- Как установить Фавикон на сайт
- Фавикон (favicon)
- Узнаем как установить favicon на сайт?
- Как добавить фавикон в свой Shopify Store
- Web (General): Как добавить Favicon на свой сайт?
- Добавление значка на ваш сайт
- 3 простых способа добавить значок в WordPress
- Как создать фавикон для сайта WordPress?
- Почему и как добавить фавикон WordPress на свой сайт
- Как добавить значок на сайт и почему это важно? — Создание вашего веб-сайта
- Как добавить значок в программу Oxygen Builder
Как установить Фавикон на сайт
Практически на любом современном сайте в интернете присутствует специальная иконка, отображающаяся на вкладке браузера после полной загрузки ресурса. Данная картинка создается и устанавливается каждым владельцем самостоятельно, хотя и не является обязательной. В рамках этой статьи мы расскажем о вариантах установки Фавикон на сайты, созданные различными средствами.
Добавление Favicon на сайт
Чтобы добавить рассматриваемый тип иконки на сайт, вам придется для начала создать подходящее изображение квадратной формы. Это можно сделать как с использованием специальных графических программ, например, Photoshop, так и прибегнув к некоторым онлайн-сервисам. Кроме того, подготовленный значок желательно заранее преобразовать в формат ICO и уменьшить до размера 512×512 px.
Примечание: Без добавления пользовательского изображения на вкладке отображается значок документа.
Читайте также:
Онлайн-сервисы для создания Favicon
Вариант 1: Добавление вручную
Этот вариант добавления иконки на сайт подойдет вам, если вы не используете платформу, предоставляющую специальные инструменты.
Способ 1: Загрузка Favicon
Наиболее простой метод, поддерживаемый буквально любым современным интернет-обозревателем, заключается в добавлении ранее созданной картинки в корневой каталог вашего сайта. Сделать это можно как через веб-интерфейс, так и любой удобный FTP-менеджер.
Иногда нужный каталог может иметь название «public_html» или любое другое, зависящее от ваших предпочтений в плане настроек.
Работоспособность метода напрямую зависит не только от формата и размеров, но и от правильного названия файла.
Способ 2: Редактирование кода
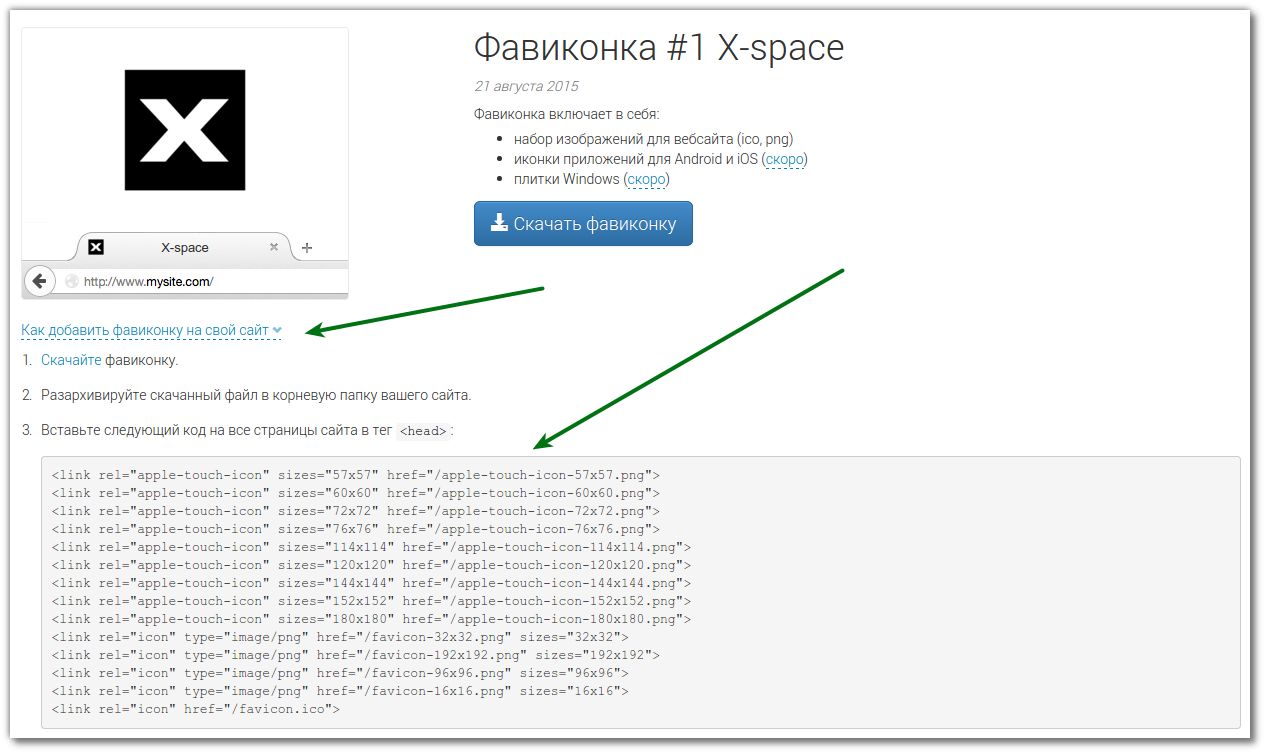
Иногда может быть недостаточно просто добавить Favicon в корневой каталог сайта, чтобы она отображалась браузерами на вкладке после полной загрузки. При таком раскладе потребуется отредактировать основной файл с разметкой страницы, добавив в его начало специальный код.
- Между тегами «HEAD» добавьте следующую строку, где «*/favicon.
 ico» необходимо заменить на URL-адрес вашего изображения.
ico» необходимо заменить на URL-адрес вашего изображения.<link rel="icon" href="*/favicon.ico" type="image/x-icon"> - Лучше всего использовать абсолютную ссылку с указанием префикса вместо относительной.
- В некоторых случаях значение «rel» можно изменить на «shortcut icon», увеличив тем самым совместимость с веб-браузерами.
- Значение «type» также может быть вами изменено в зависимости от формата используемого изображения:
Примечание: Наиболее универсальным является ICO-формат.
- ICO – «image/x-icon» либо «image/vnd.microsoft.icon»;
- PNG – «image/png»;
- GIF –
- Если ваш ресурс нацелен на преимущественно последние версии браузеров, строку можно сократить.
<link rel="icon" href="*/favicon.ico"> - Для достижения наибольшей совместимости вы можете добавить сразу несколько строк с указанием ссылки на Favicon сайта.

- Установленное изображение будет отображаться на всех страницах сайта, но по желанию может быть изменено путем добавления ранее упомянутого кода в отдельные разделы.
В обоих рассмотренных методах для появления иконки на вкладке браузера потребуется некоторое время.
Вариант 2: Средства WordPress
При работе с WordPress вы можете прибегнуть к ранее описанному варианту, добавив упомянутый код в файл «header.php» или воспользовавшись специальными инструментами. Благодаря этому иконка гарантировано будет представлена на вкладке сайта вне зависимости от браузера.
Способ 1: Панель управления
- Через главное меню разверните список «Внешний вид» и выберите раздел «Настроить».
- На открывшейся странице необходимо воспользоваться кнопкой «Свойства сайта».
- Пролистайте раздел «Настройка» до низа и в блоке «Иконка сайта» нажмите кнопку «Выбрать изображение».

- Через окно «Выбрать изображение» загрузите нужную картинку в галерею либо выберите ранее добавленную.
- После этого вы будете возвращены к «Свойствам сайта», а в блоке «Иконка» появится выбранное изображение. Тут же вы можете ознакомиться с примером, перейти к его редактированию или удалить при необходимости.
- Установив нужное действие через соответствующее меню, нажмите кнопку «Сохранить» или «Опубликовать».
- Чтобы увидеть логотип на вкладке любой страницы вашего сайта, включая «Панель управления», перезагрузите ее.
Способ 2: All In One Favicon
- В «Панели управления» сайтом выберите пункт «Плагины» и перейдите к странице «Добавить новый».
- Заполните поисковое поле в соответствии с наименованием нужного плагина — all in one favicon — и в блоке с подходящим расширением нажмите кнопку «Установить».

Процесс добавления займет некоторое время.
- Теперь необходимо кликнуть по кнопке «Активировать».
- После автоматического перенаправления вам нужно перейти к разделу с настройками. Сделать это можно через «Настройки», выбрав из списка «All in one Favicon» либо воспользовавшись ссылкой «Settings» на странице «Плагины» в блоке с нужным расширением.
