- Веб дизайн — что это простыми словами
- Как найти хорошего веб-дизайнера: пошаговое руководство
- Чем занимается веб-дизайнер | artlab.club
- Что нужно знать начинающему веб-дизайнеру?
- Web Designer vs Web Developer: в чем разница?
- В чем разница и кого следует нанять?
- Веб-дизайнер против веб-разработчика
- Веб-дизайнер и веб-разработчик: в чем разница?
- Что такое веб-разработка?
- Кто такой веб-разработчик?
- Что такое веб-дизайн?
- Кто такой веб-дизайнер?
- Тенденции заработной платы веб-дизайнеров и веб-разработчиков
- Как научиться веб-дизайну и веб-разработке
- Подводя итоги: следует ли нанимать веб-разработчика или веб-дизайнера?
- Веб-дизайнер vs.Веб-разработчик: Сравнение двух профессий
- Разные разработчики веб-сайтов
- Сравнение зарплат
- Сравнение технических навыков и образования
- Нетехнические навыки и личностные характеристики веб-дизайнера и веб-разработчика
- Пять распространенных мифов о веб-дизайнерах и веб-разработчиках
- Сравнение карьерных возможностей
- Выбор карьеры, которая подходит именно вам
- Возможности роста, несмотря ни на что
- 10 вещей, которые нужно сделать, чтобы стать успешным веб-дизайнером
- Что такое веб-дизайнер?
- Сколько типов дизайнеров?
- Отличные инструменты для веб-дизайнеров
- 7 советов, которые помогут вам стать лучше веб-дизайнером
- Современные тенденции веб-дизайна
- Где искать идеи для создания веб-сайтов
- Как создать дизайн, удобный для SEO
- Параллакс Веб-дизайн
- Стоимость разработки веб-сайта
- Как нанять хорошего веб-дизайнера для вашего проекта?
- Твоя очередь:
- Подходит ли вам веб-дизайнер? Заработная плата и функции веб-дизайнера
- Зарплата веб-дизайнеров: сколько они зарабатывают?
- Сколько зарабатывает веб-дизайнер?
- Заработная плата веб-дизайнера по уровню работы
- Заработная плата веб-дизайнера по специальностям
- Веб-дизайн против. Веб-разработка
- Навыки, необходимые для того, чтобы стать веб-дизайнером
- Льготы и преимущества Работа в качестве веб-дизайнера
- Сделайте следующие шаги
- Часто задаваемые вопросы
Веб дизайн — что это простыми словами
Веб дизайн — это одна из отраслей веб разработки, которая специализируется на создании дизайна сайтов (проектирование структуры и последующая визуализация). В этой статье мы с вами подробно поговорим про веб дизайн: что это, из каких элементом он состоит, что лучше веб дизайн или графический дизайн и как начать свою карьеру в веб дизайне.
Для начала давайте более подробно поговорим, что же такое веб дизайн на самом деле.
Содержание статьи:
Веб дизайн — что это простыми словами
В самом начале я дал вам общее определение веб дизайна, но если углубиться, то…
Веб дизайн — это процесс планирования, компоновки контента и последующая визуализация решений, в результате которого получается готовый макет сайта для последующей разработки и переноса его в Интернет.
Думаю, такое определение немного больше раскрывает всю суть веб дизайна. Под компоновкой подразумевается расположения элементов дизайна (картинки, тексты, формы и прочее) друг относительно друга, а под визуализацией — детальная проработка макета с добавлением цветов. Те специалисты, которые работают в сфере веб дизайна, называются веб дизайнерами.
Веб дизайнер — это специалист, который проектирует сайты и делает их эстетически привлекательными для пользователей.
Современный web дизайн уже давно вышел за рамки обычной эстетики (визуальной красоты). В зону ответственности этой сферы входит удобство использования сайтов и их функциональность. Это не прихоть представителей дизайна, а тенденции текущего рынка. Пользователи ориентированы на удобные интерфейсы, поэтому веб дизайнерам нужно подстраиваться под эти запросы и создавать эстетически привлекательные сайты с понятной и продуманной структурой.
Помимо веб дизайна есть еще одно направление под названием UX UI дизайн. Что это такое и в чем между ними разница я описал в соответствующей статье, рекомендую прочитать.
По теме:
UX UI дизайн — что это и в чем отличается от Веб дизайна
В двух словах скажу, что web design ориентирован исключительно на сайты и веб-приложения, а UX UI дизайн на все интерфейсы в целом (сайты, веб и мобильные приложения, сервисы и т.д.). Соответственно, в UX UI дизайна есть такая профессия, как дизайнер интерфейсов.
И та и другая области очень похожи друг на друга, но различия все же есть (хоть и не большие). В целом, можно сказать, что веб дизайн отвечает за общее впечатление от использования того или иного ресурса.
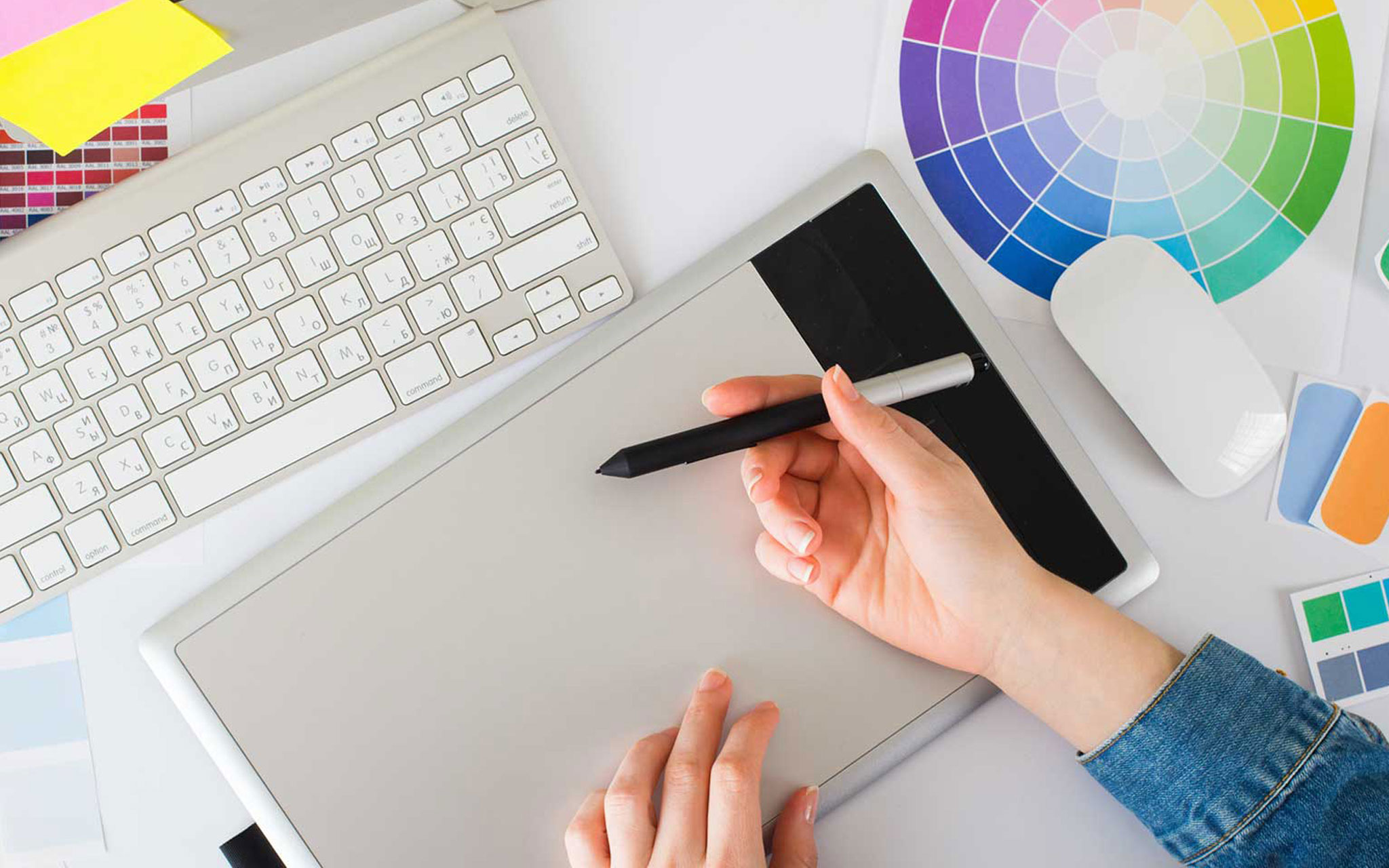
Визуальные элементы веб дизайна
Веб дизайн складывается из множества элементов, которые в совокупности создают макет сайта. Результатами работы веб дизайнеров (и веб разработчиков) мы ежедневно пользуемся в интернете, заходя на любой сайт.![]()
Тексты
Текст присутствует на любом сайте, потому что с помощью него мы взаимодействуем с интерфейсом и понимаем, что от нас хотят. Роль текста в любом дизайне имеет огромное значение и умение с ним работать отличает хорошего веб дизайнера от плохого.
Достаточно сделать плохо читаемый текст (мало контрастный), то сразу же большинство пользователей будут уходить с ресурса к конкурентам. Умение работать с типографикой — это важный навык любого веб дизайнера.
Конечно, веб дизайнер не должен быть копирайтерам и сам писать тексты, но вот оформлять их и делать понятную верстку — да.
Цвета
Каждый сайт имеет свою палитру цветов. Более того, в каждой отдельной нише есть свои цветовые схемы, которые ассоциируются именно с этой сферой. Например, медицина ассоциируется с бирюзовым или синим цветом, а экология — с зеленым. Это называется мета-сообщением.
Если веб дизайнер неправильно передаст мета-сообщения тематики с помощью цвета, то у пользователя может возникнуть диссонанс. Согласитесь, будет странным видеть сайт об экологии в красных или желтых тонах.
Согласитесь, будет странным видеть сайт об экологии в красных или желтых тонах.
Именно поэтому, умение работать с цветом и совмещать между собой оттенки также является ключевым навыком любого веб дизайнера.
Композиция
Любой сайт имеет структуру, согласно которой разрабатывается финальный дизайн проекта. Каждый элемент дизайна расположен в макете в определенном месте и в совокупности все элементы создают композицию сайта. Расположение элементов подчиняется так называемой сетке — это невидимые направляющие относительно которых и располагается весь контент.
Работа с сеткой и композицией является еще одним ключевым навыков веб дизайнера. Если в работе не придерживаться композиции, то конечный дизайн получится хаотичным и без прослеживаемой логики расположения объектов.
Шейпы
Шейпы — это примитивные геометрические фигуры: квадрат, круг, прямоугольник и так далее. Любой дизайн сайта состоит из подобных примитивов. Любая кнопка — это шейп, любое поле ввода — это шейп, любая картинка — это шейп и так далее.
Отступы
Отступы добавляют любому дизайну ощущение воздушности. Благодаря отступам можно формировать иерархию и группировать между собой логически связанные объекты. Одним словом, отступы — это мощный инструмент веб дизайнера, который помогает создавать эстетически привлекательные дизайны.
Картинки и иконки
Картинки служат для передачи эмоций в веб дизайне или для подробного объяснения действий. Иконки используются для простой навигации, чтобы пользователь мог легко считывать информацию, увидев определенную пиктограмму.
И тот и другой элемент является неотъемлемой частью любого дизайна и помогает пользователям «цепляться» взглядом за определенные куски информации.
Помимо визуальных элементов в веб дизайне присутствуют и функциональные элементы.
Функциональные элементы веб дизайна
Первым и самым главным функциональным элементом является навигация.
Навигация
Навигация помогает пользователям находить нужную информацию и быстро перемещаться по сайту. Грамотная навигация — это залог удобного в использовании сайта, плохая навигация — ненависть со стороны пользователей.
Грамотная навигация — это залог удобного в использовании сайта, плохая навигация — ненависть со стороны пользователей.
Именно поэтому каждый веб дизайнер, должен первым делом продумывать простую и понятную навигацию по сайту. Существует правило 3 кликов, которое говорит о том, что пользователь должен доходить до нужной информации в 3 клика. Если кликов будет больше, то такая навигация считается слабой и требует улучшений.
Анимация
Анимация служит для того, чтобы взаимодействие пользователя с интерфейсом было более интересным. Помимо этого, анимация помогает акцентировать внимание пользователей на определенной части дизайна или информации.
Здесь главное правило — анимация должна быть минимальной, чтобы не перегружать интерфейс и не забирать на себя излишнее внимание пользователей.
Это все что касается элементов веб дизайна. Помимо веб дизайна существует еще такое направление как графический дизайн. Давайте разберемся в чем между ними разница.
Что лучше веб дизайн или графический дизайн
Графический дизайн — это одна из разновидностей дизайна, которая ориентирована в большей степени на работу с типографикой и векторной графикой.
Графические дизайнеры, в основном, занимаются разработкой логотипов, иллюстраций и фирменного стиля для компаний. Чтобы ответить на вопрос что лучше, веб дизайн или графический дизайн, нужно в первую очередь задать себе 2 вопроса.
Во-первых, чем вам больше нравится заниматься: сайтами (веб дизайн) или логотипами и иллюстрациями (графический дизайн)? Во-вторых, важна ли для вас творческая составляющая?
Дело в том, что современный веб дизайн с натяжкой можно назвать творческой профессией. В разработке сайта существуют определенные рамки, которым нужно следовать. В графическом дизайне таких рамок поменьше и поэтому там больше места для творчества.
Если говорить, какое направление популярней, то, разумеется, веб дизайн, просто потому что на веб дизайн больше спрос. Но я бы не советовал определяться со сферой только по ее популярности. Намного важней ваш интерес.
В той и другой области можно стать первоклассным специалистом и получать хорошее вознаграждение за свой труд. Это вопрос времени, желания и стремления. Есть много графических дизайнеров, которые зарабатывают больше, чем веб дизайнеры.
Это вопрос времени, желания и стремления. Есть много графических дизайнеров, которые зарабатывают больше, чем веб дизайнеры.
Если вам нравится заниматься и сайтами, и логотипами, то никто не запрещает вам совмещать обе профессии в одной. Вы можете легко создавать дизайны сайтов и параллельно разрабатывать для них же логотипы, иллюстрации и прочие элементы графического дизайна.
Кому подходит веб дизайн
Ошибочное мнение, что сфера веб дизайна ориентирована исключительно на творческих людей. Мол если вы технарь, то в веб дизайн вам лучше не соваться. На самом деле, как я уже сказал выше, web design уже давно ушел от творчества в сторону функциональности.
Поэтому вам не обязательно быть творческой личностью. Достаточно иметь желание создавать крутые проекты, которыми будут пользоваться другие люди. Если вам нравится ощущение того, что в какой-то степени вы будете делать виртуальный мир чуточку удобней и привлекательней (путем создания дизайна), тогда это профессия вам подойдет.
Еще одним плюсом будет перфекционизм в разумных пределах. Внимание к мелочам — это важный аспект любого профессионального веб дизайнера, потому что именно из мельчайших деталей складывается общая картина.
Помимо этого, аналитический склад ума также добавит вам несколько баллов в копилку. Как я уже говорил, создание дизайна базируется в первую очередь на проектировании и определенных исследованиях.
Нужно ли высшее профильное образование? Нет. В этой сфере вам достаточно пройти курсы, и вы уже сможете претендовать на вакансии. Более того, профильных высших заведений с этим направлением очень мало, и они есть не в каждом городе.
По большому счету, веб дизайном может заняться абсолютно любой человек, было бы желание. Большое преимущество этой сферы заключается в том, что можно работать удаленно из любой точки планеты. Это открывает большие возможности в плане заработка и профессионального роста.
