- Почему вам пригодятся знания HTML и CSS, даже если вы думаете, что это не так
- Если для моего проекта нужен будет сайт, то я найму дизайнера и всё будет хорошо. Так?
- Разве всё остальное не сделает за меня CMS?
- Но ведь для этого придётся много всего выучить?
- Хорошо. Но ведь если мне не нужен сайт, то не нужен и HTML?
- Мой проект не связан с веб-технологиями. Мне всё ещё нужно уметь верстать?
- А эти знания будут востребованы на рынке труда? Стоит ли тратить время?
- Тесты на знание HTML, CSS, JavaScript, PHP, SQL
- 10 способов проверить знания HTML/CSS
- Учить или не учить? Кому пригодятся HTML-основы
- HTML и CSS для начинающих — базовый багаж знаний
- Десять типичных вопросов на собеседованиях на знание HTML / Хабр
- Интенсив «Для чего веб-аналитику знание HTML, CSS, JS?»
- Базовый HTML, который должен знать каждый
- , что является наивысшим уровнем заголовков.Затем идут теги
- Название статьи
- Название статьи
- Что такое HTML? Вот все, что вам нужно знать
- Это заголовок
- Learn HTML: Руководство по изучению языка гипертекстовой разметки
- позволяет создать большой заголовок.
- ,
- Все, что вам нужно знать о том, как выучить HTML
- Что такое HTML и зачем мне его изучать?
- ЭКСКЛЮЗИВ: СКИДКА 65%
- Самые популярные результаты
- Кому следует изучать HTML?
- Как лучше всего освоить HTML?
- Какие еще ресурсы мне следует использовать?
- Бесплатные ресурсы и платные ресурсы
- Как я могу попрактиковаться в написании HTML-кода?
- Самые популярные результаты
- Итак, как лучше всего изучать HTML?
- Базовые знания о HTML — искал программист
- HTML Учебное пособие для начинающих | HTML Dog
- уровней знания HTML | 456 Berea улица (индекс
Почему вам пригодятся знания HTML и CSS, даже если вы думаете, что это не так
Сегодня интернет пронизывает все области нашей жизни — в интернете мы общаемся, наша домашняя техника образует интернет вещей, через него же работают наши приложения, в нем мы ищем информацию. Однако основу интернета по-прежнему составляют веб-сайты и язык, на котором они написаны, — HTML.
Если для моего проекта нужен будет сайт, то я найму дизайнера и всё будет хорошо. Так?
Не совсем. Конечно, если у вас достаточно средств, чтобы нанять на постоянную работу верстальщика, то это решит все ваши проблемы. Но часто после разработки дизайна крупная работа, связанная с вёрсткой сайта, на этом и заканчивается. Дальше содержать дизайнера ради мелких правок по сайту одного из десятка ваших проектов — не слишком практичное решение.
Разве всё остальное не сделает за меня CMS?
Не всегда. Для какой-нибудь из ваших потребностей вы можете не найти пункта в панели управления CMS. Невозможно реализовать настройки абсолютно для всего через «админку» — туда обычно выводят только самые необходимые и часто используемые настройки.
Часто решить проблему проще не теми средствами, которые даны разработчиком движка, а напрямую — внося исправления в базу данных, содержимое движка или таблицы стилей.
Но ведь для этого придётся много всего выучить?
Да, для этого придётся потратить какое-то время на изучение основ языка разметки HTML и язык описания таблицы стилей CSS. Это можно сделать эффективно, например, пройдя курс «Веб-мастер», который предлагает 5 месяцев обучения и 2 месяца командной стажировки в крупных IT-компаниях и проектах.
Причем учить можно и эффективно, и бесплатно — например, с интенсивом «Основы веб-разработки».
Хорошо. Но ведь если мне не нужен сайт, то не нужен и HTML?
Это не совсем так. Веб-интерфейс — самый универсальный способ взаимодействия с пользователем. Благодаря развитию современных браузеров, он одинаково хорошо отображается и на Android, и на компьютере, и на iPad. Поэтому зачастую для приложений, которым требуется поддержка на многих платформах, выбирается именно веб-интерфейс — на десктопе он может отображаться в виде обособленного приложения, а на других платформах — в виде браузерного приложения.
Мой проект не связан с веб-технологиями. Мне всё ещё нужно уметь верстать?
Не обязательно. Но, например, с помощью фреймворка Electron для Node.js можно разрабатывать и обычные десктоп-приложения, используя только веб-технологии. Это очень удобно: одни и те же навыки подойдут для любых целей.
А эти знания будут востребованы на рынке труда? Стоит ли тратить время?
Да, веб сейчас — достаточно перспективная область. Если вы пройдёте курс «Веб-мастер», то после стажировки в крупных компаниях вполне сможете сразу начать успешную карьеру в веб-индустрии. В качестве подтверждения того, что вы обладаете необходимыми знаниями, вам будет выдан специальный сертификат. Если вы пока хотите просто познакомиться с областью, попробуйте пройти интенсив «Основы веб-разработки».
Тесты на знание HTML, CSS, JavaScript, PHP, SQL
Вы здесь: Главная — Тесты
Теперь на сайте доступно тестирование на знание следующих тем:

Каждый тест состоит из 10-ти вопросов по определённой теме. Я старался в каждом вопросе затрагивать самые разнообразные области применения конкретного языка, чтобы максимально тщательно проверить Ваш уровень знаний.
Безусловно, все тесты бесплатные и пройти их может любой желающий.
Порядок прохождения теста:
- Переходите по ссылке «Начать тестирование» у соответствующего теста.
- Отвечаете на поставленные вопросы, выбрав единственный
- По завершению тестирования Вы увидите свой балл, количество ошибок, а также разбор каждого вопроса из теста.
Внимание! Вернуться к предыдущему вопросу не получится, поэтому прежде, чем отвечать, думайте.
Доступные на данный момент тесты
-
HTML
- Всего тест прошло: 88315 человек
- Средний балл: 2.8 из 5 баллов.

Тест на знание основ HTML. От Вас потребуется знание основных HTML-тегов, а также грамотное их использование. Так же необходимо понимание особенностей стандарта XHTML 1.1.
-
CSS
- Всего тест прошло: 38240 человек
- Средний балл: 3.33 из 5 баллов.
Тест проверяет знания по основам CSS. Для успешного прохождения теста Вы должны знать основные виды селекторов (их синтаксис), знать основные свойства и их возможные значения, а также знать назначение самых популярных псевдоэлементов.
Начать тестирование
-
JavaScript
- Всего тест прошло: 27479 человек
- Средний балл: 3.29 из 5 баллов.
Данный тест проверяет Ваши знания по языку JavaScript.

Начать тестирование
-
PHP
- Всего тест прошло: 34670 человек
- Средний балл: 3.02 из 5 баллов.
Данный тест проверяет Ваши знания по языку PHP. От Вас требуется знание основных конструкций PHP, работы с переменными, сессий, реализации редиректа и прочих стандартных вещей.
Начать тестирование
-
SQL
- Всего тест прошло: 18861 человек
- Средний балл: 3.
 27 из 5 баллов.
27 из 5 баллов.
Данный тест проверяет Ваши знания по языку запросов SQL. Вопросы затрагивают только самые базовые знания этого языка, без какого-либо углубления. От Вас потребуется знание самых основных SQL-запросов, а также грамотное их использование.
Начать тестирование
10 способов проверить знания HTML/CSS
Если вы хотите совершенствовать свои навыки разработки, лучший путь к совершенству — практика. Предлагаем вашему вниманию ресурсы для проверки знаний в HTML/CSS.
Именно поэтому важно находить разные способы практиковаться и выявлять свои сильные и слабые стороны.
Практический опыт помогает рационально оценивать пробелы в своих знаниях и непрерывно совершенствовать свои навыки. Более того, тестирование ваших знаний позволит сохранить уверенность в том, что вы остаетесь на волне последних тенденций в вашей области.
Итак, предлагаем вам десять способов протестировать себя на знание HTML и CSS и стать более профессиональным веб-разработчиком.
Быть экспертом в теории — это замечательно, но вряд ли вы достигнете больших высот, если не умеете применять свои обширные знания на практике. Именно поэтому начать проект — лучший план действий для вас. В процессе разработки, например, собственного сайта, вы сможете отмечать прогресс и оценивать достижение своих целей.
Лучший способ проверить себя на прочность — принять участие в настоящих соревнованиях по программированию, например, в сообществе CodeWars. В форме игры вы соревнуетесь с другими реальными людьми, извлекая опыт из собственных ошибок. Но это имеет смысл только если вы играете честно.
Если соревнования — слишком сложный выбор для вас, особенно если вы совсем новичок, хорошим вариантом будет присоединиться к сообществу для тестирования и дальнейшего обучения. В процессе общения намного проще определять свои сильные и слабые стороны и работать над ними.
Одновременно с этим сообщество — это компания талантливых людей, которые дают вам возможность и стимул совершенствоваться.
Данный инструмент запускает ваш код и позволяет увидеть результат его выполнения. Проекты запускаются в браузере и могут участвовать в конкурсах и соревнованиях, что покажет, насколько высокие ожидания они способны оправдывать.
