- что это такое, как сделать, зачем нужно, как проверить
- Респонсивный vs адаптивный дизайн: в чем разница и какой выбрать
- Адаптивный дизайн сайта | Виды адаптивных мобильных дизайнов
- Адаптивный сайт — что это? Как сделать адаптивную верстку для сайта?
- 5 причин отказаться от адаптивного дизайна — CMS Magazine
- Адаптивный сайт – это тренд или необходимость современности?. Читайте на Cossa.ru
- Рич Брукс, создатель веб-агентства «The Marketing Agents», уверен, что адаптивный дизайн – не панацея, и перед принятием решения о создании адаптивной версии следует понять её недостатки:
- Советы для процесса адаптации сайта от известного американского дизайнера Кендра Гейнса:
- Лучшие примеры адаптивных сайтов
- Заключение
- Что такое адаптивный сайт | Raxkor Team
- Отвечаю ли я?
- Адаптивный веб-дизайн (RWD) и взаимодействие с пользователем
- Руководство по адаптивному веб-дизайну для новичков в 2021 году
- Что такое адаптивный веб-дизайн?
- Адаптивный веб-дизайн и адаптивный дизайн
- Почему так важен адаптивный дизайн
- Адаптивные ли сайты WordPress?
- Строительные блоки адаптивного веб-дизайна
- Общие ответные точки останова
- Подпишитесь на информационный бюллетень
- Как сделать ваш сайт адаптивным
- Единицы и значения CSS для адаптивного дизайна
- Примеры адаптивного дизайна
- Сводка
- Что такое адаптивный веб-дизайн? (И как это работает)
- Тестер адаптивного дизайна веб-сайтов | Media Genesis
- Адаптивный дизайн - Изучите веб-разработку
- Как создать адаптивный веб-сайт
что это такое, как сделать, зачем нужно, как проверить
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Адаптивность сайта — это возможность сайта правильно отображаться на разных устройствах с различными характеристиками.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Сегодня сайты просматриваются на персональных компьютерах, планшетах, смартфонах. Каждое устройство со своими характеристиками — скоростью работы, разрешением экрана.
Каждое устройство со своими характеристиками — скоростью работы, разрешением экрана.
Если сайт не адаптивен, то на компьютере он отобразится правильно. А на телефоне может “поехать” — блоки наложатся друг на друга, шрифт может стать нечитаемым.
Сам термин адаптивность получил широкое применение после выхода книги Итана Маркотта Responsive Web Design – отзывчивый веб-дизайн. Сайты, способные динамически подстраиваться под заданные характеристики устройств просмотра стали называть адаптивными.
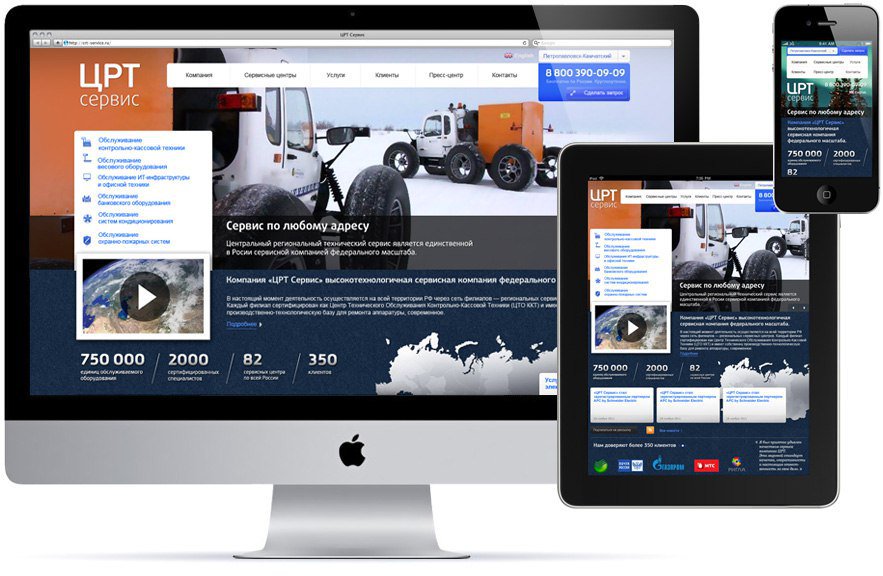
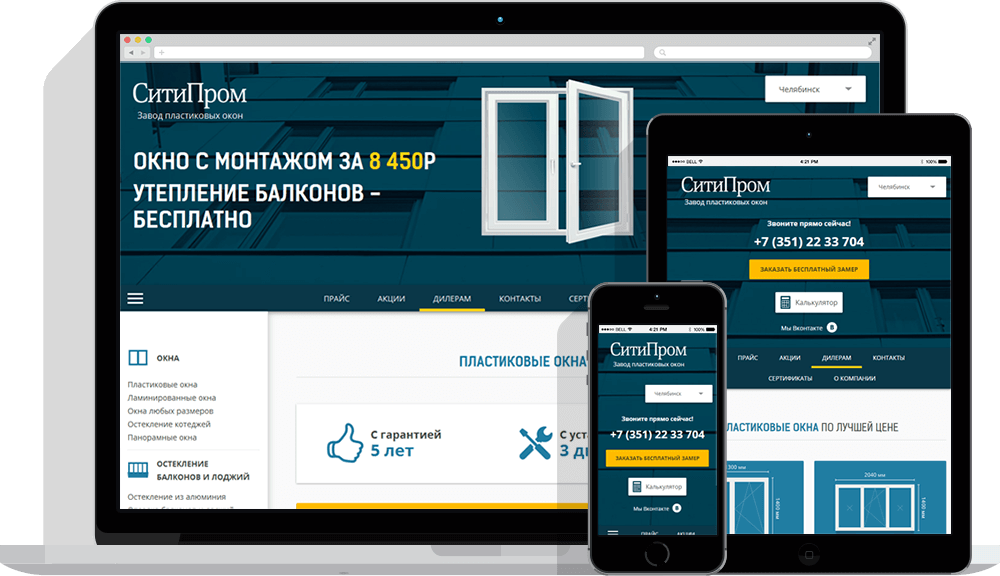
Пример адаптивной верстки
Отображение на ПК:
На плашете:
На смартфоне:
Зачем нужен адаптивный сайт
Технологии развиваются стремительными темпами, производители техники не отстают от них. Смартфоны, планшеты, телевизоры, другие электронные устройства, подключаемые к сети интернет, выпускаются на любой вкус и бюджет, вариантов размера экрана множество.
При этом потребление контента увеличивается в геометрической прогрессии. В борьбе за клиента владельцы сайтов используют все средства и методы. В частности, на этапе разработки закладывают возможность корректного отображения своего веб-ресурса на различных устройствах.
В частности, на этапе разработки закладывают возможность корректного отображения своего веб-ресурса на различных устройствах.
Процент устройств, позволяющих просматривать информацию онлайн растет с каждым годом. Разнообразие форматов и разрешений усложняет процесс разработки в целом, дополнительные требования приходится учитывать на всех этапах: дизайнерам, и верстальщикам, и программистам.
Концепция адаптивного дизайна позволяет оптимизировать процесс, поскольку не нужно создавать несколько вариантов сайтов, как это было ранее, например, с мобильными версиями. В том случае проектировался отдельный набор функций на отдельном поддомене.
Старые сайты нуждаются в доработке и разнообразные подходы к адаптивности позволяют это реализовать. Главное, правильно оценить масштабы на старте, в ряде случаев проще, быстрее и дешевле использовать новые дизайн-макеты и шаблоны. Если ваш фирменный стиль не является узнаваемым брендом, зачастую к переделке подталкивает еще и факт, что он морально устарел.
Существуют сервисы для проверки, насколько сайт соответствует требованиям адаптивность.
Более того, на сегодняшний день самые крупные поисковые системы Google и Яндекс учитывают этот параметр при ранжировании веб сайтов. Поскольку юзабилити, навигация являются одними из обязательных факторов оценки качества сайта. Скорость загрузки информации, а в случае с оптимизированными изображениями она падает, нечитабельный текст и искаженные слишком мелкие или не помещающиеся в экран элементы затрудняют поиск информации и попросту приводят к росту отказов – пользователь закрывает страницу. Это поведенческие факторы, которые также сказывается на позиции в поисковой выдаче.
Для владельцев сайтов техническая терминология и параметры ранжирования- не совсем понятные и осязаемые критерии. Но им достаточно понимать, как это сказывается на динамике посещаемости. Во многих сферах доля трафика с мобильных устройств трафика сопоставима и даже превышает десктопный. С этим нужно считаться. Встретить разработчиков, которые не предлагают адаптировать интернет-сайт, можно все реже, но ориентироваться в этом вопросе для контроля процесса не помешает.
Во многих сферах доля трафика с мобильных устройств трафика сопоставима и даже превышает десктопный. С этим нужно считаться. Встретить разработчиков, которые не предлагают адаптировать интернет-сайт, можно все реже, но ориентироваться в этом вопросе для контроля процесса не помешает.
Принципы адаптивности
Поточность
Предположим, вы разработали дизайн для десктопных браузеров. Все круто. При просмотре этого сайта с мобильного устройства блоки смещаются и идут друг под другом.
Это называется потоком. И сейчас это один из основных принципов, который используется в адаптивном дизайне. Учитывайте это.
Относительность единиц измерения
Из школьных уроков физики известно, что скорость может быть абсолютной, когда вне зависимости от того, откуда вы наблюдаете движение, скорость будет одной и той же. И относительной — когда в зависимости от точки отсчета скорость может изменяться.
С единицами измерения так же. На разных устройствах разная плотность пикселей. И размер, например, в 320 px по-разному будет выглядеть на экране компьютера и смартфона.
И размер, например, в 320 px по-разному будет выглядеть на экране компьютера и смартфона.
Решение — использовать относительные единицы измерения. Когда все размеры, масштабы и координаты блока вы задаете относительно элемента, который есть и на экране ПК, и на дисплее смартфона. Например, верхняя граница.
Использование контрольных точек
Это элементы, чье расположение меняется только если для просмотра используется определенное устройство с заданными параметрами экрана.
Например, если содержимое страницы “уползает”, то имеет смысл добавить такую точку и зафиксировать контент.
Минимальные и максимальные значения
На мобильном телефоне статья может отображаться как надо. Но вот вы открываете эту же страницу на широкоформатном мониторе, и картина вас не радует. Все растянулось, о читабельности не может быть и речи.
Например, можно указать свойства. Если ширина экрана меньше 1000 пикселей, то контент следует отобразить на весь экран. Иначе — максимальная ширина будет 1000 пикселей.
Вложенность объектов
Бывает так, что нужно использовать много элементов, которые зависят от положения других блоков. Это сложно контролировать. Можно вложить такие объекты в один контейнер. Это подходит для тех блоков, которые вы не хотите адаптировать под параметры экрана — кнопки, логотипы и т. д.