Как начать карьеру в веб дизайне
Для старта карьеры в веб дизайне у вас есть 2 пути:
- Самостоятельное обучение
- Прохождение специализированных курсов
И там и там есть свои плюсы и минусы. При самостоятельном обучении вам нужно запастись терпением, упорством и целеустремленностью, иначе будет очень сложно. Про то, как самостоятельно стать веб дизайнером я написал подробную статью.
При самостоятельном обучении вам нужно запастись терпением, упорством и целеустремленностью, иначе будет очень сложно. Про то, как самостоятельно стать веб дизайнером я написал подробную статью.
По теме:
Как стать веб дизайнером с нуля самостоятельно — 5 шагов
Прохождение курсов значительно сэкономит вам время и даст возможность общаться с наставником и получать обратную связь по своим работам. К тому же, это отличный вариант для сильно ленивых людей, которым нужно постоянно давать пендаля. Но минус в том, что за это придется заплатить. В случае с самостоятельным обучением вы просто заплатите своим временем. Здесь уже каждый сам решает, что для него является более ценным ресурсом.
Где можно обучиться веб дизайну с нуля
Со своей стороны я могу порекомендовать вам вот этот курс, который затрагивает абсолютно все аспекты работы веб дизайнера.
Выбирая курсы, важно обращать внимание на то, кто их преподает и какие результаты демонстрируют ученики. Помимо этого, немало важным фактом является и продолжительность курса. Например, за 1 месяц очень сложно освоить все навыки дизайна и стать хорошим специалистом. А вот за 3-12 месяцев это сделать уже более реально.
Помимо этого, немало важным фактом является и продолжительность курса. Например, за 1 месяц очень сложно освоить все навыки дизайна и стать хорошим специалистом. А вот за 3-12 месяцев это сделать уже более реально.
Чем дольше продолжительность курса, тем насыщенней программа обучение и больше практических задач.
Заключение
В этой статье мы с вами подробно поговорили про веб дизайн: что это, из каких элементов он состоит, что лучше веб дизайн или графический дизайн и как начать карьеру в веб дизайне. Надеюсь, вы получили все ответы на свои вопросы, а если нет, то задавайте их в комментариях.
Не забудьте подписаться на мой YouTube и Telegram. Там еще больше полезного материала про дизайн интерфейсов.
Как найти хорошего веб-дизайнера: пошаговое руководство
Собственный сайт сегодня нужен любому бизнесу, независимо от того, собираетесь ли вы что-либо продавать с его помощью. Именно поэтому спрос на веб-дизайнеров очень высок. Нанять дизайнера не составляет труда, ведь соискателей довольно много. Но большой выбор вариантов — это не всегда хорошо.
Нанять дизайнера не составляет труда, ведь соискателей довольно много. Но большой выбор вариантов — это не всегда хорошо.
В ослепительном разнообразии резюме и портфолио очень сложно потеряться. И вероятность сделать неправильный выбор (особенно если вы — новичок в этой сфере) очень высока. Ниже вы найдете пошаговое руководство, благодаря которому вы пройдете путь найма хорошего веб-дизайнера от начала и до конца.
Содержание статьи
Шаг 1: Подумайте о том, какой сайт вам нужен
Шаг 2: Подумайте о том, какой тип дизайнера вам нужен
Шаг 3: Составьте список потенциальных претендентов
Шаг 4: Выберите лучшего дизайнера для своего проекта
Вместо заключения
Шаг 1: Подумайте о том, какой сайт вам нужен
Прежде чем нанять веб-дизайнера, вы должны иметь четкое представление о том, что вам нужно. Итак, вам точно нужен сайт, но каким он должен быть? Сколько в нем должно быть страниц? Какой контент должен размещаться на каждой из них? Какими будут заголовки и текст? Какой стиль вам больше всего нравится? Об этих и других деталях вам нужно будет сообщить веб-дизайнеру.
Если вы впервые нанимаете дизайнера, то вам, скорее всего, сложно будет понять, что он умеет делать, а что нет. Обычно веб-дизайнер берет старую версию вашего сайта и стилизует ее в соответствии с вашим брендом и собственными представлениями. Перед тем, как начинать разговор с вашим потенциальным дизайнером, попробуйте ответить себе на следующие вопросы:
- Бизнес-стратегия. Зачем вы делаете сайт? Каковы ваши цели? С ответами на эти вопросы вам могут помочь специалисты по маркетингу.
- Исследование рынка. Какова ваша целевая аудитория? Изучали ли вы сайты конкурентов?
- Бюджет и время. Учитывайте как идеальные, так и максимальные сроки и цену.
- Список страниц и необходимые элементы сайта. Попробуйте составить приблизительную карту сайта.
- Логотип и брендинг. В этом вам может помочь дизайнер логотипов. Не забудьте о фирменных шрифтах и цветовых схемах.
-
Текст на сайте. Для этого вам потребуется помощь копирайтера.

- Изображения и видео. Веб-дизайнер может самостоятельно найти стоковые изображения, но имейте в виду, что вам все равно придется покупать лицензии. Лучше всего предоставить свои собственные медиафайлы — для этого вам может потребоваться нанять фотографа, который создаст изображения хорошего качества.
- Стиль. Составьте небольшой список сайтов, стили которых вам нравятся и не нравятся.
- Требования к файлам. Убедитесь, что вы знаете, какие типы файлов вам понадобятся.
В конечном итоге, всю эту информацию нужно будет упорядочить и собрать в одном месте, чтобы затем показать ее дизайнеру.
Читайте также: 10 фраз, которые выводят из себя любого дизайнераШаг 2: Подумайте о том, какой тип дизайнера вам нужен
Когда человек намеревается создать сайт, нередко он понятия не имеет, что за над его созданием могут трудиться сразу несколько человек. И веб-дизайнер — это не единственный специалист, которого придется привлечь.
- Как правило, веб-дизайнеры сосредоточены на визуальной (или интерфейсной) части веб-сайта, которую посетители видят и с которой взаимодействуют. Они представят вам оффлайн-макеты сайтов с помощью таких программ, как Photoshop или Sketch.
- Веб-разработчики (люди, которые пишут «внутренний» код, который заставляет веб-страницу работать) должны брать эти макеты и делать так, чтобы сайт функционировал.
Итак, это важно: веб-разработка и веб-дизайн — это отдельные дисциплины. Для создания качественного сайта вам нужно будет и то, и другое.
Что касается мобильного дизайна, то большинство специалистов сейчас работают над одновременно над созданием двух версий: для ПК и для мобильных устройств. В то же время, если вам нужен мобильный дизайн с более высоким уровнем взаимодействия с пользователем (например, покупки, общение в чате или создание профилей), вам, вероятно, понадобится дизайнер приложений или дизайнер UX.
Помимо всего вышесказанного, нужно будет учесть и другие моменты. Например, комфортно ли вам удаленное сотрудничество или вам понадобится личная встреча с дизайнером? Это будут разовые работы или потребуется постоянное обслуживание и обновления дизайна — другими словами, нужен ли вам временный или постоянный веб-дизайнер?
Например, комфортно ли вам удаленное сотрудничество или вам понадобится личная встреча с дизайнером? Это будут разовые работы или потребуется постоянное обслуживание и обновления дизайна — другими словами, нужен ли вам временный или постоянный веб-дизайнер?
Шаг 3: Составьте список потенциальных претендентов
Теперь, когда у вас есть представление о том, что вам нужно сделать и кто вам нужен, остается только найти веб-дизайнера. Конечно, вам нужно будет подыскать больше, чем одного кандидата. Лучше всего составить список из нескольких претендентов, чтобы затем выбрать наиболее подходящего. Ниже будут рассмотрены основные источники для поиска кандидатов.
-
Рекомендации. Один из самых очевидных и надежных способов найти веб-дизайнера — это просто обратиться к своим коллегам и знакомым. Спросите их, работали ли они когда-нибудь с веб-дизайнером, которого могут порекомендовать. Таким образом, вы не только получите кандидата, но и узнаете о качестве его работы.

- Сайты фрилансеров. Платформы фрилансеров — это глобальные онлайн-сообщества, созданные специально для того, чтобы дать творческим работникам и клиентам возможность найти друг друга. Здесь вы можете легко просматривать портфолио дизайнеров, согласовывать цены, сотрудничать в рабочем пространстве проекта, отправлять и получать файлы, обмениваться безопасными платежами и оставлять отзывы, не покидая сайт.
- Профессиональные соцсети. Вы можете разместить объявление о вакансии на таком сайте, как LinkedIn. Это позволит вам охватить широкий круг кандидатов, но вам нужно будет провести проверку самостоятельно (хотя многие компании используют программное обеспечение для автоматического просмотра резюме). Как правило, это более полезно для постоянных должностей, чем для разовых проектов, но они также помогают в поиске талантов.
-
Кадровые агентства. Они возьмут краткое описание вашего проекта, чтобы предоставить вам кандидатов на собеседование из их собственного проверенного списка.
 Подобные агентства будут взимать реферальный сбор за любого нанятого вами кандидата: обычно эквивалентный проценту от заработной платы нового сотрудника за первый год.
Подобные агентства будут взимать реферальный сбор за любого нанятого вами кандидата: обычно эквивалентный проценту от заработной платы нового сотрудника за первый год. - Дизайнерские агентства. Это полностью укомплектованные компании, занимающиеся предоставлением дизайнерских услуг. Обычно здесь вы сможете получить все: от маркетинговых консультаций до веб-дизайна и веб-разработки с программным кодом. Вместо того, чтобы работать с одним веб-дизайнером, клиенты получают целую команду профессионалов. Однако стоимость таких услуг может быть достаточно высокой.
Шаг 4: Выберите лучшего дизайнера для своего проекта
Теперь настало время сузить список кандидатов. Помните, что вам нужен не просто отличный профессионал, но дизайнер, подходящий для работы именно над вашим проектом. Чтобы найти его, вам нужно просмотреть портфолио и изучить список профессиональных навыков каждого из кандидатов.
Разумеется, портфолио хорошего дизайнера должно быть впечатляющим. Что еще более важно, вас должно впечатлить портфолио целиком, а не только отдельные работы. При обзоре портфолио не ограничивайтесь несколькими первыми примерами (которые обычно являются лучшими) и убедитесь, что в них есть как много качественных работ, так и единый стандарт качества.
Несмотря на то что «красивый» дизайн легко распознать, важно быть практичным при оценке качества. А именно: независимо от того, насколько талантлив дизайнер, его стиль должен соответствовать вашему проекту и целевой аудитории.
На этом этапе вам также следует связаться с кандидатами, чтобы обсудить проект более подробно и убедиться, что они заинтересованы в работе с вами. Вы также можете получить представление об их профессионализме и стиле общения. Этот момент сложно будет оценить объективно, поскольку здесь все зависит от межличностных факторов, вашего собственного восприятия и интуиции.
Профессионализм — это больше, чем вежливость. Речь идет о компетентности.
Речь идет о компетентности.
При разговоре с дизайнером обратите внимание на то, как он обсуждает с вами детали проекта. Кажется ли вам, что он делал подобное и раньше? Говорит ли специалист о своих ожиданиях? Насколько вам понятны вопросы, которые он задает? Почувствовали ли вы, что дизайнер заинтересовался вашим проектом?
Шаг 5: Обсудите условия и стоимость работ
На последнем этапе необходимо перейти к обсуждению условий и стоимости работ. Что касается последнего, то некоторые веб-дизайнеры стандартизируют свои цены (за страницу, за отработанные часы и т. д.). У других же цены варьируются от проекта к проекту после того, как они подсчитают объем работы, который потребуется выполнить.
Важно убедиться, что вы понимаете, в чем конкретно заключаются условия ценообразования. Когда и как происходит оплата? Включены ли в стоимость версии для мобильных устройств? Сколько правок вы можете внести в рамках оговоренной стоимости? Что произойдет, если веб-дизайн займет больше времени, чем планировалось? Что произойдет, если кому-либо из вас потребуется остановить работы?
Наконец, вы также должны договориться о том, как будут проводиться работы. Будет ли ваша переписка проходить по электронной почте или в определенном мессенджере? Если вам нужно проводить регулярные встречи, то как часто и где?
Будет ли ваша переписка проходить по электронной почте или в определенном мессенджере? Если вам нужно проводить регулярные встречи, то как часто и где?
Если вы не можете договориться об условиях, вернитесь к шагу 3. В противном случае неплохо было бы получить эти условия в письменной форме — желательно заключить договор с фрилансером. Одним из наиболее важных условий, которые вам могут понадобиться, является соглашение о том, что факт вашей оплаты предоставляет вам исключительные права интеллектуальной собственности на дизайн.
Читайте также: 7 ошибок UX, невольно совершаемых всеми дизайнерами (и пути их решения)Вместо заключения
Благодаря высокому спросу на услуги дизайнеров, нанять таких специалистов не составляет труда. Проблема заключается в том, чтобы нанять человека, подходящего для работы именно с вашим проектом. Кроме того, ключом к здоровым рабочим отношениями является правильно выстроенная обратная связь. И еще, не забудьте оставить отзыв о том дизайнере, с которым вы работали. Тогда ваши коллеги смогут легко найти хорошего специалиста, когда им потребуются такие услуги.
Тогда ваши коллеги смогут легко найти хорошего специалиста, когда им потребуются такие услуги.
Команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: 99designs.com
19-07-2021
Чем занимается веб-дизайнер | artlab.club
Многие люди представляют себе веб-дизайнеров этакими супергероями, повелителями пикселей и макетов. Их работа окутана романтичным ореолом мира высоких технологий и крупных проектов для известных брендов. И конечно сразу хочется быть как они — тоже супергероем. Этот пост будет полезен для тех, кто хотел бы попробовать себя в веб-дизайне, но понятия не имеет, чем там надо заниматься.Предположим вы рисуете натюрморты и природу из окна и частенько вздыхаете, что вот веб-дизайнеры молодцы, столько денег получают. Когда я была в самом начале обучения, я долгое время не могла вообще ни одного внятного источника найти, который бы четко, мне разъяснил, что веб-дизайнер делает. А суть довольно проста — рисует сайты или интерфейсы в соответствии с нуждами заказчиков.
Когда я была в самом начале обучения, я долгое время не могла вообще ни одного внятного источника найти, который бы четко, мне разъяснил, что веб-дизайнер делает. А суть довольно проста — рисует сайты или интерфейсы в соответствии с нуждами заказчиков.
Когда я устроилась веб-дизайнером в офис, для меня стало полной неожиданностью, что работа веб-дизайнера — это рутина, увы и ах. По большей части это повторение довольно однотипных действий для простеньких задач.
Надо сразу понимать, что все конечно зависит от места, где вы работаете. Я работала в довольно небольшой компании, у которой было несколько ведущих направлений — видеонаблюдение, IPTV и система онлайн-банкинга. В каждом из этих направлений есть один два крупных продукта, которые в дальнейшем клонируются и кастомизируются под желания заказчика. Иногда приходится этот новый продукт разрабатывать и это небольшой такой всплеск интересных задач. А потом все опять идет своим чередом. Кастомизации, доработки, подготовка макетов — по кругу.
Мне всегда еще казалось, что веб-дизайнер — это такой одухотворенный креативный мыслитель, художник своего дела. В реальности оказывается, что веб-дизайнер — это всего лишь рабочая единица. И направленность его скорее не творческая, а творчески техническая. Надо быть готовым к тому, что постоянно придется общаться с программистами и знать чисто технические детали, иногда придется лезть в верстку, несмотря на то, что вы ж дизайнер!
