Что такое ссылка? — Примеры
Каждая страница в интернете имеет свой адрес. Его называют URL. Он показан в адресной строке браузера. Для того, чтобы сменить текущую страницу, нужно поменять в адресной строке адрес страницы.
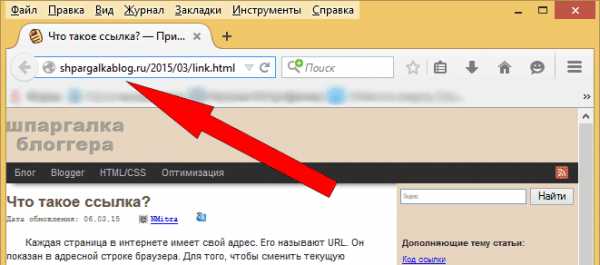
Адресная строка браузера
 Рис.1 Красная стрелка показывает где находится адресная строка браузера
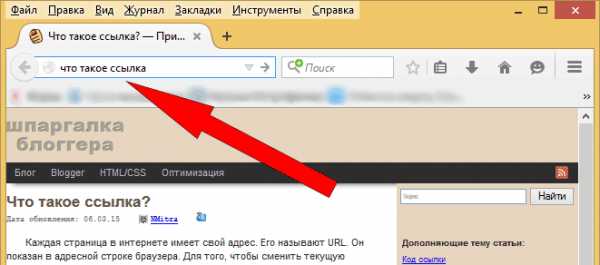
Рис.1 Красная стрелка показывает где находится адресная строка браузераВ последних версиях современных браузеров адресная строка объединена с поисковой строкой. То есть в неё можно вводить и вопросы к поисковой системе, которая установлена по умолчанию (чаще Яндекс или Google). 
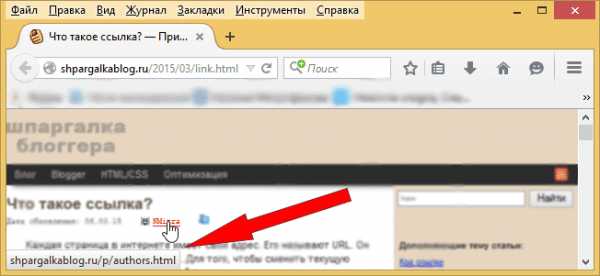
Щелчок по ссылке (правильней гиперссылка)[1] автоматически сменит адрес текущей страницы на тот, что заложен в ссылке. Многие браузеры в левом нижнем углу при наведении на ссылку показывают его. При этом курсор мышки принимает вид указывающей руки, как будто спрашивая «Вам туда?». 
Выглядит ссылка по-разному: выделенный нижним подчёркиванием и/или цветом текст, пункт меню, кнопка, картинка, иконка, логотип, баннер и т.д. Рис.3 Список ссылок в верхней части «Шпаргалки блоггера»
Владелец сайта может указать браузеру, что вместо того, чтобы открывать веб-документ, его нужно скачать на компьютер или сохранить в закладки браузера или открыть почту с уже заполненными полями.
Перемещаться по элементам, с которыми можно взаимодействовать, в том числе от ссылки к ссылке, можно с помощью клавиши клавиатуры Tab.
Как открыть ссылку в новом окне или новой вкладке

Как скопировать ссылку
Скопировать адрес страницы, заложенный в ссылке, можно несколькими способами:
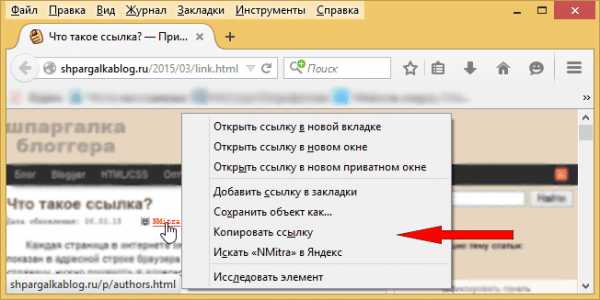
- Навести на ссылку, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать адрес страницы, щёлкнуть по необходимому пункту.

