- Как разместить каждую фразу в HTML с новой строки?
- Применение тега
- Переход на новую строку css.
- новая строка без тега
- веб-дизайн - новую линейку не делаем? [Решено]
- Элемент: разрыв строки
- HTML br Тег для разрыва отдельных строк Учебное пособие с примерами - POFTUT
- br Пример1
- br Пример2
- br Пример1
- br Пример2
- Следует ли использовать тег br?
Как разместить каждую фразу в HTML с новой строки?
Приветствую вас, на сайте Impuls-Web!
Достаточно часто, при заполнении сайта контентом в длинных предложениях возникает необходимость делать разрывы в тексте. При размещении каждой новой фразы в HTML с новой строки, мы можем добиться более компактного расположения контента и более привлекательного и наглядного вида. Так же данная возможность будет полезна при публикации стихотворений, или тезисов в виде списка, без использования специальной разметки.
Навигация по статье:
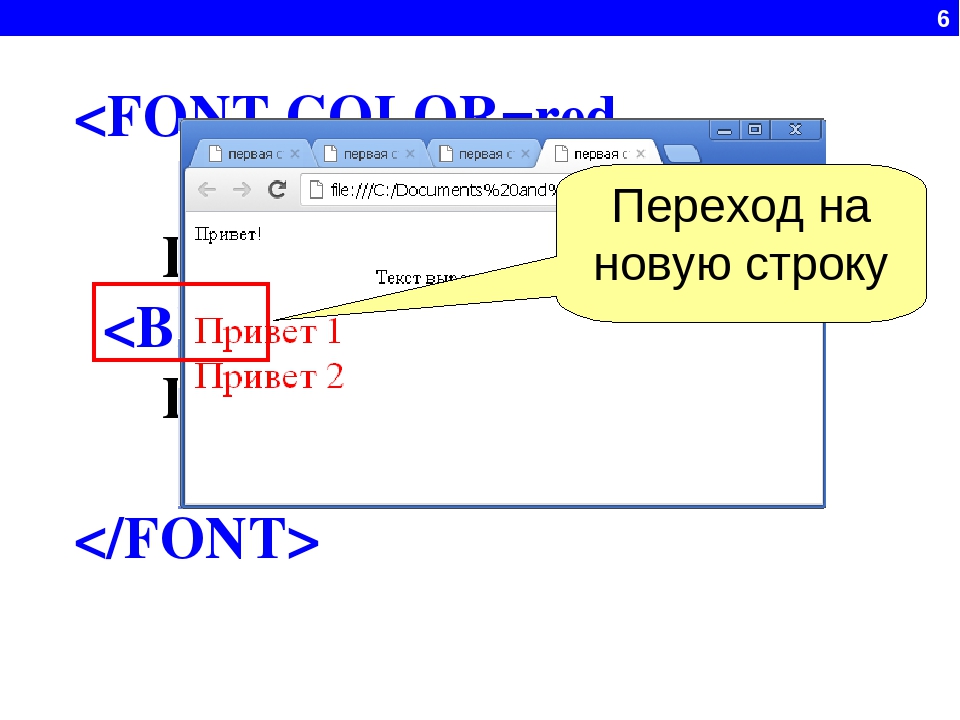
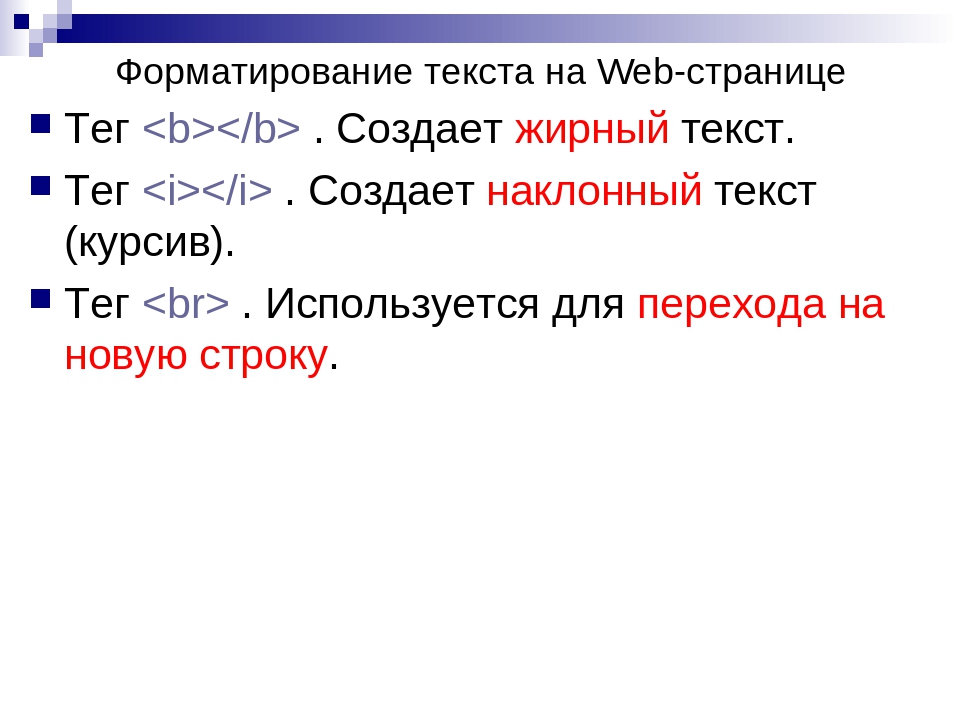
Тег <br> для начала фразы HTML с новой строки
Для размещения текста в HTML с новой строки мы можем использовать специализированный HTML-тег
, который имеет следующий синтаксис:
<p>Текст с разрывом<br> строки после тега</p>
<p>Текст с разрывом<br> строки после тега</p> |
Ключевой особенностью использования тега <br> при переносе текста HTML с новой строки является то, что в данном случае для каждой новой строки не добавляются верхний и нижний отступы, как это происходит с тегом <p>.
Пример использования:
<p> Если вам необходимо разместить<br> контент в узком блоке, вы можете<br> воспользоваться переносом для размещения<br>текста HTML с новой строки. </p>
