- Анкор: что такое, зачем нужен anchor ссылки и почему важен для SEO
- Что такое Анкор: Определение, Виды — Определение
- Анкор ссылки – что такое анкор (текст ссылки)?
- Чем различаются анкорные и безанкорные ссылки
- что это и зачем нужны анкоры ссылок
- Что такое анкор ссылки? Как сделать текстовый анкор
- Что такое анкорные ссылки и безанкорные, как писать анкоры
- Что такое якорная ссылка? А как вы их создадите в 2021 году?
- HTML-ссылки, проиллюстрированные примерами кода »
- Что такое якорная ссылка и как ее использовать?
- Основы CMS: Использование якорей ссылок
- Как создать ссылку для перехода к определенной части страницы [Совет]
- Как установить ссылку на определенную часть страницы
- 1. Дайте объекту или тексту, который вы хотите связать, имя.
- 2. Возьмите выбранное имя и вставьте его в открывающий тег привязки HTML.
- 3. Поместите этот полный открывающий тег
- 4. Создайте гиперссылку, которая приведет вас к этому тексту или объекту.
- 5. Вуаля! У вас есть действующая гиперссылка между двумя частями контента на одной странице.
- Как установить ссылку на определенную часть страницы
- ссылок в документах HTML
- Содержание
- Содержание
- Создание и редактирование якорных ссылок
Анкор: что такое, зачем нужен anchor ссылки и почему важен для SEO
Анкор (перев. с англ. anchor) — часть ссылки, находящаяся между открывающим тегом «a» и закрывающим тегом «/a».
Ссылками пронизан весь Интернет — они объединяют между собой все сайты. Прописываются они следующим образом: <a href =”адрес сайта”>текст ссылки</a>. Выделенное словосочетание и есть анкор в HTML-коде. Они оказывают влияние на позиции сайта в зависимости от ключевиков в нем, поэтому они учитываются при продвижении. Правильно написанный анкор играет немаловажную роль в ссылочном ранжировании. Интернет-ресурсы, в описании или в сниппете которых есть надпись «Найден по ссылке», даже если их страницы нерелевантны запросу, все равно будут демонстрироваться пользователям, потому что данные страницы являются релевантными по ссылочному ранжированию и анкорному тексту.
Типология анкоров
По типу написания анкоры делятся на следующие виды:
Разбавленные — в анкор, кроме ключевого слова, входит текст.
Неразбавленные — только ключевое слово, то есть анкор «продать машину».
Как правильно составить анкор?
Чтобы поисковые системы не посчитали ссылки спамом, анкор должен быть правильно составлен, а для этого необходимо придерживаться следующих правил:
1) Количество. Анкоры с одним и тем же текстом не принесут пользы. Учитывается и соотношение разбавленных анкоров к неразбавленным: 70-75% к 25-30%. Например, для анкора «купить машину» можно составить такие анкоры, как «купить подержанную машину», «купить недорогую машину», «купить отечественную машину» и т.д.
2) Читабельность. Анкор должен быть построен по принятым грамматическим правилам, например, анкор «купить машину в Москве Казани дешево» будет, скорее всего, забракован вебмастером, а поисковой системой принят за спам.
3) Тематичность. HTML-cсылка с анкорным текстом «купить машину» не должна размещаться на сайте, посвященном вопросам религии. Хотя многие оптимизаторы до сих пор пренебрегают тематичностью при покупке ссылок.
HTML-cсылка с анкорным текстом «купить машину» не должна размещаться на сайте, посвященном вопросам религии. Хотя многие оптимизаторы до сих пор пренебрегают тематичностью при покупке ссылок.
4) Грамотность. Присутствие грамматических или пунктуационных ошибок – лишний повод отказать в размещении ссылки.
5) Желательно отсутствие повторов ключевых слов. Ссылка с анкором «купить машину, купить машину», вероятно, не будет размещена, а сам интернет-ресурс из-за такой ссылки рискует попасть в black-лист вебмастера.
6) Уникальность. Чтобы избежать «склейки анкоров», как часто данное явление называют оптимизаторы, они должны различаться, в частности, за счет разнообразных прилагательных. Например, «купить недорогую машину», «купить подержанную машину» и т.д.
Грамотно писать анкоры могут либо сами оптимизаторы, либо копирайтеры, которых можно нанять на многочисленных биржах контента.
Чтобы составить правильный и качественный анкор, оптимизаторы обращаются к статистике запросов поисковых систем, которую можно найти в специальных сервисах статистики: для этого надо ввести необходимый запрос и собрать полученные результаты, при этом следует обратить внимание на популярные запросы и анкоры. На основе всего этого оптимизатор получает большое количество уникальных и разбавленных анкоров.
На основе всего этого оптимизатор получает большое количество уникальных и разбавленных анкоров.
Еще одним немаловажным пунктом при составлении анкоров считается написание околоссылочного текста, который находится перед, после или вокруг анкора. Например, в тексте «Продажа машин в Москве: купить машину по низкой цене» с ссылкой «купить машину», околоссылочным, окружающим текстом перед анкором считается «Продажа машин в Москве», а словосочетание «по низкой цене» является околоссылочным текстом после анкора.
Что такое Анкор: Определение, Виды — Определение
Анкор — это один из инструментов SEO-продвижения. Он позволяет продвигать страницы сайта путем распределения веса между ними. Анкор представляет собой текст с ссылкой на сайт, который ставится между тегами <a> и </a>. Выглядит он вот так:
<a href=»/ссылка»>текст ссылки</a>
Текст ссылки и есть анкором. Ключевые слова, которые он содержит в себе, влияют на ранжирование сайта поисковыми системами.
Каждый созданный вами бэклинк индексируется поисковой системой и добавляется в базу данных, которая является вашим ссылочным профилем. С каждой новой ссылкой поисковик проделывает эту операцию, чтобы определить качество анкоров. Например, если ваш сайт оптимизирован под запрос «Комплексный маркетинг», и все анкоры выглядят именно так, на ваш сайт будут наложены санкции. Неестественные ссылки дают поисковой системе понять, что вы пытаетесь манипулировать ранжированием. Для того, чтобы этого избежать, важно знать виды анкоров.
Виды анкоров
- Прямые
- Непрямые
- Безанкорные
Прямые (точное вхождение ключа)
Анкор содержит ссылку с точным вхождением запроса. Не рекомендуется часто использовать, поскольку выглядит неестественно. Лучше всего использовать такой анкор на авторитетном сайте, подобным по тематике вашему.
Не рекомендуется часто использовать, поскольку выглядит неестественно. Лучше всего использовать такой анкор на авторитетном сайте, подобным по тематике вашему.
Непрямые (разбавленные)
Безанкорные
- Ссылки (URL). Анкор состоит из ссылки. Он выглядит следующим образом: www.mysite.com Такой анкор считается самым естественным.
- Брендовые. Включает в себя название вашего сайта, компании.
- Указательные. Содержат слова: здесь, тут, по ссылке, подробнее, читайте здесь.
Безанкорные ссылки считаются самыми безопасными. Им рекомендуют отдавать 80% ссылочного профиля сайта.
Виды анкоров по классификации основанной на поисковых запросах
- Высокочастотные
- Среднечастотные
- Низкочастотные
- Высокочастотные.
 Они включают до двух слов и обычно совпадают с запросами, под которые оптимизирован сайт. Конкуренция таких анкоров достаточно высокая.
Они включают до двух слов и обычно совпадают с запросами, под которые оптимизирован сайт. Конкуренция таких анкоров достаточно высокая. - Среднечастотные. Включают до четырех слов и относятся к разбавленным анкорам.
- Низкочастотные. Такие анкоры включают высокочастотные и среднечастотные запоросы. Могут содержать до 7-8 слов.
Как работать с анкорами?
- Размещайте на авторитетных сайтах
- Выбирайте площадки со схожей тематикой
- Ищите разные сайты для продвижения
- Используйте уникальные анкоры
- Размещайте на авторитетных сайтах. Площадки, на которых вы размещаете анкоры, играют важную роль. Чем выше её авторитет, тем больше будет доверять вашему сайту поисковая система. Если вас упомянут на сайте с плохой репутацией, это отобразится на ранжировании вашего сайта в выдаче.
- Выбирайте площадки со схожей тематикой.

- Ищите разные сайты для продвижения. Количество не значит качество, если большое количество ссылок ведут на ваш сайт с одного домена. Поисковые системы находят это подозрительным. Каждая следующая ссылка на ваш сайт с одного домена имеет меньшую значимость, поэтому размещайтесь на разных сайтах.
- Используйте уникальные анкоры. Не используйте повторяемые ключевые слова. Все анкоры должны быть разными.
Анкоры в email маркетинге
Продвигайте ваш сайт с помощью анкоров в email рассылках. Добавляйте ссылки с ключевыми словами в текст писем и изображения. Следите, чтобы они выглядели естественно и соответствовали контенту рассылки.
Обновлено: 22. 12.2020
12.2020
Анкор ссылки – что такое анкор (текст ссылки)?
Анкор — это текст ссылки, находится между открывающим ‹a› и закрывающим ‹/a› тегами. Образовано от английского anchor — якорь.
Документы в интернете связаны между собой гипертекстовыми ссылками. Стандартная конструкция ссылки имеет вид:
‹a href =»адрес документа, на который ссылаются»›Анкор ссылки‹/a›.
Влияние анкор-текста ссылки на продвижение сайта
В большинстве случаев текст ссылки, расположенной на доноре, является хорошим описание контента, присутствующего на реципиенте, поэтому анкор учитывается в ссылочном ранжировании. Подтверждающим примером может служить надпись в результатах поиска Яндекса: «Найден по ссылке». Это означает, что поисковая система сочла данный документ релевантным запросу, основываясь на внешних ссылках, ведущих на сайт. Поисковик выводит эту надпись, если в тексте страницы, которую он предоставляет пользователю в качестве результата поиска, не присутствует вхождение поискового запроса.
Кроме того, Яндекс сам рекомендует следить за ссылками на сайт и по возможности корректировать их анкоры, чтобы они несли больше смысла, чем просто URL или слова типа «там», «тут» или «здесь».
Виды составления анкоров ссылок при раскрутке сайта
- Разбавленные — в анкор ссылки входит ключевая фраза и дополнительный текст. К примеру, для запроса «купить машину» разбавленным анкором будет «купить машину в Екатеринбурге».
- Неразбавленные — в анкоре присутствует только ключевая фраза. Например, на вышеобозначенного запроса — неразбавленный текст ссылки будет «купить машину».
- Точное вхождение — в тексте ссылке употреблено выражение в точности повторяющее продвигаемый запрос.
- Морфология — в анкоре употреблены ключевые слова в измененной форме (в другом падеже, числе и т.д.).
