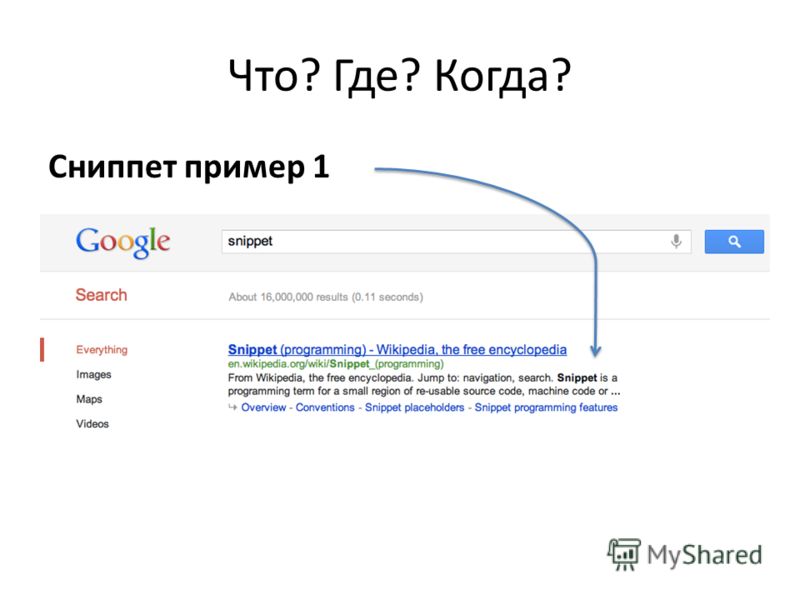
- Сниппет: что это такое — организация snippet для SEO
- Что такое сниппет и как его сделать?
- Оптимизация сниппетов в выдаче поисковых систем
- Сниппет (snippet) – что это такое
- Сниппет сайта. Полная информация о сниппетах — CMS Magazine
- Как настроить сниппеты в Яндексе – База знаний Timeweb Community
- Как создавать сниппеты: правила и рекомендации
- Определение фрагмента по Merriam-Webster
- фрагментов в коде Visual Studio
- - Викисловарь
- Snippets - Iterable Support Center
- Фрагменты - Termius Documentation
- Библиотека сниппетов | Сайт поддержки Omni CMS
- фрагментов кода SQL | Sisense для облачных групп данных
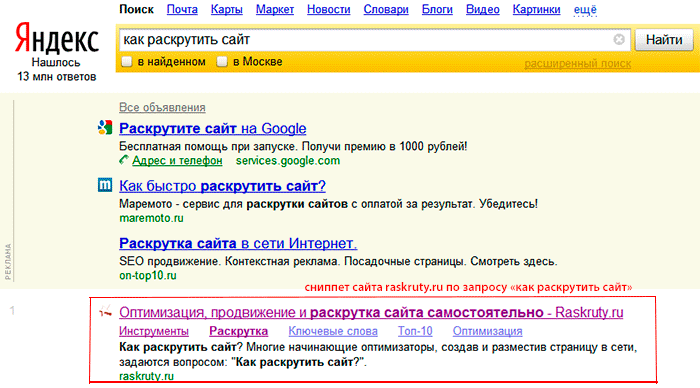
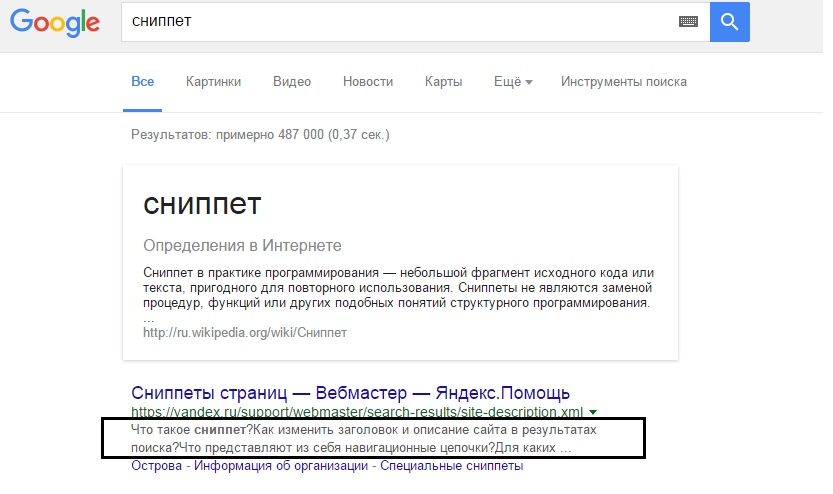
Сниппет: что это такое — организация snippet для SEO
Сниппет – это небольшой информационный блок, описывающий в выдаче поисковой системы найденный по запросу документ. Позволяет пользователю узнать некоторую информацию о содержимом страницы без перехода на нее. Содержит заголовок, описание (фрагменты документа), ссылку и иногда другие элементы (фавикон, быстрые ссылки, режим работы, дату изменения и т. д).
Значимость сниппета
В SEO сниппет играет важную, но иногда недооцениваемую по достоинству роль – влияет на CTR в выдаче. Привлекательное описание, наилучшим образом отвечающее на запрос и цепляющее пользователя, помогает реализовать потенциал нахождения сайта в топе. Благодаря красивому, информативному и релевантному сниппету сайт, находящийся даже на более низких позициях, может получать больше трафика, чем ранжирующийся выше ресурс с неудачным описанием. Поэтому работа над кликабельностью в выдаче очень важна, а одна из задач современного SEO – повышение качества представления сайта в поиске.
Формирование сниппета
Сниппет формируется поисковыми системами автоматически из контента страницы, наиболее отвечающего на запрос пользователя или заранее заготовленного веб-мастером в качестве универсального общего описания содержания страницы. Длина элементов фиксирована. В разных поисковых системах заголовок находится в пределах 70–80 символов, описание занимает 160–240. Заголовок чаще всего берется из тега Title. Поэтому при его заполнении важно применять ключевые слова в начале, сократить использование стоп-слов, создать информативное и желательно привлекательное предложение.
Снипет, как правило, подтягивается из тега Description или контента страницы.
Сниппет для Яндекса
Формирование сниппета происходит автоматически. В зависимости от конкретного запроса пользователя выбирается наиболее релевантный фрагмент страницы.
Заголовком может являться содержимое тега Title или h2–h3.
Описанием может служить содержание метатега Description, любой релевантный фрагмент контента страницы, иногда подтягивается из Яндекс. Каталога или Яндекс.Маркета.
Каталога или Яндекс.Маркета.
В сниппете могут выводиться специальные данные:
- адрес организации;
- быстрые ссылки;
- цены и информация о доставке;
- подробности кулинарных рецептов;
- сведения об авторе и жанре творческой работы;
- описания к фильмам;
- особенности компьютерных программ и т. д.
Попробовать повлиять на представление сниппета в Яндексе можно следующим образом:
- изменив окружение продвигаемых ключевых фраз на желаемое. С большей вероятностью выводится тот фрагмент, где ключевое слово употреблено в более точном соответствии;
- используя привлекательные заголовки;
- внедрив микроразметку Open Graph или schema.org;
- подтянув адрес и время работы при добавлении организации в Яндекс.Справочник;
- загрузив информацию о товарах в Вебмастер или добавив сайт в Яндекс.Маркет для вывода цен.
Быстрые ссылки формируется автоматически, но нежелательные можно вручную отключить в Вебмастере. Даты показываются сбоку описания в тех случаях, когда важна актуальность (новости, записи блога и пр.). Условие: содержание даты в адресе страницы или участие в проектах Яндекс.Новости или Яндекс.Блоги.
Даты показываются сбоку описания в тех случаях, когда важна актуальность (новости, записи блога и пр.). Условие: содержание даты в адресе страницы или участие в проектах Яндекс.Новости или Яндекс.Блоги.
В Яндексе выводится фавикон, который также важен для кликабельности в выдаче.
Сниппет в Google
Формирование сниппета происходит главным образом из содержимого Title и Description. Для описания может использоваться другой фрагмент, если Description не заполнен или малоинформативный.
- контакты,
- отзывы,
- медиафайлы,
- рецепты,
- товары,
- комментарии,
- мобильные приложения,
- авторский контент.
В таких сниппетах, в зависимости от типа контента, могут выводиться цены и характеристики товаров, рейтинги в виде звездочек, количество отзывов, изображения, скорость приготовления блюда по рецепту и т. д.
д.
Повлиять на вид сниппета можно:
- изменив Title и Description;
- добавив микроразметку schema.org в код. Для удобства ее создания есть специальный инструмент – «Мастер разметки структурированных данных». Он помогает легко разметить нужные фрагменты, потом готовый код надо добавить на сайт;
- еще проще, используя инструмент «Маркер» в Search Console. Он позволяет указать тип данных, не добавляя теги в код сайта. Разметить можно сразу несколько однотипных страниц.
Что такое сниппет и как его сделать?
Здесь вы узнаете:Получив результаты поисковой выдачи, вы видите не только название сайта с соответствующим адресом, но и сниппет – фрагмент текста с найденной страницы.
Главная функция сниппета сайта – передача пользователю информации о том, что конкретно опубликовано на данном сайте.
Мало попасть на топовые позиции в поисковой выдаче. Нужно еще заинтересовать аудиторию! Сниппет страницы играет важную роль в поисковом ранжировании. Именно по этому анонсу человек судит о том, стоит ли переходить на сайт или нет. Чем больше переходов, тем выше посещаемость и весомее авторитет ресурса.
Именно по этому анонсу человек судит о том, стоит ли переходить на сайт или нет. Чем больше переходов, тем выше посещаемость и весомее авторитет ресурса.
Поисковик может взять текст сниппета произвольно, вычленив какой-либо кусок текста, или считать его с мета-тега description. Последний вариант наиболее предпочтителен, так как случайный фрагмент может не давать полного и достоверного представления о содержании страницы.
Рассмотрим этот вопрос на примере работы двух поисковых систем – Яндекс и Гугл. Общие требования такие:
- Description должен содержать ключевую фразу в прямом вхождении (1-2 раза).
- Текст сниппета должен отражать суть страницы и мотивировать посетителя кликнуть на ссылку (например, «Более 1000 моделей дешевых ноутбуков от известных брендов: гарантия, быстрая доставка, поддержка»).
- 2 секунды на 1 сниппет: примерно столько тратит человек времени при просмотре результатов поисковой выдачи.
 У вас есть всего 2 секунды заинтересовать человека!
У вас есть всего 2 секунды заинтересовать человека!
Бот берет текст сниппета только из description.
Если ваша CMS не позволяет заполнить этот мета-тег вручную, загрузите специальный модуль или плагин (например, All in One Seo, Platinum SEO). Он позволит заполнять поле description под каждой статьей (название, описание, ключевые слова).
Яндекс
Выбирает сниппет произвольно со всей страницы, руководствуясь плотностью ключевых слов или возможностью склейки нескольких предложений.
Такой подход позволяет получить более точное представление о релевантности страницы, чем текст метатега. Он налагает большую ответственность на вебмастера в плане подбора контента сайта.
После индексации следует вручную проверить результаты выдачи, провести анализ сниппетов, и при необходимости изменить сниппет страницы, откорректировать текст так, чтобы он оставался привлекательным для бота и доносил максимум полезной информации до потенциального посетителя.
