- Блочная верстка сайта css, фиксированный и резиновый дизайн
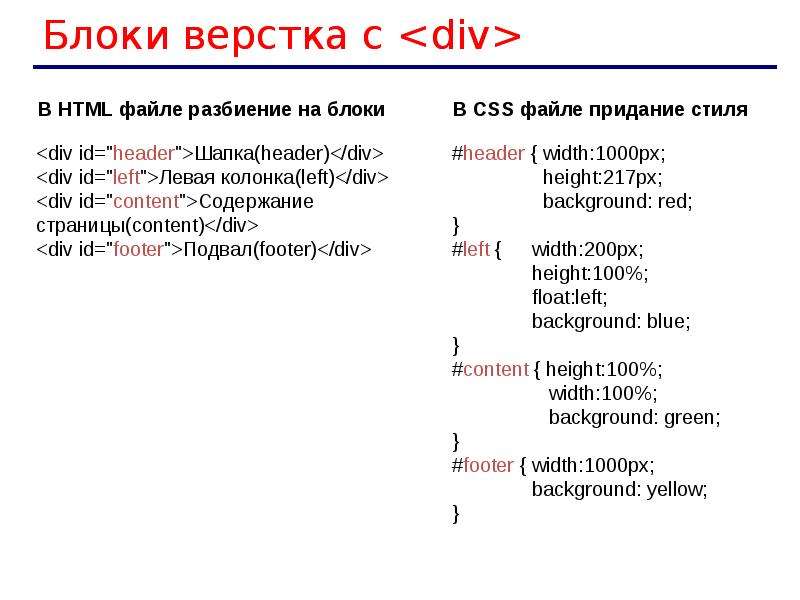
- Блочная верстка с помощью div
- Верстка блоками DIV. С самого начала — html(5), css
- DiV верстка — Создаем блоки для двухколоночного макета в HTML, определяем их размеры и задаем позиционирование в CSS
- Создание сайта. Блочная верстка сайта
- Блочная верстка с нуля. Верстка 2х-колоночного макета. Урок 2
- Блочная верстка или тег div
- Блочный и встроенный макет в нормальном потоке — CSS: каскадные таблицы стилей
- Макет и содержащий блок — CSS: каскадные таблицы стилей
- Элементы и методы макета HTML
- Блочные и встроенные элементы | Comm 328: Адаптивный веб-дизайн
- Устранение проблем с макетом Flex в Internet Explorer 11
- Что такое Flexbox?
- Последние улучшения динамического макета и CSS
- Почему бы не удалить элемент поля DIV во всех случаях?
- Известные проблемы с Internet Explorer 11
- Динамические макеты на основе Flex не поддерживаются внутри макетов произвольной формы или любых других устаревших макетов
- Необходимое условие
- Сценарий 1 Горизонтальная полоса прокрутки в модальном диалоговом окне
- Сценарий 2 Полоса прокрутки охватывает весь экран
- Сценарий 4 Макет экрана имеет переполнение сетки, создающее полосу прокрутки
- Наследование шаблона - Документация Flask (2.0.x)
- Указатель
- Как центрировать в CSS с помощью CSS Grid
Блочная верстка сайта css, фиксированный и резиновый дизайн
Цель урока: Знакомство с блочной версткой CSS. Получение навыков использования блочной верстки сайта
Блочная верстка сайта
- При работе со слоями или, иначе говоря, блоками и элементами
div, основная нагрузка ложится на CSS, т.к. без свойств слои из себя практически ничего не представляют. - К сожалению до сих пор существует проблема с кроссбраузерностью при работе с блоками. Т.е. одни и те же свойства дают разный результат в разных браузерах. Для борьбы с такими проблемами существуют так называемые хаки. Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Отличительные черты от табличной верстки
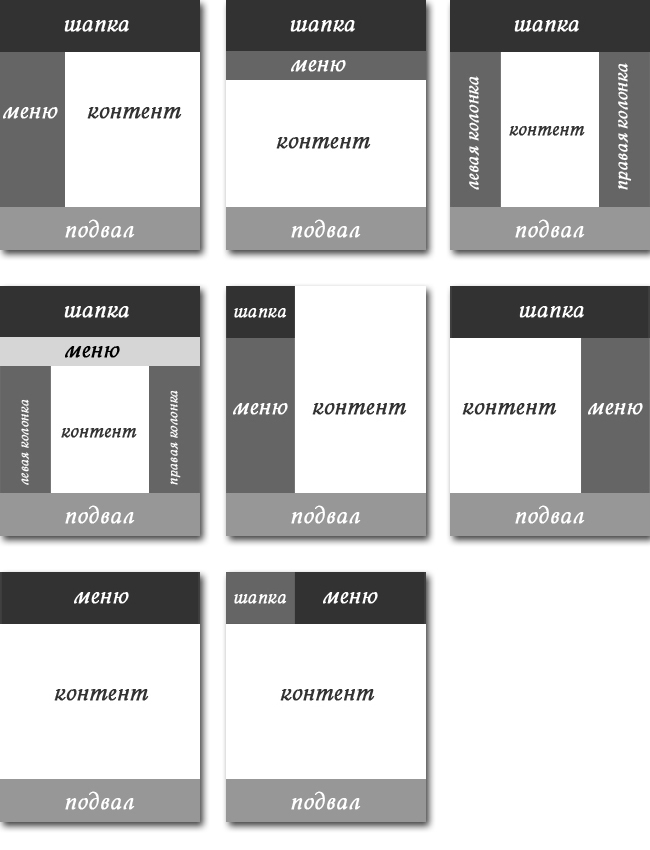
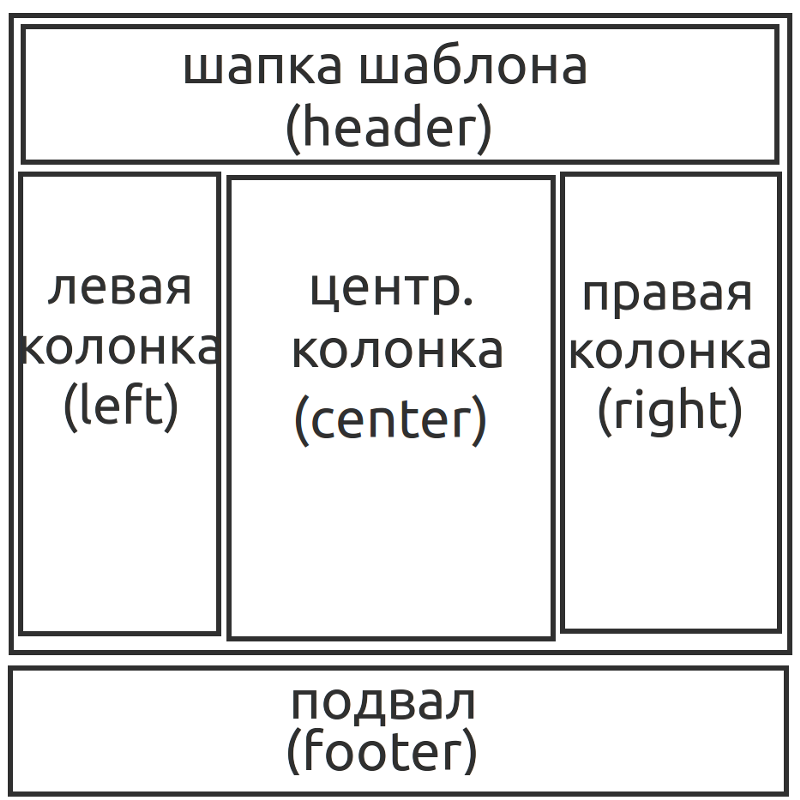
Допустим, необходимо создать шаблон страницы с «шапкой», «подвалом» и двумя колонками.
Отличия:
- Высота слоев
divограничена высотой контента: - В случае, когда содержимое слоя превышает его установленную высоту, то браузеры по-разному ведут себя — одни увеличивают высоту слоя под новый контент, а другие, оставляя высоту первоначальной, накладывают контент поверх слоя.

| Табличная верстка | Блочная верстка |
|---|---|
Фиксированный дизайн или
жесткая блочная верстка (две колонки)
- Фиксированный макет подразумевает использование слоев заданной ширины, которая определяется разрешением монитора пользователя.
- Так как наиболее популярным среди пользователей сети является разрешение монитора 1024×768, то желательно ориентироваться именно на него. Общая ширина блоков в таком случае составляет 900–1000 пикселей (небольшая часть пикселей требуется на полосы прокрутки и границы окна браузера).
- Основной блок с контентом размещается по центру, тогда «свободные» поля по краям неплохо смотрятся даже при большом разрешении монитора.
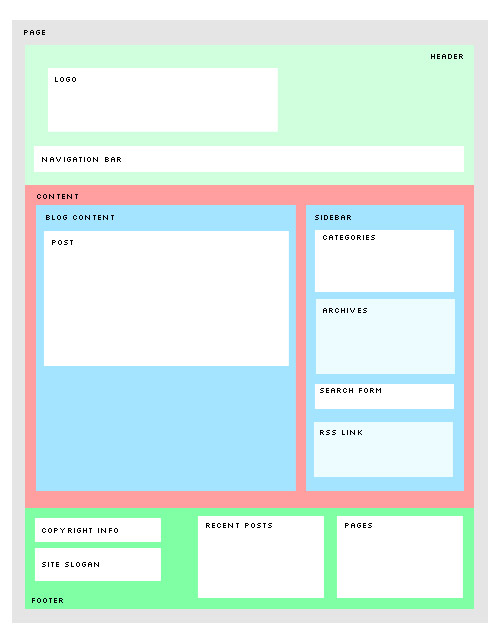
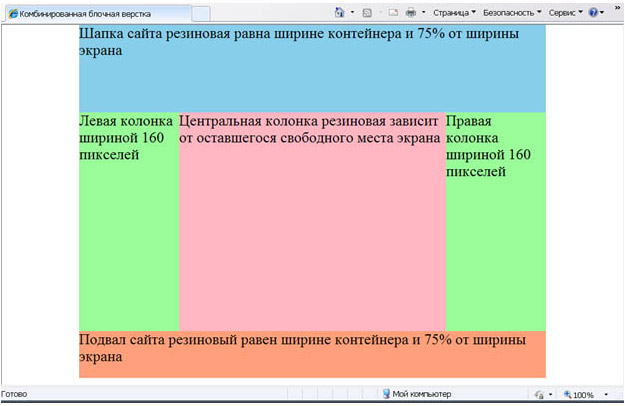
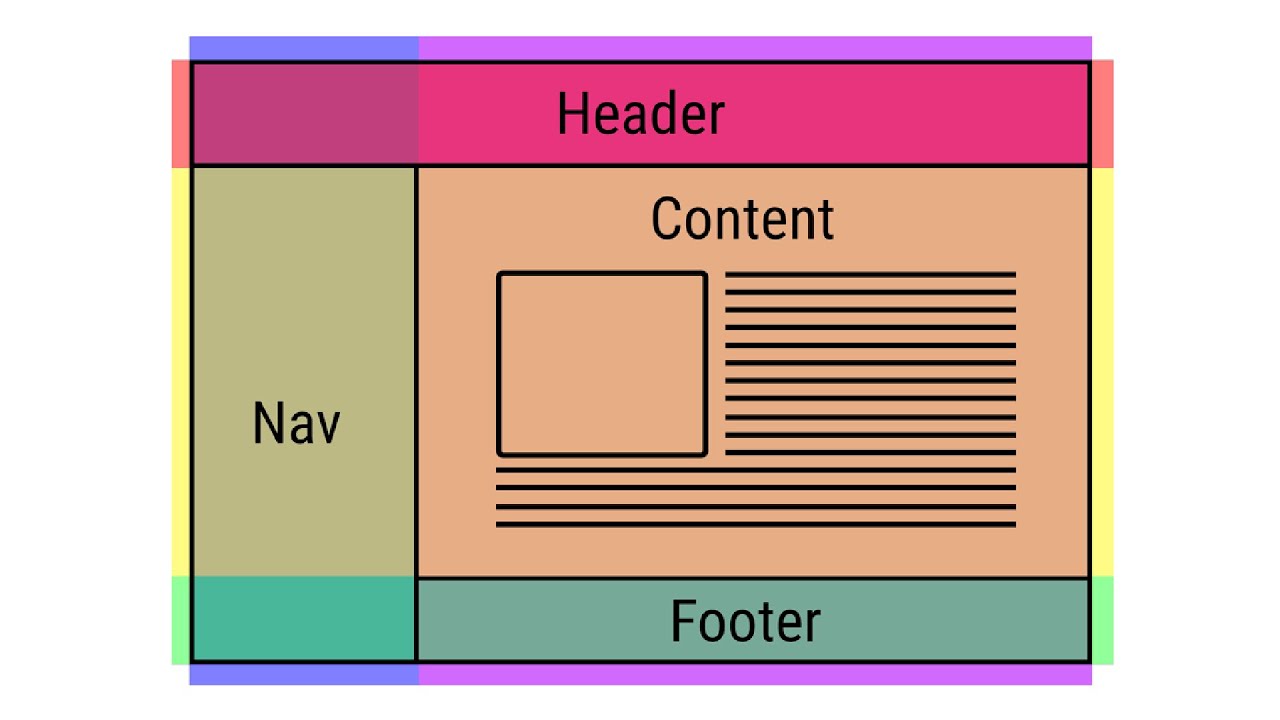
Рис.1. Пример фиксированного дизайна
Пример: создать фиксированный дизайн сайта на основе представленного выше изображения
Выполнение:
- «Разбиваем» все основные элементы страницы на блоки следующим образом:
- блок 1 — слой первый (
- блок 2 и 3 заключаются в единый блок (
id="container"), - блок 2 — слой с меню (
id="menu"), - блок 3 — слой с контентом (
id="content"), - блок 4 — слой с
id="bottom".