Еще необходимо четко понимать, что каждый проект делится на три большие части: непосредственно разработка, когда придумывается функционал, рисуются макеты и все это подготавливается в итоге к верстке. Дальше идет непосредственно верстка и программирование, в течение которого постоянно придется следить за соответствием и внешним видом того, что вам в итоге надо сделать. И финальный этап — внедрение и поддержка. Здесь начинается тестирование и обкатывание на реальных пользователях и обычно всплывает тьма мелких проблем, в том числе визуальных. Так вот придумывание и творение — это всего лишь в лучшем случае 1/3 часть работы. Остальное вымеривание, написание пояснений, нарезка элементов и так далее.
Нужно еще понимать, что макет — это не одна картинка, это целая подборка элементов, экранов, анимаций — всего, что включено в визуальную часть. Соответственно одной картинкой дело не обходится, а если нужно еще учитывать разные экраны, то количество макетов растет в геометрической прогрессии. Все это в итоге надо нарезать под разные разрешения, описать и в правильном виде отдать верстальщикам и программистам.
В процессе разработки наверняка будет куча ситуаций, когда ваши блистательные идеи будут отвергнуты в процессе разработки и будет куча пожеланий от заказчиков в стиле нижеприведенной картинки. Это не шутка, а правда жизни, ставшая уже мемом, по моему в дизайнерской среде.
Но я все про офис, да про компании — рассмотрим другой вариант.
Предположим вы сразу решили, что работа в офисе не для вас и идете на фриланс. Фишка в том, что на фрилансе зачастую люди делают все то, что написано выше, только своими силами — общаются с заказчиком, обговаривают ТЗ, рисуют макеты, утверждают их, верстают и программируют и поддерживают потом сайт в дальнейшем. При работе в компании часть этой работы расходится на профильных специалистов — менеджеров, верстальщиков, программистов и т.д.
Очень часто люди, умеющие рисовать, делают отвратительные сайты, а люди, сроду не бравшие в руки кисточку, выпускают вполне приличные вещи. Дело в том, что веб-дизайнеру нужно прежде всего иметь особое чутье, чувство вкуса и здравый смысл. Все это развивается наблюдением за трендами и личным опытом.
Если вам все-таки захотелось попробовать себя — начните с технической части. Разберитесь что такое сайт вообще, как он устроен, почитайте про HTML и CSS. Руководствуясь этими знаниями, велика вероятность, что вы сделаете если и не идеальный, то адекватный и вменяемый продукт. И конечно будьте готовы к тому, что творчества в привычном понимании может быть не так много.
Что нужно знать начинающему веб-дизайнеру?
Веб-дизайн. Такое распространённое слово в сегодняшние дни. Изучать веб-дизайн пытаются многие. Но какие же есть методы изучения этого современного направления? Какие аспекты нужно изучать, а что можно опустить для того, чтобы стать специалистом в этой области?
Вы хотите создать свой собственный и неповторимый сайт или стать создателем хороших веб-сайтов для заказчиков?
Чтобы стать специалистом в этой области, необходимо знать какими навыками должен обладать хороший веб-дизайнер.
Мы дадим вам определённый список важнейших навыков, которые необходимо освоить.
В первую очередь это основы маркетинга. Затем генерация графика, позиционирование и тренинг. Следующими аспектами являются освоение информационной архитектуры и графического дизайна, знакомство со строительной сферой. И обязательно нужно обратить внимание на то, как сделать информацию удобной для пользователей и доступной к восприятию.
Основы маркетинга в любой области, как и в веб-дизайне – это процесс совпадения интересов рынка с имеющимися предложениями. Спрос должен согласовываться с предложениями. Наш веб-дизайн будет тем эффективнее, чем более тщательно и эффективно мы исследуем рынок и узнаем потребности потребителя. Самый обычный веб-дизайнер просто разработает веб-страницу без изучения маркетинга. Это будет обычный графический дизайн. Но хороший и впоследствии востребованный веб-дизайнер прежде, чем начать работу, изучит рынок, а затем приступит к качественному дизайну. В этом случае вы получите не просто красивый, а именно эффективный веб-сайт, для которого недостаточно просто графического дизайна.
В чем заключается эффективность веб-сайта? Ваш сайт должен быть посещаем. Там должна быть та информация, которая полностью удовлетворит запросам потребителя.
Изучение поисковых систем, электронный маркетинг, а также реклама – это все части комплексного маркетинга веб-сайта.
Следующим аспектом является позиционирование и брендинг.
Эти два сложных слова обозначают ваш процесс выбора, то, чтобы вы хотели рассказать о вас, ваших клиентах или рекламируемой продукции. Многое зависит от того, о чем хочет рассказать будущий сайт.
Бренд может быть случайный или же преднамеренный. Хочется подчеркнуть, что именно целенаправленный бренд создаёт наиболее сильное впечатление. Дает ясное понимание всех особенностей создаваемого сайта. Бренд попадает в сознание людей и поражает их воображение, вызывая желание выбрать именно этот вариант, а не другие многочисленные предложения на рынке.
Не стоит пугаться. Сложное слово «брендинг» является достаточно простой задачей.
Но проблема в том, что многие люди не знакомы с таким понятием как «брендинг». В отдельных случаях его путают с красивыми логотипами. А иногда на него вообще не обращают внимание, не понимая важность.
Вы хотите получить в результате своей работы особый сайт, который будет отличаться от многих других своей индивидуальностью и ясностью изложения и построения?
И к этому нужно стремиться хорошему специалисту.
Важным моментом является генерация трафика.
Если на ваш взгляд вы сделали прекрасный веб-сайт, но его никто не посещает, то можно забыть об успехе. Веб-сайт должен привлекать посетителей, которые впоследствии изучения информации там, станут вашими постоянными довольными клиентами.
Построение веб-сайта, его стандарты производства и контент будут либо привлекательны для пользователей, либо не интересны. Все это отражается на способности привлечь трафик. Если ваш сайт привлечет 99% кликов, то ему обеспечена первая страница по результатам поиска. И это одна из первостепенных задач, которую в первую очередь нужно поставить перед собой. Самый лучший вариант – это создать сайт с нуля, дать ему направление на нужный определённый рынок и наилучшим образом оптимизировать его для поисковых систем. Вот это первая задача веб-дизайнера. Именно такой специалист, который знает как правильно начать и сделать сайт, всегда будет привлекателен для заказчиков.
Так же, при создании веб-дизайна стоит обратить внимание на такое понятие, как «информационная архитектура».
Отличие хорошего веб-дизайнера от посредственного прослеживается в том, насколько понятна и легка будет навигация создаваемого им сайта. Построение веб-сайта также будет иметь огромное влияние на способность конкурировать в целевом поиске.
Дизайн графический.
Использование изображений, гамма цветов, макеты страниц, иконография, топография – все это графический дизайн. И это очень важный аспект. Очень часто пользователи именно это называют «веб-дизайном». Хотя понятие «графический дизайн» значительно уже.
Конечно важно, чтобы страница была понятной, уместно и в то же время привлекательно выглядела. Но визуальный дизайн – это ещё не все для того, чтобы все своё внимание веб-программист сосредоточил именно на этом. Чтобы достичь хороших результатов в своём бизнесе, необходимо при разработке сайта учитывать все аспекты комплексно.
Так и понятие «производство» должен понимать и учитывать каждый веб-дизайнер.
Превращение веб-страниц в рабочий веб-сайт, графического дизайна в живой – вот что значит «производство». Оно включает в себя HTML (для структуры и контента), CSS (для визуального стиля). Это также очень важные составляющие создания веб-дизайна.
Новые грандиозные возможности для хорошего специалиста открывают знания к построению веб-страниц.
И ещё очень важный фактор качественного продукта веб-дизайна – это доступность. Чем больше процент аудитории, которая имеет возможность использовать ваш сайт, тем больше сайт и будет использоваться фактически.
Простая процедура тестирования веб-юзабилити покажет насколько доступно и грамотно оформлена вся информация на вашем сайте, поможет довести его до совершенства.
Есть определённые требования законодательства во всех уголках мира. Они в первую очередь защищают интересы пользователей и помогают сделать веб-сайт доступным для большой аудитории. Тот, кто хочет стать хорошим веб-дизайнером конечно же должен владеть всеми возможностями, которые помогут сделать сайт удобным и доступным и отвечающим требованиям законодательства.
Web Designer vs Web Developer: в чем разница?
Поскольку так много компаний переходит в онлайн, сейчас идеальное время для создания веб-сайтов, создающих карьеру. Однако первый шаг — выяснить, хотите ли вы работать веб-дизайнером или веб-разработчиком.
Чтобы помочь вам определить, какой путь карьеры вам больше подходит, спросите себя, какие аспекты создания веб-сайтов вас больше всего привлекают. Например, вы предпочитаете визуальный дизайн или вас заинтриговала идея написать код для веб-сайта? В последнем случае роль веб-разработчика, вероятно, будет более полезной.
Мы также рекомендуем изучить возможности карьерного роста, отраслевой спрос и потенциал роста, которые предлагает каждая должность. Быстрый поиск в Интернете покажет вам, что есть множество мест, где можно найти работу по веб-дизайну, а также работу по веб-разработке как на уровне фрилансеров, так и на уровне агентств.
Конечно, важно учитывать и финансовый аспект. Средняя заработная плата веб-разработчика и веб-дизайнера зависит от ряда факторов, в том числе от ваших навыков и опыта, местоположения и области специальности.Естественно, чем более опытные и сложные навыки вы приобретете, тем больше вы сможете взимать с клиентов плату.
Еще один способ сделать выбор между карьерой веб-разработчика и веб-дизайнером — это подумать о навыках и атрибутах, необходимых для каждой должности, которые мы описали ранее. Сравните их с навыками, которые у вас есть в настоящее время или которые вы хотели бы изучить. Имейте в виду, что отсутствие знаний в какой-то одной области не обязательно является причиной для исключения из нее потенциальной карьеры.
Если вы только начинаете, есть много ресурсов, которые вы можете использовать, чтобы улучшить и расширить свой набор навыков.Например, есть книги по веб-дизайну, онлайн-курсы по веб-дизайну и ресурсы по развитию, которые помогут вам отточить свои навыки и продвинуться по карьерной лестнице.
Было бы полезно сейчас погрузиться в некоторые из этих ресурсов, чтобы лучше понять, что влечет за собой работа веб-разработчика или дизайнера. Затем вы можете начать использовать возможности, которые приносят вам наибольшее удовлетворение как в личном, так и в финансовом отношении. Кто знает — может быть, однажды вы даже будете готовы начать собственный бизнес в области веб-дизайна!
В чем разница и кого следует нанять?
LEGO завораживают. Потерпите меня.
Подумайте о людях, которые создают наборы LEGO. Вероятно, у вас есть команды, которые предлагают идеи, рисуют макеты, собирают информацию от потребителей и создают прототипы. В то же время у вас также есть команды, которые производят формы для продуктов, разрабатывают новые детали LEGO и воплощают в жизнь идеи для будущих продуктов. Это много движущихся частей, и разные люди нужны в разное время, чтобы гарантировать, что новый продукт будет готов вовремя.
Во многих отношениях создание набора LEGO очень похоже на создание веб-сайта.Когда бизнесу необходимо создать сайт, есть люди, предлагающие идеи и использующие информацию, предоставленную их целевой аудиторией, для создания потрясающего пользовательского опыта — этих людей называют веб-дизайнерами. Есть также люди, которые физически создают продукт и тратят большую часть своего времени на кодирование новых функций и поддержку серверной части сайта — это веб-разработчики.
Обе роли различны, но чрезвычайно важны для строительства объекта. Читайте дальше, чтобы узнать больше об их различиях и о том, когда вы можете нанять одного из них.
Веб-дизайнер против веб-разработчика
Веб-дизайнеры управляют внешним видом вашего сайта. Они проектируют пользовательский интерфейс и создают интерфейс, который эстетичен и приятен в использовании. С другой стороны, веб-разработчики сосредоточены на функциональности. Они создают интерфейс и серверную часть вашего сайта, чтобы он работал так, как задумано, и предоставлял все функции, необходимые для успеха.
Прочтите, чтобы узнать больше о различиях между этими двумя ролями.
Чем занимается веб-дизайнер?
Веб-дизайнеры делают упор на внешний вид вашего сайта. Их цель — сделать его эстетически приятным, но в то же время удобным для пользователя.
Веб-дизайнерысоздают макет вашего сайта, создают элементы, способствующие конверсии, и обеспечивают мобильную адаптивность всех ваших страниц. Обычно они встречаются с клиентами перед работой над сайтом и обсуждают, какой тип сайта они хотят создать и какие функции они хотят предложить. После того, как эта информация установлена, веб-дизайнеры создают интерфейс и пользовательский интерфейс, который будет легко отслеживать и развлекать пользователя.
Чтобы убедиться, что их дизайн эффективен, веб-дизайнеры будут проводить тесты на удобство использования и опрашивать потенциальных пользователей для получения отзывов. Они также будут в курсе последних тенденций и технологий веб-сайтов, чтобы создавать современные и уникальные впечатления от них.
В паре с веб-разработчиком веб-дизайнеры несут ответственность за внешний вид сайта. С другой стороны, веб-разработчики управляют общей структурой и функциональностью сайта.
Чем занимается веб-разработчик?
Веб-разработчики создают веб-сайты с нуля.Их работа включает в себя большой объем технической работы и опыт работы со сложными методами кодирования и продвинутыми языками программирования.
В отличие от веб-дизайнера, который в первую очередь отвечает за внешний вид, веб-разработчики несут ответственность за исполнение. Веб-дизайнеры придумывают интересные и творческие функции для вашего сайта, а веб-разработчики воплощают эти функции в жизнь. Это включает в себя кодирование и настройку внешнего интерфейса, функций, ориентированных на пользователя, а также внутренних серверов и баз данных, поддерживающих интерфейс.
После запуска сайта работа разработчика не заканчивается. Они проводят тесты после запуска и обеспечивают постоянную поддержку веб-сайтов после их запуска. Это включает в себя регулярное обслуживание сайта, а также исправление любых ошибок, которые могли быть упущены в процессе разработки.
Типы веб-дизайнеров
Важно отметить, что не все веб-дизайнеры выполняют одни и те же задачи. Большинство из них имеют уникальную специализацию, которая ограничивает их внимание одним или двумя аспектами дизайна вашего веб-сайта.
Вот три распространенных типа веб-дизайнеров:
- Дизайнер взаимодействия с пользователем (UX): Дизайнеры UX несут ответственность за то, чтобы пользователи получали удовольствие от взаимодействия с вашим сайтом. Они создают макеты и дизайн на основе отзывов пользователей и данных, собранных о вашей целевой аудитории.
- Дизайнер пользовательского интерфейса (UI): Дизайнеры пользовательского интерфейса сосредотачиваются на индивидуальном взаимодействии пользователей с вашим сайтом. Они оценивают различные элементы на ваших веб-страницах и определяют, как пользователи будут воспринимать их при навигации по контенту.В то время как UX-дизайнеры принимают больше решений на основе данных, UI-дизайнеры больше озабочены общим внешним видом вашего сайта.
- Визуальный дизайнер: Визуальные дизайнеры работают как над пользовательским интерфейсом, так и над его взаимодействием. Они следят за тем, чтобы на вашем сайте был правильный баланс между эстетически приятными функциями и простыми в использовании функциями. Они также решают проблемы дизайна и следят за тем, чтобы сайт правильно позиционировал бренд.
В зависимости от того, на какой стадии разработки находится ваш веб-сайт, вам может потребоваться нанять одну, две или все три роли, чтобы убедиться, что его дизайн привлекателен и удобен для пользователя.
Типы веб-разработчиков
Подобно веб-дизайнерам, веб-разработчики обычно имеют специализацию или фокус. Вот самые распространенные виды.
