- 15 лучших примеров дизайна главной страницы сайта
- Содержание статьи
- Семь правил оформления главных страниц
- 1. FreshBooks: классика жанра
- 2. Airbnb: ориентация на действие
- 3. Pixelgrade: игра на контрасте
- 4. Mint: минимализм еще в тренде
- 6. 4 Rivers Smokehouse: вкусная фотография
- 8. Evernote: гармоничные цвета
- 9. Basecamp: мультяшный стиль
- 10. charity: water: убедительный призыв
- 11. TechValidate: баланс во всем
- 12. Medium: белый дизайн
- 13. Digiday: внимание на главном
- 14. KIND Snacks: яркая гамма
- 15. Ahrefs: четкий заголовок
- Вместо заключения
- 15 лучших примеров дизайна главной страницы сайта
- Содержание статьи
- Семь правил оформления главных страниц
- 1. FreshBooks: классика жанра
- 2. Airbnb: ориентация на действие
- 3. Pixelgrade: игра на контрасте
- 4. Mint: минимализм еще в тренде
- 6. 4 Rivers Smokehouse: вкусная фотография
- 8. Evernote: гармоничные цвета
- 9. Basecamp: мультяшный стиль
- 10. charity: water: убедительный призыв
- 11. TechValidate: баланс во всем
- 12. Medium: белый дизайн
- 13. Digiday: внимание на главном
- 14. KIND Snacks: яркая гамма
- 15. Ahrefs: четкий заголовок
- Вместо заключения
- 15 лучших примеров дизайна главной страницы сайта
- Содержание статьи
- Семь правил оформления главных страниц
- 1. FreshBooks: классика жанра
- 2. Airbnb: ориентация на действие
- 3. Pixelgrade: игра на контрасте
- 4. Mint: минимализм еще в тренде
- 6. 4 Rivers Smokehouse: вкусная фотография
- 8. Evernote: гармоничные цвета
- 9. Basecamp: мультяшный стиль
- 10. charity: water: убедительный призыв
- 11. TechValidate: баланс во всем
- 12. Medium: белый дизайн
- 13. Digiday: внимание на главном
- 14. KIND Snacks: яркая гамма
- 15. Ahrefs: четкий заголовок
- Вместо заключения
- 25 лучших примеров главных страниц сайта:
- Какой должна быть главная страница сайта?
- 5 вопросов, на которые должна отвечать главная страница сайта
- Как должна выглядеть и что содержать главная страница сайта
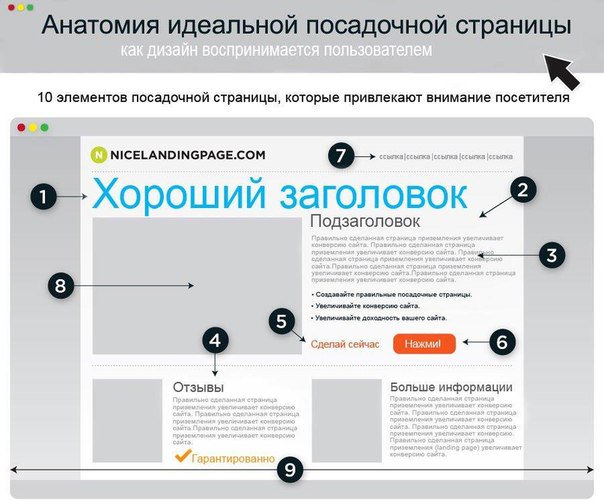
- 10 элементов успешного дизайна домашней страницы веб-сайта
- 1. Логотип и элементы брендинга
- 2.Раздел о героях, включающий вашу миссию и слоган
- 3. Заманчивый призыв к действию (CTA)
- 4. Очистить меню навигации
- 5. Яркая цветовая гамма
- 6. Фирменные изображения
- 7. Легко читаемая и привлекательная типографика
- 8. Элементы социальной защиты
- 9. Информация о вашей команде и / или продуктах
- 10. Контактная информация
- Создайте лучший дизайн домашней страницы сегодня
- 12 критических элементов, которые должны быть на каждой домашней странице веб-сайта [Инфографика]
- 31 Эффективный пример дизайна домашней страницы и идеи для вашего веб-сайта
- Преимущества хорошо продуманной домашней страницы
- Как создать домашнюю страницу веб-сайта
- Лучшие примеры дизайна домашней страницы (и почему они работают)
- 1. Dropbox
- 2. Slack
- 3. Green Mountain Energy
- 4. CarMax
- 5. thredUP
- 6. StudioPress
- 7. Линия здоровья
- 8. Сумасшедшее яйцо
- 9. Abacus Plumbing
- 10. trivago
- 11. Сенчури21
- 12. Марк Джейкобс
- 13. Лаура Уортингтон Шрифты
- 14. Skype
- 15. Фитнес-блендер
- 16. Гнездо
- 17. Тостмастерс Интернэшнл
- 18. Bookouture
- 19. Ensurem
- 20. Горячая линия по предотвращению самоубийств
- 21. L’Oursin
- 22.Пестрый дурак
- 23. FindLaw
- 24. UnitedHealthcare
- 25. Зрителей
- 26. Lyft
- 27. ступица зацепления
- 28. Старбакс
- 29. Копиблоггер
- 30. Убер
- 31. Розеттский камень
- Контрольный список по оптимизации домашней страницы
- Как узнать, что работает, а что нет на вашей домашней странице
- Заключение
- Что разместить на своей домашней странице: 19 элементов, которые следует учитывать
- Контрольный список для вашей домашней страницы:
- 1. Логотип
- 2. Меню сайта
- 3. Особые точки входа
- 4. Герой выстрел
- 5. Заголовок
- 6. Призыв к действию, который нельзя пропустить
- 7. Введение
- 8. Портфель
- 9. Блог
- 10. Модули или блоки содержимого
- 11.Социальное доказательство
- 12. Характеристики и преимущества
- 13. Подписка
- 14. Предложение
- 15. Ресурсы
- 16. Функция поиска
- 17. Дополнительные призывы к действию
- 18. Ключевые слова
- 19. Нижний колонтитул
- Это огромный список идей для домашней страницы
- Контрольный список для вашей домашней страницы:
- 11 важнейших элементов, которые должна быть на каждой домашней странице [+ видео]
- 13 обязательных страниц веб-сайтов малого бизнеса: все ли они у вас есть?
- 1. Домашняя страница
- 2. О странице
- 3. Страница услуг (если вы предлагаете услуги)
- 4. Страница товаров (если вы предлагаете товары)
- 5. Страница часто задаваемых вопросов
- 6. Отзывы / отзывы стр.
- 7. Контактная страница
- 8. Блог
- 9. Пресса / страница последних новостей
- 10. Политика конфиденциальности, стр.
- 11. Общие положения и условия стр.
- 12. Карта сайта страница
- 13. Страница не найдена стр.
- 14. Остальные страницы
- 7 основных принципов создания визуально привлекательных веб-сайтов
- Как создать красивый веб-сайт
- 1. Сохраняйте сбалансированность вашего дизайна.
- 2. Разделите свой дизайн на части, используя сетки.
- 3. Выберите максимум два или три основных цвета для своего дизайна.
- 4.Постарайтесь, чтобы графика хорошо сочеталась.
- 5. Улучшите типографику своего сайта.
- 6. Выделите элементы, добавив вокруг них пустое пространство.
- 7. Подключите все элементы.
- Как создать красивый веб-сайт
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия1. FreshBooks: классика жанра
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».
 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
6. 4 Rivers Smokehouse: вкусная фотография
«Грудинка. 18 лет опыта. Вкус, который нужно смаковать»Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
10. charity: water: убедительный призыв
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
11. TechValidate: баланс во всем
«Социальное доказательство в масштабе. Наш софт собирает и преобразовывает отзывы клиентов в тематические исследования, отзывы, обзоры и многое другое. Получить демо»
Получить демо»Достоинства дизайна:
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
-
на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.

- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.
- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
-
в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.

14. KIND Snacks: яркая гамма
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.
- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т. д.
д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
1. FreshBooks: классика жанра
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
-
грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.

- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
-
форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).

- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице.
 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться. - дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
-
страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.

- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
6. 4 Rivers Smokehouse: вкусная фотография
«Грудинка. 18 лет опыта. Вкус, который нужно смаковать»Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
10. charity: water: убедительный призыв
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
11. TechValidate: баланс во всем
«Социальное доказательство в масштабе. Наш софт собирает и преобразовывает отзывы клиентов в тематические исследования, отзывы, обзоры и многое другое. Получить демо»
Получить демо»Достоинства дизайна:
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
-
на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.

- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.
- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
-
в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.

14. KIND Snacks: яркая гамма
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.
- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т. д.
д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
1. FreshBooks: классика жанра
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
-
грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.

- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
-
форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).

- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице.
 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться. - дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
-
страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.

- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
6. 4 Rivers Smokehouse: вкусная фотография
«Грудинка. 18 лет опыта. Вкус, который нужно смаковать»Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
10. charity: water: убедительный призыв
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
11. TechValidate: баланс во всем
«Социальное доказательство в масштабе. Наш софт собирает и преобразовывает отзывы клиентов в тематические исследования, отзывы, обзоры и многое другое. Получить демо»
Получить демо»Достоинства дизайна:
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
-
на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.

- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.
- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
-
в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.

14. KIND Snacks: яркая гамма
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.
- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
25 лучших примеров главных страниц сайта:
Команда SEOnews
Главная страница сайта – это место, куда идет максимальный трафик из поиска, и поэтому она должна выглядеть так, чтобы пользователи захотели на ней остаться.Главная страница сайта помогает быстро решить сразу несколько задач:
- Создает приятное первое впечатление,
- Ведет пользователя дальше по конверсионной воронке,
- Помогает в поиске нужной информации,
- Демонстрирует нужные товары,
- Показывает надежность компании, ее авторитет и экспертизу,
- Демонстрирует важную информацию, для которой еще отдельных разделов на сайте,
- Привлекает внимание к важному контенту.

