- Легкая установка wordpress на denwer. Пошаговая инструкция
- Установка WordPress на денвер
- как установить WordPress на Denwer
- Установка WordPress на Денвер (localhost) — PetrAlex.NET
- Установка WordPress на хостинг. Установка WordPress на денвер.
- Установка вордпресс на Денвер. Устанавливаем WordPress на локальный сервер
- WordPress локально. Как установить ВордПресс на компьютер (без хостинга)?
- Почему стоит wordpress установить локально?
- Как установить вордпресс на ПК: Open Server, XAMPP и Денвер?
- Установка локального сервера XAMPP
- Шаг 1: Загрузите актуальную версию XAMPP
- Шаг 2: Установите XAMPP
- Замечание по установке 1. Отключение UAC в настройках Windows
- Примечание по установке 2: временно отключить антивирус и / или брандмауэр
- Шаг 3: Откройте панель управления XAMPP
- Краткое описание основных элементов панели XAMPP
- Шаг 4: Запустите модули Apache и MySQL
- Тестирование XAMPP
- Установка wordpress локально на Open Server
- Шаг 1: Загрузите актуальную версию openserver
- Шаг 2: Установите Open Server
- Замечание по установке 1. Отключение UAC в настройках Windows
- Примечание по установке 2: временно отключить антивирус и / или брандмауэр
- Шаг 3: Откройте панель управления Openserver
- Краткое описание основных элементов панели Openserver
- Шаг 4: Запустите модули Openserver
- Тестирование работоспособности Openserver
- Шаг 1: Создайте новую базу данных MySQL для вашей установки WordPress
- Шаг 2: Загрузите и установите WordPress
- Установка локального сервера XAMPP
- Сайт ВордПресс на Денвер
- Заключение
- Обучение WordPress Денвер, CO / WordPress Классы
- Создание простых и удобных сайтов с помощью WordPress
- WordPress Хостинг | Средние серверы
- Обучение работе с WordPress в Денвере, Колорадо
- Индивидуальные тренинги по WordPress, Денвер, Колорадо,
- Консультации по WordPress на месте в Денвере, CO
- Чего ожидать от обучения WordPress
- Начните с индивидуального обучения WordPress
- Обучение персонала WordPress на месте в Денвере, Колорадо
- Начните с обучения WordPress для своих сотрудников
- Чего ожидать во время обучения WordPress в Денвере
- Веб-разработчик WordPress + работа в области графического дизайна в Литтлтоне, 4theWeb
- Как установить WordPress
- Как локально установить WordPress на Mac
Легкая установка wordpress на denwer. Пошаговая инструкция
Я вас категорически приветствую. Не так давно написал статью про установку wordpress на openserver. Для разработки своего сайта существует также сервер под названием denwer. Данная разработка заброшена автором три года назад. Однако до сих пор стабильно работает даже на windows 10 (даже на 64 bit). В статье подробно по шагам описана установка wordpress на denwer.
Как запустить вордпресс на денвере
Установка wordpress на денвер проще, чем установка на openserver. Однако тоже имеются несколько нюансов, которые нужно учесть, чтобы все прошло гладко. Переходим на денвер официальный сайт, регистрируемся, и на указанный почтовый ящик придет ссылка на дистрибутив.
Если не желаете оставлять свою почту разработчикам, можете скачать последний на сегодняшний день установочный пакет denwer с моего блога.
Далее подробно опишу, как производится установка вордпресс на денвер: пошаговая инструкция для быстрого результата.
Установка denwer на компьютер
На время установки рекомендую выключить ваш антивирус, так как установщик вносит в системные файлы (которые защищены антивирусами) изменения, необходимые для работы сервера. Никакой гадости установщик не добавляет. Проверенно.
Итак, denwer как пользоваться. Запускаем установочный файл.
Для продолжения просто жмем Enter на клавиатуре.
Программа установки предложит название рабочей папки. Можете согласиться, можете выбрать другие имя и размещение. Если соглашаетесь просто жмете Enter и дальше подтверждаете свой выбор.
Установщик предложит выбрать имя виртуального диска. Соглашаемся и жмем Enter. Начнется копирование файлов.
Рекомендую для перезагрузки denwer использовать связку Stop denwer-Start denwer.
Вариант Restart denwer у меня отрабатывается некорректно (возможно, у вас будет по другому).
Перезагружаем компьютер. Установка завершена. Многие спрашивают, как настроить denwer? Никаких дополнительных настроек после установки производить не требуется. Можно сразу приступать к работе.
Создание базы данных mysql и пользователя
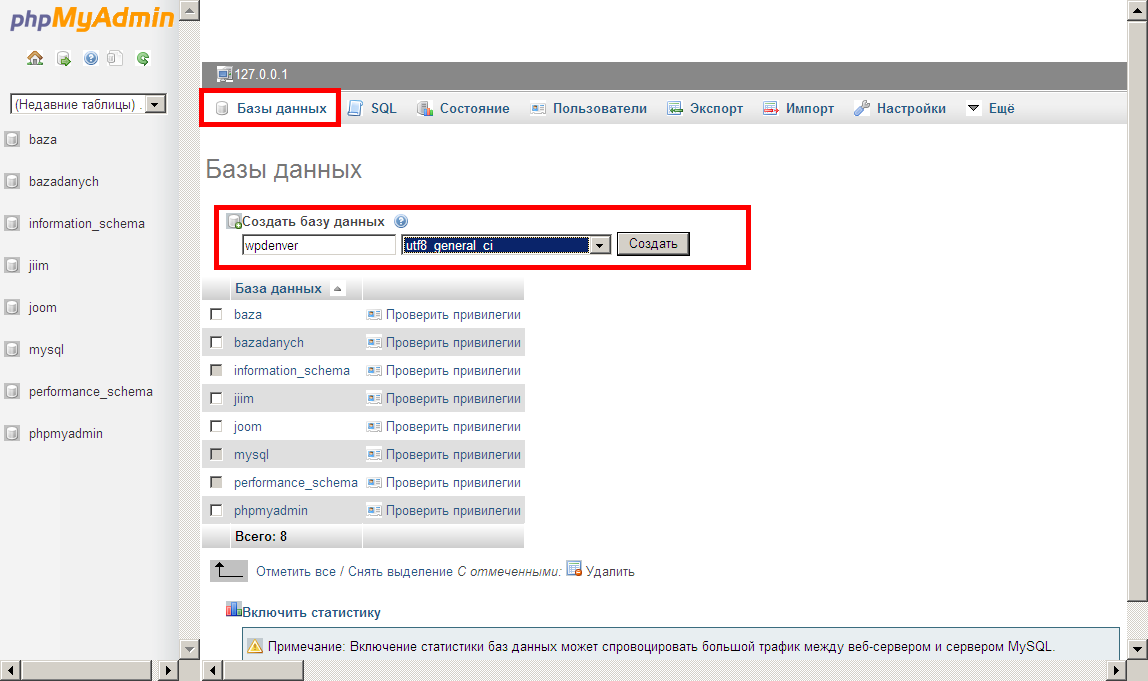
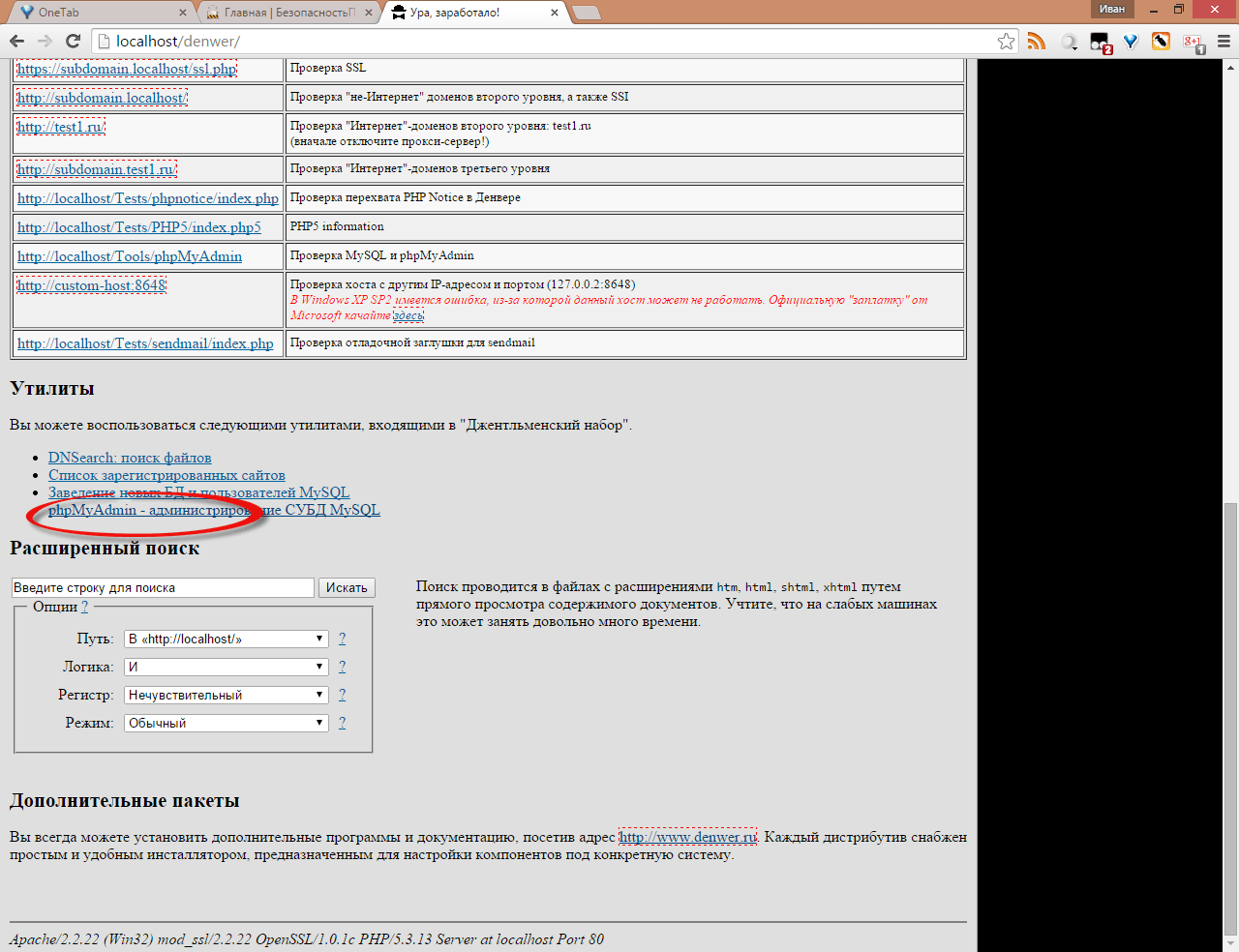
В браузере в адресной строке набираем http://localhost. Дальше в разделе утилит жмякаем на последнюю строчку «phpMyAdmin — администрирование СУБД MySQL».
Откроется окно утилиты phpmyadmin. Выбираем вкладку «Базы данных». вводим имя базы данных на латинице (кириллица не поддерживается). В моем случае это moynewsite. Жмем создать. Появится сообщение, что база данных с нашим именем создана.
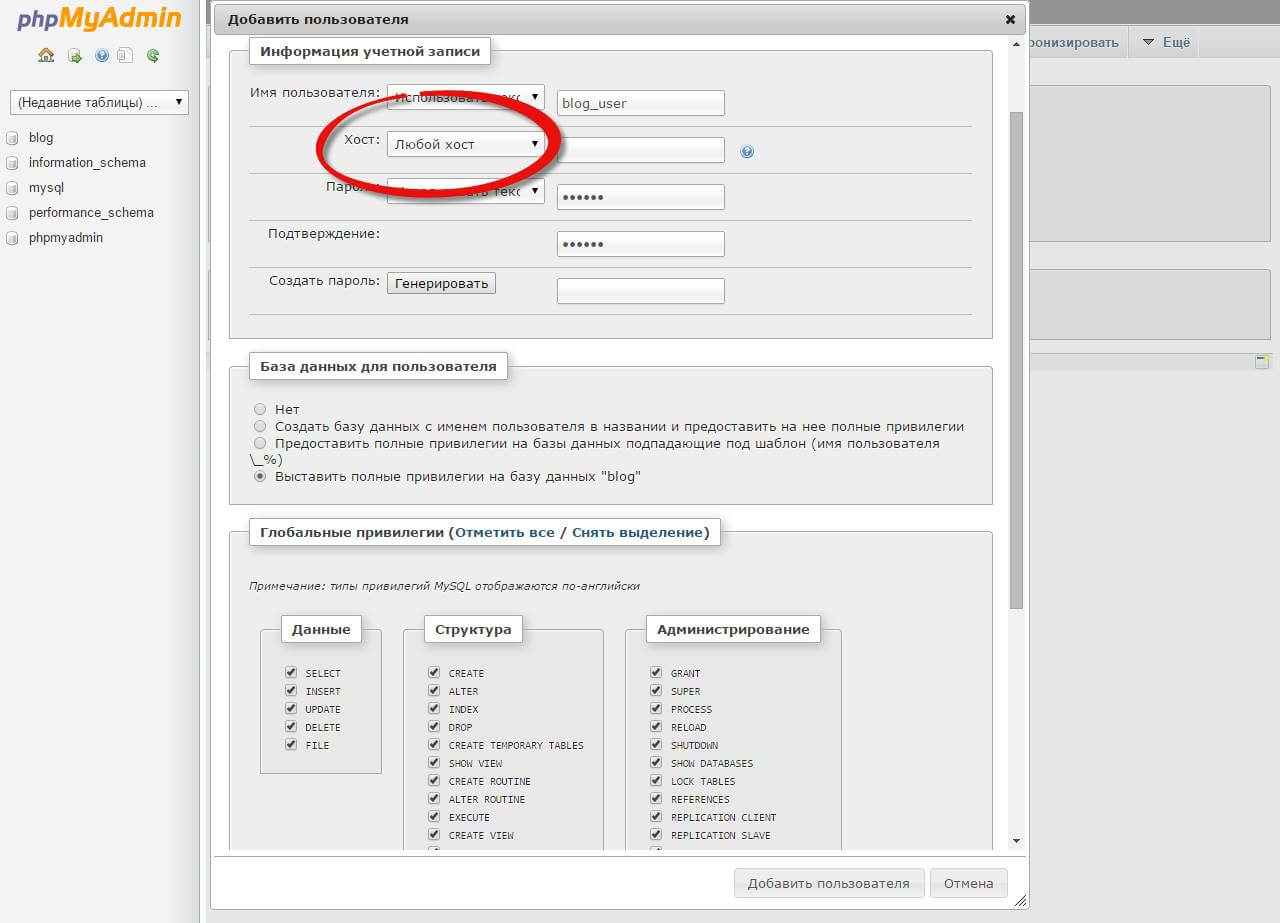
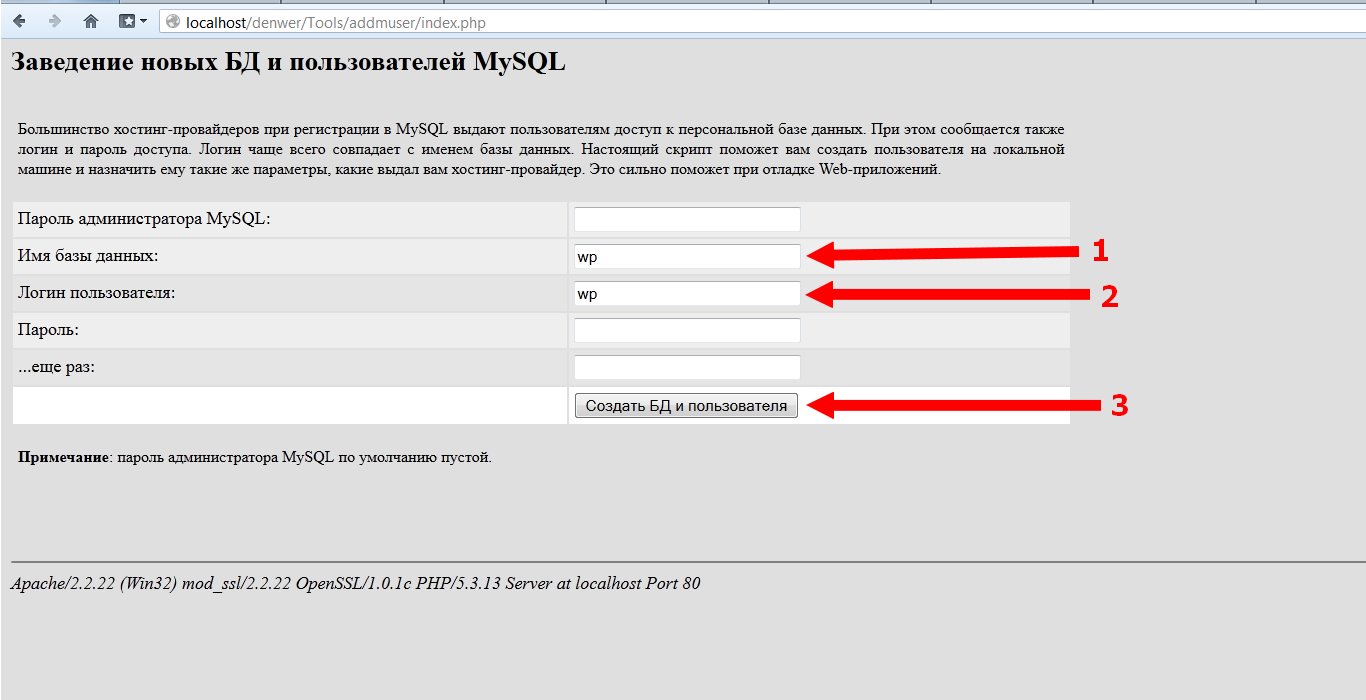
Далее, идем на вкладку «Пользователи». Жмем «Добавить пользователя». В открывшемся окне в соответствующие поля забиваем имя пользователя, хост (localhost) и пароль пользователя.
В целях безопасности рекомендуется выработать у себя привычку НЕ ИСПОЛЬЗОВАТЬ нигде простые пароли типа qwerty и ему подобных. О том, как запомнить много сложных паролей читайте в этой статье.
Запишите где-нибудь имя базы данный, имя пользователя и пароль, чтобы установка вордпресс на денвер прошла корректно.
Для создания сложного пароля нажмите кнопку «Генерировать». Потом в самом низу окна «Добавить пользователя». Созданный пользователь появится в списке.
В новом окне жмем «Отметить все» и также чуть ниже справа Ok. Все, нами созданы база данных, пользователь и пароль. Надеюсь, вы записали эти данные? Далее расскажу, как установить wordpress на denwer.
Установка wordpress на denwer
Воооот. Подготовительные работы мы завершили. Идем дальше. Теперь расскажу, как установить wordpress на denwer. Установка wordpress на denwer почти не отличается от установки на хостинг. Итак, как поставить wordpress на denwer? Да легко.
Подготовительные работы мы завершили. Идем дальше. Теперь расскажу, как установить wordpress на denwer. Установка wordpress на denwer почти не отличается от установки на хостинг. Итак, как поставить wordpress на denwer? Да легко.
Останавливаем denwer. В папке C:WebServershome создаем папку с именем своего сайта и доменом. Например, moinewsite.ru. Названия папки только латиницей. В этой папке создаем папку www.
Скачиваем с официального сайта дистрибутив cms wordpress. Архив распаковываем в любую папку. Все файлы из этой папки копируем в C:WebServershomeпапка вашего сайтаwww. Запускаем denwer ярлыком на рабочем столе.
