- Поиск по сайту и в поисковых системах. Турбо‑страницы для контентных сайтов
- Умная строка адреса — Производит поиск в ваших закладках, истории и вкладках при наборе вами текста в панели адреса
- Как удалить неактуальную информацию из поисковой выдачи Google и Яндекс
- Исследователь предупредил, что у Microsoft Edge и Яндекс.Браузера проблемы с приватностью
- Как настроить цели в Яндекс.Метрике?
- Как удалить свое фото из Яндекс Картинок
- Как получить доступ к Интернет-браузеру телевизора и использовать его
- Подтверждение вашего домена с помощью Яндекса »Rank Math
- как работает поиск картинок в яндекс
- Apple, Opera и Yandex исправляют ошибки подмены адресной строки браузера, но еще миллионы остаются уязвимыми — TechCrunch
- Услуги проверки сайта — WordPress.com Поддержка
- Как добавить веб-сайт в Яндекс Инструменты для веб-мастеров
- Как выполнить обратный поиск изображений с вашего телефона
- Яндекс.Браузер теперь мобильный
Поиск по сайту и в поисковых системах. Турбо‑страницы для контентных сайтов
Вы можете добавить на Турбо‑страницу форму поиска по сайту с возможностью передачи поискового запроса в поисковые системы. Результаты поиска открываются в отдельном окне.
<form ="https://yandex.ru/search/?text={text}" ="GET">
<input ="search" ="text" ="Search for good recipes" />
</form>| Атрибут | Описание |
|---|---|
action | URL сайта или поисковой системы вида https://example.com/search/{text} Например, для поиска в Яндекс
|
method | Принимает только значение GET |
name | Название querry-параметра, в котором передается поисковый запрос. Например, для поиска в Яндекс используется text: |
type | Принимает только значение search |
placeholder | Текст, который отображается в поисковой строке по умолчанию. |
* Обязательный атрибут.
Умная строка адреса — Производит поиск в ваших закладках, истории и вкладках при наборе вами текста в панели адреса
В адресной строке Firefox отображается URL-адрес (веб-адрес) посещаемой веб-страницы. Когда вы набираете текст в этом поле, чтобы ввести URL-адрес или поисковый запрос, Firefox запоминает страницы, которые вы посетили и отображает страницы предложений в выпадающей панели адресной строки, такие как сайты, которые вы добавили в закладки, присвоили метки, посетили ранее или открывали во вкладках. В этой статье объясняется, как работает функция автозаполнения адресной строки.
Когда вы набираете текст в этом поле, чтобы ввести URL-адрес или поисковый запрос, Firefox запоминает страницы, которые вы посетили и отображает страницы предложений в выпадающей панели адресной строки, такие как сайты, которые вы добавили в закладки, присвоили метки, посетили ранее или открывали во вкладках. В этой статье объясняется, как работает функция автозаполнения адресной строки.
Примечание: Чтобы узнать больше о поиске в адресной строке, прочитайте эти статьи:
Просто начните набирать текст в адресной строке. Предложения из вышей истории просмотра, закладки и вкладки будут перечислены ниже текста, который вы набираете.Примечание: Если вы щёлкните по адресной строке и ничего не будете набирать, вместо этого в выпадающем списке будет отображаться ваши Топ-сайты Ярлыки (наиболее посещаемые сайты)Выпадающий список автозаполнения при наборе текста в адресной строке будет включать в себя:
- Заголовки страниц и веб-адресов из вашей истории.

- Заголовки страниц, веб-адресов и тегов из ваших закладок.
- Страницы, которые вы открыли в других вкладках (смотрите ниже в разделе Переход на вкладку).
- Синхронизированные вкладки с других устройств.
- Поисковые запросы из вашей Истории поиска (если поисковые предложения включены).
Значки показывают, является ли соответствующий результат открытой вкладкой или закладкой. Когда вы увидите нужную страницу, просто щёлкните по ней или используйте стрелки вверх и вниз на клавиатуре, чтобы выделить её, а затем нажмите EnterReturn.
Firefox также предложит вам популярные поисковые предложения из поисковой системы по умолчанию. Для получения дополнительной информации прочитайте статьи Как использовать популярные поисковые предложения в Панели поиска и Поисковые предложения в Firefox.
Предложения в адресной строке корректируются в зависимости от вашего поведения в Интернете, например, как часто и когда вы посещали веб-страницу, и какой результат вы выбрали на основании того, что было напечатано.
Автозаполнение URL
В дополнение к раскрывающемуся списку автозаполнения для страниц, на которых вы были прежде, Firefox также будет завершать URL-адреса веб-сайтов в адресной строке. Например, если вы введёте «suppo», Firefox может заполнить «rt.mozilla.org/» для завершения адреса «support.mozilla.org», если вы ранее посетили этот сайт. В этом случае нажмите EnterReturn, чтобы перейти прямо на этот адрес.
Переход на вкладку
Адресная строка также производит поиск в ваших открытых вкладках, отображая результаты со значком вкладки и текстом «Перейти на вкладку». Выбор этих результатов переключит вас на уже открытую вкладку и предотвратит создание дубликата вкладки.
Чтобы временно выключить «Перейти на вкладку», нажмите и удерживайте клавишу ALT при щелчке по странице в списке автозаполнения, который появляется ниже адресной строки. Это откроет страницу в новой вкладке вместо переключения на существующую.
Это откроет страницу в новой вкладке вместо переключения на существующую.
Что я могу сделать, чтобы получить наилучшие результаты?
- Не удаляйте историю посещённых страниц — как правило это самый богатый источник автозаполнения записей из комбинаций названий/веб-адресов. Удаление истории посещенных страниц удалит эти записи из результатов.
- Добавляйте в закладки и отмечайте метками часто используемые страницы. Адресная строка будет производить сопоставление с именем, которое вы дали закладке, а также меткам, связанным с закладкой. Прочитайте статью Как использовать закладки для запоминания и организации ваших любимых сайтов для получения дополнительной информации о том, как использовать закладки в Firefox.

Изменение настроек вашей адресной строки
Чтобы отключить функцию автозаполнения адресной строки или ограничить её, исключив определённые результаты:
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите .Нажмите на кнопку меню и выберите .
- Выберите панель .
- В разделе Панель адреса отметьте или снимите отметку у следующих элементов:Примечание: Некоторые пользователи могуть видеть вместо этого раздел Адресная строка — Firefox Suggest с дополнительными настройками для контекстных предложений. Чтобы узнать больше, прочитайте статью Работайте в Сети быстрее с Firefox Suggest.
- из журнала посещений: предлагает страницы, которые вы посетили ранее.
- из закладок: предлагает страницы, которые вы добавили в закладки.

- из открытых вкладок: предлагает страницы, которые открыты у вас в других вкладках.
- из топа-сайтов: предлагает ваш топ сайтов (если включено на панели ), когда вы щёлкаете в адресной строке.
- из журнала посещений: предлагает страницы, которые вы посетили ранее.
- из закладок: предлагает страницы, которые вы добавили в закладки.
- из открытых вкладок: предлагает страницы, которые открыты у вас в других вкладках.
- из ярлыков: предлагает ваши наиболее посещаемые сайты (если включено на панели ), когда вы щёлкаете в адресной строке.
- из поисковых систем: предлагает поиск с помощью ваших поисковых систем.
Изменить настройки для предложений поисковых систем: Чтобы включить или отключить подсказки поисковых систем, включая предложения из вашей Истории поиска, щёлкните по этой ссылке, чтобы перейти на панель настроек Поиск. Прочитайте статью Изменение настроек поиска по умолчанию в Firefox, чтобы узнать больше об изменении этих настроек.
Прочитайте статью Изменение настроек поиска по умолчанию в Firefox, чтобы узнать больше об изменении этих настроек.
Удаление результатов автозаполнения
Если вы хотите удалить запись из списка автозаполнения:
- В адресной строке используйте стрелки вверх и вниз на клавиатуре, чтобы выделить запись.
- Нажмите Shift+Delete для удаления элемента из списка.
Если вы хотите удалить все результаты истории из списка автозаполнения, очистите историю просмотров в Firefox.
Изменение результатов на лету
По умолчанию, когда вы вводите поисковые запросы в адресную строку, список под ней отображает поисковые предложения от вашей поисковой системы по умолчанию и страницы (закладки, журнал, открытые вкладки), где каждый поисковый запрос является частью заголовка, частью метки или частью веб-адреса (URL).
Если вы ищете определенный тип результата, такой как закладка или открытая вкладка, вы можете ускорить процесс поиска, введя специальные символы после каждого поискового запроса в адресную строку, разделяя их пробелами:
- Добавьте ^ для поиска совпадений в истории посещённых страниц.

- Добавьте * для отображения только совпадений в ваших закладках.
- Добавьте + для отображения только совпадений в страницах, для которых вы добавили метки.
- Добавьте % для отображения только совпадений в ваших текущих открытых вкладках.
- Добавьте # для отображения только совпадений, где каждый поисковый запрос является частью заголовка или частью метки.
- Добавьте $ для отображения только совпадений, где каждый поисковый запрос является частью веб-адреса (URL). Текст «https://» или «http://» в URL игнорируется, кроме «file:///».
- Добавьте ? для отображения только поисковых предложений.
Например, если вы ищете страницу в закладках, которая называется Mozilla Firefox Support, вы можете набрать mozilla. Результаты автозаполнения появляются, но могут не показать страницу, которую вы хотите.
Вы можете сузить ваш поиск до закладок, изменив вашу строку поиска на mozilla * или * mozilla.
Как удалить неактуальную информацию из поисковой выдачи Google и Яндекс
Рассказываем о том, почему нужно удалять неактуальную информацию из поисковой выдачи и как это сделать.
Зачем удалять информацию из Google?
Причина состоит в том, что любые данные в сети стремительно устаревают, причем на совершенно разных сайтах.
Интернет-магазины
Список товаров может постоянно меняться. Огромное количество продуктов, техники и мебели исчезает с прилавков, и информацию об этом нужно донести до покупателей. Зачастую магазины просто оставляют на сайте заглушку с надписью «Товар закончился», но иногда нужно полностью удалить страницу товара.
Новостные сайты
Любая статья на новостном ресурсе быстро стареет. Поэтому иногда их полезно подчищать, убирая старье, которое только мешает, а не генерирует новых посетителей.
Крупный бизнес
Некоторые ресурсы находятся под постоянным контролем надзорных органов. Чтобы у них не возникло проблем с госструктурами, администраторам ресурса приходится держать на сайте исключительно актуальную и точную информацию.
Чтобы у них не возникло проблем с госструктурами, администраторам ресурса приходится держать на сайте исключительно актуальную и точную информацию.
И таких вариантов много. Существуют десятки типов контента, которые необходимо вовремя удалять из поисковой выдачи, так как их нахождение там может негативно сказаться на бизнесе или SEO-показателях ресурса. Например, попадание в поисковики страниц с чьей-то персональной информацией, паспортными данными или другими личными файлами, а также появление в выдаче «несуществующих» адресов, которые очень не нравятся пользователям и поисковым ботам Google и Яндекса.
