- Как сделать дизайн группы ВКонтакте эффективным
- Оформление социальных сетей | Заказать дизайн группы ВК, Facebook
- Хочешь создать уникальную группу в контакте? Закажи разработку дизайна в Стерлитамаке уже сейчас!
- Оформление группы ВКонтакте, Facebook и в других социальных сетях
- меню, анимированные обложки, размеры изображений и прочие тонкости
- Видов оформления группы ВКонтакте. Как оформить группу в контакте с закрепленным верхним меню под новым дизайном ВК
- Делаем красивую графику
- Как создать меню в группе ВКонтакте
- Шапка группы ВКонтакте
- Название группы ВК
- URL группы ВКонтакте
- Описание группы
- ВК группа дизайн
- Контент группы ВКонтакте
- Зацепить детали
- Форматы контента
- Форматирование текста
- Правильные ссылки
- Оптимальное время для публикации контента
- Заключение
- Самостоятельно составлять групповое меню ВКонтакте.Дизайн группы ВКонтакте: особенности и фишки
- Креативный дизайн группы ВКонтакте. Некоторые материалы закрыты для публичного доступа, потому что
- 5 шагов как оформить группу в контакте
- Крышка
- Загрузите аватар и выберите миниатюру
- Разработка меню
- Разработать витрину товаров
- Регистрация постов
- Метод для ленивых
- Для желающих учиться
- Изготовление шаблона будущей красивой группы
- Уникальное изображение для группы
- Как сделать красивое меню для Группы ВКонтакте: Пошаговая инструкция
- Оформление группы в ВК с активными меню. Дизайн группы Вконтакте: полное руководство по дизайну
- полное руководство по дизайну. ВК группа дизайн
- Как оформить название группы Вконтакте?
- Как оформить статус группе Вконтакте?
- Как оформить описание группы Вконтакте?
- Как сделать аватарку для группы Вконтакте?
- Личные сообщения сообщества
- Описание, информация
- Вики-меню
- Приложения
- Товары
- Обсуждения
- Ссылки
- Альбомы
- Контакты
- Создание группы
- Дизайн группы Вконтакте
- Wiki-разметка меню группы Вконтакте
- Шаг 1. Загрузите пункты меню на сайт vk.com
- Шаг 2. Сборка меню из элементов
- Шаг 3. Прикрепите внутренние страницы к меню
- Габаритные размеры по конструкции контактирующей группы. Дизайн группы ВКонтакте: особенности и фишки
- Шаг 1. Загрузите пункты меню на сайт vk.com
- Шаг 2. Сборка меню из элементов
- Шаг 3. Прикрепите внутренние страницы к меню
- Что входит в дизайн?
- Аватар
- Меню сообщества
- Брендированные сообщения
- Шапка группы ВКонтакте
- Название группы ВК
- URL группы ВКонтакте
- Описание группы
- ВК группа дизайн
- Контент группы ВКонтакте
- Зацепить детали
- Форматы контента
- Форматирование текста
- Правильные ссылки
- Оптимальное время для публикации контента
- Заключение
- Полное руководство по дизайну Миниатюра для группы вконтакте
Как сделать дизайн группы ВКонтакте эффективным
Как сделать дизайн группы ВКонтакте эффективным? Таким вопросом задаются многие владельцы сообществ. Из статьи вы узнаете, как именно дизайн влияет на клиентов, увеличивая прибыль, и что гарантирует производителю или администратору.
Дизайн группы ВКонтакте упрощает взаимодействие пользователя с информацией в сообществе и повышает процент достижения целевого действия. Посетители, попав в структурированное и грамотно оформленное сообщество, легче смогут разобраться в навигации по разделам.
Продуманный дизайн группы ВКонтакте вызывает доверие у покупателя. Группа начинает работать как полноценный сайт. Правда есть несколько отличий – это менее сложные условия содержания и с ведением и раскруткой справиться легче. Это является значительным преимуществом.
Так что если вы хотите повысить лояльность к своему бренду и привлечь большее число пользователей, то стоит заказать оформление группы ВКонтакте у дизайнеров, хорошо знакомых с маркетингом, в том числе SMM.
Основные элементы дизайна группы ВКонтакте
Для оформления группы стоит знать про принципы оформления таких элементов, как обложка, аватар, миниатюра и меню. Поговорим о каждом элементе отдельно и узнаем, как оформить группу в ВК.
Обложка
Это достаточно новое введение, поэтому многие или не знают, или забывают про появившуюся возможность улучшить дизайн своей группы ВКонтакте. На фоне таких нерасторопных конкурентов грамотное использование этого элемента может привлечь к вам большее число посетителей и даже увеличить коммуникацию с покупателями и пользователями. Как? За счет динамической обложки для группы ВКонтакте. Если вы не знакомы с этим понятием, то пора узнать необходимые детали, чтобы выгодно использовать это.
Динамическая обложка для группы ВКонтакте выглядит так же, как и обычная, но она способна меняться в автоматическом режиме с различным интервалом времени: от 1 минуты до 1 дня. Это поможет вам эффективно обновлять информацию для своих клиентов и поддерживать с ними некоторую связь.
Это поможет вам эффективно обновлять информацию для своих клиентов и поддерживать с ними некоторую связь.
Вы можете разместить на ней обновляемую дату, курс валют, выводить новых подписчиков, а также другие данные на ваше усмотрение. Таким образом динамическая обложка является необычным и интересным решением в повышении эффективности группы.
Аватар
Аватар группы ВКонтакте очень сильно помогает в продвижении и создает необходимое цветовое оформление, которое при правильном подходе к делу будет гармонично сочетаться с меню и создавать целостную картинку. Но стоит помнить, что при использовании обложки вы не сможете использовать полноценный аватар, вместо этого ВК предлагает использовать миниатюру.
Миниатюра
По сути, миниатюра это маленькое, красиво оформленное изображение, которое крепится рядом с обложкой и высвечивается в комментариях от лица сообщества, в переписке с клиентами и т.д.
Миниатюра имеет очень важные функции, так как именно она способствует узнаваемости вашей компании как в новостной ленте ваших подписчиков, так и во внутреннем поиске ВК.
Если у вас есть фирменный логотип или символ, то его лучше поместить именно на миниатюру и сохранять с течением времени и изменением цветовых и дизайнерских вариаций. Заинтересованные лица не потеряют доступ и запомнят вас.
Меню
Еще один важный элемент, который непосредственно влияет на конверсию сообщества. Когда пользователь видит приятно оформленное меню, в котором легко ориентироваться по разделам, желание заказать что-либо или купить становится более явным, а значит, более осуществимым.
Люди всегда отдают предпочтение удобству, что понятно, а меню создает удобное и органичное деление, делая процесс знакомства с вашим предложением и предоставление всей нужной информации более понятным.
Что же можно включить в меню? Это, прежде всего, информация о вас, история возникновения компании или обратная связь с вами, ответы на часто задаваемые вопросы (FAQ), рейтинги, бланки заказов и многое другое.
Баннер
Это картинка, которая ведет к основному оформлению меню. Обычно ее закрепляют сверху и создают целостную композицию с аватаром группы.
Обычно ее закрепляют сверху и создают целостную композицию с аватаром группы.
Как правильно создавать дизайн группы ВКонтакте?
Для грамотного заказа дизайна нужно знать, чего именно вы хотите от него добиться и разбираться в основах поиска и цветовых решений, о чем мы сейчас и поговорим.
Дизайн представляет собой сложную систему, которая состоит из исходников. Исходник — это картинка, которая закладывается в основу оформления и остается в конечном продукте после обработки и необходимых манипуляций.
Если вы хотите использовать интересные и новые картинки, а не заезженные варианты, которые шаблонно мелькают в тысяче групп, то для поиска используйте сервис pinterest, freepik, flaticon или google. Запросы стоит давать на английском языке. Если вы не уверены в своих знаниях, то используйте любой переводчик, вбив туда ключевые слова для поиска.
В вашем праве использовать услуги профессионального фотографа или художника, но такой вариант обойдется значительно дороже, хотя и будет оригинальным.
Вы можете выбрать предпочитаемый шрифт и его размер. Красиво написанное название и адрес паблика на одном из элементов дизайна придаст группе современный и аккуратный вид. Но помните, что многообразие шрифтов не всегда является хорошим вариантом, как и слишком большая палитра цветов. Это создает впечатление неопрятности и отпугивает клиентов.
Помните о правилах типографики. Хороший дизайнер сможет разместить текст красиво и сделать из невзрачных букв целостный образ, который можно выгодно использовать в маркетинге.
Типографика — инструмент выражения общей концепции дизайна. С ее помощью профессионалы способны гармонично объединить текстовый и визуальный материал. Для этой техники нужно обладать опытом и метким глазом.
Цвета оформления и их сочетания можно подглядеть из палитр, которые легко найти в интернете. Для деловых компаний обычно используются синие, голубые, белые и другие светлые цвета. Если вы продаете специализированную продукцию, то можете отразить ее характер так же с помощью цвета.
Итак, вы узнали про основные составляющие дизайна и про его влияние на поведение посетителей сообщества. Правильный дизайн группы ВКонтакте подчеркивает ваш профессионализм и выгодно выделяет среди других фирм, показывая ответственность и увеличивая продажи.
Коммуникация с клиентами и упрощение работы с ними очень важны, и дизайн способен дать вам именно это.
Решение заказать оформление группы Вконтакте у профессионалов — важное приобретение, которое поможет добиться поставленных целей.
Оформление социальных сетей | Заказать дизайн группы ВК, Facebook
Стильное и запоминающееся оформление аккаутнтов и групп — это визитка вашего бизнеса в социальных сетях, помогающая привлечь и удержать вашу целевую аудиторию. Оформление обложки, брендирование логотипом вашей страницы и публикаций, дизайн аватарки для групп — всё это играет большую роль на восприятие и знакомство с вашей компанией.
Оформление группы Вконтакте, Facebook, Одноклассники, Google+, канала на Youtube, профиля LinkedIn, Twitter, Instagram и других популярных социальных сетей, делает из вашей компании запоминающийся бренд. Как ни крути, это неотъемлемая часть всего процесса продвижения в SMM. Грамотное оформление всех социальных сетей формирует имидж компании, улучшает лояльность клиентов и подогревает интерес к вашему проекту, что прямо или косвенно увеличивает прибыль компании.
Как ни крути, это неотъемлемая часть всего процесса продвижения в SMM. Грамотное оформление всех социальных сетей формирует имидж компании, улучшает лояльность клиентов и подогревает интерес к вашему проекту, что прямо или косвенно увеличивает прибыль компании.
По статистике наличие меню для группы Вконтакте увеличивает конверсию как минимум на 10%. А вообще, зачем говорить о цифрах, когда вы сами сможете ответить на вопрос о необходимости оформления соц сетей? Представьте, человек находится на вашем сайте, и переходит с него в социальные сети, что же сразу бросится ему в глаза? Конечно же, броское и яркое оформление, которое качественно преподносит услуги, товары или посыл.
Продающий дизайн и создание меню для групп ко всем социальным сетям — это гарантированный рост продаж и не только. Раскрутка группы Вконтакте, страницы в Facebook, аккаунта в Инстаграм или раскрутка канала YouTube — это важная и востребованная процедура продвижения сайта в интернете. Уже существуют сотни тысяч сообществ с разной смысловой нагрузкой.
Заказать оформление соцсетей
Для того, чтобы ваше сообщество, аккаунт, блог или канал стали популярными и интересными, требуется много усилий и времени. Важное место в развитии и продвижении социальных сетей занимает именно дизайн и оформление этих социальных сетей. Доверьте оформление ваших соц сетей рекламному агентству Москва и результат не заставит себя долго ждать.
Заказать оформление социальных сетей
Хочешь создать уникальную группу в контакте? Закажи разработку дизайна в Стерлитамаке уже сейчас!
Закажи разработку дизайна группы в контакте в Стерлитамаке — создай уникальный ресурс!
Требования к дизайну сегодня распространяются не только на сайты, но и на социальные сети. Группы в контакте заняли прочное место в коммерческой сфере. Кроме того группы в контакте являются эффективным инструментом распространения информации. Дизайн группы в контакте сегодня требует профессионального подхода, так как многие группы уже имеют уникальный запоминающийся привлекательный дизайн.
Дизайн группы в контакте сегодня требует профессионального подхода, так как многие группы уже имеют уникальный запоминающийся привлекательный дизайн.
Группы подразделяются на три категории, исходя из которых и отталкивается дизайн:
- Информационные – новости города, мира, политики, экономики и так далее;
- Развлекательные – видео, фото, истории, анекдоты;
- Торговые – интернет-магазины, частные продажи, совместные покупки.
Дизайн группы в вк состоит из аватарки и фотографии в меню, которые должны соответствовать направлению группы и отражать его. Также при желании можно сделать раскрывающее меню с активными кнопками перехода. Для интернет-магазинов в контакте разработан блок товаров, где можно объединить их в категории.
Все эти элементы должны привлекать внимание, радовать глаз и быть максимально информативными, в противном случае, клиент найдет более «красивую» группу. Поэтому доверить разработку дизайна все же лучше мастерам этого дела.
Поэтому доверить разработку дизайна все же лучше мастерам этого дела.
Наша студия поможет вам оформить дизайн группы в вк в Стерлитамаке. В нашем штате работают дизайнеры, имеющие богатый опыт в разработке дизайна как сайтов, так и групп в социальных сетях. Для того чтобы получить качественный результат, вам необходимо всего лишь высказать свои пожелания и ознакомить нас с направлением своей деятельности. Все остальное мы сделаем сами.
При создании дизайна группы мы учтем наличие фирменного стиля и логотипа компании или же разработаем стиль с нуля, который будет полноценно отражать направление группы, подчеркивая и завершая его.
Теперь вам не придется искать информацию в сети интернет на тему: как сделать дизайн группы вк. Создавать оформление самостоятельно требует длительного времени на изучение материалов, затем на создание. Гораздо практичнее будет заказать дизайн профессионалам, а самому решать другие не менее важные вопросы. Так вы сэкономите не только время, но и деньги, ведь от качества дизайна во многом зависит среднесуточное количество уникальных посетителей группы, а, значит, ее успех. Это очень важно, особенно для групп коммерческого направления.
Это очень важно, особенно для групп коммерческого направления.
Оформление группы ВКонтакте, Facebook и в других социальных сетях
То, что социальные сети являются эффективнейшими инструментами рекламы и PR сегодня знают все. Многомиллионная аудитория, фильтры, упрощающие подбор ЦА, простое и понятное управление и все это совсем недорого, на порядок дешевле, чем разработка сайта. Если вы — владелец небольшого бизнеса, то группа или сообщество ВКонтакте, в Facebook вполне могут заменить простенький сайт. Если у вас уже есть работающий сайт, то группа может привлечь на него дополнительных посетителей, оказав положительное влияние как в плане увеличения продаж, так и в продвижении сайта.
Если вы никак не представлены в Интернет и только начинаете свой бизнес, если бюджет не позволяет вам заказать разработку полноценного сайта, то оформление группы ВКонтакте будет идеальным решением.
Именно в этот момент у большинства начинающих предпринимателей возникает желание сэкономить еще больше – сделать все самостоятельно. Но… Задайте себе несколько простых вопросов:
Но… Задайте себе несколько простых вопросов:
- Придумать концепцию вашего начинания и реализовать ее графически для вас не представляет сложности?
- Вы в курсе всех самых современных продающих трендов в дизайне?
- Думаете что первое попавшееся изображение в Яндекс- и Google- картинках впечатлят ваших заказчиков?
- Для себя, вы покупаете одежду в магазине, или шьете самостоятельно на машинке «Зингер»?
- Знаете что такое Вики-разметка, можете сверстать меню и прописать ссылки?
- Полагаете, что можете сделать не хуже чем профессиональный дизайнер, который потратил на свое образование и приобретенный опыт не меньше десяти лет?
- Предполагаете, что ваш менеджер, маркетолог или системный администратор скрывают талант дизайнера, и кто-то из них готов ради самореализации за ту же зарплату на досуге сделать коммерчески успешную группу?
Почему не стоит экономить на профессиональном оформлении группы?
Встречают по одежке…
Человек воспринимает информацию на 80% визуально (глазами). Решение принимается подсознательно в первые 5-6 секунд. Он либо уходит, либо остается.
Решение принимается подсознательно в первые 5-6 секунд. Он либо уходит, либо остается.
Привлечь, а не отпугнуть клиентов
Студийное оформление не стыдно показывать. Вы не услышите фраз в стиле: «Ужас, ребят, не позорьтесь, плиз!». Позвольте себе изначально быть лучшими в своей нише!
Выделиться, а не быть как все
Хотите продавать, тогда ваша задача – выделиться среди конкурентов. А отразить уникальность предложения, его суть сможет только профи.
меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyruОбложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложкиОбщие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкойЧтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Его можно скачать.
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки Стрелка показывает на кнопку с сообщениемМы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CYЕсли аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку Стрелка указывает на пустое полеДинамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотре Обложка группы по клику в мобильном просмотреВключается эта возможность в Настройках сообщества:
Настройки группыДальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой Только с аватаркойАватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группеУправлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок менюНазвание кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-менюПосты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотрИзображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постовТовары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY Открытая карточка товараРазмер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
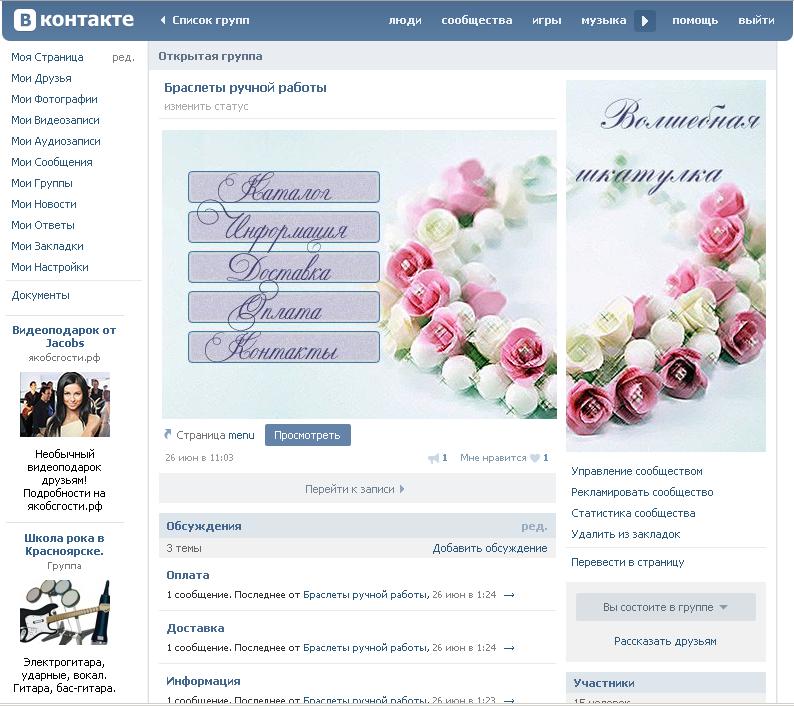
Видов оформления группы ВКонтакте. Как оформить группу в контакте с закрепленным верхним меню под новым дизайном ВК
), составьте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте изменены размеры графики. Ниже вы найдете фактические значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 px
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на своем примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате у нас будет единый дизайн.
Сначала загрузите аватар. Зайдите в группу и нажмите «Загрузить фото».
Откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В результате мы получили следующее.
Теперь добавим вторую часть изображения. Для этого нужно повесить картину на стену, а затем записать с ее помощью, закрепить в верхней зоне.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите второе подготовленное изображение. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно закрепить (см.). Возвращаемся к новой записи и раскрываем меню в правом верхнем углу. Здесь нажимаем «Исправить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что нам нужно сделать кнопку «Подробности». Это уже есть на картинке. Как сделать его кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их как отдельные изображения.Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрежьте нижнюю часть пуговицей. Удерживая левую кнопку мыши, проведите горизонтальную линию, разрезав картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?oid=-120208137&p=menu
Посмотрите, после символов «odi = -» нужно вставить id вашей группы (см.).И в самом конце ссылки напишите заголовок для своей страницы меню. В этом примере мы оставим «Меню» как есть.
В этом примере мы оставим «Меню» как есть.
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
А теперь перейдем непосредственно к созданию меню для группы в ВК. У вас должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» … Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение.Для этого в коде добавьте следующее значение nopadding; … И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (введите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт site. Вот что у вас должно получиться.
[] []
Сохраняем страницу. Не забудьте скопировать его адрес из адресной строки. Должно получиться так:
https://vk.com/page-120208137_52523487
Вернитесь на стену группы и создайте новый пост.В него вставляем ссылку на страницу, и прикрепляем исходное изображение. Публикуем и выкладываем.
Публикуем и выкладываем.
Вот меню, которое у нас получилось.
Если да, то вы попали в нужную статью. Здесь мы обсудим, как создать группу [хм, улучшить сообщество] в социальной сети ВКонтакте, и вы получите хорошее впечатление от пользователей. Времена меняются, люди становятся умнее и сразу могут понять
Как вы, наверное, уже знаете, ВК предоставляет 3 варианта создания групп [сообществ]:
Исходя из ваших целей и задач определите для себя, какой вариант вам больше подходит.Естественно, события созданы под любые события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле возможности группы и паблика ВКонтакте не слишком различаются.
Создавайте паблик, а не группу. Публикация вместо группы дает ряд преимуществ. Паблик проще в разработке и использовании, он также находится в блоке интересных пользовательских страниц. Исходя из этого, можно узнать интересы пользователя.В данном случае это фотография и все, что с ней связано.
Что касается группы, то потенциальные клиенты могут задать вопросы на ее стене. Сначала это выглядит преимуществом, но только если у вас нет плана контента и ваша цель — только чтобы люди начали спрашивать. Но в таких группах вовлеченность очень низкая.
Также в группах есть возможность приглашать друзей. Публично эта функция урезана. Но вряд ли ваши друзья будут вашей целевой аудиторией, которой вы собираетесь продавать услуги или товары.Следовательно, нет смысла сосредотачиваться и на приглашении.
Еще одним преимуществом группы является возможность добавить приложение интернет-магазина по защищенному протоколу https через приложение iframe, что позволит пользователю размещать заказ, не выходя из социальной сети.
А теперь коснемся темы шапки нашего сообщества. Как правильно сделать заголовок, чтобы он работал на наш бизнес и начинал генерировать трафик.Например, вы продаете женскую одежду в Нижнем Новгороде.
Зайдя на Яндекс видно, что …
Группа попала в топ результатов поиска по этому запросу и каким-то образом ранжируется по этому запросу. Соответственно, было бы разумно назвать свою группу так, чтобы попадать в результаты поиска как Яндекс, так и Вконтакте.
