- border-spacing | htmlbook.ru
- Свойство border-spacing — расстояние между ячейками таблицы
- HTML table расстояние между ячейками-только между ячейками, без внешней
- Рамка и отступы таблицы (свойства border-spacing, empty-cells, border-collapse)
- Пространство между двумя строками в таблице?
- border-spacing — расстояние между ячейками
- CSS — border-spacing — Свойство CSS border-spacing устанавливает расстояние между границами соседних яч
- HTML | Атрибут cellspacing
- html - Пространство между двумя строками в таблице?
- html - Как установить заполнение и интервал ячеек в таблице с помощью CSS?
- Забудьте о пространстве ячеек таблицы в HTML (и изучите CSS сейчас) »
- Атрибут пространства ячеек HTML - учебные пособия по HTML
- (Архивы) HTML: Таблицы: заполнение и интервалы ячеек
- border-spacing - CSS: Cascading Style Sheets
border-spacing | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Задает расстояние между границами ячеек в таблице. border-spacing не работает в случае, когда для таблицы установлено свойство border-collapse со значением collapse.
Синтаксис
border-spacing: значение1 [значение2]
Значения
Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
Пример
HTML5CSS 2.1IECrOpSaFx
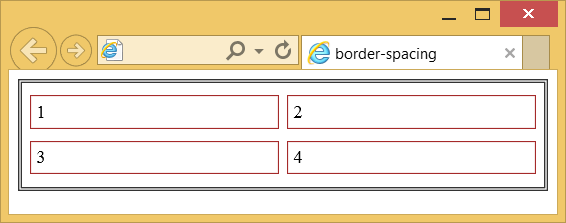
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>border-spacing</title> <style> table { border: 4px double #333; /* Рамка вокруг таблицы */ border-collapse: separate; /* Способ отображения границы */ width: 100%; /* Ширина таблицы */ border-spacing: 7px 11px; /* Расстояние между ячейками */ } td { padding: 5px; /* Поля вокруг текста */ border: 1px solid #a52a2a; /* Граница вокруг ячеек */ } </style> </head> <body> <table> <tr> <td>1</td><td>2</td> </tr> <tr> <td>3</td><td>4</td> </tr> </table> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства border-spacing
Браузеры
Если к тегу <table> добавлен атрибут cellspacing, то при использовании стилевого свойства border-spacing атрибут cellspacing не принимается во внимание и его значение игнорируется. Исключением из этого правила является браузер Internet Explorer до версии 7.0 включительно, который не понимает свойство border-spacing.
Свойство border-spacing — расстояние между ячейками таблицы
Свойство border-spacing задает отступ между ячейками td или ячейками th HTML таблицы (и между границей ячейки и самой таблицы). Значением свойства служат любые единицы для размеров, кроме процентов.
Синтаксис
селектор {
border-spacing: одно или два значения;
}
Значения
| Значение | Описание |
|---|---|
| одно значение | Одно значения задает одинаковые отступы между ячейками
по вертикали и по горизонтали. |
| два значения | Первое значение задает отступ по горизонтали, а второе значение — отступ по вертикали. |
Значение по умолчанию: 0. Однако, каждый браузер имеет свое, ненулевое значение атрибута cellspacing, поэтому по умолчанию вы увидите отступы между ячейками.
Замечания
Применяйте свойство для таблиц, а не для ее ячеек (для ячеек не будет работать).
Аналогичного эффекта нельзя добиться с помощью margin, так как margin для ячеек таблицы не работает.
Если задано свойство border-collapse в значении collapse — border-spacing работать не будет.
Пример . Одно значение
Давайте сделаем отступы между ячейками (и между ячейкой и границей таблицы) в 10px:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table> table {
border-spacing: 10px;
border-collapse: separate;
width: 400px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
:
Пример .
 Два значения
Два значенияА теперь сделаем отступы в 10px по горизонтали и 30px по вертикали:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table> table {
border-spacing: 10px 30px;
border-collapse: separate;
width: 400px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
:
Пример . Зададим border-collapse: collapse
А вот теперь border-spacing работать не будет из-за свойства border-collapse в значении collapse:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table> table {
border-collapse: collapse;
border-spacing: 10px 30px;
width: 400px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
:
HTML table расстояние между ячейками-только между ячейками, без внешней
Я пытаюсь добавить интервал между ячейками к html table.
Я хочу добавить расстояние между ячейками без внешнего расстояния.
Моя проблема заключается в том, что атрибут cellspacing html и свойство border-spacing CSS также добавляют интервал снаружи.
