- Лабораторно- практическая работа №3. Вставка таблиц в HTML документ.
- Таблицы в HTML — презентация онлайн
- 1.
- 2. Таблица в одну строку
- 3. Таблица в несколько строк
- 4. Шапка таблицы
- 5. Заголовок таблицы
- 6. Выравнивание текста в ячейках
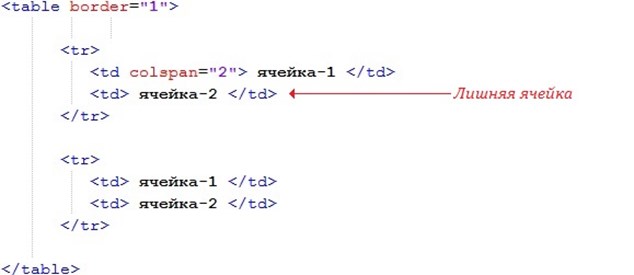
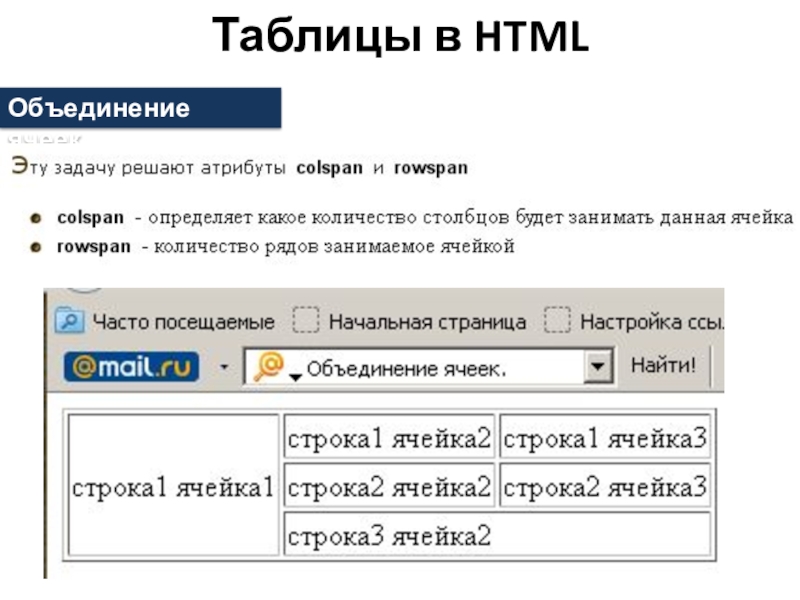
- 7. Объединение ячеек
- 8.
- 9. Объединение ячеек
- 10. Изменение цвета в таблице
- 11. Изменение размера таблицы
- 12. Изменение размера таблицы
- 13. Изменение размера таблицы
- 14. Группировка элементов таблицы
- 15. Определение порядка обхода элементов таблицы по клавише табуляции
- Вставка таблиц в HTML-документ Создание таблицы table
- Не удается найти страницу | Autodesk Knowledge Network
- Добавление таблицы на страницу
- Создание таблицы в PowerPoint :: think-cell
- Добавление и удаление таблиц в Pages на Mac
- Простое руководство по созданию HTML-таблиц, которые повышают ценность страниц »
- Как сделать таблицу Html внутри другой таблицы
- Как центрировать таблицу в HTML
- Как вставить таблицу в Dreamweaver
- Добавить таблицу на страницу
- Столов с JAWS
- Таблицы для чтения
- ТВ-листинг с заголовками столбцов и строк
- ТВ-объявления с только заголовками столбцов
- ТВ-листинг с неправильно размеченными заголовками столбцов и строк
- Телепрограммы только с ненадлежащими разметками заголовков столбцов
- Режим презентации документа
- Практикуйтесь с большим количеством таблиц
- Средние температуры в Санкт-Петербурге
- Отчет о продажах
- HTML: тег
Лабораторно- практическая работа №3. Вставка таблиц в HTML документ.
Лабораторно- практическая работа №3.
Вставка таблиц в HTML документ.
Цель: изучить основы организации таблиц в HTML
Теоретическая часть
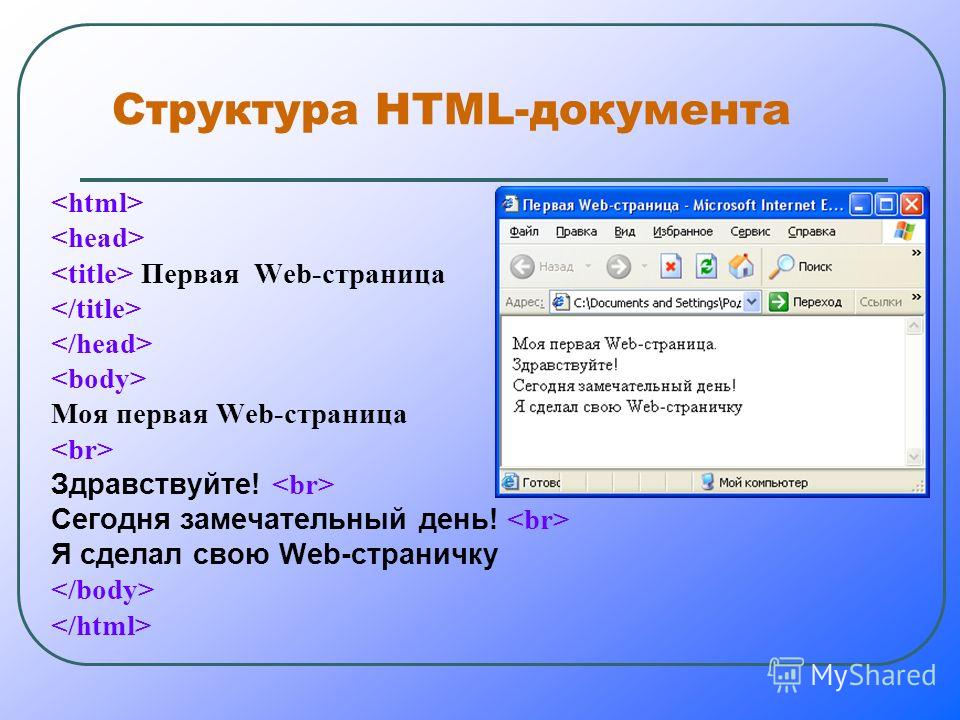
Создание таблиц в HTML.
Для описания таблиц используется тег <ТАВLЕ>. Тег <ТАВLЕ>, как и многие другие, автоматически переводит строку до и после таблицы.
Создание строки таблицы — тег <ТR> Тег <ТR> (Таble Row, строка таблицы) создает строку таблицы. Весь текст, другие теги и атрибуты, которые требуется поместить в одну строку, должны размещаться между тегами <ТR>ТR>.
Определение ячеек таблицы — тег <ТD> Внутри строки таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая текст или изображение, должна быть окружена тегами <ТD>ТD>.
Если в таблице два тега TR, то в ней две строки.
Если в строке три тега TD,
то в ней
три столбца.
Заголовки столбцов таблицы — тег <ТН>
Заголовки для столбцов и строк таблицы задаются с помощью тега заголовка <ТН>ТН> (Таblе Неаder, заголовок таблицы). Эти теги подобны <ТD>ТD>. Отличие состоит в том, что текст, заключенный между тегами <ТН>ТН>, автоматически записывается жирным шрифтом и по умолчанию располагается посередине ячейки. Центрирование можно отменить и выровнять текст по левому или правому краю. Если воспользоваться <ТD>ТD> с тегом <В> и атрибутом <АLIGN=center>, текст тоже будет выглядеть как заголовок.
Заголовок центрирован по умолчанию
Заголовок может объединять столбцы
Заголовок может быть расположен перед столбцами
Текст или данные
Текст или данные
Заголовок может объединять строки
Текст или данные
Текст или данные
Текст или данные
Текст или данные
Текст или данные
Использование заголовков таблицы — тег <САРТIОN>
Тег позволяет создавать заголовки таблицы. По умолчанию заголовки центрируются и размещаются либо над (<САРТION АLIGN=top>), либо под таблицей (<САРТION ALIGN=bottom>). Заголовок может состоять из любого текста и изображений. Текст будет разбит на строки, соответствующие ширине таблицы. Иногда тег <САРТION> используется для подписи под рисунком. Для этого достаточно описать таблицу без границ.
По умолчанию заголовки центрируются и размещаются либо над (<САРТION АLIGN=top>), либо под таблицей (<САРТION ALIGN=bottom>). Заголовок может состоять из любого текста и изображений. Текст будет разбит на строки, соответствующие ширине таблицы. Иногда тег <САРТION> используется для подписи под рисунком. Для этого достаточно описать таблицу без границ.
Заголовок над таблицей
Текст или данные
Текст или данные
Текст или данные
Текст или данные
Заголовок под таблицей
Текст или данные
Текст или данные
Атрибут NOWRAP
Обычно любой текст, не помещающийся в одну строку ячейки таблицы, переходит на следующую строку. Однако при использовании атрибута NOWRAP с тегами <ТН> или <ТD> длина ячейки расширяется настолько, чтобы заключенный в ней текст поместился в одну строку.
Однако при использовании атрибута NOWRAP с тегами <ТН> или <ТD> длина ячейки расширяется настолько, чтобы заключенный в ней текст поместился в одну строку.
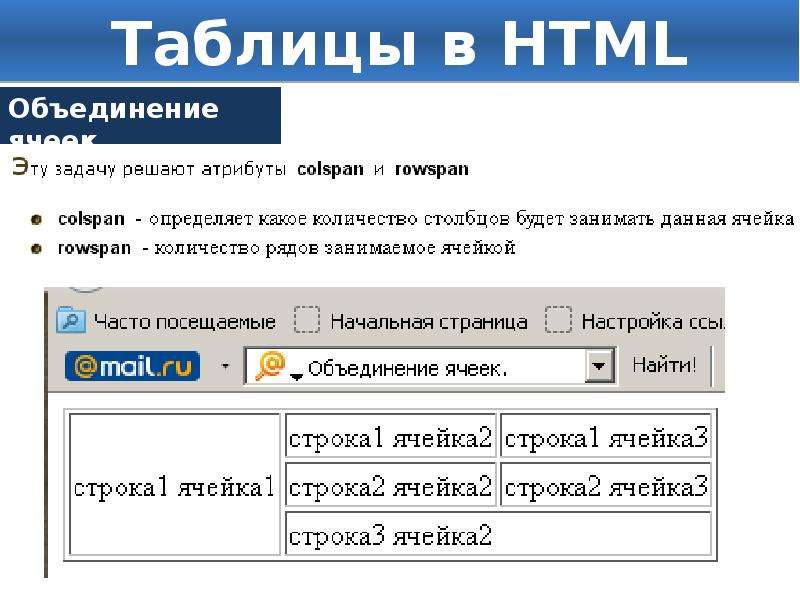
Атрибут СОLSPAN
Теги <ТD> и <ТН> модифицируются с помощью атрибута СОLSPAN (Column Span, соединение столбцов). Если вы хотите сделать какую-нибудь ячейку шире, чем верхняя или нижняя, можно воспользоваться атрибутом СОLSPAN, чтобы растянуть ее над любым количеством обычных ячеек.