Ресурс содержит множество открытых для изучения проектов, что позволит вам понять, как они работают, и применить полученные знания в собственной практике. Время от времени с целью мотивации участников на сайте проводятся конкурсы, в которых можно помериться силами с другими программистами с возможностью занять высокие позиции в списке лидеров и выиграть призы.
В мире множество людей, которые имеют большой опыт в разработке и готовы им поделиться. Вы можете многое почерпнуть от них, например, из авторских скринкастов, где опытные программисты шаг за шагом рассказывают историю своего профессионального развития. Это может стать мощным мотиватором к очередному шагу на пути к успеху.:max_bytes(150000):strip_icc():format(webp)/web-coding-463376515-5b91ade54cedfd002584b22b.jpg)
В сети доступно необъятное множество опросников и паззловых игр, которые охватывают HTML, CSS и другие языки программирования. Как правило, они присутствуют на платных сайтах в качестве дополнения к обучающим курсам. Также вы можете поупражняться с более опытным наставником.
Не секрет, что, если вы вдруг решите повеселиться, то можете извлечь из такой формы обучения намного больше пользы, чем из сухой теории и нарешивания упражнений. Играя, вместе с навыками программирования вы получаете удовольствие, заряд позитивных впечатлений и высокий уровень удовлетворенности результатами. Игра делает возникающие задачи более живыми и интересными, а значит заставляет работать фантазию и творческое мышление.
Самым простым способом объективно оценить навыки программирования является посещение сайта для тестирования. Тесты дают возможность поработать над разнообразными вопросами и хорошо потренироваться. Можно оценить свой уровень до и после прохождения какого-либо теста или курса тестов./html-5---wooden-mannequin-demonstrating-this-word-185298248-592674a65f9b585950c8605a.jpg)
Важной частью процесса обучения и проверки собственных знаний является выявление наиболее оптимального способа достичь максимальной продуктивности. Вы можете участвовать в мероприятиях, которые помогут вам найти этот способ. Например, Clean Coders — это сайт, дающий такую возможность через профессиональные обучающие видео. Более того, эти видео весьма интересны, поэтому можете не беспокоиться о концентрации, вы втянетесь с первых минут.
Поставьте себя рядом с разработчиками со всего света. Есть социальная сеть, которая позволяет связываться с программистами-фрилансерами более чем из ста стран мира. Вы найдете множество талантливых людей, а также возможность оценить свои способности и научиться новому.
10 вопросов, на которые должен ответить каждый, кто знает HTML
Скрытые возможности CSS: 10 полезных советов
Учить или не учить? Кому пригодятся HTML-основы
Уже невозможно представить свою жизнь без IT. Информационые технологии (IT) везде: в жизни, на работе, на отдыхе. И совершенно не удивительно, что на собеседовании на не айтишную должность можно услышать: есть ли у Вас знания HTML?
Информационые технологии (IT) везде: в жизни, на работе, на отдыхе. И совершенно не удивительно, что на собеседовании на не айтишную должность можно услышать: есть ли у Вас знания HTML?
Если бы у вас спросили: знаете ли вы язык разметки страниц HTML? Скорее всего, вы подумали бы, что это какой-то язык программирования. Почти в точку, но не совсем.
HTML- это язык гипертекстовой разметки страниц. Другими словами, код, который выполняет правильное размещение блоков, кнопок и других элементов на страницах сайтов.
Сегодня знание HTML необходимо не только программистам и верстальщикам, но и другим специальностям.
Каким?
Читайте ниже:
- Тестировщики
QA-специалисты пишут тесткейсы на предмет ошибок в работе программы, игры, приложения и т.д. Для того, чтобы писать эти тесткейсы обучение html и базовым навыкам программирования просто необходимо. Без них выполнить свою основную работу ни один тестировщик просто не сможет.
- Веб-дизайнеры
Чтобы создавать красивый и удобный дизайн веб-страницы, специалистам данной сферы необходимо понимать, как устроена данная страница: как располагаются блоки, кнопки, текст и прочие элементы страницы сайта. А для этого будет полезным изучение HTML&CSS.
А для этого будет полезным изучение HTML&CSS.
Также веб-дизайнеру будет полезно понимать как работать с фреймворками, понимание которых опять же требует знаний HTML&CSS.
- Маркетологи
Сегодня маркетинг включает в себя не только классический маркетинг, но интернет-маркетинг.
В требования к такому маркетологу обязательно входят знания основных принципов и правил работы поисковых машин. Более того, крупные компании включают знание HTML&CSS в дополнительные требования к специалистам на данную вакансию.
А если интернет-маркетолог умеет верстать хотя бы простейшие страницы сайта или лендинг-пейдж – он будет более привлекательным кандидатом на позицию в компанию.
- Копирайтеры
Профессиональным качеством копирайтера является владение навыками смежных профессий. Если говорить о вёрстке, то копирайтеру в помощь станут знания и умения пользоваться html-тегами, которые помогут оформить внешний вид статьи на странице сайта: работа с текстом, картинками, абзацами. А знание тегов для оформления заголовков (h2, h3, h4…) – это уже базовые знания SEO.
А знание тегов для оформления заголовков (h2, h3, h4…) – это уже базовые знания SEO.
Не стоит думать, что копирайтеру следует изучить HTML-верстку от и до. Базовый курс HTML поможет освоить HTML для начального уровня.
- Блогеры
Популярно, интересно, перспективно! А требует ли «профессия» блогера каких-то обязательных умений и навыков? Конечно! Если ты не просто человек, которому нравится писать для себя и для портфолио, если ты хочешь зарабатывать деньги своим blogging, то без умения оформлять (верстать) статьи, создавать блоги и размещать в них платную рекламу для компаний с помощью элементарных навыков работы с HTML&CSS тебе не обойтись.
Знания HTML&CSS помогут тебе не только создать свой блог на любом бесплатном «движке», но и придать ему привлекательный вид.
- Веб-аналитики
html-обучение станет полезным и тем, кто занимается аналитикой веб-сайтов. Основные понятия, категории и правила помогут людям данной профессии эффективно анализировать все показатели сайта или страницы, выводить статистику.
- Контент-редактор, он же контент-менеджер
Имея повседневное «общение» с текстовым контентом на веб-ресурсе, контент-редактору, практически в первую очередь, необходимо владеть базовыми навыками html. Этот специалист должен уметь вовремя исправить простые ошибки на сайте, устранить несложные неполадки сайта, а также уметь «верстать» статьи. Здесь в первую очередь пригодятся умения редактировать разметку страницы с помощью html и css. Базовые знания html и css являются вторыми по значимости требованиями к кандидатам на позицию контент-менеджера.
Подводя итоги, можно сказать, что HTML пригодится не только IT-специалистам, но и представителям других профессий, ведь не зря сегодня основы HTML включены уже в школьную программу.
Каждый специалист, желающий оставаться востребованным профи, всегда стремиться к обогащению запаса своих знаний и навыков. Оставаясь специалистом своего дела, важно шагать в ногу со временем, овладевать навыками работы смежных профессий.
Овладев основами верстки на HTML, вы сможете сделать вашу работу проще и эффективнее, а также станете более ценным специалистом в глазах работодателей.
Лилия Гордиенко
HTML и CSS для начинающих — базовый багаж знаний
Вы планируете записаться на курс HTML и CSS, но не знаете, что нужно уметь перед стартом уроков, какими знаниями владеть и сможете ли потянуть учебную программу? В этой статье мы поговорим о том, что необходимо изучить перед стартом курсов. Также затронем перспективы, которые открываются перед выпускниками и что делать после окончания обучения.
Нужны ли базовые навыки в программировании перед курсом HTML и CSS
Для таких курсов нет необходимости предварительного изучения программирования. Данные занятия рассчитаны на новичков в этой области, только-только начинающих знакомиться с профессией. Если задумываетесь о записи на данную обучающую программу, необходимо просто овладеть базовыми навыками работы с компьютером.
Отметим, что человеку не обязательно устанавливать какие-либо программы или приложения, регистрироваться на всевозможных ресурсах, перед началом айтишного пути, если ему не сообщали обратного. Он сможет сделать это на ознакомительном занятии, вместе с одногруппниками. Общение в группе проходит в чате Телеграмма, там же можно в любое время задать вопрос ментору. Это достаточно удобно, так как снижается вероятность возникновения пробуксовки, когда человек стоит на месте, не понимая что нужно сделать для разрешения ситуации.
Важность самостоятельного обучения
Хорошо, если перед стартом будущий студент начнет изучать данную область IT. Это поможет быстрее усваивать получаемое на занятиях. Учебе в одиночку способствует онлайн обучение, видео на профильных ресурсах или ютубе, а также дополнительные материалы, предоставленные лектором на занятии. Перед тем, как идти в IT-школу можно посмотреть вводные видео на ютуб-канале EasyCode — они помогут сформировать понимание разметки, стилей или JavaScript — в зависимости от уровня будущего студента. Не лишним будет ознакомиться с распространенными ошибками, открыть Git и/или редактор кода, чтобы примерно понимать, с чем придется столкнуться в ближайшие несколько месяцев.