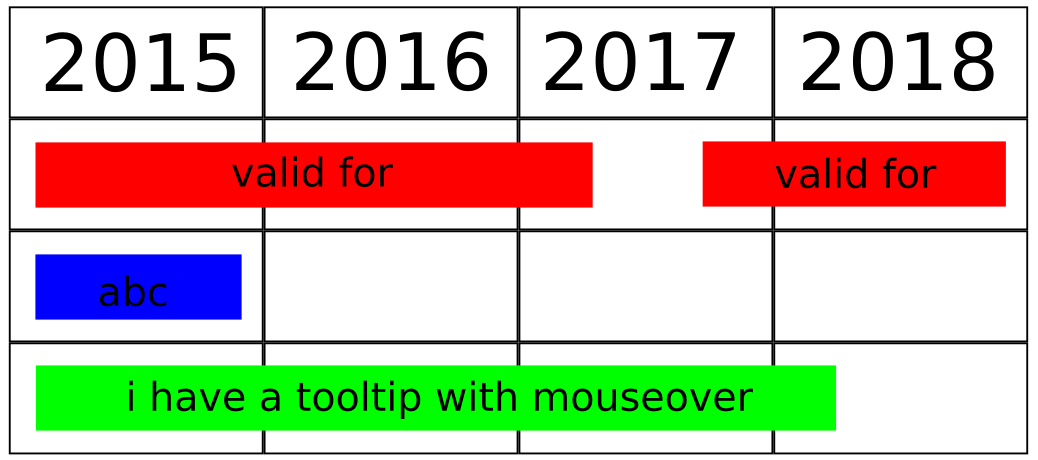
Я хотел бы поставить интервал между ячейками без красной (внешней) части — только желтую.
Возможно ли это?
Редактировать:
- Изображение было нарисовано вручную (MS-Paint) только для иллюстрации.
- Раскраска предназначена для отладки — чтобы можно было видеть, где находятся границы и интервалы.
Я нашел обходное решение, включающее некоторые дополнительные div-ы:
.inner-spacing {
border-collapse: collapse;
background-color: yellow;
border: 2px solid black;
}
.inner-spacing td {
padding: 0;
}
.inner-spacing td > div {
width: 60px;
height: 60px;
background-color: green;
border: 2px solid black;
margin: 10px;
}
.
inner-spacing tr:first-child > td > div {
margin-top: 0px;
}
.inner-spacing tr:last-child > td > div {
margin-bottom: 0px;
}
.inner-spacing tr > td:first-child > div {
margin-left: 0px;
}
.inner-spacing tr > td:last-child > div {
margin-right: 0px;
}<table> <tr> <td> <div/> </td> <td> <div/> </td> </tr> <tr> <td> <div/> </td> <td> <div/> </td> </tr> </table>
Итак, подводя итог, я хотел бы, чтобы таблица имела интервал между границами, а граница таблицы сворачивалась на ячейки (без интервала).
Интересно, есть ли какие — то другие решения-так что любое новое решение приветствуется!
html cssПоделиться Источник MrMeszaros 16 июля 2015 в 13:35
2 ответа
- html table с центрированными ячейками
По сути, то, что мне нужно, — это таблица с одной строкой, 5 ячейками.

- HTML / CSS форматирование: TRUE интервал между ячейками < — > ячейка, а не между ячейками <-> любой
Я ищу подсказки относительно расстояния между ячейками таблицы. Я знаю о cellspacing / cellpadding в HTML и их CSS эквивалентах border-spacing / padding , но они делают больше, чем я ожидал бы, называя их именами. То, чего я хочу достичь, — это пространство ячеек, как подразумевается этим…
5
Это будет немного сложно, bit…you нужно будет установить display:block и border-spacing:10px для интервала между ячейками и тот же отрицательный margin:-10px , чтобы удалить внешний интервал
Фрагмент стека
table { font: bold 13px Verdana; background: black; margin: 30px auto; border-spacing: 0; } table td { padding: 30px; background: red; color: #fff; } table tbody { margin: -10px; display: block; border-spacing: 10px; }
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>Поделиться Bhuwan 17 февраля 2018 в 19:00
-1
Это довольно сложно, вам нужно следовать чему-то вроде этого:
table, td {border: 1px solid #999; border-collapse: collapse;} table {margin: -5px;} table td {width: 32px; height: 32px; margin: 5px;}
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>Поделиться Praveen Kumar Purushothaman 16 июля 2015 в 13:42
Похожие вопросы:
Равное расстояние между ячейками UICollectionViewCells
Я хочу иметь равное расстояние между всеми ячейками, а также между границей экрана и ближайшей ячейкой. В основном что-то вроде этого. Равное расстояние внутри и вокруг. Мне удалось проверить это в…
В основном что-то вроде этого. Равное расстояние внутри и вокруг. Мне удалось проверить это в…
Перекрытие TableViewCell или отрицательное расстояние между ячейками?