- Сделать переход по ссылке,
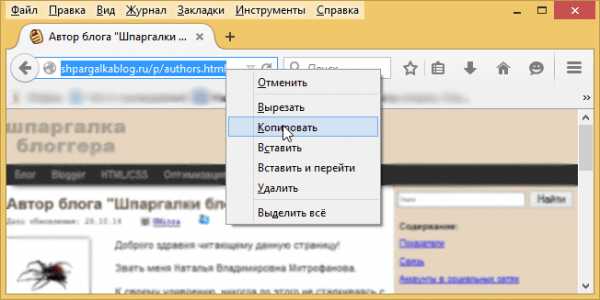
- выделить адрес открывшейся страницы в адресной строке браузера, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- выделить адрес открывшейся страницы в адресной строке браузера, нажать комбинацию клавиш клавиатуры Ctrl+C.
- на сенсорных устройствах (смартфон, планшет) долго не шевеля удерживать палец на экране над адресной строкой, пока не появятся ползунки и весь URL не будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), в появившейся панели нажать кнопку «Копировать».
 Рис.4 Если выделить адрес страницы в адресной строке браузера и нажать на правую клавишу мышки, то откроется контекстное меню с таким пунктами
Рис.4 Если выделить адрес страницы в адресной строке браузера и нажать на правую клавишу мышки, то откроется контекстное меню с таким пунктамиКак перейти по неактивной ссылке
Под неактивной или некликабельной (англ., click — щелчок) ссылкой понимается адрес другой страницы, нажав на который ничего не произойдёт, так как это не гиперссылка, а текст:
http://shpargalkablog.ru/p/authors.html
Открыть страницу с указанным неактивным адресом можно несколькими способами:
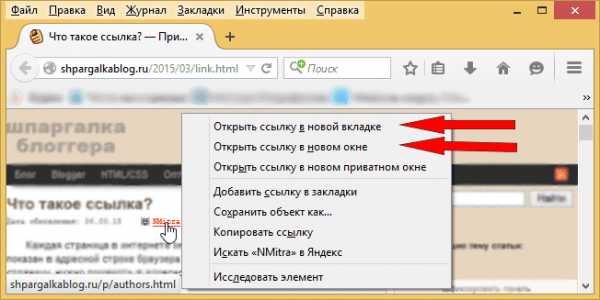
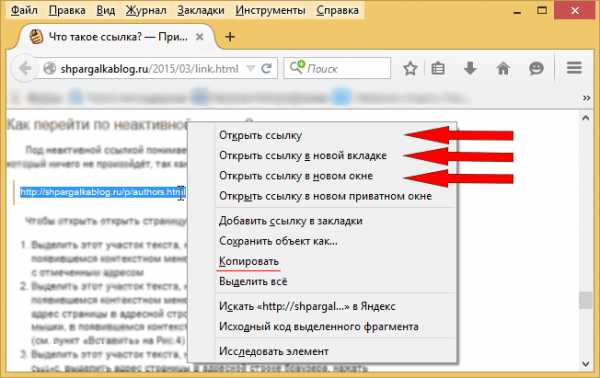
- Выделить этот участок текста, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу с отмеченным адресом, щёлкнуть по необходимому пункту.
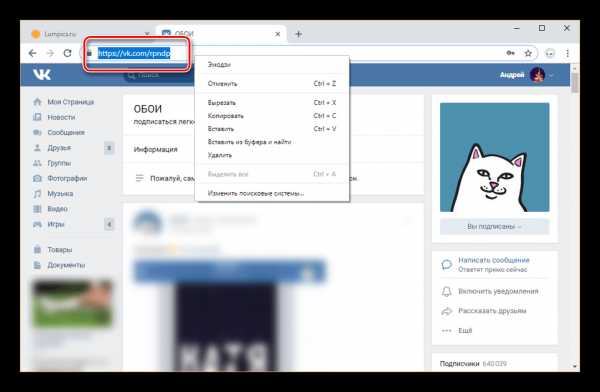
 Рис.5 Вид контекстного меню, если выделить URL страницы и нажать правую клавишу мышки
Рис.5 Вид контекстного меню, если выделить URL страницы и нажать правую клавишу мышки- Выделить этот участок текста, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать» (cм. пункт «Копировать» на Рис.5), выделить или удалить адрес страницы в адресной строке браузера, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Вставить» (cм. пункт «Вставить» на Рис.4).
- Выделить этот участок текста, нажать комбинацию клавиш клавиатуры Ctrl+C, выделить или удалить адрес страницы в адресной строке браузера, нажать комбинацию клавиш клавиатуры Ctrl+V.
- На сенсорных устройствах (смартфон, планшет) процедура требует определённой ловкости. Нужно нажать на этот участок текста и долго без движения держать палец на экране, пока не появятся ползунки. Их можно раздвинуть на необходимое расстояние. Далее следует нажать в появившейся панели кнопку «Копировать». Затем долго жать на адрес в адресной строке браузера, после того, как весь адрес будет выделен, щёлкнуть в появившейся панели кнопку «Вставить».
- Ввести этот участок текста в адресную строку браузера используя клавиатуру, можно без протокола
http://(илиhttps://).
Как скинуть ссылку
«Скинуть ссылку» означает, что нужно отправить адрес интересующей страницы приятелю в SMS или в электронном письме (email) или в сообщении социальной сети и т.п. Например,
— Скинь ссылку на адрес страницы ВКонтакте. Жду. — Держи, http://vk.com/shpargalkablog
Как сделать ссылку и вставить её на сайт
Для того, чтобы сослаться (поставить ссылку) на страницу, где размещена необходимая информация, достаточно указать её адрес. Например:
http://shpargalkablog.ru/p/authors.html
В социальных сетях URL станет кликабельной ссылкой. Здесь ссылки можно делать словом, если те не выходят за пределы соц.сети:
| ВКонтакте | |
|---|---|
*shpargalkablog (тут) | Полный адрес выглядит как http://vk.com/shpargalkablog. Часть http://vk.com/ заменить на звёздочку (*). Потом добавить пробел, после которого в скобках написать текст ссылки. |
@Наталья Митрофанова | После символа @ добавить ФИО, название группы или название страницы компании. |
@shpargalkablog | Полный адрес выглядит как https://twitter.com/shpargalkablog. Часть https://twitter.com/ заменить на @. |
| Гугл+ | |
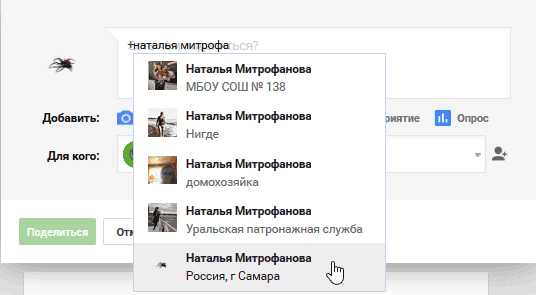
+Наталья Митрофанова | После плюса (+) добавить ФИО или название страницы компании.  |
| Все вышеназванные социальные сети | |
#слово_без_пробелов | Это сочетание называется хэштег (хеш — это символ решётки). Оно создаёт ссылку на страницу результата поиска, где согласно времени публикации присутствуют записи всех участников, на которых стоит искомый хэштег. Как правило, используется для обсуждения горячих событий в режиме реального времени, например, #украина. |
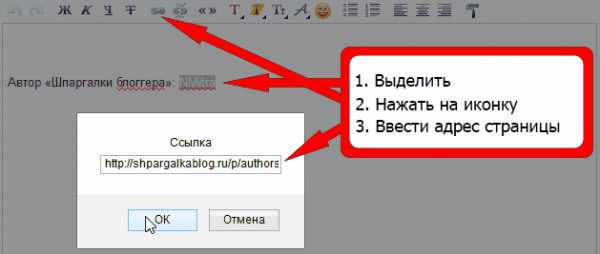
Если на сайте есть визуальный редактор, то можно выделить элемент (текст, картинку или блок), нажать на иконку сцепленных звеньев цепочки (чаще всего), в появившемся окне ввести адрес страницы, на которую должен перейти посетитель. 
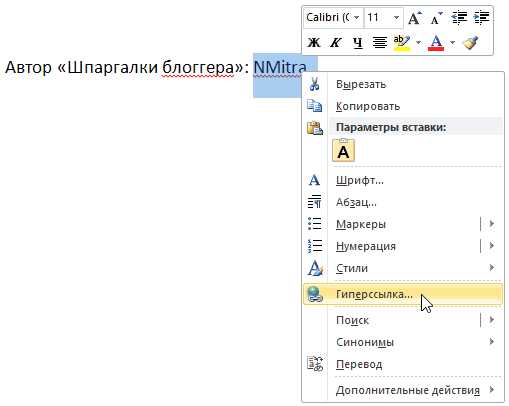
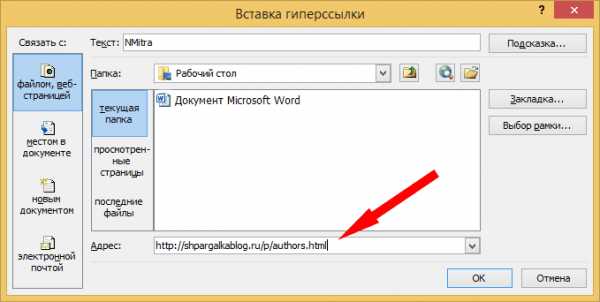
Чтобы вставить кликабельную ссылку в Word, нужно также выделить элемент, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Гиперссылка», в открывшемся окне в поле «Адрес» ввести URL. 

