- Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
- Курс Веб-дизайнер — Айтилогия. Вы научитесь создавать сайты различной сложности с помощью Photoshop!
- Онлайн-курс. Веб-дизайнер: эффективный сайт от идеи до реализации
- Разница между веб-дизайнером и разработчиком | by Airat Galiullin | Futureinapps
- Преимущество использования отзывчивого веб-дизайна / Далее
- 12 лучших навыков, необходимых веб-дизайнеру
- 24+ ресурса для просвещения и вдохновения. Читайте на Cossa.ru
- Описание работы и обязанности веб-дизайнеров
- Чем занимается веб-дизайнер?
- Описание вакансии веб-дизайнера [Обновлено в 2021 году]
- Узнайте, как стать веб-дизайнером
- Роль веб-дизайнера
- Описание работы и заработная плата веб-дизайнера
- Каковы обязанности веб-дизайнера?
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
21 831 просмотров
Как стать веб-дизайнером

Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.

Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии. Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
- Веб-разработка.
 Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку. - Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.
Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers GroupЧуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, UnsplashБез стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
NordWood Themes, UnsplashПользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
ToptalВеб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, UnsplashЭти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. BasecampРабота с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. BufferПоисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами (you@yourcompany. com вместо [email protected]).
com вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Если что, пишите. На связи!
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Курс Веб-дизайнер — Айтилогия. Вы научитесь создавать сайты различной сложности с помощью Photoshop!
Веб-дизайном заинтересовалась задолго до того, как встретила Олю. Год назад пошла на курсы не безызвестной онлайн-школы, но не прошла там и половины уроков, ругала себя за это, начинала заново проходить раз 5, и каждый раз с самого начала. Что-то постоянно отталкивало посмотреть уроки. Потом подписалась на аккаунты веб-дизайнеров в Инстаграме, среди них была и Оля. И понеслось… Читала посты, смотрела сториз, иногда участвовала в опросах, задавала вопросы. Когда Оля объявила, что набирает первый поток учеников, тогда струсила и не пошла. Решила, во что бы то ни стало пойду во второй поток, после того как посмотрела работы учеников с первого потока. И… закончила курс по веб-дизайну.
Год назад пошла на курсы не безызвестной онлайн-школы, но не прошла там и половины уроков, ругала себя за это, начинала заново проходить раз 5, и каждый раз с самого начала. Что-то постоянно отталкивало посмотреть уроки. Потом подписалась на аккаунты веб-дизайнеров в Инстаграме, среди них была и Оля. И понеслось… Читала посты, смотрела сториз, иногда участвовала в опросах, задавала вопросы. Когда Оля объявила, что набирает первый поток учеников, тогда струсила и не пошла. Решила, во что бы то ни стало пойду во второй поток, после того как посмотрела работы учеников с первого потока. И… закончила курс по веб-дизайну.На днях попалась статья «Онлайн-школа: что важно знать», перешла по ссылке и прочла критерии выбора онлайн-школы, по ним и сделаю оценку.
Преподавательский состав. Давно следила за Олей в Инстаграме: выставляет умопомрачительные работы, пишет супер полезные посты на тему веб-дизайна, ее горящие глаза так заряжают и мотивируют. На курсе открылась другая Оля, да уже не Ольга, а Оля. Такая добрая, отзывчивая, чуткая, поддержит словом, ответит на любой вопрос, даже самый глупый (как мне всегда казалось), Оля стала как подруга, как сестра! Оля, бесконечно благодарна.
Такая добрая, отзывчивая, чуткая, поддержит словом, ответит на любой вопрос, даже самый глупый (как мне всегда казалось), Оля стала как подруга, как сестра! Оля, бесконечно благодарна.
Проведение аттестаций. «Аттестация – подтверждение знаний и умений», практически к каждому уроку дается домашнее задание и тест. Оля проверяет каждое ДЗ индивидуально, дает комментарии, и далеко не факт, что сдашь с первого раза. На первом уроке это раздражало, но потом поняла, что меня раздражает совсем не это, а то, что у меня не получалось, а Оля направляет. Потом уже с нетерпением ждешь проверки ДЗ, иногда даже не могла уснуть, уже с улыбкой вспоминаю). В итоге получилось: баннер, несколько лендингов, интернет-магазин, и все это можно добавить в портфолио. На этих работах мы и подтверждали знания и умения!
Отзывы. Если честно, отзывы специально не искала в интернете, хватило того, что видела в Инстаграм у Оли: выкладывает работы своих учеников и отзывы на курс.
Интерфейс платформы. За онлайн-платформу аплодирую стоя. Расписание занятий, статистика по курсу и твоя, и других учеников, видео-уроки, тесты, домашние задания и дополнительные задания к урокам, плюс к этому красиво, удобно, интуитивно понятно оформлено!
Расписание занятий, статистика по курсу и твоя, и других учеников, видео-уроки, тесты, домашние задания и дополнительные задания к урокам, плюс к этому красиво, удобно, интуитивно понятно оформлено!
Клиентоориентированность. Если возникли вопросы, по выполнению заданий, использованию платформы и т.д., то Оля на связи почти 24/7 . Когда нет сил, Оля отсыпет дозу мотивации в общем чате и в личку)). А какие по качеству уроки: каждый вздох, каждый шум вырезан, отдельное спасибо за музыку в уроках (пользуясь случаем, передаю привет Роману).
Дополнительные плюшки. Разбор сложных вопросов в общем чате, дополнительный урок по верстке Романа Чернова, чек-листы, дополнительные материалы, (а еще, по секрету, несколько плюшек после прохождения курса).
Без тени сомнений рекомендовала бы пройти курсы в Айтилогии, потому что есть с чем сравнивать!
Онлайн-курс. Веб-дизайнер: эффективный сайт от идеи до реализации
Цель программы — научиться проектировать продающие и адаптивные страницы, а также рисовать макеты визиток и принтов.
Что такое труд дизайнера? Это — творческая реализация, свободный график и возможность трудиться в любой точке мира. На онлайн-программе «Веб-дизайнер: эффективный сайт от идеи до реализации» вы сделаете первые шаги в этой профессии. Эта программа для тех, кто хочет стать востребованным дизайнером и научиться создавать эффективные сайты. Вы познакомитесь с дизайнерами и руководителями Red Keds, Notamedia, «Бюро Пирогова». На практике изучите основы профессии и подготовите портфолио под руководством экспертов.
Вас ждут:
- 40 часов практики и 38 часов теории,
- личные рекомендации известных экспертов,
- диплом «Нетологии» и портфолио в конце обучения.
Занятия проходят онлайн. Задавайте вопросы эксперту через чат или голосом. Вы cможете в любое время просмотреть записи лекций.
За 2 месяца вы научитесь:
- ставить цели и работать с техническим заданием,
- создавать сайты не только красивые, но и приносящие прибыль,
- проектировать адаптивные сайты для различных устройств,
- презентовать портфолио заказчику,
- рисовать макеты визиток и принты для футболок.

Записаться на курс
Преподаватели курса
- Олег Зильберг. Исполнительный директор и совладелец Red Keds
Многие дизайнеры за творчеством забывают важные вещи — вроде того, как планировать время разработки, правильно ставить задачи и расставлять приоритеты. Как не забыть о важном и максимально эффективно использовать все возможности — именно этому и будем учиться на занятии. - Максим Павлов. Креативный директор, партнер Notamedia
На вводном занятии расскажу вам про современные тенденции в веб-дизайне, а далее мы рассмотрим приемы работы с клиентскими брифами и техническими заданиями. - Алексей Белоусов. Ведущий дизайнер, Flexis Group
На занятиях поговорим о взаимодействии пользователя с цифровыми продуктами. Узнаем инструменты дизайнера в проектировании интерфейсов и роли дизайнера в команде.
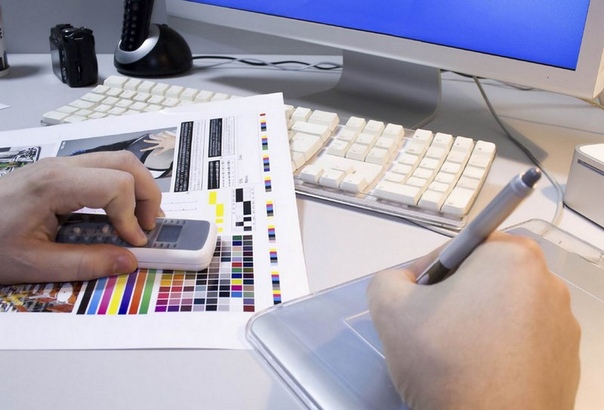
Программа курса
- Инструменты и рабочее место дизайнера
Зоны влияния дизайнера в проекте. Изучение трендов веб-дизайна последних десятилетий. Основные инструменты веб-дизайнера. Adobe Photoshop: знакомство с интерфейсом и базовыми функциями.
