- 7 основных правил проектирования кнопок — UXPUB
- советы по созданию, типы и состояния / Хабр
- Основные виды кнопок пользовательского интерфейса
- Применение прозрачных кнопок в дизайнах web сайтов
- Руководство по дизайну кнопок на сайте WordPress — WordPressify
- Эффективный дизайн сайта: CTA-кнопки
- Лучшее применение, форма и расположение.
- 13 последних и лучших дизайнов кнопок, которые нельзя пропустить в 2018 году
- 1. FAB Microinteraction
- 2. Интерактивный дизайн кнопок ввода
- 3. Микровзаимодействие для кнопки печати
- 4. Микровзаимодействие
- 5. Кнопка / загрузчик динамической загрузки
- 6. Анимация скользящей кнопки
- 7.Microinteraction 04
- 8. Чехлы для кнопок с сенсорным экраном
- 9. Poodle Switch
- 10. Меню
- 11. Может кто-нибудь нажать
- 12. Элементы пользовательского интерфейса
- 13. Реалистичные кнопки
- Mockplus поможет вам легко и быстро создать и протестировать дизайн кнопок для веб / мобильных приложений
- Step1. Создавайте различные кнопки с разными компонентами кнопок
- Шаг 2. Добавьте кнопки со специальными фоновыми фотографиями с помощью компонентов «Изображение»
- Шаг 3. Добавьте заманчивую микрокопию с компонентами «Этикетка» и «Текстовая область»
- Шаг 4. Сохранение, повторное использование и совместное использование стилей кнопок с помощью «Component Style»
- Шаг 5. Добавьте интеллектуальные взаимодействия, чтобы сделать ваши кнопки динамичными и привлекательными.
- Шаг6. 8 способов протестировать и поделиться дизайном кнопок
- Шаг7. Используйте другие функции, чтобы легко и быстро создавать и тестировать прототип своего веб-приложения или мобильного приложения.
- Заключение
- Типы кнопок UX и передовые методы
- 7 основных правил дизайна кнопок. Ник Бабич | Автор: Ник Бабич
- Дизайн кнопок для Интернета — руководство и примеры на 2020 год
- 3 простых совета по дизайну кнопок UX
- Как разработать и интегрировать кнопки в пользовательский интерфейс
- Искусство дизайна кнопок пользовательского интерфейса веб-сайта: 10 тенденций и советов
- 1. Сохраняйте простоту
- 2. Обеспечьте хороший контраст
- 3. Используйте цвет
- 4. Сделайте микрокопию, вызывающую ожидания
- 5. Занимайтесь тонкой анимацией
- 6. Сделайте достаточно большим, чтобы коснуться
- 7. Используйте знакомый стиль
- 8.Поместить в ожидаемое место
- 9. Не забывайте отзывы
- 10. Умышленное использование кнопок
- Заключение
7 основных правил проектирования кнопок — UXPUB
Кнопки являются важным элементом дизайна взаимодействия. Они играют основную роль в диалоге пользователя с системой. В этой статье я рассмотрю семь основных принципов, которые вам нужно знать, чтобы создавать эффективные кнопки.
1. Делайте кнопки похожими на кнопкиКогда дело доходит до взаимодействия с интерфейсом, пользователи должны сразу понимать какие элементы кликабельны, а какие нет. Каждый элемент дизайна требует от пользователя усилий по декодированию. Как правило, чем больше времени требуется пользователям для декодирования интерфейса, тем менее он удобен для них.
Но, как пользователи понимают, является ли определенный элемент дизайна интерактивным или нет? Они используют предыдущий опыт и визуальные знаки для понимания смысла объекта интерфейса. Вот почему так важно использовать соответствующие визуальные знаки (такие как размер, форма, цвет, тень и т. д.), чтобы элемент выглядел как кнопка.
К сожалению, во многих интерфейсах знаки, означающие интерактивность слабо различимы и требуют усилий по взаимодействию; в результате они заметно снижают понятность интерфейса.
Если отсутствует понимание возможных взаимодействий, и пользователи с трудом узнают, что кликабельно, а что нет, не имеет значения, насколько круто выглядит ваш дизайн. Если им будет сложно пользоваться, он расстроит пользователей.
Слабые различимые знаки – еще более серьезная проблема для мобильных пользователей. В попытке понять, является ли отдельный элемент интерактивным или нет, пользователи ПК могут навести курсор на элемент и проверить, изменится ли его состояние. У мобильных пользователей нет такой возможности. Чтобы понять, является ли элемент интерактивным, пользователи должны нажать на него – нет другого способа проверить интерактивность.
Во многих случаях разработчики намеренно не идентифицируют кнопки как интерактивные элементы, поскольку они предполагают, что эти интерактивные элементы очевидны для пользователей. При разработке интерфейса вы всегда должны помнить следующее правило:
При разработке интерфейса вы всегда должны помнить следующее правило:
Используйте для своих кнопок знакомый дизайнВаша способность интерпретировать обозначение кликабельности не совпадает с вашими пользователями, потому что вы знаете, что должен делать каждый элемент вашего дизайна.
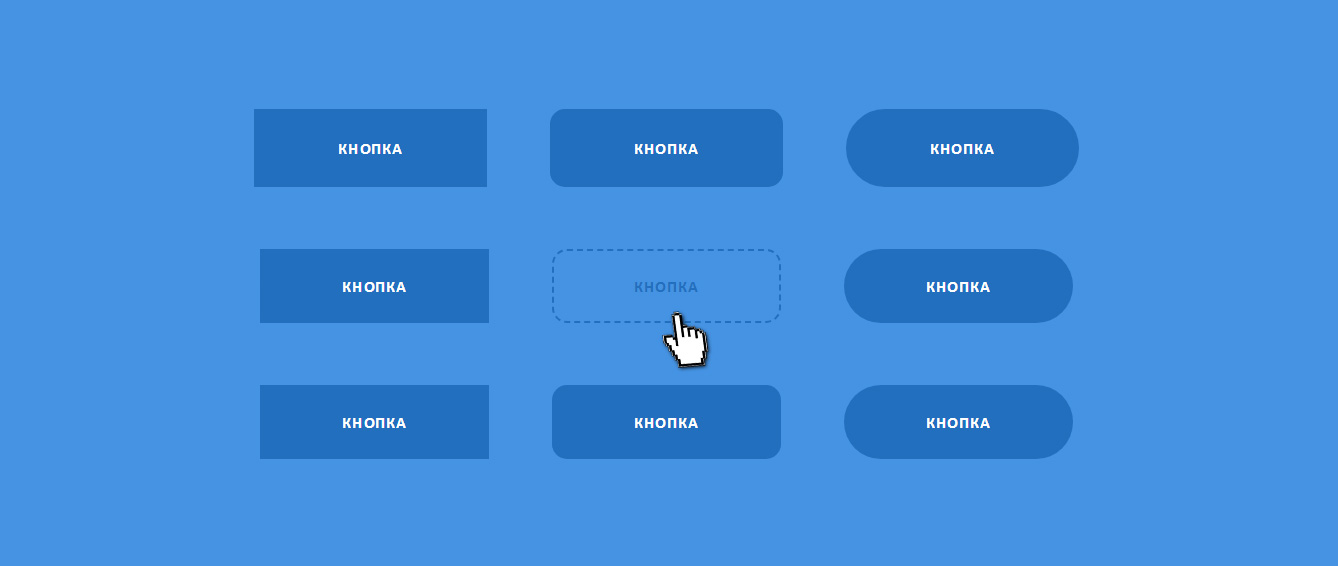
Вот несколько примеров кнопок, знакомых большинству пользователей:
- Кнопка с фоном и квадратными углами
- Кнопка с фоном и закругленными углами
- Кнопка с фоном и тенью
- Прозрачная кнопка
Среди всех этих примеров дизайн «Кнопка с фоном и тенью» является самым понятным для пользователей. Когда пользователи видят размерность кнопки, они сразу же узнают, что это то, на что можно нажать.
Не забывайте о свободном пространствеВажны не только визуальные свойства самой кнопки. Количество пустого места рядом с кнопкой облегчает (или усложняет) понимание пользователем интерактивный это элемент или нет.
Кнопки должны располагаться там, где пользователи могут легко их найти или ожидают их увидеть. Не заставляйте пользователей искать кнопки. Если пользователи не найдут кнопку, они не будут знать, что такая кнопка существует.
По возможности используйте традиционные макеты и стандартные шаблоны интерфейсаПри стандартной компоновке пользователи легко поймут цель каждого элемента. Сочетание стандартной компоновки с понятным визуальным дизайном и широкими пробелами делает макет более понятным.
Не играйте в «найди кнопку» со своими пользователями
Совет: Проверьте свой дизайн на понятность. Когда пользователи впервые переходят на страницу, содержащую действия, которые вы хотите, чтобы они совершили, они должны легко найти соответствующую кнопку.
Кнопки с общими или вводящими в заблуждение подписями могут стать источником разочарования ваших пользователей. Сделайте подписи четко поясняющими, что делает каждая кнопка. В идеале подпись должна описывать действие кнопки.
Пользователи должны понимать, что происходит, когда они нажимают на кнопку. Позвольте мне привести простой пример. Представьте, что вы случайно вызвали действие удаления, и теперь вы видите следующее сообщение.
Не понятно, что означают «ОК» и «Отмена» в этом диалоговом окне. Большинство пользователей спросят себя: «Что произойдет, когда я нажму «Отмена»?
Никогда не создавайте диалоговое окно или форму, состоящую исключительно из двух кнопок «ОК» и «Отмена».
Вместо «ОК» лучше использовать подпись «Удалить». Кроме того, если «Удалить» является потенциально опасной операцией, вы можете использовать красный цвет, чтобы указать на этот факт.
Размер кнопки должен отражать приоритет этого элемента на экране. Чем больше кнопка, чем важнее действие.
Установите приоритетность кнопокПокажите какая кнопка самая важная. Всегда старайтесь сделать кнопку основного действия более заметной. Увеличьте ее размер (сделайте кнопку более крупной, тем самым подчеркнув ее важность) и используйте контрастный цвет, чтобы привлечь внимание пользователя.
Dropbox использует размер и цветовой контраст, чтобы привлечь внимание пользователя к кнопке призыва к действию «Попробуйте Dropbox Business бесплатно»Делайте кнопки удобными для пользователей мобильных телефонов Слева: Кнопки подходящего размера. Справа: Кнопки слишком мелкие. Изображение: Apple
Слева: Кнопки подходящего размера. Справа: Кнопки слишком мелкие. Изображение: AppleИсследование MIT Touch Lab показало, что средние значения для подушечек пальцев составляют от 10 до 14 мм, а кончиков пальцев – 8-10 мм. Это делает квадрат 10 мм x 10 мм хорошим минимальным размером для зоны касания.
Изображение: uxmag5. Позаботьтесь о порядкеПорядок кнопок должен отражать характер разговора между пользователем и системой. Спросите себя, какой порядок пользователи ожидают на этом экране и соответственно спроектируйте его.
Интерфейс – это разговор с вашими пользователями
Например, как упорядочить кнопки «Предыдущая / Следующая» в разбивке на страницы? Логично, что кнопка, которая перемещает вас вперед, должна быть справа, а кнопка, которая перемещает вас назад, должна быть слева.
6. Избегайте использования слишком большого количества кнопокЭто распространенная проблема для многих приложений и веб-сайтов. Когда вы предоставляете слишком много опций, ваши пользователи ничего не делают. Выберите для своего приложения или сайта только важные действия, которые вы хотите, чтобы ваши пользователи совершали.
Когда вы предоставляете слишком много опций, ваши пользователи ничего не делают. Выберите для своего приложения или сайта только важные действия, которые вы хотите, чтобы ваши пользователи совершали.
Когда пользователи нажимают на кнопку, они ожидают, что пользовательский интерфейс ответит соответствующим фидбеком. В зависимости от типа операции это может быть визуальная или звуковая обратная связь. Когда пользователи не получают фидбек, они могут подумать, что система не получила команду и повторят действие. Такое поведение часто вызывает ненужное повторение операций.
Почему это происходит? Как люди, мы ожидаем определенную обратную связь после того, как мы взаимодействуем с объектом. Это может быть визуальный, звуковой или тактильный фидбек – все, что подтверждает факт взаимодействия.
Пользовательский интерфейс обеспечивает визуальный фидбек, который фиксирует нажатие кнопки.
Для некоторых операций, таких как загрузка, стоит не только подтвердить ввод, но и показать текущее состояние процесса.
Эта кнопка преобразуется в индикатор прогресса, чтобы продемонстрировать текущее состояние операции. Изображение: Colin GarvenВыводНесмотря на то, что кнопки являются обычным элементом дизайна взаимодействия, стоит обратить внимание на то, чтобы сделать этот элемент максимально качественным. UX дизайн кнопки всегда должен быть понятным и легко распознаваемым.
советы по созданию, типы и состояния / Хабр
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про
UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьи
Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.
Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.
Расположение и порядок
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть.
Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.
Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?
Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.
Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.
Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.
Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.
Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
1. Объемная кнопка
Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.
Пример
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.
2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.
Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)
На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел
Поведение
Пример
Плоская кнопка в диалоговом окне приложения на Android.
3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.
Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.
Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
В Apple iOS переключатели использованы в разделе «Настройки».
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.
Применение
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.
Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.
Поведение
Пример
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.
Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.
Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.
Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей.
 Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.
Основные виды кнопок пользовательского интерфейса
Кнопки – это один из наиболее известных интерактивных элементов пользовательского интерфейса. Они играют очень важную роль в организации взаимодействия с пользователем и формировании у него позитивного опыта. Продолжая серию постов, посвященных тематике UI/UX дизайна, в этой статье были собраны понятия и примеры, касающиеся наиболее часто используемых типов кнопок, что встречаются на веб-сайтах и в мобильных приложениях.
Они играют очень важную роль в организации взаимодействия с пользователем и формировании у него позитивного опыта. Продолжая серию постов, посвященных тематике UI/UX дизайна, в этой статье были собраны понятия и примеры, касающиеся наиболее часто используемых типов кнопок, что встречаются на веб-сайтах и в мобильных приложениях.
Раньше мы публиковали заметку про историю изменения дизайна кнопок на сайтах и в интерфейсах (начиная с 2009г.), а сейчас рассмотрим этот элемент с точки зрения функциональности, назначения и способа его реализации (срабатывания). Эта информация станет полезным дополнением к советам по созданию эффективного дизайна кнопок в интерфейсах.
Данный пост является переводом этой статьи от Tubik Studio.
Что такое кнопка в интерфейсе?
Это интерактивный объект, который позволяет получить желаемый отклик от сервиса/приложения после выполнения определенной команды. По сути, кнопка является элементом управления, дающим возможность пользователю напрямую общаться с устройством и отправлять необходимые команды для достижения тех или иных целей, например: отправить электронное письмо, купить какой-то товар, загрузить данные в регистрационную форму на сайте, включить плеер, а также множество других действий. Одна из причин популярности кнопок и их удобства для пользователей заключается в том, что они эффективно имитируют взаимодействие с объектами в материальном мире.
Современные кнопки пользовательского интерфейса разнообразны и многофункциональны. Как правило, они представляют собой интерактивную зону, которая заметно выделяется среди остальных объектов, имеет определенную геометрическую форму и поддерживается текстом, объясняющим выполняемое действие.
Сегодня веб-дизайнерам приходится прилагать немало усилий и времени, чтобы создать эффективные и заметные кнопки, которые бы четко выделялись и естественно вписывались в стилистическую концепцию макета вебсайта. Это может быть добавление CSS hover эффектов срабатывающих при наведении или специальная более сложная анимация.
Далее, рассмотрим типы кнопок, наиболее широко применяемых в мобильных и веб-интерфейсах.
Кнопка призыва к действию CTA (Call-To-Action)
Ее основная задача — побуждать пользователей к выполнению тех или иных действий, превращая их из пассивных юзеров в активных. Подобные «активности» больше всего актуальны в дизайна лендингов и связаны, например, покупкой товара, подпиской на рассылку и т.п.
Технически CTA-кнопка может быть реализована разными способами, но она должна поддерживается текстом с определенным призывом. Ее главное отличие от всех других кнопок вокруг – способность привлекать внимание. Она заметно выделяется на странице/экране и стимулирует пользователей к выполнению необходимых действий.
На скриншоте выше — главная страница компании, занимающейся продажей книг для детей через интернет. Тут имеется одно ключевое действие, отображающее основную цель вебстраницы — подписка на общую рассылку. В данном случае кнопка спроектирована таким образом, чтобы быть одним из наиболее заметных элементов дизайна – как только пользователь будет готов оформить подписку, он сможет мгновенно увидеть, каким образом это сделать.
Текстовая кнопка
Здесь все предельно понятно — это кнопка с определенным текстом. Причем слово/фраза не выделены какой-либо формой, вкладкой или чем-то подобным, то есть визуально текст никак не напоминает кнопку в привычном для нас понимании. Несмотря на это, данный элемент управления дает все необходимые возможности для взаимодействия с интерфейсом.
Подобные объеты часто могут выделяться цветом или подчеркиванием через CSS. Очень часто их используют в верхней части шаблона в качестве навигации, которая обеспечивают доступ к основным разделам контента. В этом случае кнопки специально не помечаются, так как все (или большинство) элементов в шапке/хедере являются интерактивными по умолчанию.
Также прием используется для создания дополнительных интерактивных зон, которые бы не отвлекали внимание пользователя от более важных элементов управления/призыва к действию.
Этот изящный дизайн разработан для онлайн-магазина модной одежды. Как видите, интерактивная часть интерфейса основана на текстовых ссылках. Здесь лишь один объект с призывом к действию (Shop new arrivals) представлен легко распознаваемой кнопкой, а все остальные в хедере и вкладках — отличаются только текстом о предложениях магазина. Такой подход к оформлению поддерживает легкий и минималистский дизайн веб-страницы.
Кнопка с выпадающим списком
При нажатии на нее отображается выпадающий список взаимоисключающих пунктов. Этот вариант часто используется для входа в раздел «Настройки». Выбранный пункт из списка обычно помечается как активный, например, с помощью цвета.
В этом примере представлен процесс взаимодействия доктора с пациентом в приложении HealthCare. При нажатии на кнопки открываются выпадающие списки дополнительных услуг, которые врач может включить в счет клиента. При выборе нужного варианта большая кнопка исчезает, остается лишь выбранная опция и маленькая кнопка-плюс на случай, если вы захотите еще раз просмотреть список.
Кнопка «Гамбургер»
С помощью данной кнопки открывается список меню. Свое название эта реализация получила из-за изображения трех горизонтальных линий в иконке гамбургер меню, визуально напоминающей бургер. В настоящее время это широко используемый интерактивный прием для мобильных и веб-интерфейсов, однако горячие споры о его достоинствах и недостатках до сих пор ведутся. Мы уже как-то рассматривали альтернативы гамбургер-меню и их преимущества.
Вот пример веб-проекта, использующего данную фишку. Как видим, она позволяет скрыть расширенное меню опций, чтобы не отвлекать посетителей от стильного визуального оформления и ключевой информации.
Активные пользователи интернета заранее знают, что кнопка-гамбургер скрывает различные категории или дополнительный контент, и им не нужны объяснения/подсказки по поводу этой функции. Она заметно освобождает пространство, делая интерфейс еще более минималистским и легким + экономится место для других важных деталей макета. С ее помощью возможно реализовать адаптивный дизайн со скрытыми навигационными элементами и интерфейсом, который гармонично выглядит на разных устройствах.
Аргументы против гамбургер-меню основаны на том, что оно может сбивать с толку людей, которые не так часто посещают веб-сайты – их может ввести в заблуждение знак, выглядящий слишком абстрактно. Это в свою очередь вызовет проблемы с навигацией и станет причиной формирования неудачного опыта при посещении сайта. Таким образом, решение об использовании кнопки-гамбургера следует принимать лишь после исследования целевой аудитории и определения ее возможностей и потребностей.
И хотя применение этого типа кнопок до сих пор является одним из спорных моментов современного дизайна веб-сайтов и моб.приложений, он достаточно широко используется.
Кнопка-плюс
При нажатии на нее пользователь сможет добавить какой-то контент в систему. В зависимости от типа приложения, это может быть: новое сообщение, контакт, локация, заметка, пункт из списка — все, что является базовыми действиями для цифрового устройства.
В некоторых случаях кнопка-плюс позволяет пользователю напрямую переходить в модальное окно создания контента, а иногда существует также промежуточный этап, предоставляющий возможность выбора дополнительных опций, что делает добавление контента более конкретным.
Кнопка с выбором вариантов
После ее нажатия открывается набор доступных опций — это еще один способ задать нужный вид взаимодействия без перегрузки экрана, что особенно важно для в дизайне мобильных интерфейсов для устройств с небольшим размером дисплея.
В пример показано приложение Travel Planner, где центральным интерактивным элементом на панели вкладок является кнопка-плюс (рассмотренная в предыдущем пункте), позволяющая человеку добавить новую экскурсию или новую услугу к определенному туру. Однако, чтобы упростить работу, она преобразуется в набор доп.кнопок, соответствующих определенным типам контента. Это дает возможность посетителю в самом начале сделать правильный выбор и быстро найти нужный экран.