Но использовать все возможности ссылки можно только в режиме HTML. Это очень большая тема и она вынесена в отдельную статью.
Примечание:
Ссылка как и многие слова в русском языке имеет несколько значений.- Ссылка — это принудительное переселение осуждённого в определённое место государства, например, в Сибирь.
- Ссылка — указание источника, чей материал был использован, в формате «Имя автора. Название книги. Город, год издания. Цитируемая страница(ы)». Активно применяется в Википедии и других энциклопедиях, в рефератах и дипломных работах студентов.
- Внутренняя ссылка ведёт на страницу текущего сайта.
- Внешняя ссылка ведёт на страницу другого сайта.
- Бэклинк (англ., backlink) или обратная ссылка ведёт на страницу текущего сайта, находясь при этом на странице другого сайта.
- Битая ссылка
- Сквозняк или сквозная ссылка расположена на всех страницах сайта.
shpargalkablog.ru
Что такое ссылка на страницу ВКонтакте

В сети интернет ссылки являются неотъемлемой частью любой веб-страницы, позволяя не только получить к ней доступ, но и ознакомиться с кратким содержанием то тексту URL-адреса. На сайте социальной сети ВК ссылки на страницы играют не менее важную и во многом аналогичную роль. В рамках данной статьи мы расскажем все, что нужно знать про адреса ВКонтакте.
Что такое ссылка на страницу ВК
Изначально URL-адрес совершенно любой страницы ВКонтакте представляет собой идентификатор – уникальный в каждом отдельном случае набор цифр. Узнать об ID более подробно вы можете в другой статье на нашем сайте по ссылке ниже.
Подробнее: Что такое ID ВК
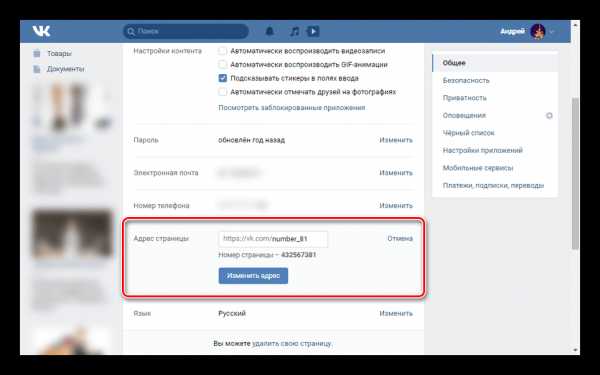
Идентификатор пользовательской страницы или сообщества вне зависимости от типа может изменяться через настройки на любой желаемый владельцем набор символов. При этом в ситуации с новыми аккаунтами и группами подобного рода ссылка отсутствует.

Подробнее: Как изменить ссылку на страницу ВК
После изменения URL-адрес профиля или паблика можно узнать несколькими способами по инструкции в отдельном нашем материале. Это будет полезно когда ссылка была изменена не вами или вас интересует чужой аккаунт.
Подробнее: Как узнать логин ВК
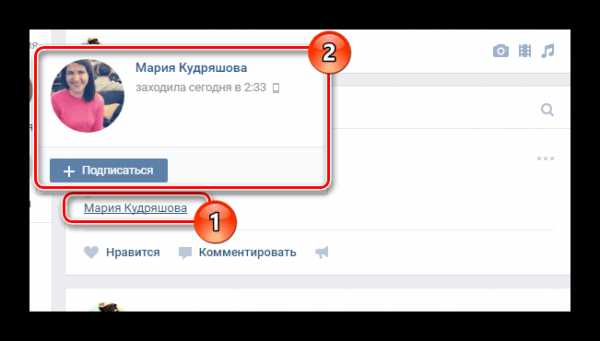
Нередко сокращенные варианты адресов используются для добавления на стене прямого упоминания другого пользователя или сообщества. Узнать об этом более подробно можно в другой статье, а также обратив внимание на ниже прикрепленный скриншот.

Подробнее: Как указать ссылку на человека и группу ВК
Главным отличием любых пользовательских ссылок ВКонтакте является возможность их изменения по желанию владельца страницы. В то же время где-либо указанный ранний вариант адреса станет неработоспособным. В связи с этим для упоминания других страниц сайта лучше всего указывать постоянный ID.

Читайте также: Как скопировать ссылку ВК
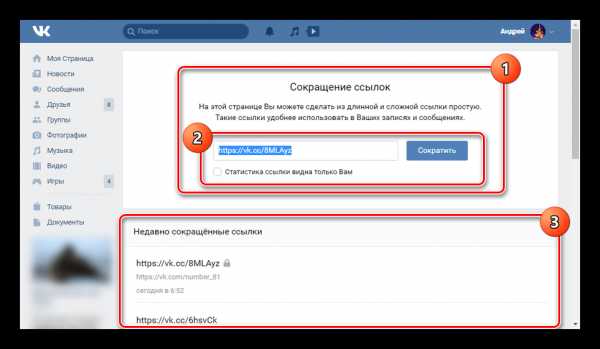
Как-либо видоизменить URL-адрес на страницу с документом, приложением, фотографией или видеозаписью невозможно. При этом с помощью стандартных средств ВКонтакте всегда можно прибегнуть к сокращению ссылки для ее последующего использования.

