- Плагин формы обратной связи. Создаем красивую форму обратной связи WordPress
- Contact form 7 – Вордпресс плагин обратной связи
- Contact Form by Contact ME
- nForms – WordPress Form Builder
- Ninja Kick: WordPress Contact Form
- Зачем нужна форма обратной связи?
- Список плагинов обратной связи в Вордпресс
- 1. Сontact Form 7
- 2. Contact Form by BestWebSoft
- 3. Contact Form Builder WordPress Plugin by vCita
- 4. Jetpack
- 5. Ninja Forms
- 6. Visual Form Builder
- 7. Contact Form by Supsystic
- 8. Formidable Forms — Form Builder for WordPress
- 9. FormCraft – Form Builder for WordPress
- 10. FormGet Contact Form
- 11. Very Simple Contact Form
- 12. Quick Contact Form
- 13. RegistrationMagic-Custom Registration Forms
- 14. Контактная форма от WPForms
- 15. Caldera Forms
- 16. Smart Forms
- ПЛАТНЫЕ ВЕРСИИ плагинов форм обратной связи
- Список плагинов обратной связи в Вордпресс
- Форма обратной связи в WordPress и другие элементы взаимодействия с аудиторией
- 1. WPForms
- Всплывающие формы
- Вывод
- проектирование и оптимизация формы обратной связи на сайте
- Количество полей
- Тип полей и их автозаполнение
- Сохранение введенных данных
- Избегайте автоматически всплывающих форм
- Адаптация под мобильные устройства
- Выбор цвета оформления формы
- Не используйте капчу
- Автоуведомление после отправки
- Позиционирование формы на первом экране
- Выделение заполняемых полей
- Автозаполнение полей
- Делаем форму обратной связи для статического сайта
- Стильный виджет обратной связи на сайт WordPress ! — info-effect.ru
- Форма обратной связи для сайта с отправкой на почту
- Покупаем теплые стильные женские ботинки » Гатчинская жизнь
- В библиотеке №34 им. А. Вознесенского состоится открытие художественной выставки «Энергия цвета»
- 41 Лучшие рабочие бесплатные HTML-контактные формы с кодом HTML / CSS 2021
- Контактная форма V16
- Контактная форма V15
- Контактная форма V06
- Контактная форма 1
- Контактная форма Colorlib
- Контактная форма Colorlib v23
- Форма регистрации Colorlib v1
- Форма регистрации Colorlib v30
- Регистрационная форма Colorlib v18
- Контактная форма 2
- Контактная форма 3
- Контактная форма 4
- Контактная форма Colorlib
- Контактная форма 5
- Контактная форма 6
- Контактная форма 7
- Контактная форма 8
- Контактная форма 9
- Контактная форма 10
- Контактная форма 11
- Контактная форма 12
- Контактная форма 13
- Контактная форма 14
- Контактная форма 15
- Контактная форма 16
- Контактная форма 17
- Контактная форма 18
- Контактная форма 19
- Контактная форма 20
- Контактная форма Пола
- Контактная форма для Blackboard
- Контактная форма с кодом Captcha
- Адаптивная контактная форма с картой
- Простая плоская контактная форма
- Адаптивная контактная форма
- Контактная форма Айны
- Контактная форма HTML + CSS
- Контактная форма Юлиана Савина
- Чистая контактная форма
- CSS3 Контактная форма
- Быстрая минимальная контактная форма
- 240 HTML-шаблоны для контактной формы
- Как создать и 30+ лучших бесплатных современных для вас
- 20+ бесплатных шаблонов контактных форм в формате HTML | Алекс Ионеску | PixelsMarket
- Бесплатные контактные формы в формате HTML
- Шаблон удобной контактной формы
- Трехмерная контактная форма
- Контактная форма начальной загрузки с проверкой
- Elegant Contact Form
- Colorlib Contact Form
- Адаптивная контактная форма с картой
- Sexy Form
- Modal Box Contact Form
- Хорошая и простая контактная форма
- Стильная контактная форма HTML
- Bootstrap 3 Контактная форма
- Контактная HTML-форма с CAPTCHA
- PHP Контактная форма
- Бесплатные контактные формы HTML / CSS
- HTML5 and CSS3 Contact Form
- Fast and Secure Contact Form
- Простая контактная форма
- Простая контактная форма с Captcha
- Бесплатная контактная форма Bootstrap
- Простая форма обратной связи в формате HTML с Captcha
- Premium HTML Контактные формы
- Ultimate PHP, HTML5 и AJAX Контактная форма
- Адаптивная контактная форма
- PHP Контактная форма Ajax с Google Maps
- Расширенная контактная форма AJAX
- Контактная форма AJAX; Расширенный позволяет вам легко разместить автономную контактную форму на любой HTML- или PHP-странице вашего существующего веб-сайта.Он использует всего 1 файл для проверки, обработки и отправки заполненной контактной формы на ваш адрес электронной почты и уведомления о прямом сообщении на вашу учетную запись Twitter, что лучше всего, он не перезагружает страницу для проверки или отправки формы!
- ContactZ — Impress and Contact Form
- Простая контактная форма с вложениями
- Электронная почта с несколькими вложениями
- Just Forms Advanced
- Динамическая контактная форма
- Контактная форма + система управления
- Знаете ли вы какие-нибудь хорошие контактные формы в формате HTML?
- 24 удивительных контактных формы в формате HTML, которые вы можете скачать прямо сейчас
- Бесплатные контактные формы HTML
- Sexy Form / Live demo
- Контактная форма Modal Box / Live demo
- A Nice & Simple Contact Form / Live demo
- Стильная HTML-форма для связи
- Bootstrap 3 Контактная форма / Демо-версия
- HTML2
- PHP Contact Form / Live demo
- Бесплатная HTML / CSS Contact Forms / Live demo
- HTML5 и CSS3 Контактная форма / Демонстрация в реальном времени
- Быстрая и безопасная контактная форма
- Бесплатная контактная форма Ajax / PHP / Демо-версия
- Контактные формы Premium HTML
- Контактная форма 3D / интерактивная демонстрация
- Контактная форма PHP Ajax с демонстрацией Google Maps / Live
- Контактная форма AJAX Расширенная / интерактивная демонстрация
- ContactZ — Impress and Contact Form
- Простая контактная форма с вложениями / Живая демонстрация
- Пакет Bootstrap Form Pack / Live demo
- Электронная почта с несколькими вложениями / Демонстрация в реальном времени
- Mega Contact Ajax Form / Live demo
- Динамическая контактная форма / демонстрация в реальном времени
- Контактная форма + Система управления / Живая демонстрация
- Превосходная контактная форма / демонстрация в реальном времени
- Дополнительная литература
- Знаете ли вы какие-либо контактные формы doo HTML?
- Бесплатные контактные формы HTML
- Как создать контактную форму в HTML
- Отличные формы HTML и CSS, которые вы можете использовать (49 шаблонов)
- Полная коллекция форм CSS
- Форма входа с плавающим заполнителем и световой кнопкой
- Чистая форма
- Полноэкранный поиск
- Пузырь с регистрационной формой Gmail
- React DailyUI — 001 — Зарегистрироваться
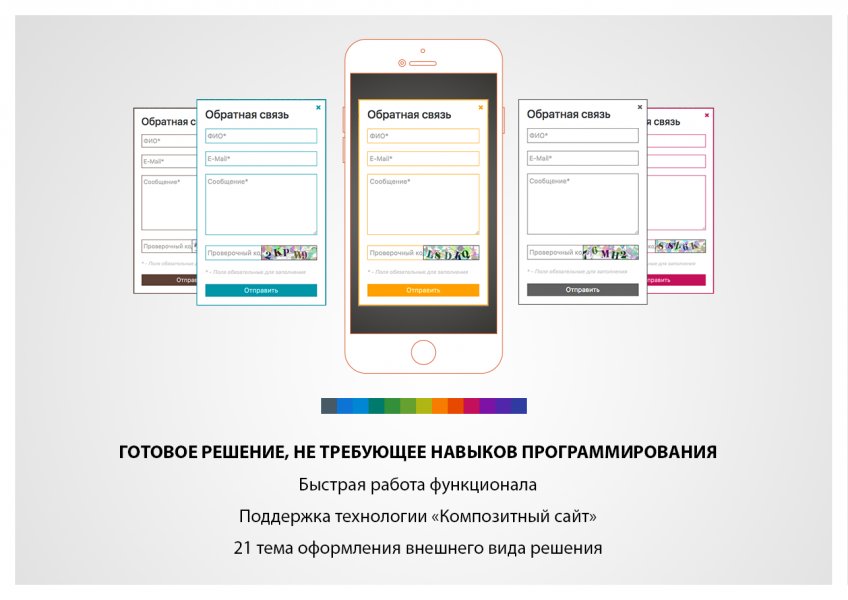
- Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
- Оверлей регистрационная форма
- Многоступенчатая форма с индикатором выполнения с использованием jQuery и CSS3
- Daily UI 001 Форма регистрации
- Форма входа — модальная
- Форма входа в систему Material Design
- Кредитная карта — Чистый CSS — Плоский дизайн
- Подтверждение формы Emoji
- Без вопросов Форма и магический фокус
- Расчетная карта
- Вредные ошибки
- Пользовательский интерфейс формы входа и регистрации
- Анимированное окно поиска
- Вход в Invision — dribbble remake
- Форма Flexbox
- Дизайн пользовательского интерфейса формы входа
- Модный экран входа в систему Пользовательский интерфейс
- Кнопка POP ART
- HTML5 Контактная форма
- Минималистский логин
- Страница входа в систему
- Bootstrap 3 Контактная форма
- Адаптивная контактная форма
- Войти через модальную регистрацию
- Контактная форма
- Прозрачная форма для входа в систему
- Адаптивная контактная форма
- Поддельная страница входа с помощью jQuery
- Анимированная форма входа
- Логин Apple Dev
- Простая плоская контактная форма
- Форма входа
- Адаптивная форма Flexbox
- Показать / скрыть поле пароля
- Адаптивная контактная форма с картой
- Менее раздражающая форма
- Чистый HTML5
- Контактная форма с проверкой фильтра и кодом капчи
- Неоморфная форма
- Градиент формы
- Классная / классная доска Контактная форма
- Абстрактная регистрационная форма
- Пользовательский интерфейс страницы входа
- Полная коллекция форм CSS
Плагин формы обратной связи. Создаем красивую форму обратной связи WordPress
Сегодня разберем создание формы обратной связи на WordPress сайте с помощью плагина .
Форма обратной связи позволяет посетителю связаться с владельцем сайта непосредственно с самого сайта. Это создает неоспоримое удобство, избавляя клиента, или просто посетителя от необходимости совершать лишние действия, ведь для того чтобы связаться с владельцем сайта не нужно будет заходить в свою электронную почту. Достаточно просто заполнить поля контактной формы.
Владельцу, кроме стильного функционального блока, который наверняка понравится посетителям, контактная форма поможет защитить свои контактные данные от занесения в спам базу. Ведь, прямые адреса электронной почты неизбежно попадают под действия парсер-программ, собирающих в интернете десятки тысяч незащищённых адресов, телефонов и пр.
Теперь непосредственно к обзору WordPress плагина формы обратной связи :
Contact form 7 – Вордпресс плагин обратной связи
Contact form 7 – WordPress плагин формы обратной связи, имеющий самые высокие рейтинги среди своих аналогов.
Именно этот популярный плагин сейчас и рассмотрим.
После установки плагина, в консоли WP появится соответствующий раздел.
По умолчанию уже создана 1 контактная форма.
Для того, чтобы форма контактной связи отображалась на сайте, необходимо скопировать код для вставки и вставить в необходимое место. Данный shortcode можно разместить внутри тела записи или страницы, в виджете произвольного текста и т.д.
Форма обратной связи будет иметь оформление в соответствии с оформление темы (шаблона) вашего WordPress сайта .
А теперь разберем настройку полей формы:
Необходимо добавить новую форму, либо отредактировать уже существующую.
Рассмотрим добавление новой контактной формы:
Жмем добавить новую, язык плагин определит автоматически. Вас перекинет на страницу редактирования формы. Тем, кто не знаком с HTML, возможно, данная страница покажется несколько устрашающей. Но не стоит паниковать, все достаточно просто.
Есть стандартный шаблон формы:
Именно этот код отвечает за вывод формы. Если форму необходимо изменить, придется редактировать. Разработчики, чтобы облегчить жизнь неопытному пользователю, создали функцию генерации тэгов.
Давайте полностью сотрем все, что есть в шаблоне формы. Создадим все заново.
Первым делом, создадим чистый бланк:
Пишем все текстовые строки, которые будет нужны:
Пусть будет так:
Ваше имя
Ваша профессия
Сообщение
Перед тем как добавлять поля для заполнения, давайте рассмотрим все тэги, чтобы можно было использовать возможности плагина Contact form 7 на полную катушку:
Текстовое поле – подходит для любого текста. Мы будем использовать его как имя автора и его же, как строку ввода профессии.
Поэтому заполняем его так:
Ставим по необходимости, обязательным будет поле или нет. Если это имя автора, то как правило – обязательно.
Имя задается латинскими буквами, цифрами, дефисами. Можно не менять.
Можно не менять.
id – это уникальный идентификатор. Если полю нужно будет задать индивидуальные стили в файле style.css, укажите его.
Class – та же функция, что и у id.
Size – размер поля ввода в пикселях.
Maxlength – максимальное количество вводимых символов в строку ввода.
Akismet – если у вас установлен данный антиспам плагин, то можно активировать галочку.
Для поля «Профессия» проделываем идентичную операцию:
E- mail – имеет все те же самые настройки. Трудностей быть не должно. Генерируем и вставляем:
Поле «тема» создается по той же технологии, что и имя отправителя, профессия, с использованием текстового поля.
URL – адрес сайта.
Номер телефона – поле для телефонного номера.
Число (spinbox) – числовое значение. Max и min – указываем диапазон. Step – шаг, если указать 5, то числа будут кратные 5: 5, 10, 15… Данная форма отлично подойдет для указания возраста и пр.
Число (slider) – горизонтальный ползунок. К сожалению, юзабилити можно поставить под сомнение. Так как сами числа не указываются.
Дата – красивая форма, в которой можно указать дату.
Текстовое поле – это поле для самого текста сообщения. Cols – столбцы, rows – строки, maxlength – ограничение по символам.
