url | URL страницы с объявлением. Адрес должен быть закодирован в соответствии со стандартом RFC-1738 | |
mobile-url | Постоянный URL страницы с объявлением для мобильных устройств | |
creation-date | Дата создания объявления в формате ISO 8601 | |
update-date | Дата обновления объявления в формате ISO 8601 | |
salary | Размер зарплаты. Формат записи, как и всех полей, требующих указания диапазона. Формат произвольный, например, «от x1 до x2», «x1 — x2», «от x1», «до x2» | |
currency | ||
category | Вид деятельности. Если подходящих значений несколько, то следует указать несколько тегов
| |
industry | Отрасль. Например, «Продажи», «Производство» или «Без специальной подготовки» | |
specialization | Специализация вакансии, уточнение вида деятельности. Например, «Веб-дизайн, верстка, контент», «Проектирование, внедрение», «Сетевые технологии» | |
job-name | Название должности | |
employment | Занятость: полная, частичная, временная, стажировка | |
schedule | График работы: сменный, гибкий, удаленная работа, вахта | |
description | Описание вакансии. Внимание. Если в базе данных описание вакансии (обязанности, условия работы, требования и т. п.) не структурировано по отдельным полям, то всю информацию о вакансии следует размещать в этом теге | |
duty | Обязанности | |
term | Условия работы. Во вложенных тегах указывается подробная информация. | |
| Тип трудового договора | |
text | Общее описание условий работы | |
requirement | Требования к соискателю. Во вложенных тегах указываются отдельные требования. | |
аge | Возраст в годах. Формат записи, как и всех полей, требующих указания диапазона. Формат произвольный, например, «от x1 до x2», «x1 — x2», «от x1», «до x2» | |
| Пол | |
education | Образование | |
experience | Требуемый опыт работы в годах. Формат записи, как и всех полей, требующих указания диапазона. Формат произвольный, например, «от x1 до x2», «x1 — x2», «от x1», «до x2» | |
qualification | Требования к квалификации, знания и навыки | |
address | Адрес места работы. Во вложенных тегах детализируется информация об адресе.
В дополнение к адресу места работы можно указать географические координаты (широту и долготу) | |
addresses | Адреса места работы. Во вложенных тегах указывается информация об адресе места работы.
Если адресов несколько, следует сформировать несколько тегов | |
location | Адрес места работы: страна, город, улица, дом (обязательно указывается страна и город) | |
metro | Ближайшая станция метро к месту работы. Если таких несколько, каждая станция указывается в отдельном теге | |
lng | Географические координаты: долгота | |
lat | Географические координаты: широта | |
company или anonymous-company | Информация об организации, предоставляющей вакансию. Во вложенных тегах детализируется информация об организации. Если организация размещает информацию анонимно, то для этого следует использовать тег | |
name | Название организации. Элемент обязателен только для тега | |
description | Описание организации (история, специфика работы и т. | |
logo | Логотип. Указывается ссылка на изображение | |
site | Сайт организации. Если их несколько, каждый указывается в отдельном теге | |
email | Адрес электронной почты организации. Если таковых несколько, каждый указывается в отдельном теге | |
phone | Телефон организации. Если их несколько, каждый указывается в отдельном теге | |
fax | Факс. Если их несколько, каждый указывается в отдельном теге | |
hr-agency | Если организация является кадровым агентством, то указывается | |
contact-name | Имя контактного лица в организации. | |
campaign | Номер кампании. Должен располагаться строго перед |
Сайты для мобильных устройств — Вебмастер. Справка
- Общие рекомендации
- Как проверить мобильные страницы сайта
- Как Яндекс проверяет сайты на мобильную адаптивность
- Вопросы и ответы про мобильные сайты
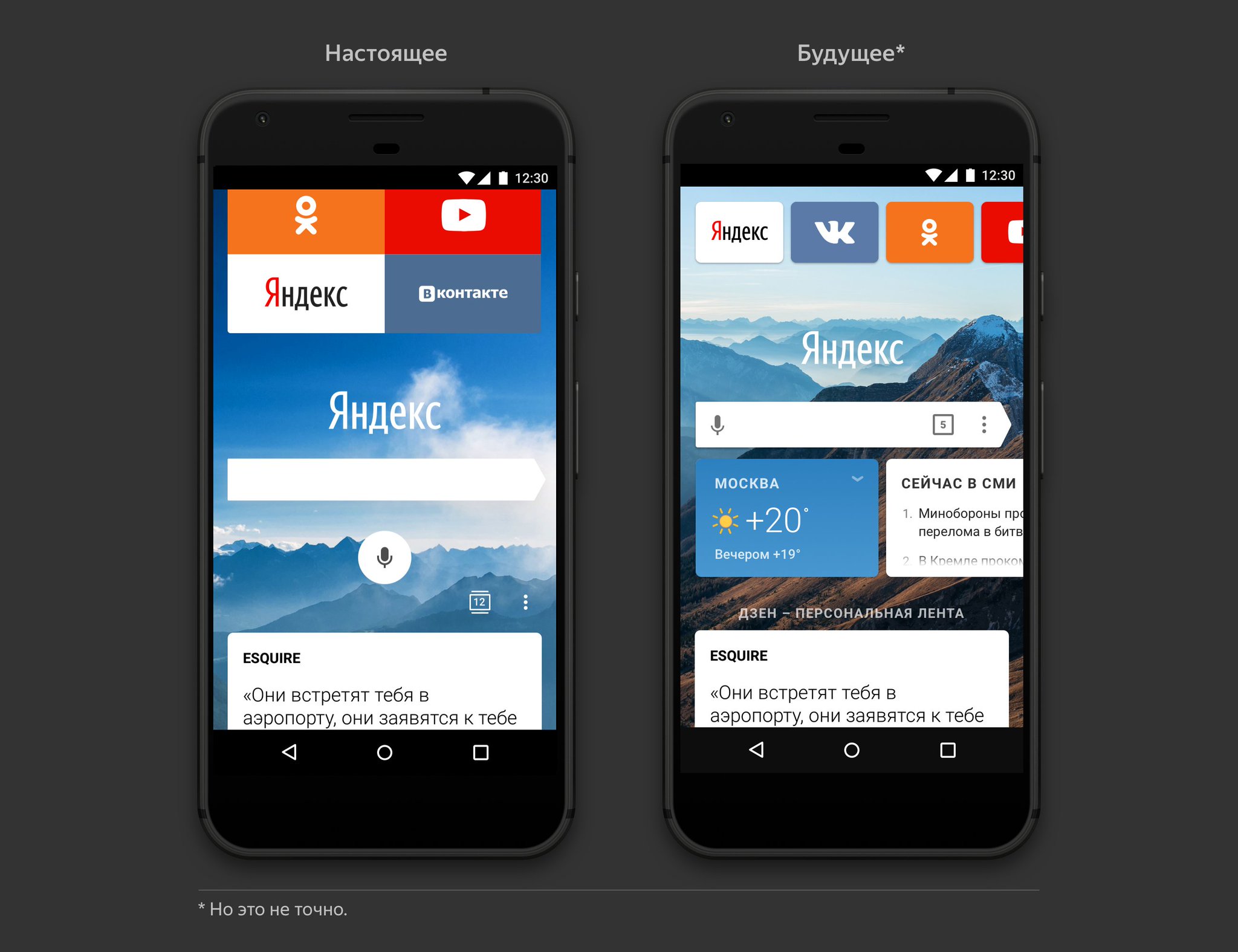
Поисковые системы улучшают выдачу результатов поиска для пользователей мобильных устройств (смартфонов, планшетов). Таким пользователям вероятнее всего будет показан:
- Сайт с адаптивным дизайном
Сайт подстраивается под разрешение и размер экрана; доступен по одному URL для всех типов устройств.
Сайт с динамической версткой страницДля просмотра с разных мобильных устройств сервер отправляет в ответ на запрос одного URL различные варианты кода HTML и CSS.
Для просмотра с мобильных устройств используется отдельный URL (специальный поддомен: m.example.com, mob.example.com и пр.). Чтобы в мобильном поиске участвовал мобильный поддомен, его структура должна полностью соответствовать структуре основного домена.
Также вы можете подключить Турбо-страницы для показа сайта в результатах поиска.
Ниже представлены рекомендации для вебмастеров вне зависимости от выбранного способа адаптации сайта.
- Ресурсы должны быть доступны для мобильного индексирующего робота Яндекса: Mozilla/5.0 (iPhone; CPU iPhone OS 8_1 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12B411 Safari/600.1.4 (compatible; YandexBot/3.0; +http://yandex.com/bots). Разрешите в файле robots.txt сканирование CSS, JavaScript, от которых зависит отображение сайта на мобильных устройствах. Иначе страницы сайта могут некорректно отображаться в результатах поиска.
- Страницы сайта должны отправлять серверу ответ с HTTP-кодом 200 OK.
 Вы можете проверить ответ сервера в Яндекс.Вебмастере.
Вы можете проверить ответ сервера в Яндекс.Вебмастере. Не используйте технологии Flash, Silverlight или Applet на страницах, ориентированных на мобильных пользователей — эти технологии могут не поддерживаться на мобильных устройствах.
Совет. Например, пользователи не смогут просмотреть интерактивную часть сайта или видеоролик, встроенные на Flash. Поэтому рекомендуем встраивать контент с помощью HTML5 или отказаться от тяжелых и сложных интерактивных элементов.
Размещайте контент вашего сайта таким образом, чтобы он был максимально виден на экране мобильного устройства.
Содержимое страниц не должно выходить за рамки экрана по горизонтали.
Страницы сайта должны открываться корректно и без горизонтальной прокрутки на устройствах с разрешением 320 пикселей и более.
Размер текста в пикселях должен быть таким, чтобы весь текст удобно читался на экране мобильного устройства.
Если вы используете поддомен, настройте редирект основного сайта на мобильную версию.

При использовании мобильной версии, проставляйте атрибут rel=»alternate» в элементе link. Это поможет мобильному роботу Яндекса понять, на какую версию перейти. Добавляйте его, независимо от того, совпадают пути URL мобильной и десктопной версий страницы или нет. Расположите атрибут в элементе link в составе элемента head:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/" />В качестве значения атрибута media используется строка запроса медиа CSS, которая определяет, при каких условиях мобильный робот будет выбирать альтернативный URL. Значение из примера обычно указывают, когда условием является показ на мобильном устройстве.
- Перейдите на страницу Проверка мобильных страниц.
Выберите из списка сайт, страницу которого хотите проверить.
В поле укажите URL страницы.
 По умолчанию указана главная страница сайта.
По умолчанию указана главная страница сайта.Нажмите кнопку Проверить.
Проверка длится несколько минут.
- Перейдите на страницу Все, что проверяет Яндекс.Вебмастер.
Выберите из списка сайт, страницу которого хотите проверить.
В блоке Рекомендации найдите строку Сайт не оптимизирован для мобильных устройств и нажмите кнопку Проверить.
Проверка завершится в течение двух недель.
Примечание. Строка Сайт не оптимизирован для мобильных устройств не отображается при проверке неглавного зеркала.
При использовании поддомена, если основной домен прошел проверку, то и поддомен считается мобилопригодным.
После проверки на странице появятся рекомендации по оптимизации. Яндекс.Вебмастер регулярно проверяет сайт. Вы можете настроить уведомления о результатах проверки.
Мобильный робот Яндекса проверяет главную страницу и некоторые внутренние страницы сайта, которые выбирает автоматически. Сайт считается мобилопригодным, если все страницы прошли проверку.
Сайт считается мобилопригодным, если все страницы прошли проверку.
Если вы используете адаптивную верстку, Яндекс проверяет, насколько правильно страницы подстраиваются под мобильные устройства.
Если вы используете поддомены, и основной домен перенаправляет посетителей на мобильную версию, мобильный робот Яндекса будет также перенаправлен. Например, с https://example.com/ на https://m.example.com/. В этом случае сайты должны отвечать следующим требованиям:
Мобильный домен является поддоменом десктопного.
- Все цели редиректа мобилопригодны.