Компания Vertical Leap предлагает рассмотреть 25 примеров главных страниц сайтов, у которых есть чему поучиться.
ExpensifyExpensify – компания, которая разрабатывает ПО для управления расходами (личными или корпоративными). На главной странице сайта компании нет ничего лишнего: простой дизайн и понятные сообщения, которые помогают пользователям понять, чем занимается компания и почему она им нужна.
Help for HeroesСделать главную страницу для сайта, посвященного сообществу или определенной аудитории, достаточно непросто. Но британское благотворительное сообщество Help For Heroes нашли способ: они креативно сочетали мотивирующие призывы для пользователей и акцент на задачах благотворительности.
Google TrendsГлавная страница сайта Google Trends продумана так, чтобы пользователь быстро получил все необходимые ему инсайты и данные без лишних стрессовых действий.
DecibullzКомпания, которая выпускает наушники и защиту для слуха, обязана иметь главную страницу под стать себе – динамичную и современную. Видеодемонстрация товаров, простая и понятная сегментация по продуктам вкупе с современным дизайном и понятными маркетинговыми сообщениями делают эту страницу очень привлекательной для пользователей.
TEDГлавная страница сайта отражает миссию компании – делиться информацией, идеями и интересами в простой для понимания и доступной манере. Поэтому сразу же на главной странице пользователям предлагается фильтр по интересам и разбивка контента на понятные блоки.
PayPalАудитория платежной системы достаточно обширна, поэтому на главной странице PayPal сразу же предлагает пользователям понятный фильтр с ассоциациями и простыми визуальными триггерами, которым легко следовать.
Titan Storage SolutionsУ главной страницы сайта этой компании есть чему поучиться:
- Сигналы надежности, включая социальные доказательства,
- Четкие призывы к действию,
- Функциональная навигация,
- Хорошо организованная структура страницы,
- Четкие и понятные заголовки,
- Локальная оптимизация,
- Разные типы контента.
На этой странице отлично сочетаются хорошо спланированная информационная архитектура и понятный контент, который отлично подходит для пользовательского восприятия.
Middlesex University LondonЭтот пример показывает, как сайт с обилием информации, пользовательским контентом, исследованиями и экспериментальным контентом, дает своей аудитории возможность взаимодействовать с этими данными максимально продуктивно.
В основе работы страницы лежит умный дизайн, чатбот-технологии и правильное понимание основных путей пользователя.
FatFaceОчевидные преимущества страницы:
- Простой дизайн,
- Понимание основных желаний аудитории, в соответствии с которыми создаются маркетинговые сообщения и заголовки,
- Использование пользовательского контента, который делает акцент на особом сообществе FatFace и служит социальным доказательством.
Большие ecommerce-сайты часто сталкиваются с проблемами при попытке совместить на главной странице дизайн, функциональность и пользовательский опыт.
Неудивительно, что подход eBay, заключающийся в постоянном улучшении контента и дизайна на основе пользовательских предпочтений и взаимодействий в прошлом, делает эту главную страницу одной из лучших.
Sprout SocialГлавная страница сайта должна:
- Рассказывать посетителям, чем вы занимаетесь,
- Вести пользователей к основному контенту,
- Давать им возможность быстро конвертироваться,
- Усиливать доверие,
- Создавать связь с аудиторией.
И все это есть на главной странице сайта Sprout Social.
Foresters Friendly SocietyНе так просто сделать финансовый сервис простым и доступным ряду пользователей. Однако когда речь идет компании Foresters Friendly Society, видно, что они сделали все, чтобы главная страница вызывала только радость и чувство, что ты тут уже все знаешь. Технически страница очень быстро загружается, отлично работает на мобильных устройствах, получить доступ ко всей нужной информации очень легко. Кроме того, есть инструмент, который помогает новичкам освоиться.
DropboxКликабельные элементы на этой главной странице помогают рассказать об основном функционале сервиса.
NescafeГлавная страница оформлена так, что на секунду можно забыть, что вы находитесь на ecommerce-сайте. Акцент сделан не только на товарах, но и на людях, которые являются потребителями этой продукции и, несомненно, этому рады.
AirbnbПростая форма позволяет быстро и на интуитивном уровне отфильтровать и забронировать жилье. А призыв к действию («забронируйте уникальное место») и соответствующая картинка как нельзя лучше передают настроения аудитории сервиса.
OntrackКомпании, которые оказывают экстренную и неожиданно требующуюся помощь и поддержку, должны в первую очередь делать акцент на надежности, быстром контакте и решении проблем – и все это показывать на главной странице сайта.
SkypeГлавная страница сайта очищена от отвлекающих элементов, а понятный функционал и дизайн сочетаются с акцентом на выгодах для пользователя, что предполагает легкое вхождение в воронку продаж.
UCFB
Что интересного на этой главной странице:
- Адаптивный контент,
- Специфичные призывы к действию на языке аудитории,
- Доказательство надежности,
- Триггеры сочетаются с картинками,
- Простой поиск,
- Понятная навигация.
На первый взгляд главная страница этого сайта кажется захламленной и затрудненной для визуального восприятия.
Но когда вы узнаете о цели Basecamp как сервиса (управление проектами), вы понимаете, что каждый элемент страницы играет свою особую роль:
- Заголовок позиционирует бренд и сервис,
- Есть информация, почему вам нужен этот сервис,
- Есть понятный призыв к действию,
- Есть скриншот, который сразу же дает понять, как работает сервис.
Медиасайты должны быть креативными, быстрыми и функциональными, а также выводить на первый план контент, а не длинные простыни текста. Также здесь можно отметить понятные призывы к действию, которые помогают облегчить продающую часть страницы.
Silicone EngineeringB2B-сайты технических компаний сталкиваются с уникальными проблемами для главных страниц. Отображение контента и логический доступ к нему – одна из них. Другая – показать свою экспертность, правильно выделяя сложные темы. Эта главная страница сайта многопрофильной технической компании показывает, как можно логично сегментировать контент, чтобы страница не выглядела скучной и сложной.
Ahrefs
Основные элементы страницы направлены на то, чтобы пользователь быстро сориентировался на сайте:
- Заголовок, который быстро дает понять, чем занимается компания,
- Простой призыв к действию на контрастном фоне,
- Пример работы сервиса.
Когда дело доходит до интернет-магазинов товаров для дома и жизни, конкуренция высока. Поэтому главная страница этого сайта закрывает сразу несколько потребностей пользователей: простой поиск товара, причина кликнуть, мотивация купить. Ну и не стоит забывать про простой и лаконичный дизайн.
SlackКаждый элемент на главной странице этого сайта отражает цель сервиса (совместная работа над проектом с другими людьми) и мотивирует незамедлительно начать его использование.
Какой должна быть главная страница сайта?
— Какая страница на сайте является самой важной?
— Главная!
Если вы ответили именно так, то примите мои самые глубокие соболезнования. Увы, но для большинства сайтов «домашняя» страница не является самой главной. Здесь важны абсолютно все.
Я поясню. Для большинства посетителей вашего сайта точкой входа является отнюдь не главная страница, а одна из второстепенных. Например, запись в блоге или страница с описанием запрашиваемой услуги. Именно эти страницы выдает поисковая система, когда пользователь вводит интересующий его запрос.
Главная страница же посещается преимущественно благодаря офлайн-объявлениям, визиткам и постоянным клиентам, которые уже выучили адрес вашего сайта. Исключение – крупные порталы, сайты известных брендов, поисковые системы и социальные сети. В общем, те сайты и компании, названия которых «у всех на слуху».
Тем не менее, сегодня я всё же отвечу на вопрос «Как должна выглядеть главная страница сайта?».
Читайте далее.
Статья адресована владельцам средних по размерам и посещаемости сайтов. Я намеренно не беру в расчет сайты-гиганты.
Итак, на основании сказанного ранее, можно сделать вывод о двух типах посетителей главной страницы:
- Постоянный посетитель. Именно он регулярно читает ваш блог, интересуется делами компании, совершает покупки в вашем магазине или пользуется вашими услугами. Скорее всего, он либо уже ваш клиент, либо собирается им стать, но по каким-либо причинам, пока не решается.
- Посетитель из рекламы. Он из реального мира. Скорее всего, зашел к вам, найдя адрес на визитке или посмотрев объявление.
Значит, чтобы домашняя страница имела ценность, надо разместить там такую информацию, в которой нуждался бы каждый из посетителей.
Говоря о двух типах, которые я рассмотрел ранее, можно выявить следующие их потребности (обязательно дополните список своими вариантами):
- Узнать последнюю информацию.
Появилась ли новая статья в блоге? Расширился ли ассортимент магазина?
На главной странице следует обязательно добавить блоки последних обновлений. Важно: их содержимое должно регулярно обновляться. - Информация о текущих акциях и скидках.
Разместить на видном месте информацию о скидках. Возможно, именно она послужит толчком для потенциальных клиентов, которые ещё сомневаются в вас или в компании. - Краткая информация о вас и предоставляемых услугах.
Если посетитель пришел на сайт по объявлению, то ему необходимо дать краткую сводку вашей деятельности. Не стоит публиковать все свои достоинства – для этого есть специальная страница «О компании». Уводите заинтересованных клиентов на неё.
Таким образом становится понятно, что необходимо размещать на главной странице: краткую информацию по каждому разделу сайта. И каждый такой краткий блок должен уводить посетителя на соответствующую страницу.
Ваша домашняя страница должна стать агрегатором всех разделов вашего сайта.
Выясните, кем являются посетители главной страницы вашего сайта. И на основании результатов разместите краткие блоки в нужном порядке. Этого достаточно.
Сегодня я не рассматривал требования к внешнему виду страницы. Однако они практически ничем не отличаются от требований к дизайну сайта в целом.
Если вы считаете, что ваш сайт и (главная страница, в частности) содержит явные изъяны и не приносит ожидаемой прибыли, то рекомендую провести комплексный аудит сайта. О преимуществах такого подхода читайте здесь.
Если вы регулярный читатель нашего блога, то советую вступить в наше сообщество ВКонтакте и первым получать новую полезную информацию. Страница сообщества: vk.com/webmerch
5 вопросов, на которые должна отвечать главная страница сайта
Если в офлайн-мире человека «встречают по одежке, а провожают по уму», то в онлайне встречают по дизайну, а провожают по содержанию. Главная страница сайта — это ваше лицо в интернете и первое, что попадает на глаза посетителю. Второго шанса произвести первое впечатление не будет: ваша главная должна быть максимально четкой и привлекательной, да так, чтобы вопросов не оставалось.
Какую информацию ищет посетитель при первом посещении сайта? Мы сформулировали 5 ключевых вопросов, на которые ваша главная страница должна дать ответ. Возьмите их за основу, и вы не упустите ни одного потенциального клиента.
Кто вы такой?
Ответ на этот вопрос должен звучать громко и четко. Если цель сайта — продвижение бизнеса, посетители первым делом должны увидеть ваш логотип. Это правило распространяется на сайты-портфолио и на все ресурсы, которые рекламируют услуги. Сразу же давайте понять, кто вы такой, не ждите, пока у людей возникнут вопросы и недоумение. Вот пара полезных советов по созданию хорошего логотипа.
Чем вы занимаетесь?
Старайтесь, чтобы люди сразу же понимали, какие услуги вы оказываете. Попросту говоря — чем вы можете быть им полезны. Если вы, например, фотограф, дизайнер или парикмахер, то так и пишите. Рассказывать о себе можно по-разному, в большинстве случаев достаточно просто добавить занятие или род деятельности рядом со своим именем или логотипом. Помните: краткость — сестра таланта.
Что я здесь найду?
Своевременный ответ на этот вопрос — третий шаг на пути к идеальной главной странице. Сайты, как мы знаем, бывают разные. Есть простые, с минимумом деталей, а есть, наоборот, многостраничные, с горой контента. Вне зависимости от того, какой стиль вы выбрали, обязательно проработайте навигацию, чтобы посетители могли легко найти нужную им информацию. Сделайте аккуратное и красивое меню и позаботьтесь о том, чтобы порядок страниц на сайте соответствовал визуальной иерархии. Кстати, в работе над улучшением навигации может пригодиться фиксированный хедер — читайте здесь о его преимуществах.
Чем вы отличаетесь от других?
Вот и пришло время вспомнить слово «бренд». Для начала решите, какие ассоциации должен вызывать ваш бизнес и сайт. Придумайте собственный стиль и дизайн: когда дело доходит до самопрезентации в интернете, шрифты, цвета, иконки и качественные изображения могут многое о вас рассказать. Если веб-дизайн кажется вам чем-то запредельно сложным, не переживайте. Лучше возьмите себе за правило регулярно читать соответствующий раздел в блоге Wix.
Что мне делать дальше?
Когда посетитель получил всю важную информацию, его нужно перенаправить в другие разделы сайта. Какие именно — зависит от ваших целей и задач. Это может быть галерея работ, раздел с товарами или страница с отзывами. Здесь вам понадобятся конкретные призывы к действию. Они могут выглядеть по-разному — в виде кнопки с надписью «Посмотреть мои работы» или иконки «Узнать больше», но суть у них всегда одна: подтолкнуть посетителя к нужному вам действию.
Готовы создать свой неповторимый сайт? Посмотрите наши бесплатные шаблоны, выберите свой, и начинайте творить!
#главнаястраница #домашняястраница #контент #советыповебдизайну
Как должна выглядеть и что содержать главная страница сайта
Главная страница — первое, что видит посетитель. От ее содержания во многом зависит, уйдет ли потенциальный клиент на другой сайт, или останется и, возможно, совершит покупку. Чем же встретить будущего покупателя? Читайте в данном материале нашего Блога.
Что должно быть на главной странице любого сайта
Поскольку главная страница в подавляющем большинстве случаев является ключевой и собирает основное количество трафика на сайт, она должна быть проработана максимально качественно, ведь от этого на прямую зависит доход владельца. Специалистами выделяются 4 основных пункта, которые должна содержать главная страница любого типа сайта:
- Информационный блок, который дает понимание посетителю о том куда он попал, и что конкретно предлагается на данном ресурсе.
- Направляющий блок — меню, окно поиска, различные кнопки, которые помогут пользователю быстро найти нужную информацию, услугу или товар.
- Продающий блок, где располагается контент призывающий купить, заказать, рассказывающий о преимуществах, уникальных торговых предложениях, проводимых акциях.
