- : Элемент разделения контента — HTML
- Резиновая верстка div 3 колонки (HTML)
- Элементы span и div в HTML
- Верстка div — основные правила и принципы
- Теги DIV со 100% относительной высотой не — Browsers
- Верстка на «div», «div» — шаг к Web 2.0, «дивовая» верстка
- Расширенный HTML: верстка через DIV + CSS
- Введение в макет CSS — изучение веб-разработки
- Пример простого числа с плавающей запятой
- Позиционирование
- Относительное позиционирование
- Абсолютное позиционирование
- Фиксированное позиционирование
- Липкое позиционирование
- Макет с несколькими столбцами
- Базовый макет HTML-страницы с использованием тега Div
- Горизонтальная и вертикальная компоновка
- CSS- Div- Будьте осторожны при выборе размера Div
- Часть 2. Планировка | Документация по Dash для Python
- jQuery Mobile Docs — Content Grids
- Как создать макет Div с двумя столбцами с фиксированной шириной правого столбца
: Элемент разделения контента — HTML
Элемент разделения контента HTML (<div>) является универсальным контейнером для потокового контента. Он не влияет на контент или макет до тех пор, пока не будет стилизован с помощью CSS.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Являясь «чистым» контейнером, элемент <div>, по существу, не представляет ничего. Между тем, он используется для группировки контента, что позволяет легко его стилизовать, используя атрибуты class или id, помечать раздел документа, написанный на разных языках (используя атрибут lang), и так далее.
К этому элементу применимы глобальные атрибуты.
Примечание: Атрибут align устарел и вышел из употребления; не используйте его больше.
<div> на странице.- Элемент
<div>следует использовать только в том случае, если никакой другой семантический элемент (такой как<article>или<nav>) не подходит.
Простой пример
<div>
<p>Любой тип контента. Например,
<p>, <table>. Все что угодно!</p>
</div> Результат будет выглядеть так:
Стилизованный пример
Этот пример создаёт прямоугольник с тенью, применяя стили к <div> с помощью CSS. Заметьте, что использование атрибута class на элементе <div> даёт применение стилей "shadowbox" (в дословном переводе означает «теневая коробка») к элементу.
HTML
<div>
<p>Вот очень интересная заметка в прекрасном прямоугольнике с тенью. </p>
</div>
</p>
</div>CSS
.shadowbox { width: 15em; border: 1px solid #333; box-shadow: 8px 8px 5px #444; padding: 8px 12px; background-image: linear-gradient(180deg, #fff, #ddd 40%, #ccc); }
Результат
BCD tables only load in the browser
Резиновая верстка div 3 колонки (HTML)
Оглавление
Резиновый макет HTML-страницы из трех колонок лучше делать, при помощи див слоев (Страница загружается быстрей, поисковые системы довольны и это круче верстки таблицами).
Смотреть онлайн пример.
Пример
Например нужно сделать макет из трех колонок, левая и правая колонки должны быть фиксированной ширины, а центральная резиновой.
Обратите внимание на код! Центральный див слой (<div>) располагается после слоев <div> и <div>.
<!DOCTYPE HTML><html><head><meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″><title>Резиновая верстка div 3 колонки (HTML)</title>
<style type=»text/css»>
#left, #center, #right {border:#CCC 1px solid; padding:5px 10px;}
/* левая колонка обтекание слева, ширина 200 пикселей */
#left {float:left; width:200px;}
/* правая колонка обтекание справа, ширина 200 пикселей */
#right {float:right; width:200px;}
/* середина, ширина резиновая, внешние отступы слева и справа 240 пикселей */
#center {margin:0 240px;}
</style>
</head><body>
<div>
<p>В левой колонке часто располагается навигация сайта.
✖❤Мне помогла статья8 оценок
Артём ФёдоровКатегории
Веб-дизайнHTMLВерсткаЧитайте также
Комментарии
Элементы span и div в HTML
Всем привет!
С Вами снова Андрей.
Очередной выпуск рассылки будет посвящен элементу span и элементу div в HTML.
Сегодня Вам будет предложено 2 версии урока. Одна в текстовом виде – ее Вы видите перед своими глазами, а второе ВИДЕО – ее Вам нужно будет скачать.
Ссылка на видео версию урока:
Видео версия 11 урока
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНа наш взгляд видео версия Вам будет более понятна.
Так, про дополнительные элементы html…
Допустим вам нужно выделить какое-нибудь отдельное слово в тексте (предположим другим цветом и фоном), или чтобы картинка и текст, относящийся к ней, были сверху и справа в ячейке таблицы, а основное содержимое страницы, допустим в низу и ближе к левому краю. По поводу первого примера скажу, что можно это сделать тегом <font> с набором нужных параметров, но он относится к запрещенным тегам (новые браузеры его могут не поддерживать), да и свойства замены фона у него нет.
Для подобных случаев и предусмотрены два специфических тега, которые по сути ничего не делают сами по себе. Но при применении нужных стилей к ним, можно добиться чего угодно. Можно вообще используя только два этих тега и применяя к ним стили, сделать всю страницу сайта.
И так, это теги <div></div> и <span></span>.
Какая между ними разница, если используются они для одного и того же?
Элемент div — это блочный тег, и в нем могут быть любые нам известные теги (списки, картинки, таблицы…).
Элемент span — это строчный тег, и он применим исключительно к тексту (выделить фрагмент текста другим цветом).
Давайте рассмотрим стили, которые наиболее типичны для данных тегов. Они же применимы ко всем остальным тегам, и используются так же, просто чаще их используют с этими тегами (особенно к <div></div>) .
Первое с чего хотелось бы начать это с позиционирования элементов.
Это свойство:
position — устанавливает или определяет позицию элемента.
Значения:
static — по умолчанию. Позиция объекта определяется текущей разметкой HTML по стандартным правилам.
absolute — позиция объекта определяется относительно позиции родительского объекта или относительно объекта body. relative — Позиция объекта определяется смещением от позиции, в которой он появился по умолчанию.
left/top — устанавливает или определяет позицию элемента относительно левого/верхнего края.
Значения:
x – число в процентах или пикселях.
auto — значение по умолчанию.
Рассмотрим пример:
<div> Любое содержимое блока!!!</div>
<div> Любое содержимое блока!!!</div> |
Данный пример показывает, что наш блок с шириной в 300px сдвинется вниз на 350px и влево на 200px, относительно того места, в котором он появится по умолчанию.
Следующее важное свойство:
margin – величина отступа от нашего блока до соседних объектов с четырех сторон.
Значения:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееmargin-top — задает величину верхнего отступа объекта
margin-left — задает величину левого отступа объекта
margin-right — задает величину правого отступа объекта
margin-bottom — задает величину нижнего отступа объекта
Пример:
<div> Любое содержимое блока!!!</div>
<div> Любое содержимое блока!!!</div> |
Мы создали блок с отступами вокруг него по 30px от всех его сторон.
Над чем хотелось бы остановиться еще:
padding – свойство задает величину пространства, вставляемого между объектом и его границами.
Значения:
padding-bottom — задает величину пространства, вставляемого между объектом его нижней границей.
padding-left — задает величину пространства, вставляемого между объектом его левой границей.
padding-right — задает величину пространства, вставляемого между объектом его правой границей.
padding-top — задает величину пространства, вставляемого между объектом его верхней границей.
Пример:
<div> Любое содержимое блока!!!</div>
<div> Любое содержимое блока!!!</div> |
Мы создали блок с отступами по 30px от содержимого до всех его сторон.
И рассмотрим пример с использованием тэга <span></span>:
Допустим, у нас есть конструкция вида:
Любой текст !
Мы хотим сделать слово текст на желтом фоне синими буквами. Для этого заключим его в тег <span></span> и применим соответствующие стили.
Для этого заключим его в тег <span></span> и применим соответствующие стили.
Любой <span>текст</span>! <p></code></p>
Любой <span>текст</span>! <p></code></p> |
Любой текст!
Еще раз повторюсь, что все рассмотренные стили применимы не только к рассмотренным двум элементам div и span, но и ко всем нам известным HTML-тегам!
На этом мы сегодня закончим, и напоминаю Вам, что Вы можете, для лучшей проработки, скачать видео-версию урока:
Видео версия 11 урока
Любой <span>текст</span>!
<p></code></p>
С Вами был Бернацкий Андрей!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьВерстка div — основные правила и принципы
На сегодняшний день верстка существует только 2 способами – блочная DIV верстка и табличная. Какая из них лучше, вопрос спорный. Ранее, самой известной версткой была табличная, в которой использовался главный тег <table> и другие дочерние. Верстка таблицами помогала равномерно располагать элементы дизайна, по отношению друг к другу, но код страницы был очень большим, поэтому страница на мониторе отображалась только тогда, когда полностью прогружалась в браузере. В результате этого веб-страница имела плохую индексацию. Табличной же версткой пользуются только для создания табличных данных или для графических изображений.
Какая из них лучше, вопрос спорный. Ранее, самой известной версткой была табличная, в которой использовался главный тег <table> и другие дочерние. Верстка таблицами помогала равномерно располагать элементы дизайна, по отношению друг к другу, но код страницы был очень большим, поэтому страница на мониторе отображалась только тогда, когда полностью прогружалась в браузере. В результате этого веб-страница имела плохую индексацию. Табличной же версткой пользуются только для создания табличных данных или для графических изображений.
Блочная – самая распространенная верстка с несколькими достоинствами:
- Не объемный код html
- Можно накладывать один ряд на другой, что облегчает расстановку элементов
- Хорошая индексация поисковыми системами
- Быстрая загрузка страницы
- Легкое создание видимых эффектов (списки, всплывающая подсказка, выпадающее окно)
В блочной верстке, основной тег <div>. Участки кода, которые отделены этим тегом, называются слоем. Все решения по стилю, вынесенные за границу кода html, в каскадные таблицы стилей, имеют доступ через классы или идентификаторы css.
Все решения по стилю, вынесенные за границу кода html, в каскадные таблицы стилей, имеют доступ через классы или идентификаторы css.
Тег DIV и свойство float
Тег <div> — контейнер для контента, с присвоенным классом main, wrapper или container. В глубине контейнера есть блок с контентной частью, меню и сайдбаром. По системе, все ново-созданные блоки, начинаются с новой строчки. Свойство float можно использовать с любым элементом тега <div>, у которого не было точного позиционирования и используется для того, чтобы переместить направо или влево. Например, чтобы блок сайдбар находился с левой стороны, а блок контента с правой стороны, пользуются свойством float. Список значений — «left». «right» и «none».
