- 4portfolio — портал для ведения веб-портфолио
- Особенности сайтов-портфолио для веб-дизайна / WAYUP
- Идеальное портфолио web-дизайнера | GeekBrains
- Как сделать портфолио веб-дизайнера — советы, рекомендации, примеры
- 4portfolio — портал для ведения веб-портфолио
- Лучшие 24 портфолио веб-разработчиков для вдохновения (обновлено за 2019 г.)
- 15 портфолио веб-разработчиков, которые вас вдохновят
- 15 сайтов, на которых будет размещено ваше онлайн-портфолио бесплатно
- Как создать потрясающий веб-сайт-портфолио в качестве веб-разработчика
- 8 идей, которые выделят ваше портфолио веб-разработчиков
- 1. Владеть тем, что вы делаете, и делиться этим с другими
- 2. Простота — высшая степень изысканности
- 3.Превращение резюме с Blah на Wow
- 4. Профессиональный с творческим подходом
- 5. Опираясь на творчество
- 6. Привлечение внимания с помощью геймификации
- 7. «Похищение» лучшего с веб-сайтов компании
- 8. Представлять себя как продукт
- Начало работы
- 8 идей, которые выделят ваше портфолио веб-разработчиков
4portfolio — портал для ведения веб-портфолио
Проект создания информационно-образовательного портала 4portfolio.ru ориентирован на ведение интерактивного веб-портфолио самыми различными категориями пользователей: воспитанник детского сада, ученик школы, студент, педагог, молодой специалист, профессионал, предприятие или организация.
Назначение 4portfolio.ru
Информационно-образовательный портал 4portfolio.ru предназначен для создания и ведения портфолио в виде страничек сайта, где пользователь легко и просто размещает свои наиболее значимые достижения в учебе или в работе, ведет веб-портфолио и общается в сети. Например, размещает эссе или рисунки, фото и видео, словом все, что может храниться в электронном виде.
Но 4Portfolio.ru – это не просто копилка файлов. На портале есть возможность формирования резюме, ведение записных книжек и блогов.
Реализация на портале функционала социальной сети дает пользователям возможность общаться со своими друзьями, создавать и вступать в сообщества.
Создавая этот проект авторы исходили из того, что постепенное формирование персонального Интернет — пространства для демонстрации индивидуальных достижений, самопредставления, самооценки и самореализации, обмена мнениями и идеями в профессиональной области будет способствовать формированию единого информационного пространства общества.
Желаем вам активной и плодотворной профессиональной деятельности!
Проект был создан на базе открытой, редактируемой системы Махара (Mahara).
Коллектив исполнителей проекта создания портала 4Портфолио
Научный руководитель проекта:
Светлана Валерьевна Панюкова
Ответственный за техническую реализацию проекта:
кандидат технических наук, доцент Алексей Михайлович Гостин
Администратор портала:
Наталья Владимировна Самохина
Методисты:
кандидат педагогических наук, доцент Елена Юрьевна Лунькова
кандидат педагогических наук, доцент Ольга Викторовна Синявина
Особенности сайтов-портфолио для веб-дизайна / WAYUP

Сайты дизайнеров, художников, студий и компаний имеют свою специфику, так как их портфолио, список работ, проектов, возможностей часто создает первое впечатление о них пользователям, партнерам и инвесторам. Тем не менее, пока мы (люди) собираемся на встречи, готовимся к интервью или продумываем речь, то нередко забываем о своем портфолио, о своих работах, проектах или не стремимся следовать некоторым дизайн-тенденциям, когда представляем его (если оно уже есть) в интернете, в презентациях. Если посмотреть на вопрос с точки зрения руководства средней (предположим) компании, то через него проходит невероятное количество дизайнерских портфолио от стартапов, людей, компаний, желающих сотрудничать с данным брендом. И если немного обобщить все такие кейсы работ (неважно, в какой они тематике), то можно заметить некоторые общие моменты, которые очень сильно отодвигают исполнение желаний владельцев создателей.
В этом материале мы решили уделить внимание именно веб-дизайну сайтов-портфолио и подробно рассмотреть отличия между качественно созданным и немного небрежным кейсом. По сути, речь пойдет о представлении работ владельца ресурса, например, образцы работ веб-дизайнера или музыкальной студии, компании-застройщика (примеры ЖК, что они создали), примеры работ дизайнеров мебели и так далее. Но больший акцент сделаем, конечно, на дизайнерской тематике.
Фотографии и примеры
Как дизайнеры, мы, естественно, сосредоточены на визуальном аспекте примеров работ. В конце концов, суть портфолио – продемонстрировать проекты, что заказчик или мы умеем, чего достигли, над чем трудились все эти годы. Но в большинстве случаев (возможно, за исключением таких вещей, как игровые площадки и некоторые иные), читатели нуждаются и хотят контента, описания, подробностей для конкретной работы. И до сих пор многие личности попросту сбрасывают в кучу фотографии на странице и оставляют все это пользователям, чтобы они самостоятельно угадывали, что это и о чем (то ли логотип, то ли работа над визитками/флайерами и прочей бумажной атрибутикой).
Но что если всю деятельность разбить на некоторые фазы и для каждой сделать отдельное описание, историю, рассказ. Вы даже можете начать с написания более длинных описаний и заголовков, чтобы те находились ближе к каждому изображению, как показано ниже в портфолио Mackey Saturday (создатель логотипов Instagram, Oculus и Luxe). Это в основном и… все, что веб-дизайнерам нужно, так как люди будут просматривать страницу портфолио, чтобы найти для себя наиболее интересное. Поэтому, чем проще и понятней – тем лучше. И тут можно обнаружить, что довольно легко создать портфель работ, отдельные подборки по тематикам и направлениям, которые значительно улучшат отношение и к владельцу этого самого портфолио, и к трудам дизайнера.


Например, dadesign.studio добавили в качестве описания к проектам категории (анимация, брэндинг, иллюстрация и так далее), поскольку по одной только иллюстрации их работ сразу и не поймешь, о чем идет речь. Проект eunicejoung представил фотографии своих работ с более подробным описанием. Например, мобильное приложение Cinemagram или бренд Mark On. Уже при переходе по ссылке можно более подробно и наглядно увидеть, что включал проект и какая работа велась. Но если посмотреть на портфолио evoluted, можно подумать, что они попросту разместили много фоток и… все. Тут уже приходится подводить курсор мышки к каждой и читать краткое описание. К каждой фотке… не сказать, что очень удобно, пробежать глазами уже готовый текст проще, но зато выглядит красиво.


Дань моде и ни слова о нужном
Если веб-дизайнер создает личное портфолио (для человека, не компании), то имеет смысл написать несколько слов, что помогут пользователям понять, кто же он такой, этот создатель. И да, фразы аналогичные: «
Любой, кто захочет связаться с дизайнером и нанять его, желает с первого взгляда понять, что он может для них сделать. Именно понять и увидеть, а уже потом обсуждать детали и макеты. Поэтому куда лучше написать: «

Или компания thedistance написала коротко о себе в одно предложение и уже ясно, что её продукты созданы для местного рынка. Дизайнерская студия flowstudio решила пойти по наиболее скромному пути и, описав себя, сразу перешла к сути. При этом портфолио представляет собой сочетание больших по размеру фотографий, небольшого названия и ссылки на оригинал. И все. Все просто и ясно.


Устаревшая стилистика
Каждый из нас сам виноват в этом. Мы (люди в целом) настолько поглощены работой, что забываем, что наше собственное портфолио должно всегда выглядеть современным и актуальным. Оно должно развиваться вместе с нами на протяжении всей нашей дизайнерской карьеры. Когда мы оформляем портфолио для других – все это помним и делаем, но как дело доходит до себя любимого – откладываем «на потом». Таковы уж люди. Но покрытое пылью портфолио с устаревшими проектами способно нанести ущерб карьере. И даже при том, если оно не отправляется потенциальным клиентам или работодателям, все равно каждый может легко найти его, просто просматривая имя дизайнера в Интернете. А это, в свою очередь, означает, что вы можете упустить интересную работу, даже не осознавая этого.
Хорошей новостью является то, что сохранить свежесть портфолио можно, даже если у мастера нет частых проектов, а наоборот, он работает над развитием одного большого в течение длительного времени. И именно поэтому не стоит использовать дизайнерские тематические шаблоны, так как макеты могут визуально устареть со временем.
Лучшим вариантом является ручная работа, собственная разработка своего же портфолио. Оно не просто получается уникальным, но позволяет в любое желаемое вами время корректировать и обновлять цвет, позволяя ему адаптироваться к вашей карьере и современным ожиданиям дизайна, не требуя полного редизайна.
Так поступили, например, clicky, verenamichelitsch, tiltfactory, lashcreative, buzzworthystudio (интересное интерактивное решение, когда нужно подвести курсор к названию проекта, и только затем появится информация все в том же окне браузера).




Тоска дремучая
Страница «О нас» или «О себе», безусловно, отличная возможность произвести впечатление и побудить людей связываться с мастером-создателем. Но иногда они способны ввести пользователей в уныние и не выглядят убедительными и запоминающимися.
Дело в том, что иногда лучше отказаться от простого перечисления партнеров/клиентов и контактных данных. Наоборот, именно на эти страницы добавьте немного личности, попросту расскажите о себе/заказчике. Помните, что читатель, вероятно, сегодня уже просмотрел десятки портфелей работ разных дизайнеров, и он действительно ищет что-то нужное ему, и он.. утомился уже. Если вы сможете заставить его улыбнуться, он вас точно запомнит. Не рассмешить анекдотом, не показать видеоролик с номером КВН, но показать на сайте немного доброго и милого, например, символ-зверушку или красивую и плавную смену градиента и цветов.
Посмотрите на невероятные по дизайну и разметке страницы «О себе» alinaskyson (10 правдивых фактов обо мне, что запоминаются надолго, их интересно изучать, даже если вы не являетесь её заказчиком!). Страничка дизайнера Сары Ледонн отличается простотой и чистотой. Но здесь есть все: о ней, об услугах, о контактах. Посетив сайт, сразу становится понятным, чем девушка может помочь, как и кому.


Отдельного внимания заслуживает и страничка Роксаны Занкель, которая даже не является веб-дизайнером по профессии, но она создала свою страницу, наверное, самой амбициозной. Причем её сайт заслуживает отдельного внимания, ибо портфолио также оформлено невероятно подробно, ясно и наглядно. Есть короткие названия, описания, категории, ссылки и иллюстрации. И при этом дизайн всего сайта создан таким, что его менять или корректировать можно сколько угодно раз, а если этого и не делать, пылью он не покроется еще долгое время.


Еще один проект, отличающийся от множества в интернете — unspokenagreement. Он очень прост. Все портфолио молодой студии представлено в хронологическом порядке, что в действительности смотрится (и как отдельная идея, и как реализация) весьма отлично. Ссылка на контакты открывает страничку с часами работы, адресом и вариантами связи. Еще есть ссылка на услуги и рассказ, кто они есть. И все. Более на сайте ничего нет, но, по факту, этого и не требуется. При этом он легок, воздушен, обладает современными анимационными «фишками».


Дополнительно рекомендуем посмотреть сайты-портфолио roudstudio, krisztinatoth, martin-laxenaire, londoncreativedesigns.


Завершение
Все сайты портфолио похожи и разнятся одновременно. Казалось бы, идея одна – рассказать о своих успехах, успехах бренда, представить описание об услугах и возможностях. Но при этом какое же ошеломляющее количество совершенно разных визуальных оформлений кейсов работ можно увидеть в интернете!
Совершенно не имеет значения, создает ли веб-дизайнер сайт-портфолио для себя или на заказ. Идеи и мысли этого материала относятся к тематике портфолио в целом.
Основное же, что стоит помнить – кейс работ не предназначен для большого искусства. Здесь не требуется создавать умопомрачительной анимации, использовать художественные эффекты, создавать панорамы, VR и прочие «ноу-хау». И хотя дизайн и детали важны, любое портфолио, в конечном итоге, предназначено для демонстрации работы, успехов и ваших/кампании возможностей. Но ничто не должно стоять на пути к ним. Когда дизайнер создает проект-портфолио обычно он думает и о сфере деятельности, для которой создается визуальный кейс, и о человеке, что будет рассматривать его. Нельзя думать только о дизайне и не думать, насколько он будет интересен потенциальному клиенту. Добиться успеха ни дизайнеру, ни его заказчику будет практически невозможно.
Идеальное портфолио web-дизайнера | GeekBrains
Опытные дизайнеры рассказали, какое портфолио будет работать на вас.
https://d2xzmw6cctk25h.cloudfront.net/post/1771/og_cover_image/7a14ffdf036ed253f87e60fbda42bd6d