Род занятий — это ключевое слово, по которому пользователи могут потенциально искать вас — если ваша профессия привязана к городу, то в самой группе вы также можете указать город, в котором вы находитесь, поисковые системы будут определять вашу группу по геолокации.
В идеале формат заголовка выглядит так:
Интернет-магазин женской одежды | Lovandzzoo
где, «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — ваш бренд
Аватар и обложка Дизайн не является важным механизмом в механизме Интернет-бизнеса, но красиво оформленная группа без подозрительного и дешевого дизайна вызывает больше доверия. И дизайн сообщества начинается с хорошо продуманного аватара и обложки сообщества.
Аватар сообщества — это лицо вашей компании, и он должен отражать как позиционирование компании, так и контактную информацию.
- занятие
- логотип и торговая марка
- телефон
- призыв к действию — например, «Зарегистрируйтесь, чтобы позаботиться о своем здоровье и внешнем виде».
- стрелка, указывающая на подписку.
- также указывают адрес и внешний ресурс — сайт.
Пример хорошей авы:
А теперь поговорим о дизайне обложки, которая сейчас приобрела популярность после нововведений Вконтакте. В принципе подход такой же, как и к дизайну аватара, только теперь переводим все в горизонтальное положение. Вот несколько примеров хороших обложек с разными стилями оформления. Их объединяет то, что ясно, куда пришел человек и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю крышку и указывающие стрелки на:
- логотип
- марка
- что такое публика о
- чем полезен контент для подписчиков
- и что получит пользователь, если подпишется на
Можно так же — это стандартная рабочая структура для грамотного оформления обложки сообщества.
Вы можете включить популярные вики-меню в дизайн своего сообщества. Главное — продумать структуру меню, потому что в определенном смысле создавая меню с использованием вики-разметки, вы создаете мини-сайт в социальной сети, и пользователь не должен в нем теряться. Посмотрите на это вики-меню и понять, что означает грамотная структура вики-меню.
Пример хорошего и привлекательного меню.
В зависимости от ниши вики-меню может содержать следующие разделы
- если это продажа нац.товары и услуги — условия доставки, категории товаров, прайс-листы, порядок заказа, описание и др.
- , если продажа информационных продуктов
Это база структурированного контента, например
Еще один пример хорошего меню:
В ссылках укажите все ваши внешние ресурсы — лид-магниты, основные сайты, каналы в других социальных сетях, куда пойдет аудитория. Это поможет увеличить посещаемость вашего ресурса из социальных сетей.
Это поможет увеличить посещаемость вашего ресурса из социальных сетей.
Читайте также >>>>
Содержимое KingContent is King
Билл Гейтс однажды сказал, и он был прав. Социальные сети существуют и популяризируются благодаря наличию постоянно генерируемого контента. Без него группа выгорает и о ней забывают. Поэтому необходимо регулярно публиковать сообщения, чтобы напоминать о себе.
Но как правильно оформлять посты, чтобы им нравились и делились?
Здесь все очень просто — не нужно использовать в постах картинки с дешевым оформлением и унылым копирайтингом — дело не в том, что они не нравятся пользователям, сама соцсеть игнорирует этот формат контента.Вот так примерно должна выглядеть картинка.
Никто не требует от вас дизайнерской работы, а только приятный и не раздражающий дизайн. Если контент визуально воспринимается хорошо, то высока вероятность его распространения.
Старайтесь не указывать оригинальные ссылки, либо ссылки с UTM-тегами, а сокращайте их с помощью сервиса vk.com/cc в заголовке под заголовком сообщения. Пользователи ВК игнорируют посты с длинными ссылками (особенно в начале).Их интересует контент. Сжимаем ссылки в постах с vk . ком / куб.см
Здесь на конкретном примере вы можете увидеть, как выглядит такая ссылка в посте:
Также постарайтесь не использовать очевидные и банальные заголовки. Заголовки предназначены для привлечения внимания подписчиков сообщества в ленте новостей. Например, заголовок «16 + 1 Эффективные и целебные свойства тыквенного масла, о которых не догадываются 95% людей на планете» будет лучше работать для внимания аудитории, чем невзрачный «Свойства тыквенного масла».Попробуйте добавить в заголовок цифры и конкретику. Тогда пост привлечет внимание.
Готовы ли вы бросить вызов своей мечте и воплотить в жизнь свои идеи и идеи в Интернете, начать зарабатывать серьезные деньги в Интернете?
Разнообразьте свой контентОпределите не менее 30 тем (потребностей), которые могут иметь непосредственное отношение к вашему направлению, и используйте таймер, чтобы начать публикацию.
Создавайте интересный контент для своей ниши. Например, в теме спорта — можно писать мотивационный, образовательный и экспертный контент.Список потребностей можно сделать бесконечным, и проблема заключается в выборе формата, который больше не будет публиковаться сам по себе. В каждом посте используйте разные призывы к действию с обоснованием причины — «Нравится, если это было полезно», «Сделайте репост, если вы думаете, что все ваши друзья должны знать об этом».
Добавляйте смайлы к сообщениям, чтобы сделать их более красочными и привлекательными. Но не спамите слишком много.
Узнай,
Видео Во все видео, загруженные на YouTube, вставьте обложку, чтобы была упаковка и обертка, которые привлекали внимание пользователя. Ролики без обертки выглядят очень сыро, в которых уже понятно, что будет и нет никакого интереса их выкладывать.
Ролики без обертки выглядят очень сыро, в которых уже понятно, что будет и нет никакого интереса их выкладывать.
Вот пример того, как должна выглядеть обложка видео:
CTR видео с обложкой в разы выше, потому что есть упаковка — обертка, привлекающая аудиторию. Картинка должна сыграть свою роль — заинтересовать, что внутри.
Орудие!
ТоварыРаздел «Товары» — цены указаны в порядке возрастания — в витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. А если есть сайт — перед ссылкой на карточку товара. Кнопка «Написать продавцу» привязана к личным сообщениям человека, который ведет группу, или к менеджеру, который подписан на группу
Заполняем раздел обсуждения и создаем в нем подразделы — «Ваши вопросы», «Как заказать», «Вакансии». Вы также можете создать анкету для разнообразия.
Контакты — тоже не забудьте заполнить. Чтобы человек понимал, к кому обращаться — по поводу заказа товаров, рекламы или ваших услуг.
Чтобы человек понимал, к кому обращаться — по поводу заказа товаров, рекламы или ваших услуг.
Чтобы понять, кому задать вопрос — напишите должность — руководителя и обязанности человека. Так вы быстро дадите понять пользователю, к кому он должен обратиться со своим вопросом.
Самое главное, чуть не забыл 🙂 — заполняем описание группы необходимой информацией со всеми исходящими ссылками.Обязательно разделяйте описание блоками по 3-4 строки, чтобы текст был удобочитаемым — правила копирайтинга для читабельности текста еще не отменены.
Вот пример того, насколько хорошо описание должно быть в сообществе:
Ну что скажешь? Был ли контент полезен?
Вы понимаете, как нужно оформить группу Вконтакте?
Если да — то жду отзывов в комментариях — отвечу моментально.Вы не успеете моргнуть. Люблю обсуждать тему продвижения в социальных сетях. Если нет времени — пиши
Шапка группы ВКонтакте
Включает название сообщества, URL, статус, описание. Эти блоки играют важную роль, так как влияют на ранжирование (внутренний поиск социальной сети + поисковые системы). Они также являются визитной карточкой любого сообщества. Именно на это обращает внимание пользователь при первом посещении группы. В шапке необходимо указать ключевую информацию о деятельности компании.Посетитель страницы должен сразу понимать, чем вы занимаетесь и какие услуги / товары вы предлагаете.
Эти блоки играют важную роль, так как влияют на ранжирование (внутренний поиск социальной сети + поисковые системы). Они также являются визитной карточкой любого сообщества. Именно на это обращает внимание пользователь при первом посещении группы. В шапке необходимо указать ключевую информацию о деятельности компании.Посетитель страницы должен сразу понимать, чем вы занимаетесь и какие услуги / товары вы предлагаете.
Название группы ВК
Системный лимит — 48 символов. Заголовок — это ключевое слово, с помощью которого вы продвигаете свое сообщество в Интернете. Наряду с ключевой фразой можно написать название бренда / магазина / мастерской.
При написании имени запрещено использовать Caps Lock. Это не сыграет вам на руку при продвижении сообщества, а только разозлит ваших подписчиков и клиентов.Также необходимо соблюдать основные правила русского языка. Не пытайтесь быть хитрее системы.
Статус сообщества
Это специальное поле, которое помещается под названием группы. В нем можно написать что-то заманчивое, интересное или важное. Например:
- Оповестить аудиторию о новых акциях и скидках;
- Оставьте контактные данные для обратной связи с менеджером.
Системное ограничение — 140 символов (с пробелами).Да, это небольшое пространство, но его можно грамотно заполнить. Вы также можете разместить ключевое слово в статусе (при необходимости). Как уже говорилось, это положительно повлияет на ваш рейтинг.
В статусах многих сообществ можно найти мудрые и красивые цитаты писателей, философов и успешных людей. Это одна из самых частых ошибок при продвижении группы ВКонтакте. Совет: оставляйте котировки для личного кабинета.
URL группы ВКонтакте
После создания новой группы ей автоматически будет присвоен адрес.Это серия чисел. Это не очень красиво, и никто не хочет их запоминать. Поэтому важно позаботиться об эстетике и узнаваемости доброго имени. Замените числа буквенными символами. Придумайте небольшое название или слово, чтобы описать ваш бренд.
Для этого откройте раздел «Управление сообществом». Далее заходим в «Настройки». Там вы найдете исходный URL. Сотрите все лишнее и добавьте новый вариант имени (оно должно быть написано латиницей).
Согласитесь, аудитории будет легче запомнить буквенное сочетание символов, чем хаотичный набор цифр.
Описание группы
Вы ввели название группы. А теперь пора рассказать, чему / кому он посвящен. Что вы делаете? С кем ты работаешь? Сколько лет на рынке? Многие владельцы или администраторы сообществ игнорируют эти логические вопросы, ответами на которые могут быть точные описания. Вместо этого они создают что-то вроде этого:
Пример # 1
Пример № 2
Пример № 3
В каждом из этих примеров отсутствует ключевая информация.Где-то забыли указать название компании. Где-то не считали нужным рассказывать о предлагаемых услугах. И где-то «отделались» набором слов, похожим на ключевые запросы в сети. Как это ни прискорбно звучит, но такие группы создаются пачками каждый день.
И даже если ключевые слова действительно работают при ранжировании, это рискованная тактика. Вы всегда должны помнить о комфорте своих подписчиков и клиентов. Как вы думаете, им понравится такой текст в описании?
Будут ли доверять компании, которая даже не может рассказать о себе внятно?
А теперь пора поговорить о том, как создать грамотное и красивое описание сообщества.Следуйте этим правилам при заполнении информации:
- Нейтральное приветствие или плавное вступление. Он должен иметь прямое отношение к деятельности компании. Не бойтесь начинать с ключевых слов;
- Краткий перечень основных услуг. Чтобы пользователям было удобнее читать, оформите его в виде списка;
- Особенности вашей компании. Кратко опишите основные преимущества бренда. Что отличает вас от конкурентов? (на самом деле, а не в самых смелых фантазиях).Если вы занимаетесь самовосхвалением, всегда добавляйте поддерживающие аргументы;
- Укажите контактную информацию (желательно несколько вариантов).
Попробуйте составить компактное описание. У вас еще будет время подробно рассказать о себе. И было бы неплохо, если бы у зрителей хватило терпения полностью осилить ознакомление с шапкой группы. Опытные пользователи социальной сети ВКонтакте указали рекомендованную ими длину описания группы — 500-1000 знаков без пробелов.
Вы уже имели возможность ознакомиться с неудачными вариантами описания. А теперь рассмотрим хороший пример:
ВК группа дизайн
Вы ломаете голову над тем, что лучше выбрать — аватарку или обложку? Теперь вы поймете, почему чехол — самый удачный вариант. На это есть причины:
- Крышка красиво садится по всему периметру крышки. Это добавляет эстетики и привлекательности для сообщества.Конечно, если обложка сделана качественно.
- На нем можно указать много разной информации, и этот текст не будет рябить в глазах, как это обычно бывает с аватаркой (когда на маленьком изображении пишется целая диссертация).
- Аватар останется в группе и появится на миниатюре. Нажав на аватар, пользователь сможет рассмотреть его вблизи.
Контактные данные
Информация о компании (преимущества)
Название и логотип
Вы можете указать все блоки, если это выглядит органично.Или выберите самую важную информацию, которая соответствует вашим конкретным целям.
Убедитесь, что фон обложки вызывает у публики приятные эмоции. Конечно, всем не угодишь. Но дело здесь скорее в том, что не стоит загружать какие-то мрачные и несимпатичные изображения. Вы не хотите отпугивать своих потенциальных покупателей.
При выборе фона также важно учитывать сферу деятельности. Если вы продвигаете юридические услуги, то рисунок с фиалками и бабочками вряд ли можно считать подходящим вариантом.
Взгляните на хороший пример обложки для сообщества ВКонтакте (кулинарная тематика). Красота, правда?
Стильно, уместно, радует глаз.
Конечно, дизайн группы не может ограничиваться выбором обложки и аватара. При необходимости вам придется составить красивое меню, иллюстрированный каталог товаров, подобрать тематические обложки для альбомов с фотографиями. Здорово, если при оформлении группы можно придерживаться единого стиля.Владельцы сайтов часто создают сообщество ВКонтакте по тому же принципу.
Но достаточно стандартной комбинации: Обложка + Аватар + Меню. Вот что из этого можно получить:
Контент группы ВКонтакте
С разделами сообщества все более-менее понятно. Теперь перейдем к ключевому блоку, которым придется заниматься на постоянной основе. Это разнообразный контент.
Собственно, все предыдущие действия были предприняты для размещения этой информации.Пора отправляться в дальнее плавание! Идеальный контент в сообществе ВК — 80% полезной / познавательной / важной информации и 20% рекламы.
Вы начали создавать контент. Учтите следующие нюансы:
Доступность языка
Это не грех, если ты умеешь писать красивым литературным языком. Но постарайтесь не усложнять его заумными фразами и узкопрофильной терминологией. Пишите легко, мысленно, ненавязчиво.
Зрителям не всегда хочется напрягать мозги, ведь социальные сети созданы больше для отдыха и развлечений.
Зацепить детали
Новостная лента активных пользователей насыщена контентом на любой вкус. Вы должны выделяться из толпы, быть узнаваемым. При прокрутке ленты пользователь обращает внимание на такие элементы публикации, как заголовок и изображение.
Публикуйте авторский, уникальный и оригинальный контент. Ищите или создавайте что-то редкое, особенное. Если вы используете изображения из Интернета, убедитесь, что они обновлены. Хотите добавить мем? Сделай это! Но он должен быть на пике своей популярности.Уплотнения? Без проблем! Найдите хорошее фото.
Форматы контента
Здесь нужно различать только одно правило: РАЗНООБРАЗИЕ. Чередуйте фотографии, видео, аудиофайлы, инфографику и многое другое. Взаимодействуйте с аудиторией, отвечайте на вопросы, проводите конкурсы и прямые трансляции.
Форматирование текста
Недавно в соцсети вернулась мода на лонгриды. Но их нужно оформлять правильно, иначе пользователям будет сложно воспринимать такой поток информации.Обязательно разбейте текст на абзацы. Используйте списки, подзаголовки, смайлы.
Правильные ссылки
Часто бывает, что сообщество ВКонтакте создается для привлечения трафика на сайт. Поэтому в содержании группы есть ссылки для перехода на разные страницы. Чтобы ссылка была правильной, в ней должен быть тег URL. Также рекомендуется использовать сокращатели ссылок. Теги создаются для вас (для отслеживания трафика), а сокращенные адреса предназначены для удобства членов вашего сообщества.
Оптимальное время для публикации контента
Нет времени суток, когда контент запускается во всех социальных сетях. Все индивидуально. Все зависит от вашей целевой аудитории. Попытайтесь понять одну простую истину: школьники, студенты, молодые мамы, пенсионеры и бизнесмены посещают социальные сети в разное время. И вы должны определить это сами.
Заключение
- Создайте грамотную и привлекательную шляпу;
- Позаботьтесь об оригинальном и стильном дизайне группы;
- Оптимизировать все ключевые разделы в сообществе;
- Размещайте правильный контент.
Нравится 0
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы.Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического дизайна из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки рекламных материалов для продвижения группы, использования полезные приложения.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики ВКонтакте уверяют, что обложка благодаря своим размерам дает большую гибкость в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, призыв присоединиться к группе и адрес сайта.У меня есть подозрение, что когда-нибудь чехлы станут единственно возможным вариантом дизайна для группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы загрузить обложку, вам нужно перейти в Управление сообществом >> Основная информация >> Обложка сообщества >> Скачать. Рекомендуемый размер обложки — 1590 × 400 пикселей.В шапке не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах и, кажется, уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закрепленный пост, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками.Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Свежие новости»), вам нужно перейти в Управление сообществом »Разделы» Контент »Ограничено (или Открыть)» Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока это еще и способ украшения группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. На мобильных устройствах аватар не виден полностью, видна только его часть — эскиз.Для украшения группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если у вас есть заголовок, вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскиза, минимальный размер которого составляет 200×200 пикселей. Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых выбранных и упоминаниях сообщества.В связи с переходом к округлой форме требования к миниатюрам ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом, и при использовании обложки (шапки) в дизайне группы теперь приходится делать отдельную миниатюру, учтите. Если у группы нет шапки (обложки), то для загрузки миниатюры нужно нажать кнопку «Загрузить фото» в блоке аватара (вверху справа).Если в дизайне есть заголовок (обложка), то для скачивания миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что несколько ссылок можно сделать из баннера на главной странице.Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если ссылки с аватаркой нет, то можно использовать любой размер.Например, я использую 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если мы добавим к баннеру из предыдущего абзаца броскую надпись «Открыть меню», то мы получим баннер, основная задача которого — служить точкой входа в внутреннее меню. Иногда делают уловку в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю страницу, и там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карточка для репостов, акций
В последнее время особую актуальность приобрели карточки для репостов или акций. Его задача — призывать к конкретным действиям.В основном это «Присоединяйтесь к группе, делайте репост или ставьте лайк и выигрывайте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами. Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автозапуска гифок в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
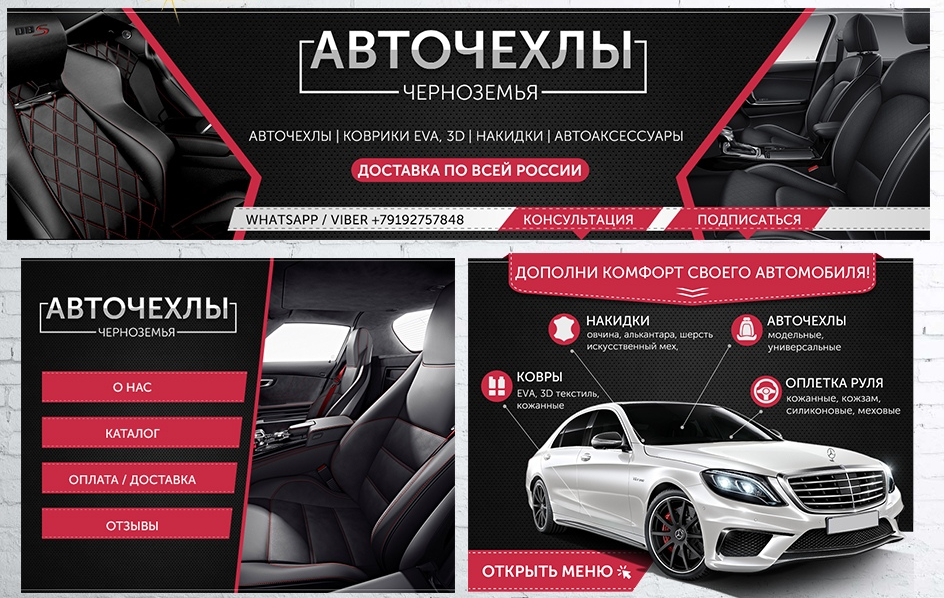
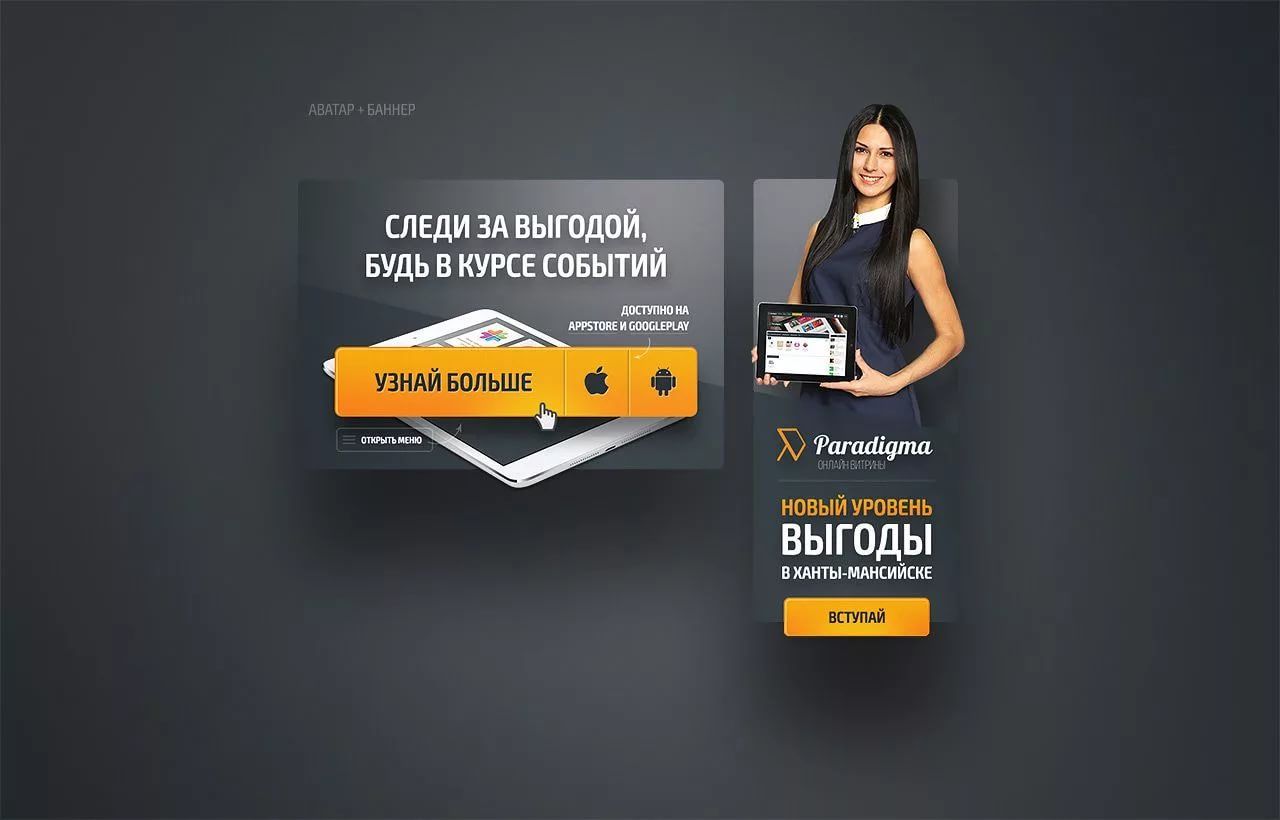
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке. С появлением кепки (чехла) популярность этой конструкции может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как уже было дважды за последние полгода. Итак, уважаемые владельцы группы, выбирая дизайн для своей группы, учитывайте этот факт. Да и еще кое-что, в мобильных устройствах вся красота отдельной картинки не видна, так как отображается не аватар, а только миниатюра, а закрепленный пост находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и пишется с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не знают, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе покупатели указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, График, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выборку по хэштегам (см. Параграф 12) открываются в том же окне и в этом случае вы можете получить вернуться в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Клиенты часто спрашивают меня, можно ли редактировать внутреннее меню. Мой ответ: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто сбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много сил и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока вам нужно помнить об этом факте. «
Скорость отклика мобильных устройств
И еще кое-что об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. В сети можно найти руководства по адаптации разметки вики для мобильных устройств, но даже они не гарантируют 100% производительность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но выглядят они более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру. Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, так как вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
Недавно озадачился дизайном моей группы ВКонтакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения разметки Wiki я наконец сделал для себя красивый баннер и выпадающее графическое меню , ведущее прямо на страницы моего сайта. Вкратце, как это делается. Сначала в фотошопе одновременно создаются две картинки, затем одна из них разрезается на несколько частей.Далее на страницах редактирования в ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп ВКонтакте и пабликов, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте 31.10.2016 данная опция оформления групп стала неактуальной. Частично подобное меню можно реализовать на вкладке Свежие новости в блоке под статус-баром.Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте новый документ в Photoshop, размером около 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил поверх интерфейса ВКонтакте для наглядности. Теперь нам нужно вырезать два окна в слое, через которые будет виден сам графический дизайн. Сначала выберите прямоугольник 200×500 пикселей и нажмите Del. Затем выберите прямоугольник 510×309 и также нажмите Del.