Если вы хотите сделать какую-нибудь
ячейку шире, чем верхняя или нижняя,
можно воспользоваться атрибутом
СОLSPAN=2
чтобы
растянуть ее над любым количеством
обычных ячеек.
Атрибут ROWSPAN
Атрибут ROWSPAN, используемый в тегах <ТD> и <ТН>, подобен атрибуту СОLSPAN=, только он задает число строк, на которые растягивается ячейка. Если вы указали в атрибуте ROWSPAN=s число, большее единицы, то соответствующее количество строк должно находиться под растягиваемой ячейкой. Внизу таблицы ее поместить нельзя.
Атрибут WIDТН
Атрибут WIDТН применяется в двух случаях. Можно поместить его в тег <ТАВLЕ>, чтобы дать ширину всей таблицы, а можно использовать в тегах <ТR> или <ТН>, чтобы задать ширину ячейки или группы ячеек. Ширину можно указывать в пикселах или в процентах. Например, если вы задали в теге <ТАВLЕ> WIDTH=250, вы получите таблицу шириной 250 пикселов независимо от размера страницы на мониторе. При задании WIDТН=50% в теге <ТАВLЕ> таблица будет занимать половину ширины страницы при любом размере изображения на экране.
Атрибут WIDТН
Атрибут WIDТН применяется в двух случаях. Можно поместить его в тег <ТАВLЕ>, чтобы дать ширину всей таблицы, а можно использовать в тегах <ТR> или <ТН>, чтобы задать ширину ячейки или группы ячеек. Ширину можно указывать в пикселах или в процентах. Например, если вы задали в теге <ТАВLЕ> WIDTH=250, вы получите таблицу шириной 250 пикселов независимо от размера страницы на мониторе. При задании WIDТН=50% в теге <ТАВLЕ> таблица будет занимать половину ширины страницы при любом размере изображения на экране.
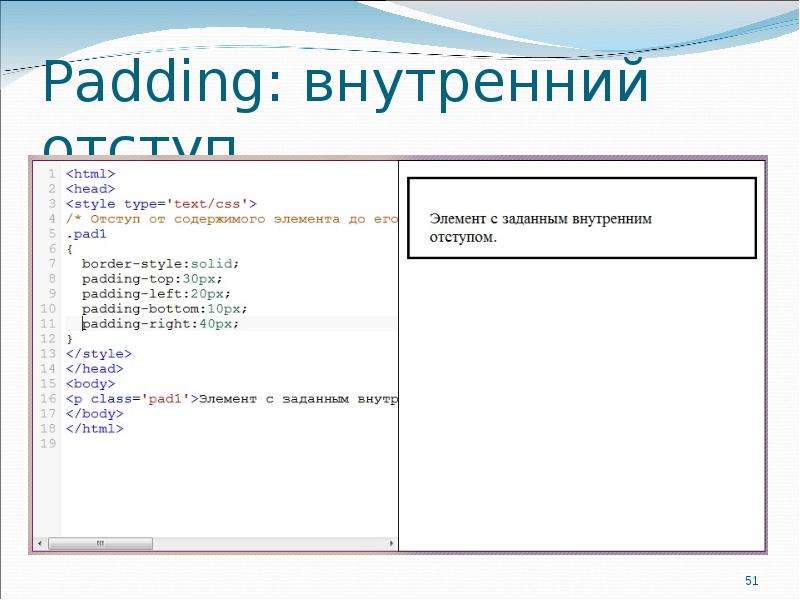
Атрибут СЕLLРАDDING
Данный атрибут определяет ширину пустого пространства между содержимым ячейки и ее границами, то есть задает поля внутри ячейки.
Атрибут CELLSPACING
Атрибут СЕLLSPACING определяет ширину промежутков между ячейками в пикселах. Если этот атрибут не указан, по умолчанию задается величина, равная двум пикселам. С помощью атрибута СЕLLSPASING= можно размещать текст и графику там, где вам нужно. Если вы хотите оставить пустое место, можно вписать в ячейку пробел.
Атрибуты АLIGN и VALIGN
Теги <ТR>, <ТD> и <ТН> можно модифицировать с помощью атрибутов ALIGN и VALIGN.
· Атрибут АLIGN определяет выравнивание текста и графики по горизонтали, то есть по левому или правому краю, либо по центру. Горизонтальное выравнивание может быть задано несколькими способами:
o ALIGN=blееdleft прижимает содержимое ячейки вплотную к левому краю.
o ALIGN=left выравнивает содержимое ячейки по левому краю с учетом отступа, заданного атрибутом СЕLL;line-height: 100%»> o АLIGN=сеnter располагает содержимое ячейки по центру.
o АLIGN=right выравнивает содержимое ячейки по правому краю с учетом отступа, заданного атрибутом СЕLL;line-height: 100%»> · Атрибут VALIGN осуществляет выравнивание текста и графики внутри ячейки по вертикали. Вертикальное выравнивание может быть задано несколькими способами:
o VALIGN=top выравнивает содержимое ячейки по ее верхней границе.
o VALIGN=middle центрирует содержимое ячейки по вертикали.
o VALIGN=bottom выравнивает содержимое ячейки по ее нижней границе.
Атрибут BORDER
В теге <ТАВLЕ> часто определяют, как будут выглядеть рамки, то есть линии, окружающие ячейки таблицы и саму таблицу. Если вы не зададите рамку, то получите таблицу без линий, но пространство под них будет отведено. Того же результата можно добиться, задав <ТАВLЕ ВОRDER=0>. Иногда хочется сделать границу потолще, чтобы она лучше выделялась. Можно для привлечения внимания к рисунку или тексту задать исключительно жирные границы. При создании вложенных таблиц приходится делать для разных таблиц границы различной толщины, чтобы их легче было различать.
Атрибут BGCOLOR
Данный атрибут позволяет установить цвет фона. В зависимости от того, с каким тегом (TABLE, TR, TD) он применяется, цвет фона может быть установлен для всей таблицы, для строки или для отдельной ячейки. Значением данного атрибута является RGB-код или стандартное название цвета.
Значением данного атрибута является RGB-код или стандартное название цвета.
Атрибут BACKGROUND
Данный атрибут задает фоновое изображение для таблиц. Применим к тегам TABLE и TD. Его значением является URL файла с фоновым изображением.
Атрибут BORDER
В теге <ТАВLЕ> часто определяют, как будут выглядеть рамки, то есть линии, окружающие ячейки таблицы и саму таблицу. Если вы не зададите рамку, то получите таблицу без линий, но пространство под них будет отведено. Того же результата можно добиться, задав <ТАВLЕ ВОRDER=0>. Иногда хочется сделать границу потолще, чтобы она лучше выделялась. Можно для привлечения внимания к рисунку или тексту задать исключительно жирные границы. При создании вложенных таблиц приходится делать для разных таблиц границы различной толщины, чтобы их легче было различать.
Ход работы
В редакторе БЛОКНОТ создайте новый файл Таблицы.
 html и сохраните его в Вашей папке.
html и сохраните его в Вашей папке.В документ введите следующие теги:
Таблица
<h2 ALIGN=CENTER> Список учащихся 10 А класса h2>
<tr> <td> Фамилия td> <td> Имя td> <td> Телефон td> tr>
<tr> <td> Иванов td> <td> Иван td> <td> 234-44-77 td> tr>
<tr> <td> Петрова td> <td> Анна td> <td> 542-63-18 td> tr>
Сохраните файл и просмотрите таблицу в браузере.
Добавьте в таблицу новый столбец «Дата рождения».
Расположите таблицу по центру окна.
Настройте линии сетки таблицы и задайте их цвет.
Измените начертание надписей в шапке таблицы на жирное.

<tr> <td><b> Фамилия b>td> <td> <b>Имя b> td>
<td><b> Телефон b> td> <td> <b> Дата рождения b>td>
tr>
Измените цвет надписей в шапке таблицы на зеленый.
Выровняйте номера телефонов по центру.
Постройте таблицу следующего вида:
Постройте таблицу следующего вида:
Постройте таблицу следующего вида:
Постройте таблицу следующего вида:
Используя заголовки, атрибуты width (400) и height (200) постройте таблицу по образцу:
Используя выравнивание align постройте таблицу по образцу:
Таблицы в HTML — презентация онлайн
1.
 Таблицы в HTML
Таблицы в HTML2. Таблица в одну строку
1
2
3
3. Таблица в несколько строк
1.1
1.2
1.3
2.1
2.2
2.3
3.1
3.2
3.3
4. Шапка таблицы
Фамилия
Имя
Отчество
Барышников
Сергей
Николаевич
Павлов
Илья
Владимирович
Шутов
Михаил
Михайлович
5. Заголовок таблицы
Список
сотрудников
.
.
.
6. Выравнивание текста в ячейках
Left-Top
Center-Top
Right-Top
Left-Middle
Center-Middle
Right-Middle
Left-Bottom
Center-Bottom
Right-Bottom
7. Объединение ячеек
WIDTH=100%>
ALIGN=center>…
…
…
…
…
8.
 Объединение ячеек
Объединение ячеек …
…
…
ALIGN=center>…
…
…
…
…
9. Объединение ячеек
Стоимость
размещения
ALIGN=center>Номер
Период
01.01-31.01
01.02-28.02
01.03-31.03
Standart
Одноместный
100$
90$
150$
Двухместный
150$
140$
200$
Lux
Одноместный
200$
190$
250$
Двухместный
250$
240$
300$
10. Изменение цвета в таблице
Пример:Пример:
BACKGROUND=”image.jpg”>
11. Изменение размера таблицы
Язык HTML позволяет создавать таблицу какфиксированной ширины, так и
пропорционально размеру окна браузера.
Пример:
12. Изменение размера таблицы
13. Изменение размера таблицы
Изменение ширины разрыва между соседними ячейками.
Пример:
Установка отступа текста от границы ячейки (клеточный
отступ – cell padding).
Пример:
14. Группировка элементов таблицы
Теги:… (один)
… (один)
… (м.б. несколько)
15. Определение порядка обхода элементов таблицы по клавише табуляции
Атрибут tabindex устанавливает порядокполучения фокуса при переходе между
элементами с помощью клавиши Tab.
tabindex=»число»
Вставка таблиц в HTML-документ Создание таблицы table
Вставка таблиц в HTML-документ
Создание таблицы
| Содержимое таблицы |
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Параметры таблицы
Свойство background= bgcolor= Значение left right center URL #rrggbb border= n align= bordercolor= #rrggbb bordercolordark= #rrggbb Описание Выравнивание таблицы Фоновый рисунок Цвет фона таблицы Толщина рамки в пикселях Цвет рамки Тень рамки Пример align=center background=pic. gif bgcolor=#FF 9900 border=2 bordercolor=#333333 bordercolordark=#f 0 f 0 f 0
gif bgcolor=#FF 9900 border=2 bordercolor=#333333 bordercolordark=#f 0 f 0 f 0
Свойство Значение cellpadding= n cellspacing= n top valign= bottom width= n n% height= n n% Описание Пример Расстояние между ячейкой и cellpadding=7 ее содержимым Дистанция между ячейками cellspacing=3 Выравнивание по высоте valign=top Минимальная ширина таблицы, можно задавать в пикселях или процентах Минимальная высота таблицы, можно задавать в пикселях или процентах width=90% height=18
| Столбец 1 | Столбец 2 | Столбец» src=»https://present5.com/presentation/93441999_85336927/image-6.jpg» alt=»Пример
| |||||||||||||||||||||||
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Добавление таблицы на страницу
Вы можете добавлять таблицы на классические страницы, чтобы структурировать текст, изображения или объекты на странице. Это можно сделать, чтобы показать данные в таблице, прайс-, сравнить продукты, список терминов и определений и т. д. Это также можно сделать для размещения содержимого, например Показать biographies сотрудников, контактные данные или рабочие часы. В этой статье объясняется, как разместить или структурировать содержимое на странице с помощью редактора таблиц на сайте и других методов, таких как HTML.