<p> Если вам необходимо разместить<br> контент в узком блоке, вы можете<br> воспользоваться переносом для размещения<br>текста HTML с новой строки. </p> |
Результат:
Если вам необходимо разместить
воспользоваться переносом для
размещения текста HTML с новой строки.
То есть, по сути, хоть мы и имеем несколько отдельных строк, но все они являются элементами одного тега <p>, и соответственно, верхний и нижний отступы применяются один раз.
Использование тега <br> совместно с плавающими элементами
Если вам нужно разделить фрагмент текста, который обтекает, например, изображение, то вы можете воспользоваться специальным параметром clear. Использование <br> с параметром clear, имеющим значение all или left
Использование <br> с параметром clear, имеющим значение all или left
Пример использования:
Как убрать тег <br>?
Разбивая контент на несколько фрагментов HTML, начинающихся с новой строки, мы можем добиться определенного внешнего вида нашего текста на страницах сайта. Но здесь есть один нюанс. Дело в том, что при расстановке принудительных переносов, мы лишаем текст пластичности, как это происходит с текстом в теге
при отображении на различных мобильных устройствах.
В обычном абзаце текст, при уменьшении разрешения будет автоматически подстраивать под ширину блока, в котором он размещен.
В случае с размещением каждой новой фразы HTML с новой строки, при изменении ширины блока-контейнера, каждая фраза будет перестраиваться независимо друг от друга.
В случае, если нам данный вариант не подходит, мы можем на определенным разрешении скрыть тег
, и наш тест начнет себя вести как обычный, в тег <p>. Другими словами, мы принудительно убираем все, ранее расстановленные, разрывы.
