- Форма обратной связи для сайта с отправкой на почту
- Бесплатный скрипт “Обратная связь 2.0 (Feedback 2.0)”
- Форма обратной связи html php
- Html как сделать форму обратной связи
- Как создать форму обратной связи для сайта — Решено!
- Настраиваемая форма обратной связи: как создать онлайн? Как сделать красивую всплывающая форму обратной связи HTML и PHP с телефоном и отправкой заказа на электронную почту?
- Форма обратной связи HTML: Текстовое поле.
- Форма обратной связи на сайте: что это и как ее создать
- Особенности создания формы обратной связи на сайте 🛠 Статьи компании Talk-Me
- Формы обратной связи — Testograf.
- Python / Django — Django
- Код комментария
- Feedback — Учебник по написанию сценариев оболочки
- : TeamSTEPPS | Агентство медицинских исследований и качества
- html — Использование HTML5 / Canvas / JavaScript для создания снимков экрана в браузере
- Учебное пособие по веб-формам HTML для начинающих »
- Добавить TrustBox на веб-страницу - Центр поддержки Trustpilot
- wp_enqueue_script () | Функция | Ресурсы для разработчиков WordPress
Форма обратной связи для сайта с отправкой на почту
Приветствую вас всех мои друзья! Сегодня я хочу поделиться с вами уроком. На какую тему? Думаю, вы и сами прекрасно догадались!
Форма обратной связи для сайта, которую я вам покажу – основана на использовании технологии Ajax. Но не волнуйтесь, знать этого вам не надо, все уже готово, останется только установить эту форму и настроить под себя!
Ребята — скрипт очень давно устарел. У кого-то работает, у кого то нет. А мне разбираться и уж тем более обновлять — лень. Поэтому тестируйте на своё усмотрение.
Демо
Форма обратной связи php с отправкой на почту
Эта форма обратной связи на сайт очень функциональна сама по себе, к ней подключено несколько плагинов, которые создают привлекательный внешний вид и проверяют валидность (читай правильность) введенных вами данных. Эти плагины работают на великом и могучем JavaScript! А называются так:
1. JQTransform – плагин который позволяет сделать нашу форму обратной связи красивой!
 formValidator – а этот плагин проверяет форму контактов на правильность введенной информации и в случае чего выводит всплывающие подсказки!
formValidator – а этот плагин проверяет форму контактов на правильность введенной информации и в случае чего выводит всплывающие подсказки!Для полноценной работы этой формы будет использован класс – PHPMailer. Считается одним из лучших!
Заметка для самых умных:Форму обратной связи для сайта можно сделать на HTML! Но работать она начнет только при помощи PHP! И никак иначе!
Это я для тех, кто ищет форму обратной связи только на HTML. Сделать сделаете, но работать она не будет!
Поэтому, ваш хостинг должен поддерживать PHP, а для этой формы контактов, PHP должен быть не ниже пятой версии. Надеюсь, понятно излагаю? Тем более, сейчас, любой нормальный хостинг поддерживает эти условия!
Эту форму обратной связи я откопал на сайте www.tutorialzine.com ссылка ведет непосредственно на страницу оригинала, т.е. сайт автора данной формы!
Там все на английском, поэтому нам с Сашей пришлось немного повозиться , что бы русифицировать данную форму контактов и сами плагины, которые подключены к ней.
Признаюсь честно, мы с этой «формочкой» провозились два дня, так как начинали всплывать различные косяки, а недоделанную до конца форму обратной связи, тем более такую красивую, выкладывать не хотелось! Так что если вы любитель все сделать сами, и в вашу светлейшую голову влезет мысль – самому русифицировать данную форму, дам пару советов, так как просто переводом фраз не ограничишься:
1. Эта форма обратной связи заточена под буржуев, от туда же и скачена, поэтому она будет присылать вам вместо нормальных русских символов – кракозяблы. Разберитесь с кодировкой. Да и вообще все «тюлени» будут связаны с этим!
2. Скрипт валидации изначально не понимает наши букв, поэтому их там надо будет прописать!
3. Даже после этих действий если указать тему письма на русском, письмо приходит с темой – No subject (надеюсь правильно написал), это лечится если указать кодировку в файле класса PHPMailer.
4. В оригинальной форме текст в полях ввода прижимался к низу, а не по середине. Это глюк плагина JQTransform.
Это глюк плагина JQTransform.
Ну, вроде все расписал и предупредил. Поехали дальше!
Для тех кто хочет получить уже готовую форму обратной связи:
1. Скачиваем скрипт формы обратной связи для сайта (под видео).
2. Смотрим видео ниже. В нем я рассказал где необходимо менять настройки, что бы форма работала на вас.
Установка формы обратной связи для сайта
И так, смотрите видео по установке формы, там все рассказано. Если возникнут какие либо вопросы – задаем их или на форуме, или здесь в комментах. Если вопрос сугубо технического характера, то лучше на форуме.
ЗЫ: кстати, забыл добавить, что эта форма обратной связи для сайта, работает, даже если у вашего посетителя отключен JavaScript.
Бесплатный скрипт “Обратная связь 2.0 (Feedback 2.0)”
Ныне в Интернете популярны так называемые сервисы “Обратная связь 2. 0” или “Feedback 2.0”. С помощью этих сервисов на любой сайт можно поставить всплывающую форму обратной связи, через которую посетители оставляют свои отзывы или предложения для этого сайта.
0” или “Feedback 2.0”. С помощью этих сервисов на любой сайт можно поставить всплывающую форму обратной связи, через которую посетители оставляют свои отзывы или предложения для этого сайта.
Ярким представителем такого сервиса в Рунете является сайт Reformal.ru.
На днях у меня встала задача подключить подобный сервис на англоязычный сайт. Аналог Reformal.ru в буржуйнете, который я нашел – это сайт UserVoice.com. Однако в нем бесплатный тариф настолько ограничен возможностями, что смысла в его использовании я не вижу никакого, чего не скажешь о том же Reformal.ru – бесплатный вариант это сервиса очень даже функционален.
К моему счастью, я узнал, что существует бесплатный виджет обратной связи (созданный русскоговорящими веб-разработчиками), реализующий функционал таких сервисов. Этот скрипт очень удобен и вполне удовлетворил мои потребности.
Особенности скрипта/виджета Feedback 2.0
- Абсолютная бесплатность.
- Простая установка и интеграция на сайт.

- Вся работа с виджетом происходит в пределах сайта, на котором он установлен, т.е. посетители, оставляющие фидбэк, не перенаправляются на сторонние сайты.
- Не требуется регистрация, чтобы оставить фидбэк.
- Имеется простая админка, в которой можно отмодерировать поступающий контент и произвести нужные настройки.
- Настройка внешнего вида формы обратной связи – можно редактировать HTML и CSS-файлы, что позволяет сделать дизайн формы уникальной.
- Небольшой размер скрипта и быстрая загрузка.
- Локализация интерфейса – доступны 2 языка: русский и английский.
- Open Source.
Виджет разработан полностью на Javascript, включая работу с базой данных. База данных хранится на сайте виджета. Администрировать виджет можно как на сайте, где он установлен, так и на сайте виджета.
Ссылки
- Скачать скрипт/виджет Feedback 2.0. Установка: распаковать архив в какую-либо папку на сервере и запустить файл
index.html. - Регистрация аккаунта – необходима для работы со скриптом.

- Демонстрация работы виджета.
- Форум, на котором происходит обсуждение виджета.
* * *
Блог о Joomla, Mootools, jQuery, статьи и готовые скрипты. В этом блоге также есть примеры скриптов для обратной связи.
Форма обратной связи html php
Сообщество, где люди делятся уникальным опытом
Вопросы и ответы по любой теме от IT сообщества
Помогаем строить карьеру в IT-индустрии
Биржа удаленной работы для IT-специалистов
Хабр Q&A — вопросы и ответы для IT-специалистов
Получайте ответы на вопросы по любой теме из области IT от специалистов в этой теме.
Одной из наиболее часто встречающихся на практике задач является реализация формы обратной связи. Тобишь написание ее HTML кода, оформление ее на CSS, создание PHP скрипта, который бы обрабатывал полученные от пользователя данные и отправлял их на нашу почту, написание JS скрипта, который бы проверял форму на адекватность вводимых данных, защита нашего детища от спама, чтобы наш почтовый ящик не обвалился от атак ботов.
Все вышеперечисленные моменты будут рассмотрены в нашем обзоре и подробно прокомментированы.
Итак, начинаем создание формы обратной связи:
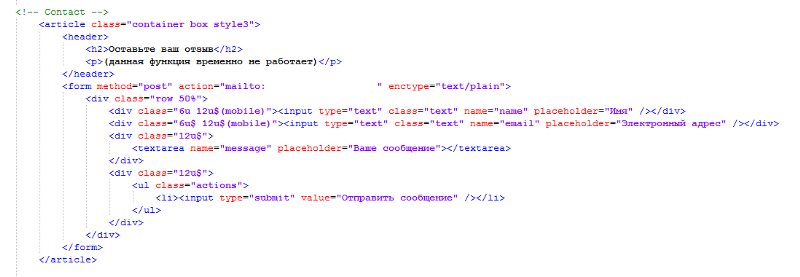
В первую очередь мы пишем HTML код, в нем задаются поля, которые будет заполнять пользователь. Они же в дальнейшем будут оформляться. Код формы выглядит следующим образом:
И визуально она выглядит сейчас следующим образом:
Согласен, пока все некрасиво и ничего не понятно, но мы только начали.
Рассмотрим приведенный выше код подробно:
Для того, чтобы наша форма обратной связи выглядела презентабельно ее нужно оформить. Для получения следующего результата:
Мы использовали данный код:
Подробно расписывать CSS я не вижу смысла, обращу Ваше внимание лишь на ключевые моменты:
- Не стоит писать оформление под каждый тег в форме. Старайтесь строить свои селекторы так, чтобы парой строк кода оформлять все необходимые Вам элементы.
- Не используйте для переноса строк и создания отступов лишние теги по типу br >, p > и тд, с этими задачами прекрасно справляется CSS со свойством display: block и margin с padding.

- Не стоит пользоваться табличной версткой для форм. Это противоречит семантике этого тега, а поисковики любят семантичный код. Для того, чтобы формировать визуальную структуру документа нам достаточно тегов div, и заданных им в CSS свойств display: inline-block (выстраивает блоки в ряд) и vertical-align: top (не дает им разбежаться по экрану), задаем им необходимую высоту и вуаля, ничего лишнего и все расположено так, как нам нужно.
Для желающих экономить свое время на оформлении сайтов могу посоветовать пользоваться CSS фреймворками при создании сайтов, особенно самописных. Мой выбор в этом плане- Twitter Bootstrap. Урок по оформлению форм с его использованием можно посмотреть тут.
Ну вот и пришло время сделать нашу форму работоспособной.
Заходим в наш корневой каталог сайта и создаем там файл mail.php, к которому мы ранее указывали путь в атрибуте action тега form.
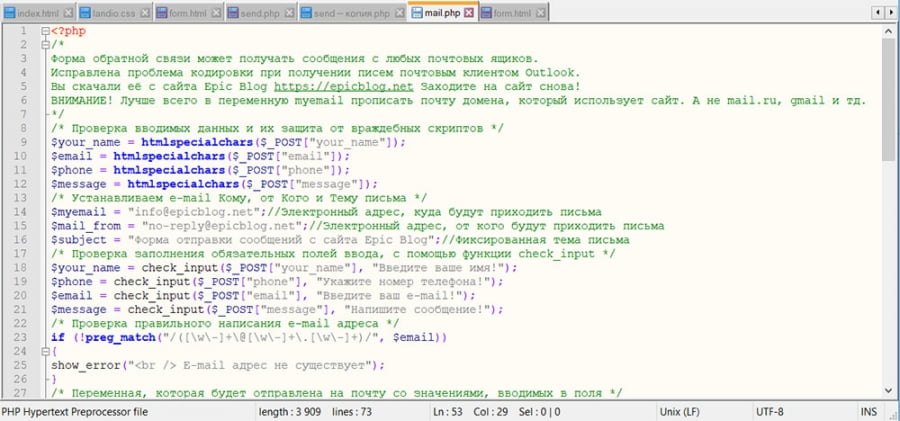
В конечном итоге его код будет выглядеть следующим образом:
Обсуждение HTML и CSS части этого документа можно пропустить. По своей сути это обычная страница сайта, которую Вы можете оформить по своему желанию и необходимости. Рассмотрим же важнейшую ее часть – PHP скрипт обработки формы:
Этой строкой мы создаем ссылку для возвращения на предыдущую страницу. Поскольку мы заранее не знаем с какой страницы пользователь попадет на эту, то делается это при помощи маленькой JS функции. В дальнейшем мы просто будем обращаться к этой переменной для вывода ее в нужных нам местах.
Тут мы прикручиваем проверку формы на наполненность полей. Как вы догадались, в части $_POST[‘name’] в кавычках мы пишем значение атрибута name наших инпутов.
Если все поля заполнены, то скрипт начнет обрабатывать данные в своей внутренней части, если же хоть одно поле не было заполнено, то на экран пользователя выведется сообщение с требованием заполнить все поля формы echo «Для отправки сообщения заполните все поля! $back» и ссылкой для возврата на предыдущую страницу, которую мы создали самой первой строкой.
Дале вставляем во внутреннюю часть обработчика формы:
Таким образом мы очистили вводимые пользователем данные от html тегов и лишних пробелов. Это позволяет нам обезопасить себя от получения вредоносного кода в высылаемых нам сообщениях.
Проверки можно и усложнить, но это уже по вашему желанию. Минимальную защиту на серверной стороне мы уже поставили. Дальнейшее мы сделаем на стороне клиента используя JS.
Полностью отказываться от защиты формы на серверной стороне в пользу JS не рекомендую, поскольку хоть и крайне редко, но встречаются уникумы с отключенным в браузере JS.
После чистки тегов добавляем отправку сообщения:
Именно эта строка и занимается формированием и отправкой сообщения к нам. Заполняется она следующим образом:
- ‘почта_для_получения_сообщений@gmail.com’ – сюда между кавычек вставляете свою почту
- ‘Письмо с адрес_вашего_сайта’ – это тема сообщения, которое будет приходить на почту. Можно написать сюда что угодно.

- ‘Вам написал: ‘.$name.’ br /> Его номер: ‘.$phone.’ br /> Его почта: ‘.$mail.’ br /> Его сообщение: ‘.$message – формируем сам текст сообщения. $name – вставляем информацию заполненную пользователем через обращение к полям из предыдущего шага, в кавычках описываем что значит это поле, тегом br /> делаем перенос строки, чтобы сообщение в целом было читабельно.
- Content-type:text/html;charset=windows-1251 — в конце идет явное указание типа данных передаваемого в сообщении и его кодировки.
Кодировка указанная в «голове» документа ( meta http — equiv = «Content-Type» content = «text/html; charset=windows-1251» /> ), кодировка из сообщения Content-type:text/html;charset=windows-1251 и в целом кодировка файла PHP должны совпадать иначе в получаемых на почту сообщениях вместо русских или английских букв будут выводиться «кракозябры».
Многие не указывают кодировку отправляемого сообщения явно, но на некоторых почтовых клиентах из-за этого в дальнейшем могут возникнуть проблемы (на почту приходят нечитабельные письма), потому я рекомендую ее все-же указывать.
Проверка формы на адекватность вводимых данных
Чтобы пользователи по невнимательности не промахивались полями и заполняли все корректно стоит поставить проверку вводимых данных.
Это можно сделать как на PHP на стороне сервера, так и на JS на стороне клиента. Я использую второй вариант, поскольку так человек сразу может узнать что он сделал не верно и исправить ошибку не делая дополнительных переходов по страницам.
Код скрипта вставляем в том же файле, где у нас располагается HTML часть формы. Для нашего случая он будет выглядеть так:
Ну а теперь обычный разбор:
Для того, чтобы при нажатии на кнопку отправки формы, у нас происходила ее проверка вешаем запуск нашего скрипта на тег form:
Теперь по пунктам забираем состав проверки:
- Обращаемся к нашей форме и по значению атрибута name выбираем интересующий нас инпут.
- Записываем его содержимое в переменную
- Собственно сама проверка формы на совпадение с заданными нами символами.
 [A-Za-z0-9][A-Za-z0-9._-]*[A-Za-z0-9_]*@([A-Za-z0-9]+([A-Za-z0-9-]*[A-Za-z0-9]+)*.)+[A-Za-z]+$/ — первые несколько символов это английские буквы или точки, потом знак @, потом снова английские буквы, потом точка и потом еще несколько английских букв).
[A-Za-z0-9][A-Za-z0-9._-]*[A-Za-z0-9_]*@([A-Za-z0-9]+([A-Za-z0-9-]*[A-Za-z0-9]+)*.)+[A-Za-z]+$/ — первые несколько символов это английские буквы или точки, потом знак @, потом снова английские буквы, потом точка и потом еще несколько английских букв). - Если все верно, то проверка ничего не выводит и идет к следующему блоку кода, если же проверка на символы выдала ошибку, то выполняется часть скрипта с действиями 5 и 6.