Мы попросили трех дизайнеров рассказать, что в их понимании представляет собой идеальное портфолио и какие работы в нем должны быть. Они поделились секретами и наработками, которые помогут новичкам.
Выигрывает портфолио, которое уже существует
Антон Антонюк, арт-директор проекта «Совесть»:
Суровая правда в том, что обычно работодатель отсматривает десятки кандидатов, мельком пролистывая страницы портфолио, и обращает внимание только на три–четыре проекта:
- на те, которые соответствуют предстоящим обязанностям, чтобы оценить уровень дизайнера;
- на крупные и сложные, чтобы понять, как дизайнер думает;
- на слабые, чтобы увидеть самооценку исполнителя. Если в портфолио лежат такие проекты, значит кандидат неадекватно оценивает качество своей работы.
В конце доходит очередь до сопроводительного письма и резюме.
Портфолио — это проект, задача которого — показать, что именно ваш опыт, умения и навыки подходят работодателю лучше других. Для этого есть три инструмента: контент — работы; оформление — само портфолио; пояснение — сопроводительное письмо.
Контент. Если работодатель говорит, что ему достаточно будет трех–четырех ваших работ, рекомендую на всякий случай предоставить ему пять–семь. Начинайте с самых крутых и сложных. Затем, если есть, показывайте проекты, созданные для известных брендов. Если не хватает интересных задач — выдумывайте и решайте. Показывайте только те умения и навыки, которые хотите использовать и развивать. И никогда не оставляйте в портфолио старые и слабые проекты.
Оформление. Портфолио должно быть наглядным. Избыточное оформление отвлекает внимание от самих работ. Это касается и мокапов. Они помогают экономить время, но использовать лучше только те, в которых можно рассмотреть проекты. Добавляйте описания задач. И указывайте, что именно сделали вы, если работа была командной.
Не важно, как именно вы оформляете портфолио — в виде собственного сайта, многостраничного файла в экранном размере, аккаунта Behance или чего-то еще. Главное, что в нем должно быть, — понятная структура и порядок. Не забывайте про типографику и грамотность.
Пояснение. Чтобы у потенциального работодателя после просмотра портфолио не остались сомнения, напишите сопроводительное письмо. В нем честно расскажите, почему интересуетесь вакансией и чем можете быть полезны проекту, команде. Если от кандидата требуют навыки, которым вы только учитесь, не бойтесь сказать об этом. Покажите желание развиваться. Арт-директор сумеет оценить ваши способности и понять, насколько вы подходите.
И самое главное: помните, что выигрывает портфолио, которое уже существует, а не которое вы только обдумываете. Как у любого проекта, у портфолио должен быть дедлайн. Назначьте его и сдайте вовремя.
Включайте в портфолио проекты-«завтра»
Серафима Болоткина, старший web-дизайнер международной IT- компании Movavi:
Портфолио — рабочий инструмент и главный ресурс, с помощью которого вы рассказываете о себе. Помимо того, что оно должно быть хорошо сверстано, грамотно написано, переведено на английский, оно должно иметь выгодную для вас структуру и наполнение. Поэтому необходимо провести анализ и выбрать 8–12 наиболее подходящих работ. Это оптимальное количество проектов, по которым можно понять, что вы умеете и каким образом выполняете задачи. Уделяйте внимание их подбору. Не нужно размещать работы, которые вас уже не характеризуют. Проекты должны быть актуальными, иначе заказчик не сможет понять ваш уровень.
Одна из задач портфолио — привлечь к себе как можно больше зрителей, чтобы люди захотели поделиться им и ставили в пример работы из него. Поэтому нужно старательно работать с каждым изображением, которое люди могут поместить себе на страницу или в сообщество.
Портфолио должно содержать четыре вида продуктов, чтобы отражать ваши навыки и умения:
- Проекты-доверители — проекты, сделанные для известных компаний в соответствии с понятной задачей. Человек, оценивающий ваши компетенции, может сказать следующее: «Я хорошо знаю эту компанию и ее задачи. Как здорово, что дизайнер нашел такое решение». По подобным проектам заказчики понимают уровень масштабирования дизайн-способностей исполнителя. Проекты-доверители должны быть в самом начале портфолио. Это ваше заявление о способности делать работы высокого уровня.
- Крутые проекты — то, что вы делаете высокопрофессионально. Это работы, которые у вас получаются разнообразно, интересно и, по собственному ощущению, — идеально.
- Проекты технического мастерства — проекты, которые технически вы выполнили сами, без участия команды. Такие работы показывают реальный скилл и доказывают мастерство. Например, отрисованный самостоятельно шрифт, смонтированный ролик, анимация.
- Проект-«завтра» — проект, который раздвигает ваш диапазон знания, мышления и опыта в дизайне. Это может быть публичный, хайповый или смешной проект, который будет интересен многим и которым захочется поделиться. Например, однажды дизайнер сделал айдентику планеты Земля: флаг, герб и прочее. Такие работы делают обычно для себя в свободное время. Они отлично показывают масштаб и возможности дизайнера.
Экономьте время заказчика — создавайте портфолио в формате showreel
Digital-дизайнер Сартасова Елена, digital-агентство P R O M О B E L K A
У меня есть секрет — хотя, возможно, его знают многие дизайнеры, — как сделать портфолио, если у вас еще нет заказчиков и особого опыта. Самое худшее, что можно предположить, — показывать заказчикам студенческие работы или картины с художки. Это не годится совсем. Как и не годится пересылать отдельные картинки работ на почту клиенту в jpeg. Это дурной тон.
Мой секрет — создавать воображаемые проекты. Например, брать государственную компанию, социальный проект или мировой бренд и делать под них концепцию. Это может быть новый стиль воображаемого события, фирменный персонаж, редизайн или дизайн сайта, приложение с новой идеей, просто эффектный рекламный образ или серия. Главное, не забывайте указывать в комментариях, что это концепция, а не воплощенный проект.
Выкладывать портфолио лучше на своем сайте. Но если его нет, то на известные площадки типа re:vision. Тогда заказчикам будет удобно перейти по одной ссылке, чтобы посмотреть работы. На сайте-портфолио не должно быть однотипных работ. Лучше пусть будет 10–15 проектов, в которых фигурируют разные стили и подходы. К каждой работе делайте интересное и умное превью, которое побудит открыть ее.
Если говорить о презентации работ, а не просто о рекламном формате, то каждому клиенту лучше показывать сначала то, что близко его тематике. Это продемонстрирует вашу компетенцию именно в области бизнеса клиента.
Сейчас век быстрого поиска, поэтому я советую создавать видеоролики showreel — общее видео о всех работах. Как вариант, сделать длинную и короткую версию для инстаграма. Еще секрет из личного опыта: используйте видеопортфолио, мини-ролики, микроанимацию. Это тренд, который делает любой кейс живым и информативным. Советую изучать анимацию сразу, она не раз еще пригодится.
В одном кейсе обязательно нужно выделять графически и текстом разные профессиональные решения по проекту: инновационность и удобство элементов интерфейса, оригинальные графические решения с описанием, как это повлияло на результат рекламной компании или использование web-продукта.
Портфолио дизайнера — не набор ссылок на красивые работы. Это подборка интересных кейсов, которые решали конкретные задачи заказчиков. Каждый проект требует сопроводительного материала, который объяснит, почему используются именно эти шрифт, текст и дизайн, как интерфейс приводит к целевому действию или почему такое цветовое решение снизило показатель отказов. Уделяйте портфолио не меньше времени, чем основной работе. Тогда оно принесет новые масштабные проекты и нестандартные задачи.
Как сделать портфолио веб-дизайнера — советы, рекомендации, примеры