Это можно сделать, чтобы показать данные в таблице, прайс-, сравнить продукты, список терминов и определений и т. д. Это также можно сделать для размещения содержимого, например Показать biographies сотрудников, контактные данные или рабочие часы. В этой статье объясняется, как разместить или структурировать содержимое на странице с помощью редактора таблиц на сайте и других методов, таких как HTML.
В этой статье
Вставка таблицы
-
Перейдите на страницу, на которую вы хотите добавить таблицу.
-
Откройте вкладку страница .
-
Нажмите кнопку » изменить «.
-
Щелкните страницу, на которую вы хотите добавить таблицу.
-
Откройте вкладку Вставка.
-
Нажмите кнопку » Таблица «.
-
Существует два способа добавления таблицы:
-
Щелкните стрелку, чтобы развернуть сетку таблицы, наведите указатель мыши на сетку таблицы, а затем щелкните нужное количество ячеек таблицы.
-
Или нажмите кнопку Вставить таблицу , введите нужное количество столбцов и строк, а затем нажмите кнопку ОК.
-
-
Таблица будет добавлена на страницу, на которой можно добавить в нее содержимое или настроить ее, а также описанные ниже задачи.
К началу страницы
Настройка таблицы
После вставки таблицы на страницу вы можете приступить к ее настройке. Вы можете добавлять и удалять строки или столбцы, объединять и разбивать строки или столбцы, изменять размер таблицы, изменять внешний вид и т. д.
Добавление строк и столбцов
Вы можете добавлять в таблицу строки и столбцы, чтобы иметь более структурированный контент на странице. Вы можете добавить их сверху, снизу, слева или справа от ячейки, в которой находится курсор. Только целые строки или столбцы могут быть добавлены одновременно, а не отдельными ячейками.
-
Отредактируйте веб-страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, в которую нужно добавить строку или столбец.
-
Откройте вкладку Макет таблицы .
-
Выберите один из указанных ниже вариантов.
-
Вставить сверху , чтобы добавить строку над выделенной ячейкой.
-
Чтобы добавить строку под выделенной ячейкой, вставьте поле ниже .
-
Вставить слева , чтобы добавить столбец слева от выделенной ячейки.
-
Вставка вправо для добавления столбца справа от выделенной ячейки.
-
Совет: Если вы не хотите, чтобы результат в новых ячейках не устраивает, вы можете отменить действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейках есть текст или изображения, они будут помещены вместе в новую объединенную ячейку.
К началу страницы
Объединение ячеек
При объединении ячеек вы объединяете две или несколько ячеек, чтобы предоставить больше места для текста, изображений и других объектов в таблице. Ячейки можно объединять сверху или снизу друг от друга, но можно объединять только отдельные ячейки, а не целые строки или столбцы.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, которую вы хотите объединить.
-
Откройте вкладку Макет таблицы .
-
Нажмите кнопку объединить ячейки и выберите один из указанных ниже вариантов.
-
Объединение сверху и слияние с указанной выше ячейкой.
-
Объедините ниже , чтобы объединить с ячейкой ниже.
-
Объединить слева , чтобы объединить ячейки слева.
-
Объединение справа , чтобы объединить ячейки справа.
-
Совет: Если результат объединения ячеек вам не устраивает, вы можете отменить это действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейках есть текст или изображения, они будут помещены вместе в новую объединенную ячейку.
К началу страницы
Разделение ячеек
После разделения ячеек вы можете превратить одну ячейку в две, чтобы применить к содержимому таблицы дополнительную структуру. Ячейки можно разделять по горизонтали или по вертикали, но можно разделять только отдельные ячейки, а не целые строки или столбцы.
-
Отредактируйте веб-страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, которую вы хотите разделить.
-
Откройте вкладку Макет таблицы .
-
Щелкните разбить ячейки и выберите один из следующих вариантов:
-
Разделите ячейки по горизонтали , чтобы разделить ее на две ячейки, рядом друг с другом.
-
Разделите по вертикали , чтобы разделить ячейку на две ячейки.
-
Совет: Если вы не хотите выводить результаты разбиения ячеек, вы можете отменить действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейке есть текст или изображения, они останутся в исходной ячейке, а не в новой.
К началу страницы
Изменение размера таблицы
Вы можете изменить размер таблицы, а также отдельных строк и столбцов, образующих таблицу. Это можно сделать, чтобы разместить больше содержимого в ячейке таблицы или освободить место в оставшейся части страницы для другого содержимого. Вы можете указать размер таблицы или ячейки в пикселях (ПКС) или процентах (%). Одновременно можно изменить размер только всей строки, столбца или таблицы, а не отдельных ячеек.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в таблицу, размер которой нужно изменить.
-
Откройте вкладку Макет таблицы .
-
В разделе » Ширина таблицы» введите значение в процентах или пикселах. Значение 100% или 700px или больше использует всю область содержимого страницы.
-
В разделе » высота таблицы» введите значение в процентах или пикселах. Имейте в виду, что число абзацев также определяет высоту таблицы.
-
В разделе Ширина столбцавведите значение в процентах или пикселах. Значение 100% или 700px или больше использует всю область содержимого страницы.
-
В разделе Высота столбцавведите значение в процентах или пикселах. Имейте в виду, что число абзацев также определяет высоту таблицы ячейки.
Совет: Если результат изменения размера таблицы или ячейки вам не устраивает, вы можете отменить действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейках есть текст или изображения, они остаются в ячейке с измененным размером.
К началу страницы
Изменение стиля таблицы
Вы можете настраивать внешний вид таблицы, изменяя ее стиль, назначая строки верхнего или нижнего колонтитула, а также применяйте форматирование к первой и последней строкам или столбцам таблицы.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в таблицу, которую вы хотите настроить.
-
Откройте вкладку Конструктор.
-
В разделе Параметры стиля таблицы выберите один из приведенных ниже параметров стиля таблицы. (Возможно, не будут видны различия форматирования, если к таблице применен стиль таблицы «светлое» или «очистить».)
-
Строка заголовков применяет специальное форматирование к первой строке таблицы.
-
Строка нижнего колонтитула применяет специальное форматирование к последней строке таблицы.
-
Первый столбец применяет специальное форматирование к первому столбцу таблицы.
-
Последний столбец применяет специальное форматирование к последнему столбцу таблицы.
-
-
Выберите стиль таблицы. Каждый стиль изменяет цвет границы, цвет ячейки и цвет верхнего или нижнего колонтитула. (Некоторые стили изменяют верхний и нижний колонтитулы только в том случае, если вы выбрали этот параметр выше.)
-
Стиль таблицы по умолчанию — светлый: тонкие, светлые, серые границы сетки.
-
Стиль таблицы 1 — Clear: нет видимых границ.
-
Стиль таблицы 2 — светлая: светлые горизонтальные линии, все остальные строки, затененные серым цветом.
-
Стиль таблицы 3 – средние два тона: синий верхний колонтитул, все остальные строки выделены темно-синим цветом.
-
Стиль таблицы 4 — светлые линии: серый верхний колонтитул, светло-синие горизонтальные линии.
-
Стиль таблицы 5 — сетка: серые границы сетки, все остальные строки, затененные серым цветом.
-
Стиль таблицы 6 — диакритические 1: синие границы сетки, синий заголовок.
-
Стиль таблицы 7 — диакритические символы 2; Светло-синие границы сетки, светло-синий заголовок.
-
Стиль таблицы 8 — диакритические 3: зеленые границы сетки, зеленый верхний колонтитул.
-
Стиль таблицы 9 — диакритические 4: оливковый — границы сетки, оливковый заголовок.
-
Стиль таблицы 10 — диакритические 5: красные границы сетки, красный заголовок.
-
Стиль таблицы 11 — ударения 6: фиолетовые границы сетки, фиолетовый заголовок.
-
-
Нажмите кнопку Показать линии сетки , чтобы отобразить или скрыть линии сетки таблицы. Это просто визуальное подсказка в случае, если вы применили стиль очистки таблицы или другие границы таблицы, но все же нужно просмотреть таблицу для работы с ней.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейке есть текст или изображения, они останутся в исходной ячейке с примененным новым стилем.
К началу страницы
Добавление текста или объектов в таблицу
Завершив настройку таблицы, вы можете приступить к добавлению в нее содержимого, такого как текст, рисунки и другие объекты, как описано здесь.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, в которую вы хотите добавить содержимое.
-
Чтобы добавить текст, просто начните вводить текст или вставьте текст в ячейку таблицы. Чтобы изменить шрифт или размер шрифта, откройте вкладку Формат текста и выберите в нем параметры шрифта.
-
Чтобы вставить изображение, видео или другой объект, откройте вкладку Вставка и вставьте объект, как на любой из ваших веб-страниц. (Если изображение или видео больше ячейки таблицы, размер ячейки таблицы изменится автоматически в соответствии с изображением или видео.)
Чтобы удалить текст, изображения или объекты, выделите их в ячейке и нажмите клавишу Delete на клавиатуре.
К началу страницы
Удаление ячейки, строки, столбца или таблицы
При необходимости вы можете удалить отдельные ячейки, строки, столбцы или всю таблицу.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в ячейку, строку, столбец или таблицу, которую вы хотите удалить.
-
Откройте вкладку Макет таблицы .
-
Нажмите кнопку Удалить и выберите один из указанных ниже вариантов.
-
Удалите ячейку , чтобы удалить отдельную ячейку, в которой находится курсор.
-
Удалить столбец , чтобы удалить столбец, в котором находится курсор.
-
Удалить строку , чтобы удалить строку, в которой находится курсор.
-
Удалите таблицу , чтобы удалить всю таблицу, в которой находится курсор.
-
Продолжайте настраивать таблицу или содержимое на странице.
К началу страницы
Создание настраиваемой таблицы или использование HTML-контента
Если вы хотите создать настраиваемую таблицу или использовать собственный HTML-код для размещения содержимого на странице, это можно сделать, добавив код HTML в редактор веб-страниц, например Expression Web или Dreamweaver.
-
Измените страницу, на которую вы хотите добавить таблицу или HTML-контент.
-
Откройте вкладку Формат текста и выберите команду изменить источник в группе исправлений.
-
В окне исходного HTML- кода введите или вставьте собственный HTML-код или измените существующее содержимое, например применение тегов Div. (Окно исходного кода HTML также полезен для копирования таблицы из одной части веб-сайта в другую, что быстрее, чем повторное создание и настройка таблицы.)
-
Нажмите кнопку ОК , а затем сохраните страницу.
Совет: Для дальнейшей настройки макета и расположения контента на странице можно создать собственный макет страницы.