Кнопка «Поделиться»
Из-за высокой популярности социальных сетей, переписок в мессенджерах и электронной почте был разработан тип кнопок, упрощающих процесс взаимодействия приложения или веб-сайта с социальными профилями пользователей. Данные инструменты позволяют легко распространять контент или находить аккаунты компаний в соц.сетях.
Чтобы сделать процесс подключения удобным и понятным, применяются иконки, соответствующие легко узнаваемым логотипам определенных социальных сервисов. Даже если обмен контентом не является ключевым действием, ожидаемым от посетителя на странице, кнопки «Поделиться» все равно не выглядят как обычные – они не имеют особой формы, не выделяются цветом, не подчеркиваются и т. д.
Человек просто видит иконки на странице, которые при этом являются интерактивными. Такое решение поддерживает минималистскую стилистику и способствует эффективному использованию свободного (негативного) пространства. Оно также помогает фокусироваться на основных функциях/задачах приложения, но при этом отчетливо видеть значки для быстрого доступа к социальным профилям.
В изящном и минималистичном макете сайта строительной компании в левом левом нижнем углу находятся иконки корпоративных социальных аккаунтов. Они достаточно заметны, но при этом не отвлекают внимание от ключевой навигации и объекта с призывом к действию.
Призрачная кнопка
Она на первый взгляд выглядит «пустой». В принципе, визуально хорошо узнаваема благодаря своей форме и тонкой обводке. В случае нескольких элементов призыва к действию этот вид кнопок помогает установить визуальную иерархию: основной CTA-объект представлен в виде заполненной кнопки, а вторичный (тоже активный) – в виде прозрачной.
В качестве примера представлена форма логина и регистрации приложения ресторана. Здесь вы видите 3 типа кнопок:
- основная CTA-кнопка представлена заполненным элементом как наиболее простой способ быстрой регистрации;
- призрачная — обеспечивает доступ к менее известному варианту;
- текстовая — в виде ответа на вопрос выделена цветом и интегрирована в строку внизу экрана.
Подобный подход в дизайне помогает реализовать четкую иерархию интерактивных объектов/элементов на экране.
Плавающая кнопка действия (FAB)
Часто используется в «материальном дизайне» и способствует определенному действию. Как правило, представляет собой круглую кнопку, парящую над остальным контентом страницы. Она обеспечивает мгновенный доступ к наиболее важным и популярным действиям юзера на экране приложения. В зависимости от дизайна и информационной архитектуры мобильного приложения FAB-кнопка может:
- выполнять обычное целевое действие (открывать новое письмо электронной почты; открывать экран для добавления фото или видео; выполнять поиск нужного контента в галерее и т. д.)
- показать дополнительные доступные действия
- трансформироваться в другие UI-элементы.
Определяющим фактором для расположения FAB-кнопки на экране обычно является высокая видимость (хотя возможны разные вариации в зависимости от вашей концепции дизайна). Согласно эмпирическому правилу, рекомендуется использовать на экране не более одной такой кнопки, чтобы избежать потери концентрации внимания.
В этом примере для приложения Travelersdiary для взаимодействия имеются: панель управления в нижней части экрана, FAB-кнопка и прокручиваемый список.
Факторы, определяющие эффективность дизайна кнопок UI
Размер
Является одним из основных показателей, которые определяют степень значимости элемента дизайна и помогают выстроить правильную иерархию компонентов. Заметная и эффективная CTA-кнопка должна быть достаточно большой, чтобы ее можно было быстро найти, но при этом не слишком громоздкой, чтобы не нарушить структуру макета.
Лидеры рынка часто в своих руководствах дают рекомендации по размерам, например:
- Apple считают, что размер кнопок CTA в мобильном интерфейсе должен быть не менее 44х44 пикселей;
- Microsoft рекомендует значение = 34х26 пикселей.
Если вы занимаетесь разработкой под мобильные устройства, учтите, что требования к различным типам кнопок могут быть довольно строгими. Поэтому заранее внимательно изучите рекомендации, чтобы свести к минимуму риск отклонения вашего проекта из-за неподходящего UI-дизайна.
Цвет
Чтобы выделить особо важные кнопки, а второстепенные сделать менее заметными, нужно выбрать правильный цвет. Всем известно, что на поведение/настроение человека в значительной степени влияет его визуальное окружение. В связи с этим цветовая палитра является одним из самых мощных инструментов дизайна.
При ее выборе для CTA-элементов важно учитывать следующее: цвета фона и кнопки должны четко контрастировать, чтобы она сразу выделялась среди других UI-компонентов.
Форма
Если речь идет о Call To Action элементах, то они обычно имеют форму прямоугольника. Она помогает ясно понять, что кнопка является кликабельной и интерактивной + пользователи привыкли воспринимать объект прямоугольной формы как кнопку.
Рекомендуется проектировать CTA-кнопки с закругленными углами – они помогают направить взгляд внутрь и привлечь внимание к тексту. Безусловно, выбранная форма должна гармонично сочетаться с общей стилистической концепцией веб-страницы или экрана мобильного приложения.
Местоположение
Правильное расположение играет решающую роль в выстраивании цельной визуальной иерархии и понятной навигации. Если выбранное расположение будет неудачным, другие визуальные аспекты, такие как цвет и размер, будут работать менее эффективно. Дизайнеры должны определить наиболее часто просматриваемые пользователями области экрана и именно там разместить основные функциональные объекты.
Текст
Убедительный микротекст кнопки – это, как правило, слово или короткий, но содержательный отрывок текста, что может быстро привлечь внимание пользователей. Часто текст набирается заглавными буквами дабы сделать его еще более заметным, но это вовсе не обязательно – подобное решение принимается в соответствии с общей визуальной концепцией, типографикой и назначением самого текстового сообщения.
Например:
Ниже представлен дизайн целевой страницы сайта дошкольного учреждения.
Рассмотрим все кнопки, используемые на странице:
- Основная Call To Action кнопка приглашает посетителей присоединиться, она мгновенно привлекает внимание: дизайнер использовал прямоугольную форму с закругленными краями. Яркий цвет кнопки контрастирует с фоном и визуально связывает ее с анимационным hero image изображением – самым заметным визуальным элементом на странице. Поддерживающий CTA-текст набран заглавными буквами и легко читаемым шрифтом.
- В хедере размещены 4 текстовые кнопки, которые помогают пользователям перейти к самым важным разделам контента на веб-сайте.
- В левой части хедера находится хорошо заметная дополнительная CTA-кнопка, которая позволяет уже зарегистрированным юзерам входить в свои учетные записи.
- Кнопки «Поделиться» имеют круглую форму и не слишком резко контрастируют с фоном – их легко увидеть, но при этом они не отвлекают внимание от основных объектов.
На самом деле, тут представлены далеко не все типы кнопок для UI-дизайна, но эти встречаются наиболее часто. Надаемся, данная статья будет вам полезной.
Применение прозрачных кнопок в дизайнах web сайтов
Современный веб-дизайн сконцентрирован на контенте, интерфейс-удобствах – с акцентом на достижение целей. Контурный дизайн кнопок сейчас в моде. По внешнему виду это полые внутри, кликабельные элементы без заливки, т.е. прозрачные (иногда полупрозрачные) кнопки. Прозрачные кнопки (ghost buttons) ожидаемо будут в трендах последующие года. Популярностью кнопки-призраки обязаны плоскому дизайну и минималистичной направленности веба. Активное применение призрачных кнопок началось с популяризацией фул-скрин бэкграундов и полупрозрачных фонов. С позиции веб-разработки, такой растущий интерес объяснить можно расширением возможностей HTML5/ CSS3 для их создания. Неизбитый тренд привлекает внимание посетителей, а эффект новизны можно использовать для реализации самых оригинальных идей.
Прозрачные кнопки в веб-дизайне. Особенности
Призрачные кнопки легко вписывается в различные интерфейсы — без особых проблем с контрастом по отношению к фону, графическим объектам, цветам палитры и др. элементам. Применяя их в дизайне, важно:
- Грамотно подобрать бэкграунды (фото, текстуры, паттерны…) и максимально использовать их ключевые преимущества
- Добиться заметности кнопок: необходим цветовой контраст & эффект, который обозначит кликабельность
- Удобно расположить, распределив пространство экрана и структурировав информацию
- Придать кнопкам эстетичный вид
- Позаботится о хорошей читабельности подписей
С целью повышения заметности, контурные кнопки делают большего размера или размещают «в центре внимания». Аналогично укрупнению контент-блоков в минимализме, это можно считать частью тенденции к простоте, с чистым дизайном и удобством пользования (UX). Для надписей на кнопках хорошо подходят легкие начертания какого-либо шрифта из серии Sans serif. Прозрачная кнопка, не замечаемая пользователями, может ухудшать UX и юзабилити. Надо сразу признать: кнопки-призраки подойдут не каждому сайту. Но если вы решили удивить своих посетителей модным дизайном — поаккуратнее с выбором фото-бэкграунда /фоновой картинки /полупрозрачности окна-врезки (плашки) и цвета контура или подписи призрачной кнопки. Вспомните регулировку экрана: от монохромного (черно-белого) – до насыщенного цветного. Удачное цветосочетание с контурными веб-элементами складывается из этих же контрастов: светлого с темным, насыщенного цветом с монохромным.
Публика желает, чтобы ее удивляли чем-то привычным. В контексте web дизайна это означает – не забывать о существовании рамок «привычного» пользователю
Пока новомодный внешний стиль не всем привычен, в большинстве случаев, не лишним будут «напоминание о нажимабельности» хорошо вписавшегося в дизайн прозрачного элемента. Например, интерактивным микровзаимодействием на основе изменений цвета, размеров, формы; эффектами при заливке (плавность, направленность, флип-трансформации и т.д.), обводкой контура, анимацией текста или иконки на кнопке.
Alemans Design
Пример продуманного дизайна и умелого применения современных трендов на сайте-портфолио. При оформлении страниц с призрачными кнопками оставлено место для креатива (видео, иллюстрации и т.д.). Очевидно, что контурные кнопки итальянский дизайнер проектировал, руководствуясь идеей создания внешнего стиля. В разделе дизайнерского портфолио, они активно участвуют в создании равновесия и гармонии, в том числе посредством интерактивных микровзаимодействий. Hover-эффект с появлением цветных полупрозрачных фонов и автоматически применяемый для центрального блока галереи, обеспечивает общий баланс композиции, цвета и восприятия контента. Цветовой фильтр позволяет дизайнеру красиво представить различные работы.
Roidna
Пример современного дизайна сайта, использующего технологии: HTML5, CSS3, Responsive Design; популярные тренды: плоский дизайн, Fullscreen, красивая графика с элементами геометрии. Интуитивно понятный интерфейс с несколькими меню и грамотной логической структурой. Система навигации позволяет начать путешествие по сайту с контурной кнопки и пользоваться кнопками-стрелками клавиатуры. Применение тренда для адаптивного сайта дало очевидные преимущества – чистый дизайн с минимумом цветов и удобными для сенсорного экрана кнопками.
We are Heckford
Иногда для поддержания чистоты дизайна, гармонии и баланса лучше лишний раз не использовать цвета, пусть даже существующей палитры. Речь о модных кнопках: когда нет проблем с их заметностью (пр. белый цвет на зеленом фоне), то совсем не обязательна заливка со сменой цвета контура/надписи. Вообще, контраст можно поддерживать не только цветом. А для обозначения кликабельности кнопки, легкий визуальный эффект тут вполне уместен.
Iconpr
При таком смешении цветов фона, желтый оттенок «оживляет» яркие разноцветные детали первого экрана. Это позволяет акцентировать внимание посетителя на наиболее важном, а колоритное изображение слайдера внушает оптимизм и радость. Разноцветная мишура, мелкие элементы и крошки, приходящие в движение с началом параллакс-скроллинга, не так сильно уменьшают заметность контура кнопки на бэкграунде с сочными оттенками. Также, хороший контраст для призрачной кнопки может создавать ландшафтное окружение. Здесь для элементов белого цвета, применяется эффект плавного уменьшения яркости (при прокрутке).
Cher Ami
Даже самые утонченные эффекты могут привлекать пользовательское внимание. Супер-минимализм сайта подчеркнут дизайном призрачных кнопок с эффектами прорисовки контура (при загрузке главной страницы) и сворачивания в линию (по наведению).
Campus Bubble
Персидский зелёный (persian green) и светло-апельсиновый – основные цвета палитры начальной страницы, используемые для фонового видео с контурными кнопками. Очень удачное цветосочетание – как для привлечения внимания, так и для создания дружелюбной атмосферы. Желто-оранжевые янтарные оттенки, побуждая к активности, мобилизуют на выполнение задачи – помогают сконцентрироваться, запомнить материал, способствует творческой работе и т.д. Любой оттенок бирюзового составляют зеленый и голубой – цвета, которые считаются улучшающими умственную деятельность. Campus Bubble — сайт разработчика эффективных технологий обучения студентов и для дизайна подходят такие стимулирующие и психологические тенденции цветов.
Phoenix-M
С прозрачным дизайном кнопок на главной, любое изменение масштаба страницы не вредит положительному отображению интерактивного анимационного эффекта. А эффект их плавной заливки при наведении курсора и потере фокуса, красиво сочетается с 3D ротацией объекта.
Контурные элементы в дизайне веб-страниц
Постоянно развивающиеся мобильные технологии диктуют для всего веб-дизайн сообщества свои правила. Пользователи тачскрин устройств, сталкиваясь с проблемами, напоминают о своих пожеланиях к дизайну и качеству сайтов. Так, появилась необходимость приспосабливать веб-интерфейсы под Retina экраны. Стиль дизайна с контурной графикой – это, всего лишь попытка адаптироваться к меняющимся условиям. Хотите насытить сайт микроэлементами и видите, как они теряются среди прочего содержимого? Дополнительные грани контуров (при достаточном контрасте) сделают их заметнее. Простота обнаружения четкой графики, на подсознательном уровне, снимает различные тревоги неуверенного пользователя.
Marqana
Интерактивные эффекты кнопок и ультратонких иконок на фоне видео. Это сразу привлекает внимание. Рубленый шрифт хорош для «пестрых» бэкграундов, с межстрочным интервалом легче воспринимается фраза, а выделение цветом задает визуальную иерархию по Z- принципу. Целевая страница точно передает суть деятельности фирмы, тут же предлагая связаться со специалистом (GET QUOTE).
Theme Fuse
Шикарный дизайн первого экрана целевой страницы с зелено-оранжевыми контрастами при подсветке иконок выпадающего меню. Прозрачная кнопка на шаг приближает к продажам. Ряд контурных иконок (фильтр каталога шаблонов) нужен для второго шага, с одновременным микроперемещением вниз. И можно считать, что красивый текстурный фон выполнил свою основную задачу — портфолио-раздел теперь запомнится посетителю.
Themes Kingdom
Веб-сайт с портфолио WordPress шаблонов. Плоский дизайн с сочными цветами, призрачными кнопками и элементами контурной графики.
C. A. Pauwels
Для эффектного дизайна с призрачными кнопками и контурной графикой из ультратонких линий, использованы действительно контрастные фото-бэкграунды и яркие, насыщенные цвета фонов.
Rowing Dock
Известно, что продающий текст надо иллюстрировать. Благодаря тематичным фотографиям слайдера, контурным рисункам и надписи на кнопке «VIEW PRICING DETAILS» — сразу становится понятен смысл предлагаемого сервиса. А необычайная выразительность фотоснимков и интерактивные анимационные эффекты графических элементов, создают впечатление реальности.
Агентство «нового поколения» не упускает свой шанс произвести впечатление на потенциального клиента с помощью яркого и выразительного дизайна. Прозрачный дизайн для кнопок и других элементов управления / навигации, выбран не случайно. Контурная графика выглядит достойно при самых различных цветовых вариациях бэкграунда, а геометричость фона делает ее еще заметнее.
Evolve Wealth
Призрачные кнопки на сайте бренда, продукта или сервиса при достаточном свободном пространстве выглядят стильно и современно. Многие финансовые и бизнес сайты не смогли бы похвастаться такой легкостью дизайна, которую имеет Evolve Wealth.
Rays Restaurants
Сайт ресторанной тематики, демонстрируя элегантность интерьеров своих кафе, сам должен быть не менее стильным и подчеркивать имидж компании. В дизайне используются фоновые фото с эффектом осветления. Прозрачные кнопки и навигационные элементы не врезаются в детали изображения и не перетягивают внимание на себя, а их легкие интерактивные эффекты отлично дополняют друг друга.
The Cooking Academy
При нескольких видах кнопок в дизайне – «призрачные» могут выполнять второстепенные действия: перемещать по логическим областям страницы или эффектно переворачивать контент-блоки (Vertical Flip).
World Backup Day
На сайте компании «Всемирный День Бэкапа», проводится активная агитация за резервное копирование. Устрашающую статистику потерь визуально подкрепляет анимация контурных изображений файлов с их исчезновениями. Не менее символичен анимационный эффект всепоглощающего вихря из файлов (при загрузке страницы).
LITTLE FLYERS
Уменьшающийся с прокруткой липкий плавающий header, плавающий заголовок с кнопками в одном блоке… Контурные элементы (иконки, кнопки) вписываются в эту концепцию экономии места на сайте. Плавная заливка ghost-кнопок компенсирует их призрачную малозаметность. Эффект не только для красоты и контраста — реализуется схема Z-паттерна (Z принцип быстрого просмотра) с максимальным привлечением внимания к кнопке с призывом к действию.
Креативные дизайнерские решения
Раньше постоянно среди веб-мастеров звучала мысль: не хочется, лишний раз, пачкать дизайн сайта кнопками. Но ситуация меняется и сегодня этому тренду особенно рады приверженцы чистоты, минимализма и креатива. В арсенале возможностей, у дизайнера проекта с контурными кнопками могут быть:
- Ретушь фотографий с желаемым оттенком или любые методы коррекции – вроде тонирования цветом
- Различные виды обработки и стилизации изображений с применением визуальных эффектов — вроде размытия по краям или мягкого боке (bokeh)
- Дизайн самих кнопок можно разнообразить легкой анимацией или с помощью интерактивных микровзаимодействий
Для бэкграунда обычно используются: слой 50% -го затемнения общего фона, абстрактный / естественный пейзаж или фото обстановки, классический темный стилизованный фон, сочные цвета и насыщенные оттенки (Flat дизайн), текстуры. Можно комбинировать изображения с видео, различным образом изменять внешний вид кнопки, а эффект анимации применять, как при наведении, так и с потерей фокуса курсора мыши и т.д.
Prosto Super
Сайту-портфолио, представляющему проекты вроде мобильного приложения для Газпрома, необходимы: серьезный подход и нотка креатива. Динамичный и эффектный дизайн начинается с анимации предзагрузки страницы захвата (и др. страниц), выполненной в темных тонах с акцентным жёлто зеленым цветом. Дизайнер сайта «Просто супер» для привлечения внимания использовал: красивый прелоадер, живую и динамичную картинку с переходом к брендовой видео-рекламе, анимированные призрачные кнопки призыва к действию. Такой лендинг эффективен для крупных компаний, рекламирующих отдельные проекты.
Nizuka
Всем своим видом, дизайнерское портфолио выражает воплощение элегантности, стиля и красоты. Для этого использованы плавные анимационные эффекты: для элементов управления слайдером (стрелки), подчеркивания пунктов меню, обводка контура кнопок. Затемнения и наложение цвета нужны для более красочного представления web-проектов портфолио, а белому тексту с прозрачными кнопками такой фон дает необходимый контраст.
La pierre qui tourne
Отличительной чертой этого оригинального дизайна является еще и плавные эффекты при наведении: горизонтальные перемещения текста заголовков, анимационное подчеркивание пунктов меню/ заголовков, заливка цветом контурных кнопок и кнопок-миниатюр (с изображениями персонажей).
FNSZ
Ультратонкие прозрачные кнопки с эффектом исчезновения контура и различимые лишь по осветленному фону. На размытом фото-бэграунде, кнопка с таким дизайном, действительно напоминает призрак.
Harbr
В этом дизайне практикуется отход от привычных стандартов. Знакомая конструкция рубрик в новом виде: пространство экрана разделено пополам – слева анонсы постов, справа изображения-превью в натуральную величину (вместо миниатюр). Кликабельность обозначена контурной кнопкой, с эффектом плавного уменьшения яркости цвета при наведении.
Visage
Изумрудный со всеми его оттенками особенно хорош в сочетаниях с белым цветом, при этом освежающие свойства цвета отлично проявляют себя и на черном фоне. Такое же, стимулирующее воздействие может оказывать только оранжевый. В оформлении, лаконичного по виду сайта visage.co, использованы тона светлого изумрудного и насыщенного оранжевого. Эмоционально, такой дизайн легко воспринимается, вызывает интерес и вдохновляет на решение поставленных целей.
Urban Influence
Элегантный и утонченный вид создается каждым элементом сайта, будь то логотип, формы полей или рисуемые фигуры в анимационных эффектах. Прозрачным дизайном кнопок, дизайнер всего лишь поддержал общую идею. Оригинальное решение: эффектное осветление фона с видео при наведении курсора мыши на призрачную кнопку.