То же самое касается Яндекс.Маркета: ручной контроль тегов и большое внимание тексту страницы.
Допустимый размер при написании текста сниппета
Гугл выдает текст, объемом до 140-160 символов, что существенно ниже, чем в Яндексе.
Яндекс
Красивый сниппет в Яндексе может достигать 300 символов. Он должен быть отличным от title. В этот фрагмент попадают:
- Ключевое слово и запрос в именительном падеже.
- Текст с наибольшей плотностью ключей или куски предложений, склеенных по усмотрению бота.
Руководствуясь этой информацией, постарайтесь удовлетворить требования обеих поисковых систем или сделать упор на той, которая дает наибольший выхлоп. Можете использовать генераторы сниппетов, создав сниппет по примеру.
Оптимизация сниппетов в выдаче поисковых систем
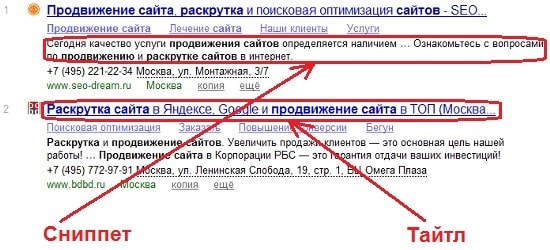
Сниппет — блок представления сайта в поисковой выдаче.
На первом рисунке представлен сниппет в поисковой выдаче Яндекса по витальному запросу (запрос, который имеет заведомо один правильный ответ) «Магазин зимняя сказка», а на втором — по коммерческому запросу «купить елки в Москве».
На скриншоте ниже представлен сниппет по запросу «Елка1» в поисковой выдаче Google
Составляющие сниппета
Фавикон
Небольшая картинка, размером 16×16 пикселей. Чтобы ее добавить, необходимо внутри тега head разместить ссылки на файл с иконкой вида:
li nk type="image/x-icon" href="/favicon.ico" rel="icon"
li nk type="image/x-icon" href="/favicon.ico" rel="shortcut icon"
Тип image/x-icon используется для иконок формата ico (для других расширений нужно соответственно использовать другие типы), в атрибуте rel необходимо использовать два значения, поскольку значение icon используется для большинства браузеров, а shortcut icon — для Internet Explorer.
Заголовок
Чаще всего для его формирования используется мета-тег title со страницы. Однако здесь есть несколько нюансов:
- Иногда в качестве заголовка может быть выбрана другая часть контента, если алгоритм посчитает её более релевантной. Чаще всего на замену может быть взято содержимое тегов h. Это происходит автоматически и повлиять на это невозможно.
- Если title сайта слишком короткий, в конец автоматически может добавляться название региона. В примере выше — это Москва.
Чтобы оптимизировать заголовок, необходимо прописать тег title целевой странице и проработать содержимое заголовков H.
Адрес страницы
На представление адреса страницы также можно повлиять. Если на сайте не внедрена микроразметка хлебных крошек, то ссылка на адрес сайта выглядит следующим образом:
Если же микроразметка была добавлена, то ссылка на страницу может выглядеть так:
Описание сниппета
Оно формируется динамически по довольно сложному алгоритму.
Если вкратце — поисковые системы выбирают фрагмент из контента страницы, который их алгоритм посчитает наиболее информативным для данного запроса. Как правило, это окружающий текст рядом с первым вхождением данного запроса в контент страницы.
Для оптимизации сниппетов товаров можно также использовать микроразметку.
На примере скриншоте представлены два варианта описания в выдаче Яндекса: первый — с микроразметкой, второй — без нее. Как видно, текст первого результата содержит структурированную информацию. Размеченная цена товара и его описание отобразились в сниппете. Во втором случае сниппет сформировался автоматически по стандартным алгоритмам поисковых систем.
На втором скриншоте представлена выдача в Google.
Для оптимизации сниппета товаров в поисковой выдаче можно также настроить YML выгрузку, которая будет отображать цену сбоку от описания. Для этого нужно добавить данную выгрузку в инструмент «Товары и цены».
Адрес
Полная контактная информация может появиться в случае добавления сайта в сервисы Яндекс Справочник.
Кроме этого, совсем недавно в сниппете Яндекса появилось отображение рейтинга компании в Яндекс Справочнике. Поэтому важно работать с отзывами и следить за показателем рейтинга, чтобы посетители были уверены в вашей компании.
Онлайн-консультант
Для сайтов, которые используют онлайн-консультанты, в сниппете Яндекса отображается кнопка, открывающая форму чата прямо из поисковой выдачи. Поэтому в целях оптимизации сниппета, рекомендуется установить данный инструмент на сайт.
Быстрые ссылки
При условии, что у вашего сайта четко определенная и понятная структура, быстрые ссылки генерируются поисковыми роботами автоматически из наиболее популярных страниц. Они могут отображаться лишь у первых трех результатов поиска. О том, как можно работать с быстрыми ссылками, читайте в данной статье.
Вывод
Занимаясь продвижением необходимо также проводить вышеуказанные работы по оптимизации сниппетов, поскольку это важный фактор, от которого зависит кликабельность и количество переходов из поисковой выдачи на ваш сайт.
Сниппет (snippet) – что это такое
В поисковой выдаче под ссылками на сайты находятся фрагменты текста. Они подсказывают посетителю, что он увидит при переходе на этот сайт. Такие фрагменты называют сниппетами. С английского snippet переводится как «отрывок». Это важный элемент сайта, так как он позволяет пользователям понять, стоит переходить по ссылке или нет.
Пример сниппета главной страницы сайта:
Пример сниппета внутренней страницы сайта:
Каждая поисковая система устанавливает свои правила на сниппеты. Это
касается не только размера текста и заголовка, но и других параметров.
Например, в выдаче Google часто можно встретить рядом со ссылкой на сайт
его категории. А если страница иностранная, поисковик предлагает её
перевести. У Яндекса тоже свои особенности. Например, сниппет в выдаче
может содержать копию последнего изменения страницы.
Считается,
что самыми популярными позициями в выдаче являются сайты из топ-3. Но
хороший сниппет это правило опровергает. Если он написан интересно и
привлекает внимание, то даже с десятой позиции можно получать больше
целевых посетителей, чем с первых трёх.
Но
хороший сниппет это правило опровергает. Если он написан интересно и
привлекает внимание, то даже с десятой позиции можно получать больше
целевых посетителей, чем с первых трёх.
Разобраться в том, что такое сниппет сайта, не так уж сложно. Гораздо сложнее его правильно составить. Даже профессиональные оптимизаторы не всегда определяют значение сниппета. Поисковики его выставляют сами. Но на это можно повлиять.
- Title. Этот метатег прописывают
отдельно под каждую страницу. Почти всегда он входит в состав сниппета,
так что это стоит учитывать. Можно сказать, что title представляет собой
краткое описание страницы или, по-другому, заголовок. Например, вместо
фразы «разбираемся в теме, что такое сниппеты и как их составлять» лучше
написать просто «что такое сниппет». Для Google он должен быть не более
70 символов, а для Яндекса не больше 80. Другие поисковые системы могут
пропускать и более длинные заголовки.
 Но лучше ориентироваться на
Google и Яндекс.
Но лучше ориентироваться на
Google и Яндекс. - Description. Если в этот тег прописать поисковый запрос, его могут тоже включить в сниппет. Яндекс показывает не больше 200 символов. А Google всего 156. Но в большинстве случаев этого хватает.
- Контент. Когда статья на сайте оформлена
правильно, а какой-то фрагмент точно отвечает на запрос пользователя,
его могут добавить в сниппет. Если таких фрагментов в тексте несколько,
поисковик сам выберет наиболее подходящий.
Иногда даже у
нового сайта сразу появляются сниппеты, которые привлекают внимание. Но
если такого не произошло, можно попытаться изменить статью и метатеги.
Например, удалить неудачные фразы и добавить более привлекательные.
Синонимы:
Сниппет сайта. Полная информация о сниппетах — CMS Magazine
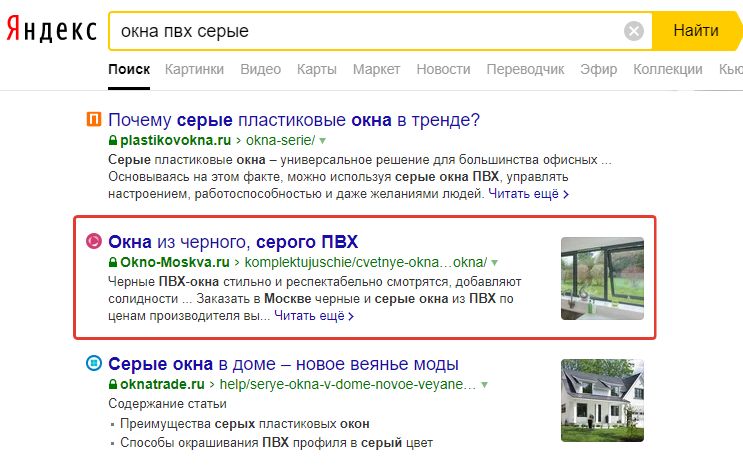
Для того, чтобы целевая аудитория активно переходила по ссылке в результатах поиска на Яндексе или Google, важно уделять внимание не только ее расположению, то есть месту в результатах выдачи.
Не меньшее влияние на переходы оказывают информация, которая в ней содержится, и общее впечатление от внешнего вида ссылки. На профессиональном жаргоне такую ссылку называют «сниппетом» (фрагмент, отрывок — англ.).
Работая над оптимизацией и продвижением сотен сайтов мы обратили внимание, что посещаемость сайтов на более низких позициях (места 4-10) в некоторых случаях может быть выше посещаемости сайтов из верхних строчек выдачи.
На этом скриншоте вы видите два сниппета по запросу «лечение онкологии в израиле».
Первое место — несомненная удача. Однако сниппет сайта Isramedical.ru имеет свои слабости:
- Слово «Израиль» в заголовке написано со строчной буквы. В описательной части слово написано неверно, однако заголовок немного портит впечатление.
- Слово «онкология» в заголовке встречается в конце, в то время как у конкурента — в начале предложения.
Опробуем другой запрос, «искусственное оплодотворение».
В этом примере ключевое слово не присутствует в заголовке ни в одном из сниппетов. Оно есть в тексте, однако вместо понятного всем «искусственного оплодотворения» здесь присутствует специализированная расшифровка «экстракорпоральное оплодотворение». В отличии от конкурентной, ссылка Isramedical в этом случае ведет на главную, а не релевантную страницу. Отметим, что на этом преимущества конкурентной ссылки заканчиваются. Описательная часть у нее слабее, точнее она de-facto отсутствует.
Переместимся в другую область деятельности — продажу ортопедических матрасов. Сравним результаты выдачи по запросу «купить матрас» двух компаний.
Для большей привлекательности (кликабельности) в этом сниппете не хватает яркого фавикона (логотипа, рисунка слева). Как мы видим, здесь расположено бледное и довольно невнятное изображение, которое желательно заменить на более заметный, в фирменных оттенках рисунок.
Также сниппету не хватает контактных данных. Сравните его со следующей ссылкой:
Сравните его со следующей ссылкой:
В этом случае здесь присутствуют:
- яркий фавикон, который выделяет ссылку, «брендирует» ее,
- законченный заголовок, который содержит УТП (уникальное торговое предложение),
- ссылки на ключевые разделы сайта,
- контактные данные фирмы.