- Backend Developer: Backend разработчики работают над всеми функциями, которые происходят за кулисами вашего веб-сайта. Сюда входят базы данных кодирования, серверные фреймворки и продвинутые языки программирования, такие как PHP, Java и Ruby. Их работа заключается в том, чтобы сайт работал правильно и продолжал работать с течением времени.
- Frontend Developer: Frontend разработчики кодируют все, что пользователь видит при взаимодействии с сайтом. Они используют HTML, CSS, Javascript и другие языки программирования для создания визуальных элементов, которые появляются на ваших страницах. Большая часть их работы совпадает с командой дизайнеров, и они часто сотрудничают с дизайнерами при создании различных функций или элементов на сайте.
- Разработчик полного стека: Разработчик полного стека может почти все. Они могут работать как на внешнем, так и на внутреннем интерфейсе вашего сайта — в зависимости от того, где они нужны.По сути, они — универсальные веб-разработчики.
Если вы пытаетесь создать крупный веб-сайт или у вас достаточно большой бюджет, вы можете нанять как внешнего, так и внутреннего разработчика. Однако в некоторых случаях полноценный разработчик может быть всем, что вам нужно для создания эффективного веб-сайта.
Если вы думаете о найме веб-разработчика или веб-дизайнера — или о карьере в одной из этих областей — вы должны быть уверены, что нанимаете подходящего человека для этой работы.Имея это в виду, ниже приведены некоторые навыки, необходимые для успешного веб-дизайнера и веб-разработчика.
Навыки веб-дизайнера
- Творчество и творческое решение проблем
- Понимание принципов проектирования
- Навыки редактирования фотографий и графического дизайна
- Связь и обслуживание клиентов
- Опыт работы с SEO
- Знакомство с различными языками кодирования
- Детально ориентированный
- Навыки межличностного общения
- Понимание маркетинга и бизнес-стратегии
- Управление проектами
Теперь, когда мы рассмотрели, что нужно для хорошего веб-дизайнера, вот навыки, необходимые для того, чтобы стать эффективным веб-разработчиком.
Навыки веб-разработчиков
- Знакомство с различными языками программирования внешнего интерфейса, такими как HTML, CSS и Javascript
- Знакомство с различными языками внутреннего программирования, такими как PHP, Java и Ruby.
- Аналитические способности
- Опыт работы с системами управления контентом (CMS) и платформами электронной коммерции
- Коммуникативные навыки
- Креативное решение проблем
- Опыт работы с API
- Управление проектами
- Навыки межличностного общения
- Возможность многозадачности
Чтобы стать отличным веб-разработчиком или веб-дизайнером, необходимо овладеть всеми этими навыками.Другая часть — это способность эффективно использовать инструменты, имеющиеся в вашем распоряжении. Давайте рассмотрим несколько наиболее распространенных инструментов, которые веб-разработчики и веб-дизайнеры используют каждый день.
Инструменты веб-дизайнера
Вот некоторые инструменты, которые используют веб-дизайнеры:
Для каждого из этих инструментов существуют разные поставщики. Те, которые используют веб-дизайнеры, будут зависеть от организации, в которой они работают, их опыта работы с определенными инструментами и их бюджета на проект.
Инструменты веб-разработчика
Вот наиболее распространенные инструменты, которые используют веб-разработчики:
- Редакторы кода
- Системы контроля версий
- Фреймворки веб-приложений
- Фреймворки Frontend-приложений
- Инструменты API
- Инструменты для прототипирования
- Программное обеспечение для управления проектами
- Программное обеспечение внутренней связи
Важно отметить, что веб-разработчики могут использовать некоторые из тех же инструментов, что и веб-дизайнеры.Имея это в виду, не помешает нанять веб-разработчика, который также имеет опыт работы с инструментами веб-дизайнера — и наоборот.
Веб-дизайнер и веб-разработчик Платят
По данным Glassdoor, средняя зарплата веб-дизайнера составляет 57 000 долларов в год. Средняя зарплата веб-разработчика составляет 69 000 долларов в год.
Когда дело доходит до расчета, сколько будет стоить создание вашего сайта, вы должны принять во внимание, что дизайнеры и разработчики обычно получают почасовую оплату.В США среднему веб-дизайнеру платят около 29 долларов в час, а среднему веб-разработчику — 36 долларов в час.
Итак, если на создание вашего сайта уходит 40 часов, это обойдется вам примерно в 2600 долларов. В зависимости от того, насколько большим или сложным вы хотите, чтобы ваш сайт был, эта оценка может увеличиваться или уменьшаться в зависимости от количества времени, которое ваши дизайнеры и разработчики потратят на проект.
Не уверены, нужно ли вам нанять веб-дизайнера или веб-разработчика? В следующем разделе вы узнаете о задачах и сроках, когда вам следует нанять веб-дизайнера, а не веб-разработчика.
Когда нанимать веб-дизайнера или веб-разработчика
Наличие и веб-разработчика, и веб-дизайнера может многое сделать, когда дело доходит до создания вашего веб-сайта. Но не обязательно нанимать обоих, чтобы создать успешный веб-сайт.
В зависимости от ваших целей и видения вам может потребоваться только нанять веб-дизайнера для настройки вашего сайта. Например, если вы хотите создать только базовый веб-сайт, вы можете просто нанять дизайнера, который сможет протестировать его удобство использования и предоставить отзывы о макете и дизайне вашего сайта.Однако если вы хотите создать очень сложный веб-сайт с расширенными функциями, вам, вероятно, понадобится веб-разработчик, который сможет воплотить ваши идеи в жизнь.
В таблице ниже представлено несколько различных сценариев, когда вы хотите нанять веб-дизайнера, а не веб-разработчика.
Источник изображения
Вам нужен веб-дизайнер или веб-разработчик?
Честный ответ: это зависит от обстоятельств. Если у вас есть склад ума и вам нужна помощь в том, чтобы ваш сайт выглядел и чувствовал себя великолепно, тогда вы можете нанять веб-дизайнера.Напротив, если у вас амбициозный дизайн, требующий много времени и усилий, вы, вероятно, захотите нанять разработчика, который возглавит строительство вашего сайта. А в некоторых случаях вам нужно и то, и другое, чтобы убедиться, что ваш сайт отлично выглядит, работает так, как задумано, и завершается вовремя.
Обе позиции играют важную роль в разработке сайта, и каждая из них может выделить ваш сайт по-своему. Чтобы нанять подходящего человека для своего бизнеса, подумайте о том, что вы хотите делать со своим сайтом, а также с приведенной выше информацией, и найдите того, кто понимает ваши цели и может воплотить ваше видение в жизнь.
Веб-дизайнер против веб-разработчика
Веб-разработчиков и веб-дизайнеров легко перепутать — они оба работают на веб-сайтах, используют схожие инструменты, а иногда и обладают схожими навыками. Или вот как это выглядит со стороны.
На самом деле дизайнеры и разработчики имеют очень разные роли и несут ответственность за различные аспекты создания веб-сайта.
Вот простое руководство о том, как различать роли.
Давайте углубимся.
Веб-дизайнер и веб-разработчик: в чем разница?
Не знаете о ролях и обязанностях веб-разработчиков vs.веб-дизайнеры? Ты не одинок.
Многие до сих пор не могут отличить эти две профессии друг от друга. Хотя веб-дизайнеры и веб-разработчики работают рука об руку над выпуском новых веб-сайтов во всемирную паутину, их роли существенно различаются.
Отличный способ поместить эти карьерные пути в контекст — это подумать о процессе строительства дома.
Вам нужен архитектор, чтобы придумать видение дома — визуальные элементы, план и планировку этажа, материалы, а также общий вид и ощущение пространства.И затем вам понадобятся строители, которые возьмут эти архитектурные чертежи и воплотят их в жизнь, превратив видение в здание.
- Веб-дизайнер похож на архитектора. В обязанности дизайнера входит разработка видения того, как веб-сайт будет выглядеть, ощущаться и функционировать. И это широкий круг задач — от исследования пользователей и информационной архитектуры до типографики и дизайна пользовательского интерфейса. Веб-дизайнеры, как правило, специализируются в определенных областях: одни фокусируются на дизайне UX (пользовательского интерфейса), другие предпочитают работать над дизайном пользовательского интерфейса (пользовательского интерфейса), а есть некоторые визуальные дизайнеры-единороги, которые могут делать и то, и другое.
- За кодом будет следить веб-разработчик . Используя различные языки программирования, такие как HTML, CSS или JavaScript, веб-разработчик создаст структуру веб-сайта и убедитесь, что она не содержит ошибок и функционирует должным образом. Веб-разработчик также часто выступает в качестве советника дизайнера, оценивая, можно ли реализовать проекты технически и насколько сложным или трудоемким будет процесс разработки. Поскольку разработчики должны выполнять широкий круг обязанностей — программировать пользовательский интерфейс и поддерживать серверную часть веб-сайта, — это поле часто делится на разные роли.У вас есть фронтенд-разработчики, внутренние разработчики и разработчики полного стека.
Можете ли вы быть одновременно веб-дизайнером и разработчиком?
Скажем так — бесчисленное множество людей отлично разбираются в математике и литературе. По сути, ничто не мешает вам овладеть обоими сторонами спектра навыков. Итак, краткий ответ: да, вы можете. Единственная загвоздка в том, чтобы стать профессионалом в обеих областях, заключается в том, что это может занять вдвое больше времени.
Что такое веб-разработка?
Веб-разработка — это процесс создания, создания и поддержки веб-сайтов или веб-приложений.Это работа, которая превращает каркас в работающий веб-сайт, обеспечивая его бесперебойную работу, быструю загрузку и удобство работы пользователя.
Кто такой веб-разработчик?
Навыки развития — одни из самых востребованных на рынке, что делает их популярным и часто хорошо оплачиваемым карьерным ростом. Это в основном из-за богатого и разнообразного арсенала навыков, который понадобится хорошему разработчику для выполнения требований работы.
Веб-разработчики, или «разработчики», манипулируют различными языками кодирования для создания и поддержки веб-сайтов.Используемые ими языки программирования будут зависеть от типа выполняемых ими задач.
Но в целом веб-разработка подразделяется на две основные категории: интерфейсная разработка, которая ориентирована на пользователя, и внутренняя разработка, которая относится к стороне обслуживания сервера. Разработчик полного стека может заботиться о потребностях как внешнего, так и внутреннего веб-сайта и предоставлять информацию о пользовательском опыте и бизнес-логике.
Роли веб-разработчиков
Теперь давайте посмотрим, что делают веб-разработчики в каждой роли.
Front-End Developer
Front-end разработчик отвечает за кодирование дизайна макета для веб-сайта. Используя несколько языков программирования (в основном HTML, CSS и JavaScript), интерфейсный разработчик будет реализовывать макет сайта, визуальные элементы и интерактивность.
Необходимые навыки для Front-End разработчика:
- Свободное владение языками HTML, CSS и JavaScript
- Знание фреймворков CSS и JavaScript и их ключевых компонентов
- Способность использовать препроцессоры CSS, такие как Sass, LESS, или Stylus
- Обработка программного обеспечения для управления версиями, такого как Git
- Использование фреймворков, таких как React, для создания мощных и модульных приложений
- Понимание принципов адаптивного дизайна
- Знание инструментов разработчика браузера
- Знание технического тестирования и отладки
- Понимание инструменты веб-производительности и автоматизации, такие как Grunt или gulp
- Знание командной строки (не обязательно, но невероятно полезно)
Back-End Developer
Back-end разработчик, которого часто называют «инженером», будет работать за кулисами, написание и поддержка программ, обеспечивающих работу интерфейса.Это включает в себя обслуживание сервера, на котором размещен веб-сайт, обслуживание приложения и базы данных. Back-end разработчики используют различные серверные языки, такие как PHP, Python, Ruby и Java.
Необходимые навыки для внутреннего разработчика
- Владение Python, который часто используется в качестве языка сценариев на стороне сервера
- Знание PHP, другого языка сценариев, используемого для запроса содержимого сервера
- Знание Программный фреймворк Ruby on Rails
- Овладение SQL, отраслевым стандартом языка для запросов и управления базой данных
- Глубокое понимание архитектур API, а именно технологий REST и SOAP
- Понимание систем контроля версий, таких как Git или GitHub
- Знание тестирование и отладка серверных систем и приложений
- Обработка технической и функциональной документации систем и приложений
Full-Stack Developer
Full-stack разработчик обладает достаточными знаниями как в интерфейсной, так и во внутренней разработке.Обладая всесторонним пониманием того, как работает Интернет на всех уровнях, разработчики полного стека гарантируют, что интерфейсная и внутренняя части веб-сайта взаимосвязаны и бесперебойно работают вместе. От разработчиков полного стека также можно ожидать, что они будут предлагать и поддерживать передовые методы, предвидеть технические проблемы и вносить свой вклад в общую стратегию разработки.
Необходимые навыки для разработчиков полного стека
- Глубокое понимание интерфейсных библиотек и фреймворков
- Знание в оптимизации веб-сайтов, например, уменьшение времени загрузки сайта / страницы
- Способность создавать серверную часть сайта с помощью программирования такие языки, как Ruby, Angular или Bootstrap
- Обработка задач системного администратора
- Возможность запуска SQL-запросов к базам данных
- Возможность управления развертыванием приложений, обновлением серверов и интеграцией на стороне сервера
Технологии и инструменты, обычно используемые веб-разработчиками
Front-end разработчики создают экранную реальность.То, что в программном обеспечении для проектирования начинается с макета, должно быть преобразовано в прокручиваемый, интерактивный веб-сайт, и именно этим занимается интерфейсный разработчик.
С другой стороны, внутренняя экосистема — это то, что поддерживает веб-сайт. Думайте об этом как о мозге сайта, который элегантно сочетает в себе сервер, базу данных и серверные приложения для гармоничного функционирования.
Как вы соответствуете техническим требованиям?
Собрать воедино хорошо сбалансированный набор инструментов, охватывающий все аспекты веб-разработки, — отличный способ оставаться на вершине своей игры:
Примеры портфолио веб-разработчиков
- Codepuffin — красочное портфолио веб-разработки, ориентированное прежде всего на бренд, которое включает несколько красивых визуальных элементов, включая уникальную типографику и смелые цвета.
- Патрик Дэвид — пример цифрового портфолио интерфейсного разработчика, которое умещается на одной странице.
- Mees Verberne — уникальное цифровое портфолио, демонстрирующее навыки фронтенд-разработки и дизайна.
Теперь, когда мы рассмотрели веб-разработку, перейдем к дизайну.
Что такое веб-дизайн?
Веб-дизайн — это процесс исследования, планирования, концептуализации и упорядочивания контента или элементов дизайна в Интернете.
Сегодня веб-дизайн выходит за рамки эстетики и охватывает более сложные аспекты, такие как взаимодействие с пользователем и информационная архитектура. Фактически, веб-дизайн может повлиять на эффективность вашего сайта в поисковых системах, таких как Google, что в конечном итоге повлияет на вашу прибыль.
Кто такой веб-дизайнер?
Веб-дизайнер отвечает за внешний вид веб-сайта. Человек обычно хорошо разбирается в цветовых схемах, графическом дизайне, типографике и потоках информации.
Помимо разработки пользовательских интерфейсов, веб-дизайнеры также несут ответственность за исследование и понимание потребностей и мотиваций конечных пользователей.Обладая этими знаниями, они могут создавать приятный пользовательский опыт, который оптимизирует конверсии и заставляет посетителей возвращаться.
Роли веб-дизайна
Вот что делают веб-дизайнеры с разными ролями.
Дизайнеры пользовательского интерфейса
Дизайнер пользовательского интерфейса занимается созданием чистых и привлекательных дизайнов пользовательского интерфейса на основе исследований, собранных дизайнерами UX. Дизайнеры пользовательского интерфейса несут ответственность за каждую точку взаимодействия и взаимодействие между пользователем и устройством — будь то компьютер, мобильное приложение или приборная панель автомобиля.