Не лишним будет ознакомиться с распространенными ошибками, открыть Git и/или редактор кода, чтобы примерно понимать, с чем придется столкнуться в ближайшие несколько месяцев.
С чего начать формирование багажа знаний:
Понять процесс создания сайта и роль верстки в нем. Без этого пункта невозможно продвигаться дальше, ведь сложно наслаивать факты на отсутствующую базу.
Разобраться что такое теги и атрибуты. Стоит уточнить, что новичку не обязательно заучивать их все, ведь в стандартных обстоятельствах верстальщик использует только часть из них, а остальные может найти в справочнике. Главное — понять общую систему работы с тегами, особенности вложенности и прокачивать внимательность. Такой подход может сэкономить время.
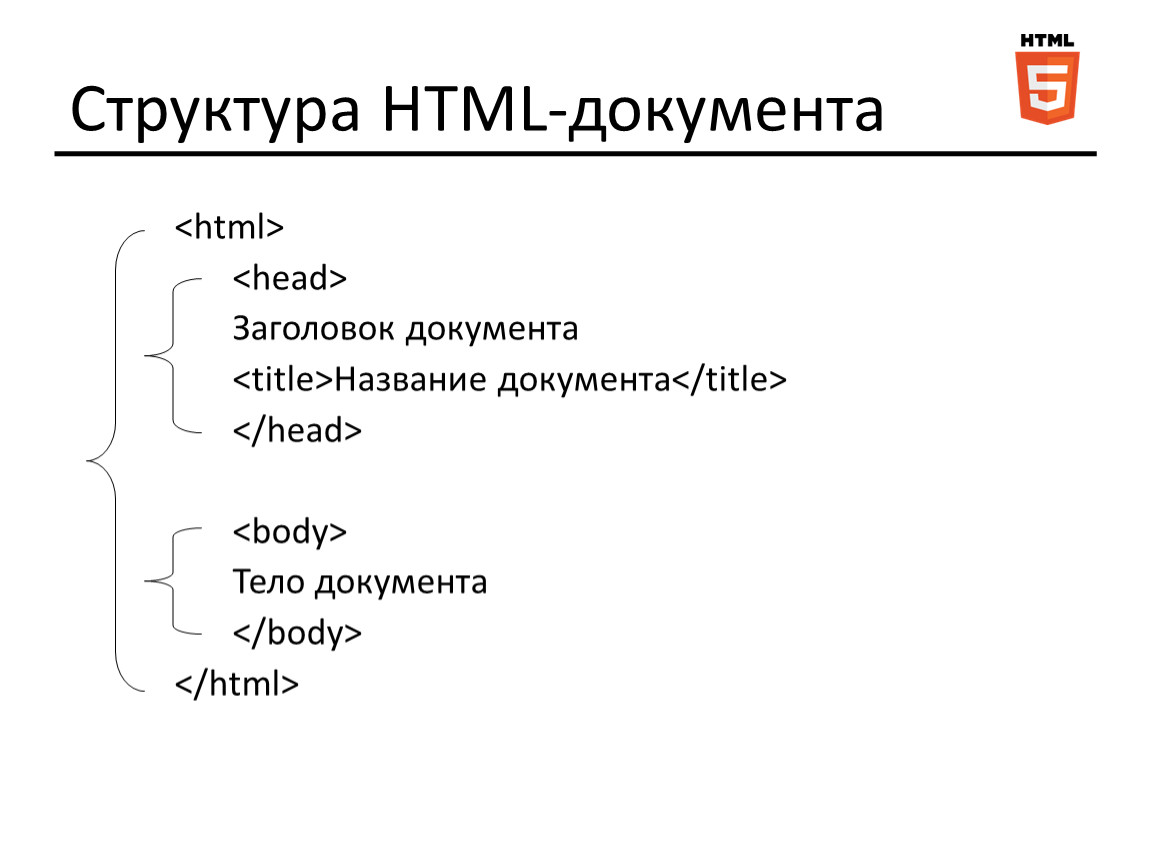
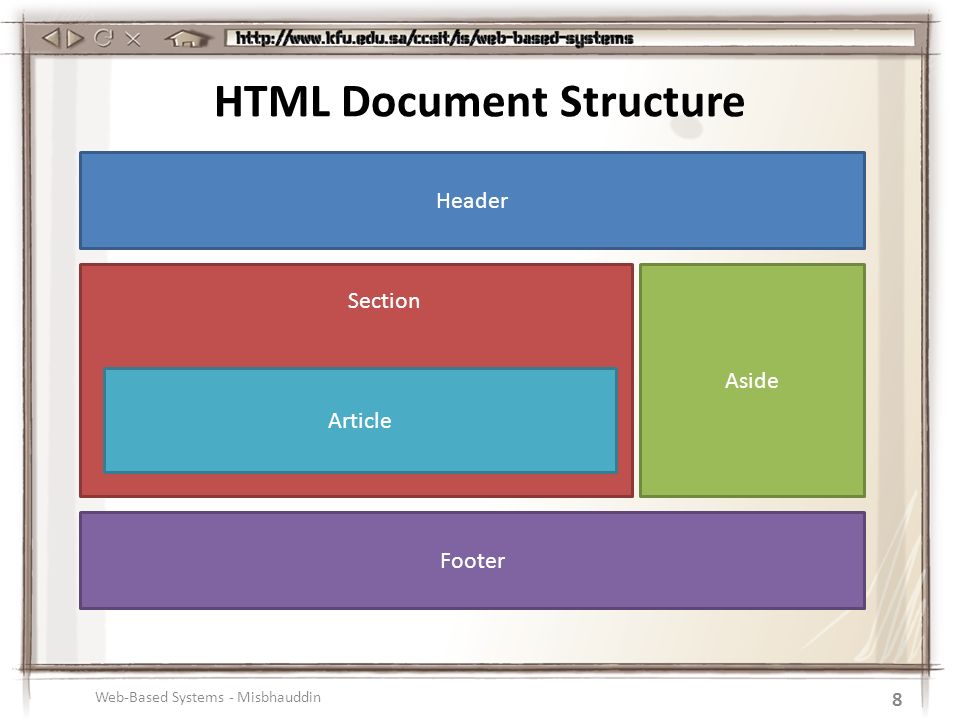
Научиться ориентироваться в структуре документа и видеть части, на которые он делится.
Ниже приведена таблица с основными тегами и атрибутами, большинство из которых используются во всех проектах. Именно такие обозначения стоит запомнить, чтобы ориентироваться в коде, понимать как будет выглядеть страница еще на этапе ее написания.
Не критично, если у будущего ученика нет времени подготовиться, ведь преподаватель рассказывает материал последовательно, начиная с азов. Предварительное ознакомление полезно для тех, кто хочет прийти с готовыми вопросами и начать получать от учебы максимум уже с первых занятий. Менторы делились мнением, что это наиболее эффективный способ обучения. Они советовали не только просмотреть тематическую информацию перед стартом, но и попробовать сверстать несложную страницу — не столь важно сделать ее качественно или глубоко копнуть, пробовать что-то оптимизировать или делать адаптацию под разные устройства. Цель — просто попробовать и увидеть что вызывает сложности, более-менее понять с чем студент будет соприкасаться и сформулировать вопросы наставнику.
Что изучают на уроках по HTML и CSS
Обучение верстке — это комплексный процесс, затрагивающий не только разметку и стили, но и необходимые инструменты, вроде Git. Но актуальны не только хард скиллы. Часть проектов на курсе не индивидуальны — крупная задача разбивается на мелкие, прикрепляемые к ученикам. Чтобы создать цельный продукт, все члены группы будут взаимодействовать, что поспособствует повышению soft skills: ответственности, урегулирования конфликтных ситуаций, тайм-менеджмента.
Чтобы создать цельный продукт, все члены группы будут взаимодействовать, что поспособствует повышению soft skills: ответственности, урегулирования конфликтных ситуаций, тайм-менеджмента.
Стоит отметить, что HTML и CSS — это в первую очередь практика. Их изучение не будет проходить в режиме: «Месяц учим теорию, только потом приступаем к настоящим заданиям». Студент получает ДЗ, уделяет внимание большим проектам, которые позже сможет включить в свое портфолио и начинать искать вакансию сразу после выпуска. Всем ученикам полагается бонус — оффлайн или онлайн-занятие с HR и по фрилансу. Оба урока направлены на поддержку новоиспеченного специалиста в поиске работы — отличие в том, будет она проходить онлайн или в штате какой-либо компании. На встрече с HR можно обновить свое резюме и пройти тестовое собеседование. Лучшие ученики также получают помощь в трудоустройстве.
Технологии, в которые углубляются на базовом курсе, помимо HTML и CSS:
- Gulp;
- jQuery;
- SASS;
- Bootstrap;
- Git;
- npm.

Также полезны: английский, минимальное понимание JS и другие сопутствующие технологии. Также в IT ценятся soft skills, ведь любой продукт создается в команде. Специалисту по верстке приходится взаимодействовать, как минимум, с веб-дизайнером, а в некоторых компаниях еще и с заказчиком.