От автора: доброго времени суток, дамы и господа. Первый шагом к успешной карьере веб-дизайнера является создание портфолио. Именно оно — тот ключевой фактор, на который обращают внимание заказчики при выборе исполнителя. Этот материал я посвящу тому, как создать крутое портфолио веб-дизайнера, продающее вашу экспертность без слов.
Мастером веб-дизайна можно стать разными путями. К примеру, есть люди, которые достигают весомых результатов в этой деятельности через простую стажировку в студии. Самым оптимальным и «свободным» решением, с точки зрения «когда хочу, тогда мучу», будет поиск первых заказов в качестве фрилансера.
Это простой способ, который не требует первоначальных затрат. Однако вряд ли вы заинтересуете заказчиков, не имея за плечами ни одной работы. Что-то для демонстрации личных возможностей прикрепить нужно обязательно.
Портфолио — это визитная карточка любого веб-дизайнера. По нему можно определить уровень профессионализма специалиста и понять, стоит ли начинать сотрудничество с ним или лучше избежать этого подарка судьбы. Следовательно, если вы веб-дизайнер, портфолио в обязательном порядке должно присутствовать.
Причем оформить его нужно не на тяп-ляп, а профессионально, подобрав и преподнеся наиболее качественные работы с наилучшего ракурса. Ниже я расскажу, как сделать портфолио веб-дизайнера, чтобы заполучить первые деньги, даже если у вас еще не было клиентов.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееГде взять первые работы для портфолио?
Чтобы получить свои первые заказы, в большинстве случаев, требуется предоставить результаты предыдущих проектов, но где же их взять-то, если вы только начали? Выходит замкнутый круг: нет заказов — нет портфолио, но в тоже время, если нет у веб-дизайнера портфолио (примеров работ), то и нет заказов. Однако я расскажу вам несколько способов, как грамотно стартовать в этом деле, не имея в обойме ничего.
1. Создание веб-дизайна для себя.
Одним из наиболее распространенных вариантов выхода из подобной ситуации будет создание работы для себя самого. Это может быть совершенствование ваших действующих проектов или какие-то личные задумки, которые было бы интересно реализовать. Единственная сложность здесь состоит в том, чтобы поставить самому себе какие-то ограничения, так как веб-дизайн без рамок — это не веб-дизайн, а чистый полет творчества.
Если вы реализуете хороший, интересный проект для себя, то его также потом можно использовать в качестве бизнес-инструмента. К примеру, при разработке сайта, который будет не только симпатичным, но и полезным для других, в 99,9% случаях есть возможность его монетизации.
2. Реализация проекта для друзей или знакомых.
Часто встречаются случаи, когда первыми работами для веб-портфолио веб-дизайнера служат проекты, выполняемые для друзей или знакомых. Я уверяю, среди близких вам людей есть как минимум 1-2 человека, которые нуждаются в сайте. Просто попробуйте разузнать это и бесплатно или за небольшое вознаграждение помочь им.
Правда, данный вариант имеет один недостаток. Если у вас еще мало опыта (а это логично, так как будь все по-другому, вы бы сейчас эти строчки не читали), то навыки явно пока еще далеки от идеала. Следовательно, на выходе заказчик (друг, подруга, сват, брат), скорей всего, получит не то, что хотел, а это уже, в свою очередь, приведет к конфликту.
3. Создание веб-дизайна для выдуманной компании.
Нет ни друзей, ни собаки, ни заказчиков? Придумайте сами Билла Гейтса (только фотку хоть его не ставьте), который бы горел желанием воспользоваться вашими услугами. Не рекомендуется для этого дела выбирать какие-то специфические ниши. Отдайте лучше предпочтение какой-нибудь строительной тематике, чему-нибудь близкому к маркетингу или интернет-магазину спортивной одежды.
4. Различные конкурсы.
Если покопаться в интернете, то можно наткнуться на различные конкурсы, где разыгрываются призы и даже дается денежное вознаграждение за лучший макет веб-сайта для какого-либо проекта. Это может стать замечательным стартовым рывком, поэтому не упускайте подобной возможности.
5. Бесплатная реализация проектов.
Неплохим вариантом создания портфолио для веб-дизайнеров будет бесплатное выполнение работы. Постарайтесь найти для этого дела публичного заказчика, который бы мог рассказать потом о ваших заслугах. Но будьте готовы к тому исходу, что при работе с более-менее известным человеком, если работа, мягко говоря, «не пойдет», то это может не слишком хорошо отобразиться на вашей репутации. Думайте сами, но кто не рискует, тот без деньжат тоскует.
Общие рекомендации по оформлению
Уже успешно реализовали первые заказы? Давайте тогда переходить к оформлению портфолио (примеров работ веб-дизайнера). Ниже я написал 5 советов, которых необходимо придерживаться во время этого процесса:
1. Используйте качественные изображения.
Подготовьте 5-7 фотографий к каждой работе, которые бы в визуальном формате показывали бы ключевые функции и особенности тех сайтов, что вы сделали. Если это заказ на «переделку», а не проект с нуля, то покажите, что было и что стало.
2. Подробное описание.
Лаконичный, приятно читаемый текст никогда не будет лишним под фотографиями. Наоборот, с его помощью человек сможет понять, что вы там вообще навебдизайнили-то такого.
3. Спрашивайте разрешения у заказчиков.
Перед тем, как выкладывать сделанные заказы, поинтересуйтесь у заказчиков, а не против ли они вообще? Как правило, никто никогда не запрещает этого, однако уточнить стоит в любом случае.
4. Выбирайте лучшие работы.
Не стоит «упаковывать» все свои работы. Отберите только самые лучшие, которые могут показать ваше мышление, навыки и уровень профессионализма в целом. Для начала отберите для этого дела от 3-4 самых сочных сайтов.
5. Сделайте визуальную оценку.
После того, как все готово, поставьте себя на место заказчика и скажите честно самому себе, работали бы вы с таким исполнителем или нет.
Надеюсь, сегодняшний материал был полезен, и вы, дочитав до последней точки в этом тексте, побежите разрабатывать свое первое портфолио web-дизайнера. Также не забывайте про постоянное развитие собственных навыков, ведь именно от этого фактора зависит то, насколько быстро разработчик сумеет подойти к масштабным проектам с соответствующей оплатой труда.
Благо, для образования в данной сфере уже существует достаточное количество пошаговых видеокурсов по веб-дизайну. Подписывайтесь на этот блог, ведь каждый новый материал наполнен не только теоретической информацией, но и практическими советами, которые помогут увеличить ваши навыки и уровень заработка. Если было интересно и полезно, то делитесь ссылкой с друзьями. Всем успехов, пошел трудиться дальше и вам советую.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео4portfolio — портал для ведения веб-портфолио
1. Термины и определения
1.1 «Сайт» — сетевой интернет ресурс, функционирующий на базе комплекса программных и аппаратно-программных средств, обеспечивающих предоставление Услуг сайта.
1.2 Пользователь» — физическое лицо или представитель юридического лица, зарегистрированный на Сайте и получивший Логин и Пароль, а также согласившийся с условиями данного Соглашения.
1.3 «Учетная запись» — запись в базе данных Сайта, содержащая идентификационные данные Пользователя (логин и пароль) и имеющая набор прав авторизированного доступа к Услугам сайта.
1.4 «Логин» — последовательность символов, определяющая пользователя на Сайте.
1.5 «Пароль» — набор символов, известный только Пользователю и хранящийся на Сайте в зашифрованном виде. Используется для подтверждения личности и прав доступа Пользователя на Сайте.
1.6 «Услуги Сайта» — предоставление программных средств и дискового пространства в пределах установленной квоты для ведения портфолио, создания сообществ и общения в них, создания резюме и прочих сервисов.
1.7 «Контент Пользователя» — любая информация, загруженная Пользователем на Сайт (текстовая, изображения, видео, аудио и пр.).
1.8 Услуга «Администрирование организации» — совокупность функциональных возможностей Сайта, обеспечивающих администрирование учетных записей пользователей, принадлежащих к данной организации, возможность создания сообществ, контроль и модерирование общения в них.
1.9 «Администратор организации» — физическое лицо, являющееся работником организации, заключившей договор с Администрацией Сайта. Администратор организации должен быть зарегистрированным Пользователем Сайта, которому предоставляются исключительные права по администрированию учетных записей, созданию сообществ, контролю и модерированию общения пользователей Сайта, принадлежащих к данной организации.
1.10 «Администрация Сайта» — общество с ограниченной ответственностью «4Портфолио» (ИНН 6230076140 ОГРН 1126230000126), расположенное по адресу 390005, г. Рязань, ул. Татарская, д. 21, обеспечивающее функционирование и развитие программного обеспечения Сайта. О смене реквизитов Администрации или о смене лица, выступающего от имени или на стороне Администрации (например, в случаях передачи третьим лицам прав и обязанностей по предоставлению Услуг Сайта, и/или по поддержке Сайта третьим лицам), Администрация информирует Пользователя путем внесения изменений в настоящее соглашение.
2. Общие положения
2.1 Настоящее Пользовательское Соглашение регулирует отношения между Пользователем и Администрацией сайта, определяет порядок, условия, права и обязанности сторон при использовании Услуг сайта. Пользовательское соглашение является обязательным соглашением между Пользователем и Администрацией Сайта, предметом которого является предоставление Администрацией Сайта Пользователю Услуг сайта. Данное Пользовательское соглашение является публичной офертой в соответствии со ст. 438 Гражданского кодекса Российской Федерации и, регистрируясь на Сайте, вы показываете, что полностью и безоговорочно принимаете все указанные условия. Помимо настоящего документа, к Соглашению между Пользователем и Администрацией Сайта относятся все специальные документы, регулирующие предоставление отдельных Услуг сайта и размещенные в соответствующих разделах Сайта в сети Интернет, а также Политика конфиденциальности Сайта.
2.2 Пользователь обязан полностью ознакомиться с настоящим Пользовательским соглашением до момента регистрации на Сайте. В случае, если вы не согласны с представленными здесь условиями, вы не должны регистрироваться на Сайте или должны прекратить использование Сайта и направить Администрации Сайта просьбу об удалении своей учетной записи с подтвержденного адреса электронной почты, указав данные, необходимые для идентификации вас как Пользователя Сайта. В этом случае весь ваш контент будет удален.
2.3 Если Пользователь является несовершеннолетним и зарегистрировался от своего имени с согласия своего родителя/законного представителя, то родители/законные представители принимают на себя все обязательства по данному Соглашению.
2.4 Если регистрация произведена представителем юридического лица, то данный представитель подтверждает свои полномочия производить действия на Сайте от имени юридического лица в порядке и форме, предусмотренной законодательством Российской Федерации. В данном случае все обязательства по данному Соглашению принимает на себя руководитель юридического лица.
2.5 Пользовательское соглашение может изменяться Администрацией Сайта без предварительного уведомления Пользователей. Ознакомиться с актуальной редакцией Соглашения Пользователь может в данном разделе. Новая редакция вступает в силу с момента ее опубликования.
3. Регистрация и прекращение действия учетной записи
3.1 Регистрация на Сайте в общем случае является добровольной и производится либо Пользователем, либо его законным представителем.
3.2 Пользователь осуществляет регистрацию на Сайте после ввода индивидуальных данных Учетной записи (адрес электронной почты, логин/пароль). Если Пользователь регистрируется как член организации, то для регистрации может потребоваться одобрение Администратора организации, если это будет предусмотрено регламентом организации. Администрация сайта также может установить подтверждение регистрации для всех или отдельных категорий пользователей.
3.3 Обработка персональных данных Пользователя осуществляется в соответствии с Политикой конфиденциальности. Администрация сайта обрабатывает персональные данные Пользователя в целях предоставления Пользователю Услуг.
3.4 Администрация сайта или Администратор организации может удалить или временно заблокировать Учетную запись Пользователя. Основанием для этого может быть:
- запрос от Пользователя;
- решение Администратора организации, если Пользователь зарегистрирован как член организации;
- неиспользование Сайта в течение 12 месяцев;
- нарушение Пользователем условий настоящего Соглашения;
- решение суда;
- обстоятельства непреодолимой силы (технические, политические, законодательные).
По вышеперечисленным основаниям Администрация Сайта прекращает действие учетной записи Пользователя без предварительного уведомления и не несет ответственности перед Пользователем или третьей стороной за прекращение доступа к Сайту.
3.5 Прекращение действия Учетной записи на Сайте включает в себя:
- блокирование доступа к Сайту;
- удаление Учетной записи (логина и пароля) и всей связанной с ними информации;
- удаление Контента Пользователя.
3.6 В случае прекращения деятельности или реорганизации компании, обеспечивающей поддержку Сайта, или истечения срока договора на предоставление Услуги «Администрирование организации», Пользователь будет предупрежден заранее о прекращении действия учетной записи.
4. Ответственность сторон за публикуемую информацию
4.1 Ответственность за Контент, размещаемый Пользователем на Сайте, несет Пользователь, его законный представитель либо руководитель юридического лица, если Пользователь выступает от имени юридического лица.
4.2 Пользователю запрещается размещать следующую информацию:
- запрещенную к распространению законодательством РФ;
- задевающую чувства человеческого достоинства, унижающего, угрожающего, оскорбляющего, либо иными способами нарушающую права личности;
- нарушающую интересы и права третьих лиц, организаций;
- нарушающую авторские права и права интеллектуальной собственности, составляющую коммерческую тайну;
- рекламирующую продукты и услуги без разрешения Администрации Сайта;
- содержащую программные вирусы или другой вредоносный код, который может нарушить установленный режим функционирования Сайта и нанести ущерб другим Пользователям.
4.3 Пользователь не должен делать общедоступной информацию, распространение которой среди детей ограничено законом РФ N 436-ФЗ «О защите детей от информации, причиняющей вред их здоровью и развитию». Публикация такой информации возможна лишь в пределах сообщества соответствующей возрастной категории.
4.4 Все материалы, представленные на Сайте, включая изображения, программный код, логотипы, графику, звуки являются объектами исключительных прав и защищены в соответствии с законодательством Российской Федерации об интеллектуальной собственности.
4.5 Пользователь, размещая на Сайте Контент, предоставляет другим пользователям и Администрации сайта неисключительное право на его использование: просмотр, воспроизведение, переработку (в том числе распечатку копий) и иные права исключительно с целью личного некоммерческого использования.
4.6 Администрация Сайта не несет ответственности за нарушение Пользователем настоящего Соглашения и оставляет за собой право по своему собственному усмотрению, а также при получении информации от других пользователей либо третьих лиц о нарушении Пользователем настоящего Соглашения, изменять или удалять любую публикуемую Пользователем информацию, нарушающую условия, установленные настоящим Соглашением. Администрация Сайта не несет ответственности за осуществленное в соответствии с настоящими Правилами временное блокирование или удаление информации.
5. Права и обязанности Пользователя и Администрации Сайта
5.1 При использовании Сайта Пользователь обязан:
- соблюдать положения настоящего Соглашения и законодательства Российской Федерации;
- предоставлять при регистрации достоверные, полные и актуальные данные, следить за их актуализацией;
- размещать информацию в соответствии с предназначением Сайта;
- сообщать Администрации сайта о несанкционированном доступе к Учетной записи Пользователя;
- не выдавать себя за другое физическое лицо или представителя юридического лица;
- не собирать конфиденциальные данные о других Пользователях, в том числе путем обмана, злоупотребления доверием, взлома, пытаться получить доступ к логину и паролю другого Пользователя.
5.2 Пользователь имеет возможность защитить авторские права на Контент, присоединив к этому контенту лицензионное соглашение Creative Commons. В данном лицензионном соглашении вы можете указать, возможно ли коммерческое использование данного Контента и можно ли изменять его содержание.
5.3 Администрация имеет право просматривать пользовательский контент на соответствие тематике Сайта и может удалять или перемещать (без предупреждения) любой контент, который противоречит данному соглашению.
5.4 Администрация сайта закрепляет за собой право удалить Учетную запись Пользователя и(или) приостановить, ограничить или прекратить доступ Пользователя к любому из Услуг сайта, если Администрация обнаружит, что по ее мнению, Пользователь представляет угрозу для Сайта и(или) его Пользователей.
5.5 Администрация сайта имеет право направлять Пользователю информацию о развитии Сайта и его Услуг, а также рекламировать собственную деятельность и услуги и размещать методические материалы для обучения Пользователей.
5.6 Администрация сайта обеспечивает функционирование и работоспособность Сайта и обязуется оперативно восстанавливать его работоспособность в случае технических сбоев и перерывов. Администрация сайта не несет ответственности за временные сбои и перерывы в работе Сайта и вызванные ими потери информации. Администрация не несет ответственности за любой ущерб компьютеру Пользователя или иного лица, мобильным устройствам, любому другому оборудованию или программному обеспечению, вызванный или связанный со скачиванием материалов с Сайта или по ссылкам, размещенным на Сайте.
Лучшие 24 портфолио веб-разработчиков для вдохновения (обновлено за 2019 г.)
Создать впечатляющее портфолио непросто. Если вам нужна искра, чтобы разжечь свое творчество, вот 24 лучших веб-сайта-портфолио для веб-разработчиков.
Одна из самых сложных задач нового разработчика — создать личное портфолио веб-разработчика, которое поможет привлечь внимание потенциального работодателя на переполненном рынке труда. Несомненно, потрясающее онлайн-портфолио не только демонстрирует ваши дизайнерские работы, но также подчеркивает ваши достижения и опыт, производя сильное впечатление на ваших посетителей.
Поскольку это не просто набор образцов работ, при создании веб-сайта с портфолио веб-разработчика следует учитывать несколько факторов. Некоторые из наиболее важных вопросов:
- Есть ли четкая кнопка призыва к действию, чтобы другие могли быстро узнать о вас?
- Есть ли что-то непонятное в макете сайта?
- Ваш текст слишком многословен?
- Сайт долго загружается? Медленная загрузка приравнивается к опозданию на собеседование, и ее следует всеми способами избегать.
- Отображает ли веб-страница основные проблемы, которые волнуют пользователей, или это просто набор неорганизованных достижений, бессмысленных для пользователя?
- Может ли веб-страница нормально загружаться и отображаться на мобильном устройстве?
По сравнению с коммерческими веб-сайтами, на личных веб-сайтах веб-разработчиков необходимо уделять больше внимания индивидуальности и независимому мышлению. Ниже вы найдете 24 лучших портфолио веб-разработчиков от индивидуальных дизайнеров и творческих студий со всего мира.Прокрутите вниз и вдохновитесь.
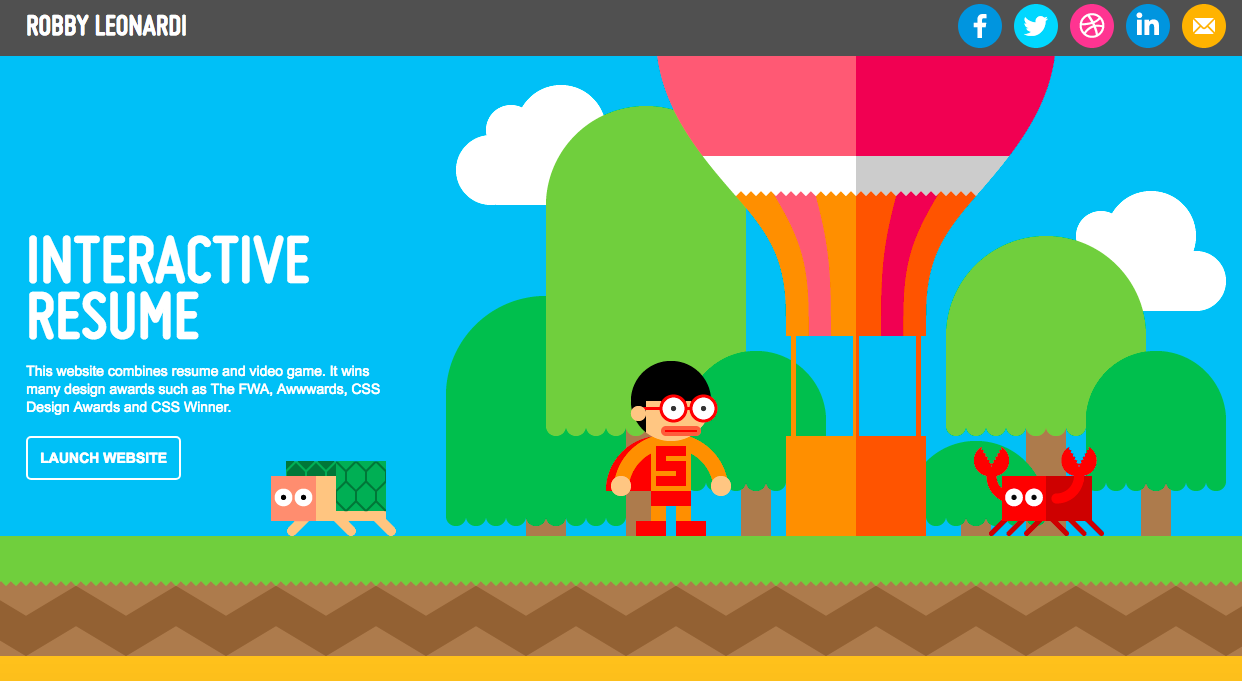
Сделано : Робби Леонарди
Общая информация : многопрофильный дизайнер, технический энтузиаст и поклонник НБА.
Что особенного : Он объединяет интерактивные возможности и видеоигры из нашего детства.