Образец этих свойств на двух блоках:
<div>Блок для контента</div> <div>Блок для сайдбара</div>
Получается такой результат:
Блок для контента
Блок для сайдбара
Свойство clear
Необходимо помнить – float относится к блоку, где прописано это свойство и на тот элемент, который будет следовать за ним. Получается, если добавить к вышеуказанным блокам еще один блок и не указать для него никаких свойств, то его расположение будет не с новой строчки, а справа от блока. Чтобы этого не происходило, используется свойство clear и новые блоки начинаются с новой строчки. Список значений: left – обтекание элемента слева, не допускает; right – обтекание объекта справа, запрещает; both – обтекание объекта с обеих сторон, запрещает; none – разрешено обтекание.
Получается, если добавить к вышеуказанным блокам еще один блок и не указать для него никаких свойств, то его расположение будет не с новой строчки, а справа от блока. Чтобы этого не происходило, используется свойство clear и новые блоки начинаются с новой строчки. Список значений: left – обтекание элемента слева, не допускает; right – обтекание объекта справа, запрещает; both – обтекание объекта с обеих сторон, запрещает; none – разрешено обтекание.
Вышеописанный пример с новым элементом:
<div>Блок для контента</div> <div>Блок для сайдбара</div> <div>Новый блок, расположенный снизу</div>
В результате получаем: блок сайдбара, блок контента и расположенный снизу новый блок:
Блок для контента
Блок для сайдбара
Новый блок, расположенный снизу
Отступы в блочной верстке
Кроме распределения блоков, нужно правильно задать отступы между блоками и в внутри каждого блока. Это помогут сделать свойства padding и margin. Каждый отступ задается отдельно для правой, левой, нижней и верхней части. Указывают одной строчкой, перечисляя их 4 значения, например:
Это помогут сделать свойства padding и margin. Каждый отступ задается отдельно для правой, левой, нижней и верхней части. Указывают одной строчкой, перечисляя их 4 значения, например:
margin: 30px 20px 0 60 px
С такими параметрами блок будет на 30 пикселей ниже находящегося элемента, на 20 от элемента справа, с нулевым отступом снизу, и отступ в 60 пикселей слева. Если эти данные добавить для свойства padding, то получатся внутренние отступы контента.
Теги DIV со 100% относительной высотой не — Browsers
- Чтение занимает 2 мин
В этой статье
Важно!
Настольное приложение Internet Explorer 11 будет снято с службы поддержки 15 июня 2022 г. (список того, что имеется в области, см. в faq). Те же приложения и сайты IE11, которые вы используете сегодня, могут открываться в Microsoft Edge режиме Internet Explorer. Подробнее см. здесь.
(список того, что имеется в области, см. в faq). Те же приложения и сайты IE11, которые вы используете сегодня, могут открываться в Microsoft Edge режиме Internet Explorer. Подробнее см. здесь.
В этой статье вводится поведение по проектированию, согласно которое тег DIV с относительной высотой 100% не имеет размера в Internet Explorer 9 или более поздней версии.
Оригинальная версия продукта: Internet Explorer 9 и более поздние версии
Исходный номер КБ: 2674902
Симптомы
В Internet Explorer 9 или более поздней версии используется таблица с абсолютной высотой и по крайней мере двумя ячейками в одной строке. Одна ячейка содержит некоторый текст, а другая ячейка содержит тег DIV с относительной высотой 100%. Текст не вписывается в заданную высоту, поэтому таблица получает размер. Тег DIV остается на начальной абсолютной высоте таблицы и не будет автоматически размероваться.
Дополнительные сведения
Это поведение применяется по проекту и применяется к стандартному режиму для всех поддерживаемых версий Internet Explorer 9 и более поздних версий.
Примечание
При использовании Internet Explorer 9 или более поздней версии поведение может быть различным в режиме quirks Mode Emulation (QME).
Ниже приводится пример поведения, описанного выше:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<body>
<table border="1px">
<tr>
<td>
<p>
this text does not fit and will resize the table<br />this text does not fit and will resize the
table<br />
this text does not fit and will resize the table<br />this text does not fit and will resize the
table<br />
</p>
</td>
<td>
<div></div>
</td>
</tr>
</table>
</body>
</html>
Согласно спецификации W3, высота поля контента ячейки не будет влиять на высоту строки, и любая дополнительная высота должна идти в сторону обивки ячейки. Затем ребенок ячейки должен решить свою процентную высоту в поле контента ячейки, которое не изменяется по высоте строки.
Затем ребенок ячейки должен решить свою процентную высоту в поле контента ячейки, которое не изменяется по высоте строки.
Согласно CSS 2.1,высота ячейки является минимальной высотой, требуемой контентом. Свойство ячейки таблицы может влиять на высоту строки (см. выше), но не увеличивает height высоту ячейки. Ячейки, которые меньше высоты строки, получают дополнительную верхнюю или нижнюю обивку.
Дополнительные сведения см. в статье Определение совместимости документов.
Верстка на «div», «div» — шаг к Web 2.0, «дивовая» верстка
Верстка на «div»
10 октября 2008
С приходом новой концепции разработки сайтов Web 2.0, стали часто употреблять такие словосочетания как стандарты W3C, «кроссбраузерность», XHTML, зарождение HTML5 и т.д. И начался диспут двух сторонников верстки, одни за таблицы, другие за «div». В этой статье мы расскажем о перспективах такой верстки, как «дивовая».
Также мы хотим предварительно прокомментировать приводимый список перспектив XHTML и CSS. В нашем понимании CSS и XHTML – неотъемлемые понятия. Данная статья является результатом накопленного практического и теоретического опыта наших сотрудников.
Итак, 11 преимуществ верстки на «div»
-
Динамический HTML стал опубликованным стандартом разметки гипертекста, заменивший статический.
-
Верстка на «div« является наиболее последовательной, что снижает вероятность допуска ошибки.
-
Становится «любимым» для новых браузеров и имеет четкий синтаксис.
-
Входит в семейства Web-стандартов, включающего в себя CSS, W3C Document Object Model (DOM), что позволяет контролировать внешний вид на разных платформах, браузерах, устройствах.
-
При верстки «div» имеется возможность изменения порядка контента, что также дает хорошие преимущества при ранжировании документа в поисковых машинах.

-
Наложение слоев с помощью «дивов», что позволяет создавать такие эффекты как выпадающее меню.
-
Лучшее взаимодействие с КПК, смартфонами, мобильными телефонами и прочими устройства имеющими доступ к интернету. Что приводит к тому, что больше не требуется создавать две версии сайта.
-
Верстка «div» также не требуется создавать отдельные страницы для печати. И в XHTML есть возможность управления стилями печати.
-
Меньший объем и вес документа, достигается он при помощи выноса CSS стилей в отдельный CSS файл.
-
Верстка написанная на «div» более логична и проста, поэтому в ней легче разобраться верстальщику не писавшему код страницы.
-
Подключение CSS-файлов, также позволяет достигать кроссбраузерной верстки с помощью Conditional Comment и JavaScript.
Статья никого не заставляет верстать только «дивами», но здесь показано, что верстка с помощью них имеет много преимуществ. На наш взгляд для оптимизации гораздо удобнее пользоваться дивовой версткой. Ну и в заключении, конечно, несколько недостатков верстки с помощью таблиц, например: долгая загрузка таблиц; громоздкий код; нет независимого разделения содержимого и оформления и т. д.
На наш взгляд для оптимизации гораздо удобнее пользоваться дивовой версткой. Ну и в заключении, конечно, несколько недостатков верстки с помощью таблиц, например: долгая загрузка таблиц; громоздкий код; нет независимого разделения содержимого и оформления и т. д.
Расширенный HTML: верстка через DIV + CSS
Зачем использовать этот макет?
Недостатки верстки традиционных таблиц исправлены и недостаточно гибки.
Что такое Div?
Это тег html, элемент блочного уровня (отображается только в строке, то есть, если после него есть элементы, он будет отображаться в следующей строке). Основная цель — объединить CSS для создания макета страницы.
Что такое Span?
Это тег html, встроенный элемент (отображать одну строку, то есть, если после него есть элементы, он будет отображаться в той же строке). Основная цель — объединить CSS для стилизации вложенного содержимого.
Какова роль CSS?
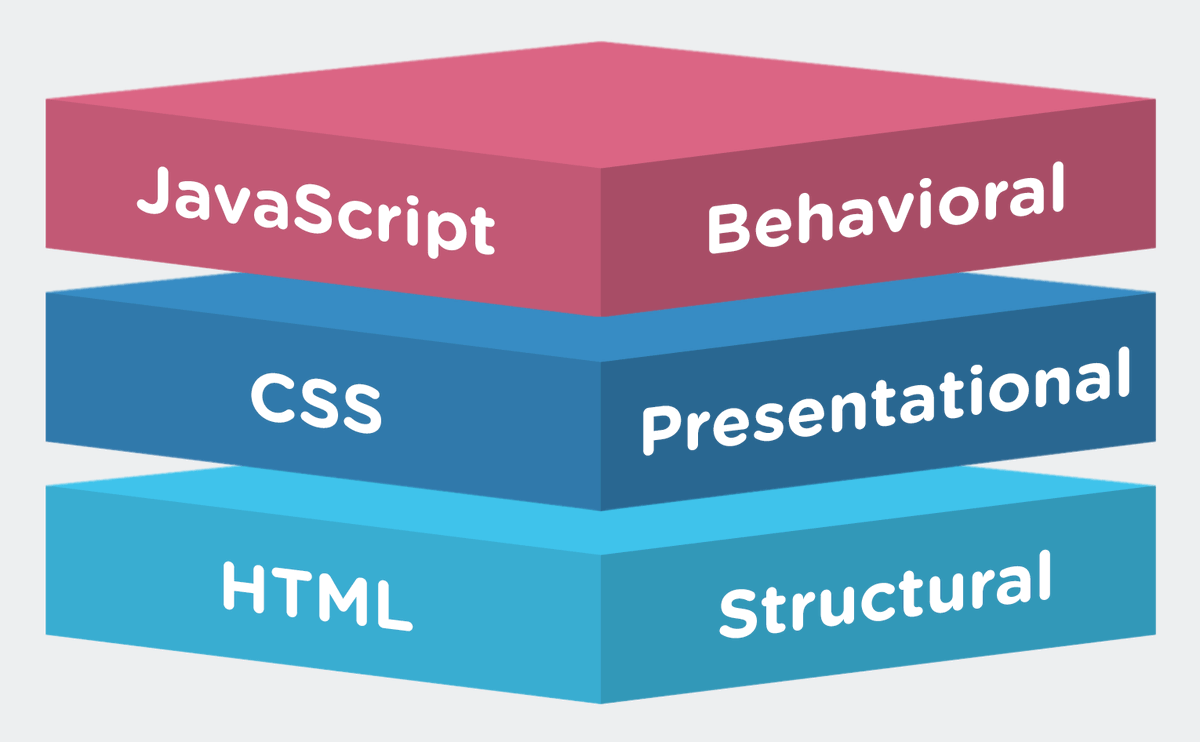
HTML формирует каркас всего веб-сайта, а CSS изменяет и украшает его содержимое.
