| Имя | Код | Вид | Описание |
|---|---|---|---|
| |   | неразрывный пробел | |
| £ | £ | £ | фунт стерлингов |
| € | € | € | знак евро |
| ¶ | ¶ | ¶ | символ параграфа |
| § | § | § | параграф |
| © | © | © | знак copyright |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ™ | ™ | ™ | знак торговой марки |
| ° | ° | ° | градус |
| ± | ± | ± | плюс-минус |
| ¼ | ¼ | ¼ | дробь — одна четверть |
| ½ | ½ | ½ | дробь — одна вторая |
| ¾ | ¾ | ¾ | дробь — три четверти |
| × | × | × | знак умножения |
| ÷ | ÷ | ÷ | знак деления |
| ƒ | ƒ | ƒ | знак функции |
| Греческие буквы | |||
| Α | Α | Α | греческая заглавная буква альфа |
| Β | Β | Β | греческая заглавная буква бета |
| Γ | Γ | Γ | греческая заглавная буква гамма |
| Δ | Δ | Δ | греческая заглавная буква дельта |
| Ε | Ε | Ε | греческая заглавная буква эпсилон |
| Ζ | Ζ | Ζ | греческая заглавная буква дзета |
| Η | Η | Η | греческая заглавная буква эта |
| Θ | Θ | Θ | греческая заглавная буква тета |
| Ι | Ι | Ι | греческая заглавная буква иота |
| Κ | Κ | Κ | греческая заглавная буква каппа |
| Λ | Λ | Λ | греческая заглавная буква лямбда |
| Μ | Μ | Μ | греческая заглавная буква мю |
| Ν | Ν | Ν | греческая заглавная буква ню |
| Ξ | Ξ | Ξ | греческая заглавная буква кси |
| Ο | Ο | Ο | греческая заглавная буква омикрон |
| Π | Π | Π | греческая заглавная буква пи |
| Ρ | Ρ | Ρ | греческая заглавная буква ро |
| Σ | Σ | Σ | греческая заглавная буква сигма |
| Τ | Τ | Τ | греческая заглавная буква тау |
| Υ | Υ | Υ | греческая заглавная буква ипсилон |
| Φ | Φ | Φ | греческая заглавная буква фи |
| Χ | Χ | Χ | греческая заглавная буква хи |
| Ψ | Ψ | Ψ | греческая заглавная буква пси |
| Ω | Ω | Ω | греческая заглавная буква омега |
| α | α | α | греческая строчная буква альфа |
| β | β | β | греческая строчная буква бета |
| γ | γ | γ | греческая строчная буква гамма |
| δ | δ | δ | греческая строчная буква дельта |
| ε | ε | ε | греческая строчная буква эпсилон |
| ζ | ζ | ζ | греческая строчная буква дзета |
| η | η | η | греческая строчная буква эта |
| θ | θ | θ | греческая строчная буква тета |
| ι | ι | ι | греческая строчная буква иота |
| κ | κ | κ | греческая строчная буква каппа |
| λ | λ | λ | греческая строчная буква лямбда |
| μ | μ | μ | греческая строчная буква мю |
| ν | ν | ν | греческая строчная буква ню |
| ξ | ξ | греческая строчная буква кси | |
| ο | ο | ο | греческая строчная буква омикрон |
| π | π | π | греческая строчная буква пи |
| ρ | ρ | ρ | греческая строчная буква ро |
| ς | ς | ς | греческая строчная буква сигма |
| σ | σ | σ | греческая строчная буква сигма |
| τ | τ | τ | греческая строчная буква тау |
| υ | υ | υ | греческая строчная буква ипсилон |
| φ | φ | φ | греческая строчная буква фи |
| χ | χ | χ | греческая строчная буква хи |
| ψ | ψ | ψ | греческая строчная буква пси |
| ω | ω | ω | греческая строчная буква омега |
| Стрелки | |||
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | стрелка влево-вправо |
| Прочие символы | |||
| ♠ | ♠ | ♠ | знак масти «пики» |
| ♣ | ♣ | ♣ | знак масти «трефы» |
| ♥ | ♥ | ♥ | знак масти «червы» |
| ♦ | ♦ | ♦ | знак масти «бубны» |
| " | " | « | двойная кавычка |
| & | & | & | амперсанд |
| < | < | < | знак «меньше» |
| > | > | > | знак «больше» |
| … | … | … | многоточие … |
| ′ | ′ | ′ | одиночный штрих — минуты и футы |
| ″ | ″ | ″ | двойной штрих — секунды и дюймы |
| Общая пунктуация | |||
| – | – | – | тире |
| — | — | — | длинное тире |
| ‘ | ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | “ | левая двойная кавычка |
| ” | ” | ” | правая двойная кавычка |
| „ | „ | „ | нижняя двойная кавычка |
| « | « | « | левая двойная угловая скобка |
| » | » | » | правая двойная угловая скобка |
htmlbook.ru
| Имя | Код | Вид | Описание |
|---|---|---|---|
| |   | неразрывный пробел | |
| £ | £ | £ | фунт стерлингов |
| € | € | € | знак евро |
| ¶ | ¶ | ¶ | символ параграфа |
| § | § | § | параграф |
| © | © | © | знак copyright |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ™ | ™ | ™ | знак торговой марки |
| ° | ° | ° | градус |
| ± | ± | ± | плюс-минус |
| ¼ | ¼ | ¼ | дробь — одна четверть |
| ½ | ½ | ½ | дробь — одна вторая |
| ¾ | ¾ | ¾ | дробь — три четверти |
| × | × | × | знак умножения |
| ÷ | ÷ | ÷ | знак деления |
| ƒ | ƒ | ƒ | знак функции |
| Греческие буквы | |||
| Α | Α | Α | греческая заглавная буква альфа |
| Β | Β | Β | греческая заглавная буква бета |
| Γ | Γ | Γ | греческая заглавная буква гамма |
| Δ | Δ | Δ | греческая заглавная буква дельта |
| Ε | Ε | Ε | греческая заглавная буква эпсилон |
| Ζ | Ζ | Ζ | греческая заглавная буква дзета |
| Η | Η | Η | греческая заглавная буква эта |
| Θ | Θ | Θ | греческая заглавная буква тета |
| Ι | Ι | Ι | греческая заглавная буква иота |
| Κ | Κ | Κ | греческая заглавная буква каппа |
| Λ | Λ | Λ | греческая заглавная буква лямбда |
| Μ | Μ | Μ | греческая заглавная буква мю |
| Ν | Ν | Ν | греческая заглавная буква ню |
| Ξ | Ξ | Ξ | греческая заглавная буква кси |
| Ο | Ο | Ο | греческая заглавная буква омикрон |
