- Таблицы
- HTML таблицы|теги html — table, tr, td
- HTML таблицы
- Атрибуты и заголовки в HTML. Как в HTML сделать выравнивание текста по центру, ширине, краям страницы? … и некоторые другие.
Так же атрибут align имеет и другие значения:
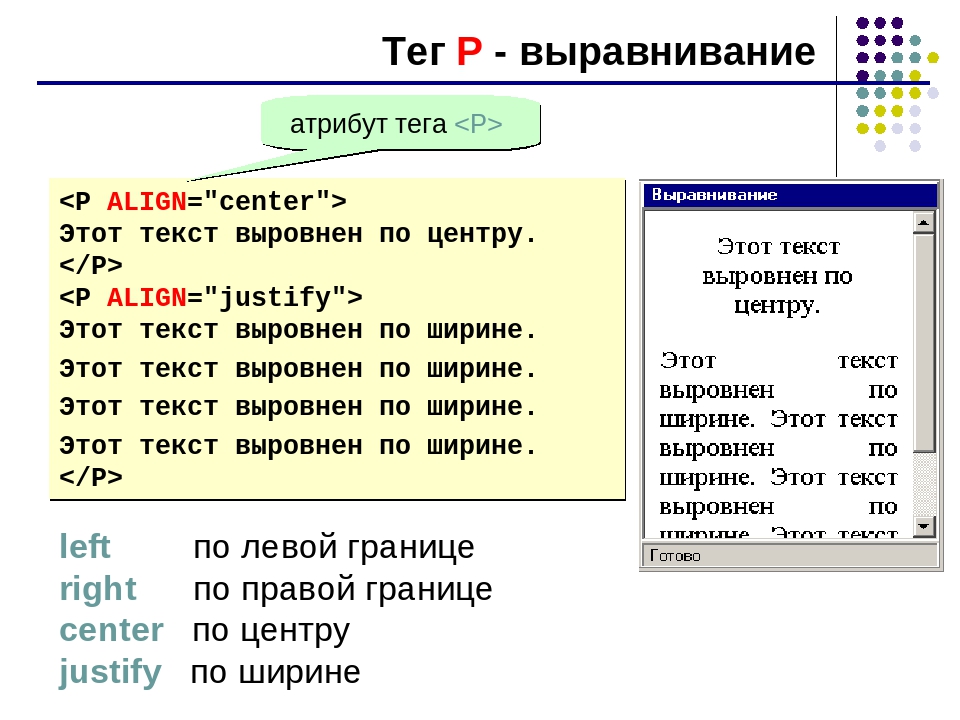
align=’»left’ — выравнивание текста по левому краю
align=’right’ – выравнивание по
- Теория и практика — Параграфы и заголовки HTML страницы
- Параграфы на странице
- HTML заголовки на странице
- Видео урок — HTML заголовок страницы? (практика)
- Домашнее задание
- Свойство text-align
- Теория и практика — Параграфы и заголовки HTML страницы
- Параграфы на странице
- HTML заголовки на странице
- Видео урок — HTML заголовок страницы? (практика)
- Домашнее задание
- Как в HTML сделать таблицу
- Увеличиваем рамку (границы) таблицы и меняем ее цвет
- Как сделать отступы в таблице
- Как грамотно объединить ячейки в таблице
- Как сделать заголовок у таблицы
- Как сделать красивый фон у ячейки или всей таблицы
- Как выровнять в html текст по центру?
- Разбираемся в семантической вёрстке таблиц / Skillbox Media
- seodon.ru | Учебник HTML — Таблицы
- Как центрировать текст в строке HTML-таблицы
- Центрировать Div, изображения, таблицы и списки внутри Div
- Общие сведения о выравнивании по вертикали или «Как (не) центрировать содержимое по вертикали»
- HTML атрибут valign - учебные пособия по HTML
- Макрос содержания | Центр обработки данных и сервер Confluence 7.14
- 0 0
- 0 0
- Научные доказательства состояний, связанных с более высоким риском тяжелой формы COVID-19
- Таблицы - оборотная сторона, онлайн-редактор LaTeX
Таблицы
Таблицы- Основные понятия
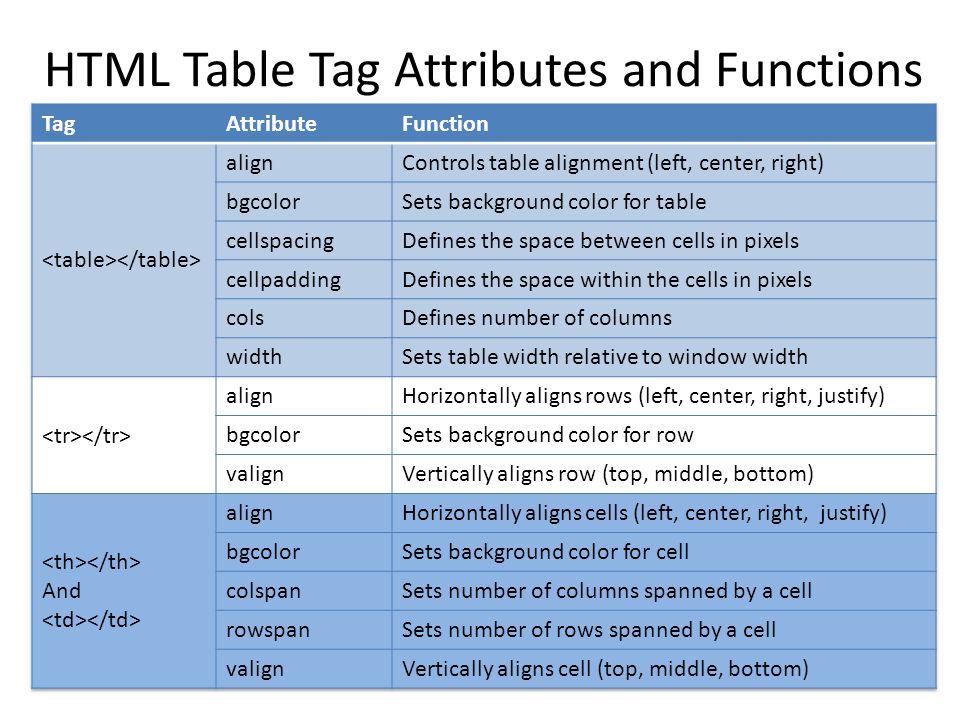
- Атрибуты тегов таблицы
- Использование таблицы как способа расположения элементов на странице
Таблицы — это основное средство управления размещением объектов на странице. Основные теги таблицы:
- table. Этот тег определяет начало таблицы внутри документа.
- tr. Этот тег строки таблицы (table row), он определяет строки, идущие слева направо в горизонтальном направлении.
- td. Этот тег данных таблицы (table data) определяет отдельные ячейки. Тег ячейки таблицы и информация, содержащаяся в нем, определяют структуру таблицы по столбцам.
Cовет
Весь текст и графика помещаются внутри тегов td.Пример простой таблицы
| This is my first table cell. | 
|
| This is my first table cell in the second row. | And this is the second table cell in the second row. |
Возврат в начало страницы Возврат на главную страницу сайта Среди атрибутов тегов таблиц можно назвать следующие:
- align=x. Выравнивание таблицы на странице определяется значением этого атрибута В качестве x должно стоять left или right. Так как поумолчанию в броузерах производится выравнивание по левому краю, а для выравнивания таблиц по центру обычно используются другие теги, то единственно эффективное использование этого атрибута относится к случаю, когда вы хотите сместить всю таблицу к правому краю окна броузера.
- border=x. Переменная x должна быть заменена числовым значением от 0 и более.
Это значение определяет ширину видимой рамки вокруг таблицы. При создании макетов страниц
x обычно будет задаваться равным 0.

Cовет
Хотите увидеть, как таблица управляет макетом страницы? Задайте значение рамки равным 1, и тогда ячейки и строки таблицы будут представлены в виде сетки.- cellspacing=x. Этот атрибут определяет интервал между отдельными ячейками таблицы (другими словами между видимыми столбцами). Параметр x должен принимать значения, большие ли равные 0. Это поможет получить пустое пространство между элементами, помещенными внутри ячеек.
- cellpadding=x. Этот атрибут определяет расстояние от границ ячейки до помещенных в нее объектов. Он также используется для создания пустого пространства внутри каждой ячейки.
Cовет
Еще один способ изменения интервалов в таблице — эта вставка графической прокладки в тег TD. Эти «прокладки» являются прозрачными файлами GIF размером 1х1 пиксель, которые ручную растягиваются по ширине и высоте.- width=%x или width=x Чтобы задать ширину таблицы, вы можете указать
либо число, соответствующее доле в процентах от общей ширины окна броузера, либо конкретное
значение, которое будет обозначать конкретную ширину в пикселях.
 Выбор ширины таблицы чрезвычайно важен. Превышение максимума ширины в 595 пикселей может
привести к тому, что при разрешении 640х480 страницу придется пролистывать горизонтально.
Выбор ширины таблицы чрезвычайно важен. Превышение максимума ширины в 595 пикселей может
привести к тому, что при разрешении 640х480 страницу придется пролистывать горизонтально.
Cовет
Если вы хотите выровнять таблицу по центру страницы, то можно использовать тег div вместе с атрибутом выравнивания типа <div align=center>. Открывающийся тег и атрибут помещаются перед таблицей; после того, как вы закончите ввод таблицы, введите закрывающий тег </div>.Возврат в начало страницы Возврат на главную страницу сайта
Пример таблицы с атрибутами align, border, cellspacing, cellpadding, width
| This is my first table cell. | And this is my second table cell. |
This is my first table cell in the second row.
|
And this is the second table cell in the second row. |
- align=x Переменная x может иметь значения left, right или middle. Когда вы используете атрибут внутри ячейки таблицы, содержимое ячейки выравнивается в соответствии с атрибутом.
Пример таблицы с атрибутами выравнивания в ячейках
| This is my first table cell. | And this is my second table cell. |
| This is my first table cell in the second row. | And this is the second table cell in the second row. |
- valign=x X принимает значения top,
middle или bottom.
 При вертикальном выравнивании содержимое ячейки
располагается в верхней части, нижней части или посередине ячейки.
При вертикальном выравнивании содержимое ячейки
располагается в верхней части, нижней части или посередине ячейки.
Пример таблицы с атрибутами выравнивания valign=x в ячейках
| This is my first table cell. | And this is my second table cell. |
| This is my first table cell in the second row. | And this is the second table cell in the second row. |
- colspan=x Здесь x это число столбцов, атрибут colspan заставляет текущую ячейку занимать несколько столбцов по ширине.

Возврат в начало страницы Возврат на главную страницу сайта
Пример таблицы с атрибутом colspan в ячейках
| This is my first table cell, which spans two columns. | |
| This is my first table cell in the second row. | And this is the second table cell in the second row. |
- rowspan=x Здесь x это число строк, атрибут rowspan заставляет текущую ячейку занимать несколько строк по высоте.
Возврат в начало страницы Возврат на главную страницу сайта
Пример таблицы с атрибутом rowspan
 This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
This is my first table cell, which spans two columns.
|
This is the first table cell in the second column. |
| And this is the second table cell in the second table row. |
Cовет
Попробуйте вставить в таблицу графику с помощью тега <img src>. Именно так постороены макеты большинства Web-страниц.
Именно так постороены макеты большинства Web-страниц.
Например:
| This is the first table cell in the second column. | |
| And this is the second table cell in the second table row. |
Иногда вам надо оставить какую-либо ячейку таблицу пустой. Не следует использовать в этом случае комбинацию:
<td></td>
К сожалению, многие броузеры «чудят» с пустыми ячеками. Поэтому, для создания пустой ячейки воспользуйтесь специальным зарезервированным символом неhазрывного пустого пространства   (подробнее — см.здесь), а именно:
<td> </td>
Да, мы чуть не забыли о таких важных элементах создания таблицы, как
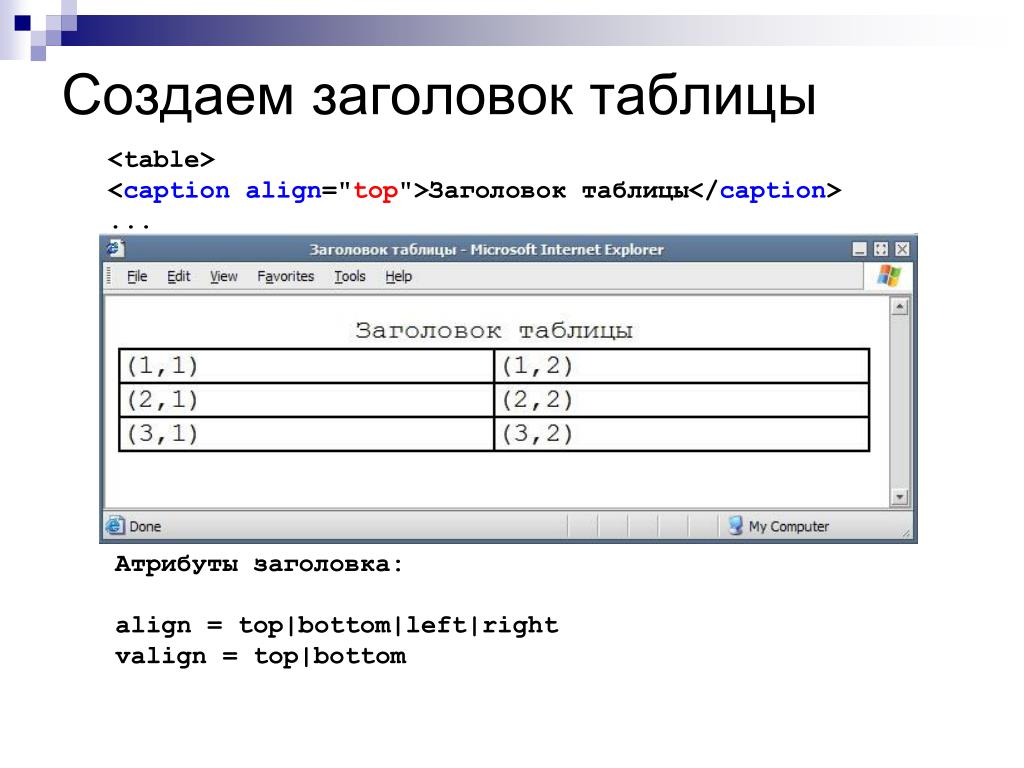
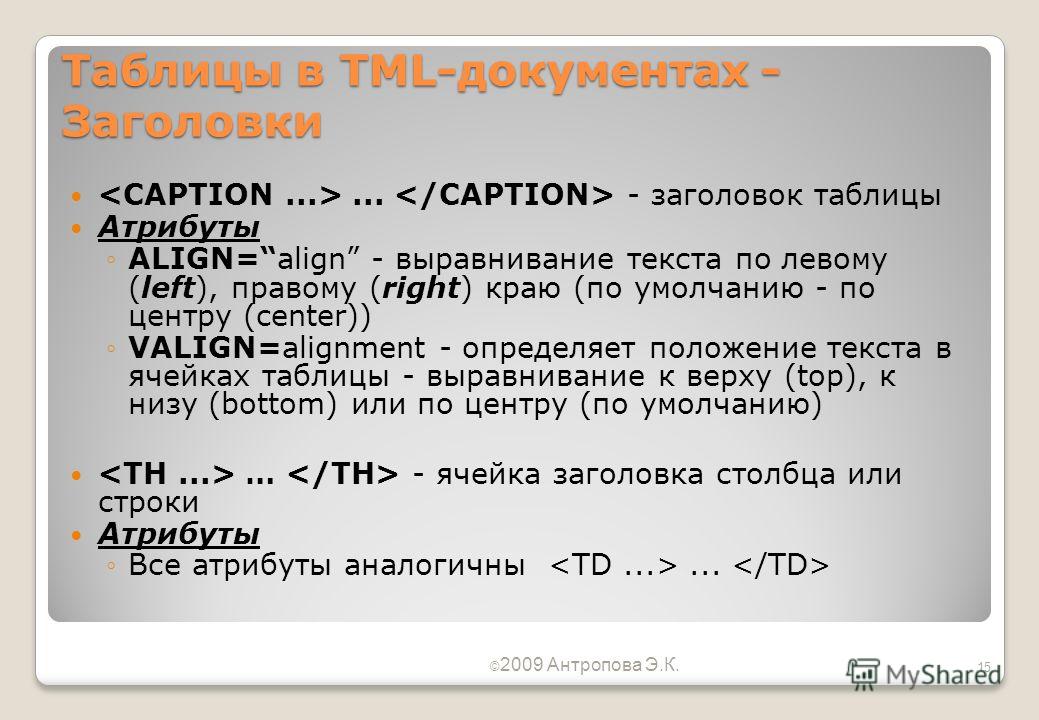
заголовок таблицы — тег <caption> и тег и заголовков
столбцов таблицы <th>. Например,
Например,
| Наименование | Значение | Пример |
|---|---|---|
| Меньше чем | < | < |
| Больше чем | > | > |
| Амперсанд | & | & |
| неразрывный пробел | | |
| кавычки | " | « |
Это записано в HTML-документе так:
<CENTER>
<TABLE cellSpacing=1 cellPadding=8>
<caption align="top"><b>Краткий список зарезервированных символов</b>
</caption>
<TBODY>
<TR align=middle>
<TH>Наименование</TH>
<TH>Значение</TH>
<TH>Пример</TH></TR>
<TR align=middle>
<TD>Меньше чем</TD>
<TD><</TD>
<TD><</TD></TR>
<TR align=middle>
<TD>Больше чем</TD>
<TD>></TD>
<TD>></TD></TR>
<TR align=middleм
<TD>Амперсанд</TD>
<TD>&</TD>
<TD>&</TD></TR>
<TR align=middle>
<TD>неразрывный пробел</TD>
<TD> </TD>
<TD> </TD></TR>
<TR align=middle>
<TD>кавычки</TD>
<TD>"</TD>
<TD>"</TD></TR></TBODY></TABLE></CENTER>
Вы заметили, здесь использована комбинация
<td> </td>
для создания пустой ячейки таблицы?