Выпадающее меню – для указания пунктов меню, в поле «Выбор» необходимо вписать пункты. Каждый с новой строки. Множественный выбор позволит выбирать несколько элементов из списка.
Checkboxes – можно создать стандартный чекбокс.
А вот конфигурации:
Radio buttons – радио кнопка.
Вопрос – создаем вопросы и ответы. На самом деле не уверен, что эта форма вообще нужна. То же самое можно реализовать и с помощью простого текстового поля.
Captcha – для установки защитной каптчи необходимо дополнительно установить плагин Really Simple CAPTCHA .
Отправка файла – позволяет создать возможность отправки файла. Очень удобно, не нужно заливать файл на сторонние файлообменники, пересылать почтой. В настройках можно задать ограничение на размер файла, а так же указать доступные расширения.
Кнопка отправки – завершающий элемент любой формы обратной связи. После ее нажатия письмо будет отправлено на вашу почту.
С оформлением плагина формы обратной связи WordPress, которая отображается на сайте разобрались.
Теперь необходимо настроить шаблон письма, которое будет приходить на почту.
Прежде всего, необходимо снова обратиться к шаблону формы. Я подчеркнул имена каждого из полей. Именно они и понадобятся.
В поле адресата указываем свой почтовый адрес.
В поле отправителя, в квадратных скобках нужно указать имя. Там же указан e-mail.
В поле «тема», указываем соответствующее имя.
Пишем текст, который будет отображаться в письме, а напротив указываем имена соответствующих полей в квадратных скобках.
WordPress плагин формы обратной связи – Contact form 7 поддерживает возможность использовать двух адресатов.
Завершающий этап – отредактировать сообщения, при том или ином действии.
Практически каждый раз, когда вебмастер разрабатывает новый сайт, ему приходится выбирать наилучший (под конкретные нужды) WordPress плагин для контактных форм и форм обратной связи. Обычно так происходит, потому что клиенту не всегда нравится простая контактная форма, а иногда появляется необходимость и сразу в нескольких формах на одном сайте.
Форма обратной связи – это один из важнейших элементов WordPress сайта, ведь без нее вы лишаетесь прекрасного шанса всегда держать связь со своими читателями, партнерами, покупателями. Кроме того, вы упускаете множество возможностей привлечь новых клиентов. WordPress плагин формы обратной связи упрощает добавление контактной формы на ваш сайт. Я уж не говорю о различных корпоративных и продающих сайтах где иной раз требуются весьма специфические формы не только для простых контактов.
В этой статье я перечислю наиболее популярные плагины в абсолютно случайном порядке. Статья обязательно будет дополняться со временем самыми наилучшими решениями.
Contact Form 7 – это наиболее популярный (сейчас насчитывается более чем 12 тысяч скачиваний, и эта цифра продолжает расти) WordPress-плагин контактной формы. Плагин может похвастаться AJAX-отправкой, встроенной , Akismet-спам-фильтром и возможностью загружать файлы. Плагин совершенно бесплатный и легко кастомизируется с помощью простого HTML
Плюсы: Если вам нужна простая контактная форма, этот плагин то, что вы ищите, так как его нужно просто установить и настроить с помощью простой страницы настроек. С помощью кода, состоящего из одной строчки, можно вставить контактную форму в любую запись или страницу.
Минусы: Технически этот плагин не нуждается в доработке, но было бы неплохо иметь несколько на выбор. Если вы захотите изменить оформление формы, вам придется поиграть с CSS.
Fast Secure Contact From – это еще один популярный плагин, который уже был скачан более 3. 5 миллионов раз. Он позволяет владельцам блогов легко создавать и добавлять контактные формы на WordPress-сайты. Вы так же можете использовать форму, чтоб посылать запросы-приглашения к обычному или видео-звонку.
5 миллионов раз. Он позволяет владельцам блогов легко создавать и добавлять контактные формы на WordPress-сайты. Вы так же можете использовать форму, чтоб посылать запросы-приглашения к обычному или видео-звонку.
У плагина есть админ-интерфейс, с помощью которого вы можете создать неограниченное количество форм и посматривать их привью. Используя капчу и Akismet Fast Secure form, блокирует атаки, основанные на наиболее популярных спамерских тактиках.
Плюсы: В отличие от других подобных плагинов Fast Secure form не дает пользователям возможности зарегистрировать профиль, но он может предложить другие великолепные функции, среди которых возможность создания графика, онлайн-встречи, поддержка нескольких email-адресов и т. п.
Минусы: В текущей версии плагина отсутствует простой интерфейс, но автор плагина недавно выпустил бета-версию, в которой дела с интерфейсом обстоят гораздо лучше. Таким образом, проблема интерфейса стоит не столь остро.
Contact Form by Contact ME
Contact Form – это бесплатный в базовом функционале плагин, но он обязывает вас зарегистрироваться на сайте contactme. com. Регистрация совершенно бесплатная и не требует от вас никаких усилий. Разработчики плагина заявляют, что он на порядок лучше многих популярных плагинов контактной формы, включая contact form 7!
com. Регистрация совершенно бесплатная и не требует от вас никаких усилий. Разработчики плагина заявляют, что он на порядок лучше многих популярных плагинов контактной формы, включая contact form 7!
Плюсы: плагин радует некоторой полезной функциональностью – опцией для посылки уведомлений на ваш почтовый ящик и смартфон, возможностью добавлять произвольный код или скрипты в форму, а так же тем, что он помещает в форму логотип для карты, контактную информацию компании, и даже, ссылки на профили в социальных сетях и многое другое.
Минусы: Для того, чтоб использовать плагин вам придется создать профиль на сайте Contact Me. Даже не смотря на то, что регистрация простая и бесплатная, все-таки это не радует, когда вас к чему-то принуждают.
Изначально плагин FormCraft был создан и развивался только в премиум варианте. Относительно недавно авторы сделали отдельную, бесплатную версию — FormCraft — Form Builder .
Как и в премиум варианте, FormCraft — Form Builder позволяет легко и быстро конструировать разные формы в специальном и очень удобном drag & drop редакторе. Возможностей тут естественно поменьше, но для обычных пользователей вполне хватит.
Возможностей тут естественно поменьше, но для обычных пользователей вполне хватит.
Премиум версия FormCraft может похвастать настройкой скриптовой логики, авто сохранением, более чем 20+ дополнительными, настраиваемыми полями, popup и fly-in формами, експортом в CSV и прочими радостями.
Один из лучших плагинов на сегодняшний день как в премиум, так и в бесплатном варианте.
Интерфейс Visual Form Builder приятно удивит вас, так как плагин позволяет создавать и управлять всем видами форм на вашем сайте из одного места. В один клик вы можете добавлять новые поля, реорганизовывать уже существующие, применить антиспам решение. Для того, чтоб изменить порядок полей вы можете воспользоваться технологией drag & drop.
Плюсы: Хоть Visual Form Builder и схож с другими плагинами контактной формы, перечисленными здесь, у него есть свои интересные «фишки» — возможность изменить порядок элементов простым перетаскиванием, экспорт вводимых данных в файле CSV, настраиваемые сообщения с подтверждением, форма отправки, которая поддерживает ввод множества email’ов.
Минусы: Если ваш WordPress-сайт – очень крупный, вам лучше использовать другой плагин, так как этот хранит вводные данные формы в базе данных вашего WordPress.
nForms – WordPress Form Builder
Drag and Drop Builder предоставляет вам простой многоколоночный шаблон контактной формы, с Ajax отправкой и валидацией. Вы даже можете показывать форму, используя плагин, выводящий popup-окна. Есть возможность отобразить форму с помощью шорткода, обычной функции PHP или виджета.
Если вам нужно нечто большее, чем просто контактная форма, то nForms – это плагин, который вы можете использовать.
Gravity Forms – наиболее полное решение для добавления контактной формы на ваш сайт. Благодаря набору классных функций этот плагин можно назвать самым прогрессивным и продвинутым премиум-плагинов для WordPress из всех ныне доступных. Вы можете использовать визуальный редактор, чтоб создавать сложные формы обратной связи для вашего сайта. Так же присутствует удобная функция, которая облегчает использование длинных форм, позволяя встраивать их в многочисленные страницы, притом, то, насколько заполнена форма, показано посредством индикатора заполнения.
Плюсы: Gravity Forms может предложить вам совершенно эксклюзивную функциональность, которая недоступна в других подобных плагинах, например, опцию для создания форм заказов (включая калькуляцию в режиме реального времени), зависимые поля для того, чтоб срыть или показать поля, секции, страницы или даже кнопку отправки по выбору пользователей.
Плюсы: В сравнении с другими представленными здесь плагинами этот дороговат, но опять же Gravity Forms предлагает гораздо большее, чем просто контактная форма. Если вы ищете простую форму обратной связи, то нет смысла тратить деньги на этот плагин.
Mapped Contact Form Pro WordPress использует другой алгоритм для показа формы на вашем веб-сайте. Это великолепное решение для бизнеса или компании, так как он может быть использован для обозначения на местности филиалов или офисов. Так же плагин идеален для тех, кто использует на своих сайтах карты .
Вы можете указать свой адрес для каждого места, которое присутствует в контактной форме. Плагин легко использовать, и он может быть помещен в любую запись или на страницу с помощью простого шорткода.
Плагин легко использовать, и он может быть помещен в любую запись или на страницу с помощью простого шорткода.
Еще один популярный в последнее время конструктор форм. Весьма мощный, с отличным, интуитивным редактором (как в платных плагинах), в котором вы можете строить свою форму просто перетаскивая нужные блоки и настраивая их. Имеет целый набор заранее заготовленных полей и блоков. Все поля тут же, при создании редактируются на нужном вам языке. По умолчанию имеет только стандартную, контактную форму для обратной связи и соответствующий шорткод.
Плюсы: Отличный функционал. Во время создания новой формы можно использовать удобный переключатель для быстрого предпросмотра и тестирования своих «конструкций».
Минусы: Множество настроек для блоков могут отпугнуть новичков. Кроме основного функционала имеет массу подключаемых премиум модулей для работы с разными сервисами приема платежей, почтовых рассылок и прочего. Хотя, это можно отнести и к плюсам конечно.
Ninja Kick: WordPress Contact Form
Самая оригинальная контактная форма из всей подборки. Отличается тем, что выводится в виде отдельной панели — слайдера в левой или правой стороне сайта. Выглядит крайне эффектно. Имеет множество настроек, но по большей части — относительно своего внешнего вида. Настройка самих полей тут минимальна. Впрочем можно ставить шорткод от популярной Contact Form 7 и это будет работать.
Интересный плагин и сама форма. Подробнее можете прочитать в .
Подводим итог
Теперь самое время выбрать правильное расширение для вашего сайта. Contact Form 7 или FormCraft — Form Builder – это вероятно наилучшие решения для обычного блога, а для больших сайтов предлагающих разные сервисы и услуги, я бы посоветовал использовать — Gravity Forms или Ninja Forms. Любителям «выделится» великолепно подойдет — Ninja Kick: Contact Form.
Тем, кто хоть как-то желает иметь связь с посетителями часто задаются вопросом: как сделать форму обратной связи на сайте? которая выводится обычно на странице контактов, чтобы посетители имели возможность написать вам по какому-либо поводу. Такую форму обратной связи не нужно делать самому, её уже придумали и вам достаточно лишь установить плагин обратной связи, который поможет без труда установить нужную форму и настроить под ваши нужды. в этом обзоре вы ознакомитесь со списком лучших плагинов форм обратной связи, которые имеют различные возможности и направления и с их помощью них можно организовать любые формы на своем сайте без привлечения программиста, а это будет гораздо дешевле, иначе говоря тот же результат за меньшие деньги. Найти их можно будет в репозитории ru.wordpress.org/plugins/ поиском, вписав соответствующее наименование плагина форм в строку поиска.
Такую форму обратной связи не нужно делать самому, её уже придумали и вам достаточно лишь установить плагин обратной связи, который поможет без труда установить нужную форму и настроить под ваши нужды. в этом обзоре вы ознакомитесь со списком лучших плагинов форм обратной связи, которые имеют различные возможности и направления и с их помощью них можно организовать любые формы на своем сайте без привлечения программиста, а это будет гораздо дешевле, иначе говоря тот же результат за меньшие деньги. Найти их можно будет в репозитории ru.wordpress.org/plugins/ поиском, вписав соответствующее наименование плагина форм в строку поиска.
Зачем нужна форма обратной связи?
- Этот вопрос многих интересует, ведь можно просто написать в контактах свой электронный ящик и этого будет достаточно, но, во-первых есть некоторые нюансы, дело в том, что если вы пропишите просто название эл. ящика, то им могут воспользоваться спамеры, которые потом будут постоянно пополнять ваш ящик мусором, т.
 е. это своего рода защита от спама.
е. это своего рода защита от спама. - Во-вторых, это конечно же удобство, если уж человек зашел на ваш сайт, то конечно же он захочет без заморочек быстро написать вам прямо отсюда, а в форме укажет свой ящик, куда и придет ему ответ от вас.
- В третьих, это бывает необходимо, для отправки каких-то шаблонных данных, по типу заполнения какого-то бланка. То есть полей в обратной связи может быть много, которые могут называться как угодно, в зависимости от тематики и уже эти данные будут отправлены шаблоном владельцу сайта. Получается, что вы заполняете некий формуляр и отправляете его.
Таким образом, если вы установите себе плагин обратной связи для WordPress, вы решите часть вопросов связанных с быстрым реагированием посетителей, что будет удобно и им и вам. Так что давайте рассмотрим самые выдающиеся плагины обратной связи в Вордпресс:
Список плагинов обратной связи в Вордпресс
1. Сontact Form 7
Будет правильным, если мы начнем с самого популярного плагина формы обратной связи в WordPress Сontact Form 7(БЕСПЛАТНЫЙ) — которым воспользовались уже более 5 миллионов человек. Он достиг такой популярности за счет длительного периода использования, на протяжении которого он постоянно менялся только в лучшую сторону, поэтому он признан лучшим плагином обратной связи. Он очень простой в использовании и с минимальными настройками, с которыми справляются даже дилетанты, но навыки работы с html должны быть, потому, что форму нужно будет подредактировать и сменить надписи на русский язык.