- блок 1 — слой первый (
Схематично изобразим расположение блоков:
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body>
1. Задаем свойства «шапки» (блок 1)
- либо напрямую задав значение свойству
heightв пикселях, процентах или др. единицах; - либо задать высоту при помощи отступа
например, для верхнего слоя «шапки»:
например:
padding-top: 15px; padding-bottom: 15px; |
padding-top: 15px; padding-bottom: 15px;
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
} |
#shapka{ text-align: left; /* Выравнивание внутреннего контента по левому краю */ width: 750px; /* Ширина блока и общая ширина*/ background: #900000; /* Цвет фона */ height: 50px; /* Высота блока */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ }
2. Создаем свойства контейнера
Создаем свойства контейнера
3. Создаем свойства для блока 2 — меню
4. Создаем свойства для блока 3 — контент
- Задаем ширину слоя из расчета 770px — 200px = 570px, Но! так как мы установили внутренние отступы в обоих блоках 2 и 3, то мы должны вычесть еще 40 пикселей: 20 — внутренние отступы блока с меню и 20 — внутренние отступы блока с контентом. Получим ширину слоя 770px — 200px — 40px = 530px
- Задаем обтекание
float: left, исключая баг браузера Internet Explorer: если не установить свойство, то между слоями будет зазор. Кроме того, если не установить это свойство, то блок окажется за блоком меню, и только лишь его контент (текст) будет обтекать блок меню справа. - Задаем цвет заднего фона (
background) и внутренние поля (padding)
#content { /* Правая колонка*/
width: 550px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
} |
#content { /* Правая колонка*/ width: 550px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ padding: 10px; /* Внутренние поля вокруг содержимого */ background: #e0e0e0; /* Цвет заднего фона */ }
5. Создаем свойства для блока 4 — «подвал»
Создаем свойства для блока 4 — «подвал»
- Ширину слоя устанавливаем в 750 пикселей
- Для этого блока надо убрать обтекание, т.е. установить свойство
clear - Устанавливаем внутренние поля
padding - Задаем цвет для фона (
background) и текста (color) - Центрируем блок (
margin-rightmargin-left)
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444; /* фон */
color:#fff; /* цвет текста */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
#bottom{ width:750px; /* Ширина слоя */ clear:left; /* возвращаем блочность и располагаем слой слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ background:#444; /* фон */ color:#fff; /* цвет текста */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ }
Итоговый код: всё вместе
/* для блока 1 - шапка */
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для контейнера */
#container {
width: 770px; /* Ширина слоя или ширина макета+20px */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
}
/* для блока 2 - меню */
#menu {
width: 200px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
color: white; /* Цвет текста */
background: #008080; /* Цвет фона */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для блока 3 - контент */
#content { /* Правая колонка*/
width: 530px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
}
/* для блока 4 - подвал */
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444;
color:#fff;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
/* для блока 1 — шапка */ #shapka{ text-align: left; /* Выравнивание внутреннего контента по левому краю */ width: 750px; /* Ширина блока и общая ширина*/ background: #900000; /* Цвет фона */ height: 50px; /* Высота блока */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ } /* для контейнера */ #container { width: 770px; /* Ширина слоя или ширина макета+20px */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ } /* для блока 2 — меню */ #menu { width: 200px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ color: white; /* Цвет текста */ background: #008080; /* Цвет фона */ padding: 10px; /* Внутренние поля вокруг содержимого */ } /* для блока 3 — контент */ #content { /* Правая колонка*/ width: 530px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ padding: 10px; /* Внутренние поля вокруг содержимого */ background: #e0e0e0; /* Цвет заднего фона */ } /* для блока 4 — подвал */ #bottom{ width:750px; /* Ширина слоя */ clear:left; /* возвращаем блочность и располагаем слой слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ background:#444; color:#fff; margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ }
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body>
Результат:
Рис. 2. Жесткая блочная верстка из двух колонок
2. Жесткая блочная верстка из двух колонок
Фиксированный дизайн для трех колонок
При фиксированном дизайне для макета из трех колонок можно выделить два основных подхода построения модульной сетки:
- Использование свойства float для расположения колонок рядом.
- Использование набора тех CSS свойств, которые предназначены для позиционирования слоев.
Рассмотрим первый случай.
Использование свойства float для макета в три колонки
На рис. 3 — результат использования свойства float для трехколонного макета. На самом деле используется 6 слоев — отдельно для заголовков колонок и отдельно для самих колонок.
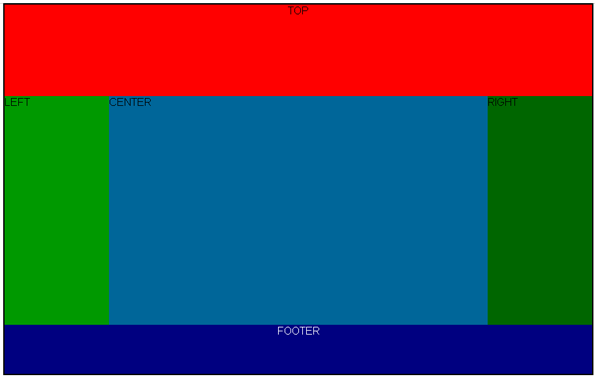
Рис. 3. Фиксированный дизайн в три колонки
Пример: создать веб-страницу с макетом из трех колонок, изображенную на рис. 3. Использовать приемы фиксированного блочного макетирования
Выполнение:
1. Создание структуры html-кода
- Определим для заголовков три слоя (
#header.) и для колонок три слоя ( ..
..#col...). - Так как колонки и их заголовки расположены на двух разных строках, то объеденим их в контейнеры (
class="container"). - Получим схематичное изображение расположения блоков:
Получим следующую html-структуру:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>который стал врагом,<br/>
но снится не врагом,<br/>а тем же самым другом.<br/>
Со мною нет его,<br/>но он теперь кругом,<br/>
и голова идет<br/>от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>И видим лишь случайное звено. |
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>который стал врагом,<br/>
но снится не врагом,<br/>а тем же самым другом.<br/>
Со мною нет его,<br/>но он теперь кругом,<br/>
и голова идет<br/>от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье — это множество возможностей,<br/>А нежеланье — множество причин. </div>
</div>
</body>
</div>
</div>
</body>
2. Добавление стилей для заголовков (селектор header...) и колонок (селектор col...)
- Ширину колонок и заголовков сделаем у всех одинаковой. Поскольку колонок 3, а средняя ширина страницы должна быть примерно 700-900 пикселей, то установим ширину колонок в 250 пикселей.
- Добавим внутренние поля (отступы от содержимого текста) —
paddingи внешние отступы, чтобы обеспечить зазор между колонками. Поскольку свойства задаются сразу для все колонок одновременно, а сам весь макет не центрируется, а выравнивается по левому краю, то установим отступ только с одной стороны — левой — у всех колонок одновременно (margin-left).
- Добавим также внешний отступ сверху, обеспечив зазор по вертикали между заголовками и колонками, а также отступ заголовков от верха страницы (
margin-top). - Для того, чтобы блочные теги
div, расположились рядом друг с другом, необходимо задать им обтекание —float.
- Добавляем границу для блоков (
border) и и задаем параметры шрифта (font-family,font-weight,font-size,color). - Установим задний фон отдельно для каждого селектора.

#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
margin-top: 2px; /* Отступ сверху */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … margin-top: 2px; /* Отступ сверху */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
float: left; /* Состыковка колонок по горизонтали */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … float: left; /* Состыковка колонок по горизонтали */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ }
Получим код:
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ margin-top: 2px; /* Отступ сверху */ float: left; /* Состыковка колонок по горизонтали */ border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ }
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; } |
#header1 { background: #B38541; } #header2 { background: #008159; } #header3 { background: #006077; } #col1 { background: #EBE0C5; } #col2 { background: #BBE1C4; } #col3 { background: #ADD0D9; }
Смотрим промежуточный результат:
Рис. 4. Промежуточный результат
3. Задание стиля для контейнеров
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт серифный или с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
} |
#col1, #col2, #col3 { font-family: «Times New Roman», Times, serif; /* Шрифт серифный или с засечками */ font-size: 100%; /* Размер шрифта */ font-weight: normal; /* Нормальное начертание */ color: black; /* Цвет текста */ }
Итоговый код: всё вместе
/* для колонок и их заголовков */
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
/* для колонок */
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
/* Цвет фона каждого слоя */
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
. |
/* для колонок и их заголовков */
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
/* для колонок */
#col1, #col2, #col3 {
font-family: «Times New Roman», Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
/* Цвет фона каждого слоя */
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
. container {
clear: both; /* Отменяет действие float */
}
container {
clear: both; /* Отменяет действие float */
}
</style>
</head>
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>
который стал врагом,<br/>
но снится не врагом,<br/>
а тем же самым другом.<br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>
А нежеланье - множество причин.
</div>
</div>
</body> |
</style>
</head>
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>
который стал врагом,<br/>
но снится не врагом,<br/>
а тем же самым другом. <br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье — это множество возможностей,<br/>
А нежеланье — множество причин.
</div>
</div>
</body>
<br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье — это множество возможностей,<br/>
А нежеланье — множество причин.
</div>
</div>
</body>
Результат:
Рис. 5. Результат
Использование позиционирования слоев для макета в три колонки
Возьмем в качестве примера макет, состоящий из трех колонок разграниченных разделительной линией (рис. 6).
Рис. 6. Позиционирование слоев для макета в три колонки с разделителем
Пример: создать веб-страницу с макетом из трех колонок с разделительной линией, изображенную на рис. 6. Использовать приемы фиксированного макетирования с позиционированием слоев
6. Использовать приемы фиксированного макетирования с позиционированием слоев
Выполнение:
1. Создание структуры html-кода
- Для данного макета достаточно создать три слоя
divдля каждой колонки.
Поэтому структура будет простой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне. |
<body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах — небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body>
2. Добавление стилей для колонок
- Установим одинаковую ширину колонок (
width) и внутренние поля по вертикали и горизонтали (padding).
- Для удаления блочности слоев, т.е. для того, чтобы расположить их рядом по горизонтали, необходимо задать свойство css
float. - Так как разделительная граница должна присутствовать только с внутренних сторон слоев, то рамку необходимо добавить только у двух слоев с одной стороны (
border).
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ }
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ float: left; /* Обтекание слоев */ }
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
#col1, #col2 { border-right: 1px solid #000; /* Параметры линии справа от текста */ }
Итоговый код: всё вместе
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
}
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ float: left; /* Обтекание слоев */ } #col1, #col2 { border-right: 1px solid #000; /* Параметры линии справа от текста */ }
</style> </head> <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели. |
</style>
</head>
<body>
<div>Иван Бунин</br></br>
На окне, серебряном от инея,</br>
За ночь хризантемы расцвели.</br>
В верхних стёклах — небо ярко-синее</br>
И застреха в снеговой пыли.
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено. </div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body>
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body>
Дизайн в три колонки готов!
Блочная верстка с помощью div
Изначально веб-страницы представляли из себя просто набор тегов. Элементы отображались в том порядке, в котором они записывались в HTML коде. Визуально, информацию разделяли с помощью горизонтальных линий либо отступов.
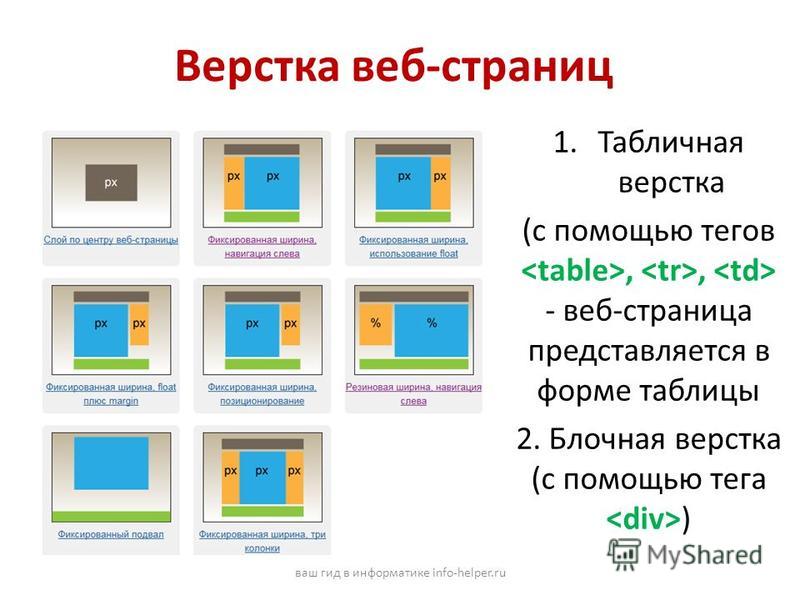
Вторым этапом построения сайтов стало построение на основе таблицы. Сайт представлял собой таблицу в ячейки которой вставлялась информация. Это позволяло реализовывать колонки и отдельные блоки, однако удобство работы с версткой на основе таблицы довольно низкое, не обладает гибкостью. Также, табличная верстка не пригодна для построения адаптивных сайтов.
Третий, наиболее современный подход, к верстке сайтов заключается в построении сайта с помощью блоков, или блочной верстке. В англоязычных источниках такой подход называют Layouts. Блоки при таком подходе располагаются один под другим, либо меняют их порядок отображения с помощью позиционирования в CSS
В англоязычных источниках такой подход называют Layouts. Блоки при таком подходе располагаются один под другим, либо меняют их порядок отображения с помощью позиционирования в CSS
Блочная верстка — это подход, при котором сайт строят на основе блоков, в качестве блоков выступают теги div. Теги div имеют некоторые свойства:
- div — блочный элемент, поэтому, если не задана ширина, растягивается на всю ширину окна браузера;
- div — высота блока, если она не задана, равна содержимому. Пустой блок div имеет высоту — 0 px, поэтому не отображается на странице;
- div не имеет оформления. Чтобы его увидеть нужно задать ему стили в CSS.
- div не несет смысловой нагрузки, это просто способ структурировать сайт
- div — может содержать любое количество вложенных элементов. Так в div можно вкладывать другие блоки div, заголовки, параграфы, изображения и многие другие элементы
В HTML блок div записывается
<div>Пример</div>
<div>Пример</div> |
Рассмотрим как оформить div с помощью CSS:
See the Pen div by Alex (@Asmodey) on CodePen.
Рассмотрим примененные к div свойства более подробно
Свойство border
Свойство border изображает границу вокруг элемента. Синтаксис свойства:
border: Толщина_линии вид_линии цвет;
border: Толщина_линии вид_линии цвет; |
При подставлении полных параметров:
Где solid — сплошная линия, 2px — толщина обводки и red — цвет. Видов линии существует очень много, но на практике чаще всего применяют:
- solid — сплошная линия
- dotted — точки
- dashed — пунктирная линия
Если возникает необходимость задать разные настройки для разных границ элемента примените следующий синтаксис:
border-top: 1px solid red; border-left: 4px solid yellow;
border-top: 1px solid red; border-left: 4px solid yellow; |
т. е. можно задать оформление конкретной границе.
е. можно задать оформление конкретной границе.
Скругление углов элемента
Для скругления углов элемента используется border-radius. В примере показанном выше при использовании синтаксиса:
все углы скруглятся на 5 px. Если необходимо округлить каждый угол в отдельности, можно задать следующий синтаксис:
See the Pen border-radius by Alex (@Asmodey) on CodePen.
Первое число соответствует левому верхнему углу, второе правому верхнему, затем правому нижнему и левому нижнему. Т.е. обход идет по часовой стрелке.
Обратите внимание, что использовать border-radius можно без применения границы.
Все современные адаптивные сайта используют блочный подход к верстке и свойства обтекания элементов. Табличная верстка используется только для email рассылок.