Сайт французского дизайнера интерьеров имеет лаконичный и компактный вид. Для подобного рода веб-ресурсов крайне важна вовлеченность их посетителей, что требует грамотного оформления первого экрана. В дизайне использованы: брендированный прелоадер загрузки, широкоформатные фотографии с затемнением общего фона по краям, полупрозрачные плашки для заголовков, ненавязчивые эффекты для пунктов меню (при наведении) и для призрачной кнопки (при потере фокуса курсором).
Space Junk
Там, где разместить призрачную кнопку не позволяет фон, в дизайн добавлены полупрозрачные окна-врезки (плашки). Общий стиль создается тонкими линиями, которые также используются для контуров кнопок и эффекта подчеркивания их подписей.
Braastad
Жирный шрифт подписи, стрелка и изящный интерактивный эффект помогают призрачной кнопке не затеряться на динамичной картинке фонового видео.
Adam Hartwig
Сайт веб-дизайнера и разработчика из Кембриджа, специализирующегося на создании интерактивных эффектов для планшетов. Это оригинальное дизайнерское портфолио, щедро дополнено интерактивом, анимацией и красивыми иллюстрациями. Внешний вид эффектов и прозрачность кнопки образуют стильный дизайн главной страницы.
Cappen
У креативного агентсва новый дизайн сайта на HTML5 с великолепной графикой и в духе современных трендов: плоский стиль, адаптивность (хорошо оптимизирован под сенсорные экраны), полноэкранные фото. Легкие анимационные и интерактивные эффекты начинаются уже со страницы предзагрузки. У каждой страницы-портфолио есть свой уникальный стильный бекграунд с красивыми призрачными кнопками на его фоне.
Призрачные CTA-кнопки (кнопки призыва к действию)
Несмотря на возражения скептиков, тренд начинает проникать в онлайн-торговлю. Контурные кнопки могут стать эффективным элементом в информационной архитектуре продающего сайта. Подходящий контекст применения: главная страница, первый экран и свободное пространство без иных кнопок. Но заменить ими все остальные кнопки – не самая лучшая идея, да и не всегда требуется их «изящность» и «элегантность». Ghost Buttons нужно превратить в конкурентное преимущество своего бренда, например:
- Кнопки-призраки с призывами к действию прямым обращением («Заказать», «Отложить») способны оказывать положительное влияние на конверсию и продажи
- Легко оформлять сайт с кнопками нужной длины, улучшая пользовательский интерфейс, за счёт коротких информативных фраз-заголовков — чётко обозначающих контекст выполняемых действий
- Даже с небольшим укрупнением кнопок, дизайн сайта может стать более эргономичным
- Выгодно использовать легкость зонирования пространства на странице для уменьшения времени обнаружения кнопки-призыва
- Отвести пользовательское внимание на окружение, подчеркивающее стильность продукта/товара — в некоторых случаях, это может быть оправдано
- Задействовать потенциал интерактивных эффектов. Выбрать тот, который будет стимулировать конверсию
Помимо дизайна самих кнопок, важно грамотно использовать возможности фоновых изображений. Бэкграунд тоже помогает направить взгляд пользователя к цели. С помощью фона сайта можно:
- Подчеркнуть важность отдельных его элементов
- Подбором площади использования, избежать конфликта с остальными элементами
- Визуально расширить сайт и разделить его содержимое на логические разделы
Полноэкранное фоновое видео – фактор, повышающий эффективность использования контурных кнопок с призывом к действию
Storq
В этом e-commerce дизайне, призрачные СТА-кнопки хорошо вписываются в его минималистичный стиль. Смена надписей на призрачной кнопке: «Выберите размер», «Добавить в корзину», «Добавлено» извещает пользователя о выполнении желаемого действия.
Suit Supply
Suit Supply — онлайн ритейлер мужских костюмов. Его адаптивный дизайн с минималистичной разметкой, в сочетании с высококачественными фотографиями, позволяют элегантно представить товар. Ради удобства просмотра на устройствах с меньшими экранами убираются или минимизируются продуктовые фильтры. Эффектная главная страница с призрачными кнопками, промо-видео в лендингах, коллекции и лукбуки листаемые курсором стимулируют покупательский интерес.
Eye Heart World
В черно-белой палитре, оранжевый цвет служит маркером визуального разделения элементов, разграничения информационных разделов, разделения блоков страницы надвое и контрастного окрашивания CTA-кнопок. Во вторичной навигации ярким плоским цветом выделяются активные элементы:
- НotSpot (активные точки)
- Сдвоенные кнопки листания вперед / назад
- Контурные кнопки с эффектом 100%-й заливки
Выручка от продаж недорогих товаров и сумок идет на благотворительность. Цветовое решение уместно, т.к. оранжевый не является «символом роскоши» и стимулирует к активности, а призыв CTA – к безотлагательности действия.
Misha Nonoo
Онлайн-магазину, продающему горстку вещей, вряд ли нужны тяжелая графика и расширенный функционал. Минималистичный стиль для сайта магазина стильной одежды, это наиболее подходящее решение в этом случае. В дизайне с тонкими линиями призрачные кнопки выглядят естественно и вполне уместны для главной, лукбука или представления коллекций.
Baxter of California
Baxter of California, это пример современного адаптивного интернет-магазина с чистым и минималистичным Flat дизайном. Оптимизированный для сенсорного ввода пользовательский интерфейc начинается с уникального меню навигации.
Разделы представлены крупными изображениями товара, привлекая внимание и упрощая процесс его подбора. При прокрутке и наведении они заменяются на не менее заметные контурные кнопки с мини-описаниями. Хороший минимал-стиль, с крупными подзаголовками и кнопками-призраками, выражен в дизайне каждой страницы — будь то карточка товара, процесс его оформления или даже 404-я ошибка.
Humanz Studioz
Команда небольшой веб-студии, предлагает бесплатно воспользоваться своими разработками. Через содержание полноэкранных изображений и фотографий с эффектом размытия, они передают свой позитив и открытость. Лаконичный дизайн вполне соответствует этому настрою. Округлые контурные кнопки сайта удачно подходят для размещения достаточно длинных СТА призывов. Их контрастный белый цвет позволяет поиграть с градиентами фона, а сочно-зеленая заливка уже наверняка сделает примечательными.
Kommadrei
Дизайнер, доказывая эффективность плоского стиля, применяет его на своем продающем сайте. К чему сложные трёхмерные иконки с трудностями их быстрого восприятия, когда нужные функции могут выполнять простые изображения, похожие на иконки. Красивые контурные кнопки — еще одна примечательная особенность этого небольшого продающего сайта-портфолио.
Enjoy Aiia
Пример удобного интерфейса и красивого дизайна сайта на HTML5, ориентированного на продвижение своего эксклюзивного товара. Призрачные кнопки с функционалом GET QUOTE (оформление заявки) переносят пользователя к полям ввода.
Isadora Design
У креативного веб агентства шикарный сайт в стиле Flat, с иллюстрированными анимациями на страницах и крутым прелоадером их загрузки. Эффектные призрачные кнопки используются на всех этапах конверсионного пути, подчеркивая весомость коммерческого предложения.
В заключение
Визуально освобождая пространство, призрачные кнопки не только способствуют лучшему восприятию информации, но и создают условия для расширения дизайнерского репертуара. Анимационные возможности контурных элементов это вообще большое поле для приложения фантазии.
Укрупнения, контраст и красивый эффект подойдут для кнопки-призыва, а c ненавязчивыми прозрачными кнопками в стиле «Minimal» можно улучшать пользовательский интерфейс. Например, реализуя перемещение на другой экран или открывая более «щедрые» контент-описания на странице. Применение призрачных кнопок на сайте лучше планировать заранее с тем, чтобы гарантированно получить рабочий дизайн и хороший вид.
Руководство по дизайну кнопок на сайте WordPress — WordPressify
Создание рекомендаций по дизайну кнопок может показаться излишним. В конце концов, вы уже знаете, как выглядят веб-кнопки, не так ли?
Как и обычные кнопки, не следует забывать, что они являются центральной частью веб-дизайна с важными функциями:
- Кнопки часто составляют основной призыв к действию.
- Кнопки “Купить” сильно влияют на доход.
- Кнопки регистрации электронной почты помогают создать свою клиентскую базу.
- Кнопки отправки формы важны для управления.
- Социальные кнопки помогают поделиться своим контентом.
Предлагаем практическое руководство по созданию кнопок. Цель руководства: помочь вам создать кнопки, которые преобразуют и приближают вас к достижению цели вашего сайта.
1. Убедитесь, что кнопки хорошо сочетаются с вашим сайтом и брендингом
Кнопки должны выделяться, чтобы пользователи нажимали на них, но в позитивном ключе. Учитывайте свой брендинг и дизайн. Убедитесь, что кнопки гармонируют с цветовой палитрой и стилем вашего сайта.
В то же время не бойтесь экспериментировать. Всплеск смелого цвета может быть именно тем, что увеличит конверсии.
2. Придерживайтесь установленных соглашений о дизайне
Этот момент должен быть очевидным, но не всегда это так. Чтобы пользователи могли нажимать на кнопки, они должны знать, что эта опция существует. Если ваш дизайн слишком далек от обычных правил, это может помешать пользователям распознавать кнопки.
Установленные соглашения
Форма. Благодаря длительной эволюции компьютеров наиболее знакомой формой является прямоугольник (с закругленными углами или без них). Как пример, взгляните на WordPress.
Поскольку длительное время пользователи сталкиваются с этим стилем, они легко узнают его. Конечно, сейчас популярны и другие виды кнопки, например, с опцией вкл./выкл. Но они также привычны для пользователя.
Тени и блики. Тени со смещением становятся универсальным сигналом о том, что на это можно нажать. Поэтому не забудьте сделать ваши кнопки более выпуклыми.
Какую бы форму и дизайн кнопок вы не выбрали для своего сайта, просто убедитесь, что вы остаетесь последовательными. Если ваши кнопки сильно отличаются друг от друга на одной странице сайта или на разных, это запутает пользователей и помешает им сделать выбор (нажать на кнопку).
Смотрите также:
Много интересной информации в разделе Уроки WordPress.
3. Используйте метки
Следующим пунктом нашего руководства по дизайну кнопок являются метки. Без подсказки о том, что делает кнопка, пользователи не смогут определить, нужно ли им кликать на кнопку.
Это необязательно должно быть текстом, иногда достаточно указать иконки. Вы можете видеть это в социальных клавишах обмена, которые стали вездесущими.
Также возможна комбинация текста и изображений. Единственное, что имеет значение, чтобы пользователь однозначно идентифицировал эффект, который будет при нажатии на кнопку.
Обязательно сделайте свои метки описательными и конкретными, используйте глаголы, описывающие действие, которое оно будет выполнять (например, покупка или купить), и создайте актуальность этого действия, например со словом сейчас. Это особенно важно для призывов к действию, которые часто являются центральной частью любой веб-страницы.
4. Размер и интервал кнопок
Размер кнопки и расстояние справа от нее особенно важно для мобильного дизайна. На мобильной версии нажатие должно учитываться не так точно как при использовании мышки, поскольку прикосновение пальцем имеет погрешность.
Важно создать кнопки таким образом, чтобы:
а) сделать их пригодными для использования,
b) предотвращать случайное использование пользователем неправильной информации.
Когда дело касается размера, нужно учитывать, что средний человеческий кончик пальца составляет 16-20 мм. Это примерно 45 – 57 пикселей. Чтобы учесть это, Apple рекомендует использовать размер кнопки не менее 44 х 44 пикселя.
Для интервала между кнопкой и другим контентом нет конкретных правил. Просто убедитесь, что ваши кнопки расположены таким образом, что пользователь нажмет именно на них, а не другие кнопки/ссылки. Обеспечение достаточного пространства может помочь выделить более важные кнопки, такие как призывы к действию.
5. Внедрение обратной связи
Как только вы разработали свои кнопки так, чтобы пользователи могли четко их идентифицировать, работа не прекращается. Следующий вопрос: что происходит, когда пользователи используют кнопку? Как оказалось, эти элементы дизайна имеют более одного состояния:
- Обычный – ясно видно, что это кнопка приглашает к взаимодействию.
- Сфокусированный – как правило, эффекты наведения мыши подтверждают, что взаимодействие с элементом возможно.
- Нажато – вознаграждает пользователя за действие, подтверждает, что происходит какое-то действие.
- Занято – показывает активность, происходящую в фоновом режиме.
- Отключено – дает понять, что возможны другие действия, только не в настоящее время.
6. Позиция Кнопка видна
Конечно, когда вы создали свои кнопки, последний шаг – убедиться, что пользователи могут их найти. В противном случае, как они нажмут на них? По этой причине также важно выбрать правильное расположение кнопки.
Здесь также имеет смысл согласовать действия с установленными соглашениями. Например, большинство людей ожидают, что основной призыв к действию будет выше фокуса, так что это хорошее место для его размещения.
Другие кнопки также могут иметь такие же условные обозначения, как кнопки социальных сетей в нижнем колонтитуле.
7. Контрастность
Выделяя кнопки из остальной части дизайна, вы даете понять, что взаимодействие возможно и желательно. Это также предотвращает потерю кнопок в общей массе контента.
Общие инструменты для создания контраста:
- Цвет – используйте контрастные цвета, в том числе для метки кнопки.
- Размер – большие элементы выделяются лучше.
- Типографика – смелый текст или использование другого шрифта может привлечь внимание.
- Пробел – больше пустого места вокруг элемента означает больше внимания к нему.
Хороший способ выяснить, достаточно ли контраста – использовать тест на прищуривание. Для этого просто отодвиньтесь от экрана, прищурьте глаза и посмотрите, выделяется все еще кнопка.
Звучит странно, но это проверенная и хорошо работающая техника среди веб-дизайнеров.Как создавать кнопки в WordPress
Теперь, когда вы знаете, как должны выглядеть кнопки, возникает вопрос: как их создать на своем сайте? Новый редактор Gutenberg делает это очень просто.
1. Создайте блок-элемент
В Gutenberg есть возможность создать кнопку, как и любой другой блочный элемент. Просто нажмите на символ плюса слева. Когда откроется меню, прокрутите вниз до элементов макета, чтобы найти элемент Кнопка (Button).
Нажмите, чтобы добавить ее на свою страницу.
2. Настроить текст и назначение кнопки
После щелчка WordPress открывает это меню.
У вас есть следующие варианты:
- Изменить ориентацию – используйте символы вверху, чтобы выровнять кнопку влево, по центру или вправо относительно страницы.
- Текст кнопки «Редактировать» – нажмите кнопку, и тогда вы сможете ввести и редактировать текст: полужирным, курсивом или зачеркнутым шрифтом.
- Ввод ссылки – там, где редактор говорит Вставить URL-адрес или тип, вы указываете, куда будет перенаправлены посетители при нажатии кнопки.
3. Отредактируйте дизайн
Можно изменить цвет кнопки и текста всего за несколько кликов.
Либо выберите один из доступных параметров, либо используйте панель выбора цветов, чтобы создать новый оттенок. Также можно ввести шестнадцатеричный код определенного оттенка. Если вы выберете комбинацию цветов, которую трудно будет прочитать, редактор предупредит вас об этом.
В разделе «Дополнительно» можно добавить к кнопке собственный стиль CSS. Таким образом, можно создать собственный дизайн с разметкой CSS, включая эффекты зависания и многое другое.
И это все – самый простой способ добавить кнопку в WordPress.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
ПохожееЭффективный дизайн сайта: CTA-кнопки
Еще во время планирования будущего сайта нужно учитывать принципы оформления так называемых СТА кнопок. Дословно это «call to action». Несложно догадаться, что такая кнопка призывает к какому-то действию на сайте: заказать, купить, скачать и так далее. Дело в том, что некоторые дизайнеры не придают этому элементу должного внимания, а зря. Ведь это значительно повышает эффективность готового проекта.
Для чего нужна кнопка СТА?
Основная цель такой кнопки — это, собственно, замотивировать случайного прохожего, заглянувшего на сайт, или постоянного посетителя совершить какое-то действие. Это может быть добавление товара в корзину, переход на другую страницу для подробного ознакомления, скачивание чего-либо, заполнение анкеты и так далее.
Для того, чтобы кнопка была действительно эффективна, при ее оформлении важно учитывать свою целевую аудиторию, направленность сайта, его дизайн, а также само действие, которое вам необходимо получить от посетителя.
Какими бывают кнопки СТА?
В зависимости от типа кнопки «Call to action» выбирается и ее оформление. Ниже собраны самые распространенные виды, которые отвечают за определенное действие.
1. Скачивание
Кнопка «Скачать» предлагает пользователю воспользоваться определенным продуктом. Чтобы он решился на это действие, желательно предоставить некоторую дополнительную информацию. Например, размер файла и его версию. Нелишним будет и фотография или скриншот содержимого. В качестве примера можно привести шаблон Moneyapp, где пользователь уже знает, что ему предлагается, а кнопками служат иконки AppStore и Google Play.
2. Добавление в корзину
Ни один интернет-магазин не обходится без этой кнопки. Как правило, она находится на каждой странице с товаром и призывает клиента либо «Купить», либо «Добавить в корзину». Шаблон Kashve оформлен очень лаконично, нет ничего лишнего и отвлекающего, а потому главная кнопка «Add to cart» сразу же бросается в глаза.
3. Узнать подробности
Чтобы пользователь ознакомился с более подробным материалом, обычно его анонс на главной странице сопровождают кнопкой «Узнать подробнее». Как правило, сам незаконченный текст уже заинтересовывает посетителя и заставляет перейти дальше, так что просто большого размера кнопки вполне достаточно. Например, шаблон BD настолько впечатляет дизайном и эффектами на главной странице, что не захотеть узнать подробнее просто не выходит.
4.Связаться
Если вы предоставляете комплексные услуги, то имеет смысл не ограничиваться только кнопкой, а сделать целую форму обратной связи. В ней человек может оставить свое имя, контактные данные и задать интересующий вопрос. Этот блок не обязательно должен быть очень ярким, т.к. его, скорее всего, будут искать, если заинтересуются вашими услугами. По классике его располагают в конце сайта, как это сделано, например, в шаблоне T-Flag.
5. Подписка
Некоторые сайты предоставляют посетителю возможность подписаться на новости или полезные советы от сервиса. Это хороший прием для прогрева аудитории и поддержания контакта с тем, кто в первый раз зашел на сайт и еще не знает, хочет ли воспользоваться вашими услугами. Хороший пример — шаблон Ambient Yoga. Важно, в зоне возле кнопки объяснить, что будет в подписке. Чем больше прозрачности — тем лучше.
Принципы оформления СТА кнопок
1. Свободное пространство
Для того, чтобы СТА кнопка выигрывала на фоне прочего контента и привлекала внимание посетителя, желательно, чтобы она была немного удалена от остального наполнения сайта. То есть будет гораздо интереснее, если между кнопкой и содержимым страницы, изображениями и другими элементами сайта вы оставите так называемое негативное пространство.
При этом очень важно, чтобы кнопка не смотрелась одинокой, где-то на отшибе, совершенно оторванная от остального контента. Так что тут скорей всего придется повозиться, чтобы найти ту самую золотую середину, которая позволит разместить СТА элемент максимально гармонично. Вот несколько рекомендаций, которые могут помочь:
— Расположите СТА кнопку так, чтобы вокруг нее было свободное пространство в достаточном количестве, а остальное наполнение сайта не было нагроможденным.
— Руководствуйтесь правилом золотого сечения или двух третей, чтобы расположение главного элемента, в нашем случае кнопки «Call to action», было гармоничным и сразу же бросалось в глаза.
— Убедитесь, что свободное пространство вокруг кнопки хорошо отделяет ее от прочего контента и не дает слиться с другими элементами.
Трамвай желаний – удивительный сайт сам по себе, наполненный занимательной графикой, анимацией и музыкальным сопровождением. Но и СТА кнопка здесь интересно удалена от остального контента, а еще выполнена в виде замочной скважины. Здесь нужно, зажав кнопку мыши, попасть ключом в эту самую кнопку. Вот что называется оригинальный подход.
2. Цвет и размер
Размер кнопки будет зависеть от оформления всего сайта. В любом случае нужно принять во внимание, что крупная кнопка затмит остальное содержимое, что не есть хорошо. А очень маленькая не будет выделяться и не принесет должного результата.
Если говорить о цвете, то тут есть некоторая зависимость от размера. Если кнопка большая, то ее цвет не должен быть из разряда «вырви глаз». Естественно, должно быть отличие от фона, но не слишком ярко. Если кнопка не слишком большая, она, наоборот, должна привлекать внимание контрастными цветами, но сочетающимися с общей гаммой сайта. Несколько советов:
Herman Scheer – как раз отличный пример. Нежные тона фона отлично контрастируют с темно-синей СТА кнопкой.
3.. Текстовое наполнение
То, насколько грамотно вы сформулируете призыв и насколько правильно оформите саму кнопку, очень сильно повлияет на дальнейшую конверсию. Все должно быть грамотно и просто написано, коротко и внятно. Например, «Добавить в корзину» будет не так эффективно, как «Заказать сейчас». Второй вариант более конкретен и уже мотивирует совершить действие.
Формулируйте призыв как можно более коротко и четко, чтобы с первого взгляда посетитель осознавал, что его ждет после клика. Обязательно уделите внимание размеру шрифта и его цвету. Он должен быть большим и контрастным.
