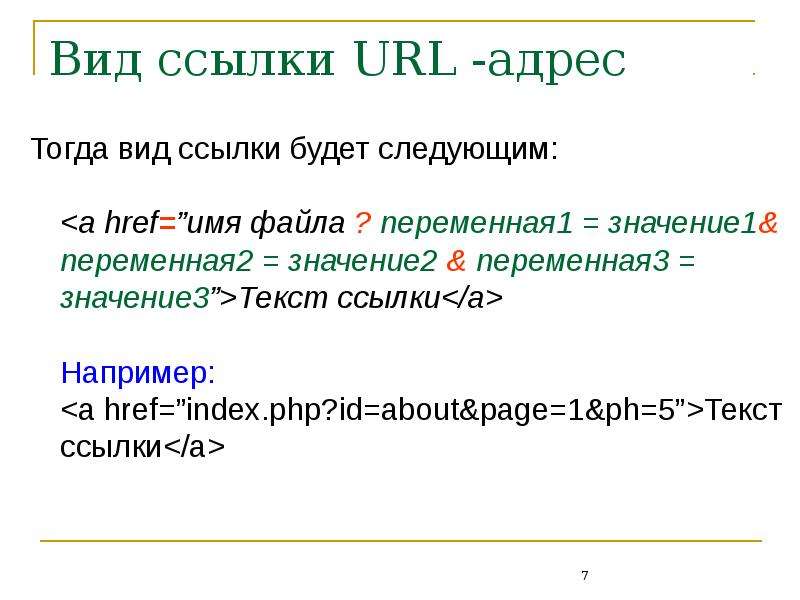
- URL кодирование и декодирование
- Символы кодирования URL — Учитель программирования.ру
- Использование URL-параметров для создания и изменения карт—Справка ArcGIS Online
- Лучший способ конвертирования PDF в URL
- Бесплатный онлайн URL кодер | W3Docs
- Как лучше разделять слова в URL: с помощью дефиса (-) или нижнего подчеркивания (_)
- Как включить категории и подкатегории в URL-адреса в WordPress
- Ссылка на кодировку URL-адресов HTML
- Ссылка на кодирование URL
- URL-кодирование специальных символов
- универсальных идентификаторов ресурсов: Рекомендации
- URL-действий — Таблица
- Руководство по параметрам URL-адреса
- Подчеркивание или дефис в URL-адресах?
URL кодирование и декодирование
Для тех кто не любит нудных объяснений 🙂
Введите строку в одно из полей и нажмите соответствующую кнопку
Строка в закодированном видеСтрока в нормальном виде
Для тех кто любит «во всем разобраться» 😉
Кодирование URL и просто двоичных данных в последовательность букв, цифр и некоторых специальных знаков латинского алфавита
в интернете было связано с ограничением физических устройств на передачу только алфавитно-цифровых символов.
В URL такое кодирование обычно применяется для передачи символов в формате Unicode (как правило UTF-8) в
последовательность из двух байт, записанных в шестнадцатиричном представлении.
Каждый байт предваряется знаком %.
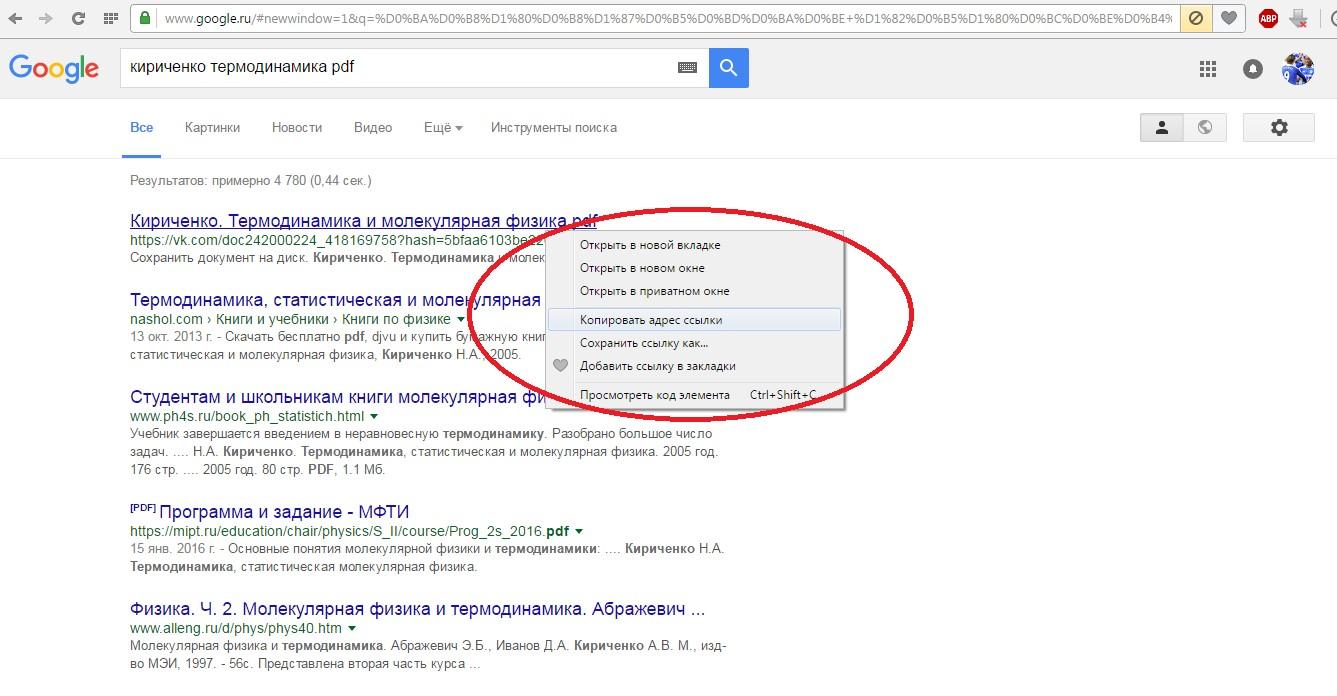
При таком кодировании строчка «корова» будет иметь вид: %D0%BA%D0%BE%D1%80%D0%BE%D0%B2%D0%B0.
То есть русской букве к будет соответствовать последовательность %D0%BA и.т.д.
Такое кодирование является общепринятым для путей к файлам или папкам, входящим в URL.
Подмножесто символов, которые разрешены в URL немного шире чем алфавитно-цифровые символы, так, в URL можно использовать дефис и подчеркивание, но нельзя, например, использовать одинарные или двойные кавычки. Некоторые символы используют для разделения параметров в URL, и их кодирование в этом случае будет неправомочным. В зависимости от отношения к кодированию специальных символов в javascript различают функции encodeURI и decodeURI, которые могут работать с полным URL, и, функции encodeURIComponent / decodeURIComponent, применяемые для параметров, входящих в URL.
Вообще говоря, кодирование параметров может быть достаточно произвольным. Здесь разработчик может использовать любую схему кодировки,
если состав ее символов будет коректно передаваться через сеть. Так, вместо строки кириллицы в utf-8 можно применить строку в кодировке
Windows 1251. В этом случае слово «корова» будет выглядеть как %EA%EE%F0%EE%E2%E0.
URL кодировщик с расширенными возможностями
Символы кодирования URL — Учитель программирования.ру
Символы кодирования URL — Учитель программирования.ру| Символ ASCII | Кодирование в URL |
|---|---|
| Space | %20 |
| ! | %21 |
| “ | %22 |
| # | %23 |
| $ | %24 |
| % | % |
| & | & |
| ‘ | %27 |
| ( | %28 |
| ) | %29 |
| * | %2A |
| + | %2B |
| , | %2C |
| – | %2D |
. | %2E |
| / | %2F |
| 0 | %30 |
| 1 | %31 |
| 2 | %32 |
| 3 | %33 |
| 4 | %34 |
| 5 | %35 |
| 6 | %36 |
| 7 | %37 |
| 8 | %38 |
| 9 | %39 |
| : | %3A |
| ; | %3B |
| < | %3C |
| = | |
| > | %3E |
| ? | %3F |
| @ | %40 |
| A | %41 |
| B | %42 |
| C | %43 |
| D | %44 |
| E | %45 |
| F | %46 |
| G | %47 |
| H | %48 |
| I | %49 |
| J | %4A |
| K | %4B |
| L | %4C |
| M | %4D |
| N | %4E |
| O | %4F |
| P | %50 |
| Q | %51 |
| R | %52 |
| S | %53 |
| T | %54 |
| U | %55 |
| V | %56 |
| W | %57 |
| X | %58 |
| Y | %59 |
| Z | %5A |
| [ | %5B |
| %5C | |
| ] | %5D |
| ^ | %5E |
| _ | %5F |
| ` | %60 |
| a | %61 |
| b | %62 |
| c | %63 |
| d | %64 |
| e | %65 |
| f | %66 |
| g | %67 |
| h | %68 |
| i | %69 |
| j | %6A |
| k | %6B |
| l | %6C |
| m | %6D |
| n | %6E |
| o | %6F |
| p | %70 |
| q | %71 |
| r | %72 |
| s | %73 |
| t | %74 |
| u | %75 |
| v | %76 |
| w | %77 |
| x | %78 |
| y | %79 |
| z | %7A |
| { | %7B |
| | | %7C |
| } | %7D |
| ~ | %7E |
| %7F | |
| € | %80 |
| %81 | |
| ‚ | %82 |
| ƒ | %83 |
| „ | %84 |
| … | %85 |
| † | %86 |
| ‡ | %87 |
| ˆ | %88 |
| ‰ | %89 |
| Š | %8A |
| ‹ | %8B |
| Π| %8C |
| %8D | |
| Ž | %8E |
| %8F | |
| %90 | |
| ‘ | %91 |
| ’ | %92 |
| “ | %93 |
| ” | %94 |
| • | %95 |
| – | %96 |
| — | %97 |
| ˜ | %98 |
| ™ | %99 |
| š | %9A |
| › | %9B |
| œ | %9C |
| %9D | |
| ž | %9E |
| Ÿ | %9F |
| %A0 | |
| ¡ | %A1 |
| ¢ | %A2 |
| £ | %A3 |
| %A4 | |
| ¥ | %A5 |
| | | %A6 |
| § | %A7 |
| ¨ | %A8 |
| © | %A9 |
| ª | %AA |
| « | %AB |
| ¬ | %AC |
| ¯ | %AD |
| ® | %AE |
| ¯ | %AF |
| ° | %B0 |
| ± | %B1 |
| ² | %B2 |
| ³ | %B3 |
| ´ | %B4 |
| µ | %B5 |
| ¶ | %B6 |
| · | %B7 |
| ¸ | %B8 |
| ¹ | %B9 |
| º | %BA |
| » | %BB |
| ¼ | %BC |
| ½ | %BD |
| ¾ | %BE |
| ¿ | %BF |
| À | %C0 |
| Á | %C1 |
| Â | %C2 |
| Ã | %C3 |
| Ä | %C4 |
| Å | %C5 |
| Æ | %C6 |
| Ç | %C7 |
| È | %C8 |
| É | %C9 |
| Ê | %CA |
| Ë | %CB |
| Ì | %CC |
| Í | %CD |
| Î | %CE |
| Ï | %CF |
| Ð | %D0 |
| Ñ | %D1 |
| Ò | %D2 |
| Ó | %D3 |
| Ô | %D4 |
| Õ | %D5 |
| Ö | %D6 |
| %D7 | |
| Ø | %D8 |
| Ù | %D9 |
| Ú | %DA |
| Û | %DB |
| Ü | %DC |
| Ý | %DD |
| Þ | %DE |
| ß | %DF |
| à | %E0 |
| á | %E1 |
| â | %E2 |
| ã | %E3 |
| ä | %E4 |
| å | %E5 |
| æ | %E6 |
| ç | %E7 |
| è | %E8 |
| é | %E9 |
| ê | %EA |
| ë | %EB |
| ì | %EC |
| í | %ED |
| î | %EE |
| ï | %EF |
| ð | %F0 |
| ñ | %F1 |
| ò | %F2 |
| ó | %F3 |
| ô | %F4 |
| õ | %F5 |
| ö | %F6 |
| ÷ | %F7 |
| ø | %F8 |
| ù | %F9 |
| ú | %FA |
| û | %FB |
| ü | %FC |
| ý | %FD |
| þ | %FE |
| ÿ | %FF |
Использование URL-параметров для создания и изменения карт—Справка ArcGIS Online
Карта, созданная с помощью Map Viewer (прежнееназвание Map Viewer Beta) или Map Viewer Classic (прежнее название Map Viewer), содержит базовую карту; слои данных; экстент; легенду; инструменты навигации, такие как масштабирование, перемещение, поиск объектов и закладки. Множество карт также содержат интерактивные элементы, например, галерею базовых карт, инструменты измерения, всплывающие окна и кнопки для воспроизведения временных данных.
Множество карт также содержат интерактивные элементы, например, галерею базовых карт, инструменты измерения, всплывающие окна и кнопки для воспроизведения временных данных.
Помимо возможности создания карт в Map Viewer или Map Viewer Classic, вы также можете создавать и редактировать карты напрямую с помощью URL-параметров.
Например, вы можете создать карту с параметрами URL, которая будет отображать отмели близ берегов Мэриленда.
https://www.arcgis.com/apps/mapviewer/index.html?basemapUrl=https://services.arcgisonline.com/ArcGIS/rest/services/Ocean_Basemap/MapServer&url=https://services5.arcgis.com/9cBkZtsx7PSOoaCF/arcgis/rest/services/Maryland_Shoals/FeatureServer/0Просмотрите эти примеры в Map Viewer
Например, вы можете использовать URL Map Viewer в следующих случаях:
- Если вы не хотите включать множество информацонных или рабочих слоев, и вам не нужно применять к содержанию карты определенные стили, используйте URL, чтобы открыть Map Viewer.
 Например, если веб-сайт позволяет пользователям найти адрес или посмотреть один слой, связанный с сайтом, можно включить в веб-сайт ссылку, которая открывает Map Viewer с заданной базовой картой и одним требующимся слоем.