| Π | Π | Π | греческая заглавная буква пи |
| Ρ | Ρ | Ρ | греческая заглавная буква ро |
| Σ | Σ | Σ | греческая заглавная буква сигма |
| Τ | Τ | Τ | греческая заглавная буква тау |
| Υ | Υ | Υ | греческая заглавная буква ипсилон |
| Φ | Φ | Φ | греческая заглавная буква фи |
| Χ | Χ | Χ | греческая заглавная буква хи |
| Ψ | Ψ | Ψ | греческая заглавная буква пси |
| Ω | Ω | Ω | греческая заглавная буква омега |
| α | α | α | греческая строчная буква альфа |
| β | β | β | греческая строчная буква бета |
| γ | γ | γ | греческая строчная буква гамма |
| δ | δ | δ | греческая строчная буква дельта |
| ε | ε | ε | греческая строчная буква эпсилон |
| ζ | ζ | ζ | греческая строчная буква дзета |
| η | η | η | греческая строчная буква эта |
| θ | θ | θ | греческая строчная буква тета |
| ι | ι | ι | греческая строчная буква иота |
| κ | κ | κ | греческая строчная буква каппа |
| λ | λ | λ | греческая строчная буква лямбда |
| μ | μ | μ | греческая строчная буква мю |
| ν | ν | ν | греческая строчная буква ню |
| ξ | ξ | ξ | греческая строчная буква кси |
| ο | ο | ο | греческая строчная буква омикрон |
| π | π | π | греческая строчная буква пи |
| ρ | ρ | ρ | греческая строчная буква ро |
| ς | ς | ς | греческая строчная буква сигма |
| σ | σ | σ | греческая строчная буква сигма |
| τ | τ | τ | греческая строчная буква тау |
| υ | υ | υ | греческая строчная буква ипсилон |
| φ | φ | φ | греческая строчная буква фи |
| χ | χ | χ | греческая строчная буква хи |
| ψ | ψ | ψ | греческая строчная буква пси |
| ω | ω | ω | греческая строчная буква омега |
| Стрелки | |||
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | стрелка влево-вправо |
| Прочие символы | |||
| ♠ | ♠ | ♠ | знак масти «пики» |
| ♣ | ♣ | ♣ | знак масти «трефы» |
| ♥ | ♥ | ♥ | знак масти «червы» |
| ♦ | ♦ | ♦ | знак масти «бубны» |
| " | " | « | двойная кавычка |
| & | & | & | амперсанд |
| < | < | < | знак «меньше» |
| > | > | > | знак «больше» |
| Знаки пунктуации | |||
| … | … | … | многоточие … |
| ′ | ′ | ′ | одиночный штрих — минуты и футы |
| ″ | ″ | ″ | двойной штрих — секунды и дюймы |
| Общая пунктуация | |||
| – | – | – | тире |
| — | — | — | длинное тире |
| ‘ | ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | “ | левая двойная кавычка |
| ” | ” | ” | правая двойная кавычка |
| „ | „ | „ | нижняя двойная кавычка |
| « | « | « | левая двойная угловая скобка |
| » | » | » | правая двойная угловая скобка |
htmlbook.ru
Инструкция как в HTML коде сделать длинный неразрывный пробел
В этой инструкции вы узнаете о том как вставить неразрывный пробел в HTML. Расскажу об особенностях и нюансах вставки длинных пробелов в код.
Самое главное — не стоит путать неразрывный пробел с обычным!
Что такое неразрывный пробел в HTML?
Неразрывный пробел — спецсимвол в HTML (см. также что такое HTML), благодаря которому браузер будет воспринимать каждый из этих пробелов как те, которые нужно отобразить, а не игнорировать.
Пример предельно простой. Многие из вас наверное помнят, как осуществляли «форматирование пробелами» какого-нибудь важного документа, будучи начинающими пользователями Ворда. Поставишь 30 пробелов подряд и, что называется, будет выравнено как надо!
В HTML такие фокусы не прокатят. Если я сейчас напишу 30 пробелов при написании поста в HTML-редакторе, он просто проигнорирует их, отображая лишь один.
И, соответственно, не проигнорирует неразрывный пробел как элемент форматирования вашего HTML-кода.
Еще одна фишка длинного неразрывного пробела в том, что использование его в длинной строке «запрещает» ее разбиение в местах использования. Что это значит? Это значит, что такой пробел будет уместно использовать в тех местах, где перенос словосочетания на новую строку нужно осуществить полностью, не разбивая его на отдельные слова.
Как в HTML сделать неразрывный пробел?
Приведу пример для интернет-магазинов. В длинной строке использование пробела в тексте или таблице обычным текстом «25 000 долларов» может привести к тому что в отдельных случаях у вас «25» будет на одной строке, а «000 долларов» — на другой. Сходные ситуации действительно возможны и неразрывный пробел страхует от этого. Код:
25 000 долларов
При использовании этого кода, запись «25 000 долларов» будет целиком на новой строке, если браузер вдруг захочет ее перенести (в случае если не влезает).
Пример кода неразрывного пробела (non-breaking space) позволит вам сделать пробел в любом месте HTML-страницы:
Неразрывный пробел, это не тег, а спецсимвол. Поэтому его нужно сопровождать сначала амперсандом, а в конце — точкой с запятой. Что это дает? Браузер видит где у спецсимвола начало и конец, а значит вы сможете вставить несколько пробелов подряд:
Обычно конечно это не требуется. Все гораздо приземленнее, например, если нужно перенести на новую строку ФИО целиком, а не делая инициалы «повисшими» на предыдущей строке (или если речь идет о большом и длинном числе вида 900 000 000). Код:
Кстати, в Ворде неразрывный пробел вставляется CTRL+SHIFT+SPACE.