На сайте eSputnik главная кнопка «Попробовать» грамотно и четко сформулирована и ярко оформлена, за счет чего эффект от этого гораздо лучше.
4. Дополнительные сведения
Иногда на СТА кнопке просто необходимо разместить дополнительную информацию. Например, это относится к таким призывам, как «Скачать» или «Демоверсия». В таком случае посетителю хотелось бы узнать, что именно ему предлагают, каковы условия, сколько весит файл для скачивания и как долго будет действовать режим демо.
Здесь нужно учитывать, что главное – это создать мотив к действию, его нужно сделать максимально выделяющимся и броским, а вот дополнительную информацию можно сделать поменьше и не так ярко.
И еще, не стоит лепить информацию на кнопку, если без нее ничего не изменится. Например, к кнопке «Добавить в корзину» абсолютно не нужны никакие слова-пояснения. Тут все понятно и так, а информация о товаре располагается рядом на странице.
На сайте Join.me, который позволяет получать доступ к удаленному компьютеру, как раз обе кнопки снабжены полезным дополнением, так что клиент сразу видит, что он получит в итоге.
5. Форма, изображение и оформление в целом
Самая распространенная форма СТА кнопки – это, конечно, прямоугольник. Но нет ничего плохого, если любая другая геометрическая фигура будет отлично вписана в общий дизайн страницы.
Если говорить про изображение, то желательно использовать то, которое полностью соответствует призыву на самой кнопке. То есть, если это «Добавить в корзину», уместно будет добавить изображение самой корзины. А возле слова «Скачать» привычным уже для нас является стрелка. Но и оригинальные изображения тоже могут стать весьма эффективными.
Вот основные правила:
— Изображение на СТА кнопке должно дополнять, отображать и помогать понять основной призыв к действию.
— Чем проще и понятнее изображение, тем эффективнее и легче воспринимается призыв на кнопке.
— Смело используйте незаезженные картинки, главное, чтобы их смысл был предельно понятен.
На сайте 3D ручки Lix Pen обе СТА кнопки дублируются соответствующими изображениями: просмотр видео – привычным треугольником, а заказ товара – магазинной тележкой.
6. Приоритетность
Если на странице размещено несколько кнопок, призывающих к действию, то следует расставить приоритеты. Так что основная по значению и эффективности кнопка должна быть выделена больше, чем остальные. Сделать это можно цветом, размером, шрифтом текста.
Так, главная СТА кнопка должна быть ярче, больше и выразительнее, чем менее значимые. Например, на сайте Flywheel приоритетная кнопка имеет ярко выраженную форму, контрастный оттенок заливки и более крупный шрифт.
Главная цель сайта – это добиться от посетителя определенного действия. Именно поэтому от малюсенькой СТА кнопки зависит очень многое. Так что пренебрегать ею вовсе не стоит. Чем больше принципов оформления этого элемента вы примите во внимание, тем больше шансов, что вы добьетесь от клиента желаемого действия. Готовы применить знания на практике? Тогда настало время создать свой сайт.
> Создать сайт
Лучшее применение, форма и расположение.
Одним из трендов веб-дизайна последнего времени стали призрачные или, как их еще называют, контурные кнопки (ghost buttons). Они имеют привычную форму, обычно содержат надпись или призыв к действию, а единственное их отличие заключается в прозрачности фона. Именно о призрачных кнопках пойдет речь в очередном выпуске рубрики «Интерфейсы».
Главная задача призрачных кнопок, которые эксперты считают частью общей «революции плоского дизайна», заключается в привлечении внимания.
Зачем они нужны
Всё больше дизайнеров прибегает к использованию таких визуальных элементов, соответственно, растет число сайтов с прозрачными кнопками. Этому способствует и простота реализации данного решения средствами HTML5 и CSS3.
Одним из главных плюсов кнопок-призраков является тот факт, что благодаря своей прозрачности они легко вписываются в интерфейс практически любого сайта. Это решение, вследствие своей относительной новизны, выглядит свежим и неизбитым, что нравится посетителям.
Призрачные кнопки используются далеко не только на зарубежных сайтах, их все чаще можно встретить и в Рунете:
Редакция ЦП поинтересовалась у отечественных профессионалов, используют ли они призрачные кнопки в своих проектах, и как относятся к данному визуальному решению.
Владимир Кудинов дизайнер DesignmodoКаждый раз, когда Flat UI начинает тухлеть, ему кто-нибудь дает пинка под зад. Так и здесь ребята решили подумать, как еще упростить форму кнопок и инпутов, и решили практически убрать эту самую форму. Дизайн интерфейсов быстро приближается к своему отсутствию, оголяя UX, который долго время прятался за рюшечками UI. Flat всем доказал, что главное — это контекст, который подсказывает, где какой элемент должен быть. Не всегда важно, чтобы кнопка выглядела так, как будто снова вернулась из конца девяностых. Поэтому я считаю, что ghost elements вполне себе интересное решение, если правильно его сочетать и сильно не увлекаться. Например, в сложных интерфейсах такие элементы лучше сочетать с обычными флэтовыми кнопками.
Мне кажется, появление ghost buttons как-то связано с увлечением делать full screen backgrounds с 50% затемненностью и создавать поверх них интерфейсы и формы. Тут появляется возможность разделить внимание человека на бэкграунд-фотографию, отражающий стиль продукта, и одновременно на форму с ghost элементами, которая не сильно кричит о своем присутствии, но тем не менее заметна.
Я думаю, можно с умом использовать абсолютно любой тренд, который рождается в дизайне. Главное — сильно не увлекаться им и выбрать для себя золотую середину.
Никита Ефимов UX-партизан в UXpressoКак и у любого визуального элемента или паттерна, у призрачных кнопок есть свой контекст использования. Они отлично работают как элемент эмоционального дизайна. Ведь правда, выглядят они гармонично (при грамотном визуальном дизайне), как сказали бы лет 5 назад: «сексуально». Я часто предлагаю нашим дизайнерам использовать такой подход при создании лэндигов или промо-страниц. Мы для своего учебного центра IT Mine тоже использовали такие кнопки, но лишь как вспомогательные элементы
Я не верю в эффективность таких кнопок в качестве CTA среди прочего визуального «шума» на странице. Можете ли вы себе представить такую призрачную кнопку у Амазона? Вряд ли компания пойдет на такой шаг.
Поэтому, в первую очередь проектировщик или дизайнер должен задуматься о решаемых пользователем задачах и обязательно помнить про визуальную иерархию : фокус + поток + группировка + акцент + выравнивание. Если на экране много информации или она не упорядочена, то человек вряд ли заметит вашу красивую кнопку.
P.S. Предвижу новый виток борьбы с заказчиками в своей работе, связанной с необходимостью отклонять хотелки типа «хочу такие кнопочки в приложении/на сайте» или «ну ведь это сейчас популярно».
Азамат Иванов UI/UX-дизайнер «Билайн»Спорить о том, что удобны ли «гост баттоны» или нет, всё равно, что спорить на тему «нужно подчеркивать ссылки или не нужно?». Однозначно, данные кнопки выглядят отлично и подходят для сайтов, которые спроектированы с упором на внешний стиль, где минимальное количество элементов, спокойный фон и призрачная кнопка распознаётся без проблем. Важно знать, когда стоит использовать контурные кнопки, а когда нет. В тот момент, когда пользователь задумался «А где кнопка? И кнопка ли это вообще?», ну да, наверное, лучше прибегнуть к более понятным элементам.
В принципе, по большому счёту это не такая большая проблема — контурные или не контурные кнопки, главное понимать для кого и для чего спроектирован интерфейс. Всё-таки, конечный пользователь должен чувствовать себя комфортно и не мучать себя поисками «нажимабельных кнопок».
Красиво это или нет — каждый решает для себя сам, в меру развитости своего вкуса. Лично мне контурные кнопки очень нравятся.
Владимир Шрейдер основатель GlitchéКто придумывает нарицательные имена для таких очевидных вещей? Кнопка, она и в Африке кнопка, и если завтра Apple пожелает вернуться к оформлению кнопок iOS в стиле «Аква», то всем придется переделывать их сайты, потому что они будут выглядеть несовременно.
Если на странице такая кнопка привлекает недостаточно внимания, но выглядит стильно, я, скорее, подчеркну ее наличие яркой заливкой, ведь это напрямую связано с простотой использования продукта, которым многие дизайнеры пренебрегают в пользу визуального опыта. Им кажется, что тоненькая линия, отсутствие заливки и легкий шрифт — это минималистично, а значит по завету Джобса. Это большое заблуждение, особенно непрофессионально выглядит ряд таких кнопок. Но если у вас в распоряжении много места и мало элементов, такая кнопка вполне может быть уместна. В любом случае, надпись, окруженная контрастным фону цветом, воспринимается лучше. Взгляните на экран вызова в iPhone — сразу очевидно, какой из элементов там главный.
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния . Наша команда выполнила перевод данной статьи
Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.
Расположение и порядок
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.
Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?
Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.
Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
1. Объемная кнопкаОбъемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.Пример
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.
Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел
Поведение
Пример
Плоская кнопка в диалоговом окне приложения на Android.3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.
Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.
Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
В Apple iOS переключатели использованы в разделе «Настройки».
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.
Применение
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.
Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.
Поведение
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.
Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.
Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.
Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.
От автора: я люблю кнопки. С их помощью можно делать множество различных вещей: переходить на следующий этап, принимать различные условия, выполнять что-либо. Кнопки делают сайт интерактивным. Вот почему кнопки, возможно, являются самым важным компонентов в системе проектирования в веб-дизайне.
Все просто, кнопки размечают какую-либо область, чтобы я мог на нее нажать. По существу, именно на кнопках мы применяем основные атрибуты языка дизайна так, что потом это оказывает свое влияние на более сложные компоненты. Ниже я представил 12 уроков, которые я выучил, исходя из работы с первичными (primary button), вторичными (secondary button) кнопками, а также другими типами кнопок.
Первичные кнопки
№1. Определитесь со стилистикой системы
Кнопки – чистейшее атомарное выражение визуального стиля системы. Кнопка состоит из трех неразрывных атрибутов так называемой «большой тройки» — цвет, шрифт и иконография. В кнопках также нужно учитывать пространство: внутренний padding (в частности слева и справа от надписи) и внешний margin (влияющий на другие элементы). Кнопки могут даже затрагивать такие атрибуты, как скругление (или border-radius) и подъем (или box-shadow).
Вывод: Примите кнопки, как основное представление стилистики системы. Еще лучше если вы задаете кнопку, как набор переменных: цвет, размер, пространство и т.д.
№2. Определите стилистику слов
К нашему счастью кнопки с надписью «Click Here» ушли в прошлое. Но вопросы остаются открытыми: Какой длины должен быть текст кнопки? Стоит ли делать подписи в повелительном наклонении (Сохрани или Закрой)? Нужно ли к глаголу Сохранить добавлять тип объекта (Документ)? Существуют ли какие-либо предпочтения в написании подписей для общих действий? Нужно ли кнопки связывать как-то с брендом… или нет?
Вывод: Найдите в сети гайды с набором готовых кнопок. Список подходящих слов и редакторских стандартов можно найти в руководствах типа Voice и Tone. Кнопки – отличный пример внедрения новых стандартов.
№3. Инвертируйте цвета кнопок если изменяется фон
Большинство кнопок хорошо работают на белом фоне. А будет ли кнопка видна на фотографии или более темном фоне? Можете ли вы разместить кнопку на светлом нейтральном фоне? Хорошо ли видна кнопка на любом фоне? Можете ли вы сменить цвет первичной кнопки?
Вывод: Протестируйте первичную кнопку на возможных фонах и добавьте в код альтернативные стили (белый фон, какой-то другой цвет или полупрозрачность?) на случай, если фон станет темнее. При проектировании создавайте светлые и темные варианты кнопок на возможных фонах для пущей наглядности.
№4. Одна первичная кнопка на странице, если только действие не повторяется
Кнопки призывают к действию. Мы часто используем первичные кнопки для привлечения внимания к самому важному действию на странице. По крайней мере до тех пор, пока мы не начинаем засорять страницу кучей первичных кнопок (хорошо хотя бы что они все похожи).
В некоторых случаях первичные кнопки хорошо подходят: при выборе из параллельных объектов (как набор медиа объектов в поисковой выдаче) или при выборе опций из равных модулей на странице настроек.
Вывод: Определитесь, в каких случаях стоит использовать всего одну первичную кнопку на странице, а в каких больше одной.
№5. Спроектируйте и создайте все виды взаимодействия с кнопкой
Кнопки представляют собой примитивный вид взаимодействия, а взаимодействие приводит к изменениям. Будет некорректно, если вы просто скажете разработчику «Вот дизайн кнопки!» и покажете кнопку на загруженной странице. Дизайнер должен показать внешний вид кнопки во всех возможных состояниях: по умолчанию, при наведении мыши, в фокусе (появляется подсветка к примеру), при нажатии и даже какая-нибудь крутящаяся анимация ожидания или анимированный прогресс бар.
Вывод: Дополняйте живое демо (просто вставьте кнопку на страницу) галереей всех возможных состояний, где пользователю не нужно взаимодействовать с кнопками. Создание документации – это не охота за сокровищами. Еще лучше будет, если вы создадите видео, как в Material Design.
№6. Создавайте кнопки устойчивые к внесению изменений
Сочетание подписей с иконками в кнопках усиливает значение, что ускоряет распознавание. Так, стоять! Я думал кнопки – это подписи с предсказуемой областью для нажатия. При добавлении новых элементов, даже обычной иконки, ваша кнопка не должна рассыпаться. Добавление менее предсказуемых элементов влечет за собой проблемы с пространством и выравниванием, которые вы захотите решить, особенно когда в кнопке можно расположить подпись, иконку и т.д.
Вывод: Будь то с помощью кода или дизайнерских программ создавайте кнопки, устойчивые к добавлению в них дополнительных элементов. Пользователи захотят добавить в кнопки иконки, подписи, да что угодно и не задумываться о проблемах с пространством и выравниванием. Помогите им, сделав эту часть работы за них.
Вторичные кнопки
№7. Вторичная кнопка ≠ отключенная кнопка
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Никому не нравятся серые кнопки. Но вы можете взять для вторичной кнопки чуть более насыщенный цвет первичной кнопки. Нельзя размещать две похожие кнопки рядом. К примеру, зеленый цвет для сохранения и синий для отправки данных на сервер. Ни вы сами, ни ваши пользователи не знают, какой из двух цветов важнее.
И вот вы выбрали нейтральный цвет, близкий к серому. И кнопка похожа на отключенную. Хуже того, если первичная кнопка будет в состоянии disabled, она тоже станет серой. И будет у вас две серых кнопки.
Вывод: Подбирайте цвета вторичной кнопки и отключенной кнопки совместно. Следите за тем, чтобы все ваши варианты сочетались друг с другом и были доступны.
№8. Остерегайтесь призрачных кнопок
Призрачные кнопки состоят из подписи и рамки одного цвета и прозрачного фона. Из-за этого с подписью могут возникать проблемы. Иногда лейбл можно поместить на белый фон (самое простое). Однако иногда другой сплошной цвет или яркое фото могут сделать текст кнопки неразборчивым.
Призрачные кнопки так нравятся дизайнерам за свою полную противоположность первичным кнопкам. И они неспроста называются призрачными, такие кнопки могут исчезать. Я лично проводил тесты по юзабилити и видел, как они исчезают. Принимающие участие в тесте люди не видели их или не могли прочитать текст. Это ослабляет или полностью разрушает значимость кнопки.
Вывод: Вставляйте призрачные кнопки в систему на свой страх и риск. Проведенное мной исследование говорит, что призрачные кнопки хуже обычных. Кроме того, вы сэкономите время, не выслушивая споры дизайнеров на эту тему.
Другие типы кнопок
Со временем заказчик будет просить у вас кнопки других типов. Большие или маленькие. Кнопка с меню или просто панель с переключателями. Тут все зависит от вашей системы.
№9. Изменяйте размер кнопок
Интерактивные элементы можно разместить в довольно узких местах, к примеру, карточках или сайдбаре. В некоторых случаях наоборот может понадобиться огромная кнопка внутри большого фото на все окно.
Вывод: Предоставляйте заказчику возможность настраивать размер кнопок: делать их как больше, так и меньше. Чтобы пользователь мог изменить кнопку обычным переключением класса. Используйте запоминающиеся имена – Puffy, Micro – а не просто Large и Small.
В эпоху плоского дизайна системы типа Material Design используют «плоские» кнопки в панелях, диалоговых окнах и вместе с текстом. По умолчанию такие кнопки не сильно отличаются от ссылок. Однако кнопку от ссылки отличает масса различных состояний и поведений.
Вывод: Если в вашей системе есть вариант плоских кнопок, проверьте, чтобы их стандартный внешний вид и поведение (как в коде так и дизайне) отличалось от ссылок. Сравнивайте кнопки и ссылки по всем возможным состояниям: фокус и нажатия, отступы и выравнивание.
№11. Добавьте в кнопки разнообразия
При нажатии на отдельные кнопки может всплывать окно с выбором разных стилей. Во многих системах реализован выбор стиля интерфейса, в частности элементов меню (или выпадающий список) и раздельных (сегментированных) кнопок.
Вывод: Разнообразьте ваше веб-приложение различными видами кнопок, возможностью добавить раскрывающееся меню в кнопку. Однако используйте эту функцию осторожно. Такие кнопки с разделением областей (левая часть кнопки выполняет основное действие, а правая вызывает выпадающее меню) подходят под множество сценариев, однако это усложняет код. В простых сайтах можно не добавлять менее популярные версии кнопок, это будет только отвлекать.
№12. Сделайте так, чтобы кнопки идеально работали друг с другом
Кнопки могут идти группами. В группе кнопок может быть одна первичная и как минимум одна вторичная кнопка. В переключателе есть положения включен и выключен, есть переключатели с большим количеством вариантов (к примеру, выравнивание текста по левому и правому краю, по центру и по ширине). В панели инструментов могут находиться все типы кнопок: первичные, вторичные, переключатели, меню и т.д.
Вывод: При создании новых типов кнопок проводите стресс-тесты в зажатом пространстве на работу этих кнопок с остальными, комбинируйте возможные варианты. Дизайнеры систем не гадалки, предсказывающие будущее. Однако исследование всевозможных сценариев поможет избежать непредвиденных ситуаций.
Используйте тег button только для кнопок
Вывод: Изучайте принципы объявления ссылок, чтобы понимать принципы объявления кнопок и их доступность.
Друзья всем привет! Сегодня на сайте у нас новый урок по фотошопу посвященный созданию элементов для сайта. Если быть точнее, то сегодня мы создадим необычный в виде ленточек. Данные кнопки вы сможете применить для любых своих нужд, возможно в дизайне сайта, возможно еще где-то. Урок будет основан на примере кнопок для соц. сетей.
В уроке я покажу как создать кнопку для вконтакте, а уже на ее примере можно легко по подобию создать все необходимые кнопки (кнопку фейсбука, кнопку одноклассников и т.д.).
Итак, приступим к реализации нашего урока и создадим дизайн кнопок.
Кнопка вконтакте в виде ленты
Для начала, как и полагается, создаем новый документ с параметрами:
- высота: 80 пикс.;
- ширина: 300 пикс..
Далее нам потребуются вспомогательные элементы для разметки, ими будут направляющие и линейки. Если у вас линейки не активны, нажмите Ctrl+R . Установим шкалу на линейке в пикселях, для этого кликнем правой кнопкой мыши по линейке и из всплывающего меню выбираем пикселы.
Теперь нам необходимо сделать разметку, для этого выбираем инструмент перемещение (V), и зажав левую кнопку мыши на линейке тянем в сторону холста на нужную нам позицию.
Ставим направляющие на расстояние от края холста:
- сверху и снизу: 20 пикс.;
- центр: 40 пикс.;
- справа и слева: 25 , 35 пикс..
Выберем цвет #3c78a1 и создадим прямоугольник инструментом прямоугольник (U).
Сдвигаем созданные точки внутрь до следующей направляющей. И производим их деформацию согласно схеме указанной ниже. Для перетаскивания опорных точек и коррекции необходимо использовать инструмент стрелка .
Далее нам необходимо создать узор, для этого создадим новый документ ширина 2 пикселя и высота 1 пиксель. Один пиксель закрасим черным цветом другой белым, и сохраним узор. Подробно по создания узоров читайте статью: Применим наш узор к созданной форме ленточки при помощи стиля слоя.
В заключение создания дизайна кнопки вконтакте нам необходимо создать объем для текста и объем для линий. Для текста создадим стиль слоя тень, и применим следующие настройки.
Создадим блик у пунктира по краям.
На этом все, остается показать результат нашего урока по созданию дизайна кнопок. Я для наглядности сделал еще несколько кнопок соц. сетей: кнопка вконтакте, кнопка одноклассники, и кнопка фейсбук.
Кнопки это обычный, будничный элемент проектирования взаимодействия, и поскольку кнопки — это жизненно важный элемент при создании плавности общения между пользователем и приложением, то стоит уделить внимание основам их применения. Так же мы коснемся формы и расположения кнопок – довольно важной информации, которую необходимо знать, для создания эффективных кнопок, которые будут улучшать опыт взаимодействия.