Этот сайт похож на онлайн-видеоигру, и вы будете чувствовать, как будто вы играете, прокручивая мышь, чтобы узнать об опыте работы и профессиональных навыках Робби.Если вы ищете новый способ представить скучную, но важную информацию, то этот веб-сайт является прекрасным примером.
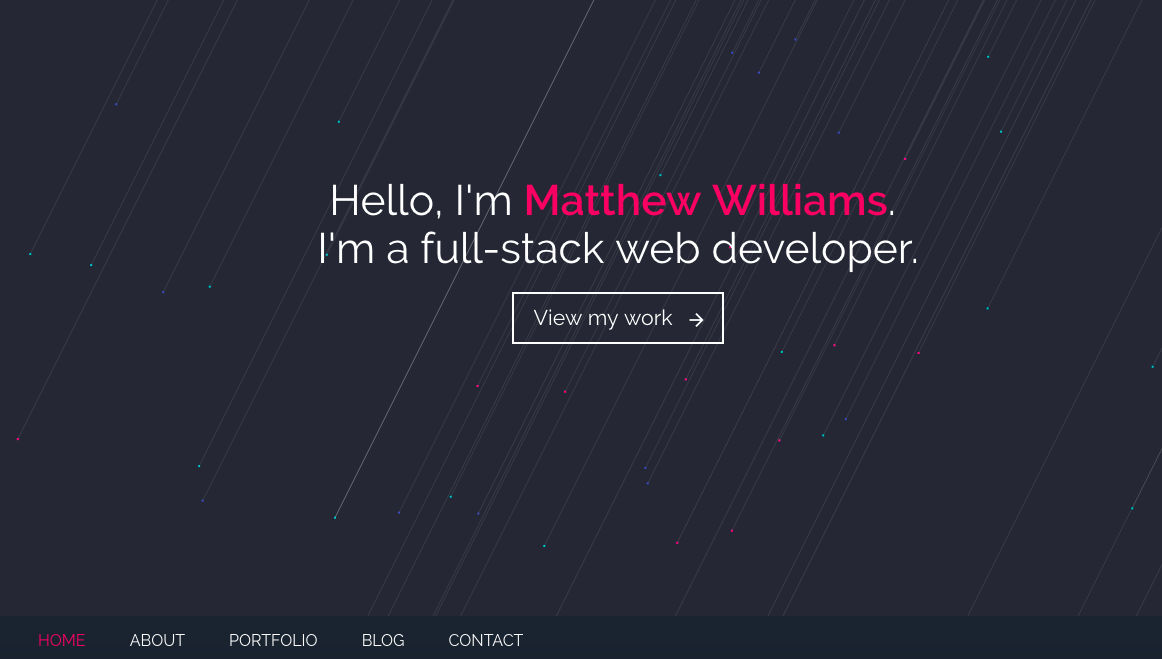
Сделано : Мэтью Уильямс
Общая информация : Инженер по разработке интерфейса, который любит эффекты пользовательского интерфейса, анимацию и динамичный пользовательский интерфейс.
Что особенного : Одна страница с черным фоном и чистым интерфейсом.

Если вы хотите создать креативное портфолио фронтенд-разработчика с красивым интерфейсом, то вы не можете пропустить это.У него черный фон, что делает сайт одновременно стильным и чистым. На странице загрузки есть краткое введение для себя. По мере прокрутки вниз загружаются разные разделы, включая профессиональные навыки, сообщения в блогах, портфолио и контактные данные.
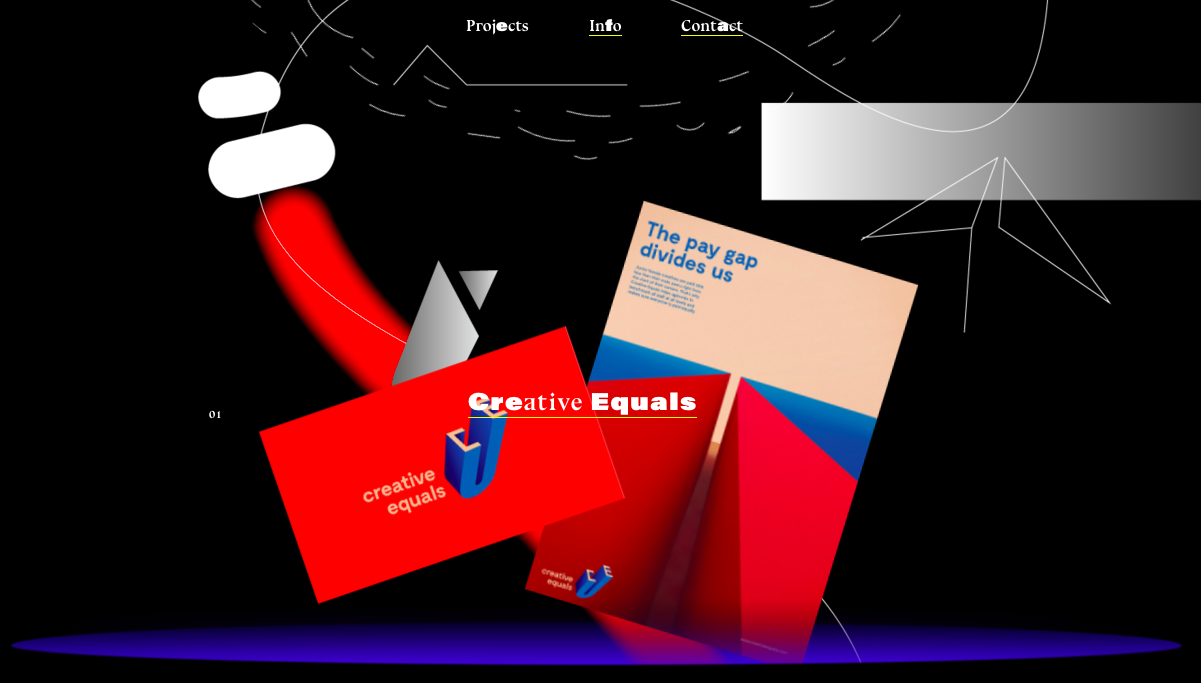
Сделано в : DRIES VAN BROECK
Справочная информация : Моушн-дизайнер.
Что особенного : Хотя дизайн может показаться отвлекающим, он мастерски подчеркивает важные элементы.

Согласно общим правилам дизайна веб-сайта портфолио программиста, динамические эффекты могут легко отвлечь людей. Но вы обнаружите, что веб-сайт хорошо продуман с деталями, включая красиво отображаемую карусель, яркий текст подсказки, чтобы выделить информацию об авторе, и анимированные маленькие значки, чтобы привлечь внимание пользователя к наиболее важным частям веб-страницы. Это не оставляет сомнений в его передовых способностях в разработке и дизайне.
Сделано в : Malte Gruhl
Общая информация : дизайнер-фрилансер.
Что особенного : это комплексный дизайнер, который дает глубокое ощущение таинственности.

Этот сайт дает людям чувство таинственности, пробуждая их интерес. Называйте это как хотите — минимализм, искусство или абстракция — слов вряд ли хватит, чтобы описать особенности дизайна этого сайта. Прокручивая страницу вниз, вы найдете элементы физики и химии.
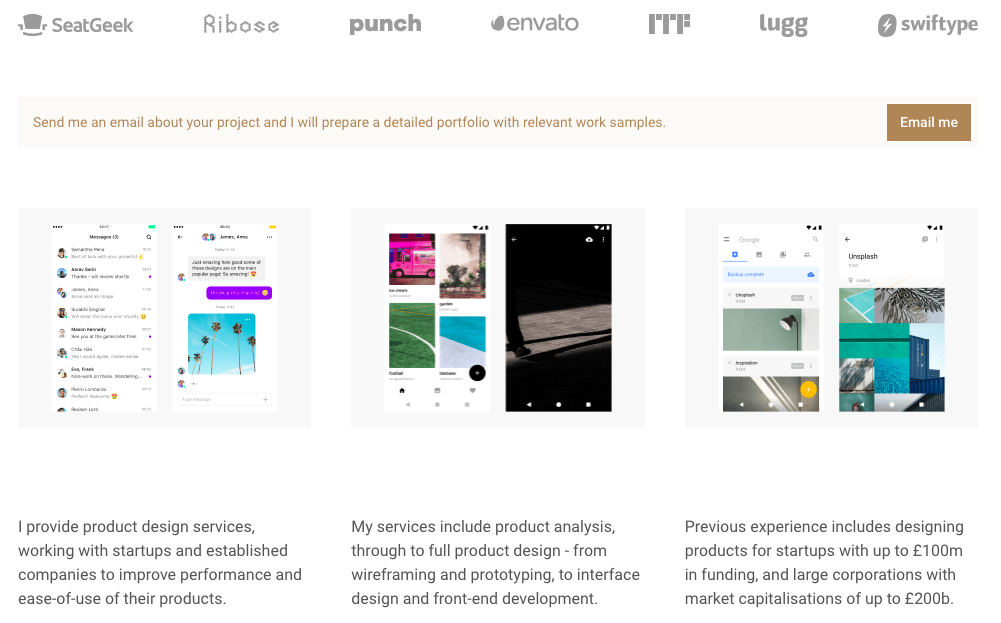
Сделано : Бен Бэйт
Общая информация : Дизайнер продукта, который часто работает со стартапами и крупными компаниями для создания влиятельных электронных продуктов.
Что особенного : Великолепная копия, привлекающая внимание посетителей.

Дизайн выполнен с использованием Bootstrap. Хотя визуальный дизайн не особенно выдающийся, контент более чем компенсирует это.
Сделано в : Elsa Muse
Справочная информация : Французский модный блогер.
Что особенного : Смелая цветовая гамма и учебный минимализм.

Надо сказать, что дизайнерские работы Эльзы Муза носят особый художественный характер, что также подчеркивается на ее веб-сайте.Изучение дизайна сайта — хороший способ расширить свое видение, особенно в отношении цветовой схемы и учебного минимализма.
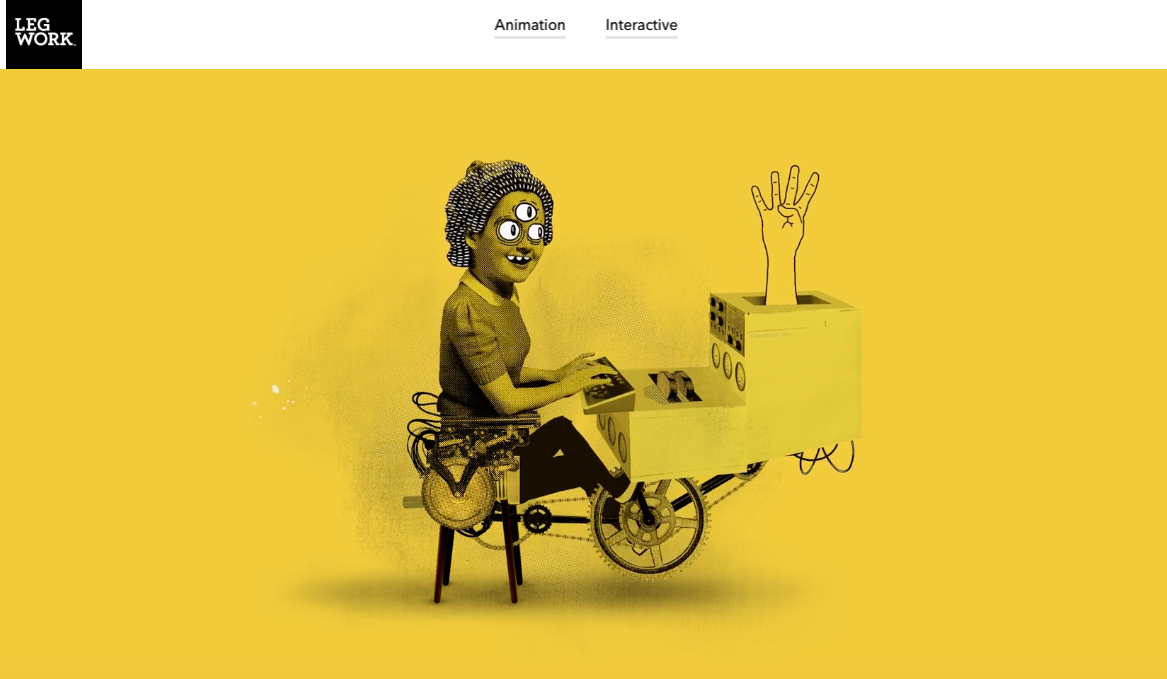
Сделано в : Legworkstudio
Справочная информация : Персональная студия, расположенная в Колорадо.
Что особенного : Анимация и интерактивные возможности, которых вы никогда раньше не видели.