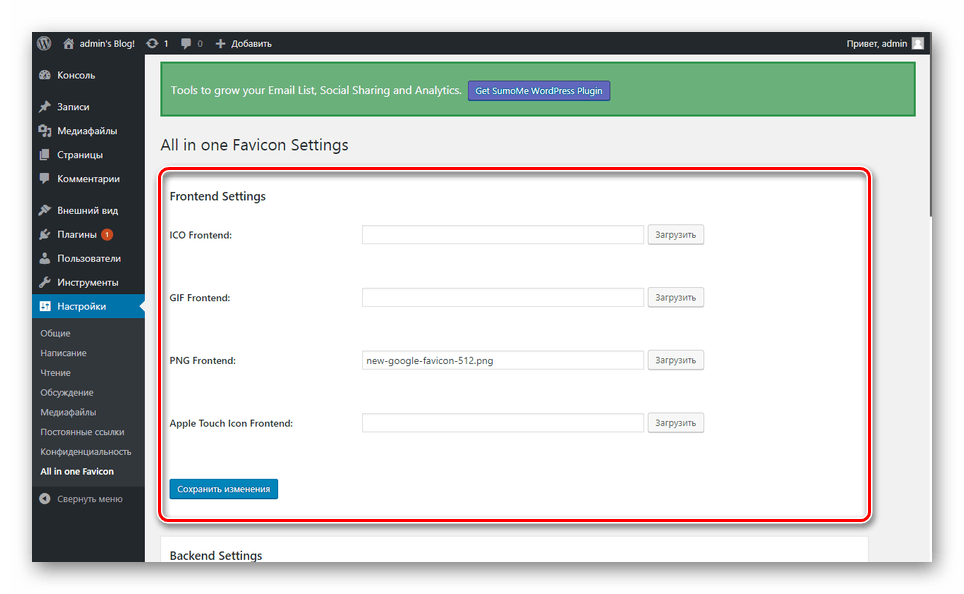
- В разделе с параметрами плагина следует добавить иконку в одну из представленных строк. Это нужно повторить как в блоке «Frontend Settings», так и в «Backend Settings».
- Нажмите кнопку «Сохранить изменения», когда изображение будет добавлено.
- По завершении обновления страницы картинке будет присвоена уникальная ссылка и она отобразится на вкладке браузера.
Этот вариант является наиболее простым в реализации. Надеемся, у вас получилось установить Favicon на сайт через панель управления WordPress.
Заключение
Выбор способа добавления иконки зависит исключительно от ваших предпочтений, так как во всех вариантах можно достичь требуемого результата. Если же возникают трудности, перепроверьте выполненные действия и можете задать соответствующий вопрос нам в комментариях.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТФавикон (favicon)
Фавикон — это небольшая картинка, которая отображается в сниппете в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера, около названия сайта в Избранном или в Закладках браузера.
Пример отображения фавикон в результатах поиска (рис.1):
Рисунок 1.
Заметка
Требования к фавиконке
Размер: 120 × 120 пикселей (рекомендуемый), 16 × 16, 32 × 32.
Формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP.
Внимание
Формат SVG загрузить можно, написав в техническую поддержку по почте support@advantshop.net. К сообщению необходимо прикрепить изображение в формате svg. Но, обратите внимание, что многие почтовые сервисы, например, такие как Gmail.com, Mail.ru и Yandex.ru не поддерживают формат .svg, поэтому в сообщениях не будет отображаться логотип.
Подробнее о требованиях Яндекса можете ознакомится по ссылке.
Как установить favicon на сайт
Перейдите в пункт меню «Настройки — Общие настройки» (рис.2), в открывшейся странице вкладка «О магазине» и в строке «Favicon в адресной строке браузера» нажмите «Добавить изображение», либо «Добавить изображение по ссылке» (рис.3)
Рисунок 2.
Рисунок 3.
Таким образом вы установите favicon на сайт, если нужно удалить, то нажмите «Удалить изображение», если нужно изменить, то сначала удаляете и загружаете новую картинку.
Внимание
На сайте изменения будут отображены сразу, а вот в поисковой системе изменения вступят в силу в течение двух недель после очередного посещения сайта роботом.
Favicon на сайте отображается на вкладке сайта в строке браузера (рис.4)
Рисунок 4.
Важно
Для отображения в результатах поиска Яндекс загружает фавиконку с HTTPS-версии сайта, если она доступна. Если нет — фавиконка не отображается (рис.5).
Подробнее про HTTPS и SSL здесь.
Рисунок 5.
Как создать favicon самостоятельно
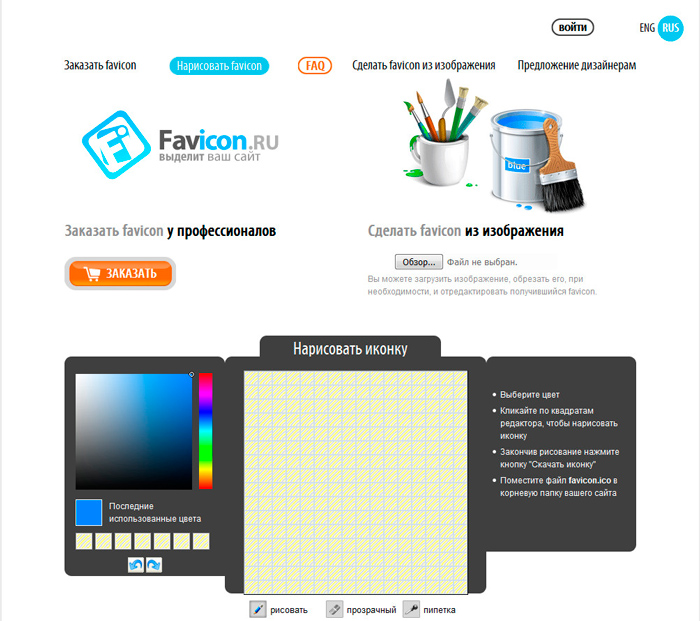
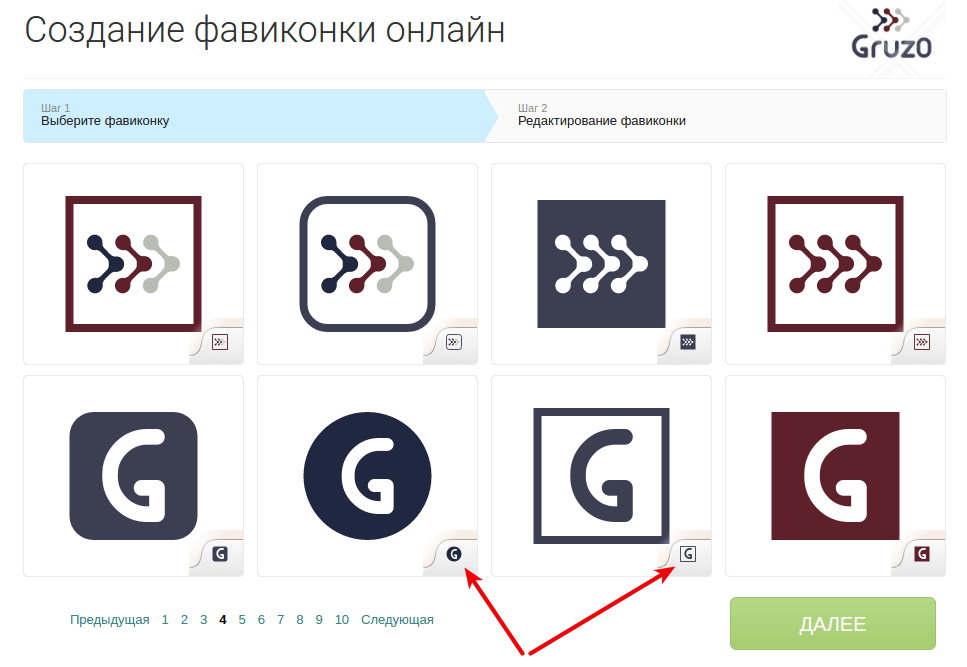
Если вы решили создать фавикон самостоятельно, то можно использовать онлайн сервисы, их достаточно много, покажем на примере: https://pr-cy.ru/favicon/
Загрузите картинку и нажмите «Создать Favicon» (рис.6).
Рисунок 6.
Далее отобразится готовый favicon как он будет выглядеть на вкладке браузера и если все подходит, нажмите скачать архив (рис.![]() 7).
7).
Рисунок 7.
Рассмотрим другой сервис для создания favicon: https://www.favicon.cc/
Нажмите «Import Image» и загрузите картинку с которой вы хотите сделать favicon, либо создайте самостоятельно путем рисования по клеткам (рис.8).
Рисунок 8.
Ниже в разделе «Preview» показано как выглядит фавикон и если все подошло, то скачайте нажав на кнопку «Download Favicon» (рис.9).
Рисунок 9.
Готово. Мы рассмотрели как создать favicon и загрузить на сайт.
Тэги: favicon, favic, фавиконку на сайте, Как установить фавиконку, в поисковике фавикон, как создать фавикон, иконка сайта, как изменить иконку сайта
Узнаем как установить favicon на сайт?
Фавикон — это сокращение от «избранный значок» (в переводе с английского языка). Название происходит от списка закладок в Internet Explorer, который называется «Избранное»/«Список избранного». При добавлении сайта в закладки Explorer (версии 5 и выше) обращается к серверу с запросом, имеет ли ресурс файл favicon. ico. Если такой файл существует, он будет использоваться для предоставления значка, который отображается рядом с закладкой с текстом.
ico. Если такой файл существует, он будет использоваться для предоставления значка, который отображается рядом с закладкой с текстом.
Другие браузеры (например, Mozilla) также имеют поддержку для фавиконок. В зависимости от программы для поиска, этот значок может отображаться в различных местах, не только в списке закладок (на самом деле, он может даже не появляться там). Он отображается в адресной строке или заголовке вкладки браузера.