- Пользователю выводится это сообщение о ошибке.
- Происходит выход из скрипта проверки.
Как можете заметить такая мини проверка пишется для каждого нашего поля. Проверку на одно поле я выделил на скриншоте красным квадратом, у других полей она имеет аналогичную структуру и если возникнет необходимость добавить поле или убрать его, Вы теперь с легкостью сможете это сделать.
Полный код страниц формы
Для удобства разместили полный код страниц в открытом доступе. Итак, в корне сайта должны лежать файлы:
Подводя итоги
Формы могут обладать и гораздо более сложной структурой, включать в себя списки и много чего еще, но основные принципы их обработки и проверки, рассмотренные в этой статье, остаются везде одинаковыми.
Так что начинайте с малого, своей первой рабочей формы, и дополняйте ее по мере необходимости своими частями.
Надеюсь этот мануал окажется для Вас полезным. Если что-то было не понятно или не получается повторить – задавайте вопросы в комментариях.
О защите от спама я напишу в следующих статьях.
Вам нужна форма для обратной связи на сайте, но Вы не знаете, как ее сделать? Тогда этот урок специально для Вас.
Форма для обратной связи — незаменимая вещь, так как с ее помощью Ваши посетители всегда могут связаться с Вами. В данном уроке я Вас научу создавать такую форму с помощью PHP и jQuery.
Давайте начнем с простого. Нам понадобиться всего одна страница для формы, на которой будет находиться разметка формы, PHP для обработки и jQuery для проверки правильности введения данных в форму.
Шаг №1: создаем разметку формы
Давайте создадим страницу под названием contact.php (или можете выбрать любое произвольное название). Главное, чтобы расширение этого файла было .php. С помощью PHP нам не придется создавать несколько страниц, а будет достаточно всего одной.
Главное, чтобы расширение этого файла было .php. С помощью PHP нам не придется создавать несколько страниц, а будет достаточно всего одной.
Шаг №2: придайте форме стиля
Теперь нам необходимо все красиво оформить. Давайте вставим все стили в файл contact.php между тегами .
Шаг №3: проверьте форму с помощью jQuery
В самом начале мы уже подключили фреймворк jQuery в нашу страничку. Кроме этого нам необходимо еще подгрузить специальный плагин для проверки введеных данных и одну небольшую функцию. Все это выглядит так:
После этого нам необходимо внести некоторые коррективы в нашу форму. Если поле обязательное, необходимо добавить >
После всех манипуляций у Вас должно получиться что-то наподобие этого:
Шаг №4: обработка и отправка формы
Настало время добавить немного PHP магии нашей форме. Поместите следующий код как можно выше в Вашем документе. Вы, наверное, спрашиваете себя, зачем нам проверять все поля формы еще раз с помощью PHP (ведь мы же уже проверили все с помощью jQuery)? Причина для этого есть, и она заключается в том, что даже если у Вашего посетителя будет отключен Javascript, он все равно сможет воспользоваться формой.
В коде есть комментарии, которые расскажут Вам что этот код делает. Также не забудьте поменять Email на свой (в примере указан [email protected]).
Вот и все! Теперь Вы знаете, как сделать форму обратной связи.
Единственный маленький недостаток: мне не удалось перевести на русский язык ошибки, которые всплывают, например, при введении неправильного Email. Дело в том, что эти сообщения находятся в зашифрованном виде в файле jquery.validate.pack.js. Если быть еще точнее, то они не зашифрованы, но разбросаны по всему файлу и при попытке внести коррективы возникают проблемы с кодировкой.
Если у меня получится это исправить, я обязательно напишу здесь :).
На сегодня все. Всем спасибо.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.raymondselda.com
Перевел: Максим Шкурупий
Урок создан: 9 Мая 2009
Просмотров: 280128
Правила перепечатки
5 последних уроков рубрики «PHP»
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
Сегодня поговорим о фильтрации данных.
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.
Html как сделать форму обратной связи
Как создать форму обратной связи для сайта — Решено!
Этот пост посвящён тому, как очень просто создать форму обратной связи для блога или сайта используя только HTML и CSS.Здравствуйте, уважаемый читатель. На связи Евгений Назаров.
Сразу должен сказать, что для меня это занятие оказалось совсем непростым, я перелопатил чуть ли не весь Интернет в поисках подходящей формы обратной связи, которая корректно работала бы на моём Блоге с моей темой.
Это было нечто, чего я только не попробовал, в итоге выходило так, что-либо ломался Блог и форма не работала либо всё было ок, красивая удобная форма, но не рабочая всё равно. Я не знаю почему так выходит, может тема не позволяет, может какие силы нечистые, может мои прямые руки. 😀
Некоторое время у меня стояла форма обратной связи от JivoSite, находилась она справа и раскрывалась при клике. Вариант замены конечно хороший, но он меня не устраивал, так как его скрипт несколько нагружал сервер и от этого скорость загрузки страниц была чуть дольше, несмотря на то, что код загружался асинхронно и стоял в самом конце footer. php. И всё же всплывающие окно с формой это далеко не страница, поэтому я продолжал искать и верить.
php. И всё же всплывающие окно с формой это далеко не страница, поэтому я продолжал искать и верить.
Читая комментарии на сторонних блогах, я понял что такая проблема существует не только у меня. В тот момент я сказал себе, как только найдётся решение этой нехорошей проблемы, напишу пост.
Как создать красивую, рабочую форму обратной связи
Решение нашлось само собой, как раз в тот момент когда я перестал искать. Мой друг делал себе лендинг и попросил меня оценить его работу. В тот момент я заметил у него форму обратной связи и спросил, как он её сделал.
Он ответил что форма не самописная, просто взял код со стороннего сервиса. (Я как вы знаете уже перепробовал кучу всяких сервисов и генераторов форм обратной связи, плагинов и прочих инструментов, всё было безуспешно.)
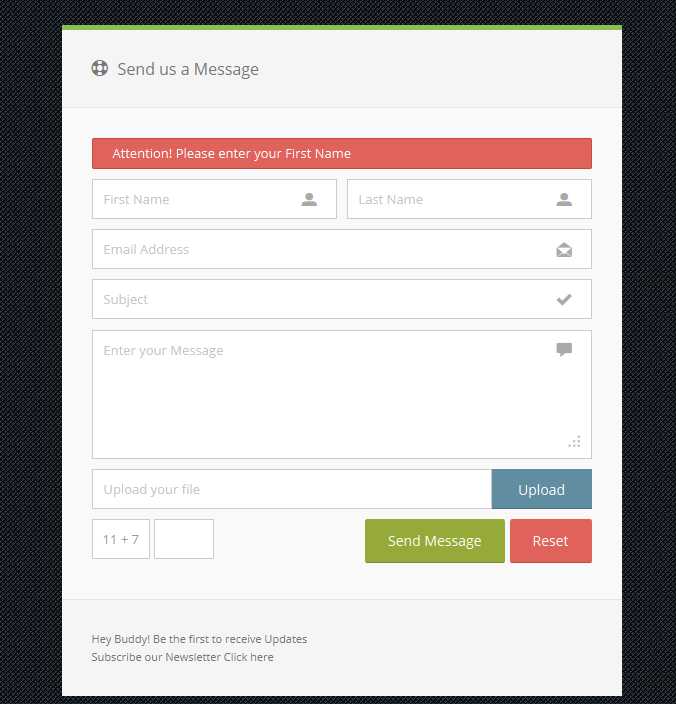
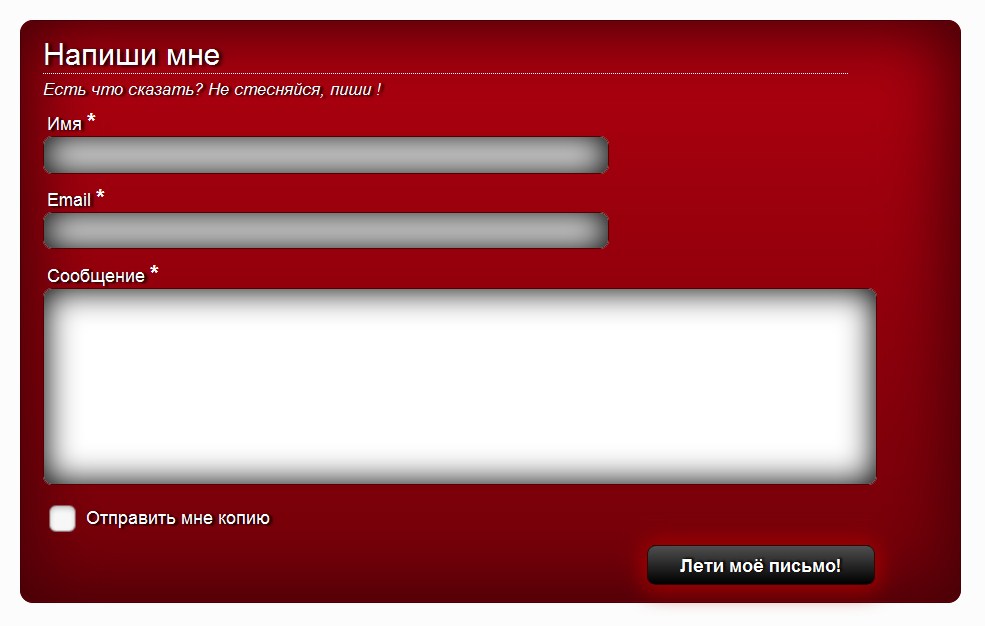
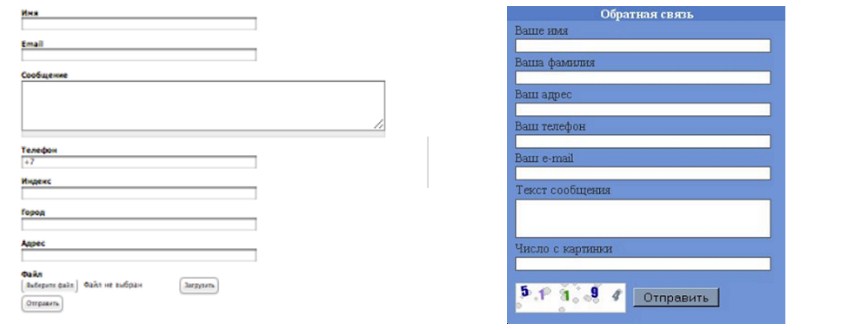
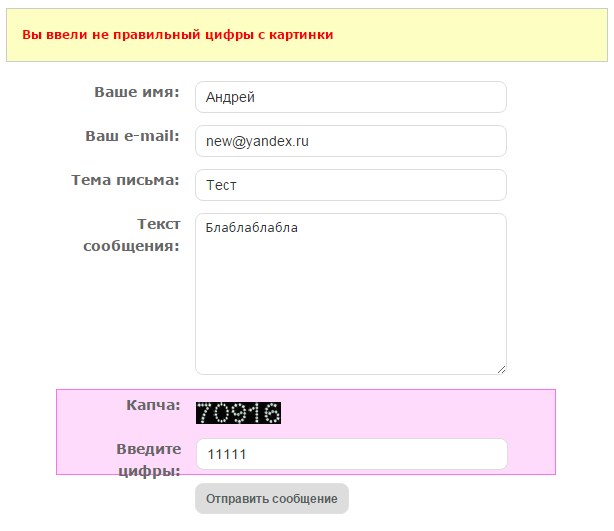
Но всё же попросил ссылку на сервис, вдруг прокатит. И знаете, прокатило, форма работала, единственный минус, в ней не было ни капли css, картинка ниже, как она выглядела изначально.
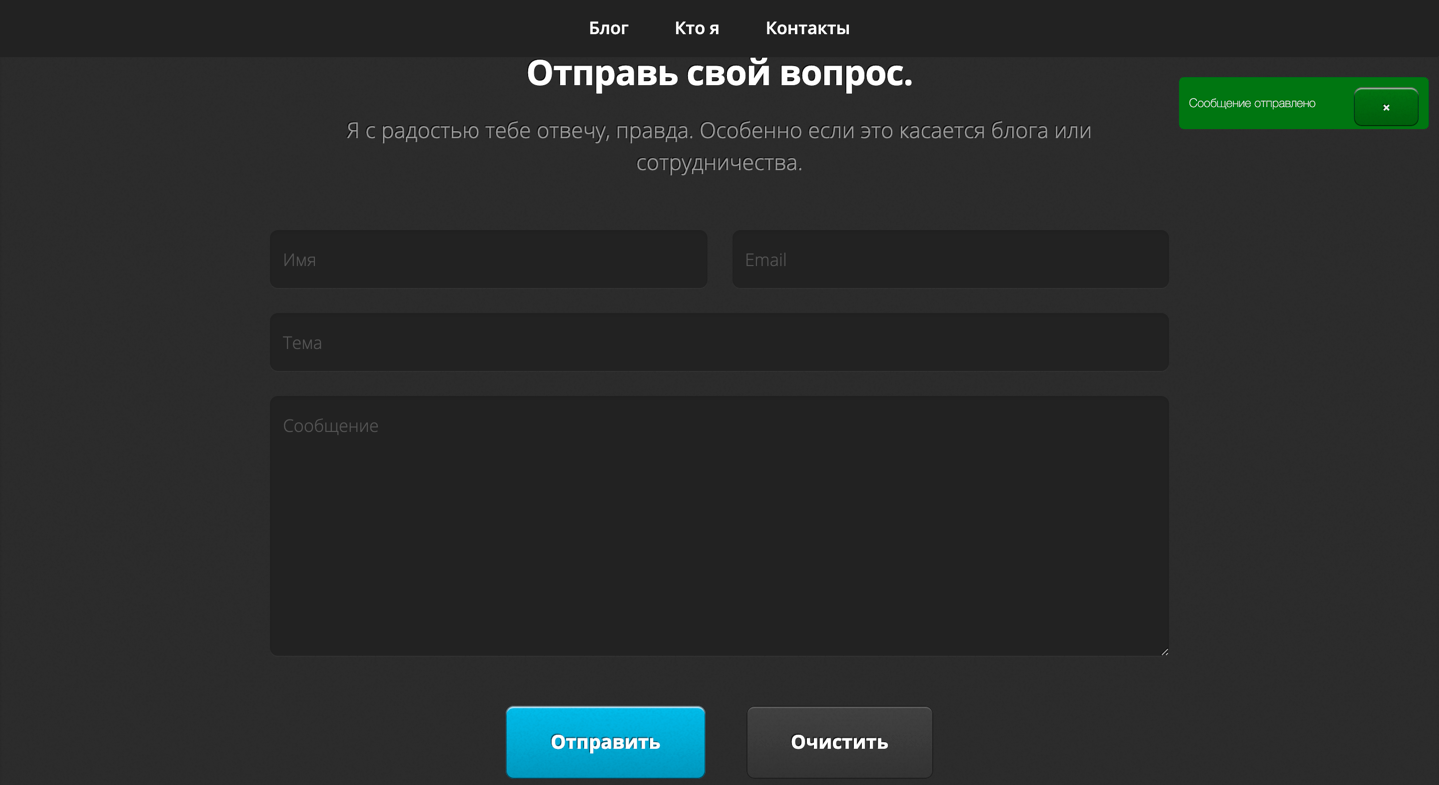
Но это было совсем не важно, самое главное что она, блин, рабочая, отправляет письма.
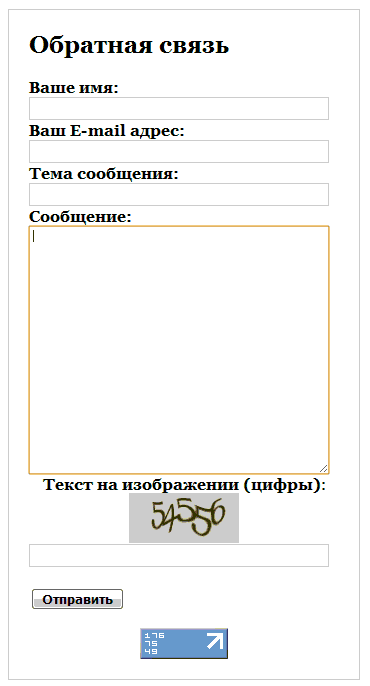
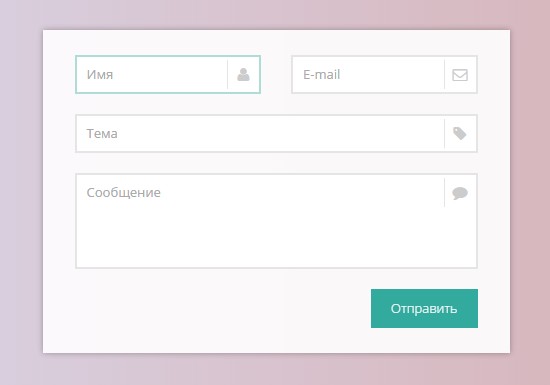
А вот как она выглядит сейчас. Кстати большинство кода, взял с блога Александра Борисова. Он писал пост на эту тему, но к сожалению его форма тоже не подошла. Но дизайн мне очень понравился, по этому я решил не выдумывать и взять уже готовый код.
