- Инструментарий | htmlbook.ru
- Коды языков | htmlbook.ru
- Работа с языком в HTML (руководство)
- HTML обучение — уроки HTML5 для начинающих с нуля на itProger
- Учебник HTML и CSS для новичков
- Язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
- Что такое HTML
- HTML Код языка ISO Ссылка
- Объявление языка в HTML
- Работа с языком в HTML (учебник)
- Доступность в Пенсильвании | Языковые теги в HTML
- кодов языков HTML
- Лучшие практики для декларации языка HTML
- Является ли HTML языком программирования?
Инструментарий | htmlbook.ru
Для эффективной работы не обойтись без необходимых и привычных инструментов, в том числе и при написании кода HTML. Поэтому для начальной разработки веб-страниц или даже небольшого сайта — так называется набор страниц, связанных между собой ссылками и единым оформлением, нам понадобятся следующие программы.
- Текстовый редактор.
- Браузер для просмотра результатов.
- Валидатор — программа для проверки синтаксиса HTML и выявления ошибок в коде.
- Графический редактор.
- Справочник по тегам HTML.
Далее рассмотрим эти инструменты подробнее.
Текстовый редактор
HTML-документ можно создавать в любом текстовом редакторе, хоть Блокноте, тем не менее, для этой цели подойдет не всякая программа. Нужна такая, чтобы поддерживала следующие возможности:
- подсветка синтаксиса — выделение тегов, текста, ключевых слов и параметров разными цветами. Это облегчает поиск нужного элемента, ускоряет работу разработчика и снижает возникновение ошибок;
- работа с вкладками.
 Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу;
Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу; - проверка текущего документа на ошибки.
Ссылки на некоторые подобные редакторы приведены ниже.
PSPad
http://www.pspad.com/ru/download.php
HtmlReader
http://manticora.ru/download.htm
Notepad++
http://notepad-plus.sourceforge.net/ru/site.htm
EditPlus
http://www.editplus.com
Браузер
Браузер это программа, предназначенная для просмотра веб-страниц.
На первых порах подойдет любой браузер, но с повышением опыта и знаний потребуется
завести целый «зверинец», чтобы проверять правильность отображения
сайта в разных браузерах. Дело в том, что каждый браузер имеет свои уникальные
особенности, поэтому для проверки универсальности кода требуется просматривать
и корректировать код с их учетом.
Mozilla Firefox
Перспективный и развивающийся браузер, получивший признание во всем мире. Его особенность — простота и расширяемость, которая получается за счет специальных расширений, как они называются. Изначально Firefox имеет набор только самых необходимых функций, но, устанавливая желаемые расширения, в итоге можно нарастить браузер до системы, выполняющей все необходимые для вашей работы действия. Браузер Firefox является открытой системой, разрабатываемый группой Mozilla.
Где скачать
http://www.mozilla.ru/products/firefox/
Microsoft Internet Explorer (IE)
Один из старейших браузеров, который бесплатно поставляется вместе с операционной
системой Windows. Это и определило его популярность. Версия IE 7
по удобству приблизилась к своим давним конкурентам, в частности, появились
вкладки. К сожалению, этот браузер хуже всех поддерживает спецификацию HTML,
поэтому для корректного отображения в IE приходится порой отдельно отлаживать
код специально под него.
К сожалению, этот браузер хуже всех поддерживает спецификацию HTML,
поэтому для корректного отображения в IE приходится порой отдельно отлаживать
код специально под него.
Где скачать
http://www.microsoft.com/rus/windows/ie/default.mspx
Opera
Быстрый и удобный браузер, поддерживающий множество дополнительных возможностей, повышающих комфортность работы с сайтами.
Где скачать
http://ru.opera.com/download/
Safari
Разработаный компанией Apple этот браузер встроен в iPhone и операционную систему MacOS на компьютерах Apple. Также имеется версия под Windows.
Где скачать
http://www.apple.com/ru/safari/
Google Chrome
Браузер, появившийся на рынке в конце 2008 года. Разработан компанией Google.
Где скачать
http://www.google.com/chrome?hl=ru
Валидатор
Валидация HTML-документа предназначена для выявления ошибок в синтаксисе
веб-страницы и расхождений со спецификацией HTML. Соответственно, программа
или система для такой проверки называется валидатором.
Соответственно, программа
или система для такой проверки называется валидатором.
Как проверить HTML-файл на валидность
Если есть доступ в Интернет, то следует зайти по адресу http://validator.w3.org и ввести путь к проверяемому документу или сайту в специальной форме. После проверки будут показаны возможные ошибки или появится надпись, что документ прошел валидацию успешно.
Tidy
Для проверки локального HTML-файла или при отсутствии подключения к Интернету, предназначена программа Tidy. Некоторые редакторы, например, PSPad, уже содержат встроенный Tidy и валидацию документа можно провести без дополнительных средств.
Где скачать
http://tidy.sourceforge.net
Графический редактор
Графический редактор необходим для обработки изображений и их подготовки для публикации на веб-странице. Самой популярной программой такого рода является Photoshop, ставший стандартом для обработки фотографий и создания графических изображений для сайтов. Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Скачать Paint.Net
http://www.getpaint.net/download.html
Справочник по тегам HTML
Запоминать все теги и их параметры наизусть на первых порах сложно, поэтому требуется периодически заглядывать в руководство, чтобы уточнить тот или иной вопрос. Вообще, хороший справочник нужен всем, независимо от уровня подготовки.
Справочники в Интернете
Описание тегов HTML (на английском языке)
http://www.w3.org/TR/html4/index/elements.html
На этом сайте вы также найдете один из лучших справочников по тегам в Рунете.
Коды языков | htmlbook.ru
Код языка применяется для атрибутов, задающих язык, на котором написан весь документ или отдельные его блоки. В HTML язык обычно задается через атрибут lang.
В табл. 1 приведены некоторые распространенные языки и их коды, которые используются в качестве значений.
| Язык | Код |
|---|---|
| Абхазский | ab |
| Азербайджанский | az |
| Аймарский | ay |
| Албанский | sq |
| Английский | en |
| Американский английский | en-us |
| Арабский | ar |
| Армянский | hy |
| Ассамский | as |
| Африкаанс | af |
| Башкирский | ba |
| Белорусский | be |
| Бенгальский | bn |
| Болгарский | bg |
| Бретонский | br |
| Валлийский | cy |
| Венгерский | hu |
| Вьетнамский | vi |
| Галисийский | gl |
| Голландский | nl |
| Греческий | el |
| Грузинский | ka |
| Гуарани | gn |
| Датский | da |
| Зулу | zu |
| Иврит | iw |
| Идиш | ji |
| Индонезийский | in |
| Интерлингва (искусственный язык) | ia |
| Ирландский | ga |
| Исландский | is |
| Испанский | es |
| Итальянский | it |
| Казахский | kk |
| Камбоджийский | km |
| Каталанский | ca |
| Кашмирский | ks |
| Кечуа | qu |
| Киргизский | ky |
| Китайский | zh |
| Корейский | ko |
| Корсиканский | co |
| Курдский | ku |
| Лаосский | lo |
| Латвийский, латышский | lv |
| Латынь | la |
| Литовский | lt |
| Малагасийский | mg |
| Малайский | ms |
| Мальтийский | mt |
| Маори | mi |
| Македонский | mk |
| Молдавский | mo |
| Монгольский | mn |
| Науру | na |
| Немецкий | de |
| Непальский | ne |
| Норвежский | no |
| Пенджаби | pa |
| Персидский | fa |
| Польский | pl |
| Португальский | pt |
| Пуштунский | ps |
| Ретороманский | rm |
| Румынский | ro |
| Русский | ru |
| Самоанский | sm |
| Санскрит | sa |
| Сербский | sr |
| Словацкий | sk |
| Словенский | sl |
| Сомали | so |
| Суахили | sw |
| Суданский | su |
| Тагальский | tl |
| Таджикский | tg |
| Тайский | th |
| Тамильский | ta |
| Татарский | tt |
| Тибетский | bo |
| Тонга | to |
| Турецкий | tr |
| Туркменский | tk |
| Узбекский | uz |
| Украинский | uk |
| Урду | ur |
| Фиджи | fj |
| Финский | fi |
| Французский | fr |
| Фризский | fy |
| Хауса | ha |
| Хинди | hi |
| Хорватский | hr |
| Чешский | cs |
| Шведский | sv |
| Эсперанто (искусственный язык) | eo |
| Эстонский | et |
| Яванский | jw |
| Японский | ja |
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net,
сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Воспользуйтесь сервисом cssdeck.com или jsfiddle.net,
сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Работа с языком в HTML (руководство)
Работа с языком в HTML (руководство)Целевая аудитория: XHTML/HTML и CSS кодеры, веб-разработчики (PHP, JSP, и т. д.), а также все, кому необходимо руководство по объявлению и использованию языковой информации в HTML. Предполагается, что вы имеете базовое знакомство с HTML и CSS.