Сочетание анимации и интерактивных эффектов выделяет этот веб-сайт. Посетители будут впечатлены уникальной рисованной анимацией на главной странице.Дело в том, что эти анимации не похожи ни на что из того, что вы видели раньше.
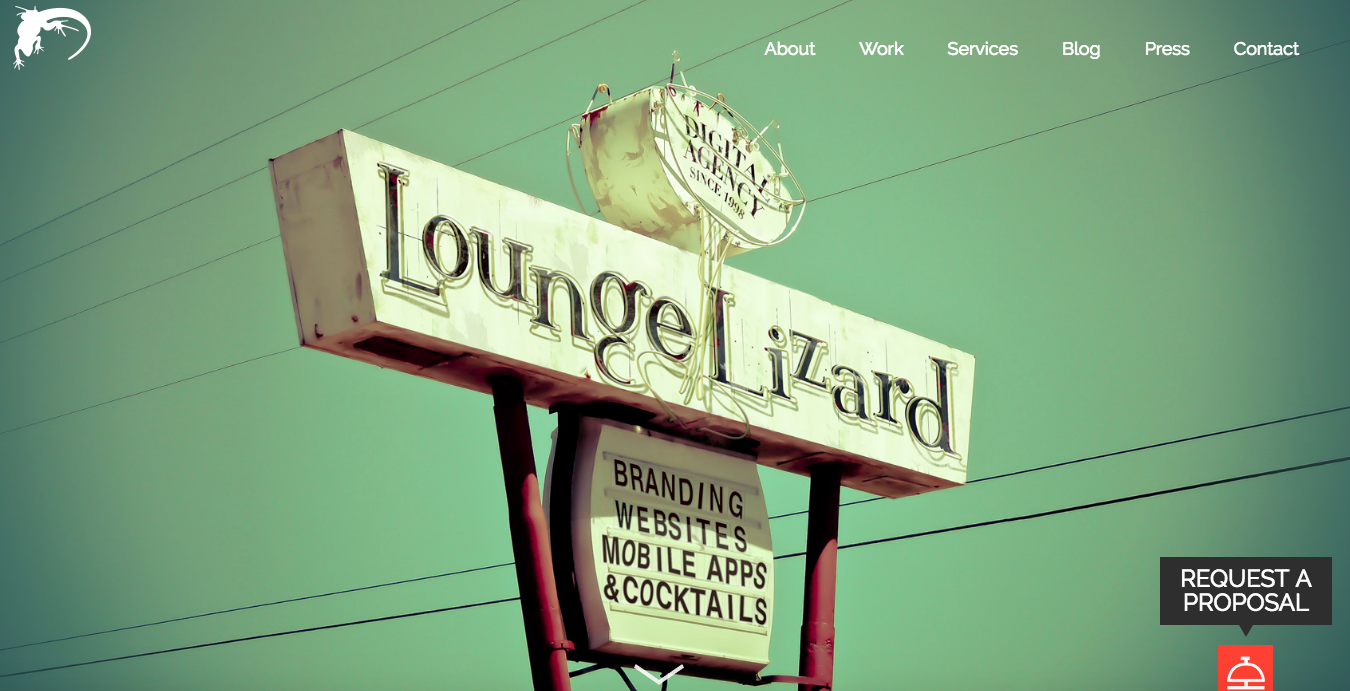
Сделано в : — Lounge Lizard
Справочная информация : Компания веб-дизайна в Нью-Йорке.
Что особенного : этот сайт выглядит нетрадиционно, но профессионально, источая уверенность и комфорт одновременно.

Сделать веб-сайт профессионально, но нестандартно — непросто, но компания Lounge Lizard делает это без усилий. Этот тематический веб-сайт, посвященный барам, — от демонстрации бренда до фотоэкспозиции рабочего места — помогает укрепить идентичность бренда и повысить репутацию компании.
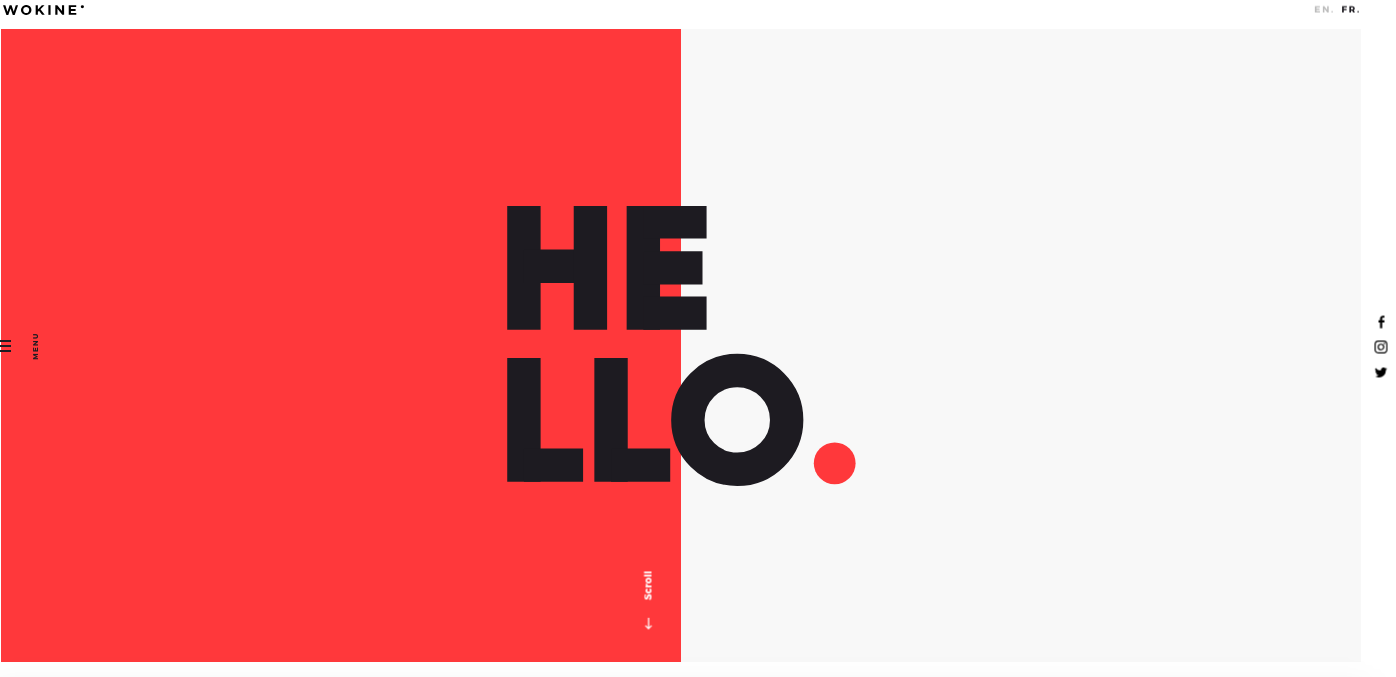
Сделано в :
Справочная информация : Компания веб-дизайна, расположенная в Париже.
Что особенного : Визуальный дизайн с разделенным экраном.

Этот веб-сайт следует очень популярному подходу к визуальному дизайну — разделенному экрану. Общий дизайн этого сайта очень прост, с большим интервалом и простой цветовой схемой. Это приводит к хорошей визуальной иерархии.
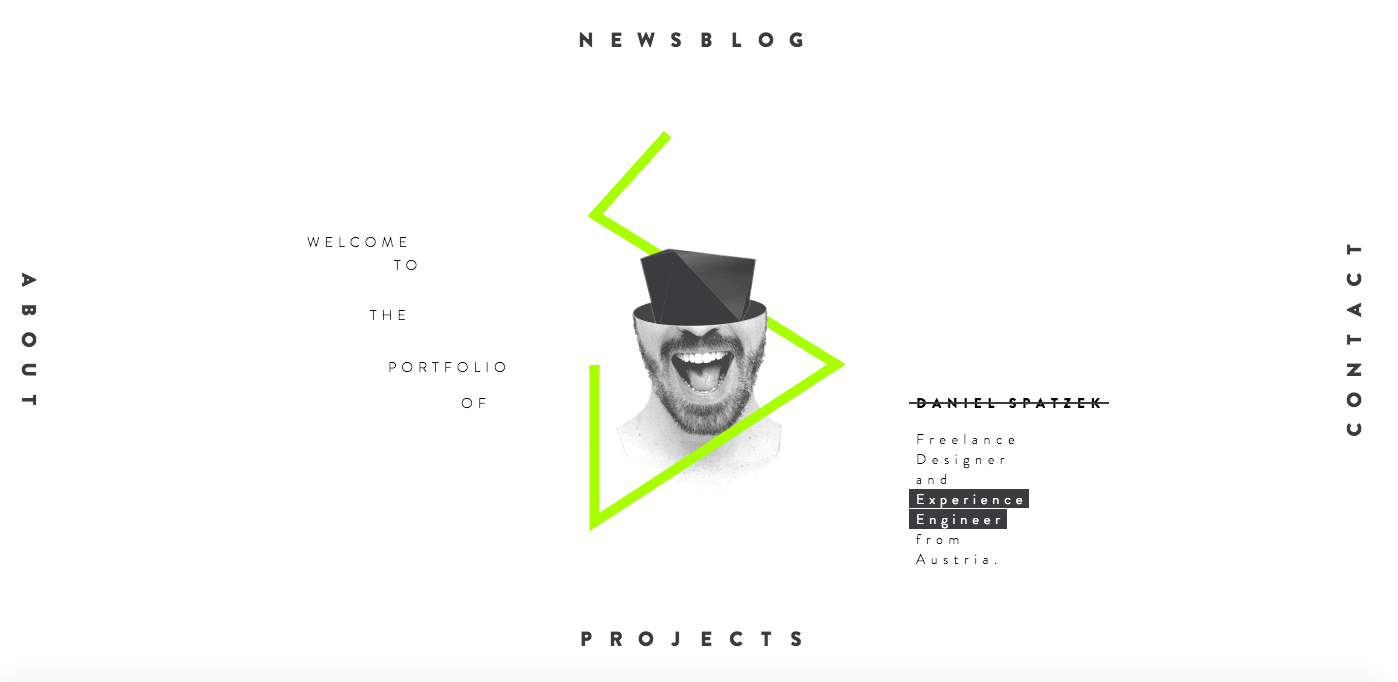
Сделано в :
Справочная информация : Внештатный график и веб-дизайнер.
Что особенного : Много графики и анимации.

Этот сайт использует много технологий CSS и анимации для создания потрясающих динамических впечатлений. В отличие от других длинных страниц, навигация на этом веб-сайте распределена по четырем направлениям. Отступая от традиционного оформления, сайт вносит освежающие изменения.
Сделано в :
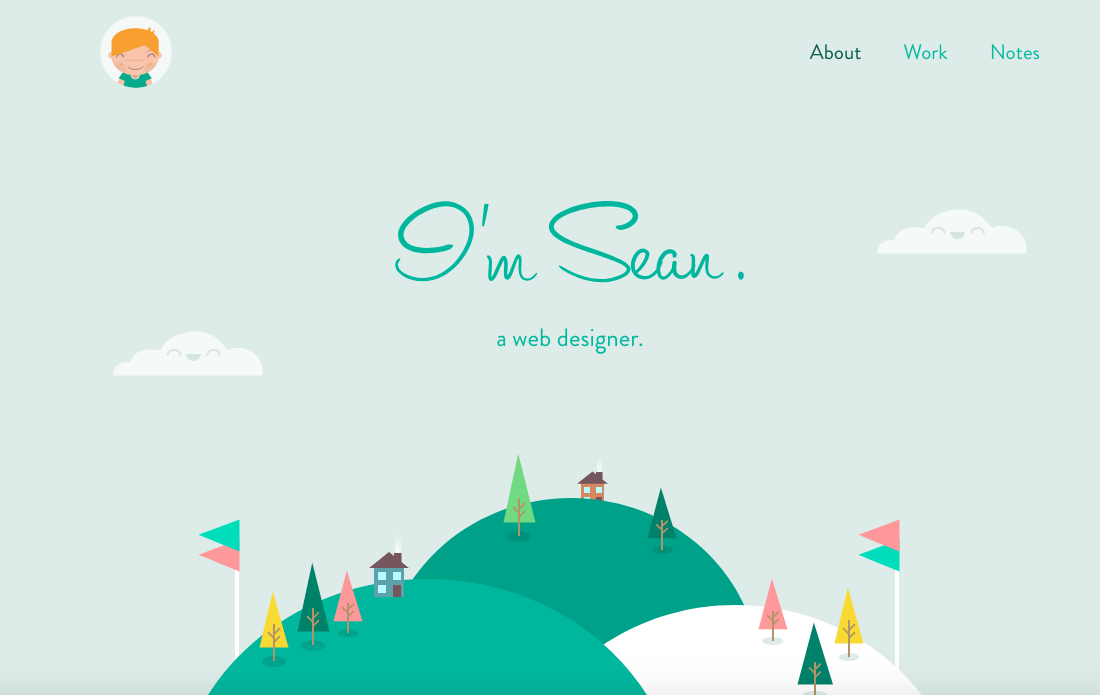
Справочная информация : Веб-дизайнер и разработчик из Торонто.
Что особенного : Это огромная личность в небольшом корпусе.

Это прекрасный пример полного портфолио веб-разработчика, которое отражает как навыки автора, так и личность. Весь сайт выглядит как маленький зеленый мир дизайнера. Шон также помогает другим создавать личные веб-сайты.
Сделано в : Дениз Чендлер
Общая информация : Женщина-дизайнер с солидным опытом программирования.
Что особенного : Идеально сочетает в себе 4 основных принципа веб-дизайна с индивидуальными элементами.

