Как сделать ссылку — 95 фото создания и добавления ссылки в различных приложениях
Многие начинающие блогеры задаются вопросом, как сделать ссылку на сайт, чтобы переходить на внутренних страницах своего и/или чужого ресурса. По большому счету никаких сложностей. Достаточно взять URL поста/website и прописать его в тег <a>.

Вроде бы вопрос решен. Да не все так легко, потому что правильно пользоваться этим элементом могут далеко не все. Поэтому надо разобраться, как сделать ссылку активной, чтобы можно было ею пользоваться, вставляя ее нужную страницу сайта/блога.

Содержимое обзора:
Создаем гиперссылки
Текстовый документ, выделенный специально, для возможности перехода с одного ресурса в другой – ссылка. При клике на него мышкой можно открыть страницу и/или закладку нужного документа.

Link на другой ресурс выглядит так: <a href=»адрес«>анкор</a>. Теги <a></a> обозначают ссылку, url адрес документа/сайта, текст самой связи – анкор.

При этом код link на внутреннюю вкладку другой: <a name=»идентификатор«>анкор</a>. Здесь текстовым якорем является идентификатор. Чаще всего он используется для внутренних работ, когда у ресурса большой контент, для быстрого нахождения нужной информации.

Во время создания ссылки, необходимо «показать» web-browser, что выделенный анкор – ссылка, и указать урл страницы. Помните, все линки делятся на внешние и внутренние.
Instagram в ПК
Как сделать ссылку на Инстаграм? В данном профиле активной ссылкой называют URL-адрес. Он автоматически перенаправляет пользователя в заданную точку. Создать ссылку не просто.

Попробуем отметить друга на фотографии в комментах:
- кликнуть по фотке, появится иконка «метки людей»;
- определить того, кто нужен;
- нажать «готово».

Рекомендуем посмотреть еще тут
Инстаграм на телефоне
Изначально надо найти адрес профиля, выбрать знак с тремя точками. Затем открыть меню, нажать «копировать». Вернуться, перейти в «редактировать профиль». Скопированный адрес вставить в «веб-сайт», кликнуть «готово».

Перелиновка на другой ресурс делается URL, размещенной на персональной странице. Как сделать ссылку активной? Сначала запускаем приложение (линк активируется).

На вкладке выбрать «редактировать профиль». Откроется окно для настраивания аккаунта, для этого в пункт «веб-сайт» вставить скопированный адрес. Сохранить. Все, теперь по линку можно переходить.

Соцсеть ВКонтакте
Как сделать ссылку в VK? Якорные записи, с использованием анкора, только внутреннего пользования. Они переадресовывают на профили, публичные странички, сообщества, события собственной страницы.
Решили в заметки или рассуждения вставить линк на чей-то ресурс? В квадратные скобки впишите id-страницу, через черту анкор, после чего скобка закрывается. Также необходимо вбить link:
- сообщества со знаком club;
- публичных страниц – public;
- событий – event.

Внешние ссылки без анкоров. Для этого надо скопировать адрес, вставить в запись, коммент.
Рекомендуем посмотреть еще тут

Miscrosoft Word
Как сделать ссылку в Ворде активной? Для решения этого вопроса существует два способа:
- Cначала вставляем из строки browser, где находится адрес, ссылку, после этого нажимаем «enter».
- Можно выделить предложение, которое станет анкором ссылки. После этого кликаем на выделенную часть мышкой (работать правой кнопкой). Затем выбрать задачу «ссылка».

Далее надо установить связь файла и Web page. Затем выбираем option, вводим команду в поле снизу.

Текстовая ссылка
Как сделать ссылку в тексте? Зачем это надо? Дело в том, что во время общения на различных онлайн-ресурсах, люди хотят оставить ссылку, которая подтвердит их слова.

Сегодня есть два способа. Сначала выделяется слово/фраза, которые вы хотите сделать ссылкой. Дальше делается следующее:
- Используя функционал [url]. Сначала на него надо нажать, потом вставить выбранный текст. Выглядеть это может следующим образом: [url=http://rabotas.ru/comment.php]написанный тест[/url].
- Если на сайте нет функционала [url]. Тогда можно сделать текст ссылкой, используя язык html. В целом может выглядеть как: <a href= «http://rabotas.ru/comment.php»>написанный текст</a>.
Этот вид линка откроет сайт в окне. При этом вместо просматриваемого вами сайта, загрузится тот, что вы указали в ссылке.

Рекомендуем посмотреть еще тут
Но, добавив target=»blank», станица, на которой вы находитесь сейчас не закроется. Это возможно потому, что новый сайт откроется в другой вкладке.

Вот так, без особых усилий, немного вникнув некоторые тонкости создания ссылок, вы справитесь с любой задачей.

Фото советы как сделать ссылку


















































Вам понравилась статья? Поделитесь 😉
Всего посмотрели 16
посетителей. Рубрика:kaksdelat.guru
Как создать ссылку на страницу сайта: секреты превращения
Приветствую! Как вы уже успели понять, тема поста поможет вам понять и научить, как создать ссылку на страницу сайта. Итак, поехали узнавать: как? что? почему?
Что скрывает ссылка?
Все мы знаем, что абсолютно все страницы в интернете связаны между собой невидимой нитью. Что это за нити? Конечно, ссылки или, другими словами, линки, кликнув по которым мы с вами переносимся с одной страницы сайта на другую, а иногда в мгновение ока переходим на совершенно посторонний ресурс. Было такое? Так вот без ссылок в интернет-пространстве ну никуда не деться.
Что же такое ссылка?
Думаю, что вы со мной согласитесь, если я скажу, что ссылка — это небольшая команда, которая помогает нам пользователям попасть на ту или иную страницу интернет-ресурса или перейти в определенное место статьи.
Какими они бывают?
Сказать, что все «волшебные» путеводители-линки абсолютно одинаковые, нельзя, потому что каждая из них выполняет свою определенную функцию.
Вы, наверное, знаете, что есть внутренние и внешние линки? Если нет, то эта инфа для вас. Чем же они отличаются друг от друга?
Внутренние. Уже само слово наталкивает на мысль, что эти ссылки живут не где-то за пределами веб-ресурса, а внутри него и уж, конечно, как-то влияют на обстановку на этом самом сайте.
Вот пример. В статье «Как заполучить статистику посещаемости сайта: 4 рабочих подхода» есть выделенный синим цветом текст с подчеркиванием.
Эта ссылка кликабельна и обязательно перенесут нас на другой обзор «Эффективные способы увеличение посещаемости сайта».
Просто, зато заметно в тексте, что такое внутренние ссылки и для чего они нужны. Теперь перейдем к внешним. Продолжу показывать по той же статье «Как заполучить статистику посещаемости сайта: 4 рабочих подхода». Кликнув по внешним линкам, вы перейдете на другой ресурс.
Вот куда вас перебросит:
Вот мы с вами и познакомились с «паучками», которые плетут паутинки во всемирной сети. Таким образом, эти ссылки помогают пользователям следовать от одного к другому сайту.
Как понять, что перед вами гиперссылка? Очень просто. Ее выделяют по-особому — подчеркивание с подсвечиванием синего цвета. Такое подсвечивание создается специальным кодом, но об этом мы поговорим чуть позже.
Кстати, встречаются анкоры и прямые ссылки.
Анкорная ссылка — это слова, которые в тексте выделены как-то особенно, в них зашифрован урл-адрес.
Прямая — ничего не скрывает, представляя собой тот же url, на который вас перекинет, если вы на него кликните.
Ссылки – волшебство внутри ресурса
В посте «Способы маскировки ссылок» я рассказывала, как можно скрыть ссылку. Теперь поговорим о том, как создать линк. Для этого нужны кое-какие знания языка программирования HTML. Не бойтесь, ведь все новое поможет вам лучше разбираться в строительстве собственного детища.
Так вот для создания ссылки необходимо использовать специальные командные коды, именуемые теги. Так вот при помощи этих кодов и прописываются ссылки внутри сайта. Давайте поговорим о том, какие именно теги нужно использовать для создания линков.
Первый:
<a href= «url»> Блог Елены Изотовой</a>
Для тех, кто незнаком с составляющими этого кода, объясню:
«url» — урл или адрес в интернете, к которому вас приведет гиперссылка;
<a></a> — анкорная часть, это контент (часть текста), прописанный в браузере, с использованием цветов и всевозможных шрифтов-выделений.
Хочу также сказать о том, что существуют ссылки с относительным урлом, они являются неким сокращением и могут перевести на страницу ресурса, которая вас туда перенаправила.
Чтобы лучше понять, приведу наглядный пример:
<a href = «пример. html»>пример</a>
Если вы захотите прописать этот код на странице своего блога, то она будет выглядеть так:
http://Инфобизнес.ru/2017/новый_пример.html
то она приведет на
http://Инфобизнес.ru/2017/пример.html.
Скажу больше, таким образом, прописываются абсолютно все внутренние ссылки.
Каждый линк может открываться в любом месте: как в браузере так и в новом окошке. Если у вас появится желание пойти вторым путем, то к ранее описанному тегу вам нужно будет просто добавить спец атрибут target=»_blank»
В итоге у вас должно получиться следующее:
<a href = «n.ru» target=»_blank»>вот то что искали</a>
Для выделения ссылки можно использовать любой цвет палитры. Но для того, чтобы ручками прописать необходимые параметры с помощью html-кода, вы должны воспользоваться такими атрибутами:
- Link — этот код в частности, используют для ссылки, на которую еще ни разу не кликали;
- Alink — активной или выделенной ссылки;
- Vlink — для линка, уже посещенного.
Помните, что все эти красоты нельзя прописывать где угодно, их нужно размещать только лишь в теле статьи (в теге <body>):
<body link=»#000000″ alink=»#222222″ vlink=»#060606″>
Из приведенного выше примера понятно, что все цвета можно задать, используя определенный шифр или же 16-ричный код. Если вы хотите узнать, какой шифр соответствует цвету, который вы выбрали, нужно воспользоваться специальным редактором изображений или же прогой определителем цветового кода.
Игра в прятки или прячем линки в картинки
Представьте, вы хотите на своем сайте использовать ссылку, но хо
blogizotovoy.ru
Как привязать ссылку к тексту или другому элементу сайта
Ссылка устанавливается на следующие элементы сайта:
- на любой участок текста в виджете «Текст»;
- на виджет «Картинка»;
- на виджет «Кнопка»;
- на виджет «Карточка»;
- на виджет «Иконка».
Как привязать ссылку к тексту
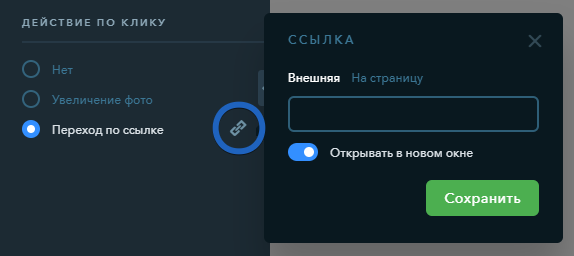
Нажмите на нужный элемент сайта или выделите часть текста. Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне:
Как привязать ссылку к виджету «Картинка»
Нажмите на изображение, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:

Как привязать ссылку к виджету «Кнопка»
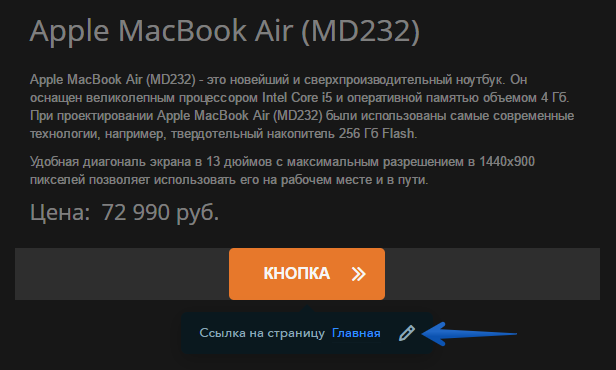
Нажмите на кнопку, после чего появится всплывающая подсказка, на ней кликните на значок карандаша.

В открывшемся окошке установите необходимые параметры и сохраните изменения. Кроме обычных ссылок на кнопку можно назначить всплывающие окна с формой заявки:

Как привязать ссылку к виджету «Карточка»
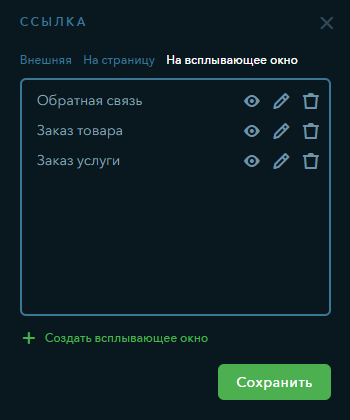
Нажмите на виджет, после чего появится всплывающая подсказка, на ней кликните на значок карандаша. В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне. Как и в случае с кнопкой, здесь можно установить ссылку на всплывающее окно.
В тонких настройках в левой панели можно выбрать, какие элементы виджета будут кликабельны:
Как привязать ссылку к виджету «Иконка»
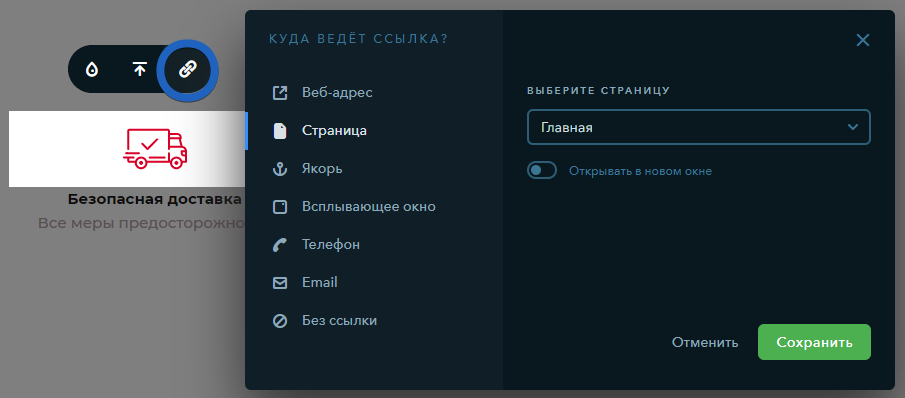
Нажмите на иконку, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:

Примечание:
Если кнопка «Ссылка» не появляется, значит сделать элемент или текст кликабельным невозможно.
Помогла ли вам статья?
Статья оказалась полезной для 101 человека
ukit.com
Как вставить ссылку на сайт
В строке 8 данного примера содержится типичная ошибка — тег <h2> располагается внутри контейнера <a>. Поскольку <h2> это блочный элемент, то его недопустимо вкладывать внутрь ссылки. В строке 9 этого же примера показан корректный вариант.
Основной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега.
target
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий.
<a target="имя окна">...</a>
В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
- _top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
Открытие ссылки в новом окне
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылка в новом окне</title>
</head>
<body>
<p><a href="new.html" target="_blank">Открыть
в новом окне</a></p>
</body>
</html>Просмотреть пример
Атрибут target корректно использовать только при переходном <!DOCTYPE>, при строгом <!DOCTYPE> будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время пропадает. Синтаксис следующий.
<a title="текст">...</a>
В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Создание всплывающей подсказки
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Подсказка к ссылке</title> </head> <body> <p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p> </body> </html>
Просмотреть пример
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты.
Ссылка на адрес электронной почты
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Адрес почты</title> </head> <body> <p><a href="mailto:[email protected]">Задавайте вопросы по электронной почте</a></p> </body> </html>
Просмотреть пример
В атрибуте href тега <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка ничем не отличается от ссылки на веб-страницу, но при нажатии на нее запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки следует указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведет нажатие на нее.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject=тема сообщения.
Задание темы сообщения
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Тема письма</title> </head> <body> <p><a href="mailto:[email protected]?subject=Вопрос по HTML">Задавайте вопросы по электронной почте</a></p> </body> </html>
Просмотреть пример
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a>. В качестве значения href для перехода к этому якорю используется имя закладки с символом решетки (#) впереди.
Создание якоря
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Быстрый переход внутри документа</title> </head> <body> <p><a name="top"></a></p> <p>...</p> <p><a href="#top">Наверх</a></p> </body> </html>
Просмотреть пример
Между тегами <a name=»top»> и </a> текст не обязателен, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на якорь начинается с символа #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов name и href совпадали (символ решетки не в счет).
С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Cсылку можно также сделать на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в атрибуте href тега <a> надо указать адрес документа и в конце добавить символ решетки # и имя закладки.
Ссылка на закладку из другой веб-страницы
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Якорь в другом документе</title> </head> <body> <p><a href="text.html#bottom">Перейти к нижней части текста</a></p> </body> </html>
Просмотреть пример
В данном примере показано создание ссылки на файл text.html, при открытии этого файла происходит переход на закладку с именем bottom. Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет.
webdiz.com.ua
Как создать ссылку на конкретную часть страницы : Lavnik.net
Многие видели меню навигации в различных обзорных статьях или просто в объемных страницах. Его обычно располагают в начале и при нажатии на один из пунктов меню вас перебрасывает на определенную часть страницы. Пример можно посмотреть в статье — Nexus 5X обзор. С помощью этого способа можно так же создать ссылку на часть страницы в другой статье.
Якорь (anchor) html
Якорь html — это закладка на веб странице. Обозначается следующим кодом <a id=“anchor”></a>. Где слово в кавычках и есть название закладки и может быть любым. Вставляем код в том месте куда предполагаем перемещаться.
Код ссылки при нажатии которой переместимся к якорю выглядит вот так <a href=“#anchor”>Текст ссылки</a>. В случае если это якорь в другой статье то просто нужно прописать полный путь и в конце добавить наш якорь, например вот так <a href=“https://lavnik.net/gadgets/nexus-5x-obzor-dva-mesyatsa-ispolzovaniya#foto”>Примеры фотографий</a>.
Якорь с помощью плагина
Для расширения возможностей встроенного редактора WordPress удобно использовать плагин TinyMCE Advanced.
[wp-pic type=»plugin» slug=»TinyMCE Advanced» layout=»wordpress» ]В настройках плагина нужно добавить в панель редактора ярлык «Якорь».
Уже в тексте статьи выделяем нужный абзац, нажимаем на «Якорь» и придумываем название.
Пример
На этой странице установлено два якоря:
Якорь (anchor) html — код <a href=»#html»>Якорь (anchor) html</a>
Якорь с помощью плагина — код <a href=»#plugin»>Якорь с помощью плагина</a>
lavnik.net