Выровняйте прямоугольники по низу, расстояние между фигурами 50 пикселей.Этот дизайн рассчитан на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас другое количество строк, отрегулируйте высоту левого изображения на месте.
Шаг 2.
Теперь мы размещаем весь наш графический дизайн под этим слоем. В данном случае я помещаю картинку с основным фоном, затем пишу текст, а затем в левый прямоугольник.
Шаг 3.
Теперь сразу сохраняем правый прямоугольник (аватар) как отдельную картинку размером 200×500 пикселей.Это готовая картина для украшения группы. Он загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку нужно разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
На этом шаге нам нужно загрузить наши вырезанные картинки во ВКонтакте. Для этого сразу под описанием группы выберите блок «Свежие новости», на мой взгляд, именно так он называется в оригинале.Я переименовал его в «Меню». Щелкните «Редактировать». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на Странице такого пункта просто нет. Во-вторых, в меню «Управление сообществом»> «Информация»> «Контент» должен быть выбран пункт «Публичный».
Шаг 5.
Итак, во вкладке «Редактирование» мы щелкаем значок камеры и загружаем наши пять нарезанных изображений меню. ВКонтакте загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив изображению тег noborder.На следующем этапе нам нужно немного подправить код.
Шаг 6.
А именно, устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также необходимо указать URL-адрес ссылок из каждого пункта меню. В этом случае первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его как основу. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки.И убедитесь, что в коде нет пробелов между квадратными скобками и нет новой строки, иначе в графическом изображении будут пробелы между картинками.
[] [] []
Шаг 7.
Еще раз повторяю, чтобы открыть это меню нужно кликнуть по надписи «Меню». И так всегда складывается. Читайте комментарии к посту, много вопросов разобрались. Что ж, присоединяйтесь к моей группе во ВКонтакте.
Самостоятельно составлять групповое меню ВКонтакте.Дизайн группы ВКонтакте: особенности и фишки
Всем привет, уважаемые читатели блога сайта. Продолжаю тему — на самом деле все не так сложно, как кажется, и изучать здесь действительно нечего. Ваш профессионализм полностью зависит от вашей практики. Ну да ладно, сегодня мы поговорим о красоте ваших групп, красоте меню в ваших группах и о том, как красиво оформить меню и сами группы своими руками, т.е. бесплатно!
Если говорить о простоте smm-индустрии, то есть еще больше ветвей и хитростей, которые нужно знать теоретически, чтобы добиться результата.Хорошо, хорошо, я также признаю тот факт, что я все еще могу быть слишком слаб в этих областях, хотя у меня есть оба моих клиента.
Ну-ну, Вы зашли оформлять меню для групп ВКонтакте?
Как самому оформить меню в группе ВКонтакте
Да, самостоятельно, потому что после прочтения этой статьи вам не понадобятся услуги фрилансеров. Хотя это дело не дорогое, за 1500 можно сделать меню на workzila (подробный опыт работы с этой биржей я писал).
Вот что нам нужно для регистрации группы в ВК:
1. Макет (графическое расположение элементов) — ведь мы должны знать, где то, что должно располагаться.
2. Базовые знания вики-разметки. (о самых стандартных вещах мы поговорим ниже, а для детального изучения — рекомендую эту группу).
3. Базовые навыки работы в Photoshop. Вам нужно будет вырезать кусочки макета нужного размера.
Где взять макеты меню?
Макеты для оформления меню ВКонтакте можно взять разными способами, например:
1. Freelance или Workzilla.
2. Вы можете создать его сами, если у вас есть навыки работы с фотошопом. Если нет, то рекомендую курсы Евгения Попова, вот один из них, просто в фотошопе — нажмите.
3. Можно погуглить и скачать готовые. Поверьте, их много.
Ну с другой стороны… Зачем гуглить? Просто подпишитесь на обновления моего сайта. И нажмите на кнопки социальных сетей ниже.
Специально для вас я подготовил архив, в котором более 100 различных вариантов оформления для оформления групп ВКонтакте! … Распакованный архив занимает около 2,5 гигабайт.
Главное условие — быть подписчиком и следить за социальными кнопками.!
Спасибо. Теперь вы можете скачать архив по этой ссылке.
Не забудьте пройти остальные социальные кнопки.
Размеры аватарок и меню, которые пригодятся для украшения групп ВКонтакте
Чтобы правильно оформить группу или паблик, вам необходимо знать размер изображений, которые вам нужно использовать. Обратите внимание на эту картинку.
Как видите, группе аватаров требуется размер 200 пикселей в ширину и 500 пикселей в высоту. А для изображения главного меню — 395 пикселей в ширину и 289 пикселей в высоту.
Вот в принципе все, что нужно. Есть макеты, есть понимание размеров.
Творческая часть окончена — мало что осталось делать. Начнем с технической части всего процесса создания меню для групп.
Как самостоятельно оформить группу ВКонтакте, имея под рукой макеты
Итак, у нас есть макеты группового дизайна. Теперь вам нужно вырезать нужные части.
Для группового аватара конечно ничего не надо. Вырежьте из макета или картинки нужную деталь — и вставьте в группу. Думаю уже можно вставить? Что ж, я на это надеюсь.Если нет — пишите комментарии, я добавлю этот раздел в статью.
Теперь меню, его нужно вырезать. Не само меню, конечно, но каждую часть меню (кнопки) обязательно нужно вырезать.
Во-первых, небольшая ликбез.
В чем разница между групповым меню и общедоступным меню?
Отличаются тем, что групповое меню уже, по сути, набор кнопок. Но это меню всегда скрыто! Всегда! А публичное меню всегда открыто и, по сути, представляет собой закрепленную пост-ссылку, ведущую на страницу с разделами самого меню (кнопками).
Итак, еще раз: в группе — чтобы увидеть меню, нужно нажать на кнопку «Меню группы», по умолчанию эта кнопка называется «Свежие новости».
И на публике (в группе, кстати, тоже можно) — меню всегда открыто.
Но это изображение представляет собой одну большую и красивую ссылку, которая ведет к большему отдельному меню. Здесь:
Эта кнопка с изображением в меню создается закрепленным постом. Это просто пост в группе, который мы будем закреплять навсегда! Эта ссылка на публикацию ведет на отдельную страницу, которую мы аккуратно создадим.
Как создать отдельную страницу для меню ВКонтакте
Для создания страницы будущего меню (навигации) необходимо отправить запрос в ВК следующего содержания:
, где XXX — номер группы, YYY — имя страницы (здесь требуются все вопросительные знаки и тире).
Более того, рекомендую сделать имя нормальным, привлекательным и значимым, потому что оно будет светиться, и люди этим именем будут добавлять определенное впечатление о вас и вашей группе. Например «Навигация» или «Групповое меню» — это нормальные названия, но вроде бы банальные.Использовать свое воображение.
Я ввел следующий запрос
И я открыл сразу созданную страницу с возможностью ее редактирования.
Здесь вам нужно будет вставить свой код для самого меню, используя разметку wiki. Но об этом позже.
Кстати, по секрету скажу, если у вас есть группа (а не публичная) — стандартное меню, которое уже существует по умолчанию — это уже сама по себе страница. Так что вы можете использовать его, если у вас возникнут проблемы с созданием дополнительных страниц.
Как сделать закрепленный пост в группе или паблике
Да, и в любом типе сообщества закрепленный пост создается одинаково! Все сделано очень просто.
И в появившемся окне нажимаем кнопку «Исправить» — все просто!
Многие группы, кстати, используют закрепленные сообщения в качестве рекламы. Если время актуальности этого объявления прошло — вы просто снова нажимаете на дату публикации и на кнопку «Открепить».
Фактически, теперь каждый использует именно этот метод меню.
Угадайте, почему?
Итак, мы уже знаем, как создавать страницы и закреплять сообщения. Прохладный. Вернемся к нашим макетам баранов.
Нарезка макета для создания группы или публики
Итак, по аватарке все понятно, здесь мы ничего не рубим. Мы создали картинку нужного размера и загрузили ее в ВК. Все. Мы закончили с аватаркой группы!
Теперь меню.
Я, например, взял меню из этой группы. Я сделал это сам, и у меня до сих пор есть к нему доступ, так что я даже могу показать код страниц.
Итак, вы уже знаете, как сделать главную картинку для меню — это просто закрепленный пост.
Щелкните по меню, смотрите картинку.
Нам нужно выбрать «кликабельные» зоны.
тех. выбираем сами кнопки. Позвольте мне выделить вам эти области красными линиями.
Сколько мы получаем? 5 картинок. И не на каждой картинке будет кнопка !! Как видите, верхняя большая картинка не кнопка, а сама по себе …
Итак, по этим линиям вырезаем картинки.Теперь нужно «залить» в ВК.
Если вы создали отдельную страницу для меню, нажмите кнопку «Заполнить содержимым» на вновь созданной странице.
Если вы не создавали эту страницу, а использовали готовую страницу для меню, то редактор страниц прямо перед вами и вы можете сразу загружать фото:
Заполните, и у вас должно получиться:
Возможно, у вас будет просто код, как на картинке ниже. Если нет, нажмите кнопку «Исходный код», я выделил эту кнопку на верхнем рисунке.И вы увидите следующее:
Здесь нужно расположить все картинки в ряд, чтобы не запутаться (ну, я так и делаю).
А чтобы между картинками не было отступов, добавьте тег nopadding, он должен выглядеть так:
это page-581
Вот и все 🙂 Разве не сложно?
Это то, что я получил в итоге в коде.Если у вас есть что-то подобное, то все в порядке.
Если у вас возникли проблемы с любым из пунктов, свяжитесь с нами. Буду рад помочь.
Пользуясь случаем, хочу напомнить вам, что есть замечательные услуги для любой акции и продвижения, это:
prospero | общаться | социальные инструменты
Возможно, я не раскрыл всех секретов, которые нужно было раскрыть. Признаюсь, что-то упустил, ведь статья не маленькая — напишите мне, если заметите явные упущения.Заранее спасибо.
Тема данной статьи — новый дизайн ВКонтакте. Снова изменилось, теперь в группе можно установить горизонтальное покрытие. Оформлять свое сообщество ВК с такой шапкой намного интереснее. Откровенно говоря, никаких знаний Photoshop здесь не требуется. А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Зайдя в группу, вы заметите, что в этих группах стали видны кнопки «Закрепленная запись», «Информация» и «Нажмите меню».И раньше они были спрятаны. Естественно сразу пошло все оформление групп.
Загрузка новой крышки
А теперь разберемся, как включить возможность установки горизонтального заголовка. Нажимаем на кнопку «Контроль».
Далее нажимаем на последнюю и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что скачиваемый файл может быть любого размера! Но не менее 1590 × 400 пикселей. Создаем прототип обложки в любом редакторе.Далее мы можем выбрать и сохранить область, соответствующую требованиям ВК. Вот подсказка, где найти изображение обложки, какой редактор использовать для
Чем интересен новый дизайн ВКонтакте?
Главное: больше места для информации. Теперь вы можете написать название группы, цель ее создания, призыв к действию и так далее. Такой дизайн будет логически законченным и более функциональным. Но старый дизайн можно оставить, это дело вкуса каждого.
Когда вы создаете горизонтальную крышку, вы заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше бы картинку приколоть в меню. И используйте его для размещения вики-страниц в группе.
Заодно хотелось бы, чтобы разработчики добавили еще возможность для настройки красивого перехода на страницу Wiki.
Хочу отметить, что с 2016 года разработчики социальной сети Вконтакте активно пытаются создать эту сеть для продвижения бизнеса.Сделайте это более удобным для бизнеса или что-то в этом роде. На мой взгляд, это очень хорошо и пользуется большим спросом у многих интернет-предпринимателей.
Но самое главное, на мой взгляд, то, что нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли повеселиться в соцсети.
Как сделать обложку для группы Вконтакте онлайн
Включите свое творчество и выберите то, что вам больше нравится — горизонтальная обложка или уже знакомый дизайн Вконтакте.Создание онлайн и установка новой обложки визуально пошагово представлено на видео под статьей.
П.С. Надеюсь, эта информация будет вам полезна.
P.S.S. Включайте свое творчество и удачи во все ваши начинания!
И снова здравствуйте. Никогда не устану об этом говорить) Мы любим в нашей студии свободное общение с нашими пользователями, ну то есть. когда вы не озадачены рамками, в которые вы попали, чтобы написать желаемую статью.На этом сайте мы обсуждаем только те темы, которые нам интересны, и рассказываем вам о них. И вот, в предыдущей статье из серии обучающих материалов о Вконтакте мы создали группу ВК и немного рассказали о ее продвижении. Но все же, честно говоря, это еще не весь функционал социальной группы, предоставленный нам. сеть позволяет оформить группу или паблик очень интересно и даже профессионально. Итак, в этой статье мы расскажем, как красиво оформить группу ВК и сделать для нее красивое меню.
РазметкаWIKI используется для создания групп. В этой статье мы не будем углубляться в это, потому что если смешать все в одной статье, то мы совсем запутаем вас, друзья, но наша задача в другом. Мы поговорим больше о вики-разметке в следующей статье, хорошо? Тогда продолжим.
В этой статье мы тоже не можем обойтись без Wiki, но здесь мы используем ее по минимуму, так что не особо вникайте)). Для начала нам необходимо создать интерактивное меню для вашей группы, для этого нам необходимо сделать подготовительные шаги.Во-первых, давайте изменим некоторые настройки в группе. Переходим в «Управление сообществом», затем в «Обсуждения», и здесь нам нужно подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке
Готово! Далее приступим к подготовке изображений. На этом этапе желательно уметь работать с графическими редакторами, иначе придется обращаться к фрилансерам, а это пустая трата денег. Лучше, конечно, этому научиться, это совсем не сложно, а уж тем более пригодится вам не раз.Мы покажем вам, как это сделать в фотошопе, хотя вы можете сделать то же самое в любом другом редакторе.
Делаем шаблон для группы ВК как на картинке ниже.
Меню будет расположено в окне A, его размеры могут отличаться от показанных на изображении. Все зависит от размера кнопок в вашем меню. В нашей версии мы предлагали делать по одной кнопке в строке. Если вам нужно сделать 2 кнопки в строке, то ширину окна A необходимо уменьшить до 377 пикселей.Обычно мы подбираем высоту опытным путем. В этой версии выбрана высота 377px при размещении каждого элемента на главной странице группы в одну строку.
Этап разметки позади, теперь делаем подходящее изображение, разрезаем наш рисунок на зоны и пишем нужные нам надписи, и не забываем, что каждая отдельная зона рисунка с написанной вами надписью будет вашей кнопкой меню. Как все это делать, думаю писать не стоит, т.к. это превратится в отдельный урок по фотошопу, мы можем написать об этом, хотя не обещаю — на сайте неправильный профиль.Но если будет много запросов, то думаю добавим статью))
При сохранении проекта в Фотошопе, удалив все ненужные элементы (Фотошоп вырезает и сохраняет с ними все картинки и белые поля), нужно изменить названия картинок, желательно для удобства, пронумеровав их по порядку, согласно как они будут размещены в меню …
Фууухххх, мы с этим этапом тоже закончили)) Осталось не так много! Затем переходим к самой группе.После того, как мы изменили некоторые настройки (в начале этой статьи), мы увидим на стене новые вкладки: «Обсуждения» и «Последние новости». Нажмите на ярлык «Новая тема» на вкладке обсуждения и создайте страницу меню.
Его необходимо назвать так же, как в графическом меню, а затем заполнить поле с описанием. Когда вы заполнили всю необходимую информацию, уверенно нажимайте «Создать тему».
На стене вы увидите созданное сообщение.Далее таким же образом вы создаете необходимое количество страниц (в зависимости от того, сколько у вас разделов меню).
Все готово? если да, то приступаем к редактированию нашего меню. Для этого воспользуемся вкладкой «Свежие новости». Опять же, не стесняйтесь нажимать «Редактировать».
Мы снова видим с вами окно редактора, которого мы больше не боимся)), мы с ним уже встречались. Перейдя в режим визуального редактирования (для этого используйте значок камеры в редакторе ВК) загружаем все наши картинки (фрагменты меню) в той последовательности, в которой они будут во всем изображении.Измените название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно о wiki-разметке мы расскажем в следующей статье, я расскажу вам интересную вещь.
Пример кода для предполагаемого меню:
Здесь очень важен один момент — для фрагментов, не выполняющих роль кнопки, вместо ссылки на страницу нужно писать тег «nolink». В противном случае фрагмент станет интерактивным, и когда ваш пользователь щелкнет по нему, сам фрагмент откроется как независимое изображение, но вам это нужно?
Если что-то не так, то скорее всего вы ошиблись в коде, проверьте все внимательно, и не один раз.И если вы все сделали правильно, то после нажатия на название вкладки главного меню группы вы увидите готовое графическое меню, которое выглядит как одно целое вместе с аватаркой группы ВК.
Если ваше меню на нижнем уровне не совпадает с аватаркой группы Вконтакте, то добейтесь выравнивания в коде в нижнем фрагменте, изменив высоту в пикселях. При больших изменениях это может сказаться на качестве картинки. В этом случае в исходном шаблоне графического редактора (в нашем случае это Photoshop) внесите изменения в размер нужного фрагмента и при необходимости перерисуйте весь макет.вот и все друзья, дизайн группы ВК окончен! Теперь вы являетесь владельцем профессиональной группы.
В другой статье из обучающего цикла о Вконтакте мы рассказали, как профессионально сделать интерактивное меню и оформить группу ВКонтакте. В нашем следующем материале мы более подробно рассмотрим разметку вики и попытаемся стилизовать группу, углубившись в эту разметку.
Как всегда очень рады любым Вашим комментариям, пишите чаще друзья))
), составьте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте изменены размеры графики. Ниже вы найдете фактические значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 px
Подготовьте изображения нужного размера. Сделаю готовые снимки, чтобы показать вам на своем примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате у нас будет единый дизайн.
Сначала загрузите аватар. Зайдите в группу и нажмите «Загрузить фото».
Откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В результате мы получили следующее.
Теперь добавим вторую часть изображения. Для этого нужно повесить картину на стену, а затем записать с ее помощью, закрепить в верхней зоне.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите второе подготовленное изображение. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно закрепить (см.). Возвращаемся к новой записи и раскрываем меню в правом верхнем углу. Здесь нажимаем «Исправить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне.Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что нам нужно сделать кнопку «Подробности». Это уже есть на картинке. Как мы можем сделать его кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их как отдельные изображения.Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрежьте нижнюю часть пуговицей. Удерживая левую кнопку мыши, проведите горизонтальную линию, разрезав картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?oid=-120208137&p=menu
Посмотрите, после символов «odi = -» нужно вставить id вашей группы (см.).И в самом конце ссылки напишите заголовок для своей страницы меню. В этом примере мы оставим «Меню» как есть.
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. У вас должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» … Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение.Для этого в коде добавьте следующее значение nopadding; … И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (введите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт. Вот что у вас должно получиться.
[] []
Сохраняем страницу. Не забудьте скопировать его адрес из адресной строки. Должно получиться так:
https://vk.com/page-120208137_52523487
Вернитесь на стену группы и создайте новый пост.В него вставляем ссылку на страницу, и прикрепляем исходное изображение. Публикуем и выкладываем.