Верстка блоками DIV. С самого начала — html(5), css
Верстка блоками div давно уже стала стандартом и имеет ряд преимуществ перед табличной версткой. Однако на деле начинающие разработчики путаются в поведении этих самых блоков.
Однако на деле начинающие разработчики путаются в поведении этих самых блоков.
Давайте разберем основные моменты при блочной верстке. Сейчас мы не будем брать во внимание стандарт html5, а просто рассмотрим основу основ при верстке блоками div, которая используется при создании макета или же какого то отдельного компонента страницы.
Что считать блочным элементом?
Область такого элемента на странице представлена прямоугольником, по умолчанию занимает все доступную ширину и начинается с новой строки.
Самым распространённым элементом, используемым в блочной верстке, является универсальный элемент <div>.
Итак, от простого к сложному. Посмотрим, как отобразятся блоки div по умолчанию без стилей, влияющих на их положение. Для наглядности стили к элементам будем добавлять инлайново, через атрибут style.
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Добавим значение ширины для каждого блока:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Видно, что каждый блок согласно спецификации располагается с новой строки. Это их нормальное поведение.
Это их нормальное поведение.
Теперь возникает вопрос, как расположить блоки div на одной строке, друг за другом?
Для этого существует свойство float, которое определяет, с какой стороны блок будет принудительно выровнен. При этом с другого края, он может обтекаться другими элементами.
Свойство float имеет следующие значения:
- left – блок выравнивается по левому краю, обтекание справа
- right – блок выравнивается по правому краю, обтекание слева
- none – обтекание не задано, блок ведет себя по умолчанию, как в предыдущих примерах.
Добавим float:left к нашим блокам, чтобы блоки выровнялись по левому краю:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
В результате, блоки выстроились на одной строке. Хорошо, допустим, мы захотели добавить еще один div снизу, и сделаем это без указания свойства float:
<div>Блок 1.Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div> Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div> Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Видно, что блок добавился как то криво. Кажется, что он добавился с новой строки под Блок 1. На самом деле, Блок 4 занимает место от начала Блока 1 и на 450 пикселов вправа. Вот посмотрите:
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Почему так вышло? Вкратце, так происходит, потому что элементы с float выпадают из потока документа. Однако, это тема отдельной статьи. Здесь же мы познакомимся с новым свойством clear, которое управляет поведением плавающих элементов:
- left – запрещает обтекание с левой стороны, все элементы будут показаны с новой строки (под элементом)
- rigth – запрещает обтекание элемента с правой стороны
- both – запрещает обтекание элемента с обоих сторон, рекомендуется использовать, когда явно надо показать элемент с новой строки или неизвестно с какой именно стороны возможно обтекание другими элементами
Добавим Блоку 4 свойство clear:left, которое запретит этому элементу обтекание других плавающих элементов с левой стороны.
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Блок 4 разместился с новой строки, как нам надо.
В данном случае мы знаем как располагаются другие блоки, потому в примере сразу указали clear:left. Бывают ситуации, когда мы точно не знаем, с какой стороны встретится плавающий блок, поэтому в таких случаях стоит указывать clear:both, отменяющий обтекание с обеих сторон. Теперь мы разобрались как расположить блоки div на одной строке горизонтально.
Теперь мы разобрались как расположить блоки div на одной строке горизонтально.
Следует помнить, что блоки со значением float располагаются на одной строке, если позволяет ширина родительского элемента. Если блочные элементы не умещаются в ряд, они будут переноситься на новую строку. Если это критично, например, при верстке макетов, нужно это учитывать и у блоков с float обязательно задавать ширину – фиксированную (px) или резиновую (%, rem и т.д.). Дальше посмотрим на такие ситуации.
Как повлиять на блоки, если мы хотим разместить эти блоки по центру?
Классическим решением будет добавление блокам родителя и использование свойства margin: 0 auto;
Почему собственно родителю мы дали класс .wrapper ? «wrapper» в переводе означает «обертка». Это некая общепризнанная практика, определяющая название класса, когда элемент оборачивает другие блоки и тем самым позволяет управлять/влиять на них посредством изменения самого родителя.
Возьмем разметку из предыдущих примеров и усовершенствуем её.
<div>
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Здесь вроде всё просто.
А если нам не нравится, что текст вплотную прилипает к краю родительского блока и хотим добавить поля без внесения изменений в разметку, только с помощью css. Добавим элементам свойство padding:
Добавим элементам свойство padding:
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
И видим, что наша верстка рассыпалась! Блок 3 куда то уехал. Почему так вышло? Ответ прост. Добавив поля элементам мы увеличили их ширину. Теперь значения таковы:
Блок 1: 10 + 200 + 10 = 220px
Блок 2: 10 + 150 + 10 = 170px
Блок 3: 10 + 100 + 10 = 120px
Блок 4: 10 + 450 + 10 = 470px
220 + 170 + 120 = 510px
Общая ширина трех блоков 510, они не умещаются в ширину родителя (450) и потому переносятся на новую строку.
Как поправить? Можно сделать следующее:
- Задать заново значения ширины для каждого блока с учетом полей. Уменьшив размеры блоков. Все снова аккуратно встанет в одну строку. Согласитесь, это неудобно? Каждый раз лезть в верстку и что-то править.
- Использовать свойство box-sizing: border-box. Чтобы расчет брался из общей ширины блока. Советую узнать, что такое блоковая модель сss.

Используем второй вариант, получается так:
<div>
<div>Блок 1. Lorem</div>
<div>Блок 2. Lorem ipsum</div>
<div>Блок 3. Lorem ipsum</div>
<div>Блок 4. Lorem</div>
</div>
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
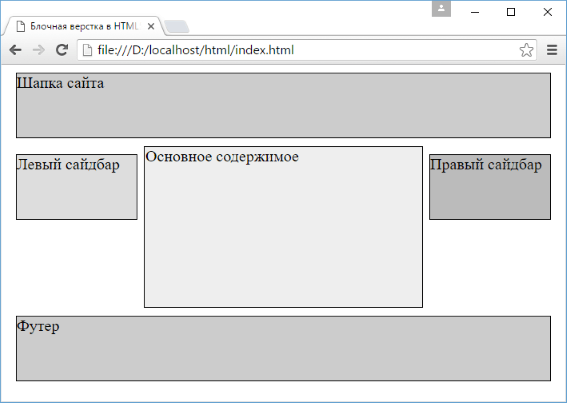
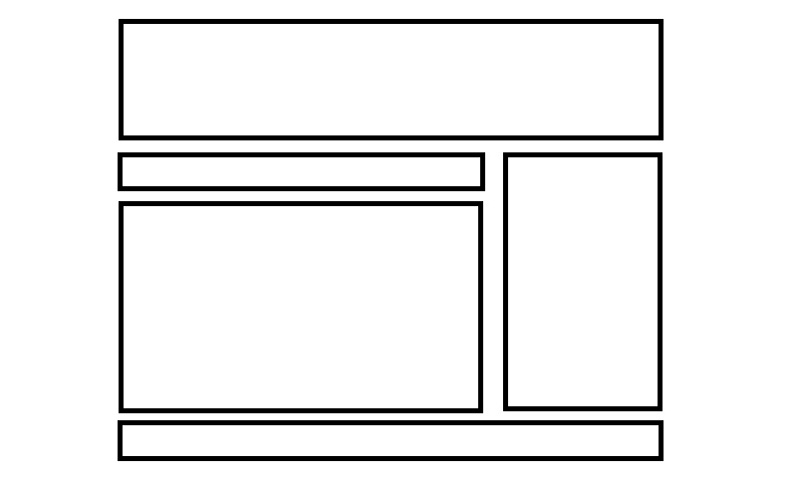
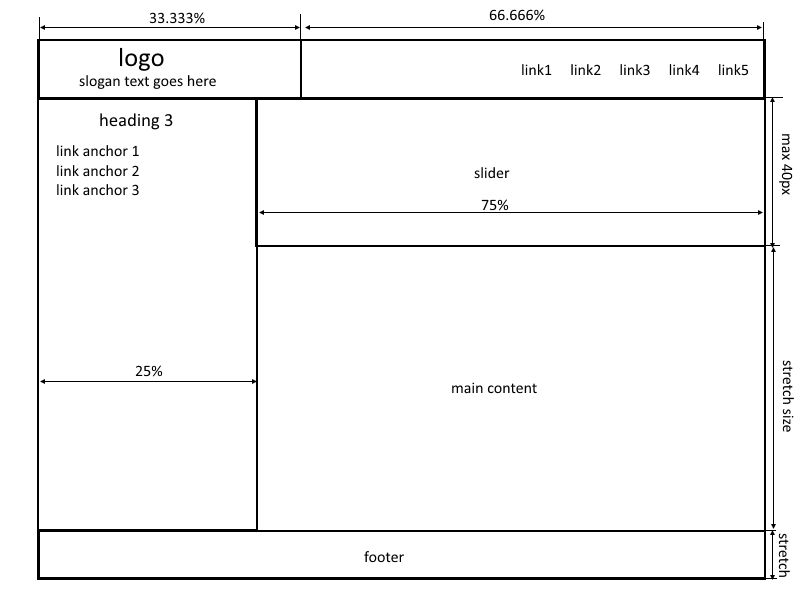
Теперь соберём всю полученную информацию воедино и попробуем создать простенький типовой трёхколоночный макет с резиновой версткой, который будет растягиваться максимально до 900px, после чего весь макет будет позиционироваться по центру.
Создаем разметку макета:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>
Шапка сайта
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus. </div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
Пишем стили:
body {
max-width: 900px; /* ограничение максимальной ширины */
margin: 0 auto;
}
/* для всех блоков внутри body изменяем алгоритм расчета ширины блоков и добавляем все блокам поля 10px */
body div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
}
. header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
Посмотреть пример.
Если что-то непонятно — спрашивайте в комментариях.
DiV верстка — Создаем блоки для двухколоночного макета в HTML, определяем их размеры и задаем позиционирование в CSS
Обновлено 9 января 2021- Создаем макет сайта в 2 колонки на основе DIV верстки
- Начинаем верстать макет сайта в 2 колонки на дивах
- Прописываем нужный набор блоков в index.html
- Прописываем CSS свойства для блоков
- Выравниваем двухколоночный макет по центру
- Подсвечиваем блоки для наглядности
- Задаем обтекание блока левой колонки через Float
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. В первой статье, посвященной блочной верстке, я попытался начать рассказывать о ее принципах, но, к сожалению, пришлось сильно отвлечься на объяснение базовых понятий вебмастеринга.
ru. В первой статье, посвященной блочной верстке, я попытался начать рассказывать о ее принципах, но, к сожалению, пришлось сильно отвлечься на объяснение базовых понятий вебмастеринга.
Очень мне не хотелось обходить вниманием эти основополагающие вещи, и очень извиняюсь перед теми, кто все это уже знал, а хотел услышать именно разговор о верстке сайта и не услышал.
В этой статье постараюсь наверстать и исправиться. Надеюсь, что сильно отклоняться от основной темы не придется. Ну вот, с извинениями и покаяниями будем считать, что покончено, и пора, наконец, переходить непосредственно к делу.
Создаем макет сайта в 2 колонки на основе DIV верстки
Итак, в предыдущей статье мы создали на своем хостинге (хотя для этих целей вполне подойдет и локальный сервер Denver тут см. обзор его возможностей) папку TEST, в которую положили два основных файла нашего будущего макета: Index.html и Style.css. Собственно, они и будут составлять наш простейший вариант каркаса.
Опять, наверное, придется немного отвлечься от непосредственной верстки, т. к. не всем может быть понятно, как создать папку TEST в корневом каталоге, расположенного на реальном хостинге. А так же, что это такое — корень сайта и где его искать при доступе по ФТП. А ведь действительно, вопрос не тривиальный для пользователя, впервые столкнувшегося с хостингом.
к. не всем может быть понятно, как создать папку TEST в корневом каталоге, расположенного на реальном хостинге. А так же, что это такое — корень сайта и где его искать при доступе по ФТП. А ведь действительно, вопрос не тривиальный для пользователя, впервые столкнувшегося с хостингом.
Так вот, вам нужно будет сначала подключиться по протоколу FTP. Данные для подключения по FTP вам должен был сообщить вам хостинг провайдер (читайте тут про то, что это такое за hosting вообще, а здесь про его покупку).
После того, как вы подключитесь по FTP (я пользуюсь для этой цели программой FileZilla — тут про нее вся правда написана, и именно на ее примере буду все рассказывать), то в правом окне данной программы вы увидите содержимое каталога, который выделил хостер под ваши сайты, скрипты и тому подобные вещи.
Но этот каталог не будет являться корневой папкой. В корне должен лежать файл Index.php, а так же и все остальные файлы и папки используемого вами движка.
Для этой цели используется отдельная директория, правда, ее название, в зависимости от конкретного хостинга, может отличаться. Структура внутренних папок в основном каталоге (открывающемся при подключении к сайту по FTP) так же может отличаться, но суть остается прежней.
Структура внутренних папок в основном каталоге (открывающемся при подключении к сайту по FTP) так же может отличаться, но суть остается прежней.
Например, можете увидеть следующую картину:
Файлы движка вы должны копировать не в эту самую верхнюю директорию, доступную вам по FTP, а в так называемую, корневую папку. Как узнать, какая из присутствующих там директорий является корневой?
Ну, на крайний случай можно спросить у самого владельца хостинга. А что, они обязаны помогать вам в таких вопросах. Но вообще-то, она чаще всего будет называться либо PUBLIC_HTML, либо HTDOCS.
Если вы таких директорий не обнаружили, то нужно задавать вопрос владельцу хостинга, а если что-то подобное есть в наличии, то это и есть пресловутый корень и именно в нем вы должны будете создать нашу многострадальную папку TEST, ради которой я написал, а вы, надеюсь, прочитали эти несколько абзацев.
Как создать каталог с помощью программы FileZilla? Да, очень просто. Вам достаточно будет открыть в правой части программы коневую директорию и щелкнуть по пустому месту правой кнопкой мыши, а из контекстного меню выбрать пункт «Создать каталог».
Вам достаточно будет открыть в правой части программы коневую директорию и щелкнуть по пустому месту правой кнопкой мыши, а из контекстного меню выбрать пункт «Создать каталог».
Уф, создали папку TEST в коревом каталоге сайта. И на том спасибо. В общем-то, можно было с этим и не заморачиваться. Как так? А вот так. Директорию TEST можно было бы создать и в какой-нибудь внутренней папке вебсайта, но проще все же будет в корне.
Для локального сервера Денвер вам нужно будет создать директорию TEST в следующем каталоге:
c:\server\home\localhost\www\
Вместо диска «С» нужно указать диск на вашем компьютере, где установлен локальный сервер. Тогда, для просмотра создаваемого нами на основе Div верстки макета в 2 колонки, нужно набрать следующий путь в адресной строке браузера:
http://localhost/test/
Блин, если все так подробно рассказывать, то получится небольшая книга по блочной верстке, причем, бОльшая ее часть будет посвящена основам вебмастеринга, но я уже по другому писать не могу, привык разбирать все нюансы по полочкам. Не взыщите, достаточно подкованные вебмастера, которым все это уже далеко не в новинку.
