- Как самостоятельно изучить веб-программирование
- 10 вещей, которые вы должны знать как веб-разработчик / Habr
- Как начать зарабатывать веб-программистом: подробная инструкция для начинающих
- Как стать веб-программистом с нуля — всего несколько шагов на пути к успеху
- Советы для начинающих веб-разработчиков | Блог Perfecto Web
- Как развиваться начинающему web-разработчику? — Toster.ru
- Как стать вебмастером? с нуля простыми словами
Как самостоятельно изучить веб-программирование
Почему так важен план обучения
Многие люди, желающие изучать веб-программирование, совершают одну и ту же ошибку. Рассмотрим типичный пример.
Человек для себя твердо решил, что хочет сменить свою текущую профессию и окунуться в увлекательный мир программирования, тем более, что обладателям данной профессии платят достаточно высокую заработную плату.

И вот новичок делает запрос в гугл “Курсы программирования” и перед ним открывается несколько десятков тысяч результатов с курсами.
Курсов программирования по созданию сайтов существует огромное количество: Курсы PHP, курсы HTML и CSS, курсы по Javascript, курсы по Yii2, курсы по MySQL и многие другие.
И новичок, желая постигнуть все курсы, бросается делать новые запросы в гугл:
Скачать бесплатно курсы программирования на торрентах, бесплатно курс по PHP и другие запросы. И в итоге собирает у себя на жестком диске, несколько терабайт курсов по программированию и несколько десятков мегабайт книг по созданию веб-сайтов.
Начинает смотреть сначала один курс по программированию, не досмотрев первый, когда перестает получаться, переключается на другой курс программирования или на другую технологию. И так, прыгая от курса к курсу, в голове у новичка в программировании образуется “каша” в голове.
Кто-то не зная основ объектно-ориентированного программирования, сразу скачивает курсы по Паттернам проектирования или не зная основы Javascript, пытается изучать курсы по Angular JS.
А иногда, не понимая что, Javascript и Java — это совсем разные языки и имеют разные предназначения, начинает смотреть курсы онлайн по Java. И на этом этапе у них совсем руки опускаются и они оставляют идею стать программистом или откладывают ее в “долгий” ящик, думая что научиться создавать веб-сайты для них слишком сложно.
Именно по этой причине так важен план обучения. Не совершайте похожие ошибки и вы пойдете кратчайшим путем к новой востребованной профессии веб-программист.
Шесть шагов как стать веб-программистом
Итак, если вы всерьез решили самостоятельно научиться программировать, выполните всего шесть шагов.
Шаг первый. Научитесь верстать.
Начните с верстки сайтов. За верстку сайтов отвечает технология HTML и для придания красивого внешнего вида каскадная таблица стилей или по другому ее называют CSS.
С помощью этой технологии, вы научитесь из обычной картинки формата JPEG или PSD макета Photoshop программировать внешний вид сайта, чтобы верстка сайта корректно открывалась в браузере.
Верстка сайта — это процесс создания визуальной части сайта, без функциональной составляющей сайта. Сверстанную страницу можно будет открыть в браузере, она будет выглядеть как сайт, но если вы нажмете например на кнопку, то ничего не произойдет.
Обязательно нужно тренироваться. С помощью HTML и CSS попробуйте создать 10 — 20 страниц вашего будущего веб-сайта.
Найдите сайт в интернете, но не слишком сложный, который вам понравится и попробуйте создать похожий. Сначала у вас не будет получаться, но этот этап пройдет, если вы будете пробовать снова и снова.
Вы можете скачать курс по технологиям HTML и CSS в интернете или вы можете посмотреть наш курс бесплатно онлайн в личном кабинете
Шаг второй. Фреймворк Bootstrap.
Пускай вас не пугает страшное слово фреймворк. Вскоре вы поймете, что это ваш самый близкий друг, который будет выручать вас при создании многих сайтов.
Изучайте Bootstrap только после того, как в полной мере освоили предыдущий шаг HTML и CSS.
С помощью фреймворка Bootstrap вы сможете создавать ту же самую верстку сайта, но намного быстрее. И одно из самых важных преимуществ Bootstrap, в том, что верстка ваших сайтов, будет адаптивной.
То есть ваш сайт будет хорошо выглядеть как на больших мониторах, так и на смартфонах и планшетах. Верстка сайта будет автоматически подстраиваться под устройство и вам для этого практически ничего не нужно будет делать, за вас позаботится Bootstrap.
Официальную документацию для самостоятельного изучения Bootstrap вы можете найти по адресу http://getbootstrap.com/ или можете смотреть наш курс по данному фреймворку в FructCode.На фреймворке Bootstrap пробуйте также создавать верстку сайтов, чтобы немного освоиться.
Шаг третий. Программирование.
После того, как вы поймете основы верстки и создадите несколько своих сайтов-прототипов, переходите к программированию. Можете начать с языка PHP. Он невероятно простой и понятный.
Простота языка программирования с одной стороны хорошо, что на нем можно очень быстро научиться создавать скрипты на PHP, но с другой стороны плохо, что если вы упустите теоретическую часть, ваш код будет очень сложным для понимания, а программы написанные на нем, ограничены.
Изучение PHP начните с процедурного процедурного подхода в программировании. Изучите основные понятия любого высокоуровневого языка программирования: Переменные, Типы переменных, Массивы, Циклы, Функции и другое. Именно в такой последовательности.
Напишите с помощью процедурного подхода несколько простых программ, например, калькулятор или светофор.
Когда разберетесь более-менее с процедурным программированием на PHP, изучайте Объектно-ориентированное программирование (ООП).
ООП очень популярная парадигма программирования. Ее используют как минимум 90% всех софтверных компаний по всему миру, начиная от разработки простых сайтов, заканчивая разработкой огромных социальных сетей, например Facebook или VK и даже игр.
Системы написанные с помощью объектно-ориентированного программирования можно масштабировать и расширять до гигантских систем.
Когда изучите основы ООП на языке PHP, перепишите созданные ваши скрипты на процедурном подходе к программированию, в объектно-ориентированном стиле.
Шаг четвертый. База данных MySQL и CRUD.
Когда изучите предыдущие шаги, переходите к изучению взаимодействия языка программирования PHP с базой данных, с помощью языка запросов SQL.
Дело в том, что большая часть информации и даже текст который вы сейчас читаете, хранится не статично в HTML странице, а в таблице базы данных. Эта технология позволяет эффективно хранить и обрабатывать информацию.
С помощью языка запросов SQL, вы сможете “создавать”, “получать”, “обновлять”, “удалять” информацию из базы данных. Так вы перейдете к CRUD. Эти четыре буквы с английского языка расшифровываются как CREATE(создавать) — READ(читать) — UPDATE(обновлять) — DELETE(удалять).
Основы по языку запросов и администрированию MYSQL вы можете прочитать здесь
На этом шаге вам нужно будет попробовать создать CRUD приложение, которое сможет, к примеру, создавать на сайте новости, удалять на сайте новости, обновлять на сайте новости и просматривать новости.
Когда вы напишите несколько CRUD приложений, можно двигаться дальше к пятому и самому интересному шагу.
Полный и интерактивный курс по PHP и MySQL вы можете пройти здесь
Шаг пятый. MVC фреймворк.
Изучите простой php фреймворк, например Codeigniter. На этом шаге вам нужно будет перенести верстку вашего сайта, созданную на предыдущих этапах, в фреймворк. Основная задача — это понять паттерн MVC. Расшифровывается MVC как MODEL(модель) — VIEW(вид) — CONTROLLER(контроллер).
Благодаря этому паттерну, вы сможете создавать удобную структуру кода вашего веб-приложения и сможете, имея правильную структуру, быстро дописывать новый функционал для вашего сайта.
Создайте на простом PHP фреймворке и на паттерне MVC, сначала CRUD приложение, а затем и ваш первый веб-сайт.
Курс по фреймворку CodeIgniter доступен на сайте FructCode
После этого, создайте еще 3 — 5 веб-сайтов для себя, друзей, коллег, родственников. Это прибавит вам опыта и эти сайты пригодятся вам в качестве портфолио, когда вы решите, что готовы попробовать создавать сайты за деньги.
Шаг шестой. Изучение других технологий.
После того, как вы получили начальный опыт в программировании и возможно стали уже получать первые деньги за создание веб-сайтов, изучайте Composer, GIT, основы Linux, Javascript.
Затем переходите к более сложные фреймворки, такие как Yii2 или Laravel.
Не стоит сразу начинать с данных фреймворков или более сложных фреймворков на предыдущих шагах, не создавайте себе сложности.
И не пытайтесь пройти все шаги за месяц. Это невозможно. Информация должна усваиваться естественным образом.
Рассчитывайте прохождение данных шагов минимум на 6 — 12 месяцев.
По всем технологиям вы можете гуглить, например: Что такое MVC php.
Заключение
Если вы будете следовать простым шагам, вы научитесь создавать профессиональные веб-сайты самостоятельно и получите шанс обрести новую высокооплачиваемую профессию, востребованную во всем мире.
И еще один очень важный совет: Если вы чувствуйте, на одном из шагов, что перестало получаться или что вам никогда это не освоить — не сдавайтесь.
Наоборот, в такие моменты вам нужно взять себя в руки и преодолеть эти трудности! Но одному постоянно мотивировать себя учиться достаточно тяжело.
И здесь вам поможет наставник.
Записывайтесь на наш пятимесячный курс Профессия веб-программист и вы сможете пройти все вышеперечисленные шаги вместе с опытным преподавателем.
Вы разберетесь в терминологиях ООП, такие как объекты, классы, инкапсуляция, полиморфизм, создадите профессиональный веб-сайт КИНОМОНСТЕР и в момент, когда вы захотите все бросить, получите “волшебный мотивационный пинок” 🙂
И если вы будете выполнять все домашние задания и проходить тестирования, результат вас точно не разочарует!

