- Создание формы обратной связи — Блог на A5.ru
- Создание формы обратной связи стандартными средствами Joomla.
- Как создать форму обратной связи в WordPress
- Создаем форму обратной связи с помощью Google Forms / Хабр
- 7 лучших бесплатных форм обратной связи
- 9 советов по получению лучших отзывов от клиентов
- Как легко добавить форму обратной связи с клиентом в WordPress (шаг за шагом)
- Зачем вам нужна форма обратной связи с клиентами?
- Видеоурок
- Шаг 1. Выбор плагина Best Feedback Form
- Шаг 2. Установите плагин формы обратной связи в WordPress
- Шаг 3. Настройка уведомлений и подтверждения формы
- Шаг 4. Добавление формы обратной связи с клиентом на ваш веб-сайт
- Шаг 5 (необязательно). Добавление формы обратной связи с клиентами на боковой панели
- Как формы обратной связи могут помочь вам лучше понять своих клиентов
- Что такое форма обратной связи с клиентами и почему она важна?
- Постройте доверительные отношения с вашими клиентами
- Обеспечьте проактивную поддержку клиентов
- Налаживайте отношения с суперфанатами
- Создайте свои каналы поддержки самообслуживания
- Улучшите свой продукт
- Получите реальные данные о клиентах, чтобы принимать более обоснованные бизнес-решения
- Анализируйте отзывы клиентов, которые вы получаете на регулярной основе
- Заключение
Создание формы обратной связи — Блог на A5.ru
Довольно часто на сайтах можно встретить номера телефонов или адреса электронной почты для возможности связи с представителями компании. Обычно эти данные размещены на отдельных страницах с контактной информацией. Кроме того, номера телефонов могут располагаться на каждой странице сайта (внизу или вверху).
Но размещение контактных данных в некоторых случаях неэффективно. Чтобы максимально упростить возможность связи с администрацией ресурса, следует расположить на нем форму обратной связи.
Для чего необходима форма обратной связи?

Данный элемент сайта позволяет в несколько кликов отправить сообщение, к примеру, в отдел продаж компании или владельцу ресурса. Форма может содержать произвольное количество текстовых полей, которые будут переданы по заданному заранее электронному адресу при нажатии специальной кнопки. Она позволяет сохранить анонимность отправителя и не требует от него использования собственного почтового ящика.
Обычно форма обратной связи используется для отправки контактных данных, к примеру, при подписке на e-mail рассылку или оформлении заказа. Кроме того, она является отличной альтернативой для тех, кто не любит общаться по телефону и предпочитает вести переписку через Интернет.
Стоит отметить, что на одностраничных сайтах (лендингах) подобная форма обратной связи является основным инструментом для получения контактных данных клиентов или связи с ними.
Какие инструменты необходимы для создания формы обратной связи

Разработка данного элемента Интернет-ресурса может производиться несколькими способами. В каждом из них используются свои собственные инструменты, но в результате создается определенный код, с помощью которого письмо доставляется получателю.
Для работы формы обратной связи сервер, на котором размещен сайт, должен поддерживать обработку PHP. В тех случаях, когда сервер не поддерживает данную технологию, можно воспользоваться сторонними ресурсами, позволяющими отправлять почту с помощью их оборудования.
Любая форма для обратной связи состоит из двух частей:
- Кода, размещаемого на странице сайта. Именно он отображает пользователю поля для ввода данных и отвечает за их визуальное оформление.
- Файла php, размещаемого в любой директории на сервере. Он используется для сбора данных из формы на странице и их отправки на указанный адрес.
Инструменты, необходимые для создания формы:
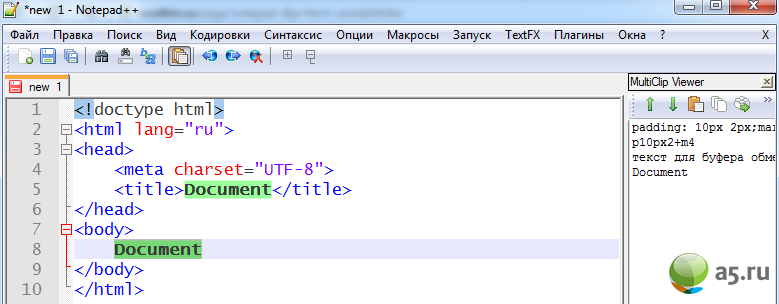
- При наличии необходимых знаний можно обойтись только обычным текстовым редактором, таким как Notepad, или воспользоваться более продвинутым аналогом — Notepad++. С его помощью можно довольно быстро откорректировать «под себя» код формы для размещения на html странице и обработчик в PHP файле, используемый для отправки писем. Данный вариант подходит как для статических сайтов, разработанных с использованием html и JavaScript, так и для ресурсов, созданных в онлайн-конструкторах.
- Сделать форму обратной связи можно с помощью визуальных онлайн редакторов. Они позволят не только создать оформление для нее, но и автоматически генерируют php-файл для размещения на сервере.
- В случае, если сайт работает на CMS, такой как WordPress или Joomla, можно обойтись установкой специального плагина, добавляющего на страницу форму обратной связи.
- Кроме того, для размещения файлов и корректировки страницы с формой потребуется доступ к хостингу, на котором размещен сайт. Для этого можно воспользоваться FTP-клиентом FileZilla.
Для тех, кто использует при создании сайтов онлайн-конструктор A5.ru, все намного проще! Вам не нужно изучать HTML, разбираться с особенностями работы веб-сервера или искать подходящие плагины. Достаточно лишь воспользоваться простым и удобным встроенным онлайн-конструктором форм обратной связи.
Использовать его максимально просто. Все действия выполняются с помощью мыши, Вам не потребуется вникать в особенности работы конструктора, чтобы получить отличную форму для заявок. Данный сервис полностью интегрирован в систему управления сайтом. Это позволяет максимально просто получать сообщения от пользователей и отвечать на них.
Как сделать форму обратной связи с помощью онлайн-конструктора A5
Используя наш конструктор, Вы сможете в течение нескольких минут создать полнофункциональную форму для обратной связи без использования html. Стоит отметить, что Вы сразу увидите Ваш результат работы и сможете воспользоваться ним.
Рассмотрим создание формы обратной связи по этапам
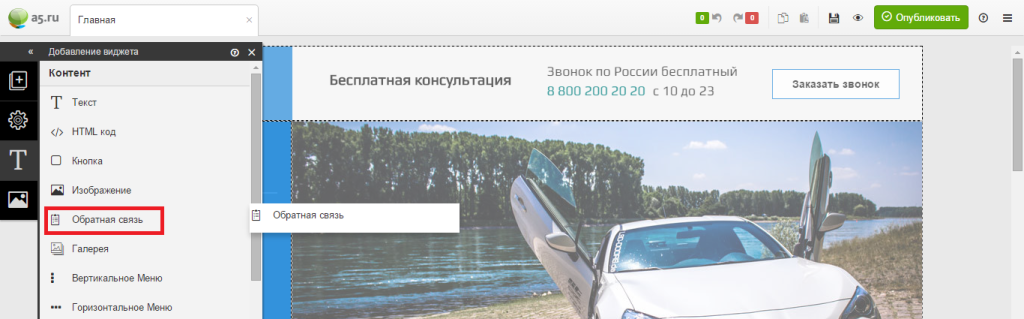
Для начала авторизуйтесь на сайте и откройте страницу, на которую хотите добавить новую форму. Теперь выберите в левом меню редактора раздел «Виджеты» и найдите в нем пункт «Обратная связь». Перетащите его с помощью мышки на страницу.