Кстати попробуйте сначала установить форму по Сашиному методу, вот ссылка на статью форма обратной связи, реализация немного сложнее, но форма работает лучше, так как не отправляет ни каких лишних запросов на другие сайты. Если не получится, возвращайтесь ко мне.
В его коде тоже пришлось изменить некоторые моменты, так как они ломали блок с контентом и выглядело это не круто.
Как вставить форму обратной связи на блоге.
Ну что, давайте перейдём к созданию формы обратной связи на вашем блоге, сайте.
Для этого качаем архив с кодом и нужными нам картинками по этой ссылке.
1) Далее вставляем код HTML через редактор WordPress предварительно переключившись на «Текст», прямо на ту страницу, где вы желаете видеть форму.
Это картинка, код вы можете скачать по ссылке выше.
В коде нужно прописать адрес почты, на которую вы хотите получать письма, её нужно вставить во второй строчке вместо [email protected] без пробелов.
2) Сделали?! Хорошо. Теперь добавим ей стилей, вставив его в самый конец файла style.css вашей темы.
Это картинка, код вы можете скачать по ссылке выше.
3) Теперь перемещаем три картинки из скачанного ранее архива в папку images вашей темы, сделать это можно через FTP соединение либо напрямую через консоль управления вашим хостингом.
Если кнопка отправить находится не в том месте, где должна быть, то поиграйтесь в идентификаторе #contact_submit со значением margin-left: 470px; увеличивая или уменьшая число.
На этом всё, можете опубликовывать страницу. Если форма отображается не корректно или без стилей, попробуйте зажать сочетание клавиш ctrl+F5 или если у вас стоит плагин HyperCash или что-то подобное, удалите весь кеш через него.
Теперь всё должно работать.
Подтвердите вашу почту.
Единственное, осталось подтвердить вашу почту. Для этого заполните все поля в форме, напишите какой-нибудь текст и нажмите отправить. Далее вас перекинет на страницу, где будет сказано, что нужно подтвердить адрес, который вы указали в коде.
Перейдите на эту почту, вам должно прийти письмо от сервиса, нажимаете на кнопку и вуаля, форма обратной связи готова справляться со своей задачей.
Конечно у неё есть небольшие минусы, она отправляет сообщение даже если во всех полях ни чего не написано, я пробовал решить эту проблему, но опять столкнулся с неудачей.
На локальном сервере всё работало прекрасно, выдавались красивые всплывающие поля с ошибками в которых было написано, что-то типа «Вы не ввели имя», но залив код на сайт, форма перестала работать, я плюнул и оставил всё как было. Если найду решение и этой проблемы, обязательно сделаю дополнение к посту.
Пишите в комментариях, помог ли вам пост, очень интересно знать. А так же пишите, если решили для себя последнюю проблему и каким образом вы её реализовали.
А так же пишите, если решили для себя последнюю проблему и каким образом вы её реализовали.
Всегда с Вами, Евгений Назаров.
Понравилась статья? Поделись ею в Соц. Сетях.
Настраиваемая форма обратной связи: как создать онлайн? Как сделать красивую всплывающая форму обратной связи HTML и PHP с телефоном и отправкой заказа на электронную почту?
Инструкция по созданию формы обратной связи на HTML и CSS, а также сборник готовых форм и руководство по их подключению и настройке.
Сегодня любой человек, который даже не имеет навыков программирования, без особого труда способен создать собственный сайт, скачав готовый шаблон из сети и установив его на используемый движок.
Однако далеко не каждый готовый шаблон способен удовлетворить требования пользователя. Многие из них представлены в «сыром» виде и не имеют таких важных разделов и функций как, например, форма обратной связи.
Данный блок сайта крайне важен для владельцев интернет-магазинов и крупных информационных порталов. В нашей статье Вы найдёте информацию о том, как самостоятельно создать форму обратной связи, где скачать готовый шаблон и как установить его на свой сайт.
В нашей статье Вы найдёте информацию о том, как самостоятельно создать форму обратной связи, где скачать готовый шаблон и как установить его на свой сайт.
Рисунок 1. Что такое форма обратной связи и почему она так необходима?
Что такое форма обратной связи и почему она так необходима?
- Одной из наиболее важных функций любого приличного сайта является форма обратной связи. Она служит для взаимодействия между посетителем и администрацией ресурса. Так с её помощью можно написать обращение в техническую поддержку или отправить необходимые администрации данные. Например, платёжные реквизиты в интернет-магазинах или наименование заказываемого товара. Иметь такую форму на своём портале настоятельно рекомендуется, так как постоянный контакт со своими посетителями и клиентами – залог его успешного развития.
Форма обратной связи представляет собой отдельную страницу или блок (отдел), состоящий из нескольких полей ввода текста и кнопки «Отправить». Как правило, стандартная форма имеет следующие поля:
- ФИО
- E-mail (адрес электронной почты)
- Номер мобильного телефона
- Адреса вашего сайта
- Поле для ввода текстового сообщения
Однако полей может быть сколько угодно, и подписаны они могут быть как угодно. Всё зависит от Ваших потребностей и фантазии.
Всё зависит от Ваших потребностей и фантазии.
Рисунок 2. Что такое форма обратной связи и почему она так необходима?
- Кроме того, к форме обратной связи некоторые владельцы добавляют карты Google или Яндекс, формы входа на сайт с помощью социальных сетей «ВКонтакте», «Facebook», «Google+» и так далее. Но мы поговорим о создании простейшей формы обратной связи, для которой Вам потребуется исключительно знание основ языка разметки HTML и ничего более.
Как создать простейшую форму обратной связи для сайта на HTML и PHP?
Чтобы не превратить статью в полноценный занудный учебник, мы будем исходить из того, что Вы уже знакомы с азами языка разметки HTML и имеете общее представление о том, как он работает. Если у Вас нет таких навыков то, прежде чем браться за создание формы, настоятельно рекомендуется немного подтянуть свои знания на бесплатном ресурсе htmlbook.ru. Иначе Вы можете не только забросить эту затею, но и испортить код уже имеющегося у Вас сайта.
Для воссоздания рабочей формы обратной связи Вам потребуется три важных элемента, один из которых отвечает за разметку и структуру формы (HTML), второй за её внешнее оформление (CSS), а третий за обработку и передачу данных (PHP). Начнём по порядку:
Написание HTML-кода для формы обратной связи
- Шаг 1. Для того, чтобы обозначить форму в HTML используется тэг . Внутри него будут задаваться размеры, стили и другие жизненно важные свойства формы. При записи самого тэга ему необходимо задать для обозначения класс, который в дальнейшем поможет установить для формы CSS стили.
Рисунок 1. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
Рисунок 2. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
Рисунок 3. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
- Шаг 4. С новой строки всё в том же тэге
прописываем тэг создания поля со следующими значениями: . Параметр «type=»text«» задаёт тип текстового поля, а параметр «placeholder=»Введите ваше имя«» задаёт начальный текст в этом самом текстовом поле.
 Параметр «required» даёт понять посетителю сайта, что данное поле обязательно для заполнения. В результате у Вас должна получиться форма с одним полем, как показано на скриншоте ниже.
Параметр «required» даёт понять посетителю сайта, что данное поле обязательно для заполнения. В результате у Вас должна получиться форма с одним полем, как показано на скриншоте ниже.
Рисунок 4. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
- Шаг 5. По выше приведённому примеру добавьте остальные нужные Вам поля, каждый раз начиная с тега
. Для установки поля с текстовым сообщением используйте тэг . Параметры «cols» и «rows» отвечают за ширину и высоту текстового поля. Можете задать параметры, какие Вам больше нравятся. У Вас должно получиться примерно так, как показано на скриншоте ниже.
Рисунок 5. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
- Шаг 6. Чтобы защитить себя от ботов, которых сегодня в интернете довольно много, создайте ещё одну строку с помощью тэга . За счёт параметра «style=»display:none»» данное поле не будет видно простым смертным, однако ботами будет заполняться автоматически.
 Таким образом, Вы всегда сможете отличить живого человека от программы.
Таким образом, Вы всегда сможете отличить живого человека от программы.
Рисунок 6. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
- Шаг 7. Завершающим этапом разметки станет создание кнопки отправки. Для этого используется тэг . Создайте новый блок
и внутри него впишите код кнопки со следующими параметрами: Отправить сообщение. Получиться должен похожий результат, как показано на скриншоте.
Рисунок 7. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
Работа с каскадными таблицами стилей (CSS)
- Как Вы уже успели заметить в процессе разметки, у нас получилось что-то очень кривое, невзрачное и отвратительное. Для того, чтобы придать форме обратной связи более или менее опрятный вид, одного языка HTML будет недостаточно. Для этой цели придётся прибегнуть к использованию стилей CSS.
- В том случае, если Вы воспользовались советом подтянуть свои базовые навыки на ресурсе htmlbook.ru, то задать определённые параметры оформления для всех частей формы с помощью CSS Вам не составит никакого труда.
 Если же у Вас нет желания или времени со всем этим возиться, то мы предоставим Вам уже готовый код и расскажем, как его подключить.
Если же у Вас нет желания или времени со всем этим возиться, то мы предоставим Вам уже готовый код и расскажем, как его подключить.
Рисунок 8. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
Подключить стили CSS к HTML можно двумя способами:
- Скопируйте код из нашего файла каскадных таблиц в самый низ файла style.css, который присутствует на хостинге сайта
- Переместите наш файл стилей к себе на хостинг и подключите его
Файл style.css подключается внутри тэга с помощью скрипта . В том случае, если файл со стилями лежит не в той же самой папке, что и основной файл html, то к нему необходимо указать путь. В нашем файле со стилями каждый элемент имеет обозначение. При желании Вы сможете поменять параметры под себя, руководствуясь только базовыми навыками программирования.
Подключение файла PHP и его настройка
Как уже было сказано ранее, скрипт PHP отвечает за исполнение формы обратной связи. Однако для того, чтобы более или менее понять принцип работы языка PHP, необходимо прочитать большой объём литературы и провести приличное количество часов за практикой. Поэтому, как и в случае с CSS, мы предоставим Вам уже готовый файл с php-скриптом, который останется только прикрепить к документу с формой.
Поэтому, как и в случае с CSS, мы предоставим Вам уже готовый файл с php-скриптом, который останется только прикрепить к документу с формой.
В отличие от файла style.css, файл с php-скриптом прикрепляется в свойствах самой формы. Начнём по порядку:
- Шаг 1. Откройте ранее написанный код и найдите строку с открытым тегом формы. Добавьте к нему свойства «action=»contact-form.php»» и «method=»post»». Смотрите пример на скриншоте.
Рисунок 9. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
- Шаг 2. Скачайте наш php-файл и поместите его на хостинг в ту же папку, где находится html-документ с формой. Таким образом, php и html файлы будут взаимодействовать между собой.
Рисунок 10. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
- Шаг 3. Далее необходимо настроить скрипт под себя. Откройте файл и задайте переменные, присваивая им те же имена, что и в скрипте html. Если Вы добавляли в форму дополнительные поля, допишите их в скрипте php точно так, как показано на скриншоте.

Рисунок 11. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
- Шаг 4. Далее необходимо добавить ещё две переменных с адресом вашей электронной почты и темой письма, которая будет отображаться на вашем ящике. В строке с переменной «$address» укажите E-mail, а в строке «$sub» тему письма как показано на скриншоте.
Рисунок 12. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
- Шаг 5. В строке с переменной «$mes» настраивается формат письма, которое Вы получите на почту. Вы можете переписать его без изменений или отредактировать по собственному вкусу.
Рисунок 13 Как создать простейшую форму обратной связи для сайта на HTML и PHP?
- Шаг 6. Все остальные строки отвечают за отправку сообщения и содержат настройки защиты от ботов, поэтому их необходимо оставить без изменений. В итоге полный код должен выглядеть примерно так, как показано на скриншоте ниже.
Рисунок 14. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
Скачать файлы CSS и PHP для формы обратной связи
После выполнения всех действий на выходе Вы получите вот такую простенькую опрятную форму обратной связи
Рисунок 15. Как создать простейшую форму обратной связи для сайта на HTML и PHP?
Как создать простейшую форму обратной связи для сайта на HTML и PHP?
Подборка красивых дизайнерских форм обратной связи на HTML и CSS для разных целей
- Опираясь на выше приведённые инструкции, Вы без труда сможете «нарисовать» форму обратной связи под свой собственный вкус. Однако, если у Вас нет времени или желания самостоятельно создавать форму с нуля, Вы можете найти в интернете уже готовые дизайнерские формы и обладая базовыми навыками HTML отредактировать их под себя.
Рисунок 1. Подборка красивых дизайнерских форм обратной связи на HTML и CSS для разных целей
- Немного поискав, мы нашли для Вас подборку из 35 красивых всплывающих дизайнерских форм обратной связи, которые написаны на HTML и CSS. Данные формы подходят для таких движков, как WordPress и Joomla, имеют простую и лёгкую настройку из панели управления, а также прекрасно подходят для сайтов без движка.
Скачать подборку дизайнерских форм обратной связи для сайтов
ВИДЕО: Всплывающая форма обратной связи для сайта WordPress
youtube.com/embed/ukvIoYA6ypI»/>Форма обратной связи HTML: Текстовое поле.
Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.
#Видео уроки #ВидеоКурс HTML5 мая 2014
Приветствую, Друзья.
В прошлом видео мы рассмотрели живые примеры создания карты изображения. Примеров, я думаю, достаточно, их было три. Также мы завершили очередной раздел ВидеоКурса посвящённый изображениям. Теперь мы знаем все об изображениях в HTML.
Пора двигаться дальше и приступать к еще одному большому и не менее интересному разделу это формы в HTML. В этом разделе мы затронем все, что касается форм, начиная от простых форм, состоящих из текстовых полей и заканчивая отправкой и обработкой данных.
Первый видео урок этого раздела посвящен созданию формы и добавлению текстового поля для получения данных. В этом видео мы изучим три HTML-тега, с которыми еще не знакомились. Это , и .
HTML-тег form.
Тег существует для создания блока или контейнера формы, в который мы сможем помещать различные элементы, начиная с текстовых полей и заканчивая различными списками и флажками. Тег имеет обязательный HTML-атрибут action с помощью которого мы можем указать путь к файлу, который будет обрабатывать данные из формы. Кроме того, тег имеет огромное количество различных атрибутов, о которых мы подробно поговорим в видео уроке.
HTML-тег input.
Тег существует для добавления различных элементов в контейнер формы. Элементы могут самые различные это и текстовые поля, и кнопки, и переключатели, и т.д. Тег не менее важен тега и служит для непосредственного вывода различных полей на странице. У него существует довольно внушительный список атрибутов, которые мы можем использовать. И, пожалуй, самый интересный, это атрибут type, который позволит нам определить, что за элемент необходимо вывести на страницу. В этом видео мы рассмотрим вывод текстового поля, с помощью тега .
И, пожалуй, самый интересный, это атрибут type, который позволит нам определить, что за элемент необходимо вывести на страницу. В этом видео мы рассмотрим вывод текстового поля, с помощью тега .
Мы выведем на страницу с помощью тега текстовое поле. Обычное текстовое поле, в которое пользователь сможет вносить какие-то свои данные, такие как имя, фамилия и много всего прочего. Кроме этого мы проделаем некоторые манипуляции с текстовым полем. Узнаем, как менять его ширину? Как сделать ограничение по количеству символов введенных в текстовое поле? Как вообще сделать поле неактивным и т.д.
HTML-тег label.
Тег служит для установки связи между меткой, например текста, и элементом формы, в нашем случае это . Для чего это нужно и как работает, мы сможем увидеть в видео уроке. Следует отметить, что тег имеет всего пару атрибутов, которые мы можем использовать в отличие от тегов, о которых я написал чуть выше.
Все эти теги имеют тесную связь друг с другом особенно первые два. И именно с помощью этих тегов мы можем создавать формы обратной связи HTML.
И именно с помощью этих тегов мы можем создавать формы обратной связи HTML.
В этом видео мы начнем создавать форму и изучать различные элементы. А после завершения раздела Вы сможете легко создавать форму связи HTML у себя на сайте, достаточно будет только выбрать элементы, которые необходимы именно Вам. Также стоит отметить, что это не обязательно должна быть форма связи, это может быть и форма комментариев, или регистрации, или, например заказа услуг, или чего-то еще. Не важно, какая должна быть форма, и какова ее цель. У всех форм общая задача это получение каких-либо данных с помощью элементов интерфейса, таких как .
Видео урок: Форма обратной связи HTML: Текстовое поле.
HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео мы продолжим изучение форм в HTML. И подробно рассмотрим возможности тега , с помощью атрибута type.
Форма обратной связи на сайте: что это и как ее создать
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Форма обратной связи на сайте – это механизм для общения между посетителем ресурса и его администраторами.
- Ответы на вопросы посетителей.
- Анкетирование.
- Прием заказов посредством сайта.
- Прием заявок на обратные звонки.
- Отправка на email. После заполнения предложенных полей форма отправляется на e-mail администратора сайта. Все дальнейшее общение происходит посредством обмена электронными письмами или выходом в офф-лайн (телефон и т.п.).