Читайте также
Все материалы с сайта wh-db.com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
ru.wh-db.com
10 вещей, которые вы должны знать как веб-разработчик / Habr
Привет, Хабр! Представляю вашему вниманию перевод статьи «10 Things You Should Know As a Web Developer» автора Anuupadhyay.Написание тысячи строк кода и превращение в веб-сайт — одна из творческих и сложных вещей для веб-разработчиков. Если вы в этом деле новичок, увидели множество красивых веб-сайтов и подумали попробовать силы в этом, нам необходимо открыть глаза и рассказать о некоторых вещах, нужных веб-разработчику. Создание веб-сайта, который привлекает внимание пользователей, — это не только изучение различных языков программирования, это также изучение других концепций, таких как DevTools, форматы данных, тестирование, API-интерфейсы, аутентификация и многое другое. Здесь рассказывается о некоторых вещах, которыми должен овладеть веб-разработчик.
1. HTML / CSS / JS
Важным навыком, который каждый разработчик должен изучить в первую очередь, является знание этих трех основных строительных блоков, то есть HTML, CSS и JavaScript. Вы будете использовать HTML и CSS во «фронтенде» для интерфейсов. Щелкните правой кнопкой мыши на веб-браузере и выберите вариант просмотра источника страницы. Вы найдете структуру вашего сайта, где много HTML-тегов используются для различных целей.
CSS также используется в веб-интерфейсе, который определяет стиль, дизайн, макет и то, как элементы HTML должны отображаться на экране.
В настоящее время Javascript пользуется большим спросом и в отвечает за то, чтобы сделать ваши HTML-страницы динамичными. Javascript также поставляется с различными языками, такими как PHP, Python, ASP.Net, чтобы сделать ваш сайт более интерактивным. Если вы собираетесь специализироваться на Javascript, таком как MEAN Stack или MERN stack, вам следует углубиться в этот язык, потому что он будет вашим внешним и внутренним языком.
2. Git и Github
Git — одна из самых популярных систем контроля версий, которая используется в большинстве организаций. Скорее всего, вам нужно работать над этим контролем версий, если вы получите работу в качестве веб-разработчика. По этой причине следует потратить некоторое время на изучение Git и некоторых базовых команд, таких как клонирование, отправка в репозитории, создание запроса на извлечение, объединение веток и т. д.
Github — это сервис, где можно использовать свои репозитории Git для размещения кода. Github используется для совместной работы или, можно сказать, разрешает разработчикам работать вместе над их проектами.
3. Development Tools
Вы можете сделать много вещей, используя Development Tools, такие как отладка, редактирование элементов HTML, редактирование свойств CSS, проверка устройства, отслеживание ошибок JavaScript и т. д. Каждый разработчик должен знать об использовании различных вкладок (элементов, консоли, сети и многое другое) В DevTools, чтобы сделать их работу проще и быстрее. В зависимости браузера можно использовать любые DevTools, такие как Chrome DevTools, Firefox DevTools или другой браузер, который используете. Люди предпочитают использовать Chrome DevTools для разработки, тестирования и отладки веб-приложения, но опять-таки это выбор разработчика, какой браузер используется для разработки веб-сайта.
4. API (интерфейс прикладного программирования)
В веб-разработке придется много работать с API, которые в имеют дело с данными сторонних разработчиков. Это разрешает разработчикам использовать некоторые функции без совместного использования кода. Существует потрясающий Github-репозиторий API-интерфейсов, который можно использовать для разных целей, и он также дает множество идей для проектов. Вы можете проверить ссылку Public API и изучить ее.
Рекомендуется узнать об использовании API-интерфейсов Rest, методов HTTP-запросов (GET, POST, PUT, PATCH и DELETE), создании API-интерфейсов Rest, операции CRUD (Create, Read, Update, Delete), другой код состояния, формат данных (JSON, HTML или XML), используемый в запросе и т. д.
5. Аутентификация
Существует большая вероятность того, что вы будете иметь дело с аутентификацией пользователей, чтобы отслеживать пользователей на определенном веб-сайте. Например, предоставлять пользователям возможности входить в систему, выходить из нее или создавать некоторые ресурсы из личной учетной записи, отслеживать, какой ресурс какой пользователь создал, или блокировать некоторые страницы для тех пользователей, которые не вошли в систему. Безопасность учетной записи пользователя в значительной степени зависит от проверки подлинности. Поэтому важно знать, как работать с такими функциями в вашем веб-приложении.
Существует множество способов реализации аутентификации для пользователей, и это зависит от того, какой язык программирования или технология используется. Если используется React на веб-интерфейсе и Node с Express в серверной части, может использоваться JWT (JSON Web Tokens) для аутентификации, если вы используете Php, вам придется работать с сессией и файлами cookie, также можете использовать такие сторонние организации, как Google или Twitter для входа. Таким образом, есть несколько режимов работы с аутентификацией, но для веб-разработки важно изучить и внедрить ее.
6. MVC (модель, вид, контроллер)
MVC — это шаблон проектирования, который экономит много времени разработчиков, разделяя приложение на три разных раздела. Работа с шаблоном MVC делает разработку быстрее и проще. Многие высокоуровневые фреймворки, такие как Laravel, Django (на основе MVT, близких к MVC), Angular созданы на основе паттернов MVC. В MVC модель связана с взаимодействием с базой данных, представление отвечает за все, что пользователь видит на экране, а контроллер выступает в качестве интерфейса между моделью и представлением. Изучение MVC поможет легко понять основы для любого языка программирования.
7. Языки программирования
Компьютеры не понимают человеческие языки, и поэтому необходимо общаться с системой на языках программирования. В веб-разработке не только языки программирования обязательны для изучения, но и алгоритмы, которые вы можете применять, используя широкий спектр языков программирования. Веб-разработчики используют различные языки, такие как PHP, Python, Java, Ruby и, в последнее время, Javascript, который составляет им конкуренцию. Как веб-разработчик, вы должны знать хотя бы один язык программирования для создания веб-приложения.
8. Поиск и решение проблем
Если вы хотите стать веб-разработчиком, у вас должны быть естественные навыки поиска проблем и их решений. Этот навык можно развивать с помощью некоторых проектов, с помощью структур данных и алгоритмов, решения некоторых задач, головоломок и тому подобного, но вам нужно продолжать практиковать все, что вы выберете.
Независимо от того, новичок вы или опытный, в роли веб-разработчика придется искать информацию, синтаксис или решение некоторых проблем при создании приложения. Вы наверняка столкнетесь с некоторыми странными ошибками, о которых не подозреваете, и вам нужно обратиться за помощью к сообществам Google или stackoverflow, чтобы решить эту проблему.
9. Написание тестов
Многие разработчики считают это бесполезной и пустой тратой времени. Для небольшого приложения вы можете игнорировать написание тестов, но если создается большое приложение, рекомендуется писать тесты, такие как модульные тесты и другие типы тестов, потому что это помогает сделать процесс надежным и облегчить отладку. Вначале вы будете чувствовать, что напрасно тратите время, но позже поймете, что это на самом деле экономит время, поэтому возьмите за правило писать тесты при создании приложения.
10. DevOps и развертывание
И последнее, но не менее важное: как веб-разработчик, вы должны обладать знаниями по обслуживанию, масштабированию, миграции и развертыванию кода на различных платформах, таких как Google Cloud, AWS, Heroku, Netlify и т. д. Существует множество вариантов, поэтому потратьте некоторое время на изучение этих платформ, как эти службы работают и как развернуть или поддерживать код на этих платформах.
habr.com
Как начать зарабатывать веб-программистом: подробная инструкция для начинающих

