- Cоздание выпадающего меню на HTML и CSS просто
- Выпадающие элементы. Компоненты · Bootstrap. Версия v4.0.0
- Создание меню html / css
- Создаем анимированное выпадающее меню при помощи CSS3
- Подборка jquery плагинов и css3 меню для сайта и д.р.
- Вертикальный Accordion
- Раздвижное меню с jQuery
- Слайдер изображений с JQuery
- Вращение изображения с помощью JQuery
- Создание коллажа с JQuery
- Перемещение объект с JQuery.
- 10 простых и красивых css3 меню
- Всплывающие подсказки с jQuery.
- Всплывающее меню для блога WordPress
- Галерея с применением JQuery
- Плагин WordPress — выезжающее меню
- Вертикальное меню с JQuery
- Генератор случайных паролей.
- WordPress плагин — мега выпадающего меню.
- 4 кнопки для сайта
- Lightweight Slider с использованием JQuery
- Просто меню с JQuery
- Контактная форма
- Выпадающее меню
- Плавно открывающееся меню с помощью CSS.
- contextmenu — HTML: язык разметки гипертекста
- Сценарии DHTML Dynamic Drive — Всплывающее меню уровня Flex
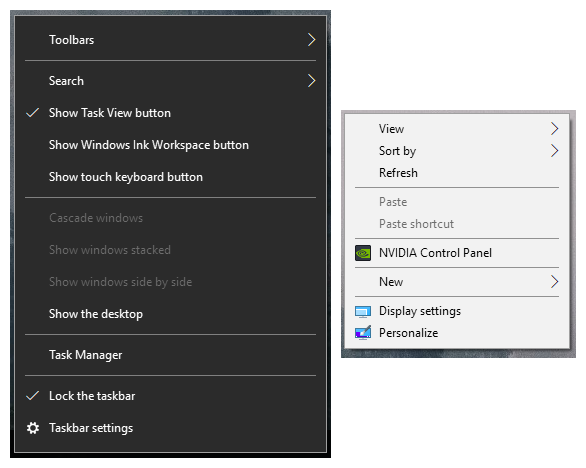
- Всплывающие меню
- Всплывающее меню
- 50 примеров оформления раскрывающихся меню
- 1. Чистые захваты
- 2. Порше
- 3. B&Q
- 4. Здоровье красного кирпича
- 5. Carreras Con Futuro
- 6. Galaico Folia
- 7. Callaway Golf
- 8.Converse
- 9. Пума
- 10. Домик для солнцезащитных очков
- 11. Неттутс +
- 12. Tennessee Trails & Byways
- 13. Шлюз
- 14. Берн
- 15. Горные лыжи
- 16. Герой гитары
- 17. Mac Appstorm
- 18. Noizi Kidz
- 19. Audi
- 20. Известные куки
- 21. Питомник герцогства Корнуолл
- 22. EA
- 23. Сноубординг Bonfire
- 24. Facebook
- 25. Ник Ad
- 26. TN Отпуск
- 27. MTV UK
- 28. Обувь DC
- 29. Торговые площадки Envato
- 30. Театр Теннесси
- 31. Боден
- 32. Белый дом
- 33. Navigant Consulting
- 34. Офицерский клуб
- 35. Падение Теннесси
- 36. Сони
- 37. Проект Вино
- 38. Медиа Храм
- 39. Mozilla
- 40. Август
- 41. Одежда Henleys
- 42. Digg
- 43. Конверт действия
- 44.Очень
- 45. Дело
- 46. Американский орел
- 47. Пивоварня Mayflower
- 48. Выбрать одежду
- 49. Птица Малайзия
- 50. Сжатие паутины
- Связанное содержимое
- Расширенная анимация раскрывающегося меню, как в Facebook, с использованием HTML, CSS и JavaScript | автор: CodingNepal
- Открыть всплывающее окно из навигационного меню WordPress
Cоздание выпадающего меню на HTML и CSS просто
Автор статьи: admin
В этой статье мы разберём, как происходит создание выпадающего меню на HTML, CSS и JavaScript.
Также, если вы вообще не знаете как делать меню, то посмотрите статью: Меню навигации на HTML и CSS, там вы научитесь создавать простое меню навигации.
Создание горизонтального выпадающего меню:
Сперва на HTML и CSS сделаем выпадающее меню которое будет проявляться при наведении мышки, вот его HTML.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <header> <nav> <ul> <li><a href=»#»>Главная</a></li> <li>Галерея <ul> <li><a href=»#»>Машины</a></li> <li><a href=»#»>Горы</a></li> <li><a href=»#»>Компьютеры</a></li> </ul> </li> <li>О себе <ul> <li><a href=»#»>Имя</a></li> <li><a href=»#»>Аватарка</a></li> </ul> </li> </ul> </nav> </header> |
Тут всё как в обычном меню, если вы читали статью про то как сделать меню навигации, единственное что отмечу, это то, что обязательно меню должно находится в теги <nav>, для лучшей индексации.
Теперь перейдём к CSS, но сначала мы не будем делать прям выпадающие меню, оно просто при наведении мыши, будет просто появляться, вот и всё.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | html, body { margin: 0; padding: 0; }
nav > ul { display: flex; margin: 0; width: 100%; background-color: green; }
nav > ul > li { margin-right: 20px; }
li { color: white; list-style: none; font-size: 20px; }
li a { color: white; text-decoration: none; }
li > ul{ display: none; position: absolute; background-color: tomato; padding: 0; }
li:hover > ul{ display: block; } |
В самом начале, мы убираем отступы со всего документа, чтобы, меню было чётко прибито ко краям страницы.
Дальше настраиваем внешний вид, делаем FlexBox и задаём отступы, самое главное, что нужно сделать, это тегам <ul>, которые находятся внутри тега <li>, сделать позиционирование absolute и добавить ему свойство display: none, что бы блок не показывался на экране.
Последнее важное изменение, это при наведении мышкой на <li>, внутри которого есть <ul>, он появлялся, вот что получилось.
Такое латовый вариант получился, теперь сделаем так, что бы меню выпадало с анимацией, а не просто появлялась, для этого не много изменим стили.
Примечание:
Тут покажу только те селекторы, которые изменим, а не весь CSS, так как, там добавилось не много.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | nav > ul { display: flex; margin: 0; width: 100%; height: 25px; background-color: green; }
li > ul{ position: absolute; top: 40px; visibility: hidden; opacity: 0; background-color: tomato; padding: 0; transition: 400ms; }
li:hover > ul{ visibility: visible; top: 25px; opacity: 1; } |
В первом селекторе мы добавляем высоту, чтобы было проще менять позицию, во втором, добавляем позицию
top равного 45 пикселем, также устанавливаем свойство visibility: hidden, которое отвечает за скрытие элемента, и opacity: 0, для прозрачности, значение ноль, означает что элемент полностью прозрачен.
В последнем селекторе который мы изменяем, который ещё отвечает за наведение мышки, убираем display и добавляем visibility: visible, для показа элемента, top равный 25 пикселям и opacity: 1, для полной не прозрачности.
Также появилось свойство transition, для плавных переходов, мы задаём ему время перехода 400 миллисекунды.
Вывод:
В этой статье мы рассказали о создание выпадающего меню на HTML и CSS, если вам что то не понятно, то посмотрите наш учебник по HTML и CSS.
Подписываетесь на соц-сети:
Оценка:
Количество оценивших: 1
Средняя оценка: 5,00
Поделится:
Пока кнопок поделиться нетТакже рекомендую:
Выпадающие элементы. Компоненты · Bootstrap. Версия v4.0.0
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т. п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js
Доступность
Стандарт WAI ARIA описывает и определяет виджет role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом position: relative;. При необходимости выпадающие элементы можно запускать из элементов
При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Кнопка выпадающего списка </button> <div aria-labelledby="dropdownMenuButton"> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div> </div>
А вот так — с <a> элементами:
<div> <a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Выпадающая ссылка </a> <div aria-labelledby="dropdownMenuLink"> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div> </div>
Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
Предупреждение<!-- Example single danger button --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action </button> <div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div> </div>
Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса . для правильного спейсинга вокруг выпадающего элемента. dropdown-toggle-split
dropdown-toggle-split
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет
<!-- Example split danger button --> <div> <button type="button">Action</button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropdown</span> </button> <div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div> </div>
Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
.
..
</div>
</div>«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropup </button> <div> <!-- Dropdown menu links --> </div> </div> <!-- Split dropup button --> <div> <button type="button"> Split dropup </button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropdown</span> </button> <div> <!-- Dropdown menu links --> </div> </div>
«Выпадающий вправо»
Добавьте класс . и выпадающий элемент будет «выпадать» вправо. dropright
dropright
<!-- Default dropright button --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropright </button> <div> <!-- Dropdown menu links --> </div> </div> <!-- Split dropright button --> <div> <button type="button"> Split dropright </button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropright</span> </button> <div> <!-- Dropdown menu links --> </div> </div>
«Выпадающий влево»
Добавьте класс . и выпадающий элемент будет «выпадать» влево. dropleft
dropleft
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов
Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper. js (за исключением случаев, когда они содержатся в navbar).
js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div>
<h6>Dropdown header</h6>
<a href="#">Action</a>
<a href="#">Another action</a>
</div>Разделяйте группы родственных элементов меню разделителем.
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div><form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>Добавьте класс .active к элементу выпадающего меню для его стилизации как «активированного».
<div>
<a href="#">Regular link</a>
<a href="#">Active link</a>
<a href="#">Another link</a>
</div>Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div>
<a href="#">Regular link</a>
<a href="#">Disabled link</a>
<a href="#">Another link</a>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса .show элемента родительского списка. Атрибут data-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
...