Правильные шрифты
Веб-шрифты выглядят красиво. Но не забывайте, что все они подгружаются. Это сказывается на скорости загрузки страниц у пользователя.
Правильное использование растровой и векторной графики
Если на картинке много мелких деталей, то используйте растровый формат. Иначе — векторный.
Но ни одна картинка не должна использоваться без оптимизации — сжатия. Векторные изображения обычно уже сжаты. Но не все старые браузеры их поддерживают.
Соблюдение размеров макетов
Есть общие стандарты, на какие базовые размеры принято ориентироваться при разработке макета.
В адаптивном дизайне есть такое понятие, как контрольные точки. Это параметры, которые передаются в медиа-функциях. Обозначают, при каких разрешениях происходит смена дизайна.
Это параметры, которые передаются в медиа-функциях. Обозначают, при каких разрешениях происходит смена дизайна.
Стандартными принято считать следующие:
- Для мобильны 320px, 480 px.
- Для планшетов 768px.
- Для нетбуков и некоторых планшетов 1024px.
- Для персональных компьютеров 1280px и более.
Привязка к конкретному разрешению не жесткая. Зависит от настроек и параметров устройств.
Иногда нет надобности создавать макет под промежуточные разрешения, например, 480px, если макет отображается корректно в интервале 768 — 320px.
Если на конкретном гаджете макет «ломается», отображается неправильно при другом разрешении, за точки перелома принимают фактические значения для этого экрана.
Медиа-запросы
Разработка адаптивных сайтов построена на принципе определения параметров стилей с помощью media queries (медиа-запросы).
Запросы определяют:
- Тип устройств: проекторы, смартфоны, мониторы, телевизоры и пр.

- Условия.
На соответствующий запрос и ответ будут применяться соответствующие устройству параметры отображения из файла стилей css.
Проверка сайта на адаптивность
Проверить, как ваш сайт отображается на мобильных устройствах, можно с помощью различных сервисов и инструментов.
С помощью браузера
Например, в Google Chrome есть встроенный инструментарий для проверки дизайна сайта на корректность к отображению на мобильных устройствах. Нужно нажать клавишу F12 или Ctrl+Shift+I, либо выбрать в Меню «Дополнительные инструменты» — «Инструменты разработчика».
В Mozilla Firefox это можно сделать таким образом «Меню» — «Разработка» — «Адаптивный дизайн», либо Ctrl+Shift+M.
Google Mobile Friendly (Google Search Console)
Адрес инструмента — https://search.google.com/test/mobile-friendly
Просто вбиваем полный URL в строку и получаем результаты. Обычно проверка занимает меньше минуты.
Адаптивный сайт— это стандарт веб-разработки, один из показателей качества интернет-ресурса и внимательного отношения к потребностям пользователей.
Респонсивный vs адаптивный дизайн: в чем разница и какой выбрать
ContentПочему статический дизайн больше не актуален? Во-первых, мобильные устройства долгое время используются как ведущая платформа для доступа в Интернет. Более того, 1 июля 2019 года Google ввел mobile-first индексацию. Таким образом, с этого момента SEO-оптимизация мобильной версии веб-сайта более важна, чем десктопной версии. Если у вас нет мобильной версии, ваш сайт может вообще не отображаться в результатах поиска Google.
Есть два решения: респонсивный или адаптивный веб-дизайн, и оба варианта могут хорошо смотреться на экране любого размера и подготовить ваш сайт электронной коммерции к использованию на смартфонах. Тем не менее, между ними есть разница. Они подходят для разных нужд сайта. Также эти дизайны различаются по стоимости.
Есть идеи по поводу вашего проекта?
Свяжитесь с нами!
Сделать запросДля компаний электронной коммерции жизненно важно, чтобы их веб-сайт можно было легко просматривать на смартфонах и планшетах. В противном случае, вы уменьшите посещаемость и потеряете посетителей.
В противном случае, вы уменьшите посещаемость и потеряете посетителей.
Источник изображения: Statista
Из этой статьи вы узнаете:
- Что такое респонсивный веб-дизайн;
- Что такое адаптивный веб-дизайн;
- Примеры респонсивного и адаптивного веб-дизайна;
- Какой дизайн выбрать для вашего веб-сайта.
Что такое респонсивный веб-дизайн?
Респонсивный макет подстраивается под конкретный размер экрана.
В 2010 году дизайнер и разработчик Этан Маркотт использовал термин респонсивный дизайн впервые в своей книге с одноименным названием «Респонсивный веб-дизайн».
Респонсивный дизайн адаптирует размер сайта под любой экран устройства. Сайты с подобным дизайном подстраиваются как под экраны шириной 300 пикселей, так и 3000 пикселей. Это происходит благодаря гибкой разметке сайта, использованию CSS media и гибкой сетке сайта. Такой дизайн позволяет изменять размер страницы сайта, чтобы она соответствовала размеру любого экрана.
По какой причине веб-дизайнеры используют методы респонсивного веб-дизайна? Специалисты из нашего отдела дизайна считают, что создание респонсивного дизайна намного проще, чем адаптивного. Кроме того, это занимает меньше времени и меньше контроля со стороны дизайнеров. В таком дизайне используются основанные на процентах CSS-правила для изменения стиля в зависимости от размера экрана. Большинство шаблонов для CMS, таких как Magento и Shopware имеют встроенный респонсивный дизайн.
Читайте дальше наше руководство: Лучшие Magento и Shopware темы для интернет-магазина электроники
Наша команда дизайнеров создает единый вид сайта, который в дальнейшем будет использоваться для всех экранов. Первое, что они создают, – это дизайн, подходящий под средний по размерам экран. Затем они задают параметры нижнего и верхнего предела шкалы разрешения. Следуя этим простым шагам, мы делаем наших клиентов и посетителей их сайтов счастливыми, поскольку такой дизайн хорошо смотрится на экране любого устройства. Благодаря этому пользовательский опыт становится еще более удобным.
Благодаря этому пользовательский опыт становится еще более удобным.
Зачем нужен респонсивный дизайн?
Важно признать, что респонсивный дизайн проще и требует меньше усилий для реализации. Это обеспечивает меньший контроль над вашим дизайном для каждого размера экрана. Тем не менее, в настоящее время это предпочтительный метод для создания новых веб-сайтов. Это также имеет отношение к большому количеству дешевых шаблонов, доступных для большинства систем управления контентом.
Когда использовать респонсивный дизайн?
Если вы сомневаетесь, мы предоставим вам окончательное решение при выборе респонсивного дизайна:
- Для малых и средних компаний, которым необходимо обновить свои существующие сайты, респонсивный дизайн — идеальный вариант;
- Для предприятий, которым необходимо создать новый веб-сайт, респонсивный дизайн также является идеальным выбором;
- Рекомендуется использовать респонсивный дизайн для сервисных отраслей, поскольку они в основном состоят из текста и изображений;
- Наконец, важным моментом является то, что респонсивный дизайн экономичен.
 Это означает, что можно получить полнофункциональный веб-сайт по доступной цене.
Это означает, что можно получить полнофункциональный веб-сайт по доступной цене.
Преимущества и недостатки респонсивного дизайна
В зависимости от доступного пространства браузера респонсивный дизайн позволяет дизайнерам отображать контент. Он обеспечивает согласованность между тем, что сайт отображает на рабочем столе, и тем, что он отображает на портативном устройстве. Респонсивный дизайн сегодня более популярен и считается «традиционным» вариантом.
Среди преимуществ респонсивного дизайна наши специалисты выделяют следующие моменты:
- Он цельный и единообразный, что означает наличие хорошего UX;
- Многообразие шаблонов для использования;
- Дружественность к SEO;
- Обычно его проще реализовать.
А теперь давайте посмотрим на недостатки респонсивного дизайна. Среди них отметим:
- Он обеспечивает меньший контроль над размером экрана;
- Элементы могут перемещаться;
- Реклама теряются на экране;
- Для загрузки на мобильный телефон требуется больше времени.

Что такое адаптивный веб-дизайн?
Источник: weidert.com
В адаптивном дизайне используется несколько макетов для адаптации к разным размерам экрана.
Основная разница между адаптивным и респонсивным дизайном в том, что адаптивный дизайн состоит из нескольких отдельных страниц, созданных под определенные размеры экранов. Другими словами, дизайнеры рисуют разметку страницы под мобильные устройства, планшеты и стационарные компьютеры.
Как это работает? Когда пользователь заходит на сайт, то сайт идентифицирует тип устройства и перенаправляет пользователя на специально разработанную для этого устройства версию сайта. Таким образом, благодаря адаптивному дизайну, посетители сайта получают более удобный пользовательский опыт, поскольку все элементы сайта подходят под определенный размер экрана.
Верхний блок является респонсивным, а нижний — адаптивным.
Источник: css-tricks.com
Для нас, как для команды по e-commerce разработке, важно показать пользователям, что мы понимаем их нужды. Более того, мы вкладываем усилия, чтобы создать максимально удобный макет для экрана любого девайса. Мы создаем несколько отдельных дизайнов для вашего будущего сайта, обращая внимание на то, чтобы каждый элемент был на своем месте.
Более того, мы вкладываем усилия, чтобы создать максимально удобный макет для экрана любого девайса. Мы создаем несколько отдельных дизайнов для вашего будущего сайта, обращая внимание на то, чтобы каждый элемент был на своем месте.
В отличие от респонсивного дизайна, в котором используются основанные на процентах CSS-правила для изменения стиля, в адаптивном дизайне используется отдельная статическая разметка с якорной точкой. Когда определяется якорная точка, то дизайн сайта адаптируется под размер экрана. Мы разрабатываем адаптивный дизайн, начиная с самого низкого разрешения сайта. Далее, мы создаем различные варианты разметки сайта и дизайна для разных экранов.
Сегодняшний стандарт – это шесть вариантов адаптивного дизайна под разную ширину экрана: 320px, 480px, 760px, 960px, 1200px и 1600px. В зависимости от данных о посетителях сайта, вам может потребоваться разработка меньшего количества дизайнов.
Респонсивный дизайн больше подходит простым сайтам. А для онлайн-магазинов и сайтов с множеством элементов мы настоятельно рекомендуем разработку адаптивного дизайна. К тому же, сайт с адаптивным дизайном загружается в 2-3 раза быстрее по сравнению с сайтом с респонсивным дизайном, что также важно для увеличения конверсии.
К тому же, сайт с адаптивным дизайном загружается в 2-3 раза быстрее по сравнению с сайтом с респонсивным дизайном, что также важно для увеличения конверсии.
Дополнительные сведения о дизайне веб-сайтов электронной коммерции: 5 советов по отличному дизайну веб-сайтов электронной коммерции
Зачем использовать адаптивный дизайн?
Теоретически, адаптивный дизайн сможет обеспечить наилучшее взаимодействие с пользователем в зависимости от устройства, которое пользователь использует для интерфейса. Адаптивный дизайн предлагает индивидуальные решения, и в этом его отличие от респонсивного дизайна, когда экран «перетекает» из дизайна рабочего стола в устройство меньшего размера. Он подстраиваются под ситуативные потребности и возможности пользователей, что становится понятно из названия.