Значки на вкладках браузера
Большинство пользователей, как правило, имеют много открытых вкладок в окне браузера. С увеличением количества вкладок скрывается название сайтов. Фавикон помогает пользователю идентифицировать ссылку и быстро переключиться на вкладку, которую нужно открыть.
Кроме того, если пользователь захочет добавить свой любимый сайт на рабочий стол на мобильном устройстве, иконка будет также использоваться. Поэтому всегда нужно определиться с выбором рисунка перед тем, как установить фавикон. Такая иконка сайта отображается как значок приложения на рабочем столе планшета или смартфона.
Как создать фавикон?
Чтобы создать favicon.ico, вам необходимо просто сохранить PNG-файл размером 16х16 и преобразовать его в значок ресурса с png2ico. По собственному усмотрению, вы можете добавлять различные изображения в один и тот же значок, чтобы обеспечить альтернативные решения. Большинство браузеров используют только формат 16×16 для такого изображения, но в другом контексте (например, при перетаскивании URL из адресной строки на рабочий стол) большая иконка может быть отображена на рисунке. Если значок ресурса содержит только изображения 16х16, он будет масштабироваться до нужного размера, поэтому технически совершенно не нужно добавлять альтернативные решения. Однако это может повысить качество изображения. Перед тем, как установить фавикон на сайт, обязательно просмотрите, как выглядит картинка в разных размерах.
Имейте в виду, что для пользователя с медленным интернет-соединением фавикон может увеличить время загрузки страницы на несколько секунд.![]() Это возможно, если файл изображения слишком большой, поэтому не переусердствуйте. Добавление альтернативы формата 32х32 должно быть достаточно, чтобы картинка начала хорошо смотреться даже в ситуациях с крупными значками. Использование большего количества вариантов – это бонусы, выполняемые только по желанию разработчика сайта. Старайтесь поддерживать количество цветов до 16 и создавайте 16-цветную иконку с помощью png2ico (или даже черно-белый значок). Это позволит сохранить меньший файл, который загружается быстрее.
Это возможно, если файл изображения слишком большой, поэтому не переусердствуйте. Добавление альтернативы формата 32х32 должно быть достаточно, чтобы картинка начала хорошо смотреться даже в ситуациях с крупными значками. Использование большего количества вариантов – это бонусы, выполняемые только по желанию разработчика сайта. Старайтесь поддерживать количество цветов до 16 и создавайте 16-цветную иконку с помощью png2ico (или даже черно-белый значок). Это позволит сохранить меньший файл, который загружается быстрее.
При создании изображения для добавления в favicon.ico не стоит забывать и о том, что иконки могут быть отображены на различном фоновом цвете. По этой причине лучше использовать прозрачность, а не сплошной фон. Хорошо подумайте над тем, как установить фавикон наиболее грамотно, чтобы он гармонировал с любым задним планом. Стоит отметить, что можно устанавливать промежуточные значения, которые измеряются в процентах. Специалисты говорят о том, что идеальной является настройка, включающая в себя примерно 30-40% прозрачности фона.![]()
Вы можете использовать логотип вашего бренда, символ тематики ресурса или любимое изображение, чтобы сделать ваш индивидуальный значок сайта. Рекомендуемый размер для фавикона — не менее 512 пикселей в ширину и в высоту. Изображение должно быть квадратным, но можно использовать большие прямоугольные картинки. Многие движки позволят вам обрезать картинку, когда вы будете добавлять ее (поэтому не стоит волноваться о том, как установить фавикон на SMF в виде большой картинки).
Создание иконки с помощью «Фотошопа»
Специалисты рекомендуют использовать программу для редактирования изображений, например, Adobe Photoshop или GIMP. Это позволит создать значок сайта ровно 512×512 пикселей. Таким образом, вы можете сохранить точные пропорции картинки, использовать прозрачные изображения или залить фон на ваш выбор. Эта картинка может быть в форматах PNG, JPEG или GIF. После этого нужно определить, как установить фавикон на сайт.
Зачем нужно добавлять на сайт?
Как уже было отмечено, иконка favicon — это маленький значок, который появляется рядом с названием сайта в браузере. Он помогает пользователям идентифицировать ссылку, а более частые посетители вашего сайта будут моментально определять это маленькое изображение. Это повышает узнаваемость бренда и помогает завоевать доверие среди аудитории. Таким образом, фавикон определяет «личность» вашего сайта. Кроме того, он также улучшает юзабилити и пользовательский опыт сайта.
Он помогает пользователям идентифицировать ссылку, а более частые посетители вашего сайта будут моментально определять это маленькое изображение. Это повышает узнаваемость бренда и помогает завоевать доверие среди аудитории. Таким образом, фавикон определяет «личность» вашего сайта. Кроме того, он также улучшает юзабилити и пользовательский опыт сайта.
Как установить фавикон на сайт html
Чтобы добавить ваш новый фавикон на веб-страницу, следует установить его на сервер в ту же папку, где расположена веб-страница (например, www.example.com/foo/favicon.ico для www.example.com/foo/index.html). Это те данные, которые в первую очередь любой браузер будет искать для загрузки. Если он не найдет иконку, то проверит каталог верхнего уровня сервера (www.example.com/favicon.ico для www.example.com на сервере). По этой причине, если вы установите его там, сможете иметь значок по умолчанию для всех страниц вашего домена. В зависимости от браузера и конфигурации, фавикон не всегда отображается, даже если он находится в одном из вышеуказанных мест и веб-страница видит его.
Для того, чтобы прописать в коде страницы наличие фавикона, можно добавить следующие 2 строки в разделе <Head>:
< link rel=»icon» href =»favicon.ico» type= «image/x-icon» >
< link rel=»shortcut icon» href =»favicon.ico» typ e=»image/x-icon» >
Если же вы задаетесь вопросом, как установить фавикон в «Директе», здесь тоже нет ничего сложного. Интерфейс имеет соответствующие пункты меню, которые позволят вам выбрать и загрузить картинку.
Как добавить фавикон в WordPress
Начиная с версии WordPress 4.3 можно добавить favicon на сайт из области администратора. Просто перейдите в «Вид»/«Настройки» и выберите вкладку «Сайт».
Раздел идентификатора сайта в настройщике позволяет изменить название ресурса и описание. Перед выходом из меню обязательно появляется вопрос, действительно ли вы хотите отобразить новые данные в заголовке. Оно также позволяет вам загрузить ваш значок для сайта. Просто нажмите на кнопку «Выберите файл» и загрузите изображение, которое хотите использовать в качестве фавикона.![]()
Добавление фавикона на блог
Дальнейшая инструкция, как установить фавикон, выглядит следующим образом. Если изображение, которое вы загружаете, превышает рекомендуемый размер, то WordPress позволит вам обрезать его. Если он соответствует рекомендованным параметрам, вы можете просто сохранить изменения. Стоит отметить, что инструкция, как установить фавикон на сайт Joomla, выглядит аналогичным образом.
После этого при просмотре сайта вы увидите ваш favicon в действии. Вы также можете зайти на сайт с мобильного устройства, а затем в меню браузера выбрать «Загрузить полную версию». Вы заметите, что иконка будет отображаться как на полноценном рабочем столе компьютера.
Как установить фавикон на WordPress старой версии (4.2 или ниже)
Загрузите свой фавикон в корневой каталог сайта по протоколу FTP. После этого можете просто вставить этот код в файл header.php нужной темы.
< link rel=»icon» href =»http://www.example. com/favicon.png» type= «image/x-icon» >
< link rel=»shortcut icon» href =»http://www. example. com/favicon.png» type= «image/x-icon» >
example. com/favicon.png» type= «image/x-icon» >
Замените wpbeginner.com на URL вашего сайта, и все будет сделано. Если блог не имеет файла header.php или вы не можете найти его, то используйте специальный плагин. Установите и активируйте его в настройках сайта. После активации плагина зайдите в «Настройки», найдите пункт «Вставка колонтитулов», перейдите к вкладке «Вставка кода», приведенного выше в разделе заголовка, и сохраните настройки.
Если не хотите разбираться с тонкостями работы с FTP, но при этом все же интересуетесь, как установить фавикон, также можете использовать специальный плагин, который регулирует загрузку иконки на всех этапах. Такие дополнения к движку доступны не только для WordPress, но и для других популярных систем, в том числе для Joomla.
Как добавить фавикон в свой Shopify Store
Личность ваш магазин электронной коммерции объединяет несколько элементов, таких как логотип, цвета сайта и ваш маркетинговые материалы. Эта идентичность укрепляет ваш бренд в целом и создает здоровое напоминание для ваших клиентов, вызывая чувство комфорта и надежности, когда они видят изображения и цвета вашего бренда. Несмотря на небольшой размер, Favicon также связан с этой стратегией брендинга. В этом уроке мы покажем вам, как создать и добавить значок на ваш Shopify магазин, дополняя ваш внешний вид в Интернете и упрощая узнавание вашего магазина при посещении покупателями.
Несмотря на небольшой размер, Favicon также связан с этой стратегией брендинга. В этом уроке мы покажем вам, как создать и добавить значок на ваш Shopify магазин, дополняя ваш внешний вид в Интернете и упрощая узнавание вашего магазина при посещении покупателями.
Что за Shopify Фавикон?