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()data-toggle="dropdown" still requiredНезависимо от того, управляете вы выпадающим элементом через JavaScript или атрибутами, атрибут data-toggle="dropdown" всегда необходим в элементе, запускающем выпадающий элемент.
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к
Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса . и несут свойство  dropdown-menu
dropdown-menurelatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown'). on('show.bs.dropdown', function () {
// do something…
})
on('show.bs.dropdown', function () {
// do something…
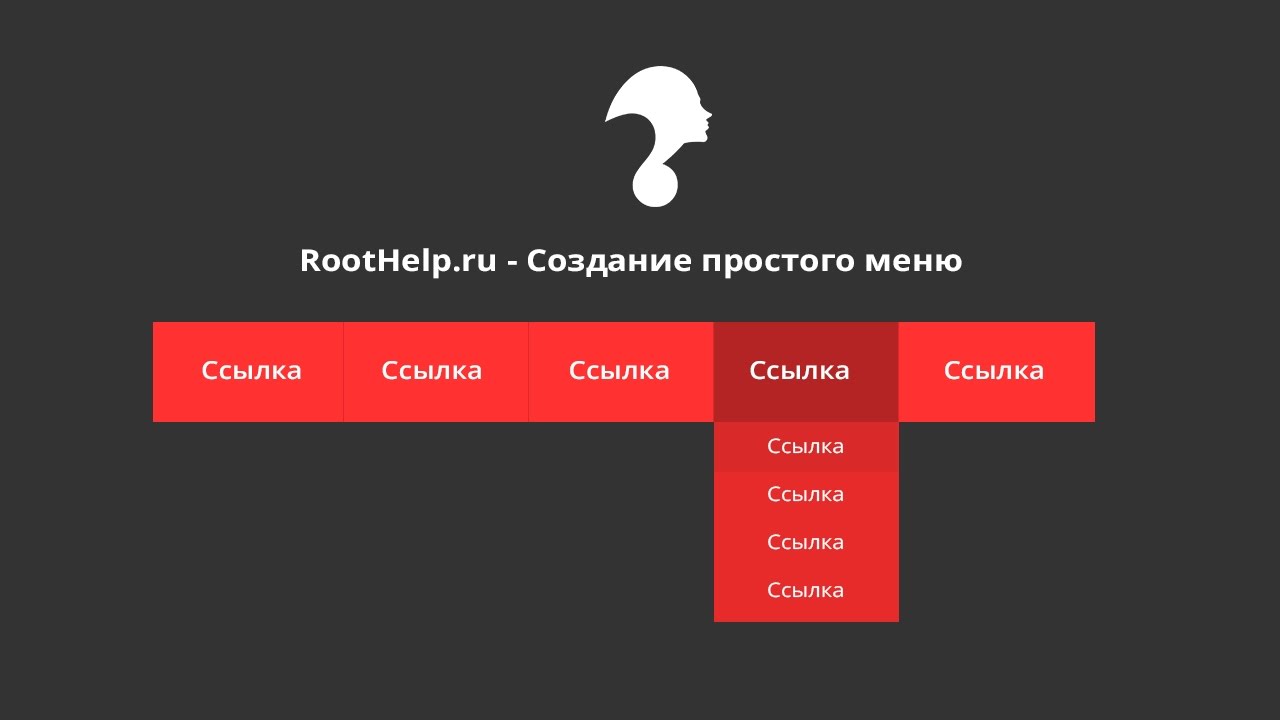
})Создание меню html / css
Основы верстки
Чаще всего меню создается на основе не упорядоченных списков ul. В каждый пункт li вкладывается гиперссылка a.
Можно создавать меню и на основе блоков div, таблиц table или списков определений dl.
Но традиционной является конструкция ul.
Код простейшего меню будет выглядеть так:
<ul> <li><a href="#/">пункт 1</a></li> <li><a href="#/">пункт 2</a></li> <li><a href="#/">пункт 3</a></li> <li><a href="#/">пункт 4</a></li> <li><a href="#/">пункт 5</a></li> </ul>×
Примечание
В процессе разработки удобно указывать адрес гиперссылки — #/. Во-первых, она никуда не ведет, а во-вторых — не происходит перехода к началу страницы.
Во-первых, она никуда не ведет, а во-вторых — не происходит перехода к началу страницы.
Целью гиперссылки будет соответствующая страница вашего сайта или внешняя ссылка. Адрес внутренней страницы может быть как абсолютным, так и относительным. Внешней ссылки — только абсолютный. (Если забыли — смотрите Абсобютные и относительные ссылки).
Хорошим тоном считается все стили сайта оформлять одним сжатым файлом. Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Поэтому предварительно нужно создать файл, например my-menu.css, и подключить его.
<!-- Подключение таблицы стилей -->
<!DOCTYPE html>
<html>
<head>
...
<title>Создание меню</title>
<link rel="stylesheet" href="css/MAIN.css" type="text/css" />
<link rel="stylesheet" href="css/my-menu.css" type="text/css" />
...
</head>
<body>
. ..
</body>
</html>
..
</body>
</html>
Позже код можно будет перенести в общий файл, а этот удалить (или отключить).
Как прописываются стилевые правила для меню
Необходимо создать классы, и прописывать стили уже для них. Потому что если задавать стили непосредственно для тегов, например:
/* Не желательно! */
ul li a {color: #f00;}
то это правило будет распространяться и на все ссылки, включенные в списки за пределами меню! Кроме того, на сайте может быть несколько меню различного оформления.
Вторая причина, по которой желательно работать с классами, а не с тегами напрямую — возможность разбить стили по группам. За каждую тематическую группу стилей будет отвечать свой класс.
Например, можно создать класс .menu_color, который будет отвечать за цветовое оформление. В дальнейшем это значительно упростит работу по изменению цветового оформления меню.
Каким тегам нужно присваивать классы
Хороший вопрос. Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
Да, это дополнительная разметка, но оформлять меню будет гораздо удобнее. Кроме того, если в качестве контейнера использовать не div, а nav, то верстка будет более семантической (осмысленной) и удобной для поисковых систем (ПС), что является несомненным плюсом. Второй класс присваиваем тегу ul.
<nav>
<ul>
<li><a href="#/">пункт 1</a></li>
<li><a href="#/">пункт 2</a></li>
<li><a href="#/">пункт 3</a></li>
<li><a href="#/">пункт 4</a></li>
<li><a href="#/">пункт 5</a></li>
</ul>
</nav>
Почему именно так?
Присвоение класса .menu_color тегу nav дает больше возможности для оформления, чем присовение его тегу ul, а класс . отвечает только за разметку меню и никакого отношения к содержащему контейнеру иметь не должен. my_menu
my_menu
При этом всегда надо держать в уме, что навигационный блок находится в определенном внешнем блоке сайта и его местоположение и некоторые свойства, например связанные с внешними отступами или направлением выпадения подменю (подробнее об этом в материале «Выпадающее меню») зависят от внешних классов глобальной разметки сайта.
Какие имена должны быть у классов
Осмысленные. В идеале, любое имя класса должно давать представление об объекте и назначении. В приведенном выше примере используются классы nav.menu_color и ul.my_menu.
Первый отвечает за цветовое оформление всех элементов и, в тоже время, дает понять что относится к меню.
Второй идентифицирует список как собственно меню.
Внимание!
Старайтесь выбирать имена для классов не только внятные, но и уникальные. В противном случае они могут конфликтовать с уже существующими классами.
Имеено по-этому я выбрал класс .my_menu, так как на сайте уже есть класс .menu со своими стилями.
Это то, чем никогда не озадачиваются начинающие верстальщики, а опытные часто пренебрегают … А потом, когда нужно внести изменения в уже созданное меню чтобы адаптировать его для другого сайта, или вывести в другой позиции — долго и нудно переделывают.
На самом деле, все очень просто. Изначально, на этапе создания нужно группировать стили тематически и включать их в соответствующие классы.
Например, за цветовое оформление у нас отвечает класс .menu_color
/* === Группа цветового оформления === */
/* Цвет фона менд */
.menu_color {
background: gray;
}
/* Оформление пункта меню */
.menu_color > ul > li > a {
background: transparent;
color: #f5f5f5;
}
...
/* === Группа разметки основного меню === */
/* Сброс и установка стилей по умолчанию */
.my_menu {
list-style: none;
margin: 0;
padding: 0;
}
/* Разметка для пункта меню */
. my_menu li a {
display: block;
margin: 0;
padding: 12px 20px;
text-decoration: none;
}
my_menu li a {
display: block;
margin: 0;
padding: 12px 20px;
text-decoration: none;
}
Т.е. все стили, определяющие цветовое оформление того или иного элемента меню, должны быть привязаны к классу .menu_color, а стили отвечающие за разметку — соответственно .my_menu.
При необходимости, для тега nav также можно добавить дополнительный класс, чтобы не залезать на территорию «цветового оформления» …
Обычно выводится в одной из боковых колонок сайта. Чаще выполняет функции дополнительной навигации, реже — главное меню сайта.
Простое вертикальное меню
Исходный html-код меню будет выглядеть так:
<nav>
<ul>
<li><a href="#/">пункт 1</a></li>
<li><a href="#/">пунтк 2</a></li>
<li><a href="#/">пункт 3</a></li>
<li><a href="#/">пункт 4</a></li>
<li><a href="#/">пункт 5</a></li>
</ul>
</nav>
Кроме основных классов, рассмотренных в предыдущем материале, добавлен класс li. для активного пункта (ссылка на текущую страницу). active
active
Сброс и установка стилей по умолчанию
Файл my-menu.css
/* Убираем маркеры и отступы */
.my_menu {
list-style:none;
margin:0;
padding:0;
}
.my_menu li {
margin:0;
padding:0;
position:relative;
}
/* Общие правила для пунктов меню */
.my_menu li a {
display:block;
margin:0;
padding:12px 20px;
text-decoration: none;
}
/*Наведение на активный пункт меню - курсор обычный */
.my_menu li.active > a:hover {
cursor: default;
}
Цветовое оформление
×Примечание
На практике не обязательно применять все стили, достаточно лишь некоторые. Например при наведении иногда достаточно изменение только цвета ссылки или добавить подчеркивание.