Для эффективной коммуникации желательно овладеть рядом прикладных навыков: коммуникабельностью, обучаемостью, способностью укладываться в дедлайны, инициативностью, аккуратностью — перечисление можно продолжать очень долго . Такие умения пригодятся, вне зависимости от выбранного направления. Но существует некий список наиболее актуальных навыков, необходимых для конкретной профессии. С такими перечнями можно выяснить список софт скиллов необходимых ему для профессиональной деятельности, проанализировать свои исходные данные при помощи приведенного ниже «колеса баланса» понять что именно требует немедленной прокачки и насколько далеко поставленная цель.
Пользоваться этой методикой просто — определить категории, честно оценить свой уровень по шкале от одного до десяти и соединить края секторов. Хорошо, когда получается ровное колесо — не обязательно, чтобы все отметки были на десяти или девяти баллах. Такое положение дел означает гармоничное развитие, что уже отлично. В таком случае потребуется меньше усилий, если сравнивать с ситуацией, когда один из навыков находится на нуле или единичке. Если же заметны впадины — целесообразно в первоначально приложить усилия к проседающим секторам.
Хорошо, когда получается ровное колесо — не обязательно, чтобы все отметки были на десяти или девяти баллах. Такое положение дел означает гармоничное развитие, что уже отлично. В таком случае потребуется меньше усилий, если сравнивать с ситуацией, когда один из навыков находится на нуле или единичке. Если же заметны впадины — целесообразно в первоначально приложить усилия к проседающим секторам.
Как развиваться после курса по HTML и CSS
Выпускники могут пойти на уроки по JavaScript. Зачастую, следующим шагом разработчики хотят освоить серверную сторону сайтов, переходя на изучение смежных языков — например, на курсах по PHP в Харькове. Другие люди выбирают направление веб-дизайна. Такой путь подходит специалистам, интересующимся дизайном сайтов, процессом создания продукта, привлекательного для пользователя. Часто в эту сферу идут люди, имевшие дело с рисованием или стремящиеся к более творческим занятиям. При расхожем стереотипе, что веб-дизайнер не может обойтись без художественных талантов, живопись совсем не задействуется в этом виде деятельности. Веб-дизайн — это больше о продумывании поведения посетителя, отслеживании трендов, умении наиболее привлекательно отобразить имеющийся контент и сделать так, чтобы веб-ресурс отображал некую суть.
Веб-дизайн — это больше о продумывании поведения посетителя, отслеживании трендов, умении наиболее привлекательно отобразить имеющийся контент и сделать так, чтобы веб-ресурс отображал некую суть.
На самом деле, сегодня есть масса возможностей для прокачки себя в качестве программиста. Можно поработать на фрилансе, расширив свое портфолио, и создать почву для того, чтобы устроиться высокооплачиваемую должность в IT-компанию.
Альтернативным путем являются стажировки — их можно найти в крупных компаниях. Если выпускник выбирает работу оффлайн, такой опыт может принести максимум пользы, даже при неоплачиваемой практике, ведь он помогает прокачаться в сжатые сроки, работая над реальными проектами, перенимая опыт старших коллег.
Возможность трудоустройства после обучения
Лучшие школы программирования предлагают возможность трудоустройства. Перед началом уроков уточните у администратора школы, присутствует ли такая опция. Помните, что сразу после выпуска трудоустроиться могут только те, кто своевременно выполнял домашние задания, трудился над проектами для портфолио и задавал осмысленные вопросы. Желательно присутствовать на всех лекциях — больше одного-двух пропусков сложно наверстать.
Желательно присутствовать на всех лекциях — больше одного-двух пропусков сложно наверстать.
Школа EasyCode предлагает своим студентам помощь в трудоустройстве. Мы сотрудничаем с самыми крупными компаниями Харькова и Украины — талантливые выпускники могут построить дальнейшую карьеру в большой IT-корпорации. Если возникли вопросы, звоните — наши менеджеры ответят на них.
В качестве вывода отметим, что для новичков HTML и CSS становятся лучшей точкой входа в IT, ведь создают хорошую базу, позволяют «попробовать IT» и после выпуска сделать осознанный выбор. Базовые знания верстки пригодятся не только будущим frontend-разработчикам или веб-дизайнерам, но и HR, project или product manager, копирайтерам, контент-менеджерам, sales manager и любому человеку, пользующемуся интернетом.
Десять типичных вопросов на собеседованиях на знание HTML / Хабр
Аурэлио Де Роза несколько дней назад выпустил, на мой взгляд, очень привлекательную статью, которой я хочу с вами поделиться на тот случай, если у вас плохо с английским.
Несколько недель назад на SitePoint были опубликованы две мои статьи, в которых я рассмотрел наиболее часто задаваемые на собеседовании вопросы по JavaScript (в случае, если вы пропустили: «5 Typical JavaScript Interview Exercises» и «5 More JavaScript Interview Exercises»).
Обе эти статьи имели огромный успех, что было крайне неожиданным. Я решил, что пришло время написать подобную статью, но уже на тему HTML — и вот, что у меня получилось.
Валидация разметки
Рассмотрим следующую разметку:
<figure>
<picture>
<source media="(min-width: 40em)"
srcset="large.jpg 1024w, medium.jpg 640w, small.jpg 320y">
<img src="medium.jpg" alt="London by night">
</picture>
<figcaption>A landscape of London by night</figcaption>
</figure>
Валидный ли это код? Поясните, почему.
Ответ
В разметке используется тэг picture, который совсем недавно вошел в спецификацию.
srcset; 320y — невалидное значение. Если изменить y на w, то код будет валидным полностью.Элемент
main Дайте определение элементу
main. Какова его цель? Сходятся ли в определении этого элемента спецификации W3C и WHATWG?Ответ
main элемент не имеет единого определения и в каждой спецификации оно разное.Спецификация W3C описывает элемент как главное содержание страницы, то есть контент, который описывает основную тему страницы или является ключевым элементом функциональности приложения. В спецификации также говорится, что на странице не может быть больше одного main элемента.
Спецификация WHATWG не наделяет тэг main какой-либо семантикой и описывает элемент как контейнер для главенствующего содержания какого либо элемента. Также, согласно WHATWG, вам не запрещается иметь на одной странице несколько элементов main. Если у вас имеется несколько
Если у вас имеется несколько article элементов на странице, то вы можете выделить главенствующее содержимое каждого article с помощью тэга main.
WAI-ARIA
Рассмотрим следующую разметку:
<header>
<h2>Main title</h2>
<form action="/" method="get">
<input type="search">
<input type="submit">
</form>
</header>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/products">Products</a></li>
<li><a href="/about">About</a></li>
</ul>
<main>
<article>
<h2>Main title</h2>
<p>This is the content of this section</p>
</article>
</main>
<footer>
<small>Copyright © Aurelio De Rosa 2014</small>
</footer>
Можете ли вы улучишь доступность разметки с помощью WAI-ARIA ролей, где это возможно, учитывая старые технологии?
Ответ
Код должен быть переписан следующим образом:
<header role="header">
<h2>Main title</h2>
<form action="/" method="get" role="search">
<label for="search">Search:</label>
<input type="search">
<input type="submit">
</form>
</header>
<nav role="navigation">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/products">Products</a></li>
<li><a href="/about">About</a></li>
</ul>
</nav>
<main role="main">
<article role="article">
<h2>Main title</h2>
<p>This is the content of this section</p>
</article>
</main>
<footer role="contentinfo">
<small>Copyright © Aurelio De Rosa 2014</small>
</footer>
Чтобы улучшить доступность, список навигации был помещен в тэг nav. Чтобы улучшить доступность для старых технологий, которые не поддерживают новые семантичные тэги, роли
Чтобы улучшить доступность для старых технологий, которые не поддерживают новые семантичные тэги, роли header, navigation, main, article, и contentinfo были добавлены элементам header, nav, main, article, и footer соответственно.
Другое улучшение касается формы поиска. Сначала форме была добавлена роль search. После чего был добавлен элемент label, который связан с элементом input с помощью атрибута for.
Элемент
small Расскажите, в каких случаях уместно использование элемента
small и приведите пример.Ответ
Элемент
small был представлен в HTML 4.01 и предназначался для того, чтобы делать текст маленьким. В HTML5 этому тэгу придали семантическое значение и рекомендуют помещать в него различного рода предупреждения, юридические текст и прочее, что должно быть написано «мелким шрифтом». При этом текст может выглядеть маленьким, но это уже не обязательно.
При этом текст может выглядеть маленьким, но это уже не обязательно.Пример использования приведен ниже:
<img src="image.jpg" alt="London by night">
<small>Права на это изображение являются собственностью Аурелио Де Роза.</small>
Подзаголовки
Подзаголовки — это одни из самых распространенных элементов в любом вебсайте. Несколько лет назад тэг
hgroup был представлен как раз для этих нужд, однако совсем недавно он был удалён из спецификации. Можете ли вы описать, почему отказались от hgroup и как проблему с разметкой заголовков решают сегодня?Ответ
Элемент
hgroup был создан для того, чтобы группировать заголовки (h2—h6) и тем самым исключить возможность непреднамеренного создания подуровня в иерархии. Чтобы понять, к какой же все-таки проблеме взывает данный тэг, давайте рассмотрим следующую разметку:<article>
<h2>Main title</h2>
<h3>This is a subtitle</h3>
<p>This is the content of this section</p>
</article>
Вот что мы получаем, если попробовать изобразить иерархию вышеизложенной разметки:
h2
|
---h3
|
p
Эта простая схема наглядно показывает, что параграф являестя содержимым элемента h3 вместо того, чтобы быть содержимым элемента h2, вне зависимости от того, планировалось ли так сделать. Если же было намерение создать подзаголовок, а
Если же было намерение создать подзаголовок, а p связать с h2, то данная разметка является неправильной.
