- Уроки фотошопа для начинающих — пошаговое руководство
- Десять полезных советов по работе в Фотошоп / Фотошоп-мастер
- 1. Познакомьтесь с Инструментами
- 2. Знакомство с Панелью слоев
- 3. Экономьте время при помощи Слой-Масок
- 4. Control-S Правильно?
- 5. Знайте разницу между рекомендациями для интернета и печати
- 6. Наборы! Наборы! Наборы!
- 7. С легкостью изменяйте цвета при помощи корректирующих слоев
- 8. Научитесь организовывать свое Рабочее пространство
- 9. Освойте инструмент Перо
- 10. Запомните Горячие клавиши
- Нужно больше советов?
- Срочно работа: Фотошоп — Август 2019 — 9411+ вакансий
- Photoshop — основы работы — Roman Ilyin
- ❶ Как научиться работать с фотошопом 🚩 научиться работать в фотошопе 🚩 Компьютеры и ПО 🚩 Популярное
- Умеешь работать в Adobe Photoshop? — Заработай денежку!
- Работа в Adobe PhotoShop
Уроки фотошопа для начинающих — пошаговое руководство
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- 1Начало работы в Photoshop — быстрое выделение и заливка
- 2Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
- 3Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
- 4Работа с изображениями
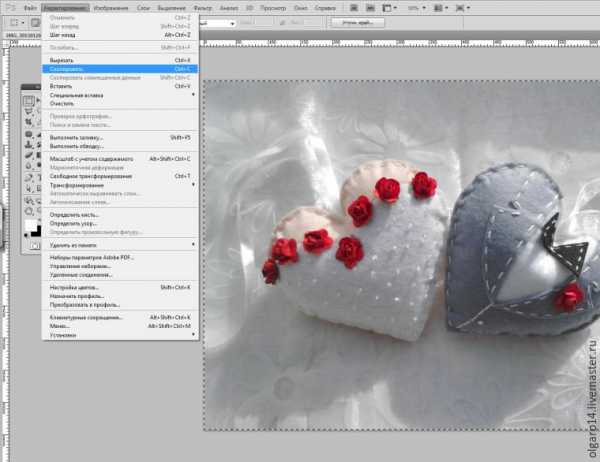
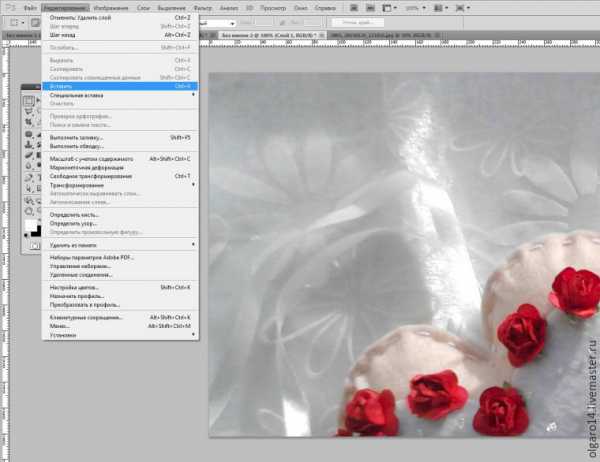
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
- 5Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
- 7Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
- 9Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
- 10Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
- 11Инструменты ретуширования изображений
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
- 12Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
- 13Эффекты текста
Ещё раз поговорим о текстовых элементах. Как совместить надпись с геометрической фигурой, чтобы она шла по сложному контуру? Как отразить и переместить неудачно расположенный текст? Какими ещё эффектами можно украсить надпись? Также вы узнаете о том, что такое, зачем нужен и как использовать текст-маску.
- 14Коллаж из фотографий
С таким багажом знаний, какой накопился у вас за время прохождения предыдущих уроков, вы и сами в состоянии придумать коллаж любой сложности. Тем не менее общий порядок действий может пригодиться. Он, а также пример простейшего фотоколлажа, ждут вас в статье.
- 15Макет сайта в Photoshop
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Полезные ссылки:
www.seostop.ru
Десять полезных советов по работе в Фотошоп / Фотошоп-мастер
Photoshop для вас в новинку? Мы поможем вам разобраться, что к чему!
Изучение Photoshop может занять немало времени, и есть множество вещей, о которых я, к своему сожалению, не знала, когда начинала этим заниматься. Поэтому сегодня представляю вашему вниманию десять полезных заметок, благодаря которым работать с Photoshop станет намного легче! Вы узнаете о самых важных инструментах и трюках, которые сможет освоить даже новичок.
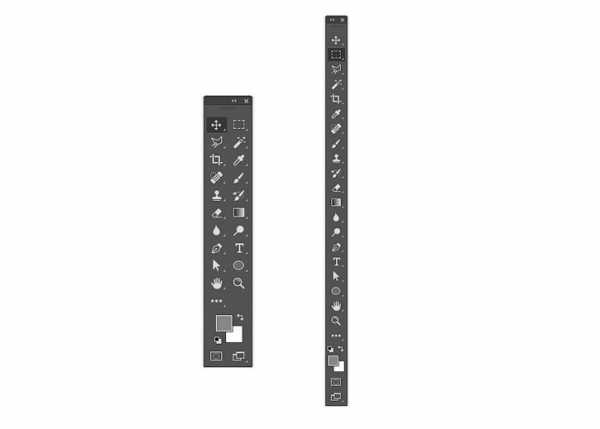
1. Познакомьтесь с Инструментами
Это панель инструментов Photoshop.

Кликните по двойной стрелочке, чтобы расположить инструменты на панели в один или два ряда.
А вы знали, что ее можно настроить под себя?
Хотя множество полезных инструментов всегда будут у вас на виду, вы можете упустить дополнительные инструменты, скрытые за треугольниками в правом нижнем углу, пользуясь только тем, что расположено «на поверхности».
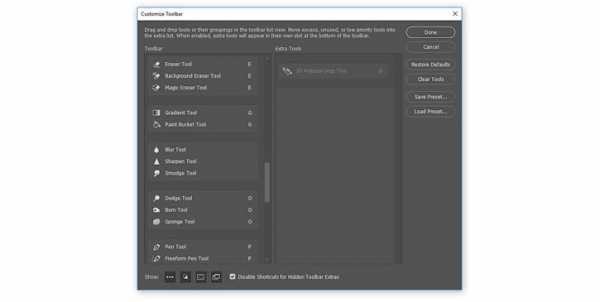
Так что настройте панель инструментов под себя — пусть это будет полезная напоминалка о том, что стоит попробовать новые инструменты!
Нажмите Edit > Toolbar (Редактирование > Панель инструментов…), чтобы вручную выбрать инструменты. Группируйте их, согласно уровням приоритетности — например, одну группу могут составить инструменты, которые еще предстоит освоить, а другую — те, что вы используете постоянно.

Не перегружайте панель инструментами, которые вы не используете; вместо этого поместите в нее свои самые любимые инструменты!
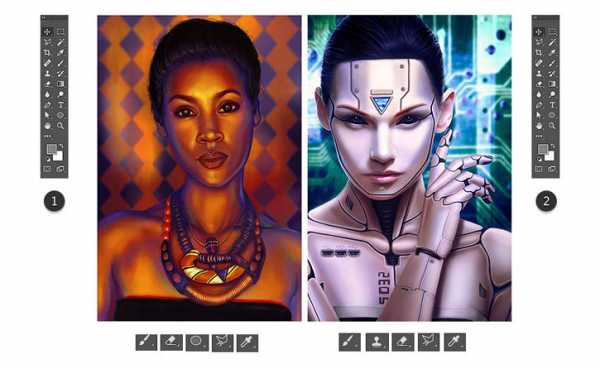
Определитесь с Основным набором инструментов
Все инструменты не будут нужны в каждой работе, и поэтому важно создать сильную базу, с несколькими гибкими инструментами, которые хороши в разных видах работ.
Здесь вы видите два разных проекта: рисунок на планшете и фотоманипуляцию. Обратили внимание, что инструменты для обоих проектов идентичны?

В то время как первый проект — это целиком и полностью рисунок, второй очень зависим от моих иллюстративных навыков. Поэтому не переживайте, если вы еще не знакомы с этими инструментами! Ваш основной набор должен отражать ваши интересы, будь то дизайн, фотография или иллюстрации.
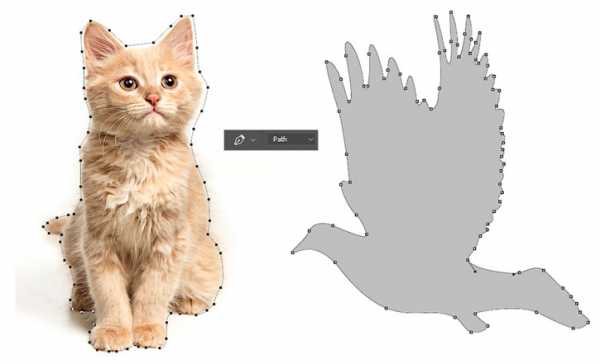
А еще не забывайте, что многие инструменты Photoshop можно использовать для разных целей. Например, инструментом Pen (Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.

Есть и другие инструменты, которые вам понадобятся, но считайте их второстепенными. Например, инструменты Pen (Перо) и Move (Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
А какие у вас основные инструменты?
В начале у вас всегда будут фавориты. Но по мере улучшения ваших навыков бросьте себе вызов и попробуйте новые инструменты и креативные эффекты.
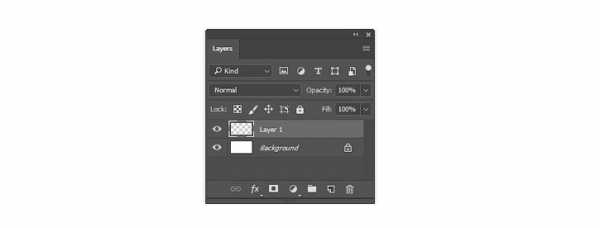
2. Знакомство с Панелью слоев
Одновременное нажатие клавиш Control-Shift-N создает новый слой.

Панель слоев очень эффективна и полезна. Она изменит ваш взгляд на разработку, открыв вам бесчисленное количество возможностей в Photoshop.
Но каким образом?
Ну, вообще, панель позволяет контролировать несколько параметров. Opacity (Непрозрачность), Fill (Заливка) и Color (Цвет) лишь немногие из них. При помощи этих параметров вы можете изменять свои слои, создавая множество классных эффектов.
Текстовые эффекты, например, зачастую создаются при помощи невероятных Layer Styles (Стилей слоя).

В начале вы, возможно, будете использовать панель слоев по ее первостепенному назначению — чтобы содержать вашу работу на отдельных слоях, но я очень рекомендую разобраться с ней поподробнее. Изучите панель настолько, насколько можете, и вы откроете для себя новые способы создания детализированных работ.
Испытываете проблемы с цветом? Попробуйте поработать с Layer Blend Modes (Режимы наложения слоев). Хотите получить более яркий результат? Возможно, ваше решение — это Adjustment Layer (Корректирующий слой).
3. Экономьте время при помощи Слой-Масок
Подошло время провести важный разговор — разговор о слой-масках.
Новичков слой-маски могут запутать, однако они жизненно важны для эффективного редактирования.
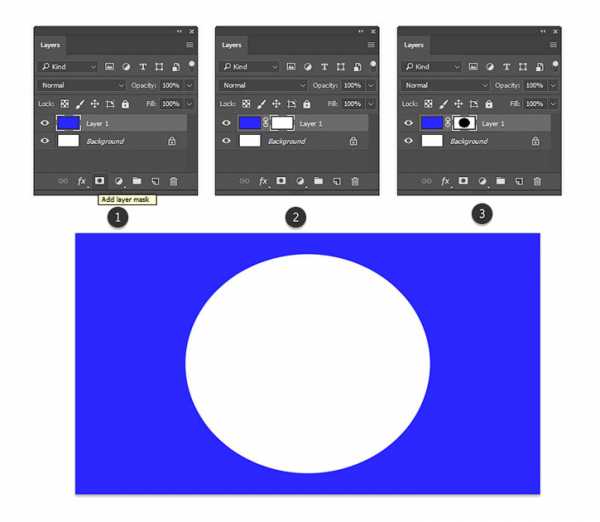
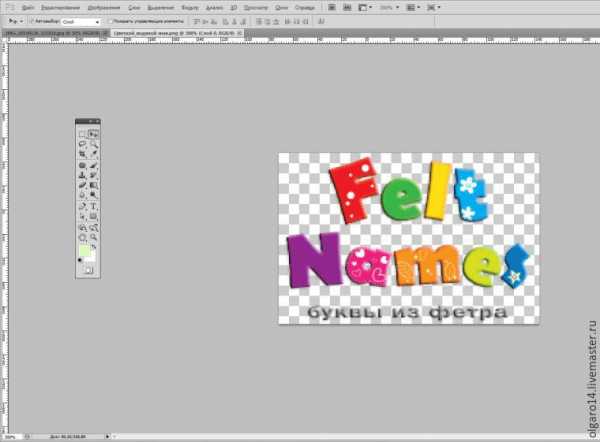
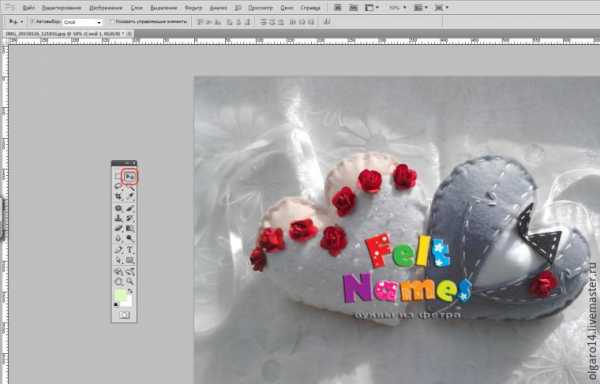
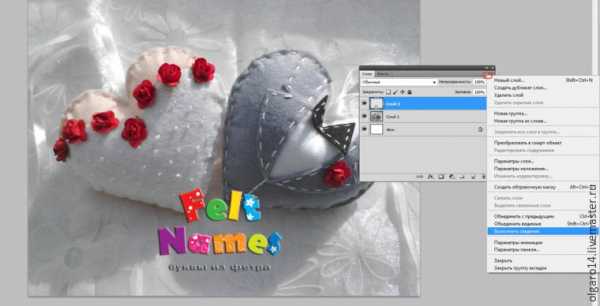
Чтобы воспользоваться слой-маской:

Здесь я нарисовала круг посреди маски, чтобы показать белый фон под слоем, залитым синим цветом
- На панели слоев выберите нужный вам слой.
- Затем кликните по кнопке слой-маски (примечание переводчика:кнопка выделена на картинке под номером 1).
- При помощи выбранного вами инструмента нанесите белый или черный цвет на маску, чтобы скрыть или показать части этого слоя. В данном случае, я воспользовалась инструментами Selection (Выделение) и PaintBucket (Заливка).
Используйте слой-маски в любых работах! Внедрите их в свою обычную работу, чтобы любые коррективы всегда можно было безболезненно отменить.
Большинство времени сложности с этой функцией возникают из-за непонимания того, когда ей пользоваться. Новички зачастую просто воспользуются инструментом Eraser (Ластик), так как это самое быстрое решение.
Также вы можете использовать маски для создания изолированных объектов, а затем вставлять их в свои работы.
4. Control-S Правильно?
Сохранить или Сохранить как…? Вот в чем вопрос.
Качество имеет значение, так что, прежде чем вы сохраните работу и закроете программу, подумайте вот о чем:
- Зачем мне нужен этот файл?
- Где я могу его хранить?
- В каком формате он мне нужен?
- Как сохранить его в наилучшем качестве?

Выше вы видите сравнение разных уровней качества, 1 — 83%, 2 — 1%. Изображение взято с Envato Elements.
Что и Где
Ответ на первый вопрос — это будет ли ваша работа использована онлайн. В графических материалах для постов онлайн качество не столь важно, в то время как печатные материалы должны быть сохранены с высоким разрешением. Исследуйте рекомендации для печати, чтобы понять, для чего нужны такие важные настройки, как Color Modes (Цветовой профиль) и как ими управлять.
Храните свои файлы в таком месте на компьютере, куда у вас имеется быстрый доступ. Photoshop может выдать ошибку, если в файле недостает некоторых элементов (например, шрифтов), поэтому постарайтесь содержать все в порядке.
Формат и качество
Теперь, когда вы знаете, для чего предназначается ваша работа, вы можете перейти к ее сохранению в подходящем формате. Многие дизайнеры сохраняют свои работы в нескольких форматах — это обеспечивает дополнительную гибкость.
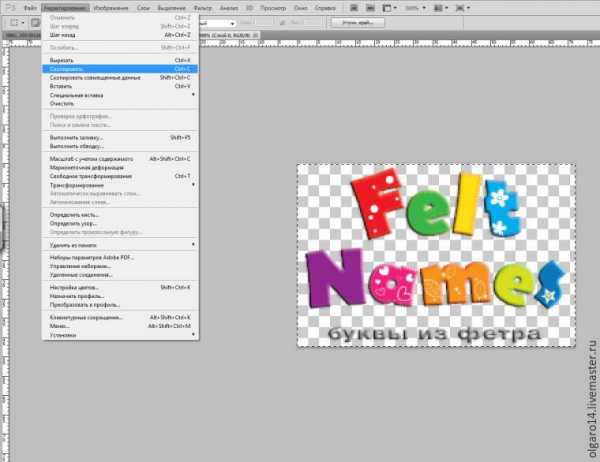
Чтобы сохранить документ для Web:
Нажмите File > Export > Save for Web (Файл > Экспортировать > Сохранить для Web).

Проверьте, как выглядит ваша работа с разными настройками сжатия. Избегайте потери качества!
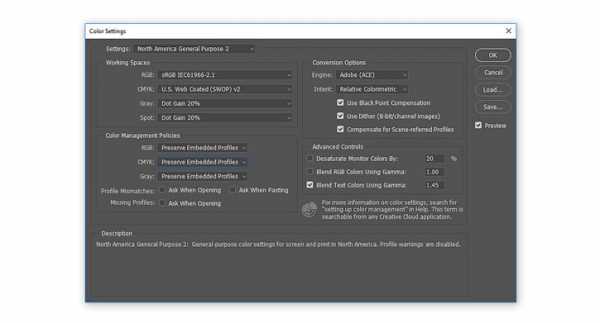
5. Знайте разницу между рекомендациями для интернета и печати
Как хорошо будет выглядеть ваш дизайн в распечатанном виде?
Сохранять работу в разных форматах нужно еще и для того, чтобы понять качество печати. Если, например, в вашем рисунке, дизайне или другой работе содержатся яркие неоновые цвета, то возможно вы будете разочарованы физическим результатом.
Минималистичный дизайн — это огромный тренд частично потому, что это дает бОльшие возможности при печати. Такой дизайн зачастую проще напечатать, и поэтому он используется чаще.

То, что хорошо выглядит на экране, не всегда будет выглядеть столь же хорошо и на бумаге. Этому есть множество причин, и суть одной из них заключается в том, как именно чернила ложатся на бумагу. Еще для этого шага совершенно необходимо понимание разницы между цветовыми профилями RGB и CMYK.
Работайте согласно своей ситуации. Чтобы открыть/изменить Color Mode (Цветовой профиль) вашего файла, нажмите Edit > Color Settings (Редактирование > Настройка цветов…).

Протестируйте свои работы, распечатав их в полиграфии! Для достижения наилучшего результата узнайте тонкости работы принтера конкретной полиграфии.
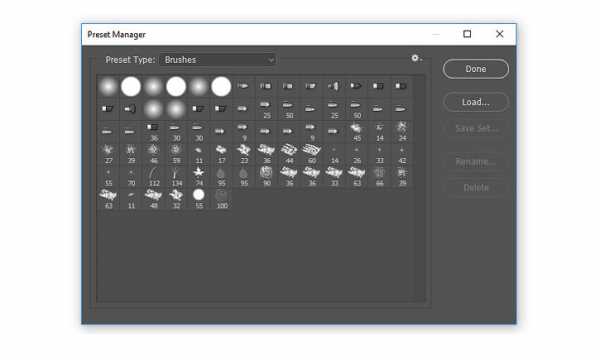
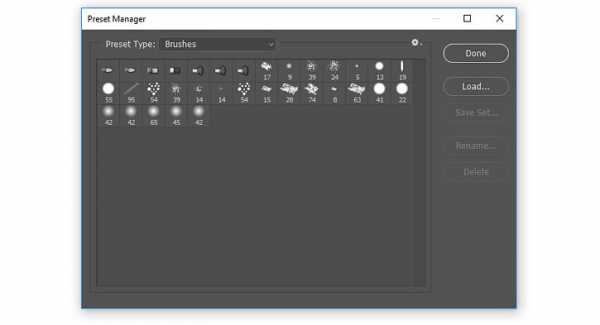
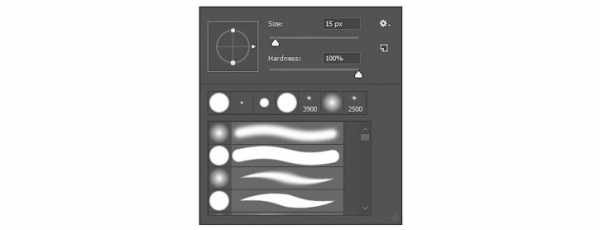
6. Наборы! Наборы! Наборы!
В реальном мире есть такие штуки, как сжатые сроки и пугающие задачи. Поэтому экономьте драгоценное время, используя встроенные наборы Photoshop!
Существуют наборы кистей, фигур, узоров и много другого. Вы можете быстро добавить к фотографии фильтр или создать брошюру с абстрактными элементами.
Чтобы просмотреть их все, нажмите Edit > Presets > Preset Manager (Редактирование > Наборы > Управление наборами).

В каждой категории отобразится новый список наборов, но вы можете найти еще больше, покопавшись в выпадающем меню в правом верхнем углу.
Одни из моих любимых наборов — это наборы кистей. Наборы кистей от ваших любимых художников — это тоже круто, но воспользуйтесь и теми, которые у вас уже есть!
Эти наборы включают различные текстуры, красивые градиенты и многое другое.

На скриншоте вы видите пример набора кистей Wet Media (Мокрые кисти).
Пользуйтесь наборами для создания потрясающих эффектов! Они уже организованы для вашего удобства, поэтому все, что вам нужно будет сделать — это загрузить их и приступить к работе.
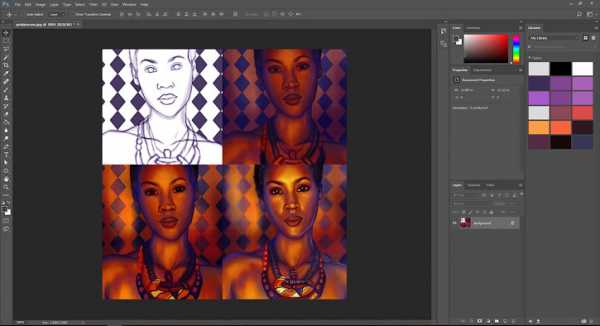
7. С легкостью изменяйте цвета при помощи корректирующих слоев
Создавайте невероятные схемы освещения, сделав всего лишь пару кликов!
Adjustment Layers (Корректирующие слои) просто идеально подходят новичкам в Photoshop. Они позволяют без проблем изменить множество визуальных аспектов вашей работы.
Нужно сберечь оригинальное фото? Нет проблем. Инструменты, которые оставляют возможность откатить любые изменения, вроде корректирующих слоев, помогут вам создать потрясающие эффекты без потери качества.
Чтобы воспользоваться корректирующим слоем Color Lookup (Поиск цвета):
Нажмите Layer > New Adjustment Layer > Color Lookup (Слой > Новый Корректирующий слой > Поиск цвета). Выберите набор для файла 3DLUT File из выпадающего меню. Нажмите ОК и наслаждайтесь результатом.

Фотография со стока Envato Elements.
Корректирующий слои — это один из моих любимых инструментов, и меня безумно радует тот факт, что они так же подходят для иллюстраций на планшете!
Художники, специализирующиеся на рисовании в Photoshop, используют эти коррекции, чтобы попробовать разные цветовые палитры, прежде чем принять окончательное решение. Исследуйте разные схемы освещения и многое другое с невероятными инструментами, как, например, Curves (Кривые).
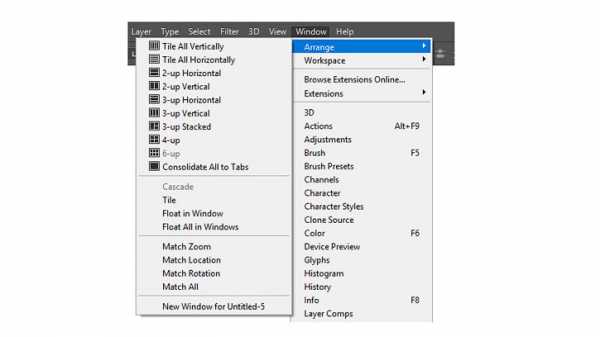
8. Научитесь организовывать свое Рабочее пространство
Шеф-повара любят содержать свои кухни в чистоте, так как это способствует их аккуратности и продуктивности. Так почему бы не создать себе чистое рабочее место в Photoshop?
Организация способствует созданию хорошей рабочей атмосферы. И даже если кажется, что неряшливость — это очень по-творчески, организованное рабочее место может улучшить ваши работы.
Для начала закройте все лишние вкладки!
После этого остается еще немало способов сделать все еще аккуратнее. Например, вы можете закрепить и открепить ваши любимые панели и наборы инструментов.
Затем нажмите Window > Arrange (Окно > Упорядочить).

Выберите один из перечисленных вариантов расположения, чтобы все ваши документы отображались аккуратно. Держите под рукой источники вдохновения, чтобы до них проще было добраться.
Стандартное решение — это Consolidate All to Tabs (Объединить все на вкладках), но вы также можете выбрать, например, 2-up Vertical (2 вверх, по горизонтали), чтобы поместить образец рядом со своей работой.
Нужно вернуть свое рабочее место в первоначальный вид? Нажмите Window > Workspace > Reset Essentials (Окно > Рабочая среда > Сбросить Основная рабочая среда).

Рабочее место каждого художника будет разным. Некоторым нравится видеть больше рабочих панелей, чем другим. Я, например, не отношусь к таковым, так как предпочитаю минимизировать беспорядок. Но что бы ни было по душе лично вам, вы всегда сможете настроить рабочую среду так, как хотите.
9. Освойте инструмент Перо
Инструмент Pen (Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
Для начала изучите сам инструмент. Опция Path (Контур) нужна для выделения области, а Shape (Фигура) позволяет вам создавать собственные фигуры.
Затем познакомьтесь с Path Operations (Операции с контуром), Alignment (Выравнивание контура) и Arrangement (Упорядочение контура). Дизайнерам, которые знакомы с Adobe Illustrator, может быть проще освоиться с этим инструментом.
Самый лучший способ что-либо освоить — это экспериментировать! Создайте кучу линий и завитушек, а потом поиграйте с настройками, вроде Blending Options (Параметры наложения). Возможности поистине безграничны! Не забывайте пользоваться инструментом Перо при создании текстовых эффектов, иллюстраций и многого другого!

10. Запомните Горячие клавиши
Горячие клавиши — это не новинка.
Однако у дизайнеров порой возникают проблемы с их запоминанием. Хотите научиться небольшому трюку, который поможет вам запомнить эти клавиши?
Попробуйте этот старый трюк, помогающий подумать об инструментах. Когда вы думаете о горячей клавише, представляйте образ, который поясняет что это, или как этим пользоваться.
Нажимая букву В, которая вызывает инструмент Brush (Кисть), я автоматически представляю вот это:

Запоминайте эти клавиши по приоритетности. Как и в первой части урока, тут важно разобраться, какие горячие клавиши вам нужны больше всего. Вам также будет необходимо запомнить дополнительные клавиши, относящиеся к вашим любимым инструментам.
Чтобы увеличить размер кисти, например, нажмите правую или левую квадратную скобку: [ или ].
Ваши любимые горячие клавиши вы запомните с легкостью, так как будете часто ими пользоваться, однако стоит исследовать новые возможности.
Нужно больше советов?
Вы не освоите Photoshop за один день, и это абсолютно нормально! Просто думайте об этом, как о творческом приключении, которое со временем становится все лучше.
Прежде, чем вы закроете этот урок, запомните:
- Определитесь со своим основным набором инструментов
- Познакомьтесь с панелью слоев
- Экономьте время при помощи слой-масок
- Правильно сохраняйте файлы
- Знайте разницу между рекомендациями для печати и для интернета
- Пользуйтесь наборами…
- …и корректирующими слоями.
- Организуйте свое рабочее место.
- Изучите инструмент Перо.
- Запомните горячие клавиши.
Опробуйте эти советы и расскажите нам в комментариях о самом полезном для вас!
Автор: Melody Nieves
photoshop-master.ru
Срочно работа: Фотошоп — Август 2019 — 9411+ вакансий
1-20 из 9411 результатов
Ищем ответственного исполнителя для удалённого, сотрудничества. Ваша задача будет включать. Первое, отсортировать RAW-файлы — выбрать из нескольких дублей лучший кадр для каждого ребенка. Второе, сделать цвето-коррекцию, минимально отретушировать каждую фотографию в Photoshop…
Baltea
30 000 руб.Мы: Развивающаяся компания, которая пережила все кризисы и крепко стоит на ногах с 2004г. С позитивным настроем внутри коллектива и либерально-демократичным руководством, с желанием профессиональной доминанты в своем секторе рынка. От Вас потребуется: Иметь…
2 дня назад ПодольскПолезная ли была для вас вакансия?
Да, я отправил резюме Да, я позвонил Не подошла Пожаловаться
Что произошло?
Вакансия не открылась Это мошенники! Не понял что произошло Другое
Спасибо за отзыв, Вы нам очень помогли!
30 000 руб.Мы: Развивающаяся компания, которая пережила все кризисы и крепко стоит на ногах с 2004г. С позитивным настроем внутри коллектива и либерально-демократичным руководством, с желанием профессиональной доминанты в своем секторе рынка. От Вас потребуется: Иметь (каждый…
Полезная ли была для вас вакансия?
Да, я отправил резюме Да, я позвонил Не подошла Пожаловаться
Что произошло?
Вакансия не открылась Это мошенники! Не понял что произошло Другое
Спасибо за отзыв, Вы нам очень помогли!
Аркадо-гранит
Обязанности: Обработка фотографий Изготовление фотокерамики, портретов Работа на спецоборудовании Декольная и струйная печать Требования: Опыт работы Знание Photoshop Условия: ~ Полный рабочий день ~5/2
11 дней назад БарнаулПолезная ли была для вас вакансия?
Да, я отправил резюме Да, я позвонил Не подошла Пожаловаться
Что произошло?
Вакансия не открылась Это мошенники! Не понял что произошло Другое
Спасибо за отзыв, Вы нам очень помогли!
ООО Аркадо-гранит
Обязанности: ~ Обработка фотографий для изготовления портретов на фотокерамических пластинах Требования: ~ Хорошее знание Photoshop Условия: Частичная занятость Обучение Оплата сдельная
3 дня назад БарнаулПолезная ли была для вас вакансия?
Да, я отправил резюме Да, я позвонил Не подошла Пожаловаться
Что произошло?
Вакансия не открылась Это мошенники! Не понял что произошло Другое
Спасибо за отзыв, Вы нам очень помогли!
Ретушь фотографий со свадьбы. 400 -500 шт Убрать синячки, мешки, сделать где-то пластику рук, крупные портреты подчистить. кожу если есть явные деффекты. Фото уже с цветом. Маиериал нормальный по свету.
2 дня назад РоссияФирма РИАН-ФОТО
45 000 — 60 000 руб.Опыт работы дизайнером – от 3 лет. Работа на PC (Windows) по заказам, поступающим от клиентов розничной сети. Профессиональный уровень владения ПК. Уверенное владение графическим редактором Adobe – Photoshop. Обязанности: — Обработка фотографий (ретушь…
10 дней назад метро Профсоюзная, МоскваПолезная ли была для вас вакансия?
Да, я отправил резюме Да, я позвонил Не подошла Пожаловаться
Что произошло?
Вакансия не открылась Это мошенники! Не понял что произошло Другое
Спасибо за отзыв, Вы нам очень помогли!
Найти ретушера(дизайнера) на удаленке, на постоянной основе 5/2. Должен уметь как ретушировать, так и делать сложные фотоманипуляции и иллюстрации, коллажи. Есть много задач на фотореалистичные иллюстрации, рекламную ретушь, бьюти ретушь, а также сложную предметную обработку…
17 часов назад Россия 25 000 руб.В фотоцентр «Луч» требуются дизайнеры со знанием программы Photoshop. Работа на дому с выездом в офис 1 раз в неделю для сдачи готовой работы. Обязанности: быстрое, качественное и своевременное выполнение поставленных дизайнерских задач
5 дней назад Ростов-на-ДонуПолезная ли была для вас вакансия?
Да, я отправил резюме Да, я позвонил Не подошла Пожаловаться
Что произошло?
Вакансия не открылась Это мошенники! Не понял что произошло Другое
Спасибо за отзыв, Вы нам очень помогли!
10 фото разных кроваток, сделать одинаковый фон, с одинаковыми атрибутами в едином стиле.
1 день назад РоссияТекст вакансии: Опыт работы дизайнером – от 3 лет. Работа на PC (Windows) по заказам, поступающим от клиентов розничной сети. Профессиональный уровень владения ПК. Уверенное владение графическим редактором Adobe – Photoshop. Задачи: — Обработка фотографий…
7 дней назад МоскваНужен человек с ноутбуком и фотошопом на нем, который будет печатать фотографии на нашем оборудовании в режиме онлайн во время мероприятия. Принтер Epson L805. Обязателен опыт работы с фото в фотошопе, тк фотки перед печатью надо будет слегка подретушировать (возможно,…
4 дня назад МоскваНеобходимо в фотошоп отретушировать фото «Обед над Манхэттеном»: Заменить всех существующих персонажей на фото на определенных людей, частично с сохранением «тела» по тех. заданию. Изображение необходимо в большом разрешении для печати минимум 175х115.
2 дня назад МоскваОбработать несколько фото. Примеры в задании, так же могу их отправить. Рассмотрю ваши предложения.
9 часов назад Россия«BabySmile»
Мы предлагаем: стабильную работу в удобном дистанционном формате на несколько часов в день регулярные выплаты 2 раза в месяц (итоговая сумма зависит от объема выполненных работ) бесплатное корпоративное обучение В Ваши задачи будет входить: ~ обработка фотоматериалов…
5 дней назад ПермьПолезная ли была для вас вакансия?
Да, я отправил резюме Да, я позвонил Не подошла Пожаловаться
Что произошло?
Вакансия не открылась Это мошенники! Не понял что произошло Другое
Спасибо за отзыв, Вы нам очень помогли!
Обработать примерно 70 фотографий. Фотографии делали для сайта, но фотографии получились не сочные, не продажные. Надо заменить фон, убрать ножку стола, придать фотографии сочности, на некоторых фото ретуш заломов. Первая фотография, это исходная. Вторая фотография, то …
10 дней назад РоссияGiperfoto
35 000 — 110 000 руб.На развлекательные площадки требуется ретушёр на полный рабочий день. УСЛОВИЯ — Работа на территории развлекательного комплекса — 3-х разовое питание — 150р в день — Опыт не обязателен — Бесплатное обучение фотосъёмке — Сверхбыстрый вход в работу — Суперкоманда…
9 дней назад ЗеленоградПолезная ли была для вас вакансия?
Да, я отправил резюме Да, я позвонил Не подошла Пожаловаться
Что произошло?
Вакансия не открылась Это мошенники! Не понял что произошло Другое
Спасибо за отзыв, Вы нам очень помогли!
15 000 руб.В фотостудию предметной съемки требуется ретушер со знанием Фотошопа. Обязанности: обработка фотографий для интернет-магазинов, соц. сетей.Требования: внимательность, ответственность. Художественное образование приветствуется. График работы с пн.-пт с 9 до 18. з/п договорная…
24 дня назад КраснодарПолезная ли была для вас вакансия?
Да, я отправил резюме Да, я позвонил Не подошла Пожаловаться
Что произошло?
Вакансия не открылась Это мошенники! Не понял что произошло Другое
Спасибо за отзыв, Вы нам очень помогли!
ЕвроОбувь
35 000 руб.Компания «ЕвроОбувь» — любимые магазины обуви и аксессуаров европейских производителей. Цель компании — Сохранить здоровье жителей страны и донести до каждого Клиента — моду, эстетику и комфорт кожаной обуви и аксессуаров, европейских производителей. Компании…
2 дня назад СтавропольПолезная ли была для вас вакансия?
Да, я отправил резюме Да, я позвонил Не подошла Пожаловаться
Что произошло?
Вакансия не открылась Это мошенники! Не понял что произошло Другое
Спасибо за отзыв, Вы нам очень помогли!
Декор-Рус
50 000 руб.В интернет магазин штор и товаров для декора интерьеров требуется ретушер Обязанности: Ретушь отснятого материала (ткани) Подготовка контента для заливки на сайт Требования: Опыт работы от 3-х лет Внимательность к деталям Условия: …
2 дня назад метро Рязанский проспект, МоскваПолезная ли была для вас вакансия?
Да, я отправил резюме Да, я позвонил Не подошла Пожаловаться
Что произошло?
Вакансия не открылась Это мошенники! Не понял что произошло Другое
Спасибо за отзыв, Вы нам очень помогли!
Попробуйте другие поисковые запросы
ru.jooble.org
Photoshop — основы работы — Roman Ilyin
В этой статье описаны основные элементы интерфейса и общие принципы работы в Adobe Photoshop.
Для нормальной работы рекомендуется настроить программу как описано в этой статье.
Основные элементы:
- Командное меню (1) — обычное меню, его пункты описаны ниже.
- Панели (2) — «окошки внутри окошек» (см. «операции с панелями»).
- Спец-Панели «Tools» (3) и «Options» (4) — кнопки инструментов и настройки выбранного инструмента, соответственно.
Командное меню
- Photoshop — есть только на Mac’e, на PC аналогичные команды расположены в
меню File и Edit - File — работа с файлами
- Edit — команды общего редактирования (которые не подходили к другим разделам
меню) - Image — команды непосредственной обработки изображения
- Layer — команды работы со слоями
- Type — команды работы с текстом
- Select — команды работы с выделением
- Filter — сборник дополнительно подключаемых модулей (Plugins, Extensions)
- View — команды организации отображения документа на экране
- Window — команды организации интерфейса
- Help — справка
Операции с панелями.

Меню > Window — быстрый доступ к любой панели: показать/спрятать. (1)
Отдельные панели можно перетаскивать за заголовок по экрану и масштабировать (2).
Их можно стыковать с другими панелями в блоки, перетаскивая одну на другую (3).
Их можно прицеплять с любой стороны к другой панели (например, подвинуть к нижнему краю, он подсветится синим).
Панели можно свернуть до размера полосы (4) дважды кликнув на заголовок развернутой панели или до размера иконки (5).
Общий принцип организации рабочего пространства (размещения панелек):
- достаём только те панельки, которые реально нужны
- располагаем их так, чтобы они занимали как можно меньше полезного места
- группируем их так, как нам удобно (на свой вкус)
- рекомендуется панель Tools делать в одну строку
Быстро убрать / вывести панели можно нажимая клавишу «Tab» (всё) или Alt+Tab (только панели).
Рабочие пространства (Workspace).
Рабочее пространство (Workspace) — это заданное расположение панелек, пунктов меню и горячих клавиш.
Создать свое рабочее пространство можно командой Window > Workspace > New Workspace…
При желании в рабочем пространстве можно запомнить настройки горячих клавиш и командного меню, а также пометить цветом часто используемые пункты меню или наоборот потенциально опасные.
Настройка горячих клавиш и меню Window > Workspace > Keyboard Shortcuts & Menus…
Вернуть пространство к начальному состоянию Window > Workspace > Reset…
Когда Вы определились как Вам удобно работать, просто сохраните текущее рабочее пространство. Для различных видов работы (обработка фото, рисование, …) могут потребоваться разные пространства.

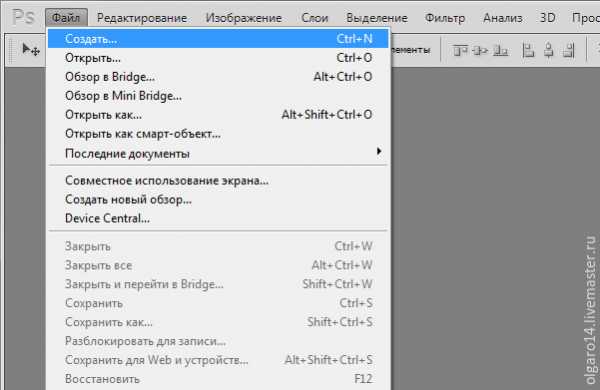
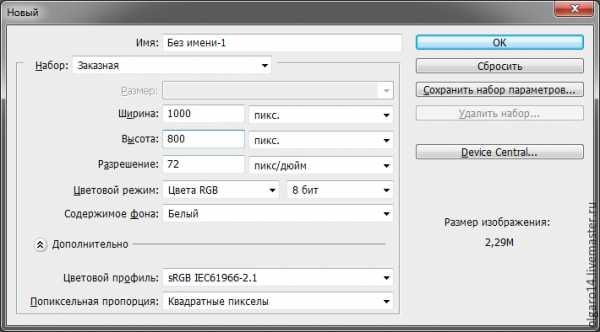
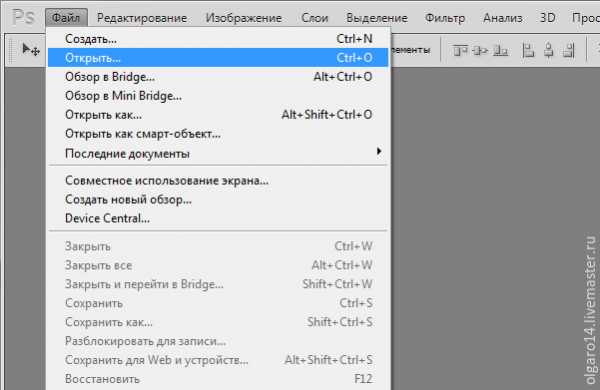
Открыть файл
Команда File > Open позволяет открыть любой файл поддерживаемого формата.
Альтернативный способ вызова — дважды кликнуть на пустом сером фоне в окне фотошопа.
Команда File > Open Recent выдает список недавно открывавшихся файлов и позволяет быстро открыть любой из них.
Команда File > Browse in Bridge запускает универсальный файловый броузер Adobe Bridge, через который можно например открывать любые файлы в CameraRAW плагине.
Сохранить файл
Сохранять файлы можно с помощью команд File > Save и File>Save as….
Команда Save сохраняет изображение в тот же файл и с теми же настройками. Команда Save As позволяет изменить имя, расширение и другие настройки файла при сохранении.
(!) Есть ещё один способ сохранения File>Save for web, но его настоятельно не рекомендуется использовать, так как его параметры нельзя сохранить в action и позже использовать для пакетной обработки (всегда будут использованы последние настройки). Save for web не даёт никаких преимуществ по сравнению с обычным Save as, рекомендуется использовать Save as вместо него, исключения есть, но те кто пользуется слайсами и нарезкой графики для веб средствами фотошопа и так знают, а остальным не нужно.
Закрыть файл без сохранения
Закрыть открытое изображение можно используя команду Close («Ctrl+W»)
Быстро закрыть все открытые изображения можно используя команду Close All («Ctrl+Alt+W»)
Навигация между нескольких изображениями/файлами
Изменить расположение картинок на экране можно через команды меню Window > Arrange
По-умолчанию все документы открываются в одном окне в виде закладок
Чтобы отменить этот режим нужно зайти в Edit > Preferences > Interface и в разделе
Options снять галочку Open Documents as Tab
В нижней части меню Windows выведен полный список открытых файлов
Выбор соответствующего файла в этом списке выводит его на передний план
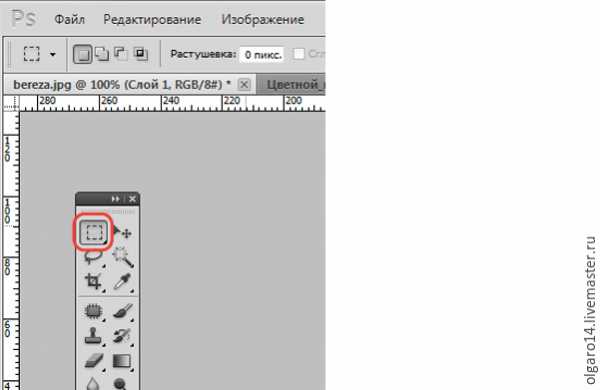
Работа с отдельным изображением (режимы просмотра)
Для нормальной работы очень важно научиться пользоваться горячими клавишами
Увеличительное стекло (Zoom Tool):
- [Ctrl]+[Space(пробел)]. Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
- [Ctrl][+] и [Ctrl][–]. Увеличить/уменьшить изображение на один шаг.
- [Ctrl] +[0]. Сделать чтобы размер изображения соответствовал размеру экрана.
- [Ctrl] +[1]. Вывести изображение в режиме «пиксель в пиксель».
Увеличить интересующий фрагмент изображения можно обведя его увеличительным стеклом (Zoom Tool). Для лучшего качества после этого рекомендуется увеличить или уменьшить на один шаг масштаб отображения.
Скролл изображения — инструмент Hand Tool.
Для перемещения области отображения можно использовать инструмент Hand Tool.
Временно переключиться на него можно зажав клавишу «Space». Это самый правильный
способ скролла изображения. Не пользуйтесь полосами прокрутки, жмите пробел!
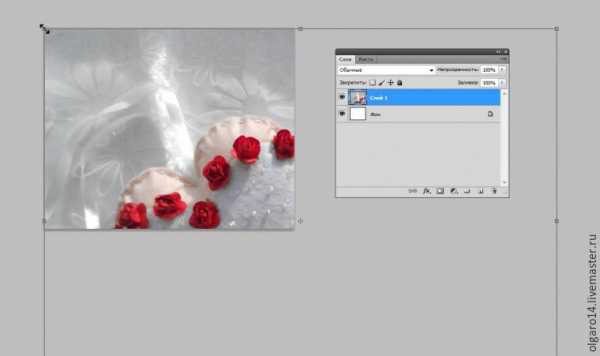
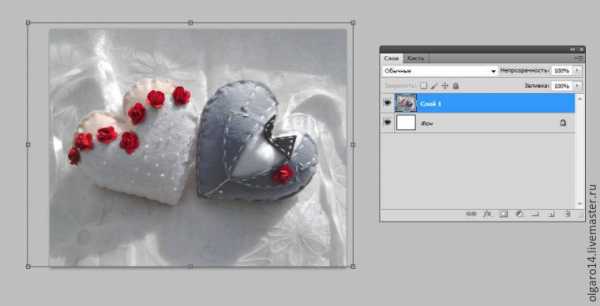
Слои

Изображение может состоять из нескольких слоёв. Главное понимать, что слои — это полупрозрачные объекты, накладывающиеся друг на друга.
Что с ними можно делать:
- Перемещать относительно друг-друга (просто перетащите). Расположенные выше слои рисуются поверх нижних. Слой может содержать прозрачность. Нельзя перемещать только слой Background. Чтобы перемешать его, нужно сделать копию слоя.
- Переименовывать. Крайне желательно давать слоям осмысленные имена. Для этого нужно два раза кликнуть на название слоя (1).
- Задавать слою цвет в контекстном меню (не влияет на картинку, но удобнее
ориентироваться в списке слоёв). - Копировать слой (Dublicate layer в контекстном меню слоя или перетаскивание его на иконку создания нового слоя — вторая справа внизу (7)).
- Удалить слой (Delete layer в контекстном меню слоя или перетаскивание его на иконку удаления слоя — первая справа внизу (8)).
- Сделать из слоя Smart object. О них я расскажу отдельно в конце статьи.
- Менять режим наложения слоя (по умолчанию Normal, можно наложить как
затемняющий слой, как слой вычитания и т.п.) (9) - Нажать Alt и кликнуть между слоем и другим слоем/группой. Образуется Clipping mask (прозрачность нижележащего слоя применится к верхнему). Для корректирующих слоёв (см.далее) — коррекция будет применяться только на замаскированные при помощи Clipping Mask области, а не на всё изображение. Пример использования Clipping Mask: нужно вставить фотографию в рамку. Есть фон с рамкой, рисуем прямоугольник (на скриншотах зеленый), поверх кладём слой с изображением (на скриншотах фотография заката), щелкаем между слоем с клиппинг маской и изображением с зажатым Alt, после этого верхний слой будет ограничен и не выйдет за границы зеленой области. При этом можно будет двигать слой изображения, масштабировать и т.п.


- Накладывать на слой различные эффекты (Blending options в контекстном меню) (3)
- Менять прозрачность Opacity (10) и Заполнение Fill слоя (11), они делают похожие вещи, но Opacity влияет на содержимое+эффекты, а Fill только на содержимое.
- Добавлять к слою маски (см. раздел про маски) (4)
- Выбрать сразу два и более слоя (с зажатым Ctrl) и сцепить их нажав Link layers в контекстном меню или кнопкой внизу (2), тогда их можно будет перетаскивать одновременно — перемещение одного будет вызывать перемещение другого. Можно будет выбрать все связанные слои контекстной командой Select linked layers.
- Запрещать различные изменения для слоя (блокировка изменения прозрачности, цвета, запрет на перемещение). (12)
Группы
Слои можно объединить в группу, выбрав их и нажав значок группировки слоёв (6) или нажав Ctrl+G.

Группа ведет себя практически так же как слой, у неё есть прозрачность и заполнение, режим наложения, эффекты. Они могут не совпадать с эффектами и режимами наложения отдельных слоёв внутри группы, действуют на всю группу целиком.
Удобно использовать группы например для навешивания одного и того же эффекта на несколько отдельных изображений, лежащих в разных слоях.
Группе можно назначить маску, которая будет действовать на все слои внутри группы, но не на эффекты группы (эффекты применяются после маски).
К групппе можно применить Clipping Mask (так же как к слою). Для этого достаточно зажать Alt и кликнуть между группой и слоем.
Четыре вида прозрачности
В фотошопе существует четыре вида прозрачности:
- прозрачность пикселя слоя
- прозрачность слоя, задаваемая маской
- прозрачность всего слоя, задаваемая параметром слоя
- выделение
Прозрачность изменяется от 0% (полностью прозрачный) до 100% (полностью непрозрачный). Первые три вида могут комбинироваться. По сути, все они делают одно и то же, но настраиваются в разных местах.
Пример: создаём прозрачный слой. Рисуем на нём полупрозрачной (50%) жесткой кистью пятно. У большинства пикселей слоя будет прозрачность 0% (полностью прозрачный), у закрашенных 50%.
В настройках слоя мы можем задать прозрачность всего слоя 50% и тогда прозрачность каждого пикселя станет в 2 раза меньше (25%): мы просто умножаем прозрачность конкретного пикселя на прозрачность слоя.
К этому слою мы можем также применить «маску» — черно-белое изображение, содержащее информацию только о прозрачности пикселей. Аналогично прозрачности слоя, значения прозрачности пикселей маски будут умножаться на значение прозрачности слоя и значение прозрачности каждого пикселя слоя. Соответственно, если залить всю маску 50% серым цветом, мы понизим прозрачность слоя в 2 раза. Подробнее про маски будет описано ниже.
Последним, четвертым видом прозрачности является выделение (Selection). Когда мы выделяем часть изображения, автоматически создаётся маска выделения. В простейшем случае (выбрано-не выбрано) каждый пиксель выделения будет либо прозрачным (не выделено), либо не прозрачным (выделено). Но можно сделать границу выделения нечеткой (полупрозрачной), тогда прозрачность на границе будет находиться между 0% и 100%. Всё это ничем не отличается от обычной маски. Более того, любую маску можно загрузить как выделение, а из любого выделения создать маску.
Каналы
Каждый пиксель изображения содержат информацию о цвете и прозрачности. С прозрачностью мы разобрались выше.
Цвет же может быть представлен различными способами.
- В виде яркости (черно-белое изображение)
- В виде суммы яркостей красного, зеленого и синего (RGB-модель)
- В виде трех значений «яркость + сине-желтость + лилово-зеленость» (Lab-модель)
- В виде 4-х значений «кол-ва краски, наносимого на бумагу» (CMYK-модель)
При отображении документа на мониторе каналы смешиваются, что даёт полноценное цветное изображение. Фотошоп позволяет смотреть и изменять отдельные каналы, а также создавать маски и выделения на их основе.
Каналы изображения находятся на панели каналов. Они показывают отдельные составляющие изображения и зависят от режима (представления). По умолчанию они отображаются в виде черно-белых картинок (чем светлее, тем больше значение в канале). В настройках можно включить режим отображения каналов в цвете, но делать это не рекомендуется, поскольку воспринимать чб-изображение проще, а чувствительность глаза к малым цветовым изменениям значительно ниже, чем к яркостным.


Для режима RGB это будут каналы Red, Green, Blue. Для режима LAB и CMYK соответственно каналы будут свои (Lightness,a,b и Cyan,Magneta,Yellow,blacK).
В нижней части панели каналов есть кнопки «Load channel as selection» (Загрузить содержимое канала как выделение) (Ctrl+клик на нужном канале), «Save channel as selection» (сохранить выделение как канал) и кнопки создания-удаления дополнительных каналов. Таким образом, мы можем переносить яркость канала в маску и наоборот. Например, можно использовать канал L (светлоту) как маску, чтобы применить коррекцию только к светлым или только к темным частям изображения. Подробная работа с масками выходит за рамки этой статьи и будет описана отдельно.
Перенос содержимого каналов на слои также можно сделать при помощи команды Image > Apply Image.
Маски
Маски являются аналогом (одним из видов) прозрачности. Они могут цепляться к отдельном слою, группе, корректирующему слою и т.п. Маска слоя является обычным Grayscale изображением. Чем темнее — тем прозрачнее, чем светлее, тем непрозрачнее.
Маска примененная к слою или группе работает как прозрачность слоя/группы, но не на весь слой, а на его часть..
Маска примененная к корректирующему слою (см.дальше) ослабляет его действие аналогично воздействию Opacity/Fill. Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.

Можно рисовать по слою-маске, выбрав маскирующий слой (просто кликнув на маске).
Можно показать на экране слой-маску вместо замаскированного изображения, для этого нужно кликнуть на маске с зажатым Alt.
В нижней части окна слоёв есть кнопка создания маски (4) (выглядит как белая точка на черном фоне). При нажатии на неё создается белая маска, если ничего не выбрано или маска соответствующая текущему выделению (если что-то выделено).
С зажатым Alt при нажатии на кнопку (4) создаётся инвертированная маска (пустая или с инвертированным выделением).
Все коррекции применяются к ней напрямую и не допускают последующего изменения настроек.
Маску можно перетаскивать со слоя на слой.
Маску можно временно отключить.
Также бывают векторные маски, о них потом отдельно.
Перенос канала в маску:
Выбрать канал, кликнуть с зажатым Ctrl, чтобы скопировать содержимое канала как выделение, выбрать нужный слой, нажать кнопку создания маски.
Создание маски копирующей прозрачность текущего слоя:
В командном меню Layer > Layer Mask > From Transparency
Корректирующие слои
Корректирующие слои аналогичны обычным изменениям типа Brightness/contrast и т.п. Применяются они ко всем нижележащим слоям.
Разница в том, что:
- Вы можете применить корректирующий слой к группе, отдельному слою или всему изображению.
- Вы можете временно отключить коррекцию и посмотреть как будет без неё.
- Вы можете после применения слоя открыть его параметры и поправить их, и тут же увидеть изменения.

Корректирующие слои добавляются по кнопке внизу в панели слоёв или из меню Layer > New Adjustment Layer. Чтобы применить его к конкретному слою/группе нужно кликнуть между корректирующим слоем и нижележащим слоем с зажатым Alt (создать Clipping Mask).
Степень воздействия корректирующего слоя можно регулировать прозрачностью всего корректирующего слоя или маской, воздействующей на корректирующий слой.
Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Смарт-объекты
Любые группы, слои и корректирующие слои с масками и режимами наложения можно преобразовать в smart object. По сути smart object это файл-слой, содержащий внутри всё, что может содержать PSD/PSB файл (даже другие смарт-объекты).
Создать такой объект можно из контекстного меню (Convert to smart object).
При копировании смарт-объекта с помощью Duplicate layer создается копия объекта, а не содержимого. Т.е. изменение внутри любого смарт-объекта отражаются на всех его копиях.
Чтобы создать копию не подверженную таким изменениям используется «New smart object via copy» из контекстного меню.
При дабл-клике на иконку смарт-объекта он открывается как отдельный файл. Вы можете внести изменения и нажать Ctrl+S, после чего изменения применятся к объекту.
Масштабирование и вращение смарт-объекта применяется один раз. Соответственно не ухудшается качество изображения из-за многократных трансформаций.
Содержимое смарт-объекта можно заменить на содержимое другого файла с помощью контекстной команды Replace contents.
Смарт-фильтры
Применение любого фильтра к обычному слою вызывает необратимые изменения. При применении большинства (не всех, но в CC-2014 версии их стало больше) фильтров к смарт-объекту они накладываются аналогично эффектам слоя. Причем воздействие фильтра можно подкорректировать, временно отключить и т.п.
Основным в обработке изображений является принцип неразрушающей обработки.
Он подразумевает, что исходное изображение остается неизменным, а все изменения делаются с помощью отдельных слоёв, корректирующих слоёв и т.п.
Это позволяет, во-первых, изменить обработку, сделав её обратимой (отмены в панели History не сохраняются в файл). А, во-вторых, перенести обработку на другое изображение.
- http://zhur74.livejournal.com/ — очень рекомендую блог Андрея Журавлёва и его курс в школе Profile. там вам расскажут всё то же самое, но подробно и с крутым фидбэком.
- http://shadrin.rudtp.ru/ — блог Алексея Шадрина. Я у него был на месячном оффлайн-курсе в Питере, очень много всего узнал. В Profile опять же есть его курсы онлайн.
- http://pavel-kosenko.livejournal.com/ — блог Павла Косенко, автора книги «Живая цифра». Тоже очень много полезного, начинать лучше с книжки.
Похожее
romanilyin.com
❶ Как научиться работать с фотошопом 🚩 научиться работать в фотошопе 🚩 Компьютеры и ПО 🚩 Популярное
Запустив Photoshop, пользователь увидит серое поле и множество непонятных меню. Не стоит пугаться: разобраться с их функциями на минимальном уровне несложно.
В левой части экрана расположена панель инструментов. Если навести курсор мышки на любой из этих инструментов, всплывет подсказка с его названием. Функции некоторых из этих инструментов понятны из их названия: так, Карандаш и Кисть предназначены для рисования, инструмент Кадрирование дает возможность обрезать кадр, а Ластик является электронным эквивалентом обычной стирательной резинки.
Назначение других инструментов придется выучить. К примеру, Волшебная палочка и Лассо предназначены для выделения сложных областей. Клонирующий штамп и Лечащая кисть – инструменты, незаменимые при ретуши фотографии: с их помощью можно легко убрать лишние элементы или дефекты.
Для каждого из этих инструментов можно выбрать различные настройки, к примеру, диаметр кисти или силу воздействия того или иного инструмента. Задать желаемое значение можно в меню настроек.
Не стоит думать, что возможности программы Photoshop ограничены функциями, представленными на панели инструментов. Огромное множество полезных функций «прячется» в верхнем горизонтальном меню программы.
Важная и очень полезная особенность Photoshop – это возможность работать со слоями. Слои в Photoshop можно сравнить с наложенными друг на друга прозрачными стеклами. Художник может рисовать на этих стеклах, попеременно накладывая их друг на друга, что дает возможность увидеть, как сочетаются элементы картинки между собой. Если какие-то части картинки не устраивают художника, он может вытащить или сместить одно из стекол, не переделывая все изображение.
Именно по такому принципу работают слои в Photoshop, только возможностей у них гораздо больше. Так, у пользователя есть возможность менять уровень прозрачности слоев, одним нажатием мышки можно создать копию уже готового слоя или поменять какие-либо из его характеристик.
Даже этих сведений достаточно для того, чтобы при помощи Photoshop улучшить фотографию. Так, распространенная проблема, с которой сталкиваются начинающие фотографы – это эффект красных глаз, часто возникающий при использовании встроенной вспышки.
Для того, чтобы убрать эффект красных глаз, необходимо открыть фото, которое нужно исправить, в редакторе. Для этого достаточно перетянуть изображение в открытое окно Photoshop. Картинка откроется в рабочей области редактора. После этого в панели инструментов нужно выбрать инструмент Красные глаза. Или же можно нажать на клавиатуре букву «j» — эта горячая клавиша также активизирует необходимый инструмент.
После выбора этого инструмента курсор мышки превратится в крестик. Все, что требуется от пользователя – навести этот крестик на красные глаза и несколько раз кликнуть левой кнопкой мышки. Проблема красных глаз решена!
www.kakprosto.ru
Умеешь работать в Adobe Photoshop? — Заработай денежку!
Здравствуйте, с вами Денис — я автор данного сайта.
Хочу сообщить, что для сайта psand.ru требуются авторы, умеющие работать в Adobe Photoshop, для создания обучающих уроков по программе. За публикацию таких уроков автор получит денежное вознаграждение.
От автора требуется подготовка подробного пошагового урока по достижению какого-либо эффекта в фотошопе, пример. Допускается использовать свои собственные уроки либо качественную переработку уроков других авторов, включая из зарубежных источников.
Тему для урока автор выбирает себе сам.
Сотрудничество будет проходить по следующей схеме:
Вы оформляете заявку с указанием темы для урока, и небольшой презентацией того, что собираетесь сделать: фотографию до обработки и после.
Важно!
Фотографию должны обработать лично! Сами! Подразумевается, что вы сначала потренировались и знаете, как это делать. В противном случае обман позже будет все равно выявлен. Тогда рискуете, что работа будет не принята.
После того, как предложенная тема получит одобрение, вы можете приступить к написанию урока.
Когда закончите, высылаете на почту результат. Я тщательно проверяю текст и скриншоты на соответствие всем требованиям.
Если работа сделана качественно, я покупаю ваш труд. Иначе отправлю на доработку или вовсе отказываюсь, если случай безнадежен.
СТОИМОСТЬ
Цена урока будет рассчитываться по следующему тарифу:
1000 символов — 60 рублей.
Способы оплаты:
- На кошелек WebMoney
- На кошелек Яндекс.Деньги
Оплата производится в течении 3 календарных дней.
Ограничение: без предварительного согласования, длина текста не должна превышать 5000 символов.
Подсчет количества символов ведется через сервис content-watch.
Требования
Автор должен подготовить урок своими силами в соответствии со всеми нижеизложенными требованиями.
Структура статьи с уроком:
- Заголовок, например, «Как сделать из летней фотографии осенний пейзаж».
- Вступление к уроку. О каком эффекте пойдет речь, что он из себя представляет, для чего нужен, почему пользователю он может быть полезным и тому подобное.
- Порядок действий для достижения результата, изложенный в виде пошаговой инструкции.
- Каждый существенный шаг сопровождается поясняющими скриншотами.
- Итог. Как правило, демонстрация результата, советы по использованию данного эффекта, способы улучшения результата.
Пример оформления урока
Обязательные требования
- Результат урока должен соответствовать тому, что вы показали на презентации.
- Текст должен быть грамотным, без пунктуационных, грамматических и логических ошибок.
- Инструкция должна быть работающей, исчерпывающий, рассчитанная на новичков (чайников).
- Автор должен использовать только Adobe Photoshop с версии CS5 и выше с установленным русским языком.
- Автор должен использовать только ОС IOS или ОС Windows версии 7 и выше.
- Названия команд фотошопа автор должен писать на русском языке.
- В тексте названия команд/параметров/элементов пишутся с большой буквы, без ковычек и курсивом. Например, «Для того, чтобы начать ретушировать кожу, выберите Точечную восстанавливающую кисть на панели инструментов.
- Ширина скриншотов должна быть строго 655 пикселей.
- Скриншот должен быть сохранен в формате JPEG.
- Скриншоты должны быть ваши собственные, сделанные специально для урока (запрещено копировать скриншоты из интернета).
- Скриншоты должны быть качественные, без размытости. Все объекты, изображенные на них, должны быть различимыми и легкочитаемыми.
- Фоновый цвет для скриншотов — белый.
- На скриншоты запрещено наносить стрелочки, рамочки, надписи и тому подобное.
- В случае, если для урока необходимо сделать скриншот, который по объективным причинам не уберется в ширину 655 пикселей, то допускается сделать картинку в ширину, превышающую это значение.
- Процент уникальности текста не менее 95% по версии сервиса content-watch.
- Длина текста не более 5000 символов. Увеличение объема допускается только при предварительном согласовании.
- Запрещены ссылки на другие сайты (без предварительного согласования).
- Если для урока требуются дополнительные материалы (кисти, текстуры и так далее), они передаются в виде файлов вместе с готовым текстом.
Если в процессе написания статьи у вас есть сомнения, что делаете что-то не так, то во избежание ошибок или обидного отклонения результата, вы можете прислать на почту часть проделанной работы. Я обязательно отвечу, нужно ли что-то исправить.
И вообще, любой вопрос обсуждается.
Оформление заявки
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Работа в Adobe PhotoShop
Введение
Adobe PhotoShop – известныйредактор растровой графики, ориентированный главным образом на обработку готовых изображений с целью улучшения их качества и реализации творческих идей. Основным элементом растрового изображения является пиксель .

ПрограммаAdobe PhotoShop позволяет, как загружать готовые изображения из любых источников, редактировать их, так и создавать новые. Инструменты программы позволяют легко выполнить ретуширование, изменение яркости, контрастности, корректировку цвета и другие операции над изображением. Множество графических инструментов, разнообразные спецэффекты позволяют придать изображению самый разнообразный вид.
Интерфейс
Интерфейс графического редактора прост. После запуска программы на экране появляется окно, аналогично окнам других программ, работающих в среде Windows . Для удобства работы панель графических инструментов и палитры не закреплены в окне и могут перемещаться по экрану. Центральная часть окна представляет собой рабочую область, в которой размещаются окна с изображениями. Таких окон в рабочей области может быть несколько, т.е. возможна одновременная работа с несколькими изображениями.
Слой — это отдельное изображение или его часть, которое можно изменять по своему усмотрению.Слои используется для создания, копирования, объединения и удаления слоев, а также для создания слой-масок. Кроме того, эта палитра позволяет управлять отображением отдельных слоев. Заключительным этапом работы является объединение всех слоев в единое изображение. В строке меню содержатся все команды работы с изображениями. Панель настройки изменяется в зависимости от выбранного инструмента в Панели графических инструментов.

Палитры предоставляют дополнительные возможности работы с программой, имеют почти одинаковую структуру и несколько вкладок. Они содержат элементы управления, помогающие управлять изображением, и используются для выбора наборов цветов, кистей, слоев и т.д. Для отображения палитры необходимо выбрать в строке меню Окно , и в появившемся меню отметить нужную палитру. Убрать палитру можно, если снять соответствующий флажок в пункте меню Окно или закрыть ее как обычное окно кнопкой
. Большинство палитр имеют дополнительные настройки. Для отображения вспомогательного меню нужно нажать кнопку в правом верхнем углу палитры. В нижней части окна программы расположена Строка состояния . В левой ее части отображается текущий масштаб активного документа. Правее отображается информация о документе. Строка содержит вспомогательное меню, вызываемое щелчком по кнопке , в нем выбирается информация, которую необходимо отображать в строке состояния.Панель графических инструментов располагается чаще всего в левой части рабочего окна и состоит из двух столбцов. Выводится по команде меню Окно-Инструменты .

Редактирование изображений в Adobe PhotoShop
Для выполнения операций редактирования изображений необходимо выделить нужные фрагменты. Выделения могут быть простыми и сложными.
Для создания операций выделения в PhotoShop используются различные инструменты, расположенные в панели графических инструментов. К простым выделениям можно отнести выделение в виде прямоугольника, эллипса, столбца и строки. Выбрав необходимый инструмент, обводим при нажатой кнопке мыши нужный фрагмент изображения, и он будет отмечен пунктирной линией.

Удерживая клавишу Shift при выделении, получим область выделения в виде правильных фигур (квадрат и окружность). Выделение можно перемещать клавишами управления курсором на клавиатуре, а также редактировать различными способами.
Способы редактирования
После того как изображение или его часть выделены, часто возникает необходимость изменить форму выделения. Также возможно перемещать, копировать и производить другие операции над выделениями.
Добавление к выделенному новых областей
Чтобы добавить к выделению новую область, следует выбрать один из инструментов выделения, а затем, удерживая клавишу Shift на клавиатуре, создайте новую область выделения. При этом около указателя мыши, который примет форму инструмента выделения, появится значок «+». Новая область выделения будет добавлена к уже существующей.
Удаление части выделения
Чтобы удалить часть выделить с помощью одного из инструментов выделения нужно область, удерживая в это время нажатой клавишу Alt на клавиатуре. Около указателя мыши появится значок «-». Когда закончите выделение, эта область будет исключена из общего выделения.
Аналогичные операции по добавлению и удалению части выделения осуществляется с помощью нажатия соответствующей кнопки в Панели настройки каждого инструмента выделения.
Сбросить настройки выделения, как и любого инструмента можно щелкнув правой кнопкой мыши на изображении данного инструмента в начале Панели настройки и в контекстном меню выбрать команду Сбросить инструмент или Сбросить все инструменты.
Пересечение выделений . Специальной кнопкой Панели настройки можно получить новую область выделения путем пересечения двух или нескольких областей. В поле Растушевать в Панели настройки позволяет скруглять углы прямоугольного выделения, а также делать размытыми границы выделения, перемещая выделение, предварительно выбрав инструмент
в Панели графических инструментов. Чем больше значение параметра, тем более скруглены углы и размыты границы.
Перемещение границ выделения
Переместить границу выделения можно при любом выбранном инструменте выделения, и нажатой кнопке Новый слой,
в панели настройки выделения поместив указатель мыши внутрь выделенной области и просто перетащить выделение на новое место. Это же можно сделать при помощи клавиш управления курсором на клавиатуре.Аналогичным образом можно перемещать выделение между несколькими изображениями. Если при перемещении удерживать нажатой клавишу на клавиатуре, то перемещение будет происходить по прямой траектории в направлении, кратном 450 .
Выделение с помощью меню
В пункте меню Выбор можно также выполнить операции по выделению изображения и изменению готового выделения. Команда Перо применяется к уже созданномувыделению. Дополнительно указывается радиус растушевки.
Команда Трансформация выбора позволяет произвести трансформацию выделения, она создает рамку с маркерами вокрmirznanii.com