Вот меню, которое у нас получилось.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи.Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы. Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического дизайна из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки рекламных материалов для продвижения группы, использования полезные приложения. Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики ВКонтакте уверяют, что обложка за счет своего размера дает большую маневренность в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, призыв присоединиться к группе и адрес сайта. У меня есть подозрение, что когда-нибудь чехлы станут единственно возможным вариантом дизайна для группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы загрузить обложку, вам нужно перейти в Управление сообществом >> Основная информация >> Обложка сообщества >> Скачать. Рекомендуемый размер обложки — 1590 × 400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах и, кажется, уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закрепленный пост, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками. Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Свежие новости»), вам нужно перейти в Управление сообществом »Разделы» Контент »Запрещено (или открыто)» Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока это еще и способ украшения группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. На мобильных устройствах аватар не виден полностью, видна только его часть — эскиз. Для украшения группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер.Если есть заголовок, вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой составляет 200×200 пикселей. Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых выбранных и упоминаниях сообщества. В связи с переходом к округлой форме требования к миниатюрам ужесточились.Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь приходится делать отдельную миниатюру, учтите. Если у группы нет шапки (обложки), то для загрузки миниатюры нужно нажать кнопку «Загрузить фото» в блоке аватара (вверху справа).Если в дизайне есть заголовок (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что несколько ссылок можно сделать из баннера на главной странице.Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей. В этом размере баннер внизу совпадает с аватаркой. Если ссылки с аватаркой нет, то можно использовать любой размер.Например, я использую 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если мы добавим к баннеру из предыдущего абзаца броскую надпись «Открыть меню», то мы получим баннер, основная задача которого — служить точкой входа в внутреннее меню. Иногда делают уловку в виде нескольких кнопок на баннере, но это иллюзия, когда пользователь нажимает, пользователь все равно попадает на внутреннюю страницу, и там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карточка для репостов, акций
В последнее время особую актуальность приобрели карточки для репостов или акций. Его задача — призывать к конкретным действиям.В основном это «Присоединяйтесь к группе, делайте репост или ставьте лайк и выигрывайте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами. Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автозапуска гифок в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке. С появлением кепки (чехла) популярность этой конструкции может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда весь дизайн слетит, как это уже было дважды за последние полгода. Итак, уважаемые владельцы группы, выбирая дизайн для своей группы, учитывайте этот факт. Да и еще кое-что, в мобильных устройствах вся красота отдельной картинки не видна, так как отображается не аватар, а только миниатюра, а закрепленный пост находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и пишется с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не знают, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе покупатели указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, График, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выборку по хэштегам (см. Параграф 12) открываются в том же окне и в этом случае вы можете получить вернуться в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Клиенты часто спрашивают меня, можно ли редактировать внутреннее меню. Мой ответ: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто сбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много сил и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока вам нужно помнить об этом факте. «
Скорость отклика мобильных устройств
И еще кое-что об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. В сети можно найти руководства по адаптации разметки вики для мобильных устройств, но даже они не гарантируют 100% производительность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но выглядят они более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру. Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, так как вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
Креативный дизайн группы ВКонтакте. Некоторые материалы закрыты для публичного доступа, потому что
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для создания группы в контакте с брендом и его продвижении.Вы можете загрузить его в разделе «Управление сообществом», перейдя на вкладку «Настройки». Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль главного рекламного баннера компании в социальной сети. Она задает настроение, информирует, увеличивает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше формата.png. Так удастся избежать некачественного отображения.
2. Адаптировать образ под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше размещать всю самую важную информацию ближе к центру.
3. Разместите слоган и ИТП
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4.Показать товары / услуги, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет заниматься продуктом.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, электронную почту, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже не будет лишним.
6. Объявление событий
Продвигать концерты, ожидается прибытие новой коллекции или продукции, провести фестиваль / конференцию / клиентский день? Расскажите об этом всем, кто входит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать публике, чтобы рассказать публике, что именно она может удешевить ваш заказ в 2 раза? Главное, не забывайте менять иллюстрацию после того, как предложение закончено.
8. Предлагаем совершить целевое действие.
При загрузке обложки сообщества в правом нижнем углу по горизонтали две кнопки — отправить сообщение и присоединиться к группе. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории. Так что если товар изображен на баннере — можно сразу предложить его заказать в сообщениях. А если последний новостной дайджест на нем стоит подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не используют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемых «шапок».В этом случае одна картинка является продолжением другой. Кажется наиболее эффектным, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей, размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — фиксация загруженных через плеер роликов, стилистически продолжающих аватарку.
Если подать в качестве шапки — обложка, аватарка всегда будет отображаться в виде эскизов.
Правила сообщества аватаров Mc Miniatures
Миниатюры — это маленькое круглое изображение с большим аватаром, которое отображается при поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по его оформлению.
1. Значок должен быть понятен аудитории.
Не размещайте кусочек странной иллюстрации. Визуализируйте, что впоследствии будет связано с брендом, например, логотип, значок продукта / услуги и, возможно, главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачивать исходников в 2–3 раза больше необходимого, чтобы об ужасных пиксельных «квадратах», которые вы не в лучшем свете можно было забыть.
3. Создавайте собственные иллюстрации.
Стандартные Стоковые Изображения Будут выглядеть дешево и непрофессионально, а пользователи будут синонимом халатности бренда. Создавайте уникальные рисунки в единой концепции и цветах, которые создают остальные.
4. Контрастные фоновые изображения страницы — что вам нужно
При оформлении ВК миниатюра, настолько броская, «закругленная» выделяется в ленте среди других групп и не сливается с фоном страниц.
5. Разместите контакты или ИТП компании
В зависимости от цели, установленной для миниатюры, разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указав самую низкую цену в сегменте или акции.
6. Сделать текст крупным и читабельным
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, тупо выглядят. Следите, чтобы текст не выходил за границы крокрованной миниатюры. Это позволит нам правильно и эффективно донести до пользователя сообщение.
7. Подача нестандартных форм
Например, в желаемом круглом шаблоне. Введите многоугольник или другую геометрическую фигуру на белом фоне.Создайте непрочитанное уведомление или графический значок «В сети».
Разработка меню
Меню является важным элементом оформления группы в контакте, что упрощает навигацию пользователей по группам — людям будет удобнее находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — вики-разметке. С его помощью можно создавать изображения с интерактивными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработать витрину товаров
Находясь в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта.Разместите в них самые популярные и самые заказные, загрузив презентационные изображения в едином стиле. Публикуйте здесь форменные значки или фото самих товаров. Вы можете разместить товар. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Регистрация постов
1. Используйте доступные размеры изображения в полную силу
Максимальная ширина картинки в ленте — 510 пикселей.Наиболее эффективно смотрятся квадратные изображения размером 510×510 пикселей и прямоугольные — 510×300 пикселей.
2. Разработайте индивидуальный стиль сообщений.
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Разместите короткий текст на картинке.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемняя фон. Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте тени к надписи.Фотографии хорошо смотрятся в рамке.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьего конкурса.
Используйте эти 100% приемы, и ваша компания будет максимально представлена ВКонтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что во всем нужна мера! Посмотрите даже больше, чем свежие идеи для дизайна сообщества венчурных капиталистов на странице услуг агентства Trug Target.
Такой же вопрос возникает перед началом работы — как правильно настроить группу ВКонтакте по продажам и как это правильно сделать? На этот вопрос нет однозначного ответа. На успешность заключения сделки между вами и покупателем через социальную сеть влияет множество факторов. Разберем настройку группы ВК по порядку.
Как оформить группу в ВК? Это первое, на что стоит обратить внимание! Представьте, что вы человек, который хочет приобрести какой-либо товар или заказать услугу.Здесь вы видите рекламный пост, заходите в сообщество, чтобы узнать больше о предложении предложения и … вы непонятно откуда.
Описание непонятное, контактов для связи нет, альбомы с фото случайным образом заполняются выложенными фото из интернета. Сразу пропадает желание приобретать.
Этого можно избежать. Если соблюдать простые правила.
- Group Cover VC Представляет вас клиентам и должен нести только минимальную полезную информацию! Это номер контактного телефона, название сайта, торговая марка.Размер обложки 1590х400 для десктопа и на 200 пикселей меньше для мобильной версии.
- Группа аватаров . Он носит чисто визуальный характер и должен быть запомнен подписчикам. Не нужно писать там горы текста, вставлять некачественные картинки, по которым невозможно поискать. Отличным вариантом Avatar Group станет логотип бренда, значок, характеризующий деятельность. Размер группы Аватар — 500х500.
- Обложка для альбомов . Для обложки подойдет размер 1000х700.Разместите яркую цепляющую картинку и основной читаемый текст, который будет отражать содержание альбома. Главное при создании обложки не выходить за рамки стиля группы. Если группа выполнена в темных тонах, не создавайте обложку из ярких цветов.
- Продукты . Следуйте блоку товаров в едином стиле и подготовьте качественное описание и фотографии предлагаемых товаров.
Как позвонить группе в ВК? Название сообщества, отражает смысл проекта.В проектах я использую такую формулу: бренд + услуга, продукт. Спросите, что это сделано? Ответ прост. Для привлечения бесплатного трафика в группу.
Вконтакте ежемесячно пользуются более 97 000 000 человек. Часть этих людей пользуется поисковой системой, чтобы найти услугу, товары.
Например, Иван продает квартиры в Санкт-Петербурге. Проанализировав статистику запросов в WordStat.yandex.ru, Иван выявил, что наиболее частым запросом является покупка квартиры в Санкт-Петербурге.Петербург. (172 688 шоу в месяц).
На основе этого Иван создает группу: Название компании | Купить квартиру в СПб. Таким образом, когда человек находится в поиске покупки квартиры в Санкт-Петербурге, он увидит в результатах группу.
Статус . Здесь нужно кратко указать важную, актуальную информацию. Это может быть номер обратной связи, акция, сайт, спецпредложение.
Описание группы. Здесь опишите преимущества конкурентов, расскажите о компании, бизнесе, контактах, информации о доставке.Покажите, как бизнес решает проблему клиента.
Содержимое . Как ни любишь писать, без никуда. Делитесь с подписчиками полезными материалами, устраивайте конкурсы, поздравляйте с праздниками, тревожно пишите о том, кто вас читает.
Большинство ошибок сообщества — продают в лоб. Вряд ли вам будет интересно увидеть сообщество, которое везде говорит: «Покупайте у нас, ну покупайте!».
Лучший способ продать, а не продать — показать клиенту его проблему, усилить ее значимость и предложить решение.Расскажите историю, поделитесь проблемой с читателями и дайте понять, как товары помогут решить проблему.
Обсуждения . Публикуйте обзоры, рубрики Вопрос-ответ для обратной связи с аудиторией. Отзывы — Деловое лицо, повышайте доверие и поощряйте покупку, написав для сервиса.
Боты и приложения ВКонтакте . Помощники по обработке заявок и поддержка обратной связи с аудиторией. Используйте достаточно времени для настройки приложений и рассылки новостей.Установите виджет в группу, поприветствуйте клиента и побудите к действию.
Результат: Группа представляет собой картинку, собранную из небольших частей, которые необходимо собрать вместе. Соблюдая эти советы, вы сможете грамотно организовать группу ВК, настроить сообщество и предложить услуги, продукты для приема заказов через ВКонтакте.
Статью подготовил
1 голосДоброго времени суток, уважаемые читатели моего блога. В предыдущей статье мы научились делать очаровательные. Теперь переходим ко второй части.Создадим красивую единую картинку для аватарки и продумаем эффектный переход.
Если вы впервые оказались в моем блоге, то вам не нужно начинать с первого урока. Вы можете сначала прочитать эту публикацию и приступить к проектированию, начиная с этого шага. Сейчас я расскажу, как сделать красивую группу ВКонтакте, а можно ли использовать дополнительные возможности, можно будет решить позже.
К концу этой статьи у вас будет эффектная и однородная картинка.
Метод для ленивых
Чтобы не отвлекать от важных дел тех, кто уже умеет спешить, спешит или элементарно не хочет заморачиваться, могу предложить видеоурок. Он расскажет, как сделать все то же, что и я, только без фотошопа через сервис www.vkprofi.ru. .
Я ими не пользовался и не могу сказать платно или нет. Буду благодарен тем, кто проверит эту информацию и оставит комментарий к статье с ответом на этот животрепещущий вопрос.
Для желающих учиться
Если вы решили остаться и уйти надолго, то вас ждут увлекательные работы. Будет очень полезно, если вы только начинаете свой путь в интернет-бизнесе.
Вы узнаете много хитростей, по которым я дам полезные рекомендации по работе с рекламой, а также получите полезные навыки и опыт.
Вам понадобится…
- Фотошоп.
- Базовое изображение.
Фотография должна быть большой и качественной, если ищите поисковики, обратите внимание на обои рабочего стола.Если вы работаете в крутом сообществе, особенно связанном с бизнесом, рекомендую воспользоваться сервисом https://ru.Depositphotos.com. . Там вы найдете только рекламные изображения.
Выбрать картинку, которая будет продвигать товар, не так-то просто. Если он используется для бизнес-сообщества, то он должен отвечать многим требованиям. Не все это понимают. Если вы продвигаете отель, отель, бар или клуб, не рекомендуется фотографировать пустые комнаты.
Прежде всего, надо продать место, где человек может поймать, но показать те эмоции, которые он получит от посещения заведения. Красота интерьеров сейчас никого не удивляет. Вам необходимо создать неповторимую атмосферу, в которую покупателю захочется окунуться.
Собан фотографии никто не любит. Если их использовать прямо и рядом, то шанс получить клиентов снижается. Про качество, грамотно выставленный свет и т. Д. Даже говорить не буду. Я надеюсь, вы понимаете, это.Такие варианты, как на фото ниже, не терялись.
Из личного опыта … Я работал над одним из проектов с очень крутым менеджером по рекламе. Каждую картинку мы разбирали по косточкам. Объект должен находиться на определенном расстоянии от центра, под определенным углом, желательно даже в правильном оптимистическом диапазоне.
Пришлось изменить цвет рамки, в которой висела картина в старом углу! Первый раз подумал, что это все лишние заморочки, а потом показал мне сравнить конвертацию после работы с подобными мелочами.
Изготовление шаблона будущей красивой группы
Итак, когда все готово, нужно определиться с размером и подготовить шаблон будущего изображения. Кстати, если вы научитесь это делать, то сможете использовать эту технику для множества других задач и создавать просто невероятные картины ВКонтакте. Скоро вы поймете, о чем я говорю.
Итак, открытый контакт. Если поискать стандартные размеры постов ВКонтакте, то вы увидите 200х500 и 700х500.Однако, если вы воспользуетесь линейкой, то сможете убедиться, что миниатюры не соответствуют этим показателям. Сервис сжимает их при загрузке.
С картинкой на аву все так, действительно 200х500.
С постом все иначе.
В любом случае вам нужно или скачать подготовленный мной шаблон или сделать свой скриншот. Советую выбрать второй вариант. Почему? Так что вы можете сами делать шаблоны для разных задач.Например, если у вас есть галерея товаров или «Свежие новости» о главном.
Мой вариант подходит только для стационарных столбов. Самый простой и популярный способ оформления.
Откройте свою или любую другую группу, где вверху закреплен пост с фото. Как на моем рисунке. Вы можете забрать это фото, нажав на него правой кнопкой мыши и выбрав «Сохранить как …». Правда, я не уверен, что вы думаете, что все окажется правдой. Есть ли время для эксперимента? Делитесь результатами в комментариях.
В остальном пошаговая инструкция будет другой. В первую очередь увеличьте изображение в браузере до 100% (нажмите кнопку Ctrl и передвиньте колесико мыши). Честно говоря, я не особо понимаю, зачем это было сделано, но в первый раз моя попытка просто потому, что у меня ничего не вышло.
Теперь нажмите кнопку PRTSC. Он находится в верхнем ряду на клавиатуре после бесчисленной буквы «F». После того, как вы что-нибудь нажмете, ничего не происходит. Все нормально, 100 раз заходить не надо, фотошоп открыть.
Нажмите Ctrl + V, тем самым вы вставите свой экран в рабочее поле программы. Теперь возьмите инструмент «Прямоугольное выделение» и поработайте с левым блоком.
Двигайтесь прямо по краю изображения. Вы не должны попасть на картинку ниже. Это не правильно.
Двигайтесь строго по краю.
Наведите курсор на верхний правый угол прямоугольника и войдите в правый нижний угол. Чтобы не морочить голову лупой, используйте увеличение с помощью кнопки Alt и колесика мыши.
Теперь нажмите Ctrl + J. Таким образом, вы перенесете выделенный фрагмент на новый слой, он появится над фоном.
То же самое нужно проделать и с аватаркой. Выделяем и переносим на новый слой (Ctrl + J)
При переходе на новый слой должен быть активным фон, а не тот, который вы только что создали. Смотрите, чтобы это было выделено.
Тогда можно избавиться от фона. Нажмите на замок рядом с этим слоем, это позволит вам произвести над ним манипуляции.
Перетащите как слой в корзину, как обычный файл с рабочего стола.
Это было закончено. Шаблон создан.
Уникальное изображение для группы
Я недавно написал статью о. Неправильное открытие и дальнейшая работа с размером может в разы ухудшить качество четкой картинки, если интересно, можете прочитать статью об этом в моем блоге.
Перетаскивая фотографию, которую мы будем использовать в качестве основной.
Отражает неверно.
Если у вас такая же ерунда, просто сделайте самую верхнюю. Затем, когда нажата кнопка alt, щелкните слой 1 и слой 2. Чтобы они оба были выделены.
Их нужно совмещать правой кнопкой мыши и соответствующей опцией. В этом случае нам будет удобнее работать дальше. Необязательно накладывать и вырезать фото сначала на аватарку, а потом на пост.
Если нажать Ctrl, а затем по эскизу только что созданного слоя.По краям объектов из нового слоя бегают муравьи, которые подскажут, как установить нижнюю картинку. Вы можете удалить их, нажав Ctrl + d. То, что сейчас внутри, впоследствии будет вставлено в ВК.
Если начать движение фото, то вместе с ним «пойдут» и бегут муравьи. Могу посоветовать установить направляющие. Не знаете, как с ними работать? Посмотри это видео.
После того, как все настроено как надо, можно переходить к следующему шагу. Я покажу два варианта достижения того же эффекта.Первый простой. На верхнем слое нажмите правую кнопку мыши и выберите «Создать обтравочную маску».
Но я люблю вторую. Он быстрее. Нажмите Alt и переместите курсор между двумя слоями, он визуально изменится. Затем щелкните левой кнопкой мыши.
В итоге получилось вот такое фото.
Каждую часть можно вырезать с помощью инструмента «Рамка», а затем сохранить в формате JPEG. Правое фото добавлено в качестве аватара. Слева можно просто добавить как обычную запись, а потом исправить.
Это несложно, но если возникнут проблемы, могу порекомендовать вам прочитать третью публикацию из этой серии, в которой я подробно описываю, как сделать так, чтобы ридер, нажав на свое фото, заходил на сайт.
Эта статья будет подробным руководством, и я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню от VC Group способствует реальному увеличению посетителей и росту продаж на сайте.
Здравствуйте, дорогие читатели.Расскажем сегодня как сделать красивое меню для группы вконтакте Причем совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))). Ни один коммерческий сайт не работает без создания сообщества в социальных сетях, в частности ВКонтакте, что гарантированно поможет привлечь новых клиентов, а также раскрутить ваш бизнес.
Но если ваше сообщество не является привлекательным и, как все, кто хочет в нем остаться? Я думаю никто !!! Так что давайте украсим ваши группы качественным дизайном и очень быстро научимся это делать.Перед тем как приступить к созданию графики и нашего будущего меню, необходимо установить на свой компьютер программу фотошоп для дальнейшей нарезки картинок. Многие спросят, зачем вообще нужно вырезать картинки. Дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
На сегодняшний день создано несколько типов меню:
- Открыть с активными точками;
- Закрыто в виде фиксированной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Только основное отличие в дополнительных элементах и типах записи и об этом будет подробнее в этой статье.
В работе с меню нам поможет wiki-разметка , которая сегодня встроена в текстовый редактор ВКонтакте. Он отличается от обычного тем, что в нем будут стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама вики-разметка позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы будем наблюдать слева от основного аватара гиперссылки группы в виде надписи «Меню группы», при нажатии на которую откроется наше меню с активными элементами и изображениями.
Вид меню будет следующим:
Открыть меню группы (фиксированный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно и отображаются по всем условиям.Наша фотография будет закреплена в описании, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные точки. Это меню стало очень популярным в последнее время и пользуется спросом у покупателей. Выглядят они так:
Как сделать красивое меню для Группы ВКонтакте: Пошаговая инструкция
Итак, в первую очередь, нам нужно будет создать главный аватар группы, который мы разместим справа, и плагин нашего меню в виде баннера.
- Для аватара 200×332 пикселей;
- Для баннера главного меню 395×282 пикселей.
Как вы могли заметить, высота изображений отличается, и это сделано для того, чтобы изображения не перемещались по высоте и находились на том же уровне, что и высота имени и статуса сообщества, занимающая около 50 пикселей, и именно это значение мы нужно удалить из меню в меню.
Чтобы было понятно, если высота основной группы аватаров 332, то возьмем от нее 50 и получим высоту главного меню 82.Если размер значения не имеет, то высота может быть произвольной.
На следующем этапе после создания сообщество настроит материалы, а затем нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого вам нужно будет перейти в раздел под группой Avatar под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь создадим общую композицию.Вы, конечно, можете просто вставить картинку вместо аватарки и в описание, но не будете на любителя и покажете, как сделать это профессионально, чтобы это была одна полная картинка, переходящая одна в другую.
Создайте новую ткань в Photoshop с размерами 600×350 пикселей, которую мы будем использовать в качестве трафарета, чтобы вырезать в ней отверстия для наших картинок. Для работы нам нужно перевести размеры всех элементов и линий в пиксели и это делается по следующему пути: «Edit-Installation-Main» и вот уже выставляем пиксели.
На следующем этапе создания открытого меню необходимо сделать вырезки под баннером и аватаром, который мы затем получим для загрузки. Для этого перейдите в левый раздел вертикального меню и выберите вырезку.
Используя левую кнопку мыши, как если бы вы выделяли область, вам нужно выбрать блоки нужных вам размеров и после каждого выбора нажимать кнопку «Удалить» и нажимать кнопку «Удалить» и выбирать 50% серый . Такие действия приведут к тому, что блоки будут нужного размера и будут выделены цветом, отличным от основного фона.
Должно произойти следующее:
А теперь просто выбираем ластик и функцию «волшебный ластик», щелкаем по каждому серому блоку и получаем трафареты с вырезами. Следующим шагом мы выбираем наше основное изображение и кладем под фон и получаем готовые картинки, к которым можно написать текст с названием меню или других рекламных элементов.
Отлично. После того, как вы разместите изображение нашего дизайна, мы можем выбрать «Сохранить для Интернета» и получить две наши фотографии.Теперь снова заходим в нашу группу и можем залить основной аватар (вертикаль). Мы будем использовать баннер для меню позже, когда будем работать с кодом Wiki-разметки.
Давайте создадим само меню с активными пунктами, которое будет перенаправлять пользователя в нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернитесь в фотошоп и создайте новый холст размером 400×300 пикселей. После этого выберите в разделе: File-place и выберите картинку для фона меню.