/* === Цветовое оформление menu_color === */
.menu_color {
background:#555;
}
/* Оформление пункта */
.menu_color > ul > li > a {
color:#999;
background: rgba(0, 0, 0, 0);
}
/* Подсветка пункта при наведении */
. menu_color > ul > li > a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Активный пункт */
.menu_color > ul > li.active > a,
.menu_color > ul > li.active > a:hover {
color:#fff;
background:rgba(0, 0, 0, 0.4);
}
menu_color > ul > li > a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Активный пункт */
.menu_color > ul > li.active > a,
.menu_color > ul > li.active > a:hover {
color:#fff;
background:rgba(0, 0, 0, 0.4);
}
Пояснения:
- Если возникнет необходимость к определенным пунктам меню добавить подпункты, т.е. сделать меню многоуровневым, то конструкция
.menu_color > ul > li > aпозволит ограничить применение стилей только к пунктам меню первого уровня. Для подменю можно будет прописать другие стили оформления. - Использование прозрачности при задании цвета фона —
background: rgba(0, 0, 0, 0.1). Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно.
Замечание
Цвет фона меню задавать не обязательно, если он наследуется от родительского блока.
Разделители пунктов
/* Разделитель пунктов меню */
.menu_color > ul > li + li > a {
border-top: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 -1px 0 rgba(0, 0, 0, 0.15);
}
Повторяем тот же трюк с использованием rgba. Цвета для верхней границы и тени заданы полупрозрачными — черный 15% прозрачности и белый 10% соответственно.
Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона, то цвет рамки и тени изменится автоматически!
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В последние годы реально-многоуровневые меню уходят в прошлое. Двух уровней, обычно, вполне достаточно, остальные — оформляются отдельным дополнительным меню.
HTML-код 2-х уровневого меню:
<nav>
<ul>
<li><a href="#/">пункт 1</a></li>
<li><a href="#/">родительский пункт 2</a>
<ul>
<li><a href="#/">дочерний подпункт 1</a></li>
<li><a href="#/">дочерний подпункт 2</a></li>
</ul>
</li>
<li><a href="#/">пункт 3</a></li>
<li><a href="#/">пункт 4</a></li>
<li><a href="#/">пункт 5</a></li>
</ul>
</nav>
Добавлены классы li.parent — родительский тег, содержащий подменю, и ul.sub-menu — вложенный список выпадающего меню.
Цветовое оформление
/* Оформление sub-menu */
.menu_color .sub-menu {
background: #f5f5f5;
border: 1px solid #f5f5f5;
}
/* Офррмление подпунктов */
. menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
}
/* Офррмление подпунктов при наведении */
.menu_color .sub-menu li a:hover{
color: #fff;
background: #555;
}
/* Разделитель для пунктов sub-menu */
.menu_color .sub-menu > li + li > a {
border-top: 1px solid #fff;
box-shadow: 0 -1px 0 #ddd;
padding-left: 40px /* Добавляем отступ для подпунктов */
}
menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
}
/* Офррмление подпунктов при наведении */
.menu_color .sub-menu li a:hover{
color: #fff;
background: #555;
}
/* Разделитель для пунктов sub-menu */
.menu_color .sub-menu > li + li > a {
border-top: 1px solid #fff;
box-shadow: 0 -1px 0 #ddd;
padding-left: 40px /* Добавляем отступ для подпунктов */
}
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Позиционирование осуществляется относительно родительского li.parent. (Именно для этого при сбросе и установке для него было задано position: relative;)
/*Общие*/
.my_menu .sub-menu {
display: none;
position: absolute;
top: 0;
min-width: 200px;
z-index: 9999;
}
Вывод
В зависимости от расположения основного меню (левая/правая боковая колонка), подменю может выпадать как вправо, так и влево. Поэтому для определения стилевых правил используем класс родительского блока
Поэтому для определения стилевых правил используем класс родительского блока .sidebar_left (В исходном html-коде класс не указан, т.к. к коду меню отношения не имеет).
/* Вывод */
.my_menu .parent:hover .sub-menu {
display: block;
top: 4px;
}
/* со смещением вправо */
.sidebar_left .my_menu .parent:hover .sub-menu {
left: 100%;
margin-left: -10px;
}
×Информация
Если у родительского блока нет класса, или он применяется как к правой так и к левой колонкам — нужно этот класс добавить к тегу nav.menu_color.sidebar_left.
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
/* Смещение влево */
.sidebar_right .my_menu .parent:hover .sub-menu {
right: 100%;
left: auto;
margin-right: -5px;
}
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
Переопределение существующих стилей:
/* Оформление пункта */ .menu_color > ul > li > a { color: #999; background: rgba(0, 0, 0, 0); /* добавляем код */ -webkit-transition: all .3s; -moz-transition: all .3s; -o-transition: all .3s; transition: all .3s; } /* Офррмление подпунктов */ .menu_color .sub-menu li a{ color: #555; background: rgba(0, 0, 0, 0); /* добавляем код */ -webkit-transition: all .3s; -moz-transition: all .3s; -o-transition: all .3s; transition: all .3s; }
А вот с плавным появленем подменю проблема …
Дело в том, что использовать display: none; для того чтобы скрыть подменю нельзя — анимация работать не будет. Поэтому рассмотрим другой способ.
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
/* Переопределение sub-menu*/
.my_menu .sub-menu {
display: block; /* переопределено */
position: absolute;
top: 0;
width: 200px;
z-index: 9999;
/* Добавить */
opacity: 0;
-webkit-transition: opacity . 5s, top .7s;
-moz-transition: opacity .5s, top .7s;
-o-transition: opacity .5s, top .7s;
transition: opacity .5s, top .7s;
}
/* Смещение за экран */
.my_menu .sub-menu {
left: -3000px;
}
/* Переопределяем эффект отображения при наведении*/
.my_menu .parent:hover > .sub-menu {
display: block;
top: 4px;
/* Добавить */
opacity: 1;
}
5s, top .7s;
-moz-transition: opacity .5s, top .7s;
-o-transition: opacity .5s, top .7s;
transition: opacity .5s, top .7s;
}
/* Смещение за экран */
.my_menu .sub-menu {
left: -3000px;
}
/* Переопределяем эффект отображения при наведении*/
.my_menu .parent:hover > .sub-menu {
display: block;
top: 4px;
/* Добавить */
opacity: 1;
}
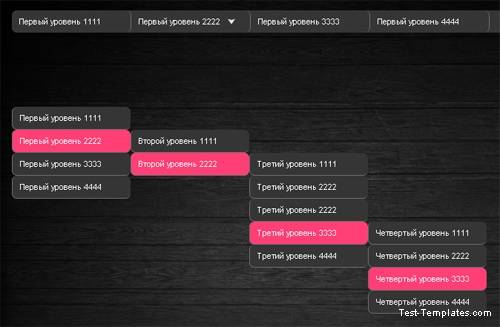
Раздвижное меню-аккордеон
×Несколько слов вступления
В данном примере рассмотрена технология создания аккордеон-меню, раскрывающегося по hover.
Я бы не рекомендовал без необходимости использовать такое меню на сайте. Элементы страницы не должны жить своей жизнью (хлопающие как простыни на ветру подменю, раскрывающиеся аккордеоны, если его не аккуратно задеть мышкой …
Аккордеон должен раскрываться по click, а это уже JS. А рассмотрение javascript выходит за рамки раздела HTML/CSS…
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Добавлен класс my_accordion к классу родительского контейнера, а класс .sub-menu заменен на .sub-accordion-menu. Можно было бы не заменять, а просто переопределить, но это усложнит пример для понимания.
<nav>
<ul>
<li><a href="#/">пункт 1</a></li>
<li><a href="#/">родительский пункт 2</a>
<ul#/">дочерний подпункт 1</a></li>
<li><a href="#/">дочерний подпункт 2</a></li>
</ul>
</li>
<li><a href="#/">пункт 3</a></li>
<li><a href="#/">пункт 4</a></li>
<li><a href="#/">пункт 5</a></li>
</ul>
</nav>
/* === Группировка классов === */
/* Убираем маркеры и отступы */
.my_menu, .sub-menu,
.sub-accordion-menu {
list-style:none;
margin:0;
padding:0;
}
/* Подсветка пункта при наведении */
. menu_color > ul > li > a:hover,
.my_menu .parent .sub-accordion-menu li a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Разделитель пунктов меню */
.menu_color > ul > li + li > a,
.menu_color .sub-accordion-menu li > a {
border-top: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 -1px 0 rgba(0, 0, 0, 0.15);
}
menu_color > ul > li > a:hover,
.my_menu .parent .sub-accordion-menu li a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Разделитель пунктов меню */
.menu_color > ul > li + li > a,
.menu_color .sub-accordion-menu li > a {
border-top: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 -1px 0 rgba(0, 0, 0, 0.15);
}
После этого добавим стили, для закрытого и раскрытого аккордеона:
/* === Закрытый ===*/
.sub-accordion-menu {
display: block;
position: static;
width: auto;
overflow: hidden;
border: none;
margin: 0!important;
max-height: 0; /* Скрываем выпадающее подменю */
transition: max-height 1s; /* Задержка раскрытия */
}
/* === Открытый ===*/
.sub-accordion-menu {
max-height: 1000px;
}
.sub-accordion-menu > li > a {
padding-left: 40px; /* Добавляем отступ для подпунктов */
}
Примечание.