- Блок коммуникации — набор инструментов, призванный содействовать оперативной связи между продавцом и покупателем. Наиболее эффективные инструменты коммуникации: онлайн-чат, форма обратной связи, ссылки на социальные сети, кнопки, вызывающие открытие pop-окон с формой заказа.
Поимо этого, главная страница, впрочем, как и внутренние посадочные страницы Интернет-ресурса должна быть целевой, а общаться с аудиторией необходимо на их языке. Конечно, не стоит забывать об удобстве и функциональности страницы. Не маловажен фактор визуальной привлекательности. При разработке сайта и дизайна его главной страницы необходимо помнить, что она должна нравиться не владельцу ресурса, а его клиентам. А как показывает практика, их предпочтения могут сильно различаться.
Главная страница интернет-магазина
Обилие предложений, несомненно, радует, но слишком перегруженная страница может дать обратный эффект, ведь согласитесь трудно сделать выбор, когда «глаза разбегаются» и неясно, нужно ли это все вообще. Основное — понятная структура и мотивация. Потому помещаем на главной:
- Блок категорий. Он поможет посетителю сориентироваться и выбрать то, что ему нужно сейчас, перейдя в целевой раздел. Клиенту понравится, пусть и на подсознательном уровне, что его временем дорожат;
- Баннер с акцией. Такой ход привлечет внимание, замотивирует потенциального клиента как минимум задержаться и изучить страницу;
- Блок «Лидеры продаж». Понятно, что люди не просто так выбирают определенные товары — скорее всего, они либо лучше, либо дешевле других. Если такая вещь есть почти у всех, посетителю сайта тоже захочется ее приобрести. Это отличная мотивация на покупку;
- Блок «Новинки». Многие стараются идти в ногу со временем. Такая информация поможет продвинуть новые модели и сэкономит время постоянным покупателям. Важно не вводить в заблуждение пользователя и размещать действительно новые товары;
- Распродажи и скидки. Такой блок очень мотивирует сделать выгодное приобретение, но также, как и с новинками, выгодным оно должно быть по-настоящему;
- Новости или Блог. В этом блоке можно кратко рассказать о размещенной на сайте информации, товарах: обзоры, видеоролики, новости.
- Блок с УТП (уникальное торговое предложение). Подчеркнуть и усилить действие УТП можно с помощью хорошо подобранных иллюстраций, которые позволяют наглядно продемонстрировать или акцентировать внимание на выгоде от сотрудничества.
Главная страница сайта услуг
На главной странице ресурса, целью которого является продажа услуг, разумно расположить:
- Каталог. Посетитель сразу получит полную информацию о том, какие услуги можно заказать на сайте. Это поможет быстро сориентироваться и выбрать требуемое;
- Портфолио. Мотивационный блок, который поможет посетителю оценить качество оказываемых услуг. Например, предлагая ремонт, можно разместить изображения отремонтированных компанией помещений и их отдельных элементов. Для контраста можно разместить и фотографии «до ремонта». Тогда потенциальные клиенты будут понимать, что имеют дело с профессионалами, которым по плечу любая задача. Все материалы должны соответствовать действительности;
- Отзывы. Размещать ли подобный блок, зависит от направленности сайта. Такой материал повысит доверие сомневающихся посетителей. Однако, если компания предлагает услуги, требующие соблюдения конфиденциальности (например, медицинские, юридические и т.п.), реальность отзывов вызовет сомнения. Так можно добиться обратного эффекта. В подобной ситуации вместо отзывов можно поместить на главной официальные документы, повышающие доверие: лицензии, сертификаты, грамоты и др.
- Блок УТП. Также, как и в вышеописанном случае, данная информация поможет и побудит воспользоваться именно вашим предложением.
Помните, что человек доверяет тому, кого знает или хотя бы видел. Чтобы стать ближе к покупателю, представьте ему свой штат. Разместите фото сотрудников, их имена и фамилии. Можно кратко рассказать о квалификации ведущих специалистов. Такой блок может заменить или дополнить отзывы.
Информационный портал
Для подобных ресурсов необходима понятная и удобная навигация. Ее отлично дополнит окошко поиска, которое поможет гостю оперативно отыскать требуемые сведения и сэкономит его время, что непременно повысит его лояльность. На стартовой странице рекомендуем поместить:
- Каталог или блок категорий (в зависимости от содержания портала). На подобных ресурсах, как правило, огромный объем информации, и надо помочь посетителю в ней сориентироваться;
- Блок «Сейчас читают». Это мотивационный раздел, который возбудит любопытство и поможет удержать гостя на сайте. Ведь в этом и состоит основная задача главной страницы информационного портала.
- Блок «Лента новостей» или «Последние новости» также поможет вовлечь посетителя, задержать его на сайте.
Некоторые крупные новостные порталы используют тегирование по тематикам, например: регион, важное событие, происшествие, политическая компания и прочее. Стоит отметить, что это достаточно мощный инструмент по вовлечению пользователя и его также по возможности необходимо использовать.
Заключение и выводы
Подытоживая вышесказанное напрашивается следующий, во многом очевидный вывод: главная страница сайта и её проработка важнейшая задача, решив которую можно значительно улучшить показатели по продажам, другие метрики. Мы в свою очередь надеемся, что наши советы помогут Вам в этом.
10 элементов успешного дизайна домашней страницы веб-сайта
Если вы внимательно посмотрите на домашние страницы некоторых из ваших любимых веб-сайтов, вы заметите, что многие из них выглядят относительно похожими. По крайней мере, в том, что касается элементов, которые они обычно включают, что не случайно. В конце концов, дизайн домашней страницы важен для успеха сайта, а это значит, что все ключевые элементы должны быть включены с самого начала.
Это может показаться «резаком для печенья», но важные аспекты, такие как ваш логотип и информация о бренде, а также ваша миссия, важно включить и правильно указать.Однако это всего лишь несколько быстрых примеров, а отличная домашняя страница включает в себя гораздо больше элементов.
В этой статье мы познакомим вас с десятью наиболее распространенными элементами в дизайне домашней страницы веб-сайта, а также с тем, почему вы должны включать их и как это делать правильно. Давайте поговорим о домашних страницах!
1. Логотип и элементы брендинга
Почти у каждого посещаемого вами веб-сайта есть логотип. Фактически, вы, вероятно, сможете узнать многих из них только по их логотипам, что кое-что говорит вам о силе брендинга.
Логотипыобычно появляются в верхнем левом углу главной страницы, поскольку именно туда в первую очередь обращает внимание пользователь. Однако вы также можете центрировать свой логотип на панели навигации или в первом разделе страницы.
Однако имейте в виду — где бы вы ни разместили свой логотип, он должен быть легко заметным и достаточно большим, чтобы посетители могли разобрать, что на нем написано.
Если у вас еще нет логотипа, вы можете использовать инструмент для создания логотипа или создать собственный логотип.
2.Раздел о героях, включающий вашу миссию и слоган
Раздел героев обычно состоит из большого изображения или слайд-шоу и располагается прямо под панелью навигации. Идея раздела с героями состоит в том, чтобы быстро дать посетителям представление о том, чего ожидать от остальной части вашего сайта.
Одна ошибка, которую допускают многие домашние страницы, заключается в том, что они используют разделы героев только в эстетических целях. Короче говоря, если вы тратите столько экранной площади, не предоставляя никакой информации, такой как заявление о миссии и слоган, вы делаете что-то не так.
3. Заманчивый призыв к действию (CTA)
В конечном счете, у каждого веб-сайта есть цель, которая обычно включает конверсии. Это может означать, что пользователи будут покупать что-то у вас, отправлять вам свою электронную почту и многое другое.
Самый простой способ заставить посетителей что-то сделать — спросить их, в чем заключаются призывы к действию. Это может быть кнопка или простой текст, но какой бы подход вы ни выбрали, он должен выделяться среди остальных элементов внутри. ваша домашняя страница.
Один из простых способов сделать это — использовать контрастные цвета, как вы видите в примере выше. Ваш выбор слов также играет важную роль, поэтому внимательно их рассмотрите.
4. Очистить меню навигации
Если вы не работаете над одностраничным дизайном, посетителям необходимо меню для перемещения по вашему сайту. Меню должно быть первым, что они увидят на вашей домашней странице, и оно должно быть легко читаемым и простым в использовании.
Как видите, в меню также часто размещается ваш логотип и CTA, что делает их одним из наиболее важных элементов веб-дизайна домашней страницы.
5. Яркая цветовая гамма
Один из ключевых аспектов дизайна домашней страницы веб-сайта — это цвета, которые вы используете. Цвета — это не просто стиль — они могут помочь направить взгляд, сделать его более приятным и повлиять на мнение людей о вашем бренде.
Обычно мы рекомендуем вам выбрать несколько цветов, которые хорошо сочетаются друг с другом, и использовать их на всем своем веб-сайте. Для некоторых элементов, таких как призывы к действию и меню, вы должны использовать яркие цвета, чтобы они выделялись еще больше.
6. Фирменные изображения
Изображения составляют значительную часть дизайна большинства веб-сайтов, включая домашние страницы. Выбранные вами изображения никогда не должны быть наполнителями — они должны давать посетителям представление о том, что вы им предлагаете и что олицетворяет ваш бренд.
Это означает, что лучше избегать стандартных изображений, если в них нет необходимости. Если можете, сделайте много снимков и постарайтесь разместить их на всей своей домашней странице, используя галереи, если хотите.Например, раздел ваших героев — идеальное место для начала.
Хотя использование изображений — это хорошо, вы также захотите оптимизировать их, чтобы они не замедляли работу вашего сайта. Если вы используете WordPress, такой инструмент, как Optimole, может автоматически выполнить оптимизацию изображений за вас.
7. Легко читаемая и привлекательная типографика
Возможно, вы не думаете, что ваш выбор шрифта имеет слишком большое значение, но он важнее, чем думает большинство людей. Правильные шрифты могут сделать ваш сайт более доступным, поскольку его будет легче читать.Кроме того, всегда есть вопрос стиля, поскольку вы можете использовать шрифты в качестве визуального элемента.
Шрифты, которые вы используете, зависят от вашего личного стиля. Тем не менее, мы рекомендуем вам придерживаться классического дизайна, который легко читать, и сохранить более забавные стили для вашего логотипа и других элементов брендинга. Имейте в виду — какие бы шрифты вы ни использовали на своей домашней странице, они снова появятся на вашем сайте, поэтому выбирайте их внимательно!
8. Элементы социальной защиты
В идеале ваша домашняя страница должна вызывать доверие у посетителей, особенно если вы ведете бизнес.Один из лучших способов добиться этого — показать пользователям, что вы получали хорошие рекомендации от прошлых клиентов.
Для этого многие домашние страницы включают элементы социального доказательства, такие как отзывы и обзоры, как вы можете видеть в приведенном выше примере. Если вы хотите включить социальное доказательство на свою главную страницу, мы рекомендуем придерживаться нескольких элементов, чтобы не выглядело, будто вы слишком много продаете.
9. Информация о вашей команде и / или продуктах
Независимо от того, работаете ли вы в одиночку или в команде, всегда полезно помочь посетителям заявить о себе.Лучшее место для размещения небольшой информации о вас и вашей команде — это ваша домашняя страница, чтобы никто не пропустил ее.
Вы также можете добавить специальную страницу About с дополнительной информацией, но видеть членов команды прямо на вашей домашней странице всегда приятно. Кроме того, это может сделать вашу домашнюю страницу очень профессиональной, как в примере, который вы видите выше.
Если вы используете свой веб-сайт для продажи товаров и / или услуг, им также нужен отдельный раздел, где посетители могут получить обзор того, что они покупают.
10. Контактная информация
Какой бы тип веб-сайта вы ни использовали, ваша домашняя страница не может забыть одну вещь — контактную информацию. Для предприятий вы можете пойти дальше, включив номер телефона и адрес вместе с электронной почтой. Некоторые домашние страницы добавляют всю эту информацию на главную панель навигации, чтобы ее было легче найти.
Если у вас нет бизнес-сайта, возможно, лучше всего заполнить контактную форму. С его помощью посетители смогут быстро связаться с вами, что может помочь вам получить больше конверсий.Что касается того, где его добавить, вы обычно можете найти контактные формы в конце вашей домашней страницы или на их собственных страницах.
Создайте лучший дизайн домашней страницы сегодня
Многие домашние страницы имеют схожий дизайн, хотя этому есть логическая причина. Короче говоря, важно включить все ключевые элементы главной страницы в свой собственный дизайн. Увидев вашу домашнюю страницу, пользователи должны точно знать, какова цель вашего сайта и как он может им помочь.
Некоторые элементы отличного дизайна домашней страницы веб-сайта включают ваш логотип, информацию о бренде, социальные доказательства и введение в вашу команду и продукты.Однако вы можете и должны охватить гораздо больше, если хотите создать отличную домашнюю страницу.
У вас есть вопросы о передовых методах дизайна домашней страницы? Давайте поговорим о них в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
12 критических элементов, которые должны быть на каждой домашней странице веб-сайта [Инфографика]
Эта страница, выступающая в качестве виртуальной входной двери вашей компании, отвечает за привлечение большей части трафика вашего веб-сайта.Тем не менее, несмотря на его известность, многим компаниям сложно оптимизировать его должным образом.
Видите ли, ваша домашняя страница должна носить много шляп. Вместо того, чтобы относиться к нему как к специальной целевой странице, построенной вокруг одного конкретного действия, он должен быть разработан для обслуживания разных аудиторий из разного происхождения. И для того, чтобы делать это эффективно, его нужно строить целенаправленно. Другими словами, вам нужно будет включить элементы, которые привлекают трафик, обучают посетителей и привлекают конверсии.
Чтобы повысить производительность вашей домашней страницы, обратите внимание на эти элементы, которые должны быть на каждой домашней странице.
12 важнейших элементов на каждой домашней странице веб-сайта
Сохранить СохранитьПоделитесь этим изображением на своем сайте
Включите в это изображение ссылку на http://blog.hubspot.com.