Спецификация синтаксиса CSS:
Selector {
Имя атрибута 1: значение атрибута 1;
Имя атрибута 2: значение атрибута 2;
Имя атрибута 3: значение атрибута 3;
}
Примечание. Селектор предназначен для быстрого поиска элементов, которые нужно стилизовать.
Три основных режима выбора:
1. Селектор элемента
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Селектор элемента </title>
<style>
div{
font-size: 30px;
color: red;
}
</style>
</head>
<body>
<div>
Проверить 1
</div>
<div>
Проверить 2
</div>
<div>
Проверить 3
</div>
</body>
</html>2. Селектор классов (по сравнению с первым, он может выбирать разные метки)
Селектор классов (по сравнению с первым, он может выбирать разные метки)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Селектор класса </title>
<style>
.div2{
font-size: 30;
color: blue;
}
</style>
</head>
<body>
<div>
Проверить 1
</div>
<div>
Проверить 2
</div>
<div>
Проверить 3
</div>
</body>
</html>3.селектор id (для достижения единственного выбора)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> селектор идентификаторов </title>
<style>
#div3{
font-size: 30px;
color: yellow;
}
</style>
</head>
<body>
<div>
Проверить 1
</div>
<div>
Проверить 2
</div>
<div>
Проверить 3
</div>
</body>
</html>Два других селектора:
1. Селектор уровня
Селектор уровня
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Селектор уровня </title>
<style>
div p{
font-size: 30px;
color: green;
}
</style>
</head>
<body>
<div>
<p>
Проверить 1
</p>
</div>
</body>
</html>2.Селектор атрибутов
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Селектор атрибутов </title>
<style>
input[type="text"]{
background-color: gold;
}
</style>
</head>
<body>
Имя пользователя: <input type = "text" name = "username" /> <br />
Пароль: <input type = "password" name = "password" />
</body>
</html>
Три способа внедрения CSS
Роль: где написан код стиля CSS
1. Внутреннее введение
Внутреннее введение
То есть <style> Часть стиля написана в <head>, стиль по умолчанию — type = «text / css»
2. Введение
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Селектор элементов </title>
<style type="text/css">
div{
font-size: 30px;
color: red;
}
</style>
</head>
<body>
<div>
Это внедрено в отрасли
</div>
</body>
</html>Примечание: стиль — это атрибут любой метки. И стиль имеет принцип близости, выбирайте ближайший стиль.
3.Внешнее введение
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Селектор элементов </title>
<! - При использовании внешнего импорта необходимо использовать тег ссылки, таблица стилей представляет собой каскадную таблицу стилей, href представляет путь внешнего импорта ->
<link rel="stylesheet" href="style. css" type="text/css" />
</head>
<body>
<div>
Проверить 1
</div>
<div>
Проверить 2
</div>
</body>
</html>
css" type="text/css" />
</head>
<body>
<div>
Проверить 1
</div>
<div>
Проверить 2
</div>
</body>
</html>
CSS float
Цель: отображать несколько тегов <div> в одной строке
Правило: плавающий фрейм может перемещаться влево или вправо, пока его внешний край не коснется границы содержащего фрейма или другого плавающего фрейма. Таким образом, как только передняя коробка изменится, задняя коробка также может измениться соответствующим образом. Учитывая, что плавающий блок не находится в нормальном потоке документа (то есть неплавающий блок), блок-блок в нормальном потоке документа будет рассматривать плавающий блок как несуществующий.
Настройка: атрибут float (значение может быть влево, вправо, нет)
Примечание. Если последний плавающий кадр не может уместиться в последней позиции, он перейдет к следующей строке; если предыдущий плавающий кадр слишком высок, плавающий кадр, который не может поместиться позади, будет застрять в более высоком плавающем кадре.
Если вы хотите, чтобы предыдущий поплавок не влиял на спину, как установить чистое плавание?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> CSS плавающий </title>
<style>
#one{
border: 1px solid red;
width:300px;
height: 150px;
float:left;
}
#two{
border: 1px solid black;
width:300px;
height: 150px;
}
#three{
border: 1px solid blue;
width:300px;
height: 150px;
}
/ * Очистить float * /
#clear{
clear:both;
}
</style>
</head>
<body>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
</body>
</html>Модель коробки CSS
Примечание: когда весь контент, который необходимо отобразить, центрирован, значение атрибута может быть установлено на auto; когда контент необходимо центрировать, это можно установить с помощью text-align: center; если установлен только один пиксель, это означает, что каждая сторона является одним и тем же пикселем; если установлено Четыре пикселя представляют поля верхней, правой, нижней и левой сторон; конечно, это также можно установить отдельно с помощью padding-top, padding-right, padding-bottom и padding-left. Его можно отладить с помощью F12 в браузере.
Его можно отладить с помощью F12 в браузере.
Введение в макет CSS — изучение веб-разработки
В этой статье будут кратко описаны некоторые особенности макета CSS, которые мы уже затронули в предыдущих модулях, такие как различные отображать значения , а также познакомимся с некоторыми концепциями, которые мы покрывать весь этот модуль.
| Предварительные требования: | Основы HTML (изучение Введение в HTML) и представление о том, как работает CSS (исследование Введение в CSS.) |
|---|---|
| Цель: | Чтобы дать вам обзор методов макета страницы CSS. Каждая техника можно узнать более подробно в последующих уроках. |
Методы макета страницы CSS позволяют нам брать элементы, содержащиеся на веб-странице, и контролировать их расположение относительно следующих факторов: их положение по умолчанию в нормальном потоке макета, другие элементы вокруг них, их родительский контейнер и главное окно просмотра / окно. В этом модуле мы рассмотрим следующие методы макета страницы:
В этом модуле мы рассмотрим следующие методы макета страницы:
- Нормальный расход
- Дисплей
- Flexbox
- Сетка
- Поплавки
- Выбор позиции
- Планка стола
- Многоколонная компоновка
У каждого метода есть свои преимущества и недостатки. Ни один метод не предназначен для изолированного использования. Понимая, для чего предназначен каждый метод макета, вы сможете понять, какой метод наиболее подходит для каждой задачи.
Нормальный поток — это то, как браузер по умолчанию размещает HTML-страницы, когда вы ничего не делаете для управления макетом страницы. Давайте посмотрим на быстрый пример HTML:
Я люблю свою кошку.
- Покупайте корм для кошек.
- Упражнение
- Поднимите настроение, друг
Конец!
По умолчанию браузер отображает этот код следующим образом:
Обратите внимание, как HTML отображается в точном порядке, в котором он появляется в исходном коде, с элементами, расположенными друг над другом — первый абзац, за ним неупорядоченный список, за которым следует второй абзац.
Элементы, которые появляются один под другим, описываются как элементы блока , в отличие от встроенных элементов , которые появляются рядом друг с другом, как отдельные слова в абзаце.
Примечание: Направление, в котором размещается содержимое элемента блока, описывается как Направление блока. Направление блока выполняется вертикально на таком языке, как английский, который имеет режим горизонтального письма. Он будет работать горизонтально на любом языке с вертикальным режимом письма, например на японском.Соответствующее Inline Direction — это направление, в котором будет выполняться встроенное содержимое (например, предложение).
Для многих элементов на вашей странице обычный поток создаст именно тот макет, который вам нужен. Однако для более сложных макетов вам нужно будет изменить это поведение по умолчанию, используя некоторые инструменты, доступные вам в CSS. Очень важно начинать с хорошо структурированного HTML-документа, потому что тогда вы можете работать с тем, как все расположено по умолчанию, а не бороться с ним.
Методы, которые могут изменить расположение элементов в CSS:
- Дисплей
block,inlineилиinline-block, могут изменить поведение элементов в нормальном потоке, например, заставляя элемент уровня блока вести себя как встроенный -level элемент (дополнительные сведения см. в разделе Типы блоков CSS). У нас также есть целые методы компоновки, которые активируются через определенные значенияdisplay, например CSS Grid и Flexbox, которые изменяют расположение дочерних элементов внутри своих родителей. - Floats — Применение значения
float, такого какleft, может привести к тому, что элементы уровня блока будут обтекать одну сторону элемента, подобно тому, как изображения иногда имеют текст, плавающий вокруг них в макетах журналов. - Позиция

статическое Позиционированиеиспользуется по умолчанию в обычном потоке, но вы можете заставить элементы располагаться по-другому, используя другие значения, например, как закрепленные в верхней части окна просмотра браузера. - Макет таблицы — Функции, разработанные для стилизации частей таблицы HTML, могут использоваться для элементов, не являющихся таблицами, с использованием
display: tableи связанных свойств. - Макет с несколькими столбцами — Свойства макета с несколькими столбцами могут привести к тому, что содержимое блока будет размещено в столбцах, как вы могли бы видеть в газете.
Все основные методы создания макета страницы в CSS включают указание значений для свойства display .Это свойство позволяет нам изменить способ отображения чего-либо по умолчанию. Все в нормальном потоке имеет значение по умолчанию для display ; то есть способ по умолчанию, которым настроены элементы поведения. Например, абзацы на английском языке отображаются один под другим, потому что они имеют стиль
Например, абзацы на английском языке отображаются один под другим, потому что они имеют стиль display: block . Если вы создаете ссылку вокруг некоторого текста внутри абзаца, эта ссылка остается внутри остального текста и не переносится на новую строку. Это потому, что элемент — это display: inline по умолчанию.
Вы можете изменить это поведение отображения по умолчанию. Например, элемент display: block по умолчанию, что означает, что элементы списка отображаются один под другим в нашем английском документе. Если бы мы изменили отображаемое значение на в строке , они бы отображались рядом друг с другом, как слова в предложении. Тот факт, что вы можете изменить значение display для любого элемента, означает, что вы можете выбирать HTML-элементы по их семантическому значению, не беспокоясь о том, как они будут выглядеть.Вы можете изменить их внешний вид.
Помимо возможности изменить представление по умолчанию, превратив элемент из block в inline и наоборот, есть еще несколько сложных методов компоновки, которые начинаются со значения display . Однако при их использовании обычно требуется вызывать дополнительные свойства. Два значения, наиболее важные для нашего обсуждения макета, — это
Однако при их использовании обычно требуется вызывать дополнительные свойства. Два значения, наиболее важные для нашего обсуждения макета, — это display: flex и display: grid .