Почему было использовано свойство max-height, а не height? Потому что мы не знаем высоту раскрывающегося подменю, а при использовании значения height: auto — анимация не срабатывает.
Горизонтальное меню
По структуре горизонтальное меню ни чем не отличается от вертикального, html-код одинаковый. Теоретически, получить горизонтальное меню из вертикального можно заменой/добавлением класса содержащего контейнера.
Чтобы не усложнять разметку и оформление, последовательно создадим горизонтальное выпадающее меню с нуля, со своими классами.
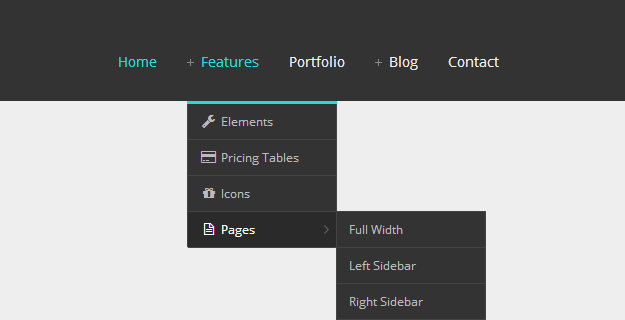
В итоге наше меню будет выглядеть так:
За основу возьмем код вертикального выпадающего меню и заменим классы:
<nav>
<ul>
<li><a href="#/">punkt 1</a></li>
<li><a href="#/">dropdown</a>
<div>
<ul>
<li><a href="#/">sub punkt 1</a></li>
<li><a href="#/">sub punkt 2</a></li>
</ul>
<div>
</li>
<li><a href="#/">punkt 3</a></li>
<li><a href="#/">active</a></li>
<li><a href="#/">punkt 5</a></li>
</ul>
</nav>
Разметка
/* === Разметка основного меню === */ .hz-bar ul { list-style: none; margin:0; padding:0; } .hz_menu > li { float: left; margin:0; padding:0; position:relative; } .hz_menu li a { display:block; margin:0; padding:15px 20px; text-decoration: none; }
Что было сделано:
- Сброс стилей по умолчанию для тега
ul - Создание горизонтального меню, путем присвоения тегам
li, содержащим пунткы основного меню, свойстваfloat: left - Установка отступов для пунктов меню
Пояснения:
Конструкция .hz_menu > li распространяется только на пункты основного меню и не затрагивает выпадающее, в то время как .hz_menu li a задается для всех пунктов. Некоторые свойства, специфичные для подменю, будут переопределены в дальнейшем.
Разметка выпадающего меню
/* === Разметка выпадающего подменю === */
.dropdown_menu {
display: block;
position: absolute;
left: -3000px;
top: 100%;
}
. dropdown_menu > ul {
border: 1px solid;
margin-top: 10px; /* отступ от основного меню */
padding: 10px 1px;
min-width: 140px;
opacity: 0;
transition: opacity .5s; /* анимация прозрачности */
}
.dropdown_menu li a {
white-space: nowrap; /* если не очень длинные заголовки */
z-index: 9999;
padding: 10px 20px;
}
.parent_dropdown:hover .dropdown_menu {
left: 0px;
}
.parent_dropdown:hover .dropdown_menu ul {
opacity: 1;
}
dropdown_menu > ul {
border: 1px solid;
margin-top: 10px; /* отступ от основного меню */
padding: 10px 1px;
min-width: 140px;
opacity: 0;
transition: opacity .5s; /* анимация прозрачности */
}
.dropdown_menu li a {
white-space: nowrap; /* если не очень длинные заголовки */
z-index: 9999;
padding: 10px 20px;
}
.parent_dropdown:hover .dropdown_menu {
left: 0px;
}
.parent_dropdown:hover .dropdown_menu ul {
opacity: 1;
}
Рассмотрим некоторые особенности:
- Как было видно из html-кода, выпадающее меню обернуто в дополнительный контейнер
div.dropdown_menu. Для чего? В принципе, можно вполне обойтись и без него, но эта обертка дает некоторые дополнительные возможности оформления. В частности, возможность задать отступ от основного меню.
Если задать отступ непосредственно для тегаulбез обертки, при перемещении курсора от основного пункта к подпункту hover-эффект прервется и подменю пропадет … Дополнительный контейнер обеспечивает, в данном случае, отсутствие разрыва.
- Для подпункт определено правило
white-space: nowrap. Дело в том что абсолютно позиционированное подменю имеет максимальную ширину родительского пункта, и, соответственно, текст подпунктов будет переноситься на новую строку. Это не очень удобно при коротких названиях основных пунктов.
Данное правило предотвращает перенос. Как альтернатива (дополнение), минимальная ширина подменю была задана явно.
Оформление
Перед тем как заняться цветовым оформлением, необходимо добавить еще несколько стилевых правил разметки. Я специально перенес их в офомление, чтобы был понятнее смысл.
Если основному контейнеру назанчить цвет фона, то мы его не увидим по одной простой причине:
Теги li, которым присвоено float: left, выпадают из основного потока, их для основного контейнера как-бы не существует, поэтому он «схлопывается» и имеет высоту 0. Соответственно, никакого цветового оформления мы не увидим.
Решение
/* Предотвращаем схлопывание */
.hz-bar:after {
content: '';
display: table;
clear: both;
}
Теперь контейнер будет вести себя более дружелюбно и можно его оформлять
/* === Оформление меню === */
.menu_bordo {
background: #7D0000;
}
.menu_bordo .hz_menu > li > a {
color: #DBE6B7;
}
.menu_bordo .hz_menu > li > a:hover {
color: #fff;
}
.menu_bordo .hz_menu .active a{
box-shadow: inset 0 15px 15px rgba(0, 0, 0, 0.2);
color: #fff;
cursor: default;
}
Здесь все достаточно очевидно. Единственное, cursor: default, следовало бы перенести в разметку, чтобы не привязывать к классу цветового оформления.
Для выделения активного пункта меню была применена тень.
/* === Оформление выпадающего подменю === */
.menu_bordo .dropdown_menu > ul {
background: #fff;
border-color: #ddd;
}
.menu_bordo .dropdown_menu > ul > li > a {
color: #555;
}
.menu_bordo .dropdown_menu > ul > li > a:hover {
background: #7D0000;
color: #fff;
}
На этом цветовое оформление можно считать завершенным. Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Дополнительно
Необязательные стилиевые правила. Первое задает вертикальные разделители между пунктами (аналогично вертикальному меню), второе — дополнительный маркер для родительского пункта.
/* Дополнительно. Разделители пунктов + маркер */
.hz_menu > li + li > a {
border-left: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: -1px 0 0 rgba(0, 0, 0, 0.15);
}
.parent_dropdown > a:after {
display: inline-block;
padding: 1px 0 0 3px;
content: "\25BC ";
font-size: 10px;
vertical-align: top;
}
Здесь вы можете скачать Код примера горизонтального меню
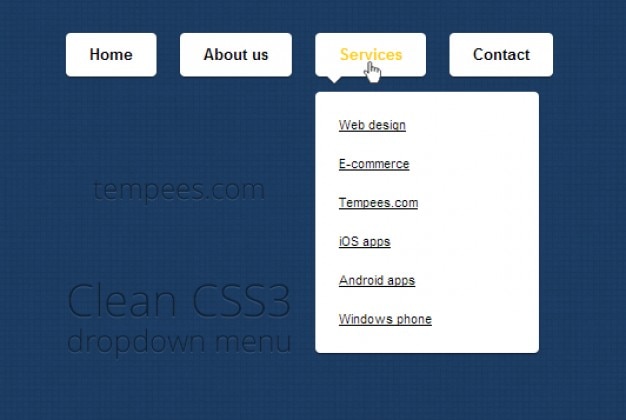
Создаем анимированное выпадающее меню при помощи CSS3
Я убежден, что CSS3 функции, такие как переходы, анимация и трансформация могут добавить дополнительную привлекательность многим элементам в Ваших проектах.
В этой статье вы увидите, как можно построить симпатичное, анимированное выпадающее меню при помощи одного только CSS3.
Онлайн-демо
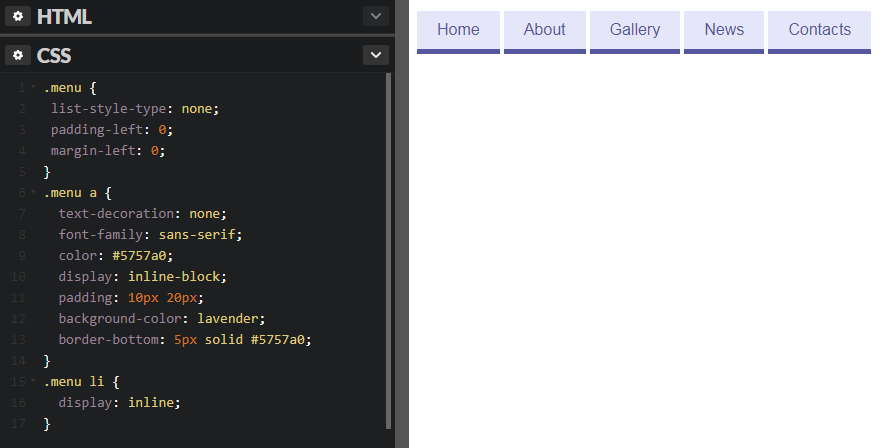
HTML
Структура меню очень простая — это неупорядоченный список с ссылками. Вот фрагмент его кода:
<ul>
<li><a href=»#»>Home</a></li>
<li>
<a href=»#»>Categories</a>
<ul>
<li><a href=»#»>CSS</a></li>
<li><a href=»#»>Graphic design</a></li>
<li><a href=»#»>Development tools</a></li>
<li><a href=»#»>Web design</a></li>
</ul>
</li>
<li><a href=»#»>Work</a></li>
<li><a href=»#»>About</a></li>
<li><a href=»#»>Contact</a></li>
</ul>
CSS
Сначала сбрасываем стили по-умолчанию:
#menu, #menu ul {
margin: 0;
padding: 0;
list-style: none;
}
Первый уровень меню.