Подробнее: Как сократить ссылку ВК
Заключение
Выше мы постарались дать максимально подробный ответ на поставленный вопрос по части ссылок на страницы в соцсети ВКонтакте. В случае непонимания тех или иных аспектов можете обращаться за уточнениями к нам в комментариях.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Ссылки внутри страницы | htmlbook.ru
Большие документы читаются лучше, если они имеют оглавление со ссылками на соответствующие разделы. Для создания ссылки следует вначале сделать закладку (якорь) в соответствующем месте и дать ей имя при помощи атрибута name тега <a>, как показано в примере 1.
Пример 1. Создание внутренней ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Закладка</title>
</head>
<body>
<p><a name="top"></a></p>
<p>Друг уронил утюг в унитаз. И разбил его. Не утюг разбил, а унитаз.
Причем так разбил, что по назначению унитаз и использовать никак
нельзя, ни боком, ни передом. Мгновением назад только
что вот все было хорошо и вот уже дыра прямо в унитазе,
да такая, что можно забыть, что есть такой предмет в
доме. Махнул рукой нечаянно, а потом мучайся...
<p><a href="#top">Наверх</a></p>
</body>
</html>Между тегами <a name=»top»> и </a> отсутствует текст, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на закладку начинается символом #, после чего идет название закладки. Название выбирается любое, соответствующее тематике.
Можно также делать ссылку на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в адресе ссылки надлежит указать ее адрес и в конце добавить символ решетки # и имя закладки (пример 2).
Пример 2. Ссылка на закладку из другой веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Закладка</title>
</head>
<body>
<p><a href="text.html#bottom">Перейти к нижней части текста</a></p>
</body>
</html>В данном примере показано создание ссылки на файл text.html, при открытии этого файла происходит переход на закладку с именем bottom.
htmlbook.ru
Абсолютные и относительные ссылки | htmlbook.ru
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта. Относительные ссылки ведут отсчет от корня сайта или текущего документа.
В примере 8.2 показано создание абсолютной ссылки на другой сайт.
Пример 8.2. Использование абсолютных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href="http://htmlbook.ru">Изучение HTML</a></p>
</body>
</html>В данном примере ссылка вида <a href=»http://htmlbook.ru»>Изучение HTML</a> является абсолютной и ведет на главную страницу сайта htmlbook.ru.
При указании в качестве ссылки каталога сайта (например, http://htmlbook.ru/css/), отображается индексный файл. Это файл, который загружается по умолчанию при обращении к каталогу без явного указания имени файла. Обычно в качестве индексного файла выступает документ с именем index.html.
Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 8.4).
Рис. 8.4
Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий.
<a href="Ссылаемый документ.html">Ссылка</a>Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
2. Файлы размещаются в разных папках (рис. 8.5).
Рис. 8.5
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
<a href="../Ссылаемый документ.html">Ссылка</a>Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 8.6).
Рис. 8.6
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../Ссылаемый документ.html">Ссылка</a>Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 8.7).
Рис. 8.7
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
<a href="Папка/Ссылаемый документ.html">Ссылка</a>Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="Папка 1/Папка 2/Ссылаемый документ.html">Ссылка</a>Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/Папка/Имя файла» со слэшем вначале. Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
htmlbook.ru
Как сделать ссылку | htmlbook.ru
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>, который имеет единственный обязательный атрибут href. В качестве значения используется адрес документа (URL).
Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Начинаются они с указания протокола передачи данных. Так, для веб-страниц это обычно HTTP (HyperText Transfer Protocol, протокол передачи гипертекста), соответственно, абсолютные ссылки начинаются с ключевого слова http:// (пример 1).
Пример 1. Использование абсолютных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Абсолютная ссылка</title>
</head>
<body>
<p><a href="http://www.yandex.ru">Поисковая система Яндекс</a></p>
