- Тег | htmlbook.ru
- Горизонтально выпадающее меню css
- Простое и красивое горизонтальное выпадающее меню на CSS и HTML
- Элемент секции навигации — HTML
- Выпадающее меню с поиском на CSS3 и HTML
- JavaScript: раскрывающееся меню: ilyachalov — LiveJournal
- Как создать выпадающее меню в Dreamweaver
- Сначала создайте форму
- Отображение форм в режиме конструктора
- Выберите Список/Меню
- Окно специальных опций
- Доступность формы
- этикетка
- Стиль
- Позиция
- Ключ доступа
- Индекс вкладки
- Выберите меню
- Свойства меню
- В чем разница между списком и меню?
- Добавить новые элементы списка
- Добавить еще и изменить порядок
- Дайте все значения предметов
- Выберите по умолчанию
- Посмотреть свой список в режиме конструктора
- Смотрите свой список в представлении кода
- Сохранить и просмотреть в браузере
- Но это ничего не делает …
- Окно меню Jump
- Добавить элементы в меню прыжков
- Опции меню Jump
- Открытые URL в
- Название меню
- Вставить кнопку Go после меню
- Выберите первый элемент после изменения URL
- Перейти Дизайн меню
- Перейти меню в браузере
- Как создать раскрывающееся меню в HTML
- Как создать раскрывающееся меню в HTML и CSS
- CSS: полное руководство
- Как создать раскрывающееся меню в HTML и CSS
- : элемент HTML Select — HTML: язык разметки гипертекста
- Выпадающее меню - Orange Digital Accessibility Guide
- последних бесплатных выпадающих меню на JavaScript и CSS
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| HTML4 | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.1+ | 1.0+ |
| HTML5 |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <menu> предназначен для отображения списка пунктов меню. Аналогично тегам <ol> и <ul> внутри контейнера <menu> список формируется с помощью тегов <li>.
В HTML4 тег <menu> вышел из употребления, вместо него рекомендуется использовать тег <ul>. В HTML5 тег <menu> вновь включен, но уже в другом качестве. Теперь он выступает контейнером для тега <command> и создания меню.
Теперь он выступает контейнером для тега <command> и создания меню.
Синтаксис
| HTML | |
| HTML5 | |
Атрибуты
- label
- Устанавливает видимую метку для меню.
- type
- Задает тип меню.
Закрывающий тег
Обязателен.
Валидация
Использование этого тега осуждается спецификацией HTML4, валидный код получается только при использовании переходного <!DOCTYPE>. В HTML5 применение тега <menu> корректно.