Он достиг такой популярности за счет длительного периода использования, на протяжении которого он постоянно менялся только в лучшую сторону, поэтому он признан лучшим плагином обратной связи. Он очень простой в использовании и с минимальными настройками, с которыми справляются даже дилетанты, но навыки работы с html должны быть, потому, что форму нужно будет подредактировать и сменить надписи на русский язык.
Он поддерживает порядка 46 языков, поэтому он охватил почти весь мир.Он способен использовать CAPTCHA, и фильтровать спам с помощью Akismet. Он часто обновляется, очень хорошо работает тех.поддержка и настраивается достаточно быстро. Его основная задача — сделать форму обратной связи с отправкой на почту. Делает он это отлично, поэтому его смело можно рекомендовать всем.
2. Contact Form by BestWebSoft
— так же удобный и простой плагин форм для вордпресс, с помощью которого можно так же легко установить контактную форму на сайт используя шорткод. Этот плагин тоже достоин особого внимания, т. к. он в бесплатном варианте имеет достаточно богатые функции, среди которых есть определение IP-адреса отправителя, дата и время отправки, возможность перевести на другой язык всю форму, защита от спама, возможность расширения контактной формы с помощью плагина Contact Form Multi… и множество других. Тем, кто хочет увидеть незаурядные способности, тот конечно должен приплатить и тогда уже можно увидеть такие функции как: настройка стилей, опция автоответчика, настраиваемые подсказки и множество других, но я бы его назвал плагином автозаполнения форм, за его умение делать это.
к. он в бесплатном варианте имеет достаточно богатые функции, среди которых есть определение IP-адреса отправителя, дата и время отправки, возможность перевести на другой язык всю форму, защита от спама, возможность расширения контактной формы с помощью плагина Contact Form Multi… и множество других. Тем, кто хочет увидеть незаурядные способности, тот конечно должен приплатить и тогда уже можно увидеть такие функции как: настройка стилей, опция автоответчика, настраиваемые подсказки и множество других, но я бы его назвал плагином автозаполнения форм, за его умение делать это.
Этот плагин от BestWebSoft завоевал славу благодаря своей надежности и отзывчивой техподдержкой. Его рекомендуют многие, кто уже использовал его и остались им довольны.
3. Contact Form Builder WordPress Plugin by vCita
— за вот таким длинным названием плагина кроется скромный работяга, который позволит после установки быстро настроить контактную форму, тут же установить размеры поля, цвет и шрифт в поле. Он без проблем может установить контактную форму, с помощью шорткода, на любую страницу сайта. Он может работать с 7-ью языками, включая русский. Он привлекателен больше своим неповторимым узнаваемым стилем, который хорошо умеет привлечь посетителей сайта к себе и с ним можно легко отправить уведомление через форму обратной связи, собственно зачем он и нужен. Буквально за минуту вы установите контактную форму в любом месте вашего сайта или на каждой странице. Если вам недостаточно бесплатных опции, то вы всегда можете посмотреть список из платного варианта и сделать выбор, купив плагин.
Он без проблем может установить контактную форму, с помощью шорткода, на любую страницу сайта. Он может работать с 7-ью языками, включая русский. Он привлекателен больше своим неповторимым узнаваемым стилем, который хорошо умеет привлечь посетителей сайта к себе и с ним можно легко отправить уведомление через форму обратной связи, собственно зачем он и нужен. Буквально за минуту вы установите контактную форму в любом месте вашего сайта или на каждой странице. Если вам недостаточно бесплатных опции, то вы всегда можете посмотреть список из платного варианта и сделать выбор, купив плагин.
4. Jetpack
— этот многофункциональный плагин-конструктор, который имеет целый набор разных разносторонних принадлежностей, которые могут: показать аналитику сайта, автоматически публиковать посты в социальные сети заблаговременно, предоставить инструменты SEO, рекламную программу с лидирующими поисковиками, платежные кнопки PayPal и даже резервное копирование всего сайта и ещё много всего интересного, причем бесплатного, но есть и платная версия с расширенными возможностями.
Так вот среди этого многообразия есть возможность использовать интерфейс с формами, которые можно добавить куда угодно. Получается, что помимо всего этот плагин можно использовать и в виде формы обратной связи и с установкой этого плагина вы приобретете множество интересных и непознанных ранее плюсов. Так что дерзайте.
5. Ninja Forms
— в отличие от предшественника данный плагин узконаправленный и то, что он может быстро создать любую форму за считанные минуты без ограничений, является его основной задачей. Форма создается методом перетаскивания играючи, что позволит даже новичку быстро сориентироваться и сделать любую по сложности форму. Он поддерживает такие опции как: защиту от спама Google reCaptcha, экспорт и импорт форм, использование пользовательских масок ввода, редирект на другую страницу после завершения заполнения формы и т.д.
6. Visual Form Builder
— это плагин формы обратной связи в wordpress, который может вас порадовать в случае его выбора. Ведь он имеет ряд полезняшек: антиспам система, сохранение в базе данных записей, вставка формы с помощью шорткода, экспорт записей в CSV и другие прелести. Он очень удобный, так как поля добавляются обычным перетаскиванием, но больше он полезен тем, что можно создать любые поля, ведь он нацелен не только на обратную связь, а на установку различных веб-форм. Мне он не понравился тем, что когда вставляешь форму в виджет, то первые буквы надписей полей закрыты каким-то значком, исправить самому не удалось. А в других местах было всё хорошо.
Ведь он имеет ряд полезняшек: антиспам система, сохранение в базе данных записей, вставка формы с помощью шорткода, экспорт записей в CSV и другие прелести. Он очень удобный, так как поля добавляются обычным перетаскиванием, но больше он полезен тем, что можно создать любые поля, ведь он нацелен не только на обратную связь, а на установку различных веб-форм. Мне он не понравился тем, что когда вставляешь форму в виджет, то первые буквы надписей полей закрыты каким-то значком, исправить самому не удалось. А в других местах было всё хорошо.
Вообще, нужно сказать, что если вам нужна какая-нибудь необычная веб-форма, то с этим плагином можно будет реализовать её, ну а если не хватит возможностей бесплатной версии, то можно перейти на платную, где возможно развернуться более шире и при этом тех. поддержка адекватно помогает решать проблемы, даже дает консультации.
7. Contact Form by Supsystic
— это плагин обратной связи с recaptcha, простой и удобный тем, что он предназначен только для обратной связи, причем настройка занимает считанные секунды и нет ничего лишнего. Более того очень хорошо встраивается в вашу тему. По функционалу он похож на Сontact Form 7, т.е. те же возможности, ну а чем он понравится вам, можете сказать после его опробования.
Более того очень хорошо встраивается в вашу тему. По функционалу он похож на Сontact Form 7, т.е. те же возможности, ну а чем он понравится вам, можете сказать после его опробования.
8. Formidable Forms — Form Builder for WordPress
— он поможет вам добавить форму обратной связи на сайт, так и форму опросов, формы покупок и формы заказов, форм регистрации пользователей, календарей событий, а также любые другие формы, которые будут хорошо смотреться на экране любого размера, будь то планшет или смартфон. Более того можно добавлять свои поля, а можно использовать уже готовые формы, которые предлагает использовать разработчики данного плагина. Можно настроить стиль вашей веб-формы, правда если вы будете выводить эту форму, то она будет везде одинаковая, а вот если вы захотите, чтобы она различалась, то вам необходимо переходить на платную версию PRO. А вот платная версия уже может реализовать многостраничную форму, применить условную логику, сделать интеграцию платформ, можно управлять данными и др. Платная часть позволяет делать ввод, отображение, редактирование и фильтрацию данных в интерфейсе вашего сайта без каких-либо дополнительных плагинов. Честно сказать, от возможностей данного плагина голова пухнет, конечно опробовать все возможности просто не хватит времени. Часто подобные плагины используют в магазинах и на сайтах сбора информации, опросниках и прочих.
9. FormCraft – Form Builder for WordPress
— как утвердждают разработчики, что это прямой конкурент плагину Contact Form 7, который он с легкостью заменит и будет выглядеть не хуже и функциональностью даже превосходит его. В бесплатной версии предоставлено минимум полей, отчего форма конечно скудноватая, но для создания формы обратной связи на сайте этого будет достаточно. Ещё нужно отметить, что плагин был создан в платном варианте, а уже позже сделали бесплатный вариант, видно для рекламы и для затравочки. Команда разработчика nCrafts очень кропотливо работает на разработкой своего продукта и озабочена его качеством, так что те, кто хочет щепетильного разработчика, то он перед вами.
10. FormGet Contact Form
— это плагин обратной формы и более того очень эффективный инструмент для создания контактной формы, который позволяет вам внедрять любую форму на вашем веб-сайте за несколько кликов. Выберите поля формы, настройте свои параметры и легко вставьте форму контакта на свой сайт. Он без особого напряга поможет быстро сделать форму обратной связи, форму для справки, форму бронирования, форму консультационной службы, контактную форму, форму списка рассылки, форму опроса, заявку на участие в работе, регистрационную форму для семинара, форму для составления блогов, форму для подписки на новостную рассылку, форму для планировщика свадьбы, форму заявки на недвижимое имущество, приглашение на демонстрационную форму продукта, форму онлайн-заказов и т.д. Описание возможностей более чем подробное, но есть одно НО, он с русским языком не везде адекватно работает, поэтому вместо букв может отображать иероглифы.
11. Very Simple Contact Form
— судя по названию, это самый простой плагин в создании обратной связи на сайте. Форма содержит только поля для имени, электронной почты, темы и сообщения. И простая captcha (случайное число), а также поддерживает короткий код. Даже добавить то нечего, а что еще нужно? Если вы ограничитесь этой простейшей формой, то установив её вам хватит её на долго, по крайней мере чем проще, тем надежнее.
12. Quick Contact Form
— такой же простой плагин форм, имеет несколько форм, есть автоответчик, есть набор встроенных стилей. Опять же для простой формы обратной связи вам его будет достаточно, можно смело ставить.
13. RegistrationMagic-Custom Registration Forms
— этот плагин для создания форм, а также для регистрации пользователей WordPress, который дает вам общий контроль регистрации, пользователей на вашем веб-сайте. Вы можете создавать различные формы для регистрации пользователей, каждая из которых имеет разные предопределенные поля. Вы также можете настроить платежи для платных пользовательских регистраций. Область регистрации пользователя Front-End позволяет вашим пользователям входить в систему, восстанавливать пароль, проверять транзакции, загружать материалы и т.д.
RegistrationMagic отслеживает все входящие формы и действия, которые вы можете отслеживать с панели инструментов. Ещё он может принимать вложения и просматривать/загружать их из одной области на панели управления. Расширенные фильтры позволяют просматривать данные для конкретной формы и по времени. А самое смачное для этого плагина считается возможность добавление несуществующих функции. Выглядит это просто: если вам нужна та или иная опция, то вам достаточно написать в техподдержку и они реализуют её и в следующем обновлении вы увидите свое воплощенное в жизнь желание.
14. Контактная форма от WPForms
— позволяет создавать красивые контактные формы, формы подписки, формы оплаты и другие типы форм для вашего сайта за считанные минуты. Прекрасно подходит для мобильных версии. Основной упор этого плагина направлен на качественную и быструю работу, чтобы у пользователя не возникало вопросов на создание и настройку любых форм. SEO параметры продуманы и отрегулированы.
Кстати, его использование удобно тем, что при создании формы вы тут же видите результат ваших изменений, то есть окно превью. По функциональности не многие бесплатные плагины смогут конкурировать с ним и еще нужно добавить про подробное описание работы плагина. Зачастую вы не знаете как реализовать то ли опрос, то ли форму для пожертвовании и почитав и посмотрев описание на сайте разработчика — вы буквально можете представить как это можно реализовать, причем даже не зная азов программирования. Можно смело рекомендовать.
15. Caldera Forms
— имеет визуальный редактор и упрощает создание формы для WordPress. Можно настроить свою форму с помощью нескольких столбцов, добавить дополнительные страницы и собрать ответы пользователей, чтобы анализировать соответствующую информацию от ваших клиентов и посетителей сайта. Анти-спам, AJAX, уведомления по электронной почте и отслеживание записей в базе данных включены по умолчанию. Мне он понравился своей условной логикой для полей форм, в то время как остальные предлагают это в платных версиях, но у этого плагина тоже есть платное расширение. Ещё мне понравился очень большой список часто задаваемых вопросов FAQ, где описываются различные варианты, которыми можете воспользоваться вы, если почитаете.
16. Smart Forms
Адаптивные формы, шорткод, пользовательские поля форм, условная логика, редактор стиля и даже есть Редактор JavaScript, если вы конечно умеете кодить на этом языке. Ну а если рассматривать платную версию ПРО, то там уже есть многоступенчатые формы. Вообщем, есть чем привлечь, так как всё самое необходимое вы найдете, а особенно форму для обратной связи создать с помощью этого плагина получится без проблем. Меня он привлек готовыми общепринятыми формами, если вам нужны стандартные формы, то вы просто выбираете и готово и у меня осталось положительные эмоции от него, так как формы сделаны не просто рамками, а уже стилизованные, причем адаптируются под выделенный под них размер, к тому же есть готовые значки, которыми можно украсить вашу форму. После создания формы подгонять почти ничего не пришлось. Я про него скажу, что тоже зачетный продукт.
ПЛАТНЫЕ ВЕРСИИ плагинов форм обратной связи
— для особых и сложных ситуации, когда нужно проявить чудеса реализации сложных форм, лучше воспользоваться профессиональными версиями, потому как если не платные версии, то остается только нанять программиста, который напишет под вас свою форму, но это порой дороже, чем поставить платный плагин. Для того, чтобы уяснить для себя какой продукт вам подойдет лучше, то нужно заранее представить визуально как будет выглядеть форма. Далее нужно обратиться в поддержку и узнать о возможности реализации вашей задумки, а тех поддержка зачастую подсказывает и помогает с решением.
17. Ninja Kick: WordPress Contact Form
— стоит $19. Он поставляется с 3 потрясающими темами, социальным баром, интеграцией Mailchimp и обширной настройкой дизайна. Этот легкий плагин использует современные переходы CSS3, имеет макет, реагирующий на изменения размера экрана, хорошо работает на мобильных устройствах и реагирует на жесты. Форма отправляется через AJAX, поэтому не перезагружает вашу страницу. Красота этого плагина заключается в скрытой форме или плавающей кнопке, при нажатии на которую форма обратной связи мгновенно вылетает и уже готова к работе, более того красивая анимация делает это изящно. Наверно ради этого люди соглашаются платить, ну а стоит он этого или нет, решать вам.