Например, если веб-сайт позволяет пользователям найти адрес или посмотреть один слой, связанный с сайтом, можно включить в веб-сайт ссылку, которая открывает Map Viewer с заданной базовой картой и одним требующимся слоем. - Вам потребуется ссылка на связанную веб-карту с веб-сайта или email. Вы можете использовать URL, открывающий определенную веб-карту.
Что следует включить в URL-адрес
URL-адрес всегда начинается с https://www.arcgis.com/apps/mapviewer/index.html? в Map Viewer и с https://www.arcgis.com/home/webmap/viewer.html? в Map Viewer Classic и включает один или несколько параметров запроса, перечисленных ниже. Чтобы включить более одного параметра, используйте знак амперсанта (&) для разделения параметров. На этой странице вы найдете примеры использования нескольких параметров.
https://www.arcgis.com/apps/mapviewer/index.html?center=20,45&level=4Просмотрите эти примеры в Map Viewer
Если какой-либо из ресурсов в параметре URL предоставляется как HTTP, необходимо заменить HTTP на HTTPS в URL-адресе и сделать все ресурсы достыпными только по HTTPS.
Кодирование параметров запроса
Все параметры запроса должны быть закодированы. Кодировка URL гарантирует, что корректные символы будут отправлены в ArcGIS Online. Кодировка заменяет некорректные символы на знак %, за которым следует их шестнадцатеричный эквивалент.
Например, так выглядит незакодированный параметр URL:
basemapUrl=https://services.arcgisonline.com/ArcGIS/rest/services/Ocean_Basemap/MapServerА так выглядит тот же параметр после кодирования:
basemapUrl=https%3A%2F%2Fservices.arcgisonline.com%2FArcGIS%2Frest%2Fservices%2FOcean_Basemap%2FMapServerПараметры внутри параметров также должны быть закодированы, например:
urls=https%3A%2F%2Fmaps. ngdc.noaa.gov%2Frest%2Fservices%2Fweb_mercator%2Ftrackline_gravity%2FMapServer%2Chttps%3A%2F%2Fmaps.ngdc.noaa.gov%2Frest%2Fservices%2Fweb_mercator%2Fhazards%2FMapServer%3Flayers%3Dshow%3A5%2C6
ngdc.noaa.gov%2Frest%2Fservices%2Fweb_mercator%2Ftrackline_gravity%2FMapServer%2Chttps%3A%2F%2Fmaps.ngdc.noaa.gov%2Frest%2Fservices%2Fweb_mercator%2Fhazards%2FMapServer%3Flayers%3Dshow%3A5%2C6В Интернете можно найти множество бесплатных сайтов и инструментов для создания закодированных адресов URL. Например, на сайте Albion Research Ltd. имеются страницы URLEncode и URLDecode. Для удобства чтения остальные примеры в данном разделе не закодированы. Щелкните ссылку Просмотреть данный пример в Map Viewer после значка примера, чтобы просмотреть закодированный адрес URL в веб-браузере.
Открытие сохраненной карты
Чтобы открыть сохраненную карту, которая была создана в Map Viewer или Map Viewer Classic, используйте webmap= и уникальный ID карты.
В этом примере веб-карта с ID 8505192e747d440098523e9e64419710 открывается в Map Viewer:
https://www.arcgis.com/apps/mapviewer/index. html?webmap=8505192e747d440098523e9e64419710
html?webmap=8505192e747d440098523e9e64419710Просмотрите этот пример в Map Viewer
В этом примере веб-карта с ID 29990ur6423j1180p53f9t30019491 открывается в Map Viewer с экстентом -117.996342,33.841078,-117.993692,33.844375:
https://www.arcgis.com/apps/mapviewer/index.html?webmap=29990ur6423j1180p53f9t30019491&extent=-117.996342,33.841078,-117.993692,33.844375Задание базовой карты
Чтобы задать базовую карту, укажите для слоя параметр basemapUrl=. Если базовая карта не задана, используется карта по умолчанию, World Topographic.
В этом примере Map Viewer открывается с физической картой мира в качестве базовой:
https://www.arcgis.com/apps/mapviewer/index.html?basemapUrl=https://services.arcgisonline.com/ArcGIS/rest/services/World_Physical_Map/MapServerПросмотрите этот пример в Map Viewer
В этом примере Map Viewer открывается с физической картой мира в качестве базовой и с рабочим слоем с ID d35a5w4bo77593y0358s0x7312jpp04, представленном в карте:
https://www. arcgis.com/apps/mapviewer/index.html?basemapUrl=https://services.arcgisonline.com/ArcGIS/rest/services/World_Physical_Map/MapServer&layers=d35a5w4bo77593y0358s0x7312jpp04
arcgis.com/apps/mapviewer/index.html?basemapUrl=https://services.arcgisonline.com/ArcGIS/rest/services/World_Physical_Map/MapServer&layers=d35a5w4bo77593y0358s0x7312jpp04Добавление базового слоя
Чтобы добавить к базовой карте базовый слой, установите для слоя параметр basemapReferenceUrl=. Параметр basemapReferenceUrl= необходимо использовать вместе с параметром basemapUrl.
В этом примере, Map Viewer открывается со слоем изображений карты World Imagery и базовой картой со слоем World boundary and places:
https://www.arcgis.com/apps/mapviewer/index.html?basemapUrl=https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer&basemapReferenceUrl=https://services.arcgisonline.com/ArcGIS/rest/services/Reference/World_Boundaries_and_Places/MapServerПросмотрите этот пример в Map Viewer
Задание рабочих слоев
Чтобы задать рабочие слои, которые будут находиться поверх базовой карты, используйте webmap=, layers=, url= или urls=. Если слой является элементом веб-сайта, то используйте layers=, чтобы получить доступ ко всем настройкам слоя. Если слой не используется на веб-сайте, то используйте url= или urls=.
Если слой является элементом веб-сайта, то используйте layers=, чтобы получить доступ ко всем настройкам слоя. Если слой не используется на веб-сайте, то используйте url= или urls=.
Параметр layers= принимает один или несколько идентификаторов элемента. Для нескольких слоев используйте список идентификаторов, разделенный запятыми (&layers=<itemID>,<itemID>,<itemID>).
https://www.arcgis.com/apps/mapviewer/index.html?layers=a79a3e4dc55343b08543b1b6133bfb90,9e2f2b544c954fda9cd13b7f3e6eebceПросмотрите этот пример в Map Viewer
Параметр url= принимает URL одного слоя.
https://www.arcgis.com/apps/mapviewer/index.html?url=https://services.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_Population_Density/MapServerПросмотрите этот пример в Map Viewer
Для нескольких слоев используйте urls=. Разделите слои запятыми. Экстент карты базируется на экстенте последнего слоя в списке или сервиса, требующего наибольшего времени для загрузки. Чтобы приблизиться к определенному экстенту, используйте параметр extent=.
Чтобы приблизиться к определенному экстенту, используйте параметр extent=.
https://www.arcgis.com/apps/mapviewer/index.html?urls=https://gis.ngdc.noaa.gov/arcgis/rest/services/web_mercator/trackline_combined_dynamic/MapServer,https://nowcoast.noaa.gov/arcgis/rest/services/nowcoast/wwa_meteoceanhydro_longduration_hazards_time/MapServer?layers=show:0,1,2,4,5&extent=-135-70,17,50
Просмотрите этот пример в Map Viewer
Задание масштабного уровня и центра карты
Масштаб автоматически задается для карты в Map Viewer Classic при использовании вами параметра webmap или find. При использовании вами параметра webmap карта будет автоматически приближена к полному экстенту, если только другие параметры URL, например, level и center или extent, не используются для замещения масштаба веб-карты. Если вы используете параметр find, карта автоматически масштабируется до наиболее подходящего экстента найденного местоположения.
Для указания определенного уровня масштаба используйте параметры center и level. Параметр level принимает ID уровня масштаба кэша, который указывается в конечной точке REST-сервиса базовой карты с листами. Разрешение обратно пропорционально масштабу. Параметр level поддерживается только базовыми картами с листами и не поддерживается базовыми картами, созданными из динамических картографических сервисов и других данных, которые не разбиваются на листы.
Чтобы центрировать карту в определенном местоположении, установите center, используя географические координаты (x,y) или координаты проекции (x,y,WKID). В качестве разделителей вы можете использовать запятые или точки с запятой. Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие.
Параметры level и center нужно применять вместе. Параметр level игнорируется, если он используется один.
Пример с географическими координатами:
https://www. arcgis.com/apps/mapviewer/index.html?center=20,45&level=4
arcgis.com/apps/mapviewer/index.html?center=20,45&level=4Просмотрите этот пример в Map Viewer
Пример с координатами проекции:
https://www.arcgis.com/apps/mapviewer/index.html?center=500000,5500000,102100&level=4Просмотрите этот пример в Map Viewer
Определение экстента
Для задания экстента карты используйте extent. Параметр extent допускает географические координаты (GCS), такие как MinX,MinY,MaxX,MaxY или координаты проекции (PCS), например, MinX,MinY,MaxX,MaxY,WKID. В качестве разделителей вы можете использовать запятые или точки с запятой. Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие.
Пример с географическими координатами:
https://www.arcgis.com/apps/mapviewer/index.html?extent=-117.20,34.055,-117.19,34.06Просмотрите этот пример в Map Viewer
Пример с координатами проекции:
https://www. arcgis.com/apps/mapviewer/index.html?extent=-13079253.954115,3959110.38566837,-12918205.318785,4086639.70193162,102113
arcgis.com/apps/mapviewer/index.html?extent=-13079253.954115,3959110.38566837,-12918205.318785,4086639.70193162,102113Просмотрите этот пример в Map Viewer
Задание видимости слоя
Чтобы задать видимость подслоев открываемого на карте слоя, используйте layers=show:.
В этом примере подслои 1 и 2 на слое USA отображаются, а остальные подслои скрыты:
https://www.arcgis.com/apps/mapviewer/index.html?url=https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer?layers=show:0,2Просмотрите этот пример в Map Viewer
Поиск местоположения или объекта для открытия карты
Чтобы найти местоположение или объект непосредственно после открытия карты, используйте find. Карта автоматически масштабируется до ближайшего совпадения, кроме того, к ней добавляется маркер выноски. Параметр find принимает однострочные адреса, частичные адреса (только город или только страна), названия мест, координаты широты-долготы и объекты в слоях с возможностью поиска (например, 1916352001 в качестве Parcel Identification Number (PIN)).
В следующем примере используется однострочный адрес:
https://www.arcgis.com/apps/mapviewer/index.html?find=380 new york st,redlands,caПросмотрите этот пример в Map Viewer
Добавление точки
Чтобы добавить точку на карту, используйте marker=<x>,<y>. Вы также можете настроить следующие необязательные параметры:
- <wkid> – пространственная привязка координат x,y, добавленных на карту. Если вы не укажете WKID, то будут использоваться координаты географической системы координат (GCS).
- <encoded title>– Заголовок всплывающего окна точки. Если вы не укажете заголовок, то всплывающее окно будет пустым.
- <encoded icon URL>– Символ для точки. Если вы не укажете символ, то используется символ синего маркера.
- <encoded label>– Надпись рядом с символом точки.

Пример
В следующем примере показаны разделители — точки с запятой:
https://www.arcgis.com/apps/mapviewer/index.html?marker=-79.234826;38.147884;;Race start and finish;;Grindstone 100 Ultra MarathonПросмотрите этот пример в Map Viewer
Рекомендации
При добавлении точки на карту помните следующее:
- В Map Viewer Classic, точка добавляется на новый слой примечаний к карте в место, заданное координатами x,y.
- Для добавления точки координаты <x>,<y> обязательны.
- Обязательно включите кодирование для параметров title, icon и label.
- Вам необходимо добавить параметры в следующем порядке: marker=<x>,<y>,<wkid>,<encoded title>,<encoded icon URL>,<encoded label>.
- В качестве разделителей вы можете использовать запятые или точки с запятой.
 Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие.
Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие. - Используйте пустые значения. Не используйте пробелы. Например, чтобы задать из необязательных параметров только надпись, добавьте надпись шестым по счету параметром, а для остальных параметров оставьте пустые значения (x;y;;;;label).
- Если вы хотите отобразить карту в определенном масштабе (помимо центрирования в точке), то включите также параметр level.
- Вы можете отредактировать и сохранить слой примечаний к карте в виде карты или независимого элемента.
- Пользователи с учетной записью организации смогут использовать эту точку для построения маршрутов и выполнения анализа.
Скрыть панель Детали
Эта функция в настоящее время поддерживается только в Map Viewer Classic (прежнее название Map Viewer). Она будет доступна в следующем выпуске нового Map Viewer (прежнее название Map Viewer Beta).
Чтобы скрыть панель Детали в Map Viewer Classic, используйте mapOnly=true.
В этом примере сохраненная веб-карта с ID 8505192e747d440098523e9e64419710 открывается в Map Viewer Classic, но панель Детали скрыта:
https://www.arcgis.com/home/webmap/viewer.html?webmap=8505192e747d440098523e9e64419710&mapOnly=trueПосмотрите этот пример в Map Viewer Classic.
Отзыв по этому разделу?