Существенное преимущество адаптивного дизайна — большая актуальность для современного пользовательского опыта. В свою очередь, респонсивный дизайн имеет более ориентированный на рабочий стол подход (при этом требования других устройств занимают второстепенное, почти последнее место).
Есть идеи по поводу вашего проекта?
Свяжитесь с нами!
Сделать запросКогда использовать адаптивный дизайн?
Если вы решили выбрать адаптивный дизайн, мы предлагаем вам несколько заключительных моментов, которые вы должны запомнить. Среди них:
- Адаптивный дизайн считается идеальным выбором для существующих веб-сайтов, которым нужна мобильная версия;
- Рекомендуется выбирать адаптивный дизайн для сайтов, зависящих от скорости;
- Адаптивный дизайн — идеальный выбор для целенаправленного взаимодействия, которое можно адаптировать к чьему-либо местоположению, скорости соединения и многому другому;
- Адаптивный дизайн — идеальное решение для людей, которые хотят иметь больший контроль над тем, как их сайт доставляется различным пользователям на различных устройствах.
Преимущества и недостатки адаптивного дизайна
Адаптивный дизайн был придуман в 2011 году, и он больше приспособлен к тому, что у дизайнера есть несколько фиксированных размеров макета. Этот тип дизайна является альтернативой подходу «один размер для всех».
Этот тип дизайна является альтернативой подходу «один размер для всех».
Итак, поговорим о преимуществах адаптивного дизайна. Среди его сильных сторон:
- Он позволяет дизайнерам создавать лучший пользовательский интерфейс для соответствующего устройства;
- Мобильные устройства могут определять среду своего пользователя;
- У дизайнеров появляется возможность оптимизировать рекламу на основе пользовательских данных со смарт-устройств.
А есть ли недостатки у адаптивного дизайна? Конечно. Среди минусов адаптивного дизайна эксперты Dinarys определяют следующие:
- Создание требует больших затрат времени, поскольку большинство адаптивных дизайнов обновляют традиционные сайты, чтобы сделать их более доступными;
- В нетбуках и нетбуках с конфигурацией сайта могут возникнуть проблемы, поскольку они нацелены на смартфон или стационарный компьютер;
- Это вызов для SEO. Причина в том, что поисковым системам сложно распознавать идентичный контент на нескольких сайтах.

Как соотносятся респонсивный и адаптивный дизайн?
Что ж, если вы ищете экономичный и удобный вариант для создания высокофункционального и удобного взаимодействия с пользователем, лучше всего выбрать респонсивный веб-дизайн. Более того, на обслуживание и содержание респонсивных сайтов требуется меньше затрат.
Тем не менее, выбор адаптивного дизайна дает множество своих преимуществ. Среди них — более персонализированный и целевой пользовательский интерфейс.
Итак, чтобы сделать окончательный выбор, вы должны понять и спланировать свои цели, потребности и бюджет как сейчас, так и в будущем.
Примеры респонсивного и адаптивного веб-дизайна
Давайте двигаться дальше, потому что мы собираемся показать вам отличные примеры респонсивных и адаптивных веб-сайтов.
Примеры сайтов с респонсивным дизайном
Источник изображения:Dropbox
1. Dropbox
Dropbox обладает респонсивным дизайном. Кроме гибкой визуальной составляющей, сайт меняет цвет в зависимости от фона и расположения изображения. Пользователи могут войти на сайт, используя форму регистрации, скрытую за кнопкой с призывом к действию. Благодаря этому сайтом Dropbox удобно пользоваться вне зависимости от устройства.
Пользователи могут войти на сайт, используя форму регистрации, скрытую за кнопкой с призывом к действию. Благодаря этому сайтом Dropbox удобно пользоваться вне зависимости от устройства.
Источник изображения:Dribble
2. Dribbble
Респонсивный дизайн стал отличительной чертой компании Dribbble. Кроме гибкой разметки дизайна, респонсивный дизайн этого сайта меняет компоненты меню с пяти колонок обычной версии сайта на две колоноки для мобильной версии сайта. Чтобы сделать респонсивный дизайн еще более удобным, компания убрала строку поиска и скрыла меню за иконкой-бургером.
Источник изображения:GitHub
3. GitHub
GitHub — это еще одна компания, которая использует респонсивный дизайн для мобильной версии сайта. Они поменяли область на главной странице с двух колонок на одну. В мобильной версии сайта GitHub нет строки поиска, а меню скрыто за иконкой-бургером.
Есть идеи по поводу вашего проекта?
Свяжитесь с нами!
Сделать запросПримеры сайтов с адаптивным дизайном
Источник изображения:Maplin
1. Maplin
Maplin
Первый пример – это британская компания Maplin. Их адаптивная версия сайта находится на отдельном URL для мобильных устройств. Сайт определяет тип устройства посетителя и перенаправляет его на подходящую версию сайта. Как вы могли заметить, благодаря такому дизайну покупатели без проблем могут просматривать каталог товаров и комфортно совершать покупки с мобильных устройств.
Источник изображения: Home Depot
2. Home Depot
Home Depot, компания, специализирующаяся на товарах для дома, предоставляет посетителям удобный пользовательский опыт благодаря адаптивной версии сайта. Благодаря таким функциям, как обмен геопозицией, покупатели видят расположение ближайшего магазина компании. Адаптивный дизайн дает возможность покупателям читать информацию о товарах и проверятть их наличие в режиме реального времени.
Источник изображения:Corcoran
3. Corcoran
Компания Corcoran также выбрала адаптивный дизайн. Сайт этой компании, специализирующейся на аренде и продаже недвижимости, показывает посетителям список ближайших объектов на продажу.
Как выбрать между респонсивным и адаптивным веб-дизайном?
Как адаптивный, так и респонсивный дизайн были созданы для того, чтобы сделать ваш сайт удобныйм для использования с мобильных устройств. Но для создания респонсивного дизайна требуется меньше усилий по сравнению с разработкой адаптивного дизайна.
Так как же выбрать между этими двумя типами дизайна? В этом вам помогут следующие факторы:
- Если ваш веб-сайт разработан с использованием популярной CMS (системы управления контентом), такой как Magento или Shopware, вы можете купить тему со встроенным респонсивным веб-дизайном;
- Если ваш сайт – это самописное решение со множеством функций, то вам потребуется помощь e-commerce разработчиков для создания адаптивного дизайна для экранов разного размера;
- Если вы хотите улучшить позиции своего сайта в поисковых системах, то вы можете сделать это при помощи респонсивного дизайна. Таким образом, контент вашего сайта будет корректно отображаться на мобильных устройствах и планшетах, благодаря чему у вас будет больше посетителей;
- Если на вашем сайте размещено большое количество контента и различных элементов дизайна, то вам лучше выбрать адаптивный дизайн.
 Для его создания наймите команду e-commerce разработчиков, которые разработают правильную разметку сайта, подходящую под различные устройства.
Для его создания наймите команду e-commerce разработчиков, которые разработают правильную разметку сайта, подходящую под различные устройства.
Респонсивный веб-дизайн – это оптимальное решение, поскольку он будет корректно отображаться на экранах любого размера. При этом ваш сайт будет быстрее загружаться, и создание такого дизайна будет стоить значительно меньше.
Но в некоторых случаях лучше выбрать адптивный дизайн. Такой дизайн включает различные версии вашего сайта, которые будут подходить под экраны разных устройтсв.
Еще один важный фактор – это намерение посетителей вашего сайта, которые используют мобильные устройства. Если их намерение отличается от намерения пользователей, использующих стационарные компьютеры, то вам лучше выбрать адаптивный дизайн.
Есть идеи по поводу вашего проекта?
Свяжитесь с нами!
Сделать запросЗаключительные мысли
Владельцы мобильных устройств часто используют их для посещения сайтов и совершения онлайн-покупок. Чтобы их путь был коротким и удобным, вашему сайту необходима адаптивная или респонсивная версия дизайна. Как адаптивный, так и респонсивный дизайн помогает клиентам и посетителям с лёгкостью ориентироваться на вашем сайте или в онлайн-магазине.
Чтобы их путь был коротким и удобным, вашему сайту необходима адаптивная или респонсивная версия дизайна. Как адаптивный, так и респонсивный дизайн помогает клиентам и посетителям с лёгкостью ориентироваться на вашем сайте или в онлайн-магазине.
Мы рекомендуем использовать респонсивный дизайн в случаях, если у вас ограниченный бюджет и время на разработку. А также в случае, если у обычного и мобильного сайта одна и та же цель.
В то же время адаптивный дизайн поможет вам ускорить время загрузки сайта, а также в случае, если у посетителей компьютеров и мобильных устройств разные намерения.
Нет единого ответа, какой вид дизайна лучше разрабатывать именно для вас, поскольку каждый случай необходимо рассматривать в отдельности.
Если вам требуется дополнительная консультация, какой именно дизайн выбрать для вашего сайта, или вы находитесь в поиске веб-разработчиков и дизайнеров, заполните контактную форму, и мы поможем вам.
Адаптивный дизайн сайта | Виды адаптивных мобильных дизайнов
Количество устройств с выходом в интернет, постоянно растет. Сначала к компьютерам добавились смартфоны, потом планшеты, теперь телевизоры. Кто знает, каким образом мы будем выходить в Сеть завтра. Очевидно, что дизайн сайтов нужно адаптировать для всех возможных экранов: стационарных и мобильных. Эту задачу решает адаптивный дизайн.
Сначала к компьютерам добавились смартфоны, потом планшеты, теперь телевизоры. Кто знает, каким образом мы будем выходить в Сеть завтра. Очевидно, что дизайн сайтов нужно адаптировать для всех возможных экранов: стационарных и мобильных. Эту задачу решает адаптивный дизайн.
Содержание
Что такое сайт с адаптивным дизайном?
Вы наверняка замечали, что некоторые сайты по-разному выглядят на разных экранах, то есть на большом мониторе мы видим, к примеру, три колонки, развернутое меню и много других функциональных блоков. На экране мобильного устройства колонка уже одна, меню перегруппировано, большая часть элементов управления скрыта.
Можно подумать, что перед нами совсем другой сайт, созданный специально для мобильных устройств. Так, к слову, раньше и делали, но сейчас дизайнеры предпочитают создавать универсальный дизайн, который автоматически подстраивается под любой размер экрана. Делать это можно разными способами.
Виды адаптивных мобильных дизайнов
Подходы к созданию мобильных сайтов развиваются. Первым из них был так называемый резиновый дизайн, когда контент растягивался или сжимался. Для разных разрешений стационарных мониторов такой подход был вполне применим, но адаптировать дизайн сайта для маленьких экранов смартфонов он уже не мог. Изображение и текст становились слишком мелкими. Поэтому появились более функциональные методы.