В адресной строке вводим адрес вашего сайта на денвере. В моем примере это будет
[php]http://www.moinewsite.ru[/php]
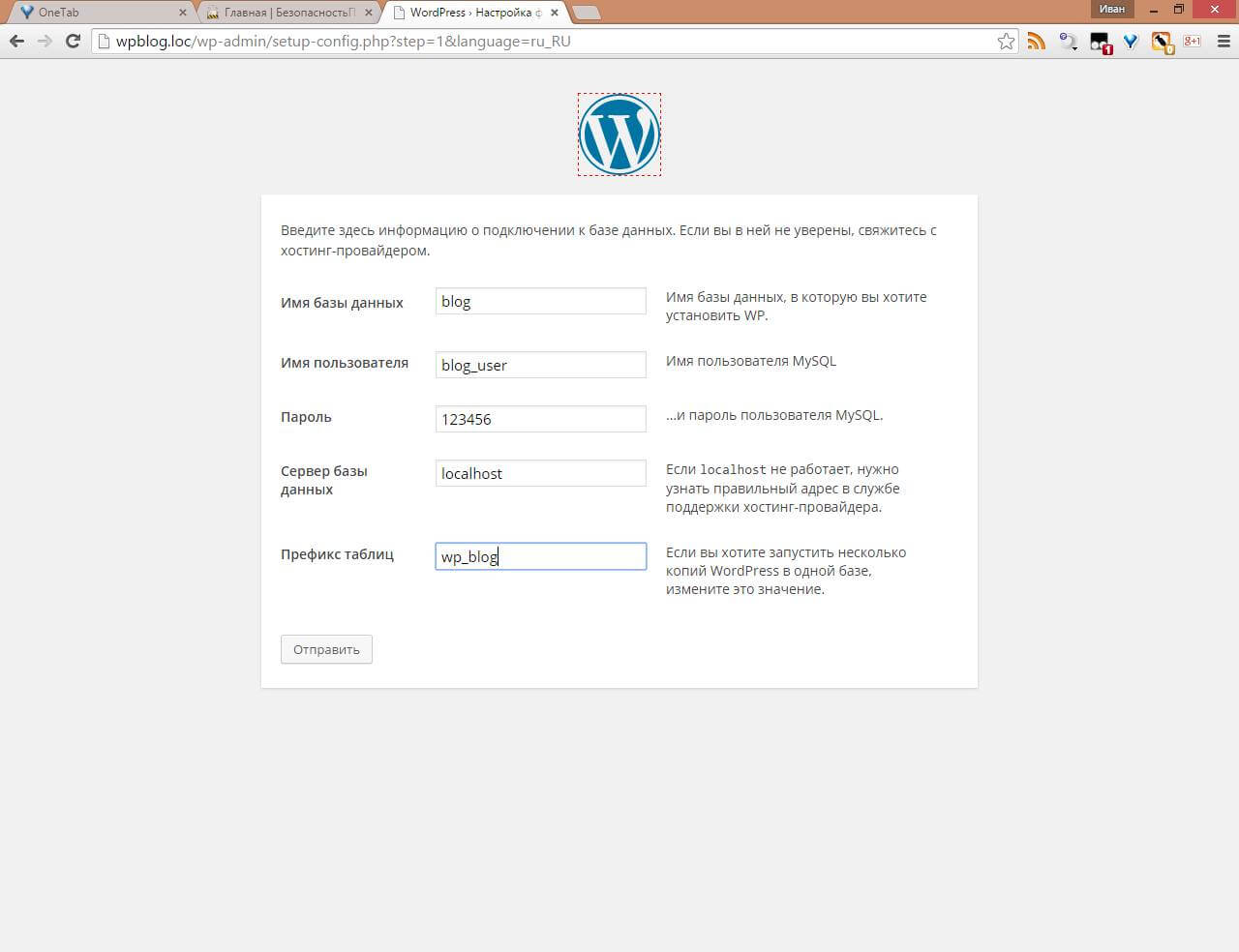
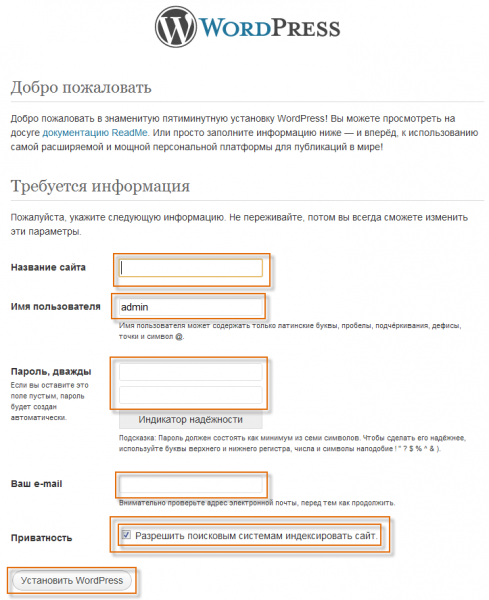
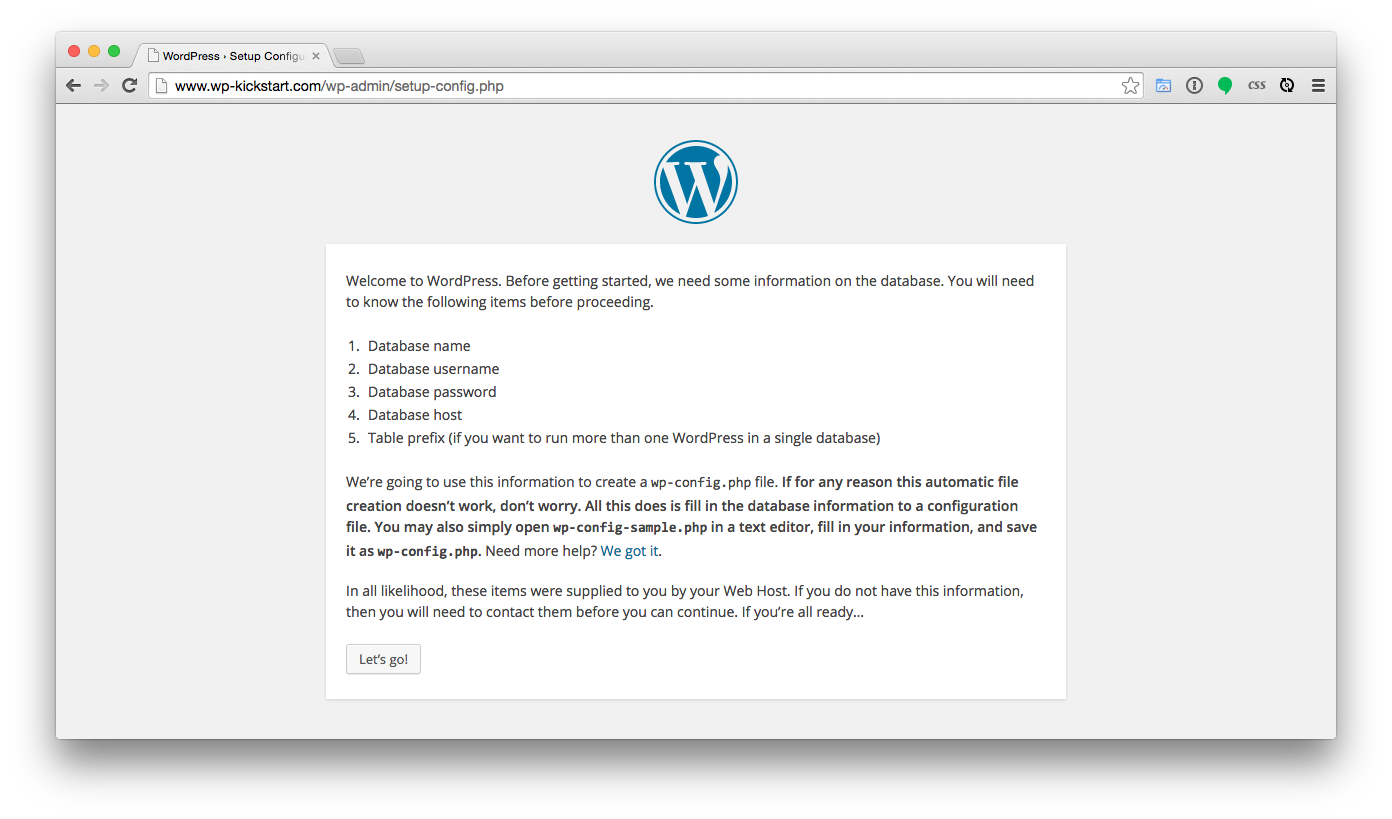
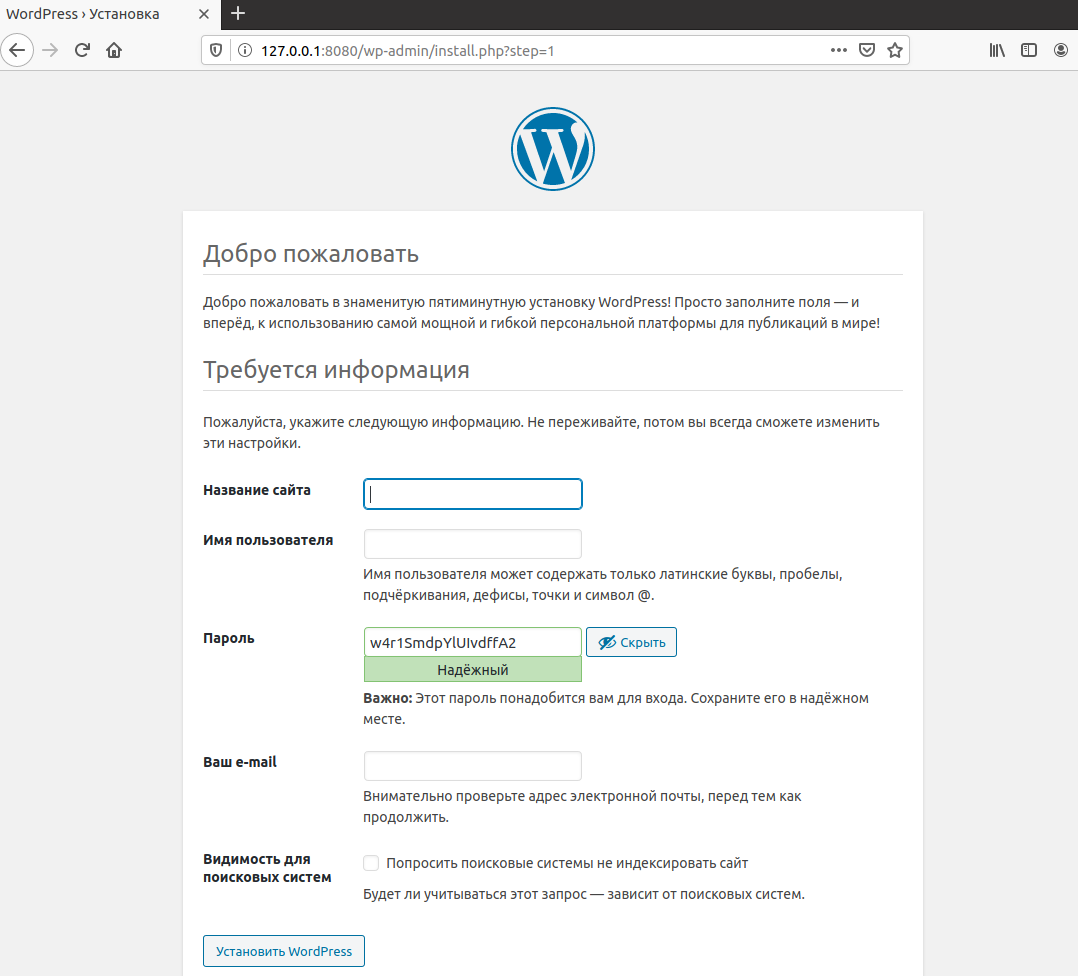
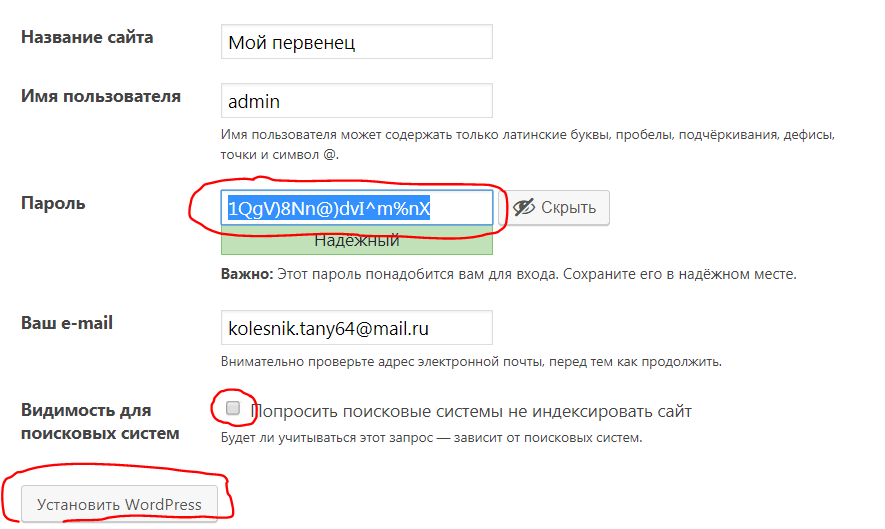
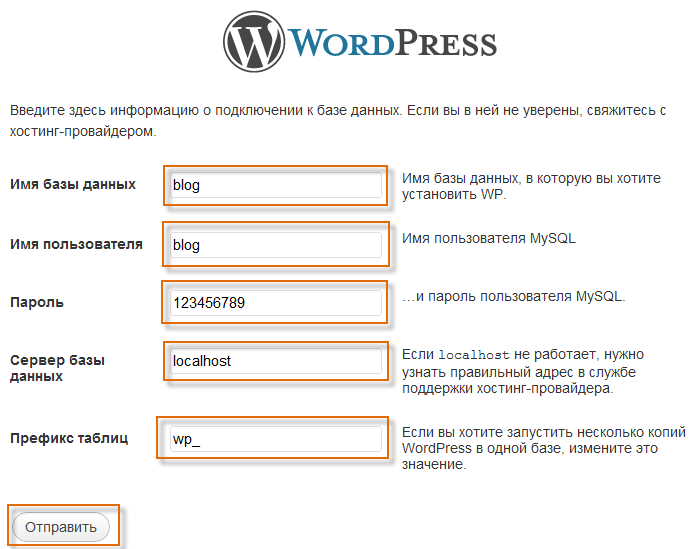
Запустится установка cms. Далее идет стандартная wordpress установка. Вбиваете свои данные в нужные поля. Сервер базы данных и префикс таблиц не трогаем. далее «Отправить».
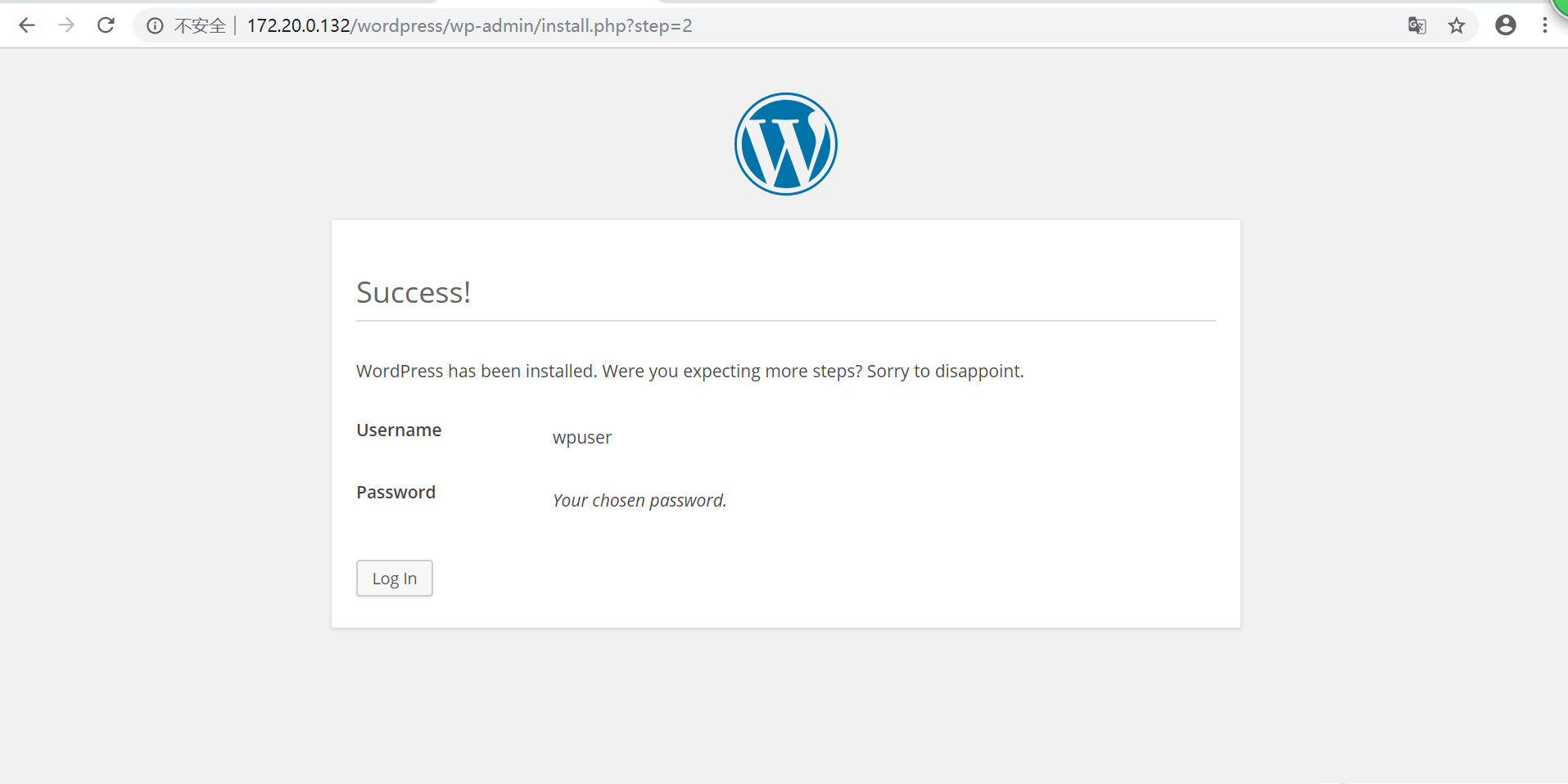
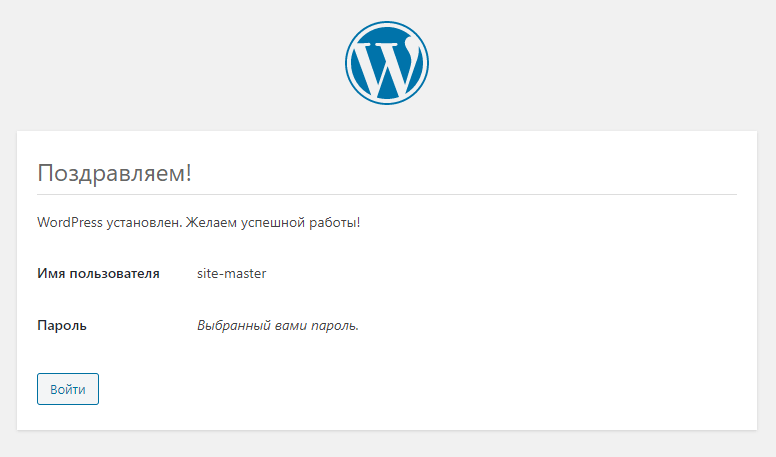
 Запишите их тоже. Жмем «Установить wordpress».