18. Gravity Forms (gravityforms.com)
— стоит $59. Я бы сказал, что это мастадонт своего дела, потому, что с его помощью можно реализовать очень сложные комбинации логических переходов и вычислений. Для себя я не представляю что нужно замутить, чтобы полноценно загрузить эту детину, но то, что можно делать очень сложные формы без программиста — это факт. Тем, кто нацелен усложняться в этом направлении, пусть сразу выясняют про возможности именно профессиональных плагинов, потому, как бесплатные вам помогут только на первых порах.
19. Quform
— стоит $29. Этот платник сдается по возможностям перед Грейвити, но зато и стоит он в половину дешевле. Так что всё зависит от поставленной задачи. Но в надежности ему можно поставить смелую 5-ку из 5, потому как отзывы у него прекрасные. Я так полагаю техподдержка старается и уважает своих клиентов.
Форма обратной связи в WordPress может быть создана благодаря известному и популярному плагинe – Contact Form 7. Такую известность он обрёл за то, что обладает поразительной гибкостью и многофункциональностью. А кроме того, он по большей части переведён на русский язык и бесплатный.
В этой статье я дам вам полный обзор Contact Form 7 и инструкцию по работе с ним. Вы узнаете всё, что умеет этот плагин.
Форма обратной связи в WordPress и другие элементы взаимодействия с аудиторией
Форма связи позволяет посетителям отправлять личные сообщения для администратора сайта. Если вы хотите, например, сделать страницу, на которой каждый смог бы высказать вам своё предложение, мнение, задать вопрос, то вам нужна форма обратной связи.
Плагин Contact Form 7 — это лучшее решение для того, чтобы сделать форму обратной связи в WordPress. К его особенностям следует отнести гибкость настройки. Кроме обычной контактной формы, с этим дополнением можно реализовать форму заказа, форму заявки и любые другие элементы, где требуется получить какие-либо данные от посетителя. Плагин позволяет создавать формы с любыми полями.
Рассмотрим Contact Form 7 подробнее. Скачайте его по ссылке ниже, установите на свой сайт и активируйте.
После активации в вашей консоли образуется новый пункт «Contact Form 7». Перейдите в подпункт «Формы». И здесь вы увидите готовую форму, которую уже можно опубликовать, даже не настраивая. Чтобы поместить её на сайте, скопируйте шорткод, и вставьте его в нужное место на странице или в записи. Опубликуйте, и можно тестировать.
Шорткод формы, созданной по умолчанию
Также можно создать собственную форму обратной связи в WordPress. Для этого нужно в пункте «Contact Form 7» перейти в подпункт «Добавить новую». Для начала можно дать форме название. Здесь также имеется конструктор форм с несколькими вкладками.
- Шаблон формы. Здесь можно создать форму, добавлять и удалять поля в ней, подписывать их.
- Письмо. Здесь можно настроить шаблон письма, приходящего администратору и отправителю.
- Уведомления при отправке формы. Настраиваются надписи, которые появляются в случае удачной отправки, в случае ошибки и других событиях.
- Дополнительные настройки. Можно вообще не трогать эту вкладку.
Основными вкладками, где приходится чаще всего работать при создании формы обратной связи в WordPress, являются первые две.
Рассмотрим сначала вкладку «Шаблон формы». Она представляет собой редактор с кнопками сверху. Каждая кнопка добавляет то или иное поле в форму.
Вкладка «Шаблон формы»
Вот какие поля есть:
- text – однострочное текстовое поле;
- email – электронная почта;
- URL – адрес в интернете;
- tel – телефон;
- number – поле для ввода цифр;
- date – поле для написания даты с выпадающим календарём;
- text area – текстовое многострочное поле;
- drop- down menu — список;
- checkboxes – чекбоксы, то есть галочки;
- acceptance – тоже чекбокс, только больше подходит для установки опции согласия с определёнными условиями;
- quiz – задаёт простой вопрос (например, 1+1=?), можно использовать в качестве капчи.
- reCAPTCHA – устанавливает капчу Google рекапча (где нужно просто поставить галочку в поле «Я не робот»), но для работы требуется сначала получить ключи;
- file – кнопка «Обзор», чтобы вложить файл;
- submit – кнопка отправить.
Чтобы установить тот или иной элемент в форму, нужно поставить курсор мышки в нужном месте, и кликнуть на соответствующую кнопку.
Как видно, функций много, и благодаря этому есть возможность создать не только форму обратной связи WordPress, но и любую другую, с любыми возможностями.
Давайте рассмотрим пример. Допустим, нужно установить в форму текстовое поле. Ставим курсор мышки в нужном месте формы и нажимаем кнопку text. Открывается окно настройки поля.
Окно настройки поля
Здесь есть следующие опции:
- Field type – если нужно, чтобы это поле было обязательным, то поставьте здесь галочку.
- Имя – имя поля. Можно поставить по умолчанию.
- Значение по умолчанию – здесь можно записать, что будет в поле, если пользователь ничего не ввёл, то есть, что будет написано по умолчанию. Заполнять не обязательно.
- Akismet – можно подключить к полю .
- Id attribute – дополнительный атрибут поля, можно не заполнять.
- Class attribute – атрибут стиля поля, тоже не обязательное поле.
Когда всё, что нужно заполнено и настроено, нажмите кнопку «Insert tag», чтобы установить поле в форму. Это базовые опции, у других полей есть дополнительные, индивидуальные опции.
После этого в форме появляется созданный нами тег, поле.
Добавленный тег
Теперь нужно дать ему пояснения, присвоить надпись. Форма обратной связи в WordPress, созданная плагином Contact Form 7, поддерживает в своём редакторе HTML. Поэтому можно использовать теги для выделения текста, создания отступов или переводов на новую строку. Например, созданное нами поле можно оформить так:
Перейдём во вкладку «Письмо». Здесь у нас настраивается шаблон письма. Вот, что мы имеем:
- T o. В этом поле указывается, на какую электронную почту будут отправляться письма.
- From. Здесь указывается, какой адрес будет фигурировать в качестве адреса отправителя.
- Тема. Заполняется тема письма.
- Additional Headers. Дополнительные заголовки – можно написать информацию об отправителе, например.
- Message Body. Само тело письма.
- Исключить вывод строк с пустыми тегами сообщения. Если включить это, то в пришедшем письме не будет полей, которые в форме были не заполнены.
- Использовать HTML-формат письма. Все HTML теги будут видны, визуального оформления не будет, если включить эту галочку.
- File Attachments. Если в форме обратной связи WordPress предусмотрены вложения файлов, то, чтобы они пришли, здесь нужно указать их теги.
Чтобы в письме, которое придёт после отправки формы, было содержание тех или иных полей, необходимо поместить в шаблоне тот или иной тег. Так, допустим, если мы добавили поле text «text-439» в форму, то, чтобы его содержание пришло в письме, следует в нужном месте написать его.
Тег из формы в шаблоне письма
В этой же вкладке есть раздел «Письмо 2» Если поставить галочку на «Use Mail (2)», то можно сделать, чтобы отправлялось ещё одно письмо. Открывается такой же редактор, как и для первого письма.
Включение второго письма
По умолчанию, это письмо будет уходить отправителю формы (в строке «To» установлен тег , то есть отправляться будет на ту почту, которую укажет отправитель в форме). Например, там можно написать уведомление о том, что письмо до вас дошло или что-нибудь ещё. При необходимости можно сделать, чтобы письмо отправлялось какому-то другому, конкретному адресату, например второму администратору.
Если вы попали на эту запись в поисках обратной связи для вашего сайта, то вы по адресу.
Если быть более конкретным, то я составил подборку из пяти лучших плагинов обратной связи для WordPress. Все мы знаем насколько она важна, особенно когда вам не хочется писать свои контактные данные или автоматизировать процесс получения вопросов от ваших клиентов.
Представляю вашему вниманию ТОП 5 WordPress плагинов для создания обратной связи.
1. WPForms
WPForms — это молодой WordPress плагин по созданию форм обратной связи.
Плюсы
Используется визуальный редактор Drag&Drop, который делает этот плагин еще более «user-friendly» (удобный для использования).
Лайт версия не ограничивает установку плагина на безграничное кол-во доменов.
Платная версия плагина включает в себя такой функционал как: многостраничные формы, подписка на почту, формы оплаты, формы заказов, использование собственной логики полей и так далее.
Минусы
Хотя лайт версия и бесплатная, вам все равно нужно обновить плагин до Pro версии, чтобы открыть новый функционал, который был описал в «Плюсы» выше.
Основная задача для WPForms сделать плагин как можно удобнее для пользователей. Так как не все знакомы с HTML/CSS для того, чтобы напрямую исправлять поля формы и т.д. Поэтому в нем и нет некоторых сложных для понимания функций, которые есть в других плагинах.
Gravity Forms — это премиум плагин, который предоставляет огромное кол-во функционала (какое вы только можете пожелать).
Плюсы
Мощный плагин, с неограниченным количеством функционала.
Плагин предоставляется с премиальной поддержкой, а так же с обширной документацией, FAQ и форумом для обсуждения.
Минусы
У Gravity forms отсутствует бесплатная версии и вероятнее всего это будет дорогостоящий продукт для одного сайта. В случае, если у вас несколько сайтов (мультисайтовость), то стоимость не должна быть проблемой для вас.
Ninja forms — это идеальное решение для создания бесплатных форм в WordPress. Может так же использоваться для формирования высоко интерактивных форм.
Плюсы
Плагин доступен бесплатно с официального сайта WordPress. Установку можно на неограниченное кол-во сайтов.
К дополнению к бесплатной версии есть премиальная, которая имеет еще больше функций (такие как: SMS уведомления, Freshbooks, Campaign Monitor и Salesforce).
Отличная поддержка со стороны сообщества, подробная документация, а так же поддержка по почте.
Минусы
Основной и единственный минус этого плагина в том, что если вы хотите использовать дополнения к нему, то они должны быть куплены, так как многие из них распространяются на платной основе.
Pirate — это бесплатный WordPress плагин написанный командой Themeisle. Легко настраивается и удобный для создания простых форм.
Плюсы
Абсолютно бесплатный для скачивания и последующих обновлений.
У этой плагине есть все многие функции, например такие как: CAPTCHA для проверка от ботов и SMTP, чтобы убрать вероятность попадания письма в папку «Спам».
Минусы
Используется этот плагин, если вам нужно создать простую форму. В случае, когда вам нужно сформировать что-то посложнее, то этот плагин скорее всего вам не подойдет.
Недостаток дополнений (других плагинов), которые совместно работают.
Факт! У этого плагина больше всего загрузок из всех плагинов связанных с построением форм.
Плюсы
Основной плюс — это бесплатность и возможность установить на неограниченное количество сайтов.
Из-за своей популярности, Contact Form 7 смог привлечь много разработчиков, который в свою очередь, написали большое кол-во дополнений. Многие из них распространяются бесплатно.
Является отличным дополнение для создания простой формы обратной связи для блога.
Минусы
Настройка формы может быть сложновата для начинающий пользователей, так как интерфейс немного запутанный.
Из-за бесплатности, поддержка по плагину минимальная. Вы получаете бесплатные обновления плагина, но чтобы решить какую-то проблему — вам нужно будет обращаться на официальный форум WordPress репозитории или на общий форум в надежде, что кто-то поможет.
Всплывающие формы
Многие из плагинов, которые были описаны выше в этом посте имеют в себе возможность подключать формы с помощью шорткодов.
Официальная документация сайта WordPress, пишет, что «Shortcode» — это набор функций для создания специальных элементов на странице используемых в содержимом записей или страниц.
Для начала берете любой шорткод и используете Popup Maker , для создания модального окошка, куда вам нужно добавить форму.
По сути это все, что вам нужно для создания модального окна с формой обратной связи.
Вывод
Если вы в поиске плагина, который решит все ваши желания — то вероятнее вы его не найдете, потому что в каждом что-то будет не так. Где-то не будет устраивать функционал, в другом дизайн.
Каждый из них нуждается в апгрейде. Вероятнее всего вам придется найти разработчика, который допишет какой-то функционал для вас или подправит стили сайта.
Качество всегда продавалось, поэтому ожидать от бесплатных плагинов обширного функционал я бы не стал. Пользуйтесь тем, что пока можете себе позволить. Как только у вас появится возможность — обновляйте плагин до «Pro» версии или купите другой плагин (возможно какой-то понравился больше).
Не торопитесь с покупкой, проанализируйте, что действительно подойдет под ваши нужны и только осознанный выбор и анализ позволят вам радоваться после успешной покупки.
проектирование и оптимизация формы обратной связи на сайте
Формы обратной связи помогают частично автоматизировать сбор заявок и контактных данных с сайта. Но важно правильно спроектировать дизайн формы, чтобы он способствовал увеличению количества конверсий на сайте. Специалисты digital-агентства Директ Лайн подготовили чек-лист, в котором по пунктам разбирают важнейшие составляющие формы обратной связи.
Форма обратной связи на сайте может решать различные задачи:
- Прием онлайн-заявок.
- Проведение тестирований, голосований и сбора прочих статистических данных.
- Предложение подписаться на рассылку.
Красивая, но при этом функциональная форма способна эффективнее решать поставленные перед ней задачи. Поэтому рассмотрим основные моменты, на которые следует обращать внимание при ее оптимизации.
Количество полей
Часто можно встретить на сайтах расширенные виды форм, когда предлагается заполнить три и более поля перед отправкой заявки. Это потребует дополнительной концентрации от пользователя, и по итогу он может просто уйти с сайта.
Статистика говорит о том, что если форма содержит более 3-х полей, то вероятность того, что пользователь уйдет со страницы, не оставив контактные данные, крайне велика. Этого не произойдет, если у вас уникальное и ценное предложение, но в большинстве случаев посетитель не будет готов жертвовать своим временем и вникать в процесс заполнения подобной формы.
Поэтому основная задача – максимально облегчить процесс заполнения, сократив количество полей формы до минимума, оставив исключительно целевые.