К началу страницы
Создание таблицы в PowerPoint :: think-cell
Используя элемент таблицы, вы можете вставить таблицу, размер и позиция которой будут автоматически изменяться на слайде.
Вы можете привязать таблицу think-cell к существующему листу Excel, создав таблицу think-cell в PowerPoint напрямую на ленте think-cell в Excel или подключив существующую таблицу к диапазону Excel. В обоих случаях таблица отображается в диалоговом окне «Ссылки на данные» вместе со всеми связанными диаграммами. Дополнительные сведения см. в разделе Создание таблицы на основе Excel.
- 17.1
- Вставка таблицы
- 17.2
- Настройка размера и размещения таблицы
- 17.3
- Форматирование таблицы
17.1 Вставка таблицы
Чтобы вставить и разместить таблицу на слайде, выберите Таблица в меню Элементы. Все таблицы в think-cell основаны на данных, поэтому у них такая же внутренняя таблица, как у диаграмм think-cell. Она открывается автоматически после вставки таблицы:
Чтобы открыть внутреннюю таблицу позже, дважды нажмите на любую ячейку таблицы.
Любое изменение или добавление данных отражается в таблице think-cell. Вам не нужно вручную добавлять столбцы или строки.
17.2 Настройка размера и размещения таблицы
Размер и позиция таблицы меняются автоматически в зависимости от других элементов think-cell на слайде. Метка состоит из текстовых полей think-cell. Помимо изменения внутренней таблицы, вы также можете вставлять, удалять, дублировать и перемещать ячейки, а также целые столбцы и строки, как описано в разделе Текстовые поля.
Чтобы изменить автоматически определенные размер и позицию таблицы, удерживайте клавишу Ctrl и перетащите ее в нужное положение, используя символы замка (см. раздел Установка фиксированного размера или позиции элементов).
17.3 Форматирование таблицы
Таблица форматируется так же, как любой другой элемент think-cell, за счет изменения шрифта и цвета шрифта, а также выбора заливки фона ячейки таблицы (см. Форматирование и стили). Чтобы отформатировать весь столбец или всю строку, используйте произвольное выделение или клавиши Shift и Ctrl (см. раздел Множественный выбор).
Функция чередования цветов строк особенно полезна для таблиц. Чтобы настроить чередующиеся цвета строк:
- Выберите все строки, цвета которых должны чередоваться.
- Выберите Горизонтальные полосы в элементе управления чередующимися цветами.
- Теперь на панели инструментов think-cell два элемента управления цветом заливки, а не один. Используйте их для выбора чередующих цветов строк.
Добавление и удаление таблиц в Pages на Mac
В текстовых документах можно добавить новую таблицу внутри основного текста, чтобы она перемещалась вместе с текстом по мере ввода, или свободно разместить ее на странице как плавающий объект, чтобы она не перемещалась при редактировании текста.
В документах с макетом страницы новые таблицы всегда добавляются на страницу, и их можно свободно перемещать.
Выполните одно из описанных ниже действий.
Размещение таблицы внутри текста. Нажмите в том месте текста, где нужно вставить таблицу. Таблица выравнивается в соответствии с выравниванием абзаца, в который она вставлена. Например, если абзац выровнен влево, расположить таблицу по центру невозможно.
Свободное перемещение таблицы в тексте. Нажмите в области без текста, чтобы вывести точку вставки из текста. При добавлении таблицы для нее по умолчанию задается параметр «Оставить на странице» (а не «Двигать с текстом»), поэтому таблицу можно расположить в любом месте.
Нажмите в панели инструментов, затем выберите таблицу или перетяните ее на страницу.
Выполните одно из следующих действий.
Ввод текста в ячейке. Нажмите ячейку, затем начните вводить данные.
Перемещение таблицы. Нажмите таблицу, затем перетяните в ее левом верхнем углу.
Примечание. Если таблицу не удается свободно переместить, возможно, она настроена для перемещения вместе с текстом. Чтобы изменить эту настройку, нажмите таблицу, нажмите в панели инструментов, нажмите вкладку «Расстановка», затем нажмите «Оставить на странице».
Добавление и удаление строк. Нажмите таблицу, нажмите в левом нижнем углу таблицы, затем нажимайте стрелки.
Изменение размеров таблицы. Нажмите таблицу, нажмите в ее левом верхнем углу, затем при нажатой клавише Shift перетяните белый квадрат в правом нижнем углу для пропорционального изменения размеров таблицы.
Изменение настройки чередования цветов строк. Нажмите таблицу; в боковой панели «Формат» нажмите вкладку «Таблица», затем установите или снимите флажок «Чередующиеся цвета строк». (Чтобы выбрать другой цвет, нажмите область цвета.)
Изменение внешнего вида таблицы. Нажмите таблицу, затем воспользуйтесь элементами управления вкладки «Таблица» в боковой панели для внесения изменений, например добавления заголовка таблицы или контура.
Простое руководство по созданию HTML-таблиц, которые повышают ценность страниц »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать большеHTML-таблицы особенно хороши для создания логической и иерархической структуры для сложных наборов данных. Многие простые таблицы, которые вы видите в Интернете, например таблицы с ценами и функциями электронной торговли, на самом деле не являются таблицами. Вместо этого обычно создаются простые таблицы с неупорядоченными списками, содержащими данные столбцов и CSS, чтобы расположить списки рядом друг с другом.Если вы хотите создать такие таблицы, ознакомьтесь с нашим списком и руководствами по CSS.
С другой стороны, если у вас есть сложный набор данных, требующий строгой логической структуры, таблицы HTML — правильный инструмент для работы.
Блоки построения таблиц
Таблицы создаются путем вложения различных элементов между тегами table . Таблицы организованы в строки, а не столбцы, по элементу строки таблицы ( tr ). Каждая строка таблицы состоит из одной или нескольких записей данных таблицы ( td ).Столбцы формируются автоматически, когда элементы данных каждой последующей строки таблицы автоматически выстраиваются в вертикальные столбцы.
Эти три элемента, table , tr и td , являются основными строительными блоками таблиц HTML. Вот пример того, как мы можем использовать только эти три элемента для создания простой таблицы:
Настроение
Цвет
Погода
Счастлив
желтый
Солнечно
Сонный
Серый
Облачно
А вот как наша простая таблица отобразится в браузере:
| Настроение | Цвет | Погода |
| Счастливый | Желтый | Солнечно |
| Сонный | Серый | Облачно |
Добавление структуры в таблицу
Есть дополнительные элементы, которые мы можем использовать для добавления семантического значения к данным в нашей таблице.Самый важный элемент, который должен присутствовать в каждой таблице, — это тег заголовка таблицы th . Этот тег используется вместо тегов td в первой строке для идентификации записей, которые следует использовать в качестве заголовков столбцов.
Существуют и другие элементы, которые при желании можно использовать для группировки элементов заголовка, тела и нижнего колонтитула таблицы. Эти элементы не требуются для таблиц HTML, но если вы работаете с очень большим набором данных, их рекомендуется включить.
-
thead— это контейнер заголовка таблицы, который используется для хранения записей с тегомth. -
tfoot— контейнер нижнего колонтитула стола. Если ваш набор данных содержит окончательную сводку или строку заявления об отказе от ответственности, оберните ее тегамиtfootи поместите сразу после контейнераthead. Несмотря на то, что элементtfootпоявляется над элементомtbody, при визуализации в браузере он автоматически появляется внизу таблицы. - Элемент
tbodyиспользуется для хранения всех данных, которые должны отображаться между верхним и нижним колонтитулами.
Чтобы реализовать эти элементы, добавляющие структуру, нам нужны некоторые данные для работы.
Это изображение предоставлено W3Techs, оно было снято 2 февраля 2016 года.
Давайте преобразуем данные на этом изображении в таблицу, используя все элементы, которые мы рассмотрели до сих пор.
<таблица>
CMS
Использование
Изменение с 1 января
Доля рынка
Изменение с 1 января
<фут>
Итоги
33.3%
76%
WordPress
25,8%
+ 0,2%
59,1%
+ 0,3%
Joomla
2,8%
Без изменений
6.4%
Без изменений
Друпал
2,2%
+ 0,1%
4,9%
Без изменений
Magento
1,3%
+ 0,1%
2,9%
Без изменений
Blogger
1.2%
Без изменений
2,7%
Без изменений
Обратите внимание, что нам нужно создать пустые элементы td для каждого поля, которое должно выглядеть пустым. Давайте посмотрим, как выглядит наша таблица на данный момент:
| CMS | Использование | Изменение с января 1 | Доля рынка | Изменение с января 1 |
|---|---|---|---|---|
| Итого | 33.3% | 76% | ||
| WordPress | 25,8% | + 0,2% | 59,1% | + 0,3% |
| Joomla | 2,8% | Без изменений | 6,4% | Без изменений |
| Drupal | 2,2% | + 0,1% | 4,9% | Без изменений |
| Magento | 1,3% | + 0,1% | 2,9% | Без изменений |
| Blogger | 1.2% | Без изменений | 2,7% | Без изменений |
Добавление заголовка
Мы хотим, чтобы посетители нашего веб-сайта понимали данные в нашей таблице. Одна вещь, которой не хватает нашей таблице, — это заголовок, описывающий ее содержимое. Мы могли бы использовать элемент заголовка, например h3 , и это могло бы быть самым простым решением. Однако посетители, использующие вспомогательные технологии, получат наибольшую выгоду, если мы используем элемент caption и добавим его в саму таблицу.
Мы можем добавить заголовок, заключив его в теги caption и поместив его в самый верх нашего элемента table .
<таблица>
Самые популярные системы управления контентом
Поскольку наши данные поступают из внешнего источника, нам действительно нужно добавить какую-то атрибуцию в нашу таблицу. Давайте сделаем это, добавив комментарий в строке внизу таблицы, объясняя контекст, окружающий наши данные, и давая правильную атрибуцию.Мы также должны объяснить, что означают столбцы Usage и Market Share , чтобы посетители нашего веб-сайта не догадывались о значении этих данных.
Мы хотим, чтобы строки объяснения нижнего колонтитула и атрибуции занимали всю ширину таблицы — всего пять столбцов. Для этого нам нужно использовать атрибут colspan .
<фут>
Итоги
33.3%
76%
* Использование - процент опрошенных веб-сайтов.
которые используют связанную CMS. Доля рынка - это процент
из опрошенных веб-сайтов, работающих на CMS, которые используют связанную CMS. Например,
25,8% всех опрошенных веб-сайтов используют WordPress, а команды WordPress 59.1%
рыночная доля от общего рынка CMS.
Данные в этой таблице предоставлены
W3Techs и был захвачен в
Февраль 2016 г. Чтобы узнать больше об этой теме, посетите
обзор систем управления контентом от W3Techs.
Объединение дублированного содержимого
Мы можем немного очистить нашу таблицу, свернув дублированный контент. Например, в крайнем левом столбце у нас есть значение «Без изменений», выраженное четыре раза подряд. Мы могли бы свернуть все четыре значения в одну ячейку, используя атрибут rowspan .