Очевидно, что кликабельность этого сниппета должна быть заметно выше.
Приведу еще один пример качественного, профессионального сниппета по запросу «купить матрас»:
Напоследок, покажу три сниппета из мира стройматериалов.
Сниппет этого сайта (Сайт № 2) находится на втором месте в результатах поиска. Однако переходить по ссылке нет никакого желания.
Во-первых, не понятно, какие именно стройматериалы предлагаются на сайте. Во-вторых, описание ссылки у Сайта № 2 отличается полным отсутствием конкретики. Общие слова («вода») вместо пояснения, почему клиент должен зайти на этот сайт.
Сайт, который расположен на 1-м месте (Сайт № 1), отличается большей информативностью. Сходу понятно, что именно продает эта компания. В описательной части он также содержит убедительное УТП, а не лекцию по истории строительного дела.
По качеству сниппет Сайта № 3 находится между этими двумя примерами. Здесь присутствует УТП («благоприятные цены»), однако оно звучит не очень убедительно. Заголовок сниппета — хаотический перечень ключевых слов, рассчитанный не на людей, а на поисковых роботов.
Хочется повторить, что место сайта в поисковой выдаче — только половина дела. У людей должно появиться желание кликнуть по ссылке.
Значение сниппетовСовременные поисковые службы, прежде всего Яндекс, предоставляют обширные возможности по настройке сниппетов таким образом, чтобы каждая ссылка могла выполнять функцию мини-визитки компании, товара или услуги. С растущей конкуренцией за первые места в результатах поиска преимущество получают сниппеты, которые упрощают выбор. Аудитория хочет с минимальными усилиями и за короткое время, буквально «пролистывая глазами» Яндекс, находить самые интересные предложения. Сниппет дает возможность подчеркнуть особенности, преимущества и ключевые свойства той страницы, на которую он ссылается.
Аудитория хочет с минимальными усилиями и за короткое время, буквально «пролистывая глазами» Яндекс, находить самые интересные предложения. Сниппет дает возможность подчеркнуть особенности, преимущества и ключевые свойства той страницы, на которую он ссылается.
Если говорить о Яндексе, то он поощряет создание информативных сниппетов. Недавно компания анонсировала новую платформу «Острова», которая дает возможность совершать покупки, делать заказы и так далее непосредственно на странице выдачи без необходимости посещать сайты. Эта платформа упрощает жизнь пользователям и потенциально помогает бизнесу продавать больше и быстрее с помощью интернета.
Чем кликабельнее ссылка, тем выше посещаемость сайта, а значит лучше показатели поведенческих факторов на сайте, которым относятся количество визитов на сайт, глубина просмотра, время на сайте, количество скачиваний или просмотра каких-либо материалов. Информативный сниппет не только привлекает клики, но и гарантирует, что они будут поступать от целевой аудитории, а преобладание целевой аудитории среди посетителей напрямую улучшает показатели поведенческих факторов. Улучшение поведенческих факторов — лучшие места в результатах поисковой выдачи. Круг замыкается. Вот и выходит, что сниппет не мелкий, а узловой элемент в поисковом продвижении сайтов (SEO).
Улучшение поведенческих факторов — лучшие места в результатах поисковой выдачи. Круг замыкается. Вот и выходит, что сниппет не мелкий, а узловой элемент в поисковом продвижении сайтов (SEO).
Для того, чтобы сниппет стал инструментом продаж и SEO, он должен содержать ряд элементов. Не все из них доступны каждому сниппету. Например, если сниппет главной страницы сайта может быть достаточно многосоставным, то сниппеты внутренних страниц обладают урезанным функционалом. Кроме того, «комплектация» сниппета зависит от расположения ссылки в результатах поиска и от типа сайта.
Перечислю все элементы грамотного сниппета.
Заголовок (Title) сниппетаЗаголовок автоматически берется из заголовка страницы (тэга «title»), на которую ведет ссылка.
В некоторых случаях, когда ссылка ведет на главную страницу, тайтл может дублироваться из заголовка каталога сайтов Яндекс, если сайт в нем присутствует. При отсутствии элемента «title», в качестве заголовка может быть выбрана релевантная запросу цитата из текста на странице.
При отсутствии элемента «title», в качестве заголовка может быть выбрана релевантная запросу цитата из текста на странице.
В интересах администраторов сайта иметь для каждой страницы сайта свое информативное и точное описание, то есть title, который является главным претендентом в заголовки сниппета.
Текст сниппетаОписательная часть, которая раскрывает основную тему, содержащуюся в заголовке.
Хочу подчеркнуть, что описание должно раскрывать суть вашего предложения, его особенности и преимущества. Можете воспринимать заголовок и описание как единый рекламный текст. Откуда берется описание? Это может быть отрывок из текста на странице, часть тайтла, заголовки текстов, описание из Яндекс Каталога или DMOZ, в некоторых случаях из мета-тега «description».
Управлять содержанием описательной части сложнее, чем содержанием заголовка, потому что Яндекс выбирает ее из разных источников или мест страницы в зависимости от запроса пользователя. Поэтому при создании контента для сайта особое внимание уделяйте точности формулировок заголовков всех текстов, а также абзацев, которые описывают ваши товары, услуги или преимущества компании. То есть всего того, что вы хотели бы видеть в качестве описательной части в будущем сниппете. Меньше «воды» — больше конкретики, на которую «клюнут» клиенты.
Поэтому при создании контента для сайта особое внимание уделяйте точности формулировок заголовков всех текстов, а также абзацев, которые описывают ваши товары, услуги или преимущества компании. То есть всего того, что вы хотели бы видеть в качестве описательной части в будущем сниппете. Меньше «воды» — больше конкретики, на которую «клюнут» клиенты.
Рисунок, который служит логотипом сайта, и выделяет вашу ссылку на фоне остальных.
Фавикон создается отдельно и загружается в корневой каталог сайта. Проследите за тем, чтобы фавикон был ярким, желательно в фирменных оттенках компании.
Быстрые ссылкиБыстрые ссылки превращают сниппет в мини-сайт, они дают общее представление о структуре ресурса и его главных разделах.
Значение быстрых ссылок для продаж огромно. Клиент получает возможность сразу перейти на интересующую его страницу вместо того, чтобы искать ее на самом сайте. Кроме того, он понимает, какие направления деятельности компании являются главными. Настроить быстрые ссылки можно на странице Яндекс Вебмастер http://webmaster.yandex.ru/site/quicklinks.xml, если они доступны для вашего сайта.
Кроме того, он понимает, какие направления деятельности компании являются главными. Настроить быстрые ссылки можно на странице Яндекс Вебмастер http://webmaster.yandex.ru/site/quicklinks.xml, если они доступны для вашего сайта.
Как я уже говорила, современный сниппет — это визитная карточка компании. А какая визитка без контактной информации?
Данные можно указать на странице Яндекс Вебмастер или в справочнике компаний Яндекса.
Ссылки на социальные сетиПривлечение подписчиков из числа целевой аудитории — одна из самых сложных задач SMM, продвижения в соцсетях. Некоторые компании выделяют солидные бюджеты на рекламу своих сообществ в сетях, не зная о существовании бесплатных методов увеличения подписной базы.
В тех случаях, когда аудитория предпочитает соцсети корпоративным сайтам, ссылка на официальные аккаунты дает ей возможность ознакомиться с информацией о товарах и услугах в удобном и современном формате. Данные можно указать на странице Яндекс Вебмастер. Не забудьте расположить ссылки на сообщества на главной странице сайта.
Данные можно указать на странице Яндекс Вебмастер. Не забудьте расположить ссылки на сообщества на главной странице сайта.
Полезен тем, что позволяет моментально идентифицировать сайт, выделив его из числа похожих по описанию ссылок. Немаловажно в тех случаях, когда сайт принадлежит известному бренду и содержит в названии (URL) имя этого бренда.
Регион сайтаРегиональный бизнес или региональное отделение компании может подчеркнуть свою географическую привязку и, тем самым, привлекать на сайт только свою целевую аудиторию.
Ссылки в тексте сниппетаЕсли в тексте, который Яндекс берет в качестве описательной части сниппета, есть ссылка, а Яндекс посчитает ее полезной для пользователя, то она может быть отображена.
Создавая тексты для сайта, вы можете специально внедрять ссылки в те абзацы, что могут стать описательным элементом сниппета.
Сведения о товарахСниппет может содержать краткую дополнительную информацию о товарах и услугах: стоимость, условия доставки и так далее.
Пользователи регулярно спрашивают у Яндекса, где можно купить какой-либо товар или кто и за какую сумму предлагает необходимую им услугу. Чтобы такие пользователи могли сразу в результатах поиска увидеть, что вы являетесь магазином и у вас есть нужный товар или услуга, Яндекс позволяет указывать цену непосредственно в заголовке. Чтобы подключить сайт в качестве интернет-магазина, воспользуйтесь руководством Яндекса на странице http://help.yandex.ru/webmaster/?id=1112437
Я перечислила все элементы сниппета, однако для каждого вида бизнеса существует свой оптимальный набор таких элементов. Яндекс предлагает специальные сниппеты для гипермаркетов, аптек, соляриев, клубов, пиццерий и так далее. Список содержит десятки направлений деятельности. Их перечень и рекомендации к ним можно найти на странице http://help.yandex.ru/webmaster/?id=1082354
Насколько это сложно?Как вы видите, сниппет — гибкий инструмент привлечения целевой аудитории. Большинство компаний совершают огромную ошибку, полностью игнорируя его возможности. Я думаю, что это происходит лишь по причине незнания. Что касается сложности самой настройки, то большую часть работы по настройке может осилить даже неспециалист.
Существует несколько элементов, при внедрении или настройке которых потребуется помощь эксперта. Перечислю их в порядке значимости:
- Заголовок. Специалист по поисковому продвижению поможет составить емкий, информативный, релевантный содержанию страницы, адекватный особенностям вашего бизнеса, и — что немаловажно — продающий заголовок.
- Описание. Как я уже отметила, это сложный в настройке элемент. Не всегда можно с точностью предсказать, какой отрывок Яндекс выберет для того или иного поискового запроса. Однако SEO специалист и SEO копирайтер могут подготовить тексты на сайте для оптимального отображения в результатах выдачи.
- Вывод цен. Для этого требуется загрузить на сайт специальный YML-файл, который отвечает определенным условиям.
Кроме того, специалист должен подсказать, какие элементы в каких случаях доступны. Он подберет их под специфику бизнеса (специальный сниппет), расскажет о том, что быстрые ссылки отображаются только у первых трех сайтов выдачи, и о том, чем отличаются сниппеты главной страницы от ссылок на внутренние разделы сайта.
Настройка сниппета — это один из самых полезных подарков, что вы сможете сделать для своего бизнеса. Начните думать о сниппете в процессе создания или оптимизации сайта. Отслеживайте новые сервисы, которые предлагает Яндекс, например, возможности новой платформы «Острова», и поспешите внедрить их первыми из числа конкурентов.
Оригинал: http://btsmarketing.com/2013/08/22/snippeteto-elektronnaya-vizitka-firmy/
Как настроить сниппеты в Яндексе – База знаний Timeweb Community
Правильная подача сайта в поисковой выдаче — половина успеха. Красивая и информативная карточка привлекает аудиторию и повышает шансы на результативное посещение со стороны потенциальных клиентов. Поэтому надо познакомиться со сниппетами и научиться их правильно настраивать.
