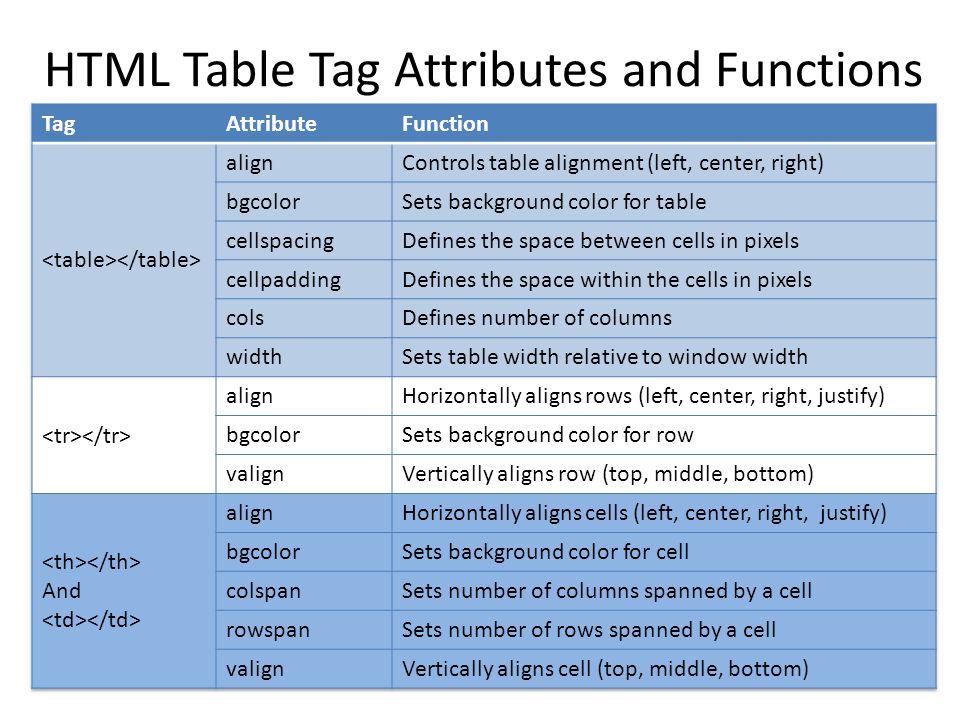
- Создание таблиц. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
- Учебник HTML. Урок 7. Создание таблиц и их форматирование | DesigNonstop
- Создание таблицы в HTML документе.
- Создание таблицы в WordPress
- Создание таблицы в html своими силами с нуля для новичков
- НОУ ИНТУИТ | Лекция | Таблицы в HTML
- Создание таблицы
- Как создавать таблицы в HTML
- HTML | Столы — GeeksforGeeks
- Как создать таблицу с помощью JavaScript
- Как создать таблицу с помощью JavaScript: чему вы научитесь
- Как создать таблицу с помощью JavaScript: требования
- Как создать таблицу с помощью JavaScript: исследование требований
- Как создать таблицу с помощью JavaScript: создание заголовка таблицы
- Как создать таблицу с помощью JavaScript: создание строк и ячеек
- Как создать таблицу с помощью JavaScript: завершение
- html - Как создать таблицу только с использованием тега и CSS
- Как создать сложную таблицу в HTML
- Урок 4 - Таблицы в HTML
- Как создавать таблицы в HTML? »WebNots
- В эру HTML до создания таблиц
- Примеры кодов таблиц HTML для веб-сайтов
- 1. Таблица с рамкой и цветом границы
- 2. Таблица с заголовком и подписью
- 3.Таблицы с расстановкой ячеек и заполнением ячеек
- 4.
- 5.Регулировка ширины и высоты стола
- 6.Структурирование таблицы с верхним и нижним колонтитулами
- 7.Таблица с объединением столбцов и строк
- 8.
- 9.Таблица со встроенным изображением в ячейке
- 10.Стол с фоновым изображением
- 11.Вложенные таблицы
Создание таблиц. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Создание таблиц
Таблицы HTML создаются в четыре этапа.
На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:
<TABLE>
</TABLE>
Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных элементов: абзацев, заголовков, больших цитат, аудио- и видеороликов. Так что вставить таблицу в абзац мы не сможем. (Нужно сказать, что таблица в абзаце выглядела бы, по меньшей мере, странно…)
На втором этапе формируют строки таблицы. Для этого предусмотрены парные теги <TR>; каждый такой тег создает отдельную строку. Теги <TR> помещают внутрь тега <TABLE> (листинг 5.1).
Листинг 5.1
<TABLE>
<TR>
</TR>
<TR>
</TR>
<TR>
</TR>
</TABLE>
На третьем этапе создают ячейки таблицы, для чего используют парные теги <TD> и <TH>.
Листинг 5.2
<TABLE>
<TR>
<TH></TH>
<TH></TH>
<TH></TH>
</TR>
<TR>
<TD></TD>
<TD></TD>
<TD></TD>
</TR>
<TR>
<TD></TD>
<TD></TD>
<TD></TD>
</TR>
</TABLE>
На четвертом, последнем, этапе указывают содержимое ячеек, которое помещают в соответствующие теги <TD> и <TH> (листинг 5.3).
Листинг 5.3
<TABLE>
<TR>
<TH>Столбец 1</TH>
<TH>Столбец 2</TH>
<TH>Столбец 3</TH>
</TR>
<TR>
<TD>Ячейка 1. 1</TD>
1</TD>
<TD>Ячейка 1.2</TD>
<TD>Ячейка 1.3</TD>
</TR>
<TR>
<TD>Ячейка 2.1</TD>
<TD>Ячейка 2.2</TD>
<TD>Ячейка 2.3</TD>
</TR>
</TABLE>
Если нам нужно поместить в ячейку таблицы простой текст, мы можем просто вставить его в соответствующий тег <TD> или <TH> (как показано в листинге 5.3). При этом заключать его в теги, создающие блочные элементы, необязательно.
Если нам потребуется как-то оформить содержимое ячеек, мы применим изученные в главе 3 теги. Например, мы можем придать номерам ячеек особую важность, воспользовавшись тегом <EM>; в результате они будут выведены курсивом (Листинг 5.4).
Листинг 5.4
<TABLE>
.
<TR>
<TD>Ячейка <EM>1.1</EM></TD>
<TD>Ячейка <EM>1.2</EM></TD>
<TD>Ячейка <EM>1. 3</EM></TD>
3</EM></TD>
</TR>
.
</TABLE>
Еще мы можем поместить в ячейку графическое изображение:
<TD><IMG SRC=»picture.jpg» ALT=»Картинка в ячейке таблицы»></TD>
Но часто бывает необходимо поместить в ячейку таблицы большой текст, иногда состоящий из нескольких абзацев. В таком случае пригодятся знакомые нам по
Листинг 5.5
<TD>
<h5>Это большой текст</h5>
<P>Это начало большого текста, представляющего собой содержимое ячейки таблицы.</P>
<P>Это продолжение большого текста, представляющего собой содержимое ячейки таблицы.</P>
<P><IMG SRC=»picture.jpg» ALT=»Иллюстрация к большому тексту»></P>
<P>А это <STRONG>долгожданное окончание</STRONG> большого текста.</P>
</TD>
Данный HTML-код помещает в ячейку таблицы заголовок и четыре абзаца.
HTML-код, создающий таблицы, может показаться несколько громоздким. Но это плата за исключительную гибкость таблиц HTML. Мы можем поместить в таблицу любое содержимое: абзацы, заголовки, изображения, аудио- и видеоролики и даже другие таблицы.
Теперь настала пора рассмотреть правила, которыми руководствуются Web-обозреватели при выводе таблиц на экран.
— Таблица представляет собой блочный элемент Web-страницы (об этом мы уже говорили).
— Размеры таблицы и ее ячеек делаются такими, чтобы полностью вместить их содержимое.
— Между границами отдельных ячеек и между границей каждой ячейки и ее содержимым делается небольшой отступ.
— Текст ячеек заголовка выводится полужирным шрифтом и выравнивается по центру.
— Рамки вокруг всей таблицы и вокруг отдельных ее ячеек не рисуются.
Таблица — всего лишь содержимое Web-страницы, а за ее вывод «отвечает» представление. (Подробнее о содержимом и представлении Web-страницы см. в главе 1.) Если нам нужно, например, вывести вокруг таблицы рамку, мы сможем создать соответствующее представление. Этим мы и займемся в
(Подробнее о содержимом и представлении Web-страницы см. в главе 1.) Если нам нужно, например, вывести вокруг таблицы рамку, мы сможем создать соответствующее представление. Этим мы и займемся в
И еще несколько правил, согласно которым создается HTML-код таблиц. Если их нарушить, Web-обозреватель отобразит таблицу некорректно или не выведет ее вообще.
— Тег <TR> может находиться только внутри тега <TABLE>. Любое другое содержимое тега <TABLE> (кроме заголовка и секций таблицы, речь о которых пойдет далее) будет проигнорировано.
— Теги <TD> и <TH> могут находиться только внутри тега <TR>. Любое другое содержимое тега <TR> будет проигнорировано.
— Содержимое таблицы может находиться только в тегах <TD> и <TH>.
— Ячейки таблицы должны иметь хоть какие-то содержимое, иначе Web- обозреватель может их вообще не отобразить. Если же какая-то ячейка должна быть пустой, в нее следует поместить неразрывный пробел (HTML-литерал ).
Все, с теорией покончено. Настала пора практики. Давайте поместим на Web- страницу index.htm таблицу, перечисляющую все версии языка HTML с указанием года выхода. Вставим ее после цитаты из Википедии и отделяющей ее горизонтальной линии.
Листинг 5.6 содержит фрагмент HTML-кода Web-страницы index.htm, создающий такую таблицу.
Листинг 5.6
.
<P>Пожалуй, ни убавить ни прибавить…</P>
<HR>
<P>Список версий HTML:</P>
<TABLE>
<TR>
<TH>Версия HTML</TH>
<TH>Год выхода</TH>
<TH>Особенности</TH>
</TR>
<TR>
<TD>1.0</TD>
<TD>1992</TD>
<TD>Официально не была стандартизована</TD>
</TR>
<TR>
<TD>2.0</TD>
<TD>1995</TD>
<TD>Первая стандартизованная версия</TD>
</TR>
<TR>
<TD>3.
<TD>1997</TD>
<TD>Поддержка таблиц и графики</TD>
</TR>
<TR>
<TD>4.0</TD>
<TD>1997</TD>
<TD>"Очищен" от устаревших тегов</TD>
</TR>
<TR>
<TD>4.01</TD>
<TD>1999</TD>
<TD>В основном, исправление ошибок</TD>
</TR>
<TR>
<TD>5.0</TD>
<TD>?</TD>
<TD>В разработке</TD>
</TR>
</TABLE>
<P>HTML позволяет формировать на Web-страницах следующие элементы:</P>
.
Сохраним Web-страницу и откроем в Web-обозревателе (рис. 5.1).
Рис. 5.1. Таблица — список версий HTML на Web-странице index.htm
Как видим, наша первая таблица не очень презентабельна. Web-обозреватель сделал ее сжатой, без рамок, с маленькими отступами между ячейками. Ну да это дело поправимое — прочитав часть II, мы сможем оформить таблицу (и другие элементы Web-страницы) как пожелаем.
Ну да это дело поправимое — прочитав часть II, мы сможем оформить таблицу (и другие элементы Web-страницы) как пожелаем.
Учебник HTML. Урок 7. Создание таблиц и их форматирование | DesigNonstop
Учебник HTML. Урок 7. Создание таблиц и их форматирование
6
В этом уроке речь идет о том, как в HTML выполняется построение таблиц и как таблицы можно использовать для управления компоновкой и внешним видом веб-страниц. Начнем мы с самых простых таблиц и узнаем, какие теги задействованы при их создании. После этого перейдем к форматированию. В этой части мы разберемся с основными стилевыми атрибутами, предназначенными для украшения таблиц. Следующий раздел посвящен более сложным таблицам. Мы узнаем как можно объединить ячейки или столбцы и какие атрибуты при этом используются. Рассмотрим подробно на примере — сначала как выглядит сам код, а потом, как выглядит таблица в окне браузера.
Следующий раздел посвящен более сложным таблицам. Мы узнаем как можно объединить ячейки или столбцы и какие атрибуты при этом используются. Рассмотрим подробно на примере — сначала как выглядит сам код, а потом, как выглядит таблица в окне браузера.
Простые таблицы
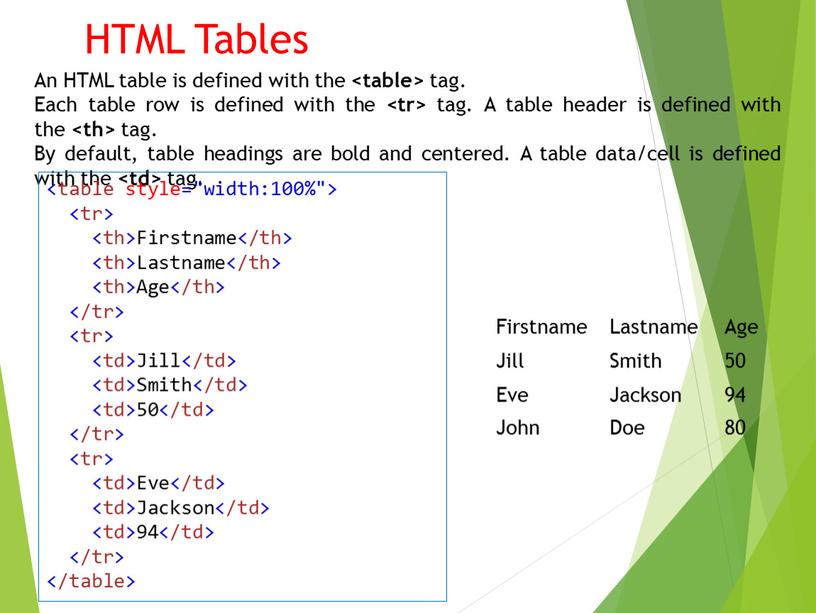
Как правило, таблицы применятся для отображения информации (например, текстовой или числовой), распределенной по строкам и столбцам. Средства HTML позволяют, однако, использовать таблицы не только для представления данных в упорядоченном виде. В действительности для веб-дизайнеров более важной является возможность использовать таблицы для управления компоновкой создаваемых документов (т.е. размещением компонентов веб-страницы, таких, как текстовые блоки или рисунки, на экране).
Таблица — это способ представления информации в виде распределенных по строкам и столбцам данных. На пересечении строки и столбца находится ячейка.
Создавать таблицы в HTML совсем несложно, однако это занятие требует некоторого предварительного планирования. В кодах HTML все таблицы начинаются тегом <table> и оканчиваются тегом </table>. Этот тег обозначает начало и окончание таблицы. Все содержание таблицы должно заключаться внутри этих тегов. Между этими двумя тегами могут присутствовать в разных сочетаниях три других тега:
В кодах HTML все таблицы начинаются тегом <table> и оканчиваются тегом </table>. Этот тег обозначает начало и окончание таблицы. Все содержание таблицы должно заключаться внутри этих тегов. Между этими двумя тегами могут присутствовать в разных сочетаниях три других тега:
<tr> — который определяет горизонтальную строку
<td> — определяющий ячейку в этой строке
<th> — который определяет ячейку в строке заголовка таблицы. Браузеры последних версий применяют к содержанию таких ячеек полужирный стиль начертания и выравнивание по центру.
Не забывайте о том, что браузеры игнорируют любые добавляемые в документ HTML пробелы, символы табуляции и пустые строки. Таким образом, вы можете смело использовать это для более удобного распределения тегов таблицы внутри документа. Так, в коде, представленном ниже, благодаря использованию дополнительных пробелов в кодах HTML документа легко обнаружить значения, отображаемые в ячейках таблицы (этот же прием поможет вам проследить за наличием всех необходимых тегов).
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Простая таблица</title>
<style type="text/css">
</style>
</head>
<body>
<table>
<tr><th>Столбец 1</th><th>Столбец 2</th></tr>
<tr><td>Строка 2</td><td>Строка 2</td></tr>
<tr><td>Строка 3</td><td>Строка 3</td></tr>
</table>
</body>
</html>
На этом рисунке показано, как эта таблица из двух столбцов и трех строк выглядит в окне веб-браузера.
Форматирование таблиц
Теперь эту простенькую таблицу можно немного приукрасить. Ниже перечислены отдельные стилевые атрибуты, предусмотренные для форматирования внешнего вида HTML таблиц.
align — Выравнивание содержимого ячейки по горизонтали; возможные значения: left (по умолчанию), right, center и char. Применяется ко всем тегам.
bgcolor — Фоновый цвет. Применяется ко всем тегам.
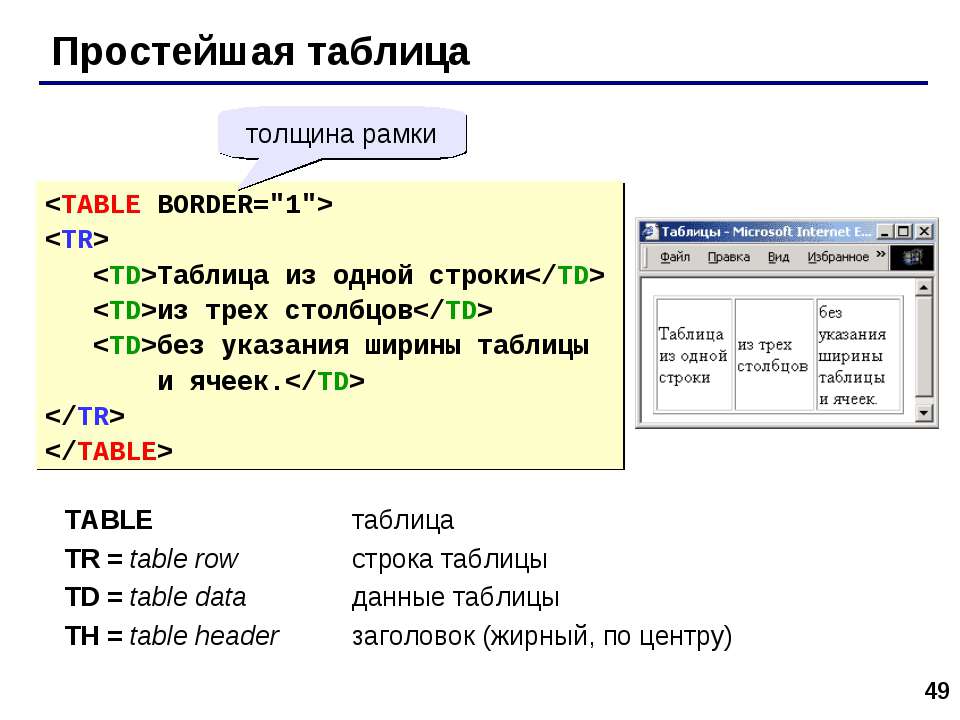
border — Толщина разделительной линии (значение указывается в пикселях). По умолчанию значение 0. Применяется с тегом <table>.
cellpadding — Расстояние между разделительной линий и содержимым ячейки (значение указывается в пикселях). По умолчанию значение 0. Применяется с тегами <td> и <tr>.
cellspacing — Расстояние между ячейками (значение указывается в пикселях). По умолчанию значение 0. Применяется с тегами <td> и <tr>.
colspan — Количество столбцов, которое должна занимать текущая ячейка. По умолчанию значение 1. Применяется с тегами <td> и <tr>.
rowspan — Количество строк, которое должна занимать текущая ячейка. По умолчанию значение 1. Применяется с тегами <td> и <tr>.
По умолчанию значение 1. Применяется с тегами <td> и <tr>.
rules — Применяется для отображения линеек между ячейками; возможные значения: rows, cols и all. Применяется с тегом <table>.
valign — Выравнивание содержимого ячейки по вертикали; возможные значения: top, bottom и baseline. По умолчанию значение center. Применяется с тегами <td>, <th> и <tr>.
width — Ширина таблицы или ячейки (значение указывается в пикселях или в процентном выражении относительно ширины страницы). Применяется со всеми тегами.