От автора: и вновь приветствуем вас на нашем блоге, где можно окончательно и бесповоротно погрузиться в удивительный мир фриланса. В нем нет ни начальников, ни рабочего графика, и все зависит только от вашей инициативы и стремления к самосовершенствованию. Сегодня мы поговорим о такой отрасли фриланса, как веб-программирование. Если вы ищете способ, как начать зарабатывать веб-программистом, то вы пришли по адресу.
Если вы только начинаете изучать веб-программирование, то вы тем более по адресу! Но прежде чем подсчитывать, сколько зарабатывает веб программист, вы должны решить для себя, будет ли вам приносить удовольствие этот род деятельности. Работа должна быть вашим хобби!
С чего начать?
Методика обучения любому ремеслу почти всегда одинакова. Неважно, что вы изучаете: теорию и практику перевода, экономику, юриспруденцию или же наше насущное веб-программирование. Для того чтобы стать хорошим специалистом, следует обширно, хотя и не обязательно глубоко, изучить сферы, с которыми так или иначе соприкасается область изучаемой вами науки.
К примеру, архитекторы изучают историю различных стилей архитектуры и ключевые события, происходящие в ту или иную эпоху, повлиявшие на тенденции в искусстве, а, следовательно, в архитектуре. Хотя историками архитекторы не являются, базовые знания истории им необходимы.
С веб-программированием дело обстоит примерно так же. Не стоит пытаться изучить всё и сразу, но знания обо всем понемногу из области веб-разработки нужны хотя бы для того, чтобы понять, в какой специализации вы сможете проявить себя в лучшем виде.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЧто следует уметь начинающему веб-программисту?
Как начать зарабатывать веб-программистом, если вы практически ничего не знаете о веб-разработке, а на программный код смотрите, словно на китайскую грамоту? Не расстраивайтесь, ведь все когда-то были новичками, прежде чем научились писать коды для приложений и запускать спутники на орбиту. У вас есть желание и подключение к интернету, а на начальном этапе этого будет вполне достаточно.
Мы подготовили несколько рекомендаций, которые помогут вам успешно стартовать в интернет-профессии и начать зарабатывать веб-программистом.
Изучите основы HTML и CSS
Изучение Hypertext Markup Language и Cascading Style Sheets, т. е. HTML и CSS — это основа основ. Именно язык разметки гипертекста и каскадные таблицы стилей структурируют разметку и оформление веб-страниц.
Изучение HTML и CSS хорошо тем, что что вы практически сразу сможете лицезреть результаты своей работы, а точнее, работы HTML-кода, который вы создадите. Знание этого языка станет отправной точкой вашего погружения в веб-программирование.
Уже знаете HTML и CSS? Отлично, тогда идем дальше.
Ознакомьтесь с PHP и JavaScript
PHP — динамичный, гибкий язык, поддерживающий несколько техник программирования. Он полностью заточен под веб и используется для работы с базами данных и генерации HTML-страниц на веб-сервере. На сегодняшний момент около 95% сайтов в Сети написаны или работают на PHP. Углубиться в этот язык вы сможете с помощью подробных обучающих курсов:
JavaScript — еще один популярный язык в вебе. Его поддерживают большинство браузеров, которыми вам когда-либо доводилось пользоваться. Большинство веб-, да и мобильных (если говорить об Android), приложений содержат в себе тот самый JavaScript-код. Поэтому этот язык никак нельзя оставлять без внимания.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееДля того чтобы вы лучше могли сориентироваться в океане информации под названием Интернет, я посоветую вам несколько приличных видеокурсов, посвященных изучению JavaScript:
Уже знаете JavaScript и HTML? Замечательно, потому что период изучения этих двух языков можно сравнить с первым курсом университета, где вы получаете базовые знания для того чтобы быть готовым двигаться дальше.
Переходим от фронтенда к бэкенду
Будем считать, что теперь у вас есть необходимые базовые знания в области веб-программирования. Но до сих пор мы изучали только те языки, что функционируют в браузере. По-другому это называют «Front-end».
Но поскольку этим деятельность веб-программиста не исчерпывается, самое время переходить к тому, что называют «Back-end». Иначе говоря, это код, который функционирует на сервере. Для этого вам не обязательно обзаводиться собственным сервером, ведь ваш ПК отлично справится с этой ролью.
Начать изучение раздела «Back-end» следует с Node.JS, т. к. с его помощью вы сможете запускать JavaScript-коды не в браузере, как раньше, а уже на сервере. Кроме того, следует изучить работу с базами данных (MongoDB) и Express — библиотекой, благодаря которой Node.JS может функционировать в качестве веб-сервера.
Собственно, это и есть тот фундамент, на котором будет построена ваша дальнейшая карьера веб-программиста. Этих знаний буде вполне достаточно для того чтобы пробовать себя в веб-программировании, но не забывайте, что с развитием технологий вам придется изучать все новые языки и новые методики. Так что, друзья, не останавливайтесь на достигнутом при первых же симптомах успеха.
Найдите работу веб-программистом на полную ставку или фрилансером
Разработчику без опыта найти работу довольно сложно, но не невозможно. Воспользуйтесь известными сайтами по поиску сотрудников или даже связями знакомых и родственников. В офисе вы познакомитесь с механизмами этого бизнеса изнутри. Там вы научитесь вести дела с клиентами и поупражняетесь в управлении своими финансами.
Потом, при желании, можно перейти во фриланс. Когда именно это можно сделать, решать только вам. Этот знаменательный момент может зависеть от вашей квалификации, опыта, умения рисковать, семейных обязательств и даже долгов. Главное, при этом, придерживайтесь деловой этики.
Создайте проектно-ориентированное резюме
Портфолио — это важнейший способ продемонстрировать свою работу и найти заказчика. Я советую использовать вам гибкий формат портфолио — на первом плане должна быть информация, отражающая специфику и ваши достоинства именно в той работе, которую вы хотите получить. Если для компании-нанимателя важно ваше образование, то разместите информацию о нем и ваших сертификатах в соответствующем разделе.
Вопрос, волнующий всех программистов-новичков
Теперь вы знаете, как заработать веб-программистом и что для этого нужно уметь. Многих начинающих волнует вопрос, сколько зарабатывают веб-программисты.
Не секрет, что в нашей стране многие толковые веб-программисты работают на заказчиков из Западной Европы и США. И если сопоставить курсы валют и уровень оплаты труда, можно сделать вывод, что их выбор вполне оправдан.
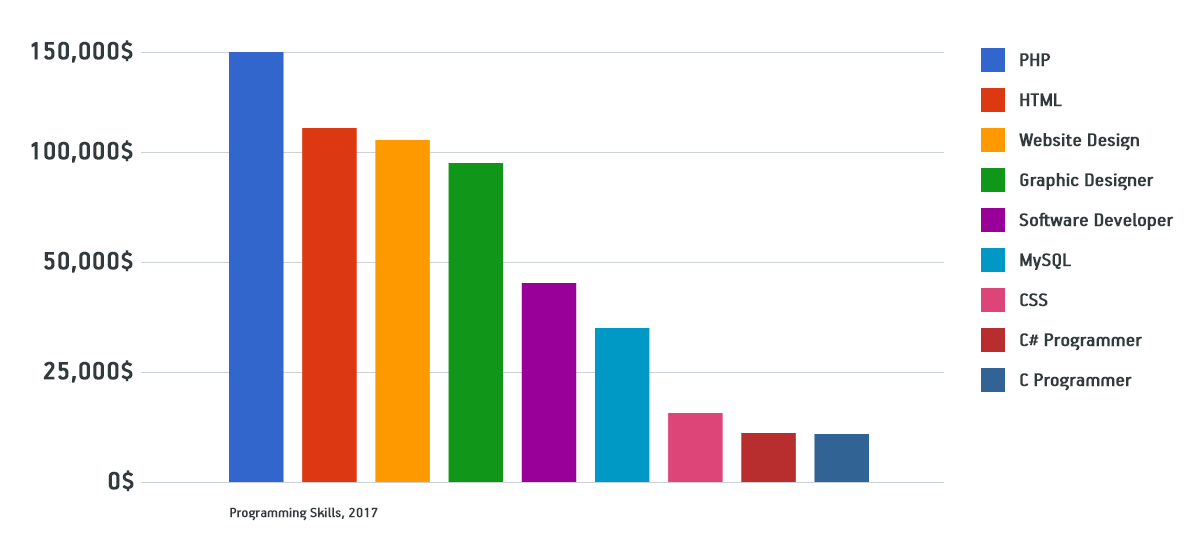
Как правило, оплата напрямую зависит от степени сложности выполнения задания, поэтому веб-разработчик может получить от $100 до $10 000. На степень оплаты влияет множество факторов, таких как сложность задания, сроки, в которые необходимо выполнить работу и т. д., так что конкретных расценок на услуги веб-программистов быть не может. Покопавшись в предложениях компаний-работодателей, можно сделать такую выборку по зарплате IT-специалистов:
С уверенностью можно сказать лишь то, что веб-программист является одной из самых востребованных интернет-профессий в мире. И, несмотря на высокую конкуренцию на рынке труда, хорошие веб-мастера всегда в дефиците. К тому же, в силу исторических и экономических причин, наши веб-разработчики высоко ценятся западными заказчиками.
На этом, пожалуй, все. Подписывайтесь на обновления нашего блога и делитесь ими с друзьями. Осваивайте новые горизонты и никогда не останавливайтесь в самосовершенствовании. До новых встреч!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотретьwebformyself.com
Как стать веб-программистом с нуля — всего несколько шагов на пути к успеху