На картинке разместите кнопки нашего будущего меню и вырежьте картинку, как мы делали выше, выделив нужные блоки. После этого также выбираем «Сохранить для Интернета» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам нужно выгрузить картинки из фотошопа в отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Материалы открыты в «ограниченном» режиме;
- Включены обсуждения;
- Папка с фото открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого перейдите на главную страницу сообщества и выберите свежие материалы, отредактируйте и вызовите «наше меню».
Далее нам нужно вставить картинки, которые мы получили при вырезании в Photoshop. Кто-то пользуется кодами разметки, но чтобы не мудрствовать, предлагаю просто выбрать вставку картинки кликом на иконку камеры и поочередно скачивать друг друга.
Работая в текстовом редакторе, если после загрузки картинок кликнуть по иконке в виде скобок в правом верхнем углу, вы должны увидеть такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов.Это решается вставкой «nopadding» перед размером изображений.
Для объяснения ниже написано, откуда оно взято, но учитывая, что все будет вставлено автоматически и не нужно быть мудрым, и откройте, как некоторые пишут каждое изображение и берут идентификатор, затем просто загружайте и сохраняйте.
[]
Где xxxxx — ID вашей картинки
yyyyy — ширина в пикселях (не более 388)
В итоге должно получиться так:
Теперь наши картинки собраны в отдельный баннер.А чтобы добавить каждый элемент в ссылку, просто нажмите при отключенной разметке на картинке и в разделе ссылки вставьте скопированный URL.
И вот мы подошли к самому главному и последнему пункту создания нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит так:
http://vk.com/page-116682062_51411604?Act=Edit&hid=183950676§ion\u003dedit
Напомним, мы в начале статьи делали шапку меню, которая будет продолжением нашего основного аватара и для него просто сделали трафарет.Вот только сейчас нам нужно.
Перейти на главную страницу и сделать следующее:
Шаг номер 1.
Вставьте адрес деревни в текстовое поле для новой записи на стене, после чего он преобразуется в ссылку.
Шаг номер 2.
Для записи прикрепляем изображение нашей вилки для меню и нажимаем Отправить.
Шаг номер 3.
Теперь, когда запись опубликована, щелкните время создания в левом нижнем углу записи и выберите «исправить».
Отлично !!! С этой целью. Теперь вы знаете, как создать крутое меню и можете на этом неплохо заработать. Всем советую делать в следующем порядке:
- Придумайте структуру и упорядочите оформление изображений меню;
- Делаем примерочные размеры и вырезаем все изображения;
- Вставлять фотографии в альбомы;
- Отредактируйте все вырезки в редакторе и опубликуйте на главной странице группы.
В итоге получаем вот такое меню.
Но само меню при нажатии выскакивает с активными ссылками. Стоит поиграться с размерами и уместиться в вашем экране, но не забывайте про дисплей в мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году внесены новые изменения при создании изображений и требований к изображениям которых.
Скачать шаблон меню ВКонтакте + Все исходники урок
Надеюсь, материал оказался полезным, и вы легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и быстрые встречи в новых сообщениях. Если будут вопросы, пишите их в комментариях, и я обязательно вам помогу.
Применяю видео для консолидации читал -))).
Администраторы сообщества ВКонтакте будут использовать советы по оформлению группы для привлечения большего количества подписчиков. При оформлении не забывайте, что у администратора есть не только элементы дизайна (аватар или баннер), но и множество функциональных параметров, которые вместе формируют внешний вид группы.
Важно! Постарайтесь выделить хотя бы несколько часов и узнать все настройки, доступные администратору сообщества. Полное знание функционала обязательно принесет свои плоды, а в будущем поможет адаптироваться к новым веяниям.
Несколько эффективных советов помогут оформить группу красиво и гармонично. Постарайтесь использовать эти советы с умом, стремитесь к тому, чтобы у пользователей было желание подписаться на группу.
Совет станет полезен тем, кто даже не создал группу и придумывает название. Хотя созданные группы с небольшим количеством подписчиков могут в любой момент изменить название в панели управления сообществом в разделе «Основная информация».
Когда у основателя сообщества стоит выбор титулов, лучше не торопиться. Бывают случаи, когда название очевидно (название компании, название события и т. Д.), Для остальной части фантазии открывается бесконечное количество вариантов.При рисовании имени учитывайте важные моменты:
Не бросайте заполнение контактной информации и по возможности вводите в него максимальное количество данных. Контактную информацию можно разделить на «контакты» и «ссылки».
«Контакты» содержат оперативные ссылки на администрацию Группы. В описании каждому контакту обычно прописывается краткое описание члена администрации, поэтому не оставляйте его без внимания — внешний вид «контактов» также влияет на общий дизайн группы.
Обратите внимание! Вы можете создать специальную рабочую страницу пользователя и добавить ее в список контактов своей группы. Назовите его так же, как группу, тогда он станет фирменным талисманом группы, в который смогут писать пользователи, чтобы увидеть больше информации о группе или продаваемых в ней товарах.
Совет подойдет тем, кто создан не группой, а публичной страничкой по продаже любых товаров. ВКонтакте возможно создание трех типов сообществ: групповых, паблицей и событийных.
Три типа сообществ — Группа, Публичная страница и событие
Публичная страница имеет важную особенность дизайна — сверху грохочет большой баннер, заменяющий аватар группы.
Подумайте о создании обновленного трансформера баннеров. Разместите на таком баннере изображения свежих товаров, а затем меняйте их в редакторе изображений после каждой доставки. Это первое, что бросится в глаза посетителям и потенциально повысит продажи.
Разработайте шаблон для постов вашей группы. Красивее выглядит сообщество, в котором все записи оформлены в едином стиле, который запомнится участникам при прокрутке ленты новостей.
На заметку! Прикрепите изображение с логотипом вашей группы к записям, сформируйте закрепленную сетку тегов. Вы даже можете создавать постоянные заголовки в стиле новостей недели или «минутки юмора».
Не отходите от разработанного стиля и не поленитесь уделить время оформлению каждого поста.
Этой мыслью пронизана вся статья, а для достижения успеха можно вспомнить только ее! В целом старайтесь придерживаться единого дизайна. Это может касаться и написания текстов, и оформления изображений, и создания блока с товарами в группе.
Вот еще несколько небольших советов по созданию красоты в группе ВКонтакте:
Видео — Дизайн группы Вконтакте
Оформление группы в ВК с активными меню. Дизайн группы Вконтакте: полное руководство по дизайну
Думаю, каждый, кто активно пользуется социальной сетью Вконтакте, уже встречал красиво оформленные группы и паблики.Многие из них, помимо меню, также имеют множество стилизованных вложенных страниц, каталогов и так далее, что фактически создает небольшой сайт прямо внутри социальной сети.
Вот несколько примеров, чтобы каждый понял, о чем идет речь.
Такие группы позволяют выделиться среди конкурентов и привлечь больше пользователей. Тем более, если контент тоже интересный 🙂
В рамках этой статьи мы поговорим о том, как это делается.Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по групповому дизайну.
Самый первый этап нашей работы — это идея. Нам нужно понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и выбирать стоит исходя из поставленных задач. Хотя в будущем группу можно преобразовать в публичный формат и наоборот.
Объясняю на пальцах. Public — это что-то для сравнения с блогом. Лента новостей. Другими словами, мы о чем-то рассказываем нашим подписчикам, и они не смогут написать на стене нашего сообщества. Максимум комментировать.
Группа позволяет создать сообщество, более открытое для разговоров и обсуждений, где люди могут публиковать сообщения в ленте от своего имени. Вы также можете добавлять в него друзей из своего списка. Публично такой возможности нет. Кроме того, в группе есть еще немного возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы выбрал «публичный» формат. Если речь идет, например, об энтузиастах рыбалки, то лучше брать «группу». Хотя каждый волен поступать так, как считает нужным. Ведь формат можно изменить в любой момент. Однако имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза вам нужно будет подождать несколько дней, прежде чем вы сможете вернуть все обратно в случае необходимости.Поэтому лучше проверить работоспособность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру «Безумный Макс» по мотивам одноименного фильма, вышедшего всего пару недель назад, как отправную точку и создам сообщество для игроков с различными материалами по этому поводу. игра. Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «Групповой», так как вам нужно создать естественный поток аудитории и максимизировать общение внутри сообщества.Сразу уточню, что буду использовать универсальную методику, которую можно применять как в групповом формате, так и в публичном. Работает везде.
Контента очень много, начинаем воплощать идею в жизнь!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню своей учетной записи Вконтакте и нажмите вверху синюю кнопку «Создать сообщество».
Должно появиться это окошко, где мы вводим название нашей группы и выбираем формат.
После ввода необходимой информации перед нами открывается панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил несколько параметров: включил видео, аудиозаписи, обсуждения и ряд других функций, которые мне пригодятся в дальнейшей работе при сборе контента. Все это в дальнейшем можно изменять без каких-либо ограничений. Я также зарегистрировал адрес своего сайта. Если у вас нет сайта или его тема не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
В данном случае я установил возрастные ограничения от 18, по аналогии с теми, которые разработчики ставят для игры. Хотя почти не сомневаюсь, что дети тоже играют.
Все. Группа создана!
Теперь вы можете приступить к его проектированию.
Дизайн группы Вконтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые знания Photoshop (он же Adobe Photoshop).
Шаблон разметки
Что такое шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае в формате * .psd мы отметили области для изображения под меню и аватаров группы.
Как вы можете видеть во втором примере в начале этой статьи, мы можем сделать дизайн в том же стиле для аватара и изображения меню. При этом визуально разрезает его на 2 части. Таким образом, шаблон позволяет сформировать изображение таким образом, чтобы исключить смещение графики и максимально подогнать изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что по обеим сторонам картины есть полоса с видом на жилую зону. Сделать ровно с первого раза без шаблона практически невозможно. Вам нужно будет скорректировать изображения, измерив расхождения до 1 пикселя. Тогда как при использовании шаблона мы просто добавляем к нему графику в разметке и сразу получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строчку в пояснении.На скриншоте примера есть телефоны. Если появится вторая строка, то вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока переходим непосредственно к графическому оформлению нашей новой группы. Здесь я выбираю путь наименьшего сопротивления и захожу в Google Images, чтобы найти элементы дизайна. Вы также можете использовать Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на подборе шрифтов и прочих мелочах не будем.После некоторого волшебства в фотошопе я получил следующий результат.
На левом фрагменте (там, где надпись «Меню») также можно добавить несколько триггеров. В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем горячие клавиши Shift + Ctrl + Alt + S в Photoshop и сохраняем наши фрагменты в папку на жестком диске.
Завершен первый этап работы с графикой. Возвращаемся к контакту.
Установка аватара и меню для группы
Нажимаем на два типа вместо авы нашей группы и загружаем туда наше изображение.Вот эти ребята, под ними тоже написано «Загрузить фото».
Добавьте изображение. Укажите поля и выберите эскиз. Здесь все просто и проблем быть не должно.
Как мы видим, вам нужно знать идентификатор сообщества. Узнать это очень легко. Находим меню в нашей группе (прямо под аватаркой) и открываем «Статистика сообщества». В этом случае в адресной строке браузера появится нечто похожее (номера будут другими).
Эти числа после «? Gid =» являются идентификатором желаемой группы. Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае вбиваю «Меню».
Следует отметить, что страница будет создана только в том случае, если на соседней вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям имеют только администратор группы и назначенные им люди.Случайный прохожий не может легко взять и изменить настройки группы, в админке которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то самое окно, в котором мы позже сделаем разметку вики и создадим внутреннее меню для нашей группы. А пока нам достаточно написать что-нибудь здесь. Затем нажмите синюю кнопку «Сохранить страницу» и вверху нажмите ссылку «Вернуться на страницу».
Написал себе «Меню» и моя страничка после сохранения стала выглядеть вот так.
Дизайна еще нет, но теперь нам нужна только ссылка на эту страницу. Поднимаем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь мы создаем пост со следующим содержанием: вставляем туда картинку и ссылку на страницу меню для группы.
Щелкните «Отправить». Затем мы нажимаем на время отправки сообщения и выбираем пункт «Закрепить» среди всех вариантов. Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа обзавелась аватаркой и ссылкой для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь приступим к проектированию самого меню. Вернитесь в Photoshop и создайте дизайн для нашего меню. При разработке интерфейса нужно помнить о тех людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов, а кроме того, мы должны постараться сделать все максимально понятным. Чтобы не приходилось гадать, как здесь все устроено и где нужно щелкнуть… а просто ткните в нужную точку и изучите нужную информацию.
Сейчас не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для гибкого меню. То есть на мобилках ничего никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы потом ничего не сжалось и не потеряло качество изображения вдвое.Высота не важна.
Разрежьте изображение на фрагменты и сохраните их.
Все. Пора для финального аккорда — собираем меню уже в самой группе.
Для этого мы возвращаемся на главную страницу группы (где находится лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышью по изображению меню и попадаем на ту же страницу, которую мы создали ранее для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то вверху страницы будет ссылка «Редактировать».Щелкаем по нему.
Далее переходим в режим вики-разметки (под кнопкой закрытия в правом верхнем углу страницы такой фрейм рисуется внутри). Когда желаемый режим активирован, эта кнопка выделяется серым цветом.
Потом тыкаем в иконку камеры и добавляем сразу все фрагменты нашего меню. В режиме вики мы не увидим сами картинки, а только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру, чтобы не было промежутков между фрагментами.Поэтому мы оборачиваем каждый из элементов в тег
и к уже вложенному параметру «noborder» добавляю второй параметр «nopadding». Первый отключает обводку фрагментов и границ ячеек таблицы. Второй убирает отступ с края.Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без ссылки на внутреннюю страницу, поэтому мы добавляем к ним параметр «nolink». Это уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.Теперь по щелчку мыши ничего не произойдет. Это нормальный фон страницы. Неактивный.
В моем случае код меню выглядит так.
Отдельно хочу отметить тот факт, что после импорта изображений в ВК встроенная система иногда некорректно указывает размер изображений. Поэтому нужно внимательно следить за этим и выставлять именно то, что мы планировали еще на этапе проектирования дизайна. В противном случае все может пойти не так, и головоломка в итоге не получится.
Когда мы написали код и выровняли все элементы, сохраняем страницу и видим то же, что и в Photoshop.
Остается последний штрих — нужно создать те самые страницы, куда наше меню будет отправлять людей. Для этого снова обратимся к скрипту генерации вики-страниц и на этот раз заказываем сразу три страницы. В этом случае также нужно что-то написать на каждом и не забыть где-то сохранить их адреса из адресной строки браузера.
Затем мы вставляем ссылки на новые страницы в вики-код меню в виде page-102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя, это вообще не важно. В конце концов, нам просто нужно скопировать этот кусок URL-адреса и вставить его в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы нажимаем на пункты меню, мы видим, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, советую прочитать специально посвященную этому делу группу Вконтакте.Ребята описали все ключевые моменты, и в их каталоге вы легко найдете нужный элемент и придумаете, как добавить его на свою вики-страницу.
Хотите узнать, как оформить группу во ВКонтакте в 2018 году? И не просто оформить, а сделать самому правильно и красиво! Если ваш ответ «Да», то эта статья специально для вас!
Социальная сеть ВКонтакте — одна из самых популярных. Соответственно, здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары.Благодаря созданным сообществам можно быстро найти все об интересующем мероприятии, продукте, услуге и т. Д.
На странице управления нажмите «Загрузить» и выберите изображение. Выглядит это так: название группы, затем миниатюра аватара, статус.
К сожалению, мобильный телефон пока не поддерживает эту функцию. Но поскольку это нововведение произошло не так давно, для продвижения оно будет актуально как и все остальное.
Для более удобного доступа к предлагаемым материалам можно составить меню.А о том, как это сделать самому, мы расскажем в следующий раз.
Прикрепленный пост
Секреты оформления группы ВК
В качестве бонуса мы делимся секретами создания группы ВКонтакте и нашим личным опытом, что позволит вам сразу же завершить дизайн на продвинутом уровне самостоятельно. Например, вы можете настроить такой красивый блок из разных приложений, что повысит вовлеченность в несколько раз!
бесплатных приложений. Перейдите в Управление сообществом и перейдите в Приложения, чтобы изменить свои настройки.
Здесь вы можете добавить приложение на выбор, которое станет отличным дополнением к функционалу группы. Например, как и в нашей группе, которая бесплатно создает полезный контент, есть кнопка «Поддержи сообщество», нажав на которую можно пожертвовать в пользу сообщества любую сумму от 100 рублей. Это также может быть продуктовый магазин, анкета, тесты, онлайн-чат, подписка на рассылку новостей и многое другое.
Другие полезные виджеты и приложения:
- анкеты;
- тестов;
- регистрация на услуги;
- отправка сообщений;
- магазин товаров;
- и т. Д.
Обсуждения. Сделайте сразу несколько тем, посвященных основным вопросам, которые будут интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто задаваемые вопросы, информация по оплате, гарантиям и доставке.Если сообщество носит информационный характер, то основные темы обсуждения должны быть посвящены темам, которые затрагивает группа.
Заключение
Если вы хотите добиться успеха, то обязательно найдите время, чтобы оформить его правильно и красиво. Чем тщательнее вы подойдете к этому вопросу и продумаете все сценарии поведения пользователей после перехода на страницу группы, тем выше будет переход на подписку, а затем и на покупку.
Прежде всего, нужно красиво оформить.Ведь мы, как известно, все оцениваем «по одежде». Эта статья поможет вам красиво оформить группу Вконтакте самостоятельно.
Как оформить название группы Вконтакте?
Первое, на что нужно обратить внимание при создании группы Вконтакте — это заголовок … При выборе имени нужно учитывать три основных параметра:
Поиск социальной сети Вконтакте работает следующим образом: есть две группы с названиями «Работа в Интернете» и «Работа в Интернете без вложений».«Когда пользователь Вконтакте вводит запрос« работа в Интернете », то группа с соответствующим названием будет выше, даже если количество подписчиков будет равным или вторая группа немного перевесит».
Подведем итоги: владельцам известного интернет-магазина Ali Express, создавая для него группу, необязательно указывать его тематику в названии, большинство людей это уже знают. Для менее популярного сайта, интернет-магазина, форума при создании группы лучше указать тему в заголовке, как мы это сделали выше..
Как оформить статус группе Вконтакте?
Статус группы Вконтакте менее важен, чем ее название, но на него стоит обратить внимание. Давайте разберемся, как правильно сделать , выдать статус для группы Вконтакте ? Главное, не перегружать его, он должен содержать только самую важную информацию:
Если на данный момент вы не знаете, как прописать статус группы Вконтакте, то лучше отложите это.Вы не должны ничего класть в него. Отсутствие статуса не повредит оформлению вашей группы, а бессмысленная информация в нем может сбить с толку посетителей. Кстати, для публичных страниц, статус более важен , так как он появляется в меню «Интересующие страницы» в качестве описания.
Как оформить описание группы Вконтакте?
Сейчас разберемся как заполнить описание группы Вконтакте , а точнее текст, который можно ввести в настройках сообщества.Для этого есть несколько решений:
Кроме того, ВКонтакте имеет ограничение на размер текста в описании группы, который будет отображаться без сворачивания — 600 знаков с пробелами. После превышения этого лимита описание будет свернуто, что сделает его неэстетичным. Вы можете увидеть эту ситуацию на картинке ниже.
В связи с этим рекомендую при заполнении описания группы Вконтакте использовать фиксированные сообщения в шапке, создавать для них картинку с описанием, смайликами, текстом и даже меню.Все это добавит красок вашему сообществу.
Как сделать аватарку для группы Вконтакте?
Теперь попробуем разобраться с одним из важнейших аспектов дизайна группы Вконтакте — как сделать аватарку? Тем, у кого есть свои деньги, можно зарегистрироваться на бирже фрилансеров и заказать аватарку и другие элементы для группы (баннер, меню и т. Д.) У опытного веб-дизайнера. Но можно пойти другим путем, сделать аватарку для группы Вконтакте самому.
В первую очередь нужно определиться, какого размера вам потребуется для создания аватара для группы Вконтакте. Максимальная ширина группового аватара составляет 200 букв (далее просто пикселей), а максимальная высота — 500 пикселей. Большие аватары будут уменьшены, чтобы соответствовать указанным пропорциям. Аватары, размер которых меньше указанного, напротив, будут увеличиваться и искажаться на экране. Поэтому создайте аватарку для группы Вконтакте шириной 200 пикселей и высотой от 200 до 500 пикселей.
Создавая аватарку для группы Вконтакте, помните о ее миниатюре, которая составляет 200 пикселей по ширине и высоте. Так что основную информативную нагрузку аватара (название или описание группы, девиз, призыв к действию и т. Д.) Необходимо разместить в одной области, которая будет соответствовать заданным размерам.
Самый простой способ сделать аватарку для группы Вконтакте в фотошопе … И совсем не обязательно знать и уметь пользоваться всеми функциями. Достаточно научиться пользоваться основными инструментами (выделение элементов, работа со слоями и т. Д.).). Ниже вы можете увидеть пример аватара, который я сделал для группы Вконтакте.
Этот аватар состоит из двух комбинированных изображений, текстового элемента и фона. На его создание ушло не так уж и много времени и сил. С подобной задачей при желании сможет справиться каждый владелец группы.
А если вы хотите создать сложных и красивых аватарок для групп Вконтакте , прорисовывая каждую деталь с нуля, то изучите фотошоп, научитесь пользоваться им профессионально. Это можно сделать несколькими способами:
- Все попробуй сами методом проб и ошибок.
- Прочтите статьи об этой программе и посмотрите видео.
- Прочтите книгу или посмотрите учебное пособие.
Первый вариант малоэффективен, так как мало у кого хватит терпения добиться результата таким способом. Второй вариант имеет место. В Интернете есть множество сайтов и каналов YouTube, посвященных изучению Photoshop.
Однако структурировать полученную информацию таким образом будет сложно. К тому же постоянный поиск информации займет много времени.Но это бесплатно, как и первый способ.
Самым простым способом освоить Photoshop будет видеокурс. Поскольку в нем будет представлена вся информация от простого к сложному, с подробным описанием и обучением всем основам работы с программой. И могу порекомендовать вам аналогичный видеокурс.
«» — обучающий видеокурс для начинающих пользователей. С его помощью в любое удобное для вас время, дома за компьютером, вы можете приступить к изучению Photoshop.
В этом курсе вы подробно узнаете, как использовать все возможности Photoshop.Тогда вы сможете легко создавать аватарки с нуля и красиво оформлять группы Вконтакте. Если вас заинтересовала эта статья, для того, чтобы первыми получать новую информацию.