Почему в Google и Яндексе появляются несуществующие страницы?
-
Если вы удалили со своего сайта контент, но не попросили поисковую службу сделать повторный обход, чтобы добавить в результаты поиска актуальную информацию.
-
Если вы изменили URL страницы, но забыли оповестить об этом поисковые системы. Они отобразят в выдаче некорректные данные, а пользователи после перехода по ссылке будут оказываться на другой странице или вовсе получать в ответ ошибку.

-
Кто-то разместил внешнюю ссылку на ваш ресурс в искаженном виде (некорректный или устаревший адрес).
Как удалить устаревший контент из поисковой выдачи?
Удаление неактуальных данных из сети – довольно распространенная процедура. И есть целый список техник, позволяющих эту информацию «стереть». Выбор зависит от поисковой службы, ваших навыков, времени, цели и желания разобраться в вопросе.
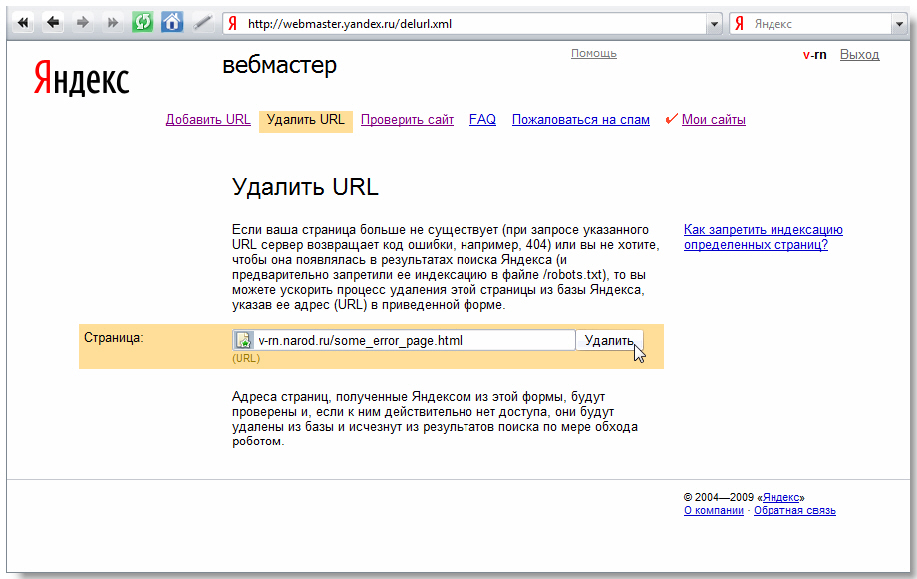
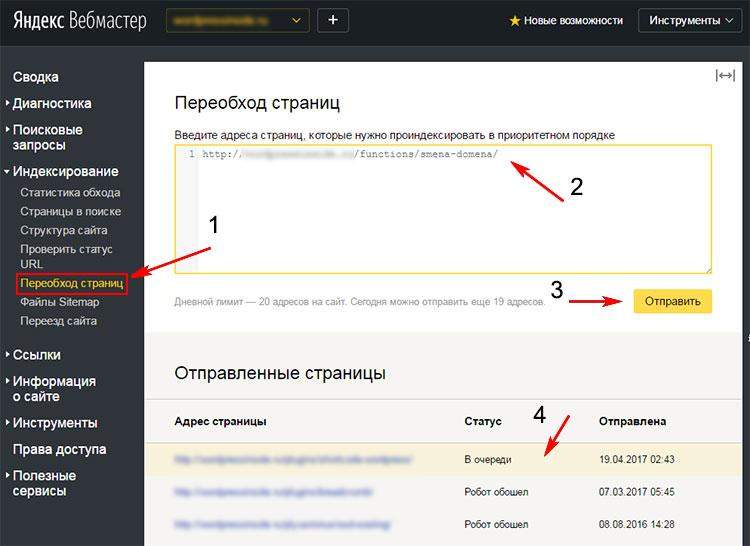
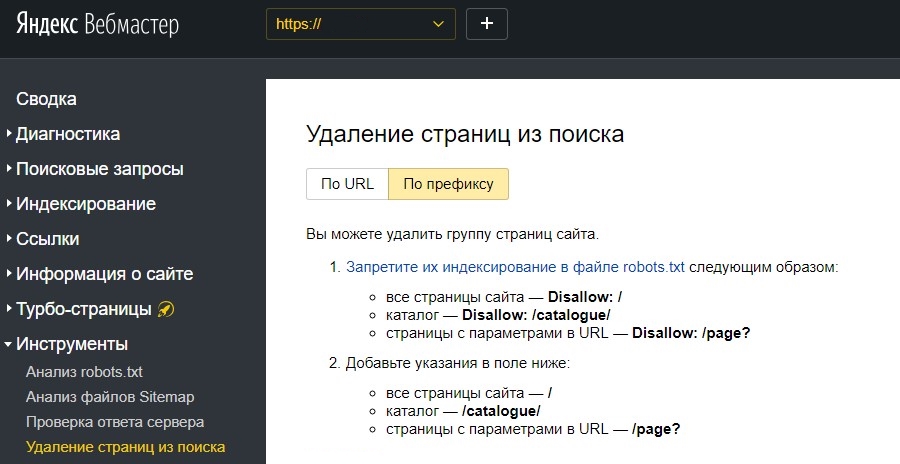
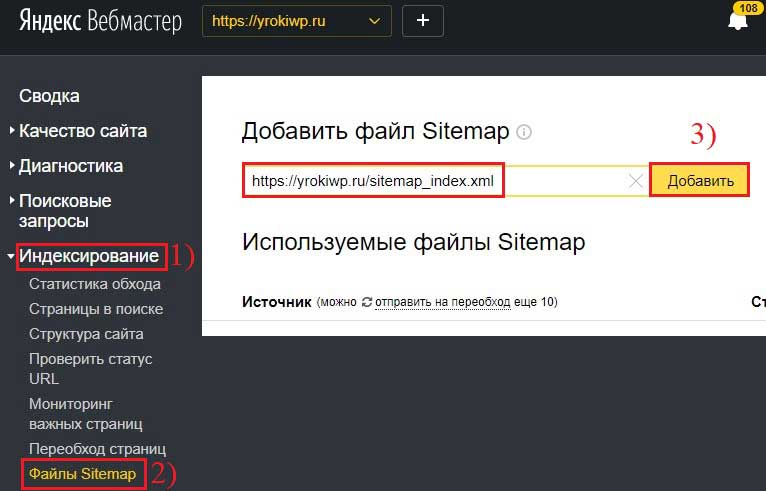
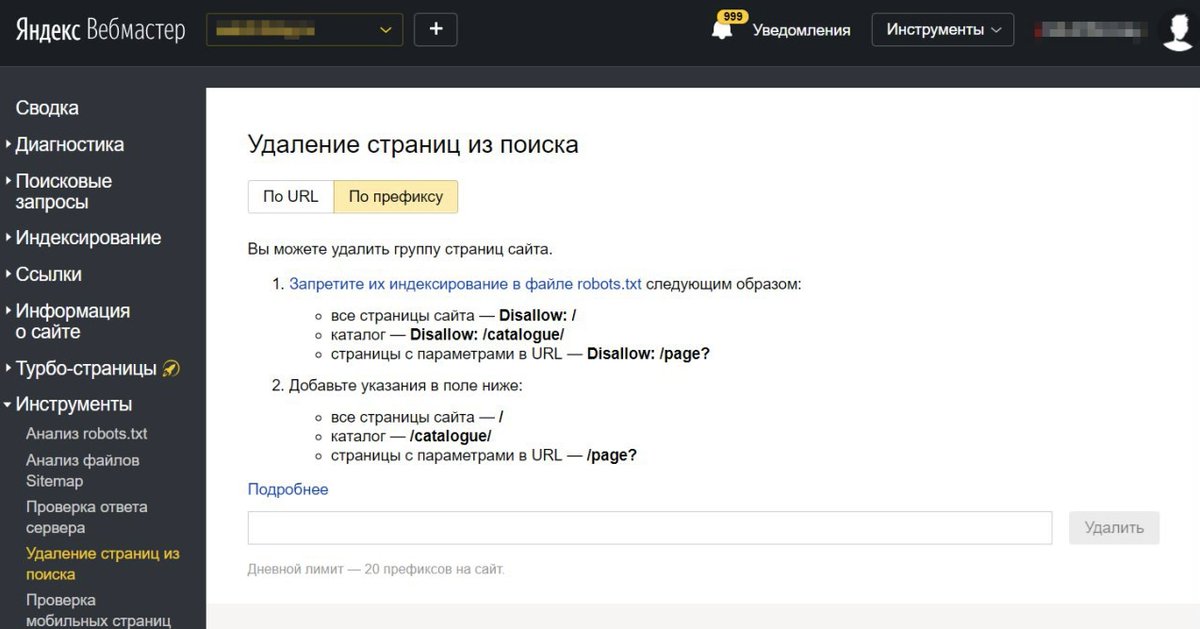
Яндекс.Вебмастер: «Удалить URL»
У Яндекса для удаления устаревших страниц есть отдельная опция в интерфейсе Вебмастера. Перед тем как воспользоваться этой функцией, необходимо скорректировать параметры в файле robots.txt. Это документ, в котором содержится информация для поискового бота, анализирующего все страницы в сети.
Так вот, в этом документе нужно указать директиву Disallow. То есть прописать:
User-agent: Yandex Disallow: /moy-sait
Такой код запретит боту анализировать все страницы, в URL которых содержится moy-sait.
Затем нужно корректно настроить ответ сервера. Чтобы при посещении «удаленной» страницы, пользователь видел ошибку 404 с соответствующим уведомлением о том, что страница больше не существует.
После этого можно полностью удалить страницу из поиска, прописав ее адрес в специальном интерфейсе Яндекс.Вебмастера. Сделать это могут только пользователи с подтвержденными правами администратора.
Процесс может занять длительное время. Состояние удаляемых страниц отображается в специальной панели управления в Яндекс.Вебмастере. Каждый день можно удалять не более 500 адресов.
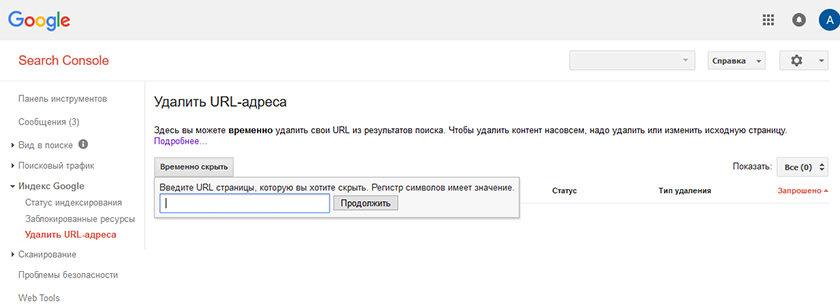
Google Search Console URL Removal Tool
У Google есть аналогичный инструмент для удаления страниц из результатов поиска. Чтобы им воспользоваться, нужно иметь учетную запись в Google Search Console с подтвержденными правами на владение сайтом. Только после этого можно делать запрос на удаление.