Необходимые навыки для дизайнеров пользовательского интерфейса
- Глубокие знания теории цвета, типографики и шаблонов дизайна пользовательского интерфейса
- Хорошее понимание подходов к дизайну, таких как принципы гештальта
- Знание хотя бы в одной отрасли- стандартный инструмент дизайна и прототипирования
- Понимание основ адаптивного дизайна
- Знание того, как разрабатывать элементы пользовательского интерфейса, такие как кнопки, значки, ползунки и полосы прокрутки
- Умение разрабатывать и устанавливать руководство по стилю для поддержания согласованности
- Способность анимировать и интерактивность дизайна
UX-дизайнеры
Хотя роли UI-дизайнеров и UX-дизайнеров частично совпадают, последний отвечает за выяснение потребностей пользователей сайта (и потенциальных пользователей), определение пользовательских историй, создание образов пользователей и разработка прототипов и проведение пользовательского тестирования.UX-дизайнер также должен убедиться, что на веб-сайте существует логический поток, что все взаимодействия интуитивно понятны и соответствуют потребностям пользователей.
Необходимые навыки для UX-дизайнеров
- Способность проводить исследования пользователей
- Знание создания пользовательских образов
- Способность определять и проектировать информационную архитектуру
- Умение разрабатывать пользовательские потоки и каркасы
- Знание в промышленности -стандартный дизайн и инструменты создания каркасов, такие как Figma или Sketch
- Возможность создания прототипов
- Понимание пользовательского тестирования
Визуальные дизайнеры
Роль визуального дизайнера лучше всего описать как гибридную роль между графическим дизайнером и дизайнером пользовательского интерфейса, с кучу дополнительных навыков, добавленных в смесь.Визуальные дизайнеры обычно хорошо разбираются в графическом дизайне и брендинге и являются экспертами в области визуальных сообщений. В их основные обязанности входят такие аспекты, как типографика, макет, интервалы, изображения и цветовые палитры.
Необходимые навыки для визуальных дизайнеров
- Сильные основы графического дизайна (баланс, гармония, иерархия и т. Д.)
- Глубокие знания теории цвета, типографики и шаблонов дизайна
- Владение программным обеспечением для дизайна, такие как Adobe Creative Cloud
- Способность обрабатывать краткую информацию и творчески интерпретировать информацию
- Опыт работы с переходами, анимацией, моушн-дизайном и динамическим взаимодействием
- Способность концептуализировать элементы бренда
- Понимание основ адаптивного дизайна
Технологии и инструменты, обычно используемые веб-дизайнерами
Практичный, хорошо сбалансированный набор инструментов может быть отличным активом для веб-дизайнеров.Время, которое вы сэкономите, используя полезные инструменты, можно потратить на более важные задачи, которые обеспечат качественные результаты.
Проблема в том, что инструментов веб-дизайна на рынке предостаточно. Если вы точно не знаете, что вам нужно, выбор лучшего инструмента для работы может оказаться непосильной задачей.
Для вашего удобства мы собрали самые популярные инструменты и программное обеспечение для веб-дизайна:
Примеры портфолио веб-дизайнера
Интернет полон тысяч цифровых портфолио с тщательно подобранными примерами работ и тематическими исследованиями, которые помогают веб-дизайнерам найти свои следующая роль или проект.Вот несколько ярких примеров портфолио веб-дизайна:
- Elegant Seagulls — это цифровое портфолио, демонстрирующее отточенный современный интерфейс, является ярким примером демонстрации ваших навыков и вкуса как дизайнера.
- Tobias Ahlin — чистый, минималистичный цифровой портфель продуктового дизайнера, который консультирует технологические компании и стартапы.
- Wokine — это парижское агентство веб-дизайна использует дизайн с разделенным экраном, чтобы продемонстрировать свою работу и бренд.
А теперь перейдем к денежной части.
Тенденции заработной платы веб-дизайнеров и веб-разработчиков
Кто зарабатывает больше денег: веб-дизайнеры или веб-разработчики?
В целом опросы показывают, что веб-разработчики зарабатывают больше, чем веб-дизайнеры, но на самом деле это зависит от того, как вы разрезаете данные. Даже среди разных типов ролей разработчиков существуют значительные различия в заработной плате. Ваша зарплата будет больше зависеть от ваших навыков, чем от вашей официальной должности.
Заработная плата веб-дизайнеров
Веб-дизайнеры получают приличную зарплату. Хотя заработная плата может варьироваться в зависимости от типа должности дизайнера, местоположения и стажа должности, средняя годовая зарплата веб-разработчика в США составляет долларов США и составляет около 57 тысяч долларов.
Стоит отметить, что доступные диапазоны заработной платы значительно различаются от источника к источнику.
- Payscale: 51 тыс. Долларов в год, минимальная — 35 тыс. Долларов, максимальная — 74 тыс.
- Glassdoor: 53 тыс. Долларов в год, минимальная — 38 тыс. Долларов, максимальная — 74 тыс. Долларов
- Зарплата.com: 65 тыс. долларов в год, с минимальным значением 50 тыс. долларов и максимальным значением 77 тыс.
- ZipRecruiter: 60 тыс. долларов в год, с минимальным значением 21 тыс. долларов и максимальным значением 114 тыс. долларов
Рассмотрение диапазонов заработной платы для различных В дизайне ролей совершенно очевидно, что гибридные дизайнеры UI / UX получают самые высокие доходы.
Вот полная разбивка зарплаты по должностям дизайнера.
Дизайнеры пользовательского интерфейса обычно зарабатывают от 44 до 128 тысяч долларов в год, в среднем зарабатывая 79 тысяч долларов в год.
- Glassdoor: 85 тыс. Долларов в год, с минимальным значением 59 тыс. Долларов и максимальным значением 128 тыс. Долларов
- Шкала выплат: 64 тыс. Долларов в год, с минимальным значением в 44 тыс. Долларов и максимальным значением в 92 тыс. Долларов
- Действительно: 87 тыс. Долларов / год
UX-дизайнеры зарабатывают от 50 до 128 тысяч долларов в год, в среднем 87 тысяч долларов в год.
- Payscale: 74 тыс. Долларов в год, с минимальным значением 50 тыс. Долларов и максимальным значением 108 тыс.
- Glassdoor: 85 тыс. Долларов в год, с минимальным значением 59 тыс. Долларов и максимальным значением 128 тыс. Долларов
- Действительно: 103 тыс. Долларов США / год
UI / UX-дизайнеры имеют лучшую зарплату, в среднем зарабатывая 89 тысяч долларов в год.
- Glassdoor: 85 тыс. Долларов в год, с минимальным значением 59 тыс. Долларов и максимальным значением 128 тыс. Долларов
- ZipRecruiter: 96 тыс. Долларов США в год, с минимальным значением 34 тыс. Долларов и максимальным значением в 150 тыс. Долларов
- Действительно: 87 тыс. Долларов / до 103 тысяч долларов в год
Заработная плата веб-разработчиков
Хотя в среднем веб-разработчики получают более высокую зарплату, чем веб-дизайнеры, размер оплаты зависит от их специализации.
Разработчики, как правило, зарабатывают больше денег, чем дизайнеры, в первую очередь из-за их способности писать код на разных языках. Кодирование — это высоко ценимый навык в современном технологически ориентированном мире, но не все навыки программирования ценятся одинаково.
В среднем веб-разработчик в США зарабатывает от до 65-75 тысяч долларов в год . Давайте подробнее рассмотрим среднюю зарплату для каждой должности.
Front-end разработчики в США могут рассчитывать в среднем зарабатывать 70-75 тысяч долларов в год.
- Payscale: 73 тыс. Долларов в год, при низком уровне в 49 тыс. И максимальном в 113 тыс. Долларов
- Glassdoor: в среднем 77 тыс. Долларов в год, при этом на верхнем уровне доходность до 131 тыс. Долларов
- Действительно: 117 тыс. Долларов / год; однако это определенно верхний предел диапазона
Back-end разработчики , как правило, получают более высокую зарплату, при этом средняя зарплата колеблется около отметки в 100 тысяч долларов в год.
- Glassdoor: в среднем 101 тыс. Долларов в год, при этом самый низкий процент зарабатывает 81 тыс. Долларов, а верхний уровень — 124 тыс. Долларов в год
- Расчетная ставка: 75 тыс. Долларов в год, что на удивление немного больше, чем зарплаты фронтенд-разработчиков, указанные на этом сайте
- Действительно: колоссальные 127 тысяч долларов в год
Заработная плата разработчиков полного цикла значительно различается, возможно, потому, что меньше специалистов с таким диапазоном навыков.В среднем, разработчик full-stack в США может рассчитывать зарабатывать около 90,5 тысяч долларов в год, хотя рейк на высшем уровне намного больше.
- Glassdoor: в среднем 68,5 тыс. Долларов в год, но самые высокооплачиваемые разработчики получают до 111 тыс. Долларов в год
- Payscale: 75 тыс. Долларов в год, с минимумом 48 тысяч долларов и максимумом 113 тысяч долларов
- Действительно: 113,5 тыс. Долларов в год, при этом менее опытные специалисты зарабатывают около 92 тыс. Долларов в год
- Salary.com: немного выше 95 тыс. Долларов в год, в диапазоне от 81 тыс. До 108 тыс. Долларов
Естественно, чем лучше вы выполняете свою работу , тем выше зарплата, которую вы можете получить.Поскольку технологии меняются так быстро и с каждым годом появляются новые языки программирования, веб-разработчики должны продолжать учиться и добавлять новые навыки в свой портфель, чтобы обеспечить рост своих зарплат.
Как научиться веб-дизайну и веб-разработке
Теперь пора рассказать, где и как изучать веб-дизайн и веб-разработку.
Получите формальную степень или получите сертификат
Если вам нравится учиться в структурированной автономной среде, один из более традиционных способов обучения может быть для вас правильным вариантом.Программы обучения как дизайну, так и веб-разработке могут многое предложить; вам просто нужно знать, какой профессией вы хотите заниматься.
Рассмотрим следующие пути:
- Университет — курсы занимают от 2 до 4 лет, и вы можете бросить шляпу в воздух в конце курса.
- Технические школы — как правило, более практичные, ориентированные на более быстрое развитие практических навыков, технические школы отлично подходят для профессионалов, которые точно знают, что им нужно.
- Boot Camps — интенсивные программы очного и заочного обучения, направленные на приобретение учащимися фундаментальных навыков и знаний. Помимо ценного обучения, вы также можете связаться с сообществом единомышленников, найти наставника, а иногда, если вам повезет, получить предложение о работе в конце курса.
Преимущество формального образования заключается в том, что вы получаете диплом или официальный сертификат, что может стать настоящим открытием при поиске работы.Структурированные курсы под руководством учителя или инструктора могут помочь тем, кто начинает с нуля.
Обратной стороной, конечно же, является стоимость традиционного образования, а также ограничения вашего местоположения. Если вы хотите попасть в физический класс, рассмотрите и изучите варианты, доступные в вашем районе.
Самообразование
Некоторые из ведущих веб-дизайнеров и веб-разработчиков в мире являются самоучками. Самостоятельное обучение имеет много преимуществ: вы можете учиться в удобное для вас время и в соответствии с вашим графиком.Кроме того, поскольку Интернет является бесплатным ресурсом, вы можете заниматься самообразованием, не неся задолженности по студенческим займам.
В Интернете есть сотни бесплатных и платных курсов по дизайну и разработке, которые могут научить вас всему, от основ дизайна до языков программирования на стороне сервера.
С чего начать?
Вот несколько наиболее рекомендуемых ресурсов для младшего дизайнера и разработчика:
- YouTube — миллионы бесплатных видео и руководств от высококвалифицированных профессионалов помогут вам начать обучение.Попробуйте сначала изучить топовые имена в своей отрасли, чтобы не просматривать так много видео в поисках подходящего. После того, как вы определите экспертов, посмотрите, делятся ли они каким-либо полезным контентом на YouTube, на своем веб-сайте или на другой платформе.
- Учебные сайты — с множеством узконаправленных, углубленных курсов, учебные сайты могут стать отличной остановкой для приобретения технических навыков и выяснения того, как достичь конкретных результатов в вашем коде или дизайне. Однако следует остерегаться новизны контента: поскольку программное обеспечение для проектирования продолжает быстро развиваться и постоянно появляются новые языки программирования, вы рискуете узнать что-то, что неактуально или, что еще хуже, неверно.
Чтобы получать новейшие высококачественные руководства и советы по веб-разработке и дизайну, подпишитесь на информационный бюллетень WebsiteSetup и начните учиться по ходу дела.
Подводя итоги: следует ли нанимать веб-разработчика или веб-дизайнера?
Надеюсь, это руководство помогло вам понять основные различия между веб-разработчиком и веб-дизайнером. Итак, давайте подведем итоги того, что мы уже рассмотрели.
Если вам нужен кто-то для создания визуальных элементов вашего веб-сайта, включая фирменный стиль, макет, информационный поток и пользовательские интерфейсы, вам следует нанять веб-дизайнера.Подобно архитектору, веб-дизайнер разработает видение вашего веб-сайта: внешний вид, выделяющиеся элементы и необходимые функции для удобного взаимодействия с пользователем.
Когда у вас есть макеты и макеты, предоставленные веб-дизайнером, вам понадобится интерфейсный веб-разработчик, чтобы их кодировать. Используя один из языков внешнего программирования, интерфейсный разработчик превратит эти проекты в работающий веб-сайт — у вас будут интерактивные, прокручиваемые элементы, навигация по сайту и стили содержания, соответствующие руководящим принципам вашего бренда.
Затем вам может потребоваться помощь внутреннего разработчика, который позаботится обо всем серверном программировании, сторонних интеграциях и программах, необходимых для работы сервера и базы данных веб-сайта.
В качестве альтернативы вы можете найти разработчика полного стека, который понимает как внешние, так и внутренние процессы и может создавать эффективные программы, необходимые для веб-сайта. Если это небольшой проект, они, вероятно, могут написать весь код сайта самостоятельно.
И вот как вы решаете, кого нанять для вашего проекта — легко, правда?
Веб-дизайнер vs.Веб-разработчик: Сравнение двух профессий
Разные разработчики веб-сайтов
Существует четыре основных типа веб-разработчиков: разработчик внешнего интерфейса, разработчик серверной части, разработчик полного стека и разработчик мобильных приложений.
Front-end разработчик
Front-end разработчики отвечают за то, как приложение выглядит и ощущается на стороне пользователя. Они сосредоточены на том, чтобы взять исходную функциональность от разработчиков серверной части и создать удобный интерфейс с помощью HTML, CSS и JavaScript.Front-end разработчики также будут сотрудничать с веб-дизайнерами и другими членами технической группы, чтобы обеспечить учет всех запросов пользователей, таких как обеспечение доступности приложения для людей с нарушениями зрения или слуха.
Back end разработчик
Back-end разработчики обрабатывают весь код языка на стороне сервера. Это означает, что они обычно несут ответственность за создание основных функций продукта. Оттуда они обычно записывают интерфейс прикладного программирования (API) и подключения к веб-службам, чтобы разработчики интерфейсов могли использовать необработанные функциональные возможности и создавать слой, который видят клиенты.Точно так же серверные разработчики создают возможность подключения, чтобы разработчики мобильных приложений могли превратить необработанные функции в приложение для iOS или Android.
Разработчик полного стека
Короче говоря, разработчик полного стека объединяет в одной роли навыки внешнего и внутреннего разработчика. Роль разработчика полного стека означает создание всех внутренних элементов, таких как функциональность базы данных и основного приложения, а также добавление пользовательского интерфейса с языками внешнего интерфейса. Однако наличие всего набора навыков не обязательно означает, что вы работаете в одиночку.Разработчики полного стека могут сотрудничать с отдельными интерфейсными или серверными разработчиками для конкретных задач или проектов с большим объемом.
