- seodon.ru | Учебник HTML — Границы, рамки и отступы HTML-таблиц
- Как сделать отступ от таблицы в word?
- Верстка таблицы в HTML — СайтоСтроение
- CSS свойства таблицы и принципы табличной верстки
- Не удается найти страницу | Autodesk Knowledge Network
- 33. Таблицы · Неожиданный HTML
- HTML/Атрибут cellpadding (Элемент table)
- Отступ границы для строки таблицы
- Установить новые строки и отступы текста
- .Документация по инструменту org
- Вот мой список
- Вот мой список
- Рекомендации по форматированию — Диссертация и диссертация
- CSS-текстовый отступ — javatpoint
- Пример свойства text-indent
- Пример свойства text-indent
- Доступность в Пенсильвании | Теги заголовков (h2, h3, h4, P) в HTML
- Используйте текстовый редактор Moodle | UMass Amherst Information Technology
- Редактор HTML Atto
- Форматирование текста
- Цвет текста и цвет выделения
- Дополнительное форматирование текста
- Очистить форматирование
- Гиперссылка
- Вставка носителя
- Маркированные и нумерованные списки
- Выравнивание, отступ и направление текста
- Инструменты для математики и формул
- Отменить и повторить
- Доступность текста
- Редактор HTML
- Сочетания клавиш
- Настройки редактора
- Редактор HTML Atto
seodon.ru | Учебник HTML — Границы, рамки и отступы HTML-таблиц
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Мы уже выяснили с вами, что у HTML-таблиц есть рамки, хотя по умолчанию их браузеры и не показывают. Но это еще не все, у каждой ячейки таблицы тоже есть рамка, которая называется граница ячейки. Но и это еще не все, используя специальные атрибуты тега <TABLE> можно изменять расстояния между ячейками и от ячеек до рамки таблицы, а также внутренние отступы от границ ячеек до их содержимого.
Рамка HTML-таблицы, границы ячеек, расстояния между ними и внутренние отступы.
Итак, для создания рамки HTML-таблицы и границ ее ячеек используется всего один атрибут тега <TABLE> — border. Значением атрибута являются целые неотрицательные числа (ноль по умолчанию), которые означают размер в пикселях. Но, внимание, размер изменяется только у рамки таблицы, у границ ячеек он всегда неизменен.
<table border="число">...</table>Для изменения расстояния между ячейками (их границами) и от ячеек до рамки таблицы в теге <TABLE> применяется атрибут cellspacing. Его значениями тоже могут быть только числа, отмеряющие расстояния в пикселях.
<table cellspacing="число">...</table>Чтобы установить внутренние отступы от границ ячеек до их содержимого необходимо в теге <TABLE> использовать атрибут cellpadding. И его значения это числа, означающие пиксельные размеры.
<table cellpadding="число">...</table>
Обратите внимание, что браузеры по умолчанию устанавливают небольшие (в два пикселя) значения cellspacing и cellpadding, поэтому чтобы убрать расстояния вовсе — установите у атрибутов значения ноль (0).
Пример границ, рамок и отступов HTML-таблиц
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Границы, рамки и отступы таблиц</title>
</head>
<body>
<p>Таблица с измененными отступами и расстояниями:</p>
<table border="5" cellspacing="10" cellpadding="15">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
<p>Таблица только с установленными рамкой и границами ячеек:</p>
<table border="5">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Границы, рамки и отступы таблиц</title>
</head>
<body>
<p>Таблица с измененными отступами и расстояниями:</p>
<table border="5" cellspacing="10" cellpadding="15">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
<p>Таблица только с установленными рамкой и границами ячеек:</p>
<table border="5">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.
Результат в браузере
Таблица с измененными отступами и расстояниями:
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 |
Таблица только с установленными рамкой и границами ячеек:
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Естественно не обязательно рисовать у таблицы рамку и границы ячеек, чтобы изменять внутренние отступы и расстояния между ячейками.
Согласно синтаксиса HTML, браузеры прибавляют значения cellspacing и cellpadding к размерам таблицы и ее ячеек.
Отступление от темы или как убрать отступы по краям страницы
Изначально все браузеры устанавливают небольшие отступы по краям HTML-страницы, которые часто бывают не нужны, поэтому сейчас вы научитесь их убирать. Вообще, эту информацию следовало бы поместить в начало учебника, но там бы она вряд ли вам пригодилась.
В свое время у тега <BODY> существовало четыре атрибута, которые устанавливали размер этих отступов для каждой стороны страницы: topmargin (сверху), rightmargin (справа), bottommargin (снизу) и leftmargin (слева). Сейчас эти атрибуты устарели, поэтому будем применять стили (CSS). Итак, изменить расстояния отступов по краям страницы можно несколькими способами, я покажу вам два, а о третьем узнаете, если решите изучать CSS.
Способ первый. B теге <BODY> указать атрибут style со следующими значениями:
B теге <BODY> указать атрибут style со следующими значениями:
<body>…</body> — убирает отступы сразу со всех сторон HTML-страницы.
<body>…</body> — регулирует размер отступов для каждой стороны по часовой стрелке. Как правило используются размеры в пикселях, например: <body style=»margin:5px 3px 4px 5px»>…</body>
Второй и более удобный способ. В теге <STYLE>, с которым вы познакомились в уроке Меняем цвета ссылок, добавить еще одну строчку:
<style type="text/css">
...
body {margin:0}
</style>Или:
<style type="text/css">
...
body {margin:сверху справа снизу слева}
</style>Домашнее задание.
В этом уроке я тоже не буду все подробно описывать — только общие моменты. Для полноты картины посмотрите результат примера.
- Создайте три таблицы, каждая должны состоять из одной строки и трех столбцов (колонок).

- В первой таблице разместите Header или «шапку» страницы (не путать с «шапкой» HTML-документа), во второй — левое и правое меню, а также основное содержимое (контент), в третьей — Footer или «подвал» страницы.
- Пусть ширина первого и последнего столбца каждой таблицы будет фиксированная.
- Важно. Используйте тег <IMG> только для создания четырех кнопок горизонтального меню в «шапке» страницы. В остальных случаях пусть изображения идут фоном, а во вторых ячейках таблиц вообще используются только цвета, причем в первой и последней таблице это #99FF99.
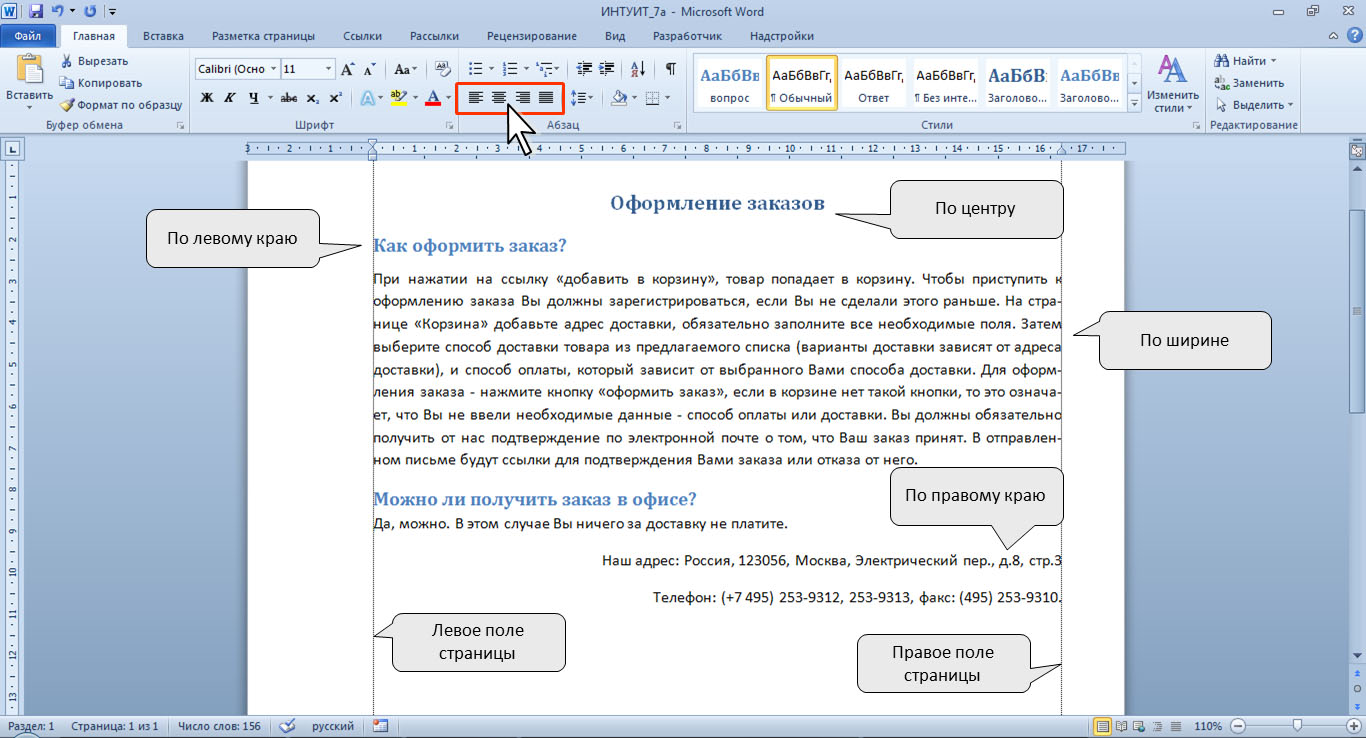
- Пусть текст контента страницы будет выровнен по обеим сторонам ячейки таблицы, а заголовок располагается по центру.
- Что касается расстояний между ячейками таблиц, а также отступов ячеек, то думайте сами, где их надо совсем убрать, а где — увеличить.
Посмотреть результат → Посмотреть ответ
Как сделать отступ от таблицы в word?
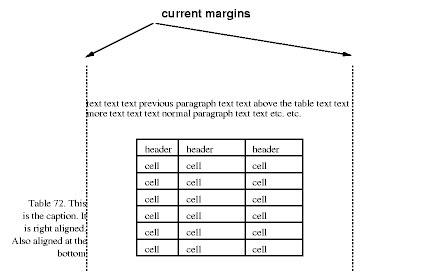
Абзацы текста имеют такое свойство, как отступ сверху и отступ снизу.
Таблицы подобных свойств не имеют.
Это приводит к тому, что таблица липнет к вышестоящему тексту, а нижестоящий липнет к ней.
Потому что межабзацный отступ = отступ снизу верхнего абзаца + отступ сверху нижнего абзаца.
А отступ между абзацем и таблицей = отступ снизу верхнего абзаца.
Получается некрасиво и неудобно.
Какие решения используете для выравнивания размера отступа абзац+таблица отступу абзац+абзац?