Лучший способ конвертирования PDF в URL
Многие интернет-пользователи обращаются к google с запросом, о том как конвертировать PDF-файл в HTML-документ, доступный по URL-адресу. И на самом деле, лучший способ поделиться своим PDF-документом с другими — это опубликовать его в Интернете, но многие программы не позволят это сделать. Именно поэтому мы разработали лучший способ, позволяющий полностью удовлетворить популярный поисковый запрос пользователей — «конвертировать 
Инструкция по конвертированию PDF в URL
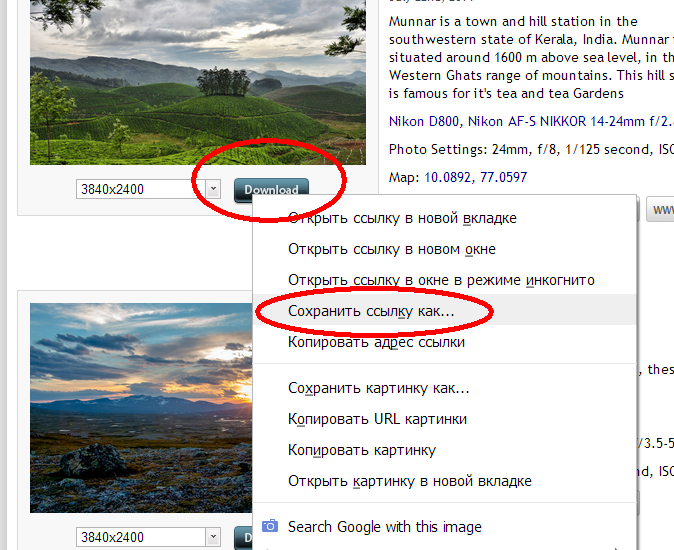
Шаг 1. Открытие PDF-файла для преобразования в URL-адрес
Откройте файл PDF, который вам нужно конвертировать, нажав кнопку «Открыть файл» на главной панели. После открытия файла в программе, нажмите кнопку «Редактировать» в верхнем левом углу для включения режима редактирования, если сначала необходимо изменить или отредактировать содержимое документа. Вы можете отредактировать документ перед его преобразованием. Также есть возможность воспользоваться функциями добавления или редактирования текста, добавления изображений.
Шаг 2: Конвертирование PDF в URL
Для запуска процесса конвертирования нажмите кнопку «В другие форматы» на вкладке «Главная» и в раскрывающемся списке выберите «Преобразовать в HTML». Вы увидите всплывающее окно.
Шаг 3. Настройка параметров конвертации PDF в URL
В раскрывающемся диалоговом окне нажмите кнопку «Настройки» для задания необходимых параметров документа. Завершив внесение изменений, нажмите «Сохранить» и дождитесь завершения процесса конвертирования. Сконвертированный в URL-адрес PDF-файл будет находиться в выбранной вами выходной папке. Теперь, когда PDF-файл был преобразован в формат HTML, вы можете легко добавить его на свой сайт и поделиться им с вашей аудиторией.
Сконвертированный в URL-адрес PDF-файл будет находиться в выбранной вами выходной папке. Теперь, когда PDF-файл был преобразован в формат HTML, вы можете легко добавить его на свой сайт и поделиться им с вашей аудиторией.
PDFelement – это профессиональная многофункциональная кросс-платформенная программа для создания, редактирования и конвертирования PDF на Windows и Mac OS X. Пользователи программы могут с легкостью конвертировать PDF не только в URL, но и во многие другие форматы вывода, включая docx, ppt, pptx, xls и xlsx. В PDFelement удобный интерфейс и множество функций, поэтому с его помощью вы можете создавать PDF-файлы из файлов других форматов. Кроме того, благодаря мощной функции распознавания текста (OCR) этот современный PDF-редактор позволяет конвертировать отсканированные документы в редактируемый текстовый формат, что значительно упрощает процесс редактирования ваших документов.
Видео от том, как конвертировать PDF в URL с помощью PDFelement
youtube.com/embed/lUsISF4vX2o?rel=0&autoplay=0″ allowfullscreen=»allowfullscreen» frameborder=»0″>
Лучший способ конвертировать PDF в URL-ссылку – использовать PDFelement. Эта универсальная программа с множеством работающих независимо друг от друга функций, которые могут помочь вам с легкостью конвертировать PDF в URL-ссылку или в любой другой формат. Программа позволяет пользователям конвертировать один или несколько PDF-файлов в различные популярные форматы с невероятной скоростью.
Если вы хотите внести изменения в документ перед его конвертированием, в PDFelement для этого есть много возможностей. Вы можете добавлять и удалять текст из своего PDF-файла или добавлять и удалять изображения из документа. Вы также можете добавлять, менять и удалять пароли или добавлять подписи. Вы можете добавлять комментарии или закладки и создавать PDF-формы. Все эти процессы занимают меньше времени, чем в аналогичных программах, а значит, вы сможете в кратчайшие сроки получать файл нужного вам формата, точно соответствующий исходному PDF-файлу.
Другой способ преобразования PDF-файла в веб-страницу
Wondershare PDF Converter Pro – еще одна программа, которую мы рекомендуем для конвертирования PDF в веб-страницу. В этой программе большое внимание уделено инструментам конвертирования. Данная программа поддерживает преобразование PDF-файлов не только в ссылку, но и в Excel, Word, PowerPoint, EPUB, обычный текст, JPEG и т.д.
Шаг 1. Загрузка PDF-документов
После запуска программы и перетащите PDF-документ в окно программы. Также вы можете нажать кнопку «Добавить PDF-файлы» в нижней части экрана, чтобы выбрать нужные PDF-документы.
Шаг 2. Настройка параметров конвертирования PDF в веб-страницу
В качестве выходного формата выберите формат «HTML» в выпадающем списке в правой части программы. При необходимости нажмите кнопку «Дополнительные настройки», чтобы настроить игнорирование гиперссылок или изображений в документе. Укажите папку вывода. Сохраните преобразованный в веб-страницу файл в той же папке, что и исходный PDF, или выберите другую папку на вашем локальном диске.
Шаг 3. Запуск процесса конвертации PDF в веб-страницу
После настройки параметров нажмите кнопку «Конвертировать» в нижней части окна программы, чтобы начать процесс. После завершения конвертирования преобразованные веб-файлы появятся в выходной папке.
Бесплатный онлайн URL кодер | W3Docs
Используйте этот инструмент для преобразования строки в закодированный формат URL.
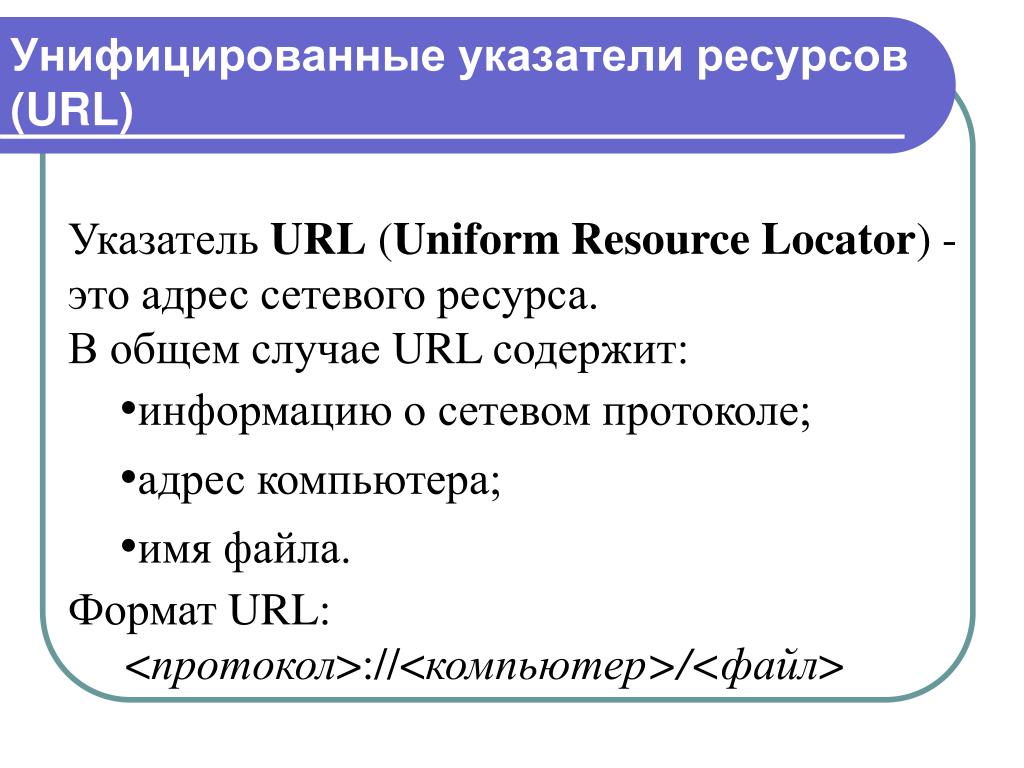
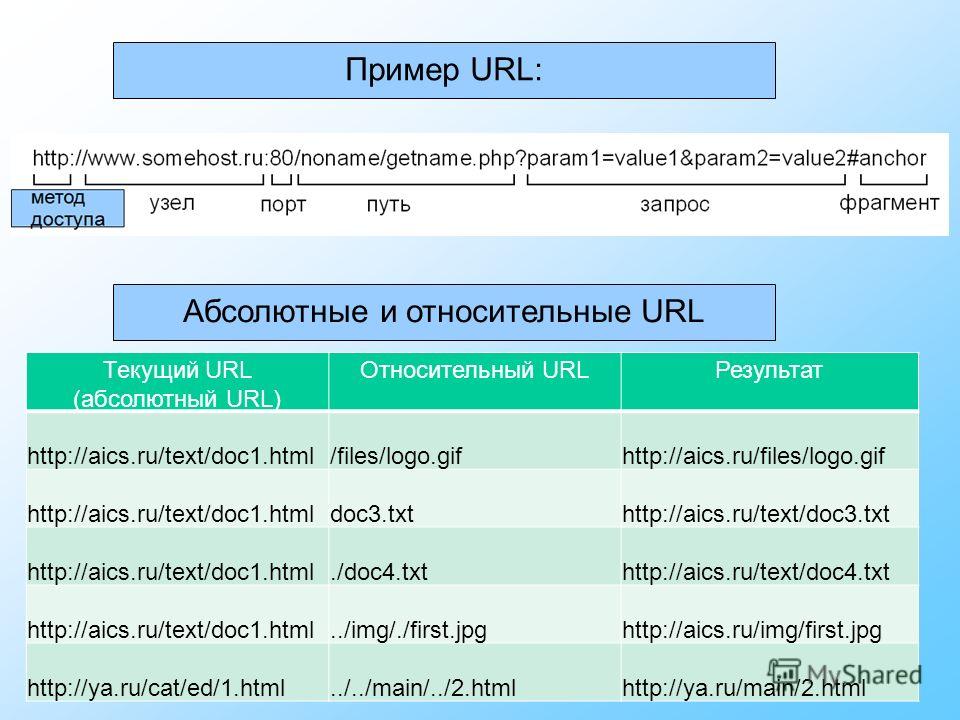
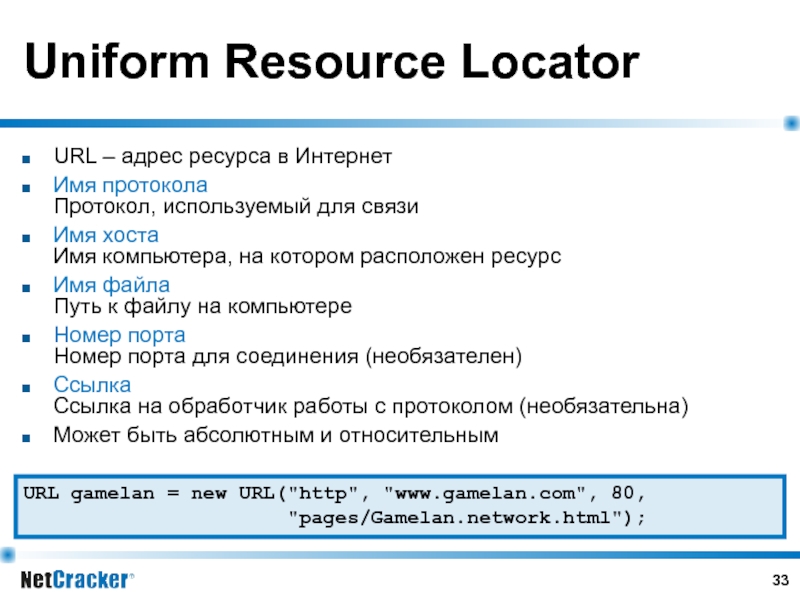
URL (Uniform Resource Locator) — это форма обозначения адреса ресурса в интернете. Тим Бернерс-Ли, создатель Всемирной паутины, сформулировал строго определенную структуру URL в RFC 1738.
Кодирование URL, механизм для преобразования непечатаемых или специальных символов, преобразовывает в общепринятый стандарт веб-серверов и браузеров. Кодирование информации может быть применено к Uniform Resource Names (URNs), Uniform Resource Identifiers (URIs) и Uniform Resource Locators (URLs), а выбранные символы URL заменяются одним или нескольким символьным триплетом, которые содержат символ процента и шестнадцатеричные цифры. Шестнадцатеричные цифры в символьном триплете представляют числовое значение замененных символов. Кодирование URL широко используется в подтверждении HTML форм данных в запросах HTTP. Кодирование URL также известно как процентное кодирование.
Шестнадцатеричные цифры в символьном триплете представляют числовое значение замененных символов. Кодирование URL широко используется в подтверждении HTML форм данных в запросах HTTP. Кодирование URL также известно как процентное кодирование.
Допустимые символы в URL
Допустимые символы в URL могут быть зарезервированными или не зареверзированными (или символ процента как часть процентного кодирования). Зарезервированные символы имеют специальное значение, а не зарезервированные символы не имеют такого значения. При использовании URL кодирования символы, которые в других случаях не были бы допустимы, представляются с помощью использования допустимых символов. Зарезервированные и не зарезервированные символы, и обстоятельства, при которых определенные зарезервированные символы имеют специальное значение, незначительно меняются с каждой новой версией спецификации, которая управляет схемами URIs и URI.
Согласно RFC 3986, символы в URL должны быть выбраны из определенного набора зарезервированных и не зарезервированных символов ASCII. Использование любых других символов в URL недопустимо.
Использование любых других символов в URL недопустимо.
URL содержит параметры, которые включают синтаксические маркеры. Если эти маркеры не закодированы, браузер неправильно проведет их синтаксический анализ.
URL кодирование преобразовывает проблематичные символы, включая пробелы.