- Адаптивный макет. В этом случае проект сайта создается на основе нескольких макетов, фиксированных для стандартных размеров экранов. Фактически дизайнер проектирует несколько разных дизайнов, между которыми выполняется автоматическое переключение. Размеры блоков сайта в этом случае всегда заданы жестко (в px).
- Отзывчивый макет. При таком подходе создается проект сайта с гибкой сеткой, гибкими изображениями и медиазапросами. Иначе говоря, размер блоков задается не в пикселях, а в процентах от размера экрана. Для такого дизайна не имеет значения, открыт сайт на мобильном устройстве или на десктопе — макет в любом случае будет выглядеть хорошо.

- Смешанный макет. Если дизайнер хочет сделать макет максимально адаптированным к всевозможным размерам экранов, он может комбинировать оба подхода. В одних случаях выставлять размеры в пикселях, в других — в процентах, увеличить насколько возможно количество возможных разрешений экранов. Такой подход называют mobile last (от англ. — «последними мобильные»). Его чаще всего используют при создании мобильного сайта на основе классического.
Обратите внимание, что термин «адаптивный макет сайта» — это совсем не то же самое, что адаптивный дизайн сайта. Макет — это лишь изображение, показывающее расположение элементов сайта. Дизайн же — понятие более общее, отражающее подход к работе.
В чем разница между отзывчивым и адаптивным дизайном сайта?
Отзывчивый дизайн основан на трех принципах:
- резиновый макет;
- медиазапросы;
- резиновые изображения и видео.
Все это реализуется средствами HTML+CSS, потому что такой код будет работать на абсолютно любом устройстве: и мобильном, и стационарном. Но при этом мы получаем сильные ограничения по функциональности. Фактически дизайнер разрабатывает только мобильный сайт, который будет просто визуально изменяться под размер экрана.
Но при этом мы получаем сильные ограничения по функциональности. Фактически дизайнер разрабатывает только мобильный сайт, который будет просто визуально изменяться под размер экрана.
Адаптивный дизайн основан на отзывчивом, но дополнен концепциями прогрессивного улучшения и mobile first (от англ. — «сначала мобильные»). Эти концепции заключаются в том, что разработка начинается с создания мобильного, самого простого сайта, который постепенно усложняется. На базу из HTML+CSS наращивают улучшения и функциональные элементы, реализуемые средствами CSS+JS.
Выглядеть это будет следующим образом: адаптивный сайт, отображаемый на мобильном устройстве, имеет базовые возможности для взаимодействия с пользователем, при этом большая часть элементов управления будет скрыта. На планшете с большим размером экрана часть элементов управления будет доступна сразу, это уже не совсем мобильный, но еще и не полноценный сайт. На большом экране десктопа адаптивный дизайн «продемонстрирует» нам сайт с максимальным усложнением и функциональностью: всплывающими окнами, онлайн-консультантом, динамическим контентом и так далее.
Универсальные шаблоны для адаптивного дизайна
Каким именно образом делать дизайн адаптивным, каждый решает сам. Можно создать полностью свой макет, а можно использовать один из вариантов, предложенных Люком Вроблевски — основоположником концепции «сначала мобильные».
MostlyFluid («самый гибкий»)
Этот макет основан на резиновой сетке, но на больших экранах она не растягивается, а остается неизменной — увеличиваются лишь поля. Зато при уменьшении экрана колонки сначала сжимаются, а при достижении контрольной точки выстраиваются друг под другом. Основным достоинством этого шаблона можно назвать то, что контрольная точка, на которой происходит переход адаптивного мобильного дизайна на новое расположение элементов, всего одна.
Column Drop («сброс колонок»)
Этот адаптивный шаблон подразумевает видоизменения дизайна следующим образом: при уменьшении размеров экрана колонки выстраиваются вертикально друг под другом, но не все сразу, как в предыдущем шаблоне, а постепенно. Контрольные точки для этого шаблона нужно выбирать в зависимости от вида контента.
Контрольные точки для этого шаблона нужно выбирать в зависимости от вида контента.
LayoutShifter («сдвиг макета»)
Один из самых сложных макетов для адаптивного дизайна, но в то же время и один из самых эффективных. В нем предусмотрено несколько контрольных точек, переход через которые приведет не только к другому размещению колонок, но и к перемещению контента.
Tiny Tweaks («маленькие хитрости»)
Не такой универсальный шаблон, как предыдущие, потому что подходит лишь для дизайна из одной колонки. Это, к примеру, большие статьи, лендинги или одностраничные сайты. В этом случае при изменении размера меняется размер шрифта и изображений, перемещаются отдельные блоки.
Off Canvas («за границами»)
Идея этого шаблона заключается в том, что на большом экране десктопа видны все меню и элементы навигации. Но стоит открыть его на устройстве с меньшим размером дисплея, как часть элементов будет скрыта за границами экрана. В любой момент их можно будет вызвать, а затем скрыть обратно.
В любой момент их можно будет вызвать, а затем скрыть обратно.
Эти шаблоны необязательно использовать поодиночке. Их вполне можно комбинировать — например, Off Canvas хорошо сочетается с Column Drop.
Обязательно ли использовать адаптивный мобильный дизайн?
Еще несколько лет назад над этим вопросом действительно можно было думать. Сегодня объем трафика с мобильных устройств растет с каждым днем, а значит, делать сайты, которые будут нормально выглядеть только на десктопах, просто неразумно.
Полезно 8
Адаптивный сайт — что это? Как сделать адаптивную верстку для сайта?
Адаптивный сайт – это ресурс, разработанный таким образом, чтоб корректно отображаться на любом устройстве. Достигается такой результат различными путями, в первую очередь, путем написания соответствующего CSS-кода.![]()
По состоянию на 6 ноября 2018 года реальность такова, что каждый сайт, владелец которого ставит перед собой какие-то цели, должен иметь адаптивный дизайн. Такой сайт лучше продвигается в поисковых системах, плюс уже сейчас больше половины трафика поступает с мобильных устройств.
Логично, что отсутствие адаптивной верстки ведет к некорректному отображению целой страницы или отдельных ее разделов, что не может способствовать повышению популярности и увеличению количества посетителей сайта.
В данный момент страницы посещаются с помощью персональных компьютеров, ноутбуков, планшетов, смартфонов. Основной параметр адаптивности — наличие в коде отдельных вариантов загрузки страницы при том или ином разрешении сторон.
В целом, адаптивная верстка не является чем-то сверхсложным, тем не менее, она занимает время и требует внимательного и продуманного отношения.
Что выделяет адаптивный дизайн?
В условиях стремительного развития электроники, когда практически каждый день появляются новые модели различных устройств, каждое со своей спецификой и возможностями, прежний подход, ориентированный на разработку web-страниц под параметры мониторов ПК и ноутбука, давно устарел.
Разнообразие разрешений экрана — дюймы, пиксели, диагонали — приходится постоянно учитывать всем разработчикам страниц и приложений: программистам, дизайнерам, верстальщикам.
Помимо этого, количество контента в информационную эпоху увеличивается постоянно, владельцам площадок ежедневно приходится искать новые способы привлечения посетителей, и добровольно вычеркивать половину из них нежеланием использовать адаптивный дизайн – недальновидно и недостаточно прагматично.
Применение технологии
Использование современного кода и принципов адаптивного дизайна позволяет оптимизировать макет сразу и полностью, создавать современные сайты максимально продуманными под любое мобильное устройство.
Использование новейших концепций адаптивного дизайна особенно применимо в следующих случаях:
- Старый сайт, который необходимо переделать под новые требования.
- Проведение ребрендинга компании со сменой дизайна страницы и доработкой функционала под актуальные условия.

- Модернизация ресурса с ограниченно-адаптивным дизайном, созданный по устаревшим на текущий момент технологиям.
- Желание использовать новые дизайн-макеты или шаблоны.
Для проверки адаптивности можно воспользоваться специализированными онлайн-сервисами или встроенными инструментами браузеров.
Требования поисковых систем
При ранжировании результатов выдачи актуальность верстки сайта и возможность его полноценного отображения на различных вариантах устройств уже давно и постоянно учитывается поисковыми системами – как Яндекс, так и Google.
Адаптивная верстка влияет на такие параметры оценки ресурса, как:
- Юзабилити и удобство внутренних переходов по странице.
- Скорость загрузки страницы на различных типах устройств.
Помимо этого, поисковиками принимаются в расчет поведенческие факторы: среднее время, проведенное посетителем на странице, процент уходов с сайта в первые 15 секунд, и другие. Естественно, если пользователь загружает в телефон не адаптированную версию сайта, он видит абракадабру и тут же закрывает страницу.
Принципиальные моменты адаптивного дизайна
Как и везде, тут есть свои особенности, свойственные всем без исключения страницам, адаптированным на полноценный просмотр с любого устройства безотносительно к его типу.
Шкала измерения в относительных величинах
Размеры всех элементов задаются в процентных величинах относительно определенного элемента, который присутствует при отображении на любом устройстве. Это может быть линия верхней границы или другая точка отсчета. Таким образом, все автоматически подстраивается под размер отображаемой области.
Принцип поточных блоков
Если на ПК блоки отображаются слева направо – размер экрана позволяет, то на мобильных устройствах – друг под другом. Смещение прописывается в CSS-коде.
Использование минимумов и максимумов
Это нужно в первую очередь, чтоб изображения не занимало пространство больше или меньше определенного предела, при котором нарушается их естественное восприятие. Путем точного выставления этих значений можно добиться, что заданная область будет гарантированно отображаться правильно при любых параметрах экрана устройства.
Путем точного выставления этих значений можно добиться, что заданная область будет гарантированно отображаться правильно при любых параметрах экрана устройства.
Контрольные точки
Данные анкоры ставятся для фиксации определенных элементов с целью того, чтоб они всегда отображались на странице, в соответствии с логикой и целью.
Строго заданные размеры макетов
Их использование важно при верстке. Так, стандартными для переключения отображения дизайна считаются следующие разрешения в пикселях:
- Персональные компьютеры – 1280 и выше.
- Ноутбуки и нетбуки — 1024.
- Планшеты – 768.
- Мобильные устройства – 320, 480.
Это самое основное. Помимо, существует масса других обстоятельств, которые стоит учитывать при разработке адаптивного дизайна.
5 причин отказаться от адаптивного дизайна — CMS Magazine
Предисловие редакции
Дорогие друзья, обращаем ваше внимание на то, что данная статья была опубликована еще в 2013 году. В то время доля мобильного трафика не превышала 28% от общего. При этом уже в 2015 году она приблизилась к отметке в 60%.
В то время доля мобильного трафика не превышала 28% от общего. При этом уже в 2015 году она приблизилась к отметке в 60%.
Безусловно и сейчас наличие адаптивного дизайна не является универсальным рецептом на все случаи жизни. Однако очевидно, что в данный момент соответствие стандартам Mobile Friendly является жизненно необходимым для подавляющего большинства сайтов.