Пример 1
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег MENU</title>
</head>
<body>
<p><strong>В этом выпуске:</strong></p>
<menu>
<li>Русская кухня.
Уха бурлацкая</li>
<li>Украинская кухня. Вареники</li>
<li>Молдавская кухня. Паприкаш</li>
<li>Кавказская кухня. Суп-харчо</li>
<li>Прибалтийская кухня. Вертиняй</li>
</menu>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид списка, созданного с помощью тега <menu>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Тег MENU</title> </head> <body> <menu type="toolbar"> <li> <menu label="Файл"> <button type="button">Новый...</button> <button type="button">Открыть...</button> <button type="button">Сохранить</button> </menu> </li> <li> <menu label="Правка"> <button type="button">Копировать</button> <button type="button">Вырезать</button> <button type="button">Вставить</button> </menu> </li> </menu> </body> </html>
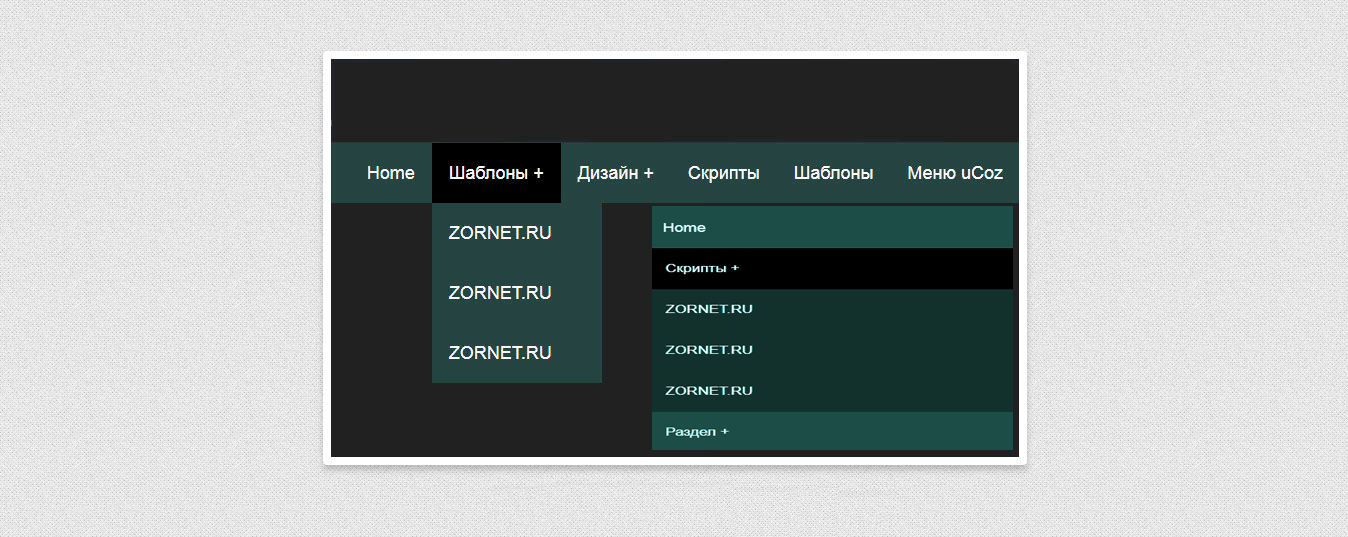
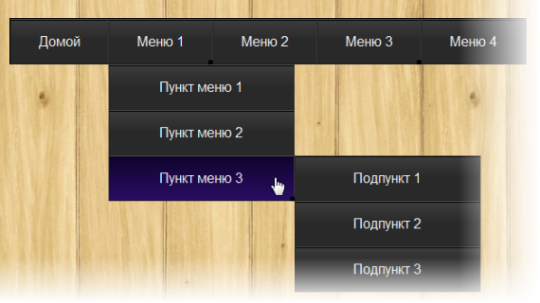
Горизонтально выпадающее меню css

HTML
1. Создадим разметку кода в html. Дадим меню уникальный id.
CSS
Разметка готова, теперь добавим стили-CSS для неё, не забываем указывать нужное id.
#menu {
padding: 0;
margin: 0;
font-size: 100%;
font-family: Georgia;
}
#menu li {
list-style: none;
float: left;
height: 33px;
padding: 0;
margin: 0;
width: 150px;
text-align: center;
background: #171717;
position: relative;
padding-top: 12px;
}
#menu li ul {
list-style: none;
padding: 0;
margin: 0;
width: 150px;
display: none;
position: absolute;
left: 0;
top: 45px;
}
#menu li ul li {
float: none;
height: 33px;
margin: 0;
width: 150px;
text-align: center;
background: #7F7F7F;
}
#menu li a {
display: block;
width: 150px;
height: 33px;
color: #fff;
text-decoration: none;
}
#menu li:hover ul, #menu li:hover ul {
display: block;
}
#menu li:hover, #menu li:hover {
background: #424242;
}
Просто вставьте этот код и меню будет работать.
Демонстрация:
Вот так просто и создаётся меню, достаточно просто скопировать код и вы увидите такой результат.
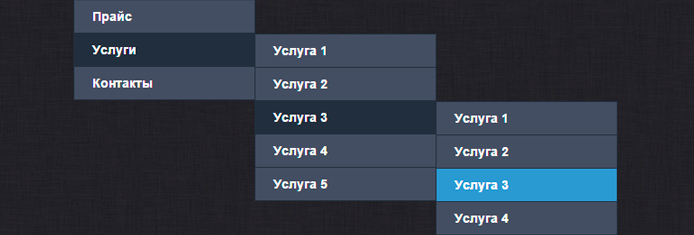
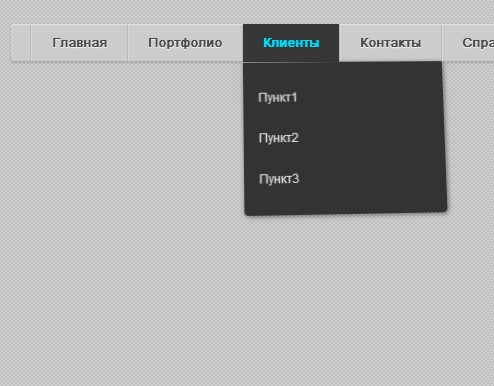
Простое и красивое горизонтальное выпадающее меню на CSS и HTML
Предлагаю, вашему вниманию простое и при этом красивое двухуровневое выпадающее горизонтальное меню на чистых CSS и HTML. Его код я собрал по крупицам и лично адаптировал при подготовке новой темы WordPress.