Запишите их тоже. Жмем «Установить wordpress».Вводим созданные в предыдущем шаге логин и пароль админа. Жмете «Войти» и попадаете в админку вашего блога. Установка wordpress на denwer завершена.
Заключение
Вы узнали, как установить вордпресс на денвер. Теперь можете заниматься настройкой и наполнением вашего блога. После того как сайт будет полностью готов, его можно переносить непосредственно на хостинг.
Статья помогла? Поблагодари автора, он ведь старался
Рассказать друзьям:
Установка WordPress на денвер
Здравствуйте, читатели блога Webvim. Сегодня я расскажу про то, как легко установить WordPress на локальный сервер Денвер. Если у вас до сих пор не установлен и не настроен сам Denwer срочно читайте предыдущую статью. Там представлена пошаговая установка — разберется любой новичок!
Короткий план действий:
- Скачиваем WordPress;
- Копируем его файлы в папку на локальном сервере;
- Запускаем Denwer;
- Создаем базу данных для нашего блога;
- Связываем WordPress с базой данных;
- Празднуем успешную установку!
Далее подробное описание, поехали!
Скачиваем WordPress на официальном сайте.
Создаем новую папку в разделе «G:\WebServers\home\localhost\www\». Я назвал ее «myblog». Вы можете назвать ее как хотите или так же, чтобы не запутаться. Копируем в нее все файлы из папки WordPress, которую мы скачали.
Теперь запускаем Denwer с помощью ярлыка на рабочем столе.
Запомните: запускать Denwer нужно каждый раз когда вы будете работать над своим блогом на локальном сервере.
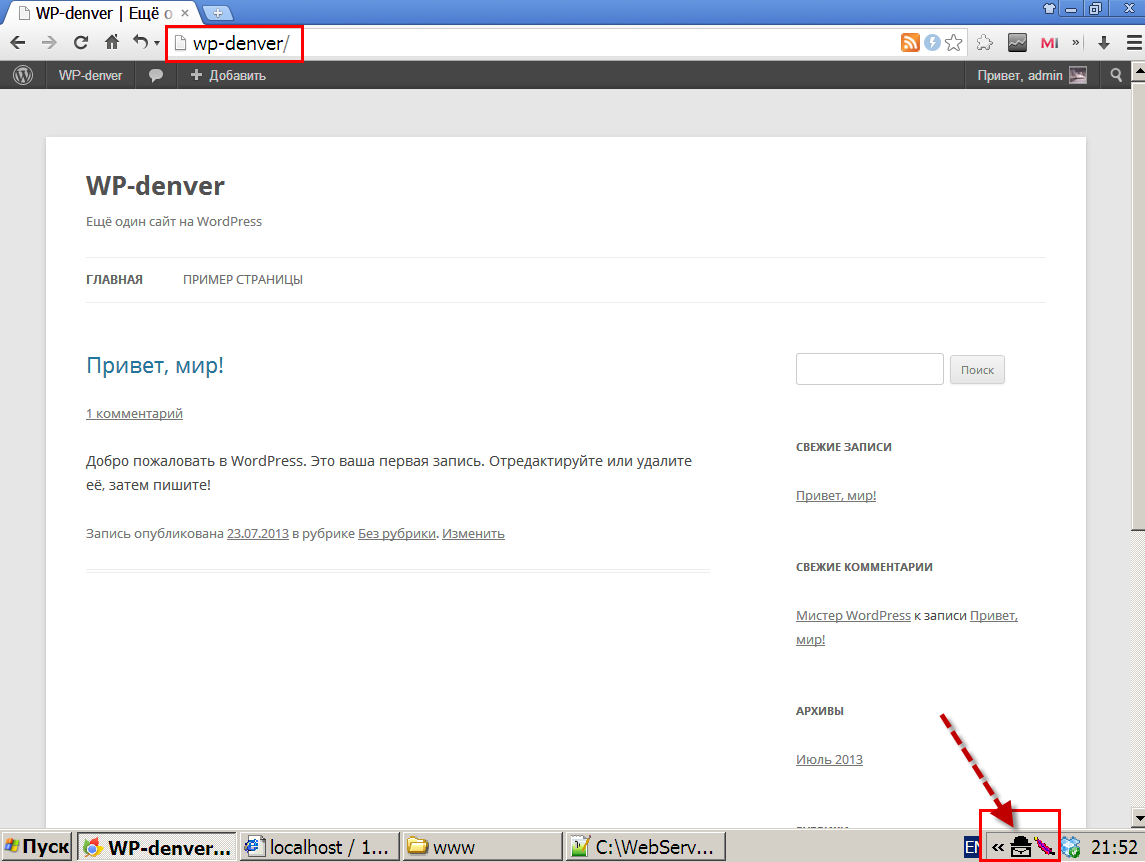
Проверить, запущен Denwer или нет, можно с помощью индикаторов в трее в правом нижнем углу:
Далее открываем в браузере адрес: «http://localhost/tools/phpmyadmin/». Здесь будем работать с базой данных нашего блога. В верхнем меню переходим в раздел «Базы данных».
Задаем имя нашей база данных и нажимаем «Создать»
Название можно указать любое, но я советую использовать следующий шаблон: «НазваниеСайта_db», db — database (база данных). Когда у вас будет несколько сайтов — вы не запутаетесь в том, какая база данных какому сайту соответствует.
Перейдем к установке WordPress. Зайдите в папку «G:\WebServers\home\localhost\www\myblog» и откройте файл «wp-config-sample.php» с помощью текстового редактора (я использую «Notepad++»).
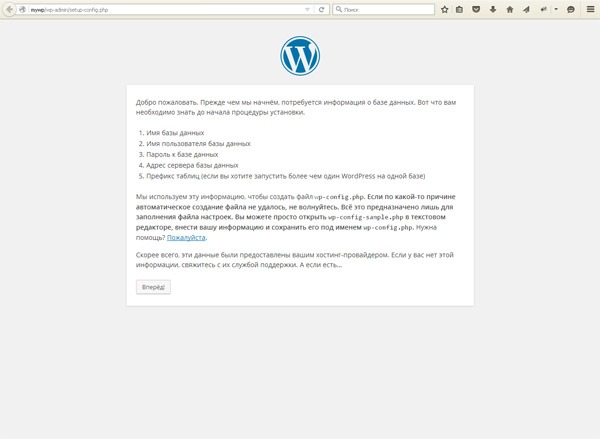
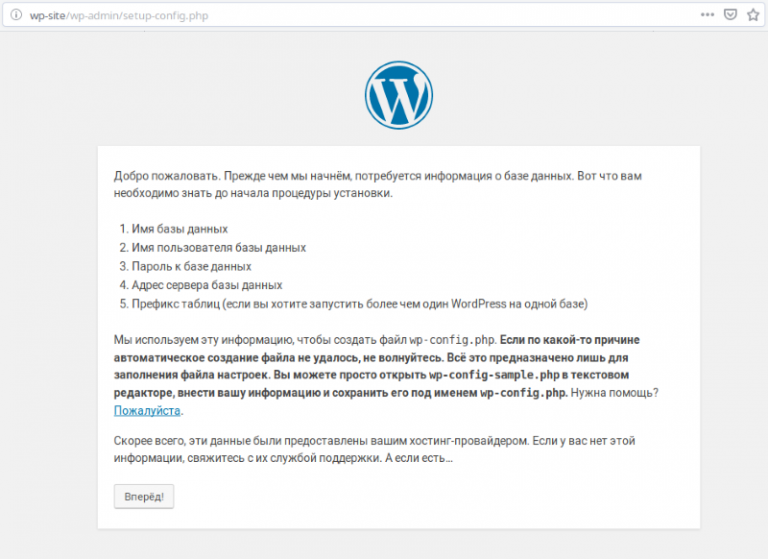
Открываем в браузере адрес «http://localhost/myblog/» и нажимаем кнопку «Вперед». Дальше заполняем поля по моему примеру (только имя базы данных подставляете свое) и нажимаем «Отправить».
Простое имя пользователя без пароля я задаю только потому что сайт лежит на локальном хостинге и кроме нас никто к нему доступа не имеет. Для сайта в интернете
обязательны сложный логин и пароль.
На следующем экране нажимаем «Завершить установку».
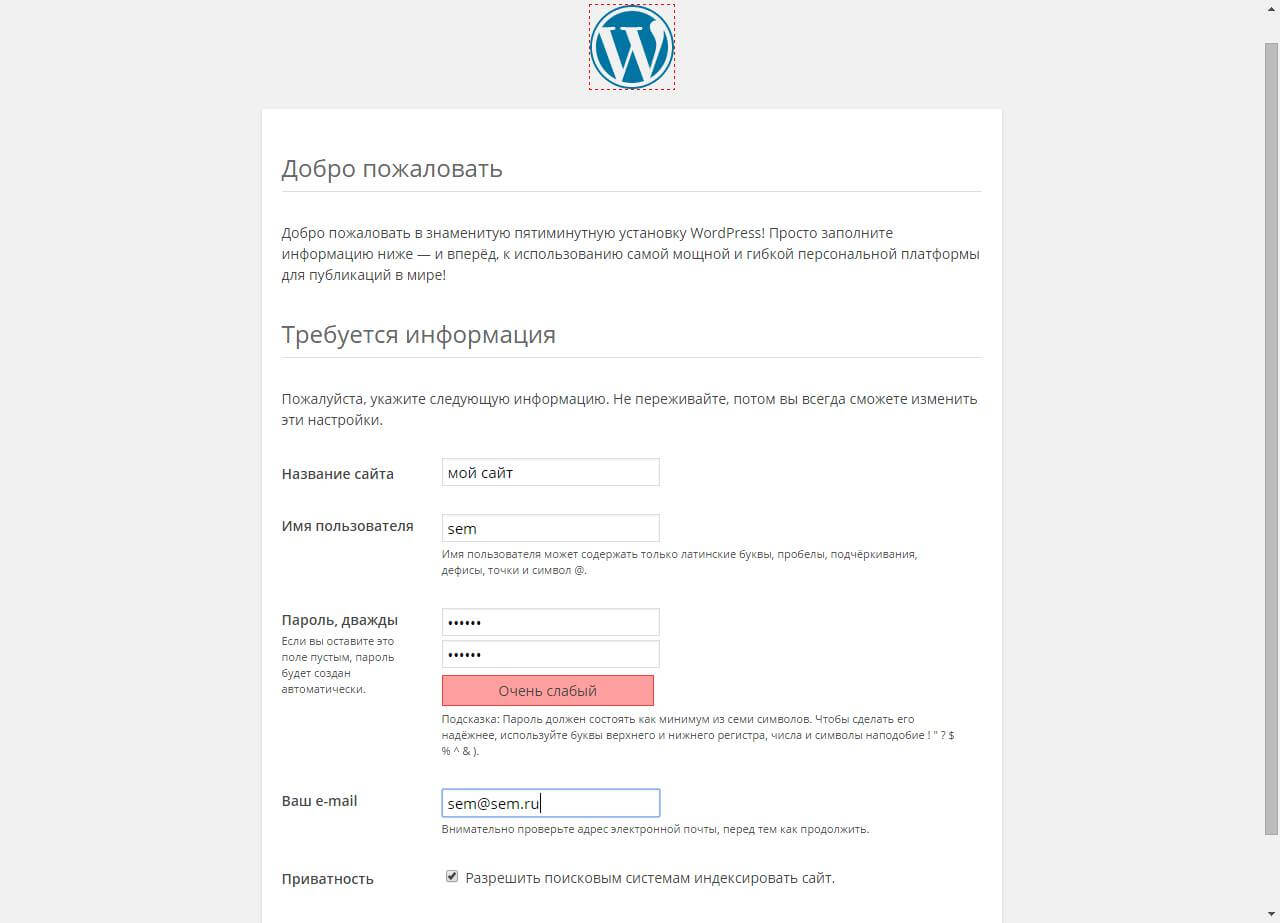
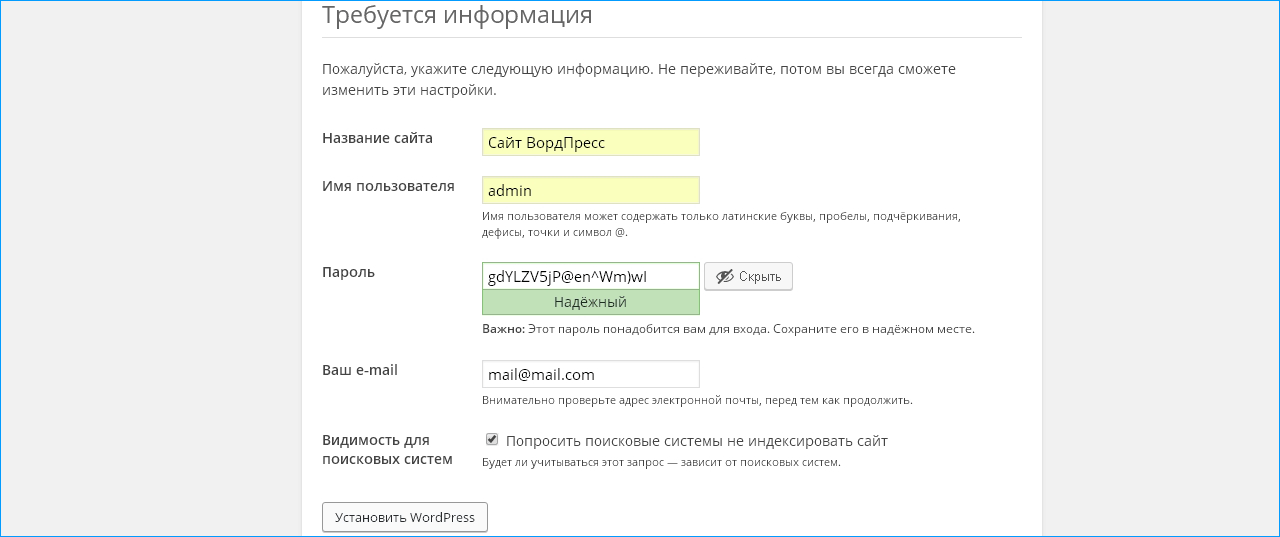
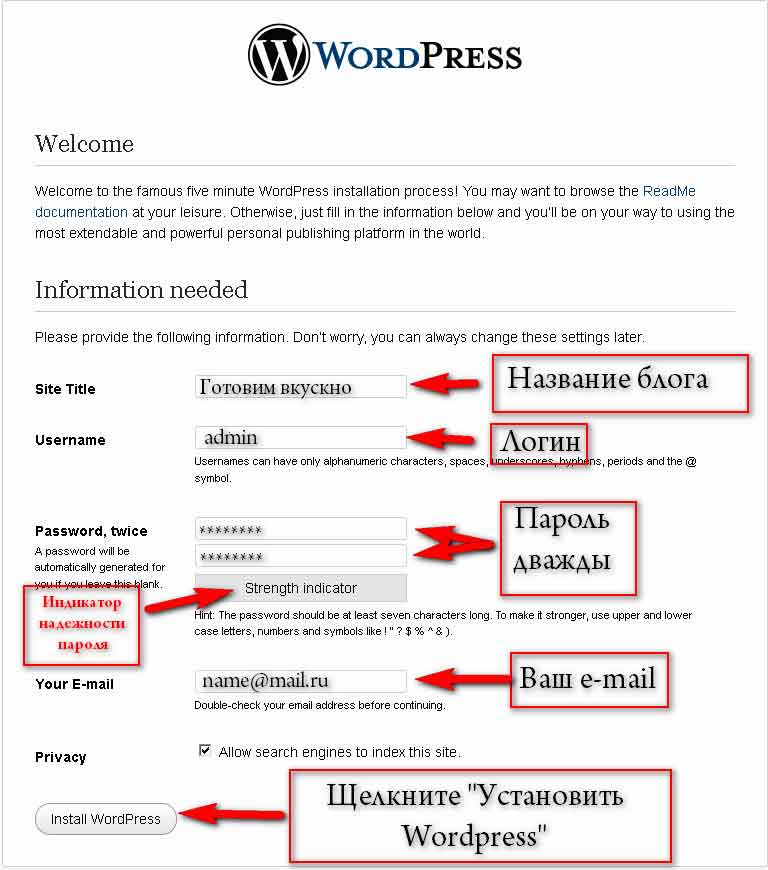
Заполняем данные нашего блога (позже вы сможете их поменять):
Убираем галочку с раздела «Приватность». На первоначальном этапе настройки блога нам не нужно чтобы поисковые системы индексировали сайт. Откроем доступ когда все настроим. Нажимаем «Установить WordPress».
Удалите файл «wp-config-sample.php», иначе злоумышленники могут им воспользоваться. Взамен него после установки появится файл «wp-config.php»
Далее нажимаем «Войти» и вводим логин и пароль.
