- Как ускорить работу сайта и улучшить конверсию: 19 способов – BYYD
- Почему это важно?
- Как скорость сайта влияет на видимость и место в поиске?
- Почему сайт медленный?
- Что такое хорошее время загрузки страницы?
- Как ускорить работу сайта
- 1. Минимизируйте HTTP-запросы
- 2. Сократите и объедините количество файлов
- 3. Используйте асинхронную загрузку для файлов CSS и JavaScript
- 4. Отложите загрузку JavaScript
- 5. Минимизируйте время до первого байта
- 6. Сократите времени ответа сервера
- 7. Выберите правильный вариант хостинга
- 8. Включите сжатие
- 9. Включите кэширование браузера
- 10. Уменьшите размер изображений
- 11. Используйте CDN
- 13. Используйте внешние хостинговые платформы
- 14. Создайте приоритеты для верхней части содержимого сайта («ленивая» загрузка)
- 15. Уменьшите количество плагинов, которые вы используете на своем сайте
- 16. Сократите редиректы
- 17. Сократите внешние скрипты
- 18. Контролируйте скорость
- 19. Мониторьте скорость мобильной страницы
- Как ускорить сайт в WordPress – Помощь
- 10 советов о том, как увеличить скорость загрузки страницы | by Nikita | WebbDEV
- Как ускорить загрузку страницы сайта на примерах
- [Чек-лист] Как увеличить скорость загрузки сайта
- Как ускорить работу сайта — Webasyst
- Как ускорить загрузку сайта на WP? — Blog
- 22 простых совета по ускорению вашего веб-сайта и увеличению конверсии
- # 1 Используйте CDN (сеть доставки контента)
- # 2 Используйте WP Engine
- # 3 Используйте плагин кеширования
- # 4 Добавьте заголовки Expires для использования кеширования браузера
- # 5 Используйте хорошую тему (при использовании WordPress)
- # 6 Сжимайте изображения с помощью WP Smush.
- # 7 Очистите вашу базу данных
- # 8 Сжимайте свой веб-сайт с помощью gzip
- # 9 Исправьте все неработающие ссылки
- # 10 Уменьшение количества перенаправлений
- # 11 Минимизируйте файлы CSS и JS
- # 12 По возможности замените PHP статическим HTML.
- # 13 Свяжите свои таблицы стилей, не используйте @import
- # 14 Отключить пинг-бэки и трекбэки в WordPress.
- # 15 Включить Keep-Alive
- # 16 Укажите размеры изображения
- # 17 Укажите набор символов в заголовках HTTP
- # 20 Отключите все плагины, которые вы не используете
- # 21 Минимизация времени приема-передачи (RTT)
- # 22 Используйте CSS-спрайты
- Почему скорость загрузки страниц сейчас важнее, чем когда-либо прежде
- 3 простых совета по увеличению скорости загрузки страницы вашего веб-сайта
- Как ускорить работу вашего сайта (20+ практических советов)
- Как недостаток скорости убивает ваш сайт
- Вот как шаг за шагом ускорить работу вашего сайта
- 1.
- 2. Проверьте свое время до первого байта (TTFB)
- 3. Выберите подходящего хостинг-провайдера
- 4. Улучшение времени отклика сервера
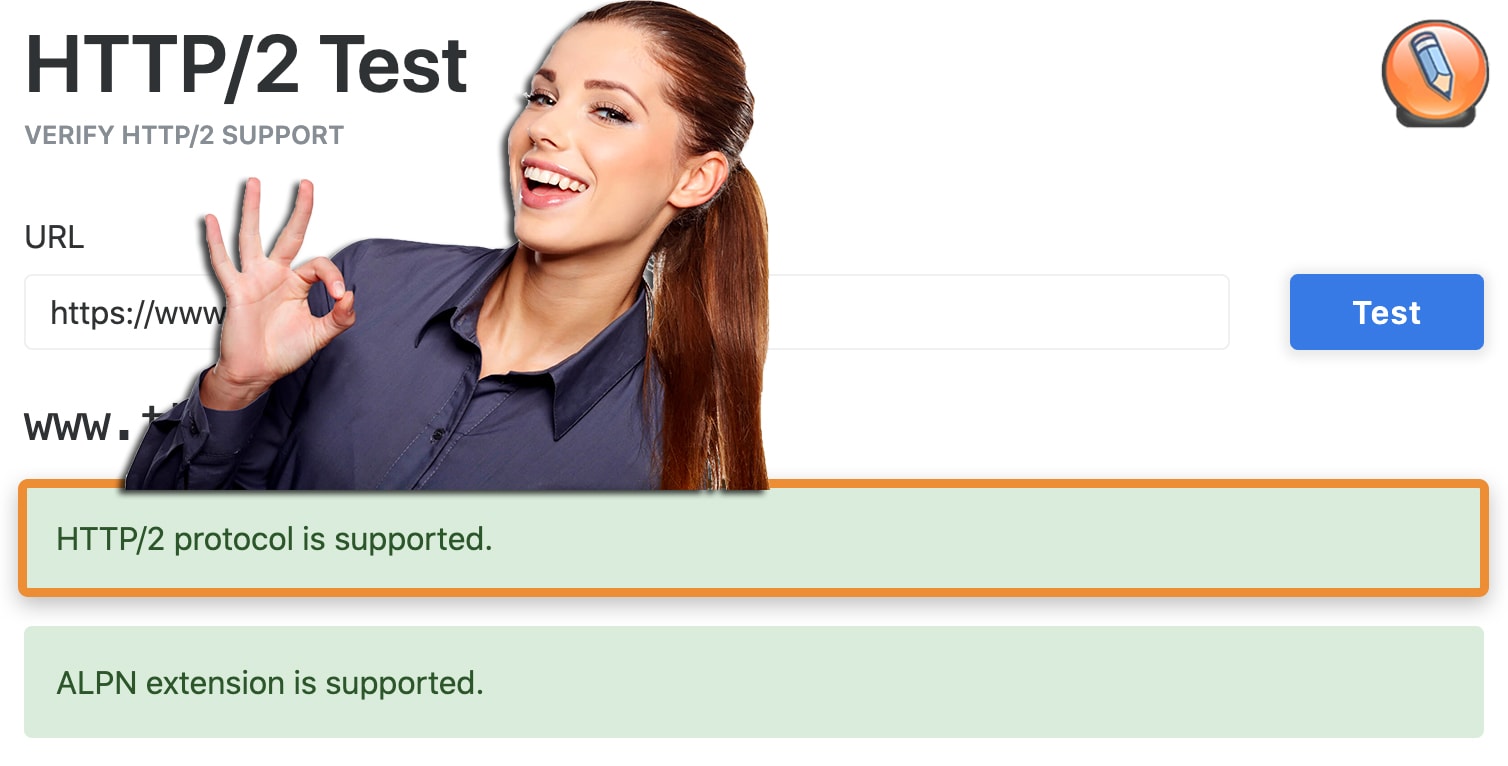
- 5. Рассмотрите возможность перехода на HTTP / 2
- 6. Используйте сеть доставки контента (CDN)
- 7. Включить сжатие
- 8.Воспользуйтесь преимуществом кеширования
- 9. Уменьшить размер изображения
- 10. Используйте отложенную загрузку изображений
- 11. Отключить Hotlinking
- 12. Размещать видео извне
- 13. Проверьте плагины, которые замедляют работу вашего сайта
- 14. Уменьшите количество компонентов веб-сайта
- 15. Уменьшение количества HTTP-запросов
- 16. Минификация и объединение файлов (объединение файлов)
- 17. Асинхронная загрузка файлов CSS и JavaScript
- 18. Отложить JavaScript
- 19. Оптимизация доставки CSS и JavaScript
- 20. Избавьтесь от внешних скриптов
- 21. Reign in Redirects
- 22. Оптимизируйте базу данных
- 23. Регулярно проверяйте скорость своего сайта
- 24.Расставьте приоритеты и подумайте о долгосрочной перспективе
- Готовы ускорить работу вашего сайта?
- Как проверить и сократить время загрузки страницы для повышения скорости загрузки сайта
- Google Core Web Vitals (CWV)
- Как улучшить время загрузки страницы
- 1. Настройте быструю инфраструктуру или используйте быстрый хост
- 2. Используйте CDN
- 3. Используйте Gzip для сжатия файлов
- 4. Уменьшите количество HTTP-запросов
- 5. Минимизируйте CSS и JavaScript
- 6. Оптимизируйте свой HTML
- 7. Оптимизация изображений для более быстрой загрузки страницы
- 8. Очистите медиатеку
- 9. Очистите базу данных
- 10. Удалите JavaScript, блокирующий рендеринг.
- 12. Избегайте перенаправления URL-адресов
- Тест скорости веб-сайта Pingdom
- WebPageTest
- Google PageSpeed Insights
- Маяк
- GTmetrix
- BrowserStack SpeedLab
- Тест скорости веб-сайта Dotcom-Monitor
- Тест скорости бесплатного веб-сайта Uptrends
- Как ускорить работу сайта
- Важность оптимизации скорости
- Какое время загрузки хорошее?
- Как измерить время загрузки?
- 9 способов повысить скорость веб-сайта
- 1. Сжатие GZIP
- 2. Сжать изображения
- 3. Сети доставки контента - скорость и безопасность
- 4. Удалите ненужные плагины
- 5. Используйте хороший хост
- 6. Минификация
- 7. Кеширование
- 8. Асинхронная загрузка
- 9. Отложить файлы JavaScript
- Стоит ли оптимизация скорости?
- 9 быстрых способов повысить скорость загрузки страницы
- 1. Выберите решение для хостинга с оптимизацией производительности.
- 2. Сжимайте и оптимизируйте изображения.
- 3. Уменьшите количество перенаправлений.
- 4. Кэшируйте свои веб-страницы.
- 5. Включите кеширование браузера.
- 6. Используйте асинхронную и отложенную загрузку для файлов CSS и JavaScript.
- 7. Минимизируйте CSS, JavaScript и HTML.
- 8. Используйте сеть доставки контента (CDN).
- 9. Удалите ненужные плагины.
- Время загрузки страницы | Как оптимизировать время загрузки страницы
- Как вы измеряете время загрузки страницы?
- Почему так важно время загрузки страницы?
- Как сократить время загрузки страницы
- 1. Оптимизация размера и формата изображения
- 2. Оптимизация зависимостей
- 3. Избегайте встроенных файлов JS и CSS
- 4. Оптимизация кеширования
- 5. Избегайте сценариев блокировки рендеринга
- 6. Избегайте переадресации
- 7. Настройка кодировки G-Zip
- 8. Уменьшите количество HTTP-запросов
- 9. Минификация JavaScript и CSS
Как ускорить работу сайта и улучшить конверсию: 19 способов – BYYD
Задержка загрузки страницы на одну секунду — это на 11% меньше просмотров страниц, на 16% снижение удовлетворенности клиентов, 7% потери в преобразованиях посетителей в покупателей. Несколько дополнительных секунд могут оказать огромное влияние на способность вашего бренда привлекать посетителей и совершать продажи. Как ускорить работу сайта? Рассказываем.
Почему это важно?
Быстрый сайт необходим не только для ранжирования в Google и Яндекс, но и для поддержания стабильной прибыли.
Медленные скорости убивают конверсии. На самом деле, 47% потребителей ожидают, что сайт загрузится за две секунды или меньше — и 40% откажутся от страницы, которая загружается за три или более секунды.
Уже одно это огромный удар по вашим потенциальным конверсиям.
И для посетителей, которые решили остаться, медленное время загрузки может повлиять на их отказ от сайта в будущем.
В этом же опросе обнаружили, что одна секунда задержки может снизить удовлетворенность клиентов примерно на 16%.
Как скорость сайта влияет на видимость и место в поиске?
Теперь, когда поисковые системы учитывают скорость при ранжировании сайтов, ваше время загрузки также может повлиять на то, как легко пользователи могут найти вас, а не конкурентов.
Это особенно актуально сейчас, когда развертывается мобильное индексирование.
Мобильные поисковые запросы впервые в 2015 году превысили количество поисковых запросов на десктопах, и их доля в общем поиске продолжает расти.
Это означает, что в интересах поисковых систем подгонять свои результаты поиска для мобильных пользователей. Они не хотят направлять своих пользователей на сайты, которые не будут загружаться или функционировать хорошо.
Они не хотят направлять своих пользователей на сайты, которые не будут загружаться или функционировать хорошо.
В результате мобильный пользовательский интерфейс теперь будет играть важную роль в рейтинге поиска — даже в результатах поиска через компьютеры.
Теперь страницы индексируются и ранжируются на основе опыта, который они предоставляют мобильным пользователям. Поэтому, если вы хотите сохранить (или улучшить) свой рейтинг и видимость в поисковой выдаче, важно знать, как сократить время загрузки веб-сайта. У вас должен быть сайт с быстрым и простым пользовательским интерфейсом в любом браузере и при любом размере экрана.
Почему сайт медленный?
Вы провели тест скорости сайта и обнаружили, что время загрузки слишком медленное. Тому может быть несколько причин: от времени загрузки сервера до размера изображения и количества перенаправлений (редиректов).
Тому может быть несколько причин: от времени загрузки сервера до размера изображения и количества перенаправлений (редиректов).
Это означает, что есть огромное количество шагов и действий, которые вы можете предпринять, чтобы улучшить скорость страницы. Мы рассмотрим 19. Но прежде чем вы начнете устранение неполадок для повышения производительности веб-сайта, нужно поставить цель.
Давайте посмотрим на то, что считается хорошим временем загрузки.
Что такое хорошее время загрузки страницы?
Прежде чем вы начнете работать над скоростью вашего сайта, установите цель. Это может быть сложно, если вы не знаете, какова допустимая скорость страницы.
Если опираться на Google, лучшая практика — 3 секунды. К сожалению, большинство сайтов далеки от этого идеала.
При анализе 900 000 целевых страниц мобильных объявлений, охватывающих 126 стран, Google обнаружил, что 70% проанализированных страниц заняли почти 7 секунд для отображения визуального контента первого экрана.
Среднее время полной загрузки мобильной целевой страницы составляет 22 секунды, но при этом 53% посещений отменяются, если загрузка мобильного сайта занимает больше трех секунд.
Кроме того, поскольку время загрузки страницы идет от одной до десяти секунд, вероятность отказа мобильного пользователя увеличивается на 123%.
Как ускорить работу сайта
Есть множество факторов, которые влияют на то, как долго каждая страница на вашем сайте загружается. В этом посте мы рассмотрим 19 советов и рекомендаций, которые вы можете использовать для уменьшения времени загрузки и повышения производительности вашего сайта.
Хотя все эти советы могут помочь вам улучшить скорость вашего сайта, вам не нужно делать всё это сегодня и сразу.
Фактически, если вы работали над скоростью в прошлом, ваш сайт уже может соответствовать некоторым показателям из этих практик.
1. Минимизируйте HTTP-запросы
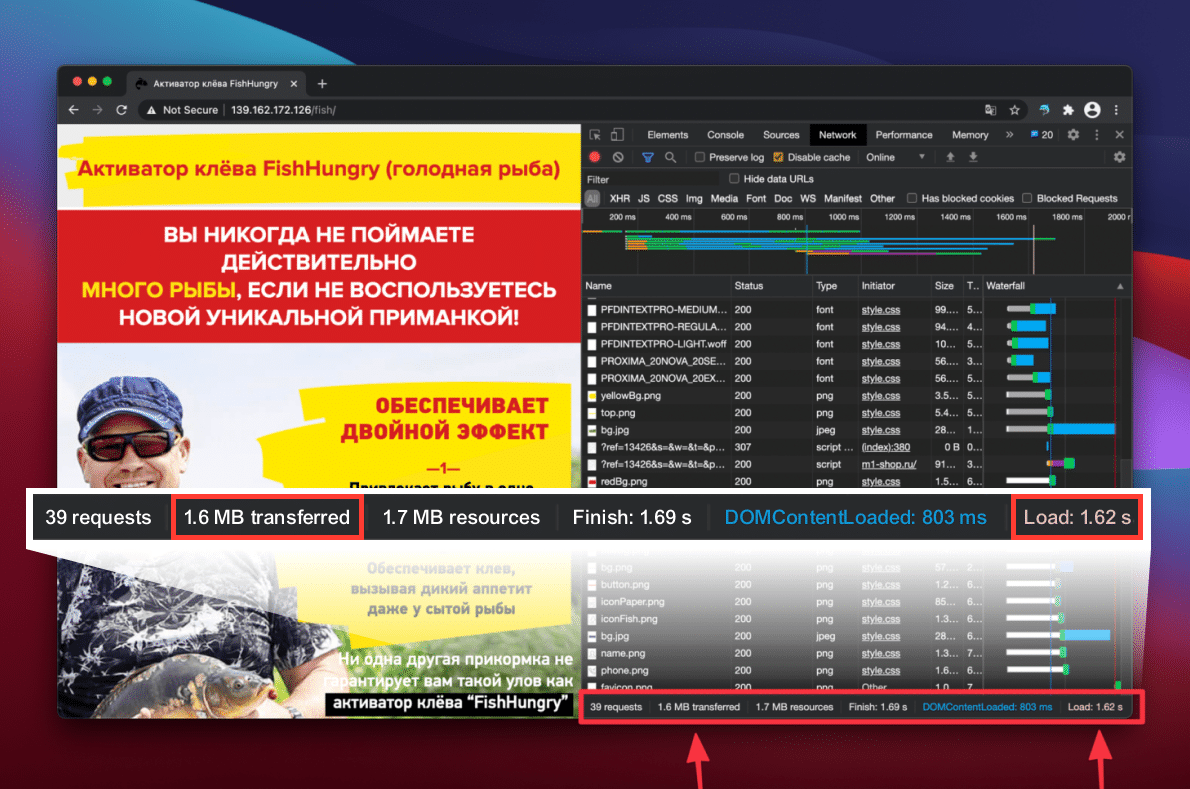
80% времени загрузки веб-страницы тратится на загрузку различных частей страницы, таких как изображения, таблицы стилей и скрипты.
HTTP-запрос выполняется для каждого из этих элементов, поэтому чем больше компонентов на странице, тем больше времени требуется для отображения страницы.
Если вы используете Google Chrome, возьмите на вооружение инструменты разработчика браузера, чтобы увидеть, сколько HTTP-запросов делает ваш сайт.
2. Сократите и объедините количество файлов
Вы можете уменьшить их число, объединив свои файлы. Это уменьшит размер каждого файла, а также их общее количество. Особенно важно, если вы используете шаблонный конструктор сайтов. Это упрощает создание веб-сайта, но иногда они создают беспорядочный код, который может значительно замедлить его работу.
Минимизация файлов включает удаление ненужного форматирования, пробелов и кода. Поскольку каждый ненужный фрагмент кода увеличивает размер страницы, важно исключить дополнительные пробелы, разрывы строк и отступы.
3. Используйте асинхронную загрузку для файлов CSS и JavaScript
После того, как вы уменьшили и объединили некоторые из ваших файлов, вы также можете оптимизировать способ их загрузки на ваших страницах.
Скрипты, такие как CSS и JavaScript можно загружать двумя способами: синхронно или асинхронно.
Если ваши скрипты загружаются синхронно, они загружаются по одному в том порядке, в котором они отображаются на странице. С другой стороны, если ваши скрипты загружаются асинхронно, некоторые из них будут загружаться одновременно.
Асинхронная загрузка файлов поможет решить вопрос, как ускорить работу сайта, так как при загрузке страницы робот браузера двигается сверху вниз.
4. Отложите загрузку JavaScript
Отсрочка файла означает предотвращение его загрузки до тех пор, пока не будут загружены другие элементы. Если вы откладываете большие файлы, такие как JavaScript, то гарантируете, что остальной контент может загружаться без задержки.
Если сайт работает на WordPress, вы можете использовать плагин WP Rocket, чтобы включить отложенную загрузку JavaScript.
Если у вас на сайте используют HTML, вам нужно будет поместить вызов внешнего файла JavaScript непосредственно перед тегом < / body>, который выглядит примерно так:
5. Минимизируйте время до первого байта
В дополнение к количеству времени, которое требуется для полной загрузки страницы, также нужно взглянуть на количество времени, необходимое для начала загрузки.
Время до первого байта или TTFB — то время, которое браузер тратит, прежде чем получить свой первый байт данных с сервера. Google рекомендует TTFB менее 200 мс.
В отличие от многих интерфейсных факторов производительности, это проблема стоит на стороне сервера.
Когда пользователь посещает ваш сайт, его браузер отправляет HTTP-запрос на сервер, на котором он размещен. Существует три шага, которые должны произойти между этим начальным запросом и первым байтом данных:
- Обработка сервера
- Ответ сервера
Вы можете увидеть, сколько времени этот процесс занимает для вашего сайта с помощью инструментов разработчика Chrome или стороннего инструмента.
Если вы используете инструменты разработчика, важно помнить, что на время ответа может повлиять подключение к интернету. Таким образом, чем медленнее ваше собственное соединение, тем медленнее будет отображаться ответ сервера.
Если ваш TTFB находится в пределах 200 мсек — это хороший результат.
Если нет, то в корне может быть несколько разных проблем. Как правило, большинство из них вызваны сетевыми проблемами, динамическим созданием контента, конфигурацией веб-сервера и трафиком.
Из этих четырех факторов вы можете управлять двумя: динамическим созданием контента и конфигурацией сервера. В отличие от статических страниц, сервер должен построить динамический файл перед ответом.
Если у вас сайт на WordPress, ваши страницы, скорее всего, динамические. Это означает, что они должны взаимодействовать с базой данных, которая должна быть построена с PHP до их доставки.
Вы можете сократить время, включив кэширование, но об этом мы еще расскажем.
6. Сократите времени ответа сервера
Одним из самых главных факторов того, как быстро загружается ваша страница, является время поиска DNS.
DNS, или система доменных имен, это сервер с базой данных IP-адресов и связанных с ними узлов. Когда пользователь вводит URL-адрес в свой браузер, DNS-сервер переводит этот URL-адрес в IP-адрес, который указывает его местоположение.
Таким образом, поиск DNS — это процесс поиска определенной записи. Представьте этот процесс так, будто ваш компьютер ищет номер в телефонной книге.
Количество времени, которое занимает этот шаг, зависит от того, насколько быстро работает ваш DNS-провайдер. Если медленно, возможно, пришло время переключиться на более быстрого поставщика DNS.
7. Выберите правильный вариант хостинга
Большинство новых владельцев сайтов выбирают самый дешевый вариант хостинга. Хотя это вполне оправдано в начале, вам, вероятно, потребуется обновить тариф, как только ваш трафик увеличится.
Можно выбрать один из вариантов
- Общий Хостинг
- VPS хостинг
- Выделенный сервер
Общий хостинг — самый дешевый вариант. С общим хостингом вы делитесь определенными ресурсами, такими как CPU, дисковое пространство и ОЗУ, с другими сайтами, размещенными на том же сервере.
С хостингом VPS вы по-прежнему используете сервер с другими сайтами, но у вас есть собственные выделенные части ресурсов сервера.
Если вам нужно больше места и вы хотите полностью контролировать свой хостинг, то необходим выделенный сервер. Это самый дорогой вариант.
8. Включите сжатие
Чем меньше файлов, тем быстрее ваши страницы будут загружаться. Сжатие файлов является одним из самых простых способов сократить время загрузки, и сегодня включение сжатия с помощью Gzip считается стандартной практикой.
Gzip — это формат файла и программное приложение, которое по существу находит строки аналогичного кода в ваших текстовых файлах, а затем временно заменяет их, чтобы сделать файлы меньше.
Большинство веб-серверов могут сжимать файлы в формате Gzip перед отправкой их для загрузки, вызывая сторонний модуль или используя встроенные процедуры.
И поскольку 90% сегодняшнего интернет-трафика проходит через браузеры, которые поддерживают Gzip, это отличная идея, как ускорить работу сайта.
9. Включите кэширование браузера
При посещении веб-сайта элементы на посещаемой странице хранятся на жестком диске в кэше или во временном хранилище. Это означает, что при следующем посещении сайта браузер может загрузить страницу без необходимости отправлять другой HTTP-запрос на сервер.
Способ настройки кэширования зависит от того, запускаете ли вы свой сайт с помощью WordPress или статического HTML.
При использовании VPS или выделенного сервера можно также включить кэширование объектов для ускорения динамических элементов на сайте.
Если у вас есть статический HTML сайт, вы можете включить кэширование в вашем . htaccess файле, добавить строки кода, которые говорят браузерам, что кэшировать и как долго его хранить, код будет выглядеть примерно так:
htaccess файле, добавить строки кода, которые говорят браузерам, что кэшировать и как долго его хранить, код будет выглядеть примерно так:
Это позволяет задать время, в течение которого каждый тип файла должен храниться в кэше посетителя.
Как правило, статические ресурсы должны иметь срок службы кэша не менее недели. Сторонние ресурсы, такие как объявления или виджеты, хранят кэш не менее одного дня.
10. Уменьшите размер изображений
Картинки могут играть важную роль в скорости вашего сайта. Они часто очень большие и сильно замедляют время загрузки страницы.
Но удалить их полностью — не вариант. Например, в одном из опросов посетителей коммерческих сайтов 66% потребителей заявили, что перед покупкой хотят увидеть как минимум три фотографии продукта.
Это означает, что если вы хотите запустить успешный сайт электронной коммерции, изображения абсолютно необходимы.
Это также означает, что сжатие изображений поможет ускорить сайт — и это важно, независимо от того, является ли ваш сайт магазином электронной коммерции или нет.
Фактически, в одном исследовании изменение размера 22 МБ изображений до 300 КБ привело к сокращению времени взаимодействия на 70%.
11. Используйте CDN
Помимо сервера, на котором размещен ваш сайт, вы также можете использовать другие сети серверов для уменьшения времени загрузки посетителей.
Когда ваш сайт размещен на одном сервере, каждый пользователь, посещающий его, отправляет запросы на тот же сервер.
Это означает, что когда ваш сайт испытывает высокий уровень трафика, время, необходимое для обработки каждого запроса, увеличивается, замедляя время загрузки для всех из них.
Кроме того, для пользователей, которые физически находятся дальше от вашего сервера, время загрузки выше, потому что информация перемещается на дальнее расстояние — даже если на сайте нет большого трафика.
CDN или сеть доставки контента могут помочь устранить эти проблемы.
С помощью CDN вы кэшируете свой сайт в глобальной сети серверов. Когда браузер пользователя запрашивает файлы с вашего сайта, этот запрос направляется на ближайший сервер.
Когда браузер пользователя запрашивает файлы с вашего сайта, этот запрос направляется на ближайший сервер.
13. Используйте внешние хостинговые платформы
В дополнение к размещению файлов вашего сайта на CDN, вы также можете использовать внешние хостинговые платформы для больших файлов.
Это особенно ценно для видео. Например, вы хотите добавить видеоурок на свой сайт. Вы создаете, редактируете и экспортируете видеофайл.
И что потом?
Вашей первой мыслью может быть загрузка видео непосредственно на ваш сайт через FTP или WordPress редактор. Но так делать не стоит.
Когда вы размещаете видео на своем сервере, они занимают кучу места. Видеофайлы могут легко занять более 100 МБ. Если вы используете общий сервер, у вас есть на нем ограниченное пространство. Видео может занять все место и превысить предел.
И даже если вы можете загружать большие видео на хостинг провайдера, это, вероятно, спровоцирует плохой пользовательский опыт. Когда несколько пользователей попытаются посмотреть видео на вашем сайте одновременно, сервер должен будет доставить этот огромный файл всем им. Если ваш сервер имеет ограниченную пропускную способность, это может привести к задержке и паузам в воспроизведении.
Когда несколько пользователей попытаются посмотреть видео на вашем сайте одновременно, сервер должен будет доставить этот огромный файл всем им. Если ваш сервер имеет ограниченную пропускную способность, это может привести к задержке и паузам в воспроизведении.
Вместо этого разместите свое видео на стороннем сервисе, таком как YouTube, Vimeo или Wistia. А затем вставьте видео на свой сайт. Самая сложное — просто выбрать, какой из них вы хотите использовать.
14. Создайте приоритеты для верхней части содержимого сайта («ленивая» загрузка)
Вы можете улучшить пользовательский интерфейс, загрузив первую страницу быстрее — даже если остальная часть страницы загружается за несколько секунд.
Это называется ленивой загрузкой и особенно полезно для страниц с большим количеством контента после первого экрана.
Например, предположим, вы пишете сообщение в блоге, которое включает 20 фотографий. Браузер пользователя должен загрузить все эти изображения, прежде чем отображать что-либо на странице.
С ленивой загрузкой он может сначала загрузить содержимое в шапке, а затем загрузить все эти фотографии после. Таким образом, пользователю не нужно ждать доступа к странице, и изображения будут загружаться по мере их появления.
15. Уменьшите количество плагинов, которые вы используете на своем сайте
Как вы, вероятно, уже поняли из этого сообщения, плагины могут многое сделать для улучшения вашего сайт, например, на WordPress. Вы можете использовать их для добавления пользовательских функций, очистки кода, улучшения работы пользователей и многого другого.
Они также устраняют необходимость возиться с большим количеством кода.
К сожалению, слишком много установленных плагинов может замедлить работу сайта, создать проблемы безопасности, даже вызвать сбои и другие технические трудности.
Деактивация и удаление ненужных может как улучшить вашу общую скорость, так и облегчить обслуживание в долгосрочной перспективе.
16. Сократите редиректы
Перенаправления часто необходимы при перемещении и удалении страниц, и являются лучшим способом устранения проблем с ломаными ссылками.
Но наличие слишком многих из них может создать дополнительные HTTP-запросы, что негативно повлияет на скорость, особенно на мобильных устройствах.
Вы можете начать с помощью сервиса Screaming Frog, чтобы быстро определить все редиректы в настоящее время на вашем сайте.
17. Сократите внешние скрипты
Как мы уже упоминали выше, чем меньше запросов ваш сайт делает на ваш сервер, тем быстрее будет загружаться страница.
Хотя CSS и JavaScript-файлы часто являются основными виновниками дополнительных внешних скриптов, они не единственные — и устранение других также может повлиять на вашу скорость в лучшую сторону.
18. Контролируйте скорость
Когда вы работаете над улучшением скорости вашего сайта, рекомендуем отслеживать, как она меняется с течением времени. Это важно даже после того, как вы достигли приемлемого времени загрузки страницы.
Это важно даже после того, как вы достигли приемлемого времени загрузки страницы.
19. Мониторьте скорость мобильной страницы
В дополнение к мониторингу времени загрузки на десктопе, вам нужно обратить особое внимание на то, насколько хорошо ваш сайт загружается на мобильных устройствах.
Как мы уже упоминали выше, мобильный пользовательский интерфейс теперь влияет на все рейтинги вашего сайта. Кроме того, в ваших интересах предоставить быстрый и удобный сайт для мобильных пользователей.
Вы можете начать с использования инструмента Google Test My Site для аудита скорости страницы. Для начала просто введите URL.
Ваши результаты покажут среднее время загрузки сайта в 3G, а также то, как это укладывается в рекомендуемые показатели. Также вы увидите количество предполагаемых посетителей, потерянных из-за долгой загрузки.
Как ускорить сайт в WordPress – Помощь
Современные сайты должны быть не только стильными, лаконичными и понятными, но и быстрыми. Если ваш веб-ресурс отстаёт хотя бы по одному из этих критериев — это отразится на лояльности посетителей и в конечном счёте на выручке. В статье расскажем, как ускорить сайт, созданный на WordPress.
Если ваш веб-ресурс отстаёт хотя бы по одному из этих критериев — это отразится на лояльности посетителей и в конечном счёте на выручке. В статье расскажем, как ускорить сайт, созданный на WordPress.
Что такое скорость загрузки сайта
Когда мы открываем сайт в браузере, проходит какое-то время, прежде чем контент на странице целиком загрузится. Это может происходить очень быстро: 1–2 секунды, и тогда нам кажется, что всё открылось мгновенно. А может дольше – от 5 секунд. Тогда мы понимаем, с сайтом что-то не так и, скорее всего, закроем его, чтобы не тратить своё время.
С технической точки зрения загрузка сайта состоит из нескольких этапов. Чем меньше занимает каждый из них — тем выше итоговая скорость.
TTFB (Time To First Bite) — время до первого байта. Когда пользователь попадает на страницу, его браузер отправляет серверу HTTP-запрос. Сервер, в свою очередь, отдаёт первый байт страницы. Этот интервал между запросом и отдачей первого байта должен быть минимальным.

Время отрисовки страницы — первым делом сервер загружает HTML-файл страницы. Это «голая» структура с минимумом контента. На этом этапе пользователь видит общие очертания: где расположены заголовки, изображения и так далее.
Время загрузки контента — заключительный этап, на котором страница загружается целиком вместе со всеми остальными CSS- и JS-файлами, изображениями и кнопками.
Ускорение загрузки сайта заключается в том, чтобы проработать каждый из этих этапов: оптимизировать код и серверные параметры.
Зачем нужно ускорять сайты
Скорость загрузки влияет не только на UX (восприятие пользователями), но и на ранжирование в поисковых сетях. Рассмотрим подробнее.
Если сайт грузится дольше 3 секунд:
- Возрастают «отказы». Никто не любит ждать, особенно клиенты. Если вместо перечня и описания услуг, они видят белую страницу или не до конца прогрузившуюся структуру — большинство из них просто перейдут на другой сайт в первые 15 секунд.
 Это и называется «отказом».
Это и называется «отказом». - Уменьшается конверсия. Конверсия — это соотношение числа посетителей, которые выполнили целевое действие (купить, подписаться, зарегистрироваться и т. п.), к общему числу пользователей, просмотревших страницу. Так, если за неделю на ваш блог зашло 400 человек, а на электронную рассылку подписались 15, конверсия будет 3,75% (15/400). Чем больше людей покинут страницу из-за низкой скорости, тем ниже будет эффективность.
- Ухудшается позиция в выдаче. В числе многих факторов поисковики Яндекс и Google оценивают скорость загрузки сайта. Предпочтение отдаётся быстрым сайтам. Медленным же гораздо сложней попасть в топ-10 первых ссылок на странице поиска.
Как узнать скорость загрузки сайта
Определить скорость загрузки сайта можно по-разному:
Проанализировать данные вкладки Network (Сеть) в консоли разработчика. Подробнее об этом способе мы рассказывали в статье Почему мой сайт работает медленно и что делать.

Воспользоваться специальными сервисами Be1, PR-CY, Google PageSpeed.
Если вы начинающий веб-мастер и не готовы тратить время на то, чтобы разобраться, можно оценить скорость загрузки визуально.
Откройте сайт с нескольких разных устройств с автономным соединением. Если на одном страница загрузилась быстро, а на другом — медленно, вероятно, дело не в самом сайте, а в скорости интернета.
Также стоит помнить о том, что мобильная и полная (десктопная) версия сайта загружаются с разной скоростью. Если на компьютере всё открывается быстро, это не гарантирует того, что и на смартфоне будет то же самое. С учётом того, что всё больше людей сидят в интернете со смартфонов — скорости мобильной версии нужно уделить особое внимание.
Как повысить скорость сайта
Если сайт открывается недостаточно быстро, мы рекомендуем провести аудит по следующим параметрам:
- структура сайта;
- HTTP-запросы;
- размер CSS и JS;
- изображения;
- версия php;
- кэширование;
- gzip-сжатие;
- хостинг.

Разберём, как именно они влияют и как можно их улучшить.
1. Структура сайта → оптимизировать
Как говорилось выше, сначала сервер отдаёт браузеру HTML-страницу (структуру) и только потом загружает внешние файлы (изображения, стили, скрипты). Если в начале HTML-кода подключены другие файлы, они блокируют его загрузку. Сервер, встретив их, не может вернуться к ним позже, после того, как прогрузит структуру. Он начинает обрабатывать другие запросы — и в результате скорость загрузки снижается.
Чтобы этого не происходило, начало кода должно содержать только те данные, которые нужны для первичной/основной прорисовки контента. Загрузку всех второстепенных внешних CSS и JS нужно отложить (разместить в конце кода).
Это можно сделать вручную или с помощью плагинов WordPress.
2. HTTP-запросы → сократить количество
Каждый файл, из которого состоит код страницы, загружается с помощью отдельного HTTP-запроса. Чем их больше, тем медленнее работает сайт.
Чтобы сократить количество файлов, их можно объединить. Для этого откройте любой текстовый редактор и последовательно вставьте код каждого файла в том порядке, в каком они влияют на контент. В идеале вместо большого количества отдельных .css- и .js-файлов, для каждой страницы должен быть один основной.
3. CSS и JS → минимизировать
Чем больше лишних незначительных элементов (пробелов, переносов строк) в коде, тем медленнее он загружается. Чтобы убрать их, можно воспользоваться онлайн-сервисами CSS Minifier, JavaScript Compression Tool и т. п. Просто загрузите файл, и инструменты автоматически очистят код от лишних знаков и таким образом оптимизируют их.
4. Изображения → оптимизировать
Оптимизация скорости загрузки сайта во многом зависит от того, сколько весят изображения, ведь это самый тяжёлый тип контента (в сравнении с текстовыми кодами и динамическими скриптами). Мы посвятили работе с изображениями отдельную инструкцию.
5. Версия php → обновить
Если версия php, установленная для вашего сайта, устарела, это тоже может замедлять скорость обработки скриптов. Сейчас повсеместно используются 7.1–7.4. Узнать и изменить версию php на хостинге можно с помощью инструкции.
Сейчас повсеместно используются 7.1–7.4. Узнать и изменить версию php на хостинге можно с помощью инструкции.
6. Кэширование → включить
Кэширование — позволяет экономить время на обработку запросов. Так, если оно включено, сервер просто отдаёт браузерам пользователей файлы из кэша, а не генерирует их каждый раз заново. Мы рассказывали о том, как включить кэширование с помощью плагинов WordPress и в файле .htaccess.
7. Gzip-сжатие → настроить
На хостинге REG.RU по умолчанию включено сжатие для статичных файлов. Подробнее о настройках gzip можно узнать в статье.
8. Хостинг → увеличить тариф
Иногда медленная загрузка сайта — сигнал того, что вы исчерпали возможности вашего тарифа. Если сайт популярен и его посещают тысячи пользователей, а вы используете тариф с низким CPU, сервер просто не справляется с обработкой запросов. Мы рекомендуем выбирать VIP-тарифы с максимальными параметрами CPU. Читайте о том, как изменить тариф, в инструкции.
Как ускорить загрузку сайта на WordPress
Если ваш сайт создан на CMS WordPress для оптимизации скорости загрузки можно использовать плагины. Они помогут улучшить некоторые моменты (например, настроить асинхронную загрузку скриптов) автоматически.
Они помогут улучшить некоторые моменты (например, настроить асинхронную загрузку скриптов) автоматически.
WordPress — оптимизация загрузки сайта
Мы выбрали 2 популярных плагина, которые комплексно решают проблему скорости: PageSpeed Ninja и Autoptimize.
Рассмотрим, как установить их в административной панели и что делать потом.
- 1. Откройте административную панель WordPress по инструкции.
- 2.
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
В поиске справа введите название плагина: PageSpeed Ninja или Autoptimize и следуйте инструкции в нужной вкладке.
PageSpeed Ninja
Autoptimize
- org/HowToStep»>
4.
- 5.
В разделе «Настройки» выберите PageSpeed Ninja:
- 6.
Во вкладке «Общие» отображается оценка оптимизации десктопной и мобильной версии сайта, а также интерфейса. Чтобы настроить плагин более тонко, перейдите во вкладку «Дополнительно». Мы рекомендуем использовать пресет «Safe», чтобы обезопасить себя от критических изменений в структуре сайта:
- 7.
Включите следующие первоочередные настройки, раскрывая все вкладки и передвигая ползунок вправо. Когда всё будет готово: нажмите Сохранить в правом верхнем углу страницы:
- Gzip compression и Gzip compression in .
 htaccess
htaccess - Caching in .htaccess
- Caching, Experimental Caching и DNS Prefetch
- Merge embedded styles → In head only
- Minify CSS Method → RESS + CSSTidy
- Minify style attributes, Cross-files optimization, Keep extra link tag attributes, Keep extra style tag attributes
- Merge whitespaces, Remove default attributes, Remove IE conditionals
- Cross-files optimization, Keep extra script tag attributes
- Optimization (Images)
- Gzip compression и Gzip compression in .
Нажмите Установить и Активировать:
Готово, после настройки сайт будет загружаться быстрее.
- 4.
Нажмите Установить и Активировать:
- 5.
В разделе «Настройки» выберите Autoptimize:
- 6.

Откройте вкладку JS. CSS & HTML и отметьте галочкой Оптимизировать код JavaScript и сохраните изменения:
- 7.
Повторите то же самое во вкладке «Изображения». Мы рекомендуем включить функцию «Ленивая загрузка», чтобы картинки не прогружались до того момента, пока пользователь до них не долистал страницу.
Готово, вы оптимизируете JS-скрипты и изображения. Это положительно отразится на скорости загрузки.
В этой статье мы рассмотрели ускорение сайта на WordPress. Это довольно сложная техническая тема с большим количеством нюансов. Поэтому по вопросам оптимизации лучше обращаться к разработчикам сайта или в SEO-агентства, которые предлагают технические аудиты скорости загрузки.
10 советов о том, как увеличить скорость загрузки страницы | by Nikita | WebbDEV
Я думаю ни для кого не секрет, что скорость загрузки страницы влияет на множество факторов. Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
Итак, поехали:
1. Уменьшите количество HTTP-запросов
80% загрузки страницы ориентировано на загрузку компонентов страницы: скриптов, фотографий, файлов CSS, flash. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Уменьшив количество этих компонентов мы уменьшаем количество HTTP-запросов к серверу и как результат увеличиваем скорость загрузки страницы.
Но как уменьшить количество запросов к серверу не затрагивая внешний вид страницы?
На самом деле есть несколько способ.
- Использование CSS-спрайтов. CSS-спрайт — это комбинированное изображение, которое содержит в себе несколько маленьких изображений, которые в нужный момент для нужного элемента страницы вырезаются используя свойства: background-image и background-position.
- Использование Inline-картинок. Inline-картинки используют URL-схему data: для встраивания картинки в саму страницу. Это, однако, увеличит размер HTML-документа. Встраивая inline-картинки в ваши таблицы стилей вы добьетесь уменьшения запросов к серверу, а размер HTML останется прежним.
- Объединение нескольких файлов в один. Если у Вас на страничке подключается больше одного css- или js-файла, то Вы можете объединить их в один. Это очень простой, но действенный способ уменьшения количества http-запросов на сервер. О том, как это делать на лету я писал в своей заметке здесь «Разгони свой сайт.
 Статическое сжатие css- и js- файлов на лету»
Статическое сжатие css- и js- файлов на лету»
2. Помещайте CSS файлы в начале страницы
Помещая подключение к css файлам в хедере страницы мы получаем постепенный рендеринг страницы, т.е. страница будет загружаться постепенно — сначала заголовок, потом лого наверху, навигация и т.д. — а это в свою очередь служит отличным индикатором загрузки страницы для пользователя и улучшает общее впечатление от сайта.
Если размещать CSS файлы внизу страницы, то это не позволяет многим браузерам рендерить страницу постепенно. Это объясняется тем, что браузер «не хочет» перерисовывать элементы, у которых после загрузки страницы может измениться стиль. Так что все свои CSS файлы всегда подключайте в верхней части страницы в секции HEAD.
3. Помещайте javascript в конец страницы
Помещая javascript-файлы вниз страницы мы позволяем браузеру загрузить страницу с контентом в первую очередь, а уже потом начать загрузку javascript-файлов. Если же Ваш сайт идет в ногу со временем и содержит все возможные интерактивные «примочки», то этих javascript-файлов может быть несколько и весить они могут несколько сотен килобайт, поэтому перед загрузкой страницы заставлять пользователя ждать пока загрузятся все Ваши javascipt-файлы губительно.
Кроме того, внешние .js-файлы блокируют параллельную загрузку. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Таким образом, если картинки для вашего сайта располагаются на разных хостах, вы получите более 2-х параллельных загрузок. А когда загружается скрипт, браузер не будет начинать никаких других загрузок, даже с других хостов.
4. Минимизируйте css и javascript
Минимизация файла — это удаление из кода всех несущественных символов с целью уменьшения объема файла и ускорения его загрузки. В минимизированном файле удаляются все комментарии и незначащие пробелы, переносы строк, символы табуляции. Здесь все просто. Чем меньше объем файла, тем меньше времени понадобится браузеру на его загрузку. А минимизировать Ваш код помогут вот эти 24 онлайн-сервиса для сжатия и оптимизации CSS кода
5. Используйте поддомены для параллельного скачивания
Как я уже говорил Выше, согласно спецификации HTTP/1. 1 на браузеры накладываются ограничения на количество одновременно загружаемых компонентов сайта, а именно не более 2-х компонентов с одного хоста. Поэтому если на Вашем сайте много графики, то ее лучше вынести на отдельный поддомен или поддомены. Для Вас это будет один и тот же сервер, а для браузера — разные. Чем больше поддоменов Вы создадите, тем больше файлов браузер сможет одновременно загрузить и тем быстрее загрузится вся страница сайта. Вам остается лишь изменить адрес картинок на новый. Очень простой, но действенный способ.
1 на браузеры накладываются ограничения на количество одновременно загружаемых компонентов сайта, а именно не более 2-х компонентов с одного хоста. Поэтому если на Вашем сайте много графики, то ее лучше вынести на отдельный поддомен или поддомены. Для Вас это будет один и тот же сервер, а для браузера — разные. Чем больше поддоменов Вы создадите, тем больше файлов браузер сможет одновременно загрузить и тем быстрее загрузится вся страница сайта. Вам остается лишь изменить адрес картинок на новый. Очень простой, но действенный способ.
6. Используйте кэш браузера
Кеширование становится крайне важным для современных веб-сайтов, которые используют обширное подключение JavaScript и CSS. Дело в том, что когда посетитель зашел на Ваш сайт в первый раз, то браузер выполнит загрузку всех javascript и css-файлов, также загрузит всю графику и флэш, однако правильно выставив HTTP-заголовок Expires, вы сделаете компоненты страницы кешируемыми. Таким образом, когда посетитель зайдет на Ваш сайт снова или перейдет на следующую страницу Вашего сайта, в кэше его браузера уже будут находится некоторые нужные файлы и браузеру не потребуется загружать их снова. Отсюда и выигрыш в скорости загрузки сайта.
Отсюда и выигрыш в скорости загрузки сайта.
Поэтому выставляйте HTTP-заголовок Expires везде, где только это возможно, на несколько дней или даже месяцев вперед. Для того, чтобы веб-сервер Apache отдавал соответствующие рекомендациям HTTP-заголовки Expires, необходимо добавить в файл .htaccess, находящийся в корневой папке сайта, следующие строки:
<IfModule mod_expires.c>Header append Cache-Control "public"FileETag MTime SizeExpiresActive OnExpiresDefault "access plus 0 minutes"ExpiresByType image/ico "access plus 1 years"ExpiresByType text/css "access plus 1 years"ExpiresByType text/javascript "access plus 1 years"ExpiresByType image/gif "access plus 1 years"ExpiresByType image/jpg "access plus 1 years"ExpiresByType image/jpeg "access plus 1 years"ExpiresByType image/bmp "access plus 1 years"ExpiresByType image/png "access plus 1 years"</IfModule>
Данный фрагмент файла конфигурации Веб-сервера Apache проверяет наличие модуля mod_expires и, если модуль mod_expires доступен, включает отдачу HTTP-заголовков Expires, которые устанавливают срок хранения перечисленных выше объектов в кэше браузеров и прокси-серверов равный одному году с момента первой загрузки. Установив такой срок жизни кэша браузера, может возникнуть сложность с обновлением файлов. Поэтому если Вы изменили содержимое css или javascript-файла и хотите, чтобы эти изменения обновились в кэше браузера, то необходимо изменить название самого файла. Обычно в название файла добавляют его версию, например так: styles.v1.css
Установив такой срок жизни кэша браузера, может возникнуть сложность с обновлением файлов. Поэтому если Вы изменили содержимое css или javascript-файла и хотите, чтобы эти изменения обновились в кэше браузера, то необходимо изменить название самого файла. Обычно в название файла добавляют его версию, например так: styles.v1.css
7. Используйте CDN для загрузки популярных JavaScript библиотек
Если на Вашем сайте используется популярный javascript фреймворк, например jQuery, то для его подключения лучше использовать CDN.
CDN (Content Delivery Network) — это множество веб-серверов, разнесенных географически для достижения максимальной скорости отдачи контента клиенту. Сервер, который непосредственно будет отдавать контент пользователю, выбирается на основании некоторых показателей. Например, выбирается сервер с наименьшим числом промежуточных хопов до него либо с наименьшим временем отклика. Кроме того браузер кэширует javascript-файлы, и если Вы посещали сайты на котором используется такой метод, то эта библиотека уже есть в кэше Вашего браузера, и он не будет загружать её снова.
Одним из таких CDN — является Google Libraries. Это CDN для популярных open-source JavaScript библиотек. Загрузка популярных javascript фреймверков с Google Libraries позволяет увеличить скорость загрузки страницы и снизит траффик на ваш сервер.
О том как загружать jQuery с репозитория Google я писал вот в этой заметке «Увеличиваем скорость загрузки страницы загружая jQuery с репозитория Google».
8. Оптимизируйте ваши изображения
Необходимо определять подходящий формат для ваших изображений. Выбор неверного формата изображения, может существенно увеличить размер файла.
- GIF — идеально подходят для изображений с несколькими цветами, например логотип.
- JPEG — отлично подходят для детализированых изображений с большим количеством цветов, такие как фотографии.
- PNG — ваш выбор, когда вам нужно высококачественное изображение с прозрачностью.
Оптимизировать изображение можно двумя способами: используя программы или онлайн сервисы в Интеренете для сжатия изображений. В первом случае от Вас потребуются определенные знания для работы с той или иной программой, а вот воспользоваться онлайн сервисами может каждый. От Вас лишь требуется загрузить нужные изображения, а сервис сам оптимизирует их и выдаст ссылку на скачивание уже сжатиых файлов.
В первом случае от Вас потребуются определенные знания для работы с той или иной программой, а вот воспользоваться онлайн сервисами может каждый. От Вас лишь требуется загрузить нужные изображения, а сервис сам оптимизирует их и выдаст ссылку на скачивание уже сжатиых файлов.
Вот несколько онлайн сервисов для оптимизации изображений:
9. Не масштабируйте изображения
Не изменяйте размер изображения при помощи атрибутов width и height тега , либо при помощи CSS. Это тоже негативно влияет на скорость загрузки страницы. Если у Вас есть изображение размером 500x500px, а вставить на сайт Вы хотите изображение с размером 100x100px, то лучше изменить размер оригинальной картинки при помощи графического редактора Photoshop, или любого другого. Чем меньший вес картинки, тем меньше времени потребуется для её загрузки.
10. Используйте Gzip- сжатие
Как показали проведенные исследования, gzip-сжатие текстового файла «на лету» в 95–98% случаев позволяет сократить время на передачу файла браузеру. Если хранить архивированные копии файлов на сервере (в памяти proxy-сервера или просто на диске), то соединение в общем случае удается освободить в 3–4 раза быстрее.
Если хранить архивированные копии файлов на сервере (в памяти proxy-сервера или просто на диске), то соединение в общем случае удается освободить в 3–4 раза быстрее.
Начиная с версии протокола HTTP/1.1, веб-клиенты указывают, какие типы сжатия они поддерживают, устанавливая заголовок Accept-Encoding в HTTP-запросе.
Accept-Encoding: gzip, deflate
Если веб-сервер видит такой заголовок в запросе, он может применить сжатие ответа одним из методов, перечисленных клиентом. При выдаче ответа посредством заголовка Content-Encoding сервер уведомляет клиента о том, каким методом сжимался ответ.
Content-Encoding: gzip
Переданные таким образом данные меньше первоначальных примерно в 5 раз, и это существенно ускоряет их доставку. Однако здесь есть один недостаток: увеличивается нагрузка на веб-сервер. Но вопрос с сервером всегда можно решить. Так что не будем обращать на это внимание.
Для того, чтобы включить GZIP-сжатие на своем сайте, необходимо в файле . Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/html<ifmodule mod_gzip.c>mod_gzip_on Yesmod_gzip_item_include file \.js$mod_gzip_item_include file \.css$ </ifmodule> </IfModule>
Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/html<ifmodule mod_gzip.c>mod_gzip_on Yesmod_gzip_item_include file \.js$mod_gzip_item_include file \.css$ </ifmodule> </IfModule>
Но опять таки, данный код работает не на всех серверах, поэтому лучше обратиться в службу поддержки Вашего хостинг-провайдера и уточнить этот вопрос.
Ну вот собственно и все, что я хотел рассказать. В данной статье я постарался перечислить все основные способы клиентской оптимизации для увеличения скорости загрузки веб-страницы. Кроме клиентской оптимизации существует еще и серверная оптимизация. Но это уже тема для отдельной статьи.
Как ускорить загрузку страницы сайта на примерах
Знаете ли вы, что ваш сайт может подгружать свыше 90% неиспользуемых на странице css-стилей и javascript кода?

Данная проблема распространена при использовании общего css-файла для всех страниц сайта или любой CMS, к которой вы подключаете плагины или модули, добавление которых приводит к появлению дополнительный css-стилей.
Простой пример: есть сайт «site.ru/index.php» с лендингом на главной странице, рассказывающем о преимуществах компании. У этого сайта есть личный кабинет на отдельной странице «site.ru/cabinet.php».
Распространенная ошибка на основе примера: главная страница сайта имеет свою структуру и набор необходимых для работы стилей/js скриптов, а личный кабинет имеет другой необходимый для нормальной работы набор. Ошибка заключается в том, что большинство сайтов подгружают все css стили и все js файлы сайта вне зависимости от типа страницы. То есть главная страница сайта может подгружать лишние стили и скрипты, предназначенные для страницы личного кабинета, а это приводит к многократному увеличению веса главной страницы сайта и последующим неблагоприятным последствиям, вплоть до неправильной работы сайта.
Даже такой гигант, как vkontakte (см.скриншот) до сих пор работает с этой ошибкой. Колонка «Unused Bytes» показывает нам проценты неиспользуемого кода каждого из подгружаемых файлов.
Почему так происходит?
К примеру, классическая сборка WordPress использует одинаковый header.php (шапку) для всех страниц сайта, в который через functions.php (функции темы) подключаются все css и js файлы сайта.
Лучше всего для каждой страницы сайта в теге <head> указывать пути только к необходимым для этой страницы css файлам, а пути к js файлам по возможности вынести перед закрывающим тегом </body>. К примеру, для WordPress нужно будет создать отдельные шаблоны (header.php и footer.php) для различающихся страниц. Но если у вас таких «различающихся» страниц десятки, а то и сотни? На это потребуется довольно много времени…
Ускоряем CSS и JS
1) Нужно понять, какие из css стилей используются для большинства страниц сайта и подгружать их в первую очередь → Critical css. Следует сформировать «критический css» и минифицировать его вес (можно с помощью сервиса: https://pegasaas.com/critical-path-css-generator/).
Следует сформировать «критический css» и минифицировать его вес (можно с помощью сервиса: https://pegasaas.com/critical-path-css-generator/).
2) Выполнить отложенную загрузку css стилей, в которых нет необходимости для прорисовки страницы сайта.
Для этого в коде сайта нужно заменить rel=«stylesheet» на rel=«preload» для тех стилей, которые должны прорисовываться в первую очередь, а для всех остальных добавить тег <link> событие Onload, которое подгрузит стили после полной загрузки страницы.
3) Выполнять асинхронную загрузку JavaScript, добавив атрибут async или defer.
Скрипт с атрибутом async выполнится при первой же возможности после его полной загрузки.
Скрипт с атрибутом defer выполнится после полной загрузки страницы.
Надеемся, использование вышеописанных действий поможет вам оптимизировать сайт, улучшить скорость загрузки страниц сайта и повысить его производительность.
Перед внесением изменений обязательно сделайте бэкап сайта!
Для контрольной проверки оптимизации сайта используйте:
Инструмент от Google «Pagespeed insights»: https://developers. google.com/speed/pagespeed/insights/
google.com/speed/pagespeed/insights/
Или популярный инструмент среди зарубежных разработчиков «Gtmetrix»: https://gtmetrix.com/
[Чек-лист] Как увеличить скорость загрузки сайта
Скорость загрузки сайта — любимая тема владельцев сайтов. Статистика неумолима: чем дольше сайт загружается, тем больше клиентов может потерять бизнес.
Без лишних предисловий делимся в статье 11 лайфхаками, с которыми вы сможете ускорить сайт на 1С-Битрикс.
Содержание статьи
Обычно владельцы сайтов в вопросе скорости ориентируются на показатели Google PageSpeed Insights и «Скорости сайта» на 1С-Битрикс.
О том, стоит ли измерять скорость в PageSpeed Insights, мы поделились в партнерском материале для блога Аспро. Кратко: не стоит, поскольку имитация веб-страниц идет с европейских серверов, а не российских. Вдобавок платформа:
.Не нужно стремиться к получению 100 баллов. Используйте PSI для поиска слабых мест, чтобы оптимизировать их и ускорить загрузку веб-страниц...не учитывает оптимизацию для ускорения загрузки страниц и кэширование в автономном режиме. И главное, PSI проверяет сетевую задержку, не берет в расчет обработку на стороне сервера.
Для замера скорости можно использовать LOADING.express. Платформа использует для имитации загрузки серверы, расположенные в России.
«Скорость сайта» 1С-Битрикс в этом плане более достоверна, поскольку показывает, с какой скоростью сайт загружался в последние 1 000 посещений. Показатель непостоянный, ведь зависит напрямую от пользователей сайта. Меняются они — обновляется параметр. Его значение зависит от скорости Интернет-соединения пользователей, их геолокации, устройства. Из оставшихся посещений рассчитывается среднее значение.
Для ускорения загрузки сайта можно пойти тремя путями: оптимизировать код, изображения и хостинг. Расскажем о каждом.
Расскажем о каждом.
Оптимизация кода
Перейдите на версию 7.4 или на 8.0 — если ее поддерживают все модули вашего сайта. Уточните это у разработчика вашего проекта перед переходом на новую версию.
Загрузите видео на YouTube или Vimeo и разместите на сайте с помощью встраивания кода. Это облегчит загрузку сайта, а дополнительно cэкономит место на хостинге.
Чем больше элементов на странице, тем больше запросов к серверу отправляет браузер и медленнее загружается сайт:
-
Удалите ненужные изображения, JS-файлы, коды сторонних сервисов.
-
Объедините элементы в один CSS-спрайт. Спрайт — это большая картинка с прозрачным фоном вместо нескольких небольших. Работу над ними рекомендуется передать веб-разработчику.
Замените плагины на код. Например, кнопки соцсетей или страницы оформления заказа можно прописать прямо в нем. Это уменьшит затраты сервера на загрузку сайта.
Это уменьшит затраты сервера на загрузку сайта.
Композитный сайт 1С-Битрикс — технология, которая увеличивает скорость загрузки сайта. Статическая информация сайта записывается в кэш и при повторном обращении пользователя быстро отображается.
Подключите «Композитный сайт» по инструкции нашего Справочного центра.
Разместите CSS-файлы в самом начале страницы — так она будет отображаться постепенно, по компонентам. Разместите JS-файлы в конец страницы. Благодаря этому браузер будет сначала загружать контент страницы, а уже потом скрипты.
Оптимизация CSS и JS помогает уменьшить размер таких файлов и экономить ресурсы сервера. Выполните настройки оптимизации по инструкции 1С-Битрикс.
Оптимизация картинок
Сократить размер изображений на сайте можно разными способами. Основные:
Оптимизация хостинга
Использование алгоритма сжатия сокращает размер файлов. Gzip по умолчанию подключен на хостинге Reddock.
Gzip по умолчанию подключен на хостинге Reddock.
Дополнительно подключите алгоритм сжатия Brotli: он эффективнее gzip на 20%.
Чем популярнее становится проект, тем больше ресурсов требует. Все индивидуально: какому-то проекту будет достаточно увеличить память на хостинге, а другому перейти на совершенно отличный тариф.
На виртуальных серверах RED.Site мониторингом занимается система RED.Monitoring. Она уведомит о завершении ресурсов заранее, чтобы вы смогли не только предварительно увеличить место на диске или оперативную память, но сохранить сайт в онлайне.
Для включения ускорения показа страниц сайта его посетителям используется технология CDN (сеть доставки и дистрибуции контента). Это географически распределённая сетевая инфраструктура, позволяющая оптимизировать загрузку страниц веб-сайта.
Как ускорить загрузку сайта: 11 способов в чек-листе.Превью чек-листа:
Хотите выжать максимум? Напишите в нашу поддержку: опробуем секретные приемы :)
Не пропустите новые материалы и обновления — подпишитесь на нас в любимой соцсети: Instagram, ВКонтакте или Facebook.
Как ускорить работу сайта — Webasyst
Скорость работы сайта складывается из двух составляющих:
- Скорость формирования HTML-кода страниц сайта (время ответа сервера)
- Скорость загрузки дополнительных элементов страниц: изображений, CSS-стилей, шрифтов и т. п.
1. Ускорить формирование HTML-кода страниц (уменьшить время ответа сервера)
Скорость ответа сервера удобно проверять с помощью специальных онлайн-сервисов, например, WebPagetest. Аналогичные средства («консоль разработчика») есть также в современных браузерах.
Отключите режим отладки
В разделе «Настройки» приложения «Инсталлер» отключите настройку «Режим отладки (debug mode)». Эта настройка используется разработчиками при создании и тестировании программных продуктов и внесении изменений в темы дизайна. В режиме отладки отключается кеширование, которое призвано экономить серверные ресурсы. Чтобы перейти к экономной работе, отключите режим отладки.
В режиме отладки отключается кеширование, которое призвано экономить серверные ресурсы. Чтобы перейти к экономной работе, отключите режим отладки.
Оптимизируйте тему дизайна
В теме дизайна используется код, написанный на языке шаблонизатора Smarty (который, в свою очередь, написан на PHP). Неоптимальное использование кода Smarty в файлах темы дизайна может приводить к замедлению работы сайта и излишней нагрузке на сервер. Если вы вносили изменения в код Smarty в своей теме дизайна, попробуйте временно отменить эти изменения или использовать оригинальный вариант темы дизайна, в которую еще не вносились никакие изменения.
Не все темы дизайна работают одинаково эффективно даже в оригинальном состоянии. Для сравнения попробуйте использовать легкую тему дизайна «Дефолт» со стандартными настройками.
Настройте плагины
PHP-код, используемый в плагинах, в определенных условиях может выполняться неэффективно. Уточните у разработчиков плагинов, каким образом вы можете снизить нагрузку сайта на веб-сервер — например, путем изменения настроек.![]()
Если нет возможности снизить нагрузку настройками плагинов, поищите в магазине Webasyst более качественную замену медленно работающим плагинам.
Перенесите сайт на другой хостинг или измените серверную конфигурацию
Если описанные меры не привели к существенному ускорению работы сайта, перенесите Webasyst на более производительный хостинг или выделенный сервер либо измените конфигурацию выделенного сервера.
Shop-Script
Замените категории-фильтры статическими категориями
Категории-фильтры товаров в Shop-Script могут создавать высокую нагрузку на сервер из-за сложной выборки товаров из большого каталога. Можно ускорить загрузку страниц с категориями товаров, заменив категории-фильтры на более быстрые статические категории. Наполнять статические категории товарами можно путём импорта CSV-файла или с помощью плагинов из магазина Webasyst.
2. Ускорить загрузку дополнительных элементов страниц
Подключите CDN
Технология CDN позволяет загружать изображения, стили и шрифты для сайта с ближайшего к пользователю сервера CDN-провайдера и таким образом ускоряет загрузку страниц. Подробнее о подключении CDN.
Подробнее о подключении CDN.
Уменьшите размер изображений
Даже с использованием CDN страницы сайта могут загружаться медленно, если вы используете очень большие изображения. Оптимизируйте размер изображений с помощью графического редактора или измените настройки формирования эскизов в приложениях Webasyst (например, в Shop-Script).
Как ускорить загрузку сайта на WP? — Blog
Sergey Perederiy
4 февраля | 2021С каждым годом наша жизнь набирает темп и обороты. Человечество с помощью технологий успевает сделать больше действий за минимальное количество времени. Этому активно помогают более мощные компьютеры и смартфоны, более быстрый интернет и доступность информации, которую он нам дает. Как итог, пользователь, привыкший получать информацию практически мгновенно, не будет ждать пока загрузится сайт с нужной информацией. Он просто уйдет на другой ресурс. Учитывая, что более 70% сайтов в мире сделаны на CMS WordPress,то вопрос увеличения скорости загрузки сайта на данном «движке» очень актуален.
Он просто уйдет на другой ресурс. Учитывая, что более 70% сайтов в мире сделаны на CMS WordPress,то вопрос увеличения скорости загрузки сайта на данном «движке» очень актуален.
Первое что нужно учесть в оптимизации скорости сайта на WordPress — это выбор хостинга, на котором будут храниться файлы Вашего сайта. Сервер на котором находится сайт должен использовать более быстрые SSD накопители, а скорость ответа сервер не должна превышать 200 миллисекунд.
Кеширование контентаПосле выбора хорошего хостинга, необходимо подключить и настроить кеширование контента на сайте. То есть браузер пользователя, который посетил Ваш сайт, при повторном посещении сайта контент будет загружать уже локально, а не с сервера. За счет кеширования скорость загрузки вырастет многократно.
ТОП плагинов для WP для настройки кеширования:
Если нет желания или возможности «возится» с плагинами для кеширования, то можно для ускорения сайта на WordPress, подключить кеширование в ручную через файл . htaccess. Пример кода ниже на скриншоте.
htaccess. Пример кода ниже на скриншоте.
Оптимизировать код сайта. Сократить лишние CSS и JS
Для оптимизации скорости загрузки WP сайта, необходимо удалить лишние пробелы, новые строки, комментарии, разметку HTML блоков в JavaScript и CSS файлах.
Безусловно, комментарии и спец разметка облегчает работу разработчика, но перегружает файлы лишними символами, которые нужно обработать браузеру. Лучше убрать это все.
Также не стоит сразу подключать все библиотеки в файлах JS и использовать из них 1-2, подключите только то что необходимо.
Важно! Настроить асинхронную загрузку JS скриптов и по возможности сделать отсроченную загрузку JS сторонних сервисов web-аналитики.
Оптимизация CSS и JS довольно трудоемкий и сложный процесс и есть опасность нарушить работу сайта, походите к этому процессу с головой.
Оптимизация изображения для увеличения скорости загрузки WP сайтаОчень много времени может занять у браузера на загрузку изображений с сайта, рекомендуется использовать сжатые «облегченные» картинки для контента.
Оптимизировать текущие картинки можно с помощью:
Также можно подключить плагины для оптимизации изображений на WordPress:
А еще можно получить ссылку на оптимизированные картинки в инструменте Google Speed Test.
Оптимизация структуры HTML кода WP сайта и подключение сжатия GzipЗа частую по запросу пользователя браузер отдает ему не сжатый HTML код сайта, и загрузка не оптимизированной структуры страницы занимает значительно больше времени. Для повышения скорости загрузки сайта сделанного на Worpress можно использовать плагин W3 Total Cache.
Также оптимизацию структуры HTML,кода можно сделать с помощью файла .htaccess. Для этого можно использовать следующие плагины:
Проверить результаты можно на сайте http://checkgzipcompression.com/
Оптимизация БД сайта на WordPressПри создании каждой новой страницы сайта вся информация автоматически сохраняется в базе данных. По мере развития сайта база данных растет с арифметической прогрессией. Для того чтобы сайт загружался как можно быстрее, регулярно очищайте ненужные черновики, комментарии, страницы в корзине и прочий ненужный хлам.
По мере развития сайта база данных растет с арифметической прогрессией. Для того чтобы сайт загружался как можно быстрее, регулярно очищайте ненужные черновики, комментарии, страницы в корзине и прочий ненужный хлам.
Для оптимизации БД можно подключить плагины:
Подключить CDN сеть доставки контента
Для того чтобы пользователи имели более или менее одинаковую скорость загрузки, не зависимо от страны, в которой находятся, необходимо подключить CDN (content delivery network) — это рассредоточенные по всему миру серверы, которые быстро передают статический контент локально расположенным пользователям.
И как обычно готовый плагин для WordPress — W3 Total Cache.
Снизить количество копий постов отображаемых в контенте сайтаКак я уже писал ранее, количество копий одного и того же поста в БД может снизить скорость загрузки сайта, для этого стоит ограничить количество копий, которое можно сохранить по умолчанию.
Сделать это можно с помощью правок в «конфигах» — wp-config.php. Нужно внести следующую строчку кода define( ‘WP_POST_REVISIONS’, 5 ) — это ограничение до 5 копий. Если необходимо отключить копии в БД, то вносим следующую строчку кода — define( ‘WP_POST_REVISIONS’, false ).
Отключение уведомлений о ссылающихся сайтах — трекбеки и пингбеки.Большое количество обратных ссылок может хорошо повлиять на SEO продвижения сайта, но как ни странно это может повлиять на скорость загрузки сайта на WordPress. Дело в том, что ссылки размещенные на Ваш сайт на других сайтах, сайт на WP пытается получить уведомление и эти уведомления могут перегрузить базу данных. Рекомендуется отключать это в Настройках обсуждения.
Страницы с комментариями и отзывамНесмотря на то, что поисковые системы Google и Яндекс любят User Generated Content — большое количество отзывов на одной странице могут повлиять на скорость загрузки сайта сделанного на CMS WordPress. Рекомендуется разбивать комментарии наставницы пагинации. Сделать это можно в настройках WP.
Рекомендуется разбивать комментарии наставницы пагинации. Сделать это можно в настройках WP.
Итак, основные моменты по оптимизации скорости загрузки сайта на wordpress:
- Выбор хостинга для сайта
- Кеширование контента
- Оптимизировать код сайта. Сократить лишние CSS и JS
- Оптимизация изображения для увеличения скорости загрузки WP сайта
- Оптимизация структуры HTML кода WP сайта и подключение сжатия Gzip
- Подключить CDN сеть доставки контента
- Снизить количество копий постов отображаемых в контенте сайта
- Оптимизация страниц с комментариями и отзывам
Небольшие лайфхаки, что еще можно сделать по увеличению скорости сайтана WordPress
- Менять периодически хостинг, провайдеров;
- Не загружать видеоконтент напрямую с сайта используйте iframeи подтягивайте видео с сайтов видеохостингов;
- Исключите лишние редиректы и уберите страницы с ответом сервера 302 и 302 из перелинковки;
- Удалите все не используем плагины;
Выполнение данных рекомендаций позволит Вам достичь высоких показателей скорости загрузки сайта и как итог более качественной SEO-оптимизации сайта.
22 простых совета по ускорению вашего веб-сайта и увеличению конверсии
В 2006 году Amazon сообщил, что каждые 100 миллисекунд, которые они ускоряют свой веб-сайт, они видят увеличение дохода на 1%. Затем Google объявил, стремясь улучшить Интернет, что скорость загрузки страниц является фактором ранжирования результатов поиска.
С тех пор не было недостатка в тематических исследованиях, показывающих преимущества быстрого сайта. В этом руководстве я попытался собрать воедино все, что позволит вам улучшить скорость загрузки вашего сайта.Чтобы немного повеселиться, я также решил протестировать все в этом посте на этом сайте, чтобы увидеть, какое влияние это оказало.
Прежде всего, насколько быстро достаточно быстро? Оптимизация скорости вашей страницы может быть гедонистическим процессом, вроде бега на беговой дорожке. Всегда будет место для улучшений, так когда же мы должны быть удовлетворены?
Один из способов — использовать WhichLoadsFaster для сравнения скорости загрузки вашего сайта со скоростью загрузки всех ваших основных конкурентов. Стремитесь быть самым быстрым из всех.
Стремитесь быть самым быстрым из всех.
Другой способ — использовать следующие рекомендации:
Менее 1 секунды = идеально
1-3 секунды = выше среднего
3-7 секунд = среднее
7+ секунд = очень плохо
Эти тесты основаны на исследованиях, показывающих, что 47% людей ожидают, что веб-страница загрузится менее чем за две секунды, а 57% посетителей покинут страницу, загрузка которой занимает 3 секунды или более.
Итак, как работал этот сайт до того, как я описал все в этом посте?
Сайт Venture Harbour был неплохим со скоростью загрузки страницы 1,61 секунды, но очевидно, что есть возможности для улучшения. Домашняя страница выполняла 64 запроса и занимала более 3 Мбайт, что довольно много и во многом было вызвано загрузкой большого количества JS-файлов из плагинов, которые даже не использовались.
Потратив 45 минут на реализацию как можно большего количества рекомендаций в этом посте, мне удалось снизить скорость загрузки нашей страницы до 583 мс, уменьшив размер страницы до одной трети и почти вдвое уменьшив количество HTTP-запросов. Все это было сделано без каких-либо изменений в визуальном интерфейсе пользователя.
Все это было сделано без каких-либо изменений в визуальном интерфейсе пользователя.
Итак, как вы можете таким образом ускорить свой сайт? Начнем с того, что имеет наибольшее влияние.
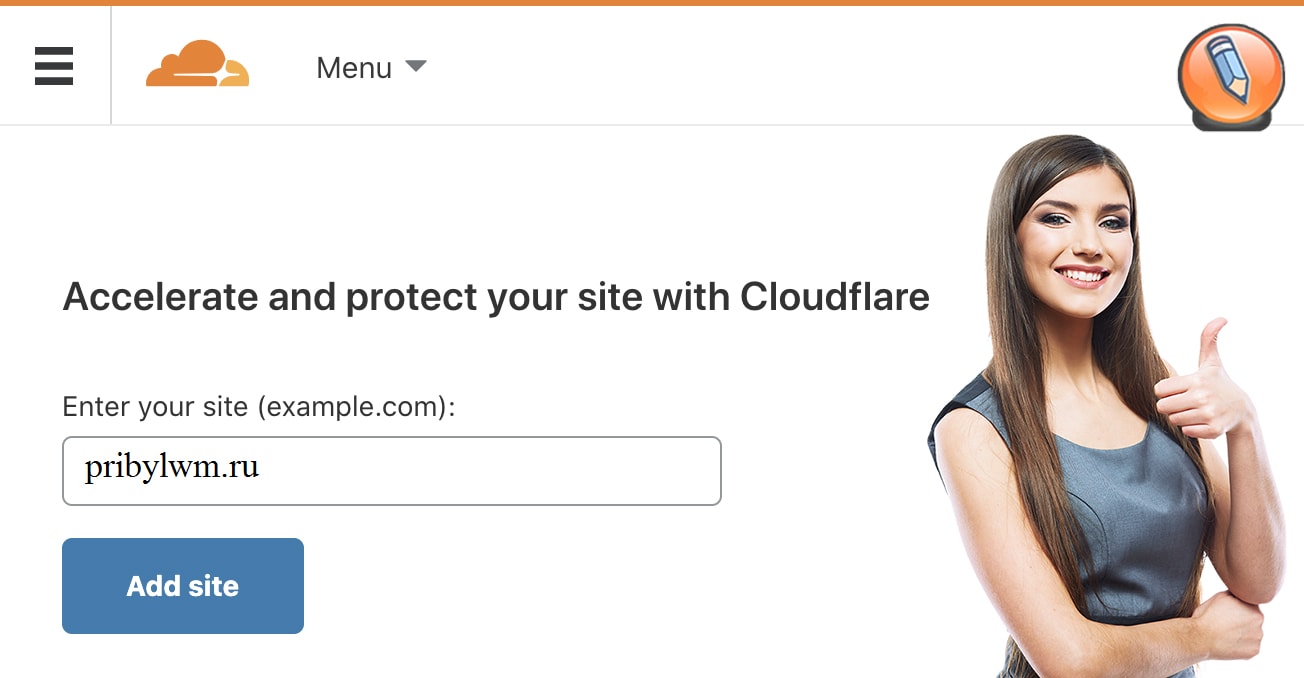
# 1 Используйте CDN (сеть доставки контента)
Размещение ваших медиафайлов в сети доставки контента — один из лучших способов ускорить работу вашего сайта, который часто позволяет сэкономить до 60% полосы пропускания и сократить вдвое количество запросов. ваш сайт делает.
CDN работают, размещая ваши файлы в большой сети серверов по всему миру.Когда пользователь посещает ваш сайт из Таиланда, он загружает файлы с ближайшего к нему сервера. Поскольку полоса пропускания распределяется между множеством разных серверов, она снижает нагрузку на любой отдельный сервер, а также защищает ваши сайты от DDoS-атак и скачков трафика.
Мы протестировали несколько CDN в Venture Harbor, включая MaxCDN, Cloudwatch, Static DNA и Cloudflare. Cloudflare — наш фаворит (и для начала бесплатен).
# 2 Используйте WP Engine
Изучая наше руководство по лучшему веб-хостингу, я установил мониторинг времени отклика для ряда различных веб-хостинговых компаний.Я просто открыл учетную запись, загрузил пустой сайт WordPress с идентичной темой, а затем использовал инструмент мониторинга сервера, чтобы проверять время отклика каждые пять минут.
9/10 протестированных мной веб-хостов имели время отклика от 600 мс до 1300 мс. Время ответа сервера WP Engine составило 293 мс. Да, это не самое дешевое решение для веб-хостинга (они начинаются с 29 долларов в месяц), но это одна из немногих хостинговых компаний, которая действительно оправдывает свою цену. Фактически, если бы я мог вернуться на 5 лет назад и сделать что-то по-другому, я бы начал использовать WP Engine раньше, поскольку это не только значительно ускорило наши сайты, но и улучшило безопасность и рабочий процесс, избавив нас от многих головных болей.
Смена веб-хостинга не может быть чем-то, что вы можете сделать менее чем за 45 минут, но это может иметь больший эффект, чем все «настройки», указанные ниже, вместе взятые. Мой совет? Если вы пользуетесь услугами посредственного или некачественного веб-хостинга, прекратите читать, начните с такого хоста, как WP Engine, и вернитесь позже, если у вас все еще есть проблемы со скоростью страницы.
Мой совет? Если вы пользуетесь услугами посредственного или некачественного веб-хостинга, прекратите читать, начните с такого хоста, как WP Engine, и вернитесь позже, если у вас все еще есть проблемы со скоростью страницы.
# 3 Используйте плагин кеширования
Если вы используете WordPress, один из самых быстрых и простых способов снизить скорость загрузки страницы — это установить плагин кеширования, такой как WP Total Cache или WP Super Cache.Конечно, если вы используете WP Engine, вы можете пропустить этот пункт, поскольку у них есть встроенное кеширование.
Оба упомянутых выше плагина можно загрузить бесплатно, и они очень хороши. Несмотря на свое название, плагины кеширования делают многое, помимо кеширования браузера, хотя это их основная функция. Я расскажу о преимуществах и о том, как добавить кеширование браузера за секунду без плагина, но для тех, кто использует WordPress и хочет быстро повысить скорость страницы, часто бывает проще просто установить плагин.
# 4 Добавьте заголовки Expires для использования кеширования браузера
Если вы не используете WordPress или не хотите устанавливать другой плагин для добавления заголовков Expires и кеширования браузера, вот как это реализовать вручную.
Заголовки Expires сообщают браузеру, запрашивать ли конкретный файл с веб-сервера или получать версию страницы из кеша браузера. Конечно, это применимо только в том случае, если у пользователя уже есть версия вашей веб-страницы, хранящаяся в их кеше, поэтому это только ускорит ваш сайт для пользователей, которые уже посетили ваш сайт.
Заголовки Expires ускоряют работу вашего сайта двумя способами. Во-первых, они уменьшают потребность пользователей дважды загружать одни и те же файлы с вашего веб-сервера.Во-вторых, это уменьшает количество HTTP-запросов, которые необходимо сделать, что еще больше ускоряет загрузку страницы.
# 5 Используйте хорошую тему (при использовании WordPress)
Профилактика обычно лучше, чем лечение. Во-первых, чтобы предотвратить множество проблем со скоростью страницы, вы должны выбрать хороший хост, хороший CDN и хорошую тему / дизайн.
Во-первых, чтобы предотвратить множество проблем со скоростью страницы, вы должны выбрать хороший хост, хороший CDN и хорошую тему / дизайн.
Как специалист по цифровому маркетингу, разочарование, когда веб-дизайнеры создают сайты, которые выглядят красиво, но ужасно работают с точки зрения SEO или скорости.Я помню, как однажды мне приходилось доставлять новости клиенту, который потратил четверть миллиона фунтов на новый веб-сайт, но он был отменен, потому что это свело бы на нет их усилия по цифровому маркетингу. Это самый экстремальный пример, который я когда-либо видел, но он оставил шрам, который я всегда буду помнить.
Сегодня проблема не лучше и не хуже, чем пять лет назад. Когда я начинал заниматься SEO, дизайнеры все еще использовали флеш и другие примитивные технологии для создания сайтов.Сегодня дизайнеры создали темы WordPress с таким количеством наворотов, что неудивительно, что на их загрузку уходит 10 секунд.
# 6 Сжимайте изображения с помощью WP Smush.
 it
itЕсли вы используете WordPress, установите плагин WP Smush.it для автоматического сжатия изображений. Это уменьшит размер ваших изображений без потери визуального качества. Самое замечательное в этом плагине то, что он работает в фоновом режиме каждый раз, когда вы загружаете новое изображение. Вы также можете запустить его ретроспективно для всех изображений, загруженных в вашу медиатеку.
# 7 Очистите вашу базу данных
Одна из ловушек WordPress заключается в том, что ваша база данных может очень быстро стать беспорядочной из-за сохраненных черновиков, публикаций исправлений, деактивированных плагинов и т. Д. WP Optimize — фантастический плагин, который регулярно удаляет все вещи, которые вам не нужны, которые загромождают вашу базу данных.
После запуска этого в базе данных Venture Harbour мне удалось уменьшить базу данных с 5 МБ до 3 МБ, что помогает сократить время, необходимое браузеру для сбора и возврата файлов из базы данных.
# 8 Сжимайте свой веб-сайт с помощью gzip
Gzip — это простой метод сжатия файлов вашего веб-сайта для экономии трафика и ускорения загрузки страницы. Gzip сжимает ваши файлы в zip-файл, который быстрее загружается браузером пользователя. Затем браузер пользователя распаковывает файл и показывает его содержимое. Этот метод передачи контента с сервера в браузер намного более эффективен и экономит много времени.
Gzip сжимает ваши файлы в zip-файл, который быстрее загружается браузером пользователя. Затем браузер пользователя распаковывает файл и показывает его содержимое. Этот метод передачи контента с сервера в браузер намного более эффективен и экономит много времени.
Вы можете включить Gzip, просто добавив следующий код в ваш.htaccess файл:
# сжатие текста, html, javascript, css, xml:
AddOutputFilterByType DEFLATE текст / простой
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE текст / xml
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE application / x-javascript
# Или сжимайте файлы определенных типов по расширению:
SetOutputFilter DEFLATE Чтобы проверить, включен ли Gzip или правильно ли он работает на вашем сайте, вы можете использовать Gziptest. com.
com.
# 9 Исправьте все неработающие ссылки
Неработающие ссылки не только истощают пропускную способность, но и являются одним из самых надежных способов заставить пользователя покинуть ваш сайт. У одного из наших клиентов недавно было несколько сотен ошибок 404, отображаемых в Инструментах Google для веб-мастеров. После исправления всего этого среднее количество страниц, посещаемых одним пользователем, увеличилось с 1,4 до 1,85 страниц за посещение, а также произошло заметное снижение показателя отказов.
Если скорость страницы не является достаточной причиной для исправления неработающих ссылок, мы надеемся, что влияние на эти поведенческие показатели будет.
Чтобы идентифицировать ваши неработающие ссылки, я бы рекомендовал использовать следующие (бесплатные) инструменты:
Причина, по которой я рекомендую использовать все три, заключается в том, что некоторые из них будут углубляться, чем другие, и выявлять ошибки сканирования, которых нет у других. Как только вы обнаружите 0 неработающих ссылок во всех трех инструментах, ваша работа сделана!
Как только вы обнаружите 0 неработающих ссылок во всех трех инструментах, ваша работа сделана!
# 10 Уменьшение количества перенаправлений
Хотя 301 (постоянное) перенаправление предпочтительнее, чем 404 ошибки (неработающие ссылки), они все еще не идеальны, поскольку замедляют время, необходимое браузеру для достижения правильной версии страницы. .
Screaming Frog снова стал отличным инструментом для обнаружения 301 редиректа. Если вы используете ПК, вы также можете использовать Xenu Link Sleuth, который является отличным инструментом для сканирования данных с веб-сайтов.
# 11 Минимизируйте файлы CSS и JS
Если вы посмотрите, что вызывает медленную загрузку ваших страниц, есть вероятность, что это как-то связано с большим количеством неуклюжих файлов Javascript или неэффективной загрузкой CSS. Одна из ловушек WordPress и других систем управления контентом заключается в том, что новый файл JS или CSS добавляется практически каждый раз, когда вы устанавливаете новый плагин.
Есть несколько способов уменьшить ваши файлы. Первый способ заключается в том, чтобы сжать все ваши файлы в один, поэтому вместо вызова десяти отдельных файлов JavaScript вы просто помещаете весь свой JavaScript в один файл.
Второй аспект минимизации включает удаление пробелов и уменьшение размера файлов. Если вы используете WordPress, WP Minify — отличный плагин, который автоматически сделает все это за вас.
# 12 По возможности замените PHP статическим HTML.
PHP отлично подходит для повышения эффективности вашего сайта и уменьшения необходимости многократно вводить одну и ту же информацию.Однако вызов информации через PHP использует ресурсы сервера и должен быть заменен статическим HTML, где он не экономит время
img {position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: -1; object-fit: cover; border-radius: 8px} @media (min-width: 700px) {# fws_5f1ab1d8c6c2f {width: 120%; transform: translateX (-10%)} # fws_5f1ab1d8c6c2f .widget -content {display: grid; grid-gap: 2em; grid-template-columns: 220px auto}} # fws_5f1ab1d8c6c2f . widget-content img {display: block; max-width: 100%; border-radius: 5px}]] >
widget-content img {display: block; max-width: 100%; border-radius: 5px}]] > Быстро принимайте эффективные маркетинговые решения
Совместите, планируйте и отслеживайте свой маркетинг в одном месте, а не повсюду, с помощью нашего последнего предприятия TrueNorth.
Посетите TrueNorth.io
# 13 Свяжите свои таблицы стилей, не используйте @import
Как и в предыдущем пункте, @import использует больше ресурсов, чем прямая ссылка на ваши таблицы стилей, несмотря на достижение точно такого же результата. Еще одна причина, по которой не следует использовать @import, заключается в том, что некоторые из старых браузеров не поддерживают его, поэтому по возможности лучше избегать его.
# 14 Отключить пинг-бэки и трекбэки в WordPress.
Пингбэки и трекбэки на самом деле не имеют практического применения в WordPress, и тем не менее они часто включены по умолчанию.Я бы порекомендовал отключить оба эти параметра, поскольку они засоряют вашу базу данных и увеличивают количество выполняемых запросов.
# 15 Включить Keep-Alive
HTTP Keep Alive — это сообщение, которое отправляется между клиентским компьютером и веб-сервером с просьбой разрешить загрузку файла. Включение Keep Alive позволяет клиентскому компьютеру загружать несколько файлов без повторного запроса разрешения, что помогает сэкономить полосу пропускания.
Чтобы включить Keep Alive, просто скопируйте и вставьте приведенный ниже код в свой.htaccess файл.
Набор заголовков Поддерживает активность соединения
# 16 Укажите размеры изображения
Прежде чем ваш браузер сможет отображать вашу веб-страницу, он должен выяснить, как расположить ваш контент вокруг ваших изображений. Не зная размера этих изображений, браузер обрабатывает их, заставляя работать больше и дольше.
Указание размеров изображения избавляет браузер от необходимости проходить этот шаг, что помогает ускорить процесс.
# 17 Укажите набор символов в заголовках HTTP
По той же причине, что и выше, полезно указать набор символов в заголовках ответов HTTP, чтобы браузеру не приходилось тратить дополнительное время на определение набора символов вы используете. Http (s)?: // (www.)? ventureharbour.com [NC]
RewriteRule. (Jpg | jpeg | png | gif) $ — [NC, F, L]
Http (s)?: // (www.)? ventureharbour.com [NC]
RewriteRule. (Jpg | jpeg | png | gif) $ — [NC, F, L]
# 20 Отключите все плагины, которые вы не используете
На сайтах WordPress плагины обычно являются самым большим виновником замедления работы сайта вниз. Если есть плагины, которые вы больше не используете или не нужны, удалите их.
# 21 Минимизация времени приема-передачи (RTT)
Время приема-передачи — это время, необходимое клиенту для отправки запроса и ответа сервера. На него влияет множество факторов, но в первую очередь на него влияет количество отправляемых запросов.Как показано на скриншотах Pingdom в верхней части этого поста, мне удалось почти вдвое уменьшить количество выполняемых HTTP-запросов, что значительно сократило время приема-передачи.
Чтобы уменьшить количество запросов, используйте спрайты CSS, чтобы вызывать меньше изображений, уменьшать и комбинировать файлы JS и CSS и не вызывать ничего, что вам не нужно. Одна из моих самых больших проблем с WordPress заключается в том, что плагины, которые необходимы только на определенных страницах, такие как Disqus или Contact Form 7, обычно вызываются на каждой странице, что создает ненужные запросы. Уменьшение количества ненужных запросов уменьшит ваши RTT.
Уменьшение количества ненужных запросов уменьшит ваши RTT.
# 22 Используйте CSS-спрайты
Спрайт — это одно большое изображение, которое содержит все ваши изображения. Они похожи на те наборы наклеек, которые вы получали с сотней наклеек на одном листе. Используя CSS, вы можете «скрыть» все на изображении, кроме участка между набором координат.
CSS-спрайты работают, потому что быстрее загружать одно большое изображение и использовать CSS для отображения нужного раздела, чем загружать множество изображений меньшего размера.Это потому, что браузеру не нужно делать столько запросов.
Самый быстрый способ использовать CSS-спрайты — использовать SpriteMe, инструмент, который позволяет легко превращать все ваши изображения в CSS-спрайты.
Почему скорость загрузки страниц сейчас важнее, чем когда-либо прежде
Поскольку ожидается, что использование мобильного Интернета превзойдет использование настольных компьютеров через 12 месяцев, никогда не было так важно, как сейчас, исправить скорость вашего сайта. Интернет-пользователи менее терпимы к медленным веб-сайтам, чем когда-либо, и переход к мобильным устройствам с доступом в Интернет означает, что если вы не будете быстрыми, вас никто не увидит.
Интернет-пользователи менее терпимы к медленным веб-сайтам, чем когда-либо, и переход к мобильным устройствам с доступом в Интернет означает, что если вы не будете быстрыми, вас никто не увидит.
Изображение предоставлено: Лен Мэтьюз
3 простых совета по увеличению скорости загрузки страницы вашего веб-сайта
Быстро загружающийся веб-сайт становится все более важным фактором как для взаимодействия с пользователем (UX), так и для поисковой оптимизации (SEO).
Сегодняшний пользователь ожидает, что веб-сайт будет загружаться быстро, а те, которые не загружаются, скорее всего, испытают в результате негативные последствия. Aberdeen Group провела исследование, которое показало, что задержка загрузки страницы в одну секунду приводит к уменьшению количества просмотров страниц на 11%, снижению удовлетворенности клиентов на 16% и потере конверсий на 7%.Google также указал, что скорость загрузки сайта является одним из сигналов, используемых его алгоритмом для ранжирования страниц.
По мере того, как веб-сайты продолжают развиваться, становясь все более сложными и насыщенными контентом, важно убедиться, что ваш веб-сайт настроен на максимальное снижение скорости загрузки страницы. И хотя существует множество факторов, влияющих на скорость загрузки страницы, многие из которых требуют помощи опытного партнера по веб-разработке, есть несколько действенных настроек, которые могут существенно повлиять на снижение скорости загрузки страницы.
1. Оптимизация изображений и видео
Одними из главных виновников увеличения времени загрузки веб-страницы являются изображения и видео, поскольку они занимают значительную часть общего размера страницы. И есть два различных фактора, связанных с изображениями и видео: размер каждого отдельного ресурса и общее количество ресурсов, загружаемых на любую заданную страницу. Важно учитывать оба этих фактора.
Уменьшить размер файла всех медиаресурсов
- Правильно изменяйте размер изображений — Мы часто видели, что клиенты совершали ошибку, загружая полноразмерные 12-мегапиксельные изображения без предварительного изменения размера.
 Не загружайте изображение шириной 6000 пикселей, если оно будет отображаться с разрешением 500 пикселей. Хотя сетчатка имеет значение (2x), убедитесь, что размер фотографий соответствует параметрам дизайна.
Не загружайте изображение шириной 6000 пикселей, если оно будет отображаться с разрешением 500 пикселей. Хотя сетчатка имеет значение (2x), убедитесь, что размер фотографий соответствует параметрам дизайна. - По возможности придерживайтесь JPG — JPG — это формат сжатого изображения, который поддерживает целостность изображения, не тратя лишнего места. Поэтому для подавляющего большинства приложений предпочтительнее формат JPG. Вы должны использовать PNG только тогда, когда необходима прозрачность. Избегайте одновременного использования форматов TIFF и BMP.
- Сжать все фотографии — Даже фотографии с соответствующим размером будут больше файлов, чем они должны быть. Убедитесь, что все фотографии сжаты, так как сжатие может значительно уменьшить размер файла без значительного ущерба для качества изображения. На базовом уровне вы можете экспортировать из Photoshop (или другого графического инструмента), используя опцию «Сохранить для Интернета».
 Мы большие поклонники Imagify из-за его полной интеграции в WordPress. В Интернете также есть множество инструментов для сжатия изображений, которые вы также можете использовать.
Мы большие поклонники Imagify из-за его полной интеграции в WordPress. В Интернете также есть множество инструментов для сжатия изображений, которые вы также можете использовать. - Сжать все видео — Видео, особенно видео высокой четкости, потенциально может значительно снизить скорость. Обязательно сжимайте каждое видео с помощью инструмента сжатия видео, такого как Handbrake.
- Встраивание с использованием платформы видеохостинга 3 rd — Также неплохо встраивать видео с помощью платформы видеохостинга 3 rd , такой как Vimeo или Wistia, чтобы снизить влияние на пропускную способность вашего хостинг-сервера.
Ограничить количество общих активов на каждой странице
Имейте в виду, что чем больше изображений и видео вы разместите на каждой странице, тем больше времени потребуется для загрузки.Важно помнить об общем «размере» ресурсов каждой страницы. Такие функции веб-сайта, как слайдеры (или карусели), фоновые видеоролики, большие изображения и фоновые текстуры, могут добавить интерес к веб-сайту, но они также увеличивают скорость загрузки страницы. Постарайтесь найти здоровый баланс между визуальной эстетикой и пользовательским опытом.
Постарайтесь найти здоровый баланс между визуальной эстетикой и пользовательским опытом.
2. Используйте плагин кэширования, скорости страницы
Существует множество факторов, влияющих на скорость загрузки страницы веб-сайта, но многие из них просто выходят за рамки компетенции среднего маркетолога.К счастью, существует множество полезных плагинов или модулей (в зависимости от вашей CMS), которые могут помочь с технической тяжелой работой. Кэширование страниц — еще один способ сократить время загрузки страницы. Кэшированные страницы обслуживаются как статические HTML-версии определенной страницы, чтобы избежать длительных запросов к базе данных вашего веб-сайта. Кэшированная веб-страница загружается намного быстрее — при этом нагрузка на сервер снижается до 80%. Пользователи WordPress могут легко установить один из многих популярных плагинов кэширования страниц, таких как W3 Total Cache.
Надежное решение для скорости страницы для веб-сайтов WordPress, таких как WP Rocket, может не только обрабатывать кеширование страниц (заменяя необходимость в плагине, таком как W3 Total Cache), но также и множество других методов оптимизации скорости страницы, таких как:
- Включение кеширования браузера
- Ленивая загрузка изображений и видео
- Минификация ресурсов (HTML, CSS, JS)
- Удаление строк запроса из статических ресурсов
- Объединение файлов (шрифты Google, CSS, JS)
- Оптимизация базы данных
- Асинхронная загрузка файлов CSS
- Загрузка файлов JS отложена
Примечание. Несмотря на то, что в решении для скорости страницы, таком как WP Rocket, доступно множество опций, имейте в виду, что существуют потенциальные риски.Отключите параметры, если вы заметили на своем веб-сайте какие-либо визуально неработающие элементы.
Несмотря на то, что в решении для скорости страницы, таком как WP Rocket, доступно множество опций, имейте в виду, что существуют потенциальные риски.Отключите параметры, если вы заметили на своем веб-сайте какие-либо визуально неработающие элементы.
3. Обновите свой пакет веб-хостинга
Качество вашего пакета веб-хостинга может существенно повлиять на скорость загрузки страницы вашего веб-сайта — как положительную, так и отрицательную. Особенно для более крупных и ресурсоемких веб-сайтов, а также веб-сайтов, генерирующих много трафика. Хотя использование недорогой платформы общего (или сетевого) хостинга может показаться заманчивым, инвестирование в высокопроизводительный VPS, управляемую или выделенную платформу веб-хостинга должно быть приоритетом.Эти пакеты часто используют гораздо более быстрые технологические стеки, а также содержат выделенные ресурсы и множество важных опций для точной настройки вашего сервера.
Другие советы по ускорению вашего сайта
Как указывалось ранее, на скорость загрузки страницы вашего веб-сайта влияет множество факторов. Некоторые из них находятся под вашим контролем, но многие требуют опыта и помощи партнера по веб-разработке. Вот еще несколько советов по повышению скорости загрузки страницы вашего веб-сайта:
Некоторые из них находятся под вашим контролем, но многие требуют опыта и помощи партнера по веб-разработке. Вот еще несколько советов по повышению скорости загрузки страницы вашего веб-сайта:
- Минимизируйте HTTP-запросы — Это сводится к мельчайшим деталям веб-разработки, но уменьшает общее количество частей веб-страницы (таких как изображения, сценарии и т. Д.)), которые необходимо загрузить, может сократить время загрузки страницы.
- Включить сжатие Gzip — Gzip сжимает ваши веб-страницы и таблицы стилей перед отправкой их в браузер. Это уменьшает размер страницы до 70%, что также может значительно сократить время передачи.
- Использование CDN (сеть доставки контента) — Использование CDN может повысить скорость вашего сайта за счет размещения файлов веб-сайта в большой сети серверов по всему миру. Это позволяет пользователям загружать файлы с серверов, которые находятся рядом с ними, а расширение полосы пропускания сокращает время загрузки страницы.

- Сконфигурируйте настройки сервера — Серверное программное обеспечение (например, Apache) из коробки не всегда достаточно настроено для оптимальной производительности веб-сайта. Проконсультируйтесь со своим хостинг-провайдером о том, как лучше всего «настроить производительность» вашего сервера для вашего веб-сайта и системы управления контентом (CMS).
Тим Азимос
Партнер и директор по цифровым технологиям и развитию
Тим — синдицированный блоггер и востребованный спикер в национальном масштабе, делающий глубокие взгляды на современный маркетинг и необычные взгляды, почерпнутые из почти 20-летнего опыта работы в сфере B2B и A / E / C.
Как ускорить работу вашего сайта (20+ практических советов)
Изучение того, как ускорить ваш сайт, — одна из самых важных вещей, которые вы можете сделать. Страницы с быстрой загрузкой невероятно важны для успеха веб-сайта, поскольку они влияют на множество факторов. Задержка на одну или две секунды может уменьшить:
Страницы с быстрой загрузкой невероятно важны для успеха веб-сайта, поскольку они влияют на множество факторов. Задержка на одну или две секунды может уменьшить:
- Просмотры страниц
- Удовлетворенность клиентов
- Конверсии
- Пользовательский опыт
- Поисковый рейтинг
- Прибыль
- И многое другое…
Не верите? Вы найдете доказательство ниже вместе с огромным списком вещей, которые вы можете сделать, чтобы ускорить свой сайт.
Как недостаток скорости убивает ваш сайт
Прежде чем перейти к практическим рекомендациям, давайте поговорим о том, что такого плохого в сайте, который больше находится на медленном сайте. В конце концов, что еще несколько секунд? У людей больше нет времени? Оказывается, на самом деле нет.
1. Увеличивает показатель отказов
Медленно загружающийся веб-сайт заставляет людей отказываться от него. Согласно исследованию Google, особенно на мобильных устройствах, чем медленнее ваш сайт, тем больше вероятность того, что посетители будут отказываться от него.
Согласно исследованию Google, особенно на мобильных устройствах, чем медленнее ваш сайт, тем больше вероятность того, что посетители будут отказываться от него.
Как видите, всего две секунды могут иметь большое значение, а всего четыре секунды могут увеличить показатель отказов на 100%. Вывод: если вы хотите, чтобы посетители оставались на вашем сайте, сделайте свой сайт быстрым.
2. Снижает конверсию (меньше денег)
В дополнение к вышесказанному, ускорение вашего веб-сайта также влияет на конверсии. Например, Портент обнаружил, что когда сайты электронной коммерции переходят с двух на одну секунду загрузки страницы, они могут удвоить свой доход.
Это огромно!
Точно так же Walmart узнал, что чем быстрее их страницы, тем больше вероятность того, что посетители совершат покупку:
- Каждая секунда повышения скорости сайта увеличивает конверсию на 2%
- Каждое уменьшение времени загрузки страницы на 100 мс увеличивало дополнительный доход на 1%
Другой пример — Simyo, который потерял 25% конверсий из-за увеличения времени загрузки страницы на одну секунду.
В Интернете есть еще много подобных примеров. Как и показатель отказов, этот эффект особенно заметен на мобильных устройствах, которые обычно медленнее.
Добавьте к этому тот факт, что в наши дни больше людей используют мобильные устройства, чем настольные устройства для серфинга в Интернете, и что пользователи очень озабочены скоростью сайта, и вы поймете необходимость сделать производительность веб-сайта приоритетом.
3. Уменьшает поисковый рейтинг (меньше органического трафика)
Поскольку посетители заботятся о скорости сайта, Google тоже при ранжировании веб-сайтов. Это официальная политика с 2010 года и распространяется на мобильные устройства с 2018 года.
Последнее даже более важно, поскольку с тех пор Google перешел на индекс, ориентированный на мобильные устройства, чтобы приспособиться к современному использованию Интернета. Это означает, что веб-сайты ранжируются в соответствии с эффективностью их мобильного присутствия, а не настольных сайтов.Это включает в себя немобильные версии веб-сайтов и полностью изменяет то, что было раньше.
Это означает, что веб-сайты ранжируются в соответствии с эффективностью их мобильного присутствия, а не настольных сайтов.Это включает в себя немобильные версии веб-сайтов и полностью изменяет то, что было раньше.
Как следствие, если ваш сайт медленно загружается на мобильных устройствах, это снизит ваш рейтинг в поиске в целом, а не только в мобильном поиске. И хотя Google утверждает, что это действительно влияет только на самые медленные веб-сайты, скорость сайта также влияет на показатель отказов, время на сайте и другие маркеры, которые учитываются поисковыми системами.
Кроме того, медленная загрузка страницы может отрицательно повлиять на сканирование, поскольку роботы сканирования ограничены в средствах.Как следствие, вы можете обнаружить, что меньше ваших страниц проиндексировано Google.
4. Уменьшает взаимодействие с пользователем
Все вышеперечисленное в основном сводится к одному: пользовательскому опыту. Если он плохой, это плохо для вашего сайта, если он отличный, это дает обратный эффект.
Если он плохой, это плохо для вашего сайта, если он отличный, это дает обратный эффект.
В некоторых случаях скорость сайта может даже определять, пригоден ли веб-сайт для вашей аудитории вообще.Один из наиболее впечатляющих примеров этого — первые дни YouTube,
Здесь уменьшение веса страницы с 1,2 МБ до 100 КБ сократило время, затрачиваемое на пользователей в Азии, Южной Америке, Африке и другие удаленные места для начала просмотра видео от 20мин до 2мин. Следовательно, он открыл совершенно новые рынки.
Конечно, с тех пор онлайн-архитектура значительно улучшилась, но точка зрения остается неизменной.
Итак, короче говоря, если вы хотите, чтобы посетители оставались на вашем сайте, увеличивали конверсию, занимали высокие позиции в поисковых системах и чтобы посетители были довольны, вам необходимо всегда обеспечивать отличную скорость работы и на любом размере экрана.
Итак, насколько быстрым должен быть ваш сайт?
Прежде чем приступить к тому, как сделать ваш веб-сайт быстрее, важно установить цель. К чему вы вообще стремитесь? Как быстро должен загружаться ваш сайт? Насколько быстро достаточно быстро?
Backlinko обнаружил, что среднее время загрузки веб-сайтов на первой странице Google равно 1.65 секунд. Итак, если вы хотите, чтобы ваш сайт занял там место, это может быть хорошей целью для достижения цели. Тем не менее, по словам самих Google, магическое число составляет три секунды. Однако, как мы уже установили, чем быстрее, тем лучше.
Что интересно, в том же исследовании, где Google установил правило трех секунд, они обнаружили, что большинство веб-сайтов далеки от этого эталона.
Хотя это плохая новость для обычных пользователей Интернета, на самом деле это отличная новость для вас!
Это означает, что, если вы приложите усилия, чтобы снизить скорость своего веб-сайта до приемлемого уровня, вы будете значительно отличаться от остальных сайтов. Это отличный способ дать вам преимущество перед конкурентами практически во всех областях успеха веб-сайта.
Это отличный способ дать вам преимущество перед конкурентами практически во всех областях успеха веб-сайта.
Звучит неплохо, правда?
Итак, без лишних слов, давайте посмотрим, что вы можете сделать, чтобы ускорить свой веб-сайт и достичь этой цели.
Вот как шаг за шагом ускорить работу вашего сайта
Далее мы рассмотрим более 24 способов ускорить работу вашего сайта и сделать его более привлекательным для посетителей.
Не беспокойтесь, если это звучит слишком много. Необязательно делать все сразу. Фактически, мы поговорим о том, как решить, что делать в первую очередь, ниже. Если ваш сайт работает медленно, лучше внести всего несколько изменений, чем вообще ничего не делать. Вы всегда можете выделить дополнительное время, чтобы сделать больше.
Ну, а теперь давайте.
1.
 Провести тест скорости
Провести тест скоростиЕсли вы хотите ускорить свой сайт, всегда полезно начинать с теста скорости.Это покажет вам, где вы сейчас находитесь с точки зрения скорости загрузки, а также выделит проблемы, которые могут быть у вашего сайта.
У вас есть ряд инструментов, которые вы можете использовать для этого. Один из наших фаворитов — GTmetrix, однако все они работают очень похоже друг на друга.
Первый шаг — ввести URL-адрес и нажать Enter, чтобы запустить тест.
Когда это будет сделано, вы получите общую оценку скорости и информацию о своем сайте.
В этом разделе вы легко увидите, влияют ли изменения, которые вы вносите на свой веб-сайт.
После этого вы найдете несколько конкретных советов, как сделать ваш сайт лучше. В случае GTmetrix служба проверяет ваш сайт на соответствие тестам Google и Yahoo, чтобы давать рекомендации.
Обратите внимание на это, он скажет вам, какой из приведенных ниже советов может быть наиболее подходящим для вас для начала.
Наконец, многие инструменты для тестирования скорости также имеют так называемую водопадную диаграмму.
Это показывает, какие именно части вашего сайта загружаются в каком порядке и сколько времени браузер тратит на каждый файл и компонент. Они отлично подходят для выявления узких мест, и мы будем часто ссылаться на них в ходе этой статьи.
С бесплатной учетной записью GTmetrix также позволяет настраивать различные места тестирования, браузер, скорость соединения и многое другое.Это также позволит вам сохранять отчеты для последующего сравнения, автоматически отслеживать страницы и предлагает дополнительные функции. Настоятельно рекомендуется!
Дополнительные инструменты для проверки скорости
Кроме того, рекомендуется проверить свою Google Analytics в разделе Поведение> Скорость сайта> Время загрузки страницы .
Это позволяет легко идентифицировать отдельные страницы вашего сайта, у которых есть проблемы со скоростью.Зная это, вы можете предпринять более целенаправленные действия. Примечание. Эта функция в настоящее время недоступна в новой версии Google Analytics 4.
Кроме того, вы также можете использовать следующие бесплатные инструменты для тестирования веб-сайтов:
- Google PageSpeed Insights — Официальный инструмент Google. В нем не так много информации, как в других в этом списке, но он хорош для обзора и определения приоритетов в отношении того, что исправить в первую очередь.
- Pingdom — Очень чистый и подробный интерфейс с большим количеством информации.Pingdom также позволяет вам тестировать свой сайт из разных мест. У инструмента также есть премиум-версия с большим количеством функций.
- Lighthouse — он встроен в инструменты разработчика Chrome, поэтому вы можете запустить его прямо на нужной странице и сразу же получить результаты.
- WebPageTest — собирает результаты из реальных браузеров, работающих в общих операционных системах. Это также позволяет вам тестировать из разных мест и моделировать различное качество соединения. Инструмент очень техничный, но с его помощью вы можете действительно глубоко погрузиться в скорость своего сайта.
- Test My Site — Специально проверяет производительность вашего сайта на мобильных устройствах, даже моделируя соединения 3G и 4G. Test My Site также позволяет сравнивать себя с конкурентами, рассчитывать рост доходов более быстрого сайта и получать полный отчет по электронной почте.
Независимо от того, какой инструмент вы выберете, важно записать свои первоначальные результаты. Они послужат ориентиром, по которому вы сможете измерить свои шаги по улучшению вашего сайта.
Вы также можете запустить тест несколько раз или из разных мест (если доступно), чтобы найти среднее значение, поскольку не все тесты скорости будут давать одинаковые результаты. После этого пришло время сосредоточиться на улучшении того, что вы видите.
2. Проверьте свое время до первого байта (TTFB)
Время до первого байта — это время, необходимое вашему сайту для начала загрузки. Почему это имеет значение? Потому что Moz обнаружил сильную корреляцию между TTFB и рейтингом в поиске.Они также обнаружили, что время до полной загрузки страницы и ее размер не имеют такого же эффекта.
Официальная рекомендация Google для TTFB составляет менее 200 мс. Тем не менее, согласно Backlinko, среднее время до первого байта составляет 1,286 секунды на настольном компьютере и 2,594 секунды на мобильном устройстве. Итак, есть много возможностей для улучшения среднего сайта, возможно, включая ваш.
Как вы понимаете, TTFB — это в основном проблема сервера.Это время, которое требуется браузеру, чтобы отправить запрос на сервер, чтобы сервер обработал его и отправил ответ. Вы можете увидеть это число как в инструментах разработчика браузера, так и в инструментах тестирования скорости (проверьте диаграмму водопада).
Если ваш TTFB не попадает в рекомендуемые пределы, у вас есть следующие возможности исправить это:
- Увеличьте время ответа сервера ИЛИ
- Улучшите доставку контента
Давайте рассмотрим несколько возможностей для обоих.
3. Выберите подходящего хостинг-провайдера
Как уже упоминалось, ваш сервер играет большую роль во времени до первого байта и в скорости загрузки ваших страниц в целом. Если вы не знаете, как создавать серверы самостоятельно, вы, скорее всего, арендуете серверное пространство у хостинг-провайдера.
Хотя вначале можно использовать дешевый общий хостинг, как только вы начнете получать трафик, вам нужно убедиться, что ваш хостинг растет вместе с потребностями.
Первое, на что стоит обратить внимание, — это тип используемого вами хостинга:
- Shared — Буквально то, что написано в названии. Вы разделяете сервер со многими другими веб-сайтами, и все они конкурируют за те же ресурсы, что и мощность процессора, ОЗУ и т. Д.
- Виртуальный частный сервер (VPS) — аналогично общему, однако у вас меньше других сайтов на одном компьютере и каждый получает свои собственные выделенные ресурсы обработки без возможности превзойти их.
- Выделенный — Здесь у вас есть собственный сервер, плюс контроль над его настройкой, оборудованием и многим другим. Однако для этого нужны технические навыки или деньги, чтобы нанять кого-то, у кого они есть.
- Облако — Самый быстрорастущий вид хостинга. В облаке используется модель оплаты по мере использования: вы получаете доступ к той или иной вычислительной мощности, которая вам нужна. Очень хорошо для пиков трафика, но и дороже.
- Управляемый — это особенно доступно для WordPress, и это когда провайдер берет на себя большинство вещей, связанных с хостингом.Сюда входят такие вещи, как безопасность, резервное копирование, производительность и т. Д. Благодаря управляемому хостингу вы можете полностью сконцентрироваться на создании своего сайта. Однако за этот вид услуг есть ценник.
Итак, что выбрать?
Практически каждый начинает с виртуального хостинга, и это нормально. Однако в какой-то момент настройка сервера может стать узким местом для скорости вашего сайта. На этом этапе пора перейти на что-то более подходящее.Если вам сложно принять решение, вы можете использовать это сравнение 10 лучших хостингов, чтобы узнать больше о разных провайдерах.
Одна вещь, о которой следует помнить при этом, — это местоположение. Как мы обсудим ниже, важно, как далеко должны перемещаться ваши данные. Чем дальше расстояние между вашим сервером и человеком, запрашивающим доступ к вашему сайту, тем больше будет задержка в ответе. Вы можете проверить это на себе, загрузив свой сайт из разных мест в одном из инструментов тестирования скорости.
По этой причине хорошо выбрать хостинг-провайдера, у которого есть центр обработки данных рядом с местом, где проживает большая часть вашей аудитории. Просто о чем следует помнить при выборе нового хоста.
Для очень технической разбивки задержки и TTFB, проверьте этот пост на Moz. Как вариант, см. Следующий пункт.
4. Улучшение времени отклика сервера
Если время отклика вашего сервера медленное, одним из важнейших факторов здесь может быть поиск DNS.Если вы не знали, DNS означает систему доменных имен. Он состоит из серверов, имеющих базу данных с информацией о том, какое доменное имя принадлежит какому IP-адресу.
IP-адреса представляют собой последовательности чисел, например 172.67.15.121, которые идентифицируют каждое устройство в Интернете. Однако, поскольку их трудно запомнить, мы изобрели доменные имена и создали место, которое знает, какое доменное имя принадлежит какому IP.
Пока все ясно?
В результате, когда кто-то запрашивает доступ к веб-сайту, вводя домен в свой браузер, первый запрос отправляется в DNS, который затем перемещает его на соответствующий IP-адрес.
Конечно, если DNS работает медленно, это увеличит общее время загрузки страницы. Итак, если TTFB является проблемой для вашего сайта, одно из возможных решений — перейти на более быстрого поставщика DNS. Честно говоря, Apple, вероятно, не нужно беспокоиться о своих серверах имен, чтобы ускорить работу своего веб-сайта …
Первый шаг для этого — выяснить, какой DNS вы используете в настоящее время. Вы можете сделать это, введя свое доменное имя на этой странице.
После этого вы можете проверить это сравнение поставщиков DNS (обновляется ежемесячно), чтобы узнать, где вы находитесь.
Если вы обнаружите, что производительность вашего DNS может быть лучше, вы можете зарегистрироваться у другого провайдера (например, Cloudflare, который предлагает бесплатный DNS), а затем указать свой домен новым серверам имен . Примеры инструкций доступны здесь.Тем не менее, процесс будет одинаковым для всех провайдеров.
5. Рассмотрите возможность перехода на HTTP / 2
Интернет работает по протоколу HTTP. Он делает возможными соединения между браузерами и серверами и является неотъемлемой частью обмена данными в Интернете. Кроме того, это также причина, по которой веб-адреса начинаются с HTTP: // или HTTPS: //.
Однако знаете ли вы, что существуют разные версии протокола HTTP?
Это правда, HTTP / 2 вышел в начале 2015 года и содержит несколько улучшений скорости, которые позволяют браузерам быстрее загружать веб-сайты (технические подробности см. По ссылке).
Чтобы узнать, поддерживает ли ваш сайт уже HTTP / 2, перейдите на вкладку Network в инструментах разработчика вашего браузера (возможно, вам придется включить столбец Protocol , щелкнув правой кнопкой мыши).
В качестве альтернативы используйте этот инструмент от KeyCDN.
Если это не так, первым шагом при переводе вашего сайта с HTTP на HTTP / 2 является проверка Google Analytics, чтобы узнать, с помощью каких браузеров пользователи чаще всего посещают ваш сайт.Вы найдете эту информацию в разделе Tech> Tech Details или Audience> Technology> Browsers & OS , в зависимости от того, какую версию Google Analytics вы используете.
Сравните это с браузерами, которые в настоящее время поддерживают HTTP / 2. В конце концов, нет смысла внедрять что-то, если ваша аудитория не собирается извлекать из этого выгоду.
Во-вторых, если вы хотите переключиться, вам необходимо переместить свой сайт с HTTP на HTTPS.Новый протокол доступен только через безопасные соединения.
Фактическое переключение вашего сервера с одного протокола на другой является довольно техническим, поэтому лучше попросить ваш хост помочь вам. Если вы хотите попробовать это самостоятельно, вы найдете инструкции для серверов Apache здесь и для NGINX на этой странице. Кроме того, некоторые CDN, такие как Cloudflare (см. Ниже), также по умолчанию доставляют данные по HTTP / 2.
6. Используйте сеть доставки контента (CDN)
Если вы обслуживаете глобальную аудиторию, есть альтернативный способ решения вышеупомянутой проблемы задержки и местоположения: контент сети доставки.
Это в основном сети компьютеров, расположенных по всему миру, которые все содержат копию вашего веб-сайта или, по крайней мере, его наиболее важные статические файлы.
Использование CDN дает несколько преимуществ с точки зрения ускорения веб-сайта:
- Пользователи получают данные из ближайшего к ним места. Это сокращает расстояние и, следовательно, вероятность того, что задержки и задержка увеличат время загрузки страницы.
- Нагрузка на сервер может распределяться между несколькими серверами вместо одного. Это снижает вероятность снижения скорости загрузки для сканирования в периоды высокого трафика.
У нас есть целая статья на тему CDN, включая популярных провайдеров CDN, так что вы можете начать с нее, если вам интересно.
7. Включить сжатие
Как правило, вы должны стараться сохранить как можно меньший вес страницы.Согласно Google, лучше всего не превышать 500 КБ, даже если на большинстве веб-сайтов этот размер намного выше.
Ваш один из них? Тогда один из способов уменьшить его и ускорить ваш сайт — использовать сжатие.
Вероятно, вы знакомы с этой концепцией по zip-файлам на вашем компьютере. Это способ уменьшить размер файлов, например, для более быстрой их передачи. То же самое возможно и на вашем сервере.Кроме того, современные браузеры запрашивают это по умолчанию.
Первый шаг здесь — проверить, активно ли сжатие на вашем веб-сайте. Обычно вы можете увидеть это в инструментах тестирования скорости, о которых говорилось выше.
Однако есть инструменты, подобные этому, где вы можете просто ввести адрес своего сайта, и он сообщит вам о состоянии вашего сжатия.
Стандартный метод сжатия в Интернете — Gzip.Однако есть и более современные, такие как Brotli, которые набирают популярность.
Если вы используете сайт WordPress, плагины кэширования, такие как W3 Total Cache, WP Fastest Cache или WP Super Cache, обычно содержат настройки для включения сжатия Gzip. Мы будем упоминать эти плагины несколько раз в этом посте.
В качестве альтернативы вы также можете использовать плагин Enable Gzip Compression с метко названным названием Enable Gzip Compression, чтобы настроить его.
Или включите его вручную, добавив приведенный ниже код в файл .htaccess на вашем сервере, если он работает под управлением Apache.
# Сжатие HTML, CSS, JavaScript, текста, XML и шрифтов
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / vnd.ms-fontobject
AddOutputFilterByType DEFLATE application / x-font
AddOutputFilterByType DEFLATE application / x-font-opentype
AddOutputFilterByType DEFLATE application / x-font-otf
AddOutputFilterByType DEFLATE application / x-font-truetype
AddOutputFilterByType DEFLATE application / x-font-ttf
AddOutputFilterByType DEFLATE application / x-javascript
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE font / opentype
AddOutputFilterByType DEFLATE font / otf
AddOutputFilterByType DEFLATE font / ttf
AddOutputFilterByType DEFLATE image / svg + xml
AddOutputFilterByType DEFLATE изображение / значок x
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE текст / javascript
AddOutputFilterByType DEFLATE текст / простой
AddOutputFilterByType DEFLATE текст / xml
# Удалите ошибки браузера (требуется только для действительно старых браузеров)
BrowserMatch ^ Mozilla / 4 gzip-only-text / html. Mozilla / 4 \.0 [678] без gzip
BrowserMatch \ bMSIE! No-gzip! Gzip-only-text / html
Добавление заголовка Варьируется User-Agent
При использовании сервера NGINX добавьте следующее в файл nginx.conf .
gzip on;
gzip_disable "MSIE [1-6] \\. (?!. * SV1)";
gzip_types текст / простой текст / CSS текст / изображение javascript / svg + изображение xml / приложение x-icon / приложение javascript / x-javascript;
gzip_vary on; 8.Воспользуйтесь преимуществом кеширования
Как правило, кэширование означает хранение частей или всего вашего веб-сайта таким образом, чтобы к ним было быстрее получить доступ и, следовательно, загрузить.
Например, когда кто-то запрашивает страницу на сайте WordPress, сервер обычно создает HTML-страницу из файлов PHP и заполняет ее содержимым, извлеченным из базы данных. Однако также можно сохранить готовую HTML-страницу и сразу же использовать ее.
Как вы понимаете, это значительно экономит время обработки и позволяет посетителям быстрее увидеть эту страницу. Именно это и есть кеширование, в данном случае кеширование сервера, и есть еще несколько возможностей:
- Кеширование браузера — Указывает браузерам хранить основные ресурсы, такие как таблицы стилей или файлы JavaScript, на локальном жестком диске. . Таким образом, браузер может просто использовать их оттуда, а не загружать их снова.Это особенно полезно для постоянных посетителей.
- Кэширование объектов — Сохраняет запросы к базе данных в локальной памяти сервера, чтобы он мог отвечать на них, фактически не обращаясь к базе данных. Лучше всего использовать это только на VPS или выделенном хостинге, на общем он может иметь противоположный эффект.
- Пограничное кэширование — это означает сохранение файлов на сервере, более близком к конечному пользователю. Мы уже говорили об этом, когда говорили о CDN.
Что касается того, как включить кеширование, в WordPress вы можете использовать вышеупомянутые плагины.Обычно они предлагают несколько способов кеширования вашего сайта.
При использовании статического веб-сайта вы можете настроить кеширование браузера внутри файла .htaccess с помощью приведенного ниже кода (кстати, это также работает для WordPress).
ExpiresActive On
# Изображений
ExpiresByType image / jpeg "доступ плюс 1 год"
ExpiresByType image / gif "доступ плюс 1 год"
ExpiresByType image / png "доступ плюс 1 год"
ExpiresByType image / webp "доступ плюс 1 год"
ExpiresByType image / svg + xml "доступ плюс 1 год"
ExpiresByType изображение / значок x "доступ плюс 1 год"
# Видео
ExpiresByType video / webm "доступ плюс 1 год"
ExpiresByType video / mp4 "доступ плюс 1 год"
ExpiresByType video / mpeg "доступ плюс 1 год"
# Шрифты
ExpiresByType font / ttf "доступ плюс 1 год"
ExpiresByType font / otf "доступ плюс 1 год"
ExpiresByType font / woff "доступ плюс 1 год"
ExpiresByType font / woff2 "доступ плюс 1 год"
Приложение ExpiresByType / font-woff "доступ плюс 1 год"
# CSS, JavaScript
ExpiresByType text / css "доступ плюс 1 месяц"
ExpiresByType text / javascript "доступ плюс 1 месяц"
Приложение ExpiresByType / javascript "доступ плюс 1 месяц"
# Другое
Приложение ExpiresByType / pdf "доступ плюс 1 месяц"
ExpiresByType изображение / vnd.microsoft.icon «доступ плюс 1 год»
Вышеупомянутое в основном сообщает браузеру, как долго хранить различные типы файлов. Для получения дополнительной информации о том, какие настройки имеют смысл, проверьте этот пост.
9. Уменьшить размер изображения
Изображения играют особую роль в ускорении работы веб-сайтов, поскольку они обычно являются одними из них, если не самыми большими элементами на веб-страницах.
Это потому, что они содержат намного больше информации, чем простой текст, и поэтому имеют больший размер и дольше загружаются. Следовательно, без оптимизации файлы изображений могут легко достигать размера от нескольких до десятков МБ. Если подумать о том, что для Google идеальный размер страницы меньше 500 КБ, это легко становится проблемой.
Однако изображения также важны для того, чтобы сделать онлайн-контент привлекательным и предоставить дополнительную информацию.В случае продажи товаров они действительно незаменимы.
Так как же собрать этих двоих вместе? Делая изображения как можно меньше.
Как уменьшить ваши изображения
Вот несколько способов убедиться, что размер вашего изображения не выходит из-под контроля:
- Используйте правильный тип файла — Существует несколько типов файлов изображений, каждый из которых имеет свои сильные и слабые стороны.JPG — хороший вариант для изображений с множеством цветов, например фотографий. PNG отлично подходит для текстовой графики с менее чем 16 цветами или изображений с прозрачным фоном, таких как логотипы. GIF-файлы, с другой стороны, идеально подходят для анимированных изображений или крошечных элементов с небольшим количеством цветов, таких как значки.
- Обрезать изображения до размера, который они отображаются в — Если изображение на экране имеет ширину всего 500 пикселей, размещать изображение размером 1000 пикселей и уменьшать его с помощью атрибутов ширины и высоты — пустая трата ресурсов. Это по-прежнему приводит к загрузке полноразмерного визуала.Следовательно, сначала кадрируйте изображение только до нужной части, а затем уменьшайте размер до минимума. Вот инструмент, который может помочь с последним.
- Сжатие изображений — Как и другие файлы на вашем сервере, вы можете сжимать изображения, чтобы они были меньше — без потери качества изображения. В WordPress вы можете использовать такой плагин, как Smush, EWWW Image Optimizer или Optimole. Они сжимают изображения автоматически во время загрузки или в массовом порядке. Для других типов сайтов существуют такие службы, как TinyPNG / JPG, Compress JPEG или Optimizilla, где вы можете сжимать изображения перед их загрузкой на свой сайт.Вы также можете использовать настольные инструменты, такие как ImageOptim (только для Mac), Cesium или RIOT (оба для Windows). Также есть Crush.pics для сайтов Shopify.
Если вы хотите получить действительно техническую информацию, вы также можете использовать спрайты. Здесь вы объединяете множество изображений в одно, а затем показываете только то, что вам нужно, через CSS. Это немного технический характер, поэтому мы не будем рассматривать его здесь, но статья по ссылке — отличное введение. Он также больше всего подходит для сайтов, использующих старый протокол HTTP, а не HTTP / 2.
10. Используйте отложенную загрузку изображений
Другой способ оптимизировать изображения для ускорения загрузки страницы — не загружать их вообще — по крайней мере, пока они не появятся на экране.
Этот метод называется отложенной загрузкой и является важным способом ускорения веб-сайтов, ориентированных на изображения, или сообщений в блогах, содержащих много визуальных элементов.
Как это реализовать?
Если вы используете WordPress, вам повезло.Платформа добавила нативную отложенную загрузку с версией 5.5. Следовательно, все, что вам нужно сделать, это убедиться, что ваш сайт обновлен. Кроме того, многие из упомянутых выше плагинов кэширования и оптимизации изображений также поддерживают эту функцию.
Для пользователей, не использующих WordPress, один из самых простых способов — добавить атрибут loading = "lazy" , например:

Однако есть и другие возможности, подробно обсуждаемые в CSS Tricks.
11. Отключить Hotlinking
Возможно, вы знаете, что можете включать на свой сайт изображения, которые находятся на другом веб-сайте. Это так же просто, как включить элемент img со сторонним URL-адресом в качестве его источник.

CMS, такие как WordPress, также имеют функции для достичь этого:
Однако в целом это не очень хорошая сделка для человека, размещающего изображение. Это потому, что даже когда изображение появляется на другом веб-сайте, его загрузка по-прежнему создает нагрузку на исходный сервер и отнимает пропускную способность.Поэтому вы можете отключить этот вид хотлинкинга, так он называется, на своем собственном веб-сайте.
Есть несколько способов предотвратить хотлинкинг на вашем сайте. Во-первых, некоторые CDN предлагают защиту от хотлинкинга. Кроме того, если вы используете WordPress, есть плагины, такие как All In One WP Security & Firewall, которые также позволяют отключить его.
Наконец, вы можете просто добавить приведенный ниже фрагмент кода в свой .http: // (www \.) example.com/.*$ [NC]
RewriteRule \. (Gif | jpg | jpeg | bmp | zip | rar | mp3 | flv | swf | xml | php | png | css | pdf) $ - [F]
Спасибо Media Temple за код!
12. Размещать видео извне
Использование видео — отличная идея, чтобы украсить ваш контент, повысить ценность для ваших посетителей и предоставить им дополнительную информацию о вашем сайте или бизнесе.
Знаете ли вы, что не самая лучшая идея? Самостоятельное размещение видео.
Почему? Во-первых, они занимают много места на сервере. Видео легко достигают размера в сотни мегабайт.
Во-вторых, когда десятки или даже сотни тысяч посетителей смотрят видео на вашем сайте одновременно, это сильно истощает вашу пропускную способность. Следовательно, скорость вашего сайта пострадает.
По этой причине гораздо лучше загрузить видео во внешний сервис, а затем встроить их на свой сайт.Это снимает нагрузку с вашего собственного сервера, и вы можете воспользоваться преимуществами предложения услуг видеохостинга с оптимизированной инфраструктурой.
Доступные параметры
Что касается размещения ваших видео, вот несколько возможностей:
- YouTube — бесплатно для использования и с огромной аудиторией (2 миллиарда ежемесячных пользователей, вошедших в систему), YouTube является второй по величине поисковой системой в мире.Вы можете загружать видео размером до 128 ГБ, которые легко встраивать, а также сделать видео частным. С другой стороны, YouTube поддерживает рекламу и поэтому не подходит для онлайн-курсов и тому подобного.
- Vimeo — этот сервис намного более тщательно продуман, чем YouTube, и отличается более приятным дизайном. Бесплатные пользователи могут загружать 500 МБ для каждого видео в неделю, что увеличивается до 256 ГБ при платном плане. Рекламы нет, ролики скачиваются, но аудитория, конечно, намного меньше.
- Wistia — В меньшей степени видеоплатформа, а в большей степени реальный видеохостинг и услуга цифрового маркетинга.Максимальный размер файла — 8 ГБ, максимальная продолжительность видео — два часа. Сервис предлагает подробную аналитику и настраиваемый проигрыватель, включая маркетинговые инструменты, такие как призывы к действию и подписку по электронной почте. Рекламы нет, однако, если вам нужно больше трех видео, тарифы начинаются с 99 долларов в месяц.
- Jetpack — Если вы пользователь WordPress, вы можете взглянуть на видеохостинг Jetpack, который включен в каждый премиум-план (от 9 долларов в месяц). Он позволяет использовать до 2 ГБ на видео (общий лимит 2 ТБ) и поставляется с настраиваемым видеоплеером.
Что касается встраивания видео, WordPress предлагает множество автоматических встраиваний. Здесь вам нужно только скопировать и вставить URL-адрес со страницы видео в редактор, а он позаботится обо всем остальном.
В случаях без автоматического встраивания и веб-сайтов, не относящихся к WordPress, вы обычно копируете и вставляете фрагмент HTML в то место, где вы хотите, чтобы он отображался на вашем сайте.
Easy peasy.
13. Проверьте плагины, которые замедляют работу вашего сайта
Хотя плагины — отличный способ сделать сайты более функциональными и добавить функции, существует такая вещь, как слишком много плагинов. Их установка на ваш сайт без разбора не только увеличивает риск проблем с безопасностью и конфликтов, а также необходимость обслуживания, но и может замедлить работу вашего сайта.
Почему? Многие плагины загружают дополнительные таблицы стилей и / или файлы JavaScript, увеличивая вес страницы и HTTP-запросы.
Кроме того, если они не закодированы должным образом, они могут загружать эти ресурсы даже там, где они не нужны, иногда на каждой странице! Итак, чтобы ускорить работу вашего веб-сайта, неплохо было бы посмотреть, сможете ли вы избавиться от любого из них.
Один из способов сделать это — протестировать скорость вашего сайта со всеми включенными плагинами, затем выборочно отключить их один за другим и каждый раз запускать новый тест скорости. Это имеет смысл, если на вашем сайте мало плагинов, так как это может быть утомительно.
Альтернативой является использование профилировщика производительности подключаемого модуля. Он позволяет сканировать ваш сайт и дает разбивку того, насколько каждый плагин влияет на время загрузки вашей страницы.
Плагин также может делать то же самое для отдельных страниц. Это поможет вам узнать, что тормозит ваших худших исполнителей. Инструкции о том, как это сделать, можно найти на странице плагина.
Кроме того, P3 ведет учет всех выполненных тестов, поэтому вы можете вернуться и сравнить свою текущую производительность с прошлыми экземплярами.
Выполнение этого процесса имеет смысл, даже если на вашем сайте не так много расширений. Я помогу вам узнать, не мешает ли какой-либо из них скорость загрузки вашей страницы.
14. Уменьшите количество компонентов веб-сайта
После того, как вы определили худших нарушителей с точки зрения производительности страницы на вашем сайте, у вас есть следующие варианты:
- Удалите плагины, которые вам на самом деле не нужны. — Часто на вашем сайте остаются плагины, которые вы больше не используете.Или вы можете понять, что есть некоторые, без которых вы можете обойтись. В любом случае просто удалите их со своего сайта.
- Деактивировать плагины, которые вы используете только периодически. — Если у вас есть расширения, которые вы используете не постоянно, а только время от времени (например, плагин Performance Profiler), вы можете деактивировать их до тех пор, пока они действительно не понадобятся. Таким образом, они не замедлят работу вашего сайта.
- Найдите альтернативы — Сфера WordPress огромна, и у вас часто есть более одного плагина для любой конкретной функции.Если вы обнаружите, что на вашем сайте есть один, который сильно замедляет его, проверьте, есть ли другой, который работает лучше и делает то же самое.
- Consolidate — существует множество плагинов, которые выполняют самые разные функции. Например, Yoast SEO также создает карту сайта в формате XML, поэтому для этого не требуется дополнительный плагин. Посмотрите, можете ли вы заменить одни, просто активировав или используя те же функции в другом.
- Focus — С другой стороны, если вы используете огромный плагин с множеством функций, но пользуетесь только одним или двумя из них, проверьте, можете ли вы найти более компактную альтернативу, которая выполняет именно эти функции.
- Реализовать функциональность плагина вручную — У вас часто есть плагины на вашем сайте, чтобы делать то, что вы могли бы сделать самостоятельно, имея небольшие технические знания. Примеры включают такие вещи, как использование пользовательских шрифтов. Конечно, плагины существуют, но эти задачи на самом деле не так уж и сложно освоить, поэтому, если вы сделаете их самостоятельно, вы можете полностью избавиться от плагина.
Меньше значит больше, а компактнее всегда лучше. Кстати, многое из вышеизложенного также верно и для других компонентов веб-сайта, таких как темы.
15. Уменьшение количества HTTP-запросов
HTTP-запросы происходят всякий раз, когда браузер пользователя запрашивает что-то с сервера. Это может быть файл HTML, таблица стилей CSS, изображение или что-либо еще, составляющее веб-страницу. Выполнение каждого запроса требует времени, поэтому, естественно, чем их больше, тем больше времени требуется для загрузки страницы.
Кроме того, браузер начнет рендеринг страницы только после того, как получит необходимые файлы.Поэтому рекомендуется сделать страницы максимально компактными, чтобы они загружались быстрее.
Если вы выполнили тест скорости выше, вы уже видели HTTP-запросы на каскадной диаграмме. Кроме того, вы также можете проверить их в инструментах разработчика браузера, обычно в Network .
По скольким запросам вы должны отреагировать? Если дело в гугле, не больше 50.Тем не менее, среднее количество запросов на компьютере составляет 73, а на мобильном устройстве — 68.
Исследование Google, о котором мы уже упоминали несколько раз, дало еще худшие результаты.
Если на вашем сайте возникает проблема с большим количеством запросов, спросите себя:
- Есть ли какие-либо запросы, которые вы можете полностью устранить (например, элементы, которые вы не нужны на странице, скрипты, которые загружаются, но не используются, и т. д.)?
- Есть ли какие-либо узкие места, которые необходимо устранить (например, файлы, которые загружаются очень медленно и останавливают процесс)?
Давайте рассмотрим шаги, которые помогут решить эту проблему.
16. Минификация и объединение файлов (объединение файлов)
Один из способов уменьшить количество запросов — объединить несколько файлов в один и уменьшить размер отдельных файлов. Давайте рассмотрим, как работают эти два показателя:
- Обычно браузеры загружают один файл большего размера быстрее, чем несколько файлов меньшего размера.Поэтому предложение того же кода в меньшем количестве файлов — хороший способ ускорить работу веб-сайтов. Это также уменьшает количество HTTP-запросов и является отличным вариантом для CSS и JavaScript.
- Файлы, содержащие код, обычно также содержат много форматирования, которое используется только для того, чтобы сделать разметку более удобочитаемой для людей. Подумайте об отступах, переносах строк, комментариях, пробелах и т. Д. Браузерам не нужно ничего из этого для обработки файлов, и их устранение уменьшает размер файла, что ускоряет его загрузку.
Краткое примечание: комбинация файлов больше не требуется для HTTP / 2 (и может фактически снизить вашу скорость).
Основные кандидаты для минификации — это ваши файлы HTML, CSS и JavaScript, но это также возможно для других типов файлов.
Однако как вы можете сделать это на своем собственном веб-сайте?
Для WordPress есть обычные плагины для кеширования и оптимизации. Плагин, который упрощает реализацию минификации и конкатенации, — это Autoptimize. Он работает по принципу «установил и забыл», а также может выполнять такие действия, как отложенная загрузка изображений, поэтому настоятельно рекомендуется.
При использовании статического веб-сайта HTML или другого способа создания веб-сайта вы можете использовать средство выполнения задач, например Grunt, у которого есть несколько плагинов для этого. Существуют также редакторы кода, которые могут сохранять файлы, автоматически уменьшенные с помощью плагинов, как показано здесь. Наконец, вы можете использовать онлайн-минификаторы кода, подобные этому.
17. Асинхронная загрузка файлов CSS и JavaScript
Это еще один способ помочь файлам, из которых состоит ваш веб-сайт, загружаться быстрее.Чтобы понять, как это помогает, сначала нужно понять разницу между синхронной и асинхронной загрузкой.
Первый означает, что файлы, такие как таблицы стилей CSS и сценарии JavaScript, загружаются по одному в порядке их появления на странице. В этом случае браузер не продолжит работу, пока не закончит загрузку определенного файла.
Когда файлы загружаются асинхронно, браузер продолжает работу, не дожидаясь завершения загрузки файла.Как следствие, он будет загружать несколько файлов одновременно, уменьшая количество узких мест и загружая быстрее. Следовательно, это эффективный способ ускорить работу вашего сайта.
Благодаря HTML 5 для сценариев JavaScript вы можете добиться этого, просто добавив атрибут async к вызову на странице, например:
Для методов, совместимых со старыми браузерами, я могу порекомендовать этот пост на CSS-Tricks.Пользователи WordPress могут воспользоваться метко названным плагином Asnyc JavaScript.
С другой стороны, вы можете асинхронно загружать файлы CSS с этой разметкой:
Я настоятельно рекомендую вам прочитать сопроводительный пост, прежде чем применять его ко всем вашим таблицам стилей.
18. Отложить JavaScript
Если вы отложите файл, это означает, что он не загрузится, пока не закончат загрузку другие файлы. Это особенно полезно для больших файлов, которые не нужны для полной визуализации страницы, что часто верно для файлов JavaScript.
В инструментах тестирования скорости их часто называют «ресурсами, блокирующими рендеринг», и вас просят загрузить их в нижний колонтитул.
В HTML есть атрибут, аналогичный async (вы также можете использовать их вместе).
Чтобы понять разницу между ними, вот полезная диаграмма:
В WordPress вы можете использовать вышеупомянутый плагин Async JavaScript, который также может откладывать скрипты или этот код из Kinsta.Многие плагины кэширования также имеют опции для автоматического перемещения ресурсов, блокирующих рендеринг, в нижний колонтитул.
19. Оптимизация доставки CSS и JavaScript
CSS может отображаться на вашем сайте двумя способами: во внешней таблице стилей или прямо на странице. К настоящему времени мы подробно обсудили таблицы стилей. С другой стороны, встроенный CSS выглядит так:
...
То же самое верно и для JavaScript, хотя я бы сказал, что встроенный JavaScript встречается немного реже, чем встроенный CSS.
В любом случае, чтобы ускорить работу вашего веб-сайта, вы обычно должны помещать такой код в отдельные файлы, и вот почему:
- Встроенный код может быть повторяющимся и, следовательно, расточительным
- Гораздо проще иметь все в одной таблице стилей или файле сценария
- Наличие кода в отдельном файле позволяет вам воспользоваться преимуществами многих из уже обсужденных нами техник: кэширования, отсрочки, асинхронной загрузки и т. Д.
- Размещение всего кода в как можно меньшем количестве файлов уменьшает количество HTTP-запросов, которые браузер должен выполнять.
Чтобы проверить количество внешних таблиц стилей и экземпляров встроенного CSS, вы можете использовать этот инструмент.
Кроме того, поиск встроенных стилей и скриптов требует некоторой детективной работы. Что помогает, так это открыть ваш веб-сайт, щелкнуть правой кнопкой мыши и выбрать Просмотреть источник страницы .
Затем найдите style = , чтобы найти встроенные стили CSS, и
 Это и называется «отказом».
Это и называется «отказом». 

 htaccess
htaccess
 Статическое сжатие css- и js- файлов на лету»
Статическое сжатие css- и js- файлов на лету» ..не учитывает оптимизацию для ускорения загрузки страниц и кэширование в автономном режиме. И главное, PSI проверяет сетевую задержку, не берет в расчет обработку на стороне сервера.
..не учитывает оптимизацию для ускорения загрузки страниц и кэширование в автономном режиме. И главное, PSI проверяет сетевую задержку, не берет в расчет обработку на стороне сервера.

 Не загружайте изображение шириной 6000 пикселей, если оно будет отображаться с разрешением 500 пикселей. Хотя сетчатка имеет значение (2x), убедитесь, что размер фотографий соответствует параметрам дизайна.
Не загружайте изображение шириной 6000 пикселей, если оно будет отображаться с разрешением 500 пикселей. Хотя сетчатка имеет значение (2x), убедитесь, что размер фотографий соответствует параметрам дизайна. Мы большие поклонники Imagify из-за его полной интеграции в WordPress. В Интернете также есть множество инструментов для сжатия изображений, которые вы также можете использовать.
Мы большие поклонники Imagify из-за его полной интеграции в WordPress. В Интернете также есть множество инструментов для сжатия изображений, которые вы также можете использовать.