У меня на сайте оно выглядит так, при наведении мыши на пункт меню «О блоге» выпадает вертикальное подменю:
HTML код горизонтального выпадающего меню
Код горизонтального выпадающего меню выглядит так, это реальный пример взятый с одного из моих сайтов:
<nav role="navigation">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="#">О блоге</a>
<ul>
<li><a href="/about">Об авторе</a></li>
<li><a href="/history">История блога</a></li>
<li><a href="/privacy-policy">Политика конфиденциальности</a></li>
<li><a href="/disclaimer">Отказ от ответственности</a></li>
</ul>
</li>
<li><a href="/sitemap">Карта сайта</a></li>
<li><a href="/contact">Обратная связь</a></li>
</ul>
</nav>
Это классический вариант по структуре меню из комбинаций тегов UL и LI. Который встречается на большинстве сайтов в интернете, в том числе и WordPress.
Который встречается на большинстве сайтов в интернете, в том числе и WordPress.
CSS код стилей для горизонтального выпадающего меню
/*| Navigation |*/
nav{
background: #334; /* Задаем основной фон меню */
padding: 0 3%; /* Задаем внутренние отступы */
}
nav ul {
list-style: none; /* Убираем маркер для элементов списка */
}
nav ul li {
display:inline-block;/*Выстраиваем пункты меню в ряд по горизонтали */
}
nav ul li a {
display:block; /* Настраиваем оформление пунктов меню */
padding: 15px 20px;
font-size: .9em;
color: #eee;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
border-top: 1px solid #445;
}
nav ul li:hover {
background: #445; /* Меняем фон пункта меню при наведении указателя мыши */
}
nav ul li ul {
display: none; /* Прячем пункты выпадающего блока меню */
position:absolute;
background: #334; /* Задаем фон выпадающего блока меню */
}
nav ul li:hover ul {
display:block; /* Отображаем подменю при наведении мыши */
}
nav ul li ul li {
display:block; /* Выстраиваем по вертикали пункты выпадающего меню */
}
Выводы о реализации меню на CSS и HTML
Вот так легко и непринужденно можно сделать горизонтальное выпадающее меню на голом CSS и HTML. К недостаткам решения можно отнести то, что приведенный пример реализует двухуровневое выпадающее меню, то есть когда из горизонтального блока выпадает вертикальный. Если же вам нужно трехуровневое меню, когда из выпавшего вертикального меню необходимо появление еще одного подменю, то предложенное мною решение необходимо доработать.
К недостаткам решения можно отнести то, что приведенный пример реализует двухуровневое выпадающее меню, то есть когда из горизонтального блока выпадает вертикальный. Если же вам нужно трехуровневое меню, когда из выпавшего вертикального меню необходимо появление еще одного подменю, то предложенное мною решение необходимо доработать.
Так же предложенное решение содержит минимум оформления и требует доработки под дизайн сайта, где оно будет внедряться.
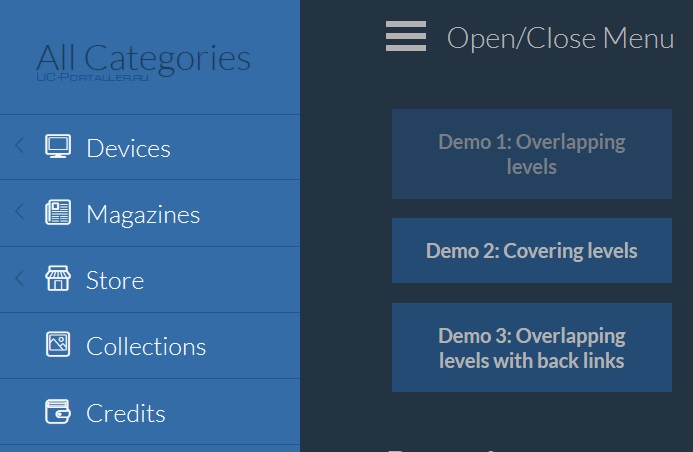
Элемент секции навигации — HTML
HTML-элемент <nav> определяет отдельную секцию документа, назначение которой обозначение ссылок навигации (как внутри текущего документа, так и ведущих на другую страницу). В качестве примера такой секции можно привести меню, якорные ссылки.