</body>
</html>Относительные ссылки, как следует из их названия, построены относительно текущего документа или адреса.
Примеры относительных адресов
/
/demo/ Эти две ссылки называются неполные и указывают веб-серверу загружать
файл index.html (или default.html), который находится в корне сайта
или папке demo. Если файл index.html отсутствует, браузер, как правило,
показывает список файлов, находящихся в данном каталоге.
/images/pic.gif Слэш перед адресом говорит о том, что адресация начинается от корня сайта. Ссылка ведет на рисунок pic.gif, который находится в папке images. А та в свою очередь размещена в корне сайта.
../help/me.html Две точки перед именем указывают браузеру перейти на уровень выше в списке каталогов сайта.
manual/info.html Если перед именем папки нет никаких дополнительных символов, вроде точек, то она размещена внутри текущего каталога (пример 2).
Пример 2. Использование относительных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Относительная ссылка</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>Иногда можно встретить в адресе ссылки путь в виде ./file/doc.html. Точка со слэшем (символ /) означает, что отсчет ведется от текущей папки. Подобная запись избыточна и ее можно сократить до file/doc.html.
htmlbook.ru
Как создать ссылку?
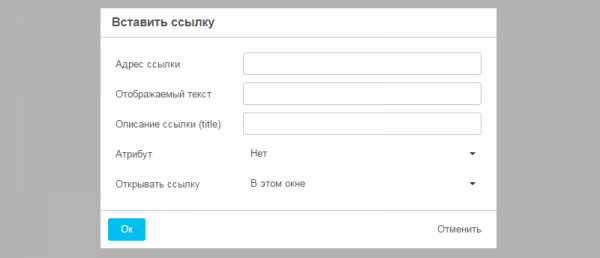
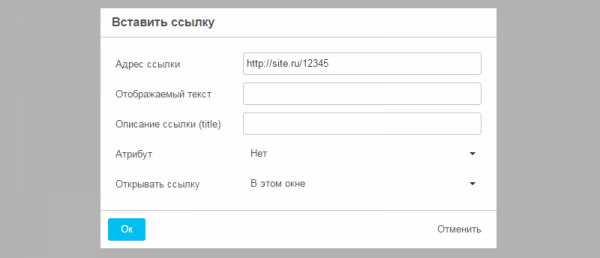
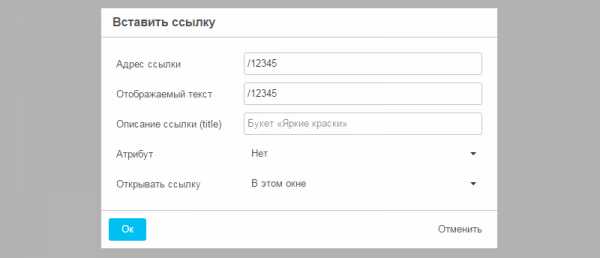
1. Ссылка создается с помощью специальной кнопки на панели инструментов.2. После нажатия на нее откроется форма для создания ссылки:
 Адрес ссылки — здесь необходимо указывать ссылку в ввида http://site.ru/12345 (абсолютная ссылка),
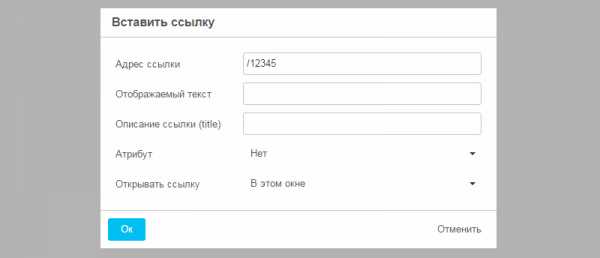
Адрес ссылки — здесь необходимо указывать ссылку в ввида http://site.ru/12345 (абсолютная ссылка), Либо /12345 (относительная ссылка).
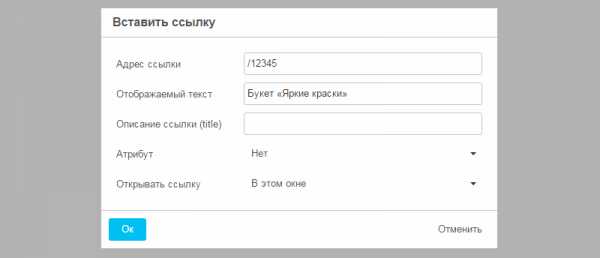
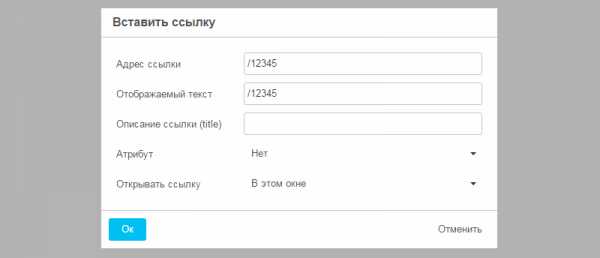
Либо /12345 (относительная ссылка). Отображаемый текст — если указать здесь текст, то ссылка будет размещена на тексте (анкорная ссылка),
Отображаемый текст — если указать здесь текст, то ссылка будет размещена на тексте (анкорная ссылка), Если текста нет, то ссылка будет размещена на URL (безанкорная ссылка).
Если текста нет, то ссылка будет размещена на URL (безанкорная ссылка). Описание ссылки (title) — Указывается описание к ссылке, которое будет отображаться при наведении курсора мыши на ссылку.
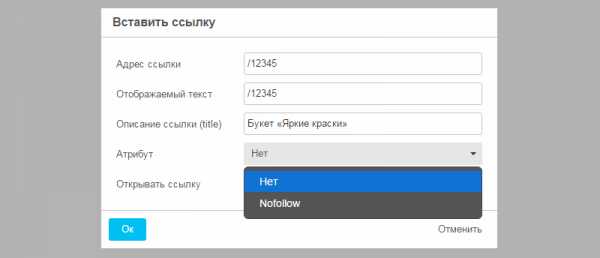
Описание ссылки (title) — Указывается описание к ссылке, которое будет отображаться при наведении курсора мыши на ссылку. Атрибут — «Нет» — означает, что роботу поисковых систем (Яндекс, Google и т.д.) можно переходить по ссылке и индексировать ее. «Nofollow» — роботу запрещено переходить по ссылке.
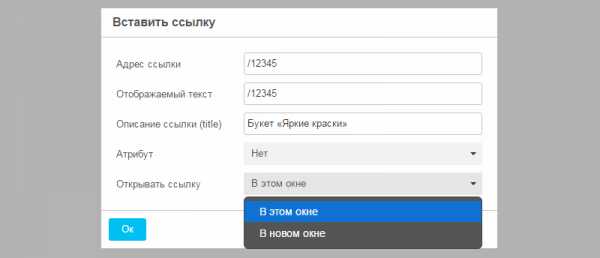
Атрибут — «Нет» — означает, что роботу поисковых систем (Яндекс, Google и т.д.) можно переходить по ссылке и индексировать ее. «Nofollow» — роботу запрещено переходить по ссылке. Открывать ссылку — «В этом окне» — означает, что ссылка будет открываться в текущей вкладке. «В новом окне» — ссылка будет открываться в новой вкладке.
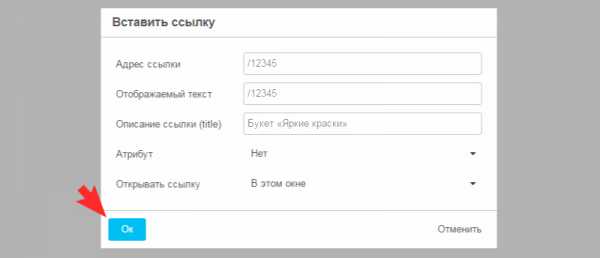
Открывать ссылку — «В этом окне» — означает, что ссылка будет открываться в текущей вкладке. «В новом окне» — ссылка будет открываться в новой вкладке. После внесения данных нажмите Ок.
После внесения данных нажмите Ок.
Создание ссылки на Кнопке.
Для того, чтобы при нажатии на кнопку выполнялось действие, необходимо внести изменений в настройки.
Нажмите на шестеренку.
Войдите в настройки
В поле «ссылка» вы можете добавить ссылку на любую страницу, либо на одну из форм обратной связи «Напишите нам» или «Обратный звонок».
#callback
#feedback
Ссылки можно указывать на:#callback — Обратный звонок
#feedback — Напишите нам
/services/123456#order-form — открытие формы заказа определенной услуги
/products/123456#order-form — открытие формы заказа определенного товара, при условии, что отключена корзина
/products/123456#one-click-form — открытие формы «Заказ в один клик», при условии, что подключена данная функция на сайте.
Также читайте:
Была ли статья вам полезна? Да Нет
nethouse.ru
15 сокращателей ссылок на замену Goo.gl
Google окончательно закрыла свой сервис Goo.gl. Все сокращённые ссылки по-прежнему будут работать, но для создания новых придётся искать другие инструменты.
1. Is.gd