Если вам нужен именно такой интернет-проект, обратите внимание на рейтинг разработчиков Mobile Friendly сайтов. В нем мы собрали компании, которые специализируются на создании площадок с адаптивным дизайном или мобильной версией.
Отдельно отметим, что адаптивный дизайн — весьма широкое понятие. Ознакомиться с его разновидностями и узнать подробности можно в нашем Адаптивном словаре.
Рич Брукс — основатель The Marketing Agents, онлайн-издания для предпринимателей, стремящихся привлечь новых клиентов и получать большую прибыль благодаря мобильному маркетингу и продвижению в поисковых системах и социальных сетях.
К 2014 году более половины трафика будут генерировать мобильные устройства. Если веб-ресурс не будет под них оптимизирован, пользователи будут бежать с такого сайта, как от чумы.
Сегодня, стоит вам только заговорить с веб-дизайнером о создании мобильного сайта, как он уже уговаривает вас сделать сайт с адаптивным дизайном. Но то, что хорошо для разработчиков, может не подойти вам.
Если вы раздумываете над созданием адаптивного сайта, следующий текст поможет вам принять верное решение.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс → Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн (responsive web design, RWD) — это подход к разработке сайтов, согласно которому ресурс должен быть удобным для просмотра с любого устройства, независимо от размера экрана, будь то настольный компьютер, мобильный телефон или планшет, существующее устройство или то, что появится только в будущем.
Помните, как нам говорили, что CD-диски не царапаются?
Адаптивный дизайн может дать многочисленные преимущества, но абсурдно предположение, что он подходит для всех веб-проектов.
Нет единственного тарифного плана, диеты или религии, которые подходили бы для всех, так почему мы должны верить, будто существует универсальный подход к редизайну сайта?
Ниже — пять причин отказаться от адаптивного дизайна при разработке вашего следующего проекта.
«Сначала займитесь мобильной версией» — глупый советЕсли у вас отличный сайт, который привлекает посетителей, генерирует лиды и приносит пользу бизнесу, то при переезде на адаптивный сайт вам, скорее всего, всё придётся начинать с нуля.
«Сначала — мобильные» («Mobile first») — боевой клич дизайнеров, применяющих RWD. Он призывает начинать разработку с версии для мобильных устройств и только потом создавать сайт для других платформ.
Внешне это безобидный совет, но правда заключается в том, что дизайн должен разрабатываться в первую очередь для пользователей.
Годами я убеждаю предпринимателей, что, хотя им и нужен контент, оптимизированный для поисковых систем, Google никогда не станет их клиентом. Писать тексты нужно, ориентируясь на идеального клиента, а только потом проверять, «понимают» ли их поисковые системы.
То же правило верно и для мобильного веб-дизайна: сначала проектируйте для пользователей, затем — для платформы. Просто не забывайте, что пользователь мобильного устройства может решать задачи (поиск адресов, телефонных номеров), отличные от тех, которыми тот же самый человек занимается, сидя за компьютером (более глубокое изучение веб-ресурсов).
Зачастую адаптивный дизайн приводит к неоправданному увеличению времени загрузки сайта на мобильных устройствахКонцепция RWD подразумевает, что пользователи всех платформ получают одинаковый контент, оптимизированный под конкретные разрешения экранов.
В то же время на сайте может быть масса информации, показывать которую мобильным пользователям нет никакой необходимости. Однако она загружается автоматически, как только они заходят на сайт, и зачастую это происходит в местности со слабым сигналом сотовой связи.
Длинная страница с одной (или даже двумя) боковыми колонками, которая прекрасно смотрится на экране настольного компьютера, на узком — в одну колонку — экране телефона превращаются в упражнение, от которого сводит пальцы. В результате у пользователей остаётся неприятное впечатление от использования мобильного ресурса.
Изображения, оптимизированные под настольные компьютеры, — ещё одна проблема. По словам Хуана Пабло Сармиенто (Juan Pable Sarmiento),
Пользователи не смогут посмотреть полную версию«это наиболее проблемный аспект адаптивного веб-дизайна, так как масштабирование „десктопного“ изображения для отображения на экране мобильного устройства предполагает загрузку изображения, оптимизированного для экрана настольного компьютера. Для просмотра полноразмерных изображений на мобильном устройстве приходится загружать неоправданно большие файлы и изменять их размеры под свой экран».
Если у вас отличный сайт, который привлекает посетителей, генерирует лиды и приносит пользу бизнесу, то при переезде на адаптивный сайт вам, скорее всего, всё придётся начинать с нуля.
На большинстве неадаптивных мобильных сайтов внизу страницы присутствует опция «Переключиться на полную версию» или другая аналогичная кнопка. Она позволяет посетителям просматривать сайт для настольных компьютеров, минуя таблицы стилей для мобильной версии.
Мы, специалисты в области RWD, самонадеянно полагаем, будто лучше знаем, что нужно пользователям. И если дизайнер выполнил свою работу, необходимость в полной версии сайта отпадает.
Однако, даже попав в дивный новый мир мобильных устройств, многие люди по-прежнему предпочитают десктопные сайты. Особенно это касается сайтов с большой долей повторных посещений. Если пользователи привыкли к полной версии сайта, зачем заставлять их осваивать новый интерфейс? Почему не предоставить им возможность просмотра полной версии?
Опять же, стремление разработчиков адаптивного веб-дизайна привести всё к единому знаменателю может восприниматься пользователями как давление.
У вас отличный сайтЕсли у вас отличный сайт, который привлекает посетителей, генерирует лиды и приносит пользу бизнесу, то при переезде на адаптивный сайт вам, скорее всего, всё придётся начинать с нуля.
Помните: «Сначала — мобильные».
Для сайтов, которые уже достаточно эффективны, есть альтернативы получше. Можно создать мобильный сайт (который, разумеется, имеет свои недостатки), чтобы сохранить существующий ресурс в его нынешнем виде, и просто перенаправлять пользователей смартфонов на мобильную версию сайта.
Для сайта, построенного на платформе WordPress (на этой популярной CMS работает каждый шестой сайт в мире) можно установить плагин WP-Touch. Сайт flyte new media использует этот плагин, чтобы сделать просмотр сайта более удобным для мобильных пользователей.
Плагин распространяется бесплатно и очень быстро устанавливается. Как дизайнер я не являюсь поклонником готовых решений. Но вы всегда можете попросить веб-дизайнера разработать более привлекательную тему оформления, соответствующей фирменному стилю компании, как это сделали мы.
А с выходом WP-Touch Pro появилась возможность разрабатывать сервисы, ориентированные на пользователей планшетов.
Нам удалось создать отличный сервис для наших мобильных пользователей, затратив лишь часть бюджета, который бы потребовался на создание адаптивного сайта.
Мобильный трафик вашего сайта невеликНет никакой гарантии, что к 2014 году более половины пользователей вашего сайта будут просматривать его с мобильных устройств.
Определённые отрасли могут ожидать серьёзного притока мобильного трафика в ближайшее время (например, туристические порталы, онлайн-магазины и новостные сайты). Однако в других отраслях у предпринимателей будет больше времени для манёвра.
Единственный способ узнать точные цифры — зайти в Google Analytics и посмотреть, какая доля трафика вашего сайта приходится на мобильных посетителей, и с какой скоростью растёт их число.
Я не предлагаю вам прятать голову в песок! Я говорю о том, что бизнес-решения надо принимать, исходя из того, какую пользу они принесут вашему делу, а не фирме, занимающейся веб-разработкой.
Я уверен, что доля мобильного трафика в вашем общем трафике продолжит расти, и вы совершите роковую ошибку, если будете бездействовать слишком долго. Однако, если вы не планируете заняться капитальной реконструкцией сайта в этом году, разумнее будет ограничиться временными мерами, а маркетинговый бюджет потратить на другие цели.
Думаете, я один придерживаюсь такого мнения? Вот несколько авторов, согласных с тем, что адаптивный дизайн не так уж безупречен.
Выводы и поясненияКак некоторые из вас могли заметить, сайт The Marketing Agents имеет адаптивный дизайн.
О ужас!
Я не пытаюсь внушить вам, будто RWD не может быть хорошим решением, но говорить, что это правильный выбор для всех — все равно, что утверждать, что все должны ездить на Prius из-за экономичного расхода топлива. Попробуйте продать эту машину главному подрядчику, работающему на стройплощадке, или маме, которая по очереди с соседями должна возить шестерых детей на тренировку по футболу.
Со временем, когда дизайнеры станут более опытными в разработке адаптивного дизайна, поймут его недостатки и найдут обходные пути, они смогут создавать сервисы, более удобные и полезные для конечных пользователей и, что не менее важно, для владельцев бизнеса.
Но сейчас нельзя забывать и о других способах создания мобильных сайтов.
Если вы знаете кого-то, кто собирается заказать разработку мобильного веб-сайта, или кого-то, кто считает адаптивный дизайн величайшим изобретением после луковых колец при простуде, пожалуйста, поделитесь с ними ссылкой на эту статью.
Если вы думаете, что автор этого поста сошёл с ума, дайте знать об этом в комментариях.
Рич Брукс (Rich Brooks
Неадаптивный веб-дизайнер
Если ваш бюджет ограничен и вы думаете о том, от чего стоит отказаться в начале, чтобы весь остальной проект был реализован на высшем уровне – обратитесь к участникам рейтинга веб-студий.
Лидеры рейтинга знают лучше всех, каким именно образом решить вопрос удобства работы с сайтом мобильных посетителей и в каких случаях действительно стоит им пожертвовать, а в каких – нет.
Чтобы у вас была только достоверная и объективная информация, для составления этого рейтинга мы ежегодной изучаем десятки тысяч сайтов, запущенных в Рунете.
Оригинал: http://www.themarketingagents.com/responsive-design-problems
Адаптивный сайт – это тренд или необходимость современности?. Читайте на Cossa.ru
С распространением мобильных телефонов, ноутбуков, планшетов и других мобильных устройств возникла необходимость адаптации сайтов под разные экраны.
В 2010 году в США в ответ на эту растущую потребность зародился адаптивный дизайн (responsible web-design) – такая разработка сайта, когда его становится удобно смотреть с любого мобильного устройства. С 2012 года адаптивные сайты стали мейнстримом, а традиционные мобильные версии ушли на второй план.
Создание адаптивного сайта происходит с помощью специфических функций устройств, подвижной структуры и адаптивных изображений. Такой дизайн не только подстраивает страницы под маленькие экраны за счёт сокращения таблиц и картинок, но и учитывает интересы читателей в зависимости от того, с какого устройства они посещают сайт: меняется расположение и вид разделов, отключаются декоративные элементы, уменьшаются размеры иллюстраций. В результате получается новая архитектура сайта, универсальная для всего спектра устройств.
Учитывая, что обычными сайтами, как и адаптивными, можно пользоваться на любых планшетах и смартфонах, возникает вопрос, насколько оправдана эта «гонка» владельцев сайтов за адаптивным дизайном.