Убедитесь, что путь URL мобильной версии страницы совпадает с десктопной. Если нет, Яндекс проверяет, происходит ли редирект с десктопной версии на URL, указанный в атрибуте rel=»alternate» в элементе link.
- Может ли отличаться контент мобильной и основной версии сайта?
Вы можете оптимизировать содержание страниц сайта для мобильного поиска. Например, оставить только тот контент, который будет полезен пользователям мобильных устройств. При этом содержание страниц мобильной версии сайта не должно кардинально отличаться от контента основной версии сайта.
При этом содержание страниц мобильной версии сайта не должно кардинально отличаться от контента основной версии сайта.
Основная и мобильные версии сайта воспринимаются мобильным роботом Яндекса как отдельные сайты и индексируются отдельно друг от друга.
Чтобы помочь мобильному роботу правильно определить версию сайта, укажите на страницах основного сайта соответствующие URL мобильной версии. Например, с помощью элемента link:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page.html"/>Вы можете перенаправлять пользователя с основного сайта на мобильную версию, учитывая user-agent устройства, с которого пользователь просматривает сайт.
Надо ли добавлять мобильную версию сайта в Вебмастер?Вы можете добавить мобильную версию сайта в Яндекс. Вебмастер, чтобы отслеживать статистику индексирования страниц.
Вебмастер, чтобы отслеживать статистику индексирования страниц.
Если мобильная версия сайта находится в директории основного сайта, индексирующий робот Яндекса не сможет корректно проиндексировать данные и признать сайт мобилопригодным. Используйте адаптивный дизайн или динамическую верстку.
Как сообщить роботу Яндекса о наличии адаптивной версии сайта?Для сайтов с адаптивным дизайном используйте метатег <meta name="viewport" content="width=device-width, initial-scale=1">, чтобы указать область просмотра контента. Подробно см. в разделе Использование HTML-элементов.
Такое может произойти, если содержимое мобильной и основной версии идентично. На признание сайта мобилопригодным и показ мобильной версии в мобильном поиске это не влияет.
Мобильное приложение Битрикс24
В Битрикс24 можно работать не только на компьютере в офисе, но и вне офиса – из аэропорта, кафе, из любой точки, где есть Интернет. В этом вам поможет мобильное приложение Битрикс24.
В этом вам поможет мобильное приложение Битрикс24.
Мобильное приложение Битрикс24 – это бесплатное приложение, работающее с iPhone, iPad и Android-устройствами.
Сейчас я вам расскажу, что же это приложение умеет.
Общение
Во-первых, это прежде всего о бщение – чаты с коллегами и чаты с клиентами (открытые линии):
Вы можете создать новый чат из мобильного приложения, также как в браузере или десктоп-приложении!
Для этого нужно просто нажать на иконку + в правом углу, выбрать тип чата (открытый или закрытый чат) и пригласить в него сотрудников.
В списке чатов появилась возможность закреплять и откреплять диалоги вверху списка – опция Закрепить/Открепить, а также скрывать диалоги – опция Удалить:
В групповых чатах можно еще выключать и включать уведомления с помощью опции Не следить/Следить в списке чатов. Такая же опция есть и в самом групповом чате:
Такая же опция есть и в самом групповом чате:
В чат можно приглашать как по одному сотруднику, так и целый отдел или подразделение. А если вы владелец чата, то в нем можете назначить нового владельца, а так же исключить пользователей из чата.
Для этого откройте раздел участников чата и проведите справа на лево (свайп) по участнику и выберите нужный пункт.
Просматривайте ленту Новостей, комментируйте и лайкайте сообщения коллег. Отправляйте фотографии с телефона прямо в ленту. Формы создания сообщений специально адаптированы под iOS и Android:
Контакты
Под рукой у вас всегда есть полный и актуальный список контактов коллег. В мобильной версии Битрикс24 найти информацию о нужном сотруднике также просто, как и на портале – просто перейдите в главном меню в раздел Сотрудники:
Синхронизировать контакты телефона и портала можно в разделе Настройки > Синхронизация приложения.
Настройки
Все настройки приложения вы найдете в одном месте. Для этого перейдите на вкладку Еще и вверху вызовите меню настроек.
Настройки мобильного приложения разделены на несколько групп:
Настройки приложения
-
Раздел Уведомления
Получать уведомления – включает или выключает возможность получения push-уведомлений.
Интеллектуальная фильтрация – при включенной опции, пока вы работаете в десктопном приложении, в мобильное приложение не будут приходить уведомления. Полезно для экономии батареи.
Cчетчик приложения – эта настройка определяет, какие счетчики инструментов (например счетчики ленты Новостей или Чатов) будут влиять на общий счетчик приложения на иконке рабочего стола.
Также в этом разделе вы можете отключить ненужные типы уведомлений мобильного приложения в Сообщениях, Календарях, Чатах, Задачах и Телефонии.

-
Раздел Синхронизация.
Здесь можно создать профили синхронизации контактов и календарей.
На Android-устройствах это часть системных настроек, там дополнительно можно настроить синхронизацию более детально.
Настройки устройства
-
Настройки Битрикс24:
Тактильная вибрация – отключение или включение вибрации в приложении.
Использовать светлую тему – смена цветовой темы приложения.
-
Память – в данном разделе можно очищать кэш приложения и загруженных документов.
-
Файлы – здесь выбирается размер и качество отправляемых видеофайлов в ленту Новостей или в чаты.

-
Звук – вы можете настроить звук уведомлений.
-
Разрешения – в этом разделе вы можете управлять правами доступа к фото, камере, микрофону и геопозиции.
-
Версия приложения – информация о номере версии приложения.
Управление рабочим днем
Теперь вы можете начинать и завершать рабочий день, а также ставить перерыв прямо с мобильного телефона:
Управление задачами
В мобильном приложении можно создавать задачи, контролировать их выполнение, следить за статусами. В мобильных задачах доступны любые действия с задачами, которые есть в Битрикс24. Если в задачах прикреплены файлы, их также можно открыть на мобильном устройстве:
Подробнее о работе с задачами в мобильном приложении Битрикс24 можно прочитать в отдельной статье.
Работа с файлами
Мобильное приложение позволяет просматривать документы, презентации и изображения. Все, что доступно вам по правам на портале: ваши личные файлы, общедоступные файлы компании, файлы коллег и ваших групп. Поддерживаются популярные форматы и документы: TXT, PNG, PDF, JPG, XLS, XLSX, DOC, DOCX, PPT, PPTX. Также присутствует встроенный поиск – в текущей папке по заголовкам и названиям файлов:
Файлы можно загрузить с мобильного телефона как в Мой диск и потом прикрепить его из Диска в задачу, в сообщение в ленте Новостей или в чате, так и напрямую:
Внимание! Есть особенность загрузки файлов картинок или видео:
-
Если вы загружаете картинки или видео сначала в Мой диск, то такие файлы не сжимаются, т.е загружаются как оригинал.
-
Если вы загружаете картинки или видео напрямую в ленту Новостей, комментарии, задачи, в чаты, то такие файлы будут сжиматься. Это должно сильно сказаться на скорости загрузки. Качество загружаемого видео можно регулировать в разделе Настройки > Файлы приложения.
Можно выбрать до 10 разных разных файлов, а во время загрузки вы можете отменить передачу файлов.
Календарь
В мобильном Календаре выводятся актуальный список встреч, планерок, собраний и прочих мероприятий. Также с мобильного устройства вы можете принимать приглашения или отказываться от участия во встречах, создавать новые события и приглашать на них своих коллег:
Синхронизировать события календаря телефона и портала можно в разделе Настройки > Синхронизация приложения.
Мобильная CRM
Приложение позволяет работать с такими CRM-элементами как Дела, Контакты, Компании, Сделки, Счета, Предложения, Лиды, Товары. Можно завести новый лид или изменить статус сделки, находясь прямо на переговорах с клиентом:
В разделе Контакты можно быстро отсканировать визитку и завести новый контакт в CRM – все поля визитки автоматически распознаются и заносятся CRM, как новый Контакт или Компания:
Подробнее о работе с CRM в мобильном приложении Битрикс24 можно прочитать в отдельной статье.
Аудио- и Видеозвонки
Телефония Битрикс24 работает и в мобильном приложении! Если вам нужно лично и голосом пообщаться с коллегой, вы можете ему просто позвонить. А при звонке с клиентом вы можете сразу увидеть информацию о сделке из CRM. В Битрикс24 ведется запись разговоров, работает перенаправление звонка на другого сотрудника (перенаправление на мобильный телефон работает только из портала, с мобильного приложения перенаправить звонок пока нельзя), автоматическое направление звонка на ответственного и многое другое:
Аудио- и Видеозвонки работают через Wi-Fi, LTE, 3G, с поддержкой HD 16:9.
Опция Софтфон позволяет звонить клиентам прямо из мобильного приложения, используя телефонию Битрикс24 и интеграцию с CRM! Найти Софтфон можно в главном меню:
Группы
В мобильном приложении можно работать с группами Интранет и Экстранет:
Доступен просмотр активности группы, возможность написать сообщение в группу, создание и просмотр задач, файлов группы, а также загрузка файлов в Диск группы:
Мультипортальность
Мобильное приложение позволяет одновремено работать с несколькими Битрикс24. Для переключения между Битрикс24 нужно в меню нажать в верхнем меню на кнопку Сменить аккаунт и выбрать нужный портал:
Подключить еще один Битрикс24 можно нажатием на иконку +, ввести данные от нового Битрикс24, и он появится в списке:
В режиме редактирования аккаунтов можно либо удалить учетную запись из мобильного приложения, либо изменить параметры авторизации:
Если в вашем Битрикс24 используется двухэтапная авторизация, то для авторизации в Битрикс24 после ввода основного пароля вам потребуется одноразовый пароль из приложения Bitrix24 OTP (или подобного, см. подключение двухэтапной авторизации). Либо вы можете в качестве пароля указать специальный пароль со страницы Пароли приложений в вашем профиле.
Уведомления
Уведомления можно сворачивать и разворачивать. Также есть функция удаления уведомления.
Где скачать?
И в конце концов возникает резонный вопрос – где же скачать это чудо-приложение? :)
Мобильное приложение Битрикс24 вы всегда можете бесплатно скачать из раздела Битрикс24. Приложение доступно для платформ: Android 4.4+ и iOS 11.0+.