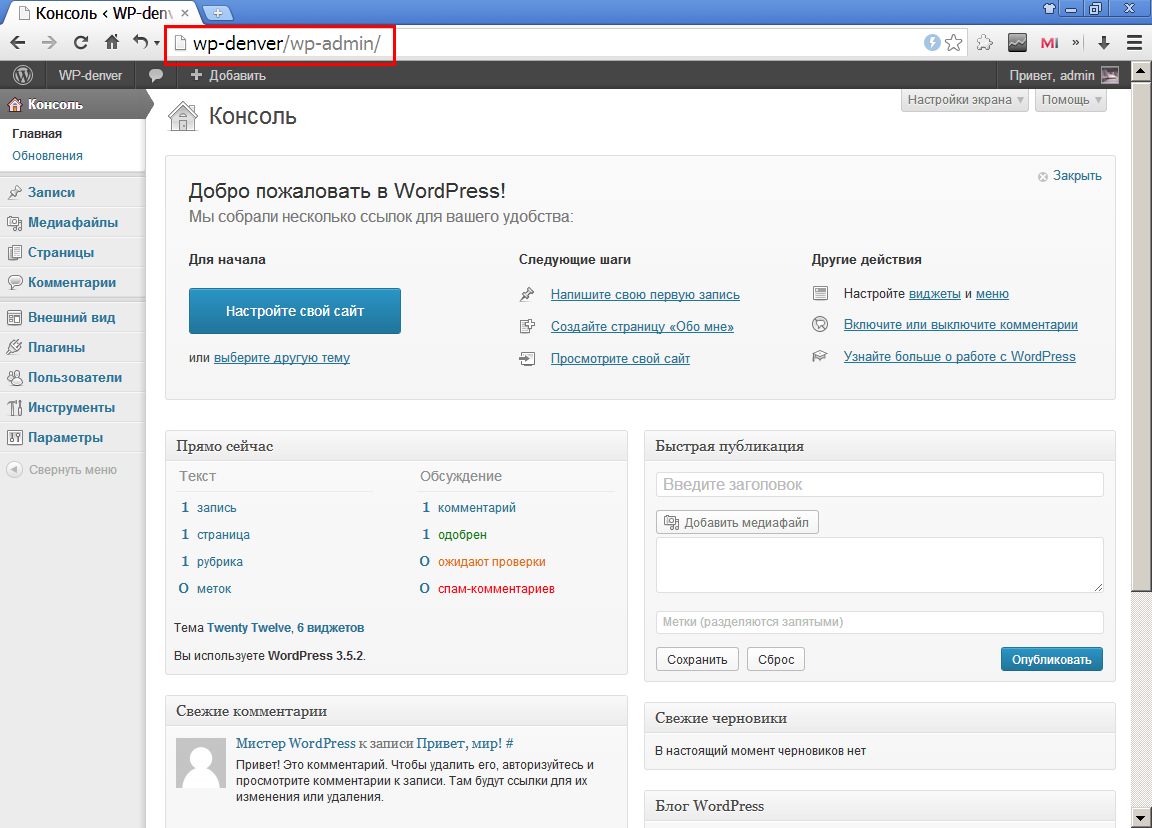
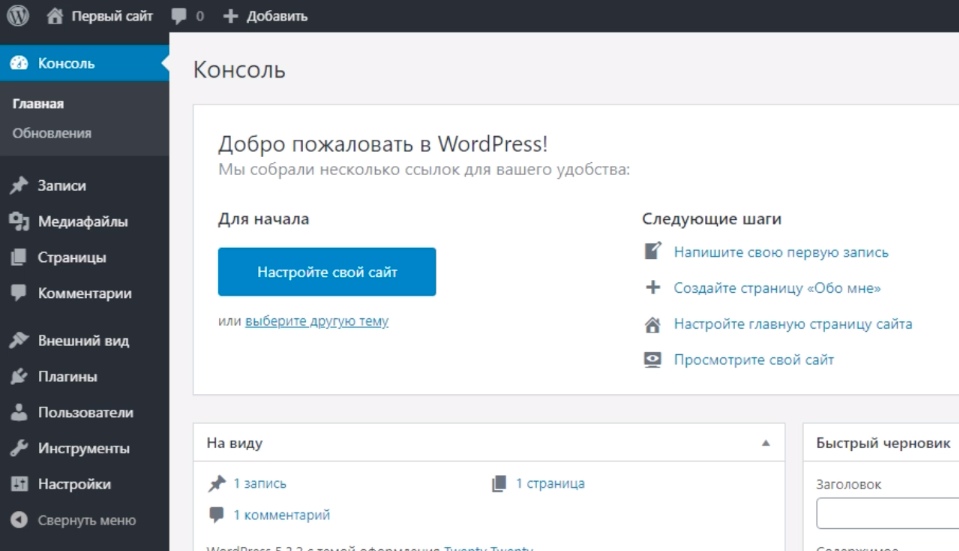
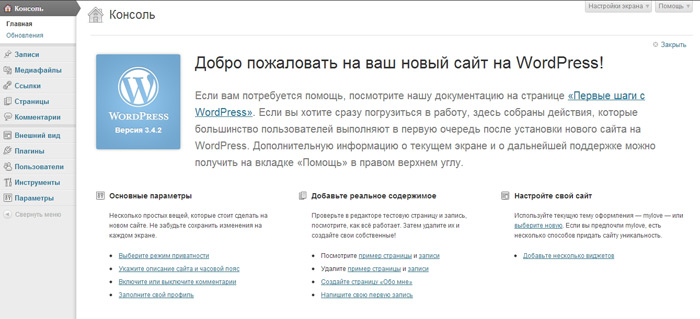
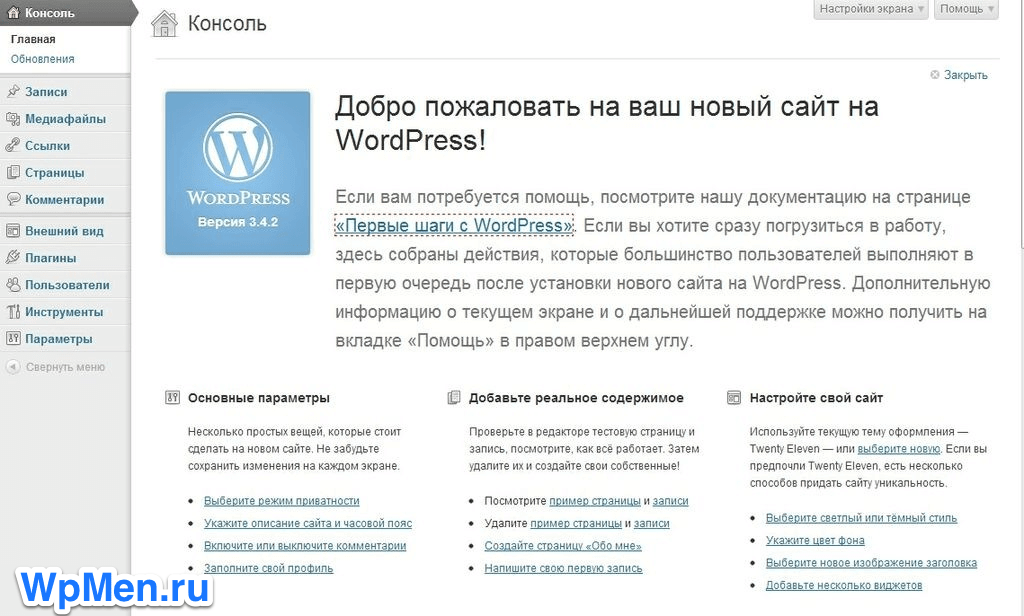
На этом установка WordPress на локальный сервер окончена, поздравляю вас! Перед вами административная панель WordPress. Как с ней работать я расскажу в одном из следующих уроках. Подписывайтесь на обновления чтобы не пропустить.
P. S. Ваш блог доступен по адресу «http://localhost/myblog/» — зайдите, проверьте.
как установить WordPress на Denwer
Привет, дорогие мои читатели! Вы твердо решили завести свой собственный блог в интернете, и прочитав мою статью о выборе движка, в качестве программой платформы для него выбрали WordPress. Если все так, то предлагаю не медлить, а сразу же приступать к установке WordPess на Денвер. В этой статье я расскажу вам, как это сделать правильно и быстро, а также постараюсь предупредить основные ошибки при установке. Что же, приступим!
Что же, приступим!
Установка WordPress сводится к нескольким основным шагам, которые мы сейчас вместе и пройдем. Кстати, этот движок славится своей сверхбыстрой «пятиминутной» установкой. К моему стыду, у меня эти пять минут в первый раз растянулись где-то часа на три битвы с компьютером. Зато теперь вы можете не совершать свои ошибки, а просто точно повторяя за мной, минут через десять получить на своем компьютере свежеустановленный блог.
Конечно, поскольку пост об установке WordPress на Денвер, то я предполагаю, что сам Денвер у вас уже установлен. Если вы не понимаете, о чем речь, или по каким-то причинам еще не установили локальный сервер на свой компьютер, то вам сюда. Без установленного Денвера в этой статье вам делать пока нечего.
Итак, план наших действий:
- Скачиваем установочный пакет WordPress
- Создаем базу данных для блога
- Копируем файлы движка на Денвер
- Редактируем конфигурационный файл
- Устанавливаем WordPress в пару кликов
- Любуемся своим блогом!
Где и как скачать WordPress
Собственно, установочный пакет WordPress можно скачать на официальном сайте этой CMS. Найдете большую синюю кнопку «Download», и будет вам счастье! Но в этом случае вы получите англоязычную версию движка, которую придется впоследствии русифицировать.
Найдете большую синюю кнопку «Download», и будет вам счастье! Но в этом случае вы получите англоязычную версию движка, которую придется впоследствии русифицировать.
Обычно я советую пользоваться именно установщиками, скачанными с официальных ресурсов их разработчиков, но сегодня изменю себе. Проще и удобнее скачать сразу русифицированный WordPress от Lecactus-а, либо по этой ссылке. На данный момент последней стабильной версией является 3.5.1, выбирайте именно ее (по моей ссылке также лежит дистрибутив этой версии). Скачиваем, сохраняем на свой компьютер и переходим к следующему шагу.
Как создать базу данных для WordPress на Денвере
- Прежде всего запускаем Денвер кликом по ярлыку «Start Denwer» на рабочем столе. Запустили? Отлично!
- Набираем в адресной строке браузера «http://localhost/tools» и в открывшемся окне кликаем по phpmyadmin:
- Переходим на вкладку «Базы данных» в верхнем меню открывшегося окна:
- В поле «Имя базы данных» (1) вводим желаемое название.
 Оно может быть любым, главное, чтобы было написано латинскими буквами, и чтобы по названию вы могли определить, к какому сайту/блогу она относится. Ведь у вас на Денвере может быть сколько угодно сайтов, у каждого будет своя база данных, и чтобы не запутаться в них, давайте им сразу говорящие названия. Я назвала свою «drupalomania», а секрет — почему именно так — открою в самом конце урока. Далее, в поле «Сравнение» выбираем из выпадающего списка «utf8_general_ci» (2) и жмем «Создать». И видим всплывающее сообщение о том, что база данных успешно создана.
Оно может быть любым, главное, чтобы было написано латинскими буквами, и чтобы по названию вы могли определить, к какому сайту/блогу она относится. Ведь у вас на Денвере может быть сколько угодно сайтов, у каждого будет своя база данных, и чтобы не запутаться в них, давайте им сразу говорящие названия. Я назвала свою «drupalomania», а секрет — почему именно так — открою в самом конце урока. Далее, в поле «Сравнение» выбираем из выпадающего списка «utf8_general_ci» (2) и жмем «Создать». И видим всплывающее сообщение о том, что база данных успешно создана.
Копируем файлы WordPress на локалхост
Заходим на виртуальный диск Денвера (у меня это диск Z) и в папке «home», которая лежит в корне этого диска, создаем новую папку и называем ее опять-таки как угодно, лишь бы вы впоследствии по названию поняли, файлы какого сайта в ней лежат. Именно по этому имени вы будете открывать свой сайт в адресной строке браузера. Важно, чтобы:
- название было написано латиницей;
- повторюсь, было говорящим для вас;
- и без окончания .
 ru (хотя фактически это адрес нашего блога, но чтобы не провоцировать браузер отправляться на поиски сайта с таким именем в «большой интернет», окончание лучше не приписывать)
ru (хотя фактически это адрес нашего блога, но чтобы не провоцировать браузер отправляться на поиски сайта с таким именем в «большой интернет», окончание лучше не приписывать)
Можно назвать эту папку так же, как и базу данных, как поступила я, обозвав ее «drupalomania».
Теперь заходим внутрь только что созданной папки и в ней создаем папку «www».
Возвращаемся к скачанному нами установочному пакету WordPress и разархивируем его. В архиве, как вы заметили, лежит папка «wordpress». Мы открываем ее, и копируем все ее содержимое, нажав CTRL+A и затем CTRL+C.
Проходим в папку «www», которую чуть выше создали, и копируем в нее файлы, нажав CTRL+V.
Начинается процесс копирования, по окончании которого, если вы все сделали правильно, вы увидите такую картину:
Проверьте, чтобы у вас был указан именно такой путь в адресной строке Проводника (за исключением названия папки сайта, конечно)! Это позволит избежать распространенной ошибки при установке, когда в папку «www» копируют не содержимое папки «wordpress» из архива, а саму папку целиком. Все правильно-все сходится? Прекрасно, осталось совсем чуть-чуть!
Все правильно-все сходится? Прекрасно, осталось совсем чуть-чуть!
Редактируем файл «wp-config-sample.php»
Теперь прямо в этой папке, куда только что залили файлы вордпресс, находим файл «wp-config-sample.php» и открываем его на редактирование. Сделать это необходимо при помощи Notepad++ (ну или Дримвивер подойдет).
Еще не скачали/не установили Notepad++? Сделайте это прямо сейчас — упростите себе работу с блогом во много крат. Скачать его можете с оф.сайта разработчиков.
Итак, файл открыт. Теперь нам нужно заменить стандартные данные на наши:
Теперь прокрутите текст файла ниже и найдите строки:
Замените в каждой из этих восьми строк текст «put your unique phrase here» на какую-нибудь уникальную латинскую абракадабру. Тем самым вы повысите уровень безопасности своего блога.
Все, сохраняйте теперь этот файл под именем «wp-config.php» в ту же папку, откуда его и брали: «Z:\home\drupalomania\www». Обратите внимание, файл мы ПЕРЕИМЕНОВЫВАЕМ и кладем рядом с исходным:
Устанавливаем WordPress
Перезапустите Денвер ярлыком «Restart Denwer» или же остановите его и запустите вновь (у меня почему-то именно рестарт не всегда корректно срабатывает). Это нужно для того, чтобы Денвер «увидел» только что залитые нами файлы вордпресса.
Это нужно для того, чтобы Денвер «увидел» только что залитые нами файлы вордпресса.
Теперь в адресной строке любого браузера пишем имя своего сайта (то есть название папки, куда мы копировали файлы). Если вдруг браузер уходит в поиск, как например у меня при установленном яндекс-баре, то просто добавьте перед названием блога «http://».
Итак, я ввожу в браузере «http://drupalomania», и открывается окно установщика Вордпресс:
- Вводим название нашего блога
- Придумываем пароль и повторяем его, а потом записываем куда-нибудь в надежное-надежное место!
- Вводим свой реальный адрес электронной почты
- И устанавливаем WordPress!
В следующем окне нажимаем «Войти»:
и перед нами открывается стандартное окно запроса имени пользователя и пароля для входа в административную панель блога:
Имя мы не меняли: «admin», а пароль вводим свой, нажимаем «Войти» и оказываемся в панели управления блогом:
Сейчас пока ничего не трогайте в настройках, этим мы займемся в следующем уроке, где как раз и будем производить важные настройки WordPress, так что подписывайтесь на обновления блога, чтобы не пропустить!
Любуемся своим блогом!
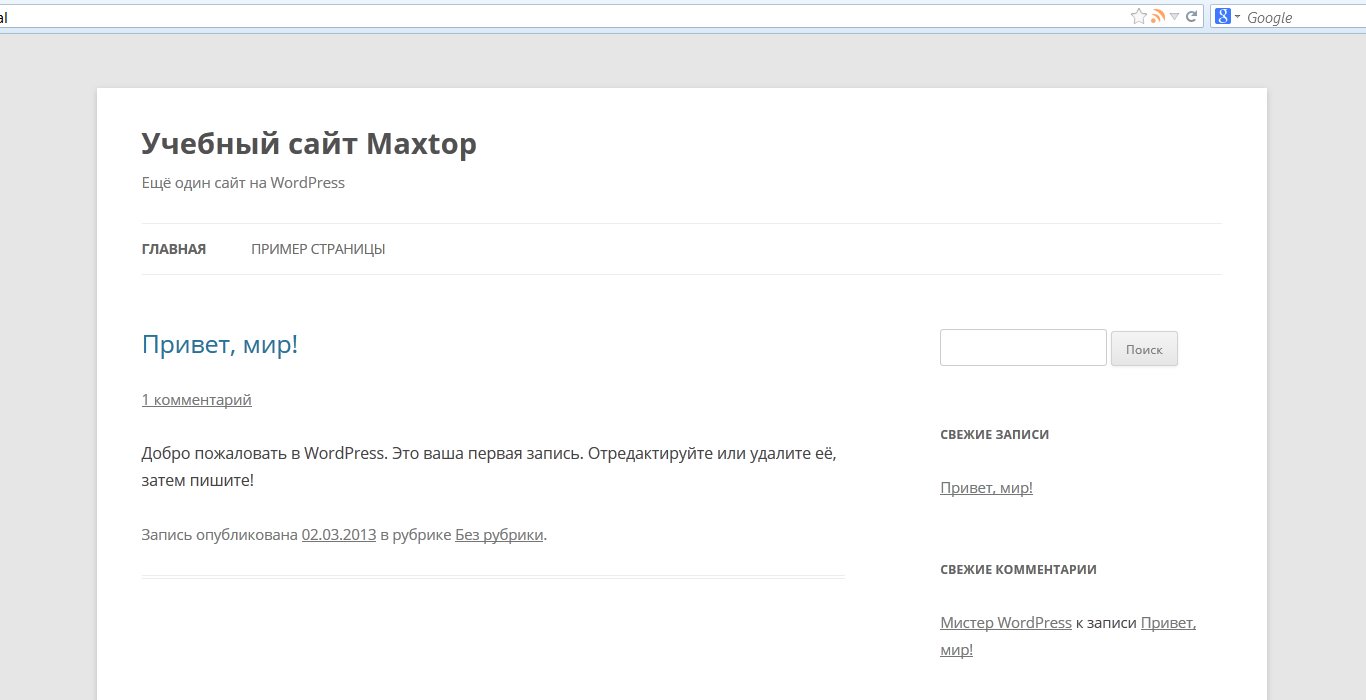
А пока предлагаю вам посмотреть, как же выглядит сейчас наш блог. Для этого в верхней панели админки нажмите на название своего блога:
Для этого в верхней панели админки нажмите на название своего блога:
и вы перейдете на главную страницу своего блога:
Да, согласна, выглядит неприглядно. Но знаете, у всех-всех блогов, построенных на Вордпрессе, она изначально тоже выглядела именно так. Так что и мы с вами сумеем создать из этого шаблона нечто индивидуальное и уникальное! Тем более что вы уже наверняка в мыслях видите, как ваш блог будет выглядеть, знаете, какой теме он будет посвящен, и уже наверняка придумали темы для нескольких первых статей.
Ну а если нет, то в ожидании моего следующего поста предлагаю как раз и поразмышлять над этими темами.
Ну и в завершение открою вам маленький свой секрет. Я подумала-подумала и решила: раз уж все равно я вместе с вами устанавливаю вордпресс, то почему бы мне не воспользоваться моментом и не создать еще один блог на тему, о которой давно уже размышляю.
Тот, кто читал страничку «Обо мне«, может быть, помнит, что я хотела завести блог о вышивке. Но нет, решила я, что сайтостроение куда интереснее, и мой следующий блог будет посвящен созданию сайтов на Друпале, а отсюда и те названия, которые вы видели на скринах.
Но нет, решила я, что сайтостроение куда интереснее, и мой следующий блог будет посвящен созданию сайтов на Друпале, а отсюда и те названия, которые вы видели на скринах.
Так что я буду создавать свой новый блог вместе с вами и так убью двух зайцев: и вам о создании блога расскажу во всех подробностях на конкретном примере, и себе блог сделаю и настрою, сэкономив на этом энное количество времени.
А потом, когда немножко поставлю на ноги этот блог, займусь и Друпаломанией 😉 ! На него у меня тоже большие планы, но пока я, в вашего позволения, умолчу о них. Следите за моими новостями, и вы все узнаете первыми!
Ну а на сегодня у меня все! В следующем уроке я расскажу, какие настройки нужно произвести на блоге в первую очередь. А пока Web-Кошка прощается с вами. До скорой встречи на страницах моего блога!
Установка WordPress на Денвер (localhost) — PetrAlex.NET
В данном уроке, мы рассмотрим процесс установки WordPress на Денвер т.е. локальный сервер.
Денвер — это джентльменский набор web-разработчика, который содержит следующие дистрибутивы: Apache, PHP, MySQL, Perl и т.
д. Которые используются web-разработчиками (программистами и дизайнерами) для отладки сайтов на «домашних» (локальных, localhost) компьютерах, без необходимости выхода в Интернет.
Многие начинающие пользователи, решившие создать свой блог на WordPress, на мой взгляд, совершают одну и туже ошибку, а именно: быстренько обзаводятся доменом и хостингом и устанавливают Вордпресс на удаленный хостинг не задумываясь над тем, что создают себе лишнюю головную боль, так как блог по сути не готов. Прежде чем вы выложите ваш WordPress блог на платный хостинг в интернет, его следует хорошенько подготовить: сделать необходимые настройки, установить индивидуальный шаблон, добавить и настроить необходимые плагины и т. д. Все эти манипуляции, куда проще да и дешевле произвести у себя на компьютере. С этой целью гораздо разумнее сперва установить WordPress на локальный сервер, а уж затем показывать во всемирной паутине. Создать у себя на ПК имитатор реального сервера, для установки и тестирования Вордпрес, можно при помощи приложения Денвер или Instant WordPress.
В данном уроке мы рассмотрим вариант установки Вордпресс на Денвер. Как установить Денвер на локальный комп, можно узнать с видеоурока «Установка Денвера на компьютер«.
Затем, разумеется, необходимо скачайте на свой ПК последнюю версию WordPress с официального сайта (http://ru.wordpress.org/).