Возможности CSS3 по созданию таких вещей как градиент, тени и закругленные углы легко позволят нам реализовать следующее:
#menu {
width: 960px;
margin: 60px auto;
border: 1px solid #222;
background-color: #111;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777;
-webkit-box-shadow: 0 1px 1px #777;
box-shadow: 0 1px 1px #777;
}
Clear floats.
Это метод Nicolas Gallagher, который я обычно использую:
#menu:before,
#menu:after {
content: «»;
display: table;
}
#menu:after {
clear: both;
}
#menu {
zoom:1;
}
Список элементов.
Обратите внимание на селектор #menu li:hover>a. Это, пожалуй, наиболее важный CSS трюк для этого выпадающего меню.
Итак, вот как это работает: выбираем элемент «а», который является дочерним для «li», а элемент «li» должен быть в свою очередь потомком «#menu». Подробнее о селекторах читайте здесь.
#menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a {
color: #fafafa;
}
*html #menu li a:hover { /* IE6 only */
color: #fafafa;
}
Подпункты меню.
С помощью свойства CSS3 transitions мы можем создать анимацию изменяя такие CSS-свойства, как margin или opacity. И я использовал это для анимации подменю. Вот что в результате получилось:
И я использовал это для анимации подменю. Вот что в результате получилось:
#menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all . 2s ease-in-out;
2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#04acec, #0186ba);
background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background-image: -webkit-linear-gradient(#04acec, #0186ba);
background-image: -o-linear-gradient(#04acec, #0186ba);
background-image: -ms-linear-gradient(#04acec, #0186ba);
background-image: linear-gradient(#04acec, #0186ba);
}
Стили для первого и последнего элемента меню.
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#menu ul li:first-child > a:after {
content: »;
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
jQuery
Данное меню работает во всех популярных современных браузерах, но если вам нужно добавить поддержку также IE6, то без использования JavaScript не обойтись.
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$(‘li’).has(‘ul’).mouseover(function(){
$(this).children(‘ul’).css(‘visibility’,’visible’);
}).mouseout(function(){
$(this).children(‘ul’).css(‘visibility’,’hidden’);
})
}
});
Онлайн-демо
Данное меню протестировано в Firefox 8, Chrome 15, Opera 11.52, Safari и IE7.
Скачать исходники.
Перевод
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Подборка jquery плагинов и css3 меню для сайта и д.р.
И снова здравствуйте, дорогие читатели блога. Вот снова в свет вышла очередная подборка JQuery плагинов, которые существенно украсят Ваш сайт и облегчат пользование ресурсом пользователям. Теперь давайте посмотрим, что именно входит в эту подборку: WordPress плагины — меню для блога, а так же меню, галереи и ещё много чего интересного. Наслаждайтесь.:)
Наслаждайтесь.:)
Вертикальный Accordion
Просто прекрасный эффект. Особенно подойдёт для портфолио.
Пример ι Скачать исходники
Раздвижное меню с jQuery
Прекрасная реализация навигации для Вашего сайта, с фоновыми изображениями
Пример ι Скачать исходники
Слайдер изображений с JQuery
Интересный слайдер для изображений, которые можно растянуть с помощью ползунка.
Пример ι Скачать исходники
Вращение изображения с помощью JQuery
Интересный плагин, с помощью которого Вы самостоятельно сможете вращать изображение.
Пример ι Скачать исходники
Создание коллажа с JQuery
замечательный эффект, который позволяет создать коллаж из изображений.
Пример ι Скачать исходники
Перемещение объект с JQuery.
Объект, при нажатии на кнопку, перемещается в контейнере в любом положении.
Пример ι Скачать исходники
10 простых и красивых css3 меню
Пример ι Скачать исходники
Всплывающие подсказки с jQuery.

Прекрасная реализация всплывающих и красивых подсказок.
Пример ι Скачать исходники
Всплывающее меню для блога WordPress
Прекрасный WordPress плагин всплывающего меню с использованием JQuery.
Пример ι Скачать исходники
Галерея с применением JQuery
Пример ι Скачать исходники
Плагин WordPress — выезжающее меню
Ещё один плагин для блога WordPress выезжающего меню.
Пример ι Скачать исходники
Вертикальное меню с JQuery
Замечательное многоуровневое меню для Вашего сайта
Пример ι Скачать исходники
Генератор случайных паролей.
Пример ι Скачать исходники
WordPress плагин — мега выпадающего меню.
Отличный плагин для блога. Очень красивое и функциональное выпадающее меню.
Пример ι Скачать исходники
4 кнопки для сайта
Пример ι Скачать исходники
Lightweight Slider с использованием JQuery
Самый простой слайдер текста.
Пример ι Скачать исходники
Просто меню с JQuery
Замечательное вертикальное меню. При наведении плавно выпадает подменю.
При наведении плавно выпадает подменю.
Пример ι Скачать исходники
Контактная форма
Простая контактная форма с проверкой на валидность введённых данных пользователем.
Пример ι Скачать исходники
Выпадающее меню
Навигация в виде выпадающего меню может применяться при большом количестве ссылок, для экономии места на странице. Выпадающее вертикальное меню корректно отображается в браузерах Firefox, Opera и Internet Explorer. Автор меню мне неизвестен, поэтому и ссылки на оригинал не имеется.
<!—[if gte IE 5.5]>
<script language=»JavaScript» src=»nav-h.js» type=»text/JavaScript»></script>
<![endif]—>
<ul>
<li><a href=»index.html»>Главная</a></li>
<li><a href=»templates.html»>Шаблоны, рецепты +</a>
<ul>
<li><a href=»templates.html»>Шаблоны, заготовки +</a>
<ul>
<li><a href=»temp1. html»>Шаблон 1</a></li>
html»>Шаблон 1</a></li>
<li><a href=»temp2.html»>Шаблон 2</a></li>
<li><a href=»temp3.html»>Шаблон 3</a></li>
<li><a href=»temp4.html»>Шаблон 4</a></li>
<li><a href=»temp5.html»>Шаблон 5</a></li>
<li><a href=»temp6.html»>Шаблон 6</a></li>
<li><a href=»temp7.html»>Шаблон 7</a></li>
<li><a href=»temp8.html»>Шаблон 8</a></li>
</ul>
</li>
<li><a href=»faq.html»>Рецепты HTML</a></li>
<li><a href=»faq-css.html»>Рецепты CSS</a></li>
</ul>
</li>
<li><a href=»#»>Менюшки +</a>
<ul>
<li><a href=»#»>Вертикальные +</a>
<ul>
<li><a href=»menu1. html»>Вертикальное меню 1</a></li>
html»>Вертикальное меню 1</a></li>
<li><a href=»menu2.html»>Вертикальное меню 2</a></li>
<li><a href=»menu3.html»>Вертикальное меню 3</a></li>
<li><a href=»menu4.html»>Вертикальное меню 4</a></li>
<li><a href=»menu5.html»>Вертикальное меню 5</a></li>
</ul>
</li>
<li><a href=»#»>Горизонтальные +</a>
<ul>
<li><a href=»menu6.html»>Горизонтальное меню 1</a></li>
<li><a href=»menu7.html»>Горизонтальное меню 2</a></li>
<li><a href=»menu8.html»>Горизонтальное меню 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»/gb»>Гостевая книга</a></li>
<li><a href=»submit. html»>Контакт</a></li>
html»>Контакт</a></li>
</ul>
ul#navmenu-v,
ul#navmenu-v li,
ul#navmenu-v ul {
margin: 0;
border: 0 none;
padding: 0;
width: 160px;
list-style: none;
}
ul#navmenu-v:after {
clear: both;
display: block;
font: 1px/0px serif;
content: «.»;
height: 0;
visibility: hidden;
}
ul#navmenu-v li {
float: left;
display: block !important;
display: inline;
position: relative;
}
ul#navmenu-v a {
border: 1px solid #FFF;
border-right-color: #527337;
border-bottom-color: #527337;
padding: 0 6px;
display: block;
background: #A2C585;
color: #666;
font: bold 10px/22px Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
height: auto !important;
height: 1%;
}
ul#navmenu-v a:hover,
ul#navmenu-v li:hover a,
ul#navmenu-v li. iehover a {
iehover a {
background: #648B43;
color: #FFF;
}
ul#navmenu-v li:hover li a,
ul#navmenu-v li.iehover li a {
background: #648B43;
color: #BCD6A7;
}
ul#navmenu-v li:hover li a:hover,
ul#navmenu-v li:hover li:hover a,
ul#navmenu-v li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}
ul#navmenu-v li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}
ul#navmenu-v li:hover li:hover li a:hover,
ul#navmenu-v li:hover li:hover li:hover a,
ul#navmenu-v li.iehover li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}
ul#navmenu-v li:hover li:hover li:hover li a,
ul#navmenu-v li.iehover li. iehover li.iehover li a {
iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}
ul#navmenu-v li:hover li:hover li:hover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover li a:hover {
background: #648B43;
color: #FFF;
}
ul#navmenu-v ul,
ul#navmenu-v ul ul,
ul#navmenu-v ul ul ul {
display: none;
position: absolute;
top: 0;
left: 160px;
}
ul#navmenu-v li:hover ul ul,
ul#navmenu-v li:hover ul ul ul,
ul#navmenu-v li.iehover ul ul,
ul#navmenu-v li.iehover ul ul ul {
display: none;
}
ul#navmenu-v li:hover ul,
ul#navmenu-v ul li:hover ul,
ul#navmenu-v ul ul li:hover ul,
ul#navmenu-v li.iehover ul,
ul#navmenu-v ul li.iehover ul,
ul#navmenu-v ul ul li.iehover ul {
display: block;
}
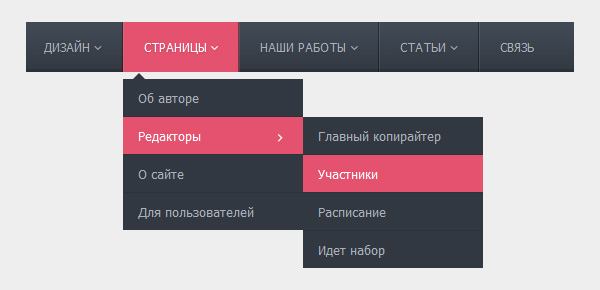
Плавно открывающееся меню с помощью CSS.