Как следует правильно составлять анкоры ссылок?
Чтобы поисковые машины не приняли ссылки за спам, их тексты должны быть составлены правильно. Для этого следует придерживаться нескольких правил:
Для этого следует придерживаться нескольких правил:
- Уникальность. Большое количество ссылок с одинаковым текстом может стать сигналом для поисковой системы о неестественной ссылочной массе. После чего она может «склеить» все одинаковые ссылки. Поэтому необходимо стараться делать разбавленные анкоры с разными дополнительными словами.
- Читабельность. Важно, чтобы анкор был составлен по правилам русского языка. Не следует злоупотреблять точными вхождениями запроса.
- Тематичность. Надо стараться размещать ссылки в подходящем контексте.
- Грамотность. Ссылки с ошибками говорят о некачественном отношении вебмастера к контенту на сайте.
- Отсутствие перечисления запросов. Необходимо исключить перечисление ключевых фраз из текста ссылки.
- Околоссылочный текст. Важно, чтобы текст близкий к ссылке (вокруг анкора) сочетался с ней. Данный способ набирает все большую популярность. В связи, с чем появилась методология поисковой раскрутки, названная безанкорное продвижение.

Чем различаются анкорные и безанкорные ссылки
Ссылки — один из фундаментальных факторов ранжирования сайтов в поисковой выдаче. Каждая ссылка имеет свой анкор — это текст, который видит пользователь. Казалось бы, все просто, но при составлении анкоров есть нюансы, которые могут влиять на ход SEO-продвижения.
Что такое ссылочные анкоры и зачем они нужны
Анкоры выполняют две важнейшие функции
Роль анкоров в Google
Роль анкоров в Яндексе
Разница между анкорными и безанкорными ссылками
Какие анкоры лучше выбрать для SEO
Каких анкоров избегать
Как составить анкор-лист
Не анкорами едиными
Что такое ссылочные анкоры и зачем они нужны
Ссылочные анкоры заключены между открывающим HTML-тегом <a> и закрывающим </a>. Синтаксис следующий:
<a href="адрес сайта">текст ссылки</a>В этом примере пользователь увидит фразу «текст ссылки», которая и будет являться анкором.
А вот как это выглядит в реальном тексте статьи
Анкоры выполняют две важнейшие функции:
- дают возможность пользователю заранее понять, какую информацию он получит после клика по ссылке;
- являются фактором ссылочного ранжирования в поисковых системах, то есть влияют на позиции сайта в выдаче.
Роль анкоров в Google
Согласно опросу более 1500 SEO-специалистов, проведенному SparkToro в августе 2019 года, анкорный текст внешних ссылок является достаточно важным сигналом ранжирования в Google:
Ведущий американский сеошник Брайан Дин также отмечает ссылочный анкор как один из 200 факторов ранжирования, но предостерегает от излишней оптимизации текста — это может послужить для поисковика сигналом ссылочного спама. Эти же материалы подтверждают, что для Google качество ссылок играет не менее важную роль, чем внутренняя оптимизация.
Модуль SEO в системе Promopult: вектор на повышение качества сайта. Делайте SEO с профессионалами.
Стратегия за вами, мы обеспечим тактику. Гарантии результата, оплата работ в рассрочку.
Роль анкоров в Яндексе
Яндекс в 2014 году отменил ссылочное ранжирование для ряда коммерческих тематик в регионе «Москва», но позже его вернул. Следующий этап борьбы со ссылочным спамом — алгоритм «Минусинск», запущенный в мае 2015 года. Он работает и в 2020 году и понижает позиции сайтов за некачественные ссылки.
При классификации ссылок на естественные и «плохие SEO-ссылки» среди прочих факторов (их более 100) Яндекс учитывает и текстовый анкор. Основная рекомендация для оптимизаторов, чтобы не попасть под фильтр, — не спамить в ссылочном тексте неестественными запросами (например, «пластиковые окна москва купить»). Проведенное в 2019 году компанией «Ашманов и партнеры» исследование факторов ранжирования Яндекса и Google показывает, что в Google влияние анкора ссылки на ранжирование больше, чем в Яндексе, но все же этот сигнал оказывает существенное влияние на попадание в ТОП-30 выдачи.
Подробнее об исследовании алгоритма и о факторе естественности вы можете прочесть в этой статье.
Итог: и Яндекс, и Google учитывают анкорные тексты при определении качества ссылок и релевантности страниц, на которые они ссылаются. Поэтому важно разобраться с видами анкоров и правилами их составления.
Нет времени искать сайты для линкбилдинга, а сильные ссылки нужны здесь и сейчас? В модуле PromoPult «Естественные ссылки» вы можете подобрать качественные площадки и заняться «белым» линкбилдингом.
Разница между анкорными и безанкорными ссылками
В анкорных ссылках в качестве анкоров выступают ключевые фразы. Они могут использоваться в точном вхождении или разбавленном. При точном вхождении анкор полностью соответствует ключевой фразе (например, «мужские ботинки»), а в разбавленном — добавляются дополнительные слова («сколько стоят мужские ботинки»).
Вот пример анкорной ссылки из статьи о грузоперевозках:
Здесь по фразе «доставку груза из Европы» пользователь понимает, что попадет на страницу, посвященную этой теме. Так и есть: при переходе по ссылке открывается сайт логистической компании.
Так и есть: при переходе по ссылке открывается сайт логистической компании.
Ссылки называют безанкорными не потому, что у них нет анкора. Он у них есть, но без вхождения ключевых слов и привязки к тематике. В таких бэклинках в качестве анкора могут использоваться разные формы:
- домен сайта или URL страницы, на которую ведет ссылка
- наименование бренда, название компании
- указательные слова вроде «тут», «здесь», «там», «вот ссылка»
- ссылка с картинки, которая не имеет анкорного текста.
Для того чтобы безанкорная ссылка несла смысловую нагрузку, важно правильно составить подводящий (околоссылочный) текст.
Вот пример безанкорной ссылки:
В данном случае анкор «по ссылке» сам по себе не намекает на то, какой контент откроется при переходе. Поэтому для информативности используется околоссылочный текст «В Метрике есть так называемый “Секретный отчет”…». Из контекста все становится понятно.
Главная разница между анкорными и безанкорными ссылками — в текстовом анкоре. В первом случае он четко указывает на содержание страницы, на которую попадет пользователь после клика по ссылке, во втором — анкор сам по себе не несет смысловой нагрузки, здесь важен околоссылочный текст.
В первом случае он четко указывает на содержание страницы, на которую попадет пользователь после клика по ссылке, во втором — анкор сам по себе не несет смысловой нагрузки, здесь важен околоссылочный текст.
Какие анкоры лучше выбрать для SEO
Анкоры, как и ссылки, должны быть естественными — этого требуют правила поисковых систем. Принято считать, что к естественным относятся безанкорные ссылки — в таком виде их обычно прописывают пользователи при общении на форумах, в соцсетях и комментариях.
Анкорные ссылки с «коммерческим шлейфом» и вхождением поисковых запросов в большом количестве будут считаться спамом. Их можно использовать, но при этом следует разбавлять анкор-лист безанкорными ссылками. Ниже мы рассмотрим примеры, как определенно не стоит работать с анкорными ссылками.
Каких анкоров избегать
Перечислим типы анкоров, использование которых скорее ухудшит позиции сайта в поиске, чем наоборот.
С точным вхождением ключевой фразы без учета правил русского языка
В попытке повысить точность соответствия анкора поисковому запросу многие до сих пор используют фразы типа «купить недорого розетки Москва», забывая о морфологии и грамматике. Этого следует избегать и писать текст нормальным человеческим языком, например, «Представлена широкая линейка розеток по низким ценам, которые всегда можно купить в магазинах Москвы». В этом случае часть запроса перенесена в околоссылочный текст, от чего предложение приобрело естественный вид.
Этого следует избегать и писать текст нормальным человеческим языком, например, «Представлена широкая линейка розеток по низким ценам, которые всегда можно купить в магазинах Москвы». В этом случае часть запроса перенесена в околоссылочный текст, от чего предложение приобрело естественный вид.
С коммерческими запросами
Фразы со словами типа «купить», «заказать», «цена» в естественном упоминании встречаются редко. Эти слова с большей вероятностью будут идти перед или после ссылки. Например, если блогер делает обзор товара, он напишет так:
«Я купил ботинки в магазине <a href="адрес сайта">Суперботы</a>»,но не так:
«<a href="адрес сайта">Купить ботинки</a> можно в магазине Суперботы».Нерелевантные окружающему тексту
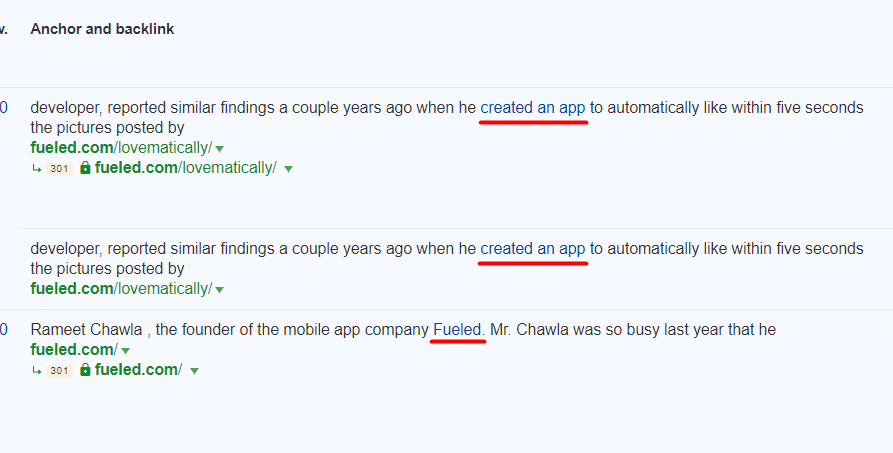
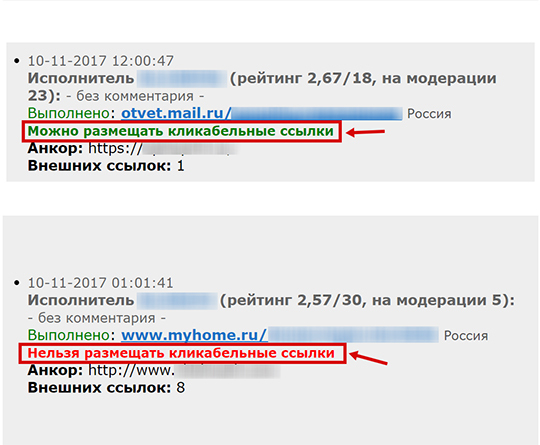
Случается и такое, что анкор ссылки не соответствует тематике страницы, на которой она размещена. Подобная практика была распространена на заре SEO, а сейчас за это можно попасть под фильтр поисковых систем. Вот пример нерелевантной ссылки и нерелевантного анкора:
Вот пример нерелевантной ссылки и нерелевантного анкора:
Скрытые анкоры
Это откровенно спамная техника. Суть ее в том, что в качестве анкоров используют точки, запятые, слэши. Правда, бывает, что ссылки в знаках препинания остаются по ошибке — например, на сайте была ссылка, но потом ее удалили через текстовый редактор, но часть ссылки не удалилась и осталась в кавычке или запятой. Выявить такие анкоры помогает выгрузка анкор-листа с помощью одного из сервисов, о которых речь пойдет ниже.