Вот как это можно сделать:
@media (max-width: 780px) { br{ display:none!important; } }
@media (max-width: 780px) { br{ display:none!important; } } |
Вместо 780px указываете ту ширину экрана, начиная с которой вам нужно скрыть тег <br>.
Если вам нужно убрать разрывы строки только в определенном блоке, то перед названием тега вам нужно указать класс или идентификатор родительского элемента, в котором расположен текст.
.block br{ display:none!important; }
.block br{ display:none!important; } |
Использование тега <br> для размещения текста HTML с новой строки может быть полезно при верстке каких-то небольших и узких блоков.
Надеюсь, данная статья будет для вас полезна. Не забудьте поделиться ею со своими друзьями и оставить комментарий!
Желаю вам успехов в развитии ваших проектов!
С уважением Юлия Гусарь
Применение тега
Применение тега <br> > свойства и значение тега <br> Тег<br> используется для переноса строки. Если поставить этот тег в тексте, то следующие слова после него начнутся с новой строки. Данный тег очень удобен когда нужно что-то написать в столбик или начать предложение с новой строки. Если тег <p><br> переносит текст на новую строку. Можно использовать подряд несколько тегов чтобы перенести текст на несколько строк ниже.Ниже пример использования тега <br> Совместно с тегом <p> разметка стихотворения на странице.
<h4> Александр Пушкин - Я помню чудное мгновенье </h4>
Я помню чудное мгновенье: <br>
Передо мной явилась ты,
Как мимолетное виденье, <br>
Как гений чистой красоты. <p>
В томленьях грусти безнадежной <br>
В тревогах шумной суеты, <br>
Звучал мне долго голос нежный, <br>
И снились милые черты. <p>
Шли годы. Бурь порыв мятежной <br>
Рассеял прежние мечты,<br>
И я забыл твой голос нежный, <br>
Твои небесные черты. <p>
В глуши, во мраке заточенья
Тянулись тихо дни мои <br>
Без божества, без вдохновенья, <br>
Без слез, без жизни, без любви.
<p>
Душе настало пробужденье: <br>
И вот опять явилась ты, <br>
Как мимолетное виденье, <br>
Как гений чистой красоты. <p>
И сердце бьется в упоенье, <br>
И для него воскресли вновь <br>
И божество, и вдохновенье, <br>
И жизнь, и слезы, и любовь.
</p>
Если так использовать данные теги, то текст будет идти в виде столбика, если убрать все теги, то все слова будут идти друг за другом и не будет отступов и переносов. На странице видны теги <br> и </p> так как они обернуты специальными символами & l t; и & g t; (уберите пробелы) вместо чтобы браузер их не воспринимал и показывал на странице, а в коде страницы это стихотворение размечено этими же тегами.
Переход на новую строку css.
 Разрыв строки в HTML: используем тег br
Разрыв строки в HTML: используем тег brЧасто возникает потребность добавить новый абзац, но без пустой строки, которую вставляет тег абзаца
Для некоторых фрагментов текста принятые для абзацев стандартные интервалы просто неуместны. Это могут быть надписи под картинками и в таблицах, стихи, цитаты, сноски и примечания.
Для принудительного переноса строк предусмотрен специальный тег, функция которого заложена в его названии br (break row — «разорвать ряд, строку»). Тег
языка гипертекстовой разметки html означает, что все следующее за ним содержимое должно начинаться с новой строки. Если нужно, можно проставить несколько тегов подряд, чтобы добиться необходимого интервала.
Тег
не чувствителен к регистру и не требует закрывающего тега, потому что это пустой элемент, но лучше привыкать закрывать все теги. В XHTML тег разрыва должен быть «наглухо закрыт» на обратный слэш.
Пример использования тега разрыва
Тег br в действииПрогул на службе р>
Еще нигде и никогда
Я не был столь плохим
Начальства алчная орда
Грызет меня живым р>
Прогул на службе
Еще нигде и никогда
Я не был столь плохим.