Что следует включить в дизайн главной страницы вашего веб-сайта
1. Заголовок
В течение трех секунд веб-сайт должен рассказать посетителям, что может предложить компания. Вот где появляется ваш заголовок. Это может быть всего несколько слов, но это одна из самых важных частей текста на вашем веб-сайте.
На ваш веб-сайт могут заходить разные люди, и вам будет сложно найти несколько слов, которые понравятся каждому.Вместо этого напишите заголовок таким образом, чтобы он ориентировался на треть людей, которые, скорее всего, будут довольны вашим продуктом.
Сделайте заголовок ясным и простым. Заголовок Dropbox — отличный пример: «Все, что вам нужно для работы, в одном месте». Это просто, но эффективно — не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
2. Подзаголовок
Ваш подзаголовок должен дополнять заголовок, предлагая краткое описание того, что вы делаете или что предлагаете.Это можно сделать эффективно, сосредоточив внимание на общей болевой точке, которую решает ваш продукт или услуга.
Вот пример отличного подзаголовка от Mirror: «Прячась у всех на виду». Он подчеркивает главный аргумент зеркального тренажерного зала: это полноценный домашний тренажерный зал, персональный тренер и план тренировок, не выходя из дома, не занимая драгоценные квадратные метры оборудованием.
Чтобы оптимизировать заголовки для мобильных устройств, используйте более крупные шрифты, чтобы посетителям было удобнее.Мелкие шрифты могут заставить мобильных посетителей сжимать и масштабировать, чтобы читать и взаимодействовать с контентом на вашем сайте. Наш совет? Используйте параметры заголовка в редакторе страницы. Заголовки h2 идеально подходят для заголовков страниц — на странице должен быть только один h2. Подзаголовки должны следовать порядку иерархии: h3, h4 … H6 и так далее. У вас может быть несколько таких заголовков, просто убедитесь, что они в порядке. Например, вы не захотите прыгать с h2 на h4 — вместо этого выберите h3.
3.Основной призыв к действию
Цель вашей домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их вниз по воронке. Включите два-три призыва к действию в верхней части страницы, которые направляют людей на разные этапы цикла покупки, и разместите их в местах, которые легко найти.
Эти призывы к действию должны быть яркими визуально, в идеале — цвета, контрастирующего с цветовой схемой вашей домашней страницы, но при этом подходить к общему дизайну. Сделайте текст кратким — не более пяти слов — и ориентированным на действия, чтобы он заставлял посетителей нажимать на то, что вы предлагаете.Примеры CTA-копии: «Зарегистрироваться», «Назначить встречу» или «Попробовать бесплатно».
На веб-сайтеAfterschool HQ есть два призыва к действию, оба ориентированы на руководителей программ, которые заинтересованы в продвижении своих внешкольных программ среди семей на сайте. Примечание под более длинным призывом к действию «Создать свой бесплатный профиль» дает посетителям толчок, необходимый им для создания учетной записи — первый шаг к тому, чтобы стать поставщиком штаб-квартиры Afterschool.
4. Вспомогательное изображение
Большинство людей визуально.Обязательно используйте изображение (или даже короткое видео), которое четко указывает на то, что вы предлагаете. Используйте изображения, передающие эмоции, побуждающие к действию и визуально рассказывающие историю, о которой вы пишете.
Чтобы оптимизировать изображения для мобильных пользователей, используйте высококачественные изображения с уменьшенным размером файла. (Клиентам HubSpot не нужно беспокоиться об этом, так как изображения, загруженные в программное обеспечение HubSpot, автоматически сжимаются. В противном случае инструменты, такие как TinyPNG, помогут.) Кроме того, всегда добавляйте замещающий текст к вашим изображениям, чтобы сделать их более доступными для посетителей, которые используйте программы чтения с экрана и поднимите свои SEO-усилия на ступеньку выше.
Домашняя страница 4 Rivers Smokehouse — отличный пример эмоциональных образов: на ней представлена серия коротких аппетитных видеороликов с высоким разрешением, которые воспроизводятся в цикле за простым заголовком, подзаголовком и основным призывом к действию:
5. Льготы
Важно не только описать то, что вы делаете, но и почему то, что вы делаете, имеет значение. Потенциальные клиенты хотят знать о преимуществах покупки у вас, потому что это заставит их остаться.
Сделайте копию легкой и удобной для чтения и говорите на языке ваших клиентов.Evernote отлично справляется с перечислением преимуществ на своей домашней странице убедительным, визуально приятным и легким для понимания способом:
6. Социальное доказательство
Социальное доказательство — мощный индикатор доверия. Ваш продукт или услуга могут быть лучшими в мире, и это нормально — просто люди могут не поверить вам, если они тоже не услышат это от других людей. Именно это и делает социальное доказательство.
Разместите на главной странице лишь несколько ваших лучших (коротких) цитат и дайте ссылку на тематические исследования, если применимо.Добавление имени и фотографии делает эти отзывы более убедительными. Lessonly размещает это на своей домашней странице яркими отзывами реальных клиентов.
7. Навигация
Дизайн и содержание навигации на вашей домашней странице могут означать разницу между конверсией веб-сайта и отказом от нее. Чтобы снизить показатель отказов, дайте вашим посетителям четкий путь к нужным страницам прямо с главной страницы. Сделайте меню навигации видимым в верхней части страницы и организуйте ссылки в иерархической структуре.
Никто не знает ваш веб-сайт лучше, чем те, кто помогал в его разработке, поэтому обязательно проведите пользовательские тесты, чтобы убедиться, что посетителям легко и интуитивно понятно найти то, что они ищут на вашем сайте. Включите поле поиска, если можете. (Прочтите это сообщение в блоге, чтобы получить более полезные советы по навигации по сайту.)
Вот пример четкого, хорошо структурированного дизайна навигации с домашней страницы Slim & Husky’s Pizza Beeria:
8. Содержание предложения
Чтобы привлечь еще больше потенциальных клиентов с вашей домашней страницы, предоставьте действительно отличное предложение контента, например технический документ, электронную книгу или руководство.Люди, которые могут быть не готовы к покупке, могут скорее загрузить предложение, которое дает им дополнительную информацию по интересующей их теме. Если вам нужно вдохновение, вот несколько различных типов контента на выбор.
9. Дополнительные призывы к действию
Включите вторичные призывы к действию на своей домашней странице, чтобы предложить дополнительные возможности конверсии для потенциальных клиентов, которые не заинтересованы в вашей основной цели. Думайте о них как о плане на случай непредвиденных обстоятельств: они предлагают другой путь для посетителей, которые еще не готовы к чему-то столь серьезному, как вы просите.
В то время как ваши основные призывы к действию должны быть в верхней части страницы, разместите вторичные призывы к действию в нижней части страницы, чтобы посетители могли нажимать на них при прокрутке вниз. Например, в нижней части главной страницы Spanx вы найдете три четко обозначенных призыва к действию, которые дают людям, пролистанным так далеко, еще несколько вариантов, на которые можно нажать. Эти вторичные призывы к действию предназначены для двух разных типов конверсий: один в крайнем левом углу — скидка 20 долларов, а другой — «купите сейчас», чтобы изучить онлайн-каталог.
10.Возможности
Помимо преимуществ, перечислите некоторые из ваших ключевых функций. Это дает людям больше понимания того, что предоставляется вашими продуктами и услугами. Опять же, сделайте копию легкой и удобной для чтения. Dropbox for Business, например, не уклоняется от демонстрации матрицы функций прямо на своей домашней странице в нижней части страницы.
11. Ресурсы
Опять же, большинство посетителей вашего сайта не будут готовы к покупке … пока. Для людей, которые ищут дополнительную информацию, предложите ссылку на ресурсный центр, где они могут просмотреть соответствующую информацию.Это не только продлит их присутствие на вашей веб-странице, но также поможет вам укрепить свой авторитет как идейного лидера в своей отрасли.
Lovesac добавляет ссылку на ресурсы в нижний колонтитул под сгибом. Обратите внимание, как каждый из этих вторичных призывов к действию охватывает несколько этапов цикла покупки: ссылка на кредитную карту, чтобы помочь клиентам легко купить свою мебель, руководство по образцам ткани для тех, кто все еще ищет идеальный цвет перед покупкой, и онлайн-каталог для людей, которые ищут новую мебель, но еще не готовы сделать покупку.
12. Показатели успеха
Помимо историй успеха клиентов, награды и признание также могут помочь произвести хорошее первое впечатление. Является ли ваша компания рестораном, получившим признание критиков? Вы были признаны лучшим новым приложением в этом году? Сообщите посетителям вашей домашней страницы о ваших достижениях. Как и социальное доказательство, это повысит доверие к вашему бизнесу среди тех, кто вас не знает.
Например, на домашней странице Calendly вы найдете названия известных организаций, которые их признали, например Gartner и Dropbox.
Домашняя страница, которую стоит посетить
Домашняя страница вашего сайта — это первое знакомство каждого посетителя с вашим бизнесом. Прежде чем они решат стать клиентом, они просмотрят вашу домашнюю страницу, чтобы понять, что вы продаете, почему это важно для них и как они могут извлечь выгоду из того, что вы предлагаете.
Произведите блестящее первое впечатление с помощью домашней страницы, содержащей элементы, описанные выше. А чтобы получить больше вдохновения, посмотрите потрясающие примеры домашних страниц, загрузив бесплатный лукбук ниже.
Примечание редактора: этот пост был первоначально опубликован в январе 2012 года и был обновлен для обеспечения свежести, точности и полноты.
31 Эффективный пример дизайна домашней страницы и идеи для вашего веб-сайта
Что происходит, когда вы пытаетесь продать дом с заросшим садом, трещинами на подъездной дорожке и сломанной входной дверью? Никаких предложений, правда? Именно поэтому вам нужен лучший дизайн домашней страницы для вашего веб-сайта.
Считайте свою домашнюю страницу аналогом домашнего очага.Это первое, что видят многие люди при посещении вашего веб-сайта, поэтому вы хотите удивить их сразу после загрузки страницы.
Но дело не только в эстетике. Вы также хотите, чтобы ваша домашняя страница конвертировалась. Как я уже сказал выше, сломанная входная дверь и недоступная подъездная дорожка не позволяют будущим покупателям даже задуматься о продаже. То же самое и с вашим сайтом.
Люди не могут или не захотят конвертировать, если вы не дадите им стимул для этого и если вы не сделаете конвертацию настолько простой и интуитивно понятной, насколько это возможно.
Первый шаг к привлечению большего числа клиентов — это понять основные элементы, которые должны присутствовать на каждой домашней странице.
Освоив основы, черпайте вдохновение в 31 популярном дизайне домашней страницы, чтобы вы могли определить, что лучше всего подойдет для вашего бизнеса и вашей аудитории.
Преимущества хорошо продуманной домашней страницы
Простой дизайн домашней страницы приветствует вашу аудиторию на вашем сайте, сообщает им, что вы хотите, чтобы они делали дальше, и позволяет им более глубоко изучить ваш сайт.
Вы можете усложнить простой дизайн домашней страницы, но не хотите начинать с беспорядка и выборочно подрезать его. Всегда начинайте с основ.
Что вам нужно на вашей домашней странице? Чего будет ожидать ваша аудитория? И какие элементы имеют приоритет?
Когда вы ответите на эти вопросы, у вас будет информация, необходимая для улучшения дизайна домашней страницы. В веб-дизайне элементы домашней страницы имеют очень конкретное назначение.
Помогаем целевой аудитории узнать ваш бизнес
Многие посетители вашего сайта первыми найдут вашу домашнюю страницу.Помня об этом, вам нужно произвести твердое первое впечатление.
Ваша домашняя страница должна отражать ценности вашей компании, уникальное торговое предложение (УТП) и цель. У вас больше шансов привлечь потенциальных клиентов, если вы сможете эффективно передать эту информацию.
Улучшение взаимодействия с пользователем на вашем веб-сайте
Потребители посещают ваш сайт с определенной целью. Это может быть проверка вашей линейки продуктов, чтение сообщений в блогах или выяснение, продаете ли вы определенный тип услуг.
Тем не менее, вы хотите направить этого потребителя на соответствующую страницу. Дизайн вашей домашней страницы должен облегчить этот переход, обеспечивая интуитивно понятную навигацию и представление о том, как работает ваш сайт.
Увеличение количества конверсий
Вы хотите, чтобы посетители веб-сайта совершали конверсию, но они этого не сделают, если вы не дадите им необходимый стимул и возможности. Возможно, вы хотите создать список адресов электронной почты, но если посетители не могут найти форму регистрации, ваша база данных останется пустой.
Сделав эту информацию легко доступной на вашей домашней странице, вы увидите рост конверсии.
Еще один способ повысить конверсию — произвести сильное первое впечатление на своей домашней странице. Если посетителям понравится ваш сайт, они с большей вероятностью запомнят его в будущем. Возможно, вы не совершите продажу сегодня, но этот покупатель вернется через несколько дней или недель и купит у вас.
Повышение узнаваемости бренда
Сделайте вашу компанию запоминающейся, позволив изображению вашего бренда и сообщениям присутствовать на каждой странице. Это особенно верно, когда речь идет о дизайне вашей домашней страницы, потому что домашняя страница служит шлюзом для остальной части вашего сайта.
Ваш логотип, слоган и цель должны быть в центре внимания. На самом деле, вы можете даже добавить форму или заявление в самый верх главной страницы — желательно крупным шрифтом, — чтобы посетители могли понять, что вы делаете:
Какие проблемы вы решаете для своих клиентов? Как вы улучшаете жизнь своих клиентов — будь то личная или профессиональная?
Не заставляйте аудиторию вашего веб-сайта выяснять и угадывать, что вы делаете. Дайте понять с самого начала.
Как создать домашнюю страницу веб-сайта
Теперь, когда вы знаете четыре цели, которые мотивируют ваши принципы дизайна, задайте себе три наводящих вопроса: Что вам абсолютно необходимо на вашей домашней странице? Кто ваша целевая аудитория и чего они ожидают? Какие элементы имеют приоритет?
Когда у вас есть ответы на эти три вопроса, вы можете приступить к планированию того, как лучше всего улучшить свою домашнюю страницу. Не забудьте связать каждый из элементов вашего дизайна с одной из четырех целей, перечисленных выше.Самое главное, не беспокойтесь о том, чтобы все получилось идеально. Оптимизация сайта — это постоянный процесс!
Лучшие примеры дизайна домашней страницы (и почему они работают)
Нет лучшего учителя, чем пример. Я собираюсь показать вам некоторые из лучших примеров дизайна домашней страницы, которые я нашел, и я расскажу вам, почему они работают, чтобы вы могли применить ту же тактику на своем собственном сайте.
1. Dropbox
Я и раньше называл Dropbox отличным примером хорошего маркетинга.Домашняя страница компании ничем не отличается. У вас есть слегка искривленное изображение главного героя, привлекающее внимание, и два призыва к действию, в одном из которых используется темный фон, чтобы привлечь больше внимания, поскольку это платная версия инструмента.
Маркетинговая копия здесь очень проста. Dropbox знает свою целевую аудиторию и тщательно исследует болевые точки, которые их затрагивают, включая эффективность и безопасность. Кроме того, навигация урезана, есть возможность «Сравнить планы».
2. Slack
Мне нравится дизайн домашней страницы Slack за его уникальные иллюстрации.Вы не ошибетесь, выбрав индивидуальную графику. Мне также нравится слоган «Где работа», потому что он творческий, но он также отражает цель инструмента.
Slack дает понять, что посетители должны делать. Они могут войти в систему или создать учетную запись. Здесь у нас больше вариантов навигации, чем предоставляет Dropbox, но каждая из них помогает посетителям находить то, что они хотят.
3. Green Mountain Energy
Я собираюсь предложить еще один пример нестандартной графики. Green Mountain Energy не оставляет сомнений в целях компании.Он хочет обеспечивать чистую энергию по доступной цене. Есть два одинаковых призыва к действию — один для частных клиентов и один для владельцев бизнеса, в которых используются контрастные цвета, чтобы привлечь внимание.
4. CarMax
CarMax столкнулась с уникальной проблемой при разработке своей домашней страницы. Компания покупает и продает автомобили, поэтому она должна была удовлетворить обе аудитории. Как видите, у CarMax все получается.
Множественные CTA направляют посетителей либо к поиску автомобиля для покупки, либо к продаже своего подержанного автомобиля.Чисто и просто. Изображение главного героя явно индивидуализировано, потому что вы можете увидеть логотип CarMax на номерном знаке автомобиля.
5. thredUP
Дизайн домашней страницы электронной коммерции может оказаться непростым. Вы представляете бизнес, демонстрируете свой флагманский продукт или ошеломляете аудиторию множеством продуктов или категорий?
Надеюсь, вы этого не сделаете.
В случае thredUP домашняя страница используется сезонно. Судя по всему, стиль бохо актуален (по крайней мере, для женщин), поэтому мы видим нестандартную графику, которая рекламирует множество доступных модных моделей бохо.Навигация объемная, но аккуратно спроектированная, поэтому посетители могут легко найти категории, которые их интересуют.
6. StudioPress
Минимальные элементы, плоский дизайн иллюстраций и приглушенные цвета делают дизайн домашней страницы StudioPress сияющим. Благодаря копии вы точно знаете, что StudioPress делает для своих клиентов: «Создавайте потрясающие сайты WordPress». Затем у вас есть три CTA на выбор в зависимости от того, как вы хотите действовать.
7. Линия здоровья
Иногда ваш подход к дизайну домашней страницы должен отражать тип веб-сайта, который вы создаете.В случае с Healthline, это в первую очередь образовательное издание, в котором содержатся советы и полезные сведения о здравоохранении, питании, фитнесе и многом другом.
Это пример дизайна «показывать, а не рассказывать». Вместо большого заголовка, который гласит: «Мы публикуем статьи о здоровье», Healthline демонстрирует этот факт множеством заголовков статей и выдержек в верхней части страницы. У вас также есть доступ к гамбургер-меню в заголовке, которое может помочь вам перейти к тому, что вы хотите, и простой ссылке на информационный бюллетень сайта.
8. Сумасшедшее яйцо
Вы не думали, что я напишу эту статью без Crazy Egg, не так ли? Главная страница этого веб-сайта ориентирована исключительно на то, чтобы побудить посетителя ввести свой URL-адрес для просмотра тепловой карты. Также есть ссылка, по которой можно начать 30-дневную бесплатную пробную версию, с надписью «Отменить в любое время» рядом с ней.