Недавно озадачился дизайном моей группы ВКонтакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения разметки Wiki я наконец сделал для себя красивый баннер и выпадающее графическое меню , ведущее прямо на страницы моего сайта.Вкратце, как это делается. Сначала в фотошопе одновременно создаются две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп ВКонтакте и пабликов, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте 31.10.2016 данная опция оформления групп стала неактуальной.Частично подобное меню можно реализовать на вкладке Свежие новости в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте новый документ в Photoshop, размером около 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил поверх интерфейса ВКонтакте для наглядности. Теперь нам нужно вырезать два окна в слое, через которые будет виден сам графический дизайн. Сначала выберите прямоугольник 200×500 пикселей и нажмите Del.Затем выберите прямоугольник 510×309 и нажмите Del.
Выровняйте прямоугольники по нижнему краю, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас другое количество строк, отрегулируйте высоту левого изображения на месте.
Шаг 2.
Теперь мы размещаем весь наш графический дизайн под этим слоем. В данном случае я помещаю картинку с основным фоном, затем пишу текст, а затем в левый прямоугольник.
Шаг 3.
Теперь сразу сохраняем правый прямоугольник (аватар) как отдельную картинку размером 200×500 пикселей. Это готовая картина для украшения группы. Он загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку нужно разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
На этом шаге нам нужно загрузить наши вырезанные картинки во ВКонтакте.Для этого сразу под описанием группы выберите блок «Свежие новости», на мой взгляд, именно так он называется в оригинале. Я переименовал его в «Меню». Щелкните «Редактировать». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на Странице такого пункта просто нет. И во-вторых, в меню «Управление сообществом»> «Информация»> «Контент» следует выбрать «Публичный».
Шаг 5.
Итак, во вкладке «Редактирование» мы щелкаем значок камеры и загружаем наши пять нарезанных изображений меню.ВКонтакте загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив изображению тег noborder. На следующем этапе нам нужно немного подправить код.
Шаг 6.
А именно, устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также необходимо указать URL-адрес ссылок из каждого пункта меню. В этом случае первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его как основу. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И убедитесь, что в коде нет пробелов между квадратными скобками и нет перевода строки, иначе в графическом изображении будут пробелы между картинками.
[] [] []
Шаг 7.
Еще раз повторяю, чтобы открыть это меню нужно кликнуть по надписи «Меню».И так всегда складывается. Читайте комментарии к посту, много вопросов разобрались. Что ж, присоединяйтесь к моей группе во ВКонтакте.
Сегодня мы снова вернемся к теме оформления групп ВКонтакте. Мы уже узнали ранее. Сегодня мы узнаем, как сделать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. В общем, любую информацию можно найти на внутренней странице. Здесь особенно удобно размещать, например, каталоги с ассортиментом товаров.И у выпадающего, и у закрепленного меню есть свои плюсы и минусы. Главный недостаток выпадающего меню в том, что по умолчанию оно закрыто. Но с другой стороны, вы можете разместить на нем сразу несколько ссылок.
Закрепленное меню выглядит более эффектно по общему впечатлению, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу Вконтакте, либо на внешний сайт (при этом ссылка на внешний сайт с картинки не уйдет. , но по текстовой ссылке под картинкой).Кроме того, одним из очевидных недостатков является то, что на мобильных устройствах графическое меню отображается как обычная запись в ленте, стоящая сверху, а не как закрепленная рядом с аватаром. В целом, при выборе дизайна следует учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп ВКонтакте и пабликов, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Step 1
Создайте новый документ в Photoshop, размером около 900×700 пикселей, залейте его белым цветом. Теперь нам нужно вырезать два окна в слое, через которые будет виден сам графический дизайн. Сначала выделите прямоугольник (аватар) 200×500 пикселей и нажмите Del. Затем выделите прямоугольник 510×352 (выровняйте по нижней строке аватара и сделайте расстояние между фигурами 50 пикселей) и также нажмите Del.
После очередного обновления ВКонтакте дизайн (31.10.2016), размеры баннера 510х307 (не 510х352).
Step 2
Теперь под белым слоем поместите какую-нибудь единственную картинку, которая станет основой дизайна.
Step 3
После этого дополняем картинку различными элементами — логотипом, текстовыми метками и кнопкой, вызывающей нажатие на меню. Затем сохраняем на компьютер две отдельные картинки — одну аватарку (справа), второе меню с кнопкой клика (слева).
Step 4
Также в Photoshop мы создаем графическое меню, состоящее из нескольких пунктов.Ширина этого меню должна быть 600 пикселей, высота — на усмотрение, в зависимости от количества пунктов. Используйте урок «», чтобы помочь.
Step 5
Разрезаем наше меню на несколько горизонтальных полос в соответствии с количеством пунктов меню. Сохраняем как отдельные файлы.
Step 6
Заходим в нашу группу Вконтакте, нажимаем на «Управление сообществом» (при нажатии на три точки под аватаркой открывается выпадающее меню) и проверяем правильность настроек.Группа должна быть открытой, и материалы тоже должны быть открытыми.
Шаг 7
Теперь загружаем новый аватар. Наведите указатель мыши на место аватара и выберите во всплывающем меню «Обновить фото». Загрузите правую фотографию из шага 3, растяните область выделения вверх и вниз до краев изображения, нажмите «Сохранить» и затем выберите область для круглого эскиза.
Step 8
Теперь нам нужно создать внутреннюю страницу. Как это сделать, подробно рассказывается в уроке. Другой альтернативный способ создания внутренней страницы описан в уроке «» в шагах 5 и 6.
Step 9
После того, как мы создали внутреннюю страницу, вы можете переходить на нее. Для этого нужно нажать на выпадающее меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовал его в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на только что созданную пустую страницу.
Step 10
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого мы загружаем наши пять фотографий из Шага 5 в альбом группы. Щелкаем по иконке камеры и загружаем вырезанные картинки с компьютера.Картинки будут где-то храниться на серверах ВКонтакте со ссылкой на группу, поэтому создавать отдельный альбом для нарезанных картинок не нужно. Вам необходимо загружать изображения в режимах разметки Wiki.
Шаг 11
Теперь, в режиме макета вики, мы создадим графическое меню. Очень важно создавать его в режиме вики-разметки (значок в правом верхнем углу двух треугольных скобок), а не в режиме визуального редактирования. Дополнительные сведения о создании кода в вики-разметке см. В шагах 4 и 5 урока «».Также есть шаблон для встраиваемого кода. Если все сделано правильно, у вас должно получиться готовое графическое меню, как на рисунке ниже.
Step 12
Теперь возвращаемся на главную страницу группы, берем url-адрес нашей внутренней страницы (он должен выглядеть так https://vk.com/page-78320145_49821289) и вставляем в окно, где находится новость. созданный. Окно со ссылкой на эту самую внутреннюю страницу должно быть прикреплено автоматически. После этого перемещаем курсор на метку «Прикрепить» и к записи прикрепляем фотографию, а именно нашу картинку слева из шага 3.После этого стираем строчку из url-адреса внутренней страницы, оставляя пустое место. Важный! На этом шаге нужно поставить галочку (если у вас есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если этот флажок не установлен, запись не может быть закреплена. В конце нажмите «Отправить».
Шаг 13
Переместите курсор к трем точкам рядом с заголовком сообщения и выберите пункт «Закрепить» в раскрывающемся окне. Соответственно, при необходимости новость открепляется.
Step 14
Есть один нюанс. Иногда после того, как вы расстегиваете новость, она уходит далеко вниз по ленте, по дате создания, и найти ее снова довольно сложно. Поэтому лучше сразу прописать URL фиксированной новости куда-нибудь. Для этого наведите курсор на время создания новости и нажмите на ссылку.
Step 15
Теперь обновляем главную страницу группы. Наше графическое меню будет рядом с аватаркой вверху.И когда вы нажимаете на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
полное руководство по дизайну. ВК группа дизайн
Если да, то вы попали в нужную статью. Здесь мы обсудим, как создать группу [хм, улучшить сообщество] в социальной сети ВКонтакте, и вы получите хорошее впечатление от пользователей. Времена меняются, люди становятся умнее и сразу могут понять
Как вы, наверное, уже знаете, ВК предоставляет 3 варианта создания групп [сообществ]:
Исходя из ваших целей и задач определите для себя, какой вариант вам больше подходит.Естественно, события созданы под любые события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле возможности группы и паблика ВКонтакте не слишком различаются.
Создавайте паблик, а не группу.Публикация вместо группы дает ряд преимуществ. Паблик проще в разработке и использовании, он также находится в блоке интересных пользовательских страниц. Исходя из этого, можно узнать интересы пользователя.В данном случае это фотография и все, что с ней связано.
Что касается группы, то потенциальные клиенты могут задать вопросы на ее стене. Сначала это выглядит преимуществом, но только если у вас нет плана контента и ваша цель — только чтобы люди начали спрашивать. Но в таких группах вовлеченность очень низкая.
Также в группах есть возможность приглашать друзей. Публично эта функция урезана. Но вряд ли ваши друзья будут вашей целевой аудиторией, которой вы собираетесь продавать услуги или товары.Следовательно, нет смысла сосредотачиваться и на приглашении.
Еще одним преимуществом группы является возможность добавить приложение интернет-магазина по защищенному протоколу https через приложение iframe, что позволит пользователю размещать заказ, не выходя из социальной сети.
А теперь коснемся темы шапки нашего сообщества. Как правильно сделать заголовок, чтобы он работал на наш бизнес и давал трафик.Например, вы продаете женскую одежду в Нижнем Новгороде.
Зайдя на Яндекс видно, что …
Группа попала в топ результатов поиска по этому запросу и каким-то образом ранжируется по этому запросу. Соответственно, было бы разумно назвать свою группу именно так, чтобы попадать в результаты поиска как Яндекс, так и Вконтакте.
Род занятий — это ключевое слово, по которому пользователи могут потенциально искать вас — если ваша профессия привязана к городу, то в самой группе вы также можете указать город, в котором вы находитесь, поисковые системы будут определять вашу группу по геолокации.
В идеале формат заголовка выглядит так:
Интернет-магазин женской одежды | Lovandzzoo
где, «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — ваш бренд
Аватар и обложкаДизайн не является важным механизмом в механизме Интернет-бизнеса, но красиво оформленная группа без подозрительного и дешевого дизайна вызывает больше доверия. И дизайн сообщества начинается с хорошо продуманного аватара и обложки сообщества.
Аватар сообщества — это лицо вашей компании, и он должен отражать как позиционирование компании, так и контактную информацию.
- занятие
- логотип и торговая марка
- телефон
- призыв к действию — например, «Зарегистрируйтесь, чтобы позаботиться о своем здоровье и внешнем виде».
- стрелка, указывающая на подписку.
- также указывают адрес и внешний ресурс — сайт.
Пример хорошей авы:
А теперь поговорим о дизайне обложки, которая сейчас приобрела популярность после нововведений Вконтакте. В принципе подход такой же, как и к дизайну аватара, только теперь переводим все в горизонтальное положение. Вот несколько примеров хороших обложек с разными стилями оформления. Их объединяет то, что ясно, куда пришел человек и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю крышку и указывающие стрелки на:
- логотип
- марка
- что такое публика о
- чем полезен контент для подписчиков
- и что получит пользователь, если подпишется на
Можно так же — это стандартная рабочая структура для грамотного оформления обложки сообщества.
Вики-менюВы можете включить популярные вики-меню в дизайн своего сообщества. Главное — продумать структуру меню, потому что в определенном смысле создавая меню с использованием вики-разметки, вы создаете мини-сайт в социальной сети и пользователь не должен в нем теряться. Посмотрите на это вики-меню и понять, что означает грамотная структура вики-меню.
Пример хорошего и привлекательного меню.
В зависимости от ниши вики-меню может содержать следующие разделы
- если это продажа нац.товары и услуги — условия доставки, категории товаров, прайс-листы, порядок заказа, описание и др.
- , если продажа информационных продуктов
Это база структурированного контента, например
Еще один пример хорошего меню:
В ссылках укажите все ваши внешние ресурсы — лид-магниты, основные сайты, каналы в других социальных сетях, куда пойдет аудитория. Это поможет увеличить посещаемость вашего ресурса из социальных сетей.
Читайте также >>>>
Содержимое KingContent is King
Билл Гейтс однажды сказал, и он был прав. Социальные сети существуют и популяризируются благодаря наличию постоянно генерируемого контента. Без него группа выгорает и о ней забывают. Поэтому необходимо регулярно публиковать сообщения, чтобы напоминать о себе.
Но как правильно оформлять посты, чтобы им нравились и делились?
Здесь все очень просто — не нужно использовать в постах картинки с дешевым оформлением и унылым копирайтингом — дело не в том, что они не нравятся пользователям, сама соцсеть игнорирует этот формат контента.Вот так примерно должна выглядеть картинка.
Никто не требует от вас дизайнерской работы, а только приятный и не раздражающий дизайн. Если контент визуально воспринимается хорошо, то высока вероятность его распространения.
NPV (Human UnderstandableLinks) в сообщенияхСтарайтесь не указывать оригинальные ссылки, либо ссылки с UTM-тегами, а сокращайте их с помощью сервиса vk.com/cc в заголовке под заголовком сообщения. Пользователи ВК игнорируют посты с длинными ссылками (особенно в начале).Их интересует контент. Сжимаем ссылки в постах с vk . ком / куб.см
Здесь на конкретном примере вы можете увидеть, как выглядит такая ссылка в посте:
Также постарайтесь не использовать очевидные и банальные заголовки. Заголовки предназначены для привлечения внимания подписчиков сообщества в ленте новостей. Например, заголовок «16 + 1 Эффективные и целебные свойства тыквенного масла, о которых не догадываются 95% людей на планете» лучше подействует на внимание аудитории, чем невзрачный «Свойства тыквенного масла».Попробуйте добавить в заголовок цифры и конкретику. Тогда пост привлечет внимание.
Готовы ли вы бросить вызов своей мечте и воплотить в жизнь свои идеи и идеи в Интернете, начать зарабатывать серьезные деньги в Интернете?
Разнообразьте свой контентОпределите не менее 30 тем (потребностей), которые могут иметь непосредственное отношение к вашему направлению, и используйте таймер, чтобы начать публикацию.
Создавайте интересный контент для своей ниши. Например, в теме спорта — можно писать мотивационный, образовательный и экспертный контент.Список потребностей можно сделать бесконечным, и проблема заключается в выборе формата, который больше не будет публиковаться сам по себе. В каждом посте используйте разные призывы к действию с обоснованием причины — «Нравится, если это было полезно», «Сделайте репост, если вы думаете, что все ваши друзья должны знать об этом».
Добавляйте смайлы к сообщениям, чтобы сделать их более красочными и привлекательными. Но не спамите слишком много.
Узнай,
ВидеоВо все видео, загруженные на YouTube, вставьте обложку, чтобы была упаковка и обертка, которые привлекали внимание пользователя.Ролики без обертки выглядят очень сыро, в которых уже понятно, что будет и нет никакого интереса их выкладывать.
Вот пример того, как должна выглядеть обложка видео:
CTR видео с обложкой в разы выше, потому что есть упаковка — обертка, привлекающая аудиторию. Картинка должна сыграть свою роль — вызвать интерес к тому, что внутри.
Орудие!
ТоварыРаздел «Товары» — цены указаны в порядке возрастания — в витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. А если есть сайт — перед ссылкой на карточку товара. Кнопка «Написать продавцу» привязана к личным сообщениям человека, который ведет группу, или к менеджеру, который подписан на группу
Заполняем раздел обсуждения и создаем в нем подразделы — «Ваши вопросы», «Как заказать», «Вакансии». Вы также можете создать анкету для разнообразия.
Контакты — тоже не забудьте заполнить. Чтобы человек понимал, к кому обращаться — по поводу заказа товаров, рекламы или ваших услуг.
Чтобы понять, кому задать вопрос — напишите должность — руководителя и обязанности человека. Так вы быстро дадите понять пользователю, к кому он должен обратиться со своим вопросом.
Самое главное, чуть не забыл 🙂 — заполняем описание группы необходимой информацией со всеми исходящими ссылками.Обязательно разделяйте описание блоками по 3-4 строки, чтобы текст был удобочитаемым — правила копирайтинга для читабельности текста еще не отменены.
Вот пример того, насколько хорошо описание должно быть в сообществе:
Ну что скажешь? Был ли контент полезен?
Вы понимаете, как нужно оформить группу Вконтакте?
Если да, то жду отзывов в комментариях — отвечу моментально.Вы не успеете моргнуть. Люблю обсуждать тему продвижения в социальных сетях. Если нет времени — пиши
Прежде всего, нужно красиво оформить. Ведь мы, как известно, все оцениваем «по одежде». Эта статья поможет вам красиво оформить группу Вконтакте самостоятельно.
Как оформить название группы Вконтакте?
Первое, на что нужно обратить внимание при оформлении группы Вконтакте — это заголовок … При выборе имени необходимо учитывать три основных параметра:
Поиск социальной сети Вконтакте работает следующим образом: есть две группы с названиями «Работа в Интернете» и «Работа в Интернете без вложений». Когда пользователь Вконтакте вводит запрос «работа в Интернете», то группа с соответствующим названием будет выше, даже если количество подписчиков будет равным или вторая группа немного перевесит.
Подведем итоги: владельцам известного интернет-магазина Ali Express, создавая для него группу, необязательно указывать его тематику в названии, большинство это уже знает.Для менее популярного сайта, интернет-магазина, форума при создании группы лучше указать тему в заголовке, как мы это делали выше ..
Как оформить статус группе Вконтакте?
Статус группы Вконтакте менее важен, чем ее название, но на него стоит обратить внимание. Давайте разберемся, как правильно сделать , выдать статус для группы Вконтакте ? Главное, не перегружать его, он должен содержать только самую важную информацию:
Если на данный момент вы не знаете, как прописать статус группы Вконтакте, то лучше отложите это.Вы не должны ничего класть в него. Отсутствие статуса не повредит оформлению вашей группы, а бессмысленная информация в нем может сбить с толку посетителей. Кстати, для публичных страниц, статус более важен , так как он появляется в меню «Интересующие страницы» в качестве описания.
Как оформить описание группы Вконтакте?
Сейчас разберемся как заполнить описание группы Вконтакте , а точнее текст, который можно ввести в настройках сообщества.Для этого есть несколько решений:
Кроме того, ВКонтакте имеет ограничение на размер текста в описании группы, который будет отображаться без сворачивания — 600 знаков с пробелами. После превышения этого лимита описание будет свернуто, что сделает его неэстетичным. Вы можете увидеть эту ситуацию на картинке ниже.
В связи с этим рекомендую при заполнении описания группы Вконтакте использовать фиксированные сообщения в шапке, создавать для них картинку с описанием, смайликами, текстом и даже меню.Все это добавит красок вашему сообществу.
Как сделать аватарку для группы Вконтакте?
Теперь попробуем разобраться с одним из важнейших аспектов дизайна группы Вконтакте — как сделать аватарку? Тем, у кого есть свои деньги, можно зарегистрироваться на бирже фрилансеров и заказать аватарку и другие элементы для группы (баннер, меню и т. Д.) У опытного веб-дизайнера. Но можно пойти другим путем, сделать аватарку для группы Вконтакте самому.
В первую очередь нужно определиться, какого размера вам потребуется для создания аватара для группы Вконтакте. Максимальная ширина группового аватара составляет 200 букв (далее просто пикселей), а максимальная высота — 500 пикселей. Большие аватары будут уменьшены, чтобы соответствовать указанным пропорциям. Аватары, размер которых меньше указанного, напротив, будут увеличиваться и искажаться на экране. Поэтому создайте аватарку для группы Вконтакте шириной 200 пикселей и высотой от 200 до 500 пикселей.
Создавая аватарку для группы Вконтакте, помните о ее миниатюре, которая составляет 200 пикселей по ширине и высоте. Так что основную информативную нагрузку аватара (название или описание группы, девиз, призыв к действию и т. Д.) Нужно разместить в одной области, которая будет соответствовать заданным размерам.
Самый простой способ сделать аватарку для группы Вконтакте в фотошопе … И совсем не обязательно знать и уметь пользоваться всеми функциями. Достаточно научиться пользоваться основными инструментами (выделение элементов, работа со слоями и т. Д.).). Ниже вы можете увидеть пример аватара, который я сделал для группы Вконтакте.
Этот аватар состоит из двух комбинированных изображений, текстового элемента и фона. На его создание ушло не так уж и много времени и сил. С подобной задачей при желании сможет справиться каждый владелец группы.
А если вы хотите создать сложных и красивых аватарок для групп Вконтакте , прорисовывая каждую деталь с нуля, то изучите фотошоп, научитесь пользоваться им профессионально. Это можно сделать несколькими способами:
- Все попробуй сами методом проб и ошибок.
- Прочтите статьи об этой программе и посмотрите видео.
- Прочтите книгу или посмотрите учебное пособие.
Первый вариант малоэффективен, так как мало у кого хватит терпения добиться результата таким способом. Второй вариант имеет место. В Интернете есть множество сайтов и каналов YouTube, посвященных изучению Photoshop.
Однако структурировать полученную информацию таким образом будет сложно. К тому же постоянный поиск информации займет много времени.Но это бесплатно, как и первый способ.
Самым простым способом освоить Photoshop будет видеокурс. Поскольку в нем будет представлена вся информация от простого к сложному, с подробным описанием и обучением всем основам работы с программой. И могу порекомендовать вам аналогичный видеокурс.
«» — обучающий видеокурс для начинающих пользователей. С его помощью в любое удобное для вас время, дома за компьютером, вы можете приступить к изучению Photoshop.
В этом курсе вы подробно узнаете, как использовать все возможности Photoshop.Тогда вы сможете легко создавать аватарки с нуля и красиво оформлять группы Вконтакте. Если вас заинтересовала эта статья, для того, чтобы первыми получать новую информацию.
Эй! Меня зовут Адель Давлетшин, руководитель SMM-проектов бюро DrugMedia
Личные сообщения сообщества
Наверняка все уже видели кнопку «Написать сообщение» и знают о сообщениях сообщества. Эта функция позволяет получать отзывы от администрации сообщества. Если комментарий под новостью месяц назад или в одном из десятков обсуждений администраторы могут не заметить, то +1 в сообщениях сообщества пропустить сложно.
Чтобы начать использовать эту функцию, вам необходимо включить ее. Настройки этого раздела находятся во вкладке «сообщения» в управлении сообществом.
Здорово, что можно написать приветственное сообщение. Вы также можете добавить группу в левое меню социальной сети, где +1 будет отображаться перед сообществом, когда вы получите новое сообщение для группы.
Описание, информация
Вкладки с информацией о сообществе и вики-страницы теперь всегда на виду, даже если новости прикреплены к группе.Поэтому важно дополнить описание и раздел вики-страницами, чтобы подписчики могли понять преимущества группы. Будет грустно, если кто-то захочет прочитать описание группы, а там пустота.