Чтобы использовать rowspan , нам нужно идентифицировать первый элемент td , который мы хотим включить в блок сгруппированных ячеек.Вот он:
Joomla
2,8%
Без изменений
6,4%
Без изменений
Нам действительно нужно сделать еще один шаг, когда мы добавляем эту модификацию в нашу таблицу HTML, а именно удалить последний элемент td из каждого набора данных, который мы хотим свернуть в наш rowspan .Если мы не удалим элементы td , которые должны быть свернуты в rowspan , они останутся в потоке таблицы, но появятся рядом с rowspan , плавающим в правой части стол.
Собираем все вместе
Давайте объединим код нашей таблицы, заголовок, комментарий нижнего колонтитула и код сворачивания столбцов в один связанный блок кода.
<таблица>
Самые популярные системы управления контентом
CMS
Использование *
Изменение с 1 января
Доля рынка *
Изменение с 1 января
<фут>
Итоги
33.3%
76%
* Использование - процент опрошенных веб-сайтов.
которые используют связанную CMS. Доля рынка - это процент
из опрошенных веб-сайтов, работающих на CMS, которые используют связанную CMS. Например,
25,8% всех опрошенных веб-сайтов используют WordPress, а команды WordPress 59.1%
рыночная доля от общего рынка CMS.
Данные в этой таблице предоставлены
W3Techs и был захвачен в
Февраль 2016 г. Чтобы узнать больше об этой теме, посетите
обзор систем управления контентом от W3Techs.
WordPress
25,8%
+ 0,2%
59,1%
+ 0,3%
Joomla
2,8%
Без изменений
6,4%
Без изменений
Друпал
2.2%
+ 0,1%
4,9%
Magento
1,3%
+ 0,1%
2,9%
Blogger
1.2%
Без изменений
2,7%
Вот как выглядит наша таблица со всеми нашими изменениями.
| CMS | Использование * | Изменение с января 1 | Доля рынка * | Изменение с января 1 |
|---|---|---|---|---|
| Итого | 33.3% | 76% | ||
| * Использование — это процент опрошенных веб-сайтов, которые используют связанную CMS. Доля рынка — это процент опрошенных веб-сайтов, работающих на CMS, которые используют связанную CMS. Например, 25,8% всех опрошенных веб-сайтов используют WordPress, а WordPress занимает 59,1% рыночной доли от общего рынка CMS. | ||||
| Данные в этой таблице любезно предоставлены W3Techs и получены в феврале 2016 года.Чтобы узнать больше об этой теме, посетите обзор систем управления контентом от W3Techs. | ||||
| WordPress | 25,8% | + 0,2% | 59,1% | + 0,3% |
| Joomla | 2,8% | Без изменений | 6,4% | Без изменений |
| Drupal | 2,2% | + 0,1% | 4,9% | |
| Magento | 1,3% | + 0,1% | 2.9% | |
| Blogger | 1,2% | Без изменений | 2,7% | |
Заключение и следующие шаги
Таблицы позволяют нам представить наборы данных в удобной для восприятия форме. Синтаксис таблиц в HTML довольно прост, и после небольшой практики вы с легкостью сможете создавать сложные таблицы.
Наша таблица сейчас выглядит неплохо и включает в себя все важные элементы. Однако с этой таблицей мы можем сделать гораздо больше.
- В заголовке таблицы можно использовать некоторый стиль, чтобы добавить акцента и привлечь внимание.
- Объяснение и авторство комментариев в нижнем колонтитуле таблицы необходимо немного уменьшить, чтобы они не были столь распространены.
- Стиль первых записей столбца может отличаться от стиля остальных ячеек данных таблицы.
- Для пустых ячеек в строке «Итоги» можно использовать некоторый стиль, чтобы было ясно, что они должны быть пустыми.
- Мы можем захотеть центрировать содержимое в наших элементах
td. - Эта таблица не очень хорошо смотрится на маленьком экране. Мы должны внести некоторые изменения, чтобы он лучше отображался на небольших устройствах.
Мы реализуем все эти изменения в нашем следующем руководстве: «Таблицы стилей».
Джон — писатель-фрилансер, любитель путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
Как сделать таблицу Html внутри другой таблицы
Как вложить таблицы в HTML
Вложенность таблиц просто означает создание таблицы внутри другой таблицы.Вложенность таблиц может привести к созданию сложных макетов таблиц, которые интересны визуально и могут привести к ошибкам в зависимости от характера вложенности.
Таблицы в таблицах
Вложенная таблица всегда должна быть помещена между тегами … внешней таблицы контейнера. Вы можете форматировать вложенные таблицы так же, как и любую другую HTML-таблицу.
Следующий HTML-код создает таблицу с одной строкой и двумя столбцами, а внутри второго столбца снова создает другую таблицу (вложенную таблицу) с двумя строками.
На приведенном выше рисунке внешняя таблица окрашена в красный цвет, а внутренняя таблица — в зеленый цвет.
Исходный код HTML:
| Первый столбец внешней таблицы |
|
Таблицы внутри ячейки таблицы
Вложенные таблицы могут привести к более сложным таблицам, внутренняя таблица должна начинаться и заканчиваться в одной и той же ячейке внешней таблицы-контейнера.Вы можете вложить таблицы любого количества уровней. Следующий HTML-код создает четырехуровневые вложенные таблицы.
На приведенном выше рисунке самая внешняя таблица с красным цветом и вложенная таблица с зеленым, желтым и синим цветами соответственно.
Исходный код HTML:
Вы можете форматировать или размещать другие HTML-теги внутри вложенных таблиц, как и любую другую HTML-таблицу. Следующий HTML-код создает внешнюю таблицу с двумя строками, каждая из которых имеет два столбца. Каждая вложенная таблица добавляет другие HTML-теги, такие как изображение, ссылки, список, текст и т. Д.
Исходный код HTML:
Чем больше таблиц вы вложите друг в друга, тем медленнее будет загружаться страница. Браузеру становится сложнее отрисовывать, поэтому страница загружается медленнее.
Как центрировать таблицу в HTML
Обновлено: 31.08.2020, Computer Hope
Таблица — отличный способ систематизированно представить большой объем информации.Данные о продажах, посещаемость веб-страниц, тенденции фондового рынка и оценки студентов являются примерами информации, которая часто представлена в таблицах.
При добавлении таблицы на веб-страницу с помощью HTML может быть более привлекательным визуально разместить ее по центру страницы. Центрирование текста и изображений обычно выполняется с помощью класса text-align или с помощью CSS, но центрирование таблицы требует другого подхода. Ниже приведены подробные сведения о том, как центрировать таблицу на веб-странице.
Центрирование таблицы в HTML
При добавлении таблицы на веб-страницу по умолчанию она выравнивается по левой стороне страницы или контейнера, как показано ниже.
| ХИТОВ | МЕСЯЦ | ОБЩЕЕ УВЕЛИЧЕНИЕ |
| 324 497 | Январь 1998 г. | – |
| 436 699 | Февраль 1998 г. | 112 172 |
Исходный HTML-код для приведенной выше таблицы следующий.
<таблица>
ХИТЫ
МЕСЯЦ
ОБЩЕЕ УВЕЛИЧЕНИЕ
324 497
Январь 1998
-
436 699
февраль 1998 г.
112 172
Чтобы центрировать эту таблицу, вам нужно добавить ; margin-left: auto; margin-right: auto; до конца атрибута стиля в теге
.Тег таблицы будет выглядеть следующим образом.<таблица>
Изменение атрибута style в теге
| ХИТОВ | МЕСЯЦ | ОБЩЕЕ УВЕЛИЧЕНИЕ |
| 324 497 | Январь 1998 г. | – |
| 436 699 | Февраль 1998 г. | 112 172 |
Вы можете добавить параметры к атрибуту style в теге
, чтобы сделать таблицу более привлекательной.Добавляем отступ : 2px; и border-spacing: 20px; добавляет интервал между точками данных и границей, чтобы улучшить читаемость.Как вставить таблицу в Dreamweaver
Как вставить таблицу в DreamweaverНевидимая таблица — лучший способ упорядочить текст и изображения на веб-страницу, тем более что HTML не имеет хорошего способа создания полей и пустое пространство верхнего и нижнего колонтитула (все вместе они называются «пустым пространством», даже если он не белый.Без стола организовать макет вашего страница, текст и изображения, введенные на страницу, будут растягиваться от одного края экран к другому. Это и некрасиво, и утомительно читать. Это короткое руководство проведет вас через процесс создания простого, невидимая таблица для облегчения компоновки вашей страницы.
|
Добавить таблицу на страницу
Вы можете добавить таблицы на свои классические страницы, чтобы помочь структурировать текст, изображения или объекты на странице. Вы можете сделать это для отображения данных в таблице, прайс-листе, сравнении продуктов, списке терминов и определений и т. Д. Вы также можете сделать это, чтобы позиционировать контент, например, показать биографии сотрудников, вашу контактную информацию или часы работы. В этой статье объясняется, как позиционировать или структурировать контент на странице с помощью редактора таблиц на вашем сайте и других методов, таких как HTML.
В этой статье
Вставить таблицу
Перейдите на страницу, на которой вы хотите добавить таблицу.
Щелкните вкладку Page .
Нажмите кнопку Изменить .
Щелкните страницу, на которой вы хотите добавить таблицу.
Щелкните вкладку Вставить .
Нажмите кнопку Таблица .
Есть два способа добавить таблицу:
Щелкните стрелку, чтобы развернуть линии сетки таблицы, наведите указатель мыши на линии сетки таблицы и затем щелкните необходимое количество ячеек таблицы.
Или нажмите кнопку Insert Table , введите необходимое количество столбцов и строк и нажмите OK .
Таблица добавлена на вашу страницу, где вы можете начать добавлять к ней контент или настраивать его, задачи, которые описаны далее.
Верх страницы
Настроить стол
После того, как вы вставите таблицу на свою страницу, вы можете приступить к ее настройке.Вы можете добавлять и удалять строки или столбцы, объединять и разделять строки или столбцы, изменять размер таблицы, изменять внешний вид и т. Д.
Добавить строки и столбцы
Вы можете добавлять строки и столбцы ячеек в таблицу, чтобы обеспечить более структурированное содержимое на странице. Вы можете добавить их выше, ниже, слева или справа от ячейки, в которой находится курсор. Одновременно можно добавлять только целые строки или столбцы, а не отдельные ячейки.
Отредактируйте веб-страницу, содержащую вашу таблицу.
Поместите курсор в ячейку таблицы, в которую вы хотите добавить строку или столбец.
Щелкните вкладку Макет таблицы .
Выберите одно из следующего:
Insert Above , чтобы добавить строку над выбранной ячейкой.
Вставить ниже , чтобы добавить строку под выбранной ячейкой.
Вставить слева , чтобы добавить столбец слева от выбранной ячейки.
Вставить справа , чтобы добавить столбец справа от выбранной ячейки.
Совет: Если вам не нравится результат новых ячеек, вы можете отменить действие, нажав CTRL + Z или щелкнув вкладку Формат текста и выбрав Отменить .
Вы увидите, что изменения сразу же применяются к вашей таблице. Если в ячейках был текст или изображения, они будут помещены вместе в новую объединенную ячейку.
Верх страницы
Объединить ячейки
При объединении ячеек вы объединяете две или более ячеек, чтобы освободить больше места для текста, изображений и других объектов в таблице.Вы можете объединять ячейки выше или ниже друг друга, а также слева или справа друг от друга, но вы можете объединять только отдельные ячейки, а не целые строки или столбцы.