Распространено некорректное применение неразрывного пробела в верстке — для задания отступов между элементами навигации или абзацем и картинкой. Вы должны понимать, что не надо так. Лучшее решение подобных задач — тегом <div></div> или <span></span>.
Итог
Резюмируя:
- Если у вас встречается потребность в нескольких пробелах подряд, используйте спецсимвол nbsp между словами столько раз, сколько нужно.
- Помните, что длинный пробел не позволяет разорвать строку на месте словосочетания — используйте этот спецсимвол с умом, не злоупотребляя и не применяя в качестве «напильника» для того, чтобы поправить немного верстку.
- Для регулирования длины пробела используйте ensp и emsp. Ensp — длинный пробел, равный длине двух обычных пробелов (длина «N»). Emsp — самый длинный пробел, по длине равный четырем обычным пробелам (длина «M»).
Есть также принудительный разрыв строки br и предварительное форматирование текста тегами <pre></pre>, но это тема отдельной статьи и поговорим мы об этом как-нибудь потом.
Памятка: не забудьте о том, что набор HTML-кода нужно осуществлять в редакторе для обработки кода (в WordPress есть специальная вкладка для этого).
blogwork.ru
Спецсимволы HTML
Опубликовано: 21 мая 2014 Обновлено: 1 октября 2019
Спецсимволы HTML, или символы-мнемоники, представляют собой конструкцию SGML (англ. Standard Generalized Markup Language — стандартный обобщённый язык разметки), ссылающуюся на определенные символы из символьного набора документа. В основном они используются для указания символов, которых нет в стандартной компьютерной клавиатуре, либо которые не поддерживает кодировка HTML-страницы (Windows-1251, UTF-8 и т.д.).
Чтобы разместить символ на веб-странице, необходимо указать HTML-код или мнемонику.
Спецсимволы чувствительны к регистру, поэтому их необходимо прописывать точно так, как указано в таблице. Спецсимволы, не имеющие мнемоники, могут не отображаться вовсе или же некорректно отображаться в тех или иных браузерах.
Для вставки символов внутрь тегов воспользуйтесь HTML-кодом символа, а для использования символов в таблицах стилей, например, в качестве значения свойства content — CSS-код.
Спецсимвол наследует цвет от цвета текста родительского элемента. Чтобы изменить цвет спецсимвола, можно поместить HTML-код внутрь тега <span> или задать нужное значение свойства color (при вставке спецсимволов через свойство content).
Популярные спецсимволы HTML
1. Полезные знаки и символы
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| 🖂 | 🖂 | \1F582 | Обратная сторона конверта |
| ☃ | ☃ | \2603 | Снеговик |
| ☦ | ☦ | \2626 | Православный крест |
| ⚓ | ⚓ | \2693 | Якорь |
| ✆ | ✆ | \2706 | Знак телефона |
| ☎ | ☎ | \260E | Телефон |
| ☕ | ☕ | \2615 | Горячие напитки |
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| ✏ | ✏ | \270F | Карандаш |
| ✐ | ✐ | \2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| ✒ | ✒ | \2712 | Закрашенное острие пера |
| ⚜ | ⚜ | \269C | Геральдическая лилия |
| ⛑ | ⛑ | \26D1 | Шлем с белым крестом |
| ⚝ | ⚝ | \269D | Начерченная белая звезда |
| ❄ | ❄ | \2744 | Снежинка |
| ❤ | ❤ | \2764 | Закрашенное жирное сердце |
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ☀ | ☀ | \2600 | Закрашенное солнце с лучами |
| ☁ | ☁ | \2601 | Облака |
| ☂ | ☂ | \2602 | Зонтик |
| ☑ | ☑ | \2611 | Галочка в квадрате |
| ☒ | ☒ | \2612 | Крестик в квадрате |
| ☹ | ☹ | \2639 | Нахмуренный смайлик |
| ☺ | ☺ | \263A | Улыбающийся смайлик |
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | \262D | Серп и молот |
| ⚑ | ⚑ | \2691 | Закрашенный флаг |
| ⚐ | ⚐ | \2690 | Незакрашенный флаг |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| ✉ | ✉ | \2709 | Конверт |
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | ❺ | \277A | Номер 5 |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ✖ | ✖ | \2716 | Жирный знак умножения |
| ✘ | ✘ | \2718 | Жирный крестик |
| ✔ | ✔ | \2714 | Жирная отметка галочкой |
| ✚ | ✚ | \271A | Жирный крест |
| ⚛ | ⚛ | \269B | Символ атома |
| ♺ | ♺ | \267A | Символ переработки |
| ❑ | ❑ | \2751 | Незакрашенный квадрат с правой нижней тенью |
| ❒ | ❒ | \2752 | Незакрашенный квадрат с правой верхней тенью |
| ◈ | ◈ | \25C8 | Алмаз в оправе |
| ◐ | ◐ | \25D0 | Круг с левой закрашенной половиной |
| ◑ | ◑ | \25D1 | Круг с закрашенной правой половиной |
| ⁂ | ⁂ | \2042 | Три звездочки |
2. Знаки пунктуации
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| | \00A0 | Неразрывный пробел | |
| | ­ | \00AD | Место возможного переноса |
| < | < | \003C | Знак «меньше чем» (начало тега) |
| > | > | \003E | Знак «больше чем» (конец тега) |
| « | « | \00AB | Левая двойная угловая скобка |
| » | » | \00BB | Правая двойная угловая скобка |