Собственно, элемент hgroup и был создан для того, чтобы решить эту проблему. Однако он был удалён из спецификации HTML5 в апреле 2013 года в виду отсутствия реализаций и отсутствия прецедентов, что делает его использование недопустимым.
Решением для задачи создания подзаголовка так, чтобы следующий далее параграф был связан с h2, изложено ниже:
<article>
<h2>
Main title
<span>This is a subtitle</span>
</h2>
<p>This is the content of this section</p>
</article>
Изображения и доступность
Является ли атрибут
alt обязательным для img элемента? Если нет, то приведите пример, в котором атрибут alt может иметь пустое значение. Изменится ли как-то доступность этого элемента в данном случае?Ответ
Атрибут alt является обязательным для тэга
img, однако значение этого атрибута может быть пустым (т. е.
е. alt=""). Имеет смысл оставлять значение атрибута пустым в случае, когда изображение используется только для декоративных целей и не является частью содержания страницы. Что касается доступности, если атрибут alt ничего не содержит, то экранные дикторы проигнорируют изображение. Оставлять атрибут пустым в данном случае крайне рекомендуется, ведь что-нибудь вроде «Разделитель содержимого» будет только раздражать тех, кто слушает экранного диктора.Элемент
timeВозможно ли изобразить интервал дат с помощью одного элемента
time?Ответ
Нет, невозможно. Можно представить эту информацию используя два элемента time. Например, для того, чтобы представить временной интервал от 6-го ноября 2014 до 9-го ноября 2014 года, разработчик может написать:
<time datetime="2014-11-06">6</time>-
<time datetime="2014-11-09">9 November 2014</time>
meter и progress В чем разница между элементами
meter и progress?Ответ
«Элемент meter призван представить скалярное измерение в пределах известного диапазона или дробное значение.
 Этот элемент не очень хорошо подходит для измерения чего-нибудь вроде температуры, потому что не имеет фиксированного диапазона. Тем не менее,
Этот элемент не очень хорошо подходит для измерения чего-нибудь вроде температуры, потому что не имеет фиксированного диапазона. Тем не менее, meter может быть использован для описания занимаемой памяти жесткого диска.Элемент progress используется для того, чтобы показать прогресс выполнения задачи. В отличии от элемента meter, прогресс, описываемый элементом progress, может быть и не определен. Например, вы могли бы этим элементом показать, что прогресс выполнения задачи имеется, но вы не сможете указать, когда задача будет выполнена.
Атрибут
longdescЧто такое атрибут
longdesc? Можете ли вы объяснить его цель?Ответ
Атрибут
longdesc элемента img был и во времена HTML4, но и до сих пор считается валидным в HTML5. Этот атрибут был сделан для того, чтобы позволить более детально описывать изображения, нежели это позволяет сделать атрибут alt. Интересная вещь: вместо того, чтобы являть собой описание изображения (как это делает атрибут alt), longdesc указывает на гиперссылку, содержащую описание.
Ниже продемонстрирован пример использование атрибута longdesc:
<img src="italy.jpg"
alt="This image represents the map of Italy" longdesc="italy.html#description">
<!-- other content here ... -->
<section>
<h3>Italy</h3>
<p>The shown map of Italy illustrates its division
in regions...</p>
</section>
Элемент
mark Что такое элемент
mark? Приведите пример использования этого элемента.Ответ
Элемент mark подсвечивает текст. Распространённый пример использования — это подсвечивание ключевого слова или ключевых слов, которые ищет пользователь.
Заключение
В данной статье я рассмотрел десять вопросов для собеседования, которые вы можете использовать для тестирования на знание HTML. В следующем своем собеседовании вы можете использовать один или несколько из них.
Чтобы помочь вам изучить эти и другие смежные по теме семантики вопросы, я рекомендую прочитать некоторые из следующих статей SitePoint:
Если у вас есть интересные вопросы по HTML? Делитесь ими в комментариях, возможно, тем самым вы поможете другим разработчикам, когда они будут проходить своё собеседование.

Интенсив «Для чего веб-аналитику знание HTML, CSS, JS?»
12 августа Онлайн Бесплатно
О чем пойдет речь
- HTML, CSS, JS: для чего аналитику этот набор букв?
- Как правильно собирать и проверять данные с веб-сайтов?
- Как проводить A/B-тесты изменений на фронте?
Кто выступит
- Олег Рудаков, руководитель отдела аналитики Agima.
Дополнительно
19:00–19:20 — HTML, CSS, JS: для чего аналитику этот набор букв
— Сбор данных с веб-сайта и проверка корректности их передачи.
— Ключевые моменты и функции HTML, CSS и JS.
19:20–19:40 — Отслеживание данных и подмена контента на веб-сайте
— Как все сделать правильно и не создать дополнительные проблемы.
19:40–20:00 — Ответы на вопросы участников вебинара
P. S. Все анонсы вебинаров (а также полезные рабочие шаблоны и материалы) мы выкладываем в наш Telegram-канал — присоединяйтесь к полезному комьюнити.
Где и когда
12 августа, 19:00, московское время
Стоимость
Базовый HTML, который должен знать каждый
Для некоторых из вас HTML (язык гипертекстовой разметки) является таким же иностранным языком, как и тогда, когда вы впервые научились читать и писать. Эта статья для вас. Для тех из нас, кто работает с HTML более 10 лет, эта статья не применима. Однако растет число авторов и участников информационных сайтов, которые никогда не работали с HTML, потому что их опыт заключается в написании и редактировании, а не обязательно в форматировании статей для публикации в Интернете.
Эта статья для вас. Для тех из нас, кто работает с HTML более 10 лет, эта статья не применима. Однако растет число авторов и участников информационных сайтов, которые никогда не работали с HTML, потому что их опыт заключается в написании и редактировании, а не обязательно в форматировании статей для публикации в Интернете.
Однако в наши дни, если вы писатель-фрилансер, вас, вероятно, просят отправить свои статьи через какую-то CMS (систему управления контентом), будь то WordPress, Joomla! или собственная система управления контентом. Тем не менее, все они одинаково относятся к HTML, и небольшое изучение HTML сейчас может помочь писателям в будущем.
Некоторые из основных проблем возникают, когда писатель начинает работу в Word или другом текстовом редакторе. Когда писатель копирует текст из Word, а затем вставляет его в CMS, вместе с ним копируется тонна проприетарного кода MS.Это может испортить CSS по умолчанию (каскадную таблицу стилей) и форматирование для сайта. Решение — скопировать из Word, вставить в Блокнот или другой тип текстового редактора, а затем скопировать и вставить его в CMS. Однако это не всегда помогает.
Однако это не всегда помогает.
По своему опыту я видел, как появлялись разные странные коды, когда писатель отправлял статью в Joomla! CMS, которую я использую для своего сайта. Все, от дополнительных тегов
, отображаемых после каждой строки вместо каждого абзаца и тегов , которые не имеют никакой цели в коде, кроме как обмануть форматирование CSS по умолчанию.Дополнительные теги
Надеюсь, эта статья поможет вам избавиться от ошибок новичков и достичь звания начинающего эксперта по HTML. Это, несомненно, будет хорошо смотреться в вашем резюме, и вы можете упомянуть об этом в следующий раз, когда будете искать новую внештатную работу.
В большинстве CMS ‘, скорее всего, есть значок в текстовом редакторе WYSIWYG (то, что вы видите, то и получаете).Вы можете идентифицировать значок HTML, потому что на нем, вероятно, есть пара морковок (<>). Если вы щелкните значок редактора HTML в текстовом редакторе, вы увидите, как ваша статья выглядит в HTML. Отсюда вы можете найти любой дополнительный код, перенесенный из Word или любого другого программного обеспечения, которое вы использовали для написания статьи. Удалив лишний код и убедившись, что есть только чистый код, вы сэкономите своим редакторам и издателям огромный объем работы.
Если вы щелкните значок редактора HTML в текстовом редакторе, вы увидите, как ваша статья выглядит в HTML. Отсюда вы можете найти любой дополнительный код, перенесенный из Word или любого другого программного обеспечения, которое вы использовали для написания статьи. Удалив лишний код и убедившись, что есть только чистый код, вы сэкономите своим редакторам и издателям огромный объем работы.