Атрибут тега <caption >align=»top» означает, что
заголовок надо поместить до («вверху») таблицы. Другое значение атрибута
align=bottom. Тогда заголовок будет располагаться под таблицей.
Другое значение атрибута
align=bottom. Тогда заголовок будет располагаться под таблицей.
Удобно, не правда ли? Допустимыми значениями являются также left,
right.
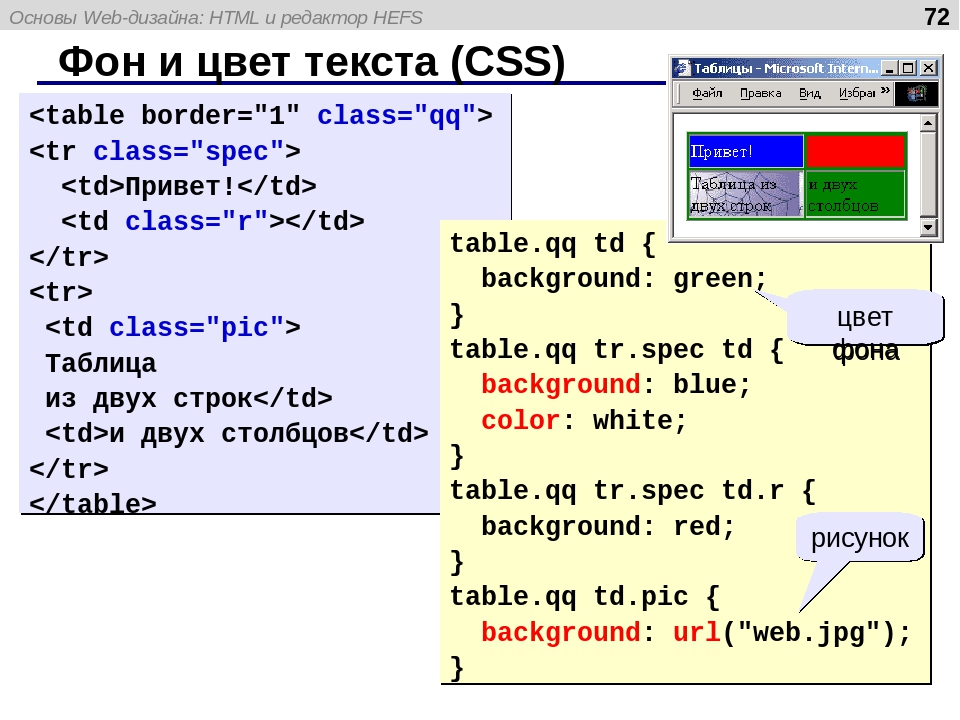
А теперь воспользуемся знаниями о каскадных таблицах стиля , и попробуем задать разные цвета в таблице для заголовков столбцов и для «тела» самой таблицы.
table {
margin-left: -4%;
font-family: sans-serif;
background: white;
border-width: 2;
border-color: white;
}
th { font-family: sans-serif; background: rgb(204, 204, 153) }
td { font-family: sans-serif; background: rgb(255, 255, 153) }
| Наименование | Значение | Пример |
|---|---|---|
| Меньше чем | < | < |
| Больше чем | > | > |
| Амперсанд | & | & |
| неразрывный пробел | | |
| кавычки | " | « |
В данном случае использован встроенный стиль CSS. Это трудоемко и нерационально. Так делать не надо!
Это трудоемко и нерационально. Так делать не надо!
Лучше воспользоваться внедренным стилем. Например, он используется для
таблиц на странице Форматирование текста.
Либо воспользоваться связанными таблицами стилей.
Если вы не хотите воспользоваться таким мощным инструментом, как
каскадные таблицы стилей, то в вашем распоряжении имеется такое простое
средство как атрибут bgcolor в тегах <td> и <th>.
Это «работает» практически во всех броузерах и не зависит от того,
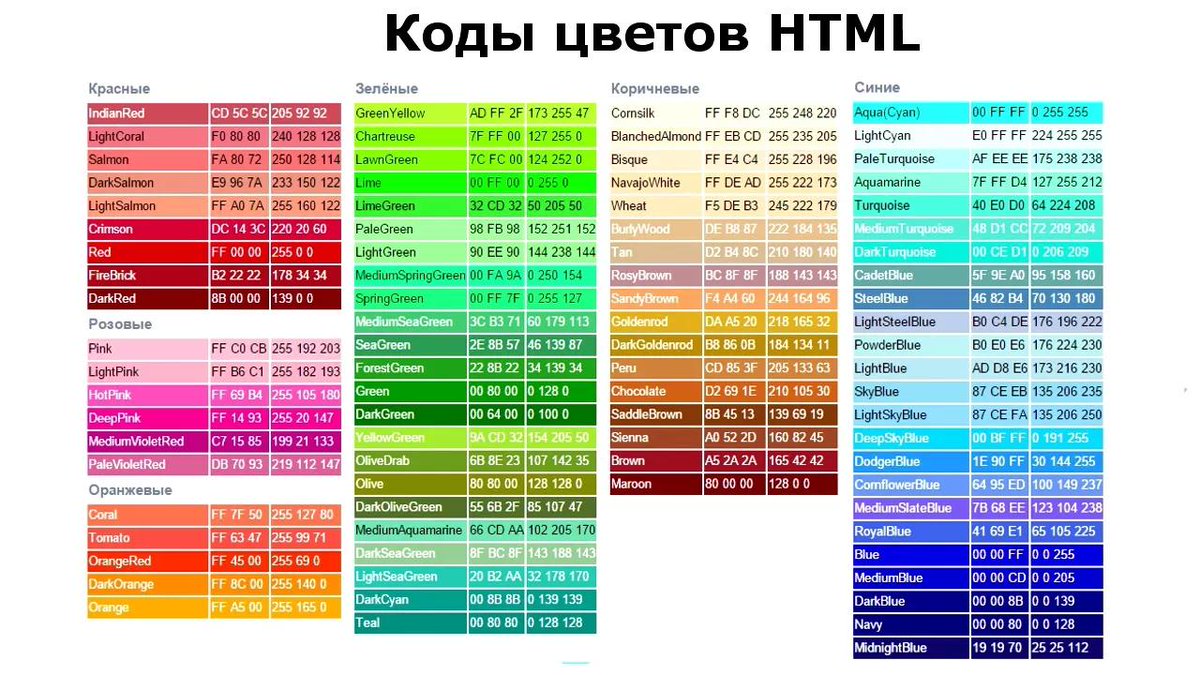
поддерживает ли броузер пользователя работу с CSS. Как задаются
шестнадцатиричные коды для цветов подробно описано в документе
Форматирование текста
| Наименование | Значение | Пример |
|---|---|---|
| Меньше чем | < | < |
| Больше чем | > | > |
| Амперсанд | & | & |
| неразрывный пробел | | |
| кавычки | " | « |
Это записано в HTML-документе так:
<CENTER>
<TABLE cellSpacing=1 cellPadding=8>
<caption align="top"><b>Краткий список зарезервированных символов</b>
</caption>
<TBODY>
<TR align=middle>
<TH bgcolor="#CCCC99">Наименование</TH>
<TH bgcolor="#CCCC99">Значение</TH>
<TH bgcolor="#CCCC99">Пример</TH></TR>
<TR align=middle>
<TD bgcolor="#FFFF66">Меньше чем</TD>
<TD bgcolor="#FFFF66"><</TD>
<TD bgcolor="#FFFF66"><</TD></TR>
<TR align=middle>
<TD bgcolor="#FFFF66">Больше чем</TD>
<TD bgcolor="#FFFF66">></TD>
<TD bgcolor="#FFFF66">></TD></TR>
<TR align=middleм
<TD bgcolor="#FFFF66">Амперсанд</TD>
<TD bgcolor="#FFFF66">&</TD>
<TD bgcolor="#FFFF66">&</TD></TR>
<TR align=middle>
<TD bgcolor="#FFFF66">неразрывный пробел</TD>
<TD bgcolor="#FFFF66"> </TD>
<TD bgcolor="#FFFF66"> </TD></TR>
<TR align=middle>
<TD bgcolor="#FFFF66">кавычки</TD>
<TD bgcolor="#FFFF66">"</TD>
<TD bgcolor="#FFFF66">"</TD></TR></TBODY></TABLE></CENTER>
Возврат в начало страницы Возврат на главную страницу сайта Таблицы можно использовать просто как способ форматирования текста, так как таблица в HTML-документе может не содержать всех или некоторых разграничительных линий.

В этом случае в ячейки помещаются текст, текстовые ссылки, изображения, а некоторые ячейки остаются пустыми. Для задания нужного расстояния между элементами следует использовать атрибуты выравнивания.
Этот способ использования страниц позволяет экономить место и достаточно эффектно разместить публикуемый материал в окне броузера.
Пример использования таблицы как способа расположения элементов на странице
Возврат в начало страницы Возврат на главную страницу сайта
HTML таблицы|теги html — table, tr, td
Доброго времени уважаемые подписчики!
Сегодняшний урок посветим использованию html таблиц.
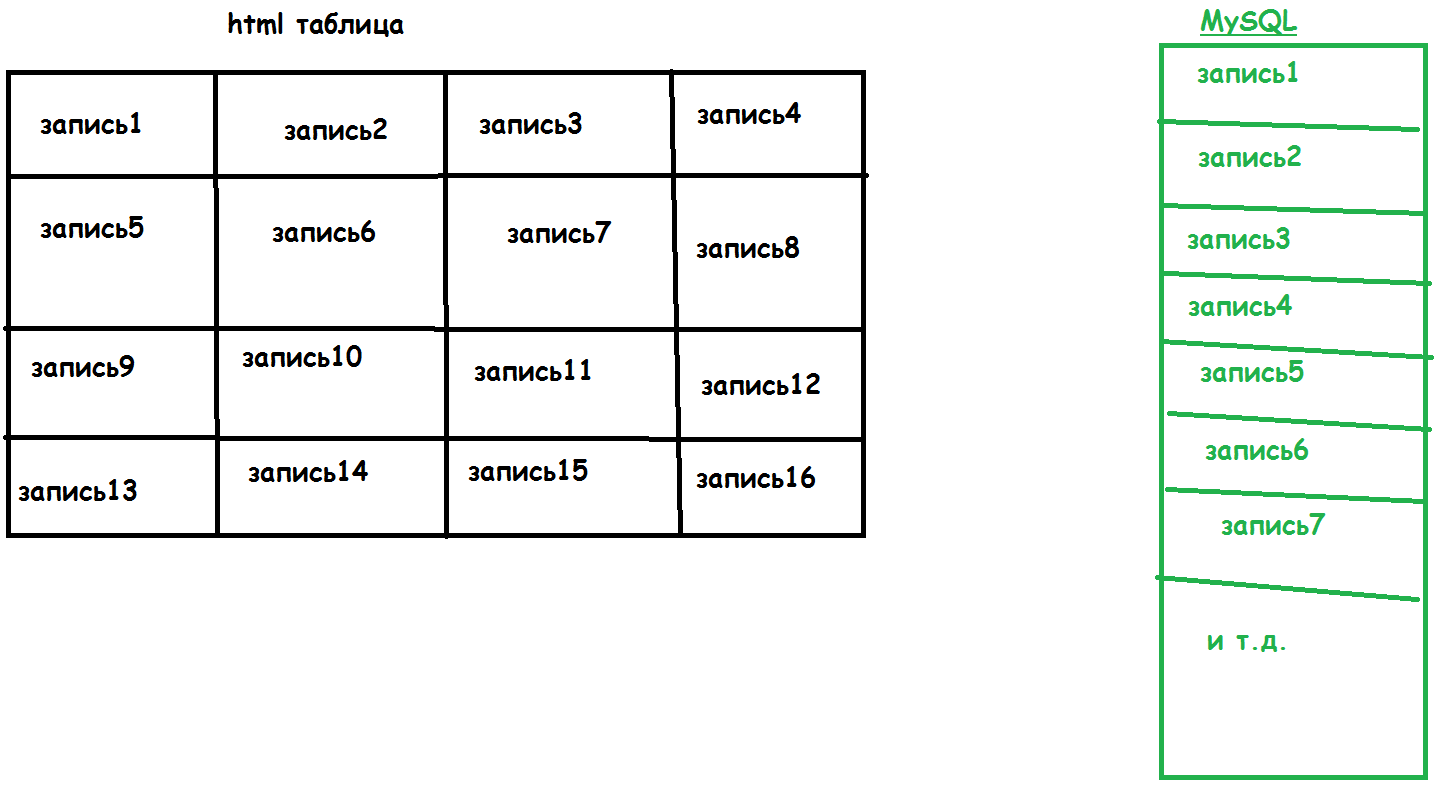
В WEB таблицы это не только какие-то отчетные данные, не только расписание или еще что-нибудь в этом стиле. В WEB таблицей можно задать целую структуру сайта.
Сколько вы таких страниц видели в Internet?
Тысячи и тысячи. Но если разобраться, то это вот такая таблица.
Спросите вы, а как располагаются элементы на странице, ровно? А они заключаются в свои таблицы и выравниваются нужным образом.
Благодаря тому, что в каждую ячейку одной таблицы, мы можем поместить новую таблицу любой структуры (или даже несколько таблиц), можно добиться требуемого результата.
Тегом таблицы является тег <table></table>,
строкой таблицы является тег <tr></tr>, и столбцом таблицы – тег <td></td>.
Таблица заполняется по строкам сверху вниз, а по столбцам слева на права. Количество столбцов в строке должно быть одинаково для всех строк.
Давайте рассмотрим пример, и вы сразу все поймете.
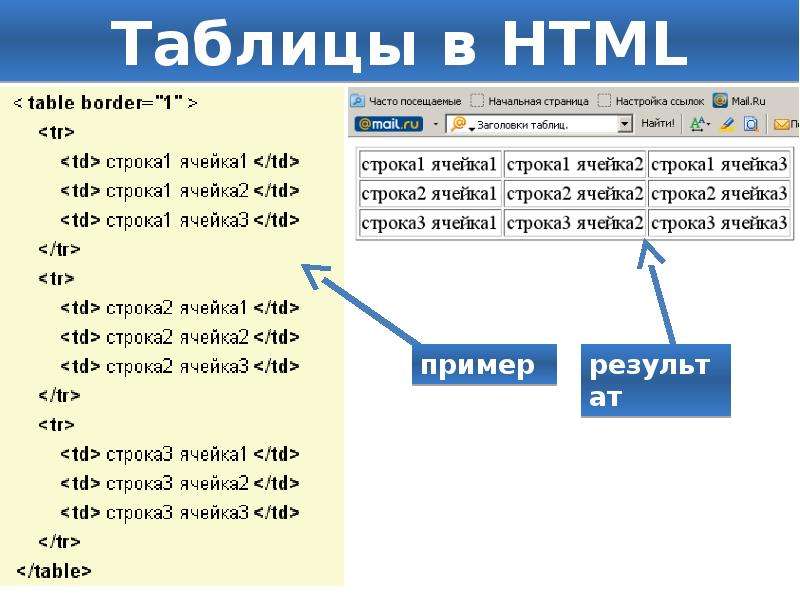
Сделаем такую таблицу:
Сделаем это следующим образом:
Ставим тег <table> и начинаем формировать первую строку, пишем:
<tr>
<td>Ячейка 1 строка 1</td>
<td>Ячейка 2 строка 1</td>
<td>Ячейка 3 строка 1</td>
</tr>
У нас получилась первая строка таблицы с тремя столбцами. Аналогично формируем вторую строку:
Аналогично формируем вторую строку:
<tr> <td>Ячейка 1 строка 2</td> <td>Ячейка 2 строка 2</td> <td>Ячейка 3 строка 2</td> </tr>
И третью:
<tr>
<td>Ячейка 1 строка 3</td>
<td>Ячейка 2 строка 3</td>
<td>Ячейка 3 строка 3</td>
</tr>
Наши три строки сформированы, осталось закрыть тег </table>.