Раздел, который мы называем «статьи», можно называть как угодно. Зайдите в этот раздел, нажмите «редактировать» и напишите любое подходящее название для содержания. Это могут быть советы, интересные новости, меню или экспертные статьи.
Советы по составлению описания группы мы уже писали в этой статье:
Вики-меню
Функциональность и преимущества вики-меню никак не изменились.Но мы хотим напомнить вам о важности меню, которое поможет подписчикам перемещаться по группе. Если оформить меню в стиле обложки сообщества, то в целом будет красота 🙂
Узнать, как работать с вики-разметкой, можно здесь: vk.com/wiki
Приложения
В группах приложения выделены отдельным блоком справа. Удобно, что название кнопки можно изменить в настройках «управления сообществом».Но печально то, что в сообщество можно добавить только одно приложение. Следовательно, вы должны выбрать, какой из них вам больше подходит.
Даже если вы не продаете билеты, не регистрируетесь на мероприятие и не принимаете заявки, стоит добавить анкету или юмористический опрос, чтобы привлечь подписчиков к общению и получить обратную связь.
Товары
Группу украшает завершенный раздел «Продукция». Перечислите в этом разделе товары или услуги, которые вы продаете.Таким образом, подписчики могут быстро перемещаться, выбирать и заказывать то, что им нужно. Вы можете добавлять к товарам актуальные акции и скидки.
Не забудьте выбрать подходящие изображения для оформления товара, добавить описание, цену и канал обратной связи. Пользователи увидят все это, нажав на конкретный продукт, и смогут связаться с вами.
И если вы ничего не продаете и ваши услуги бесплатны, вы все равно должны рассказать о своих возможностях и добавить их в свои продукты с призывом к действию.Например, это может быть и поиск сотрудника, и какой-то комический продукт, вроде опроса в приложении для вовлечения подписчиков в общение.
Обсуждения
Ссылки
Делитесь ссылками на свой сайт, аккаунты в других социальных сетях и ссылками на другие полезные источники в разделе «ссылки». Прискорбно видеть в группах ссылку на Инстаграм с подписью «Наш Инстаграм!» или вообще нет подписи. Какой у тебя инстаграм? Что мне с этим делать? Зачем туда ехать? Важно подписывать эти ссылки так, чтобы вызывать интерес.Это можно сделать с кратким описанием и призывом к действию. Например, «выбирайте из удобного каталога на нашем сайте». Кратко, полезно и понятно.
Альбомы
Контакты
Были и такие, кто спрашивал: «Зачем разбирать контакты, когда есть сообщения от сообщества?» Встречный вопрос: «Почему бы тогда не отключить все комментарии и не удалить обсуждения?» Потому что сообщения сообщества — это один из инструментов обратной связи. А социальные сети созданы для общения.Согласитесь, с человеком приятнее общаться, чем с безличным сообществом. Написав человеку из блока «контакты», мы понимаем, с кем ведем диалог, кто этот человек и по каким вопросам с ним можно связаться. Поэтому не стоит прятаться за названием группы и позволять подписчикам видеть вас и общаться лично.
Вот несколько примеров хорошо продуманных групп:
- Хорошее покрытие и раздел продукта
- Краткое и понятное описание
- Полезно заполненный раздел вики
- Простое и понятное меню
За последний год ВКонтакте активно менялась и внедряла все новые и новые инструменты и возможности.Важно идти в ногу с инновациями, чтобы ваше сообщество в социальных сетях было эффективным для вашего бизнеса или бренда.
Все ли разделы вашей группы заполнены? Чтобы ничего не забыть и не запутаться, мы составили специальный чек-лист для оформления сообщества. Распечатайте, следите за своими сотрудниками и сверяйте их с контрольным списком. Тогда будьте уверены, что ничего не пропустили. Вы можете скачать чек-лист по дизайну сообщества
Думаю, каждый, кто активно пользуется социальной сетью Вконтакте, уже встречал красиво оформленные группы и паблики.Многие из них, помимо меню, также имеют множество стилизованных вложенных страниц, каталогов и так далее, что фактически создает небольшой сайт прямо внутри социальной сети.
Вот несколько примеров, чтобы каждый понял, о чем идет речь.
Такие группы позволяют выделиться среди конкурентов и привлечь больше пользователей. Тем более, если контент тоже интересный 🙂
В рамках этой статьи мы расскажем, как это все делается.Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по групповому дизайну.
Самый первый этап нашей работы — это идея. Нам нужно понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и выбирать стоит исходя из поставленных задач. Хотя в будущем группу можно преобразовать в публичный формат и наоборот.
Объясняю на пальцах. Public — это что-то для сравнения с блогом. Лента новостей. Другими словами, мы о чем-то рассказываем нашим подписчикам, и они не смогут написать на стене нашего сообщества. Максимум комментировать.
Группа позволяет создать сообщество, более открытое для разговоров и обсуждений, где люди могут публиковать сообщения в ленте от своего имени. Вы также можете добавлять в него друзей из своего списка. Публично такой возможности нет. Кроме того, у группы есть немного больше возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы выбрал «публичный» формат. Если речь идет, например, об энтузиастах рыбалки, то лучше брать «группу». Хотя каждый волен поступать так, как считает нужным. Ведь формат можно изменить в любой момент. Однако имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза вам нужно будет подождать несколько дней, прежде чем вы сможете вернуть все обратно в случае необходимости.Поэтому лучше проверить работоспособность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру «Безумный Макс» по мотивам одноименного фильма, вышедшего всего пару недель назад, как отправную точку и создам сообщество для игроков с различными материалами по этому поводу. игра. Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «Групповой», так как вам нужно создать естественный поток аудитории и максимизировать общение внутри сообщества.Сразу уточню, что буду использовать универсальную методику, которую можно применять как в групповом формате, так и в публичном. Работает везде.
Контента очень много, начинаем воплощать идею в жизнь!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню своей учетной записи Вконтакте и нажмите вверху синюю кнопку «Создать сообщество».
Должно появиться такое окошко, где мы вводим название нашей группы и выбираем формат.
После ввода необходимой информации перед нами открывается панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил несколько параметров: включил видео, аудиозаписи, обсуждения и ряд других функций, которые мне пригодятся в дальнейшей работе при сборе контента. Все это в дальнейшем можно изменять без каких-либо ограничений. Я также зарегистрировал адрес своего сайта. Если у вас нет сайта или его тема не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
В данном случае я установил возрастные ограничения от 18, по аналогии с теми, которые разработчики ставят для игры. Хотя почти не сомневаюсь, что дети тоже играют.
Все. Группа создана!
Теперь вы можете приступить к его проектированию.
Дизайн группы Вконтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые знания Photoshop (он же Adobe Photoshop).
Шаблон разметки
Что такое шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае в формате * .psd мы отметили области для изображения под меню и аватаров группы.
Как вы можете видеть во втором примере в начале этой статьи, мы можем сделать дизайн в том же стиле для аватара и изображения меню. При этом визуально разрезает его на 2 части. Таким образом, шаблон позволяет сформировать изображение таким образом, чтобы исключить смещение графики и максимально подогнать изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что по обеим сторонам картины есть полоса с видом на жилую зону. Сделать ровно с первого раза без шаблона практически невозможно. Вам нужно будет откорректировать изображения, уменьшив расхождения до 1 пикселя. Тогда как при использовании шаблона мы просто добавляем к нему графику в разметке и сразу получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строчку в пояснении.На скриншоте примера есть телефоны. Если появится вторая строка, то вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока переходим непосредственно к графическому оформлению нашей новой группы. Здесь я выбираю путь наименьшего сопротивления и захожу в Google Images, чтобы найти элементы дизайна. Вы также можете использовать Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на подборе шрифтов и прочих мелочах не будем.После некоторого волшебства в фотошопе я получил следующий результат.
На левом фрагменте (там, где надпись «Меню») также можно добавить несколько триггеров. В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем горячие клавиши Shift + Ctrl + Alt + S в Photoshop и сохраняем наши фрагменты в папку на жестком диске.
Завершен первый этап работы с графикой. Возвращаемся к контакту.
Установка аватара и меню для группы
Нажимаем на два типа вместо авы нашей группы и загружаем туда наше изображение.Эти ребята, под ними тоже написано «Загрузить фото».
Добавьте изображение. Укажите поля и выберите эскиз. Здесь все просто и проблем быть не должно.
Как мы видим, вам нужно знать идентификатор сообщества. Узнать это очень легко. Находим меню в нашей группе (прямо под аватаркой) и открываем «Статистика сообщества». В этом случае в адресной строке браузера появится нечто похожее (номера будут другими).
Эти числа после «? Gid =» являются идентификатором желаемой группы. Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае вбиваю «Меню».
Стоит отметить, что страница будет создана только в том случае, если на соседней вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям имеют только администратор группы и назначенные им люди.Случайный прохожий не сможет легко взять и изменить настройки группы в админке, к которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то самое окно, в котором мы позже сделаем разметку вики и создадим внутреннее меню для нашей группы. А пока нам достаточно написать что-нибудь здесь. Затем нажмите синюю кнопку «Сохранить страницу» и вверху нажмите ссылку «Вернуться на страницу».
Написал себе «Меню» и моя страничка после сохранения стала выглядеть вот так.
Дизайна еще нет, но теперь нам нужна только ссылка на эту страницу. Поднимаем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь мы создаем пост со следующим содержанием: вставляем туда картинку и ссылку на страницу меню для группы.
Щелкните «Отправить». Затем мы нажимаем на время отправки сообщения и выбираем пункт «Закрепить» среди всех вариантов. Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа обзавелась аватаркой и ссылкой для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь приступим к проектированию самого меню. Вернитесь в Photoshop и создайте дизайн для нашего меню. При разработке интерфейса нужно помнить о тех людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов, а кроме того, мы должны постараться сделать все максимально понятным. Чтобы не приходилось гадать, как здесь все устроено и где нужно щелкнуть… а просто ткните в нужную точку и изучите нужную информацию.
Сейчас не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для гибкого меню. То есть на мобилках ничего никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы потом ничего не сжалось и не потеряло качество изображения вдвое.Высота не важна.
Разрежьте изображение на фрагменты и сохраните их.
Все. Пора для финального аккорда — собираем меню уже в самой группе.
Для этого мы возвращаемся на главную страницу группы (где находится лента и наша картинка-ссылка, ведущая в меню). Щелкаем мышью по изображению меню и попадаем на ту же страницу, которую мы создали ранее для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то вверху страницы будет ссылка «Редактировать».Щелкаем по нему.
Далее переходим в режим вики-разметки (под кнопкой закрытия в правом верхнем углу страницы такой фрейм рисуется внутри). Когда желаемый режим активирован, эта кнопка выделяется серым цветом.
Потом тыкаем в иконку камеры и добавляем сразу все фрагменты нашего меню. В режиме вики мы не увидим сами картинки, а только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру, чтобы не было промежутков между фрагментами.Поэтому мы оборачиваем каждый из элементов в тег
и к уже вложенному параметру «noborder» добавляю второй параметр «nopadding». Первый отключает обводку фрагментов и границ ячеек таблицы. Второй убирает отступ с края.Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без ссылки на внутреннюю страницу, поэтому мы добавляем к ним параметр «nolink». Это уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.Теперь по щелчку мыши ничего не произойдет. Это нормальный фон страницы. Неактивный.
В моем случае код меню выглядит так.
Отдельно хочу отметить тот факт, что после импорта изображений в ВК встроенная система иногда некорректно указывает размер изображений. Поэтому нужно внимательно следить за этим и выставлять именно то, что мы планировали еще на этапе проектирования дизайна. В противном случае все может пойти не так, и головоломка в итоге не получится.
Когда мы написали код и выровняли все элементы, сохраняем страницу и видим то же, что и в Photoshop.
Остается последний штрих — нужно создать те самые страницы, куда наше меню будет отправлять людей. Для этого снова обратимся к скрипту генерации вики-страниц и на этот раз заказываем сразу три страницы. В этом случае также нужно что-то написать на каждом и не забыть где-то сохранить их адреса из адресной строки браузера.
Затем мы вставляем ссылки на новые страницы в вики-код меню в виде page-102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя, это вообще не важно. В конце концов, нам просто нужно скопировать этот кусок URL-адреса и вставить его в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы нажимаем на пункты меню, мы видим, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, советую прочитать специально посвященную этому делу группу Вконтакте.Ребята описали все ключевые моменты, и в их каталоге вы легко найдете нужный элемент и придумаете, как добавить его на свою вики-страницу.
Мы придумали, как нарисовать красивое меню для вашей группы. А сегодня мы научимся размещать меню прямо на странице ВКонтакте и создавать для него внутренние страницы. Итак, начнем!
Шаг 1. Загрузите пункты меню на сайт vk.com
Заходим в группу и создаем в ней альбом, в который будем загружать пункты меню, полученные при выполнении задания предыдущего урока.Для этого в блоке фотографий на главной странице нажмите Albums и в открывшемся окне выберите Create Album … Назовем его Album для администратора .
Примечание : если у вас на главной странице нет блока фотографий, то перейдите в пункт Управление сообществом (мы это уже делали на первом и втором уроках) и там напротив пункта Фото выберите Откройте или Limited (подробнее об альбомах и о том, что они из себя представляют, мы расскажем в одном из следующих уроков).
Вам будет представлен только что созданный пустой альбом. Нажмите Добавить фото в альбом и загрузите нарисованные вами части меню.
Осталось собрать из этих деталей групповое меню.
Шаг 2. Сборка меню из элементов
Перейти на страницу редактирования меню (как это сделать). Проверяем, включен ли режим редактирования Wiki markup mode … Теперь у вас здесь (если вы выполнили задания второго урока) написаны пункты вашего меню, заключенные в квадратные скобки.Мы их пока не трогаем, а пишем ниже:
unique_number — номер фотографии, которая присваивается ему при загрузке на сайт vk.com. Чтобы просмотреть его, откройте загруженное фото, щелкнув по нему, и посмотрите в адресной строке своего браузера:
388px — ширина вашего меню
Noborder — означает, что черная обводка не добавляется к вашим пунктам меню
Nopadding — означает, что между картинками не будет расстояния (это то, что нам нужно, чтобы меню было сплошным).
Требуется конечный пробел, иначе ничего не будет работать.
У вас должно быть столько строк, сколько пунктов в вашем меню (и, соответственно, сколько картинок вы нарисовали):
Будьте осторожны, не перепутайте порядок изображений.
Заходим на главную страницу группы, обновляем ее (в браузере нажимаем кнопку Refresh или просто F5 ). Люблю результат!
Шаг 3. Прикрепите внутренние страницы к меню
При создании меню для группы в режиме редактирования материала на втором занятии мы писали его пункты в квадратных скобках.Теперь вы можете видеть их над своим красиво оформленным меню в виде ссылок: в нашем примере это ссылки Как заказать , Как заплатить и т. Д.
Нажимая на кнопку Заполнить контентом , попадаем на уже знакомую страницу редактирования материалов.
Сразу проверяем, какой у нас установлен доступ к странице (напомним, что доступ к просмотру страницы должен быть установлен — Все пользователи , а доступ для редактирования — Только редакторы и администраторы ), и заполняем его информацией.
При заполнении страницы информацией вы можете использовать панель форматирования текста, чтобы выделить акценты, выделить текст полужирным шрифтом, курсивом, добавить выравнивание или список:
Форматировать текст с помощью этой панели не сложнее, чем работать в Word: вы просто выделяете текст мышью и нажимаете нужную кнопку.
Поскольку вы находитесь в режиме разметки вики, определенные символы будут добавлены к вашему тексту при применении команд форматирования. Например, когда вы выбираете курсивную команду, слово, которое вы хотите выделить курсивом, будет заключено в кавычки.Эти символы являются элементами языка разметки вики. Чтобы увидеть, как текст будет выглядеть на странице, щелкните Preview :
И вот что происходит:
Примечание : мы рекомендуем научиться редактировать текст в режиме вики-разметки, потому что он дает предсказуемый результат, в отличие от режима визуального редактирования, который нестабилен во всех браузерах. Иногда даже один раз переключение в режим визуального редактирования нарушает дизайн страницы.
С помощью полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу … Вот что у нас получилось (помните, это всего лишь пример):
Повторяем этот шаг для каждой из наших страниц (у нас это Как заказать , Как платить , Как правильно выбрать размер и Сколько времени занимает доставка ) кроме страницы
Габаритные размеры по конструкции контактирующей группы. Дизайн группы ВКонтакте: особенности и фишки
Мы придумали, как нарисовать красивое меню для вашей группы.А сегодня мы научимся размещать меню прямо на странице ВКонтакте и создавать для него внутренние страницы … Итак, поехали!
Шаг 1. Загрузите пункты меню на сайт vk.com
Заходим в группу и создаем в ней альбом, в который будем загружать пункты меню, полученные при выполнении задания предыдущего урока. Для этого в блоке фотографий на главной странице нажмите Albums и в открывшемся окне выберите Create Album … Назовем его Album для администратора .
Примечание : если у вас на главной странице нет блока фотографий, то перейдите в пункт Управление сообществом (мы это уже делали на первом и втором уроках) и там напротив пункта Фото выберите Откройте или Limited (подробнее об альбомах и о том, что они из себя представляют, мы расскажем в одном из следующих уроков).
Вам будет представлен только что созданный пустой альбом. Нажмите Добавить фото в альбом и загрузите нарисованные вами части меню.
Осталось собрать из этих деталей групповое меню.
Шаг 2. Сборка меню из элементов
Перейти на страницу редактирования меню (как это сделать). Проверяем, включен ли режим редактирования Wiki markup mode … Теперь у вас здесь (если вы выполнили задания второго урока) написаны ваши пункты меню, заключенные в квадратные скобки. Мы их пока не трогаем, а пишем ниже:
unique_number — номер фотографии, которая присваивается ему при загрузке в vk.com веб-сайт. Чтобы просмотреть его, откройте загруженное фото, щелкнув по нему, и посмотрите в адресной строке своего браузера:
388px — ширина вашего меню
Noborder — означает, что черная обводка не добавляется к вашим пунктам меню
Nopadding — означает, что между картинками не будет расстояния (это то, что нам нужно, чтобы меню было сплошным).
Требуется конечный пробел, иначе ничего не будет работать.
У вас должно быть столько строк, сколько пунктов в вашем меню (и, соответственно, сколько картинок вы нарисовали):
Будьте осторожны, не перепутайте порядок изображений.
Заходим в группу домашних страниц, обновляем ее (в браузере нажимаем кнопку Refresh или просто F5 ). Люблю результат!
Шаг 3. Прикрепите внутренние страницы к меню
При создании меню для группы в режиме редактирования материала на втором занятии мы писали его пункты, заключенные в квадратные скобки. Теперь вы можете увидеть их над своим красиво оформленным меню в виде ссылок: в нашем примере это ссылки Как заказать , Как заплатить и т. Д.
Нажимая на кнопку Заполнить контентом , попадаем на уже знакомую страницу редактирования материалов.
Сразу проверяем, какой у нас доступ к странице (напомним, что доступ к просмотру страницы нужно настроить — Все пользователи , а доступ на редактирование — Только редакторы и администраторы ), и заполняем его информацией.
При заполнении страницы информацией вы можете использовать панель форматирования текста, чтобы выделить акценты, выделить текст полужирным шрифтом, курсивом, добавить выравнивание или список:
Форматировать текст с помощью этой панели не сложнее, чем работать в Word: вы просто выделяете текст мышью и нажимаете нужную кнопку.
Поскольку вы находитесь в режиме разметки вики, определенные символы будут добавлены к вашему тексту при применении команд форматирования. Например, когда вы выбираете курсивную команду, слово, которое вы хотите выделить курсивом, будет заключено в кавычки. Эти символы являются элементами языка разметки вики. Чтобы увидеть, как текст будет выглядеть на странице, щелкните Preview :
И вот что происходит:
Примечание : мы рекомендуем научиться редактировать текст в режиме вики-разметки, потому что он дает предсказуемый результат, в отличие от режима визуального редактирования, который нестабилен в разных браузерах… Иногда даже переход в режим визуального редактирования один раз нарушит дизайн страницы.
С помощью полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу … Вот что у нас получилось (помните, это всего лишь пример):
Повторяем этот шаг для каждой из наших страниц (у нас это Как заказать , Как платить , Как правильно выбрать размер и Сколько времени занимает доставка ) кроме страницы
Здравствуйте, друзья!
Сегодня в статье речь пойдет о дизайне групп ВКонтакте.Это очень важная часть, которая существенно влияет на продажи и продвижение ваших сообществ, поэтому я настоятельно рекомендую прочитать ее.
Что входит в дизайн?
Начнем с начала. Многие задаются вопросом, что входит в дизайн и как самому без посторонней помощи оформить группу ВКонтакте.
Что входит: обычно дизайн группы включает аватар, меню (специальное изображение, при нажатии на которое человек переходит в так называемое навигационное меню, в котором указаны основные элементы сообщества, т. Н. быстрые ссылки и ответы на вопросы).Также по желанию дизайн может включать особый дизайн (брендирование постов).
Аватар
Давайте рассмотрим каждый элемент дизайна сообщества отдельно. Начнем с аватара. Часто многие игнорируют этот элемент, и это влияет и на другие элементы.
Аватар — это, по сути, первое, что видит человек во время поиска и когда приходит в ваше сообщество. На аватаре обязательно изображать то, что вы делаете (если вы продаете товары), если вы бренд, то вас все равно узнают, но в большинстве случаев нужно изобразить именно ваши услуги или товары.
Я часто замечаю, что люди просто создают красивые изображения, не отражающие сути сообщества. Кроме того, на аватаре сообщества желательно указать контактную информацию и призыв присоединиться к группе.
Что касается дизайна. На самом деле, вы легко научитесь этому самостоятельно, хотя для этого вам необходимо изучить Photoshop по бесплатным урокам и все протестировать самостоятельно.
Поэтому предлагаю потратиться и пройти обучение у профессионалов.Во-первых, вы получите практические навыки (студенты обычно выполняют работу для заказчиков), во-вторых, вы сможете в дальнейшем создавать сообщества не только для себя, но и для заказчиков. В среднем цена на дизайн аватара и меню начинается от 1500 рублей и выше. В некоторых случаях за регистрацию берут 5-6 тысяч.
В среднем на проектирование обоих элементов может уйти день или два. Беру это с запасом. Вы можете посчитать, сколько сможете на этом заработать.Итак, я вернусь к тренировкам. Вот и сам курс, о котором идет речь: http: //www.1day1step.ru/design.php … Цены там вполне адекватные для обучения, и его можно отбить после 2-х клиентов.