Мне нужно создать TableView с перекрывающимися ячейками на основе приведенного ниже макета. Макет (Вы можете видеть, что posterImage больше, чем ячейки. Есть ли вообще возможность установить это или…
Только добавление интервала между ячейками
Я хочу добавить интервал между ячейками (только интервал между tr и NOT td) в CSS. Я не могу этого понять!!! Я думал, что смогу это сделать table { cell-spacing: 10px; } но это также добавляет…
html table с центрированными ячейками
По сути, то, что мне нужно, — это таблица с одной строкой, 5 ячейками… Первая / левая ячейка должна быть выровнена по левому краю, последняя / правая ячейка должна быть выровнена по правому краю,…
HTML / CSS форматирование: TRUE интервал между ячейками < — > ячейка, а не между ячейками <-> любой
Я ищу подсказки относительно расстояния между ячейками таблицы. Я знаю о cellspacing / cellpadding в HTML и их CSS эквивалентах border-spacing / padding , но они делают больше, чем я ожидал бы,…
Я знаю о cellspacing / cellpadding в HTML и их CSS эквивалентах border-spacing / padding , но они делают больше, чем я ожидал бы,…
UICollectionView-расстояние между ячейками?
Я использую UICollectionView с шириной ячейки 67, прямо сейчас я использую макет потока. У меня есть 3 ячейки в ряд с 30px пространством между ячейками. Как сделать это расстояние меньше, чтобы я…
UITableView расстояние/зазор между ячейками
Я использую UITableView с двумя разными пользовательскими ячейками. Обе клетки имеют разную высоту. Я возвращаю высоту обеих ячеек программно. Я установил тип разделителя на NONE. Проблема в том,…
Collectionview Фиксированное Расстояние Между Ячейками
Я искал, как сделать так, чтобы UICollectionView имел фиксированное расстояние между его ячейками, но до сих пор не нашел решения. У меня есть UICollectionView , который состоит из двух столбцов, и…
Расстояние между ячейками только между ячейками
Как я могу использовать расстояние между ячейками так, чтобы было только пространство между ячейками, а не снаружи строки, например NO SPACE HERE | CELL | SPACE HERE | CELL | NO SPACE HERE Я не могу. ..
..
Python: как вычислить расстояние между ячейками?
Предположим, я хочу вычислить расстояние между ячейками в квадратной сетке 5×5 . Расстояние между двумя ячейками равно 100m . Каждая ячейка сетки-это число между 0 и 24 0 1 2 3 4 5 6 7 8 9 10 11 12…
Рамка и отступы таблицы (свойства border-spacing, empty-cells, border-collapse)
Как сделать рамку для таблицы
Вид, толщину, цвет рамки таблицы определяет свойство border. Его можно указать в атрибуте style.
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<table style="border: 1px solid red;">
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
Установить рамку каждой ячейке также можно с помощью атрибута style. Но предпочтительней стиль вынести в тег
Но предпочтительней стиль вынести в тег style или файл .css: кода меньше, возможности шире, удобства больше (чтобы изменить цвет рамки у всех ячеек, достаточно поменять значение один раз).
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<table style="border: 1px solid red;">
<tr>
<td style="border: 1px solid red;">Ячейка
<td style="border: 1px solid red;">Ячейка
<tr>
<td style="border: 1px solid red;">Ячейка
<td style="border: 1px solid red;">Ячейка
</table>
<style>
.raz,
.raz td {
border: 1px solid red;
}
</style>
<table class="raz">
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
Убрать промежутки от ячеек до краёв таблицы
| Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка |
<style> .raz { border-spacing: 0; padding: 0 2em 3em 0; } .raz, .raz td { position: relative; border: 1px solid red; } .raz td:nth-child(2) { left: 1em; } .raz td:nth-child(3) { left: 2em; } .raz tr:nth-child(2) td { top: 1em; } .raz tr:nth-child(3) td { top: 2em; } .raz tr:nth-child(4) td { top: 3em; } </style> <table> <tr> <td>Ячейка <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка <td>Ячейка </table>
Скрыть пустые ячейки в таблице c border-collapse: collapse; можно с помощью псевдоклассов :empty или :blank.
border-collapse: схлопывание границ ячеекseparate- у каждой ячейки и таблицы в целом своя граница, игнорируется свойство
borderуthead,tfoot,tbodyиtr collapse- между ячейками и контейнером единая граница, отсутствуют двойные рамки таблицы, игнорируются свойства
border-spacing,empty-cells,paddingуtable initialseparateinherit- наследует значение родителя
unset- наследует значение родителя
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style> .raz { border-collapse: collapse; } .raz, .raz td { border: 1px solid red; } .raz tbody, .raz tr, .raz td { margin: 1em; } .raz tbody, .raz tr { padding: 1em; } </style> <table> <tbody> <tr> <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка </table>
Жирные внешние границы таблицы
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style>
.raz {
border-collapse: collapse;
border: 4px solid red;
}
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
Таблица без границ аки сетка без внешней рамки
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style> .raz { border-collapse: collapse; border-style: hidden; } .raz td { border: 1px solid red; } </style> <table> <tr> <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка </table>
Свойство
border у tr
| Заголовок | Заголовок |
|---|---|
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style>
.raz {
border-collapse: collapse;
}
.raz tr:first-child {
border-bottom: 1px solid red;
}
.raz th+th,
.raz td+td {
padding-left: 1em;
}
</style>
<table>
<tr>
<th>Заголовок
<th>Заголовок
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
Свойство
padding у table при border-collapse: collapse;
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style> .raz { border-collapse: collapse; outline: 1px solid red; outline-offset: 2px; margin: 3px; } .raz, .raz td { border: 1px solid red; } </style> <table> <tr> <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка </table>
Отступы внутри ячейки таблицы
Расстояние от содержимого до края ячейки определяет свойство padding.
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style>
.raz {
border-collapse: collapse;
}
.raz td {
border: 1px solid red;
padding: .3em 1em;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>Пространство между двумя строками в таблице?
Вот простое и элегантное решение с несколькими оговорками:
- Вы не можете сделать прозрачные промежутки, вам нужно придать им определенный цвет.

- Вы не можете закруглить углы границ выше и ниже пробелов
- Вам нужно знать отступы и границы ячеек таблицы.
Имея это в виду, попробуйте это:
td {padding:5px 8px;border:2px solid blue;background:#E0E0E0} /* lets say the cells all have this padding and border, and the gaps should be white */
tr.gapbefore td {overflow:visible}
tr.gapbefore td::before,
tr.gapbefore th::before
{
content:"";
display:block;
position:relative;
z-index:1;
width:auto;
height:0;
padding:0;
margin:-5px -10px 5px; /* 5px = cell top padding, 10px = (cell side padding)+(cell side border width)+(table side border width) */
border-top:16px solid white; /* the size & color of the gap you want */
border-bottom:2px solid blue; /* this replaces the cell's top border, so should be the same as that. DOUBLE IT if using border-collapse:separate */
}То, что вы на самом деле делаете, это наклеивает прямоугольник ::before блок в верхнюю часть всех ячеек в строке, которой вы хотите предшествовать пробел. Эти блоки немного торчат из ячеек, перекрывая существующие границы, скрывая их. Эти блоки представляют собой только верхнюю и нижнюю границу, зажатую вместе: верхняя граница образует зазор, а нижняя граница создает вид исходной верхней границы ячеек.
Эти блоки немного торчат из ячеек, перекрывая существующие границы, скрывая их. Эти блоки представляют собой только верхнюю и нижнюю границу, зажатую вместе: верхняя граница образует зазор, а нижняя граница создает вид исходной верхней границы ячеек.
Обратите внимание, что если у вас есть рамка вокруг самой таблицы, а также ячеек, вам нужно будет еще больше увеличить горизонтальное поле ваших «блоков». Так что для границы таблицы 4px вы бы вместо этого использовали:
margin:-5px -12px 5px; /* 14px = original 10px + 2px for 'uncollapsed' part of table border */И если ваша таблица использует border-collapse:separateвместо border-collapse:collapse, то вам нужно (а) использовать полную ширину границы таблицы:
margin:-5px -14px 5px; /* 14px = original 10px + 4px full width of table border */… а также (b) замените двойную ширину границы, которая теперь должна появиться ниже разрыва:
border-bottom:4px solid blue; /* i. e. 4px = cell top border + previous row's bottom border */
e. 4px = cell top border + previous row's bottom border */Техника легко адаптируется к версии .gapafter, если вы предпочитаете, или к созданию вертикальных (столбцовых) пропусков вместо пропусков строк.
Вот кодекс, где вы можете увидеть его в действии: https://codepen.io/anon/pen/agqPpW
border-spacing — расстояние между ячейками
Поддержка браузерами
| 12.0+ | 8.0+ | 1.0+ | 1.0+ | 4.0+ | 1.0+ |
Описание
CSS свойство border-spacing позволяет увеличивать или уменьшать расстояние между ячейками таблицы и общей рамкой таблицы.
По умолчанию браузеры обычно оставляют небольшое пустое пространство (2px) между смежными ячейками таблицы, и, чтобы увеличивать или уменьшать его, можно использовать свойство border-spacing. Значение этого свойства обычно задается в пикселях. Можно указать два значения, если нужно отдельно настроить горизонтальное и вертикальное расстояние.
Значение этого свойства обычно задается в пикселях. Можно указать два значения, если нужно отдельно настроить горизонтальное и вертикальное расстояние.
Если для ячеек таблицы задана рамка, то в местах соприкосновения ячеек линия будет в 2 раза толще, чем по краям таблицы. Чтобы предотвратить это, следует воспользоваться CSS свойством border-collapse.
| Значение по умолчанию: | 2px |
|---|---|
| Применяется: | к table и inline-table элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS2 |
| Синтаксис JavaScript: | object.style.borderSpacing=»15px» |
Синтаксис
border-spacing: расстояние|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| расстояние | Указывает расстояние между рамками смежных ячеек и общей рамкой таблицы в единицах измерения CSS.
|
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
| Ячейка таблицы | Ячейка таблицы |
| Ячейка таблицы | Ячейка таблицы |
table#myTable {
border-spacing: 0px;
}
CSS — border-spacing — Свойство CSS border-spacing устанавливает расстояние между границами соседних яч
Свойство CSS border-spacing устанавливает расстояние между границами соседних ячеек <table> . Это свойство применяется только тогда, когда
Это свойство применяется только тогда, когда border-collapse является separate .
Значение border-spacing также используется вдоль внешнего края таблицы, где расстояние между границей таблицы и ячейками в первом / последнем столбце или строке является суммой соответствующего (горизонтального или вертикального) border-spacing и соответствующие (сверху, справа, снизу или слева) padding на столе.
Примечание. Свойство border-spacing эквивалентно устаревшему cellspacing <table> , за исключением того, что оно имеет необязательное второе значение, которое можно использовать для установки разного расстояния по горизонтали и вертикали.
Syntax
border-spacing: 2px; border-spacing: 1cm 2em; border-spacing: inherit; border-spacing: initial; border-spacing: unset;
Свойство border-spacing может быть указано как одно или два значения.
- Когда указано одно значение
<length>, оно определяет горизонтальные и вертикальные интервалы между ячейками. - Когда указаны два значения
<length>, первое значение определяет горизонтальный интервал между ячейками (т. Е. Пространство между ячейками в соседних столбцах ), а второе значение определяет вертикальный интервал между ячейками (т. Е. Пространство между ячейками в соседних строках). ).
Values
<length>- Размер промежутка как фиксированное значение.
Formal definition
Формальный синтаксис
<length> <length>?
Examples
Расстановка и заполнение ячеек таблицы
Этот пример применяет интервал .5em по вертикали и 1em по горизонтали между ячейками в виде таблицы. Обратите внимание, как вдоль ее внешних краев значения padding таблицы добавляются к значениям border-spacing .
HTML
<table>
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>4</td><td>5</td><td>6</td>
</tr>
<tr>
<td>7</td><td>8</td><td>9</td>
</tr>
</table>
CSS
table {
border-spacing: 1em .5em;
padding: 0 2em 1em 0;
border: 1px solid orange;
}
td {
width: 1.5em;
height: 1.5em;
background: #d2d2d2;
text-align: center;
vertical-align: middle;
}
Result
Specifications
Совместимость с браузерами
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Хромовый Android | Firefox для Android | Опера Андроид | Safari на IOS | Samsung Интернет | |
border-spacing | 1 | 12 | 1 | 8 | 4 | 1 | ≤37 | 18 | 4 | 14 | 1 | 1. |
См.также
HTML | Атрибут cellspacing
Атрибут HTML
cellspacing используется для определения пространства между ячейками . Атрибут cellspacing задается в пикселях.Синтаксис:
Значения атрибутов:
- пикселей: Устанавливает расстояние между ячейками в пикселях.