Tags — Яндекс — LiveJournal
1 апреля, 1.0 beta, 11.50, 13, 5, API Диска, API Яндекс.Карт, APIшник, acm icpc, agile, android, api, api 2.0, apple, bada, cms, coccaine, codeathon, crm, cайты, cеминар, cпорт, data analysis school, drupal, elementary particles, elliptics, facebook, firefox, firefox 3.6, firefox 4, fronttalks, garmin, google, gsm, helpdesk, htc, html, internet explorer, internet explorer 8, ios, ipad, iphone, ipv6, ir, jabber, lattice gauge theories, linux, loginza, mac os x, machine learning, mail.ru, market, marketplace, mastercard, mystem, nfc, numerical simulations, opera, opera mini, opera mobile, opera mobile store, portable, punto switcher, queries, rds, root, russir, safari, safe browsing, samsung, seerc 2011, serp, shad, shell, smart hub, smart tv, sony, speed dial, studen, symbian, tco10, tmc, topcoder, twitter, unix, visa, vkontakte, wifi, wimax, windows, windows 8, windows phone, yac, yac 2011, yac 2013, yac2010, yac2011, yac2012, yaconf, yakit, yandex-team, yandex.by, yandex.com, yandex.store, Авиабилеты, Авто, Автомагнитолы, Адреса, Азиада, Алматы, Атом, Афиша, БЭМ, Бар, Беларусь, Браузер, ВКонтакте, Вжик, Виктор Цой, Волож, Всё о Яндекс.Пробках, Города, День города, День музеев, Директ, Диск, ЕГЭ, Евро-2012, Екатеринбург, ЖЖ, Игра, Игрушки, КИТ, Казахстан, Календарь, Картинки, Карты, Карты для ios, Каталог, Киев, Киевстар, Лекции, Лента, Локатор, МТС, МЯК, Малый ШАД, Маркет, Машинное обучение, Метрика, Метро, Минск, Мир, Мобильное, Мобильные Яндекс.Карты, Мобильные карты, Мобильный поиск, Мой Круг, Морда, Москва, Музыка, Мультимедиа, НКРЯ, Навигаторы, Народ, Находки, Недвижимость, Новости, Ночь музеев, Одноклассники, Озвучка, Оплата квитанций, Оплата штрафов, Остров Пасхи, Острова, ППБ, Панель, Панорамы улиц, Паровозики, Паспорт, Пенза, Перевод, План Б, Плейлисты, Погода, Поиск, Почта, Президент, Пробки, РСЯ, Расписания, Репозиторий, Самара, Санкт-Петербург, Саранск, Сбербанк, Семантика, Симферополь, Словари, Спамооборона, СтуДень, Такси, Тверь, Телепрограмма, Теории и практики, Турция, Украина, Ультрабук, Ульяновск, Услуги, Уфа, Фотки, ЧЕ-2012, ЧМ, ЧМ по хоккею, ШАД, ШМЯ, Школа анализа данных, Шпицберген, Экранная клавиатура, Элементы Яндекса, Я.Гости, Я.Онлайн, Я.Субботник, Я.ру, Яндекс, Яндекс для бизнеса, Яндекс почта, Яндекс.Shell, Яндекс.Store, Яндекс.Авто, Яндекс.Алгоритм, Яндекс.Афиша, Яндекс.Бар, Яндекс.Бар 5.3, Яндекс.Бар 5.4, Яндекс.Браузер, Яндекс.Вебмастер, Яндекс.Видео, Яндекс.Время, Яндекс.Деньги, Яндекс.Диск, Яндекс.ЕГЭ, Яндекс.Интересы, Яндекс.Картинки, Яндекс.Карты, Яндекс.Касса, Яндекс.Маркет, Яндекс.Метрика, Яндекс.Метро, Яндекс.Музыка, Яндекс.Навигатор, Яндекс.Недвижимость, Яндекс.Новости, Яндекс.Перевод, Яндекс.Поиск, Яндекс.Пробки, Яндекс.Работа, Яндекс.Расписания, Яндекс.Спеллер, Яндекс.Справочник, Яндекс.Старт, Яндекс.Украина, Яндекс.Фабрика, Яндекс.Фотки, Яндекс.Электрички, авиабилеты, авто.яндекс, автобусы, автомобили, автомобильные объявления, авторизация, академические программы, анализ данных, анонс, аудитория интернета, аэропорты, бабенко, базы данных, банки, банковские карты, банковские переводы, бармен, безопасность, безопасный поиск, бесплатное пополнение, бета, библионочь, билайн, билеты, блогосфера, браузер, браузеры, быстрые ссылки, быстрый доступ, вакансии, ванкувер, вебмастер, вебмастерская, версия, верстка, весна, видео, видеокамеры, видеоматериалы, виджет, виджеты, визуальный поиск, викторина, виртуальные карты, вклады, владимир, вулканы, выбор, выбор авто, выбор автомобиля, выбор товара, выборы, вывод денег, выставки, выступления, выступления сотрудников, гарантия, гардероб, география, гибкие разработки, главная страница, горячая вода, грамотность, группировка, дайвинг, дата-центры, датацентр, дебетовые карты, денежные переводы, день рождения, день студента, день учителя, дети, дизайн, дизайн интерфейсов, дискурс, добро, дождь, доклад, дом, домен, доставка, евровидение, жара, жизнь, законодательство, зарплата, защита пользователей, золотое кольцо, и тоже ёлка, игра в города, игры, идентификация, иностранные пользователи, интентный поиск, интервью, интересы, интернет-магазин, интернет-математика, интерфейс, информационный поиск, информер, исследования, история, казань, кайф, как это работает?, камеры, карта, качество, квитанции, кино, клуб, кнопка поделиться, коктейль, колдунщик, колдунщики, комнаты, компьютерное зрение, конкурс, контекстная реклама, конференции, конференции и семинары, конференция, космос, котировки, кредитные карты, кредиты, кукуруза, культура, курсы, курсы валют, кусто, лайфхак, лайфхаки, лето, лингвистика, логины, локальность, магазин, магазины, маркетинг, маршруты, машинный перевод, мероприятия, ммкф, мобильная версия, мобильная версия Яндекс.Авто, мобильная почта, мобильное метро, мобильное приложение, мобильные деньги, мобильные приложения, мобильные технологии, мобильный браузер, мобильный телефон, мобильный яндекс, мода, море, музеи, народная карта, настройки, наука, наука и образование, научно-технический семинар, недвижимость, нижний новгород, новоселье, новые города, новый авто, новый год, новый яндекс.авто, обзоры, облака, обновления, обработка изображений, образование, обучение, общественный транспорт, огурцы, одежда, олимпиада, онлайн, опечатки, оплата налогов, орфография, осень, отзывы, отключение горячей воды, офис, оценка, панорамы, панорамы интерьеров, панорамы с воздуха, панорамы стадионов, парад, параллельные вычисления, партнерство, перевод, перевод страниц, переводчик, переводчик для iPhone, переводы, персонализация, планшеты, платежи, погода на карте, подарки, подержанные автомобили, подписки, подсказки на поиске, подснежник, поезда, поездки, позиция Яндекса, поиск автомобиля, поиск по карте, поиск по объявлениям, поиск товаров, поисковые запросы, покупки, пользовательские кнопки, пополнение счета, портал, праздник, праздники, презентации, пресс-портреты, привязка карт, приложение, приложение метро, пробки, проверка почты, прогноз, программа, программирование, продажи, проекты, прямой эфир, пузыри, пятница, работа, работа над ошибками, развлечения, разработка, регионы, регистрация, регулярные платежи, рейтинг, реклама, рецепты, решение задач, решеточные калибровочные теории, робот, российские пользователи, русский язык, самолёты, сделка, семинар, симулякр, системные администраторы, скины, скринсейвер, слайсы, словарь, службы такси, смартфоны, смешное, снег, сниппеты, софт, социальные cети, социальные сети, спецпроекты, спорт, спортивное программирование, справочник, спутник, спутники, спутниковые снимки, сравнение автомобилей, стартап, стартапы, статистика, статьи, субботник, сувенирка, судебная практика, сухорослов, схемы метро, сюжеты, такси, такси по москве, тема, темы, терминалы, тест, тестирование, технологии, технологии Яндекса, товары, трансляция, транспорт, трейлеры, уведомления, ура-ура, усиленная авторизация, фан, фича, фишки, фом, фото, фотографии, фронтенд, футбол, хоккей, цвета, цена, цены, цифры, чат, чемпион, чемпионат, численное моделирование, школа, школа менеджеров Яндекса, школа разработки интерфейсов, шри, экзамены, электрички, элементарные частицы, юбилей, яндекс.карты, яндекс.такси, ёлка.
Губернатор Николай Любимов принял участие в работе второго этапа съезда партии
«Единая Россия» опубликовала народную программу партии, с которой идет на выборы депутатов Госдумы. Документ был принят на пленарном заседании второго этапа ХХ съезда партии 24 августа.
«Народная программа «Единой России» состоит из двух основных разделов: «Благополучие людей» и «Сильная Россия». Каждый из них включает в себя темы, которые в совокупности охватывают все сферы жизни каждого жителя страны», — рассказал участник мероприятия, губернатор, секретарь регионального отделения партии Николай Любимов.
В раздел «Благополучие людей» входит несколько блоков: «Хорошая работа — достаток в доме», «Крепкая семья», «Здоровье человека», «Забота о каждом нуждающемся», «Современное образование и передовая наука», «Удобная и комфортная жизнь», «Экология для жизни», «Государство для человека».
В частности, в блоке «Крепкая семья» партия предлагает создать в России такую систему поддержки, при которой рождение ребенка будет гарантировать большую защищенность и дополнительные возможности для детей и родителей.
В сфере здравоохранения — это блок «Здоровье человека» — «Единая Россия» намерена реализовать комплекс законодательных и других мер, в том числе обеспечить 100-процентную доступность первичного звена здравоохранения, разработать и реализовать новый общероссийский стандарт первичной медпомощи, адресную программу по модернизации станций скорой помощи в отдаленных районах, развивать систему санавиации, совершенствовать систему обязательного медицинского страхования, расширить программы профилактики и т. д.
Во второй раздел — «Сильная Россия» — вошли такие темы, как «Экономика развития», «Развитие села», «Развитие регионов и транспортной инфраструктуры страны», «Культура, история, традиции», «Гражданская солидарность и молодежная политика», «Внешняя и оборонная политика».
В блоке «Развитие села» предусмотрено, что дальнейшее развитие отечественного агропромышленного комплекса должно быть тесно связано с созданием комфортных условий для жизни людей на селе, формированием здесь современной социальной инфраструктуры.
«В обсуждении народной программы рязанцы участвовали очень активно. Кандидатами в депутаты Госдумы, нашими действующими депутатами, региональными и местными штабами общественной поддержки партии были проведены тысячи встреч с жителями. Предложений сформировано много, они были объединены в отдельные блоки. Фактически родилась наша региональная часть программы, которая соответствует основным направлениям программы федеральной», – рассказал губернатор, секретарь регионального отделения партии «Единая Россия» Николай Любимов.
Он подчеркнул, что была проведена очень большая работа.
«Постоянное общение с людьми, работа в гуще событий позволяют нам добиваться решения задач, необходимых для повышения качества жизни в регионе», — отметил Николай Любимов.
Например, в региональную часть программы внесена инициатива о доступности спортивных объектов.
«В большинстве районов области уже построены физкультурно-оздоровительные комплексы, но в 8 еще нет. Мы обязательно решим эту проблему. Как и другие, обозначенные нашими избирателями», — подчеркнул Николай Любимов.
Изготовитель: Заздравных Ольга Юрьевна. Место жительство: Рязанская область, город Рязань. Заказчик: Рязанское региональное отделение Всероссийской политической партии «ЕДИНАЯ РОССИЯ». Тираж 5 экз. Дата изготовления 27.08.2021. Изготовление оплачено из средств избирательного фонда Рязанского регионального отделения Всероссийской политической партии «ЕДИНАЯ РОССИЯ». Размещение оплачено из средств избирательного фонда Рязанского регионального отделения Всероссийской политической партии «ЕДИНАЯ РОССИЯ».
В Красноярском крае коронавирус начинает идти на спад
В Красноярском крае на 24 августа зарегистрировали более 100 тысяч подтвержденных случаев заболевания коронавирусной инфекцией. Тем не менее третья, самая мощная с начала пандемии волна COVID-19 медленно, но верно идет на спад.
В Роспотребнадзоре и минздраве Красноярского края ДЕЛА.ru рассказали о наметившейся тенденции к снижению заболеваемости.
Напомним, постепенное уменьшение количества заболевших отметил мэр Красноярска Сергей Еремин. По его словам, ситуация с коронавирусом даже позволяет запустить проект «В центре Мира» –
«количество вакцинированных в Красноярске растет, часть ковидных госпиталей завершили свою работу».
На обзорном графике Яндекс.DataLens видно, сколько красноярцев заболевали «короной» каждую неделю. Согласно ему в июле 2021 года количество заболевших было максимальным, но за последние недели наметилась тенденция к снижению числа заражений.
На общем графике заболеваемости в Красноярском крае отчетливо видны три волны. Причем нынешняя оказалась самой большой
По данным управления Роспотребнадзора, на сегодня в регионе зафиксировано 101 990 лабораторно подтвержденных случаев заболевания COVID-19, в том числе за последние сутки – 445 случаев. Сейчас под наблюдением медиков находится 37 431 контактный человек.
В ведомстве ДЕЛА.ru рассказали, что в крае есть тенденция к снижению количества заболевших.
«Однако пока такая тенденция только наметилась – количество тех, кто заболел коронавирусом, медленно снижается. Говорить о резком спаде заболеваемости пока нельзя», – отметили в Роспотребнадзоре.