От автора: здравствуй, уважаемый читатель нашего блога! Наверняка, ты слышал множество стереотипов о веб-программистах. Многие думают, что разговаривают они на каком-то особом языке, где вместо слов — код. А еще они ночные существа, да и вообще практически не спят. Программист никогда не снимает наушники и не выпускает из рук мышку. А если мышки в руках нет, то он увлеченно выводит на бумаге, планшете или пыльном столе какие-то загадочные символы. Конечно, это не более чем стереотипы. Иначе не было бы столько желающих узнать, как стать веб-программистом с нуля. Давайте удовлетворим их любопытство и расскажем об этой интересной и востребованной интернет-профессии.
Итак, ты задумался над тем, как стать веб-программистом с нуля. Но кажется, есть небольшая проблемка… У тебя совершенно нет опыта. Как сделать так, чтобы тебя воспринимали всерьез на этом поприще? Предлагаю ознакомиться с перечнем шагов, которые необходимо сделать, чтобы носить гордое звание веб-разработчика. Ты даже удивишься, насколько все просто. Для начала нужно отбросить все сомнения на своем пути. А заодно и лень. Поехали!
Краткая информация о рассматриваемой профессии
Объект исследования: веб-программист, он же веб-разработчик, он же девелопер, веб-мастер и невидимый архитектор Интернета. Вот сколько имен.
Кто это? Человек, который занимается разработкой новых и улучшением уже готовых сайтов и веб-приложений. Этот процесс может включать такие этапы, как веб-дизайн, программирование и верстку сайта, конфигурирование веб-сервера и расширение функционала уже готовых проектов.
Требования: специфические навыки в программировании и достойное портфолио уже сделанных сайтов, чтобы показать его потенциальным клиентам.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВиды веб-мастеров: все зависит от того, каким клиентским или серверным языком владеет специалист. Например, ASP.NET, Perl, C#, Java, PHP, на которых также могут создаваться разработки или движки для сайтов — CMS. Существуют бесплатные (Joomla, WordPress) и платные (Битрикс, SiteEdit) движки. Особо одаренные программеры могут создавать свои собственные движки.
Вообще, веб-разработка — это более широкое понятие, нежели веб-программирование. К почётной касте веб-разработчиков относится не только программист, который пишет основу (движок) сайта, но и дизайнер, верстальщик, тестировщик и т. д. Также есть люди, которые занимаются администрированием, наполнением контентом, раскруткой и продвижением сайта.
Вот тебе обещанная инструкция о том, как стать веб-программистом.
Шаг первый — выбери специализацию
Любые приличные курсы веб-программистов с нуля учат конкретной узкой специализации. Поэтому сразу реши, чем хочешь заниматься. По крайней мере, в первую очередь. Потом-то можно осваивать и другие горизонты. Вот несколько готовых направлений для выбора:
UX или UI?
Front-end или Back-end?
React.js или Angular.js?
Если ты увлеченно ищешь в поисковике, что это все значит, в твердой уверенности стать мастером на все руки, то опомнись. Большинству компаний требуются узкоспециализированные специалисты.
Хотя, чтобы определиться со специализацией, тебе, возможно, понадобится попробовать всего понемногу. Ты должен ЛЮБИТЬ свое занятие. Поэтому пока забудь о деньгах. Подумай, что тебе ближе? Тебе хочется днями и ночами писать код? Или, может быть, разрабатывать интерфейсы? А может, тестировать сайты?
Шаг второй — ознакомься с основами всех областей веб-разработки
Даже если ты не будешь разработчиком «полного цикла», но азы, все же, знать надо.
HTML и CSS.
Обучение веб-программированию должно начаться с постижения основ HTML. Это язык гипертекстовой разметки, контролирующий разметку и содержимое информации, которую мы видим в браузере. В дальнейшем, при изучении более сложных языков, важность HTML будет все больше возрастать.
Вот что нужно изучить на тему HTML:
тэги, атрибуты, элементы;
заголовки;