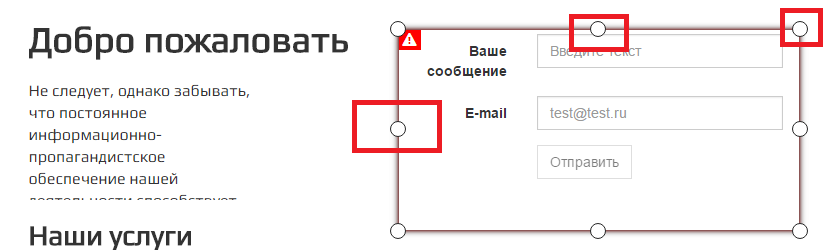
Вы можете изменить его позицию, просто перетаскивая форму по странице с помощью левой кнопки мыши. Для изменения размеров формы достаточно потянуть за один из «кругов», расположенных на ее боковых гранях.

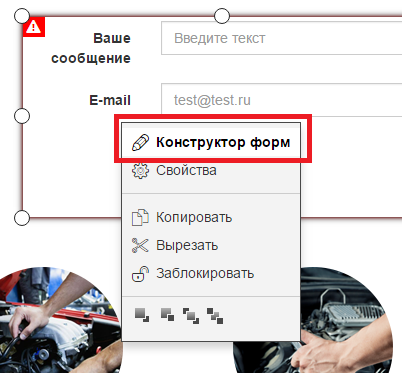
Чтобы попасть в настройки виджета, следует нажать на нем правой кнопкой мыши и выбрать пункт контекстного меню «Конструктор форм».

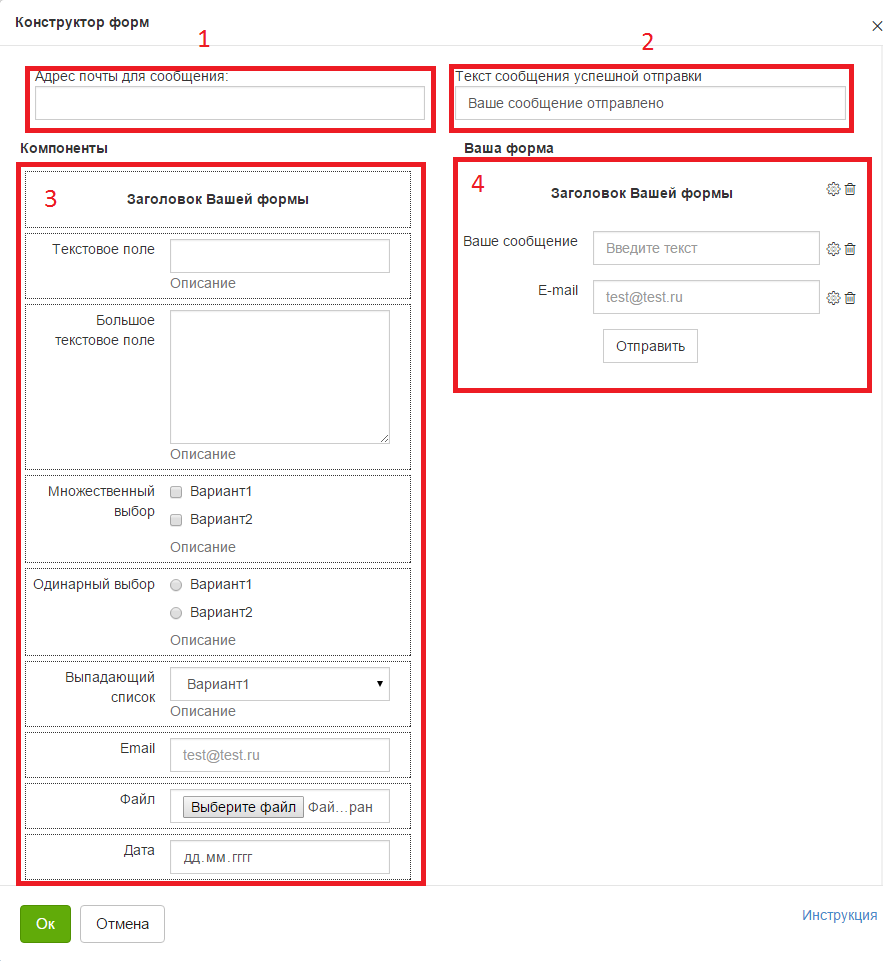
В открывшемся окне Вы сможете задать дополнительные поля для формы, добавить надписи, а также установить адрес, на который данная форма заказа и обратной связи будет отправлять сообщения от посетителей.