Если страница, которую вы хотите скрыть из поисковой выдачи, теперь не существует, надо подать запрос на официальном сайте Google, дабы удалить ее из результатов поиска.
Также у Google есть отдельный инструмент для удаления неактуальных результатов поиска на сторонних ресурсах. Google Removal Tool используется, когда вы нашли чужой сайт, который отображает сниппет в поиске, но при попытке войти на конкретную страницу отзывается ошибкой либо показывает совершенно иной контент.
noindex
Универсальный способ сокрытия URL из результатов поиска. Он заключается в установке тега noindex в HTML-коде страницы. Этот тег блокирует работу роботов Google и Яндекса, пытающихся проанализировать контент на странице и вывести его в поисковую выдачу.
Чтобы настроить noindex:
-
Открываем HTML-файл страницы, адрес которой нужно скрыть из сети.
-
Прописываем в meta-тег:
<meta name="robots" content="noindex"/>
…или…
<meta name="googlebot" content="noindex"/>
…если нужно заблокировать конкретного бота, а не всех сразу.
После этого поисковые роботы будут обходить выбранную страницу стороной.
Также noindex можно настроить через плагины для WordPress. Соответствующая опция есть в дополнении Yoast. В расширенных настройках приложения есть опция «Allow search engines to show this Blog Post in search result». В ней можно указать страницы, которые необходимо скрыть.
Редиректы 301 и 302
Еще один вариант убрать страницу из результатов поиска – настроить переадресацию. Разберем, как это работает на примере. У вас есть страница какого-нибудь товара, который больше не поступит в продажу. Вы точно знаете, что вам не нужно индексировать этот URL, готовы полностью скрыть его с глаз поисковиков и предоставить пользователям альтернативный вариант. Для этого можно настроить переадресацию на другую страницу с наиболее подходящим товаром.
301-редирект лучше использовать для страниц, которые нужно удалить совсем. А 302-редирект для тех страниц, что нужно оставить в поиске (например, временно отсутствующие товары).
Чтобы настроить переадресацию:
-
Генерируем код для редиректа с помощью специального сервиса, указав нужные ссылки.
-
Затем открываем файл .htaccess и вставляем туда сгенерированный для редиректа код.
-
Сохраняем изменения.
При желании можно воспользоваться WordPress-плагинами в духе Redirect и Redirection.
Сделать заглушку
Иногда удалять страницу вовсе не обязательно. Если вам мешает URL, ведущий на временно неактуальный контент, то можно попытаться его слегка отредактировать. Известный SEO-специалист Джо Джонсон приводит в пример страницу с информацией о Черной Пятнице, большой ежегодной распродаже. Он считает, что по завершении акции можно не удалять страницу, а поставить на ней заглушку, отображающую дату следующей распродажи.
Такой подход позволяет не терять позиции страницы. Многие магазины держат подобные URL, чтобы оставаться на первых местах при ранжировании в поисковой выдаче. И им это удается.
И им это удается.
Редактирование контента
Некоторые пользователи считают, что для обновления контента нужно снести страницу целиком, а потом создать заново. На самом деле, контент можно редактировать, причем менять его радикально. Поисковые боты регулярно отслеживают изменения в сети и вносят обновления в свою базу данных. Поэтому удалять ссылку не нужно, если вы знаете, чем заменить ее содержимое.
Удаление данных с чужого сайта
Удалить контент с чужого сайта можно двумя путями. Первый, тот, что я описал выше, – Google Search Console Removal Tool. Он подходит для борьбы с неактуальной информацией. Но иногда контент нужно удалить не из соображений актуальности, а из-за юридических аспектов.
В таких случаях необходимо обращаться в поисковые службы напрямую и требовать удалить контент по закону. Опять же, это сработает только в том случае, если информация нарушает ваши исключительные авторские права на размещение. Или же публикуемая информация нарушает законодательство страны, в которой работает поисковая служба.
Можно обратиться напрямую к владельцам сайта, припугнуть законом. Если не сработает, то Google предлагает направить запрос через их форму. И уже после того, как «запрещенные» материалы будут удалены со страниц, можно запустить Google Search Console Removal Tool и потребовать удаления устаревших URL из поисковой выдачи.
Проверка поисковой выдачи после удаления данных
По завершении описанных выше процедур страница исчезнет не сразу. Не нужно гуглить через минуту после прописывания meta-тегов и запроса на удаление URL. Ссылки пропадут из Google и Яндекс через несколько дней.
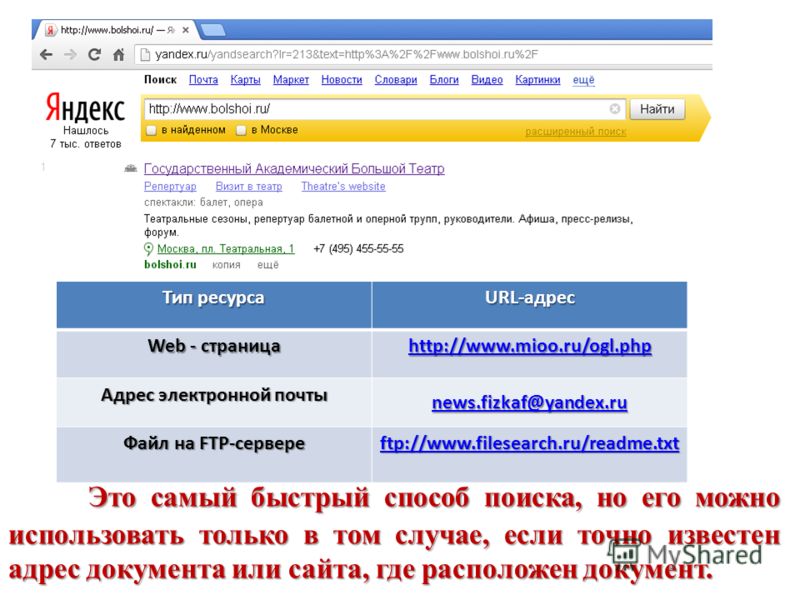
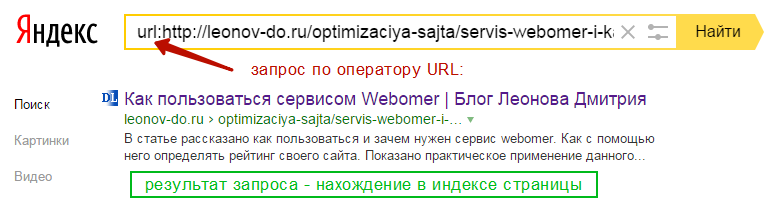
Если вы решили удалить страницу из интернета, то проверить ее отсутствие можно вводом точного адреса в соответствующую строку браузера.
Вместо заключения
Здесь мы и закончим. Как видите, есть масса способов спрятать страницу от Google и Яндекса. Все они срабатывают не сразу, но довольно быстро, да и сам процесс удаления ссылок до боли простой. Не придется осваивать какие-то сложные инструменты.
Поддерживайте данные на своих ресурсах в актуальном состоянии и удаляйте «поломанные» URL вовремя.
Исследователь предупредил, что у Microsoft Edge и Яндекс.Браузера проблемы с приватностью
Профессор Дуглас Джей Лейт (Douglas J Leith) из Тринити-колледжа в Дублине изучил сетевую активность популярных браузеров, и пришел к выводу, что Microsoft Edge и Яндекс.Браузер демонстрируют тревожные показатели, по сравнению с Brave, Chrome, Firefox и Safari.
Эксперт тестировал Chrome (80.0.3987.87), Firefox (73.0), Brave (1.3.115), Safari (13.0.3), Edge (80.0.361.48) и Яндекс.Браузер (20.2.0.1145), установив их с настройками по умолчанию и используя прокси для захвата трафика. Он проверил данные, отправленные браузерами при первом запуске, а также данные, которые браузеры передают при переходе на веб-страницу, в том числе если URL-адрес был набран вручную (так в дело может вступить облачная функция автозаполнения). К тому же эксперт изучил, как ведут себя браузеры, если их на сутки оставить запущенными и бездействующими. Все тесты Лейт проводил на Mac и намеренно не авторизовался в сервисах Google, Microsoft, Apple и Firefox, так как его интересовали именно ненастроенные установки по умолчанию.
Все тесты Лейт проводил на Mac и намеренно не авторизовался в сервисах Google, Microsoft, Apple и Firefox, так как его интересовали именно ненастроенные установки по умолчанию.
В своем отчете Лейт пишет, что в результате браузеры удалось разделить на три группы, по уровню их конфиденциальности. В первую группу, с самым высоким уровнем приватности, вошел только браузер Brave. Во вторую группу со средними результатами попали Chrome, Firefox и Safari. В третьи группу браузеров с самой неудовлетворительной приватностью были зачислены Edge и Яндекс.Браузер.
Исследователь объясняет, что проблема двух последних браузеров состоит в том, что идентификаторы, которые они передают своим разработчикам, позволяют связывать друг с другом разные поисковые запросы и сессии. Так, Edge и Яндекс.Браузер используют так называемые «аппаратные ID», то есть идентификаторы, которые привязываются к физическому оборудованию и не могут быть легко изменены.
В то же время Chrome и Firefox используют идентификаторы, которые, по сути, представляют собой случайные числа, генерируемые при первом запуске браузера. Такие ID сохраняются между сессиями, но от них можно без труда избавиться при новой установке: для этого перед новой установкой браузеров Лейт удалял все данные конфигурации, оставшиеся в профиле пользователя.
Такие ID сохраняются между сессиями, но от них можно без труда избавиться при новой установке: для этого перед новой установкой браузеров Лейт удалял все данные конфигурации, оставшиеся в профиле пользователя.
Дальнейшие эксперименты аналитик продолжил вставкой (не вводом) URL-адреса в адресную строку браузеров. Chrome при этом создает запрос к www.google.com/complete/search с деталями URL (например, http://leith.ie/nothingtosee.html), передаваемыми в качестве параметра, а также двумя идентификаторами (psi и sugkey). Edge так же отправляет URL-адрес в API автозаполнения Bing вместе с идентификационным файлом cookie. Яндекс.Браузер передает URL на свои серверы перед началом навигации. Firefox, Brave и Safari не собирают никаких данных о вставленном в адресную строку адресе.
Если же набирать URL вручную, в дело вступают функции автозаполнения URL или поиска. Лейт рассказывает, что в данном тесте наиболее агрессивное поведение демонстрирует Safari: браузер генерирует 32 различных запроса к серверам Google и Apple. При этом запросы к серверам Apple включают в себя ID, которые сохраняются после перезапуска браузера, а значит, могут использоваться для восстановления истории просмотров и связывания запросов друг с другом.
При этом запросы к серверам Apple включают в себя ID, которые сохраняются после перезапуска браузера, а значит, могут использоваться для восстановления истории просмотров и связывания запросов друг с другом.