Что такое сниппет в Яндексе?
Это элемент поисковой выдачи, который отличается от обычных ссылок наличием дополнительной информации. Это может быть стоимость товара, его изображение, более подробное описание, адреса, время работы организаций, списки и иерархия ссылок.
Сниппеты помогают побольше узнать о сайте и предлагаемых им услугах еще до посещения. Поисковик становится более полезным посредником между клиентом и ресурсом, экономя время незаинтересованного посетителя и привлекая больше потенциальных покупателей.
Каким сайтам разрешено использовать сниппеты?
У Яндекса есть ряд требований к страницам, которые хотят размещать в поисковой выдаче сниппеты:
-
Ресурс со сниппетом обязан представлять собой интернет-магазин или другую e-commerce-платформу, дающую доступ к платным услугам. Бизнес должен быть легальным и действующим.
-
Доменное имя не может быть на русском языке. Зона .рф не подойдет из-за технических ограничений.
-
На сайте надо разместить каталог товаров или услуг и отделить его от основной части ресурса.
-
В «подвале» сайта надо разместить юридическую информацию, а также официальные контактные данные.
-
Условия приобретения товаров на сайте со сниппетами должны быть равны для всех клиентов.
Подходите под вышеизложенные требования? Тогда ознакомьтесь с условиями сотрудничества и приступайте к настройке.
Неполный список подходящих ресурсов
Сюда входят:
Все, что зарабатывает деньги, грубо говоря. Узнать, подходит ли ваш сайт под требования Яндекса, можно на сайте поисковика.
Данные, которые можно передать в сниппет
Сам поисковик говорит о том, что в сниппет можно занести:
-
Адреса организации и время ее работы.
-
Видеоролики.
-
Вопросы и ответы из соответствующего сервиса компании.
-
Изображения.
-
Пошаговые рецепты приготовления еды.
-
Приложения и видеоигры.
-
Фильмы, трейлеры.
-
Учебные материалы.
-
Регион, в котором работает ресурс.
Как настроить сниппет?
Это действие делится на два этапа: формирование через код страницы и настройка в соответствии с негласными правилами создания красивого и эффективного сниппета.
Инструкция по подключению
Часть данных Яндекс берет прямо из HTML-разметки страницы. В первую очередь туда попадают элементы title и description. Поисковик использует их в поисковой выдаче по умолчанию.
То есть настраивать что-то дополнительно даже не нужно. Все происходит без участия администратора.
Отдельно учитывается текст на странице. Причем как данные, отмеченные стандартными атрибутами, так и элементы микроразметки из словаря schema.org.
Также Яндекс собирает информацию для сниппетов из дополнительных источников. В их числе Яндекс.Маркет и Яндекс.Каталог, где уже проставлены нужные теги и откуда поисковику проще выудить актуальную и релевантную для пользователей информацию.
Настройки микроразметки
С помощью микроразметки можно вручную вносить в сниппет нужный формат данных. Делается это с помощью внедрения в код страницы дополнительных блоков в формате:
<div>
<h2>Довод</h2>
<span>Режиссер: Кристофер Нолан (род. 30 июля 1970 г.)</span>
<span>Фантастика</span>
<a href="../movies/trailer.html">Трейлер</a>
</div>Так выглядел бы условный сниппет с описанием фильма «Довод» и его трейлером.
Чтобы лучше адаптировать получившийся блок под поисковик, можно указать и другие атрибуты:
<div itemscope itemtype="http://schema.org/Movie">
<h2 itemprop="name">Довод</h2>
<span>Режиссер: Кристофер Нолан (род. 30 июля 1970 г.)</span>
<span itemprop="genre">Фантастика</span>
<a href="../movies/tenet-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>
Режиссер: Кристофер Нолан (род. 30 июля 1970 г.) Фантастика Трейлер
-
itemscope говорит поисковому боту, что у нас есть блок с информацией для сниппета.
-
itemtype=«http://schema.org/Movie» говорит о том, что это за блок, ссылаясь на статью в словаре schema.org.
На этом все не заканчивается. Из словаря можно вытащить и дополнительную информацию. Приведем в пример музыкальную группу.
<div itemscope itemtype="https://schema.org/MusicGroup">
<h2>Billy Talent</h2>
<h3 itemprop="genre">Pop-Punk</h3>
<span>Ben Kowalewicz, John Gallant, Aaron Solovonyuk, Ian D’Sa</span>
</div>
Атрибут itemprop указывает на конкретный тип информации. В нашем случае речь идет о музыкальном жанре описываемой группы.
Критерии хорошего сниппета
Как я уже писал выше, в сниппете надо размещать актуальную и полезную информацию. Лучше не пускать на самотек и предусмотреть ряд моментов при оформлении сниппета.
Подходящий заголовок
Это первое, что увидит потенциальный посетитель сайта. Надо вставить сюда что-то понятное и простое. А еще это понятное и простое должно влезать в предел между 60–70 знаками с учетом пробелов. Иначе может обрезаться часть полезного текста. Это будет некрасиво и неудобно для пользователей поисковика.
Вписывается заголовок в атрибут title. Ничего дополнительно настраивать и вводить не нужно.
Многие рекомендуют делать заголовок каким-то красивым и привлекающим внимание, но это все вкусовщина. Лучше сделать его понятным, чтобы удовлетворить потребности клиента, а не SEOшников с их вечно меняющимися стандартами.
Грамотное описание
Робот Яндекса сам решит, что пойдет в описание под заголовком. Это будет либо кусок текста со страницы, либо текст, который вы занесли в атрибут description. И тот, и другой варианты — ок. Просто надо будет подправить информацию в нужном месте.
Сюда неплохо было бы вставить релевантные ключи. И бот сработает лучше, и для показателей SEO в целом будет полезно.
Текстом в описании можно управлять вручную. Для этого надо разместить тег !–noindex в участке, который нужно выкинуть из сниппета. Он запретит роботу анализировать и использовать «скрытый» контент.
Вписывающаяся фавиконка
Favicon — это мини-иконка рядом с названием сайта, которая обычно олицетворяет логотип компании. Обычно это картинка в формате .svg или .ico. Такие можно сделать на специальных сайтах или нарисовать в Фотошопе. А потом подключить к сайту.
Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных.
|
Атрибут |
Значение |
|
rel |
icon указывает на тип используемого ресурса |
|
href |
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога |
|
type |
Тут указывается тип изображения. Например, image/png для картинок в формате .png, image/svg для .svg. или image/x-icon для .ico |
Вот как выглядит самый простой пример добавления .ico к сайту:
-
Добавляем значок в корневую директорию ресурса (туда же, где вы оставили index.html).
-
Потом открываем index.html и вписываем в head строчку.
Теперь поисковик найдет значок и вставит его в сниппет.
Навигационная цепочка
Это так называемые «хлебные крошки». Набор вложенных ссылок, показывающих на каком участке каталога находится искомая страница. Настраиваются они по-разному в зависимости от используемых инструментов.
Есть плагины типа YoastSEO для WordPress, где есть отдельный раздел настроек для вложенных ссылок. А есть словарная статья на сайте schema.org, описывающая свойства breadcrumbs для ручной настройки.
Тут уж на ваш выбор. Зависит от личной технической оснащенности.
Корректные быстрые ссылки
Быстрые ссылки — набор страниц, которые робот Яндекса считает наиболее релевантными для запроса пользователя. С помощью них человек может перескочить через все ненужные блоки сайта и перейти сразу к искомому.
Вставить туда ссылки на свой вкус нельзя. Все решает поисковик. Можно лишь исключить некоторые страницы через интерфейс Яндекс.Вебмастера в подменю «Быстрые ссылки».
Вывод адреса
Адрес обычно вписывается в раздел «Контакты». А он прописывается в «шапке» или «подвале». Лучше всего прописывать его через микроразметку schema.org.
Например так:
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">Apple.inc</span> Контакты: <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Адрес: <span itemprop="streetAddress"> One Apple Park Way </span> <span itemprop="postalCode">CA 95014</span> <span itemprop="addressLocality">Cupertino</span>, </div> Телефон:<span itemprop="telephone">+1 (408) 996–10–10</span>, Электронная почта: <span itemprop="email">[email protected]</span> </div>
Думаю, без дополнительных пояснений понятно, какое из свойств за какой тип информации отвечает.
Удобное размещение цен
Яндекс умеет выводить стоимость товаров по своему желанию, если информация о них есть в условном Яндекс.Маркете или прописана в параметрах Яндекс.Вебмастера. Главное, вовремя ее обновлять.
Чат
В Яндекс.Диалогах можно завести себе чат-платформу для сайта. Через нее можно контактировать с посетителями сайта. Причем кнопка для начала диалога появится прямо в поисковой выдаче.
Поисковик поддерживает и другие чаты, используемые в вебе.
Значки Яндекса
Поисковик выставляет их автоматически, если ресурс соответствует одному или нескольким соответствующимм критериям:
-
Яндекс выдаст ресурсы значок «Защищенное соединение», если на нем используется протокол HTTPS. Правда, есть нюанс – надо, чтобы большая часть трафика шла именно через защищенное подключение.
-
Значок «Популярный сайт» получат страницы с большой аудиторией и лояльными пользователями, часто заходящими на ресурс.
-
«Выбор пользователей» выдают ресурсам, которые нравятся людям. Да, как и предыдущий, но тут уже Яндекс решает, что такое «нравится».
-
Те, кто настроил турбо-режим, получат соответствующий значок с аналогичном названием.
-
Официальные сайты и дилеры авто отмечаются галочкой, чтобы пользователи случайно не попали к мошенникам. Его выдают множеству ресурсов на основе информации из Яндекс.Справочника. Критериев много, и туда подходят магазины, авиакомпании, государственные органы и прочее в таком духе.
Правильно настроенные картинки
Поисковик сам выбирает, какие картинки будут использованы в сниппетах, но есть ряд технических требований, на которые он точно обратит внимание:
-
Размер должен быть не меньше 90 на 90 точек.
-
Ссылка на изображение не должна содержать каких-либо намеков на рекламу.
-
Соотношение сторон должно быть приближено к квадрату.
-
Изображение должно быть занесено в один блок с текстовым контентом страницы.
Но предугадать, что за изображение попадет в выдачу, нереально. Это множество раз подтверждали представители Яндекса.
На этом все. Это основная база, которая нужна для настройки сниппетов. Дальше остается изучать словарь schema.org и смотреть, как поведет себя поисковой бот Яндекса. Неизвестно, что взбредет ему в голову и какие данные попадут в сниппет.
Как создавать сниппеты: правила и рекомендации
Сниппет является очень важной составляющей для продвижения сайтов. В этой статье мы расскажем, что такое сниппеты и как их создавать в соответствии с вашим бизнесом.
Что такое сниппет?
Сниппет — это короткий текстовый фрагмент в поисковой выдаче, который предоставляет информацию о содержании определенной страницы. Его главные цели — это:
- показать пользователю, о чем эта страница и найдет ли он на ней ответ на свой вопрос;
- заставить пользователя обратить внимание на ваш сайт;
- заинтересовать и заставить пользователя перейти на ресурс.