 Вертикальное выпадающее меню на css: как его сделать
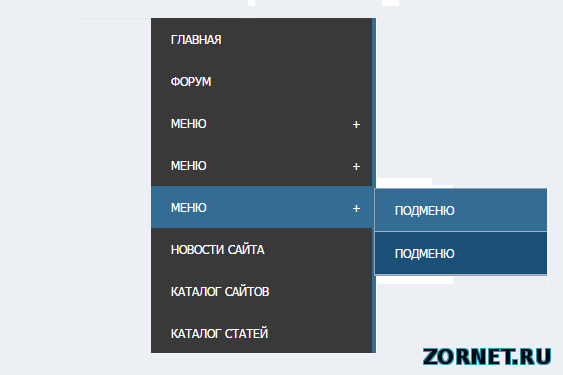
Вертикальное выпадающее меню на css: как его сделатьОт автора: всех приветствую. Почему-то выпадающее меню у веб-мастеров ассоциируется со скриптами, но уже давно сделать такую навигацию можно абсолютно спокойно на чистом css. Причем такое меню будет ничем не хуже. Сегодня я вам покажу, как создать в css выпадающее меню. Поделюсь, так сказать, рецептом.
План урока и разметка нашего меню
В общем-то, сначала определимся с тем, как будем создавать само меню. В html5 стандартным способом считается создавать его в контейнере nav с помощью маркированного списка. Давайте именно так и сделаем. Маркеры мы позже уберем с помощью css, в меню они нам совершенно не нужны.
Собственно, я сразу напишу в html разметку с вложенными списками. То есть наши список будет двухуровневым – в нем будут другие списки. А именно, на каждый пункт 1 список, который и будет формировать выпадающее меню.
Тут есть важный момент, который заключается в том, что вам, возможно, не нужно каждый пункт делать выпадающим, а лишь некоторые. Без проблем, тогда в пунктах без выпадения просто не создаем вложенных списков.
Без проблем, тогда в пунктах без выпадения просто не создаем вложенных списков.
Собственно, вот она, вся разметка:
Пункт1 Подпункт Подпункт Подпункт Пункт2 Подпункт Подпункт Подпункт Пункт3 Подпункт Подпункт Подпункт Пункт4 Подпункт Подпункт Подпункт |
Я понимаю, что она огромна. В этом-то и проблема вложенных списков, что требуется писать много кода. Но учитывайте тот факт, что мы делаем 4 основных пункта и для каждого будет выпадающее меню.
Собственно, я задал всей навигации идентификатор nav, а всем вложенным спискам – стилевой класс second, чтобы понимать, что они являются вложенными.
Отлично, разметка у нас готова, можно посмотреть на результат:
Да уж, выглядит ужасно. Но сейчас мы включим в работу css и уже через несколько минут наша навигация преобразится. Давайте работать.
Давайте работать.
Пишем css-стили
Первое, что я сделаю, это сброшу все отступы по умолчанию для всех элементов. Они нам будут только мешать, лучше зададим потом отступы сами, где это понадобится.
*{ margin: 0; padding: 0; }
margin : 0 ; padding : 0 ; |
#nav{ height: 70px; } #nav ul{ list-style: none; }
#nav{ height : 70px ; #nav ul{ list — style : none ; |
Теперь нам нужно, собственно, решить, каким будет наше меню. Горизонтальным или вертикальным? Я предлагаю сначала сделать горизонтальное и посмотреть все на его примере. Для этого нужно написать такие стили:
#nav > ul > li{ float: left; width: 180px; position: relative; }
#nav > ul > li{ float : left ; width : 180px ; position : relative ; |
Заметьте, что с помощью знака > мы обращаемся к пунктам списка, который непосредственно вложены в ul, а тот непосредственно вложен в nav. Это очень важно, так как позволяет не применить стиль к пунктам вложенных списков. Дело в том, что по моей задумке в главном списке пункты будут располагаться горизонтально, а во вложенных – вертикально.
Это очень важно, так как позволяет не применить стиль к пунктам вложенных списков. Дело в том, что по моей задумке в главном списке пункты будут располагаться горизонтально, а во вложенных – вертикально.
Но вы, конечно, можете делать по-другому, в согласии со своей задумкой. Вы можете сделать так, чтобы все пункты были в одну строчку.
В любом случае, вышеприведенный код, я надеюсь, вы понимаете. Он заставляет пункты главного списка прижиматься к левому краю, так что все они встают в одну строку, хотя и являются блочными элементами. Также я задал им явную ширину и относительное позиционирование.
Для чего позиционирование? Оно необходимо для того, чтобы потом абсолютно позиционировать вложенные списки. Если вы изучали позиционирование в css, то наверняка знаете, что если задать блоку относительное позиционирование, то все элементы в нем можно будет позиционировать абсолютно внутри именно этого блока, а не всего окна браузера.
Тем временем, вот что у нас уже получилось:
По этому скриншоту вы можете уже представить себе примерный результат. Конечно, нам еще предстоит красиво оформить пункты, чтобы глаза не умоляли о пощаде при просмотре навигации.
Конечно, нам еще предстоит красиво оформить пункты, чтобы глаза не умоляли о пощаде при просмотре навигации.
#nav li a{ display: block; background: #90DA93; border: 1px solid #060A13; color: #060A13; padding: 8px; text-align: center; text-decoration: none; } #nav li a:hover{ background: #2F718E; }
#nav li a{ display : block ; background : #90DA93; border : 1px solid #060A13; color : #060A13; padding : 8px ; text — align : center ; text — decoration : none ; #nav li a:hover{ background : #2F718E; |
Во-первых, сами ссылки нужно сделать блочными. Это необходимо для того, чтобы работали внутренние отступы и корректно применялись все свойства. Далее указываю цвета фона, текста, параметры рамки, внутренние отступы и выравнивание текста по центру. Наконец, отменяю подчеркивание ссылок.
Все эти параметры не обязательно прописывать так, как это сделал я. Цвета вы можете выбрать произвольно, рамку сделать другую или вообще не использовать, отступы можно уменьшать или увеличивать.
Цвета вы можете выбрать произвольно, рамку сделать другую или вообще не использовать, отступы можно уменьшать или увеличивать.
Заметьте, что в данном случае мы не использовали знак >, поэтому указанные правила применятся ко всем ссылкам, в том числе и тем, что находятся во вложенных пунктах. Итак, теперь имеем следующее:
Отлично, но ведь вы понимаете, что подпункты не должны быть видно, они должны раскрываться при наведении на нужный пункт. Без этого наше меню похоже на таблицу. Что ж, самое время спрятать вложенные пункты.
#nav li .second{ display: none; position: absolute; top: 100%; }
#nav li .second{ display : none ; position : absolute ; top : 100 % ; |
Во-первых, скрываем полностью вложенные списки. Во-вторых, задаем им абсолютное позиционирование и координату top: 100%. Это означает, что выпадающее меню будет отображаться четко под основным пунктом, которому принадлежит, четко под 100% высоты этого пункта.
Теперь мы видим на веб-странице только основное меню, что нам и нужно.
Реализуем выпадение
Нам осталось сделать самое главное – реализовать само выпадение. В этом нет ничего сложного, смотрите на этот код:
#nav li:hover .second{ display: block; }
#nav li:hover .second{ display : block ; |
Этот код будет работать безукоризненно. При наведении на пункт основного меню, вложенный список будет становиться видимым. Причем только тот список, что вложен в пункт, на который наводится курсор.
Есть только одна незначительная проблема – ширина вложенных пунктов не соответствует ширине основных. Но это очень легко решается дописыванием соответствующих стилей:
#nav li li{ width: 180px; }
#nav li li{ width : 180px ; |
Все, проблема решена:
Все работает отлично. При наведении на основной пункт появляется соответствующее ему выпадающее меню. Если убрать курсор в сторону – оно пропадает. Если перевести курсор на сами вложенные пункты, то можно будет по ним кликнуть и перейти в нужный раздел сайта. Таким образом, мы сделали с вами очень простое и легкое выпадающее меню абсолютно без скриптов.
Если убрать курсор в сторону – оно пропадает. Если перевести курсор на сами вложенные пункты, то можно будет по ним кликнуть и перейти в нужный раздел сайта. Таким образом, мы сделали с вами очень простое и легкое выпадающее меню абсолютно без скриптов.
Переделываем меню в вертикальное
Ну хорошо, с горизонтальной навигацией мы с вами полностью разобрались, но ведь помимо нее на сайтах очень часто встречается и вертикальная и она тоже может быть выпадающей. На самом деле переделать меню с горизонтального на вертикальное очень легко, нам придется изменить буквально пару строк кода.
Во-первых, вам нужно будет убрать float:left у главных пунктов списка. Именно это свойство способствует тому, что наши пункты отображаются в одну строку, но зачем нам это, если навигация должна быть вертикальной?
Теперь остается изменить правила для селектора #nav li .second, то есть для вложенных списков, а именно, их нужно немного по-другому позиционировать. Вот так:
#nav li . second{
display: none;
position: absolute;
left: 100%;
top: 0;
}
second{
display: none;
position: absolute;
left: 100%;
top: 0;
}
#nav li .second{ display : none ; position : absolute ; left : 100 % ; top : 0 ; |
То есть необходимо прописать две координаты вместо одной. Во-первых, в случае с горизонтальной навигацией я говорил, что по задумке пункты вложенных меню должны отображаться под основными пунктами. В случае с вертикальным меню это не подходит – пункты должны отображаться сбоку.
Поэтому изменяем top: 100% на left: 100%. Кроме этого, координата top нам тоже нужна. Задаем ей 0, чтобы вложенное меню находилось на одном уровне с пунктом, которому соответствуют.
Все, теперь все работает так, как надо. Можете протестировать. Как видите, я не врал, когда говорил, что придется переписать всего несколько строк кода.
Горизонтальное меню с несколькими уровнями
Используя примерно такой же подход вы можете создать больше уровней меню, если это сильно необходимо. Например, давайте создадим для четвертого пункта главного меню список, который будет вложен в один из подпунктов.
Например, давайте создадим для четвертого пункта главного меню список, который будет вложен в один из подпунктов.
Михаил сб, 09/20/2014 — 12:28
Что-то мой комментарий не виден — дублирую:
===========
Спасибо, но у меня (под Инт.Экспл-8) меню не выпадает. Т.е. не работает строка «ul.nav li:hover ul {display: block;}»
Подскажите, в чем дело?
Есть пожедания по изложению материала:
Хорошо бы в этой строке (ul.aaaaa li:hover ul {display: block;}) растолковать, какая ее часть отвечает за «выпадение меню», а какая — за скрывание пунктов более глубокого уровня вложенности
Хорошо бы в примерах каждую строку снабжать комментарием, что она делает.
В частности, неясно, зачем нужна строка «
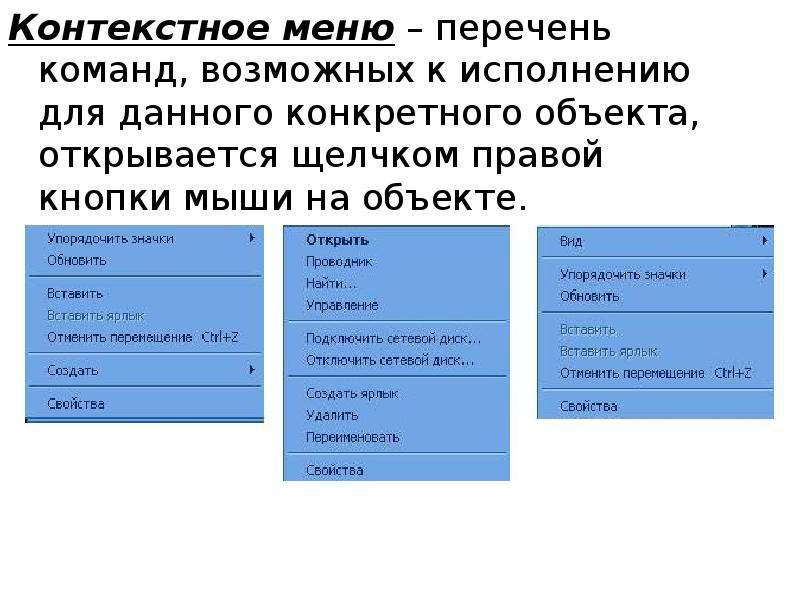
Глобальный атрибут contextmenu — это идентификатор из , который используется в качестве контекстного меню для этого элемента.
Контекстное меню — это меню, которое появляется при взаимодействии с пользователем, например, при щелчке правой кнопкой мыши. HTML5 теперь позволяет нам настраивать это меню. Вот несколько примеров реализации, включая вложенные меню.
HTML
-
В любом месте примера вы можете поделиться страницей в Twitter и
Facebook с помощью меню «Поделиться» из контекстного меню.
-
В этом конкретном элементе списка вы можете изменить размер текста
с помощью действий «Увеличить / Уменьшить шрифт» из контекстного меню.
-
На изображении ниже вы можете запустить действие «Изменить изображение».
 в вашем контекстном меню.
в вашем контекстном меню.

JavaScript
function shareViaTwitter () {
window.open ("https://twitter.com/intent/tweet?text=" +
«Ура! Я изучаю ContextMenu из MDN через Mozilla»);
}
function shareViaFacebook () {
окно.open ("https://facebook.com/sharer/sharer.php?u=" +
"https://developer.mozilla.org/en/HTML/Element/Using_HTML_context_menus");
}
function incFont () {
document.getElementById ("fontSizing"). style.fontSize = "больше";
}
function decFont () {
document.getElementById ("fontSizing"). style.fontSize = "меньше";
}
function changeImage () {
var index = Math.ceil (Math.random () * 39 + 1);
document.images [0] .src = index + ".png";
}
Результат
Таблицы BCD загружаются только в браузере
Всплывающие меню
Продукты управляемых отчетов Logi Analytics включают элементы, которые позволяют разработчикам отображать всплывающих меню , предлагая пользователю варианты действий.Каждый вариант может быть определен пользователем, его внешний вид контролируется с помощью классов стилей, и ему может быть назначено определенное действие. В этом разделе обсуждается использование этих элементов.
В этом разделе обсуждается использование этих элементов.
Основные всплывающие элементы
Два элемента, Action.Popup Menu и Popup Option , создают желаемое всплывающее меню при щелчке по соответствующей ссылке.
Элементы, используемые для создания всплывающих меню, показаны слева вверху.Элемент Action.Popup Menu можно использовать под рядом элементов, включая метки и изображения. В этом примере элемент Label является дочерним элементом элемента формы Rectangle, чтобы придать ему некоторые границы.
Один или несколько элементов Popup Option добавляются под элементом Action.Popup Menu. Это отдельные элементы, которые появятся во всплывающем меню. Атрибуты элемента Popup Option включают ID , который должен быть установлен, и Caption , который определяет, какой текст будет отображаться в элементе всплывающего меню.
Атрибуты элемента Popup Option включают ID , который должен быть установлен, и Caption , который определяет, какой текст будет отображаться в элементе всплывающего меню.
Еще один элемент Action добавляется под каждым параметром всплывающего окна, определяя, какое действие будет выполняться при щелчке по элементу всплывающего меню. При желании можно добавить параметры связи для передачи значений цели.
Начиная с версии 10.0.269, вы даже можете добавить элемент Action.Popup Menu под элементом Popup Option, чтобы при выборе пункта меню отображалось подменю.
В приведенном выше центральном примере элементам были присвоены идентификаторы, которые делают их назначение немного более понятным, и, наконец, итоговое меню показано вверху справа. Это основная структура для создания всплывающих меню и перенаправления пользователя на другую страницу отчета или процесс на основе их выбора во всплывающем меню. Всплывающее меню появляется только при нажатии на ссылку File
Всплывающее меню появляется только при нажатии на ссылку File
Добавить изображение во всплывающее окно
Текст пункта меню, отображаемый во всплывающем меню, может сопровождаться изображением.
В приведенных выше примерах показано меню с изображениями и без них. Чтобы добавить изображение, вам необходимо настроить элемент Popup Option по-другому:
Вместо использования атрибута Caption элемента Popup Options для установки текста, который будет отображаться, оставьте его пустым, а затем добавьте элементы Image и Label , как показано выше, в качестве дочерних элементов. Элемент Action остается дочерним элементом элемента Popup Option, а не Image или Label.
Элемент Action остается дочерним элементом элемента Popup Option, а не Image или Label.
Использование события onMouseOver
Вы можете сделать так, чтобы всплывающее меню появлялось при наведении курсора мыши на ссылку или изображение главного меню, что экономит щелчок мышью:
.
Путем введения обработчика событий элемент между меткой главного меню и действием.Всплывающие элементы, как показано выше, и установив для его атрибута DHTML Event значение onMouseOver , вы можете вызвать всплывающее окно, когда курсор мыши проходит над меткой, поэтому щелкать ссылку не нужно.
Когда мышь покидает область всплывающего меню, меню будет скрыто. Вам может потребоваться изменить Javascript, который управляет меню, если оно не исчезает достаточно быстро, чтобы удовлетворить ваши потребности; см. следующий раздел для получения дополнительной информации.
следующий раздел для получения дополнительной информации.
Вернуться к началу
Расположение и размер всплывающего окна управления
Действие.Атрибут Popup Location элемента Popup Menu определяет, где будет отображаться всплывающее меню:
Это позволяет использовать всплывающее меню как с горизонтальным, так и с вертикальным главным меню. Пример всплывающего меню Left , показанный выше слева, помещает непосредственно под и с выравниванием по левому краю с его родительской ссылкой.В примере Right всплывающее меню размещается рядом с ним справа и выравнивается по верхнему краю с его родительской ссылкой.![]()
Атрибут «Расположение всплывающего окна» показан выше, его значение по умолчанию — слева.
Можно внести две другие корректировки во внешний вид и поведение всплывающего меню, но они должны быть выполнены путем редактирования файла Javascript , который является частью вашего приложения.Имя файла:
, где
- Это системный файл ; если вы обновите версию продукта Logi, под которой работает ваше приложение, она будет перезаписана. Сохранение другой версии файла, содержащего ваши изменения, в каталоге rdPopup, сохранит копию изменений.
 Разумеется, после обновления вы должны воссоздать правки в rdPopup.js.