Рич Брукс, создатель веб-агентства «The Marketing Agents», уверен, что адаптивный дизайн – не панацея, и перед принятием решения о создании адаптивной версии следует понять её недостатки:
- Не все запросы пользователя могут быть учтены в мобильной версии или он не сможет их найти на небольшом экране. Это может привести к сокращению числа пользователей.
- Увеличение времени загрузки сайта. Масса информации загружается на мобильное устройство, но не вся она нужна пользователю, а вот высокая скорость нужна всем. Многие факторы, например, Java-скрипты или CSS-файлы, затрудняют загрузку страниц.
- Отсутствие возможности посмотреть полную версию ресурса. Многие пользователи привыкают к одному положению разделов и дизайну, но адаптивная версия не подразумевает переход на полный сайт.
- Нет гарантии, что адаптивный сайт ждёт такой же успех, как удачная версия для ПК, а денег и времени на его разработку будет потрачено много.
Советы для процесса адаптации сайта от известного американского дизайнера Кендра Гейнса:
- Уменьшайте только те изображения, которые не несут особую информативную нагрузку. Рекламные блоки и любая анимация должны быть удалены, но стиль сайта должен оставаться неизменным. Большие всплывающие окна могут отпугнуть пользователей.
- Для привлечения внимания читателей к определенному блоку используйте разные шрифты и разный размер. Следует помнить, что задачи пользователя сайта на компьютере и на телефоне различаются. Например, контакты владельцев в адаптивной версии должны быть выделены ярче, чем на сайте для ПК.
- Оставляйте качественные иллюстрации в высоком разрешении, недопустима обрезка и сжатие фотографий.
- Продумайте навигацию. Ссылки на 2-3 раздела можно разместить на главной странице. Если разделов больше 10, разместите их в выпадающем меню или во втором ярусе шапки сайта. Для примера можно взять сайты компаний Monocle или Mashable.
- Выделяйте главную страницу цветом, интересным текстом или яркими изображениями.
- Не повторяйтесь. Откажитесь от приёмов конкурентов, ищите свою изюминку.
Лучшие примеры адаптивных сайтов
Далеко не все крупные мировые корпорации, например нефтегазовые компании, имеют мобильные версии своих сайтов. Обратная ситуация с фирмами, чей доход зависит от качества и доступности сайта.
Эксперты журнала «Net Magazine» признали лучшим адаптивным сайтом 2012 года сайт компании BBC News. Технологии прогрессивного изменения были активно использованы при создании этого ресурса. Сайт очень быстро загружается, и пользователь видит только главное изображение, не перегруженное информацией.
Другим хорошим примером является сайт журнала «Contents». Красивая типографика, расположение информации в центре на любом экране, красочное оформление – вот некоторые достоинства этого ресурса. Кроме того, центральная иллюстрация обтекает текст и не привлекает много внимания при смене разметки.
Группа компаний «Восток-Сервис», владеющая несколькими швейными и обувными фабриками, одна из первых в России создала адаптивный сайт, способный меняться под любые разрешения экрана. При изменении окна содержание сайта приспосабливается под потребности пользователя, меняются контентные блоки и способ отображения главного меню.
Среди российских адаптивных сайтов также успешно продвигается ресурс Кондитерского Дома «Leberge», предлагающий подарки, цветы, напитки и сладости. Страницы отзываются на любые мобильные устройства, оформление выделяется элегантностью и простотой, а центральное место отведено изображениям продукции. Посетитель сайта может приобрести кондитерское изделие с любого гаджета благодаря интуитивно понятному процессу заказа.
Заключение
Безусловно, грамотно адаптированный сайт превосходит статичную мобильную версию. Он уже заранее готов к будущему, несмотря на то, какое чудо-устройство изобретут завтра. Однако, не всем владельцам сайтов необходим выход на мобильный рынок.Нюансов, на которые следует обратить внимание перед созданием адаптивного сайта, очень много, и не каждый бюджет способен выдержать такой объём работ. Несмотря на растущую популярность и достоинства адаптивного дизайна, веб-дизайнеры с мировым именем советуют хорошо подумать перед принятием решения, которое зависит как от рыночной ситуации, так и от веб-аналитики. Если на сайте есть проблемы или рейтинг невелик, есть смысл вложиться в реконструкцию полной версии, а не создавать мобильную. С уверенностью можно сказать, что адаптивный сайт нужен электронным журналам, новостным ресурсам и Интернет-магазинам, где показатели просмотра высоки и подтверждают интерес посетителей сайта. В этом случае адаптивность поможет развитию сайта и повышению количества пользователей.
Еще больше полезных статей о бизнесе, маркетинге и личной эффективности читайте в нашем Блоге — http://creative-technology.ru/blog/.
Что такое адаптивный сайт | Raxkor Team
Автор: Александр 23/07/2020
4.9 / 5 ( 7 голосов )
Согласно статистическим данным 10 млн. жителей Украины регулярно пользуются мобильным интернетом посредством различных электронных гаджетов. Всего за два года (2017-2019) количество пользователей выросло на 22%. Причем из 15 млн. человек, молодежь (до 35-и лет) составляет 65%. Поскольку эта самая платежеспособная группа, важно учитывать, что активные пользователи различных веб-ресурсов, являющиеся потенциальными покупателями, составляют примерно четверть населения страны.
А теперь представьте, сколько людей не сможет совершить онлайн-покупку из-за того, что страница сайта некорректно отображается на экране. Сайт должен сам подстраиваться под устройство, на котором его открыли, т.е. быть адаптивным. Данная статья посвящена раскрытию понятия Responsive Web Design (адаптивный сайт), зачем нужен и как создать адаптивный сайт с нуля.
Адаптивный сайт
Сначала нужно определиться с терминами. Адаптивный сайт это вольный перевод английского термина Adaptive Web Design, характеризующего особый дизайн веб-страниц. Задачей дизайна является адекватное отображение содержимого страниц сайта на любом электронном устройстве. Грамотно разработанный адаптив сайта это, в первую очередь, означает, что размеры и расположение блоков и текстов динамически подстраиваются под экран гаджета, и каждым элементом страницы мобильный юзер может без проблем воспользоваться.
Главной задачей адаптивного дизайна, является создание универсального отображения веб-сайтов. На практике это означает, разрабатывать адаптивный сайт под телефон или под планшет не имеет практического смысла. Вэб-страницы должны быть отлично видны на любых электронных устройствах, в том числе и на телевизорах, а пользователь избавлен от проблемы форматирования нужных блоков.
Тестирование дизайна сайта
Как узнать адаптивный сайт или нет? Существуют сервисы для онлайн-проверки адаптивности сайта, в том числе, имеются простые, бесплатные и общедоступные программы, такие как:
- www.responsinator.com
- designmodo.com
- www.responsivedesigntest.net
- mattkersley.com/responsive
- beta.screenqueri.es
Визуально адаптивность проверяется достаточно просто. Если на открытой странице блоки можно перестроить при отсутствии горизонтальной прокрутки под разрешение устройства, то сайт, является адаптивным.
Преимущества адаптивного сайта
Основное предназначение адаптивного дизайна – создание удобства для пользователей ресурса вне зависимости от используемого устройства. Очевидные выгоды для владельцев такого сайта следующие:
- расширение целевой аудитории;
- повышение лояльности потенциальных покупателей;
- экономия при разработке и поддержке сайта;
- преимущество перед конкурентами;
- не нужно настраивать редиректы;
- высокие позиции ресурса в поисковой выдаче;
- повышение конверсии и рост прибыльности;
- отсутствие дублей контента;
- информация сайта доступна по одному URL адресу;
- улучшение SEO сайта и шансов попадания в ТОП.
Недостатки адаптивного сайта
Неверно думать, что адаптивный сайт состоит из одних только преимуществ. Недостатки адаптивного дизайна являются преимуществами мобильного типа сайта. Кроме лежащих на поверхности достоинств, адаптивный дизайн имеет свои недостатки:
- страницы грузятся дольше, создавая излишнюю нагрузку на слабый процессор;
- сложные графические элементы упрощаются и приносятся в жертву удобству потребителей;
- отсутствие выбора и возможности перехода с мобильной на полную версию веб-страницы.
Чем отличается адаптивная версия сайта?
Адаптивный мобильный сайт отличается от мобильной версии. Главное отличие заключается в том, что мобильная версия строится на поддомене, а responsive website имеет один URL. Мобильная версия сайта грузится быстрее, поскольку функциональные возможности страницы сильно урезаются и упрощаются, но и стоит она гораздо дороже и равна цене разработки мобильного приложения. Эти версии веб-страниц основываются на разных технических решениях и выглядят по-разному на разных устройствах.
Адаптивный сайт: как сделать?
Разработать адаптивный сайт несложно, если знать основные принципы адаптивности. Можно использовать конструкторы тира wix и грамотно установить основные интеренет-настройки. Продвинутые пользователи могут сами создать отзывчивый дизайн сайта.
Адаптивный сайт, верстка которого подразумевает выполнение определенного алгоритма действий по разработке веб-страниц, способных трансформироваться и подстраиваться под конкретное разрешение экрана. С 2010 года адаптивные сайты создаются с помощью JavaScript, HTML5 и CCS3. Адаптивный сайт на Bootstrap (Бутстрап) верстке на сегодня считается самым популярным и простым.
Адаптивный каркас сайта представляет собой основные блоки, разделяющие содержание страницы. Далее в эти блоки вкладывают остальные, более мелкие элементы. Адаптивный сайт код обеспечивает гибкость макета и дизайн веб-страниц.
Виды шаблонов
При создании адаптивного сайта используются определенные наборы шаблонов.
- Самым простым вариантом макета считается, так называемый, «резиновый». Блоки сайта сжимаются до нужного размера, а остальные просто располагаются сверху вниз или в виде ленты.
- Для сайтов, имеющих повышенное количество колонок, походящим является способ перемещения основных блоков. При уменьшении размеров экрана сайдбары смещаются вниз.
- Способ переключения макетов предусматривает разработку и использование макетов под различные разрешения дисплея. Способ не пользуется большой популярностью из-за своей сложности.
- Для маленьких и простых сайтов подходит вариант с элементарной версткой, заключающейся в масштабировании графики. Редко применяется вследствие отсутствия гибкости.
- Шаблон с появлением вспомогательных панелей меню используется, но не часто из-за неудобства для пользователей.
Вывод
Адаптивный сайт, удобный для работы с мобильных устройств не теряет посетителей. Сегодня самые известные поисковые системы Google и Яндекс с помощью специального алгоритма ранжируют веб-сайты по этому параметру. Адаптивный сайт уже является стандартом для веб-разработок и одним из важнейших показателей качества ресурса.
Отвечаю ли я?
Если вам интересно, есть сообщение о процессе создания Am I Responsive
Характеристики
-
http: // localhost /работает, поэтому отлично подходит для создания скриншотов локальных URL-адресов разработки - Отправьте кому-нибудь ссылку с уже встроенным вашим сайтом, используя
? Url = http: //www.yoursite.com— пример - Переупорядочивайте и переупорядочивайте устройства, щелкая и перетаскивая устройство
- Теперь вы можете проверить отзывчивость любого сайта одним щелчком мыши.Просто перетащите этот Am I Responsive Bookmarklet на панель закладок, и готово!