Начальства алчная орда
Грызет меня живым.
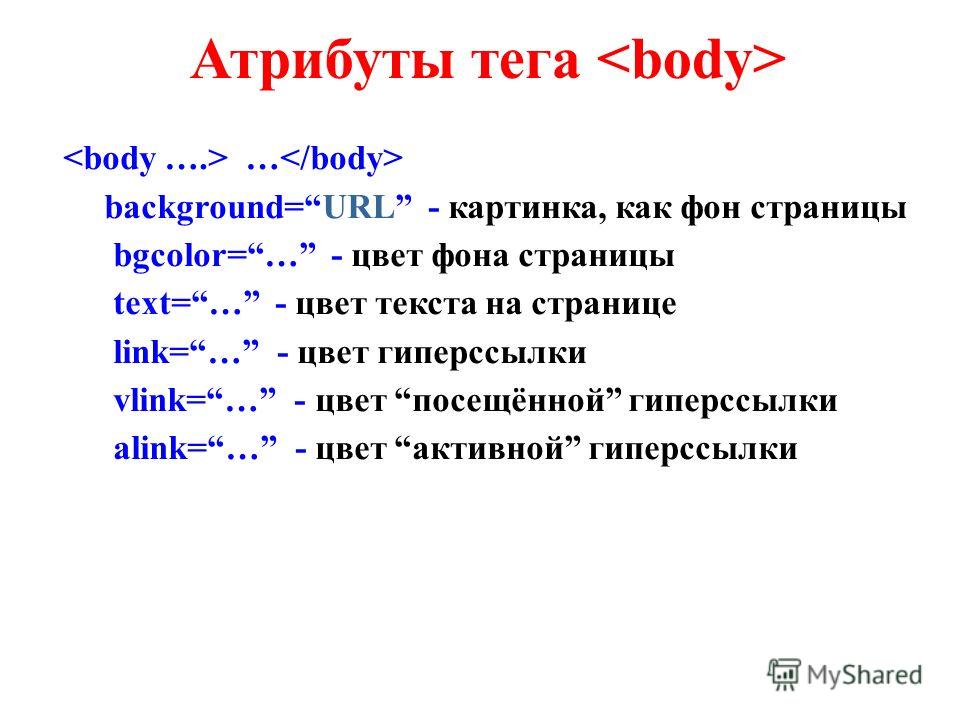
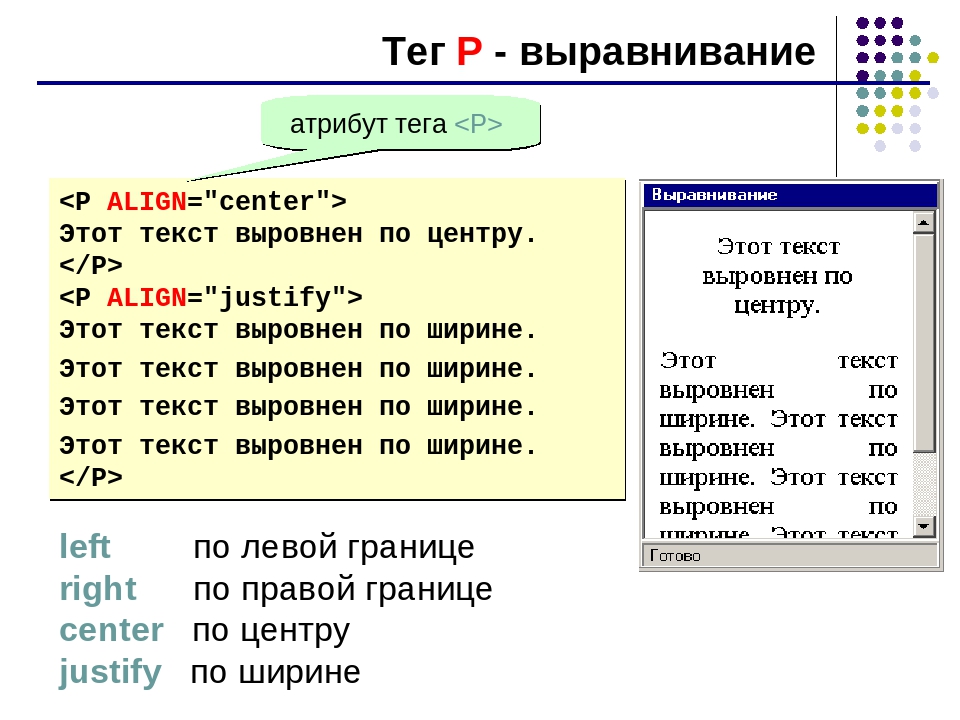
Атрибут тега
Единственный атрибут, которым обладает html тег
, называется Он указывает браузеру, как поступить с переносимой строкой, если тексту придется обтекать так называемый плавающий элемент, каковым может быть, например, изображение с атрибутом выравнивания align, использующим значения right/left, или блок в CSS, которому прописано свойство float.
В спецификациях по XHTML 1.0 / HTML 4.01 атрибут clear можно использовать только с Transitional, Frameset и , иначе код будет нерабочим.
Свойства атрибута тега
Эффект от применения атрибута clear зависит от его значения и расположения обтекаемого текстом плавающего элемента. Атрибут может принимать 4 значения:
Значение left запрещает обтекание элемента, выровненного по левому краю, поэтому текст, «споткнувшись» о тег
, расположится ниже изображения или иного плавающего элемента.
Точно такой результат получится от использования аргумента all, который ни за что не позволит ни справа, ни слева.
Значение right запрещает тексту обтекание элемента, выровненного по правому краю, поэтому после тега
тексту не останется ничего другого, как обойти изображение, обтекая его справа.
Значение none («ни вашим, ни нашим») вообще снимает все полномочия с атрибута clear, и тег
молча переносит строку вниз.
Значение по умолчанию, как таковое, у атрибута clear тега отсутствует.
Тег
— это мягкий перенос
Тег разрыва строки очень удобен для создания необходимых интервалов между абзацами, внутри которых он используется как мягкий перенос, но не как средство для деления текста на абзацы.
Не следует слишком увлекаться тегом перевода строк для форматирования текста, потому что результаты его применения не всегда отличаются изяществом.
Например, если использовать тег
для перевода строк внутри абзаца, это может привести к появлению «гребенки» в окне пользователя, если оно меньше окна, на которое ориентировался веб-мастер.
Продолжаем изучать возможности CSS3 и на очереди у нас перенос слов. Перенос слов является очень полезным свойством, потому что текст на странице смотрится красивее. Также, иногда приходится делать колонки как в газетах, и тогда выравнивание по правому или левому краю смотрится некрасиво. А вот если растянуть по всей ширине колонки, тогда и для глаза приятнее читать такой текст. Но и в этом случае есть такой нюанс как большие пространства между словами, что смотрится некрасиво. Это мы и будем исправлять в данном уроке.
Перенос слов является очень полезным свойством, потому что текст на странице смотрится красивее. Также, иногда приходится делать колонки как в газетах, и тогда выравнивание по правому или левому краю смотрится некрасиво. А вот если растянуть по всей ширине колонки, тогда и для глаза приятнее читать такой текст. Но и в этом случае есть такой нюанс как большие пространства между словами, что смотрится некрасиво. Это мы и будем исправлять в данном уроке.
Возможности CSS3:
Изучая статьи, которая подобрал для вас, выше, вы также узнаете массу полезных свойств, а также узнаете о новых возможностях CSS3, которая позволяет использовать меньше еще меньше изображений на сайте.