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнеепараграфы;
изображения;
ссылки;
таблицы;
списки;
формы.
CSS — это каскадные таблицы стилей, которые используются для настройки внешнего вида элементов HTML на веб-странице. Для изучения HTML и CSS ты можешь ознакомиться с этим бесплатным обучающим материалом, а затем обращайся к курсу HTML5 и CSS3: от нуля до профи для решения более сложных задач.
PHP.
Далее, язык PHP. На рынке полно вакансий для PHP-разработчиков. Этот язык относительно несложный и прекрасно подходит для начала карьеры. Здесь тебе нужно знать синтаксис самого PHP и баз данных MySQL, их основные функции и команды, jQuery, AJAX, CMS, CSS, ну и, конечно же, HLML. Вот неплохой курс по PHP для начинающих.
JavaScript.
Еще один чрезвычайно популярный язык, который запускается почти везде, — это JavaScript. У него чрезвычайно широкая сфера применения. На нем пишутся приложения для Android, десктопные и веб-приложения; его поддерживает все браузеры и платформы (мобильные устройства, компьютеры, сервера и т. д.).
При изучении основ JavaScript тебе понадобятся: данные и переменные, условия, формы, события, массивы, циклы, объекты, AJAX, функции, обратные вызовы, DOM, логика, JSON, jQuery.
Обучиться языку JavaScript ты сможешь с помощью этого прекрасного курса для веб-программистов.
До cих пор мы рассматривали, так называемую, Front-end разработку, которая предназначена для взаимодействия с пользователями. А есть еще код, работающий на сервере — Back-end. Если ты решил стать бэкенд-разработчиком, то советую ознакомиться с Node.js, который запускает JS-код на сервере, библиотекой Express и базой данных MongoDB.
Шаг третий — получи реальный опыт
Для начала выполни несколько обучающих проектов, которые найдете в книгах и курсах для веб-программистов. Также ты можешь разработать свой собственный блог, пусть даже элементарный.
Затем начни работать на кого-то еще:
помоги родственнику или знакомому, владеющему своим бизнесом. Сделай для него сайт или веб-приложение «за спасибо», либо же за символическую плату. Только не замахивайся сразу на проекты международного масштаба и не обещай слишком «золотые горы»;
поработай в офисе. Если повезет, станешь там веб-программистом с нуля и поучишься у профессионалов;
поищи заказы на биржах фриланса и специализированных форумах. Там всегда есть работа для разработчиков.
Не забывай постоянно пополнять свое портфолио. Без него будет тяжеловато найти адекватных заказчиков.
Если ты прочитал мою статью и не заинтересовался ни фронтенд-, ни бэкенд-разработкой, возрадуйся, веб-программирование — не для тебя. Чему здесь радоваться? Да тому, что ты вовремя это понял и не потерял кучу денег, нервов и времени.
Если же ты не готов сдаваться и все еще хочешь стать веб-программистом, то подписывайся на обновления нашего блога и получай все самые свежие материалы на свой email. А особо интересными статьями можешь поделиться с друзьями. Удачи тебе во всех начинаниях! Пока-пока!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Советы для начинающих веб-разработчиков | Блог Perfecto Web
Мы очень часто встречаем людей, которые хотели бы научится веб-разработке и сделать в этой области карьеру, но просто не знают с чего начать. Каким должен быть первый шаг? Что изучать? Какие перспективы? Эти и многие другие вопросы мучают многих, кто хочет встать на путь веб-разработчика.
Мы собрали всю информацию в этой статье, чтобы дать вам базовые понимания о веб-программировании, дизайне, маркетинге и о многом другом. Прочтите эту статью до конца и вы сможете определиться, хотите ли вы стать специалистом по разработке веб проектов. Если по прочтении ваше желание окончательно укрепится, вам нужно будет активно поддерживать мотивационный дух на всем пути к новой карьере.
Мотивация
Начнем статью именно с пункта мотивации. Как и в любой другой деятельности, мотивация является ключевым фактором, который в итоге сделает вас топовым специалистом. На начальных стадиях мотивация для вступления в ряды веб-разработок может быть банально простой. Сначала возникает желание работать в этой сфере, далее идет визуальный контакт с работами хороших разработчиков, после этого внутри вас рождается нечто, что мотивирует вас искать подобные статьи и делать первые шаги.
Будем с вами честны: мотивация на старте может очень быстро угаснуть и не заряжать вас энергией бесконечно. Как продлить силу действия мотивации? Знаете, есть такие зеленые бумажки, бывают даже других цветов, по-моему называются деньгами. Так вот, деньги — это расходный материал, который помогает нам с легкостью приобретать нужные нам вещи, делать то, что без них практически невозможно. К чему я это? К тому, что именно деньги могут быть отличной мотивацией.
Но откуда деньги, если вы даже не определились, чем будете заниматься? Вам должно хватить начальной мотивации на период, пока вы делаете первые шаги. На этой волне уже можно будет что-то продать. Вы наверное думаете, что это произойдет через 2-3 года, а может и вовсе лет через 5? Буду рад развеять ваши сомнения. Вы сможете продать что-то уже через 2-3 месяца. А через 2-3 года продажи значительно вырастут, как и ваша прибыль. Вы сможете тратить то же самое количество времени на более дорогие продукты. Теперь вы сможете выполнять работу качественно, быстро и профессионально, за счет чего и результат не заставит себя ждать (в том числе в виде приятно хрустящих купюр).

Возможно, вы и в данный момент думаете, что в мире и так не мало хороших разработчиков, зачем кому-то покупать у новичка что-либо? Понимаете, есть и вторая сторона — клиент. И точно также, как разработчики разбиваются на новичков, специалистов и профи, так и клиенты либо давно на рынке, либо находятся в начале своего профессионального пути. Соответственно, и запросы у клиентов различные.
Возьмем, например, клиента, который любит рыбачить. Он работает инженером связи и получает среднюю зарплату. И вот он решил сделать себе сайт-блог о рыбалке. Во многих случаях подобные клиенты обладают ограниченным бюджетом и качество разработки для них не стоит на первом месте. Разумеется, он не будет кричать об этом, так как платить будет свои заработанные средства. И вот тут сделанный вами сайт, который будет на чистом HTML или на каком-то бесплатном движке, вполне может удовлетворить его потребности. Тут вы получаете свои первые 50$ (условно) и к вашей мотивации добавляется +50 очков. Этого хватит для продолжения обучения и разработки следующего заказа.
Какую специализацию выбрать?
Этот пункт мог бы быть первым, но исходя из нашего опыта, его место именно здесь. Итак, ваш мотивационный дух привел вас к поиску специализации. Тут все очень и очень просто. В этом пункте вы полностью должны забыть о деньгах, о трендах, о вашем друге Максе, который зарабатывает «ого-го какие деньги», делая сайты. Вам нужно вспомнить все то, что вам нравилось в детстве, в школе, в прошлом году, вчера. Именно анализируя все это, вы сможете определиться, действительно ли вы хотите быть веб дизайнером, веб программистом или же вам нравится маркетинг, с помощью которого вы хотели бы помогать проектам стать успешнее.
Я приведу вам свой личный пример. В далеком детстве (года в 4-6) мне нравилось брать в руки паяльник, ковыряться в печатных платах, играться со светодиодами и батарейками. К 6-10 годам у меня был компьютер Atari. С ним в комплекте шел магнитофон, а на магнитной ленте кассеты были записаны игры. Да, я играл, безусловно, в 8 битные игры! Но у меня был приличный интерес к языку Basic, который имелся в этом Atari и можно было даже писать программы, которые в последствии выводили результат на экран. Тогда я даже не знал, что это программирование и это язык Basic. Я копировал код из книжки и смотрел на визуализации на экране. Далее начал экспериментировать. Менять цифры, команды и получал новые картинки и звуки. Это меня очень радовало. Далее, когда я был в школе, я наткнулся на фильм Матрица. Смотрел я его много-много раз и он до сих пор для меня один из лучших фильмов, опередивших свое время. В школе мне очень нравилась алгебра и геометрия. А также, у меня был некий «анти-учебник» внутри самого себя. Нам задавали уроки — я учил. Далее надо было писать контрольную, используя полученные материалы. Я знал как решить задачу, исходя из выученных данных, но я всегда старался «изобрести» что-то и решить задачу каким-то обходным путем. Подобное у меня появилось лет в 12. Всегда хотел делать не так, как нас учили, но в итоге придти к решению быстрее, аккуратнее и не так, как это делают все.