Я всегда пытаюсь улучшить этот инструмент, поэтому, пожалуйста, пишите мне в Твиттере свои отзывы об ошибках и предложениях.
О том, реагирую ли я
Упражнение Джастина Эйвери по экономии времени для еженедельного бюллетеня RWD
Для адаптивного дизайна я делаю много снимков экранов различных устройств, и требуется время, чтобы их подготовить. Эти инструменты позволяют мне быстро получить то, что мне нужно, и, надеюсь, они могут быть полезны для демонстрации вашим более визуальным клиентам того, что вы подразумеваете под адаптивным дизайном, когда набор продуктов еще не готов.
Это , а не инструмент для тестирования, очень важно, чтобы вы делали это на реальных устройствах. Вместо этого это инструмент для быстрых снимков экрана (для меня) и визуально позволяющий людям «понять» то, что вы имеете в виду на встречах с клиентами.
Окна просмотра
- Настольный
- 1600x992px уменьшено до масштаба
(0,3181) - Ноутбук
- 1280x802px уменьшено до масштаба
(0,277) - Планшет
- 768×1024 пикселей уменьшено до масштаба
(0.219) - Мобильный
- 320×480 пикселей уменьшено до масштаба
(0,219)
Примечание к окнам просмотра
Выбранные мной окна просмотра основаны на устройствах, которые были частью адаптивного макета PSD, который я купил ранее, и да, все они принадлежат Apple. Приношу свои извинения всем поклонникам Android, я уверен, что некоторые из вас имеют в виду аргумент «Android имеет большую долю рынка» , но, хотя вы правы, у меня просто не было этого набора изображений, когда я начал.Если есть достаточно желания, я мог бы сделать набор других продуктов, но я просто не уверен, улучшит ли их добавление базовые функции инструмента.
Обновления
- 14.09.13 Добавлена поддержка преобразований в IE6-IE8 благодаря @ingozoell — обновлено через GitHub. Проблемы
- 09.07.13 Добавлены возможности Am I Responsive Bookmarklet .
- 23.02.13 Обновлены инструкции, чтобы объяснить, как встроить ваш сайт в ссылку, а также как перемещать и изменять порядок устройств.
- 23/02/13 Обновлен цвет фона iFrame на
#fff, потому что, если он не установлен на просматриваемом сайте, вместо него отображается изображение устройства. - 02.11.13 Добавлена проверка на удаление символа # в конце URL, это нарушало макет.
- 10/02/13 Обновлено: нажатие Enter после добавления URL-адреса будет использовать переменную? Url get для обновления окон iframe. Это также означает, что вы можете поделиться ссылкой вроде http: //ami.responsivedesign.? url = https: //backpocket.co, и он загрузит его, что полезно для электронной почты клиентам.
- 02.09.13 Добавлен jQuery UI для возможности перетаскивать элементы по странице. Помните, что — это больше, чем видимое изображение, поэтому вам, возможно, придется немного поиграть с тем, где вы можете щелкнуть. Спасибо, Тим.
- 09/02/13 обновите макет, чтобы он реагировал на все устройства (хотя это был всего лишь инструмент для создания снимков экрана), хотя iframe намного выше на планшете и iphone, чем они должны быть, все еще нужно исправить это… спасибо @silentritual & @amberweinberg.
- 02.09.13 Полосы прокрутки удалены с планшета и мобильного телефона, приветствует @benbrignall.
Адаптивный веб-дизайн (RWD) и взаимодействие с пользователем
Определение адаптивного дизайна
Адаптивный веб-дизайн (RWD) — это подход к веб-разработке, который создает динамических изменений, внешнего вида веб-сайта, в зависимости от размера экрана и ориентации устройства, используемого для его просмотра.RWD — это один из подходов к проблеме проектирования для множества устройств, доступных клиентам, от крошечных телефонов до огромных настольных мониторов.
RWD использует так называемые точки останова, чтобы определить, как будет выглядеть макет сайта: один дизайн используется над точкой останова, а другой дизайн применяется ниже этой точки. Точки останова обычно зависят от ширины браузера.
В этом коротком видео (0:37) показано, как адаптивный веб-сайт Transport for London изменяется по мере сужения и расширения окна браузера.
Один и тот же HTML-код подается на все устройства с использованием CSS (который определяет макет веб-страницы) для изменения внешнего вида страницы. Вместо того, чтобы создавать отдельный сайт и соответствующую базу кода для широкоэкранных мониторов, настольных компьютеров, ноутбуков, планшетов и телефонов всех размеров, единая база кода может поддерживать пользователей с окнами просмотра разного размера.
В адаптивном дизайне элементов страницы перетасовываются по мере увеличения или уменьшения области просмотра. Дизайн рабочего стола с тремя столбцами может быть заменен на два столбца для планшета и один столбец для смартфона.Адаптивный дизайн основан на пропорциональных сетках для переупорядочения содержимого и элементов дизайна.
Хотя адаптивный дизайн появился как способ обеспечить равный доступ к информации независимо от устройства, также можно скрыть определенные элементы, такие как фоновые изображения, как в приведенном выше примере «Транспорт для Лондона», вторичный контент или дополнительную навигацию — на экранах меньшего размера. . Решения о сокрытии содержимого и функциональности или изменении внешнего вида для разных типов устройств должны основываться на знаниях ваших пользователей и их потребностях.
RWD имеет потенциальные преимущества перед разработкой отдельных сайтов для разных типов устройств. Использование единой кодовой базы может ускорить разработку по сравнению с разработкой 3 или 4 отдельных сайтов и упростить обслуживание с течением времени , поскольку нужно обновлять один набор кода и контента, а не 3 или 4. RWD также относительно «Ориентированный на будущее» в том смысле, что он может поддерживать новые точки останова, необходимые в любое время. Если на рынке появится 5-дюймовое или 15-дюймовое устройство, код может поддерживать новые устройства.RWD не привязывает дизайн к конкретному устройству.
The Boston Globe широко известен своим адаптивным дизайном. Версия для настольных ПК с 3 столбцами (вверху) меняется на дизайн с 2 столбцами на планшетах (внизу слева) и одним столбцом для мобильных устройств (внизу справа).Поскольку элементы должны иметь возможность изменять размер и перемещаться, часто бывает проще реализовать адаптивный дизайн на сайте, ориентированный на контент, а не на функциональность. Сложные данные или взаимодействия может быть трудно уместить в модульные части, которые легко перемещать по странице, сохраняя при этом ясность и функциональность.
Создание полезного опыта
Поскольку адаптивный дизайн основан на перемещении элементов по странице, дизайн и разработка должны работать в тесном взаимодействии, чтобы обеспечить удобство использования на всех устройствах. Адаптивный дизайн часто превращается в решение головоломки — как реорганизовать элементы на больших страницах, чтобы они соответствовали более тонким и длинным страницам или наоборот. Однако , гарантирующего, что элементы умещаются на странице, недостаточно . Чтобы адаптивный дизайн был успешным, он также должен быть пригоден для использования при всех разрешениях и размерах экрана.
Когда элементы перемещаются по странице, взаимодействие с пользователем может полностью отличаться от одного просмотра сайта к другому. Важно, чтобы команды дизайнеров и разработчиков работали вместе не только для того, чтобы определить, как следует перемещать контент, но и для того, чтобы увидеть , как выглядит конечный результат этого перехода и как он влияет на взаимодействие с пользователем.
Многие команды обращаются к популярным фреймворкам адаптивного дизайна, таким как Bootstrap, чтобы создавать проекты. Такие фреймворки могут быть большим подспорьем в продвижении разработки.Однако внимательно подумайте, как фреймворк будет работать с контентом и функциональностью вашего сайта, а не как он работает в целом.
Мы всегда рекомендуем проводить юзабилити-тестирование проектов. Для адаптивного дизайна мы рекомендуем тестирование на платформах . Достаточно сложно создать веб-сайт, который можно было бы использовать на компьютере. Еще сложнее спроектировать веб-сайт, который можно было бы использовать во многих перестановках или конфигурациях его элементов, при различных размерах экрана и ориентации.Тот же элемент дизайна, который может без проблем работать на рабочем столе, может ужасно работать на смартфоне или наоборот.
Сосредоточение внимания на содержании
Приоритизация контента — один из ключевых аспектов хорошего адаптивного дизайна. На большом настольном мониторе видно без прокрутки гораздо больше контента, чем на маленьком экране смартфона. Если пользователи не сразу видят то, что им нужно, на мониторе настольного компьютера, они могут легко просмотреть страницу, чтобы обнаружить это. На смартфоне пользователям, возможно, придется бесконечно прокручивать страницу, чтобы найти интересующий контент.Интеллектуальная приоритезация контента помогает пользователям более эффективно находить то, что им нужно.
с учетом производительности
Производительность также может быть проблемой при адаптивном дизайне. RWD доставляет один и тот же код на все устройства , независимо от того, относится ли фрагмент кода к этому дизайну или нет. Изменения в дизайне происходят на стороне клиента, то есть каждое устройство — телефон, планшет или компьютер — получает полный код для всех устройств и берет то, что ему нужно.
4-дюймовый смартфон получает тот же код, что и 24-дюймовый настольный монитор.Это может снизить производительность смартфона, который может полагаться на более медленное и неравномерное соединение для передачи данных. (Вот почему некоторые сайты обращаются к с адаптивным дизайном , где сервер, на котором размещен веб-сайт, обнаруживает устройство, которое делает запрос, и доставляет различные пакеты HTML-кода на основе этого устройства.)
Чтобы по-настоящему оценить пользовательский опыт адаптивного дизайна, не тестируйте адаптивный дизайн только в комфорте собственного офиса при высокоскоростном соединении. Отправляйтесь в дикую природу со своим смартфоном — между высокими зданиями в городе, во внутренних конференц-залах или подвалах, в удаленных районах со слабой связью, в известных проблемных точках для сетевого подключения вашего собственного мобильного телефона — и посмотрите, как ваш сайт работает в разнообразные условия.Цель многих адаптивных дизайнов — предоставить эквивалентный доступ к информации независимо от устройства. Пользователь смартфона не имеет опыта, эквивалентного пользователю настольного компьютера, если время загрузки недопустимо.
Заключение
Адаптивный дизайн — это инструмент, а не панацея. Хотя адаптивный дизайн имеет много преимуществ при проектировании на разных устройствах, использование этого метода не гарантирует удобство использования (точно так же, как использование рецепта для гурманов не гарантирует создания великолепного блюда.) Команды должны сосредоточиться на деталях контента, дизайна и производительности, чтобы поддерживать пользователей на всех устройствах.
Подробнее о проектировании для различных устройств см. В нашем курсе «Масштабирование пользовательских интерфейсов».