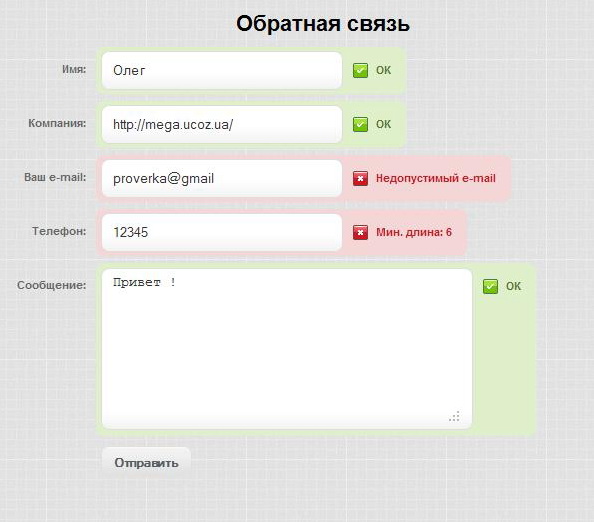
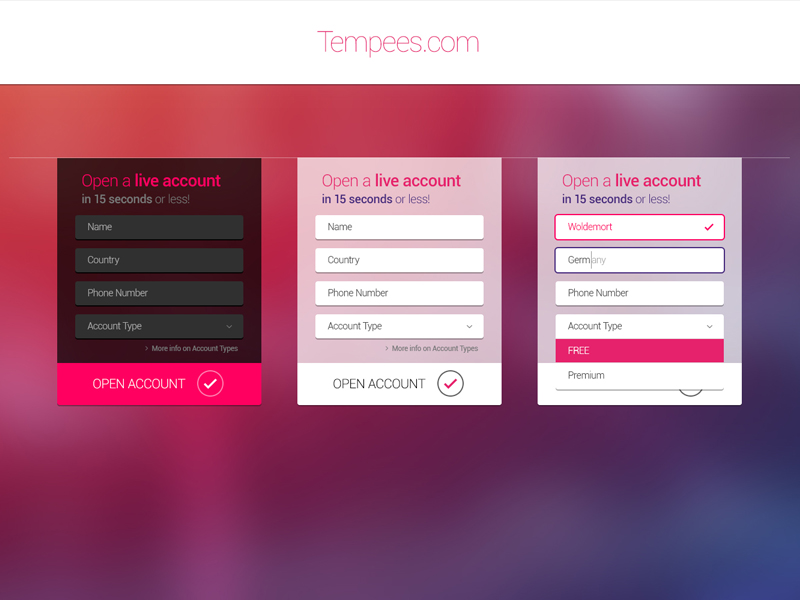
Тип полей и их автозаполнение
Каждое поле можно квалифицировать по типу, например, текстовое, числовое, а их в свою очередь, на предназначенные для ввода телефона, e-mail и т.д.
Рекомендуется подсказывать пользователю, что именно от него требуется ввести в конкретное поле, например, если это поле телефонного номера, то реализуйте частичное автозаполнение кода страны.
Также в примере видно, что в форме кроме маски ввода телефонного номера, присутствуют названия полей. Это позволит максимально упростить задачу по отправке персональных и прочих данных.
Сохранение введенных данных
Реализуйте функцию кэша, которая позволила бы сохранять и выводить ранее введённые данные формы, даже после обновления страницы. Это поможет в тех случаях, когда пользователь заполнил форму и произошел разрыв интернет-соединения, либо иная причина, которая привела к обновлению страницы.
После, как правило, посетителю необходимо будет заполнять форму заново, но это может привести к потери потенциально клиента. Однако, если данные сохранятся, то пользователь продолжит их заполнять с того места, на котором произошел сбой.
Избегайте автоматически всплывающих форм
Автоматически всплывающие формы выступают раздражителями, и получить с их помощью эффективный инструмент для коммуникации с пользователями вряд ли получится. Неважно на каком этапе появилась такая форма: в момент загрузки страницы или в процессе ее прочтения, вы скорее получите негатив от посетителя, нежели его расположение и желание оставить контактные данные.
Поэтому избегайте навязывание заполнения формы таким образом.
Адаптация под мобильные устройства
Мобильный трафик нельзя игнорировать при комплексном продвижении сайта, т.к., его доля может доходить до 50 и более процентов.
Это же касается форм обратной связи, проектируя их дизайн, не забудьте подготовить версию для мобильных устройств. Например, кнопка действия (как правило, отправка данных) часто уходит на второй экран, что требует пролистывание страницы. Этот момент может быть не всегда очевиден для пользователя, а не увидев кнопку, может возникнуть ощущение ошибки загрузки формы. Поэтому желательно располагать ее в области первого экрана.
То же самое касается подсказок внутри полей формы, часто их длина превышает ширину экрана, и они обрезаются. Решение простое: уменьшить шрифт, сохранив при этом читабельность или реализуйте перенос строки.
После нажатия кнопки действия, важно дать понять пользователю, что отправка данных началась. Реализовывается такое с помощью заставки лоадера, которая может показывать, например, процент загрузки. В противном случае, если никаких опознавательных сигналов об отправки не будет, пользователь может нажать на кнопку действия еще раз или покинуть сайт до окончания загрузки.
Выбор цвета оформления формы
Важно, чтобы форма обратной связи органично вписывалась в общий дизайн сайта. Логичным будет использование тех же цветов, шрифтов и т.д.
Но следует обращать внимание на цветовую гамму, она не должна быть слишком светлой, т.к. это может затруднить ее заполнение людям с плохим зрением. Особенно подобные моменты следует продумывать, если целевая аудитория сайта – старшее поколение.
Не используйте капчу
Изначально капча разрабатывалась с целью борьбы со спам-ботами и злоумышленниками. На одном из этапов развития сайтов и форм обратной связи, появилось большое количество автоматических программ для рассылки спама и заполнения форм обратной связи. Это вынудило владельцев встраивать капчи как механизм защиты.
Да, капча может помочь защитить от спама, но и негативно повлияет на целевых пользователей, большая часть которых не станет заполнять подобную форму. Поэтому не используйте стандартную капчу, а, если ситуация того требует, лучше установить reCaptcha V3 от Google, которая способна в фоновом режиме отличать человека от бота.
Автоуведомление после отправки
На некоторых сайтах можно встретить формы, где после нажатия кнопки действия, не происходит ровным счетом ничего. В такой ситуации пользователю непонятно, сработала форма или нет. Поэтому обязательно подготовьте «экран благодарности», который должен появляться сразу же после отправки данных.
Также укажите на нем дополнительную информацию, например, о том, что специалисты компании свяжутся с пользователем в определенное время.
Позиционирование формы на первом экране
Если говорить про отображение сайта на экранах десктопов, то замечен следующий эффект. Пользователи, как правило, начинают изучение страницы с левой верхней ее части. Следовательно, если расположить форму обратной связи также слева, может случиться такая ситуация, в которой пользователь не успеет ознакомиться с основным предложением сайта.
Другими словами, наша задача максимально оптимизировать процесс получения личных данных от посетителя, и будет логичным, ознакомить его с главным оффером страницы, а уже после предлагать форму. Поэтому, на первом экране страницы форма должна быть расположена справа.
Выделение заполняемых полей
Когда посетитель выбрал поле для заполнения, то оно должно быть выделяться на фоне остальных, например, можно увеличить контраст шрифта и обводки. Это позволяет пользователю не распылять фокус внимания и не думать о том, в каком поле идет заполнение данных.
Автозаполнение полей
Автозаполнение реализуется чаще всего для поля телефонного номера. Если компания ориентирована, например, исключительно на российский рынок, то можно автоматически заполнять «+7» и начинать ввод префикса в виде «9xx».
Нелишним будет сделать пробелы, соответствующие структуре номера.
Каждый из приведенных выше советов позволит создать форму обратной связи, которая значительно повысит результативность сбора пользовательских данных.
Делаем форму обратной связи для статического сайта
20.03.2015
Вообще-то, данная форма обратной связи подойдёт не только для статических сайтов, но и прекрасно будет работать в связке с любой CMS, — будь то ресурс на движке WordPress или любой другой.
Если с сайтами на CMS всё просто — за отправку сообщений там отвечает функционал движка и настройки хостинга, на котором развёрнут сайт, то для какого-нибудь статического сайта, собранного на голом html уже придётся искать другие варианты.
Учитывая то, что последние несколько лет всё ещё в тренде сайты-одностраничники (Landing Page или продающие страницы), которые чаще всего являются статическими, вопрос о способах создания контактной формы на таких сайтах вполне актуальный.
В сегодняшнем примере, за отправку сообщений с нашего сайта будет отвечать сервис Formspree.io
Вот код предлагаемой простейшей формы:
<form action="//formspree.io/[email protected]"> <input type="text" name="name"> <input type="email" name="_replyto"> <input type="submit" value="Send"> </form>
А вот так она выглядит:
Естественно, что получившийся минималистичный арт-хаус, позже мы обязательно доведём до ума, а сейчас, давайте в первую очередь рассмотрим сам код.
Обратите внимание на значение поля form action — здесь мы видим url сервиса и email на который будут отправляться наши сообщения. Далее идут стандартные поля формы.
Приступим непосредственно к созданию рабочего примера и разберём этот процесс поэтапно.
Для начала подредактируем внешний вид формы: добавим поле для сообщения, а также добавим и русифицируем поля имён, плейсхолдеров и кнопки:
Код получившейся формы:
<form action="//formspree.io/[email protected]"> <p><input type="text" name="Имя" placeholder="Имя" /></p> <p><input type="email" name="_replyto" placeholder="Email" /></p> <p><textarea name="Сообщение" placeholder="Ваше сообщение" rows="7"></textarea></p> <input type="submit" value="Отправить" /> </form>
Теперь давайте сделаем все три поля (Имя, email и Сообщение) обязательными для заполнения. Для этого будем использовать атрибут required
Получившийся код:
<form action="//formspree.io/[email protected]"> <p><input type="text" name="Имя" required placeholder="Имя" /></p> <p><input type="email" name="_replyto" required placeholder="Email" /></p> <p><textarea name="Сообщение" required placeholder="Ваше сообщение" rows="7"></textarea></p> <input type="submit" value="Отправить" /> </form>
При успешной отправке сообщения, произойдёт редирект на специальную страницу-заглушку сервиса. Мне такой расклад не нравится по двум причинам:
— во-первых, отправителя письма перекидывает на страницу стороннего ресурса;
— во-вторых, на этой самой странице сообщение об успешной отправке сообщения выводится на английском языке, что для русскоязычного сайта будет тоже не совсем красиво.
Исправим эти погрешности.
Добавим скрытое поле, и в нём пропишем url страницы нашего сайта, на который произойдёт редирект после успешной отправки сообщения:
<input type="hidden" name="_next" value="/thanks.html" />
В моём примере это страница thanks.html
Прописать можно как относительный, так и абсолютный адрес страницы.
Саму страницу thanks.html оформляем в соответствии с общим дизайном сайта.
Следующее, что мы сделаем, это оформим описание поля «тема», которое мы будем видеть при получении письма. Чтобы сразу было понятно, что письмо пришло с нашего сайта, пропишем, например, такой заголовок: «Сообщение с моего сайта».
Добавляем это скрытое поле:
<input type="hidden" name="_subject" value="Сообщение с моего сайта" />
Вот как это будет выглядеть в нашем почтовом ящике:
Далее, можно снабдить нашу форму лёгкой защитой от спама:
<input type="text" name="_gotcha" />
Суть защиты такова: по атрибуту display:none мы видим, что это поле скрытое, но в отличие от живого человека, спам боты его видят и соответственно заполняют. Перед отправкой письма адресату, сервис проверяет, заполнено это поле или нет. Если поле заполнено, то сообщение блокируется. Конечно, некоторые боты уже научились выявлять такие трюки, но от большинства спам мусора, такая защита всё ещё спасает.
Итак, в итоге у нас получился следующий код:
<form method="post" action="//formspree.io/[email protected]"> <input type="hidden" name="_next" value="/thanks.html" /> <input type="hidden" name="_subject" value="Сообщение с моего сайта" /> <input type="text" name="_gotcha" /> <p><input type="text" name="Имя" required placeholder="Имя" /></p> <p><input type="email" name="email" required placeholder="Email" /></p> <p><textarea name="Сообщение" required placeholder="Ваше сообщение" rows="7"></textarea></p> <input type="submit" value="Отправить" /> </form>
Настало время проверить нашу форму на работоспособность.
Перед этим, в поле form action не забудьте заменить [email protected] на свой email.
Перед тем как форма начнёт полноценно работать, нам надо активировать email, который мы прописали в коде. Для этого откройте страницу с вашей формой, заполните все поля и нажмите Отправить. Сервис выдаст следующее сообщение:
Послушно открываете свою почту, находите там письмо от сервиса и жмёте ссылку верификации. После этого сервис нам сообщает:
Всё! Адрес электронной почты подтверждён и следующее сообщение, отправленное из нашей формы обратной связи, попадёт уже непосредственно в наш ящик:
И напоследок, ещё несколько важных нюансов:
- Если рабочий код формы обратной связи вы перенесли на какую-либо другую страницу вашего сайта, то, несмотря на то, что email остался прежним, процедуру верификации email’а необходимо будет пройти заново.
- Вы не сможете протестировать эту форму локально. Чтобы форма обратной связи работала, страница с кодом формы должна находиться уже непосредственно на хостинге.
Естественно, с помощью многочисленных шаблонов можно придать ей стильный, модный, молодёжный вид. Например, такой:
Всё. Наша форма обратной связи готова.
Стильный виджет обратной связи на сайт WordPress ! — info-effect.ru
Всем привет ! Новый год на носу, сегодня 31 декабря, но я всё равно в теме, вот сижу и думаю, о чём бы полезном ещё написать. Писать всегда есть о чём, главное не позволить лени и внешним отвлекающим факторам, овладеть твоим сознанием. Сегодня я расскажу вам и покажу как добавить на сайт wordpress очень прикольный виджет обратной связи. Виджет хорош тем, что он очень простой и компактный, оснащён невидимой защитой, то есть спам не прокатит и каптча не нужна. В настройках виджета можно выбрать цвет формы, на выбор 5 цветовых тем, можно указать заголовок и подзаголовок для обратной связи.
После успешной отправки сообщения, появляется красивое сообщение с благодарностью.
Добавить виджет обратной связи на сайт, можно с помощью плагина — Simple Secure Contact Form. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу Виджетов, там у вас появится новый виджет — Простая и безопасная форма обратной связи.