| ‹ | ‹ | \2039 | Левая угловая одиночная кавычка |
| › | › | \203A | Правая угловая одиночная кавычка |
| « | " | \0022 | Двойная кавычка |
| ′ | ′ | \2032 | Одиночный штрих |
| ″ | ″ | \2033 | Двойной штрих |
| ‘ | ‘ | \2018 | Левая одиночная кавычка |
| ’ | ’ | \2019 | Правая одиночная кавычка |
| ‚ | ‚ | \201A | Нижняя одиночная кавычка |
| “ | “ | \201C | Левая двойная кавычка |
| ” | ” | \201D | Правая двойная кавычка |
| „ | „ | \201E | Нижняя двойная кавычка |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| & | & | \0026 | Амперсанд |
| ‘ | ' | \0027 | Апостроф (одинарная кавычка) |
| § | § | \00A7 | Параграф |
| © | © | \00A9 | Знак copyright |
| ¬ | ¬ | \00AC | Знак отрицания |
| ® | ® | \00AE | Знак зарегистрированной торговой марки |
| ¯ | ¯ | \00AF | Знак долготы над гласным |
| ° | ° | \00B0 | Градус |
| ± | ± | \00B1 | Плюс-минус |
| ¹ | ¹ | \00B9 | Верхний индекс «1» |
| ² | ² | \00B2 | Верхний индекс «2» |
| ³ | ³ | \00B3 | Верхний индекс «3» |
| ¼ | ¼ | \00BC | Одна четверть |
| ½ | ½ | \00BD | Одна вторая |
| ¾ | ¾ | \00BE | Три четверти |
| ´ | ´ | \00B4 | Знак ударения |
| µ | µ | \00B5 | Микро |
| ¶ | ¶ | \00B6 | Знак абзаца |
| · | · | \00B7 | Знак умножения |
| ¿ | ¿ | \00BF | Перевернутый вопросительный знак |
| ƒ | ƒ | \0192 | Знак флорина |
| ™ | ™ | \2122 | Знак торговой марки |
| • | • | \2022 | Маркер списка |
| … | … | \2026 | Многоточие |
| ‾ | ‾ | \203E | Надчеркивание |
| – | – | \2013 | Среднее тире |
| — | — | \2014 | Длинное тире |
| ‰ | ‰ | \2030 | Промилле |
| } | } | \007D | Правая фигурная скобка |
| { | { | \007B | Левая фигурная скобка |
| = | = | \003D | Знак равенства |
| ≠ | ≠ | \2260 | Знак неравенства |
| ≅ | ≅ | \2245 | Конгруэнтность (геометрическое равенство) |
| ≈ | ≈ | \2248 | Почти равно |
| ≤ | ≤ | \2264 | Меньше чем или равно |
| ≥ | ≥ | \2265 | Больше чем или равно |
| ∠ | ∠ | \2220 | Угол |
| ⊥ | ⊥ | \22A5 | Перпендикулярно (кнопка вверх) |
| √ | √ | \221A | Квадратный корень |
| ∑ | ∑ | \2211 | N-ичное суммирование |
| ∫ | ∫ | \222B | Интеграл |
| ※ | ※ | \203B | Знак сноски |
| ÷ | ÷ | \00F7 | Знак деления |
| ∞ | ∞ | \221E | Знак бесконечности |
| @ | @ | \0040 | Символ собака |
| [ | [ | \005B | Левая квадратная скобка |
| ] | ] | \005D | Правая квадратная скобка |
3. Стрелки
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ← | ← | \2190 | Стрелка влево |
| ↑ | ↑ | \2191 | Стрелка вверх |
| → | → | \2192 | Стрелка вправо |
| ↓ | ↓ | \2193 | Стрелка вниз |
| ↔ | ↔ | \2194 | Стрелка влево-вправо |
| ↵ | ↵ | \21B5 | Стрелка вниз и влево – знак возврата каретки |
| ⇐ | ⇐ | \21D0 | Двойная стрелка налево |
| ⇑ | ⇑ | \21D1 | Двойная стрелка вверх |
| ⇒ | ⇒ | \21D2 | Двойная стрелка направо |
| ⇓ | ⇓ | \21D3 | Двойная стрелка вниз |
| ⇔ | ⇔ | \21D4 | Двойная стрелка влево-вправо |
| ➠ | ➠ | \27A0 | Летящая стрела |
| ➤ | ➤ | \27A4 | Наконечник стрелы |
| ➥ | ➥ | \27A5 | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | \27A6 | Изогнутая стрела, указывающая вверх и вправо |
| ➳ | ➳ | \27B3 | Стрела направо |
| ↺ | ↺ | \21BA | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | \21BB | Круглая стрелка с наконечником по часовой стрелке |
| ⇧ | ⇧ | \21E7 | Толстая полая стрелка вверх |
| ↩ | ↩ | \21A9 | Стрелка налево с крючком |
| ➫ | ➫ | \27AB | Наклонённая вниз объёмная стрелка |
| ⬇ | ⬇ | \2B07 | Закрашенная стрелка вниз |
| ⬆ | ⬆ | \2B06 | Закрашенная стрелка вверх |
4. Карточные масти
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♠ | ♠ | \2660 | «Пики» |
| ♣ | ♣ | \2663 | «Трефы» |
| ♥ | ♥ | \2665 | «Червы» |
| ♦ | ♦ | \2666 | «Бубны» |
| ♡ | ♡ | \2661 | Контур «Червы» |
| ♢ | ♢ | \2662 | Контур «Бубны» |
| ♤ | ♤ | \2664 | Контур «Пики» |
| ♧ | ♧ | \2667 | Контур «Трефы» |
5. Деньги
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ¢ | ¢ | \FFE0 | Цент |
| £ | £ | \FFE1 | Фунт стерлингов |
| ₽ | ₽ | \20BD | Российский рубль |
| ¥ | ¥ | \00A5 | Йена или юань |
| € | € | \20AC | Евро |
| $ | $ | \0024 | Доллар |
| ₴ | ₴ | \20B4 | Знак гривны |
| ₹ | ₹ | \20B9 | Индийская рупия |
| 圓 | 圓 | \5713 | Китайский юань |
| ₸ | ₸ | \20B8 | Казахстанский тенге |
6. Знаки зодиака
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♈ | ♈ | \2648 | Овен |
| ♉ | ♉ | \2649 | Телец |
| ♊ | ♊ | \264A | Близнецы |
| ♋ | ♋ | \264B | Рак |
| ♌ | ♌ | \264C | Лев |
| ♍ | ♍ | \264D | Дева |
| ♎ | ♎ | \264E | Весы |
| ♏ | ♏ | \264F | Скорпион |
| ♐ | ♐ | \2650 | Стрелец |
| ♑ | ♑ | \2651 | Козерог |
| ♒ | ♒ | \2652 | Водолей |
| ♓ | ♓ | \2653 | Рыбы |
html5book.ru
Табуляция в HTML: 4 способа сделать отступ
По умолчанию браузеры игнорируют последовательности из нескольких пробелов, учитывая только первый. Однако, в некоторых случаях есть необходимость сделать отступ в HTML документе.