Разработчик мобильных приложений
Разработчик мобильного приложения берет продукт и создает его в соответствии со стандартами рынка мобильных приложений для таких сервисов, как Apple App Store или Google Play Store. Они должны использовать любую необработанную функциональность, которую создает группа серверных разработчиков, понимать пользовательский опыт, создаваемый командой разработчиков интерфейса, и переводить это в интерфейс мобильного приложения, который пользователи могут загрузить на свои смартфоны.
Сравнение зарплат
В то время как диапазоны заработной платы одинаковы как для веб-дизайнеров, так и для веб-разработчиков, при этом разработчики получают немного больше дохода.
Заработная плата веб-дизайнераПо данным Payscale, веб-дизайнеры в США зарабатывают от 35 000 до 78 000 долларов в год.
Веб-дизайнеры-фрилансеры берут в среднем 60 долларов за час.
Старший веб-дизайнер получает в среднем 104 000 долларов.
Заработная плата веб-разработчика
В США веб-разработчики зарабатывают в среднем от 40 000 до 90 000 долларов в год.
Веб-разработчики-фрилансеры берут в среднем 75 долларов за час.
Старший веб-разработчик в США может командовать от 61 000 до 129 000 долларов в год.
Важно отметить, что это средние значения по всей стране. В некоторых регионах, например, в Торонто в Канаде или в Нью-Йорке и Сан-Франциско в США, зарплаты могут значительно превышать эти диапазоны. Однако дело не только в том, что вы зарабатываете, но и в том, что вы сохраняете. В городах с более высокой средней заработной платой также, как правило, выше средняя стоимость жизни.Тем не менее, по мере того как все больше компаний удаляются, но обязуются выплачивать максимальную зарплату, эта динамика может со временем измениться.
Сравнение технических навыков и образования
В прошлом работодатели часто требовали степени (или аналогичной) по информатике как для веб-дизайнеров, так и для веб-разработчиков. Теперь требования существенно изменились.
Навыки дизайнера веб-сайтовВеб-дизайнеров могут бросить в самые разные проекты и попросить разобраться.В результате они должны обладать общим набором навыков, охватывающим все методологии проектирования и языки. В том числе:
- HTML5
- CSS3
- JavaScript
- Основы графического дизайна (например: Figma, InVision или Sketch)
- Набор Adobe (например: Photoshop, InDesign, Illustrator)
- Инструменты UX (например: Axure или OmniGraffle )
- Системы управления контентом (например: WordPress или Contentful)
Навыки разработчика веб-сайтов
Единственное необходимое образование для веб-разработчиков — это знание языков программирования, которые использует ваш работодатель (или клиент).Изучение других навыков программирования будет зависеть от команды, с которой вы работаете, и ваших карьерных целей.
В общих чертах, вот что веб-разработчики должны знать:
- Базы данных (например: SQL, Oracle или MS Access)
- Фреймворки (например: Angular JS, Express или Bootstrap)
- Контроль версий / GIT
- Языки внешнего дизайна (HTML, CSS и JavaScript)
Самый простой способ изучить языки программирования веб-дизайна и веб-разработки — это пройти курс, а их много.Если у вас не было возможности получить степень по информатике, вы можете пройти учебный курс по программированию или воспользоваться различными онлайн-курсами для разработчиков.
Нетехнические навыки и личностные характеристики веб-дизайнера и веб-разработчика
Помимо специальных инструментов, как веб-дизайнерам, так и веб-разработчикам необходимы следующие навыки:
- Внимание к деталям : испорченная одна строка кода или один пиксель может испортить весь проект.
- Логическое мышление : Планирование от начала до конца с учетом различных требований.
- Решение проблем : Часто это не срабатывает с первого раза, и вам нужно выяснить, что произошло.
- Творчество : Решения и идеи не линейны.
- Коммуникация : это не просто создание чего-либо, но и рассказ об этом другим людям таким образом, чтобы они имели смысл и давали им возможность выполнять свою часть проекта.
Помимо навыков работы с процессами, есть много качеств, которые делают хорошего веб-разработчика или веб-дизайнера, в том числе:
- Любопытство : Когда случаются серьезные проблемы, вам нужно быть бесконечно любопытным.
- Grit : Будут утомительные времена, когда вам захочется сдаться, но вы не сможете.
- Дружелюбие : Большая часть вашей работы зависит от понимания потребностей других людей.
Это нематериальные навыки, которые делают кого-то выдающимся на работе и отделяют звездных работников от посредственных.
Пять распространенных мифов о веб-дизайнерах и веб-разработчиках
Поскольку эти роли не всегда понимаются, существует множество неправильных представлений о том, что они означают и как эти две роли взаимодействуют.
1. Разработчики зарабатывают намного больше, чем дизайнеры
Распространенный стереотип, дополненный рассказами о разработчиках, становящихся миллионерами в Кремниевой долине, заключается в том, что разработчики зарабатывают значительно больше, чем дизайнеры. Хотя это правда, что зарплаты разработчиков в среднем немного выше, это не такая уж большая разница.Кроме того, из-за разницы в карьере выбор дизайна не обязательно ограничивает ваш долгосрочный потенциал заработка.
2. Дизайнеры не кодируют
Перед дизайнерами стоит задача делать продукты красивыми и доступными, но это не значит, что они не пишут код. Отнюдь не. Дизайнеры работают с несколькими разными языками кодирования, такими как HTML и CSS, чтобы создавать доступные веб-сайты. Хотя дизайнер может больше работать с инструментами, ориентированными на дизайн, такими как InVision или Figma, они часто знают, по крайней мере, основы кодирования.
3. Разработчики не проектируют
Разработчики должны думать от начала до конца при создании продукта. В противном случае они рискуют создать что-то нефункциональное. Имея это в виду, разработчики часто сами вместе с дизайнерами создают прототипы функциональных возможностей с учетом дизайна. Это совместная работа, которая может начаться с дизайнеров, но совместно с разработчиками — и над ними работают.
4. Разработке научиться труднее, чем дизайну
Design использует столько же сложных методологий, сколько и разработка.Хотя на первый взгляд структура кодирования может показаться более сложной, на самом деле в обеих профессиях есть элементы, которые легко выучить, а в других — невероятно сложно изучить или освоить.
5. Инструменты без кода убьют веб-дизайн и разработку
Многие люди беспокоятся о том, что веб-дизайн — это умирающая карьера или что веб-разработчики будут заменены инструментами без кода. Однако, если вы планируете карьеру в веб-дизайне или веб-разработке, инструменты без кода не должны вас пугать по двум причинам:
- Большинство инструментов без кода предназначены для быстрого прототипирования, а не для увеличения масштаба.В конце концов, проекты нужно кодировать.
- Инструменты без кода по-прежнему создаются с использованием логики кода, поэтому набор навыков дизайнера или разработчика по-прежнему важен.
Некоторые популярные инструменты без кода включают Webflow, Canva, Bubble, Adalo и другие. Их стоит проверить, хотя бы для вдохновения.
Сравнение карьерных возможностей
Возможности карьерного роста веб-дизайнера и веб-разработчика разнообразны и разнообразны.
Карьера веб-дизайнера
Увеб-дизайнеров очень открытый карьерный путь.Набор навыков веб-дизайнера, основанный на разных языках программирования или программах дизайна, полностью сосредоточен на создании красивых и увлекательных цифровых интерфейсов для пользователей. Этот набор навыков невероятно ценен в самых разных отраслях. Кроме того, веб-дизайнерам не нужно следовать традиционному пути, начиная с индивидуального участия и переходя к руководству. Если вы увлечены веб-дизайном, есть способы увеличить свой потенциал заработка, оставаясь при этом индивидуальным участником.
Некоторые карьерные возможности веб-дизайнера включают:
- Соучредитель стартапа, который будет использовать предпринимательство в дополнение к вашим дизайнерским навыкам.
- Стать фрилансером и получать премию за свою дизайнерскую работу.
- Присоединение к крупному предприятию, где вы работаете над проектами значительного объема.
- Изучение более конкретных навыков, чтобы перейти к UX-дизайну или стать веб-разработчиком.
- Переход от индивидуального сотрудника к руководителю группы.
- Переход от участника или лидера до должности стратега / главного дизайнера.
Карьерный путь веб-разработчика
Подобно веб-дизайну, у веб-разработчиков очень открытая карьера. В зависимости от ваших увлечений и навыков, вы можете оставаться в рамках веб-разработки на протяжении всей карьеры и никогда не переставать изучать новые вещи. В качестве альтернативы вы можете перейти к руководству или менеджменту, если вам больше нравится решение проблем или коучинговые аспекты работы, чем кодирование.
Некоторые карьерные возможности для веб-разработчиков включают:
- Сосредоточьте свои усилия на конкретном виде разработки, таком как архитектор программного обеспечения или разработка программного обеспечения.
- Если вы начинали с разработки только внешнего или внутреннего интерфейса, вы должны расширить свои навыки, чтобы стать разработчиком полного цикла.
- Фриланс для самых разных клиентов.
- Пройдите путь в менеджмент, чтобы стать менеджером команды веб-разработчиков.
- Накопление знаний в нише в предметной области и работа консультантом по веб-разработке в уже существующей фирме или самостоятельно.
Выбор карьеры, которая подходит именно вам
Если вы начинаете с нуля и выбираете варианты карьеры, вам следует учитывать несколько переменных: ваши цели, ваши интересы, денежный вопрос и выбор работы по сравнению с фрилансом.
Карьерные цели
На очень фундаментальном уровне дизайнеры сосредотачиваются на том, чтобы сделать вещи доступными (и красивыми), в то время как разработчики сосредотачиваются на корневых функциях. Это может стать прокси для выбора правильного пути. Если вы хотите, чтобы ваша карьера была сосредоточена на том, чтобы делать замечательные продукты доступными и интересными, вам может понравиться веб-разработка. Однако, если ваши карьерные цели включают создание сильных функциональных продуктов, решающих проблемы, вам может понравиться веб-разработка.
Интересы
Подобно карьерным целям, прежде чем выбирать карьерный путь, обратите внимание на свои интересы.И веб-разработка, и веб-дизайн требуют глубоких навыков и понимания контекста. Подумайте о требованиях обоих и просто спросите себя: вы хотите их изучить? Если вам интересно одно по сравнению с другим, это может быть сигналом, к которому стоит прислушаться.
Если вам интересно, как связать ваши интересы с веб-дизайном и веб-разработкой, подумайте, что вас привлекает в других проектах. Возьмем, к примеру, волонтерство. Мотивация к разработке мельчайших деталей вашей работы может хорошо опираться на разработку.С другой стороны, если вы тратите свое время на то, чтобы ваши готовые продукты были красивыми и удобными для пользователей, вам действительно может понравиться веб-дизайн.
Деньги
Хотя вы можете построить жизнь, используя обе профессии, веб-разработчики, как правило, зарабатывают немного больше, чем веб-дизайнеры. Если этот дополнительный бит имеет решающее значение для вашего финансового положения, вы можете склоняться в сторону разработчика. В качестве альтернативы вы можете выбрать работу в существующей фирме или попытаться получить работу в американской фирме независимо от вашего местоположения, чтобы повысить свои шансы на более высокую заработную плату.
Распространение удаленной работы дает возможность получать высокие зарплаты без переезда. Однако это не обязательно гарантия. Убедитесь, что вы проводите собственное исследование и знаете, какой должна быть ваша минимальная зарплата (или ставка фрилансера), чтобы вы могли достичь своих финансовых целей.
Работа и фрилансер
Выбор работы на полную ставку по сравнению с фрилансом — это сугубо личный выбор. Работа обычно обеспечивает множество дополнительных социальных аспектов для работы, культуру, в которой можно преуспеть, и другие льготы.С другой стороны, фриланс дает вам значительно больше свободы и контроля над вашим днем (и вашим физическим местоположением). У обоих есть свои недостатки: работа может казаться удушающей, в то время как фриланс требует, чтобы вы всегда были в активном состоянии и искали следующий проект.
Еще одна хорошая вещь заключается в том, что вы можете технически сделать и то, и другое в зависимости от трудового законодательства в вашем районе. Вы можете выбрать работу на полную ставку или фриланс в свободное время. Или вы можете начать с фриланса и перейти на полную занятость, если вам нравится клиент.В любом случае, два ключа — убедиться, что вы открыли банковский счет для бизнеса без комиссий и минимумов, и убедитесь, что вы настроили платформу автоматического выставления счетов и платежей, чтобы клиенты могли легко получать оплату. Таким образом, вы можете сосредоточиться на своей работе (трудоустройство и фриланс), не беспокоясь об основах бухгалтерского учета и финансового управления.
Возможности роста, несмотря ни на что
Независимо от того, выберете ли вы в конечном итоге веб-дизайн или веб-разработку, у вас будут значительные возможности для роста.Быстрые темпы изменений в технологиях и цифровая трансформация миллионов предприятий за последние несколько лет означает, что обучение техническим навыкам всегда будет иметь ценность. У каждого человека будет своя причина, по которой они выбрали один путь, а не другой, и это абсолютно нормально.
Еще нужно помнить, что вам не нужно выбирать что-то одно и придерживаться его на всю жизнь. Поскольку обе профессии тесно связаны и во многих случаях пересекаются, переключение между ними не только возможно, но и происходит относительно часто.Итак, принимая решение, знайте, что у вас есть варианты, потенциал и возможности. Удачи!
10 вещей, которые нужно сделать, чтобы стать успешным веб-дизайнером
Дизайнер — человек творческий. Как веб-дизайнер, человек должен уметь создавать уникальный, привлекательный и модный веб-дизайн, который идеально отражает идею / цель сайта.
«Дизайн — это не только то, как он выглядит и ощущается. Дизайн таков, как это работает ». — Стив Джобс
Если вы хотите начать работать в индустрии веб-дизайна или улучшить себя как веб-дизайнер, вот несколько советов, которые помогут вам. .
Создание веб-сайтов — это область, полная творчества. Но как стать успешным веб-дизайнером?
Давайте посмотрим .
Что такое веб-дизайнер?
Веб-дизайнер — это человек, который создает дизайн веб-сайта. Дизайн веб-сайта имеет множество аспектов, в зависимости от стадии проектирования.
Опытный веб-дизайнер должен уметь создать точный дизайн на основе идей клиента. Он должен иметь опыт и навыки, чтобы творить чудеса с цветами, изображениями, шрифтами и стилями.
HTML, CSS и Photoshop — одни из наиболее часто используемых инструментов веб-дизайна.
Веб-дизайнер использует различные инструменты дизайна, такие как Adobe Photoshop, Adobe Illustrator и т. Д., Для создания ряда дизайнов, включая дизайн логотипов, дизайн веб-сайтов, графический дизайн, макеты страниц, каркасы, рекламные дизайны и т. Д.
Ознакомьтесь с интересной статистикой веб-дизайна
Сколько типов дизайнеров?
Дизайнер — это тот, кто что-то проектирует.В зависимости от того, что они разрабатывают, могут быть разные дизайнеры, а именно:
Автор: @BirdmaskStudio
- Веб-дизайнер — Тот, кто создает веб-сайты
- Графический дизайнер — Тот, кто создает изображения, визуальные эффекты и т. Д.
- Модельер — Человек, который разрабатывает одежду и модную одежду
- Дизайнер интерьера — Тот, кто проектирует различные аспекты здания, дома или офиса
- Animation Designer — Тот, кто создает анимацию для фильмов и видео
- Product Designer — Творческий человек, который создает дизайн для промышленных товаров, таких как автомобили и электроника
Есть много других разновидностей дизайнеров; вы можете найти полный список по ссылке ниже.