Теперь пришло время задать вопрос: «Кем я должен был стать?» Да, программистом, а скорее всего архитектором программного комплекса. Попытайтесь использовать мой подход и вы сможете понять, что будет вам действительно нравиться долгое-долгое время. Всего этого мне никто не говорил. И как бы я стал программистом, даже не думая обо всем этом. Но если бы я изначально думал именно в таком ключе, я бы смог определиться раньше. К слову, первые шаги в программировании начал делать с 13 лет на языке Pascal (не считая Atari в детстве). Но я уверен, что можно было начать и с 10 лет!
Итак, вам остается определится в одной из трех сфер: дизайнер веб проектов, веб программист или же маркетолог. Если вы захотите быть программистом, то нужно будет определиться с первым языком, который вы будете изучать. В других двух случаях изначально выбирать что-то более узкоспециализированное не имеет смысла.
Хочу стать программистом. Какой язык выбрать?
Сегодня имеется большое количество языков программирования для веб сайтов. Ниже приведем список популярных языков программирования и кратко расскажем, что для чего и для каких задач используется.
HTML + CSS

Начать свой путь в веб-разработке однозначно стоит с изучения HTML разметки. И совершенно не важно программист вы или дизайнер. Знать HTML — это как знать основы работы компьютера и его внутреннего обустройства. Без знаний HTML вы не будете ни хорошим веб программистом, ни веб дизайнером. Для его фундаментального освоения потребуется максимум пара месяцев усердности и стараний.
Можете начать с этих двух учебников для базового понимания:
• Учебник HTML;
• Учебник CSS.
Имейте ввиду, в интернете очень много доступной информации. И первые 2-3 выдачи в Google по ключевым словам «Учебник HTML» будут вполне актуальными и релевантными. Изначально нужно настраивать себя на поиск ответов самостоятельно.
JavaScript

Вторым шагом считаем изучение именно данного сценарного языка программирования. Он поможет сделать ваши сайты интерактивными. С его помощью вы сможете делать сценарные приложения, которые будут работать в браузере у клиента. Как пример: калькуляторы, слайдеры, анимации, графики и прочее. Комплекса из Java Script, HTML, CSS будет достаточно для первых продаж, например, голой верстки сайтов.
PHP

Далее переходим к более серьезным языкам. Рассмотрим PHP. Он является одним из лидеров среди языков для создания динамичных сайтов. Если вы хотите разрабатывать сайты, рекомендуем начать свой путь именно с него. В любой момент вы сможете выучить другие языки, но PHP поможет вам быстро освоить базовые понятия и начать продавать свое творение. При изучении PHP вы уже в полную начнете вникать в суть сайтостроений.
Java

Разработан компанией Sun Microsystems. Java является классом на основе объектно-ориентированного языка программирования. Это супер популярный язык программирования, стандарт для корпоративного программного обеспечения, веб-контента, игр и мобильных приложений. А также язык программирования для OS Android. Java разработан таким образом, что может работать на нескольких программных платформах. В связи с чем, программа написанная на Mac OS X может работать и на Windows.
Ruby

Всем смыслом Ruby было создать язык программирования, который будет являться простым и легким в коде. Он был разработан, как язык сценариев, для создания веб-сайтов и мобильных приложений и является динамичным и объектно-ориентированным. Ruby создал Ruby On Rails, который используется на многих веб-сайтах, в том числе Groupon и GitHub. А также, многие считают Ruby хорошей стартовой точкой для начинающих разработчиков.
C++

C++ является языком промежуточного уровня объектно-ориентированного программирования, изначально разработанный для улучшения языка C. На C++ созданы многие популярные программы, такие как Firefox, Winamp и Adobe. Он используется для разработки программного обеспечения систем, прикладного программного обеспечения, серверных и клиентских высокопроизводительных приложений, а также для создания видеоигр. Знать его отлично, но расчитывать на него, как на язык для создания сайтов, не стоит.
Python

Python является языком сценариев высокого уровня для веб-сайтов и мобильных приложений на стороне сервера. Он считается легко изучаемым языком, а также легко читаемым. Разработчики могут использовать меньше строк кода для достижения тех же задач на других языках программирования. На базе Python собраны многие сложные продукты: Instagram, Django, Rdio. Python также активно используется в продуктах Google, Yahoo и NASA. Для создания высоконагружаемых проектов вам подойдет Python, как один из языков, решающий вопрос нагрузки. Советуем изучать Python как второй или третий язык.
Важно понимать
На любой стадии обучения вы можете постепенно начинать считать себя программистом, но считать себя лучшим программистом никогда не стоит. Всегда будет что-то, чего вы не знаете и всегда нужно будет обучаться. Быть программистом, не означает приобрести определенный опыт и останавливаться на нем. С каждым днем расширяются инструменты. Вы постоянно должны быть в этой динамике, постоянно должны заниматься саморазвитием. Вы можете параллельно посещать семинары, слушать доклады, но основной базой, которую вы получите, будет только ваше стремление в саморазвитии.
Быть успешным программистом, означает находить ответы на свои вопросы самостоятельно. В начале это может быть трудно. Но со временем вы начнете понимать, что нет ничего невозможного и благодаря интернету для вас открыты многочисленные двери. Вам просто нужно находить каждый раз нужную дверь. Не стесняйтесь ошибаться, важно принимать свои ошибки и минимизировать их в будущем.
Никогда не верьте тренингам, типа «Как стать программистом за 24 часа». Нужно отнестись с пониманием к тому, что вы можете достигнуть высоких результатов только упорным трудом, практикой и только со временем. В среднем считается, что для того, чтобы стать хорошим программистом, нужно потратить минимум 10.000 часов на программирование. А это в среднем 5 лет, если учитывать, что в день будете тратить 4 часа. Да именно 4, а не 8, так как 8 часов чистого программирования будет приличной нагрузкой для мозга, что мешает концентрации и качественному освоению материала.
Какие качества развить в себе?

Писать сам код — это лишь часть программирования. Вы должны владеть самоконтролем, иметь постоянное желание саморазвития, быть максимально дисциплинированным и настойчивым. Именно над этими качествами вам нужно работать с первых дней. Легких путей не бывает. Посещением уроков и тренингов вы не получите тех знаний, которые вы сможете получить самостоятельно. Именно упорство, труд и настойчивость поставят вас выше других.
Никогда не расстраивайтесь и не считайте себя хуже других. На начальных стадиях может быть большое количество моментов, когда вы даже представления не будете иметь «как это сделать». Все приходит с опытом. Хороший программист может все, даже если он этого никогда не делал и даже если с первого взгляда он не понимает, каким именно методом он будет решать задачу. Но он уверен, что все в его силах и все будет работать, как часы.
Сколько времени потребуется на обучение?

Вечность! Программирование, как и многие другие сферы, требуют постоянного саморазвития. С каждым днем новые возможности, новые решения. Всегда следите за новостями, смотрите в окружающий мир, постоянно развивайтесь. С каждым проектом вы будете знать что-то лучше, чем вчера. И с каждым проектом вы будете считать себя умнее, по сравнению с вчерашним днем. Это нормально и даже отлично!
Всегда ищите метод сделать текущий проект лучше, чем предыдущий! Если у вас новый проект, идентичный которому вы уже делали полгода назад, не стоит использовать код 1 в 1 с этого проекта. Всегда старайтесь писать код заново и с каждым разом старайтесь писать его лучше чем вчера.
Важное правило
Инвестиции в себя — это самые выгодные и прибыльные инвестиции. Потраченные сегодня дополнительные пара часов на проект, для решения задачи более качественным способом, будут инвестированы в ваш опыт.
Бонус для вашей мотивации