Отдельного символа табуляции в HTML не существует, тем не менее, даже без специального кода или знака табуляции, есть много способов достичь нужного результата.
Основные способы сделать табуляцию
Способы сделать табуляцию в HTML:
- Используя CSS свойство margin-left.
- С помощью спецсимвола неразрывный пробел .
- Несколькими пробелами внутри тега <pre>.
- Задать блоку CSS свойство white-space и использовать пробелы.
Примеры. Табуляция в HTML
Способ 1: Делаем отступ, например, 50 пикселей от левого края с помощью свойства CSS margin-left.
<p>Текст после табуляции.</p>Способ 2: Используем специальный символ HTML — неразрывный пробел. Каждый nbsp; равен одному пробелу и не будет игнорироваться браузером. Однако неразрывные пробелы не переносятся на следующую строку. Это следует учитывать, если табуляция делается как отступ внутри текста.
<p> Текст после отступа.</p>Способ 3: Пишем текст внутри тега <pre>. По умолчанию, браузеры не игнорируют пробелы внутри этого тега. Подробнее в статье: Тег <pre> HTML предварительно отформатированный текст.
<pre> Текст после табуляции.</pre>Способ 4: Меняем у блока правило учета пробелов через CSS свойство white-space.
<p> Текст после отступа.</p>Каждый из этих способов будет работать. Какой больше подойдет в конкретном случае — решать вам. Мне в своей практике доводилось использовать все 4 способа табуляции, приведенные выше. Чаще всего использую CSS отступы и неразрывные пробелы.
guruweba.com
Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. На этот раз мы поговорим про пробельные символы HTML. На первый взгляд тема кажется не важной да и не очень нужно, но смею вас заверить, что это далеко не так. Пробельные символы в HTML имеют, во-первых, четкое и определенное назначение, а во-вторых, заранее определенное поведение. Думаю, с назначением пробельных символов в HTML более менее всё понятно: пробельные символы в основном используются для форматирования HTML кода, но и не только для этого. А вот с поведением пробельных символов, думаю, понятно не всё. Дело всё в том, что браузеры особым образом обрабатывают пробельные символы, поэтому я и написал, что у пробельных символов есть четко определенное поведение.

Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Сразу отметим, что HTML делит пробельные символы на виды: HTML табуляция, пробел и перенос строки. И каждый из этих видов браузер обрабатывает особым образом, кроме того в HTML есть специальные тэги, которые говорят браузеру о том, как обрабатывать пробельные символы. Из этой записи вы узнаете о том для чего нужны пробельные символы в HTML, на какие виды делятся пробельные символы в HTML и как с ними обращается браузер.
Так же мы рассмотрим во всех деталях каждый из пробельных символов в отдельности. В записи будут описаны следующие вопрос:
- как браузер обрабатывает пробелы в HTML документе и в чем разница между обычным пробелом и неразрывным пробелом;
- для чего используется табуляция в HTML;
- как браузер относится к переносам строк, для чего нужны переносы строк в HTML и как выглядит символ переноса строки в HTML;
- как заставить браузер сделать принудительный перенос строки;
- и как сохранить все пробельные символы в HTML.
Надеюсь, что словесные объяснения и примеры из публикации помогут вам разобраться с тем, как браузер обрабатывает пробельные символы.
Для чего нужны пробельные символы в HTML
Содержание статьи:
В языке HTML, как и в любом языке, на котором мы что-то разрабатываем, есть пробельные символы. Итак, давайте сперва разберемся с вопросом: для чего нужны пробельные символы в HTML? Ответ на самом деле очень прост. Пробельные символы в HTML используются для двух целей. Первая цель или первое назначение пробельных символов в HTML заключается в форматирование HTML документа.
При помощи пробельных символов мы делаем HTML код читабельным и понятным для нас и для других разработчиков. Согласитесь, что код без пробельных символов был бы не очень читабельным и его не очень удобно было бы редактировать. Стандарт языка HTML относится лояльно к пробельным символам, а это значит, что мы их можем использовать в документе, как нам угодно, а можем писать сплошной код.
Второе назначение пробельных символов в HTML, можно сказать, логическое, и используем мы пробельные символы для того, чтобы разделить слова между собой, поскольку тексты без пробелов были бы совсем нечитабельны. Бывают ситуации, когда вы случайно поставили несколько пробелов между словами внутри HTML тэга, в этом случае браузер «сожмет» эти пробелы до одного. В дальнейшем мы с вами в этом убедимся и посмотрим на примере.
Надеемся, что с назначением пробельных символов в HTML мы разобрались и теперь можем двигаться дальше. Тема пробельных символов довольно простая, но важная. В принципе, в HTML нет сложных тем и нет ничего не важного, поскольку HTML – это стандарт, который нужно соблюдать.
Виды пробельных символов в HTML
Раз с назначением пробельных символов всё понятно, то стоит разобраться с видами пробельных символов. В HTML, да и в общем, пробельные символы можно разделить следующим образом: пробел, табуляция и перенос строки. Описать словами пробельные символы хорошо, но хотелось бы их увидеть своими глазами, в этом нам поможет бесплатный HTML редактор Notepad++, у которого есть подсветка синтаксиса, но сейчас для нас важно, что Notepad++ умеет отображать пробельные символы.

