- Как установить Яндекс.Метрику на сайт [пошаговое руководство]
- Как подключить Яндекс Метрику на Ваш сайт?
- Установка кода счётчика на сайт — Онлайн-курсы Яндекса
- Яндекс Метрика: как установить счетчик на сайт. Как подключить и настроить Яндекс Метрику на сайте
- «Как установить счетчик Яндекс.Метрика на сайт?» – Яндекс.Знатоки
- Как установить Яндекс.Метрику на сайт: создание, установка и настройка
- Как установить Яндекс Метрику на сайт – пошаговое руководство
Как установить Яндекс.Метрику на сайт [пошаговое руководство]

Секрет успешного продвижения любой онлайн-площадки заключается в непрерывном развитии и улучшении на основе анализа полученных данных. Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, необходимо не более 15 минут, включая время на прочтение этой полезной статьи. Сегодня вас ждут все необходимые сведения о настройке информера от Yandex, особенностях и возможностях этого сервиса. Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Итак, приступим.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить корректную информацию о количестве трафика и его источниках. С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных правок. Отслеживание статистики — лишь вершина айсберга. Решив добавить код счетчика Yandex. Metrica на сайт, вы станете не только наблюдать за прогрессом, но и управлять им.
Например, сделав какие-либо изменения на сайте, владелец увидит, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, он сможет убрать ненужные функции и устаревшие материалы, из-за которых растет процент отказов.


Вторая причина добавления счетчика — это использование данных метрики для индексирования новых страниц и присваивания поведенческих факторов для сайта.
Важно! Перед тем как устанавливать эту палочку-выручалочку для вебмастеров, убедитесь в наличии доступа к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или по FTP — в противном случае ничего не получится.
Пошаговый алгоритм подключения Метрики
1. Авторизация
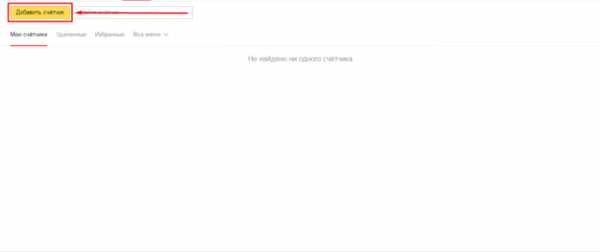
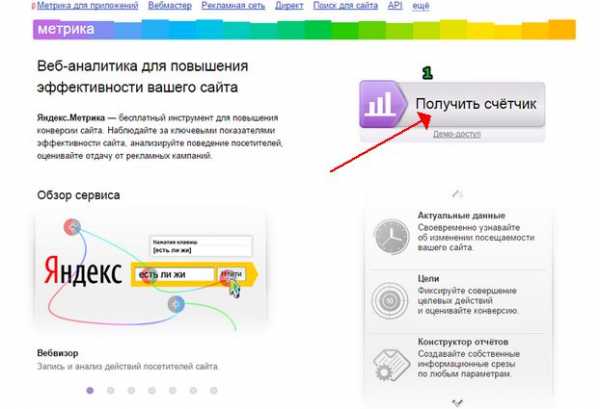
Если у вас нет учетной записи в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.

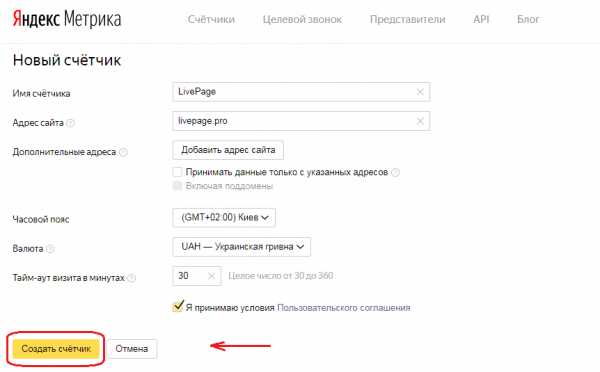
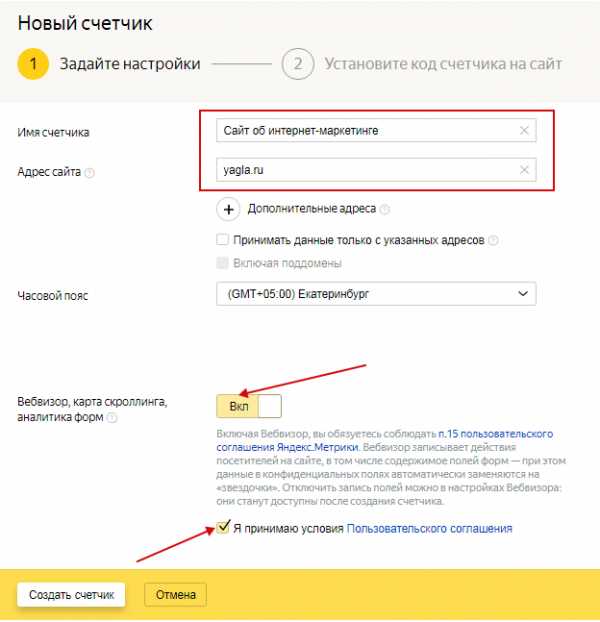
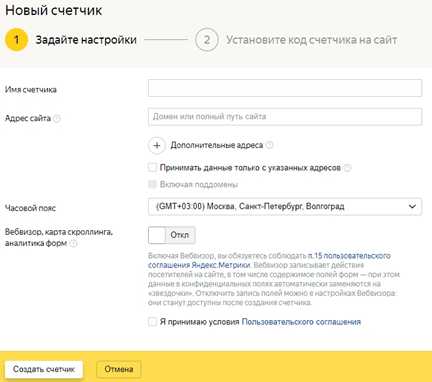
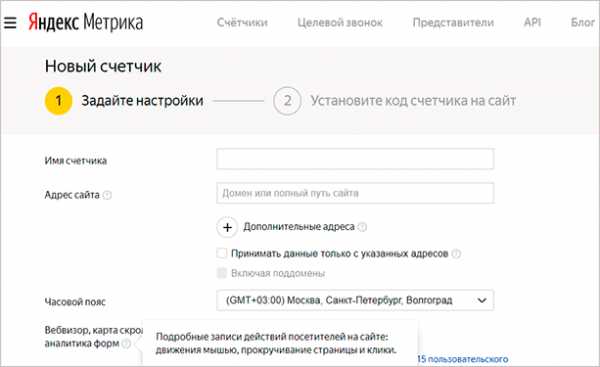
Выберете раздел «Добавить счетчик» и введите подходящие данные:
- Имя счетчика — название вашего анализатора, которое будет указано на странице «Мои счетчики».
- Адрес сайта — здесь должен находиться полный путь блога или его домен без протокола.
- Дополнительные адреса сайта — это сведения для контроля над доступностью проекта и проверки количества внутренних переходов. Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта — денежный эквивалент, будет по умолчанию использоваться в целях, связанных с электронной коммерцией.
- Тайм-аут визита в минутах — по истечении указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.
После этого вам надо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».


3. Первичная настройка
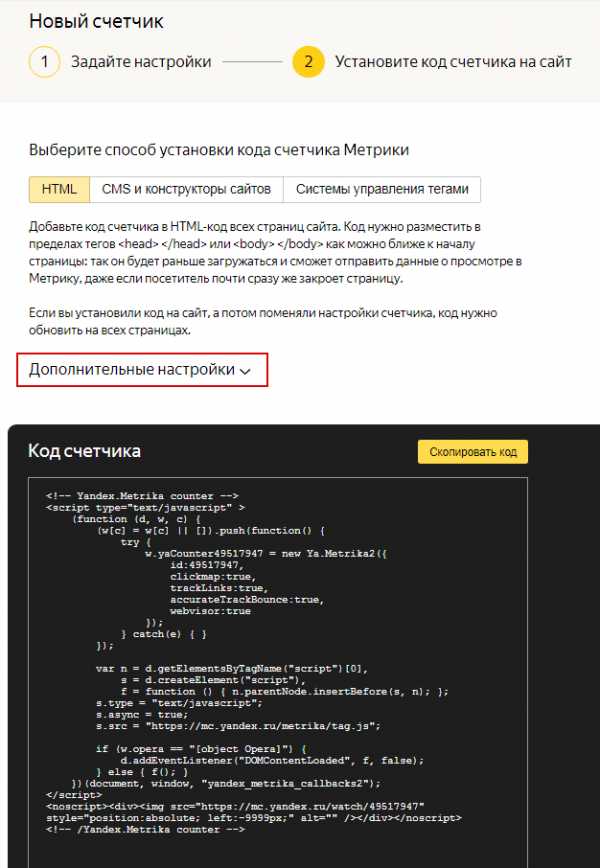
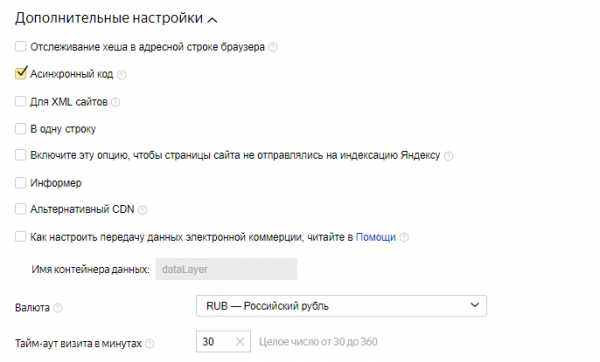
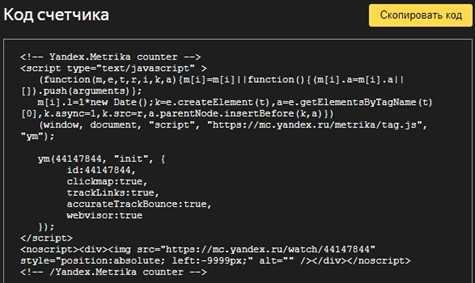
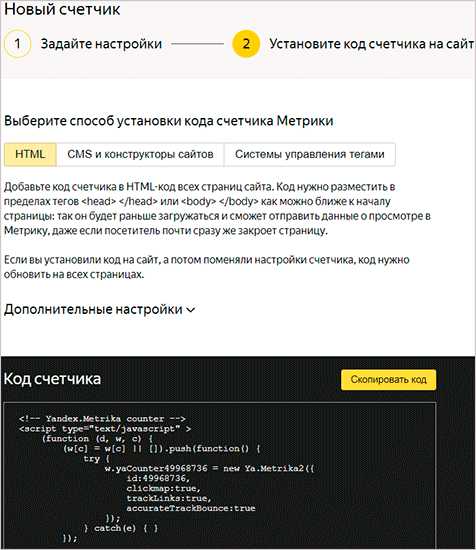
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
SEO-профи рекомендуют обязательно устанавливать этот полезный инструмент, который воспроизводит все действия посетителей. Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
- Отслеживание хеша
Представленная функция предназначена для AJAX сайтов, в частности, для сбора статистики на страницах, обновляющихся без перезагрузки.
- Асинхронный код
Активируйте опцию, и тогда установка Яндекс.Метрики не будет тормозить загрузку ресурса. Это особенно актуально, когда web-площадка размещена не на слишком мощном сервере — в таком случае система отслеживания загружается в самом конце, а не вместе с блогом.
Отметьте этот пункт, если на портале имеются массивы данных, которые регулярно обрабатываются соответствующими приложениями.
- В одну строку
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строчку, без разбивки на теги).
- Запрет индексации
По какой-то причине не хотите, чтобы страницы попали в индекс Яндекс. Поиска? Смело ставьте галочку напротив данного пункта.
Он нужен для демонстрации количества просмотров всем посетителям сайта, обычно его вставляют в футер. После выбора этой опции, сбоку будет доступен предпросмотр информера, появится возможность настроить его размер, цвет и тип. Важно, все смогут видеть точную посещаемость вашего ресурса.
- Альтернативный CDN
Представленная функция способна негативно сказаться на скорости загрузки, зато она позволяет правильно рассчитать статистику из регионов с ограниченным доступом к Яндексу (таких как Украина).
- Отправка данных электронной коммерции
Опция рекомендована для владельцев интернет-магазинов товаров и услуг.
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Не учитывать мои визиты» — таким образом, рабочие посещения не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
Теперь пора сохранять настройки и переходить непосредственно к размещению кода!

Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запретные санкции со стороны Украины. Однако специально для вебмастеров из этой страны компания Yandex переложила Метрику в облако Amazon.


Для того чтобы как и раньше получать отчеты, используйте один из таких методов:
- установите на ПК самую последнюю версию Яндекс. Браузера;
- воспользуйтесь VPN-сервисом;
- выберите расширение для своего браузера (например, FriGate CDN подходит для Mozilla Firefox, Google Chrome и Оперы).
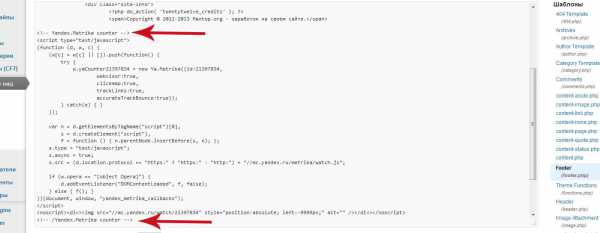
Второй шаг — обход блокировки кода Яндекс.Метрики. Для этого требуется обновить его, заменив строчку
s.src = «https://mc.yandex.ru/metrika/watch.js»;
на
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так вы сможете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе и украинских.
Стоит прочесть: Почему сайт не индексируется в Яндексе.
Как установить счетчик Яндекс.Метрика на сайт?
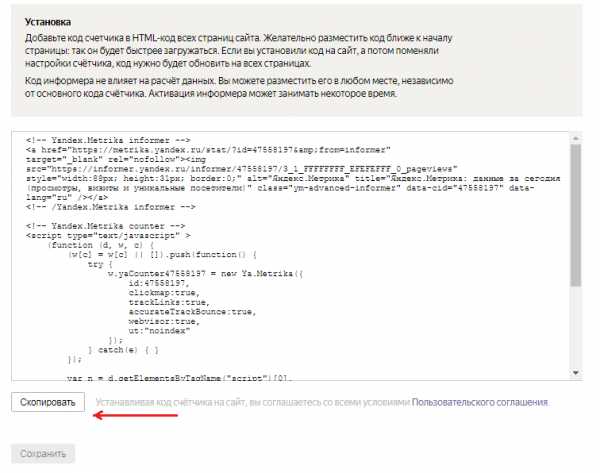
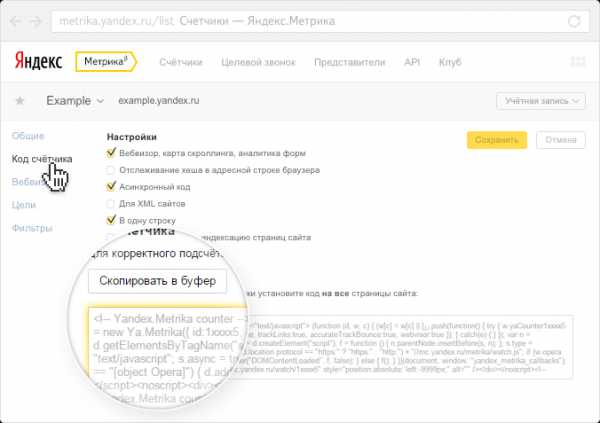
Начать сбор данных можно лишь после размещения HTML-кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Скопировать».
Для получения статистики без искажений вставьте код между тегамина всех страницах онлайн-площадки. Желательно поместить его ближе к началу страницы — это гарантия правильного и полного анализа.
Учтите! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файл шаблона или в тот, что отвечает за footer (подвал) либо header (шапку).
Как добавить код на сайт?
Существует несколько способов справиться с такой задачей — выбирайте тот, что вам наиболее удобен.
1. Вручную через FTP
Откройте сервер через FTP-доступ, найдите в корневой папке требуемого сайта файл под названием header.php. Разместите в нем код счетчика внутри тега…., после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
2. С помощью плагинов
Специальное расширение дают возможность без проблем добавить код счетчика Yandex. Metrica на блог. Устанавливается оно, как и остальные плагины, путем поиска в админ панели или скачивания из интернета, дальнейшей распаковки и загрузки /wp-content/plugins/ на сервер. Важно! Это на примере CMS WordPress, если вы используете другую CMS, то название плагина и его расположение могут отличаться.
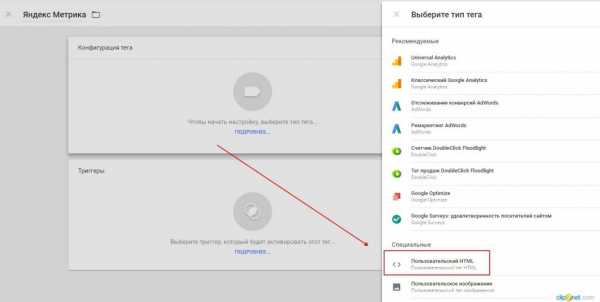
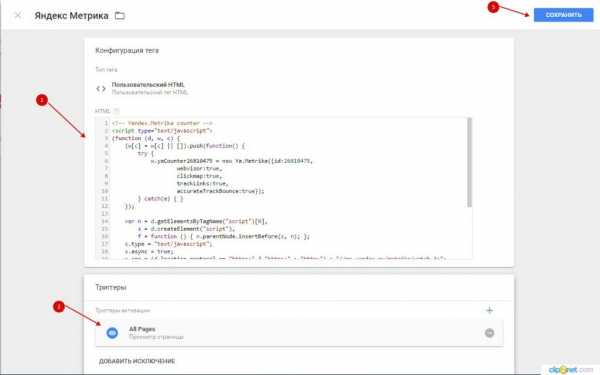
3. Через Google Tag Manager
Войдите в свой аккаунт Google Tag Manager (при необходимости создайте его) и кликните на «Добавить новый тег». Выберите тип тега «Пользовательский HTML». В открывшуюся форму вставьте код своего счетчика, затем отметьте «Все страницы» и нажмите «Сохранить».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого нажмите «Опубликовать».


Как установить Яндекс.Метрику на сайт с любым движком?
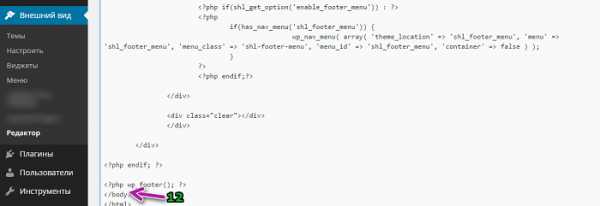
В таком случае код счетчика копируется в файл footer.php. Чтобы найти его, нажмите на «Внешний вид», а затем на «Редактор».
Учтите, что код необходимо вставлять исключительно до тегов:
</body>
</html>
Не добавляйте скрипт внутрь конструкций, его нужно размещать только после закрывающихся тегов </span> или </div>.

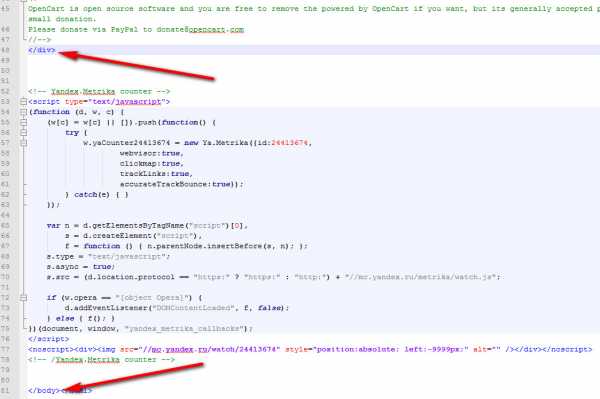
Здесь нет редактора кода шаблонов, поэтому придется воспользоваться FTP-доступом. Подключитесь к хостингу с помощью FileZilla. Найдите файл footer.tpl (в стандартом варианте путь к нему лежит через /catalog/view/theme/default/template/common, где theme — это название вашей темы), скачайте его на компьютер.
Откройте данный файл через редактор и вставьте код счетчика в промежутке между тегами </div> и </body>. Сохраните footer.tpl и снова закачайте его на сервер.

Хотите узнать, как установить счетчик Яндекс.Метрика на сайт с такой CMS? Читайте дальше!


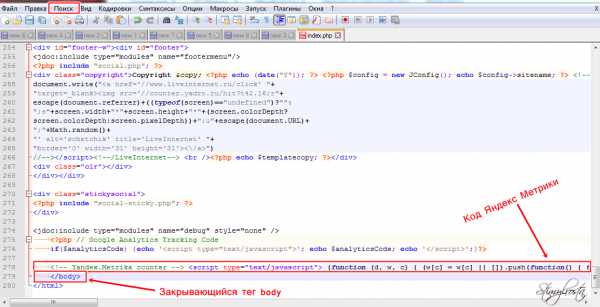
Код необходимо добавить в основной файл шаблона, который отвечает за местонахождение модульных позиций — index.php. Отыщите и скачайте его на ПК, после чего откройте в любом редакторе. Добавьте код счетчика перед закрывающимся тегом (для быстрого поиска стоит воспользоваться кнопкой «Найти»).

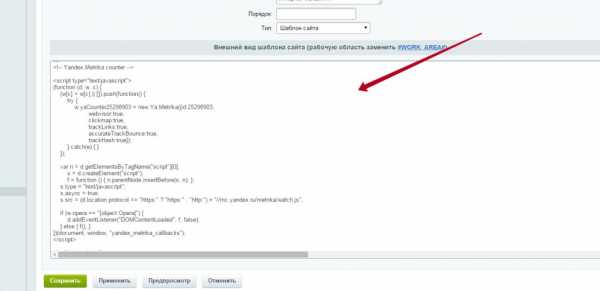
Вам нужно зайти в раздел «Шаблоны сайтов» и нажать «Изменить» на соответствующем варианте. Затем в открывшемся окне перед тегом вставьте код счетчика и нажмите «Сохранить». Все просто и понятно!

Имейте в виду: подключить информер могут лишь владельцы платного премиум аккаунта. Он рассчитан на сайты, домены которых уже привязаны к «Виксу».
Зайдите в свой профиль и нажмите на «Домены» в правом верхнем углу. Далее выберете доменное имя, к которому желаете прикрепить статистику. Нажмите на графу «Веб-аналитика» и вставьте в поле ID/номер счетчика соответствующие данные.
Установка Яндекс.Метрики на этот популярный движок тоже не займет много времени.
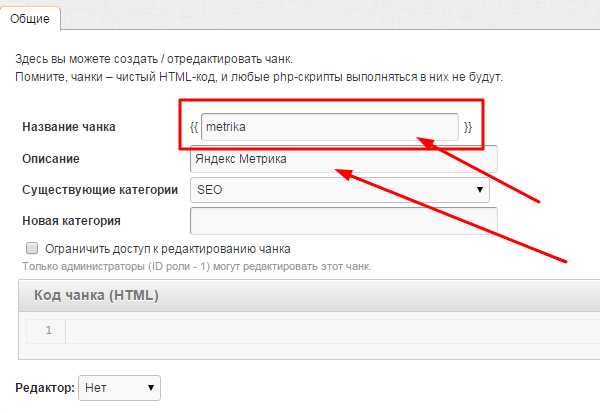
Войдите в административную панель, затем в «Элементы» и «Управление элементами». После этого создайте новый чанк и вставьте в его поле скопированный код веб-аналитики, сохраните изменения.
Теперь вам необходимо добавить чанк в шаблон футера: зайдите в раздел footer и вставьте там шорткод {{имя чанка}}.

Обратите внимание! Подключение одного анализатора для нескольких сайтов дает возможность указывать составные, усложненные цели, однако в этом случае переходы между проектами демонстрируются в одном визите. Разные счетчики фиксируют показатели каждого ресурса отдельно (для просмотра общей посещаемости вам придется настроить «Отчет по группе счетчиков»). Для максимально удобного и корректного сбора данных SEO-специалисты советуют использовать оба варианта.
Другие полезности от Яндекс: Узнайте статистику любых поисковых запросов в Яндекс Вордстате.
Как проверить, что счетчик работает?
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug=1 и нажмите «Enter» (например, https://livepage.pro/?_ym_debug=1).
- Используйте сочетание клавиш Ctrl + Shift + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и отправляемые им данные.
- Отсутствие нужной информации может означать, что код не был добавлен на сайт либо его установили некорректно. Кроме того, работу счетчика способны блокировать другие скрипты.
Внимание! Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный же показатель составляет 30 секунд.
Подведем итоги
Яндекс.Метрика — кладезь важной информации о посещаемости, конверсии, а также доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
livepage.pro
Как подключить Яндекс Метрику на Ваш сайт?
Регистрация аккаунта
Если у вас есть почта Яндекс, значит, у вас есть личный аккаунт, к которому привязана Метрика. Если нет — регистрируйтесь и переходите по адресу metrika.yandex.ru, где нажимаете на кнопку «Получить счетчик».

Да, к одному профилю можно привязать неограниченное количество ресурсов. По ссылке «Добавить счетчик» заполняем новые данные:

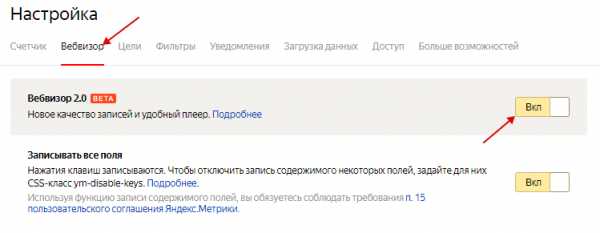
Включите вебвизор, чтобы записывать все действия пользователей.
Настройки и получение кода
Следующий шаг после принятия условий пользовательского соглашения — страница с настройками.
Выберите, как вставить код:

Прежде чем копировать код метрики, выберите нужные параметры.

Асинхронный код необходим для стабилизации скорости загрузки страниц.
Информер — собственно счетчик посещений. Рекомендуем ставить на более-менее раскрученный ресурс. В этом случае счетчик будет социальным доказательством его популярности. Вставить информер можно независимо от кода Метрики.
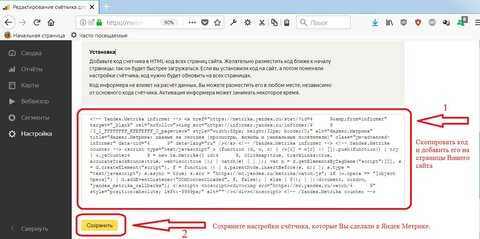
Установка кода
Подключение Яндекс Метрики считается завершенным после установки кода на все страницы сайта. На предыдущем скриншоте вы уже видели, как он выглядит. Стандартный вариант — между тегами body… /body.
Можно вставлять код на каждую страницу сайта, но это займет достаточно много времени. Особенно на многостраничном сайте. Проще всего вставить сразу в шаблон, в footer.php, тогда код автоматически установится на все страницы.
Для этого (на примере cms wordpress) заходим в консоль – внешний вид – редактор – подвал (footer). И размещаем код Метрики перед закрывающим тегом /body. После чего обновляем файл.
Да, все действия лучше делать не напрямую, а через редактор, например, Notepad++. Это позволит избежать проблем при ошибочном редактировании файлов.

Чтобы убедиться в правильности установки, смотрим исходный код. Переходим на главную страницу сайта, нажимаем CTRL+U, затем CTRL+F и в появившееся поле вписываем Yandex.
Видим код Яндекс Метрики, значит, все в порядке.
Чтобы настроить остальные параметры счетчика, выберите нужный в списке и нажмите значок настроек:
Включение вебвизора
На соответствующей вкладке активируйте новый вебвизор 2.0:

Это незаменимая вещь для анализа конверсии. Вы можете посмотреть видеозапись или увидеть в режиме онлайн, что делает посетитель, какая информация его интересует.
Запись рекомендуется для страниц с уникальным содержанием (корзина заказа, например).
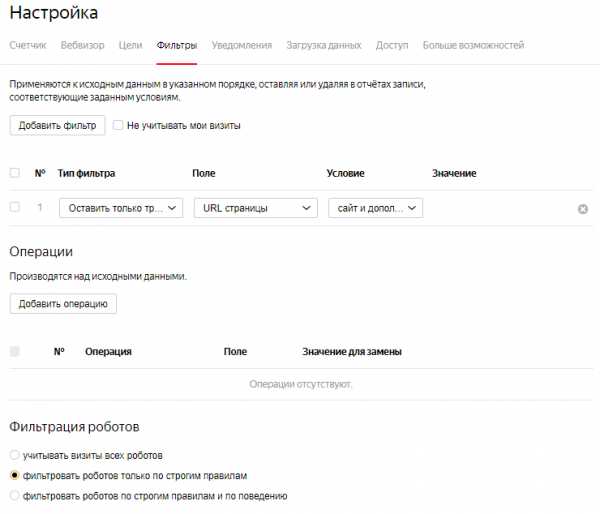
Настройка фильтров
Еще одна важная настройка — это фильтры, где необходимо поставить галочку «Не учитывать мои посещения». Так вы будете получать точные данные, без учета собственных заходов.

Можно добавить операции и фильтровать конкретные IP-адреса, реферальные ссылки, URL или заголовки страниц. На один счетчик доступно 30 фильтров с последовательным использованием.
Фильтры накладываются на исходные данные, а произведенные изменения не имеют обратной силы. Поэтому применяйте их обдуманно.
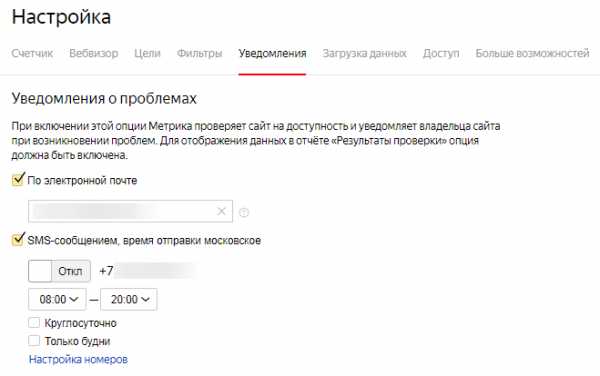
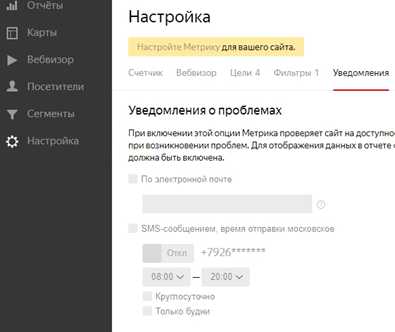
Настройка уведомлений
Кроме статистики, метрика уведомляет владельца о проблемах с доступностью сайта. Поэтому обязательно поставьте соответствующую отметку в настройках. Способ связи — электронная почта и SMS.

Как подключить Яндекс Метрику к Директу
Для тех, у кого работает рекламная кампания в Яндекс Директ, мы рекомендуем связать ее с Метрикой. Это позволит контролировать эффективность и делать своевременные изменения.
Вот как это сделать.
1) Войдите в Яндекс.Метрику и cкопируйте код счетчика:
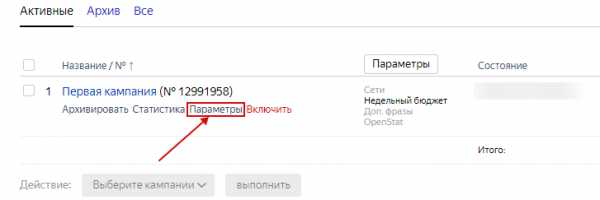
2) Войдите в Яндекс.Директ и нажмите на «Параметры» под названием рекламной кампании:

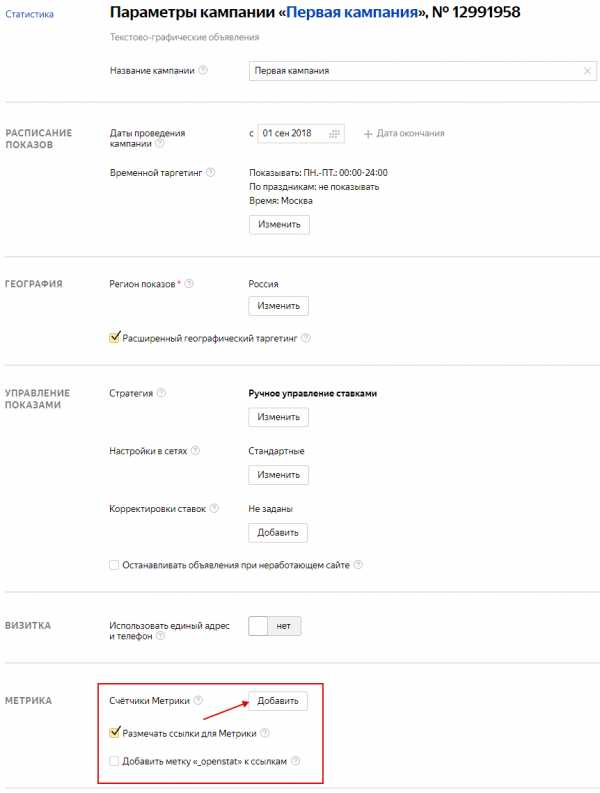
3) На странице параметров найдите раздел «Метрика», где вы нажимаете «Добавить счетчик»:

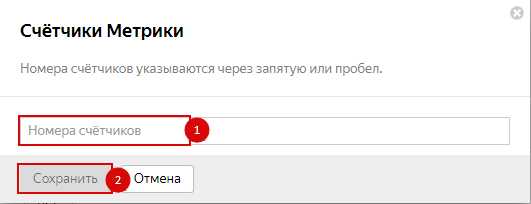
4) В открывшемся окне вставляете код счетчика и нажимаете «Сохранить»:

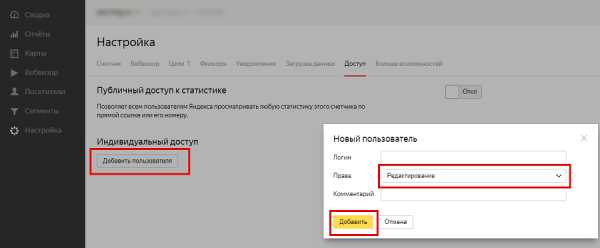
5) Возвращаемся в Яндекс.Метрику и нажимаем «Доступ»:

6) Добавьте нового пользователя, указав логин аккаунта Яндекс.Директа (опция «Доступ на редактирование»):

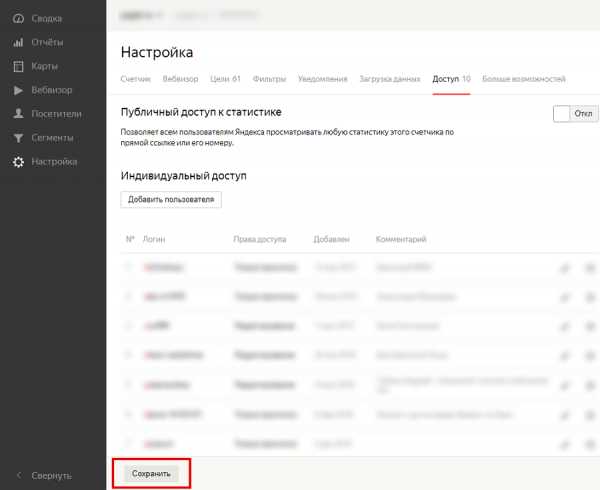
7) Сохраняем изменения:

Теперь у вас настроен обмен данными между аккаунтами Яндекс.Директ и Яндекс.Метрикой.
Заключение
Все действия занимают не более 10 минут. Вот так быстро и легко вы получаете инструмент контроля эффективности своего сайта.
Как анализировать Яндекс Метрику: 8 ключевых показателей
yagla.ru
Установка кода счётчика на сайт — Онлайн-курсы Яндекса
Теперь вы знакомы с основными понятиями веб-аналитики и принципами работы Метрики. Чтобы начать анализировать работу вашего сайта, нужно создать счётчик Метрики и установить его код на все страницы сайта. В этом уроке мы расскажем, как это сделать.
Установка счётчика
Счётчик создан — теперь его код следует добавить на все страницы сайта. Код находится в настройках: нажмите на значок карандаша.

Выберите соответствующий пункт: «Код счётчика».

Используйте настройку «В одну строку», чтобы код было удобнее устанавливать на сайт.
Где размещать код
Для сайтов на CMS*Для сайтов без CMS
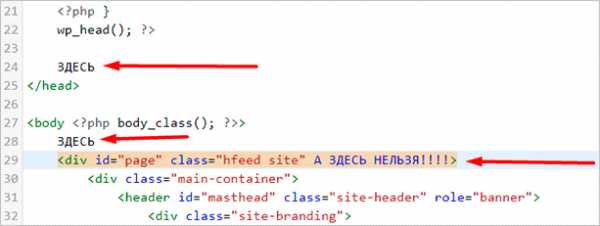
Если ваш сайт работает на CMS-системе, код счётчика нужно вставить в файл, отвечающий за генерацию заголовка (header) всех страниц сайта. В этом случае код также размещается после открывающего тега <head> или <body>.
Для самых популярных CMS существуют официальные плагины Метрики, которые позволяют установить код счётчика автоматически: как правило, достаточно установить плагин и пройти авторизацию.
Вы можете выбрать плагин для своей CMS в нашем каталоге.
* CMS-система — это программа для управления содержимым сайта, от англ. Content Management System. С её помощью можно загружать и удалять с сайта тексты, изображения или видео, не имея навыков программирования.
Если сайт небольшой и все его страницы — отдельные файлы, написанные вручную, код необходимо разместить в пределах тегов или каждого такого файла.
Чем выше по тексту будет размещён код, тем быстрее он будет загружаться и отправлять информацию о просмотрах. Даже если посетитель почти сразу закроет страницу, такой просмотр, скорее всего, будет засчитан.
На что обратить внимание
- Часто на одном сайте используются несколько CMS. Например, одна отвечает за содержимое сайта, а другая — за форум. Код Метрики нужно разместить в каждой CMS.
- Код нужно добавить на все страницы вашего сайта без исключений. Если на каких-то страницах кода не окажется, для Метрики посетитель будет то возникать на сайте, то пропадать, и тогда в статистику попадут искажённые данные.
- Если вы измените настройки кода Метрики, вам потребуется обновить код, размещённый на вашем сайте.
Если на сайт регулярно заходят посетители, вы увидите первую статистику практически сразу после установки кода на сайт. Обычно время поступления данных в отчёты не превышает трёх минут.
Задание
Создайте счётчик Метрики и установите его на ваш сайт.
yandex.ru
Яндекс Метрика: как установить счетчик на сайт. Как подключить и настроить Яндекс Метрику на сайте
Любые бизнес-процессы построены на аналитике. Аналитика построена на данных. Но эти данные нужно откуда-то взять. Когда речь заходит о веб-аналитике, не упомянуть Яндекс.Метрику просто нельзя. Сегодня мы расскажем об основе основ: создании, установке и настройке счетчика Метрики.
Яндекс.Метрика – бесплатный инструмент для веб-аналитики. Он предоставляет информацию о посещениях сайта, поведении пользователей, их интересах и демографических данных, а также помогает оценить эффективность рекламных кампаний.
Принцип работы Метрики
Для каждой страницы сайта создается один или несколько счетчиков. Счетчик – это java-код, который добавляется в код сайта. Как только пользователь заходит на страницу, код передает серверу Метрики информацию о событиях на странице и о взаимодействии пользователей с ней. Благодаря сервисам Яндекса данные, собранные счетчиками, дополняются. Например, добавляются интересы пользователей и демографические данные, которые доступны в отдельных отчетах.
Зачем устанавливать Метрику на сайт
Метрика связана с другими сервисами Яндекса. А сервисами и приложениями Яндекса пользуются 90,4% аудитории рунета[1]. Такая интеграция может упростить маркетинг проекта, а также улучшить эффективность рекламных кампаний. Плюс ко всему, в Метрике есть полезный инструмент «Вебвизор». Он помогает проанализировать поведение пользователей на странице сайта, понять, где именно сайт теряет посетителей и какие изменения необходимо сделать.
Синхронизация Яндекс.Метрики и Директа даст наиболее полную статистику по рекламным кампаниям. Также будет возможность подключить дополнительные функции Директа. Например, настроить ретаргетинг по целям/сегментам из Метрики. Также будет возможность подключить функцию «Целевой звонок», чтобы оценить эффективность каналов привлечения клиентов.
Яндекс.Метрика подойдет как для продающих сайтов, чтобы проанализировать действия посетителей, предшествующие покупке, так и для информационных сайтов, чтобы понять, какой контент пользуется наибольшей популярностью и как меняется количество посетителей.
Из несомненных плюсов еще можно отметить то, что сервис бесплатный и считается более простым и понятным по сравнению с другими системами аналитики.
Создаем счетчик. Три шага
Первый шаг. Создайте аккаунт на Яндекс, а затем авторизуйтесь в системе Метрики.
Второй шаг. В разделе «Счетчики» нажмите на кнопку «Добавить счетчик».
Третий шаг. Далее откроется форма для заполнения. Здесь мы вводим имя счетчика, адрес (домен или полный путь), выбираем часовой пояс и включаем или отключаем вебвизор, карту скроллинга, аналитику форм. Мы советуем включить эти функции, они точно пригодятся.

После создания счетчика нужно сделать еще несколько настроек перед установкой на сайт.
Настаиваем счетчик
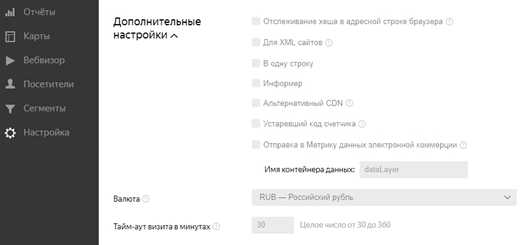
Помимо основных настроек (имя счетчика, адрес, часовой пояс и подключение вебвизора, карт, аналитики форм) в Метрике доступны дополнительные.
Для AJAX-сайтов можно включить функцию отслеживания хеша в адресной строке. Она поможет корректно подсчитать просмотры на страницах, которые обновляются без перезагрузки.
Специальная настройка для XML-сайтов (элемент noscript не должен использоваться в XML-документах).
Настройка В одну строку вытягивает код счетчика в одну строчку, а не разбивает на несколько.
По умолчанию счетчик Метрики невидимый, но если активировать Информер, то можно настроить его внешний вид. Например, при выборе расширенного типа отобразит виджет со статистикой сайта за неделю:

Включение опции Альтернативный CDN позволит корректно учитывать посещения из тех регионов, в которых ограничен доступ к ресурсам Яндекса. Но здесь нужно иметь в виду, что включение этой настройки может снизить скорость загрузки кода счётчика.
Устаревший код счетчика включают только в том случае, если необходим Вебвизор 1.0.
Электронная коммерция отлично подойдет для интернет-магазинов. При подключении этой функции будет доступна информация о продажах, доходах, среднем чеке. Также будет представлена статистика по товарам, брендам и категориям, которыми посетители интересуются чаще.
Тайм-аут визита – это время бездействия на сайте, по истечению которого визит засчитывается как завершенный. В дополнительных настройках можно установить время бездействия посетителя на сайте: от 30 минут до 360. Число обязательно должно быть целым, по умолчанию в настройках установлено 30 минут.

Добавление на сайт

Код счетчика можно установить на сайт несколькими способами.
- Для сайтов без CMS-системы код счетчика добавляется в HTML-код сайта. Код лучше разместить в пределах тегов <head> </head> или <body> </body> как можно ближе к началу страницы, чтобы получить наиболее полные и корректные данные.
- Если на сайте используется CMS-система, то необходимо скачать специальный плагин. У Мертики есть готовые плагины для наиболее популярных систем (WordPress, 1C-Bitrix и т.д.). Найти их можно здесь https://metrika.yandex.ru/about/info/integrations?from=metrika-help Обычно в плагин достаточно ввести номер счетчика, и он начнет свою работу. Если нужного плагина не нашлось, то код счетчика необходимо добавить в поле для произвольного html-блока.
- Счетчик может быть установлен и с помощью системы управления тегами. При использовании Google Tag Manager нужно создать новый тег с шаблоном Custom HTML, а затем добавить в него код счетчика.
Важные моменты
- Если вы вносите изменения в настройки счетчиков, то код на сайте также необходимо будет обновить.
- Для авторизации в Яндекс.Метрике лучше выбирать логин, под которым вы работаете в Яндекс.Директ.
- Для пользователей Директа Метрика предлагает дополнительные отчеты по рекламным кампаниям.
- Метрика разрешает размещать на странице сразу несколько счетчиков. Вебвизор в этом случае подключается только к одному счетчику.
Как проверить, что счетчик работает?
Самостоятельная проверка работы счетчика займет всего несколько секунд. Вводим в адресную строку браузера адрес нужной страницы сайта и добавляем к нему _ym_debug=1. Выглядеть это будет так:
http://сайт.ru/?_ym_debug=1
Загружаем страницу и вызываем консоль браузера. Для устройств на Windows это делается с помощью сочетания клавиш Ctrl + Shift + J. Для операционных систем Apple нужно ввести сочетание ⌥ + ⌘ + J. Если счетчик на сайте есть и установлен без ошибок, то в консоле можно увидеть отправленные им данные:
Если информации в консоли нет, то может быть один из следующих вариантов:
- Счетчик на сайт не установлен.
- Счетчик установлен, но неправильно.
- Работа счетчика блокируется другими скриптами на сайте.
- Счетчик заблокирован расширением Adblock Plus.
- В файле hosts вашей ОС домен mc.yandex.ru заблокирован.
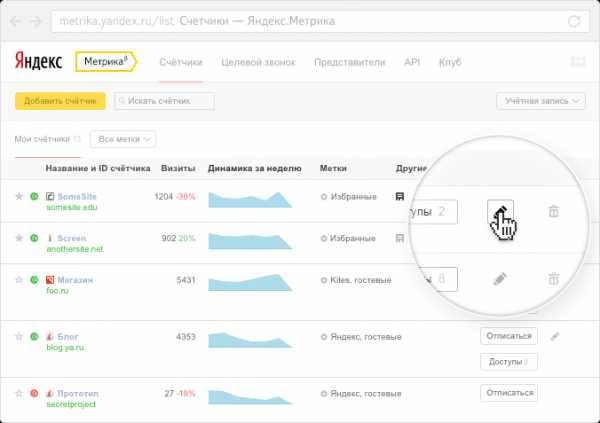
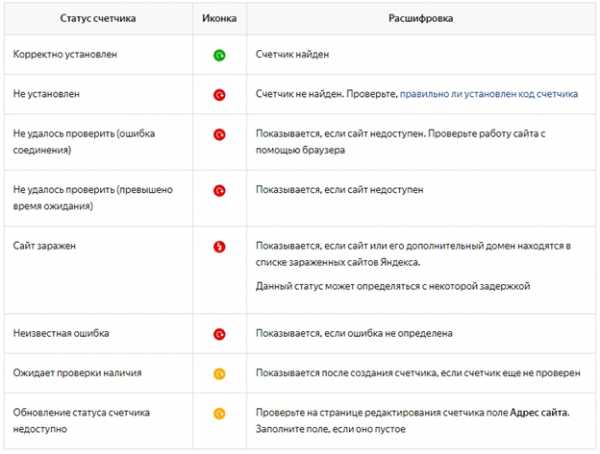
На странице Мои счетчики можно посмотреть все созданные счетчики, счетчики, для которых у вас есть гостевой доступ. Также здесь отображаются удаленные счетчики и счетчики, установленные на площадках РСЯ.
Рядом с названием можно посмотреть индикаторы правильности установки кода на сайт. У каждого счетчика отображается статус и соответствующая иконка.

Источник: https://yandex.ru/support/metrika/general/my-counters.html
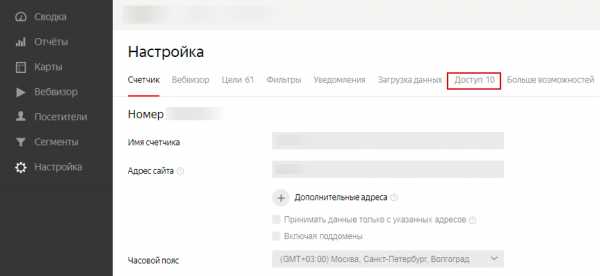
Доступ к счетчику
Каждый владелец аккаунта в Яндекс.Метрики может открыть доступ к счетчикам для других пользователей. Есть два варианта: предоставить гостевой доступ или представительский. Чем они отличаются?
Гостевой доступ позволяет просматривать статистику и настройки счетчика (при уровне «Только просмотр») или полностью управлять им (при уровне «Доступ на редактирование»). Удалить счетчик при гостевом доступе пользователь не сможет. Чтобы настроить доступ к счетчику, во вкладке Доступ (в блоке Индивидуальный доступ) необходимо выбрать кнопку «Добавить пользователя» и указать уровень: только просмотр или редактирование. Для получения доступа пользователь должен иметь учетную запись на Яндексе.
Представительский доступ дает возможность просматривать редактировать и удалять счетчики. Добавляются новые пользователи в разделе Представители. В поле Новый представитель необходимо указать логин. Представителям автоматически открывается доступ к каждому вновь созданному счетчику.
Также доступ к статистике можно предоставить абсолютно любому пользователю интернета. Для этого нужно зайти блок Публичный доступ к статистике, нажать «Вкл» и получить URL ссылку. По ней будет доступна статистика счетчика. Эту ссылку можно отправить любому пользователю.
Уведомления
Обязательно настройте подписку на уведомления. Она позволит просматривать отчеты Результатов проверки группы Мониторинг. На ваш email будут приходить сообщения о возникших проблемах в работе сайта. На всякий случай, через запятую можно указать несколько email-адресов. Также есть возможность настроить SMS-рассылку и выбрать время для получения сообщений. Все это делается в разделе «Настройка», вкладка «Уведомления»:

Бонусы
У Яндекс.Метрики есть свой официальный клуб. Ссылка на него https://yandex.ru/blog/metrika-clubЗдесь пользователи могут задавать вопросы о сервисе, пообщаться с разработчиками, создать обсуждения, внести свои предложения.
Также для начинающих специалистов будут полезными видео и статьи Школы Метрики.
https://yandex.ru/adv/edu/online/metrika
Вывод
Создание счетчика – это база и фундаментальная вещь для начала работы с Яндекс.Метрикой. Правильная настройка и установка кода позволит получить наглядные отчеты о работе сайта, поведении пользователей, источниках трафика и эффективности рекламных кампаний. И все это будет доступно бесплатно. Если вы все еще не установили Метрику на сайт, настоятельно рекомендуем это сделать. А если счетчик уже стоит, но вам необходима профессиональная веб-аналитика, то мы в MediaNation всегда готовы помочь.Материалы по теме

Как создать и установить код счетчика Яндекс.Метрики на сайт

Решающий момент: модели атрибуции и как с ними работать
Любые бизнес-процессы построены на аналитике. Аналитика построена на данных. Но эти данные нужно откуда-то взять. Когда речь заходит о веб-аналит…
medianation.ru
«Как установить счетчик Яндекс.Метрика на сайт?» – Яндекс.Знатоки
Чтобы установить Яндекс Метрику на сайту вас должен быть действующий аккаунт в сервисах Яндекса. Как его зарегистрировать можно прочитать здесь: Единый аккаунт для всех сервисов Яндекса.
Установка Яндекс Метрики не слишком сложна и осуществляется в несколько этапов:
- Зайдите в Яндекс Метрику со своего аккаунта и откройте вкладку «Добавить счётчик».
- Придумайте название для своего нового счётчика и добавьте другую, запрошенную информацию на открывшейся страничке и нажмите кнопку «Создать счётчик».
- Далее вам нужно настроить, только что созданный счётчик Яндекс Метрики. Вам доступно множество тонких настроек: Внешний вид информера счётчика, Доступ к статистике Вашего сайта — публичный, либо, только, для вас, Возможность скрытой установки счётчика статистики на ваш сайт и множество других настроек. Выберите и настройте, для начала, необходимый минимум параметров. В дальнейшем, вы всегда сможете изменить эти настройки.
После настройки, основных параметров счётчика статистики Яндекс Метрики, переходите к установке ( размещению кода счётчика ) на ваш сайт.
Чтобы результаты сбора статистики были максимально полными и достоверными необходимо установить код счётчика на возможно большем числе страниц вашего сайта, в идеале, желательно на всех.

Подробнее со всеми этапами создания и установки счётчика Яндек Метрики вы можете прочесть здесь: Установка Яндекс Метрики на сайт
yandex.ru
Как установить Яндекс.Метрику на сайт: создание, установка и настройка
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- IGTV
- TikTok
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- 10 лучших конструкторов форм обратной связи для сайта Структура сайта: разработка структуры в виде схемы, типы и примеры Геймификация: что это такое, для чего нужно и как использовать Как придумать название компании: лучшие примеры + 12 способов 50 способов увеличения продаж: план, цели, методы, акции, мероприятия
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Как сгенерировать объявления для контекста из YML-файла Анализ рекламы конкурентов в Яндекс.Директ: объявления, ключевые слова, бюджет Рекламодатели Яндекса смогут разместить рекламу в TikTok Новый подборщик ключевых слов, комбинатор ключевых фраз в Яндекс.Директ
- SEO
- ВсеSEO кейсы В Яндекс.Справочнике появился геовизор, позволяющий посмотреть действия пользователей Google вывел отчёт по скорости загрузки сайта в Search Console Как веб-разработчику зарабатывать на рекламе сайтов клиентов (и не тратить на… BERT – новый поисковый алгоритм Google
- SMM
internet-marketings.ru
Как установить Яндекс Метрику на сайт – пошаговое руководство
Добрый день, читатели блога iklife!
Вам, наверное, очень интересно сколько конкретно человек заходит на ваш ресурс, откуда и по каким запросам. Узнать всю эту информацию можно с помощью специальных инструментов – метрик. Скрипт устанавливается в код вашего сайта, и вы можете видеть почти все действия, которые совершают ваши гости. Сегодня я расскажу вам, как установить Яндекс Метрику на сайт с WordPress или любой другой CMS.
Зачем нужна Яндекс Метрика?
С помощью этого инструмента вы сможете отслеживать поведение ваших посетителей на ресурсе. Но это еще не все плюсы, которые могут ожидать вас после установки.
Среди сеошников существует одна байка. Ее смысл в том, что сайты с установленной аналитикой от Яндекса лучше ранжируются в поисковике. Код, который присутствует прямо на проекте, может сообщать поисковой системе определенную информацию. Выход новых материалов, какие-то изменения в работе самого ресурса или еще что-то подобное.
Яндекс Метрика может отслеживать поведенческие факторы пользователей. Если они будут хорошими, то поисковик ставит ваш сайт выше в выдаче. При обратной ситуации, естественно, могут появиться проблемы. По этой причине некоторые вебмастера не спешат ставить аналитику на молодые проекты. Они думают, что это пойдет только во вред и стараются пользоваться альтернативными способами отслеживания посещаемости.
Тем не менее использование Яндекс Метрики может в значительной мере повлиять на развитие вашего проекта. Если вы используете аналитику для коммерческого сайта, то вы можете настроить так называемые “цели”.
Цели – способ отслеживания конкретных действий пользователя. Например, сколько человек из общего числа посетителей обратили внимание на кнопку “Отправить заявку”, а сколько действительно ее отправили.
Если мы говорим про лендинги, то цели могут показать время, которое тратят пользователи на прочтение каждого блока. То есть интересен ли он им или нет? Такая информация позволит корректировать контент и дизайн своего проекта, чтобы добиться большей конверсии.
Для правильной настройки целей может понадобиться определенный навык. Поэтому многие владельцы проектов спешат обращаться к фрилансерам на разных популярных биржах.
Если вы освоите грамотную настройку целей, то вы можете этим даже немного заработать, предлагая свои услуги владельцам ресурсов.
Также в Яндекс Метрике есть вебвизор. Это действительно обширная опция, которая позволит видеть вам буквально все. Вплоть до движений курсора вашего посетителя. Сейчас почти все вебмастера устанавливают код вебвизора.

Вебвизор может помочь вам:
- Видеть, какие страницы удобны для пользователей, а какие нет.
- Узнать об ошибках в структуре сайта или его дизайне.
- Посмотреть, на какой информации гости заостряют внимание.
- Повысить кликабельность элементов.
- Скорректировать верный вектор оптимизации проекта.
С помощью вебвизора можно почти все. Вы же видите абсолютно все действия гостей: прокручивание страниц, выделение текста, чтение каких-то отдельных элементов. Собрав воедино все данные, можно понять, чего хочет целевая аудитория. Это позволит многократно увеличить эффективность работы проекта.
Регистрация в Яндексе и создание метрики
Чтобы использовать любые сервисы Яндекса, нам нужен аккаунт. Он общий и заводится один раз. Поэтому я не буду объяснять, как именно проходит регистрация. Перейдем к непосредственному созданию счетчика.
Переходим на metrika.yandex.ru. В будущем там будут отображаться все счетчики, которые привязаны к нашему Яндекс-аккаунту. Для создания Яндекс метрики нажимаем кнопку “Создать счетчик”.

Теперь мы должны ввести необходимую информацию.
Имя счетчика – выбираем его произвольно, показывается только внутри админки инструмента.
Адрес сайта – сюда вводим адрес своего проекта. И если у него есть зеркала, то нажимаем на кнопку “Дополнительные адреса” и вписываем их.
Галочки “Принимать данные только с указанных адресов” и “Включая поддомены” позволят вам скорректировать верную стратегию сбора статистики.
Часовой пояс – тот, который использует целевая аудитория вашего проекта. Если у ресурса нет региональности, то можно поставить свой.
Вебвизор, карта скроллинга и аналитика форм – если хотим видеть все действия пользователей.
Теперь мы кликаем по галке “Принять условия” и нажимаем кнопку “Создать счетчик”.
После этого нас перебросит на страницу со скриптом счетчика. Его мы размещаем в коде нашего сайта, желательно где-то в начале. Но об этом далее.

Установка скрипта на WordPress
Если вы используете WordPress, то для установки скрипта счетчика вам не обязательно лезть в файлы проекта и копаться в коде. Для установки скрипта на WP можно использовать:
- специальные плагины,
- функционал вашей темы оформления,
- файлы header.php или footer.php.
Последний способ – самый сложный, т. к. требует минимального понимания устройства ВордПресс и php-файлов шаблона. Далее мы рассмотрим все три способа:
С помощью плагинов
Для WordPress есть несколько рекомендованных плагинов, они одобрены самими разработчиками. Это значит, что лучше всего будет остановить свой выбор на одном из них.
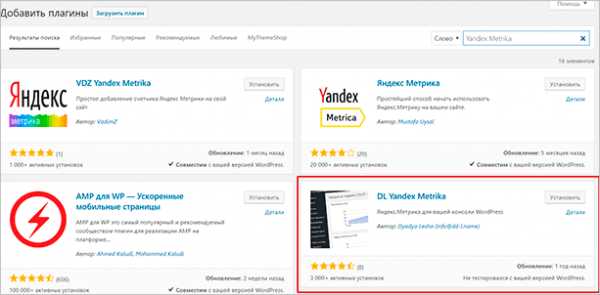
Для установки любого из перечисленных плагинов вы должны перейти в админку WordPress, далее в “Плагины” – “Добавить новый”. Вводим любое из названий рекомендуемых плагинов, после чего кликаем на кнопку “Установить”.

В каталоге представлено несколько плагинов, которые можно использовать для интеграции скрипта счетчика на свой проект. Вы можете выбрать произвольный вариант, но не забывайте про плагины, которые рекомендует сам Яндекс.
Вообще, их не так много, но все они работают примерно по одному сценарию. Вам нужно лишь вставить номер счетчика или токена в специальное окно. После этого Яндекс Метрика будет собирать данные о посещаемости вашего проекта.

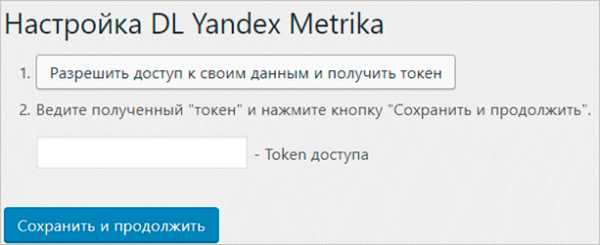
В случае с DL Yandex Metrika все еще проще, вам нужно разрешить доступ и получить токен, после чего ввести его в специальное окно.
Другие плагины могут работать несколько иным образом, но суть везде одна – нужно сделать пару кликов, тем самым дав доступ к самому счетчику на серверах Яндекса.
Функционал шаблона
Обычно премиум-шаблоны для WordPress обладают собственным настройщиком. В этом настройщике, как правило, есть возможность для вставки скриптов отслеживания. Они подойдут как для инъекции Яндекс Метрики, так и для Аналитики Google или LiveInternet (или любого другого кода).
Если у вас есть такая тема, то вам не придется копаться с кодом или устанавливать дополнительные плагины. Просто перейдите в настройки шаблона, найдите там нужный параметр и вставьте код. Если кодов несколько, то вставьте их последовательно. После этого скрипты счетчиков будут автоматически вставляться в код вашего проекта.
Ручное размещение кода
Вот мы и подошли к последнему способу размещения скрипта – вручную через файлы шаблона. Для этого мы будем использовать статичные файлы, которые используются для формирования каждой страницы вашего ресурса. Обычно это header.php или footer.php. Последний файл может быть использован для размещения информера.
Внутри админки ВордПресс переходим во вкладку “Внешний вид” и далее в “Редактор”. Там увидим стили css и список всех файлов темы в правой части.
Теперь нам нужно разобраться в коде и выбрать место для вставки. Лучше всего это делать либо перед закрывающим тегом </head>, либо после тега <body>.

Ни в коем случае не пытайтесь вставить код внутрь других тегов. Это поломает весь ресурс.
Если мы говорим о footer.php, то там схема действий примерно такая же. Вставляете код в произвольном месте, но не внутри других тегов.
Лучше всего будет вставить код именно в заголовок – header.php. Так статистика будет наиболее достоверной. В отличие от футера, когда скрипты аналитики могут загружаться с опозданием.
Для вставки кода можно использовать и другие статичные файлы. Важно, чтобы они использовались шаблоном при формировании всех страниц ресурса. Поэтому выбор и пал на заголовок и футер, которые, как правило, есть везде.
Заключение
Вот мы и разобрались в том, как подключить Яндекс Метрику на ресурс. Я рассказал более подробно об использовании кода на ВордПресс. Но если вы используете какую-то другую CMS или ваш ресурс вообще самописный, то всю информацию о размещении вы можете найти в официальной документации Яндекса.
Не пренебрегайте установкой средств аналитики на свой ресурс. Иногда они могут стать спасательным кругом для вашего проекта, показывая ту информацию, которую никаким другим образом не получить.Если вы хотите научиться создавать свои информационные ресурсы на WordPress и зарабатывать на них, то курс Василия Блинова “Как создать блог” даст все необходимые знания. Там же вы получите навыки в области поискового продвижения и оптимизации своего проекта. Доступ к первому уровню открыт для всех желающих.
iklife.ru