A Shopify Favicon, или любой другой значок Favicon в этом отношении, представляет собой небольшой значок для вашего веб-сайта, который отображается на вкладке браузера рядом с названием вашего веб-сайта.
Адресная строка браузера — это наиболее распространенная область для просмотра значка сайта, но она также появляется в следующих местах:
- Приложения панели инструментов
- закладки
- Результаты истории
- Панели поиска
- Иногда при публикации в социальных сетях
По сути, всякий раз, когда браузеру требуется показать ссылку на ваш веб-сайт, а для другого контента не так много места, он заменяет ваш обычный полноразмерный логотип на значок Favicon.![]()
По умолчанию Shopify добавляет Shopify логотип для вашего Favicon, поэтому нам нужно его изменить.
Хороший значок часто представляет собой уменьшенную версию вашего логотипа, но иногда они немного различаются, потому что вы хотите, чтобы они были видны, занимали все выделенное пространство и добавляли немного цвета рядом с названием вашего веб-сайта.
По умолчанию все браузеры поддерживают Favicons размером 32 × 32 пикселя. Это довольно крошечное изображение, но с помощью некоторых онлайн-генераторов вы можете создать свой собственный. Shopify Фавикон для вашего сайта. Кроме того, большие изображения в любом случае уменьшаются, поэтому вам не обязательно уменьшать его ровно до 32 × 32.
Фавикон имеет смысл для интернет-магазинов на Shopify так как их легко добавить, и важно укрепить ваш бренд как онлайн-продавца. Некоторые также утверждают, что это помогает в SEO.
Продолжайте читать, чтобы узнать больше о том, как добавить значок на свой Shopify хранения.![]()
Как добавить фавикон в свой Shopify Магазин
Как уже упоминалось, при запуске сайта через Shopify он автоматически добавляет Shopify логотип в качестве значка вашего сайта. В этом нет ничего плохого, но гораздо более профессионально и ориентировано на бренд включать собственный логотип.
Поэтому зайдите в свой Shopify на панели управления и щелкните Интернет-магазин в разделе «Каналы продаж».
Перейдите к темам и нажмите кнопку «Настроить» рядом с текущей темой. Хотя настройки меняются от темы к теме, все последние Shopify В темах есть раздел для изменения значка Favicon.
В Shopify настройщик, прокрутите список слева до конца и нажмите «Настройки темы».
В новом разделе найдите и выберите кнопку Favicon.
Откроется кнопка «Выбрать изображение» или «Исследовать бесплатные изображения». Я не могу представить себе, что у них есть бесплатные изображения, соответствующие вашему логотипу, поэтому лучше всего нажать «Выбрать изображение», чтобы загрузить собственное изображение со своего компьютера.![]()
Выберите файл Favicon и загрузите его в Shopify.
После этого вы увидите предварительный просмотр своего значка Favicon. Чтобы сделать изменения постоянными, нажмите кнопку Сохранить в Shopify.
Для просмотра вашего Shopify favicon в действии, перейдите во внешний интерфейс вашего веб-сайта и посмотрите на текущую вкладку браузера. Вы должны увидеть значок Favicon рядом с названием вашего сайта.
Советы по созданию вашего фавикона
Хотя создать небольшой значок кажется несложным, важно сделать это правильно, учитывая, что клиенты видят значок Favicon всякий раз, когда они заходят на ваш сайт. Также легко сделать Favicon размытым или не заполняющим все пространство, что противоречит цели Favicon, поскольку он не так заметен для глаза.
Чтобы решить любые проблемы, вот несколько советов по созданию вашего Shopify Фавикон:
- Начните свой дизайн размером более 32 × 32 и при необходимости уменьшите его. У вас обязательно будет более размытое изображение, если вы попытаетесь растянуть меньшее изображение в пространстве.
 Например, если взять изображение 32 × 32 из Hatchful и попытаться растянуть его, чтобы избавиться от написанной части логотипа, могут возникнуть проблемы.
Например, если взять изображение 32 × 32 из Hatchful и попытаться растянуть его, чтобы избавиться от написанной части логотипа, могут возникнуть проблемы. - Обычно вы не можете просто взять свой текущий логотип и ожидать, что он будет идеально работать в качестве Favicon.
- Favicon отлично смотрится, когда вы покрываете каждый пиксель предоставленного пространства. У вас не так много места, поэтому вы должны воспользоваться каждым square пиксель в пространстве 32 × 32.
- Удалите весь текст, так как его трудно прочитать в Favicon. Исключение составляют случаи, когда вашим основным элементом логотипа является большая буква.
- Стремитесь к ярким и насыщенным цветам. Лучше всего подойдут простые мультяшные логотипы.
- Посмотрите на Favicons от ваших любимых брендов. Что они сделали, чтобы их онлайн-изображение попало в фавикон?
- Попробуйте заполнить все пространство сплошным цветным фоном или сделать прозрачный фон с растянутым элементом переднего плана так, чтобы он касался только краев.
 Вы заметите, что многие крупные бренды имеют прозрачный фон для своих значков.
Вы заметите, что многие крупные бренды имеют прозрачный фон для своих значков. - Формат файла ICO хорошо подходит для изображений меньшего размера. Если вы не знакомы, используйте PNG для прозрачного фона или JPG для значков высокого разрешения со сплошным фоном.
Как создать фавикон для вашего Shopify Магазин
У вас есть возможность создать Favicon в любом программном обеспечении для дизайна по вашему выбору. Если вы предпочитаете Photoshop, сделайте это. Если вы предпочитаете бесплатное программное обеспечение, такое как GIMP или Pixlr, все они работают до тех пор, пока вы придерживаетесь требуемых размеров 32 × 32.
У вас также есть возможность создать Favicon с Shopify»Hatchful Logo» и бесплатный генератор значков. Посмотреть все наше руководство при использовании Hatchful построить логотип.
Как только создатель логотипа выполнит свою работу, он предоставит вам файл, заполненный несколькими форматами логотипов, одним из которых является Favicon.
Имейте в виду, что многие логотипы, которые вы делаете с Hatchful (читайте наши Hatchful обзор) используйте белое пространство вокруг логотипа, поэтому вам, возможно, придется отрегулировать его так, чтобы графика занимала большую часть пространства. В общем, я обнаружил, что вам следует использовать предоставленный значок Hatchful только в том случае, если он уже выглядит хорошо (он заполняет большую часть пространства и не имеет мелких элементов, таких как текст).
Если это не так, используйте стороннее программное обеспечение для редактирования, такое как Photoshop или Pixlr, чтобы вырезать некоторые ненужные элементы.
Важнo: Вам нужно использовать увеличенную версию изображения, если вы планируете растянуть его на холсте, чтобы вырезать текст и пустое пространство. Для этого я использовал Hatchful для создания логотипов, но на самом деле взял один из больших логотипов (не предоставленный файл Favicon), так как я не хочу, чтобы размытие происходило, когда я растягиваю его на холсте 32 × 32.![]()
В программе редактирования выберите новый холст с шириной и высотой 32.
Создайте слой для нового изображения и убедитесь, что изображение больше, чем холст 32 × 32, так как вы можете растягивать его. Затем загрузите или поместите изображение на холст.
На следующем снимке экрана дизайн Favicon увеличен, чтобы я мог убедиться, что он соответствует square должным образом. Он расплывчатый, но я знаю, что он будет выглядеть намного лучше, когда я уменьшу масштаб.
Как видите, уменьшенная версия Favicon в дизайнере Pixlr выглядит неплохо. Я покрыл большую часть отведенного места, выбрал яркую и сплошную иконку и удалил все признаки мелкого текста.
Последний шаг — скачать файл. На этом этапе вы можете сделать его прозрачным PNG. Но для этого урока я использую JPG с высоким разрешением, чтобы он выглядел как можно более резким. И я не против иметь сплошной цвет фона.
Вернитесь в Shopify приборная панель. Щелкните Интернет-магазин> Темы> Настроить.![]()
Затем перейдите в Настройки темы> Фавикон.
Загрузите этот новый значок Favicon и нажмите кнопку «Сохранить» в Shopify редактор.
Опять же, основной способ проверить и просмотреть свой Favicon — просто открыть вкладку с URL-адресом веб-сайта домашней страницы. Как видите, Favicon выглядит красиво и на самом деле немного лучше, чем мой предыдущий Favicon, поскольку он не заполняет все предоставленное пространство 32 × 32.
В заключение
A Shopify На создание и добавление на ваш сайт Favicon уходит не больше нескольких минут, но при этом он служит прекрасным напоминанием вашим посетителям, на каком сайте они находятся. Кроме того, это может служить для людей способом найти ваш веб-сайт в своих закладках и истории браузера, учитывая, что они, скорее всего, просматривают длинный список других сайтов при просмотре этих разделов.
Имейте в виду, что не стоит довольствоваться размытым или неразборчивым Shopify Изображение фавикона. Если вы обнаружите, что первый значок Favicon выглядит не совсем правильно, или вы хотите вырезать текст или добавить прозрачный фон, вернитесь к началу и сделайте все правильно. Хотя вообще не иметь Favicon — не лучшая идея, но размытый или трудноразличимый Favicon заставляет ваш бренд выглядеть непрофессионально и несколько глупо.