Пример сниппета:
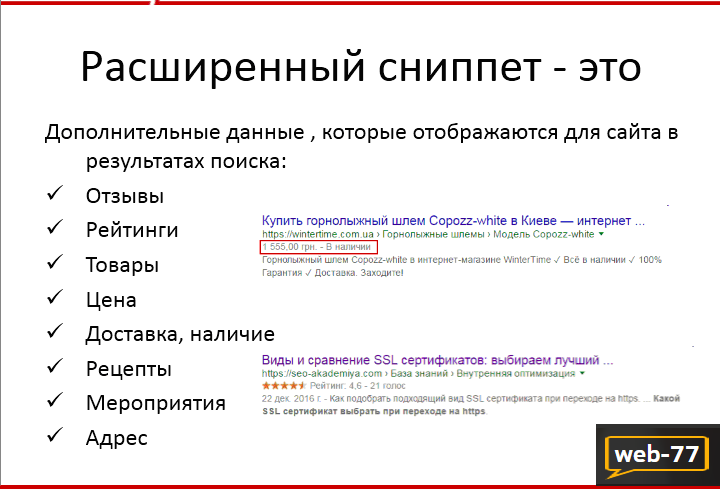
Также поисковые системы позволяют создавать расширенные сниппеты: более подробные описания страниц с несколькими ссылками.
Пример расширенного сниппета:
Правильное составление сниппета напрямую влияет на успешность привлечения потенциального клиента на сайт из поисковой выдачи. Чем точнее он будет передавать содержание страницы, тем больше посетителей он сможет привлечь. Также сниппеты отсеивают пользователей, которые не относятся к вашей целевой аудитории, так как отображающаяся в них информация дает понять, что они не найдут на этой странице ответ на свой вопрос. Это в свою очередь снизит показатель отказов.
Как поисковые системы формируют сниппеты?
- Google. Эта поисковая система формирует сниппет из мета-тега Description, при условии, что он будет релевантным и полезным пользователю. Длина описания, которое отображается в поисковой выдаче, сейчас составляет примерно 278 символов. Поэтому важно грамотно заполнить этот мета-тэг, написав несколько предложений. В первом предложении вместить ключевые слова с прямым вхождением, а во втором — словоформы. В некоторых случаях Google формирует сниппет из текстового описания страницы. Поэтому не стоит пренебрегать контентным наполнением страницы, оптимизировав ее теми же ключевыми словами. Мы уже рассказывали, как правильно заполнить мета-теги Title и Description на сайте.
- Яндекс. Здесь сниппет формируется из определенной части текста страницы, где находятся ключевые слова. Его видимая длина — 240 символов. Поэтому основные силы нужно бросать именно на текстовый контент страницы.
Как создавать сниппеты для разных видов бизнеса?
Поверхностного понимания о создании сниппетов недостаточно. Для того чтобы сниппет был эффективным, он должен быть направленным на конкретную целевую аудиторию. Поэтому подход к его созданию в каждой сфере бизнеса должен быть индивидуальным. Разберем детальней, как создавать сниппеты для таких видов бизнеса, как интернет-магазин (продажи), компании B2B и контентные проекты.
Компоненты, которые должны присутствовать в сниппетах сайтов разной направленности:
- Интернет-магазин. Важно, чтобы пользователь в поисковой выдаче мог видеть детали предлагаемых вами товаров — цена, наличие. Желательно вывести в сниппет «хлебные крошки», рейтинг товаров и отзывы. Дополнительный интерес потенциальных покупателей вызовет видео-сниппет. Для этого нужно создать свой канал на YouTube. Настройте поиск из сниппета. Это позволит отправлять пользователей на самые релевантные для него внутренние страницы сайта.
- B2B. Если вы работаете в сфере «бизнес для бизнеса», то хорошим решением будет добавление в сниппет преимуществ компании и призыва к действию. Сниппет будет работать эффективней, если добавить в него быстрые ссылки. Для лучшего привлечения аудитории стоит разместить информацию о компании, сотрудниках, об основных услугах, контактную информацию.
- Контентные проекты (блоги). Для таких ресурсов желательно в сниппетах добавлять дату публикации. Так пользователи смогут проконтролировать актуальность опубликованной информации. Добавление фотографии привлечет больше внимания к вашему блогу со стороны целевой аудитории.
Теперь рассмотрим создание сниппетов более подробно для каждого вида бизнеса.
Как создавать сниппет для интернет-магазина?
Для того чтобы привлечь к своему интернет-магазину как можно больше внимания потенциальных клиентов, в сниппете важно перечислить максимум деталей, которые могут их заинтересовать.
- Цена. Покупательская психология в интернете настроена таким образом, что пользователь всегда ищет для себя самые выгодные предложения. Для этого ему нужно посетить 5-10 сайтов, чтобы сравнить цены и условия. Покажите цену товара прямо в поисковой выдаче. Это может повлиять на скорость принятия решения о покупке.
- Наличие. Один из моментов, на который больше всего обращают внимание пользователи, — это наличие товара. Показав в сниппете, что интересующий потенциального покупателя товар есть в наличии, вы также увеличите шанс совершения покупки именно на вашем ресурсе.
- Контактный номер телефона. Добавленный в сниппет номер телефона ускорит сделку с покупателем. Это можно сделать с помощью сервиса schema.org.
- Актуальные предложения. Расскажите потенциальным покупателям о своих мероприятиях, акциях и скидках, использовав расширенные сниппеты. С помощью инструмента Маркер вы можете пометить эти данные. Как только поисковая система просканирует ваш сайт, эта информация появится в сниппете.
- Поиск в сниппете. Это решение поможет сэкономить время пользователю и быстро найти нужную информацию на вашем сайте прямо из поисковой выдачи. Конкретного способа настроить такую функцию в своем сниппете нет, но Google дает по этому поводу некоторые рекомендации.
- «Хлебные крошки». Используя их в сниппете, вы показываете потенциал своего интернет-магазина, помогая с первого взгляда определить рубрику каталога, к которой относится конкретный товар. Тем самым пользователь получит больше информации о странице и вашем интернет-магазине в целом.
- Рейтинг и отзывы. Настроив модуль голосования на сайте (возможность пользователям ставить оценку товару), вы можете добавить в сниппет рейтинг и отзывы. Это привлечет больше внимания к вашему предложению.
- Видео. Создайте свой YouTube-канал, начните снимать видео обзоры: с их помощью вы можете создавать видео-сниппеты. Не смотря на то, что видео-сниппет не ведет на сайт, он играет хорошую роль в росте трафика.
Нельзя недооценивать важность сниппета. Он напрямую влияет на CRT (показатель кликабельности). А увеличение CTR на 3% повышает позицию сайта по запросу на один. Поэтому seo-специалисты используют множество фишек для его улучшения и расширения при продвижении.
Как создавать сниппеты для сайтов B2B?
Цель сниппета в сегменте B2B — дать четко понять потенциальному клиенту, почему он должен выбрать именно вас. Поэтому рекомендуем использовать в своих сниппетах следующие детали.
- Быстрые ссылки. С их помощью пользователю будет проще найти нужную услугу или раздел сайта. Для этого важно обратить внимание на прозрачность структуры сайта и релевантность анкоров ссылок, заголовков страниц и их контента по отношению друг к другу. Также, рекомендуем в быстрых ссылках добавить важную для клиента информацию о масштабах деятельности вашей компании. Это инструмент для формирования хорошей репутации.
- Призыв к действию. Очень важно, чтобы в вашем сниппете был завлекающий призыв к действию. Используйте для этого все возможные способы привлечения на внимания: акции, бонусы, скидки, специальные предложения. «Попробуйте и получите скидку -50%», «Закажи прямо сейчас и получи бонус». Так вы получите больше переходов на сайт и повысите шансы, что клиент станет вашим.
Как создавать сниппеты для контентных проектов?
Сниппет для страницы блога должен заинтересовать пользователя с первого взгляда. Поэтому здесь самое время проявлять креативность и выделиться среди конкурентных ресурсов. Ваша главная задача — написать яркое описание статьи, которое привлечет максимальное количество читателей. Для этого вам потребуются:
- Даты публикаций. Помните, что пользователи в основном ищут только самую свежую информацию. Добавив в сниппет дату своей публикации, вы покажете им, что информация актуальная и свежая. Используйте микроразметку и проставляйте дату для каждой своей публикации.
- Фото. Для того чтобы выделяться в поисковой выдаче, в сниппет можно добавить фотографию, также используя микроразметку.
Помните, что сниппет — это лицо вашей компании в поисковой выдаче. Чем серьезней вы подойдете к этому вопросу, тем больше пользователей будут заходить на ваш сайт и заказывать у вас товары и услуги. Расширенные сниппеты в Google формируются автоматически. Поэтому предлагаем вашему вниманию еще несколько советов по созданию качественных сниппетов.
Как улучшить сниппет?
- Каждый заголовок (Title) должен быть уникальным. Он должен быть максимально информативным и отражать суть страницы. Важные ключевые слова должны размещаться в самом начале заголовка. Длина заголовка — 70-80 символов.
- Для описания (Description) важно написать цепляющий, привлекающий внимание текст. Основные ключевые слова используйте в его начале. Каждое описание должно быть уникальным и не совпадать с заголовком. Видимая длина заголовка — 160 символов для Google, и 240 символов для Яндекс. Description обязательно должен описывать конкретную страницу.
- В Яндекс есть возможность разместить Favicon — небольшой значок, размещенный рядом с Title в поисковой выдаче. Он должен соответствовать стилю сайта и быть запоминающимся. Если вы не используете логотип компании в качестве фавикона, то он как минимум должен отображать сферу вашей деятельности.
- В случае, если сайт зарегистрирован в Яндекс. Каталоге, описание для сниппета в поисковой выдаче Яндекса может браться из него. Описание в каталоге не должно превышать 50 символов.
- Актуальное решение, которое может положительно повлиять на эффективность сниппета в поисковой выдаче Яндекса — добавить свою компанию в Яндекс.Справочник. Это позволит добавить в ваш сниппет контактную информацию: номер телефона, адрес, станцию метро и т. д.
Надеемся, что наши советы помогут эффективно оптимизировать ваш сниппет и привлечь большое число новых клиентов.
22.01.2019
Определение фрагмента по Merriam-Webster
ножница · домашнее животное | \ ˈSni-pət \: небольшая деталь, кусок или предмет особенно : краткий цитируемый отрывок
фрагментов в коде Visual Studio
Фрагменты кода — это шаблоны, которые упрощают ввод повторяющихся шаблонов кода, таких как циклы или условные операторы.
В Visual Studio Code фрагменты отображаются в IntelliSense (⌃Space (Windows, Linux Ctrl + Space)) вместе с другими предложениями, а также в специальном средстве выбора фрагментов ( Вставить фрагмент в палитре команд). Также имеется поддержка завершения табуляции: включите ее с помощью "editor.tabCompletion": "на" , введите префикс фрагмента (текст триггера) и нажмите Tab, чтобы вставить фрагмент.
Синтаксис фрагмента соответствует синтаксису фрагмента TextMate за исключением «интерполированного кода оболочки» и использования \ u ; оба не поддерживаются.
Встроенные сниппеты
VS Code имеет встроенные фрагменты для ряда языков, таких как: JavaScript, TypeScript, Markdown и PHP.