Flexbox — это краткое название CSS-модуля «Гибкая компоновка окна», разработанного для упрощения размещения объектов в одном измерении — в виде строки или столбца. Чтобы использовать flexbox, вы применяете display: flex к родительскому элементу элементов, которые вы хотите разместить; все его прямые дочерние элементы затем становятся гибкими элементами . Мы можем убедиться в этом на простом примере.
Отображение настроек: flex
Разметка HTML ниже дает нам содержащий элемент с классом Однако, если мы добавим В дополнение к свойствам, которые можно применить к гибкому контейнеру , есть также свойства, которые можно применить к гибким элементам . В качестве простого примера мы можем добавить свойство Примечание: Это было очень короткое введение в возможности Flexbox. В то время как flexbox разработан для одномерного макета, Grid Layout предназначен для двух измерений — выстраивания объектов в ряды и столбцы. Как и в случае с flexbox, мы включаем макет сетки с его конкретным отображаемым значением — Если у вас есть сетка, вы можете явно разместить на ней свои элементы, вместо того, чтобы полагаться на поведение автоматического размещения, показанное выше.В следующем примере ниже мы определили ту же сетку, но на этот раз с тремя дочерними элементами. Мы установили начальную и конечную строки каждого элемента, используя свойства Примечание: Эти два примера демонстрируют лишь небольшую часть возможностей компоновки Grid. Чтобы узнать больше, прочитайте нашу статью о сетке. В оставшейся части этого руководства рассматриваются другие методы макета, которые менее важны для основного макета вашей страницы, но все же помогают в решении конкретных задач.Понимая природу каждой задачи макета, вы скоро обнаружите, что, когда вы смотрите на конкретный компонент вашего дизайна, тип макета, наиболее подходящий для него, часто будет ясен. Плавающий элемент изменяет поведение этого элемента и элементов уровня блока, которые следуют за ним в нормальном потоке. Плавающий элемент перемещается влево или вправо и удаляется из обычного потока, а окружающее содержимое плавает на вокруг него. Свойство В приведенном ниже примере мы перемещаем Lorem ipsum dolor sit amet, conctetur adipiscing elit. Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate.Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa в порту. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicleula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Примечание: Float полностью объясняется в нашем уроке о свойствах float и clear. До таких методов, как Flexbox и Grid Layout, плавающие элементы использовались как метод создания макетов столбцов. Вы все еще можете встретить эти методы в сети; мы рассмотрим их в уроке, посвященном устаревшим методам компоновки. Позиционирование позволяет вам переместить элемент из того места, где он в противном случае был бы размещен в обычном потоке, в другое место. Позиционирование — это не метод создания основных макетов страницы; это больше об управлении и точной настройке положения определенных элементов на странице. Однако существуют полезные методы получения конкретных шаблонов макета, основанные на свойстве Есть пять типов позиционирования, о которых вам следует знать: Чтобы познакомить вас с этими методами компоновки страниц, мы покажем вам несколько быстрых примеров.Все наши примеры будут содержать один и тот же HTML-код, который выглядит следующим образом: Я базовый элемент уровня блока. Я базовый элемент уровня блока. Я базовый элемент уровня блока. Этот HTML будет стилизован по умолчанию с использованием следующего CSS: Отрендеренный вывод выглядит следующим образом: Относительное позиционирование позволяет вам сместить элемент из его положения по умолчанию в нормальном потоке.Это означает, что вы можете выполнить такую задачу, как немного переместить значок вниз, чтобы он совпал с текстовой меткой. Для этого мы могли бы добавить следующее правило для добавления относительного позиционирования: Здесь мы даем нашему среднему абзацу Добавление этого кода даст следующий результат: Я базовый элемент уровня блока. Это мой относительно позиционированный элемент. Я базовый элемент уровня блока. Абсолютное позиционирование используется для полного удаления элемента из нормального потока и вместо этого позиционирования его с использованием смещений от краев содержащего блока. Возвращаясь к нашему исходному примеру без позиционирования, мы могли бы добавить следующее правило CSS для реализации абсолютного позиционирования: Здесь мы даем нашему среднему абзацу Я базовый элемент уровня блока. Это мой абсолютно позиционированный элемент. Я элементарный элемент базового уровня. Это совсем другое! Позиционированный элемент теперь полностью отделен от остальной части макета страницы и находится поверх него.Два других абзаца теперь расположены вместе, как будто их расположенного брата не существует. Свойства Фиксированное позиционирование удаляет наш элемент из потока документов так же, как и абсолютное позиционирование.Однако вместо смещения, применяемого из контейнера, они применяются из области просмотра. Поскольку элемент остается фиксированным по отношению к области просмотра, мы можем создавать эффекты, такие как меню, которое остается фиксированным при прокрутке страницы под ним. В этом примере наш HTML-код содержит три абзаца текста, чтобы мы могли прокручивать страницу, а также поле со свойством Lorem ipsum dolor sit amet, conctetur adipiscing elit.Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate. Дуис Фелис
orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet.
Sed auctor cursus massa в порту. Целочисленный язычок ipsum, tristique sit amet
orci vel, viverra egestas ligula. Curabitur vehicleula tellus neque, ac ornare
ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac
imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue.Duis
ornare egestas augue ut luctus. Proin blandit quam nec lacus varius Commodo
эт урна. Ut id ornare felis, eget fermentum sapien. Липкое позиционирование — это последний метод позиционирования, которым мы располагаем.Он сочетает в себе статическое позиционирование с фиксированным позиционированием. Когда элемент имеет Lorem ipsum dolor sit amet, conctetur adipiscing elit. Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci, pulvinar id metus ut, rutrum luctus orci.Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa в порту. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicleula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius Commodo et a urna. Ut id ornare felis, eget fermentum sapien. Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est. Nam id risus quis ante semper conctetur eget aliquam lorem. Vivamus tristique elit dolor, sed pretium metus suscipit vel. Mauris ultricies lectus sed lobortis finibus. Vivamus eu urna eget velit cursus viverra quis vestibulum sem. Aliquam tincidunt eget purus in interdum. Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa в порту. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicleula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis.Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius Commodo et a urna. Ut id ornare felis, eget fermentum sapien. Примечание: , чтобы узнать больше о позиционировании, см. Нашу статью «Позиционирование». HTML отлично подходят для отображения табличных данных, но много лет назад — до того, как даже базовый CSS стал надежно поддерживаться во всех браузерах — веб-разработчики также использовали таблицы для макетов всей веб-страницы, помещая свои заголовки, нижние колонтитулы, столбцы и т. Д. В различные строки и столбцы таблицы. В то время это работало, но имело много проблем: макеты таблиц негибкие, очень тяжелые для разметки, трудные для отладки и семантически неправильные (например, у пользователей программ чтения с экрана есть проблемы с навигацией по макетам таблиц). То, как таблица выглядит на веб-странице при использовании разметки таблицы, обусловлено набором свойств CSS, которые определяют макет таблицы. Эти же свойства можно также использовать для компоновки элементов, не являющихся таблицами, использование которых иногда описывается как «использование таблиц CSS». Пример ниже показывает одно такое использование. Следует отметить, что использование таблиц CSS для макета на данном этапе следует рассматривать как устаревший метод для тех ситуаций, когда у вас очень старые браузеры, не поддерживающие Flexbox или Grid. Рассмотрим пример. Во-первых, простая разметка, которая создает HTML-форму. У каждого элемента ввода есть метка, и мы также включили заголовок внутри абзаца. Каждая пара метка / ввод обернута в Прежде всего, сообщите нам свое имя и возраст. Что касается CSS, по большей части он довольно обычный, за исключением использования свойства Вы заметите, что абзацу заголовка присвоено Это дает нам следующий результат: Вы также можете увидеть этот пример вживую на css-tables-example.html (см. также исходный код) Примечание: Макет таблицы, в отличие от других разделов этой страницы, не будет более подробно рассмотрен в этом модуле из-за его устаревшего приложения. CSS-модуль многоколоночного макета предоставляет нам способ размещения содержимого в столбцах, аналогично тому, как текст размещается в газете. Хотя чтение столбцов вверх и вниз менее полезно в веб-контексте из-за того, что пользователям приходится выполнять прокрутку вверх и вниз, размещение содержимого в столбцах, тем не менее, может быть полезным методом. Чтобы превратить блок в контейнер с несколькими столбцами, мы используем либо свойство В приведенном ниже примере мы начинаем с блока HTML внутри содержащего Lorem ipsum dolor sit amet, conctetur adipiscing elit. Нулла
luctus aliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci,
pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at
ultricies tellus laoreet сидеть амет. Sed auctor cursus massa в порту. Nam vulputate diam nec tempor bibendum. Donec luctus augue eget
malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut,
facilisis sed est.Nam id risus quis ante semper conctetur eget aliquam
lorem. Vivamus tristique elit dolor, sed pretium metus suscipit vel. Маурис
ultricies lectus sed lobortis finibus. Vivamus eu urna eget velit cursus
viverra quis vestibulum sem. Aliquam tincidunt eget purus in interdum. Диплом
sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus
мус. Мы используем для этого контейнера В этой статье содержится краткое изложение всех технологий компоновки, о которых вам следует знать. Читайте дальше, чтобы узнать больше о каждой отдельной технологии! Макет веб-страницы состоит из нескольких столбцов.Эти столбцы рассматриваются как разные разделы данных. Есть два самых популярных способа создания этих столбцов на HTML-странице. Один способ — использовать тег У большей части макета веб-сайта есть одна общая область заголовка, где мы размещаем логотип веб-сайта или слоган (иногда также и меню). Затем у нас есть раздел основного контента, разделенный на две или три колонки. Внизу веб-страницы находится общий нижний колонтитул, где мы можем разместить логотип, заявление об авторских правах, меню или другой контент. В двух столбцах у нас есть одна левая или правая область боковой панели и одна область содержимого. В дизайне страницы с тремя столбцами у нас есть левая область боковой панели, область основного содержимого и одна правая область боковой панели. Давайте создадим макет из двух столбцов вместе с областью верхнего и нижнего колонтитула, используя теги DIV. Узнайте больше о похожих темах: Когда контейнер включает в себя атрибут Дочерние элементы элемента, использующие атрибут То же самое и для детей Дочерним элементам можно указать, чтобы они занимали больше места, включив «коэффициент гибкости» с атрибутом Например, чтобы сделать «Гамма» в 2 раза больше, чем «Бета», а «Альфа» в 3 раза больше, используйте По умолчанию дочерние элементы растягиваются по размеру поперечной оси (например,грамм. вертикальный растяжка в горизонтальном макете ). Центрируйте по главной оси (например, вертикальных центрирующих элементов в горизонтальной компоновке )