Значения параметра URL включают буквенно-цифровые символы ASCII. Некоторые символы являются зарезервированными, и должны быть закодированы, чтобы убедиться, что сервер правильно интерпретирует URL. Кодирование URL должно произойти только в значениях параметра. Символы кодируются через их замену на знак процента (%), за которым следует соответствующая двузначная шестнадцатеричная строка.
URL содержит ограниченный набор символов из набора символов US-ASCII, включая алфавит (A-Z a-z), цифры (0-9), тире (-), подчеркивание (_), тильда (~) и точка (.). Любой другой символ вне допустимого набора кодируется, используя кодирование URL или процентное кодирование. Все другие символы, включая непечатаемые символы и символы вне 7-bit ASCII, должны быть закодированы. Кодирование других символов может быть даже рискованным.
Все другие символы, включая непечатаемые символы и символы вне 7-bit ASCII, должны быть закодированы. Кодирование других символов может быть даже рискованным.
Все значения от 0 (%00) до 255 (%FF) могут быть URL-закодированными таким образом, что двоичные данные будут переданы в параметр URL. Нет необходимости кодирования каждого байта двоичных данных. Будет более эффективно передать hex 41 как “A” вместо “%41”. .
Инструмент для URL-кодирования должен использоваться только с параметрами URL. Обеспечение полной URL преобразовывает специальные символы, такие как “?” и “=”, превращая их в обычный текст.
URL-кодирование удлиняет URL-адрес. Определенного количества символов в URL не существует, но 2000 символов считается максимальной безопасной нормой.
Как лучше разделять слова в URL: с помощью дефиса (-) или нижнего подчеркивания (_)
На самом деле вопрос что именно, дефис или нижнее подчеркивание с точки зрения seo правильнее было бы использовать в адресах страниц — для меня казался простым, я лично думал, что все равно какой знак ставить разделителем, и что это равнозначные символы, но стал разбираться в этом вопросе и оказалось, что это не так.
К тому же, столкнулся еще и с расхождением во мнениях относительно того, как для Google лучше разделять слова в URL с помощью дефиса или нижнего подчеркивания, чтобы вхождения учитывались при ранжировании.
Сам Google говорит в справке:
Мы рекомендуем использовать дефисы (-), а не символы подчеркивания (_).
Пруф тут — https://support.google.com/webmasters/answer/76329?hl=ru
Издание SEOnews напубликовало кучу разных сообщение в разные года, то о том, что:
последнее вообще самое первое, что издание написало, и что явно конфликтует с последними сообщениями от 2011 и 2016 годов, даже несмотря на то, что что-то могло измениться (но так не менялось же ничего).
В общем пришлось разбираться самому.
Были сделаны две страницы, условно пустых, с одинаковыми словами в URL но написанные в одном случае через дефис, а в другом через нижнее подчеркивание:
http://www.mojblog.
su/uniq-apex-god-war/
http://www.mojblog.su/uniq_apex_god_war/
Содержание страниц одинаковое, в тексте страниц или мета-данных слов, которые используются в URL, нет.
Обе страницы успешно проиндексировались.Забегая вперед, сразу скажу, что Google реально не понимает слова в URL, если они пишутся через нижнее подчеркивание, напр., uniq_apex_god_war.
Такой адрес Google найдет только по запросу «uniq_apex_god_war»:
Единственный случай, когда страница с нижним подчеркиванием была показана в результатах поиска, был по запросу «uniq_apex_god_war».а если искать отдельные слова «apex» или «god», или комбинации «uniq war», то Google показывает только URL где эти слова прописаны через дефис.
Т.е. в ситуации, когда URL имеет вид: uniq-apex-god-war, Google видит каждое слово в отдельности и находится страницу, как по отдельным словам, так и по комбинациям этих слов.
Фрагменты URL с нижним подчеркиванием также не ищутся, напр. , «apex_god»:
, «apex_god»:
Кстати, был еще seo-миф, мол, если слова пишутся через нижнее подчеркивание в URL, то Google сцепляет их в одно слово, напр., они написаны: uniq_apex_god_war, а Google видит их как uniqapexgodwar. Так это неправда.
При поиске по запросу «uniqapexgodwar», вероятно, срабатывает алгоритм разделения ошибочно написанного поискового запроса и в результате показывается лишь URL http://www.mojblog.su/uniq-apex-god-war/.
Миф о том, что при нижнем подчеркивании Google склеивает слова в URL в одну абракадабру не подтвердился.Век живи, век учись. Я про такую особенность не знал, честно, хоть сам Google и рекомендует использовать «-» как разделитель слов в своей справке, никогда не придавал этому значения.
Но что же наш любимый Яндекс. А Яндекс не делает различий между дефисом и нижним подчеркиванием и оба символа воспринимает в качестве разделителя:
Яндекс в этом деле как всегда молодец, не умничает и делает все для людей. 🙂
🙂
Выводы:
- Google реально не понимает слова в URL, если они пишутся через нижнее подчеркивание, напр., в адресе uniq_apex_god_war — это воспринимается только в качестве целого слова «uniq_apex_god_war».
- Google при написании URL в виде uniq-apex-god-war видет и отдельные слова и их комбинации.
- Яндекс определяет и -, и _ как разделитель слов (=пробел), т.е. ему все равно какими символами разделять слова в адресе, он их видит как и в тексте.
Используйте только дефис «-» в URL сайта.
Как включить категории и подкатегории в URL-адреса в WordPress
Недавно один из наших читателей спрашивал нас, как включить категории и подкатегории в URL WordPress. Категории и подкатегории позволяют сортировать контент на вашем сайте. Они также позволяют пользователям легко просматривать темы, в которых они наиболее заинтересованы. В этой статье мы покажем вам, как включить категории и подкатегории в URL WordPress.
Категории как сеодружественные URL-адреса в WordPress
WordPress поставляется с двумя встроенными таксономиям для сортировки контента. Они называются категории и теги.
Категории, как правило, используются для более широких тем и могут иметь подкатегории.
Однако, если вы используете по умолчанию структуру URL WordPress, то ваши категории и подкатегории не включены в URL.
Некоторые веб-сайты используют категории и подкатегории в WordPress URL-адресах для своих постов. Например, в AndreyEx мы включаем категорию в URL-адресов наших постов, как это:
https://andreyex.ru/category/wordpress/luchshie-uchebniki-po-wodpress/
Некоторые веб-сайты, которые используют подкатегории, отображают как родительские и дочерние категории в URL.
http://example.com/news/national/article-title-here/
В этом примере, новости является родительской категорией и national является дочерней категорией.
В том числе категории или подкатегории для ваших URL адресов делает их более удобными для пользователей. Это соответствует цепочке переходов на вашем сайте, и он включает в себя несколько ключевых слов и текста, который также полезен для SEO.
Это соответствует цепочке переходов на вашем сайте, и он включает в себя несколько ключевых слов и текста, который также полезен для SEO.
Сказав это, давайте посмотрим, как легко добавлять категории и подкатегории в WordPress URL.
Добавление категории и подкатегории в WordPress URL-адреса постов
Во- первых, вам необходимо посетить страницу Настройки »Permalinks в вашей админки в WordPress. Там вам нужно нажать на опцию “пользовательские структуры” под общей области настроек.
Далее, вам нужно добавить /%category%/%postname%/в поле рядом с пользовательской структурой.
После этого, не забудьте нажать на кнопку Сохранить изменения, чтобы сохранить настройки.
Это все, WordPress теперь будет указывать категории и подкатегории в WordPress URL. Вы можете увидеть это в действии путем редактирования поста или создать новую.
Укажите пост под категорию (и подкатегории, если вы их используете) и нажмите на кнопку обновить.
Вы заметите, категории и подкатегории, включенные в постоянные ссылки постов.
Использование нескольких категорий или подкатегорий
Давайте предположим, что вы подаете свои посты в блоге на несколько категорий или подкатегорий. WordPress будет включать в себя только одну категорию и одну подкатегорию в URL. Если вы не выбрали подкатегорию, то он будет показывать только одну родительскую категорию.
WordPress выбирает категорию в алфавитном порядке. Например, если вы подаете пост в категорию Apple, и технологию категорий, то WordPress будет включать в себя apple в URL, потому что речь идет о первом в алфавитном порядке.
http://example.com/apple/article-title-here/
Если вы подаете пост в ‘Apple’ и подкатегорию под этим названием «technology», то она будет включать в себя оба из них в URL.
http://example.com/apple/technology/article-title-here/
Если вы выбрали подкатегорию но конкретно не выбрали родительскую категорию, то WordPress будет по-прежнему включать в себя родительскую категорию в URL.
Другой сценарий, когда у вас есть родительской категории, подкатегории, и подкатегория в подкатегории. WordPress будет включать в себя все три из них в URL.
http://example.com/apple/technology/events/article-title-here/
Мы надеемся, что эта статья помогла вам узнать, как включить категории и подкатегории в URL в WordPress.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Ссылка на кодировку URL-адресов HTML
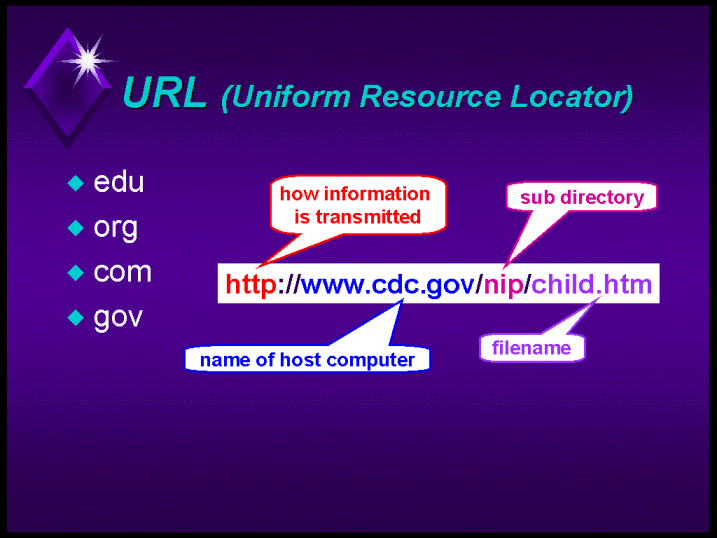
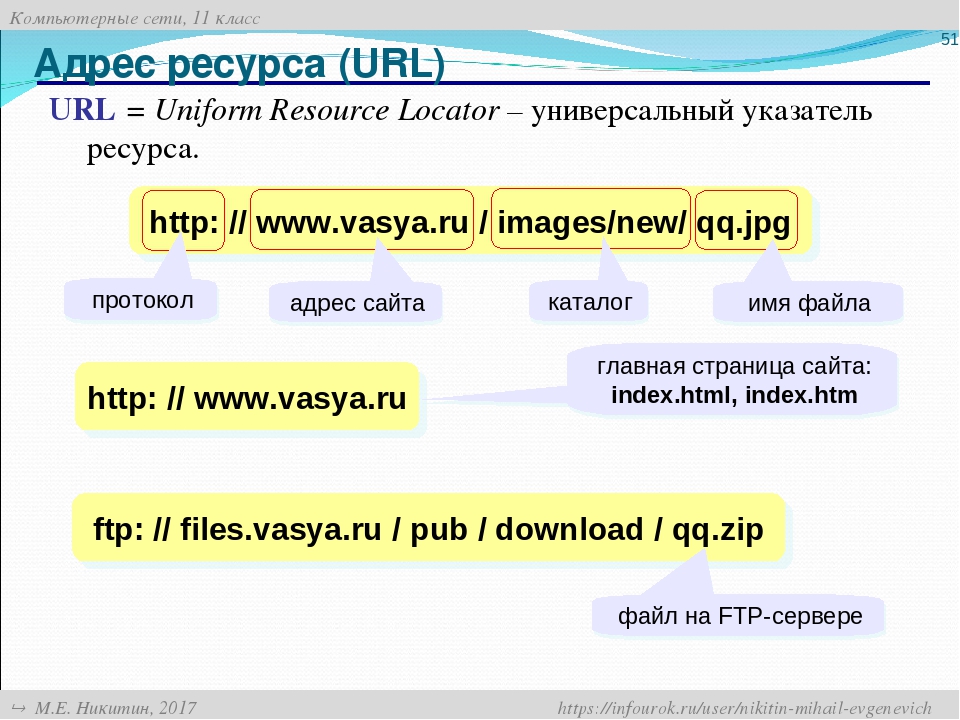
URL — унифицированный указатель ресурсов
Веб-браузеры запрашивают страницы с веб-серверов, используя URL-адрес.
URL-адрес — это адрес веб-страницы, например: https://www.w3schools.com.
Кодировка URL (процентное кодирование)
КодировкаURL преобразует символы в формат, который можно передавать через Интернет.
URL-адресов можно отправлять только через Интернет с помощью Набор символов ASCII.
Поскольку URL-адреса часто содержат символы вне набора ASCII, URL-адрес должен быть
преобразован в допустимый формат ASCII.
URL заменяет небезопасные символы ASCII на «%», за которым следуют два
шестнадцатеричные цифры.
URL-адреса не могут содержать пробелов. Кодировка URL обычно заменяет пробел на знак плюса (+) или% 20.
Попробуйте сами
Если вы нажмете кнопку «Отправить» ниже, браузер закодирует введенный URL-адрес. перед отправкой на сервер.Страница на сервере будет отображать полученные Вход.
Попробуйте ввести другие данные и снова нажмите «Отправить».
Функции кодирования URL
В JavaScript, PHP и ASP есть функции, которые можно использовать для URL закодировать строку.
PHP имеет функцию rawurlencode (), а ASP — функцию Server.URLEncode ().
В JavaScript вы можете использовать функцию encodeURIComponent () .
Нажмите кнопку «Кодировать URL», чтобы увидеть, как функция JavaScript кодирует текст.
Примечание: Функция JavaScript кодирует пробел как% 20.
Ссылка на кодировку ASCII
Ваш браузер будет кодировать ввод в соответствии с набор символов, используемый на вашей странице.