Вы можете просмотреть доступные фрагменты для языка, выполнив команду Insert Snippet в палитре команд, чтобы получить список фрагментов для языка текущего файла. Однако имейте в виду, что в этот список также входят пользовательские фрагменты, которые вы определили, и любые фрагменты, предоставленные расширениями, которые вы установили.
Установить фрагменты из Marketplace
Многие расширения на VS Code Marketplace включают в себя фрагменты. Вы можете искать расширения, содержащие фрагменты, в представлении «Расширения» (⇧⌘X (Windows, Linux Ctrl + Shift + X)) с помощью фильтра @category: "snippets" .
Если вы найдете расширение, которое хотите использовать, установите его, затем перезапустите VS Code, и новые фрагменты станут доступны.
Создайте свои собственные сниппеты
Вы можете легко определять свои собственные сниппеты без какого-либо расширения.Чтобы создать или отредактировать собственные фрагменты, выберите User Snippets в разделе File > Preferences ( Code > Preferences на macOS), а затем выберите язык (по идентификатору языка), для которого должны отображаться фрагменты, или вариант New Global Snippets file , если они должны отображаться для всех языков. VS Code управляет созданием и обновлением базовых файлов сниппетов.
файлов сниппетов написаны в JSON, поддерживают комментарии в стиле C и могут определять неограниченное количество сниппетов.Фрагменты поддерживают большую часть синтаксиса TextMate для динамического поведения, грамотно форматируют пробелы в зависимости от контекста вставки и позволяют легко редактировать многострочные файлы.
Ниже приведен пример фрагмента цикла для для JavaScript:
// в файле 'Code / User / snippets / javascript.json'
{
"For Loop": {
"префикс": ["для", "для-const"],
"body": ["for (const $ {2: element} из $ {1: array}) {", "\ t $ 0", "}"],
"description": "Цикл for".
}
} В приведенном выше примере:
- «For Loop» — это имя фрагмента.Он отображается через IntelliSense, если не указано
описание. -
префиксопределяет одно или несколько триггерных слов, которые отображают фрагмент в IntelliSense. Сопоставление подстроки выполняется для префиксов, поэтому в этом случае «fc» может соответствовать «for-const». -
Тело— это одна или несколько строк содержимого, которые при вставке будут объединены в несколько строк. Новые строки и встроенные вкладки будут отформатированы в соответствии с контекстом, в который вставлен фрагмент. -
описание— дополнительное описание фрагмента, отображаемого IntelliSense.
Кроме того, тело в приведенном выше примере имеет три заполнителя (перечисленных в порядке обхода): $ {1: array} , $ {2: element} и $ 0 . Вы можете быстро перейти к следующему заполнителю с помощью Tab, после чего вы можете отредактировать заполнитель или снова перейти к следующему. Строка после двоеточия (если есть) является текстом по умолчанию, например элемент в $ {2: element} .Порядок обхода заполнителя возрастает по номеру, начиная с единицы; ноль — это необязательный специальный случай, который всегда идет последним и выходит из режима сниппета с курсором в указанной позиции.
Область действия фрагмента
Фрагменты ограничены так, что предлагаются только релевантные фрагменты. Фрагменты могут иметь область видимости:
- языка (ов) , на которые ограничены фрагменты (возможно, все)
- проект (ы) , к которым относятся фрагменты (вероятно, все)
Область фрагмента языка
Каждый фрагмент ограничен одним, несколькими или всеми («глобальными») языками в зависимости от того, определен ли он в:
- a язык файл фрагмента
- a глобальный файл фрагмента
Одноязычные пользовательские фрагменты кода определены в файле фрагментов определенного языка (например, javascript.json ), к которому вы можете получить доступ по идентификатору языка через Preferences: Configure User Snippets . Фрагмент доступен только при редактировании языка, для которого он определен.
Многоязычные и глобальные пользовательские фрагменты определены в «глобальных» файлах фрагментов (JSON с суффиксом файла .code-snippets ), которые также доступны через Preferences: Configure User Snippets . В глобальном файле фрагментов определение фрагмента может иметь дополнительное свойство scope , которое принимает один или несколько идентификаторов языка, что делает фрагмент доступным только для этих указанных языков.Если свойство scope не указано, то глобальный фрагмент доступен на всех языках.
Большинство определяемых пользователем фрагментов ограничены одним языком, поэтому они определены в файле фрагментов для конкретного языка.
Объем фрагмента проекта
Вы также можете иметь глобальный файл сниппетов (JSON с суффиксом файла .code-snippets ), привязанный к вашему проекту. Фрагменты папки проекта создаются с помощью параметра New Snippets для параметра » … в раскрывающемся меню Preferences: Configure User Snippets и расположены в корне проекта в .папка vscode . Файлы фрагментов проекта полезны для обмена фрагментами со всеми пользователями, работающими в этом проекте. Фрагменты папки проекта аналогичны глобальным фрагментам и могут быть привязаны к определенным языкам с помощью свойства scope .
Синтаксис фрагмента
Тело сниппета может использовать специальные конструкции для управления курсорами и вставляемым текстом. Следующие поддерживаемые функции и их синтаксисы:
Отбойники
С помощью кнопок табуляции можно перемещать курсор редактора внутри сниппета.Используйте $ 1 , $ 2 для указания местоположения курсора. Число — это порядок, в котором будут посещаться остановки табуляции, тогда как $ 0 обозначает конечную позицию курсора. Несколько экземпляров одной и той же кнопки табуляции связаны и обновляются синхронно.
Заполнители
Заполнители — это позиции табуляции со значениями, например $ {1: foo} . Текст-заполнитель будет вставлен и выбран таким образом, чтобы его можно было легко изменить. Заполнители могут быть вложенными, например $ {1: другой $ {2: заполнитель}} .
Выбор
Заполнители могут иметь выбор в качестве значений. Синтаксис представляет собой перечисление значений, разделенных запятыми, заключенных в вертикальную черту, например $ {1 | один, два, три |} . Когда фрагмент вставлен и выбран заполнитель, варианты предложат пользователю выбрать одно из значений.
Переменные
С помощью $ name или $ {name: default} вы можете вставить значение переменной. Если переменная не установлена, вставляется ее по умолчанию или пустая строка.Когда переменная неизвестна (то есть ее имя не определено), имя переменной вставляется и преобразуется в заполнитель.
Могут использоваться следующие переменные:
-
TM_SELECTED_TEXTТекущий выделенный текст или пустая строка -
TM_CURRENT_LINEСодержимое текущей строки -
TM_CURRENT_WORDСодержимое слова под курсором или пустой строки -
TM_LINE_INDEXНомер строки с нулевым индексом -
TM_LINE_NUMBERОдноиндексный номер строки -
TM_FILENAMEИмя файла текущего документа -
TM_FILENAME_BASEИмя файла текущего документа без его расширений -
TM_DIRECTORYКаталог текущего документа -
TM_FILEPATHПолный путь к файлу текущего документа -
RELATIVE_FILEPATHОтносительный (относительно открытой рабочей области или папки) путь к файлу текущего документа -
БУФЕР ОБМЕНАСодержимое вашего буфера обмена -
WORKSPACE_NAMEИмя открытой рабочей области или папки -
WORKSPACE_FOLDERПуть к открытой рабочей области или папке
Для вставки текущей даты и времени:
-
CURRENT_YEARТекущий год -
CURRENT_YEAR_SHORTДве последние цифры текущего года -
CURRENT_MONTHМесяц в виде двух цифр (пример ’02’) -
CURRENT_MONTH_NAMEПолное название месяца (например, июль) -
CURRENT_MONTH_NAME_SHORTКраткое название месяца (например, «июль») -
CURRENT_DATEДень месяца -
CURRENT_DAY_NAMEНазвание дня (например, понедельник) -
CURRENT_DAY_NAME_SHORTКраткое название дня (например, «Пн») -
CURRENT_HOURТекущий час в 24-часовом формате -
CURRENT_MINUTEТекущая минута -
CURRENT_SECONDТекущая секунда -
CURRENT_SECONDS_UNIXКоличество секунд с начала эпохи Unix
Для вставки случайных значений:
-
RANDOM6 случайных цифр Base-10 -
RANDOM_HEX6 случайных цифр Base-16 -
UUIDA Версия 4 UUID
Для вставки строковых или блочных комментариев с учетом текущего языка:
-
BLOCK_COMMENT_STARTПример вывода: в PHP/ *или в HTML -
BLOCK_COMMENT_ENDПример вывода: в PHP* /или в HTML-> -
LINE_COMMENTПример вывода: в PHP//
Приведенный ниже фрагмент вставляет / * Hello World * / в файлы JavaScript и в файлы HTML:
{
"Привет": {
"scope": "javascript, html",
"префикс": "привет",
"body": "$ BLOCK_COMMENT_START Привет, мир, $ BLOCK_COMMENT_END"
}
} Преобразования переменных
Преобразования позволяют изменять значение переменной перед ее вставкой.Определение преобразования состоит из трех частей:
- Регулярное выражение, которое сопоставляется со значением переменной или пустой строкой, если переменная не может быть разрешена.
- «Строка формата», которая позволяет ссылаться на совпадающие группы из регулярного выражения. Строка формата допускает условную вставку и простые модификации.
- Параметры, передаваемые регулярному выражению.
В следующем примере вставляется имя текущего файла без его окончания, поэтому из foo.txt получается foo .
$ {TM_FILENAME /(.*)\\..+$/$ 1 /}
| | | |
| | | | -> без вариантов
| | |
| | | -> ссылается на содержимое первого
| | группа захвата
| |
| | -> регулярное выражение для захвата всего до
| последний `.suffix`
|
| -> преобразуется в имя файла
Преобразование заполнителя
Как и преобразование переменной, преобразование заполнителя позволяет изменять вставленный текст для заполнителя при переходе к следующей позиции табуляции.Вставленный текст сопоставляется с регулярным выражением, и совпадение или совпадения - в зависимости от параметров - заменяются указанным текстом формата замены. Каждое вхождение заполнителя может независимо определять собственное преобразование, используя значение первого заполнителя. Формат для преобразований-заполнителей такой же, как для преобразований-переменных.
Примеры преобразования
Примеры заключены в двойные кавычки, как если бы они находились внутри тела фрагмента, чтобы проиллюстрировать необходимость двойного экранирования определенных символов.Примеры преобразований и результат для имени файла example-123.456-TEST.js .
| Пример | Выход | Пояснение | ||
|---|---|---|---|---|
"$ {TM_FILENAME /[\\.pting/_/}" | пример-123_456-TEST.js | Заменить первый . с _ | ||
"$ {TM_FILENAME / [\\.-pting/_/ g}" | example_123_456_TEST_js | Заменить каждый .a-z] // gi} " | пример123456TESTjs | Удалить не буквенно-цифровые символы |
Грамматика
Ниже приведена EBNF (расширенная форма Бэкуса-Наура) для фрагментов. С помощью \ (обратная косая черта) вы можете экранировать $ , } и \ . В элементах выбора обратная косая черта также экранирует символы запятой и вертикальной черты.
любой :: = tabstop | заполнитель | выбор | переменная | текст
tabstop :: = '$' int
| '$ {' int '}'
| '$ {' int преобразование '}'
заполнитель :: = '$ {' int ':' любой '}'
выбор :: = '$ {' int '|' текст (',' текст) * '|}'
переменная :: = '$' var | '$ {' var '}'
| '$ {' var ':' любой '}'
| '$ {' var transform '}'
transform :: = '/' regex '/' (формат | текст) + '/' параметры
format :: = '$' int | '$ {' int '}'
| '$ {' int ':' '/ upcase' | '/ вниз' | '/ капитализировать' | '/ camelcase' | '/ паскалькас' '}'
| '$ {' int ': +' если '}'
| '$ {' int ':?' если еще '}'
| '$ {' int ': -' else '}' | '$ {' int ':' еще '}'
regex :: = значение регулярного выражения JavaScript (ctor-строка)
options :: = Параметр регулярного выражения JavaScript (ctor-options)
var :: = [_a-zA-Z] [_a-zA-Z0-9] *
int :: = [0-9] +
текст :: =.*
Использование фрагментов TextMate
Вы также можете использовать существующие фрагменты TextMate (.tmSnippets) с VS Code. См. Тему «Использование фрагментов TextMate» в разделе «API расширений», чтобы узнать больше.
Назначьте привязки клавиш к сниппетам
Вы можете создавать собственные сочетания клавиш для вставки определенных фрагментов. Откройте файл keybindings.json ( Preferences: Open Keyboard Shortcuts File ), который определяет все ваши сочетания клавиш, и добавьте привязку клавиш, передавая «фрагмент» в качестве дополнительного аргумента:
{
"ключ": "cmd + k 1",
"команда": "редактор.action.insertSnippet ",
"when": "editorTextFocus",
"args": {
"сниппет": "console.log ($ 1) $ 0"
}
} Привязка клавиш вызовет команду Insert Snippet , но вместо того, чтобы предлагать вам выбрать фрагмент, она вставит предоставленный фрагмент. Вы определяете настраиваемую привязку клавиш, как обычно, с помощью сочетания клавиш, идентификатора команды и необязательного контекста предложения when для включения сочетания клавиш.
Кроме того, вместо использования значения аргумента фрагмента для определения встроенного фрагмента вы можете ссылаться на существующий фрагмент, используя аргументы langId и name .Аргумент langId - это имя файла пользовательского фрагмента JSON, а имя - уникальное имя фрагмента из этого файла:
{
"ключ": "cmd + k 1",
"команда": "editor.action.insertSnippet",
"when": "editorTextFocus",
"args": {
"langId": "csharp",
"имя": "myFavSnippet"
}
} Следующие шаги
- Командная строка - VS Code имеет богатый интерфейс командной строки для открытия или сравнения файлов и установки расширений.
- Extension API - узнайте о других способах расширения VS Code. Руководство по фрагментам
- - вы можете упаковать фрагменты для использования в VS Code.
Общие вопросы
Что, если я хочу использовать существующие фрагменты TextMate из файла .tmSnippet?
Вы можете легко упаковать файлы фрагментов TextMate для использования в VS Code. См. Использование фрагментов TextMate в нашей документации по Extension API.
Как сделать так, чтобы фрагмент кода помещал переменную во вставленный скрипт?
Чтобы переменная во вставленном скрипте, вам нужно экранировать символ «$» в имени $ переменной , чтобы она не анализировалась на этапе раскрытия фрагмента.
"VariableSnippet": {
"префикс": "_Var",
"body": "\\ $ MyVar = 2",
"description": "Базовый фрагмент, который помещает переменную в скрипт с префиксом $"
} Это приводит к вставленному фрагменту как:
$ MyVar = 2
Могу ли я удалить фрагменты из IntelliSense?
Да, вы можете скрыть определенные фрагменты от отображения в IntelliSense (список завершения), нажав кнопку Hide from IntelliSense справа от элементов фрагмента в раскрывающемся меню команды Insert Snippet .
Вы по-прежнему можете выбрать фрагмент с помощью команды Insert Snippet , но скрытый фрагмент не будет отображаться в IntelliSense.
05.08.2021
Фрагмент- Викисловарь
Английский [править]
Этимология [править]
Из снип + -et . Сравните snippock .
Произношение [править]
Существительное [править]
фрагмент ( множественное число фрагменты )
- Небольшая часть чего-либо, например песни или ткани; образец.
- Из фрагмента я слышал об их репетиции, они звучат довольно хорошо.
- 1902 , Беатрикс Поттер, Портной из Глостера:
- Он без остатка отрезал свои пальто; согласно его вышитой ткани, это были очень маленькие концы и фрагментов , которые лежали на столе […]
- 1959 Апрель, П. Рэнсом-Уоллис, «Южный в беде на побережье Кента», в Trains Illustrated , Лондон: Ian Allan Publishing, ISSN 0141-9935 , OCLC 35845948 , стр. 216:
- В другой раз класс «Школы», No.30911 Dover с загрузкой восьми тележек в одном поезде был сильно задержан сигналами на всем пути, но делал очень решительные попытки ускорить время, когда это было возможно. Это привело к постоянной скорости 50 миль в час. вверх по Sole Street bank и несколько сниппетов в «восьмидесятых».
- 1988 , Роальд Даль, Матильда :
Мисс Хани улыбнулась. Поразительно, сказала она себе, как этот маленький отрывок из девушки, казалось, внезапно взял на себя ее проблемы, причем с такой властью.
- (вычисления) Текстовый файл, содержащий относительно небольшой объем кода, бесполезный сам по себе, вместе с инструкциями по вставке этого кода в более крупную базу кода.
Синонимы [править]
Производные термины [править]
Переводы [править]
крошечный кусок или деталь
|
текстовый файл, содержащий относительно небольшое количество кода
Глагол [править]
фрагмент ( от третьего лица в единственном числе простое настоящее фрагменты , причастие настоящего фрагмент или (нестандартный) фрагмент , простое причастие прошедшего и прошедшего времени фрагментный или стандартный фрагмент кода )
- (транзитивный, часто вычислительный) Для создания фрагмента (небольшой части); к отрывку.
- Мы, , скопировали сообщений блога для отображения на домашней странице.
- Чтобы делать небольшие надрезы, обрезать ножницами.
Примечания по использованию [править]
- Удвоенное "tt" неверно в соответствии со стандартными правилами правописания, но достаточно распространено.
Синонимы [править]
Источники [править]
Анаграммы [править]
Snippets - Iterable Support Center
С помощью сниппетов вы можете повторно использовать один и тот же контент в нескольких шаблонах.Для Например, фрагмент может содержать многократно используемый заголовок, блок призыва к действию. или нижний колонтитул.
При редактировании фрагмента все шаблоны, которые на него ссылаются, получают обновленный содержание. Это более эффективный рабочий процесс, чем редактирование того же контента вручную. несколько раз в нескольких шаблонах.
Содержание
Создание или редактирование сниппета
Чтобы создать или отредактировать сниппет, выполните следующие действия:
Перейдите к Content> Snippets , чтобы вызвать Manage Snippets экран.
Чтобы создать новый сниппет, щелкните Create New Snippet ; редактировать существующий фрагмент, щелкните его имя.
Появится экран Create a Snippet .
Укажите имя фрагмента .
Это имя будет использоваться для включения фрагмента в шаблон. Это может содержат буквы, цифры, пробелы, дефисы и символы подчеркивания.
ПРЕДУПРЕЖДЕНИЕ
При изменении имени существующего сниппета любой шаблон, который ссылается на него своим старым именем.Если вы измените имя сниппета, обязательно обновить все шаблоны, которые на него полагаются.
Для передачи данных в сниппет используйте Позиционные параметры .
Содержание фрагмента может потребоваться изменить в зависимости от ценности пользователя. профиль или поле события.
Например, фрагмент может выбрать изображение продукта на основе пользователя профиль
favouriteColorполе.Однако возможно, что в одном шаблоне может потребоваться любимый цвет
получателя, а другому нужно посмотреть наlastPurchasedColor.Если фрагмент жестко запрограммирован, чтобы посмотреть на конкретное поле, его нельзя повторно использовать в обоих этих сценариях.Чтобы решить эту проблему, не указывайте конкретный профиль пользователя или событие. поля в сниппетах. Вместо этого передавайте данные во фрагменты как позиционные параметры: переменные, отправленные из шаблона в сниппет. Фрагменты которые используют позиционные параметры, не привязаны к конкретному пользователю профиль или поля событий и могут быть повторно использованы в более широком смысле.
Чтобы добавить позиционные параметры к сниппету:
Щелкните Добавить новый позиционный параметр .
В поле ввода Key укажите имя параметра.
Например, указав Key из
firstName, фрагмент для доступа к любому значению, переданному этому параметру как{{firstName}}.Добавьте необходимое количество позиционных параметров.
Введите Описание , поясняющее, что это за фрагмент и где он должен быть использован.
Во входных данных Markup укажите содержимое фрагмента.Как вы создаете или обновите содержимое фрагмента, помните следующее:
Конкретный редактор, доступный для изменения содержимого фрагмента, зависит от параметр Использовать редактор шаблонов WYSIWYG в Настройки> Настройки проекта .
Для фрагментов, которые будут использоваться в SMS-сообщениях, push-уведомлениях, или веб-push-уведомления, используйте только обычный текст (без HTML).
Изменение существующего фрагмента влияет на все шаблоны, которые на него ссылаются. (в том числе привязанные к живым кампаниям).
Для ссылки на поле профиля пользователя, поле события или позиционный параметр, использовать выражение Handlebars например
{{userProfileField}}или{{#if parameterName}}.Для ссылки на поле из фида данных:
- Используйте двойные фигурные скобки для ссылки на данные фида данных. Например:
{{fieldInDataFeed}}. - В шаблоне, который ссылается на фрагмент, откройте Вкладка «Дополнительные параметры» .
- На этой вкладке установите флажок Включить создание шаблонов с использованием каналов данных и Объединить поток данных и контексты пользователя .
- Используйте двойные фигурные скобки для ссылки на данные фида данных. Например:
Типичные правила приоритета CSS применяются к любому CSS, содержащемуся во фрагменте:
- Встроенный CSS (с атрибутом стиля HTML
- Более конкретный селектор имеет приоритет перед менее конкретным.
- Если два правила CSS имеют одинаковую специфику, то появляется позже в коде имеет приоритет.
- Правило CSS с
! Importantвсегда имеет приоритет.
- Встроенный CSS (с атрибутом стиля HTML
Закройте все теги HTML (если только вы намеренно не оставляете тег открытым, чтобы что шаблон может его закрыть).
Шаблоны могут использовать стили CSS, определенные во фрагменте.
После редактирования фрагмента нажмите Сохранить .Это создает (или обновляет) сниппет и позволяет шаблонам ссылаться на него.
Пример фрагмента
Следующие свойства описывают фрагмент, который отображает либо оттенки серого. или цветную версию некоторых значков социальных сетей, в зависимости от значения переданный позиционный параметр:
Имя фрагмента
Позиционные параметры
Описание
Наценка
(исходный код)
Использование фрагмента в шаблоне
Чтобы вставить фрагмент в шаблон, выполните следующие действия:
Перейдите к Content> Templates и создайте новый шаблон или откройте существующий.
На экране Edit Template нажмите Insert Snippet .
В окне Insert a Snippet выберите фрагмент, который вы хотите вставлять.
Если фрагмент содержит HTML, включите переключатель Render HTML .