Итак, подготовка завершена.
Приступим к основной части нашего урока: Установим Вордпресс на Дервер.
Запускаем Денвер ( открываем папку C:\WebServers\ и запускаем Run.exe )
Далее в папке C:\WebServers\home\ создаем папку с названием Вашего сайта ( я буду создавать wptest.ru)
в папке wptest.ru создадим папку www. В целом будет вот такой путь: C:\WebServers\home\wptest.ru\www
Распакуйте архив с последней версией WordPress в папку C:\WebServers\home\wptest. ru\www
ru\www
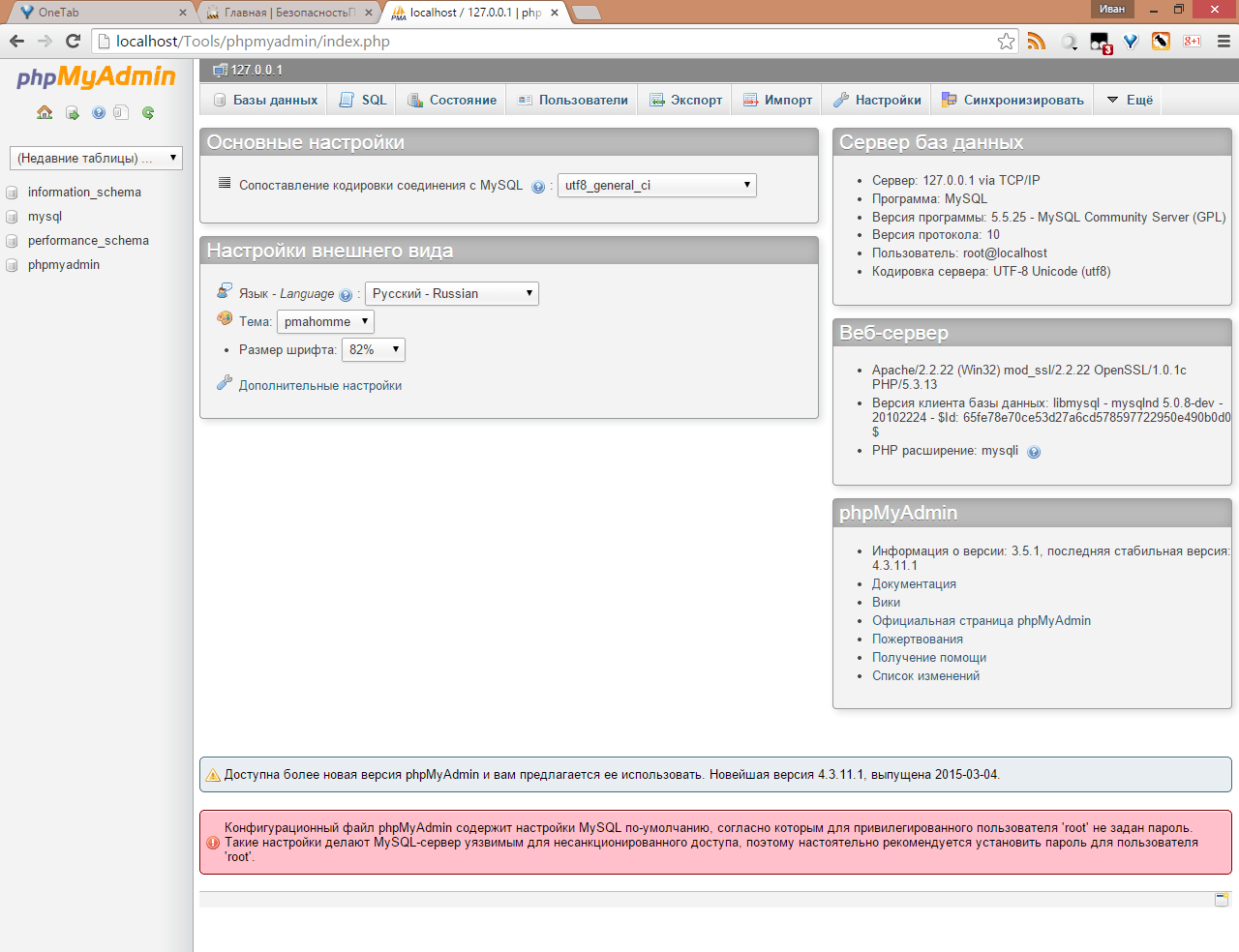
Создаем базу данных для нашего блога, для этого в адресной строке Вашего браузера набираем http://localhost/Tools/phpMyAdmin/ вводим логин и пароль (по умолчанию имя пользователя — root, пароля нет). В открывшимся окне в поле «Создать новую БД» указываем название базы данных (например wptest), в соседнем поле выбираем сравнение с utf8_general_ci и нажимаем кнопку «создать».
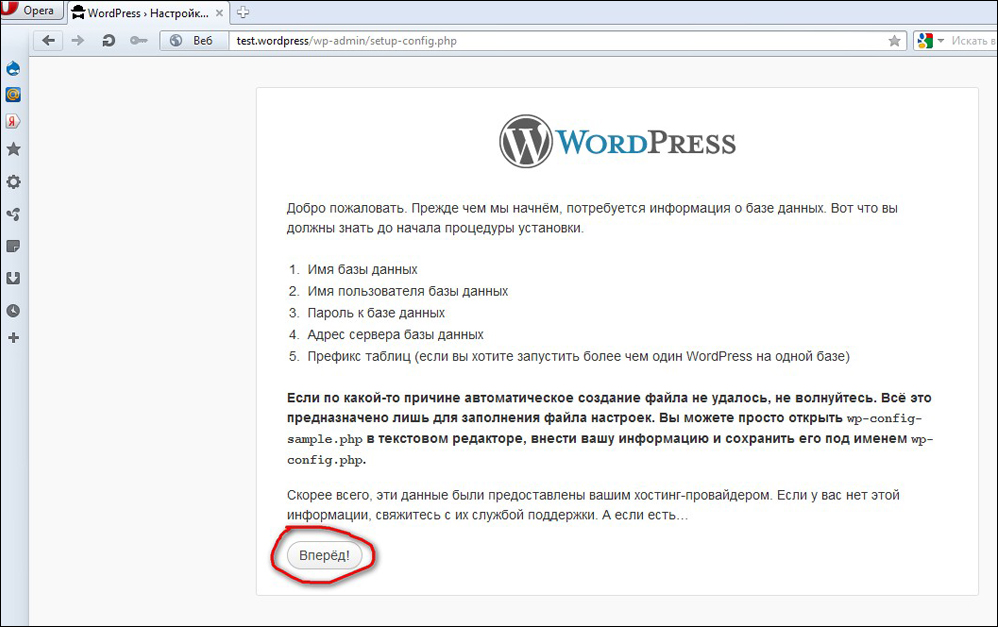
Далее запускаем и устанавливаем WordPress — для этого в адресной строке Вашего браузера набираем http://wptest.ru — в появившимся окне нажимаем кнопку «создать файл настроек», далее кнопку «Вперед!» в появившимся окне заполняем все поля.
В поле «Имя базы данных» вводим название базы данных, в нашем случаи wptest.
В поле «Имя пользователя» вводим имя пользователя базы данных ( как правило для привилегированного пользователя имя будет ‘root’).
При установке на удаленный сервер «Имя пользователя» настоятельно рекомендую изменить на более надежное.
В поле «Пароль» вводим пароль базы данных (если устанавливаете на локальный комп то можно пароль вовсе не указывать).
Конфигурационный файл phpMyAdmin содержит настройки MySQL по-умолчанию, согласно которым для привилегированного пользователя ‘root’ не задан пароль. Такие настройки делают MySQL-сервер уязвимым для несанкционированного доступа, поэтому при установке на удаленный хостинг настоятельно рекомендуется установить пароль для пользователя ‘root’. Само имя пользователя также обязательно надо изменить на любой другой вариант ( также не советую менять на «admin»).
В поле «Сервер базы данных» оставляем localhost.
В поле «Префикс таблиц» можете оставить wp_ , но обязательно измените на какой — нибудь другой при установке на удаленный сервер ( это сделает вашу базу более защищенной). Далее нажимаем кнопку Sumbit (Подтвердить) и в появившимся окне жмем на кнопку «Запустить установку». Укажите заголовок Вашего сайта и мыло (на него Вам придет пароль для доступа к админке, а также будет приходить служебная информация. Потом смело нажимайте кнопку «Установить WordPress».
Потом смело нажимайте кнопку «Установить WordPress».
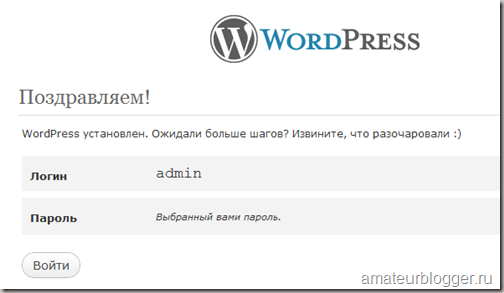
Сохраните логин и пароль для входа в Админ панель вашего локального Вордпресс блога по адресу http://wptest.ru/wp-admin/
P.S. Учимся далее. Переносим Вордпресс блог с удаленного сервера (хостинга) на локальный (Денвер).
Установка WordPress на хостинг. Установка WordPress на денвер.
Друзья, я дико извиняюсь, что не писал ничего целую неделю. Виноваты в моей «пропаже» рыбалка, на которую три дня подряд ездили мы с семьей, и книга, потрясающая книга, о которой расскажу в следующем посте.
По теме. Не трудно догадаться о чем пойдет речь в сегодняшнем посте, заголовок более чем «говорящий». Но в отличии от самой установки, которая «по-быстренькому», пост у меня получится не такой уж и маленький, хочется расписать все подробно, потому наберитесь терпения и налейте себе чашечку чая.
Установка wordpress дело действительно быстрое и на самом деле не очень сложное. Бывают конечно какие-то неприятности, непредвиденные ситуации, но все это решаемо и после одной-двух установок, для Вас это уже не будет проблемой.
Пост разделен на два вида установки:
Локальная установка wordpress (на денвер) | Установка wordpress на сервер
Локальная установка wordpress (на денвер)
Локальная установка движка Вашего будущего сайта, начинается с установки и настройки сервера на Вашем компьютере. Установить и настроить сервер дело не из легких, но прекрасная альтернатива полноценному серверу — это денвер. Денвер — это удобная для разработки сайтов оболочка с набором всех необходимых дистрибутивов (Apache, PHP и т.д.). С его установки и начнем. Скачиваем денвер (здесь) и устанавливаем. Инструкция по установке.
После корректной установки приступаем к заливке файлов движка на сервер. Если его у Вас нет, скачайте на mywordpress.ru, вот на этой странице, и распакуйте.
Идем в проводник windows («Мой компьютер») и находим диск, на котором расположен созданный нами сервер. По-умолчанию, если Вы ничего не меняли, он устанавливается в папку Webservers на диск C:. В этой папке находим папку «Home», в которой создаем наш «виртуальный хост (домен)», т.е. папку вида «ваш_сайт.ru», я свою назвал «test2.ru», потому как по-умолчанию с денвером test1.ru уже установлен:
В этой папке находим папку «Home», в которой создаем наш «виртуальный хост (домен)», т.е. папку вида «ваш_сайт.ru», я свою назвал «test2.ru», потому как по-умолчанию с денвером test1.ru уже установлен:
Проходим в созданную папку, т.е. в наш «виртуальный хост», и там создаем еще одну папку, которую обзываем «www». И вот в эту папку копируем все файлы из распакованного архива с wordpress:
Создаем базу. Для этого возвращаемся в корень нашего сервера (по-умолчанию C:WebServers). Далее идем по этому пути: usrlocalmysql-5.1data. В data создаем папку, которая и будет нашей базой данных. Я свою назвал по имени хоста, т.е. test2:
Все готово к установке движка, осталось лишь запустить сервер. Делается это двойным кликом по иконке «Start Denwer»:
Переходим к установке wordpress. У вордпресс есть фишка — «знаменитая установка за 5 минут». Такая установка не требует от пользователя каких-либо сверхъестественных навыков. Запускается мастер установки и дальше действуем по подсказкам. Запустить мастер можно по ссылке ваш_сайт.ru/wp-admin/install.php. Подробнее об этом Вы сможете узнать из файла «readme.html», который находится в одном архиве вместе с движком.
Запустить мастер можно по ссылке ваш_сайт.ru/wp-admin/install.php. Подробнее об этом Вы сможете узнать из файла «readme.html», который находится в одном архиве вместе с движком.
Но довольно часто мне не удавалось установить вордпресс таким образом. И дело тут не в движке, а скорее всего в хостинге, в сервере, в их настройках. Потому у меня выработалась привычка делать все, что называется, «ручками», хотя и в этом случае от нас потребуется два взмаха палочкой пару движений. Об этом и расскажу далее.
Возвращаемся в папку, куда мы заливали файлы движка, у меня это hometest2.ruwww. В этой папке находим файл wp-config-sample.php (если у Вас скрыты расширения файлов, значит будет просто wp-config-sample) и переименовываем его в wp-config.php, т.е. просто удаляем из названия -sample:
Теперь его необходимо отредактировать. Редактировать подобного рода файлы абы чем нельзя. У меня для этих целей установлен adobe dreamweaver. Если у Вас нет такой программы, подойдет и обычный блокнот, но не wordpad и не word.
В этом файле нам нужны четыре строки: DB_NAME, DB_USER, DB_PASSWORD, DB_HOST. Они расположены практически в самом верху файла.
- DB_NAME — имя базы данных. Мы ее создавали выше, помните? У меня она называется test2.
- DB_USER — имя пользователя. Здесь, на локальном сервере, пользователь по-умолчанию — root.
- DB_PASSWORD — пароль базы. Пароля здесь нет, оставляем пустым.
- DB_HOST — хост базы данных. Так и оставляем — localhost.
Все необходимые настройки сделаны, переходим непосредственно к установке движка. В браузере, в адресной строке набираем ваш_сайт.ru/wp-admin/install.php, у меня адрес выглядит так: http://pervushin.com/test2.ru/wp-admin/install.php.
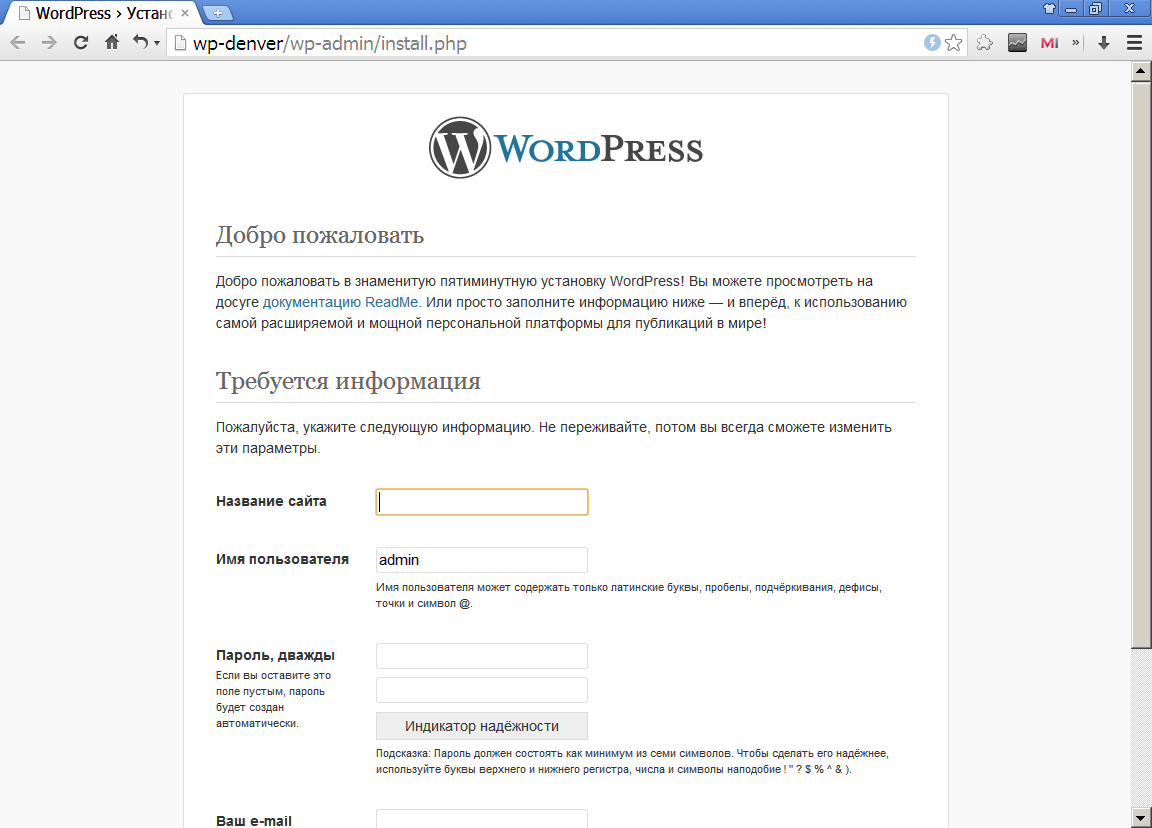
Нам открывается приветственное окно, в котором также требуется ввести всю необходимую информацию о будущем блоге: заголовок блога, имя пользователя, пароль для доступа в админку и e-mail администратора. После заполнения нажимаем кнопку «Установить WordPress«:
Следующая страница нам просто обязана сказать, что вордпресс успешно установлен:
Жмем кнопку «Войти» и работаем. Настраиваем движок по своему вкусу, добавляем необходимые плагины, подгоняем дизайн, а когда все будет готово, заливаем уже на реальный сервер (хостинг). Ну а ниже, поговорим об установке wordpress на сервер.
Настраиваем движок по своему вкусу, добавляем необходимые плагины, подгоняем дизайн, а когда все будет готово, заливаем уже на реальный сервер (хостинг). Ну а ниже, поговорим об установке wordpress на сервер.
Установка WordPress на сервер
Установка на сервер, в принципе, сильно от установки на локальный сервер не отличается, но все же отличия есть. После того, как Вы оформили домен и хостинг (сервер), регистратор и хостинг-провайдер вышлет Вам на email все данные по созданным аккаунтам.
Иногда, при регистрации домена и хостинга у одного провайдера, для Вас автоматически создается все необходимое, в том числе и база данных. В этом случае настраиваем файл wp-config.php в соответствии с данными присланными Вашим хостинг-провайдером. Заливаем все на сервер по FTP и запускаем установку. Все также, как описано выше, при установке на локальный сервер.
Это самый простой вариант и подходит только для новых блогов, у которых практически никакой нагрузки (посещаемости).
В качестве заливки файлов по FTP я использую плагин для браузера FireFox FireFTP. Вот так выглядит окно этого плагина:
Но, если есть возможность, имею ввиду финансовая, тогда лучше воспользоваться вариантом «по сложнее» :), а именно, отдельно заказать домен и сервер. Выделенный сервер дорого, а вот VPS отличная альтернатива. Кстати, почитайте о том, как я переехал с простого хостинга на VPS.
В случае с VPS хостингом, нам будут доступны все прелести выделенного сервера, но по более низкой цене. Если с вышеуказанным хостингом все понятно, то здесь есть свои заморочки, ведь как ни крути, а это наш собственный сервер и любые его настройки ложатся на нас, как на администратора. Но это на самом деле не страшно, если что-то не понятно, тех.поддержку никто не отменял.
Итак, прежде чем запустить установку вордпресса, необходимо создать базу данных. Если Вы заказывали хостинг по моей рекомендации, тогда Вам будет доступна панель ISPmanager. Данные для входа Вам должны были прийти на электронную почту.