Это портфолио веб-разработчика-фрилансера прекрасно иллюстрирует 4 основных принципа дизайна: выравнивание, повторение, контраст и близость. Кроме того, в нем много индивидуализированных элементов, что делает его более привлекательным.
Сделано в : Юл Моро
Справочная информация : Директор по цифровому искусству родился в Сеуле, живет в Париже
Что особенного : Уникальная атмосфера и динамичная электронная музыка

Юл Моро черпает вдохновение из 80-х годов в создании своего веб-сайта-портфолио, и это отличный пример использования визуальных элементов для увеличения взаимодействия с пользователем.Его опыт и навыки мастерски демонстрируются путем встраивания видео, изображений и эффектов прокрутки на одну страницу.
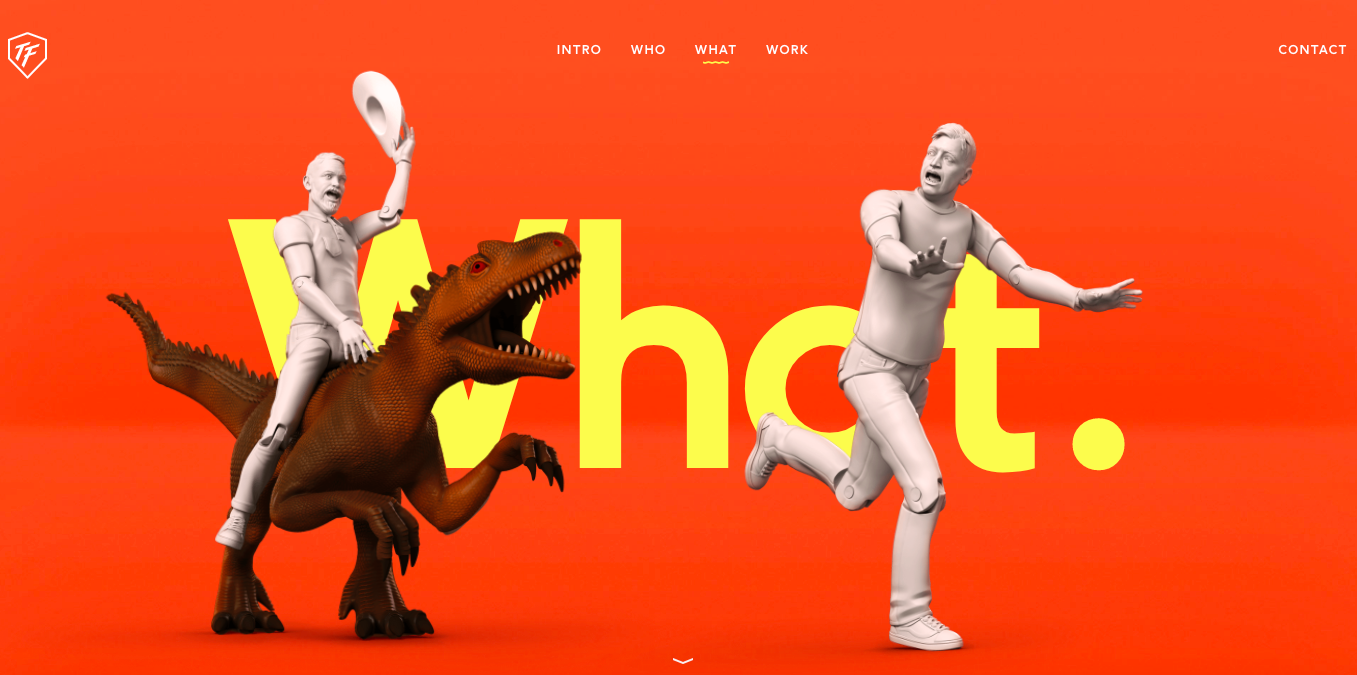
Сделано в : ToyFight
Справочная информация : Это команда дизайнеров, директоров, стратегов и танцоров.
Что особенного : Яркая цветовая гамма сразу привлекает внимание посетителей.

На этом веб-сайте используется сочетание ярких цветов и минималистичного дизайна, чтобы привлечь внимание посетителей и побудить их дольше оставаться на сайте.Меню с простой навигацией и минималистичный стиль делают приложение приятным и приятным для пользователя.
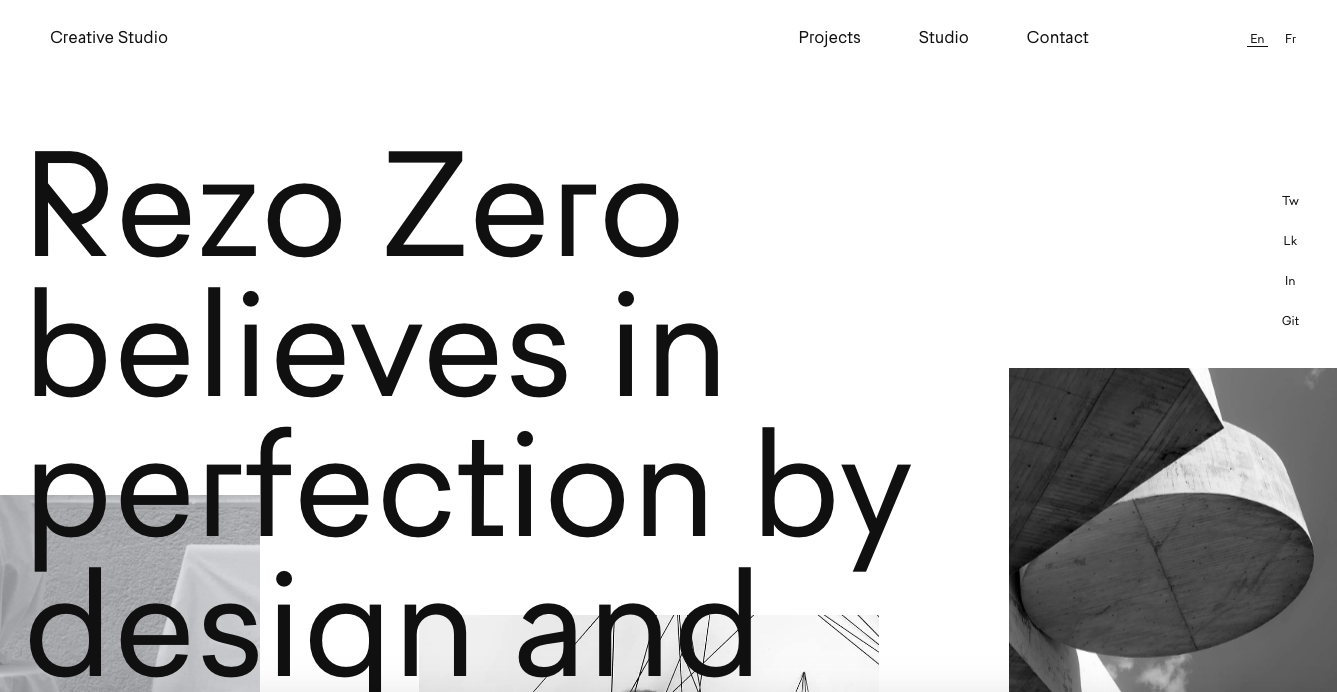
Сделано в : Rezo Zero
Справочная информация : Графическая и цифровая студия, которая разрабатывает и развивает уникальный стиль бренда.
Что особенного : Разнообразные тематические исследования для различных проектов.

Это портфолио выглядит как цифровой журнал с красиво оформленными красивыми изображениями и подобранными вручную шрифтами. Его подробные и иллюстрированные тематические исследования для каждого проекта дают ему преимущество перед конкурентами.
Сделано : Тим Смит
Справочная информация : Лондонский дизайнер и писатель, а также международный автомобильный директор.
Что особенного : Простая навигация и карточный макет сайта.

На этом сайте используется простой, но потрясающий способ представить портфолио дизайнера. В сочетании с умелым использованием эффектов анимации карточный макет легко привлекает пользователей.
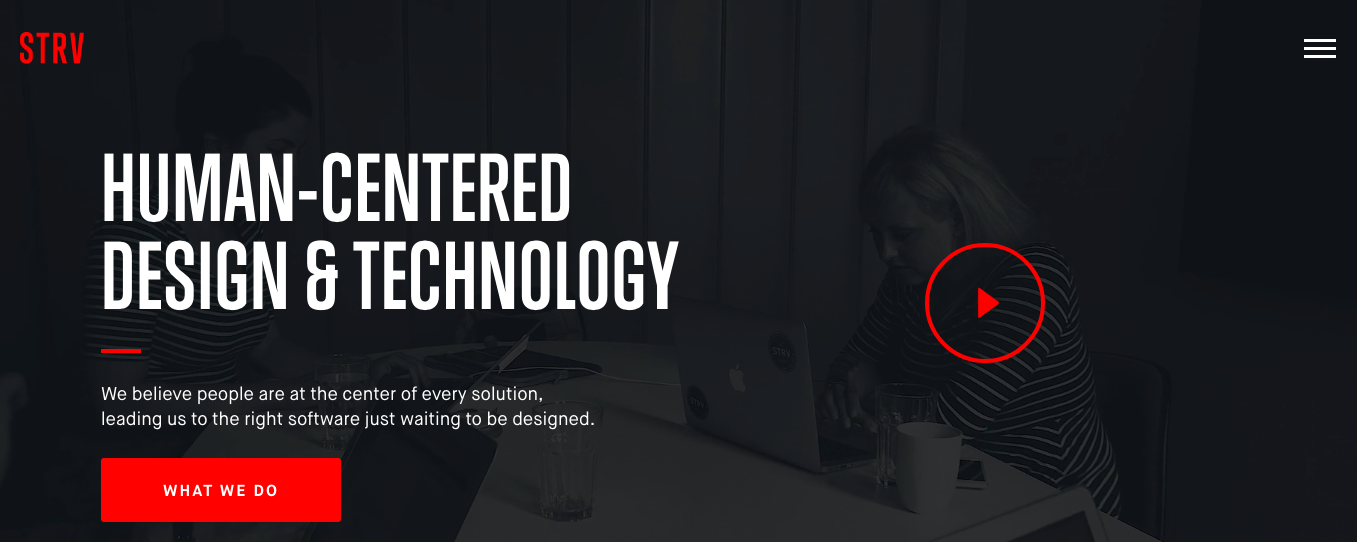
Сделано в : STRV
Справочная информация : Команда дизайнеров и инженеров, специализирующихся на цифровых решениях.
Что особенного : Использование видео очень четко показывает, как работает агентство.

Видео на заднем плане мастерски передают, как работает агентство цифровых продуктов. Чтобы проиллюстрировать, если вы нажмете кнопку воспроизведения на полноэкранном видео, он отобразит процесс в деталях.
Сделано в : Stereo
Общая информация : Команда творческих мыслителей из Лондона.
Что особенного : он фокусируется на эмоциональных отношениях потребителя с брендом.

Это простой, но эффектный сайт-портфолио. Агентство использует красочные изображения и яркие видео в центре своего сайта, чтобы продемонстрировать, на что они способны. Его цель — создать более глубокие эмоциональные отношения с посетителями.
Сделано : Стивен Менгин
Справочная информация : Лондонский дизайнер цифровых технологий.
Что особенного : Уникальный и красивый веб-сайт-портфолио.

Использование ярких визуальных эффектов сразу показывает, на что способен Стивен Менгин.Когда посетитель заходит на сайт, он / она видит красиво анимированный эффект облачного пространства с именем дизайнера в центре. Наблюдать за тонкой анимацией — одно удовольствие.
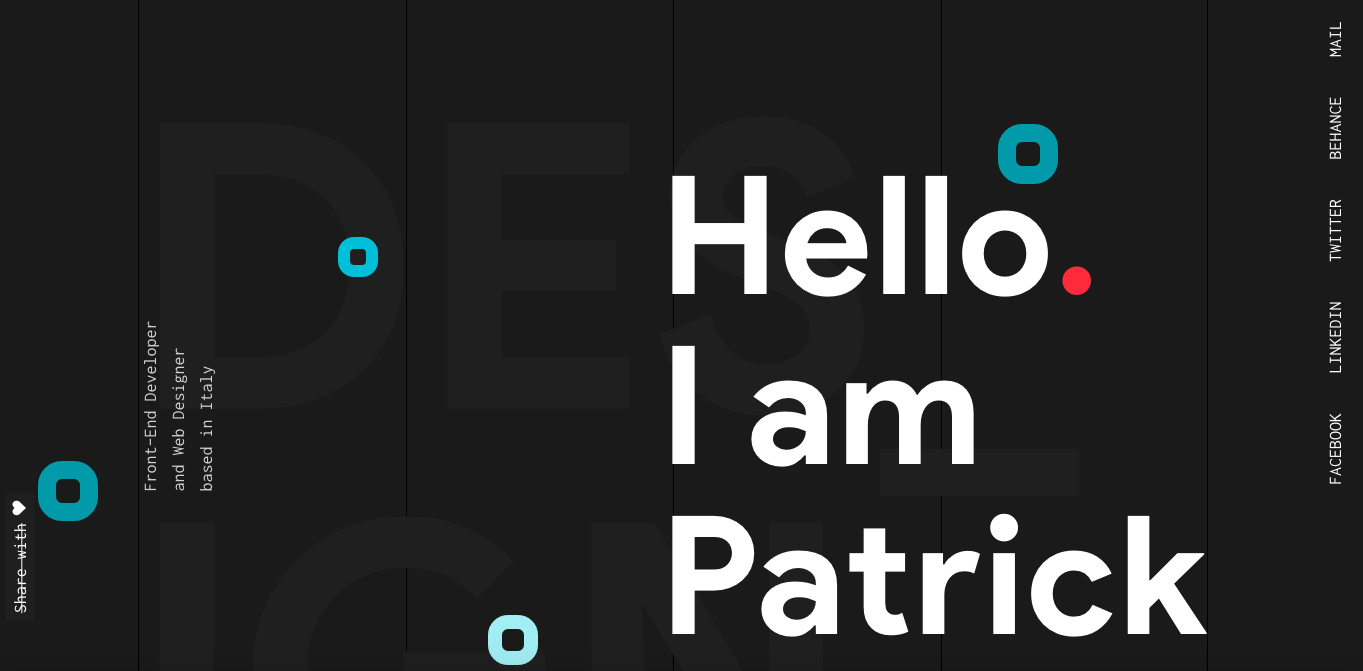
Сделано в : Патрик Дэвид
Справочная информация : Front-end разработчик и веб-дизайнер из Италии.
Что особенного : Это типичный пример размещения всего портфолио на одной странице.