Наша таблица готова.
Если таблице нужно дать заголовок, то за это отвечает тег <caption> Заголовок таблицы </caption> .
По умолчанию он располагается по центру, над таблицей. Тег заголовка таблицы необходимо размещать между тегом <table> и первым тегом <tr>.
В принципе заголовок можно сделать, поставив тег <h4> Заголовок таблицы </h4>перед тегом <table>.
Если столбцу нужно дать заголовок, то для этого предусмотрен тег <th> Заголовок столбца </th>.
Тег <th> – то же что и тэг <td>, но его содержимое отображается полужирным шрифтом с выравниванием по центру, а содержимое <td>, как вы уже увидели, с выравниванием по левому краю, со шрифтом по умолчанию.
С тегами, касающихся таблиц, пожалуй, все.
Теперь рассмотрим параметры этих тегов.
Тег <table> имеет следующие параметры:
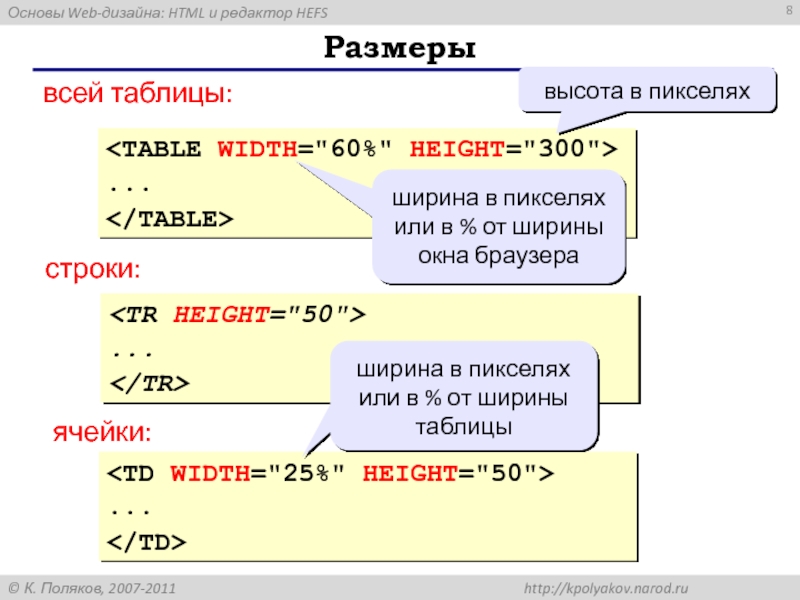
width=число – ширина таблицы в пикселях или в % относительно ширины окна браузера.
height=число — высота таблицы в пикселях или в % относительно ширины окна браузера (высота обычно рассчитывается автоматически, поэтому менять ее не рекомендую).
align = left – выравнивание таблицы по левому краю.
right – выравнивание таблицы по правому краю.
center – выравнивание таблицы по центру.
border= число – толщина рамки таблицы в пикселях.
cellspacing=число — расстояние между смежными ячейками в пикселях (по умолчанию = 2).
cellpadding=число – расстояние между содержимым ячейки и ее границей в пикселях (по умолчанию =1).
bgcolor= цвет – фоновый цвет таблицы.
background=url — фоновое изображение для таблицы.
bordercolor=цвет — цвет всех линий рамки таблицы.
Рассмотрим параметры тегов <tr>, <td>, <th>:
width=число – ширина ячейки в пикселях или в % относительно ширины окна браузера (для <tr>не применяется).
height=число — высота ячейки в пикселях или в % относительно ширины окна браузера (для <tr> не применяется).
(высота обычно рассчитывается автоматически, поэтому менять ее не рекомендую).
align = left – выравнивание в ячейке по левому краю.
right – выравнивание в ячейке по правому краю.
center – выравнивание в ячейке по центру.
valign — вертикальное выравнивание содержимого ячейки.
top — выравнивание по верхнему краю ячейки.
bottom – выравнивание по нижнему краю ячейки.
middle – выравнивание по середине ячейки.
bgcolor= цве – фоновый цвет ячейки.
background=url – фоновое изображение для ячейки.
bordercolor=цвет – цвет всех линий рамки ячейки.
colspan=число — количество объединяемых ячеек по столбцам (для <tr> не применяется).
rowspan=число— количество объединяемых ячеек по строкам (для<tr> не применяется).
Давайте подробнее остановимся на параметрах colspan и rowspan.
Вы наверное заметили, что количество ячеек в каждой строке таблицы одно и тоже. Да, так и должно быть, но как же тогда сделать таблицу подобную на эту?
Для этого нам понадобятся параметры тега <td> colspan и rowspan..
Итак:
<table border="1" cellspacing="0" cellpadding="0">
Формируем первую строку: так как в первой строке у нас одна ячейка, и она объединяет три ячейки второй строки, то для одной ячейки первой строки укажем параметр colstrong=3.
<tr>
<td colspan="3" align="center">1</td>
</tr>
Вторая строка это просто три ячейки:
<tr> <td align="center">2</td> <td align="center">3</td> <td align="center">4</td> </tr>
Третья строка: пятая ячейка третьей строки объединяет две ячейки второй строки ( 2 и 3) и две строки (третью и четвертую).
Поэтому для нее зададим colspan=2 и rowspan=2. Ячейка № 6 остается.
<tr> <td colspan="2" rowspan="2" align="center">5</td> <td align="center">6</td> </tr>
Таким образом получается, что в четвертой строке должна быть одна ячейка ()
<tr>
<td align="center">7</td>
</tr>
</table>
Наша таблица построена.
Роль таблиц в WEB очень велика, поэтому рекомендую разобраться с построением таблиц.
Поупражняться можно на примерах.
Если возникнут вопросы, пишите или скачайте файл с готовыми таблицами из упражнения.
Ссылка на файл Архив 5 урока
Упражнение:
Таблица 1.
Таблица 2.
Если есть вопросы пишите на E-mail: contact@webformyself.com
Проект webformyself.com – основы самостоятельного сайтостроения
С уважением, Андрей Бернацкий.
Метки: caption, table, td, th, tr, таблицы
Запись опубликована 15. 07.2009 в 02:53 и размещена в рубрике Базовый курс. Вы можете следить за обсуждением этой записи с помощью ленты RSS 2.0. Можно оставить комментарий или сделать обратную ссылку с вашего сайта.
07.2009 в 02:53 и размещена в рубрике Базовый курс. Вы можете следить за обсуждением этой записи с помощью ленты RSS 2.0. Можно оставить комментарий или сделать обратную ссылку с вашего сайта.
HTML таблицы
Таблицы создаются при помощи парного тега <table>, внутри которого прописываются теги для создания строк таблицы – <tr>...</tr>, и теги для создания ячеек таблицы – <td>...</td>:
<table>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</tr>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</tr>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</tr>
</table>
Данная таблица содержит три строки, в каждой строке по три ячейки. В браузере она отобразится так:
В браузере она отобразится так:
По умолчанию таблица в браузере отображается без границ и отступов. Эти свойства прописываются через CSS.
Таблица с шапкой и подвалом
Вы можете сделать в таблице шапку и подвал, для этого используйте такую конструкцию:
<table>
<thead>
<tr>
<th>Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
</td>
</thead>
<tfoot>
<tr>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
</td>
</tfoot>
<tbody>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
</tbody>
</table>
Шапка таблицы лежит в контейнере thead, ячейки в шапке прописываются с помощью тега <th>.. По умолчанию текст в ячейках шапки таблицы расположен по центру и выделен жирным шрифтом. ..</th>
..</th>
Подвал таблицы лежит в контейнере tfoot. Несмотря на то, что подвал в коде идет сразу после шапки, браузер отобразит его в самом низу таблицы, т.е. после контейнера tbody.
Основное содержимое таблицы принято прописывать в контейнере tbody.
Объединение ячеек по горизонтали
Для того, чтобы объединить несколько ячеек в строке таблицы необходим атрибут colspan. Допустим в нашей таблице мы хотим объединить две ячейки в шапке, для этого для первой ячейки записываем атрибут colspan со значением два: <td colspan="2">, и удаляем ячейку, идущую после этой:
<table>
<thead>
<tr>
<th colspan="2">Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
</td>
</thead>
<tfoot>
<tr>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
</td>
</tfoot>
<tbody>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
</tbody>
</table>
Объединение ячеек по вертикали
Чтобы объединить ячейки по вертикали, используется атрибут rowspan. Допустим в теле таблицы нам нужно объединить первую ячейку первой строки с первой ячейкой второй строки, для этого для первой ячейки в первой строке нужно записать
Допустим в теле таблицы нам нужно объединить первую ячейку первой строки с первой ячейкой второй строки, для этого для первой ячейки в первой строке нужно записать <td rowspan="2">, и удалить первую ячейку во второй строке:
<table>
<thead>
<tr>
<th>Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
</td>
</thead>
<tfoot>
<tr>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
</td>
</tfoot>
<tbody>
<tr>
<td rowspan="2">Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
</tbody>
</table>
Видео к уроку
Атрибуты и заголовки в HTML. Как в HTML сделать выравнивание текста по центру, ширине, краям страницы? … и некоторые другие. Так же атрибут align имеет и другие значения: align=’»left’ — выравнивание текста по левому краю align=’right’ – выравнивание по
Продолжаем изучение HTML. В этом уроке мы рассмотрим HTML заголовки страниц, какие заголовки бывают, как ими правильно пользоваться и когда они могут применяться. А также разберем параграфы, чтобы Вы уже могли наполнить свою страничку текстом, но, главное, сделать это правильно.
Если Вы не изучили первую статью, то найти ее можно здесь:
Раз вы находитесь на данном уроке, то хотите и дальше изучать тему сайтостроения. И с помощью этих уроков у вас появится базовое понимание, что это такое.
Что делать, если вам нужно больше знаний и хотите, возможно, даже работать в этой области? Лучше найти специализированные курсы. В рунете не так много хороших, где обучают Front-end разработчиков. Мне понравилась программа обучения, которая есть у Нетологии у курса « «. Также неплохая программа и у Skillbox у курс « «.
В рунете не так много хороших, где обучают Front-end разработчиков. Мне понравилась программа обучения, которая есть у Нетологии у курса « «. Также неплохая программа и у Skillbox у курс « «.
Если изучать веб-разработку, то с профессионалами.
Теория и практика — Параграфы и заголовки HTML страницы
Сегодня мы поговорим о параграфах и заголовках. Начнем с простого — с параграфов и где они применяются.
Параграфы на странице
Я сейчас приведу пример кода, в котором будет присутствовать тег параграфа .
Основную структуру Вы уже помните из первого урока. Там разбирали основы и смотрели, что же такое HTML. Поэтому сосредоточим свое внимание на том, что находится между тегами .
Когда Вы пишете любой текст на странице, будь это просто абзац или небольшая поясняющая строка под изображением, необходимо этот текст помещать внутрь тега .
В последующих уроках Вы увидите процесс оформления данных абзацев. Сейчас Вы должны понять то, что нельзя размещать тег на странице без какого-либо тега. Потому что в дальнейшем будет сложно применить какие-то индивидуальные стили именно для этого участка текста.
Потому что в дальнейшем будет сложно применить какие-то индивидуальные стили именно для этого участка текста.
Попробуйте написать несколько абзацев. Некоторые абзацы возьмите в тег , а некоторые оставьте без него. И Вы сразу увидите разнице. Потому что если Вы напишете абзац внутри этого тега, то у него сразу же появятся отступы. А сейчас перейдем уже в HTML заголовкам страницы.
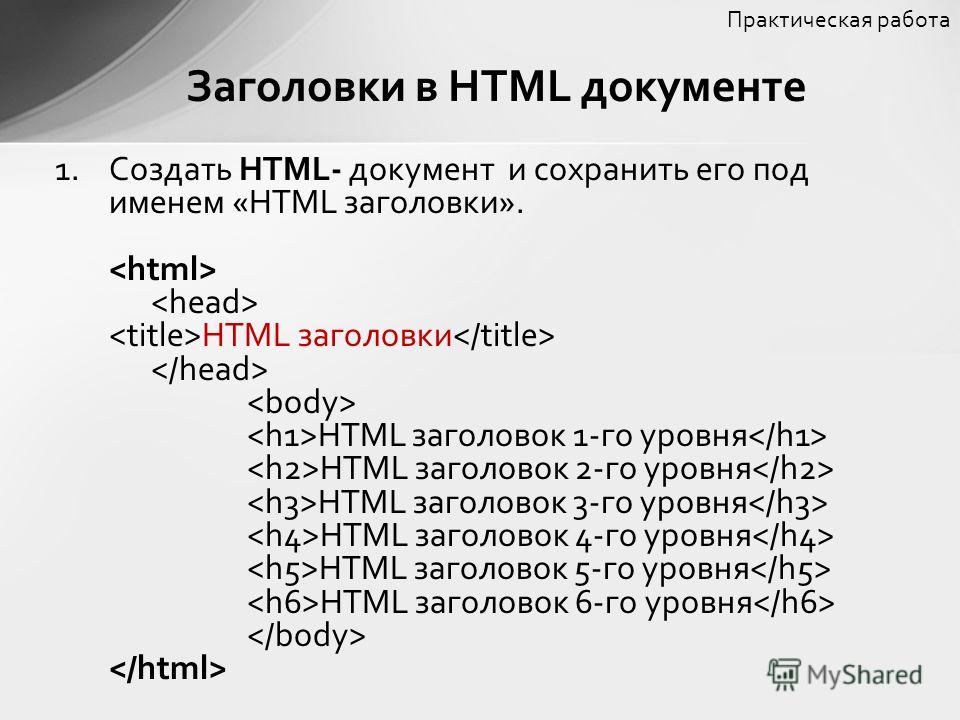
HTML заголовки на странице
В HTML документе присутствует семантика. Я не говорю о технологии HTML5 и его новых тегах. Здесь лишь разберем самые базовые, чтобы Вы быстро смогли освоить азы HTML. Семантика означает то, что не надо заголовки, абзацы, таблицы и так далее, создавать с помощью одного и того же тега. Это можно сделать, но технология HTML более разнообразна и для разных ситуаций предусмотрены соответствующие теги. А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
Это небольшое введение я написал к тому, что для параграфов необходимо использовать уже известный Вам тег . А вот для заголовков используются теги, которые начинаются с английской буквы «H».
А вот для заголовков используются теги, которые начинаются с английской буквы «H».
Вот весь список заголовков, которые Вы можете использовать:
Некоторые из данных тегов используются гораздо чаще. Это такие теги как h2, h3 или h4. Если кто-то уже знаком с CSS, то понимает, что заголовок HTML заголовок страницы h4 можно стилизовать таким образом, что он будет внешне похож и на h2 или h3. Но значения, которые они носят, хотя бы для SEO оптимизации, кардинально отличаются. Как правило, эти цифры, внутри тегов, следует понимать как уровень важности того или иного HTML заголовка. Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
Пока мы не дошли до CSS, Вы увидите стили заголовков, которые заданы по умолчанию в браузерах. Если Вы вставите один за одним данные теги и внутри напишите какой-либо текст, то увидите следующее:
Для поисковых роботов также важно использование заголовков на странице. Есть определенные правила, которые Вы можете прочитать в нашей книге — .
После того, как все изучили, сразу же идем в код и пробуем написать все своими руками. Именно так быстрее всего осваивается любой язык программирования. Но технология HTML намного легче любого языка программирования, поэтому здесь сможет разобраться каждый. Таким образом Вы лучше запомните теги.
Видео урок — HTML заголовок страницы? (практика)
Наглядное видео на примере работы с данными тегами:
Домашнее задание
Д/З: в качестве примера напишите небольшой текст, который будет состоять из 5-7 абзацев и 2-3 разнообразных заголовков.