добавив Вы также можете расположить вверху / внизу (или слева / справа в Обоснование содержимого выполняется с помощью Пример — начало оправдано Пример — выровнено по центру Пример — с выравниванием по концам Пример — равное пространство между элементами оправдано оправдано оправдано Пример — равное пространство вокруг каждого элемента по периметру по периметру Выравнивание также можно установить для каждого ребенка (вместо использования правил контейнеров макета): Макеты с переносом можно включить с помощью атрибута Направление макета можно отразить с помощью атрибута Полимер также включает другие атрибуты общего назначения для базового позиционирования: Примечание: При использовании атрибута Примеры До [промежуток] После До [A Block Span] После Скрытый: не отображается Первоначально задумывавшийся как простой инструмент для группировки элементов страницы, тег DIV дает дизайнерам дополнительную гибкость и контроль над макетом в сочетании со свойствами каскадной таблицы стилей (CSS). Дизайнеры используют DIV для создания сложных макетов страниц без использования таблиц. К сожалению, по мере того, как макеты становятся более сложными, проблемы совместимости браузеров возрастают. Проблемы совместимости с ВЫСОТОЙ И ШИРИНОЙ Рассмотрим одну из самых простых схем: две колонки, расположенные рядом.Один содержит меню навигации, а другой — содержимое страницы. Это кажется идеальным кандидатом для перехода от макета на основе таблицы к макету CSS. В этом есть смысл: и DIV, и таблицы могут быть вложенными, иметь атрибуты HEIGHT и WIDTH, содержать границы и т. Д. Однако есть одно большое различие в поведении. Если вы поймете эту проблему, вы сэкономите много времени на отладку. Запишите это: Как и многие другие раздражающие проблемы дизайна, основная проблема заключается не в самих правилах CSS, а в том, как браузеры их интерпретируют. Браузеры Mozilla, Netscape и Opera интерпретируют эти значения как точные измерения и не позволяют значениям DIV HEIGHT или WIDTH выходить за рамки того, что вы указали. Поэтому, если вы установите свойства HEIGHT и WIDTH для DIV, а затем вставите изображения или текст, которые занимают больше места, на дисплее будет беспорядок. Internet Explorer гораздо снисходительнее. Он считает значения HEIGHT и WIDTH минимальными значениями и расширяет DIV, чтобы он содержал все необходимое содержимое — точно так же, как ячейка таблицы. Кто прав? Что ж, Explorer не следует стандартам CSS, выпущенным Консорциумом World Wide Web (W3C), в то время как другие браузеры. Может показаться, что Explorer оказывает вам услугу, но примите во внимание результат, если вы используете абсолютное позиционирование для размещения всех элементов страницы. Если один DIV отображается больше, чем вы ожидаете, другой важный контент может быть скрыт от просмотра! Сравните дисплеи Explorer и Netscape Посмотрите на HTML-код ниже. Обратите особое внимание на значения HEIGHT и WIDTH в классах и на изображениях внутри раздела HEAD: Внутри секции BODY: материал про счастливого щенка материал про счастливого щенка материал про счастливого щенка материал про счастливого щенка Обратите внимание, что правило CSS устанавливает WIDTH навигационного DIV равным 125 пикселей, но мы поместили изображение внутри самого DIV шириной 163 пикселей.Также обратите внимание на значения HEIGHT на двух DIV. Для обоих установлено 75% окна браузера, но для навигационного DIV может потребоваться больше места. Вот как это отображается в Explorer 6.0. Навигационный DIV расширяется вправо и содержит все изображение логотипа Happy Puppy и элементы меню. Обратите внимание на то, что меню DIV выше, чем содержимое DIV. В Netscape 7.1 отображается весь логотип Happy Puppy, но ширина навигационного DIV не растягивается, чтобы вместить его. Вот почему большая часть текста DIV содержимого перезаписывает изображение логотипа.Высота обоих DIV фиксирована на 75%, поэтому дополнительный контент просто уходит из обоих в пустое пространство ниже. Ни одна из страниц не выглядит так хорошо, но версия Explorer, по крайней мере, удобочитаема. Вложенное решение DIV для Explorer Хотя версия Explorer выглядит лучше, она все же не идеальна. К счастью, это легко исправить — хотя это решение предназначено только для проводника! Поместите оба DIV в контейнер DIV, который установлен на 100% высоты страницы, и установите оба внутренних DIVS на 100%.Они заполнят контейнер DIV, и высота обоих будет одинаковой. Измените свойство HEIGHT обоих DIV на 100% и добавьте этот класс стиля в свои правила CSS: .container {height: 100%} , а затем примените его к контейнеру DIV в разделе BODY: … содержание навигации DIV … … содержание содержимого DIV … Вот результат в проводнике: Отображение в Netscape при этом не меняется, но версия Explorer близка к ожидаемой.Если вы уверены, что все (или, по крайней мере, подавляющее большинство) ваших посетителей используют Explorer, это решит вашу проблему. Это отличное решение для макетов без таблиц. Свойство переполнения Если вам нужно более кроссбраузерное решение, возможно, вам подойдет свойство OVERFLOW. Стандарт W3C описывает ситуацию так: Свойство OVERFLOW может иметь одно из четырех различных значений: Добавление свойства OVERFLOW к обоим DIV сохраняет содержимое внутри DIV, но также создает ощущение «фрейма», которое может не понравиться ни дизайнерам, ни посетителям. Когда мы добавляем правило CSS «overflow: scroll» в контейнер DIV, мы получаем это отображение в Netscape 7.1 и Explorer: Обратите внимание на полосу прокрутки с правой стороны. Содержимое раздела контейнера будет прокручиваться, а навигация останется статичной. Это действительно создает ощущение «обрамления», но может помочь ориентировать посетителей, если у вас очень длинные страницы. Dash: фреймворк веб-приложения для ваших данных. Посетите http://127.0.0.1:8050/ Примечание: Не все компоненты являются чистым HTML. Каждый компонент полностью описывается с помощью атрибутов ключевого слова. Dash включает «горячую перезагрузку», эта функция активируется по умолчанию, когда Попробуйте: измените заголовок «Hello Dash» в своем приложении или измените данные Не любите горячую перезагрузку? Вы можете отключить это с помощью Давайте настроим текст в нашем приложении, изменив встроенные стили компонентов. Dash: каркас веб-приложения для ваших данных. В этом примере мы изменили встроенные стили компонентов Приведенный выше код отображается в приложении Dash как Есть несколько важных различий между Кроме того, все доступные атрибуты и теги HTML Написав разметку на Python Вот быстрый пример, который генерирует Библиотека Аргумент Вот пример, который создает диаграмму рассеяния из фрейма данных Эти графики интерактивны и адаптируются. Хотя Dash предоставляет HTML через приложений Dash можно писать на Markdown. Как и все компоненты Dash, они описаны полностью декларативно. Мы увидим многие из этих компонентов на протяжении всего руководства. Вот несколько доступных компонентов. Dash декларативны: каждый настраиваемый аспект этих компонентов Позвоните Макет Для справки см .: В следующей части руководства по Dash рассказывается, как сделать эти приложения интерактивными. Учебное пособие по Использование макетов с несколькими столбцами обычно не рекомендуется на мобильном устройстве из-за узкой ширины экрана, но бывают случаи, когда вам может потребоваться разместить небольшие элементы рядом (например, кнопки или вкладки навигации). Платформа jQuery Mobile предоставляет простой способ создания столбцов на основе CSS с помощью соглашения о классах стилей блоков, называемого Существует четыре предустановленных макета конфигурации, которые можно использовать в любой ситуации, требующей столбцов: Сетки имеют 100% ширину, полностью невидимы (без границ или фона) и не имеют отступов или полей, поэтому они не должны мешать стилям элементов, размещенных внутри них. В контейнере сетки дочерним элементам последовательно назначается Чтобы создать макет с двумя столбцами (50/50%), начните с контейнера с Приведенная выше разметка создает следующий макет содержимого: Я блок A , и текст внутри будет переноситься. Я блок B , и текст внутри будет переноситься. Как вы видите выше, по умолчанию блоки сетки не имеют визуального стиля; они просто представляют контент бок о бок. Grid-классы могут применяться к любому контейнеру. В следующем примере мы добавляем Отмена Отправить Обратите внимание, что фреймворк добавляет левое и правое поле к кнопкам в сетке.Для одной кнопки вы можете использовать контейнер с классом Классы тем (не атрибуты темы данных) из системы тем могут быть добавлены к элементу, включая сетки.В блоках ниже мы добавляем два класса: Другая конфигурация макета сетки использует Это даст сетку 33/33/33% для нашего контента. И пример сетки из 3 столбцов с кнопками внутри: Гм № Есть Сетка из четырех столбцов, 25/25/25/25% создается путем указания Сетка из пяти столбцов, 20/20/20/20/20% создается путем указания Сетки предназначены для переноса на несколько строк элементов. Например, если вы укажете сетку из 3 столбцов (ui-grid-b) для контейнера, который имеет девять дочерних блоков, он будет перенесен на 3 строки по 3 элемента в каждой.Существует правило CSS для очистки поплавков и начала новой строки, когда виден полезны для создания макетов на панели инструментов. Вот нижний колонтитул с сеткой из 4 столбцов. В этом руководстве мы создадим макет Это возможно, если мы установим свойства float и width для правого столбца, в то время как левый столбец не должен иметь width и float. Продемонстрируем пример. В приведенном выше примере мы также применили свойство переполнения со« скрытым »значением и высотой к внешнему Приведенное выше решение требует размещения правого столбца перед левым. Если вы хотите сохранить правильную разметку HTML, вы можете попробовать следующее. Lorem Ipsum - это просто фиктивный текст для полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта. wrapper , внутри которого находятся три элемента display: flex к родительскому элементу, три элемента теперь выстраиваются в столбцы. Это связано с тем, что они становятся гибкими элементами и на них влияют некоторые начальные значения, которые flexbox устанавливает в гибком контейнере. Они отображаются в строке, потому что свойство
Это связано с тем, что они становятся гибкими элементами и на них влияют некоторые начальные значения, которые flexbox устанавливает в гибком контейнере. Они отображаются в строке, потому что свойство flex-direction родительского элемента имеет начальное значение , строка .Кажется, что все они растянуты по высоте, потому что свойство align-items их родительского элемента имеет начальное значение stretch . Это означает, что элементы растягиваются до высоты гибкого контейнера, которая в данном случае определяется самым высоким элементом. Все элементы выстраиваются в линию в начале контейнера, оставляя лишнее пространство в конце ряда.
* {box-sizing: border-box;}
.wrapper> div {
радиус границы: 5 пикселей;
цвет фона: rgb (207,232,220);
заполнение: 1em;
}
.wrapper {
дисплей: гибкий;
}
Установка свойства гибкости
 Эти свойства, среди прочего, могут изменить способ, которым элементы изгибают , позволяя им расширяться или сжиматься в зависимости от доступного пространства.