Не взыщите, достаточно подкованные вебмастера, которым все это уже далеко не в новинку.
Продолжим разговор о макете. В файле Index.html мы будем задавать сами DIV-контейнеры, на которых и будет строиться наш каркас, а в файле Style.css — описывать положение и внешний вид этих DIV-контейнеров. Это в двух словах, а как оно будет на деле, вы увидите немного погодя.
Для того, чтобы наблюдать в браузере результаты наших трудов, мы будем периодически обращаться из адресной строки браузера к папке TEST, расположенной на вашем хостинге или же на локальном сервере. В случае реального хоста, в адресной строке браузера вам нужно будет набрать что-то вроде этого:
https://ktonanovenkogo.ru/test
Но тут есть два «но». Во-первых, вместо https://ktonanovenkogo.ru/ вам нужно ввести свой Урл, а во-вторых, обратите внимание на регистр латинских букв, которые составляют название вашей директории TEST.
Если вы написали название папки заглавными буквами, то и в адресной строке нужно набирать название папки заглавными (я написал здесь TEST в верхнем регистре, только лишь с целью его выделения на фоне остального текста).
Дело в том, что на реальном хостинге в большинстве случаев сервера работают под управлением UNIX подобной операционной системы, в которой заглавные и строчные буквы различаются (в отличии, от Windows, работать с которой мы привыкли).
Начинаем верстать макет сайта в 2 колонки на дивах
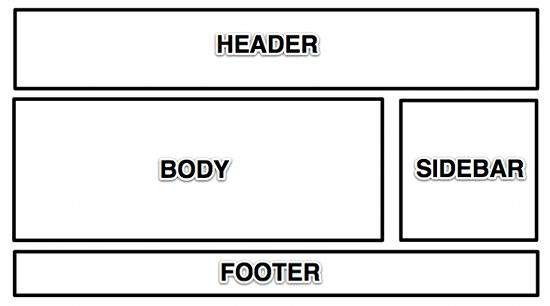
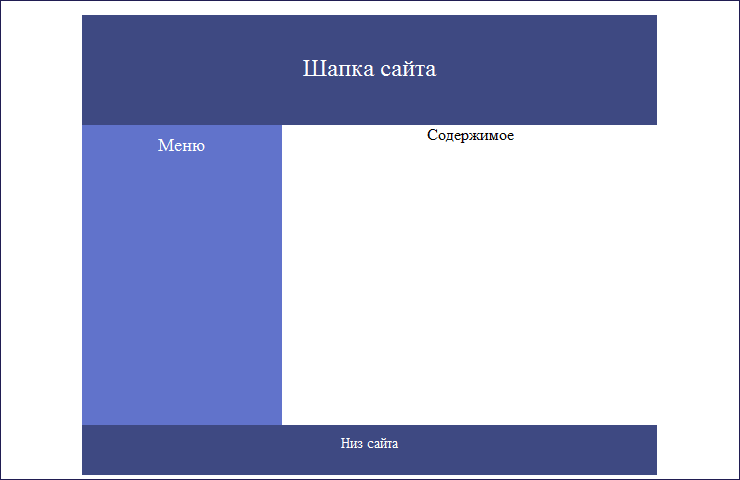
Как я уже упоминал, для начала мы попробуем создать макет в две колонки, который схематично можно представить так:
Все элементы поместим в один большой Div-контейнер для того, чтобы можно менять размеры и выравнивание всего макета через свойства этого контейнера. Внутри основного Div будут находиться контейнеры, отвечающие за формирование отдельных блоков (шапки, левой колонки, области для контента, футера).
Мы зададим им размеры и настроим позиционирование на странице с помощью CSS. Итак, приступим.
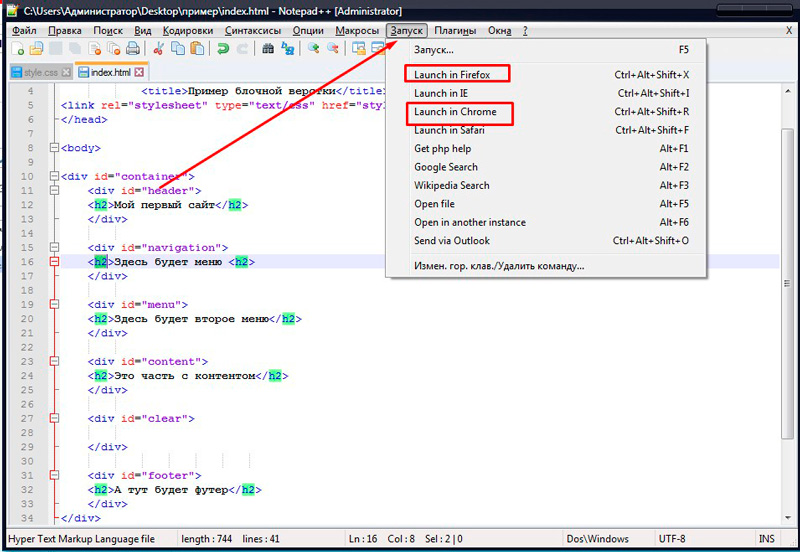
Начнем с Index.html. Откройте его на редактирование в удобном для вас редакторе (я пользуюсь для этой цели лучшим из бесплатных текстовых редакторов Нотепад++ — тут его можно скачать и настроить).
Для того, чтобы привыкать к правильному оформлению HTML документов, давайте сразу пропишем стандартную часть (на этом я как раз останавливался в предыдущей статье. Там будет DOCTYPE (здесь читайте про доктайп и комментарии в Html) и все остальные верхние теги, которые браузер в случае их отсутствия может добавить и сам (умны они стали — жуть):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок документа</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html>
Значение всех строк в этом коде я подробно объяснял в предыдущей статье (см. ссылку в самом начале этой публикации), поэтому сейчас остановлюсь лишь на строке:
<link href="style.css" rel="stylesheet" type="text/css">
Эта строка говорит браузеру, где ему искать и как называется файл каскадных таблиц стилей (он имеет расширение CSS), который нужен браузеру для корректного отображения задуманного нами оформления шаблона будущего сайта. В нашем случае он называется Style.css (здесь читайте про Style и Link подробнее), а искать его нужно в той же папке, где лежит Index.html (собственно, в котором и прописана эта строчка).
В нашем случае он называется Style.css (здесь читайте про Style и Link подробнее), а искать его нужно в той же папке, где лежит Index.html (собственно, в котором и прописана эта строчка).
Почему именно в этой же папке? Потому, что если вы не прописываете никакого пути до файла (указываете только его название), то браузер будет его искать в той же директории, где лежит исполняемый сейчас (в нашем случае это Index.html). Т.е. отсутствие пути будет равносильно тому, как если бы я прописал путь до Style.css в виде:
<link href="https://ktonanovenkogo.ru/test/style.css" rel="stylesheet" type="text/css">
Но первый вариант записи короче и более универсальный, т.к. там напрямую не указывается путь до папки с файлами, а значит можно будет поместить файлы Index.html и Style.css в другую директорию, обратиться к Index.html из адресной строки и все равно будет подгружен Style.css. Подробнее про относительные и абсолютные ссылки тут написано, а заодно и про URL (универсальный идентификатор ресурса).
В связи с этим хочу заметить, что вы вообще можете не заморачиваться с хостингом или же с локальным сервером. Просто создайте на своем компьютере любую папку и поместите в нее наши Index.html и Style.css. Пропишите в первом из них путь до файла Style.css в виде:
<link href="style.css" rel="stylesheet" type="text/css">
И все. Теперь вы сможете открыть Index.html (двойной щелчок мышью по нему) в браузере, назначенном по умолчанию для открывания файлов с расширением HTML у вас на компьютере, и при этом будет автоматически подгружен Style.css.
Этот способ удобен на этапе обучения, но все же, все что я вам говорил о работе на реальном хостинге или локальном сервере, вам тоже в дальнейшем обязательно пригодится. А сейчас работа из папки на своем компьютере может быть даже более удобной, чем на хостинге. Хотя, кому как.
Прописываем нужный набор блоков в index.html
Теперь нам нужно будет создать четыре DIV контейнера для всех частей нашего 2 колоночного макета (шапки, левой колонки, области для контента, футера) и заключить их в один большой Div.
Внутрь Div контейнеров для частей макета можно будет заключить для наглядности названия этих блоков. Все это мы будем писать между открывающим и закрывающим Html тегами Body. Получится примерно такой код в Index.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Блочная верстка - дубль 2</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка</div> <div>Содержимое страницы</div> <div>Подвал</div> </div> </body> </html>
Т.е. сразу за открывающим тегом Body мы прописали открывающий тег основного Div контейнера макета:
<div>
В котором задали ID (в нашем случае id="maket"). В последствии для этого ID (читайте подробнее про CSS селекторы тега, класса (class), Id и универсальный селектор), в файле каскадных таблиц стилей Style. css, мы допишем CSS свойства, позволяющие определить размер и выравнивание основного Div.
css, мы допишем CSS свойства, позволяющие определить размер и выравнивание основного Div.
После открывающего тега основного Div мы прописали код четырех контейнеров, которые станут элементами макета.
<div>Шапка </div> <div>Левая колонка</div> <div>Содержимое страницы</div> <div>Подвал</div>
Всем этим четырем Div мы назначили свои индивидуальные ID, для которых затем в Style.css мы пропишем CSS свойства, помогающие настроить размер и взаимное размещение (позиционирование) этих контейнеров. Для наглядности, внутри них я прописал их назначения. Ну, и перед закрывающим тегом Body мы поставили закрывающий тег основного Div для всего макета:
</div>
Теперь, если открыть созданный нами Index.html в браузере, мы увидим просто перечисление в столбик названий частей 2 колоночного макета. Если вы откроете Index.html в браузере FireFox с установленным плагином Web Developer и выберите из меню этого плагина пункты «Контуры» — «Контур элементов уровня блоков», то увидите примерно следующую картину:
Т. е. все получилось именно так, как мы и хотели — четыре Div заключены в одном основном контейнере. Но почему же тогда все выглядит не так, как мы наметили на структурной схеме макета на основе блочной верстки? Просто мы еще ничего не написали в наш Style.css, который поможет чудесным образом (с помощью свойств CSS) расставить все дивы по своим местам.
е. все получилось именно так, как мы и хотели — четыре Div заключены в одном основном контейнере. Но почему же тогда все выглядит не так, как мы наметили на структурной схеме макета на основе блочной верстки? Просто мы еще ничего не написали в наш Style.css, который поможет чудесным образом (с помощью свойств CSS) расставить все дивы по своим местам.
Прописываем CSS свойства для блоков
Открываем в удобном для вас редакторе Style.css и прописываем стили CSS для только что созданных контейнеров. Сначала в Style.css стоит прописать правило для тегов Body и Html, которое позволит сбросить отступы макета сайта от внутренних и внешних границ экрана (для соблюдения кроссбраузерности):
body, html {
margin:0px;
padding:0px;
}Вы, наверное, уже слышали или видели, что макеты бывают фиксированной ширины (например, 800px), а могут быть, или же бывают, резиновые — ширина его подстраивается под разрешение экрана посетителя.
Второй вариант (резиновый) довольно часто используется на форумах, а для сайтов чаще всего применяют макет фиксированной ширины. Особенно это актуально сейчас, с появление широкоформатных мониторов с большим разрешением экрана (резиновый будет смотреться на таком мониторе не очень здорово).
Особенно это актуально сейчас, с появление широкоформатных мониторов с большим разрешением экрана (резиновый будет смотреться на таком мониторе не очень здорово).
Поэтому мы пропишем для нашего основного Div ряд CSS свойств в Style.css, которые позволят создать макет фиксированной ширины (например, 800px) и выровнять его по центру относительно краев экрана (в Index.html для основного контейнера мы прописали ID под названием maket) :
#maket {
width:800px;
margin:0 auto;
}Итак, давайте разберем эту запись. Вы, наверное, уже поняли, что #MAKET (называется это селектором) говорит о том, что данная запись в CSS файле будет применена только к Div, в котором прописан. В фигурных скобках записываются свойства CSS со своими значениями. Общий синтаксис конструкции записи в CSS файле выглядит так:
Селектор { свойство1: значение; свойство2: значение; ... }Что примечательно, код CSS будет одинаково хорошо работать вне зависимости от регистра символов, добавления или не добавления между элементами его кода переноса строк, пробелов или табуляции — в общем пишите так, как вам будет удобнее.
Но об этом я планирую подробно рассказать в серии статей, посвященной работе со стилями для начинающих вебмастеров. Давайте рассмотрим каждое свойство отдельно.
Первое CSS свойство двухколоночного макета:
width:800px;
задает ширину (тутпро Height и width читайте ) для основного Div контейнера (фактически ширину для всего макета), а второе CSS свойство:
margin:0 auto;
позволяет выровнять основной Div посередине относительно левого и правого края экрана. Само свойство Margin предназначено для задания отступов от внешних границ контейнера до соседних элементов страницы.
В нашем случае основной Div (блок) является самым внешним элементом нашего двух колоночного макета, поэтому Margin будет задавать отступ от его границ до границ экрана браузера пользователя.
Первое значение, прописанное в Margin, равно нулю — это означает, что основной Div (фактически сам макет) будет вплотную прижат к верхнему и нижнему краю экрана (отступы сверху и снизу равны нулю).
Второе значение в Margin прописано как Auto — это означает, что отступ от левой и правой границы основного контейнера будет равномерно распределен, в результате чего он (а фактически сам макет) будет выровнен по центру относительно левого и правого края экрана. Такие вот пироги.
Две строчки CSS кода, а сколько текста нужно написать для подробного объяснения их значения (кошмар).
Пропишите данные свойства в ваш Style.css
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}Сохраните изменения и откройте в браузере Index.html. Вы увидите, что теперь ширина двухколоночного макета перестала быть равной ширине экрана и уменьшилась до 800px. При этом он еще и выровнялся по центру:
Выравниваем двухколоночный макет по центру
Все хорошо, но есть одно «но». В браузере Internet Explorer 5 (тут читайте про историю IE, а 5 это очень старая версия, но может встречаться у посетителей до сих пор) выравнивание макета на основе блочной верстки по центру описанным выше способом не сработает.
Не понимает он этого, поэтому персонально для него (Internet Explorer 5) нужно будет дописать для Body следующее CSS свойство:
text-align:center;
text-align (здесь про него, а заодно и про text-decoration, vertical-align и text-indent читайте) поможет выровнять наш макет по центру в старых версиях браузеров. Но это S свойство, прописанное для Body, задает выравнивание по центру для всего текста на странице, а это нам вовсе не нужно.