Форма логина Groupon сфокусирована на основном действии.Подумайте о том, как дизайн переплетается с аффордансом. Как пользователи определяют элемент, как кнопку? Используйте форму и цвет что бы заставить элемент выглядеть, как кнопка. Так же хорошенько подумайте о размере точки соприкосновения и наполнении. Размер кнопки так же играет ключевую роль, помогая пользователю определить назначение элемента. На разных платформах можно найти рекомендации по минимальному размеру точки соприкосновения. Результаты исследований MIT Touch Lab показали, что средние размеры подушечек пальцев составляют в среднем от 10 до 14мм, а размеры кончиков пальцев от 8 до 10мм, делая тем самым размер 10х10мм подходящим минимумом для размера точки соприкосновения.
Размещение и порядок
Размещайте кнопки там, где пользователь рассчитывает их увидеть или сможет с легкостью их найти. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Будьте внимательны к порядку и размещению кнопок. Порядок, в котором расположены кнопки, особенно если присутствуют соответствующие пары (такие, как «назад» и «дальше»), очень важен. Убедитесь в том, что дизайн делает акцент на основном, или самом важном действии.
Кнопка «Delete» заметно выделяется.
В примере ниже мы использовали красную кнопку для обозначения потенциально разрушительного действия. Заметьте, что главное действие не только сильнее по цвету и контрасту, но и расположено с правой стороны.
Обозначения.
Обозначьте кнопки их действием. Точно укажите что произойдет после ее нажатия.
Вот тот же пример, что и выше, только без обозначений действия на кнопках.
Ясно видно, что эта кнопка является призывом к действию.
Сделайте самую главную кнопку (особенно, если она используется для призыва к действию), похожей на самую главную кнопку.
Форма кнопок.
Обычно, в зависимости от сайта либо приложения, кнопки делаются либо квадратными, либо квадратными с закругленными углами. Некоторые исследования показывают, что закругленные углы улучшают обработку информации и привлекают взгляд к центру элемента.
Парящая кнопка действия — хороший пример кнопки с произвольной формой
Вы можете быть креативнее, и использовать другие формы, такие, как круги, треугольники, или даже произвольные формы, но последнее может быть довольно рискованно.
Будьте последовательны в создании элементов контроля интерфейса что бы пользователь мог распознать и идентифицировать элементы пользовательского интерфейса как кнопки.
Типы кнопок и поведение.
Поднятая кнопка обычно представляется в форме прямоугольника, который приподнят (затенение дает понять, что на него можно нажать). Поднятые кнопки придают объем плоским проектам. Они выделяют функции на занятом или широком пространстве.
Использование
Выстройте в линию (что бы добавить значимости действиям в проектах, с разным содержанием).
Поведение
Поднятые кнопки должны заполнятся цветом при нажатии. При этом уже нажатые кнопки должны подниматься.
Пример
Поднятые кнопки лучше выделяются, чем плоские. Пример для приложения Android.
Плоские кнопки должны только заполнятся цветом при нажатии. Главное преимущество плоских кнопок – они меньше отвлекают от контента.
Использование
В диалогах (чтобы объединить действие кнопки с контентом диалог). Плоская кнопка.
Плоские кнопки в диалоговом окне AndroidВ тулбарах
Расположите их снизу, что бы пользователь сразу их нашел
Поведение
Пример
3. ПреключательТакая кнопка позволяет пользователю изменять опцию между двумя (или более) положениями.
Использование
Самые простые переключатели используются в настройках в качестве кнопки вкл\выкл.
Так же переключатели могут использоваться что бы группировать схожие опции. Но ваш проект должен быть организован так, чтобы дать понять, что определенные переключатели являются частью группы. Так же переключатели должны:
- Иметь по крайней мере три переключателя в группе
- Быть помечены текстом, иконкой или и тем, и другим Панель переключателей. Выбрана одна опция.
Иконки подходят переключателям, которые могут либо включать, либо отключать что-либо, например, добавление звездочки к объекту. Лучше всего их (иконки) располагать на панели приложения, тулбарах, кнопках действия или переключателях.
Переключатель для кнопки «Like» в TwitterОчень важно правильно подобрать иконку к кнопке. Я подробно об этом рассказал в статье «Иконки, как часть отличного опыта взаимодействия». Пример Apple iOS использует переключатели для раздела настроек.
Разные призрачные кнопкиПризрачные кнопки – это прозрачные, пустые кнопки стандартной формы, например, прямоугольной. Обычно они обведены очень тонкой линией и содержат внутри простой текст.
Использование
Использование призрачных кнопок для призыва к действию – не самая лучшая идея. На примере Bootstrap видно, что кнопка «Скачать» выглядит так же, как и основной логотип, что может запутать пользователя.
«Download Bootstrap» это кнопка. Вы заметили?Призрачные кнопки лучше всего использовать для вторичного или третичного контента, поскольку в этом случае она не будет конкурировать с вашей основной ПД кнопкой. В идеале вам нужно что бы пользователь увидел вашу основную ПД кнопку и уже тогда перешел к вторичной кнопке.
Позитивное действие имеет повышенный контраст, и пользователь ясно видит указание к действию.
«Purchase Now» — Главная кнопка, а призрачная кнопка — вторичная.Поведение
Обычное состояние (слева), и состояние в фокусе (справа).
Нормальное состояние (слева), и в фокусе (справа).Пример
Сайт AirBnB использует призрачную кнопку для действия «Стать хозяином»
5. Плавающие кнопки действия
Плавающие кнопки действия – это часть Google Material Design. Это круглые кнопки, которые парят, над UI, и изображают эффект чернильного пятна при нажатии.
Использование
Парящие кнопки используются для способствования действию.
Поведение
Они отличаются круглой иконкой, парящей над UI, а также включают в себя такие типы активного поведения, как морфинг, запуск, и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от планировки.
Выбор типа кнопки, рекомендуемый Google Material Design.
Функция : Достаточно ли важна и уникальна кнопка что бы быть парящей?
Объем : Выберите тип кнопки, в зависимости от контейнера, в котором она будет располагаться, и от того, сколько слоев z-глубины у вас на экране.
Разметка : Используйте главным образом один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть важная причина, например, выделение важной функции.
Состояния кнопок
Здесь пойдет речь не о том, как начальная кнопка выглядит для пользователя, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь может смутиться:
Это кнопка, или нет? Теперь придется кликнуть, что бы это понять…
Кнопка — это объект не только с одним состоянием, и предоставление визуального отклика c целью отобразить текущее состояние кнопки должно быть главным приоритетом.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии.
Кнопки в Нормальном состоянии в Windows 8Windows 8 это хороший плохой пример такого рода проблемы – пользователю сложно понять кликабельны или нет объекты в меню настроек.
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального вознаграждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете добавить немного азарта, и доставить удовольствие пользователю креативностью.
Рекомендуем также
13 последних и лучших дизайнов кнопок, которые нельзя пропустить в 2018 году
Кнопки, как один из важнейших элементов дизайна пользовательского интерфейса, могут не только эффективно вести пользователей через веб-сайт / мобильное приложение, но и побуждать их нажимать для увеличения продаж. Вот почему, чтобы кнопки выделялись среди других, дизайнеры UX / UI должны уделять много внимания дизайну кнопок и читать многочисленные статьи, в которых анализируются и делятся принципы, секреты и способы установки размера, положения, формы, цвета и других факторов.
Однако опытным профессионалам таких статей / руководств уже недостаточно, чтобы создать отличную и полезную кнопку. Вам действительно нужны новые подсказки, идеи или вдохновение, чтобы создать уникальную и отличительную кнопку для ваших веб- / мобильных приложений?
ОК! Вот 13 последних и лучших практик кнопок , которые вы не можете пропустить в 2018 году. И надеюсь, они могут вас как-то вдохновить:
1. FAB Microinteraction
* Дизайнер: Mayur Kshirsagar
* Основные моменты: Очень круто плавать Кнопка навигации и хорошо продуманный дизайн круговой навигации
FAB использует очень классную плавающую кнопку, которая привлекает внимание пользователей и расширяет функции веб-приложения или мобильного приложения.Хорошо продуманная круговая навигация также действительно привлекает внимание и полезна для ваших пользователей, она позволяет им легко выбирать и переключаться на другие части этого веб-/ мобильного приложения. В целом, весь этот дизайн кнопок действительно креативный, интересный и может создать очень приятный пользовательский интерфейс.
* Что вы можете узнать:
Добавьте плавающие кнопки навигации, чтобы привлечь внимание пользователей и улучшить пользовательский опыт
В дизайне вашего веб-сайта / мобильного приложения вы можете создать аналогичные многофункциональные кнопки навигации, плавающие в интерфейсе для расширения функции веб-сайта / мобильного приложения и настроить особый способ расширения меню, параметров или функций на основе взаимодействия пользователей с этими плавающими кнопками.Таким образом, такие плавающие кнопки могут быть действительно интересными, привлекательными и впечатляющими для пользователей.
Кроме того, вы также можете узнать еще секретов о том, как с легкостью создать отличные плавающие кнопки.
2. Интерактивный дизайн кнопок ввода
* Дизайнер : Knarik & Robert
* Особенности: отличное взаимодействие кнопок, элементы геймификации и аккуратные скользящие эффекты
Эта кнопка ввода разработана таким образом, что пользователи не могут устоять перед взаимодействием с.После того, как пользователи введут электронную почту, им нужно сдвинуть белую кнопку, чтобы запустить небольшой бумажный самолетик. Чем дальше сдвинута маленькая белая кнопка, тем выше полетит белая бумага. Такие дизайнерские стратегии действительно интересны и привлекательны.
* Что вы можете узнать:
Добавьте умные взаимодействия, игры и динамические эффекты, чтобы сделать вашу кнопку превосходной
Когда вы пытаетесь создать отличный дизайн кнопки, вы можете добавить такие умные взаимодействия, игры и динамические эффекты сделать вашу кнопку интересной и неотразимой.Чем интереснее и привлекательнее ваша кнопка, тем выше вероятность того, что пользователи нажмут на нее, и вы расширите свою беседу.
3. Микровзаимодействие для кнопки печати
* Дизайнер: Quovantis
* Основные моменты: используйте «кнопку + анимацию», чтобы более наглядно показать функции кнопок
Когда пользователи нажимают кнопку для печати файлов, запускается небольшая анимация, показывающая, как печатается файл. Микровзаимодействие для кнопки печати — это действительно яркий способ показать, как работает функция этой «кнопки печати», и эффективный способ помочь пользователям убить время, пока им приходится ждать печати большого количества файлов.В целом, это отлично подходит для улучшения пользовательского опыта.
* Что вы можете узнать:
Добавьте яркую анимацию к вашим кнопкам на основе различных меток кнопок, функций и сценариев
В дизайн кнопки вы можете включить забавную или эффектную анимацию, чтобы сделать ваши кнопки привлекательными и выдающийся на основе различных сценариев кнопок.
4. Микровзаимодействие
* Дизайнер : Альваро Сечилла
* Основные моменты: эффектные эффекты наведения для кнопок
Микровзаимодействие использует очень привлекательные эффекты наведения.Когда пользователи перемещаются по кнопке CTA или пересекают ее, границы этой кнопки начинают ритмично дрожать. Как только пользователь переместит курсор мыши в сторону, эффект наведения будет немедленно остановлен, как если бы этого никогда не было раньше. Такие конструкции действительно интересны и бросаются в глаза. Они могут быть очень полезны, чтобы побудить пользователей щелкнуть и перейти к следующему этапу, например к покупке продукта, чтению дополнительных сведений или заполнению контактной информации и т. Д.
* Что вы можете узнать:
Оптимизируйте дизайн кнопок с богатыми эффектами наведения или взаимодействия
В веб-дизайн или дизайн приложения вы можете добавить различные эффекты наведения или взаимодействия, чтобы оптимизировать дизайн кнопок.Например, вы можете внести некоторые изменения в цвета, тени, формы, текст, непрозрачность, рамки и анимацию кнопки, чтобы сделать ее более привлекательной для пользователей. Вы также можете узнать, как легко и быстро создавать эффекты наведения с легкостью.
5. Кнопка / загрузчик динамической загрузки
* Дизайнер: ali said
* Особенности: идеальное сочетание кнопок загрузки и индикаторов выполнения
Когда пользователи нажимают кнопку загрузки, отображается индикатор выполнения загрузка файла будет показана автоматически.Dynamic помогает уменьшить разочарование пользователей, ожидающих загрузки контента. И это действительно мило и впечатляюще.
* Что можно узнать:
Улучшите дизайн кнопок загрузки с помощью правильной анимации загрузки
Кнопки загрузки — обычная часть веб-приложений или мобильных приложений. Загрузочные анимации, такие как динамических индикатора выполнения , эффективны для ослабления негативных эмоций пользователей, пока они ждут. Таким образом, идеальное сочетание кнопок загрузки и анимации загрузки, несомненно, позволит добиться гораздо более великолепных эффектов.
6. Анимация скользящей кнопки
* Дизайнер: Серхад Илетир
* Основные моменты: умная скользящая кнопка и цветовой градиент
В этом дизайне скользящей кнопки, когда мышь щелкает, кнопка автоматически перемещается туда . Это креативно и ярко. Цветовые градиенты также делают дизайн кнопок более красивым и модным. Все эти методы дизайна действительно эффективны, чтобы привлечь внимание пользователя и побудить его щелкнуть мышью.
* Что вы можете узнать:
Улучшение скользящих кнопок с изменением цвета, непрозрачности, формы и многих других визуальных свойств
Кнопка переключения — один из самых популярных типов кнопок среди дизайнеров. И вы можете попытаться улучшить свои скользящие кнопки, изменив цвет, непрозрачность, формы, закругленные углы и другие факторы. Эти изменения будут очень эффективны для увеличения количества кликов на веб-сайте или в приложении.
7.Microinteraction 04
* Дизайнер: Alvaro Secilla
* Основные моменты: материализуйте кнопку CTA в сочетании функций и функций кнопок
Microinteraction 04 придает кнопке CTA материализованный вид, динамичный скейтборд вместе с этикеткой, которая гласит «Изучите новые приемы», которые позволяют пользователям более интуитивно и четко понимать функции и особенности этой кнопки. И такие дизайнерские стратегии действительно вдохновляют и заслуживают подражания в вашем дизайне.
* Что вы можете узнать:
Создайте материализованный вид для ваших кнопок, чтобы их было легче понять
8. Чехлы для кнопок с сенсорным экраном
* Дизайнер: Халил Ханна
* Основные моменты : Упростите дизайн кнопок с помощью изменения цвета, значков и фоновых фотографий
На первый взгляд, эта серия дизайнов кнопок выглядит довольно простой и понятной. Однако, когда эти кнопки разработаны в сочетании с изменением значков, цветов и фоновых фотографий, они также могут оказаться интуитивно понятными и изменяемыми.И такие конструкции будут очень полезны для пользователей, чтобы легко распознать и использовать эти кнопки.
Более того, упрощенный стиль дизайна также эффективен для уменьшения помех от ненужных отвлекающих факторов и заставляет пользователей сосредоточиться на функциях этих кнопок / веб-сайта / приложений. При необходимости вы также можете узнать , как легко упростить ваш прототип или дизайн.
* Что вы можете узнать:
Оптимизируйте свой веб / приложение с помощью упрощенных, но не скучных дизайнов кнопок
В дизайне веб-приложений или веб-приложений вы можете использовать такой простой стиль дизайна и попробовать что-то минималистичный, но никогда не утомительный дизайн кнопок для привлечения большего числа пользователей.
9. Poodle Switch
* Дизайнер: Ванесса Браун
* Выделение: симпатичная скользящая кнопка и творческие переходы между 2D и 3D эффектами
Poodle Switch показывает симпатичные скользящие кнопки с великолепными визуальными эффектами. Кнопка со значком милого пуделя трансформируется из 2D в 3D в процессе скольжения от одного конца к другому. А вместе с изменением текстовой метки кнопок, весь дизайн становится действительно интуитивно понятным, чтобы пользователи четко знали функции этой кнопки.
Кроме того, бело-розовая цветовая гамма эффективна для привлечения пользователей, которые любят очаровательных собак, кошек и домашних животных.
* Что вы можете узнать:
Улучшите дизайн кнопок веб / мобильных приложений с помощью 3D / 2D и эффектов скольжения
Реальная скользящая кнопка, как одна из основных кнопок, которую дизайнеры используют в своих приложениях / проекты веб-сайтов, также могут быть классными, чистыми, простыми и привлекательными, если вы добавите правильные 2D / 3D / скользящие эффекты и тексты. Визуальные эффекты таких кнопок тоже будут отличными.
10. Меню
* Дизайнер: Олег Фролов
* Особенности: Уникальный переключатель / кнопки меню
В отличие от некоторых обычных кнопок навигации / меню, которые отображают параметры с раскрывающимся меню или меню аккордеона , Menu использует переключатель меню, который позволяет пользователям переключать различные параметры. И этот эффект обязательно впечатлит пользователей и подарит им довольно интересный опыт.
* Что вы можете узнать:
Сделайте ваши кнопки меню / навигации привлекательными, используя уникальные способы расширения / переключения параметров.
Подобно упомянутой выше круговой навигации, этот переключатель меню в этом дизайне также действительно хорош, и его стоит попробовать в своем дизайне. Конечно, лучше создать свой собственный уникальный способ предоставления опций меню, чтобы продемонстрировать свое творчество. Это действительно работает для пользователей.
11. Может кто-нибудь нажать
* Дизайнер: Mehdi Mahdloo
* Основные моменты: очень заманчивые микрокопии
Может кто-нибудь нажать, это эмоциональный дизайн кнопки.Микрокопия кнопки гласит: «Может ли кто-нибудь ее нажать? Пожалуйста … »Это очень остроумный и увлекательный дизайнерский прием. Прочитав эту копию, я просто не могу удержаться от нажатия на нее, хотя я не знаю, для чего используется эта кнопка. А ты?
* Что вы можете узнать:
Добавьте привлекательную микрокопию на свой веб-сайт / кнопки мобильного приложения
Когда вы пытаетесь создать креативную кнопку, не забудьте выбрать и добавить привлекательную микрокопию для своей кнопки в соответствии с его особенностями и функциями.Это действительно эффективно для достижения эмоциональной связи с пользователями и поощрения их кликов.
12. Элементы пользовательского интерфейса
* Дизайнер: Мэтт Бонини
* основные моменты: отличное сочетание кнопок-призраков и плоских кнопок
Элементы пользовательского интерфейса четко показывают различные визуальные эффекты кнопок-призраков и плоские кнопки. Когда плоская кнопка используется вместе с кнопкой-призраком, плоская кнопка будет более привлекательной.И макет всего веб-сайта / мобильного приложения будет затронут, если будет использоваться много контрастных кнопок.
Поэтому попробуйте использовать в своем дизайне как плоские, так и призрачные кнопки, чтобы определить важность и иерархические отношения этих кнопок.
* Что вы можете узнать:
Улучшите дизайн своего веб-сайта / приложения с помощью кнопок-призраков и плоских кнопок
Создание контраста с изменением цветов, теней, размеров и других визуальных свойств сделает дизайн ваших кнопок совершенно другим .
13. Реалистичные кнопки
* Дизайнер: Тоби Сантасо
* Основные моменты: реалистичные кнопки и крутой светящийся эффект
Реалистичные кнопки используют реалистичный стиль дизайна, добавляя три реальных кнопки с крутым светящимся эффектом . И эти кнопки настолько похожи на реальные кнопки различных электронных устройств, что люди, конечно же, не могут не нажимать на них. Таким образом, создание таких реалистичных кнопок — очень хорошая идея для повышения рейтинга кликов на веб-сайте / мобильном приложении.
* Что вы можете узнать:
Добавьте реалистичные кнопки, чтобы усилить ощущение знакомства
Это 13 примеров лучших практик дизайна кнопок, которые идеально сочетаются с взаимодействиями, анимацией, значками, индикаторами выполнения и т. Д. фоновые фотографии, небольшие игры и более привлекательные элементы. Надеюсь, они вдохновят вас на создание собственных кнопок.
Mockplus поможет вам легко и быстро создать и протестировать дизайн кнопок для веб / мобильных приложений
Независимо от того, какой тип кнопок вы пытаетесь создать, будь то кнопки CTA, кнопки навигации / меню, кнопки ввода или что-то другое , он должен быть естественной частью веб-приложения или мобильного приложения и там должен быть протестирован.И вам наверняка понадобится инструмент для создания прототипов, который поможет вам эффективно создавать и тестировать дизайн кнопок, а также прототип всего веб / мобильного приложения.
Однако проблема в том, что вы просто не знаете, какой инструмент прототипирования подойдет вам лучше всего? Не волнуйтесь! Mockplus , более простой и быстрый инструмент для создания прототипов с мощными функциями, станет вашим лучшим выбором для тестирования и улучшения дизайна кнопок вашего веб-сайта / мобильного приложения:
Step1. Создавайте различные кнопки с разными компонентами кнопок
Каждому веб-сайту / мобильному приложению требуется множество кнопок с разным внешним видом, формами и стилями.Это, безусловно, потребует, чтобы используемый инструмент прототипирования мог предлагать пользователям больше возможностей или функций для создания всех необходимых типов кнопок для оптимизации дизайна их интерфейсов. Mockplus предлагает множество компонентов кнопок для дизайнеров:
* Используйте компоненты «Button» для создания основных кнопок, например кнопки CTA
* Используйте компоненты «Icon Button» для создания кнопок с иконками
* Используйте «Icon and Label» компоненты для создания кнопок со значками и метками
Кроме того, вы также можете легко установить цвета, границы, комментарии и фон этих компонентов кнопок, чтобы сделать их изменяемыми и привлекательными.