| Категории контента | Потоковый контент, секционный контент, явный контент. |
|---|---|
| Разрешённый контент | Потоковый контент. |
| Опускание тегов | Нет. Как начальный, так и конечный тег являются обязательными. Как начальный, так и конечный тег являются обязательными.Нет, открывающий и закрывающий теги обязательны. |
| Разрешённый родительский элемент | Любой элемент, содержащий потоковый контент. |
| Разрешённые ARIA-атрибуты | Нет |
| DOM интерфейс | HTMLElement |
- Не обязательно все ссылки должны быть обёрнуты в
<nav>.<nav>следует использовать лишь для главных навигационных блоков. Например,<footer>часто содержит список ссылок, которые не стоит оборачивать в<nav>. - Документ может содержать несколько
<nav>элементов. Например, один для навигации по сайту, второй для навигации по странице. - Пользовательские агенты, такие как устройства чтения с экрана, предназначенные для людей с плохим зрением, могут использовать этот элемент, чтобы определить следует ли пускать рендеринг содержимого навигации.

В данном примере, блок <nav> содержит ненумерованный список (<ul>) ссылок. С помощью CSS данный блок можно использовать как сайдбар, навигационную колонку или выпадающее меню.
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
BCD tables only load in the browser
- Другие секционные элементы:
<body>,<article>,<section>,<aside>, <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US),<hgroup>,<header>,<footer>,<address>; - Использование разделов и создание структуры HTML документа.
Выпадающее меню с поиском на CSS3 и HTML
В этой статье я покажу как с помощью CSS3 и HTML5 создать красивое выпадающее меню с полем поиска.
Подготовка
Разработка меню будет вестись в песочнице codepen. В качестве CSS препроцессора используется SCSS. Так же, активированы автоматические преффиксы autoprefixer, что позволяет сосредоточиться только на разработке и не отвлекаться на ручное добавление преффиксов к свойствам, которые ещё не добавлены в спецификацию браузеров.
Для иконок будем использовать FontAwesome.
На этом подготовка завершена. Начнём с продумывания HTML кода.
HTML
Навигационное меню будет представлять собой несортированный список с классом .navigation, в котором будут различные типы элементов:
- Обычная ссылка
- Форма поиска
- Выпадающее меню
<nav>
<ul>
<li>
<a href="#">
<i></i>
</a>
</li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li>
<form>
<input type="search" placeholder="Введите фразу для поиска. .." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav>
.." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav>CSS стили
Пройдёмся по основным моментам в верстке. Весь код вы можете посмотреть в codepen: https://codepen.io/nikitakiselev/pen/JKWvPR.
Flexbox
Для того чтобы все элементы списка .navigation отображались в строку используем новое CSS свойство display: flex:
.navigation {
display: flex;
}Теперь, все дочерние элементы li будут выводиться в строку.
Выпадающее меню
Меню сделано только средствами CSS3. У этого способа есть свои недостатки, но из-за своей простоты используем именно его.
В CSS3 есть замечательное свойство transition, которе позволяет сделать изменение некоторых CSS свойств у элемента плавным.
По умолчанию меню должно быть скрыто. Это можно сделать с помощью display: none, но transition не анимирует это свойство, т.к. у него нет числового значения начального и конечного состояния. На помощь приходит свойство opacity: 0, которое делает элемент полностью прозрачным.
.subnav {
opacity: 0;
transition: opacity .3s;
}
li:hover .subnav {
opacity: 1;
}Но тут есть одна проблема. Если у элемента нулевая прозрачность, это ещё не значит что его не существует, поэтому все события для него будут работать, например клик мышкой по ссылкам. Чтобы этого избежать есть свойство pointer-events.
.subnav {
opacity: 0;
pointer-events: none;
transition: opacity . 3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
}
3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
}Цвет placeholder
Чтобы изменить цвет placeholder’ов использовалась вот такая конструкция:
::-webkit-input-placeholder {
color: white;
}
:-moz-placeholder {
color: white;
}
::-moz-placeholder {
color: white;
}
:-ms-input-placeholder {
color: white;
}Сейчас, для простоты она размещена прямо в главном css файле, но в более серьёзным проектах мы вынесем это в миксины. Mixin — это что-то типа функции в php, только для SASS и LESS.
Демо пример
See the Pen Drop-down menu with search on CSS3 and HTML5 by nikitakiselev (@nikitakiselev) on CodePen.