Идем в панель ISPmanager:
В панели, в меню слева, находим пункт «Базы данных»:
На открывшейся странице, справа вверху, ищем пиктограмму «зеленый плюс» и кликаем по ней, этим действием мы вызовем всплывающее окно, в котором добавим новую базу:
В этом всплывающем окне нам необходимо настроить все параметры будущей базы данных. Сначала я представлю скриншот с параметрами созданной мной тестовой базы, а ниже распишу эти параметры:
- Имя базы — то самое имя базы данных, которое мы пропишем в файле wp-config.php в теге DB_NAME.
- Тип базы данных — оставляем по-умолчанию, mysql.
- Владелец — это Вы, оставляем по-умолчанию.
- Кодировка — можно оставить по-умолчанию, но лучше самому принципиально указать utf8.
- Пользователь — если это Ваша первая база, значит пользователя баз данных у Вас нет, создаем нового.

- Новый пользователь — имя пользователя, на английском. Этот параметр будем указывать в файле wp-config.php в теге DB_USER.
- Пароль и ниже подтверждение — пароль доступа к базе. В отличии от локальной установки wordpress, здесь, на сервере, пароль в теге DB_PASSWORD нам указывать надо будет обязательно. Придумывать пароль самому не обязательно, достаточно кликнуть на пиктограмму расположенную в этом же поле и система сама сгенерирует для нас хороший пароль.
Нажимаем «ОК» и все, база готова.
Переходим к редактированию файла wp-config.php. Также как и при локальной установке, заполняем все необходимые строки (DB_NAME, DB_USER и т.д.), используя данные, которые мы сами только что указывали при создании базы.
Но в этот раз редактирование конфигурационного файла на этом не заканчивается. Ниже необходимо заменить несколько строк на уникальные фразы. Это сделано в целях безопасности блога.
Получить готовые уникальные фразы можно вот по этому адресу: https://api. wordpress.org/secret-key/1.1/salt/. Сгенерированный код копируем и заменяем им тот, что в файле.
wordpress.org/secret-key/1.1/salt/. Сгенерированный код копируем и заменяем им тот, что в файле.
Сохраняем файл wp-config и приступаем к заливке движка на сервер.
Сделать это можно также по FTP, но Вам его необходимо будет создать или, чтоб сейчас не отвлекаться на различные настройки сервера, зальем его архивом через уже знакомый нам ISPmanager.
Движок (все файлы wordpress) упаковываем в архив. Если Вы пользуетесь, как и я, winrar, не забудьте поставить галочку в пункте «Формат архива — ZIP».
Затем идем в ISPmanager. Там же, в меню слева, над пунктом «Базы данных», с которым мы уже работали, кликаем по ссылке «Менеджер файлов»:
Перед нами откроется большое количество файлов и папок. Где-то, среди этих папок, есть та самая, нужная нам, куда нам надо закинуть файлы вордпресса. Я работал с несколькими хостинг-провайдерами, и несколько раз основная папка хоста (домена), находилась в разных местах. Это, если не найдете сами, можете уточнить в тех. поддержке.
поддержке.
Если же Вы воспользовались хостингом от fast, как и я, тогда путь к заветной папке будет таким: /var/www/pervushin/data/www/pervushin.com/. Там где pervushin и pervushin.com, будут Ваши имя пользователя и домен соответственно.
Для загрузки архива и распаковки используем панель, которая находится справа вверху. Сначала загружаем архив, для этого используем пиктограмму с «документом направленным на планету», а затем распаковываем архив, это делается при помощи иконки-застежки:
Когда архив закачен и распакован, запускаем в браузере знакомую нам ссылку http://pervushin.com/ваш_сайт/wp-admin/install.php. Заполняем необходимую информацию и вуаля, Ваш блог установлен!
Вроде ничего не упустил. Будут вопросы, пишите, постараюсь помочь.
Спасибо за теплые комментарии.
Удачи Вам в Ваших начинаниях!
Читаем дальше:
21 на запись «Как установить wordpress по-быстренькому»
Установка вордпресс на Денвер. Устанавливаем WordPress на локальный сервер
Привет, друзья. Сегодня мы разберем как установить вордпресс на Денвер. Как уже говорил в предыдущей статье, прежде чем выкладывать свой сайт в интернет желательно выполнить его настройку у себя на ПК на локальном сервере. Но для этого нужно создать локальный сервер на компьютере. Установка вордпресс на денвер не займет у вас много времени, начнем.
Сегодня мы разберем как установить вордпресс на Денвер. Как уже говорил в предыдущей статье, прежде чем выкладывать свой сайт в интернет желательно выполнить его настройку у себя на ПК на локальном сервере. Но для этого нужно создать локальный сервер на компьютере. Установка вордпресс на денвер не займет у вас много времени, начнем.
Установка вордпресс на Денвер
- Скачиваем архив WordPress с официального сайта http://wordpress.org/. Разархивируем в текущую папку.
- Создаём на локальном сервере папку где будет находится наш блог. Запускаем Денвер. Переходим по такому пути: Локальный диск (Z)→home→localhost→www и в ней создаём папку с названием, допустим, «goodblog». Далее, содержимое wordpress копируем и вставляем в папку goodblog. У вас должна быть следующая картина
Обратите внимание, копируйте не папку wordpress, а содержимое.
WordPress установили. Но это ещё не все. Все файлы хранятся в базе данных, создадим же её.
Создаём базу данных
- В адресной строке браузера набираем следующее localhost/tools/phpmyadmin/ . Открывается страница PhpMyAdmin. Вводим логин и пароль, по умолчанию логин root и пароля нет. Можете указать свои данные. Во вкладке <Базы данных> создаём новую с названием которое мы выбрали, у меня goodblog, во вкладке «Сравнение» находим utf8_general_ci нажимаем создать.
- Идём в папку с wordpress. Ищем файл wp-config-sample.php и открываем с помощью редактора Notepad++. Ищем строчки 23, 26, 29
и заменяем их на наши данные
Во вкладке «Кодировки» выбираем <Кодировать в UTF-8 (без ВОМ)>. Теперь нажимаем «Сохранить как...» и сохраняем тут же с именем wp-config.php. - Переходим по адресу localhost/goodblog и заполняем поля
- Имя базы данных — в нашем примере goodblog.
- Имя пользователя — у нас root.
- Пароль — у нас нет.
- Сервер — localhost.
- Префикс — оставляем wp_
«Далее». Видим картинку
Видим картинку
Заполняем поля, и я вас поздравляю — установка вордпресс на Денвер прошла успешно!
Появляется форма входа в admin-panel. Входим. Теперь вы можете создавать сайты у себя на самом популярном движке WordPress.
Для некоторых типов сайтов лучше подойдет CMS Joomla. Прочитайте как установить Джумлу на Денвер.
Постарался как можно подробнее описать весь процесс, но если будут вопросы пишите в комментариях, отвечу.
С уважением, Павел Коновалов
WordPress локально. Как установить ВордПресс на компьютер (без хостинга)?
Установка WordPress локально на компьютер под управлением Windows часто является первым шагом в процессе разработки любого сайта WordPress. Часто это называется установка ВордПресс на компьютер (локальный хост или localhost).
Чтобы ВордПресс на локальном компьютере, вам нужно приложение сервера localhost. Вы можете использовать множество приложений на локальном сервере:
- Open Server
- WAMP
- XAMPP
- Денвер (с оговорками)
Данные программы, простыми словами можно назвать сервер для wordpress без хостинга. В этом руководстве мы подробно расскажем, как установить wordpress на компьютер, используя: Open Server, XAMPP и Денвер. Но прежде чем разбираться, как запустить вордпресс на компьютере, давайте в двух словах поговорим, почему установка вордпресс локально имеет ряд преимуществ с непосредственной установкой на сервер вордпресс / хостинг WordPress.
В этом руководстве мы подробно расскажем, как установить wordpress на компьютер, используя: Open Server, XAMPP и Денвер. Но прежде чем разбираться, как запустить вордпресс на компьютере, давайте в двух словах поговорим, почему установка вордпресс локально имеет ряд преимуществ с непосредственной установкой на сервер вордпресс / хостинг WordPress.
Почему стоит wordpress установить локально?
Вы можете задаваться вопросом: нужен ли wordpress на локальном компьютере? Краткий ответ — да! Ниже приведены некоторые преимущества, по которым стоит создать локальный сайт на вордпресс перед его размещением в Интернете. И так, установка wordpress на компьютер, дает следующие преимущества:
- Гибкость и экономию время: создание современного сайта WordPress с нуля требует времени. Если бы вы пошли по прямому пути (настройка и разработка WordPress на живом сервере), вы бы потратили часы в Интернете, чтобы ваш сайт заработал. Однако, если вы выберете локальную установку, подключение к Интернету потребуется только тогда, когда вы захотите подключить сайт к сети.

- Минимизация время простоя: вы не можете позволить себе радикальные изменения — например, изменение темы WordPress — на живом сайте. Это может привести к поломке вашего сайта, и его работа и репутация будут серьезно затронуты. Лучшим вариантом является тестирование в автономном режиме, а затем внесение изменений в действие после исчерпывающего тестирования.
- Ускоренная разработка: установка wordpress локально дает вам возможность быстро протестировать плагины и темы изменения кода и верстки при этом не дожидаясь передачи файлов и вступления изменений в силу. При этом вы можете сделать это, не нарушая ничего на вашем сайте.
Безусловно, это не все преимущества, которые имеет локальная установка wordpress, тем не менее, давайте углубимся и перейдем непосредственно к вопросу, как установить вордпресс на локальный сервер и начнем пожалуй с ОпенСервер, затем перейдем к XAMPP и Денвер.
Как установить вордпресс на ПК: Open Server, XAMPP и Денвер?
Мы уже публиковали подробные руководства установки WordPress на OpenServer и вордпрес на XAMPP, где мы рассматривали их характеристики и почему они подходят, чтобы создать локальный сайт на вордпресс. Также в данных статьях рассмотрены основные проблемы, из-за которых может не запуститься вордпресс локально. Учитывая сказанное, в этой статье мы просто разберемся как установить каждый перечисленный локальный сервер, а непосредсвенную установку wordpress на windows разберем на примере развернутого ОпенСенрер. Поэтому план будет следующим:
Также в данных статьях рассмотрены основные проблемы, из-за которых может не запуститься вордпресс локально. Учитывая сказанное, в этой статье мы просто разберемся как установить каждый перечисленный локальный сервер, а непосредсвенную установку wordpress на windows разберем на примере развернутого ОпенСенрер. Поэтому план будет следующим:
- Как установить локальный сервер XAMPP
- Установка непосредственно Open Server
- Как установить вордпресс на компьютер, используя Опен Сервер
- Установка вордпресс на Денвер
И так, теперь обо всем по порядку, согласно намеченному плану, и начнем с непосредственной установки XAMPP.
Установка локального сервера XAMPP
XAMPP абсолютно бесплатный дистрибутив сервера Apache с открытым исходным кодом с MySQL, PHP и Perl. XAMPP доступен для всех основных операционных систем и чрезвычайно прост в установке и использовании. Установка XAMPP на ПК с Windows происходит в несколько простых шагом, о каждом шаге подробно поговорим ниже
Шаг 1: Загрузите актуальную версию XAMPP
Вы можете скачать установочный файл Windows с Apache Friends . Это большой файл, около 110 МБ, поэтому это может занять около минуты в зависимости от вашего соединения. Текущая актуальная версия XAMPP — 7.3.9 / PHP 7.3.9.
Это большой файл, около 110 МБ, поэтому это может занять около минуты в зависимости от вашего соединения. Текущая актуальная версия XAMPP — 7.3.9 / PHP 7.3.9.
Примечание. Если вы используете Linux или OSX, этапы установки практически одинаковы. Просто убедитесь, что вы скачали соответствующую версию XAMPP для вашей ОС.
Шаг 2: Установите XAMPP
После загрузки запустите установочный файл XAMPP, откроется мастер установки XAMPP, затем кликните на кнопку «next».
Вы можете получить предупреждение UAC перед установкой. Нажмите OK и продолжите.
Выберите компоненты, которые вы хотите установить. Если вы планируете установить сайт WordPress с XAMPP, вам нужны только:
- Apache
- MySQL
- PHP
- phpMyAdmin
Но лучше установить все компоненты, так как с ними можно поэкспериментировать позже или они могут понадобиться вам для каких-либо целей в будущем.
Выберите каталог установки для XAMPP (рекомендуется по умолчанию).
Снимите флажок Узнайте больше о опции Битнами. Bitnami предоставляет универсальные инструменты для установки популярных приложений с открытым исходным кодом поверх XAMPP. Это включает в себя дополнительные модули для установки WordPress. Однако мы установим его здесь вручную.
В конце установки может появиться предупреждение о безопасности Windows . Вам необходимо внести белый список Apache HTTP Server из брандмауэра Защитника Windows , нажав кнопку Разрешить доступ. Обязательно установите флажок « Частные сети, такие как моя домашняя или рабочая сеть». Это очень важно. XAMPP не будет работать, если вы не проверите это и нажмете Разрешить доступ.
Завершите настройку и запустите панель управления XAMPP. После чего появиться значок в системном трее.
Замечание по установке 1. Отключение UAC в настройках Windows
Иногда можно иметь проблемы из-за контроля доступа пользователей (UAC) предупреждения Windows. Ничего страшного. Просто убедитесь, что вы не устанавливаете XAMPP в своем Program Files каталоге, поскольку UAC может мешать разрешению XAMPP на запись в этот каталог. Каталог установки по умолчанию C:\XAMPP. Так что, если вы не измените это, все должно быть в порядке.
Ничего страшного. Просто убедитесь, что вы не устанавливаете XAMPP в своем Program Files каталоге, поскольку UAC может мешать разрешению XAMPP на запись в этот каталог. Каталог установки по умолчанию C:\XAMPP. Так что, если вы не измените это, все должно быть в порядке.
Примечание: Не рекомендуется полное отключение контроля учетных записей, если в этом нет крайней необходимости.
Примечание по установке 2: временно отключить антивирус и / или брандмауэр
Некоторые антивирусные программы или программы брандмауэра могут вызвать проблемы с вашей установкой XAMPP. В таком случае рекомендуется временно их деактивировать, пока XAMPP не будет успешно установлен.
Шаг 3: Откройте панель управления XAMPP
Панель управления XAMPP имеет простой пользовательский интерфейс, в котором перечислены все модули вашего локального сервера. Он позволяет запускать / останавливать отдельные модули, получать доступ к их области администратора, файлам конфигурации и журналам одним щелчком мыши. В его нижней части также отображаются все ваши действия и ошибки (если они есть).
В его нижней части также отображаются все ваши действия и ошибки (если они есть).
Краткое описание основных элементов панели XAMPP
Помимо параметров, описанных выше, панель управления XAMPP также имеет другие кнопки:
- Config: общие настройки параметров XAMPP
- Netstat: отображать все активные TCP-соединения (и порты) на вашем компьютере
- Shell: запускает XAMPP в пользовательской командной строке (CMD)
- Explorer: открывает корневую папку XAMPP в проводнике Windows
- Services: показывает все службы Windows в консоли управления Microsoft
- Help: ссылки на форум поддержки Apache Friends
- Quit: выход из панели управления XAMPP (сервер продолжит работать в фоновом режиме)
В принципе кнопок на панели не так много и все интуитивно понятны.
Шаг 4: Запустите модули Apache и MySQL
Нажмите кнопку «Пуск» рядом с модулем Apache. Если все настроено правильно, ваш сервер Apache должен успешно запуститься через порты 80 и 443.
Если все настроено правильно, ваш сервер Apache должен успешно запуститься через порты 80 и 443.
Затем запустите модуль MySQL. Если вы получили предупреждение безопасности Windows для белого списка mysqld.exe, щелкните Разрешить доступ. Как и прежде, убедитесь, что вы отметили опцию «Частные сети… ».
Вы можете получить доступ к панели управления вашего сервера Apache, нажав кнопку «Администрирование» рядом с ней. Кроме того, вы также можете связаться с ним через http: // localhost / dashboard / URL в вашем браузере.
Вы можете получить доступ к своей панели управления phpMyAdmin, нажав кнопку Admin рядом с модулем MySQL. Или вы можете просто зайти на http: // localhost / phpmyadmin / в вашем браузере. Здесь вы можете управлять базами данных MariaDB (или MySQL) ваших веб-проектов.
На этом настройка XAMPP в качестве локальной среды разработки завершена. Теперь он готов для размещения любого программного обеспечения на основе PHP (например, WordPress).
Теперь он готов для размещения любого программного обеспечения на основе PHP (например, WordPress).
Тестирование XAMPP
Лучший способ проверить, правильно ли установлен и настроен ваш локальный сервер, — создать тестовую страницу PHP , поместить ее в папку localhost XAMPP, а затем попытаться получить к ней доступ через браузер.
Давайте сделаем это сейчас. Создайте новую папку с именем mysite в вашем C:\xampp\htdocs\каталоге. Доступ к этому каталогу также можно получить, нажав кнопку « Проводник» на панели управления XAMPP и перейдя в папку htdocs .
Создайте файл с именем index.php с кодом
<?php echo ‘My test XAMPP!’?>
<?php echo ‘My test XAMPP!’?> |
и поместите его в C:\xampp\htdocs\mysite папку.
Попробуйте зайти на http: //localhost/ mysite в вашем браузере. Если он отображает слова « ‘My test XAMPP!», тогда XAMPP успешно установлен и настроен в вашей системе.
Если он отображает слова « ‘My test XAMPP!», тогда XAMPP успешно установлен и настроен в вашей системе.
Установка wordpress локально на Open Server
Установка wordpress на openserver чрезвычайно простой процесс, ведь Опен Сервер — это локальный сервер и программный продукт, разработанный именно для веб-девелоперов с учётом их советов и чаяний. Тем не менее начинающим разработчикам, порой нужна помощь, чтобы разобраться в вопросе, как как установить wordpress на компьютер? используя опен сервер, учитывая, что это достаточно мощная портативная серверная платформа, поэтому в нескольких подробных шагах опишем данный процесс
Шаг 1: Загрузите актуальную версию openserver
Вы можете скачать установочный файл Windows с ospanel.io. Это большой файл, около 1371 МБ (Ultimate-версия и basic – 478 mb). Мы рекомендуем версию Ultimate, несмотря на то, что там много тулов, которыми возможно вы не будете пользоваться в начале, тем не менее многие из них могут пригодиться вам в дальнейшем. Если скачивать бесплатно, то процесс может занять около 3 часов. Текущая актуальная версия Open Server — 5.3.0.
Если скачивать бесплатно, то процесс может занять около 3 часов. Текущая актуальная версия Open Server — 5.3.0.
Шаг 2: Установите Open Server
После загрузки запустите установочный файл openserver, откроется мастер извлечения опенсервер, выберете корень диска C для извлечения, а затем кликните на кнопку «Извлечь», начнется процесс извлечения.
Примечание: Вы можете получить предупреждение UAC перед установкой. Нажмите OK и продолжите.
После завершения извлечения файлов опенсервер перейдите на диск C: \Ospanel и кликните по ярлыку Open Server (соответствующему разрядности вашей ОС в нашем случае x64). Вам предложат выбрать язык – выбираем.
В конце установки может появиться предупреждение о безопасности Windows . Вам необходимо внести белый список Apache HTTP Server из брандмауэра Защитника Windows, нажав кнопку Разрешить доступ. Обязательно установите флажок «Частные сети, такие как моя домашняя или рабочая сеть». Это очень важно. Openserver не будет работать, если вы не проверите это и нажмете Разрешить доступ.
Это очень важно. Openserver не будет работать, если вы не проверите это и нажмете Разрешить доступ.