Набор символов по умолчанию в HTML5 — UTF-8.
| Персонаж | из Windows-1252 | из UTF-8 |
|---|---|---|
| место | % 20 | % 20 |
| ! | % 21 | % 21 |
| « | % 22 | % 22 |
| # | % 23 | % 23 |
| $ | % 24 | % 24 |
| % | % 25 | % 25 |
| и | % 26 | % 26 |
| ‘ | % 27 | % 27 |
| ( | % 28 | % 28 |
| ) | % 29 | % 29 |
| * | % 2A | % 2A |
| + | % 2B | % 2B |
| , | % 2C | % 2C |
| – | % 2D | % 2D |
. | % 2Э | % 2Э |
| / | % 2F | % 2F |
| 0 | % 30 | % 30 |
| 1 | % 31 | % 31 |
| 2 | % 32 | % 32 |
| 3 | % 33 | % 33 |
| 4 | % 34 | % 34 |
| 5 | % 35 | % 35 |
| 6 | % 36 | % 36 |
| 7 | % 37 | % 37 |
| 8 | % 38 | % 38 |
| 9 | % 39 | % 39 |
| : | % 3A | % 3A |
| ; | % 3B | % 3B |
| < | % 3C | % 3C |
| = | % 3D | % 3D |
| > | % 3Э | % 3Э |
| ? | % 3F | % 3F |
| @ | % 40 | % 40 |
| А | % 41 | % 41 |
| B | % 42 | % 42 |
| С | % 43 | % 43 |
| D | % 44 | % 44 |
| E | % 45 | % 45 |
| F | % 46 | % 46 |
| G | % 47 | % 47 |
| H | % 48 | % 48 |
| I | % 49 | % 49 |
| Дж | % 4A | % 4A |
| К | % 4B | % 4B |
| л | % 4C | % 4C |
| M | % 4D | % 4D |
| N | % 4Э | % 4Э |
| O | % 4 этаж | % 4 этаж |
п. | % 50 | % 50 |
| Q | % 51 | % 51 |
| R | % 52 | % 52 |
| S | % 53 | % 53 |
| т | % 54 | % 54 |
| U | % 55 | % 55 |
| В | % 56 | % 56 |
| Вт | % 57 | % 57 |
| х | % 58 | % 58 |
| Y | % 59 | % 59 |
| Z | % 5A | % 5A |
| [ | % 5B | % 5B |
| \ | % 5C | % 5C |
| ] | % 5D | % 5D |
| ^ | % 5E | % 5E |
| _ | % 5F | % 5F |
| ` | % 60 | % 60 |
| a | % 61 | % 61 |
| б | % 62 | % 62 |
| с | % 63 | % 63 |
| г | % 64 | % 64 |
| e | % 65 | % 65 |
| f | % 66 | % 66 |
| г | % 67 | % 67 |
| ч | % 68 | % 68 |
| i | % 69 | % 69 |
| j | % 6A | % 6A |
| к | % 6B | % 6B |
| л | % 6C | % 6C |
| м | % 6D | % 6D |
| n | % 6E | % 6E |
| или | % 6F | % 6F |
| p | % 70 | % 70 |
| q | % 71 | % 71 |
| r | % 72 | % 72 |
| с | % 73 | % 73 |
| т | % 74 | % 74 |
| u | % 75 | % 75 |
| в | % 76 | % 76 |
| Вт | % 77 | % 77 |
| х | % 78 | % 78 |
| y | % 79 | % 79 |
| z | % 7A | % 7A |
| { | % 7B | % 7B |
| | | % 7C | % 7C |
| } | % 7D | % 7D |
| ~ | % 7E | % 7E |
| % 7F | % 7F | |
| € | % 80 | % E2% 82% AC |
| % 81 | % 81 | |
| ‚ | % 82 | % E2% 80% 9A |
| ƒ | % 83 | % C6% 92 |
| „ | % 84 | % E2% 80% 9E |
| … | % 85 | % E2% 80% A6 |
| † | % 86 | % E2% 80% A0 |
| ‡ | % 87 | % E2% 80% A1 |
| ˆ | % 88 | % CB% 86 |
| ‰ | % 89 | % E2% 80% B0 |
| Š | % 8A | % C5% A0 |
| ‹ | % 8B | % E2% 80% B9 |
| Π| % 8C | % C5% 92 |
| % 8D | % C5% 8D | |
| Ž | % 8E | % C5% BD |
| % 8F | % 8F | |
| % 90 | % C2% 90 | |
| ‘ | % 91 | % E2% 80% 98 |
| ’ | % 92 | % E2% 80% 99 |
| “ | % 93 | % E2% 80% 9C |
| ” | % 94 | % E2% 80% 9D |
| • | % 95 | % E2% 80% A2 |
| – | % 96 | % E2% 80% 93 |
| – | % 97 | % E2% 80% 94 |
| ˜ | % 98 | % CB% 9C |
| ™ | % 99 | % E2% 84 |
| š | % 9A | % C5% A1 |
| › | % 9В | % E2% 80 |
| œ | % 9C | % C5% 93 |
| % 9D | % 9D | |
| × | % 9E | % C5% BE |
| Ÿ | % 9F | % C5% B8 |
| % A0 | % C2% A0 | |
| ¡ | % A1 | % C2% A1 |
| ¢ | % A2 | % C2% A2 |
| £ | % A3 | % C2% A3 |
| ¤ | % A4 | % C2% A4 |
| ¥ | % A5 | % C2% A5 |
| ¦ | % A6 | % C2% A6 |
| § | % A7 | % C2% A7 |
| ¨ | % A8 | % C2% A8 |
| © | % A9 | % C2% A9 |
| ª | % AA | % C2% AA |
| « | % AB | % C2% AB |
| ¬ | % переменного тока | % C2% AC |
| % нашей эры | % C2% AD | |
| ® | % AE | % C2% AE |
| ¯ | % AF | % C2% AF |
| ° | % B0 | % C2% B0 |
| ± | % B1 | % C2% B1 |
| ² | % B2 | % C2% B2 |
| ³ | % B3 | % C2% B3 |
| ´ | % B4 | % C2% B4 |
| мкм | % B5 | % C2% B5 |
| ¶ | % B6 | % C2% B6 |
| · | % B7 | % C2% B7 |
| ¸ | % B8 | % C2% B8 |
| ¹ | % B9 | % C2% B9 |
| º | % BA | % C2% BA |
| » | % BB | % C2% BB |
| ¼ | % BC | % C2% BC |
| ½ | % BD | % C2% BD |
| ¾ | % БЫТЬ | % C2% BE |
| ¿ | % BF | % C2% BF |
| À | % C0 | % C3% 80 |
| Á | % C1 | % C3% 81 |
| Â | % C2 | % C3% 82 |
| Ã | % C3 | % C3% 83 |
| Ä | % C4 | % C3% 84 |
| Å | % C5 | % C3% 85 |
| Æ | % C6 | % C3% 86 |
| Ç | % C7 | % C3% 87 |
| È | % C8 | % C3% 88 |
| É | % C9 | % C3% 89 |
| Ê | % CA | % C3% 8A |
| Ë | % CB | % C3% 8B |
| Ì | % CC | % C3% 8C |
| Í | % CD | % C3% 8D |
| Î | % CE | % C3% 8E |
| Ï | % CF | % C3% 8F |
| ì | % D0 | % C3% 90 |
| Ñ | % D1 | % C3% 91 |
| Ò | % D2 | % C3% 92 |
| Ó | % D3 | % C3% 93 |
| Ô | % D4 | % C3% 94 |
| Õ | % D5 | % C3% 95 |
| Ö | % D6 | % C3% 96 |
| × | % D7 | % C3% 97 |
| Ø | % D8 | % C3% 98 |
| Ù | % D9 | % C3% 99 |
| Ú | % DA | % C3% 9A |
| Û | % DB | % C3% 9B |
| Ü | % ПВ | % C3% 9C |
| Ý | % DD | % C3% 9D |
| Þ | % DE | % C3% 9E |
| ß | % DF | % C3% 9F |
| до | % E0 | % C3% A0 |
| á | % E1 | % C3% A1 |
| â | % E2 | % C3% A2 |
| ã | % E3 | % C3% A3 |
| ä | % E4 | % C3% A4 |
| å | % E5 | % C3% A5 |
| æ | % E6 | % C3% A6 |
| ç | % E7 | % C3% A7 |
| и | % E8 | % C3% A8 |
| é | % E9 | % C3% A9 |
| ê | % EA | % C3% AA |
| ë | % EB | % C3% AB |
| мм | % EC | % C3% AC |
| до | % ПВ | % C3% AD |
| до | % EE | % C3% AE |
| • | % EF | % C3% AF |
| ð | % F0 | % C3% B0 |
| ñ | % F1 | % C3% B1 |
| шт | % F2 | % C3% B2 |
| — | % F3 | % C3% B3 |
| ô | % F4 | % C3% B4 |
| х | % F5 | % C3% B5 |
| ö | % F6 | % C3% B6 |
| ÷ | % F7 | % C3% B7 |
| ø | % F8 | % C3% B8 |
| ù | % F9 | % C3% B9 |
| ú | % FA | % C3% BA |
| û | % FB | % C3% BB |
| ü | % FC | % C3% BC |
| ý | % FD | % C3% BD |
| þ | % FE | % C3% BE |
| ÿ | % FF | % C3% BF |
Ссылка на кодирование URL
Управляющие символы ASCII % 00-% 1F изначально были разработаны для
аппаратные устройства управления.
Управляющие символы не имеют никакого отношения к URL-адресу.
| Символ ASCII | Описание | Кодировка URL |
|---|---|---|
| NUL | нулевой символ | % 00 |
| SOH | начало заголовка | % 01 |
| STX | начало текста | % 02 |
| ETX | конец текста | % 03 |
| EOT | конец передачи | % 04 |
| ENQ | запрос | % 05 |
| ACK | подтвердить | % 06 |
| БЕЛ | звонок (кольцо) | % 07 |
| BS | возврат | % 08 |
| HT | горизонтальный язычок | % 09 |
| LF | перевод строки | % 0A |
| VT | вертикальный язычок | % 0B |
| FF | подача формы | % 0C |
| CR | возврат каретки | % 0D |
| SO | сдвиг | % 0E |
| SI | смена | % 0F |
| DLE | выход канала передачи данных | % 10 |
| DC1 | Устройство управления 1 | % 11 |
| DC2 | Устройство управления 2 | % 12 |
| DC3 | Устройство управления 3 | % 13 |
| DC4 | Устройство управления 4 | % 14 |
| НАК | отрицательное подтверждение | % 15 |
| SYN | синхронизировать | % 16 |
| ЭТБ | блок передачи конца | % 17 |
| CAN | отменить | % 18 |
| EM | конец среднего | % 19 |
| ПОД | заменить | % 1A |
| ESC | побег | % 1B |
| ФС | разделитель файлов | % 1С |
| GS | разделитель групп | % 1D |
| RS | разделитель записей | % 1Э |
| США | блок сепаратора | % 1 этаж |
Ссылка на кодирование URL
Ссылка на кодировку URL Ниже приведены символы ASCII в
Форма кодирования URL (шестнадцатеричный формат).
Шестнадцатеричные значения могут использоваться для отображения нестандартных букв и символов в браузерах и плагины.
Кодирование URL от% 00 до% 8f
| Значение ASCII | URL-код | Значение ASCII | URL-код | Значение ASCII | URL-код |
|---|---|---|---|---|---|
| % 00 | 0 | % 30 | ` | % 60 | |
| % 01 | 1 | % 31 | a | % 61 | |
| % 02 | 2 | % 32 | б | % 62 | |
| % 03 | 3 | % 33 | c | % 63 | |
| % 04 | 4 | % 34 | г | % 64 | |
| % 05 | 5 | % 35 | e | % 65 | |
| % 06 | 6 | % 36 | f | % 66 | |
| % 07 | 7 | % 37 | г | % 67 | |
| возврат | % 08 | 8 | % 38 | ч | % 68 |
| вкладка | % 09 | 9 | % 39 | i | % 69 |
| перевод строки | % 0a | : | % 3a | j | % 6a |
| % 0b | ; | % 3b | к | % 6b | |
| % 0c | < | % 3c | л | % 6c | |
| c возврат | % 0d | = | % 3д | м | % 6д |
| % 0e | > | % 3e | n | % 6e | |
| % 0f | ? | % 3f | или | % 6f | |
| % 10 | @ | % 40 | с. | % 70 | |
| % 11 | A | % 41 | q | % 71 | |
| % 12 | B | % 42 | r | % 72 | |
| % 13 | С | % 43 | с | % 73 | |
| % 14 | D | % 44 | т | % 74 | |
| % 15 | E | % 45 | u | % 75 | |
| % 16 | F | % 46 | в | % 76 | |
| % 17 | G | % 47 | Вт | % 77 | |
| % 18 | H | % 48 | х | % 78 | |
| % 19 | I | % 49 | л | % 79 | |
| % 1a | Дж | % 4a | z | % 7a | |
| % 1b | К | % 4b | { | % 7b | |
| % 1c | L | % 4c | | | % 7c | |
| % 1д | M | % 4д | } | % 7д | |
| % 1e | N | % 4e | ~ | % 7e | |
| % 1f | O | % 4f | % 7f | ||
| место | % 20 | P | % 50 | € | % 80 |
| ! | % 21 | Q | % 51 | % 81 | |
| « | % 22 | R | % 52 | ‚ | % 82 |
| # | % 23 | S | % 53 | ƒ | % 83 |
| $ | % 24 | т | % 54 | „ | % 84 |
| % | % 25 | U | % 55 | … | % 85 |
| и | % 26 | В | % 56 | † | % 86 |
| ‘ | % 27 | Вт | % 57 | ‡ | % 87 |
| ( | % 28 | х | % 58 | ˆ | % 88 |
| ) | % 29 | Y | % 59 | ‰ | % 89 |
| * | % 2a | Z | % 5a | Š | % 8a |
| + | % 2b | [ | % 5b | ‹ | % 8b |
| , | % 2c | \ | % 5c | Π| % 8c |
| – | % 2д | ] | % 5д | % 8д | |
| . | % 5e | Ž | % 8e | ||
| / | % 2f | _ | % 5f | % 8f |
| Значение ASCII | URL-код | Значение ASCII | URL-код | Значение ASCII | URL-код |
|---|---|---|---|---|---|
| % 90 | % c0 | % f0 | |||
| ‘ | % 91 | % c1 | % f1 | ||
| ’ | % 92 | % c2 | % f2 | ||
| “ | % 93 | % c3 | % f3 | ||
| ” | % 94 | % c4 | % f4 | ||
| • | % 95 | % c5 | % f5 | ||
| – | % 96 | % c6 | % f6 | ||
| – | % 97 | % c7 | % f7 | ||
| ˜ | % 98 | % c8 | % f8 | ||
| ™ | % 99 | % c9 | % f9 | ||
| š | % 9a | % ок | % от | ||
| › | % 9b | % CB | % fb | ||
| œ | % 9c | % куб.см | % fc | ||
| % 9д | % кд | % fd | |||
| × | % 9e | % CE | % fe | ||
| Ÿ | % 9f | % ср | % ff | ||
| % a0 | % d0 | ||||
| % а1 | % d1 | ||||
| % а2 | % d2 | ||||
| % a3 | % d3 | ||||
| % a4 | % d4 | ||||
| % a5 | % d5 | ||||
| | | % a6 | % d6 | |||
| % a7 | % d7 | ||||
| % a8 | % d8 | ||||
| % a9 | % d9 | ||||
| % аа | % от | ||||
| % от | % db | ||||
| % ac | % постоянного тока | ||||
| % объявление | % dd | ||||
| % к.в. | % от | ||||
| % от | % df | ||||
| % b0 | % e0 | ||||
| % b1 | % e1 | ||||
| % b2 | % e2 | ||||
| % b3 | % e3 | ||||
| % b4 | % e4 | ||||
| % b5 | % e5 | ||||
| % b6 | % e6 | ||||
| % b7 | % e7 | ||||
| % b8 | % e8 | ||||
| % b9 | % e9 | ||||
| % ba | % шт. | ||||
| % BB | % EB | ||||
| % до н.э. | % ec | ||||
| % bd | % ED | ||||
| % быть | % ее | ||||
| % бф | % ef |
URL-кодирование специальных символов
URL-кодирование специальных символовОткрыть тему с навигацией
Некоторые символы используются URL-адресами для специального использования при определении их синтаксиса.Если эти символы не используются в своей особой роли внутри URL-адреса, они должны быть закодированы.