Бесплатный сокращатель ссылок имеет минимум возможностей и простой интерфейс. Чтобы отслеживать статистику, не надо регистрироваться, достаточно нажать на I want to see statistics for this URL под ссылкой.
Сократить ссылку →
2. To.click

Отличный функциональный сокращатель с быстрым редиректом и подробной статистикой.
Сократить ссылку →
3. Bit.do

Сокращатель ссылок от бразильской компании Insite. Сервис порадует подробной статистикой, а также возможностью задать имя для ссылки и даже создать собственный домен. За последнее, правда, придётся заплатить.
Сократить ссылку →
4. Tiny URL

Один из ветеранов сокращательного дела. Простой и удобный сервис, который служит верой и правдой уже много лет.
Сократить ссылку →
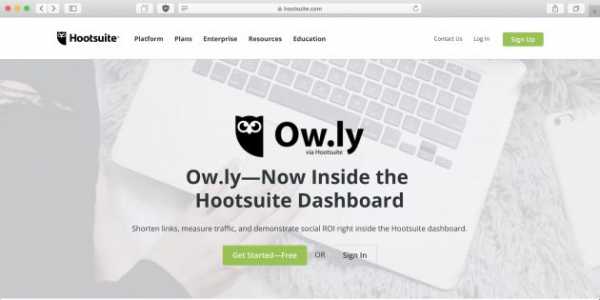
5. Ow.ly

Сервис от платформы отложенного постинга Hootsuite. Чтобы воспользоваться сокращателем, придётся зарегистрироваться в сервисе. Если вы планируете пользоваться им только для сокращения ссылок, выбирайте бесплатный тариф.
Сократить ссылку →
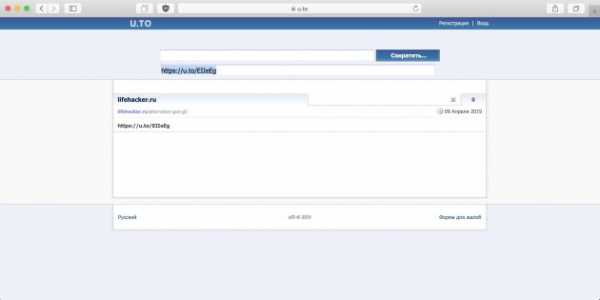
6. U.to

Простой русскоязычный сервис. Чтобы посмотреть статистику, придётся зарегистрироваться. Можно обойтись и без этого, если просто хотите сократить ссылку.
Сократить ссылку →
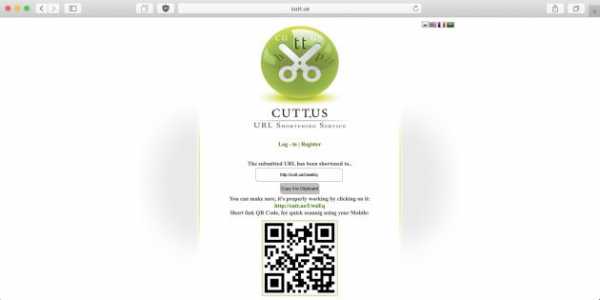
7. Cutt.us

Этот сервис примечателен тем, что в нём можно создавать сразу несколько ссылок.
Сократить ссылку →
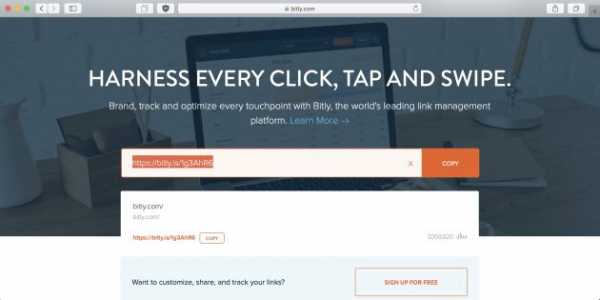
8. Bitly

Популярный сервис с удобным интерфейсом и функциональной панелью администрирования, позволяющей отслеживать клики по ссылкам и просматривать расширенную статистику по ним.
Сократить ссылку →
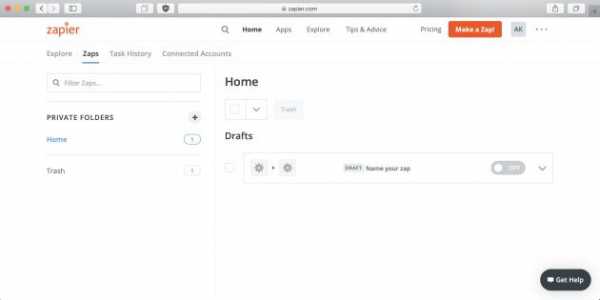
9. Zapier URL Shortener