Данное руководство объединяет и организует ссылки на статьи, которые, все вместе, помогут вам понять основные аспекты работы с языковой информацией при создании HTML и CSS.
Всегда добавляйте lang атрибут к тэгу html для того, чтобы установить язык по умолчанию вашей страницы.
Если это XHTML 1.x или HTML5 Polyglot документ, используемый, как XML, вам следует также использовать xml:lang атрибут (с тем же значением). Если ваша страница используется только, как XML, то просто используйте
Если ваша страница используется только, как XML, то просто используйте xml:lang атрибут.
Не используйте meta элемент с http-equiv, установленным в значение Content-Language.
Выбирайте тэги из списка IANA Subtag Registry и следуйте правилам синтаксиса BCP 47 при использовании структур более сложных, чем просто языковой тэг. Держите свои языковые теги как можно более короткими.
Используйте :lang свойство в CSS, чтобы применять стили, зависящие от языка вашего контента.
Эта часть руководства объясняет мотивы для дальнейшего чтения. Если вы спешите и просто хотите знать, что делать, без теории, то начните читать раздел Как объявить язык страницы или элемента.
Браузеры и другие приложения могут использовать информацию о языке контента для предоставления пользователям наиболее подходящей информации или предоставления информации пользователям наиболее подходящим образом. Чем больше контента будет размечено и размечено правильно, тем более полезными и распространенными такие приложения станут.
Чем больше контента будет размечено и размечено правильно, тем более полезными и распространенными такие приложения станут.
Зачем использовать атрибут языка? содержит примеры того, как языковая информация может быть полезной.
Вам следует устанавливать язык текста на странице, используя языковые атрибуты. К сожалению, существует более, чем один атрибут, а также есть несколько вещей, которые необходимо прояснить. Этот раздел обсуждает различные варианты: те, которые следует использовать, и те, которых следует избегать (и почему).
Объявление языка в HTML предоставляет итоговую информацию о том, как объявлять язык, используя атрибуты.
HTTP заголовки, мета элементы и информация о языке описывает, как языковые метаданные отличаются от действительного языка текста, а также Content-Language, используемый в HTTP заголовках и мета элементах.
В этом разделе рассматривается, как выбирать и создавать языковые теги, то есть значения, используемые для атрибутов языка.
Чтобы быть уверенным в том, что все юзер агенты понимают, какой язык вы имеете в виду, вам необходимо следовать стандартным подходам при предоставлении языковых значений. Вам, вероятно, потребуется рассмотреть, как относиться к диалектным различиям, например между американским и британским английским, которые содержат существенные различия в орфографии и произношении.
Языковые тэги в HTML и XML описывает синтаксис языковых тэгов, использующих спецификацию BCP 47.
Выбор языкового тэга предоставляет практическую информацию о том, как выбрать корректный тэг из тысяч доступных, для представления необходимого вам языка.
Когда ваш браузер получает документ из Сети, он отправляет HTTP запрос на сервер. Вместе с запросом, браузер также посылает информацию о своих языковых настройках. Эти настройки могут влиять на то, какой контент будет отправлен вам обратно. Узнайте, как устанавливать и изменять эти настройки.
Установка языковых настроек в браузере
Вам зачастую необходимо применять различные стили для текста на различных языках (например, шрифт или высота строки, или, вероятно, различные стили выделения и так далее). Если вы задействуете атрибуты для определения языка контента, то вы сможете использовать некоторые мощные CSS селекторы для автоматического применения различных стилей при изменении языка контента. Следующая статья рассматривает различные способы того, как это сделать.
Если вы задействуете атрибуты для определения языка контента, то вы сможете использовать некоторые мощные CSS селекторы для автоматического применения различных стилей при изменении языка контента. Следующая статья рассматривает различные способы того, как это сделать.
Стилизация с использованием языковых атрибутов
Приступаете к работе? Язык в Сети
Ссылки по теме, Разработка HTML и CSS
HTML обучение — уроки HTML5 для начинающих с нуля на itProger
Веб программирование невозможно представить без языка разметки HTML. HTML указывает браузеру разметку всех объектов на странице. За счет него можно создать: текстовые поля, кнопки, аудио, видео записи и многое другое. За курс мы с вами изучим язык разметки HTML5.
Информация про HTML
HTML расшифровывается как – HyperText Markup Language. Представляет собой язык гипертекстовой разметки, который повсеместно используется во время построения веб-страниц и документов. Путь HTML начался ещё в первой половине 90-х годов. В то время он был крайне примитивным, но уже помогал делать простые страницы для веба. С тех пор язык постоянно развивается, к сегодняшнему дню он уже научился многому. Без HTML, в таком виде как мы привыкли, веб-сайты просто не существовали бы. Все сайты мира используют HTML.
Путь HTML начался ещё в первой половине 90-х годов. В то время он был крайне примитивным, но уже помогал делать простые страницы для веба. С тех пор язык постоянно развивается, к сегодняшнему дню он уже научился многому. Без HTML, в таком виде как мы привыкли, веб-сайты просто не существовали бы. Все сайты мира используют HTML.
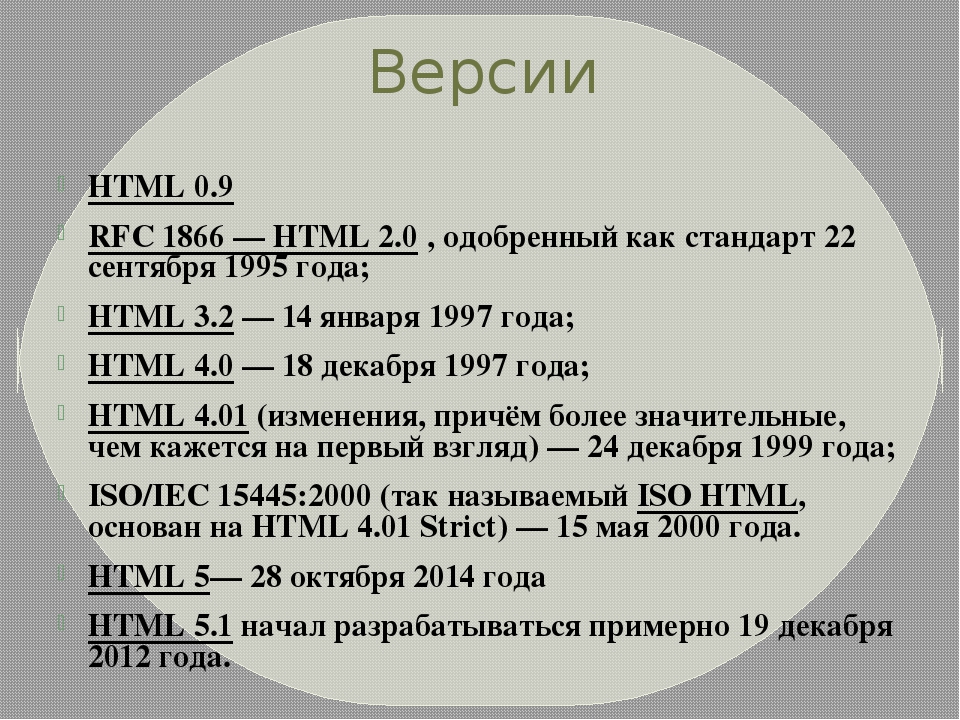
Каждый год разработчики языка разметки html5 трудятся над его улучшением. На сегодня актуальный стандарт – HTML5, который официально был выпущен в 2014 году. Это революционный стандарт, который позволил языку выйти на новый уровень.
Нововведения в HTML5:
- Изменился алгоритм парсинга во время разработки DOM-структуры;
- Появились новые теги, вроде audio, video и прочих. Кстати, теперь только силами HTML можно создать веб-проигрыватель. Раньше приходилось использовать Adobe Flash Player;
- Переопределение части правил и семантики использования HTML-элементов.
Если посмотреть глобально, HTML5 стал больше, чем просто новая версией языка. В HTML5 изменился подход ко многим вещам и язык стал полноценной платформой для разработки приложений. Раньше его возможности ограничивались построением структуры, сегодня он намного умнее. С выходом стандарта сильно расширилась сфера использования языка.
В HTML5 изменился подход ко многим вещам и язык стал полноценной платформой для разработки приложений. Раньше его возможности ограничивались построением структуры, сегодня он намного умнее. С выходом стандарта сильно расширилась сфера использования языка.
Всё пришло к тому, что HTML5 стал применяться в двух ключевых направлениях:
- В качестве обновлённой версии языка HTML;
- В роли функциональной платформы, на которой можно строить веб-приложения различной сложности. Правда, создать полноценное приложение на чистом HTML5 не получится. Для этого ещё используется JavaScript и CSS3.
Важный момент
«HTML – язык программирования». Многие начинающие разработчики неверно воспринимают категорию языка HTML. Он не является языком программирования, а лишь является языком разметки.
По этой причине вам не стоит использовать говорить «язык программирования», так как это ошибочное название.
Кто занимается модернизацией HTML5?