Руководство по адаптивному веб-дизайну для новичков в 2021 году
Поскольку доступ к Интернету с мобильных устройств растет, уже недостаточно иметь статичный дизайн веб-сайта, который хорошо смотрелся бы только на экране компьютера.
Не говоря уже о том, что при разработке дизайна вы также должны учитывать планшеты, ноутбуки 2-в-1 и разные модели смартфонов с разными размерами экрана.
Таким образом, если вы поместите ваш контент в один столбец и вызовете его выход, это не приведет к его сокращению.
Благодаря адаптивному веб-дизайну вы можете сделать так, чтобы ваш веб-сайт выглядел наилучшим образом на мобильных телефонах, планшетах, ноутбуках и экранах настольных компьютеров.
И это улучшение пользовательского опыта означает более высокие конверсии и рост бизнеса.
Это руководство даст вам все, что вам нужно знать об адаптивном дизайне веб-сайтов, включая определения, пошаговое руководство, примеры и многое другое.
Посмотрите наше видео-руководство по адаптивному веб-дизайну:
Что такое адаптивный веб-дизайн?
Адаптивный дизайн — это подход к веб-дизайну, который позволяет адаптировать веб-контент к экранам и разным размерам окон различных устройств.
Например, ваш контент может быть разделен на разные столбцы на экранах рабочего стола, потому что они достаточно широки, чтобы вместить этот дизайн.
Если вы разделите свой контент на несколько столбцов на мобильном устройстве, пользователям будет сложно читать и взаимодействовать с ним.
Адаптивный дизайн позволяет доставлять несколько отдельных макетов вашего контента и дизайна на разные устройства в зависимости от размера экрана.
Недостаточно того, чтобы ваш сайт хорошо смотрелся на экране компьютера. 🖥 Планшеты, ноутбуки 2-в-1 и смартфоны — все это часть уравнения … и это руководство охватывает все, что вам нужно знать об адаптивном дизайне 🤳Нажмите, чтобы твитнутьАдаптивный веб-дизайн и адаптивный дизайн
Разница между адаптивным дизайном и адаптивным дизайном заключается в том, что адаптивный дизайн адаптирует рендеринг одностраничной версии.Напротив, адаптивный дизайн предоставляет несколько совершенно разных версий одной и той же страницы.
Адаптивный и адаптивный дизайн
Обе они являются ключевыми тенденциями веб-дизайна, которые помогают веб-мастерам контролировать, как их сайт будет выглядеть на разных экранах, но подход отличается.
Благодаря адаптивному дизайну пользователи будут получать доступ к одному и тому же базовому файлу через свой браузер независимо от устройства, но код CSS будет управлять макетом и отображать его по-разному в зависимости от размера экрана.В адаптивном дизайне есть сценарий, который проверяет размер экрана, а затем обращается к шаблону, разработанному для этого устройства.
Почему так важен адаптивный дизайн
Если вы новичок в веб-дизайне, разработке или ведении блогов, вы можете задаться вопросом, почему адаптивный дизайн вообще так важен.
Ответ прост. Уже недостаточно заниматься дизайном для одного устройства. Мобильный веб-трафик превысил трафик компьютеров и теперь составляет большую часть трафика веб-сайтов, составляя более 51%.
Доля рынка мобильных устройств, планшетов и настольных ПК
Когда более половины ваших потенциальных посетителей используют мобильные устройства для просмотра веб-страниц, вы не можете просто показать им страницу, предназначенную для настольных компьютеров. Было бы трудно читать и использовать, и это привело бы к плохому пользовательскому опыту.
Но это еще не все. Пользователи мобильных устройств также составляют большинство посещений поисковой системы.
Мобильный поисковый трафик
Наконец, за последние несколько лет мобильная связь стала одним из важнейших рекламных каналов.Даже на рынке после пандемии расходы на мобильную рекламу растут на 4,8% до 91,52 миллиарда долларов.
Независимо от того, решите ли вы размещать рекламу в социальных сетях или использовать органический подход, такой как YouTube SEO, подавляющая часть вашего трафика будет поступать от мобильных пользователей.
Если ваши целевые страницы не оптимизированы для мобильных устройств и не просты в использовании, вы не сможете максимизировать рентабельность своих маркетинговых усилий. Низкие коэффициенты конверсии приведут к меньшему количеству потенциальных клиентов и потраченным впустую расходам на рекламу.
Адаптивные ли сайты WordPress?
Адаптивность сайтов WordPress зависит от темы вашего сайта WP.Тема WordPress является эквивалентом шаблона для статического веб-сайта и контролирует дизайн и макет вашего контента.
Если вы используете тему WordPress по умолчанию, например Twenty Twenty, дизайн адаптивный, но поскольку это дизайн с одним столбцом, вы можете не заметить этого, глядя на него на разных экранах.
Если вы используете другую тему WordPress, вы можете проверить, реагирует она или нет, сравнив ее внешний вид на разных устройствах или с помощью инструментов разработчика Chrome.
Строительные блоки адаптивного веб-дизайна
В этом разделе мы рассмотрим основу, лежащую в основе адаптивного дизайна веб-сайта, и его различные строительные блоки.
CSS и HTML
В основе адаптивного дизайна лежит комбинация HTML и CSS, двух языков, которые управляют содержимым и макетом страницы в любом конкретном веб-браузере.
HTML против CSS (Источник изображения: codingdojo.com)
HTML в основном управляет структурой, элементами и содержимым веб-страницы. Например, чтобы добавить изображение на веб-сайт, вы должны использовать HTML-код, например:

Вы можете установить «класс» или «идентификатор», на которые впоследствии можно будет настроить таргетинг с помощью кода CSS.
Вы также можете управлять основными атрибутами, такими как высота и ширина, в вашем HTML, но это больше не считается лучшей практикой.
Вместо этого CSS используется для редактирования дизайна и макета элементов, которые вы включаете на страницу с HTML. Код CSS может быть включен в раздел
<картинка>
Источник
Разбивка кода:
- Установка максимальной ширины позволяет изображению изменять свой размер в зависимости от ширины контейнера.
- изображение, источник, и img теги объединяются так, что визуализируется только одно изображение, и оно лучше всего подходит для устройства пользователя.
- источник используется для ссылки на изображение WebP, которое может использоваться поддерживающими его браузерами. Второй тег источника ссылается на файл PNG с тем же изображением для браузеров без поддержки WebP. WebP - это формат изображений с расширенным сжатием для веб-изображений.
- srcset уведомляет браузер о том, какое изображение следует отображать, в зависимости от разрешения экрана конкретного устройства.
- loading = "lazy" Пара атрибут / значение: Реализует встроенную отложенную загрузку.
Адаптивное видео
Эффективным способом создания отзывчивости видео является использование соотношения сторон. Код ниже объясняет это:
Источник
Приведенный выше код встраивает видео YouTube как iframe и контейнер div с классом videoWrapper .
Разбивка кода:
- позиция : relative размещается на элементе контейнера, так что дочерние элементы используют позиционирование абсолютного отсчета относительно него.
- высота : 0 совмещена с padding-bottom: 56.25% реализует динамическое поведение с соотношением сторон 16: 9.
- position : absolute, top: 0 и left: 0 устанавливается в iframe, чтобы веб-элементы размещались относительно своих родительских элементов.
- ширина и высота 100% делают дочерний элемент iframe 100% его родительского, videoWrapper, который устанавливает макет соотношения сторон.
Проверка адаптивного дизайна
5. ТипографикаОбычно веб-разработчики определяют размер шрифта в пикселях.Они работают на статических веб-сайтах, но для адаптивных веб-сайтов нужен отзывчивый шрифт. Размер шрифта должен изменяться относительно ширины родительского контейнера. Это необходимо для того, чтобы типографика соответствовала размеру экрана и была удобочитаемой на нескольких устройствах.
Найдите в спецификации CSS3 единицу с именем rems. Он похож на модуль em, но действует относительно элемента HTML. Из-за этого код должен сбросить размер шрифта HTML:
html {font-size: 100%; }Теперь определите размеры адаптивного шрифта:
@media (min-width: 640px) {body {font-size: 1rem;}} @media (min-width: 960px) {body {font-size: 1.2rem;}} @media (min-width: 1100px) {body {font-size: 1.5rem;}}Источник
6. Используйте заранее разработанную тему или макет, чтобы сэкономить времяЕсли разработчики и дизайнеры задаются вопросом, как чтобы создать отзывчивый веб-сайт в исключительно сжатые сроки, они могут выбрать использование темы или предварительно разработанного макета со встроенными адаптивными свойствами. В этом отношении WordPress предоставляет несколько вариантов (как платных, так и бесплатных). Все, что нужно сделать дизайнерам после выбора темы, - это выбрать цвет, брендинг и текст.
7. Тестирование отзывчивости на реальных устройствахПри исследовании того, как сделать веб-сайт адаптивным для мобильных устройств, часто упускается из виду необходимость тестирования на реальных устройствах. Разработчики могут настраивать код все, что захотят, но его функциональность должна быть проверена в реальных пользовательских условиях.
При определении и внедрении адаптивного дизайна важно проверить, как веб-сайт отображается на различных устройствах. По возможности протестируйте адаптивный дизайн на реальных устройствах, чтобы убедиться, как дизайн будет выглядеть именно для конечных пользователей.
После кодирования пропустите веб-сайт через проверку адаптивного дизайна. BrowserStack предлагает ряд новейших реальных устройств, на которых можно проверить, как выглядит веб-сайт и достаточно ли он реагирует.
Просто введите URL-адрес веб-сайта, и инструмент покажет, как сайт выглядит на нескольких устройствах (iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus и др.).
Кроме того, BrowserStack также предлагает реальное облако устройств из 2000+ реальных браузеров и устройств.Просто зарегистрируйтесь бесплатно, выберите комбинацию устройство-браузер-ОС, перейдите на веб-сайт и проверьте, как он отображается при этом разрешении устройства.
В заключение:
Следуя шагам, подробно описанным выше, вы ответите на вопросы о том, как сделать ваш веб-сайт адаптивным. Количество усилий, затрачиваемых на обеспечение отзывчивости, прямо пропорционально опыту конечного пользователя. Имейте в виду, что пользователи ожидают, что любой веб-сайт будет идеально дополнять каждое устройство, которым они владеют - настольный компьютер, планшет или мобильное устройство.Если адаптивный дизайн веб-сайта не соответствует разрешению определенного устройства (особенно часто используемого устройства), сайт рискует упустить часть своей целевой аудитории. Избегайте этого, вкладывая время и исследуя, как сделать веб-страницу адаптивной в начале проекта.

 Это означает, что можно получить полнофункциональный веб-сайт по доступной цене.
Это означает, что можно получить полнофункциональный веб-сайт по доступной цене.

 Для его создания наймите команду e-commerce разработчиков, которые разработают правильную разметку сайта, подходящую под различные устройства.
Для его создания наймите команду e-commerce разработчиков, которые разработают правильную разметку сайта, подходящую под различные устройства.