В минздраве Красноярского края ДЕЛА.ru сообщили, что
за последнюю неделю было сокращено 715 коек в разных госпиталях.
«На пике второй волны в 52 временных инфекционных госпиталях было развернуто практически 7 тыс. коек. Сейчас действует 51 госпиталь, то есть количество больных более активно сокращается. В настоящий момент на лечении в «красной» зоне находится 3441 пациент, а на амбулаторном лечении – 13 670 человек», – рассказали в ведомстве.
Еженедельный график смертности от ковида в Красноярском крае практически повторяет волны заболеваний
В одной БСМП, например, на лечении в «ковидном» госпитале на базе инфекционных, терапевтических, пульмонологического отделений, а также отделениях реанимации и интенсивной терапии №1 находится 371 человек.
Больница вернулась к оказанию плановой госпитализации жителей региона.
При этом в период подъема заболеваемости в БСМП на базе 12 отделений были развернут инфекционный госпиталь на 760 мест.
По всей видимости, вакцинация все-таки помогла – полностью привились уже более 600 тыс. красноярцев
В пресс-службе правительства нам сообщили, что пока о возможном снятии антиковидных ограничений ничего не известно: всему свое время.
Но красноярский бизнес, прикрытый из-за ковида, не может дождаться послаблений и активно действует.
Так, владельцы красноярских баров и ночных клубов собирают подписи под письмом к губернатору, в котором предлагают отменить запрет на работу после 23:00, поскольку основной доход такие заведения получают ночью.
Правда, некоторым бизнесменам антиковидные ограничения работать не мешают. Накануне читатель ДЕЛА.ru, проходя мимо Центрального парка, снова заметил вовсю работающие аттракционы. Указом губернатора красноярские карусели не остановить.
Общественный добровольческий штаб продолжает свою работу! — NikBara
В самое трудное время, когда загрязненность воздуха в Якутске превысила все мыслимые нормативы и воздух в нашем городе стал самым загрязненным в мире, 18 июля 2021 года был создан Общественный добровольческий штаб по борьбе с лесными пожарами в Республике Саха (Якутия).
В связи с улучшением обстановки штаб принял решение о приостановлении своей деятельности.
Я посетил помещение спорткомплекса «50 лет Победы», где размещался штаб 26 августа 2021 года.
Руководители Общественного добровольческого штаба. Фото с Фейсбук страницы Александра Жураковского.
26 августа уже было видно, что штаб приостановил работу.
Ждали контейнер для хранения оборудования.
Гуманитарная помощь пострадавшим от пожара.
Деятельность штаба продолжается.
Сопредседатель штаба Константин Борисов рассказал о деятельности штаба (на якутском языке).
Активисты штаба отметили победу над пожарами. Фото с Фейсбук страницы Александра Жураковского.
Председатель Общественного добровольческого штаба штаба Афанасий Алексеев написал на своей странице в Инстаграм.
afanasy_alexeev Добрый день, дорогие друзья! Многих интересует дальнейшая судьба общественного добровольческого штаба.
Не скрою, я тоже не раз задавался этим вопросом. Наш штаб проделал огромную работу, накопил большую материальную и финансовую базу.
Сформировался мощный коллектив единомышленников, который по первому зову готов вновь оперативно собраться и начать свою работу.
По поступившим средствам, собранным общими усилиями, были даже предложения все раздать по пострадавшим улусам.
Но мы не знаем, что нас ждёт в следующем году. И если вдруг сложится такая же ситуация, как в этом, то придётся опять все начинать с нуля — я думаю, это будет неправильно.
Я поднял вопрос о дальнейшей деятельности нашего штаба и предложил своим единомышленникам продолжить нашу работу.
Мое предложение поддержано единогласно, и принято решение сохранить материальную базу, и заморозить финансовые средства до очередного ЧС. И это касается не только пожаров.
В ближайшее время начнётся процесс регистрации организации, будем дальше работать во благо нашей Якутии в случае какой-нибудь угрозы.
Только благодаря сплоченности жителей республики — вашей самоотверженности, бескорыстию и готовности придти на выручку — мы выстояли перед огненной стихией.
Поэтому, от имени штаба и от себя лично ещё раз хочу поблагодарить всех Вас за вклад во имя спасения нашей любимой родины.
RS: Друзья, полный финансовый и материальный отчёт Вам, мы предоставим в конце следующей недели.
Желаю удачи, успехов, счастья и здоровья всем добровольцам и сотрудникам Общественного добровольческого штаба!
Вы сделали большое дело!
Мои посты о работе Общественного добровольческого штаба:
Афанасий Алексеев обратился к крупнейшим недропользователям республики!
Срочно требуются добровольцы в с. Едяй Хангаласского улуса!
Лесные пожары в Якутии! Говорят представители Единого волонтерского штаба Республики Саха (Якутия)
Общественный добровольческий штаб Республики Саха (Якутия) по борьбе с лесными пожарами переехал в Дворец спорта «50 лет Победы»!
Общественный добровольческий штаб в действии!
Моя страница в Дневниках якт ру.: https://nikbara.ykt.ru/
Мой сайт: https://nikbara.ru/
Сайт об усадебном хозяйстве в Якутии https://usadbaykt.ru/
Мой канал в «Яндекс Дзен» — NikBara
Просьба подписаться на мой канал «Николай Барамыгин» на Ютуб!
https://www.youtube.com/c/НиколайБарамыгин
И на мои аккаунты в социальных сетях!
Я в Инстаграме @nb2015p
Персональная страница в «Фейсбуке»: https://www.facebook.com/nikbaramygin/
«Одноклассниках» https://ok.ru/profile/500676253992
«В контакте» https://vk.com/nbaramygin
«Твиттер» https://twitter.com/NBaramygin
Что такое Mobile First Design ?. Мобильный подход к веб-сайту… | по Практикуму от Яндекса | Практикум от Яндекса
Подход к разработке веб-сайтов, ориентированный на мобильные устройства, означает, что мы начинаем дизайн с мобильной точки зрения, а затем расширяем его возможности, чтобы создать все остальное.
До того, как появилась идея дизайна, ориентированного на мобильные устройства, программы и услуги начали с настольных сайтов. Только после того, как настольный сайт был запущен и работал, разработчики могли сделать его адаптивным для просмотра на мобильных устройствах, создать отдельный мобильный веб-сайт или просто оставить его как есть.В конце концов, если пользователю действительно нужно использовать веб-сайт, думали разработчики, «пользователи могут справиться с тесным интерфейсом, верно?»
Так думали разработчики. Теперь все по-другому. Популярность мобильного просмотра в последние годы резко возросла, и теперь статистика показывает, что 70–90% пользователей получают доступ к веб-сайтам и другим онлайн-сервисам со своих телефонов. Так родился новый подход к дизайну и разработке. Подход, ориентированный на мобильные устройства, означает, что вы сначала начинаете разрабатывать продукт для мобильных устройств, которым обычно является экран смартфона.Затем вы переходите к адаптации его к настольным устройствам или полностью их пропускаете.
Подход, ориентированный на мобильные устройства:
- Начните с создания макета, который вы будете использовать для создания мобильной версии вашего продукта. Таким образом вы убедитесь, что на экране смартфона все отлично выглядит. Затем напишите код в соответствии с этим макетом. Как вариант, вы можете писать код и строить макет одновременно, используя прототип.
- После завершения мобильной версии создайте настольную версию.Если вам не нужна отдельная настольная версия, вы можете масштабировать мобильную версию до большего экрана.
- Если вы хотите улучшить или исправить какую-либо функцию, сделайте это сначала в версии продукта для смартфона, а затем в версии для настольного компьютера. Иногда мобильная версия может работать лучше, чем настольная или веб-версия.
Иногда даже невозможно получить доступ к службе через компьютер; веб-сайт просто предложит вам загрузить мобильное приложение (а иногда и настольное приложение).
- Когда пользователи посещают веб-сайты или приложения для настольных компьютеров, они обычно используют мышь, которая позволяет им более точно нажимать на различные части экрана. Когда пользователи делают то же самое с помощью смартфонов, они используют пальцы. Таким образом, все кнопки и ссылки в настольной версии могут быть небольшими, в то время как в мобильной версии они должны быть больше.
- Пользователи настольных компьютеров используют не только мышь, но и клавиатуру. Клавиатура смартфона маленькая и реагирует довольно медленно. К тому же он занимает много места на экране.В то время как настольное приложение может попросить пользователя ввести информацию с клавиатуры, мобильные приложения должны избегать этого там, где это возможно.
- И наоборот. Настольное приложение должно поддерживать сочетания клавиш и горячие клавиши, такие как команды для копирования и вставки данных. Между тем, мобильное приложение должно поддерживать завершение кода и автозаполнение для определенных полей.
- Современные смартфоны могут быть больше своих предшественников, но они намного меньше, чем средний настольный компьютер. Таким образом, мобильные экраны лучше всего подходят только для одного столбца контента с бесконечной прокруткой.Рабочие столы же большие и широкие. Они позволяют размещать контент по нескольким столбцам, делать витрины и разрабатывать причудливые макеты.
- Смартфоны растянуты сверху вниз, а рабочий стол слева направо. В идеале контент для телефона должен быть вертикальным, для рабочего стола — горизонтальным.
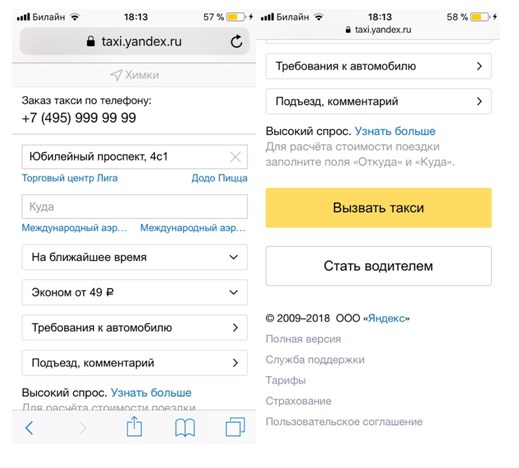
- Основная функция смартфона — совершать звонки, поэтому эту функцию можно реализовать как часть функциональности приложения (например, для вызова таксиста).Между тем на настольных компьютерах есть приложения, поддерживающие звонки, но гораздо естественнее делать это на телефоне.
- Ваш смартфон знает о вас гораздо больше, чем ваш компьютер: он может распознавать вас по отпечатку пальца или лицу, а также имеет встроенный платежный модуль. Смартфон тоже знает свое местоположение. Самое большее, что обычно может делать настольный компьютер, — это запоминать номер вашей карты и знать, в каком городе вы находитесь. Это означает, что смартфоны далеко впереди, когда речь идет о распознавании вашего местоположения, способах доставки и встроенных способах оплаты.
- Ваш смартфон — это ваше личное пространство, поэтому сообщения или уведомления привлекают ваше внимание. Вам нужно хорошо подумать, отправляя что-либо пользователю или уведомляя его. Рабочий стол — это терминал, к которому вы приходите, когда вам это нужно, а затем уходите.
Это обсуждение можно продолжать и продолжать, но уже ясно, что существует множество различий между мобильными телефонами и настольными компьютерами.
Mobile-first используется для демонстрации продукта, услуги или проекта на маленьком экране без каких-либо жертв, например:
- Интернет-магазины (Amazon)
- Приложения службы доставки еды (DoorDash)
- Службы такси (Uber )
- Социальные сети (Instagram)
- Приложения для удаленного обслуживания (онлайн-банки)
Если ваш продукт достаточно прост, чтобы вы могли просмотреть его с помощью смартфона и понять, о чем он, тогда подход, ориентированный на мобильные устройства, имеет смысл.
Основные преимущества подхода, ориентированного на мобильные устройства:
- Большинство пользователей получают нормальную функциональность на веб-сайте или в приложении, как только вы запускаете свой продукт.
- Если ваш сервис удобен в использовании, больше людей, вероятно, закажут ваш продукт.
- Страницы оптимизированы для мобильной загрузки быстрее, чем адаптивные.