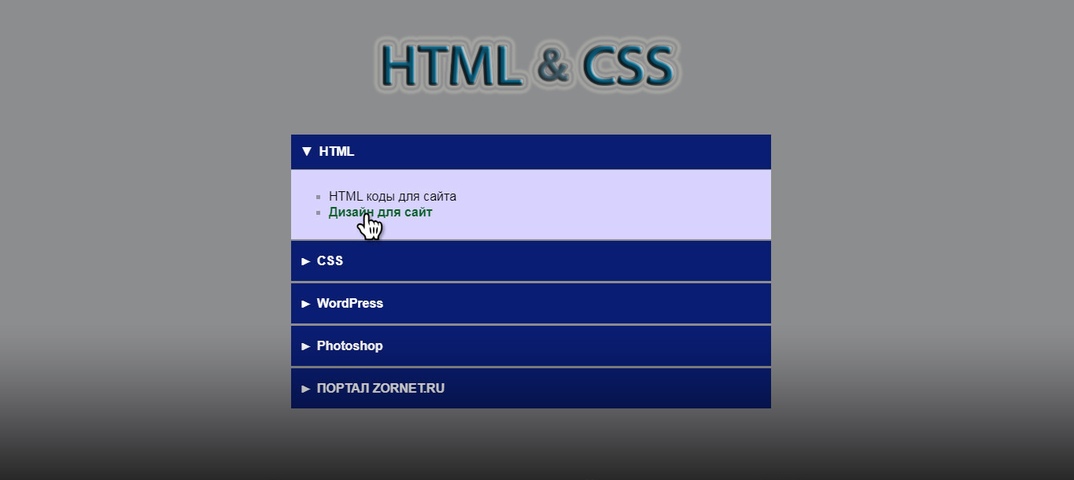
JavaScript: раскрывающееся меню: ilyachalov — LiveJournal
Решил задачу «Создать раскрывающееся меню» к подразделу 2.1 «Введение в браузерные события» второй части учебника по JavaScript.
В теле заданной HTML-страницы есть следующий код (см. в песочнице):
▶ ▼ Сладости (нажми меня)! <ul> <li>Пирожное</li> <li>Пончик</li> <li>Мёд</li> </ul>
В принципе, сразу понятно, что нужно делать (если читал учебник). При щелчке мышью на главный пункт меню «Сладости (нажми меня)!» какие-то HTML-элементы потребуется скрывать, а другие — делать видимыми. В общем, задача несложная.
Отмечу, что текст HTML-страницы, скриптов и так далее желательно хранить в кодировке UTF-8, чтобы символы «▶» и «▼» отразились правильно. По идее, это должно быть по умолчанию, потому что сейчас в вебе это повсеместная практика. Но на всякий случай я решил вписать в исходный код заданной HTML-страницы вместо этих символов специальные последовательности, которые в браузере будут отражены так же, как и первоначальные символы.
Коды символов «▶» и «▼» в Юникоде я, как обычно, определил с помощью сайта
https://unicode-table. com/ru/
com/ru/
Для определения кода в Юникоде любого символа достаточно скопировать этот символ в строку поиска указанного сайта и запустить поиск. Для каждого символа на сайте есть отдельная страница с информацией по этому символу. Там есть код этого символа в таблице Юникода, код этого символа в языке HTML, в языке CSS и так далее.
Символ «▶» называется «Черный треугольник с вершиной направо», его код в таблице Юникода U+25B6, а в языке HTML — ▶. Символ «▼» называется «Черный треугольник с вершиной вниз», его код в таблице Юникода U+25BC, а в языке HTML — ▼. Меняем код HTML-страницы:
▶ ▼ Сладости (нажми меня)! <ul> <li>Пирожное</li> <li>Пончик</li> <li>Мёд</li> </ul>
Чтобы было удобно работать с главным пунктом нашего меню из скрипта на языке JavaScript, я решил сделать его HTML-элементом, а символы-черные треугольники тоже решил сделать отдельными HTML-элементами в составе главного пункта нашего меню.