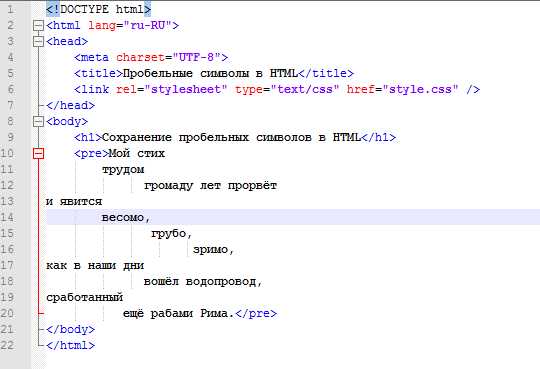
Как выглядят пробельные символы в HTML документе
Обратите внимание на рисунок: это скрин из Notepad++, на котором открыт HTML документ из записи, в которой мы говорили про HTML элементы. Оранжевая стрелка – это табуляция в HTML документе. Поскольку я работаю на ОС Windows 10, то перенос строк в HTML у меня отображается двумя символами: CR и LF (такая уж традиция, идущая от печатных машинок, в ОС семейства Linux перенос строки обозначается одни символом LF). А вот пробел в Notepad++ отображается символом красной точки, если присмотритесь к скрину, то заметите ее.
Итак, Notepad++ помог нам увидеть пробельные символы в HTML документе: табуляцию, перенос строки и пробел. Однако большинство этих пробельных символов мы не увидим в HTML странице, которую нам сформирует браузер. Мы уже говорили, что язык HTML не чувствителен к пробельным символам, и браузеры отбрасывают все пробельные символы, расположенные между тэгами.
Также хотим обратить ваше внимание на то, что каждый пробельный символ занимает место на жестком диски, размер пробельного символа в HTML зависит от кодировки документа. Поэтому если вы проводите внутреннюю оптимизацию сайта и пытаетесь уменьшить скорость загрузки сайта, то на хостинге можете попробовать удалить все пробельные символы, стоящие между HTML тэгами, тем самым уменьшив размер документа.
Пробел и неразрывный пробел в HTML
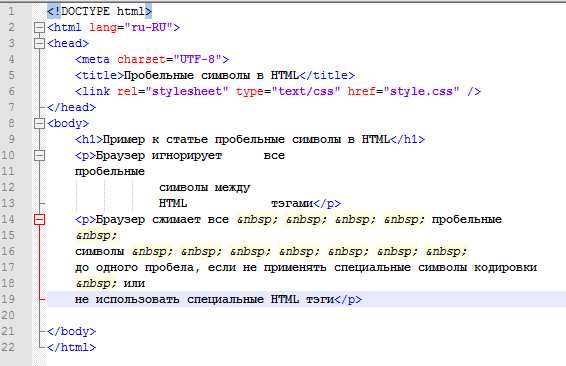
Давайте теперь рассмотрим каждый из пробельных символов в отдельности. Начнем мы с пробелов в HTML. Итак, мы уже знаем, что браузер игнорирует все пробельные символы, расположенные между тэгами. Но как обрабатывает браузер пробельные символы внутри тэгов, это важный вопрос, поскольку от этого зависит то, как будут отображаться тексты на странице. Давайте посмотрим это на примере. Откройте любой удобный для вас редактор, можно даже обычный блокнот, но я порекомендую вам бесплатный PHP редактор NetBeans, у которого есть прекрасные возможности по работе с HTML, и наберите следующий код:

Пример использования пробелов в HTML документе
Сохраните файл с расширением .html в любую удобную для вас папку и откройте его в браузере, вы увидите вот такую картину:

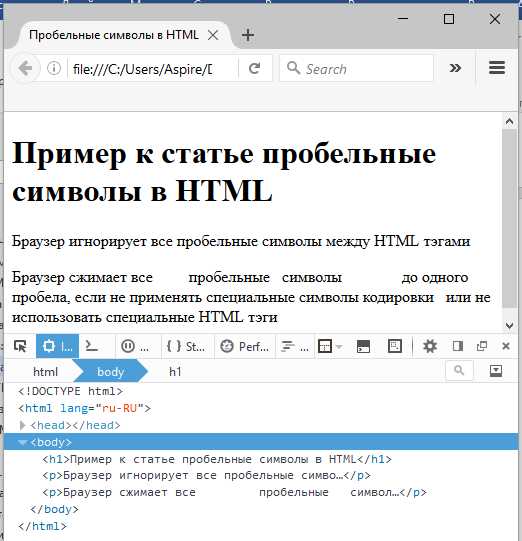
Отображение пробельных символов в браузере
Мы видим, что в первом HTML параграфе браузер «сконвертировал» все лишние пробелы и пробельные символы, отличные от пробела, в один пробел. А во втором параграфе у нас ситуация несколько другая. Здесь мы используем специальный символ, про который часто говорят, что это неразрывный пробел в HTML. Всё дело в том, что говорить неразрывный пробел в HTML не совсем правильно, так как это специальная последовательность кодировки.
Неразрывные пробелы в HTML документах, как и в любых других документах используются, чтобы сказать программе, открывающей данный документ (в нашем случае браузеру), что данные слова соединены пробелом неразрывно, другими словами, если мы напишем «Привет мир!», то браузер никогда не перенесет слово «мир!» без слова «Привет» на новую строку, перенос будет осуществлен только вместе. Плюс ко всему прочему неразрывный пробел в HTML можно использовать, чтобы поставить несколько пробелов между словами внутри HTML тэгов.
Обратите внимание на рисунок, в котором показано окно браузера: браузер проигнорировал все переносы строк, несмотря на то, что мы использовали неразрывный пробел внутри HTML тэга <p>. Давайте подведем промежуточный итог: браузер игнорирует все пробельные символы, расположенные вне HTML тэгов, и браузер сжимает все пробельные символы внутри HTML тэгов до одного пробела, если внутри HTML тэга не используется неразрывный пробел.
Табуляция в HTML или еще один пробельный символ
HTML табуляция – это еще один пробельный символ. Чаще всего табуляцию в HTML используют для того, чтобы форматировать HTML код в редакторе. Табуляцию не стоит использовать внутри HTML тэга <pre>, о котором мы поговорим далее. Дело всё в том, что табуляция не имеет фиксированного размера. Размер табуляции можно настроить, как в редакторе, так и в браузере. Поэтому нельзя точно сказать, как табуляция будет отображаться у того или иного пользователя на созданной HTML странице в браузере.