Кроме того, Mockplus предлагает мощную библиотеку значков с более чем 3000 векторных значков, которые позволят вам поиграть с гораздо большим количеством вариантов дизайна.
Шаг 2. Добавьте кнопки со специальными фоновыми фотографиями с помощью компонентов «Изображение»
Вам нужно добавить несколько хорошо продуманных фоновых фотографий, чтобы создать уникальный дизайн для ваших кнопок? В Mockplus для этого вы можете легко использовать вместе компоненты «Кнопка» и «Изображение».
Более того, если вам нужно создавать кнопки со специальными фоновыми фотографиями в пакетном режиме, вы можете использовать Repeater для быстрого и простого создания таких кнопок.
Шаг 3. Добавьте заманчивую микрокопию с компонентами «Этикетка» и «Текстовая область»
Заманчивая микрокопия играет важную роль в привлечении внимания пользователей и побуждении их щелкнуть мышью. С Mockplus вы можете легко добавить компоненты «Ярлык» и «Текстовая область», чтобы настроить идеальный текст для дизайна ваших кнопок.
Шаг 4. Сохранение, повторное использование и совместное использование стилей кнопок с помощью «Component Style»
В дизайне веб-сайтов / мобильных приложений дизайнеры часто повторно используют стили различных кнопок.Это не только экономит драгоценное время дизайнеров, но и позволяет им улучшить внешний вид. В Mockplus вы можете использовать « Component Style » для свободного сохранения, повторного использования и обмена стилями кнопок одним щелчком мыши.
Шаг 5. Добавьте интеллектуальные взаимодействия, чтобы сделать ваши кнопки динамичными и привлекательными.
Mockplus предлагает множество разнообразных и интеллектуальных вариантов взаимодействия для создания действительно отзывчивых и привлекательных кнопок. Например, вы можете попробовать добавить эффекты зависания, загрузки и щелчка простым перетаскиванием.
Кроме того, Mockplus предоставляет функцию Interaction State , которая может помочь дизайнерам добавить эффекты зависания для своих кнопок. Это тоже стоит попробовать.
Шаг6. 8 способов протестировать и поделиться дизайном кнопок
Mockplus предлагает 8 способов протестировать и поделиться дизайном ваших кнопок. Они чрезвычайно полезны для дизайнеров, которые хотят собирать отзывы других дизайнеров / пользователей и улучшать свой дизайн.
Шаг7. Используйте другие функции, чтобы легко и быстро создавать и тестировать прототип своего веб-приложения или мобильного приложения.
Mockplus также предлагает другие мощные функции для дизайнеров, позволяющие легко воплощать свои идеи в визуализированные интерактивные прототипы, своевременно и эффективно выполнять итерацию и тестировать свои проекты, такие как командная совместная работа, управление командой из недавно выпущенных Team и Enterprise Edition и т. Д.
В целом, независимо от того, пытаетесь ли вы найти идеальный инструмент для создания прототипов отличных прототипов приложений или хотите найти идеальный инструмент для тестирования дизайна кнопок, Mockplus легко удовлетворит все ваши потребности.
Заключение
Итак, как важный элемент веб-приложения или мобильного приложения, кнопки также могут быть сложными, даже если они могут выглядеть очень простыми и незамысловатыми. Вот почему опытный дизайнер UX / UI всегда должен пытаться создавать разные кнопки разными способами, основываясь на разных функциях, сценариях и многом другом.
Например, если вы хотите разработать кнопки с призывом к действию, чтобы привлечь внимание пользователей и побудить их щелкнуть мышью, вы должны попытаться изменить цвета, формы, метки и положение кнопок, чтобы сделать их очевидными и привлекательными.
Однако, когда дело доходит до дизайнов кнопок меню / навигации , лучше использовать методы прогрессивного раскрытия или плавающие эффекты, чтобы сделать их простыми и полезными. И последнее, но не менее важное: при разработке кнопок ввода для лучшего взаимодействия с пользователями может быть полезно объединить кнопки с некоторыми анимациями загрузки или соответствующими элементами, чтобы обеспечить более приятное взаимодействие с пользователем.
Короче говоря, надеюсь, что эти 13 лучших и наиболее креативных приемов дизайна кнопок вдохновят вас на создание ваших собственных великолепных дизайнов кнопок.
Типы кнопок UX и передовые методы
Хотя они могут остаться незамеченными при правильной реализации, кнопки являются жизненно важным элементом в создании положительного и продуктивного взаимодействия с пользователем.По сути, кнопки UX — это стилизованные ссылки, которые привлекают внимание пользователя и помогают им двигаться в определенном направлении. Кнопки могут связывать нас с другими страницами или выполнять такие действия, как отправка формы или совершение покупки. Они часто используются как призывы к действию (CTA), которые мы хотим, чтобы наши пользователи выполняли на нашем веб-сайте.
Но как пользователи понимают, что элемент — это кнопка? И как вы можете улучшить дизайн кнопок, чтобы вашей аудитории было легче переходить по ней? Продолжайте читать, пока мы рассмотрим наиболее распространенные типы кнопок UX и лучшие практики дизайна кнопок, которым нужно следовать, чтобы ваше путешествие пользователя на вашем веб-сайте было аккуратным и эффективным.
Общие типы кнопок UX
Кнопкипозволяют пользователям выполнять действия и выбирать одним касанием. Кнопки сообщают о действиях, которые могут выполнять пользователи. Обычно они размещаются по всему пользовательскому интерфейсу вашего веб-сайта, и их должно быть легко найти и идентифицировать, но при этом они должны четко указывать действие, которое они позволяют пользователю выполнить. В большинстве случаев существует 5 основных типов кнопок UX: текстовые, призрачные, выпуклые, переключатели и кнопки с плавающим действием.
«Лучший способ обозначить кнопку — использовать визуальные подсказки.”
Текстовые кнопки
Текстовые кнопки — это текстовые метки, выходящие за пределы блока текста. Текст должен описывать действие, которое произойдет, если пользователь щелкнет или коснется кнопки. Текстовые кнопки имеют низкий уровень выделения и обычно используются для менее важных действий. Поскольку у текстовых кнопок нет контейнера, они не отвлекают от близлежащего контента.
Призрачные кнопки
Обведенные кнопки (часто называемые «призрачными» кнопками) — это шаг вперед по сложности и важности по сравнению с текстовой кнопкой в дизайне кнопок.Обычно они указывают на важные действия, но не на основное действие на странице. Обведенные кнопки должны быть именно такими: контур без заливки, окружающий текст, указывающий на действие.
Пуговицы с выступом
Поднятые (или «удерживаемые») кнопки обычно представляют собой прямоугольные кнопки, которые «приподнимаются» с поверхности экрана с помощью тени. Тень помогает указать, что можно щелкнуть или нажать кнопку. Поднятые кнопки могут добавить размер в основном плоским макетам, и они подчеркивают функциональность в загруженных, широких или иным образом перегруженных пространствах.
Кнопки переключения
Кнопки переключения обычно используются в дизайне кнопок по одной из двух причин: для группировки связанных параметров или для демонстрации выбранного действия или параметра. В первом случае одновременно можно выбрать и активировать только один параметр в группе кнопок-переключателей. Выбор одного варианта отменяет выбор любого другого. Для последнего переключатель указывает, активен параметр или нет.
Плавающие кнопки действия
Согласно Google, «кнопка с плавающим действием (FAB) выполняет основное или наиболее распространенное действие на экране.Он появляется перед всем содержимым экрана, обычно в форме круга со значком в центре ». FAB должен выполнять конструктивное действие, такое как создание нового элемента или демонстрация элемента на экране.
Вот пример кнопок с плавающим действием в Material Design (через Material Design).
Лучшие практики кнопки UX
Мы говорили о типах кнопок UX в дизайне кнопок, но как насчет того, как лучше всего реализовать их в дизайне UX вашего веб-сайта? Лучший способ обозначить кнопку — использовать визуальных подсказок .Эти индикаторы помогают людям определить, можно ли нажимать на кнопку. Важно использовать правильные визуальные обозначения для интерактивных элементов, чтобы они выглядели и работали как кнопки.
Размер
Первый элемент, который следует учитывать при разработке дизайна кнопок, — это размер. Вы должны учитывать, насколько велика кнопка по сравнению с другими элементами на странице веб-сайта. В то же время вам нужно убедиться, что кнопки, которые вы создаете, достаточно велики, чтобы люди могли взаимодействовать с ними.
Хорошее практическое правило приходит к нам из MIT Touch Lab. Исследования Touch Lab показывают, что создание кнопки размером не менее 10 мм x 10 мм — отличное место для начала. Имейте в виду, что с появлением отзывчивой сети все более важными стали размышления о том, как будет изменять размер кнопки и процентную ширину кнопок.
Цвет
Первичное действие на странице должно иметь более сильный визуальный вес и отличаться от окружения. Это должна быть визуально доминирующая кнопка.Например, добавление одного цвета к пользовательскому интерфейсу в оттенках серого просто и эффективно привлекает внимание.
Вторичные действия (например, «Отмена» или «Вернуться») должны иметь наименьшую визуальную привлекательность, поскольку уменьшение визуальной заметности второстепенных действий сводит к минимуму риск потенциальных ошибок, в то же время направляя людей к успешному результату.
Имейте в виду, что кнопка не является объектом с одним состоянием. Это мультигосударственный. Убедитесь, что вы учитываете состояния наведения / касания и активные состояния кнопки.Имейте в виду, что эти состояния должны обеспечивать достаточный контраст, чтобы люди могли четко идентифицировать их как отличные от состояния по умолчанию.
«Сделать пуговицу размером не менее 10 мм x 10 мм — отличное место для начала».
Форма
Что касается формы, беспроигрышный вариант для дизайна кнопок веб-сайта — сделать кнопки квадратными или квадратными с закругленными углами, в зависимости от стиля сайта или приложения. Некоторые исследования показывают, что закругленные углы улучшают обработку информации и привлекают внимание к центру элемента.
Одно из предложений, если вы все же решите отклониться от традиционных форм кнопок, — убедиться, что вы проводите тестирование удобства использования своих дизайнов, чтобы люди могли легко идентифицировать кнопки.
Связано: вашей команде необходимо сделать пользовательские исследования привычкой
Независимо от того, какую форму вы выберете, убедитесь, что поддерживает согласованность во всех элементах управления интерфейса, чтобы ваш пользователь мог идентифицировать и распознавать соответствующие элементы UX как кнопки.
Размещение
Что касается размещения кнопок UX, постарайтесь максимально использовать традиционные макеты и стандартные шаблоны пользовательского интерфейса, потому что обычное размещение кнопок улучшает их обнаружение. Использование стандартного макета поможет пользователям понять назначение каждого элемента — даже если это кнопка без других сильных визуальных обозначений. Сочетание стандартного макета с чистым визуальным дизайном и большим количеством пробелов делает макет более понятным.
Микроскопия
Микрокопия кнопки UX часто представляет собой призыв к действию, который сообщает пользователям, какое действие они выполнят, если нажмут кнопку.Сильный микрокопия CTA должна быстро привлекать внимание пользователей и вести их прямо к действию.
Для более эффективного призыва к действию используйте минимальное количество слов. Несколько правильно подобранных слов намного эффективнее, чем длинная описательная фраза. Кроме того, использование глаголов действий и фраз, таких как «Добавить в корзину» или «Отправить» в микрокопии с призывом к действию, может помочь вам дать четкие и прямые инструкции своим пользователям о том, что делать дальше.
По теме: Хорошая копия UX не обязательно должна быть короткой
В последней версии InVision Studio стало проще создавать лучшие практики кнопок UX и следовать им.Сделав понравившуюся кнопку, превратите ее в компонент. Тогда у вас будут простые для повторного использования элементы, которые вы сможете использовать в своем проекте. Каждый раз, когда вы обновляете компонент, все остальные экземпляры наследуют изменения автоматически. Вы также можете настроить каждый экземпляр компонента с переопределениями. Более того, ваши компоненты могут быть статичными или адаптивными, в зависимости от ваших потребностей.
7 основных правил дизайна кнопок. Ник Бабич | Автор: Ник Бабич
Изображение: Gal ShirКнопки — важный элемент интерактивного дизайна.Они играют главную роль в диалоге между пользователем и системой. В этой статье я рассмотрю семь основных принципов, которые вам нужно знать, чтобы создавать эффективные кнопки.
Когда дело доходит до взаимодействия с пользовательским интерфейсом, пользователи должны сразу знать, что «кликабельно», а что нет. Каждый элемент дизайна требует от пользователя усилий для расшифровки. Как правило, чем больше времени требуется пользователям для декодирования пользовательского интерфейса, тем менее полезным он становится для них.
Но как пользователи понимают, является ли определенный элемент интерактивным или нет? Они используют предыдущий опыт и визуальные обозначения, чтобы прояснить значение объекта пользовательского интерфейса.Вот почему так важно использовать соответствующие визуальные обозначения (такие как размер, форма, цвет, тень и т. Д.), Чтобы элемент выглядел как кнопка. Визуальные обозначения имеют важную информационную ценность — они помогают создать аффордансов в интерфейсе.
К сожалению, во многих интерфейсах индикаторы интерактивности слабы и требуют усилий по взаимодействию; в результате они эффективно снижают обнаруживаемость.
Если четкие возможности взаимодействия отсутствуют и пользователи не могут решить, что является «кликабельным», а что нет, не имеет значения, насколько крутым мы сделаем дизайн.Если им сложно пользоваться, они сочтут это неприятным и, в конечном итоге, не очень удобным.
Слабые указатели — еще более серьезная проблема для мобильных пользователей. В попытке понять, является ли отдельный элемент интерактивным или нет, пользователи рабочего стола могут переместить курсор на элемент и проверить, не меняет ли курсор свое состояние. У мобильных пользователей такой возможности нет. Чтобы понять, является ли элемент интерактивным или нет, пользователи должны нажать на него — другого способа проверить интерактивность нет.
Не думайте, что что-то в вашем пользовательском интерфейсе очевидно для ваших пользователей.
Во многих случаях дизайнеры намеренно не идентифицируют кнопки как интерактивные элементы, поскольку считают, что интерактивные элементы очевидны для пользователей. При разработке интерфейса вы всегда должны помнить следующее правило:
Ваша способность интерпретировать индикаторы кликабельности не такая же, как у ваших пользователей, потому что вы знаете, для чего предназначен каждый элемент в вашем собственном дизайне.
Используйте знакомый дизайн кнопок
Вот несколько примеров кнопок, знакомых большинству пользователей:
- Кнопка с заливкой с квадратными границами
- Кнопка с заливкой и закругленными углами
- Кнопка с заливкой с тенями
- Кнопка-призрак
Среди всех этих примеров дизайн «Кнопка с заливкой с тенями» является наиболее понятным для пользователей.Когда пользователи видят размерность объекта, они сразу понимают, что на него можно нажать.
Не забывайте о пробеле
Важны не только визуальные свойства самой кнопки. Количество пробелов рядом с кнопкой позволяет пользователям легче (или сложнее) понять, является ли это интерактивным элементом или нет. В приведенном ниже примере некоторые пользователи могут спутать кнопку-призрак с информационным полем.
Как пользователь, вы не можете сказать, поле это или кнопка.Кнопки следует размещать в местах, где пользователи могут легко их найти или ожидать. Не заставляйте пользователей охотиться за кнопками. Если пользователи не могут найти кнопку, они не узнают, что она существует.
Максимально используйте традиционные макеты и стандартные шаблоны пользовательского интерфейсаОбычное размещение кнопок улучшает их обнаружение. Используя стандартный макет, пользователи легко поймут назначение каждого элемента — даже если это кнопка без сильных указателей.Сочетание стандартного макета с чистым визуальным дизайном и большим количеством пробелов делает макет более понятным.
Не играйте со своими пользователями в игру по нажатию кнопки
Совет: Проверьте свой дизайн на обнаруживаемость. Когда пользователи впервые переходят на страницу, содержащую некоторые действия, которые вы хотите, чтобы они предприняли, должно быть легко найти подходящую кнопку для пользователя.
Кнопки с универсальными или вводящими в заблуждение ярлыками могут стать огромным источником разочарования для ваших пользователей. Напишите ярлыки кнопок, которые четко объясняют, что делает каждая кнопка. В идеале метка кнопки должна четко описывать ее действие.
Пользователи должны четко понимать, что происходит, когда они нажимают кнопку. Приведу простой пример. Представьте, что вы случайно запустили действие удаления и теперь видите следующее сообщение об ошибке.
Расплывчатый ярлык «ОК» не слишком много говорит о кнопке действия.Непонятно, что означают «ОК» и «Отмена» в этом диалоговом окне.Большинство пользователей спросят себя: «Что происходит, когда я нажимаю« Отмена »?»
Никогда не создавал диалоговое окно или форму, которые состояли бы только из двух кнопок «ОК» и «Отмена».
Вместо использования метки «ОК» лучше использовать «Удалить». Это прояснит, что эта кнопка делает для пользователя. Кроме того, если «Удалить» является потенциально опасной операцией, вы можете указать этот факт красным цветом.
«Удалить» поясняет, что делает кнопка для пользователей. Потенциально опасное действие «Отключить карту» в этом интерфейсе окрашено в красный цвет.Изображение: RamotionРазмер кнопки должен отражать приоритет этого элемента на экране. Большая кнопка означает более важное действие.
Назначить приоритет кнопкам
Сделайте так, чтобы самая важная кнопка выглядела так, как будто она самая важная. Всегда старайтесь сделать кнопку основного действия более заметной. Увеличьте его размер (увеличив размер кнопки, вы сделаете ее более важной для пользователей) и используйте контрастный цвет, чтобы привлечь внимание пользователя.
Dropbox использует размер и цветовой контраст, чтобы привлечь внимание пользователя к кнопке с призывом к действию «Попробовать Dropbox Business бесплатно».Сделайте кнопки удобными для мобильных пользователей
Во многих мобильных приложениях кнопки слишком маленькие. Это часто приводит к тому, что пользователи ошибаются.
Слева: кнопка нужного размера. Справа: кнопки слишком маленькие. Изображение: Исследование AppleMIT Touch Lab показало, что в среднем подушечки пальцев составляют от 10 до 14 мм, а кончики пальцев — от 8 до 10 мм. Таким образом, минимальный размер мишени для касания составляет 10 x 10 мм.
Источник изображения: uxmagПорядок кнопок должен отражать характер разговора между пользователем и системой.Спросите себя, какой порядок пользователи ожидают увидеть на этом экране, и проектируйте соответственно.
Пользовательский интерфейс — это разговор с вашими пользователями
Например, как расположить кнопки «Назад / Далее» в разбивке на страницы? Логично, что кнопка, которая перемещает вас вперед, должна быть справа, а кнопка, которая перемещает вас назад, должна быть слева.
Это обычная проблема для многих приложений и веб-сайтов. Когда вы предоставляете слишком много вариантов, ваши пользователи в конечном итоге ничего не делают.При разработке страниц в приложении или на веб-сайте подумайте о наиболее важных действиях, которые вы хотите, чтобы ваши пользователи выполняли.
Слишком много кнопок.Когда пользователи щелкают или нажимают на кнопку, они ожидают, что пользовательский интерфейс ответит соответствующей обратной связью. В зависимости от типа операции это может быть либо визуальная, либо звуковая обратная связь. Если у пользователей нет обратной связи, они могут подумать, что система не получила их команду, и повторит действие. Такое поведение часто приводит к множеству ненужных операций.
Почему это происходит? Как люди, мы ожидаем некоторой обратной связи после взаимодействия с объектом. Это может быть визуальная, звуковая или тактильная обратная связь — все, что подтверждает факт регистрации взаимодействия.
Пользовательский интерфейс обеспечивает визуальную обратную связь, зарегистрированную прессой. Изображение: Вадим ГромовДля некоторых операций, таких как загрузка, стоит не только подтверждать ввод данных пользователем, но и отображать текущее состояние процесса.
Эта кнопка переводится в индикатор выполнения, чтобы продемонстрировать текущее состояние операции.Изображение: Colin GarvenНесмотря на то, что кнопки являются обычным элементом интерактивного дизайна, стоит уделить много внимания тому, чтобы сделать этот элемент как можно лучше. Дизайн кнопок UX всегда должен быть узнаваемым и понятным.
Спасибо!
Подписаться на UX Planet: Twitter | Facebook
Первоначально опубликовано на babich.biz
Дизайн кнопок для Интернета — руководство и примеры на 2020 год
Кнопки в Интернете являются неотъемлемой частью взаимодействия с пользователем.Их цель — побудить человека по ту сторону экрана к конверсии и действиям. Но когда они не реализованы должным образом — ни в дизайне, ни в тексте — они могут вообще не привлекать внимания.