- Отправка в систему управления сайтом. После заполнения администратор сайта видит запрос в списке заполненных данных в CMS, и там же может его обработать. К примеру, таким образом может быть реализована гостевая книга или система «Вопрос-ответ». Покупка товаров в интернет-магазине работает подобным образом.
В дальнейшем мы не будем подробно рассматривать работу интернет-магазина, так как это тема для отдельной статьи, а остановимся на обратной связи как одном из видов коммуникации с посетителем сайта.
Для эффективной и быстрой обработки заявок рекомендуется комбинировать оба вида отправки.
Как сделать форму обратной связи на сайте
Для разработки необходимы знания php, html и javascript. На CMS существуют разные конструкторы, позволяющие сделать сервис обратной связи, также можно воспользоваться сервисами в интернете. Но все же предпочтительнее первый способ. Вы, как администратор сайта, должны точно знать, какие механизмы применяются для отправки сообщений.
Механизм отправки вопроса на email работает через почтовый сервер, установленный на хостинге. Если письма к вам не приходят, возможно, требуется пересмотреть настройки веб-сервера или проверить ваш почтовый ящик на присутствие в спам-листе.
Структура
Страница обратной связи может состоять из нескольких полей, которые предлагается заполнить посетителю. Поля, отмеченные звездочкой, заполняются обязательно. Если человек пытается отправить форму, не заполнив поля со звездочкой, у него высвечивается сообщение, что форма не может быть отправлена.
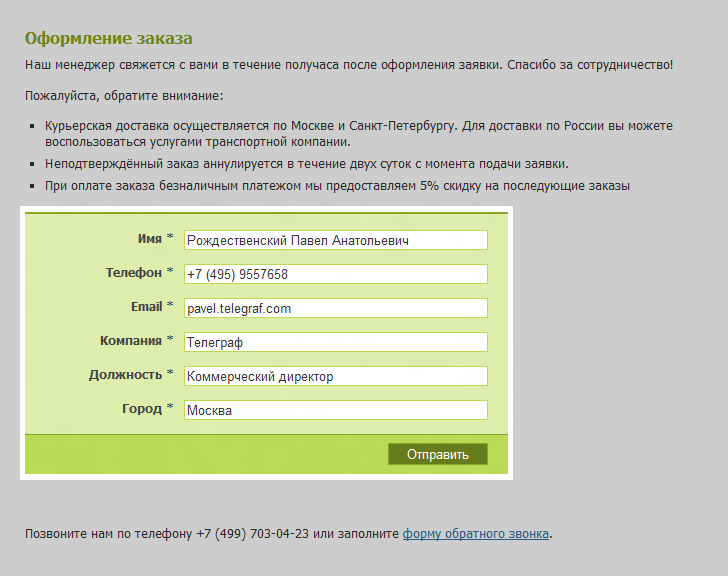
Как правило, обязательными к заполнению являются поля: ФИО, телефон, e-mail, ваш вопрос. Самая простая страница коммуникации должна содержать эти поля.
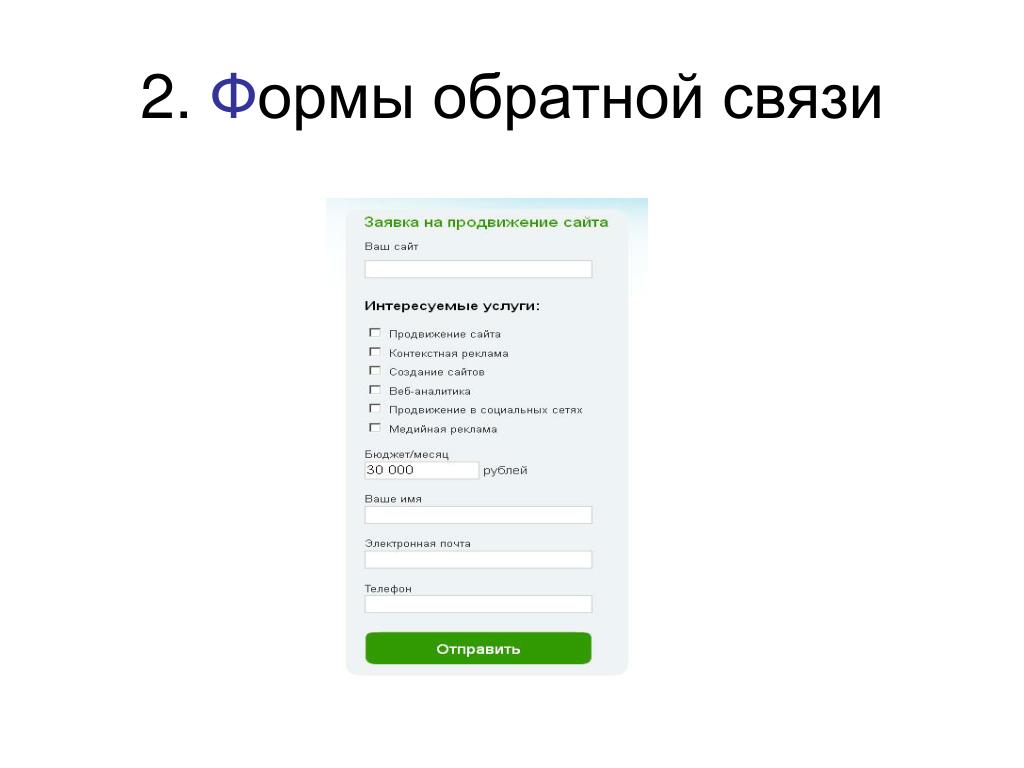
Помимо текстовых полей, страница может содержать элементы выбора.
Пример сервиса обратного звонка
Можно предусмотреть возможность прикрепления документов различных форматов. Для эффективной работы указывайте форматы и вес файлов, которые посетитель может прикрепить к сообщению.
Пример усложненной формы обратной связи для заказа
Последним полем должна быть каптча – защитный код, формирующийся при каждом обновлении страницы, который служит для предотвращения спама. Если вы не установите каптчу, то вскоре устанете очищать базу данных сайта и почтовый ящик от спам-сообщений, рассылаемых различными ботами. В настоящее время боты могут распознавать коды, поэтому устанавливайте надежные каптчи и периодически обновляйте формирующий скрипт.
Где размещать
Обычно применяют два вида размещения формы:
- На отдельной странице в случае, если форма содержит много полей.

- На странице «Контакты» под заголовком «Напишите нам».
Не рекомендуется размещать саму форму на главной странице, и тем более – дублировать ее сквозным способом на всех страницах сайта. Исключение составляет сервис обратного звонка, который только по способу коммуникации можно отнести к вышеуказанному. Плохо работает форма в футере. Исключение составляет лэндинг, цель которого – удержать внимание посетителя и довести его до конца страницы.
Правила хорошего тона
После заполнения полей и отправки сообщения посетитель должен получить на экране ответ типа «Спасибо за ваш вопрос. Мы ответим вам в течение 1 часа». Если посетитель не получает ответ в течение установленного времени, его расположение к вам резко падает. Факт игнорирования очень неприятен и говорит о том, что сайт не ценит своих клиентов. Обратная связь должна работать, а не собирать мертвые грузы из неотвеченных вопросов посетителей.
Связь через формы – самый быстрый метод коммуникации с клиентами, дающий возможность подготовить детальные ответы и собрать уникальную базу e-mail адресов и телефонных номеров. Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
Особенности создания формы обратной связи на сайте 🛠 Статьи компании Talk-Me
Для многих web-сайтов, создаваемых с целью привлечения покупателей, а также повышения степени лояльности посетителей для блога или форума, используется форма обратной связи. Сегодня размещения только одного телефона для контакта уже не достаточно, поскольку по статистике свыше 70% посетителей в возрасте до 25 лет предпочитают использовать переписку (чат). Именно поэтому любой сайт с обратной связью в такой форме имеет более высокие конкурентные преимущества в сравнении с тем, где она отсутствует.
Любой посетитель, который заходит на сетевой ресурс, должен иметь возможность задать интересующий его вопрос, чтобы узнать дополнительную информацию, а также уточнить те или иные моменты. Удобная кнопка обратной связи на сайт – это отличная возможность обеспечить коммуникацию для каждого посетителя, причем с максимальным комфортом. Для этой цели лучше всего использовать проверенный скрипт чата для сайта, на встраивание и настройку которого уходит минимум времени.
Удобная кнопка обратной связи на сайт – это отличная возможность обеспечить коммуникацию для каждого посетителя, причем с максимальным комфортом. Для этой цели лучше всего использовать проверенный скрипт чата для сайта, на встраивание и настройку которого уходит минимум времени.
Чаще всего web-разработчикам удобнее использовать готовые скрипты, которые отлично подходят как статическим сайтам на HTML, так и динамическим, созданным при помощи CMS-программ. Обычно при создании обратной связи на сайте в конфигурационном файле предусматривается форма, содержащая следующие поля для пользователя:
- имя посетителя;
- адрес электронной почты;
- тема сообщения;
- форма для написания текста;
- капча для защиты от ботов.
Важно понимать, что пользователи будут выходить на сайт с разных платформ и устройств, поэтому сетевой ресурс должен корректно его отображать, а также предоставлять возможность пользоваться формой обратной связи на сайте. При этом большую роль играет скорость загрузки и отправки сообщений, а также оперативность ответов, так как посетители не будут ждать долго. Для этого важно реализовать механизм перераспределения текстовых сообщений между операторами с возможностью автоматического определения того, кто менее загружен.
При этом большую роль играет скорость загрузки и отправки сообщений, а также оперативность ответов, так как посетители не будут ждать долго. Для этого важно реализовать механизм перераспределения текстовых сообщений между операторами с возможностью автоматического определения того, кто менее загружен.
Планируя создание сайта с обратной связью, следует учесть, что чаще всего виджет размещается в нижнем правом углу, однако при желании место может быть иным. С самого начала важно сделать так, чтобы скрипт не грузил сайт, то есть чтобы его установка не повлияла негативно на скорость сетевого ресурса. Для этого следует отдавать предпочтение только проверенным скриптам, прошедшим тестирование и сумевшим на практике доказать свою функциональность и полезность.
Современный виджет для сайта с обратной связью имеет широкие возможности, обусловленные:
- контролем за статусом операторов;
- получением данных о месторасположении клиента;
- наличием быстрых шаблонов ответов;
- настраиванием списка посетителей;
Код для скрипта обычно прописывается на PHP с использованием библиотеки jQuery. Алгоритм действий в ходе создания сайта с обратной связью состоит из 2-х этапов:
Алгоритм действий в ходе создания сайта с обратной связью состоит из 2-х этапов:
- Написание кода HTML, который вставляется на страницу, а также использование CSS стилей для его дизайнерского оформления.
- Использование PHP-файла, предназначенного для отправки писем или иных действий при регистрации запроса.
Компания Talk-Me предлагает универсальную форму обратной связи на сайт бесплатно, которая позволяет наладить общение между вами и клиентом. Созданный нашими квалифицированными специалистами модуль онлайн-консультанта предоставляет уникальную возможность быть на связи с любого устройства: Mac, Windows, iPhone или Android, на ПК или в мобильном приложении на смартфоне. Таким образом, с нашей помощью ваш сайт с обратной связью будет эффективно монетизирован и сможет приносить прибыль.
Если вам требуется бесплатная обратная связь для сайта, с самого начала советуем обращаться в нашу компанию, которая разработала модуль с широкими пользовательскими возможностями. Вот несколько особенностей, свидетельствующих в пользу нашего скрипта:
Вот несколько особенностей, свидетельствующих в пользу нашего скрипта:
- Получение сообщение из мессенджера Telegram прямо в чат.
- Работа с e-mail сообщениями с любого почтового сервиса.
- Удобная настройка с Я.Диалогами.
- Взаимодействие с клиентами на Avito через форму нашей программы.
Предлагаемая нами бесплатная обратная связь для сайта позволяет выбрать форму виджета онлайн-консультанта с учетом дизайна конкретного web-сайта. При этом виджет может быть оформлен как в виде кнопки, так и в виде всплывающего окна, что обуславливается гибкими настройками.
При нашем содействии вы сможете получить кнопку обратной связи на сайт бесплатно в самые сжатые сроки и на выгодных условиях. Помимо этого, мы предлагаем несколько тарифных пакетов – «Стартап» и «Профи» с расширенными функциональными возможностями. Создание обратной связи на сайте не займет много времени, поскольку виджет продуман до мелочей.
Формы обратной связи — Testograf.
 ru
ru12. 10. 2015
О важности обратной связи от клиента сказано и написано немало, а потому нет смысла говорить о «Зачем?», поговорим о «Как?». Не каждый клиент согласится потратить часть драгоценного нынче ресурса, своего времени, на ваш опрос. Как же повысить процент ответивших?
7 советов для повышения числа респондентов-
1. Скажите клиенту о ценности и важности его мнения, ведь вы не солжете.
—
2. Обратитесь к клиенту в уважительной, но не нарочито-официальной манере.
—
3. Цените время своего клиента, не заставляйте его отвечать на десятки вопросов. Рекомендуем вам ограничиться четырьмя-пятью.
—
4. Составляя вопросы и варианты ответов к ним, помните: краткость – сестра таланта.
—
5. При создании форм обратной связи, выбросьте из текста терминологию, используйте простые и понятные слова. Пишите так, чтобы поняла ваша мама.
Пишите так, чтобы поняла ваша мама.
—
6. Если вы просите клиента дать оценку чему-либо, вместо градации сухих цифр (1 – 5, 1 – 10), предложите определиться между: «отлично», «хорошо», «удовлетворительно», «плохо», «очень плохо». Такая оценка будет понятнее клиенту, а потому позволит быстрее и проще определиться с ответом.
—
7. Обязательную для подобных опросов графу «Отзывы и предложения» назовите иначе – «Замечания и предложения». Тем самым вы покажите свою открытость для клиента и готовность к принятию критики.
Создать форму обратной связи
Поддерживайте постоянную связь с клиентами, при помощи форм обратной связи, спрашивайте, довольны ли они вашей работой, что они думают о нововведениях и инновациях, чего им не хватает, и что они хотели бы изменить. Адаптируйте примеры форм под нужды вашего исследования. Мнение клиента должно стать руководством к дальнейшим действиям, ведь довольные клиенты всегда возвращаются. —
—
Шаблоны форм обратной связи:
Форма оформления заказа
Форма подписки
Форма обратной связи с клиентом
Форма обратной связи
Контактная форма
Форма отзывов и предложений
Форма заявки на участие
Форма регистрации на мероприятие
Форма регистрации для участия в выставке
Форма для NPS (Net Promoter Score)
Форма оценки товара / услуги
Другие статьи
—
Форма обратной связи
Маркетинговые исследования
Индекс потребительской лояльности (Net Promoter Score, NPS)
Этапы проведения исследования
Правила составления эффективной онлайн-анкеты
Опрос как средство рекламы
Сколько респондентов мне нужно собрать для опроса?
Сколько времени респонденты согласны потратить на выполнение опроса?
Почему миллионы пользователей выбирают Testograf.ru?
—
|
Бесплатное создание опросов, анкет, форм |
Результаты в реальном времени |
|
Широкий функционал |
Автоматическая обработка результатов |
|
Интуитивно понятный интерфейс |
Воплощение в жизнь индивидуальных решений |
Создать опрос
Testograf — конструктор форм, анкет и опросов
Python / Django — Django
Создание формы обратной связи на Django.
В этой статье поделюсь с вами рецептом, как написать простую форму обратной связи.
Делал тоже по примеру, но вносил свои дополнения и изменения.
Форма будет состоять из полей:
subject - Тема
sender - e-mail
message - сообщение
copy - копия на свой адрес почтыИ так приступим.
1. Создаем модель формы в файле forms.py вашего приложения в моем случае это blog.
# Модель формы обратной связи
class ContactForm(forms.Form):
subject = forms.CharField(max_length=100, widget=forms.TextInput(attrs={'size':'40','class': 'form-control'}))
sender = forms.EmailField(widget=forms.TextInput(attrs={'size':'40','class': 'form-control'}))
message = forms.CharField(widget=forms.Textarea(attrs={'class': 'form-control'}))
copy = forms.BooleanField(required=False)2. В файле views.py пишем функцию обработчик
# Функция формы обратной связи
def contactform(reguest):
if reguest. method == 'POST':
form = ContactForm(reguest.POST)
# Если форма заполнена корректно, сохраняем все введённые пользователем значения
if form.is_valid():
subject = form.cleaned_data['subject']
sender = form.cleaned_data['sender']
message = form.cleaned_data['message']
copy = form.cleaned_data['copy']
recepients = ['[email protected]']
# Если пользователь захотел получить копию себе, добавляем его в список получателей
if copy:
recepients.append(sender)
try:
send_mail(subject, message, '[email protected]', recepients)
except BadHeaderError: #Защита от уязвимости
return HttpResponse('Invalid header found')
# Переходим на другую страницу, если сообщение отправлено
return HttpResponseRedirect('/blog/thanks/')
else:
form = ContactForm()
# Выводим форму в шаблон
return render(reguest, 'contact.
method == 'POST':
form = ContactForm(reguest.POST)
# Если форма заполнена корректно, сохраняем все введённые пользователем значения
if form.is_valid():
subject = form.cleaned_data['subject']
sender = form.cleaned_data['sender']
message = form.cleaned_data['message']
copy = form.cleaned_data['copy']
recepients = ['[email protected]']
# Если пользователь захотел получить копию себе, добавляем его в список получателей
if copy:
recepients.append(sender)
try:
send_mail(subject, message, '[email protected]', recepients)
except BadHeaderError: #Защита от уязвимости
return HttpResponse('Invalid header found')
# Переходим на другую страницу, если сообщение отправлено
return HttpResponseRedirect('/blog/thanks/')
else:
form = ContactForm()
# Выводим форму в шаблон
return render(reguest, 'contact. thanks/$', views.thanks, name='thanks'),
thanks/$', views.thanks, name='thanks'),5. Выводим форму в шаблон contact.html примерно так.