Табуляцию в HTML можно настроить (да и не только в HTML), потому что она представляет собой несколько пробелов, объединенных вместе. Чтобы написать пробельный символ табуляции нажмите клавишу Tab (по-моему, это сработает в любом редакторе). Табуляцию в HTML можно использовать для форматирования кода (не путайте форматирование кода с непосредственным форматированием текста в HTML), но ее не стоит использовать внутри HTML тэгов, поскольку у каждого пользователя она будет отображаться в соответствии с его настройками, а значит по-разному. Пожалуй, мы сказали всё, что можно про использование табуляции в HTML документах и редакторах.
Перенос строки в HTML или третий пробельный символ. Символ переноса строки
Перенос строки в HTML, да и не только в HTML, осуществляется нажатием клавиши Enter. Символ переноса строки в операционных системах Linux: LF. В операционных системах Windows CR LF, в системах Mac OS до версии девять символом переноса строки была последовательность CR. Итак, мы уже знаем, что браузер игнорирует переносы строк в HTML документе, где бы они не располагались.
Перенос строки в HTML используется в основном для редактирования и форматирования кода, чтобы сделать его читабельным и удобным для редактирования, не пренебрегайте возможностью поставить символ переноса строки, чтобы облегчить чтение кода себе и людям, которые работают вместе с вами.
Как браузер делает переносы строк
Итак, мы уже разобрались с тем, как браузер интерпретирует пробельные символы и в принципе решили для себя вопрос о том, что пробельные символы: табуляция, пробел, неразрывный пробел, символ переноса строки, нам нужны для форматирования кода, чтобы делать его читабельным. Но, мы бы сказали не всю правду, если бы не поговорили о том, как браузер делает перенос строк, когда ему не хватает области просмотра.
Дело всё в том, что для браузера символы пробела – это ориентиры, по которым он определяет, как будут переноситься строки в том случае, когда нет возможности их уместить в область просмотра. Давайте попробуем реализовать простой пример. Создадим простой HTML документ. Откройте любой удобный редактор, например, бесплатный CSS редактор Brackets и напишите следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h2> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html>
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h2> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html> |
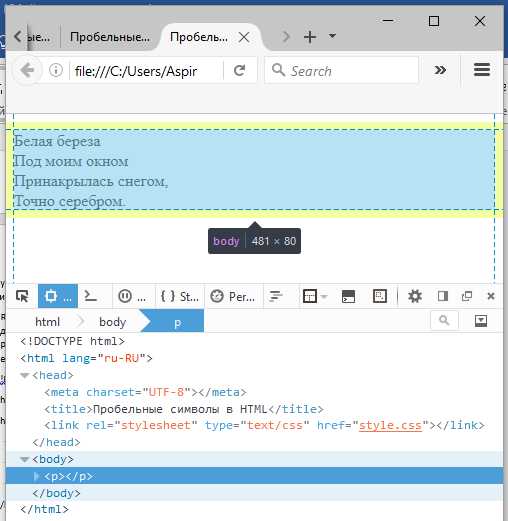
А затем откройте пример в браузере и сократите область просмотра до минимума, вы увидите примерно такую же картину, как на рисунке ниже.

Пример того, что браузер делает перенос строк, ориентируясь на пробелы в HTML документе
В случае HTML заголовка браузер не стал ничего переносить и оставил строку как есть. Но в случае с HTML абзацем у браузера появилось понимание о том, как переносить строки благодаря тому, что в тексте параграфа есть пробельные символа, на которые ориентируется браузер, чтобы осуществить перенос строки.
Итак, мы уже нашли три применения пробельным символам в HTML: первое и основное заключается в том, что пробельные символы используются для форматирования кода, второе применение заключается в том, что браузер, ориентируясь на пробельные символы, делает перенос строк в том случае, когда ему не хватает области просмотра, и третье применение пробельных символов в HTML заключается в разделение слов в тексте.
Принудительный перенос строки в HTML. HTML тэг <br>
Итак, мы выяснили, что браузер чихал на символы переноса строк в HTML, но как нам быть, если есть необходимость сделать перенос строки там, где нам хочется, а не там, где заканчивается область просмотра в браузере? Например, мы хотим опубликовать стихи, но параграфом их публиковать не сильно правильно и неудобно. В таких ситуациях нас спасает и, причем очень сильно спасает, HTML тэг <br>.
BR является строчным HTML элементом и одиночным HTML тэгом. Выполняет HTML тэг <br> одну единственную простую, но важную функцию – делает принудительный перенос строк. Когда браузер видит HTML тэг <br>, он формирует HTML элемент, который видят пользователи в виде переноса строк. Давайте сделаем принудительный перенос строк на примере, откройте любой удобный для вас редактор, на мой взгляд одним из самых удобных редакторов является JavaScript редактор Sublime Text 3, и скопируйте следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <p>Белая береза<br> Под моим окном<br> Принакрылась снегом,<br> Точно серебром.</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пробельные символы в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<p>Белая береза<br> Под моим окном<br>
Принакрылась снегом,<br> Точно серебром.</p>
</body>
</html> |
Четверостишие из произведения Есенина будет отображено следующим образом:

Делаем принудительный перенос строк в HTML документе
Каждая строка стихотворения написана с новой строки, в принципе, этого мы и добивались. Итак, тэг <br> используется для принудительного переноса строк в HTML. Если вы напишите два и более тэгов BR подряд, то браузер сформирует столько принудительных переносов строк, сколько тэгов <br> он встретит в документе.
Важной особенностью тэга <br> является то, что все пробельные символы, которые расположены в коде до него и все символы, которые располагаются после него, игнорируются. Поэтому вы можете спокойно формировать принудительный перенос строки данным тэгом, не опасаясь, что где-нибудь «вылезет» лишний пробельный символ. Стоит заметить, что тэг <br> имеет один уникальный HTML атрибут clear, который сообщает браузеру, как обрабатывать следующую за <br> строку, если текст обтекает плавающий HTML элемент, но об этом мы поговорим в другой записи.