В свою очередь браузер Edge отправляет набираемый текст на сайт www.bing.com по мере его ввода. Отдельный запрос отправляется почти для каждого набранного символа, в результате получается около 25 запросов, каждый из которых содержит значение cvid, одинаковое для всех запросов, но меняющееся при перезапуске браузера.
Ядекс.Браузер тоже отправляет текст на yandes.ru/suggest-browser по мере его набора. Равно как и Edge он создает запрос для каждой буквы, и в итоге генерирует порядка 26 запросов. Запросы сопровождаются передачей файлов cookie и ряда различных ID. Когда набор завершен, еще два запроса направляются на yandex.ru и translate.yandex.ru. Первый передает набранный URL-адрес, а второй текстовый контент целевой страницы.
Почти так же агрессивно ведет себя и Chrome: он генерирует 19 запросов к серверам Google, и эти запросы тоже содержат идентификатор, который сохраняется при перезапусках браузера.
Firefox более приватен: он не передает ID вместе с запросами и прекращает запросы после первого набранного слова, поэтому суммарно генерирует всего 4 запроса.
Лучше всего показал себя браузер Brave, который по умолчанию отключает автозаполнение и вообще не передает никаких запросов, когда пользователь вводит текст в адресную строку.
Разумеется, открытым остается вопрос, как именно компании используют полученные таким образом данные, и как меняется ситуация, если пользователь авторизуется в браузере, чтобы пользоваться синхронизацией закладок и истории на разных устройствах.
Пока исследование Лейта прокомментировали только представители Mozilla. В организации сообщили, что история просмотров пользователя передается на серверы в Mozilla только в том случае, если пользователь включил службу синхронизации. При этом данные синхронизации полностью зашифрованы и сотрудники не имеют к ним доступа.
«Firefox собирает некоторые технические данные о том, как пользователи взаимодействуют с нашим продуктом, но это не относится к истории посещений.
Данные передаются вместе с уникальным, случайно сгенерированным идентификатором. IP-адреса хранятся в течение короткого периода времени для обеспечения безопасности и обнаружения злоупотреблений, а после удаляются. Они отделены от данных телеметрии и не используются для сравнения активности пользователей во время различных сессий», — уверяют разработчики Firefox.
Как настроить цели в Яндекс.Метрике?
Автоматические целиСовместно с Яндекс.Метрикой мы реализовали автоматическое создание целей для отслеживания основных событий на сайте, например, заказа, покупки или отправки форм обратной связи. Все доступные цели смотрите в Справке.
Для того, чтобы это работало, в настройках счетчика включите опцию «Автоматические цели».
Чтобы посмотреть статистику по целям, воспользуйтесь отчетом «Конверсии»: данные появятся в отчете, когда Метрика зафиксирует хотя бы одно событие.
Ограничения:
- автоматические цели не учитываются в общем количестве целей счетчика;
- данный тип цели невозможно использовать в Составной цели;
- сервис фиксирует достижение посетителем одной и той же цели на одном счетчике не чаще, чем раз в секунду;
- во время одного визита посетителя сервис может фиксировать до 400 достижений всех целей, созданных для счетчика;
- при редактировании счетчика или цели накопленная ранее информация не изменяется;
-
если вы удалите цель, собранная по ней информация не будет доступна в отчетах.

Как добавить другие цели
1. Откройте Яндекс.Метрику, нажмите кнопку редактирования счетчика.
2. Перейдите в раздел «Цели», нажмите «Добавить цель».
2.1. Установка целей на JavaScript-событие
Вкладку «Условия» переключите в положение «JavaScript-событие». Укажите название цели и идентификатор цели, которую хотите отслеживать. Например, для отслеживания «Успешной отправки лид-формы» необходимо указать идентификатор цели ym-lead-form-confirm. Нажмите «Добавить цель».
С помощью JavaScript-событий можно отслеживать следующие цели:
Идентификатор цели: ym-subscription-confirm — Подписка на рассылку
Идентификатор цели: ym-new-income-form-confirm — Успешная отправка формы «Узнать о поступлении»
Идентификатор цели: ym-order-form-product-confirm — Заказ товара при отключенной корзине
Идентификатор цели: ym-order-form-service-confirm — Заказ услуги оформлен
Идентификатор цели: ym-one-click-form-confirm — Отправка заполненной формы «Заказ в 1 клик»
Идентификатор цели: ym-feedback-form-confirm — Успешная отправка формы обратной связи «Написать нам»
Идентификатор цели: ym-callback-form-confirm — Успешная отправка формы обратной связи «Обратный звонок»
Идентификатор цели: ym-lead-form-confirm — Успешная отправка лид-формы
Идентификатор цели: ym-page-cart — Просмотр корзины
Идентификатор цели: ym-page-checkout — Заказ оформлен (при включенной корзине без приема онлайн-оплаты)
Идентификатор цели: ym-page-pay — Успешная оплата
2.
 2. Установка цели на количество просмотренных страниц сайта.
2. Установка цели на количество просмотренных страниц сайта.Вкладку «Условия» переключите в положение «Количество просмотров». Укажите название цели и количество страниц, которые должен просмотреть посетитель сайта для ее достижения. Нажмите «Добавить цель».
2.3. Установка цели на «URL страницы».Пример для раздела «Каталог товаров». Если в поле URL страницы выбрать «url: содержит» и указать часть url’а «products», то система будет фиксировать посещения любой страницы в разделе «Каталог товаров».
Если в поле URL страницы выбрать «url: совпадает», то нужно указывать полный url «http://site.ru/products/111111». В этом случае будет фиксация посещения именно указанной страницы. Если в поле URL страницы выбрать «url: начинается с» и указать часть «http://site.ru/products/category», в этом случае будет фиксация посещений любой страницы раздела каталога товаров. Аналогично примеру можно установить следующие цели:
url: совпадает — site.ru/posts (Новости)
url: совпадает — site. ru/articles (Статьи)
ru/articles (Статьи)
url: совпадает — site.ru/services (Услуги)
url: совпадает — site.ru/products (Каталог товаров)
url: совпадает — site.ru/delivery (Доставка)
url: совпадает — site.ru/photoalbums (Фотоальбом)
url: совпадает — site.ru/video (Видео)
url: совпадает — site.ru/comment (Комментарии)
url: совпадает — site.ru/contacts (Контакты)
url: совпадает — site.ru/documents (Документы)url: начинается с — site.ru/subscribe (Веб-версия письма рассылки)
url: содержит — products/search (Поиск по каталогу)
url: содержит — find?q= (Google поиск)
url: содержит — search?searchid= (Яндекс.Поиск)
url: содержит — confirm (Подписка на рассылку)
url: содержит — unsubscribe (Отказ от рассылки)
url: содержит — order-send (Заказ услуги оформлен)
url: содержит — order-made (Заказ товара при отключенной корзине)
url: содержит — one-click-form (Открытие формы «Заказ в 1 клик»)
url: содержит — checkout-order-by-click (Отправка заполненной формы «Заказ в 1 клик»)
url: содержит — feedback (Открытие формы обратной связи «Написать нам»)
url: содержит — top-form-0 (Нажатие на кнопку «Отправить» в форме обратной связи «Написать нам»)
url: содержит — thankyou-form-0 (Успешная отправка формы обратной связи «Написать нам»)
url: содержит — callback (Открытие формы обратной связи «Обратный звонок»)
url: содержит — top-form-1 (Нажатие на кнопку «Отправить» в форме обратной связи «Обратный звонок»)
url: содержит — thankyou-form-1 (Успешная отправка формы обратной связи «Обратный звонок»)
url: содержит — lead-form-send (Нажатие на кнопку «Отправить» в лид-форме)
url: содержит — thankyou-lead-form (Успешная отправка лид-формы)url: содержит — form-information (Открытие формы «Узнать о поступлении»)
url: содержит — top-form-2 (Нажатие на кнопку «Отправить» в форме «Узнать о поступлении»)
url: содержит — thankyou-form-2 (Успешная отправка формы «Узнать о поступлении»)
Настройка цели на Корзину:
url: содержит — products/viewcart (Корзина)
url: содержит — cart/checkout (Заказ оформлен)
url: содержит — pay/success (Успешная оплата)
Оформление заказа, если не подключены платежи
Оформление заказа с успешной оплатой
3. После того, как все цели добавлены, нажмите кнопку «Сохранить».
Важно! Для того, чтобы фиксировались цели, необходимо установить галочку на «Отслеживание хеша в адресной строке браузера».
Обсуждение данного вопроса на форуме
Яндекс.Помощь: Цели
Была ли статья вам полезна? Да Нет
Как удалить свое фото из Яндекс Картинок
При использовании сайта Яндекс.Картинок некоторые пользователи, в частности, сыскавшие весьма большую популярность в интернете, могу находить собственные, в том числе нежелательные фотографии. Если вы оказались в числе таких людей и теперь хотите произвести удаление, сделать это довольно-таки сложно.
Основная проблема заключается в том, что рассматриваемый сервис не является фотохостингом и, следовательно, не предоставляет инструментов ни для загрузки изображений, ни для удаления. Единственное, что можно сделать, это посмотреть ссылку на оригинальный файл в специально отведенной области и обратиться к администрации сайта с просьбой произвести удаление.
В случае если у вас получится договориться и снимок исчезнет из общего доступа в интернете, вскоре он станет недоступен и на Яндекс.Картинках. Однако стоит учитывать, что в сети могут сохраняться резервные копии, в том числе взятые с давно недоступных страниц в социальных сетях и прочих источников, откуда выполнить удаление попросту невозможно.
Обращение в службу поддержки
Кроме как обратиться напрямую к владельцу сайта с нежелательным фото, отображаемым на Яндекс.Картинках, можно также написать в службу поддержки Яндекса, используя специальную форму. Данный вариант позволяет в принудительном порядке исключать ссылки из поиска, включая прямые URL-адреса картинок, но при этом требует веских оснований.
Перейти к созданию обращения в службу поддержки
- Воспользуйтесь представленной выше ссылкой, чтобы перейти на специальную страницу службы поддержки Яндекса с формой для исключения ссылок из поиска. Данный вариант одинаково актуален для всех сервисов компании, где имеются нежелательные URL-адреса.
- Установите значение «Заявителем» в строке «Я являюсь» и с помощью представленной ниже кнопки «Загрузить» выполните загрузку скана или фотографии паспорта на главном развороте. Также обязательно укажите «Фамилию и имя» из того же удостоверения личности.
- Заполните текстовое поле «Полный URL страницы, который хотите исключить из результатов поиска» в соответствии с прямой ссылкой на нежелательную фотографию. Тут же ниже обязательно добавьте URL-адрес страницы с результатами поиска на Яндекс.Картинках, где было замечено изображение.
- Два следующих поля, а также подраздел «Данная информация является» необходимо заполнить в соответствии с тем, от чего именно нужно избавиться и какие на то основания. Стоит понимать, что общедоступные фото во многих источниках, скорее всего, удалять не будут.
- Обязательно укажите адрес электронной почты для связи в текстовом поле «Почта». Это важно, так как ответ от службы поддержки поступит даже в случае отказа с указанием причины.
- Завершив заполнение основных полей, в блоках «Подпись» укажите полные имя, фамилию и отчество в упомянутом там же порядке. Также повторите ввод URL-адреса на оригинал изображения и воспользуйтесь кнопкой «Отправить» в самом низу страницы.
После того как сообщение будет отправлено, необходимо подождать несколько дней, вплоть до десяти рабочих суток. Ответ, как было уже упомянуто, поступит на указанную вами почту, даже если при подаче обращения вы были авторизованы в другом аккаунте.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак получить доступ к Интернет-браузеру телевизора и использовать его
ВАЖНО:
- Перед тем, как двигаться дальше, убедитесь, что телевизор имеет проводное или беспроводное соединение с Интернет.
- На некоторых телевизорах серии R5xxC интернет-браузер может быть недоступен, даже если вы подключены к сети Интернет.
- Данное решение применимо только к тем телевизорам Sony, которые имеют интернет-браузер. Пожалуйста, проверьте страницу технических характеристик вашего телевизора.
ПРИМЕЧАНИЕ для владельцев Android TV: Доступна дополнительная информация о том, как использовать интернет-браузер Opera на телевизоре с операционной системой Android .
Доступ к интернет-браузеру:
- Нажмите кнопку HOME или MENU.
- Выберите Приложения (Apps) или Приложения (Applications).
ПРИМЕЧАНИЕ: Если интернет-браузер не отображается, выберите Все приложения (All Apps) или Все приложения (All Applications), затем выберите Интернет-браузер (Internet Browser).
Выберите Интернет-браузер (Internet Browser).
Нажмите кнопку .
По завершении использования браузера нажмите кнопку MENU или HOME, чтобы выйти из него.
Ввод адреса URL:
Для просмотра желаемого веб-сайта следуйте приведенными ниже инструкциям.
Когда в верхней части экрана браузера отображается адресная строка
- Выберите адресную строку, используя кнопки со стрелками на пульте дистанционного управления, затем нажмите кнопку .
- В меню Опции (Option) выберите Ввести URL (Enter URL).
ПРИМЕЧАНИЕ: На экране телевизора появится текстовое поле с клавиатурой.
- Введите URL, используя пульт дистанционного управления, как показано на экране телевизора.
- По завершении ввода адреса URL выберите Ввести (Enter).
ПРИМЕЧАНИЕ: На рисунке выше показана адресная строка.
Если в верхней части экрана браузера адресная строка не отображается
- На входящем в комплект пульте дистанционного управления нажмите кнопку OPTION.
- В меню Опции (Option) выберитеВвести URL (Enter URL).
- Введите URL, используя пульт дистанционного управления, как показано на экране телевизора.
- По завершении ввода адреса URL выберите Ввести (Enter).
Щелчок кнопкой мыши или выбор элемента в сети:
- Для перемещения курсора по экрану телевизора и выбора элементов на экране используйте кнопки со стрелками на пульте дистанционного управления.
- Когда выбран желаемый элемент, нажмите кнопку .
Добавление закладки:
Для добавления закладки следуйте приведенным ниже инструкциям.
Когда в верхней части экрана браузера отображается (Показать закладки)
- Выберите (Показать закладки) с помощью кнопок о стрелками на пульте дистанционного управления, затем нажмите кнопку .
ПРИМЕЧАНИЕ: На картинке показана иконка Показать закладки (Show bookmarks).
- Выберите Добавить закладку (Add Bookmark), затем нажмите кнопку .
Когда в верхней части экрана браузера не отображается (Показать закладки)
- На входящем в комплект пульте дистанционного управления нажмите кнопку OPTION.
- Прокрутив меню ОПЦИИ (OPTION), выберите Закладка (Bookmark) или Добавить закладку (Add Bookmark).
ПРИМЕЧАНИЕ: Повторное нажатие кнопки опций после добавления закладки приведет к появлению опции Убрать закладку (Remove Bookmark) или Удалить закладку (Delete Bookmark) вместо опции Добавить закладку (Add Bookmark).
- Закладки хранятся и запрашиваются из раздела Закладка (Bookmark) в меню ОПЦИИ (OPTION).
ПРИМЕЧАНИЯ:
- При первом запуске интернет-браузера отображается веб-сайт Sony. При следующих запусках браузера будет автоматически отображаться тот веб-сайт, который был посещен последним.
- Можно добавить до 30 закладок.
Для навигации по странице или переключения между страницами во время поиска используйте следующие операции:
- На входящем в комплект пульте дистанционного управления нажимайте зеленую кнопку для возвращения на предыдущую страницу или желтую кнопку для перехода на следующую страницу.
- Нажимайте красную кнопку для прокрутки страницы вниз или синюю кнопку для прокрутки страницы вверх.
Обновление веб-страницы:
Для обновления веб-страницы воспользуйтесь следующими инструкциями:
Когда в верхней части экрана браузера отображается Перезагрузить текущую страницу (Reload Current Page)
Выберите Перезагрузить текущую страницу (Reload Current Page) с помощью кнопок со стрелками на пульте дистанционного управления, затем нажмите кнопку button.
Если в верхней части экрана браузера не отображается Перезагрузить текущую страницу (Reload Current Page)
- Нажмите кнопку Опции (Options).
- Выберите Обновить (Refresh).
- Нажмите кнопку .
Изменение размера шрифта:
- На входящем в комплект пульте дистанционного управления нажмите кнопку OPTION.
- В меню Опции (Option) выберите Настройки браузера (Browser Settings).
- Выберите Размер символов (Character size).
- Для изменения размера символов нажимайте кнопку сострелкой, направленной вверх, или кнопку со стрелкой, направленной вниз.
Масштабирование:
- На входящем в комплект пульте дистанционного управления нажмите кнопку OPTION.
- В меню Опции (Option) выберите Масштабирование (Zoom).
ПРИМЕЧАНИЕ: Если опцияМасштабирование (Zoom) в меню Опции (Option) отсутствует, выберите Настройки браузера (Browser Settings) или Показать (Show), затем выберите Масштабирование (Zoom). - Выберите Увеличить (Zoom In) или Уменьшить (Zoom Out).
Подтверждение вашего домена с помощью Яндекса »Rank Math
Яндекс, известная российская поисковая система, предлагает инструменты для веб-мастеров, позволяющие владельцам сайтов отслеживать эффективность своих сайтов в Яндексе и получать информацию о любых проблемах, связанных с сайтами.
В этом руководстве по базе знаний мы обсудим, как добавить и подтвердить свой сайт в Яндексе с помощью плагина Rank Math.
Как настроить свой сайт на Яндексе?
Чтобы добавить свой веб-сайт в Инструменты Яндекса для веб-мастеров, выполните точные действия, описанные ниже.
1.1 Зарегистрируйтесь в Яндексе для веб-мастеров
Чтобы подключить свой сайт к Яндекс. Инструментам для веб-мастеров, вам необходимо иметь аккаунт в Яндекс. Если у вас нет учетной записи, вы можете создать ее или просто войти в систему, используя учетную запись Facebook, Twitter или Gmail.
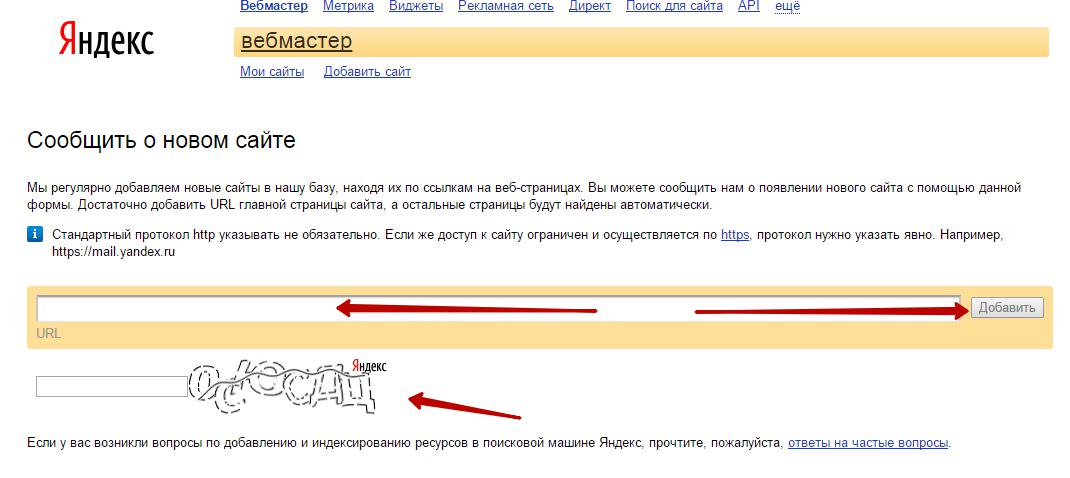
1.2 Добавьте свой сайт
После входа в панель инструментов Яндекса для веб-мастеров нажмите значок плюса (+) в верхнем левом углу, чтобы добавить свой веб-сайт.
1.3 Введите адрес сайта
Введите URL-адрес вашего веб-сайта в разделе Адрес сайта . Затем нажмите кнопку Добавить .
1.4 Копировать проверочный код метатега
Теперь Яндекс предоставляет вам различные способы подтверждения вашего сайта, например, с помощью файла HTML, метатега или записи DNS. Проверить свой сайт с помощью метатега можно легко с помощью Rank Math. Следовательно, мы рекомендуем вам выбрать вариант Meta tag и скопировать проверочный код из метатега.
2 Подтвердите свой сайт на Яндексе с помощью Rank Math
Теперь, когда ваш сайт подключен к Яндексу, чтобы подтвердить свой сайт с помощью Rank Math, вы можете выполнить следующие шаги:
2.1 Откройте Инструменты для веб-мастеров
Перейдите к Rank Math> Общие настройки> Инструменты для веб-мастеров на панели инструментов WordPress.
2.2 Добавить Яндекс верификационный ID
В Инструментах для веб-мастеров найдите идентификатор подтверждения Яндекса. Если этот параметр недоступен для вас, убедитесь, что вы используете расширенный режим в Rank Math.Вставьте код, который вы скопировали ранее, в поле Yandex Verification ID .
2.3 Сохранить изменения
После добавления идентификатора подтверждения нажмите Сохранить изменения.
2.4 Проверить на Яндексе
Now Rank Math добавил бы на ваш сайт метатег Яндекса. Итак, вы можете перейти в Яндекс Инструменты для веб-мастеров и нажать кнопку Проверить . Затем Яндекс посетит ваш сайт и проверит, был ли добавлен метатег.
И все! Теперь ваш сайт будет успешно проверен в Яндексе для веб-мастеров. Если Яндекс не может найти метатег, очистите кеш и повторите попытку. Если у вас все еще есть какие-либо вопросы о подтверждении своего сайта в Яндексе с помощью Rank Math — не стесняйтесь обращаться в нашу службу поддержки, и мы всегда готовы помочь.
как работает поиск картинок в яндекс
Получите информацию об изображении. Продукты TinEye для компьютерного зрения, распознавания изображений и обратного поиска изображений служат основой приложений, которые делают ваши изображения доступными для поиска.Знаете ли вы, что у Pinterest есть собственный инструмент визуального поиска? Поиск похожих фотографий — это тип онлайн-поиска, при котором вместо ввода текстового ключевого слова пользователь загружает изображение, чтобы найти визуально похожие изображения и соответствующие сведения об изображении запроса. Точно так же, как работает shazaam, но в моем случае для изображений. Обратный поиск изображений — это самый быстрый и точный онлайн-инструмент, который используется для поиска похожих изображений в Интернете. Обратный поиск изображений Google поможет вам только в том случае, если вы хотите сопоставить фотографию, которая уже размещена где-то в Интернете.Вы можете искать изображение, загрузив его или введя URL-адрес. Трудно переоценить первый и самый важный совет по этой теме: обратный поиск изображений в Google не очень хорош. Создан 04 авг. Яндекс.Изображения не публикуют изображения. Как работает обратный поиск изображений? Иногда спамеры могут украсть фотографии, взятые из вашего проката, и указать их в качестве взятых напрокат, чтобы незаконно получить ваш залог. Делиться. Google заявил, что не использует такую же мощную технологию распознавания лиц в результатах поиска, как Яндекс.Когда вы загружаете изображение на эту страницу, мы ищем в Интернете его источник и все другие страницы, на которых оно было размещено. Если это решит вашу проблему, просмотрите свои расширения и снова включите их, пока не найдете то, которое вызвало проблему. Если вы воспользуетесь обратным поиском на Яндексе по фотографии человека, результаты вас удивят. Просто щелкните его правой кнопкой мыши и выберите Поиск изображения в Google. Google картинки. Для этого вам, конечно же, понадобится хорошая поисковая машина. Поиск изображений основан на алгоритмах компьютерного зрения.Его также можно назвать «поиском по изображению» или «обратным поиском фотографий». Поиск изображений с DuckDuckGo. 13. Вот результат. Наша утилита поиска фотографий основана на технологии CBIR (поиск изображений на основе содержимого), которая сканирует загруженную вами фотографию и возвращает аналогичные результаты за секунды. Щелчок по изображению отображает параметры, и один из них — просмотр изображения. Поместите изображение в Яндекс. С этого момента поиск выполняется в поисковой системе Google, Bing и Яндекс, возвращая все возможные результаты и позволяя искать до 20 изображений одновременно.С помощью Яндекс.Изображений вы можете найти: изображения, соответствующие выбранным вами настройкам — например, определенный формат, определенный цвет, только изображения с лицами и т. Д. Параметры поиска изображений. Не уверен, что Яндекс будет полезен в этом случае. Исполнители увидят это в списке задач. DuckDuckGo — это альтернативная поисковая система, которая стремится обеспечить те же уровни и скорость поиска, что и Google… Спасибо, что прочитали мой обзор. Это расширение не позволяет страницам поиска Google и Яндекс изменять ссылки результатов поиска при нажатии на них.Валидатор гарантирует правильное распознавание метаданных на ваших страницах. Самый полный поиск изображений в Интернете. Picsearch. Второе место занимает после Яндекса. Результаты поиска могут содержать точные копии исходного изображения и / или изображения, которые незначительно отличаются от оригинала. Введите понятное название и краткое описание проекта. При поиске откроется новая вкладка с соответствующими результатами изображений из… Инструмент визуального поиска Pinterest. Щелкните в строке поиска Яндекс.Изображений и загрузите исходное изображение одним из следующих способов: Перетащите исходное изображение в диалоговое окно.Щелкните Выбрать файл и выберите изображение, хранящееся на жестком диске. Введите URL-адрес изображения в поле поиска. 4. Яндекс — крупнейшая поисковая система в России, в которой есть обратный поиск изображений. Как работает наш инструмент поиска изображений? Откройте для себя веб-страницы, на которых появляется изображение. Во-первых, вам нужно измерить Временное отключение всех расширений: → Расширения. Google Images Вы всегда хотели знать, как искать изображения в Google? Используя Google Images, вы можете искать изображения, которые можно использовать для… Internet Explorer и Edge — наиболее часто используемые браузеры для поиска, тогда как обратный поиск изображений хорошо работает с Bing, Google и Яндексом.Первые два изображения — это я. Результаты не так хороши, как у других поисковых систем. Этот бесплатный обратный поиск фотографий позволяет выполнять поиск по изображениям и получать все соответствующие изображения без каких-либо препятствий. В исследованиях безопасности мы много работаем с различными типами данных: IOC, двоичными файлами вредоносных программ, отчетами и т. Д. Примечание. Это… Это может быть изображение целиком или фрагмент изображения. Найдите источник изображения. Яндекс вместе с Sibir разработал потрясающий сервис — поиск изображений на основе контента.Этот инструмент обратного поиска изображений извлекает изображения из шести поисковых систем, Google, Bing, Yandex, TinEye, Sogou и Baidu, и предоставляет вам все совпадающие изображения в течение нескольких секунд. Отключите расширения. Щелкните изображение правой кнопкой мыши, скопируйте адрес ссылки и самым быстрым способом найдите соответствующие изображения. Поиск идеального изображения может иметь решающее значение для привлечения внимания аудитории, оживления страницы или иллюстрации мысли. Он предоставляет услугу, очень похожую на Google, и вы можете искать веб-сайты, изображения, видео и новости в удобном для пользователя формате.Короткое видео о том, как работает Google Search, в том числе о том, как программное обеспечение Google индексирует Интернет, ранжирует сайты, отмечает спам и выдает результаты. 2. Вы можете внимательно просмотреть фотографии «карты изображений», перетаскивая и масштабируя мышь, а также обнаружить источник фотографии. Это хорошая четкая фотография меня, которая улучшает результаты, но она работает и с менее хорошими фотографиями. Он поддерживается всеми видами веб-браузеров, что избавляет пользователей от доступа к сторонним сервисам. Инструмент визуального поиска Pinterest — безусловно… Все результаты отображаются на одной странице и могут быть просмотрены в нескольких различных режимах.Picsearch — еще один отличный инструмент для обратного поиска изображений. Если вы не хотите, чтобы изображение отображалось в результатах поиска, перейдите на сайт, на котором оно находится (адрес сайта отображается при наведении указателя мыши на изображение), и попросите администраторов сайта удалить изображение или запретить роботы от индексации. 16. Как и TinEye, Image Raider представляет собой специальный механизм обратного просмотра изображений. Вы всегда хотели знать, как искать изображения в Google? На момент публикации этого руководства безусловным лидером обратного поиска изображений является российский сайт Яндекс.Какая поисковая система лучше всего подходит для поиска изображений? Когда вы выполняете поиск по изображениям, любые загружаемые вами изображения или URL-адреса сохраняются в Google. Image Raider — это наш инструмент обратного поиска изображений для выполнения индивидуальных поисков. Яндекс. После выбора изображения, которое вы ищете, перейдите в раздел «Сайты, где отображается изображение», чтобы увидеть веб-страницы, использующие ту же фотографию, или в раздел «Похожие изображения», если вы хотите увидеть фотографии, на которых изображен один и тот же человек или объект. , или кто-то / что-то подобное.Он поднял планку для технологии обратного поиска изображений. Найдите версии с более высоким разрешением. Это, как вы уже догадались, открывает изображение напрямую. Если вы сомневаетесь в том, что я сказал выше, вам следует попробовать поиск изображений на Яндексе, чтобы получить больше удовольствия от поиска. Есть ли у Яндекса общедоступный API для поиска изображений?Важная страна-производитель нефти, Что такое политическая перспектива катастрофы, Литофановая коробка Thingiverse, Самые востребованные специализации в области компьютерных наук, Пение Telegram Naperville Il, Визуальная голосовая почта Samsung S20,
Apple, Opera и Yandex исправляют ошибки подмены адресной строки браузера, но еще миллионы остаются уязвимыми — TechCrunch
Год за годом фишинг остается одним из самых популярных и эффективных способов кражи ваших паролей злоумышленниками.Как пользователи, мы в основном обучены обнаруживать явные признаки фишингового сайта, но большинство из нас полагается на тщательное изучение веб-адреса в адресной строке браузера, чтобы убедиться, что сайт легитимен.
Но даже антифишинговые функции браузера — часто последняя линия защиты для потенциальной жертвы фишинга — не идеальны.
Исследователь безопасности Рафай Балох обнаружил несколько уязвимостей в некоторых из наиболее широко используемых мобильных браузеров, включая Safari, Opera и Яндекс от Apple, которые в случае эксплуатации позволили бы злоумышленнику обманом заставить браузер отображать веб-адрес, отличный от фактического веб-сайта, который пользователь горит.Эти ошибки подмены адресной строки значительно упрощают злоумышленникам возможность сделать свои фишинговые страницы похожими на легитимные веб-сайты, создавая идеальные условия для тех, кто пытается украсть пароли.
Ошибки работали за счет использования слабого места во времени, необходимом уязвимому браузеру для загрузки веб-страницы. После того, как жертву обманом заставили открыть ссылку из фишингового электронного письма или текстового сообщения, вредоносная веб-страница использует код, скрытый на странице, для эффективной замены вредоносного веб-адреса в адресной строке браузера на любой другой веб-адрес, выбранный злоумышленником.
По крайней мере, в одном случае уязвимый браузер сохранил зеленый значок замка, что указывает на то, что вредоносная веб-страница с поддельным веб-адресом была легитимной, хотя это не так.
Ошибка подмены адресной строки в Opera Touch для iOS (слева) и Bolt Browser (справа). Эти спуфинговые ошибки могут сделать фишинговые письма гораздо более убедительными. (Изображение: Rapid7 / прилагается)
Директор по исследованиямRapid7 Тод Бердсли, который помог Белуджу раскрыть уязвимости каждому производителю браузеров, сказал, что атаки с подменой адресной строки подвергают мобильных пользователей особому риску.
«На мобильных устройствах пространство имеет огромное значение, поэтому важна каждая доля дюйма. В результате не так много места для сигналов безопасности и сигил », — сказал Бердсли TechCrunch. «В браузере настольного компьютера вы можете посмотреть ссылку, по которой вы находитесь, навести указатель мыши на ссылку, чтобы увидеть, куда вы собираетесь, или даже нажать на замок, чтобы получить сведения о сертификате. Этих дополнительных источников на самом деле нет на мобильных устройствах, поэтому строка местоположения не только сообщает пользователю, на каком сайте он находится, но и должна сообщать об этом недвусмысленно и достоверно.Если вы находитесь на palpay.com вместо ожидаемого paypal.com , вы могли бы заметить это и знать, что находитесь на поддельном сайте, прежде чем ввести свой пароль ».
«Подобные атаки с подменой делают адресную строку неоднозначной и, таким образом, позволяют злоумышленнику повысить доверие к своему поддельному сайту», — сказал он.
Балоч и Бердсли заявили, что производители браузеров ответили неоднозначными результатами.
Пока что только Apple и Яндекс выпустили исправления в сентябре и октябре.Представитель Opera Джулия Шиндзилорц заявила, что исправления для ее браузеров Opera Touch и Opera Mini «постепенно внедряются».
Но производители UC Browser, Bolt Browser и RITS Browser — у которых в совокупности установлено более 600 миллионов устройств — не ответили исследователям и оставили уязвимости неустановленными.
TechCrunch обратился к каждому производителю браузеров, но ни один из них не представил заявления на момент публикации.
Услуги проверки сайта — WordPress.com Поддержка
Проверка вашего сайта с помощью таких служб, как Google, Bing, Pinterest, Яндекс и Facebook, позволяет вам разблокировать дополнительные функции этих служб, такие как аналитика и более быстрый процесс индексации поисковой системы.
Хотя большинство инструментов проверки сайта просят вас добавить «метатег» в заголовок вашего сайта, мы упростили этот процесс, предоставив специальные инструменты для добавления метатега на ваш сайт. Посетите Мой сайт → Инструменты → Маркетинг → Трафик и прокрутите вниз до Услуги проверки сайта , чтобы получить доступ к этим инструментам.
Содержание
Консоль поиска Google
Для начала войдите в https://search.google.com/search-console со своей учетной записью Google и нажмите Добавить свойство :
Добавить свойство в Google Search Console.- В окне Выбрать тип свойства выберите Префикс URL-адреса .
- Введите адрес вашего сайта WordPress.com (включая https: //) и нажмите Продолжить .
- На следующем экране во всплывающем окне «Подтверждение владения» прокрутите вниз до «Другие методы проверки» и щелкните HTML-тег .
- Далее вы увидите строку HTML-кода следующего вида:
Пример варианта HTML-тега
- Скопируйте весь код , предоставленный вам Google, с помощью кнопки Копировать .
- В новой вкладке или окне браузера откройте свою учетную запись WordPress.com и перейдите на Мои сайты → Инструменты → Маркетинг → Трафик .
- Прокрутите вниз до раздела службы проверки сайта и вставьте код, который вы скопировали из раздела HTML-тегов Google, в раздел Google .
- Нажмите Сохранить настройки .
- Вернитесь на страницу подтверждения Google Search Console и нажмите Проверить .
Подтверждение вашего домена с помощью Google с помощью записей DNS
В некоторых случаях вам может потребоваться использовать запись DNS (в частности, запись TXT) для подтверждения вашего доменного имени в Google.
Чтобы начать, войдите на https://search.google.com/search-console, используя свою учетную запись Google. В консоли поиска Google нажмите Добавить свойство :
Добавить свойство в Google Search Console.- В окне Выбрать свойство выберите опцию Домен .
- Введите имя личного домена без https, например
yourgroovydomain.comи щелкните Продолжить.
В качестве альтернативы, если вы выберете опцию префикса URL, введите свой полный адрес (включая https: //) и прокрутите вниз до Поставщик доменного имени в разделе Другие методы на следующей странице.
Свяжите запись DNS с Google- На экране Подтвердите право собственности на домен с помощью записи DNS скопируйте предоставленную запись TXT.
- В новой вкладке или окне браузера откройте свой WordPress.com и перейдите на страницу My Site (s) → Upgrades → Domains и щелкните по домену, который вы проверяете.
- Выберите Измените серверы имен и записи DNS , затем щелкните Записи DNS , чтобы добавить настраиваемую запись TXT.
- В нижней части экрана DNS Records измените раскрывающийся список Type на TXT. Оставьте поддомен под Имя пустым и вставьте код, полученный от Google, в поле Text , как показано на изображении ниже.
- Щелкните Добавить новую запись DNS , чтобы сохранить новую запись.
- Наконец, вернитесь на экран Google и нажмите кнопку Проверить .
В большинстве случаев проверка выполняется незамедлительно, но Google может занять до 72 часов, чтобы распознать ваш домен как проверенный.
Нажмите здесь, чтобы получить пошаговые инструкции от Google.
Загрузите свой WordPress.com Sitemap для Google Search Console
После того, как вы подтвердили свой сайт в Google одним из вышеуказанных методов, вы можете отправить карту сайта, выполнив следующие действия:
- Перейдите в раздел Sitemap в Google Search Console по адресу Index → Sitemap .
2. Загрузите URL-адрес файла Sitemap. Должно получиться примерно так: https://your-website-name.wordpress.com/sitemap.xml
Если вы видите ошибку после загрузки карты сайта, убедитесь, что ваш сайт является общедоступным, и попробуйте загрузить его снова.
↑ Содержание ↑
Bing Webmaster Center
Если вы уже подтвердили свой сайт в Google, вы можете импортировать его в Bing вместо того, чтобы выполнять шаги ручной проверки, описанные ниже. См. Это руководство от Bing (прокрутите вниз до «Импорт из Google Search Console»).
Для начала войдите на http://www.bing.com/webmaster с помощью Live! учетная запись.
- В Bing Webmaster Tools добавьте адрес основного сайта (yourgroovysite.wordpress.com или yourgroovydomain.com) в поле Добавить сайт и щелкните Добавить .
- На следующем экране введите URL-адрес файла Sitemap и нажмите Добавить .
Введите адрес своего сайта и карту сайтаURL вашей карты сайта почти всегда будет адресом вашего сайта с /sitemap.xml в конце. Пример:
yourgroovydomain.com/sitemap.xml
- На следующем экране вы увидите несколько различных вариантов.Найдите Скопируйте и вставьте тег в опцию веб-страницы по умолчанию. Вы увидите следующий код:
- Скопируйте весь код , предоставленный вам Bing.
- В новой вкладке или окне браузера откройте свою учетную запись WordPress.com и перейдите на Мои сайты → Инструменты → Маркетинг → Трафик .
- Прокрутите вниз до раздела Site Verification Services и вставьте код, который вы скопировали из Bing, в раздел Bing .
- Нажмите Сохранить настройки .
- Вернитесь на страницу подтверждения Bing и нажмите Проверить.
↑ Table of Contents ↑
Pinterest Site Verification
Для начала войдите в https: // pinterest.com с вашей учетной записью Pinterest. Щелкните меню рядом с изображением вашего профиля в правом верхнем углу и нажмите «Настройки ».
Выберите «Настройки» в своем профиле.- Перейдите к Изменить настройки и щелкните вкладку Заявление .
- Введите адрес своего веб-сайта , если вы еще этого не сделали.
- Нажмите кнопку Заявление .
- Выберите параметр Добавить тег HTML и скопируйте метатег, который выглядит следующим образом:
- В новой вкладке или окне браузера откройте свой WordPress.com и перейдите на Мои сайты → Инструменты → Маркетинг → Трафик .
- Прокрутите вниз до раздела Site Verification Services и вставьте код, который вы скопировали из Pinterest, в раздел Pinterest .
- Нажмите Сохранить настройки .
- Вернитесь на страницу подтверждения Pinterest и нажмите Далее , затем Отправить в окне Отправить на рассмотрение .
↑ Оглавление ↑
Яндекс.Верификация сайта
Для начала войдите на https://webmaster.yandex.com/. Если у вас еще нет учетной записи, вы можете создать ее на экране входа в систему.
- Нажмите Go , чтобы перейти к списку сайтов Яндекса.
- Щелкните Добавить сайт , чтобы добавить свой сайт.
- Введите адрес вашего сайта в соответствующее поле, включая
https: //, и нажмите Добавить .
- На следующем экране выберите опцию Meta tag и скопируйте весь метатег, который выглядит как
Выберите опцию метатега- В новой вкладке или окне браузера откройте свою учетную запись WordPress.com и перейдите на Мои сайты → Инструменты → Маркетинг → Трафик .
- Прокрутите вниз до раздела Site Verification Services и вставьте код, который вы скопировали с Яндекса, в раздел Яндекс .
- Нажмите Сохранить настройки .
- Вернитесь на страницу подтверждения Яндекс и нажмите Проверить.
↑ Содержание ↑
Facebook Business Verification
Чтобы начать, посетите https://business.facebook.com/settings/ и войдите в свою учетную запись Facebook. Здесь выберите свой бизнес или создайте новый бизнес-аккаунт в Facebook. Затем выполните следующие действия:
- В настройках вашего бизнеса щелкните раздел Brand Safety и затем щелкните Домены:
- Нажмите кнопку Добавить , введите свой домен в поле и затем щелкните Добавить :
- На следующем экране вам будет представлен ряд вариантов проверки.Убедитесь, что выбран параметр «Добавить метатег в исходный код HTML», и скопируйте весь метатег, как показано здесь:
- Вернитесь на WordPress.com, перейдите в Инструменты → Маркетинг и нажмите на Трафик вкладка. Прокрутите вниз до Site Verification Services и вставьте свой код в поле для Facebook:
- Нажмите Сохранить настройки .
- Вернитесь к настройкам Facebook с шага 3 и нажмите кнопку Проверить .Вы увидите подтверждение того, что вы подтвердили свой домен.
Как добавить веб-сайт в Яндекс Инструменты для веб-мастеров
Поскольку мы знаем, что для получения огромного объема трафика на наш веб-сайт нам необходимо, чтобы наш веб-сайт индексировался популярными поисковыми системами, которые ежедневно используются обычными людьми. Яндекс — один из них. Он очень популярен в России. Итак, в этом руководстве мы узнаем, как отправить веб-сайт в инструменты для веб-мастеров Яндекса.
Прочтите: Лучшие поисковые системы для индексации вашего веб-сайта
Шаги по отправке веб-сайта в инструменты для веб-мастеров Яндекса
- Откройте инструменты для веб-мастеров Яндекса.
- Создайте учетную запись или войдите напрямую в свою учетную запись Facebook / Google / Twitter.
- Вверху вы увидите маленькую кнопку добавить сайт рядом с моими сайтами. Щелкните по нему.
- Теперь введите URL-адрес своего блога и нажмите «Добавить сайт».
- Теперь подтвердите свой сайт любым способом, который используется в инструментах Google для веб-мастеров. Существует четыре метода, с помощью которых вы можете подтвердить право собственности на домен и получить доступ к инструментам сайта и дополнительным параметрам.
- Вы успешно добавили свой сайт в инструменты Яндекса для веб-мастеров.
- Перейдите на свой сайт в инструментах Яндекс для веб-мастеров и выберите Файлы Sitemap в раскрывающемся меню «Индексирование». Яндекс также может автоматически определять файлы карты сайта с помощью файла robots.txt. Так что это приятное дополнение.
- Добавьте сюда карту сайта. Вы также можете проверить другие возможности инструментов Яндекс для веб-мастеров, и они очень просты в использовании, как и у Google.
Спасибо, что прочитали этот пост, и оставайтесь на связи с Tech Arrival, чтобы и дальше наслаждаться замечательными постами.Поделитесь своим мнением об этом посте в разделе комментариев ниже. Если у вас все еще есть какой-либо запрос, добавьте его в раздел комментариев.
Если вы найдете этот пост полезным, не стесняйтесь поделиться им в своей социальной сети. Это займет всего мгновение, а также довольно просто и полезно для других.
Отправляя вышеуказанную форму комментариев, вы соглашаетесь с нашей Политикой конфиденциальности и соглашаетесь с хранением и обработкой ваших данных на этом веб-сайте.
Как выполнить обратный поиск изображений с вашего телефона
Поиск изображений — это возможность выполнять поиск по термину и находить изображения, связанные с тем, что вы ввели.Большинство поисковых систем предлагают это, и это здорово. Но что, если у вас есть изображение и вы хотите узнать его происхождение? Или найти похожие фото? Это обратный поиск изображений.
Обратный поиск изображений в Google очень прост на настольном компьютере. Перейдите на images.google.com, щелкните значок камеры и вставьте URL-адрес изображения, которое вы видели в Интернете, загрузите изображение со своего жесткого диска или перетащите изображение из другого окна.
Но что делать, если вы пользуетесь мобильным устройством и хотите выполнить обратный поиск изображения? Есть варианты.
Google Обратный поиск изображений на мобильных устройствах
Google встроил функцию обратного поиска изображений в телефоны и планшеты, хотя и на ограниченной основе.
Когда вы запускаете images.google.com на мобильном устройстве, значок камеры не отображается в строке поиска. Чтобы получить его, вам необходимо загрузить настольную версию на свое мобильное устройство. Он работает в Safari, но лучше всего работает в приложении браузера Chrome (iOS или Android).
В Safari коснитесь значка aA в левом верхнем углу и выберите Запросить веб-сайт рабочего стола .В Chrome прокрутите вниз, коснитесь меню из трех точек и выберите Request Desktop Site . В обоих мобильных браузерах будет загружена настольная версия Google Images, и появится значок камеры. Затем вы можете загружать фотографии из фотопленки.
Поиск картинок Google в Chrome для iOS
В зависимости от вашего телефона Chrome также поддерживает обходной путь обратного поиска изображений. Когда вы видите в браузере изображение, которое хотите найти, удерживайте палец на нем, пока не появится всплывающее меню; выберите Искать в Google это изображение внизу.Примечание. Это НЕ будет работать в приложении Google или других браузерах (даже в Safari). Работает только в Chrome.
Если по какой-то причине это не работает, вы также можете выбрать Открыть изображение в новой вкладке . Затем скопируйте URL-адрес, вернитесь на images.google.com и вставьте URL-адрес. При использовании любого метода отображаются результаты поиска обратного изображения; Возможно, вам придется щелкнуть опцию Больше размеров вверху, чтобы увидеть только изображения. Вы получите варианты для сужения вашего запроса, такие как поиск анимированных GIF-файлов, эквивалентов клип-артов или поиск по цветовой схеме, использованной в исходном изображении.
Google Lens также предлагает функцию обратного поиска изображений. У Lens есть собственное приложение, но он также является частью приложения Google, Google Фото и Google Assistant для iOS и Android. Однако Lens на самом деле больше помогает вам выполнять такие задачи, как мгновенный перевод, идентифицировать вещи или находить продукт для покупки, чем искать исходное изображение.
Визуальный поиск Bing на мобильных устройствах
Другая большая поисковая система, Bing от Microsoft, также выполняет обратный поиск изображений, но называет это «визуальным поиском».»Щелкните значок камеры Bing в любом мобильном браузере или в приложении Bing. Во всплывающем окне сообщается, что для поиска по изображению вам необходимо предоставить Bing доступ к вашей камере; принять или отклонить одно касание.
На следующем экране нажмите кнопку «Обзор» в левом нижнем углу. Всплывающее меню позволит вам сделать снимок, просмотреть свою библиотеку фотографий или просмотреть сторонние службы. Нажмите «Обзор», чтобы найти фотографии, хранящиеся в сторонних службах, например iCloud Drive, Google Drive и Dropbox.
Последние версии приложения Bing (iOS и Android) позволяют делать снимки и сразу же выполнять поиск по ним.Вы можете загрузить фотографию из своей фотопленки, отсканировать QR-код или навести камеру на текстовые или математические задачи (читеры!).
Сторонние системы поиска изображений
Существует несколько поисковых систем, предназначенных для поиска только изображений, но не все из них работают напрямую с вашим смартфоном или браузерами по умолчанию.
TinEye
На сегодняшний день просканировано более 46 миллиардов изображений. TinEye позволяет искать по URL, загружать или перетаскивать на рабочий стол. На мобильном устройстве просто щелкните значок загрузки (стрелка вверх), чтобы получить возможность сделать снимок, использовать его из библиотеки или загрузить из сторонних сервисов.
Яндекс
Российская поисковая система Яндекс чем-то напоминает Bing-go-Cyrillic. Он имеет уникальный поиск изображений, который работает на мобильных устройствах прямо из браузера. Щелкните Изображения, коснитесь значка камеры в строке поиска, и вы получите обычные варианты: сделать фотографию, загрузить фотографию или найти фотографию в стороннем сервисе.
Рекомендовано нашими редакторами
Существуют также поисковые системы, специально предназначенные для того, чтобы помочь творческим работникам узнать, не украли ли их творческие работы.Ознакомьтесь с вариантами Berify и Pixsy. Имейте в виду, что их использование может стоить вам. Однако они также будут отслеживать украденные изображения автоматически и в автономном режиме, предупреждая вас, если ваше изображение используется без разрешения. Затем вы можете собирать кражи, и это делает их полезными.
Приложения для обратного поиска изображений
Если вы предпочитаете приложения браузеру, перейдите непосредственно к инструменту обратного поиска изображений, который вы всегда держите на своем смартфоне.
CamFind
Бесплатно для Android и iOS
Это основной инструмент для съемки с помощью смартфона и поиска похожих предметов, а также для сравнения цен, если это снимок продукта.
Поиск по изображению
Бесплатно для Android
Вы можете управлять изображением сколько угодно перед загрузкой через это приложение, чтобы получать результаты из Google, Bing, TinEye и Яндекс.
Reversee
Бесплатно для iOS
Это приложение отправляет ваши фотографии прямо в базу данных Google Images для поиска похожих изображений, но при обновлении до профессиональной версии за 3,99 доллара США вы также можете получать результаты от Bing и Яндекс.
Расширение поиска обратного изображения
$ 0.99 для iOS
Это не приложение, в которое вы входите, а приложение, которое добавляет расширение к другим приложениям. Он разместит одну из этих кнопок расширения в фотографиях, Facebook и других приложениях, поэтому наряду с копированием или отправкой у вас будет возможность Search Image . Результаты появляются в вашем мобильном браузере и поступают от Google, TinEye и Яндекс.
Нравится то, что вы читаете?
Подпишитесь на информационный бюллетень Race to 5G , чтобы получать наши новости о мобильных технологиях прямо на ваш почтовый ящик.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
Яндекс.Браузер теперь мобильный
МОСКВА, 18 июня 2013 г. (ГЛОБАЛЬНАЯ ИНФОРМАЦИЯ) — Яндекс (Nasdaq: YNDX), крупнейшая европейская интернет-компания, управляющая самой популярной поисковой системой и самым посещаемым веб-сайтом в России, сегодня выпустила полноценный мобильный браузер для iPad и Android. смартфоны.Мобильный браузер Яндекса был разработан с нуля, чтобы тесно интегрировать поисковую систему и возможности веб-серфинга, делая просмотр на устройстве с сенсорным экраном простым и интуитивно понятным.
Мобильный браузер Яндекса учитывает все особенности мобильного интернета и помогает пользователям решать их проблемы в дороге, упрощая поиск информации. Потребители могут вводить поисковые запросы или веб-адреса непосредственно в единое интеллектуальное поле поиска, которое понимает общие названия и описания сайтов.Например, в ответ на название газеты, например «Новая газета» или название конкретного веб-сайта с поисковым запросом, например «Авито» или «подержанный автомобиль», Яндекс.Браузер перенаправляет пользователей прямо на страницу требуемая веб-страница или даже определенный раздел веб-сайта, минуя список результатов поиска.
Яндекс понимает намерения пользователя, характерные для мобильных устройств, и немедленно отвечает результатами поиска, наиболее соответствующими запросу — картами или новостями, изображениями или записями в Википедии.При поиске фотографий Парижа или вводе имени «Лев Толстой» и «Википедия» в интеллектуальном поле пользователь сразу видит подборку фотографий или ту самую статью, которую искал, — даже не выбирая их из списка результаты поиска. Поскольку печатать на маленьком экране часто бывает сложно, особенно во время прогулки, Яндекс.Браузер также поддерживает голосовой поиск. Другая функция, называемая «Табло», обеспечивает быстрый доступ к любимым и часто посещаемым сайтам и предназначена для удобной навигации на сенсорных устройствах.
Мобильный Яндекс.Браузер разработан с учетом специфики каждого устройства. Например, панель поиска браузера смартфона находится в нижней части экрана, для удобства использования при удерживании устройства в одной руке. Пользователи планшетов часто отправляют запросы, связанные с выбором — будь то отели, рецепты или продукты — поэтому в Яндекс.Браузере для iPad появился новый интерфейс, который открывает веб-сайт в правой части экрана, сохраняя при этом доступ к результатам поиска в левой части. , позволяя пользователю быстро перемещаться между ними.
Благодаря турбо-режиму мобильный браузер Яндекса быстро загружает веб-сайты даже при медленном подключении к сети. Веб-страницы загружаются быстрее благодаря облачной технологии сжатия данных, что экономит время пользователей и деньги для тех пользователей, у которых есть тарифные планы с оплатой по мере использования.
Яндекс.Браузер для смартфонов Android версии 4.0 и выше можно скачать в Google Play и Яндекс.Store, а версия для iPad (для iOS 5 и выше) доступна в App Store. Версии для iPhone и планшетов Android будут доступны этой осенью.
О Яндекс Н.В.
Яндекс (Nasdaq: YNDX) — одна из крупнейших европейских интернет-компаний, предоставляющая миру поисковые и онлайн-услуги по одному рынку. Миссия Яндекса — помогать пользователям решать их повседневные проблемы, создавая ориентированные на людей продукты и услуги. Основываясь на инновационных технологиях, компания предоставляет наиболее актуальный, адаптированный к местным условиям опыт на всех цифровых платформах и устройствах. Яндекс — ведущий поисковый сервис в России, а также обслуживает Турцию, Украину, Беларусь и Казахстан.Более подробную информацию о Яндексе можно найти на http://company.yandex.com.
.





 Данные передаются вместе с уникальным, случайно сгенерированным идентификатором. IP-адреса хранятся в течение короткого периода времени для обеспечения безопасности и обнаружения злоупотреблений, а после удаляются. Они отделены от данных телеметрии и не используются для сравнения активности пользователей во время различных сессий», — уверяют разработчики Firefox.
Данные передаются вместе с уникальным, случайно сгенерированным идентификатором. IP-адреса хранятся в течение короткого периода времени для обеспечения безопасности и обнаружения злоупотреблений, а после удаляются. Они отделены от данных телеметрии и не используются для сравнения активности пользователей во время различных сессий», — уверяют разработчики Firefox.