Эти свойства, среди прочего, могут изменить способ, которым элементы изгибают , позволяя им расширяться или сжиматься в зависимости от доступного пространства. flex ко всем нашим дочерним элементам и присвоить ему значение 1 . Это приведет к тому, что все предметы будут расти и заполнять контейнер, а не оставлять место в конце. Если места будет больше, то предметы станут шире; если будет меньше места, они станут уже. Кроме того, если вы добавите в разметку еще один элемент, все остальные элементы станут меньше, чтобы освободить для него место; все вместе предметы продолжают занимать все пространство.
* {
размер коробки: рамка-рамка;
}
.wrapper> div {
радиус границы: 5 пикселей;
цвет фона: rgb (207,232,220);
заполнение: 1em;
}
.wrapper {
дисплей: гибкий;
}
.wrapper> div {
гибкость: 1;
}
 Чтобы узнать больше, прочтите нашу статью о Flexbox.
Чтобы узнать больше, прочтите нашу статью о Flexbox. Настройка отображения: сетка
display: grid . В приведенном ниже примере используется аналогичная разметка для гибкого примера с контейнером и некоторыми дочерними элементами. В дополнение к использованию display: grid мы также определяем некоторые строки и столбцы , треки для родительского элемента, используя свойства grid-template-rows и grid-template-columns соответственно.Мы определили три столбца, каждый по 1fr , а также две строки по 100 пикселей . Нам не нужно устанавливать какие-либо правила для дочерних элементов; они автоматически помещаются в ячейки, созданные нашей сеткой.
* {
размер коробки: рамка-рамка;
}
.wrapper> div {
радиус границы: 5 пикселей;
цвет фона: rgb (207,232,220);
заполнение: 1em;
}
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
сетка-шаблон-строки: 100 пикселей 100 пикселей;
сетка-пробел: 10 пикселей;
}
Размещение элементов в сетке
grid-column и grid-row . Это приводит к тому, что элементы занимают несколько дорожек.
* {
размер коробки: рамка-рамка;
}
.wrapper> div {
радиус границы: 5 пикселей;
цвет фона: rgb (207,232,220);
заполнение: 1em;
}
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
сетка-шаблон-строки: 100 пикселей 100 пикселей;
сетка-пробел: 10 пикселей;
}
.box1 {
сетка-столбец: 2/4;
сетка-ряд: 1;
}
.box2 {
сетка-столбец: 1;
сетка-ряд: 1/3;
}
.box3 {
сетка-ряд: 2;
сетка-столбец: 3;
}

float имеет четыре возможных значения: left — перемещает элемент влево. right — перемещает элемент вправо. нет — Указывает, что плавающее значение отсутствует. Это значение по умолчанию. inherit — указывает, что значение свойства float должно быть унаследовано от родительского элемента элемента. поля справа, чтобы отодвинуть окружающий текст от него. Это дает нам эффект текста, обернутого вокруг элемента в рамке, и это большая часть того, что вам нужно знать о плавающих объектах, используемых в современном веб-дизайне.
кузов {
ширина: 90%;
максимальная ширина: 900 пикселей;
маржа: 0 авто;
}
п {
высота строки: 2;
межсловный интервал: 0,1 бэр;
}
.коробка {
цвет фона: rgb (207,232,220);
граница: 2px сплошной rgb (79 185 227);
отступ: 10 пикселей;
радиус границы: 5 пикселей;
}
Пример простого числа с плавающей запятой
 Proin blandit quam nec lacus varius Commodo et a urna.Ut id ornare felis, eget fermentum sapien.
Proin blandit quam nec lacus varius Commodo et a urna.Ut id ornare felis, eget fermentum sapien.
.box {
плыть налево;
ширина: 150 пикселей;
высота: 150 пикселей;
поле справа: 30 пикселей;
}
position . Понимание позиционирования также помогает понять нормальный поток и то, что означает вывести элемент из обычного потока.
Понимание позиционирования также помогает понять нормальный поток и то, что означает вывести элемент из обычного потока. (или его ближайшего позиционированного элемента-предка). Это полезно для создания сложных эффектов макета, таких как поля с вкладками, в которых разные панели содержимого располагаются друг над другом и отображаются и скрываются по желанию, или информационные панели, которые по умолчанию не отображаются на экране, но их можно заставить скользить по экрану с помощью кнопка управления.
position: static , пока он не достигнет определенного смещения от области просмотра, в этот момент он действует как position: fixed . Простой пример позиционирования
Позиционирование

кузов {
ширина: 500 пикселей;
маржа: 0 авто;
}
п {
цвет фона: rgb (207,232,220);
граница: 2px сплошной rgb (79 185 227);
отступ: 10 пикселей;
маржа: 10 пикселей;
радиус границы: 5 пикселей;
}
Относительное позиционирование
.positioned {
положение: относительное;
верх: 30 пикселей;
слева: 30 пикселей;
}
позицию , значение относительно . Сам по себе это ничего не делает, поэтому мы также добавляем
Сам по себе это ничего не делает, поэтому мы также добавляем верхних и оставшихся свойств. Они служат для перемещения пораженного элемента вниз и вправо.Это может показаться противоположным тому, что вы ожидали, но вы должны думать об этом как об элементе, который толкается с левой и с верхней стороны, что приводит к его перемещению вправо и вниз.
Относительное позиционирование
кузов {
ширина: 500 пикселей;
маржа: 0 авто;
}
п {
цвет фона: rgb (207,232,220);
граница: 2px сплошной rgb (79 185 227);
отступ: 10 пикселей;
маржа: 10 пикселей;
радиус границы: 5 пикселей;
}
.positioned {
положение: относительное;
фон: rgba (255,84,104, .3);
граница: 2px сплошной rgb (255,84,104);
верх: 30 пикселей;
слева: 30 пикселей;
}
Абсолютное позиционирование

.positioned {
позиция: абсолютная;
верх: 30 пикселей;
слева: 30 пикселей;
}
позицию значение абсолютное и те же верхние и оставленные свойства, как и раньше. Добавление этого кода даст следующий результат:
Абсолютное позиционирование
кузов {
ширина: 500 пикселей;
маржа: 0 авто;
}
п {
цвет фона: rgb (207,232,220);
граница: 2px сплошной rgb (79 185 227);
отступ: 10 пикселей;
маржа: 10 пикселей;
радиус границы: 5 пикселей;
}
.positioned {
фон: rgba (255,84,104, .  3);
граница: 2px сплошной rgb (255,84,104);
}
3);
граница: 2px сплошной rgb (255,84,104);
}
top и left влияют на абсолютно позиционированные элементы иначе, чем на относительно позиционированные элементы. В этом случае смещения были рассчитаны от верхнего и левого края страницы. Можно изменить родительский элемент, который становится этим контейнером, и мы рассмотрим это в уроке по позиционированию. Фиксированное позиционирование

position: fixed .
Фиксированное позиционирование
кузов {
ширина: 500 пикселей;
маржа: 0 авто;
}
.  positioned {
фон: rgba (255,84,104, .3);
граница: 2px сплошной rgb (255,84,104);
отступ: 10 пикселей;
маржа: 10 пикселей;
радиус границы: 5 пикселей;
}
positioned {
фон: rgba (255,84,104, .3);
граница: 2px сплошной rgb (255,84,104);
отступ: 10 пикселей;
маржа: 10 пикселей;
радиус границы: 5 пикселей;
}
.positioned {
положение: фиксированное;
верх: 30 пикселей;
слева: 30 пикселей;
}
Липкое позиционирование
position: sticky , он будет прокручиваться в обычном потоке, пока не достигнет смещений от области просмотра, которые мы определили. В этот момент он «застревает», как если бы у него была позиция : применено фиксированное значение .
Липкое позиционирование
кузов {
ширина: 500 пикселей;
маржа: 0 авто;
}
.positioned {
фон: rgba (255,84,104, .3);
граница: 2px сплошной rgb (255,84,104);
отступ: 10 пикселей;
маржа: 10 пикселей;
радиус границы: 5 пикселей;
}
.positioned {
положение: липкое;
верх: 30 пикселей;
слева: 30 пикселей;
}
<форма>
display ., s и s должны отображаться как таблица, строки таблицы и ячейки таблицы соответственно. По сути, они будут действовать как разметка таблицы HTML, заставляя метки и поля ввода по умолчанию хорошо выстраиваться. Все, что нам нужно сделать, это добавить немного размеров, полей и т. Д., Чтобы все выглядело немного лучше, и все готово. display: table-caption; , что заставляет его действовать как таблица caption-side: bottom; , чтобы заголовок располагался внизу таблицы для стилизации, даже если разметка находится перед элементами в источнике.Это дает некоторую гибкость.
html {
семейство шрифтов: без засечек;
}
форма {
дисплей: таблица;
маржа: 0 авто;
}
form div {
дисплей: таблица-строка;
}
метка формы, ввод формы {
дисплей: таблица-ячейка;
нижнее поле: 10 пикселей;
}
form label {
ширина: 200 пикселей;
отступ справа: 5%;
выравнивание текста: вправо;
}
form input {
ширина: 300 пикселей;
}
form p {
display: table-caption;
caption-side: bottom;
ширина: 300 пикселей;
цвет: # 999;
стиль шрифта: курсив;
}
column-count , которое сообщает браузеру , сколько столбцов мы хотели бы иметь, либо свойство column-width , которое сообщает браузер, чтобы заполнить контейнер как можно большим количеством столбцов с заданной шириной . элемента контейнера .
Макет с несколькими столбцами
шириной столбца из 200 пикселей, в результате чего браузер создает столько столбцов по 200 пикселей, сколько может поместиться.Любое пространство, оставшееся между столбцами, будет общим.
body {max-width: 800px; маржа: 0 авто; }
.container {
ширина столбца: 200 пикселей;
}
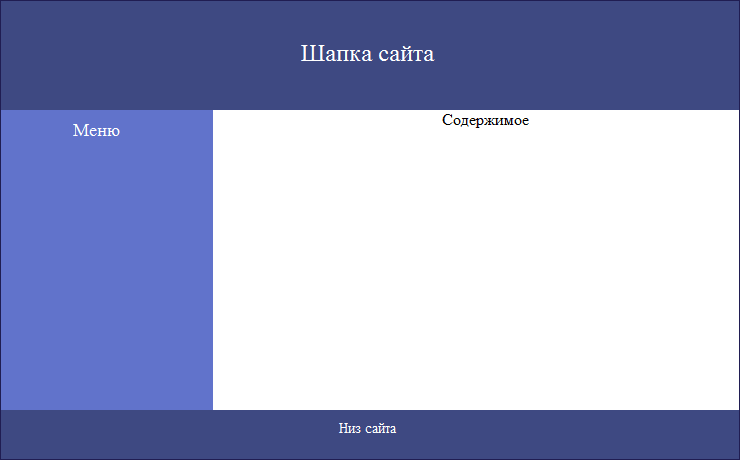
Базовый макет HTML-страницы с использованием тега Div
.