Хотя вообще не иметь Favicon — не лучшая идея, но размытый или трудноразличимый Favicon заставляет ваш бренд выглядеть непрофессионально и несколько глупо.
Если у вас есть вопросы о добавлении значков в Shopify, или сделать свой собственный Shopify Favicon, дайте нам знать в разделе комментариев ниже.
Джо Варнимонт — писатель из Чикаго, специализирующийся на инструментах электронной коммерции, WordPress и социальных сетях. Когда не рыбачит и не занимается йогой, он коллекционирует марки в национальных парках (хотя это в основном для детей). Посмотрите портфолио Джо чтобы связаться с ним и просмотреть прошлые работы.
Web (General): Как добавить Favicon на свой сайт?
What:
Значок — это значок, связанный с определенным веб-сайтом. Обычно вы видите его в адресной строке браузера рядом с URL-адресом, рядом с названием / заголовком страницы на вкладке браузера или в меню закладок, а также при перетаскивании ссылки в любом месте пользовательского интерфейса.![]()
Значок также называется значком веб-сайта, значком ярлыка, значком URL-адреса или значком закладки.
Преимущества :
Брендинг: хороший способ персонализировать или брендировать ваш сайт.
Профессиональный вид: придает ему законченный и профессиональный вид.
Удобство использования: облегчает пользователю поиск вашего сайта в списке закладок или среди нескольких вкладок браузера.
Как получить:
- Создайте значок размером 16 × 16 или 32 × 32 (favicon.ico). Вы также можете создать один (включая анимированные), используя бесплатные сервисы, такие как:
DynamicDrive FavIcon Generator
FavIcon from Pics - Загрузите значок.ico в папку на вашем веб-сайте, где у вас есть веб-страница.
Убедитесь, что он есть, набрав http: // {имя вашего сайта} /favicon.ico в адресной строке браузера. - Вставьте следующую разметку в раздел своих страниц:
ico” /> и / или - Готово! Просто, не правда ли?
Примечания:
Большая часть представленной здесь информации является передовой, поскольку фактического способа добавления значка нет.Документ W3C Favicon содержит больше информации о текущем предпочтительном способе (XHTML, с использованием значения атрибута rel, определенного в профиле) добавления значка на ваш сайт и некоторых его ограничений.
Firefox мгновенно отображает значки. Последние версии Internet Explorer также поддерживают его, но иногда вам может потребоваться как минимум дважды удариться головой о жесткий объект, прежде чем он начнет отображать значок (вы узнаете больше о том, что делать, если IE не отображает ваш значок сразу. в некоторых документах, на которые есть ссылка в этой подсказке.)
Favicon Primer содержит обобщение всех элементов значков, включая ссылки на ресурсы, поддерживаемые форматы файлов, размеры изображений и т. Д.
Д.
Новый значок Google Favicon — это интересная статья о недавнем изменении значков Google.
Добавление значка на ваш сайт
Значок, также известный как значок ярлыка, маленький значок или значок веб-сайта, который браузеры отображают рядом с заголовком страницы на вкладке браузера или в адресной строке рядом с ее URL-адресом. Таким образом, многие современные браузеры отображают его как визуальное напоминание об идентичности веб-сайта в адресной строке или на вкладках.
Как добавить значок на мой сайт?
Добавить значок Favicon на ваш веб-сайт — простая задача. Просто добавьте файл изображения .ico размером 16×16 пикселей или 32×32 пикселей в корневой веб-каталог. Затем разместите ссылку в заголовке своей страницы, например:
Мой сайтДля кроссбраузерной совместимости необходимы две строчки для favicon:
Корневой каталог — это первое место, где браузер будет искать. Если он не находит там значка, он проверяет каталог верхнего уровня сервера, поэтому, поместив его туда, вы можете получить значок по умолчанию для всех страниц в вашем домене.![]()
Значок может быть создан с помощью любого программного обеспечения для редактирования изображений, которое позволяет сохранять файлы .ico. Также существует множество онлайн-сервисов, которые позволят вам бесплатно создать значок фавикона.
Размер значка
Формат изображения, который вы выбрали, должен быть 16×16 пикселей или 32×32 пикселей, с использованием 8-битных или 24-битных цветов. Изображение должно иметь формат PNG (стандарт W3C), GIF или ICO. Другие размеры значков, перечисленные ниже:
16 x 16 — стандартный размер для браузеров 24 x 24 — размер закрепленного сайта IE9 для пользовательского интерфейса 32 x 32 — вкладка новой страницы IE, кнопка панели задач Windows 7+, боковая панель списка чтения Safari 48 x 48 — сайт Windows 57 x 57 — iPod touch, iPhone до 3G 60 x 60 — iPhone Touch до iOS7 64 x 64 — сайт Windows, боковая панель списка читателей Safari в HiDPI / Retina 70 x 70 — Победа 8.1 плитка метро 72 x 72 — iPad Touch до iOS6 76 x 76 — iOS7 96 x 96 — GoogleTV 114 x 114 — сенсорный экран Retina на iPhone до iOS6 120 x 120 — iPhone с сенсорным экраном Retina iOS7 128 x 128 — приложение Интернет-магазина Chrome, Android 144 x 144 — плитка IE10 Metro для закрепленного сайта, iPad Retina до iOS6 150 x 150 — плитка метро Win 8.Второй метод
Второй метод определения значка основан на использовании предопределенного URI для идентификации изображения: «/ favicon», относящегося к корню сервера.Этот метод работает, потому что некоторые браузеры запрограммированы на поиск значков с использованием этого URI. Вы можете поместить его в корень своего сайта и назвать favicon.ico, потому что некоторые браузеры ищут его, даже если вы не ссылаетесь на него на своих страницах.
Ограничения
У описанных выше подходов есть несколько ограничений. Некоторые ограничения перечислены ниже:
Этот подход работает только в HTML или XHTML
Имейте в виду, что для пользователя с медленным модемом фавикон.ico может увеличить время загрузки страницы на несколько секунд, если оно слишком велико, поэтому не переусердствуйте.
3 простых способа добавить значок в WordPress
Одним из аспектов веб-сайтов и онлайн-брендинга, которым часто пренебрегают, является значок значка.![]() Фавикон — это маленькое изображение, отображаемое на вкладке вашего браузера. Помогает:
Фавикон — это маленькое изображение, отображаемое на вкладке вашего браузера. Помогает:
- Создайте свою визуальную идентичность в Интернете
- Улучшает взаимодействие с пользователем
- Помогает укрепить ваш бренд
В этом посте вы узнаете, как добавить значок на свой веб-сайт WordPress.
Начало работы…
Ниже мы обсудим 3 метода добавления фавикона в WordPress.
Для первого метода потребуется квадратное изображение размером 512 × 512 пикселей.
Это должно быть достаточно легко создать, если у вас есть логотип для вашего веб-сайта. И это, безусловно, самый простой способ.
Эта опция доступна, начиная с версии WordPress 4.3, но если по какой-либо причине у вас установлена более старая версия, вы захотите использовать один из последних 3 методов.
Что делать, если у вас нет версии 4.3:
Сначала вам нужно создать ICO-файл размером 16 × 16 или 32 × 32. К сожалению, большинство программ для редактирования изображений не поддерживают сохранение в формате .ico напрямую, поэтому сначала вам придется создать изображение .png.
К сожалению, большинство программ для редактирования изображений не поддерживают сохранение в формате .ico напрямую, поэтому сначала вам придется создать изображение .png.
После того, как вы создали свой значок, вам необходимо преобразовать его в правильный формат. В Интернете есть множество создателей значков, которые делают процесс легким и безболезненным.
Самые известные из них: Faviconer и Dynamic Drive Favicon Tools.Все они бесплатны и отлично справляются с созданием значка в формате .ico.
Когда вы будете готовы, все, что осталось сделать, это добавить значок в WordPress. Я шаг за шагом проведу вас через каждый метод.
Метод 1: загрузите свой логотип через настройщик WordPress
Теперь это рекомендуемый метод добавления значка в WordPress. И он будет доступен, если у вас установлена версия WordPress 4.3 или новее.
На сегодняшний день это самый быстрый и простой способ.
Для загрузки вам понадобится изображение размером 512 × 512 пикселей, и вам не придется беспокоиться о его преобразовании в формат .![]() ico — отлично!
ico — отлично!
Сначала войдите в настройщик WordPress, выбрав Внешний вид> Настроить :
Следующий шаг может немного отличаться для вас, и я объясню почему через секунду.
Для большинства тем вам следует перейти к пункту меню, в котором указано S ite Identity :
В некоторых темах этот параметр говорит иначе, чем Идентификатор сайта .
Я видел, как это называется:
Название сайта, слоган и логотип или Логотип и заголовок сайта (последний находился в другом меню под названием General ).
В любом случае вариант должен быть похож на один из приведенных выше.
Затем вы получите возможность загрузить значок / значок вашего сайта:
После загрузки нажмите Сохранить и опубликовать — все готово.
Вам может потребоваться очистить кеш вашего сайта, если вы используете плагин кеширования вместе с кешем вашего браузера. Но это все!
Но это все!
Метод 2: загрузка значка через страницу параметров вашей темы
Сегодня все больше и больше тем поставляется с множеством опций — некоторые из них даже включают возможность загрузки собственного значка. Естественно, первое, что нужно искать, — это страница параметров вашей темы. Если у вас есть возможность загрузить изображение значка — отлично!
Просто загрузите созданное изображение, и все готово. Обязательно сохраните изменения и обновите страницу. Ваш значок должен быть там.Если вы его не видите, обязательно очистите кеш — это должно решить проблему.
Метод 3: использование плагина
Если ваша тема не поддерживает эту опцию, второй самый простой способ — добавить значок с помощью плагина.
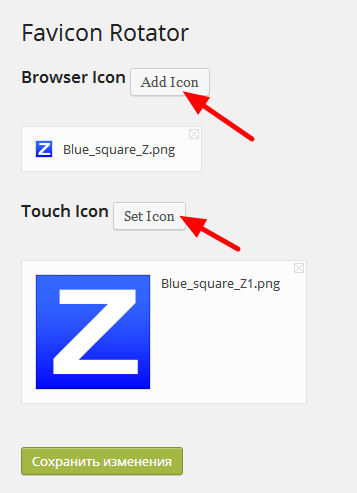
Поворотный механизм Favicon
Favicon Rotator упрощает добавление фавикона — просто загрузите фавикон из меню Тема> Фавикон, и он появится на вашем сайте. Вы можете добавить несколько изображений и отображать случайный значок для посетителей.
Все в одном Favicon
С помощью All In One Favicon вы можете загрузить свой значок, и он даже поддерживает значки для устройств Apple Touch.
Перед вами
Вот и все — 3 простых способа добавить значок в WordPress.
Это поможет придать вашему сайту профессиональный вид и улучшить ваш брендинг, что здорово.
И даже когда у людей открыто множество вкладок в браузере, ваша будет выделяться из-за вашего нового значка!
Как создать фавикон для сайта WordPress?
Фавикон или значок избранного — это небольшой графический объект, связанный со страницей или веб-сайтом.Если у вас возникли проблемы с его созданием, вот краткое руководство по , как создать значок для сайта WordPress ?
Фавиконы — это маленькие квадратные изображения, обычно размером 16 × 16 пикселей. Они используются веб-браузерами для отображения графического представления посещаемого сайта в левой части адресной строки браузера. Вы, наверное, видели много значков раньше, даже если не знаете, что это такое.
Вы, наверное, видели много значков раньше, даже если не знаете, что это такое.
Вот интересный факт: Он был назван favicon, потому что впервые был разработан для Internet Explorer.IE называет сайты с закладками «избранными», и этот значок отображался в меню избранного.
Держу пари, вы этого не знали! Большинство значков сайтов представляют собой уменьшенные версии своего логотипа или другого механизма брендинга. Фавиконов очень мало. Некоторые могут сказать, что они наименее важная часть сайта. Я лично считаю favicons очень важным с точки зрения брендинга.
Основная причина наличия значков в настоящее время — это улучшение пользовательского опыта.Фавиконы используются во всех современных браузерах в адресной строке, на панели ссылок, в области закладок и на вкладках просмотра.
Некоторые браузеры также показывают значки, когда вы создаете ярлык для соответствующего веб-сайта на рабочем столе и мобильном устройстве.![]() Он помогает посетителям идентифицировать ваш веб-сайт, и более частые посетители мгновенно узнают это крошечное изображение.
Он помогает посетителям идентифицировать ваш веб-сайт, и более частые посетители мгновенно узнают это крошечное изображение.
Также у большинства пользователей обычно открыто много вкладок в окне браузера. Это скрывает заголовок вашего веб-сайта по мере увеличения количества вкладок.Значок помогает пользователю идентифицировать ваш веб-сайт и быстро переключаться на нужную вкладку.
Как создать фавикон для сайта WordPress?
Создать фавикон очень просто. Использование изображения или логотипа вашего сайта. Даже менее опытные из нас могут сделать это примерно за 5 минут или меньше, используя правильные инструменты. Существует множество веб-сайтов, которые позволяют создать значок, просто загрузив уже существующее изображение.
Итак, если вы хотите создать значок для WordPress, все, что вам нужно сделать, это загрузить свой логотип на один из следующих сайтов и загрузить файл значка.
Вот некоторые из генераторов Favicon:
Указанные выше веб-сайты различаются по размеру и расширению файлов.![]() Если вы хотите получить максимально совместимый файл, я настоятельно рекомендую загрузить изображение размером 16 × 16 пикселей в формате «ico». Теперь осталось только добавить фавикон в WordPress.
Если вы хотите получить максимально совместимый файл, я настоятельно рекомендую загрузить изображение размером 16 × 16 пикселей в формате «ico». Теперь осталось только добавить фавикон в WordPress.
Как добавить фавикон на сайт WordPress?
После того, как вы узнали, как создать значок для сайта WordPress, пришло время его использовать.Большинство тем WordPress имеют возможность легко загружать значки с помощью панели управления темами. Если ваша тема не поддерживает это, вам нужно будет выполнить некоторые дополнительные действия.
1. Сначала вам нужно загрузить файл «favicon.ico» на свой сервер. Вы можете сделать это с помощью FTP или файлового менеджера cPanel. Если вы не знаете, что такое cPanel, обязательно проверьте сравнение cPanel и vDeck, где я показываю все плюсы и минусы.
Затем загрузите файл «favicon.ico» в корневую папку. В большинстве случаев шага 1 будет достаточно, поскольку большинство современных браузеров достаточно умны, чтобы найти ваш файл значка даже без какого-либо фрагмента кода, но только до тех пор, пока изображение значка имеет размер 16 × 16 пикселей и было названо «favicon. ico »и сохраняется в корневой папке папки вашего веб-сайта.
ico »и сохраняется в корневой папке папки вашего веб-сайта.
2 . Но , если значок не отображается , вставьте приведенный ниже код в область HEAD вашего файла header.php:
Если в вашей теме нет файла header.php или вы не можете его найти, установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в Настройки »Вставить верхние и нижние колонтитулы и вставьте код, указанный выше, в раздел заголовка и сохраните свои настройки.
Если вы вообще не хотите иметь дело с FTP, вы также можете использовать плагин All in One Favicon, который представляет собой простой в использовании плагин favicon для wordpress.
3. Без загрузки плагинов есть другой способ загрузить фавикон.
- Зайдите на свой хостинг Hosting CPanel -> File Manager
- Найдите изображение по умолчанию в папке Theme.
 Например: genesis / images / favicon.ico .
Например: genesis / images / favicon.ico . - Загрузите свой файл .ico в ту же папку и запомните имя файла по умолчанию (здесь favicon.ico)
- Затем удалите файл по умолчанию и переименуйте новый файл изображения с предыдущим именем файла.
ОБНОВЛЕНИЕ
Начиная с WordPress 4.3, вы можете добавить значок из админки WordPress . Просто перейдите в Внешний вид »Настроить и щелкните вкладку « Идентификация сайта ».
Раздел идентификации сайта в настройщике позволяет вам изменять заголовок и описание сайта, а также управлять тем, хотите ли вы отображать их в заголовке.
Он также позволяет загружать значок вашего сайта. Просто загрузите изображение, которое хотите использовать в качестве значка. Рекомендуемый размер: 512 x 512 пикселей.
Если загружаемое изображение превышает рекомендуемый размер, WordPress позволит вам обрезать его. Если он точно соответствует рекомендованному размеру, то можете просто сохранить изменения.
Использование Favicon на сайте WordPress
Как видите, создать и загрузить значок очень просто. Пойдите, попробуйте, если у вас его нет или ваш сайт имеет значок по умолчанию.Фавиконы — одна из тех мелочей, на которые мы обычно не обращаем особого внимания .
Но они являются очень важной частью Интернета, как с точки зрения пользовательского интерфейса, так и с точки зрения брендинга.
Некоторые говорят, что великих вещей имеют небольшие размеры. Веб-дизайнер и / или специалист по брендингу, которые всегда находят время, чтобы добавить значок на сайты своих клиентов или на свой собственный, демонстрируют высокий профессионализм и внимание к деталям.
РАСКРЫТИЕ: Сообщения могут содержать партнерские ссылки.Если вы купите что-то по одной из этих ссылок, я могу получить небольшую комиссию без каких-либо дополнительных затрат для вас. Об этом подробнее здесь.
Почему и как добавить фавикон WordPress на свой сайт
Название «favicon» происходит от «любимого значка». Он также известен как значок сайта. Это небольшое изображение веб-сайта, которое можно найти на любой странице этого веб-сайта.
Он также известен как значок сайта. Это небольшое изображение веб-сайта, которое можно найти на любой странице этого веб-сайта.
Значок сайта прикрепляется к сайту (или должен быть) и добавляет индивидуальности сайту.Учитывая его общее использование на всех страницах сайта, его можно рассматривать как символ этого веб-сайта в целом.
Однако люди часто пренебрегают ими в процессе разработки веб-сайтов. Что ж, они не должны… потому что значки — это часть большой головоломки, называемой идентичностью сайта.
Где появляется значок на веб-сайте?
Значок избранного отображается на вкладке браузера, где вы открываете страницу, рядом с этим заголовком.
Также отображается на панели закладок, где была сохранена ссылка на сайт.
Может показаться, что это неважно и не так заметно, но разница очевидна, когда нет значка на месте. Поскольку веб-серферы обычно находят значок на месте, они слегка замечают его отсутствие как недостаток внимания к деталям, фактически как что-то, чего не хватает.![]()
Почему так важно добавлять значок на веб-сайт?
Во-первых, люди привыкли видеть значки на месте. Отсутствие фавикона приводит к путанице и сомнениям относительно веб-сайта / компании.
Во-вторых, значок сайта, который копируется на каждой странице, во многом помогает запомнить бренд. Это полезный метод, позволяющий пользователям запомнить веб-сайт, когда они возвращаются на него или когда они проверяют свои закладки, в которых они сохранили веб-сайт. Это знаковое дополнение, дополняющее идентичность веб-сайта.
В-третьих, значок добавляет индивидуальности веб-сайту и укрепляет идентичность бренда. Это дает дополнительное пространство, где бренд может выразить свои характеристики.Когда дело доходит до идентичности бренда, вам нужно использовать любую возможность, чтобы позволить ему проявить свою силу и выразить свою силу убеждения.
Что произойдет, если у меня нет значка для моего веб-сайта?
Мы уже предположили, что отсутствие значка означает, что веб-сайт выглядит неполным.![]() Вы пропустили какую-то часть фирменного стиля; следовательно, он частично потеряет свою выразительность.
Вы пропустили какую-то часть фирменного стиля; следовательно, он частично потеряет свою выразительность.
Из множества страниц, открытых в браузере, ваша будет безымянной. Собственно, значка нет. Это приводит к отсутствию идентичности.Вы перечислите последствия отсутствия значка.
Отсутствие значка означает также отсутствие внимания к важным деталям, которые могут иметь значение.
Как добавить фавикон WordPress?
Чтобы добавить значок на свой веб-сайт WordPress, вам необходимо войти в Настройщик вашей темы. В левом меню выберите Общие настройки -> Идентификация сайта.
Помимо настроек для логотипа, у вас также должна быть возможность вставить значок сайта (он же favicon).
Вы получите предварительный просмотр значка сайта, как он выглядит на вкладке браузера и на панели закладок.
Нажмите «Сохранить», и все будет готово.
Добавлен значок сайта
Значок сайта отображается во вкладке браузера
Каков необходимый размер значка?
Нет общего правила, связанного с размером значка.![]() Это зависит от темы, которую вы используете, и ее требований для оптимального отображения. Подумайте о выборе изображения с размерами, указанными для этой темы, и используйте его надлежащим образом.Это гарантирует, что изображение будет достаточно четким и эффективным в качестве любимого значка.
Это зависит от темы, которую вы используете, и ее требований для оптимального отображения. Подумайте о выборе изображения с размерами, указанными для этой темы, и используйте его надлежащим образом.Это гарантирует, что изображение будет достаточно четким и эффективным в качестве любимого значка.
Как мне найти подходящий значок для моего веб-сайта?
В качестве значка вы можете использовать любое изображение, которое сочтете подходящим для вашего веб-сайта и фирменного стиля. Есть даже некоторые инструменты, известные как генераторы значков, которые помогут вам в процессе выбора лучшего значка для сайта.
Так что не откладывайте, добавление фавикона на ваш сайт будет готово менее чем через 5 минут после прочтения этого сообщения.
Как добавить значок на сайт и почему это важно? — Создание вашего веб-сайта
Слишком многие люди пренебрегают небольшим последним штрихом, который может иметь большое значение при создании веб-сайта: значком. Не стоит недооценивать силу и влияние небольших улучшений на ваш веб-дизайн; они производят гораздо больший эффект, чем их реальный размер. Здесь можно найти все, что вам нужно знать о спецификациях фавикона и о том, как его создать.
Не стоит недооценивать силу и влияние небольших улучшений на ваш веб-дизайн; они производят гораздо больший эффект, чем их реальный размер. Здесь можно найти все, что вам нужно знать о спецификациях фавикона и о том, как его создать.
Изображение взято из Strikingly
Значок — это небольшой значок размером 16×16 пикселей, который используется для обозначения веб-сайта или веб-страницы в веб-браузерах.Фавиконы, которые обозначают «избранный значок», чаще всего видны на вкладках в верхней части веб-браузера, но их также можно увидеть на панели закладок, в истории и в других местах. В некоторых случаях они могут даже отображаться на главной странице вашего браузера, например, в Google Chrome. Другими словами, значок — это значок вашего веб-сайта или визуальный знак, который можно использовать для его идентификации в Интернете.
Почему так важны спецификации значков?Несмотря на свой небольшой размер, значки значков жизненно важны для любого веб-сайта, поскольку они улучшают пользовательский интерфейс, брендинг и профессионализм:
1. Пользовательский опыт
Пользовательский опыт Фавиконы улучшают пользовательский опыт вашего веб-сайта, выступая в качестве запоминающихся визуальных сигналов. Они упрощают пользователям поиск вкладки вашего веб-сайта в браузере и в других программах, таких как панель закладок, что упрощает возвращение на сайт снова и снова.
2. БрендингОчень важно обращать внимание даже на самые мелкие аспекты, чтобы создать действительно единый бренд. Фавиконы помогают брендировать и продвигать ваш сайт, расширяя ваш стиль и язык за пределами страницы и в веб-браузере.
Подводя итог, можно сказать, что есть несколько причин для добавления значка:
- Ваш веб-сайт будет заметен (например, в списках закладок и вкладках)
- Значок избранного улучшает брендинг, помогая людям сразу узнавать компанию и веб-сайт
- Ваш веб-сайт сейчас выглядит более профессиональным и заслуживающим доверия
Favicons придает подлинность и профессионализм вашему веб-сайту, делая его четким и продуманным.
Вас бы здесь не было, если бы вы не хотели знать, что скрывается за значками, верно? Если вы когда-нибудь задумывались, что такое спецификации favicon, как создать favicon или что такое favicon image, то посещение Strikingly — одно из самых разумных решений, которые вы когда-либо принимали.
Прежде чем узнавать, как и что такое изображение значка, вы должны сначала понять стандартные спецификации значка, которые принимают во внимание многие веб-мастера. Размеры значков должны быть очень осторожны, чтобы избежать конфликтов, даже если они могут быть сделаны так, как вы хотите.
Здесь упоминаются наиболее распространенные спецификации значков, а также основные функции и цели, которым служит каждый из них.
Изображение взято с сайта Strikingly
После того, как вы узнали о наиболее распространенных размерах и о том, где они обычно используются, пришло время узнать, как разработать и создать свой собственный значок.
Поразительно упростил для вас основные принципы. Вы всего в нескольких шагах от создания собственного значка, если будете следовать этим процедурам.
1. Подумайте о названии и логотипе вашей компанииИзображение взято с веб-сайта пользователя Strikingly
В общем, вы не можете назвать свой значок «своим», если он не содержит никакой информации о вы или ваша компания, вы можете? Перед созданием дизайна фавикона настоятельно рекомендуется разработать собственный логотип и название.Эти два элемента лягут в основу спецификаций значков, которые вы будете разрабатывать. Это будет иметь решающее значение для того, чтобы ваши клиенты запомнили вас и ваш бизнес. Итак, если вы хотите привлечь внимание посетителей, обязательно создайте привлекательный дизайн-макет, который поможет вам выделиться.
2. Создание изображения / дизайна После того, как вы закончите разработку своего логотипа и названия компании, вам нужно будет сгенерировать основное изображение фавикона. Вам нужно будет использовать программное обеспечение для редактирования фотографий или, возможно, заплатить за это дизайнеру.Если вы хотите сделать это самостоятельно, существует множество дизайнерских платформ, на которых вы можете получить поддержку и почерпнуть идеи. Дизайнеры часто используют такие платформы, как Photoshop и Corel Paint. Даже Strikingly может предоставить вам гарантированную помощь и поддержку в разработке этого потрясающего изображения значка. Поразительно, когда дело доходит до профессионального веб-дизайна.
Вам нужно будет использовать программное обеспечение для редактирования фотографий или, возможно, заплатить за это дизайнеру.Если вы хотите сделать это самостоятельно, существует множество дизайнерских платформ, на которых вы можете получить поддержку и почерпнуть идеи. Дизайнеры часто используют такие платформы, как Photoshop и Corel Paint. Даже Strikingly может предоставить вам гарантированную помощь и поддержку в разработке этого потрясающего изображения значка. Поразительно, когда дело доходит до профессионального веб-дизайна.
К сожалению, после того, как вы создали свой значок, вы не сможете останавливаться на достигнутом.Прежде чем вы сможете добавить значок на свой веб-сайт, вы должны сначала преобразовать его в формат файла значка. Favicon.ico — самый популярный и поддерживаемый формат среди всех онлайн-браузеров. В Интернете вы можете найти множество спецификаций значков или конвертеров изображений, которые помогут вам в этом процессе. Просто загрузите изображение / дизайн значка, выберите правильный размер значка и сохраните его в новом формате файла значка, как только найдете его.
Просто загрузите изображение / дизайн значка, выберите правильный размер значка и сохраните его в новом формате файла значка, как только найдете его.
После того, как вы закончили разработку шаблона значка, пора разместить его на своем веб-сайте.Strikingly дал несколько простых советов о том, как создать значок, который поможет вам сделать это правильно. Просто выполните следующие действия, и ваше приключение с иконкой на этом завершено.
- Щелкните меню «Настройки» в редакторе вашего веб-сайта.
Изображение взято из Strikingly
- Выберите «Обмен информацией» в меню «Настройки», затем нажмите «Загрузить новое изображение».
Изображение взято с сайта Strikingly
- Не забудьте нажать «Обновить» после того, как вы закончите загрузку изображения своего значка.
- Выберите и нажмите «Опубликовать», чтобы проверить, сохранились ли внесенные вами изменения.
Просто совет: если у вас уже есть домен, а ваш недавно измененный значок не отображается на вашем основном веб-сайте, это может быть связано с ошибкой при настройке домена. В этом случае мы настоятельно рекомендуем вам отправить нам электронное письмо. Свяжитесь с нами здесь, и мы упростим вам задачу.
Проектирование и понимание спецификаций Favicon: некоторые указателиИзображение взято из Belvg
Может показаться, что разработать что-то настолько маленькое — это кусок пирога.Однако, поскольку иконок на веб-сайтах так мало, вы должны быть предельно точными, поскольку здесь нет места для ошибки. Вот несколько советов по созданию значка, который подходит для вашего бренда и веб-сайта:
Размер значка требует точности в дизайне. Следует избегать чрезмерных деталей, таких как тонкие линии, текстура или затенение. Вместо этого выберите большую, четкую и простую эмблему, которую люди сразу узнают.
• Фирменный стильФавикон должен отражать дух вашего веб-сайта и бренда, используя тот же визуальный язык и цветовую схему, что и остальная часть вашего сайта.
• Текст практически отсутствуетОграничьте себя одним-тремя символами, если вы хотите поместить типографику (текст) в свой значок, например, название вашего бренда. Сокращение текста инициалами или аббревиатурами — распространенное решение.
• Использование логотиповИзображение взято из Google
Хотя некоторые логотипы имеют большой размер значков, большинство из них едва читаются при уменьшении. Если вы хотите использовать свой логотип в качестве значка, вам нужно внести несколько изменений.Некоторые стратегии, позволяющие заставить логотипы функционировать в небольших спецификациях значков, включают в себя опускание слогана или использование просто одного инициала.
• ЦветИмейте в виду, что в зависимости от контекста и используемого браузера значок будет отображаться на фоне разного цвета. Поэтому перед окончательной доработкой дизайна обязательно проверьте свой значок на сером, белом и черном фоне.
Генераторы фавиконовЕсли вы не знаете, с чего начать, создание фавиконов может стать проблемой.Эти сайты могут оказать вам большую помощь, если вы ищете лучшие платформы и генераторы значков, чтобы упростить путешествие по ним.
1. Favicon-Generator.orgВы можете отправить файл изображения и выбрать между обычным размером 16×16 пикселей для веб-браузеров или большим, идеально подходящим для Android, Microsoft и iOS, с помощью нашего бесплатного генератора значков.
Вы можете сохранить существующие размеры изображения вместо изменения размера в соответствии со спецификациями favicon. Имейте в виду, что независимо от того, оставите ли вы этот параметр отмеченным или не отмеченным, результат вашего значка может быть искажен.В результате лучше, если ваше изображение уже будет близко к квадратному.
2. Favicon. ccВы можете загрузить изображение, которое соответствует спецификациям favicon, или нарисовать свой значок favicon с помощью этого бесплатного генератора значков. Вы можете использовать палитру цветов, чтобы выбрать цвета, которые хотите использовать, а также настроить прозрачность значка значка.
Также есть возможность делать анимированные значки favicon. Есть дополнительные возможности для создания цикла анимации, изменения и удаления кадров.Этот генератор значков также предлагает опцию предварительного просмотра, которая позволяет вам увидеть, как будет выглядеть ваш значок после завершения.
3. Favicon.ioВы можете создать значок из слова, изображения или смайлика с помощью нашего бесплатного генератора значков. С помощью параметра на основе текста вы можете настроить цвет и форму фона, а также семейство шрифтов, размер и цвет. Генератор Favicon использует Google Fonts, в котором есть более 800 шрифтов на выбор.
В качестве альтернативы вы можете загрузить файл и заставить генератор значков преобразовать его в подходящие спецификации.Вы также можете выбрать для загрузки большое количество значков эмодзи.
Созданный фавикон совместим со всеми браузерами и системами.
4. Favicon.ico и генератор значков приложенийЭтот генератор значков не только прост в использовании, но и совершенно бесплатен. Все, что вам нужно сделать сейчас, это отправить свой значок и преобразовать его в формат ICO или PNG. Он также предлагает множество характеристик значков на выбор.
ЗаключениеСегодня люди используют веб-сайты большим количеством способов, чем в первые дни Интернета.Некоторые из нас по-прежнему создают закладки для веб-страниц, в то время как другие добавляют веб-сайты на главный экран и используют их в качестве приложений, а третьи используют сайты закладок, такие как Pocket.
Очень важно быть в курсе потребностей отображения значков каждой операционной системы; в противном случае значки будут выглядеть размытыми, что не очень впечатляет!
Как добавить значок в программу Oxygen Builder
В этом кратком руководстве мы обсудим, как добавить значок на веб-сайт WordPress, созданный с помощью Oxygen Builder.Кажется, это популярный вопрос между клиентами и участниками группы Facebook, поэтому мы решили, что сделаем очень быстрое руководство о том, как это сделать.
Oxygen Builder совмещен с WordPress, и хотя он отключает тему, процесс добавления значка в Oxygen Builder такой же, как и на любом другом сайте WordPress.
Как добавить значок в кислород
Для этого просто перейдите к внешним видам и загрузите настройщик WordPress. Вы можете сделать это через меню администратора на внутреннем интерфейсе или на панели администратора (просто нажмите «Настроить»).После загрузки интерфейса настройщика перейдите к идентификатору сайта, а затем загрузите эти значки сайта. В реальном времени вы должны увидеть, что ваш значок изменится с глобуса по умолчанию на новый логотип вашего сайта.
Это быстрый и простой способ добавить значок Favicon на ваш веб-сайт Oxygen Builder.
Вы также можете просто загрузить файл Favicon.ico прямо в корневой каталог WordPress. На самом деле это то, что делают все плагины favicon и основной интерфейс favicon в WordPress.
Вот пример значка с веб-сайта Oxygen BuilderGoogle Mobile Search
Хотя этот метод хорошо работает для изменения структуры, отображаемой на вкладках браузера, он не изменяет значок, который отображается рядом с записью поиска при просмотре мобильного поиска Google.
Значок поиска Google для мобильных устройствПри стандартной установке Oxygen Builder в поиске Google для мобильных устройств не отображается значок значка или логотип веб-сайта. Чтобы решить эту проблему, вы можете использовать плагин или вручную добавить значок.Давайте посмотрим на оба эти варианта.
Во-первых, Google рекомендует вручную добавить «значок мобильного поиска». Это относительно просто сделать в Oxygen Builder; вы можете использовать плагин фрагментов кода или блок кода в заголовке вашего сайта.
Затем добавьте эту ссылку HTML-тег в вашего сайта:
Вы можете сделать это, загрузив фрагменты кода и используя один из шаблонов по умолчанию, чтобы добавить этот HTML прямо в заголовок вашего веб-сайта WordPress.
Измените путь, чтобы он соответствовал пути значка вашего сайта. Обычно это URL-адрес, который выглядит примерно так: https://isotropic.co/favicon.ico, но вы также можете использовать этот удобный инструмент, чтобы определить его автоматически:
https://i.olsh.me/
Вместо этого вы также можете использовать плагин, который автоматически выполнит все эти шаги за вас и многое другое. Этот инструмент не только удовлетворяет требования к поиску в Google для мобильных устройств, но и создает значок для вашего веб-сайта Oxygen Builder, который применяется ко всем типам и классификациям устройств.
Универсальный генератор значков для Oxygen Builder
Плагин, о котором мы говорим, называется Favicon от RealFaviconGenerator, и у него более 200 000 активных установок и 600 5-звездочных отзывов.
Все, что вам нужно сделать, это установить его, загрузить базовое изображение значка, и он автоматически сгенерирует несколько размеров и соответствующие теги ссылок, что необходимо для отображения значка веб-сайта или значка сайта на всех различных типах устройств и реализациях.
Если вы ищете простой способ добавить ткань на свой веб-сайт Oxygen Builder, это ваш лучший выбор. В то же время это еще один плагин, который вы добавляете на сайт, и хотя он, вероятно, не оказывает большого влияния на скорость, ручной маршрут — вполне допустимый способ добавить значок в Oxygen.
.

 Например, если взять изображение 32 × 32 из Hatchful и попытаться растянуть его, чтобы избавиться от написанной части логотипа, могут возникнуть проблемы.
Например, если взять изображение 32 × 32 из Hatchful и попытаться растянуть его, чтобы избавиться от написанной части логотипа, могут возникнуть проблемы. Вы заметите, что многие крупные бренды имеют прозрачный фон для своих значков.
Вы заметите, что многие крупные бренды имеют прозрачный фон для своих значков. Д.
Д.  Например: genesis / images / favicon.ico
Например: genesis / images / favicon.ico