Перетащите виджет в сайдбар и откройте его, чтобы настроить. Виджет имеет очень простые и понятные настройки.
— Заголовок, можете добавить заголовок для обратной связи. Так же можно отключить заголовок.
— Описание, или подзаголовок, можно написать небольшое описание, которое будет отображаться под заголовком.
— Если вы хотите чтобы письма приходили на email администратора, то поставьте галочку в соответствующем поле.
— Так же можно указать другой свой email. Можно указать email, на который будет отправляться копия полученного письма.
— Отметьте галочками, какие поля будут отображаться в форме.
— Выберите цветовую схему для формы обратной связи.
— В конце, сохраните сделанные изменения.
У меня всё на этом, жду ваших комментариев, до новых встреч ! С Новым 2016 Годом !
Форма обратной связи для сайта с отправкой на почту
Приветствую вас всех мои друзья! Сегодня я хочу поделиться с вами уроком. На какую тему? Думаю, вы и сами прекрасно догадались!
Форма обратной связи для сайта, которую я вам покажу – основана на использовании технологии Ajax. Но не волнуйтесь, знать этого вам не надо, все уже готово, останется только установить эту форму и настроить под себя!
Ребята — скрипт очень давно устарел. У кого-то работает, у кого то нет. А мне разбираться и уж тем более обновлять — лень. Поэтому тестируйте на своё усмотрение.
Демо
Форма обратной связи php с отправкой на почту
Эта форма обратной связи на сайт очень функциональна сама по себе, к ней подключено несколько плагинов, которые создают привлекательный внешний вид и проверяют валидность (читай правильность) введенных вами данных. Эти плагины работают на великом и могучем JavaScript! А называются так:
1. JQTransform – плагин который позволяет сделать нашу форму обратной связи красивой!
2. formValidator – а этот плагин проверяет форму контактов на правильность введенной информации и в случае чего выводит всплывающие подсказки!
Для полноценной работы этой формы будет использован класс – PHPMailer. Считается одним из лучших!
Заметка для самых умных:Форму обратной связи для сайта можно сделать на HTML! Но работать она начнет только при помощи PHP! И никак иначе!
Это я для тех, кто ищет форму обратной связи только на HTML. Сделать сделаете, но работать она не будет!
Поэтому, ваш хостинг должен поддерживать PHP, а для этой формы контактов, PHP должен быть не ниже пятой версии. Надеюсь, понятно излагаю? Тем более, сейчас, любой нормальный хостинг поддерживает эти условия!
Эту форму обратной связи я откопал на сайте www.tutorialzine.com ссылка ведет непосредственно на страницу оригинала, т.е. сайт автора данной формы!
Там все на английском, поэтому нам с Сашей пришлось немного повозиться , что бы русифицировать данную форму контактов и сами плагины, которые подключены к ней.
Признаюсь честно, мы с этой «формочкой» провозились два дня, так как начинали всплывать различные косяки, а недоделанную до конца форму обратной связи, тем более такую красивую, выкладывать не хотелось! Так что если вы любитель все сделать сами, и в вашу светлейшую голову влезет мысль – самому русифицировать данную форму, дам пару советов, так как просто переводом фраз не ограничишься:
1. Эта форма обратной связи заточена под буржуев, от туда же и скачена, поэтому она будет присылать вам вместо нормальных русских символов – кракозяблы. Разберитесь с кодировкой. Да и вообще все «тюлени» будут связаны с этим!
2. Скрипт валидации изначально не понимает наши букв, поэтому их там надо будет прописать!
3. Даже после этих действий если указать тему письма на русском, письмо приходит с темой – No subject (надеюсь правильно написал), это лечится если указать кодировку в файле класса PHPMailer.
4. В оригинальной форме текст в полях ввода прижимался к низу, а не по середине. Это глюк плагина JQTransform.
Ну, вроде все расписал и предупредил. Поехали дальше!
Для тех кто хочет получить уже готовую форму обратной связи:
1. Скачиваем скрипт формы обратной связи для сайта (под видео).
2. Смотрим видео ниже. В нем я рассказал где необходимо менять настройки, что бы форма работала на вас.
Установка формы обратной связи для сайта
И так, смотрите видео по установке формы, там все рассказано. Если возникнут какие либо вопросы – задаем их или на форуме, или здесь в комментах. Если вопрос сугубо технического характера, то лучше на форуме.
ЗЫ: кстати, забыл добавить, что эта форма обратной связи для сайта, работает, даже если у вашего посетителя отключен JavaScript.
Покупаем теплые стильные женские ботинки » Гатчинская жизнь
Какая женщина или девушка не мечтает о красивых качественных и теплых сапожках, которые можно носить осенью и зимой. Покупка качественной осенней и зимней женской обуви – это не такая простая задача, как может показаться на первый взгляд. Несколько упростить себе выбор можно на сайте USMall, где недорого предлагают качественные ботинки женские.
С каждым годом стоимость качественной женской осенней и зимней обуви в наших магазинах неизменно увеличивается. Если раньше за 2–3 тысячи рублей можно было подобрать неплохие итальянские сапоги, то сегодня за них просят 10–15 тысяч рублей и более. Неудивительно, что многие покупатели задумываются о возможности экономии на таких покупках.
Подобрать качественную обувь и несколько сэкономить на ее покупке можно, приобретая женские сапоги на сайте USMall.
На этом интернет-ресурсе предлагается возможность делать покупки в многочисленных американских магазинах, при этом стоимость доставки находится на доступном уровне, а доставка покупок в Россию занимает минимум времени. С помощью этого электронного магазина можно подобрать качественную женскую обувь от различных производителей.
Имеется возможность как приобретать модели в классическом стиле, так и стильную молодежную обувь, в том числе женские ботинки от известных брендов.
Если в прошлому покупки в иностранных интернет-магазинах представляли большую сложность, так как возникали проблемы с оплатой и доставкой, то сегодня можно с легкостью выбирать качественную обувь в интернете, при этом полностью отсутствуют какие-либо проблемы с ее доставкой.
Нужно лишь помнить о том, что американские размеры обуви могут не соответствовать российским,
поэтому требуется использовать специальные таблицы перевода размеров, что позволит правильно подобрать такие женские ботинки, которые будут идеально подходить по ноге.
Чтобы купить женские ботинки на сайте USMall, необходимо в соответствующем разделе каталога подобрать понравившуюся модель, выбрать нужный размер и заполнить форму заказа. Сразу же после получения оплаты такие женские сапожки приобретаются в американском интернет-магазине, после чего запаковываются и отправляются по указанному покупателем адресу.
Обычно такая доставка занимает минимум времени, при этом можно подобрать качественную и оригинальную обувь, которую не найти в городских магазинах.
Реклама
В библиотеке №34 им. А. Вознесенского состоится открытие художественной выставки «Энергия цвета»
23 октября в 16:00 в выставочном пространстве «In-Out» библиотеки №34 им. А. Вознесенского состоится торжественное открытие художественной выставки Анны Смилянской «Энергия цвета». Здесь будут представлены абстрактные картины, изображения лошадей и волшебных пегасов, крымские этюды, авторские работы из стекла, скульптуры. «Я всегда пишу активно и счастливо, оставляя на холсте море положительной энергии и радости. Цвет для меня – это возможность передать чувства и эмоции на холсте» – так описывает свое творчество Анна.
В программе мероприятия:
— Советы дизайнера Вероники Островской на тему: картины в интерьере. Участники узнают, как сделать пространство стильным и подчеркнуть его индивидуальность, какие приемы существуют в оформлении интерьера, как цвет влияет на психоэмоциональное состояние человека.
— Презентация новой песни композитора и певицы Ирины Королевой, созданной в соавторстве с поэтессой Марией Матю.
— Презентация стихотворений о любви из нового сборника поэтессы Марии Матю и гадание по его страницам.
— Презентация линейки ароматов «7 языков любви» из натуральных эфирных масел «Янг Ливинг» от аромапсихолога Екатерины Швец. Желающие смогут пройти тест на аромакартах для определения индивидуального аромата. У каждого эфирного масла есть свой психологический ключ и терапевтическое свойство (расслабление, адаптация, стабилизация, гармонизация). В результате аромарасклада гостям будет подобран аромат, усиливающий ресурсы и гармонизирующий психоэмоциональное состояние.
— Розыгрыш картины Анны Смилянской с авторской подписью.
И в качестве бонуса только в день открытия будут действовать скидки на картины и предметы декора от автора.
Анна Смилянская – магистр архитектуры, окончила МАРХИ, стажировалась в Лондоне, где изучала дизайн и декоративно-прикладное искусство. Она основала собственную мастерскую стекла, преподает витражное искусство и техники плавления стекла – фьюзинг. Анна – член Творческого союза художников России, союза Абстракционистов России, участник более 50 выставок и творческих проектов. Она находится в постоянном процессе обучения, последние годы посещает школу скульптуры академика Владимира Колесникова, берет уроки японской живописи Суми-э.
Дата и время: 23 октября, 16:00
Место: Библиотека №34 им. А. Вознесенского, ул. Башиловская, д. 3, корп. 1
Бесплатно. 12+
Тел. для справок: +7 (926) 354-81-98; +7 (495) 614-29-01
41 Лучшие рабочие бесплатные HTML-контактные формы с кодом HTML / CSS 2021
Контактные формы — это один из веб-элементов, которые существуют в веб-дизайне и разработке с самого начала. В начале девяностых Интернет был не таким быстрым, как мы сейчас. Возможно, раньше вы читали рассказы о том, что голубь мог передавать сообщение быстрее, чем электронное письмо. Каждый поиск и запрос необходимо запрашивать через веб-формы и обрабатывать индивидуально. Хотя формы являются наследственными элементами сети, формы претерпели значительные изменения.Теперь маркетологи и эксперты по конверсии говорят о том, как следует разработать форму, чтобы улучшить результаты и конверсию. В этом списке мы собрали современные бесплатные контактные формы HTML, чтобы помочь вам использовать их на современных веб-сайтах. Некоторые основные правила для создания надлежащей контактной формы:
- Спрашивайте только те детали, которые вам нужны. Для более крупных организаций разумным выбором будет позволить пользователю выбирать службы и отделы; Потому что это позволяет сообщению добраться до нужного человека и быстрее обработать запрос.
- Делайте дизайн максимально простым. Цветовые комбинации и цвета текста в форме должны быть тщательно разработаны, потому что тексты должны быть разборчивыми и легко читаемыми.
- Сообщите пользователям, какую информацию им нужно предоставить в определенной области. Приведение примеров в полевых условиях — лучшая практика. Например, [электронная почта защищена] в поле электронной почты.
- Не просто помечайте ошибку. Если пользователь пропускает поле, укажите, какие данные необходимы в этом поле.
Бесплатные контактные формы HTML, собранные в этом списке, почти соответствуют всем основным критериям, упомянутым выше. Для разработчиков нам удалось собрать формы, которые сокращают работу по редактированию кода. Все, что вам нужно сделать, это выбрать понравившуюся форму и начать интегрировать ее с вашим шаблоном или с платформой, которая вам нравится.
Контактная форма V16
Contact Form V16 — это чистый и визуально привлекательный бесплатный шаблон контактной формы HTML5 / CSS с кодом.
На чистом белом макете абсолютно черные шрифты и красочные векторы выглядят еще ярче.Создатель использовал шрифты хорошей толщины, чтобы аудитория могла четко видеть информацию, которую они вводят в форму. Поскольку в этом шаблоне используется последняя версия скрипта CSS3, все современные цвета и цветовые схемы градиента выглядят естественно. Вы даже можете добавить настраиваемую анимацию, чтобы сделать шаблон контактной формы еще более привлекательным для аудитории.
Информация / Скачать демо
Контактная форма V15
V15 — это стильный бесплатный шаблон контактной формы HTML5. Все файлы кода включены в файл загрузки, чтобы вы могли легко использовать дизайн в своем проекте.
С точки зрения дизайна это исключительно чистая форма контакта. Создатель добавил в эту форму символ, используя стиль шрифта. Поскольку современные шрифты выглядят более естественно и реалистично, вы можете четко передать свое сообщение тоном и почувствовать, что хотите. Шаблон по умолчанию предназначен для дизайна страницы с полным контактом; вы можете уменьшить дизайн, если планируете использовать контактную форму в качестве одного из элементов на странице.
Информация / Скачать демо
Контактная форма V06
Тем, кто ищет бесплатную контактную форму HTML с картой, понравится этот шаблон.
HTML-код этой контактной формы очень простой, поэтому разработчики могут сразу понять дизайн и функции. Кроме того, разработчики могут легко добавлять функции PHP в контактную форму, чтобы сделать ее полностью функциональной. С точки зрения дизайна, разделенный дизайн этой контактной формы дает вам более чем достаточно места для добавления карты с одной стороны и контактной формы с другой. Если у вас нет особых потребностей, вы можете использовать шаблон по умолчанию как таковой и сэкономить свое время.
Информация / Скачать демо
Контактная форма 1
Контактная форма 1 — это шаблон интерактивной формы.Вместо того, чтобы создавать скучную статическую страницу контактов, вы можете использовать эту интерактивную форму. Иконки почты слева перемещаются в соответствии с движением мыши, это небольшой трюк, но он работает. Визуальные эффекты в полях формы действительно полезны, они показывают пользователю, в каком поле они редактируют. Поля формы, которые вы получаете с этой контактной формой, — это имя, адрес электронной почты, темы и поле сообщения. Все поля поддерживают проверку полей, когда пользователь пропускает поле, это обозначается восклицательным знаком. Эта контактная форма является адаптивной, поэтому добавить ее в существующий шаблон адаптивного веб-сайта не составит большого труда.
Информация / Скачать демо
Контактная форма Colorlib
Контактная форма Colorlib — это простой и практически применимый шаблон контактной формы. Благодаря этому простому дизайну вы можете использовать этот шаблон контактной формы на любом типе веб-сайтов, целевых страниц и приложений. Ярлыки полей формы разумно используются для отображения важных и необязательных полей. Поскольку это концептуальная модель, создатель сохранил размеры текста в нормальном читаемом размере. Но вы можете легко изменить шрифт и размер шрифта в зависимости от ваших дизайнерских потребностей.Как и большинство других бесплатных контактных HTML-форм в этом списке, эта также создана с использованием новейших скриптов HTML5 и CSS3. Следовательно, он может обрабатывать все современные шрифты и стили.
Информация / Скачать демо
Контактная форма Colorlib v23
В этом примере вы получаете большую контактную форму с длинными полями формы. Из-за этого длинного поля формы пользователь может видеть все свои входные данные в одной строке. Эффекты анимации гладкого текстового поля используются, чтобы указать, в какое поле пользователь добавляет информацию.Чтобы узнать больше об интерактивной анимации текстового поля ввода, взгляните на нашу коллекцию дизайна вводимого текста CSS. Поскольку этот шаблон формы создан для профессиональных целей, вы получаете аккуратные и удобные для чтения шрифты. Код скрипта остается простым и понятным, чтобы вы могли легко использовать его в своем проекте или существующем веб-сайте. Если вы ищете бесплатные контактные формы HTML, которые можно легко использовать в своем дизайне, это лучший вариант для вас.
Информация / Скачать демо
Форма регистрации Colorlib v1
Это многоцелевой шаблон формы, который можно использовать для целей регистрации и контактных форм.В дизайне по умолчанию создатель использовал чистый белый фон. В большинстве бесплатных контактных форм HTML используется белый фон, потому что он помогает пользователю легко читать содержимое, а также повышает удобочитаемость. В этой контактной форме вы получаете параметры раскрывающегося списка и параметры ввода календаря вместе с обычными текстовыми полями. Если вам нужны бесплатные контактные формы HTML с более простыми параметрами ввода, этот шаблон может вас впечатлить. Сценарий кода остается простым и гибким, чтобы вы могли легко добавлять нужные поля формы и параметры, которые вам нужны.
Информация / Скачать демо
Форма регистрации Colorlib v30
Если вам нужны бесплатные контактные формы HTML с разделенным экраном, этот шаблон может вас впечатлить. Создатель использовал разделенные экраны с равным пространством, поэтому вам не нужно теснить поля формы в этом дизайне. Для каждого поля формы отведено более чем достаточно места, чтобы пользователь мог легко взаимодействовать с формой. Другая часть разделенного экрана используется для добавления короткой биографии с кнопкой призыва к действию.Если вы планируете использовать этот тип бесплатных контактных HTML-форм на медицинском веб-сайте, вы можете использовать информационную часть, чтобы добавить контактные данные для экстренных случаев и ссылку на немедленную помощь.
Информация / Скачать демо
Регистрационная форма Colorlib v18
В этом примере формы у вас есть фон изображения. Поскольку создатель использовал почти аккуратное фоновое изображение, буквы видны и легко читаются. Если ваше фоновое изображение мешает видимости текста, вам необходимо отрегулировать стиль шрифта и размер шрифта в соответствии с вашими требованиями к дизайну.Все основные оптимизации выполняются в этом шаблоне формы, поэтому вы можете без проблем использовать этот шаблон на своем адаптивном для мобильных устройств веб-сайте. Использование таких хорошо оптимизированных бесплатных контактных HTML-форм, как эта, упростит вашу работу и позволит вам сосредоточиться на настройке и интеграции.
Информация / Скачать демо
Контактная форма 2
Contact Form 2 — это красочный шаблон формы. Этот полноформатный шаблон формы поможет вам легко создать контактную страницу или вы можете использовать только контактную форму в существующем шаблоне.Большая прямоугольная форма дает вам достаточно места, чтобы добавить столько полей формы, сколько вы хотите. В демонстрации по умолчанию у вас есть поле формы для имени, электронной почты и сообщения. Легкие эффекты анимации задаются в полях формы, чтобы указать пользователю, в какое поле он добавляет информацию. Кнопка призыва к действию использует цвет градиента, который интерактивно изменяется при наведении на нее курсора.
Информация / Скачать демо
Контактная форма 3
Контактная форма 3 — это универсальный шаблон контактной формы.Этот шаблон предоставляет вам двойные возможности; Во-первых, вы можете использовать это как контактную форму или вы можете использовать этот шаблон как форму запроса. Если вы ищете адаптивную контактную форму для шаблона корпоративного веб-сайта, эта контактная форма будет лучшим выбором. В форме пользователям предоставляется возможность выбрать нужный тип формы. Фоновое изображение используется для заполнения дизайна всей страницы этого шаблона, если вы хотите, вы можете изменить его по своему усмотрению. Поля формы, общие в обеих формах, — это имя, адрес электронной почты и поле сообщения.В форме запроса вы получаете дополнительные поля для выбора отделов и бюджета.
Информация / Скачать демо
Контактная форма 4
Контактная форма 4 — это модный шаблон контактной формы. Использование полужирного текста и градиентной цветовой схемы делает его наилучшим выбором для современных HTML-шаблонов веб-сайтов. На ярком градиентном фоне белая форма выглядит элегантно и легко привлекает внимание пользователя. Кнопка призыва к действию также использует цветовую схему градиента, которая интерактивно изменяется при наведении курсора на кнопку.Поля формы, которые вы получаете с этим шаблоном, — это имя, адрес электронной почты, сообщение, бюджет и сообщение. Для раздела бюджета и услуг у вас есть возможность включить опцию раскрывающегося меню. Шрифты, используемые в этом шаблоне, выделены жирным шрифтом и удобочитаемы для чтения как на настольных компьютерах, так и на мобильных устройствах.
Информация / Скачать демо
Контактная форма Colorlib
Colorlib Contact form — один из лучших бесплатных шаблонов контактных форм. Этот хорошо продуманный шаблон имеет все параметры, необходимые для создания эффективной контактной формы.Метки полей используются, чтобы указать пользователю, какие данные необходимо ввести в конкретное поле формы. Поскольку поле формы поддерживает проверку поля, если пользователи пропускают деталь, поле помечается красным квадратом. Эта простая на вид форма может быть лучшим выбором для всех типов веб-сайтов и шаблонов веб-сайтов. Поскольку все фронтенд-работы завершены, все, что вам нужно подумать, — это интегрировать форму в вашу систему или платформу.
Информация / Скачать демо
Контактная форма 5
Контактная форма 5 — это шаблон стиля журнала, поэтому он лучше всего подходит для шаблонов новостных веб-сайтов и шаблонов журналов.Если вы не являетесь поклонником ярких красок и предпочитаете более минималистичный и простой дизайн, то этот шаблон обязательно вас впечатлит. Этот профессиональный шаблон формы впечатляет пользователя жирным шрифтом и чистым фоном. Чистый белый фон повышает удобочитаемость текстов, поэтому, когда пользователь вводит данные, он может легко их прочитать. С помощью этого шаблона вы получаете поля формы для имени, номера телефона, электронной почты, услуг и сообщения. Обязательные поля отмечены звездочкой. Даже если пользователь пропускает поле, оно обозначается жирным красным текстом.
Информация / Скачать демо
Контактная форма 6
Contact Form 6 использует хорошо продуманный креативный дизайн. Вместо статического фона используется интерактивная карта. Эта карта основана на карте Google, поэтому вы получаете все знакомые варианты взаимодействия с картой. Если вы ищете другой шаблон контактной формы для шаблонов веб-сайта вашего ресторана или других шаблонов, ориентированных на обслуживание, это будет лучшим выбором. Светящийся значок почты указывает, что пользователь нажимает для взаимодействия.Большая контактная форма дает вам достаточно места для добавления полей формы. Эффекты тени, используемые для кнопок призыва к действию, создают ощущение плавающего дизайна.
Информация / Скачать демо
Контактная форма 7
Контактная форма 7 — это простой шаблон контактной формы в корпоративном стиле. Некоторые компании позволяют пользователю выбрать вариант отправки копии своего запроса. Это помогает пользователю убедиться, какой запрос он отправил. Когда вы ответите пользователю, эта копия будет вам очень полезна.В этом шаблоне у вас есть опция флажка для опции «отправить копию по электронной почте». Все, что вам нужно сделать, это интегрировать этот шаблон с вашим CRM или инструментом электронного маркетинга для немедленного ответа. Вместо того, чтобы просто использовать метки полей, этот шаблон использует значки, чтобы элегантно указать пользователю тип поля.
Информация / Скачать демо
Контактная форма 8
Contact Form 8 на самом деле является облегченной версией версии Form 6, упомянутой выше. В этом шаблоне также используется интерактивный фон карты Google, но контактная форма всегда остается открытой.Контактная форма, которую вы получаете с этим шаблоном, проста и универсальна, вы можете собирать имя пользователя, адрес электронной почты и сообщение. С помощью этого шаблона у вас также есть возможность включить опцию «отправить копию по электронной почте». Если вам нужно больше поля с этим шаблоном, вы можете легко добавить его, отредактировав несколько строк кода. Говоря о коде, этот шаблон использует фреймворк HTML5, CSS3 и Bootstrap. Как и большинство других бесплатных шаблонов контактных форм в этом списке, этот шаблон также адаптирован для мобильных устройств.
Информация / Скачать демо
Контактная форма 9
Контактная форма 9 представляет собой красочную версию восьмой версии контактной формы, упомянутой выше.Вместо представления необработанной карты используется наложение градиента. Выбрав режим просмотра всей страницы, пользователь может увидеть четкую карту и легко найти местоположение вашего офиса. Что касается дизайна контактной формы, в этом шаблоне используется чистый дизайн. Поля формы не отмечены определенной границей; вместо этого используются теневые эффекты. Вся заполненная форма поддерживает проверку полей, ошибки выделяются красным жирным шрифтом, которые пользователь может легко отклонить. Прямо под кнопкой призыва к действию у вас есть место для добавления контактного номера.В целом аккуратная современная форма для связи.
Информация / Скачать демо
Контактная форма 10
Contact Form 10 — это простой современный шаблон контактной формы. Чем отличается этот шаблон, так это его тонкими анимационными эффектами. Современные веб-элементы с закругленными углами в сочетании с этими визуальными эффектами делают этот шаблон уникальным и визуально привлекательным. С помощью этого шаблона вы получите хорошо закодированный фреймворк HTML5 и CSS3, который является гибким и простым в настройке.Поскольку этот шаблон соответствует универсальному стандарту Bootstrap, добавление этого шаблона к существующему веб-сайту не представляет большой проблемы. По умолчанию с этим шаблоном вы получаете такие поля формы, как имя, адрес электронной почты, номер телефона и сообщение. Сообщения об ошибках обозначаются восклицательным знаком, также после нажатия кнопки отправки.
Информация / Скачать демо
Контактная форма 11
Contact Form 11 — это яркий шаблон контактной формы с полужирным шрифтом. Если вы не большой поклонник ярких цветов, вы можете легко настроить его, отредактировав несколько строк кода CSS.Большая квадратная контактная форма помогает добавлять большие поля формы, жирный шрифт гарантирует, что пользователь четко видит текст. Все обязательные поля отмечены традиционной звездочкой. Небольшая незначительная ошибка в этом шаблоне — это раздел сообщений. После нажатия на поле сообщения размер поля меняется, и вам нужно перезагрузить, чтобы исправить это. Это незначительная ошибка, которую можно легко исправить, если вы собираетесь ее использовать, убедитесь, что вы позаботились об этой ошибке.
Информация / Скачать демо
Контактная форма 12
Контактная форма 12 похожа на первый шаблон формы, упомянутый выше.Слева у вас есть значок почтового сообщения с интерактивным эффектом наведения. Если вы используете этот шаблон для своего личного веб-сайта, вместо значка почты вы можете использовать свой бренд или свое изображение. Этот полностью рабочий шаблон веб-сайта сокращает вашу работу с веб-интерфейсом. Исходя из ваших потребностей, вы настроили внешний вид и поля формы. Чистый белый фон выделяет поля формы серого цвета. Изначально форма масштабируется для устройств с маленьким экраном, поэтому с помощью этого шаблона легко взаимодействовать с формой и добавлять данные с мобильных устройств.
Информация / Скачать демо
Контактная форма 13
Contact Form 13 имеет дизайн разделенного экрана. Это одна из немногих бесплатных контактных форм в этом списке, в которой используется дизайн с разделенным экраном. Благодаря дизайну с разделенным экраном этот шаблон эффективно использовал предоставленную ему всю страницу. Слева у вас есть возможность включить интерактивную карту Google с темной темой, а в крайнем случае, у вас есть место для контактной формы. В середине карты у вас есть держатель для отображения вашего контактного номера.Все поля формы поддерживают проверку полей. Ошибки отображаются, как только пользователь пропускает деталь в поле, она не проверяется после нажатия кнопки отправки.
Информация / Скачать демо
Контактная форма 14
Контактная форма 14 — это простой шаблон контактной формы. С помощью этого шаблона вы получите аккуратную контактную форму и яркий градиентный фон. При необходимости вы можете настроить шаблон. В шаблоне используются рамки HTML5, CSS3 и Bootstrap. Для разработчиков работать с этим шаблоном очень просто.Настроить и интегрировать этот шаблон в вашу почтовую рассылку или платформу CRM не составит большого труда. Визуальные эффекты играют ключевую роль в этом шаблоне.
Информация / Скачать демо
Контактная форма 15
Контактная форма 15 — еще одна простая форма для связи с современным дизайном. В качестве фона в этом шаблоне контактной формы используется карта Google, на которой вы можете отметить местоположение своего офиса и позволить пользователю легко найти ваш офис по своему местоположению. Если пользователь находит форму навязчивой, он может использовать полноэкранный режим, чтобы четко увидеть карту.В контактной форме на верхней панели у вас есть возможность включить фоновое изображение, куда вы можете добавить изображение, относящееся к контактной форме или любому баннеру вашего бренда. В форме вы получаете такие поля, как имя, телефон, адрес электронной почты и сообщение. Форма адаптирована под мобильные устройства из коробки.
Информация / Скачать демо
Контактная форма 16
Contact Form 16 — это бесплатная контактная форма премиум-класса для корпоративных клиентов. Если вы ищете контактную форму для своего одностраничного шаблона, то это лучший выбор для вас.В демоверсии контактная форма представляет собой недопустимую форму окна лайтбокса. В большинстве шаблонов целевой страницы регистрация предоставляется в виде кнопки призыва к действию в любом из верхних углов, чтобы сэкономить место. Эта форма также в основном предназначена только для этой цели. В форме у вас есть поля для имени, электронной почты, телефона и сообщения. В поле формы используются значки и метки, чтобы указать пользователям, какие сведения следует указывать в каждом поле.
Информация / Скачать демо
Контактная форма 17
Contact Form 17 — это большая контактная HTML-форма в стиле разделенного экрана.Дизайн с разделенным экраном дает вам место для добавления контактной формы, а также ваших контактных данных. В экстренных случаях пользователь может использовать другие ваши альтернативные контактные данные, чтобы связаться с вами. На левой панели у вас есть возможность добавлять изображения, относящиеся к вашему сайту. Поскольку в макете по умолчанию этот шаблон использует изображение здания, вы можете использовать этот шаблон как таковой для шаблона веб-сайта строительства и шаблона веб-сайта архитектуры.
Информация / Скачать демо
Контактная форма 18
Контактная форма 18 также является контактной формой в стиле разделенного экрана, но в этом шаблоне используется полноэкранный режим.Контактная форма выглядит чистой, а аккуратный макет делает текст разборчивым и легким для чтения. С помощью этого шаблона вы также получаете раскрывающееся поле для услуг. Другие поля — это обычное имя, адрес электронной почты и сообщение, которые вы получаете во многих формах. У вас также есть возможность добавить ссылки на профили в социальных сетях чуть ниже кнопок призыва к действию. Поскольку большинство пользователей предпочитают обслуживание клиентов через социальные сети, этот вариант может пригодиться. Контактная форма оптимизирована для мобильных устройств, поэтому с помощью этого шаблона работа по созданию адаптивной формы сокращается.
Информация / Скачать демо
Контактная форма 19
Contact Form 19 — это простая и понятная контактная форма. В этой форме вы получаете только два поля: электронную почту и сообщение. Уменьшение количества полей ввода — хороший шаг в контактной форме. Но в зависимости от размера компании это меняется. Если вы являетесь индивидуальным предпринимателем, эта контактная форма подойдет, но для большой организации чем точнее будет информация, тем быстрее будет процесс ответа.Как вы видели во многих бесплатных контактных формах HTML в этом списке, этот шаблон также использует интерактивную карту Google в качестве фона. В рамках данной области разработчик эффективно использовал визуальные эффекты.
Информация / Скачать демо
Контактная форма 20
Контактная форма 20 — это облегченная версия формы девятнадцать, упомянутой выше. Шаблон — это не то же самое, он имеет несколько собственных уникальных дизайнов. В верхней части формы у вас есть возможность добавить значок почты.Форма выполнена в безупречной белой цветовой гамме, которая отлично смотрится, а также позволяет легко читать тексты. В этом шаблоне также используется интерактивная карта в качестве фона. Чтобы указать пользователю, в каком поле он в настоящее время редактирует, используются визуальные эффекты. В шаблоне используются новейшие фреймворки HTML5 и CSS3, разработчикам будет легко работать с этим шаблоном.
Информация / Скачать демо
Контактная форма Пола
Если вы ищете дизайн всплывающей HTML-формы для контакта, этот фрагмент кода вам пригодится.Создатель разместил контактную форму внизу страницы, и форма плавно поднимается вверх, когда пользователь щелкает значок контактной формы. Основные функции чистые и работают отлично. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете добавить пользовательские элементы, отредактировав код в редакторе, и можете визуализировать его в самом редакторе.
Информация / Скачать демо
Контактная форма для Blackboard
В этой контактной форме HTML используется концепция «классной доски».Создатель использовал правильные стили шрифтов, чтобы придать дизайну доски аутентичный вид. Хотя шрифт уникален, буквы хорошо видны, и пользователи могут легко взаимодействовать с формой на всех типах устройств. Помимо сцены на доске и шрифта, это простая форма для связи. Следовательно, вы можете использовать эту концепцию на любом типе веб-сайтов и приложений. Кроме того, простая структура кода этого дизайна еще больше упрощает использование.
Информация / Скачать демо
Контактная форма с кодом Captcha
Как следует из названия, в этой контактной форме используется концепция рабочего кода капчи.Создатель даже добавил возможность генерировать случайный код капчи рядом с текстовым полем. Что касается внешнего вида, дизайн работает плавно, как и ожидалось. Вы можете взять концепцию и создать уникальную индивидуальную контактную форму. Весь сценарий кода доступен в редакторе CodePen, чтобы вы могли легко использовать код в своем проекте.
Информация / Скачать демо
Адаптивная контактная форма с картой
Если у вас есть офисы в разных странах или в разных местах, использование контактной формы с картой поможет пользователю легко получить информацию об интересующем его офисе.Дизайнер этого шаблона создал вкладки в нижней части виджета карты, чтобы пользователь мог легко переключаться между нужными местами. В правом углу у вас есть место для добавления контактной формы. Если вы предоставляете разные услуги в разных местах, лучше позволить пользователю выбрать желаемое место. Поскольку код, используемый для создания этого шаблона, доступен непосредственно вам, вы можете легко работать с ним.
Информация / Скачать демо
Простая плоская контактная форма
Как следует из названия, это простая форма обратной связи, которую вы, возможно, видели на многих веб-сайтах.Если вы не увлекаетесь причудливыми вещами и хотите сохранить свою контактную форму в знакомом формате, этот фрагмент кода вам пригодится. Эффекты анимации в этой контактной форме практически отсутствуют, что делает этот фрагмент кода легким и загружается быстрее. Весь фрагмент кода доступен вам в редакторе CodePen. Вы можете редактировать код и визуализировать его в редакторе, прежде чем переносить код на свой веб-сайт или в приложение.
Информация / Скачать демо
Адаптивная контактная форма
Это еще один практически применимый простой дизайн контактной формы.Для каждого поля формы отведено более чем достаточно места, чтобы пользователи могли легко видеть текст, который они добавляют в поле формы. В форме также есть раскрывающийся список, чтобы упростить действие ввода. Хотя форма выглядит нормально, вам нужно дать немного больше места между метками полей формы и полями формы — кроме этого; этот шаблон отлично работает с внешней стороны. Код скрипта также достаточно прост для легкой и быстрой настройки.
Информация / Скачать демо
Контактная форма Айны
Разработчик Aina создала минималистичный дизайн контактной формы.Хотя это минимальный шаблон формы, создатель использовал небольшие анимации, чтобы сделать его интерактивным. Все анимации очень просты, поэтому вам не нужно беспокоиться о медленной загрузке. В сценарии по умолчанию создатель использовал несколько строк javascript, чтобы сделать анимацию более плавной. Но вы можете обрезать код и сделать его меньше, чем сейчас. Чтобы узнать о дополнительных эффектах интерактивного ввода текста, ознакомьтесь с нашими коллекциями текстовых эффектов ввода CSS.
Информация / Скачать демо
Контактная форма HTML + CSS
Создатель попробовал дизайн в стиле инь-янь в этом дизайне формы.Помимо темной и светлой двухцветной схемы, форма имеет простой удобный дизайн с быстрыми анимационными эффектами. Вы можете взять этот дизайн формы за основу и создать свой собственный дизайн полностраничной контактной формы. Самым большим преимуществом этого полностраничного дизайна является то, что у вас более чем достаточно места для добавления дополнительных элементов. Например, вы даже можете добавить ссылки на свой профиль в социальных сетях под контактной формой.
Информация / Скачать демо
Контактная форма Юлиана Савина
Разработчик Юлиан Савин представил забавную концепцию дизайна анимированной контактной формы.Когда вы нажимаете кнопку «Отправить мне по электронной почте», конверт мягко открывается, и появляется контактная форма. В этом дизайне все работает гладко. Было бы здорово, если бы создатель включил анимацию отправки и анимацию сброса электронной почты. Но не о чем беспокоиться, у нас все еще есть фрагмент кода для этого дизайна. Сохраняя этот код в качестве основы, вы можете создать свою собственную анимированную контактную форму с желаемыми функциями.
Информация / Скачать демо
Чистая контактная форма
Судя по названию, эта форма очень чистая и простая, что делает ее лучшим вариантом для всех типов веб-сайтов и приложений.В этом шаблоне представлены основные поля формы, такие как имя, адрес электронной почты и текстовое поле. Но при необходимости вы можете добавить свои поля. Форма отлично работает из внешнего интерфейса, все, что вам нужно сделать, это позаботиться об интеграции с сервером. В верхней части контактной формы у вас есть место для добавления фона изображения, в которое вы можете добавить изображения, связанные с вашим брендом или услугами.
Информация / Скачать демо
CSS3 Контактная форма
CSS3 Контактная форма — это уникально выглядящая надлежащая контактная форма.Все важные поля отмечены звездочкой и четко указаны в нижней части контактной формы. В самой форме по умолчанию вы получаете необходимое поле формы для сегодняшних потребностей, например адрес электронной почты и веб-сайт. Буквы выделены более жирным шрифтом, чтобы пользователь мог легко прочитать вводимые данные. Если у вас есть собственные шрифты, вы можете легко использовать их в этой контактной форме. Поскольку вся структура кода доступна вам в редакторе CodePen, вы можете визуализировать свои настройки, прежде чем использовать их на своем веб-сайте.
Информация / Скачать демо
Быстрая минимальная контактная форма
Быстрая минимальная контактная форма — это простая контактная форма в виде письма, которая даст пользователю другой опыт. Пунктирные линии и аккуратные векторные иконки придают контактной форме художественный вид. Эффекты наведения и эффекты анимации ввода текстового поля используются для обозначения выбранного поля ввода. Для создания этого дизайна разработчик использовал фреймворк HTML5, CSS3 и Javascript. Структура кода проста для быстрой и легкой настройки.
Информация / Скачать демо
240 HTML-шаблоны для контактной формы
Шаблоны веб-сайтов для контактной формы
Вы можете использовать Шаблоны веб-сайтов с контактной формой для различных целей. Например, вы можете установить его на место сайта, пока он не будет готов. На адаптивном веб-сайте форму для бизнес-контактов можно регулярно использовать независимо от веб-дизайна. Бесплатные шаблоны контактных форм удобны, и любому веб-мастеру не будет лишним иметь один в наличии.Посетители страницы шаблонов контактных форм регистрируются, заполняют простую контактную форму, пишут текст сообщения и нажимают кнопку «Отправить». Лучшие бесплатные фоновые контактные формы Google Maps целевые страницы адаптируются к мобильным устройствам и обеспечивают отличную стилевую базу. Бесплатные темы WordPress для контактной формы по недвижимости гарантируют потрясающее отображение вашего контента. Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины тем WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных ситуаций, контактная форма css3 с картой Google, конструктор целевой страницы приложения и т. Д.Загрузите лучший бесплатный шаблон контактной страницы html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом. Одностраничный адаптивный шаблон SCRN, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную форму обратной связи для общих запросов.
Бесплатные HTML-шаблоны для контактов имеют оригинальный дизайн, который впишется в тематику дизайна сайта. На странице контактов мы находим множество других контактных данных для запросов, включая информацию, вопросы поддержки, визуальные контактные формы, адрес электронной почты, контакты целевой страницы приложения и другие.Лучший адаптивный шаблон контактной формы с фоном карты Google и элегантной контактной формой на веб-сайте позволяет клиентам легко связаться с вашей службой поддержки. С плагинами WordPress вы получаете высококачественный шаблон формы для связи с сотрудниками в экстренных случаях. Бесплатная контактная форма в формате HTML оптимизирована для мобильных устройств и помогает классифицировать получаемые вами электронные письма. Добавьте электронную почту в контактную форму в темах WordPress, а шаблоны начальной загрузки обеспечивают очень красивое анимированное представление контактов. Адаптивная целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, потому что вы можете изменить фон изображения, что автоматически меняет тему сайта.В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администратора и т. Д. Сегодня очень популярные шаблоны, такие как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студента, простой контакт. шаблон формы, креативный одностраничный шаблон, тема WordPress для контактной формы, шаблон страницы контактной формы html5 и т. д. Нажмите кнопку загрузки, и вы получите тему WordPress для контактной формы и шаблон контактной формы html5 с креативной целевой страницей.На Nicepage вы можете найти старинную контактную форму, минимальный шаблон формы регистрации, одностраничный шаблон wunderkind, бесплатный PHP-шаблон контактной формы html5 и т. Д.
Шаблоны начальной загрузки премиум-класса с контактными формами в современном стиле облегчат вашу работу. Шаблоны начальной загрузки адаптивного веб-сайта для мобильных устройств позволяют привлечь всеобщее внимание одним движением пальца. На лучшем бесплатном веб-сайте с контактной формой шаблоны будут получать удовольствие от просмотра вашего контента. 25 лучших бесплатных форм обратной связи помогут вам быстро расширить охват, а также привлечь больше потенциальных клиентов в свой бизнес.Добавьте свой адрес на страницу контактов, чтобы пользователям было проще найти вашу компанию. Потенциальным клиентам очень легко загрузить шаблоны начальной загрузки и настроить их. Клиенты могут зарегистрироваться на сайте и запросить контактные данные компании. Бесплатный шаблон формы запроса на контакт в формате html5 с викторинами по генерации лидов всегда обеспечивает первоклассную производительность. HTML-шаблоны с более быстрым веб-дизайном и создателем логотипов недвижимости отлично подходят для современных веб-сайтов. Общая отличная контактная форма с кодом капчи привлечет внимание клиентов.Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress для контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете найти информацию, что тема WordPress находится в стадии разработки, а это значит, что вы сможете загрузить макет через несколько раз.
Как создать и 30+ лучших бесплатных современных для вас
В настоящее время маркетологи и эксперты по конверсии говорят о том, как должна быть разработана форма для улучшения результатов и конверсии. В этой статье мы обсудим, как создать бесплатный HTML-код контактной формы. Кроме того, мы собрали современные бесплатные контактные формы в формате HTML, чтобы помочь вам выбрать лучшую.
- Сосредоточение внимания только на деталях, которые вам нужны. Для более крупных организаций позвольте пользователю выбирать службы и отделы.Потому что это позволяет сообщению добраться до нужного человека и быстрее обработать запрос.
- Сохраняйте дизайн как можно проще. Комбинации цветов и цвета текста в форме должны быть тщательно продуманы, чтобы текст можно было легко читать.
- Сообщите пользователям, какую информацию им нужно предоставить в определенной области. Приведение примеров в полевых условиях — лучшая практика. Например, [email protected] в поле электронной почты.
- Не просто отметьте ошибку. Если пользователь пропускает поле, укажите, какие данные необходимы в этом поле.
Используйте элемент
 е. это своего рода защита от спама.
е. это своего рода защита от спама.