Создание макета HTML-страницы с использованием тегов DIV
Ссылка 1
Ссылка 2
Ссылка 3
Учебники Контент не найден. Упражнения и задания Контент не найден. Интервью Вопросы и ответы Контент не найден. Горизонтальная и вертикальная компоновка
Горизонтальная и вертикальная компоновка Горизонтальное и вертикальное расположение
layout , он может стать гибким контейнером.Вы можете указать по горизонтали , по вертикали , чтобы изменить ориентацию:
<горизонтальный макет div>
Гибкие детские
layout , могут использовать атрибуты flex для управления своими размерами. Например:
<горизонтальный макет div>
вертикальных элементов:
<вертикальный макет div>
flex .Коэффициент гибкости задается числовой строкой: один , два , три , в настоящее время до двенадцать . flex two и flex three соответственно:
<горизонтальный макет div>
Поперечное выравнивание
<горизонтальный макет div>
центр .
<центр горизонтальной компоновки div>
вертикальных макетах ), используя начало или конец .
<начало горизонтальной компоновки div>
<конец горизонтальной компоновки div>
Обоснование
* -основанных атрибутов .
Самовыравнивание
<горизонтальный макет div>
Упаковка
wrap .
<перенос горизонтального макета div>
reverse .
Атрибуты общего назначения
Атрибут Результат блок Назначает отображение : блок скрыто Назначает дисплей: нет родственник Назначает позицию: относительную подходит Устанавливает положение : абсолютное и устанавливает верхний: 0; правый: 0; нижний: 0; левый: 0; (он же «трбл штуцер»). соответствует , должен быть контейнер с фиксированным размером и позиция: относительный макет . Это делается для того, чтобы дети знали, где им соответствовать.
CSS- Div- Будьте осторожны при выборе размера Div
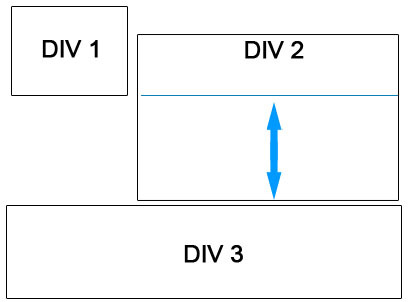
Ячейки таблицы растягиваются, чтобы соответствовать размещенному в них содержимому, но DIV не могут!
Заголовок раздела
Заголовок раздела
Заголовок раздела
Заголовок раздела
«Обычно содержимое блока блока ограничено краями содержимого блока. В некоторых случаях блок может переполняться, что означает, что его содержимое частично или полностью находится за пределами блока… «
Часть 2. Планировка | Документация по Dash для Python
# Запустите это приложение с помощью `python app.py` и
# посетите http://127.0.0.1:8050/ в вашем веб-браузере.
импортировать тире
импортировать dash_core_components как dcc
импортировать dash_html_components как html
импортировать plotly.express как px
импортировать панд как pd
app = dash.Dash (__ имя__)
# предположим, что у вас есть "длинный" фрейм данных
# дополнительные параметры см. в https://plotly.com/python/px-arguments/
df = pd.DataFrame ({
«Фрукты»: [«Яблоки», «Апельсины», «Бананы», «Яблоки», «Апельсины», «Бананы»],
«Сумма»: [4, 1, 2, 2, 4, 5],
«Город»: [«SF», «SF», «SF», «Монреаль», «Монреаль», «Монреаль»]
})
fig = px.bar (df, x = "Fruit", y = "Amount", color = "City", barmode = "group")
app.layout = html.Div (children = [
html.h2 (children = 'Hello Dash'),
html.Div (дети = '' '
Dash: фреймворк веб-приложения для ваших данных.
'' '),
dcc.Graph (
,
figure = fig
)
])
если __name__ == '__main__':
app.run_server (отладка = True)
$ python app.py
... Работает на http: // 127.0.0.1: 8050 / (для выхода нажмите CTRL + C)
в своем веб-браузере. Вы должны увидеть приложение, похожее на приведенное выше. состоит из дерева «компонентов», например
html.Div
и dcc.Graph . dash_html_components ( dash.html начиная с Dash v2.0)
имеет компонент для каждого тега HTML.
Компонент html.h2 (children = 'Hello Dash')
генерирует & lt; h2 & gt; Hello Dash & lt; h2 & gt; HTML-элемент в вашем приложении.
dash_core_components
описывают компоненты более высокого уровня, которые являются интерактивными и генерируются с помощью
JavaScript, HTML и CSS через библиотеку React.js.
Dash — это декларативный : вы в первую очередь описываете свое приложение
с помощью этих атрибутов. детей свойство особенное. По соглашению это всегда первый атрибут, что означает, что вы можете его опустить: html.h2 (children = 'Hello Dash') — это то же самое, что html.h2 ('Hello Dash') . Он может содержать строку, число, отдельный компонент или список компонентов.
Это приложение использует настраиваемую таблицу стилей CSS и Dash Enterprise Design Kit
для изменения стилей элементов по умолчанию. Вы можете узнать больше о пользовательском CSS в учебнике
CSS. Внесение первых изменений
вы запускаете приложение с app.run_server (debug = True) .
Это означает, что Dash
автоматически обновит ваш браузер, когда вы внесете изменения в свой код.
x или y . Ваше приложение должно автоматически обновиться с внесенными вами изменениями. app.run_server (dev_tools_hot_reload = False) .
Дополнительные сведения см. В документации Dash Dev Tools.
Вопросы? См. Обсуждение горячей перезагрузки на форуме сообщества. Подробнее о компонентах HTML
тире_html_components ( тире.html начиная с Dash v2.0)
содержит класс компонента для каждого тега HTML, а также аргументы ключевого слова для всех аргументов HTML.
Создайте файл с именем app.py со следующим кодом:
# Запустите это приложение с помощью `python app.py` и
# посетите http://127.0.0.1:8050/ в своем веб-браузере.
импортировать тире
импортировать dash_core_components как dcc
импортировать dash_html_components как html
импортировать сюжетно.выразить как px
импортировать панд как pd
app = dash.Dash (__ имя__)
colors = {
'фон': '# 111111',
'текст': '# 7FDBFF'
}
# предположим, что у вас есть "длинный" фрейм данных
# дополнительные параметры см. в https://plotly.com/python/px-arguments/
df = pd.DataFrame ({
«Фрукты»: [«Яблоки», «Апельсины», «Бананы», «Яблоки», «Апельсины», «Бананы»],
«Сумма»: [4, 1, 2, 2, 4, 5],
«Город»: [«SF», «SF», «SF», «Монреаль», «Монреаль», «Монреаль»]
})
fig = px.bar (df, x = "Fruit", y = "Amount", color = "City", barmode = "group")
fig.update_layout (
plot_bgcolor = colors ['фон'],
paper_bgcolor = colors ['фон'],
font_color = colors ['текст']
)
app.layout = html.Div (style = {'backgroundColor': colors ['background']}, children = [
html.h2 (
children = 'Привет, тире',
style = {
'textAlign': 'центр',
"цвет": цвета ["текст"]
}
),
html.Div (children = 'Dash: каркас веб-приложения для ваших данных.', style = {
'textAlign': 'центр',
"цвет": цвета ["текст"]
}),
dcc.График (
,
figure = fig
)
])
если __name__ == '__main__':
app.run_server (отладка = True)
html.Div
и html.h2 со свойством style .
html.h2 ('Hello Dash', style = {'textAlign': 'center', 'color': '# 7FDBFF'})
& lt; h2 & gt; Hello Dash & lt; h2 & gt; . dash_html_components ( dash.html начиная с Dash v2.0)
и атрибутами HTML:
вы можете просто ввести словарь. стиля имеют верблюжий корпус.
Итак, вместо text-align это textAlign . class — это className в тире. children keyword
. По соглашению это всегда первый аргумент , поэтому его часто опускают.
доступны вам в контексте Python. Компоненты многократного использования
, мы можем создавать сложные повторно используемые компоненты, такие как таблицы, без переключения контекстов или языков. Table из
Pandas dataframe
. Создайте файл с именем app.py со следующим кодом:
# Запустите это приложение с помощью `python app.py` и
# посетите http://127.0.0.1:8050/ в своем веб-браузере.
импортировать тире
импортировать dash_html_components как html
импортировать панд как pd
df = pd.read_csv ('https://gist.githubusercontent.com/chriddyp/c78bf172206ce24f77d6363a2d754b59/raw/c353e8ef842413cae56ae3920b8fd78468aa4cb2/usa-agricultural-exports-2011csv ')
def generate_table (dataframe, max_rows = 10):
return html.Table ([
html.Thead (
html.Tr ([html.Th (col) для столбца в dataframe.columns])
),
html.Tbody ([
html.Tr ([
html.Td (dataframe.iloc [i] [col]) для столбца в dataframe.columns
]) для i в диапазоне (min (len (dataframe), max_rows))
])
])
app = dash.Dash (__ имя__)
app.layout = html.Div ([
html.h5 (children = 'Экспорт сельского хозяйства США (2011)'),
генерировать_таблицу (df)
])
если __name__ == '__main__':
приложение.run_server (отладка = True)
Экспорт сельского хозяйства США (2011 г.)
Безымянный: 0 состояние общий объем экспорта говядина свинина птица молочная фрукты свежие фрукты проц всего фруктов свежие овощи овощи всего овощей кукуруза пшеница хлопок Алабама 1390.63 34,4 10,6 481,0 4,06 8,0 17,1 25,11 5,5 8,9 14,33 34,9 70,0 317,61 1 Аляска 13,31 0,2 0,1 0,19 0,6 1.0 1.56 2 Аризона 1463,17 71,3 17,9 105,48 19,3 41,0 60,27 147,5 239,4 386,91 7,3 48,7 423,95 3 Арканзас 3586.02 53,2 29.4 562,9 3,53 2,2 4,7 6,88 4,4 7,1 11,45 69,5 114,5 665,44 4 Калифорния 16472,88 228,7 11,1 225,4 929,95 2791,8 5944,6 8736,4 803,2 1303,5 2106.79 34,6 249,3 1064,95 5 Колорадо 1851,33 261,4 66,0 14,0 71,94 5,7 12,2 17,99 45,1 73,2 118,27 183,2 400,5 6 Коннектикут 259,62 1.1 0,1 6,9 9,49 4,2 8,9 13,1 4,3 6,9 11,16 7 Делавэр 282,19 0,4 0,6 114,7 2,3 0,5 1.0 1,53 7,6 12,4 20,03 26.9 22,9 8 Флорида 3764.09 42,6 0,9 56,9 66,31 438,2 933,1 1371,36 171,9 279,0 450,86 3,5 1,8 78,24 9 Грузия 2860,84 31,0 18,9 630.4 38,38 74,6 158,9 233,51 59,0 95,8 154,77 57,8 65,4 1154,07 Подробнее о визуализации
dash_core_components
включает компонент под названием
Graph . Graph
визуализирует интерактивные визуализации данных с использованием открытого исходного кода
в графическом виде.js Библиотека построения графиков JavaScript
. Plotly.js поддерживает более 35 типов диаграмм и отображает диаграммы в
как в векторном качестве SVG, так и в высокопроизводительном WebGL. figure в компоненте Graph
— это тот же аргумент figure , который используется plotly.py , библиотекой Python
с открытым исходным кодом от Plotly.
Прочтите документацию plotly.py и галерею
, чтобы узнать больше.
Pandas
.Создайте файл с именем app.py со следующим кодом:
# Запустите это приложение с помощью `python app.py` и
# посетите http://127.0.0.1:8050/ в своем веб-браузере.
импортировать тире
импортировать dash_core_components как dcc
импортировать dash_html_components как html
импортировать plotly.express как px
импортировать панд как pd
app = dash.Dash (__ имя__)
df = pd.read_csv ('https://gist.githubusercontent.com/chriddyp/5d1ea79569ed194d432e56108a04d188/raw/a9f9e8076b837d541398e999dcbac2b2826a81f8/gdp-life-expcsv ')
fig = px.scatter (df, x = "ввп на душу населения", y = "продолжительность жизни",
size = "население", цвет = "континент", hover_name = "страна",
log_x = True, size_max = 60)
app.layout = html.Div ([
dcc.Graph (
,
figure = fig
)
])
если __name__ == '__main__':
app.run_server (отладка = True)
Наведите над точками, чтобы увидеть их значения,
щелкните на элементах легенды, чтобы переключить следы,
щелкните и перетащите для увеличения,
удерживайте нажатой клавишу Shift и щелкните и перетащите панорамировать. Уценка
dash_html_components ( dash.html начиная с Dash v2.0), писать свою копию в HTML может быть утомительно. Для написания блоков текста можно использовать компонент
Markdown в
dash_core_components . Создайте файл с именем app.py со следующим кодом:
# Запустите это приложение с помощью `python app.py` и
# посетите http: // 127.0.0.1: 8050 / в вашем браузере.
импортировать тире
импортировать dash_core_components как dcc
импортировать dash_html_components как html
app = dash.Dash (__ имя__)
markdown_text = '' '
### Тире и уценка
Приложения Dash можно писать на Markdown.
Dash использует [CommonMark] (http://commonmark.org/)
спецификация Markdown.
Посмотрите их [60-секундное руководство по Markdown] (http://commonmark.org/help/)
если это ваше первое знакомство с Markdown!
'' '
app.layout = html.Div ([
dcc.Markdown (children = markdown_text)
])
если __name__ == '__main__':
приложение.run_server (отладка = True)
Dash и Markdown
Dash использует спецификацию Markdown CommonMark
.
Посмотрите их 60-секундное руководство по Markdown
, если это ваше первое введение в Markdown! Основные компоненты
dash_core_components
включает набор компонентов более высокого уровня, таких как раскрывающиеся списки, графики, блоки уценки и многое другое.
Каждая настраиваемая опция доступна как аргумент ключевого слова
компонента.
Вы можете просмотреть все доступные компоненты в галерее компонентов ядра
Dash.
Создайте файл с именем app.py со следующим кодом:
Падать # Запустите это приложение с помощью `python app.py` и
# посетите http: // 127.0.0.1: 8050 / в вашем браузере.
импортировать тире
импортировать dash_core_components как dcc
импортировать dash_html_components как html
app = dash.Dash (__ имя__)
app.layout = html.Div ([
html.Div (children = [
html.Label ('Раскрывающийся список'),
dcc.Dropdown (
options = [
{'label': 'Нью-Йорк', 'value': 'NYC'},
{'label': u'Montréal ',' value ':' MTL '},
{'label': 'Сан-Франциско', 'value': 'SF'}
],
значение = 'MTL'
),
html.Br (),
html.Label ('раскрывающийся список с множественным выбором'),
dcc.Dropdown (
options = [
{'label': 'Нью-Йорк', 'value': 'NYC'},
{'label': u'Montréal ',' value ':' MTL '},
{'label': 'Сан-Франциско', 'value': 'SF'}
],
значение = ['MTL', 'SF'],
multi = True
),
html.Br (),
html.Label ('Радио-элементы'),
dcc.RadioItems (
options = [
{'label': 'Нью-Йорк', 'value': 'NYC'},
{'label': u'Montréal ',' value ':' MTL '},
{'label': 'Сан-Франциско', 'value': 'SF'}
],
значение = 'MTL'
),
], style = {'padding': 10, 'flex': 1}),
html.Div (children = [
html.Label ('Флажки'),
dcc.Checklist (
options = [
{'label': 'Нью-Йорк', 'value': 'NYC'},
{'label': u'Montréal ',' value ':' MTL '},
{'label': 'Сан-Франциско', 'value': 'SF'}
],
значение = ['MTL', 'SF']
),
html.Br (),
html.Label ('Ввод текста'),
dcc.Input (значение = 'MTL', тип = 'текст'),
html.Br (),
html.Label ('Слайдер'),
dcc.Slider (
мин = 0,
макс = 9,
mark = {i: 'Метка {}'.format (i) if i == 1 else str (i) for i in range (1, 6)},
значение = 5,
),
], style = {'padding': 10, 'flex': 1})
], style = {'display': 'flex', 'flex-direction': 'row'})
если __name__ == '__main__':
app.run_server (отладка = True)
Раскрывающийся список с множественным выбором
Radio Items Флажки
Ввод текста
Слайдер Справка
Компоненты
устанавливается во время создания экземпляра в качестве аргумента ключевого слова. help в консоли Python по любому из компонентов, чтобы
узнать больше о компоненте и его доступных аргументах.
>>> справка (dcc.Dropdown)
класс Dropdown (dash.development.base_component.Component)
| Компонент раскрывающегося списка.
| Раскрывающийся список - это интерактивный выпадающий элемент для выбора одного или нескольких
| Предметы.
| Значения и метки выпадающих элементов указываются в параметрах `options`
| Свойство и выбранный элемент (ы) указываются с помощью свойства `value`.|
| Используйте раскрывающийся список, если у вас много вариантов (более 5) или когда вы
| ограничено по пространству. В противном случае вы можете использовать RadioItems или контрольный список,
| которые имеют преимущество показывать пользователям все элементы сразу.
|
| Аргументы ключевого слова:
| - id (строка; необязательно)
| - className (строка; необязательно)
| - disabled (логическое; необязательно): если true, опция отключена
| - multi (логический; необязательный): если true, пользователь может выбрать несколько значений
| - опции (список; необязательно)
| - заполнитель (строка; необязательно): серый текст по умолчанию, отображаемый, если не выбран ни один параметр.
| - значение (строка | список; необязательно): значение ввода.Если multi - false (по умолчанию)
| тогда значение - это просто строка, соответствующая значениям
| предоставляется в свойстве `options`. Если `multi` истинно, то
| можно выбрать сразу несколько значений, а значение - это
| массив элементов со значениями, соответствующими значениям в
| `options` prop.
Резюме
приложения Dash описывает, как приложение выглядит.
Макет представляет собой иерархическое дерево компонентов.
тире_html_components ( тире.html начиная с Dash v2.0) Библиотека
предоставляет классы для всех тегов HTML
, а аргументы ключевых слов описывают атрибуты HTML, такие как стиль , класс и id .
dash_core_components
Библиотека
генерирует компоненты более высокого уровня, такие как элементы управления и графики.
Dash, часть 3: основные обратные вызовы jQuery Mobile Docs — Content Grids
ui-grid . ui-grid-a класса ) ui-grid-b ) ui-grid-c ) ui-grid-d ) ui-block-a / b / c / d / e , в результате чего каждый элемент «блок» плавает бок о бок, образуя сетку. ui-block-a Класс по существу очищает числа с плавающей запятой, которые будут начинать новую строку (см. Сетку с несколькими строками ниже). Решетка на две колонны
классом из ui-grid-a и добавьте внутри него два дочерних контейнера с классом ui-block-a для первый столбец и ui-block-b для второго:
ui-grid-a к fieldset и применяем классы ui-block к контейнеру каждой из двух кнопок внутри, чтобы растянуть их каждую до 50% ширины экрана. :
ui-grid-solo и обернуть кнопку в div с классом ui-block-a , как в примере ниже. Таким образом, кнопка получит такое же поле.
ui-bar , чтобы добавить отступы полос по умолчанию, и ui-bar-e , чтобы применить градиент фона и стиль шрифта для образца темы панели инструментов «e». В целях иллюстрации к каждой сетке также добавляется встроенный атрибут style = "height: 120px" , чтобы установить для каждой стандартную высоту. Сетки трехколонные
class = ui-grid-b в родительском элементе и 3 дочерних элемента контейнера, каждый со своим соответствующим классом ui-block-a / b / c , для создания макета с тремя столбцами (33/33/33%).Примечание. Эти блоки также стилизованы под классы тем, поэтому макет сетки хорошо виден.
Сетки четырехколонные
class = ui-grid-c в родительском элементе и добавления четвертого блока.Примечание. Эти блоки также стилизованы под классы тем, поэтому макет сетки хорошо виден. Сетки пятиколонные
class = ui-grid-d в родительском элементе и добавления пятого блока. Примечание. Эти блоки также стилизованы под классы тем, поэтому макет сетки хорошо виден. Сетки многорядные
class = ui-block-a , поэтому обязательно назначьте классы блоков в повторяющейся последовательности (a, b, c, a, b, c и т. д.), который соответствует типу сетки: Сетки на панелях инструментов
Сетки Как создать макет Div с двумя столбцами с фиксированной шириной правого столбца
Решения с HTML и CSS¶
Пример создания макета с двумя столбцами
Попробуйте сами »
Результат¶
Пример добавления макета с двумя столбцами
Lorem Ipsum
Навигация по записям
 </p>
</div>
</p>
</div>
 css" type="text/css" />
</head>
<body>
<div>
Проверить 1
</div>
<div>
Проверить 2
</div>
</body>
</html>
css" type="text/css" />
</head>
<body>
<div>
Проверить 1
</div>
<div>
Проверить 2
</div>
</body>
</html>