Ниже представлен HTML код таблицы, к которой применяется форматирование.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Моя новая HTML таблица</title>
<style type="text/css">
th {
background-color:lightblue;
color:red;
font-family:Arial
}
td
{
color:blue;
font-family:Times New Roman
}
</style>
</head>
<body>
<table border="1" rules="all">
<tr><th>Столбец 1</th><th>Столбец 2</th></tr>
<tr><td align="center">Строка 2</td><td align="center">Строка 2</td></tr>
<tr><td align="center">Строка 3</td><td align="center">Строка 3</td></tr>
</table>
</body>
</html>
На этом рисунке вид этой же таблицы в окне веб-браузера.
Более сложные таблицы
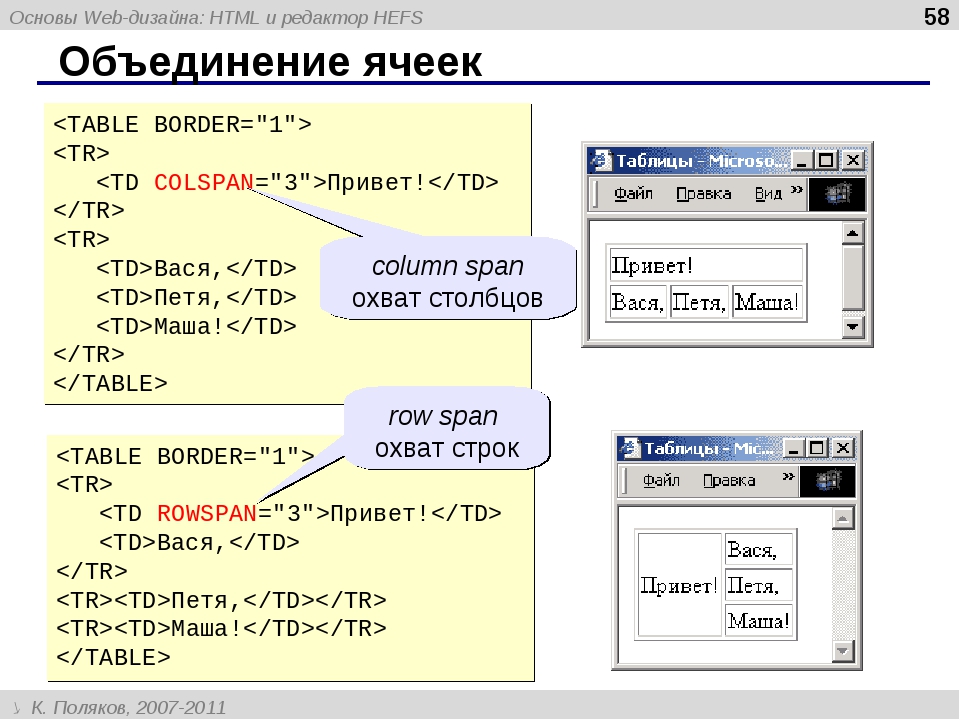
В HTML предусмотрены еще два очень важных атрибута, которые часто применяются при форматировании таблиц. Атрибуты colspan (позволяющий определять ячейки, занимающие более одного столбца) и rowspan (применяемый для определения ячеек, занимающих более одной строки) просто незаменимы при создании таблиц сложной формы, хотя, как показывает пример ниже, их использование значительно усложняет чтение и восприятие HTML кодов таких таблиц.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Моя новая HTML таблица</title>
<style type="text/css">
th {
background-color:lightblue;
color:red;
font-family:Arial
}
td
{
color:blue;
font-family:Times New Roman
}
</style>
</head>
<body>
<table border="1" rules="all">
<tr><th colspan="2">Столбец 1 и Столбец 2 объединены</th></tr>
<tr><td align="center">Строка 2</td>
<td rowspan="2">Строка 2 и 3 объединены</td></tr>
<tr><td align="center">Строка 3</td></tr>
</table>
</body>
</html>
На этом рисунке вид этой же таблицы в окне веб-браузера.
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.
Создание таблицы в HTML документе.
В этом уроке мы переходим к новой теме и будем учится создавать таблицы. Часто бывает, что на веб–странице нужно представить некие табличные данные, для этого нужен специальный инструмент, которым и является тег <table> </table >. Данный тег как раз и предназначен для создания таблиц на веб – страницах.
Не так давно лет 6 назад без таблицы не мог обойтись не один сайт, как простой так и крупные ресурсы. Все сайты делались на табличном дизайне и, это было связанно с тем, что еще была не совсем хорошая поддержка CSS, так как он только появлялся и не поддерживался всеми браузерами. Поэтому каркас для сайтов было удобней создавать на основе таблиц.
Как это делалось? Создавалась сначала одна общая большая таблица, затем в ней создавались таблицы поменьше для верхней части сайта, левой, центральной, правой и нижней. Внутри верхней таблички создавались таблички для логотипа, поиска, а внутри левой и правой таблицы создавались таблицы для меню, навигаций, рубрик, ну и в центральной части для самого материала. То есть это представляло совокупность таблиц вложенных друг в друга.
Внутри верхней таблички создавались таблички для логотипа, поиска, а внутри левой и правой таблицы создавались таблицы для меню, навигаций, рубрик, ну и в центральной части для самого материала. То есть это представляло совокупность таблиц вложенных друг в друга.
С развитием веб–технологий этот метод становился все менее популярен, так как используя таблицы для каркаса сайта получался слишком большой код, в котором было сложно потом разобраться. Ну конечно же такие сайты медленно загружались так как браузеру нужно было просчитать все размеры таблиц. Таким образом такая ситуация ни кого не устраивала и на смену приходила новая технология CSS которая со временем стала, поддерживается всеми браузерами. Это стало гораздо удобней и быстрей, поэтому от таблиц отказались и ими пользуются только когда нужно представить какие-то табличные данные.
Не смотря на отказ от таблиц для построения сайтов, таблицами все же нужно уметь пользоваться, так как они все равно частенько встречаются на сайтах. И так, ниже создадим таблицу с помощью тега <table>. Это парный тег и он должен иметь обязательно закрывающийся тег </table >. Рассмотрим для примера такую таблицу:
И так, ниже создадим таблицу с помощью тега <table>. Это парный тег и он должен иметь обязательно закрывающийся тег </table >. Рассмотрим для примера такую таблицу:
Для создания таблицы одного тега <table> </table > мало, поэтому существуют вспомогательные теги, которые создают сроки и столбцы таблицы.
1. Строки создаются с помощью тега <tr> сокращенно от английского table rows (строка таблицы). Этот тег также является парным и имеет закрывающийся тег </tr>. Что делать с этим тегом? Данный тег проставляется ровно столько раз, сколько наша таблица имеет строк. На картинке выше видно, что таблица имеет пять строк, поэтому и создаем пять сторок <tr> </tr>.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
Далее требуется определить количество ячеек в каждой строке. В примере, на картинке, выше в таблице видим 8 ячеек.
В примере, на картинке, выше в таблице видим 8 ячеек.
2. В таблице бывают два вида ячеек: это ячейки для заголовков, в таблице на картинке они выделены жирным, и обычные ячейки для хранения данных имеющие простой вид. Ячейки для заголовков создаются с помощью тега <th> сокращенно от английского table header — табличный заголовок. Данный тег является парным тегом и всегда должен иметь закрывающей тег </th>. Таким образом, из примера с картинки, у нас восемь ячеек, поэтому создаем восемь таких парных тегов и сразу заполним их содержимым, чтобы не запутаться, иначе дальше будет каша.
HTML
| дата | время | продект | место | деньги | |||
|---|---|---|---|---|---|---|---|
В итоге что получилось: на примере, где ячейки (Жиры, Белки, углеводы) объединены в одну ячейку, в коде у нас осталось свободных целых три ячейки. Чтобы объединить три ячейки таблицы в одну используется атрибут colspan=»3″ где значение атрибута показывает сколько ячеек мы будем объединять. Данный атрибут вставляется в ПЕРВЫЙ тег той ячейки, которая будет объединять последующие 2 ячейки, это и будет означать объединение ячейки по горизонтали. Последующие две лишние ячейки <th> </th> мы удаляем. В итоге у нас должен получиться следующий результат.
Данный атрибут вставляется в ПЕРВЫЙ тег той ячейки, которая будет объединять последующие 2 ячейки, это и будет означать объединение ячейки по горизонтали. Последующие две лишние ячейки <th> </th> мы удаляем. В итоге у нас должен получиться следующий результат.
HTML
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
Объединение ячеек в таблицах встречаются достаточно часто, а мы переходим к следующей строке. Здесь ячейки уже идут обычные для хранения данных, и создаются они с помощью тегов <td> сокращение с английского от table data — табличные данные. Создаем мы так же восемь ячеек как в примере, то есть восемь парных тегов <td> </td>. Заполним их данными из таблицы.
HTML
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
12. 12.2011 12.2011 | 19.00 | Кефир | Москва | 1 | 3 | 5 | 30 |
| 13.12.2011 | 19.00 | Молоко | Самара | 1 | 3 | 5 | 70 |
| 14.12.2011 | 19.00 | Сок | Уфа | 1 | 3 | 5 | 80 |
| 14.12.2011 | 11.00 | Йогурт | Владимир | 3 | 6 | 5 | 30 |
Вот мы и создали нашу таблицу, но она немного отличается от той, что на картинке в примере выше. На ней имеется вертикальное объединение ячеек где указана дата 14.12.2011.
Объединяется первая ячейка четвертой строки с первой ячейкой пятой строки. Как такое объединение делается? Как и с горизонтальным объединением находим первую ячейку для объединения и прописываем атрибут rowspan=»2″ где значение атрибута указывает, что будем объединять 2 вертикальные ячейки, себя и следующею за ней. Ниже идущий тег <td> </td> за ней удаляем.
И что бы у нашей таблицы появились границы, используется еще один атрибут border=»1″, он создаст рамку для таблицы. В и тоге получаем вот такой результат:
Ниже идущий тег <td> </td> за ней удаляем.
И что бы у нашей таблицы появились границы, используется еще один атрибут border=»1″, он создаст рамку для таблицы. В и тоге получаем вот такой результат:
HTML
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
| 12.12.2011 | 19.00 | Кефир | Москва | 1 | 3 | 5 | 30 |
| 13.12.2011 | 19.00 | Молоко | Самара | 1 | 3 | 5 | 70 |
| 14.12.2011 | 19.00 | Сок | Уфа | 1 | 3 | 5 | 80 |
| 11.00 | Йогурт | Владимир | 3 | 6 | 5 | 30 | |
В целом таблица уже готова. Все, что касается внешнего вида, исправляется с помощью CSS, но об этом немного позже. На этом мы остановимся, а в следующем уроке мы рассмотрим остальные атрибуты, которые нужно знать для создания таблиц.
На этом мы остановимся, а в следующем уроке мы рассмотрим остальные атрибуты, которые нужно знать для создания таблиц.
Создание таблицы в WordPress
WordPress
access_time26 июня, 2018
hourglass_empty6мин. чтения
Встроенный визуальный редактор WordPress – это очень мощный инструмент. Он позволяет вам создавать красивый контент без каких-либо умений программировать. Однако, есть определённые моменты, которые редактор не может выполнить. Один из таких – это создание таблицы в WordPress.
Иногда вам нужно представить свои данные в виде таблицы. Сейчас вы можете написать код на HTML и CSS, но для большинства это не очень подходящая опция и вам потребуется серьёзно вникнуть в вопрос, чтобы сделать правильно отформатированную и внешне красивую таблицу.
К счастью, существует ряд плагинов WordPress, которые помогают вам создавать функциональную и привлекательную таблицу очень быстро. Ниже мы погрузимся в рассмотрение одного из самых популярных плагинов WordPress для создания таблицы – TablePress, а также рассмотрим несколько альтернативных плагинов для того, чтобы вы выбрали наиболее вам подходящий и удобный для создания таблицы в WordPress.
Создание таблицы в WordPress с TablePress
TablePress – невероятно популярный плагин WordPress и не зря. На данный момент у него более 500,000 установок и рейтинг популярности в 5 звёзд. Подобного успеха очень непросто достичь.
Ниже мы исследуем, по какой причине вы можете принять решение установить TablePress и шаги создания своей собственной таблицы в WordPress.
Что такое TablePress?
TablePress хорошо спроектированный и имеет блестящую документацию и ряд ключевых функций, которые делают его одним из лучших плагинов для создания таблиц в WordPress. Он позволяет легко создавать, управлять и редактировать таблицы, всё без знания и применения HTML. Наиболее полезные функции плагина описаны ниже:
Наиболее полезные функции плагина описаны ниже:
- Функции импорта. С помощью TablePress вы можете легко создавать таблицы с нуля, но вы также можете импортировать любые существующие файлы CSV, Excel, HTML и JSON, которые у вас уже есть. Если у вас уже есть данные, это упростит процесс создания таблицы и не потребуется вручную всё заполнять.
- Функции экспорта. Если вы создали таблицу с TablePress, вы сможете использовать её не только здесь. С удобной функцией экспорта, вы можете его осуществить в файлы формата CSV, HTML или JSON. Если вы когда-либо будете переносить свой сайт, возможность забрать данные с собой окажется очень ценной.
- Поддержка формул. Если вы привыкли создавать таблицы в Excel, то вам будет очень комфортно с TablePress. Этот плагин поддерживает формулы, поэтому вам не нужно будет делать свои подсчёты где-то отдельно, вы сможете делать их внутри таблицы.
- Расширения. И наконец, есть целый ряд дополнений, которые ещё больше расширяют функционал плагина.
 Эти расширения могут добавить такую функциональность, как адаптивность таблиц, фильтры, конвертация таблицы в PDF для скачивания, нумерация строк и другие. Большинство плагинов расширения бесплатны, платные премиум плагины запрашивают добровольное пожертвование в процессе скачивания.
Эти расширения могут добавить такую функциональность, как адаптивность таблиц, фильтры, конвертация таблицы в PDF для скачивания, нумерация строк и другие. Большинство плагинов расширения бесплатны, платные премиум плагины запрашивают добровольное пожертвование в процессе скачивания.
Достоинства и недостатки TablePress
TablePress является одним из лучших плагинов WordPress для создания таблиц. Ниже мы представили вам некоторые достоинства и недостатки этого плагина.
Достоинства TablePress
- Несколько форматов данных импорта и экспорта.
- Можно добавлять строку поиска в любую созданную вами таблицу.
- Можно добавлять разбивку на страницы в любую созданную вами таблицу.
- Можно быстро создавать формы.
- Базовое оформление форм выглядит довольно неплохо, даже без дополнительных стилей.
- Существует ряд бесплатных расширений, которые могут значительно углубить функциональность этого плагина.
Недостатки TablePress
- Созданная с этим плагином таблица изначально не адаптивна, но есть расширения, которые могут это исправить.

- Создание стилей для форм может показаться сложным, если вы не знакомы с процессом или не ориентируетесь в CSS.
- Редактор может сразу оказаться не очень понятным. Как только создадите несколько форм, вы наловчитесь, но требуется время для обучения.
Как создавать и добавлять таблицы в WordPress
Первым шагом создания таблицы в WordPress будет установка плагина TablePress. Для этого перейдите в Плагины › Добавить новый в админ консоли WordPress. Найдите TablePress, установите и активируйте плагин.
После установки плагина перейдите в меню TablePress в панели слева.
Эта страница – это панель управления для вашего плагина создания таблиц. Тут вы можете управлять таблицами, создавать новые, импортировать и экспортировать данные и даже добавлять дополнительные расширения.
Для создания новой таблицы нажмите на вкладку Новая. Здесь вы можете назвать свою таблицу, создать её описание и задать количество строк и колонок.
Как только вы заполните все необходимые поля, нажмите на голубую кнопку Добавить таблицу.
Далее вы перейдёте на страницу с шорткодом, который вы потом сможете расположить на сайте в том месте, где вам потребуется отобразить таблицу.
Вы можете начать заполнять свою таблицу необходимыми данными. Это очень просто и подобно тому, как вы создаёте таблицу в Excel.
В нижней части страницы вам предоставляются разделы для создания оформления ваших таблиц, возможность добавить или изменить CSS классы, разбивка таблицы на страницы, управление настройками сортировки, добавление ссылок и изображений и многое другое.
Как только вы завершили заполнять свою таблицу и оформлять её внешний вид, нажмите кнопку Сохранить изменения и вставьте на необходимую страницу шорткод этой таблицы.
Если вы хотите увидеть, как ваша таблица будет выглядеть на странице перед тем, как вы сохраните изменения и опубликуете их, воспользуйтесь кнопкой Посмотреть. Эта опция не позволит вам увидеть те настройки стилей, которые вы добавили, а внешний вид будет зависеть от вашей текущей темы.
Эта опция не позволит вам увидеть те настройки стилей, которые вы добавили, а внешний вид будет зависеть от вашей текущей темы.
Как добавить таблицу WordPress в запись или на страницу
У вас есть две различные опции для добавления вашей таблицы на сайт WordPress.
Первая опция – это использование шорткода, связанного с вашей таблицей. Просто скопируйте и вставьте шорткод на существующую страницу или в запись и таблица там появится.
Вторая – использование кнопки Вставить таблицу из TablePress на панели инструментов для редактирования страницы/записи.
Всякий раз, когда вы создаёте страницу или запись, просто нажмите кнопку, которую мы упомянули выше, выберите свою таблицу, и она будет автоматически вставляться на вашу страницу.
Как импортировать таблицу в WordPress
Если у вас уже есть таблица с данными на другом ресурсе, как, например, в Excel, то вы можете сделать импорт в TablePress.
Для этого перейдите в TablePress › Импортировать.
Здесь вы можете выбрать, где расположена таблица и источник импорта (по URL, прямая загрузка, файл на вашем сервере или скопировать/вставить свои данные). Вы можете также выбрать создать новую таблицу с вашими данными, заменить данные существующей таблицы или даже добавить к существующей таблице.
После задания опций нажмите кнопку Импорт.
Теперь с импортированными данными вы можете редактировать таблицу так же, как и любую другую. Единственное различие заключается в том, что теперь большинство ваших полей данных уже заполнены. Всё, что вам нужно сделать, это настроить параметры отображения таблицы.
Для добавления таблицы на ваш сайт, следует тому же процессу, что описан выше. Вы можете скопировать и вставить шорткод таблицы в любую запись или страницу, или использовать кнопку в визуальном редакторе.
Как экспортировать таблицу в WordPress
Есть также встроенная функция экспорта данных из таблицы, для этой операции перейдите в TablePress › Экспортировать.
У вас будет возможность выбрать формат, в который вы хотите экспортировать данные, будь то CSV, HTML или JSON. Если вы выберете вариант CSV, вам также нужно будет указать разделитель CSV.
Затем нажмите кнопку Сохранить файл экспорта.
Настройка опций вашего плагина
На последней вкладке вы найдёте параметры таблицы для дальнейшей настройки. Как вы можете видеть, встроенные параметры настройки довольно ограничены. Однако вы можете добавить более широкие возможности настройки через расширения.
Чтобы выполнить реальную настройку, вам нужно ввести собственный CSS-код в поле, показанное выше. Даже, если вы не очень ориентируетесь в CSS, здесь есть хорошая документация по тому, как писать пользовательский CSS для плагина.
Другие плагины для решения вопроса создания таблицы в WordPress
Помимо TablePress есть также широкий выбор как бесплатных, так и платных плагинов WordPress. Ниже мы выделим пять наших фаворитов.
1.
 Плагин Ultimate Tables
Плагин Ultimate TablesUltimate Tables – это очень простой в использовании и интуитивно понятный плагин. Особенно, если вам нужно создавать только небольшие и простые таблицы, а не оформлять крупные массивы данных.
Страница создания таблицы проста в использовании. Всё, что нужно сделать – это указать размер таблицы и начать заполнять поля. Как только ваша таблица будет завершена, скопируйте и вставьте шорткод на страницу или в запись, чтобы просмотреть таблицу, так как встроенной опции предварительного просмотра нету.
Есть несколько встроенных скинов для настройки внешнего вида, но параметры настройки этим ограничиваются. Наконец, плагин не предоставляет таблицам свойство адаптивности, поэтому они не будут автоматически подстраиваться к разным размерам экрана.
2. Плагин wpDataTables
wpDataTables – это платный плагин, но он содержит функции, которые стоят того. Он обладает значительными возможностями для импорта широкого спектра существующих наборов данных.
Однако, у вас уже должны быть данные для импорта плагином, так как вы не можете создать таблицу данных непосредственно внутри самого редактора.
В нём предусмотрено огромное количество настроек и, если вы точно знаете, что вам не понадобиться встроенный редактор, возможно, это как раз то, что вам нужно.
3. Плагин JTRT Responsive Tables
JTRT Responsive Tables – это уникальный плагин для создания таблиц. Он позволяет вам создавать простые адаптивные таблицы HTML5 без знаний HTML или CSS.
Если у вас уже есть файл CSV, то вы можете конвертировать его в HTML за несколько кликов. С редактором WYSIWYG вы можете легко настраивать и делать такие операции как: добавление ссылок и картинок, включение сортировок в таблице, фильтрация или разбивка на страницы.
4. Плагин WP Table Manager
Плагин WP Table Manager предоставляет вам возможность работы с таблицами в WordPress как с электронными таблицами Excel. Если вы пользуетесь для создания таблиц Excel, то этот плагин позволит вам чувствовать себя в полном комфорте.
Он оснащен 6 различными темами, которые могут помочь вам создать конкретный тип таблицы, или вы можете создать свой собственный с нуля.
Вы также можете использовать визуальный редактор для добавления изображений и других настроек в каждую ячейку. Кроме того, вы можете синхронизировать таблицу с существующей таблицей, и таблица автоматически обновится.
Это премиум плагин, но он стоит того, если вам нравится работать с Excel, и вам нужны дополнительные функции, такие как возможность создавать и вставлять графики в ваш контент.
5. Плагин League Table
League Table – это платный премиум плагин, который был создан с ориентацией на сайты со спортивной тематикой, хотя он может быть использован для создания любых таблиц.
Он прост в использовании и очень похож на работу с Excel. Просто установите количество строк и столбцов, дайте название таблице, а затем начните заполнять ячейки таблицы. Вы также сможете настроить цвет строк и добавить логотип.
Можно установить определенные параметры отображения и реагирования в зависимости от размера экрана, на котором таблица просматривается.
Однако, плагин не предоставляет импорта или экспорта, поэтому вам нужно создавать свои таблицы непосредственно в плагине, и вы не можете забрать свои данные.
Заключительные мысли
TablePress – один из лучших плагинов WordPress для создания таблиц среди аналогов. Надеемся, теперь у вас сформировалось лучшее понимание процесса создания таблицы в WordPress с помощью плагина. А, если TablePress не подходит вам, можете рассмотреть некоторые другие плагины, упомянутых выше.
У вас есть вопросы о том, как настроить работу TablePress на вашем сайте WordPress? Пожалуйста, поделитесь своим опытом или вопросами в комментариях ниже.
Создание таблицы в html своими силами с нуля для новичков
Добрый день дорогие друзья! Извиняюсь, что достаточно долго не писал в блог. Все мои усилия были направлены на создание интернет магазина и куча работы вне блога. И конечно же долгожданная Олимпиада и громкая победа нашей сборной! Я просто горжусь нашими спортсменами.
Ладно, немного лирики и переходим непосредственно к уроку -создание таблицы в html.
Плавно осваиваем азы сайтостроения, ведь весь интернет, все сайты — это все набор таблиц с данными, которые мы видим в браузере. Хотя от табличной верстки уже давно все отошли, появилось много других стандартов, так что забывать о них не будем.
Введение в таблицы html
Как и в обычных текстовых документах, которые используют компьютерные пользователи в своей работе, так и на веб-страницах, являющихся структурной частью сайте, могут использоваться таблицы в качестве представления информационных данных.
Создание html таблиц считается самым простым и удачным способом группирования и представления большого объема информации, которая сразу преобразуется в наглядный и лаконичный вид. Такие таблицы легко написать и на языке HTML, используемом в разработке веб-проектов. С точки зрения оптимизации и дальнейшей раскрутки сайта — это самый верный способ, облегчающий задачу индексации поисковому роботу.
Для начала вспомним, что любой HTML-документ обязательно должен быть ограничен своими тегами <html></html> , внутри которых уже и будет писаться сама таблица.
HTML-таблица имеет собственную структуру, также состоящую из обязательных тегов и их атрибутов. В готовом виде это будет выглядеть так:
Для вашего удобства я сделал это в виде кода:
<html> <table> <tbody> <tr> <td>Столбец 1</td> <td>Столбец 2</td> </tr> <tr> <td>Значение 1</td> <td>Значение 2</td> </tr> <tr> <td>Значение 3</td> <td>Значение 4</td> </tr> </tbody> </table> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <html> <table> <tbody> <tr> <td>Столбец 1</td> <td>Столбец 2</td> </tr> <tr> <td>Значение 1</td> <td>Значение 2</td> </tr> <tr> <td>Значение 3</td> <td>Значение 4</td> </tr> </tbody> </table>
</html> |
В принципе, здесь нет ничего сложного. Однако некоторые моменты следует все-таки детально описать.
Однако некоторые моменты следует все-таки детально описать.
Первое, что мы видим из рисунка, это наличие тегов table
Они указывают на то, что на странице документа html присутствует таблица. То есть это своеобразный контейнер, в который и помещается сама таблица и ее будущие данные.
Второе, это тело таблицы, представленное тегами tbody
Они состоят из строк и столбцов – главных элементов любой таблицы. Строки и столбцы ограничиваются тегами <tr></tr> , при этом html-таблица немного отличается от обычной текстовой таблицы. Столбцы здесь пишутся последовательно, как указано на рисунке, и каждая новая пара тегов <tr></tr> формирует новый столбец.
Тег <td></td> используется для ввода табличных данных, которые могут быть представлены в виде текстовой, цифрой или графической информации, а также в виде форм и других элементов, используемых в ходе создания html-документов.
Если внести в наш шаблон html-таблицы конкретные данные, тогда получим уже готовый результат, который представлен ниже на рисунке:
Ниже сам код:
<html> <table> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <html> <table> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html> |
Но если мы посмотрим на такую таблицу в браузере, то получим следующую картину:
Атрибуты для создания html таблицы сайта
Для красивого и наглядного оформления данных в нашей таблице не хватает указать несколько важных атрибутов, которые определяют границы самой таблицы и параметры форматирования столбцов, строк и занесенных в них данных. Для этого нужно использовать атрибуты для тега
<table> , среди которых обязательными являются:
Для этого нужно использовать атрибуты для тега
<table> , среди которых обязательными являются:
- border – для создания табличной рамки;
- width – для указания ширины всей таблицы;
- cellspacing – для указания размера внешнего отступа от границ ячеек;
- cellpadding — для указания размера внутреннего отступа от границ ячеек.
Есть еще атрибут align, который указывает на тип выравнивания таблицы или вводимых данных, однако принято заменять все одним набором стилевых правил, которые создаются с помощью CSS.
Кроме того, для каждого столбца таблицы нужно придумать заголовок, для этого используется тег <th></th> , а также общее название всей таблице посредством тега <caption></caption> .
Исходя из этого и внесенных дополнений в написанный html-документ, получаем следующий результат. Так мы видим таблицу в блокноте:
Вот код для вставки в редактор:
<html> <table border=»2″ cellspacing=»0″ cellpading=»3″> <caption>Географическое расположение стран мира</caption> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <html> <table border=»2″ cellspacing=»0″ cellpading=»3″> <caption>Географическое расположение стран мира</caption> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html> |
Наш результат в браузере:
Это самый простой пример html-таблицы, однако именно он выступает базовой основой для создания более сложных и больших информационных таблиц. Кроме того, можно применять атрибуты colspan=“N” и rowspan=“N” для тегов
<td> и <th> , с помощью которых можно объединять столбцы и строки таблицы,где N — количество строк для объединения. На этом урок завершен. Увидимся в следующих.
Кроме того, можно применять атрибуты colspan=“N” и rowspan=“N” для тегов
<td> и <th> , с помощью которых можно объединять столбцы и строки таблицы,где N — количество строк для объединения. На этом урок завершен. Увидимся в следующих.
[sociallocker id=»3259″][/sociallocker]
НОУ ИНТУИТ | Лекция | Таблицы в HTML
Аннотация: В этой лекции подробно рассматриваются принципы применения таблиц в HTML-разметке. Это и табличная организация текста, и табличная координатная сетка, и организованная в таблицы графика.
Средства описания таблиц в HTML
По мере развития WWW стало ясно, что средств, которые заложены в НТМL, недостаточно для качественного отображения различного типа документов. Недостатком НТМL было отсутствие в его составе средств отображения таблиц. Для этой цели обычно использовался предформатированный текст (тег <PRE> ), в котором таблица обрисовывалась символами АSСII. Но такая форма представления таблиц была недостаточно высокого качества и выбивалась из общего стиля документа. После введения таблиц в HTML у Web-мастеров появился не просто инструмент для размещения текстовых и числовых данных, а мощное средство дизайна для размещения в нужном месте экрана графических образов и текста.
Но такая форма представления таблиц была недостаточно высокого качества и выбивалась из общего стиля документа. После введения таблиц в HTML у Web-мастеров появился не просто инструмент для размещения текстовых и числовых данных, а мощное средство дизайна для размещения в нужном месте экрана графических образов и текста.
Создание таблиц в HTML
Для описания таблиц используется тег <ТАВLЕ> . Тег <ТАВLЕ>, как и многие другие, автоматически переводит строку до и после таблицы.
Создание строки таблицы — тег <ТR>
Тег <ТR> (Таble Row, строка таблицы ) создает строку таблицы. Весь текст, другие теги и атрибуты, которые требуется поместить в одну строку, должны размещаться между тегами <ТR></ТR>.
Определение ячеек таблицы — тег <ТD>
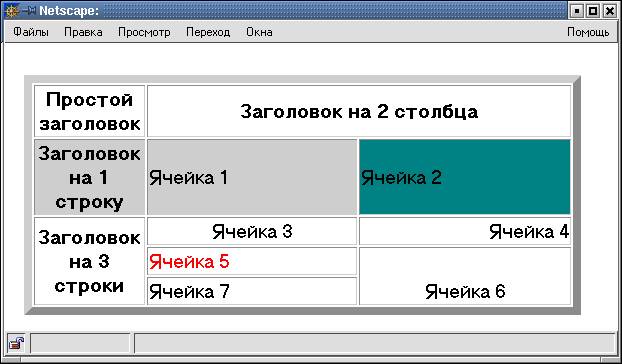
Внутри строки таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая текст или изображение, должна быть окружена тегами <ТD></ТD>. Число тегов <ТD></ТD> в строке определяет число ячеек (открыть)
Каждая ячейка, содержащая текст или изображение, должна быть окружена тегами <ТD></ТD>. Число тегов <ТD></ТD> в строке определяет число ячеек (открыть)
<HTML>
<BODY>
<h2 ALIGN=center>Таблица</h2>
<CENTER>
<TABLE BORDER>
<TR>
<TD COLSPAN=3>Если в таблице два
тега TR, то в ней две строки.</TD>
</TR>
<TR>
<TD>Если в строке три тега TD,</TD>
<TD>то в ней</TD>
<TD>три столбца.</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>Рис. 4.1. Использование таблиц в дизайне
Заголовки столбцов таблицы — тег <ТН>
Заголовки для столбцов и строк таблицы задаются с помощью тега заголовка <ТН></ТН> (Таblе Неаder, заголовок таблицы ). Эти теги подобны <ТD></ТD>. Отличие состоит в том, что текст, заключенный между тегами <ТН></ТН>, автоматически записывается жирным шрифтом и по умолчанию располагается посередине ячейки. Центрирование можно отменить и выровнять текст по левому или правому краю. Если воспользоваться <ТD></ТD> с тегом <В> и атрибутом <АLIGN=center>, текст тоже будет выглядеть как заголовок. Однако следует иметь в виду, что не все браузеры поддерживают в таблицах жирный шрифт, поэтому лучше задавать заголовки таблиц с помощью <ТН>.
Отличие состоит в том, что текст, заключенный между тегами <ТН></ТН>, автоматически записывается жирным шрифтом и по умолчанию располагается посередине ячейки. Центрирование можно отменить и выровнять текст по левому или правому краю. Если воспользоваться <ТD></ТD> с тегом <В> и атрибутом <АLIGN=center>, текст тоже будет выглядеть как заголовок. Однако следует иметь в виду, что не все браузеры поддерживают в таблицах жирный шрифт, поэтому лучше задавать заголовки таблиц с помощью <ТН>.
<HTML>
<BODY>
<TABLE BORDER>
<TR>
<TH>Заголовок центрирован по умолчанию
</TH>
<TH COLSPAN=2>Заголовок может объединять
столбцы</TH>
</TR>
<TR>
<TH>Заголовок может быть расположен
перед столбцами</TH>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TH ROWSPAN=3>Заголовок может объединять
строки</TH>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
</TABLE>
</BODY>
</HTML>Использование заголовков таблицы — тег <САРТIОN>
intuit.ru/2010/edi»>Тег <CAPTION> позволяет создавать заголовки таблицы. По умолчанию заголовки центрируются и размещаются либо над ( <САРТION АLIGN=top> ), либо под таблицей ( <САРТION ALIGN=bottom> ). Заголовок может состоять из любого текста и изображений. Текст будет разбит на строки, соответствующие ширине таблицы. Иногда тег <САРТION> используется для подписи под рисунком. Для этого достаточно описать таблицу без границ.<HTML>
<BODY>
<TABLE BORDER>
<CAPTION ALIGN=top>Заголовок над таблицей
</CAPTION>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
</TABLE>
<TABLE BORDER>
<CAPTION ALIGN=bottom>Заголовок под таблицей
</CAPTION>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
</TABLE>
</BODY>
</HTML>Атрибут NOWRAP
intuit.ru/2010/edi»>Обычно любой текст, не помещающийся в одну строку ячейки таблицы, переходит на следующую строку. Однако при использовании атрибута NOWRAP с тегами <ТН> или <ТD> длина ячейки расширяется настолько, чтобы заключенный в ней текст поместился в одну строку.Атрибут СОLSPAN
Теги <ТD> и <ТН> модифицируются с помощью атрибута СОLSPAN (Column Span, соединение столбцов). Если вы хотите сделать какую-нибудь ячейку шире, чем верхняя или нижняя, можно воспользоваться атрибутом СОLSPAN, чтобы растянуть ее над любым количеством обычных ячеек.
<HTML>
<BODY>
<CENTER>
<TABLE BORDER=3>
<TR>
<TD>Если вы хотите сделать какую-нибудь
ячейку шире, чем верхняя или нижняя,
</TD>
<TD>можно воспользоваться атрибутом
СОLSPAN=2, </TD>
</TR>
<TR>
<TD BGCOLOR=white COLSPAN=2>чтобы
растянуть ее над любым количеством
обычных ячеек. </TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>Атрибут ROWSPAN
Атрибут ROWSPAN, используемый в тегах <ТD> и <ТН>, подобен атрибуту СОLSPAN=, только он задает число строк, на которые растягивается ячейка. Если вы указали в атрибуте ROWSPAN=s число, большее единицы, то соответствующее количество строк должно находиться в растягиваемой ячейке. Внизу таблицы ее поместить нельзя.
Атрибут WIDТН
Атрибут WIDТН применяется в двух случаях. Можно поместить его в тег <ТАВLЕ>, чтобы задать ширину всей таблицы, а можно использовать в тегах <ТD> или <ТН>, чтобы задать ширину ячейки или группы ячеек. Ширину можно указывать в пикселах или в процентах. Например, если вы задали в теге <ТАВLЕ WIDTH=250>, вы получите таблицу шириной 250 пикселей независимо от размера страницы на мониторе. При задании WIDТН=50% в теге <ТАВLЕ> таблица будет занимать половину ширины страницы при любом размере изображения на экране. Так что, указывая ширину таблицы в процентах, имейте в виду, что если у пользователя узкая область просмотра, ваша страница может выглядеть несколько странно. Если вы пользуетесь пикселами, и таблица оказывается шире области просмотра, внизу появится полоса прокрутки для перемещения вправо и влево по странице. В зависимости от поставленных задач и тот, и другой способ задания ширины таблицы может оказаться полезным.
Так что, указывая ширину таблицы в процентах, имейте в виду, что если у пользователя узкая область просмотра, ваша страница может выглядеть несколько странно. Если вы пользуетесь пикселами, и таблица оказывается шире области просмотра, внизу появится полоса прокрутки для перемещения вправо и влево по странице. В зависимости от поставленных задач и тот, и другой способ задания ширины таблицы может оказаться полезным.
<HTML>
<BODY>
<TABLE BORDER WIDTH=100%>
<TR>
<TD ALIGN=center>Текст или данные -
ширина 100%</TD>
</TR>
</TABLE>
или<BR>
<TABLE BORDER WIDTH=50%>
<TR>
<TD ALIGN=center>Текст или данные -
ширина 50%</TD>
</TR>
</TABLE>
или<BR>
<TABLE BORDER WIDTH=200>
<TR>
<TD ALIGN=center>Текст или данные -
ширина 200 пикселов</TD>
</TR>
</TABLE>
или<BR>
<TABLE BORDER WIDTH=100>
<TR>
<TD ALIGN=center>Текст или данные -
ширина 100 пикселов</TD>
</TR>
</TABLE>
</BODY>
</HTML>Создание таблицы
Создание таблицыСоздание таблицы
После создания описателя надо
создать таблицу(ы), в которой будут храниться данные.
Для создания новой таблицы надо:
В редакторе баз данных слева нажать кнопку Таблицы.
Затем нажать кнопку Создать… или сделать щелчок правой кнопкой мыши в области таблиц и выбрать пункт .
В диалоговом окне Сохранить таблицу выбрать источник, если нужного источника в списке нет, то добавить новый.
В строке Имя таблицы ввести имя для создаваемой таблицы.
Нажать кнопку Сохранить. После произведенных действий появится окно Новая таблица, в ней список полей организован в табличной форме, для каждого поля отображается его порядковый номер, название поля, тип поля, длина (для полей строкового типа), а также ключик, помечающий, что поле входит в первичный индекс.
Всегда при создании таблицы в список полей автоматически добавляется поле «Sys».
 Это поле нужно для таблиц, которые должны быть связаны
непосредственно с объектами слоя. Данное поле индексированное, его так же называют
ключевым или уникальным полем, в нем не допускается ввод повторяющихся значений.
Уникальность поля указывается стоящим напротив поля ключиком . В системе по умолчанию оно используется для связи графической и
семантической информации. Если у таблиц, связанных с объектами данное поле удалить, то
при попытке изменить таблицу будет выдана ошибка: «не удаётся обновить данные,
т.к. базовая таблица * не проиндексирована».
Это поле нужно для таблиц, которые должны быть связаны
непосредственно с объектами слоя. Данное поле индексированное, его так же называют
ключевым или уникальным полем, в нем не допускается ввод повторяющихся значений.
Уникальность поля указывается стоящим напротив поля ключиком . В системе по умолчанию оно используется для связи графической и
семантической информации. Если у таблиц, связанных с объектами данное поле удалить, то
при попытке изменить таблицу будет выдана ошибка: «не удаётся обновить данные,
т.к. базовая таблица * не проиндексирована».Для таблиц, не связанных напрямую с объектами карты это поле можно удалить.
Нажать кнопку Добавить поле, после чего в таблице появится новое поле. В данном поле в столбце Имя поля ввести название.
В столбце Тип из открывающегося списка выбрать нужный тип поля.
 +308]
(используется для тех данных, у которых по мимо целой части может быть еще и
дробная).
+308]
(используется для тех данных, у которых по мимо целой части может быть еще и
дробная).Длинный текст — строковый тип данных. Часто используемый вариант при хранении больших текстовых данных.
Логическое — может сохранять следующие значения: true/да или false/нет.
BLOB — специальный тип данных, предназначенный для хранения изображений, текстов, аудио, видео и zip архивов;
Дата и время — данный тип данных предназначен для хранения даты и времени. Если требуется только дата, то испольщуйте тип Date, он доступен в экспертном режиме.
В столбце Длина для строкового типа при необходимости исправить максимальное количество символов, по умолчанию оно устанавливается 50.

С помощью кнопки Добавить поле, которая добавляет новое поле в конец списка и кнопки Вставить поле, которая вставляет поле в список полей перед выделенной, набрать остальные необходимые поля таблицы. Если было добавлено лишнее поле, то его можно удалить с помощью кнопки Удалить поле.
Для сохранения таблицы нажать кнопку Сохранить.
Рисунок 419. Диалоговое окно создания таблицы
Для закрытия окна создания таблицы нажать кнопку Закрыть.
Как создавать таблицы в HTML
Введение
Таблица — это набор данных, организованных по строкам и столбцам. Таблицы полезны для отображения связей между типами данных, такими как продукты и их стоимость, занятость и даты работы, или рейсы и время отправления. В этом руководстве вы создадите таблицу с помощью HTML, настроите ее, добавив желаемое количество строк и столбцов, а также добавив заголовки строк и столбцов, чтобы упростить чтение таблицы.
Предварительные требования
- Знакомство с HTML.Если вы не знакомы с HTML или нуждаетесь в переподготовке, вы можете просмотреть первые три руководства из нашей серии руководств «Как создать веб-сайт с помощью HTML».
- Файл
index.htmlдля практики создания таблиц HTML. Если вы не знаете, как создать файлindex.html, следуйте инструкциям в нашем кратком руководстве «Как настроить HTML-проект».
Основы HTML-таблиц
Таблица HTML создается с открывающим тегом Строка таблицы В качестве примера приведем таблицу с двумя строками и тремя столбцами: Чтобы изучить, как таблицы HTML работают на практике, вставьте приведенный выше фрагмент кода в индекс Сохраните и перезагрузите файл в браузере, чтобы проверить результаты. (Для получения инструкций по загрузке файла в ваш браузер посетите этот шаг нашего руководства по элементам HTML.) Теперь на вашей веб-странице должна быть таблица с тремя столбцами и двумя строками: Чтобы добавить дополнительную строку, добавьте выделенный элемент Сохраните результаты и проверьте их в своем браузере. Чтобы добавить еще один столбец, попробуйте добавить дополнительный элемент данных таблицы Сохраните результаты и проверьте их в своем браузере.На вашей веб-странице должна отображаться таблица с тремя строками и четырьмя столбцами: Как правило, таблицы следует стилизовать с помощью CSS. Если вы не знаете CSS, вы можете добавить легкий стиль с помощью HTML, добавив атрибуты к элементу Добавьте выделенный атрибут границы в свою таблицу и проверьте результаты в браузере.(Вы можете очистить файл Заголовки могут быть добавлены к строкам и столбцам для облегчения чтения таблиц. Заголовки таблиц автоматически выделяются жирным шрифтом и центрированным текстом, чтобы визуально отличить их от данных таблицы. Заголовки также делают таблицы более доступными, поскольку они помогают людям, использующим программы чтения с экрана, перемещаться по данным таблицы. Заголовки добавляются с помощью открывающих и закрывающих тегов Очистите файл Сохраните индекс Ваша веб-страница должна отображать одну строку заголовков столбцов. Обратите внимание, что заголовок первого столбца пуст. Вы можете добавить сюда заголовок столбца, если хотите. Чтобы добавить заголовки строк, необходимо добавить открывающие и закрывающие теги Сохраните индекс Теперь у вас должна быть таблица с тремя заголовками столбцов и тремя заголовками строк. В этом руководстве вы создали таблицу HTML, добавили дополнительные строки и столбцы и создали заголовки для строк и столбцов. Если вы хотите узнать больше о HTML, вы можете ознакомиться с нашей серией руководств «Как создать веб-сайт с помощью HTML».Чтобы узнать, как использовать CSS для стилизации элементов HTML (включая таблицы), посетите нашу серию руководств «Как создать веб-сайт с помощью CSS». Что нужно для создания таблицы с помощью ванильного JavaScript? Насколько сложно управлять DOM без какой-либо библиотеки? Давайте узнаем в этом уроке! Это - всегда хорошее время для обновления ваших навыков JavaScript. В следующем руководстве мы увидим, что нужно для создания таблицы с помощью стандартного JavaScript, не прибегая к какой-либо библиотеке или фреймворку. Из этого туториала Вы узнаете, как: Чтобы следовать этому руководству, вы должны иметь базовые знания HTML и JavaScript. Вас просят создать таблицу HTML с помощью JavaScript. Начиная с массива «гор» , ваша задача состоит в том, чтобы сгенерировать таблицу, назначив каждому ключу столбцу и по одной строке для каждого объекта . Каждый объект имеет следующую форму: У нас есть название, высота и место, в котором находится пик.Но что делает таблицу HTML? Таблица HTML - это элемент, содержащий табличные данные, представленные в строках и столбцах. Это означает, что для следующего массива: Мы ожидаем сгенерировать следующую таблицу: Как вы можете видеть, в таблице есть thead (заголовок таблицы) , содержащий tr (строка таблицы) , который, в свою очередь, содержит три (заголовок таблицы) . Затем есть tbody (тело таблицы) , содержащее группу из tr (строк таблицы) . Каждая строка таблицы содержит определенное количество элементов td (ячеек таблицы) . Имея эти требования, мы можем начать кодирование нашего файла JavaScript. Нашей отправной точкой может быть следующий HTML: Сохраните файл как build-table.html и переходите к следующему разделу! Создайте новый файл с именем build-table.js в той же папке, что и build-table.html, и запустите файл со следующим массивом: Наша первая цель - создать заголовок таблицы . Перейдем к MDN по ссылке на таблицу элементов. Вы можете видеть, что интерфейс DOM для таблицы - HTMLTableElement . Самое интересное в HTMLTableElement - это методы, которые он предоставляет. Среди методов createTHead () .Бинго! createTHead возвращает элемент заголовка таблицы, связанный с данной таблицей, но лучше, если в таблице нет заголовка, createTHead создает его для нас. Вооружившись этими знаниями, давайте создадим функцию в нашем файле, взяв таблицу в качестве параметра. Учитывая таблицу, мы можем создать внутри нее новую тему: Теперь возьмем нашу таблицу (помните, что она есть в build-table. Если вы вызовете build-table.html в браузере, вы ничего не увидите на экране, но консоль разработчика покажет вам подсказку прямо внутри таблицы. Мы на полпути к заполнению головы стола. Мы видели, что заголовок таблицы содержит строку, заполненную группой th (заголовки таблицы). Каждый заголовок таблицы должен соответствовать ключу, описывающему, из чего состоят наши данные. Информация уже есть внутри первого объекта горного массива.Мы можем перебирать ключи первого объекта: и сгенерируйте три заголовка таблицы с указанными ключами. Но сначала нам нужно добавить строку в нашу thead! Как? document.createElement ('tr')? Нет нет. И пока мы там, давайте подумаем о заполнении заголовка таблицы. Новая строка должна содержать три (заголовки таблицы). Нам нужно создать эти th элементы вручную, и для каждого th (заголовок таблицы) мы добавим текстовый узел. Наша функция может принимать другой параметр для перебора: Сохраните файл и обновите build-table.html: вы должны увидеть, что заголовок вашей таблицы заполнен именем, высотой и местом в качестве заголовков таблицы. Поздравляю! Иногда так приятно отдохнуть от React и Vue только ради того, чтобы вспомнить, насколько сложны и громоздки прямые манипуляции с DOM. .Но оставайся здесь! Мы еще не закончили. Время заполнить таблицу ... Для заполнения таблицы мы будем использовать аналогичный подход, но на этот раз нам нужно перебрать каждый объект в массиве гор. И пока мы внутри цикла для ... из , мы создадим новую строку для каждого элемента . Для создания строк вы будете использовать insertRow () . Но мы не можем останавливаться на достигнутом.Внутри основного цикла нам нужен внутренний цикл , на этот раз для . Ячейки создаются с помощью другого полезного метода HTMLTableRowElement, insertCell () . То есть, используя приведенную выше логику, мы можем заполнить нашу таблицу. Откройте таблицу сборки .js и создайте новую функцию с именем generateTable. Подпись может быть такой же, как у нашей существующей функции: Для запуска этой функции вы назовете ее так: Давайте посмотрим на полный код: Как вы думаете, это работает? Давайте попробуем: Вау. Похоже, что наши строки добавляются к заголовку таблицы, а не к телу таблицы. Также у нет тела таблицы ! Но что будет, если мы изменим порядок функций? Попробуем: и снова обновите браузер: Работает! Плюс у нас есть tbody (тело стола) бесплатно. Как так? Когда вы вызываете insertRow () для пустой таблицы, методы заботятся о создании тела за вас (если его нет). Молодец! Наш код может быть плохо организован (слишком много глобальных привязок), но мы вернемся к этому в одной из следующих публикаций. К настоящему моменту вы должны уметь манипулировать таблицами HTML без какой-либо внешней библиотеки . Поздравляю! В этом руководстве мы увидели, как создать таблицу с помощью JavaScript. Таблица HTML представлена в модели DOM элементом HTMLTableElement . Этот интерфейс предоставляет множество полезных методов для управления заголовками таблиц с помощью createTHead и строками таблицы с помощью insertRow . строк таблицы HTML наследуются от HTMLTableRowElement .Этот интерфейс имеет два метода, один из самых важных - insertCell . Имея массив объектов, можно перебирать их с помощью цикла for ... of для создания строк таблицы. Затем для каждого объекта мы можем выполнить итерацию for ... in для создания ячеек таблицы. Спасибо за чтение и следите за обновлениями! Создавая собственный набор тегов макета, я нашел другой ответ на эту проблему. Здесь представлен настраиваемый набор тегов и их классы CSS. HTML CSS Ключ к получению пустых ячеек и ячеек в целом правильного размера - это изменение размера и заполнение поля. Кодировать HTML-таблицы на вашей веб-странице довольно просто, поскольку вам нужно понимать только несколько основных кодов таблиц. Базовая структура таблицы HTML состоит из следующих тегов: Создание таблицы HTML состоит из описания таблицы между тегом начальной таблицы Чтобы начать работу, первое, что нам нужно сделать, это визуализировать таблицу в полной версии строки-столбца без каких-либо нарезанных строк или столбцов: Теперь мы ясно видим, что у нас есть таблица 5 строк на 5 столбцов (всего 25 столбцов). Создадим таблицу: Как вы можете видеть на изображении, нам нужно объединить ячейки ( Для этого мы будем использовать атрибут Давайте посмотрим, как это работает для первой строки: Четвертый ряд: И пятый ряд: Следующим этапом завершения нашей таблицы является объединение столбцов по вертикали в соответствии с целевым дизайном таблицы, который мы видели на первом изображении. Для этого мы собираемся использовать атрибут rowspan. Атрибут Давайте обновим наш html-код, чтобы объединить ячейки A5, B5 и C5: После этого нужно перейти по строкам То же самое сделаем для И то же для И вот ваша сложная таблица стала простой. В предыдущем упражнении «Решенные задачи для HTML и CSS, уроки 1-3» мы практиковали наши знания из предыдущих уроков. В предыдущем уроке «Решенные задачи для HTML и CSS уроков 1-3» мы узнали, как вставлять изображения и ссылки.
на веб-сайты. Сегодня мы собираемся создавать таблицы и списки в HTML. Оба
их можно рассматривать как контейнеры для другого содержимого. Мы используем их для выравнивания
элементов, и с их помощью мы добиваемся ясности и единого дизайна. Таблицы могут быть очень полезны при разработке веб-сайтов. Они позволяют нам добавлять
элементы в свои ячейки (которые довольно хорошо выровнены).В отличие от абзацев,
которые всегда уложены друг под друга, мы можем вставлять тексты в ячейки таблицы
один рядом с другим. Помимо текста, мы также можем вставлять изображения или многое другое.
любой другой элемент в ячейки таблицы. Это будет полезно при отображении
результаты, параметры или статистика. Например, на ICT.social мы используем таблицы для
список уроков и приложений. Давайте создадим нашу первую простую таблицу. Результат будет следующим: Оборачиваем таблицу парным тегом Поскольку у нас есть будущие уроки, посвященные стилю и дизайну веб-страниц, все
на этот раз мы покажем атрибут Мы могли бы использовать более сложную структуру для таблицы, вроде HTML
структура.Мы могли бы включить "голову" в использование Мы также можем полностью опустить голову и, следовательно, не оборачивать
кузов Лучший способ понять, что именно происходит, - это увидеть это в действии!
Создадим таблицу из нескольких ноутбуков и их параметров. Мы заменим нашу простую таблицу на следующий код, чтобы сделать ее более
комплекс: Результат: Как мы видим, у таблицы есть заголовок, текст в ней полужирный и центрированный, и
вот и все. Соседние ячейки могут быть объединены .Если объединить ячейки в ряд,
записываем ячейку только один раз и даем атрибут И результат: Точно так же мы можем объединить ячейки в столбце, используя Визуальное представление конечного результата: На этом пока все на столах. Сегодняшний код можно бесплатно скачать по адресу
нажав на вложение ниже. Далее мы покажем вам, как стилизовать
и выровнять текст в таблице и как указать размер ячейки. Собственно говоря,
для этого раньше были специальные атрибуты, но все они устарели
(Я не буду упоминать ни одного из них, в основном, во избежание путаницы).В настоящее время мы используем
Язык CSS для стилизации, к которому мы скоро вернемся. * В свое время таблицы также использовались для создания макетов веб-сайтов. Веб-семантика - это все о значении отдельных
элементы . Использование таблицы для настройки макета веб-сайта бессмысленно. В основном
потому что даже когда веб-сайт отображается правильно, таблица будет содержать
ценности, а не весь контент сайта. Помните разницу между В следующем уроке, Списки в HTML и примере таблицы, мы познакомим вас со списками и добавим
полная навигация по нашему сайту. Представьте себе создание расписания или ведомости успеваемости учащегося на веб-странице без использования тега таблицы HTML. Что ж, давным-давно, до того, как были разработаны теги таблиц, люди использовали код с тегами PRE (предварительно отформатированный текст), чтобы достичь этого. Хотите узнать, как работает тег PRE ?. Ниже приведен пример фрагмента кода вместе с результатами создания простой таблицы листа отметок с тегами PRE. Обратите внимание, что приведенный ниже вывод в точности похож на исходный HTML-код, который представляет собой текст в предварительно отформатированном виде. Связано: Как вставить таблицы на сайт WordPress? очень похожи на листы Excel или любые электронные таблицы и являются отличным способом организации данных в табличной форме, а в текущей среде веб-дизайна таблицы широко используются для сравнения и сопоставления различных типов данных в структурированной форме. Когда-то таблицы также использовались для более структурированного позиционирования содержимого веб-страницы, такого как боковая панель, верхний или нижний колонтитул.Теперь настоятельно рекомендуется использовать CSS, чтобы иметь точный контроль над дизайном макета, а не использовать таблицы. Давайте посмотрим на простую структуру таблицы HTML и поймем каждый элемент. Хотя это минимальный набор тегов, необходимых для создания простой таблицы, существует множество других атрибутов для настройки HTML-таблиц в соответствии с требованиями. В браузере таблица будет выглядеть так: Добавление границы к таблице Основные элементы показаны в формате графической таблицы, как показано ниже: <ТАБЛИЦА> Этот тег определяет начало таблицы и поддерживает следующие атрибуты: Теперь вы знаете структуру таблицы и пора провести эксперимент. Давайте рассмотрим несколько примеров и код, который можно использовать на веб-странице.Ниже приведен пример простых табличных данных с рамкой и цветом границы. Граница обеспечивает видимую границу для элемента таблицы, который можно настроить любого цвета для отображения с макетом страницы. Атрибут Border отличается от стандарта HTML. Добавление ячеек и расстояние между ячейками поясняются на рисунке ниже. Связано: Как вставить таблицы на сайт Weebly? Вы можете объединить столбцы, используя атрибут colspan, как показано ниже: В этом примере colspan = ”2 ″ Атрибут используется для объединения значений ячеек 4 и 5 и отображается как одна ячейка, как показано ниже: Подобно пространству столбцов, вы можете объединить любые строки вместе, используя атрибут «rowspan». Результат должен выглядеть следующим образом: Выше мы обсудили базовую структуру таблицы, элементы и простой код для создания таблиц HTML. Пришло время поэкспериментировать с дополнительными атрибутами. Давайте рассмотрим несколько примеров вместе с кодом, который можно напрямую использовать на веб-странице. Граница - это способ отличить данные таблицы от другого содержимого веб-страницы и обеспечивает видимую границу для таблицы, которую можно настроить в любой цвет для отображения с макетом страницы. А вот и код! Вот код !!! Связано: Как создать расширенные таблицы данных в Weebly с помощью Bootstrap? Cellspacing и cellpadding используются для регулировки расстояния между содержимым таблицы. Расстояние между ячейками - это расстояние между каждой ячейкой, а также расстояние от границы таблицы до положения ячейки. В то время как cellpadding - это расстояние между содержимым ячейки и границей ячейки. И код выглядит следующим образом: Добавление цвета фона в таблицу поможет вам легко выделить его среди другого содержимого на странице. Этого можно добиться с помощью атрибута bgcolor, а цвет фона таблицы или ячейки можно изменить, добавив этот атрибут в требуемый тег. Ниже приведен его код !!! Ширину и высоту таблицы можно отрегулировать в соответствии с вашим содержимым. Вы можете указать эти атрибуты в количестве или в процентах. Ниже приведен код таблицы с атрибутами высоты и ширины !!! Вы можете разделить таблицу на верхний, основной и нижний колонтитулы, используя следующие элементы: Таблица может иметь любое количество элементов Вот код таблицы !!! Связано: Как создавать таблицы в Bootstrap? Теперь давайте создадим более настраиваемые таблицы, в которых размеры ячеек могут быть разными для разных ячеек, варьируя количество строк и столбцов, которые они охватывают (по умолчанию 1). Как это сделать ?! Иногда необходимо совместить элементы формы и таблицы для создания красивой формы. Ознакомьтесь с приведенной ниже таблицей, выровненной с элементами формы. и закрывающим тегом
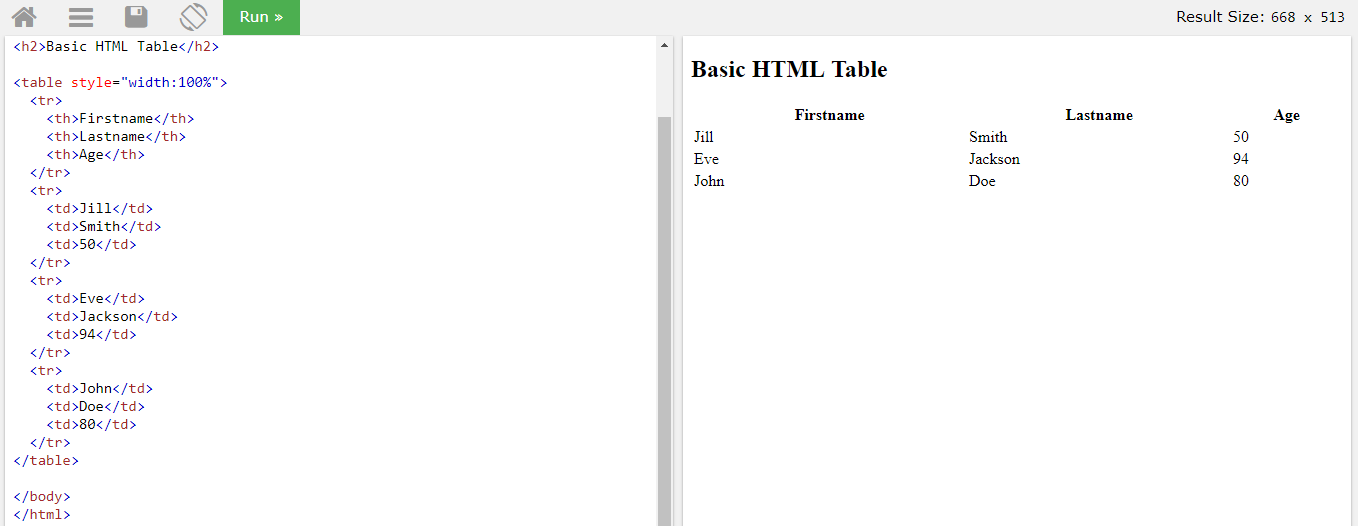
и тегов открытия и закрытия данных таблицы . теги используются для создания строки данных. Внутри таблицы открытия и закрытия теги , данные открытия и закрытия таблицы используются для организации данных в столбцы. 
<таблица>
Столбец 1
Столбец 2
Столбец 3
Столбец 1
Столбец 2
Столбец 3
.html или другой файл html, который вы используете в этом руководстве. в нижнюю часть таблицы:
<таблица>
Столбец 1
Столбец 2
Столбец 3
Столбец 1
Столбец 2
Столбец 3
Столбец 1
Столбец 2
Столбец 3
 Вы должны получить что-то вроде этого:
Вы должны получить что-то вроде этого: внутри каждой строки таблицы элементов:
<таблица>
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Добавление границы к таблице
.
 Например, вы можете добавить границу в таблицу с атрибутом
Например, вы можете добавить границу в таблицу с атрибутом border :
Ряд 1
Строка 2
Строка 3
Ряд 1
Строка 2
Строка 3
index.html и вставить фрагмент кода HTML выше.) Сохраните файл и загрузите его в браузере. Теперь ваша таблица должна иметь границу, окружающую каждую из ваших строк и столбцов, например: Добавление заголовков в строки и столбцы

. Чтобы добавить заголовки столбца , вы должны вставить новый элемент вверху таблицы, где вы можете добавить имена столбцов с помощью тегов . index.html и добавьте строку заголовков столбцов с помощью следующего фрагмента кода:
Заголовок столбца 1
Заголовок столбца 2
Заголовок столбца 3
.html и перезагрузите его в своем браузере. Вы должны получить что-то вроде этого: в качестве первого элемента в каждой строке таблицы элемента.  Добавьте заголовки строк и данные, добавив выделенный фрагмент кода под между закрывающим тегом
Добавьте заголовки строк и данные, добавив выделенный фрагмент кода под между закрывающим тегом таблицы в вашем индексе
.html файл:
Заголовок столбца 1
Заголовок столбца 2
Заголовок столбца 3
Заголовок 1 строки
Данные
Данные
Данные
Заголовок 2 строки
Данные
Данные
Данные
Заголовок 3 строки
Данные
Данные
Данные
.html и перезагрузите его в своем браузере. Вы должны получить что-то вроде этого: Заключение

HTML | Столы — GeeksforGeeks
< html > < Головка > < стиль > стол, тыс, т.д { граница: сплошной черный 1 пиксель; граница-обрушение: обрушение; } тыс, т.д { отступ: 5 пикселей; выравнивание текста: по левому краю; } таблица № t01 { ширина: 100%; цвет фона: # f2f2d1; } стиль > Головка > < корпус > < таблица стиль = "ширина: 100%" > < tr > < th > Имя th > < th > Фамилия th > < -е > Возраст -е > tr > < tr > < td > Priya td > < td > Шарма td > < td > 24 td > tr > < tr > < td > Arun td > < td > Singh td > < td > 32 td > tr > < tr > < td > Sam td > < td > Watson td > < td > 41 td > tr > стол > < br /> < br /> < таблица id = "t01" > < tr > < th > Имя th > < th > Фамилия th > < -е > Возраст -е > tr > < tr > < td > Priya td > < td > Шарма td > < td > 24 td > tr > < tr > < td > Arun td > < td > Singh td > < td > 32 td > tr > < tr > < td > Sam td > < td > Watson td > < td > 41 td > tr > стол > корпус > html > Как создать таблицу с помощью JavaScript
 : манипулирование DOM с помощью собственного API. - это тема, которая часто поднимается в технических интервью.
: манипулирование DOM с помощью собственного API. - это тема, которая часто поднимается в технических интервью. Как создать таблицу с помощью JavaScript: чему вы научитесь
Как создать таблицу с помощью JavaScript: требования
Как создать таблицу с помощью JavaScript: исследование требований

{название: "Monte Falco", высота: 1658, место: "Parco Foreste Casentinesi"}
пусть горы = [
{имя: "Monte Falco", высота: 1658, место: "Parco Foreste Casentinesi"},
{название: "Monte Falterona", высота: 1654, место: "Parco Foreste Casentinesi"}
];
<таблица>
имя
высота
место
Монте Фалько
1658
Parco Foreste Casentinesi
Монте Фальтерона
1654
Parco Foreste Casentinesi

Как создать таблицу с помощью JavaScript: создание заголовка таблицы
пусть горы = [
{имя: "Monte Falco", высота: 1658, место: "Parco Foreste Casentinesi"},
{название: "Monte Falterona", высота: 1654, место: "Parco Foreste Casentinesi"},
{название: "Poggio Scali", высота: 1520, место: "Parco Foreste Casentinesi"},
{название: "Pratomagno", высота: 1592, место: "Parco Foreste Casentinesi"},
{название: "Монте Амиата", высота: 1738, место: "Сиена"}
];  Но давайте немного подумаем об этом. Мы знаем, что собственный метод createElement () создает любой элемент, который мы ему передаем. Скажем, мы хотим создать заголовок таблицы, мы можем сделать document.createElement ('thead'). Но есть ли у нас лучшая альтернатива?
Но давайте немного подумаем об этом. Мы знаем, что собственный метод createElement () создает любой элемент, который мы ему передаем. Скажем, мы хотим создать заголовок таблицы, мы можем сделать document.createElement ('thead'). Но есть ли у нас лучшая альтернатива?
function generateTableHead (table) {
пусть thead = table.createTHead ();
}  html) и передадим ее нашей функции:
html) и передадим ее нашей функции:
function generateTableHead (table) {
пусть thead = table.createTHead ();
}
let table = document.querySelector («таблица»);
generateTableHead (таблица);
пусть горы = [
{имя: "Monte Falco", высота: 1658, место: "Parco Foreste Casentinesi"},
];  Наш HTMLTableRowElement достаточно любезен, чтобы предложить метод insertRow () , который будет вызываться в заголовке нашей таблицы. Давайте немного реорганизуем нашу функцию generateTableHead:
Наш HTMLTableRowElement достаточно любезен, чтобы предложить метод insertRow () , который будет вызываться в заголовке нашей таблицы. Давайте немного реорганизуем нашу функцию generateTableHead:
function generateTableHead (table) {
пусть thead = table.createTHead ();
let row = thead.insertRow ();
}
function generateTableHead (table, data) {
пусть thead = table.createTHead ();
let row = thead.insertRow ();
for (пусть ключ данных) {
пусть th = документ.createElement ("th");
let text = document.createTextNode (ключ);
th.appendChild (текст);
row.appendChild (th);
}
}
let table = document.querySelector («таблица»);
let data = Object.  keys (горы [0]);
generateTableHead (таблица, данные);
keys (горы [0]);
generateTableHead (таблица, данные); Как создать таблицу с помощью JavaScript: создание строк и ячеек
 .. в . Внутренний цикл перебирает каждый ключ текущего объекта и в то же время:
.. в . Внутренний цикл перебирает каждый ключ текущего объекта и в то же время:
function generateTable (table, data) {
for (let элемент данных) {
пусть row = table.insertRow ();
for (введите элемент) {
пусть ячейка = row.insertCell ();
let text = document.createTextNode (element [key]);
cell.appendChild (текст);
}
}
}
generateTable (таблица, горы);
пусть горы = [
{имя: "Monte Falco", высота: 1658, место: "Parco Foreste Casentinesi"},
{название: "Monte Falterona", высота: 1654, место: "Parco Foreste Casentinesi"},
{название: "Poggio Scali", высота: 1520, место: "Parco Foreste Casentinesi"},
{название: "Pratomagno", высота: 1592, место: "Parco Foreste Casentinesi"},
{название: "Монте Амиата", высота: 1738, место: "Сиена"}
];
function generateTableHead (table, data) {
пусть thead = table.  createTHead ();
let row = thead.insertRow ();
for (пусть ключ данных) {
пусть th = document.createElement ("th");
let text = document.createTextNode (ключ);
th.appendChild (текст);
row.appendChild (th);
}
}
function generateTable (table, data) {
for (let элемент данных) {
пусть row = table.insertRow ();
for (введите элемент) {
пусть ячейка = row.insertCell ();
let text = document.createTextNode (element [key]);
cell.appendChild (текст);
}
}
}
пусть таблица = документ.querySelector ("таблица");
let data = Object.keys (горы [0]);
generateTableHead (таблица, данные);
generateTable (таблица, горы);
createTHead ();
let row = thead.insertRow ();
for (пусть ключ данных) {
пусть th = document.createElement ("th");
let text = document.createTextNode (ключ);
th.appendChild (текст);
row.appendChild (th);
}
}
function generateTable (table, data) {
for (let элемент данных) {
пусть row = table.insertRow ();
for (введите элемент) {
пусть ячейка = row.insertCell ();
let text = document.createTextNode (element [key]);
cell.appendChild (текст);
}
}
}
пусть таблица = документ.querySelector ("таблица");
let data = Object.keys (горы [0]);
generateTableHead (таблица, данные);
generateTable (таблица, горы);
пусть таблица = документ.  querySelector ("таблица");
let data = Object.keys (горы [0]);
generateTable (таблица, горы);
generateTableHead (таблица, данные);
querySelector ("таблица");
let data = Object.keys (горы [0]);
generateTable (таблица, горы);
generateTableHead (таблица, данные); Как создать таблицу с помощью JavaScript: завершение

html - Как создать таблицу только с использованием тега и CSS
<таблица-макет>
Макетный стол
{
дисплей: таблица;
ясно: оба;
table-layout: фиксированный;
ширина: 100%;
}
layout-table: нерешенный
{
красный цвет;
граница: синее сплошное 1px;
пустые ячейки: показать;
}
макет-заголовок, макет-нижний колонтитул, макет-строка
{
дисплей: таблица-строка;
ясно: оба;
пустые ячейки: показать;
ширина: 100%;
}
макет-столбец
{
дисплей: таблица-столбец;
плыть налево;
ширина: 25%;
минимальная ширина: 25%;
пустые ячейки: показать;
размер коробки: рамка-рамка;
/ * граница: сплошной белый 1px; * /
отступ: 1px 1px 1px 1px;
}
layout-row: nth-child (даже)
{
цвет фона: светло-голубой;
}
layout-row: hover
{цвет фона: # f5f5f5}
 Граница будет делать то же самое, но создаст линию в строке. Прокладка - нет. И хотя я этого не пробовал, я думаю, что Margin будет действовать так же, как Padding, заставляя пустую ячейку отображаться правильно.
Граница будет делать то же самое, но создаст линию в строке. Прокладка - нет. И хотя я этого не пробовал, я думаю, что Margin будет действовать так же, как Padding, заставляя пустую ячейку отображаться правильно. Как создать сложную таблицу в HTML
и тегом конечной таблицы
, а затем построить строку, создав каждую ячейку с тегом начальной ячейки , добавив данные для этой ячейки, а затем закрыть ячейку конечным тегом ячейки  Когда вы закончите все ячейки для строки, вы затем закроете строку с тегом конечной строки,
Когда вы закончите все ячейки для строки, вы затем закроете строку с тегом конечной строки, Давайте рассмотрим пример, создав следующую таблицу:
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
Я использовал
border = "1" только для отображения границ таблицы и ячеек. Его следует удалить и использовать CSS для применения стилей к вашей таблице
Его следует удалить и использовать CSS для применения стилей к вашей таблице Объединение ячеек по горизонтали
A1, A2, A3 ), ( D2, D3, D4 ) и ( E3, E4, E5 ). colspan . Атрибут colspan определяет количество столбцов, которые ячейка должна охватывать (объединять). В нашем случае 3 столбца.
1
4
5
столбцы 2 и 3 больше не нужны, так как они заменены столбцом 1 с
colspan = "3"
1
2
5
столбцы 3 и 4 больше не нужны, так как они заменены столбцом 2 с
colspan = "3"
1
2
3
столбцы 4 и 5 больше не нужны, поскольку они заменены столбцом 3 с
colspan = "3" Объединение ячеек по вертикали
 Для этого нам нужно объединить столбцы (
Для этого нам нужно объединить столбцы ( A5, B5, C5 ), ( B2 , C2 ) и ( C1, D1 ). rowspan указывает количество строк, которые ячейка должна охватывать (объединять).
1
4
5
B и C и удалить 5-ю ячейку:
1
2
3
4
1
2
3
4
B2 и C2
1
2
3
4
1
3
4
C1 и D1 .
1
3
4
2
5
td может иметь атрибуты colspan и rowspan одновременно: Пример: ... Теперь посмотрим полный HTML-код:
1
4
5
1
2
3
4
1
3
4
2
5
1
2
3
Урок 4 - Таблицы в HTML

Таблицы
Наш первый стол
 Создайте новый файл HTML и добавьте
doctype, глава и...вы узнаете остальное Как только у вас будет базовая структура
из этого настроенного, добавьте таблицу с 2 строками и 3 столбцами. Заголовок таблицы опускаем
и нижний колонтитул на данный момент.
Создайте новый файл HTML и добавьте
doctype, глава и...вы узнаете остальное Как только у вас будет базовая структура
из этого настроенного, добавьте таблицу с 2 строками и 3 столбцами. Заголовок таблицы опускаем
и нижний колонтитул на данный момент.
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 5
Ячейка 6
.Заворачиваем
каждая строка с тегом
(расшифровывается как Table Row). Каждая ячейка
затем помещается в тег (обозначает данные таблицы). border . В
Атрибут "border" определяет толщину границы таблицы. По умолчанию
значение 0, что означает отключено. В приведенном выше коде мы установили для него значение 1px.
В
Атрибут "border" определяет толщину границы таблицы. По умолчанию
значение 0, что означает отключено. В приведенном выше коде мы установили для него значение 1px. Столы с головкой
тег и тело, использующее тег. Заголовок таблицы будет первой строкой
с метками столбцов, описывающими, что означают значения в каждом столбце. кузов . За тегом thead может следовать tfoot, который
содержит нижний колонтитул таблицы. Мы используем тоже в заголовке, но вместо мы используем (обозначает
Ячейка заголовка таблицы).  Я подготовил
иконки ноутбуков для вас, загрузите их ниже:
Я подготовил
иконки ноутбуков для вас, загрузите их ниже:
Предварительный просмотр
Тип
Процессор
Графическая карта
Есть в наличии

AB8AC9
Intel Atom
Nvidia
Да

GS8DGF
AMD
ATI
Да

KG1862A
Не указано
Не указано
Нет

Объединение ячеек
colspan к нему. Его значением будет количество объединяемых ячеек. В таблице выше мы
может объединять ячейки со значением «Не указано». Итак, значение colspan ячейки
будет 2 (мы объединяем две ячейки подряд) и удаляем вторую ячейку. Изменить
код последней строки должен выглядеть следующим образом:

KG1862A
Не указано
Нет
rowspan атрибут, который указывает количество строк, которые мы
сливаются.Давайте также объединим обе ячейки с текстом «Да». Что ж
удалите вторую ячейку и добавьте атрибут rowspan первого
один к двум. После того, как вы все это сложите, первые 2 строки будут выглядеть следующим образом:
После того, как вы все это сложите, первые 2 строки будут выглядеть следующим образом:

AB8AC9
Intel Atom
Nvidia
Да

GS8DGF
AMD
ATI
 (разделение веб-сайта на область навигации, логотип и область содержимого).
Хотя это может показаться полезным для статических веб-сайтов, это очень неприемлемо для
«HTML придает смысл вещам». Я не хотел запутывать тебя
все за счет использования передовых технических терминов на ранней стадии курса, но с
теперь я буду использовать термин семантический .
(разделение веб-сайта на область навигации, логотип и область содержимого).
Хотя это может показаться полезным для статических веб-сайтов, это очень неприемлемо для
«HTML придает смысл вещам». Я не хотел запутывать тебя
все за счет использования передовых технических терминов на ранней стадии курса, но с
теперь я буду использовать термин семантический . тег и тег? Они оба
добавить тот же вид к тексту, но выделить текст с помощью тег не семантичен, потому что он вообще не увеличивает важность текста.Все
он указывает браузеру отображать текст жирным шрифтом. С другой
hand, strong сообщает браузеру, что: "Текст, включенный в
сильный тег важен ". Семантика - это то, что значат вещи, а не то, что они
выглядит как. Что очень важно, потому что на семантических сайтах много
преимущества перед всеми другими в поисковых системах (что часто приводит к более высоким
просмотров страниц). *
Семантика - это то, что значат вещи, а не то, что они
выглядит как. Что очень важно, потому что на семантических сайтах много
преимущества перед всеми другими в поисковых системах (что часто приводит к более высоким
просмотров страниц). * Как создавать таблицы в HTML? »WebNots
В эру HTML до создания таблиц
Сделаем марочный лист
СтаршийСтуденческий билет МАТЕМАТИКА ИСТОРИЯ ФИЗИКИ
1 6859 А Б В
2 8412 B C A
3 6985 C B B
4 5474 D C C
 Однако не рекомендуется использовать тег
Однако не рекомендуется использовать тег, поскольку он не предназначен для создания таблиц в HTML.
Таблица, созданная с помощью тега HTML PRE
Что такое таблицы HTML?
Таблицы Элементы тега таблицы

<ТАБЛИЦА>
Содержимое ячейки первого заголовка
Содержимое ячейки второго заголовка
Первая строка, содержимое первой ячейки
Первая строка, последнее содержимое ячейки
Вторая строка, содержимое первой ячейки
Вторая строка, содержимое второй ячейки
преобразует текстовое содержимое в красивую таблицу: Таблица с рамкой
Использование атрибутов с элементами таблицы
Атрибут Описание ГРАНИЦА Граница таблицы.  Например. ГРАНИЦА = 1. Чтобы иметь полный контроль над сайтом, рекомендуется использовать таблицы стилей вместо управления HTML
Например. ГРАНИЦА = 1. Чтобы иметь полный контроль над сайтом, рекомендуется использовать таблицы стилей вместо управления HTML WIDTH Ширина таблицы. Например. ШИРИНА = 100%. Он также может содержать абсолютные значения в пикселях, но предпочтительны проценты. Снова таблицы стилей могут справиться с этой задачей лучше! ALIGN Относительное выравнивание всей таблицы. Может принимать три значения LEFT, CENTER, RIGHT
Этот тег определяет заголовок таблицы i.е. строка заголовка. По умолчанию текст в этой ячейке выделен полужирным шрифтом и центрирован. Остальные атрибуты аналогичны атрибутам таблицы и имеют приоритет над атрибутами таблицы! Дополнительный атрибут, не упомянутый выше: Атрибут Описание VALIGN Вертикальное выравнивание содержимого ячейки. Может принимать три значения TOP, MIDDLE, BOTTOM , как и все остальные теги !!
Это определяет строку таблицы и имеет те же атрибуты, что и перечисленные выше. Убедитесь, что вы добавили закрывающий тег
Убедитесь, что вы добавили закрывающий тег
Определяет ячейку данных таблицы. Атрибуты этого тега включают ALIGN, VALIGN, WIDTH, а также что-то, называемое ROWSPAN и COLSPAN. Обратите внимание, что настройки здесь имеют приоритет над настройками таблицы и строки! ROWSPAN дает количество строк, которые покрывает эта ячейка, а COLSPAN - количество столбцов. Образец таблицы
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Ячейка 5 Ячейка 6 Ячейка 7 Ячейка 8 Ячейка 3 И здесь <ТАБЛИЦА border = 1 bordercolor = silver>
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 5
Ячейка 6
Ячейка 7
Ячейка 8
Ячейка 9
 Вместо этого рекомендуется использовать CSS. Есть больше атрибутов для настройки фона таблицы и встраивания изображений в ячейку. Cellspacing и cellpadding - два важных атрибута, используемых для настройки содержимого ячеек.
Вместо этого рекомендуется использовать CSS. Есть больше атрибутов для настройки фона таблицы и встраивания изображений в ячейку. Cellspacing и cellpadding - два важных атрибута, используемых для настройки содержимого ячеек. Ширина колонны
<ТАБЛИЦА border = "1" cellspacing = "12" cellpadding = "6">
Ячейка 1
Ячейка 2
Ячейка 3
Ячейки 4 и 5
Ячейка 6
Ячейка 7
Ячейка 8
Ячейка 9
любые столбцы используя атрибут colspan. Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 и 5 Ячейка 6 Ячейка 7 Ячейка 8 Ячейка 9 
Ширина ряда
<ТАБЛИЦА border = "1" cellspacing = "12" cellpadding = "6">
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4 и Ячейка 7
Ячейка 5
Ячейка 6
Ячейка 8
Ячейка 9
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 и ячейка 7 Ячейка 5 Ячейка 6 Ячейка 8 Ячейка 9000  Убедитесь, что вы используете CSS для управления визуальным поведением таблиц.
Убедитесь, что вы используете CSS для управления визуальным поведением таблиц. Примеры кодов таблиц HTML для веб-сайтов
1. Таблица с рамкой и цветом границы
<ТАБЛИЦА border = 1 bordercolor = Red>
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 5
Ячейка 6
Ячейка 7
Ячейка 8
Ячейка 9 2. Таблица с заголовком и подписью
Тег используется для определения строки заголовка для таблицы, и по умолчанию заголовок всегда выделяется жирным шрифтом и центрируется.  Вы также можете добавить заголовок к своей таблице с помощью тега
Вы также можете добавить заголовок к своей таблице с помощью тега <ТАБЛИЦА border = 1>
Фильм
Рейтинг
Билет
Фильм 1
Хорошо
$30
Фильм 2
Плохо
$20
Фильм 3
Плохо
10 долларов
3.Таблицы с расстановкой ячеек и заполнением ячеек
<ТАБЛИЦА border = 1 bordercolor = silver cellspacing = 3 cellpadding = 3>
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 5
Ячейка 6 4.
 Таблица с цветом фона
Таблица с цветом фона <ТАБЛИЦА border = 1 bordercolor = silver cellspacing = 1 cellpadding = 1 bgcolor = lightgrey>
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 5
Ячейка 6 5.Регулировка ширины и высоты стола

Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 5
Ячейка 6 6.Структурирование таблицы с верхним и нижним колонтитулами

Вот и ваш заголовок !!!
Ячейка 1
Ячейка 2
Ячейка 3
<фут>
Ячейка 1
Ячейка 2
Ячейка 3
Здесь нижний колонтитул !!!
7.Таблица с объединением столбцов и строк
Эта ячейка занимает 2 столбца!
Cell
Эта ячейка занимает 3 строки !!
Ячейка
Cell
Ячейка
Cell
Ячейка
Ячейка
8.
 Элементы формы и текста внутри таблицы
Элементы формы и текста внутри таблицы
Посмотрите таблицу ниже, которая выровнена внутри тега
 Эти расширения могут добавить такую функциональность, как адаптивность таблиц, фильтры, конвертация таблицы в PDF для скачивания, нумерация строк и другие. Большинство плагинов расширения бесплатны, платные премиум плагины запрашивают добровольное пожертвование в процессе скачивания.
Эти расширения могут добавить такую функциональность, как адаптивность таблиц, фильтры, конвертация таблицы в PDF для скачивания, нумерация строк и другие. Большинство плагинов расширения бесплатны, платные премиум плагины запрашивают добровольное пожертвование в процессе скачивания.
 </TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML> Это поле нужно для таблиц, которые должны быть связаны
непосредственно с объектами слоя. Данное поле индексированное, его так же называют
ключевым или уникальным полем, в нем не допускается ввод повторяющихся значений.
Уникальность поля указывается стоящим напротив поля ключиком . В системе по умолчанию оно используется для связи графической и
семантической информации. Если у таблиц, связанных с объектами данное поле удалить, то
при попытке изменить таблицу будет выдана ошибка: «не удаётся обновить данные,
т.к. базовая таблица * не проиндексирована».
Это поле нужно для таблиц, которые должны быть связаны
непосредственно с объектами слоя. Данное поле индексированное, его так же называют
ключевым или уникальным полем, в нем не допускается ввод повторяющихся значений.
Уникальность поля указывается стоящим напротив поля ключиком . В системе по умолчанию оно используется для связи графической и
семантической информации. Если у таблиц, связанных с объектами данное поле удалить, то
при попытке изменить таблицу будет выдана ошибка: «не удаётся обновить данные,
т.к. базовая таблица * не проиндексирована». +308]
(используется для тех данных, у которых по мимо целой части может быть еще и
дробная).
+308]
(используется для тех данных, у которых по мимо целой части может быть еще и
дробная).