Это типичный пример одностраничного веб-сайта с длинной прокруткой, простой, но эффективный.Прокрутив страницу вниз, вы увидите красивый раздел с героями и несколько примеров проектов.
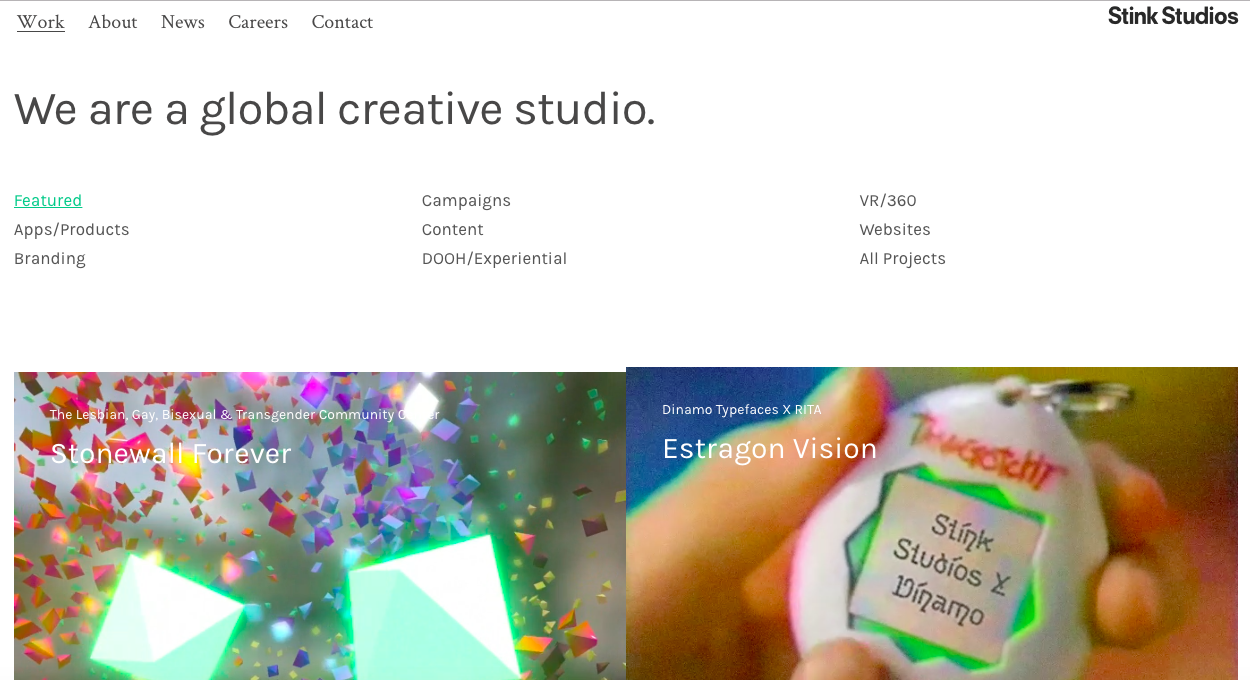
Сделано в : Stink Studios
Справочная информация : Глобальная компания, основанная в 2009 году, специализирующаяся на рекламе, технологиях и развлечениях.
Что особенного : Он демонстрирует различные проекты в простой, но творческой форме.

Студия размещает свои работы спереди и по центру, используя макет кладки. Проекты включают промо-кампании, веб-сайты и возможности 360 / VR.
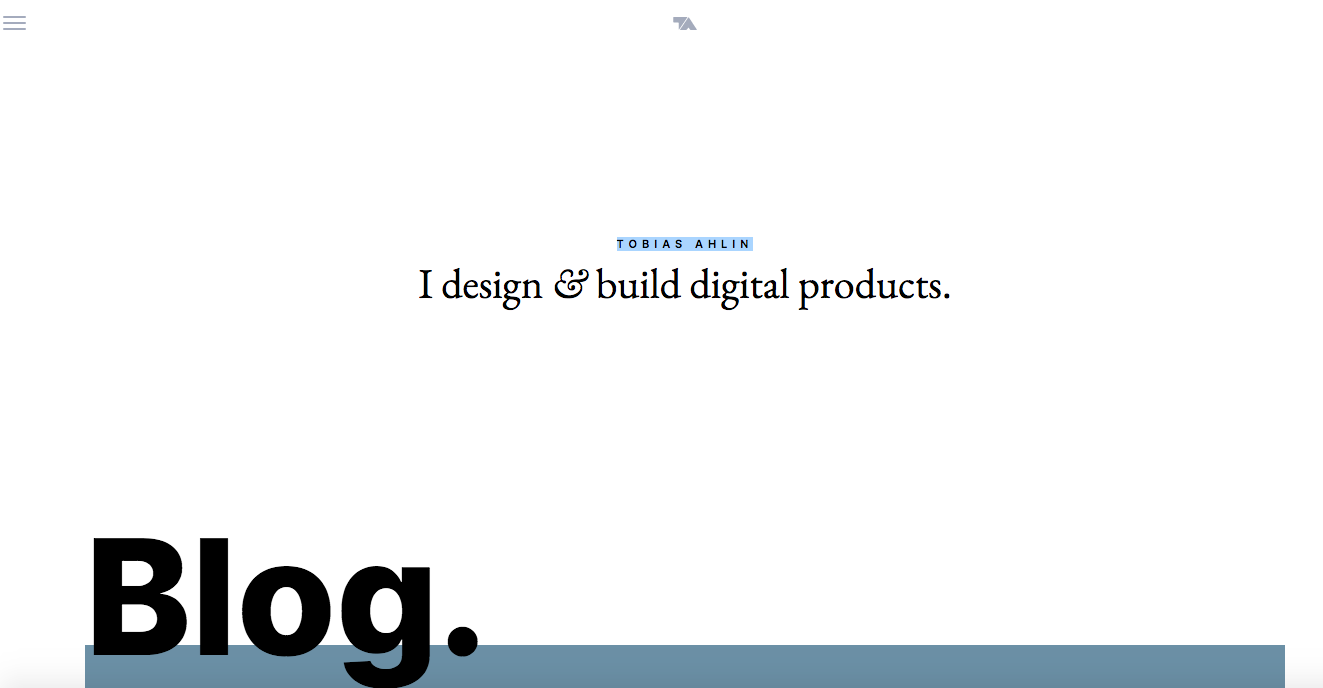
Сделано в : ТОБИАС АЛИН
Справочная информация : Цифровой дизайнер, спикер, преподаватель и консультант технологических компаний и стартапов.
Что особенного : позволяет работам говорить сами за себя.

В самом центре и вверху страницы Тобиас Ахлин сразу переходит к сути: «Я проектирую и создаю цифровые продукты». Этот сайт использует карточный и минималистичный макет со ссылками на тематические исследования, включенными в конечный продукт.
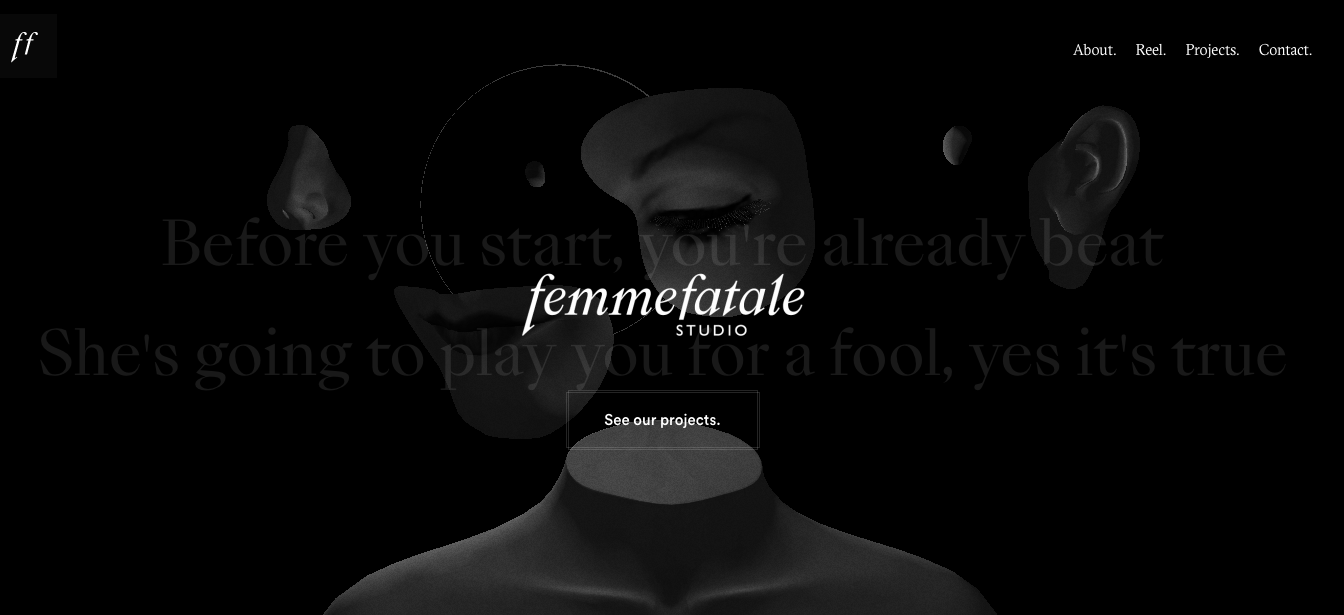
Сделано в : Femme Fatale
Справочная информация : Креативная студия, специализирующаяся на культуре, роскоши, редакционных материалах и искусстве.
Что особенного : он излучает манящее ощущение роскоши.

Этот сайт прекрасно воплощает самоописание команды о «где-то между изысканностью и простотой». Он отражает этот тон за счет использования смелых изображений, четких шрифтов и черных цветовых схем — все это способствует созданию изысканного вида.
Сделано : Венди Ван Вин
Справочная информация : Иллюстратор, аниматор и графический художник.
Что особенного : в нем используются иллюстрации и юмор, чтобы привлечь больше пользователей.