Как профессионалу в области взаимодействия с пользователем (UX) важно знать, как лучше всего разрабатывать кнопки для Интернета в 2020 году. Понимание важных аспектов дизайна пользовательского интерфейса может помочь сохранить эффективность стратегии использования кнопок и обеспечить требуемые результаты.
Почему кнопки важны в UX?
По данным Якоба Нильсена и Nielsen Norman Group, пользователи читают примерно 20-28% веб-страницы при поиске информации, а Nielsen считает, что 20% более вероятны.И эксперты прогнозируют, что в наши дни продолжительность нашего внимания даже короче, чем у золотой рыбки — около 8,25 секунды.
Итак, где кнопки вписываются в это уравнение?
Кнопки можно найти везде, от веб-сайтов до приложений. Они проводят нас через путешествия и направляют нас к следующим шагам, которые нам нужны. Но поскольку наше внимание продолжает увеличиваться и уменьшаться в зависимости от устройств, которые мы используем, или информации, которую мы ищем, как никогда важно создавать кнопки, которые соответствуют ожиданиям пользователей.
Веб-кнопки на протяжении многих лет
Как мы знаем, веб-дизайн сильно изменился за десятилетия. Загроможденные страницы с текстом и изображениями, анимированные гифки «в стадии разработки» и навигация по i-frame ушли в прошлое. Хотите прогуляться во времени? Взгляните на это ностальгическое путешествие по прошлому Интернета.
Как и Интернет в целом, веб-кнопки также изменили свое лицо и стиль. Серые кнопки с градиентами и закругленными краями господствовали почти десять лет назад, благодаря смартфонам, таким как Apple iPhone, доминирующим в мире дизайна.
Когда плоский дизайн стал популярным в веб-мире в 2012 и 2013 годах, кнопки начали терять закругленные углы, тени и градиенты. Смартфоны, такие как Android и iPhone, также начали подбирать тенденции плоского дизайна.
К 2015 году плоский дизайн все еще имел место, но веб-дизайнеры начали возвращаться к тому, чтобы «делать кнопки похожими на кнопки», используя тени или градиенты, чтобы они выглядели «кликабельными». По состоянию на 2019 год мы все еще на этой арене.
Хотите узнать больше об эволюции веб-кнопок? Посмотрите этот график с примерами из Dribbble.
Разработка полезных состояний кнопок
Согласно UX Planet, кнопки со сплошной заливкой и тенями наиболее понятны для пользователей, потому что размерность легче понять как кнопку, которую можно нажимать. Но это не единственное правило, которое следует учитывать.
Дизайн кнопки в ее различных состояниях так же важен, как и ее внешний вид.
Учитывать состояния кнопок, например :
Активные или отключенные кнопки
В идеале активные и отключенные кнопки должны выглядеть как кнопки, то есть они должны отличаться по цвету и стилю от другой информации вокруг них, например, текстовых полей.Активные кнопки, в частности, должны соответствовать цветовому контрасту, быть видимыми и легко читаемыми, а также иметь возможность нажимать или нажимать.
С другой стороны, отключенные кнопки должны быть затенены серым цветом, менее заметными, чем активная кнопка, чтобы пользователи знали, что кнопку нельзя нажимать или использовать.
Кнопки с фокусировкой
Кнопки фокусировки — важные функции для обеспечения доступности, особенно вспомогательные устройства или навигация с помощью клавиатуры. Хотя браузеры обычно предлагают стили для кнопок по умолчанию, некоторые разработчики удаляют эту функцию для согласования со стилями и цветами бренда.Часто кнопка фокуса включает контур или свечение, чтобы пользователи знали, что кнопка активна или может использоваться.
Но, убрав фокус, вы запрещаете пользователям понимать функцию кнопки. Цветовой контраст и контуры важны и должны быть легко различимы для всех зрячих пользователей, независимо от способностей зрения.
Кнопки состояния наведения
Кнопки также должны находиться в состоянии наведения курсора, когда курсор, клавиатура или вспомогательный инструмент находятся над кнопкой.Это означает, что кнопка не только активна, но и активна. Изменения цвета, анимация или изменение текста могут быть полезны при наведении курсора.
Выбранные кнопки
Выбранные активные кнопки (нажатие или нажатие) должны иметь другой стиль, чем когда они статичны на странице. Это можно сделать с помощью анимации или простой смены цвета. Опять же, имея в виду доступность, цветовой контраст должен быть очевидным и понятным для всех пользователей.
Выбранные кнопки как ползунки
Некоторые активные кнопки могут использоваться в качестве переключателей или ползунков, что позволяет пользователю легко просматривать до и после эффекта выбора для пользователя.Однако кнопки как ползунки должны быть соответствующим образом помечены текстом, поскольку цвета не всегда являются четким признаком статуса.
Рекомендации по дизайну веб-кнопок
Дизайн — это лишь часть того, что делает кнопку хорошей кнопкой в Интернете. И действительно, в отношении дизайна не так много правил, если он доступен, согласован и работает для ваших пользователей. Но прошли те времена, когда текст «щелкните здесь» и кнопкам не хватало единообразного стиля и подхода. Учтите эти рекомендации при разработке веб-кнопок в 2020 году.
Соответствуйте своему дизайну и задокументируйте его
Часть руководства по стилю вашего бренда должна включать не только голос и тон вашего контента, но и не только использование вашей цветовой палитры и логотипа. Интерактивные веб-элементы, такие как кнопки, также должны быть обрисованы в общих чертах, и ваша команда должна выбрать последовательный подход.
Также следует указать, когда будут использоваться кнопки разных цветов. Например, если у вас есть кнопки подтверждения и отмены рядом друг с другом, они оба одного цвета или один более заметный цвет, например красный? Меняют ли кнопки форму в зависимости от их использования? Например, кнопки приближения к навигации могут отличаться от кнопки формы.
Аналогичным образом, если ваши кнопки имеют какую-либо анимацию, например статусы загрузки или состояния, вы захотите запечатлеть, как они выглядят и как они устроены.
Кнопки также можно интерпретировать как текстовые ссылки. Опять же, выбор способа отображения и функции текстовых ссылок также должен быть отражен в вашем руководстве по стилю.
После того, как вы выбрали предпочитаемый стиль кнопки, четко задокументируйте его в своем руководстве по стилю бренда, чтобы все члены команды и заинтересованные стороны понимали ограничения их дизайна и использования.
Не полагайтесь только на значки как на кнопки
Иконки могут быть отличными, если они являются частью принципов вашего бренда. При правильном использовании они могут быть четкими и преодолевать языковые барьеры. Однако будьте осмотрительны в использовании значков.
По словам Авроры Харли из Nielsen Norman Group, «понимание значка пользователем основано на предыдущем опыте. Из-за отсутствия стандартного использования для большинства значков текстовые метки необходимы для передачи значения и уменьшения двусмысленности.”
Исследование пользовательского опыта показывает, что даже гамбургер-меню (или мобильные меню) не так хорошо знакомы всем пользователям, как можно было бы предположить. Вместо этого пометка гамбургер-меню словом «меню» делает его более понятным и простым в использовании.
Используйте четкую и доступную копию
Легкая для понимания копия кнопки не означает, что вы должны воскресить «нажмите здесь». Доступные ссылки должны, прежде всего, описывать, куда ведет ссылка. Например, если кнопка ведет к загружаемой форме, копия в кнопке должна отражать это.
Короче говоря, глаголы — например, «Отправить», «Отправить», «Начать работу» — лучше всего подходят для кнопок с действием.
Также важно, чтобы кнопки не становились слишком многословными, особенно для адаптивного дизайна. По мере того, как кнопки начинают сворачиваться на небольших экранах, подробный текст кнопки может быть неправильно перенесен и испортить работу с пользователем.
Терминология, которую вы используете для кнопок, также зависит от контекста, в котором она появляется. Кнопка отправки формы на экране должна четко указывать, что происходит, когда форма заполняется.То же самое касается запросов на прием, бронирования или обращения в компанию.
Важно использовать язык, понятный вашим пользователям. Люди обладают различными способностями к чтению и предпочитают язык, поэтому чем более прямой и ясный язык вы используете, тем легче будет всем его понять.
При разработке
учитывайте размер (и досягаемость) кнопок.Знаете ли вы, что средняя человеческая мужская рука имеет длину 7,6 дюйма и размах 3,5 дюйма? Может быть, нет, но вы можете захотеть узнать, почему это важно.
Размер кнопок — и место их попадания на экраны смартфонов и мобильных устройств — во многом влияет на UX.
- Если кнопка находится слишком далеко от одной стороны экрана, пользователь не сможет дотянуться до нее большим пальцем
- Если кнопка слишком мала, ее может быть трудно нажать большим или большим пальцем
- Низкий коэффициент контрастности может затруднить просмотр кнопок и, следовательно, затруднить эффективное нажатие на них на мобильных устройствах
Поскольку люди чаще всего полагаются на свои большие пальцы при прокрутке экранов мобильных устройств, это взаимодействие известно как «зона большого пальца».«Хотя кнопки часто можно нажимать или нажимать, они также могут быть ползунками, карточками, каруселями и т. Д.
При просмотре пользовательского интерфейса веб-сайта или приложения на устройствах обращайте внимание на положение, размер и функциональность кнопок для левшей и правшей. Фактически, пользовательское тестирование вашей концепции перед запуском даст вам лучшее представление о том, как она работает на мобильных устройствах.
Доступность важна и для кнопок
Создавая что-либо для аудитории, делайте это доступным.Дизайн для аудитории — это дизайн для всех, поэтому доступность так важна, когда вы вносите изменения и обновления в свой дизайн и кнопки в 2020 году.
Помните о цветовом контрасте, размере и толщине шрифта, а также о расстоянии при разработке любого элемента цифрового интерфейса, включая кнопки. Трудночитаемый шрифт, цвета, которые слишком близки к расшифровке, и интервалы, которые скапливают слова и буквы вместе, могут затруднить работу людей с нарушениями зрения, трудностями чтения, когнитивными или другими нарушениями.
Пустое пространство вокруг кнопок также может сделать страницу менее загруженной и подавляющей для тех, кто пытается понять следующий логический шаг. Избегайте загромождения изображений и текста и доставляйте контент, который должен знать пользователь, а не то, что, по вашему мнению, он должен.
Помните: меньше значит больше, когда вы создаете эффективные, инклюзивные кнопки, которые работают, особенно если эта кнопка является вашим призывом к действию (CTA). На каждой странице вашего сайта должен быть хотя бы один CTA, но добавление слишком большого количества может снизить срочность и побудить пользователей сделать следующий логический шаг.
Измерьте воздействие ваших кнопок
Вы создали свои кнопки. Ваши концепции и макеты дизайна готовы поделиться с вашей командой и, в идеале, с группой пользователей, которые могут помочь продвинуть ваш проект вперед.
Но как именно можно эффективно протестировать кнопки на своем веб-сайте?
Лучший способ проверить кнопки, особенно в CTA, — это A / B-тестирование. A / B-тестирование позволяет настроить два подхода к призыву к действию и проверить эффективность каждого, чтобы увидеть, какие варианты лучше всего подходят реальным людям.
Бесплатные инструменты, такие как Google Analytics или Диспетчер тегов Google, можно быстро и легко настроить для отслеживания обеих версий вашего CTA или кнопки для достижения наилучших результатов.
Heatmapping с помощью таких инструментов, как Hotjar или CrazyEgg, может дать вам представление о проценте кликов и интересе к прокрутке. При ограниченном времени работы на вашем сайте тепловые карты могут отслеживать тысячи кликов по различным другим элементам, таким как навигация, текстовые ссылки, нижние колонтитулы и многое другое.
Кнопки мощные при правильном использовании
Текстовые ссылки имеют такой большой вес, что кнопки делают много тяжелой работы в пользовательском интерфейсе, помогая людям ориентироваться в процессе, добираться до своей корзины покупок или переходить к вашему бизнесу.
Но, задокументировав последовательные правила и принципы дизайна для кнопок и сосредоточив внимание на единообразном, инклюзивном опыте для пользователей всех способностей и на всех устройствах, вы улучшите процесс конверсии, который приведет к успеху.
3 простых совета по дизайну кнопок UX
Кнопки прошли долгий путь с момента появления всемирной паутины. Мы перешли от кнопок, имитирующих операционную систему Windows примерно 1999 года, к большим плоским кнопкам с полностью закругленными углами, которые мы видели все чаще в последние несколько лет.В приведенном ниже примере мы видим, как сильно изменился дизайн кнопок за эти годы.
За это время дизайнеры и разработчики получили большую свободу в представлении и поведении кнопок. Но есть основы дизайна кнопок, ориентированных на пользователя, которые остаются неизменными, несмотря на приливы и отливы тенденций.
В конце концов, речь идет о том, чтобы помочь пользователям перемещаться по нашим сайтам или приложениям, запускать или выполнять действия, такие как отправка контактной формы или размещение заказа, как можно проще.Вот почему мы составили это руководство, чтобы напомнить о передовых методах работы и принципах, чтобы все мы могли создавать более удобные кнопки для наших пользователей.
Чтобы лучше обслуживать пользователей, мы разрабатываем наши кнопки в соответствии с тремя принципами дизайна:
Принципы
- Идентифицируемый
- В поисках
- прозрачный
1. Идентифицируемый
Кнопка должна сообщать пользователю о действии. Он должен выглядеть интерактивным. Например, на настольных устройствах кнопка должна выглядеть «интерактивной».В отличие от настольных компьютеров, мобильные пользователи не имеют возможности навести указатель мыши на элемент, чтобы проверить интерактивность. Без этой возможности важно, чтобы кнопки отображались интерактивно, не требуя от пользователя каких-либо действий.
Дизайн, ориентированный на пользователя мобильного телефона, должен быть приоритетом, поскольку более 48 процентов просмотров страниц во всем мире происходит с мобильных устройств. Ваши кнопки должны быть удобными для мобильных пользователей и интерактивными для пользователей настольных компьютеров.
Размер
Размер кнопки также помогает идентифицировать ее как одну.Исследования MIT Touch Lab показывают, что 10 мм x 10 мм — лучший минимальный размер для кнопок из-за среднего размера кончиков пальцев.
Дизайн кнопок должен не только радовать глаз, но и иметь тактильный смысл для пользователя. В приведенном ниже примере мы видим, насколько проще пользователям взаимодействовать с большими кнопками. Следовательно, кнопки должны иметь размер касания не менее 38 на 38 пикселей.
Форма
Как уже говорилось во введении, форма кнопок, к счастью, изменилась с годами.Самая популярная форма пуговиц — квадратная или квадратная со скругленными углами. Тем не менее, закругленные углы имеют преимущество перед квадратными углами. Исследования показывают, что закругленные углы упрощают обработку информации, привлекая наше внимание к содержимому элемента.
2. В поисках
Кнопки должны быть легко найдены пользователями. Дизайнеры UX согласны с тем, что нельзя заставлять пользователей охотиться за кнопками. Мы можем сделать кнопки более доступными для обнаружения, разместив кнопки там, где пользователи ожидают их найти.
В приведенных ниже примерах размещение призыва к действию на одном уровне с левой является более прямым и лучше сочетается с расположением входных данных. Этот шаблон простых для поиска кнопок с упором на доступность в цифровом формате и удобство для пользователей был применен при создании сайта San Jose Water.
Также важно обеспечить единообразие размещения кнопок на сайте или в приложении. Если одна форма имеет основной призыв к действию справа, а другая — слева, это запутает пользователей.
3. Прозрачный
При нажатии кнопки пользователь должен знать, какое действие он предпринимает, то есть действие и состояние кнопки должны быть ясными. Вот несколько советов по дизайну, которые помогут в этом процессе:
Цвет
Определенные цвета имеют определенные значения, которые пользователи привыкли видеть. Красный, например, обычно используется для обозначения ошибок или деструктивных действий. С другой стороны, зеленый цвет обычно означает успешные действия. Использование подобных соглашений упрощает пользователям понимание действия и состояния кнопки.
Микроскопия
Надпись на кнопке должна четко описывать, что она делает. Часто это четкий и быстрый призыв к действию. В идеале он не должен переноситься на несколько строк. Сохранение надписи в одну строку улучшает читаемость.
В приведенном ниже примере мы можем видеть, особенно на небольших видовых экранах, как многострочная копия ухудшает читаемость и ясность, поскольку многострочная кнопка начинает больше походить на текстовое поле, чем на кнопку.
Иерархия
Кнопки необходимо отличать не только от других элементов на странице, но и друг от друга, поскольку несколько кнопок часто группируются.Например, кнопка первичного действия должна быть более доминирующей визуально, чем кнопка вторичного или третичного действия.
В приведенном ниже примере кнопки Добавить еще и Призыв к действию имеют одинаковый стиль и расположены близко друг к другу. Это, скорее всего, запутает пользователей и приведет к тому, что они выберут не ту кнопку, поскольку визуально они недостаточно отличаются друг от друга. Изменение дополнительной кнопки Добавить еще к обведенному стилю, также известному как «кнопка-призрак» со значком плюса, и добавление фона к разделу основной кнопки Призыв к действию делает различные функции более понятными для пользователя.
Мы также видим, что здесь, в блоге Каламуны, работают основные, второстепенные и третичные кнопки.
Тип
Тип кнопки помогает указать уровень ее важности и, следовательно, функциональности. Некоторые примеры включают текст, призрак, переключение и плавающий, которые мы расширим и обсудим преимущества каждого ниже.
Текст
Текстовые кнопки — это текстовые метки, которые описывают действие, обычно имеют низкий уровень выделения и поэтому выходят за пределы блока текста.Текстовые кнопки не должны отвлекать от ближайшего контента и должны четко описывать действия, которые они совершают.
Призрак
Кнопки с контуром, чаще всего называемые кнопками-призраками, должны быть контуром без заливки вокруг текста. Кнопки-призраки указывают на важное действие, но не на основное действие.
Переключить
Кнопки переключения предоставляют параметры, связанные с группами, и отображают выбранное действие и настройку. Если вы выберете один вариант, вы отмените выбор других.Это изменение состояния указывает на то, что опция активна или неактивна. Кнопки переключения обычно используются реже, чем другие кнопки.
Плавающий
Кнопка с плавающим действием (FAB) должна быть основным действием на экране и выполнять конструктивное действие. Например, кнопка чата — типичный пример FAB. FAB должен предоставлять необходимую информацию, которая может понадобиться пользователю, например, создание новой страницы, публикация сообщения или изучение услуг.
Заказать
Порядок кнопок важен для достижения визуальной иерархии.При принятии решения об упорядочивании важно отметить, что обычно пользователи ожидают, что контент, указанный первым, будет иметь высокий приоритет, а контент, указанный последним, будет иметь низкий приоритет. Вообще говоря, правило «первичных левых» — беспроигрышный вариант. В исследовании взаимодействия пользователей с веб-формами исследователи обнаружили, что участники были менее эффективны и более подвержены ошибкам при заполнении форм, когда кнопка основного действия была расположена справа.
Государство
Кнопки — это элементы с несколькими состояниями. Важно, чтобы эти состояния были понятны пользователям.Мы можем сделать это, придерживаясь соглашений, которые соответствуют ожиданиям пользователей, например, отключенные кнопки отображаются серым цветом, а элементы в фокусе содержат синее кольцо.
Также неплохо посмотреть, как они выглядят на разном фоне, чтобы обеспечить читаемость и единообразие независимо от цвета фона. Эти состояния также должны отличаться друг от друга, чтобы избежать путаницы.
Обратная связь
После нажатия кнопки пользователи ожидают ответа в виде визуальной или звуковой обратной связи, в зависимости от действия.
Дизайн кнопок с учетом обратной связи. Если пользователи не получат обратную связь, они, скорее всего, решат, что действие не зарегистрировано, и пользователь повторит это действие, что может вызвать ненужные операции. Обратная связь включает в себя все, от изменений состояния, показанных выше, до поведения, такого как прогресс или анимация ошибок.
Анимация встряхивания при ошибке, популяризированная Apple на устройствах iOS, является хорошим примером дизайна обратной связи:
Мы также видим анимацию выполнения обратной связи, применяемую, например, к загрузке файлов.В приведенной ниже анимации кнопка расширяется, чтобы сообщить пользователям об этом изменении состояния:
Заметка о темных узорах
Перед тем как закончить, мы хотим упомянуть случаи, когда кнопки намеренно не идентифицируются, не обнаруживаются или не очищаются. Эти экземпляры известны как Темные узоры. Темные шаблоны используют шаблоны пользовательского интерфейса и пользовательского интерфейса, чтобы обмануть или ввести пользователей в заблуждение, часто в погоне за прибылью. Один из распространенных примеров — кнопка отказа от подписки в электронных письмах. В некоторых электронных письмах они неотличимы от окружающего текста и могут не отображаться, как в примере ниже.
Другие темные узоры гораздо опаснее, например кнопки отказа, которые добавляют в корзину товары, которые вы не собирались покупать. Эти шаблоны заслуживают отдельной публикации в блоге. На данный момент не забывайте ставить пользователей на первое место и вызывать темные узоры, когда вы их видите. Если вы в Твиттере, вы можете опубликовать примеры и упомянуть @darkpatterns или использовать хэштег #darkpatterns, чтобы привлечь внимание к этим неэтичным практикам.