Изучение трендов веб-дизайна последних десятилетий. Основные инструменты веб-дизайнера. Adobe Photoshop: знакомство с интерфейсом и базовыми функциями. - Проектирование сайта
Основы теории взаимодействия пользователя с интерфейсом. Исследование аудитории проекта. Определение целей проекта, проектирование и тестирование пользовательского взаимодействия. Подготовка к прототипированию, информационная архитектура проекта. Обзор популярных инструментов прототипирования. Изучение влияния модульных сеток на процесс дизайна и верстки. - Адаптивный дизайн
Введение в понятие адаптивного дизайна. Принципы построения прототипов для мобильных устройств. Инструменты адаптивного прототипирования. Специфика использования векторных и растровых изображений в контексте адаптивного сайта, а также на различных типах экранов. Подготовка адаптивного макета для front-end разработки. - Основы графического дизайна
Композиция в графическом дизайне. Законы взаимодействия объектов, информационная архитектура Основы типографики: веб-типографика. классификация шрифтов по различным параметрам, область их применения. Параметры шрифта в тексте: кернинг, межстрочное расстояние, параметры абзацев. Визуальная иерархия в веб-дизайне. Влияние пустого пространства на восприятие элементов. Теория цвета, форматы изображений.
Законы взаимодействия объектов, информационная архитектура Основы типографики: веб-типографика. классификация шрифтов по различным параметрам, область их применения. Параметры шрифта в тексте: кернинг, межстрочное расстояние, параметры абзацев. Визуальная иерархия в веб-дизайне. Влияние пустого пространства на восприятие элементов. Теория цвета, форматы изображений. - Работа веб-дизайнера в проекте
Системы ведения проектов, взаимодействие с командой, Составление технического задания, Содержание брифа; цели, задачи и требования к сайту. - Презентация работ, подготовка портфолио
Правило презентации работ, решение нестандартных ситуаций. Общие правила коммуникации с заказчиком. Подготовка портфолио.
Записаться на курс
Отзывы о курсе
- Марина Краюшкина. Коллегия адвокатов Малов и партнеры, дизайнер
В курсе понравилось все. До прохождения курса опыт обучения веб-дизайну уже был, но на курсе закрылись все вопросы новичка. По-моему идеальный курс для начала работы в веб-дизайне, все разложено по полочкам. Верный курс взят, спасибо Нетологии!
По-моему идеальный курс для начала работы в веб-дизайне, все разложено по полочкам. Верный курс взят, спасибо Нетологии! - Виктор Колупаев. Pumpkin Juice, арт-директор
Я уже успешно делал сайты несколько лет до прохождения курса. Но мне всегда не хватало некоторых навыков. «Волшебный пинок» получен, пробелы в знаниях заполнены, и самое важное, мне удалось повысить свои творческие навыки. Мой художественный уровень значительно повысился. - Александр Донцов. Фрилансер, веб-дизайнер
Курс по веб-дизайну рекомендуется всем, кто хочет освоить творческую и одновременно востребованную профессию. Те, кто уже имеет некоторый опыт в данной области, получат продвинутые навыки. Новичкам же это даст знание основ и теоретической базы. - Кирилл Краждан. Архитектурная студия Kupi-projec, заместитель генерального директора
Курс был очень полезен. Узнал много нового. Я был очень удивлен, когда узнал ровно то, что мне было необходимо. Например, разобрался в типографике. Советую этот курс всем начинающим дизайнерам и веб-разработчикам.
Например, разобрался в типографике. Советую этот курс всем начинающим дизайнерам и веб-разработчикам. - Алина Ивашкина. Online Marketing Specialist в Molinos, менеджер интернет-проектов
Важная черта курса «Веб-дизайнер: эффективный сайт от идеи до реализации» заключается в том, что на протяжении двух месяцев ты общаешься со специалистами в своей сфере. Теоретическая и практическая базы актуальны. Преподаватели с удовольствием идут на контакт, подсказывают, помогают. - Илья Росолов. Renaissance Art Group, веб-дизайнер
Нетологию мне порекомендовали знакомые и на первом же занятии курса «Веб-дизайнер: эффективный сайт от идеи до реализации» все мои опасения, относительно онлайн-обучения, развеялись. Преподают работающие профессионалы своего дела, информация воспринимается легко. Если что-то не понятно, то есть дружелюбные кураторы, всегда готовые прийти на помощь. - Светлана Пчелина. ААМ Системз, графический дизайнер
Курс «Веб-дизайнер: эффективный сайт от идеи до реализации» очень информативный и интересный. Преподаватели — профессионалы своего дела, помогают погрузиться в профессию и в процесс разработки сайтов. Курс дает возможность получить не только теоретическую базу, но и применить полученные знания на практике.
Преподаватели — профессионалы своего дела, помогают погрузиться в профессию и в процесс разработки сайтов. Курс дает возможность получить не только теоретическую базу, но и применить полученные знания на практике. - Мария Кондакова. Рекламное Агентство Dvizhenie, дизайнер
Как новичку, мне этот курс очень понравился. Я узнала всё, что позволит мне двигаться дальше самой и развиваться в этой области. Очень понравилось, что преподаватели не просто люди со стороны, а дизайнеры, с багажом знаний и опыта, показывали примеры на основе своих собственных работ.
Записаться на курс
Разница между веб-дизайнером и разработчиком | by Airat Galiullin | Futureinapps
Когда клиенты хотят создать сайт, то начинают искать специалистов в интернете по таким запросам: дизайнер разработчик, веб дизайнер разработчик, дизайнер и разработчик сайтов. Однако следует разделять работу веб-дизайнера и веб-разработчика.
Веб-дизайнер и веб-разработчик — оба они важны для создания сайтов, но всегда есть спор о том, в чем разница между ними.
Наиболее очевидным является то, что веб-дизайнер отвечает за визуальную или эстетическую сторону создания сайта, тогда как веб-разработчик является невидимым дизайном стороны кодирования.
Короче говоря, красивый веб-интерфейс создается веб-дизайнерами, и разработчик несет ответственность за превращение красивого изображения в страницу, которая действительно показывается посетителям. Нужен веб-разработчик? Обращайтесь к нам!
Веб-дизайнеры несут ответственность за веб-визуальный дизайн, веб-дизайнер должен иметь большое чувство эстетики и иметь возможность сделать сайт красивым. Более того, они используют инструменты веб-дизайна, такие как Photoshop, Coreldraw, Frontpage, Dreamweaver, чтобы выделить веб-сайт из среди остальных.
Читайте еще:
Какой должна быть разработка сайтов? Советы клиентам и разработчикам
Создание веб-сайта. Вопросы при найме веб-разработчика.
Когда вы посещаете веб-сайт, первое, что привлекает ваше внимание, — это дизайн интерфейса веб-страницы, такой как введение контента, размещение кнопок, сочетание текста, цветовая схема, содержание руководства пользователя. Все это рабочие обязанности веб-дизайнера.
Все это рабочие обязанности веб-дизайнера.
Связанные работы включают в себя: UI дизайнер, UX дизайнер и визуальный дизайнер.
Но веб-дизайнер не может полностью игнорировать кодирование
Веб-дизайн и веб-разработка могут потребовать определенного уровня знаний в области программирования.
Квалифицированные веб-дизайнеры должны понимать код лучше, чем графические дизайнеры, и понимать дизайн лучше, чем программисты. Как создателей красивых веб-страниц, их конечной целью является создание сайта, который будет шокировать пользователей. Вкратце, дизайнер — это тот, кто определяет, как конечный пользователь будет просматривать сайт или приложение.
Веб-дизайнеры тесно сотрудничают с разработчиком, командная работа дает отличные результаты.
Инструменты дизайна для веб-дизайнеров:
· Adobe Photoshop
· Illustrator
· Sketch
· Dreamweaver
· AI
Должностные инструкции веб-дизайнера
· Отвечает за общее позиционирование стиля сайта и обеспечивает общее визуальное восприятие пользователей;
· Ответственный за дизайн прототипа;
· Осуществлять графический дизайн каталога продукции;
· Рекламный дизайн;
· Помогать разработчикам в оформлении страницы и других работах.
В целом, веб-дизайнеры несут ответственность за использование своих собственных эстетических знаний с различными инструментами для создания красивой страницы. Хороший дизайнер может уловить весь стиль продукта компании, создавая хорошее впечатление на клиентов.
Разница между веб-дизайнерами и графическими дизайнерами
Хотя все они дизайнеры, графический дизайн и веб-дизайн — это две разные области. Графический дизайн — это когда исходный продукт — дизайн, визуальное представление идеи, которое переводится на бумагу в типографии чаще всего — то есть, просто картинка или анимированная картинка для интернета. Графические дизайнеры не программируют.