Примечание: Атрибут пространства ячеек
Пример:
Поддерживаемые браузеры: Браузеры, поддерживаемые атрибутом HTML
0 < заголовок >
|
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
HTML - это основа веб-страниц, используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
Вниманию читателя! Не прекращайте учиться сейчас. Освойте все важные концепции конкурентного конкурентного программирования с помощью веб-дизайна для начинающих | HTML курс.
html - Пространство между двумя строками в таблице?
Вот простое и элегантное решение с некоторыми оговорками:
- На самом деле сделать промежутки прозрачными нельзя, нужно придать им определенный цвет.
- Нельзя закруглять углы границ выше и ниже зазоров
- Вам необходимо знать заполнение и границы ячеек таблицы
Имея это в виду, попробуйте следующее:
td {padding: 5px 8px; border: 2px сплошной синий; background: # E0E0E0} / * допустим, что все ячейки имеют этот отступ и границу, а промежутки должны быть белыми * /
tr.gapbefore td {overflow: visible}
tr.gapbefore td :: before,
tr.gapbefore th :: before
{
содержание:"";
дисплей: блок;
положение: относительное;
z-индекс: 1;
ширина: авто;
высота: 0;
отступ: 0;
маржа: -5px -10px 5px; / * 5px = верхнее заполнение ячейки, 10px = (заполнение стороны ячейки) + (ширина боковой границы ячейки) + (ширина боковой границы таблицы) * /
border-top: сплошной белый цвет 16 пикселей; / * желаемый размер и цвет зазора * /
нижняя граница: 2 пикселя сплошного синего цвета; / * это заменяет верхнюю границу ячейки, поэтому должно быть таким же. УДВОЙТЕ, если используете border-collapse: отдельный * /
}
УДВОЙТЕ, если используете border-collapse: отдельный * /
}
На самом деле вы вставляете прямоугольный блок :: before в верхнюю часть всех ячеек в строке, которой вы хотите, чтобы перед ней был пробел. Эти блоки немного выступают из ячеек, перекрывая существующие границы, скрывая их. Эти блоки представляют собой просто верхнюю и нижнюю границу, зажатые вместе: верхняя граница образует зазор, а нижняя граница воссоздает внешний вид исходной верхней границы ячеек.
Обратите внимание, что если у вас есть граница вокруг самой таблицы, а также ячеек, вам необходимо дополнительно увеличить горизонтальное поле ваших «блоков».Таким образом, для границы таблицы 4 пикселя вы должны вместо этого использовать:
поля: -5px -12px 5px; / * 14px = исходные 10px + 2px для "несвернутой" части границы таблицы * /
И если ваша таблица использует border-collapse: отдельный вместо border-collapse: collapse , тогда вам нужно (а) использовать полную ширину границы таблицы:
поля: -5px -14px 5px; / * 14px = исходные 10px + 4px на всю ширину границы таблицы * /
. .. а также (b) заменить двойную ширину границы, которая теперь должна появиться ниже промежутка:
.. а также (b) заменить двойную ширину границы, которая теперь должна появиться ниже промежутка:
нижняя граница: сплошной синий 4 пикселя; / * i.е. 4px = верхняя граница ячейки + нижняя граница предыдущей строки * /
Этот метод легко адаптируется к версии .gapafter, если вы предпочитаете, или для создания вертикальных (столбцов) промежутков вместо промежутков между строками.
Вот кодовое поле, где вы можете увидеть его в действии: https://codepen.io/anon/pen/agqPpW
html - Как установить заполнение и интервал ячеек в таблице с помощью CSS?
html - Как установить заполнение и интервал ячеек в таблице с помощью CSS? - Переполнение стекаПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 112k раз
На этот вопрос уже есть ответы :
Закрыт 7 лет назад.
Может ли кто-нибудь сказать мне, как изменить расположение ячеек таблицы и пространство ячеек, как вы можете сделать это в html с помощью:
Но как это сделать с помощью css?
Тимо4,1666 золотых знаков2626 серебряных знаков4040 бронзовых знаков
Создан 07 май.
Судипа Сенгупта40511 золотой знак44 серебряных знака44 бронзовых знака
0 Используйте заполнение в ячейках и интервал границы в таблице. Первый предоставит вам ячейку, в то время как второй даст вам пространство между ячейками.
Первый предоставит вам ячейку, в то время как второй даст вам пространство между ячейками.