Краткое описание компонентов и их функций, которое поможет разобраться, как настроить форму обратной связи на сайте:
- В поле «Адрес почты для сообщения» необходимо ввести ту электронную почту, на которую Вы хотите получать заявки с сайта.
- Поле «Текст сообщения успешной отправки» позволяет задать текст, который отобразится пользователю, когда его заявка будет отправлена.
- В левой колонке перечислены компоненты, которые могут быть добавлены на форму.
- Заголовок может использоваться для размещения подписи к форме и описания ее предназначения.
- Текстовое поле предназначено для дополнения сообщения коротким текстом от пользователя.
- Большое текстовое поле позволяет отправлять сразу несколько строк текста.
- Компонент «Множественный выбор» дает возможность пользователю установить «галочки» напротив нескольких необходимых пунктов, к примеру, при выборе дополнительных опций, таких как доставка товара и подарочная упаковка.
- «Одинарный выбор» довольно похож на предыдущий компонент, но позволяет выбрать только один из предложенных вариантов.
- Выпадающий список позволяет выбрать пользователю одно из предустановленных заранее текстовых полей.
- Поле Email предназначено для ввода электронной почты пользователя.
- Компонент «Файл» позволяет прикрепить к сообщению файл с компьютера пользователя.
- Компонент «Дата» позволяет добавить к сообщению поле с форматированной датой.
- В правой колонке отображаются поля, установленные в Вашу форму.
- Текстовое поле для ввода сообщения от пользователя.
- Поле Email для ввода электронной почты.
- Кнопка «Отправить» для передачи сообщения. Для того чтобы настроить ее внешний вид, следует один раз кликнуть по ней мышью.
Чтобы добавить нужные поля на форму, достаточно перетащить их левой кнопкой мыши из левой колонки в правую. Для редактирования любого из компонентов следует нажать на значок «шестеренки» около него.
После того, как Вы завершили создание формы обратной связи, нажмите кнопку «ОК», и она отобразится на странице.
Создание формы обратной связи стандартными средствами Joomla.
В этой статье я расскажу о том, как создать форму обратной связи, защищенную от спама, с помощью стандартных средств Joomla.


Одним их наиболее востребованных элементов сайта была и остается форма обратной связи. Она представляет собой удобный способ установления контакта посетителей с владельцем сайта. Многие веб-мастера устанавливают себе сторонние расширения для организации формы обратной связи, но мало кто знает, что создать ее можно и стандартными средствами Joomla. Это гораздо правильнее, поскольку каждое стороннее расширение требует отдельного обновления и отслеживания уязвимостей. В этой статье я расскажу о том, как создать форму обратной связи, защищенную от спама, с помощью стандартных средств Joomla.
Иногда бывает так, что вы давно уже знакомы с Joomla и вроде бы знаете эту CMS достаточно хорошо, но в один прекрасный день обнаруживаете новую возможность, которая все это время имелась в Joomla, но вы о ней даже не подозревали. Точно также получается и с формой обратной связи – она есть, но найти ее довольно непросто.
Помимо стандартной формы обратной связи советую попробовать мой модуль Wedal Joomla Callback. Он бесплатен и позволяет загружать и отправлять форму обратной связи без перезагрузки страницы.
Создание формы обратной средствами Joomla. Компонент «Контакты».
Скажите честно, сколько раз вы пытались разобраться со стандартными компонентами Joomla, которые доступны сразу после ее установки? Не знаю почему, но ассоциации такие, что это простейшие, базовые вещи, которые вряд ли когда-то понадобятся. На самом деле бывает наоборот.
В Joomla есть стандартный компонент с названием «Контакты». Легко понять, что он позволяет показать на сайте список контактов владельцев сайта, менеджеров и.т.д. Вы скажете: «Ну и зачем разбираться с целым компонентом, если можно просто создать статью, указав в ней необходимые контактные данные?». Во многом вы будете правы. Но, к сожалению, поступив именно так, вы никогда не узнаете, что компонент «Контакты» позволяет создать отдельную форму обратной связи для каждого контактного лица. Уже интереснее?
На сайте Wedal.ru вы можете увидеть пример такой формы:


Как видите, все необходимое для связи имеется. Этой формой посетители пользуются достаточно часто. Как ее создать?
Компонент «Контакты». Добавление контакта.
Переходим в «Компоненты» –> «Контакты» и добавляем новый контакт.
Появится следующая форма:


Здесь вы указываете имя контакта, и выбираете пользователя, который будет связан с контактом. Обычно это администратор.
В поле «Дополнительная информация» можете указать какой-то текст, который требуется показать на странице контакта.
Во вкладке «Детали контакта» не заполняем ничего.


Во вкладке «Настройки отображения» скрываем все лишнее:


Во вкладке «Форма обратной связи» показываем форму:


Сохраняем.
Компонент «Контакты». Добавление пункта меню контакта.
После того, как контакт создан, необходимо показать его на сайте. Для этого создаем в меню пункт «Контакты» или «Обратная связь» и выбираем для него тип «Контакты» –> «Контакт»:


После этого в появившейся справа форме выбираем созданный нами контакт:


И сохраняем.
На этом все. Можно смотреть на нашу форму на сайте.
Важно! Обязательно проверьте работоспособность полученной формы обратной связи. Иногда, из-за неправильных настроек отправления писем, почта не отправляется. Это ошибка не формы контактов, а настроек Joomla по работе с почтой (смотрите общие настройки Joomla).
Создание формы обратной средствами Joomla. Защита от спама.
Случается так, что спам-боты, бродящие по просторам интернета, находят вашу форму и, поскольку поля в ней стандартные, начинают отправлять владельцам сайта спам. Первое время, когда форма только создана, советую не защищать ее от спама. Защиту следует применять только тогда, когда ну совсем замучают рекламой, поскольку защита от спама усложняет форму и уменьшает лояльность реальных людей, которые ею пользуются.
Как защитить форму обратной связи от спама? В Joomla 2.5 имеется поддержка наверное самой лучшей капчи(код с картинки) reCAPTCHA. Алгоритм ее активации следующий:
1) Получение ключей. Чтобы получить ключи активации, нужно перейти на страницу http://www.google.com/recaptcha/whyrecaptcha и нажать кнопку «Sign Up Now». Вам будет предложено авторизоваться в аккаунте Google(сервис reCaptcha принадлежит Google). Если такового нет, то придется зарегистрировать. После авторизации вас попросят ввести адрес сайта:


И после этого будут сгенерированы два ключа.
Вся процедура получения ключей и пользования ими бесплатна.
2) Идем в менеджер плагинов сайта и находим там плагин «CAPTCHA — reCAPTCHA».
В его настройках видим поля для ввода ключей:


Вводим ключи, активируем плагин и сохраняем его.
3) Переходим в компонент контактов и открываем настройки:




В опции «Включить CAPTCHA» выбираем «CAPTCHA — reCAPTCHA». Сохраняем. Готово. Теперь капча появится в нашей форме обратной связи.
Кстати, reCAPTCHA может использоваться не только в форме обратной связи, но и при регистрации пользователей (активируется в настройках менеджера пользователей).
На этом всё. Потратив 5 минут, можно создать простую и удобную форму обратной связи для вашего Joomla-сайта, не прибегая к использованию сторонних расширений.
Об авторе


Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна. Прошу вас оценить статью или оставить отзыв в комментариях.Как создать форму обратной связи в WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о создании формы обратной связи, или как еще говорят в народе «контактной формы».
Сегодня мы разберем с вами как можно создать за несколько минут легкую, красивую и функциональную форму обратной связи с помощью моего любимого плагина Contact Form 7.
Я постараюсь максимально подробно объяснить все этапы установки контактной формы, и в связи с этим урок получится достаточно длинным 🙂
Создание контактной формы в WordPress
В самом начале хочу заметить, что плагин Contact Form 7 русифицирован, и никаких проблем с ним у вас не будет. Как доказательство моих слов может выступать тот факт, что данный плагин скачали БОЛЕЕ 25 МИЛЛИОНОВ РАЗ!!!
И так, давайте приступим. Для создания формы обратной связи нужно сделать следующее:
1. Установите и активируйте плагин Contact Form 7. Как устанавливать плагины вы можете почитать в специальном уроке.
2. После активации перейдите в Contact Form 7 -> Формы.

3. В открывшемся окне копируем строчку с кодом вставки.

4. Скопированный код вставляем на ту страницу, на которую мы хотим добавить форму обратной связи. После того как вставили код, не забудьте сохраните изменения нажав кнопку «Обновить».

Вот такой результат добавления контактной формы по получим:

Готово! Вы установили рабочую форму обратной связи на свой сайт!
Как видите, всего за несколько минут можно с легкостью установить на сайт форму обратной связи. На этом можно и поставить точку, но тем, кого не устраивает стандартная форма и кто хочет создать полностью новую контактную форму с другими полями и возможностями — рекомендую читать урок до конца.
Создание новой контактной формы в Contact Form 7
Для того, чтобы создать новую форму нужно для начала определиться какие поля в ней нам необходимы. В этом уроке в качестве примера мы будем создавать простенькую форму заказа обратного звонка.
Для этого нам нужно чтобы в форме были такие поля для заполнения:
- Имя (Обязательное поле для заполнения)
- Фамилия
- Телефон (Обязательное поле для заполнения)
- Поле с выбором удобного времени для звонка
После того как мы определились с полями, переходим к созданию формы:
1. Переходим в Contact Form 7 -> Добавить новую.

2. В открывшемся окне нажимаем кнопку «Добавить новую». Если необходимо, выберите язык в выпадающем списке ниже. По умолчанию язык будет русским.

3. После нажатия кнопки вы перейдете на страницу, на которой находится редактор формы.
В самом верху страницу поле, в которое пишем название новой формы. В Шаблоне формы мы видим стандартные поля формы, которые создаются по умолчанию.

Ниже мы видим настройки письма, которое приходит на вашу почту после того, как кто-то отправил заказ с формы на сайте. В этих настройках, к примеру, можно изменить или добавить e-mail на который будут приходить запросы с формы на вашем сайте. В шаблоне письма настраивается информация, которая будет отображаться внутри письма.

4. После того, как мы поверхностно ознакомились с структурой редактора, переходим к созданию нашей новой формы. Для этого нам нужно УДАЛИТЬ из шаблона формы все строчки кроме кнопки «Отправить», а в шаблоне письма удалить все полностью. После удаления у вас должно получится так:

5. Теперь нам нужно создать новые поля: Имя (обязательное), Фамилия, Телефон (обязательное), Удобное время звонка.
Начинаем с создания поля для ввода имени, которое должно быть обязательное для заполнения. Для этого нажимаем кнопку «Сгенерировать тег» и выбираем Текстовое поле.

В настройках нового поля ставим галочку, которая необходима только в том случае, если поле должно быть обязательным для заполнения. Далее копируем сгенерированный код в шаблон формы справа, а следующий код копируем в шаблон письма. Комментарии и стрелки для лучшего понимания смотрите на изображении ниже.

6. После того, как мы добавили поле для ввода имени, нажимаем «Сгенерировать тег» -> Текстовое поле и по аналогии создаем поле Фамилия и Телефон, копируя и вставляя код в шаблон формы и шаблон письма. Отличие только в том, что для поля Фамилия ставить галочку для обязательного заполнения не нужно.
После добавления полей Имя, Фамилия и Телефон редактор формы будет выглядеть так:

7. Теперь создаем поле Удобное время звонка. Для этого нажимаем «Сгенерировать тег» и выбираем «Выпадающее меню».

В поле Выбор пишем в строчку по одному варианту, в нашем случае это время с 8-00 до 18-00 с промежутками в два часа. После заполнения копируем соответствующие строчки кода в шаблон формы и шаблон письма.
В итоге у вас должно получиться вот так:

8. Сохраняем форму нажав кнопку «Сохранить».

9. Скопируйте код формы и вставьте его на страницу, на которой вам нужна форма. Если вы все сделали правильно, у вас должна получится такая форма заказа обратного звонка:

После того как пользователь сделает заказ обратного звонка с вашего сайта, на вашу почту придет письмо с таким наполнением:

ГОТОВО! Вот мы с создали с вами форму заказа обратного звонка с нуля.
Согласен, что для некоторых все может показаться очень сложным и страшным, но такое ощущение будет только до первого создания контактной формы с нуля 😉
В большинстве случаев вполне достаточно и стандартной формы обратной связи, которая создается плагином по умолчанию сразу после его установки и активации.
Надеюсь этот урок был вам полезен, и вы разобрались с плагином Contact Form 7.
Если у вас будут возникать по ходу создания формы вопросы или что-то будет не получаться — пишите и задавайте вопросы в комментариях.
И помните, что форма обратной связи на сайте — обязательный атрибут на странице контактов.
Здравствуйте, друзья! В этом уроке мы поговорим о создании формы обратной связи, или как еще говорят в народе «контактной формы». Сегодня мы разберем с вами как можно создать за несколько минут легкую, красивую и функциональную форму обратной связи с помощью моего любимого плагина Contact Form 7. Я постараюсь максимально подробно объяснить все этапы установки контактной формы, и в связи с этим урок получится достаточно длинным 🙂 Создание контактной формы в WordPress В самом начале хочу заметить, что плагин Contact Form 7 русифицирован, и никаких проблем с ним у вас не будет. Как доказательство моих слов может выступать тот факт, что данный плагин…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.37 ( 13 голосов ) 100Создаем форму обратной связи с помощью Google Forms / Хабр
Привет, Хабр!Данный пост посвящен прекрасному инструменту Google Forms, как за 10 минут сделать форму обратной связи на сайте или более полезные вещи.
Довольно давно я мечтал задействовать Google Forms в своей работе и вот наконец-то нашелся повод. Учитывая, что я не дружу с бэкэндом, данное решение для меня более простое и быстрое, более того удобное для клиента.
Рассмотрим вариант на примере формы обратной связи:
- Идем в Google Drive и создаем форму с полями
- Страница
- Ваше имя (текстовое поле)
- Ваш email (текстовое поле)
- Сообщение (текстовое поле)
- Сохраняем форму и открываем документ в Google Drive. Во-вкладке «Форма» переходим к активной форме.
- Делаем view source странице и копируем html код с тегом form.
- Теперь html код можно встроить на странице, причем можно поменять верстку, как угодно, главное, чтобы было валидно и остался атрибут name у полей формы, а так же поля формы с значением hidden.
Все поля имеют name c одинаковым значением, где меняется только одна цифра начиная с нуля.
name="entry.0.single" у первого поляname="entry.1.single" у второго поляПервое поле «Страница» я сделал неспроста, этому полю мы делаем display: none; и в value поля записываем текущий URL страницы.
Но теперь при отправке формы пользователь будет попадать на страницу Google с сообщением об успешной отправке формы, что немного не соответствует ожиданиям пользователя, который отправил форму на сайте. И здесь мне на помощь пришел другой инструмент Google Search, для тега form добавляем 2 атрибута target, onsubmit и js с iframe.
<iframe name="hidden_iframe"
style="display:none;" onload="if(submitted)
{window.location='http://%MY_PAGE%';}">
<form action="%ACTION_URL_GOOGLE_FORM%" method="post"
target="hidden_iframe" onsubmit="submitted=true;">
Теперь мы можем открыть любую страницу пользователю после отправки формы.
Отправленные данные записываются в таблицу, при желании ее можно расшарить по постоянному url, как HTML, CVS, TXT, PDF, RSS, XLS, ODF.
Понятно дело, что при таком подходе данные могут валидироваться только на клиентской стороне с помощью js, если нужно.
Практическое применение может быть не только для формы обратной связи, в моем случае данная форма используется на статичной landing page для заказа обратного звонка. При отправке формы продавцы получают письмо о новой заявке, а уже в самом Google Drive продавцы могут редактировать документ и вписать свою фамилию напротив отработанной заявки.
Сейчас заявка на обратный звонок составляет 20% от общего числа звонков, что довольно ценно для бизнеса.
Если таблицу расшарить в формате CVS, то с помощью YQL можно получить данные в формате JSONP и встроить на своей странице, что может добавить интерактива. Но это уже совсем другая история и извращение.
Материалы
www.morningcopy.com.au/tutorials/how-to-style-google-forms
Там же ссылка на платный сервис formexperts.com реализующий похожую функциональность.
Если вдруг стало интересно про получение данных из Google Drive в JSONP. Dynamic FAQ Section w/ jQuery, YQL & Google Docs
7 лучших бесплатных форм обратной связи
Люди склонны делиться положительным опытом с вдвое меньшим числом людей, чем с отрицательным. Это означает, что отслеживание удовлетворенности клиентов является ключом к успеху вашего бизнеса. Собирайте ценную информацию о своей клиентской базе с помощью форм обратной связи и опросов. Узнайте, что нравится вашей аудитории и что можно улучшить, чтобы создать оптимальный пользовательский интерфейс.
Генератор онлайн-форм обратной связиAidaForm поможет вам создавать в Интернете всевозможные формы обратной связи и оценивать результаты опросов, чтобы получить информацию, которая поможет вам привлечь лояльных клиентов.
1
Создание онлайн-формы обратной связи
В зависимости от типа формы обратной связи веб-сайта, которую вы хотите создать, вам потребуются различные блоки с настраиваемыми вопросами и вариантами выбора. AidaForm позволяет вам делать это с помощью пустого шаблона, в который вы можете добавлять элементы формы простым перетаскиванием. Спланируйте, что вы хотите оценить, и заполните индивидуальные вопросы и варианты ответов.2
Добавить визуализацию для взаимодействия
Сделайте сбор отзывов удобным для пользователей, сопоставив дизайн формы с дизайном вашего веб-сайта, добавьте логотип своей компании и удерживайте пользователей с другими визуальными элементами, такими как фотографии места или продукта, для которого вы собираете отзывы.Несмотря на то, что форма обратной связи с клиентами не является статьей или сообщением в блоге, изображения служат как справочником, так и развлечением для людей, заполняющих вашу анкету. В AidaForm есть умные темы дизайна, которые адаптируются к содержимому вашей формы, поэтому экспериментируйте с цветами на досуге.3
Поделитесь формой и начните собирать отзывы
AidaForm позволяет легко опубликовать созданную вами форму: создать прямую ссылку и отправить ее своим клиентам по электронной почте; поделитесь своим опросом отзывов клиентов в социальных сетях или просто добавьте его в кнопку «Оставить отзыв» на своем веб-сайте.Независимо от того, поступает ли отзыв по электронной почте или в социальных сетях, все материалы будут безопасно собраны в вашей учетной записи AidaForm.4
Управление отправкой и анализ данных
Просматривайте сводки ответов и статистику со средними оценками и наиболее часто выбираемыми вариантами, чтобы получить представление и улучшить. Экспортируйте ответы в виде таблиц данных в Excel для более глубокой оценки и эффективного использования данных обратной связи.Как создать форму обратной связи, которая будет заполнена
1
Используйте вопросы с несколькими вариантами ответов вместо текстовых полей
Написание абзацев текста о впечатлениях людей от обслуживания клиентов или продукта требует гораздо больше усилий, чем установка флажков в вопросе с несколькими вариантами ответов.Не используйте текстовые поля, если это не является неизбежным, и постарайтесь сделать свои онлайн-формы обратной связи максимально удобными. Ознакомьтесь с этими вопросами обратной связи, которые помогут вам приступить к созданию формы.
2
Сохранить минимальное количество обязательных полей
Естественно, вы хотите собрать как можно больше отзывов, но создание слишком большого количества полей, необходимых для заполнения онлайн-опроса, вызовет раздражение респондентов и сделает их более вероятными отказываться от опроса.Они уже помогают вам, и их добрая воля не безгранична.
3
Сообщите людям, сколько времени нужно, чтобы заполнить анкету Форма обратной связи
Все ценят свое время, и ваши клиенты тоже. Сообщите им заранее, будут ли они отвечать на 5 или 20 вопросов, и дайте приблизительную оценку того, сколько времени потребуется, чтобы заполнить анкету обратной связи. Это позволит провести адекватную подготовку: любой может потратить несколько минут, не слишком концентрируясь, но все, что дольше 15 минут, может потребовать дополнительного планирования.
4
Добавьте небольшой приз для мотивации респондентов
Взаимность — один из основных принципов убеждения: если вы хотите, чтобы люди что-то сделали для вас, дайте им что-то взамен. Люди с гораздо большей готовностью заполнят вашу форму обратной связи, когда вы дадите им ваучер, скидку или другую небольшую халяву.
AidaForm — это не ваш обычный конструктор форм обратной связи, а универсальный сервис, который генерирует код формы, хранит формы и данные для отправки, позволяет вам обрабатывать платежи и интегрировать онлайн-формы с вашим бизнес-процессом посредством интеграции MailChimp и CRM.
Создавайте веб-формы обратной связи, опросы, бесплатные заявки на вакансии, формы заказов клиентов с адаптивными элементами, которые хорошо смотрятся на любом устройстве — мобильном или настольном. AidaForm создает HTML-код и создает ваши формы в соответствии с высочайшими стандартами удобства использования, поэтому вы можете сэкономить время и сосредоточиться на своем бизнесе, а не создавать формы с нуля.
.9 советов по получению лучших отзывов от клиентов
- Библиотека
- Переключить мобильное меню
- Улучшение клиентского опыта
- Взаимодействие с клиентами
- Управление обслуживанием клиентов
- Показатели и данные по обслуживанию клиентов
- Программное обеспечение для обслуживания клиентов
- Истории успеха службы поддержки клиентов
- Тенденции в сфере обслуживания клиентов
- Практическое руководство
Избранная статья
- Продавать больше
- Будущее продаж
- Примеры из практики продаж
- Культура продаж и подбор персонала
- Управление продажами
- Показатели и данные продаж
- Программное обеспечение для продаж
- Советы и методы продаж
Избранная статья
- Посмотреть демо
- Повышение качества обслуживания клиентов
- Программное обеспечение для обслуживания клиентов
- Как создать форму обратной связи с покупателем [+ бесплатный шаблон]
Как легко добавить форму обратной связи с клиентом в WordPress (шаг за шагом)
Хотите добавить форму обратной связи с клиентом на свой веб-сайт? Отзывы клиентов очень полезны для улучшения ваших продуктов и услуг. В этой статье мы покажем вам, как легко добавить форму обратной связи с клиентом в WordPress.

Зачем вам нужна форма обратной связи с клиентами?
Форма обратной связи с клиентом или форма обратной связи с клиентом — это контактная форма, которую ваши клиенты могут использовать, чтобы оставить прямой отзыв о вашем продукте или услуге.

По сути, это помогает вам понять, как ваши клиенты оценивают ваши процессы, услуги, продукты и бренд. Затем вы можете использовать эту обратную связь, чтобы улучшить свой бизнес и привлечь еще больше клиентов.
Форма обратной связи с клиентами отличается от опросов Net Promoter Score® (NPS), которые являются популярным методом измерения лояльности клиентов.
При этом давайте посмотрим, как легко добавить форму обратной связи с клиентом в WordPress.
Видеоурок
Подписаться на WPBeginner
Если вы не хотите смотреть видеоурок, вы можете продолжить чтение текстовой версии ниже:
Шаг 1. Выбор плагина Best Feedback Form
Первое, что вам нужно сделать, это выбрать плагин формы обратной связи WordPress.
Мы рекомендуем использовать WPForms, лучший плагин для контактных форм WordPress на рынке.
Конструктор форм с перетаскиваниемWPForms позволяет любому легко создать онлайн-форму (да, даже нетехнические люди могут ее использовать). Вот почему сейчас его используют более 1 миллиона веб-сайтов.
Поскольку формы обратной связи представляют собой простые формы, вы можете использовать бесплатный плагин WPForms Lite для создания своей формы.
Теперь, когда вы выбрали плагин, следующим шагом будет его установка и создание формы обратной связи с клиентом.
Шаг 2. Установите плагин формы обратной связи в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms.Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить WPForms »Добавить новую страницу , чтобы создать форму обратной связи.

Запустит конструктор форм WPForms. Просто начните с добавления имени для своей формы обратной связи, а затем выберите шаблон «Форма предложения».

WPForms теперь загрузит шаблон формы с уже добавленными в него базовыми полями формы обратной связи.Вы можете щелкнуть любое поле, чтобы отредактировать его, или перетащить, чтобы изменить их порядок.
Если вы хотите добавить новое поле, вы можете просто выбрать его в левой части экрана и перетащить.

По завершении нажмите кнопку «Сохранить», чтобы сохранить эти настройки.
Шаг 3. Настройка уведомлений и подтверждения формы
После создания формы обратной связи в WordPress следующим шагом будет настройка формы уведомлений и подтверждения.
Пока подтверждение для пользователя, уведомления формы будут для вас. Вы получите электронное письмо, когда клиент отправит форму обратной связи на вашем веб-сайте.
WPForms позволяет вам управлять обоими этими настройками и настраивать их по своему усмотрению на вкладке «Настройки» в конструкторе WPForms.
Во-первых, вы можете отредактировать настройки подтверждения формы. Просто перейдите на вкладку «Подтверждение» и выберите тип подтверждения из раскрывающегося списка, чтобы изменить настройки.