Хотите освоить все самые актуальные техники линкбилдинга? Вот мега-пособие, где собраны подходы, работающие в 2018 году. Они актуальны и в 2020.
Как составить анкор-лист
При составлении анкор-листа для сайта следуйте принципу диверсификации. Используйте все виды ссылочного текста:
- разбавленные и неразбавленные анкоры,
- анкорные и безанкорные ссылки,
- брендовые, информационные анкоры.
О конкретных пропорциях говорить сложно — каждый оптимизатор формирует свою схему. В большинстве рекомендаций указана пропорция 30/70, где 30 — процент анкоров с вхождением ключевых запросов. Для естественности ссылочного профиля будет лучше, если безанкорные ссылки будут превалировать или содержаться в равной доле с анкорными.
В большинстве рекомендаций указана пропорция 30/70, где 30 — процент анкоров с вхождением ключевых запросов. Для естественности ссылочного профиля будет лучше, если безанкорные ссылки будут превалировать или содержаться в равной доле с анкорными.
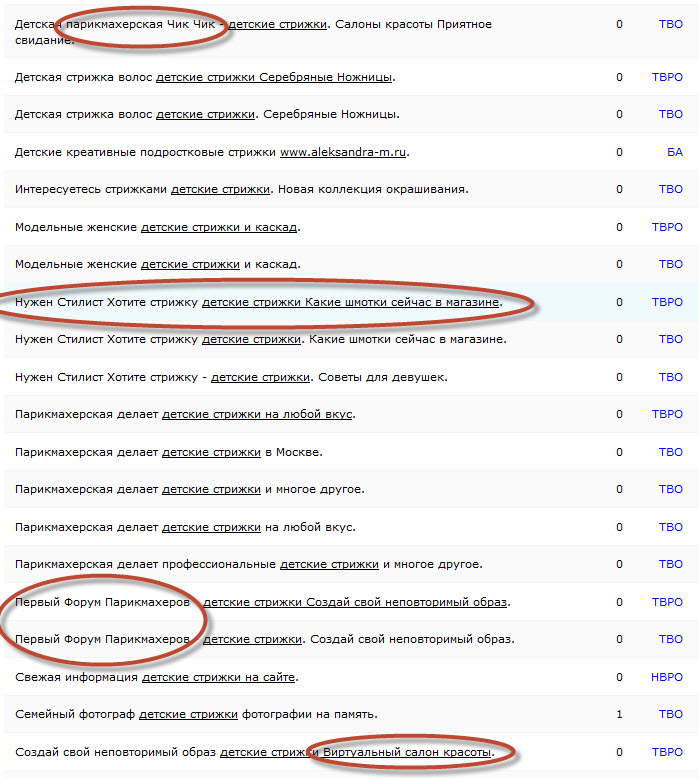
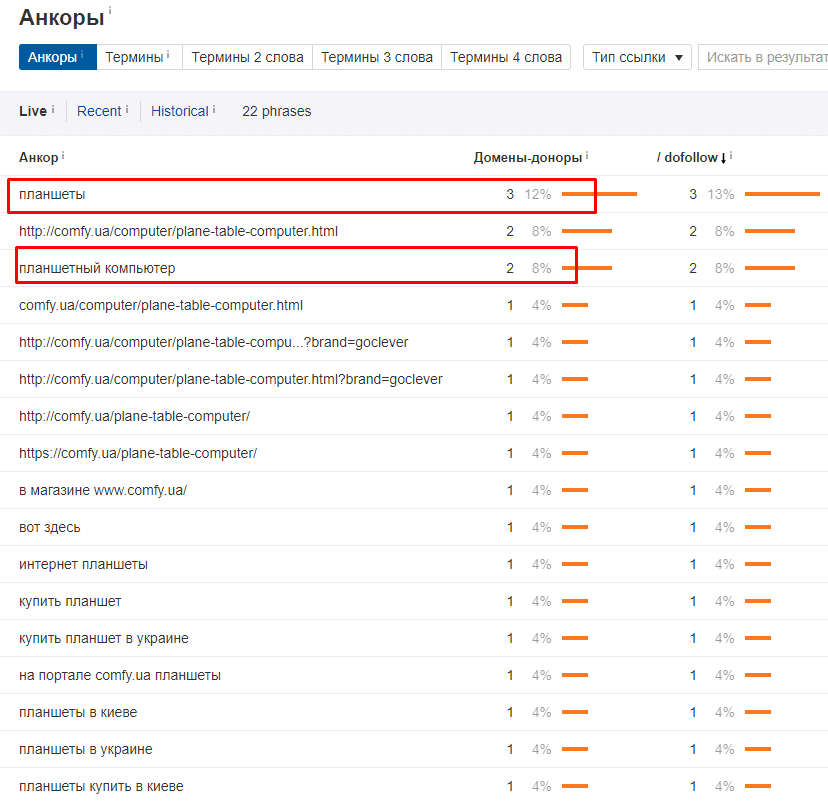
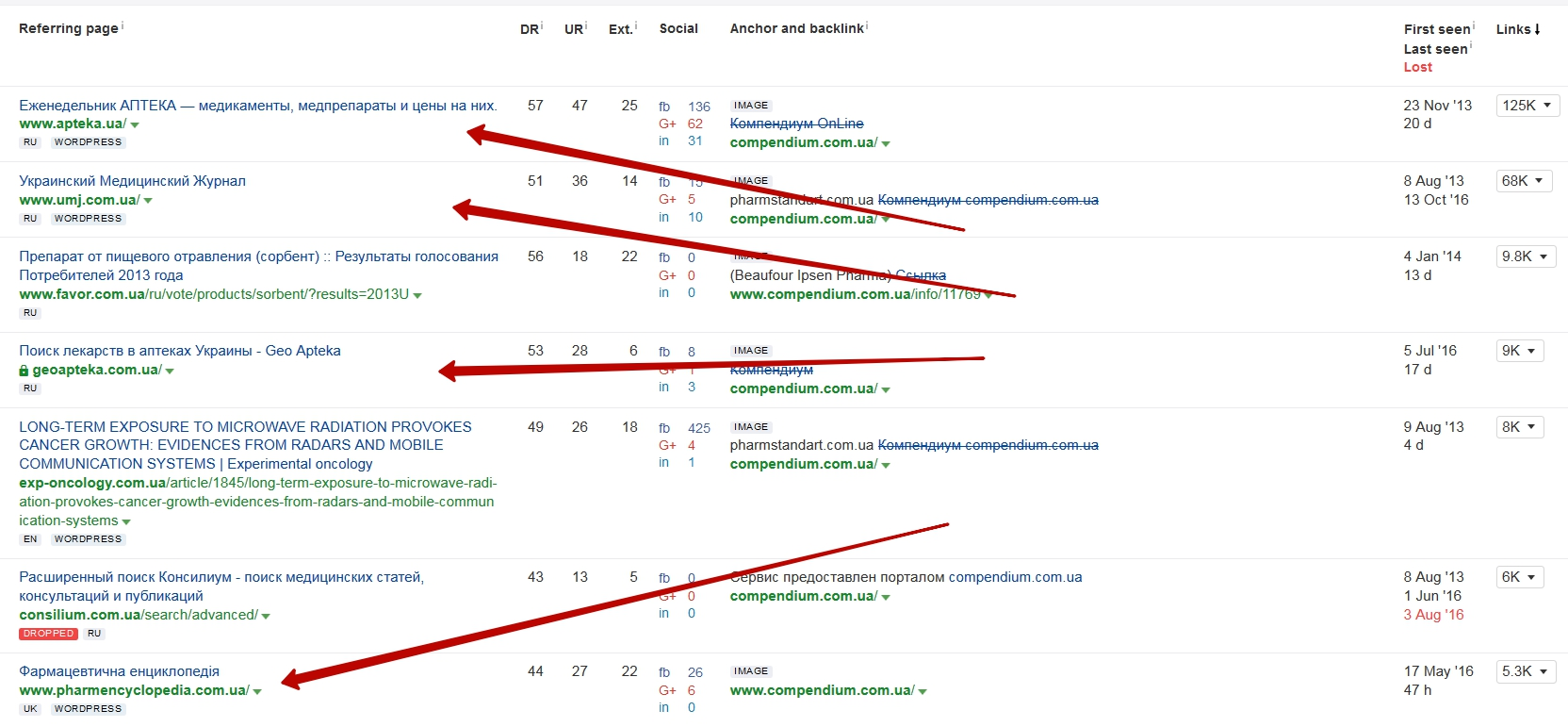
Вот фрагмент «плохого» анкор-листа (здесь все анкоры являются ключевыми фразами, а это признак накрутки ссылочных факторов):
А вот фрагмент «хорошего» анкор-листа (все анкоры естественные):
Важно! Не допускайте большого количества одинаковых анкоров — чем более разнообразными они будут, тем лучше.