{% extends 'base.html' %}
{% load bootstrap3 %}
{% block title %} - Обратная связь{% endblock %}
{% block contactform %}
<div>
<div>
<h3>Обратная связь</h3>
</div>
<div>
<div>
<h4></h4>
<form action="{% url 'blog:contact' %}" method="post">
{% csrf_token %}
{# {% bootstrap_form form %}#}
{{ form.non_field_errors }}
<div>
<label for="id_subject">Тема:</label>
{{ form.subject.errors }}
{# {{ form.subject }}#}
<input name="subject" placeholder="Тема">
</div>
<div>
<label for="id_sender">E-mail:</label>
{{ form.sender.errors }}
{# {{ form.sender }}#}
<input name="sender" placeholder="Ваш e-mail">
</div>
<div>
<label for="id_message">Сообщение:</label>
{{ form. message.errors }}
{# {{ form.message }}#}
<textarea name="message" placeholder="Введите ваше сообщение"></textarea>
</div>
<div>
{{ form.copy.errors }}
<label for="id_copy">{{ form.copy }} Отправить копию себе </label>
</div>
<br>
<input type="submit" value="Отправить сообщение"/>
</form>
</div>
</div>
</div>
{% endblock %}
message.errors }}
{# {{ form.message }}#}
<textarea name="message" placeholder="Введите ваше сообщение"></textarea>
</div>
<div>
{{ form.copy.errors }}
<label for="id_copy">{{ form.copy }} Отправить копию себе </label>
</div>
<br>
<input type="submit" value="Отправить сообщение"/>
</form>
</div>
</div>
</div>
{% endblock %}6. Выводим сообщение об успешной отправке в шаблон thanks.html примерно так.
{% extends 'base.html' %}
{% load bootstrap3 %}
{% block contactform %}
<div>
<div>
<h3></h3>
</div>
<div>
<div align="center">
<h4>Спасибо, Ваше сообщение отправлено!</h4>
<div align="center"><a href="/"><button type="button">Вернутся на главную</button></a></div>
</div>
</div>
</div>
{% endblock %}7. В файл настроек settings.py добавляем эти настройки для работы почтового срвера. В моем случае я настроил отправку почты через сервер mail.ru, вы можете через любой другой настроить.
В файл настроек settings.py добавляем эти настройки для работы почтового срвера. В моем случае я настроил отправку почты через сервер mail.ru, вы можете через любой другой настроить.
# Настройки почтового сервера
EMAIL_HOST = 'smtp.mail.ru'
EMAIL_HOST_USER = '[email protected]'
EMAIL_HOST_PASSWORD = 'mypassword'
EMAIL_PORT = 465
EMAIL_USE_SSL = True
DEFAULT_FROM_EMAIL = '[email protected]'Впринципе все. Перезагружаем веб сервер и пробуем тестировать форму на отправку сообщений. Если все сделали правильно то сообщение должно придти на указанный адрес в настройках.
Код комментария
Вы можете использовать следующий HTML-код для создания поля комментария в вашем HTML-документе.
Пример кода поля для комментариев:
Следующий код поля комментариев состоит из формы, содержащей небольшое текстовое поле (поле комментария) и поле ввода (кнопка отправки).
Обратите внимание, что приведенный выше код предполагает наличие «страницы действия» для обработки содержимого формы.В этом примере html_form_tag_action.cfm (расположенный в каталоге / html / tags / ) — это серверный сценарий, обрабатывающий форму.
Чтобы узнать больше, ознакомьтесь с разделом «Добавить комментарии к веб-сайту».
Полосы прокрутки
Настройка полос прокрутки (работает только в браузерах WebKit, таких как Chrome, Safari и Opera).
Эффективная поддержка кросс-медийной информации без флокцинигилипилификации кросс-медиа.Быстро максимизируйте своевременные результаты для полномочных схем в реальном времени.
Эффективная поддержка кросс-медийной информации без флокцинигилипилификации кросс-медиа. Быстро максимизируйте своевременные результаты для полномочных схем в реальном времени.
Эффективная поддержка кросс-медийной информации без флокцинигилипилификации кросс-медиа. Быстро максимизируйте своевременные результаты для полномочных схем в реальном времени.
Больше полос прокрутки →
Отправьте электронное письмо из окна комментариев!
Вы можете использовать свое поле для комментариев, чтобы создать форму обратной связи, которая будет отправлять вам электронное письмо каждый раз, когда кто-то нажимает кнопку отправки. Все, что вам нужно сделать, это изменить значение атрибута
Все, что вам нужно сделать, это изменить значение атрибута action на сценарий, который обрабатывает форму и отправляет вам электронное письмо.
Вот пример того, что я имею в виду. На этой странице представлен весь код, необходимый для создания формы обратной связи.
Дополнительная информация
Эта информация призвана помочь вам понять приведенный выше код, который состоит в основном из тегов HTML (или элементов HTML).
Теги формы содержат другие вложенные теги. Эти другие теги определяют фактические элементы формы, которые появляются внутри формы, такие как фактическое поле комментария (также известное как «текстовое поле»).
Вы можете использовать следующий шаблон в качестве основы для кода окна комментариев HTML. Просто заполните пустые поля или удалите ненужные атрибуты.
1. Тег
2.Тег
3.Тег
Этот тег определяет поля ввода в форме и может использоваться для определения кнопки отправки в поле комментария.
Описание всех атрибутов см. В спецификациях тегов ввода HTML.
<ввод type = "" name = "" значение = "" size = "" maxlength = "" проверено = "" src = "" class = "" id = "" dir = "" lang = "" title = "" style = "" align = "" alt = "" readonly = "" disabled = "" tabindex = "" accesskey = "" ismap = "" usemap = "" onfocus = "" onblur = "" onselect = "" onchange = "" onclick = "" ondbclick = "" onmousedown = "" onmouseup = "" onmouseover = "" onmousemove = "" onmouseout = "" onkeypress = "" onkeydown = "" onkeyup = "">
Feedback — Учебник по написанию сценариев оболочки
Купите это руководство по написанию сценариев оболочки в формате PDF всего за 5 долларов.
Это лишь некоторые из отзывов, полученных этим учебным пособием за многие годы.
Возможно, вам также захочется ознакомиться с некоторыми курсами, посвященными университетскому образованию, и аналогичными курсами, которые связаны с этим учебным пособием в качестве учебного ресурса для студентов бакалавриата.
- Учебное пособие по созданию сценариев Shell и TLD для моего приятного места! : https://www.shellscript.sh/ — https://twitter.com/eudyzerpa/status/927315483694718977
- Лучшее краткое и бесплатное руководство по сценариям оболочки, которое я когда-либо видел — https://www.shellscript.sh/ #shellscript #unixscript
— https: // twitter.com / afbytes / status / - 6732250865670
- Я кое-что здесь нашел, нашел новую жемчужину информации | https://www.shellscript.sh/index.html #shellscripting
— https://twitter.com/ricb33/status/863858528305500160 - «Здравствуйте, я прочитал этот урок. Он очень полезен.
Спасибо за эту информацию»
— Hamidreza - «Я потратил пару часов на то, чтобы прочитать все руководство по написанию сценариев оболочки на выходных.
 Мне он очень понравился, и теперь я понимаю сценарии намного лучше.Просто хотел сказать спасибо. Отличное вступление для всех, кто хочет знать о сценариях оболочки! «
Мне он очень понравился, и теперь я понимаю сценарии намного лучше.Просто хотел сказать спасибо. Отличное вступление для всех, кто хочет знать о сценариях оболочки! «
— IK - «Я только начал читать вашу книгу сценариев оболочки.
У меня нет слов … я не видел такой книги в своей жизни. Ты потрясающий.»
— Саниш - «Привет, Стив, я случайно остановился на вашем сайте http://www.shellscript.sh/, чтобы найти руководства по оболочке. Я считаю, что это действительно полезно для меня, поскольку я только новичок».
— Рассел - «Спасибо за хостинг www.shellscript.sh сайт! Я начал читать вчера вечером, потому что заметил, что недостаточно хорошо понимаю сценарии оболочки, чтобы создавать эти сценарии быстро и легко.
В данный момент я работаю над некоторыми сценариями для подготовки, установки и запуска некоторых виртуальных машин FreeBSD Bhyve.
Информация, как содержание, так и структура, была именно тем, что я искал, чтобы иметь хорошее базовое представление о сценариях оболочки. Итак, еще раз большое спасибо за то, что бесплатно поделились этой информацией о shellscript.ш, я ценю это! »
Итак, еще раз большое спасибо за то, что бесплатно поделились этой информацией о shellscript.ш, я ценю это! »
— Герт - «Отличное руководство. Легко следовать. Это действительно помогает мне освежить свои знания в сценариях оболочки».
— Ричард - «Спасибо за ваше руководство. Это действительно полезно. Просто хотел сообщить вам, что здесь есть кто-то, кто ценит вашу помощь и усилия по размещению этого онлайн-материала».
— Орландо, Альбукерке, штат Нью-Мексико - «действительно полезно и хорошо сделано, вот и все».
- «Мне интересно научиться писать сценарии с использованием оболочки Bourne, поэтому я просто хотел написать небольшую заметку, чтобы поблагодарить за ваш сайт и предоставить мне всю эту действительно полезную информацию для изучения.«
— Майкл, Нью-Мексико, США - «Я считаю, что это прекрасный учебник, который поможет разобраться в сценариях оболочки».
— Сумит - «Привет, прежде всего, я хотел бы поблагодарить вас за прекрасный веб-сайт и всю информацию.
 Честно говоря, этот учебник был более точным и информативным, чем книга, которую мы сейчас используем».
Честно говоря, этот учебник был более точным и информативным, чем книга, которую мы сейчас используем».
— -иш - «Спасибо, столько всего, 4 этот полезный сайт, действительно ты мне так помог»
— ao - «Я … отвечаю за обслуживание около 200 компьютеров Mac по всей Австралии.Я уже вижу, что создание сценариев значительно облегчит мои задачи по обслуживанию ».
- «Я хотел бы поблагодарить вас за помощь, которую я получил от вашего веб-сайта. Поэтому я работаю администратором баз данных (Oracle) в компании».
- «Стив, это действительно хорошо. Вы знаете, у меня есть книга Learning Shell Progrmming BASH. Это очень скучно, и мне это совсем не понравилось. Но после того, как я нашел ваш веб-сайт, у меня гораздо больше мотивации изучать программирование на SHELL. , потому что ваш язык легкий, а ваши примеры очень легкие и понятные.
Большое спасибо за такую хорошую работу. » - «Стив, я просто хочу поздравить вас с очень хорошей презентацией сценариев оболочки на вашем веб-сайте.
 Unix — это моя страсть, и я получил много нового на вашем сайте».
Unix — это моя страсть, и я получил много нового на вашем сайте».
— Ashish - «Спасибо за учебник Bourne Shell! Он ясен и краток».
— Боб - «В настоящее время я преподаю пару компьютерных классов в летних школах, и я хотел бы сообщить вам, что ваше Учебное пособие Bourne Shell мне очень помогло.Я смог указать на учебник пару моих более мотивированных студентов, которые проявили интерес к программированию, и позволил им поработать над ним. Оба сейчас пишут сценарии оболочки и демонстрируют твердое понимание материала.
Кроме того, я нашел, что это отличное введение для себя; Я занимался программированием на C, C ++ и Java (наряду с некоторыми другими языками), но никогда не имел основательного представления о программировании оболочки — мой опыт работы с программами оболочки был сосредоточен в основном на продвижении через сценарии запуска, чтобы выяснить что на самом деле происходило в таблицах маршрутизации и еще много чего.Однако, прочитав ваше руководство и имея возможность оглянуться на него, я смог действительно понять гораздо больше из того, что делают эти скрипты, а также написать пару своих собственных. »
» - «Спасибо за отличное руководство по написанию сценариев оболочки. Прошло много времени с тех пор, как я написал что-нибудь на sh, и ваша страница была отличным курсом повышения квалификации. Не говоря уже о том, что я тоже изучил пару новых трюков, пока был там . Еще раз спасибо за то, что нашли время сделать это доступным через Интернет.«
— Дэйв Монтгомери - «Я недавно использовал ваше руководство и считаю его очень полезным. Я просмотрел все, и ваш, как оказалось, легче всего понять. Большое спасибо и удачи в программировании!»
— Сиам - «Я искал в Интернете — ваш САМЫЙ ЛУЧШИЙ !! отличный учебник! Спасибо»
— Ray - «Небольшая заметка, чтобы поблагодарить вас за ваш учебник по написанию сценариев оболочки.
Я новичок в Unix, много лет являясь администратором NT.
Из ниоткуда мне попался проект стоимостью 2 миллиона долларов, который мы настроили, в основном работаем на Unix.
Парень, которого они наняли для управления, и администратор Unix были уволены, и они хотели, чтобы я руководил всем этим.
В основном я управляю NT Box, программирую на Perl, VB, немного Java, а также являюсь инженером и администратором баз данных.
Я твердо верю в автоматизацию вещей с помощью программирования (новая версия PERL с оболочками Win32 делает жизнь чертовски проще!), И этот новый набор систем, который у нас есть, отчаянно нуждается в хорошем программировании. 6 серверов Sun и 2 ящика NT работают вместе для системы CTI в центре обработки вызовов — если с IVR или любым другим устройством возникают проблемы, это может сильно повлиять на наши услуги.
Благодаря вам и вашему краткому руководству я могу собрать воедино сценарии, которые мне нужны, чтобы помочь мне в моей работе. Продолжайте в том же духе! Есть что-нибудь на C;) » - «Я не работал в Unix более двух с половиной лет, так как меня уволили из-за должности, которую я занимал — довольно младше, но посмотрел на базу данных RS6000 и informix, по которой меня не обучили более года — и обнаружил, что ему трудно получить должность, которая не была бы ни очень технической, ни слишком высокопоставленной.

У меня нет опыта написания сценариев как такового, так как все сценарии были созданы моим предшественником — я отвечал за редактирование файлов, резервных копий, sql, файлового пространства и т. Д.
СПАСИБО
Я нашел сайт, который одновременно прост для понимания и очень информативен — это область, в которую я хотел бы вернуться
Вы думали о написании учебника?
— Марка
Пожалуйста, присылайте мне свой отзыв через форму ниже.
Карманный справочник: TeamSTEPPS | Агентство медицинских исследований и качества
Содержание
TeamSTEPPS ®
Структура и компетенции
Ключевые принципы
Структура команды
Многокомандная система для ухода за пациентами
Связь
SBAR
Вызов
Обратный вызов
Передача обслуживания
«Я ПРОШЕЛ БАТОН»
Лидерство
Эффективные руководители групп
Групповые мероприятия
Краткий контрольный список
Контрольный список для анализа
Мониторинг ситуации
Процесс мониторинга ситуации
ШАГ
Перекрестный мониторинг
Контрольный список «Я БЕЗОПАСНО»
Взаимная поддержка
Помощь в выполнении задач
Обратная связь
Защита и утверждение
Правило двух вызовов
CUS
Сценарий DESC
Инструмент наблюдения за эффективностью команды
Барьеры, инструменты, стратегии и результаты
Контактная информация
Команда STEPPS
®Структура и компетенции
Итоги компетенции команды
[D] Выберите для текстового описания
Знания
Отношения
- Взаимное доверие.

- Ориентация на команду.
Производительность
- Адаптивность.
- Точность.
- Производительность.
- Эффективность.
- Безопасность.
TeamSTEPPS придерживается пяти основных принципов. Он основан на структуре команды и четырех обучаемых навыках: общение, лидерство, мониторинг ситуации и взаимная поддержка. Стрелки изображают двустороннее динамическое взаимодействие между четырьмя навыками и результатами, связанными с командой.Взаимодействие между результатами и навыками — это основа команды, стремящейся обеспечить безопасный и качественный уход и способствовать повышению качества. Эти четыре навыка дополняет командная структура команды по уходу за пациентом, которая представляет не только пациента и непосредственных опекунов, но и тех, кто играет вспомогательную роль в системе оказания медицинской помощи.
… TeamSTEPPS — это основанная на фактических данных структура для оптимизации работы команды в системе оказания медицинской помощи.
Ключевые принципы
Структура командыИдентификация компонентов многокомандной системы, которые должны эффективно работать вместе для обеспечения безопасности пациентов. СвязьСтруктурированный процесс, посредством которого члены команды четко и точно обмениваются информацией. ЛидерствоСпособность максимизировать деятельность членов команды, гарантируя, что действия команды понятны, изменения в информации распространяются, и члены команды имеют необходимые ресурсы. Мониторинг ситуацииПроцесс активного сканирования и оценки ситуационных элементов для получения информации или понимания, или для поддержания осведомленности для поддержки работы команды. Взаимная поддержкаСпособность предвидеть и поддерживать потребности членов команды благодаря точному знанию их обязанностей и рабочей нагрузки. |
Вернуться к содержанию
Структура команды
[D] Выберите для текстового описания
Многопрофильная система для ухода за пациентами
Безопасный и эффективный уход предполагает скоординированную деятельность системы, состоящей из нескольких команд.
Вернуться к содержанию
Связь
[D] Выберите для текстового описания
SBAR
Метод передачи важной информации, требующей немедленного внимания и действий в отношении состояния пациента
Ситуация — Что происходит с пациентом? «Я звоню по поводу миссис Джозеф из комнаты 251. Основная жалоба — впервые возникшая одышка.» Предпосылки — Каковы клинические данные или контекст? «Пациентка 62 лет после операции на брюшной полости. В анамнезе не было заболеваний сердца или легких». Оценка — В чем, я думаю, проблема? «Дыхание с правой стороны уменьшается с признанием боли. Хотелось бы исключить пневмоторакс». Рекомендация и просьба — Что мне делать, чтобы исправить это? «Я убежден, что сейчас нужно обследовать пациента.Можете ли вы сейчас зайти в комнату 251? » |
Вызов
Стратегия, используемая для передачи важной или важной информации
Пример при поступлении травмы: Руководитель: «Состояние дыхательных путей?» |
Обратный вызов
Использование связи с обратной связью, чтобы гарантировать, что информация, передаваемая отправителем, понимается получателем должным образом.
Шаги включают следующее:
Пример: Врач: «Дайте 25 мг Бенадрила внутривенно» |
Передача обслуживания
Передача информации (наряду с полномочиями и ответственностью) во время переходов по уходу через континуум.Он включает в себя возможность задать вопросы, уточнить и подтвердить.
Примеры перехода под опеку включают смену; передача ответственности между младшими медсестрами, медсестрами, практикующими медсестрами, фельдшерами и врачами и между ними; и переводы пациентов.
Передача
Стратегия, разработанная для улучшения обмена информацией при переходе к лечению
| «Я ПРОХОДЯ БАТОН» | ||
|---|---|---|
| I | Введение | Расскажите о себе и своей роли / работе (включая пациента). |
| п. | Пациент | Имя, идентификаторы, возраст, пол, местонахождение. |
| А | Оценка | Присутствует основная жалоба, жизненно важные признаки, симптомы и диагноз. |
| S | Ситуация | Текущий статус / обстоятельства, включая статус кода, уровень (не) уверенности, недавние изменения и реакцию на лечение. |
| S | Безопасность | Критические лабораторные показатели / отчеты, социально-экономические факторы, аллергии и предупреждения (падения, изоляция и т. Д.)). |
| ТУ | ||
| B | Фон | Сопутствующие заболевания, предыдущие эпизоды, текущие лекарства и семейный анамнез. |
| А | Действия | Объясните, какие действия были предприняты или требуются. Дайте обоснование. |
| т | Сроки | Уровень срочности и четкое определение сроков и приоритетов действий. |
| О | Собственность | Определите, кто несет ответственность (человек / группа), включая пациента / членов семьи. |
| N | Далее | Что будет дальше? Ожидаемые изменения? Какой план? Есть ли планы на случай непредвиденных обстоятельств? |
Вернуться к содержанию
Лидерство
[D] Выберите для текстового описания
Эффективные руководители команд
Ниже перечислены обязанности эффективных руководителей групп:
- Организуйте команду.
- Определите и сформулируйте четкие цели (например, план).
- Распределите задачи и обязанности.
- Наблюдать и изменять план; сообщать об изменениях.
- Проверить работу команды; при необходимости предоставить обратную связь.
- Управляйте ресурсами и распределяйте их.
- Облегчить обмен информацией.
- Поощряйте членов команды помогать друг другу.
- Содействовать разрешению конфликтов в учебной среде.
- Образец эффективной командной работы.
Командные мероприятия
Совместное использование плана
- Краткое описание — Краткое занятие перед тем, как начать, чтобы поделиться планом, обсудить формирование команды, распределить роли и обязанности, определить ожидания и климат, предвидеть результаты и возможные непредвиденные обстоятельства.
Мониторинг и изменение плана
- Huddle — Специальная встреча для восстановления ситуационной осведомленности, подкрепления уже имеющихся планов и оценки необходимости корректировки плана.
Анализ работы команды
- Debrief — Сессия по неформальному обмену информацией, предназначенная для повышения производительности и эффективности команды за счет извлеченных уроков и закрепления позитивного поведения.
Краткий контрольный списокВо время брифа команда должна ответить на следующие вопросы: ___ Кто в команде? ___ Все ли участники понимают и соглашаются с целями? ___ Понятны ли роли и обязанности? ___ Каков наш план обслуживания? ___ Доступность персонала и провайдера в течение смены? ___ Как распределяется рабочая нагрузка между членами команды? ___ Какие ресурсы доступны? |
Контрольный список для подведения итоговВо время подведения итогов команда должна ответить на следующие вопросы: ___ Связь ясна? ___ Были ли поняты роли и обязанности? ___ Поддерживалась ли осведомленность о ситуации? ___ Было ли распределение рабочей нагрузки справедливым? ___ Была ли запрошена или предложена помощь в выполнении задания? ___ Были ли ошибки сделаны или предотвращены? ___ Были ли ресурсы доступны? ___ Что прошло хорошо? ___ Что следует улучшить? |
Вернуться к содержанию
Мониторинг ситуации
[D] Выберите для текстового описания
Процесс мониторинга ситуации
Мониторинг ситуации — это процесс постоянного сканирования и оценки ситуации для получения и поддержания понимания того, что происходит вокруг вас.
Осведомленность о ситуации — это состояние «знания того, что происходит вокруг вас».
Общая ментальная модель является результатом того, что каждый член команды поддерживает осведомленность о ситуации, и гарантирует, что все члены команды находятся «на одной странице».
ШАГ
Инструмент для мониторинга ситуаций при оказании медицинской помощи
Компоненты мониторинга ситуации:
S статус пациента
T Члены группы
E Окружающая среда
P прогресс на пути к цели
Инструмент, помогающий оценить ситуацию в области здравоохранения
ШАГ
Статус пациента
__ История болезни
__ Показатели жизнедеятельности
__ Лекарства
__ Физический осмотр
__ План медицинского обслуживания
__ Психосоциальные проблемы
Команда Члены
__ Усталость
__ Рабочая нагрузка
__ Выполнение задачи
__ Навык
__ Стресс
Окружающая среда
__ Информация об объекте
__ Административная информация
__ Управление персоналом
__ Triage Acuity
__ Оборудование
Прогресс На пути к цели
__ Статус пациента (ов) команды?
__ Установленные цели команды?
__ Задачи / Действия Команды?
__ План еще подходит?
Перекрестный мониторинг
Стратегия снижения вреда от ошибок, которая включает:
- Мониторинг действий других членов команды.
- Обеспечение безопасности в команде.
- Обеспечение быстрого и легкого выявления ошибок или упущений.
- «Смотрят друг на друга».
Мониторинг ситуации
Каждый член команды несет ответственность за оценку своего статуса безопасности.
| Я БЕЗОПАСНО Контрольный список __ I = Болезнь |
Вернуться к содержанию
Взаимная поддержка
[D] Выберите для текстового описания
Помощь в выполнении задач
Помогая другим решать задачи, вы создаете сильную команду.Ключевые стратегии включают:
- Члены команды защищают друг друга от рабочих ситуаций.
- Эффективные команды размещают все предложения и запросы о помощи в контексте безопасности пациентов.
- Члены команды способствуют созданию атмосферы, в которой ожидается, что помощь будет активно оказываться запрашиваются и предлагаются .
Обратная связь
Информация, предоставляемая членам команды с целью повышения эффективности команды.
Отзыв должен быть:
- Своевременно — дается вскоре после того, как произошло целевое поведение.
- Уважительный — сосредоточьтесь на поведении, а не на личных качествах.
- Особый — относится к определенной задаче или поведению, требующим исправления или улучшения.
- Направлен на улучшение — указывает направления для будущего улучшения.
- Рассматривайте — учитывайте чувства члена команды и доносите негативную информацию справедливо и с уважением.
Вернуться к содержанию
Пропаганда и утверждение
Адвокат пациента
- Вызывается, когда точки зрения членов команды не совпадают с точкой зрения лица, принимающего решения.
Заявить о корректирующих действиях в фирме и уважительно
- Сделайте отверстие.
- Укажите озабоченность.
- Укажите проблему (реальную или предполагаемую).
- Предложите решение.
- Достичь соглашения о следующих шагах.
Правило двух вызовов
Дает возможность всем членам команды « остановить линию », если они заметят или обнаружат существенное нарушение безопасности.
Когда игнорируется первоначальное утверждение:
|
CUS
Утверждения:
Скрипт DESC
Конструктивный подход к управлению и разрешению конфликтов
D —Опишите конкретную ситуацию или поведение; предоставить конкретные данные. E — Выразите, как ситуация заставляет вас чувствовать / что вас беспокоит. S —Предложите другие альтернативы и добейтесь согласия. C — Последствия должны быть указаны с точки зрения воздействия на установленные цели команды; стремитесь к консенсусу. |
Вернуться к содержанию
Инструмент наблюдения за эффективностью команды
| Структура команды Собирает команду. Назначает или определяет роли и обязанности членов команды. Привлекает к ответственности членов команды. Включает пациентов и их семьи в команду. |
| Связь Предоставляет краткую, четкую, конкретную и своевременную информацию. Ищет информацию из всех доступных источников. Использует обратные проверки для проверки передаваемой информации. Использует методы SBAR, call-out, check-back и handoff для эффективного общения с членами команды. |
| Лидерство Определяет цели и видение команды. Эффективно использует ресурсы для максимальной производительности команды. Распределяет рабочую нагрузку внутри команды. Делегирует задачи или поручения, в зависимости от ситуации. Проводит короткие встречи, встречи и опросы. Ролевые модели поведения при совместной работе. |
| Мониторинг ситуации Отслеживает состояние пациента. Наблюдает за другими членами команды для обеспечения безопасности и предотвращения ошибок. Контролирует окружающую среду на предмет безопасности и доступности ресурсов (например, оборудования). Отслеживает прогресс в достижении цели и выявляет изменения, которые могут изменить план ухода. Способствует общению для обеспечения общей ментальной модели. |
| Взаимная поддержка Обеспечивает поддержку и помощь в решении задач. Обеспечивает своевременную и конструктивную обратную связь с членами команды. Эффективно защищает пациента, используя Утверждение, Правило двух вызовов или CUS. Использует правило двух вызовов или сценарий DESC для разрешения конфликта. |
Вернуться к содержанию
| Заграждения | Инструменты и стратегии | Результаты |
|---|---|---|
| Связь
Ведущие команды Мониторинг ситуации Взаимная поддержка
|
|
Вернуться к содержанию
Контактная информация
Разработано для программы обеспечения безопасности пациентов Министерства обороны в сотрудничестве с Агентством медицинских исследований и качества.
Карманное руководство TeamSTEPPS ™ — 2.0
ISBN 1-58763-191-1
Исправлено в декабре 2013 г.
Вернуться к содержанию
html — Использование HTML5 / Canvas / JavaScript для создания снимков экрана в браузере
Получить снимок экрана как Canvas или Jpeg Blob / ArrayBuffer с помощью API getDisplayMedia:
ИСПРАВЛЕНИЕ 1 : используйте getUserMedia с chromeMediaSource только для Electron.js
ИСПРАВИТЬ 2 : выбросить ошибку вместо возврата нулевого объекта
ИСПРАВИТЬ 3 : исправить демонстрацию, чтобы предотвратить ошибку: getDisplayMedia должен вызываться жестом пользователя обработчик
// документы: https: // developer.mozilla.org/en-US/docs/Web/API/MediaDevices/getDisplayMedia
// см .: https://www.webrtc-experiment.com/Pluginfree-Screen-Sharing/#20893521368186473
// см .: https://github.com/muaz-khan/WebRTC-Experiment/blob/master/Pluginfree-Screen-Sharing/conference.js
function getDisplayMedia (options) {
if (navigator.mediaDevices && navigator.mediaDevices.getDisplayMedia) {
вернуть navigator.mediaDevices.getDisplayMedia (параметры)
}
if (navigator.getDisplayMedia) {
вернуть навигатор.getDisplayMedia (параметры)
}
if (navigator.webkitGetDisplayMedia) {
вернуть navigator.webkitGetDisplayMedia (параметры)
}
if (navigator.mozGetDisplayMedia) {
вернуть navigator.mozGetDisplayMedia (параметры)
}
выбросить новую ошибку ('getDisplayMedia не определено')
}
function getUserMedia (options) {
if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia) {
вернуть navigator.mediaDevices.getUserMedia (параметры)
}
if (navigator.getUserMedia) {
вернуть навигатор.getUserMedia (параметры)
}
if (navigator.webkitGetUserMedia) {
вернуть navigator.webkitGetUserMedia (параметры)
}
if (navigator.mozGetUserMedia) {
вернуть navigator.mozGetUserMedia (параметры)
}
выбросить новую ошибку ('getUserMedia не определено')
}
асинхронная функция takeScreenshotStream () {
// см .: https://developer.mozilla.org/en-US/docs/Web/API/Window/screen
const width = screen.width * (window.devicePixelRatio || 1)
const height = screen.height * (window.devicePixelRatio || 1)
const errors = []
пусть стрим
пытаться {
stream = await getDisplayMedia ({
аудио: ложь,
// см .: https: // разработчик.mozilla.org/en-US/docs/Web/API/MediaStreamConstraints/video
видео: {
ширина,
высота,
frameRate: 1,
},
})
} catch (ex) {
errors.push (например)
}
// для электрона js
if (navigator.userAgent.indexOf ('Electron')> = 0) {
пытаться {
stream = await getUserMedia ({
аудио: ложь,
видео: {
обязательный: {
chromeMediaSource: 'рабочий стол',
// chromeMediaSourceId: источник.я бы,
minWidth: ширина,
maxWidth: ширина,
minHeight: высота,
maxHeight: высота,
},
},
})
} catch (ex) {
errors.push (например)
}
}
if (errors.length) {
console.debug (... ошибок)
if (! stream) {
выбросить ошибки [errors.length - 1]
}
}
обратный поток
}
async function takeScreenshotCanvas () {
const stream = ждать takeScreenshotStream ()
// из: https: // stackoverflow.com / a / 57665309/5221762
const video = document.createElement ('видео')
const result = await new Promise ((разрешить, отклонить) => {
video.onloadedmetadata = () => {
video.play ()
video.pause ()
// с: https://github.com/kasprownik/electron-screencapture/blob/master/index.js
const canvas = document.createElement ('холст')
canvas.width = video.videoWidth
canvas.height = video.videoHeight
const context = холст.getContext ('2d')
// см .: https://developer.mozilla.org/en-US/docs/Web/API/HTMLVideoElement
context.drawImage (видео, 0, 0, video.videoWidth, video.videoHeight)
решить (холст)
}
video.srcObject = поток
})
stream.getTracks (). forEach (function (track) {
track.stop ()
})
if (result == null) {
выбросить новую ошибку ('Невозможно сделать снимок экрана холста')
}
вернуть результат
}
// от: https://stackoverflow.com/a/46182044/5221762
function getJpegBlob (canvas) {
вернуть новое обещание ((разрешить, отклонить) => {
// документы: https: // разработчик.mozilla.org/en-US/docs/Web/API/HTMLCanvasElement/toBlob
canvas.toBlob (blob => resolve (blob), 'image / jpeg', 0.95)
})
}
асинхронная функция getJpegBytes (холст) {
const blob = ждать getJpegBlob (холст)
вернуть новое обещание ((разрешить, отклонить) => {
const fileReader = новый FileReader ()
fileReader.addEventListener ('loadend', function () {
if (this.error) {
отклонить (this.error)
возвращение
}
решить (this.result)
})
fileReader.readAsArrayBuffer (большой двоичный объект)
})
}
асинхронная функция takeScreenshotJpegBlob () {
const холст = ожидание takeScreenshotCanvas ()
вернуть getJpegBlob (холст)
}
асинхронная функция takeScreenshotJpegBytes () {
const холст = ожидание takeScreenshotCanvas ()
вернуть getJpegBytes (холст)
}
function blobToCanvas (blob, maxWidth, maxHeight) {
вернуть новое обещание ((разрешить, отклонить) => {
const img = новое изображение ()
img.onload = function () {
const canvas = document.createElement ('холст')
const scale = Math.мин (
1,
Максимальная ширина ? maxWidth / img.width: 1,
максимальная высота ? maxHeight / img.height: 1,
)
canvas.width = img.width * масштаб
canvas.height = img.height * scale
const ctx = холст.getContext ('2d')
ctx.drawImage (img, 0, 0, img.width, img.height, 0, 0, canvas.width, canvas.height)
решить (холст)
}
img.onerror = () => {
отклонить (новая ошибка («Ошибка загрузки большого двоичного объекта в изображение»))
}
img.src = URL.createObjectURL (blob)
})
}
ДЕМО:
document.body.onclick = async () => {
// делаем снимок экрана
var screenshotJpegBlob = ожидание takeScreenshotJpegBlob ()
// показываем превью с максимальным размером 300 x 300 пикселей
var previewCanvas = await blobToCanvas (screenshotJpegBlob, 300, 300)
previewCanvas.style.position = 'исправлено'
document.body.appendChild (previewCanvas)
// отправляем на сервер
var formdata = новые FormData ()
formdata.append ("скриншот", screenshotJpegBlob)
await fetch ('https://your-web-site.com/', {
метод: 'POST',
тело: formdata,
'Content-Type': "multipart / form-data",
})
}
// и щелкаем по странице
Учебное пособие по веб-формам HTML для начинающих »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать большеВеб-формы используются практически всеми веб-сайтами для самых разных целей.Пользователи форумов и социальных сетей используют формы для добавления контента и взаимодействия с другими пользователями. Веб-сайты, которые можно настроить для создания персонализированного опыта, например настраиваемые каналы новостей, используют формы, позволяющие пользователям управлять содержимым, отображаемым на странице. И почти каждый веб-сайт использует формы, позволяющие посетителям веб-сайта связаться с организацией или лицом, управляющим веб-сайтом. Веб-формы стали возможными благодаря интеграции нескольких технологий:
- HTML для создания полей и меток формы и приема пользовательского ввода.