 Всем ключевым HTML-элементам, которые потребуется скрывать и делать видимыми, дадим идентификаторы. Меняем код HTML-страницы:
Всем ключевым HTML-элементам, которые потребуется скрывать и делать видимыми, дадим идентификаторы. Меняем код HTML-страницы:<span> <span>▶ </span> <span>▼ </span> Сладости (нажми меня)! </span> <ul> <li>Пирожное</li> <li>Пончик</li> <li>Мёд</li> </ul>
Сразу после загрузки в браузере заданной HTML-страницы наше меню, по идее, должно быть свернуто. Отразим это в коде заданной HTML-страницы (я пометил изменения красным цветом):
<span> <span>▶ </span> <span hidden>▼ </span> Сладости (нажми меня)! </span> <ul hidden> <li>Пирожное</li> <li>Пончик</li> <li>Мёд</li> </ul>
Теперь можно писать скрипт на языке JavaScript:
main.onclick = openMenu;
function openMenu() {
rightTri.hidden = !rightTri.hidden;
downTri.hidden = !downTri. hidden;
items.hidden = !items.hidden;
}
hidden;
items.hidden = !items.hidden;
}
Вот, собственно, и всё.
При щелчке мышью на главный пункт нашего меню «Сладости (нажми меня)!» значения свойства-флага hidden трех HTML-элементов с идентификаторами rightTri, downTri и items меняются на противоположные. При первом щелчке мышью меню откроется (HTML-элементы downTri и items станут видимыми, а HTML-элемент rightTri будет скрыт), при следующем щелчке мышью меню свернется (HTML-элементы downTri и items будут скрыты, а HTML-элемент rightTri станет видимым) и так далее.
Присутствие ключевого слова hidden (по-русски «скрытый») в теге HTML-элемента означает, что это свойство-флаг равно значению true, а отсутствие этого ключевого слова в теге HTML-элемента означает, что это свойство-флаг равно значению false.
Можно добавить на заданную HTML-страницу стили для имеющихся HTML-элементов, настроив отображение этих HTML-элементов в браузере так, как захочется. Я решил подогнать внешний вид моего меню под внешний вид меню, получившегося у авторов рассматриваемой задачи. Для этого я добавил следующие стили в заголовочную часть заданной HTML-страницы:
Я решил подогнать внешний вид моего меню под внешний вид меню, получившегося у авторов рассматриваемой задачи. Для этого я добавил следующие стили в заголовочную часть заданной HTML-страницы:
<style>
#main { /* стиль главного пункта меню */
cursor: pointer;
font-size: 18px;
}
#rightTri, #downTri { /* стиль треугольников */
font-size: 80%;
color: #008000;
}
#items { /* стиль списка младших пунктов меню */
margin: 0;
list-style: none;
padding-left: 20px;
}
</style>
Теперь наше меню выглядит точно так же, как меню в решении авторов задачи. Его действующую версию можно увидеть на странице рассматриваемой задачи.
Решение от авторов задачи очень интересное, я его разобрал, но написать его с самого начала не смог бы, потому что не владею языком CSS настолько хорошо, а в обсуждаемом учебнике этот язык не изучается. Предполагается, что ученик уже изучил язык CSS где-то еще. Работа с CSS-классами из скрипта на языке JavaScript рассматривалась в подразделе 1. 8 «Стили и классы» второй части учебника. В частности, там был упомянут метод
8 «Стили и классы» второй части учебника. В частности, там был упомянут метод elem.classList.toggle, который применили в своем решении авторы задачи.
Как создать выпадающее меню в Dreamweaver
Автор Глеб Захаров На чтение 8 мин. Просмотров 304 Опубликовано
Dreamweaver позволяет легко создавать выпадающие меню для вашего веб-сайта. Но, как и все формы HTML, они могут быть немного хитрыми. Из этого туториала вы узнаете, как создать раскрывающееся меню в Dreamweaver.
Dreamweaver 8 также предоставляет мастер для создания меню перехода для навигации по вашему веб-сайту. В отличие от основных выпадающих меню, это меню на самом деле что-то сделает, когда вы закончите. Вам не нужно будет писать какие-либо JavaScript или CGI, чтобы ваша раскрывающаяся форма работала. В этом руководстве также объясняется, как использовать мастер Dreamweaver 8 для создания меню перехода.
Сначала создайте форму
Важное примечание о формах HTML и Dreamweaver:
За исключением специальных мастеров, таких как меню переходов, Dreamweaver не помогает вам «работать» с HTML-формами. Для этого вам нужен CGI или JavaScript. Пожалуйста, ознакомьтесь с моим руководством по созданию HTML-форм для получения дополнительной информации.
Когда вы добавляете раскрывающееся меню на свой веб-сайт, первое, что вам нужно, это форма, которая его окружает. В Dreamweaver перейдите в меню «Вставка» и нажмите «Форма», затем выберите «Форма».