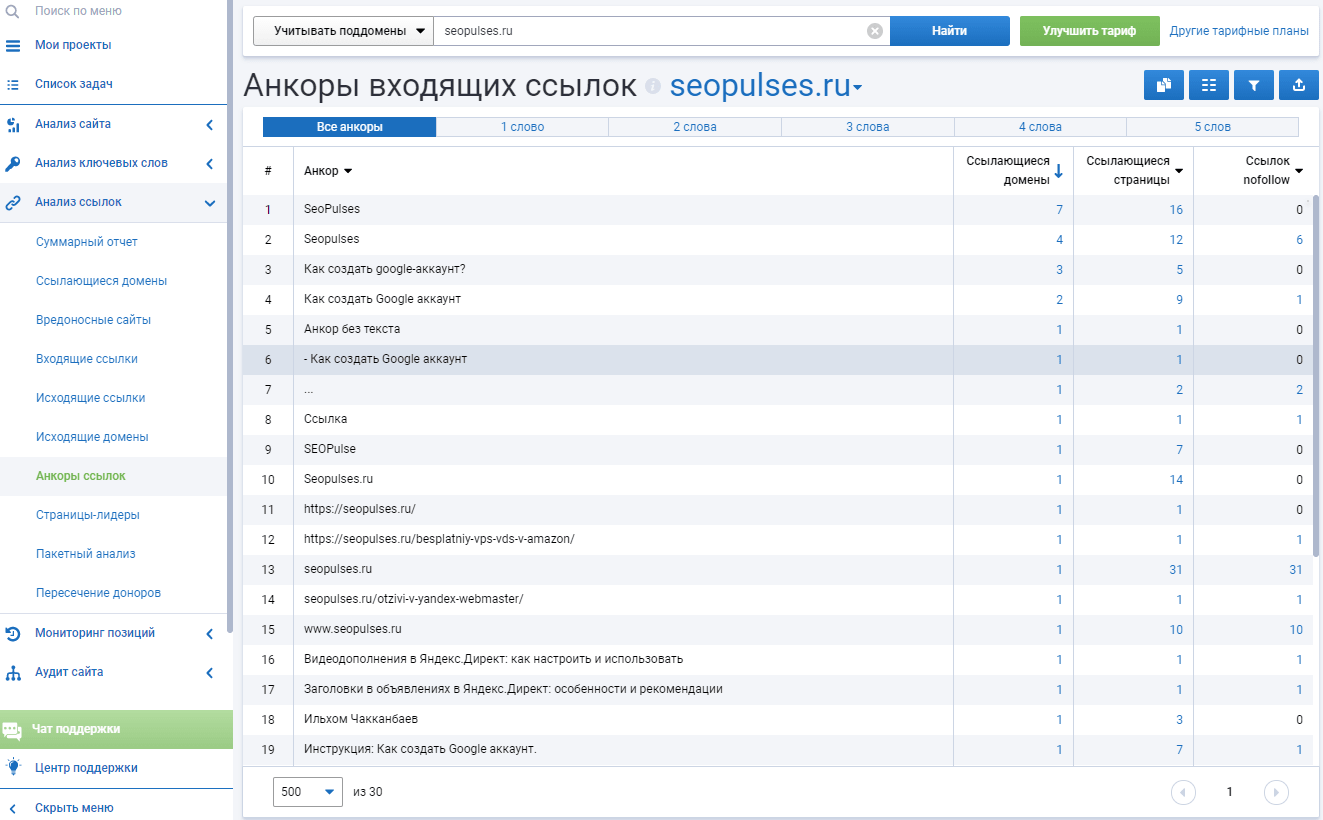
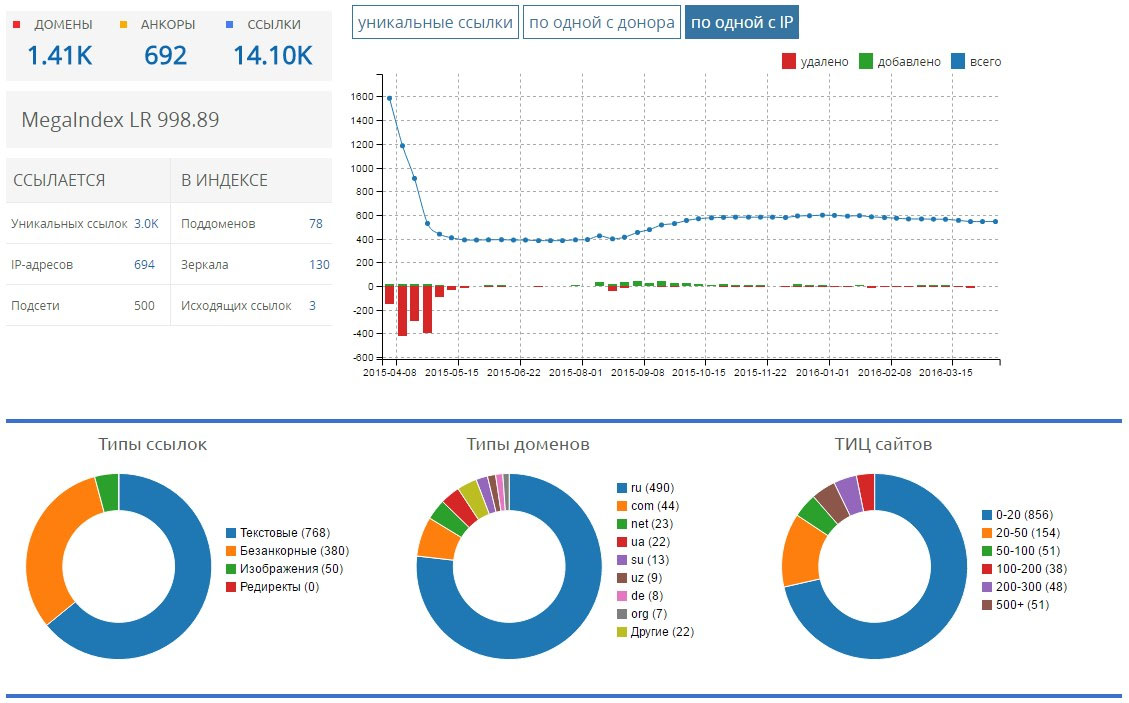
Рекомендуем обратить внимание на топовые сайты в вашей нише и изучить их анкор-листы. Сделать это можно с помощью аналитических сервисов, например, Semrush, Ahrefs, Linkpad, MegaIndex (вот обзор платных и бесплатных сервисов).
Возьмем для примера сайт Яндекс.Маркета, ссылочная масса которого должна быть естественной, и проанализируем анкор-лист:
Как видим, 49 % — это безанкорные ссылки.
Проанализируем сайт еще одного «монстра» — mail. ru:
ru:
Картина напоминает Яндекс.Маркет — здесь 44 % безанкорных ссылок.
И еще один сайт — ozon.ru:
Здесь больше половины ссылок — безанкорные.
Если хотите углубиться в самостоятельный подбор текстовых анкоров, вот подробная статья с примерами на эту тему.
Не анкорами едиными…
Ссылочные анкоры — это важный фактор ранжирования, но далеко не единственный. Если вы хотите добиться высоких результатов в SEO, работать необходимо в разных направлениях:
что это и зачем нужны анкоры ссылок
Анкор – это одно слово или словосочетание, которое используется в виде ссылки, ведущей на релевантную страницу. Имеет иностранное происхождение (anchor) и в переводе с английского значит «якорь». Анкорная ссылка размещается между тегами <a href =”адрес сайта”>текст анкора</a>. Применение ссылок помогает упростить навигацию сайта или другого интернет-ресурса, а также оказывает влияние на поисковое продвижение. Это достаточно эффективный инструмент, если правильно его применять.
Особенности составления правильных анкоров
Для того чтобы добиться максимального эффекта при ссылочном ранжировании, используются разбавленные и неразбавленные анкоры. Неразбавленный anchor – это ключевая фраза, которая вписывается между тегами и является ссылкой на нужный раздел или страницу, сторонний ресурс. Разбавленный анкор – это что такое? Это ключевая фраза, которая разбивается разными сторонними словами. Например, ключевой запрос «купить окна» будет неразбавленным анкором, а «купить недорогие пластиковые окна» – разбавленным. Что нужно учесть, чтобы подобрать и составить анкоры ссылок:
- количество на странице онлайн-ресурса. Не рекомендуется использовать ссылки с одинаковыми текстами, иначе поисковые системы могут расценить это как спам и снизить рейтинг ресурса или же совсем убрать его из органической выдачи. Есть даже соотношение, которого рекомендуется придерживаться: соотношение разбавленных ссылок к неразбавленным – 70 %/30 % или 75 %/25 %;
- Релевантность (соответствие содержанию).
 При составлении текста для HTML-cсылки нужно следить за тем, чтобы она вела на страницу или ресурс, тематика которого совпадает с этим содержанием;
При составлении текста для HTML-cсылки нужно следить за тем, чтобы она вела на страницу или ресурс, тематика которого совпадает с этим содержанием; - читабельность. Неестественные запросы, которые просто повторяют наиболее популярные ключи, но не редактированные в соответствии с правилами русского языка («мебель дешево купить Москва» и т. п.), с высокой вероятностью будут восприняты поисковым роботом как спамные;
- грамотность. То же самое касается анкоров, которые написаны с грамматическими и/или пунктуационными ошибками;
- отсутствие повторов. Анкор должен быть грамотным, читабельным и не содержать повторов слов или ключевых запросов. Например, ссылка «купить недорого стройматериалы, купить стройматериалы в Москве» будет отклонена веб-мастером или попадет под фильтр поисковых систем;
- уникальность между собой. Чтобы ссылки не «склеивались», похожие словосочетания уникализируют, заменяя, например, синонимами. Например, ключ «купить б/у авто» можно по-другому написать как «заказать подержанное авто», «купить машину с пробегом» и т.
 п.;
п.; - наличие околоссылочного текста. Это тоже один из способов сделать текст ссылки более уникальным и читабельным. Например, запрос «купить телефон» разбавляют околоссылочным текстом «недорого купить телефон в Москве», и так он выглядит более привлекательным и несет больше информации о продукте.
Чтобы эффективно использовать внешние и внутренние ссылки для онлайн-продвижения, нужно не только знать, что это анкор. Необходимо также понимать особенности раскрутки, причины попадания под фильтры поисковиков и пр. Грамотные веб-мастера и копирайтеры подбирают ключевые запросы с помощью специальных сервисов, уникализируют их, подбирают по содержанию страниц, на которые они ссылаются.
Другие термины на букву «А»
Все термины SEO-ВикипедииТеги термина
Что такое анкор ссылки? Как сделать текстовый анкор
Прежде всего, давайте ответим на самый частый вопрос относительно анкорных текстовых ссылок. Что такое анкорные текстовые ссылки? Такой вопрос часто задают новички, с блогами на WordPress.
Что такое анкорные текстовые ссылки? Такой вопрос часто задают новички, с блогами на WordPress.
Лучшим ответом будет тот, если сказать, что анкорные текстовые ссылки – это ключевые слова и фразы, которые ссылаются на контент на вашем сайте. Например, вместо того, чтобы публиковать простую ссылку http://great-world.ru, вы можете поместить ссылку назвав ее «Мир Вебмастера»
Вы используете ключевые слова, которые связаны с вашим сайтом, и когда люди нажимают по ссылке, они уже знают, о чем будет ваш контент. Это также положительно влияет и на оптимизацию под поисковые системы и на живых посетителей вашего сайта! Но имейте в виду, что существуют безанкорные ссылки, они тоже эффективные и более естественны.
Анкорный текст также можно называть Текст гиперссылки.
Где используются анкорные текстовые ссылки?