Включение этой опции изменяет Handlebars для вставки фрагмента поэтому вместо двойных фигурных скобок используются тройные фигурные скобки.Тройные фигурные скобки позволяют использовать Iterable для отображения HTML-кода в шаблоне как HTML, а не как обычный текст.
Если фрагмент требует каких-либо значений позиционных параметров, укажите их в поле ввода Handlebars после имени фрагмента.
ПРИМЕЧАНИЕ
При передаче значений позиционным параметрам сниппета шаблоны могут укажите поля профиля пользователя, поля событий или буквальные значения - все из которых могут иметь разные типы (числа, строки, логические значения и т. д.)). Делать обязательно передайте значения параметров, которые имеют смысл; например, не предоставляйте строка (например, имя) для позиционного параметра, который фрагмент используется в числовом сравнении.
Нажмите кнопку Копировать .
В соответствующее место в шаблоне вставьте текст, скопированный из Вставить фрагмент окна .
Для предварительного просмотра шаблона, включая его содержимое фрагмента, выберите Предварительный просмотр> Предварительный просмотр с данными или Предварительный просмотр> Предварительный просмотр на устройствах .
На экране Preview on Devices щелкните Regenerate Previews to убедитесь, что вы видите актуальный контент.
Фрагменты - Termius Documentation
Фрагменты - это сохраненные команды, которые вы можете:
Групповой план позволяет людям с определенными ролями в команде делиться фрагментами с другими членами команды. Совместное использование фрагментов возможно для редакторов и администраторов команд.
Общие фрагменты отображаются среди личных (не общих) фрагментов.На экране Snippets фрагменты можно фильтровать по типу: все фрагменты, личные фрагменты («мои фрагменты») и фрагменты групп («общие»).
Фрагменты - это премиум-функция.
Перейдите к экрану Snippets .
В поле Label укажите необязательное имя для фрагмента.
В поле Script добавьте команды, которые будут выполняться.
(для редакторов и администраторов групп) выберите один из следующих вариантов:
Чтобы создать общий фрагмент, выберите фрагменты группы рядом с «Создать в».
Чтобы создать персональный фрагмент, выберите Мои фрагменты рядом с «Создать в».
Нажмите Сохранить . Фрагмент появится на экране Snippets .
Создание сниппета в настольном приложении
Перейдите на экран Snippets .
Нажмите + вверху и выберите New Shell Snippet .
В поле Имя укажите необязательное имя для фрагмента.
В поле Script добавьте команды, которые будут выполняться.
(для редакторов и администраторов групп) выберите один из следующих вариантов:
Чтобы создать общий фрагмент, выберите Team рядом с «Создать в».
Чтобы создать персональный фрагмент, выберите Personal рядом с «Создать в».
Нажмите Сохранить . Фрагмент появится на экране Snippets .
Не используйте \ n в сниппете, так как это не повлияет.
Он будет рассматриваться как два отдельных символа, а не как escape-последовательность. Чтобы указать несколько команд во фрагменте, добавьте каждую из них в новую строку.
Если на удаленном хосте работает Bash, можно использовать && или ; , чтобы указать более одной команды в новой строке.
В терминале нажмите Cmd + S (в Mac OS) или Ctrl + S (в Windows / Linux), чтобы открыть панель выбора фрагментов.
Выберите один из следующих вариантов:
Чтобы запустить фрагмент, нажмите Выполнить рядом с ним.
Чтобы вставить фрагмент, но не запускать его, нажмите Вставить рядом с ним.
☝ Вы можете изменить размер панели фрагментов, перетащив ее край влево.
Нажмите Cmd + S / Ctrl + S, чтобы просмотреть или скрыть фрагменты.
В терминале нажмите {} над клавиатурой.
Если вы не хотите запускать фрагмент, а вместо этого вставляете его содержимое в терминал, снимите флажок Запустить фрагмент немедленно .
Коснитесь фрагмента, который хотите выполнить.
Запуск сниппета с помощью устройства iOS
Чтобы сниппет запускался автоматически при подключении к узлу, укажите сниппет Startup Snippet в свойствах узла.
Перейдите на экран Snippets .
Выберите один из следующих вариантов:
Чтобы запустить фрагмент на хостах, которые в данный момент не работают:
Если вы хотите отключиться от хоста после выполнения фрагмента, снимите флажок Закройте сеансы после запуска .
Чтобы запустить фрагмент на хостах, которые в данный момент работают:
Перейдите на вкладку Терминалы .
Выберите хосты (терминалы).
Запуск сниппета на нескольких хостах одновременно (iOS)
Щелкните фрагмент правой кнопкой мыши и выберите Поделиться с командой или создайте общий фрагмент (см. «Добавить фрагмент»).
Нажмите и удерживайте фрагмент, затем нажмите Поделиться или создайте общий фрагмент (см. «Добавление фрагмента»).
Нажмите и удерживайте фрагмент, затем нажмите и Поделиться или создайте общий фрагмент (см. «Добавление фрагмента»).
Фрагменты мощные. Есть много команд, которые вы можете запускать изо дня в день, которые либо неудобны для ввода (особенно на мобильном устройстве), либо требуют переключателей командной строки, которые вы, возможно, не помните. Вместо того, чтобы постоянно искать или ссылаться на таблицу для этих вещей, сниппеты позволяют хранить эти знания и экономить время при выполнении повседневных задач сервера.
Чтобы помочь вам начать работу, мы создали несколько для вас:
Найти все файлы, созданные или измененные в течение 30 дней
find -type f -mtime -30
find -type f -mtime -30 -exec
-exec в конце позволяет указать команду. Этот фрагмент предназначен для запуска без нажатия клавиши ВВОД, чтобы вы могли ввести команду для запуска в этих совпадающих файлах.
Получить статистику использования диска и свободного пространства
du -ch
netstat -tolpn
sudo dmesg
ps Список всех запущенных процессов auxw
Поиск работающего процесса
ps aux | grep
Этот фрагмент кода предназначен для запуска без нажатия клавиши Enter. После использования фрагмента введите имя программы, которую вы ищете (т.е. «apache2»), и в списке процессов будет выполняться поиск этого имени.
Библиотека сниппетов | Сайт поддержки Omni CMS
Этот раздел покажет вам множество сниппетов, доступных для использования на вашем сайт.
Что такое сниппет?
А сниппет — это предварительно определенный контейнер контента, предназначенный для того, чтобы вы могли быстро добавлять функции на ваш сайт.Например, вы можете встроить видео с YouTube, добавить выпадающий список с аккордеонами. меню, создайте визуально интересный макет или включите ленту социальных сетей. С фрагменты, вы можете сделать это и многое другое!
Когда вы работаете в редакторе, фрагменты выглядят как таблицы, и вы вводите контент в различных ячейках таблицы. Когда вы сохраните страницу, вы увидите отрисованный фрагмент в предварительном просмотре страницы.
Что нужно знать
1. Используйте Chrome в качестве браузера.
При редактировании сниппетов вы работаете в таблицах, и многие из них имеют раскрывающийся список. параметры в таблице для различных функций фрагмента.Вы можете обнаружить, что эти раскрывающиеся списки не работают, если вы находитесь в браузере, таком как Firefox, Safari или Edge, либо для Mac, либо для ПК. Поэтому вместо того, чтобы использовать другой браузер, используйте Chrome. (Это что-то, что может измениться в будущих версиях Omni CMS.)
2. У вас есть варианты
В некоторых фрагментах есть таблица параметров, в которой вы можете настроить определенные параметры.По умолчанию таблица параметров скрыта, и вы можете просто ввести содержимое в различные ячейки таблицы для этого фрагмента.
Однако, если вы хотите открыть раздел параметров и внести изменения, вы можете!
В правом нижнем углу редактора вы увидите плавающую кнопку с глазное яблоко и слово «Параметры.’Щелкните по нему, откроется раздел параметров и вы можете вносить изменения. Снова нажмите «Параметры», и раздел скроется.
3. Полноразмерные фрагменты и промо-разделы
На внутренних страницах вашего сайта есть основная область контента, которая может иметь или не иметь стороны навигация рядом с ним, а затем под ним есть 8 рекламных разделов, которые находятся снаружи область основного содержимого и занимают всю ширину страницы без места для боковой навигации. (на главной странице также есть Промо-разделы).
Некоторые фрагменты представляют собой фрагменты «во всю ширину», которые можно размещать только в этих разделах промо. а не в основной области содержимого. Эти фрагменты в основном представляют собой фрагменты макета страницы и будут обозначены соответствующим образом на этом справочном сайте.
Другие материалы
- Как выбрать правильный фрагмент?
Лучше всего начать с думает о вашем контенте.
Вот несколько мыслей для начала:
- Как долго мое сообщение? Несколько слов или несколько абзацев?
- Есть название? Подзаголовок?
- Хочу ли я или иметь изображения для сопровождения содержимого, чтобы оно усиливало мое сообщение?
- Нужен ли мне призыв к действию (кнопка или ссылка), чтобы я направлял посетителей сайта в правильное направление?
Попробуйте представить, как контент будет лучше всего размещен на странице:
- Будет ли это работать лучше всего в столбца , или сетка ?
- Это длинный список , который нужно отфильтровать или отсортировать?
- Какова моя цель? Куда я веду посетителей этой страницы? Что такое призыв к действию?
После того, как вы подготовили свой контент и определились с лучшим способом презентации свой контент, просмотрите список фрагментов, чтобы найти тот, который работает лучше всего.
- Контент-заполнитель и образцы данных
Некоторые фрагменты, в которых используется фид данных, будут отображать фид-заполнитель, использующий образцы данных. при предварительном просмотре страницы в Omni CMS.
Например, фрагмент ленты календаря будет выглядеть так:
Чтобы увидеть прямую трансляцию событий, опубликуйте и просмотрите живую страницу в новой вкладке.
фрагментов кода SQL | Sisense для облачных групп данных
👤 Эта документация предназначена для пользователей SQL.
Фрагменты SQL можно использовать для создания простой строки SQL, которую можно повторно использовать в сколь угодно большем количестве диаграмм.
Создание сниппета
Чтобы создать Фрагмент SQL, щелкните элемент меню «Фрагменты SQL» на боковой панели:
Нажмите кнопку «+» и назовите фрагмент.
Примечание : имена фрагментов не могут содержать символы <>: «/ \ |? *
Фрагменты, содержащие эти символы, не смогут синхронизироваться с любым репозиторием GIT, подключенным к сайту.
Просто введите SQL в поле и нажмите «Сохранить». В приведенном ниже примере показан фрагмент кода User_is_real , который будет отфильтровывать спам-ботов, администраторов и удаленных пользователей в любой из диаграмм, в которые он добавлен.
Использование фрагментов в диаграммах
Чтобы использовать фрагмент в диаграмме, поместите имя фрагмента в квадратные скобки, где будет отображаться его содержимое. подставляется в запрос:
select * from users где [user_is_real]
В редакторе SQL диаграммы или представления вызов фрагмента станет зеленым при правильной ссылке:
В любое время наведите указатель мыши на фрагмент, чтобы увидеть код, который он содержит:
Настройки фрагмента
Добавление тегов к фрагменту
Для создания тег, щелкните текстовое поле Теги.
 У вас есть всего 2 секунды заинтересовать человека!
У вас есть всего 2 секунды заинтересовать человека! Но лучше ориентироваться на
Google и Яндекс.
Но лучше ориентироваться на
Google и Яндекс.