Тег абзаца
Начнем с основ.В HTML вы работаете с тегами, которые обозначаются морковкой. У каждой бирки есть открывалка и доводчик. Чтобы отформатировать абзац, вы используете тег
в начале нового абзаца. Скорее всего, вам не придется беспокоиться о шрифте, размере, цвете и остальном, потому что CSS в CMS позаботится об этом за вас. Вам также необходимо закрыть абзац закрывающим тегом
. Вы заметите разницу между открывающим тегом и закрывающим тегом — это косая черта. Вот пример абзаца с тегами:
Это предложение, отформатированное с помощью тегов абзаца HTML.
Это будет начало нового абзаца.
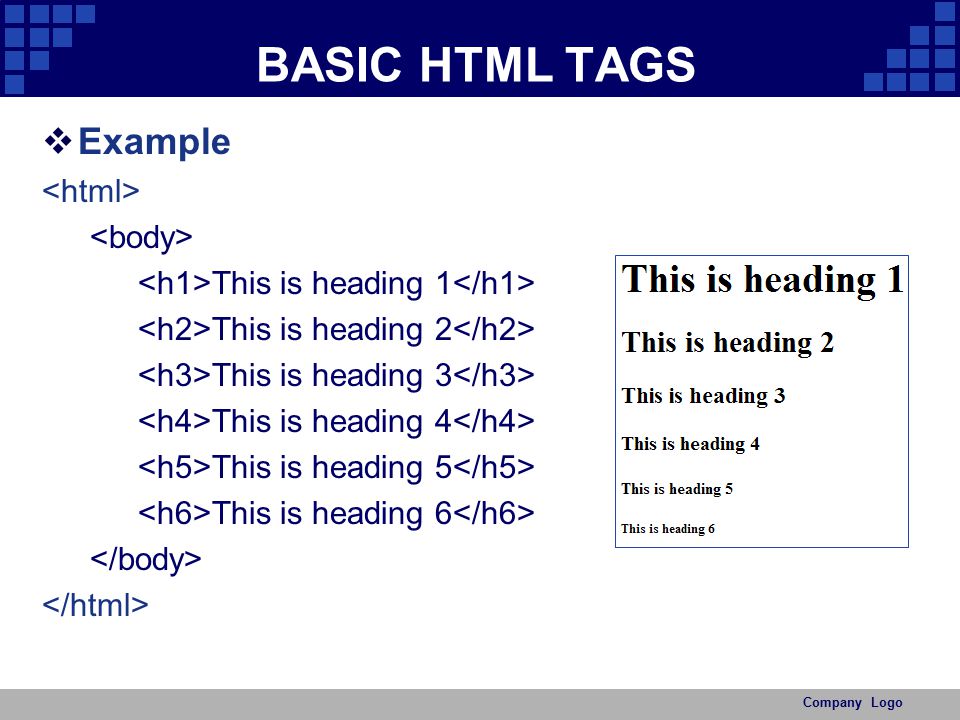
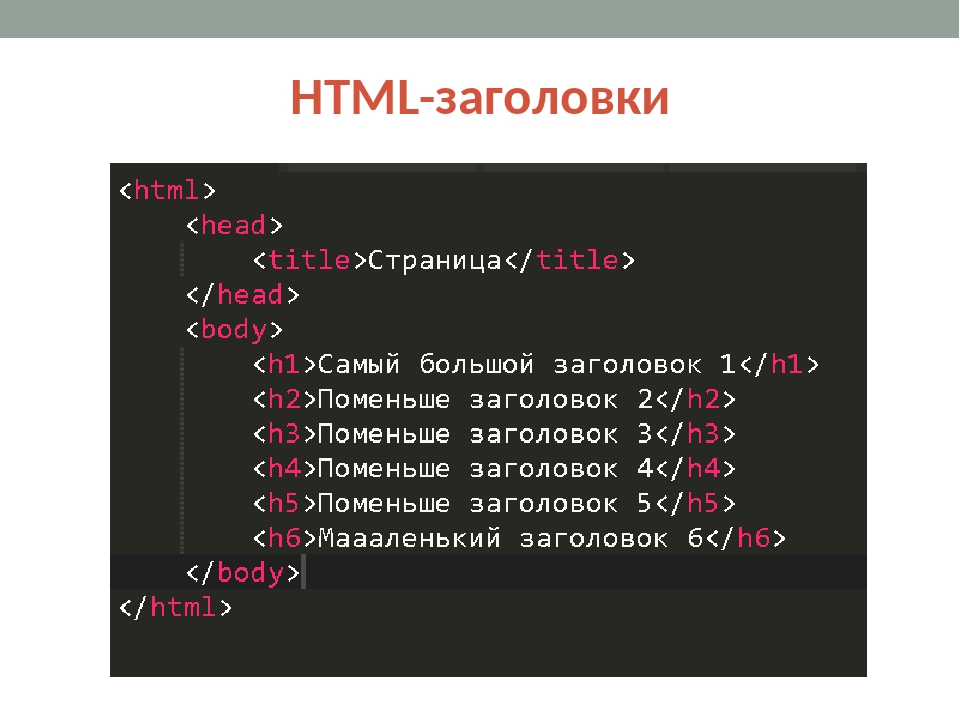
Теги заголовка
А теперь давайте немного займемся SEO (поисковой оптимизацией), чтобы помочь посетителям найти ваши статьи в результатах поиска в Google, Bing и т. Д. Теги заголовков рассматриваются как важный текст в статье, и поисковые системы читают их, чтобы помочь определить содержание страницы и результаты поиска. Обычно заголовок вашей статьи заключен в теги
, что является наивысшим уровнем заголовков.Затем идут теги
,
и иногда даже
. Скорее всего, подзаголовками в ваших статьях будут теги
и
, но узнайте у своего редактора и издателя, что они используют для подзаголовков. Вот несколько примеров, показывающих, как использовать теги заголовка вместе с тегами
.
Название статьи
Здесь находится вводный абзац.
Подзаголовок
Абзац текста.
Другой подзаголовок
Абзац текста.
Теги изображений
Можно поспорить, что на CMS, которую вы используете для отправки статей, есть какой-то значок изображения, который вы можете щелкнуть, чтобы загрузить и вставить изображение. Однако, как только это изображение появится в вашей статье, вы должны знать, как отформатировать его так, чтобы изображение перетекло вместе с текстом. В теге вы можете установить всевозможные параметры для форматирования ваших изображений и помощи в SEO.Тег
— один из редких тегов, для которого не требуется закрывающий тег. Вот пример кода:

Атрибуты поля допускают 10 пикселей (пикселей) пространства вокруг изображения, чтобы текст не натыкался на него. Атрибут float поддерживает выравнивание изображения по левому или правому краю. Атрибут alt предназначен для SEO, поэтому используйте здесь хорошие ключевые слова. Src — это место, где хранится изображение.А ширина и высота говорят сами за себя. Подробнее об изображениях вы можете прочитать в моей предыдущей статье.
Src — это место, где хранится изображение.А ширина и высота говорят сами за себя. Подробнее об изображениях вы можете прочитать в моей предыдущей статье.
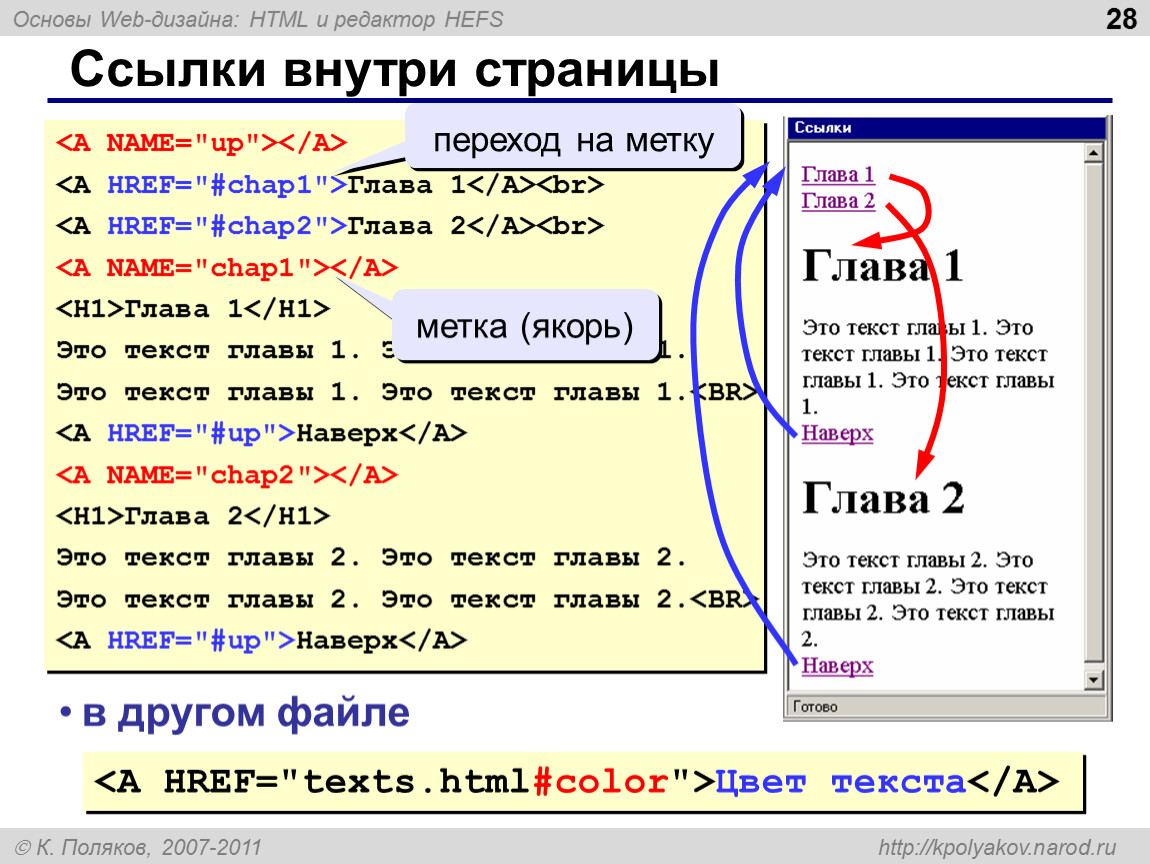
Теги HREF
Какой был бы Интернет без ссылок? Именно ссылки обеспечивают бесперебойную работу всемирной паутины, чтобы посетители могли переходить с одного сайта на другой. Без ссылок мы могли бы иметь печатные книги. Ссылки в HTML создаются с помощью тегов
Тег  Если ссылка ведет на другую страницу вашего сайта, этот дополнительный код не рекомендуется.