таблица {границы-интервал: 5 пикселей; } / * расстояние между ячейками * /
th, td {padding: 5px; } / * заполнение ячейки * /
jsFiddle Demo
| 123 |
CSS:
таблица {
граница-интервал: 0;
граница-коллапс: коллапс;
}
Надеюсь, это поможет.
РЕДАКТИРОВАТЬ
td, th {padding: 0}
Создан 07 мая '13 в 15: 362013-05-07 15:36
Нитеш14.2,151 золотой знак
3Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css или задайте свой вопрос.
lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Забудьте о пространстве ячеек таблицы в HTML (и изучите CSS сейчас) »
Не рекомендуется в HTML5.Не использовать.
В атрибутах HTML
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше- Атрибут
- Быстрое и легкое создание HTML-таблицы с помощью нашего примера кода
- Что
забывает о пространстве ячеек таблицы в HTML (и изучите CSS сейчас)делает? - Используется для указания расстояния между отдельными ячейками HTML-таблицы.Этот элемент устарел, и для управления компоновкой таблицы следует использовать CSS.

Управление пространством
между ячейками таблицы Атрибут cellspacing использовался для управления размером пространства между ячейками таблицы. Этот атрибут устарел, и если вы хотите добавить пространство между ячейками таблицы, вы можете сделать это с помощью CSS. Атрибут cellspacing , который использовался для добавления пространства между ячейками данных таблицы, не следует путать с атрибутом cellpadding , который использовался для добавления пространства между содержимым ячейки данных и краем ячейки.Если вы хотите добавить пространство между ячейками таблицы с помощью CSS, вы можете сделать это с помощью свойства border-spacing .
<стиль> table.example-table {border-spacing: 30px; граница-коллапс: раздельный; } Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец
Вот как этот фрагмент кода выглядит отрисованным в браузере.
| Первый столбец | Второй столбец | Третий столбец |
| Первый столбец | Второй столбец | Третий столбец |
| Первый столбец | Второй столбец | Третий столбец |
Навигация по сообщениям
Атрибут пространства ячеек HTML - учебные пособия по HTML
интервал между ячейками
Назначение атрибута HTML cellspacing - установить интервал между ячейками таблицы.
Поддерживаемые элементы
Атрибут HTML cellspacing поддерживает элемент таблицы.
Синтаксис
.....
Тип значения
Тип значения атрибута HTML cellspacing: пикселя, процент или множественная длина (т. Е. Относительная длина).
Значение
Длина в пикселях, процентах или относительная длина.
Значение по умолчанию
Нет значения по умолчанию для атрибута HTML cellspacing.
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, набор фреймов HTML 4.01.
Пример атрибута HTML cellspacing с таблицей
Пример атрибута HTML cellspacing с таблицей
США
Вашингтон, Д. С.
С.
Великобритания
Лондон
Результат
Посмотреть этот пример в отдельном окне браузера
Пример атрибута HTML с таблицей.
Назад: Атрибут HTML cellpadding
Далее: Атрибут HTML char
(Архивы) HTML: Таблицы: заполнение и интервалы ячеек
ПРИМЕЧАНИЕ. Страницы HTML устарели и не будут обновляться.
Таблицы без достаточного расстояния внутри ячеек или вокруг них читаются с трудом. Атрибут заполнения ячейки помещает интервалы вокруг данных в каждой ячейке. Атрибут расстояния между ячейками помещает пространство вокруг каждой ячейки в таблице. Второй и третий примеры ниже показывают использование отступов или интервалов ячеек. Вы можете применять как отступы, так и интервалы, как в четвертом и пятом примерах. Чтобы разместить пространство внутри или вокруг каждой ячейки (или обеих), поместите атрибуты заполнения и / или интервала в код
.