Если вы выберете отображение сообщения с благодарностью, то под разделом типа подтверждения появится готовое сообщение.Вы можете изменить это сообщение, чтобы добавить свое. Вы также можете перенаправить пользователей на отдельную страницу благодарности или другой URL-адрес из раскрывающегося списка типа подтверждения.
Далее вы можете перейти на вкладку «Уведомления». Он имеет настройки по умолчанию, которые идеально подходят для формы обратной связи и могут не нуждаться в каких-либо изменениях.

По умолчанию он отправляет все уведомления формы обратной связи на адрес электронной почты администратора вашего веб-сайта WordPress. Если вы хотите отправлять уведомления на другой адрес электронной почты, вы можете просто добавить его в настройках уведомлений.Вы также можете добавить электронные письма, разделенные запятыми, для отправки уведомлений на несколько адресов электронной почты.
Шаг 4. Добавление формы обратной связи с клиентом на ваш веб-сайт
Теперь ваша форма обратной связи готова, и вы можете добавить ее на свой сайт WordPress.
Просто отредактируйте запись или страницу WordPress, на которой вы хотите добавить форму или создать новую.
На экране редактирования публикации вы увидите новую кнопку «Добавить форму» над текстовым редактором. При нажатии на нее откроется всплывающее окно, в котором нужно выбрать ранее созданную форму обратной связи.

Когда вы нажимаете кнопку «Добавить форму» во всплывающем окне, в редактор сообщений добавляется шорткод формы обратной связи. Вы можете продолжить и сохранить или опубликовать свой пост / страницу.
Затем вы можете посетить свой веб-сайт, чтобы увидеть в действии форму обратной связи с клиентами.

Шаг 5 (необязательно). Добавление формы обратной связи с клиентами на боковой панели
WPForms поставляется с виджетом, который можно использовать для добавления формы обратной связи с клиентом на боковой панели или в любой другой области виджетов в WordPress.
Вам нужно перейти на страницу Внешний вид »Виджеты в админке WordPress. На этой странице вы можете перетащить виджет WPForms в область виджетов боковой панели.

Просто добавьте заголовок для виджета формы обратной связи и выберите форму, чтобы отобразить ее на боковой панели. Обязательно нажмите кнопку «Сохранить».
Теперь вы можете посетить свой веб-сайт, чтобы увидеть форму обратной связи с клиентом, отображаемую в виджете боковой панели.