Поэтому мы допишем новое свойство для нашего основного Div, которое задаст выравнивание текста во всем макете по левому краю (это значение используется по умолчанию, но т.к. мы прописали иное, то приходится указывать выравнивание по левому краю в явном виде):
text-align:left;
Такой вот финт ушами, нужный для того, чтобы подстроиться под старые версии браузеров. Код в нашем Style.css после этого будет выглядеть следующим образом:
body, html {
margin:0px;
padding:0px;
text-align:center;
}
#maket {
width:800px;
margin:0 auto;
text-align:left;
}Подсвечиваем блоки для наглядности
Теперь я предлагаю заняться внутренними блоками макета. Для большей наглядности предлагаю вам подкрасить эти Div разными цветами при задании фонового цвета для них, с помощью специально предназначенного для этого (свойства CSS — Background-color.
Для большей наглядности предлагаю вам подкрасить эти Div разными цветами при задании фонового цвета для них, с помощью специально предназначенного для этого (свойства CSS — Background-color.
Цвета в Html (тут про них рассказывается, а так же про программы для захвата нужного цвета с экрана) обычно задаются в кодовом выражении, которое начинается со знака решетки. Для получения кода нужного вам цвета можно воспользоваться специальными программами, подробнее о которых вы можете прочитать по приведенной чуть выше ссылке.
Итак, пропишем для всех названий ID наших внутренних Div свойство Background-color с разными значениями фонового цвета, например, так:
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
}
#content{
background-color:#8080FF;
}
#footer{
background-color:#FFC0FF;
}В результате наш двухколоночный макет на основе блочной верстки будет выглядеть, примерно, так:
Теперь для того, чтобы увидеть границы отдельных контейнеров, нам не нужно будет прибегать к услугам плагина Web Developer (см. ссылку выше).
ссылку выше).
Блок Header, судя по структурной схеме приведенной в начале статьи, должен у нас занимать всю ширину макета, но блок Left должен иметь ограниченную ширину. Задать это можно с помощью уже известного нам CSS свойства Width, например, так:
#left{
background-color:#00C0C0;
width:200px;
}В результате наш макет примет вид:
Задаем обтекание блока левой колонки другими блоками через Float
Ну вот, уже гораздо ближе к структурной схеме двухколоночного макета сайта, но все же еще не совсем то. Нужно еще, чтобы блок Content располагался не снизу, а справа от блока Left.
Добиться этого не сложно, благо имеется свойство CSS под названием Float, позволяющее прижать любой блочный элемент к нужной стороне экрана и задать его обтекание с другой стороны, расположенным следом за ним (в HTML коде) элементами.
Немного не понятно? Не беда, сейчас рассмотрим все на примере. Добавим свойство для блока Left, позволяющее прижать его к левому краю и задать обтекание его справа контейнерами, расположенными ниже в коде. Выглядеть это будет так:
Выглядеть это будет так:
#left{
background-color:#00C0C0;
width:200px;
float:left;
}Т.е. добавилось всего лишь одно единственное свойство Float со значением Left, предназначенное для блока Left. Весь код в Style.css, созданный нами на данный момент, будет иметь вид:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#content{
background-color:#8080FF;
}
#footer{
background-color:#FFC0FF;
}А наш макет на Div верстке теперь будет выглядеть так:
Класс! Почти то, что нужно, но опять же есть маленькая неувязочка. Блок Footer (подвал) не должен обтекать левую колонку справа, он должен располагаться в самом низу макета и занимать всю его ширину.
Как же решить эту проблему? Да, в общем-то довольно просто, но об этом я расскажу уже в следующей статье данного цикла, посвященного основам блочной верстки.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo. ru
ru
Создание сайта. Блочная верстка сайта
Авторский цикл статей, посвященный основам блочной верстки сайтов. Это первое, с чего стоит начать изучение темы создания сайта. Уроки будут полезны тем, кто хочет изучить основы HTML и CSS не только в теории, но на практике.
По ходу изучения темы мы создадим сайт, обычный сайт, без особых наворотов, но вполне симпатичный.
В уроках я просто и доступно рассказываю о блочной верстке сайта и не только. Если вы хотите быстро разобраться в основах верстки сайтов, то этот цикл статей будет именно то, что вам нужно.
Что такое блочная верстка?
Что такое блочная верстка сайта и с чем ее едят?
Ранее сайты верстали при помощи таблиц. Каждый элемент страницы, будь то заголовок, текст или картинка, располагался в собственной ячейке. Эти ячейки кучно роились в других, более крупных ячейках, а те в свою очередь лежали в главной ячейке, то есть в самой странице сайта.
Табличная верстка сейчас уже морально устарела, хотя очень многие вебмастера продолжают ее использовать. Большим минусом ее является тяжеловесный код. Ведь каждую мало-мальскую ячейку нужно обозначить определенными тэгами.
Блочная верстка — совсем другая песня. Здесь все элементы страницы расположены в специальных блоках, которые называются div. По своей сути они чем-то похожи на те же таблицы. Коробка — она и в Африке коробка. Но блоки гораздо удобнее, проще и функциональнее.
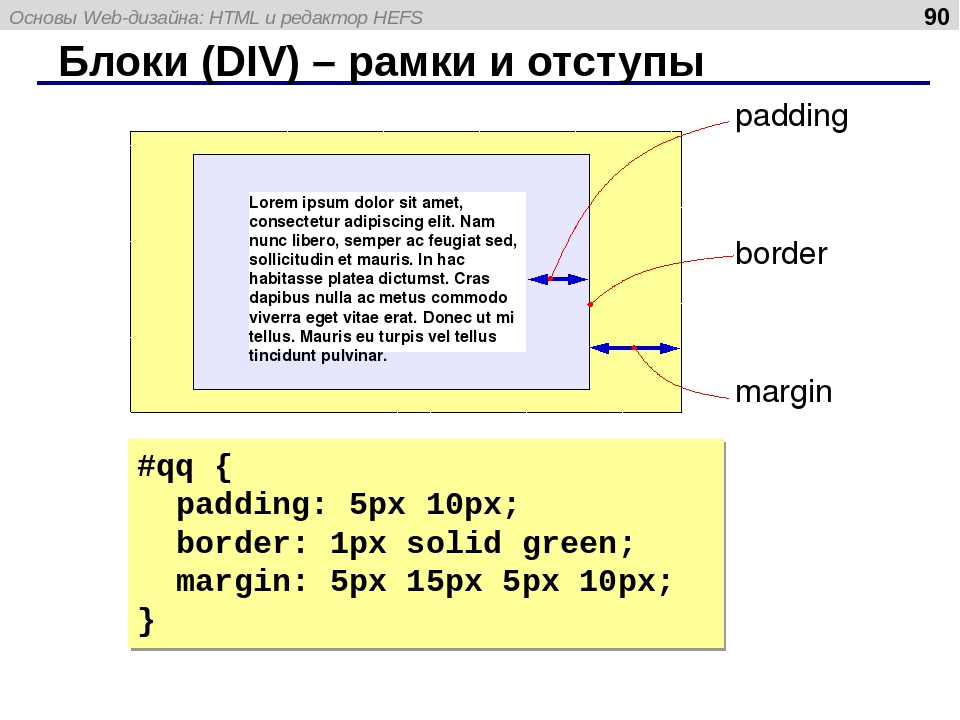
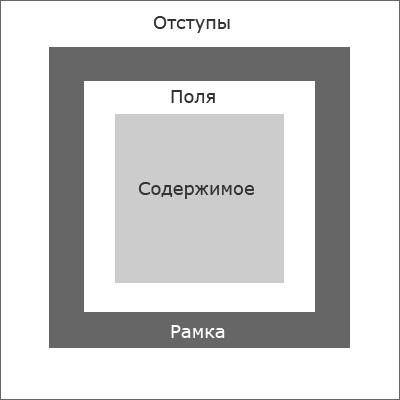
Блок в верстке сайта — это обычная прямоугольная область, которая обладает рядом свойств, таких как: рамка, поля и отступы. Содержимое блока может быть чем угодно — кусок текста, картинка, список, форма для заполнения, меню навигации и т.п.
Рамка (border) — это контур блока, для которого можно задать такие характеристики как толщина, цвет и тип (пунктирная, сплошная, точечная).
Поля (padding) — отделяют содержимое блока от его рамки, чтобы текст, например, не был «впритык» к стенкам блока.
Отступы (margin) — это пустое пространство между различными блоками, позволяющее на заданном расстоянии расположить два блока относительно друг друга.
Блоки, как и таблицы, всегда располагаются на странице вертикально. То есть, если в коде страницы записаны подряд два блока, то отобразятся они в браузере один под другим. Если нам нужно расположить несколько блоков горизонтально в одну линию, то в их свойствах задаётся такой параметр как «обтекание» (float). Но об этом чуть позже.
Блочная верстка сайта. Тэги
Тэг — это особая конструкция языка HTML. Различают открывающий и закрывающий тэги. Не путайте их с хэштэгами из соцсетей, или метками (тегами) на сайтах, это разные вещи!
В самом простом случае тэг — это как деталь детского конструктора, которая имеет своё строгое предназначение: планка — значит планка, колесо — значит колесо и ничто иное. К примеру тэг абзаца:
<p>Текст абзаца. </p>
</p>
всегда обозначается буквой p и никак иначе. Это его имя.
Тэги всегда заключены в угловые скобки. Как видно из примера, есть открывающий и закрывающий тэг. У закрывающего тэга перед именем добавлен «слэш» — косая черта, наклоненная вправо /.
Не все тэги имеют закрывающую пару. Например тэг изображения img его не имеет вовсе. Но чтобы соответствовать современным стандартам и требованиям спецификации XHTML, ему все-таки добавляют перед закрывающей угловой скобкой пробел со слэшем. Выглядит это примерно так:
<img src="images/risunok.jpg" alt="" />
Тэг div
Тэг div — это основа блочной верстки. Это те самые кубики, из которых и строится весь сайт. Этот тэг нейтральный. В отличие от стандартных HTML-тэгов, которые строго привязаны к своему содержимому (p — к абзацам, a — к ссылкам, img — к изображениям), тэг div может вмещать что угодно и сколько угодно всего этого добра. Считайте его эдакой большой коробкой, куда свалены все игрушки.
Тэг div используют для задания функциональных областей на странице. Например, таких как: «шапка» (header), блок навигации, блок основного содержимого, «футер» (footer) или подвал по-нашему.
У тэга div, как и у любого другого, имеются свои собственные атрибуты.
Атрибут — описательная характеристика тэга. То есть, что он может делать и каким образом. Например, возьмём тэг изображения:
<img src="images/risunok.jpg" alt="Рисунок меня, где я кормлю собаку, а она кусает меня зачем-то" />
В данном случае src, width, height, alt являются атрибутами тэга. В кавычках (и это тоже обязательное требование современных стандартов) даны значения атрибутов.
Расшифровать такую запись несложно. Тэг указывает, что в данном месте страницы нужно прилепить изображение risunok.jpg из папки images. Ширина рисунка 200 пикселей, высота 50 пикселей. И до кучи добавлен альтернативный текст, который поясняет, что изображено на рисунке.
Кстати, альтернативный текст — это не блажь, а тоже необходимое требование. Не все пользователи сети обладают хорошим зрением. Кто-то пользуется программой распознавания и чтения текста. А кто-то просто выключает показ картинок в браузере. Вот для них и существуют альтернативные подписи к рисункам.
Если же их нет смысла подписывать (например маркер списка или стрелка какая-нибудь), то у атрибута alt оставляют пустое место между кавычками.
Атрибуты тэга div
Атрибутов у тега div всего два:
id — атрибут, позволяющий придать тегу уникальное значение, то есть такое, которое на странице используется только один раз. Например, header или footer.
Таким образом мы сможем задать далее в листе стилей для тэга div с атрибутом id и значением header (шапка) одни настройки, а для подвала footer совсем другие. И браузер верно распознает, что вот этот кусок текста относится к «шапке» и будет набран, например, крупным и красным шрифтом, а вот этот к «подвалу» и будет набран мелким и серым шрифтом. И никакой путаницы!
И никакой путаницы!
class — атрибут, позволяющий одно и то же значение придать нескольким элементам. Например, всем изображениям на странице добавить рамку одинаковой толщины и цвета. Так как изображений несколько, то атрибут id уже нельзя использовать, поэтому мы применяем class.
На первый раз, думаю, достаточно. Если что-то непонятно по блочной верстке сайтов, спрашивайте в комментариях.
Продолжение следует. Оставайтесь на связи!
Создание сайта. Блочная верстка | Урок 1
Создание сайта. Блочная верстка | Урок 2
Создание сайта. Блочная верстка | Урок 3
Создание сайта. Блочная верстка | Урок 4
Создание сайта. Блочная верстка | Урок 5
Создание сайта. Блочная верстка | Урок 6
Создание сайта. Блочная верстка | Урок 7
Создание сайта. Блочная верстка | Урок 8
Создание сайта. Блочная верстка | Урок 9
Автор: Игорь Квентор
www.websovet.com
Блочная верстка с нуля. Верстка 2х-колоночного макета. Урок 2
Приветствую всех читателей блога!
В прошлом уроке по верстке сайта мы рассмотрели как сделать основной каркас для любой страницы. В этом уроке я планирую сверстать простой макет и детально рассказать все теги и свойства, которые я буду применять.
В этом уроке я планирую сверстать простой макет и детально рассказать все теги и свойства, которые я буду применять.
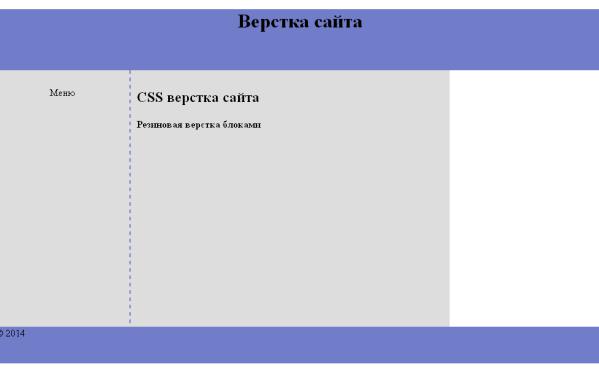
Напомню наш макет, который я привел в предыдущем уроке:
Перед тем как начать верстку, давайте разберем теорию:
<div> — это тег, он является блочным (кстати, по поводу блочных элементов я скоро напишу отдельную статью, а пока не будем забегать наперед). Ему, как и любому тегу, можно присваивать класс (class) или идентификатор (id). Делается это так:
- присвоим класс для блока — <div class=»myclass»>какой-то контент</div>
- присвоим идентификатор для блока — <div id=»myid»>какой-то контент</div>
Класс или идентификатор может иметь любое имя, используя буквы латинского алфавита (вобщем в верстке мы работает только с переключенным языков на английский, русский не используется). Начинать класс или идентификатор с цифр или других символов, кроме букв — нельзя!