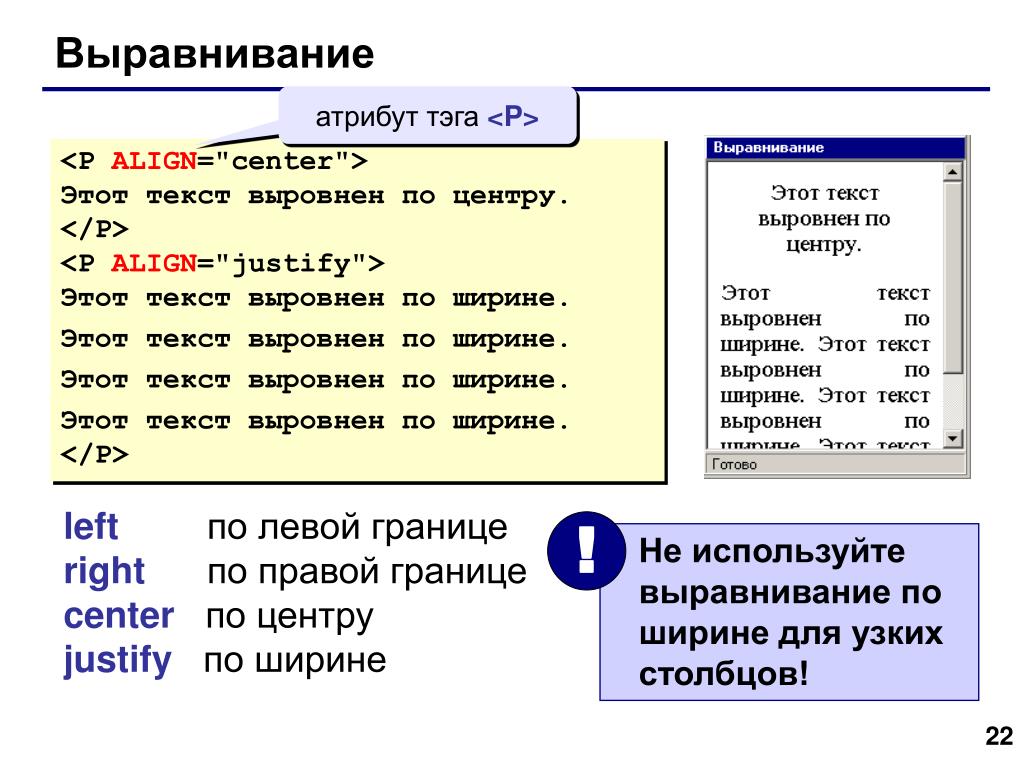
Многие текстовые элементы на веб-странице нужно выравнивать по центру. Чаще всего заголовки. Давайте посмотрим, как делается в css выравнивание текста по центру.
Свойство text-align
За это отвечает свойство text-align и оно имеет четыре значения:
- Left – выравнивание текста по левому краю элемента, в котором он расположен
- Right – по правому краю, но при этом направление текста остается неизменным
- Center – по центру.
 То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов
То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов - Justify – выравнивание по ширине, когда в каждой строке слова растягиваются так, чтобы занять всю ее ширину
Например, у нас есть произвольный текст с заголовком:
Чтобы выравнять наш заголовок (h2) по центру, нужно написать так:
h2{
Text-align: center
}
Свойство выравнивает не только обычный текст, но и все строчные элементы. Например, изображение по умолчанию является строчным элементом, поэтому на него это правило тоже повлияет.
Text-align не действует как свойство float . Если text-align применить к блочному элементу с текстом, то блок не потеряет своего поведения. Будет прижат именно текст в нем, а не сам блок. Заметьте, это отличается от свойства float, которое отправляет вправо или влево весь элемент целиком.
Как я и обещал ранее, в этом уроке вы узнаете как можно выровнять по горизонтали содержимое любого HTML-тега на странице не используя устаревший атрибут align
. Как вы возможно уже догадались, мы опять будем использовать стили (CSS), а точнее наш любимый атрибут style
.
Как вы возможно уже догадались, мы опять будем использовать стили (CSS), а точнее наш любимый атрибут style
.
Итак, чтобы выровнять содержимое HTML-элемента, необходимо атрибуту style присвоить одно из следующих значений:
- text-align:center — Выравнивание каждой строки по центру элемента, например параграфа.
- text-align:left — Каждая строка вплотную прижимается к левой стороне элемента (это значение по умолчанию).
- text-align:right — Каждая строка прижимается к правой стороне.
- text-align:justify — Выравнивание сразу по левой и правой сторонам элемента. Объясню. Обычно у элемента, например параграфа, одна сторона текста всегда ровная, а другая — «рваная», так как длины строк получаются немного разными. А когда мы используем значение text-align:justify
, то каждая строка равномерно распределяется по ширине. В случае необходимости между словами браузер добавляет дополнительные пробелы, а первое и последнее слово строки всегда прижаты к соответствующим сторонам, поэтому получается ровный с обеих сторон блок.

Пример выравнивания содержимого тегов
Выравнивание содержимого теговЗаголовок по центру.
Параграф по центру.
Результат в браузере
Заголовок по центру.
Текст параграфа прижимается вправо.
Параграф по центру.
Вообще, горизонтальное выравнивание применяется только к блочным тегам и ячейкам таблицы (о них поговорим позже). Хотя, с другой стороны, даже если вы попытаетесь, то не сможете применить его к встроенным (inline). Почему? А помните мы недавно выяснили, что ширина встроенного элемента равна его содержимому? Соответственно получается, что этому самому содержимому просто некуда будет выравниваться и браузер элементарно проигнорирует ваши «художества». 🙂
Домашнее задание.
- Создайте заголовок статьи, двух ее разделов и одного подраздела в первом разделе. И пусть заголовок статьи располагается по центру страницы.
- Установите для всей страницы шрифт Arial, а для всех заголовков — Times и пусть они будут написаны курсивом.

- Цвет текста заголовка статьи поставьте #FF6600, разделов #6600FF, а подраздела оставьте неизменным.
- Напишите под каждым заголовком по одному параграфу, причем текст каждого из них должен занимать не меньше трех строк при просмотре в браузере.
- Выровняйте второй параграф по центру, третий — по правой стороне, а четвертый по обоим.
Продолжаем изучение HTML. В этом уроке мы рассмотрим HTML заголовки страниц, какие заголовки бывают, как ими правильно пользоваться и когда они могут применяться. А также разберем параграфы, чтобы Вы уже могли наполнить свою страничку текстом, но, главное, сделать это правильно.
Если Вы не изучили первую статью, то найти ее можно здесь:
- Урок 1. Что такое HTML?
Теория и практика — Параграфы и заголовки HTML страницы
Сегодня мы поговорим о параграфах и заголовках. Начнем с простого — с параграфов и где они применяются.
Параграфы на странице
Я сейчас приведу пример кода, в котором будет присутствовать тег параграфа .
Основную структуру Вы уже помните из первого урока. Там разбирали основы и смотрели, что же такое HTML. Поэтому сосредоточим свое внимание на том, что находится между тегами .
Когда Вы пишете любой текст на странице, будь это просто абзац или небольшая поясняющая строка под изображением, необходимо этот текст помещать внутрь тега .
В последующих уроках Вы увидите процесс оформления данных абзацев. Сейчас Вы должны понять то, что нельзя размещать тег на странице без какого-либо тега. Потому что в дальнейшем будет сложно применить какие-то индивидуальные стили именно для этого участка текста.
Попробуйте написать несколько абзацев. Некоторые абзацы возьмите в тег , а некоторые оставьте без него. И Вы сразу увидите разнице. Потому что если Вы напишете абзац внутри этого тега, то у него сразу же появятся отступы. А сейчас перейдем уже в HTML заголовкам страницы.
HTML заголовки на странице
В HTML документе присутствует семантика. Я не говорю о технологии HTML5 и его новых тегах. Здесь лишь разберем самые базовые, чтобы Вы быстро смогли освоить азы HTML. Семантика означает то, что не надо заголовки, абзацы, таблицы и так далее, создавать с помощью одного и того же тега. Это можно сделать, но технология HTML более разнообразна и для разных ситуаций предусмотрены соответствующие теги. А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
Здесь лишь разберем самые базовые, чтобы Вы быстро смогли освоить азы HTML. Семантика означает то, что не надо заголовки, абзацы, таблицы и так далее, создавать с помощью одного и того же тега. Это можно сделать, но технология HTML более разнообразна и для разных ситуаций предусмотрены соответствующие теги. А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
Это небольшое введение я написал к тому, что для параграфов необходимо использовать уже известный Вам тег . А вот для заголовков используются теги, которые начинаются с английской буквы «H».
Вот весь список заголовков, которые Вы можете использовать:
Некоторые из данных тегов используются гораздо чаще. Это такие теги как h2, h3 или h4. Если кто-то уже знаком с CSS, то понимает, что заголовок HTML заголовок страницы h4 можно стилизовать таким образом, что он будет внешне похож и на h2 или h3. Но значения, которые они носят, хотя бы для SEO оптимизации, кардинально отличаются. Как правило, эти цифры, внутри тегов, следует понимать как уровень важности того или иного HTML заголовка. Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
Пока мы не дошли до CSS, Вы увидите стили заголовков, которые заданы по умолчанию в браузерах. Если Вы вставите один за одним данные теги и внутри напишите какой-либо текст, то увидите следующее:
Для поисковых роботов также важно использование заголовков на странице. Есть определенные правила, которые Вы можете прочитать в нашей книге — PDF книга по раскрутке сайта .
После того, как все изучили, сразу же идем в код и пробуем написать все своими руками. Именно так быстрее всего осваивается любой язык программирования. Но технология HTML намного легче любого языка программирования, поэтому здесь сможет разобраться каждый. Таким образом Вы лучше запомните теги.
Видео урок — HTML заголовок страницы? (практика)
Наглядное видео на примере работы с данными тегами:
Домашнее задание
Д/З: в качестве примера напишите небольшой текст, который будет состоять из 5-7 абзацев и 2-3 разнообразных заголовков.
Больше практикуйтесь в параграфах и HTML заголовках страниц!
www.sitehere.ru
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег
. Это основной и главный контейнер, в который помещают элементы таблицы (строки и столбцы). И этот контейнер нужно закрывать —Строки и столбцы задаются при помощи тегов
и, при этом вместо вы можете смело использовать. Отличие от в том, что браузер отображает текст в ячейке как жирный, а также выравнивает его по центру ячейки — т.е. можно использовать в заголовках таблицы, не прибегая к дополнительному форматированию. В остальном между ними нет разницы, можно использовать любой.Строки таблицы (
) должны быть помещены строго между . А столбцы таблицы () в свою очередь помещаются строго между тегами.
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (
), начало строки (), четыре ячейки (), конец таблицы (| ), конец строки ( |
Результат:
Теперь давайте используем тег
, чтобы больше не возвращаться к этому.Результат:
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Увеличиваем рамку (границы) таблицы и меняем ее цвет
Вы наверное заметили, я уже показал вам как можно работать с рамкой и шириной таблицы. Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Согласитесь, как-то не очень. Но это не проблема для тех, кто уже знаком с HTML-атрибутом border, который я и использовал в примерах в начале поста.
Добавляем всего 1 атрибут и становится уже получше:
Это как в Экселе! Представьте, что не было бы разделения ячеек линиями (сеткой)? Ну ужас же. А вот что будет, если выставить border, равный 10.
Как видите, border влияет только на внешнюю границу и обрамление таблицы, меняя ширину внешней рамки, а границы между ячейками таблицы оставляя прежними.
Давайте изменим цвет этой рамки, ведь для этого тоже есть атрибут — bordercolor. Установим его значение равным «d3d3d3». Результат:
Как сделать отступы в таблице
Отступы в таблице также нужны для повышения «читаемости», как и границы ячеек. Для создания отступов нам понадобится атрибут «cellspacing». Я буду по прежнему работать с нашей 4х4 таблицей, применяя к ней этот атрибут. Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
Результат:
Это были отступы снаружи ячеек. Но есть похожий атрибут для задания отступов внутри ячеек — cellpadding, сейчас я сделаю его также равным 10 и вы увидите, как увеличилось расстояние от содержимого ячейки до ее границ (пришлось сделать количество ячеек поменьше, чтобы таблица не разрасталась чрезмерно). Код:
Код:
Результат:
Теперь уберем «cellspacing» и оставим только «cellpadding». Результат:
Вот и разобрались с тем как создать отступы в таблице и управлять ими. Отлично! Если Вас интересуют как делать перенос строки, то об этом написано здесь.
Как грамотно объединить ячейки в таблице
Для объединения ячеек в вашей таблице также есть специальные атрибуты. Это «colspan» и «rowspan». Первый (colspan) объединяет ячейки по столбцам (горизонтали), второй (rowspan) — по строкам или по вертикали. Давайте объединим что-нибудь в нашей таблице.
Здесь внимательно! При объединении ячеек, вам нужно уменьшить их количество на то число (минус один), которое вы прописываете в параметрах атрибута. Если вы будете создавать таблицу в HTML, объединять ячейки не удаляя лишние, то сайт будет ехать. Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете. Сейчас покажу на примере.
Сейчас покажу на примере.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете.
Сейчас покажу на примере. Вот наша текущая таблица:
Давайте объединим ячейки с номерами «1 и 2», «5 и 9», «4, 8, 12», «6 и 7». Смотрите как круто получилось, я сам не ожидал!
Принцип объединения такой.
При горизонтальном объединении ячейки номер 1 и 2, нужно в первой прописать «colspan=»2″», содержимое второй поместить в первую (мы же объединяем) и удалить вторую ячейку (или скрыть ее от HTML как это сделал я — потом покажу.)
При вертикальном объединении ячеек номер 4, 8, 12, нужно в первой ячейке (номер 4) прописать «rowspan=»2″», а содержимое остальных удалить, предварительно поместив в объединенную ячейку.
Вот какой получился у меня код. Я скрыл ячейки для наглядности (чтобы вам было более понятно), но можно и удалить их.
Надеюсь понятно объяснил и привел хороший пример.
Как сделать заголовок у таблицы
Чтобы задать таблице заголовок — используйте теги
после начала таблицы (), но до начала тега. Вот что получается:Ну и небольшой HTML-хак для тех, кому нужно разместить заголовок таблицы под самой таблицей. Используйте атрибут align со значением bottom вот так:
И тогда заголовок таблицы переместится под таблицу.
Итак, мы рассмотрели почти все, за исключением… Фона!
Как сделать красивый фон у ячейки или всей таблицы
HTML позволяет задать цвет не только у всего фона таблицы, но и у каждой отдельной ячейки (если есть такая потребность). Устанавливает цвет фона таблицы или ячейки атрибут «bgcolor».
Давайте я сначала задам фон для всей таблицы. Это будет цвет «»lightgreen»» (а вообще можно задать его и вот так — «»#90EE90″»). Вот так теперь у меня начинается таблица:
Результат:
Ого, цвет фона ячеек стал очень даже «»lightgreen»». Теперь покрашу одну из ячеек таблицы обратно в белый, присвоив ей такой же атрибут, только с другим цветом:
Tada! Результат:
По-моему круто! Если бы я участвовал в конкурсе креативных таблиц (или обучения дошкольников HTML) — точно бы победил.
Еще хотел написать, как вставить картинку в качестве фона таблицы в HTML, но я уже упоминал об этом своей другой статье по ссылке выше.
Удачи и успехов в изучении HTML.
blogwork.ru
Верстка и выравнивание по центру страниц сайта является делом творческим и у начинающих часто вызывает трудности. Поэтому давайте посмотрим, как это сделать. Предположим, мы хотим сделать страницу такой структуры:
Наша страница состоит из четырех блоков: шапки (header), меню (menu), содержимого (content) и низа сайта (footer). Для выравнивания по центру страницы мы поместим эти четыре блока в один главный блок (main): На примере этой структуры рассмотрим несколько вариантов.
Верстка и центрирование резинового сайта
При верстке резинового сайта основной используемой единицей измерения является — %, ведь сайт должен растягиваться по ширине и занимать все свободное пространство.
Следовательно, ширина блоков «header» и «footer» будет составлять 100% ширины экрана. Ширина блока «menu» пусть будет 30%, а блок «content» должен располагаться рядом с блоком «menu», т.е. он должен иметь левое поле (margin-left) шириной равной ширине блока «menu», т.е. 30%.
Ширина блока «menu» пусть будет 30%, а блок «content» должен располагаться рядом с блоком «menu», т.е. он должен иметь левое поле (margin-left) шириной равной ширине блока «menu», т.е. 30%.
Чтобы блоки «menu» и «content» располагались рядом, сделаем блок «menu» плавающим и прижмем его к левому краю. Также зададим цвета фона (background) для наших блоков. Теперь запишем все это в таблицу стилей (на странице style.css)
Высоту блоков задали условно, чтобы был виден результат. Посмотрите на нашу страницу в браузере:
Если вы будете менять размеры окна браузера, то будет меняться ширина всех блоков. Это не всегда удобно, т.к. при растягивании блока меню возникает пустое место. Поэтому чаще ширину блока «menu» делают фиксированной, давайте и мы так сделаем. Для этого заменим в таблице стилей значения соответствующих свойств: Теперь наша страница растягивается более естественно. При резиновой верстке страницы занимают всю ширину экрана, поэтому выравнивание по центру страниц не требуется.
Но если хочется можно сделать так, чтобы ваша страница имела равные отступы слева и справа экрана. Для этого надо добавить стиль блоку «main», который является контейнером для всех остальных блоков: Теперь наша страница выглядит так:
Верстка и центрирование сайта, фиксированной ширины
В этом случае нам придется задать фиксированные размеры наших блоков: Сейчас наша страница прижата к левому краю экрана.