Отображение форм в режиме конструктора
Dreamweaver визуально отображает местоположение вашей формы в режиме конструктора, чтобы вы знали, где разместить элементы формы. Это важно, потому что теги выпадающего меню недопустимы (и не будут работать) вне элемента формы. Как вы можете видеть на изображении, форма представляет собой красную пунктирную линию в режиме конструктора.
Выберите Список/Меню
Раскрывающиеся меню в Dreamweaver называются пунктами «список» или «меню». Таким образом, чтобы добавить один к вашей форме, вам нужно перейти в меню «Форма» в меню «Вставка» и выбрать «Список/Меню». Убедитесь, что курсор находится внутри красной пунктирной линии вашего поля формы.
Таким образом, чтобы добавить один к вашей форме, вам нужно перейти в меню «Форма» в меню «Вставка» и выбрать «Список/Меню». Убедитесь, что курсор находится внутри красной пунктирной линии вашего поля формы.
Окно специальных опций
В настройках Dreamweaver есть экран «Доступность». Я хочу, чтобы Dreamweaver показал мне все атрибуты доступности. И этот экран является результатом этого. Формы – это место, где доступность многих веб-сайтов падает, и, заполнив эти пять опций, ваши выпадающие меню сразу станут более доступными.
Доступность формы
Варианты доступности:
этикетка
Это имя для поля. Он будет отображаться в виде текста рядом с элементом формы.
Напишите, как вы хотите назвать раскрывающееся меню. Это может быть вопрос или короткая фраза, на которую ответит выпадающее меню.
Стиль
HTML включает метку метки, чтобы идентифицировать ваши метки формы в браузере. Вы можете обернуть раскрывающееся меню и текст метки тегом, использовать атрибут «for» на метке метки, чтобы определить, на какой тег формы он ссылается, или вообще не использовать метку метки.
Я предпочитаю использовать атрибут for, так как тогда, если мне нужно по какой-то причине переместить метку, она все равно будет прикреплена к правильному полю формы.
Позиция
Вы можете разместить свой ярлык до или после раскрывающегося меню.
Ключ доступа
Это ключ, который можно использовать вместе с клавишами Alt или Option для непосредственного доступа к этому полю формы. Это делает ваши формы очень простыми в использовании без необходимости мыши.
Индекс вкладки
Это порядок доступа к полю формы при использовании клавиатуры для перехода по веб-странице.
Когда вы обновите параметры доступности, нажмите «ОК».
Выберите меню
Когда у вас появится раскрывающееся меню в режиме конструктора Dreamweaver, вам необходимо добавить в него различные элементы. Сначала выберите выпадающее меню, нажав на него. Dreamweaver поместит еще одну пунктирную линию вокруг выпадающего меню, чтобы показать, что вы выбрали его.
Свойства меню
Меню свойств изменится на список/свойства меню для этого выпадающего меню. Там вы можете дать своему меню идентификатор (где оно говорит «выбрать»), решить, хотите ли вы, чтобы оно было списком или меню, присвоить ему класс стилей из вашей таблицы стилей и назначить значения для раскрывающегося списка.
В чем разница между списком и меню?
Dreamweaver вызывает раскрывающееся меню любого раскрывающегося меню, в котором допускается только один выбор. «Список» позволяет выбрать несколько вариантов в раскрывающемся списке и может иметь более одного элемента.
Если вы хотите, чтобы раскрывающееся меню занимало несколько строк, измените его на тип «список» и оставьте флажок «выбор» не отмеченным.
Добавить новые элементы списка
Чтобы добавить новые элементы в ваше меню, нажмите кнопку «Список значений …». Это откроет окно выше. Введите ярлык вашего товара в первом поле. Это то, что будет отображаться на странице. Если вы оставите значение пустым, это также то, что будет отправлено в форме.
Если вы оставите значение пустым, это также то, что будет отправлено в форме.
Добавить еще и изменить порядок
Нажмите на значок плюс, чтобы добавить больше элементов. Если вы хотите переупорядочить их в списке, используйте стрелки вверх и вниз справа.
Дайте все значения предметов
Как я упоминал в шаге 8, если вы оставите значение пустым, метка будет отправлена в форму. Но вы можете указать все значения ваших товаров – отправить альтернативную информацию в вашу форму. Вы будете часто использовать это для таких вещей, как меню переходов и гиперссылки.
Выберите по умолчанию
По умолчанию на веб-страницах отображается раскрывающийся элемент, который указан первым в качестве элемента по умолчанию. Но если вы хотите выбрать другой, выделите его в поле «Первоначально выбранный» в меню «Свойства».