Завершите настройку, после чего появиться значок в системном трее. Кликаем на красный флажок и затем во всплывающем окне на зеленый, тем самым мы можем запустить опен сервер.
Замечание по установке 1. Отключение UAC в настройках Windows
Иногда можно иметь проблемы из-за контроля доступа пользователей (UAC) предупреждения Windows. Ничего страшного. Просто убедитесь, что вы не устанавливаете Openserver в своем Program Files каталоге, поскольку UAC может мешать разрешению Openserver на запись в этот каталог. Каталог установки по умолчанию C:\ OSpanel. Так что, если вы не измените это, все должно быть в порядке.
Примечание: Не рекомендуется полное отключение контроля учетных записей, если в этом нет крайней необходимости.
Примечание по установке 2: временно отключить антивирус и / или брандмауэр
Некоторые антивирусные программы или программы брандмауэра могут вызвать проблемы с вашей установкой Openserver. В таком случае рекомендуется временно их деактивировать, пока Openserver не будет успешно установлен.
В таком случае рекомендуется временно их деактивировать, пока Openserver не будет успешно установлен.
Шаг 3: Откройте панель управления Openserver
Панель управления Openserver имеет понятный интерфейс, в котором перечислены все модули вашего локального сервера и другие инструменты для удобства разработки. Он позволяет запускать / останавливать отдельные модули, получать доступ к их области администратора, файлам конфигурации и журналам одним щелчком мыши.
Краткое описание основных элементов панели Openserver
Помимо параметров, описанных выше, панель управления Openserver также имеет другие кнопки:
- Запустит/Перезапустить/Остановить: старт и остановка опен сервер
- Мои сайты: быстрое открытие в браузере, установленных сайтов
- Дополнительно: phpMyAdmin, Консоль и тд.
Описывать все модули нет смысла, потому что их чрезвычайно много, но тем не менее все интуитивно понятно.
Шаг 4: Запустите модули Openserver
Нажмите кнопку «Запустить» . Если все настроено правильно, ваш сервер должен успешно запуститься.
Если все настроено правильно, ваш сервер должен успешно запуститься.
Вы можете получить доступ к своей панели управления phpMyAdmin, нажав кнопку «Дополнительно-phpMyAdmin». Здесь вы можете управлять базами данных MariaDB (или MySQL) ваших веб-проектов.
На этом настройка Openserver в качестве локальной среды разработки завершена. Теперь он готов для размещения любого программного обеспечения на основе PHP (например, установка wordpress на openserver).
Тестирование работоспособности Openserver
Простой способ проверить, правильно ли установлен и настроен ваш локальный сервер, — перейти в раздел Дополнительно — Информация PHP , кликнув по кнопке должна открыться информация о версии php в браузере.
Локальная установка WordPress на openserverЕсли все прошло хорошо, теперь у вас есть работающий сервер openserver на ПК с Windows! Но теперь пришло время разобраться непосредственно с тем, как установить вордпресс на опен сервер. Итак, вот как запустить сайт WordPress и запустить его на openserver подробная пошаговая инструкция ниже.
Итак, вот как запустить сайт WordPress и запустить его на openserver подробная пошаговая инструкция ниже.
Шаг 1: Создайте новую базу данных MySQL для вашей установки WordPress
Перед установкой WordPress нам нужна база данных.
На панели управления openserver нажмите кнопку «phpMyAdmin» в разделе Дополнительно. Новое окно браузера автоматически откроется с полями вода данных для входа в панели управления phpMyAdmin. Введите логин: mysql и пароль: mysql а затем кнопку «Вперед».
Откроется панель управления phpMyAdmin. Теперь вам будет предложено создать новую базу данных. Назовем ее например mybase. После того, как вы ввели имя, нажмите «Создать» и закройте окно.
Шаг 2: Загрузите и установите WordPress
Загрузите последнюю версию WordPress.
Разархивируйте WordPress в нужную папку под openserver. В нашем случае это так C:\OSPanel\domains. Переименуйте его так, как вам нравится, но рекомендуется дать этой папке имя вашего сайта. Я собираюсь назвать эту установку WordPress veraksoff.
Я собираюсь назвать эту установку WordPress veraksoff.
Перезапускаем сервер(нажав желтый флажок «Перезапустить»), теперь мы можем продолжить установку WordPress прямо сейчас. Отвечая на вопрос, как открыть вордпресс на компьютере — все просто, нажмите кнопку мои сайты, затем кликаем по сайту veraksoff (или вместо veraksoff название, которое вы придумали).
Вы должны увидеть загрузочный экран выбора языка установки WordPress.
Следующее окно, которое вы уведите будет содержать справочную информацию, ознакомьтесь с ней и нажмите «Вперед!»
После того, как вы выбрали свой язык и ознакомились с информацией, на следующем экране нужно ввести:
- Имя базы данных: mybase (Мы создавали базу выше и в нашем случае э то mybase)
- Имя пользователя: root (по умолчанию в openserver это root )
- Пароль: оставляем пустым (по умолчанию в openserver это пустое поле)
Нажимаем кнопку «Отправить».
После чего увидим сообщение, что все в порядке и можно продолжать установку.
Жмем запустить установку. И видим окно, где нужно ввести название своего сайта, имя пользователя и пароль. Нажмите Установить WordPress.
Поздравляем, вы успешно установили WordPress на свой локальный сервер.
Нажимаем логин и видим форму авторизации, вводим свои данные и попадаем в админпанель WordPress
Теперь, мы выяснили, как инсталлировать локальные серверы и установить вордпресс локально.
Сайт ВордПресс на Денвер
Если вы еще задаетесь вопросом, как установить вордпресс на денвер, то наш совет – стоит выбросить этот вопрос из головы, и сейчас объясним почему. Учитывая требования WordPress для версии 5.2+ к серверу, указанным на официальном сайте:
- PHP версии 5.6.20 или выше, PHP 7 настоятельно рекомендуется
- MySQL версии 5.0.15 или выше или любая версия MariaDB
- Apache ИЛИ сервер nginx
Также версия PHP 7 по некоторым показателям в два разы быстрее, чем более ранние версии данного языка программирования. Согласно информации на официальном сайте Денвер, этот локальный сервер использует: PHP 5.3.13, MySQL 5.1, PostgreSQL 8.4, что говорит о том, что он безнадежно устарел и не обновляется несколько лет.
Согласно информации на официальном сайте Денвер, этот локальный сервер использует: PHP 5.3.13, MySQL 5.1, PostgreSQL 8.4, что говорит о том, что он безнадежно устарел и не обновляется несколько лет.
Вышеперечисленные факты, говорят о том, что даже если wordpress на Денвер запуститься, то будет работать медленнее и, возможно, с ошибками. Как минимум, Вордпрес будет постоянно напоминать обновить версию PHP, выдавая такое сообщение в админке.
Заключение
Теперь вы знаете, как создать сайт на вордпресс без хостинга на своем локальном сервере. Также поговорили о том, почему установка вордпресс на денвер не самая лучшая идея.
Надеемся вы убедились, что Установка wordpress локально на компьютер — довольно простой процесс. Даже самые опытные разработчики начинают с настройки WordPress локально, а затем переводят его в онлайн.
Как вы увидели, XAMPP и Опен Сервер отлично подходят, чтобы выполнить эту работу. Но для разнообразия вы можете протестировать другие локальные серверные приложения, упомянутые в этой статье, например: WAMP или тот же Денвер.
Если вы нашли эту статью использовать, пожалуйста, поделитесь ею с другими. На сайте имеются другие подробные пошаговые руководства, например, как выбрать хостинг для WordPress и обзор лучшего хостинга для ВордПрес на случай переноса вашего сайта с локального сервера в общий доступ в Интернете. Также у нас вы найдете хорошие подборки шаблонов ВордПресс, которые значительно упростят разработку сайта для различных тематик.
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
Создание простых и удобных сайтов с помощью WordPress
Выбор подходящей платформы для веб-сайта вашего бизнеса может оказаться непростой задачей. Если ваши потребности связаны с публикацией контента, поисковой оптимизацией и отличной презентацией, WordPress может быть подходящей платформой для вас.
Если ваши потребности связаны с публикацией контента, поисковой оптимизацией и отличной презентацией, WordPress может быть подходящей платформой для вас.
WordPress — самая популярная система управления контентом в мире, на которой, по оценкам, находится 63% 1 всех веб-сайтов. Denverdata Web обеспечивает дизайн, тематику, поддержку и разработку клиентам, которые выбирают WordPress для развития своего бизнеса.
Что такое WordPress?
WordPress — это система управления контентом с открытым исходным кодом, ориентированная на представление и простоту использования.Система плагинов позволяет расширить его основные функции за пределы базовой платформы для ведения блогов. По оценкам, существует около 50 000 платных и бесплатных плагинов и 30 000 тем, обеспечивающих широкий спектр общих функций и интеграций для настройки.
Почему WordPress?
Если веб-публикации находятся в центре вашей бизнес-стратегии, WordPress может быть лучшей системой управления контентом для вашего бизнеса.
WordPress — отличная платформа для предприятий, основная цель которых — продвигать свои сообщения через свое цифровое присутствие.Вам нужна платформа для публикации контента, которая проста в использовании и позволяет вашим сотрудникам легко публиковать контент и обновления. Если вы ориентируетесь на простоту и ваш веб-сайт не требует специальных функций или интеграции, эта платформа — отличный выбор для вас.
Простая установка
Одно из самых популярных преимуществ — это простота установки WordPress. Всего за несколько шагов ваш новый веб-сайт может быть создан и готов к настройке. Такой простой процесс позволяет значительно сократить накладные расходы на установку базового сайта или прототипа сайта.Эта простота делает платформу чрезвычайно доступной для предприятий, чья основная задача — запустить свой веб-сайт.
Удобство для пользователя
Выбирая платформу, вы хотите, чтобы вашим сотрудникам было легко использовать ее. Они должны иметь возможность начать вести блог без каких-либо инструментов, замедляющих их процесс.
Основные функции WordPress включают удобные инструменты для создания контента, средства обработки мультимедиа и простые административные интерфейсы. Создавать красивые сообщения и статьи в блогах и распространять их по всему миру совсем несложно.Вашим редакционным сотрудникам понравится возможность сосредоточиться на создании отличного контента, а не на технических ограничениях.
Темы и плагины
Создавая свой веб-сайт, вы хотите иметь возможность настраивать его в соответствии с потребностями вашего бизнеса и отражать ваш уникальный бренд. Библиотека тем и плагинов WordPress упрощает создание собственного веб-сайта.
Разработчики плагинов WordPress столкнулись и решили множество вариантов использования.Многие из этих разработчиков затем публикуют свои решения и делают их доступными для покупки или бесплатной загрузки. Эта библиотека предоставляет нам инструменты, необходимые для адаптации вашего веб-сайта к уникальным потребностям вашего бизнеса.
Еще одна замечательная особенность — это ориентация на презентацию. Дизайнеры сообщества создали и опубликовали широкий спектр тем, которые обеспечивают гибкие макеты и улучшения пользовательского интерфейса. Эти темы могут помочь вам настроить контент с почти безграничными вариантами презентации.
Широкая экосистема
Учитывая его популярность, существует большое сообщество дизайнеров и разработчиков, вносящих свой вклад в WordPress. Авторы постоянно выпускают новые плагины и темы, которые предоставляют нам различные способы настройки вашего веб-сайта на протяжении его срока службы.
По мере обновления базовой платформы WordPress разработчики постоянно обновляют свои вклады с учетом изменений. Новые статьи, руководства и документация создаются ежедневно. Поддержка сообщества всегда доступна.Это сообщество предоставляет нам текущие ресурсы и знания, чтобы поддерживать ваш веб-сайт в соответствии с текущими стандартами.
Кто использует WordPress?
Многие крупные компании выбирают WordPress для ведения блогов, маркетинга и социальных сетей. Ниже приведены лишь несколько имен, которые, возможно, узнали, кто выбрал ее в качестве платформы CMS.
Ниже приведены лишь несколько имен, которые, возможно, узнали, кто выбрал ее в качестве платформы CMS.
- The New Yorker — мигрировал с нескольких проприетарных платформ CMS. Ссылается на лучшие инструменты для создания контента как на главную причину выбора WordPress.
- Vogue — Демонстрирует чистый, простой дизайн и несколько макетов страниц. Блог
- Slack — перенесен с Medium на WordPress.
Наш опыт работы с WordPress
Denverdata Web создала сайты WordPress, от базовых маркетинговых сайтов до более сложных издательских платформ, для удовлетворения разнообразных потребностей клиентов. Наши услуги включают:
- Маркетинг и разработка сайтов-портфолио
- Мобильный / адаптивный веб-дизайн
- Разработка индивидуальной темы
- Разработка пользовательских плагинов
- Интеграция стороннего API
- Перенос содержимого
- Цифровой маркетинг и интеграция с социальными сетями
Начните свой проект WordPress вместе с нами!
Если вы только планируете свой новый проект веб-разработки или уже имеете веб-сайт WordPress, проконсультируйтесь с Denverdata Web! Наша команда разработчиков готова помочь вам с разработкой WordPress, веб-хостингом и поддержкой сайта для вашего бизнеса. Мы будем работать с вами, чтобы разработать стратегию, которая соответствует целям и срокам вашего веб-сайта. Свяжитесь с нами сегодня, чтобы узнать больше о том, как мы можем помочь вашему бизнесу.
Мы будем работать с вами, чтобы разработать стратегию, которая соответствует целям и срокам вашего веб-сайта. Свяжитесь с нами сегодня, чтобы узнать больше о том, как мы можем помочь вашему бизнесу.
ЗАПИСАТЬСЯ НА КОНСУЛЬТАЦИЮ НА САЙТЕ
- https://w3techs.com/technologies/details/cm-wordpress
WordPress Хостинг | Средние серверы
Устали от того, что ваш сайт WordPress загружается медленно? Тогда вам нужен хостинг WordPress от Mean Servers! Наша линейка продуктов WordPress Hosting была разработана с взлетайте со скоростью.При установке WordPress в виртуализированной среде KVM ресурсы, которые вы покупаете у Mean Servers, не передаются и вместо этого посвящен только вашему сайту. Больше никаких шумных соседей, замедляющих работу вашего веб-сайта WordPress, что означает более высокий рейтинг в поисковых системах, равный больше доходов от рекламы!
Все наши планы хостинга WordPress размещены на технологии виртуализации KVM в облаке с использованием последней версии PHP-FPM 7, nginx и MariaDB 10,
никаких ненужных сервисов, замедляющих работу вашего сайта, и все было настроено исключительно для WordPress. Еще лучше, наш WordPress Zero-Click
Установка означает, что вы будете готовы к работе за считанные минуты без необходимости знать, как установить WordPress или настроить беспорядочные параметры базы данных. Супер просто, супер быстро и
полностью не требует обслуживания, мы даже выполняем обновления сервера за вас (без плана разработчика). Все пакеты включали выделенный IP-адрес без общего доступа для ваших поисковых запросов.
Еще лучше, наш WordPress Zero-Click
Установка означает, что вы будете готовы к работе за считанные минуты без необходимости знать, как установить WordPress или настроить беспорядочные параметры базы данных. Супер просто, супер быстро и
полностью не требует обслуживания, мы даже выполняем обновления сервера за вас (без плана разработчика). Все пакеты включали выделенный IP-адрес без общего доступа для ваших поисковых запросов.
Denver Connectivity: Level 3, Comcast, Hurricane Electric, tw Telecom и Cogent
Los Angeles Подключение: Comcast, nLayer, TiNet, China Unicom, Zayo, Hurricane Electric, PCCW, China Telecom и China Telecom CN2
Хранение: RAID 10 Технология хранения на твердотельных накопителях
Операционная система: 64-разрядная CentOS 6.x
Местоположение: Денвер, Колорадо и Лос-Анджелес, Калифорния.
Управление сервером: мы заботимся о безопасности и обновлениях вашего сервера, вы заботитесь обо всем остальном! Технические характеристики серверного узла
: двухъядерные процессоры Xeon с тактовой частотой 2,93 ГГц, 128 ГБ оперативной памяти DDR3, 2 порта 1 Гбит / с для подключения к сети.
Anycast Ready: Нужна настоящая мульти-локализация и автоматическое переключение при отказе? Купите один и тот же план в нескольких местах!
Наши дополнения были адаптированы для удовлетворения самых распространенных запросов, которые мы получаем.Однако, если вам нужно что-то, что не упомянуто в этом на странице, свяжитесь с нами для получения индивидуального предложения, и мы будем более чем рады помочь.
Хостинг электронной почты
5 ГБ пространства / неограниченное количество пользователей
$ 2,50
10 ГБ пространства / неограниченное количество пользователей
$ 5
25 ГБ пространства / неограниченное количество пользователей
$ 10
50 ГБ пространства / неограниченное количество пользователей
$ 20
100 ГБ пространства / неограниченное количество пользователей
$ 40
SSL
Сертификат
(установлен)
Предоставляете сертификат, мы устанавливаем
30 долларов единовременно
1 год, 256-битный SSL
$ 49. 99
99
2 года, 256-битный SSL
79,99 долл. США
EV (зеленая полоса) 1 год, 256-битный SSL
199,99 долл. США
EV (зеленая полоса) 2 года, 256-битный SSL
379,99 $
Разное
Полная миграция WordPress
50 долларов единовременно
Обучение работе с WordPress в Денвере, Колорадо
Управляйте своим сайтом с уверенностью. Изучите WordPress.
Обучение WordPress даст вам знания и навыки, необходимые для уверенного управления сайтом WordPress.Мы — команда из четырех экспертов WordPress, готовых помочь вам освоить эту порой сложную платформу. Live-обучение доступно в двух форматах:
- индивидуальное онлайн-обучение с использованием технологии демонстрации экрана Zoom или
- в вашем офисе в Сиэтле.

Посмотрите видео выше, чтобы узнать подробности, или прочтите, чтобы узнать больше о наших индивидуальных учебных курсах по WordPress для Денвера, владельцев бизнеса CO, ИТ-персонала, административного персонала и маркетинговых команд.
Офис: (844) 972-6224 Свяжитесь с нами Часто задаваемые вопросы по обучению »
Вы когда-нибудь расстраивались из-за того, что разработчик веб-сайта или агентство не отвечает? Я знаю, что да. Если вы не контролируете свой веб-сайт, на внесение небольших изменений могут потребоваться дни (или даже недели).
А пока. . .
время, деньги и репутация вашей компании тратятся на ветер, пока вы ждете важных обновлений на сайте. Вы не должны больше позволять этому случаться.
ИНДИВИДУАЛЬНОЕ ИЛИ КОМАНДНОЕ ОБУЧЕНИЕ?
Индивидуальное обучение для нашей команды
Индивидуальные тренинги по WordPress, Денвер, Колорадо,
Рэйчел Пфанц, тренер по WordPress Вам нужен индивидуальный индивидуальный опыт обучения? Тогда вы, вероятно, ищете наш индивидуальный тренинг по WordPress. Встретитесь виртуально или лично с одним из наших экспертов по WordPress, чтобы обсудить все, что вам нужно знать об управлении и создании вашего конкретного веб-сайта WordPress.
Встретитесь виртуально или лично с одним из наших экспертов по WordPress, чтобы обсудить все, что вам нужно знать об управлении и создании вашего конкретного веб-сайта WordPress.
Интересный факт: Большая часть наших тренингов по путешествиям предназначена только для одного человека.
Это обучение идеально подходит для:
- Независимые владельцы бизнеса, такие как владельцы розничных магазинов, агенты по недвижимости, тренеры, спикеры и другие специалисты по обслуживанию
- Сотрудник, которому было поручено управлять сайтом — вам повезло!