Типы дизайнеров
Отличные инструменты для веб-дизайнеров
Естественно, веб-дизайнеры используют множество инструментов и технологий, чтобы сделать идеальный дизайн быстрее и эффективнее.
Инструменты Adobe являются самыми известными в веб-дизайне и графическом дизайне. Самые известные инструменты веб-дизайна Adobe :
- Adobe Photoshop — Расширенный инструмент для редактирования и дизайна фотографий
- Pen Tool — Используется для выбора определенной части изображения
- Magic Wand Tool — Используется для удаления выбранной части изображения
- Инструмент «Градиент» — идеальный способ встраивания нескольких цветов в одно изображение
- Инструмент «Магнитное лассо» — Используется для сохранения выбранной области изображения
- Инструмент «Точечная восстанавливающая кисть» — Используется для удаления нежелательных пятен с изображения. image
Лучшие инструменты для веб-дизайнеров
7 советов, которые помогут вам стать лучше веб-дизайнером
1.Эффективное общение
Веб-дизайнер должен уметь общаться, чтобы в нужное время выслушивать своих клиентов и делиться полезными рекомендациями и предложениями.
То, насколько хорошо вы понимаете идеи клиентов и выражаете им свои собственные, будет отражать ваш профессионализм как дизайнера.
Дизайн веб-сайта многое говорит о связанном с ним бизнесе. Цель, видение и задачи бизнеса вашего клиента должны быть видны в самом веб-дизайне.
Короче говоря, дизайн должен сам общаться с посетителями.
2. Уметь продать себя
Помимо того, что вы хорошо делаете то, что делаете, вы также должны знать, как продвигать себя.
Даже если вы чертовски хороший дизайнер, но вам нечем это доказать, у вас, вероятно, не будет хороших клиентов.
Чтобы иметь возможность продавать себя, вам сначала нужно иметь несколько проектов, чтобы продемонстрировать свои навыки и знания в области веб-дизайна потенциальным клиентам.
Если у вас нет никаких сторонних проектов, вы можете начать создавать собственные дизайны веб-сайтов, темы, макеты, структуру и все остальное, что проверяет пределы ваших навыков.
3. Планирование перед проектированием
Хороший веб-дизайнер начинает строить план дизайна с того момента, как впервые узнает об идее клиента.
Вы должны быть готовы к предложениям после того, как клиент поделится с вами своей идеей веб-дизайна .
Чтобы получить больше идей для определенного дизайна или отрасли, вы можете изучить соответствующие веб-сайты в Интернете.
Первоначальный план, который вы создаете на этом этапе, очень поможет вам в процессе проектирования и может даже сэкономить вам время.
4. Продолжайте учиться и будьте в курсе
Чтобы оставаться конкурентоспособным, продолжайте изучать последних тенденций и методов веб-дизайна .
Индустрия постоянно развивается, вводится множество новых инструментов и технологий, которые делают процесс веб-дизайна более простым и творческим.
Следя за последними тенденциями, вы всегда будете в лидерах среди отраслевых конкурентов.
Клиенты предпочитают нанимать дизайнеров, которые используют новейшие инструменты дизайна .
5. Приобрести опыт
Профиль хорошего веб-дизайнера неполон без опыта. Независимо от того, насколько вы квалифицированы или сколько навыков у вас есть, потенциальный клиент с меньшей вероятностью наймет вас, если у вас нет реального опыта, который можно продемонстрировать.
Это означает, что вам следует сразу же начать работу над проектами веб-дизайна .Чтобы создать солидное портфолио дизайнера, у вас, по сути, должно быть несколько хороших проектов, которые можно продемонстрировать, и это происходит только на основе опыта.
Для этого вы можете работать над клиентскими проектами или над своими собственными веб-сайтами, пока вам не удастся найти хорошие внешние проекты.
По мере того, как вы набираетесь опыта, ваши навыки проектирования будут улучшаться, и вы станете на лучшим дизайнером с каждым проектом.
6. Командный игрок
Дизайнер всегда должен быть хорошим командным игроком.Даже если вы работаете внештатным веб-дизайнером или работаете над проектом в одиночку, иногда вам может потребоваться помощь других лиц, например разработчиков, менеджеров, тестировщиков и / или других дизайнеров.
Итак, у вас должен быть некоторый опыт работы в команде и уметь правильно общаться с другими, когда это необходимо.
Хороший проект обычно является результатом хорошей командной работы. Особенно если / когда вы работаете в компании, занимающейся веб-дизайном, где вам нужно работать в команде, важно играть роль хорошего командного игрока.
7. Обновите свое портфолио
И последнее, но не менее важное: обновляйте и поддерживайте свое портфолио веб-дизайнера, желательно на действующей онлайн-платформе. Если возможно, создайте для себя простой, но сложный веб-сайт-портфолио.
Нет лучшего способа продемонстрировать свои дизайнерские работы и квалификацию своим потенциальным клиентам, чем специальный веб-сайт с портфолио, где вы действительно можете продемонстрировать свое творчество.
Обязательно укажите в своем портфолио все ваши степени, сертификаты, опыт работы, опыт работы в компании (и фрилансера) вместе с реальными проектами, над которыми вы работали.Поделитесь этим портфолио, продвигая себя среди потенциальных клиентов.
Современные тенденции веб-дизайна
Тенденции веб-дизайна меняются чаще, чем вы можете себе представить. Дизайн, который сегодня в тренде, может выйти из моды в мгновение ока.
Итак, что вам нужно сделать, так это быть в курсе последних идей и стилей веб-дизайна, популярных на рынке.
«Дизайн для ваших клиентов, а не для вашего бренда».
Таким образом, вы сможете поддерживать модный бизнес в области веб-дизайна и предоставлять своим клиентам вневременной дизайн.
Вот некоторые из самых популярных идей дизайна веб-сайтов, на которые вы можете положиться в наступающем году.
Полуплоский дизайн вдохновлен традиционным плоским дизайном, но имеет улучшенный и более стильный вид.
3D веб-дизайн , вдохновленный разработкой передовых инструментов и технологий 3D-рендеринга.
Цветовые переходы — Пространство веб-дизайна быстро развивается, чтобы встраивать проекты с жирным шрифтом и смешивать цвета, оставляя позади традиционные одноцветные дизайны.
Дриббл — @JEE_Lion
Behance — @tintins
Это лишь некоторые примеры. Вы можете перейти по ссылке ниже, чтобы узнать о других тенденциях дизайна.
Ознакомьтесь с тенденциями веб-дизайна в 2019 году
Где искать идеи для создания веб-сайтов
Все начинается с идеи. Идея — это то, что вдохновляет вас на создание чего-то уникального и столь же вдохновляющего.
То же самое верно и для индустрии веб-дизайна , где успех веб-сайта во многом зависит от основной идеи.
Поскольку клиенты постоянно требуют новых и более привлекательных идей дизайна веб-сайтов, вам необходимо знать правильный источник, чтобы черпать вдохновение для новых идей веб-дизайна.
В зависимости от типа или цели веб-сайта, который вы планируете разработать, у нас есть несколько отличных идей, на которые вы можете черпать вдохновение.
Для бизнес-целей некоторые популярные идеи веб-сайтов включают в себя партнерские сайты, разработку приложений, торговую площадку для фрилансеров, модный портал, перепродажу доменов, онлайн-маркетинг, фотография и т. Д.
Для образовательного веб-сайта некоторые идеи включают онлайн-обучение, художественный веб-сайт, онлайн-курсы, изучение языка, профориентацию и многое другое.
Для предприятий электронной коммерции лучшие идеи веб-сайтов включают в себя онлайн-портал о еде, фитнес-оборудование и принадлежности, индивидуальные футболки, подержанные товары и т. Д.
Есть много других типов сайтов, которые вы можете создать, если просто хотите зарабатывать деньги. Полный список можно найти по ссылке ниже.
Щелкните здесь, чтобы ознакомиться с идеями веб-дизайна
Как создать дизайн, удобный для SEO
Любой веб-сайт, созданный в соответствии с рекомендациями Google по поисковой оптимизации, оптимален для поисковой оптимизации.
Чтобы создать такой веб-сайт, веб-дизайнер должен быть знаком с концепциями внутреннего SEO (поисковой оптимизации).
Веб-сайт, удобный для поисковых систем, важен как с точки зрения SEO, так и с точки зрения пользователя.
Хотя поисковые системы, такие как Google, предпочитают индексировать (и ранжировать) сайты, оптимизированные для SEO, пользователям также нравятся дружественные, привлекательные и простые в навигации сайты.
Итак, в следующий раз, когда вы будете искать дизайн веб-сайта, не упустите факторы SEO.Вот несколько советов, которые помогут вам.
- Оптимизируйте навигацию по сайту, чтобы за ней было легко следить. Пользователи, как и поисковые системы, ненавидят сложные веб-структуры.
- Оптимизируйте содержание вашего веб-сайта по качеству, количеству, релевантности, внешнему виду, уникальности и свежести.
- Оптимизируйте изображения и другую графику, чтобы сделать их более привлекательными, но менее громоздкими.
Советы по созданию веб-сайта, оптимизированного для SEO
Параллакс Веб-дизайн
Те, кто плохо разбирается в индустрии веб-дизайна, возможно, не слышали о термине Parallax Web Designs.Но те, кто работают веб-дизайнерами, должны знать, что это такое.
Веб-дизайн с параллаксом, также известный как одностраничный дизайн с прокруткой, — это особая концепция дизайна, которая создает трехмерный эффект или оптическую иллюзию на вашем сайте.
Известно, что дизайн с параллаксом не только привлекателен, но и повышает интерес и вовлеченность пользователей.
Существует несколько методов разработки веб-сайта Parallax, которые вы можете найти в источнике ниже.
Ознакомьтесь с идеями веб-дизайна с параллаксом
Стоимость разработки веб-сайта
Вся дискуссия о том, что нанимает веб-дизайнера и получает лучший веб-дизайн , сводится к одному — стоимости.
Не каждый может позволить себе платить за высококачественный веб-дизайн, но это не значит, что он не заслуживает самого лучшего.
На самом деле настоящая ценность веб-дизайнера определяется тем фактом, что он может создавать качественный дизайн по доступным ценам.
Как и любой другой продукт, дизайн веб-сайта создается с помощью заранее определенного процесса, который определяет его цену.
Стоимость создания нового веб-дизайна с нуля зависит от ряда факторов, включая разработчика, метод разработки, инструменты и технологии, сложность и особенности дизайна, количество страниц и время разработки.
Профессиональный веб-дизайнер или Фирма веб-дизайна может дать вам правильную смету после анализа требований вашего веб-сайта.
В общем, дизайн веб-сайта может стоить от нескольких сотен долларов до нескольких тысяч долларов.
Лучшее представление о стоимости создания сайта
Как нанять хорошего веб-дизайнера для вашего проекта?
Прежде чем искать хорошего веб-дизайнера для своего проекта, убедитесь, что вы знаете, что ищете.Задайте себе такие вопросы, как —
- Что делает хорошего веб-дизайнера?
- Как отличить хорошего дизайнера от плохого?
- Каковы характеристики хорошего веб-дизайнера?
Как только вы ответите на все эти вопросы, вы будете точно знать, какой человек вам нужен для проекта. Вот несколько советов для начала.
«Определитесь со своим бюджетом и постарайтесь найти подходящего дизайнера с этим бюджетом. Но не идите на компромисс с качеством.”
Узнайте об опыте, навыках, портфолио, опыте и всем остальном о дизайнере, прежде чем вы решите нанять его для своего проекта.
Также убедитесь, что нанимаемая вами веб-дизайнерская компания или дизайнер полностью серьезно относятся к работе и относятся к вашему проекту как к своему собственному.
Они должны быть в состоянии обеспечить строгие сроки сдачи вашего проекта. Кроме того, у них должна быть проверенная стратегия разработки для вас веб-сайта, ориентированного на результат.
Если бюджет не является для вас большим ограничением, я бы порекомендовал обратиться к известному агентству веб-дизайна, а не к разработчику-фрилансеру, поскольку профессиональная фирма с установленными полномочиями может предложить доверие и надежность наряду с высококачественным дизайном веб-сайта.
Для получения более подробной информации прочтите эти советы по найму компании, занимающейся веб-дизайном / разработкой.
Эти и многие другие мелочи могут помочь вам заработать прочную репутацию в индустрии веб-дизайна. Самое главное — это качество вашей работы и знания.Итак, продолжайте учиться и обновляйте свои знания в области веб-дизайна. Чем больше вы сосредоточитесь на изучении новых концепций дизайна, тем лучшим дизайнером вы станете.
SAG IPL — это профессиональное агентство веб-дизайна и разработки, базирующееся в Индии, которое предоставляет высококачественные услуги веб-дизайна клиентам в самых разных сферах бизнеса по всему миру. Свяжитесь с нами сейчас, чтобы обсудить ваши требования к веб-дизайну!
Твоя очередь:
Как вы работаете над улучшением своих навыков и знаний в качестве веб-дизайнера? Вы нашли эти советы полезными? Поделитесь своими отзывами и предложениями в разделе комментариев ниже.Надеемся на здоровую дискуссию.
Источник изображения: advibe
Источник изображения: rediff
GIF Источник изображения: giphy
Источник изображения GIF: efunhub
Вставьте это изображение на свой сайт (скопируйте код ниже):
Подходит ли вам веб-дизайнер? Заработная плата и функции веб-дизайнера
Заработная плата веб-дизайнера может стать важным фактором в вашем решении продолжить эту карьеру. Веб-дизайнеры создают и поддерживают веб-сайты, поэтому от них ожидается выполнение нескольких важных обязанностей, и их зарплата часто будет отражать это.
В этой статье мы обсудим, чем занимается веб-дизайнер и что он делает, чтобы помочь вам решить, подходит ли эта работа для вас.
Кто такой веб-дизайнер?
Веб-дизайнер отвечает за создание веб-сайтов, которые выглядят привлекательно и правильно работают для тех, кто их посещает. Чтобы создать веб-сайт, дизайнер должен понимать многие из наиболее часто используемых программных кодов и применять коды при запуске или обновлении сайта. Веб-дизайнеры также поддерживают веб-сайты, отслеживая код и проверяя отсутствие ошибок, которые приводят к сбою или неправильной работе сайтов.
Для большинства позиций веб-дизайна требуется степень бакалавра компьютерных наук или другой смежной области. Некоторые веб-дизайнеры предпочитают получать образование в области графического дизайна, чтобы улучшить свои творческие способности и навыки дизайна. Если вы выберете этот путь для своей карьеры веб-дизайнера, вам также необходимо будет пройти курсы, которые научат вас языкам HTML и навыкам, необходимым для создания веб-сайтов.
В основные обязанности веб-дизайнера входят:
- Использование необходимых технологий для проектирования, создания и поддержки веб-сайтов
- Разработка элементов сайта, которые позволяют пользователям ориентироваться в его функциях
- Использование HTML-кодирования для макета сайта
- Консультации с клиентов, чтобы понять их потребности и превратить эти потребности в веб-концепции
- Представление веб-сайтов и получение отзывов
- Внедрение любых необходимых изменений в зависимости от потребностей клиента и пользователя
- Внесение обновлений на веб-сайты при необходимости
- Визуальное представление бренда с помощью шрифтов , макет, цвета и графика
Некоторые веб-дизайнеры работают на креативные и маркетинговые фирмы, а другие работают на отдельные компании, чтобы внедрять и управлять своими веб-сайтами.Работа на фрилансе также является вариантом для веб-дизайнеров, поскольку они могут предоставлять свои услуги отдельным клиентам, которым требуется создание сайтов и управление ими.