- Поисковые системы дают им лучший рейтинг и показывают их выше в списке поиска.
Сложности начинаются тогда, когда нужно сделать не один, а два продукта: для смартфонов и для всего остального.Это связано с тем, что вам нужно учитывать, что разные экраны имеют разное разрешение в разных браузерах, и все это также необходимо учитывать при разработке разных интерфейсов. Дополнительно:
- Разработка продуктов требует больше времени, если предполагается, что все смартфоны будут поддерживаться вместе с версией для настольных ПК.
- Дизайн и разработка могут стоить намного дороже.
- Необходимо поддерживать дизайн старых устройств с меньшими экранами или нестандартными характеристиками.
Хотите узнать больше о создании веб-приложений? Посетите курс для веб-разработчиков Practicum, где мы научим вас основам веб-разработки, включая инструменты, которые понадобятся вам для самостоятельной реализации практик мобильного дизайна. Лучше всего то, что первое блюдо бесплатное.
✅ [Обновлено] Приложение онлайн-прогноза Яндекс.Погода не работает (не работает), белый экран / черный (пустой) экран, проблемы с загрузкой (2021)
Обычный онлайн-прогноз Яндекс.Погоды Проблемы и действия по устранению проблем с приложением
✅ У меня черный экран / белый экран (пустой экран) при открытии Яндекс.Прогноз погоды онлайн?
Это одна из самых распространенных проблем мобильных телефонов и планшетов. Обычно, когда вы открываете приложение, вы видите черный экран на несколько секунд, а затем приложение вылетает с сообщением об ошибке или без него. Есть несколько способов решить эту проблему.
- В большинстве случаев это может быть временная проблема с загрузкой. Вам просто нужно нажать на меню последних приложений (обычно первую левую кнопку) в телефоне. Затем вы закрываете приложение, в котором возникла эта проблема.Теперь снова откройте приложение. Может нормально работать.
- Попробуйте перезагрузить iPhone / iPad. Нажмите кнопку выключения питания на несколько секунд, а затем выберите в меню перезагрузку, чтобы перезагрузить устройство. Теперь вы можете попробовать открыть приложение, оно может работать нормально.
- Если ничего из вышеперечисленного не помогло, подождите, пока батарея телефона разрядится, и он автоматически выключится. После этого ставим на зарядку и нажимаем кнопку включения. После этого может сработать.
- Наконец, если вы не можете ничего исправить, вам может потребоваться удалить приложение и переустановить его.iOS обычно предоставляет возможность восстановления настроек и содержимого из резервной копии iCloud, если вы включили ее ранее.
- Даже в некоторых редких случаях шаг переустановки также не работает. Если это ваш случай, попробуйте установить более старые версии приложения. Удачи!
✅ Моя программа онлайн-прогнозов Яндекс.Погода не загружается или работает некорректно (ошибка загрузки / ошибка сервера / ошибка подключения / зависание экрана / проблема с пингом).
Есть несколько ситуаций, которые могут вызвать проблемы с загрузкой в мобильных приложениях.
- Сервер приложения онлайн-прогнозов Яндекс.Погода может не работать, и это вызывает проблемы с загрузкой. Пожалуйста, попробуйте через несколько минут.
- Ваше соединение Wi-Fi / мобильная передача данных не работает должным образом. Пожалуйста, проверьте ваше соединение для передачи данных.
- Слишком много пользователей используют приложение одновременно. Пожалуйста, попробуйте через несколько минут.
✅ У меня проблемы со входом в онлайн-прогноз Яндекс.Погода или проблемы, связанные с аккаунтом.
Если у вас возникла проблема, связанная с входом в систему или учетной записью, выполните следующие действия.
- Сервер онлайн-прогнозов Яндекс.Погода может не работать, и это вызывает проблемы со входом / аккаунтом. Пожалуйста, попробуйте войти в систему через несколько минут.
- Ваше соединение Wi-Fi / мобильная передача данных не работает должным образом. Пожалуйста, проверьте ваше соединение для передачи данных.
- Возможно, вы пытаетесь ввести неверные учетные данные. Пожалуйста, подтвердите, что данные, которые вы вводите, верны.
- Если вы используете для входа в систему сторонние социальные сети, такие как facebook, twitter, google и т. Д., Проверьте, правильно ли работает эта служба, посетив их официальный веб-сайт.
- Ваш аккаунт может быть заблокирован или деактивирован за действия. Прочтите сообщения об ошибках.
✅ У меня проблемы с установкой приложения онлайн-прогноз Яндекс.Погода.
- Проверьте подключение к Wi-Fi / Интернету.
- Проверьте место в памяти мобильного телефона. Если на вашем диске недостаточно места, приложение не может быть установлено.
- Убедитесь, что приложение, которое вы пытаетесь установить, поддерживает вашу версию iOS.
✅ Мой Яндекс.Приложение онлайн-прогноза погоды не обновляется должным образом в моем телефоне.
- Пожалуйста, проверьте соединение Wi-Fi / мобильной передачи данных и убедитесь, что оно работает правильно. Возможно, он не работает и мешает вам обновить приложение онлайн-прогнозов Яндекс.Погода.
- Убедитесь, что в вашем телефоне достаточно места для загрузки обновлений. Если у вас недостаточно места для хранения, это может блокировать обновления приложения.
✅ Проблема с загрузкой аудио / видео при онлайн-прогнозе Яндекс.Погода.
- Проверьте громкость телефона, если у вас есть проблемы со звуком. Попробуйте использовать наушники, чтобы узнать, проблема ли это в ваших динамиках или в приложении.
- Если у вас проблемы с загрузкой видео, проверьте скорость вашего интернета и подключение к Wi-Fi.
✅ Приложение онлайн-прогноз Яндекс.Погода Не работают уведомления.
- Зайдите в настройки -> Уведомления-> Онлайн-прогноз Яндекс.Погода и проверьте, включены ли уведомления.Если он не включен, включите его.
- Также, если вы не получаете звуки уведомлений, еще раз убедитесь, что вы случайно не отключили звуки уведомлений приложения.
✅ Положил деньги в онлайн-прогноз Яндекс.Погода. Но я не вижу, чтобы это добавлялось к моему балансу.
- Компании / разработчику приложения может потребоваться некоторое время, чтобы обработать платеж и зачислить средства на ваш счет. Подождите 24–48 часов и посмотрите, поступит ли сумма на ваш счет.В противном случае свяжитесь с компанией-разработчиком, используя контактную информацию, указанную ниже.
Адрес электронной почты:
✅ Я выиграл деньги в онлайн-прогнозе Яндекс.Погода и как вывести деньги на свой банк / PayPal?
- Вы можете перейти в меню своей учетной записи, и в большинстве случаев вы можете увидеть вариант вывода средств, когда достигнете порога вывода. Вы можете использовать эту функцию, чтобы инициировать запрос на снятие средств.
✅ Я снял деньги с онлайн-прогноза Яндекс.Погода и не получил их на свой счет / PayPal.Как проверить?
- Вы можете войти в свой PayPal и посмотреть, есть ли деньги на счете. Если вы не видите транзакцию, вы можете открыть приложение и проверить статус вывода. Если вы видите, что вывод успешно обработан, и вы не получили его в своем банке / PayPal, обратитесь к разработчикам приложения / поддержке.
Электронная почта поддержки:
Яндекс объявляет о мобильной маркировке | Состояние цифровых технологий
В пятницу Яндекс объявил, что помечает страницы, оптимизированные для мобильных устройств, для мобильного поиска.В ближайшие недели пользователи в России, Украине, Беларуси, Казахстане и Турции заметят метку мобильной версии рядом со списками веб-страниц с мобильным дизайном или отдельными мобильными URL-адресами. Яндекс автоматически подставит ссылки на мобильную версию — так что site.ru будет m.site.ru.
Спасибо Максиму Борисову и Сергею Корсакову из команды мобильного поиска Яндекса за то, что нашли время объяснить подробности этого для наших читателей. Прежде всего, тем, кто задается вопросом, почему обновление происходит сейчас, Максим и Сергей объяснили, что обновление было в разработке этой весной, и что Яндекс опережает всех, когда дело касается поведения пользователей.Сейчас 25,8% поискового трафика Яндекса приходится на мобильные устройства, что на 5% больше, чем весной прошлого года. Согласно статистике LiveInternet, в третьем квартале 2014 года он составлял 23%, а во втором квартале 2014 года — 20%. Любопытные умы: доля поиска Яндекса на Android составляет 45%, а на iOS — 40%.
Большинство пользователей еще не ищут на мобильных устройствах, но они также не привыкли к мобильным версиям веб-сайтов. Менее 18% из 1 миллиона веб-сайтов в России имеют мобильные версии, а около трети из 1000 крупнейших сайтов имеют мобильные версии.В связи с обновлением Google в апреле, многие из этих популярных сайтов являются международными, но точное количество в настоящее время не подтверждено.
Как объяснили Максим и Сергей, работа с мобильными сайтами не сильно различается, и обновления включают большинство критериев, которые международные веб-мастера должны ожидать от своего знакомства с обновлениями Google. Сотни различных факторов в конечном итоге будут способствовать тому, что сайт будет оптимизирован для мобильных устройств. Однако, что наиболее важно, сайты, оптимизированные для мобильных устройств, необходимо настраивать в соответствии с разрешением и размером экрана мобильного устройства, который легко прокручивается.В отличие от некоторых других факторов, которые Google подчеркивает, таких как размер шрифта и интервал с целью / ссылками.
Метатег области просмотра должен быть установлен соответствующим образом для мобильных телефонов, горизонтальная прокрутка исключена, а сайты не должны показывать пользователям контент в Flash или Silverlight. Вместо этого предлагается использовать HTML 5. Со временем будут внедрены дополнительные критерии.
Подобно GoogleBot-Mobile, YandexMobileBot будет сканировать мобильные сайты веб-мастеров, и в ближайшие месяцы будет внедрена новая формула рейтинга мобильных устройств.Веб-мастерам следует ожидать, что сканеры охватят подавляющее большинство сайтов в ближайшие месяцы, а удобство использования для мобильных устройств повлияет на их рейтинг в результатах мобильного поиска Яндекса.
Веб-мастера имеют возможность проверять статус своих мобильных страниц с помощью нового диагностического сервиса в наборе инструментов Яндекс.Вебмастера. Используя последнюю версию Яндекс.Вебмастера, веб-мастера могут проверить, как Яндекс видит свои страницы. Введя свой URL-адрес на «странице мобильной проверки», веб-мастер получит отзыв о соответствии требованиям Яндекса и сможет внести соответствующие изменения.
Как видно из приведенного ниже примера, этот веб-мастер выполнил требования к содержанию для исключения Flash, Java-апплетов и Silverlight, но все же ему необходимо настроить метатег области просмотра и наличие горизонтальной прокрутки. Красные значки с восклицательными знаками содержат не только основную проблему, но и краткое описание для веб-мастера. Например, под проблемой горизонтальной прокрутки в примечании объясняется, что контент не умещается по ширине экрана, что вызывает неудобства при использовании сайта.
После того, как веб-мастер внесет необходимые изменения и повторно введет свой URL, он может ожидать увидеть зеленые галочки рядом со списком критериев.
В дополнение к этому инструменту Яндекс представит дополнительный инструмент, который можно использовать вместе с инструментом «Проверка мобильной страницы», чтобы помочь веб-мастерам лучше понять, как Яндекс видит мобильность своего веб-сайта.
Для веб-мастеров в России, которые уже сделали свои сайты адаптированными для мобильных устройств, обязательно перепроверьте с Яндекс.Инструмент для веб-мастеров. Этот простой процесс предоставит вам актуальную информацию, необходимую для проверки ваших страниц. Поскольку Яндекс сейчас маркирует страницы и объявил, что новый алгоритм ранжирования мобильных устройств повлияет на результаты на мобильных устройствах в будущем, рекомендуется внести эти корректировки сейчас в рамках подготовки к предстоящим изменениям в SEO.
Как всегда, целью является создание хорошего пользовательского опыта. Ожидается, что в ближайшие четыре года использование смартфонов в России вырастет на 20%. По мере того, как все больше и больше российских пользователей обращаются к своим мобильным устройствам, веб-мастера должны стремиться предоставлять наилучшие возможности для растущего числа пользователей мобильного Интернета.
Как установить расширения Chrome на Android
Можно ли установить расширения Chrome на Android? Этот вопрос постоянно появляется как в нашем почтовом ящике, так и в Интернете. Учитывая, что и Chrome, и Android созданы Google, можно подумать, что можно использовать Chrome в полной мере. К сожалению, расширения Chrome несовместимы с браузером Chrome на Android.
После этого, как вы можете использовать свои любимые расширения на своем мобильном телефоне? Используйте другой браузер.Существуют десятки браузеров, которые работают с Android, так что у вас большой выбор.
Как использовать расширения Chrome на Android
Chrome использует платформу Chromium с открытым исходным кодом для своих браузеров, но также и многие конкуренты. Самый простой способ преодолеть ограничение Chrome, но при этом сохранить привычную операцию и иметь возможность использовать любые расширения, которые вы хотите на рабочем столе, — это использовать браузер на основе Chromium.
Один из самых популярных вариантов браузера — Яндекс.Этот браузер доступен в магазине Google Play, поэтому загружать какие-либо файлы не нужно. Яндекс также предлагает полную поддержку Chrome Web Store. Если вы хотите использовать расширения Chrome на своем устройстве Android, это хорошее место для начала.
Чтобы получить доступ к Интернет-магазину Chrome, выполните следующие действия:
- Перейдите в магазин Google Play и загрузите Яндекс.
- После установки нажмите на адресную строку вверху. Введите chrome.google.com/webstore . Конечно, вы также можете перейти по этой ссылке.
- Когда откроется Интернет-магазин, коснитесь строки поиска и введите расширение, которое хотите добавить. Примечание. Используйте два пальца для уменьшения масштаба, потому что вы, скорее всего, увидите версию для ПК.
- Нажмите «Установить» в правом верхнем углу.
Теперь ваше расширение появится в веб-браузере, и вы сможете использовать его в любое время. Некоторые пользователи жаловались на Яндекс, потому что большая часть контента находится в России. Итак, если это не тот браузер, который вам нравится, мы перечислили другие в следующем разделе, который вы можете попробовать.
Другие расширения
Их много, и некоторые из них работают с расширениями. Вот некоторые из них, которые вы можете попробовать.
Brave
Браузер Brave — популярный браузер для настольных компьютеров и пользователей Android. Во-первых, этот браузер не поддерживает расширения, но и не обязательно в них. Он имеет встроенные средства управления конфиденциальностью и очень эффективную блокировку рекламы. Если вы используете расширения для остановки рекламы или блокировки видео с автовоспроизведением, этот браузер делает это по умолчанию.
Если вы используете другие расширения, Brave, вероятно, не тот браузер, который вам нужен, но если вы всецело о конфиденциальности, его определенно стоит рассмотреть.
Kiwi Browser
Kiwi Browser — еще один браузер на основе Chromium, который поддерживает расширения. Kiwi также имеет встроенную блокировку рекламы и работает очень быстро. Его легко загружать, он быстро устанавливается и быстро запускается. Это хороший браузер для общего использования, по умолчанию блокирующий большую часть рекламы.
После загрузки выберите трехточечный значок меню, выберите «Расширения», и вы увидите ссылку на Интернет-магазин Kiwi, который находится напротив магазина Google Play.Выберите свое расширение оттуда, и все готово.
Bromite Browser
Bromite Browser — это проект GitHub со встроенной блокировкой рекламы. Он основан на Chromium, но был сокращен до минимума, чтобы ускорить просмотр и свести к минимуму сбор данных. Поскольку многие из используемых нами расширений предназначены для блокировки рекламы и предотвращения сбора наших данных Google, этот браузер тоже стоит попробовать.
Bromite не совсем подходит для работы с расширениями, но, как и в случае с Brave, основное предложение включает большинство расширений, которые мы используем ежедневно.
Firefox
Firefox хорошо известен и не зря. Он всегда был близким конкурентом Chrome, потому что он одинаково быстр, безопаснее и больше заинтересован в вашей конфиденциальности. У него нет поддержки со стороны интернет-гиганта, но это не помешало ему работать исключительно хорошо.
Firefox для Android поддерживает собственные надстройки, поэтому предлагает очень похожий опыт на Android, как и на настольном компьютере. Большинство расширений Chrome будут иметь аналог Firefox, поэтому, если у вас есть любимая установка на вашем ноутбуке или настольном компьютере, вы можете почти точно имитировать ее на мобильном телефоне.
Dolphin Browser
Dolphin Browser — еще одна лучшая программа для Android, поддерживающая надстройки. Я использую его в течение многих лет, и хотя последние обновления не продвинули его так далеко, как хотелось бы, это все еще надежный браузер для Android, поддерживающий надстройки. Он также имеет блокировщик рекламы и работает с Flash. К счастью, Интернет отошел от Flash, но если вы играете в какие-либо устаревшие игры, в которых он используется, Dolphin будет играть в них.
Dolphin работает быстро, по умолчанию блокирует большую часть рекламы, и лишь некоторые из них проскальзывают, и работает именно так, как вы ожидаете от браузера.Это стоит проверить.
Очень жаль, что Chrome не работает с расширениями в Chrome. К счастью, у вас есть несколько хороших вариантов альтернативных браузеров, которые либо работают с расширениями, либо предоставляют базовые услуги без необходимости.
Часто задаваемые вопросы
Мы включили этот раздел, чтобы ответить на больше ваших наиболее часто задаваемых вопросов.
Где я могу получить расширения Chrome?
Обычно расширения для Chrome можно получить в Интернет-магазине Chrome.Но в мобильной версии браузера Chrome их нет. Функция поиска недоступна даже для поиска ваших любимых расширений. Вот почему мы должны использовать альтернативные браузеры. Некоторые из перечисленных выше не предлагают расширений как таковых, но они предлагают многие функции, которые вы можете искать в расширениях.
Для чего нужны расширения Chrome?
Расширения Chrome похожи на приложения в вашем телефоне. На все есть что-то одно.Чтобы сэкономить деньги с помощью расширения Honey для совершенствования вашей грамматики с помощью Grammarly, существует множество вариантов. На главной странице Интернет-магазина Chrome перечислены некоторые из наиболее популярных вариантов, поэтому, если вы не знаете, что ищете, начните с них.
У вас есть предложение по поводу альтернативы Chrome для Android? Расскажите нам об этом ниже, если вы это сделаете!
Яндекс.Музыка не загружается: проблемы с Яндекс.Музыкой
Главная »Проблемы» Яндекс Музыка не загружается: Проблемы с Яндекс МузыкаЯндекс.Музыка не загружается или загружается очень медленно , несмотря на подключение к Интернету? Тогда узнайте здесь, что делать, если Яндекс Музыка не загружается.
Это может сильно раздражать, когда приложение из App Store не может быть загружено и, таким образом, обновлено. Загрузка или обновление начаты, но через несколько часов загружается только часть приложения.
Или такое приложение, как Yandex Music, не может быть установлено, потому что загрузка не начинается, даже если вы подключены к Интернету.
Кстати, могут возникать и другие проблемы и ошибки, которые вы можете найти в обзоре всех проблем Яндекс Музыка, найденных .
Яндекс Музыка не загружается
Вы хотите загрузить или обновить Yandex Music, и загрузка или загрузка приложения занимает целую вечность, потому что оно просто не загружается.Многие потом отчаянно пытаются перезапустить загрузку Yandex Music, но это тоже не приводит ни к какому полезному результату.
Следующей попыткой многих будет проверка интернет-соединения. Но WLAN показывает полный прием и все равно не работает или работает очень медленно.
Яндекс Музыка загружается очень медленно
Если Yandex Music загружается очень медленно, это также может быть связано с размером самого приложения. Индикатор выполнения показывает медленную загрузку, но это может появиться только из-за размера приложения.В случае обновления вы можете проверить в соответствующем магазине приложений, насколько велик установочный файл, и узнать, может ли он загружаться так долго из-за своего размера.
Яндекс Музыка Обновление не запускается
Хотите ли вы обновить Yandex Music или загрузить заново. Если одно не работает, вероятно, у вас те же проблемы с другим, и вам следует искать те же решения.
Поэтому мы собрали несколько возможных решений, чтобы вы могли без проблем скачать приложение Yandex Music.
Для работы Яндекс Музыка:
Мы надеемся, что следующие решения помогут вам загрузить Yandex Music, и загрузка не займет много времени. Если вам известны другие возможные решения, мы с нетерпением ждем сообщения от вас в конце этой статьи.
- Проверить интернет-соединение
Причины, по которым Яндекс Музыка не загружается, не могут быть более разными. В большинстве случаев это связано с вашим собственным подключением к Интернету.Вполне возможно, что ваше устройство находится в сети Wi-Fi, но оно по-прежнему не работает, поэтому вам следует попытаться получить доступ к веб-сайту в Интернете с помощью браузера. Если все работает нормально, значит, это не ваш смартфон или планшет. Если вы попытаетесь загрузить приложение через мобильную сеть (что не рекомендуется из-за потребления данных), вам следует проверить, насколько стабильно мобильное соединение. Возможно, ваш объем данных также израсходован и поэтому доступен только медленно. Также может случиться так, что загрузка из мобильной сети невозможна из-за ваших настроек.
В этом случае вам следует проверить настройки мобильных данных на вашем устройстве. - Перезагрузите смартфон или планшет
Часто возникают проблемы с App Store после обновления операционной системы Android или iOS. После обновления системы вполне может случиться так, что соединение с данными для входа в соответствующий магазин больше не будет надежно работать. В этом случае вам следует перезагрузить смартфон или планшет, что перезагрузит все настройки и функции и, при необходимости, восстановит соединение с App Store. - Проверить статус сервера
Если перезагрузка и работающее интернет-соединение не помогли решить проблему и Yandex Music по-прежнему загружается медленно или не загружается вообще, то это также может быть на серверах iTunes Store для iOS или для Android на серверы магазина Google Play лежат. Это не должно быть связано с серверами разработчика ООО «Яндекс», поскольку приложение находится на серверах App Store, в редких случаях они могут быть перегружены или возникать сбои из-за работ по техническому обслуживанию.проверить статус сервера Apple
проверить статус сервера Google - Для Android: Очистите кеш и удалите данные в Play Store.
Это полностью перезапустит приложение и проблемы могут быть решены.- Откройте на устройстве приложение « Settings ».
- Нажмите Приложения и уведомления , затем нажмите Просмотреть все приложения .
- Прокрутите вниз и коснитесь Google Play Store.
- Tap Память Пустой кеш .
- Затем нажмите Очистить данные .
- Снова откройте Play Store и повторите попытку загрузки.
Итак, мы надеемся, что советы и рекомендации были полезны, и загрузка Yandex Music снова работает быстро и без проблем.
Кстати могут быть и другие проблемы и ошибки, которые вы можете найти в обзоре всех проблем Яндекс Музыка .
Если у вас по-прежнему возникают проблемы, а Яндекс Музыка по-прежнему загружается медленно, мы с нетерпением ждем вашего ответа.
Яндекс Музыка Сообщить о проблемеПохожие выпуски Яндекс Музыка:
Подобные сообщения:
Яндекс Музыка не загружается или работает медленно? Сообщите здесь:
yandex-load / volta: платформа для анализа производительности мобильных устройств и энергоэффективности
Yandex Volta — это платформа для анализа производительности мобильных устройств и энергоэффективности.
Telegram чат
Содержание
Доклад Алексея Лавренуке о тестировании производительности мобильных устройств. Статья об устройстве.
- Блок Volta . Volta Box — это измеритель тока и источник питания на базе Arduino для вашего мобильного устройства. Через некоторое время мы предоставим схемы. Свяжитесь с нами, если вы хотите получить объяснение прямо сейчас.
- Мобильное устройство с инструментами.Вам необходимо извлечь аккумулятор из мобильного устройства и вместо него подключить Volta Box .