Я вижу 2 пути.
Легкий и некрасивый: вставить между ними пустой параграф и задать ему высоту = отступу абзаца.
Крайне не нравится по причинам: Это еще один стиль. Между таблицами придется делать 2 таких абзаца.
Логичный и сложный: Таблицу вставлять в одноячеечную таблицу, задавая верхнее и нижнее поля внешней таблицы = верхнему и нижнему абзацным отступам текста. Естественно, внешняя таблица не должна иметь контура и заливки.
Может есть еще варианты попроще?
Рубрика Word
Также статьи о работе с текстом в Ворде:
- Как вставить текст в картинку в Ворде?
- Как выделить текст с помощью клавиатуры в Ворде?
- Как убрать выделение текста цветом в Ворде?
- Как выровнять текст по ширине в Ворде?
Как известно, к тексту в таблицах Ворд применимы такие же стили форматирования, как и к обычному тексту на листе. Бывают случаи, когда необходимо особым образом настроить текст в таблицах Ворд, чтобы он, например, поместился в ячейку.
Бывают случаи, когда необходимо особым образом настроить текст в таблицах Ворд, чтобы он, например, поместился в ячейку.
При настройке текста в таблицах Ворд стоит уделять внимание также и настройке ячеек таблицы, так как это тоже может помочь правильно разместить информацию. Для примера мы рассмотрим несколько случаев, из которых будет понятен принцип настройки.
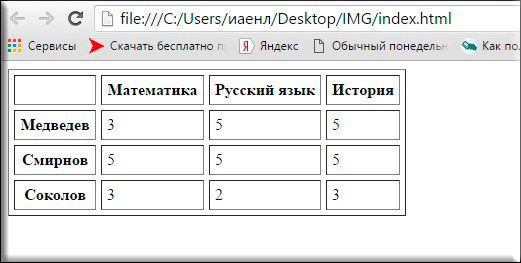
Создадим таблицу из нескольких ячеек фиксированного размера, в которые попробуем вписать необходимый текст. Как видно на скриншоте ниже, в ячейку не помещается текст «Текст в ячейке».
Есть два пути решения данной проблемы, автоматический и ручной. Автоматический позволит настроить текст в таблицах Ворд установкой одной галочки, а вот ручной требует самостоятельного проведения ряда операций.
Для автоматической настройки текста в таблице Ворде необходимо зайти в «Свойства таблицы», нажимаем правой кнопкой мыши и выбираем необходимый пункт или через меню вкладки «Макет», и на вкладке «Ячейка» выбираем «Параметры…», и в параметрах ячейки устанавливаем галочку «Вписать текст».
Давайте же теперь посмотрим, какие настройки текста в таблице Ворд были произведены автоматически для вписывания текста в ячейку. Заходим в настройки шрифта и видим, что был изменен масштаб.
При ручной настройке текста в таблице Ворд можно пробовать различные варианты, что в итоге может оказаться гораздо лучше. Например, можно сделать масштаб больше, не сильно сужая буквы, и немного уменьшить расстояние между буквами, а также уменьшить отступ от края ячейки.
Теперь рассмотрим, как разместить в ячейке две строки текста при ограниченной высоте строки. В примере ниже видно, что помещается только одна строка и нам необходимо изменить междустрочный интервал. Для этого заходим в параметры абзаца, устанавливаем междустрочный интервал в значение «Точно» и подбираем необходимое нам значение.
Как видно, теперь в ячейке поместилось две строки, но высота ячейки для двух строк явно маловата. Но это виден не весь текст и к нему теперь можно применить либо автоматическое вписывание, либо настроить масштаб и интервал вручную.
И посмотрите, что получилось при автоматическом вписывании текста.
Как видите, вариантов для манипуляции с текстом в Ворде предостаточно.
Курсы работы в Корде
Отступы и интервалы в программе Microsoft Word расставляются согласно значениям, заданным по умолчанию. Кроме того, их всегда можно изменить, настроив под собственные нужды, требования преподавателя или заказчика. В этой статье мы расскажем о том, как сделать отступ в Ворде.
Урок: Как убрать большие пробелы в Word
Стандартные отступы в Ворде — это расстояние между текстовым содержимым документа и левым и/или правым краем листа, а также между строками и абзацами (интервалы), установленное в программе по умолчанию. Это одна из составляющих форматирования текста, и без этого довольно сложно, а то и вовсе невозможно обойтись во время работы с документами. Подобно тому, как в программе от Майкрософт можно изменить размер текста и шрифт, в ней можно изменить и размеры отступов. Как это сделать, читайте ниже.
Подобно тому, как в программе от Майкрософт можно изменить размер текста и шрифт, в ней можно изменить и размеры отступов. Как это сделать, читайте ниже.
1. Выделите текст, для которого необходимо настроить отступы (Ctrl+A).
2. Во вкладке “Главная” в группе “Абзац” разверните диалоговое окно, нажав на небольшую стрелочку, расположенную в правой нижней части группы.
3. В диалоговом окне, которое появится перед вами, установите в группе “Отступ” необходимые значения, после чего можно нажать “ОК”.
Совет: В диалоговом окне “Абзац” в окне “Образец” вы можете сразу видеть то, как будет меняться текст при изменение тех или иных параметров.
4. Расположение текста на листе изменится согласно заданным вами параметрам отступов.
Помимо отступов, вы также можете изменить и размер междустрочных интервалов в тексте. О том, как это сделать, читайте в статье, представленной по ссылке ниже.
О том, как это сделать, читайте в статье, представленной по ссылке ниже.
Урок: Как изменить межстрочный интервал в Word
Обозначение параметров отступов в диалоговом окне
“Абзац”Справа — смещение правого края абзаца на заданное пользователем расстояние;
Слева — смещение левого края абзаца на расстояние, указанное пользователем;
Особые — этот пункт позволяет задавать определенный размер отступа для первой строки абзаца (пункт “Отступ” в разделе “Первая строка”). Отсюда же можно задать и параметры выступа (пункт “Выступ”). Аналогичные действия можно выполнить и с помощью линейки.
Урок: Как включить линейку в Ворде
Зеркальные отступы — установив галочку на этом пункте, вы измените параметры “Справа” и “Слева” на “Снаружи” и “Внутри”, что особенно удобно во время печати в книжном формате.
Совет: Если вы хотите сохранить внесенные вами изменения в качестве значений по умолчанию, просто нажмите на одноименную кнопку, расположенную в нижней части окна “Абзац”.
На этом все, ведь теперь вы знаете, как сделать отступ в Ворде 2010 — 2016, а также в более ранних версиях этого программного офисного компонента. Продуктивной вам работы и только положительных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
После того, как Вы набрали в Ворде весь необходимый текст, или Вам дали уже набранный документ, можно переходить к редактированию и форматированию готового текста в Word. И одним из пунктов, которые Вам предстоит сделать – это настроить отступы для строк в документе.
В этой статье мы разберемся, как сделать отступ для всего абзаца, отступ только для первой строки и выступы для текста абзаца.
Начнем с первого вопроса. Сделать отступ для всего абзаца в Ворде от установленных границ полей можно с правой и с левой стороны. Установить отступы можно, используя специальные маркеры на верхней линейке документа. Если у Вас она не отображается, перейдите на вкладку «Вид» и в группе «Показать», поставьте галочку в поле «Линейка».
С правой стороны находится всего один маркер. Чтобы установить отступ справа для абзаца, кликните по нему левой кнопкой мыши и перетащите маркер на нужное расстояние на линейке. Цена деления линейки равна 0.25 см.
Если Вы не выделяли никакой текст, то отступ будет сделан для того абзаца, в котором установлен курсор. Если нужно сделать одинаковый отступ для всего текста, выделите его, нажав комбинацию «Ctrl+A», и перетащите маркер. Чтобы сделать отступ для разных абзацев в тексте, выделяйте их и перетаскивайте маркер.
С левой стороны на линейке есть три маркера. Для того чтобы сделать отступ слева в Ворде для всего текста в абзаце, кликните левой кнопкой мыши по нижнему маркеру, он имеет вид прямоугольника, и перетащите его на нужное расстояние на линейке.
При этом выделяйте весь текст или отдельные абзацы.
Если Вам нужно сделать отступ для первой строки, ее еще называют красная строка в Ворде, то на линейке с правой стороны, перетащите верхний маркер на нужное расстояние. Учитывая, что цена деления 0.25 см, в примере мы сделали отступ равный 1.25 см.
Прочесть подробную статью про абзацный отступ в Ворде, Вы сможете, перейдя по ссылке.
С помощью последнего маркера, можно сделать выступ для текста в абзаце. Кликните по нему левой кнопкой мыши и установите его на нужное расстояние на линейке. При этом весь текст в абзаце, за исключением первой строки, сдвинется на указанное значение.
Все рассмотренные отступы в Ворде можно сделать и другим способом. Для этого на вкладке «Главная» в группе «Абзац» кликните на маленькую черную стрелочку в правом нижнем углу.
Для этого на вкладке «Главная» в группе «Абзац» кликните на маленькую черную стрелочку в правом нижнем углу.
Откроется диалоговое окно «Абзац». В соответствующих полях в нем можно задать точные значения для отступов. При этом внизу, в области «Образец», можно посмотреть, как изменяется Ваш текст.
Установить отступ для всего абзаца можно, указав значения в полях «Слева», «Справа», абзацный отступ устанавливается в поле «первая строка» – «Отступ», там же устанавливается и «Выступ» для текста в абзаце. Когда выберите нужные значения, нажмите «ОК».
Если Вас интересует, как сделать или убрать интервалы между абзацами в Ворде, прочтите статью, перейдя по ссылке.
Думаю, теперь у Вас точно получится сделать отступы и выступы в тексте для всего абзаца или только для первой строки в Ворде.
Поделитесь статьёй с друзьями:
Меня конкретно интересует как уменьшить пробел с лево т. е. как переместить левые маркёры от нулевой точки в лево. Почему левые маркёры не передвигаются в лево( от ноля ) по трём (3см)темным делениям линейки, а правый маркёр передвигается?
Почему левые маркёры не передвигаются в лево( от ноля ) по трём (3см)темным делениям линейки, а правый маркёр передвигается?
Верстка таблицы в HTML — СайтоСтроение
Таблицы на веб-страницах встречаются очень часто, благодаря им можно упорядочить текст в определенной последовательности. Даже если на сайте нет видимых границ между ячейками, это не значит, что таблица отсутствует. Границы часто скрывают, чтобы не заграмождать контент и привлечь внимание к тексту.
Верстка таблицы в HTML достаточно сложная и трудоемкая, что требует внимания и навыков. Но для начала следует разобраться с тегами и атрибутами, с помощью которых создается таблица.
Начало любой таблицы всегда начинается с тега-контейнера table, который в конце всегда должен быть закрыт. В этом контейнере всегда располагаются строки — тег tr и столбцы (ячейки), которые задаются тегом td. В тегах <tr> </tr> располагаются столбцы <td> </td> между которыми вписывается текст, отображающийся в ячейках таблицы. Попробуйте по примеру создать свою таблицу:
Попробуйте по примеру создать свою таблицу:
<table>
<tr>
<td>Первая ячейка</td>
<td>Вторая ячейка</td>
</tr>
<tr>
<td>ещё одна ячейка</td>
</tr>
</table>
Внешний вид таблицы
Полученную таблицу можно преукрасить, добавив цветов:
<table bgcolor=»#ff9933″> — для изменения фона всей таблицы
<td bgcolor=»#1a8fd9″> — для изменения фона ячейки
Кроме того, фон можно изменить с помощью атрибута background:
<table background=»fon.jpg»>
В случае указания изображения, как в примере, картинка должна располагаться там же где и html-файл.
Для добавления рамки таблицы или ячейки применяют атрибут border, цвет которого можно менять с помощью атрибута bordercolor.
<table border=»0″> — граница таблицы отсутствует
<table border=»2″ bgcolor=»#ff9933″> — цвет границы изменится на указанный и её размер будет 2px
Выравнивание текста и ячеек
Текст в ячейке можно выравнивать по горизонтали и вертикали:
<td align=»center»> — выравнивание текста по центру горизонтали, также можно по левому (left) и правому (right) краям
<td valign=»middle»> — выравнивание по центру вертикали, кроме того можно по верху (top) и по низу (bottom)
Для того, чтобы назначить отступ от краев внутри ячеек, применяют атрибут cellpadding:
<table cellpadding=»3″>
Чтобы изменить отступ между ячейками в теге table указывается специальный атрибут:
<table cellspacing=»3″> — если указать значение 0, отступа не будет
Для ячейки, как и для всей таблицы, можно указать высоту (height) и ширину (width). Если в строке несколько ячеек, то высоту достаточно указать только для первой, остальные будут той же высоты.
Если в строке несколько ячеек, то высоту достаточно указать только для первой, остальные будут той же высоты.<td> или <td>
Если указывается в процентах, то сумма ширины ячеек должна быть 100%.
Объединение ячеек
В случае, если требуется объединить ячейки по горизонтали или вертикали, применяют специальные атрибуты — colspan и rowspan, значениями которых является количество объединяющихся ячеек.
<table border=»1″>
<tr>
<td colspan=»2″>горизонталь</td>
<td>верхняя ячейка</td>
<td rowspan=»2″>вертикаль</td>
</tr>
<tr>
<td>ячеечка</td>
<td>ячейчечка</td>
<td>ячееченьчик</td>
</tr>
</table>
При склеивании ячеек нужно быть внимательным, чтобы таблица не исказилась. Для удобства верстки таблицы в HTML, её нужно сначала прорисовать на листочке. Также таблицу можно вставить в текст в виде изображения, о том как добавить картинку к статье читайте дальше.
CSS свойства таблицы и принципы табличной верстки
Цель урока: Знакомство со свойствами таблицы и с принципами табличной верстки CSS
Свойства таблицы
Рассмотрим основные CSS свойства таблицы
border
Свойство рассматривается в одном из предыдущих уроков и включает одновременно несколько свойств:
- BORDER-STYLE (СТИЛЬ ГРАНИЦЫ)
- BORDER-WIDTH (ШИРИНА ГРАНИЦЫ)
- BORDER-COLOR (ЦВЕТ ГРАНИЦЫ)
Существует также сборное правило:
border:border-width border-style border-color; border: 1px solid #000; |
border:border-width border-style border-color; border: 1px solid #000;
border-collapse
(слияние границы)
Значения:
collapse(слитая граница)separate(вокруг каждой ячейки — своя собственная рамка)
Пример:
table. |
table.collapse{ border-collapse:collapse; } table.separate{ border-collapse:separate; }
Результат:
width и height
(высота и ширина таблицы)
Значения:
Пример:
table{
width:100%;
height:100px;
} |
table{ width:100%; height:100px; }
Результат:
| Таблица | Таблица |
| Таблица | Таблица |
text-align
(выравнивание по горизонтали)
Значения:
center(по центру)left(по левому краю)right(по правому краю)justify(по ширине)
vertical-align
(выравнивание по вертикали)
Значения:
baseline(по базовой линии)sub(как подиндекс)super(как надиндекс)top(по верхнему краю)middle(посередине)bottom(по нижнему краю)%(от высоты межстрочного интервала)
Пример:
table{
text-align:right;
height:100px;
vertical-align:middle;
} |
table{ text-align:right; height:100px; vertical-align:middle; }
Результат:
| Таблица | Таблица |
| Таблица | Таблица |
padding
(внутренние отступы в таблице)
Данное свойство полностью соответствует правилам данного свойства для всех элементов. Поэтому рассмотреть его можно в одном из предыдущих уроков.
Поэтому рассмотреть его можно в одном из предыдущих уроков.
background-color (задний фон)
color (цвет текста)
Данные свойства соответствуют правилом их определения для всех остальных элементов. Поэтому темы можно рассмотреть из предыдущих уроков: задний фон и цвет.
Задание:Открыть/создть файл style.css:
- Добавить свойства для следующих тегов (если еще не добавлены):
bodyосновная страницаpабзацaгиперссылкаh2,h3,h4, … заголовкиul,ol,liсписки, пункты списковtable,tr,tdтаблица, строка, ячейка строкиhrлинияspan,divстрочный тег, блочный тег
Табличная верстка CSS
Благодаря большому числу свойств таблиц и вариациям их оформления, таблицы долгое время были некоторым станартом верстки веб-страниц. Если сделать границы таблицы невидимыми, то можно использовать ее отдельные ячейки в качестве отдельных блоков сраницы: шапка, меню, подвал и т.п.
Если сделать границы таблицы невидимыми, то можно использовать ее отдельные ячейки в качестве отдельных блоков сраницы: шапка, меню, подвал и т.п.
Но это не совсем правильно, ведь каждому тегу есть свое назначение, и таблицы не должны были служить для верстки страниц. Однако отсутствие альтернативы сподвигало дизайнеров именно на такой метод верстки.
Сейчас есть другой способ — использование слоев, которые постепенно заменили таблицы в этом виде работы с веб-страницей. Однако и в наше время некоторые дизайнеры успешно используют табличную верстку.
Табличная верстка из двух колонок
Один из самых распространённых способов верстки — две колонки, т.е. страница делится на две части.
table) в процентах через свойство width (100%), а для первой ячейки (тега td) установить ширину (также свойство width) в пикселах или процентах.
Выполнение:
<style type="text/css">
/* для таблицы */
table#maket{
width:100%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:200px;
}
/* для всех ячеек */
#maket td{
vertical-align:top;
border:1px solid black; /* временно обозначим границы */
}
</style> |
<style type=»text/css»> /* для таблицы */ table#maket{ width:100%; padding:5px; /* внутренние отступы */ border-collapse:collapse; /* убираем двойную границу */ } /* для левой ячейки */ td#left{ width:200px; } /* для всех ячеек */ #maket td{ vertical-align:top; border:1px solid black; /* временно обозначим границы */ } </style>
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> </tr> </table> . |
</head> <body> <table cellspacing=»0″> <tr> <td>1</td> <td>2</td> </tr> </table> …
Результат:
Пример: задать разный фон ячеек (чтобы разделить две колонки друг от друга) и установить расстояние между колонками (разделитель)
Выполнение:
Добавим новые свойства стилей:
/* для левой ячейки */
td#left{
width:200px;
background: #ccc; /* Цвет фона левой колонки */
border:1px solid black; /* временно обозначим границы */
}
/* для правой ячейки */
td#right{
background: #fc3; /* Цвет фона правой колонки */
border:1px solid black; /* временно обозначим границы */
}
/* для разделителя */
#razdel{
width: 10px; /* Расстояние между колонками */
} |
/* для левой ячейки */ td#left{ width:200px; background: #ccc; /* Цвет фона левой колонки */ border:1px solid black; /* временно обозначим границы */ } /* для правой ячейки */ td#right{ background: #fc3; /* Цвет фона правой колонки */ border:1px solid black; /* временно обозначим границы */ } /* для разделителя */ #razdel{ width: 10px; /* Расстояние между колонками */ }
Все вместе:
<style type="text/css">
/* для таблицы */
table#maket{
width:100%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:200px;
background: #ccc; /* Цвет фона левой колонки */
border:1px solid black; /* временно обозначим границы */
}
/* для правой ячейки */
td#right{
background: #fc3; /* Цвет фона правой колонки */
border:1px solid black; /* временно обозначим границы */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
/* для разделителя */
#razdel{
width: 10px; /* Расстояние между колонками */
}
</style> |
<style type=»text/css»> /* для таблицы */ table#maket{ width:100%; padding:5px; /* внутренние отступы */ border-collapse:collapse; /* убираем двойную границу */ } /* для левой ячейки */ td#left{ width:200px; background: #ccc; /* Цвет фона левой колонки */ border:1px solid black; /* временно обозначим границы */ } /* для правой ячейки */ td#right{ background: #fc3; /* Цвет фона правой колонки */ border:1px solid black; /* временно обозначим границы */ } /* для всех ячеек */ #maket td{ vertical-align:top; } /* для разделителя */ #razdel{ width: 10px; /* Расстояние между колонками */ } </style>
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td></td> <td>2</td> </tr> </table> |
</head> <body> <table cellspacing=»0″> <tr> <td>1</td> <td></td> <td>2</td> </tr> </table>
Для разделителя была добавлена новая ячейка.
Результат:
Пример: сделать разделитель между колонками таблицы, используя пунктирную линию границы смежных ячеек
Выполнение:
Добавим новые свойства границ для ячеек:
/* для левой ячейки */
td#left{
width:200px;
background: #ccc; /* Цвет фона левой колонки */
/* новое */
border-right: 1px dashed #000; /* Параметры правой пунктирной границы */
} |
/* для левой ячейки */ td#left{ width:200px; background: #ccc; /* Цвет фона левой колонки */ /* новое */ border-right: 1px dashed #000; /* Параметры правой пунктирной границы */ }
Все вместе:
<style type="text/css">
/* для таблицы */
table#maket{
width:100%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:200px;
background: #ccc; /* Цвет фона левой колонки */
border-right: 1px dashed #000; /* Параметры правой пунктирной границы */
}
/* для правой ячейки */
td#right{
background: #fc3; /* Цвет фона правой колонки */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
</style> |
<style type=»text/css»> /* для таблицы */ table#maket{ width:100%; padding:5px; /* внутренние отступы */ border-collapse:collapse; /* убираем двойную границу */ } /* для левой ячейки */ td#left{ width:200px; background: #ccc; /* Цвет фона левой колонки */ border-right: 1px dashed #000; /* Параметры правой пунктирной границы */ } /* для правой ячейки */ td#right{ background: #fc3; /* Цвет фона правой колонки */ } /* для всех ячеек */ #maket td{ vertical-align:top; } </style>
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> </tr> </table> |
</head> <body> <table cellspacing=»0″> <tr> <td>1</td> <td>2</td> </tr> </table>
Результат:
Табличная верстка из трех колонок
Существует понятие фиксированного или «резинового» макета верстки.
Фиксированный макет CSS
- При использовании фиксированного макета ширина всей таблицы задается в пикселях, и тогда, независимо от разрешения монитора и окна браузера, таблица будет всегда иметь одинаковую ширину.
- В таком случае ширину остальных колонок стоит также сделать фиксированной.
- Можно не указать ширину одной ячейки, тогда она будет вычислена автоматически, исходя из размеров остальных ячеек и всей таблицы.
- левая колонка — 150 пикселей;
- средняя колонка — 400 пикселей;
- правая колонка — 200 пикселей;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
<style type="text/css">
/* для таблицы */
table#maket{
width:750px;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:150px;
background: #ccc; /* Цвет фона левой колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для центральной ячейки */
td#central{
width:400px;
background: #fc3; /* Цвет фона колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для правой ячейки */
td#right{
width:200px;
background: #ccc; /* Цвет фона правой колонки */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
</style> |
<style type=»text/css»> /* для таблицы */ table#maket{ width:750px; padding:5px; /* внутренние отступы */ border-collapse:collapse; /* убираем двойную границу */ } /* для левой ячейки */ td#left{ width:150px; background: #ccc; /* Цвет фона левой колонки */ border-right: 1px dashed #000; /* граница между колонками */ } /* для центральной ячейки */ td#central{ width:400px; background: #fc3; /* Цвет фона колонки */ border-right: 1px dashed #000; /* граница между колонками */ } /* для правой ячейки */ td#right{ width:200px; background: #ccc; /* Цвет фона правой колонки */ } /* для всех ячеек */ #maket td{ vertical-align:top; } </style>
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> |
</head> <body> <table cellspacing=»0″> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table>
Результат:
Резиновый макет
- Ширина таблицы при использовании «резинового» дизайна устанавливается в % от ширины окна браузера. Т.о. при изменении окна браузера, изменяются и размеры таблицы.
- Ширина всех ячеек может устанавливаться в процентах.
- Второй вариант, когда ширина некоторых ячеек устанавливается в процентах, а некоторых — в пикселях.
Важно: Сумма ширины всех колонок должна получиться 100%, независимо от ширины таблицы.
Пример: создать шаблон страницы из трех колонок. Использовать резиновый макет табличной верстки:- левая колонка — 20%;
- средняя колонка — 40%;
- правая колонка — 40%;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
<style type="text/css">
/* для таблицы */
table#maket{
width:90%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:20%;
background: #ccc; /* Цвет фона левой колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для центральной ячейки */
td#central{
width:40%;
background: #fc3; /* Цвет фона колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для правой ячейки */
td#right{
width:40%;
background: #ccc; /* Цвет фона правой колонки */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
</style> |
<style type=»text/css»> /* для таблицы */ table#maket{ width:90%; padding:5px; /* внутренние отступы */ border-collapse:collapse; /* убираем двойную границу */ } /* для левой ячейки */ td#left{ width:20%; background: #ccc; /* Цвет фона левой колонки */ border-right: 1px dashed #000; /* граница между колонками */ } /* для центральной ячейки */ td#central{ width:40%; background: #fc3; /* Цвет фона колонки */ border-right: 1px dashed #000; /* граница между колонками */ } /* для правой ячейки */ td#right{ width:40%; background: #ccc; /* Цвет фона правой колонки */ } /* для всех ячеек */ #maket td{ vertical-align:top; } </style>
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> |
</head> <body> <table cellspacing=»0″> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table>
Результат:
Рассмотрим второй вариант, когда ширина центральной колонки автоматически подбирается браузером; примером может служить рисунок:
- левая колонка — 150 пикселей;
- средняя колонка — 40%;
- правая колонка — 200 пикселей;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
<style type="text/css">
/* для таблицы */
table#maket{
width:90%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:150px;
background: #ccc; /* Цвет фона левой колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для центральной ячейки */
td#central{
background: #fc3; /* Цвет фона колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для правой ячейки */
td#right{
width:200px;
background: #ccc; /* Цвет фона правой колонки */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
</style> |
<style type=»text/css»> /* для таблицы */ table#maket{ width:90%; padding:5px; /* внутренние отступы */ border-collapse:collapse; /* убираем двойную границу */ } /* для левой ячейки */ td#left{ width:150px; background: #ccc; /* Цвет фона левой колонки */ border-right: 1px dashed #000; /* граница между колонками */ } /* для центральной ячейки */ td#central{ background: #fc3; /* Цвет фона колонки */ border-right: 1px dashed #000; /* граница между колонками */ } /* для правой ячейки */ td#right{ width:200px; background: #ccc; /* Цвет фона правой колонки */ } /* для всех ячеек */ #maket td{ vertical-align:top; } </style>
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> |
</head> <body> <table cellspacing=»0″> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table>
Результат:
Результат будет примерно такой же, только «растягивание» будет происходит за счет центральной колонки.
Использование вложенной таблицы в резиновом макете
Если ширина двух колонок устанавливается в процентах, а третьей — в пикселях, обойтись одной таблицей не получится. Так, если ширина всей таблицы равна 100 процентов, первой колонки — 200 пикселей, а оставшихся колонок по 20 процентов, то простое вычисление показывает, что размер первой колонки получается равным 60 процентов. В таком случае заданное значение в пикселях браузером не воспримется, а размер будет установлен в процентах.
- Исходная таблица создается с двумя ячейками. Ширина таблицы задается в процентах.
- Для левой ячейки (первой колонки) устанавливается ширина в пикселях.
- Ширина правой ячейки (основа для других колонок) не указывается. Внутрь этой ячейки вставляется вторая таблица, тоже состоящая из двух ячеек.
- У ячеек вложенной таблицы ширина устанавливается в процентах.
- Ширина внутренней таблицы должна быть установлена в 100 процентов, чтобы эта таблица занимала все свободное пространство во внешней таблице.
- Ширина центральной и правой колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом.
- левая колонка — 150 пикселей;
- средняя колонка — 60%;
- правая колонка — 40%;
Задать фон для колонок.
Выполнение:
<style type="text/css">
/* для таблицы */
table{
width:100%;
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:150px;
background: #ccc; /* Цвет фона левой колонки */
}
/* для центральной ячейки */
td#central{
width:60%;
background: #fc3; /* Цвет фона колонки */
}
/* для правой ячейки */
td#right{
width:40%;
background: #ccc; /* Цвет фона правой колонки */
}
/* для всех ячеек */
td{
vertical-align:top;
}
#left,#central,#right{
padding:5px; /* внутренние отступы */
} |
<style type=»text/css»> /* для таблицы */ table{ width:100%; border-collapse:collapse; /* убираем двойную границу */ } /* для левой ячейки */ td#left{ width:150px; background: #ccc; /* Цвет фона левой колонки */ } /* для центральной ячейки */ td#central{ width:60%; background: #fc3; /* Цвет фона колонки */ } /* для правой ячейки */ td#right{ width:40%; background: #ccc; /* Цвет фона правой колонки */ } /* для всех ячеек */ td{ vertical-align:top; } #left,#central,#right{ padding:5px; /* внутренние отступы */ }
</style> </head> <body> <table cellpadding="0" cellspacing="0"> <tr> <td>1</td> <td> <table cellpadding="0" cellspacing="0"> <td>2</td> <td>3</td> </table> </td> </tr> </table> |
</style> </head> <body> <table cellpadding=»0″ cellspacing=»0″> <tr> <td>1</td> <td> <table cellpadding=»0″ cellspacing=»0″> <td>2</td> <td>3</td> </table> </td> </tr> </table>
Атрибуты тегов cellpadding и cellspacing здесь необходимы, для того, чтобы не было «зазора» между таблицами.
Результат:
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}33. Таблицы · Неожиданный HTML
В HTML5 мы не должны использовать таблицы для чего-то отличного от табличных данных. Тем не менее мы можем добавлять в блоки табличные свойства, что является нормальной практикой. Всё это заставляет разобраться нас в том, как работают таблицы.
Рассмотрим простейшую таблицу с одной строчкой и трема ячейками.
<table>
<tr>
<td>Первая ячейка</td>
<td>Вторая ячейка</td>
<td>Третья ячейка</td>
</tr>
</table>
За таблицу в целом отвечает тег <table> . Далее мы строим таблицу по строкам. За строку или ряд отвечает тег tr (table row). Внутри рядка мы можем добавлять ячейки, тег td.
атрибуты rowspan, colspan
Но иногда нам нужно сделать таблицу с более сложной структурой. Допустим мы хотим сделать следующую таблицу
Для этого нам понадобится такой атрибут как rowspan. rowspan=2 означает, что ячейка вместо одно рядка будет занимать два, т.е. свой и тот что снизу от нее. Ячейка, на которое происходит распространение из html-кода таблицы убирается.
<table>
<tr>
<td rowspan=2>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
</tr>
</table>
border-collapse
По умолчанию границы ячеек и таблицы разделены, ячейки так же разделены, но мы можем это исправить с помощью свойства border-collapse.
border-collapse:collapse — объединение границ ячеек и таблицы
border-collapse:separate — границы ячеек и таблицы разделяются
border-spacing
Мы можем наладить отступ между границами таблицы и ячеек.
border-collapse: separate;
border-spacing: 15px;
Использование свойства display
Верстка таблицами — это очень, очень плохой тон, но никто не запрещает использовать нам display:table и table-cell для DIV’ов
display:table;
display:table-column;
display:table-cell;
Выравнивание нескольких строк по вертикали
Что нам это дает? В DIV’е c display:table-cell — начинает таки да работать выравнивание по вертикали vertical-align:middle. Таким образом, мы можем выровнять многострочный текст.
Резиновые колонки с фиксированными полями
http://colintoh.com/blog/display-table-anti-hero
In Search of the Holy Grail
http://www.mattboldt.com/kicking-ass-with-display-table/
Проблемы с длинными словами в таблицах https://css-tricks.com/fixing-tables-long-strings/
Верстка писем
Основы верстки писем https://habrahabr.ru/post/180013/
Проблемы с версткой писем https://spark.ru/startup/yorb/blog/30074/html-pisma-kak-ne-popastsya-na-obeschaniya-i-bistro-proverit-verstalschika
60 полезных ресурсов по емейл рассылкам https://habrahabr.ru/company/pechkin/blog/273677
Примеры писем с оригинальным оформлением http://reallygoodemails.com/
Практика:
- Сделать выравнивание многострочного текста по вертикали
- Сделать таблицу — вверху хедер и три колонки под ним
- Есть несколько строчек текста внутри div’a. Нужно выровнять их внутри блоков по центру по вертикали и горизонтали.
- Сделать колонки с фиксированными отступами между ними. Весь шаблон должен быть резиновым.
- Сделать резиновое меню. Меню растягивается на всю ширину. Отступы между всеми пунктами меню одинаковые.
- Делаем трехблочный шаблон — резиновый контент и два сайдбара по бокам.
HTML/Атрибут cellpadding (Элемент table)
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>Параметр cellpadding (Элемент table)</title> </head> <body> <h2>Пример использования атрибута «cellpadding»</h2> <h3>Таблица умножения на 3</h3> <table border=»1″ cellpadding=»7»> <tbody> <tr> <td>1</td> <td>*3</td> <td>=</td> <td>3</td> </tr> <tr> <td>2</td> <td>*3</td> <td>=</td> <td>6</td> </tr> <tr> <td>3</td> <td>*3</td> <td>=</td> <td>9</td> </tr> <tr> <td>4</td> <td>*3</td> <td>=</td> <td>12</td> </tr> <tr> <td>5</td> <td>*3</td> <td>=</td> <td>15</td> </tr> <tr> <td>6</td> <td>*3</td> <td>=</td> <td>18</td> </tr> <tr> <td>7</td> <td>*3</td> <td>=</td> <td>21</td> </tr> <tr> <td>8</td> <td>*3</td> <td>=</td> <td>24</td> </tr> <tr> <td>9</td> <td>*3</td> <td>=</td> <td>27</td> </tr> <tr> <td>10</td> <td>*3</td> <td>=</td> <td>30</td> </tr> </tbody> </table> </body> </html><!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Параметр cellpadding (Элемент table)</title>
</head>
<body>
<h2>Пример использования атрибута «cellpadding»</h2>
<h3>Таблица умножения на 3</h3>
<table border=»1″ cellpadding=»7″>
<tbody>
<tr> <td>1</td> <td>*3</td> <td>=</td> <td>3</td> </tr>
<tr> <td>2</td> <td>*3</td> <td>=</td> <td>6</td> </tr>
<tr> <td>3</td> <td>*3</td> <td>=</td> <td>9</td> </tr>
<tr> <td>4</td> <td>*3</td> <td>=</td> <td>12</td> </tr>
<tr> <td>5</td> <td>*3</td> <td>=</td> <td>15</td> </tr>
<tr> <td>6</td> <td>*3</td> <td>=</td> <td>18</td> </tr>
<tr> <td>7</td> <td>*3</td> <td>=</td> <td>21</td> </tr>
<tr> <td>8</td> <td>*3</td> <td>=</td> <td>24</td> </tr>
<tr> <td>9</td> <td>*3</td> <td>=</td> <td>27</td> </tr>
<tr> <td>10</td> <td>*3</td> <td>=</td> <td>30</td> </tr>
</tbody>
</table>
</body>
</html>
Отступ границы для строки таблицы
Ячейка таблицы отступов Html
Текст HTML / css в ячейке таблицы без отступов. Задать вопрос задан 8 лет, 2 месяца назад. Активна 1 год 7 месяцев назад. Просмотрено 28k раз 7. 1. Простой вопрос, но большой
HTML Таблица — Добавить заполнение ячеек. Заполнение ячейки определяет пространство между содержимым ячейки и ее границами. Если вы не укажете заполнение, ячейки таблицы будут отображаться без заполнения.Чтобы установить заполнение, используйте свойство CSS padding:
Выровнено по вертикали по верхнему краю ячейки: 2. по вертикали по середине ячейки: 3. по вертикали по нижнему краю ячейки: 4. Ячейка таблицы по вертикали- align: baseline: 5. Выравнивание ячеек таблицы: 6. Ячейка таблицы с vertical-align: top: 7. Ячейка таблицы с vertical-align: baseline: 8. Ячейки таблицы с вертикальным выравниванием: 9. td vertical
Html indent paragraph all lines
Для всех вас, начинающих работать с HTML, вот простое руководство, объясняющее, как сделать отступ в абзаце.Во многих популярных редакторах HTML вам не предоставляется простой способ отступа абзацев, поэтому вам придется делать это вручную, чтобы добиться желаемого форматирования. Есть много способов сделать это, но вот простой и быстрый.
Определение и использование. Свойство text-indent определяет отступ первой строки в текстовом блоке. Примечание. Допускаются отрицательные значения. Первая строка будет с отступом влево, если значение отрицательное.
CSS: текстовый отступ для всех строк. HTML и CSS.Cris987. 30 августа 2014 г., 3:33 №1. как я могу сделать отступ для всех строк, а не только для первой строки? Спасибо. vgarcia.
Строка таблицы отступов начальной загрузки
Таблица отступов с начальной загрузкой, Вот несколько вариантов, если вам нужен небольшой отступ, чтобы предложить иерархию. Они не относятся к таблицам Bootstrap. Во-первых, привет, может ли кто-нибудь дать мне пример того, как сделать отступ для строки в таблице. Или, может быть, весь стол на четверть дюйма. table {indent: 2em;} как вы думаете, будет ли отступ в таблице или td или tr — HTML, XHTML и CSS — Tek-Tips
Как сделать отступ для строки таблицы от ее строки выше ?, Padding работает не для элемента , но на своем внутреннем HTML.Например, вы можете использовать отступ на элементе td, чтобы его внутренний текст оставался удаленным.Я хочу, чтобы таблица была похожа на эту дочернюю строку Parent Row. Начальная граница дочерней строки должна начинаться оттуда.
Таблица отступов с помощью Bootstrap, У меня есть таблица HTML с несколькими столбцами и несколькими строками. В последней строке не всегда так много элементов TD, как в других строках. Он правильно отображается в таблицах Bootstrap. Они не относятся к таблицам Bootstrap.Первый — добавить пару неразрывных пробелов на каждый уровень отступа, который вам нужен. Это имеет то преимущество, что пробелы могут быть добавлены любым кодом, создающим содержимое таблицы, не нарушая html таблицы.
Висячий отступ Html
Создание выступов с помощью HTML и CSS, Висячие отступы в HTML и CSS для учебных дизайнеров Висячий отступ — это отступ абзаца (или другого элемента содержимого, например сноски Соответствующие правила CSS для висячих отступов.Уловка создания висячего отступа заключается в том, чтобы сначала сделать отступ для всего абзаца. Это можно сделать либо установкой левого поля, либо левого отступа. В приведенном ниже примере для этого используется padding-left, но вы также можете использовать margin-left, если хотите.
Как создать выступающие отступы в HTML и CSS (thesitewizard.com), Висячий отступ — это место, где первая строка абзаца выступает влево, а остальная часть абзаца имеет аккуратный отступ. Он часто используется для висячего отступа — это отступ абзаца (или другого элемента содержимого, такого как ссылка на сноску), в котором все строки, кроме первой строки, имеют отступ, как показано в следующем примере: Пример выступающего отступа Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor
Отступы и выступы, Что делать, если вам нужен висящий абзац? Что ж, WordPress не предоставляет кнопку для этого и не добавляет всю разметку HTML и CSS. Элемент h3 имеет свой текстовый отступ, установленный на отрицательное значение 25 пикселей.В результате h3 смещается на 30 пикселей вправо из-за заполнения, а затем смещается на 25 пикселей назад влево из-за отрицательного отступа текста. Все остальные элементы находятся на расстоянии 30 пикселей от левого края. В результате получается выступ в 25 пикселей. Горизонтальное выравнивание
Заполнение ячеек таблицы
Таблица с заполнением ячеек, Заполнение ячеек определяет пространство между содержимым ячейки и ее границами. Имя, Фамилия, Возраст. Джилл, Смит, 50. Ева, Джексон, 94. Джон, Доу, 80. Как мы знаем, атрибуты cellpadding и cellspacing в HTML5 удалены.Но вы все равно можете легко установить отступ внутри ячеек таблицы, используя свойство CSS padding. Это действительный способ произвести тот же эффект, что и атрибут cellpadding таблицы. Правила стиля в следующем примере добавят 10 пикселей отступа к ячейкам таблицы.
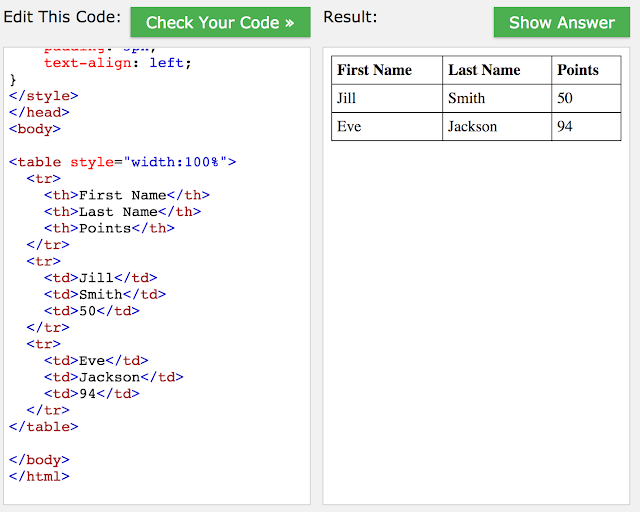
Тег таблицы HTML, Простая таблица HTML, содержащая два столбца и две строки: элемент
| определяет заголовок таблицы, а элемент | определяет ячейку таблицы. отступ: 10 пикселей; CELLPADDING устанавливает расстояние между содержимым ячейки и клеточной стенкой.Значение по умолчанию — 1. CELLPADDING обычно более эффективен, чем CELLSPACING для распределения содержимого таблицы. HTML, Атрибут HTML cellpadding используется для указания расстояния между содержимым ячейки и стенкой ячейки. Атрибут cellpadding установлен в разделе Что делает Table Cellpadding Is Outdated HTML: Get the New CSS Code Now? Используется для добавления отступа между содержимым каждой ячейки таблицы и границей или краем ячейки. Этот атрибут устарел, и вместо него следует использовать CSS.Отступ W3schoolsCSS свойство text-indent, Свойство text-indent определяет отступ первой строки в текстовом блоке. Примечание. Допускаются отрицательные значения. Первая строка будет с отступом влево, если свойство text-indent указывает отступ первой строки в текстовом блоке. W3Schools оптимизирован для обучения, тестирования и обучения. Примеры: CSS Text Indentation and Spacing, CSS Text Spacing · Отступ текста Свойство text-indent используется для указания отступа первой строки текста: · Межбуквенный интервал Свойство letter-spacing W3Schools оптимизировано для обучения , тестирование и обучение.Примеры можно упростить, чтобы улучшить чтение и понимание. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Отступ текста, отступ текста: 50 пикселей; } В мои более молодые и более уязвимые годы отец дал мне несколько советов, которые я перевернул в своем text-indent: 50px;} style> head> В мои более молодые и более уязвимые годы отец дал мне несколько советов что с тех пор я мысленно перебираю.«Всякий раз, когда тебе хочется кого-то критиковать, — сказал он мне, — просто помни, что все люди в этом мире не имели тех преимуществ, которые были у тебя». p> body Javascript indent textCSS text-indent property, Хорошо организованные и простые для понимания руководства по созданию веб-сайтов с множеством примеров использования HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java Свойство text-indent определяет отступ первой строки в текстовом блоке. Синтаксис JavaScript: объект.style.textIndent = «50px» Попробуйте: поддержка браузера. HTML-стиль DOM Свойство textIndent, Свойство textIndent устанавливает или возвращает отступ первой строки текста. Примечание. Допускаются отрицательные значения. Первая строка будет с отступом влево, если в Definition and Usage. Свойство textIndent устанавливает или возвращает отступ первой строки текста. Примечание. Допускаются отрицательные значения. Первая строка будет с отступом влево, если значение отрицательное. JavaScript — Отступы текста — Блог Криса Уэста, Одна вещь, которую мне недавно нужно было сделать, — это создать отступ для ряда строк с переменным количеством табуляции или пробелов.Таким образом, я решил создать Sublime Text 2/3: HTMLPrettify, плагин javascript Виктора Порофа, Sublime Text 2: JsFormat, плагин форматирования javascript для этого прекрасного редактора Дэвиса Кларка, vim: sourcebeautify.vim, плагин michalliu (требуется node.js, V8, SpiderMonkey или cscript js engine), Html table padding-leftКонечно, если вы делаете это в строке, вам нужно повторить это для каждой ячейки, а не просто определять ее один раз во внешней таблице стилей. Если я не ошибаюсь, невозможно применить атрибут html cellpadding только к одной или другой стороне.Он применяет заполнение ко всем сторонам ячейки таблицы. — TK123 30 дек. ’11 в 18:39 Определение и использование. Заполнение элемента — это пространство между его содержимым и границей. Свойство padding-left устанавливает левое заполнение (пробел) элемента. Примечание. Отрицательные значения не допускаются. обивка-левая; Все свойства заполнения могут иметь следующие значения: длина — указывает заполнение в пикселях, pt, см и т. Д.% — указывает заполнение в% от ширины содержащего элемента; наследовать — указывает, что заполнение должно быть унаследовано от родительского элемента; Примечание. Отрицательные значения не допускаются. Ответы / ссылки собраны из stacksoverflow, лицензированы под Creative Commons Лицензия Attribution-ShareAlike. Copyright © 2021 Все права защищены. |
|---|
Установить новые строки и отступы текста
Когда выполнение всех других активных параметров очистки завершено, этот параметр делает иерархию тегов HTML видимой с использованием отступа текста путем ввода необходимого количества вкладок в начале каждой строки для лучшей читаемости.
| Имя | Телефон | |
|---|---|---|
| Джон | 0123 456 785 |  |
| Имя | телефон | |
|---|---|---|
| Джон | 0123 456 785 |

|
Будьте осторожны, потому что этот параметр также организует встроенные теги, поэтому между каждым тегом будет вставлен хотя бы один пробел.
He ll o Мир
Он ll o Wo rld
He ll o Wo rld
КодОн ll o Wo rld
.Документация по инструменту org
Когда вы пишете свою веб-страницу, вы должны организовать свой код таким образом, чтобы его было легче читать. Это называется форматированием . При форматировании кода вам будет легче находить и исправлять ошибки.
Пробел
Пробел — это любой символ, который отображается как пустое пространство на экране, например пробел, вкладка или новая строка. Пробелы помогают разделить разные части документа, чтобы его было легче читать.Например, в коде HTML новые элементы обычно помещаются в новую строку, даже если это не имеет никакого значения в том, как отображается страница.
Например, сравните код в двух полях ниже.
Вот мой список
- Пункт 1
- Пункт 2
Вот мой список
- Пункт 1
- Пункт 2
Оба будут отображать одну и ту же веб-страницу, но код в верхнем поле будет намного легче читать.Лучше начинать новые элементы с новой строки.
Отступ
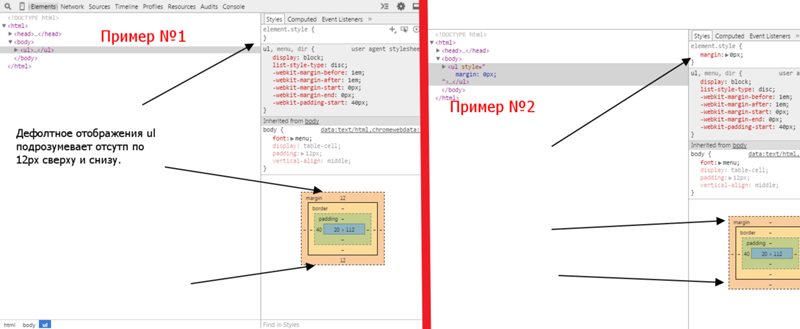
Очень распространенный тип форматирования в HTML — это отступ . Отступ — это размещение текста дальше вправо или влево, чтобы отделить его от окружающего текста. Отступы помогают передать структуру программы. В HTML элементы, которые находятся внутри других элементов, обычно имеют отступ.
Вот пример:
Этот абзац находится внутри элемента "body".
Отступ может помочь вам запомнить, закрыли ли вы тег, а также дает понять, какие теги находятся внутри других.
По мере того, как ваши веб-страницы становятся более сложными, вы захотите использовать комментариев . Комментарии объясняют различные части кода и то, что он должен создавать. Комментарии могут помочь вам в отладке, а также помогут другим людям, которые пытаются понять ваш код.
Нашли ошибку в документации? Дайте нам знать в документации @ code.org
Рекомендации по форматированию — Диссертация и диссертация
II. Правила форматирования
Маржа
Все копии диссертации или диссертации должны иметь следующие одинаковые поля по всему документу:
- Слева: 1 дюйм (или 1 1/4 дюйма, чтобы при желании оставалось достаточно места для привязки работы)
- Справа: 1 ″
- Внизу: 1 ″ (с учетом номеров страниц; см. Раздел о разбиении на страницы)
- Верх: 1 ″
Исключения : Первая страница каждой главы (включая введение, если оно есть) начинается на 2 дюйма от верха страницы.Кроме того, заголовки на титульном листе, аннотации, первой странице посвящения / благодарности / предисловии (если есть) и первой странице оглавления начинаются на 2 ″ от верхней части страницы.
Нетрадиционные форматы
Нетрадиционные тезисы или диссертации, такие как целые работы, состоящие из цифровых, художественных, видео или исполнительских материалов (т. Е. Без письменного текста, глав или статей), принимаются, если они одобрены вашим комитетом и аспирантской программой. Документ PDF, содержащий как минимум титульную страницу, страницу с авторскими правами и аннотацию, должен быть представлен вместе с любыми соответствующими дополнительными файлами.
Тип и размер шрифта
Чтобы обеспечить четкий и разборчивый текст для всех копий, выберите шрифт TrueType, рекомендованный ProQuest Диссертация Publishing. Список рекомендуемых шрифтов можно найти на сайте ProQuest.
Шрифты должны иметь размер 10, 11 или 12 пунктов. Надстрочные и подстрочные индексы (например, формулы, номера сносок или концевых сносок) должны быть не более чем на 2 пункта меньше размера шрифта, используемого для основного текста.
Интервал и отступ
Разместите и сделайте отступ в своей диссертации или диссертации в соответствии со следующими рекомендациями:
- Текст должен располагаться в одном столбце на каждой странице с двойным интервалом по всему документу.Не размещайте текст главы в несколько столбцов.
- Новые абзацы должны обозначаться последовательным отступом табуляции по всему документу.
- Текст документа должен быть выровнен по левому краю, а не по центру или по правому краю.
- Для заблокированных цитат, последовательно сделайте отступ для всего текста цитаты от левого поля.
- Убедитесь, что заголовки не оставлены висящими внизу предыдущей страницы. Следующий текст следует переместить вверх или заголовок вниз.Это то, что нужно проверить ближе к концу форматирования, так как другие настройки текста и интервалов могут измениться в том месте, где появляются заголовки на странице.
Исключения : Заблокированные цитаты, примечания, подписи, легенды и длинные заголовки должны располагаться через одинарный интервал по всему документу и через два интервала между элементами.
Разместите на странице свою диссертацию или диссертацию, следуя этим рекомендациям:
- Используйте римские цифры в нижнем регистре (ii, iii, iv и т. Д.) На всех страницах, предшествующих первой странице первой главы.Титульная страница считается страницей i, но номер не отображается. Следовательно, первая страница с номером будет страницей об авторских правах с буквой II внизу.
- Арабские цифры (начинающиеся с 1, 2, 3, 4 и т. Д.) Начинаются с первой главы или введения, если применимо. Арабские числа должны быть включены на все страницы текста, иллюстраций, примечаний и любых других материалов, которые следуют. Таким образом, на первой странице первой главы будет отображаться арабская цифра 1, а нумерация всех последующих страниц будет следовать по порядку.
- Не используйте номера страниц, сопровождаемые буквами, дефисами, точками или круглыми скобками (например, 1., 1-2, -1-, (1) или 1a).
- Центрируйте все номера страниц внизу страницы, на 1/2 дюйма от нижнего края.
- Страницы не должны содержать бегущие верхние или нижние колонтитулы, кроме номеров страниц.
- Если документ содержит страницы с альбомной ориентацией (страницы, на которых верхняя часть является длинной стороной листа бумаги), убедитесь, что номера страниц по-прежнему отображаются в том же положении и в том же направлении, что и на страницах со стандартной книжной ориентацией. для согласованности.Скорее всего, это означает, что номер страницы будет расположен по центру короткой стороны листа, а номер будет располагаться боком относительно текста альбомной страницы. Посетите этот сайт для получения помощи с альбомными страницами в Microsoft Word.
Форматируйте сноски для своей диссертации или диссертации в соответствии со следующими рекомендациями:
- Сноски должны быть размещены внизу страницы, отделены от текста сплошной линией длиной от одного до двух дюймов.
- Начните с левого поля страницы, прямо под сплошной линией.
- Сноски, состоящие из более чем одной строки, через один пробел.
- Включите одну строку с двойным интервалом между каждой примечанием.
- Большинство программных пакетов автоматически помещают сноски внизу страницы в зависимости от их длины. Допускается, если примечание обрывается внутри предложения, а остаток переносится в область сноски на следующей странице. Не указывайте продолжение сноски.
- Пронумеруйте все сноски арабскими цифрами. Вы можете нумеровать заметки последовательно в каждой главе, начиная с номера 1 для первой заметки в каждой главе, или вы можете нумеровать заметки последовательно по всему документу.
- Номера сносок должны предшествовать примечанию и располагаться немного выше линии (с надстрочным индексом). Не оставляйте пробелов между номером и примечанием.
- Хотя сноски должны располагаться внизу страницы, не помещайте сноски в нижний колонтитул бегущей страницы, так как они должны оставаться в пределах полей страницы.
Примечания
Концевые сноски являются приемлемой альтернативой сноскам. Оформляйте концевые сноски для своей диссертации или диссертации, следуя этим рекомендациям:
- Всегда начинайте концевые сноски на отдельной странице либо сразу после конца каждой главы, либо в конце всего документа.Если вы разместите все концевые сноски в конце всего документа, они должны появиться после приложений и перед ссылками.
- Включите заголовок «КОНЕЧНЫЕ Сноски» заглавными буквами и разместите его по центру на 1 ″ ниже верхней части первой страницы раздела (ов) примечаний.
- Концевые сноски, состоящие из одного пробела, длиной более одной строки.
- Включите одну строку с двойным интервалом между каждой примечанием.
- Пронумеруйте все концевые сноски арабскими цифрами. Вы можете нумеровать заметки последовательно в каждой главе, начиная с номера 1 для первой заметки в каждой главе, или вы можете нумеровать заметки последовательно по всему документу.
- Номера примечаний должны предшествовать примечанию и располагаться немного выше линии (с надстрочным индексом). Не оставляйте пробелов между номером и примечанием.
Таблицы, рисунки и иллюстрации
Таблицы, рисунки и иллюстрации сильно различаются в зависимости от дисциплины. Поэтому форматирование этих компонентов во многом остается на усмотрение автора.
Например, заголовки и подписи могут отображаться над или под каждым из этих компонентов.
Каждый из этих компонентов может быть помещен в основной текст документа или сгруппирован в отдельный раздел.
Если позволяет свободное место, заголовки и подписи к связанной таблице, рисунку или иллюстрации должны быть на одной странице.
Использование цвета разрешено при условии, что он последовательно применяется как часть готового компонента (например, круговая диаграмма с цветовым кодированием), и не является посторонним или непрофессиональным (например, выделение, предназначенное исключительно для привлечения внимания читателя к ключевой фразе) ). Цвет следует использовать в первую очередь для таблиц, рисунков, иллюстраций и ссылок на активные веб-сайты или документы в вашей диссертации или диссертации.
Формат, который вы выбираете для этих компонентов, должен быть одинаковым на протяжении всей диссертации.
Убедитесь, что каждый компонент соответствует требованиям полей и нумерации страниц.
Дополнительные сведения см. В разделе «Список таблиц, рисунков и иллюстраций».
Приложения
Если к вашей диссертации или диссертации есть приложения, они должны быть подготовлены в соответствии со следующими инструкциями:
- Приложения должны появляться в конце документа (перед ссылками), а не в главе, к которой они относятся.
- Если существует более одного приложения, присвойте каждому приложению номер или буквенный заголовок (например, «ПРИЛОЖЕНИЕ 1» или «ПРИЛОЖЕНИЕ A») и описательный заголовок. Вы можете пронумеровать всю работу последовательно (например, 1, 2 или A, B) или назначить арабскую цифру, состоящую из двух частей, с первым номером, обозначающим главу, в которой она появляется, через точку, за которой следует вторая цифра или буква для обозначения его последовательного размещения (например, «ПРИЛОЖЕНИЕ 3.2» — это второе приложение, упомянутое в третьей главе).
- Включите выбранные заголовки заглавными буквами и отцентрируйте их на 1 ″ ниже верха страницы.
- Все заголовки и заголовки приложений должны быть включены в оглавление.
- Нумерация страниц должна продолжаться во всем приложении или приложениях. Убедитесь, что каждое приложение соответствует требованиям к полям и нумерации страниц.
Список литературы
Вы должны указать все ссылки, с которыми вы консультировались. Для получения конкретных сведений о форматировании ваших ссылок обратитесь к руководству по стилю или профессиональному журналу, который используется для форматирования публикаций и цитат по вашей дисциплине, и следуйте им.
Ваши справочные страницы должны быть подготовлены в соответствии со следующими правилами:
- Всегда начинайте ссылки на отдельной странице либо сразу после конца каждой главы, либо в конце всего документа.
- Если вы размещаете ссылки после каждой главы, ссылки на последнюю главу должны размещаться сразу после главы и перед приложениями.
- Если вы поместите все ссылки в конце диссертации или диссертации, они должны появиться после приложений в качестве последнего компонента в документе.
- Выберите соответствующий заголовок для этого раздела на основе руководства по стилю, которое вы используете (например, «ССЫЛКИ», «БИБЛИОГРАФИЯ» или «ЦИТАТЫ РАБОТ»).
- Включите выбранный заголовок заглавными буквами и отцентрируйте его на 1 ″ ниже верха страницы.
- Ссылки должны быть через один интервал в каждой записи.
- Включите одну линию с двойным интервалом между каждой ссылкой.
- Нумерация страниц должна продолжаться на протяжении всего раздела ссылок.Убедитесь, что ссылки соответствуют требованиям полей и нумерации страниц.
Форматирование ранее опубликованной работы
В некоторых случаях студенты получают одобрение своей академической программы на включение в свои тезисы или диссертации ранее опубликованные (или представленные, в прессе или на рецензировании) журнальные статьи или аналогичные материалы, написанные ими. Для получения дополнительной информации о включении ранее опубликованных работ в вашу диссертацию или диссертацию см. Раздел «Использование ваших собственных ранее опубликованных материалов» и раздел «Авторское право».
Если ваша академическая программа одобрила включение таких материалов, обратите внимание, что эти материалы должны соответствовать правилам форматирования, изложенным в этом Руководстве, независимо от того, как материал был отформатирован для публикации.
Некоторые конкретные рекомендации по форматированию, которые следует учитывать, включают:
- Шрифты, поля, заголовки глав, цитаты и ссылки должны соответствовать форматированию и размещению, используемым в остальной части диссертации или диссертации.
- При необходимости опубликованные статьи могут быть включены как отдельные отдельные главы в диссертацию или диссертацию.
- Не следует включать отдельные аннотации к каждой главе.
- Ссылка на ранее опубликованную работу должна быть включена в качестве первой сноски (или примечания) на первой странице главы.
- Не включайте примечания для набора, часто используемые при отправке рукописей издателю (т.е. вставьте сюда таблицу x).
- Датой на титульном листе должен быть год, в который ваш комитет утверждает диссертацию или диссертацию, независимо от даты завершения или публикации отдельных глав.
- Если вы хотите включить дополнительные сведения о ранее опубликованной работе, эту информацию можно включить в предисловие к диссертации или диссертации.
CSS-текстовый отступ — javatpoint
Это свойство CSS устанавливает отступ первой строки в блоке текста. Он определяет количество горизонтального пространства, которое помещается перед строками текста.
Допускаются отрицательные значения, и если определено какое-либо отрицательное значение, то отступ первой строки будет влево.
Синтаксис
текст-отступ: длина | наследовать | исходный;
Это свойство имеет значение length, , но здесь мы обсудим его экспериментальные значения.
Значения
length: Это значение устанавливает фиксированный отступ в единицах измерения: cm, pt, em, px и другие. Его значение по умолчанию — 0. Допускаются отрицательные значения. Отступ первой строки слева, если его значение отрицательное.
в процентах: Определяет объем пространства в процентах от ширины содержащего блока.
начальный: Устанавливает для свойства значение по умолчанию.
Это свойство CSS имеет два экспериментальных значения, которые обсуждаются ниже. Эти два следующих значения не поддерживаются в браузерах.
висит: Это неофициальная и экспериментальная величина. Он инвертирует строки с отступом. Он делает отступ для каждой строки, кроме первой. Обычно библиографии пишутся с висячими отступами, в которых первая строка находится с левым полем, а остальное содержание — с отступом.
на каждую строку: Это тоже экспериментальное значение. Это влияет на каждую строку, включая первую строку после принудительного разрыва строки (с использованием
).
Пример
В этом примере мы используем свойство text-indent со значениями длины в пикселей, em, и см. Мы также применяем text-align: justify; , чтобы увидеть лучшие результаты.
<название> Свойство CSS text-indent <стиль> div { размер шрифта: 20 пикселей; ширина: 500 пикселей; высота: 200 пикселей; выравнивание текста: выравнивание; } .jtppx { текстовый отступ: 100 пикселей; } .jtpem { текстовый отступ: -5em; } .jtpcm { отступ текста: 7см; } <центр>
Пример свойства text-indent
text-indent: 70px;
отступ текста: -5em;
отступ текста: 7 см;
Давайте посмотрим на другую демонстрацию с использованием процентных значений.
Пример
<название> Свойство CSS text-indent <стиль> div { размер шрифта: 20 пикселей; ширина: 500 пикселей; высота: 200 пикселей; выравнивание текста: выравнивание; } .jtpper { отступ текста: 65%; } <центр>
Пример свойства text-indent
отступ текста: 65%;
Доступность в Пенсильвании | Теги заголовков (h2, h3, h4, P) в HTML
Содержание страницы
Многие теги в HTML, включая теги заголовков (h2, h3, h4… H6), были разработаны не для облегчения форматирования, а для предоставления информации о структурной иерархии документа.Чтобы облегчить доступность, а также стандарты, лучше всего использовать теги по назначению в информационной иерархии, а не только для целей форматирования. Во многих случаях это также упростит редактирование вашего документа.
Сводка
- Используйте теги h2, h3,… H6 как индикаторы заголовков и подзаголовков разделов в документе, а не только как элементы форматирования. В частности, программы чтения с экрана могут просто сканировать страницу на предмет соответствующих элементов h2, h3 и h4.См. Примеры заголовков ниже.
- Многие эксперты рекомендуют зарезервировать h2 для заголовка страницы, h3 для основных заголовков и h4 для основных подзаголовков.
- Если вам нужно сделать отступ для текста цитаты, обычно предпочтительнее использовать тег BLOCKQUOTE , а не тег неупорядоченного списка UL. Тег UL должен быть зарезервирован для истинных списков, содержащих элементы LI.
- Если вам нужно стилистически сделать отступ в тексте (например, сделать отступ для всех абзацев), лучше использовать спецификацию CSS и добавить пробел к левому полю (например, для всех абзацев).грамм.
{margin-left: 15px}) или отступ слева. - Используйте тег абзаца P для разделения абзацев вместо множественных разрывов (например, BR BR ). Это включает блоки текста в их собственные структурные элементы. Некоторые программы чтения с экрана могут переключаться с P на P, но не с BR на BR.
- Не используйте теги FONT для настройки форматирования тегов заголовков. Эксперты рекомендуют использовать каскадные таблицы стилей для указания цвета шрифта, размера шрифта, начертания шрифта и фона (вместо тега FONT).Это позволяет пользователю с цветовым зрением или слабым зрением заменить проблемную таблицу стилей той, которую они предпочитают.
- В Word при использовании стилей Заголовок 1, Заголовок 2 выполняют ту же функцию, что и h2, h3 , и могут быть преобразованы в соответствующие H-теги в различных инструментах преобразования. Вы можете редактировать стили Word, чтобы изменить внешний вид этих заголовков.
Заголовки: семантические и форматированные
Визуальные считыватели могут определять заголовки, просматривая страницы на предмет текста большего размера или другого цвета / шрифта.Слепые пользователи программы чтения с экрана не могут видеть эти визуальные изменения, поэтому увеличение размера шрифта не является достаточным сигналом.
Вместо этого заголовки должны быть семантически «помечены», чтобы программа чтения с экрана могла как идентифицировать заголовки, так и предоставлять список в виде страницы или оглавления документа (см. Изображение ниже).
Список заголовков и уровней заголовков для https://accessibility.psu.edu, как показано в программе чтения с экрана VoiceOver.Примеры тегов заголовков
Правильная маркировка заголовков контента
Используйте теги H для обозначения заголовков документов вместо изменения размеров FONT .
Недоступно Использование тега
для заголовковВ этом примере теги и использовались для создания больших подзаголовков.
Тема 1
Содержимое
Тема 2
Содержимое
Программа чтения с экрана, установленная в режим сканирования, не будет включать эти темы в список заголовков. Кроме того, код содержит больше тегов форматирования, чем необходимо.
Посмотреть код
Тема
1
Доступно Использование тега h3 для заголовков
В этом примере использовался тег h3, который был оформлен таким образом, что он автоматически становится темно-синим.
Тема 1 (пример)
Содержимое
Тема 2 (пример)
Содержимое
Программа чтения с экрана, настроенная на режим сканирования, отобразит «Тема 1», затем «Тема 2»
Посмотреть код
h3 {цвет: # 000099}
...
Тема 1
Правильная маркировка больших размеров
Не используйте теги H только для форматирования текста до большего размера.
Недоступное использование тега h2
В этом примере тег h2 используется для увеличения размера шрифта в ячейках таблицы. Программа чтения с экрана в режиме сканирования считывает все ячейки h2 вне контекста. В этом случае вы можете использовать CSS, чтобы гарантировать, что ячейки заголовка таблицы TH имеют более крупный текст.
| Штатные джедаи | Вейдер | Люк | Оби-Ван |
|---|---|---|---|
| Общая оценка | C– | А | А + |
| Сводка | Сильные технические навыки, но слишком быстрые, чтобы использовать их в агрессивной манере. Может потребоваться консультация по семейным вопросам. | Технические навыки все еще слабые, но имеет отличные навыки общения и взаимоотношений .Возможно, потребуется развить напористость. | Сильно улучшены навыки управления и наставничества. Ясно, что многому научился на предыдущих ошибках. |
Программа чтения с экрана, сканирующая теги h2, прочитает Вейдер, Люк, Оби-Ван, общая оценка, сводка
Начало страницы
Используйте текстовый редактор Moodle | UMass Amherst Information Technology
В большинстве мест, где вы можете вводить текст в Moodle, предоставляются инструменты редактирования, аналогичные тем, которые используются в программах для обработки текстов.Редактор можно использовать для создания заголовков, полужирного или курсивного текста, цвета и выделения текста, создания нумерованных и маркированных списков или для добавления мультимедиа или ссылок на страницу.
Примечание : Редактором по умолчанию в Moodle является Atto HTML Editor . Одним из преимуществ использования редактора Atto HTML является то, что он автоматически сохраняет черновики каждую минуту во время вашей работы. Если вы предпочитаете работать без панели инструментов и делать записи в виде обычного текста, размечать текст вручную или использовать более старый TinyMCE HTML Editor , см. Настройки редактора (ниже).
Редактор HTML Atto
На панели инструментов Atto инструменты редактирования сгруппированы по общим функциям.
Форматирование текста
- Стили абзаца: Выберите между маленьким, средним и большим заголовком, предварительно отформатированным или абзацем.
- Полужирный: Создайте новый полужирный текст или выделите текущий выделенный текст полужирным шрифтом. Это может быть полезно, если вы хотите привлечь внимание учащихся к важному тексту, например сроку выполнения задания.
- Курсив: Создание нового курсива или выделение текущего выделенного текста курсивом.
Цвет текста и цвет выделения
- Цвет текста: Шесть доступных цветов шрифта. (Для светлых тонов обязательно добавьте темный фоновый цвет.)
- Цвета фона: Изменение цвета выделения выделенного текста.
Примечание: Никогда не полагайтесь только на цвет в общении. Выбирайте цвета и цветовые комбинации, отвечающие требованиям доступности для коэффициента контрастности и цветовой слепоты.
Дополнительное форматирование текста
- Подчеркнутый: Создайте новый подчеркнутый текст или подчеркните текущий выделенный текст (например,г., яблоко ).
- Зачеркнутый: Зачеркнутый текст или зачеркнутый текущий выделенный текст.
- Подстрочный индекс: Создайте подстрочный индекс. Это может быть особенно полезно для математических формул (например, n x -n L ).
- Надстрочный индекс: Создать новый надстрочный индекс или превратить выделенный текст в надстрочный. Это также может быть полезно при работе с математическими формулами (например, x 8 ). (См. Также редактор формул Equation.)
Очистить форматирование
- Четкое форматирование : особенно полезно при вставке из приложения с нежелательными результатами.
Гиперссылка
Копирование и вставка URL-адреса в текстовый редактор Moodle не приведет к автоматическому созданию гиперссылки. Вам нужно будет использовать кнопку гиперссылки, чтобы создать интерактивную ссылку.
- Ссылка: Создайте новую гиперссылку или превратите выделенный текст в гиперссылку.
- Отменить ссылку: Удалить гиперссылку из выделенного текста.
Вставка носителя
- Вставьте или отредактируйте изображение: Вставьте изображение из Интернета или загрузите изображение со своего компьютера. Включает обязательное поле для добавления описательного текста к изображению для программ чтения с экрана и специальных возможностей.
Примечание : с компьютера вы также можете перетаскивать изображения из окна рабочего стола в поле ввода редактора. - Вставьте или отредактируйте аудио / видео файл: Вставьте видеоклип из Интернета или загрузите мультимедийный клип со своего компьютера . Для получения дополнительной информации см. Встраивание видео или аудио на страницу Moodle.
Маркированные и нумерованные списки
- Неупорядоченный список (маркеры): Создайте новый список маркированных элементов или превратите выделенный текст в маркированный список.
- Упорядоченный список (нумерация): Создайте новый нумерованный список или превратите выделенный текст в нумерованный список.
Дважды нажмите Enter / return, чтобы вернуться к обычному абзацу.
Выравнивание, отступ и направление текста
- Выровнять по левому краю (по умолчанию), по центру или по правому краю .
- Outdent или i ndent .
- Слева направо (по умолчанию) или справа налево для языков форматирования.
Инструменты для математики и формул
- Редактор формул: Создание сложных формул и математических операций.
- Вставить символ: Вставить в текст специальный символ, например, символ авторского права ( © ) или ромб (♦).
- Таблица: Вставьте таблицу.
Форматирование таблиц с помощью редактора ограничено. Чтобы разрешить форматирование, такое как границы таблиц или цвета фона ячеек, мы рекомендуем создавать и форматировать таблицы в MS Word или MS Excel, а затем копировать и вставлять таблицу в поле ввода редактора Moodle.
Отменить и повторить
- Отменить: Отменить предыдущие действия.
- Вернуть: Вернуть отмененные действия.
Доступность текста
- Средство проверки доступности: Проверьте возможные проблемы с доступностью.Например, средство проверки доступности определит красный текст как имеющий слишком низкий контраст на белом фоне для пользователей с дальтонизмом и предупредит вас, если изображение не содержит «альтернативный текст».
- Помощник для чтения с экрана: Определяет стиль абзаца выделенного текста, а также ссылки, изображения и соответствующий им описательный текст.
Редактор HTML
- HTML: Щелкните, чтобы переключиться в режим разметки HTML существующего текста или написать и разметить новый текст HTML.Щелкните еще раз, чтобы просмотреть разметку.
Примечание : Преподаватели могут использовать это представление для вставки «кода встраивания» с веб-сайтов обмена мультимедиа.
Сочетания клавиш
Большинство стандартных сочетаний клавиш работают в редакторе Atto HTML. См. Сочетания клавиш.
Настройки редактора
Если вы предпочитаете не использовать редактор по умолчанию, вы можете изменить свои личные предпочтения:
- В меню пользователя (вверху справа) щелкните свое имя и выберите Настройки . Откроется ваша страница настроек .
- В разделе Учетная запись пользователя щелкните Настройки редактора . Откроется страница настроек редактора .
- В раскрывающемся меню текстового редактора :
• Чтобы отформатировать текст с помощью панели инструментов, выберите Atto HTML Editor (по умолчанию и рекомендуется). Чтобы использовать старый редактор из предыдущих версий Moodle, выберите TinyMCE HTML Editor .
• Чтобы разметить текст вручную, выберите Область обычного текста .Под любым полем ввода текста, где обычно появляется панель инструментов редактора, вы увидите раскрывающееся меню с возможностью выбора между форматом HTML , автоматическим форматом Moodle , обычным текстовым форматом и форматом Markdown .
 01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Границы, рамки и отступы таблиц</title>
</head>
<body>
<p>Таблица с измененными отступами и расстояниями:</p>
<table border="5" cellspacing="10" cellpadding="15">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
<p>Таблица только с установленными рамкой и границами ячеек:</p>
<table border="5">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Границы, рамки и отступы таблиц</title>
</head>
<body>
<p>Таблица с измененными отступами и расстояниями:</p>
<table border="5" cellspacing="10" cellpadding="15">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
<p>Таблица только с установленными рамкой и границами ячеек:</p>
<table border="5">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.

 collapse{
border-collapse:collapse;
}
table.separate{
border-collapse:separate;
}
collapse{
border-collapse:collapse;
}
table.separate{
border-collapse:separate;
} ..
..