| Доллар («$») | 24 | 36 |
| Амперсанд («&») | 26 | 38 |
| плюс («+») | 2Б | 43 |
| Запятая («,») | 2C | 44 |
| Прямая косая черта / косая черта («/») | 2F | 47 |
| Двоеточие («:») | 3A | 58 |
| Точка с запятой («;») | 3B | 59 |
| Равно («=») | 3D | 61 |
| Знак вопроса («?») | 3F | 63 |
| Символ «At» («@») | 40 | 64 |
Некоторые символы могут быть неправильно поняты в URL по разным причинам.Эти символы также всегда следует кодировать.
| Пространство | 20 | 32 | Значительные последовательности пробелов могут быть потеряны в некоторых случаях (особенно при использовании нескольких пробелов) |
| Кавычки | 22 | 34 | Эти символы часто используются для разграничения URL-адресов в обычном тексте. |
| Символ «Меньше» («<») | 3C | 60 | |
| Символ «Больше» («>») | 3E | 62 | |
| Символ «фунт» («#») | 23 | 35 | Используется в URL-адресах, чтобы указать, где начинается идентификатор фрагмента (закладки / привязки в HTML). |
| Процент символа («%») | 25 | 37 | Используется в URL-адресах для кодирования / экранирования других символов. Его тоже нужно закодировать. |
| Разные символы | Некоторые системы могут изменять эти символы. | ||
| Левая фигурная скобка («{«) | 7B | 123 | |
| Правая фигурная скобка («}») | 7D | 125 | |
| Вертикальный стержень / труба («|») | 7C | 124 | |
| Обратная косая черта («\») | 5C | 92 | |
| Каретка («^») | 5E | 94 | |
| Тильда («~») | 7E | 126 | |
| Левая квадратная скобка («[«) | 5Б | 91 | |
| Правая квадратная скоба («]») | 5D | 93 | |
| Grave Accent («» «) | 60 | 96 | |
Поскольку N -able Technologies позволяет (и фактически поощряет) пользователей использовать «специальные символы» в своих паролях, возникает предсказуемая проблема, когда эти значения передаются как часть строки URL.В настоящее время N-центральный пользовательский интерфейс не может обнаружить эту ситуацию постфактум. В результате имя пользователя и пароль должны быть закодированы перед отправкой запроса в пользовательский интерфейс.
до кодирования:
https: //serverName/deepLinkAction.do? [email protected]&password=Hello%There&method=defaultDashboard
после кодирования:
https: // serverName / deepLinkAction.do? userName = peter% 40nable% 2Ecom & password = Hello% 25There & method = defaultDashboard
Есть несколько способов выполнить правильное кодирование URL.
Самый простой способ — отправить информацию как часть формы:
Другой метод — закодировать эти значения перед построением строки URL.Например, в Javascript есть возможность, известная как «побег», которая сделает это.
URL = «https: //serverName/deepLinkAction.do? UserName =» + escape (‘[email protected] ‘) + «& password =» + escape («Hello% There») + «& method = defaultDashboard»;
Связанные темы
универсальных идентификаторов ресурсов: Рекомендации
Универсальные идентификаторы ресурсов: Рекомендации В этом разделе описан синтаксис URI, используемый в инициатива WorldWide Web.Общий синтаксис обеспечивает основу для новых схем имен, которые будут разрешено с использованием еще не определенных протоколов.Синтаксис URI
Полный URI состоит из спецификатора схемы именования, за которым следует строкой, формат которой является функцией схемы именования. Для поиска информации в Интернете, для части IP-адреса используется общий синтаксис. А Описание синтаксиса URL-адреса BNF приведено в следующем разделе. Компоненты следующие. Идентификаторы фрагментов и относительные URI не участвуют в базовом определении URL.Схема
В URI объекта, первый элемент — это название схемы, отделены от остальной части объекта двоеточием.Путь
Остальная часть URI следует за двоеточием в формате, зависящем от схема. Путь интерпретируется способом, зависящим от используемого протокола. Однако, когда он содержит косые черты, они должны подразумевать иерархическую структуру.Зарезервированные символы
Путь в URI имеет значение, определяемое конкретная схема. Обычно он используется для кодирования имени в заданном пространстве имен, или алгоритм доступа к объекту.В любом случае, кодирование может использовать те символы, которые разрешены синтаксисом BNF, или шестнадцатеричное кодирование других символов.Некоторые из зарезервированных символов имеют особое использование, как определено здесь.
Знак процента
Знак процента («%», ASCII 25 шестнадцатеричный) используется как escape-символ в схеме кодирования и никогда не позволял ничего другого.Иерархические формы
Косая черта («/», ASCII 2F (шестнадцатеричный) символ зарезервирован для разграничения подстрок, отношения иерархические.Это позволяет использовать частичные формы URI. Подстроки, состоящие из одинарных или двойных точек («.» Или «..»), аналогичным образом зарезервированный.Значение косой черты между двумя сегментами состоит в том, что сегмент путь влево более значим, чем отрезок пути к Правильно. («Значимость» в данном случае относится исключительно к близости к корню иерархическая структура и не делает никаких оценочных суждений!)
Примечание
. Сходство с именем файла UNIX и другой дисковой операционной системы. условности следует рассматривать как чисто случайные, и не должны указывать на то, что URI следует интерпретировать как файл имена.Хэш для идентификаторов фрагментов
Хеш («#», ASCII 23 шестнадцатеричный) зарезервирован как разделитель для разделения URI объект из идентификатора фрагмента.Строки запроса
Вопросительный знак («?», ASCII 3F шестнадцатеричный) используется для ограничения границы между URI запрашиваемого объект и набор слов, используемых для выражения запроса к этому объекту. Когда используется эта форма, объединенный URI обозначает объект, который является результатом запроса применяется к исходному объекту.В строке запроса знак плюс зарезервирован как сокращенное обозначение пробела.Следовательно, действительные знаки плюса необходимо кодировать. Этот метод использовался, чтобы упростить передачу URI запросов в системах, которые не допускать пробелов.
Строка запроса представляет некоторую операцию, примененную к объект, но эта спецификация не дает для него общего синтаксиса или семантики. На практике синтаксис и сематика могут зависеть от схемы и даже от базовый URI.
Прочие зарезервированные символы
Звездочка («*», ASCII 2A шестнадцатеричный) и восклицательный знак («!», ASCII 21 hex) зарезервированы для использования как имеющие особое значение в конкретные схемы.Небезопасные символы
В канонической форме, определенные символы, такие как пробелы, управляющие символы, некоторые символы, код ASCII которых используется по-разному в разных национальных вариант символа 7 битных наборов, и все 8-битные символы после DEL (7F шестнадцатеричный) набора ISO Latin-1, не должны использоваться в незашифрованном виде. Это рекомендация для беспроблемной замены, и, как указано ниже, закодированный набор может быть расширен или сокращен. Когда система использует локальную адресацию схема, полезно обеспечить отображение локальных адресов в URI, чтобы ссылки на объекты в схеме адресации могут быть отнесены к глобально, и, возможно, доступ через серверы шлюза.Для новой схемы именования, может быть определена любая схема отображения при условии, что она недвусмысленна, обратима, и предоставляет действительные URI. Рекомендуется, чтобы иерархические аспекты локальной схемы именования существовать, они должны быть сопоставлены с синтаксисом иерархического пути URL, чтобы разрешить частичная форма для использования.
Также рекомендуется использовать приведенную ниже стандартную схему во всех случаи для любой схемы, которая кодирует двоичные данные, в отличие от текста, за исключением, в этом случае более компактная кодировка, такая как чистое шестнадцатеричное или основание 64 может быть более подходящим.Например, обычный метод кодирования URI используется для отображения WAIS, Адреса FTP, Prospero и Gopher в спецификации URI.
Обычная схема кодирования URI
Если в локальной схеме именования используется ASCII символы, недопустимые в URI, они могут быть представлены в URL-адресе знаком процента «%», сразу за которым следует двумя шестнадцатеричными цифрами (0-9, A-F), дающий этому символу код ISO Latin 1. Коды символов, отличные от разрешенных синтаксисом, не должны использоваться. не закодировано в URI.Сокращенные или увеличенные наборы безопасных символов
Может использоваться тот же метод кодирования. используется для кодирования символов, использование которых, хотя технически разрешено в URI, было бы неразумно из-за проблем с коррупцией из-за несовершенных шлюзов или введение в заблуждение из-за использования различных наборов символов, или что было бы просто неудобно в данной среде. Поскольку знак% всегда указывает на закодированный символ, URI можно сделать «безопаснее», просто закодировав любые символы, которые считаются небезопасными, оставляя уже закодированные символы по-прежнему закодированными.Аналогичным образом, в случаях, когда допустим больший набор символов, Знаки% могут быть выборочно и обратимо расширены.До того, как два URI могут быть в сравнении, поэтому необходимо привести их к одному и тому же уровню кодирования.
Однако, упомянутые выше зарезервированные символы имеют совершенно другое значение когда закодированы, и поэтому НИКОГДА не могут быть закодированы и некодированы таким образом.
Знак процента, предназначенный как таковой, всегда должен быть закодирован, поскольку в противном случае его наличие всегда указывает на кодировку.Последовательности, которые начинаются со знака процента, но не сопровождаются двумя шестнадцатеричные символы зарезервированы для будущего расширения. (см. пример 3)
Пример 1
URIhttp://www.w3.org/albert/bertram/marie-claudeи
http://www.w3.org/albert/bertram/marie%2Dclaudeидентичны, поскольку% 2D кодирует символ дефиса.
Пример 2
URIhttp://www.w3.org/albert/bertram/marie-claudeи
http://www.w3.org/albert/bertram%2Fmarie-claudeНЕ идентичны, как и во втором случае, закодированная косая черта не имеет иерархической значение.
Пример 3
URIfxqn: / us / va / reston / cnri / ietf / 24 / asdf% *. Фреди
новости: 12345667123%[email protected]недопустимы, так как все символы% подразумевают кодировки, и в этой рекомендации не определено декодирование для «% *» или «% as».
URL-действий — Таблица
Действие URL — это гиперссылка, указывающая на веб-страницу, файл или другой веб-ресурс за пределами Tableau. Вы можете использовать Действия с URL-адресом для создания электронного письма или ссылки на дополнительную информацию о ваших данных.Чтобы настроить ссылки на основе ваших данных, вы можете автоматически вводить значения полей в качестве параметров в URL-адресах.
Совет. Действия URL также могут указывать на объект веб-страницы на панели мониторинга. См. Действия и Панели мониторинга, чтобы узнать больше.
Действие URL запускается из всплывающего меню. Ссылка отражает название действия, а не целевой URL.
Откройте веб-страницу с действием URL-адреса
На листе выберите Рабочий лист> Действия.На панели управления выберите Панель управления> Действия.
В диалоговом окне Действия нажмите Добавить действие и затем выберите Перейти к URL-адресу.
В следующем диалоговом окне введите имя действия. Чтобы ввести переменные поля в имя, щелкните меню «Вставка» справа от поля «Имя».
Примечание: Дайте действию описательное имя, потому что в меню всплывающих подсказок ссылка отражает это имя, а не URL-адрес. Например, при ссылке на дополнительную информацию о продукте хорошее имя может быть «Показать больше деталей».
Используйте раскрывающийся список для выбора исходной таблицы или источника данных. Если вы выбираете источник данных или информационную панель, вы можете выбрать индивидуальный листы внутри него.
Выберите, как пользователи будут запускать действие.