Имя класса может сколько угодно раз повторяться на одной странице, а вот имя идентификатора должно быть уникально в пределах одной html страницы. Например, <div class=»myclass»></div> может встречаться на странице много раз, это очень удобно, если у нас есть одинаковые блоки по своему оформлению, а вот если мы уже 1 раз использовали <div id=»myid»></div>, то 2-ой раз на странице мы его не можем использовать, для этого нужно придумать какое-то другое имя для идентификатора.
Например, <div class=»myclass»></div> может встречаться на странице много раз, это очень удобно, если у нас есть одинаковые блоки по своему оформлению, а вот если мы уже 1 раз использовали <div id=»myid»></div>, то 2-ой раз на странице мы его не можем использовать, для этого нужно придумать какое-то другое имя для идентификатора.
ID принято использовать для глобальных блоков, в которых находятся все остальные блоки, но это не главное правило, здесь уже на усмотрение верстальщика. Я очень редко использую id в своей верстке, отдаю предпочтение только классам, чтобы избегать ошибок — повторения id.
Открываем наш файл index.html с помощью любого текстового редактора, я использую sublime text и делаем такую разметку. Вот, что у нас должно получиться в html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Заголовок страницы</title> </head> <body>
<div> <div>Header</div> <div>Sidebar</div> <div> Какой-то текст, много текста, какой-то текст, много текста, произвольный текст, много текста, какой-то текст, много текста, </div> <div>Footer</div> </div>
</body> </html> |
Теперь рассмотрим всю верстку детальней, которая находится в между тегами <body></body>.
Я создал класс под названием wrapper, а в него вложил 4 блока с разными классами: header, left-sidebar, content, footer. Имена классов соответствуют названию блоков в нашем макете, написал им контент, чтобы было понятно, какой класс к какому блоку относится. Давайте теперь посмотрим в браузере как выглядит наша верстка, кликнем 2 раза на наш файл index.html.
Давайте теперь посмотрим в браузере как выглядит наша верстка, кликнем 2 раза на наш файл index.html.
Как видно, верстка очень не сходится с нашем макетом:) А все потому что цвета, отступы, ширина, высота блоков верстке задается с помощью CSS (англ. Cascading Style Sheets — каскадные таблицы стилей).
В 6-ой строке у нас как раз подключается файл style.css, в котором мы напишем вот такие стили. Его также нужно открыть удобным для вас текстовым редактором. Напомню, что в href=» » должно быть имя файла стилей, которое у вас в директории. Т.е. если у вас лежит фала main.css, тогда подключение этого файла будет выглядеть вот так — href=»main.css».
<link rel=»stylesheet» type=»text/css» href=»style.css»> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
body, html { width: 100%; min-width: 1000px; height: 100%; margin: 0; padding: 0; font-family: Tahoma; background: #ffffff; color: #ffffff; } . width: 1000px; margin: 0 auto; } .header{ background: #009e9d; padding: 50px 0; font-size: 20px; line-height: 24px; text-align: center; text-transform: uppercase; } .left-sidebar{ background: #0010d5; float: left; width: 250px; text-align: center; text-transform: uppercase; } .content{ background: #97969b; float: left; width: 750px; text-align: center; text-transform: uppercase; } .footer{ background: #28282a; padding: 100px 0; padding: 50px 0; font-size: 20px; line-height: 24px; text-align: center; text-transform: uppercase; } |
Теперь давайте посмотрим, что же у нас получилось после того, как мы добавили файл стилей c его содержимым.
Уже более похоже на наш мокап, но почему-то футер не на своем месте и правый блок с контентом поверх футера. Это все потому что мы применили для блоков left-sidebar и content свойство float:left. Это свойство определяет по какому краю будет выравниваться наш блок и при этом следующие за ним элементы будут обтекать блок с других сторон. Чтобы футер стал на свое место, мы после блоков, у которых применено свойство float:left, должны добавить блок с классом clear, это еще называется «очистить поток».
Css свойство clear
Чтобы определить, должен ли контент, который «обтекает» float-блок, быть сброшен вниз, мы используем свойство clear. Список возможных значений свойства:
- left – не допускает обтекание «float» блока слева
- right – запрещает обтекание блока справа
- both – запрещает обтекание блока с двух сторон, т.е. и слева, и справа
- none – разрешено обтекание
Итак, теперь в файл style. css добавим изменения, а именно после .content добавим класс clear с таким свойством.
css добавим изменения, а именно после .content добавим класс clear с таким свойством.
.clear { clear: both; } |
А в index.html добавим после <div class=»content»></div> наш блок с классом clear. После изменений наш конечный варианта html-файла будет выглядеть вот так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Заголовок страницы</title> <link rel=»stylesheet» type=»text/css» href=»style. </head> <body>
<div> <div>Header</div> <div>Sidebar</div> <div> Какой-то текст, много текста, какой-то текст, много текста,<br> Какой-то текст, много текста, какой-то текст, много текста,<br> Какой-то текст, много текста, какой-то текст, много текста,<br> </div> <div></div> <div>Footer</div> </div>
</body> </html> |
А если мы посмотрим, что же у нас получилось в браузере, то увидим, что наше свойство clear сделало очистку флоатов и теперь footer действительно на своем месте.
Отлично! Теперь давайте немного подпилим наши контентные блоки, добавим им одинаковую высоту, чтобы наша верстка была похожа на мокап. Добавляем свойство height для класса left-sidebar и content — высота блока, указывается в пикселях. После всех изменений вот как выглядит наш конечный файл style.css
После всех изменений вот как выглядит наш конечный файл style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
body, html { width: 100%; min-width: 1000px; height: 100%; margin: 0; padding: 0; font-family: Tahoma; background: #ffffff; color: #ffffff; } .wrapper{ width: 1000px; margin: 0 auto; } .header{ background: #009e9d; padding: 50px 0; font-size: 20px; line-height: 24px; text-align: center; text-transform: uppercase; } .left-sidebar{ background: #0010d5; float: left; width: 250px; height: 300px; text-align: center; text-transform: uppercase; } .content{ background: #97969b; float: left; width: 750px; height: 300px; text-align: center; text-transform: uppercase; } .clear { clear: both; } .footer{ background: #28282a; padding: 100px 0; padding: 50px 0; font-size: 20px; line-height: 24px; text-align: center; text-transform: uppercase; } |
Теперь посмотрим что же нам показывает браузер:
Мы справились с нашей задачей, текст выравнивать по центру по вертикали в сайдбаре и контенте в этом уроке мы не будем. Этому будет посвящена отдельная большая статья, в которой я расскажу несколько вариантов, как выровнять текст по центру.
Подведем итоги урока и я расскажу о css свойствах, которые мы использовали для данного мокапа.
- width: 1000px; — это ширина 1000 px у блока;
- margin: 0 auto; — блок будет выровнен по центру относительно родительского блока. В нашем случае родительским блоком выступает body и html, т.е. весь документ;
- padding: 20px 0; — внутренние отступы у нашего блока по 20 пикселей;
- margin: 0; — внешние отступы нашего блока от других соседних;
- color: #ffffff; — цвет текста, в данном случае мы указали 16-ричный цвет. #ffffff — белый;
- background: #ffffff; — цвет фона блока, белый;
- font-size: 20px; — размер шрифта в пикселях;
- line-height: 24px; — высота линии текста;
- text-transform: uppercase; — все буквы большие.
Ниже приведу скрин, который показывает на примере, что такое padding и margin. Переписывать htmlbook.ru нет смысла, более детально со всеми свойствами вы можете ознакомиться именно там.
Спасибо, если дочитали статью до конца. Надеюсь она была интересной и познавательной. Чтобы не пропустить следующую статью — подписывайтесь на сайт и добавляйтесь в группу.
Предыдущая статья
← Блочная верстка сайта с нуля. Урок 1Следующая статья
Что такое фриланс и кто такой фрилансер? →Блочная верстка или тег div
На данный момент самый популярный тип верстки — это блочная верстка. При таком подходе вся веб-страница состоит из блоков, а если говорить техническим языком, то из тега DIV. Так же это можно назвать “слоями” так как элементы могут входить друг в друга, тем самым образовывая иерархическую структуру. Тег DIV служит основным строительным элементом который в свою очередь содержит другие элементы страницы такие как текст и изображение. Основными достоинствами блочной верстки является:
- Гибкость настройки элементов
- Краткость кода
- Легкость масштабирования и поддерживания кода
Что бы понять основные принципы построения веб-страницы основывающейся на блочной верстке давайте попробуем потренироваться на практике. У нас есть определенный макет показанный на изображении ниже, он состоит из 4 элементов. Сразу будем учиться использовать HTML5 по этому наша разметка будет состоять из 1) — <header> 2) — <aside> 3) — <div id=”content”> и 4) — <footer>, но надо понимать что данные элементы ни чем не отличаются от обычного тега div и используются только для удобства чтения кода.
В результате у нас получиться такая разметка:
<header> <!— Другие элементы —> </header> <aside> <!— Другие элементы —> </aside> <div> <!— Другие элементы —> </div> <footer> <!— Другие элементы —> </footer>
<header> <!— Другие элементы —> </header> <aside> <!— Другие элементы —> </aside> <div> <!— Другие элементы —> </div> <footer> <!— Другие элементы —> </footer> |
Добавив простые css-стили, наши контейнеры примут необходимую форму
header { width: 400px; height: 40px; background: black; } aside { display: inline-block; width: 132px; height: 184px; background: #ffff00; } #content { display: inline-block; width: 230px; height: 184px; background: #0000ff; } footer { width: 400px; height: 40px; background: #662d91; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
header { width: 400px; height: 40px; background: black; } aside { display: inline-block; width: 132px; height: 184px; background: #ffff00; } #content { display: inline-block; width: 230px; height: 184px; background: #0000ff; } footer { width: 400px; height: 40px; background: #662d91; } |
Свойствами width и height мы задаем высоту и ширину, а background определяет цвет заливки элемента. Наши блоки выстроились на странице друг под другом поскольку все HTML контейнеры по умолчанию имеют свойство position: relative. Подробнее про позиционировании элементов. Обратите внимание на элементы aside и #content, для того что бы выстроить их в одну линию я использую display: inline-block, а не float: left так как этот способ более универсален. Об этом я писал в статье про выравнивание элементов в строку. Для того что бы задать отступы элементов друг от друга воспользуйтесь свойством margin. Я не буду приводить здесь пример — попробуйте сами.
Блочный и встроенный макет в нормальном потоке — CSS: каскадные таблицы стилей
В этом руководстве мы исследуем основы поведения блочных и встроенных элементов, когда они являются частью обычного потока.
Нормальный поток определен в спецификации CSS 2.1, которая объясняет, что любые блоки в нормальном потоке будут частью контекста форматирования . Они могут быть как блочными, так и встроенными, но не одновременно. Мы описываем блоки уровня блока как участвующие в контексте форматирования блока , а блоки встроенного уровня как участвующие во встроенном контексте форматирования .
Поведение элементов, имеющих контекст блочного или встроенного форматирования, также определяется в этой спецификации. Для элементов с контекстом форматирования блока в спецификации указано:
«В контексте форматирования блока блоки располагаются один за другим по вертикали, начиная с верхней части содержащего блока. Расстояние по вертикали между двумя соседними полями определяется свойствами поля. Вертикальные поля между соседними блоками уровня блока в контексте форматирования блока сжимаются.
В контексте форматирования блока левый внешний край каждого блока касается левого края содержащего блока (для форматирования справа налево правые края касаются) ». — 9.4.1
Для элементов со встроенным контекстом форматирования:
«В контексте встроенного форматирования блоки располагаются горизонтально, один за другим, начиная с верхней части содержащего блока. Между этими полями соблюдаются горизонтальные поля, границы и отступы. Блоки могут быть выровнены по вертикали по-разному: их нижняя или верхняя часть может быть выровнена, или базовые линии текста внутри них могут быть выровнены.Прямоугольная область, содержащая прямоугольники, образующие линию, называется линейным прямоугольником ». — 9.4.2
Обратите внимание, что спецификация CSS 2.1 описывает документы как находящиеся в горизонтальном режиме записи сверху вниз. Например, описывая расстояние по вертикали между блоками. Поведение блочных и встроенных элементов одинаково при работе в режиме вертикального письма, и мы рассмотрим это в будущем руководстве по режимам Flow Layout и Writing.
Блокируйте элементы в режиме горизонтального письма, например, на английском языке, с расположением вертикально, один под другим.
В режиме вертикального письма тогда бы раскладывал по горизонтали.
В этом руководстве мы будем работать на английском языке и, следовательно, в горизонтальном режиме письма. Однако все описанное должно работать точно так же, если ваш документ находится в режиме вертикального письма.
Как определено в спецификации, поля между двумя блоками — это то, что создает разделение между элементами. Мы видим это на очень простом макете из двух абзацев, к которым я добавил рамку.Таблица стилей браузера по умолчанию добавляет интервалы между абзацами путем добавления поля сверху и снизу.
Если мы установим поля для элемента абзаца на 0 , то границы будут соприкасаться.
По умолчанию элементы блока занимают все пространство во внутреннем направлении, поэтому наши абзацы растягиваются и становятся максимально большими внутри содержащего их блока. Если мы зададим им ширину, они будут по-прежнему располагаться друг под другом — даже если для них будет место рядом.Каждый будет начинаться с начального края содержащего блока, так что место, с которого предложения будут начинаться в этом режиме записи.
Свертывание поля
В спецификации объясняется, что поля между элементами блока сжимаются . Это означает, что если у вас есть элемент с верхним полем сразу после элемента с нижним полем, а не общее пространство, являющееся суммой этих двух полей, поле схлопывается и, по сути, становится равным большему из два поля.
В приведенном ниже примере верхнее поле абзацев составляет 20 пикселей , а нижнее поле — 40 пикселей . Размер поля между абзацами составляет 40 пикселей , поскольку меньшее верхнее поле второго абзаца сжимается с большим нижним полем первого.
Вы можете узнать больше о сокращении маржи в нашей статье Освоение сворачивания маржи.
Примечание: Если вы не уверены, сжимаются ли поля, проверьте значения Box Model в DevTools вашего браузера.Это даст вам фактический размер поля, который поможет вам определить, что происходит.
Встроенные элементы отображаются один за другим в том направлении, в котором предложения работают в этом конкретном режиме письма. Хотя мы не склонны думать о встроенных элементах как о блоке, как это бывает со всем в CSS. Эти встроенные блоки располагаются друг за другом. Если в содержащем блоке недостаточно места для всех блоков, блок может разбиться на новую строку.Созданные линии называются строчными блоками.
В следующем примере у нас есть три встроенных поля, созданных абзацем с элементом внутри него.