Если ссылка ведет на другую страницу вашего сайта, этот дополнительный код не рекомендуется.
Полужирный и курсив
Иногда писателям нравится делать ударение на определенных словах. Этого можно добиться, используя полужирный или курсивный шрифт. Скорее всего, когда вы скопируете свою статью из текстового редактора в CMS, вы потеряете этот тип форматирования. Чтобы добавить его обратно, проще всего найти жирный и / или курсивный значок в текстовом редакторе CMS.Но если вы хотите изучить его HTML-код, просто используйте тег для полужирного шрифта и для курсива. Не забудьте закрыть эти теги с помощью и .
Теперь, когда вы узнали еще несколько тегов, давайте посмотрим, как они выглядят вместе.
Название статьи

Эта статья основана на другой статье , которая была ранее опубликована.

Подзаголовок
Мне действительно нужен этот текст жирным шрифтом .
Другой подзаголовок
Мне очень нужен этот текст курсивом .
Изучая теги
, теги заголовков, как форматируются изображения, как работают ссылки и как выполнять базовое форматирование, например, жирный шрифт и курсив, вы улучшаете свои навыки как писателя, так и редактора. В следующий раз, когда вас спросят о ваших знаниях HTML, вы можете с уверенностью сказать, что понимаете основы.
Joomla! Дополнительные выносы
Я оставлю вам еще несколько выводов, которые вы можете использовать в следующий раз, когда кто-нибудь спросит, знакомы ли вы с Joomla! Большая часть Joomla! информационные сайты показывают аннотацию текста на первой странице с кнопкой «Подробнее», которая переводит посетителей к статье полностью. Код, который вставляет эту кнопку «Подробнее» и сообщает CMS, где разрывать текст, следующий:
Итак, если вы видите это в своем HTML, не удаляйте его. Этот код служит очень специальной цели и должен оставаться на месте.
Этот код служит очень специальной цели и должен оставаться на месте.
Кроме того, ваш издатель может использовать модули для вставки одного и того же контента в каждую статью. Для моего сайта эти модули появляются в начале статьи и в самом конце. Если сайт, для которого вы пишете, использует этот метод для вставки контента, хорошо, что они используют модули. Каждый из этих модулей будет иметь собственное имя. Чтобы вставить модуль в свою статью, используйте этот код:
{loadposition nameofmodule}
Опять же, это особенное для Joomla! Вам нужно будет спросить своего редактора или издателя, используют ли они это, и если да, то каковы названия модулей.
Наконец, каждый писатель любит читать комментарии к своей статье. Это показывает, что посетители достаточно заботились, чтобы оставить сообщение. В Joomla !, код, позволяющий оставлять комментарии к вашей статье, выглядит так:
{jcomments on}
Что такое HTML? Вот все, что вам нужно знать
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам? Какие навыки вам понадобятся для достижения ваших целей
Готовы сделать карьеру в сфере технологий в качестве веб-разработчика? Хорошо! Веб-разработчики используют языки программирования, чтобы оживить веб-сайты и мобильные приложения, а это означает, что это работа с большим спросом (И она платит в среднем 73 тысячи долларов в год). Но с чего начать переход? Конечно, вначале! А когда дело доходит до веб-разработки, началом является HTML.
Но с чего начать переход? Конечно, вначале! А когда дело доходит до веб-разработки, началом является HTML.
Чтобы точно объяснить, что такое HTML (и как начать его изучать), мы составили руководство, демистифицирующее этот фундаментальный технический навык и показывающее, как легко начать работу.
Содержание
- Что такое HTML?
- Изучение HTML
- Примеры HTML
- Как HTML становится веб-страницей
Что такое HTML?
HTML: базовое определение
TL; DR: HTML (язык разметки гипертекста) — это язык кодирования, используемый для определения частей веб-страниц или мобильных приложений для веб-браузеров, которые их посещают
Звук основной? Потому что это так! HTML, вероятно, является самым основным строительным блоком в процессе веб-разработки, и именно поэтому его так важно изучать.Чтобы расширить определение выше:
- HTML сообщает браузерам, какая часть веб-страницы является заголовком, которая является нижним колонтитулом, где находятся абзацы, где размещаются изображения, графика, видео и т.
 Д.
Д. - Браузеры принимают этот HTML-контент и переводят его в то, что вы видите на экране своего устройства.
- HTML — это отраслевой стандартный язык, который гарантированно понимается всеми веб-браузерами (такими приложениями, как Safari, Firefox и Google Chrome),
- HTML также является общепринятым стандартом для того, чтобы сделать веб-сайты «доступными» для поисковых систем, таких как Google, Yahoo и Bing, на основе релевантных поисковых запросов (т.д .: поисковые слова, которые вы вводите в строку поиска).
Вы не продвинетесь далеко, создав веб-сайт без структурированной веб-страницы с возможностью поиска, и именно поэтому HTML — один из первых языков, которые вам следует выучить, если вы заинтересованы в программировании. Но что включает в себя изучение HTML?
(вверх)
Изучение HTML — сколько времени это займет и с чего начать
Если вы новичок в технологиях, изучение HTML может показаться сложной задачей, но не паникуйте! Изучение HTML намного более выполнимо, чем вы думаете.
Думайте недели, а не годы
Срок изучения HTML — не годы, и даже не месяцы:
Вы можете реально познакомиться с HTML за недель .
И — после того, как вы потратите эти недели на освоение HTML (и родственного ему языка CSS, используемого для определения таких вещей, как шрифты, цвета фона и стили макета страницы) — вы сможете начать выполнять оплачиваемую работу, например создание веб-сайта, создание собственного шаблона электронной почты или работа в качестве менеджера в социальных сетях.
Не хотите заниматься разработкой? Без проблем. Тем не менее, стоит потратить пару месяцев на знакомство с HTML. Почему? Потому что добавление HTML в ваше резюме может помочь поднять вашу зарплату на любой работе. Между тем, если вы ДЕЙСТВИТЕЛЬНО хотите стать веб-разработчиком с полным спектром услуг, вам в конечном итоге потребуется добавить в свой репертуар такие навыки, как JavaScript, но HTML — это ваша первая остановка на пути к прочной основе кодирования.
Вы можете начать учиться прямо сейчас
Если вы готовы изучать HTML, то это так же просто, как начать прямо сейчас с бесплатными онлайн-руководствами, такими как это руководство от сети разработчиков Mozilla (люди, стоящие за веб-браузером Firefox).Затем, когда вы будете готовы сделать следующий шаг (И добавить дополнительные навыки, такие как CSS и JavaScript), подумайте о платных курсах под руководством инструктора, таких как наш курс Skillcrush Front End Web Developer. Этот онлайн-класс рассчитан на то, чтобы его завершить всего за три месяца, потратив час в день на изучение материалов.
(вверх)
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам? Какие навыки вам понадобятся для достижения ваших целей
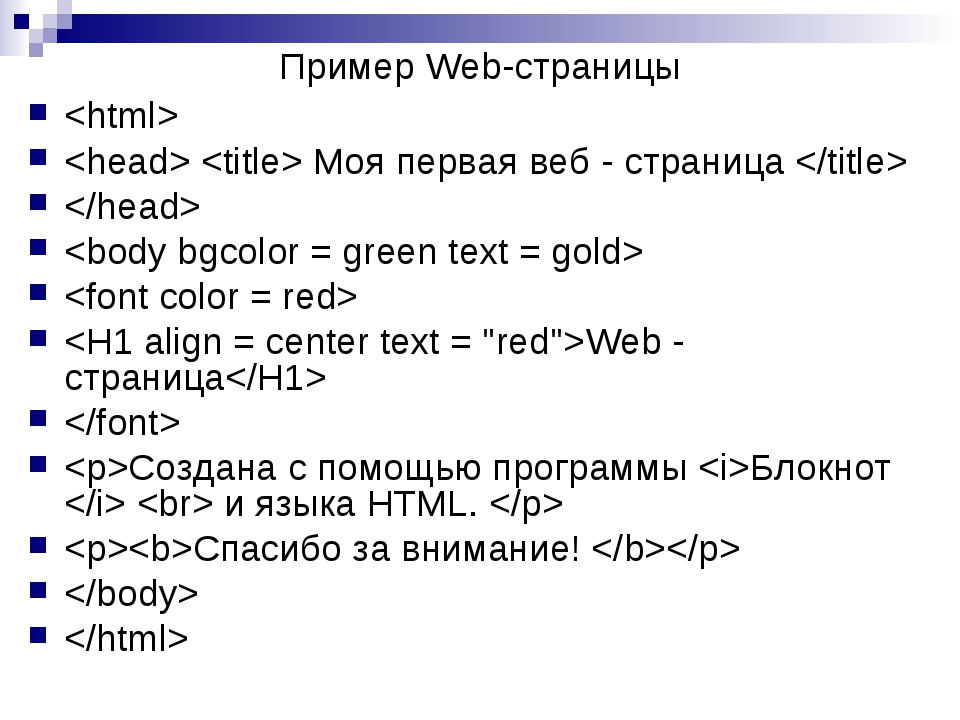
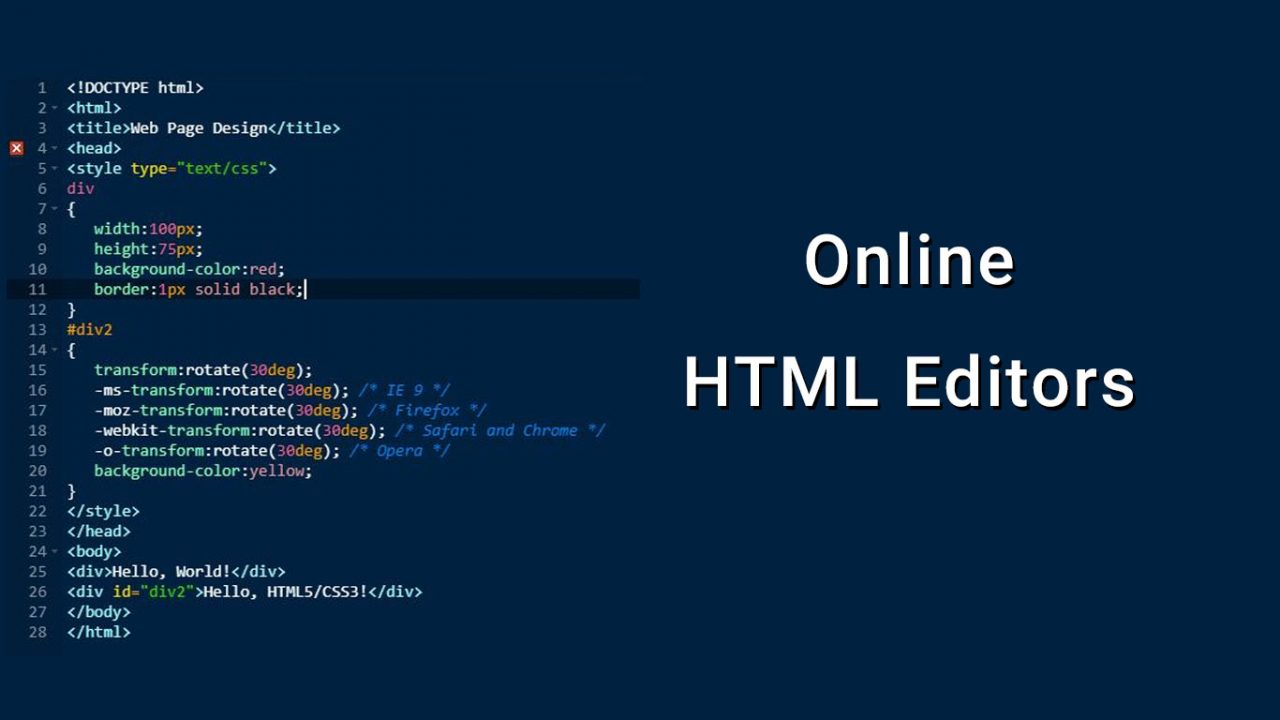
Как выглядит HTML?
Хотя вы можете этого не осознавать, есть большая вероятность, что вы уже знакомы с HTML. Если вы использовали ранние личные веб-сайты, такие как Myspace, где вы могли настраивать свою страницу с помощью команд внутри <>, вы фактически использовали HTML-код. Эти заключенные в квадратные скобки команды называются тегами HTML, и они являются основным компонентом HTML.
Если вы использовали ранние личные веб-сайты, такие как Myspace, где вы могли настраивать свою страницу с помощью команд внутри <>, вы фактически использовали HTML-код. Эти заключенные в квадратные скобки команды называются тегами HTML, и они являются основным компонентом HTML.
Например, вы знаете, когда вы посещаете веб-сайт и видите текстовый заголовок, за которым следует группа абзацев? Используемый вами веб-браузер может отличить абзац от заголовка, потому что каждый имеет свой собственный HTML-тег. HTML-теги выглядят так:
Это заголовок
Это абзац.
Когда вы используете HTML-теги для создания чего-то вроде заголовка или абзаца, вы создаете «элементы». Элементы — это отдельные компоненты HTML, составляющие документ HTML или веб-страницу, определяемые открывающими тегами (
) и закрывающими тегами (
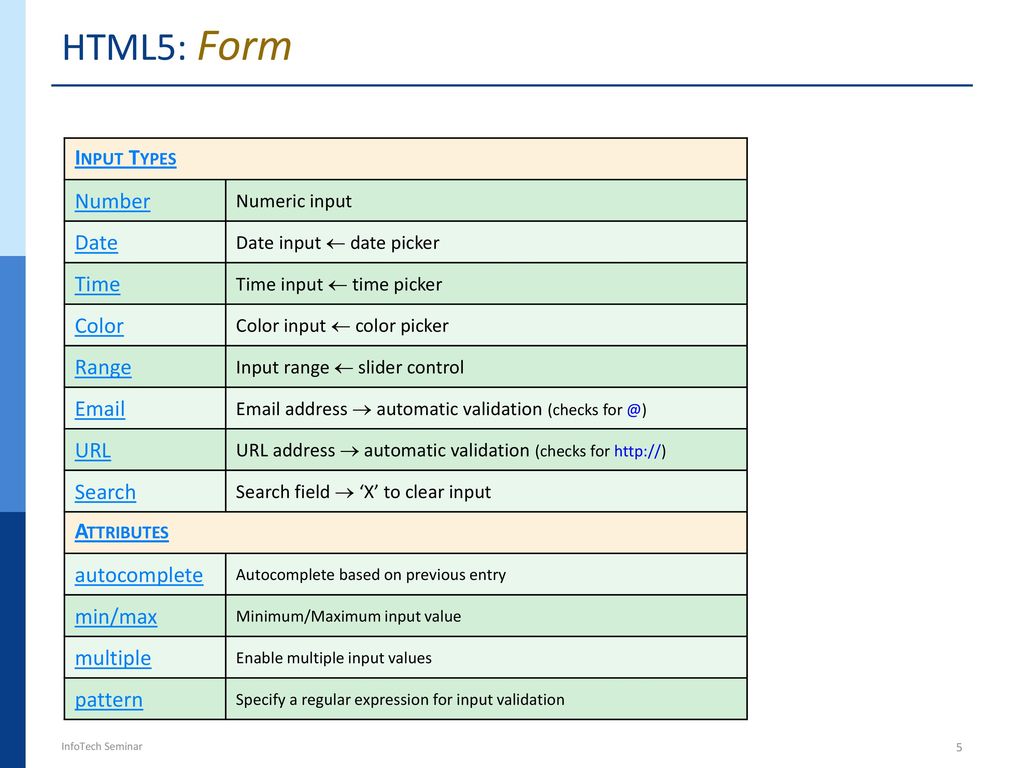
), а также информацией между ними (это абзац). HTML-элементы веб-страницы могут состоять из различных типов контента и мультимедиа, в том числе: Чтобы разместить на своей веб-странице какой-либо один тип мультимедиа, вы должны использовать соответствующий HTML-тег. Например, изображения получают теги
Например, изображения получают теги , видео — теги
Элементы также могут включать:
- Метаэлементы
- Конструкционные элементы
Метаэлементы — это элементы HTML, которые пользователи не видят при посещении веб-страницы, но предоставляют веб-браузерам дополнительную информацию о странице, например ключевые слова, автора документа, время и дату его последней публикации. изменен и т. д. Они в основном используются для ведения записей на стороне веб-разработчика или для оптимизации веб-сайта для результатов поисковых систем, что повышает вероятность появления сайта, когда люди ищут в Google темы по ключевым словам.
Структурные элементы — это элементы HTML, используемые для организации содержимого веб-страницы. Структурные элементы, такие как


 27 из 5 баллов.
27 из 5 баллов.

 Д.
Д.