Меню сообщества
Теперь поговорим о меню сообщества. Меню построено на дизайне и так называемой вики-разметке. Этому тоже можно научиться и чему научиться.
Меню обычно делаются для удобства интернет-магазинов (и не только в принципе).В меню есть ссылки на отзывы покупателей, каталог продукции и другие элементы. По сути, меню — это навигация по паблику с помощью нескольких щелчков мыши.
Меню, как и аватарка, сразу выкидывается пользователям и новым покупателям. И если он правильно оформлен, то побуждает людей присоединяться к группе и делать заказ в будущем.
Брендированные сообщения
Не все паблики используют этот тип дизайна, но те, которые выгодно отличаются от других.Все посты в данном случае выдержаны в едином стиле и очень гармонично смотрятся, когда человек листает стену сообщества.
Стоимость создания брендированных постов разная, поэтому вам нужно посоветоваться с дизайнерами, но, опять же, вы можете сделать брендинг самостоятельно.
Кстати, с помощью брендированных постов клиентов очень хорошо запомнят в ленте новостей. Вы будете выгодно отличаться от конкурентов и других пабликов, а это, опять же, дополнительный интерес и приток клиентов.
На этом я закончу статью. Надеюсь, это было вам полезно. Если да, поделитесь ссылкой на него в социальных сетях и подпишитесь на обновления блога.
Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности меню и аватарок. Опытные пользователи легко справятся с этой задачей, но если вы новичок, то статья будет вам полезна.
Как красиво оформить группу в ВКонтакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватарку и меню. Ниже мы поговорим о том, как создать в Photoshop две картинки, правильно вырезать одну из них и написать специальный код, указывающий
Stage 1
Откройте Photoshop, создайте новый документ размером 630×725 пикселей. Залейте его белым. Вырежьте в слое два окна.Через эти окна будет смотреться графический дизайн Contact. Сначала выделяем прямоугольную область размером 200×710 пикселей, нажимаем кнопку «Del». Далее выделяем прямоугольную область размером 382×442 пикселя, выравниваем получившиеся прямоугольники по низу и нажимаем клавишу «Del».
Stage 2
Поместите графический дизайн группы под получившийся слой. Лучше всего заранее написать на картинке с основным фоном желаемый текст, а кроме этого создать необходимое количество пунктов меню.
Stage 3
Далее правая прямоугольная область размером 200×710 пикселей. сохраните его как отдельное изображение. В результате получился полностью законченный рисунок для декорации группы. Его нужно загрузить в блок, расположенный в правом верхнем углу страницы. Для этого нажмите кнопку «Загрузить фото».
Для чего левое изображение? Разрезаем на несколько частей (в зависимости от количества пунктов меню). Например, в нашем меню 5 пунктов, а это значит, что на выходе будет 5 изображений размером 382×50 пикселей.
Stage 4
Пять полученных изображений необходимо загрузить в альбом группы. Затем перейдите на страницу группы и выберите блок «Новости», переименуйте его в «Меню группы», а затем нажмите «Изменить».
Этап 5
Итак, мы подошли к завершающему этапу гайда «Как красиво оформить группу во ВКонтакте». Откройте вкладку с названием «Оригинал, который находится в нижнем окне, необходимо скопировать, а затем вставить в« Источник ». В тексте кода замените фото на имена файлов и отметьте высоту файла (382 пикселя) .Теперь вставьте адреса ссылок меню. Название файла взято из альбома.
Stage 6
Для идеального выравнивания изображений необходимо выполнение нескольких условий:
Название группы должно помещаться в одну строку;
Адрес сайта тоже в одну строку.
Описание должно состоять из 10 строк.
Вконтакте вики-разметка
Чтобы понять, как красиво оформить, также необходимо ознакомиться с концепцией вики-разметки.
Что это такое?
Итак, разметка Wiki — это система редактирования страниц, аналогичная HTML. Прежде чем приступить к оформлению группы Вконтакте, определитесь с ее внешним видом. Дизайн может быть графическим и текстовым.
Текстовое оформление меню
Код меню будет выглядеть так:
Начало и конец кода обозначаются тегами. Каждый значок будет иметь вид [], за которым следует описание.
Графическое меню
Код такого меню будет составлен по следующему принципу:
! !! !!
Конечно, эта информация лишь поверхностно относится к теме разметки Wiki.Подробнее об этом можно узнать, посетив официальную группу Вконтакте. Есть много полезной информации и видеоуроков, как красиво украсить
.Шапка группы ВКонтакте
Включает название сообщества, URL, статус, описание. Эти блоки играют важную роль, поскольку влияют на рейтинг (внутренний поиск, социальная сеть + поисковые системы). Они также являются визитной карточкой любого сообщества. Именно на это обращает внимание пользователь при первом посещении группы.В шапке необходимо указать ключевую информацию о деятельности компании. Посетитель страницы должен сразу понимать, чем вы занимаетесь и какие услуги / товары вы предлагаете.
Название группы ВК
Системный лимит — 48 символов. Заголовок — это ключевое слово, с помощью которого вы продвигаете свое сообщество в Интернете. Вместе с ключевой фразой можно написать название бренда / магазина / мастерской.
При написании имени запрещено использовать Caps Lock.Это не сыграет вам на руку при продвижении сообщества, а только разозлит ваших подписчиков и клиентов. Также необходимо соблюдать основные правила русского языка. Не пытайтесь быть хитрее системы.
Статус сообщества
Это специальное поле, которое помещается под названием группы. В нем можно написать что-то заманчивое, интересное или важное. Например:
- Оповестить аудиторию о новых акциях и скидках;
- Оставьте контактные данные для обратной связи с менеджером.
Системное ограничение — 140 символов (с пробелами). Да, это небольшое пространство, но его можно грамотно заполнить. Вы также можете разместить ключевое слово в статусе (при необходимости). Как уже говорилось, это положительно скажется на рейтинге.
В статусах многих сообществ можно найти мудрые и красивые цитаты писателей, философов и успешных людей. Это одна из самых частых ошибок при продвижении группы ВКонтакте. Совет: оставляйте котировки для личного кабинета.
URL группы ВКонтакте
После создания новой группы ей автоматически будет присвоен адрес. Это серия чисел. Это не очень красиво, и никто не хочет их запоминать. Поэтому важно позаботиться об эстетике и узнаваемости доброго имени. Замените числа буквенными символами. Придумайте небольшое название или слово, чтобы описать ваш бренд.
Для этого откройте раздел «Управление сообществом». Далее заходим в «Настройки». Там вы найдете исходный URL.Сотрите все лишнее и добавьте новый вариант имени (оно должно быть написано латиницей).
Согласитесь, аудитории будет легче запомнить буквенное сочетание символов, чем хаотичный набор цифр.
Описание группы
Вы ввели название группы. А теперь пора рассказать, чему / кому он посвящен. Что вы делаете? С кем ты работаешь? Сколько лет на рынке? Многие владельцы или администраторы сообществ игнорируют эти логические вопросы, ответами на которые могут быть точные описания.Вместо этого они создают что-то вроде этого:
Пример # 1
Пример № 2
Пример № 3
В каждом из этих примеров отсутствует ключевая информация. Где-то забыли указать название компании. Где-то не считали нужным рассказывать о предлагаемых услугах. И где-то «отделались» набором слов, похожим на ключевые запросы в сети. Как это ни прискорбно звучит, но такие группы создаются пачками каждый день.
И даже если ключевые слова действительно работают при ранжировании, это рискованная тактика. Вы всегда должны помнить о комфорте своих подписчиков и клиентов. Как вы думаете, им понравится такой текст в описании?
Будут ли доверять компании, которая даже не может рассказать о себе внятно?
А теперь пора поговорить о том, как создать грамотное и красивое описание сообщества. Следуйте этим правилам при заполнении информации:
- Нейтральное приветствие или плавное вступление.Он должен иметь прямое отношение к деятельности компании. Не бойтесь начинать с ключевых слов;
- Краткий перечень основных услуг. Чтобы пользователям было удобнее читать, оформите его в виде списка;
- Особенности вашей компании. Кратко опишите основные преимущества бренда. Что отличает вас от конкурентов? (на самом деле, а не в самых смелых фантазиях). Если вы занимаетесь самовосхвалением, всегда добавляйте поддерживающие аргументы;
- Укажите контактную информацию (желательно несколько вариантов).
Попробуйте составить компактное описание. У вас еще будет время подробно рассказать о себе. И было бы неплохо, если бы у зрителей хватило терпения полностью осилить ознакомление с шапкой группы. Опытные пользователи социальной сети ВКонтакте указали рекомендованную ими длину описания группы — 500-1000 знаков без пробелов.
Вы уже имели возможность ознакомиться с неудачными вариантами описания.А теперь рассмотрим хороший пример:
ВК группа дизайн
Вы ломаете голову над тем, что лучше выбрать — аватарку или обложку? Теперь вы поймете, почему чехол — самый удачный вариант. На это есть причины:
- Крышка красиво садится по всему периметру крышки. Это добавляет эстетики и привлекательности для сообщества. Конечно, если обложка сделана качественно.
- На нем можно указать заданную различную информацию, и этот текст не будет рябить в глазах, как это обычно бывает с аватаркой (когда на маленьком изображении пишется целая диссертация).
- Аватар останется в группе и появится на миниатюре. Нажав на аватар, пользователь сможет рассмотреть его вблизи.
Контактные данные
Информация о компании (преимущества)
Название и логотип
Вы можете указать все блоки, если это выглядит органично. Или выберите наиболее важную информацию, подходящую для ваших конкретных целей.
Убедитесь, что фон обложки вызывает у публики приятные эмоции.Конечно, всем не угодишь. Но дело здесь скорее в том, что не стоит загружать какие-то мрачные и несимпатичные изображения. Вы не хотите отпугивать своих потенциальных покупателей.
При выборе фона также важно учитывать сферу деятельности. Если вы продвигаете юридические услуги, то рисунок с фиалками и бабочками вряд ли можно считать подходящим вариантом.
Взгляните на хороший пример обложки для сообщества ВКонтакте (кулинарная тематика).Красота, правда?
Стильно, уместно, радует глаз.
Конечно, дизайн группы не может ограничиваться выбором обложки и аватара. При необходимости вам придется составить красивое меню, иллюстрированный каталог товаров, подобрать тематические обложки для альбомов с фотографиями. Здорово, если при оформлении группы можно придерживаться единого стиля. Владельцы сайтов часто создают сообщество ВКонтакте по такому же принципу.
Но достаточно стандартной комбинации: Обложка + Аватар + Меню.Вот что из этого можно получить:
Контент группы ВКонтакте
С разделами сообщества все более-менее понятно. Теперь перейдем к ключевому блоку, которым придется заниматься на постоянной основе. Это разнообразный контент.
Собственно, все предыдущие действия были предприняты для размещения этой информации. Пора отправляться в дальнее плавание! Идеальный контент в сообществе ВК — 80% полезной / познавательной / важной информации и 20% рекламы.
Вы начали создавать контент. Учтите следующие нюансы:
Доступность языка
Это не грех, если ты умеешь писать красивым литературным языком. Но постарайтесь не усложнять его заумными фразами и узкопрофильной терминологией. Пишите легко, мысленно, ненавязчиво.
Зрителям не всегда хочется напрягать мозги, ведь социальные сети созданы больше для отдыха и развлечений.
Зацепить детали
Новостная лента активных пользователей насыщена контентом на любой вкус.Вы должны выделяться из толпы, быть узнаваемым. При прокрутке ленты пользователь обращает внимание на такие элементы публикации, как заголовок и изображение.
Публикуйте авторский, уникальный и оригинальный контент. Ищите или создавайте что-то редкое, особенное. Если вы используете изображения из Интернета, убедитесь, что они обновлены. Хотите добавить мем? Сделай это! Но он должен быть на пике своей популярности. Уплотнения? Без проблем! Найдите хорошее фото.
Форматы контента
Здесь нужно различать только одно правило: РАЗНООБРАЗИЕ.Чередуйте фотографии, видео, аудиофайлы, инфографику и многое другое. Взаимодействуйте с аудиторией, отвечайте на вопросы, проводите конкурсы и прямые трансляции.
Форматирование текста
Недавно в соцсети вернулась мода на лонгриды. Но их нужно оформлять правильно, иначе пользователям будет сложно воспринимать такой поток информации. Обязательно разбейте текст на абзацы. Используйте списки, подзаголовки, смайлы.
Правильные ссылки
Часто бывает, что сообщество ВКонтакте создается для привлечения трафика на сайт.Поэтому в содержании группы есть ссылки для перехода на разные страницы. Чтобы ссылка была правильной, она должна иметь метку URL. Также рекомендуется использовать сокращатели ссылок. Теги создаются для вас (для отслеживания трафика), а сокращенные адреса предназначены для удобства членов вашего сообщества.
Оптимальное время для публикации контента
Нет времени суток, когда контент запускается во всех социальных сетях. Все индивидуально. Все зависит от вашей целевой аудитории… Попытайтесь понять одну простую истину: школьники, студенты, молодые мамы, пенсионеры и бизнесмены посещают социальные сети в разное время. И вы должны определить это сами.
Заключение
- Создайте грамотную и привлекательную шляпу;
- Позаботьтесь об оригинальном и стильном дизайне группы;
- Оптимизировать все ключевые разделы в сообществе;
- Размещайте правильный контент.
Нравится 0
Тема этой статьи — новый дизайн В контакте с.Снова изменилось, теперь в группе можно установить горизонтальное покрытие. Оформлять свое сообщество ВК с такой шапкой намного интереснее. Откровенно говоря, никаких знаний Photoshop здесь не требуется. А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Зайдя в группу, вы заметите, что в этих группах стали видны кнопки «Закрепленная запись», «Информация» и «Нажмите меню». И раньше они были спрятаны. Естественно сразу пошло все оформление групп.
Загрузка новой крышки
А теперь разберемся, как включить возможность установки горизонтального заголовка. Нажимаем на кнопку «Контроль».
Далее нажимаем на последнюю и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что скачиваемый файл может быть любого размера! Но не менее 1590 × 400 пикселей. Создаем прототип обложки в любом редакторе. Далее мы можем выбрать и сохранить область, соответствующую требованиям ВК.Вот подсказка, где найти изображение обложки, какой редактор использовать для
Чем интересен новый дизайн ВКонтакте?
Главное: больше места для информации. Теперь вы можете написать название группы, цель ее создания, призыв к действию и так далее. Такой дизайн будет логически законченным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы создаете горизонтальную крышку, вы заметите, что внутреннее меню теперь как-то выпадает из общего контекста.Думаю, лучше бы картинку приколоть в меню. И используйте его для размещения вики-страниц в группе.
Заодно хотелось бы, чтобы разработчики добавили еще возможность для настройки красивого перехода на страницу Wiki.
Хочу отметить, что с 2016 года разработчики социальной сети Вконтакте активно пытаются создать эту сеть для продвижения бизнеса. Сделайте это более удобным для бизнеса или что-то в этом роде. На мой взгляд, это очень хорошо и пользуется большим спросом у многих интернет-предпринимателей.
Но самое главное, на мой взгляд, то, что им нужно хорошо продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли повеселиться в соцсети.
Как сделать обложку для группы Вконтакте онлайн
Включите свое творчество и выберите то, что вам больше нравится — горизонтальная обложка или уже знакомый дизайн Вконтакте. Создание онлайн и установка новой обложки визуально пошагово представлено на видео под статьей.
П.С. Надеюсь, эта информация будет вам полезна.
P.S.S. Включайте свое творчество и удачи во все ваши начинания!
Полное руководство по дизайну Миниатюра для группы вконтакте
Большинство администраторов думают, что, подняв группу на первое место по ключевому слову в верхнем контакте, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже в первую очередь пропускают горячих клиентов.
Почему это происходит?
Причина очень проста — некачественный тизер поиска по сообществу. Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально соответствовать вводимым поисковым запросам … Только при качественном выполнении этих условий вы можете получить сообщество с высоким CTR и высокой вероятностью последующего продажи.
Как повлиять на эффективность поиска в сообществе?
Самый эффективный рычаг воздействия на CTR группы — это миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она отображается во всех местах, где упоминается группа:
- в ленте новостей группы
- в поисковой системе контактов
- в поиске Google и Яндекс
- в ссылки из других сообществ
- в ленте пользователей ВКонтакте
Детали с таким широким охватом нельзя оставить без внимания. И при групповом дизайне миниатюре нужно уделить особое внимание.
Принципы создания интерактивных миниатюр.
1) Ассоциативная строка клиента при вводе вашего запроса.
Подумайте о том, что ваш потенциальный клиент ожидает увидеть при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке изображение комбинезона или счастливого малыша в красивом комбинезоне.
2) Цветовой охват и контраст на фоне конкурентов.
Выбирая изображение для группового эскиза, смотрите на эскизы ваших конкурентов.Какая из них используется цветовая гамма, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, которая выделялась бы среди других. Например, если основная часть миниатюр зеленого цвета — сделайте свой красный, если все тусклые — сделайте свой яркий, если все красочные — сделайте свой монохромный. Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова в изображении.
По нашему опыту, ключевая фраза размещения на изображении также положительно влияет на рейтинг кликов по миниатюре, посещаемость сообщества и общую эффективность продвижения группы.
4) Логотип компании.
Вы также можете разместить свой логотип на миниатюре. Идеальным вариантом было бы, чтобы логотип соответствовал указанным выше принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе качественные и кликабельные миниатюры групп, а также другие моменты, которые ключевым образом влияют на продажу товаров через группы ВКонтакте.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным.Сделайте так, чтобы дизайн отвечал вашим маркетинговым целям, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ней навсегда.
5 шагов как оформить группу в ВКонтакте
Крышка
Обложка сообществасегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки». Высококачественное горизонтальное изображение в заголовке сообщества само по себе выступает в качестве основного рекламного баннера компании в социальной сети.Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2. Адаптировать образ под разные устройства
Имейте в виду, что это изображение может выглядеть по-разному на разных устройствах — на мобильных краях будут обрезаны, поэтому лучше разместить важную информацию ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать продукт / услугу, процесс или результат его использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере свой номер телефона, электронную почту и другие контакты компании.Если территориальное расположение важно для вашего бизнеса, например, вы работаете в сфере общественного питания или горека, адрес также будет полезен.
6. Анонсировать события
Продвигать концерты, ожидается прибытие новой коллекции или запуск продукта, проведение фестиваля / конференции / дня клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после окончания акции.
8. Предлагаем принять целевое действие
Когда обложка сообщества загружена, в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Присоединиться к группе. Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар изображен на баннере, вы можете сразу предложить его заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».Причем одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила создания эскизов аватаров сообщества
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте то, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фото
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», заставляющих смотреться не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и цветовой гамме, что и остальной дизайн.
4. Контрастирование фона картинок страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, которую вы ставите для миниатюры, разместите на ней контактный номер или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с ПК, мобильных устройств и смартфонов, загромождая вид. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в требуемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значка онлайн.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет легче найти нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При включении продуктов в витрину сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и самые заказные, загрузив презентационное изображение в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары можно разместить на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление столба
1. Используйте все доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее впечатляюще выглядят квадратные изображения размером 510×510 пикселей и прямоугольные изображения размером 510×300 пикселей.
2. Разработка индивидуального стиля публикации
Чтобы ваши сообщения выглядели индивидуально, подумайте о едином стиле, шрифте и цветах.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы текст был видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти 100% приемы, и ваша компания будет максимально представлена в Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по созданию сообщества ВКонтакте ищите на странице услуг агентства Tesla Target.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы.Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это выбор графического дизайна из двух взаимоисключающих вариантов, разработка внутреннего меню, выбор точки входа во внутреннее меню, понимание разницы между каталогом и витриной товаров, подготовка рекламных материалов для продвижения группы, использование полезных Приложения… Но обо всем по порядку. Сначала мы рассмотрим основные элементы группового дизайна, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики ВКонтакте уверяют, что обложка благодаря своему размеру дает большую гибкость в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, призыв присоединиться к группе и адрес сайта.У меня есть подозрение, что когда-нибудь обложки будут единственным возможным вариантом регистрации группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом> Основная информация>> Обложка сообщества> Скачать.Рекомендуемый размер обложки 1590 × 400 пикселей. В шапке не может быть рабочих кнопок, на которые можно нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах, и вроде бы она уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет).Акцент по-прежнему делается на закрепленный пост, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками. Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Свежие новости»), вам нужно перейти в Управление сообществом »Разделы» Контент »Запрещено (или открыто)» Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока что это также способ создания группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе.На мобильных устройствах аватар не виден полностью, видна только его часть — эскиз. Для оформления группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если есть заголовок, вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой составляет 200×200 пикселей.Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых выбранных и упоминаниях сообщества. В связи с переходом к округлой форме требования к миниатюрам ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь приходится делать отдельную миниатюру, учтите.Если у группы нет заголовка (обложки), то для загрузки миниатюры нужно нажать «Загрузить фото» в блоке аватара (вверху справа). Если в дизайне есть заголовок (обложка), то для скачивания миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку.Многие до сих пор убеждены, что несколько ссылок можно сделать из баннера на главной странице. Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей.При таком размере баннер внизу совпадает с аватаркой. Если ссылки с аватаркой нет, то можно использовать любой размер. Например, я использую 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего абзаца броскую надпись «Открыть меню», то мы получим баннер, основная задача которого — служить точкой входа во внутреннее меню.Иногда делают прикол в виде нескольких кнопок на баннере, но это иллюзия, когда пользователь нажимает, он все равно попадает на внутреннюю страницу, а там у каждой кнопки уже есть своя ссылка. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карточка для репостов, акций
В последнее время особую актуальность приобрели карточки для репостов или акций. Его задача — призывать к конкретным действиям. В основном это «Присоединяйтесь к группе, делайте репост или ставьте лайк и выигрывайте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами.Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание. А когда в июне была добавлена функция автозапуска гифок в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке.С появлением кепки (чехла) популярность этой конструкции может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как уже было дважды за последние полгода. Итак, уважаемые владельцы группы, выбирая дизайн для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а закрепленный пост находится чуть ниже.
6. Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и пишется с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не знают, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, График, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выборку по хэштегам (см. Параграф 12) открываются в том же окне и в этом случае вы можете получить Вернуться в меню можно только через главную страницу сайта или через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Клиенты часто спрашивают меня, можно ли редактировать внутреннее меню. Мой ответ: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто выбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много энергии и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока вам нужно помнить об этом факте. «
Скорость отклика мобильных устройств
И еще кое-что об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально задуманный порядок.
И снова слова разработчиков об адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, что может привести к тому, что изображения будут выглядеть иначе, чем на компьютере. В сети вы можете найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и дешевые решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но с другой стороны, они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок.