- Как Добавить Favicon для Сайта
- HTML: Фавикон (favicon) — создание, добавление, польза
- favicon.ico и другие форматы, поддержка браузерами
- Что такое favicon?
- Что такое формат favicon .ico (ICO)?
- Как подключить favicon?
- Размещение favicon.ico в корне сайта
- Подключение favicon через тег link
- Подключение иконок через Web App Manifest: manifest.json
- Подключение иконок через файл browserconfig.xml
- Так много способов подключения иконки – какой использовать?
- Почему столько много способов подключения favicon?
- Какие размеры favicon использовать?
- Рекомендации Chrome
- Рекомендации Safari
- Закрепленные вкладки в Safari
- Плитки Microsoft Windows
- Собираем все вместе
- Разметка favicon
- Прозрачность и кадрирование: не все иконки одинаково обрабатываются
- Нам действительно нужны все эти favicon?
- Пусть браузер сам занимается уменьшением
- Минимальный набор иконок
- Будущее favicon
- SVG favicon
- Хотите узнать, что необходимо для создания сайта?
- Иконка сайта.
- создать и установить иконку на сайт
- Создание favicon для сайта 2020 / Хабр
- Как добавить favicon на сайт при помощи HTML?
- Как добавить значок на свой сайт
- Добавление значка на статическую HTML-страницу
- html — Добавить значок на веб-сайт
- html — Как добавить значок вкладки браузера (фавикон) для веб-сайта?
- HTML Favicon: Практическое руководство
- Руководство для новичков по добавлению значка на свой веб-сайт
- Быстрый совет: добавление значка на ваш веб-сайт
Как Добавить Favicon для Сайта
ВведениеБольшинство сайтов имеют свои особенные логотипы и в большинстве случаев они используются, как favicons (иконки). Если вы не знаете, что такое favicon, вот визуальный пример одной их таких:Иметь свою favicon на сайте гораздо лучше, чем стандартную иконку пустого документа в браузере, к тому же, ваш сайт будет выглядеть гораздо профессиональней. В этом руководстве вы узнаете несколько способов, как добавить favicon на ваш сайт.
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Квадратное изображение, которое вы хотите добавить, как favicon для вашего сайта
- Доступ к файлам вашего сайта
Большинство браузеров автоматически находят файл favicon.![]() ico в каталоге вашего сайта и устанавливают его в качестве favicon. Это самый легкий путь для добавления favicon.
ico в каталоге вашего сайта и устанавливают его в качестве favicon. Это самый легкий путь для добавления favicon.
- Во-первых, чтобы изображение нормально отображалось в браузере, оно должно быть квадратной формы в любом из представленных форматов (jpg, bmp, gif, png). Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно.
- Этот вариант добавления favicon требует конвертации вашего изображения в формат .ico. В Интернете можно найти множество онлайн инструментов для этого, мы воспользуемся одним из самых популярных — convertico.com.
- После открытия сайта convertico.com, вы увидите кнопку для выбора и загрузки вашего изображения:
- Нажмите кнопку и выберите нужный вам файл. Сразу после выбора, ваше изображение будет автоматически конвертировано и станет доступно для загрузки в правой части сайта:
- Скачайте ваше изображение нажав на белую стрелку и сохраните ваш файл .
 ico на компьютере.
ico на компьютере. - Теперь переименуйте файл в favicon.ico, чтобы браузер мог распознать данный файл.
- Последним этапом станет загрузка изображения в каталог вашего сайта. Для загрузки вы можете использовать Файловый менеджер или FTP клиент. В хостингах на базе Linux, это обычно каталог public_html. Однако он может отличаться у различных хостингов, или в связи с вашими собственными настройками. В таком случае лучше проконсультироваться у поставщик услуг хостинга.
Как только полученный файл favicon.ico будет загружен в каталог вашего сайта, браузеры автоматически добавят и покажут изображение.
Если вы думаете, что конвертация изображения это не для вас. Вы можете использовать обычное изображение в качестве favicon для вашего сайта.
- Во-первых, чтобы изображение нормально отображалось в браузере, оно должно быть квадратной формы в любом из представленных форматов (jpg, bmp, gif, png).
 Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно.
Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно. - Загрузите изображение в каталог вашего сайта. Для загрузки вы можете использовать Файловый менеджер или FTP-клиент. В хостингах на базе Linux, это обычно каталог public_html. Однако он может отличаться у различных хостингов или в связи с вашими собственными настройками. В таком случае лучше проконсультироваться у поставщик услуг хостинга.
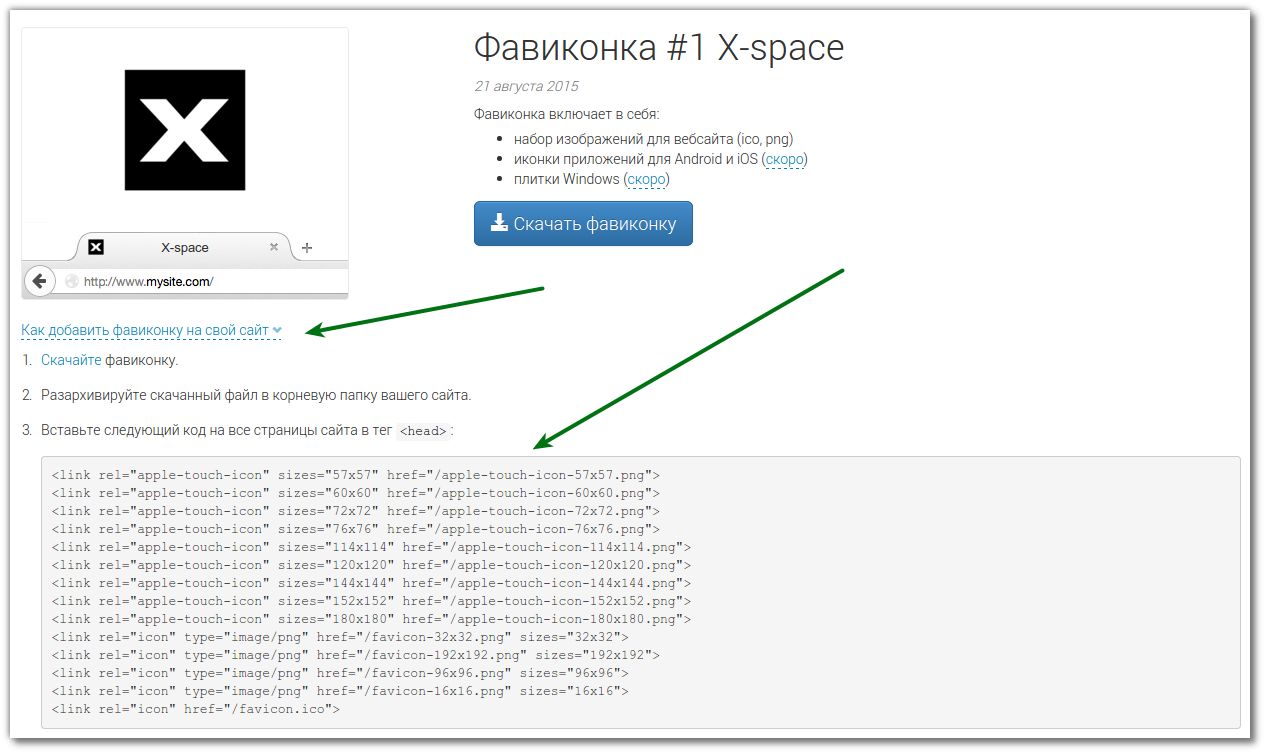
- Теперь вам необходимо определить изображение, которое будет использоваться в качестве favicon в коде вашего сайта. Добавьте эту строку между тегами <head></head> в код вашего сайта:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
ВАЖНО! Измените png на формат вашего изображения в type=»image/png» и favicon.png на имя вашего изображения.
HTML код будет выглядеть примерно так:
Теперь ваше изображение должно отображаться в качестве favicon для вашего сайта.
В этом руководстве вы узнали 2 способа, как добавить favicon для вашего сайта. Возможно это не столь сложная задача при создании вашего сайта, но она позволит ему иметь более привлекательный вид.
HTML: Фавикон (favicon) — создание, добавление, польза
Что такое фавикон
Фавикон (favicon — это сокращение от Favorite icon, в переводе с анг. означает любимый значок) — иконка, также известная как ярлык, значок веб-сайта или значок закладки. Фавикон является обычным графическим изображением (картинкой), связанным с конкретной веб-страницей или веб-сайтом. Браузеры, которые поддерживают добавление фавикона, обычно отображают его в адресной строке и во вкладках рядом с названием страницы, некоторые браузеры используют его как значок для ярлыка, сохраненного на рабочем столе. Поисковая система Яндекс, придала фавикону большое значение и отображает его вместе с результатами поиска.
Создание
Для создания фавикона можно использовать практически любой графический редактор, однако формат изображения, которое вы выбрали должен быть 16×16, 32×32 или 64×64 пикселя, с использованием 8-битного или 24-битного цвета.![]()
При создании изображения следует обращать внимание на следующие нюансы:
- Фавикон должен быть выполнен в том же стиле, что и сайт, так как он является своего рода визитной карточкой вашего проекта.
- Изображение, которое вы хотите использовать в качестве фавикона, должно быть предельно простым для понимания, лучше используйте всего несколько элементов.
- Следите за тем, что бы фавикон, максимально передавал суть вашего сайта, бизнеса, проекта.
- Создавать картинку лучше так, что бы она вызывала у посетителей вашего сайта ассоциации. Например, иконка телефона, для салона мобильных телефонов.
В качестве примера программы, позволяющей создавать иконки, можно привести Favicon Create (скачать) – это самая простая программка. Чтобы сделать иконку понадобится всего лишь обычная картинка в формате *.jpg, или *.bmp, которую можно сделать в любом графическом редакторе, даже в том же пейнте. Загружаем картинку в программу, затем выбираем размер, глубину цвета и нажимаем кнопку старт. Все готово.
Загружаем картинку в программу, затем выбираем размер, глубину цвета и нажимаем кнопку старт. Все готово.
Добавление фавикона
Для добавления фавикона на веб-страницу в начало HTML-документа потребуется вписать всего одну строку с тегом <link>, в котором нужно указать атрибут rel, указывающий браузеру что мы добавляем иконку, атрибут href, содержащий адрес нашего изображения, и атрибут type, показывающий какой формат изображения мы используем:
<html>
<head>
<link rel="icon" href="путь_к_иконке/favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон.
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
| Google Chrome | Internet Explorer | Firefox | Opera | Safari | |
|---|---|---|---|---|---|
| <link rel=»shortcut icon» href=»httр://mysite.  ru/myicon.ico»> ru/myicon.ico»> | Да | Да | Да | Да | Да |
| <link rel=»icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/vnd.microsoft.icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
| <link rel=»icon» type=»image/png» href=»httр://mysite.ru/image.png»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/gif» href=»httр://mysite.ru/image.gif»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/x-icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
favicon.ico и другие форматы, поддержка браузерами
От автора: раньше иконки для сайта были такими легкими. Простой растровый favicon.ico 16х16 пикселей. Это как знак препинания в конце проекта. Для разработчика это эквивалент завершения предложения с восклицательным знаком или точкой. Так было раньше. Но за прошедшие 20 лет все изменилось.
Что такое favicon?
Favicon – это маленький значок, помогающий идентифицировать страницу. Это часто забываемая концепция бренда для сайта. Они дополняют UX просмотра в нескольких ключевых местах. В зависимости от браузера и контекста они могут отображаться:
Рядом с именем сайта во вкладке браузера
В списке закладок
Как иконка запуска на домашнем экране устройства и десктопа
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВ самой адресной строке (я не уверен, но современные браузеры так не делают. Они отображают иконку во вкладке браузера)
Они отображают иконку во вкладке браузера)
Firefox показывает большие favicon на стартовом экране и маленькие во вкладке
Favicon традиционно ассоциировался с сайтом, но так как он добавляется через разметку, то на каждой странице можно поставить свой favicon, если хотите. Можно даже поставить отдельный favicon для всех запросов страницы.
Как правило, браузеры кэшируют favicon. Поэтому если вы планируете делать что-то забавное с несколькими favicon на сайте, кэширование нужно отключить. Один из способов – добавить временную метку в URL favicon.
Мы не будем уделять время кэшированию браузера. Будем поддерживать простоту. Оказывается, с ростом количества платформ и клиентов с поддержкой веб-страниц растет и сложность добавления маленькой иконки так, чтобы она правильно отображалась и удовлетворяла требованиям всех платформ.
Что такое формат favicon .ico (ICO)?
Прежде чем переходить к подробностям, давайте быстро разберем формат ICO.
ICO – формат изображений для отображения иконок. Он берет свои корни из первой версии Windows — Microsoft Windows 1.0 – выпущенной в 1985. По факту, это формат-контейнер для хранения одного и более файлов растровых изображений. Изначально файлы должны были быть в формате BMP. Позже появилась поддержка PNG.
В 1999 Microsoft добавила формат ICO в IE5, как способ создавать закладки и определять сайт – так родился favicon.
Изначально favicon в вебе был размером 16х16 пикселей, но со временем появилась поддержка разных размеров в ICO файле (32×32, 24×24, 48×48, 64×64, 128×128 и 256×256).
Возникает вопрос: если favicon.ico может хранить несколько размеров, то какие из них нужно использовать? Вернемся к этому скоро.
Как подключить favicon?
Зачастую термины favicon и иконка взаимозаменяемы. Однако favicon не обязательно должен быть формата ICO. Часто встречаются форматы GIF, PNG, JPG.
Начнем с самого старого и базового способа добавления favicon на сайт.
Размещение favicon.ico в корне сайта
Изначально Microsoft для Internet Explorer 5 разработала способ добавления favicon на сайт. Для этого нужно было сохранить файл иконки в корневой папке сайта с именем favicon.ico. Это все что требовалось, никакого HTML. Большинство браузеров до сих пор проверяют корневую папку на наличие файла favicon.ico.
Позже когда favicon стал частью стандартов HTML 4.01 и XHTML 1.0, рекомендовали использовать тег link для размещения favicon. Рассмотрим этот способ.
Подключение favicon через тег link
После добавления favicon в стандарты HTML, появился новый способ подключения через тег <link rel=»…»> в head документа. Favicon перестал ограничиваться корневой папкой сайта, теперь можно было указать любой путь.
Даже у такого простого предложения есть сложности. Атрибуты rel и type принимают разные значения. Например, все строки ниже будут работать:
<link rel=»shortcut icon» href=»/favicon.ico» />
<link rel=»icon» type=»image/vnd. microsoft.icon» href=»/favicon.ico»>
<link rel=»icon» type=»image/x-icon» href=»/favicon.ico»>
<link rel=»icon» href=»/favicon.ico» />
microsoft.icon» href=»/favicon.ico»>
<link rel=»icon» type=»image/x-icon» href=»/favicon.ico»>
<link rel=»icon» href=»/favicon.ico» />
<link rel=»shortcut icon» href=»/favicon.ico» /> <link rel=»icon» type=»image/vnd.microsoft.icon» href=»/favicon.ico»> <link rel=»icon» type=»image/x-icon» href=»/favicon.ico»> <link rel=»icon» href=»/favicon.ico» /> |
Принимаются и другие форматы изображений, так как favicon больше не ограничен форматом ICO:
<link rel=»icon» type=»image/gif» href=»/image.gif»> <link rel=»icon» type=»image/png» href=»/image.png»>
<link rel=»icon» type=»image/gif» href=»/image.gif»> <link rel=»icon» type=»image/png» href=»/image.png»> |
Подключение иконок через Web App Manifest: manifest.json
Вместе с Progressive Web Apps (PWAs) вы часто будете слышать про файл manifest.![]() json. Файл manifest.json – это JSON файл, позволяющий настраивать внешний вид и запускать действия веб-приложения, которое добавлено в закладки или на домашний экран устройства.
json. Файл manifest.json – это JSON файл, позволяющий настраивать внешний вид и запускать действия веб-приложения, которое добавлено в закладки или на домашний экран устройства.
manifest.json позволяет настраивать ряд параметров, среди которых внешний вид иконки, используемой для запуска веб-приложения.
Более подробно о manifest.json и его возможностях читайте в нашей статье manifest.json.
Favicon на домашнем экране устройства Android
Манифест содержит свойство массива icons, с помощью которого можно задавать список объектов изображений, каждое из которых может обладать свойствами src, sizes и type, описывающими иконку.
Файл manifest.json с двумя иконками может выглядеть следующим образом:
{ «name»: «mobiForge», «short_name»: «mobiForge», «icons»: [ { «src»: «/icon-144×144.png», «sizes»: «144×144», «type»: «image/png» }, { «src»: «/icon-192×192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { «name»: «mobiForge», «short_name»: «mobiForge», «icons»: [ { «src»: «/icon-144×144. «sizes»: «144×144», «type»: «image/png» }, { «src»: «/icon-192×192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» } |
Используйте код ниже для ссылки на манифест, который в нашем случае сохранен в корне:
<link rel=»manifest» href=»/manifest.json»>
<link rel=»manifest» href=»/manifest.json»> |
Подключение иконок через файл browserconfig.xml
browserconfig.xml – это XML файл, с помощью которого можно задавать иконки для Microsoft Windows. Он также размещается в корне сайта. Его код:
<?xml version=»1.0″ encoding=»utf-8″?>
<browserconfig>
<msapplication>
<tile>
<square150x150logo src=»/mstile-150×150.![]()
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <square310x310logo src=»/mstile-310×310.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig> |
Нас интересуют здесь тег tile и его дочерние элементы. Код сверху определяет иконку с двумя размерами 150×150 и 310×310. Подробнее об этих размерах позже.
Так много способов подключения иконки – какой использовать?
Столько способов подключения favicon. Вы спросите: «какой же использовать?». Теперь самое забавное – все! ОК, весело? Не совсем.
Теперь самое забавное – все! ОК, весело? Не совсем.
Почему столько много способов подключения favicon?
Ранее мы говорили, что почти все браузеры поддерживают favicon.ico 16×16 и 32×32 в корневой папке. Так почему бы не пойти этим путем? Нам нужно поддерживать разные платформы и плотность пикселей на экране, чтобы иконка всегда хорошо смотрелась на разных размерах и в разных контекстах.
Во-первых, иконка представляет собой точку запуска сайта или приложения. Она всегда должна смотреться хорошо. То есть быть четкой и ясной, без видимых пикселей, а размер и качество должны подходить под разрешение экрана устройства. Favicon 16×16 и 32×32 – это хороший фолбек, но они будут плохо смотреться на экранах с большим разрешением.
На мобильных ОС, например, нужно также подготовить иконку для отображения на домашнем экране. У каждой ОС свои особенности и набор предпочтительных размеров иконок для разных размеров экрана. Файлы Web App Manifest и browserconfig.xml дают разработчику больше контроля над представлением и запуском сайта на разных платформах.![]()
Какие размеры favicon использовать?
У нас есть разные способы подключения иконок. Давайте узнаем, какие размеры использовать. С появления атрибута sizes в HTML5 теперь можно указывать favicon в формате PNG:
<link rel=»icon» type=»image/png» href=»/icon-16.png»> <link rel=»icon» type=»image/png» href=»/icon-32.png»>
<link rel=»icon» type=»image/png» href=»/icon-16.png»> <link rel=»icon» type=»image/png» href=»/icon-32.png»> |
Рекомендации Chrome
На сайте Google developers рекомендуют использовать для Chrome максимальный размер 192×192px.
<link rel=»icon» type=»image/png» href=»icon-192.png»>
<link rel=»icon» type=»image/png» href=»icon-192.png»> |
Изображение будет автоматически уменьшено до необходимого размера.
Однако если вам нужно больше контроля, и вы сами предпочитаете масштабировать изображения, а не оставлять это браузеру, можете предоставить свои собственный иконки кратные 48px.
Мы получаем следующие размеры:
48×48
96×96
144×144
192×192
Другой источник Google developer для заставок Add to homescreen рекомендует разрешение еще больше. Поэтому можно добавить 256, 384 и 512:
256×256
384×384
512×512
Разметка со всеми этими favicon будет выглядеть так:
<link rel=»icon» type=»image/png» href=»icon-48.png»> <link rel=»icon» type=»image/png» href=»icon-96.png»> <link rel=»icon» type=»image/png» href=»icon-144.png»> <link rel=»icon» type=»image/png» href=»icon-192.png»> <link rel=»icon» type=»image/png» href=»icon-256.png»> <link rel=»icon» type=»image/png» href=»icon-384.png»> <link rel=»icon» type=»image/png» href=»icon-512.png»>
<link rel=»icon» type=»image/png» href=»icon-48.png»> <link rel=»icon» type=»image/png» href=»icon-96.png»> <link rel=»icon» type=»image/png» href=»icon-144. <link rel=»icon» type=»image/png» href=»icon-192.png»> <link rel=»icon» type=»image/png» href=»icon-256.png»> <link rel=»icon» type=»image/png» href=»icon-384.png»> <link rel=»icon» type=»image/png» href=»icon-512.png»> |
Рекомендации Safari
Apple рекомендует следующие размеры иконок:
120×120: iPhone
152×152: iPad
167×167: iPad Retina
180×180: iPhone Retina
Их можно подключить через тег link. Получается:
<link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152. <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»> |
Оптимальные размеры для старых устройств на iOS:
57×57
60×60
72×72
76×76
114×114
<link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76. <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»> |
Их также моно разместить в корневой папке с именами типа apple-touch-icon-180×180.png и apple-touch-icon.png, и Safari iOS автоматически найдет правильную иконку.
Тем не менее, другие платформы тоже могут использовать иконки iOS, поэтому лучше задать их явно через теги link.
Закрепленные вкладки в Safari
Safari использует SVG иконки на закрепленных вкладках. Для этого используется SVG изображение (поэтому размер пикселей неважен):
<link rel=»mask-icon» href=»/pinned-tab-icon.svg» color=»#ff0000″>
<link rel=»mask-icon» href=»/pinned-tab-icon.svg» color=»#ff0000″> |
Плитки Microsoft Windows
Даже если вы не хотите заботиться об ОС Windows Phone mobile (на это есть хорошая причина, она была заморожена), вам все еще нужно думать об иконках на плитках Windows. Они используются в Windows 8 и выше, на планшетах, ноутбуках и ПК.
Они используются в Windows 8 и выше, на планшетах, ноутбуках и ПК.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПлитки Microsoft Windows
Windows 8 и выше использует формат плитки для отображения иконок. Руководство по их проектированию довольно сложное. Мы лишь рассмотрим необходимые размеры.
Базовые размеры плитки, определенные Microsoft:
70×70 (маленькая плитка)
150×150 (средняя плитка)
310×150 (широкая плитка)
310×310 (большая плитка)
В Windows 8.0 и IE 10 плитку 144×144 можно задать в разметке так:
<meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144.png»>
<meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144. |
С версии 8.1 можно использовать файл browserconfig.xml и не писать это в head.
Запутаем вас немного: чтобы покрыть большой диапазон устройств, Microsoft рекомендует использовать изображения в 1.8 раза больше размера стандартной плитки, чтобы их можно было увеличить или уменьшить при необходимости.
Наш browserconfig.xml теперь ссылается на изображения плиток, увеличенные на 1.8, и выглядит следующим образом:
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square70x70logo src=»/ms-tile-126.png»/> <square150x150logo src=»/ms-tile-270.png»/> <wide310x150logo src=»/ms-tile-558×270.png»/> <square310x310logo src=»/ms-tile-558.png»/> <TileColor>#009900</TileColor> </tile> </msapplication> </browserconfig>
<?xml version=»1. <browserconfig> <msapplication> <tile> <square70x70logo src=»/ms-tile-126.png»/> <square150x150logo src=»/ms-tile-270.png»/> <wide310x150logo src=»/ms-tile-558×270.png»/> <square310x310logo src=»/ms-tile-558.png»/> <TileColor>#009900</TileColor> </tile> </msapplication> </browserconfig> |
Edge и IE11 автоматически запрашивает файл browserconfig.xml. Однако конфиг файл можно явно предоставить следующим образом, что позволяет изменить его имя и путь:
<meta name=»msapplication-config» content=»/path/to/config-file.xml» />
<meta name=»msapplication-config» content=»/path/to/config-file.xml» /> |
Собираем все вместе
Если собрать все вместе, предполагая, что мы следуем всем рекомендованным размерам для всех основных браузеров и платформ, наш набор файлов будет примерно такой:
favicon. ico
ico
favicon-16.png
favicon-32.png
icon-48.png
icon-96.png
icon-144.png
icon-192.png
icon-256.png
icon-384.png
icon-512.png
apple-touch-icon-57.png
apple-touch-icon-60.png
apple-touch-icon-72.png
apple-touch-icon-76.png
apple-touch-icon-114.png
apple-touch-icon-120.png
apple-touch-icon-152.png
apple-touch-icon-167.png
apple-touch-icon-180.png
ms-tile-144.png
ms-tile-126.png
ms-tile-270.png
ms-tile-558×270.png
ms-tile-558.png
И 2 конфиг файла:
manifest.json
browserconfig.xml
Разметка favicon
<link rel=»icon» href=»icon-48.png»>
<link rel=»icon» href=»icon-96.png»>
<link rel=»icon» href=»icon-144.png»>
<link rel=»icon» href=»icon-192.png»>
<link rel=»icon» href=»icon-256.png»>
<link rel=»icon» href=»icon-384.png»>
<link rel=»icon» href=»icon-512.![]() png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»>
<link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#ff0000″>
<meta name=»msapplication-TileColor» content=»#ff0000″>
<meta name=»msapplication-TileImage» content=»/ms-tile-144.png»>
<link rel=»manifest» href=»/manifest.json»>
png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»>
<link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#ff0000″>
<meta name=»msapplication-TileColor» content=»#ff0000″>
<meta name=»msapplication-TileImage» content=»/ms-tile-144.png»>
<link rel=»manifest» href=»/manifest.json»>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <link rel=»icon» href=»icon-48.png»> <link rel=»icon» href=»icon-96.png»> <link rel=»icon» href=»icon-144.png»> <link rel=»icon» href=»icon-192.png»> <link rel=»icon» href=»icon-256.png»> <link rel=»icon» href=»icon-384.png»> <link rel=»icon» href=»icon-512.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»> <link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#ff0000″> <meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144.png»> <link rel=»manifest» href=»/manifest.json»> |
Этого незначительного куска разметки должно хватить, чтобы все браузеры были счастливы.
Прозрачность и кадрирование: не все иконки одинаково обрабатываются
Предупреждение: даже если у вас не будет проблем с созданием всех файлов, результат в определенных контекстах вас может удивить.
Мы уже поняли, что все платформы делают все по-своему и используют свои наборы размеров изображений. Но различия на этом не заканчиваются. Могут возникнуть неожиданные различия в том, как платформы будут обрабатывать иконки, над которыми вы так трудились.
Например, прозрачность хорошо работает на Android, но на iOS она превращается в черный цвет. Во многих случаях это неприемлемо.
Другое различие заключается в кадрировании. iOS добавляет скругленные углы иконкам, Android этого не делает. Windows помещает изображения иконок на плитки и в зависимости от размера плитки и внутреннего отступа иконки последняя может быть либо слишком маленькой, либо слишком большой.
Вывод – нужно проверять рендер favicon на всех платформах.
Нам действительно нужны все эти favicon?
Для такой маленькой иконки очень много работы.
С этим соглашается Philippe Bernard, автор RealFaviconGenerator. Он протестировал несколько вариантов, чтобы уменьшить количество необходимых файлов.
Он предполагает, что более минимальный подход обеспечивает достаточное покрытие совместимости для подавляющего большинства случаев.
Пусть браузер сам занимается уменьшением
Как говорилось ранее, браузеры обычно используют иконку самого близкого большего размера и уменьшают ее до желаемого размера, когда оптимального размера нет.
Поэтому если вы не возражаете, чтобы браузер за вас автоматически уменьшал изображения, можете предоставить всего одну большую иконку, которая будет покрывать большинство случаев.
Есть случаи, когда такой подход не позволителен: необходимо, чтобы иконки всегда смотрелись идеально, чтобы были видны детали и цвета, чтобы все было читаемо и хорошо смотрелось на всех размерах. В больших иконках лучше добавить больше деталей, таких как текст, название бренда, то, что невозможно поместить на маленькие размеры.
Минимальный набор иконок
1. Следующие файлы в корневой папке
favicon.ico (с размерами 16×16, 32×32)
favicon-16×16.png: современный эквивалент формата ICO
favicon-32×32.png: Safari
apple-touch-icon-180.png: Apple touch icon
icon-192.png: Chrome/Android
safari-pinned-tab.svg: SVG на закрепленной вкладке в Safari
mstile-150×150.png: MS плитка
2. Файл manifest.json, использующий изображение chrome:
{ «name»: «», «short_name»: «», «icons»: [ { «src»: «/icon-192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» }
{ «name»: «», «short_name»: «», «icons»: [ { «src»: «/icon-192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» } |
3. Файл browserconfig.xml, использующий изображение mstile
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig>
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig> |
4. Следующая разметка
<link rel=»apple-touch-icon» href=»/apple-touch-icon.png»> <link rel=»icon» type=»image/png» href=»/icon-32×32.png»> <link rel=»icon» type=»image/png» href=»/icon-16×16.png»> <link rel=»manifest» href=»/manifest.json»> <link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#5bbad5″> <meta name=»theme-color» content=»#ffffff»>
<link rel=»apple-touch-icon» href=»/apple-touch-icon.png»> <link rel=»icon» type=»image/png» href=»/icon-32×32.png»> <link rel=»icon» type=»image/png» href=»/icon-16×16.png»> <link rel=»manifest» href=»/manifest.json»> <link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#5bbad5″> <meta name=»theme-color» content=»#ffffff»> |
Данный набор иконок и разметки был получен с помощью некоторых тонкостей. Рекомендую прочесть, почему именно эти файлы. Например, можно выкинуть следующее:
<link rel=»icon» href=»icon-192.png»>
<link rel=»icon» href=»icon-192.png»> |
Мы используем manifest.json для Android, Chrome также будет использовать его, если он объявлен.
Это хорошая отправная точка. Но если необходимы дополнительные иконки или настройка вида на определенном размере, можете добавить свои иконки поверх этого.
Будущее favicon
Возможно, вы думаете, что все это немножко безумно! Так и есть. Это результат множества платформ с разной стандартизацией и проприетарных форматов, которые были выбраны для хорошего сочетания.
SVG favicon
Вы должны были слышать о формате векторных изображений SVG. Так как формат векторный, изображение можно увеличивать и уменьшать без потели деталей и качества. То есть во многих случаях будет хватать одного изображения.
Однако это не панацея. Всегда нужно вручную подстраивать иконки. То есть на больших иконках желательно добавить больше деталей, таких как текст и название бренда. На маленьких иконках нужно удалить те детали, которые не удастся разглядеть.
Чтобы использовать favicon SVG, атрибут sizes необходимо установить в значение any:
<link rel=»icon» href=»icon.svg» type=»image/svg+xml»>
<link rel=»icon» href=»icon.svg» type=»image/svg+xml»> |
Автор: Ruadhán O’Donoghue
Источник: //mobiforge.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоИконка сайта.
Что такое иконка сайта?
Для начала разберемся, что такое иконка сайта и где мы её можем наблюдать. Иконка сайта это небольшое изображение 16х16 пикселей в формате ico. которое можно увидеть в адресной строке, «закладках», «избранном» «истории», заголовках страниц в браузерах,
а также в результатах поиска поисковой системы Яндекс
Иконки сайтов так же можно увидеть в некоторых каталогах сайтов, сервисах аналитики и статистики сайтов, RSS лентах.. и прочих местах бескрайних просторов сети Интернет.
Основное предназначение пиктограммы это выделение Вашего сайта из массы других ресурсов. Красивая иконка делает сайт уникальным, оригинальным, привлекает внимание пользователей, а так же делает сайт более запоминающимся, так что отнеситесь к созданию иконки сайта подобающим образом, уж чего точно не стоит делать, так это пренебрегать созданием иконки вовсе, тем самым, позволяя браузерам лепить напротив Вашего сайта свою стандартную, скучную пиктограмму.
Как подключить иконку к своему сайту?
Для того чтобы указать иконку для страницы сайта необходимо связать эту страницу с подключаемым изображением — иконкой, с помощью тега <link>.
Напомню, тег <link> имеет атрибуты:
- href — Путь к файлу.
- rel — Определяет отношения между текущим документом и файлом, на который делается ссылка.
- shortcut icon — Определяет, что подключаемый файл является иконкой.
- stylesheet — Определяет, что подключаемый файл содержит таблицу стилей.
- application/rss+xml — Файл в формате XML для описания ленты новостей.
- type — MIME тип данных подключаемого файла.
И пишется в голове документа между тегами <head> </head> следовательно вся запись вместе приобретает следующий вид:
<head><link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon»>
</head>
Где favicon.ico название иконки лежащей в корневой папке сайта.
Кстати иконку для сайта принято называть именно favicon.ico и располагать в корневой папке рядом с главной страницей сайта , дело в том что если иконка будет называться favicon.ico и лежать в корне сайта то для большинства браузеров этого уже вполне хватит чтобы отображать Вашу пиктограмму «по умолчанию» даже без строчки:
<link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon»>Однако всё же лучше связывайте иконку со страницей сайта тегом <link>
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Иконка сайта</title>
<link rel=»shortcut icon» href=»../graphics/favicon.ico» type=»image/x-icon»>
</head>
<body>
<h2>Моя любимая страничка!</h2>
<p>Эта страничка использует индивидуальную иконку в виде сердечка.</p>
</body>
</html>
В этом примере к странице мы подключаем иконку, которая лежит на уровень выше от документа в папке graphics. Таким способом каждой отдельной странице сайта можно назначить свою собственную пиктограмму.
Как самостоятельно изготовить файл favicon.ico?
Способ первый:
Найти в Интернете готовую подходящую иконку в коллекциях иконок..
Способ второй:
Изготовить иконку с помощью какого либо онлайн сервиса. Наиболее популярным сервисом, создающим иконки для сайта, в русскоязычном Интернете, является ресурс www.favicon.ru
Всё просто заходите на данный ресурс, загружаете большое размером изображение (желательно квадратное) только весом не более 300кб.. ну например логотип сайта, жмете кнопку «Создать favicon.ico» на выходе скачиваете уменьшенную копию этого изображения 16х16 (а так же по желанию 32х32 и 48х48) пикселей в формате ico. Достаточно удобный ресурс позволяющий быстро создавать иконки приемлемого качества.
Ну и третий способ:
Лучше всего, конечно, нарисовать иконку самостоятельно, в которой каждый пиксель будет именно таким каким Вы желаете его видеть. Однако большинство популярных графических редакторов типа фотошопа не желают сохранять изображение в формате ico.. Но не беда!! В Интернете гуляет масса редакторов иконок хороших и не очень, платных и бесплатных, функционально простеньких и жутко навороченных.
Лично я пользуюсь не сильно хитрой программкой — редактором иконок, но пользуюсь ей не так, как задумывали авторы.. Я сначала рисую иконку в привычном мне фотошопе, сохраняю её в формате jpg, потом открываю это изображение с помощью этой нехитрой программки и сохраняю его же уже в формате ico. Короче использую программку в качестве «конвертора», а не графического редактора.. программка называется IcoFX впрочем, как уже сказано выше существует куча других программ, так что не стоит останавливаться именно на этой!! Это я к ней приловчился, а Вы, может быть, найдете, что ни будь более удобное для себя.
создать и установить иконку на сайт
Иконка веб сайта в браузере и в поисковике
Иконка сайта – это специальный значок сайта, который отображается в браузерах пользователей интернета. Данный инструмент получил название favicon.
<link rel=»SHORTCUT ICON» href=»/favicon.ico» type=»image/x-icon»>
Название «Favicon» — это английское сокращение от слов FAVorites ICON, что в переводе обозначает «значок для избранного». Иконка веб сайта в браузере отображается в адресной строке, непосредственно перед url-адресом страницы. Так же иконку веб сайта в браузере можно увидеть во вкладках и рядом с закладками.
Если же владелец ресурса никогда не задавался вопросом, как добавить иконку на сайт, то по умолчанию в качестве картинки будет отображаться значок браузера.
Помимо отображения в браузерах, Favicon отображается и в поисковиках: иконка сайта в Яндексе ставиться слева от названия ресурса, аккурат напротив цифры, показывающей место ресурса в выдаче по введенному пользователем поисковому запросу.
Итак, после того, как стало понятно, зачем нужна иконка для сайта и где она отображается, можно перейти к описанию того, как сделать иконку для сайта самостоятельно и как добавить ее на сайт.
Создание иконки для сайта
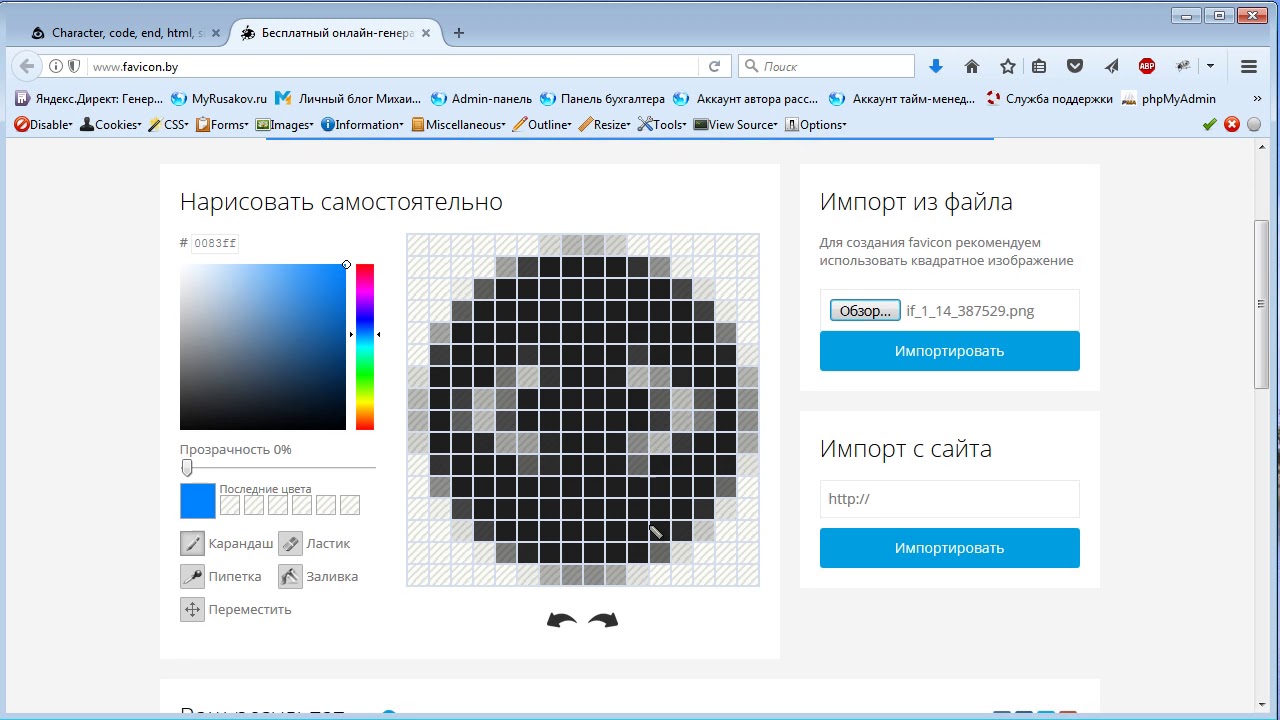
Существует несколько способов, как сделать иконку для сайта. Самым простым вариантом является создание иконки для сайта с помощью онлайн сервисов, в которые загружается квадратное изображение, из которого система автоматически формирует картинку выбранного размера в нужном формате. Один из таких сервисов по созданию Favicon’ок онлайн находится здесь.
Как еще сделать иконку для сайта? Весьма популярно создание иконки для web сайта с помощью специальных программ, позволяющих редактировать изображения по своему усмотрению. Обычно программы отличаются между собой инструментами, встроенным функционалом и, конечно, пользовательским интерфейсом. Одни программы для создания иконок на сайт позволяют одновременно редактировать несколько картинок, другие дают возможность использовать градиентную заливку или 3D эффекты, а третьи имеют простой и понятный интерфейс. Скачать программу для создания иконок можно как здесь, выбрав любую из предложенных, так и поискав в поисковиках:
Так же можно самостоятельно нарисовать иконку для сайта в фотошопе. Данная универсальная программа для редактирования изображений позволяет рисовать все что угодно. Можно рисовать лого фирмы, писать буквы особыми шрифтами и т.д., главное помнить, что нарисованная иконка сайта так или иначе должна быть связана с общим оформлением ресурса или с его контентом, ведь именно тогда она будет лучше запоминаться вашим посетителям.
Для того, чтобы сохранить нарисованную иконку для сайта в фотошопе, нужно нажать «сохранить как» и выбрать специальный формат .ico.
Если вы не обнаружили у себя этот формат, не отчаивайтесь — просто стандартный набор форматов изображений Photoshop’а не включает его в себя. Но его очень легко добавить, достаточно лишь скачать плагин ico-формата и распаковать его в папку C:ProgramFilesAdobeAdobePhotoshopCS2Plug-InsFileFormats, после чего при сохранении изображений командой «Сохранить как» в списке доступных форматов появится строчка ICO (Windowsicon)(*.ICO).
Иконки для сайта: размер 16х16 или 32х32?
Размер иконки сайта обычно составляет 16х16 пикселей, допускается так же использование размера 32х32. Но стоит учесть, что в браузере в любом случае рисунок будет уменьшен и приведен к формату 16х16 пикселей, так что не стоит даже пытаться втиснуть туда высокохудожественное изображение, его все равно не будет видно на маленьком значке, намного лучше будут смотреться читаемые буквы и логотипы.
Формат иконки для сайта
На сегодняшний день универсальным форматом иконки для сайта считается формат .ico, так как именно его поддерживают все самые популярные браузеры: Google Chrome, Internet Explorer, Firefox, Opera и Safari. Следующие по универсальности форматы иконки для webсайта – PNG, JPEG, и GIF их поддерживают все браузеры, кроме Internet Explorer’а. А вот анимированные иконки для сайта GIF-формата поддерживают только Firefox и Opera.
Все возможности поддержки браузерами форматов иконок для сайтов представлены ниже:
Когда картинка создана и сохранена в нужном формате, можно переходить к тому, как установить иконку на сайт.
Как добавить иконку на сайт? Установка иконки на сайт
Первым нужно сделать не что иное, как добавить иконку на сайт в прямом смысле слова. Нужно загрузить изображение иконки, сохраненное в выбранном формате, на сервер: в корневую папку сайта (обычно она называется public_html). Как загрузить иконку на сайт? Это можно сделать с помощью специальных программ, помогающих соединиться по FTP или же в менеджере файлов, через панель управления сайтом.
После того, как вставка иконки на сайт произведена, необходимо сделать так, чтобы изображение отображалось в браузере. Для установки иконки на сайт (отображения в браузере) необходимо прописать специальный код и поместить его в правильное место.
Html код иконки для сайта
<link rel=»SHORTCUT ICON» href=»/favicon.ico» type=»image/x-icon»>
Обратите внимание на тип картинки иконки, его нужно прописывать в «type».
Например, если у вас картинка иконки имеет формат GIF, тогда код будет выглядеть следующим образом:
<link rel=»SHORTCUT ICON» href=»/favicon.gif» type=»image/gif»>
Данный Html код иконки для сайта нужно вставить в произвольном месте между тегами <head> и </head> в файл страницы, на которую нужно поставить иконку.
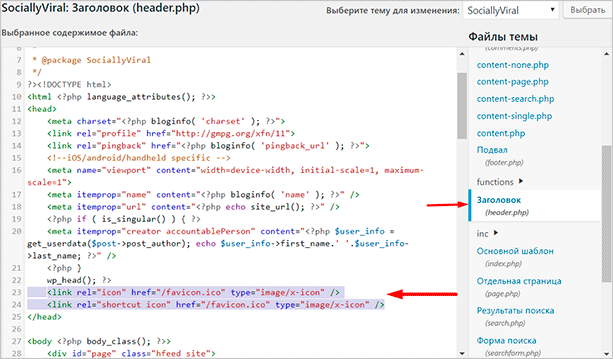
Если вам нужна в wordpress иконка сайта, то необходимо отредактировать файл header.php, в который вставляется этот же код.
Итак, вы теперь знаете, как установить иконку на сайт самостоятельно.
Как поменять иконку сайта? замена иконки сайта
Если вас интересует, как изменить иконку сайта, значит, она уже есть у вас на сайте. Смена иконки сайта осуществляется практически по той же схеме, что и добавление. Для замены иконки сайта первым делом также необходимо нарисовать новую картинку и сохранить ее в нужном формате. Далее сохраненное изображение добавляется на сайт в корневую папку. После этого необходимо найти файл, где уже есть прописанный html код иконки для сайта между тегами и проверить его правильность. Если в коде прописаны верный путь к новой картинке, а так же ее название и формат, то браузер будет отображать изображение на вкладках, сразу после сохранения файла и обновления страницы.
Итак, теперь вы знаете и как сменить иконку сайта на новую.
Статьи по теме:
Самостоятельное продвижение сайтов в Интернете
Как закрыть внешние ссылки от индексации
Как подобрать ключевые слова на сайт
Где взять контент для сайта
Какой URL добавить на страницу
Создание favicon для сайта 2020 / Хабр
Что такое favicon и для чего он нужен?
Favicon
– это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.
Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Десктопные браузеры
- Chrome на Android
- Иконка закладки в iOS (PWA)
- macOS
- Windows
Десктопные браузеры
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png">Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер
icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Chrome на Android
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
<link rel="manifest" href="…/manifest.json">Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса
RealFaviconGenerator.
{
"name": "My Application",
"short_name": "App",
"description": "Application OK",
"lang": "ru-Ru",
"start_url": "/",
"scope": "/",
"display": "standalone",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"icons": [
{
"src": "\/res\/img\/icons\/android-icon-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/res\/img\/icons\/android-icon -96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/res\/img\/icons\/android-icon-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/res\/img\/icons\/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
},
{
"src": "\/res\/img\/icons\/android-icon-512x512.png",
"sizes": "512x512",
"type": "image\/png"
}
]
}Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью
background_color.
Стоит отметить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192×192.png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192×192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
Иконка закладки в iOS (PWA)
iOS Safari ожидает увидеть
apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание
apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">В коде нужно добавить атрибут
rel=«apple-touch-icon»и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут уменьшать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
macOS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">В коде нужно добавить атрибут
rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте
color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">Данной строкой мы указываем цвет фона плитки:
<meta name="msapplication-TileColor" content="#2b5797">Можно указать имя вашего веб-сайта:
<meta name="application-name" content="My Application">Что такое
browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
<meta name="msapplication-config" content="…/browserconfig.xml">Сам файл будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="…/mstile-70x70.png"/>
<square150x150logo src="…/mstile-150x150.png"/>
<square310x310logo src="…/mstile-310x310.png"/>
<wide310x150logo src="…/mstile-310x150.png"/>
<TileColor>#ffc40d</TileColor>
</tile>
</msapplication>
</browserconfig>В
browserconfigфайле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70×70 (Рекомендуемый размер: 128×128)
- Medium — 150×150 (Рекомендуемый размер: 270×270)
- Wide — 310×150 (Рекомендуемый размер: 558×270)
- Large — 310×310 (Рекомендуемый размер: 558×558)
Например, для картинки 70х70 рекомендуемый размер 128х128. Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет
mstile-70×70. То же самое нужно проделать с остальными размерами.
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png">
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
<meta name="application-name" content="My Application">
<meta name="msapplication-config" content="…/browserconfig.xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">С помощью последней строки кода «
theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Как добавить favicon на сайт при помощи HTML?
Привет, в этой статье посмотрим как добавить favicon на сайт.
Иконку которую мы добавим будет показываться в браузере при добавление страницы в закладках, примерно вот так:
HTML код добавления иконки
Для картинок с расширением
.ico<link href=»/img/favicon.ico» type=»image/x-icon» rel=»shortcut icon»>
<link href=»/img/favicon.ico» type=»image/x-icon» rel=»shortcut icon»> |
Или можно ещё использовать другое значение атрибута type (Обе варианты работают)
<link href=»/img/favicon.ico» type=»image/vnd.microsoft.icon» rel=»icon»>
<link href=»/img/favicon.ico» type=»image/vnd.microsoft.icon» rel=»icon»> |
Для картинок с расширением
.png<link href=»/img/favicon.png» type=»image/png» rel=»shortcut icon»>
<link href=»/img/favicon.png» type=»image/png» rel=»shortcut icon»> |
Для картинок с расширением
.gif<link href=»/img/favicon.gif» type=»image/gif» rel=»shortcut icon»>
<link href=»/img/favicon.gif» type=»image/gif» rel=»shortcut icon»> |
Данный тэг нужно добавить в разделе
Также некоторые браузеры будут использовать файл favicon.ico если найдут его в корневой папке вашего сайта, то есть без правописания HTML тэга.
Размеры вашего favicon
В большинство популярных браузеров иконки сайтов имеют размеры 16×16 пикселей.
Данная иконка будет показываться и в поисковике Яндекс
И ещё стоит отметить что браузеры часто кэшируют картинку. Поэтому при добавлений она может не сразу появиться. Поэтому лучше всего проверьте в другой браузер при смены/добавления favicon. Или можно нажать CTRL + F5.
Успехов!
Просмотры: 2 354
Загрузка…Как добавить значок на свой сайт
Статус этого документа
Проект в разработке; может кардинально измениться в любой момент.
Значок — это графический изображение (значок), связанное с определенной веб-страницей и / или веб- сайт. Многие недавние пользовательские агенты (например, графические браузеры и программы чтения новостей) отображают их как визуальное напоминание о веб-сайте идентичность в адресной строке или во вкладках. Википедия включает статья о favicons [FAVICON-WIKIPEDIA].
Чтобы добавить значок на свой веб-сайт, вам понадобится как изображение, так и для указания того, что изображение будет использоваться в качестве значка. Этот документ объясняет метод, предпочитаемый W3C для указания значок. Существует еще один распространенный метод, который проиллюстрирован ниже. с объяснением, почему этот метод несовместим с некоторыми принципы веб-архитектуры. Оба метода применимы только к HTML и XHTML, одно из обсуждаемых ограничений ниже.
В этом документе не обсуждается подробно, как создать значок. изображение.Однако формат изображения, который вы выбрали, должен быть 16×16. пикселей или 32×32 пикселя, используя 8-битные или 24-битные цвета. В формат изображения должен быть одним из PNG ( Стандарт W3C), GIF или ICO.
Метод 1 (предпочтительный): использование значения атрибута
rel определяется в профиле Первый подход к указанию значка — использовать rel значение атрибута «icon» и определить, что это значение означает через профиль; профили обсуждаются более подробно
ниже.В этом примере HTML 4.01 значок, идентифицированный через URI http://example.com/myicon.png как значок:
profile = "http://www.w3.org/2005/10/profile" >
[…]
[…]
XHTML 1.0 выглядит очень похоже:
profile = "http://www.w3.org/2005/10/profile" >
[…]
[…]
Метод 2 (не рекомендуется): размещение значка по заранее определенному URI
Второй метод указания значка основан на использовании предопределенный URI для идентификации изображения: «/ favicon», относящийся к корень сервера.Этот метод работает, потому что некоторые браузеры были запрограммирован на поиск значков с использованием этого URI. Такой подход несовместимы с некоторыми принципами веб-архитектуры и в настоящее время обсуждается группой технической архитектуры W3C (TAG) как их сайт проблемы Data-36. Подводя итог проблемы: веб-архитектура разрешает администраторам сайтов для управления своим пространством URI (для данного доменного имени), как они видят соответствовать. Соглашения, которые не представляют собой согласия сообщества и которые уменьшить параметры, доступные менеджеру сайта, не масштабируются и могут привести к конфликту (так как нет общеизвестного списка этих предопределенные URI).Одно практическое соображение иллюстрирует проблему: у многих пользователей есть веб-сайты, хотя у них нет собственных доменное имя. Эти пользователи не могут указывать значки, используя второй метод, если они не могут писать в корень сервера. Однако они могут использовать метод один для указания значка, поскольку он более гибкий и не запретить менеджеру сайта использовать один значок в одном месте на сайте.
Есть несколько других хорошо известных посягательств на пространство URI, в том числе «robots.txt «и расположение конфиденциальной информации P3P. политика. Группа технической архитектуры изучает альтернативы которые не вторгаются в пространство URI без лицензии.
Использование профилей для определения терминов, таких как «значок»
Грубо говоря, профиль — это определение набора
термины. В идеале профиль включает в себя как машиночитаемую информацию
и удобочитаемая информация. В HTML 4.01 и XHTML 1.0 несколько
атрибуты, такие как атрибут rel , не имеют предопределенного набора
ценности.Вместо этого автор может предоставить значения в соответствии с потребностями, и
затем используйте профиль, чтобы объяснить, что означают значения. В нашем случае мы
рекомендуют авторам использовать значение «icon» и профиль, который
объясняет, что «когда мы говорим значок, мы имеем в виду« это значок »».
В методе 1 выше мы используем атрибут rel с
ССЫЛКА
элемент и выберите профиль с атрибутом profile на элементе HEAD.
Мы определили профиль, который вы можете свободно использовать для своих сайтов.
Ограничения
Есть несколько ограничений для описанных выше подходов, включая предпочтительный метод (поэтому ТЕГ продолжает работать по вопросу):
- Подходы работают только в HTML или XHTML
- Предпочтительный подход связывает значок с HTML-документом, не набор документов (т.е. сайт)
- Предлагаемый профиль для определения значения «значка» не является признанный стандарт, что означает, что могут возникнуть проблемы с совместимостью на практике.
- Нет стандарта (по крайней мере, определено HTML 4.01)
для машиночитаемых профилей, которые
позволить браузеру знать, что «это означает, что изображение является значком». Таким образом,
браузер должен быть запрограммирован заранее, чтобы распознавать этот конкретный
значение
отн.. Для получения дополнительной информации об использовании профилей в HTML и XHTML см. GRDDL [GRDDL].
Список литературы
- FAVICON-WIKIPEDIA
- Favicon , Википедия, доступно на http: // ru.wikipedia.org/wiki/Favicon.
- ГРДДЛ
- Собирать Ресурсные описания диалектов языков , D. Хазаэль-Массиё, Д. Коннолли, редакторы, материалы, представленные командой W3C, 16 мая 2005 г., http://www.w3.org/TeamSubmission/2005/SUBM-grddl-20050516/. Последняя версия доступно по адресу http://www.w3.org/TeamSubmission/grddl/.
- HTML401
- HTML 4.01 Спецификация , Д. Рэггетт, А. Ле Хорс, И. Якобс, Редакторы, Рекомендация W3C, 24 декабря 1999 г., http: // www.w3.org/TR/1999/REC-html401-19991224. Последняя версия доступно по адресу http://www.w3.org/TR/html401.
- СИТЕДАТА-36
- Улучшение метаданных веб-сайта в robots.txt, w3c / p3p и favicon и т. д. , TAG, доступно по адресу http://www.w3.org/2001/tag/issues.html#siteData-36.
- XHTML1
- XHTML ™ 1.0 The Расширяемый язык разметки гипертекста (второе издание) , S. Пембертон, редактор, Рекомендация W3C, 1 августа 2002 г., http: // www.w3.org/TR/2002/REC-xhtml1-20020801. Последний версия доступна по адресу http://www.w3.org/TR/xhtml1.
Благодарности
Следующие участники QA Interest Group и сотрудники W3C имеют внесли значительный вклад в содержание этого документа: Доминик Хазаэль-Массье (W3C), Крис Лилли (W3C) и Оливье Теро (W3C).
Добавление значка на статическую HTML-страницу
Согласно обновлению OP, он не отображался локально, но согласно обновлению OP, как только я загрузил его на сервер, все было нормально.
Поскольку это простой статический веб-сайт в формате html, я могу работать над ним без запуска локального веб-сервера.
Веб-сервер обычно автоматически обслуживает значок, если он есть, по умолчанию.
Но когда веб-сервер не запущен, сам браузер не будет просто читать каталог в поисках дополнительных файлов, скажем, favicon.ico, если он не указан в html-документе.
Итак, пока у меня в теге head были следующие элементы:
Я не также включил ссылку на простой favicon.ico .
Несмотря на это, файл favicon.ico был включен в дополнение к изображениям, перечисленным выше.
Однажды я добавил следующую строку:
Это также показывало в моем браузере, когда я просматривал локальный файл , даже когда не обслуживает его через локальный сервер.
Значит, значок отображался нормально, когда он работал на живом сервере, но не локально.
Я упоминаю об этом прямо, потому что генератор значков, который я использовал, любезно предоставил код, значки, манифест и инструкции. Однако, хотя он включал изображение favicon.ico , он не включал на этот файл в код для добавления в документ html .
Я предполагаю, что служба предполагает, что favicon.ico будет автоматически обслуживаться и использоваться всеми браузерами по умолчанию, поэтому только «альтернативные» версии необходимо было явно добавить в тег заголовка.
Очевидно, они не учитывают, что при просмотре файлов локально (иначе говоря, не обслуживая их локально), мы не заинтересованы в том, чтобы видеть значок?
html — Добавить значок на веб-сайт
html — Добавить значок на веб-сайт — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 329к раз
На этот вопрос уже есть ответы :
Закрыт 9 лет назад.
Возможный дубликат:
Изображение заголовка HTML
Подскажите, пожалуйста, как сделать так, чтобы значки отображались на вкладках браузера в PHP?
Я хочу, чтобы мой значок отображался на вкладках при доступе к моему сайту.
Создан 09 авг.
Osgosg1,11722 золотых знака77 серебряных знаков66 бронзовых знаков
0 Просто поместите файл с именем favicon.ico в корневом каталоге.
Если вы хотите узнать больше, начните читать:
Создан 09 авг.
капакапа7.6k2020 золотых знаков
3- Это не сделано в PHP.Это часть тегов
- Этот значок называется фавиконом. Согласно Википедии:
Фавикон (сокращенно от значка избранного), также известный как значок ярлыка, значок веб-сайта, значок URL-адреса или значок закладки, представляет собой квадратный значок размером 16 × 16 или 32 × 32 пикселей, связанный с определенным веб-сайтом или веб-страницей.
- Добавить легко. Просто добавьте файл изображения
.icoразмером 16×16 пикселей или 32×32 пикселей. Затем на веб-страницах добавьте - Здесь вы можете легко создавать значки.
1111 серебряный знак1616 бронзовых знаков
Создан 09 авг.
цитрусовые6,09344 золотых знака2323 серебряных знака4242 бронзовых знака
6Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html favicon или задайте свой вопрос.
lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
html — Как добавить значок вкладки браузера (фавикон) для веб-сайта?
Существует ряд различных значков и даже экранов-заставок, которые можно настроить для различных устройств.В этом ответе рассказывается, как их всех поддержать.
Вот несколько фрагментов, которые я использовал с соответствующими ссылками, где я собрал информацию. См. Мой блог для получения дополнительной информации и дополнительных сведений о шаблоне проекта ASP.NET MVC Boilerplate со всем этим встроенным прямо из коробки (включая образцы файлов изображений).
Добавьте следующую разметку в заголовок HTML. Закомментированные разделы не являются обязательными. В то время как разделы без комментариев рекомендуется охватывать все случаи использования значков.Не бойтесь, в большинстве случаев это комментарии, которые вам помогут.
->
->
->
->
->
->
Мой файл browserconfig.xml. Полное объяснение выше.
# 5cb95c
Мой манифест.json файл. Полное объяснение выше.
{
"name": "Шаблон ASP.NET MVC (обязательно! Обновите это)",
"icons": [
{
"src": "\ / Content \ / icons \ /android-chrome-36x36.png",
"размеры": "36x36",
"тип": "изображение \ / png",
"плотность": "0,75"
},
{
"src": "\ / Content \ / icons \ /android-chrome-48x48.png",
"размеры": "48x48",
"тип": "изображение \ / png",
"density": "1.0"
},
{
"src": "\ / Content \ / icons \ / android-chrome-72x72.png ",
"размеры": "72x72",
"тип": "изображение \ / png",
"плотность": "1,5"
},
{
"src": "\ / Content \ / icons \ /android-chrome-96x96.png",
"размеры": "96x96",
"тип": "изображение \ / png",
"плотность": "2,0"
},
{
"src": "\ / Content \ / icons \ /android-chrome-144x144.png",
"размеры": "144x144",
"тип": "изображение \ / png",
«плотность»: «3,0»
},
{
"src": "\ / Content \ / icons \ / android-chrome-192x192.png ",
"размеры": "192x192",
"тип": "изображение \ / png",
«плотность»: «4,0»
}
]
}
Список файлов в проекте (обратите внимание, что имена этих файлов важны, если вы решите поместить некоторые из них в корень своего проекта, чтобы избежать использования вышеуказанных метатегов):
favicon.ico
browserconfig.xml
Контент / Изображения /
android-chrome-144x144.png
android-chrome-192x192.png
android-chrome-36x36.png
андроид-хром-48x48.PNG
android-chrome-72x72.png
android-chrome-96x96.png
apple-touch-icon.png
apple-touch-icon-57x57.png
apple-touch-icon-60x60.png
apple-touch-icon-72x72.png
apple-touch-icon-76x76.png
apple-touch-icon-114x114.png
apple-touch-icon-120x120.png
apple-touch-icon-144x144.png
яблоко-сенсорный-значок-152x152.png
apple-touch-icon-180x180.png
apple-touch-icon-precomposed.png (180x180)
favicon-16x16.png
favicon-32x32.png
favicon-96x96.png
favicon-192x192.PNG
manifest.json
mstile-70x70.png
mstile-144x144.png
mstile-150x150.png
mstile-310x150.png
mstile-310x310.png
яблоко-сенсорный-запуск-изображение-1536x2008.png
apple-touch-startup-image-1496x2048.png
яблоко-сенсорный-запуск-изображение-768x1004.png
яблоко-сенсорный-запуск-изображение-748x1024.png
яблоко-сенсорный-запуск-изображение-640x1096.png
яблоко-сенсорный-запуск-изображение-640x920.png
яблоко-сенсорный-запуск-изображение-320x460.png
Итого накладные расходы
Если вы удалите комментарии, которые составляют 3 КБ дополнительного HTML, если вы не поддерживаете заставку, это 1.5 КБ. Если вы используете сжатие GZIP для своего HTML-контента, что все должны делать в наши дни, это оставляет вам около 634 байтов накладных расходов на запрос для поддержки всех платформ или 446 байтов без экранов-заставок. Я лично считаю, что стоит поддерживать устройства IOS, Android и Windows, но это ваш выбор, я просто даю варианты!
Боковое примечание о текущем веб-значке / начальном экране / настройках
Эта ситуация со специфическими значками производителя, экранами-заставками и специальными тегами для управления веб-браузером или закрепленными значками просто смешна.В идеальном мире мы бы все использовали файл favicon.svg, который мог бы хорошо выглядеть при любом размере и мог бы быть помещен в корень страницы. Только FireFox поддерживает это на момент написания (см. CanIUse.com).
Однако значки — это не единственная настройка в наши дни. Есть несколько других настроек, зависящих от поставщика (показано выше), но файл favicon.svg подходит для большинства случаев использования.
Обновление
Обновлен, чтобы включить новую версию Android / Chrome M39 + значки / темы.Интересно, что они использовали тот же подход, что и Microsoft, но используют файл JSON вместо XML.
HTML Favicon: Практическое руководство
HTML-значок появляется на панели вкладок вашего браузера рядом с названием веб-сайта. Значок — это небольшое изображение, которое идентифицирует веб-сайт, который посещает пользователь. Фавиконы объявляются в теге веб-страницы.
Найди свой учебный лагерь
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Заметили ли вы, что все или 99% вкладок вашего браузера имеют собственный отличительный логотип сбоку? Что ж, это была самая крутая вещь (еще в 1999 году), когда Internet Explorer впервые ее поддержал.
Это маленькое изображение или значок, обозначающий значок избранного. Фавиконы не требуются, но они распространены на большинстве веб-сайтов. Они также используются для ярлыков на нескольких устройствах. Таким образом, все веб-сайты и веб-приложения должны реализовывать значки, чтобы отличаться.
Что такое HTML-значок?
HTML-значок — это изображение, которое появляется в списке вкладок вашего браузера. Вы увидите свой значок, если добавите сайт в закладки и на некоторых сайтах, которые позволяют вставлять ссылки.Фавикон позволяет пользователю легко идентифицировать сайт в списке вкладок, закладках и во встроенных списках ссылок.
Найди свой учебный лагерь
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Значок добавляется в тег
веб-страницы.В теге хранится вся так называемая «мета» информация. Мета-информация — это подробные сведения о самой веб-странице, такие как заголовок страницы. Favicon HTML: традиционный способ добавления FaviconПредположим, вы закончили свое классное приложение, используя новейшие технологии. Вы хотите добавить бликов. Когда кто-то посещает URL-адрес вашего веб-сайта, он должен видеть значок, обозначающий ваше приложение, на панели своего браузера. У вас есть готовый дизайн, и вы хотите добавить свой значок на страницу.
Сначала вы должны убедиться, что ваше изображение является файлом ICO или сохранить его как PNG (для сохранения прозрачности). Размер файла должен быть не менее 16 × 16. Затем конвертируйте изображение в формат ICO.
Почему мы переходим на ICO? Мы делаем это, потому что браузеры имеют много разрешений, а значки используются в качестве значков быстрого доступа. Файл ICO будет содержать множество изображений PNG внутри для поддержки различных разрешений и ярлыков. Но у ICO есть свои недостатки, о которых мы поговорим чуть позже.
Вы можете использовать один из многих онлайн-инструментов для преобразования ICO из изображения PNG.
Ваш браузер выберет ваш значок, перетащив файл в корневой каталог. На практике давайте добавим favicon.ico в index.html между тегом . Добавьте следующий код в свой тег
:Обновите и проверьте всплывающий значок на вкладке! Ветер.
Расположение нашего изображения /favicon.ico. Это относится к файлу favicon.ico в корневой папке нашего веб-сайта. Корневая папка — это основная папка, обычно та, в которую помещается файл index.html.
Примечание : Если вы получаете сообщение об ошибке «favicon.ico Not Found», убедитесь, что значок имеет имя favicon.ico . Затем убедитесь, что ваш значок находится в основной папке вашего сайта. Наконец, убедитесь, что ваш index.html помещен в файл, который вы запрашиваете на своей веб-странице.
Favicon HTML:
Более совместимый способ добавления FaviconВы могли заметить, что значок работает не во всех системах. Это связано с тем, что формат ICO уже не так надежен, как . Чтобы исправить это, HTML5 представил атрибут sizes , поэтому мы могли напрямую полагаться на файлы PNG. Сегодня нам не обязательно сжимать PNG в ICO!
Мы можем сохранить наше изображение PNG в трех размерах, чтобы оно соответствовало значкам favicon.ico (16 × 16), панели задач (32 × 32) и ярлыкам (96 × 96).Тогда наш HTML-код тег может быть изменен как:
Это должно сделать наш сайт или приложение более соответствующими современным стандартам!
HTML Добавить значок: становится сложнееКогда дело доходит до поддержки мобильных веб-браузеров или больших дисплеев, наш потенциальный список значков продолжает расширяться.
Возьмем, к примеру, значок apple-touch-icon , который в основном является значком, когда вы добавляете его на домашний экран на устройстве iOS. Что ж, если вы хотите оптимизировать для устройств iOS, да, вам понадобится специальный значок для этого.
Вот, наш список фавиконов растет:
Вы можете спросить, а как насчет устройств Android? Подождите, а как мы получили этот сингл и потрясающий значок ?ico в постоянно растущий их список?
ЗаключениеЕсть отличные ссылки на открытый исходный код и множество генераторов значков, которые помогут вам в вашем пути. Для небольшого приложения или портфолио у вас может не хватить времени охватить большую часть или все экземпляры значков.
В конце концов, все сводится к вашим собственным потребностям. Не стесняйтесь экспериментировать с тем, что вам подходит. Одна стратегия будет заключаться в том, чтобы начать с использования значков PNG 16 × 16, 32 × 32 и 152 × 152 PNG, а затем расширить их.
Вы также можете сохранить простоту и придерживаться старомодного favicon.ico. Этот формат поддерживается, поэтому ничто не мешает вам это сделать. Обратите внимание, что по мере роста вашего приложения или проекта вам нужно будет добавлять / заменять значки PNG. Теперь вы знаете, как добавить значок на свой сайт.
Если вам нужны дополнительные учебные ресурсы по HTML и лучшие онлайн-курсы, ознакомьтесь с нашим руководством «Как выучить HTML».
Руководство для новичков по добавлению значка на свой веб-сайт
Вы можете встретить термин favicon, когда речь идет о веб-дизайне и разработке.Но что это такое? Что ж, в этой статье мы ответим на ваш вопрос и покажем, как добавить значок на свой сайт. Давайте начнем!
Что такое Favicon и почему он важен?
Проще говоря, значок — это логотип вашего веб-сайта, который отображается рядом с мета-заголовком на вкладке вашего браузера. Другими словами, вместо того, чтобы показывать пустой значок документа в браузере, на вашем веб-сайте будет отображаться значок вашего официального веб-сайта.
Большинство веб-сайтов обычно используют свой логотип в качестве значка.Если на вашем веб-сайте нет логотипа, вы можете просто создать его с помощью бесплатного конструктора логотипов. Таким образом, ваши посетители легко заметят ваш веб-сайт, когда они открывают множество вкладок в одном окне браузера. К тому же ваш сайт будет выглядеть более профессионально.
Как добавить значок на свой сайт?
Выберите один из двух способов ниже, чтобы добавить значок на свой веб-сайт!
Разрешить браузерам автоматически создавать значок
Самый простой способ добавить значок на свой сайт — загрузить его как .png или .ico из Файлового менеджера вашего хостинга . Для этого выполните следующие действия:
- Подготовьте квадратное изображение в формате .png или .ico для логотипа вашего веб-сайта.
Если у вас уже есть файл .png и , используйте его. Однако конвертируйте изображение в формат .ico с помощью ConvertICo.com, если вам когда-нибудь понадобится.
- Переименуйте изображение .png или .ico в favicon .
Большинство браузеров автоматически обнаруживают файл favicon.png и favicon.ico , расположенный в каталоге вашего веб-сайта, как значок вашего веб-сайта. Так что кодировать не нужно.
- Получите доступ к папке public_html , зайдя в hPanel, затем File Manager -> Go To File Manager .
- Загрузите файл favicon.png или .ico в папку public_html . Перезагрузите свой сайт, и вы увидите значок.
Загрузите обычное изображение и отредактируйте файл header.php своей темы
Кроме того, если у вас есть изображение, отличное от формата .png или .ico (jpg, BMP, gif и т. Д.), Вы также можете использовать его в качестве значка своего веб-сайта. Однако вам необходимо изменить файл header.php в папке с используемой в данный момент темой. Для этого выполните следующие действия в hPanel.
- Когда у вас будет квадратное изображение в качестве логотипа, перейдите в Диспетчер файлов -> Перейти в Диспетчер файлов -> public_html .
- Загрузите изображение в папку public_html .
Вы можете сохранить исходное имя изображения или переименовать его в favicon . Рекомендуется переименовать значок, чтобы отличать его от других изображений.
- Перейдите в папку wp-content -> themes . Затем войдите в папку с темой, которую вы используете в данный момент.
- Откройте файл header.php и вставьте следующий синтаксис непосредственно перед концом тега :
Измените части / jpg и /favicon.jpg в соответствии с форматом и названием изображения, которое вы собираетесь использовать.
- После сохранения изменений изображение должно отображаться как значок вашего веб-сайта.
Если вы не видите новый значок, очистите кеш браузера и перезапустите его.
Заключение
Как видите, наличие значка на вашем сайте имеет решающее значение.Это не только делает ваш сайт заметным на вкладках браузера, но и придает ему профессиональный вид.
Вы можете добавить его автоматически, загрузив изображение .png или .ico с именем favicon в папку public_html . В качестве альтернативы вы можете загрузить обычное изображение (jpg, BMP, gif и т. Д.) И изменить файл header.php в папке с используемой в данный момент темой.
Было ли это руководство полезным? Оставьте комментарий ниже!
Линас начинал как агент по работе с клиентами, а сейчас является полнофункциональным PHP-разработчиком в Hostinger.Он с энтузиазмом относится к тому, чтобы оказывать положительное влияние на людей, используя методы разработки, ориентированные на пользователя. Хотя ему нравится программировать и изменять мир, он втайне мечтает стать рок-звездой.
Быстрый совет: добавление значка на ваш веб-сайт
Натан Ролер
Что такое Favicon?
Значок favicon — это маленький значок, который браузеры отображают рядом с заголовком страницы на вкладке браузера или в адресной строке рядом с ее URL-адресом.Он также используется, когда вы добавляете страницу в закладки. Вот несколько примеров:
Вот пример меню закладок:
Но это еще не все. Некоторые веб-службы и поисковые системы (например, DuckDuckGo) даже используют значок:
Есть ли у вашего сайта фавикон?
Как видите, фавикон очень важен. Это критически важно для распознавания сайта в браузере, полном вкладок, это отличная возможность расширить брендинг вашего сайта, и ваш сайт будет просто выглядеть неполным без них.
К сожалению, многие дизайнеры и разработчики не осознают, насколько просто добавить значок. Они не указывают ни одного или оставляют общий, который предоставляет их веб-хостинг. Как вам такой брендинг — вы получаете такой же значок, как и тысячи других сайтов!
Favicons добавляют дополнительный блеск, который ценят посетители (и клиенты).
Технические детали
Размер
Изображения для значков должны быть 16×16 пикселей.Вы можете изменить размер существующей фотографии или создать крошечное изображение специально для использования в качестве значка. При изменении размера фотографии большего размера до такого размера вы часто теряете важные детали или получаете нечеткое изображение. Чтобы избежать этого, вы, вероятно, захотите немного подправить фотографию после уменьшения размера более крупной фотографии. Или просто начните с холста 16×16, чтобы вообще избежать проблем с изменением размера.
Что показывать
Поскольку у вас есть только 256 пикселей для работы, может быть немного сложно понять, что включить в значок.Вот несколько общих идей:
- Используйте ваш логотип (или его часть)
- Если ваш логотип плохо отображается при таком маленьком размере, используйте стилизованную версию первой буквы (или букв) вашего сайта или названия компании
- Используйте значок, который сообщает, что ваш сайт делает или представляет (например, Google Analytics использует крошечную диаграмму для своего значка).
Формат изображения
Как следует из названия, значки должны использовать формат файла значков ( .ico ).Раньше конвертировать в этот формат было сложно. Однако благодаря простым бесплатным услугам это уже не так. Все, что вам нужно сделать, это создать изображение 16×16. Формат .ico поддерживает прозрачность, поэтому вы не ограничены созданием квадратного значка. Если вы хотите воспользоваться преимуществами прозрачности, используйте при создании изображения формат .gif или .png.
Когда у вас будет изображение 16×16, воспользуйтесь бесплатным сервисом, например favicon.cc, для преобразования вашего изображения. Используйте опцию «Импортировать изображение», чтобы загрузить исходное изображение:
Вы увидите предварительный просмотр вашего нового значка.Затем вы можете скачать преобразованный значок:
Сохраните файл на своем сайте (подробнее об этом ниже).
Куда это идет
Изначально значки должны были называться точно favicon.ico и размещаться в корне вашего домена (например, http://www.yourdomain.com/favicon.ico ). Это означало, что у вас может быть только один значок на домен, точка. Однако по мере того, как значки стали стандартизированными, появилась большая гибкость. Сейчас есть два подхода:
Один значок для всего домена
Если вам нужен только один значок для всего домена, просто сохраните значок .ico в корневую папку вашего сайта. После загрузки он должен быть доступен по адресу http://www.yourdomain.com/favicon.ico . Как только вы загрузите файл, ваш браузер должен начать отображать значок для всех страниц вашего сайта. Если нет, очистите кеш браузера и перезагрузите страницу.
Фавиконы для отдельных страниц
Если вам нужен больший контроль (и чтобы быть немного более совместимым со стандартами), вы можете указать значки для каждой страницы. Чтобы использовать этот подход, сохраните .ico в любом месте вашего сайта, например в папке изображений / . Затем добавьте на свою страницу следующий код:
Обновите выделенный путь для ссылки на новый файл значка. Обратите внимание, что мы используем путь относительно сайта (начиная с косой черты), поэтому ссылка будет действительной независимо от пути к текущей странице.
При использовании этого подхода вы все равно захотите загрузить резервный значок на http: // www.yourdomain.com/favicon.ico для ситуаций, когда кто-то просматривает или добавляет в закладки не-HTML-контент (например, PDF-файл).
Давайте рассмотрим: как это сделать, простой способ
- Создайте изображение 16×16. Если вам нужна прозрачность, используйте формат PNG или GIF.
- Преобразуйте изображение в формат
.icoс помощью бесплатного сервиса, такого как favicon.cc. - Загрузите новый значок на
http://www.yourdomain.com/favicon.ico. Для более точного управления используйте приведенный выше код, чтобы указать значки для каждой страницы.
Заключение
Добавить значок так просто, нет оправдания не делать этого. Фавиконы важны для узнаваемости и брендинга сайтов, и их всегда следует добавлять на ваши сайты. С ними можно даже повеселиться — например, на зимние каникулы добавить веточку падуба.
Я надеюсь, что это руководство устранило тайну этих маленьких значков и дало вам возможность добавлять их на свои сайты!
Есть мысли или комментарии? Вы видели юмористический или креативный значок во время просмотра веб-страниц? Пожалуйста, поделитесь в комментариях!
Спасибо Дайан Д.за предложение этой статьи — она получила подарочный сертификат Amazon на 15 долларов в качестве приза.
. ico на компьютере.
ico на компьютере. Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно.
Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно. png»>
png»> 0″ encoding=»utf-8″?>
0″ encoding=»utf-8″?>