- CSS для стилизации представления формы.
- JavaScript для проверки ввода формы и обеспечения взаимодействия с поддержкой Ajax.
- Серверные языки, такие как PHP, для обработки данных форм.
В этом руководстве мы рассмотрим все элементы HTML, используемые для создания веб-форм. У нас также есть другие учебные пособия, которые охватывают такие темы, как создание формы, стилизация и проектирование форм, а также обеспечение удобства использования и доступности форм.
Определение структуры формы
Каждая веб-форма должна быть заключена в теги .В большинстве случаев все поля формы будут вложены между этими тегами. Есть несколько атрибутов, которые могут использоваться с элементом form , в том числе: accept-charset : Этот необязательный атрибут используется для идентификации кодировок символов, приемлемых для сервера и ввода формы обработки кода. Если указано более одной кодировки, между каждой кодировкой следует поставить один пробел. Если оставить поле пустым или не задано, по умолчанию используется та же кодировка, что и в документе, содержащем форму. действие : Этот атрибут используется для указания URL-адреса, по которому должны быть отправлены данные формы (например: http://example.com/form_file.php). Это поле было обязательным до HTML5, но теперь оно необязательно. автозаполнение : Используйте этот атрибут, если вы хотите, чтобы браузер посетителей предлагал ответы формы на основе сохраненных записей. Значение по умолчанию — autocomplete = "on" . Если вы отключите автозаполнение, вы также должны выключить его для каждого поля, которое может разрешить автозаполнение. enctype : используется для указания способа кодирования данных формы. Используется только в том случае, если для атрибута method , упомянутого ниже, установлено значение post . Возможны три значения:
-
application / x-www-form-urlencoded: значение по умолчанию, которое заменяет все пробелы на «+» и преобразует все специальные символы в значения ASCII HEX. -
multipart / form-data: ничего не закодировано. Входные данные загружаются на сервер точно так же, как они введены в форму. -
text / plain: пробелы преобразуются в символы «+», но не кодируются другие символы.
method : определяет метод HTTP, который браузер посетителей веб-сайта должен использовать для отправки данных формы. Если указано post , данные формы включаются в тело HTTP-запроса. Если указано get , данные формы добавляются в конец URL-адреса, указанного в атрибуте action , со знаком «?» символ, длина данных ограничена 300 символами, ввод формы виден и может быть отмечен закладками. Имя : Подобно атрибуту id , имя является уникальным идентификатором, который может использоваться только один раз в документе HTML и может использоваться для выбора формы с помощью JavaScript или другого языка сценариев. novalidate : используется для отмены проверки данных формы по умолчанию. цель : указывает, где отображать ответ, полученный после отправки формы.
-
_selfзагружает ответ в том же кадре. -
_blankоткрывает новое окно или вкладку. -
_parentиспользуется, когда форма вложена в дочерний контекст просмотра для загрузки ответа в родительский контекст и ведет себя так же, как_self, если родительский контекст отсутствует. -
_topаналогичен_parent, но выбирает контекст просмотра верхнего уровня, а не непосредственный родительский контекст.
Группировка полей формы
Элемент используется для группировки связанных полей формы.Его также можно использовать для содержания всей формы, чтобы предоставить визуальную подсказку, которая отличает форму от окружающего содержимого. Первым элементом в fieldset обычно является . Легенда будет отображаться как часть границы набора полей , давая посетителям сайта представление о назначении формы. Например, если контактная форма была вложена в веб-страницу, заполненную другим несвязанным контентом, элемент fieldset можно было бы использовать в сочетании с элементом legend7 , чтобы изолировать контактную форму от остального содержимого как семантически, так и визуально. .
Содержание абзаца.
При отображении в браузере контактная форма будет четко отделена от окружающего содержимого.
Содержание абзаца. Контактная форма Имя:
Электронная почта:
Тема:
Сообщение:
Введите здесь свое сообщение
Дополнительное содержание абзаца
Элемент fieldset является необязательным, но обычно используется для группировки связанных элементов в длинных и сложных формах или чтобы изолировать поля формы от соседних элементов, когда форма представлена вместе с неформальным содержимым. HTML5 добавил три атрибута, которые можно применить к элементам fieldset :
-
disabled: Используется для отключения всех форм в наборе полей.Обратите внимание, что мы использовали этот атрибут в приведенном выше примере формы. -
form: Используется для связыванияfieldsetсidодного или нескольких элементовform. Обратите внимание, что поддержка этого атрибута браузером очень ограничена. -
имя: Связывает имя с набором полей
Элемент ввода
В зависимости от типа создаваемой формы вполне возможно иметь форму, которая включает только два типа элементов: один элемент form и один или несколько элементов input .Элемент используется для создания различных типов полей ввода, с которыми пользователи формы могут взаимодействовать.
Общий
Значения Элемент input - очень гибкий элемент, внешний вид и поведение которого могут резко меняться в зависимости от атрибута типа , примененного к элементу. Наиболее распространенные значения типа включают: текст : значение по умолчанию для атрибута type = "" .Определяет одну строку текста шириной 20 символов. Ширину можно настроить с помощью атрибута size, как вы можете видеть в коде формы в нашем предыдущем примере. пароль : Тип пароля в основном такой же, как и в текстовом поле, за исключением того, что символы, вводимые в поле пароля, маскируются. радио : радио-кнопки могут использоваться для предоставления нескольких вариантов, из которых можно выбрать только один. флажок : флажки аналогичны переключателям, но одновременно может быть активным несколько вариантов.Это означает, что несколько значений могут быть отправлены с набором флажков, в то время как набор переключателей будет принимать только одно значение. submit : значение типа отправки создает кнопку отправки формы. При нажатии форма выполнит действие, указанное в атрибуте action , связанном с элементом form . Многие формы используют только один или два типа input , а большинство простых форм строятся с использованием только перечисленных выше типов. Однако есть много дополнительных типов, которые вы можете использовать для приема данных формы, которые не подходят ни к одному из перечисленных выше типов.
Менее распространенный
Значения Эти входные типы менее распространены, чем перечисленные выше, но поддерживаются практически всеми браузерами и могут использоваться для создания множества различных типов входных данных формы. button : Если вы хотите запустить сценарий при нажатии кнопки, можно использовать тип ввода button для создания кнопки, которая может быть связана с различными действиями. скрыто : этот тип атрибута обычно используется одновременно с атрибутом value , который мы рассмотрим в ближайшее время, чтобы добавлять предопределенное значение при каждой отправке формы.Например, если у вас есть контактные формы на пяти разных страницах, вы можете добавить в каждую форму, чтобы указать имя страницы, с которой была отправлена контактная форма. reset : этот тип используется для создания кнопки reset , которая вернет все поля формы в их состояние по умолчанию. файл : Если вы хотите разрешить пользователям формы загружать и отправлять файлы, предоставит такую возможность. image : Раньше в качестве кнопки отправки было обычным делом использовать изображение. Хотя значение этого типа все еще действует, оно не очень часто используется в современном дизайне веб-форм. Вместо этого используйте CSS для стилизации кнопки.
Новое
Значения, добавленные HTML5 Несколько дополнительных входных типов определены спецификацией HTML5. Многие из этих типов имеют ограниченную поддержку браузером. Так что если вы их используете, обязательно проверьте caniuse.com для поддержки браузера и при необходимости предоставьте соответствующие резервные варианты. search : Это правильный тип , чтобы указать, предоставляет ли ваша форма функции поиска. В отличие от большинства других типов ввода, добавленных в HTML5, type = "search" поддерживается всеми браузерами. Просто помните, что эта функция на самом деле не обеспечивает функции поиска, она просто создает поле ввода формы, предназначенное для использования как часть функции поиска. цвет : Когда указан этот тип ввода, будет отображаться цветная кнопка, запускающая основной инструмент выбора цвета.Установите значение цвета по умолчанию, используя атрибут value и шестнадцатеричный код цвета, например: . номер : этот тип создает поле для ввода числа, которое имеет кнопки увеличения в правой части поля. Можно установить ограничения на диапазон допустимых записей с атрибутами max , min и step , но браузеры, которые не поддерживают этот элемент, обычно возвращаются к стандартному вводу текста, который не распознает эти ограничения. диапазон : Браузер поддерживает этот элемент довольно хорошо, за некоторыми исключениями. Используйте этот атрибут для создания ползунка, который можно использовать для выбора значения в указанном диапазоне. Например, этот код создаст ползунок для выбора числа от 100 до 1000 с шагом 50: . Вам нужно будет объединить элемент range с другим методом, чтобы обеспечить предварительный просмотр выбранного значения в реальном времени.К счастью, в HTML5 Doctor есть простой способ сделать это с помощью элемента output . Типы даты и времени : HTML5 добавил ряд типов ввода, которые можно использовать для указания значений времени и даты. Например, тип date определяет элемент управления для ввода года, месяца и дня. Чтобы добавить время к вводу даты, используйте datetime-local . Если вам нужно время без информации о дате, используйте тип ввода time . Менее конкретные типы ввода включают опции месяц и неделя , которые можно использовать для выбора недели или месяца в году без указания дня или времени.Браузеры не спешили добавлять поддержку этого типа, поэтому обязательно проверьте поддержку браузера и предоставьте запасные варианты, если вы используете этот тип ввода. Типы контактной информации : Широкая поддержка доступна для трех типов ввода, используемых для сбора соответствующей информации, такой как адреса электронной почты (, электронная почта ), номера телефонов (, тел. ) и URL-адреса веб-сайтов (, адрес ).
Общие входные атрибуты
Хотя атрибут типа на сегодняшний день является наиболее часто используемым и наиболее полезным входным атрибутом , есть несколько других атрибутов, которые вам необходимо знать для создания полезных форм. Имя : Имя , назначенное элементу input , будет отправлено вместе со значением, введенным в соответствующее поле. Другими словами, если значение «Fred» было введено в элемент input с этим кодом , отправленное значение было бы «first_name = Fred». значение : значение элемента ввода выполняет различную функцию в зависимости от типа ввода, к которому оно применяется.При применении к кнопке submit , reset, или , значение используется в качестве текста на кнопке. При применении к текстовым полям он предоставляет значение по умолчанию, связанное с полем. Когда оно связано с флажком или переключателем, значение предоставляет значение, которое будет связано с этим полем, если оно выбрано.
Кто направил вас на наш веб-сайт ?:
Pink:
Красный:
readonly : Когда readonly применяется как атрибут элемента input , значение в поле нельзя изменить.JavaScript может использоваться для удаления атрибута readonly после выполнения некоторых других действий, таких как нажатие кнопки или установка флажка. Например, только для чтения можно применить к типу ввода отправить и удалить, когда установлен флажок, подтверждающий, что пользователь принял условия обслуживания веб-сайта. отключено : Мы использовали этот атрибут с примером формы, встроенной ранее в это руководство. Используйте этот атрибут, чтобы отключить всю форму, набор полей, отдельное поле. Размер : Используйте атрибут размер с типами ввода текста , чтобы указать видимую ширину поля без ограничения количества символов, которые могут быть введены в поле. maxlength : Если вы не хотите принимать больше определенного количества символов в данном поле, используйте maxlength , чтобы ограничить эти поля определенным количеством символов. проверено : Если вы хотите, чтобы флажок или переключатель был предварительно выбран при загрузке формы, примените этот атрибут к этому элементу input .Эти атрибуты имеют широкую поддержку и обычно используются с формами, с которыми вы сталкиваетесь каждый день.
Новые атрибуты, добавленные HTML5
HTML5 добавил много новых атрибутов, которые можно связать с входными элементами. Поддержка некоторых из этих элементов браузером ограничена, поэтому обязательно проверьте наличие поддержки и предоставьте резервные варианты для пользователей неподдерживаемых браузеров. автозаполнение : Если ваша форма включает общие поля, оставив автозаполнение включенным, браузер посетителей сможет предлагать записи на основе ранее заполненных форм. autofocus : Используйте этот атрибут для определения поля формы, которое должно быть в фокусе при загрузке формы. несколько : Атрибут несколько может использоваться с типами ввода электронной почты и файл , чтобы пользователи формы могли вводить более одного значения. При использовании для входов электронной почты можно отправить более одного адреса электронной почты, отделяя каждый адрес от следующего запятой. При использовании для входов файлов несколько файлов могут быть выбраны и отправлены одновременно. шаблон : Могут быть моменты, когда вы хотите указать, что значение входа должно соответствовать определенным критериям. Например, вы можете потребовать, чтобы поле пароля содержало хотя бы одну заглавную букву, одну строчную букву, одну цифру и отвечало требованиям минимальной длины. Атрибут шаблона может использоваться для создания выражений, по которым проверяются входных значений . Написание этих выражений, называемых регулярными выражениями или RegExp, выходит за рамки этого руководства.Вы можете узнать о регулярных выражениях в Википедии, а затем бесплатно написать и протестировать свои выражения в RegExr. заполнитель : большинство форм содержат текст-заполнитель, который исчезает, как только вы щелкаете в поле или начинаете вводить текст. Используйте этот атрибут для добавления и определения текста-заполнителя для любых полей ввода, которые принимают текст. требуется : Если определенные поля в форме являются обязательными, используйте этот атрибут, чтобы предотвратить отправку неполных форм. form : Если вам когда-нибудь понадобится разместить элемент input вне элемента form , вы можете связать смещенный элемент, используя атрибут form и применяя значение, которое соответствует примененному атрибуту id к форме. Изменить поведение кнопки отправки формы Существует пять атрибутов, которые можно применить к типам ввода submit и image , чтобы переопределить атрибуты, примененные к родительскому элементу form . Эти атрибуты включают в себя:
-
formaction: Определите URL-адрес, отличный от URL-адреса, указанного в атрибутеactionродительской формы, для обработки отправки формы. Часто используется, когда формы могут обрабатываться более чем одним способом, чтобы предоставить различные варианты отправки формы. -
formenctype: укажите тип кодировки, который следует использовать для отправки формы. Используемое значение переопределяет значение, примененное к атрибутуenctypeродительского элементаform. -
formmethod: этот атрибут используется для указания значения методаgetилиpostи переопределит атрибутmethod, примененный к родительскойформе. -
formnovalidate: если вы не хотите, чтобы введенные в форму данные проверялись при отправке, вы можете использовать этот атрибут. -
formtarget: переопределить атрибутtarget, примененный к родительскому элементуform, применив этот атрибут к полю типа вводаsubmitилиimage.
Определите размер type = "image" : если вы используете тип ввода image для создания кнопки отправки формы, вы можете управлять размером изображения, используя высоту и ширину атрибуты.В качестве альтернативы вы можете сделать то же самое с помощью CSS. Большинство разработчиков и дизайнеров рекомендуют избегать использования этих атрибутов и управлять внешним видом кнопок с помощью CSS. Установка пределов и приращений для числовых значений : Вы можете использовать атрибуты мин. , макс. и шаг , чтобы определить минимальные и максимальные значения, а также допустимые приращения, попадающие между этими значениями для любого входа , который принимает числовые значения. значения.
Раскрывающиеся списки, текстовые области и кнопки
Входные данные — не единственные элементы, которые можно использовать для создания полей формы.Другие типы элементов могут быть связаны с формами для создания раскрывающихся списков или параметров, текстовых областей произвольной формы и гибких кнопок.
Предварительно заполненные раскрывающиеся списки
Чтобы создать раскрывающийся список предварительно заполненных параметров, из которого посетитель веб-сайта может выбрать параметр, используйте элемент select для создания поля и вложите несколько вариантов элементы для создания различных параметров, которые должны отображаться в раскрывающемся меню. Например, чтобы создать раскрывающееся меню с претенциозными вариантами цвета для вымышленного магазина электронной коммерции, можно использовать следующий код:
Обратите внимание, что значение — это то, что фактически будет отправлено с формой, в то время как текст между открывающим и закрывающим тегами — это то, что предоставляется посетителю, заполняющему форму.Например, если посетитель выбирает «Пышный лес», фактическое значение, отправленное с формой, будет зеленый . Вот как наш раскрывающийся список отображается в браузере:
Ветреные песчаные дюны Пышный лес Бурные воды Глубокая ночь
Области текста произвольной формы
Все текстовые поля, которые мы видели до сих пор, например , принимать только одну строку текста. Однако, если вы хотите создать большую текстовую область для более длинного ввода текста, однострочное поле ввода не будет работать.Элемент textarea — правильный выбор для создания большой области ввода текста, способной принимать ввод текста, который не будет хорошо отображаться в одной строке. Текстовое поле состоит из трех частей:
- Текстовое поле
текстового поля. - Если вы хотите определить размер текстовой области, используйте атрибут
строк, чтобы определить количество строк текста, которые должны отображаться без изменения размера текстовой области. - Чтобы установить предопределенную ширину, используйте атрибут
cols. Применяемое значение будет количеством символов, которые появятся в одной строке перед переносом во вторую строку.
Размер элементов текстовой области можно изменять. Однако атрибуты rows и cols будут определять размер textarea , когда оно сначала отображается браузером, а также задают минимальное пространство, которое может быть изменено по размеру.
Этот код создаст две текстовые области одинакового размера высотой в три строки, которые могут принимать 60 символов в строке. Их размер можно будет изменить до любого размера, превышающего размер по умолчанию. Обратите внимание, как текст-заполнитель был добавлен к первому с помощью элемента-заполнителя , но просто вложен между открывающим и закрывающим тегами во втором примере.Ниже вы можете увидеть, как отображаются эти два фрагмента кода.
Введите текст здесь
Хотя textarea Размер можно указать с помощью «строк» и «столбцов», для стилизации и размера текстовых областей лучше использовать CSS. Многие из атрибутов, которые могут быть применены к элементам input , также могут быть применены к элементам textarea . В дополнение к атрибутам, включенным в наш пример выше, атрибуты, которые могут быть применены к текстовым областям, включают: автофокус , отключено , форма , максимальная длина , имя , только для чтения , требуется , и обертка .
Гибкие кнопки
Есть два способа создания кнопок для форм:
Мы уже говорили об элементе input и различных типах, которые можно использовать для создания кнопок. Так почему там еще одна кнопка? Есть по крайней мере два способа, которыми элементы button отличаются от своих собратьев input .
- Поскольку кнопки сделаны с открывающим и закрывающим тегами, различные типы содержимого — обычно текст и изображения — могут быть вложены между открывающими и закрывающими тегами и будут отображаться на кнопке.
- Кнопки не обязательно должны быть связаны с элементом формы
Элементы формы добавлены в HTML5
Три новых элемента формы были добавлены в HTML5: datalist : Используйте этот элемент, чтобы предоставить список предлагаемых значений автозаполнения для элемента ввода.Чтобы использовать элемент datalist , сначала создайте элемент input с атрибутом list . Затем создайте элемент datalist с атрибутом id . Значение, применяемое к атрибуту входного списка, должно соответствовать идентификатору списка данных. Значения добавляются в datalist путем добавления элементов option между открывающим и закрывающим тегами datalist . Вот пример того, как все это работает:
Какая ваша любимая веб-технология?
Когда мы отобразим этот код в браузере, появится элемент ввода.Если мы начнем вводить текст, будут предложены варианты автозаполнения на основе параметров, включенных в список данных. Обратите внимание, что пользователи, отправляющие форму, не ограничиваются выбором одного из этих вариантов. Они по-прежнему могут выбрать значение, которое не входит в опцию , если они хотят это сделать.
Какая ваша любимая веб-технология?
вывод : Используйте этот элемент для отображения результата вычисления или ввода данных пользователем. Свяжите его с элементом input , используя атрибут for со значением, которое соответствует id соответствующего элемента input , или свяжите его с формой , добавив атрибут формы , используя значение который соответствует идентификатору соответствующей формы .Элемент output также может быть соединен с элементом range , чтобы пользователи формы знали точное значение, представленное текущей позицией ползунка элемента range . Использование элементов output и range таким образом выходит за рамки этого вводного руководства, но если вы хотите использовать эти два элемента вместе, вы можете узнать больше об этой технике в HTML5 Doctor.
Следующие шаги
В этом руководстве представлен обзор элементов, используемых для создания форм для Интернета.Следующий шаг — попробовать на практике некоторые из полученных вами знаний. Другие руководства в этом разделе проведут вас через процесс создания формы бронирования, стилизации и разработки форм, а также обеспечения соответствия ваших форм рекомендациям по удобству использования и доступности.
Часто задаваемые вопросы
Как ограничить поле формы только цифрами?
Раньше для ограничения поля числами требовалось только использование JavaScript. Однако с выпуском HTML5 теперь просто ограничить поле только числовым вводом.Просто примените значение number к атрибуту type соответствующего элемента input . Например:
При визуализации создает поле ввода текста, которое будет принимать только числа.
Как ограничить поле формы только буквенно-цифровыми символами?
Раньше единственным способом ограничить ввод поля буквенно-цифровыми символами было использование jQuery или JavaScript и создание пользовательской функции.Однако HTML5 добавил атрибут шаблона для входных элементов , который можно использовать для ограничения поля формы для приема только буквенно-цифрового ввода. Вот код, который поможет:
В этом случае элемент шаблона будет принимать строчные буквы, прописные буквы и цифры.Вторая часть значения в фигурных скобках указывает, сколько всего символов можно ввести в поле. Посмотрим, как это выглядит в браузере.
Принцип работы таков: когда вы пытаетесь отправить значения, не соответствующие указанному шаблону, отображается атрибут title . Поэтому вы должны поместить некоторые инструкции в атрибут pattern , чтобы пользователи могли понять, что они сделали не так. Браузер поддерживает этот относительно новый атрибут действительно очень хорошо.IE 9 и более ранние версии IE не поддерживают его, и Opera Mini также не поддерживает его. Однако все остальные браузеры поддерживают этот атрибут.
Как сделать так, чтобы форма была отправлена, когда пользователь нажимает клавишу ввода?
Если вы столкнулись с формой, которая не отправляется, когда вы нажимаете клавишу ввода, значит, кто-то намеренно спроектировал ее так, чтобы она работала таким образом - и им на самом деле не следовало этого делать. Спецификации веб-доступности ясны: проектируйте формы, позволяющие неявное подчинение. Что такое неявное подчинение? Отправка формы нажатием Enter.Браузеры предназначены для поддержки неявной отправки. Вот как это работает. Возьмем, к примеру, эту форму:
Если бы вы сфокусировались на каком-либо элементе в этой форме и нажали Enter, форма быть представленным. Это неявная отправка, и все современные браузеры поддерживают такое поведение.Используйте элемент button в форме, и вам даже не нужно использовать значение submit для атрибута type . Нажмите Enter, пока вы сфокусированы на любом элементе в этой форме, и форма все равно будет отправлена.
Итак, как разработчики могут изменить такое поведение? Один из способов обойти это поведение - и, чтобы быть ясным, мы не рекомендуем этого - это отбросить из элементов .Браузер знает, что отправлять, группируя все между тегами form . Отбросьте эти теги, и браузер не знает, что отправить. Еще один способ, которым некоторые разработчики манипулируют поведением браузера, - это использовать CSS для создания кнопок, а не правильных HTML-элементов, как это.
<стиль> .submitButton {padding: 10px 20px; маржа сверху: 10 пикселей; цвет фона: #ddd; радиус границы: 5 пикселей; дисплей: встроенный блок; } .submitButton: hover {цвет фона: #ccc; }.submitButton: active {background-color: #ddd; } Что при отображении в браузере создаст кнопку, которая выглядела бы как кнопка, но не работала. что угодно, когда нажата клавиша ввода.
.submitButton {padding: 10px 20px; маржа сверху: 10 пикселей; цвет фона: #ddd; радиус границы: 5 пикселей; дисплей: встроенный блок;}.submitButton: hover {background-color: #ccc;}. submitButton: active {background-color: #ddd;} Имя:
Возраст:
Отправить
Обычно разработчики имеют добрые намерения, когда делают такие вещи. Обычно они пытаются связать проверку формы с событием onClick JavaScript. Проверка формы - это хорошо, но создание барьера для доступности во имя проверки формы - это плохо. Итак, что должен сделать вместо отключения неявной отправки? Оставьте неявную отправку без изменений и используйте JavaScript, чтобы добавить прослушиватель событий в каждое поле.Используйте прослушиватель событий, чтобы запустить проверку формы, как это.
document.getElementById ('name'). AddEventListener ('keypress', function (event) {if (event.keyCode == 13) {/ * Run Form Validation JavaScript * /}}; Этот код оставляет неявная отправка не повреждена, но по-прежнему запускается код проверки, когда пользователь нажимает клавишу ВВОД.
Джон - писатель-фрилансер, энтузиаст путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
Добавить TrustBox на веб-страницу - Центр поддержки Trustpilot
TrustBox - это виджеты Trustpilot. Вы можете встроить эти автономные приложения на свой веб-сайт, чтобы отображать свои последние отзывы, TrustScore и звездные рейтинги. В этом руководстве показано, как это сделать.
Есть несколько различных виджетов TrustBox, которые вы можете добавить на свой сайт. Покажите свои любимые отзывы в одном TrustBox, свои последние обзоры в другом или создайте несколько целевых TrustBox, которые отображают обзоры, относящиеся к определенному сегменту ваших клиентов.
Выберите виджет TrustBox
Первый шаг - выбрать TrustBox. На выбор предлагается множество макетов и функций, поэтому выберите виджет, который лучше всего соответствует потребностям вашего бизнеса.
- В Trustpilot Business перейдите к Витрина> Виджеты веб-сайта. Просмотрите библиотеку TrustBox и выберите TrustBox.
- Выбрав виджет TrustBox, нажмите Узнать больше.
Настройте TrustBox
Теперь, когда вы выбрали свой TrustBox, пришло время его настроить.В разделе Получите TrustBox , вы увидите некоторые параметры конфигурации.
Расположение
Выберите место, для которого TrustBox будет отображать отзывы. Выберите Все местоположения или только одно конкретное местоположение.
Примечание : этот параметр будет виден только в том случае, если у вас есть доступ к TrustBox для проверки местоположения.
Выберите ваши отзывы
Выберите отзывы, которые вы хотите отображать в TrustBox. У вас есть четыре варианта на выбор:
| Обзорный фильтр | Описание | Текст, отображаемый в виджете |
| Ваши последние отзывы | Показывает обзоры в обратном хронологическом порядке, начиная с вашего последнего обзора | Показаны наши последние отзывы |
| Ваши отзывы по количеству звезд | Отображает выбранные вами звездные рейтинги.Например, все обзоры с рейтингом 3, 4 и 5 звезд. | Показаны наши 3-, 4- и 5-звездочные обзоры |
| Ваши любимые отзывы | Выберите вручную избранные отзывы для отображения в TrustBox | Показаны наши любимые отзывы |
| Ваши отзывы по тегу | Выберите обзоры с тегами для целевой аудитории. Вы можете выбрать один тег для каждого TrustBox. | Показаны наши любимые обзоры |
Имейте в виду, что когда вы выбираете фильтрацию отзывов в своем TrustBox, вы не показываете потребителям полную и точную картину мнений всех ваших клиентов.Хотя ваш TrustBox всегда отображает ваш TrustScore и звездный рейтинг, мы все же рекомендуем отображать все ваши отзывы - даже отрицательные.
Настройте свой TrustBox
Вы можете настроить конфигурацию TrustBox в соответствии с дизайном вашего веб-сайта. Возможные варианты настройки: язык виджета, ширина, высота, шрифт, тема и цвет шрифта.
Внедрите свой TrustBox
Вы выбрали и настроили свой TrustBox. Пришло время разместить это на вашем сайте.
- Под Внедрите свой TrustBox , щелкните Получить код .Поделитесь инструкциями, чтобы вы могли отправить их себе или своему разработчику.
- Скопируйте скрипт TrustBox в раздел
- Добавьте HTML-код TrustBox в
Другие методы реализации
- Если на вашем веб-сайте используется WordPress, попробуйте нашу интеграцию с WordPress, чтобы установить TrustBox.Этот метод не требует кодирования: переупорядочивайте, настраивайте и публикуйте все в одном месте.
- Если у вас ограниченный доступ к исходному коду, используйте Диспетчер тегов Google (GTM), чтобы добавить виджет в качестве настраиваемого сценария.
- Если вы не можете поместить сценарий в раздел
После того, как вы внедрили свой TrustBox, вам следует подумать о тестировании работы ваших TrustBox с помощью оптимизатора TrustBox.А если вы хотите узнать больше о TrustBox в целом, вы можете ознакомиться с другими нашими статьями по этой теме.
Предыдущий Введение в TrustBoxes
Следующие TrustBoxes - FAQ




 [A-Za-z0-9][A-Za-z0-9._-]*[A-Za-z0-9_]*@([A-Za-z0-9]+([A-Za-z0-9-]*[A-Za-z0-9]+)*.)+[A-Za-z]+$/ — первые несколько символов это английские буквы или точки, потом знак @, потом снова английские буквы, потом точка и потом еще несколько английских букв).
[A-Za-z0-9][A-Za-z0-9._-]*[A-Za-z0-9_]*@([A-Za-z0-9]+([A-Za-z0-9-]*[A-Za-z0-9]+)*.)+[A-Za-z]+$/ — первые несколько символов это английские буквы или точки, потом знак @, потом снова английские буквы, потом точка и потом еще несколько английских букв). Параметр «required» даёт понять посетителю сайта, что данное поле обязательно для заполнения. В результате у Вас должна получиться форма с одним полем, как показано на скриншоте ниже.
Параметр «required» даёт понять посетителю сайта, что данное поле обязательно для заполнения. В результате у Вас должна получиться форма с одним полем, как показано на скриншоте ниже. Таким образом, Вы всегда сможете отличить живого человека от программы.
Таким образом, Вы всегда сможете отличить живого человека от программы. Если же у Вас нет желания или времени со всем этим возиться, то мы предоставим Вам уже готовый код и расскажем, как его подключить.
Если же у Вас нет желания или времени со всем этим возиться, то мы предоставим Вам уже готовый код и расскажем, как его подключить.

 method == 'POST':
form = ContactForm(reguest.POST)
# Если форма заполнена корректно, сохраняем все введённые пользователем значения
if form.is_valid():
subject = form.cleaned_data['subject']
sender = form.cleaned_data['sender']
message = form.cleaned_data['message']
copy = form.cleaned_data['copy']
recepients = ['
method == 'POST':
form = ContactForm(reguest.POST)
# Если форма заполнена корректно, сохраняем все введённые пользователем значения
if form.is_valid():
subject = form.cleaned_data['subject']
sender = form.cleaned_data['sender']
message = form.cleaned_data['message']
copy = form.cleaned_data['copy']
recepients = [' thanks/$', views.thanks, name='thanks'),
thanks/$', views.thanks, name='thanks'), message.errors }}
{# {{ form.message }}#}
<textarea name="message" placeholder="Введите ваше сообщение"></textarea>
</div>
<div>
{{ form.copy.errors }}
<label for="id_copy">{{ form.copy }} Отправить копию себе </label>
</div>
<br>
<input type="submit" value="Отправить сообщение"/>
</form>
</div>
</div>
</div>
{% endblock %}
message.errors }}
{# {{ form.message }}#}
<textarea name="message" placeholder="Введите ваше сообщение"></textarea>
</div>
<div>
{{ form.copy.errors }}
<label for="id_copy">{{ form.copy }} Отправить копию себе </label>
</div>
<br>
<input type="submit" value="Отправить сообщение"/>
</form>
</div>
</div>
</div>
{% endblock %} Мне он очень понравился, и теперь я понимаю сценарии намного лучше.Просто хотел сказать спасибо. Отличное вступление для всех, кто хочет знать о сценариях оболочки! «
Мне он очень понравился, и теперь я понимаю сценарии намного лучше.Просто хотел сказать спасибо. Отличное вступление для всех, кто хочет знать о сценариях оболочки! « Итак, еще раз большое спасибо за то, что бесплатно поделились этой информацией о shellscript.ш, я ценю это! »
Итак, еще раз большое спасибо за то, что бесплатно поделились этой информацией о shellscript.ш, я ценю это! »  Честно говоря, этот учебник был более точным и информативным, чем книга, которую мы сейчас используем».
Честно говоря, этот учебник был более точным и информативным, чем книга, которую мы сейчас используем».  Unix — это моя страсть, и я получил много нового на вашем сайте».
Unix — это моя страсть, и я получил много нового на вашем сайте».  »
»