Веб-дизайнеры знают больше, чем графические дизайнеры, они изучают язык кодирования у веб-разработчика и могут встроить эту картинку в сайт; иногда им приходится делать анимацию, такую как FLASH, JS, CSS и т. д.
Веб-разработчик также называется front-end разработчиком. Веб-разработка — это процесс создания интерфейса, такого как веб-страница или приложение, и реализация взаимодействия с пользовательским интерфейсом с использованием HTML, CSS и JavaScript, фреймворков и других решений.
Основной обязанностью веб-разработчика является сотрудничество с дизайнерами взаимодействия, дизайнерами пользовательского интерфейса и визуальными дизайнерами для создания страниц в HTML, CSS и JavaScript на основе визуального дизайна. В то же время они должны поддерживать заполненную страницу и отвечать за оптимизацию работы сайта.
Кроме того, им необходимо определить, можно ли реализовать интерфейс, разработанный дизайнером пользовательского интерфейса, с помощью технологии разработки. В то же время им приходится взаимодействовать с внутренним разработчиком и определять, могут ли соответствующие данные предоставляться в соответствии с содержимым интерфейса.
Кроме того, квалифицированный веб-разработчик должен обладать определенными эстетическими способностями и хорошо работать с дизайнером взаимодействий и визуальным дизайнером. Очевидно, что хороший веб-разработчик — это мост между веб-дизайном и кодом.
Инструменты веб-разработчика:
Инструменты управления исходным кодом: SVN, CVS, Git и т. д .;
д .;
IDE: WebStorm, Sublime, VS Code и т. д.
Технология фронтальной разработки: HTML, JavaScript, CSS и т. д.
Фреймворк: JQuery, React, Bootstrap и т. д.
В последние годы развитие фронт-энда становится популярным, и многие молодые люди хотят стать веб-разработчиками. Следовательно, требования к навыкам становятся все выше и выше, и, конечно, уровень заработной платы веб-разработчиков также увеличился соответственно.
Естественно, начинающие веб-разработчики должны рассчитывать на зарплату поменьше.
Использованы средние зарплаты во миру:
Заработная плата веб-разработчика в 2019 году: $ 99 112/год
Заработная плата внутреннего разработчика в 2019 году: $ 164 786/ год
Заработная плата веб-дизайнера в 2019 году: $ 76 177/в год
Заработная плата UI дизайнера в 2019 году: $ 97,494/год
Заработная плата UX дизайнера в 2019 году: $ 109 062/год
Заработная плата визуального дизайнера в 2019 году: $ 91 383/год
Источник: https://www. glassdoor.com/Salaries/index.htm
glassdoor.com/Salaries/index.htm
Для наших клиентов важно знать, за что и кому они платят, когда покупают разработку сайта в Казани. Эта статья, надеемся, прояснит некоторые рабочие моменты разработки и поможет определиться с выбором специалистов для того, чтобы в итоге получить лучших веб-разработчиков!
Преимущество использования отзывчивого веб-дизайна / Далее
Жизнь была проще, когда веб-дизайнерам приходилось беспокоиться только о десктопных версиях сайта. Для большинства мониторов и дисплеев было легко создавать дизайн, один размер подходил почти под все. А потом наступил подъем мобильного интернета.С расцветом мобильного интернета одной из важных тем для обсуждения стал выбор между созданием адаптивного (adaptive web design), отзывчивого дизайна (responsive web design), который будет меняться под разные стандарты, и дизайном автономного сайта, так же известного как m(точка) дизайн со структурой http://m.site.com URL.
В сегодняшнем разговоре будем считать сайты с дизайном m(точка) идеей из прошлого. Они больше не считаются оптимальным решением, поскольку подразумевают создание полностью нового сайта с меньшим количеством контента, изображений и упрощенной навигацией.
Помня об этом, давайте посмотрим на разные подходы к дизайну для нескольких устройств.
Они больше не считаются оптимальным решением, поскольку подразумевают создание полностью нового сайта с меньшим количеством контента, изображений и упрощенной навигацией.
Помня об этом, давайте посмотрим на разные подходы к дизайну для нескольких устройств.
Что такое отзывчивый и адаптивный веб-дизайн?
В начале века споры в веб-дизайне велись о фиксированном макете и адаптивном. Адаптивные макеты регулировались процентным соотношением, и они растягивались по размеру браузера, в то время как фиксированные макеты ограничены шириной пикселей, заданной дизайнером.Ни один из этих подходов не был безошибочным. Адаптивные макеты работали на экранах разного размера, но выглядели непривлекательными на широких мониторах. Фиксированные дизайны хорошо работали на экранах, для которых они были нарисованы, но их было практически невозможно использовать на мобильных устройствах с меньшим экраном.
Самые актуальные темы для обсуждения сейчас — это отзывчивый и адаптивный веб-дизайн. Применяя оба метода, легче соблюсти рекомендации Google, чтобы сайт был доступен на мобильной версии, имел хороший UX и исполнение, но каждый подход имеет свои плюсы и минусы.
Применяя оба метода, легче соблюсти рекомендации Google, чтобы сайт был доступен на мобильной версии, имел хороший UX и исполнение, но каждый подход имеет свои плюсы и минусы.
Для начала, адаптивный веб-дизайн похож на фиксированный дизайн, который использует статичные макеты, основанные на брейкпойнтах. Адаптивный дизайн определяет размер экрана и загружает подходящий под него макет. Этот подход включает создание дизайна как минимум для 6 разрешений, что означает дополнительную разработку и дизайн для нескольких размеров экрана.
Этот подход позволяет больше контролировать стиль и контентную стратегию, чего не всегда можно достичь, используя отзывчивый веб-дизайн. Но в перспективе создание минимум 6 «новых сайтов» с нуля – это большой объем работы, которую не обязательно делать, выбрав отзывчивый веб-дизайн.
Кэрри Казинс из издания The Next Web говорит, что вам стоит подумать о выборе адаптивного дизайна, если:- Сайт должен по-разному работать на всех устройствах;
- И вы действительно можете создать разные версии для каждого из устройств;
- Вы можете создавать адаптивные шаблоны;
- Ваш пользователь получает информацию на многих устройствах (если аналитика показывает, что 70% пользователей заходят на сайт с одного устройства, адаптивный UI не стоит вашего времени).

С другой стороны, отзывчивый веб-дизайн не дает вам такого контроля над контентом и стилем, как адаптивный, но требует гораздо меньше работы для его создания и поддержки. Отзывчивый веб-дизайн как потомок адаптивного макета: он адаптируется к размеру экрана, не важно какого устройства. Отзывчивый дизайн использует CSS-запросы, чтобы изменить стили на основании целевого устройства, и потом загружает макет страницы под размер экрана вашего устройства.
Поскольку отзывчивый дизайн двигает контент по экрану, подстраиваясь под размеры браузера, устройства, вам нужно уделить внимание визуальной иерархии контента. Здесь поможет тестирование в разных браузерах и на разных устройствах. Многие дизайнеры считают, что отзывчивый дизайн — более трудоемкий метод, потому что его нужно планировать для почти бесконечного числа размеров экрана. Даже с этим недостатком, отзывчивый дизайн почти всегда в результате дает лучший код и лучшую адаптивность.
Почему отзывчивый дизайн – это будущее веба?
Все еще не убеждены, почему отзывчивый дизайн – это ответственный подход к дизайну?Как на счет этого:
Он более удобен для ваших пользователей. Нет никаких установленных пределов размера экрана, как у адаптивного дизайна. Пока отзывчивый дизайн гарантирует хорошую работу на любом размере экрана, адаптивный дизайн будет работать только на том количестве экранов, под которое сделаны макеты.
Нет никаких установленных пределов размера экрана, как у адаптивного дизайна. Пока отзывчивый дизайн гарантирует хорошую работу на любом размере экрана, адаптивный дизайн будет работать только на том количестве экранов, под которое сделаны макеты.
Отзывчивый дизайн быстрее загружается. Адаптивный сайт должен загрузить ВСЕ возможные макеты, в то время как отзывчивый сайт должен загрузить только один, который работает на всех платформах.
Он нацелен на требования будущего. Поскольку он не ограничен заданными размерами экрана, ваша страница будет загружаться и хорошо выглядеть на следующем телефоне Samsung или iPhone (не говоря о планшетах и умных часах), независимо от размеров экрана.
Так что, добро пожаловать в мир, где требуется совсем небольшое усилие, чтобы все версии для ваших iPad, iPhone, Android существовали внутри одного файла. Вы сможете увидеть изменения в режиме реального времени, как только скорректируете размеры.
Как работают в агентстве «ДАЛЕЕ»
Для всех наших проектов мы создаем адаптивную версию сайта. Мы пользуемся методологией desktop first: сначала решаем, как дизайн будет отображаться на десктопе, а потом адаптируем его под меньшее разрешение.