Над языком работает W3C или полное название — World Wide Web Consortium – это организация международного уровня, которая сохраняет независимость от конкретных разработчиков. Она же выпускает спецификации, определения и стандарты к HTML5. Оригинальная и полноценная спецификация доступна на официальном сайте по ссылке (доступна на английском). Организация не завершила работу над языком, напротив — всё ещё продолжает его развивать.
Она же выпускает спецификации, определения и стандарты к HTML5. Оригинальная и полноценная спецификация доступна на официальном сайте по ссылке (доступна на английском). Организация не завершила работу над языком, напротив — всё ещё продолжает его развивать.
Поддержка браузерами
Важно понимать, что спецификация HTML5 и реализация данной технологии в конкретных браузерах – это разные понятия. Многие активно разрабатываемые веб-обозреватели начали понемногу внедрять функции HTML5 ещё до релиза этой версии. К сегодняшнему дню большинство свежих браузеров поддерживают все функции HTML5. Полную поддержку обеспечивают: Chrome, IE 11, Firefox, Edge, Safari, Opera. Относительно старые версии не имеют поддержки новых стандартов, например, IE 8 и младше. В версии IE 9 и 10 уже реализованы стандарты, но только частично.
Часто браузеры могут в целом работать с новым стандартом, но по-разному обрабатывать функции или просто выдавать ошибку. Поэтому при кроссбаузерной разработке нужно учитывать все особенности браузеров. К данному моменту поддержка стандарта со стороны веб-обозревателей уже на неплохом уровне.
Поэтому при кроссбаузерной разработке нужно учитывать все особенности браузеров. К данному моменту поддержка стандарта со стороны веб-обозревателей уже на неплохом уровне.
Чтобы удостовериться, что текущая версия браузера поддерживает HTML5, можно пройти небольшой тест.
Что нужно для работы?
Что пригодится во время разработки под HTML5? Ключевой инструмент – текстовый редактор, в котором и будет набираться код для будущей веб-страницы. Одним из популярнейших и многофункциональных редакторов является Notepad++. Он доступен на официальном сайте абсолютно бесплатно. Помимо бесплатного распространения, ещё обладает всеми необходимыми функциями, имеет массу полезных плагинов, подсвечивает открытие и закрытие тегов.
Также хорошим редактором с поддержкой большинства операционных систем является Visual Studio Code. Он способен работать в MacOS, Windows и Linux. По возможностям этот программный продукт в разы превосходит Notepad++.
Также прочитайте нашу статью на тему «5 лучших редакторов кода для программистов».
Вторым важным инструментом является веб-обозреватель, он пригодится для тестирования кода. Подойдёт любой современный веб браузер. Если нужно создать кросплатформенное приложение, то придётся установить в систему все популярные веб-обозреватели.
План курса
В видеокурсе мы изучим множество HTML тегов и научимся применять их на практике. HTML обучение сводится к просмотру и изучению специализированных тегов. Данные HTML уроки предусмотрены для начинающих в сфере веб разработки и весь процесс будет проходить как HTML с нуля.
К концу курса у вас будут необходимые знания для построения разметки веб сайтов. Курс «HTML для начинающих» состоит из нескольких уроков, при этом все HTML обучение будет с нуля бесплатно.
Программа обучения
Также на нашем сайте есть более углубленные курсы HTML, что будут пройдены в программе по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Учебник HTML и CSS для новичков
Для того, чтобы сделать сайт, нужно знать много разных веб языков.
Языки HTML и CSS предназначены для верстки сайтов (верстка — это размещение элементов сайта по нужным местам). Язык PHP нужен для программирования сайта (с его помощью можно, к примеру, сделать регистрацию пользователей). Язык JavaScript нужен для того, чтобы ‘оживить’ сайт: к примеру, сделать меняющиеся картинки (слайдер).
Язык HTML
Язык HTML — это основа web сайтов, с его помощью создается каркас страницы, которую вы видите в браузере.
Если сравнивать страницу сайта и обычную бумажную книгу, то на сайте, как и в книге, есть абзацы и заголовки. В книге есть название всей книги (по сути самый главный заголовок), есть названия глав, параграфов в этих главах и так далее.
Заголовки, абзацы и другие блоки можно выделить и на странице сайта.
Это делается с помощью HTML тегов.
Что такое HTML теги?
HTML теги — это специальные команды для браузера. Они говорят ему, что, к примеру, следует считать заголовком страницы, а что абзацем.
Теги строятся по такому принципу: уголок <, потом имя тега, а потом уголок >, вот так: <имя тега>. Имя тега может состоять из английских букв и цифр. Примеры тегов: <h2>, <p>, <b>.
Теги обычно пишутся парами — открывающий тег и соответствующий ему закрывающий. Разница между открывающим и закрывающим тегами в том, что в закрывающем теге после уголка < стоит слеш /.
К примеру, <p> — так я открыл тег p, а так — </p> — я его закрыл. Все, что попадает между открывающим и закрывающим тегами, подпадает под воздействие нашего тега.
Бывают теги, которые не нужно закрывать, например, <br> или <img>.
Атрибуты
В тегах также могут размещаться атрибуты —
специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате: <тег атрибут1=»значение» атрибут2=»значение»>.
Кавычки могут быть любыми — одинарными или двойными, допустимо их вообще их не ставить, если значение атрибута состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML. Он позволяет менять цвета, шрифты, фон, в общем заниматься красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, вооружившись некоторыми предварительными теоретическими знаниями, приступим к подробному изучению языка HTML на практике.
Язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
Интерфейсы сайтов и веб-приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript. Содержание каждой страницы сайта определяется HTML-кодом, визуализация и оформление — содержанием таблицы стилей CSS, а поведение интерфейса — скриптами JavaScript.
Кроме HTML, CSS и JS в современной фронтэнд-разработке никаких других языков не используется. Специалист, который занимается разработкой на этих технологиях называется фронтендерами (frontend-developer), а разработчики, использующие только HTML и CSS (возможно, с минимумом готовых JS-скриптов), — просто верстальщиками.
HTML и CSS
HTML и CSS — это основа любого сайта. От их корректности зависит качество отображения сайта в различных браузерах (Internet Explorer, Google Chrome, Mozilla Firefox, Safari, Opera) и на различных устройствах (ПК, планшеты, смартфоны). Валидность и семантичность HTML кода также определяет качество сайта с точки зрения поисковых систем.
Говоря про HTML и CSS нельзя не упомянуть фреймворки, которые упрощают верстку — Twitter Bootstrap, Bulma, MaterialUI, Zubr Foundation, html5boilerplate и blueprint. Эти фреймворки содержат в себе сетку для макетов, хорошую типографику, готовые контролы (кнопки, элементы формы) и многое другое.
Для CSS существует несколько препроцессоров, расширяющих возможности языка, например, LESS и SASS. Благодаря им упрощается разработка и сопровождение больших проектов, так как возможности использования функций, переменных и примесей существенно снижают повторения в коде и позволяю повторно использовать многие участки кода.
Благодаря им упрощается разработка и сопровождение больших проектов, так как возможности использования функций, переменных и примесей существенно снижают повторения в коде и позволяю повторно использовать многие участки кода.
JavaScript
Клиентский язык программирования JavaScript используется при разработке интерфейсов сайтов, делая их более отзывчивыми и динамичными. На JavaScript реализуется большая часть тех красивых эффектов, которые мы видим на современных сайтах (фотогалереи, слайдшоу, интерфейсы на вкладках и т.д.). Еще одним из популярных типов использования JS является AJAX — технология, позволяющая без перезагрузки страницы отправлять на сервер команды и/или получать оттуда данные и встраивать их в страницу.
Говоря про JavaScript нельзя не упомянуть популярную библиотеку написанную на нем — это jQuery. Её использование в проектах позволяет создавать интерактивные сценарии поведения интерфейса достаточно быстро и просто. Также на базе jQuery написано много готовых компонентов, позволяющих встроить нужный функционал путём копирования и вставки нескольких строк кода. Но при этом сложные интерфейсы на jQuery обычно очень тяжело сопровождать.
Но при этом сложные интерфейсы на jQuery обычно очень тяжело сопровождать.
JS-разработка сложных интерфейсов обычно строится вокруг более продвинутых библиотек и фреймворков — React, Vue, Angular, MobX и Redux. Они позволяют создавать очень интерактивные интерфейсы так, что кодовая база остаётся сопровождаемой.
Браузеры поддерживают работу только с JavaScript, но существуют также языки, позволяющие писать код на них, а потом преобразовывать написанное в JS. Из них стоит отметить наиболее популярные — TypeScript, Dart и Kotlin.
Adobe Flash
Позволяет создавать эффектную анимацию и сложные интерактивные сервисы, но не всегда у пользователей установлен нужный плагин, на части устройств (iOS, например) Flash не поддерживается вовсе, поисковые системы также не понимают Flash. Именно поэтому на сегодняшний день Flash практически полностью вытеснен более современными решениями на JavaScript и HTML5.