В подзаголовке есть социальное доказательство, которое сообщает посетителям, сколько людей доверяют инструментам Crazy Egg. Если вы прокрутите вниз, вы обнаружите расширяемый контент чуть ниже еще одного социального доказательства.
Когда вы нажимаете ссылку «Узнать больше», домашняя страница расширяется и включает еще больше информации о том, как Crazy Egg помогает владельцам веб-сайтов повысить конверсию.
9. Abacus Plumbing
Это сильно отличается от других примеров на этой странице, но мне очень нравится, как Abacus Plumbing структурировала свою домашнюю страницу.
Может показаться немного загроможденным, но эта домашняя страница содержит массу социальных доказательств. Логотип, аккредитованный BBB, количество отзывов и слова «Вы можете рассчитывать на нас» — все это стратегически важно.
На домашней странице подчеркивается еще один элемент построения доверия, заключающийся в том, что клиенты получают личную информацию о технических специалистах до их прибытия. Клиенты могут чувствовать себя в большей безопасности, зная, что на самом деле они открывают свои двери для технического специалиста Abacus.
10. trivago
Возможно, вы слышали, как я пару раз говорил, что люблю минималистичный дизайн. Невозможно получить больше минимализма, чем дизайн домашней страницы trivago. Он сосредоточен на одном: побудить посетителей искать место назначения.Это оно.
11. Сенчури21
Слово «безжалостный» привлекло мое внимание, когда я впервые увидел этот дизайн домашней страницы. Если бы вы нанимали риэлтора, разве вы не хотели бы, чтобы он или она были беспощадны? Я буду.
Дизайн домашней страницы привлекателен и идеально подходит для аудитории Century21. Мы сосредоточены на поиске свойств непосредственно на главной странице, но у вас также есть доступ к удобной навигации.
12. Марк Джейкобс
Никто никогда не назовет меня экспертом в области моды, но мне нравится общий дизайн домашней страницы на сайте Марка Джейкобса.Он минималистичный и изысканный, подходит для целевой аудитории, а креативный копирайтинг привлекает внимание посетителей.
Кроме того, покупатели сразу заметят заказ на бесплатную доставку на верхней панели и хорошо разнесенные навигационные ссылки.
13. Лаура Уортингтон Шрифты
Лаура Уортингтон создала дизайн домашней страницы, отражающий ее подход к разработке шрифтов. Он женственный и красочный, не подавляя чувства.
В то же время элементы не кажутся загроможденными, и вы сразу понимаете, что продает Лаура Уортингтон.
14. Skype
Я много пользуюсь Skype, поэтому хорошо знаю, как он работает. Skype создал дизайн домашней страницы, который идеально подходит для целевой аудитории. Графика тонко передает, что технология работает на всех типах устройств, а слово «миллионы» показывает, насколько популярна эта услуга.
Затем у вас есть три вещи, для которых люди используют Skype: разговор, чат и совместная работа. Кнопка CTA с синим фоном и белым текстом красиво привлекает к себе внимание.
15. Фитнес-блендер
Компания Fitnessblender создала отличную домашнюю страницу — от логотипа до рекламной копии. Несмотря на все деньги, которые люди тратят на фитнес-индустрию, приятно — и увлекательно — видеть сообщение, обещающее бесплатное видео с тренировками. Запишите меня!
У вас также есть модели мужского и женского пола, которые выглядят готовыми к фитнесу, чтобы привлечь внимание и заинтересовать аудиторию.
16. Гнездо
Копия и изображения занимают центральное место в дизайне домашней страницы Nest.В этом примере я вижу некоторые элементы дизайна Apple. У вас есть продукт, выстроенный во всех его цветах, и слоган «Экономия энергии никогда не выходит из моды». CTA «Купить сейчас» точно сообщает посетителям, что им делать дальше.
17. Тостмастерс Интернэшнл
Хотя дизайн домашней страницы Toastmasters International на первый взгляд может показаться немного устаревшим, вы должны помнить о его целевой аудитории. Организация хочет привлечь людей — обычно лидеров бизнеса — и у нее это хорошо получается.Мне нравятся фоновые изображения и текст заголовка. Кроме того, цвета соответствуют тону и голосу, который организация хочет выразить.
Если это не работает для вашего бизнеса, вам не нужно использовать бледную цветовую схему или минималистичный дизайн. Не стесняйтесь экспериментировать и выяснять, как лучше всего представить свой бизнес.
18. Bookouture
Вот еще один пример довольно минималистичного дизайна. Bookouture — это цифровое издательство, в основном романов и детективов, и его домашняя страница предназначена для авторов, которые могут захотеть опубликовать здесь свои книги.Использование компьютерного изображения для показа обложки — разумный вариант. В заголовке у вас есть ссылка для отправки, а под копией домашней страницы есть еще один призыв к действию, чтобы узнать больше о том, что предлагает компания.
19. Ensurem
Ensurem — это образец минималистского дизайна, который по-прежнему кажется культурным и конкретным. Помогает огромное изображение героя и темная цветовая палитра. Вы получаете ощущение изысканности от дизайна.
Особенно примечателен призыв к действию.Он большой, фон высококонтрастный, а цвет фона напоминает цвета логотипа Ensurem. Все идеально сочетаются друг с другом.
20. Горячая линия по предотвращению самоубийств
У некоммерческих организаций есть свои препятствия, когда дело доходит до дизайна домашней страницы. Они хотят помочь как можно большему количеству людей, но они также хотят собирать пожертвования, волонтеров и другую помощь от общественности. Горячая линия по предотвращению самоубийств отлично справляется с каждой из этих целей.
Это интересно, потому что основной призыв к действию — это номер телефона.Это может показаться противоположным, учитывая то, что мы обычно видим, но оно предназначено для своей аудитории. А если вы просматриваете страницы на своем смартфоне, вы можете нажать на этот номер, чтобы набрать его, что делает его особенно полезным.
21. L’Oursin
L’Oursin, фантастический ресторан в Сиэтле, полностью соответствует дизайну домашней страницы. Фотографии еды сразу же пощекотали вкусовые рецепторы посетителей, а благодаря фотографиям и выбору шрифта вы могли почувствовать настроение заведения.
22.Пестрый дурак
Многие люди используют The Motley Fool исключительно для статей о финансах, но компания предлагает гораздо больше. Вы заметите, что на странице выделяется один элемент — желтая кнопка с призывом к действию с надписью «Последние цены на акции». Если вы нажмете на нее, вы попадете к платным сервисам компании, которые включают в себя подборку акций от аналитиков и экспертов.
23. FindLaw
FindLaw преследует две цели: ознакомить людей с законом и связать клиентов с юристами.Он служит обеим целям благодаря дизайну домашней страницы. Вы можете использовать верхнюю навигацию для поиска образовательной информации, но основной призыв к действию, сосредоточенный на главном изображении, побуждает вас найти адвоката рядом с вами.
24. UnitedHealthcare
Если вы хоть немного знакомы с психологией цвета в маркетинге, то знаете, что синий часто используется как символ здоровья и эмоционального исцеления.
Вот почему дизайн домашней страницы UnitedHealthcare настолько эффективен.Кроме того, он использует соответствующие изображения, чтобы посетители чувствовали себя как дома, а несколько призывов к действию предлагают четкие инструкции о том, как действовать.
25. Зрителей
Если вы посмотрите мои видео на YouTube, то знаете, что мы с Адамом регулярно проводим серию по четвергам, где мы отвечаем на вопросы людей, оставивших комментарии к предыдущим видео. Компания Адама Viewership.com направлена на то, чтобы помочь людям воспользоваться преимуществами видеомаркетинга.
Дизайн домашней страницы идеален. Мы видим розовый / красный цвет всего в двух местах, а зеленый — только в двух местах.Таким образом Viewership привлекает внимание посетителей к релевантным частям страницы.
26. Lyft
В моей предыдущей статье о лучших примерах домашней страницы я выбрал Uber в качестве одного из лучших. Тогда будет справедливо, что я представлю здесь Lyft. Это фантастическая домашняя страница, на которой для привлечения зрителей используется продуманная персонализированная иллюстрация и имеется высококонтрастная кнопка CTA. Он также успешно обслуживает как гонщиков, так и водителей.
27. ступица зацепления
Мне нравится дизайн домашней страницы hubEngage, потому что он самый удобный и привлекательный.«Раскройте потенциал вовлеченных сотрудников». Это единственная цель бизнеса. Затем у вас есть окно чата в правом нижнем углу, что является отличным UX-решением, и актуальное изображение героя.
28. Старбакс
Почему бы нам не закрыться на ура? Starbucks не новичок в маркетинге. Компания установила высокую планку для всех остальных кофеен, и дизайн ее домашней страницы регулярно меняется в зависимости от продуктов, которые Starbucks хочет продвигать.
Вот вам два протеиновых коктейля, которые выглядят восхитительно, а также простая, но эффективная копия.Интересны и значки «Новые» рядом с названиями продуктов.
29. Копиблоггер
Веб-сайт Copyblogger использует подход к созданию домашней страницы, основанный на изображении героя, и это прекрасно работает. Сайт чистый и минималистичный, с использованием светлых тонов и одновременно привлекательного и ненавязчивого изображения.
Вы получаете все, что ожидаете от домашней страницы, от логотипа и слогана до панели навигации вверху. Помимо имиджа героя есть ценностное предложение, которое помогает укрепить ценность компании.
Почему это работает: домашние страницы с изображениями-героями хорошо работают, когда вы продаете одно ценностное предложение. Он не идеален для домашних страниц электронной коммерции — если вы не продаете только один продукт — но он идеально подходит для предприятий сферы услуг, у которых есть основная или флагманская услуга, которую они предоставляют.
Люди хорошо реагируют на визуальные образы. Фактически, почти 60 процентов клиентов, опрошенных в ходе одного исследования, сказали, что они предпочли бы взаимодействовать с красиво оформленной веб-страницей, чем с простой. Потребители оценивают ваш бизнес по эстетике домашней страницы.
30. Убер
Любой, кто меня знает, скажет вам, что я ненавижу водить машину. Я всегда звоню Уберсу, чтобы забрать меня.
Я также большой поклонник веб-сайта Uber. Он предлагает один из лучших дизайнов домашней страницы, который я когда-либо видел.
Это отличный пример безупречного сочетания двух ценностных предложений: получить безопасную и недорогую поездку или стать водителем и зарабатывать деньги.
Это нелегкий подвиг, особенно с таким небольшим количеством слов на странице.
Почему это работает. Если вы посмотрите на каждый отдельный элемент на главной странице Uber, вы заметите, что все это предназначено для того, чтобы направлять посетителей веб-сайта к тому или иному действию.Они хотят, чтобы вы зарегистрировали учетную запись, чтобы вы могли заказывать поездки Uber или зарегистрироваться в качестве водителя и зарабатывать деньги.
Это два совершенно разных сегмента рынка. И все же это как-то работает.
Обратите внимание на выбор изображения. Парень за рулем явно водитель Uber, но он смотрит прямо в камеру — на вы . Если бы вы хотели заказать Uber, с ним было бы комфортно садиться в машину. Или, если вы хотите поработать неполный рабочий день, это тот, чей успех вы хотите подражать.
Остальная часть домашней страницы предоставляет массу дополнительной информации, от карты и формы для цитирования, чтобы добраться из одного места в другое, до записок о ценностном предложении компании.
31. Розеттский камень
Если вы не знакомы с Rosetta Stone, это набор инструментов, предназначенных для помощи в изучении иностранного языка. Он находится в верхнем ценовом диапазоне, но по-прежнему пользуется огромной популярностью.
Кроме того, это один из лучших примеров домашней страницы для сайта электронной коммерции.
Мы снова имеем дело с изображением героя, на этот раз мирского путешественника, который использует свой телефон — якобы для доступа к приложению Rosetta Stone.
Почему это работает: Rosetta Stone лидирует со своим основным USP: технологией TruAccent. Дополнительные преимущества технологии отличают ее от конкурентов и делают ее более эффективной в плане помощи людям в овладении языковыми навыками.
Тогда у вас есть еще одно ценностное предложение: компания работает уже 25 лет.Есть и социальное доказательство: «Самое надежное языковое решение…»
Rosetta Stone может выиграть от некоторых точных цифр. Сколько клиентов обслуживает? Это могло бы быть более впечатляющим. Но это единственная ошибка, которую я обнаружил на этой домашней странице.
Существует серьезный призыв к запуску интерактивной демонстрации, но пользователи также могут узнать о конкретных решениях для различных сегментов клиентов: частных лиц, преподавателей и предприятий.
Эта домашняя страница отлично справляется с задачей привлечь внимание посетителя и предоставляет множество мест для изучения, не отвлекая посетителя от основного CTA.
Контрольный список по оптимизации домашней страницы
Вы видели три реальных примера лучших дизайнов домашних страниц в Интернете, но что вы можете из них позаимствовать? А как создать лучшую домашнюю страницу для своего бизнеса?
Вы не поверите, но дизайн домашней страницы состоит из пяти простых элементов. У вас есть много возможностей для творчества, но убедитесь, что вы излагаете свое предложение четко и не отвлекаясь.
Вот удобный список того, что можно добавить на свою домашнюю страницу, чтобы улучшить ее и повысить конверсию.
1. Напишите четкий и ясный заголовок
Каждый из трех примеров, которые я упомянул выше, имеет четкий, конкретный заголовок для привязки страницы. Давайте посмотрим на каждый заголовок здесь:
- Создайте свой авторитет в Интернете с помощью высокоэффективного контент-маркетинга
- Доберитесь — ваш день принадлежит вам
- Единственное языковое программное обеспечение с TruAccent ™ — лучшей в мире технологией распознавания речи.
Очевидно, они очень разные, но у них есть несколько общих черт.
Во-первых, они используют слова силы. Это слова, которые сразу вызывают эмоции или связывают с читателем.
Copyblogger фокусируется на таких словах, как «авторитет» и «очень эффективный». Сами по себе они не впечатляют, но, если их объединить в краткий заголовок, они помогают передать более убедительное сообщение.
Uber использует более эмоциональный подход. Вместо того, чтобы прямо заявить о своем ценностном предложении, Uber обращается к тому, чего хотят их целевые клиенты: свободы, эффективности и места назначения.
Затем у вас есть Розеттский камень, в котором слова «только» и «лучший в мире» используются для выражения авторитета и авторитета. Эти слова подразумевают, что Розеттский камень — это все, что вам нужно для достижения ваших целей.
Пишите сильные заголовки, ставя себя на место клиента. Что бы впечатлило его или ее? Что могло бы заинтересовать этого человека настолько, чтобы убедить его или ее изучить остальную часть вашего сайта? Или заполнить форму?
2. Не путайте пользователей
Одна из наиболее частых проблем, которые я замечаю на домашних страницах, — это конфликтующие CTA.
По возможности избегайте конфликтующих CTA. У вас может быть несколько вариантов, но четко укажите, что есть один призыв к действию, по которому ваши посетители должны следовать конкретно. Вы можете увидеть, как Uber и Rosetta Stone сделали это в приведенных выше примерах, сделав альтернативные призывы к действию меньше и менее очевидными.
Что еще более важно, вы хотите избежать визуального беспорядка. Точно так же, как вы собираете дома игрушки, одежду, разбросанные журналы и другой мусор, вам нужно удалить все сбивающие с толку визуальные элементы со своей домашней страницы.
Другими словами, будьте проще.
Вы хотите, чтобы на странице было достаточно информации, чтобы привлечь внимание, но не настолько, чтобы читатели не знали, где искать.
3. Добавьте прямую и большую кнопку CTA для предложения
Ваш CTA — это то место, где вы хотите, чтобы посетители сосредоточили свое внимание. Это приглашение: вот что делать дальше!
Кнопка CTA не должна занимать весь экран, но должна привлечь внимание посетителя. Подумайте об использовании уникального шрифта, если вы не думаете, что он достаточно увлекательный.
Кроме того, убедитесь, что вы используете фразу призыва к действию, которая имеет смысл и передает ценность. Призыв к действию вроде «Подписаться сейчас» меня не волнует. Измените его на: «Подпишитесь сейчас, чтобы получить бесплатный пример использования». Теперь мне интересно.
4. Используйте контрастные цвета
Я большой поклонник контрастов, когда дело касается моих сайтов. Вы увидите мой фирменный оранжевый цвет на NeilPatel.com и Neil Patel Digital.
Контрастность не означает яркий или неприятный цвет. Вы можете создать контраст разными способами.
Например, полужирный цвет фона и нейтральный цвет текста в CTA подойдут. Вы не хотите, чтобы салатовый цвет был на синем электрик — это плохо для глаз.
В CTA вы также можете использовать цвет, которого нет на странице. Только убедитесь, что это не вызывает слишком сильного визуального разногласия. Изучение цветового круга и того, как цвета дополняют друг друга, сделает вас лучшим дизайнером.
5. Держите предложение в верхней части страницы
Посетители вашего веб-сайта могут никогда не прокрутить дальше страницы.Это факт. Если вы закроете свое предложение под сгибом, многие из ваших посетителей никогда его не увидят.
Как вы можете видеть из лучших примеров домашней страницы, которые я упомянул выше, каждая из них включает предложение или USP (уникальное торговое предложение) в верхней части страницы. Это очевидно с момента прихода посетителя.
Как узнать, что работает, а что нет на вашей домашней странице
Веб-дизайн чрезвычайно субъективен. Мне может понравиться дизайн сайта, а вам может он не понравится.Невозможно угодить всем.
Однако вы можете угодить большинству человек, посещающих ваш сайт. Как? Вы определяете, что работает, а что нет, основываясь на том, на что большинство посетителей вашего сайта реагируют положительно.
Crazy Egg позволяет создавать отчеты о поведении пользователей на вашем сайте. Вы увидите, где люди нажимают, прокручивают или иным образом реагируют на элементы дизайна.
Тепловая карта, например, позволяет увидеть, что людям интересно на веб-странице, а что они даже не замечают (даже когда должны).С другой стороны, отчет о конфетти показывает подробную информацию о реферальных сайтах и о том, как люди, пришедшие из разных мест, взаимодействуют с вашим сайтом.
Люди склонны пропускать ваш призыв к действию, когда приходят с Facebook? Возможно, ваши сообщения в Facebook не соответствуют дизайну вашего сайта.
Другие отчеты о поведении пользователей позволяют по-разному просматривать шаблоны посетителей. Например, стандартная тепловая карта показывает области «горячей» активности и «холодного» бездействия.Расположение элементов домашней страницы в соответствии с отслеживанием взгляда может сделать ее более эффективной.
После сбора этой информации создайте две версии своего веб-сайта. Покажите одну версию половине посетителей, а другую — остальным. Этот процесс A / B-тестирования отдельных элементов поможет вам улучшить свой сайт, чтобы он идеально подходил для вашей целевой аудитории.