Мы пользуемся методологией desktop first: сначала решаем, как дизайн будет отображаться на десктопе, а потом адаптируем его под меньшее разрешение.Мы рисуем макеты под 3 стандартных разрешения – узкий десктоп, планшет и мобильный. В дизайне мы учитываем брейкпойнты, это базовое решение, поскольку в определенных пунктах все равно должно что-то измениться, элементы должны перестроиться под размер экрана. Но в верстке мы учитываем все разрешения, чтобы в промежутках изображение тянулось и все элементы оставались на своих местах.
Если экран смартфона окажется чуть шире стандартной величины, сайт все равно будет хорошо выглядеть, меню, изображения и заголовки никуда не уедут. Мы верстаем только по макетам, чтобы сайт выглядел точно так, как задумал дизайнер.
Оригинал статьи здесь.
12 лучших навыков, необходимых веб-дизайнеру
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!
Дизайнер веб-сайта — это человек, который находится на фронтальной стороне веб-сайта. Фронтальная сторона — это то, что видит пользователь или посетитель после того, как заходит на сайт. Весь макет, сетка, цвет, шрифт и все на веб-странице — это работа веб-дизайнера.
Я уверена, вам интересно, что вы должны делать, чтобы называться веб-дизайнером? Что может помочь вам стать специалистом по дизайну и профессионалом? Это просто и легко, если вы настроитесь на это.
Для начинающих
1. Образовательные основы
Вы можете выбрать курс по веб-дизайну. Он может быть онлайн или через различные частные учреждения, которые его предлагают. Получение документов о том, что вы потратили время на определенном курсе, на самом деле не является главным. Знаний, которые вы там получаете, недостаточно. Вам необходимо выучит то, что вы получите на курсах, а затем практиковаться в том, что вы выучили, и искать больше ресурсов, которые соответствуют вашему направлению.
Это не так просто, как «A, Б, В», но это просто. Например, вы можете изучить базовый HTML, но со временем вы поймете, что есть XHTML и HTML5. Вы поймете, что вам нужно думать нестандартно и сделать шаг дальше.
Есть много сертифицированных курсов по всему миру, на тот случай если у вас есть предположение, что получение сертификата об окончании определенного курса, достаточно. Но, к сожалению, это не так, ваши навыки и то, что вы можете создавать, самое главное.
2. Портфолио
Еще одна удивительная вещь быть дизайнером веб-сайта, заключается в том, что вы не ограничиваетесь только тем, что делаете одну вещь. Хорошая новость заключается в том, что вы можете сделать гораздо больше, чем просто создавать веб-сайты. К примеру, вы узнали, что определенный внешний вид сайтов позволяет вам достичь наибольшей высоты в мастерстве. Единственная постоянная вещь, которая вам нужна это:
• практика
• создание нескольких веб-сайтов
• их загрузка онлайн (чтобы показать ваши навыки)
Загрузка работ в Интернет — это двусторонняя вещь. Вы можете приобрести домен и связаться с хостинг-провайдером для размещения вашего веб-сайта. При этом вы можете загружать другие веб-сайты, которые вы делаете как субдомены на главный веб-сайт. В своем портфолио вы можете связать веб-страницы с конкретными веб-сайтами, используя ссылки. Поверьте мне, если вы занимаетесь дизайном веб-сайтов в качестве основной карьеры, вы быстрее получите клиентов, если у вас есть портфолио, по сравнению с людьми, у которых их нет.
Вы можете приобрести домен и связаться с хостинг-провайдером для размещения вашего веб-сайта. При этом вы можете загружать другие веб-сайты, которые вы делаете как субдомены на главный веб-сайт. В своем портфолио вы можете связать веб-страницы с конкретными веб-сайтами, используя ссылки. Поверьте мне, если вы занимаетесь дизайном веб-сайтов в качестве основной карьеры, вы быстрее получите клиентов, если у вас есть портфолио, по сравнению с людьми, у которых их нет.
Второй вариант — загрузить все ваши проекты на платформы, предлагающие загрузку проекта. При отправке писем клиентам или заявок, вы можете ссылаться на свои проекты. Каждый раз, когда вы продвигаетесь вперед и понимаете, что делаете что-то хорошее, загружайте свои проекты. Не ждите, когда к вам обратится клиент, чтобы создать дизайн полнофункционального веб-сайта. Сделайте это, пока вы все еще практикуете.
3. Знание систем управления контентом
Системы управления контентом включают Joomla, WordPress, Drupal и все платформы электронной коммерции. Как дизайнеру вам также нужно знать о CMS. В этом случае вам необходимо знать основы баз данных, чтобы вы могли настроить их все вместе.
Как дизайнеру вам также нужно знать о CMS. В этом случае вам необходимо знать основы баз данных, чтобы вы могли настроить их все вместе.
CMS широко используются в Интернете, поэтому важно знать, как их установить и обеспечить их работоспособность.
4. Знание пользовательского опыта
Как дизайнер, вы должны видеть сайт так, как его увидит посетитель. После создания веб-сайта вы должны попросить друга или знакомого, чтобы он дал вам отзыв. Вы также должны попытаться найти ошибки самостоятельно, взглянув на сайт, как посетитель; напишите, что вас больше всего раздражает на веб-сайте.
Удостоверьтесь, что вы честны перед собой как можно больше. Таким образом, вы ощутите, как другие пользователи почувствуют себя после посещения веб-сайта. Будьте правдивы, и в итоге вы создадите потрясающий пользовательский опыт(UX).
5. Используйте программное обеспечение для дизайна
Такие программные обеспечения, как Photoshop и Illustrator, важны для дизайнера. Важно знать, как редактировать фотографии, создавать фотографии и изображения. Illustrator — отличный инструмент, который в основном используется графическими дизайнерами, а также дизайнерами сайтов. Вы должны быть максимально креативными. Для веб-сайтов важно иметь логотип на сайте. Логотипы, как правило, дают вам чувство принадлежности, он становится для вас брендом.
Важно знать, как редактировать фотографии, создавать фотографии и изображения. Illustrator — отличный инструмент, который в основном используется графическими дизайнерами, а также дизайнерами сайтов. Вы должны быть максимально креативными. Для веб-сайтов важно иметь логотип на сайте. Логотипы, как правило, дают вам чувство принадлежности, он становится для вас брендом.
Вы также будете иметь клиентов, которым нужны визитные карточки, инвойсы и все эти вещи. Было бы несправедливо отказываться или предлагать обратиться к другим специалистам. Будьте разнообразны и учитесь всему.
6. Знание CSS и стилей
Важно знать CSS и различные языки кодирования, предназначенные для интерфейса. Если вы хотите изменить определенный шрифт, вам нужно будет его закодировать в отдельном файле CSS или в строке. Это важно, если вы хотите, чтобы ваш сайт выглядел потрясающе.
В файле CSS вы можете установить размеры для изображений, а также для меню.
7. Знание того, как сделать сайт отзывчивым
Знание того, как сделать сайт отзывчивым
В предыдущие года, когда в основном использовались ноутбуки и настольные компьютеры, не было необходимости в удобстве для мобильных устройств. Однако использование смартфонов и планшетов увеличилось. Таким образом, важно иметь веб-сайты, которые могут приспосабливаться к размерам экранов различных устройств.
Многие посетители начинают нервничать, когда они попадают на сайт и должны увеличивать и уменьшать масштаб, чтобы увидеть определенный контент.
8. Знание, как изменять уже существующие веб-сайты
Вы можете столкнуться с клиентом, у которого есть веб-сайт, который был создан пять лет назад, но на нем не делались никакие изменения. В этом случае вам придется обновить веб-сайт и современные элементы. Именно поэтому в качестве дизайнера веб-сайтов вам необходимо знать, как менять старые веб-сайты, чтобы они соответствовали текущим тенденциям.
9. Исследования, присоединение к сообществам и форумам
Если вы хотите стать профессиональным дизайнером веб-сайтов, вам нужно провести как можно больше исследований. Вам необходимо подписаться на блоги или журналы. Читайте их новости, получайте новые знания и обновляйте свои навыки.
Вам необходимо подписаться на блоги или журналы. Читайте их новости, получайте новые знания и обновляйте свои навыки.
Вы сможете визуализировать вещи лучше, чем вы можете себе представить. Если вы присоединитесь к сообществам и форумам, вы сможете обмениваться идеями и помогать друг другу, когда кто-то сталкивается с проблемой.
10. Знание того, как составить план дизайна
Как дизайнеру веб-сайтов, вам необходимо знать, как составить эскиз или план того, как должен выглядеть веб-сайт. После составления плана будет проще сделать фактический веб-сайт.