Что такое HTML
Назад
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
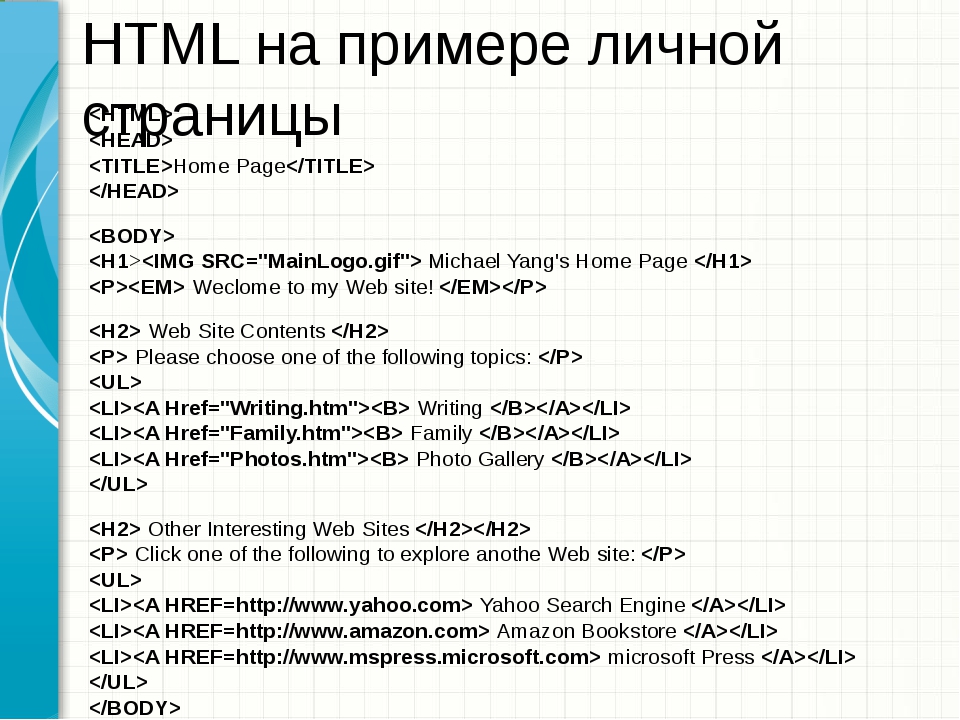
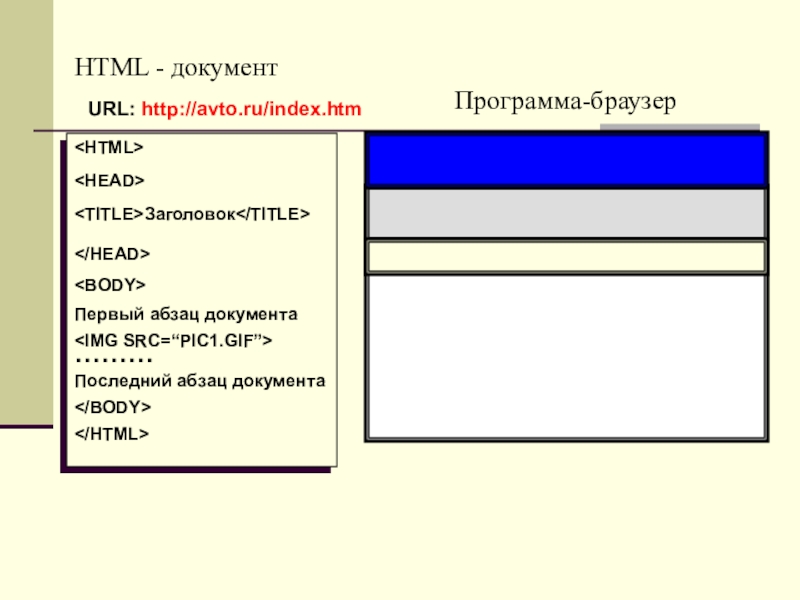
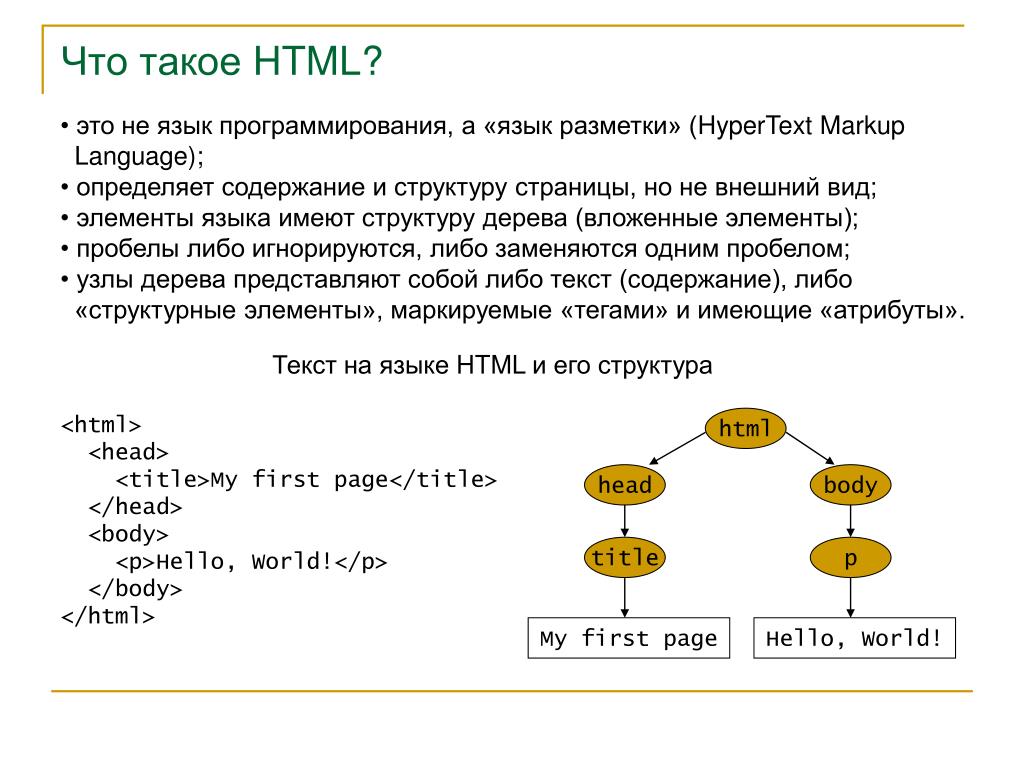
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных. В этом случае обычно не указывается закрывающий тег (например, тег переноса строки <br> — одиночный и закрывать его не нужно) . Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, атрибут href=»/ у ссылки). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных. В этом случае обычно не указывается закрывающий тег (например, тег переноса строки <br> — одиночный и закрывать его не нужно) . Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, атрибут href=»/ у ссылки). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
- <strong>Текст между двумя тегами — открывающим и закрывающим.</strong>
- <a href=»http://www.example.com»>Здесь элемент содержит атрибут href, то есть гиперссылку.</a>
- А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
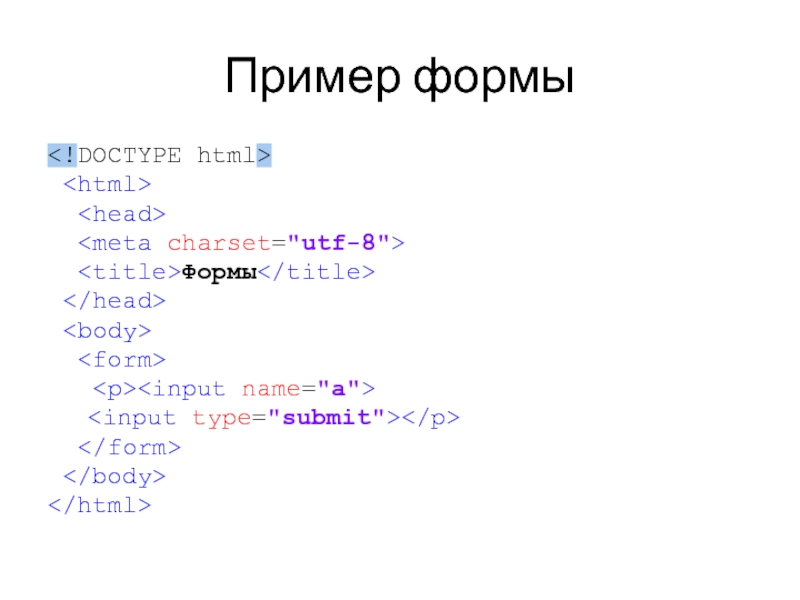
<!DOCTYPE html>
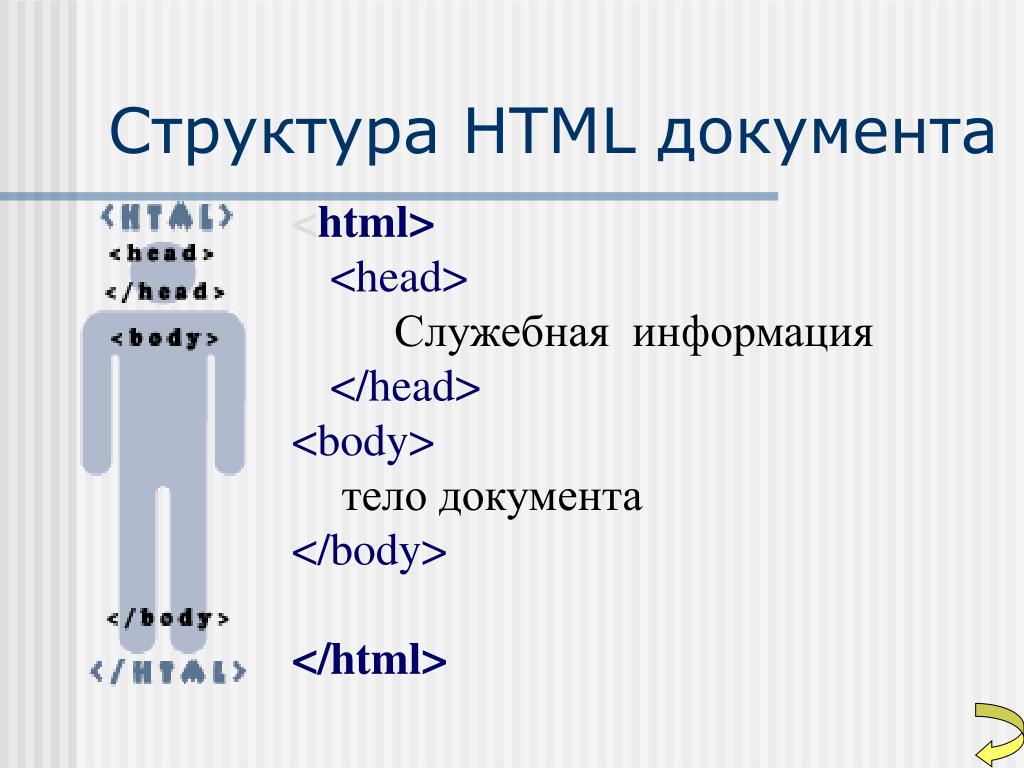
<html>
<head>
<meta charset="utf-8" />
<title>HTML Document</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным, <i>а этот — ещё и курсивным</i>. </b>
</p>
</body>
</html>
</b>
</p>
</body>
</html>
даст такой результат:
Этот текст будет полужирным, а этот еще и курсивным.
У вас нет прав для комментирования.
HTML Код языка ISO Ссылка
Коды языков ISO
Вы всегда должны включать атрибут lang внутри тег, чтобы объявить язык
Страница в Интернете. Это предназначено для помощи поисковым системам и браузерам:
…
В XHTML язык объявляется внутри тега следующим образом:
…
Коды языков ISO 639-1
ISO 639-1 определяет сокращения для языков:
См. Также: Справочник кодов стран.
| Язык | Код ISO |
|---|---|
| Абхазский | ab |
| Афар | а.о. |
| Африкаанс | af |
| Акан | ak |
| албанский | кв. |
| Амхарский | утра |
| Арабский | ar |
| Арагонский | и |
| Армянский | hy |
| Ассамский | как |
| Avaric | в среднем |
| авестийский | ae |
| Аймара | ай |
| Азербайджанский | az |
| Бамбара | bm |
| Башкирский | ba |
| Баск | eu |
| Белорусский | быть |
| бенгальский (бангла) | млрд |
| Бихари | bh |
| Бислама | bi |
| Боснийский | BS |
| Бретонский | br |
| Болгарский | bg |
| бирманский | мой |
| Каталонский | ок. |
| Чаморро | шасси |
| чеченский | CE |
| Chichewa, Chewa, Nyanja | ny |
| китайский | ж |
| Китайский (упрощенный) | Ж-Ханс |
| Китайский (традиционный) | ж-Хант |
| Чувашский | cv |
| Корнуолл | кВт |
| Корсиканский | co |
| Кри | кр |
| Хорватский | часов |
| Чешский | cs |
| Датский | da |
| Дивехи, Дивехи, Мальдивские острова | дв |
| Голландский | нл |
| Дзонгка | dz |
| Английский | и |
| эсперанто | eo |
| Эстонский | и |
| Эве | ee |
| Фарерские острова | fo |
| Фиджийцы | fj |
| финский | fi |
| Французский | пт |
| Fula, Fulah, Pulaar, Pular | ff |
| Галицкий | gl |
| гэльский (шотландский) | gd |
| гэльский (мэнский) | gv |
| Грузинская | ка |
| Немецкий | de |
| Греческий | el |
| Гренландский | кл |
| гуарани | gn |
| Гуджарати | гу |
| Гаитянский креольский | ht |
| Хауса | га |
| Еврейский | он |
| Гереро | Гц |
| Хинди | привет |
| Хири Моту | хо |
| Венгерский | hu |
| Исландский | это |
| Идо | io |
| Игбо | иг |
| Индонезийский | id, в |
| Интерлингва | ia |
| Интерлингв | т. е. е. |
| Инуктитут | ме |
| Инупяк | ik |
| Ирландский | га |
| Итальянский | это |
| Японский | и |
| яванский | СП |
| Калааллисут, Гренландия | кл |
| каннада | кун |
| Канури | крон |
| Кашмири | кс |
| казахский | кк |
| кхмерский | км |
| Кикую | ки |
| Киньяруанда (Руанда) | рв |
| Кирунди | рн |
| Кыргызская | лет назад |
| Коми | кв |
| Конго | кг |
| Корейский | ko |
| курдский | ку |
| Кваньяма | кДж |
| Лаос | lo |
| Латиница | la |
| латышский (латышский) | лев |
| лимбургский (лимбургский) | ли |
| Лингала | пер. |
| Литовский | л. |
| Луга-Катанга | lu |
| Луганда, Ганда | LG |
| люксембургский | фунтов |
| Манкс | gv |
| Македонский | мк |
| малагасийский | мг |
| Малайский | мс |
| Малаялам | мл |
| Мальтийский | тонн |
| маори | миль |
| маратхи | г-н |
| Маршалловы острова | мч |
| Молдавский | мес. |
| Монгольский | мин |
| Науру | на |
| Навахо | NV |
| Ндонга | нг |
| Северный Ндебеле | nd |
| Непальский | ne |
| Норвежский | нет |
| Норвежский бокмол | nb |
| норвежский нюнорск | нн |
| Nuosu | II |
| Окситанский | oc |
| Оджибве | oj |
| Старославянский, Староболгарский | у. е. е. |
| Ория | или |
| Оромо (Афаан Оромо) | ом |
| Осетинский | os |
| Пали | пи |
| пушту, пушту | пс |
| Персидский (фарси) | fa |
| Польский | пл |
| Португальский | пт |
| пенджаби (восточный) | па |
| Quechua | qu |
| Романский | п.м. |
| Румынский | ro |
| Русский | ru |
| саамский | se |
| Самоа | см |
| Санго | SG |
| санскрит | sa |
| сербский | sr |
| сербохорватский | ш |
| Сесото | ул |
| Сетсвана | тн |
| Шона | sn |
| Сычуань Йи | II |
| Синдхи | SD |
| Сингальский | si |
| Сисвати | сс |
| Словацкий | sk |
| словенский | sl |
| Сомали | так |
| Южный Ндебеле | № |
| Испанский | es |
| Суданский | su |
| Суахили (кисуахили) | sw |
| Свати | сс |
| Шведский | sv |
| Тагальский | TL |
| Таитянский | ty |
| Таджикский | тг |
| тамильский | ta |
| Татарский | тт |
| телугу | te |
| Тайский | чт |
| Тибетский | bo |
| Тигриня | ti |
| Тонга | Спо |
| Цонга | ts |
| Турецкий | тр |
| туркменский | тк |
| Twi | tw |
| Уйгурский | мкг |
| Украинский | uk |
| Урду | ур |
| Узбекский | uz |
| Венда | ве |
| Вьетнамский | vi |
| Volapük | во |
| Валлон | wa |
| Валлийский | cy |
| Волоф | wo |
| Западно-Фризская | fy |
| Xhosa | xh |
| Идиш | йи, дзи |
| Йоруба | года |
| Чжуан, Чжуан | за |
| Зулу | zu |
Объявление языка в HTML
Информация в этом разделе вряд ли будет полезной, но предоставлена для полноты.
Указание метаданных о языке аудитории
В дополнение к включению встроенного языкового атрибута в тег html (что вы всегда должны делать), вы также могли встретить объявления языка в HTTP-заголовке (который обслуживается страницей) или как мета-мета . элементов.
Важно отметить, что объявление языка на странице всегда переопределяет информацию HTTP, когда дело доходит до определения фактического языка текста, но информация HTTP может предоставить более общую информацию о предполагаемом использовании ресурса.Использование мета-элементов на странице HTML для объявления языка не рекомендуется.
Для получения информации о Content-Language в HTTP и мета-элементах см. Заголовки HTTP, мета-элементы и информацию о языке .
Разные вещи, не относящиеся к делу
На всякий случай и для полноты, возможно, стоит упомянуть еще несколько моментов, которые не имеют отношения к в данном обсуждении.
Во-первых, невозможно объявить язык текста с помощью CSS.
Во-вторых, DOCTYPE , который должен запускать любой HTML-файл, может содержать то, что некоторым людям кажется декларацией языка. DOCTYPE в приведенном ниже примере содержит текст EN, что означает «английский». Это, однако, указывает на язык схемы , связанной с этим документом — это не имеет ничего общего с языком самого документа.
В-третьих, иногда люди предполагают, что информацию о естественном языке можно вывести из кодировки символов. Однако кодировка символов не позволяет однозначно идентифицировать естественный язык: там должно быть взаимно однозначным отображением между кодировкой и языком, чтобы этот вывод работал, и его нет.Например, единственная кодировка символов может использоваться для многих языков, например. Latin 1 (ISO-8859-1) может кодировать как французский, так и английский, а также множество других языков. Кроме того, кодировка символов может варьироваться в зависимости от языка, например, арабский может использовать такие кодировки, как «Windows-1256», «ISO-8859-6» или «UTF-8».
Latin 1 (ISO-8859-1) может кодировать как французский, так и английский, а также множество других языков. Кроме того, кодировка символов может варьироваться в зависимости от языка, например, арабский может использовать такие кодировки, как «Windows-1256», «ISO-8859-6» или «UTF-8».
Однако все эти примеры кодирования в настоящее время являются спорными, поскольку весь контент должен быть написан в UTF-8, который охватывает все языки, кроме самых редких, в единой кодировке символов.
В некоторых сценариях, таких как арабский и иврит, отображаемый текст читается преимущественно справа налево, хотя в этом потоке числа и текст из других сценариев отображаются слева направо. Разметка, такая как атрибут dir , необходима для установки общего контекста с письмом справа налево, а в некоторых случаях разметка необходима для правильного отображения двунаправленного текста, но это невозможно сделать с помощью языковой разметки.
То же самое и с направлением текста. Как и в случае с кодировками и языком, не всегда существует взаимно однозначное соответствие между языком и сценарием и, следовательно, направленность.Например, на азербайджанском языке можно писать как справа налево (арабский), так и слева направо (латиница или кириллица), и код языка
Как и в случае с кодировками и языком, не всегда существует взаимно однозначное соответствие между языком и сценарием и, следовательно, направленность.Например, на азербайджанском языке можно писать как справа налево (арабский), так и слева направо (латиница или кириллица), и код языка az может иметь отношение к любому из них. Кроме того, разметка направления текста, используемая со встроенным текстом, применяет к тексту диапазон различных значений, тогда как язык — это простой переключатель, который не соответствует требуемым задачам.
Работа с языком в HTML (учебник)
Работа с языком в HTML (учебник)Целевая аудитория: программисты XHTML / HTML (использующие редакторы или скрипты), разработчики скриптов (PHP, JSP и т. Д.)), Кодировщикам CSS и всем, кому нужно руководство по объявлению и использованию языковой информации в HTML. Предполагается, что у вас есть базовые знания HTML и CSS.
В этом руководстве собраны и упорядочены указатели на статьи, которые, взятые вместе, помогут вам понять основные аспекты работы с информацией о языке при создании HTML и CSS.
Всегда добавляйте атрибут lang к тегу html , чтобы установить язык по умолчанию для вашей страницы.
Если это XHTML 1.x или многоязычный документ HTML5, обслуживаемый как XML, вы также должны использовать атрибут xml: lang (с тем же значением). Если ваша страница обслуживается только в формате XML, просто используйте атрибут xml: lang .
Не используйте элемент meta с http-Equiv , установленным на Content-Language .
Выберите теги из реестра вложенных тегов IANA и следуйте правилам синтаксиса в BCP 47 при использовании не только языковых вложенных тегов.Делайте языковые теги как можно короче.
Используйте свойство : lang в CSS для применения стилей в зависимости от языка вашего контента.
Эта часть учебного пособия задает мотивацию для прочтения оставшейся части. Если вы торопитесь и просто хотите знать, что делать без теории, начните читать с раздела Как объявить язык страницы или элемента.
Если вы торопитесь и просто хотите знать, что делать без теории, начните читать с раздела Как объявить язык страницы или элемента.
Браузеры и другие приложения могут использовать информацию о языке контента, чтобы предоставлять пользователям наиболее подходящую информацию или предоставлять информацию пользователям наиболее подходящим способом.Чем больше контента помечено и правильно размечено, тем более полезными и широко распространенными станут такие приложения.
Зачем нужен атрибут языка? включает примеры того, как информация о языке может быть полезна.
Вы должны установить язык текста на вашей странице, используя атрибуты языка. К сожалению, в некоторых форматах задействовано более одного атрибута и еще несколько вещей, которые необходимо уточнить. В этом разделе обсуждаются различные варианты: те, которые вам следует использовать, и те, которых следует избегать (и почему).
Объявление языка в HTML дает краткое описание того, как объявлять язык с помощью атрибутов.
Заголовки HTTP, метаэлементы и информация о языке описывает, как языковые метаданные отличаются от фактического языка текста, и обсуждает Content-Language, используемый в заголовках HTTP и метаэлементах.
В этом разделе рассматривается, как выбирать и создавать языковые теги, т.е. значения, используемые для языковых атрибутов.
Чтобы быть уверенным, что все пользовательские агенты распознают, какой язык вы имеете в виду, вам нужно следовать стандартному подходу при предоставлении языковых значений.Вам также может понадобиться подумать о том, как стандартным образом относиться к диалектным различиям, например. разница между американским английским языком и британским английским языком, которые существенно различаются с точки зрения орфографии и произношения.
Языковые теги в HTML и XML описывает синтаксис языковых тегов с использованием спецификации BCP 47.
Выбор языкового тега предоставляет практическую информацию о том, как выбрать правильные вложенные теги из тысяч доступных для представления нужного вам языка.
Когда ваш браузер извлекает документ из Интернета, он отправляет HTTP-запрос на сервер, на котором хранится информация. С запросом браузер отправляет информацию о настройках своих языковых предпочтений. Эти настройки могут определять, какой контент будет отправлен вам. Узнайте, как установить или изменить эти предпочтения.
Установка языковых предпочтений в браузере
Вы часто хотите применить разные стили к тексту на разных языках (например,информация о шрифте или высоте строки, или, возможно, различные стили выделения и т. д.). Если вы использовали атрибуты для определения языка вашего контента, вы можете использовать некоторые мощные селекторы в CSS для автоматического применения различных стилей к контенту при изменении языка. В следующей статье рассматриваются различные варианты этого.
Стилизация с использованием языковых атрибутов
Доступность в Пенсильвании | Языковые теги в HTML
Сводка
- По возможности используйте кодировку Unicode.

- Используйте тег LANG, чтобы отмечать слова или отрывки текста на другом языке. Это работает для основных языков только .
- Рассмотрите возможность дополнения языковых изменений текстовой индикацией (визуальной или скрытой), чтобы указать, когда идет слово или отрывок на иностранном языке.
О языковых тегах
Тег LANG (т. Е. Атрибут lang = "" ) предназначен для сигналов программ чтения с экрана для переключения на другой язык.По этой и другим причинам в WCAG 2.0 требуется пометка веб-текста как написанного на определенном языке.
Руководство 3.1.1 WCAG 2.0 — «Стандартный человеческий язык каждой веб-страницы может быть определен программно».
Еще более важным является использование языковых тегов, чтобы сигнализировать о переключении языков.
Руководство 3.1.2 WCAG 2.0 — «Человеческий язык каждого отрывка или фразы в содержании может быть определен программно, за исключением имен собственных, технических терминов, слов неопределенного языка, а также слов или фраз, которые стали частью разговорного языка. непосредственно окружающего текста.«
непосредственно окружающего текста.«
Объявление языка страницы
Атрибут LANG предназначен для сообщения программ чтения с экрана о необходимости переключения на другой язык. Официальная рекомендация W3C — объявлять основной язык для каждой веб-страницы с помощью атрибута <... lang => в теге . Коды — это коды языков ISO-639, некоторые из которых перечислены ниже на этой странице.
ПРИМЕЧАНИЕ: Вы также должны указать кодировку в
в дополнение к языку.Язык и его сценарий независимы.
Объявление американской английской страницы (штат Пенсильвания)
lang = "en-US" > ...
Объявление британского английского Страница
lang = "en-GB" > ...
Программы чтения с экрана, поддерживающие этот тег, могут переключаться на британский акцент.
Объявление французской страницы
lang = "fr" > ...
Программы чтения с экрана, поддерживающие этот тег, могут переключаться на французский акцент.
Переключение языков
Если вы переключаете языки на одной странице, вы можете встроить LANG атрибут
в другие теги, такие как P, TD, SPAN, DIV и
другие теги. Например
Тестовый текст с тегами языка
Это предложение по умолчанию — американский английский.
Это предложение будет читаться с британским акцентом.
Esta frase es en español. (испанский)
Cette фраза est en français. (французский)
Mae’r frawddeg hon yng Nghymraeg. (валлийский — не поддерживается)
Посмотреть код
Это предложение на английском языке. lang = "en-GB" > Это предложение будет читаться с британским акцентом lang = "es" > Esta frase es en espa & ntilde; ol . lang = "fr" > Cette фраза est en fran & ccedil; ais lang = "cy" > Mae'r frawddeg hon yng Nghymraeg.
Общие языковые коды
Две буквы против трех букв
Первый набор языковых кодов (ISO-639) был двухбуквенным, но не охватывал все языки. В результате были созданы наборы трехбуквенных кодов (ISO-639-2 / ISO-639-3) для охвата большего количества языков.
Для любого языка стандарты указывают на использование двухбуквенного кода, если он существует . Используйте трехбуквенный код, только если другой код недоступен. Полный список кодов языков, включая исходные коды ISO-639 и более поздние варианты, см. В таблицах кодов ISO 639.
Западноевропейские языки
Эти коды поддерживаются многими программами чтения с экрана, включая JAWS.
Не западноевропейские языки
| Язык | Код | Варианты |
|---|---|---|
| Арабский | ar | См. Информацию на арабском языке |
| китайский | ж |
|
| Еврейский | он | Без основных вариантов |
| Хинди | привет | Без основных вариантов |
| Японский | и | Без основных вариантов |
| Корейский | ko | Без основных вариантов |
| Суахили | sw | Без основных вариантов |
Древние языки
| Язык | Код | Варианты |
|---|---|---|
| Древнегреческий | grc | |
| Латиница | la | Без основных вариантов |
| Староанглийский | углов | Без основных вариантов |
| Среднеанглийский | enm | Без основных вариантов |
Дополнительные сигналы неанглийского содержания
Помимо использования тега LANG , вы также можете включить указание в текст, чтобы пользователи старых программ чтения с экрана могли вручную выбирать языки.Это можно сделать, указав начало / конец отрывка в тексте (желательно в тегах h2, h3 или как часть набора ссылок) или в теге alt невидимой графики.
Правописание названия языка в тексте
Переводы Всеобщей декларации прав человека ООН
Испанский | Французский… (Меню предоставляет быстрый
список неанглийских отрывков). По-прежнему рекомендуется использовать тег LANG.
Испанский Статья 1 (По буквам)
Artículo 1
Todos los seres humanos nacen libres e iguales en dignidad y derechos y, dotados como están de razón y conciencia, deben comportarse fraternalmente los unos con los otros.
Французский Артикул 1
Article premier
Tous les êtres humains naissent libres et égaux en dignité et en droits. Ils sont doués de raison et de socience et doivent agir les uns envers les autres dans un esprit de fraternité.
с невидимой графикой
Более старый метод заключался в добавлении невидимой графики и использовании текста ALT для обозначения перехода на другой язык. По-прежнему рекомендуется использовать тег LANG.
Посмотреть код Начало страницы Эта страница содержит коды языков HTML.Это коды языков ISO, определенные ISO (Международной организацией по стандартизации). HTML предоставляет возможность указать язык для документа с помощью этих языковых кодов ISO. Вы можете объявить язык документа HTML в теге В HTML объявление языка — это атрибут, который указывает язык содержимого страницы.Выглядит это так: При определении содержимого тега Для английского языка тег будет выглядеть так: А тег для французского будет такой: Этот атрибут HTML используется различными программами, включая поисковые системы, чтобы помочь выяснить, на каком языке написана страница.Это полезно при попытке подобрать нужный контент для нужного пользователя. Атрибут HTML lang не оказывает большого влияния на SEO, когда дело касается Google. Google прямо заявил, что игнорирует теги в пользу тегов hreflang для многоязычных сайтов. Джон Мюллер из Google говорит об этом на видеовстрече для веб-мастеров: Итак, если это так, можете ли вы полностью игнорировать объявление языка? Не совсем так. В то время как Google не смотрит на языковые теги, Bing это делает. Фактически, Bing не использует тег hreflang при сопоставлении языка пользователя с содержимым страницы. Он использует так называемый метатег content-language в Вы можете проверить, что ваш язык был правильно объявлен , запустив бесплатный обзор WooRank. Тег content-language — это метатег в Тег выглядит так: В атрибуте При установке языка используйте двухбуквенный языковой код ISO 639, как если бы вы использовали языковой тег HTML. После языка должен быть указан код страны ISO 3166. Например: В то время как Bing также рассмотрит тег Даже несмотря на то, что использование HTML-атрибута объявления языка не повысит рейтинг вашего сайта, рекомендуется включать его для удобства использования и доступности.Вот наиболее частые ошибки, которые допускаются при использовании атрибута объявления языка. При объявлении языка необходимо использовать коды языков ISO 639-1. Одна из самых распространенных ошибок — неправильное использование этих кодов. Вероятно, самая распространенная ошибка — использовать И затем, конечно, есть ваши общие опечатки, например, использование чего-то вроде При необходимости вы можете добавить код страны в атрибут HTML lang, например, при различении американского и британского английского или французского и канадского французского. Чтобы сделать это правильно, просто добавьте страну после языка, используя тире, например: Указывает язык страницы на американском английском (так что ничего из этих надоедливых лишних «u»). Самая распространенная ошибка при добавлении кодов страны, как и в случае с кодом языка, заключается в использовании неправильного кода.Допустимые коды стран используют стандарт ISO 3166-1. Другая распространенная ошибка, которую делают люди при добавлении кода страны, — это ставить страну на первое место, например: Помните, что язык всегда должен стоять перед кодом страны. HTML — это язык программирования для большинства пользователей. Это язык разметки, который в конечном итоге дает компьютеру декларативные инструкции.Это определение компьютерной программы, превращающей HTML в язык программирования. HTML (или язык разметки гипертекста) — один из самых популярных языков веб-разработки, и вы, вероятно, сталкиваетесь с ним каждый раз, когда просматриваете Интернет. HTML — один из первых языков, которые вы изучаете на учебном курсе по программированию, и он важен для веб-приложений, дизайна сайтов и веб-страниц. Однако в сообществе программистов продолжаются споры о том, где HTML вписывается в определение языка программирования .Концепция языка программирования имеет определенные критерии, и многие люди считают, что язык гипертекстовой разметки не является языком программирования. Другие люди смотрят шире и без труда определяют его как язык программирования. Итак, HTML — это язык программирования или нет? Эта статья дает вам факты по дебатам. В этом руководстве вы узнаете об элементах, которые объединяются в язык программирования, и о том, как HTML вписывается в семейство кодов разработки программного обеспечения. Найдите свой учебный лагерь Match Прежде чем приступить к самостоятельной работе и приступить к учебному курсу по веб-разработке, очень важно получить подробную информацию о том, что именно делает язык программирования.Зная, какие языки программирования, легче понять, какие языки могут не соответствовать требованиям. Разумеется, большая часть споров носит семантический характер — независимо от того, подходит ли он для формального определения языка программирования или нет, HTML широко используется на сайтах по всему миру. Однако ярлыки имеют значение даже в компьютерном мире. Общепринятое представление о языке программирования состоит в том, что это набор инструкций, команд и синтаксиса, используемых для создания программ.Существуют низкоуровневые языки, которые компьютеры используют без перевода. И есть языки высокого уровня, которые позволяют разработчикам писать программы, используя синтаксис, аналогичный человеческому языку. Для языков высокого уровня требуется перевод, чтобы компьютеры могли понять инструкции. Когда вы начинаете спорить о том, является ли HTML языком программирования, вы часто слышите о императивных и языках декларативного программирования.Если вы новичок в сообществе разработчиков, это может показаться немного запутанным, но небольшое объяснение — это все, что нужно, чтобы понять это. Начнем с того, что императивный язык инструктирует компьютеры как о том, что им нужно делать, так и о том, как они должны это делать. Между тем, декларативные языки не заботятся о том, как компьютер выполняет свои задачи, до тех пор, пока желаемый результат отображается на экране. HTML — это декларативный язык, и все инструкции, которые вы даете при использовании HTML, следуют этой парадигме.Когда вы используете HTML, вы сообщаете компьютеру, что хотите видеть визуальные элементы, но оставляете это на усмотрение пакета развертывания, чтобы определить, как именно он создает эти визуальные элементы. Поскольку при работе с HTML вам не нужно сосредотачиваться на средствах, вы избавляетесь от значительной части своей задачи. Эта функция делает HTML идеальным для автоматизации. Теперь, когда мы разработали несколько рекомендаций, которые помогут нам определить, чем HTML не является, давайте посмотрим, что это такое.Начнем с того, что HTML — это язык разметки. Это не только язык разметки, но и самый популярный в мире, за которым следует XML. Это даже часть названий обоих языков. Языки разметки идеально подходят для технарей-новичков, у которых может не хватить навыков, чтобы глубоко копаться в компьютерном коде. В языках разметки теги используются для определения элементов документа. Эти теги читаются людьми (характеристика языка высокого уровня, если вы помните), и они содержат стандартные слова вместо синтаксиса, который вы часто видите в языках программирования.Теги позволяют пользователям определять разделы страницы и устанавливать информацию об элементах в каждом разделе. Возможно, вы не знакомы с концепцией Полный по Тьюрингу, но это ключевое понятие при рассмотрении вопроса о том, является ли HTML языком программирования. Когда язык считается завершенным по Тьюрингу, вы можете использовать его для эмуляции машины Тьюринга. Для этого язык должен иметь возможность активно изменять состояние системы, а HTML не может этого сделать.Тем не менее, многие разработчики считают гибриды JavaScript и HTML единым языком, полным по Тьюрингу. Неспособность HTML соответствовать всем стандартам полного по Тьюрингу языка дисквалифицирует его как язык программирования в глазах некоторых людей. Однако использование полноты по Тьюрингу в качестве конечного критерия проблематично, поскольку многие из самых популярных языков программирования используют стандартные регулярные выражения — и эта функция означает, что эти языки также не соответствуют стандарту полноты по Тьюрингу. Из-за приведенных выше аргументов, хотя чистый HTML и является языком разметки, который не может изменять состояния системы, многие по-прежнему считают его языком программирования. Он по-прежнему предоставляет инструкции компьютеру (программе), даже если эта программа не является динамической. ![]() alt = "Начать испанский" >
alt = "Начать испанский" > кодов языков HTML
с помощью атрибута lang . Например, объявит язык веб-страницы как немецкий. Язык Код ISO Абхазский ab Афар а.о. Африкаанс af албанский кв. Амхарский утра Арабский ar Арагонский и Армянский hy Ассамский как Аймара ай Азербайджанский az Башкирский ba Баск eu бенгальский (бангла) млрд Бутани dz Бихари bh Бислама bi Бретонский br Болгарский bg бирманский мой Белорусский (Белорусский) быть Камбоджийский км Каталонский ок. Чероки Chewa Китайский (упрощенный) ж Китайский (традиционный) ж Корсиканский co Хорватский часов Чешский cs Датский da Дивехи Голландский нл Эдо Английский и эсперанто eo Эстонский и Фарерский fo фарси fa Фиджи fj финский fi фламандский Французский пт фризский fy Полная Галицкий gl гэльский (шотландский) gd гэльский (мэнский) gv Грузинская ка Немецкий de Греческий el Гренландский кл гуарани gn Гуджарати гу Гаитянский креольский ht Хауса га Гавайский Еврейский он, iw Хинди привет Венгерский hu Ибибио Исландский это Идо io Игбо Индонезийский id, в Интерлингва ia Интерлингв т.е. Инуктитут ме Инупяк ik Ирландский га Итальянский это Японский и яванский СП каннада кун Канури Кашмири кс казахский кк киньяруанда (Руанда) рв Киргизская лет назад Кирунди (Рунди) рн Конкани Корейский ko курдский ку Лаотиан lo Латиница la латышский (латышский) лев лимбургский (лимбургский) ли Лингала пер. Литовский л. Македонский мк малагасийский мг Малайский мс Малаялам мл Мальтийский тонн маори миль маратхи г-н Молдавский мес. Монгольский мин Науру на Непальский ne Норвежский нет Окситанский oc Ория или Оромо (Афан, Галла) ом Папиаменту Пушту (пушту) пс Польский пл Португальский пт пенджаби па Quechua qu Рето-романтика п.м. Румынский ro Русский ru Саамы (лапландцы) Самоа см Сангро SG санскрит sa сербский sr сербохорватский ш Сесото ул Сетсвана тн Шона sn Сычуань Йи II Синдхи SD Сингальский si Сисвати сс Словацкий sk словенский sl Сомали так Испанский es Суданский su Суахили (кисуахили) sw Шведский sv сирийский Тагальский TL Таджикский тг Тамазайт тамильский ta Татарский тт телугу te Тайский чт Тибетский bo Тигриня ti Тонга С по Цонга ts Турецкий тр туркменский тк Twi tw Уйгурский мкг Украинский uk Урду ур Узбекский uz Венда Вьетнамский vi Волапюк во Валлон wa Валлийский cy Волоф wo Xhosa xh Yi Идиш йи, дзи Йоруба года Зулу zu Лучшие практики для декларации языка HTML
Что такое атрибут языка?
...
lang используйте коды языков ISO 639-1.
...
...
Имеет ли значение языковой атрибут в SEO?
документа. Что такое метатег «content-language»?
HTML-документа, в котором указываются язык и страна, для которых содержание страницы наиболее актуально.
content вы определяете язык и страну. Для американского английского это будет выглядеть так:
, но отдает приоритет тегу . Ошибки объявления общего языка
Используется неправильный код языка
eng для английского языка вместо en . Вот некоторые другие распространенные ошибки: ch для китайского языка вместо zh sp для испанского вместо es будет для бенгальского вместо млрд ft для французского языка вместо fr . Ошибки с кодами стран
Является ли HTML языком программирования?
Что такое язык программирования?
Что делает язык программирования? HTML является декларативным
Я заявляю! HTML — это язык разметки
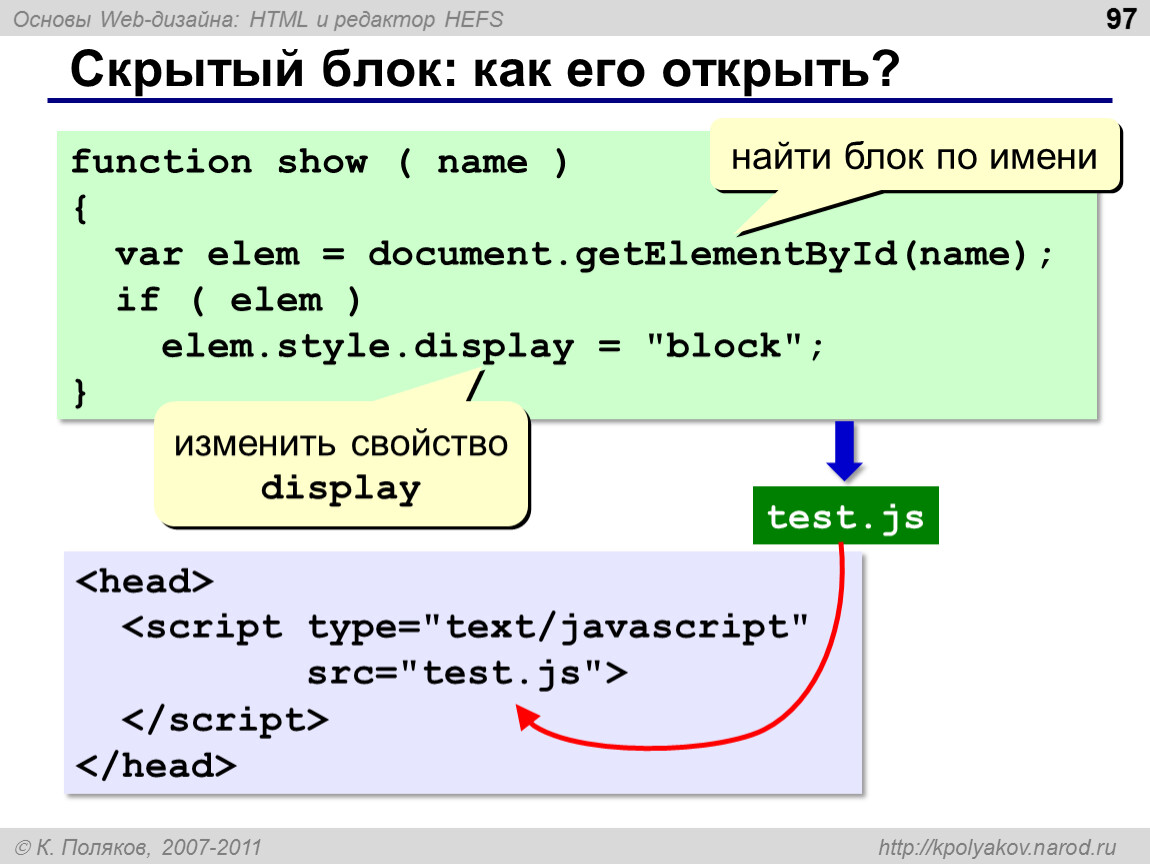
Оставь свой след. HTML не полный, но…
Что-нибудь Алан Тьюринг не смог сделать? Заключение
 Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу;
Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу; </b>
</p>
</body>
</html>
</b>
</p>
</body>
</html>