Если вы выберете эту опцию … Действие запускается, когда пользователь … Парение Указывает на отметку на поле зрения.Этот вариант лучше всего подходит для выделения и фильтрации действий на панели инструментов. Выбирать Щелкает по отметке в представлении. Этот вариант подходит для всех типов действий. Меню Щелкает правой кнопкой мыши (удерживая нажатой клавишу Control на Mac) выбранную отметку в представлении, затем щелкает параметр в меню всплывающей подсказки.Этот параметр особенно хорошо работает для действий с URL-адресом. Для URL Target укажите, где будет открываться ссылка:
Новая вкладка, если объект веб-страницы не существует. — Обеспечивает открытие URL-адреса в браузере на листах, на которых отсутствуют объекты веб-страницы.Это хороший выбор, когда для исходных листов установлено значение «Все» или «Источник данных».
Новая вкладка браузера — открывается в браузере по умолчанию.
Объект веб-страницы — (Доступно только для панелей мониторинга с объектами веб-страницы) Открывается в выбранном вами объекте веб-страницы.
Введите URL-адрес с одним из следующих префиксов:
http,https,ftp,mailto,новости,gopher,tsc,tsl,sms,tel,06 файл
Tableau Desktop также поддерживает локальные пути, такие как
C: \ Example folder \ example.txt
Вступить и отфильтруйте значения в качестве параметров в URL-адресе, щелкните меню Вставить справа от URL-адреса. Имейте в виду, что в представлении должны присутствовать все поля, на которые есть ссылки, а не только связанный источник данных. Дополнительные сведения см. В разделе Использование значений полей и фильтров в URL-адресах.
Примечание : На приборной панели вы можете указать ftp-адрес, только если приборная панель не содержит веб-объекта.Если веб-объект существует, ftp-адрес не загружается.
Под введенным URL-адресом находится пример с гиперссылкой, который можно щелкнуть для тестирования.
(Необязательно) В разделе «Значения данных» выберите любой из следующих вариантов:
Кодировать значения данных, которые URL-адреса не поддерживают — выберите этот вариант, если ваш данные содержат значения с символами, которые не допускаются браузерами в URL-адресах.Например, если одно из ваших значений данных содержит амперсанд, например, «Продажи и финансы», амперсанд должен быть переведен в символы, понятные вашему браузеру.
Разрешить несколько значений через параметры URL-адреса — Выберите этот вариант, если вы ссылка на веб-страницу, которая может получать списки значений через параметры в URL.Например, предположим, что вы выбираете несколько продуктов в представлении. и вы хотите видеть подробную информацию о каждом продукте, размещенном на веб-странице. Если сервер может загрузить несколько сведений о продукте на основе списка идентификаторов (идентификатор продукта или название продукта), вы можете использовать множественный выбор отправить список идентификаторов в качестве параметров.
Если вы разрешаете несколько значений, вы также должны определить escape-символ разделителя, который является символ, разделяющий каждый элемент в списке (например, запятая).Вы также должны определить Escape-разделитель, который используется, если в значении данных используется символ-разделитель.
Создать электронное письмо с действием URL-адреса
На листе выберите Рабочий лист> Действия. На панели управления выберите Панель управления> Действия.
В диалоговом окне Действия щелкните Добавить действие и выберите Перейти к URL-адресу .
В раскрывающемся списке Исходные листы выберите лист, содержащий поле с адресами электронной почты, на которые вы хотите отправить.
В поле URL-адреса выполните следующие действия:
Введите mailto: и щелкните меню «Вставка» справа, чтобы выбрать поле данных, содержащее адреса электронной почты.
Введите ? Subject = и введите текст в строке «Тема».
Введите & body = и щелкните меню «Вставка» справа, чтобы выбрать поля информации, которые вы хотите включить в текст сообщения электронной почты.
В приведенном ниже примере поле «Электронная почта» содержит адреса электронной почты, тема — «Информация о городе», а основной текст электронного письма состоит из данных города и штата, связанных с адресом электронной почты.
:
(Необязательно) Отображение данных из книги в теле письма в виде вертикального списка вместо горизонтального списка по умолчанию. Например, предположим, что у вас есть горизонтальный список городов, таких как Чикаго, Париж, Барселона, который вы бы предпочли отображать вертикально, например:
Чикаго
Париж
БарселонаЧтобы сделать список вертикальным, в разделе «Значения данных» выполните следующие действия:
Отменить выбор Кодировать значения данных, которые URL-адреса не поддерживают
Выберите Разрешить несколько значений с помощью параметров URL-адреса .
Введите % 0a в текстовое поле Value Delimiter , чтобы добавить разрывы строк между каждым элементом в списке. (Это символы в кодировке URL для разрыва строки.)
Использование значений полей и фильтров в URL-адресах
Когда пользователи запускают действия URL из выбранных меток, Tableau может отправлять значения полей, фильтров и параметров в виде переменных. в URL.Например, если действие URL ссылается на веб-сайт сопоставления, вы можете вставить поле адреса, чтобы автоматически открывать текущий выбранный адрес. на сайте.
В диалоговом окне «Изменить действие URL-адреса» начните вводить URL-адрес. по ссылке.
Поместите курсор в то место, куда вы хотите вставить поле, параметр или фильтр. ценить.
Щелкните меню Вставка справа от текстового поля и выберите поле, параметр или фильтр, которые вы хотите вставить. Переменная заключена в угловые скобки. Вы можете продолжать добавлять столько переменных, сколько вам нужно.
Примечание: В представлении должны присутствовать все поля, на которые есть ссылки, а не только связанный источник данных.В противном случае ссылка не будет отображаться в визуализации, даже если она будет работать, когда вы нажмете «Проверить ссылку».
Включая агрегированные поля
Список доступных полей включает только неагрегированные поля. Чтобы использовать агрегированные значения полей в качестве параметров ссылки, сначала создайте связанное вычисляемое поле и добавьте это поле в представление.(Если вычисляемое поле в визуализации не требуется, перетащите его в поле «Подробности» на карточке «Метки».)
Вставка значений параметров
При вставке значений параметров действия URL по умолчанию отправляют значение «Отображать как». Чтобы вместо этого отправить фактическое значение, добавьте символы ~ na после имени параметра.
Например, предположим, что у вас есть параметр, который включает IP-адреса со строками фактического значения, такими как 10.1.1.195 и Отображать как строки с более понятными значениями, такими как Computer A (10.1.1.195) . Чтобы отправить фактическое значение, измените параметр в URL-адресе, чтобы он выглядел так: http: // .
Руководство по параметрам URL-адреса
Параметры URL-адреса и их влияние на SEO
Параметры URL-адреса являются неотъемлемой частью структур URL-адресов. Хотя они являются бесценным активом в руках опытных специалистов по SEO, строки запроса часто создают серьезные проблемы для ранжирования вашего сайта.
В этом руководстве вы найдете наиболее распространенные проблемы SEO, на которые следует обращать внимание при работе с параметрами URL.
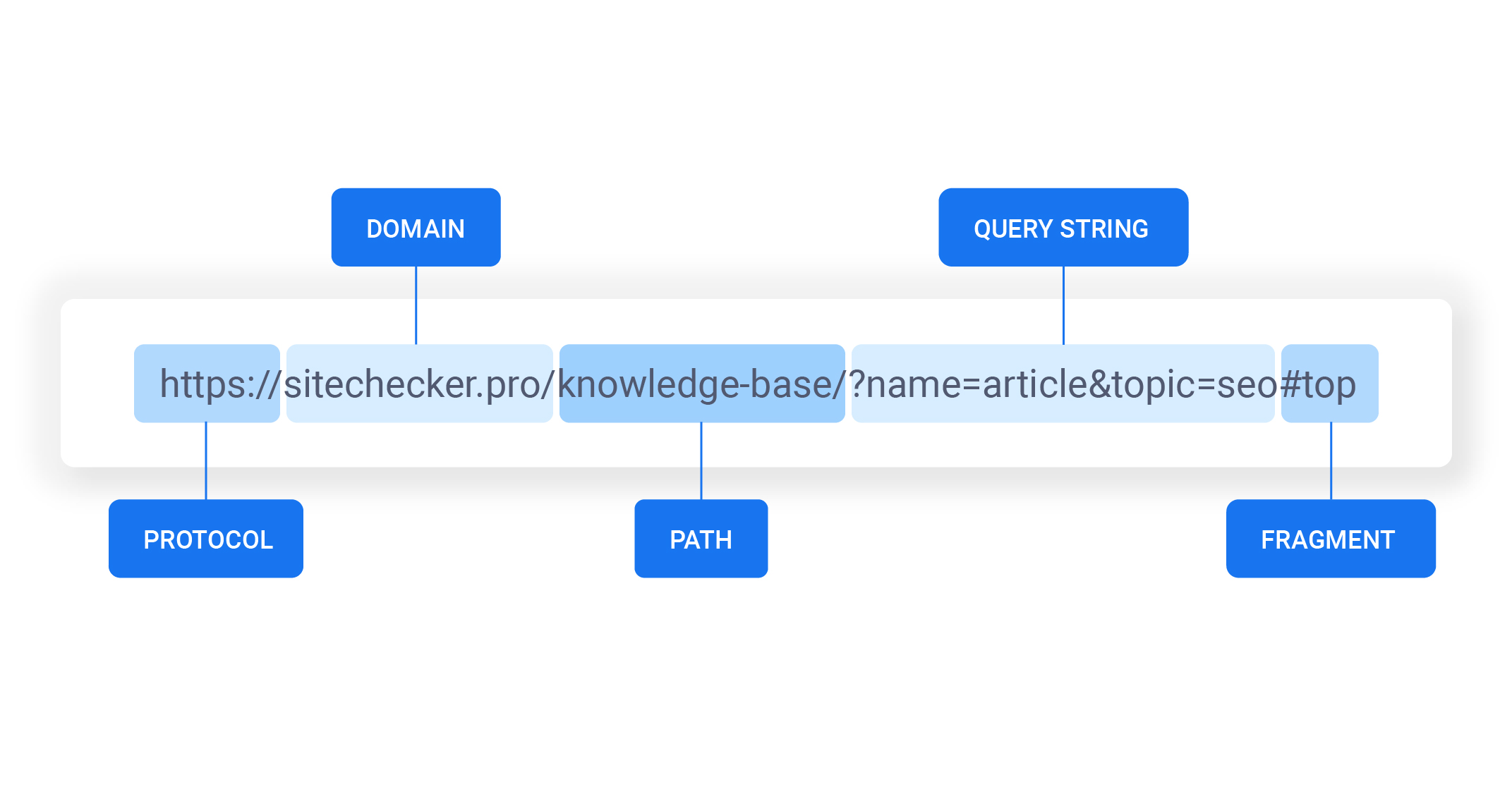
Что такое параметры URL?
Параметры URL (известные также как «строки запроса» или «параметры запроса URL») — это элементы, вставленные в ваши URL-адреса, чтобы помочь вам фильтровать и систематизировать контент или отслеживать информацию на вашем веб-сайте.
Короче говоря, параметры URL-адреса — это способ передачи информации о клике с использованием самого URL-адреса.
Чтобы определить параметр URL-адреса, обратитесь к той части URL-адреса, которая идет после вопросительного знака (?).Параметры URL состоят из ключа и значения, разделенных знаком равенства (=). Затем несколько параметров разделяются амперсандом (&).
Строка URL с параметрами выглядит так:
https // www.domain.com / page? Key1 = value1 & key2 = value2
Key1: имя первой переменной
Key2: имя второй переменной
Value1: первое свойство значение
Значение2: значение второго свойства
? : начало строки запроса
=: разделитель значений
&: разделитель параметров
Как использовать параметры URL (с примерами)
Параметры URL обычно используются для сортировки контента на странице, что упрощает пользователям навигацию по продуктам в Интернет-магазин.Эти строки запроса позволяют пользователям упорядочивать страницу в соответствии с определенными фильтрами и просматривать только заданное количество элементов на странице.
Строки запроса параметров отслеживания одинаково распространены. Они часто используются цифровыми маркетологами для отслеживания источников трафика, чтобы определить, были ли их последние вложения в социальные сети, рекламную кампанию или информационный бюллетень успешными.
Обработка параметров URL
с помощью инструмента аудита сайта
Как работают параметры URL?
Согласно Google Developers, существует два типа параметров URL:
1. Параметры изменения содержимого (активный): параметры, которые изменяют содержимое, отображаемое на странице
- например, для отправки пользователя непосредственно на конкретный продукт под названием «xyz»
http://domain.com?productid=xyz
2. Параметры отслеживания (пассивный) для расширенного отслеживания: параметры, которые будут передавать информацию о клик — то есть из какой сети он пришел, из какой кампании или группы объявлений и т. д. — но не изменит содержание страницы.
Эта информация будет четко записана в шаблоне отслеживания и будет включать ценные данные, которые помогут вам оценить ваши недавние маркетинговые инвестиции.
- например для отслеживания трафика из вашего информационного бюллетеня
https://www.domain.com/?utm_source=newsletter&utm_medium=email
- например для сбора данных кампании с помощью настраиваемых URL-адресов
https://www.domain.com/?utm_source=twitter&utm_medium=tweet&utm_campaign=summer-sale
Это может показаться довольно простым в управлении, но есть правильные и неправильные способ использования параметров URL, который мы обсудим вскоре после нескольких примеров.
Примеры строки запроса URL-адреса
Обычно параметры URL-адреса используются:
Когда параметры URL-адреса становятся проблемой SEO?
Наиболее дружественный к SEO совет по структурированию URL-адресов предлагает как можно больше избегать параметров URL-адреса. Это связано с тем, что какими бы полезными ни были параметры URL-адресов, они, как правило, замедляют поисковые роботы, поскольку съедают значительную часть краулингового бюджета.
Плохо структурированные, пассивные параметры URL, которые не изменяют содержимое на странице (например, идентификаторы сеанса, коды UTM и идентификаторы партнеров), потенциально могут создавать бесконечные URL-адреса с неуникальным содержимым.