Сохранение пробелов в HTML. HTML тэг <pre>
Теперь давайте обсудим проблему Владимира Маяковского… Вернее его слога, еще точнее, как нам записать стихи Владимира Маяковского в HTML документе.
Неужели нам придется использовать специальные символы HTML, типа неразрывного пробела и после каждой строки тэг <br>? Ответ: конечно же нет. Разработчики стандарта HTML учли этот момент и приняли в стандарт специальный HTML тэг <pre>. Тэг <pre> или preformatted на русский язык можно перевести, как авторское форматирование.
Данный тэг позволяет сохранять пробельные символы в HTML. Когда браузер встречает текст внутри тэга <pre>, он его отображает как есть, то есть с сохранение всех пробельных символов: перенос строк, табуляция и просто пробел будут сохранены внутри тэга <pre> в том виде, как вы их написали.
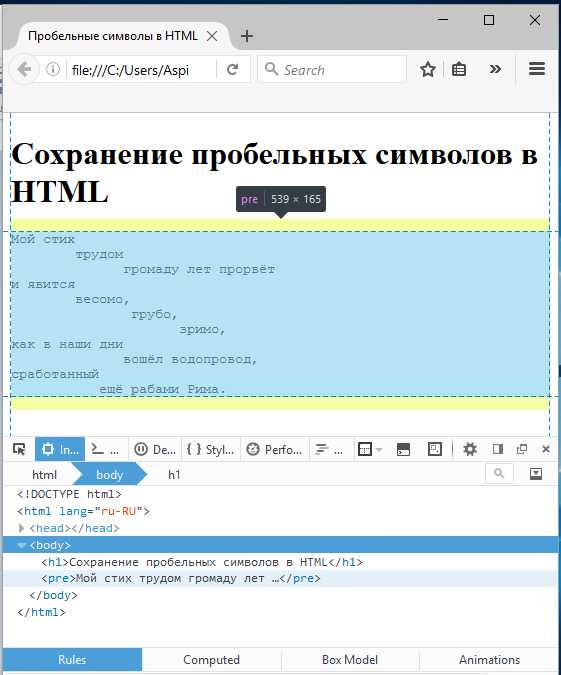
Стоит отметить, что HTML тэг <pre> является парным, а HTML элемент PRE является блочным. Собственно, тэг получил название авторское форматирование из-за причины, которую мы озвучили выше: браузер сохраняет все пробельные символы текста, внутри данного тэга в том виде, в котором их написал автор. Давайте попробуем сохранить все пробельные символы в HTML, использовав тэг <pre> и посмотрим, как пробельные символы будут показаны в браузере.

Тэг pre, который позволяет сохранять пробельные символы в HTML
Код документа очень простой, стих В. Маяковского помещен в контейнер <pre>. Теперь посмотрим, как обработает браузер пробельные символы внутри HTML элемента PRE.

Пример авторского форматирования в HTML
Видим, что все пробельные символы сохранились в том виде, как мы их написали. Теперь мы убедились, что тэг <pre> действительно сохраняет пробельные символы на HTML страницах.
Итак, подведем итог всему вышесказанному. В HTML есть три вида пробельных символов: табуляция, перенос строки и пробел. Табуляцию в HTML стоит использовать только для форматирования HTML кода в редакторе. Переносы строк в HTML браузеры игнорируют, «сжимая» их до пробела, как и табуляции. Чтобы создать символ переноса строки в HTML используйте тэг <br>.
Пробелы в HTML нужны для двух целей: по пробелам браузер определяет, как осуществлять перенос строк, пробелы нужны чтобы текст был читабельным. HTML поддерживает специальные символы кодировки, например, символ неразрывного пробела в HTML можно использовать в том случае, когда вы хотите написать несколько пробелов подряд (в противном случае браузер сократит их до одного) или кода вы хотите указать браузеру, чтобы он не переносил слова на новые строки друг без друга.
zametkinapolyah.ru
Пробелы в HTML
Вы здесь: Главная — HTML — HTML Основы — Пробелы в HTML
Все, кто пытался создавать сайты на HTML сталкивались с такой проблемой. Почти все теги HTML вырезают лишние пробелы. И в этот раз я Вам приведу пример этой «вырезки», а также расскажу, как сделать так, чтобы пробелы не вырезались.
Давайте для начала напишем простой HTML-код:
<p>Некий текст Продолжение...</p>Если Вы посмотрите на результат, то увидите, что все наши пробелы были вырезаны и остался только один. И так делает почти каждый тег.
Существуют три варианта отображения дополнительных пробелов в HTML. Первый способ — это использование тега <pre>:
<pre><p>Некий текст Продолжение...</p></pre>В результате, Вы увидите, что пробелы остались, а именно этого мы и добивались.
Но есть и другой способ, который я использую регулярно — сущность « «. Данная сущность просто заменяет символ пробела:
<p>Некий текст Продолжение...</p>В результате, Вы также увидите целую череду пробелов. Для меня данный способ лучше тем, что не нужно использовать лишних тегов. Но это дело вкуса. Где нужен дополнительный пробел в HTML, просто вставляете « » и радуетесь результату.
И, наконец, последний способ — это использование CSS. Для этого Вам достаточно добавить такой стиль:
p {
white-space: pre;
}Данный способ самый быстрый и простой, однако, я его не использую, так как в моей практике встречается мало случаев, в которых мне приходится добавлять много подряд идущих пробелов. А если они и случаются, то использую сущность « » несколько раз. Вдобавок, свойство white-space поддерживается не всеми браузерами (в частности, IE6 и IE7 не поддерживают), что уже ограничивает область действия данного способа.
В общем, резюмирую:
1) Если у Вас какая-нибудь часть текста содержит много пробелов в разных местах, то используйте тег <pre>.
2) Если у Вас где-нибудь встречается одиночный момент, где нужно несколько пробелов подряд, то используйте сущность « «;
3) Если же у Вас вся страница соткана из кучи подряд идущих пробелов (хотя это бывает крайне редко), то используйте свойство white-space со значением pre.
Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
- Создано 07.12.2010 10:41:18
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru