- 404 Not Found
- 75 видео-уроков по основам Photoshop для начинающих
- Знакомство с масками слоёв
- Новые возможности в Adobe Photoshop CC 2015
- Как установить кисти
- Основы Photoshop для веб-дизайнера
- Инструмент «Выделения»
- Инструмент “Штамп”
- Инструмент “Ластик” и его секреты
- Инструмент “Кисть (замена цвета)”
- Инструмент “Рамка”
- Уровни (Levels)
- Кривые. Гистограмма. Контраст
- Ask a Pro. На что способен Photoshop
- 15 уроков для начинающих: хитрости, нюансы, секреты
- Творческая ретушь
- Флэт-дизайн простого мобильного приложения
- 3D абстракция с использованием Blender
- Практические уроки от TastyTuts
- 60+ крутых бесплатных уроков по Adobe Photoshop – Сей-Хай
- С чего начать
- 1. Знакомство с Photoshop
- 2.
- 3. Как изменить размер изображения – 2
- 4. Как работать со слоями (Layers)
- 5. Как настроить качество изображения
- 6. Как выделить объект
- 7. Как ретушировать изображения
- 8. Как добавить текст и фигуры
- 9. Как использовать инструмент Pen
- 10. Как использовать инструмент Brush
- 11. Как объединить изображения
- 12. Как применять фильтры
- 13. Отредактируйте свою первую фотографию
- 14. Мгновенно обменивайтесь своими фотографиями и рисунками
- 15. Что такое Camera Raw?
- 16. Создайте свой первый дизайн
- 17. Создайте изображение для социальных сетей
- 18. Как использовать слои Photoshop: 6 главных советов
- 19. Как использовать маски слоев в Photoshop
- 20. Быстрое выделение
- 21. Цифровая живопись с Photoshop CC для начинающих
- С чего начать
- Уроки Фотошопа для начинающих, как пользоваться Photoshop, Фотошоп для чайников
- Начать изучать Photoshop — Уроки по Lightroom и Photoshop
- Обзор Adobe Photoshop CS5: работа с файлами
- Работа в личном кабинете Adobe
- 1. Общие сведения о VIP
- 2. Предоставление информации IESoft
- 3. Подключение к программе VIP. Создание Adobe ID
- 4. Оповещение о вступлении в программу
- 5. Управление консолью администратора
- 6. Распределение лицензий администратором консоли
- 7. Приглашение пользователя в консоль
- 8. Загрузка программного обеспечения
- 9. Инструмент для централизованной установки Creative Cloud Packager
- 10. Установка академических «Device» лицензий
- 11.Отмена (отзыв) назначения рабочих мест
- 12. Дополнительные возможности консоли
- 13.
- базовых слоев Photoshop | Уроки Adobe Photoshop
- Как использовать Photoshop: Уроки Photoshop для начинающих
- Как использовать Photoshop: Уроки Photoshop для начинающих
- Знакомство с интерфейсом Photoshop
- Adobe Photoshop CC Учебники для начинающих: обучение за 7 дней
- 6 мест для изучения Photoshop бесплатно (или почти бесплатно!)
- Базовые инструменты Photoshop CS6 для начинающих пользователей
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Мы в соц. сетях:
75 видео-уроков по основам Photoshop для начинающих
Собрали для вас подборку уроков для новичков, желающих познать Adobe Photoshop, начиная с самых основ: интерфейс программы, панели и инструменты, слои, работа с цветовыми панелями и так далее.
В подборке приведены как уроки, направленные на освоение инструментария программы и ее возможностей, так и применение полученных знаний на практике: создание несложных интерфейсов, фотоманипуляций, ретуши.
Знакомство с масками слоёв
Новые возможности в Adobe Photoshop CC 2015
Как установить кисти
Основы Photoshop для веб-дизайнера
Инструмент «Выделения»
Инструмент “Штамп”
Инструмент “Ластик” и его секреты
Инструмент “Кисть (замена цвета)”
Инструмент “Рамка”
Уровни (Levels)
Кривые. Гистограмма. Контраст
Ask a Pro. На что способен Photoshop
15 уроков для начинающих: хитрости, нюансы, секреты
Творческая ретушь
Флэт-дизайн простого мобильного приложения
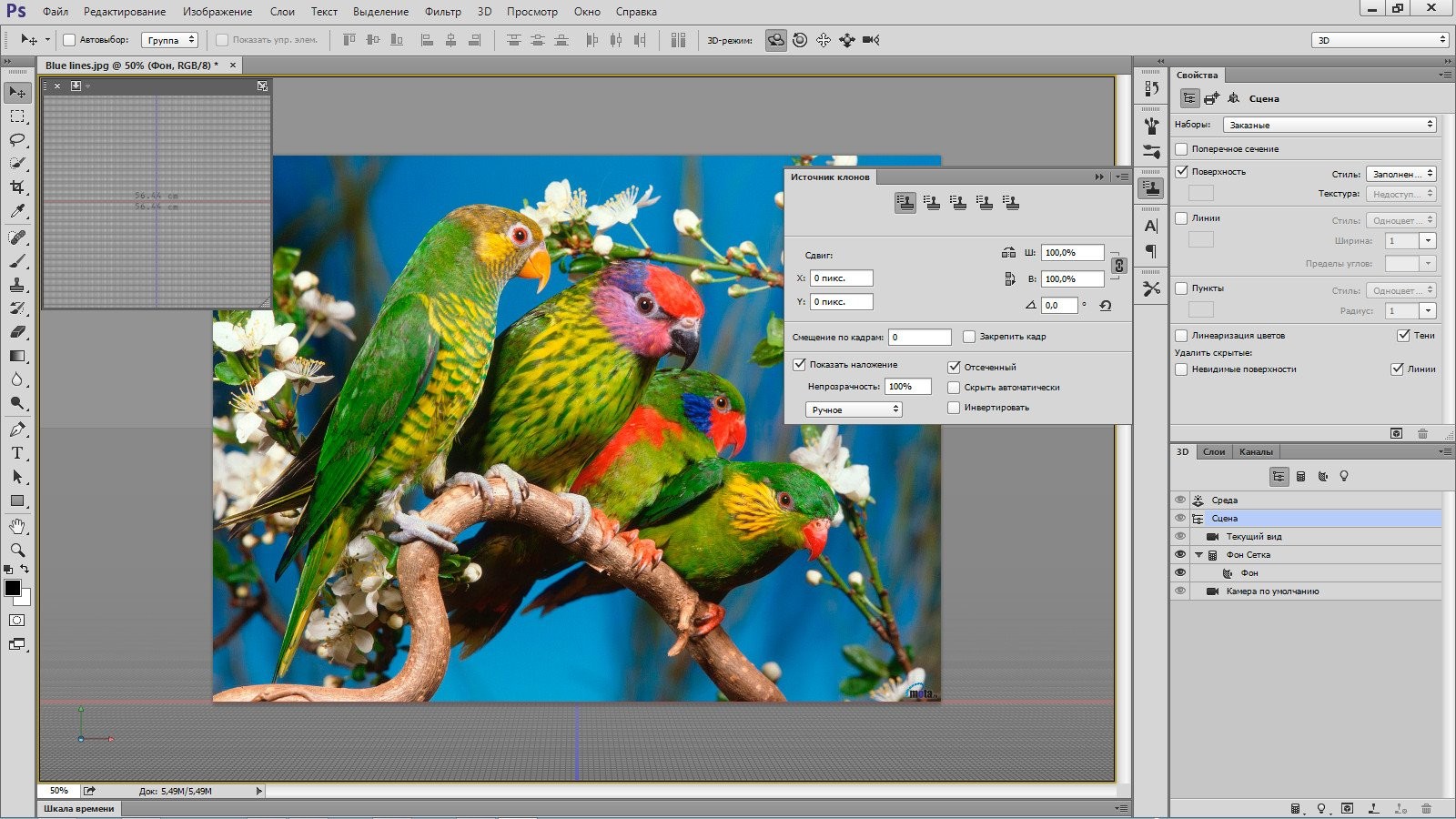
3D абстракция с использованием Blender
Как нарисовать ленточку
Практические уроки от TastyTuts
60+ крутых бесплатных уроков по Adobe Photoshop – Сей-Хай
Photoshop – универсальный инструмент, которым пользуется почти каждый. Графические дизайнеры, фанаты ретуширования, типографы и эксперты в 3D-печати. Несмотря на конкуренцию со стороны Sketch и Affinity Photo, программа от Adobe остается стандартом в отрасли.
В этой статье вы найдете качественные бесплатные туториалы как для новичков, так и для профи.
С чего начать
Ничего не знаете о фотошопе? Это нестрашно: все когда-то начинали с нуля. Этот раздел поможет сделать первые шаги в программе. Уже что-то умеете? Листайте на следующую страницу – вас ждут уроки посложнее.
1. Знакомство с Photoshop
Начать свой путь в Photoshop мы советуем с этого туториала от Adobe. Вы познакомитесь с рабочей областью Photoshop и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и устранять ошибки.
2.
 Как изменить размер изображения
Как изменить размер изображенияЭто удобное руководство научит вас, как изменить размер изображения без ущерба для качества изображения.
3. Как изменить размер изображения – 2
Подробнее о том, как изменить размер изображения, но на этот раз в виде серии роликов от Adobe. Здесь есть несколько дополнительных советов, например, как обрезать картинку.
4. Как работать со слоями (Layers)
Этот туториал покажет, как использовать слои, изменять размер содержимого, добавлять изображения и работать с фоном в Adobe Photoshop CC.
5. Как настроить качество изображения
Этот учебник научит вас увеличивать яркость и цвет, а также улучшать качество ваших изображений в Adobe Photoshop CC.
6. Как выделить объект
Отсюда вы узнаете, как создать выделение, работать с популярными инструментами и точно настроить края выделения.
7. Как ретушировать изображения
Эта инструкция покажет, как удалять ненужные объекты, добавлять объекты путем клонирования и исправлять другие недостатки с помощью фотошопа.
8. Как добавить текст и фигуры
В этом пошаговом руководстве показано, как добавить текст и фигуры, а также настроить их после добавления.
9. Как использовать инструмент Pen
Марк Уайт объясняет, как использовать инструмент Pen так, чтобы это было эффективно. Это простая функция, которая станет настоящим помощником в работе с Photoshop.
10. Как использовать инструмент Brush
Марк Уайт рассказывает, как использовать инструмент Brush. Кроме того, здесь подробно объясняется, что означают все значки.
11. Как объединить изображения
Умение комбинировать фото/картинки – один из самых мощных аспектов Photoshop. Этот урок покажет, как это делать.
12. Как применять фильтры
Это руководство показывает, что с помощью фильтров в Photoshop CC легко добавлять быстрые эффекты к изображению.
13. Отредактируйте свою первую фотографию
Этот учебник для начинающих научит вас, как отредактировать вашу первую фотографию. Здесь описаны главные методы.
14. Мгновенно обменивайтесь своими фотографиями и рисунками
Как быстро показать свою работу клиентам и коллегам, поделиться идеями по электронной почте, в сообщении и соцсетях? Все это вы узнаете в этом уроке.
15. Что такое Camera Raw?
В этой видео-демонстрации рассматриваются принципы и использование Camera Raw.
16. Создайте свой первый дизайн
Create your first design – это серия роликов, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски и добавлять эффекты. Все навыки потом можно использовать для создания уникального коллажа.
17. Создайте изображение для социальных сетей
В этом путеводителе для начинающих фотошоперов вам расскажут, как объединить фотографию, текст и иллюстрацию для постов в Facebook и других соцсетях.
18. Как использовать слои Photoshop: 6 главных советов
Очень полезный урок для тех, кто не до конца разобрался со слоями. Вы узнаете, как создать слои, сгруппировать их и настроить прозрачность.
19. Как использовать маски слоев в Photoshop
Маски – еще один элемент, без которого немыслима работа в Photoshop: без них ваша работа будет выглядеть плоской. В этой статье вы узнаете 7 советов, которые упростят вашу работу с масками.
20. Быстрое выделение
Пошаговое руководство покажет три основных метода создания простых выделений. Кроме того, здесь подробно рассматриваются параметры маски.
21. Цифровая живопись с Photoshop CC для начинающих
Этот туториал раскладывает процесс создания простой цифровой живописи от начала до конца. Если вы умеете работать с настоящим холстом и красками, то многие методы будут вам знакомы.
Уроки Фотошопа для начинающих, как пользоваться Photoshop, Фотошоп для чайников
Программа Фотошоп – мировой лидер в области коммерческих средств редактирования различных растровых изображений. Вначале ее использовали исключительно в полиграфии и издательском деле, сейчас сфера применения значительно расширилась. Поэтому для многих полезными будут уроки Photoshop для начинающих с нуля и дадут возможность применять усвоенные навыки в самых разнообразных сферах деятельности – от создания эскизов мебели до веб-дизайна.
Универсальность функций программы делает ее незаменимой для графических дизайнеров и фотомастеров. Вопрос как пользоваться Фотошопом стоит перед многими пользователями и понадобится совсем немного упорства и терпения, чтобы овладеть первыми навыками. Лучшим вариантом будет получить уроки Фотошопа CS5 для начинающих на профессиональном уровне. Это поможет избежать ошибок и ускорит процесс обучения.
Преимущества видео уроков Фотошопа с нуля
- избежать стандартных типичных ошибок начинающих, что ускорит процесс обучения и сохранит мотивацию;
- сразу начать пользоваться бесплатным редактором и достигать первых успехов в обработке изображений;
- освоить автоматизацию многих процессов обработки картинок;
- изучить большой набор команд фильтрации, что даст возможность создавать художественные эффекты.
Простая и понятная инструкция для чайников доступна всем, независимо от уровня начальной подготовки и образования.
Подробная инструкция как пользоваться программой для начинающих
Чтобы понять как пользоваться программой Adobe Photoshop стоит начать с теоретических основ, изучить устройство редактора, его панели, инструменты и команды. Потом можно переходить к практическим занятиям. К слову, это такая программа, которую вы будете изучать постоянно, в процессе усовершенствуя свои навыки и получая свой собственный стиль работы.
Потом можно переходить к практическим занятиям. К слову, это такая программа, которую вы будете изучать постоянно, в процессе усовершенствуя свои навыки и получая свой собственный стиль работы.
Начать изучать Photoshop — Уроки по Lightroom и Photoshop
Вы хотите научиться работать в фотошопе? Тогда Вы попали по адресу!
На этой странице собраны уроки, которые представляют из себя бесплатный курс по фотошопу. От легких уроков, до тяжелых. От обработки фотографии, до веб-дизайна! Видео и текстовые уроки, только авторские, и только самые интересные!
Мои уроки, возможно, ничем не лучше тех что Вы найдете в интернете. Но я стараюсь понятным языком донести суть урока до читателей. Ведь я сам был таким же как и Вы 🙂
Давайте же изучать Photoshop вместе? 😉
Так же Вы можете подписаться на мои уроки, и получать их на свой email!
Уроки буду стараться сортировать по сложности, а не дате релиза.
1. Основы фотошопа
- Как создать слой | Сложность: Легкая
- Выбираем тип файла | Сложность: Легкая
- Работа со слоями | Сложность: Легкая
- Меняем размер изображения | Сложность: Легкая
- Как сменить цвет кисти | Сложность: Легкая
- Как закруглить углы | Сложность: Легкая
- Как включить линейку | Сложность: Легкая
- Как сделать узор в фотошопе | Сложность: Легкая
- Меняем цвет прозрачности в фотошопе | Сложность: Легкая
- Делаем анимацию в фотошопе | Сложность: Легкая
- Экшены в фотошопе | Сложность: Легкая
- Водяной знак в фотошопе (защищаем свои работы) | Сложность: Легкая
2. Обработка фотографий в фотошопе
- Как сделать черно-бело фото | Сложность: Легкая
- Выравниваем горизонт | Сложность: Легкая
- Делаем фотографию более насыщенной (нестандартный способ) | Сложность: Легкая
- Эффект мозаики | Сложность: Легкая
- Убираем прыщи на фотографии | Сложность: Легкая
- Размытие заднего фона | Сложность: Легкая
- Убираем людей на фотографии | Сложность: Легкая
- Фото в ретро стиле | Сложность: Легкая
- Делаем часть фотографии черно-белой | Сложность: Легкая
- Эффект tilt-shift | Сложность: Легкая
- Тонирование фотографии | Сложность: Легкая
- Глобальное осветление | Сложность: Легкая
- Винтажный эффект | Сложность: Легкая
- Как пригладить волосы | Сложность: Легкая
- Создаем рамку для фото | Сложность: Легкая
- Делаем яркие и выразительные глаза | Сложность: Легкая
3.
 Уроки по веб-дизайну
Уроки по веб-дизайну- Делаем логотип в стиле WEB 2.0 | Сложность: Легкая
- Делаем простой логотип в пару шагов | Сложность: Легкая
- Делаем форму входа в фотошопе | Сложность: Легкая
- Матовый фон в фотошопе | Сложность: Легкая
4. Работа с текстом
- Как сделать карамельный текст в фотошопе | Сложность: Легкая
5. Прочие уроки
- Новогодние обои для рабочего стола в фотошопе | Сложность: Легкая
6. Видео-курсы
- Как создать фотокнигу в фотошопе | Сложность: Средняя
Посмотреть все уроки по фотошопу
Страница обновляется
Обзор Adobe Photoshop CS5: работа с файлами
Безусловно, что главным объектами для работы в Adobe Photoshop являются картинки, которые либо просто редактируются, либо создаются новые. Поэтому процесс работы в фотошопе начинается либо с открытия какого-либо графического файла, либо с создания нового изображения.
Открытие файлов изображений в программе Adobe Photoshop CS5
Итак, для того, чтобы открыть в редакторе изображение необходимо в главном меню «Файл» выбрать пункт «Открыть». После чего перед вами появится диалоговое окно, в котором вы сможете найти на своем компьютере нужную картинку.
| Открытие файлов изображений в программе Adobe Photoshop CS5 |
Для того чтобы облегчить добавление изображения вы можете воспользоваться фильтром, который скроет все файлы, кроме указанного вами формата. Для этого в списке под названием «Тип файлов» нужно указать формат, в котором сохранена необходимая вам фотография. После чего в окне останутся лишь те файлы, которые имеют заданный формат. Ну, а после того, как вы определитесь с выбором графического документа, вам останется лишь нажать на кнопку «Открыть». Теперь изображение открылось в рабочем поле Adobe Photoshop и вы можете приступать к его редактированию.
Теперь изображение открылось в рабочем поле Adobe Photoshop и вы можете приступать к его редактированию.
Создание новых файлов в программе Adobe Photoshop CS5
Для того чтобы создать новый файл в Adobe Photoshop вам следует открыть меню «Файл» и в появившемся списке команд выбрать пункт «Создать».
| Создание новых файлов в программе Adobe Photoshop CS5 |
Теперь для создаваемого файла необходимо в открывшемся окне ввести нужные атрибуты.
В поле под названием «Имя» нужно ввести название для создаваемого графического документа. Немного ниже вы можете задать такие настройки, как высота, ширина, разрешение, режим, а также цветовая схема изображения.
Благодаря выпадающим спискам вы сможете изменить, как саму цветовую схему, так и глубину ее цвета.
Важно помнить, что чем больше ширина, высота, разрешение и глубина цвета, тем соответственно и качественнее будет картинка, однако при этом ее размер также будет больше.
В списке «Содержимое фона» можно задать цвет фона, который появится сразу же после создания изображения. На выбор доступны три варианта: Белый, Цвет фона и Прозрачный.
В разделе «Дополнительно» можно настроить такие параметры, как: цветовой профиль и попиксельная пропорция.
После того, как вы зададите все настройки для картинки, внизу справа вы можете посмотреть на размер создаваемого изображения.
Если вам часто необходимо задавать одни и те же параметры, то для упрощения этого процесса можно воспользоваться кнопкой под названием «Сохранить набор параметров».
И наконец, когда все настройки заданы, нажмите на кнопку «ОК» и приступайте к редактированию созданного изображения.
Сохранение изображений в программе Adobe Photoshop CS5
После завершения процесса редактирования изображения вам необходимо его сохранить. Для этого в главном меню программы нажмите на «Файл» и выберите в появившемся списке команду «Сохранить». Также для упрощения можно воспользоваться комбинацией клавиш «Ctrl + S».
Для этого в главном меню программы нажмите на «Файл» и выберите в появившемся списке команду «Сохранить». Также для упрощения можно воспользоваться комбинацией клавиш «Ctrl + S».
Для того, чтобы сохранить картинку на винчестере в другом файле необходимо нажать на пункт «Сохранить как» или воспользоваться сочетанием клавиш «Shift + Ctrl + S».
После этого откроется диалоговое окно, где необходимо указать папку, в которой вы хотите сохранить изображение, его название, тип файла, а также при необходимости другие параметры.
| Сохранение изображений в программе Adobe Photoshop CS5 |
Стоит отметить, что при выборе типа файлов следует учитывать, что если вы собираетесь в дальнейшем работать над изменением изображения, и при этом вам нужны будут заданные настройки и слои, то необходимо выбрать пункт «Photoshop — PSD, PDD». Если вы хотите сохранить изображение с небольшим размером, но в достаточно высоком качестве, то выберите формат «*.jpg» или «*.gif». При этом фотографии стоит сохранять в формете «*.jpg», а схемы, текст, фигуры в Gif-файлах.
Для сохранения картинки в качестве копии уже имеющегося изображения поставьте галочку возле пункта сохранить «Как копию» в разделе «Параметры сохранения».
После того, как вы зададите все настройки, нажмите на кнопку «Сохранить».
На этом данный обзор закончен. На последок хотим порекомендовать вам ознакомиться с уроком: Как убрать эффект красных глаз с помощью Adobe Photoshop?
Где отлично рассказано о том, как обрабатывать фотографии, на которых присутствует небольшой дефект.
Работа в личном кабинете Adobe
Содержание:1. Общие сведения о VIP
2. Предоставление информации IESoft
3. Подключение к программе VIP. Создание Adobe ID.
4. Оповещение о вступлении в программу
5. Управление консолью администратора
Управление консолью администратора
6. Распределение лицензий администратором консоли
7. Приглашение пользователя в консоль
8. Загрузка программного обеспечения
9. Инструмент для централизованной установки Creative Cloud Packager
10. Установка академических «Device» лицензий
11.Отмена (отзыв) назначения рабочих мест
12. Дополнительные возможности консоли
13. Продление подписки
1. Общие сведения о VIP
Программа VIP (Value Incentive Plan) — это программа лицензирования продуктов Creative Cloud для всех юридических, государственных и учебных структур (ранее Creative Suite) и продуктов семейства Acrobat для коммерческих структур по подписке.
30 мая 2014 года продукты «Creative Suite 6» были сняты с производства в «бессрочных лицензиях» и в настоящий момент приобрести их можно исключительно по подписке.
Поставлять продукты по программе VIP могут только сертифицированные партнеры Adobe.
2. Предоставление информации IESoft
Для подключения к программе VIP Вам необходимо связаться с любым сотрудником IESoft и предоставить следующую информацию о вашей компании на английском языке:
- Company Name — название компании
-
Address — адрес
-
Zip/Postal Code — почтовый индекс
-
City/State — город
-
Country — страна
-
First Name — имя
-
Last Name — фамилия
-
Contact Email — email для контакта
Предоставить информацию можно и на русском языке, тогда сотрудники ИЕСофт переведут ее самостоятельно.
Важно! Контактное лицо, указанное Вами, становится администратором консоли и через него происходит управление консолью.
После предоставления данных, реселлер вышлет вам приглашение в консоль администратора, которое придёт в электронном виде на email.
3. Подключение к программе VIP. Создание Adobe ID
Письмо с приглашением в программу VIP, адресованное администратору консоли, приходит с темой «ACTION REQUIRED: Invitation to Join Adobe’s Value Incentive Plan».
Для подключения к программе следует нажать «Join now».
Вы перейдёте к следующему окну, где необходимо создать или ввести имеющийся Adobe ID.
3.1. Создание Adobe ID
При создании Adobe ID необходимо нажать «Get an Adobe ID»
В появившемся окне следует ввести все запрашиваемые данные на английском языке и нажать «SIGN UP»
Вы создали Adobe ID.
3.2. Настройки учетной записи Adobe ID
После создания Adobe ID или с помощью имеющегося Adobe ID необходимо зайти в систему и согласиться с условиями программы.
Для этого надо поставить галочку:
I have read and agree to Adobe Value Incentive Plan Terms & Conditions и нажать «Accept Terms & Conditions»
Примечание: Существует возможность выбора языка, для чего необходимо нажать «Language» и выбрать нужный язык, из списка.
Открывшееся окно является переходом в Admin Console (консоль администратора):
Важно: Ссылка на повторное подключение к консоли администратора https://adminconsole.adobe.com/
4. Оповещение о вступлении в программу
После принятия условий, к Вам на почту придёт электронное письмо, с темой: «Welcome to the Adobe Value Incentive Plan». Пример письма показан ниже.
Вашей компании будет присвоен уникальный VIP номер и «Anniversary Date» (дата окончания подписки).
Новые возможности: С 6 января 2015 года в подписке Adobe VIP появилась возможность выбора «Anniversary Date». Её выбор доступен исключительно при первоначальной покупке подписки. Продление данной подписки возможно только на один год.
Доступный период выбора — 13-36 месяцев.
Примечание: Если Вам требуется подписка более чем на 1 год, то необходимо предупредить партнёра, чтобы он предоставил Вам возможность выбора даты «Anniversary Date».
5. Управление консолью администратора
Вводим Adobe ID и нажимаем «вход»:
Произойдёт переход в следующее окно, где описаны возможности консоли:
Нажав «Начните сегодня!» Вы перейдёте в окно, где происходит управление консолью:
Примечание:
Вы можете запросить лицензии у партнёра через вашу консоль администратора, но для исключения дублирования информации, рекомендуется предоставить спецификацию партнёру, чтобы он добавил продукты в ваш заказ через свою консоль реселлера.
6. Распределение лицензий администратором консоли
После добавления продуктов реселлером, вы получите письмо на почту с темой: «Your additional license request has been received», где вам будут предоставлены все ранее запрашиваемые лицензии.
Перейдите в консоль администратора нажав «Admin Console»:
Администратор консоли может распределять купленные рабочие места, удалять пользователей из группы, переназначать лицензии от одного пользователя другому, добавлять новые места. При покупке незначительного количества лицензий администратору консоли можно распределить их по пользователям с помощью назначения лицензий. Когда лицензий много, то удобнее использовать инструмент для централизованной установки Creative Cloud Packager.
Рассмотрим случай установки лицензий без использования Creative Cloud Packager.
Для добавления пользователя необходимо нажать «Назначить пользователя».
В появившейся форме следует ввести электронный адрес сотрудника и нажать «Назначить пользователя».
Важно: Если администратор сам является пользователем, ему нужно добавить свой электронный адрес в группу.
После назначения лицензии, в консоли администратора появиться информация о сотруднике, которому отправлено приглашение:
7. Приглашение пользователя в консоль
После назначения лицензии администратором консоли, сотруднику придёт письмо с темой «Join your team on Adobe Creative Cloud» с предложением вступить в программу VIP.
Примечание: Все участники группы получают доступ к программному обеспечению только после принятия приглашения, для этого следует нажать кнопку «Accept invitation» и согласиться с условиями программы:
Для пользователей, у которых нет Adobe ID, его надо создать по аналогии с пунктом 3 и уже с созданным Adobe ID принять приглашение, поставив галочку и нажав «Сontinue» (Продолжить):
В следующем окне требуется подтвердить, что Вы приняли приглашение, для этого нажмите «Accept Invite» (Принять приглашение)
Пользователь перейдёт к новому окну, где также рекомендуется для удобства управления сменить язык.
Важно: Для загрузки программного обеспечения перейдите в свою учетную запись.
8. Загрузка программного обеспечения
Перейдите в раздел приложения:
Для пользователей полного пакета Creative Cloud for Team будут доступны все продукты поставляемые по программе VIP
Для пользователей отдельных приложений будет доступно приложение, на которое администратором консоли был дан доступ.
9. Инструмент для централизованной установки Creative Cloud Packager
Пользователям Adobe Creative Cloud доступен CC Packager — специальный инструмент, который помогает администратору проводить централизованное развертывание, установку обновлений, активацию и аудит лицензий.
Данный инструмент доступен администратору консоли, для этого надо зайти в управление группой и перейти в закладку «Инструменты развёртывания»:
Creative Cloud Packager доступен для Windows и Macintosh. Перед загрузкой просмотрите ролик по установке «Подробнее о Creative Cloud Packager» на английском языке или доступен русский вариант ролика по ссылке: https://yandex.kz/video/search?filmId=ZrvadPswUXI&text=Creative%20Cloud%20Packager&p…
10. Установка академических «Device» лицензий
Чтобы установить академические лицензии «Device» посмотрите следующий ролик: https://www.youtube.com/watch?v=ImELZA_cgfE
11.Отмена (отзыв) назначения рабочих мест
Чтобы отменить назначение пользователю рабочего места, следует отозвать права доступа пользователя к программному обеспечению. Для этого администратор консоли должен нажать на значок «х» рядом с тем рабочим местом, которое требуется отменить. В диалоговом окне выбрать «Удалить пользователя». Назначение рабочего места отменяется.
Важно: После оплаты подписки необходимо учесть тот факт, что дополнительные новые лицензии, добавленные в консоль, должны быть оплачены или удалены в течение 30 дней (для удаления лицензий обратитесь к своему реселлеру). В противном случае консоль администратора будет заблокирована.
12. Дополнительные возможности консоли
В закладке «Поддержка» администратору консоли доступна информация по полному функционалу консоли и перечислены все службы поддержки:
13.
 Продление подписки
Продление подпискиНа продление подписки даётся 60 дней: 30 дней до даты окончания лицензии, плюс 30 дней после окончания лицензии.
Важно: Неоплаченные места (непродленные) будут удалены из вашей консоли через 31 день после даты продления. Просроченные места будут удалены через 60 дней.
До окончания подписки от компании Adobe вам будут приходить уведомления на электронную почту о том, что подошло время продлить лицензии. Для их продления обратитесь к вашему реселлеру. Ниже рассмотрены частные случаи, которые могут возникнуть при размещении заказа на продление:
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы вы могли видеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с новой предустановки пустого изображения с белым фоном.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим этот контент, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть до слоев ниже.Самым большим преимуществом наличия таких элементов на отдельных слоях является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.
Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы вы могли видеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с новой предустановки пустого изображения с белым фоном.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим этот контент, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть до слоев ниже.Самым большим преимуществом наличия таких элементов на отдельных слоях является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой. Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом уроке.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом уроке.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл.
 Они позволяют перемещать, редактировать и работать с содержимым одного слоя, не затрагивая содержимое других слоев. Слои
Они позволяют перемещать, редактировать и работать с содержимым одного слоя, не затрагивая содержимое других слоев. Слои - расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы открыть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели Layers щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или использовать собственное многослойное изображение. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого в изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели «Слои». И посмотрите, что получилось на картинке: фото портного находится позади фото выкройки.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель «Слои» и выберу слой с узором. А затем я создам новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Поэтому не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». Затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть».
И это перемещает слой портного под слой с узором на панели «Слои». И посмотрите, что получилось на картинке: фото портного находится позади фото выкройки.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель «Слои» и выберу слой с узором. А затем я создам новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Поэтому не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». Затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, пока я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». А затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, пока я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». А затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить и фотографию швейных инструментов, и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделенной области, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить и фотографию швейных инструментов, и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделенной области, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.
 Перетащите внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения, над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится в открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и расположение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном.
Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и расположение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это значит, что есть некоторые правки, которые вы не можете вносить непосредственно в получившийся смарт-объект, созданный этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и нажимаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
И это значит, что есть некоторые правки, которые вы не можете вносить непосредственно в получившийся смарт-объект, созданный этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и нажимаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите Файл> Поместить Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните галочку на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, и я просто получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя делать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так же просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0.
Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, и я просто получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя делать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так же просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Не делаю с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь в нижнюю часть панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я перейду в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Не делаю с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь в нижнюю часть панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я перейду в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .

Как использовать Photoshop: Уроки Photoshop для начинающих
Вы, наверное, слышали об Adobe Photoshop, даже если не являетесь профессиональным графическим дизайнером. Эта замечательная программа полезна для любого бизнеса и личного пользования. Хотя это может показаться пугающим или ошеломляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Изучение того, как использовать Photoshop, может оказаться огромным подспорьем при построении бизнеса прямой поставки. Вы можете использовать его для создания графики, такой как макеты футболок для вашего веб-сайта, редактирования и улучшения фотографий продукта или создания рекламных объявлений, таких как баннерная реклама и графика продаж — и это лишь некоторые из них.
Существуют десятки руководств и инструкций по Photoshop, которые могут показать вам все, что нужно, в том числе уроки Photoshop для начинающих и экспертов.
Если у вас нет опыта использования графического программного обеспечения, не беспокойтесь.Из этого туториала Вы узнаете, как начать работу и научиться работать с изображениями в Photoshop. Изучив основы, вы можете переходить к более сложным урокам Photoshop.
Как использовать Photoshop
Adobe Photoshop — это программа для обработки изображений и графического дизайна, которую используют тысячи людей в самых разных сферах по всему миру. Это не только для фотографий, но вы можете использовать Photoshop для дизайна веб-сайтов, редактирования видео и создания 3D-изображений. Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести тарифный план и загрузить Photoshop на свое устройство.После того, как вы загрузили программное обеспечение, вы можете начать знакомство с интерфейсом, который очень интуитивно понятен.
Введение в Adobe Photoshop
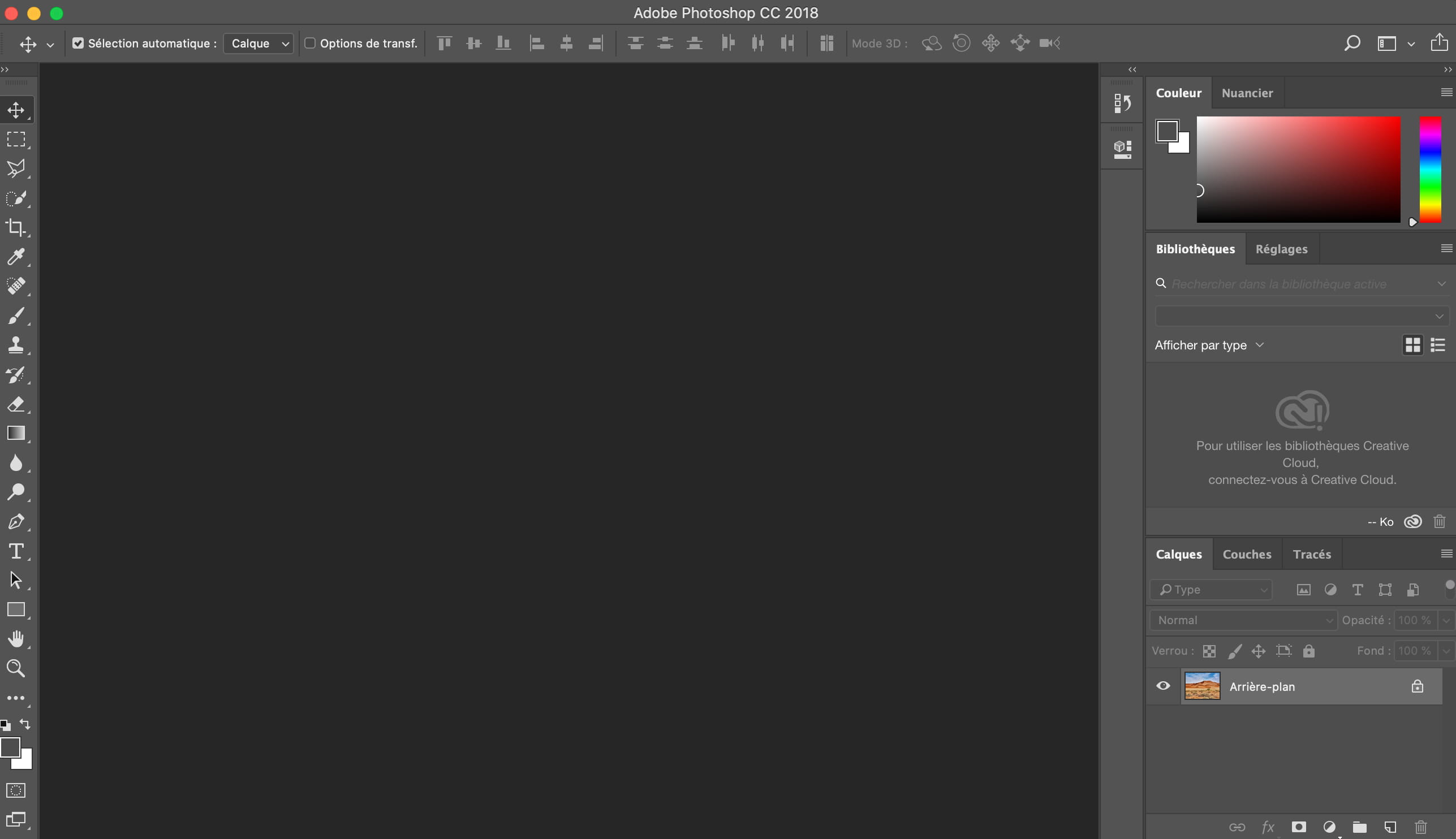
Если вы новичок в Photoshop, перед началом работы важно понимать анатомию интерфейса. Когда вы откроете программу, вы увидите главное меню вверху, как и другие программы. Слева вы увидите боковую панель с основными инструментами. Справа вы увидите инструмент «Цвет» и инструмент «Слои».
Слева вы увидите боковую панель с основными инструментами. Справа вы увидите инструмент «Цвет» и инструмент «Слои».
Как открыть документ в Photoshop
Чтобы создать новый документ или открыть файл на вашем компьютере, нажмите «Файл» в верхнем левом меню.Выберите «Новый», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
При создании нового документа появится диалоговое окно. В этом окне вы можете назвать файл и выбрать нужный размер и разрешение. Это полезно, если вашему веб-сайту требуется файл определенного размера для правильного отображения фотографий. Размеры нашей фотографии составляют 880 пикселей в ширину и 450 пикселей в высоту. Разрешение 72 пикселя / дюйм будет работать для онлайн-изображений. Но если вам нужно высокое качество печати, мы рекомендуем 300 пикселей / дюйм.(Предупреждение: это значительно увеличит размер файла, поэтому будьте осторожны.)
Нажмите ОК и готово! Вы готовы к работе.
Имейте в виду, что Photoshop «заблокирует» этот новый документ, чтобы вы не могли вносить изменения непосредственно в этот слой. Чтобы разблокировать его, просто нажмите значок замка в названии слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Набор инструментов PhotoshopНабор инструментов на левой боковой панели станет вашим лучшим другом.Инструменты организованы в группы в зависимости от того, что они делают:
- В верхней части представлены инструменты выбора, обрезки и нарезки. Используйте их, чтобы выбрать части изображений, которые вы хотите отредактировать или улучшить, или обрезать и вырезать части, которые вы хотите исключить.
- Во втором разделе представлены инструменты ретуши и рисования. Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием.

- Третий раздел — инструменты для рисования и набора текста.Используйте их, чтобы писать текст поверх изображения или рисовать на них изображения вручную с помощью инструмента «Перо». Мы рассмотрим инструмент «Перо» позже.
Изображение предоставлено: Tutorial9
Каждый раз, когда вы нажимаете на один из инструментов левой боковой панели, вы видите, что параметры инструмента всплывают под верхним главным меню. Мы рассмотрим их при обсуждении каждого инструмента.
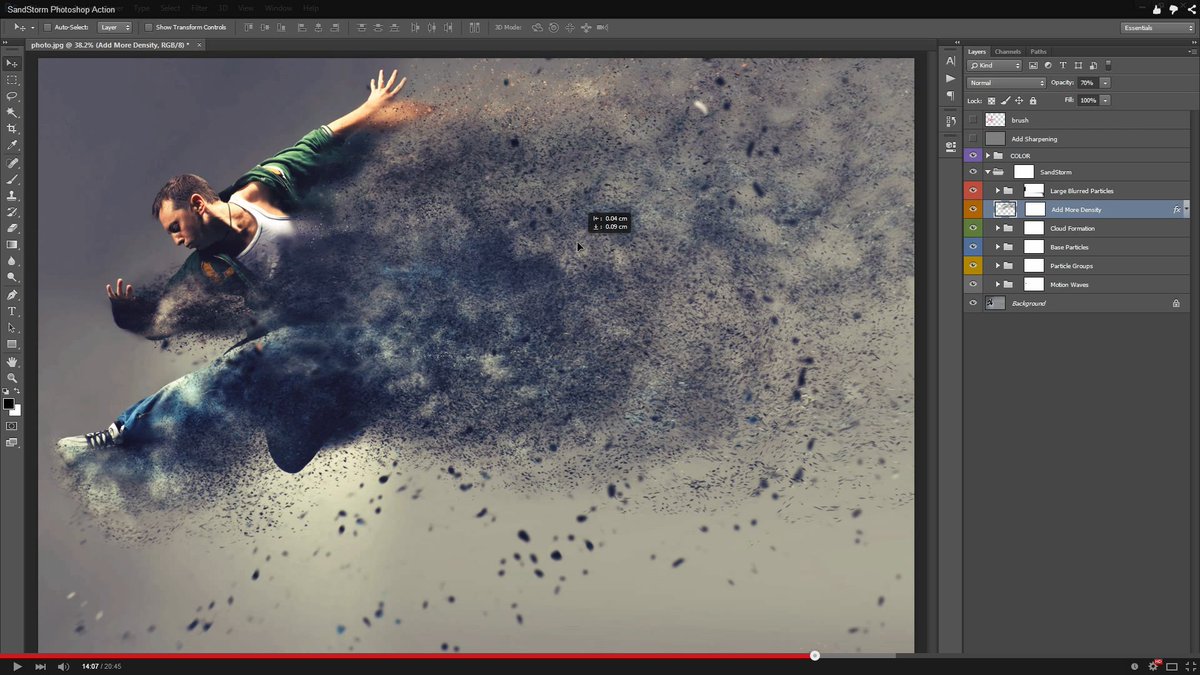
Как использовать экшены Photoshop
Как использовать слои в PhotoshopГоворя о слоях, это критически важная функция, которую нужно понимать, когда вы изучаете, как использовать Photoshop, даже для самых простых руководств по Photoshop.
Вы можете обнаружить, что Photoshop не выполняет то, что вам нужно, только для того, чтобы обнаружить, что это проблема ваших слоев. Базовые знания этой функции помогут избежать неровностей дороги и разочарований при использовании Photoshop.
Слои можно представить себе как листы стекла, уложенные друг на друга. Когда вы используете несколько слоев, легче редактировать одну часть изображения, не испортив остальную часть конечного продукта. Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок в виде глазного яблока слева от имени каждого слоя.
Во многих случаях Photoshop автоматически создает новый слой для вашего действия. Например, если вы используете инструмент «Текст», чтобы писать на фоновом изображении, или если вы вставляете другое изображение в документ, создается отдельный безымянный слой.
В приведенном выше примере вы можете увидеть три слоя: один для логотипа внизу, один для текста и один для фонового изображения. Мы настоятельно рекомендуем вам давать своим слоям имена во время работы, иначе это может запутать.Для этого просто дважды щелкните там, где написано «Слой X», и введите все, что хотите.
Теперь, если мы хотим переместить логотип, мы можем просто щелкнуть слой с логотипом и переместить его, не затрагивая другие части документа.
Как использовать инструмент «Перо» в PhotoshopИнструмент «Перо» позволяет рисовать собственные формы. У него есть четыре различных варианта:
- Стандартное перо для рисования кривых и прямых сегментов
- Перо для кривизны для интуитивного рисования прямых сегментов и кривых
- Перо произвольной формы для свободного рисования, как если бы вы рисовали ручкой и бумагой
- Магнитное перо для рисования пути, которые привязываются к краям определенных определенных краев, для большей точности
Сейчас мы рассмотрим, как использовать стандартный инструмент «Перо».Дополнительные советы см. В руководствах по Adobe Photoshop по инструментам «Перо».
Выберите стандартный инструмент «Перо», щелкнув и удерживая значок пера и выбрав тот, который называется «Инструмент« Перо »». Вы также можете использовать различные инструменты «Перо», щелкнув главный значок в меню панели инструментов, а затем набрав «shift + P» в качестве сочетания клавиш.
Каждый раз, когда вы щелкаете по документу, вы создаете точку привязки. Точки привязки действуют как угол или точка изгиба вашей фигуры.
Например, вы можете нарисовать звезду, щелкнув все места, где должны быть углы звезды.Чтобы закрыть звезду, щелкните первую нарисованную точку привязки.
Изображение предоставлено: Adobe
Чтобы нарисовать форму с кривыми:
- Щелкните в том месте, где вы хотите разместить первую привязку. Но не отпускайте — вместо этого перетащите мышь, чтобы создать направляющие линии, которые будут формировать кривую. Форма вашей кривой будет зависеть от длины и наклона ваших направляющих линий. Отпустите кнопку мыши, когда нарисовали направляющую линию.
- Щелкните в том месте, где должен заканчиваться сегмент кривой, где кривая изменит свой угол или направление.
 Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую точку привязки, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и первая направляющая линия.
Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую точку привязки, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и первая направляющая линия. - Повторяйте этот процесс, пока не получите нужную форму. Примечание: вы можете переместить любую из ваших узловых точек или изменить положение любых ваших направляющих линий в их конечных точках.Для этого удерживайте нажатой клавишу «Control», прежде чем щелкнуть любую из этих точек, и удерживайте ее, пока не закончите. Если вы случайно создали дополнительную точку, забыв ввести клавишу Control, вы можете нажать «Control + Z», чтобы отменить последний шаг (или вы можете нажать «Правка» → «Отменить» в верхнем меню). Control + Z работает для всего, что вы делаете в Photoshop, поэтому запомните этот удобный ярлык.
Изображение предоставлено: Adobe
Как использовать инструмент «Текст» в PhotoshopИнструмент «Текст» позволяет писать слова на изображении.Удерживая нажатой значок инструмента «Текст» на левой панели инструментов, вы увидите возможность печатать горизонтально или вертикально.
Как и все другие инструменты, при нажатии на него в главном меню отображаются дополнительные параметры. Вы также можете редактировать, используя панель «Персонаж», которая дает вам еще несколько вариантов.
В Photoshop встроено множество стилей шрифтов, но вы всегда можете установить свой собственный, если у вас есть собственный шрифт для вашего бренда. Это можно сделать, установив файл OTF или TTF в папку со шрифтами на Mac или ПК.После перезагрузки компьютера шрифт должен быть доступен в Photoshop.
Инструмент «Текст» имеет множество опций, включая изменение:
- Размер и цвет, а также такие стили, как курсив, маленькие заглавные буквы, подчеркивание, зачеркивание, надстрочный и подстрочный индекс
- Расстояние между каждой строкой текста, а также расстояние между буквами
- Вертикальный и горизонтальный масштаб вашего текста или его высота или ширина
Градиент — это плавный переход цвета между двумя или более цветами. Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Инструмент «Градиент» позволяет выбрать один из предустановленных параметров или создать свой собственный градиент.
Чтобы создать градиент:
- Щелкните значок ведра с краской. Удерживайте ее, пока не появится меню. Выберите «Инструмент градиента».
- Используйте меню параметров, которое отображается под строкой главного меню. Если вы нажмете на раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
- Вы также можете щелкнуть полосу вместо раскрывающегося списка. Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного шаблона градиента.
- Выбрав нужные параметры градиента, нажмите «ОК».Теперь вы можете нарисовать его в своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался. Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
- Photoshop создаст градиент, заполняющий слой.
В верхнем меню вы увидите пять вариантов общего градиента:
- Линейный градиент: прямая линия, как в примере выше.
- Радиальный градиент: круговой узор, симметрично идущий наружу от начальной точки.
- Угловой градиент: поворот против часовой стрелки вокруг начальной точки.
- Отраженный градиент: зеркальный линейный градиент по обе стороны от начальной точки.
- Ромбовидный градиент: ромбовидный узор от середины к внешним углам.

Изображение предоставлено: Adobe
Как использовать инструмент «Лассо» в PhotoshopИнструмент «Лассо» помогает вам выбрать определенные части изображения, чтобы вы могли изолировать их, вырезать или редактировать / улучшать отдельно от остальная часть изображения.Это отличается от инструментов прямоугольника или круга, поскольку вы можете создать произвольную форму вместо прямоугольника или круга.
Инструмент «Лассо» предлагает три варианта:
- Стандартное лассо. Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать способ закрытия выделения. Если вы не вернетесь к начальной точке, он проведет прямую линию между начальной и конечной точкой, чтобы закрыть выделение.
- Многоугольное лассо. Этот инструмент позволяет рисовать многоугольник с прямыми сторонами. Вместо того, чтобы перетаскивать мышь для создания нужной формы, вы можете щелкнуть каждую точку, где вы хотите закончить линию вашего многоугольника.
- Магнитное лассо. Этот инструмент «умный» для большей точности. Он автоматически привязывается к выбранному вами элементу, чтобы вы могли выбрать его с большей точностью, чем вручную. Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Если вы хотите увеличить или уменьшить определенную часть вашего выделения, вы можете добавить его, удерживая клавиши «Control + Shift», пока вы рисуете больше, или удерживая «Control + Alt» для вычитания из ваш выбор. Вы также можете сделать это, выбрав параметры «Добавить к выделенному» или «Вычесть из выделенного» в строке меню инструмента «Лассо», которая отображается под строкой главного меню в верхней части экрана.
Опять же, если вы случайно отмените выбор, вы можете просто набрать «Control + Z», и он вернется.![]() Спасатель! Если вы хотите, чтобы ваш выбор исчез, нажмите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
Спасатель! Если вы хотите, чтобы ваш выбор исчез, нажмите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
4 Преимущества Photoshop для малого бизнеса
- Последовательный брендинг
Малым предприятиям может быть сложно разработать единый брендинг, не имея инструмента дизайна, на который можно положиться. Adobe Photoshop может помочь вам создать бренд на многих различных платформах, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. - Изображения продуктов высшего класса
Создание высококачественных изображений продуктов может быть разницей между тем, чтобы побудить клиентов купить ваш продукт, или посетителей, решивших покупать у ваших конкурентов. Фотографии продукта — это наиболее близкая вещь к вашему реальному продукту для онлайн-покупателей. Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего веб-сайта покупать у вас больше, чем у других брендов. - Отличные маркетинговые материалы Нет ничего лучше, чем увидеть отличные маркетинговые материалы для бренда в социальных сетях, электронном маркетинге, контекстной рекламе и других маркетинговых каналах, которые кричат о социальном доказательстве.С Photoshop вам не нужно нанимать фрилансера для создания ресурсов для ваших новых кампаний. Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
- Веб-дизайн
Если вы работаете в малом бизнесе, в вашей команде может не быть веб-дизайнера или разработчика. Если вы решите работать с агентством веб-дизайна, вам понадобится метод творческого общения, чтобы показать, что вам от них нужно. Photoshop — отличный инструмент для этого, так как вы можете скачать PSD шаблон веб-сайта, который вы можете настроить в соответствии с требованиями, и отправить его в свое агентство для работы.
Когда вы начинаете бизнес по прямой поставке, наличие некоторых навыков редактирования изображений может оказаться бесценным. Изучение того, как создавать изображения в Photoshop с помощью базовых руководств по фотошопу, — отличный способ научиться самому. В дополнение к этому руководству вы найдете множество руководств по Adobe Photoshop, таких как учебные пособия по Photoshop для начинающих, пользователей среднего уровня и экспертов.
Изучение того, как создавать изображения в Photoshop с помощью базовых руководств по фотошопу, — отличный способ научиться самому. В дополнение к этому руководству вы найдете множество руководств по Adobe Photoshop, таких как учебные пособия по Photoshop для начинающих, пользователей среднего уровня и экспертов.
С помощью простого поиска в Google вы можете научиться пользоваться Photoshop в нужном для вашего времени темпе и с нужным уровнем навыков.
По мере развития ваших навыков вы сможете управлять большей частью своих цифровых активов, не прибегая к услугам эксперта по дизайну. Когда вы изучаете Photoshop, вы можете сэкономить время и деньги и гарантировать, что все будет именно так, как вы хотите.
Для чего вы планируете использовать Photoshop в своем бизнесе прямой поставки? Если вы уже используете его, для чего вы его используете? Расскажите нам об этом в комментариях ниже.
Хотите узнать больше?Как использовать Photoshop: Уроки Photoshop для начинающих
Вы, наверное, слышали об Adobe Photoshop, даже если не являетесь профессиональным графическим дизайнером.Эта замечательная программа полезна для любого бизнеса и личного пользования. Хотя это может показаться пугающим или ошеломляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Изучение того, как использовать Photoshop, может оказаться огромным подспорьем при построении бизнеса прямой поставки. Вы можете использовать его для создания графики, такой как макеты футболок для вашего веб-сайта, редактирования и улучшения фотографий продукта или создания рекламных объявлений, таких как баннерная реклама и графика продаж — и это лишь некоторые из них.
Существуют десятки руководств и инструкций по Photoshop, которые могут показать вам все, что нужно, в том числе уроки Photoshop для начинающих и экспертов.
Если у вас нет опыта использования графического программного обеспечения, не беспокойтесь. Из этого туториала Вы узнаете, как начать работу и научиться работать с изображениями в Photoshop. Изучив основы, вы можете переходить к более сложным урокам Photoshop.
Как использовать Photoshop
Adobe Photoshop — это программа для обработки изображений и графического дизайна, которую используют тысячи людей в самых разных сферах по всему миру. Это не только для фотографий, но вы можете использовать Photoshop для дизайна веб-сайтов, редактирования видео и создания 3D-изображений.Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести тарифный план и загрузить Photoshop на свое устройство. После того, как вы загрузили программное обеспечение, вы можете начать знакомство с интерфейсом, который очень интуитивно понятен.
Введение в Adobe Photoshop
Если вы новичок в Photoshop, перед началом работы важно понимать анатомию интерфейса. Когда вы откроете программу, вы увидите главное меню вверху, как и другие программы. Слева вы увидите боковую панель с основными инструментами.Справа вы увидите инструмент «Цвет» и инструмент «Слои».
Как открыть документ в Photoshop
Чтобы создать новый документ или открыть файл на вашем компьютере, нажмите «Файл» в верхнем левом меню. Выберите «Новый», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
При создании нового документа появится диалоговое окно. В этом окне вы можете назвать файл и выбрать нужный размер и разрешение.Это полезно, если вашему веб-сайту требуется файл определенного размера для правильного отображения фотографий. Размеры нашей фотографии составляют 880 пикселей в ширину и 450 пикселей в высоту. Разрешение 72 пикселя / дюйм будет работать для онлайн-изображений. Но если вам нужно высокое качество печати, мы рекомендуем 300 пикселей / дюйм. (Предупреждение: это значительно увеличит размер файла, поэтому будьте осторожны.)
Нажмите ОК и готово! Вы готовы к работе.
Имейте в виду, что Photoshop «заблокирует» этот новый документ, чтобы вы не могли вносить изменения непосредственно в этот слой.Чтобы разблокировать его, просто нажмите значок замка в названии слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Набор инструментов PhotoshopНабор инструментов на левой боковой панели станет вашим лучшим другом. Инструменты организованы в группы в зависимости от того, что они делают:
- В верхней части представлены инструменты выбора, обрезки и нарезки. Используйте их, чтобы выбрать части изображений, которые вы хотите отредактировать или улучшить, или обрезать и вырезать части, которые вы хотите исключить.
- Во втором разделе представлены инструменты ретуши и рисования. Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием.
- Третий раздел — инструменты для рисования и набора текста. Используйте их, чтобы писать текст поверх изображения или рисовать на них изображения вручную с помощью инструмента «Перо». Мы рассмотрим инструмент «Перо» позже.
Изображение предоставлено: Tutorial9
Каждый раз, когда вы нажимаете на один из инструментов левой боковой панели, вы видите, что параметры инструмента всплывают под верхним главным меню.Мы рассмотрим их при обсуждении каждого инструмента.
Как использовать экшены Photoshop
Как использовать слои в PhotoshopГоворя о слоях, это критически важная функция, которую нужно понимать, когда вы изучаете, как использовать Photoshop, даже для самых простых руководств по Photoshop.
Вы можете обнаружить, что Photoshop не выполняет то, что вам нужно, только для того, чтобы обнаружить, что это проблема ваших слоев. Базовые знания этой функции помогут избежать неровностей дороги и разочарований при использовании Photoshop.
Слои можно представить себе как листы стекла, уложенные друг на друга. Когда вы используете несколько слоев, легче редактировать одну часть изображения, не испортив остальную часть конечного продукта. Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок в виде глазного яблока слева от имени каждого слоя.
Во многих случаях Photoshop автоматически создает новый слой для вашего действия. Например, если вы используете инструмент «Текст», чтобы писать на фоновом изображении, или если вы вставляете другое изображение в документ, создается отдельный безымянный слой.
В приведенном выше примере вы можете увидеть три слоя: один для логотипа внизу, один для текста и один для фонового изображения. Мы настоятельно рекомендуем вам давать своим слоям имена во время работы, иначе это может запутать. Для этого просто дважды щелкните там, где написано «Слой X», и введите все, что хотите.
Теперь, если мы хотим переместить логотип, мы можем просто щелкнуть слой с логотипом и переместить его, не затрагивая другие части документа.
Как использовать инструмент «Перо» в PhotoshopИнструмент «Перо» позволяет рисовать собственные формы.У него есть четыре различных варианта:
- Стандартное перо для рисования кривых и прямых сегментов
- Перо для кривизны для интуитивного рисования прямых сегментов и кривых
- Перо произвольной формы для свободного рисования, как если бы вы рисовали ручкой и бумагой
- Магнитное перо для рисования пути, которые привязываются к краям определенных определенных краев, для большей точности
Сейчас мы рассмотрим, как использовать стандартный инструмент «Перо». Дополнительные советы см. В руководствах по Adobe Photoshop по инструментам «Перо».
Выберите стандартный инструмент «Перо», щелкнув и удерживая значок пера и выбрав тот, который называется «Инструмент« Перо »». Вы также можете использовать различные инструменты «Перо», щелкнув главный значок в меню панели инструментов, а затем набрав «shift + P» в качестве сочетания клавиш.
Каждый раз, когда вы щелкаете по документу, вы создаете точку привязки. Точки привязки действуют как угол или точка изгиба вашей фигуры.
Например, вы можете нарисовать звезду, щелкнув все места, где должны быть углы звезды.Чтобы закрыть звезду, щелкните первую нарисованную точку привязки.
Изображение предоставлено: Adobe
Чтобы нарисовать форму с кривыми:
- Щелкните в том месте, где вы хотите разместить первую привязку. Но не отпускайте — вместо этого перетащите мышь, чтобы создать направляющие линии, которые будут формировать кривую. Форма вашей кривой будет зависеть от длины и наклона ваших направляющих линий. Отпустите кнопку мыши, когда нарисовали направляющую линию.
- Щелкните в том месте, где должен заканчиваться сегмент кривой, где кривая изменит свой угол или направление.Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую точку привязки, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и первая направляющая линия.
- Повторяйте этот процесс, пока не получите нужную форму. Примечание: вы можете переместить любую из ваших узловых точек или изменить положение любых ваших направляющих линий в их конечных точках.Для этого удерживайте нажатой клавишу «Control», прежде чем щелкнуть любую из этих точек, и удерживайте ее, пока не закончите. Если вы случайно создали дополнительную точку, забыв ввести клавишу Control, вы можете нажать «Control + Z», чтобы отменить последний шаг (или вы можете нажать «Правка» → «Отменить» в верхнем меню). Control + Z работает для всего, что вы делаете в Photoshop, поэтому запомните этот удобный ярлык.
Изображение предоставлено: Adobe
Как использовать инструмент «Текст» в PhotoshopИнструмент «Текст» позволяет писать слова на изображении.Удерживая нажатой значок инструмента «Текст» на левой панели инструментов, вы увидите возможность печатать горизонтально или вертикально.
Как и все другие инструменты, при нажатии на него в главном меню отображаются дополнительные параметры. Вы также можете редактировать, используя панель «Персонаж», которая дает вам еще несколько вариантов.
В Photoshop встроено множество стилей шрифтов, но вы всегда можете установить свой собственный, если у вас есть собственный шрифт для вашего бренда. Это можно сделать, установив файл OTF или TTF в папку со шрифтами на Mac или ПК.После перезагрузки компьютера шрифт должен быть доступен в Photoshop.
Инструмент «Текст» имеет множество опций, включая изменение:
- Размер и цвет, а также такие стили, как курсив, маленькие заглавные буквы, подчеркивание, зачеркивание, надстрочный и подстрочный индекс
- Расстояние между каждой строкой текста, а также расстояние между буквами
- Вертикальный и горизонтальный масштаб вашего текста или его высота или ширина
Градиент — это плавный переход цвета между двумя или более цветами.Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Инструмент «Градиент» позволяет выбрать один из предустановленных параметров или создать свой собственный градиент.
Чтобы создать градиент:
- Щелкните значок ведра с краской. Удерживайте ее, пока не появится меню. Выберите «Инструмент градиента».
- Используйте меню параметров, которое отображается под строкой главного меню. Если вы нажмете на раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
- Вы также можете щелкнуть полосу вместо раскрывающегося списка. Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного шаблона градиента.
- Выбрав нужные параметры градиента, нажмите «ОК».Теперь вы можете нарисовать его в своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался. Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
- Photoshop создаст градиент, заполняющий слой.
В верхнем меню вы увидите пять вариантов общего градиента:
- Линейный градиент: прямая линия, как в примере выше.
- Радиальный градиент: круговой узор, симметрично идущий наружу от начальной точки.
- Угловой градиент: поворот против часовой стрелки вокруг начальной точки.
- Отраженный градиент: зеркальный линейный градиент по обе стороны от начальной точки.
- Ромбовидный градиент: ромбовидный узор от середины к внешним углам.
Изображение предоставлено: Adobe
Как использовать инструмент «Лассо» в PhotoshopИнструмент «Лассо» помогает вам выбрать определенные части изображения, чтобы вы могли изолировать их, вырезать или редактировать / улучшать отдельно от остальная часть изображения.Это отличается от инструментов прямоугольника или круга, поскольку вы можете создать произвольную форму вместо прямоугольника или круга.
Инструмент «Лассо» предлагает три варианта:
- Стандартное лассо. Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать способ закрытия выделения. Если вы не вернетесь к начальной точке, он проведет прямую линию между начальной и конечной точкой, чтобы закрыть выделение.
- Многоугольное лассо. Этот инструмент позволяет рисовать многоугольник с прямыми сторонами. Вместо того, чтобы перетаскивать мышь для создания нужной формы, вы можете щелкнуть каждую точку, где вы хотите закончить линию вашего многоугольника.
- Магнитное лассо. Этот инструмент «умный» для большей точности. Он автоматически привязывается к выбранному вами элементу, чтобы вы могли выбрать его с большей точностью, чем вручную. Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Если вы хотите увеличить или уменьшить определенную часть вашего выделения, вы можете добавить его, удерживая клавиши «Control + Shift», пока вы рисуете больше, или удерживая «Control + Alt» для вычитания из ваш выбор. Вы также можете сделать это, выбрав параметры «Добавить к выделенному» или «Вычесть из выделенного» в строке меню инструмента «Лассо», которая отображается под строкой главного меню в верхней части экрана.
Опять же, если вы случайно отмените выбор, вы можете просто набрать «Control + Z», и он вернется. Спасатель! Если вы хотите, чтобы ваш выбор исчез, нажмите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
4 Преимущества Photoshop для малого бизнеса
- Последовательный брендинг
Малым предприятиям может быть сложно разработать единый брендинг, не имея инструмента дизайна, на который можно положиться. Adobe Photoshop может помочь вам создать бренд на многих различных платформах, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. - Изображения продуктов высшего класса
Создание высококачественных изображений продуктов может быть разницей между тем, чтобы побудить клиентов купить ваш продукт, или посетителей, решивших покупать у ваших конкурентов. Фотографии продукта — это наиболее близкая вещь к вашему реальному продукту для онлайн-покупателей. Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего веб-сайта покупать у вас больше, чем у других брендов. - Отличные маркетинговые материалы Нет ничего лучше, чем увидеть отличные маркетинговые материалы для бренда в социальных сетях, электронном маркетинге, контекстной рекламе и других маркетинговых каналах, которые кричат о социальном доказательстве.С Photoshop вам не нужно нанимать фрилансера для создания ресурсов для ваших новых кампаний. Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
- Веб-дизайн
Если вы работаете в малом бизнесе, в вашей команде может не быть веб-дизайнера или разработчика. Если вы решите работать с агентством веб-дизайна, вам понадобится метод творческого общения, чтобы показать, что вам от них нужно. Photoshop — отличный инструмент для этого, так как вы можете скачать PSD шаблон веб-сайта, который вы можете настроить в соответствии с требованиями, и отправить его в свое агентство для работы.
Когда вы начинаете бизнес по прямой поставке, наличие некоторых навыков редактирования изображений может оказаться бесценным. Изучение того, как создавать изображения в Photoshop с помощью базовых руководств по фотошопу, — отличный способ научиться самому. В дополнение к этому руководству вы найдете множество руководств по Adobe Photoshop, таких как учебные пособия по Photoshop для начинающих, пользователей среднего уровня и экспертов.
С помощью простого поиска в Google вы можете научиться пользоваться Photoshop в нужном для вашего времени темпе и с нужным уровнем навыков.
По мере развития ваших навыков вы сможете управлять большей частью своих цифровых активов, не прибегая к услугам эксперта по дизайну. Когда вы изучаете Photoshop, вы можете сэкономить время и деньги и гарантировать, что все будет именно так, как вы хотите.
Для чего вы планируете использовать Photoshop в своем бизнесе прямой поставки? Если вы уже используете его, для чего вы его используете? Расскажите нам об этом в комментариях ниже.
Хотите узнать больше?Знакомство с интерфейсом Photoshop
Урок 4: Знакомство с интерфейсом Photoshop
/ ru / photoshopbasics / Photoshop-alternatives / content /
Введение
Вы можете использовать Photoshop практически для любого типа редактирования изображений , от подправки фотографий до создания высококачественной графики.В этом уроке мы познакомим вас с интерфейсом Photoshop , в том числе с тем, как открывать файлы , работать с панелями , , настраивать рабочее пространство , а изменять размер отображения .
Photoshop — сложное приложение, и поначалу может показаться немного пугающим в использовании. По этой причине мы рекомендуем продолжить урок, загрузив наш файл примера (щелкните ссылку правой кнопкой мыши, чтобы сохранить его). Чем больше у вас будет практического опыта работы с Photoshop, тем проще будет его использовать.
Об этом руководстве
В этом уроке мы будем использовать Photoshop CC , чтобы показать вам возможности Photoshop. Если вы используете старую версию Photoshop, например Photoshop CS6 или более раннюю версию, некоторые функции могут работать немного иначе, но вы все равно сможете следовать им. Однако, если вы используете Photoshop Elements, важно отметить, что некоторые из описываемых функций могут отсутствовать или работать по-другому.
Открытие файлов
В большинстве случаев вам нужно начать с , открыв существующую фотографию , а не создавая новое пустое изображение.Photoshop позволяет открывать и редактировать существующие файлы изображений, включая файлы JPEG , PNG и PSD (документ Photoshop).
Чтобы открыть файл:
- Выберите Файл> Открыть .
- Появится диалоговое окно. Найдите и выберите файл на своем компьютере, затем щелкните Открыть .
- Файл появится в Photoshop.
Если у вас в данный момент не открыт Photoshop, вы можете найти и щелкнуть правой кнопкой мыши файл на своем компьютере и выбрать Открыть с помощью> Adobe Photoshop , чтобы открыть файл.
Обзор интерфейса Photoshop
Поскольку Photoshop предназначен в первую очередь для профессионального использования, интерфейс может показаться немного сложным и пугающим для новых пользователей. Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, рекомендуется ознакомиться с его основными элементами.
Нажмите кнопки в интерактивном меню ниже, чтобы лучше ознакомиться с интерфейсом Photoshop.
Работа с инструментами и другими панелями
Панель инструментов
Панель инструментов , где вы выбираете различные инструменты для редактирования изображений, является одной из самых важных функций в Photoshop.Выбрав инструмент, вы сможете использовать его с текущим файлом. Ваш курсор изменится, чтобы отразить текущий выбранный инструмент.
Вы также можете щелкнуть и удерживать , чтобы выбрать другой инструмент. Например, вы можете щелкнуть и удерживать инструмент Rectangle , чтобы выбрать различных инструментов Shape , таких как Ellipse Tool , Line Tool и Custom Shape Tool .
Отображение и скрытие панелей
Вы также сможете просматривать и изменять информацию о текущем файле через другие панели в рабочей области.Например, вы можете просматривать слои документа на панели Layers . Чтобы показать или скрыть любую панель, щелкните меню Window , затем выберите нужную панель (видимые в данный момент панели отмечены флажком ). На изображении ниже мы используем меню «Окно», чтобы включить панель «История» .
Вы можете использовать двойные стрелки с по развернуть или свернуть панели . Это может быть полезно, если вы хотите временно скрыть панель, не удаляя ее из рабочего пространства.
Вы также можете нажать клавишу Tab на клавиатуре, чтобы показать или скрыть все активные панели.
Подвижные панели
Если вы хотите изменить расположение панели, вы можете переместить ее на , щелкнув и перетащив панель в новую часть рабочего пространства.
Однако, если вы планируете следовать нашему руководству, мы рекомендуем пока оставить большинство панелей в месте по умолчанию. Чтобы вернуть панели в положение по умолчанию, выберите «Окно »> «Рабочее пространство »> «Сбросить Essentials ».Обратите внимание, что этот процесс может отличаться в зависимости от того, какую версию Photoshop вы используете. Например, в Photoshop Elements выберите «Окно »> «Сбросить панели ».
Для получения дополнительной информации об организации панелей вы можете просмотреть это руководство Adobe.
Настройка среды Photoshop
Если вы хотите настроить Photoshop, вы можете изменить настройки приложения по умолчанию. Большинство из этих опций являются довольно техническими, но мы хотели бы показать вам две основные настройки , которые могут оказаться полезными.
Для настройки единицы измерения по умолчанию:
По умолчанию размеры документа измеряются в дюймов . Если вы в первую очередь не редактируете изображения для печати, мы рекомендуем изменить этот параметр на пикселей .
- Выберите Правка> Настройки > Единицы измерения и линейки . Если вы используете Mac, выберите Photoshop> Настройки > Единицы измерения и линейки .
- Появится диалоговое окно.В разделе Единицы щелкните меню рядом с Линейками , выберите Пиксели , затем щелкните ОК . Возможно, вам придется закрыть и перезапустить Photoshop, чтобы изменения вступили в силу.
Для настройки размера текста:
Если вы хотите, чтобы текст интерфейса Photoshop был больше или меньше, вы можете настроить размер текста приложения.
- Выберите Правка> Настройки > Интерфейс .Если вы используете Mac, выберите Photoshop> Preferences> Interface .
- В Текст щелкните меню рядом с Размер шрифта пользовательского интерфейса , затем выберите нужный размер. Возможно, вам придется закрыть и перезапустить Photoshop, чтобы изменения вступили в силу.
Изменение уровня масштабирования
Когда вы редактируете изображение в Photoshop, вы часто будете просматривать его на меньше 100% от его полного размера . Это потому, что большинство современных цифровых фотоаппаратов делают большие фотографии с высоким разрешением.Эти изображения настолько велики, что большинство экранов компьютеров не могут отображать все пиксели изображения одновременно. На самом деле это хорошо, потому что это означает, что у вас будет дополнительных деталей , с которыми вы будете работать при редактировании изображения.
Если вы хотите увеличить масштаб или уменьшить , просто нажмите Ctrl + или Ctrl- (удерживая клавишу Ctrl , затем нажмите + или —). Если вы используете Mac, нажмите Command + или Command- .
В приведенном ниже примере вы можете увидеть документ с номером 44,4% от его полного размера. Обратите внимание, что текущий уровень масштабирования можно увидеть в верхней части окна документа , а также в нижнем левом углу экрана.
Напротив, в приведенном ниже примере показано то же изображение с размером 100% (полный размер). Обратите внимание, что на этом уровне масштабирования видна только часть изображения. При желании вы можете использовать горизонтальную и вертикальную полосы прокрутки для просмотра других частей изображения.
Чтобы увеличить изображение до , поместив его в окно документа , нажмите Ctrl + 0 (удерживая клавишу Ctrl , затем нажмите клавишу ноль ). Если вы используете Mac, нажмите Command + 0 .
В зависимости от видеокарты вашего компьютера при некоторых уровнях масштабирования, например 33,33% и 66,67%, изображение может выглядеть пиксельным. Если это произойдет, вы можете вместо этого увеличить масштаб до 25% или 50%.
Попробуй!
Используйте сочетания клавиш выше, чтобы настроить уровень масштабирования файла примера.
После того, как вы познакомитесь с интерфейсом Photoshop, вы готовы приступить к редактированию изображений . В следующем уроке мы подробнее поговорим о некоторых из самых простых корректировок, которые вы можете сделать, например об кадрировании, изменении размера и повороте.
/ ru / photoshopbasics / basic-tasks-in-photoshop / content /
Adobe Photoshop CC Учебники для начинающих: обучение за 7 дней
- Подробности
Краткое содержание обучения
В этом курсе вы узнаете, как использовать и играть с Photoshop CC — The номер # 1 инструмент для редактирования фотографий.Онлайн-уроки представляют собой видеоролики, которые помогут вам быстро освоить Photoshop IDE.
Что я должен знать?
Ничего! Это руководство по Photoshop для начинающих.

 Перетащите внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.

 Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую точку привязки, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и первая направляющая линия.
Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую точку привязки, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и первая направляющая линия.