Мы надеемся, что эта статья помогла вам узнать, как легко добавить форму обратной связи с клиентом в WordPress.Вы также можете ознакомиться с нашим руководством о том, как создать форму пожертвования или как создать опрос в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.Как формы обратной связи могут помочь вам лучше понять своих клиентов
Знаете ли вы, что на каждый один отрицательный отзыв в Интернете в среднем приходится 26 клиентов, которые думают так же, но ничего не говорят?
Кроме того, 86 процентов людей не решатся совершить покупку в компании, имеющей несколько отрицательных отзывов.
Один из лучших способов улучшить качество обслуживания клиентов и получить больше положительных отзывов на таких сайтах, как Yelp, TripAdvisor и т. Д., должно быть проактивным. Формы обратной связи могут помочь вам в этом.
В этом посте мы поговорим о нескольких способах использования форм обратной связи с клиентами, чтобы лучше понять своих клиентов.
Что такое форма обратной связи с клиентами и почему она важна?
В самом простом виде форма обратной связи позволяет вам получить представление о том, как ваши клиенты относятся к вашему бренду, продуктам и поддержке клиентов.
В то время, когда 89 процентов людей уходят к конкурентам из-за неудовлетворительного обслуживания клиентов, наличие надежных систем и процессов обратной связи с клиентами может быть разницей между процветанием и выходом из бизнеса.
Формы обратной связи не подходят для всех. Это может быть что угодно: от опросов об удовлетворенности клиентов и форм удовлетворенности мероприятиями до опросов на веб-сайтах, демографических опросов и форм отзывов о ресторанах.
(Примечание: если вы ищете идеи о том, как структурировать свой процесс, вот несколько шаблонов форм обратной связи.)
Определите «ваш вопрос»
Одна из самых важных вещей, о которых вы должны подумать, это как вы собираетесь сформулировать свой запрос обратной связи.
Большинство людей не обратятся к вам, если вы сами этого не попросите. То, как вы запрашиваете отзывы, имеет решающее значение для качества получаемых вами отзывов.
Вот несколько советов, о которых следует помнить:
- Определите, зачем вам нужен этот отзыв. Какая цель? Каков идеальный результат?
- Кого лучше спросить? Хорошая обратная связь от не того человека — все равно плохая.
- Берегите время клиентов. Чем быстрее и проще им будет дать обратную связь, тем больше вероятность, что они это сделают.Например, не отправляйте опрос из 20 вопросов, если подойдет три вопроса.
Постройте доверительные отношения с вашими клиентами
Общение — ключ к построению и поддержанию хороших отношений. Один из способов сделать это — регулярно запрашивать отзывы клиентов, а затем выслушивать их и отвечать на них.
Например, вы можете отправить небольшой дополнительный опрос после того, как клиент купит продукт или услугу. Как известно, большинство брендов плохо следят за своими клиентами.Они либо вообще не обращаются (нехорошо), либо обращаются в неподходящее время.
Предположим, вы продаете корпоративное программное обеспечение CRM, интеграция которого в системы и процессы компании занимает в среднем 90 дней. Вы не хотите отправлять повторный опрос на следующий день после закрытия продажи.
(Источник)
В лучшем случае вы получите обратную связь, которая не особенно полезна, потому что у покупателя еще не было возможности фактически использовать продукт; в худшем случае вы раздражаете нового клиента.
В этом случае лучше запросить обратную связь по истечении 90 дней. К этому моменту покупатель достаточно ознакомился с вашим продуктом, чтобы оставить актуальный и полезный отзыв.
Получив отзыв, обязательно относитесь к нему как к подарку. Если клиент готов потратить время на то, чтобы дать вам обратную связь — хорошую или плохую — это означает, что им не все равно. То, как вы отвечаете, оказывает большое влияние на впечатления клиентов и их восприятие вашего бренда.
Обеспечьте проактивную поддержку клиентов
Кроме того, вы можете положиться на формы обратной связи для выявления недовольных клиентов, прежде чем они дойдут до того момента, когда они оставят отрицательный отзыв или уйдут.
Одна из отличных форм обратной связи с клиентами, которую можно использовать в этом случае, — это опрос Net Promoter Survey (также известный как NPS).
(Источник. Пример опроса NPS. Вы можете отправлять это ежеквартально всем клиентам или просто добавлять его в качестве дополнительного электронного письма в любое время, когда клиент обращается к вашей группе поддержки.)
NPS измеряет по шкале от 1 до 10 насколько вероятно, что пользователи порекомендуют ваш продукт или услугу своим друзьям или коллегам:
- 0–6: недоброжелатели
- 7–8: нейтральные
- 9–10: промоутеры
Свяжитесь со всеми недоброжелателями .Хотя может быть сложно не принять отрицательный отзыв на свой счет, полезно помнить, что сердитый клиент обычно злится не на вас, а на ситуацию в целом.
Вас часто удивляет откровенный диалог с этими клиентами. Самые громкие и негативные клиенты могут за несколько месяцев превратиться в евангелистов продукта или суперфанатов.
Налаживайте отношения с суперфанатами
Помимо общения с недоброжелателями, вам следует также обратиться к промоутерам.Это ваши суперфаны.
(Источник)
Знаете ли вы, что 72 процента клиентов поделятся положительным опытом с шестью или более людьми?
Когда кто-то оставляет положительный ответ на вашу форму обратной связи, вы должны поблагодарить его. Большинство компаний останавливаются на достигнутом (если даже делают это). Не походите на большинство компаний; начните постоянный диалог со своими фанатами.
Счастливые клиенты могут быть отличным источником отзывов, историй успеха клиентов и даже отличными людьми для тестирования новых продуктов или услуг в качестве бета-тестеров.
Создайте свои каналы поддержки самообслуживания
Один из лучших способов увеличить количество клиентов, которым вы можете помочь, и повысить качество получаемого ими опыта — это инвестировать в базу знаний и / или форум поддержки клиентов.
Pro Tip : Программное обеспечение базы знаний Helpjuice было разработано для предприятий любого размера, которые хотят лучше поддерживать своих клиентов. Подпишитесь на 14-дневную бесплатную пробную версию , чтобы узнать, как Helpjuice может помочь вашему бизнесу в увеличении числа клиентов, которым вы можете помочь, обеспечивая при этом высокое качество обслуживания.Часто случается, что компании вкладывают средства в создание базы знаний, но затем забывают регулярно ее обновлять.
Создание формы обратной связи по каждой статье поддержки позволяет собирать отзывы в режиме реального времени. Затем вы можете определить, какие статьи наиболее полезны, какие нуждаются в обновлении и какой контент вам следует создать дальше.
Вы можете пойти дальше и поделиться отзывами со своей командой разработчиков. Например, если вы знаете, что многие люди застревают на определенной функции и ссылаются на одну статью поддержки, вы можете поделиться ею с менеджером по продукту.Затем они могут использовать это, чтобы сделать эту функцию более интуитивно понятной.
Улучшите свой продукт
Формы обратной связи могут быть отличным способом лучше понять ваших клиентов и то, как они на самом деле используют ваши продукты и услуги.
Слишком часто компании полагаются на свои продукты и инженерные команды для получения всей этой информации о клиентах.
Вы, вероятно, обнаружите, что ваши клиенты используют ваш продукт не так, как вы ожидаете. Сбор этой информации может помочь вам сделать ваш продукт сильнее и создать новые функции или даже совершенно новые продукты для поддержки этих вариантов использования.
Когда вы внесете эти улучшения, ваши клиенты заметят это. Они с большей вероятностью воспользуются этими функциями и поделятся ими со своими друзьями. Эти улучшения продукта в конечном итоге становятся важным маркетинговым активом.
Получите реальные данные о клиентах, чтобы принимать более обоснованные бизнес-решения
Отправка формы обратной связи может быть полезной в любое время, когда вы попадаете на развилку и должны принять важное решение.
Вот несколько примеров, когда сбор отзывов может быть полезным:
- Размышляя об изменении цен
- Создание новой функции или продукта
- Редизайн веб-сайта и / или продукта
- Расширение в новую категорию или вертикаль
- Выход на новый рынок
Готовность прислушиваться к своим клиентам в эти критические моменты может помочь в принятии решений, снизить риски и уберечь вас от серьезных ошибок.
Анализируйте отзывы клиентов, которые вы получаете на регулярной основе
Сбор отзывов клиентов — это только один шаг процесса. Не менее важно анализировать его на регулярной основе. Мы рекомендуем делать это не реже одного раза в месяц, а лучше больше.
Создайте процессы для запроса, сбора и анализа отзывов во все системы вашей команды. Например, вы можете отправлять отзывы клиентов в свою CRM, платформу поддержки клиентов, общую электронную таблицу Google или даже специальный канал обратной связи в Slack.Чем больше она находится перед вашей командой, тем больше вероятность, что они прочитают, задумаются и отреагируют на эту информацию.
Кроме того, это также может помочь сделать шаг назад и проанализировать ваши процессы обратной связи в целом на ежемесячной или ежеквартальной основе. Вы хотите оценить, что работает, найти тенденции и выявить закономерности.
Заключение
В заключение, отзывы клиентов могут помочь вашим группам по продукту, проектированию, маркетингу, продажам и поддержке лучше понять всех ваших клиентов.
Считайте этот отзыв подарком. Ваши клиенты не должны оставлять вам отзывы. Поэтому, когда они дают вам это — положительное или отрицательное — это означает, что они заботятся о вашей компании и вкладываются в нее. Внедрение процессов для активного сбора отзывов клиентов и реагирования на них выделит ваш бизнес среди конкурентов.
Биография автора : Этот гостевой пост предоставлен Annabel Maw. Аннабель Мо (Annabel Maw) — менеджер по маркетинговым коммуникациям в JotForm, полнофункциональной платформе онлайн-форм для удобного сбора данных и управления ими.Когда она не ведет блог, она любит поездки за границу, концерты и домашний кофе. Скажите «привет» @ AnnabelLMaw . |