- Если вы хотите управлять своим устройством с помощью adb во время тестирования, вам также понадобится ограничивающий ток USB-кабель. В настоящее время мы используем полевые транзисторы для их изготовления (Google «Ограничитель тока полевых транзисторов»).
Установите с помощью трубы , установите напряжение , подключите устройство, запустите вольта .
схема
Существуют разные типы модулей Вольта
Core — основной модуль, настраивает жизненный цикл тестирования и конвейер тестирования.Создает, настраивает и контролирует другие модули.
Поставщики данных
- VoltaBox — модуль для различных типов ящиков Volta.
- Phone — модуль для разных типов телефонов. Поддерживаются Android и iPhone.
Картографы данных
- События — модуль парсера журналов телефона.
Слушатели данных
- Sync — модуль кросс-корелляционной синхронизации, синхронизирует журналы Volta с журналами телефона.
- Uploader — модуль загрузки данных (например, в Overload).
- Report — модуль записи файлов.
Точка входа в командную строку
вольта Использовать точку входа командной строки вольта с конфигурацией .yaml
вольта -c config.yaml
Пример конфигурации yaml для cli-wrapper:
вольта: включен: правда тип: '500 Гц' источник: '/dev/cu.wchusbserial1420' Телефон: включен: правда тип: 'android' источник: '01e345da733a4764' синхронизация: включен: правда интервал поиска: 30
Эта конфигурация создает тест с VoltaBox500Hz на / dev / cu.wchusbserial1420 и идентификатор телефона Android 01e345da733a4764 , затем начинает сбор и обработку данных из VoltaBox и телефона.
Чтобы остановить тест, нажмите Ctrl + C или отправьте процессу сигнал SIGTERM .
Ядро как модуль
Кроме того, если вы хотите контролировать выполнение теста или интегрировать Volta в свой CI, вы можете использовать Core как библиотеку python.
Core проверяет конфигурацию и считывает части с включенным параметром только с опцией : True .
Пример использования:
из volta.core.core import Core
config = {
'volta': {
'enabled': Верно,
'источник': '/dev/cu.wchusbserial1420',
'тип': 'двоичный'
},
'Телефон': {
'enabled': Верно,
'источник': '01e345da733a4764',
'тип': 'андроид',
},
'sync': {
'enabled': Верно,
Интервал поиска: 30
},
'uploader': {
'enabled': Верно,
'task': 'ЗАГРУЗИТЬ-272'
}
}
core = Ядро (конфигурация)
пытаться:
основной.configure ()
core.start_test ()
кроме KeyboardInterrupt:
core.end_test ()
наконец:
core.post_process () Поставщики данных
Модуль VoltaBox
Если вам нужна большая гибкость при использовании компонентов Volta, вы можете использовать предоставленные модули Volta (или написать свои собственные) как классы Python.
Доступные варианты конфигурации:
- источник (обязательно) — путь к устройству вольта-бокса
- sample_rate — частота дискретизации вольта-бокса, зависит от программного обеспечения и типа используемого вольта-бокса.По умолчанию различается для каждого типа VoltaBox .
- chop_ratio — коэффициент измельчения для входящих данных, описывает способ создания pandas.DataFrames с данными. По умолчанию 1
- baud_rate — скорость передачи для VoltaBox. Значение по умолчанию отличается для каждого класса VoltaBox.
- grab_timeout — таймаут чтения данных из VoltaBox. По умолчанию 1
Пример использования:
из volta.providers.boxes.box_binary импорт VoltaBoxBinary
от вольта.core.config.dynamic_options импорт DYNAMIC_OPTIONS
из netort.validated_config импортировать ValidatedConfig как VoltaConfig
очередь импорта
время импорта
config_dict = {
'volta': {
'источник': '/dev/cu.wchusbserial1420',
'тип': 'двоичный'
}
}
config = VoltaConfig (config_dict, DYNAMIC_OPTIONS, 'volta.core')
volta_box = VoltaBoxBinary (config) # Класс VoltaBox
q = queue.Queue () # очередь результатов
volta_box.start_test (q) # начать сбор данных
time.sleep (5) # сделать что-нибудь (запустить автотесты, провести ручное тестирование...)
volta_box.end_test () # прекратить сбор данных
# вы можете читать pandas.DataFrames из очереди результатов,
# формат данных: `['uts', 'value']`. Микросекунды от начала теста и значение электрического тока.
печать (q.get_nowait ()) Телефонный модуль
У нас есть модули для Android и iPhone. Если вы хотите использовать устройство другого типа (например, Windows Phone), вы можете написать свой собственный телефонный модуль.
Телефонный модуль — Android
Работает с телефонами Android. Читает / анализирует системные журналы ( adb logcat ), запускает приложение Lightning для синхронизации, устанавливает / запускает / запускает тесты на устройстве.
Доступные варианты конфигурации:
- источник (обязательно) — идентификатор устройства android
- lightning — путь к приложению Lightning (используется для синхронизации)
- lightning_class — класс приложения lightning (как запустить приложение)
- test_apps — список приложений, которые будут установлены на устройство для тестирования
- test_class — класс приложения для этапа run_test ()
- test_package — пакет приложения для этапа run_test ()
- test_runner — раннер приложения для этапа run_test ()
Пример использования:
от volta.Provider.phones.android импорт AndroidPhone
из volta.core.config.dynamic_options импортировать DYNAMIC_OPTIONS
из netort.validated_config импортировать ValidatedConfig как VoltaConfig
очередь импорта
время импорта
импорт журнала
config_dict = {
'Телефон': {
'источник': '01e345da733a4764',
'тип': 'андроид',
'test_apps': [
'http: //hostname.tld/path/to/first/apk1.apk',
'http: //hostname.tld/path/to/second/apk2.apk',
],
'test_class': 'ru.yandex.test.highload.Тесты »,
'test_package': 'ru.yandex.mobile.test',
'test_runner': 'android.support.test.runner.AndroidJUnitRunner'
}
}
config = VoltaConfig (config_dict, DYNAMIC_OPTIONS, 'volta.core')
phone = AndroidPhone (config) # создать класс телефона
q = queue.Queue () # создать очередь python для результатов
phone.prepare () # подготовить телефон к тесту - очистить журналы, установить тестовые приложения и установить приложение volta `lightning` для синхронизации
phone.start (q) # начать сбор сообщений журнала
phone.run_test () # запускаем тестовое приложение, указанное в конфиге
время.sleep (5) # сделай что-нибудь ...
phone.end () # прекратить получение сообщений журнала
# вы можете читать pandas.DataFrames из очереди результатов,
# формат данных: `['sys_uts', 'message']`. Микросекунды с момента первого события в журнале телефона и сообщения.
печать (q.get_nowait ()) Телефонный модуль — iPhone
Работает с iPhone. Читает / анализирует системные журналы ( cfgutil ). Чтобы использовать этот модуль, установите Apple Configurator 2 и используйте Mac.
Для установки приложений на iPhone и управления ими необходимо использовать Apple's Instruments .
В остальном все то же, что и для класса AndroidPhone.
Доступные варианты конфигурации:
- источник (обязательно) — ECID устройства Apple. Запустите
/ Applications / Apple \ Configurator \ 2.app/Contents/MacOS/cfgutil listдля получения ECID. - util — путь к Apple Configurator 2. По умолчанию:
/ Applications / Apple \ Configurator \ 2.app/Contents/MacOS/
Пример использования:
от volta.Provider.phones.iphone импорт iPhone
из netort.validated_config импортировать ValidatedConfig как VoltaConfig
из volta.core.config.dynamic_options импортировать DYNAMIC_OPTIONS
очередь импорта
config_dict = {
'Телефон': {
'источник': '0x6382910F98C26',
'type': 'iphone',
}
}
config = VoltaConfig (config_dict, DYNAMIC_OPTIONS, 'volta.core')
phone = iPhone (config) # создать класс телефона
q = queue.Queue () # создать очередь python для результатов
phone.prepare () # готовимся к тесту
phone.start (q) # начать сбор данных журнала телефона
Телефон.end () # остановить сбор данных журнала телефона Картографы данных
Модуль событий — Маршрутизатор
Как только вы получите данные от одного из ваших телефонных модулей, проанализируйте их с помощью EventsRouter . Он читает очередь результатов телефона, анализирует сообщения, группирует их по разным типам и отправляет их слушателям.
Кроме того, приложения могут записывать любую информацию, которую вы хотите, в системный журнал телефона, чтобы использовать ее позже для отладки / лучшей синхронизации или отмечать некоторые особые события.
Доступные варианты конфигурации: Нет
Формат специальных сообщений:
[вольта]% nanotime%% type%% tag%% message%
Пример формата специального сообщения:
[volta] 12345678 фрагмент TagFragment start
В настоящее время у нас есть те типы специальных сообщений, которые поддерживает EventsRouter :
- sync — сообщение синхронизации, модуль Sync использует его для взаимной корреляции
- событие — сообщение о событии, вы можете записать любую информацию, которая вам нужна вашим приложением на телефоне и отправить ее в системный журнал
- fragment — фрагмент сообщения, используется для отметки фрагментов событий в вашем тесте
- метрика — просто метрика со значением с плавающей запятой вместо сообщения.
Все остальное (например, сообщения журнала телефонной системы по умолчанию) сгруппировано в сообщения неизвестного типа .
Пример использования:
из volta.providers.phones.android импорт AndroidPhone
из volta.mappers.events.router import EventsRouter
из volta.listeners.report.report импорт FileListener
из volta.core.config.dynamic_options импортировать DYNAMIC_OPTIONS
из netort.validated_config импортировать ValidatedConfig как VoltaConfig
очередь импорта
время импорта
импорт uuid
test_id = uuid.uuid4 () # какой-то идентификатор теста
config_dict = {
'Телефон': {
'источник': '01e345da733a4764',
'тип': 'андроид',
},
}
config = VoltaConfig (config_dict, DYNAMIC_OPTIONS, 'volta.core')
phone = AndroidPhone (config) # создать экземпляр телефона
phone_q = queue.Queue () # создать очередь python для результатов
phone.start (phone_q) # начать получение сообщений журнала телефона
event_types = ['event', 'sync', 'fragment', 'metric', 'unknown'] # определить типы событий
event_listeners = {key: [] for key in event_types} # создать dict с пустым списком для каждого типа события
event_fnames = {
ключ: "{data} _ {id}.формат данных(
данные = ключ,
id = test_id
) для ключа в event_types
} # имя файла для каждого типа события
# настраиваем FileListener для каждого типа события (в этом примере мы записываем каждый тип события в отдельный файл)
для типа fname в event_fnames.items ():
listener_config = {'fname': fname}
f = FileListener (listener_config)
event_listeners [тип] .append (f)
events_router = EventsRouter (phone_q, event_listeners)
events_router.start () # запуск обработки и маршрутизации сообщений журнала телефона
время.сон (10)
phone.end () # прекратить получение сообщений журнала телефона
время сна (5)
events_router.close () # остановить обработку и просмотр сообщений журнала телефона
# в итоге у вас будут файлы с событиями для каждого типа событий в текущем рабочем каталоге Слушатели данных
Модуль синхронизации — SyncFinder
Модуль для синхронизации времени. Вычисляет смещения синхронизации для измерений вольта-тока и системного журнала телефона. Использует быструю свертку с преобразованием Фурье.