Блоки вокруг слов перед элементом и после элемента называются анонимными блоками, блоками, введенными для обеспечения того, чтобы все было заключено в блок, но которые мы не можем настроить напрямую.
Размер линейного блока в направлении блока (т.е. высота при работе на английском языке) определяется самым высоким прямоугольником внутри него.В следующем примере я сделал элемент 300%; это содержимое теперь определяет высоту строки на этой строке.
Узнайте больше о поведении блочных и встроенных боксов в нашем Руководстве по модели визуального форматирования.
В дополнение к правилам, существующим в CSS2.1, новые уровни CSS дополнительно описывают поведение блочных и встроенных блоков. Свойство display определяет поведение блока и любых блоков внутри него. На уровне модели отображения CSS 3 мы можем узнать больше о том, как свойство display изменяет поведение блоков и блоков, которые они создают.
Тип отображения элемента определяет тип внешнего отображения; это определяет, как блок отображается рядом с другими элементами в том же контексте форматирования. Он также определяет тип внутреннего отображения, который определяет поведение ящиков внутри этого элемента. Это очень ясно видно при рассмотрении гибкого макета. В приведенном ниже примере у меня есть Гибкие элементы, однако, участвуют в контексте гибкого форматирования, потому что их родительский элемент — это элемент с Следовательно, вы можете думать о каждом блоке в CSS, работающем таким образом. Сам ящик имеет внешний вид отображения, поэтому он знает, как вести себя вместе с другими полями.Затем у него есть внутренний тип отображения, который меняет поведение его дочерних элементов. Эти дочерние элементы также имеют внешний и внутренний тип отображения. Гибкие элементы в предыдущем примере становятся блоками гибкого уровня, поэтому их внешний тип отображения определяется тем, что они являются частью контекста гибкого форматирования. Однако у них есть внутренний тип отображения поток , что означает, что их дочерние элементы участвуют в обычном потоке. Элементы, вложенные в наш гибкий элемент, раскладываются как блочные и встроенные элементы, если что-то не меняет их тип отображения. Эта концепция внешнего и внутреннего типа отображения важна, поскольку она говорит нам о том, что контейнер, использующий такой метод компоновки, как Flexbox ( Браузеры отображают элементы как часть блочного или встроенного контекста форматирования с точки зрения того, что обычно имеет смысл для этого элемента.Например, элемент В этом руководстве мы рассмотрели, как элементы отображаются в обычном потоке, как блочные и встроенные элементы. Из-за поведения этих элементов по умолчанию документ HTML без стиля CSS будет отображаться в удобном для чтения виде. Понимая, как работает нормальный поток, вы обнаружите, что макет будет проще, поскольку вы поймете отправную точку для внесения изменений в способ отображения элементов. На размер и положение элемента часто влияет его содержащий блок .Чаще всего содержащий блок является областью содержимого ближайшего предка элемента на уровне блока, но это не всегда так. В этой статье мы исследуем факторы, определяющие блок, содержащий элемент. Когда пользовательский агент (например, ваш браузер) размещает документ, он генерирует блок для каждого элемента. Каждый ящик разделен на четыре области: Многие разработчики считают, что содержащий блок элемента всегда является областью содержимого его родительского элемента, но это не обязательно так.Давайте исследуем факторы, определяющие, что такое блок, содержащий элемент. Прежде чем узнать, что определяет содержащий блок элемента, полезно знать, почему это вообще важно. На размер и положение элемента часто влияет его содержащий блок. Значения в процентах, которые применяются к ширине Процесс идентификации содержащего блока полностью зависит от значения свойства Примечание: Содержащий блок, в котором находится корневой элемент ( Как отмечалось выше, когда некоторым свойствам присваивается процентное значение, вычисленное значение зависит от блока, содержащего элемент.Свойства, которые работают таким образом, — это свойства коробчатой модели , и , свойства смещения : Код HTML для всех наших примеров: Это абзац! В каждом приведенном ниже примере изменяется только CSS. В этом примере абзац позиционируется статически, поэтому его содержащий блок — Это абзац! В этом примере содержащим блоком абзаца является элемент Это абзац! В этом примере блоком, содержащим абзац, является Это абзац! В этом примере позиция Это абзац! В этом примере позиция Это абзац! Веб-сайты часто отображают контент в несколько столбцов (например, журнал или
газета). Лондон - столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей. Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к его основанию римлянами, которые назвали его Лондиниум. HTML имеет несколько семантических элементов, которые определяют различные части веб-страницы: Подробнее о семантических элементах читайте в нашем
Глава Семантика HTML. Существует четыре различных метода создания многоколоночных макетов. Каждый
у техники есть свои плюсы и минусы: Если вы хотите быстро создать свой макет, вы можете использовать фреймворк CSS, например
W3.CSS или Bootstrap. Обычно целые веб-макеты создаются с использованием CSS. Лондон - столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей. Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к его основанию римлянами, которые назвали его Лондиниум. Использование flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы
должны соответствовать разным размерам экранов и различным устройствам отображения. Узнайте больше о flexbox в нашем
Глава CSS Flexbox. Лондон - столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей. Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к его основанию римлянами, которые назвали его Лондиниум. Модуль макета сетки CSS предлагает систему макета на основе сетки со строками и столбцами,
упрощение разработки веб-страниц без использования плавающих элементов и позиционирования. Узнайте больше о сетках CSS в нашем
CSS Grid Intro глава. Каждый элемент HTML имеет метод отображения на странице по умолчанию. Этот параметр по умолчанию определяется тем, считаются ли элементы уровнями блока или встроенными . При работе с HTML и CSS важно помнить, что каждый элемент на странице представляет собой блок. Чтобы продемонстрировать это, откройте страницу Simmons Academics. Используя веб-инспектор, добавьте следующее правило CSS. Вы можете щелкнуть значок плюса на вкладке стилей, чтобы создать новое правило. Вы должны видеть все на странице с красной рамкой.Обратите внимание на то, что все они коробки. Каждый элемент HTML имеет метод отображения на странице по умолчанию. Этот параметр по умолчанию определяется тем, считаются ли элементы уровнями блока или встроенными . Блочные элементы обладают следующими свойствами: Встроенные элементы имеют следующие свойства: Вы можете управлять поведением элемента на странице, изменив его свойство Вы можете настроить отображение блочного элемента как встроенного элемента, установив для свойства display значение inline. Вы также можете заставить встроенные элементы вести себя как элементы уровня блока, используя свойство display. Значение Значение Это похоже на свойство Есть много других возможных значений для свойства отображения, которые используются гораздо реже.Некоторые из этих свойств предназначены для использования при создании таблиц, но иногда используются для макета или для запуска несовместимости браузеров. Что такое Flexbox? Последние улучшения динамического макета и CSS Расчетная установка времени Настройки макета Настройки этикеток Расстояние между элементами Выравнивание поплавка Почему бы не удалить элемент поля DIV во всех случаях? Известные проблемы с Internet Explorer 11 Динамические макеты на основе Flex не поддерживаются внутри макетов произвольной формы или любых других устаревших макетов Диагностика и отладка гибких макетов для Internet Explorer 11 Необходимое условие Сценарий 1 Горизонтальная полоса прокрутки в модальном диалоговом окне Сценарий 2 Полоса прокрутки охватывает весь экран Сценарий 3 Проблемы с производительностью, вызванные функцией гибкого изменения размера Сценарий 4 Макет экрана имеет переполнение сетки, создающее полосу прокрутки Pega представила макеты на основе Flexbox для динамических макетов в Pega 7.2.1. Модуль макета на основе Flexbox упрощает разработку гибких адаптивных структур макета в приложении Pega. При использовании в сочетании с другими параметрами макета макет на основе Flexbox имеет некоторые ограничения, которые вам следует учитывать, особенно для отображения пользовательского интерфейса в Internet Explorer 11. Если ваше приложение использует старые или устаревшие макеты, а не динамические макеты, вы не можете воспользоваться преимуществами Flexbox. -на основе макетного модуля. В этой статье описаны основные возможности Flexbox и определены ограничения и возможные решения для их устранения.Следует отметить предлагаемые подходы к устранению неполадок и отладке макетов flexbox, когда Internet Explorer 11 является целевым браузером. В этой статье модуль макета на основе Flexbox и его возможности в общем обозначаются как макет на основе Flex . Для получения дополнительной информации о Flexbox см. 15 Awesome Flexbox CSS Frameworks. На следующем изображении показаны новые настройки времени разработки для гибких макетов. Для гибкого макета можно указать выравнивание элементов и вертикальное выравнивание. Для выравнивания по встроенной и встроенной сетке укажите следующий параметр: flex-flow: обертывание рядов Единственное различие между встроенным выравниванием и встроенным выравниванием сетки - это устанавливаемая ширина элемента содержимого.Для встроенной сетки ширина элемента содержимого рассчитывается с помощью свойства CSS calc (), которое применяется к различным элементам содержимого с помощью селектора nth-child. В зависимости от направления гибкости элемента содержимого DIV вертикальное выравнивание достигается путем задания одного из следующих параметров: Однако Pega не раскрывает эти гибкие конфигурации во время разработки.Вы можете написать собственный CSS для поддержки этих настроек. Лучше всего использовать форматы на основе скинов, а не настраиваемый CSS, если у вас нет необходимости создавать сложные макеты на основе гибкости. Для гибкого макета можно указать положение метки и ширину метки. На основе положения метки направление изгиба элемента содержимого, DIV оценивается следующим образом: Если положение этикетки настроено как левое, предоставляется возможность указать ширину этикетки.Эта ширина этикетки установлена как гибкая основа: flex: 0 1 label-width Коэффициент усадки установлен на 1 для поддержки случаев, когда доступное пространство контейнера меньше указанной ширины этикетки. Это имитирует поведение встроенных блочных макетов. Существующие динамические макеты (то есть встроенные блоки) обрабатываются следующим образом: Для новых динамических макетов (то есть макетов на основе гибкости) значения интервала между элементами обрабатываются как поля как для встроенного, так и для встроенного формата сетки. Свойство Float не влияет на элемент на основе Flex. Следовательно, чтобы добиться того же поведения, что и у элементов с выравниванием по плавающей схеме, вы можете использовать параметр выравнивания на вкладке «Презентация» динамических макетов. Существует два варианта выравнивания гибкого элемента: Чтобы добиться выравнивания по краю, укажите настройку margin-left: auto . Параметр align-end доступен для динамических макетов, родительские элементы которых относятся к типу flex. Для негибких макетов доступен вариант с плавающей запятой. Пример: чтобы выровнять элементы, как показано на изображении ниже, выполните следующие действия, используя два динамических макета: Разметка для динамического макета с использованием комбинации метка + поле показана ниже: Первоначальные планы по устранению DIV элемента поля вызвали некоторые проблемы в нескольких случаях использования. Например, элемент управления Autocomplete с комбинацией [input + span] не заключен внутри диапазона или элемента DIV, как это делают другие элементы управления пользовательского интерфейса, такие как дата-время.Это делает метку, ввод и охватывает три разных гибких элемента внутри контейнера. Когда положение метки изменяется, изменения направления гибкости применяются ко всем гибким элементам. Кроме того, необходимость учитывать неавтоматически сгенерированные случаи может вызвать аналогичные проблемы. Поэтому было принято решение сохранить поле DIV. В настоящее время элемент поля DIV удаляется только тогда, когда Резервное пространство для поля метки не выбрано. В этих случаях создается класс flex-row для переопределения flex-direction к строке. Internet Explorer 11 имеет известные дефекты, связанные с гибкими макетами. Компания Pega исправила все обнаруженные дефекты для браузера Edge, но не для Internet Explorer 11. См. Раздел Поддержка клиентской операционной системы и браузера платформы Pega, Поддержка браузера , Важные примечания для браузера, Примечание 1 . До Pega 7.2.1 вложенные макеты имели большое количество вложенных DIV, некоторые из которых были добавлены для поддержки старых версий Internet Explorer и поддержки вертикального выравнивания.С новыми гибкими дисплеями CSS вертикальное выравнивание очень просто и может выполняться без необходимости дополнительной разметки. Начиная с Pega 7.2.1, предлагается ряд улучшений, устраняющих необходимость в ненужных DIV и использующих гибкий CSS-код дисплея для динамических макетов. Если вы начинаете смешивать и сопоставлять гибкий и встроенный блочный макет в рабочем объекте, не используйте старый pzActionAreaContent в своем приложении, потому что это правило является окончательным и не может быть отменено в разделе. Вместо этого используйте стратегию, аналогичную той, что используется в UI-Kit: Override Work-.pyCaseActionArea и укажите в своем приложении новый раздел, не содержащий макета таблицы (макеты произвольной формы). Это лучшая альтернатива указанию на pzActionAreaContent. Проблема возникает, когда гибкий макет вложен в таблицу. То есть контейнер жгута Pega генерирует тег разметки Другие изменения включают следующие улучшения: .ie11 table.ie-table-fix { стол-раскладка: фиксированная; } дел.гибкая сетка-обертка стола { дисплей: стол; стол-раскладка: фиксированная; ширина: 100%; } div.flex-grid-tablecell-wrapper { дисплей: таблица-ячейка; } .ie #modalWrapper div [node_name = "pyGridPaginator"]>. Layout> .layout-body> .flex-grid-table-wrapper { дисплей: блок! Important ;; ширина: авто! Важно; } .ie #modalWrapper div [node_name = "pyGridPaginator"]>. Layout> .layout-body> .flex-grid-tablecell-wrapper { дисплей: блок! Важно; } Следующие сценарии проблем и решения относятся к отображению гибких макетов в Internet Explorer 11.Сценарии проблем не возникают в Chrome или Firefox. Определите, применяется ли гибкий макет к экрану или части экрана в вашем приложении Pega. Найдите в DOM класс flex. Посмотрите на гибкий контейнер, родительский элемент, в котором вы установили Модальное диалоговое окно содержит макет произвольной формы, который создает тег Обновите шаблон модального диалога, чтобы использовать новый динамический макет вместо старого макета произвольной формы. Таблицы в разметке вызывают проблему с гибким макетом. Обновите форматы макета в своих приложениях, чтобы использовать устаревшие параметры макета Pega 7, по сути, создавая макет inline-block вместо гибкого. Начните с самого внутреннего DIV / Layout и перейдите к предкам (корню). Вам не нужно снимать флажок "Установить ширину макета автоматически"? Не снимайте этот флажок. Этот параметр не действует где-либо еще в вашем приложении, если у вас нет макетов, в которых применяются атрибуты Flex. Цель состоит в том, чтобы найти тег разметки Установите алгоритм фиксированной разметки таблицы, используя table-layout: fixed в разметке таблицы. Функция flex-resize вызывается при изменении размера и вызывает перекомпоновку жгута. Перекомпоновка жгута вызывает проблемы с производительностью. Установить pega.u.d.DISABLE_FLEX_RESIZE на true . Этот параметр отключает функцию изменения размера. Воспользуйтесь этим ярлыком, чтобы быстро проверить, связана ли проблема с гибкостью.(Этот подход не работает, если для рендеринга требуется перекомпоновка макета.) Чтобы определить, является ли run: $ ('. Flex'). RemoveClass ('гибкий') В Internet Explorer 11 версии 11.2068.14393.0 и Chrome пользователи сообщают о переполнении макета сетки и создании полосы прокрутки.После обновления системы с Pega 7.2.1 до Pega 7.3.1 все макеты по умолчанию обновляются до оптимизированного режима. Это приводит к очень широкой загрузке макетов, когда макет сетки включен в оптимизированном режиме. Чтобы исправить ошибку вычисления ширины для макетов на основе Flex, отображаемых в Internet Explorer 11 и Chrome, добавьте следующий стиль на основе Flex для формата встроенной сетки, используемого в пользовательской конфигурации: .ie11 .flex.content-inline_grid_double>.flex.content-item { гибкая основа: 50%; } Самая мощная часть Jinja - это наследование шаблонов. Наследование шаблона
позволяет создать базовый «скелетный» шаблон, содержащий все общие
элементы вашего сайта и определяет блоков , которые дочерние шаблоны могут переопределить. Звучит сложно, но очень просто. Проще всего понять это, начав
с примером. Этот шаблон, который мы назовем В этом примере теги Дочерний шаблон может выглядеть так:
Добро пожаловать на мою прекрасную домашнюю страницу.