В этом случае выравнивание по центру страниц сайта можно осуществить следующим образом. Вспомним, что у нашей страницы есть тег «body», которому также можно задать ширину и какие-то отступы.
Сделаем так: зададим тегу «body» ширину в 800 пикселов (как и у блока «main») и левый отступ (padding-left) в 50%. Тогда все содержимое блока «main» будет отображаться в правой части экрана (т.е. от середины вправо):
Чтобы наш блок «main» располагался посередине экрана, надо чтобы его середина совпадала с серединой тега «body». Т.е. надо сместить блок «main» влево на половину своего размера. Ширина блока «main» — 800 пикселов, значит надо задать ему свойство «margin-left:-400px». Да, это свойство может принимать отрицательные значения, тогда левое поле уменьшается (т.е. сдвигается влево). А именно это нам и нужно.
Т.е. надо сместить блок «main» влево на половину своего размера. Ширина блока «main» — 800 пикселов, значит надо задать ему свойство «margin-left:-400px». Да, это свойство может принимать отрицательные значения, тогда левое поле уменьшается (т.е. сдвигается влево). А именно это нам и нужно.
Теперь таблица стилей выглядит так: А наша страница в браузере располагается ровно посередине:
Мы рассмотрели два варианта выравнивания по центру страниц сайта, на самом деле они не являются догмой. Вы можете поэкспериментировать и придумать свой вариант, только проверяйте его работу в разных браузерах. К сожалению, то что хорошо отображается в FireFox или Opera, может совершенно непонятно отображаться в IE и наоборот. И об этом надо помнить.
Удачи Вам в ваших творческих поисках!
www.site-do.ru
Как выровнять в html текст по центру?
В HTML есть два варианта, которые не предполагают использование CSS.
- 1.Тег
Очень простой в использовании тег, который выравнивает по центру все строчные элементы, которые в нём находятся, а именно:- текст,
- картинки,
- ссылки,
- а также теги , , , и некоторые другие.

- 2.Использование HTML атрибута align cо значением center.
Этот атрибут нам нужно дописать внутри блочного тега, в котором находится текст, который нам нужно выровнять по центру.
Это может быть тег
Разбираемся в семантической вёрстке таблиц / Skillbox Media
Структура таблиц очень похожа на структуру HTML-страницы. Только для страницы мы используем теги <header>, <main> и <footer>, а для таблицы — <thead>, <tbody> и <tfoot>.
Согласно стандарту HTML5, в таблице может быть только по одной секции thead и tfoot, а вот tbody — несколько.
Эти элементы полезны не только для доступности, но и для стилизации (как логичные точки добавления CSS к таблице).
Этим тегом задают заголовочную секцию таблицы. Чаще всего речь идёт о первой строке — содержащей заголовки столбцов.
Браузер и поисковики считают эту часть заголовочным колонтитулом таблицы. Например, при печати колонтитулы таблицы будут на каждой напечатанной странице — и благодаря такой шапке вы не забудете, что значат данные каждого столбца.
В <thead> для ячеек используют тег <th>. Контент в ячейке th браузер выравнивает по центру, а текст к тому же отображает жирным шрифтом.
Например:
Сaption
<table>
<caption>Caption</caption>
<thead>
<tr>
<th>th</th>
<th colspan="4">th</th>
</tr>
</thead>
<tbody>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
</tbody>
</table>Из примера видно, что первая строка объединяет две ячейки <th>. Первая ячейка первой строки — это заголовок для других ячеек первого столбца, а вторая ячейка первой строки — это заголовок четырёх оставшихся столбцов.
Первая ячейка первой строки — это заголовок для других ячеек первого столбца, а вторая ячейка первой строки — это заголовок четырёх оставшихся столбцов.
Тег <th> задаёт особые ячейки, с которых начинаются строки или столбцы. В такой ячейке обычно хранится атрибут для всех данных строки или столбца.
Как мы и говорили выше, к содержимому таких ячеек применяется определённый стиль: по умолчанию это выделение жирным шрифтом и выравнивание по центру ячейки.
Благодаря заголовочным ячейкам таблица выглядит лучше, а искать данные в ней становится проще.
Важно. Не применяйте <th> для визуального форматирования — только для выделения ячейки-заголовка. Этот принцип касается всех элементов разметки, которые обладают семантикой.
Тег <th> даёт ещё одно преимущество: вместе с атрибутом scope он связывает каждый заголовок со всеми данными строки или столбца. То есть добавляет к интуитивной, визуально считываемой связи такую, которую понимают и программы.
То есть добавляет к интуитивной, визуально считываемой связи такую, которую понимают и программы.
К тегу <th> и атрибуту scope мы вернёмся ближе к концу статьи, где подробнее поговорим о доступности таблиц для пользователей с ограниченными возможностями.
Секция <tbody> содержит основную часть информации и группирует главные части таблицы. То есть можно использовать <tbody> сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тег <tbody> семантически важен: браузер, поисковые роботы и помощники для людей с ограниченными возможностями благодаря ему понимают, где находится основное содержимое таблицы.
Тело таблицы располагается после заголовка <caption> и шапки <thead>.
Пример:
| Месяц | Дни недели | Оплата(тыс. р.) р.) |
|---|---|---|
| Январь | Понедельник | 50 |
| Вторник | 40 | |
| Среда | 35 | |
| Четверг | 40 | |
| Пятница | 15 | |
| Суббота | 60 | |
| Воскресенье | 30 | |
| Февраль | Понедельник | р.)»>20 |
| Вторник | 25 | |
| Среда | 15 | |
| Четверг | 70 | |
| Пятница | 77 | |
| Суббота | 63 | |
| Воскресенье | 30 |
Здесь нет заголовка <caption>, поэтому нужно его придумать и скрыть с помощью CSS (для доступности веб-содержимого).
Данные основной части таблицы надо сгруппировать по смыслу. У нас сначала идёт январь, затем февраль. Значит, для данных каждого месяца логично использовать свой <tbody>:
- в первом <tbody> будут январские строки;
- во втором <tbody> — февральские.
Секция <tfoot> используется для группировки содержимого нижней части таблицы.
Семантически это итог таблицы (например, результат подсчёта сумм по столбцам).
А ещё это нижний колонтитул таблицы, браузер выводит его после <tbody>, а при печати таблицы содержимое <tfoot> может быть как на каждой напечатанной странице, так и только на последней (это зависит от браузера).
Важно. Чтобы предотвратить проблемы с доступностью (клавиатурная навигация и специальные возможности), размещать <tfoot> следует после <tbody>.
Для ячеек в секции <tfoot> следует использовать тег <td>.
Пример:
Таблица чисел
| Нечётное | Чётное |
|---|---|
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа | |
<table>
<caption>Таблицa чисел</caption>
<thead>
<tr>
<th>Нечётное</th>
<th>Чётное</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">
Вы узнали, что такое чётные и нечётные числа
</td>
</tr>
</tfoot>
</table>Последняя строка нашего примера — это по смыслу итог таблицы. Поэтому её вполне уместно обернуть тегом <tfoot>, превратив в нижний колонтитул.
Поэтому её вполне уместно обернуть тегом <tfoot>, превратив в нижний колонтитул.
seodon.ru | Учебник HTML — Таблицы
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Сегодня вы познакомитесь с еще одним очень мощным элементом создания сайтов — HTML-таблицами. А почему мощным? Видите ли, с давних пор и по сегодняшний день, чаще всего таблицы в HTML используются не по их прямому назначению — отображению табличных данных, а для создания глобального каркаса страницы. То есть создается таблица, растягивается во всю ширину страницы, а потом в ее левом столбце делают одно меню, в правом — другое, в среднем располагают основную информацию и так далее.
Кстати, если не знали, то создание сайтов, а вернее HTML-кода, называется версткой, и вы сейчас учитесь именно ей. Вообще существует три вида верстки: табличная, о которой я вам рассказал выше; слоями (блочная), требующая среднего уровня знания стилей (CSS) и комбинированная. До сих пор в интернете идут ожесточенные споры о том, какая же из них лучше, но поверьте, спорят там в основном любители споров или новички, так как любой профессионал вам скажет — лучшая верстка та, которая больше подходит в конкретном случае, вот и все! А спорить о том, что лучше — танк или самолет — пустая трата времени. Но справедливости ради скажу, что по многим параметрам блочная верстка все же предпочтительней, поэтому, если верстальщик может сделать задание, как с помощью таблиц, так и с помощью блоков, то обычно выбирается последнее. И это правильно. Но вам об этом задумываться рано, ведь, как я уже сказал, с помощью одного языка HTML можно верстать только таблицами.
Но справедливости ради скажу, что по многим параметрам блочная верстка все же предпочтительней, поэтому, если верстальщик может сделать задание, как с помощью таблиц, так и с помощью блоков, то обычно выбирается последнее. И это правильно. Но вам об этом задумываться рано, ведь, как я уже сказал, с помощью одного языка HTML можно верстать только таблицами.
Создание таблиц в HTML
Для создания простой HTML-таблицы надо использовать три типа тегов, это <TABLE>, <TR> и <TD>. Поэтому давайте сделаем так: посмотрите на пример указанный ниже и попробуйте самостоятельно догадаться, какие теги и для чего нужны.
Пример создания таблиц в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Создание HTML-таблиц</title>
</head>
<body>
<table>
<tr><td>Ячейка 1. 1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>
1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Теперь проверим ваши догадки. И опять вам говорю — не старайтесь все запоминать, не надо, главное — понять. Итак:
Тег <TABLE>…</TABLE> — это корневой элемент любой таблицы, между открывающим и закрывающим тегами которого находятся все остальные теги. Он является блочным, то есть создает до и после себя переводы строк в начало. А вот содержать он не может ни блочные, ни встроенные (уровня строки) теги, а только специальные теги таблицы из которых практически всегда используется <TR>, а остальные крайне редко. Не забыли еще, что значит «содержать»? Это значит, что в <TABLE> на первом уровне вложенности запрещено указывать встроенные или блочные теги.
Не забыли еще, что значит «содержать»? Это значит, что в <TABLE> на первом уровне вложенности запрещено указывать встроенные или блочные теги.
Тег <TR>…</TR> используется для создания рядов (строк) таблиц и может содержать только теги ячеек, о которых мы поговорим дальше.
Тег <TD>…</TD> создает ячейки таблиц и должен располагаться только внутри тега <TR>. А вот содержать он может, внимание, и блочные, и встроенные элементы, в том числе и обычный текст. Кстати, обратите внимание, что в таблицах не существует тегов создания столбцов (колонок), потому что они формируются из элементов <TD>.
Тег <TH>…</TH>. Да, его нет в нашем примере, так как это практически аналог тега <TD> и применяется вместо него, когда необходимо сделать заголовочные ячейки. Такие ячейки отличаются от обычных только тем, что браузеры выделяют в них текст жирным шрифтом и располагают содержимое по центру.
При создании таблиц всегда обращайте внимание на то, чтобы во всех рядах было одинаковое количество ячеек. Разное количество не является в HTML ошибкой, но в таких случаях ваша табличка может просто «поехать» и все отобразиться совсем не так, как вы хотели.
Разное количество не является в HTML ошибкой, но в таких случаях ваша табличка может просто «поехать» и все отобразиться совсем не так, как вы хотели.
HTML-таблицы по центру, слева, справа
По умолчанию браузеры располагают таблицы с левой стороны родительского элемента, в котором она находится. В большинстве случаев это вполне устраивает, особенно если таблицу растягивают во всю ширину. Но все-таки иногда хочется разместить HTML-таблицу по центру или справа.
В прошлом у тега <TABLE> имелся атрибут align, с его помощью и можно было изменять положение таблицы. Но он стал устаревшим, и сколько еще времени его будут поддерживать браузеры — неизвестно, так как на смену пришли стили (CSS). И чтобы показать вам правильный метод, я использую атрибут style.
<table>…</table> — Таблица располагается слева. Это значение по умолчанию.
<table>…</table> — Расположение таблицы справа.
<table>…</table> — HTML-таблица по центру.
Теперь поясню. Используя эти значения, мы изменяем размер внешних полей (отступов) таблицы. Так как таблица является блочным HTML-элементом, а у блоков четыре стороны, то и параметры указываются для четырех сторон по часовой стрелке:. Ну, что такое ноль, я думаю, вы понимаете, а вот «auto» говорит браузеру, чтобы он сам высчитывал с данной стороны размер пустого пространства, исходя из значений других сторон. Вот и получается, что если с трех сторон ноль, то с четвертой — все остальное пространство, а если с двух сторон «auto», то значит делим внешние поля пополам.
И самое главное — не бойтесь использовать CSS вместо чистого и, во многих ситуациях, «деревянного» и устаревшего HTML. Так как этим вы вкладываете в свое развитие, а не возвращаетесь к каменным топорам! Тем более я вам все преподношу «на блюдечке». 🙂
Пример расположения таблицы по центру
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>HTML. Таблица по центру</title>
</head>
<body>
<table>
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>
Таблица по центру</title>
</head>
<body>
<table>
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Изменение ширины HTML-таблиц и ячеек
По умолчанию браузеры высчитывают ширину таблицы исходя из содержимого ее ячеек, а изменить ее можно, используя знакомый вам атрибут width, общий синтаксис такой:
<table>…</table> — любое неотрицательное число указывающее ширину в пикселях.
<table>…</table> — неотрицательное число задающее ширину в процентах (%) исходя из ширины родительского контейнера, элемента в котором находится таблица.
Тем не менее, если указанная ширина будет меньше, чем необходимо для размещения всего содержимого HTML-таблицы, то браузеры ее проигнорируют и увеличат до нужной.
А вот атрибута width для изменения ширины ячеек нет, вернее он был, но устарел, поэтому снова применим стили (CSS).
<th>…</th>
<td>…</td>
В качестве значений для ширины ячеек лучше тоже использовать только пиксели (px) и проценты (%). Естественно процентные размеры будут высчитываться исходя из ширины таблицы. Только не забудьте, что при указании размеров в атрибуте style, всегда после чисел пишутся единицы измерения, в том числе и пиксели.
И тоже, если вы укажете ширину ячейки, а содержимое в нее не уместится — браузер проигнорирует вашу ширину и установит свою.
В HTML-таблицах ширина столбца всегда равна его самой широкой ячейке, что, впрочем, вполне естественно вообще для любых таблиц. Поэтому, меняя ширину одной (любой) ячейки — вы меняете ширину всего столбца.
Поэтому, меняя ширину одной (любой) ячейки — вы меняете ширину всего столбца.
Пример изменения ширины HTML-таблиц и ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Ширина HTML-таблицы и ячеек</title>
</head>
<body>
<table border="2">
<tr><th>Ячейка 1.1</th><th>Ячейка 1.2</th></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 |
|---|---|
| Ячейка 2.1 | Ячейка 2.2 |
Как вы уже знаете, по умолчанию браузеры не отрисовывают рамки у таблиц, поэтому, чтобы вы четко увидели картину изменения ширины, я установил атрибут border, о котором мы поговорим чуть позже.
Изменение высоты HTML-таблиц и ячеек
В стандартном HTML у тега <TABLE> нет атрибута для изменения высоты таблицы, браузеры ее автоматически высчитывают исходя из содержимого. А вот у стилей (CSS) такая возможность есть, поэтому их и будем использовать.
<table>…</table> — указывайте высоту таблицы только в пикселях (px), так как процентную запись браузеры игнорируют.
А вот для изменения высоты ячеек в HTML у тегов <TD> и <TH> все-таки был атрибут height (вот и пойми этих разработчиков), но он устарел, поэтому снова стили.
<th>…</th>
<td>…</td>
Как и для ширины, используйте пиксели (px) или проценты (%), но здесь есть один момент. Когда вы указываете процентную запись, то конечно высота высчитывается исходя из размеров таблицы, поэтому если высота блока <TABLE> не указана — браузеры проигнорируют значения для ячеек.
Ну и естественно браузеры проигнорируют ваши размеры, как для таблицы в целом, так и для ячеек, если содержимое не будет вмещаться.
В HTML-таблицах высота строки (как и ширина столбца) всегда равна высоте ее самой высокой ячейки. Поэтому, меняя высоту одной (любой) ячейки — вы меняете высоту всей строки.
Пример изменения высоты HTML-таблиц и ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Ширина HTML-таблицы м ячеек</title>
</head>
<body>
<table border="2">
<tr><th>Ячейка 1.1</th><th>Ячейка 1.2</th></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 |
|---|---|
| Ячейка 2.1 | Ячейка 2.2 |
Выравнивание в HTML-таблицах
Если вы обратили внимание, то браузеры изначально определенным образом выравнивают содержимое ячеек таблиц. У обычных ячеек (<TD>) содержимое выравнивается горизонтально по левой стороне и вертикально по центру, а у заголовочных (<TH>) — в обоих случаях по центру.