Наиболее распространенные проблемы SEO, вызванные параметрами URL-адреса:
1. Повторяющееся содержание t: поскольку каждый URL-адрес рассматривается поисковыми системами как независимая страница, можно рассматривать несколько версий одной и той же страницы, созданной с помощью параметра URL-адреса. дублированный контент. Это связано с тем, что страница, переупорядоченная в соответствии с параметром URL, часто очень похожа на исходную страницу, в то время как некоторые параметры могут возвращать то же содержимое, что и исходная.
2. Потеря бюджета сканирования : Сохранение простой структуры URL-адресов является частью основ оптимизации URL-адресов.Сложные URL-адреса с несколькими параметрами создают множество разных URL-адресов, указывающих на идентичный (или похожий) контент. По словам разработчиков Google, сканеры могут решить не «тратить впустую» пропускную способность при индексировании всего контента на веб-сайте, пометить его как низкокачественный и перейти к следующему.
3. Каннибализация ключевых слов : отфильтрованные версии исходного URL нацелены на одну и ту же группу ключевых слов. Это приводит к тому, что разные страницы конкурируют за один и тот же рейтинг, что может привести к тому, что поисковые роботы решат, что отфильтрованные страницы не приносят никакой реальной ценности для пользователей.
4. Разбавленные сигналы ранжирования : Если несколько URL-адресов указывают на один и тот же контент, ссылки и репосты в социальных сетях могут указывать на любую параметризованную версию страницы. Это может еще больше запутать роботов, которые не поймут, какая из конкурирующих страниц должна быть ранжирована по поисковому запросу.
5. Плохая читаемость URL-адреса : При оптимизации структуры URL-адреса мы хотим, чтобы URL-адрес был прямым и понятным. Длинная строка кода и цифр вряд ли отвечает всем требованиям.Параметризованный URL-адрес практически не читается пользователями. При отображении в поисковой выдаче, в информационном бюллетене или в социальных сетях параметризованный URL-адрес выглядит спамерским и ненадежным, что снижает вероятность того, что пользователи нажмут на страницу и поделятся ею.
Как управлять параметрами URL для хорошего SEO
Большинство вышеупомянутых проблем SEO указывают на одну основную причину: сканирование и индексирование всех параметризованных URL. Но, к счастью, веб-мастера не бессильны против бесконечного создания новых URL-адресов с помощью параметров.
В основе правильной обработки параметров URL мы находим правильные теги.
Обратите внимание на : проблемы с поисковой оптимизацией возникают, когда URL-адреса, содержащие параметры, отображают дублированный, неуникальный контент, то есть те, которые сгенерированы с помощью пассивных параметров URL. Эти ссылки — и только эти ссылки — не должны индексироваться.
Проверьте свой бюджет сканирования
Бюджет сканирования — это количество страниц, которые роботы будут сканировать на вашем сайте, прежде чем перейти к следующей. У каждого веб-сайта свой краулинговый бюджет, и вы всегда должны следить за тем, чтобы ваш бюджет не тратился зря.
К сожалению, наличие большого количества доступных для сканирования URL с низким значением, таких как параметризованные URL-адреса, созданные на основе фасетной навигации, является пустой тратой краулингового бюджета.
Согласованные внутренние ссылки
Если на вашем веб-сайте много URL-адресов, основанных на параметрах, важно сигнализировать поисковым роботам, какую страницу не индексировать, и постоянно ссылаться на статическую непараметрическую страницу.
Например, вот несколько параметризованных URL-адресов из интернет-магазина обуви:
В этом случае будьте осторожны и постоянно ссылайтесь только на статическую страницу, а не на версии с параметрами.Таким образом вы избежите отправки непоследовательных сигналов поисковым системам о том, какую версию страницы индексировать.
Канонизировать одну версию URL-адреса
После того, как вы решили, какая статическая страница должна быть проиндексирована, не забудьте канонизировать ее. Настройте канонические теги для параметризованных URL-адресов, ссылаясь на предпочтительный URL-адрес.
Если вы создаете параметры, помогающие пользователям перемещаться по целевой странице вашего интернет-магазина для обуви, все варианты URL должны включать канонический тег, определяющий основную целевую страницу как каноническую.Так, например:
- / обувь / женская обувь /
- / обувь / женская обувь? Цвет = синий
- / обувь / женская обувь? Тип = высокие каблуки
дюймов В этом случае три приведенных выше URL-адреса «связаны» с непараметрической целевой страницей женской обуви. Это отправит поисковым роботам сигнал о том, что индексируется только основная целевая страница, а не параметризованные URL-адреса.
Блокировать поисковые роботы через Disallow
Параметры URL, предназначенные для сортировки и фильтрации, потенциально могут создавать бесконечные URL-адреса с неуникальным содержанием.Вы можете заблокировать доступ сканеров к этим разделам вашего веб-сайта с помощью тега disallow.
Блокировка поисковых роботов, таких как Googlebot, от сканирования параметризованного дублированного контента означает контроль того, к чему они могут получить доступ на вашем веб-сайте через robots.txt. Файл robots.txt проверяется ботами перед сканированием веб-сайта, что делает его отличной отправной точкой при оптимизации параметризованных URL-адресов.
Следующий файл robots.txt запрещает любые URL-адреса со знаком вопроса:
Disallow: / *? Tag = *
Этот запрещающий тег блокирует сканирование всех параметров URL поисковыми системами.Прежде чем выбрать этот вариант, убедитесь, что никакая другая часть вашей структуры URL-адреса не использует параметры, иначе они также не будут заблокированы.
Возможно, вам придется выполнить сканирование самостоятельно, чтобы найти все URL-адреса, содержащие вопросительный знак (?).
Перемещение параметров URL-адресов в статические URL-адреса
Это относится к более широкому обсуждению динамических и статических URL-адресов. Переписывание динамических страниц как статических улучшает структуру URL-адресов веб-сайта.
Однако, особенно если параметризованные URL-адреса в настоящее время проиндексированы, вам следует потратить время не только на перезапись URL-адресов, но и на перенаправление этих страниц в соответствующие им новые статические местоположения.
Разработчики Google также предлагают:
- удалить ненужные параметры, но сохранить динамический URL-адрес
- создать статический контент, эквивалентный исходному динамическому контенту
- ограничить динамические / статические перезаписи теми, которые помогут вам удалить ненужные параметры.
Как уже должно быть ясно, обработка параметров URL-адреса — сложная задача, и вам может потребоваться помощь с ней. При настройке аудита сайта с помощью Semrush вы можете избавить себя от головной боли, заранее определив все параметры URL, чтобы избежать сканирования.
В настройках инструмента аудита сайта вы найдете специальный шаг (Удалить параметры URL-адреса), где вы можете указать URL-адреса параметров, которые следует игнорировать во время сканирования (UTM, страница, язык и т. Д.).
Это полезно, потому что, поскольку Как мы упоминали ранее, не все параметризованные URL-адреса нужно сканировать и индексировать. Параметры, изменяющие контент, обычно не вызывают дублирования контента и других проблем с поисковой оптимизацией, поэтому их индексирование повысит ценность вашего сайта.
Если у вас уже есть проект, настроенный в Semrush, вы все равно можете изменить настройки параметров URL, щелкнув значок шестеренки.
Включение параметров URL в вашу стратегию SEO
Параметризованные URL упрощают изменение или отслеживание контента, поэтому стоит включать их, когда вам нужно. Вам нужно будет сообщить поисковым роботам, когда следует и когда не индексировать определенные URL-адреса с параметрами, и выделить наиболее ценную версию страницы.
Не торопитесь и решите, какие параметризованные URL не следует индексировать. Со временем поисковые роботы будут лучше понимать, как ориентироваться на страницах вашего сайта и оценивать их.
Обработка параметров URL-адресов
с помощью инструмента аудита сайта
Подчеркивание или дефис в URL-адресах?
Статья обновлена 16 ноября 2020 г.
Google рассматривает дефисы в URL-адресах как разделители слов, в то время как подчеркивание в вашем URL-адресе не распознается. Это означает, что использование дефисов позволяет Google гораздо проще понять, о чем страница. Например, URL-адрес, содержащий фразу «моя_страница», будет интерпретироваться как «моя страница» вместо «моя страница».
Google подробно описывает оптимизированную структуру URL-адресов и использование подчеркивания в URL-адресах в своих справочных рекомендациях Search Console. Мэтт Каттс объяснил, почему они это делают и как это произошло, в этом справочном видео для веб-мастеров:
Почему дефисы в URL-адресах имеют значение?
Нижнее подчеркивание в URL-адресах не распознается Google, URL-адрес, содержащий «my_page», будет выглядеть как «mypage». URL-адрес, содержащий «моя страница», будет интерпретироваться как «моя страница». Это важно, потому что «моя страница» легче интерпретируется Google, что делает ее более актуальной для запросов по теме «моя страница» («какая у меня страница», «как создать мою страницу» и т. Д.).
Чем проще Google читать и интерпретировать URL-адрес, тем легче определить релевантность (и, следовательно, рейтинг) поискового запроса.
Допустим, у вас есть страница с советами по снижению веса. Вы должны выбрать одну из двух структур URL: tips_for_weight_loss или tips-for-weight-loss . Если вы выберете первый, Google будет видеть только «советы по потере веса», которые ему будет труднее понять.
С другой стороны, «советы по снижению веса» будут выглядеть как обычное предложение и, следовательно, уместно для самых разных поисковых запросов:
У страницы, использующей второй вариант URL, страницу с дефисами, вероятность появления в результатах поиска выше, чем у первой.
В качестве дополнительного бонуса для URL-адресов, в которых используются дефисы, любые ссылки, использующие URL-адрес в качестве текста привязки, также будут интерпретироваться как включающие ключевые слова в текст привязки. Они также легче читаются пользователями, так как подчеркивания можно легко принять за пробелы, что приведет к тому, что люди будут вводить неправильный URL-адрес при попытке посетить ваш сайт.
Вы можете проверить, использует ли ваш веб-сайт символы подчеркивания в URL-адресах, запустив бесплатный обзор WooRank
Что делать, если я уже использую подчеркивание в URL-адресах?
Для ясности, пунктуация URL-адреса не является сигналом ранжирования.Он используется только для чтения и интерпретации URL при его индексировании. Поэтому, если вы в настоящее время используете символы подчеркивания в своих URL-адресах и получаете желаемые результаты, ничего менять не нужно. Фактически, изменение ваших URL-адресов на дефисы может вызвать кратковременную потерю рейтинга, поскольку Google необходимо повторно сканировать, переиндексировать и интерпретировать новую структуру URL-адресов.
Фактически, Джон Мюллер прямо не рекомендует перенаправлять URL-адреса только для решения проблемы подчеркивания и дефиса. Посетите его видеовстречу для веб-мастеров, чтобы получить полное объяснение.
Прекрасный пример этого можно найти в Википедии. Википедия использует символы подчеркивания во всех своих URL-адресах, но неизменно доминирует в результатах поиска по информационным поисковым запросам. Например, посмотрите страницу о Гранд-Плас в Брюсселе. Обратите внимание, что URL-адрес страницы — «Grand_Place», а не «Grand-Place».
Теперь проверьте поисковую выдачу:
Здесь вверху находится страница Википедии.
Поскольку оптимизация Википедии на странице, внешние сигналы и общий авторитет домена настолько сильны, подчеркивание в ее URL-адресах не имеет большого значения.
Что делать, если я не вижу желаемых результатов?
К сожалению, не все могут быть Википедией. Если вы используете символы подчеркивания в своих URL-адресах, а не видите результатов, которые вам нужны, , используйте переадресацию 301, чтобы перейти к структуре URL-адресов с помощью дефисов.
Возвращаясь к исходному, если ваша страница example.com/my_page не очень хорошо ранжируется, измените структуру URL, чтобы использовать дефисы, а затем опубликуйте страницу по адресу example.
 Например, если веб-сайт позволяет пользователям найти адрес или посмотреть один слой, связанный с сайтом, можно включить в веб-сайт ссылку, которая открывает Map Viewer с заданной базовой картой и одним требующимся слоем.
Например, если веб-сайт позволяет пользователям найти адрес или посмотреть один слой, связанный с сайтом, можно включить в веб-сайт ссылку, которая открывает Map Viewer с заданной базовой картой и одним требующимся слоем. ngdc.noaa.gov%2Frest%2Fservices%2Fweb_mercator%2Ftrackline_gravity%2FMapServer%2Chttps%3A%2F%2Fmaps.ngdc.noaa.gov%2Frest%2Fservices%2Fweb_mercator%2Fhazards%2FMapServer%3Flayers%3Dshow%3A5%2C6
ngdc.noaa.gov%2Frest%2Fservices%2Fweb_mercator%2Ftrackline_gravity%2FMapServer%2Chttps%3A%2F%2Fmaps.ngdc.noaa.gov%2Frest%2Fservices%2Fweb_mercator%2Fhazards%2FMapServer%3Flayers%3Dshow%3A5%2C6 html?webmap=8505192e747d440098523e9e64419710
html?webmap=8505192e747d440098523e9e64419710 arcgis.com/apps/mapviewer/index.html?basemapUrl=https://services.arcgisonline.com/ArcGIS/rest/services/World_Physical_Map/MapServer&layers=d35a5w4bo77593y0358s0x7312jpp04
arcgis.com/apps/mapviewer/index.html?basemapUrl=https://services.arcgisonline.com/ArcGIS/rest/services/World_Physical_Map/MapServer&layers=d35a5w4bo77593y0358s0x7312jpp04 arcgis.com/apps/mapviewer/index.html?center=20,45&level=4
arcgis.com/apps/mapviewer/index.html?center=20,45&level=4 arcgis.com/apps/mapviewer/index.html?extent=-13079253.954115,3959110.38566837,-12918205.318785,4086639.70193162,102113
arcgis.com/apps/mapviewer/index.html?extent=-13079253.954115,3959110.38566837,-12918205.318785,4086639.70193162,102113
 Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие.
Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие. su/uniq-apex-god-war/
su/uniq-apex-god-war/