11. Знание основ jQuery, PHP и JavaScript
В некоторой степени важно знать jQuery, PHP и JavaScript. Они добавляют несколько функций, которые сделают ваш сайт профессиональным. Они помогут вам в продвижении по карьерной лестнице.
12. Знание поисковой оптимизации
Поисковая оптимизация — это оптимизация контента, видео, изображений и кода для удобства просмотра в поисковых системах. Вы когда-нибудь задумывались, почему некоторые веб-страницы выходят выше всех остальных. Ну, это потому, что эти веб-сайты были созданы оптимизированным образом. Если сайт также загружается быстро, это только плюс для него.
Таким образом, как веб-дизайнеру, даже если вы работаете в качестве фронтенд разработчика, вам нужно изучить все основы оптимизации для более высокого рейтинга. Очень приятно найти то, что есть на вашем сайте, на первой странице результатов поиска Google.
Личные навыки, которые вам нужны
Креативность
Для начала вам нужно быть креативным. Вы должны быть человеком, который видит большую картину, а также фокусируется на мельчайших подробностях. Вы должны видеть то, что другие не видят. В этом красота дизайнера.
Терпение
Во-вторых, вы должны быть терпеливыми и быть внимательными к деталям. Вы можете предположить, что мелкие детали не важны, поскольку они не видны, но вы ошибаетесь, поскольку каждая деталь имеет значение. Например, вы можете игнорировать тег, который был неуместен, и это привести к уничтожению всего кода.
Решение проблем
Чтобы квалифицироваться как профессиональный дизайнер веб-сайтов, вам нужно знать, как решать определенные проблемы. Вы должны логически видеть вещи и причины. Так вы сможете решить любую проблему. Если проблема большая, не бойтесь обращаться к другим специалистам за советом.
Уметь работать с веб-разработчиками
Как упоминалось ранее, будучи веб-дизайнером, вы работаете как фронтенд разработчик. Таким образом, вам также нужно знать, как работать с командой. Должен быть бэкенд разработчик, который гарантирует, что все работает с другой стороны.
В заключении
Прочитав эту статью, я надеюсь, вы поняли, насколько легко стать дизайнером веб-сайтов. Не так просто быть дизайнером, если вы не любите эту работу. Вы должны быть самостоятельными, терпеливыми и творческими.
Каждый может пойти и пройти курс по веб-дизайну, но как вы думаете, что сделает вас уникальным? Что еще вы можете сделать, что заставит вас выделиться среди остальных и быть лучшим из лучших.
Ваше портфолио много говорит о том, кто вы. Таким образом, важно делать ваши проекты максимально привлекательными. Сделайте их изумительными и уникальными. Помните, что знание без навыков бесполезно. Мы все можем это сделать!
Источник
24+ ресурса для просвещения и вдохновения. Читайте на Cossa.ru
Зарубежный опыт
Medium — главный портал для дизайнеров. Он регулярно пополняется информационными статьями, которые дают почву для размышления, интересными иллюстрациями, обзорами последних трендов и аналитикой ведущих специалистов по дизайну. На «Медиуме» стоит искать не только рекомендации, но и вдохновение для работы. Для развития навыков и знаний подписывайся на Personal Growth, если ищите примеры красивых работ — на Good Web Design.
Чуть больше технической информации представлено на других американских сайтах: Nielsen Norman Group и askTog. На первом собраны рекомендации по улучшению юзабилити сайтов. Вторая платформа предлагает интересный материал о структурах взаимодействия от эксперта по технологиям Брюса Тоньяцци (Apple).
Чтобы прокачать свои скиллы в Photoshop, окунись с головой в PHLEARN. Узнать больше о логотипах, брендинге и тонкостях веб-дизайна можно в блоге Якоба Касса, который работал с такими мировыми брендами, как Red Bull, Nike, Coca-Cola и Disney. А для самых пытливых умов рекомендую How Design University — здесь собраны курсы и рекомендации от ведущих специалистов отрасли.
Культовый Smashing Magazine предлагает веб-дизайнерам базу знаний о проектировании и разработке в формате полезных статей и электронных книг. Обсудить свои веб-проекты с коллегами можно на Bounce — загрузить ссылку на собственный сайт и получить комментарии пользователей со всего мира.
Полезное приложение HTML5 Moqups поможет дизайнеру разобраться с макетами пользовательского интерфейса, внести в них правки и оценить UI в полевых условиях.
Российские площадки
«Дизайн-кабак» мало похож на традиционные информационные ресурсы, и по своей форме изложения напоминает беседу в пабе за кружкой пива. Тут собраны последние новости веб-дизайна, лайфхаки, советы и обзоры. Кроме того, сайт поможет разобраться с финансовыми вопросами — например, определить стоимость своих работ.
Ольга Скулкина вместе со своими друзьями-переводчиками ведёт блог Nancy Pong, на котором практически каждый день появляются русскоязычные переводы статей о веб-дизайне. Тут есть и обзоры стилей, и научные рекомендации по применению цвета в дизайне и многое другое, что пригодится в работе.
Если вы искали платформу для общения с коллегами по цеху — смело регистрируйтесь на сайте Артёма Горбунова. Уникальность этой площадки заключается в том, что каждый день недели специалист по отдельному направлению в веб-дизайне (вёрстка, разработка, шрифты, текст, переговоры с клиентом, решение задач или дизайн интерфейсов) отвечает на вопросы пользователей. Сюда можно писать, присылать скрины и ссылки — вам обязательно ответят.
Блог «Дизайн Мания» — платформа для обмена полезной информацией как теоретического, так и практического формата. Кроме того, он регулярно предлагает бесплатные картинки и иконки.
Российский онлайн-журнал «Дежурка» будет интересен не только дизайнерам, но и всем участникам процесса создания сайта: разработчикам, программистам, копирайтерам. Когда возникнет вопрос по работе с графическими редакторами — ищите ответы в «Дежурке».
DesignNonstop пригодится новичкам в веб-дизайне. Тут они найдут обзоры платных и бесплатных сервисов, рекомендации по оформлению страничек в социальных сетях и подборки красивых примеров дизайна.
И, конечно, самый известный сайт для всех пользователей рунета — «Хабрахабр». Не важно, что вы ищите на его страницах — полезности или бесплатные коллекции — вы наверняка это не только найдёте, но и сможете обсудить с неравнодушными.
Подборки для вдохновения
Опуская тысячи возможных сайтов с различными изображениями и примерами работ, вот несколько по-настоящему вдохновляющих порталов:
-
Muzli — плиточный сайт, собирающий красивые веб-решения ведущих брендов, художников и дизайнеров.
-
Landingfolio — постоянно обновляющиеся подборки лучших лендингов, разбитых по категориям: книги, мероприятия, бизнес, мобильные приложения и так далее.
-
Awwwards — площадка крутых веб-специалистов, которые стали лучшими в своей сфере. Тут можно найти абсолютно всё: от примеров лучших визуальных эффектов до трендовых кейсов, которые во многом определяют «погоду» в мире веб-дизайна.
-
UserOnboard — очень подробные примеры онбординга популярных сайтов и приложений. Оформлено в виде слайдшоу.
-
The Great Discontent — вдохновляющие интервью с талантливыми творческими людьми.
Есть на примете полезные ресурсы, которые не попали в эту подборку? Пожалуйста, делитесь своими находками в комментариях. Всем красоты и вдохновения.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Описание работы и обязанности веб-дизайнеров
Веб-дизайнеры отвечают за проектирование и создание интерфейса, навигации и внешнего вида веб-сайтов для предприятий и клиентов. Скорее всего, работая в ИТ-команде организации или в агентстве цифрового дизайна, которое обслуживает клиентов, веб-дизайнеры должны обладать рядом навыков и качеств. В описании вакансии веб-дизайнера должны быть указаны кандидаты, которые являются экспертами в области передового дизайна, понимают потребности пользователей и клиентов и хорошо умеют общаться.
Обязанности веб-дизайнера и должностные обязанности
Требуя как технических, так и творческих навыков, описание вакансии веб-дизайнера обычно включает некоторые из следующих задач и обязанностей:
- Создание привлекательных и адаптивных целевых страниц
- Интеграция клиентских программ CMS и каналов данных в веб-сайты
- Оптимизация сайтов для максимальной скорости и масштабируемости
- Использование передового опыта отрасли и дизайна в процессе создания веб-сайтов
- Проведение тестирования сайта
- Взаимодействие с внутренними разработчиками для обеспечения правильной интеграции веб-логики и логики приложений
- Обеспечение работоспособности и стабильности веб-сайта на всех устройствах i.е. настольный, мобильный, планшет
- Работа с маркетинговыми и исследовательскими группами для включения элементов бренда и соответствующих результатов маркетинговых исследований в веб-сайт
- Обеспечение внутренней поддержки и внешнего обслуживания клиентов на протяжении всего процесса создания и запуска веб-сайта
Квалификация и требования к вакансии веб-дизайнера
Сертификаты, дипломы и степени могут быть указаны как «предпочтительные» в описании вакансии веб-дизайнера и не являются обязательными. Кандидаты в веб-дизайн обычно являются самоучками или прошли обучение на рабочем месте, чтобы развить ключевые навыки и получить опыт работы со специализированными приложениями.Если требуется формальная квалификация, соответствующими областями обучения являются:
- Веб-дизайн
- Цифровые медиа
- Информационные технологии
- Наука или информатика
- Графический дизайн
Однако крайне важно перечислить программное обеспечение и программы, которыми должны владеть кандидаты. Некоторые из них перечислены ниже. Также рекомендуется запросить минимум трехлетний опыт работы.