Для изменения выравнивания содержимого HTML-таблиц имеются атрибуты align и valign, которые указываются в тегах <TR> для рядов (строк) или <TD> и <TH> для отдельных ячеек:
Горизонтальное выравнивание:
align=»left» — Выравнивание по левой стороне ячейки.
align=»center» — По центру.
align=»right» — По правой стороне.
Вертикальное выравнивание:
valign=»top» — Выравнивание по верхней стороне ячейки.
valign=»middle» — По центру.
valign=»bottom» — По нижней стороне.
Пример выравнивания в HTML-таблицах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Выравнивание в таблице HTML</title>
</head>
<body>
<table border="2">
<tr align="right" valign="top">
<td>Ячейка 1.1</td>
<td>Ячейка 1.2</td>
</tr>
<tr>
<td valign="top">Ячейка 2.1</td>
<td>Ячейка 2.2</td>
</tr>
</table>
</body>
</html>Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Фон HTML-таблиц
В старых версиях HTML у тегов таблиц был специальный атрибут bgcolor, который изменял цвет фона всей таблицы или ее части. Но в уроке Меняем цвет текста и фона мы с вами изучили универсальный способ изменения фона абсолютно любых HTML-элементов, поэтому им и пользуйтесь.
А вот фонового изображения у таблиц язык HTML вообще не предусматривал, поэтому в свое время производители браузеров ввели для этого атрибут — background. Браузеры и до сих пор его понимают, но опять же, в уроке Изображения для фонов вы уже научились правильно устанавливать изображения-фоны для любых элементов.
Домашнее задание.
Все задание я вам расписывать не буду, обрисую только некоторые моменты, просто сделайте так, как показано в результате примера. Если вы в свое время не скачали картинки для обучения, то можете скачать сейчас.
- Измените фон страницы и размер шрифта.
- В начале страницы создайте четыре ссылки-изображения.
- Ниже сделайте таблицу из одного ряда и двух столбцов. Растяните ее ширину на всю страницу, сделайте выравнивание по верхней стороне ряда и измените фон каждой ячейки.
- Сделайте ширину левой колонки 150px и поместите в нее ссылки-изображения.
- Под таблицей создайте текстовые ссылки.
- Сделайте так, чтобы при наведении курсора мыши на любую ссылку появлялась «всплывающая» подсказка.
- Не забывайте про Комментарии в HTML, они серьезно помогают при работе.
Посмотреть результат → Посмотреть ответ
Как центрировать текст в строке HTML-таблицы
Если вам нужно выровнять текст элемента по центру каждой строки таблицы (), вы находитесь в нужном месте.
Раньше это можно было сделать с помощью атрибута align, однако в HTML5 он устарел. Вместо использования этого атрибута используйте свойство CSS text-align или укажите его с помощью встроенных атрибутов стиля.
В этом фрагменте мы покажем и объясним примеры с помощью свойства text-align и атрибута style.
Создать HTML¶
- Используйте элемент.
- Добавьте два элемента и используйте по два элемента
внутри каждого из них. | |
| Текст | Текст |
| Текст | Текст |
Добавить таблицу CSS¶
,
table td {
граница: сплошная 1px #cccccc;
}
td {
высота: 80 пикселей;
ширина: 160 пикселей;
выравнивание текста: центр;
вертикальное выравнивание: по центру;
} Теперь вы можете увидеть пример полностью.
Пример центрирования текста в строке таблицы с помощью свойства CSS text-align: ¶
<стиль>
стол,
table td {
граница: сплошная 1px #cccccc;
}
td {
высота: 80 пикселей;
ширина: 160 пикселей;
выравнивание текста: центр;
вертикальное выравнивание: по центру;
}
<таблица>
Текст
Текст
Текст
Текст
Попробуйте сами »Результат¶
В нашем следующем примере мы указываем свойства text-align и vertical-align с помощью встроенного атрибута style.
Пример центрирования текста в строке таблицы с использованием атрибутов стиля: ¶
<стиль>
td {
высота: 80 пикселей;
ширина: 160 пикселей;
}
Текст
Текст
Текст
Текст
Попробуйте сами »Атрибут style переопределяет стили, установленные глобально.Он переопределит любой стиль, установленный в теге <таблица> Заголовок Заголовок Текст Текст Текст Текст Текст Текст Попробуйте сами »Центрировать Div, изображения, таблицы и списки внутри Div
Центрировать div на странице не так сложно, как вы думаете, вам нужно знать только некоторые важные правила, когда вы применяете CSS.Вы также можете центрировать некоторые другие важные элементы, такие как изображение, ul, table и даже div внутри div.
Я напишу все нужные вам кейсы по разделам, чтобы лучше понимать код. Все живые примеры можно найти внизу статьи.
Общие правила CSS и общие проблемы
Если вы хотите центрировать div или любой элемент, находящийся внутри другого элемента, вам необходимо знать некоторые важные правила. Есть некоторые свойства CSS, которые вместе не будут работать должным образом.Ниже я объясню некоторые случаи.
Не использовать float для элементов
Использование float на элементах внутри div, которые вы хотите центрировать, отключит свойство text-align , а ширина будет так же, как и элементы внутри. Поплавок также может нарушить стиль вашей страницы, если он используется неправильно.
Автоматические поля с плавающей точкой и фиксированной шириной
Использование фиксированной ширины и автоматического левого и правого полей с плавающей точкой отключит поля, и ваш div будет расположен слева или справа, в зависимости от вашего свойства float.
Теперь хватит проблем, позвольте мне показать вам, как вы центрируете div и другие элементы, такие как таблицы, изображения и списки.
Центр Div на странице (по горизонтали)
Когда вы создаете свой собственный веб-сайт, в большинстве случаев вам понадобится глобальный контейнер, который будет центрировать верхний колонтитул, содержимое и нижний колонтитул. Посмотрите пример ниже:
Lorem ipsum dolor sit amet, conctetur adipisicing elit.Quas saepe porro nostrum!
Как вы можете видеть, div с классом pageCenter должен иметь только фиксированную ширину, без каких-либо плавающих полей и полей слева и справа, чтобы отображаться в центре страницы вместе с другими внутренними контейнерами. Например:
.pageCenter {
маржа слева: авто;
маржа-право: авто;
максимальная ширина: 1000 пикселей;
float: нет;
} Центрировать изображение в Div
Самый простой способ центрировать изображение в div, о котором, как мне кажется, все знают, - это добавить text-align: center к родительскому контейнеру.
Есть еще один способ центрировать изображение в div, используя блок отображения и автоматическое поле, но если вы используете связанное изображение, отображение блока приведет к тому, что ссылка будет иметь ту же ширину, что и изображение, что означает, что ссылка также появится на пустом месте изображения. Все элементы, использующие блок отображения, станут внутри контейнера на всю ширину. Проверьте образец ниже.
-------------------- HTML ----------------------------------------- CSS --------------------- .pageCenter { маржа слева: авто; маржа-право: авто; максимальная ширина: 600 пикселей; float: нет; граница: сплошной красный 1px; / * Добавлена красная рамка, чтобы лучше видеть div * / } / * Раскомментируйте это, чтобы центрировать изображение как обычно, и удалите стили, примененные к изображению .headerContainer { выравнивание текста: центр; } * / .headerContainer img { дисплей: блок; маржа: 0 авто; ширина: авто; }Lorem ipsum dolor sit amet, conctetur adipisicing elit. Quas saepe porro nostrum!
Center Ul в Div
Чтобы центрировать список (ul) внутри div, все элементы (ul и li) должны иметь inline-block display , а ваш список должен находиться внутри контейнера с text-align : центр . Также не добавляйте плавающие элементы к элементам списка. Проверьте образец ниже.
-------------------- HTML -------------------- --------------------- CSS --------------------- .container { выравнивание текста: центр; граница: сплошной зеленый 1px; } .container ul { граница: 2 пикселя сплошной красный; дисплей: встроенный блок; маржа: 10px 0; отступ: 2 пикселя; } .container li { дисплей: встроенный блок; } .container li a { дисплей: встроенный блок; фон: # 444; цвет: #FFF; отступ: 5 пикселей; текстовое оформление: нет; }
Центральная таблица в Div
Чтобы центрировать таблицу внутри div, вы должны либо добавить атрибут align = "center" в свою таблицу, либо добавить margin auto через CSS, поскольку таблицы уже имеют ширину По умолчанию для атрибута установлено значение auto.Если вы добавите 100% ширины, ваша таблица автоматически станет шире, чем его контейнер. Также text-align: center здесь не повлияет. У вас есть демонстрация ниже.
-------------------- HTML ----------------------------------------- CSS --------------------- .container { выравнивание текста: центр; граница: сплошной зеленый 1px; отступ: 5 пикселей; } .container table { граница: сплошной красный 1px; / * Вы также можете раскомментировать это и удалить атрибут align = "center" маржа: 0 авто; * / }
Ячейка таблицы Ячейка таблицы Ячейка таблицы Строка ячейки таблицы 2 Строка ячейки таблицы 2 Строка ячейки таблицы 2
Центр Div внутри Div
Есть два разных способа центрировать div внутри другого div. Первый устанавливает фиксированную ширину для ваших контейнеров и дает им маржу автоматически, без поплавка. Второй - отдельная история. Например, у вас будет div с абсолютной позицией , и вы хотите, чтобы центрировал его внутри другого контейнера с относительной позицией.Как ты это сделаешь?
Уловка с центральным div с абсолютной позицией заключается в том, чтобы установить для свойства left значение 50%, и , отрицательное поле слева, с половинной шириной вашего контейнера . Позвольте мне показать вам пример того, как мне очень просто центрировать div.
-------------------- HTML --------------------Lorem ipsum dolor sit amet, conctetur adipisicing elit. Voluptatem error, минус accusamus sed. Asperiores, repudiandae excepturi eius iste eaque saepe.--------------------- CSS --------------------- .pageCenter { маржа: 0 авто; максимальная ширина: 500 пикселей; положение: относительное; граница: 1 пиксель сплошного коричневого цвета; } .absoluteContainer { позиция: абсолютная; осталось: 50%; верх: 10 пикселей; ширина: 200 пикселей; маржа слева: -100 пикселей; граница: сплошной красный 1px; фон: #FFF; }Этот центрированный контейнер имеет абсолютное положение с фиксированной шириной. Создано HTML-TUTS.com .
Заключение
В заключение, как вы можете видеть, существует несколько способов центрировать div или любые другие элементы на вашей странице или внутри другого контейнера.Это зависит только от ваших потребностей. Если я что-то забыл выше, оставьте комментарий ниже и дайте мне знать.
Общие сведения о выравнивании по вертикали или «Как (не) центрировать содержимое по вертикали»
Часто задаваемые вопросы по различным каналам IRC, которым я помогаю: Как мне вертикально центрировать мои вещи внутри этой области?
За этим вопросом часто следует Я использую
vertical-align: middle , но он не работает!
Проблема здесь тройная:
- HTML-макет традиционно не предназначен для определения вертикального поведения.По самой своей природе он масштабируется по ширине, и содержимое перетекает до соответствующей высоты в зависимости от доступной ширины. Традиционно горизонтальная калибровка и разметка просты; вертикальный размер и макет были выведены из этого.
- Причина, по которой
vertical-align: middleне делает то, что нужно, в том, что автор не понимает, что он должен делать, но ... - … это потому, что спецификация CSS действительно облажалась (на мой взгляд) -
vertical-alignиспользуется для указания двух совершенно разных вариантов поведения в зависимости от того, где он используется.
выравнивание по вертикали в ячейках таблицы При использовании в ячейках таблицы vertical-align выполняет то, что большинство людей ожидает, а именно имитирует (старый, устаревший) атрибут valign . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
, но вы никогда не должны использовать valign ->
...
... Показанный в вашем браузере, приведенный выше (с соответствующими оболочками) отображается как:
| с использованием valign = "middle" | | с использованием valign = "bottom" |
| с использованием с выравниванием по вертикали: по центру | | с использованием с выравниванием по вертикали: снизу |
с использованием display: table-cell; вертикальное выравнивание: средний
с использованием display: table-cell; вертикальное выравнивание: снизу с выравниванием по вертикали на встроенных элементах Однако, когда vertical-align применяется к встроенным элементам, это совершенно новая игра.В этой ситуации он ведет себя так же, как (старый, устаревший) атрибут align для элементов . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
![]()
![]() foo
foo
bar Вот как отображается приведенный выше код в вашем браузере:
В этом абзаце у меня есть два изображения - и - в качестве примеров.
В этом абзаце у меня есть два изображения - и - в качестве примеров.
В этом абзаце у меня в качестве примера есть симпатичный маленький display: inline-block
vertical-align: middle и display: inline-block
vertical-align: text-bottom.
с выравниванием по вертикали на других элементах Технически этот атрибут CSS не применяется ни к каким другим элементам. Когда начинающий разработчик применяет vertical-align к нормальным блочным элементам (например, стандартный
), большинство браузеров устанавливают значение для наследования всем встроенным дочерним элементам этого элемента.Так как же
сделать Я что-то вертикально центрирую ?!Если вы читаете эту страницу, вероятно, вас не слишком интересует, почему то, что вы делаете, неправильно. Вы, наверное, хотите знать, как это делать правильно.
Метод 1
В следующем примере делаются два (нетривиальных) предположения. Если вы можете выполнить эти предположения, то этот метод для вас:
- Вы можете поместить содержимое, которое хотите центрировать, внутри блока и указать фиксированную высоту для этого внутреннего блока содержимого.
- Абсолютное позиционирование этого контента - это нормально. (Обычно нормально, поскольку родительский элемент, внутри которого центрируется контент, все еще может находиться в потоке.
Если вы согласны с вышеуказанными потребностями, решение:
- Укажите родительский контейнер как положение
: относительное положениеили положение: абсолютное положение. - Укажите фиксированную высоту дочернего контейнера.
- Задайте положение
: абсолютноеиверх: 50%в дочернем контейнере, чтобы переместить верх вниз к середине родительского. - Установите
margin-top: -yy, где yy - половина высоты дочернего контейнера для смещения элемента вверх.
Пример этого в коде:
...
Эй, смотрите! Я по центру вертикально!
Как это мило ?!
В вашем браузере приведенный выше пример отображается как:
Эй, смотрите! Я по центру вертикально!
Как это мило ?!
Метод 2
Этот метод требует, чтобы вы могли удовлетворить следующие условия:
- У вас есть только одна строка текста, которую вы хотите центрировать.
- Вы можете указать фиксированную высоту для родительского элемента.
Если вы согласны с вышеуказанными потребностями, решение:
- Установите высоту строки
Пример этого в коде:
...
Эй, это вертикально по центру.Ура!
В вашем браузере приведенный выше пример отображается как:
Эй, это вертикально по центру. Ура!
Авторские права © 2004 Гэвин Кистнер, все права защищены. Комментарии / предложения / пламя приветствуются.
HTML атрибут valign - учебные пособия по HTML
valign
Назначение атрибута HTML valign - определить вертикальное выравнивание содержимого ячейки таблицы.
Поддерживаемые элементы
АтрибутHTML valign поддерживает элементы col, colgroup, tbody, td, tfoot, th, thead, tr.
Синтаксис
.....
Где ElementName - любой поддерживаемый элемент.
Тип значения
Предопределено.
Значение по умолчанию
| Значение | Описание |
|---|---|
| верх | Задает вертикальное выравнивание содержимого ячейки по верху. |
| средний | Задает вертикальное выравнивание центра содержимого ячейки. |
| низ | Задает вертикальное выравнивание содержимого ячейки по низу. |
| исходный | Если установлено, первая текстовая строка располагается на базовой линии, общей для всех ячеек в строке. |
Поддерживаемые типы документов
HTML 4.01 строгий, HTML 4.01 переходный, набор фреймов HTML 4.01.
Пример атрибута HTML valign
Пример HTML-атрибута valign с элементом td
Код учащегося
Процент оценок
Оценка
Примечания
S001
92
А +
Отлично
S002
76
B +
Хорошо
Результат
Просмотреть этот пример в отдельном окне браузера
Пример атрибута HTML valign
Предыдущая: HTML-атрибут usemap
Следующая: HTML-атрибут значения
Макрос содержания | Центр обработки данных и сервер Confluence 7.14
Добавьте макрос "Оглавление" на страницу, чтобы читатели могли сразу перейти к той информации, которую они ищут.
Этот макрос отлично подходит для ситуаций, когда:
Этот макрос популярен, потому что он помогает вам перемещаться по длинным страницам. Макрос упорядочивает оглавление, вкладывая заголовок 2 в заголовок 1 и постепенно увеличивая отступ, как на изображении ниже.
Снимок экрана: Макрос «Оглавление» аккуратно организует объемный контент блога.
Использование макроса оглавления
Чтобы добавить макрос оглавления на страницу:
- На панели инструментов редактора выберите Вставить > Другие макросы .
- Выберите Table of Contents из категории Confluence content .
- Введите любые параметры.
- Выберите Вставить .
Затем вы можете опубликовать свою страницу, чтобы увидеть макрос в действии.
Снимок экрана: Ввод параметров для макроса «Оглавление».
Изменение параметров макроса
Параметры макроса используются для изменения поведения макроса.
Чтобы изменить параметры макроса:
- В редакторе щелкните заполнитель макроса и выберите Изменить .
- Обновите параметры по мере необходимости, затем выберите Вставить .
Вот список параметров, доступных в этом макросе.
0
00
list - выдает типичное оглавление в виде списка. плоский - производит серию ссылок в виде горизонтального меню.
Параметр | По умолчанию | Описание |
|---|---|---|
Тип выхода
| ||
Нумерация разделов дисплея | очистить | Установите флажок, чтобы применить нумерацию в структуре к заголовкам, например: 1.1, 1.2, 1.3. |
Стиль списка | диск | Выберите стиль маркера для каждого элемента списка. Вы можете использовать любой допустимый стиль CSS. Например:
|
Отступ заголовка | Устанавливает отступ для списка в соответствии с величинами CSS .Ввод | |
Разделитель | скобки | Этот параметр применяется только к плоским спискам. Вы можете ввести любое из следующих значений:
|
Минимальный уровень заголовка | 1 | Выберите наивысший уровень заголовка, чтобы начать список оглавления. Например, ввод 2 будет включать заголовки уровня 2 и ниже, но не будет включать заголовки уровня 1. |
Максимальный уровень заголовка | 7 | Выберите самый низкий уровень заголовка для включения.Например, ввод 2 будет включать уровни 1 и 2, но не будет включать заголовки уровня 3 и ниже. |
Включить заголовки | Отфильтровать заголовки для включения в соответствии с определенными критериями. Вы можете использовать подстановочные знаки. См. Документацию Sun Regex для примеров построения строк регулярных выражений. | |
Исключить заголовки | Отфильтровать заголовки для включения в соответствии с определенными критериями.Вы можете использовать подстановочные знаки. См. Документацию Sun Regex для примеров построения строк регулярных выражений. | |
Для печати | отмечен | По умолчанию оглавление настроено на печать. Если вы снимете этот флажок, оглавление не будет отображаться при печати страницы. |
Имя класса CSS | Если у вас есть собственные стили оглавления в таблице стилей CSS, используйте этот параметр для вывода оглавления внутри тегов с указанными атрибут класса. | |
Абсолютный URL-адрес (absoluteUrl ) | | По умолчанию ссылки в оглавлении являются относительными URL-адресами, указывающими на текущую страницу. Если этот флажок установлен, ссылки в оглавлении будут полными URL-адресами. Этот параметр полезен, когда вы включаете страницу с оглавлением на другую страницу и хотите контролировать, куда ссылки должны приводить пользователя. |
Если имя параметра, используемое в формате хранения Confluence или вики-разметке, отличается от метки, используемой в браузере макросов, оно будет указано ниже в скобках (, пример ).
Примеры
Приведенные ниже примеры основаны на этом содержании:
Отфильтрованное оглавление
Этот пример фильтрует заголовки, чтобы включить те, которые содержат «Избранное», но исключает заголовки, заканчивающиеся на «Вещи». Список оформлен римскими цифрами.
| Параметр | Значение |
|---|---|
| Стиль списка | верхнее римское число |
| Включить заголовки | .* |
| Исключить заголовки | . * Вещи |
Результирующее оглавление:
Плоский список
Этот пример фильтрует все заголовки для отображения плоского списка «неизвестных» 'заключен в квадратные скобки (стиль списка по умолчанию).
0 900* | Параметр | Значение |
|---|---|
| Тип выхода | плоский |
| Максимальный уровень заголовка | 2 |
Результирующее оглавление:
Другие способы добавления этого макроса
Добавляйте этот макрос по мере ввода
Введите {, за которым следует начало имени макроса, чтобы увидеть список макросов. Добавьте этот макрос с помощью вики-разметки
Это полезно, когда вы хотите добавить макрос вне редактора, например, в качестве настраиваемого содержимого на боковой панели, верхнем или нижнем колонтитуле пространства.
Имя макроса: toc
Тело макроса: Нет.
В этом примере показано оглавление в виде списка.
{toc: printable = true | style = square | maxLevel = 2 | indent = 5px | minLevel = 2 | class = bigpink | exclude = [1 // 2] | type = list | outline = true | include =. * }
В этом примере показано плоское оглавление.
{toc: printable = true | maxLevel = 2 | minLevel = 2 | class = bigpink | exclude = [1 // 2] | type = flat | outline = true | separator = pipe | include =. *}
Примечания и известные проблемы
- При использовании макроса оглавления в шаблоне вы увидите ошибку при предварительном просмотре самого шаблона.Но макрос «Оглавление» работает на страницах, которые люди создают из шаблона - оглавление появляется после того, как они сохранили страницу. (Вероятно, это связано с тем, что шаблон не определен как страница, а макрос «Оглавление» работает только для страниц.)
- Макрос «Оглавление» отображает только содержимое страницы или сообщения в блоге. Вы не можете использовать его, например, для добавления оглавления заголовков в комментарии.
- Из-за нерешенной проблемы в макросе Table of Contents (CONF-10619) функция обозревателя макросов Refresh не выполняет никаких изменений параметров.В настоящее время отображение изменений значений параметров в макросе Table of Contents происходит только после сохранения страницы.
Использование разметки заголовка HTML с макросом «Оглавление»
Макрос «Оглавление» не может обрабатывать разметку заголовка HTML самостоятельно. Следовательно, если вы используете макросы HTML и HTML Include для визуализации разметки заголовка HTML на странице Confluence, макрос Table of Contents не будет создавать список содержимого из этих заголовков.
Однако, если вы вставляете привязку HTML в каждый заголовок HTML на своей странице (на основе следующего синтаксиса), макрос Table of Contents будет включать эти заголовки в ваш список содержимого.
Название заголовка
Синтаксис имени привязки - это имя страницы и имя заголовка, разделенные дефисом. Удалите все пробелы и преобразуйте весь текст в нижний регистр. Преобразуйте все знаки препинания в их эквиваленты в кодировке URL.
- Существует известная проблема, при которой, если вы щелкните заголовок в макросе «Оглавление», а затем нажмите кнопку «Назад» в браузере, вы не вернетесь к оглавлению (или на предыдущую страницу).В качестве обходного пути используйте макрос Table of Content Zone. Видеть КОНФЕРВЕР-40462
-
Получение сведений о проблеме ...
ПОЛОЖЕНИЕ ДЕЛ
а также КОНФЕРВЕР-52497
-
Получение сведений о проблеме ...
ПОЛОЖЕНИЕ ДЕЛ
для дополнительной информации.
tip / restingCreated with Sketch. Делайте больше с Confluence
Расширьте Confluence с помощью одного из сотен других макросов на Atlassian Marketplace.Вот некоторые особенности документации:
Научные доказательства состояний, связанных с более высоким риском тяжелой формы COVID-19
Когортное исследование Когортное исследование Подтверждено метаанализом / систематическим обзором Бронхоэктазия Выберите ссылку из систематического обзора [1, 2] Бронхолегочная дисплазия Выберите ссылку из систематического обзора [3] Легочная гипертензия и тромбоэмболия легочной артерии Выберите ссылку из систематического обзора [4, 5] Рак Систематический обзор [6, 7]
Когортное исследование [8–10]
Серия случаев [11–13]
Исследование «случай - контроль» [14] Цереброваскулярные заболевания Мета-анализ [15-18]
Синтез доказательств [19]
Когортное исследование [20-22] Хроническая болезнь почек Метаанализ [18, 23]
Когортные исследования [21, 24-45], {46} *
Серия случаев [47-49] Хроническая болезнь печени (цирроз, неалкогольная жировая болезнь печени, алкогольная болезнь печени, аутоиммунный гепатит) Мета-анализ [50-54]
Группа [24, 33, 47, 55-69]
Случай-контроль [70-75]
Поперечный разрез [76]
Серия случаев [77-79] ХОБЛ Мета-анализ [80-82]
Систематический обзор [83, 84] Сахарный диабет 1 типа Мета-анализ [85]
Серия случаев [48]
Когортное исследование [20, 86-91] Сахарный диабет 2 типа Метаанализ [92]
Систематический обзор {93} *
Систематический обзор гестационного диабета {94} *
Серия случаев [48]
Продольное исследование [95]
Когортное исследование [85, 89, 95-100] Сердечные заболевания (например, сердечная недостаточность, ишемическая болезнь сердца или кардиомиопатии) Мета-анализ [101-103]
Когортное исследование [20, 21] Интерстициальная болезнь легких Выберите ссылку из систематического обзора [1, 4, 5, 104] Курящие, нынешние и бывшие Мета-анализ [80, 102, 105-112] Туберкулез Выберите ссылку из систематического обзора [113-115] Ожирение Мета-анализ [116-118]
Систематический обзор {93} *
Когорта [29, 119-127], {46, 128-131} * Беременность и недавняя беременность Систематический обзор [93, 132]
Контроль случая [133, 134]
Серия случаев [135–137]
Когортное исследование [138–141] Расстройства психического здоровья (расстройства настроения, включая депрессию, и расстройства шизофренического спектра) Мета-анализ [142, 143] Поддерживается в основном когортными исследованиями, исследованиями типа случай-контроль или перекрестными исследованиями (при наличии систематического обзора или метаанализа он представляет собой одно состояние в более крупной категории состояний) Дети с определенными основными заболеваниями Систематический обзор [144, 145]
Поперечное исследование [146–148]
Когортное исследование [149–157]
Серия случаев [158, 159] Синдром Дауна Когортное исследование [160, 161] ВИЧ Когортное исследование [37, 162–164]
Серия случаев [165–167] Неврологические состояния Review [168]
Поперечное исследование [146]
Когортное исследование [21, 149] Избыточный [122]
Серия случаев [127] Серповидно-клеточная анемия Когорта [158, 159, 169, 170]
Серия дел [158, 170–185] Трансплантация твердых органов или стволовых клеток крови Мета-анализ [125]
Серия случаев [186-197]
Когорта [198] Расстройства, связанные с употреблением психоактивных веществ Исследование случай-контроль [199-201]
Когортное исследование [202, 203] Использование кортикостероидов или других иммунодепрессантов [204]
Поперечное сечение [205]
Серия случаев [206-208] Поддерживается в основном сериями случаев, отчетами о случаях или, если другой дизайн исследования, размер выборки невелик (и систематический обзор или метаанализ не были проанализированы) Муковисцидоз Серия дел [209-211]
Когорта [212] Талассемия Корпус серии [213-216]
Поперечное сечение [217] Подтверждено смешанными доказательствами Астма Мета-анализ [218-220] Обзор
[221]
Серия случаев [222]
Когортное исследование [21, 45, 223-228] Гипертония, возможно Метаанализ [102, 229-232]
Систематический обзор [233], {93} *
Когортное исследование [20, 21, 24, 225, 234-240]
Серия случаев [241] Иммунодефицит Мета-анализ [242]
Когорта [243-245]
Серия случаев [186, 187, 195, 246-249]
Таблицы - оборотная сторона, онлайн-редактор LaTeX
Введение
В этой статье объясняется, как использовать LaTeX для создания и настройки таблиц: изменение размера / интервала, объединение ячеек, применение цвета к строкам или ячейкам и т. Д.
Начнем с одного из простейших примеров таблицы:
\ begin {center}
\ begin {tabular} {c c c}
ячейка1 и ячейка2 и ячейка3 \\
ячейка4 и ячейка5 и ячейка6 \\
cell7 и cell8 и cell9
\ end {tabular}
\ end {center}
Откройте этот пример на оборотной стороне листа.
Табличная среда является методом LaTeX по умолчанию для создания таблиц. Вы должны указать параметр для этой среды; здесь мы используем {c c c} , который сообщает LaTeX, что есть три столбца, и текст внутри каждого из них должен быть центрирован.
Создание простой таблицы в LaTeX
Табличная среда обеспечивает дополнительную гибкость; например, вы можете поместить разделительные линии между каждым столбцом:
\ begin {center}
\ begin {tabular} {| c | c | c | }
\ hline
ячейка1 и ячейка2 и ячейка3 \\
ячейка4 и ячейка5 и ячейка6 \\
ячейка7 и ячейка8 и ячейка9 \\
\ hline
\ end {tabular}
\ end {center}
Откройте этот пример на оборотной стороне листа.
Вот описание конструкций, использованных в примере выше:
-
{| c | c | c | } - Это означает, что в таблице будут использоваться три столбца, разделенные вертикальной линией.Каждый
c означает, что содержимое столбца будет центрировано. Вы также можете использовать r для выравнивания текста по правому краю и l для выравнивания по левому краю.
-
\ hline - Это вставит горизонтальную линию сверху и снизу таблицы. Нет никаких ограничений на количество раз, которое вы можете использовать
\ hline .
-
ячейка1 и ячейка2 и ячейка3 \\ - Каждый
и является разделителем ячеек, а двойная обратная косая черта \ устанавливает конец этой строки.
Ниже вы можете увидеть второй пример, в котором используются различные вертикальные и горизонтальные линии (часто называемые «правилами»):
\ begin {center}
\ begin {tabular} {|| c c c c ||}
\ hline
Col1 & Col2 & Col2 & Col3 \\ [0.5ex]
\ hline \ hline
1 и 6 и 87837 и 787 \\
\ hline
2 и 7 и 78 и 5415 \\
\ hline
3 и 545 и 778 и 7507 \\
\ hline
4 и 545 и 18744 и 7560 \\
\ hline
5 и 88 и 788 и 6344 \\ [1ex]
\ hline
\ end {tabular}
\ end {center}
Откройте этот пример на оборотной стороне листа.
Столы фиксированной длины
При форматировании таблицы вам может потребоваться фиксированная длина для каждого столбца или для всей таблицы. В следующем примере в преамбулу документа добавляется пакет array :
и использует его для установки фиксированной ширины столбцов:
\ documentclass {article}
\ usepackage {массив}
\ begin {document}
\ begin {center}
\ begin {tabular} {| м {5em} | м {1см} | м {1см} | }
\ hline
Ячейка1 фиктивный текст фиктивный текст фиктивный текст & ячейка2 & ячейка3 \\
\ hline
cell1 фиктивный текст фиктивный текст фиктивный текст & cell5 & cell6 \\
\ hline
ячейка7 и ячейка8 и ячейка9 \\
\ hline
\ end {tabular}
\ end {center}
\ конец {документ}
Откройте этот пример на оборотной стороне листа.
В табличной среде параметр м {5em} устанавливает длину 5em для первого столбца ( 1см для двух других) и центрирует текст в середине ячейки. Возможные варианты выравнивания: м, для среднего, p, для верхнего и b для нижнего. При использовании этих параметров текст автоматически форматируется, чтобы поместиться внутри каждой ячейки.
Если вам нужно контролировать ширину не каждой ячейки, а всей таблицы, а затем равномерно распределять пространство внутри, используйте пакет tabularx .См. Пример ниже:
\ documentclass {article}
\ usepackage {tabularx}
\ begin {document}
\ begin {tabularx} {0.8 \ textwidth} {
| > {\ raggedright \ arraybackslash} X
| > {\ centering \ arraybackslash} X
| > {\ raggedleft \ arraybackslash} X | }
\ hline
пункт 11 и пункт 12 и пункт 13 \\
\ hline
Пункт 21 и элемент 22 и элемент 23 \\
\ hline
\ конец {tabularx}
\ конец {документ}
Откройте этот пример на оборотной стороне листа.
Среда tabularx похожа на tabular , но более гибкая. Чтобы использовать ее, добавьте строку \ usepackage {tabularx} в преамбулу документа.Обратите внимание, что оператор открытия среды отличается, в этом примере ширина таблицы установлена на 0,8 \ textwidth , что составляет 80% ширины текста документа. Вы можете использовать любой из модулей LaTeX, чтобы установить эту длину.
Префикс внутри фигурных скобок | > {\ raggedright \ arraybackslash} X | > {\ centering \ arraybackslash} X | > {\ raggedleft \ arraybackslash} X | устанавливает выравнивание каждого столбца: первый по слева , второй по по центру и третий по справа .