Отредактируйте страницу, содержащую вашу таблицу.
Поместите курсор в ячейку таблицы, которую вы хотите объединить.
Щелкните вкладку Макет таблицы .
Щелкните Объединить ячейки и выберите одно из следующего:
Объединить выше , чтобы объединить с ячейкой выше.
Объединить ниже для объединения с ячейкой ниже.
Объединить слева , чтобы объединить с ячейкой слева.
Объединить справа , чтобы объединить с ячейкой справа.
Совет: Если вам не нравится результат объединения ячеек, вы можете отменить действие, нажав CTRL + Z или щелкнув вкладку Формат текста и выбрав Отменить .
Вы увидите, что изменения сразу же применяются к вашей таблице.Если в ячейках был текст или изображения, они будут помещены вместе в новую объединенную ячейку.
Верх страницы
Разделенные ячейки
Когда вы разделяете ячейки, вы превращаете одну ячейку в две, чтобы применить более структурированную структуру к содержимому таблицы. Вы можете разделить ячейки по горизонтали или вертикали, но вы можете разделить только отдельные ячейки, а не целые строки или столбцы.
Отредактируйте веб-страницу, содержащую вашу таблицу.
Поместите курсор в ячейку таблицы, которую вы хотите разделить.
Щелкните вкладку Макет таблицы .
Щелкните Split Cells и выберите одно из следующего:
Разделить по горизонтали , чтобы разделить ячейку на две ячейки бок о бок.
Разделить по вертикали , чтобы разделить ячейку на две ячейки, одну над другой.
Совет: Если вам не нравится результат разделения ячеек, вы можете отменить действие, нажав CTRL + Z или щелкнув вкладку Формат текста и выбрав Отменить .
Вы увидите, что изменения сразу же применяются к вашей таблице.Если в ячейке был текст или изображения, они останутся в исходной ячейке, а не в новой.
Верх страницы
Изменить размер таблицы
Вы можете изменить размер таблицы, а также отдельных строк и столбцов, составляющих таблицу. Вы можете сделать это, чтобы разместить больше содержимого страницы в ячейке таблицы или освободить больше места на остальной части страницы для другого содержимого.Вы можете указать размер таблицы или ячейки в пикселях (px) или в процентах (%). Одновременно можно изменить размер только всей строки, столбца или таблицы, а не отдельных ячеек.
Отредактируйте страницу, содержащую вашу таблицу.
Поместите курсор внутри таблицы, размер которой нужно изменить.
Щелкните вкладку Макет таблицы .
Рядом с полем Ширина таблицы введите значение в процентах или пикселях. Значение 100% или 700 пикселей или более использует всю область содержимого страницы.
Рядом с полем «Высота таблицы » введите значение в процентах или пикселях. Имейте в виду, что количество абзацев также определяет высоту таблицы.
Рядом с полем «Ширина столбца » введите значение в процентах или пикселях.Значение 100% или 700 пикселей или более использует всю область содержимого страницы.
Рядом с полем «Высота столбца » введите значение в процентах или пикселях. Имейте в виду, что количество абзацев также определяет высоту таблицы ячеек.
Совет: Если вам не нравится результат изменения размера таблицы или ячеек, вы можете отменить действие, нажав CTRL + Z или щелкнув вкладку Формат текста и выбрав Отменить .
Вы увидите, что изменения сразу же применяются к вашей таблице. Если в ячейках был текст или изображения, они останутся в ячейке с измененным размером.
Верх страницы
Изменить стиль таблицы
Вы можете настроить внешний вид таблицы, изменив ее стиль, обозначив строку верхнего или нижнего колонтитула и применив специальное форматирование к первой и последней строке или столбцу таблицы.
Отредактируйте страницу, содержащую вашу таблицу.
Поместите курсор в таблицу, которую вы хотите настроить.
Щелкните вкладку Design .
В параметрах стиля таблицы выберите один из следующих параметров стиля таблицы.(Вы можете не увидеть различий в форматировании, если к вашей таблице в настоящее время применяется стиль «Светлая» или «Очистить».)
Строка заголовка применяет специальное форматирование к первой строке таблицы.
Строка нижнего колонтитула применяет специальное форматирование к последней строке таблицы.
Первый столбец применяет специальное форматирование к первому столбцу таблицы.
Последний столбец применяет специальное форматирование к последнему столбцу таблицы.
Выберите стиль таблицы.Каждый стиль изменяет цвет границы, цвет ячеек и цвет верхнего или нижнего колонтитула. (Некоторые стили изменяют только верхний и нижний колонтитулы, если вы выбрали эту опцию выше.)
Стиль таблицы по умолчанию — Светлый : Тонкие, светлые, серые границы сетки.
Стиль таблицы 1 — Прозрачный : Без видимых границ.
Стиль таблицы 2 — светлые полосы : Светло-серые горизонтальные линии, каждая вторая строка заштрихована серым.
Стиль таблицы 3 — средний двухцветный : синий заголовок, каждая вторая строка окрашена в голубой цвет.
Стиль таблицы 4 — светлые линии : серый заголовок, голубые горизонтальные линии.
Стиль таблицы 5 — Сетка : Серые границы сетки, каждая вторая строка заштрихована серым цветом.
Стиль таблицы 6 — Акцент 1 : Синие границы сетки, синий заголовок.
Стиль стола 7 — Акцент 2 ; Голубые границы сетки, голубой заголовок.
Стиль таблицы 8 — Акцент 3 : Зеленые границы сетки, зеленый заголовок.
Стиль таблицы 9 — Акцент 4 : Оливковые границы сетки, оливковый заголовок.
Стиль таблицы 10 — Акцент 5 : Красные границы сетки, красный заголовок.
Стиль таблицы 11 — Акцент 6 : Фиолетовые границы сетки, фиолетовый заголовок.
Нажмите Показать линии сетки , чтобы показать или скрыть линии сетки таблицы. Это просто наглядное пособие на случай, если вы применили стиль «Очистить таблицу» или иным образом скрыли границы таблицы, но вам все равно нужно видеть таблицу для работы с ней.
Вы увидите, что изменения сразу же применяются к вашей таблице. Если в ячейке был текст или изображения, они останутся в исходной ячейке с применением нового стиля.
Верх страницы
Добавить текст или объекты в таблицу
Когда вы закончите настройку таблицы, вы готовы начать добавлять в нее содержимое, например текст, графику и другие объекты, как описано здесь.
Отредактируйте страницу, содержащую вашу таблицу.
Поместите курсор в ячейку таблицы, в которую вы хотите добавить содержимое.
Чтобы добавить текст, просто начните вводить текст или вставьте текст в ячейку таблицы. Чтобы изменить гарнитуру или размер шрифта, щелкните вкладку Формат текста и выберите оттуда настройки шрифта.
Чтобы вставить изображение, видео или другой объект, щелкните вкладку Вставить и вставьте объект, как на любую из своих веб-страниц. (Если изображение или видео больше, чем ячейка таблицы, размер ячейки таблицы автоматически изменится, чтобы соответствовать изображению или видео.)
Чтобы удалить текст, изображения или объекты, выделите их в ячейке и нажмите Удалить на клавиатуре.
Верх страницы
Удалить ячейку, строку, столбец или таблицу
При необходимости вы можете удалить отдельные ячейки, строки, столбцы или всю таблицу.
Отредактируйте страницу, содержащую вашу таблицу.
Поместите курсор в ячейку, строку, столбец или таблицу, которые вы хотите удалить.
Щелкните вкладку Макет таблицы .
Нажмите Удалить и выберите одно из следующего:
Удалить ячейку , чтобы удалить отдельную ячейку, в которой находится курсор.
Удалить столбец , чтобы удалить столбец, в котором находится курсор.
Удалить строку , чтобы удалить строку, в которой находится курсор.
Удалить таблицу , чтобы удалить всю таблицу, в которой находится курсор.
Продолжайте настраивать таблицу или содержимое на странице.
Верх страницы
Создание настраиваемой таблицы или использование содержимого HTML
Если вы хотите создать настраиваемую таблицу или использовать собственный HTML-код для размещения содержимого на странице, вы можете сделать это, добавив свой HTML-код в редактор веб-страниц, например Expression Web или Dreamweaver.
Отредактируйте страницу, для которой вы хотите добавить таблицу или HTML-контент.
Щелкните вкладку Формат текста и затем щелкните Изменить источник в группе разметки.
В окне Источник HTML введите или вставьте свой собственный HTML-код или измените существующее исходное содержимое, например применив теги DIV.(Окно исходного кода HTML также является полезным способом скопировать таблицу из одной части вашего веб-сайта в другую, что быстрее, чем воссоздание и настройка таблицы.)
Нажмите OK и затем сохраните страницу.
Совет: Для дальнейшей настройки макета и расположения содержимого на странице вы можете подумать о создании настраиваемого макета страницы.
Верх страницы
Столов с JAWS
Автор веб-страницы может использовать таблицы в Интернете двумя основными способами.Один из них заключается в размещении структуры на веб-странице для размещения элементов там, где их хочет автор, по отношению к другим элементам на странице. Они называются макетными таблицами. Другой тип таблицы называется таблицей данных. Таблицы данных являются наиболее распространенным типом таблиц.
JAWS сообщает, когда вы входите и выходите из-за стола. Хорошо спроектированная таблица HTML имеет несколько различных функций. Одним из них является подпись, которая видна зрячему пользователю и также читается JAWS. Заголовок обычно похож на заголовок и обычно появляется над таблицей.Еще одна особенность дизайна — сводная таблица. Сводка таблицы не видна на экране зрячим пользователям. Разработчики веб-страниц могут добавлять резюме к HTML-коду специально для пользователей программ чтения с экрана. Хорошая сводка таблицы дает осмысленный обзор таблицы, давая вам некоторое представление о том, что таблица содержит, прежде чем вы туда доберетесь. При чтении этой страницы обращайте особое внимание на сводки таблиц.
Таблицы для чтения
Вы можете использовать быструю клавишу навигации JAWS T для быстрого перемещения между таблицами.На этой странице каждая таблица также имеет заголовок второго уровня. Вы также можете перемещаться между заголовками, нажимая быструю клавишу навигации JAWS H для заголовков. Если вы хотите перечислить все таблицы на странице, нажмите INSERT + CTRL + T . Затем вы можете выбрать таблицу и нажать ENTER , чтобы перейти к ней.
После входа в таблицу вы можете использовать команды чтения таблицы для перемещения и чтения информации.
Клавиши на уровне таблицы
Нажатие клавиш на уровне таблицы предлагает быстрый и удобный способ навигации по таблицам.Слой таблицы избавляет от необходимости удерживать несколько клавиш одновременно для выполнения команды навигации по таблице.
Ниже приведен список многоуровневых нажатий клавиш для навигации по таблице. Нажмите и отпустите INSERT + ПРОБЕЛ , а затем T , чтобы перейти к слою таблицы. Затем нажмите любую из следующих клавиш.