- HTML
- CSS
- jQuery
- JavaScript
- Adobe Suite — Photoshop, Illustrator, InDesign
- Веб-интеграция API
- Опыт работы с пользователем (UX) и пользовательский интерфейс (UI)
Robert Half — ведущая компания по подбору персонала в Австралии.Ознакомьтесь с нашими последними вакансиями веб-дизайнеров здесь.
Чем занимается веб-дизайнер?
Что такое веб-дизайнер?
Вы одновременно творческие и технически подкованные? Вы можете подумать о карьере веб-дизайнера!
Веб-дизайнеры создают или изменяют дизайн веб-сайтов. Они понимают, что нужно, чтобы сделать веб-сайт функциональным и простым в использовании, но также понимают, что необходимо, чтобы сделать его эстетически привлекательным для пользователя.
Веб-дизайн — быстрорастущая отрасль, поскольку цифровые медиа стали частью жизни каждого, и люди полагаются на Интернет в своих коммуникациях, информации, покупках, социальной жизни и многом другом.
Чем занимается веб-дизайнер?
Очевидно, что основная работа веб-дизайнера — это создание веб-страниц. Тем не менее, в процессе проектирования есть что учесть.
Веб-дизайнеры создают визуальные аспекты веб-сайтов. Они встречаются с клиентами, онлайн или лично, чтобы получить четкое представление о том, что нужно изобразить на веб-сайте. После определения деталей они создают макеты, проекты и функции, которые отображают услуги клиента таким образом, чтобы это было привлекательно для целевой аудитории.
Эстетический аспект является важным, и выбор подходящих цветов, шрифта, макета и изображений создает целостную индивидуальность веб-сайта. Помимо эстетических аспектов, удобство использования веб-сайта должно быть приоритетом — важно создавать страницы, которые целевой рынок может легко использовать.
Например, веб-сайт, ориентированный на детей, должен привлекать внимание ребенка и может использовать яркие цвета, легко читаемый шрифт, много изображений и не слишком много текста.Это сделало бы его интересным, интерактивным и легким для понимания. С другой стороны, веб-сайт, ориентированный на врачей, будет передавать более серьезный тон, поэтому будет иметь приглушенные цвета, более профессиональный шрифт, больше контента и изображений, которые имеют отношение к обсуждаемой теме.
Все веб-сайты, независимо от аудитории, по-прежнему должны иметь удобную навигацию, а информация должна быть организована в удобном для понимания и доступном формате. Для перехода к любой части веб-сайта не должно быть слишком много кликов.
Подходит ли вам быть веб-дизайнером?
У веб-дизайнеров разные личности. Они склонны быть артистами, а это значит, что они творческие, интуитивные, чувствительные, красноречивые и выразительные. Они неструктурированы, оригинальны, не соответствуют требованиям и новаторски. Некоторые из них также предприимчивы, то есть они предприимчивы, амбициозны, напористы, экстравертированы, энергичны, полны энтузиазма, уверены в себе и оптимистичны.
Это похоже на тебя? Пройдите наш бесплатный тест карьеры, чтобы узнать, подходит ли веб-дизайнер для вашей карьеры.
Пройдите бесплатный тест прямо сейчас Узнать больше о карьерном тестеКаково рабочее место веб-дизайнера?
Рабочее место веб-дизайнера будет зависеть от того, в какой компании он работает. Компании, занимающиеся веб-дизайном, обычно управляются творческими людьми и обычно используют современный подход к офисным помещениям, часто предлагая офисы с открытой концепцией, где можно делиться идеями и вдохновением.На этом рабочем месте скорее всего будет повседневный дресс-код. Также может быть приемлемо работать из дома, и иногда предлагается гибкий график работы.
Более крупные компании, которые во многом полагаются на свое присутствие в Интернете, могут иметь собственных веб-дизайнеров, и такое рабочее место, вероятно, будет немного более традиционным.
Многие веб-дизайнеры работают как фрилансеры, так и из дома. Их домашний офис будет полностью настроен по их выбору, хотя им, возможно, придется подготовиться к поездке, чтобы проконсультироваться с клиентами.Этот вариант дает большую свободу в отношении рабочего времени и местоположения и является отличным вариантом.
Веб-дизайнеры также известны как:
Веб-дизайнеры
Дизайнер цифровых продуктов
UI дизайнер
Дизайнер пользовательского интерфейса
Описание вакансии веб-дизайнера [Обновлено в 2021 году]
О матрице поисковой выдачи
SERP Matrix — это опытное агентство цифрового маркетинга с подтвержденной успешной репутацией.Мы работаем с широким кругом компаний: от производства, недвижимости, здравоохранения, профессионалов в сфере обслуживания, автосалонов, некоммерческих организаций, индустрии моды, розничной торговли до стартапов
SERP Matrix возглавляется опытной управляющей командой ветеранов интернет-маркетинга, которая основала компанию по принципу предоставления первоклассных маркетинговых услуг, которые приносят реальные результаты нашим клиентам. Мы не верим в универсальный подход. Мы адаптируем кампании каждого клиента к их конкретным потребностям, чтобы дать их кампании наилучшие шансы на успех. Мы работаем напрямую с нашими клиентами, чтобы у нас были четкие и единые бизнес-цели.
Наши сотрудники имеют большой опыт в разработке веб-сайтов и приложений, копирайтинге, управлении проектами, интернет-маркетинге и стратегиях размещения в поисковых системах.Мы помогаем амбициозным компаниям получать прибыль за счет повышения осведомленности, увеличения веб-трафика, установления связи с клиентами и увеличения общих продаж. SERP Matrix искренне ценит своих клиентов и гордится тем, что предоставляет качественные решения в области интернет-маркетинга, такие как поисковая оптимизация (SEO), реклама с оплатой за клик (PPC), управление репутацией, реклама в информационных бюллетенях и видеомаркетинг.
Мы предлагаем индивидуальные пакеты и услуги, призванные сделать вас более заметным и привлекательным выбором для ваших потенциальных клиентов.
Описание работы: Веб-дизайнер
Этот человек будет отвечать за проектирование, создание и поддержку нескольких проектов веб-дизайна. Мы ищем дизайнера, который увлечен созданием красивых и увлекательных веб-интерфейсов. Этот дизайнер поможет нашей команде тестирования и экспериментов формировать и тестировать веб-дизайн в соответствии с данными о взаимодействии с пользователем. Этот человек будет неотъемлемой частью команды дизайнеров, которая подчиняется непосредственно менеджеру проекта.
Для наилучшей работы с нашей командой этот человек должен работать из нашего офиса в Хьюстоне, штат Техас. Будет рассмотрена возможность частичной или удаленной занятости.
Основные функции и обязанности:
Публикация вакансий: веб-дизайнер
Если интересно:
Пожалуйста, прочтите описание должности и требования. Будут рассмотрены только квалифицированные кандидаты. Обязательно посетите serpmatrix.com, чтобы лучше понять наше маркетинговое агентство. Заполните онлайн-заявку, в которой вы можете отправить сопроводительное письмо, резюме и портфолио, по адресу (www.действительно.com)
Типы должностей: полная, неполная занятость, контракт
Заработная плата: от 20 до 25 долларов в час
Опыт работы:
Образование:
Место нахождения:
Язык:
Разрешение на работу:
Продление контракта:
Возможность полного рабочего дня:
Дополнительная компенсация:
Место работы:
Преимущества:
Рабочие дни:
Типичное время начала:
Типичное время окончания:
Эта работа идеально подходит для тех, кто есть:
Узнайте, как стать веб-дизайнером
Чем занимается веб-дизайнер?
Веб-дизайнеры разрабатывают функциональные и привлекательные веб-сайты для частных лиц, предприятий и государственных учреждений.Они используют знания компьютерного программирования и графического дизайна для создания веб-сайтов, отвечающих потребностям клиентов.
Веб-дизайнеры обычно выполняют следующие задачи:
Встречи с клиентами
Большинство веб-дизайнеров начинают каждую работу со встреч с клиентами для оценки их потребностей. Они определяют, какую информацию клиенты должны передавать в Интернете и как они хотят, чтобы сайт выглядел.
Кодирование веб-сайтов
После оценки потребностей клиентов веб-дизайнеры кодируют веб-сайты с использованием языков программирования.Они используют эти языки для создания отдельных веб-страниц и общего внешнего вида веб-сайта.
Совместная работа в команде
Многие веб-дизайнеры работают в больших командах с графическими дизайнерами, создателями мультимедиа и программистами. Обычно они сотрудничают с членами команды для создания более специализированных элементов, таких как анимация или порталы электронной коммерции.
Творческая интеграция
После совместной работы со своими командами веб-дизайнеры интегрируют все необходимые элементы в единый веб-сайт.После завершения тестирования сайта готовый продукт доставляется клиенту.
Типичная зарплата
Большинство веб-дизайнеров работают полный рабочий день, хотя некоторые могут работать неполный рабочий день. Эти профессионалы обычно получают почасовую оплату. Чтобы получить самую свежую информацию о заработной плате от Indeed, нажмите на ссылку о зарплате.
- Обычная заработная плата в США: 23,50 долл. США в час
- Типичная заработная плата составляет от 7,25 долл. США до 55,50 долл. США в час.
Требования к веб-дизайнеру
Профессиональным веб-дизайнерам обычно требуется высшее образование, обучение на рабочем месте и несколько навыков межличностного общения, чтобы хорошо выполнять свою работу.
Образование
Веб-дизайнерам обычно требуется высшее образование. Работодателям обычно требуется двухлетняя степень младшего специалиста или четырехлетняя степень бакалавра по одной из следующих специальностей:
Компьютерное программирование: Эта специальность фокусируется на компьютерных языках и математических и научных основах программирования, помогая начинающим. веб-дизайнеры владеют основами веб-разработки.
Графический дизайн: Это основное внимание уделяется художественным основам и творческим принципам дизайна, помогая будущим веб-дизайнерам понять основы верстки веб-сайтов.
Обучение
Вместо прохождения формальной программы обучения большинство веб-дизайнеров проходят обучение на рабочем месте. В течение недель или месяцев они могут изучить рабочий процесс своей организации и принять предпочтительные принципы дизайна своей компании.
Сертификаты
Веб-дизайнеры могут получать различные сертификаты независимо или под руководством своего работодателя. Вот некоторые из наиболее распространенных сертификатов:
CIW Web Design Professional: Это удостоверение партнера по сертификации указывает на компетентность в передовых методах разработки веб-сайтов и стандартов электронной коммерции.
Сертифицированный специалист PMI Agile: Этот сертификат Project Management Institute помогает веб-дизайнерам изучить основы гибкого подхода к управлению проектами.
Сертифицированный эксперт Adobe: Этот сертификат, ориентированный на дизайн, свидетельствует о владении разработкой видео и цифровых элементов с помощью программного обеспечения Adobe.
Навыки
Чтобы продолжить успешную карьеру в веб-дизайне, вы должны развить следующие навыки:
Свободное владение языком программирования: Все веб-дизайнеры должны знать основные языки программирования, такие как HTML. . Многие также используют SQL, JavaScript и другие языки.
Креативность: Веб-дизайнеры несут ответственность за разработку сайтов с оригинальным внешним видом, отвечающим потребностям клиентов. Творческие навыки позволяют веб-дизайнерам разрабатывать новые интересные способы передачи концепций и обмена информацией.
Внимание к деталям: Поскольку веб-дизайнеры используют код, чтобы веб-сайты выглядели и функционировали определенным образом, они должны уметь фокусироваться на мелких деталях и выявлять ошибки.
Рабочая среда веб-дизайнера
Веб-дизайнеры работают на компании, заключают контракты с агентствами или ведут собственный бизнес.Эти профессионалы обычно выполняют свою работу за столами, где они работают на настольных или портативных компьютерах. Они могут работать в помещениях с открытой планировкой, в кабинках или офисах.
Как стать веб-дизайнером
Чтобы продолжить карьеру веб-дизайнера, выполните следующие пять шагов:
Получите высшее образование: Чтобы соответствовать требованиям для большинства списков вакансий, вы должны заполнить диплом младшего специалиста или степень бакалавра компьютерного программирования или графического дизайна.
Основные языки программирования: Чтобы преуспеть в этой области, вы должны свободно владеть HTML и другими языками, такими как JavaScript и SQL.
Excel в графическом дизайне: Чтобы добиться успеха в качестве веб-дизайнера, вам необходимо всестороннее понимание принципов графического дизайна и передовых методов разработки веб-сайтов.
Подготовьте резюме: Создайте резюме, в котором перечислены полученные вами образование, навыки и соответствующий опыт.Используйте стандартный формат резюме, который могут легко понять потенциальные работодатели.
Подайте заявку на вакансию: Попробуйте поработать в сети в местных отраслевых группах или просканируйте доски объявлений о вакансиях. Чтобы увеличить ваши шансы на получение работы, свяжитесь с потенциальными работодателями после подачи заявления.
Пример описания вакансии веб-дизайнера
ABC Design Firm ищет творческого и технически способного веб-дизайнера с как минимум двухлетним опытом работы в этой области.Успешный кандидат свободно владеет HTML и XML, знает, как использовать системы управления контентом, такие как WordPress и Shopify, и может легко внедрять приложения электронной коммерции. Если вы понимаете процесс разработки веб-сайта от встреч с клиентами до тестирования приложений и мониторинга производительности, мы хотим услышать ваше мнение.
Родственные профессии
Программист: Эти профессионалы используют компьютерные языки, такие как Java, для написания кода программных приложений.Независимо от того, кодируют ли они новые программы или обновляют существующие, они обычно работают под руководством разработчиков программного обеспечения, которые создают структуру приложения.
Разработчик программного обеспечения: Эти специалисты разрабатывают компьютерные приложения, отвечающие потребностям их клиентов. Они часто руководят группами программистов, наблюдают за тестированием и модификациями, а также управляют обслуживанием и обновлениями безопасности для своих программ.
Роль веб-дизайнера
Основная обязанность веб-дизайнера — обеспечить, чтобы создаваемый веб-сайт привлекал желаемую целевую аудиторию и, как следствие, привлекал их внимание.
Однако в настоящее время роль веб-дизайнера расширилась и теперь включает несколько других аспектов, включая дизайн пользовательского интерфейса, оптимизацию поисковых систем и обслуживание веб-сайтов. Это расширение роли привело к необходимости для веб-дизайнеров расширить свой набор навыков и означает, что больше нет четкого разделения между веб-дизайнерами и веб-разработчиками.
Дизайн пользовательского опыта
Помимо того, что веб-сайт выглядит привлекательным для глаз, веб-дизайнерам также необходимо учитывать методы взаимодействия с пользователем.Дизайн пользовательского опыта уходит корнями в человеческий фактор и эргономику, поскольку он смотрит на то, как люди взаимодействуют с веб-сайтами, например, на то, где они инстинктивно смотрят при открытии страницы. Понимая эти ключевые принципы, веб-дизайнеры и дизайнеры пользовательского интерфейса могут предлагать варианты размещения веб-сайтов, которые могут максимизировать «цели», такие как количество кликов или покупок.
Поисковая оптимизация
Еще одним ключевым элементом веб-дизайна является понимание, по крайней мере, базовых методов поисковой оптимизации (SEO) и, в частности, на странице SEO.SERP или позиции в рейтинге поисковых систем важны для многих онлайн-компаний, поскольку они могут быть основным источником рефералов, которые привлекают трафик на сайт. Хотя большая часть SEO может быть проведена вне сайта или после того, как сайт был создан, если вы будете следовать методам SEO на странице на этапе проектирования, это означает, что ваш сайт, вероятно, будет хорошо ранжироваться с самого начала!
Веб-дизайнер или веб-разработчик?
По мере развития ролей четкое различие между должностями веб-дизайнера и веб-разработчика стирается.Ожидается, что все больше и больше веб-дизайнеров будут разбираться в языках программирования и кодировании, чтобы гарантировать, что они могут реализовать определенные аспекты своего дизайна, что означает, что их обязанности перекликаются с обязанностями веб-разработчика. То же самое можно сказать и об обратном — теперь ожидается, что веб-разработчики будут участвовать во внешнем дизайне веб-сайта и изучать пользовательский опыт и т. Д.
Ключевые навыки веб-дизайнера
В результате эволюции профессий веб-дизайна ключевые навыки, которые вам понадобятся, чтобы стать веб-дизайнером, теперь очень разнообразны.Как упоминалось выше, вам потребуются знания как пользовательского опыта, так и принципов SEO, а также навыки разработки, такие как html, css или php, и систем управления контентом, таких как drupal или symphony.
Другие мягкие навыки, которые вам необходимо продемонстрировать, чтобы стать веб-дизайнером, включают:
- Организация
- Планировка
- Анализ
- Связь
- Работа в команде
Описание работы и заработная плата веб-дизайнера
Обладаете ли вы вниманием к деталям, творческим умом и технической тонкостью? Это именно то, что работодатели ищут в веб-дизайнере.Ниже приведены типичные должностные обязанности, требования к образованию и навыкам, а также контрольные показатели заработной платы веб-дизайнеров.
Спрос на навыки цифрового дизайна не снижается. Хорошие веб-дизайнеры сегодня необходимы в любой организации. Менеджеры по найму быстро перебирают лучших специалистов по веб-дизайну, а высококвалифицированные кандидаты видят множество предложений о работе.
«По мере того, как ожидания потребителей растут, все больше компаний понимают, что хороший дизайн больше не является вариантом — это необходимость бизнеса», — говорит Дайан Домейер, исполнительный директор Creative Group.«В результате растет число рабочих мест и зарплаты веб-дизайнеров, которые могут создавать уникальные и удобные веб-сайты, ориентированные на целевую аудиторию».
Вот описание типичной должности веб-дизайнера и средней заработной платы, связанной с ней. Используйте эту информацию, чтобы убедиться, что вы один из тех соискателей, которые получают несколько предложений — с лучшей оплатой.
Контрольные показатели заработной платы веб-дизайнеров
По данным The Creative Group 2020 Salary Guide, средняя начальная зарплата веб-дизайнеров составляет 69 250 долларов.Воспользуйтесь нашим калькулятором заработной платы, чтобы узнать, сколько может заработать веб-дизайнер в вашем городе.
СКАЧАТЬ РУКОВОДСТВО ПО ЗАРПЛАТУ
Должностные обязанности и ожидания
Обязанности, перечисленные в описании вакансии веб-дизайнера, могут варьироваться в зависимости от потребностей фирмы или отдела. Но эти обязанности обычно задействованы:
- Встречи с внутренними заинтересованными сторонами или внешними клиентами для обсуждения целей для сайтов в Интернете и интранете и других онлайн-проектов
- Предоставлять экспертные советы по созданию общего внешнего вида, функциональности и функциональности проектов веб-дизайна.
- Создавайте концепции в программах для дизайна, таких как Adobe Photoshop и Illustrator
- Знать такие языки, как HTML и JavaScript
- Создавайте привлекательные изображения (включая изображения, значки, баннеры) и макеты, которые привлекательны и удобны для пользователя
- Проведение работ по обеспечению качества для выявления возможных проблем перед запуском
- Будьте в курсе разработок программного обеспечения и веб-тенденций
Опыт работы и навыки
Хотя определенный диплом колледжа не требуется, степень в области дизайна, информационных технологий или информатики является плюсом.Однако, когда работодатель пишет описание вакансии веб-дизайнера, опыт часто важнее образования.
Ключевым моментом является создание сильного цифрового портфолио. Вам также понадобится команда по вопросам CSS и веб-дизайна, включая совместимость браузера и кроссплатформенность.
Иногда работодатели идут еще дальше и добавляют в описание вакансии «навыки веб-разработчика». Учитывайте это при приеме на работу. Если вам нравится быть веб-дизайнером / разработчиком, освежите свои навыки программирования и знания адаптивного дизайна, веб-протоколов и языков разметки.И убедитесь, что в вашем портфолио есть проекты, демонстрирующие ваши способности разработчика.
И не забывайте о soft skills, таких как адаптивность и управление проектами. Важно, чтобы ваши навыки сотрудничества и общения были на высшем уровне, тем более, что вам нужно наладить отношения с клиентами и членами команды.
Каковы обязанности веб-дизайнера?
Веб-дизайнеры участвуют в создании веб-сайтов. Их должностные обязанности варьируются от разработки концепций дизайна и работы с HTML до взаимодействия с клиентами и поддержки или реализации онлайн-кампаний.Прочтите эту статью, чтобы узнать больше об обязанностях веб-дизайнера.
Обязанности веб-дизайнера
По сути, веб-дизайнеры разрабатывают макет и общий вид веб-сайта. Они создают необходимые графические и мультимедийные материалы с помощью Photoshop, Flash и других мультимедийных приложений. Дизайнеры размышляют над эстетикой сайта, учитывая цвет и типографику. Они также обеспечивают удобство и интерактивность веб-сайта. Работая с клиентами и коллегами, они сосредоточены на разработке сайта, который продвигает бизнес, брендинг и логотип компании.Некоторые веб-дизайнеры используют инструменты Интернета, социальные сети и электронную коммерцию в рекламных кампаниях своих сайтов.
Веб-дизайнеры отвечают за программирование в HTML и CSS. Некоторые могут работать с JavaScript. Другие должностные обязанности могут потребовать определенных элементов опыта веб-разработчика, включая практическое знание веб-браузеров, различных платформ ОС и обслуживания сайта.
Важные факты об этой профессии
| Профессиональная сертификация | Сертификация необязательна и широко доступна |
| Рабочая среда | В основном на базе офиса, с посещением клиентов по мере необходимости |
| Схожая профессия Компьютерная программа | специалист, менеджер информационных систем |
| Средняя зарплата (2021) | $ 51 285 * ( для всех веб-дизайнеров ) |
* Источник: * Payscale.com
Квалификация
По данным Бюро статистики труда США (BLS), веб-разработчики, в том числе веб-дизайнеры, обычно должны иметь как минимум двухлетнюю степень в области веб-дизайна, графического дизайна или смежной области. Однако некоторые работодатели принимают диплом об окончании средней школы вместе с квалификационными навыками и опытом. Работодатели, нанимающие веб-дизайнеров для работы над высокотехнологичными проектами, часто ищут тех, кто имеет как минимум степень бакалавра. Некоторым работодателям требуется портфолио.
Информация оградусах
Программы на получение степени в области веб-дизайна и разработки доступны на уровне младшего специалиста, бакалавра и магистра. Некоторые программы могут предлагать области концентрации, такие как дизайн интерфейса, интерактивность или внутренняя разработка. Учебная программа может включать курсы по основам информационных систем, микрокомпьютерным приложениям, веб-авторингу, разработке баз данных, системам управления контентом и ориентированному на пользователя веб-дизайну.
Курсы продвинутого уровня могут охватывать такие темы, как клиент-серверные приложения, разработка мобильных приложений и криптография.Во время программ обучения веб-дизайну студенты могут научиться пользоваться такими программами, как Microsoft Office Suite; Такие продукты Adobe, как Photoshop, Illustrator, Dreamweaver и Flash; а также изучать различные языки программирования.
Важные навыки
Веб-дизайнеры должны проявлять инициативу, уметь эффективно общаться и работать над несколькими проектами с соблюдением сроков.
 ru
ru Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
 Изучение трендов веб-дизайна последних десятилетий. Основные инструменты веб-дизайнера. Adobe Photoshop: знакомство с интерфейсом и базовыми функциями.
Изучение трендов веб-дизайна последних десятилетий. Основные инструменты веб-дизайнера. Adobe Photoshop: знакомство с интерфейсом и базовыми функциями. Законы взаимодействия объектов, информационная архитектура Основы типографики: веб-типографика. классификация шрифтов по различным параметрам, область их применения. Параметры шрифта в тексте: кернинг, межстрочное расстояние, параметры абзацев. Визуальная иерархия в веб-дизайне. Влияние пустого пространства на восприятие элементов. Теория цвета, форматы изображений.
Законы взаимодействия объектов, информационная архитектура Основы типографики: веб-типографика. классификация шрифтов по различным параметрам, область их применения. Параметры шрифта в тексте: кернинг, межстрочное расстояние, параметры абзацев. Визуальная иерархия в веб-дизайне. Влияние пустого пространства на восприятие элементов. Теория цвета, форматы изображений. По-моему идеальный курс для начала работы в веб-дизайне, все разложено по полочкам. Верный курс взят, спасибо Нетологии!
По-моему идеальный курс для начала работы в веб-дизайне, все разложено по полочкам. Верный курс взят, спасибо Нетологии! Например, разобрался в типографике. Советую этот курс всем начинающим дизайнерам и веб-разработчикам.
Например, разобрался в типографике. Советую этот курс всем начинающим дизайнерам и веб-разработчикам. Преподаватели — профессионалы своего дела, помогают погрузиться в профессию и в процесс разработки сайтов. Курс дает возможность получить не только теоретическую базу, но и применить полученные знания на практике.
Преподаватели — профессионалы своего дела, помогают погрузиться в профессию и в процесс разработки сайтов. Курс дает возможность получить не только теоретическую базу, но и применить полученные знания на практике.