Объединение строк и столбцов
Строки и столбцы можно объединять для создания ячеек таблицы большего размера. В следующем примере команда \ multicolumn используется для объединения нескольких столбцов:
\ documentclass {article}
\ usepackage {multirow}
\ begin {document}
\ begin {tabular} {| p {3cm} || p {3cm} | p {3cm} | p {3cm} | }
\ hline
\ multicolumn {4} {| c |} {Список стран} \\
\ hline
Название страны или региона и код ISO ALPHA 2 и код ISO ALPHA 3 и цифровой код ISO \\
\ hline
Афганистан и AF и AFG и 004 \\
Аландские острова и AX & ALA & 248 \\
Албания & AL & ALB & 008 \\
Алжир & DZ & DZA & 012 \\
Американское Самоа и AS & ASM & 016 \\
Андорра & AD & AND & 020 \\
Ангола & AO & AGO & 024 \\
\ hline
\ end {tabular}
\ конец {документ}
Откройте этот пример на оборотной стороне листа.
Рассмотрим каждый компонент команды \ multicolumn {4} {| c |} {Country List} \\ :
-
{4} - Количество столбцов для объединения: в данном случае 4.
-
{| c |} - Разделители и выравнивание полученной ячейки: в этом случае текст будет центрирован, а с каждой стороны ячейки будет проведена вертикальная линия.
-
{Список стран} - Текст, отображаемый внутри ячейки.
Для объединения строк необходимо добавить в преамбулу документа пакет multirow :
Затем вы можете использовать команду \ multirow в своем документе:
\ documentclass {article}
\ usepackage {multirow}
\ begin {document}
\ begin {center}
\ begin {tabular} {| c | c | c | c | }
\ hline
col1 & col2 & col3 \\
\ hline
\ multirow {3} {4em} {Несколько строк} & cell2 & cell3 \\
& ячейка5 & ячейка6 \\
& ячейка8 & ячейка9 \\
\ hline
\ end {tabular}
\ end {center}
\ конец {документ}
Откройте этот пример на оборотной стороне листа.
Команда multirow принимает три параметра; в нашем примере используются следующие настройки:
- количество комбинируемых рядов:
3 - ширина колонны:
4em - содержимое ячейки:
Многострочный
Многостраничные таблицы
Если вам нужно вставить в документ очень длинную таблицу, которая занимает две или более страниц, используйте пакет longtable .Сначала добавьте в преамбулу документа следующую строку:
Затем вы можете использовать среду longtable , как показано в следующем примере:
\ documentclass {article}
\ usepackage {longtable}
\ begin {document}
\ begin {longtable} [c] {| c | c |}
\ caption {Длинный заголовок таблицы. \ label {long}} \\
\ hline
\ multicolumn {2} {| c |} {Начало таблицы} \\
\ hline
Что-то и еще что-то \\
\ hline
\ endfirsthead
\ hline
\ multicolumn {2} {| c |} {Продолжение таблицы \ ref {long}} \\
\ hline
Что-то и еще что-то \\
\ hline
\ endhead
\ hline
\ endfoot
\ hline
\ multicolumn {2} {| c |} {Конец таблицы} \\
\ hline \ hline
\ endlastfoot
Много строк и вот так \\
Много строк и вот так \\
Много строк и вот так \\
Много строк и вот так \\
Много строк и вот так \\
Много строк и вот так \\
Много строк и вот так \\
Много строк и вот так \\
...
Много строк и вот так \\
\ end {longtable}
Откройте длинную таблицу , пример на Overleaf
Поведение longtable аналогично стандартному tabular , но генерирует таблицы, которые могут быть разбиты стандартным алгоритмом разбиения страниц LaTeX. Существует четыре элемента longtable , относящихся к конкретным элементам:
-
\ endfirsthead - Все, что указано выше этой команды, появится в начале таблицы на первой странице.
-
\ торцевая головка - Все, что вы указали перед этой командой и ниже
\ endfirsthead , будет отображаться вверху таблицы на каждой странице, кроме первой.
-
\ конец стопы - Подобно
\ endhead , то, что вы указываете после \ endhead и перед этой командой, будет отображаться внизу таблицы на каждой странице, кроме последней.
-
\ endlastfoot - Аналогично
\ endfirsthead .Элементы после \ endfoot и до этой команды будут отображаться внизу таблицы, но только на последней странице, где отображается таблица.
Столы позиционирования
Расположить стол легко, если он находится внутри среды float table .
\ documentclass {article}
\ begin {document}
Ниже приведена таблица, расположенная именно здесь:
\ begin {table} [ч!]
\ центрирование
\ begin {tabular} {|| c c c c ||}
\ hline
Col1 и Col2 и Col2 и Col3 \\ [0.5ex]
\ hline \ hline
1 и 6 и 87837 и 787 \\
2 и 7 и 78 и 5415 \\
3 и 545 и 778 и 7507 \\
4 и 545 и 18744 и 7560 \\
5 и 88 и 788 и 6344 \\ [1ex]
\ hline
\ end {tabular}
\ end {table}
\ конец {документ}
Откройте этот пример на оборотной стороне листа.
Параметр ч! , переданное в объявление окружения таблицы, устанавливает, что эта таблица должна быть помещена здесь и отменяет значения по умолчанию LaTeX.Параметры позиционирования, которые могут быть переданы, включают:
-
ч - Поместим стол сюда примерно.
-
т - Поместите таблицу вверху страницы.
-
б - Поместите таблицу внизу страницы.
-
p - Поместите таблицу на специальную страницу, только для таблиц.
-
! - Отменить внутренние параметры LaTeX.
-
H - Поместите стол в этом точном месте, примерно как h !.
Дополнительные примеры размещения стола см. В статье Размещение изображений и таблиц.
В этом примере есть еще несколько команд:
-
\ центрирование - Центрирует таблицу относительно элемента контейнера с плавающей запятой.
-
\ [1ex] - Это добавляет дополнительное пространство к ячейке.
Подписи, ярлыки и ссылки
Таблицы могут иметь заголовки, метки и ссылки с помощью среды table .
\ documentclass {article}
\ begin {document}
Таблица \ ref {table: 1} - это пример элемента \ LaTeX {}, на который имеется ссылка.
\ begin {table} [ч!]
\ центрирование
\ begin {tabular} {|| c c c c ||}
\ hline
Col1 и Col2 и Col2 и Col3 \\ [0.5ex]
\ hline \ hline
1 и 6 и 87837 и 787 \\
2 и 7 и 78 и 5415 \\
3 и 545 и 778 и 7507 \\
4 и 545 и 18744 и 7560 \\
5 и 88 и 788 и 6344 \\ [1ex]
\ hline
\ end {tabular}
\ caption {Таблица для проверки подписей и ярлыков.}
\ label {таблица: 1}
\ end {table}
\ конец {документ}
Откройте этот пример на оборотной стороне листа.
В этом примере есть три важные команды:
-
\ caption {Таблица для проверки подписей и этикеток} - Как и следовало ожидать, эта команда устанавливает заголовок для таблицы.Если вы создадите список таблиц, этот заголовок будет там использоваться. Вы можете разместить его над или под столом.
-
\ label {table: 1} - Если вам нужно сослаться на таблицу в документе, установите метку с помощью этой команды. Этикетка будет нумеровать таблицу и в сочетании с командой
\ ref позволит вам ссылаться на нее.
-
\ ref {table: 1} - Этот код будет заменен номером, соответствующим указанной таблице.
Список таблиц
Для создания списка таблиц используйте команду \ listoftables . Заголовок каждой таблицы будет использоваться для создания этого списка. Для языков, поддерживаемых пакетом babel , заголовок «Список таблиц» будет переведен соответствующим образом. См. Статью о поддержке международных языков для получения дополнительной информации.
\ documentclass {article}
\ begin {document}
\список таблиц
\ vspace {5pt}
Таблица \ ref {table: 1} - это пример ссылочных элементов \ LaTeX {}.\ begin {table} [ч!]
\ центрирование
\ begin {tabular} {|| c c c c ||}
\ hline
Col1 & Col2 & Col2 & Col3 \\ [0.5ex]
\ hline \ hline
1 и 6 и 87837 и 787 \\
2 и 7 и 78 и 5415 \\
3 и 545 и 778 и 7507 \\
4 и 545 и 18744 и 7560 \\
5 и 88 и 788 и 6344 \\ [1ex]
\ hline
\ end {tabular}
\ caption {Это заголовок первой таблицы.}
\ label {таблица: 1}
\ end {table}
\ begin {table} [ч!]
\ центрирование
\ begin {tabular} {|| c c c c ||}
\ hline
Col1 и Col2 и Col2 и Col3 \\ [0.5ex]
\ hline \ hline
4 и 545 и 18744 и 7560 \\
5 и 88 и 788 и 6344 \\ [1ex]
\ hline
\ end {tabular}
\ caption {Это заголовок второй таблицы.}
\ label {таблица: 2}
\ end {table}
\ конец {документ}
Откройте этот пример на оборотной стороне листа.
Изменение внешнего вида таблицы
Некоторые элементы таблицы могут быть изменены в соответствии с требованиями вашего документа. Ниже вы узнаете, как изменить толщину линии, цвет линии и цвет фона ячеек в таблице.
Ширина линии и заполнение ячеек
Разборчивость таблицы иногда можно улучшить, увеличив интервал между столбцами и растяжку строк.
\ documentclass {article}
\ setlength {\ arrayrulewidth} {0,5 мм}
\ setlength {\ tabcolsep} {18pt}
\ Renewcommand {\ arraystretch} {1.5}
\ begin {document}
\ begin {tabular} {| p {3cm} | p {3cm} | p {3cm} | }
\ hline
\ multicolumn {3} {| c |} {Список стран} \\
\ hline
Название страны или региона и код ISO ALPHA 2 и ISO ALPHA 3 \\
\ hline
Афганистан, AF и AFG \\
Аландские острова и AX & ALA \\
Албания и AL & ALB \\
Алжир и DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра и AD & AND \\
Ангола и АО & АГО \\
\ hline
\ end {tabular}
\ конец {документ}
Откройте этот пример на оборотной стороне листа.
Описание команд приведено ниже:
-
\ setlength {\ arrayrulewidth} {0,5 мм} - Устанавливает толщину границ таблицы. В примере это 0,5 мм, но вы можете использовать другие единицы измерения - полный список см. В статье «Длина в LaTeX».
-
\ setlength {\ tabcolsep} {18pt} - Эта команда устанавливает расстояние между текстом и левой / правой границей содержащей его ячейки равным 18 пунктам.Опять же, при необходимости вы можете использовать другие единицы.
-
\ refreshcommand {\ arraystretch} {1.5} - Высота каждой строки установлена на 1,5 относительно высоты по умолчанию.
Цвет чередующиеся ряды
Вы можете применить чередующиеся цвета к строкам таблицы, используя пакет xcolor с опцией table , как показано в следующем примере:
\ documentclass {article}
\ usepackage [таблица] {xcolor}
\ setlength {\ arrayrulewidth} {0.5 мм}
\ setlength {\ tabcolsep} {18pt}
\ Renewcommand {\ arraystretch} {2.5}
\ begin {document}
{\ rowcolors {3} {зеленый! 80! желтый! 50} {зеленый! 70! желтый! 40}
\ begin {tabular} {| p {3cm} | p {3cm} | p {3cm} | }
\ hline
\ multicolumn {3} {| c |} {Список стран} \\
\ hline
Название страны или региона и код ISO ALPHA 2 и ISO ALPHA 3 \\
\ hline
Афганистан, AF и AFG \\
Аландские острова и AX & ALA \\
Албания и AL & ALB \\
Алжир и DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра и AD & AND \\
Ангола и АО & АГО \\
\ hline
\ end {tabular}
\ конец {документ}
Откройте этот пример на оборотной стороне листа.
Обратите внимание на фигурные скобки прямо перед командой
\ rowcolors {3} {зеленый! 80! Желтый! 50} {зеленый! 70! Желтый! 40}
и после табличной среды . Команда \ rowcolors принимает три параметра, каждый из которых передается в фигурных скобках:
- ряд для начала,
- цвет для нечетных строк и
- цвет для четных рядов.
См. Документацию по пакету xcolor (в разделе для дальнейшего чтения) для получения списка доступных цветов и того, как создать свой собственный.В этом примере зеленый и желтый цвета смешаны в разных пропорциях.
Для работы команды обязательно добавьте
\ usepackage [таблица] {xcolor}
в преамбулу вашего файла LaTeX.
Раскрашивание таблицы (ячеек, строк, столбцов и строк)
Все элементы в таблице можно настроить для использования определенного цвета. Опять же, эта функциональность предоставляется xcolor , поэтому вы должны добавить
\ usepackage [таблица] {xcolor}
к преамбуле.Ниже вы можете увидеть пример.
\ documentclass {article}
\ usepackage [таблица] {xcolor}
\ setlength {\ arrayrulewidth} {1 мм}
\ setlength {\ tabcolsep} {18pt}
\ Renewcommand {\ arraystretch} {2.5}
\ newcolumntype {s} {> {\ columncolor [HTML] {AAACED}} p {3cm}}
\ arrayrulecolor [HTML] {DB5800}
\ begin {document}
\ begin {tabular} {| s | p {3cm} | p {3cm} | }
\ hline
\ rowcolor {lightgray} \ multicolumn {3} {| c |} {Список стран} \\
\ hline
Название страны или региона и код ISO ALPHA 2 и ISO ALPHA 3 \\
\ hline
Афганистан, AF и AFG \\
\ rowcolor {серый}
Аландские острова и AX & ALA \\
Албания и AL & ALB \\
Алжир и DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра и AD & \ cellcolor [HTML] {AA0044} И \\
Ангола и АО & АГО \\
\ hline
\ end {tabular}
\ конец {документ}
Откройте этот пример на оборотной стороне листа.
Ниже приводится описание того, как изменить цвет каждого элемента в таблице:
- Цвет линий . Для этого используется команда
\ arrayrulecolor . В этом примере используется формат HTML, но доступны и другие форматы, полный список см. В документации xcolor (ссылка приведена в разделе для дальнейшего чтения).
- Цвет фона ячейки . Используйте команду
\ cellcolor .Вы можете ввести имя непосредственно внутри фигурных скобок (красный, серый, зеленый и т. Д.) Или передать параметр формата внутри скобок (HTML в примере), а затем установить желаемый цвет внутри фигурных скобок, используя установленный формат.
- Цвет фона строки . В данном случае это выполнит
\ rowcolor . Те же наблюдения о выборе цвета, которые упоминались в двух предыдущих командах, действительны и для этой.
- Цвет фона столбца .Это немного сложно, но самый простой способ - определить новый тип столбца. Команда
\ newcolumntype {s} {> {\ columncolor [HTML] {AAACED}} p {3cm}}
определяют тип столбца с именем s , выравнивание которого составляет p , ширина столбца составляет 3 см , а цвет установлен в формате HTML на AAACED . Этот новый тип столбца используется в табличной среде .
Справочное руководство
Краткое описание параметров в табличной среде .
Таблицы могут быть созданы с использованием табличной среды .
\ begin {tabular} [pos] {cols}
содержимое таблицы
\ end {tabular}
, где могут быть следующие варианты:
-
pos : Вертикальное положение. Может принимать следующие значения:
т линия вверху выровнена с базовой линией текста б строка внизу выровнена с базовой линией текста c или нет таблица центрируется по базовой линии текста
-
столбцов : определяет выравнивание и границы каждого столбца.Может иметь следующие значения:
Столбец абзаца л выровненный по левому краю столбец в центрированный столбец r столбец, выровненный по правому краю p {'ширина'} столбец абзаца с текстом, выровненным по вертикали вверху м {'ширина'} с текстом, выровненным по вертикали посередине (требуется массив , пакет ) b {'ширина'} столбец абзаца с текстом, выровненным по вертикали внизу (требуется массив , пакет ) | вертикальная линия || двойная вертикальная линия * {число} {форма} форматная форма повторяется число раз; например * {3} {| l} | равно | l | l | l |
Для разделения ячеек и введения новых строк используйте следующие команды:
и разделитель столбцов \ начать новую строку (после \ можно указать дополнительный пробел, используя квадратные скобки, например, \ [6pt] ) \ hline горизонтальная линия между рядами \ новая строка начать новую строку в ячейке (в столбце абзаца) \ cline {i-j} частичная горизонтальная линия, начинающаяся в столбце i и заканчивающаяся в столбце j
Дополнительная литература
Для получения дополнительной информации см.

 Выбор ширины таблицы чрезвычайно важен. Превышение максимума ширины в 595 пикселей может
привести к тому, что при разрешении 640х480 страницу придется пролистывать горизонтально.
Выбор ширины таблицы чрезвычайно важен. Превышение максимума ширины в 595 пикселей может
привести к тому, что при разрешении 640х480 страницу придется пролистывать горизонтально.
 При вертикальном выравнивании содержимое ячейки
располагается в верхней части, нижней части или посередине ячейки.
При вертикальном выравнивании содержимое ячейки
располагается в верхней части, нижней части или посередине ячейки.

 То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов
То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов


 1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>
1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html> Таблица по центру</title>
</head>
<body>
<table>
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>
Таблица по центру</title>
</head>
<body>
<table>
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>