Иногда у вас не будет возможность опубликовать анкорную текстовую ссылку, и тогда придется высвечивать непривлекательную оригинальную ссылку на сайт. Давайте рассмотрим несколько мест, где вы можете использовать анкорные текстовые ссылки:
Давайте рассмотрим несколько мест, где вы можете использовать анкорные текстовые ссылки:
В каталогах сайтов. Зачастую каталоги спрашивают заголовок вашего сайта (который и будет анкорным текстом), и URL-адрес в разных полях ввода. Затем из этой комбинации получается красивая анкорная ссылка с заголовком вашего сайта.
В комментариях к записям блога. В большинстве блогов разрешается публикация url и текст заголовка ссылки, которые и будут представлять собой анкорную ссылку в вашем комментарии.
При обмене ссылками с другими владельцами сайтов вы прилагается заголовок, URL и описание. Заголовок будет превращен в анкорный текст, который будет вести на ваш сайт. На форумах вы можете использовать BBCode (bulletin board code), чтобы оставлять ссылки в виде анкорного текста. Это может быть ваша подпись на форуме или запись в теме обсуждения.
Существуют строгие правила публикаций ссылок на сайтах. Если вас заподозрят в спаме или сочтут навязчивым, то вас могут забанить на сайте. У каждого сайта – свои правила.
У каждого сайта – свои правила.
Где нельзя использовать анкорные текстовые ссылки?
Например, вы не можете использовать анкорные текстовые ссылки в сервисе ответы мейл. Вы можете публиковать только оригинальную ссылку, так как там нет возможности вписывать код. Еще один пример представляет собой ссылка на профайл, которую вы получаете на Youtube.com.
Как создать анкорную текстовую ссылку?
Это происходит очень просто, когда вам нужно ввести и заголовок и ссылку. Тем не менее, когда это нужно делать посредством HTML-кода, все немного сложнее. Давайте рассмотрим некоторые примеры создания текстовых ссылок с анкором или текстом заголовка.
HTML-анкорная текстовая ссылка:
<a href="http://great-world.ru">Блог про создание и продвижение сайтов</a>
- Зеленым — анкорный текст
- Красным — ссылка, ведущая на сайт
Если вы хотите сослаться на другой сайт, то просто измените URL-адрес и анкорный текст.
Анкорная текстовая ссылка BBCode:
Этот код может незначительно отличаться от форума к форума, так как существует несколько вариантов кода:
[url=http://great-world. ru]Блог про создание и продвижение сайтов[/url]
ru]Блог про создание и продвижение сайтов[/url]
Как создать анкорную текстовую ссылку в записи WordPress?
1. При создании записи в WordPress посредством консоли вашего сайта, просто выделите текст, который вы хотите сделать анкорной ссылкой.
2. Затем кликните по иконке ссылки в верхнем меню.
3. Введите URL, на который вы хотите, чтобы вела ваша текстовая ссылка.
4. Нажмите на кнопку «добавить ссылку», чтобы завершить процесс. Теперь выделенный вами текст превратится в ссылку.
5. Если вы хотите сослаться на другую страницу вашего же сайта, то просто воспользуйтесь функцией ссылки на уже существующий контент.
Для подробностей взгляните на скриншот, приведенный ниже.
Вы так же можете выбрать значение target, которое позволит вам открывать ссылку в том же окне, в новом окне и так далее. Все, что вам нужно, это поставить отметку на блоке «Открывать ссылку в новом окное/вкладке».
Очень важно создавать анкорные текстовые ссылки, так как они сообщают поисковым системам и вашим посетителям то, о чем будет контент, на который она ведет.
Делаем анкорную текстовую ссылку релевантной
Один из наиболее важных аспектов создания анкорных текстов. Если ваша анкорная ссылка гласит «Оптимизируем компьютер», то когда человек кликает по ней, он ожидает увидеть руководство по настройке компьютера. Если ссылка не будет совпадать с наполнением страницы, то у вас есть все шансы загубить свою репутацию и повысить показатель отказов. Это правило применимо как для внешних ссылок на ваш сайт, так и для внутренней перелинковки вашего сайта.
Что такое анкорные ссылки и безанкорные, как писать анкоры
Содержание статьи
От сеошников часто можно услышать всякую хрень про анкоры, анкорные ссылки, «безанкорку» и прочие похожие слова. Они обычно при этом рычат, порыкивают, урчат, пытаются показать, что именно они знают, как правильно покупать ссылки и работать с ними, а все остальные не знают ничего. Сам я считаю, что для продвижения гораздо более эффективно делать упор на что-то другое, но если вы хотите, чтобы ваше ссылочное продвижение давало вам преимущество не в 2,31%, а в 2,38%, то давайте я расскажу, как выжимать максимум из анкор-листа.
Что такое анкор
Анкор является текстовой частью ссылки, размещенной после url в html-коде. Пример:
<a href="https://znet.ru/raskrutka/filtryi-gugla/">Фильтры Гугла</a>
На странице анкор выглядит так — Фильтры Гугла. Текстовая часть ссылки учитывается поисковыми системами и влияет на ранжирование позиций в выдаче. Исходя из этого, анкорным текстам придается большое значение в SEO-сфере.
Чем отличается анкорная ссылка от безанкорной
Анкорная ссылка включает в себя текст, который связан с тематикой статьи, товара, бренда или ресурса в целом. Обычно анкорная ссылка содержит в себе ключевой запрос, так как это самый простой и верный способ привлечь пользователей и увеличить доверие поисковиков. Часто анкор разбавляют другими словами или разбивают на несколько предложений.
Обычно анкорная ссылка содержит в себе ключевой запрос, так как это самый простой и верный способ привлечь пользователей и увеличить доверие поисковиков. Часто анкор разбавляют другими словами или разбивают на несколько предложений.
Безанкорная ссылка может выглядеть как обычный адрес — https://znet.ru/raskrutka/filtryi-gugla, а может содержать любой другой альтернативный текст, картинку или символы.
Зачем нужно уметь писать анкоры
Дело в том, что раньше ссылки с правильными анкорами давали (особенно в Google) просто огромный плюс к продвижению страницы. Одно время можно было купить 50 ссылок с анкором «купить матрас», чтобы быть в топ-3 по запросу [купить матрас]. Сейчас алгоритмы поисковиков усовершенствовались. Они определяют, где купленная ссылка, а где естественная.
Но правильные ссылки все еще дают небольшой плюс в продвижении. Поэтому сеошники и пытаются составить правильный анкор-лист, который позволит получить этот плюс.
Что такое анкор-лист
Анкор-лист представляет собой список ссылок с анкорами, в которых содержатся ключевые запросы с разными видами вхождений. Ссылки размещаются на сайтах-донорах для наращивания ссылочной массы с целью внешнего продвижения ресурса.
Ссылки размещаются на сайтах-донорах для наращивания ссылочной массы с целью внешнего продвижения ресурса.
Как правильно писать анкоры
Существуют методы по грамотному написанию анкоров, которые помогут оптимизаторам избежать проблем с санкциями от Гугла и Яндекса, сэкономят бюджет и увеличат трафик сайта. Приведу самые основные рекомендации по написанию анкоров:
- Ключевые слова — наличие ключевого запроса а анкоре. Пример:
[купить телевизор],
[заказать пиццу].Указывать название компании целесообразно лишь при брендовом продвижении. Во всех остальных случаях нужны ключи, которые вбивают пользователи в поисковики.
- Анкоры с ключевыми запросами необходимо разбавлять другими словами для придания естественности. В результате вы получите разнообразие в анкор-листе и не попадете под фильтр ПС.
Самым простым вариантом разбавления служит добавление в анкор менее частотных слов из Вордстата.
 Увлекаться не стоит, так как длину анкора обычно ограничивают 100 символами.
Увлекаться не стоит, так как длину анкора обычно ограничивают 100 символами. - Активно используйте разбавочные вхождения, то есть склонения, изменения числа и рода.
Тот же Яндекс имеет в своей морфологической базе всевозможные варианты слова «купить», которые будут работать в ссылках на основные запросы.
- Синонимизация — для разнообразия анкорного листа можно и нужно использовать слова-синонимы, а также аббревиатуры или привычные сокращения.
- Использование вариантов слов с опечатками также может привлечь дополнительный трафик. Особенного это касается иностранных слов и слов с удвоенными буквами (торрент — торент, вольксваген — вольцваген).
- Обратное вхождение — можно переставить слова местами, но не доводя до абсурда.
- Старайтесь не использовать знаки препинания. Из опыта работы с Яндексом известен следующий факт: при наличии точки, восклицательного или вопросительного знаков, двоеточия и последующего слова с заглавной буквы запрос разделяется на две части.
 При этом поисковик будет учитывать только первую.
При этом поисковик будет учитывать только первую.В анкоре «купить телевизор Самсунг. Доставка по городу» не будет учитываться составляющая «доставка по городу». Если оптимизатор поменяет части местами, то от такого анкора вообще не будет толку.
- Распределение веса — каждое слово в анкоре имеет определенный вес для ПС. Не нужно вписывать в анкор ненужные слова, которые могут перетянуть вес на себя, тем самым обескровив сущность запроса.
- Перевод — если ваш сайт не только на русском, но и английском языке, целесообразно переводить анкоры.
- Естественные — ссылка с анкором «тут» или «здесь», то есть безанкор, который также полезен для разбавления.
Как писать околоссылочный текст
Околоссылочный текст также должен быть написан с соблюдением определенных правил, которые помогут в продвижении страниц сайта:
- применение релевантных слов по тематике, синонимов и слов из ключевых фраз, которые нужно продвинуть;
- составление стилистически правильного предложения, которое будет читаться корректно;
- начало с большой буквы, конец — знак препинания для обрыва пассажа.
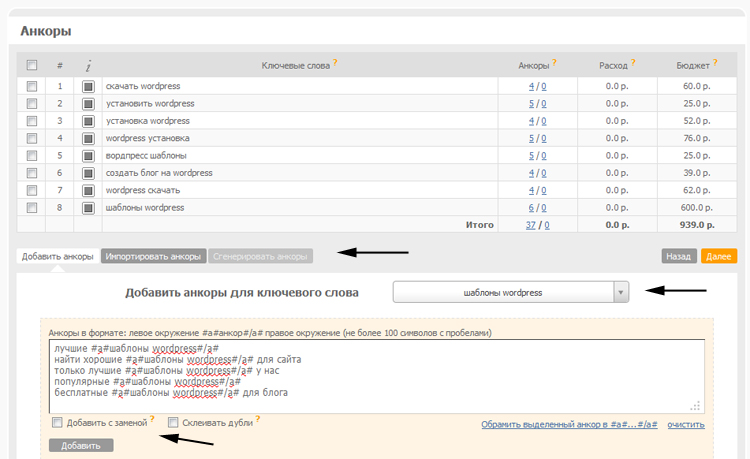
Генераторы анкоров
Генераторы анкоров — это онлайн-сервисы, поддерживающие чередование слов. Таким образом, скрипт формирует отдельные анкоры с каждым вариантом написания. Полезно выделить те сервисы, которые поддерживают не только чередование слов, но и перестановку. С помощью разных шаблонов вы сможете за один подход получить самые разнообразные анкоры. Сервис SeoGenerator является таким примером сайта, где можно сгенерировать анкоры с максимумом вариантов написания.