Доступные варианты конфигурации:
- search_interval — интервал поиска синхронизации в секундах от начала.По умолчанию 30
- sample_rate — частота дискретизации вольта. По умолчанию 500
Пример использования:
из volta.core.config.dynamic_options import DYNAMIC_OPTIONS
из volta.providers.boxes.box500hz импорт VoltaBox500Hz
из volta.providers.phones.android импорт AndroidPhone
из volta.mappers.events.router import EventsRouter
из volta.listeners.sync.sync импортировать SyncFinder
из netort.data_processing import Tee
из netort.validated_config импортировать ValidatedConfig как VoltaConfig
очередь импорта
время импорта
# настраиваем Volta и запускаем
config_dict = {
'volta': {
'источник': '/ dev / cu.wchusbserial1420 ',
'type': '500 Гц'
},
'Телефон': {
'источник': '01e345da733a4764',
'тип': 'андроид'
},
'sync': {
Интервал поиска: 30
},
}
config = VoltaConfig (config_dict, DYNAMIC_OPTIONS, 'volta.core')
volta_box = VoltaBox500Hz (config) # создать класс VoltaBox
volta_q = queue.Queue () # создать очередь python для результатов volta
volta_listeners = [] # создать список слушателей электрического тока
# настроить телефон и начать
phone = AndroidPhone (config) # создать класс телефона
phone_q = очередь.Queue () # создать очередь python для результатов
# setup EventsRouter
event_types = ['event', 'sync', 'fragment', 'metric', 'unknown'] # определить типы событий
event_listeners = {key: [] for key in event_types} # создать dict с пустым списком для каждого типа события
events_router = EventsRouter (phone_q, event_listeners)
# на данный момент у нас есть очередь по токам и очередь по телефону
sync_finder = SyncFinder (config) # создать класс SyncFinder
# подписать наш SyncFinder на события электрического тока и синхронизации
volta_listeners.добавить (sync_finder)
event_listeners ['синхронизация']. добавить (sync_finder)
# теперь обрабатываем электрические токи слушателям
# Ти осушает очередь и отправляет данные слушателям
process_volta_data = Тройник (
volta_q,
volta_listeners,
'токи'
)
volta_box.start_test (volta_q) # запуск сбора данных volta_box
process_volta_data.start () # запуск обработки данных volta_box
phone.start (phone_q) # начать получение сообщений журнала телефона
events_router.start () # запуск обработки телефонных журналов и маршрутизации
# поработай немного... или, может быть, phone.run_test ()
время сна (15)
volta_box.end_test () # остановить сбор данных volta_box
process_volta_data.close () # остановить обработку данных volta_box
phone.end () # прекратить получение сообщений журнала телефона
events_router.close () # остановить обработку и маршрутизацию телефонных журналов
смещения = sync_finder.find_sync_points ()
печать (смещения)
# Формат вывода:
# sys_uts_offset - смещение системы телефона от UTS
# log_uts_offset - это настраиваемые события журнала телефона, от nanotime до смещения вольты uts.
# {'sys_uts_offset': -1005000, 'sync_sample': 0, 'log_uts_offset': 0} Модуль отчетов — FileListener
Сохраняет данные в файл.
Доступные варианты конфигурации:
- fname (обязательно) — Путь к файлу.
Пример использования:
из volta.providers.boxes.box500hz импорт VoltaBox500Hz
из volta.listeners.report.report импорт FileListener
из volta.core.config.dynamic_options импортировать DYNAMIC_OPTIONS
из netort.data_processing import Tee
из netort.validated_config импортировать ValidatedConfig как VoltaConfig
очередь импорта
время импорта
импорт журнала
config_dict = {
'volta': {
'источник': '/ dev / cu.wchusbserial1420 ',
'type': '500 Гц'
}
}
config = VoltaConfig (config_dict, DYNAMIC_OPTIONS, 'volta.core')
volta_box = VoltaBox500Hz (config) # Класс VoltaBox
volta_q = queue.Queue () # очередь результатов
volta_listeners = [] # пустой список для слушателей
# создаем FileListeners и подписываем его на volta
report_config = {'fname': 'current_output_filename'}
file_listener = FileListener (report_config)
volta_listeners.append (слушатель_файлов)
volta_data_process = Tee (volta_q, volta_listeners, 'current') # запуск обработки данных вольта
volta_box.start_test (volta_q) # запустить тест и передать очередь результатов
volta_data_process.start ()
time.sleep (15) # сделать что-нибудь (запустить автотесты, провести ручное тестирование ...). Я пропустил 5 секунд сна в качестве заполнителя.
volta_box.end_test () # завершение выполнения теста
volta_data_process.close () Модуль загрузки — DataUploader
Загрузить данные. В настоящее время поддерживает только загрузку TSV в clickhouse.
Доступные варианты конфигурации:
- адрес (обязательно) — Путь к месту назначения.
- задача (обязательная) — вы можете указать идентификатор задачи вручную.
- test_id — Вы можете указать идентификатор теста вручную, иначе он будет автоматически сгенерирован (с использованием uuid)
Пример раздела конфигурации yaml для загрузчика:
загрузил: включено: правда, адрес: https://lunapark.test.yandex-team.ru/api/volta задача: 'ЗАГРУЗИТЬ-272'
Пример использования:
из volta.providers.boxes.box500hz импорт VoltaBox500Hz
от вольта.listeners.uploader.uploader импорт DataUploader
из volta.core.config.dynamic_options импортировать DYNAMIC_OPTIONS
из netort.data_processing import Tee
из netort.validated_config импортировать ValidatedConfig как VoltaConfig
очередь импорта
время импорта
импорт журнала
config_dict = {
'volta': {
'источник': '/dev/cu.wchusbserial1420',
'type': '500 Гц'
},
'uploader': {
'task': 'ЗАГРУЗИТЬ-272'
}
}
config = VoltaConfig (config_dict, DYNAMIC_OPTIONS, 'volta.core')
volta_box = VoltaBox500Hz (config) # Класс VoltaBox
volta_q = очередь.Queue () # очередь результатов
volta_listeners = [] # пустой список для слушателей
# создаем DataUploader и подписываем его на volta_box
uploader = DataUploader (конфигурация)
volta_listeners.append (загрузчик)
volta_data_process = Tee (volta_q, volta_listeners, 'current') # запуск обработки данных вольта
volta_box.start_test (volta_q) # запуск теста и прохождение очереди результатов
volta_data_process.start ()
time.sleep (15) # сделать что-нибудь (запустить автотесты, провести ручное тестирование ...). Я пропустил 5 секунд сна в качестве заполнителя.volta_box.end_test () # завершение выполнения теста
volta_data_process.close () API
HTTP API (параллельные тесты, улучшенные статусы)
Позволяет запускать и останавливать тестирование через HTTP-интерфейс.
Точка входа: volta-api
Просто поместите конфигурацию в тело POST.
Начальный тестовый образец:
curl 'http: // localhost: 9998 / api / v1 / start /' --data 'config = {"volta": {"source": "/ dev / cu.wchusbserial1420", "type": "500hz" , "enabled": True}, "uploader": {"enabled": True, "task": "LOAD-272"}, "phone": {"source": "1f434a75", "type": "android" , "enabled": True}} '-v Остановить тестовый образец:
curl 'http: // localhost: 9998 / api / v1 / stop? Session = 20170801180806_0000000000'
Проверить статус теста:
curl 'http: // localhost: 9998 / api / v1 / status? Session = 20170801180806_0000000000'
простой и мини-HTTP API (одновременные тесты не допускаются)
Позволяет запускать и останавливать тестирование через HTTP-интерфейс.
Точка входа: вольта-http
Просто поместите конфигурацию в тело POST.
Начальный тестовый образец:
curl 'http: // localhost: 9998 / api / v1 / start /' --data 'config = {"volta": {"source": "/ dev / cu.wchusbserial1420", "type": "500hz" , "enabled": True}} '-v Остановить тестовый образец:
завиток 'http: // localhost: 9998 / api / v1 / stop /' -XPOST -v
Вопросы к Алексею Лавренуке [email protected] ИЛИ в Telegram-чате.
Автотранспорт Администрация запрашивает блокировку мобильного приложения и веб-сайта Яндекс Такси — Baltic News Network
Управление автомобильного транспорта Латвии обратилось к поставщикам услуг электронной связи с просьбой заблокировать платформу транспортных услуг Мобильное приложение и веб-сайт Яндекс Такси , потому что это продолжает предлагать услуги без регистрации, сообщает представитель администрации Зейн Плоне.
Она пояснила, что с 22 января поставщики услуг веб-сайтов и мобильных приложений, которые используют их для оказания транспортных услуг, должны быть зарегистрированы в Управлении автомобильного транспорта. Незарегистрированным поставщикам услуг не разрешается предоставлять услуги в Латвии.
Управление автомобильного транспорта и надзорные органы установили, что мобильное приложение Яндекс.Такси и сайт taxi.yandex.lv продолжают оказывать услуги, несмотря на отсутствие регистрации.Поэтому администрация обратилась ко всем предпринимателям в сфере электронных коммуникаций с просьбой заблокировать их.
Ожидается, что это будет сделано в ближайшие дни.
Поставщикам услуг будет разрешено работать снова, если они зарегистрируются в Управлении автомобильного транспорта.
Администрация также следит за поставщиками аналогичных услуг, и планируется принять решение о блокировке других незарегистрированных веб-сайтов и мобильных приложений.
Яндекс Такси Глава международной пресс-службы Наталия Журавнева сообщила, что компания находится в процессе регистрации в Латвии в соответствии с последними правилами.«В прошлом году мы подали все необходимые документы для регистрации в базе дорожно-транспортного управления. С тех пор мы несколько раз расширяли наше приложение в соответствии с требованиями учреждения. Последняя редакция будет отправлена на этой неделе. Надеемся, что после этого мы получим подтверждение о регистрации ».
«Мы обсудили технические аспекты с соответствующими учреждениями и ожидаем, что они будут действовать в соответствии с интересами латвийских потребителей», — говорит Журавнева.
На данный момент только эстонская компания Bolt Technology , предлагающая услуги под торговой маркой Bolt , зарегистрирована в Управлении автомобильного транспорта Латвии.
Требование зарегистрироваться в качестве поставщиков услуг веб-сайтов или мобильных приложений применяется, если они используются для организации транспортных услуг, включая такси, а также для подтверждения и оплаты поездок. Поставщики транспортных услуг также должны убедиться, что приложение и веб-сайт могут быть предъявлены иски только лицензированным поставщикам услуг, которые получили лицензионную карту на каждый транспорт, используемый для предоставления транспортных услуг.Они также должны убедиться, что поставщики транспортных услуг, которые предоставляют услуги, зарегистрированы в Реестре водителей такси.
Всего в реестре зарегистрировано 7 233 водителя. Однако количество зарегистрированных транспортных средств примерно на пять раз меньше.
Решение о регистрации веб-сайтов и мобильных приложений было принято, чтобы уменьшить теневую экономику и сделать отрасль обслуживания пассажирских перевозок более прозрачной.
Это означает, что поставщики услуг веб-сайтов и мобильных приложений должны не только зарегистрироваться, но и убедиться, что все предприниматели соблюдают требования нормативных актов, а также предоставить в Службу государственных доходов информацию о поездках, водителях и транспортных средствах, которые можно заказать через веб-сайт или мобильное приложение.
Веб-сайт или мобильное приложение, которое можно использовать для заказа автомобиля, должно содержать информацию о перевозчике, водителе, стоимости поездки и маршруте, а также контактную информацию, которую пассажиры могут использовать для подачи жалоб. Также должны быть установлены правила перевозки пассажиров и багажа, чтобы избежать ситуаций, когда пассажиры решают отменить поездку. Также необходимо обеспечить возможность заказа автомобилей, подходящих для людей с проблемами опорно-двигательного аппарата.
Управление автомобильного транспорта является органом, реализующим единую государственную политику в области международных транспортных услуг, лицензирования коммерческих услуг автомобильного транспорта, а также планирования общественного транспорта.Регулярно проводя финансовый анализ и аудит общественного транспорта, администрация обеспечивает единую, бесперебойную и доступную систему общественного транспорта по всей стране. Задача Управления дорожного движения — реализовать ряд мер, чтобы предоставить перевозчикам правовую основу для оказания услуг в Латвии и за ее пределами.
Bolt, ранее известная как Taxify , представляет собой платформу транспортных услуг, цель которой — сделать поездки более удобными, быстрыми и надежными.







 п.)
п.)
 Вы можете проверить ответ сервера в Яндекс.Вебмастере.
Вы можете проверить ответ сервера в Яндекс.Вебмастере.
 По умолчанию указана главная страница сайта.
По умолчанию указана главная страница сайта.