Отличный сервис одноимённой компании для интеграции веб-приложений. Умеет не только сокращать ссылки, но и делать это автоматически при срабатывании определённых триггеров.
Сократить ссылку →
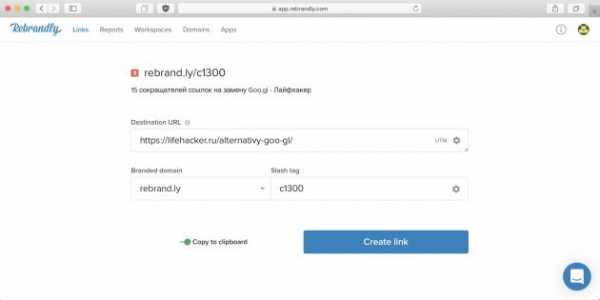
10. Rebrandly

Продвинутый сервис, который пригодится для продвижения бренда. С помощью Rebrandly можно создавать персонализированные ссылки с доменом вашего сайта.
Сократить ссылку →
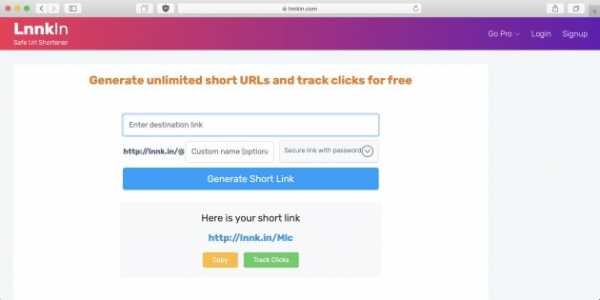
11. Lnnk

Очень простой сервис сокращения, в котором можно генерировать защищённые паролем ссылки. Lnnk работает как в качестве веб-сервиса, так и в виде браузерного расширения.
Сократить ссылку →
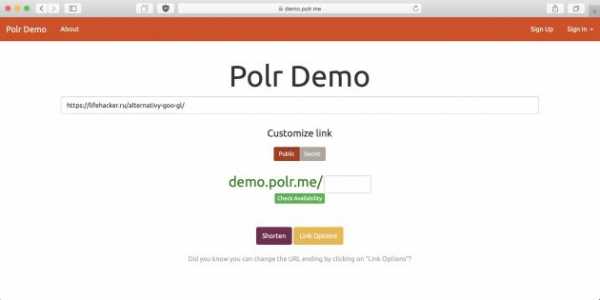
12. Polr

Сервис Polr позволит быстро сократить любую ссылку и настроить её отображение, выбрав окончание на своё усмотрение. Кроме того, можно воспользоваться исходным кодом Polr и сделать собственную сокращалку.
Сократить ссылку →
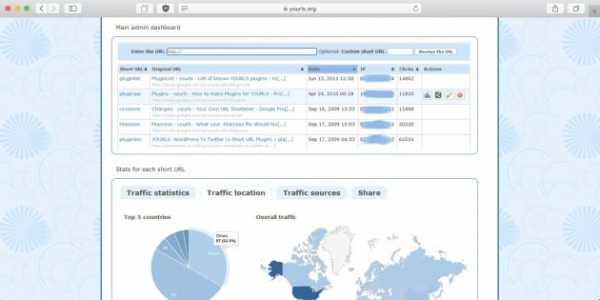
13. YOURLS

Ещё один проект для создания собственного сервиса сокращения ссылок, предоставляющий подробную статистику об источниках трафика.
Сократить ссылку →
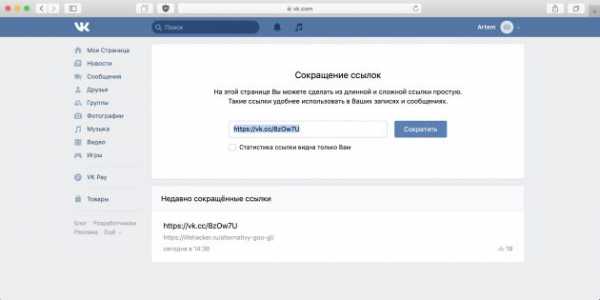
14. Vk.com/cc

Удобный сокращатель ссылок от социальной сети «ВКонтакте». Правда, он доступен только для зарегистрированных пользователей.
Сократить ссылку →
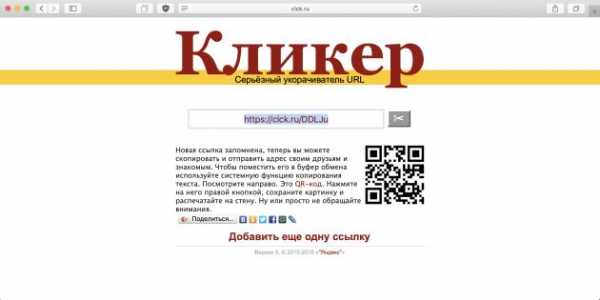
15. Clck.ru

Максимально простой и удобный сервис от «Яндекса». Помимо короткой ссылки, он создаёт ещё и QR-код.
Сократить ссылку →
lifehacker.ru