Разумеется, после обновления вы должны воссоздать правки в rdPopup.js. - Функции по умолчанию в этом файле могут измениться в будущих выпусках продуктов Logi.
- Внесенные здесь изменения — глобальные и повлияют на на все всплывающих окон в вашем приложении. Служба поддержки
- Logi может предложить ограниченную поддержку только после того, как вы начнете возиться с этими файлами.
В листинге выше показана одна версия rdPopup.js (ваша версия может содержать больше кода). Интересующая вас строка начинается с «var oMenu» и содержит конструктор YAHOO.widget.Menu.
Чтобы управлять шириной самого всплывающего меню, добавьте аргумент ширины, как показано; ширина по умолчанию зависит от длины текста всплывающего меню и других факторов.
Если вы чувствуете, что всплывающее меню не исчезает достаточно быстро (или исчезает слишком быстро), используйте аргумент hidedelay , чтобы указать, как быстро (в миллисекундах) всплывающее меню скрывается после того, как указатель мыши выйдет из него.
Logi Analytics использует библиотеку YAHOO.widget для своего всплывающего меню, и дополнительную информацию об этих и других связанных аргументах можно найти на их справочной странице.
Вернуться к началу
Внешний вид всплывающего окна управления
Внешний вид всплывающего окна управляется с помощью классов таблицы стилей. Элементам главного меню (обычно элементам Label) можно назначить классы вашего собственного дизайна с помощью таблицы стилей, которая является частью вашего приложения Logi.
Отдельная существующая таблица стилей управляет внешним видом всплывающего меню, но вы можете переопределить классы в этой таблице стилей, добавив те же классы в таблицу стилей вашего приложения. Вот как они реализованы в DevNet:
Вернуться к началу
Всплывающее меню
Команда Всплывающее меню отображает всплывающее меню в текущем положении мыши.
Чтобы следовать правилам пользовательского интерфейса, вы обычно вызываете эту команду в ответ на щелчок мыши и если кнопка мыши все еще нажата.
Вы определяете пункты всплывающего меню с содержанием параметра следующим образом:
- Отделите каждый пункт от следующего точкой с запятой (;).
 Например, «ItemText1; ItemText2; ItemText3».
Например, «ItemText1; ItemText2; ItemText3». - Чтобы отключить элемент, поместите открывающую скобку (() в текст элемента.
- Чтобы указать разделительную линию, передайте «-» или «(-» в качестве текста элемента.
- Чтобы указать стиль шрифта для строки, поместите в тексте элемента знак «меньше» (<), за которым следует один из следующих символов:

 com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form> on('show.bs.dropdown', function () {
// do something…
})
on('show.bs.dropdown', function () {
// do something…
}) ..
</body>
</html>
..
</body>
</html> my_menu li a {
display: block;
margin: 0;
padding: 12px 20px;
text-decoration: none;
}
my_menu li a {
display: block;
margin: 0;
padding: 12px 20px;
text-decoration: none;
} menu_color > ul > li > a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Активный пункт */
.menu_color > ul > li.active > a,
.menu_color > ul > li.active > a:hover {
color:#fff;
background:rgba(0, 0, 0, 0.4);
}
menu_color > ul > li > a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Активный пункт */
.menu_color > ul > li.active > a,
.menu_color > ul > li.active > a:hover {
color:#fff;
background:rgba(0, 0, 0, 0.4);
} menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
}
/* Офррмление подпунктов при наведении */
.menu_color .sub-menu li a:hover{
color: #fff;
background: #555;
}
/* Разделитель для пунктов sub-menu */
.menu_color .sub-menu > li + li > a {
border-top: 1px solid #fff;
box-shadow: 0 -1px 0 #ddd;
padding-left: 40px /* Добавляем отступ для подпунктов */
}
menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
}
/* Офррмление подпунктов при наведении */
.menu_color .sub-menu li a:hover{
color: #fff;
background: #555;
}
/* Разделитель для пунктов sub-menu */
.menu_color .sub-menu > li + li > a {
border-top: 1px solid #fff;
box-shadow: 0 -1px 0 #ddd;
padding-left: 40px /* Добавляем отступ для подпунктов */
} menu_color > ul > li > a {
color: #999;
background: rgba(0, 0, 0, 0);
/* добавляем код */
-webkit-transition: all .3s;
-moz-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}
/* Офррмление подпунктов */
.menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
/* добавляем код */
-webkit-transition: all .3s;
-moz-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}
menu_color > ul > li > a {
color: #999;
background: rgba(0, 0, 0, 0);
/* добавляем код */
-webkit-transition: all .3s;
-moz-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}
/* Офррмление подпунктов */
.menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
/* добавляем код */
-webkit-transition: all .3s;
-moz-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}
 5s, top .7s;
-moz-transition: opacity .5s, top .7s;
-o-transition: opacity .5s, top .7s;
transition: opacity .5s, top .7s;
}
/* Смещение за экран */
.my_menu .sub-menu {
left: -3000px;
}
/* Переопределяем эффект отображения при наведении*/
.my_menu .parent:hover > .sub-menu {
display: block;
top: 4px;
/* Добавить */
opacity: 1;
}
5s, top .7s;
-moz-transition: opacity .5s, top .7s;
-o-transition: opacity .5s, top .7s;
transition: opacity .5s, top .7s;
}
/* Смещение за экран */
.my_menu .sub-menu {
left: -3000px;
}
/* Переопределяем эффект отображения при наведении*/
.my_menu .parent:hover > .sub-menu {
display: block;
top: 4px;
/* Добавить */
opacity: 1;
} menu_color > ul > li > a:hover,
.my_menu .parent .sub-accordion-menu li a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Разделитель пунктов меню */
.menu_color > ul > li + li > a,
.menu_color .sub-accordion-menu li > a {
border-top: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 -1px 0 rgba(0, 0, 0, 0.15);
}
menu_color > ul > li > a:hover,
.my_menu .parent .sub-accordion-menu li a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Разделитель пунктов меню */
.menu_color > ul > li + li > a,
.menu_color .sub-accordion-menu li > a {
border-top: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 -1px 0 rgba(0, 0, 0, 0.15);
}
 hz-bar ul {
list-style: none;
margin:0;
padding:0;
}
.hz_menu > li {
float: left;
margin:0;
padding:0;
position:relative;
}
.hz_menu li a {
display:block;
margin:0;
padding:15px 20px;
text-decoration: none;
}
hz-bar ul {
list-style: none;
margin:0;
padding:0;
}
.hz_menu > li {
float: left;
margin:0;
padding:0;
position:relative;
}
.hz_menu li a {
display:block;
margin:0;
padding:15px 20px;
text-decoration: none;
} dropdown_menu > ul {
border: 1px solid;
margin-top: 10px; /* отступ от основного меню */
padding: 10px 1px;
min-width: 140px;
opacity: 0;
transition: opacity .5s; /* анимация прозрачности */
}
.dropdown_menu li a {
white-space: nowrap; /* если не очень длинные заголовки */
z-index: 9999;
padding: 10px 20px;
}
.parent_dropdown:hover .dropdown_menu {
left: 0px;
}
.parent_dropdown:hover .dropdown_menu ul {
opacity: 1;
}
dropdown_menu > ul {
border: 1px solid;
margin-top: 10px; /* отступ от основного меню */
padding: 10px 1px;
min-width: 140px;
opacity: 0;
transition: opacity .5s; /* анимация прозрачности */
}
.dropdown_menu li a {
white-space: nowrap; /* если не очень длинные заголовки */
z-index: 9999;
padding: 10px 20px;
}
.parent_dropdown:hover .dropdown_menu {
left: 0px;
}
.parent_dropdown:hover .dropdown_menu ul {
opacity: 1;
}
 в вашем контекстном меню.
в вашем контекстном меню. 2: Меню обновлено до
правильно работать на популярных мобильных устройствах, таких как iPad / iPhone и Android
таблетки.
2: Меню обновлено до
правильно работать на популярных мобильных устройствах, таких как iPad / iPhone и Android
таблетки. Также поддерживает
динамическое определение с использованием JavaScript. v1.1 функция
Также поддерживает
динамическое определение с использованием JavaScript. v1.1 функция Читайте подробнее о настройке всплывающего окна
меню
Читайте подробнее о настройке всплывающего окна
меню 2.1a
2.1a  js
файл. См. «Динамическое определение содержимого гибкого меню» для получения дополнительной информации.
js
файл. См. «Динамическое определение содержимого гибкого меню» для получения дополнительной информации. Например:
Например:
 Разумеется, после обновления вы должны воссоздать правки в rdPopup.js.
Разумеется, после обновления вы должны воссоздать правки в rdPopup.js. Например, «ItemText1; ItemText2; ItemText3».
Например, «ItemText1; ItemText2; ItemText3».  Обратите внимание, что этот последний вариант является чисто информативным; ни один ярлык не активирует всплывающее меню. Однако вы можете захотеть включить ярлык, если элемент всплывающего меню имеет аналог в строке главного меню вашего приложения.
Обратите внимание, что этот последний вариант является чисто информативным; ни один ярлык не активирует всплывающее меню. Однако вы можете захотеть включить ярлык, если элемент всплывающего меню имеет аналог в строке главного меню вашего приложения.


 Выпадающие меню отлично подходят для сайтов с несколькими уровнями иерархии контента.Типичный шаблон дизайна раскрывающегося меню состоит в том, что когда пользователь наводит курсор на родительский элемент навигации, появляется подменю элементов навигации.
Выпадающие меню отлично подходят для сайтов с несколькими уровнями иерархии контента.Типичный шаблон дизайна раскрывающегося меню состоит в том, что когда пользователь наводит курсор на родительский элемент навигации, появляется подменю элементов навигации.