Этот веб-сайт дает пользователям возможность взглянуть на личность Венди. При прокрутке вниз пользователи увидят забавные и интересные анимации, демонстрирующие талант дизайнера.
Заключительные мысли
Мы надеемся, что эти тщательно подобранные портфолио веб-разработчиков вдохновят вас и воспламенят ваш творческий потенциал.Тем не менее, хорошо помнить, что вдохновение или талант помогут вам лишь до определенного момента. Необходим полезный инструмент для дизайна, который поможет вам выполнять работу быстрее и эффективнее.
Если вы ищете сочетание функциональности и простоты использования, то Mockplus — хороший выбор. Он не только предоставляет множество примеров веб-дизайна, но также включает готовые компоненты / элементы пользовательского интерфейса, которые помогут вам начать разработку с наименьшими усилиями.
,15 портфолио веб-разработчиков, которые вас вдохновят
Одна из самых сложных задач начинающего разработчика — собрать онлайн-портфолио.
- Что мне сказать?
- Что мне включить?
- Что я должен пропустить?
Но так быть не должно.
Если вы застряли, взгляните на эти 15 примеров портфолио веб-разработчиков для вдохновения. (А если вы хотите получить еще больше рекомендаций по созданию своего портфолио, посмотрите здесь.)
1. Мэтт Фарли
mattfarley.ca
Чем он занимается : UX / UI и фронтенд-разработка
2. Деян Маркович
dejan-markovic.com
Чем он занимается: UX и дизайн пользовательского интерфейса
3. Рафаэль Caferati
caferati.me
Чем он занимается: интерфейс , серверная часть и UX
4. Эмили Ридж
www.emilyridge.ie
Что она делает: Разработчик и дизайнер WordPress
5.Ян Ланн
ianlunn.co.uk
Чем занимается: веб-дизайн и front-end разработка
6. Пьер Нель
pierre.io
Чем занимается: дизайн, интерфейс, серверная часть и др.
7. Тимми О’Махони
timmyomahony.com
Чем он занимается: Разработчик Django
8. Дениз Чендлер
www.denisechandler.com
Чем она занимается : веб-дизайн, разработка и др.
9.Бен Адам
benadam.me
Чем занимается: UX / UI-дизайн и фронтенд-разработка
10. Дэниел Фишер
www.danielfischer.com
Чем занимается: front-end, back -end (Ruby on Rails) и др.
.15 сайтов, на которых будет размещено ваше онлайн-портфолио бесплатно
С более чем 500 000 размещенных портфолио и более 8 миллионами работ, размещенных на сайте, Carbonmade — лучший выбор для демонстрации ваших работ. Помимо того, что он бесплатный (у них также есть платная подписка), Carbonmade имеет удобный интерфейс и не требует каких-либо знаний в области программирования. Посмотрите их избранные портфолио, чтобы увидеть Carbonmade в действии.
Пример портфолио на Carbonmade.
Сеть Behance — прекрасное место для размещения вашего онлайн-портфолио. Это также социальная сеть, где вы можете следить и общаться с другими творческими людьми и работодателями. Клиенты могут размещать вакансии на сайте, поэтому портфолио Behance может помочь вам найти работу.
Пример портфолио на Behance.
3. Показано
Shown’d — потрясающий бесплатный онлайн-хостинг портфолио. Он предоставляет вам множество функций, таких как возможность встраивать свою витрину на внешние веб-страницы, инструмент для создания водяных знаков для вашей работы, функцию загрузки нескольких изображений, которая позволяет загружать до 20 изображений одновременно, и многое другое.
Пример портфолио на ПОКАЗАНО.
4. deviantART
Если вы раньше не слышали о deviantART, вы действительно упускаете из виду. Для непосвященных deviantART — это огромное онлайн-сообщество художников и дизайнеров, насчитывающее 24 миллиона участников. Хотя это явно не сайт, на котором размещено портфолио, некоторые креативщики используют свою страницу профиля на DeviantART в качестве своего онлайн-портфолио.
Пример портфолио на сайте deviantART.
PortfolioBox позволяет создавать и размещать онлайн-портфолио на своем сайте.Бесплатное портфолио на PortfolioBox позволяет создавать индивидуальные дизайны и не содержит рекламы, но содержит не более 50 изображений. У них есть несколько шаблонов дизайна, и вы даже можете комбинировать компоненты из нескольких шаблонов дизайна в своем дизайне портфолио.
Пример портфолио на PortfolioBox.
Crevado Portfolio — это онлайн-хостинг портфолио с бесплатной подпиской, который позволяет разместить 30 изображений. Платная подписка (от 5 долларов) открывает такие функции, как более высокое разрешение изображения, интеграция с PayPal и многое другое.Посмотрите примеры портфолио на их сайте, чтобы увидеть Crevado в действии.
Пример портфолио на Crevado.
У этого онлайн-хостинга портфолио есть бесплатная версия, которая позволяет разместить 10 изображений и 10 МБ свободного места. Платные подписки начинаются с 4,99 доллара США и дают вам больше места на диске, возможность иметь собственный домен, отсутствие рекламы в вашем портфолио и т. Д.
Пример портфолио на Portfoliopen.
Coroflot — это профессиональная сеть для творческих профессионалов.Они также дают вам возможность создавать и размещать на своем сайте бесплатное портфолио, которое могут увидеть другие члены сообщества (включая потенциальных работодателей).
Пример портфеля на Coroflot Portfolios.
9. Глянец
Этот сайт представляет собой социальную сеть для творческих профессионалов. В Glossom вы можете создавать коллекции, которые они объясняют как «синтез портфолио, мудборда или любого проекта, который можно просмотреть одним взглядом».
Пример портфолио на Glossom.
10. Работа
Jobrary, продукт компании Techtinium, занимающейся разработкой программного обеспечения, представляет собой одновременно сайт, на котором размещаются резюме и портфолио. Он предельно прост в использовании, и ваша работа будет представлена в виде чистой и простой на вид макет галереи слайд-шоу.
Пример портфолио на Jobrary.
FolioHD — это простой в использовании и бесплатный онлайн-хостинг портфолио. Бесплатная подписка на FolioHD дает вам 36 загрузок и базовых вариантов настройки дизайна (например, изменение макета, шрифта и цветов), в то время как платные планы подписки, которые начинаются с 9 долларов в месяц, предоставляют вам полноэкранные темы, контактную форму (для потенциальных клиентов) и Больше.
Пример портфолио на FolioHD.
12. FigDig
Некоторые бесплатные сайты, на которых размещены портфолио, могут сжимать ваши изображения для экономии трафика и увеличения времени загрузки веб-страниц. С FigDig вы можете продемонстрировать свою работу в полном качестве High-Definition (HD). Помимо бесплатного присоединения, на момент написания они даже раздают бесплатную Apple Nano, которую вы потенциально можете выиграть, если зарегистрируетесь.
Пример портфеля на рис.
13.дизайн: связанный
design: related — это сайт сообщества креативщиков из различных областей дизайна и искусства. Они могут разместить ваше портфолио бесплатно, однако в настоящее время design: related доступен только по приглашению (запросите приглашение здесь).
Пример портфолио по дизайну: родственные.
Хотя Flickr — это прежде всего очень популярный сайт для обмена фотографиями в Интернете, некоторые творческие люди, особенно фотографы и видеооператоры, потенциально могут использовать свою страницу профиля Flickr в качестве онлайн-портфолио.Вы можете сгруппировать свою работу в наборы с такими заголовками, как «Веб-дизайн», «Дизайн мобильных приложений» и т. Д., Что дает дополнительное преимущество в виде демонстрации вашей работы людям, ищущим и изучающим Flickr.
Пример портфолио на Flickr.
С помощью Krop вы можете создать онлайн-портфолио, которое будет включено в то, что компания называет их творческой базой данных — инструмент поиска для работодателей, который позволяет им находить таланты из более чем 50 000 резюме и портфолио на сайте. Бесплатная версия Krop позволяет иметь только 10 изображений и поставляется только с одной темой дизайна по умолчанию.Версия Pro за 9,99 долларов в месяц дает вам неограниченное количество загрузок изображений, возможность выбирать другие темы дизайна, использовать собственное доменное имя и многое другое.
Пример портфолио на Кропе.
Где вы размещаете свое онлайн-портфолио? Пропустили ли мы в этом списке какие-либо бесплатные сайты с портфолио хостинга? Поделитесь своими мыслями в комментариях ниже.
,Как создать потрясающий веб-сайт-портфолио в качестве веб-разработчика
Эта спонсируемая статья была создана нашим партнером по контенту, BAW Media. Спасибо за поддержку партнеров, которые сделали возможным использование SitePoint.
В вашей роли профессионального веб-разработчика вы можете решить практически любую задачу по созданию веб-сайтов. Но создание креативного портфолио веб-сайтов для собственных услуг — это не то, к чему вы привыкли.
Как бы вы ни любили веб-разработку, вы, вероятно, никогда не считали ее особенно привлекательной или творческой профессией.
По правде говоря, не так уж и сложно составить привлекательное портфолио довольно легко, если вы вооружены правильными инструментами и у вас есть выбор вдохновляющих и актуальных концепций на выбор.
Вот 8 мощных идей вместе с 32 примерами, которые вдохновят вас и позволят продвигать свои услуги на собственном веб-сайте с потрясающим портфолио.
8 идей, которые выделят ваше портфолио веб-разработчиков
1. Владеть тем, что вы делаете, и делиться этим с другими
Многие, если не большинство веб-сайтов-портфолио имеют что-то общее.Из-за их дизайна посетителям требуется несколько секунд, чтобы понять, чем на самом деле занимается автор.
И чем больше времени у посетителя уходит на то, чтобы понять, что вы делаете и для кого вы это делаете, тем более вероятно, что он или она уйдут, даже не взглянув на ваше портфолио.
Вы хотите, чтобы люди точно знали, что вы делаете, как только они попадают на вашу домашнюю страницу, и вот несколько способов сделать это.
Джихад Турхан
BeWebDeveloper
Кристально чистый заголовок этого предварительно созданного веб-сайта мгновенно привлекает читателя.
BeCode
Хосуэ Эспиноса
Этот парень прямо говорит вам, что он делает. Он даже использовал экран кода для своего героя.
2. Простота — высшая степень изысканности
Большинство посетителей веб-сайтов не любят беспорядок и, конечно же, не захотят пробираться сквозь него, чтобы найти то, что вы предлагаете. Поскольку вы гордитесь своей способностью писать чистый код, чистый дизайн портфолио должен вам понравиться.
Непременно понравится вашим посетителям.
Чистый дизайн свидетельствует о ваших навыках и трудовой этике, и, если вы чувствуете в этом необходимость, вы всегда можете использовать цвет и текстуру таким образом, чтобы выделить вашу индивидуальность.
Например:
BeSimple2
Крис Бирон
Этот внештатный цифровой дизайнер создал бренд на простоте. Насколько это круто?
Мэтью Уильямс
BeCompany3
Прекрасный пример того, как простота дизайна может создать чистую домашнюю страницу веб-сайта, которую невозможно игнорировать
3.Превращение резюме с Blah на Wow
Резюме настолько устарело. Вы не согласны?
Не тогда, когда вы позволяете своему искусству или продуктам говорить сами за себя, что могут делать веб-сайты-портфолио; и впечатляюще, если все сделано правильно.
Вы по-прежнему можете сохранить классическую структуру резюме, поскольку читатель этого и ожидал.
Просто проявите немного творчества, чтобы выделить свои навыки и опыт. Добавьте несколько броских визуальных эффектов и / или интерактивных элементов и посмотрите, как создаваемое вами резюме внезапно переходит от Blah или Meh к Wow.
Теперь читатели захотят больше узнать о вас, чем вы занимаетесь и что вы можете им предложить.
Вот несколько примеров резюме, которые настолько выдающиеся, что заслуживают второй или третьей оценки.
BeResume
Тонкие анимированные элементы этой темы сделают готовый веб-сайт приятно интерактивным.
Пьер Нель
BeFreelancer
Дениз Чендлер
Быстрое изучение того, как превратить свое резюме в произведение искусства, полное индивидуальности.
4. Профессиональный с творческим подходом
Вы, как и большинство профессионалов, серьезно относитесь к своей работе; и вы хотите, чтобы вас видели таким, чтобы иметь возможность получать более крупные рабочие места и привлекать лучших клиентов.
Никогда не помешает «позаимствовать» немного у того, как ведущие профессионалы из других отраслей представляют себя в Интернете. Мы не говорим здесь о «подражателе».
Это просто вопрос получения от юристов, коучей, консультантов и других профессионалов идеи или двух идей о том, как сделать ваш веб-сайт профессиональным, но при этом не «застрявшим».
BeLawyer
Эта тема предназначена для независимых юристов, но ее можно легко настроить для создания элегантного веб-сайта-портфолио.
Яцек Езнах
Патрик Дэвид
BeCoaching2
Если ваша цель — создать сайт-портфолио, наполненный индивидуальностью, вы можете проверить, как коучи привлекают своих клиентов.
5. Опираясь на творчество
Ухудожников самые достойные слюни веб-сайты.Вы действительно не ожидаете, что будет иначе. Взгляни в лицо; у вас возникнут проблемы, пытаясь с ними конкурировать.
К счастью, в этом нет необходимости. Уже есть множество веб-разработчиков, которые успешно создали несколько потрясающих веб-сайтов-портфолио для себя и даже для других.
Как Adham Dannaway, который использовал этот художественный подход для представления своих услуг веб-разработки и дизайна.
Или Студия Легкой Работы. Эта анимационная студия объединила иллюстрацию с анимацией и упаковала ее, чтобы создать узнаваемый визуальный бренд.
Вы также можете почерпнуть вдохновение из таких тем, которые художники в настоящее время используют для создания своих портфолио на веб-сайтах:
BeArtist
BeArtist2
6. Привлечение внимания с помощью геймификации
Хотите знать тип портфолио веб-сайта, который дает наибольшие шансы сделать вас знаменитым?
Попробуйте превратить свое онлайн-портфолио в игру.
Мы уже перешли от Blah к Wow.Почему бы не стремиться к лучшему?
Когда вы превращаете свое портфолио в игру, никому трудно пройти мимо. Практически всем нравится участвовать в увлекательных онлайн-приключениях, и это намного приятнее, чем просматривать списки навыков и достижений.
Робби Леонарди
Этот дизайнер-программист-аниматор хорошо известен своей умопомрачительной игрой-портфолио, отмеченной наградами. Да, это принесло ему награды; и много дайте пять.
Маленькая студия
BeFantasy
BeGame
Вы можете взять эту тему презентации игры и легко превратить ее в интерактивное портфолио.
7. «Похищение» лучшего с веб-сайтов компании
Когда вы управляете компанией, вам нужно найти способ продавать несколько продуктов и услуг на одном веб-сайте.
Часто то же самое и у вас, как у веб-разработчика.
У вас есть множество навыков и услуг, и вы хотите продемонстрировать их наиболее привлекательным способом.Вам также необходимо найти способ представить свои предложения в кристально ясной форме, чтобы клиенты могли легко найти именно то, что они ищут.
Если у вас есть несколько навыков и услуг, вы должны найти эти примеры для вдохновения:
BeAdAgency2
Эта тема рекламного агентства отлично подходит для гибридных сервисов.
Объект
BeDigital
TMS-Outsource
Эти люди нашли простой и эффективный способ представить все технологии, которые они используют.
8. Представлять себя как продукт
Подумайте о том, как сайты с высокой конверсией продают технические продукты.
Они придерживаются общей архитектуры, призванной привлечь людей и убедить их купить или подписаться на бесплатную пробную версию. Используйте ту же архитектуру для создания портфолио своего веб-сайта, и вы сможете рассчитывать на привлечение большего числа потенциальных клиентов и убедить их нанять вас.
В то же время вы можете продемонстрировать, что вы могли бы построить для них, если они захотят работать с вами.
BeWatch
Эта классическая структура веб-сайта для продажи продуктов Интернета вещей предназначена для привлечения и конвертации.
Эмили Ридж
Веб-разработчик использовала аналогичную структуру для своего онлайн-портфолио.
BeProduct4
Джонни Мейсахерн
Начало работы
Имея несколько креативных концепций, которые помогут вам начать работу, у вас больше нет причин или оправданий откладывать создание собственного веб-сайта-портфолио.
Если вас беспокоит, что у вас действительно нет времени совмещать работу клиента с работой над вашим онлайн-портфолио, вы можете воспользоваться ярлыком.
Если или до тех пор, пока у вас не будет достаточно времени, чтобы создать его с нуля, готовый веб-сайт может предоставить быстрый и эффективный способ создать великолепное онлайн-портфолио, чтобы продемонстрировать вашу работу.
Хороший ресурс — это Be Theme с огромной библиотекой из 70+ одностраничных страниц (и более 400 готовых веб-сайтов всех типов).
Каждый из них разработан с учетом удобства навигации и включает интерактивные элементы, предназначенные для увеличения взаимодействия с пользователем на странице.Все, что вам нужно сделать, это добавить свое творческое видение, которого будет более чем достаточно, чтобы превратить ваше портфолио из «мах» в «потрясающее».
.