Следующие шаги
Хотя мы довольно много обдумали и исследовали это руководство, оно ни в коем случае не является исчерпывающим.Мы надеемся, что это руководство будет расширяться по мере того, как мы узнаем больше из наших собственных усилий по внутреннему и внешнему дизайну, а также от вас, наши любимые читатели. Если у вас есть дополнительные советы, мы будем рады их услышать!
Мы надеемся, что в следующий раз, когда вам будет поручено проектировать или оценивать кнопки в вашей организации, вы будете помнить об этих принципах и, конечно же, поставите пользователей в центр своих дизайнерских решений.
Как разработать и интегрировать кнопки в пользовательский интерфейс
Иллюстрация Бхавьи Миноча
Создание удобного пользовательского интерфейса при одновременном достижении бизнес-целей — одна из важнейших задач, с которыми сталкиваются дизайнеры.Из множества инструментов в арсенале дизайнера дизайн и размещение кнопок пользовательского интерфейса — один из самых эффективных, когда речь идет о выполнении определенных действий пользователя, которые также соответствуют этим бизнес-целям.
Помня об этом, важно найти время, чтобы понять, как работают кнопки, и как их использовать, чтобы получить наилучшие впечатления. Начните с того, что задайте себе следующие вопросы:
- Как пользователи понимают, что элемент — это кнопка?
- Когда / в каком контексте мне следует выбрать более привлекательный стиль кнопок?
В этом руководстве я не только помогу вам ответить на эти вопросы, но и предложу полезные советы по оптимальному дизайну кнопок.
Но что такое кнопка?
Давайте начнем с самого верха, а? Давайте определимся, что такое кнопки.
Кнопки предоставляют пользователям возможность выбора — они могут выбрать действие или сделать выбор в зависимости от того, чем они занимаются на веб-сайте или в мобильном приложении. По сути, кнопки — это средства, с помощью которых дизайнеры сообщают, какие действия можно предпринять .
Как пользователи узнают, что они взаимодействуют с кнопкой, и какой реакции ожидать? Здесь в игру вступают типы кнопок.Мы используем такие функции, как форма, стиль и цвет, чтобы элемент выглядел как кнопка, и чтобы действие было четко определено внутри самой кнопки.
Согласно Material Design, дизайнеры должны учитывать три ключевых принципа при включении кнопок в интерфейс:
- Сделать идентифицируемым — Кнопки должны указывать на то, что они могут запускать определенное действие.
- Сделайте доступным для поиска — Кнопки должно быть легко найти среди других элементов, включая другие кнопки.
- Очистить — Действие и состояние кнопки должны быть четкими.
Типы кнопок и когда их использовать
Распространенная ошибка, которую, как я вижу, часто делают дизайнеры, — это слишком экспериментировать с дизайном кнопок. Если вы станете слишком нестандартным, вы принесете в жертву ясность и в конечном итоге запутаете множество пользователей.
Имея это в виду, давайте углубимся в общие типы кнопок:
Призыв к действию
Кнопка призыва к действию (CTA) — одна из самых важных для освоения, поскольку они обычно тесно связаны с целями бизнеса.CTA обычно побуждают пользователей предпринять важные действия, такие как «зарегистрироваться», «зарегистрироваться» или «добавить в корзину».
Основные кнопки
Основные кнопки указывают, что интерфейс хочет, чтобы вы делали. Не следует путать с «CTA», основные кнопки — это сильный визуальный индикатор, помогающий пользователю завершить свой путь. Например, основные кнопки можно использовать в ситуациях, когда пользователь может захотеть перейти «далее» или, в случае примера из Amazon ниже, «Перейти к оформлению заказа».
Изображение предоставлено Amazon.com.Дополнительные кнопки
Дополнительные кнопки, с другой стороны, предлагают альтернативный путь к основному действию, например «Назад» или «Отмена». Вторичные кнопки часто находятся рядом с основными кнопками (или кнопками CTA), где есть несколько возможностей, которыми может воспользоваться пользователь. Другой пример — экраны входа в систему, где «Зарегистрироваться» может быть основным действием, а «Войти» — второстепенным.
Третичные кнопки
Третичные кнопки, как следует из названия, предназначены для меньших действий.Обычно это разные действия, которые важны, но не являются самой распространенной целью опыта. Это могут быть такие действия, как «Редактировать», «Добавить» или «Загрузить фото».
Микрокопия — это большое дело
Короче говоря, «микрокопия» — это контент, который существует внутри кнопки, который указывает, какое действие или результат произойдет, когда они нажмут кнопку. Это также называется «меткой кнопки». Лучшая микрокопия понимается быстро и вызывает немедленные щелчки.
Некоторые факторы, которые следует учитывать, чтобы обеспечить интересную микрокопию, включают:
- Сведите количество слов к минимуму. Это уменьшает усилия, необходимые пользователю для понимания и принятия мер.
- Используйте глаголы действия. Такие фразы, как «Добавить в корзину» или «Опубликовать фото» могут помочь составить четкую и убедительную директиву для пользователей.
- Используйте регистр заголовка или регистр предложения. Это не жесткое правило, но я обнаружил, что это самый привлекательный стиль копирования, при этом оставаясь профессиональным.
- Оставайтесь последовательными. Самая большая ошибка, когда дело касается микрокопии, — это ее изменение в зависимости от интерфейса.Например, если вы поместите «Добавить друга» на одну кнопку, не меняйте ее на «Добавить друга» на другой.
Использование цвета для выделения
Цвет — один из самых простых способов, с помощью которых дизайнеры могут манипулировать кнопками для выполнения определенных действий. Возьмем, к примеру, этот интерфейс:
Изображение предоставлено theskimm.com.Наши глаза быстро привлекают самые яркие цветные пятна в поле нашего зрения. В данном случае это желтые кнопки «Подписаться». Имея это в виду, основное действие на странице должно иметь резкий и четкий контраст с окружающей средой. Выбирая красочную и визуально доминирующую кнопку, дизайнер может обеспечить максимальную вероятность кликов.
Напротив, вторичные и третичные действия (например, «Изменить» или «Отменить») должны использовать менее стимулирующие цвета, чтобы построить четкую визуальную иерархию.
Наиболее распространенные стили кнопок
Прежде чем мы продолжим, давайте проясним разницу между кнопками и текстовыми ссылками.
Кнопки используются для приоритетных действий, а текстовые ссылки обычно используются для второстепенных действий или использования на основе навигации.
« Ссылки никогда не должны использоваться для изменения состояния приложения. Это означает, что нажатие на ссылку не должно добавлять, изменять или удалять какие-либо данные на экране »- поделился Энтони из UX Movement
Если вы не уверены, когда использовать какие, используйте это основное руководство, спросите себя: «Будет ли это существенно влиять на внешний или внутренний интерфейс веб-сайта?» например создать новый пост, активировать покупку, добавить во внутреннюю базу данных.
Если ответ положительный, то для запуска действия следует использовать кнопку, а не текстовую ссылку.Текстовые ссылки могут играть полезную роль при переходе на внешние сайты или переходе к другим разделам приложения, обычно в основном тексте.
Говоря о , существует очень большое разнообразие стилей кнопок, однако для простоты использования (и для вашего собственного здравомыслия) я соединил их с наиболее часто используемыми.
Кнопки-призраки
Кнопки-призраки или кнопки с контуром — это кнопки без заливки, то есть они состоят только из контура и оставляют окружающий цвет в качестве заливки.Из-за этого визуального характера они обычно не используются для обозначения первичного действия на странице, а вместо этого используются для обозначения вторичного или даже третичного действия.
Изображение предоставлено скриншотом с сайта Hootsuite.comПодпись: В Hootsuite вторичная кнопка «Обновить мой план» имеет вид кнопки-призрака.
Кнопки переключения
Переключатели позволяют пользователю изменять настройку между двумя состояниями (обычно). Это чаще всего используется, когда у пользователя есть возможность включать и выключать элемент, например, пример кнопки «Избранное» ниже:
Однако кнопки-переключатели также могут использоваться, когда имеется более двух состояний, чтобы продемонстрировать выбранное действие или настройку. .В этом примере одновременно может быть выбрана и активна только одна опция в группе кнопок-переключателей. См. Пример ниже:
Плавающие кнопки действий (FAB)
Плавающие кнопки действий, как следует из названия, — это кнопки, которые плавают над интерфейсом и часто остаются там в нескольких интерфейсах. FAB обычно представляют собой основное предполагаемое действие и обычно имеют форму круга со значком в центре.
На целевой странице Slack окно чата в правом нижнем углу имеет форму плавающей кнопки действия.Изображение предоставлено slack.com.Элементы дизайна кнопок
Помимо стилей кнопок, которые я описал выше, есть элементы дизайна, которые необходимо учитывать при создании интерфейса.
Дизайн кнопок с закругленными углами и квадратными
В Интернете можно найти кнопки самых разных форм, и иногда может показаться неясным, какая форма «правильная» или «неправильная». Самая распространенная форма кнопки — это прямоугольник с прямыми или закругленными углами. Какой из этих двух вариантов вы выберете, зависит от впечатления, которое вы пытаетесь произвести на пользователя.
Общее практическое правило, которое я использую, заключается в том, что «округлые — удобнее, острые — серьезнее». Ниже вы увидите пример этого на примере Lyft VS Bank of America.
Когда использовать значок
Как это часто бывает, значки (например, Джастин или Бейонсе) мечтают работать в одиночку. То же самое и с кнопками.
В последние несколько лет мы наблюдаем растущую тенденцию экспериментировать с кнопками, на которых есть только значок, но нет текста. Несмотря на то, что это дает некоторые большие преимущества, такие как упрощенный интерфейс, следует помнить о некоторых вещах.
Тщательно продумайте аудиторию, для которой вы проектируете, поскольку некоторые демографические группы могут иметь проблемы с пониманием смысла и разочаровываться в опыте. Однако, когда ситуация имеет смысл, использование кнопок со значками дает большие преимущества:
- С уменьшением размера кнопки с пиктограммами обеспечивают большую гибкость при размещении их на интерфейсе. Вы заметите, что все FAB используют этот стиль.
- Кнопки с пиктограммами позволяют размещать рядом с ними другие кнопки с пиктограммами.
Отступ кнопок и интервал
Вертикальные и горизонтальные отступы могут играть важную роль, особенно для пользователей, которые увеличивают шрифт в своем браузере для лучшего просмотра. Выбрав определенные отступы вокруг кнопок, вы убедитесь, что они остаются разборчивыми независимо от того, какие настройки используются.
Помимо заполнения, вам необходимо тщательно продумать интервалы, особенно для мобильных устройств. Я слышал, как многие компании обвиняют пользователя в неэффективности, хотя на самом деле это был простой вопрос расстояния между кнопками.Неудивительно, что их клиенты нажимают не на ту кнопку и сдаются, если имеют дело с неоптимальным интервалом.
Как правило, оптимальное расстояние между кнопками составляет от 12 до 48 пикселей. Но, чтобы быть более конкретным, исследование показало, что 44% испытуемых предпочли интервал 6,35 мм или 24 пикселя между соседними кнопками.
При выборе интервала следует также учитывать типы кнопок. Например, кнопки с пиктограммами требуют гораздо меньше места и, следовательно, более универсальны, в то время как выпуклые кнопки могут добавить размер в в основном плоские макеты, открывая перегруженные пространства.
Просмотр отступов между элементами внутри этой кнопки. Изображение предоставлено Руководством по материалам Material.io.Состояния кнопок и обратная связь
Дизайнеры используют состояния кнопок, чтобы пользователям было легче понять влияние их действий. Состояния указывают пользователю на такие вещи, как — могут ли они щелкнуть кнопку или уже нажали кнопку.
Этот тип обратной связи может быть очень полезным, в частности, при более длительных и сложных взаимодействиях пользователя, таких как опросы или формы.
Некоторые из наиболее распространенных состояний кнопки:
- Активное и отключенное состояние: Активное состояние — это когда кнопка «нажимается» или «нажимается», а отключено — когда это не так.Чаще всего это используется для отключения кнопки, когда пользователь не выполнил необходимые шаги.
- Наведение и отключение : это когда дизайн кнопки изменяется, когда пользователь наводит на нее курсор, чтобы показать, что на нее можно нажать. Это часто побуждает пользователей нажимать на них.
- Нажата: Вы также можете добавить к кнопке состояние «нажата», чтобы указать, что она была успешно выбрана.
Размещение и размер
Чтобы кнопки, которые вы разрабатываете, были легко заметны и доступны, вам необходимо продумать размещение и размер.
Давайте сначала установим основы — большие кнопки обычно привлекают больше внимания, чем маленькие. Кроме того, что касается размещения, вы заметите, что призывы к действию выровнены по центру или по левому краю практически единогласно во всем Интернете. Это сделано для того, чтобы упростить работу посетителю / пользователю, поскольку они всегда будут знать, где искать, когда они хотят предпринять важные действия (например, приобрести товар, назначить встречу и т. Д.).
сорняки — согласно этому исследованию мы видим, что, когда кнопки были слишком далеко друг от друга, пользователи медленнее нажимали или нажимали на нужные кнопки; в то время как кнопки, расположенные слишком близко, имели самую низкую точность касания. Поэтому очень важно найти правильный баланс.
По этой теме Material Design предлагает, чтобы цель касания была 48dp x 48dp с 8dp между различными точками касания.
Более крупные кнопки, как правило, привлекают больше внимания, а призывы к действию часто сосредоточены, как вы видите на этой мобильной странице из myrecipes. Скриншот изображения кредита с сайта myrecipes.com.Упрощение дизайна кнопок
Будьте уверены, даже несмотря на всю сложность, дизайн кнопок пользовательского интерфейса не должен быть сложным.Есть бесчисленные встроенные инструменты и онлайн-руководства, которые помогут вам. Помимо этого, есть целые наборы пользовательского интерфейса, которые вы можете использовать в мгновение ока, которые помогут вам быстро начать работу с заранее созданными дизайнами кнопок. Ознакомьтесь с ресурсами Adobe XD, Let’s XD и XD Guru, чтобы получить доступ к бесплатным пакетам пользовательского интерфейса, чтобы начать работу.
Независимо от того, хотите ли вы создать кнопки для своего бренда или использовать готовые компоненты из набора пользовательского интерфейса, начало шаблона набора пользовательского интерфейса может стать отличной отправной точкой.Используйте существующие компоненты и настройте их в соответствии со своими потребностями.
Искусство дизайна кнопок пользовательского интерфейса веб-сайта: 10 тенденций и советов
Отличный дизайн кнопок — это то, о чем большинство пользователей веб-сайтов никогда не задумывается… потому что, когда он работает хорошо, он почти незаметен. Лучшие кнопки легко нажимать или нажимать, имеют очевидную функцию и помогают пользователям взаимодействовать с дизайном, не задумываясь.
Это довольно простая формула, но ее может быть сложно разработать, если оставить ее на потом.
Сегодня мы рассмотрим тенденции в дизайне кнопок, а также дадим несколько советов, которые помогут вам создать кнопку пользовательского интерфейса, на которую люди нажимают снова и снова. Усовершенствуйте дизайн кнопок с помощью этих советов, тенденций и идей, которые вдохновят вас.
1. Сохраняйте простоту
Все сводится к классической фразе теории дизайна: «Сохраняйте простоту, глупость (или глупость, если хотите)».
Дизайн кнопок веб-сайта ничем не отличается. Дизайн кнопок не должен быть слишком сложным. Он должен быть очевидным и функциональным.Иногда этому могут мешать другие тенденции в дизайне, и это может повлиять на конверсию на вашем сайте.
Итак, когда дело доходит до дизайна кнопок, думайте так — и не переусердствуйте. Кнопка должна выглядеть как кнопка. Это так просто.
2. Обеспечьте хороший контраст
Обеспечение того, чтобы кнопка была легко видна, почти так же важно, как наличие идентифицируемой кнопки.
Причина, по которой стили кнопок-призраков поверх изображений быстро меняются и исчезают, заключается в том, что кнопки не имеют достаточного контраста, чтобы их можно было легко различить.Пользователи не могли найти их сразу.
Не скрывайте кнопки с плохой контрастностью. Сделайте их выделяющимися и кричащими с большим количеством цветов и пространственного контраста, чтобы они стояли отдельно от других элементов на экране. Оставьте вокруг кнопок достаточно мягкой подкладки, чтобы они могли дышать.
Это упрощает пользователям поиск и идентификацию кнопок как интерактивные элементы, а также упрощает физическое нажатие на них, чтобы избежать ошибочного выбора неправильного элемента.
3. Используйте цвет
Вы когда-нибудь замечали, сколько кнопок красных или оранжевых? Это потому, что яркие цвета привлекают внимание к этим элементам и побуждают к действию.
Использование цвета — тоже довольно модный дизайнерский прием. Цвет может быть одним из самых простых способов помочь людям взаимодействовать с дизайном — от ярких цветов до кнопок с простыми градиентами.
4. Сделайте микрокопию, вызывающую ожидания
Не делайте этой ошибки: кнопка со словами «Нажмите здесь». (Насколько это спам?)
Микрокопия в дизайне кнопки должна создавать четкое ожидание того, что произойдет при нажатии. Расскажите пользователям, что они получат дальше.Это может быть просто «Отправить» для ввода данных, или щелчок по ссылке «Узнать больше», или просмотр видео. Независимо от того, что это за действие, сообщите об этом пользователям в микрокопии.
Эта информация может помочь завоевать доверие пользователей и повысить конверсию с помощью действий / взаимодействий, которые пользователи считают желательными.
5. Занимайтесь тонкой анимацией
В дизайне кнопок есть тенденция, когда на веб-сайтах две кнопки расположены рядом. Один заполнен, другой — призрачный. Оба включают анимацию наведения, которая дополнительно подчеркивает два интерактивных варианта.
Анимация может помочь привлечь внимание к кнопкам и даже побудить их щелкнуть. Это стало общепринятым пользовательским шаблоном, чтобы включить анимацию наведения на кнопки и дать пользователям простой сигнал, что им следует задействовать.
Только не переусердствуйте. Вращение, вращение, мигание кнопок больше раздражает, чем помогает.
6. Сделайте достаточно большим, чтобы коснуться
Кнопки должны иметь интерактивную (нажимаемую) область диаметром не менее 10 миллиметров, и больший размер всегда в порядке.Этот совет основан на исследовании MIT Touch Lab, в котором сравнивались размеры подушечек пальцев с сенсорными устройствами.
Давайте посмотрим на это в перспективе. Типичная клавиша на клавиатуре физического компьютера — 15 на 15 миллиметров. Хорошая цель. (Только не забудьте учесть разные размеры экрана, чтобы кнопка не терялась на маленьких экранах.)
Если вам действительно нужно использовать кнопки меньшего размера, подумайте о добавлении к ним большого радиуса щелчка. Таким образом, если пользователь пропустит саму кнопку, вокруг нее останется достаточно места, чтобы желаемое действие все же произошло.(Посетители вашего сайта будут вам благодарны.)
7. Используйте знакомый стиль
Есть несколько общих стилей кнопок, с которыми все знакомы. Воспользуйтесь одним из них.
- Прямоугольная кнопка с заливкой, квадратными краями и текстом внутри
- Прямоугольная кнопка с заливкой, закругленными краями и текстом внутри
- Прямоугольная кнопка с заливкой и видимой тенью (вверху)
- Прямоугольная кнопка-призрак
- Простые круглые кнопки, которые чаще всего используются в правом нижнем углу для обозначения поддержки, помощи или чата
8.Поместить в ожидаемое место
Кнопки не только должны появляться и функционировать должным образом, они также должны располагаться в месте, где пользователи будут их искать.
- Для домашних страниц это включает размещение кнопки под основным заголовком или блоком текста. Кнопки обычно выравниваются по левому краю с текстом или по центру экрана.
- Для форм кнопки появляются после полей ввода. Некоторые одиночные формы ввода выравнивают кнопку в той же строке справа от ввода.
- Общие кнопки CTA отображаются непосредственно под содержимым, на которое они ссылаются.
- Кнопки для воспроизведения или запуска видео или игры часто находятся в центре экрана предварительного просмотра.
- Кнопки корзины покупок или электронной торговли обычно находятся в правом верхнем углу.
9. Не забывайте отзывы
Отвечает ли кнопка на взаимодействие? Убедитесь, что в дизайн интерфейса кнопок включен очевидный цикл обратной связи.
Укажите визуальную или обучающую подсказку о том, что кнопка выполнила свою работу. Некоторые кнопки потребуют больше работы, чем другие.Например, кнопки, которые ссылаются на другую страницу или веб-сайт, сообщают, что кнопка сработала, если загружается новая страница. Кнопка отправки формы может отображать на экране сообщение «спасибо», если информация отправлена правильно.
10. Умышленное использование кнопок
Слишком много кнопок создают хаос.
Используйте кнопки там, где они имеют смысл. Не перегружайте дизайн беспорядочными кнопками. Пользователи не будут иметь четкого представления о том, где и что наиболее важно нажать.
Кнопки «Сохранить» для использования с целями веб-сайта. Они должны привлекать посетителей к элементам, которые наиболее важны в вашем общем дизайне.
Заключение
Кнопка веб-сайта — это элемент, который превращает ваш призыв к действию в результат. Найдите время, чтобы подумать об этом дизайне, от цвета до функции и микрокопии.
 Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.