Связано: Как найти лучшую работу для вас
Средняя зарплата веб-дизайнера
Как веб-дизайнер, ваша зарплата будет зависеть от вашего опыта, портфолио и от того, работаете ли вы в компании или на внештатная основа. Если вы работали на известных веб-сайтах крупных организаций, у вас больше шансов получить более высокую почасовую оплату.
- Обычная зарплата в США: 22,29 долларов в час
- Диапазоны заработной платы: от 7,25 до 54,30 долларов в час
- Обновленные средние зарплаты веб-дизайнеров см. В средних зарплатах на сайте Indeed.
Самая высокая зарплата веб-дизайнера по штату
В зависимости от того, где вы живете, вы можете зарабатывать больше в своей карьере веб-дизайнера. Например, веб-дизайнеры, работающие в Техасе, получают среднюю зарплату 23,08 доллара в час, что немного выше среднего показателя по стране.Диапазон в Техасе также достигает 60,40 долларов в час. В Калифорнии средняя зарплата составляет 21,93 доллара в час, что близко к средней по стране.
Сиэтл, Вашингтон — город, где веб-дизайнеры могут зарабатывать немного больше, чем в среднем по стране. Средняя зарплата составляет 32,09 доллара в час, что более чем на 40% выше, чем в среднем по США. Некоторые дизайнеры в Сиэтле сообщают, что зарабатывают до 92,95 долларов в час, что является самым высоким показателем. Работа в Вирджинии может позволить вам зарабатывать до 20% выше среднего по стране, поскольку средняя зарплата веб-дизайнера в этом штате составляет 26 долларов.90 в час.
Еще два штата, где веб-дизайнеры зарабатывают выше среднего по стране, — это Массачусетс и Пенсильвания. Их средняя ставка составляет 24,96 доллара в час и 25,37 доллара в час соответственно, что примерно на 11% и 13% выше среднего показателя в 22,29 доллара в США. Верхний предел диапазона для тех, кто сообщил о своей зарплате в этих штатах, составляет 55,40 доллара в час в Массачусетсе и 44,90 доллара в Пенсильвании.
Список вакансий веб-дизайнера
Те, у кого есть опыт веб-дизайна, могут найти несколько различных вакансий, которые позволят им применить свои навыки и создать функциональные и визуально привлекательные сайты.Вот некоторые связанные карьерные пути, которые следует учитывать, а также актуальная информация о заработной плате, связанная с каждой должностью.
Средняя зарплата по стране: 17,71 долларов в час
Основные обязанности: Графические дизайнеры создают визуальные концепции, часто с использованием компьютерного программного обеспечения, для передачи идей от имени бизнеса или частного лица. Цель контента, создаваемого графическим дизайнером, обычно состоит в том, чтобы увлечь, проинформировать или вдохновить тех, кто его просматривает. Они могут разработать дизайн и макет для маркетинговых материалов, таких как брошюры, рекламные объявления, листовки и отчеты.Некоторые графические дизайнеры также обладают навыками цифрового маркетинга и могут кодировать электронные письма, веб-сайты и другие онлайн-элементы.
Связано: Как создать великолепное портфолио графического дизайна
Средняя зарплата по стране: 72 090 долларов в год
Основные обязанности: Люди часто смешивают веб-дизайнеров и веб-разработчиков, но их роли разделены и отчетливый. Веб-разработчик управляет серверной частью веб-сайтов, уделяя больше внимания коду, необходимому для создания сайтов, и интеграции данных из других серверных баз данных и служб.Они также могут нести ответственность за расширение и поддержку сайтов, выполнение всестороннего тестирования, чтобы убедиться, что веб-сайт правильно работает на всех устройствах, и работу с веб-дизайнерами, чтобы функциональность сайта соответствовала визуальному замыслу.
Связано: Как анализ данных может улучшить процесс принятия решений
3. Дизайнер пользовательского интерфейса
Средняя зарплата по стране: 77 880 долларов в год
Основные обязанности: Дизайнеры пользовательского интерфейса работают с другими дизайнерами над созданием веб-сайты и приложения, которые работают правильно и выглядят привлекательно.В их основные обязанности входит улучшение и создание каркасов, руководств по стилю, прототипов и пользовательских потоков, которые в конечном итоге улучшат способ взаимодействия пользователя с веб-сайтом или программой. Они также могут представлять клиентам элементы дизайна или завершенные элементы пользовательского интерфейса для получения обратной связи.
4. Дизайнер пользовательского интерфейса
Средняя зарплата по стране: 89 984 доллара в год
Основные обязанности: Цель дизайнера пользовательского интерфейса — убедиться, что каждый пользователь веб-сайта или мобильного приложения получает положительный опыт, когда взаимодействуя с ним.Дизайнеры взаимодействия с пользователем оценивают, насколько хорошо работает сайт или приложение, а также как пользователи чувствуют себя при взаимодействии с ними. Они должны учитывать полезность, эффективность выполнения определенных задач, простоту использования и то, как пользователи воспринимают ценность, которую предлагает сайт. В этой роли человека больше заботит восприятие сайта или приложения, чем внешний вид.
Зарплата веб-дизайнеров: сколько они зарабатывают?
За последние несколько лет область веб-дизайна быстро выросла. Не только спрос на веб-дизайнеров, но и количество людей, заинтересованных в том, чтобы стать веб-дизайнером.Если вы один из таких людей, мы знаем, что вам, вероятно, очень любопытно, как может выглядеть ваша зарплата.
В связи с быстрым развитием новых технологий и тенденций неудивительно, что эта область продолжает расти. А с ростом числа предприятий, переходящих в цифровой мир, существует большая потребность в разработке и проектировании веб-сайтов и веб-приложений, чем когда-либо прежде. Это означает, что карьера веб-дизайнера будет процветать еще долгие годы.
Вот сколько вы можете ожидать от веб-дизайнера, когда будете кодировать, повторять и создавать каркасы с лучшими из них.
Мы добиваемся успеха, когда добиваемся успеха
Мы стремимся помочь вам добиться успеха в карьере. Ознакомьтесь с нашим первым отраслевым обзором о повышении в должности, повышении квалификации и росте числа рабочих мест в год и позже Thinkful Graduation.
Посмотреть результатыСколько зарабатывает веб-дизайнер?
Заработная плата веб-дизайнера может варьироваться по разным причинам. Заработная плата может варьироваться в зависимости от опыта, местоположения, компании и т. Д. Роли и обязанности веб-дизайнера зависят от того, с какими компаниями или отраслями они хотят работать.Еще одним фактором, определяющим размер заработной платы веб-дизайнера, является их специализация. Например, некоторые веб-дизайнеры специализируются на технических аспектах веб-дизайна, а другие — на аспектах дизайна.
В среднем веб-дизайнер в США зарабатывает около 65 159 долларов в год. Почасовая ставка веб-дизайнера составляет около 28-34 долларов в час.
Заработная плата веб-дизайнера по уровню работы
Помимо вашего местоположения, ваш опыт также является важным решающим фактором для вашей зарплаты.
Начальный уровень: Недавние выпускники или веб-дизайнеры без предыдущего опыта работы, как правило, попадают в эту категорию. Эти должности начального уровня — отличный опыт обучения. Это также отличная возможность войти в контакт с сетью в сфере высоких технологий.
В среднем зарплата веб-дизайнера начального уровня составляет около 49 750 долларов в год.
Младший уровень: Чтобы стать младшим веб-дизайнером, вы должны иметь некоторый опыт в этой области.Чтобы стать младшим веб-дизайнером после работы начального уровня, не понадобится много времени. Однако переход на следующий уровень занимает немного больше времени. По этой причине зарплата сильно варьируется в зависимости от опыта и навыков.
Обычно зарплата младшего веб-дизайнера колеблется от 42 000 до 62 000 долларов в год.
Старший уровень: Они находятся на вершине иерархии. Вы должны иметь многолетний опыт, чтобы получить должность старшего веб-дизайнера.Обычно, чтобы попасть на эту должность, вам нужно проработать в одной компании несколько лет. Старшие веб-дизайнеры принимают важные решения, и им доверяют решение важных задач для компании.
Чем больше ответственности, тем лучше привлекательная средняя заработная плата, которая составляет около 92 874 доллара в год.
Заработная плата веб-дизайнера по специальностям
Вы можете специализироваться в различных областях веб-дизайна. Специализация в определенной области может определить вашу должность, роль, обязанности и, да, зарплату.Мы перечислили некоторые из вариантов ниже.
- Веб-дизайнер: Эта роль предназначена для тех, кто работает над созданием внешнего вида веб-сайта. Для этой работы подходят те, у кого есть технические навыки, такие как HTML / CSS, JavaScript и инструменты для дизайна. Годовой пакет составляет около 65 159 долларов.
- Дизайнер UX: Должность предполагает сосредоточение внимания на пользовательском опыте. Для этой должности вам потребуются такие навыки, как исследование пользователей, создание макетов, прототипирование, аналитические навыки, программирование и адаптивный дизайн.Эти навыки более специфичны для работы, и вам нужно потратить много времени, чтобы овладеть ими. Средняя зарплата UX-дизайнера составляет около 101455 долларов.
- Дизайнер взаимодействия: Эта роль очень похожа на роль дизайнера UX или UI. Акцент в этой роли больше делается на творчество и инновации. Эти дизайнеры создают продукты или услуги, которые улучшают общение с людьми. Средняя зарплата дизайнера взаимодействия составляет около 79 223 долларов в год.
- UX Researcher: Эта роль подходит для тех, кто обладает хорошими навыками программирования, исследованиями и аналитическими навыками.В служебные обязанности входит исследование поведения пользователей, анализ конкурентов, создание прототипов и разработка дизайна. Средняя зарплата исследователя UX составляет около 84 327 долларов в год.
Веб-дизайн против. Веб-разработка
Иногда работодатели используют термины веб-дизайн и веб-разработка как синонимы. Однако веб-разработка — это обширная область, которую можно разделить на фронтенд и бэкэнд. С другой стороны, веб-дизайнеры обычно имеют дело с интерфейсом или частями веб-сайта, которые пользователи видят и с которыми взаимодействуют.Роль веб-дизайнера включает планирование, создание и кодирование веб-сайтов и веб-страниц. За дизайн и верстку веб-сайта или веб-страницы отвечает веб-дизайнер.
С другой стороны, веб-разработка больше связана с созданием веб-сайтов, чем с их проектированием. В то время как веб-дизайн, как следует из названия, заключается в дизайне. Чтобы стать веб-дизайнером, вы можете выбрать несколько разных путей. Вы можете получить степень в области веб-дизайна или пройти различные онлайн-курсы.Мы рекомендуем учебный курс Thinkful’s UX / UI Design, если вы хотите начать успешную карьеру в веб-дизайне сразу после выпуска, потому что этот курс предназначен для вас.
Навыки, необходимые для того, чтобы стать веб-дизайнером
Хорошо, теперь вы хотите стать веб-дизайнером. Давайте посмотрим, какие навыки вам понадобятся для начала карьеры.
- HTML / CSS : Вам необходимо хорошо разбираться в этих языках программирования.Эти языки помогут вам структурировать ваш сайт. Для настройки внешнего вида веб-сайта вам потребуются и HTML, и CSS. Как дизайнеру вы определенно захотите творчески управлять шрифтами и цветами.
- JavaScript : JavaScript — еще один язык программирования, необходимый для этой роли. JavaScript поможет вам сделать ваш сайт более интерактивным. Если вас не интересует этот конкретный язык, вы можете выбрать Python или Swift.
- UX Design : Как веб-дизайнер, вы должны удовлетворять потребности и ожидания пользователей.Для этого вам нужно использовать такие инструменты, как психология цвета, иерархия типов и системы сеток, чтобы сделать ваш дизайн визуально привлекательным.
- Адаптивный дизайн : Вы должны быть знакомы с принципами адаптивного дизайна, чтобы вы могли создавать веб-страницы и веб-сайты, удобные для пользователя на всех других устройствах. К ним относятся такие устройства, как мобильные телефоны, планшеты, ноутбуки или любые другие подобные устройства.
- Тайм-менеджмент : Вам необходимы навыки тайм-менеджмента, чтобы преуспеть в вашей карьере веб-дизайнера.Это потому, что вам нужно следить за графиками и сроками.
- Поисковая оптимизация (SEO) : Знакомство с SEO — важнейший навык для вашей карьеры веб-дизайнера. Вам нужно будет включить ключевые слова и фразы, которые часто ищут ваша целевая аудитория. Это может напрямую повлиять на рейтинг вашего сайта.
- Навыки общения : Вы должны уметь передавать информацию четко и прозрачно, чтобы избежать недопонимания и путаницы.Кроме того, вы должны уметь хорошо общаться с другими членами команды и коллегами, потому что вы часто будете работать в командной среде. Это поможет сохранить гармоничную рабочую среду.
Льготы и преимущества Работа в качестве веб-дизайнера
Работа веб-дизайнера дает несколько льгот и преимуществ. Вот некоторые из них:
- Работа удаленно : Это одна из лучших составляющих веб-разработчика. Вам просто нужен ноутбук и подключение к Интернету, и вы можете работать откуда угодно.Это работает как для фрилансеров, так и для тех, кто работает в компании.
- Не для отрасли : В настоящее время каждый бизнес пытается создать сильное цифровое присутствие. Компаниям нужны логотипы, руководства по бренду, веб-сайты и другие визуальные материалы. Итак, вы можете найти работу в любой отрасли. Это также означает, что у вас есть множество возможностей для работы фрилансером.
- Вы можете выразить себя : Это область, которая позволяет вам проявить свой творческий потенциал и новаторство.Вы можете представить свои идеи и мнения другим и подкрепить их исследованиями пользователей и данными. У вас будет много места для экспериментов и использования новых техник. Самое приятное то, что ваше творчество ценится и ценится.
- Вам никогда не будет скучно : Поскольку эта область постоянно развивается, вы должны быть в курсе последних технологий и тенденций. Постоянная конкуренция гарантирует, что вы всегда будете на ногах. Это не монотонная работа. Если вам нравится решать сложные задачи, тогда эта роль для вас.
- High Pay : Компенсация — одна из основных проблем, когда вы начинаете карьеру, но вы можете расслабиться, получив образование в области веб-дизайна. Возможности трудоустройства растут, а зарплаты солидные, даже на должности начального уровня.
Сделайте следующие шаги
Веб-дизайн может быть полезной областью, если вы любите заниматься творчеством и любите работать в цифровом мире. Это также отличная карьера, если вы цените работу из дома или хотите часто путешествовать.Если вам нравится то, что вы прочитали о веб-дизайне, и вы хотите заняться этим, посетите наш учебный курс по UX / UI-дизайну. Вы узнаете все, что вам нужно знать, чтобы преуспеть в области веб-дизайна и взаимодействия с пользователем. У вас также будет доступ к индивидуальному наставничеству и непревзойденной системе поддержки.
Если вы все еще не уверены, подходит ли вам веб-дизайн, у нас есть еще несколько полезных статей о веб-дизайне, которые помогут вам в правильном направлении.
Часто задаваемые вопросы
Как мне заняться веб-дизайном?
Вы можете попасть в сферу веб-дизайна, понимая роль и характер работы веб-дизайнера в организации.Для начала вам необходимо овладеть несколькими навыками, такими как графический дизайн, веб-дизайн, ориентированный на конверсию, веб-разработку, цифровой маркетинг, а также обслуживание и управление.



 Подобные агентства будут взимать реферальный сбор за любого нанятого вами кандидата: обычно эквивалентный проценту от заработной платы нового сотрудника за первый год.
Подобные агентства будут взимать реферальный сбор за любого нанятого вами кандидата: обычно эквивалентный проценту от заработной платы нового сотрудника за первый год.