Заключение
Хороший дизайн домашней страницы не требует от вас соблюдения определенной формулы. Как видно из начальных страниц, которые я выделил выше, некоторые домашние страницы веб-сайтов имеют общие элементы, но все они отличаются друг от друга.
На самом деле, расширение границ современных дизайнерских соглашений может сработать в вашу пользу, но только если вы не препятствуете взаимодействию посетителей с сайтом. Смелые дизайнерские решения — это нормально, но не делайте этого в ущерб полезности.
Вы не хотите копировать кого-то еще. Создайте лучший дизайн домашней страницы для вашей конкретной аудитории и убедитесь, что вы хорошо представляете свои продукты и услуги, подчеркивая их уникальные качества.
Как только вы это сделаете, вы создадите машину для конвертации веб-сайтов.
Эта статья написана сегодня Daily Eggspert.
Последние сообщения Today’s Eggspert (посмотреть все)Что разместить на своей домашней странице: 19 элементов, которые следует учитывать
Вы не знаете, что разместить на своей домашней странице? Не сомневаетесь, пока не станете парализованным?
Я вижу это все время — от всех типов компаний. Даже опытные специалисты по цифровому маркетингу изо всех сил пытаются найти контент на своей домашней странице.
Не существует идеальной формулы.У вас много вариантов. Посоветовавшись со множеством клиентов об их стратегиях создания домашних страниц, я пришел к выводу, что контрольный список будет мне полезен.
Этот пост частично является контрольным списком, инструкциями и инструментом планирования. Я не могу сказать вам точно, что разместить на вашей домашней странице, но я знаю, что если вы понимаете свои варианты, вы будете лучше подготовлены для создания умной домашней страницы с содержанием, предназначенным для достижения ваших целей.
Контрольный список для вашей домашней страницы:
1. Логотип
Первое, что должен увидеть ваш посетитель, — это ваш логотип.Поместите его вверху слева. Сопротивляться побуждениям:
- Проявите творческий подход с размещением . Инструменты тестирования тепловой карты постоянно указывают на то, что верхний левый угол — это наиболее часто встречающаяся горячая точка на странице.
- Наполните свой логотип ненужными визуальными элементами. Вместо этого окружите свой логотип большим негативным пространством, чтобы он сразу выделялся.
- Анимируйте презентацию вашего логотипа . Это не только устарело, это может быть проблематично для пользователей.
- Увеличьте свой логотип на рекламном щите. Возможно, вам понравится ваш логотип, но увеличение его размера не усилит впечатление, которое он производит на посетителя.
2. Меню сайта
Создайте меню с наиболее важными страницами вашего веб-сайта, позволяющее посетителям быстро переходить к интересующим их разделам. Рассмотрим следующее:
- Лучше меньше, да лучше. Меню, перегруженное элементами, ошеломит и запутает посетителей.Последующие страницы вашего сайта могут содержать дополнительные элементы навигации.
- Будьте наглядными. Вы сможете лучше обслуживать своих зрителей и оптимизировать свой веб-сайт, создавая простые, лаконичные и описательные пункты меню. Зачем обозначать свой пункт меню «Услуги», если можно использовать «Залог»?
Если вы решили представить расширяемое меню на домашней странице рабочего стола, разумным подходом будет использование комбинации значка и слова «меню».
3. Особые точки входа
Обслуживает ли ваш сайт участников или нужно предоставить доступ к специальным функциям для подгруппы посетителей? Если это так, разработайте для этих типов пользователей элегантный способ входа в систему (как показано на снимке экрана выше).
4. Герой выстрел
Снимок героя — это веб-фраза, означающая «основное изображение». Ваш снимок героя, вероятно, будет самым крупным, наиболее заметным и самым важным элементом на главной странице вашего сайта.
- Смешайте со вкусом. Снимок главного героя вашей домашней страницы должен сразу же следовать за элементами заголовка на вашей странице, которые мы уже рассмотрели. Создайте его так, чтобы он изящно сочетался с логотипом и меню.
- Дайте ему работу. Наиболее значимые кадры героя выполняют роль привратника. Посредством комбинации визуальных и вербальных элементов он должен вдохновлять правильных посетителей на дальнейшее взаимодействие, а не тех — на выход. Это ваш квалификатор (и дисквалификатор).
- Будьте проще. Вы не хотите, чтобы центральный элемент вашей домашней страницы был занят. Сделайте это целенаправленным, единичным и простым для понимания.
- Сохраняйте реальность. Использовать стоковую фотографию в кадре героя опасно. Это не обязательно табу, но выбирайте изображение внимательно. Представьте что-то актуальное, заслуживающее доверия и подлинное. Кадр за 5 долларов, на котором два бизнесмена обмениваются рукопожатиями, кричат »маркетинговая ерунда»
Дайте вашему герою выстрел прищуриться и моргнуть тестов.После создания домашней страницы откройте ее для посторонних двумя способами:
- Squint — Пусть ваши испытуемые просматривают вашу домашнюю страницу на несколько футов дальше, чем обычно. Посмотрим, поняли ли они идею.
- Blink— Покажите некоторым зрителям вашу домашнюю страницу всего на несколько секунд, а затем спросите их, что они получили от нее. Замешательство — это не тот ответ, который вы ищете. Ясность есть.
С какого бы расстояния вы ни посмотрели на этот снимок главного героя домашней страницы, вы быстро поймете, что этот веб-сайт может предложить.
5. Заголовок
Самый важный отрывок на вашем веб-сайте — это заголовок домашней страницы.
Заголовок может появиться выше, ниже или внутри кадра героя, обычно последний. Мой пост Как написать заголовок домашней страницы, который поможет выполнить работу предлагает исчерпывающий урок, но вот несколько ключевых моментов, которые могут оказаться полезными:
- Вызвать чувство принадлежности. Ни одному читателю не нужно работать, чтобы понять, что предлагает ваш сайт.Скажи им.
- Подумайте о непрерывности перехода по ссылкам . Заголовок вашей домашней страницы должен обеспечивать непрерывность среды и сообщения, которое приводит к ней посетителей. Поэтому, если ваша внешняя реклама, оптимизация или любая форма продвижения содержит ключевую идею — с ключевыми словами — укажите их в своем заголовке. Соедините точки.
- Напишите о читателе. Некоторые заголовки корыстны. Некоторые отвечают на вопрос: «Что это для меня?» Вы, наверное, догадались, какие из них более убедительны.
- Будьте ясны. Подхватываете здесь общую тему? Почесав в затылке, посетителям следует нажать кнопку «Назад».
Если вы не очень уверены в своих навыках письма, вам следует нанять профессионального копирайтера, который напишет заголовок вашей домашней страницы (а также остальную его копию). Срезание углов копией не сэкономит вам денег; это будет иметь противоположный эффект.
6. Призыв к действию, который нельзя пропустить
Вероятно, на вашей домашней странице будет несколько призывов к действию (CTA).Сделайте одну из них визуально заметной, создав кнопку и встроив ее в кадр своего героя или создав безошибочно узнаваемую визуальную подсказку, которая ведет прямо к ней — желательно до того, как потребуется прокрутка.
Невозможно ошибиться, к каким действиям сайт Orbit Media призывает в первую очередь.
Рассмотрите следующие методы для создания более эффективных призывов к действию:
- Начните со слов действия. Сделайте первое слово вашего призыва к действию глаголом (кроме «щелкнуть»).Это должно читаться как команда.
- Экспериментируйте с дизайном. Цвет, форма, размер и расположение вашего CTA могут повлиять на конверсию, поэтому запустите тесты, чтобы оптимизировать коэффициенты конверсии.
- Попробуйте голос от первого лица. Хотя голос от второго лица — это статус-кво, часто призывы к действию от первого лица дают лучшие результаты, например «Покажи мне…» или «Считай меня»
- Выделите значение. Ваш призыв к действию может прямо объяснить ценность действий, например: «Создайте бесплатную целевую страницу прямо сейчас».
Здесь вы найдете дополнительные указатели и инфографику, предлагающую 25 ключевых слов для ваших призывов к действию. (Вы можете заметить, что ссылка, которую вы только что прочитали, является очень явным, ориентированным на ценности призывом к действию.)
7. Введение
Ваша домашняя страница — это место, где можно начать диалог с вашим посетителем. Вступительный текст, как правило, должен быть сжатым, ориентированным на пользу, информативным и дружелюбным.Это также идеальное место для включения ключевых слов и внутренних ссылок.
8. Портфель
Предоставляет ли ваша компания продукты или услуги, которые можно продемонстрировать с помощью изображений, описаний и / или тематических исследований? Если это так, ваше портфолио может быть тем, что ваши посетители больше всего хотят видеть.
Архитектура — один из многих типов отраслей, для которых портфолио является мощным активом домашней страницы.
9. Блог
Подавляющее большинство интернет-маркетологов являются контент-маркетологами и, следовательно, издают блоги и / или контент-центры.Направляя посетителей, которые впервые переходят на вашу домашнюю страницу, на ваш блог, вы повысите вовлеченность и, надеюсь, получите подписчиков.
Используйте один или несколько из следующих методов, чтобы воспользоваться возможностями блога или концентратора контента:
- Начало истории . Продемонстрируйте одно или несколько недавних сообщений с их заголовком и, возможно, его заголовком, избранным изображением или описанием. Затем: «Подробнее».
- Создайте сетку постов . Ваша домашняя страница может представлять ссылки на популярные сообщения, недавние сообщения или и то, и другое — в виде сетки или списка.
- Разместите свой блог. Многие домашние страницы — это в первую очередь блоги, а во вторую — веб-сайты. Другими словами, большая часть недвижимости на главной странице представляет сообщения в обратном хронологическом порядке. Это не идеальный подход для каждой компании, но работает для многих.
Домашняя страница Convince and Convert посвящает большую часть своей домашней страницы представлению статей и подкастов в стиле концентратора контента.
10. Модули или блоки содержимого
стручков? Я позаимствовал это выражение у дизайнера веб-сайтов. Я полагаю, это означает не что иное, как «секция» или «коробка». Команда разработчиков Orbit Media называет их «блоками контента». Они часто представлены 2, 3 или 4 в ширину и, как правило, накладываются друг на друга на экранах смартфонов.
Pod достойны включения в этот контрольный список, потому что вы можете использовать их, чтобы представить все, что, по вашему мнению, ваши посетители найдут ценным. Варианты включают:
- Товары и услуги
- Книга или книги
- предложений
- Награды
- Клиенты
- Персональные профили членов команды или ссылка на страницу персонала
- Новости
- События
- Филиалы
11.Социальное доказательство
Психологи, специалисты по продажам и создатели веб-сайтов — это лишь некоторые из профессионалов, которые понимают, что убедительная сила собственного голоса меркнет по сравнению с положительным мнением других.
Контент, отражающий такие мнения, известен как социальное доказательство. Сделайте место для представления социального доказательства на своей домашней странице хотя бы одним из следующих способов:
- Отзывы
- Логотипы клиентов и / или истории клиентов
- Знаки доверия, например сертификаты
- Награды и похвалы
- номеров (довольных клиентов, рейтинги, подписчики, подписчики и т. Д.)
- Статистика
- Упоминания в прессе
- Обзоры и рейтинги
12. Характеристики и преимущества
Если цель вашего веб-сайта — что-то продавать, скорее всего, вы хотите хотя бы начать рассказывать о функциях и преимуществах своих продуктов на главной странице.
Вы можете сделать это разными способами, представив:
- Список
- Раздел с функциями и / или преимуществами любой формы и размера
- Отдельные капсулы — может быть 2 или 3 в поперечнике, может быть, в виде сетки
- рядов — см. Ниже
Текущая домашняя страница Evernote (она часто обновляется) предоставляет преимущества в виде того, что я называю макетом «пинг-понг», ставшего популярным в Apple.Он создает отличное повествование для демонстрации преимуществ и приятен для глаз.
13. Подписка
Благодаря плагинам и сторонним службам приглашения подписаться на информационный бюллетень или обновления по электронной почте теперь приходят во всех мыслимых формах: всплывающие окна, заголовки, нижние колонтитулы, всплывающие окна, окна с прокруткой или выходом и многое другое.
Тем не менее, раздел статической домашней страницы, представленный для привлечения посетителей к подписке на контент, предоставляемый хостом веб-сайта, остается еще одним популярным вариантом.Он может отображаться как строка, боковая панель, нижний колонтитул или даже снимок героя.
Если создание списка адресов электронной почты является одним из приоритетов ваших усилий по цифровому маркетингу, рассмотрите:
- Размещение формы подписки на вашей домашней странице
- Создание CTA, вызывающего форму подписки
- Создание CTA, открывающего целевую страницу, посвященную сбору подписок на подписку
14. Предложение
Еще один эффективный способ привлечь потенциальных клиентов с вашей домашней страницы — это разместить предложение или «лид-магнит».«Ваши возможности для этого практически безграничны.
Многие домашние страницы, особенно предлагающие онлайн-услуги, предлагают бесплатные пробные версии.
Контент-маркетологи часто предлагают бесплатную электронную книгу, руководство или какой-либо отчет.
Скидка или купон могут быть очень привлекательным предложением.
Домашняя страница Mint.com предлагает бесплатное мобильное приложение. Приложения, калькуляторы, оценки, шаблоны и все типы инструментов могут быть эффективными предложениями.
Как бы вы описали свое предложение? Примеры выше:
- Форма, встроенная в ваш выстрел героя
- Строка на вашей домашней странице
- Медийное объявление (ведущее на целевую страницу и / или форму)
Или вы можете представить свое предложение:
- Как окно на боковой панели
- Через всплывающее окно
- Как часть нижнего колонтитула
15. Ресурсы
Возможно, вы захотите предложить ресурсы — бесплатные или платные — включая предложения, описанные выше, через определенный раздел вашего веб-сайта.В таком случае вы привлечете к нему внимание и увеличите количество кликов, выделив раздел своей домашней страницы для демонстрации своей библиотеки ресурсов.
16. Функция поиска
Если на вашем веб-сайте много страниц, разумно предложить функцию поиска на главной странице. Ваша функция поиска — это удобный ярлык для ваших посетителей, позволяющий им быстро находить контент без необходимости навигации.
Домашняя страница сайта электронной торговли требует наличия функции поиска, чтобы помочь посетителям быстро найти то, что они ищут.
Сделайте поисковый механизм легким для поиска, соблюдая правила предлагать его где-нибудь в правом верхнем углу вашего сайта, либо в его заголовке (как указано выше), либо на боковой панели.
17. Дополнительные призывы к действию
В то время как ваша домашняя страница должна иметь призыв к действию «нельзя пропустить», призванный вдохновлять вас на действия, которые вы считаете наиболее важными, в последующих разделах главной страницы могут быть также дополнительные кнопки и ссылки для быстрого удовлетворения информационных потребностей посетителей.
На главной странице TransTech (клиент Orbit) раздел сразу под снимком героя предлагает три призыва к действию, каждый из которых представлен в заключении модуля.
18. Ключевые слова
ключевых слов придадут вашей домашней странице SEO-эффект. Вы не будете выделять в бюджете место для отображения ключевых слов (популярный метод с давних времен), но вам следует запланировать время, чтобы выбрать ключевые слова и разместить их на своей домашней странице.
Чтобы оптимизировать вашу домашнюю страницу для поиска, введите ключевые слова:
- В теге заголовка
- В заголовке
- В ваших пунктах меню (где необходимо)
- Внутри копии страницы, где это делается для естественного языка
- «За» вашими изображениями (в виде тегов alt img)
- В мета-описании, которое будет фрагментом для вашей домашней страницы
В нашей публикации Контрольный список веб-содержимого предлагается дополнительная информация для публикации более качественного содержимого и его эффективной оптимизации.
19. Нижний колонтитул
Как и ваш верхний колонтитул, нижний колонтитул вашей домашней страницы, вероятно, будет стандартной функцией для всего вашего сайта. Вам нужно создать нижний колонтитул и внимательно рассмотреть элементы, которые он содержит.
Среди основных претендентов на включение в ваш нижний колонтитул:
- Контактная информация
- Карты и / или места
- Иконки и виджеты социальных сетей
- Форма регистрации по электронной почте
- Галереи
- Значки (помните социальное доказательство?)
- Дайджесты сообщений в блоге
- Последний призыв к действию
Вот полный список элементов, которые может включать нижний колонтитул вашего веб-сайта.
Это огромный список идей для домашней страницы
Действительно. И это, наверное, не закончено. На вашей домашней странице может быть все, что вы хотите. Однако более важно спланировать и распределить свою страницу на основе того, что хотят ваши посетители.
Вы знаете, что это? Приложите немного усилий к процессу открытия, продумав:
- Кто посетит?
- У всех посетителей будут одинаковые потребности?
- Какие проблемы они пытаются решить?
- Как ваш продукт или услуга решают проблемы?
- Какой контент лучше всего формулирует ваше решение и удовлетворяет их потребности?
- Каковы практические следующие шаги?
- Будут ли посетители получать электронную почту?
- Как посетители могут предпочитать взаимодействие?
Сходите с ума, отвечая на эти и любые дополнительные вопросы, которые вы считаете актуальными.Соберите команду и приклейте свои мысли на доску или интеллектуальную карту.
Тогда пора убить некоторых из них. Возможно, вы уже видели эту замечательную цитату раньше:
Дизайнер знает, что он достиг совершенства не тогда, когда нечего добавить, а когда нечего убирать. ~ Антуан де Сент-Экзюпери
Писатели, дизайнеры и ремесленники всех мастей должны владеть тонким искусством вычитания. Создание домашней страницы является прекрасным примером.
Разместите на своей домашней странице то, что вдохновляет посетителей желать большего, а не меньшего.
11 важнейших элементов, которые должна быть на каждой домашней странице [+ видео]
Люди выкладываются на полную во время собеседований.
Они делают свежие стрижки, надевают свои лучшие костюмы, следят за тем, чтобы шпинат не застрял в зубах — короче говоря, они стараются произвести как можно лучшее первое впечатление.
Каждый раз, когда новый человек заходит на главную страницу вашего веб-сайта, ваша компания проходит своего рода «собеседование».Люди критикуют то, что видят, в деталях, высказывают мнение о вас и определяют, стоит ли с вами узнавать больше и вести дела.
Ваша домашняя страница производит правильное первое впечатление?
В этой статье мы поделимся 11 ключевыми элементами, которые должна иметь каждая домашняя страница, чтобы убедиться, что это так.
Элементы на каждой домашней странице веб-сайта должны быть
Что именно вы хотите разместить на своей домашней странице? Это может варьироваться от отрасли к отрасли, но есть несколько обязательных элементов, которые должны быть на каждой домашней странице веб-сайта:
1.Четкое ценностное предложениеРасскажите своим посетителям, что именно вы делаете, с помощью четкого и легко доступного ценностного предложения. Это может показаться очевидным, но вы будете шокированы тем, сколько веб-сайтов не имеют его.
Если люди не понимают, чем занимается ваша компания, для кого она это делает и как по-другому, они вряд ли задержатся и узнают. Задайте тон заранее, сделав краткое и содержательное ценностное предложение.
2.Ссылки на социальные сетиВы хотите, чтобы люди следили за вашей компанией и взаимодействовали с ней в социальных сетях. Итак, разместите кнопки социальных сетей на своей домашней странице в едином, обычном месте, где люди могут легко найти их при необходимости (например, ваш верхний или нижний колонтитул, как это делает Wistia ниже).
Увеличение количества подписчиков в социальных сетях помогает увеличить количество пользователей, которые смотрят на ваш контент, и с большей вероятностью будут возвращаться на ваш сайт на регулярной основе.
3.Интуитивная навигацияВаша навигация должна быть простой для понимания и использования для начинающего посетителя. Вы хотите, чтобы кто-то пришел на ваш веб-сайт и точно знал, где он может найти нужную и нужную информацию, не запутавшись.
Он также должен отражать типичное поведение покупателя на вашем сайте, выделяя наиболее часто посещаемые страницы. Например, если ваш блог — ваша самая посещаемая страница, сделайте его легко доступным с помощью навигации. Не скрывайте своих крупных продавцов!
4. Контактная информацияСколько раз вы нуждались в технической поддержке или обслуживании клиентов, но не могли позвонить кому-нибудь по телефону, чтобы спасти вашу жизнь?
Не ставьте своих потенциальных клиентов в такое же положение.
Посетители должны легко найти вашу контактную информацию на вашей домашней странице. Чаще всего находится в нижнем колонтитуле (как в примере с нашего веб-сайта выше) , ваша домашняя страница должна включать почтовый адрес, адрес электронной почты и номер телефона на случай, если кто-то захочет связаться с вами.
Люди хотят работать с людьми. Наличие этой информации в легком доступе обеспечивает комфорт, позволяя людям узнать, что они могут связаться с кем-нибудь в случае необходимости, а также повышает доверие, давая понять, что это домашняя страница законного бизнеса.
Если вы беспокоитесь о том, что весь день разговариваете по телефону, установите «часы помощи» или даже подумайте о чате в реальном времени. Эта статья поможет вам взвесить все за и против.
5. Основные моменты блогаПоскольку ваш блог является сердцем вашей контент-стратегии, поощряйте людей просматривать его и подписываться на него, выделяя его на своей домашней странице.
Содержимое вашего блога показывает ваш опыт и готовность помочь и предлагает людям вариант с низким уровнем риска для преобразования и начала отношений с вашим брендом.
Подумайте о добавлении блока подписки с лид-магнитом или просто включите прямую трансляцию ваших последних публикаций. Мы реализовали оба варианта на вашей домашней странице:
6. Отзывы клиентовИсследование показывает, что 79% потребителей доверяют онлайн-отзывам и отзывам как личным рекомендациям своих друзей или коллег.Итак, если у вашей компании есть положительные отзывы от ваших предыдущих или нынешних клиентов, извлеките из них выгоду!
Сообщите вашим потенциальным клиентам, что вы не просто хвастаетесь своими достижениями. Отзывы укрепляют доверие и дают людям понять, что они могут чувствовать себя уверенно, выбирая вас — you социальное доказательство, которое это демонстрирует.
7. ВидеоТеперь это одна функция, которую у вас нет в для реализации, но вы определенно не ошибетесь с ней.Размещение краткого вводного видео на вашей домашней странице, в котором объясняется, чем занимается ваш бизнес, демонстрируется ваш офис и / или представлена ваша команда, — один из самых простых и эффективных способов привлечения пользователя (особенно нового для вашего бренда).
Отличным примером является видео о клиенте IMPACT, домашняя страница Litchfield Builders:
Старайтесь, чтобы ваши видео были короче (менее 3 минут), чтобы не потерять интерес посетителей.Идея состоит в том, чтобы дать кому-нибудь краткий обзор вашей компании; не вся ваша история происхождения.
Стандартные изображения удобны, но они не вызовут доверия к вашей компании и не увлекут вашу аудиторию. То же самое можно сказать и о небольших изображениях с низким разрешением.
Использование реальных фотографий вашей команды и офиса на вашей домашней странице дает реалистичный портрет того, что люди могут ожидать от вас, в то время как высококачественные изображения демонстрируют профессионализм и внимание к деталям.
9. Обзор услуг / функцийВаше ценностное предложение и видео могут дать клиентам краткое представление о том, чем занимается ваша компания, но с точки зрения содержания по-прежнему важно включать эти функции, продукты или услуги на вашу домашнюю страницу, например, IMPACT client, Presbyterian Senior Living.
Наличие этой информации на странице предлагает немного больше деталей для потенциальных клиентов, а также помогает вашей странице повысить рейтинг этих услуг в поисковых системах.
10. Любые награды, сертификаты или ассоциацииПолучала ли ваша компания в последнее время какие-либо награды или признание? Не позволяйте этим наградам просто пылиться в вашем офисе; выставь их на обозрение!
Подобное признание в отрасли создает доверие, говорит о качестве вашей работы и поддерживает ваш имидж эксперта в своей области и надежного делового партнера. Как и отзывы, награды, сертификаты и ассоциации доказывают, что вы не просто играете в свой рог; ваша работа оправдывает ажиотаж!
11.Четкий призыв к действию (или два)Когда кто-то заходит на вашу домашнюю страницу, не говоря уже о любой странице вашего веб-сайта, должно быть ясно, какое действие вы хотите, чтобы они предприняли дальше.
На вашей домашней странице это обычно действие «наверху воронки», такое как подписка на ваш блог, и / или «конец воронки», например, запрос консультации. Сядьте вместе со своей командой и решите, какие одно или два действия вы действительно хотите, чтобы люди совершили, когда попадают на ваш сайт. Наличие большего количества только запутает вашего посетителя и загромождает путь покупателя.
Думаете о редизайне веб-сайта?
Нужна помощь в оптимизации вашей домашней страницы или другой части вашего сайта? Поговорите с нами о редизайне платформы веб-сайта HubSpot!
13 обязательных страниц веб-сайтов малого бизнеса: все ли они у вас есть?
Какие страницы должны быть на моем веб-сайте? Это очень распространенный вопрос, который задают онлайн-предприниматели и владельцы малого бизнеса, когда хотят разработать веб-сайт. Здесь мы перечисляем самых важных и обязательных страниц, которые должны быть на веб-сайте вашей малой компании .Когда дело доходит до создания контента для вновь созданного веб-сайта, каждый бизнес уникален и нуждается в чем-то другом Однако посетителей вашего веб-сайта (ваши потенциальные клиенты) установили требований к вашему веб-сайту , какую информацию они ожидают найти на его и где на вашем веб-сайте они ожидают его найти. Чтобы помочь вам определить, какие страницы контента создавать, вот вопросы, которые вам нужно задать себе , или спросите человека, который будет писать для вас контент, например копирайтера:
- Какие страницы мне нужны на моем сайте?
- Что я должен разместить на главной странице?
- Нужна ли мне страница с политикой конфиденциальности?
- Должен ли я иметь страницу с отзывами?
- Мне действительно нужен корпоративный блог?
- Должен ли я говорить о себе или компании на странице «О компании»?
Когда дело доходит до создания страниц для вашего веб-сайта, существует набор стандартных или общих веб-страниц , которые должны быть на всех веб-сайтах малого бизнеса .Ниже приведен список 13 наиболее распространенных страниц, которые должен иметь каждый веб-сайт , а также тип информации, которую эти страницы должны отображать и включать. Если вам нужно создать веб-сайт, мы пошагово проведем вас через процесс создания веб-сайта для малого бизнеса с помощью WordPress.
Создайте свой новый бизнес за $ 0
Не откладывайте открытие нового бизнеса. Incfile сформирует ваш новый бизнес LLC за 0 долларов. Они берут на себя все администрирование — вы просто платите госпошлину.Начните прямо сейчас, используя эту специальную скидочную ссылку.
1. Домашняя страница
Это страница , которую большинство людей увидят в первую очередь , и поэтому она должна рассказывать всем, кто вы и чем занимается ваша компания. Контент на вашей домашней странице должен быть интригующим достаточно, чтобы привлечь внимание ваших посетителей за секунды . Ваша домашняя страница должна быть хорошо продуманной, быстро загружаться и выглядеть профессионально. Есть исследования, которые показывают, что у вас 0.05 секунд , чтобы убедить людей остаться на вашем сайте.
Что включить:
A краткое описание того, кто вы и чем вы занимаетесь, краткое описание ваших услуг и продуктов и, возможно, несколько пунктов из списка , как вы можете помочь своему потенциальному покупателю или клиенту.
Подробнее:
2. О странице
Люди ведут дела с другими людьми , и посетители хотят узнать немного больше о , кто стоит за компанией .Страница о часто является одной из самых посещаемых страниц на любом веб-сайте. Эта страница должна содержать краткое описание того, кто вы, история вашей компании и то, что изолирует вас от конкурентов.
Что включить:
Краткое описание вашей компании, кого она нанимает (с биографиями и фотографиями сотрудников или только вас, если вы являетесь индивидуальным предпринимателем), любых особых достижений, которые вы получили, и ваших отличий от других, которые предоставляют тот же продукт или услугу .
Подробнее:
3. Страница услуг (если вы предлагаете услуги)
Здесь вы можете указать подробную информацию об услугах, которые вы предоставляете . Начните страницу с краткого описания ваших услуг, прежде чем описывать их. Если ваши услуги обширны и их описания довольно обширны, подумайте о том, чтобы разделить их на разделы, а также добавить ссылку на целевую страницу, где читатели могут узнать больше о конкретной услуге.
Что включить:
Краткий обзор представленных услуг, список услуг с краткими пояснениями, ссылки для получения дополнительной информации о специализированных услугах (если вы хотите), преимуществах использования ваших услуг и их отличиях от услуг, предлагаемых вашими конкурентами.
Подробнее:
- Зачем нужны специализированные услуги стр.
4. Страница товаров (если вы предлагаете товары)
Это ваш шанс рассказать подробностей о продаваемых вами товарах . Начните страницу с краткого обзора ваших продуктов, прежде чем перечислять их. Если вы продаете несколько продуктов и располагаете обширной информацией по каждому продукту, подумайте о том, чтобы разделить их на категории и добавить ссылку на их страницы продуктов.
Что включить:
Обзор доступных продуктов, краткие описания каждого продукта, ссылки на страницы продуктов, содержащие дополнительную информацию, что покупатель может ожидать, покупая эти продукты, и почему покупатели должны покупать эти продукты у вас, а не у ваших конкурентов.
Подробнее:
5. Страница часто задаваемых вопросов
Страница часто задаваемых вопросов — это место, где вы можете ответить на наиболее частых вопросов, которые вам задают . Страница часто задаваемых вопросов (FAQ) расскажет всем — на одной странице — то, что им нужно знать. Это сэкономит вам время, отвечая на те же вопросы в индивидуальном порядке. Дайте честные ответы на каждый вопрос. Ваши ответы должны быть призывом к действию и убеждать потенциального клиента сделать следующий шаг и купить то, что вы продаете.
Что включить:
На этой странице должны быть самые частые вопросы, которые вам задают чаще всего. Такие вопросы также должны устранить любые сомнения, которые могут возникнуть у покупателя, чтобы он чувствовал себя в достаточной безопасности, чтобы совершить покупку у вас.
Подробнее:
6. Отзывы / отзывы стр.
Это ваш шанс продемонстрировать положительных отзывов, полученных вашей компанией . По возможности включите фотографии и контактную информацию автора (ссылку на его учетную запись в социальной сети, а не на личный номер телефона).Это добавит достоверности каждому отзыву. Кто угодно может написать отзыв, но те, у кого есть фотографии реальных людей, которые могут быть прослежены до фактического источника и вызывают доверие.
Что включить:
Краткий параграф похвалы от клиентов, возможно, длиной в пару предложений. Включите фотографии и контактную информацию рецензента, желательно с заголовком над каждым отзывом, чтобы привлечь внимание клиента.
Подробнее:
7. Контактная страница
Ваша контактная страница покажет потенциальным клиентам все способы, которыми они могут с вами связаться .Также важно, чтобы ваш номер телефона, адрес электронной почты и физический почтовый адрес находились в нижнем колонтитуле на всех страницах вашего веб-сайта, где это возможно.
Что включить:
Все ваши учетные записи в социальных сетях, ваш почтовый адрес, номер телефона и факса, адрес электронной почты и даже часы работы. Некоторые компании предпочитают использовать контактную форму вместо того, чтобы указывать свой адрес электронной почты в целях предотвращения спама.
Подробнее:
8. Блог
Это не отдельная страница, поскольку блог — это сумма всех сообщений в блоге. Блог — это веб-сайт или раздел веб-сайта, состоящий из тематически связанных сообщений блога (например, журнальных записей) . Сообщения блога обычно перечисляются в обратном хронологическом порядке, причем самое последнее сообщение в блоге появляется первым. Если у вас есть веб-сайт для малого бизнеса без блога, вы серьезно упускаете его! Думайте о своем блоге как о самом лучшем и наиболее доступном маркетинговом инструменте. Блог привлекает трафик и ведет / продает. Опрос, проведенный HubSpot, показал, что 57 % компаний, ведущих блог, получили от него потенциальных клиентов.Блог дает вашей компании право голоса, он создает место, где вы можете рассказать историю своей компании, поделиться своим опытом и пообщаться с клиентами.
Что включить:
Прежде всего вам нужно немного поработать над стратегией, вам нужно знать, почему вы начинаете блог и для кого вы ведете блог (ваша целевая аудитория). Затем вам нужно наметить, о чем должен быть ваш блог, то есть о чем вы должны писать и какие темы освещать. Подумайте о том, как вы пишете и на каком языке говорите. Большинство из нас не любят читать академические журналы, поэтому не бойтесь быть разговорчивым и непринужденным в том, как вы пишете.Качество важнее количества. Исследования показывают, что длинные и подробные сообщения в блогах превосходят более короткие неглубокие сообщения в блогах, когда дело доходит до поисковой оптимизации и публикации в социальных сетях.
Подробнее:
9. Пресса / страница последних новостей
Здесь можно адресовать СМИ . Здесь вы должны размещать ссылки на статьи, написанные о вашем бизнесе, пресс-релизы, рекламные объявления, видеоролики, размещенные на других платформах, и любые другие известные коммерческие достижения.
Что включить:
Способы связи с вами СМИ, ссылки для загрузки PDF-файлов и фотографий, а также пресс-релизы. Если у вас есть материалы для СМИ или пресс-кит, разместите их здесь, чтобы СМИ могли больше узнать о вашей компании до дальнейшей рекламы.
Подробнее:
10. Политика конфиденциальности, стр.
Политика конфиденциальности обязательна для каждого веб-сайта, политика конфиденциальности позволяет посетителю вашего веб-сайта знать, что вы будете делать с личной информацией, которую они вам предоставят .На этой странице сообщите посетителю сайта, как будет использоваться собранная личная информация и данные (например, реклама, файлы cookie, электронные письма и т. Д.) И будут ли они переданы третьим лицам. Вы должны строго придерживаться своей политики конфиденциальности.
Что включить:
Какие данные вы собираете, как они собираются, как посетители могут получить копию полученной вами информации, будет ли такой контент предоставлен, и если да, то с кем.
Подробнее:
11. Общие положения и условия стр.
Подобно вышеупомянутой политике конфиденциальности, страница условий обычно является обязательной для большинства веб-сайтов.На этой странице изложены «правила», которые посетитель вашего сайта должен согласиться соблюдать, чтобы использовать ваш сайт.
Что включить:
Вы хотите включить правила и рекомендации, а также то, как работает ваш веб-сайт. Например, законы какой страны, регулирующие соглашение, раскрытие интеллектуальной собственности, в котором говорится, что ваш веб-сайт является вашей собственностью и что он защищен законами об авторском праве, а также пункт о ссылках на другие сайты, в котором вы не несете ответственности или не контролируете третье лицо. ссылки на вашем сайте.
Подробнее:
12. Карта сайта страница
Sitemap бывает двух форматов. XML-карты сайта (они созданы для ботов поисковых систем, помогают поисковым системам обнаруживать ваш контент и удобны с точки зрения SEO). HTML-карты сайта созданы для ваших «посетителей-людей» (и то, что мы здесь имеем в виду). Страница карты сайта — это обычная индексная страница, на которой перечислены все веб-страницы , которые есть на вашем веб-сайте. Например, посмотрите нашу страницу карты сайта на https: // digital.ru / sitemap /.
Что включить:
Ваша страница карты сайта должна включать ссылки на все ваши веб-страницы, ваши страницы и сообщения в блогах. Ваша страница карты сайта должна быть расположена в нижнем колонтитуле на всех страницах вашего веб-сайта, где это возможно. Если вы используете WordPress, существует множество плагинов, которые помогут вам создать карту сайта в формате HTML.
Подробнее:
13. Страница не найдена стр.
Страница не найдена, страница (технически говоря, она называется страницей «ошибка 404» ) — это страница, на которую ваши посетители переходят, когда веб-страница больше не существует, была перемещена или срок ее действия истек.Поскольку страница с ошибкой 404 может быть стандартной HTML-страницей, вы можете (и должны) настроить ее так, как захотите.
Что включить:
Четко сообщите посетителям, что страница, которую они ищут, не может быть найдена. Ваша страница не найдена. Страница должна содержать обратную ссылку на вашу домашнюю страницу, вы также можете включить форму поиска.
Подробнее:
14. Остальные страницы
В зависимости от типа вашего веб-сайта вы также можете рассмотреть возможность включения следующих страниц:
- Страница результатов поиска
- Работа или карьера стр.
- Страница событий
- Рекламная информационная страница
- Страница раскрытия партнерской ссылки
Резюме
Какие типы страниц у вас есть на вашем веб-сайте для малого бизнеса и какие типы страниц, по вашему мнению, должен включать каждый владелец веб-сайта малого бизнеса? Мы что-то упустили? Мы хотели бы услышать ваше мнение, дайте нам знать в разделе комментариев ниже.
7 основных принципов создания визуально привлекательных веб-сайтов
Как создать красивый веб-сайт
- Сохраняйте сбалансированность вашего дизайна.
- Разделите свой дизайн на части с помощью сеток.
- Выберите для своего дизайна максимум два или три основных цвета.
- Постарайтесь, чтобы графика хорошо сочеталась.
- Улучшите типографику своего сайта.
- Выделите элементы, добавив вокруг них пустое пространство.
- Подключите все элементы.
Кажется, что все, и их дедушка (и собака) в наши дни создали веб-сайты. Интернет становится все более многолюдным с каждым днем, буквально десятки веб-сайтов добавляются, когда вы читаете эту статью. Быть замеченным в массах становится все труднее и труднее.
«К счастью» для нас, дизайнеров, кажется, не все понимают, что делает веб-дизайн или разрушает его . Конечно, веб-дизайн — это в значительной степени творческий процесс, и поэтому его можно назвать скорее искусством, чем наукой.Но поскольку это внутреннее средство презентации, применяются некоторые правила (или, по крайней мере, принципы). Следуя нескольким простым советам, любой сможет создать визуально приятный дизайн и сделать еще один шаг к славе. Хорошо, это не , а простой, и талант и опыт имеют значение, но любой может превратить свою домашнюю страницу во что-то более красивое за считанные минуты.
Так что же делает что-то красивым? Это не Flash. Нельзя сказать, что Flash не имеет достоинств, но Flash сам по себе не делает дизайн хорошим; есть несколько неприятных Flash-сайтов.Кроме того, не нужно быть хорошим иллюстратором, чтобы создавать привлекательные дизайны. Вместо этого посмотрите на веб-дизайн как на симбиоз различных элементов. Ни один элемент не считается самым важным; скорее, сумма элементов делает дизайн привлекательным.
1. Сохраняйте сбалансированность вашего дизайна.
Balance — это гарантия того, что ваш дизайн не перевернется в одну или другую сторону. Это похоже на весы веса в достижении симметрии или асимметрии.
Посмотрите на собаку на картинке в заголовке на сайте Вычитания Хой Винь ниже.Я взял этот пример из книги Джейсона Байрда «Принципы красивого веб-дизайна». Джейсон указывает, как крест справа компенсирует добавленный визуальный вес , который собака обеспечивает слева. Это небольшая, но немаловажная деталь. Убедитесь сами, прикрыв крест рукой.
Это то, что мы называем асимметричным балансом , и в этом суть баланса. Если вы не будете осторожны с тем, как вы выкладываете вещи, дизайн довольно быстро станет несбалансированным.Вы можете управлять визуальным весом дизайна разными способами, например с помощью цвета, размера, а также добавления или удаления элементов. Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова выбил бы макет из равновесия. Достижение асимметричного баланса — это особенно деликатный вопрос, требующий времени на точную настройку и несколько натренированного глаза, чтобы действительно добиться успеха.
Вот еще один пример симметричных весов , на этот раз от The First Twenty.Хотя изображение заголовка асимметрично сбалансировано (вы можете заметить, как это сделано?), Остальная часть дизайна внизу имеет симметричные столбцы. Асимметричный баланс сложнее добиться, но он делает дизайн более игривым.
Вы обнаружите, что каждый дизайн, который, по вашему мнению, выглядит хорошо, имеет в основе хорошо продуманный баланс. И каждый представленный здесь дизайн имеет высокие оценки по каждому из семи обсуждаемых нами принципов. Так что найдите минутку, чтобы прокрутить вверх и вниз и убедиться, все ли они проходят проверку.
2. Разделите свой дизайн на части, используя сетки.
Концепция сетки тесно связана с концепцией баланса. Сетки — это серия горизонтальных и вертикальных линеек , которые помогают «разделить» дизайн. Подумайте о столбцах. Столбцы улучшают читаемость, облегчая восприятие содержания страницы. Интервал и использование правила третей (или аналогичного золотого сечения) упрощают работу с глазами.
Правило третей и золотое сечение объясняют, почему боковые панели, например, обычно составляют около трети ширины страницы и почему основная область содержимого примерно равна ширине дизайна, деленной на 1.62 (равняется фи по математике). Мы не будем разбираться, почему это так, но, похоже, на практике это действительно так. Вот почему объект на профессионально сделанных фотографиях обычно располагается не посередине, а на пересечении воображаемой сетки из девяти квадратов (три на три, с двумя горизонтальными и двумя вертикальными линиями).
Решетка особенно хорошо подходит для минималистичного дизайна. 5 Тридцать один Дерека Пунсалана показывает, почему:
Хотя дизайн сам по себе визуально не впечатляет, четкое и строгое структурирование элементов делает его приятным для глаз.Левый столбец примерно в два раза больше правой боковой панели, что имеет смысл и о чем стоит подумать при создании собственных дизайнов.
3. Выберите максимум два или три основных цвета для своего дизайна.
Что, если вы измените базовый красный цвет на веб-сайте The First Twenty (выше) на салатовый? Было бы хорошо смотреться? Скорее всего, нет. Потому что он не принадлежит к той же цветовой палитре (и, конечно, салатовый цвет — не самый простой цвет для работы). Такие сайты, как ColourLovers, существуют не просто так.Вы не можете просто выбирать цвета в стиле Рэмбо, стреляя из оружия. Некоторые цвета хорошо сочетаются, другие — нет. Существует множество теорий о цветах и их комбинациях, включая соглашения о монохромных и контрастных схемах, но многое сводится к здравому смыслу и чувству для этого.
Узнайте, что работает вместе. Используйте как можно больше дизайнов веб-сайтов, например, представленных на любом из множества веб-сайтов-витрин CSS (например, Best Web Gallery), чтобы почувствовать, как цвета взаимодействуют друг с другом. Выберите максимум два или три основных цвета для своего дизайна, а затем используйте оттенки (более светлые, смешанные с белым) и оттенки (более темные, смешанные с черным) этих основных цветов, чтобы при необходимости расширить палитру.
Выбор хороших цветов так же важен, как и выбор правильных цветов (то есть правильных цветов для работы). В веб-дизайне уютного ресторанчика подойдут «землистые» тона: красные, коричневые и т. Д. Конечно, безошибочного рецепта не существует. Каждый цвет передает сообщение , и вы должны понять это сообщение.
Веб-сайтБенс Кучан имеет собственную цветовую схему. В основном это монохроматический (оттенки и оттенки одного цвета) и ахроматический (черный и белый) с выделением цвета (красный):
Черно-белый цвет передает шик и профессионализм, в то время как красный добавляет пикантности, выделяя определенные элементы и не позволяя дизайну выглядеть скучно; Конечно, этот дизайн интересен не только красным.Кстати, именно одна компания популяризировала этот стиль.
Говоря о цвете, WebDesigner Wall от Ника Ла — настоящее блаженство:
Все эти мягкие пастельные тона делают этот дизайн сияющим. На первый взгляд выбор цвета может показаться несколько произвольным, но если вы присмотритесь, вы заметите строго определенную цветовую палитру, которая необходима для того, чтобы все элементы хорошо ладили друг с другом. Веб-сайт, и особенно его фон, также демонстрируют хорошее сочетание цветов и графики, что подводит нас к четвертой позиции…
4.Постарайтесь, чтобы графика хорошо сочеталась.
Хорошо, для отличного дизайна не требует модной графики. Но плохая графика определенно повредит дизайну. Графика добавляет визуального сообщения. Такие сайты, как WebDesigner Wall, имеют впечатляющие иллюстрации, а другие — заниженные.
Тим ван Дамм использует на своем веб-сайте Max Voltar лишь несколько графических изображений, но он реализует их с величайшей продуманностью и тщательностью. Ненавязчивое фоновое изображение и сложная корона — вот две части графики.Визуально они не слишком впечатляют, но все они улучшают внешний вид веб-сайта и нигде не являются неуместными.
В течение некоторого времени Max Voltar имеет другой дизайн, чем показанный выше. Но за те два месяца, что он был в сети, он был одним из моих любимых. Из-за этого, а также из-за образцового использования графики, я выбрал его вместо последней версии.
Komodo Media от Rogie King намного более насыщен графикой, отлично выполнен как с технической, так и с тематической точки зрения.
Возможно, вы не являетесь хорошим иллюстратором или фотографом, но это не значит, что вы не можете разместить на своем веб-сайте отличную графику. Некоторые базовые навыки Photoshop, возможно, несколько стоковых изображений и отличный вкус — все, что вам нужно. Попробуйте , чтобы графика хорошо сочеталась друг с другом , и убедитесь, что они воплощают стиль, к которому вы стремитесь. Однако не все мы одарены одинаковыми природными способностями. Вы можете научиться чему-то у других, но иногда вам просто нужно выбрать стиль, который вам больше всего подходит (например, чистый стиль, если вы не лучший иллюстратор).
5. Улучшите типографику своего сайта.
Искусство шрифта — сложная тема для разговоров, потому что оно включает в себя очень много элементов. Хотя это можно рассматривать как отрасль дизайна, можно потратить всю жизнь на изучение всех его аспектов. Здесь не место для полной типографской справки, поэтому мы ограничимся обсуждением того, что принесет вам пользу в краткосрочной перспективе.
Веб-типографика хуже, чем печатная типографика . Самая большая разница заключается в том, что мы не полностью контролируем внешний вид шрифта в Интернете из-за его динамического характера.Очевидно, что у динамического рендеринга есть свои сильные стороны, но веб-дизайнеры мало могут контролировать результаты, по крайней мере, на данный момент. Отсутствие шрифтов на компьютере пользователя, различия в рендеринге в браузерах и платформах и, как правило, некачественная поддержка CSS делают типографику в Интернете сложной, если не разочаровывающей, задачей. Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики полностью раскрывает свой потенциал, теперь у нас есть средства, чтобы сделать ее интересной и, что более важно, красивой .
Стеки шрифтовЕсть несколько довольно простых способов значительно улучшить типографику вашего веб-сайта, три из которых мы рассмотрим здесь.Один из них — это стопок шрифтов, .
Стеки шрифтов — это просто базовый CSS. Они позволяют вам определять порядок, в котором должны отображаться шрифты. Если быть точным, мы говорим здесь о гарнитурах, а не о шрифтах. Чтобы получить хорошее резюме по этому поводу, обратитесь к шрифту Джона Тана! = Шрифт.
body {font-family: "Helvetica Neue", Helvetica, Arial, без засечек; }
Указанное выше свойство придаст основной копии шрифт «Helvetica Neue». Однако для этого необходимо, чтобы на компьютере пользователя был установлен именно этот шрифт.В настоящее время Mac поставляется с предустановленной Helvetica (Neue), но на большинстве компьютеров с Windows ее нет.
Прелесть стеков шрифтов заключается в том, что вы можете определять «резервные», означающие, что всякий раз, когда определенный шрифт отсутствует, браузер просто ищет следующий в строке. Конечно, это означает, что дизайн не будет выглядеть одинаково для всех, и поэтому мы снова теряем контроль. Но для тех, кто не хочет прибегать к другому решению (например, замене изображений), это лучшее, что на данный момент предлагает чистый CSS (до того дня, когда мы сможем с комфортом использовать @ font-face).
Wilson Miner использует стек шрифтов, который мы цитировали выше. Helvetica Neue — это усовершенствованная версия Helvetica. И хотя Arial установлен почти на каждом компьютере (по крайней мере, на компьютерах с Windows и Mac) и поэтому является популярным выбором для Интернета, большинство дизайнеров предпочитают Helvetica Arial. Таким образом, вы получаете лучшее из обоих миров: Helvetica для тех, у кого она есть, и Arial на случай, если Helvetica недоступна.
Джон Тан использует еще один интересный набор шрифтов для своих заголовков:
body {font-family: baskerville, 'palatino linotype', 'times new roman', засечки; }
Заголовки в Baskerville увидит лишь относительно небольшое количество посетителей, но это не проблема.Это придает дизайну дополнительную индивидуальность, не причиняя вреда тем, у кого его нет. Опять же, стеки шрифтов не идеальное решение, но они дают вам преимущество .
Измерение и ведениеМера — это длина строк, а интерлиньяж — это высота (или вертикальный интервал) строк. В CSS мерой можно управлять, задав ширину содержащего поля (например, элемента абзаца). Оба влияют на читаемость .Если строки слишком короткие или слишком длинные, пользователям будет неудобно читать контент; эту проблему часто можно встретить с гибкими макетами. Идеально от 40 до 80 символов в строке.
Интерлиньяж можно увеличить (или уменьшить, если вы действительно хотите), определив свойство line-height CSS. Как правило, для абзацев лучше всего подходит высота строки 1,5. Это означает, что при размере текста 12 пунктов высота строки становится 18 пунктов (12 × 1,5), что дает тексту некоторую передышку .
Третий способ улучшить читаемость — это висящие кавычки и маркеры. Вместо того, чтобы оставлять текст маркированных списков и кавычек с выравниванием по умолчанию, выровняйте его по горизонтали с остальным текстом на странице .
Тим ван Дамм использует подвесные пули для своей последней модификации Max Voltar:
Мы добавили красную линию, чтобы подчеркнуть выравнивание всего текста по горизонтали. Просто установив CSS-свойство padding-left маркированного списка на 0 , вы можете добиться того же результата.
С другой стороны, получение висящих кавычек не так просто. Большинство дизайнеров используют фоновое изображение для кавычек, а затем выравнивают его соответствующим образом, как это сделал Мэтью Бьюкенен:
Висячие кавычки здесь не нарушают поток текста . Это деталь, на которую не часто обращают внимание, но она стоит вложенных средств.
Правила печати, которые не применяютсяПечать и Интернет — это не одно и то же. Это кажется довольно очевидным, но многие люди относятся к ним так, как будто они такие же.Печать фиксирована, а Интернет — динамичен. Невозможно полностью контролировать, как ваш веб-дизайн будет выглядеть для всех. .
Вертикальный ритм, правильно выровненный текст (с переносами и без линий) и многоколоночный макет — это лишь некоторые из функций печати, которые (почти) невозможны в Интернете. Таким образом, нам есть чего ожидать от CSS 3. CSS 3, вероятно, не будет, однако, комплексным решением, и, вероятно, пройдут еще несколько лет, прежде чем мы сможем полностью использовать его преимущества.На данный момент мы просто должны принять эти различия: не смотрите на Интернет как на онлайн-версию печати; скорее используйте внутренний потенциал Интернета в полной мере.
Несколько слов о замене изображенийА как насчет замены изображений (техники замены шрифтов изображениями)? Мы говорили о наборах шрифтов, но разве они не уступают замене изображений? Ну, это зависит от того, что вы считаете более важным: возможность отображать именно тот шрифт, который вам нужен, или наличие динамического, доступного и оптимизированного для SEO контента? Некоторые методы замены изображений стали довольно продвинутыми, но они все еще не так гибки, как обычный текст.Замена изображений хорошо подходит для заголовков и отрывков, но вряд ли станет решением для основного текста.
6. Выделите элементы, добавив вокруг них пустое пространство.
Пустое пространство или отрицательное пространство связано с , а это , а не с там . Как и мера и интерлиньяж, пустое пространство дает тексту передышку и дает пространственный покой . Вы можете выделить элементы , добавив вокруг них пустое пространство. Копия, например, не должна выглядеть тесной.Чтобы обеспечить удобочитаемость, убедитесь, что абзацы имеют достаточный отступ.
Реклама парфюмерии — или любая реклама предметов роскоши в этом отношении — известна тем, что в них используется пустое пространство… его множество; и шрифт с засечками для хорошей меры.
Полагаю, пришло время бесстыдной розетки. На скриншоте выше изображен мой собственный сайт Shift (px). Дизайн в значительной степени опирается на типографику и пустое пространство. Белое пространство, вероятно, занимает около 50% страницы. Пустое пространство — один из самых простых (потому что вы на самом деле ничего не добавляете, не так ли?) И самых эффективных способов создать визуально приятный и читаемый дизайн.
Пустое пространство придает дизайну изящности. Не бойтесь оставить открытыми некоторые дыры, даже зияющие. Неопытные дизайнеры склонны вкладывать что-то в каждый уголок. Дизайн — это передача сообщения. Поэтому элементы дизайна должны поддерживать это сообщение, а не добавлять к нему шум.
Еще один хороший пример большого количества белого пространства:
«Астерия» Кайла Мейера показывает, что для приятного дизайна нужно немногое. Некоторые люди могут спутать «минимализм» с «простым».Но реализовать такой стиль непросто и непросто (даже если не нужно хорошо разбираться в графике или иллюстрациях).
7. Подключите все элементы.
«Связь» здесь в некоторой степени выдуманный термин, но, кажется, он лучше всего подходит для того, что мы имеем в виду. Соединение здесь относится к веб-дизайну, который имеет как единство, так и последовательность. . Эти два атрибута демонстрируют профессионализм дизайна (и, следовательно, его дизайнера). Это очень широкие атрибуты. Дизайн должен быть последовательным в использовании цветов, набора шрифтов, значков и т. Д.Все эти аспекты имеют значение; дизайн может выглядеть великолепно и по-прежнему иметь несоответствия.
Когда дизайн непоследователен, пользователь может потерять его единство. Единство немного отличается от последовательности. Единство относится к тому, как различные элементы дизайна взаимодействуют и сочетаются друг с другом. Например, совпадают ли цвета и графика? Все ли способствует единому сообщению? Согласованность, с другой стороны, находится между страницами дизайна.
Единство, пожалуй, более важное из двух.Без единства сложно создать хороший дизайн. Однако несогласованность может выглядеть немного «небрежно», но не может сделать дизайн «плохим».
Из семи принципов, рассматриваемых в этой статье, подключение является наиболее важным. Связь связана с тем, как сочетаются все элементы: баланс, сетка, цвета, графика, шрифт и пустое пространство. Это что-то вроде клея , который связывает все вместе . Без этого клея конструкция разваливается. У вас может быть красивый шрифт и блестящая и тщательно подобранная цветовая палитра, но если графика ужасна или просто не совпадает, или если все сложено без раздумий, дизайн не удастся.
Это самая сложная часть проектирования. Это не то, чему можно легко научить или чему вообще можно научить. Требуется немного природных способностей и опыта. Но это то, что есть, и это в конечном итоге делает дизайн привлекательным.
Ранее мы хвалили WebDesigner Wall Ника Ла за прекрасную графику, но это также хороший пример связи. Если внимательно присмотреться к графике и стилю в целом, все выглядит нарисованным вручную акварелью: изображения статей, акварельные фоновые изображения, нарисованные от руки каракули и значки, стиль опроса и т.


 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.






 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.







 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.