- H или ВОПРОСНИК (–), перечислите нажатия клавиш, которые вы можете использовать на этом уровне
- Клавиши со стрелками , переход к ячейке вверху, внизу, влево или вправо
- НОМЕР 5 , скажем, текущая ячейка
- HOME , перейти в начало текущей строки
- END , перейти в конец текущей строки
- CTRL + HOME , перейти к первой ячейке таблицы
- CTRL + END , перейти к последней ячейке в таблице
- CONTROL + СТРЕЛКА ВВЕРХ , перейти к началу текущего столбца
- CONTROL + СТРЕЛКА ВНИЗ , перейти в конец текущего столбца
- CONTROL + СТРЕЛКА ВЛЕВО , перейти в начало текущей строки
- CONTROL + СТРЕЛКА ВПРАВО , перейти в конец текущей строки
- CONTROL + ENTER , перейти к следующей таблице
- CONTROL + SHIFT + ENTER , перейти к предыдущей таблице
- SHIFT + СТРЕЛКА ВВЕРХ , прочитать текущую строку
- SHIFT + PAGE UP , чтение от текущей ячейки до конца строки
- SHIFT + HOME , читать от начала строки до текущей ячейки
- SHIFT + NUM PAD 5 , прочитать текущий столбец
- SHIFT + PAGE DOWN , чтение из текущей ячейки в нижнюю часть столбца
- SHIFT + END , читать сверху столбца в текущую ячейку
Слой таблицы остается активным до тех пор, пока вы не нажмете клавишу, которая не выполняет команду таблицы, например ESC , ПРОБЕЛ , TAB или ENTER .
По умолчанию JAWS читает только те заголовки, которые были правильно помечены как заголовки автором таблицы.
Во многих таблицах первая строка слева направо содержит заголовки для информации в столбцах под ней. Кроме того, часто первый столбец, идущий вверх и вниз, содержит заголовки для информации в строках справа. Если таблица неправильно закодирована, JAWS можно изменить так, чтобы информация в первой строке и первом столбце обрабатывалась как заголовки.Настройки JAWS следующие:
- Только отмеченные заголовки (по умолчанию)
- выкл
- Ряд
- Колонна
- И строка, и столбец
Если таблица была правильно размечена заголовками столбцов и строк, при перемещении влево и вправо в таблице вы услышите элемент в каждом столбце вверху столбца, а затем содержимое текущей ячейки. При перемещении вверх и вниз по таблице вы слышите элемент в начале каждой строки, а затем содержимое текущей ячейки.
JAWS просматривает HTML-код, чтобы узнать, закодировал ли автор HTML-таблицы ячейку таблицы элементом или заголовком таблицы. Кроме того, JAWS ищет атрибут области, который также может использоваться авторами документа для предоставления информации заголовка в таблицах. Если таблица специально не закодирована с правильными заголовками столбцов и строк, JAWS можно изменить так, чтобы таблица обрабатывалась так, как если бы она была.
В первых двух таблицах ниже вы найдете примеры заголовков столбцов и строк, которые помечены как заголовки.Первая таблица имеет правильно закодированные теги заголовка таблицы как для первой строки, так и для первого столбца. Однако во второй таблице правильно закодированы теги заголовка таблицы только для первой строки. Во втором примере таблицы нет заголовков строк. Однако, поскольку эти первые две таблицы размечены правильно, JAWS прекрасно читает информацию заголовка.
В этой первой таблице автор использовал заголовки таблиц как для первой строки, так и для первого столбца таблицы, поэтому, когда вы используете команды чтения JAWS для чтения текущей ячейки, вы слышите следующую информацию:
- Положение столбца и строки в таблице
- Заголовок столбца (время)
- Заголовок строки (сеть)
- Листинг телешоу из ячейки, в которой в данный момент находится курсор
ПРИМЕЧАНИЕ: Если вы не находитесь в режиме слоя таблицы, нажмите и отпустите INSERT + ПРОБЕЛ , а затем нажмите T .Затем нажмите NUM PAD 5 , чтобы прочитать текущую ячейку.
| 20:00 | 20:30 | 21:00 | 21:30 | 22:00 | 22:30 | |
|---|---|---|---|---|---|---|
| ABC | Анатомия Грея | Скандал | Как избежать наказания за убийство | |||
| CBS | Теория большого взрыва | Мама | Два с половиной человека | Маккарти | Элементарный | |
| FOX | Кости | Gracepoint | Локальное программирование | |||
| NBC | Самый большой неудачник | Плохой судья | от А до Я | Родительство | ||
Во второй таблице автор использовал заголовки таблицы только для первой строки.Имена сетей станций не указаны в первой колонке. В этом случае, когда вы используете команды чтения JAWS для чтения текущей ячейки, вы слышите следующую информацию:
- Положение столбца и строки в таблице
- Заголовок столбца (время)
- Листинг телешоу из ячейки, в которой в данный момент находится курсор
| 20:00 | 20:30 | 21:00 | 21:30 | 22:00 | 22:30 |
|---|---|---|---|---|---|
| Анатомия Грея | Скандал | Как избежать наказания за убийство | |||
| Теория большого взрыва | Мама | Два с половиной человека | Маккарти | Элементарный | |
| Кости | Американский идол | Fox 5 News: 10 | |||
| Самый большой проигравший | Плохой судья | от А до Я | Родительство | ||
Третья таблица аналогична первой, за исключением того, что автор НЕ использовал заголовки таблиц для разметки HTML.В этом случае вы можете изменить JAWS, чтобы читать их.
| 20:00 | 20:30 | 21:00 | 21:30 | 22:00 | 22:30 | |
| ABC | Анатомия Грея | Скандал | Как избежать наказания за убийство | |||
| CBS | Теория большого взрыва | Мама | Два с половиной человека | Маккарти | Элементарный | |
| ЛИСА | Кости | Gracepoint | Локальное программирование | |||
| NBC | Самый большой неудачник | Плохой судья | от А до Я | Родительство | ||
УПРАЖНЕНИЕ: Выполните следующие шаги, чтобы JAWS считал заголовки столбцов и строк в таблице выше, не имеющей надлежащей разметки:
- Нажмите INSERT + V , чтобы открыть диалоговое окно быстрых настроек JAWS, пока страница таблиц все еще находится на переднем плане.Откроется диалоговое окно «Быстрые настройки» с фокусом в поле редактирования поиска.
- Введите заголовков таблиц в поле редактирования. Представленное ниже древовидное представление отфильтровывает все элементы, не связанные с заголовками таблиц.
- Нажмите СТРЕЛКА ВНИЗ , чтобы перейти к элементу «Заголовки таблиц» в древовидной структуре. Вы должны услышать, как JAWS объявляет «Только помеченные заголовки».
- Нажмите ПРОБЕЛ , чтобы изменить это на Заголовки таблиц — строки и столбцы
- Нажмите TAB , чтобы перейти к кнопке ОК, а затем активируйте ее с помощью ПРОБЕЛ .Диалоговое окно быстрых настроек закроется.
- Перейдите к таблице выше и попробуйте прочитать ее еще раз. Вы можете нажать SHIFT + T , чтобы перейти к предыдущей таблице. На этот раз в этом больше смысла?
- Верните в быстрые настройки значение . Названия таблиц объявляют — только помеченные заголовки снова, когда вы закончите.
В четвертой таблице вверху указаны только времена. Сетевые имена, которые были в первом столбце, были удалены.Опять же, автор НЕ использовал заголовки таблиц для разметки HTML. Когда вы читаете текущую ячейку, вы слышите только следующую информацию:
- Положение столбца и строки в таблице
- Список телешоу из текущей ячейки
Поскольку таблица не размечена должным образом, JAWS не читает заголовки столбцов.
| 20:00 | 20:30 | 21:00 | 21:30 | 22:00 | 22:30 |
| Анатомия Грея | Скандал | Как избежать наказания за убийство | |||
| Теория большого взрыва | Мама | Два с половиной человека | Маккарти | Элементарный | |
| Кости | Gracepoint | Локальное программирование | |||
| Самый большой проигравший | Плохой судья | от А до Я | Родительство | ||
Когда вы встречаетесь с таблицами этого типа, вы можете изменить способ чтения JAWS заголовков столбцов и строк.В этом случае вы знаете, что информация в первой строке вверху каждого столбца является информацией заголовка, даже если она не размечена должным образом. Вы также знаете, что вы делаете НЕ , чтобы первый столбец обрабатывался как заголовки строк.
УПРАЖНЕНИЕ: Выполните следующие шаги, чтобы JAWS читал только заголовки столбцов для приведенной выше таблицы, не имеющей надлежащей разметки:
- Нажмите INSERT + V , чтобы открыть диалоговое окно быстрых настроек JAWS, пока страница таблиц все еще находится на переднем плане.Откроется диалоговое окно «Быстрые настройки» с фокусом в поле редактирования поиска.
- Введите заголовков таблиц в поле редактирования. Представленное ниже древовидное представление отфильтровывает все элементы, не связанные с заголовками таблиц.
- Нажмите СТРЕЛКА ВНИЗ , чтобы перейти к элементу «Заголовки таблиц» в древовидной структуре. Вы должны услышать, как JAWS объявляет «Только помеченные заголовки».
- Нажмите ПРОБЕЛ , чтобы изменить его на Заголовки таблиц — столбцы
- Нажмите TAB , чтобы перейти к кнопке ОК, а затем активируйте ее с помощью ПРОБЕЛ .Диалоговое окно быстрых настроек закроется.
- Перейдите к таблице выше и попробуйте прочитать ее еще раз. Вы можете нажать SHIFT + T , чтобы перейти к предыдущей таблице. На этот раз в этом больше смысла?
- Установите для параметра быстрых настроек JAWS значение . Названия таблиц объявляют — только помеченные заголовки снова, когда вы закончите.
Режим презентации документа
Существует два различных режима представления документов, которые можно использовать при чтении таблиц с помощью JAWS: простой макет и макет экрана.В Simple Layout каждая ячейка таблицы отображается в отдельной строке виртуального буфера. Режим компоновки экрана позволяет читать таблицы по строкам, так же, как они представлены на экране. В режиме Screen Layout каждая строка таблицы отображается в отдельной строке, а каждая ячейка отделяется вертикальной полосой. Это позволяет вам лучше понять, как устроена таблица и как разные ячейки в строке соотносятся друг с другом.
РежимScreen Layout также полезен, когда вы хотите скопировать всю строку таблицы и вставить ее в другой документ как одну строку.Режим представления документа по умолчанию для JAWS — Простой макет.
Чтобы включить режим макета экрана для текущего веб-браузера, выполните следующие действия:
- В браузере нажмите INSERT + V . Откроется диалоговое окно «Быстрые настройки» с фокусом в поле редактирования поиска.
- Введите презентация документа в поле поиска. Представленное ниже представление в виде дерева отфильтровывает все, что не связано с представлением документа.
- Нажимайте СТРЕЛКА ВНИЗ , пока фокус не переместится в режим презентации документа.
- Нажмите ПРОБЕЛ , чтобы выбрать Макет экрана.
- Нажмите TAB , чтобы перейти к кнопке ОК, а затем ПРОБЕЛ , чтобы активировать его.
ПРИМЕЧАНИЕ: По умолчанию быстрые настройки JAWS сохраняются на жестком диске вашего компьютера и остаются такими до тех пор, пока вы не измените их обратно или не установите другие настройки.