Данный график отображает готовую прибыль, которую в среднем получает хороший программист на UpWork.com. Пусть данный график будет дополнительной мотивацией к вашим начинаниям. Также учитывайте тот факт, что мы живем в эпоху, когда люди стараются максимально все автоматизировать. По этой причине буквально каждый год сокращаются многие сферы деятельности.Тем самым вы можете быть уверенны, что в ближайшем будущем позиция программистов только укрепится.
Успеха в ваших начинаниях. Будьте настойчивыми, любите то что выбрали и все получится!
perfecto-web.pro
Как развиваться начинающему web-разработчику? — Toster.ru
Послушай человека, у которого 4 года опыта управления веб-студией.Тебе нужно в первую очередь понять, где ты хочешь работать и только потом уже думать о технологиях и их прокачке. Когда ты узнаешь, где ты хочешь работать, над какими проектами, то узнаешь и какие технологии там используются. Потом устраивайся туда junior’ом и так вырастешь быстрее всего.
Заодно, посмотришь, надо ли тебе оно и может тебе идти в другую область с другими технологиями.
Помимо программистских советов есть еще чисто практичные и зачастую они решают, например, ты любишь делать законченный продукт или ковыряться в старом коде? Все эти басни и бредни про фреймворки, пойми, эти люди, которые до тебя писали код на твоей будущей работе, мозгами намного хуже тех же программистов, которые создали тот же WordPress, зато они позволяют себе хаять его. Так вот ты придешь и будешь за таким человеком искать ЕГО баги 4-х летней давности. А представь, что баги эти от кривой архитектуры.
Далее, опять про фреймворки, сами по себе они тоже глючат, там есть куча нюансов, ускоряют разработку они далеко не всегда, как писали на хабре «это фабрика над фабрикой».
Поэтому, в чем лучше кодить: в wordpress или в каком-нибудь symfony — это вопрос спорный, холиварный. Ни то ни другое не идеальное. Соответственно, какой стек технологий тебе учить, выбирать нужно отталкиваясь от того, чем хочешь заниматься. А учить стек лучше не на курсах, а идти джуниором.
Не советую тебе изучать хай-лоад, люди просто посмеются в лицо от книжного хай лоада. Сайты с большой посещаемостью тебе доверят только тогда, когда ты в принципе, как программист будешь совершать мало ошибок, чтобы проект из-за тебя не простоял, а вот тогда уже и посмотришь на технологии, которые там используются.
Потом, не забывай еще главное, мы живем в стране, где даже автомобиль нормальный сделать не могут, качество разработки здесь абсолютно такое же, то есть никакое, люди они одинаковые, что в АВТОВАЗЕ, что в Яндексе, поэтому на весь этот флёр вокруг каких-то там разработчиков клади болт.
Я тебе расскажу, как это работает с точки зрения бизнеса в России, а не со стороны парняги в свитере и очёчках:
1) Есть богатый дядя, который наворовал в своё время денег, у него есть сын, сын начитался хабра и бизнес молодости, взял у бати своего миллионов 50-100 и пошел пилить абсолютно никому не нужный стартап, нанял 30 человек, поставил компы, вот сюда нужно знать не столько сами технологии, сколько МОДНЫЕ технологии, смотришь модные тренды и их учишь или просишься джуниором, вауаля, и вот ты в струе.
Делали делали, сыночке надоело пилить стартап, у него пати на мальдивах, свадьба, дети и тд — все разбежались.
2) Есть государство или крупная контора, которая так или иначе, принадлежит кому-то из власть имущих, им нужно какой-то проект, они этот проект отдают фирме (то есть сыну, брату, свату), у которой сайт визитка. Эта фирма отдаёт это другой фирме, та отдает это еще двум-пяти фирмам. Где-то там в конце сидишь ты за компом и делаешь то, что тебе написали в ТЗ. Чтобы тебе что-то изменить в этом ТЗ, это должно пройти через 8 ртов и кучу согласований, и ты вообще лучше сиди и поменьше высовывайся. В таких конторах будешь пилить и пилить какую-нибудь хрень, в которой уже запутались все вокруг, но ты как-то делай, ведь скоро сдача. А потом они за два дня до сдачи, всей аравой посредников и программистов собираются в одном месте и наконец-то звонят главному заказчику и спрашивают, а как надо делать, то есть то, что ты спрашивал месяц назад. Иногда этот брейншторм помогает, иногда нет. Как туда устроиться? Опять таки, иди джуном.
Примечательно, что качество продукта таких контор обычно хуже самой захудалой Джумлы, зато там все хаят CMS, но чтобы им в продукте прикрутить голосовалку, им нужно напрячь 8 ртов, распилить бюджет в тысяч 180-400, через кучу согласований сделать всё через жопу, но через ООП и какую-нибудь Symfony. Круто.
3) Компании типа Яндекса, каких-нибудь банков. В таких компаниях обычно умные люди только на самом верху — это основатели компании, усмотреть за всеми аспектами фирмы им технически невозможно, поэтому часть продукта у них хорошая, основная, например, как поиск у гугла, а 90% других сервисов полное говно (посмотрите, что сделали эти «умы» из яндекса, вроде, с кинопоиском). Зато ЧСВ у каждого там Васи на уровне основателя компании. Вот эти Васи и делают там 90% продуктов, которые, как-бы второстепенны. Чтобы туда попасть надо не технологии учить, а изучать тренды какого-нибудь хабра, что там сейчас ценятся, какие авторы зарубежные: «Мега алгоритмическое программирование Алана Коуэла» и тд, таких книжек прочитать штук 10, выучить всё азы чистого программирования без фреймворков, одеться как мудак, чтобы выглядеть еще мудачее того гика, который тебя будет собеседовать, а то они ранимые и завистливые и опять таки, устроиться джуном.
4) Компании локальные по созданию сайтов и прочего программирования. В таких фирмах свободы намного больше, чем в первых трёх, но нет столько денег, зато сразу видно продукт, который делаешь. Тут тебе пригодится и вордпресс и битрикс. Туда тоже лучше идти джуном. В таких компаниях шанс того, что ты потом запустишь боком собственный проект намного выше, т.к. у тебя будет опыт создания веб-сервисов, сайтов за Реальные сроки и ты будешь видеть ход их развития. Но с точки зрения денег, редкий случай, когда они тебе могут предложить даже столько, сколько в стартапе.
Поэтому, если для души программировать, получать удовольствие, то варианты 1 и 4. Если хочется работы, от которой многие воют, то 2, 3.
5) Есть еще компании, которые работают на запад, денег сейчас там в теории, может быть столько же, сколько и в стартапе у богатого буратино, там тебе сильно повезет, если будете делать пункт 4, если 2-3, то можешь брать веревку и мыло.
Стартапы таким компаниям дают мало когда, ведь хипстеру миллионеру нужна атмосфера, нужны работнички перед глазами, а не на аутсорце. А вот латать баги в 6 летнем коде по цене продавщицы в ларьке Нью-Йорка — это запросто, это аутсорц. Текучка в таких местах дикая, поэтому они, отчаявшись, ищут негров за рубежом, никто вменяемый этим заниматься не хочет у них на родине. Поэтому если на аутсорце будет создание сайтов или каких-нибудь новых систем, это большая удача.
Туда тоже нужно идти джуниором. Еще они почти всегда требуют английский, а если у тебя есть английский, зачем тебе они?
6) Учишь английский, вордпресс, джумлу, магенто, цсс и идешь искать клиентов на английском языке. Из тебя вылупляется фрилансер, в перспектике открываешь собственную контору номер 5.
Есть еще лайфхак, берешь абонемент в дорогой фитнес центр и знакомишься там с парнями, когда-нибудь тебе повезет и выйдешь на кого-нибудь богатого из чиновничков или олигаршьих родственников. Всем говори, что ты программист и у тебя есть «команда». Этого хватит, у богатых всегда «куча идей» куда бы просрать бабки (стартап) или наоборот где-то «намутить денег» (пункт 2). Они тебе сами предложат «тему», если ты обмолвишься, что ты программист. Всё, что у тебя будет к тому моменту, это сайт визитка, понимаешь к чему я клоню? Пункт 2, но ты будешь сверху, вторым ртом. Если повезет, будет и пункт 1, но ты будешь ко-фаундерем, ты посмотришь модные технологии и будешь под смузи составлять вакансии с reactJS, Angular, high load и еще кучу умных слов. А на биржах заказы пусть обычные люди ищут, которые за деревьями леса не видят. Или идут через жопу в пункт 2, когда надо заходить с другой стороны. Think different.
Тот, кто на основании выше написанного лайфхака понял, что он ходил по кругу, а ключик в другом месте открывается, может мне скинуть денег за совет на кошелек R738086405346
Точнее, это даже не совет, это инструкция, которая действительно рабочая.
toster.ru
Как стать вебмастером? с нуля простыми словами
Как стать вебмастером с нуля? с чего начать?, — мой путь.
Содержание статьи :