Таблица без заполнения ячеек или интервала с границей 1
| <ГРАНИЦА ТАБЛИЦЫ = 1> | ||||||
| Красный | Зеленый | Синий | |||||
| Оранжевый | Желтый | Фиолетовый |
Таблица с интервалом между ячейками 10 и границей 1
| <ГРАНИЦА ТАБЛИЦЫ = 1 ЯЧЕЙКА = 10> | ||||||
| Красный | Зеленый | Синий | |||||
| Оранжевый | Желтый | Фиолетовый |
Таблица с заполнением ячейки 10 и границей 1
| <ГРАНИЦА ТАБЛИЦЫ = 1 ЯЧЕЙКА = 10> | ||||||
| Красный | Зеленый | Синий | |||||
| Оранжевый | Желтый | Фиолетовый |
Таблица с границей 1, заполнением ячеек 10 и расстоянием между ячейками 10
| <ГРАНИЦА ТАБЛИЦЫ = 1 НАПРЯЖЕНИЕ ЯЧЕЙКИ = 10 МЕЖДУ ЯЧЕЙКАМИ = 10> | ||||||
| Красный | Зеленый | Синий | |||||
| Оранжевый | Желтый | Фиолетовый |
Таблица с заполнением ячеек 7, интервалом ячеек 7 и границей 7
| <ГРАНИЦА ТАБЛИЦЫ = 7 РАЗМЕЩЕНИЕ ЯЧЕЕК = 7 МЕЖДУ ЯЧЕЙКАМИ = 7> | ||||||
| Красный | Зеленый | Синий | |||||
| Оранжевый | Желтый | Фиолетовый |
border-spacing - CSS: Cascading Style Sheets
.
Свойство border-spacing CSS устанавливает расстояние между границами соседних ячеек
border-collapse - это отдельный . Значение border-spacing также используется вдоль внешнего края таблицы, где расстояние между границей таблицы и ячейками в первом / последнем столбце или строке является суммой соответствующих (горизонтальных или вертикальных) границ . - интервал и соответствующий (верхний, правый, нижний или левый) отступ на столе.
Примечание: Свойство border-spacing эквивалентно устаревшему атрибуту cellspacing
интервал границы: 2 пикселя;
расстояние между границами: 1 см 2 м;
граница-интервал: наследовать;
border-spacing: начальный;
интервал границы: вернуться;
граница-интервал: не задано;
Свойство border-spacing может быть указано как одно или два значения.
- Когда указано одно значение
- Если два значения
<длина>указаны, первое значение определяет горизонтальный интервал между ячейками (т.е.е., расстояние между ячейками в соседних столбцах ), а второе значение определяет вертикальный интервал между ячейками (то есть пространство между ячейками в соседних строках ).
Значения
-
<длина> - Размер интервала как фиксированное значение.
Интервал и заполнение ячеек таблицы
В этом примере применяется интервал ,5em по вертикали и 1em по горизонтали между ячейками таблицы.Обратите внимание, как по его внешним краям значения padding таблицы добавляются к его значениям border-spacing .
HTML
<таблица>
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
CSS
таблица {
border-spacing: 1em.


 raz {
border-spacing: 0;
padding: 0 2em 3em 0;
}
.raz,
.raz td {
position: relative;
border: 1px solid red;
}
.raz td:nth-child(2) {
left: 1em;
}
.raz td:nth-child(3) {
left: 2em;
}
.raz tr:nth-child(2) td {
top: 1em;
}
.raz tr:nth-child(3) td {
top: 2em;
}
.raz tr:nth-child(4) td {
top: 3em;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
</table>
raz {
border-spacing: 0;
padding: 0 2em 3em 0;
}
.raz,
.raz td {
position: relative;
border: 1px solid red;
}
.raz td:nth-child(2) {
left: 1em;
}
.raz td:nth-child(3) {
left: 2em;
}
.raz tr:nth-child(2) td {
top: 1em;
}
.raz tr:nth-child(3) td {
top: 2em;
}
.raz tr:nth-child(4) td {
top: 3em;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
</table> raz {
border-collapse: collapse;
}
.raz,
.raz td {
border: 1px solid red;
}
.raz tbody,
.raz tr,
.raz td {
margin: 1em;
}
.raz tbody,
.raz tr {
padding: 1em;
}
</style>
<table>
<tbody>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz {
border-collapse: collapse;
}
.raz,
.raz td {
border: 1px solid red;
}
.raz tbody,
.raz tr,
.raz td {
margin: 1em;
}
.raz tbody,
.raz tr {
padding: 1em;
}
</style>
<table>
<tbody>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table> raz {
border-collapse: collapse;
border-style: hidden;
}
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz {
border-collapse: collapse;
border-style: hidden;
}
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table> raz {
border-collapse: collapse;
outline: 1px solid red;
outline-offset: 2px;
margin: 3px;
}
.raz,
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz {
border-collapse: collapse;
outline: 1px solid red;
outline-offset: 2px;
margin: 3px;
}
.raz,
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
 e. 4px = cell top border + previous row's bottom border */
e. 4px = cell top border + previous row's bottom border */ 0
0 УДВОЙТЕ, если используете border-collapse: отдельный * /
}
УДВОЙТЕ, если используете border-collapse: отдельный * /
}

 С.
С. 