Создаем перенос слов
Текст без переносов
Если кто-то не понял о чем идет речь, вот пример без использования переноса слов:
С переносами
А вот пример, когда мы используем перенос слов CSS:
Круто! А как это сделать в коде?
Сейчас, я думаю, все прекрасно понимают что мы будем делать. Поэтому пора узнать о новом свойстве, которое есть в CSS3!
Поэтому пора узнать о новом свойстве, которое есть в CSS3!
А пишется это свойство вот так — hyphens .
Просто, не так ли? Но для каждого из браузеров есть свои префиксы, поэтому в коде это выглядит так:
Не забывайте растягивать текст по всей ширине блока с помощью свойства text-align: justify , иначе нужного результата вы не увидите.
Урок 5.
В этом уроке мы:
1. Узнаем как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
Делаем html код удобным.
Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.
Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Перенос строки html. Тег <br>.
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.
Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:
Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Тег <br>
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги которые не требуют закрытия. Тег <br> один из них, служит он для переноса строки.
Давайте применим его в коде:
Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).
Влад Мержевич
В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега
Тег 
Пример 1. Тег
Один
Результат данного примера показан на рис. 1.
Рис. 1. Текст с переносами слов
Мягкий перенос
Применение
Пример 2. Мягкий перенос
ПереносыОдин-надцатиклас-сница Анжелика
после окончания школы выбрала профессию
дело-произ-водитель-ницы.
Результат данного примера показан на рис. 2. Заметьте, насколько эстетичнее и понятнее стал выглядеть текст в сравнении с рис. 1.
Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3). Добавлять какие-либо символы или теги в HTML уже не придётся, всё берут на себя стили.
Пример 3. Применение word-break
ПереносыОдиннадцатиклассница Анжелика после окончания школы выбрала профессию делопроизводительницы.
Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.
Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием —
даёт наилучший результат — соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов — hyphens . Его действие основано на встроенном в браузере словаре переносов, поэтому даёт наилучший результат. Поддерживается в IE10, Firefox, Android и iOS. Chrome и Opera не поддерживают. Чтобы это всё работало, для тега добавляем атрибут lang со значением ru (пример 4).
Пример 4. Использование hyphens
ПереносыОдиннадцатиклассница Анжелика после окончания школы выбрала профессию делопроизводительницы.
Результат данного примера показан на рис. 4.
Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача — запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
Пример 5. Использование
ПереносыОзеро по координатам 70° 58′ 19″ с. ш. 97° 24′ 5″ в. д. расположено в Таймырском Долгано-Ненецком районе Красноярского края России.
В данном примере для корректного написания координат используется , который не позволяет переносить текст.
При верстке у веб-мастеров периодически возникает вопрос: как будет осуществляться перенос текста? В большинстве случаев браузер самостоятельно справляется с этой задачей. Но иногда этот процесс приходится брать под контроль, особенно оформляя длинные слова и фразы, которые при неправильном переносе теряют смысл.
Свойство word-wrap
В HTML для разделения строк существует специальный тег
. Но его слишком частое использование считается среди разработчиков дурным тоном и зачастую свидетельствует о непрофессионализме. Как доказательство, представьте, что у вас есть логотип и вы хотите, чтобы каждая буква начиналась с новой строки:
Получился громоздкий и уродливый код, от которого у любого разработчика случится культурный шок. И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
Первое свойство, к которому стоит обратиться для обработки текста, — это word-wrap. Принимает три значения: normal, break-all и keep-all. Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Чтобы логотипу из предыдущего примера назначить с помощью CSS перенос на новую строку каждой буквы, нужно прописать следующий код:
P{ font: bold 30px Helvetica, sans-serif; width: 25px; word-wrap: break-all; }
Ширина и размер шрифта подбирается таким образом, чтобы места хватало только для одной буквы. Word-wrap со значением break-all сообщает браузеру, что слово нужно каждый раз переносить на новую строку. Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.
Свойство white-space
Распространенная ошибка начинающих веб-разработчиков — пытаться редактировать текст пробелами или нажатиями клавиши Enter, а потом удивляться, почему их усилия не видны на странице. Сколько бы вы раз ни нажали «Ввод», браузер это проигнорирует. Но есть способ заставить его отображать текст так, как нужно вам, и принимая во внимание все интервалы.
В документе CSS перенос строки, назначенный с помощью свойства white-space, можно настроить так, чтобы он осуществлялся с учетом пробелов или нажатия клавиши «Ввод». White-space со значением pre-line заставит браузер видеть в тексте Enter.
White-space со значением pre-line заставит браузер видеть в тексте Enter.
Если поменять pre-line на pre-wrap в коде CSS, перенос строки произойдет с учетом пробелов. И наоборот, запретить любой перенос, присвоив тексту свойство white-space со значением nowrap:
#wrapper p{ color: #FFF; padding: 10px; font: bold 16px Helvetica, sans-serif; white-space: nowrap; }
Text-overflow
Еще один полезный инструмент для работы с текстом — это text-overflow. Помимо переноса строки, CSS-свойство позволяет обрезать контент, когда контейнер переполнен. Принимает два значения:
- clip — просто обрезает текст;
- ellipsis — добавляет многоточие.
Чтобы свойство работало, элементу также необходимо назначить запрет на перенос строки и overflow со значением hidden.
новая строка без тега
новая линия без тега
Написание этого html:
lorem ipsum
lorem ipsum
lorem ipsum
браузер показывает:
lorem ipsumlorem ipsumlorem ipsum
Есть способ это увидеть:
lorem ipsum
lorem ipsum
lorem ipsum
без использования тега в конце каждой строки и без использования текстового поля.
Мне это нужно, потому что у меня есть текст со 100.000 коротких строк, и требуется много времени, чтобы написать тег 100 000 раз.
Ответ № 1:
Вы можете использовать тег
lorem ipsum
lorem ipsum
lorem ipsum
Стиль по умолчанию для тегов до - моноширинный шрифт, но его можно изменить.
Вы можете добиться того же эффекта без дополнительного форматирования по умолчанию, используя свойство CSS white-space: pre .
lorem ipsum
lorem ipsum
lorem ipsum
Есть несколько других значений для white-space , но вам следует обратиться к документации, чтобы выбрать наиболее подходящее.
Обратите внимание, что Ответ № 2: Html: вы можете заключить их в элементы блока, например Css: вы можете использовать Js: Вы можете использовать «заменить», чтобы изменить »
"на Ответ № 3: Я хотел бы предоставить несколько дополнительных способов достижения цели ОП. Тем не менее, прямым ответом на заголовок "новая строка без тега Но, Если мне нужно 100000 строк пустышки Или, если эти короткие строки 100000 представляют собой предопределенный текст , я могу выполнить поиск и заменить ( Ctrl + H ) с включенным регулярным выражением, заменить регулярное выражение Ответ № 4: Да, правильный способ добавить точки останова - использовать Ответ № 5: Чтобы исправить это, добавьте белое пространство в стиле CSS: pre-wrap: Один из них прокомментирован - это должно быть то, что вы видите: Мы бы видели два меню, если бы было два UL, не так ли? 0 0 Отредактировано автор: daviddoria, потому что: н / д Явный разрыв строки в тексте. до будет обрабатывать каждый разрыв строки одинаково, включая следующий за тегами
или white-space: pre-wrap;
" будет
пробел: предварительная упаковка; , как указано выше.
lorem ipsum , я бы предпочел использовать emmet (встроенный в VSCode) , чем писать что-либо самому.
({lorem ipsum
} * 100) * 100 $ ( конечная строка ) на .
white-space: pre в таблице стилей css. вот так
div {
белое пространство: предварительная упаковка;
}
 Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat.
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat.
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat.
Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat.
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat.
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. веб-дизайн - новую линейку не делаем? [Решено]
Элемент: разрыв строки