Сервис SeoGenerator является таким примером сайта, где можно сгенерировать анкоры с максимумом вариантов написания.
Шаблон { | } означает вариативный выбор слова и словосочетания в предложения, а шаблон [+,+ | ] предполагает чередование слов, которые будут разделены запятой. Естественно, что вместо запятой можно поставить другой знак, например тире. Среди аналогичных сервисов отмечу MainSpy, который отличается только интерфейсом. Он разделен на окна, через которые можно делать предпросмотр результата составления шаблона.
Как составить анкор-лист
Итак, вам нужно составить анкор-лист для продвижения страниц вашего ресурса. Возникает вопрос: на какие аспекты стоит обратить внимание. Выделю основные правила по которым можо составить качественный анкор-лист:
- Определение самых важных страниц ресурса, которые, по вашему мнению, должны попасть в ТОП.
- Выбор нескольких запросов из семантического ядра на страницу.
- Не допустить повтор анкоров, максимально разбавить анкор-лист.

- Учесть релевантность страницы для правильного распределения запросов.
- Количество ссылок зависит от уровня конкуренции — для одной тематики достаточно проставить несколько внешних ссылок, для иной сотни мало будет. Необходимо провести анализ анкор-листов конкурирующих ресурсов.
- Для анкор-листа главное естественность, так как от нее зависит все остальное.
Что такое якорная ссылка? А как вы их создадите в 2021 году?
Что такое якорная ссылка?
Якорная ссылка — это интерактивная кнопка или фрагмент текста на странице или в публикации веб-сайта, которые позволяют переходить с одной страницы на другую.
Например, если вы нажмете якорную ссылку «Лучший зарегистрированный агент», вы попадете на страницу этого веб-сайта с информацией о лучшем зарегистрированном агенте. Якорная ссылка в этой ситуации — «Лучший зарегистрированный агент».
Как создать якорные ссылки?
Существует два способа создания якорной ссылки (простой и жесткий), наиболее подходящий из которых зависит от платформы, на которой вы создаете свой веб-сайт, и вашего уровня технических навыков.
Метод 1: вручную закодируйте якорную ссылку
«Сложный способ» добавления якорных ссылок — это вручную закодировать их в текст, добавив код.
Код, необходимый для вставки HTML-ссылки и якорного текста:
[ANCHOR TEXT] Ввод этого кода на свой HTML-сайт (при замене [ URL] с желаемым URL и [ANCHOR TEXT] с желаемой ссылкой привязки) создаст желаемую ссылку.
Например, вы можете использовать приведенный ниже код для создания текста привязки Best LLC Service.
Best LLC Service Если вам нужно добавить якорную ссылку на свой веб-сайт, скопируйте этот код и замените URL-адрес и текст привязки своими данными.
Метод 2: позвольте системе управления контентом выполнять тяжелую работу
В первые дни Интернета создание веб-сайтов было сложной задачей. Вам приходилось слепо кодировать веб-сайт, используя чисто текстовые данные, а затем надеяться, что ваш веб-сайт выглядит так, как вы планировали.
Технология создания веб-сайтов значительно продвинулась вперед с развитием систем управления контентом. Это такие платформы, как WordPress, SquareSpace и Wix, которые позволяют создавать веб-сайты без каких-либо знаний в области программирования, поскольку они управляют всей тяжелой работой по созданию веб-сайтов в своих проприетарных системах.
Сюда входит вставка ссылок.
Вместо ручного кодирования якорных ссылок теперь вы можете просто выделить текст, который вы хотите использовать в качестве якорного текста, щелкнуть кнопку ссылки и вставить URL-адрес, чтобы создать желаемую ссылку.
Вот наглядное пособие:
Шаг 1. Выделите текст
Выделите текст, который вы хотите превратить в якорную ссылку. В данном случае я выбрал «Лучший зарегистрированный во Флориде».
Шаг 2. Нажмите кнопку ссылки
После того, как вы выделите нужный текст, нажмите кнопку непосредственно над выделенным текстом, которая выглядит как три звена цепи, соединенные вместе.
Шаг 3. Вставьте желаемый URL-адрес
Когда вы нажмете кнопку с тремя звеньями цепи, под выделенным текстом появится текстовое поле.Вставьте целевой URL-адрес в это поле и нажмите кнопку со стрелкой справа от текстового поля.
Шаг 4. Окунитесь в теплое сияние победы.
Если вы все сделали правильно, у вас должен получиться текст другого цвета, на который можно щелкнуть и который приведет вас к целевой странице.
Примерно так: я ищу лучшего зарегистрированного агента во Флориде, который поможет мне вырастить…
В заключение
Якорная ссылка — это интерактивная текстовая ссылка на вашем веб-сайте, которая ведет с одной страницы на другую в Интернете. (либо на вашем сайте, либо на другом сайте).
(либо на вашем сайте, либо на другом сайте).
Вы можете просто и легко добавить эти ссылки в большинство систем управления контентом или вы можете довольно легко вручную закодировать эти ссылки.
Потратив больше часов, чем я могу признаться, пытаясь найти подходящую помощь для моих двух предприятий, я решил, что должен быть более простой способ получить поддержку, в которой нуждаются владельцы малого бизнеса. Совет был либо слишком завышен, либо был настолько низкого качества, что не принес никакой практической пользы, поэтому я решил создать свой собственный веб-сайт, чтобы предоставлять информацию так, как я бы хотел.Так появился BoostSuite. Надеюсь, это поможет вам так же, как помогло бы мне.
HTML-ссылки, проиллюстрированные примерами кода »
в HTML-тегах
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше- Элемент
- HTML-привязок: вот как создавать ссылки для быстрой навигации
- Что делает
HTML-ссылки, проиллюстрированные примерами кода? - Элемент используется для определения отношения между документом HTML и внешним ресурсом.
 Этот элемент чаще всего используется для определения отношения между документом и одной или несколькими внешними таблицами стилей CSS.
Этот элемент чаще всего используется для определения отношения между документом и одной или несколькими внешними таблицами стилей CSS. - Дисплей
- нет
- Использование
- семантика | структурный
О ссылках на документы
Когда большинство людей говорят о ссылках в Интернете, они имеют в виду якорные ссылки — ссылку в содержимом страницы, которая привязана к фрагменту текста или изображению. Но вы также можете определить ссылку из одного документа на другой, используя тег .Это позволяет вам импортировать содержимое сценария или ресурса, например таблицы стилей, в ваш HTML-документ. Затем вы можете управлять внешним видом или поведением всех страниц, изменяя контент на странице связанных ресурсов.
Элемент также можно использовать для связывания различных версии страницы вместе. Это полезно, если у вас есть несколько переводов одного и того же контента.В следующем примере описывается альтернативная версия на японском языке с использованием кода языка ISO 639-1.
Это полезно, если у вас есть несколько переводов одного и того же контента.В следующем примере описывается альтернативная версия на японском языке с использованием кода языка ISO 639-1.
В документе HTML может быть несколько элементов для загрузки разных скриптов или типы страниц. Все эти элементы должны быть помещены в раздел документа HTML.
Клэр — опытный технический писатель, редактор и энтузиаст HTML.Она пишет для HTML.com и управляет контент-агентством Red Robot Media.
Браузер Поддержка ссылки
Атрибуты ссылки
| Имя атрибута | Значения | Примечания |
|---|---|---|
| href | Описывает связь между исходным файлом и внешним файлом сценария. | |
| rel | Определяет связь между двумя связанными документами. | |
| media | Сообщает браузеру, для какого типа устройства предназначен ресурс. | |
| title | Присваивает имя различным связанным ресурсам, чтобы пользователи могли выбирать между ними. | |
| тип | Описывает тип мультимедиа связанного ресурса (тип MIME). |
Навигация по сообщениям
Что такое якорная ссылка и как ее использовать?
Якорная ссылка — это ссылка, которая помогает ссылаться на контент на той же странице, к которой прикреплен якорь. Это уникальный идентификатор (идентификатор) , прикрепленный к блоку содержимого или конкретному элементу.Чтобы добавить якорь, вы должны иметь возможность редактировать CSS элемента или иметь инструменты, позволяющие это делать.
В этой статье мы рассмотрим все, что вам нужно знать о якорных ссылках:
Якорные ссылки могут значительно улучшить взаимодействие с пользователем за счет введения параметров быстрой навигации по вашему контенту. Посетители вашего сайта могут получить желаемую информацию за считанные секунды и пропустить прокрутку контента, который им не интересен. Это также может помочь вам привести посетителей к вашему «Призыву к действию» и достичь лучших результатов в достижении целей вашей страницы.
Посетители вашего сайта могут получить желаемую информацию за считанные секунды и пропустить прокрутку контента, который им не интересен. Это также может помочь вам привести посетителей к вашему «Призыву к действию» и достичь лучших результатов в достижении целей вашей страницы.
Что такое якорная ссылка
По сути, вы можете рассматривать якорные ссылки с двух разных точек зрения. Отдельную якорную ссылку можно рассматривать как маркер, который помогает вам достичь желаемой информации без поиска по всей странице.
С другой стороны, набор якорных ссылок можно рассматривать как интерактивную таблицу содержания. Как в книге, в которой перечислены все разделы. Единственное исключение — вы фактически нажимаете на разделы, чтобы попасть туда.
С точки зрения SEO, якорные ссылки и наборы якорных ссылок играют важную роль. Они помогают подчеркнуть важность контента, определить структуру вашей страницы и улучшить данные SEO-анализа на странице. Google не дурак, а это значит, что он получит гораздо больше информации о вашем контенте, проверив структуру якорных ссылок.
Поскольку у нас есть некоторые подсказки о том, что такое якорные ссылки, давайте посмотрим, как мы можем на самом деле создавать якорные ссылки.
Как создать якорные ссылки
С технической точки зрения якорная ссылка состоит из двух частей.Первая часть — это сам якорь — уникальный идентификатор, который вы можете прикрепить к элементам страницы. В CSS привязка представлена как id = «unique-id» и может использоваться как ссылка на элемент в CSS или JavaScript.
Вторая часть представляет собой актуальную ссылку. Разница в том, что URL-адрес состоит из хеш-символа и вашего уникального идентификатора — # unique-id .
В качестве примера представим, что у нас есть абзац, расположенный где-то внизу страницы. Мы хотим создать привязку к этому абзацу.
Первым делом нам нужно добавить к абзацу уникальный идентификатор, например, «полное описание». Найдите элемент и добавьте id = «full-description» к открывающему тегу элемента.
Далее нам нужно создать ссылку сверху нашей страницы. При создании ссылки вам нужно будет указать привязку вместе с символом решетки.
Полное описание
.
Готово? Поздравляем, ваша первая привязка добавлена и работает.
Как создавать якорные ссылки в WordPress
Создание якорных ссылок в WordPress ничем не отличается.
Примечание: Мы будем использовать классический редактор WordPress с TinyMCE.
- Сначала нам нужно создать привязку на нашей странице:
- Переключитесь в текстовый режим TinyMCE;
- Перейдите к той части содержимого, к которой вы хотите прикрепить привязку;
- Добавьте идентификатор с уникальным именем привязки (например, id = «имя-привязки») . Вы можете применить идентификатор к любому элементу в вашем макете.
Теперь пришло время установить ссылку на созданную вами привязку:
- Выберите текст, который будет работать как ссылка, и нажмите «Выбрать / изменить ссылку»;
- Вы увидите всплывающее окно для редактирования параметров ссылки;
- Добавьте символ решетки вместе с именем созданной привязки;
- Сохраните изменения.

Ваша якорная ссылка создана. Теперь вы можете просмотреть изменения, чтобы проверить, как это работает.
Если вы хотите создать ссылку на якорь из своей навигации:
- Перейдите к Внешний вид — Меню на панели администратора WordPress ;
- Выберите, чтобы добавить новый раздел в ваше меню;
- Добавьте ссылку на вашу целевую страницу;
- Добавьте хэш-символ вместе с идентификатором элемента к вашей ссылке;
Пример: https: // visualcomposer.com / features / # design-options - Сохраните изменения.
Если вы работаете с редактором Гутенберга, обязательно проверьте, какие блоки Гутенберга имеют атрибут id элемента. Хотя вы все еще можете добавить привязку к текстовому блоку, наличие опции id для элемента может расширить ваши возможности.
В остальном следуйте тем же принципам вставки ссылки с указанным символом хеширования и идентификатором элемента.
Как создавать ссылки привязки в Visual Composer
Visual Composer позволяет добавлять привязки к любому элементу макета. Это означает, что вы создаете якорные ссылки на свои разделы, изображения, таблицы цен и т. Д.
Это означает, что вы создаете якорные ссылки на свои разделы, изображения, таблицы цен и т. Д.
Хитрость в том, что каждый элемент Visual Composer имеет атрибут идентификатора элемента, доступный из коробки.
Чтобы добавить привязку к элементу или разделу:
- Выберите элемент, который вы хотите «перескочить» на (также известный как пункт назначения) ;
- Открыть окно редактирования элемента;
- Добавьте уникальный «идентификатор элемента» (не используйте пробелы) .
После добавления идентификатора элемента пора добавить ссылку привязки:
- Откройте окно редактирования для элемента, в который будет добавлена ссылка привязки (например, Базовая кнопка) ;
- Нажмите «Выбрать URL»;
- Добавьте уникальный «Идентификатор элемента»;
Примечание: убедитесь, что используются только буквы и цифры без пробелов.
- Выберите «custom» в раскрывающемся списке URL.
Вот и все. Вы создали якорную ссылку с помощью Visual Composer Website Builder.
Поскольку мы знаем, как создавать якорные ссылки, пора рассмотреть несколько хороших примеров и случаев, когда это использовать.
Когда использовать якорные ссылки
Есть определенные места и случаи, когда использование якорных ссылок является хорошей идеей. Давайте рассмотрим примеры, когда вам следует рассмотреть возможность ссылки на ту же страницу.
Оглавление
Как и в книгах, легче перемещаться по статье с оглавлением.
Пример содержания от InVisionРазница в том, что вы можете сделать свое оглавление интерактивным.Если посетители вашего сайта ищут определенный раздел для чтения, они смогут попасть туда, просто щелкнув его в таблице содержания.
Кроме того, это поможет Google правильно проиндексировать ваш сайт и, возможно, занять более высокое место в результатах поиска.
Призыв к действию
По мере того, как вы строите воронку продаж, все действия на вашем сайте должны вести к следующему шагу.
Якорные ссылки могут помочь вам подтолкнуть пользователя к выполнению этого следующего шага. Как владелец сайта, вы можете размещать на своей странице различные блоки призыва к действию, которые ссылаются на желаемое действие.
Пример привязки призыва к действию от Elivi HotelsНапример, давайте представим, что у нас есть контактная форма для сбора электронных писем. На своей странице вы можете вставить несколько блоков призыва к действию, которые подталкивают пользователя к заполнению формы. Когда они нажимают на ссылки, якорная ссылка мгновенно переводит их в контактную форму, расположенную внизу страницы.
Те же принципы можно применить к таблицам цен или формам заказов.
Фактически, просматривая веб-страницы, вы увидите множество сайтов, использующих якорные ссылки для поддержки своей воронки.
Целевые страницы и макеты одной страницы
Типичная целевая страница и одностраничные сайты состоят из нескольких разделов, размер которых достигает тысяч и тысяч пикселей для прокрутки.
Чтобы облегчить жизнь вашим посетителям, рекомендуется включить навигацию (меню) вверху страницы, чтобы облегчить им навигацию. Такой подход улучшит пользовательский опыт, а также поможет структурировать информацию.
Но поскольку мы говорим об одностраничном макете, стандартные ссылки там работать не будут.Вместо этого нам нужно будет создать якоря и использовать якорные ссылки в нашей навигации.
Прокрутка к началу
Хотя во всех приведенных выше примерах используется подход сверху вниз, мы можем пойти в противоположном направлении. Помните случай, когда вы прокрутили страницу вниз и поняли, что вверху что-то есть? Чтобы вернуться, вам нужно было прокрутить все вверх …
Пример прокрутки вверх на веб-сайте CN100С помощью якорных ссылок вы можете добавить якорь в самом верху страницы и ссылаться на него снизу.Это поможет посетителям вашего сайта быстрее вернуться в топ.
Фактически, многие магазины электронной коммерции используют подход Scroll to Top для улучшения взаимодействия с пользователем.
Выводы
Якорные звенья могут быть мощным инструментом у вас под рукой. Его легко реализовать, и он может улучшить ваш коэффициент конверсии, UX и SEO.
Использование якорей может помочь вам вести ваших клиентов по воронке продаж, быстро получать доступ к различным частям вашей страницы, вводить навигацию на одностраничных сайтах и многое другое.
Знаете ли вы какие-нибудь другие места, где якорные ссылки могли бы подойти? Позвольте мне знать в комментариях ниже.
Основы CMS: Использование якорей ссылок
Якоря ID позволяют создавать измененную ссылку, которая может направлять посетителя сайта в определенный раздел веб-страницы, позволяя им быстро переходить к выбранной информации без необходимости выполнять поиск по странице для Это. Идентификаторы привязки могут быть полезны как на одной странице, так и между двумя отдельными страницами.
Якорь представляет собой фрагмент кода, который размещается в выбранном месте на веб-странице.При наличии идентификатора привязки можно изменить ссылки для прямого перехода к этому месту.
Имена привязок(именованные привязки) широко использовались в прошлом для тех же целей, что и идентификаторы привязки, и вы могли заметить, что CMS автоматически переписывала их для вас как идентификаторы.
Анкеры для реализации
Реализация идентификаторов привязки состоит из двух частей:
- Создание и вставка якоря;
- Ссылка на привязку с той же или с другой страницы.
Чтобы воспользоваться преимуществами привязки, вам может потребоваться доступ для редактирования на нескольких страницах. Если вы считаете, что было бы полезно разместить привязку на странице, для которой у вас нет прав на редактирование, вам нужно будет отправить запрос владельцу контента сайта. Свяжитесь с нами по адресу [email protected] или [email protected], если вам нужна дополнительная информация о том, как найти соответствующих владельцев контента.
Создание и вставка якоря
Сначала создайте якорь в той точке страницы, к которой вы хотите, чтобы кто-то перескочил.
В редакторе WYSIWYG поместите курсор перед элементом, к которому вы хотите перейти, затем выберите инструмент «Вставить привязку» из меню «Вставка» или непосредственно из значка «ленты закладок» на панели инструментов:
Это откроется диалоговое окно «Вставить / изменить привязку». :
Введите идентификатор (имя), который вы хотите использовать для привязки. Идентификаторы привязки не должны содержать пробелов и должны быть уникальными на странице. Вы должны учитывать, что имена якорей чувствительны к регистру (использование заглавных букв имеет значение).
Когда закончите, нажмите ОК .
Маленький значок появится там, где был размещен якорь.
Обратите внимание, что в предварительном просмотре страницы, как и в случае с самой последней действующей страницей, сама привязка не видна.
Наконец, опубликуйте страницу, и привязка станет доступной для использования.
Крепление к якорю
После того, как идентификатор привязки установлен, вы готовы создать ссылку, которая перейдет к этой привязке.
Вы создадите ссылку обычным способом — например, выделив нужный текст, а затем выбрав инструмент «Вставить / изменить ссылку» редактора WYSIWYG в меню «Вставка» или непосредственно из значка «цепочка» на панели инструментов.
СОВЕТ. При работе со ссылками помните, что значок «разорванное звено цепи» — это инструмент «Удалить ссылку». Использование этого инструмента удалит все существующие ссылки из выбранных вами элементов. Предупреждение: если вы вставили настраиваемое форматирование или дополнительный код, связанный с тегом привязки ссылки, имейте в виду, что инструмент «Удалить ссылку» может также удалить эти «дополнительные инструкции».
Когда появится диалоговое окно Insert / Edit Link , введите точный идентификатор / имя привязки в текстовое поле привязки:
Помните, что здесь идентификатор привязки должен точно соответствовать . Заглавные буквы, орфография и т. Д. Имеют значение.
Если вы выполняете переход на ту же страницу, переход , вам больше здесь ничего делать не нужно. Нажмите «Вставить», «Отправить» страницу, чтобы сохранить изменения, после чего страница должна быть готова к публикации.
Если вы ссылаетесь на именованный якорь с другой страницы
(чем та, на которой именованный якорь был первоначально создан и вставлен):
На панели редактирования «удаленной» страницы вы должны вставить свою ссылку как обычно, используя либо внутренние, либо внешние параметры связывания, убедившись, что ссылка указывает на страницу, которая содержит сам именованный якорь. Вам все равно нужно будет ввести точно совпадающий идентификатор привязки в диалоговое окно «Вставить / изменить ссылку».В этом сценарии перехода от страницы к странице по вам также следует не забыть включить некоторый описательный текст в поле Заголовок диалогового окна «Вставить / изменить ссылку», чтобы помочь посетителям сайта, использующим средства чтения текста, определить место назначения ссылки. Когда все будет готово, обе страницы нужно будет опубликовать.
вернуться к началу
Как создать ссылку для перехода к определенной части страницы [Совет]
Когда большинство людей думают о ссылках, они думают о соединении двух разных веб-страниц вместе.Вы используете гиперссылки, чтобы связать два сообщения в своем блоге, или сообщение в блоге и целевую страницу, или сообщение в блоге и страницу продукта, или твит со своим веб-сайтом.
Но это еще не все, на что способны гиперссылки. После небольшой настройки вы также можете настроить гиперссылки для ссылки на контент на той же странице. Так что помните, что действительно исчерпывающий глоссарий , который вы составили по отраслевым терминам, которые должна знать ваша аудитория? Теперь, когда вы ссылаетесь на то, что вы сказали в другом месте в этой статье, вы можете на самом деле ссылаться на это, что значительно упрощает вашей аудитории понять, о чем, черт возьми, вы говорите.
Хотите понять, что я имею в виду? Просто щелкните здесь.
Довольно круто, да? Самое приятное во всем этом то, что super легко сделать самому, даже если у вас нет обширных знаний HTML. Если язык HTML вызывает затруднения, просто следуйте приведенным ниже примерам из реальной жизни.
Примечание. Если вы являетесь клиентом HubSpot, следуйте этим инструкциям.
Как установить ссылку на определенную часть страницы
Предоставление людям возможности эффективно «прыгать» на определенную часть веб-страницы может помочь бизнесу расти лучше.Но делать это правильно важнее, чем делать неправильно. Вот как добавить ссылки перехода к вашему контенту, шаг за шагом.
1. Дайте объекту или тексту, который вы хотите связать, имя.
В обычном сценарии создания ссылок объект, на который нужно создать ссылку, имеет собственный URL. Но в этом сценарии страница, на которую вы хотите создать ссылку, и страница, на которой находится ссылка, — это одно и то же, поэтому вам нужно придумать имя для места назначения ссылки.
Я бы рекомендовал использовать слово или фразу, описывающие место назначения ссылки.Если вы используете фразу, в ней не должно быть пробелов — используйте вместо них подчеркивание.
Пример
Допустим, мы хотели дать ссылку на пример компании, использующей рекламу Facebook в своем посте. Вот что я бы использовал в качестве имени объекта:
facebook_ads_example
Теперь перейдем к следующему шагу.
2. Возьмите выбранное имя и вставьте его в открывающий тег привязки HTML.
Перевод: замените красную часть тега ниже на имя, которое вы выбрали на предыдущем шаге:
Пример
пойдет.3. Поместите этот полный открывающий тег
сверху перед текстом или объектом, на который вы хотите создать ссылку, и добавьте закрывающий тег после.Таким образом устанавливается расположение ссылки. Вот как должен выглядеть ваш код сейчас:
Объект, на который вы хотите создать ссылку.
Пример
Это пример рекламы Facebook, на которую я хочу дать ссылку.
4. Создайте гиперссылку, которая приведет вас к этому тексту или объекту.
Теперь перейдите к той части сообщения, в которой вы хотите разместить гиперссылку. Вам нужно будет добавить типичную HTML-разметку гиперссылки, но в той части, где вы обычно включаете URL-адрес, вы должны включить символ фунта (#), затем имя объекта, на который вы ссылаетесь. Вот как это выглядит:
Пример Щелкните здесь, чтобы увидеть пример того, как компания использует рекламу Facebook. 5. Вуаля! У вас есть действующая гиперссылка между двумя частями контента на одной странице.
(Привет, любопытные ребята из введения! Нажмите здесь, чтобы вернуться туда, где вы остановились.)
ссылок в документах HTML
ссылок в документах HTMLHTML предлагает многие стандартные идиомы публикации для форматированного текста и структурированные документы, но от большинства других языков разметки его отличает его возможности для гипертекста и интерактивных документов.В этом разделе вводится ссылка (или гиперссылка, или веб-ссылка), основная конструкция гипертекста. А ссылка — это соединение одного веб-ресурса с другим. Хотя простой концепция, связь была одной из основных движущих сил успеха Интернет.
А Ссылка имеет два конца — якоря — и направление. Ссылка начинается с привязки «источник» и указывает на якорь «назначения», которым может быть любой веб-ресурс (например, изображение, видео клип, звуковой фрагмент, программа, документ HTML, элемент в HTML документ и т. д.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — это получение еще один Интернет-ресурс. Такое поведение обычно и неявно полученный путем выбора ссылки (например, щелчком, вводом с клавиатуры, так далее.).
Следующий отрывок HTML содержит две ссылки, одну чьей целевой привязкой является HTML-документ с именем «chapter2.html», а другой, целевой якорем которого является изображение в формате GIF в файле «forest.gif»:
<ТЕЛО> ... какой-то текст ...Вы найдете гораздо больше в главе второй . См. Также эту карту заколдованного леса.
Активировав эти ссылки (щелкнув мышью, через клавиатуру ввод, голосовые команды и т. д.) пользователи могут посещать эти ресурсы. Обратите внимание, что href Атрибут в каждом якоре источника указывает адрес якоря назначения с URI.
Якорь назначения ссылки может быть элементом в документе HTML.Якорю назначения должно быть присвоено имя якоря и любой URI, обращающийся к нему. якорь должен включать имя в качестве идентификатора фрагмента.
Целевые привязки в HTML-документах могут быть указаны либо с помощью A элемент (присвоив ему имя name attribute), или любым другим элементом (именование с атрибутом id ).
Таким образом, например, автор может создать оглавление, записи которого ссылка на элементы заголовка h3 , h4 и т. д.в том же документе. Использование элемента A для создадим якоря назначения, напишем:
Содержание
Введение
Немного предыстории
Более личное примечание
... остальная часть содержания ... ... тело документа ...Введение ...часть 1 ...
Немного предыстории ... раздел 2 ...
Более личное примечание ... раздел 2.1 ...
Мы можем добиться того же эффекта, сделав сами элементы заголовка якоря:
Содержание
Введение
Немного предыстории
Более личное примечание
... остальная часть содержания ... ... тело документа ...Введение
... раздел 1 ...Немного предыстории
... раздел 2 ...Более личное примечание
... раздел 2.1 ...
12.1.2 Другая ссылка отношения
Безусловно, ссылки чаще всего используются для поиска другого веб-сайта. ресурс, как показано в предыдущих примерах.Однако авторы могут вставить ссылки в своих документах, которые выражают другие отношения между ресурсами чем просто «активируйте эту ссылку, чтобы посетить соответствующий ресурс». Ссылки, которые Для выражения других типов отношений в их исходной привязке указан один или несколько типов ссылок.
роли ссылки, определенной A или LINK , указываются через rel и rev атрибуты.
Например, ссылки, определенные элементом LINK , могут описывать позицию документа в серии документов.В следующем отрывке ссылки в документе, озаглавленном «Глава 5» укажите на предыдущий и следующий главы:
<ГОЛОВА> ... другая информация о головках ...Глава 5
Тип ссылки первой ссылки — «предыдущая», а второй — «следующая». (два из нескольких распознанных типов ссылок). Ссылки, указанные в LINK , — это , а не , отображаемые с помощью документа содержимое, хотя пользовательские агенты могут отображать его другими способами (например,г., как инструменты навигации).
Даже если они не используются для навигации, эти ссылки могут быть интерпретированы в интересные способы. Например, пользовательский агент, который печатает серию HTML документы как единый документ могут использовать эту информацию о ссылке в качестве основы формирование связного линейного документа. Дополнительная информация об использовании представлена ниже. ссылки в интересах поисковых систем.
12.1.3 Задание якорей и ссылок
Хотя некоторые элементы и атрибуты HTML создают ссылки на другие ресурсы (например,г., элемент IMG , элемент Элемент FORM и т. Д.), В этой главе обсуждаются ссылки и якоря. создается элементами LINK и A . Элемент LINK может появляться только в заголовок документа. Элемент A может появляться только в теле.
Когда Установлен атрибут href элемента , элемент определяет источник привязка для ссылки, которая может быть активирована пользователем для получения веб-ресурса.Исходный якорь — это расположение экземпляра A и целевого якоря. Интернет-ресурс.
Полученный ресурс может обрабатываться пользовательским агентом несколькими способами: открытие нового HTML-документа в том же окне пользовательского агента, открытие нового HTML документ в другом окне, запуск новой программы для обработки ресурса, и др. Начиная с Элемент имеет контент (текст, изображения и т. Д.), Пользовательские агенты могут отображать этот контент таким образом, чтобы указывать на наличие ссылки (например,г., автор: подчеркивание содержания).
Когда установлены атрибуты name или id элемента A , элемент определяет привязку, которая может быть местом назначения других ссылок.
Авторы могут установить атрибуты name и href одновременно в тот же Экземпляр .
Элемент LINK определяет связь между текущим документом и другой ресурс. Хотя LINK не имеет содержимого, отношения, которые он определяет, могут будет отображаться некоторыми пользовательскими агентами.
12.1.4 Заголовки ссылок
Атрибут title может быть установлен как для A, , так и для LINK на добавить информацию о характере ссылки. Эта информация может быть озвучена агент пользователя, отображаемый как всплывающая подсказка, вызывает изменение изображения курсора и т. д.
Таким образом, мы можем дополнить предыдущий пример, добавив предоставление заголовка для каждой ссылки:
<ТЕЛО> ... немного текста ...Вы найдете гораздо больше в главе второй . Вторую главу . См. Также этот карта заколдованный лес.
 Они включают до двух слов и обычно совпадают с запросами, под которые оптимизирован сайт. Конкуренция таких анкоров достаточно высокая.
Они включают до двух слов и обычно совпадают с запросами, под которые оптимизирован сайт. Конкуренция таких анкоров достаточно высокая.

 Стратегия за вами, мы обеспечим тактику. Гарантии результата, оплата работ в рассрочку.
Стратегия за вами, мы обеспечим тактику. Гарантии результата, оплата работ в рассрочку. При составлении текста для HTML-cсылки нужно следить за тем, чтобы она вела на страницу или ресурс, тематика которого совпадает с этим содержанием;
При составлении текста для HTML-cсылки нужно следить за тем, чтобы она вела на страницу или ресурс, тематика которого совпадает с этим содержанием; п.;
п.; Увлекаться не стоит, так как длину анкора обычно ограничивают 100 символами.
Увлекаться не стоит, так как длину анкора обычно ограничивают 100 символами. При этом поисковик будет учитывать только первую.
При этом поисковик будет учитывать только первую.
 Этот элемент чаще всего используется для определения отношения между документом и одной или несколькими внешними таблицами стилей CSS.
Этот элемент чаще всего используется для определения отношения между документом и одной или несколькими внешними таблицами стилей CSS.