Когда вы попрактикуетесь в чтении таблиц с JAWS в следующем разделе, поэкспериментируйте с режимами Screen Layout и Simple Layout, чтобы выбрать, какой из них вам больше нравится.
Постоянно включить режим макета экрана для всех таблиц HTML и PDF
Если вы определили, что режим макета экрана больше подходит для ваших нужд, вы можете сделать следующее, чтобы постоянно включить эту функцию в таблицах HTML и PDF.
- В браузере нажмите INSERT + F2 .
- Выберите Центр настроек и нажмите ENTER .
- Нажмите CTRL + SHIFT + D , чтобы переключиться на настройку По умолчанию, все файлы. Вы можете прочитать строку заголовка Центра настроек, чтобы убедиться в этом, нажав INSERT + T .
- Фокус находится в поле редактирования поиска. Введите «выбрать макет» без кавычек.
- Нажмите СТРЕЛКА ВНИЗ , чтобы перейти к «Выбрать макет» в отфильтрованных результатах представления в виде дерева в Центре настроек.
- Нажмите ПРОБЕЛ для переключения с простого макета на макет экрана.
- Нажмите TAB , чтобы перейти к кнопке ОК, а затем активируйте ее с помощью ПРОБЕЛ . Изменения внесены и сохранены. Центр настроек закроется.
Практикуйтесь с большим количеством таблиц
В следующей таблице на этой странице обсуждаются температуры воздуха и воды в районе залива Тампа. В районе Тампа-Бэй в среднем 361 солнечный день в году. В Книге рекордов Гиннеса в Санкт-Петербурге отмечена самая длинная серия солнечных дней подряд: 768. Солнечная погода позволяет с легкостью наслаждаться пляжами этого района, в том числе двумя из десяти лучших пляжей страны.
| Месяц | Высокая температура воздуха | Низкая температура воздуха | Температура воды в заливе |
|---|---|---|---|
| январь | 70 градусов | 50 градусов | 64 градуса |
| Февраль | 71 градус | 51 градус | 65 градусов |
| Март | 77 градусов | 58 градусов | 69 градусов |
| Апрель | 81 градус | 61 градус | 73 градуса |
| Май | 88 градусов | 67 градусов | 79 градусов |
| Июнь | 89 градусов | 71 градус | 82 градуса |
| июль | 90 градусов | 75 градусов | 84 градуса |
| август | 90 градусов | 75 градусов | 86 градусов |
| сентябрь | 89 градусов | 73 градуса | 82 градуса |
| Октябрь | 82 градуса | 65 градусов | 78 градусов |
| Ноябрь | 78 градусов | 56 градусов | 71 градус |
| декабрь | 72 градуса | 50 градусов | 64 градуса |
Информация, приведенная выше, взята с веб-сайта Торговой палаты в Санкт-Петербурге. Петербург.
УПРАЖНЕНИЕ: Попробуйте перечитать предыдущую таблицу, используя режим макета экрана вместо режима простого макета. Если вам нужно напоминание о том, как переключать режимы представления документа, см. Инструкции по переключению в режим макета экрана. Когда вы закончите, верните JAWS в режим простого макета.
Surf’s Up также использует каскадные таблицы стилей (CSS) для форматирования. Использование CSS — это лучшая практика для веб-дизайнеров и лучший способ выполнить форматирование.Один из методов форматирования, используемых в Surf’s Up, заключается в том, чтобы ячейки, классифицируемые как элементы заголовка таблицы, были окрашены лимонно-желтым фоном, который темнее, чем фон цвета слоновой кости других ячеек таблицы.
В таблице ниже приведен пример таблицы, в которой используются атрибуты ID, AXIS и HEADERS, чтобы JAWS озвучивал разную информацию при навигации по разным областям таблицы. Например, перемещаясь вверх и вниз по столбцу «Имя сотрудника», вы слышите название подразделения в качестве заголовка строки.Однако, перемещаясь вверх и вниз по столбцу «Добавочный номер», вы слышите имя сотрудника в заголовке строки. Имя сотрудника на самом деле находится во втором столбце, но код HTML сообщает JAWS, что в этом случае он должен рассматриваться как заголовок строки, а не как текст в первом столбце. В этом случае JAWS читает правильно, и вам не нужно изменять какие-либо настройки для JAWS, поскольку автор таблицы нашел время, чтобы использовать передовые методы кодирования HTML-кода таблицы. Любая заданная ячейка может ссылаться на любую другую ячейку (или ячейки) в любом месте таблицы в качестве заголовка с использованием этого метода.
| Название подразделения | Имя сотрудника | добавочный номер |
|---|---|---|
| Доставка | Джон Смит | 543 |
| Прием | Ли Джонсон | 123 |
| Бухгалтерский учет | Шэрон Джонс | 222 |
Следующая таблица намного сложнее, но обратите внимание, как JAWS ее читает.При перемещении вверх и вниз по второму столбцу, где находится название компании, информация заголовка строки собирается из первого столбца — региона. При перемещении вверх или вниз по любому столбцу от третьего до восьмого, информация заголовка строки собирается из второго столбца — названия компании. Вы также слышите атрибут оси, произносимый со словами «Регион» и «Где».
| Компания | Адрес | Город | Государство | Телефон | Факс | Продукты | |
|---|---|---|---|---|---|---|---|
| Запад | Устройства чтения с экрана без ограничений | Третья авеню, 52 | Лос-Анджелес | CA | 555-555-1234 | 949-555-0101 | Считыватели экрана |
| Доступ сейчас | Уэбб-стрит, 115 | Сиэтл | WA | 206-555-7777 | 206-555-7778 | Программное обеспечение; Дисплеи Брайля; Тиснители; Блокноты | |
| Группа доступа Webb | Мейн-стрит, 100, | Феникс | AZ | 602-555-3131 | 602-555-3132 | Программное обеспечение; Консультации по веб-доступности | |
| Доступный мир | 5 Н.7-я улица, | Сан-Франциско | CA | 1-800-555-2190 | Программное обеспечение; Дисплеи Брайля; Тиснители; Блокноты | ||
| Средний Запад | Special Computers, Inc. | 121 4-я улица, люкс I | Чикаго | IL | 800-555-1478 | 708-555-2221 | Программное обеспечение; Дисплеи Брайля; Тиснители; Блокноты |
| IndyPendence Day Computing | 2110 Свобода Др. | Индианаполис | IN | 1-800-555-1332 | 317-555-6261 | Программное обеспечение; Дисплеи Брайля; Тиснители; Блокноты | |
| Touch the World, Inc. | 82 С. Бродвей | Цинциннати | OH | 1-800-555-3691 | 513-555-2221 | Программное обеспечение; Дисплеи Брайля; Тиснители; Блокноты |
В следующей таблице первая строка фактически охватывает всю ширину таблицы по всем пяти столбцам.JAWS использует атрибуты COLSPAN и SCOPE, чтобы определить, как следует читать информацию в таблице. Попробуйте прочитать эту таблицу сейчас.
| Распродажа товаров | ||||
|---|---|---|---|---|
| Первая неделя | Вторая неделя | Третья неделя | Четвертая неделя | |
| Январь | Яблоки | Груши | Апельсины | Виноград |
| Февраль | Манго | Мандарины | Клубника | Киви |
| Март | Вишня | Лаймы | Лимоны | Дыни |
HTML: тег
HTML5 Документ
Если вы создали новую веб-страницу в HTML5, ваш тег может выглядеть так:
Пример HTML5 от www.techonthenet.com
<таблица>
Заголовок столбца 1
Заголовок столбца 2
Заголовок столбца 3
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 3, строке 2
В этом примере документа HTML5 мы создали таблицу с помощью тега
, который имеет 3 столбца и 2 строки.В строке 1 таблицы есть 3 ячейки заголовка, определенные с помощью тега| . В строке 2 таблицы используется тег | для определения стандартных ячеек таблицы.HTML 4.01 Переходный документЕсли вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег | может выглядеть так: |
|---|---|---|
| Заголовок столбца 1 | Заголовок столбца 2 | Заголовок столбца 3 |
| Данные в столбце 1, строке 2 | Данные в столбце 2, строке 2 | Данные в столбце 3, строке 2 |
В этом HTML 4.01 Пример переходного документа, мы создали таблицу с помощью тега
, который имеет 3 столбца и 2 строки. В строке 1 таблицы есть 3 ячейки заголовка, определенные с помощью тега| . В строке 2 таблицы используется тег | для определения стандартных ячеек таблицы.Переходный документ XHTML 1.0Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег | может выглядеть так: |
|---|---|---|
| Заголовок столбца 1 | Заголовок столбца 2 | Заголовок столбца 3 |
| Данные в столбце 1, строке 2 | Данные в столбце 2, строке 2 | Данные в столбце 3, строке 2 |
В этом XHTML 1.0 Пример переходного документа, мы создали таблицу с помощью тега
, который имеет 3 столбца и 2 строки. В строке 1 таблицы есть 3 ячейки заголовка, определенные с помощью тега| . В строке 2 таблицы используется тег | для определения стандартных ячеек таблицы.Строгий документ XHTML 1.0Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег | может выглядеть так: |
|---|---|---|
| Заголовок столбца 1 | Заголовок столбца 2 | Заголовок столбца 3 |
| Данные в столбце 1, строке 2 | Данные в столбце 2, строке 2 | Данные в столбце 3, строке 2 |
В этом XHTML 1.0 Пример строгого документа, мы создали таблицу с помощью тега
, который имеет 3 столбца и 2 строки. В строке 1 таблицы есть 3 ячейки заголовка, определенные с помощью тега| . В строке 2 таблицы используется тег | для определения стандартных ячеек таблицы.XHTML 1.1 ДокументЕсли вы создали новую веб-страницу в XHTML 1.1, ваш тег | может выглядеть так: |
|---|---|---|
| Заголовок столбца 1 | Заголовок столбца 2 | Заголовок столбца 3 |
| Данные в столбце 1, строке 2 | Данные в столбце 2, строке 2 | Данные в столбце 3, строке 2 |
В этом XHTML 1.1 Пример документа, мы создали таблицу с помощью тега
, который имеет 3 столбца и 2 строки. В строке 1 таблицы есть 3 ячейки заголовка, определенные с помощью тега| . В строке 2 таблицы используется тег | для определения стандартных ячеек таблицы. .Навигация по записям |
|---|
 html и сохраните его в Вашей папке.
html и сохраните его в Вашей папке.
 Свойство Значение left right center Описание Пример Выравнивание содержимого ячейки align=center background= URL Устанавливает фоновый рисунок в ячейке background=pic. gif bgcolor= #rrggbb Цвет фона ячейки bgcolor=#FF 9900 top midlle bottom n n% Выравнивание содержимого ячейки по высоте Минимальная ширина ячейки в пикселях или % Минимальная высота ячейки в пикселях или % align= valign= width= height= valign=top width=90% height=37
Свойство Значение left right center Описание Пример Выравнивание содержимого ячейки align=center background= URL Устанавливает фоновый рисунок в ячейке background=pic. gif bgcolor= #rrggbb Цвет фона ячейки bgcolor=#FF 9900 top midlle bottom n n% Выравнивание содержимого ячейки по высоте Минимальная ширина ячейки в пикселях или % Минимальная высота ячейки в пикселях или % align= valign= width= height= valign=top width=90% height=37