{% endblock%}
Тег Используя CSS Grid, мы можем размещать контент в двухмерной сетке со столбцами и строками. CSS grid - это фантастический CSS API для размещения контента в Интернете. Часто нам нужно центрировать контент внутри страницы или контейнера. В CSS мы можем сделать это разными способами. В предыдущем посте мы узнали, как центрировать с помощью Flexbox; в этом посте мы узнаем, как центрировать контент с помощью CSS Grid. В нашем примере у нас есть два элемента: родительский элемент и дочерний элемент.Мы хотим центрировать дочерний элемент по ширине контейнера родительского элемента. div { Чтобы центрировать наш элемент, нам нужно настроить родительский элемент на рендеринг как CSS Grid. Во-первых, мы устанавливаем секцию С помощью Теперь, когда элемент центрирован по горизонтали, мы можем центрировать элемент по вертикали.Давайте увеличим наш родительский контейнер до 200 пикселей в высоту. Подобно Flexbox, столбцы сетки заполняют пространство, в котором они определены. Чтобы центрировать элемент по вертикали, мы устанавливаем Чтобы центрировать несколько элементов, нам нужно добавить еще пару свойств CSS к родительскому элементу сетки. пробел: 4 пикселя; Первое свойство При использовании CSS Grid - очень мощный инструмент, который дает нам отличный контроль зернистости наших макетов.Мы узнали, как центрировать столбцы в сетке, но теперь позволяет центрировать элементы внутри столбца. В нашем примере мы создадим макет сетки с тремя столбцами и тремя элементами. Чтобы центрировать элементы в столбце, мы используем Если мы воспользуемся инструментами разработчика и проверим сетку, мы сможем увидеть выделенные столбцы и наши элементы, центрированные относительно назначенного столбца. display: flex . Гибкий контейнер ведет себя как блочный элемент: он отображается в новой строке и занимает все свободное место во внутреннем направлении.Это внешний тип отображения блока . display: flex , который имеет внутренний тип отображения flex , устанавливающий контекст гибкого форматирования для прямых дочерних элементов. display: flex ) и Grid Layout ( display: grid ), по-прежнему участвует в блочном и встроенном макет из-за того, что типом внешнего отображения этих методов является блок . Изменение контекста форматирования, в котором участвует элемент.
используется для выделения слова и отображается в браузерах полужирным шрифтом. Обычно не имеет смысла отображать этот элемент как элемент уровня блока, переходя на новую строку. Если вы хотите, чтобы все элементы отображались как элементы блока, вы можете сделать это, установив display: block на . Это означает, что вы всегда можете использовать большинство семантических HTML-элементов для разметки вашего контента, а затем изменить способ его отображения с помощью CSS. Макет и содержащий блок — CSS: каскадные таблицы стилей
, высоте , заполнению , полю и свойствам смещения абсолютно позиционированного элемента (т.e., для которого позиция установлена на абсолютный или фиксированный ) вычисляются из содержащего блок элемента. position элемента: position имеет значение static , относительно или sticky , содержащий блок формируется краем поля содержимого ближайшего элемента-предка, который является либо — контейнер блока (такой как встроенный блок, блок или элемент списка) или устанавливает контекст форматирования (например, контейнер таблицы, контейнер гибкости, контейнер сетки или сам контейнер блока). position имеет значение absolute , содержащий блок формируется краем поля заполнения ближайшего элемента-предка, который имеет значение position , отличное от static ( fixed , абсолютный , относительный или липкий ). position имеет значение fixed , содержащий блок устанавливается окном просмотра (в случае непрерывного носителя) или областью страницы (в случае постраничного носителя). position имеет значение absolute или fixed , содержащий блок также может быть сформирован краем поля заполнения ближайшего элемента-предка, который имеет следующее: или перспектива значение, отличное от нет изменит значение преобразование или перспективу filter , отличное от none или изменит значение для filter (работает только в Firefox). содержит значение из краска (например, содержит: краска; ) ), представляет собой прямоугольник, называемый начальным содержащим блоком . Он имеет размеры области просмотра (для непрерывных носителей) или области страницы (для постраничных носителей). height , top и bottom вычисляют процентные значения от высоты содержащего блока. width , left , right , padding и margin вычисляют процентные значения от ширины содержащего блока.
<раздел>
Пример 1
<раздел>
кузов {
фон: бежевый;
}
раздел {
дисплей: блок;
ширина: 400 пикселей;
высота: 160 пикселей;
фон: светло-серый;
}
п {
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 2
, потому что display: inline ) и не устанавливает контекст форматирования.
<раздел>
кузов {
фон: бежевый;
}
раздел {
дисплей: встроенный;
фон: светло-серый;
}
п {
ширина: 50%;
высота: 200 пикселей;
фон: голубой;
}
Пример 3
последнего равна абсолютному .На процентные значения параграфа влияет заполнение его содержащего блока, хотя, если бы значение размера блока содержащего блока было бы border-box , это было бы не так.
<раздел>
кузов {
фон: бежевый;
}
раздел {
позиция: абсолютная;
слева: 30 пикселей;
верх: 30 пикселей;
ширина: 400 пикселей;
высота: 160 пикселей;
отступ: 30 пикселей 20 пикселей;
фон: светло-серый;
}
п {
позиция: абсолютная;
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 4
абзаца - это фиксированный , поэтому содержащий его блок является начальным содержащим блоком (на экранах, в области просмотра).Таким образом, размеры абзаца меняются в зависимости от размера окна браузера.
<раздел>
кузов {
фон: бежевый;
}
раздел {
ширина: 400 пикселей;
высота: 480 пикселей;
маржа: 30 пикселей;
отступ: 15 пикселей;
фон: светло-серый;
}
п {
положение: фиксированное;
ширина: 50%;
высота: 50%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 5
абзаца равна absolute , поэтому его содержащий блок - transform , которое не none .
<раздел>
кузов {
фон: бежевый;
}
раздел {
преобразовать: повернуть (0deg);
ширина: 400 пикселей;
высота: 160 пикселей;
фон: светло-серый;
}
п {
позиция: абсолютная;
слева: 80 пикселей;
верх: 30 пикселей;
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
all сбрасывает все объявления CSS в заданное известное состояние Элементы и методы макета HTML
Пример
Элементы макета HTML
- определяет содержимое помимо содержимого (например, боковую панель)
- определяет нижний колонтитул для документа или раздела
- определяет дополнительные сведения
что пользователь может открывать и закрывать по запросу
- Определяет заголовок для элемента <раздел> - Определяет раздел в документе - Определяет содержимое помимо содержимого (например, боковую панель) <нижний колонтитул> - Определяет нижний колонтитул для документа или раздела <подробности> - Определяет дополнительные сведения
которые пользователь может открывать и закрывать по запросу - Определяет заголовок для элемента Методы макета HTML
CSS-фреймворки
CSS Float Layout
float собственности.Float легко научиться
- просто нужно вспомнить, как у плавают и очистить свойства работают. Недостатки: Плавающие элементы привязаны к документообороту, что может навредить
гибкость. Узнайте больше о float в нашем CSS
Плавайте и очищайте главу. Пример
Макет CSS Flexbox
Пример
Макет сетки CSS
Блочные и встроенные элементы | Comm 328: Адаптивный веб-дизайн
Все в коробке
Упражнение
* {
граница: сплошной красный 1px! important;
} Блочные и встроенные различия
Блочные элементы
Рядные элементы
Свойство отображения
блок и встроенные значения display в CSS.
p {
дисплей: встроенный;
}
i {
дисплей: блок;
} рядный блок inline-block - это странная комбинация как блочного, так и инлайн-блока. ширину и высоту свойства линейным блоком элементами нет none свойства display приведет к тому, что элемент не будет отображаться вообще. видимость с одним важным отличием. Установка display на none приведет к тому, что элемент будет полностью удален из потока документов, и пространство, где он должен был бы быть, также будет удален. Установка для свойства видимости значения скрытый приведет к тому, что элемент станет невидимым, но пространство, которое он занимает, все равно будет зарезервировано. Другие отображаемые значения
Устранение проблем с макетом Flex в Internet Explorer 11
Что такое Flexbox?
Последние улучшения динамического макета и CSS
Расчетная установка времени
Настройки макета
Настройки этикеток
Ширина этикетки
flex-direction: column
flex-direction: row Расстояние между элементами
Центровка поплавка
Auto, опция по умолчанию, выравнивает элемент по левому краю.
Align-end, используется в комбинации с Установить ширину макета как автоматический , выравнивает элемент по правому краю. Почему бы не удалить элемент поля DIV во всех случаях?
Известные проблемы с Internet Explorer 11
Динамические макеты на основе Flex не поддерживаются внутри макетов произвольной формы или любых других устаревших макетов
. Начиная с Pega 7.2.1, опция No Markup предоставляется в формате контейнера, чтобы предотвратить создание тега разметки
. Flexbox для Internet Explorer 11 Свойства контейнера
Необходимое условие
display: flex . Внутри гибкого контейнера просмотрите дочерние элементы. Сценарий 1 Горизонтальная полоса прокрутки в модальном диалоговом окне
Пояснение
в разметке, вызывая проблему с макетом на основе гибкости.
Решение
Сценарий 2 Полоса прокрутки охватывает весь экран
Пояснение
Решение 1 Найдите и удалите тег разметки
в жгутах приложений
.
Решение 2 Возврат к компоновке встроенных блоков (прекращение использования гибкости)
, который обертывает гибкий макет.
Решение 3 Остановить алгоритм макета таблицы
Сценарий 3 Проблемы с производительностью, вызванные функцией гибкого изменения размера Пояснение
Решение
Альтернативное решение
display: flex причиной проблемы в Internet Explorer 11, в кадре, в котором необходимо удалить стиль на основе гибкости, выполните следующую команду: Сценарий 4 Макет экрана имеет переполнение сетки, создающее полосу прокрутки
Наследование шаблона - Документация Flask (2.0.x)
Базовый шаблон
layout.html , определяет простой скелет HTML.
документ, который вы можете использовать для простой страницы с двумя столбцами. Это работа
«Дочерние» шаблоны для заполнения пустых блоков контентом:
{% block head%}
{% block%} определяют четыре блока, которые дочерние шаблоны
может заполнить. Все, что делает тег блока , это сообщает механизму шаблонов, что
дочерний шаблон может переопределить эти части шаблона. Детский шаблон
{% extends "layout.html"%}
{% block title%} Индекс {% endblock%}
{% block head%}
{{ супер() }}
{% endblock%}
{% блокировать содержание%}
Указатель
{% extends%} является здесь ключевым. Он сообщает механизму шаблонов, что
этот шаблон «расширяет» другой шаблон. Когда система шаблонов оценивает
этот шаблон сначала находит родителя. Тег extends должен быть
первый тег в шаблоне. Чтобы отобразить содержимое блока, определенного в
родительский шаблон используйте {{super ()}} . Как центрировать в CSS с помощью CSS Grid
раздел {
ширина: 200 пикселей;
border: 1px solid # 2d2d2d;
}
цвет: #fff;
фон: # 2d2d2d;
отступ: 12 пикселей;
дисплей: встроенный блок;
}
раздел {
ширина: 200 пикселей;
border: 1px solid # 2d2d2d;
дисплей: сетка;
justify-content: center;
} так, чтобы она была настроена на отображение : сетка .Это свойство CSS устанавливает элемент для рендеринга с использованием CSS Grid. Теперь каждый прямой дочерний элемент будет элементом сетки, помещенным в столбец. Чтобы выровнять элемент по горизонтали в сетке, мы используем свойство justify-content и устанавливаем для него значение center . justify-content мы можем выровнять столбцы начало , конец , растяжение или центр . Вертикальное центрирование
align-content: center; .
раздел {
отображение: сетка;
justify-content: center;
align-content: center;
}
раздел {
отображение: сетка;
justify-content: center;
align-content: center;
сетка-автопоток: столбец;
} , зазор позволяет нам определять расстояние между элементами сетки.Второе свойство grid-auto-flow , позволит нам определить направление, в котором мы хотим, чтобы элементы компоновались, например слева направо или вертикально уложенными в ряды. justify-content и align-content мы выравниваем столбцы относительно родительского контейнера Grid. В нашем следующем примере мы увидим, как мы можем выровнять элементы относительно столбца, а не родительского контейнера сетки. Центрирование элементов в столбце сетки CSS
.item-center {
дисплей: сетка;
сетка-автопоток: столбец;
пробел: 4 пикселя;
align-items: center;
justify-items: center;
} align-items и justify-items вместо align-content и justify-content в нашем предыдущем примере.Используя свойства элемента, мы можем выровнять наши элементы так же, как мы это делали с нашими столбцами.Навигация по записям


 ..
.. </div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>А нежеланье - множество причин.
</div>
</div>
</body>
</div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>А нежеланье - множество причин.
</div>
</div>
</body>


 container {
clear: both; /* Отменяет действие float */
}
container {
clear: both; /* Отменяет действие float */
} </br></br>
1903
</div>
</body>
</br></br>
1903
</div>
</body>

 </br>
В верхних стёклах - небо ярко-синее</br>
И застреха в снеговой пыли.
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body>
</br>
В верхних стёклах - небо ярко-синее</br>
И застреха в снеговой пыли.
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body> Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
 </div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
 header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> wrapper{
wrapper{ css»>
css»>