Посмотреть свой список в режиме конструктора
После завершения редактирования свойств Dreamweaver отобразит раскрывающийся список с выбранным значением по умолчанию.
Смотрите свой список в представлении кода
Если вы переключитесь в режим просмотра кода, вы увидите, что Dreamweaver добавляет выпадающее меню с очень чистым кодом. Единственными дополнительными атрибутами являются те, которые мы добавили с опциями доступности. Код весь с отступом и очень легко читается и понимается. Он даже добавляет атрибут selected = “selected”, потому что я сказал Dreamweaver, что по умолчанию я пишу XHTML.
Сохранить и просмотреть в браузере
Если вы сохраните документ и просмотрите его в веб-браузере, вы увидите, что раскрывающееся меню выглядит так, как вы ожидаете.
Но это ничего не делает …
Меню, которое мы создали выше, выглядит хорошо, но ничего не делает. Чтобы заставить его что-то делать, вам нужно настроить действие формы на самой форме.
К счастью, Dreamweaver имеет встроенную форму выпадающего меню, которую вы можете сразу использовать на своем сайте, не изучая формы, CGI или скрипты. Это называется Jump Menu.
Это называется Jump Menu.
Меню перехода Dreamweaver устанавливает раскрывающееся меню с именами и URL-адресами. Затем вы можете выбрать пункт в меню, и веб-страница переместится в это место, как если бы вы щелкнули ссылку.
Перейдите в меню «Вставка» и выберите «Форма», а затем «Меню перехода».
Окно меню Jump
В отличие от стандартного выпадающего меню, меню «Прыжок» открывает новое окно, в котором вы можете указать названия пунктов меню и добавить сведения о том, как должна работать форма.
Для первого элемента измените текст «untitled1» на то, что вы хотите, чтобы он читал, и добавьте URL, на который должна перейти эта ссылка.
Добавить элементы в меню прыжков
Нажмите на добавить элемент, чтобы добавить новый элемент в меню переходов. Добавьте столько предметов, сколько пожелаете.
Опции меню Jump
После того, как вы добавили все ссылки, которые вы хотите, вы должны выбрать свои варианты:
Открытые URL в
Если у вас есть набор фреймов, вы можете открыть ссылки в другом фрейме. Или вы можете изменить опцию Главного окна на специальную цель, чтобы URL открывался в новом окне или в другом месте.
Или вы можете изменить опцию Главного окна на специальную цель, чтобы URL открывался в новом окне или в другом месте.
Название меню
Дайте вашему меню уникальный идентификатор для страницы. Это необходимо для правильной работы скрипта. Это также позволяет вам иметь несколько меню перехода в одной форме – просто дайте им все разные имена.
Вставить кнопку Go после меню
Мне нравится выбирать это, потому что иногда скрипт не работает при изменении меню. Это также более доступно.
Выберите первый элемент после изменения URL
Выберите это, если у вас есть приглашение, например «Выбрать один», в качестве первого пункта меню. Это обеспечит сохранение этого элемента на странице по умолчанию.
Перейти Дизайн меню
Как и в первом меню, Dreamweaver настраивает ваше меню переходов в режиме конструктора с видимым элементом по умолчанию. Затем вы можете редактировать раскрывающееся меню, как и любое другое.
Если вы его редактируете, убедитесь, что не изменили идентификаторы элементов, иначе скрипт может не работать.
Перейти меню в браузере
Сохранение файла и нажатие клавиши F12 отобразит страницу в выбранном вами браузере. Там вы можете выбрать опцию, нажать «Перейти» и меню прыжков работает!
Как создать раскрывающееся меню в HTML
В HTML мы можем легко создать раскрывающееся меню в документе Html, используя следующие различные способы:
- Использование HTML-формы
- Использование внутреннего CSS
Использование HTML-формы
Если мы хотим создать раскрывающееся меню в документе Html с помощью формы, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко создать раскрывающееся меню:
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать форму для создания раскрывающегося меню.
<Голова> <Название> Создайте выпадающее меню с помощью HTML-формы <Тело> Эта страница поможет вам понять, как создать раскрывающееся меню в HTML-документе. И этот раздел поможет вам понять, как создать раскрывающееся меню с помощью формы Html.


 .." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav>
.." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav> 3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
}
3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
} hidden;
items.hidden = !items.hidden;
}
hidden;
items.hidden = !items.hidden;
}