Как стать вебмастером, — этот вопрос сам по себе не правильный, и сделанный больше для маркетинга и привлечение на курсы по программированию, вот тут есть мой отзыв об курсах, на которых я учился. На самом деле вебмастер или Веб разработчик,- это очень емкое словосочетание. В него входит много профессий, такие как:
- Интернет-маркетолог
- Веб-дизайнер
- Копирайтер
- Верстальщик
- Front-end разработчик
- Back-end разработчик
- SEO-шник
И это далеко не весь список профессий, даже больше скажу,- каждую перечисленную можно еще разделить на множество под ролей, в зависимости от ширины и глубины создаваемого web проекта. Я расскажу именно путь кода, т.е.
1. Верстальщик
2. Front-end
3. Back-end
В результате изучение этих трех ремесел получается, — Full-stack программист.
Учимся по принципу Парето, —
20% времени тратим на теорию(видео, книги, статьи)
80% на практику(набираем код).

Определяемся со стеком технологий которые нужно изучить.
Тут тоже как и во всем, действуем по принципу Парето. 20% технологий даст 80% знаний для полноценной работы в вебе.
Верстальщик.
Для верстальщика это :
- HTML — достаточно будет понять как строится html страница, принцип работы 20-30 тегов, — это все можно будет узнать из уроков в youtube, на обучающих платформах типа «htmlAcademy» или «loftshool»(в личном кабинете есть бесплатные курсы). По времени думаю займет один-два дня.
- CSS — здесь нужно знать: как обратится к тому или иному тегу html, — так называемые селекторы, и второе,- это свойства т.е. задания цвета текста, задание шрифта для текстовых блоков, установка размеров изображений, отступы и прочее, — это быстро подхватится, вот что по сложнее в css,- это позиционирование блоков на странице, но не стоит пугаться, — все приходит с опытом, если есть желание значит будет и настойчивость и усидчивость, и займет по времени от 2 недель до 4.
- JavaScript – очень емкий язык программирования, дающий большие возможности, но для верстальщика не стоит лезть в дебри, достаточно будет научиться делать всплывающие окна, обрабатывать данные с формы(например регистрации), пригодится понимание технологии AJAX(для отправки данных на сервер), тем событий и DOM. В массе своей можно изучить фреймворк JQuery. Тот же самый JavaScript, только многое делается за ширмой, упрощая жизнь верстальщика. Так же есть очень много прекрасных плагинов написанных на JQuery, типа: Слайдеры, календари, плагины для валидации данных, всяческая анимация и прочее, их реально много, и большинство задач можно перекрыть плагинами на JQ. Изучение займет от одного месяца.
Вам нужно еще определится с инструментами веб — разработчика. Вот здесь я написал пост, как раз по поводу программ для веб мастера.

И.М.Х.О
Естественно время затраченное на изучение вышеперечисленных технологий, оно индивидуально, я прикинул среднюю температуру по больнице. Если вчера Вы еще грузили мешки с цементом, то нужно по больше времени что бы научится думать в этой плоскости. Ну а если Вы работаете админом на серверах, то обучение займет меньше времени чем я прикинул.
Так же хотелось бы пояснить за скорость верстки, это очень немаловажный фактор. И в офисе и на фрилансе, никто ждать не будет, а как правило всем нужно еще в прошлый четверг. На начальном этапе, даже после указанного выше времени, — скорость будет низкая. Как ускорится?: конечно же помогут фреймворки и workflow, подробнее опишу в статьях в моём блоге.
Front-End программист.
Для Front-End программиста,- это все то что я перечислил выше, и конечно же тут нужно углубится в язык программирования JavaScript, и охватить больше его возможностей, сюда уже нужно идти с хорошим опытом верстки.
Во фронтеэнде, нужно понимать JavaScript очень глубоко, здесь уже JQuery не перекроет все задачи. Здесь нужно понимать такие темы как:
- Асинхронность
- Промисы
- ООП
- MVC
И конечно же нужно изучить серьёзный фреймворк, выбрать можно из трёх китов:
Во фронтенд, думаю можно идти уже после года верстки.
Back-End программист.
Для Back-End программиста, не обязательно уметь хорошо верстать, но html & CSS & JavaScript,- желательно знать на базовом уровне.
На бэкэнде пишут на разных языках, известные мне это:
Есть такая CMS(можно сказать конструктор сайтов) WordPress, так вот на ней написаны 32% всех сайтов в сети интернет. А сама CMS написана на стеке HTML + CSS + JavaScript + PHP, так вот это одна из причин почему я выбрал PHP. И соответственно для бэкэнд разработчика решившим работать с php, нужно хорошо знать все основы программирования, затем погрузится в особенности языка PHP, понимать темы OOP, MVC, паттерны проектирования и определится с фреймворком, их здесь тоже превеликое множество. Например: Phalcon, CakePHP, Zend Framework2. Но судя по вакансиям на hh.ru, одни из востребованных, это Laravel и Yii2.
FullStack разработчик.
Ну и конечно FullStack разработчик, это вебмастер, знающий и юзающий все выше перечисленные технологии, и имеющий большой опыт в web программировании. В результате чего очень большая ответственность и зарплата.
Помимо HardSkill,- так сказать навыков программирования, есть еще
SoftSkill навыки изучаемые во вторую очередь, например:
- Слепой набор на клавиатуре
- Английский язык
- Photoshop
- Умение искать информацию
- Коннект с коллегами и с заказчиком
- Навык переключаться между задачами
- Избирательность в области обучения
- Умение самостоятельно обучаться
Здесь тоже множество всяческих умений, которые тоже стоит прокачивать. С самого начала пути.

Итог.
5 принципов как стать быстро и качественно вебмастером / веб разработчиком?:
- Знания не есть навык, преобразуйте знания в навык, навыки пойдут с Вами по жизни и позволят Вам творить, а знания как правило быстро выветриваются и не приносят плодов.
- Большое количество осмысленной практики, — рождают в Вас навык.
- Не распыляйте свое внимание, концентрируйтесь на выбранном стеке. (Как определится со стеком расскажу в моем блоге)
- Наставник(куратор, учитель, джедай), это программист который закроет пробелы в понимании, поможет в трудную минуту.
Есть вариант пойти на курс и там будет купленный наставник. Бывают программисты которые готовы быть наставниками в обмен на что-то, например за монотонную работу, или за место на хостинге. Но есть такие программисты которые, готовы быть для начинающих наставниками, в обмен на партнерство в проектах.
И возможно лучший вариант это друг наставник, коим я являюсь для хорошего друга и я надеюсь в будущем,- коллеги. - Если Вам попался материал, который Вы не понимаете, или идет очень тяжко, это скорей всего происходит из- за неизвестной терминологии, оборотов текста к которым, Вы просто еще не готовы. Берите материал(источник информации) который на порядок легче.
Начать с супер современной книги или курса, — это все равно что начинать движение на автомобиле с пятой скорости, машина конечно поедет, но скорость наберет не скоро. К примеру я JavaScript пытался учить, но мне очень тяжко давался. И по этому я купил книгу, — «JavaScript для детей»(Ник Морган) и тогда дело пошло. Исходя из этого советую искать материал для детей для школьников, это даст Вам хороший разгон в обучении, терминологию и прочее для того что бы перейти на следующий уровень изучения языка программирования.

Поделиться ссылкой:
Насколько был полезен этот пост?
Кликни что бы проголосовать
Обновить рейтингСредний рейтинг 4.8 / 5. Всего голосов 19
good-code.ru