- ИТ-специалистов, графических дизайнеров и маркетологов, желающих расширить свой набор навыков
Подробнее об индивидуальном обучении WordPress »
Консультации по WordPress на месте в Денвере, CO
Инструктор по WordPress, Эмили Джурни Вам нужен один или несколько сотрудников для управления и обновления веб-сайта вашей компании? Если да, то обучение WordPress на месте в Денвере даст вашей команде навыки, необходимые для успешного выполнения этой обязанности. Эмили встретится с вашими сотрудниками как группа, чтобы научить их от базового до продвинутого WordPress с учетом их конкретных потребностей и целей.
Эмили встретится с вашими сотрудниками как группа, чтобы научить их от базового до продвинутого WordPress с учетом их конкретных потребностей и целей.
Это обучение идеально подходит для:
- Внутренние маркетинговые команды
- Ваш ИТ-отдел
- Группа ключевых сотрудников
Подробнее о тренинге по WordPress в Денвере »
Верните контроль над веб-сайтом своей компании.
Кажется, запросы на изменение вашего сайта попали в черную дыру? К сожалению, ты не единственный.Большинство сотрудников не обладают знаниями, необходимыми для принятия обоснованных решений в отношении цифровых активов. Иногда они передают эти важные решения на аутсорсинг третьей стороне.
Отсутствие внутренних знаний создает дорогостоящую зависимость от разработчиков веб-сайтов.
Удалите среднего человека с помощью WordPress Training. Ваша команда будет оснащена знаниями и навыками, необходимыми для запуска, обслуживания и обновления веб-сайта компании, и все это без необходимости иметь дело с плохим взаимодействием со стороны третьих лиц.
Свяжитесь с нами Подробнее о курсе Часто задаваемые вопросы по обучению »
Чего ожидать от обучения WordPress
Если вам нужна длинная презентация PowerPoint и общие раздаточные материалы, это, вероятно, не лучший вариант для вас. Когда вы заказываете обучение WordPress, будьте готовы к интерактивному практическому опыту.
- Получите доступ к ресурсам для укрепления фундамента и подготовки.
- Два интенсивных занятия один на один по 4 часа каждое.
- Получите видеозаписи тренировок для просмотра в удобное время (доступно только при виртуальном обучении.)
- Получите дополнительные 3 месяца доступа к вашему инструктору для уточнения вопросов и консультаций.
Начните с индивидуального обучения WordPress
Шаг 1. Давайте поговорим о ваших целях
Обо всем по порядку. Мы обсудим цели и задачи вашего сайта. Понимание того, чего вы хотите достичь, помогает нам адаптировать ваше индивидуальное обучение WordPress к вашим уникальным потребностям. Уже знаете основы WordPress? Большой! Ваш опыт обучения будет более продвинутым.Этот первый разговор также является прекрасным временем, чтобы задать любые дополнительные вопросы о процессе.
Уже знаете основы WordPress? Большой! Ваш опыт обучения будет более продвинутым.Этот первый разговор также является прекрасным временем, чтобы задать любые дополнительные вопросы о процессе.
Шаг 2. Установите дату
Мы начнем с мертвой точки, заняв место в нашем календаре. Как только мы определим дату (даты) обучения, мы отправим ссылку для оплаты по электронной почте. Вы также получите некоторые ценные ресурсы, основанные на ваших уникальных целях, которые помогут вам продержаться до важного дня.
Шаг 3. Учитесь на практике
Мы — большие сторонники кинетического обучения, или обучения на практике! А поскольку вы ищете индивидуальные тренировки, можно с уверенностью предположить, что вам тоже понравится такая атмосфера.Мы встретимся лично или через GoToMeeting, пока вы пройдете все этапы управления WordPress.
Перестаньте мучиться с WordPress и учитесь быстрее.
Свяжитесь с нами сегодня, чтобы начать!
Свяжитесь с нами Подробности курса
Обучение персонала WordPress на месте в Денвере, Колорадо
Дайте своей команде навыки, необходимые для достижения успеха
Ваши сотрудники когда-нибудь расстраивались или отставали от графика из-за того, что разработчик веб-сайта или агентство не отвечало? Вы не единственный, кого это беспокоит. Считает ли ваш отдел продаж веб-сайт вашей компании ценным активом при закрытии продаж? Слишком многим командам не хватает внутреннего контроля над веб-сайтом компании, что влияет на вашу прибыль. Это отсутствие контроля означает, что вашим сотрудникам, возможно, придется ждать несколько дней (или даже недель), чтобы внедрить изменения или новые кампании.
Считает ли ваш отдел продаж веб-сайт вашей компании ценным активом при закрытии продаж? Слишком многим командам не хватает внутреннего контроля над веб-сайтом компании, что влияет на вашу прибыль. Это отсутствие контроля означает, что вашим сотрудникам, возможно, придется ждать несколько дней (или даже недель), чтобы внедрить изменения или новые кампании.
Благодаря обучению наших сотрудников WordPress Эмили Джурни может помочь вам устранить посредника и предоставить вашей команде контроль над обновлениями. Каждый из членов вашей команды будет вооружен знаниями и навыками, необходимыми для запуска, обслуживания и обновления веб-сайта вашей компании — и все это без необходимости иметь дело с плохой связью с третьими сторонами.
Начните с обучения WordPress для своих сотрудников
Шаг 1. Давайте поговорим о ваших целях
Прежде чем мы начнем, мы обсудим ваши цели и проблемы с сайтом. Понимание того, чего вы хотите достичь, помогает нам адаптировать обучение WordPress для вашей компании к вашим уникальным потребностям. Это также прекрасное время, чтобы задать любые дополнительные вопросы о процессе. Здесь вы найдете ответы на некоторые из ваших вопросов: часто задаваемые вопросы о тренинге по WordPress »
Это также прекрасное время, чтобы задать любые дополнительные вопросы о процессе. Здесь вы найдете ответы на некоторые из ваших вопросов: часто задаваемые вопросы о тренинге по WordPress »
Шаг 2: Запланировать обучение
Мы найдем идеальное время для ваших сотрудников, чтобы собраться вместе для обучения.Как только это будет решено, мы организуем оплату. После оплаты рассчитывайте получить ценные ресурсы, основанные на уникальных целях вашей компании, чтобы подготовить вас к обучению.
Шаг 3: Реализация
Во время вашего обучения WordPress в небольшой группе мы пройдемся по веб-сайту вашей компании. Во-первых, мы определим элементы, общие для каждого веб-сайта WordPress. Затем мы рассмотрим уникальные задачи и структуру вашего конкретного веб-сайта. Мы определим, что действительно возможно с вашим сайтом.И мы рассмотрим обходные пути для решения сложных проблем на вашем веб-сайте. Будьте готовы принять участие, делать заметки и многое усвоить! Наши интерактивные уроки снабдят вашу команду тем, что им нужно для принятия обоснованных решений и уверенной работы.
Чего ожидать во время обучения WordPress в Денвере
Если вы хотите, чтобы ваша команда просмотрела длинную презентацию PowerPoint и общие раздаточные материалы, вероятно, это не то, что вам нужно. Эмили предоставляет вашим сотрудникам интерактивный практический опыт на каждом этапе пути.
- Получите доступ к ресурсам для укрепления фундамента и подготовки.
- Ваша команда проходит две индивидуальные тренировки (по 4 часа каждая).
- Получите дополнительную поддержку по электронной почте и телефону в течение 3 месяцев после занятий.
Свяжитесь с нами сегодня, чтобы начать работу!
Свяжитесь с нами Подробнее о курсе Часто задаваемые вопросы по обучению »
Веб-разработчик WordPress + работа в области графического дизайна в Литтлтоне, 4theWeb
, полный рабочий день, 15–22 доллара в час, DOE.
О нас
Мы — растущая компания цифрового маркетинга с клиентами по всей стране. Наш офис расположен в центре города Литтлтон, в потрясающем месте для совместной работы, в нескольких минутах ходьбы от станции легкорельсового транспорта. Мы (два соучредителя) думаем о себе как о веселых, молодых, работающих профессионалах — не говоря уже о том, что мы полные ботаники в области SEO и цифрового маркетинга. Наша текущая рабочая нагрузка уже достигла своего предела, и мы быстро наращиваем масштабы каждый месяц.
Мы (два соучредителя) думаем о себе как о веселых, молодых, работающих профессионалах — не говоря уже о том, что мы полные ботаники в области SEO и цифрового маркетинга. Наша текущая рабочая нагрузка уже достигла своего предела, и мы быстро наращиваем масштабы каждый месяц.
Наши основные ценности
- Максимизировать рентабельность инвестиций наших клиентов и построить долгосрочные отношения с ними
- Обеспечить систему поддержки цифрового маркетинга / веб-разработки, о которой большинство предприятий только мечтают
- Создайте лояльную команду, состоящую из увлеченных, трудолюбивых, дружелюбных, причудливых и замечательных людей.
Ваша роль
Наши клиенты SEO часто нуждаются в переносе веб-дизайна / редизайна и / или переносе хостинга на наши серверы. Вы будете отвечать за эти проекты редизайна, включая: перенос домена / DNS, настройку и установку WordPress, макет и организацию веб-сайта, графический дизайн, дизайн / редизайн логотипа, целевые страницы и интеграцию с необходимыми плагинами. Цель состоит в том, чтобы создать для клиента красивый, чистый, простой в навигации веб-сайт с высокой конверсией, который выделялся бы среди конкурентов.
Цель состоит в том, чтобы создать для клиента красивый, чистый, простой в навигации веб-сайт с высокой конверсией, который выделялся бы среди конкурентов.
Вы также будете заботиться о наших собственных внутренних потребностях в веб-разработке и графическом дизайне: разработке печатных материалов, настраиваемой веб-графики, инфографики, баннеров / слайдов и веб-сайтов.
О вас:
Прежде всего, мы ищем тех, кто хорошо подходит для нашей компании. Вы должны быть добрыми, амбициозными, трудолюбивыми, уважительными, надежными и быстро обучаемыми. У вас должно быть искреннее желание производить работу самого высокого качества для наших клиентов и быть инвестированным в их успех.
Базовые навыки:
- Разработка WordPress
- Дизайн / оптимизация целевой страницы
- Дизайн материалов для печати
- Дизайн / Редизайн логотипа
- CSS / PHP / HTML
- Навыки Photoshop
Бонусные навыки:
- SEO на странице: плотность ключевых слов, метатеги, листинг NAP, ключевые слова LSI, структура сайта
- Навыки Adobe After Effects
- Landing Pages: призывы к действию, оптимизация конверсии
- PPC: исследование ключевых слов, оптимизация показателей качества, ремаркетинг, отчетность и аналитика
- Google Мой бизнес: управление списком страниц, оптимизация, взаимодействие с клиентами
- Написание контента: способность создавать интеллектуальные копии, которые определяют поведение клиентов (сообщения в блогах, аннотации, призывы к действию, о страницах, коммерческая копия)
Следующие шаги:
Отправьте нам сопроводительное письмо и резюме. Мы хотим знать, кто вы, ваши интересы, биография и почему вы считаете, что подходите для нашей компании. Сообщите нам также свои требования к зарплате. Интервью начинаются 13 апреля. Подайте заявку ниже или отправьте электронное письмо на адрес [email protected] с темой «Wordpress Developer + Graphic Design»
Мы хотим знать, кто вы, ваши интересы, биография и почему вы считаете, что подходите для нашей компании. Сообщите нам также свои требования к зарплате. Интервью начинаются 13 апреля. Подайте заявку ниже или отправьте электронное письмо на адрес [email protected] с темой «Wordpress Developer + Graphic Design»
Как установить WordPress
В этом руководстве рассматриваются следующие темы:
В этом руководстве содержатся подробные инструкции по установке WordPress на вашу учетную запись веб-хостинга.Следуйте этим рекомендациям, если вы хотите выполнить новую установку последней версии WordPress вручную.
Шаг 1. Загрузите установочный пакет WordPress
Чтобы начать процесс установки, загрузите WordPress с официальной страницы загрузки. Мы рекомендуем вам всегда загружать и устанавливать последнюю стабильную версию WordPress.
После того, как вы нажмете Загрузить , установочный пакет будет сохранен на вашем жестком диске. Найдите загруженный файл и извлеките его в новую папку.
Найдите загруженный файл и извлеките его в новую папку.
Шаг 2. Загрузите файлы WordPress на свой сервер
Теперь вам нужно загрузить извлеченные файлы и папки на свой веб-сервер. Самый простой способ загрузить установочные файлы — через FTP. Для получения подробной информации о том, как загружать файлы через FTP, ознакомьтесь с нашим Руководством по FTP.
Важно! Если вы хотите, чтобы ваш WordPress был основной установкой в вашей учетной записи и был доступен через ваш основной домен (например, www.mydomain.com), вам необходимо загрузить извлеченные файлы в папку public_html .Однако вы всегда можете создать подпапку (например, public_html / blog), если хотите запустить только часть своего веб-сайта на WordPress.
Шаг 3. Создайте базу данных MySQL для WordPress, чтобы использовать
Создайте базу данных MySQL и назначьте для нее пользователя MySQL с полными правами. Для получения подробных инструкций о том, как это сделать, вы можете выполнить шаги, описанные в нашем руководстве по созданию имени пользователя и базы данных MySQL. После создания базы данных MySQL и пользователя убедитесь, что вы записали имя базы данных, имя пользователя и пароль базы данных, которые вы только что создали.Они понадобятся вам в процессе установки.
После создания базы данных MySQL и пользователя убедитесь, что вы записали имя базы данных, имя пользователя и пароль базы данных, которые вы только что создали.Они понадобятся вам в процессе установки.
Шаг 4. Пройдите процесс установки
Теперь пора перейти на ваш сайт, чтобы начать процесс установки. Если вы загрузили WordPress в свой каталог public_html, перейдите по адресу http://yourdomain.com в предпочитаемом браузере.
Первое, что вы увидите, это окно, в котором вы должны выбрать желаемый язык WordPress из предопределенного списка языков. Выбрав предпочтительный, нажмите Продолжить .
На следующей странице вы увидите сообщение с просьбой подготовить необходимую информацию для установки. Поскольку эта информация у нас уже есть, просто нажмите Поехали!
Введите данные для вновь созданной базы данных MySQL и нажмите Отправить .
WordPress теперь проверит правильность ваших настроек. Если вы ввели всю необходимую информацию, вы увидите экран подтверждения. Нажмите кнопку Run the Installion , чтобы продолжить.
Если вы ввели всю необходимую информацию, вы увидите экран подтверждения. Нажмите кнопку Run the Installion , чтобы продолжить.
На следующей странице вам нужно будет ввести информацию о вашем административном имени пользователя и заголовке вашего нового сайта. Убедитесь, что вы используете надежный пароль, чтобы ваша учетная запись администратора была в безопасности. Также имейте в виду, что вы должны указать реальный адрес электронной почты. Его можно будет использовать позже, если вы забудете свой пароль. Кроме того, вы можете указать, хотите ли вы, чтобы поисковые системы индексировали ваш сайт или нет. После того, как вы введете эту информацию, нажмите Установить WordPress .
Ваше новое приложение WordPress установлено. Вы можете использовать кнопку Войти в систему , чтобы получить доступ к административному бэкэнду и начать публикацию сообщений на вашем новом сайте.
Как локально установить WordPress на Mac
Локальная установка WordPress
Установка и настройка MAMP
Приложение, которое мы будем использовать для настройки среды локального сервера, называется MAMP (Macintosh, Apache, MySQL и PHP). Его можно скачать здесь.
Его можно скачать здесь.
После загрузки дважды щелкните файл .pkg и запустите программу установки. После успешной установки запустите MAMP.app, затем перейдите к настройкам … , а затем на вкладку Порты . Нажмите Установите для портов Web и MySQL значения 80 и 3306 , после чего появится запрос пароля.
Следующее, что нужно сделать, это установить корень документа. Здесь будут храниться все файлы для локального веб-сервера. Пример корня: / Users / USERNAME / Sites / wordpress / .Для этого перейдите на вкладку веб-сервера и выберите путь назначения.
MAMP App Home Вкладка портов MAMP Вкладка веб-сервера MAMPСоздание базы данных
Сначала запустите серверы MAMP, просто нажав кнопку Start Servers . Начальные серверы Значок должен стать зеленым, указывая на то, что серверы включены, что должно вызвать открытие стартовой страницы MAMP. Если стартовая страница не открывается, нажмите кнопку Открыть веб-страницу .
Если стартовая страница не открывается, нажмите кнопку Открыть веб-страницу .
После открытия выберите ссылку phpMyAdmin, затем перейдите на вкладку баз данных. В разделе «Создать базу данных» введите имя базы данных и нажмите «Создать». В этом примере будет использоваться слово «wordpress». Игнорируйте ввод выбора «сопоставление», он будет автоматически установлен MySQL, пока таблицы базы данных создаются во время установки WordPress.
MAMP WebStart Страница phpMyAdmin Создание новой базы данныхУстановка WordPress
Теперь можно установить WordPress с помощью настройки localhost.Сначала загрузите WordPress и перетащите все файлы в корень документа (/ Users / USERNAME / Sites / wordpress /).
Теперь, когда файлы на месте, пора запустить установщик WordPress. Посетите локальный сайт, набрав: localhost в адресной строке браузера. Введите следующее в форму установки базы данных и запустите установку.
Имя базы данных: wordpress (то же, что и корневая папка)
Имя пользователя: host
Пароль: host
Хост базы данных: localhost
Префикс таблицы: wp_
Когда это будет завершено, введите имя блога и адрес электронной почты, и тогда вы готовы использовать WordPress на своем Mac!
Ссылки:
https: // codex.wordpress.org/Installing_WordPress_Locally_on_Your_Mac_With_MAMP
http://www.wpbeginner.com/wp-tutorials/how-to-install-wordpress-locally-on-mac-using-mamp/

 Вариант Restart denwer у меня отрабатывается некорректно (возможно, у вас будет по другому).
Вариант Restart denwer у меня отрабатывается некорректно (возможно, у вас будет по другому). Оно может быть любым, главное, чтобы было написано латинскими буквами, и чтобы по названию вы могли определить, к какому сайту/блогу она относится. Ведь у вас на Денвере может быть сколько угодно сайтов, у каждого будет своя база данных, и чтобы не запутаться в них, давайте им сразу говорящие названия. Я назвала свою «drupalomania», а секрет — почему именно так — открою в самом конце урока. Далее, в поле «Сравнение» выбираем из выпадающего списка «utf8_general_ci» (2) и жмем «Создать». И видим всплывающее сообщение о том, что база данных успешно создана.
Оно может быть любым, главное, чтобы было написано латинскими буквами, и чтобы по названию вы могли определить, к какому сайту/блогу она относится. Ведь у вас на Денвере может быть сколько угодно сайтов, у каждого будет своя база данных, и чтобы не запутаться в них, давайте им сразу говорящие названия. Я назвала свою «drupalomania», а секрет — почему именно так — открою в самом конце урока. Далее, в поле «Сравнение» выбираем из выпадающего списка «utf8_general_ci» (2) и жмем «Создать». И видим всплывающее сообщение о том, что база данных успешно создана. ru (хотя фактически это адрес нашего блога, но чтобы не провоцировать браузер отправляться на поиски сайта с таким именем в «большой интернет», окончание лучше не приписывать)
ru (хотя фактически это адрес нашего блога, но чтобы не провоцировать браузер отправляться на поиски сайта с таким именем в «большой интернет», окончание лучше не приписывать) д. Которые используются web-разработчиками (программистами и дизайнерами) для отладки сайтов на «домашних» (локальных, localhost) компьютерах, без необходимости выхода в Интернет.
д. Которые используются web-разработчиками (программистами и дизайнерами) для отладки сайтов на «домашних» (локальных, localhost) компьютерах, без необходимости выхода в Интернет.



 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.