- Как добавить картинку в блокнот
- Как вставить изображение или картинку в блокнот Jupyter, либо с локальной машины, либо с веб-ресурса?
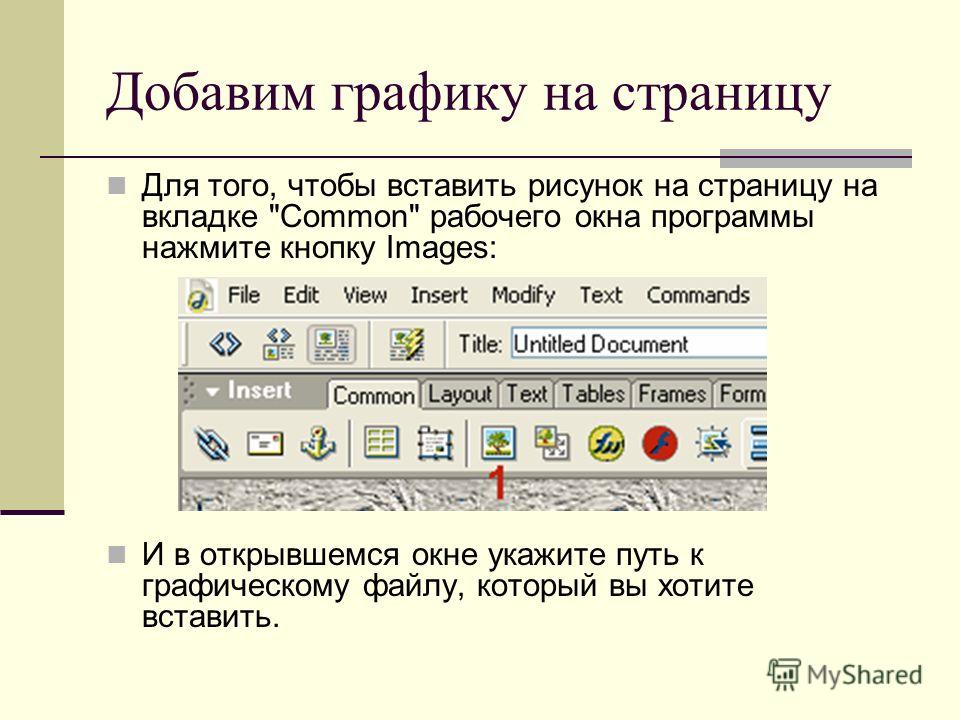
- Вставка рисунка,фото на страницу
- Как сделать шапку сайта
- Как создать свой первый сайт
- 2.6.1. Текстовые редакторы Блокнот и WordPad. С компьютером на ты. Самое необходимое
- Причины, по которым картинки не отображаются на сайте
- Как добавить изображения на HTML-сайт
- Добавление изображения в файл HTML: Учебник для начинающих
- Как использовать изображения — Веб-сайт How To
- Законно ли использовать ваше изображение?
- Что нужно сделать перед использованием изображения в Интернете
- FAQ
- Как сделать изображение интерактивным?
- Должен ли я делать это для каждого изображения на моем сайте WordPress?
- Могу ли я использовать HTML для создания интерактивного изображения в социальных сетях?
- Как я могу добавить текст к изображениям или создать другую графику с изображениями?
- Как работает акция Depositphotos?
- Итак, вы хотите позиционирование, а?
- HTML Tutorial — Где мои изображения?
- причин, по которым изображения не загружаются на ваш сайт
- HTML | Изображения — GeeksforGeeks
Как добавить картинку в блокнот
2013-07-01 / Вр:18:52 / просмотров: 20002
Всем привет. По этой статье вы научитесь вставлять картинку в HTML документ. Это вовсе не сложно. Но вначале я бы хотел вам дать несколько рекомендаций по поводу картинок на веб-странице.
Совет: когда будете размещать картинки на веб-страницу, не увлекайтесь анимированными картинками, так как это отвлекает внимание читателя от самого важного – текста. Лучше используйте обычные картинке без анимации.
Старайтесь использовать на веб-страничках уникальные картинки. Как сделать уникальную картинку вы можете почитать тут, а взять красивые картинки вы можете здесь.
Как вставить картинку в html?
Так, как я говорил – здесь сложного ничего нет, добавьте этот html код.
kartinka – это название картинки
jpg – это расширение картинки. Расширение может быть gif, png, bmp.
Если картинка размещена в папке images, тогда путь к картинке будет таким:
images – название папки, где лежит картинка » kartinka.
Если картинка лежит на другом сайте, тогда код будет таким:
https://www.bloggood.ru – это адрес сайта.
Как сделать в html картинку ссылкой?
Для этого просто заключите картинку между ссылочным элементом:
Атрибуты для картинок
ALIGN – этот атрибут предназначен для обтекания или выравнивания картинки по горизонтали.
left – выравнивание по левому краю, текст будет обтекать справа.
right – выравнивание по правому краю, текст обтекает слева.
выравнивание по правому краю
HSPACE – отступы от картинки по горизонтали (в пикселях).
hspace=»15″ vspace=»15″ >
отступы от картинки
HEIGHT – высота изображения (пикселях).
WIDTH – ширина изображения (пикселях).
w >
высота и ширена изображения
TITLE – это заголовок картинки. Заголовок будет отображаться, если навести на картинку курсор мышки.
title=»Всем привет – bloggood_ru. «>
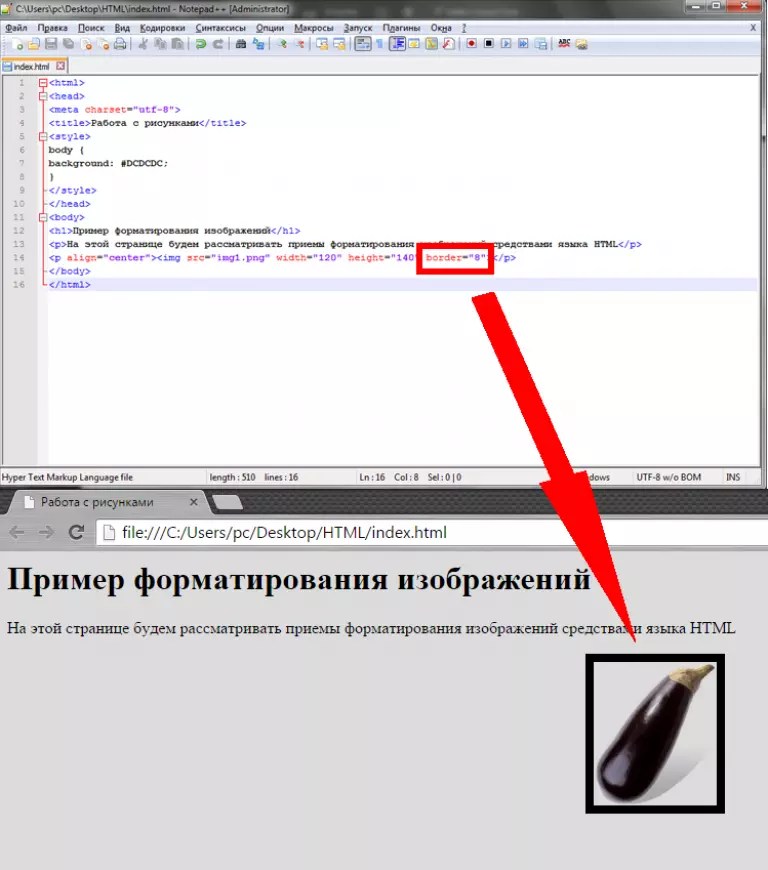
BORDER – этот атрибут отвечает за размер рамки вокруг картинки. Рамки появляются в таких случаях, когда вы картинку сделаете ссылкой. Если установить нулевое значение атрибута BORDER , рамка отображаться не будет.
А если поменять значение border на 5:
Как сделать картинку фоном?
Любую картинку можно сделать фоном. Для этого в теге body пропишите атрибут background .
На картиночном фоне может отображаться текст.
Картинка как фон
На этой ноте можно было бы и закончить тему «Как вставить картинку в HTML», но знаю, что многих интересует вопрос, а как поставить картинку по центру.
Чтобы поставить картинку по центру, вам достаточно применить такой фокус:
Вот теперь точно все. Переходим к следующему уроку.
Благодаря языку HTML можно вставлять картинки и даже видео и аудио файлы в веб-документы. Делается это с помощью специального тэга . Если необходимо сделать веб-документ более привлекательным, то выполнить это нехитрое добавление можно очень просто.
Поддерживаемые форматы
Изображения, которые можно добавить подразделяются на 2 типа: растровые, к которым относят форматы PNG, JPG, JPEG и GIF и векторные, используемые реже, например SVG. Первый тип составлен из множества пикселей, содержащих цвет и насыщенность. Главный недостаток подобных рисунков в том, что при увеличении они очень сильно
Как вставить картинку в html
При необходимости добавить статическое изображение или гифку в определенное место сайта хтмл используют следующие атрибуты:
- align — определяет выравнивание и обтекание текстом;
- bottom — низ рисунка будет выровнен с учетом обтекания текста;
- left — рисунок находится слева от текста;
- m />
При необходимости добавить картинки web разработок применяются три формата: png, jpg или gif.
Таким образом можно прописать путь до любого места где хранится картинка, например к другому сайту (/).
Обычно для ввода тегов используют специальные встроенные просмотрщики, если редактирование проводится через браузер. Если требуется изменить файл локально, то для вставки картинок в html используют обычный блокнот.
Использование атрибута alt
Alt , проще говоря, является названием (заменой) рисунка в ситуации, когда показ изображений отключен. Представляется он в виде прямоугольника, расположенного на месте фото с текстом.
Если иллюстрация несет смысл, то лучше всегда ее подписывать, если же нет, то можно оставить атрибут пустым в формате: ALT=»»
Важно не писать в атрибут двойные кавычки и знаки препинания, так как голосовые помощники могут не всегда удачно их читать.
Выравнивание align
Атрибут обычно вставляется для тегов формата для указания необходимого месторасположения фото. То есть, если написать align в совокупности с атрибутом right, добавленное изображение расположится справа, если с left влево и т.д. Пример кода для рисунка, который расположится слева будет выглядеть вот так:
То есть, если написать align в совокупности с атрибутом right, добавленное изображение расположится справа, если с left влево и т.д. Пример кода для рисунка, который расположится слева будет выглядеть вот так:
Всплывающие подсказки title
Тег title для картинки, помогает быть замеченным поисковой системой. Он отражается в виде всплывающей подсказки. Title являясь заголовком html документа или страницы, дает поисковой странице понять, какая тематика присутствует и имеет ли она отношение к поисковому запросу.
Данная информация не видна пользователям, однако является основной для привлечения посетителей.
Прописываем размеры
Атрибуты ширины width и высоты height помогают картинке принять именно тот размер, который необходим. Иначе вставка картинки в хтмл будет происходить в размере фото. Как было видно из примеров записи путей для фото данные параметры обязательны.
Использование html5 для вставки видео и аудио
Html5 является наиболее современным стандартом по добавлению файлов на сайты и позволяет добавлять видеоролики и музыку прямо в код. Используя тег можно добавить видеофайл, написав — аудио. Атрибут controls используется для добавления привычной панели управления в плейер. необходим для вставки всех возможных для чтения форматов. Учитывайте, что в начале списка лучше всего указать самый удобный.
Например, для размещения видео- или аудиофайла соответственно можно написать следующий код:
Сделать картинку фоном
Чтобы добавить в качестве фона некое изображение нужно добавить атрибут background=”адрес картинки”.
В виде кода данный вариант размещения будет выглядеть довольно таки объемно, однако просто:
Добавить фото в документ или на сайт используя хтмл совсем не сложно. Обязательно помните, что название любой картинки должно быть указано латинскими буквами, если встречаются кириллические символы, то файл нужно переименовать. Иначе он не будет читаться кодом.
Обязательно помните, что название любой картинки должно быть указано латинскими буквами, если встречаются кириллические символы, то файл нужно переименовать. Иначе он не будет читаться кодом.
Добавляем фотографию на HTML-страницу
В этом уроке, мы рассмотрим способ добавления фотографии на HTML-страницу.
Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:
Вам нужно скопировать эту фотографию к себе на Рабочий стол , делается это так:
- нажмите правой кнопкой мыши по фотографии
- затем по строке: Сохранить изображение как…
Сохраните фото на Рабочий стол
На Рабочем столе у вас уже есть файл index.html , теперь там есть и фотография снежного барса, файл irbis.jpg
Для того чтобы вставить фото в HTML-страницу, существует тег , у этого тега есть свойство (атрибут) src=»http://gabdrahimov.ru/html-uchebnik-dobavlyaem-foto» , значением которого выступает адрес фотографии :
Где:
— тег , который указывает что здесь будет фотография,
src=»http://gabdrahimov. ru/html-uchebnik-dobavlyaem-foto» — свойство тега , которое указывает на адрес фотографии,
ru/html-uchebnik-dobavlyaem-foto» — свойство тега , которое указывает на адрес фотографии,
адрес фотографии — значение свойства src=»http://gabdrahimov.ru/html-uchebnik-dobavlyaem-foto» , адрес фотографии.
Так как файлы index.html и irbis.jpg находятся в одной папке, а именно на Рабочем столе , то для того чтобы указать адрес файла irbis.jpg , достаточно просто написать его имя irbis.jpg
Вставив этот код под заголовком
Сохраните изменения в Блокноте , нажав на клавиатуре Ctrl + S или Файл > Сохранить .
Как вставить изображение или картинку в блокнот Jupyter, либо с локальной машины, либо с веб-ресурса?
Есть несколько способов разместить изображение в блокнотах Jupyter:
через HTML:
from IPython.display import Image
from IPython.core.display import HTML
Image(url= "http://my_site.com/my_picture.jpg")Вы сохраняете возможность использовать HTML-теги для изменения размера и т. Д …
Д …
Image(url= "http://my_site.com/my_picture.jpg", width=100, height=100)Вы также можете отображать изображения, хранящиеся локально, либо по относительному, либо по абсолютному пути.
PATH = "/Users/reblochonMasque/Documents/Drawings/"
Image(filename = PATH + "My_picture.jpg", width=100, height=100)если изображение оно шире настроек дисплея: спасибо
используйте, unconfined=Trueчтобы отключить ограничение максимальной ширины изображения
from IPython.core.display import Image, display
display(Image('https://i.ytimg.com/vi/j22DmsZEv30/maxresdefault.jpg', width=1900, unconfined=True))или через уценку:
- убедитесь, что ячейка является ячейкой уценки, а не ячейкой кода, спасибо @ 游 凯 超 в комментариях)
- Обратите внимание, что в некоторых системах уценка не допускает пробелов в именах файлов. Благодаря @CoffeeTableEspresso и @zebralamy в комментариях)
(На макросах, пока вы находитесь в ячейке уценки, вы должны делать это так:. ./image 1.png)
./image 1.png)
для веб-изображения:
как показано @cristianmtr Обратите внимание, чтобы не использовать ни эти кавычки, ""ни те, которые находятся ''вокруг URL.
или местный:
продемонстрировано @Sebastian
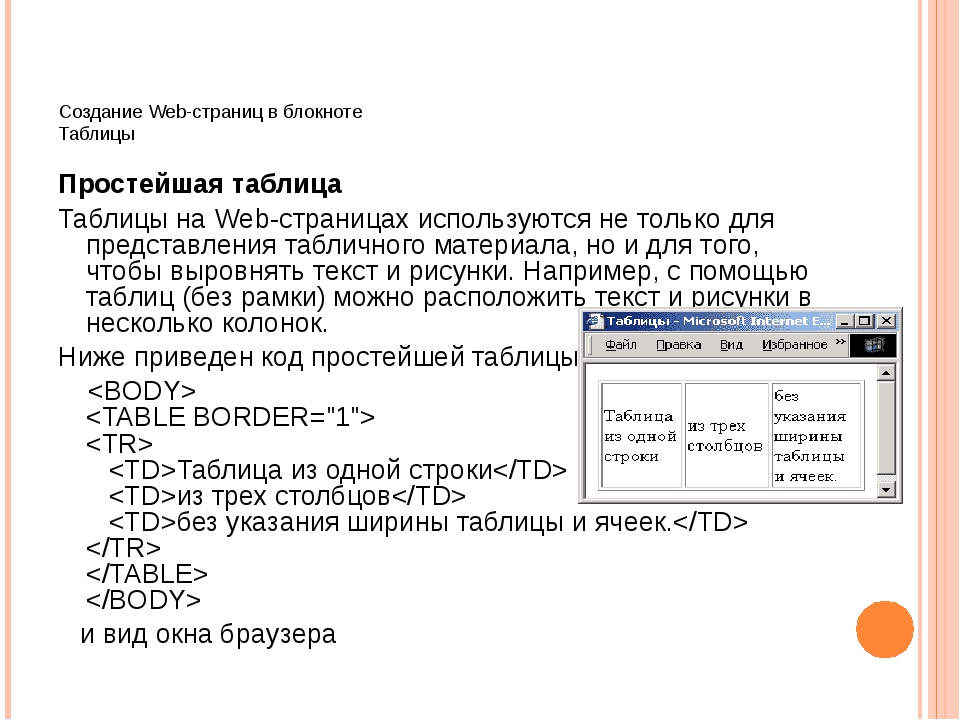
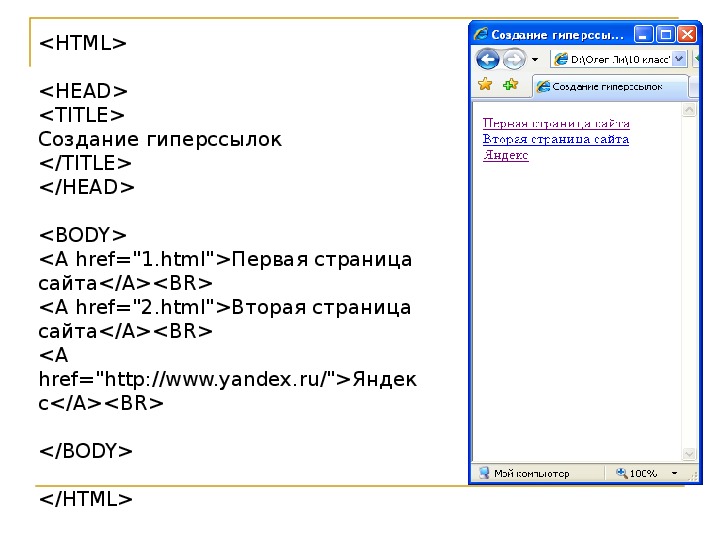
Вставка рисунка,фото на страницу
Фото,рисунки и другая графика-важная деталь в оформлении страницы.Без них сайт выглядит менее проработанным,но и слишком награмождать сайт графикой не стоит.Для того,что бы поместить фото на страницу применяется тег <img src=»имя»>. Eсли ваше изображение называется к примеру foto.jpg, то запись будет такая: <img src=»foto.jpg»>
Файл который вы хотите вставить в страницу должен
находиться в папке, где находятся все документы связанные с сайтом,вставить его туда можно простым копированием,
если файл находится в другой папке,то надо указать путь к нему вот так: <img src=». ./папка/имя»>
./папка/имя»>
Фото или рисунок должны быть с расширением «jpg»(jpeg) , «gif» , «png».Обратите внимание на соответствие расширения рисунка в исходной папке и в теге для вставки.
К примеру,если файл в папке называется =»foto.jpg» а в теге=»foto.JPG», то браузер посчитает их за разные рисунки и вставка не получится.
Если изображение находится на другом сайте в интернете,то для вставки на ваш сайт необходимо указать полный адрес этого изображения.Адрес можно узнать из адресной строки браузера.
Желательно указать ширину width=»?» и
высоту рисунка в пикселях,к примеру <img src=»?.jpg»>. Если ваш сайт состоит из достаточного количества ячеек таблицы, то вам не составит большого труда разместить изображение там где вам надо.Если вам не удается разместить там где бы вы хотели,тогда надо воспользововаться дополнительными средствами.Для этого служит тег align=»?» со значениями «left», right», «bottom», «middle»,
(слева,справа,снизу,середина).
Бывает ситуация когда вставляемое изображение меньше чем ячейка таблицы и в этом месте образуется пустое место.Можно решить зту пустоту заполнением текста ,следующего за картинкой.Ниже показан пример обтекания картинки :
| Там ,где вы хотите чтобы текст обтекал рисунок справа ,надо вставить следующий атрибут CSS : <img src=»имя рисунка.формат» width=220 height=150 border=0 style=»float: left; margin: 20px;»>
|
Некоторые браузеры помещают картинку в рамку.Что бы ее не было поместите в тег <img src=»?.jpg» значение border=»0″> вот так
<img src=»?.jpg»border=»0″>
Также в этом теге можно использовать параметр alt или title=»текст»,при наведении мышкой на картинку будет всплывать текст который вы напишите.
Что бы вставить рисунок на страницу в качестве фона применяется параметр background,который надо поместить в
тег body <body background=»имя рисунка»>
И в заключении напишем пример вставки картинки в HTML-страницу.
<html>
<head>
<title>Вставка фото</title>
</head>
<body>
<center><img src=»23.gif» border=»0″>
</center>
</body>
</html>
А это результат
Как сделать шапку сайта
Инструкция как сделать блок для шапки сайта, и расположить в нём фоновое изображение, логотип, заголовок, и описание сайта используя HTML и CSS
Блок для шапки сайта, обычно это «header» записывается так:
HTML
<div></div>
CSS
#header{
width: 900px; - ширина
height: 200px; - высота
background-color: #25B33f; - фоновый цвет (можно не задавать)
margin-bottom: 10px; - отступ снизу
}
Фоновое изображение для шапки сайта делаем по размерам блока, т. е. 900px X 200px. Его лучше всего сделать в фотошопе.
е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
Готовое изображение прописываем в блок «header».
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) - в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
}Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
</div>
Посмотрим, что у нас получается.
Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
CSS
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
Результат:
Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
CSS
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
img{
position:absolute;
top:10px;
left:10px;
}
Результат:
Получилась вот такая шапка сайта.
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
Код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
#sidebar{
background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
float: right;
}
#content{
background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
#footer{
height:80px;
background-color: #41874E;
margin-bottom: 10px;
}
.clear{
clear: both;
}
h2{
color: #ffee00;
font: 40px Georgia;
margin-left: 300px;
}
. descript{
descript{
width: 300px;
color: #ffee00;
font-style: italic;
margin: 70px 0 0 30px;
font-size:22px;
}
img{
position:absolute;
top:10px;
left:10px;
}
</style>
</head>
<body>
<div>
<div>
<h2>Шапка сайта</h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
<div>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div>А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div></div>
<div></div>
</div>
</body>
</html>
По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php.
В этом файле, находим строку <div>, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img, добавляем атрибут style со свойством margin
style="margin:0 0 0 0;"
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html, и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.
P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
Как сделать картинку для шапки в Paint < < < В раздел > > > Как вставить картинку и текст в отдельный блок
Как создать свой первый сайт
Как создать сайт
Сайты бывают разные. Самый простой вариант — это сайт-визитка. С него мы и начнем.
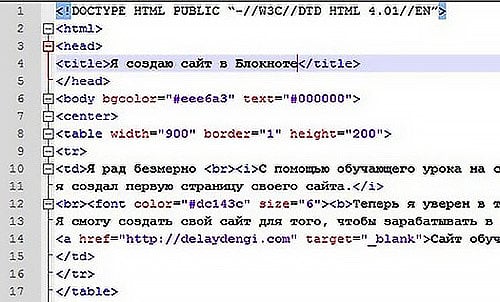
Сайт-визитка — это небольшой сайт, как правило, состоящий из одной или нескольких веб-страниц, и содержащий основную информацию об организации, частном лице, о товарах или услугах. Обычно содержит контактные данные, краткое описаниие товаров, прайс-листы и прочее. Сайт-визитка (далее просто сайт) может нести как статическую информацию так и динамическую (изменяющуюся). На его страницах кроме текстовой информации можно разместить графику (фото, картинки) анимацию в виде flash-роликов, всякие другие излишества.
Собираем материалы
Вначале определитесь с темой сайта и наличием у Вас достаточной информации. Подберите тексты по теме (лучше написать самому или хотябы видоизменить чужие), фото, картинки.
Тексты первоначально набираем в любом редакторе, не применяя к нему стилей (выделение, наклон, цвет). Дальше будем добавлять материалы по мере их поступления).
Создаем папку специально для файлов своего сайта. Ее можно назвать, на пример, «site»(название может быть другим, но желательно в латинице и короткое).
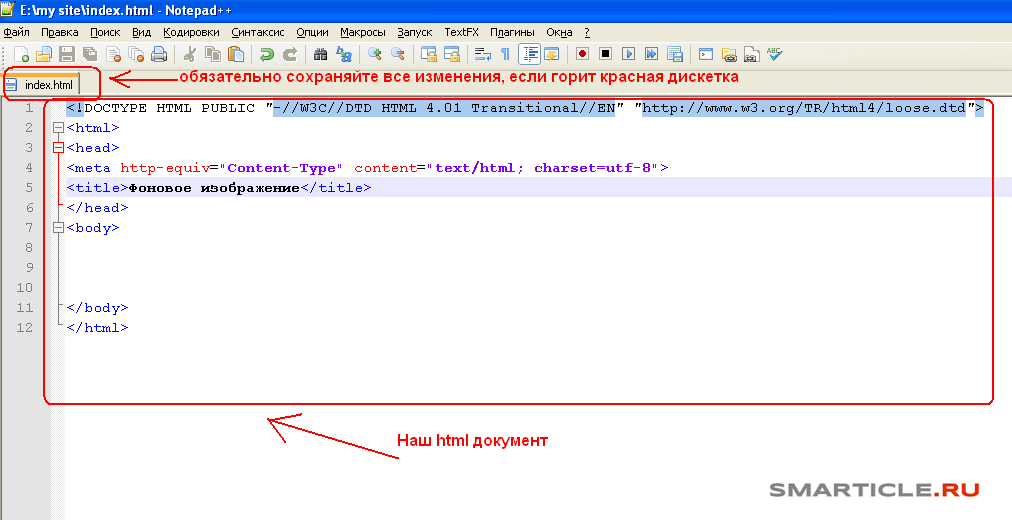
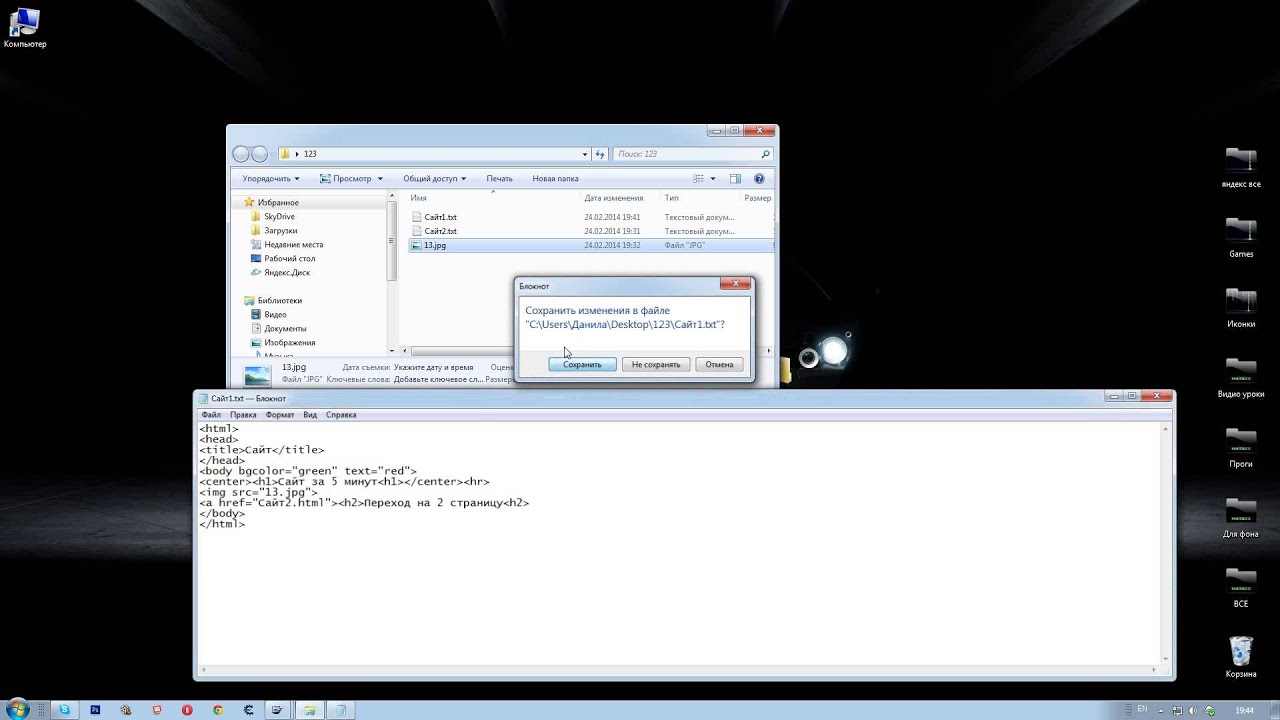
Создаем простую html-страничку
Страницы сайта могут быть созданы в любом текстовом редакторе при помощи языка разметки документа HTML. Откроем блокнот notepad и напишем:
<html>Это мой первый сайт. </html>
В тексте нашей первой html-страницы в угловых скобках заключен ярлык (или
тег) языка HTML. Это тэг <html> и он указывает на то, что в данном файле
используется язык HTML. То есть все, что расположено между тегами <html>
и </html> — написано на языке HTML. Большинство современных броузеров
могут опознать документ и не содержащий тэгов <html> и </html>,
но все же их употребление крайне желательно.
Теперь запомним файл под именем index.html в новой папке, которую вы создали.
Откроем файл index.html с помощью броузера (на пример, Microsoft Internet
Explorer). Мы увидим такую картинку:
Рис. 1. Наша первая страница.
В HTML существует множество других ярлыков (тэгов). В ярлыках можно использовать
как строчные, так и прописные буквы.
Тэги бывают открывающие и закрывающие (с косой чертой «/»). На пример,
тег </html> — закрывающий.
Для некоторых тегов наличие парного закрывающего тега не обязательно.
Как правило в html-страницах используется несколько обязательных тегов. Среди них ярлык <head> (и закрывающий </head>) для описания заголовка html-страницы. Здесь можно указать название страницы. Название должно быть помещено между тегами <title> и </title>. На пример:
<title>Личная страница дизайнера Николаенко</title>
В стандартных броузерах заголовок будет показан в верхней части главной рамки
основного окна, как на рис. 1.
1.
Поскольку тэг <title> располагается в самом начале html-файла, то при
загрузке страницы в первую очередь загружается именно заголовок документа.
Далее броузер загружает основное содержание страницы, что может занять некоторое
время. Таким образом, некоторое время название страницы будет единственной
информацией о ней, видимой посетителю сайта.
После заголовка мы используем другую пару тэгов: <body> и </body>, между которыми располагается основной текст документа. Таким образом, html-код страницы выглядит сейчас так:
<html>
<head>
<title>Личная страница дизайнера Николаенко</title>
</head>
<body>
Это мой первый сайт.
</body>
</html>
Форматирование текста
Для примера мы скопировали первый попавшийся текст на новостном портале и
вставили этот текст в наш файл после тегов <body>. В окне броузера мы
видим сплошной неформатированный текст.
В окне броузера мы
видим сплошной неформатированный текст.
Рис. 2 — Неформатированный текст.
Текст гораздо лучше смотрится, если он разбит на абзацы. В html-документах
для этого существует тэг <p> (и парный к нему </p>).
Тэг <p> может задаваться с параметром горизонтального выравнивания align,
который может иметь следующие значения:
left — выравнивание по левой границе окна броузера.
center — выравнивание по центру окна броузера.
right — выравнивание по правой границе окна броузера.
justify — выравнивание по ширине (растягивание по двум сторонам окна броузера).
Если параметр align не указан, текст выравнивается по левому краю.
Еще для форматирования текста чаще всего применяются парные тэги:
<b> и </b> — отображает текст полужирным шрифтом.
<strong> и </strong> — используется для выделения важных фрагментов
(н. п. заголовков) текста. Броузеры обычно отображают текст между тэгами полужирным
шрифтом.
п. заголовков) текста. Броузеры обычно отображают текст между тэгами полужирным
шрифтом.
…
После форматирования текста наша страничка будет выглядеть вот так:
Рис. 3 — Форматированный текст.
В текст можно вставить также картинку(и). Отберите картинки или фотографии,
которые планируете выложить на свой сайт, уменьшите их до желаемого размера
в любом графическом редакторе и поместите уменьшенные картинки в папку site
(можно даже создать для картинок сайта подпапку img или image).
Для того, чтобы вставить в текст картинку, существует тэг <img>.
На странице с текстом вставьте там, где хотите, чтобы была картинка, следующую
строчку:
<img src=»картинка1.jpg»>
Рис. 4 — Картинка в тексте.
Если вы хотите, чтобы картинка находилась справа или слева от текста, то
для этого у тэга <img> существует параметр <align> со следующими
значениями:
left — изображение прижимается к левому полю окна, текст обтекает изображение
с правой стороны
right — изображение прижимается к правому полю окна, текст обтекает изображение
с левой стороны
Если вы планируете разместить много фотографий (на пример, фото с отпуска
или примеры своих работ) предлагаем сделать это с помощью готовых программ. Как это сделать описано здесь…
Как это сделать описано здесь…
Связь между страницами
В предыдущем абзаце в тексте встречалась ссылка (линк) на другой сайт. Для этого используется парный тэг <a> и </a>.
На пример, так: <a href=»http://ho.com.ua/photo/»>здесь…</a>
Активная ссылка в тексте выделяется другим цветом и часто подчеркиванием.
С помощью тэга <a> можно также ссылаться не только на другие сайты,
но и на страницы своего сайта.
На пример, создадим вторую страницу и назовем ее photo.html. Создавать новые
страницы можно просто копированием уже существующего файла, но с другим именем.
Главное — аккуратно изменить не только текст новой страницы, но и ее заголовок
(заключенный между тэгами <head> и </head>).
Разместим на новой странице какие-то картинки. Это можно сделать вручную
или с помощью программ, описанных здесь…
А на первой (главной) странице поставим ссылку на вторую страницу, для
этого добавим такую строчку:
<a href=»photo. html»>Мои работы можно посмотреть здесь…</a>.
html»>Мои работы можно посмотреть здесь…</a>.
Вот что получится:
Рис. 5. Ссылка в тексте.
Здесь стоит отметить, что на сайте только одна страница может называться index.html — главная. Когда посетитель придет на ваш сайт, она загрузится первой.
Если вы, на пример, создали фотогалерею с помощью какой-то программы, то нужно проверить названия страниц и в случае необходимости переименовать их. Важно: изменяя имена html-файлов, нужно менять и ссылки на них в других страницах.
Как выложить свой сайт в Интернет
Теперь, когда работа над страницами будущего сайта закончена, и все файлы лежат в папке site, можно выложить их в Интернет. Для этого нужно подыскать для своего сайта место, т.е. хостинг (от англ. hosting — размещение web-сайта клиента на сервере Интернет-провайдера). Подробнее о хостинге для начинающих
Разумно разместить свой сайт-визитку на бесплатном хостинге
ho. ua, для этого нужно зарегистрироваться. Как это сделать,
можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
ua, для этого нужно зарегистрироваться. Как это сделать,
можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
Заказ
хостинга (заполнение формы заявки) — помощь пользователю.
Как быстро можно приступать
к работе после заказа хостинга?
После того, как ваша учетная запись на хостинге будет активирована, можно заливать файлы на сервер, используя ftp-соединение. Сделать это проще всего с помощью броузера, н.п. Internet Explorer’а. Ввведите в адресной строке броузера один из следующих адресов:
ftp://[email protected],
где LOGIN — ваш логин, а sN.ho.ua (s1.ho.ua, s2.ho.ua и т.п.) — имя сервера
хостинга, на котором расположен ваш сайт.
После этого в браузере появится окно, котрое запросит ваш пароль к FTP — введите его и вы получите доступ к вашей домашней директории на сервере.
Рис. 6. Доступ по ftp с помощью броузера.
Копировать файлы своего сайта нужно в папку htdocs. Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
2.6.1. Текстовые редакторы Блокнот и WordPad. С компьютером на ты. Самое необходимое
2.6.1. Текстовые редакторы Блокнот и WordPad
Блокнот
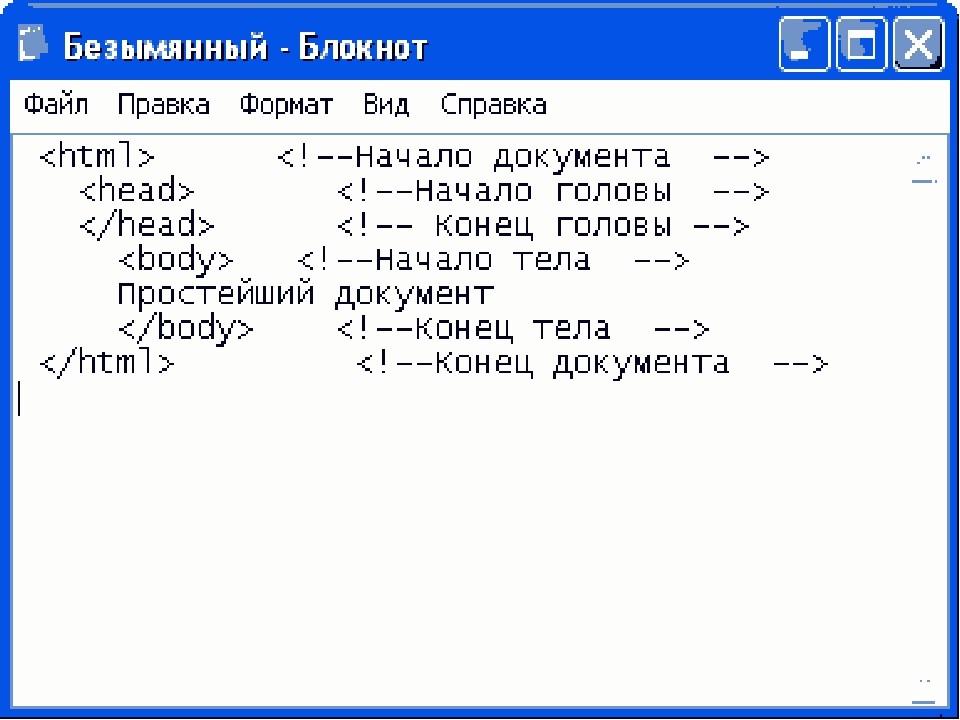
Блокнот — самый простой текстовый редактор (рис. 2.115). В Блокноте есть минимальные функции для форматирования текста, однако на этом все и заканчивается. Блокнот — незаменимая вещь, когда нужно что-то записать или быстро набрать короткий текст. Рабочее окно Блокнота состоит из трех элементов: строки заголовка, панели меню и рабочего пространства. В строке заголовка располагаются стандартные кнопки Windows и указывается название документа (обычно новый файл носит имя «Безымянный»). В панели меню находятся опции настройки программы и сохранения текста.
Рабочее пространство — там, где текст пишется, т. е. вводится с клавиатуры; чтобы писать большими (прописными, заглавными) буквами, нажмите и удерживайте клавишу <Shift> либо нажмите <Caps Lock>.
Теперь более подробно рассмотрим панель меню. В меню Файл находятся опции для сохранения и открытия файла.
? Создать — создать новый файл. Также новое окно Блокнота можно открыть сочетанием клавиш <Ctrl>+<N>.
? Открыть — открыть файл (Блокнот читает файлы с расширением txt). При выборе этой опции появляется диалоговое окно, в котором нужно выбрать необходимый файл. Для вызова окна можно также использовать сочетание клавиш <Ctrl>+<O>.
? Сохранить — эту опцию используйте, чтобы сохранить текст, который наберете. Также можно использовать сочетание клавиш <Ctrl>+<S>. При выборе опции появится диалоговое окно, аналогичное окну Открыть файл, однако здесь вам нужно выбрать папку и написать имя файла, под которым вы хотите его сохранить. Имя может быть как на русском, так и на английском языке.
? Сохранить как — опция, аналогичная Сохранить.
? Параметры страницы — эта опция вызывает одноименное диалоговое окно, в котором можно выбрать параметры страницы, а именно — листы формата, например А4 или А5. Также можно выставить размер полей (в миллиметрах) и подписать верхний и нижний колонтитулы — надписи, которые будут отображаться при распечатывании документа.
? Печать — вызывает диалоговое окно печати (рис. 2.116). Разумеется, чтобы распечатать лист, вам необходим принтер. В окне Печать нужно указать номер страницы, которую собираетесь распечатать, и число копий. Окно печати также вызывается одновременным нажатием клавиш <Ctrl>+<P>.
? Выход — выход из программы. Также из программы можно выйти, нажав одновременно клавиши <Alt>+<F4>. Если вы работали с каким-либо текстом, программа спросит вас — сохранить текст или нет. Нажмите кнопку Да, чтобы сохранить результаты ваших трудов, кнопку Нет, если не хотите сохранять, и кнопку Отмена, чтобы отменить выход из программы и продолжить работу.
Меню Правка в основном используется для операций над текстом.
? Отменить — отмена последнего действия. Также можно использовать сочетание <Ctrl>+<Z>.
? Вырезать — вырезать выделенный текст в буфер обмена (<Ctrl>+<X>). Чтобы выделить текст (например, абзац), подведите к его началу курсор мыши (он примет форму латинской буквы «I»), а затем нажмите левую кнопку мыши и передвигайте курсор вниз до конца абзаца. Отпустите левую кнопку мыши, но не щелкайте ей, иначе выделение текста снимется. Чтобы выделить весь текст, одновременно нажмите клавиши <Ctrl>+<A> либо выберите в меню Правка опцию Выделить все.
? Копировать — копировать выделенный текст в буфер обмена (<Ctrl>+<C>).
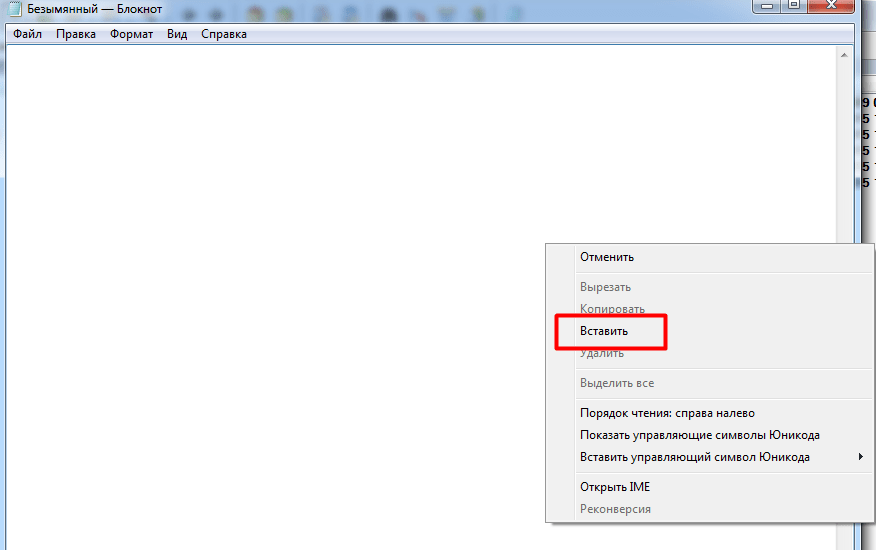
? Вставить — вставить текст из буфера обмена (<Ctrl>+<V>).
? Удалить — удалить выбранный текст (<Del>).
? Найти — найти нужное слово в тексте (<Ctrl>+<F>). Особенно это функция удобна, если текст очень большой, а нужно срочно найти какой-либо заголовок или термин. При выборе этой опции или нажатии сочетания клавиш <Ctrl>+<F> появляется диалоговое окно (рис. 2.117), в которое можно ввести слово для поиска. Чтобы найти это слово еще раз, нажмите кнопку Найти далее (либо нажмите <F3>).
? Найти далее — в Windows Vista и Windows 7 эта опция выделена в отдельную.
? Заменить — с помощью данной опции можно заменить одно слово в тексте на другое. Просто введите в соответствующие поля слово, которое нужно заменить, и слово, на которое нужно заменить.
? Перейти — эта есть в Блокноте в Windows Vista и Windows 7. С помощью данной опции вы можете быстро перейти к определенной строке документа.
? Выделить все — выделить весь текст, чтобы провести над ним какую-либо операцию (<Ctrl>+<A>).
? Время и дата — вставить в текст текущую дату и время (<F5>).
В меню Формат можно установить перенос текста по словам. Опция Шрифт вызывает диалоговое окно, в котором можно выбрать шрифт и его размер.
Меню Вид содержит одну опцию — Строка состояния, однако чаще всего эта опция недоступна.
В меню Справка находится справка Блокнота, где можно почитать о его функциях и возможностях.
Второй текстовой редактор, который входит в состав Windows, — WordPad (рис. 2.118 и 2.119).
WordPad немного серьезнее Блокнота и обладает более «продвинутыми» функциями — здесь вы можете изменять шрифт и размер текста, а также добавлять рисунки. WordPad в Windows Vista и ранних версиях существенно отличается от версии программы в Windows 7, поэтому мы их рассмотрим отдельно.
WordPad в Windows XP/Vista
Рабочее окно программы (рис. 2.118) состоит из строки заголовка, панели меню, панелей инструментов и форматирования, линейки, рабочего пространства и панели состояния. Рассмотрим эти панели чуть подробнее.
Рассмотрим эти панели чуть подробнее.
В строке заголовка располагаются стандартные значки Windows, также здесь указывается название текстового файла, с которым вы работаете, и имя программы. В панели меню находятся несколько меню с опциями, очень похожими на опции Блокнота. Ниже расположены панели инструментов и форматирования, в которых находятся кнопки операций над текстом.
Рабочее пространство немного отличается от блокнотного — с помощью линейки здесь можно выставить размер полей слева и справа. Также слова в тексте можно выделять полужирным или курсивом, либо делать текст разного размера. В строке состояния обычно отображаются подсказки для той или иной опции.
Меню WordPad, в основном, состоит из тех же опций, что и текстовый редактор Блокнот.
? В меню Файл находятся те же опции, что и в Блокноте — здесь можно открывать и сохранять файлы и распечатывать их, однако в отличие от Блокнота в WordPad можно сохранять файлы в нескольких текстовых форматах: DOC, RTF, обычном TXT (как в Блокноте), а также в формате MS-DOS — такой текст можно открыть и в досовских текстовых редакторах. Впрочем, нам это не понадобится.
Впрочем, нам это не понадобится.
Имеются в WordPad и расширенные опции для печати — кроме стандартного вывода текста на печать вы можете просмотреть страницу (опция Предварительный просмотр меню Файл) и выставить параметры страницы, выбрав соответствующую опцию.
Под опцией Параметры страницы в меню Файл находятся ссылки на несколько последних документов, с которыми вы работали. Опция Отправить позволяет отправить документ по электронной почте. Программа запустит почтовый клиент, с помощью которого можно отправить письмо с файлом. Опция Выход закрывает программу — если вы работаете с текстом и изменили его содержимое, программа вас спросит, сохранять ли все результаты.
? Меню Правка посвящено операциям с текстом. Как и в Блокноте, текст можно скопировать в буфер обмена, вырезать, вставить из буфера, удалить, выделить весь текст, искать нужные слова и заменять их. Кроме этого в WordPad есть возможность специальной вставки — вы можете вставить данные из другого файла, связав ваш документ с другим. Текст или рисунок, которые будут отображаться в вашем документе, так и останутся в исходном файле, и, если вы измените текст в связанном файле, он автоматически изменится и в вашем основном.
Кроме этого в WordPad есть возможность специальной вставки — вы можете вставить данные из другого файла, связав ваш документ с другим. Текст или рисунок, которые будут отображаться в вашем документе, так и останутся в исходном файле, и, если вы измените текст в связанном файле, он автоматически изменится и в вашем основном.
? В меню Вид можно добавить или удалить панели — для этого поставьте или снимите флажок у названия соответствующей панели. Опция Параметры вызывает соответствующее окно, в котором можно установить единицы измерения, перенос слов и определить еще некоторые возможности.
? Меню Вставка содержит всего лишь две опции: Дата и время, которая позволяет вставить текущую дату и время, и Объект, с помощью которой можно вставить в текст рисунок, видеоклип, текст из Word, Excel и еще много чего. Чтобы вставить объект, в меню Вставка выберем опцию Объект. Откроется диалоговое окно Вставка объекта (рис. 2.120).
Откроется диалоговое окно Вставка объекта (рис. 2.120).
Объект можно либо создать новый, либо вставить из файла. Чтобы создать новый объект, выбираем тип объекта и нажимаем кнопку ОК. Запустится соответствующая программа, с помощью которой данный объект можно создать. Чтобы создать объект из существующего файла, выберите соответствующую опцию и с помощью кнопки Обзор найдите нужный файл.
? В меню Формат можно установить параметры текста и его отображения.
• Выбор опции Шрифт вызывает одноименное диалоговое окно (рис. 2.121), в котором можно установить размер и тип шрифта.
Размер шрифта (кегль) устанавливается в так называемых пунктах: размер обычного шрифта — 12 пунктов, шрифта поменьше — 10 или 8. Для заголовков лучше использовать кегль 14 или 16. Типов шрифта существует несколько десятков, все их можно посмотреть в выпадающем списке Шрифт. Самые распространенные — это Times New Roman, которым набирается большинство документов (и даже эта книга), и Arial. Типы шрифта различаются по рисунку строчных и заглавных букв.
Самые распространенные — это Times New Roman, которым набирается большинство документов (и даже эта книга), и Arial. Типы шрифта различаются по рисунку строчных и заглавных букв.
Также в диалоговом окне Шрифт можно изменить начертание шрифта — сделать, чтобы текст отображался полужирным, курсивом либо полужирным курсивом. Имеется в WordPad и возможность видоизменения текста — он может быть зачеркнутым, подчеркнутым, различного цвета. По умолчанию цвет черный, но его можно сделать красным, желтым, синим, розовым, голубым, оливковым, бирюзовым либо выбрать любой другой из двух десятков предложенных цветов. Эти функции удобны, когда вам нужно сделать какое-нибудь объявление или открытку. Кроме того, в окне Шрифт можно назначить набор символов вводимого текста — Кириллический, если вы набираете текст на русском языке, или Западный, если вы пишете на английском.
• Опция Маркер добавляет перед текстом некий символ (маркер) — эта функция необходима, если вы создаете маркированный список. Пункты в таком списке не нумеруются, и каждый пункт помечается таким маркером. Список создается следующим образом — выберите опцию Маркер и наберите текст первого пункта, затем нажмите клавишу <Enter> — программа автоматически подставит второй маркер, после которого можно писать содержание второго пункта — и т. д.
Пункты в таком списке не нумеруются, и каждый пункт помечается таким маркером. Список создается следующим образом — выберите опцию Маркер и наберите текст первого пункта, затем нажмите клавишу <Enter> — программа автоматически подставит второй маркер, после которого можно писать содержание второго пункта — и т. д.
• Используя опцию Абзац, можно выставить отступы слева, справа и отступ первой строки. При выборе опции вызывается одноименное диалоговое окно (рис. 2.122). Отступ указывается в сантиметрах. Чтобы указать отступ (по умолчанию все показатели равны нулю), впишите его значение в соответствующее поле. Также в этом окне можно указать выравнивание текста — оно может быть по левому краю, по правому краю либо по центру.
Опция Табуляция позволяет организовать табуляцию — в окне Табуляция, открываемом при выборе этой опции (рис. 2.123), можно выставить позиции табуляции. Напишите в поле нужную позицию табуляции (в сантиметрах) и нажмите кнопку Установить, выберите ее в списке и нажмите кнопку ОК. Чтобы использовать табуляцию, нажмите <Tab> — курсор переместится на установленное количество сантиметров.
Чтобы использовать табуляцию, нажмите <Tab> — курсор переместится на установленное количество сантиметров.
? В меню Справка можно получить информацию по работе с WordPad (опция Вызов справки), вторая опция вызывает окно О программе.
Под панелью меню находится панель инструментов, на которой расположены основные значки операций с текстом, их и рассмотрим.
Создать новый (пустой) документ.
Открыть. Открывает файл, с которым вы работали ранее. Чтобы открыть текстовый документ, можно также зайти в папку, в которой он находится, и сделать двойной щелчок на его пиктограмме.
Сохранить документ.
Печать. Распечатать документ.
Предварительный просмотр документа перед печатью.
Найти слово в документе.
Вырезать выбранный текст или изображение в буфер обмена.
Копировать выбранный текст или изображение в буфер обмена.
Вставить из буфера обмена текст или изображение.
Отменить. Возврат на одно действие назад. Очень удобная и полезная функция — если, например, вы стерли что-то не то, можно вернуться на один шаг обратно, нажав эту кнопку.
Дата/время. Вставить дату и время. При выборе этой опции появляется диалоговое окно, в котором можно выбрать доступный формат вставки времени и даты.
Панель форматирования, расположенная ниже панели инструментов, фактически повторяет опции диалогового окна Шрифт — здесь можно установить шрифт, его размер и выбрать набор символов. Далее следуют кнопки, устанавливающие начертание текста:
Чтобы изменить цвет текста, нажмите кнопку:
Появится выпадающее меню, в котором можно выбрать цвет текста.
Примечание
Чтобы проводить вышеуказанные операции над текстом, выделите его и нажмите соответствующую кнопку. Например, чтобы сделать текст полужирным, выделите его и нажмите кнопку:
Далее следуют опции выравнивания текста. Как вы помните, текст можно выравнивать по левому краю:
Как вы помните, текст можно выравнивать по левому краю:
по центру:
и по правому краю:
Активна может быть только одна позиция выравнивания текста — обычно текст выравнивают по левому краю. Активная позиция выделяется рамкой:
Следующая кнопка вставляет маркер:
Как вы помните, маркер также вставляется командой Маркер меню Формат.
Используя линейку, можно установить начало строки и ее конец — для этого перетащите мышью стрелки слева и справа в нужную позицию. Предполагаемое начало или конец документа (это зависит от того, с какой стрелкой работаете) будет отображаться пунктиром.
WordPad в Windows 7
В Windows 7 WordPad был значительно переработан (рис. 2.119). Меню опций исчезли, а панели кнопок располагаются на двух вкладках — Главная и Вид. Под панелями находится рабочее пространство, где и набирается текст.
Слева от вкладок располагается выпадающий список — он открывает опции по созданию и сохранению документов (рис. 2.124). С помощью опции Создать можно создать новый текстовой документ (также это делается с помощью сочетания клавиш <Ctrl>+<N>). С помощью опции Открыть, можно открыть документ, с которым вы недавно работали. Как и в Блокноте, в WordPad появляется окно обзора, где вы можете выбрать текстовой файл, с которым вы работали. Также список последних текстовых файлов можно найти в столбике справа. Опции Сохранить и Сохранить как отвечают за сохранение файла. Еще файл можно распечатать с помощью опции Печать.
2.124). С помощью опции Создать можно создать новый текстовой документ (также это делается с помощью сочетания клавиш <Ctrl>+<N>). С помощью опции Открыть, можно открыть документ, с которым вы недавно работали. Как и в Блокноте, в WordPad появляется окно обзора, где вы можете выбрать текстовой файл, с которым вы работали. Также список последних текстовых файлов можно найти в столбике справа. Опции Сохранить и Сохранить как отвечают за сохранение файла. Еще файл можно распечатать с помощью опции Печать.
Опция Параметры страницы открывает окно настроек, где вы можете установить размеры полей, ориентацию (книжная или альбомная) и размер страницы.
Меню быстрого доступа
Сохранить редактируемый документ можно, нажав значок дискеты в строке заголовка. Еще обратите внимание на значок выпадающей стрелки, справа от дискеты. Откройте выпадающее меню — здесь вы можете добавить на панель заголовка другие опции по открытию и сохранению файла. При желании можно разместить эти опции под кнопочной панелью (закладки) над рабочим пространством — для этого выберите опцию Разместить под лентой.
При желании можно разместить эти опции под кнопочной панелью (закладки) над рабочим пространством — для этого выберите опцию Разместить под лентой.
На вкладке Главная (рис. 2.125) находятся опции по изменению размера и стиля написания шрифта, а также вставки изображения, объекта, даты и времени. Опции немного поменялись местами, но, в целом и общем, делают они то же самое, что и в предыдущих версиях программы. С помощью опций Вырезать и Копировать можно вырезать или копировать текст в буфер обмена, а опция Вставить — вставляет фрагмент из буфера в текст.
В области Шрифт можно увеличить или уменьшить размер шрифта и сам шрифт. Как и в предыдущих версиях WordPad, шрифт можно сделать полужирным, подчеркнутым или курсивным. Также поддерживается выделение фрагмента текста определенным цветом и выделение фона выбранного текста определенным цветом.
В области Абзац находятся опции по форматированию абзаца. Выделенный текст можно выровнять по центру, левому или правому краю, увеличить и уменьшить интервал, а также добавить в текст список.
Выделенный текст можно выровнять по центру, левому или правому краю, увеличить и уменьшить интервал, а также добавить в текст список.
В области Вставить находятся кнопки, с помощью которых в текст можно встать дату и время, рисунок и объект. В области Правка находятся опции поиска слова в тексте, замены и полного выделения текста.
На вкладке Вид (рис. 2.126) находятся опции по изменению масштаба и внешнего вида программы. Масштаб изменяется в одноименной области, где есть кнопки уменьшения и увеличения.
В области Показать или скрыть можно включить или отключить линейку над рабочим пространством и строку состояния в нижней части рабочего окна. В области Параметры устанавливаются единицы измерения на линейке — по умолчанию измеряется все в сантиметрах, но можно установить дюймы, точки и пики. Впрочем, здесь лучше все оставить по умолчанию — к сантиметрам мы давно привыкли, а другие единицы могут вызвать затруднение. Еще здесь можно настроить перенос слов — при желании его можно вообще отключить, либо он может быть в границах окна или границах линеек. Обычно выбирают последний вариант.
Еще здесь можно настроить перенос слов — при желании его можно вообще отключить, либо он может быть в границах окна или границах линеек. Обычно выбирают последний вариант.
Что касается набора текста, то WordPad в Windows 7 ничем не отличается от предыдущих версий. Набирается текст в рабочей области. Чтобы получилась большая буква, нажмите клавишу <Shift> и одновременно нажмите кнопку с буквой. Чтобы начать новый абзац, нажмите <Enter>.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесПричины, по которым картинки не отображаются на сайте
Olha Kashyna 11.01.2018 25 126740 на прочтение 5 минут
Есть такая пословица “Одна картинка говорит больше, чем тысяча слов”. Данное выражение особенно оправдано в Веб-сфере, где концентрация внимания рассеянная, и поэтому правильный образ может привлечь или отпугнуть посетителя. Привлекая внимания, стоит направить пользователя в правильное русло, для того чтобы пользователь достиг поставленной вами цели. Так что на веб-сайте, изображения действительно могут стоить больше тысячи слов!
Данное выражение особенно оправдано в Веб-сфере, где концентрация внимания рассеянная, и поэтому правильный образ может привлечь или отпугнуть посетителя. Привлекая внимания, стоит направить пользователя в правильное русло, для того чтобы пользователь достиг поставленной вами цели. Так что на веб-сайте, изображения действительно могут стоить больше тысячи слов!
С учетом важности использования изображений, давайте рассмотрим ситуацию, когда изображение есть на сайте, но не загружаеться. Это может произойти, если у вас есть встроенные изображения, которые являются частью HTML или фоновых изображений, примененных с помощью CSS. Актуально и то, что теперь Google уменьшает файлы JPEG на 35% с помощью нового алгоритма Guetzli, подробнее здесь.
Суть в том, что, когда графическое изображение не загружается на странице, это выглядит как побитая ссылка и в некоторых случаях может полностью разрушить пользовательский интерфейс на сайте.
Давайте рассмотрим некоторые из распространенных причин, по которым изображения могут не отображаться на сайте, а также то, что вы должны проверить во время тестирования веб-сайта. Для конвертации изображений используйте специальные программы, которые упростят вашу работу с картинками и с их дальнейшем размещении на сайте.
Для конвертации изображений используйте специальные программы, которые упростят вашу работу с картинками и с их дальнейшем размещении на сайте.
Не правильний путь
Когда вы добавляете изображения в HTML или CSS-файл сайта, вы должны создать путь к местоположению в вашей структуре каталогов, где находятся эти файлы. Этот код указывает браузеру откуда показывать изображение. В большинстве случаев картинки находяться в папке «images». Если путь к этой папке и файлы внутри нее неверны, изображения не будут загружаться должным образом, потому что браузер не сможет получить правильные файлы.
Браузер будет следовать указанному пути, и в случае отсутствия соответствующего место изображения будет пустым.
Отладка проблем с загрузкой изображений заключается в проверке правильности пути к изображению. Возможно, вы указали неправильный каталог или неправильно указали путь к этому каталогу. Если это не так, у вас может быть другая проблема, которую мы рассмотрим дальше!
После того как вы удостоверились, что путь к файлу правильный, проверьте правильность указанного названия изображения. В нашей практике наиболее частой причиной ошибки отображения изображения является ошибка в названии или неправильно указанное название изображения. Помните, что браузеры не понимают ошибок, даже если вы опечатались всего в одной букве изображение загружаться не будет.
В нашей практике наиболее частой причиной ошибки отображения изображения является ошибка в названии или неправильно указанное название изображения. Помните, что браузеры не понимают ошибок, даже если вы опечатались всего в одной букве изображение загружаться не будет.
В некоторых случаях указывая правильное имя файла и пути, ошибка появляется при неправильном расширении файла. Если вы загрузили картинку в .jpg, а в HTML указан формат .png возникнет проблема. Проверьте соответствует ли формат изображений с указанным форматом в коде.
Также следует обратить внимание на то, что если вы используете .JPG (все большие буквы), а в название .jpg (маленькими), то некоторые веб-сервера могут не грузить изображения. Мы рекомендуем сохранять название изображений без использования больших букв, это поможет избежать ошибок при загрузки картинок.
Если вы правильно указали путь имя, а также расширения файлов, а изображение все равно не отображается, стоит проверить загружено ли данное изображение на сервер без ошибок.
Небрежная загрузка файлов на сервер при запуске сайта является распространенной ошибкой, которую легко упустить. Как исправить эту проблему?
Загрузите нужные изображения, обновите свою веб-страницу, и она должна сразу отобразить файлы. Вы также можете попытаться удалить изображение на сервере и повторно загрузить его. Это может показаться странным, но это действительно работает. Иногда файлы повреждаются, поэтому этот метод «удалить и заменить» может помочь.
Вы обычно храните почти все картинки на своем сервере, но также есть картинки, которые размещены на других серверах. Так, что если другой сервер будет недоступен, то картинки могут не отображаться.
Проблемы с отображениемНезависимо от того, загружен ли файл изображения из внешнего домена или из вашего собственного, всегда есть вероятность, что может возникнуть проблема с отображением этого файла, когда он запрашивается браузером. Это нечастое явление (если это так, вам может понадобиться новый хостинг-провайдер), но это может происходить время от времени.
Это нечастое явление (если это так, вам может понадобиться новый хостинг-провайдер), но это может происходить время от времени.
Неприятная сторона этой проблемы заключается в том, что на самом деле вы ничего не можете с этим поделать, так как это проблема вне вашего контроля. Хорошей новостью является то, что временная проблема часто решается довольно быстро. Если вы видите сломанное изображение, обновите браузер, возможно, это была всего временная проблема.
Ну и напоследок…
Когда вы думаете об использовании изображений, нужно помнить о двух вещах, которые необходимо учитывать: правильное использование тегов ALT, скорость сайта и общая производительность.
ALT (альтернативний текст) — текст который отображается, если изображение не загрузилось. Он также является важным компонентом создания для веб-сайтов, которые могут использоваться людьми с ограниченными возможностями. Каждое встроенное изображение на вашем сайте должно иметь соответствующий тег ALT. Обратите внимание, что изображения, применяемые с CSS, не имеют этого атрибута.
Обратите внимание, что изображения, применяемые с CSS, не имеют этого атрибута.
Что касается производительности веб-сайта, загрузка слишком большого количества изображений или даже нескольких изображений гигантов, которые неправильно оптимизированы, окажут также негативное влияние на скорость загрузки.
По этой причине не забудьте проверить влияние любых изображений, которые вы используете в дизайне вашего сайта, и предпримите любые шаги, которые необходимы для повышения производительности этого сайта, при этом создавая общий внешний вид, подходящий для вашего интернет-проекта.
Данный материал является переводом с сайта www.thoughtco.com.
Также важно оптимизировать картинки на вашем сайте. Для чего это нужно? Более детально читайте в следующей статье.
Как добавить изображения на HTML-сайт
Обновлено: 01.02.2021, Computer Hope
Добавление изображений на страницы вашего веб-сайта часто может сделать их более приятными для глаз и передать информацию лучше, чем использование одного текста. Этот процесс выполняется с помощью кода HTML и файла изображения. Файл может быть с другой веб-страницы или храниться на веб-сервере.
Этот процесс выполняется с помощью кода HTML и файла изображения. Файл может быть с другой веб-страницы или храниться на веб-сервере.
Использование тега
В HTML-код веб-страницы вы можете добавить изображение, используя тег .В теге
нужно указать четыре атрибута:
- Src — Атрибут источника указывает местоположение изображения. Вы можете использовать относительный путь, если изображение находится на том же сервере, что и ваш сайт, но изображения с другого сайта требуют абсолютных путей.
- Alt — Атрибут альтернативного текста представляет собой письменное описание изображения.
- Ширина — Ширина изображения.
- Высота — Высота изображения.
Необязательный атрибут — Border , который позволяет указать границу вокруг изображения. Атрибут границы определяется размером в пикселях. Например, использование border = 1 в теге означает, что ширина границы вокруг изображения будет 1 пиксель.

Атрибут Border объявлен устаревшим в HTML5 и не поддерживается.
Примеры
В следующих примерах показан фактический HTML-код, используемый для добавления изображения вверху этой страницы. Их можно вставить в любом месте вашей страницы.Первый имеет более короткий URL-адрес, поскольку изображение и HTML-файл находятся на одном сервере. Во-вторых, вы можете сделать ссылку на наше изображение с другого сервера.
Пример 1
Пример два
Какие форматы изображений я могу использовать на веб-странице?
Наиболее распространенными форматами изображений, используемых для изображений, фотографий, логотипов и других изображений, являются JPEG, GIF и PNG.Другие форматы изображений, которые широко не поддерживаются, например BMP, могут работать не во всех браузерах.
Нужно ли заключать в кавычки атрибуты в теге img?
Да. Хотя современные браузеры обычно могут исправлять любые ошибки с отсутствующими кавычками вокруг значения атрибута, мы рекомендуем заключать в кавычки значение атрибута, чтобы предотвратить ошибки.
Хотя современные браузеры обычно могут исправлять любые ошибки с отсутствующими кавычками вокруг значения атрибута, мы рекомендуем заключать в кавычки значение атрибута, чтобы предотвратить ошибки.
Добавление изображения в файл HTML: Учебник для начинающих
Веб-сайт
access_time17 июня 2020 г.
hourglass_empty2мин Прочтите
При разработке веб-сайта или темы вы можете добавить логотип, чтобы люди могли быстро определить свой сайт.Но как это сделать? Что ж, в этом руководстве мы покажем вам простой способ добавить изображение или логотип с помощью HTML.
С легкостью добавляйте изображения и логотипы с помощью Hostinger Web Hosting! Получите скидку до 90% сегодня!
Начало работы
Шаги по добавлению изображения с помощью HTML
Чтобы добавить изображение или логотип на свой веб-сайт, вам необходимо изменить файл HTML или PHP там, где вы хотите разместить логотип.
Используйте FTP-клиент для подключения к веб-серверу и редактирования ваших веб-файлов. Кроме того, вы также можете использовать файловый менеджер панели управления хостингом.
Кроме того, вы также можете использовать файловый менеджер панели управления хостингом.
Наше руководство покажет вам, как добавить изображение или логотип на ваш сайт WordPress с hPanel Hostinger:
- Назовите изображение правильно. Разделяйте слова дефисами вместо пробелов.
- Перейдите к файловому менеджеру hPanel . Затем откройте папку public_html , нажав кнопку « Перейти к диспетчеру файлов ».
- Загрузите изображение в каталог public_html .
Убедитесь, что расширение изображения распознается.Рекомендуемые форматы логотипов веб-сайтов: png, jpeg, или gif .
- Перейдите к wp-content -> themes и войдите в папку тем, которую вы используете в данный момент.
- Откройте файл, в котором вы хотите разместить логотип или изображение. Допустим, вы хотите добавить изображение в свой заголовок, поэтому вам нужно изменить файл header.
 php .
php . - Добавьте изображение, вставив следующий синтаксис HTML. Поместите его перед концом тега в заголовке .php файл:

Измените «hostinger-logo.png», определенный IMG SRC, на имя изображение, которое вы собираетесь использовать. Затем отредактируйте «некоторый текст», продиктованный ALT, с описанием вашего изображения. Наконец, укажите ШИРИНУ и ВЫСОТУ вашего изображения.
- После сохранения изменений перезагрузите сайт. Изображение теперь отображается в заголовке вашего сайта.
Предоставленный нами синтаксис HTML также работает для добавления изображений на другие платформы CMS.Действия такие же, но имена каталогов могут отличаться.
Заключение
Наличие логотипа или изображения полезно для вашего сайта. Это не только сделает ваш сайт более привлекательным, но и повысит ваш брендинг. И, к счастью, добавлять изображения с помощью HTML очень просто! Просто загрузите изображение с любым расширением, а затем измените файлы шаблонов вашей текущей темы.
И, к счастью, добавлять изображения с помощью HTML очень просто! Просто загрузите изображение с любым расширением, а затем измените файлы шаблонов вашей текущей темы.
А теперь попробуйте сами! Удачи!
Как использовать изображения — Веб-сайт How To
Прежде чем использовать изображения каким-либо образом — на вашем веб-сайте или где-либо еще — убедитесь, что они легальны и правильно подготовлены.
Законно ли использовать ваше изображение?
Многие люди считают, что любое изображение в Интернете можно использовать бесплатно. Не так. Изображения защищены авторским правом. Не используйте их без разрешения.
Законное использование изображений (от простого к сложному):
Для получения дополнительных юридических сведений об изображениях прочтите эту статью.
Некоторые столкнулись с судебным иском, потому что то, что они считали бесплатным для использования, на самом деле не было таким.
Что нужно сделать перед использованием изображения в Интернете
Для повышения скорости сайта и поисковой оптимизации (SEO) выполните следующие действия перед загрузкой изображения на свой сайт:
- Переименуйте его.
 не загружайте на свой сайт изображение с названием IMG_0042 или аналогичным. Используйте ключевые слова в именах изображений. Вы можете переименовать свои изображения, щелкнув правой кнопкой мыши их существующее имя файла в Windows. На Mac выберите изображение, которое хотите переименовать.
не загружайте на свой сайт изображение с названием IMG_0042 или аналогичным. Используйте ключевые слова в именах изображений. Вы можете переименовать свои изображения, щелкнув правой кнопкой мыши их существующее имя файла в Windows. На Mac выберите изображение, которое хотите переименовать. - Измените его размер. Уменьшите их до ширины в пикселях основного раздела содержимого вашего веб-сайта. Если вы не уверены, подойдет ширина 1200 пикселей. Я использую Skitch на своем Mac. Paint — это бесплатно для Windows. PicResize — это онлайн-инструмент.
- Сжать. Сжатие отличается от изменения размера. При изменении размера изменяется высота и ширина изображения, которое вы видите. Сжатие сжимает компоненты файла, которых вы не видите. Я сжимаю свои изображения с помощью Squoosh (выбираю MozJPEG или BrowserPNG). Это бесплатный онлайн-инструмент. Как пользоваться Squoosh.
FAQ
Как сделать изображение интерактивным?
Сначала следуйте инструкциям выше, чтобы выбрать изображение и оптимизировать его.
Загрузите его в Интернет. Если у вас есть сайт WordPress, перейдите в Личный кабинет> Медиа> Добавить новый.(Если у вас нет веб-сайта, используйте Google Диск.)
Получите URL-адрес изображения. Это уникальный веб-адрес вашего изображения. В WordPress перейдите в Медиа> Библиотека. Нажмите на свое изображение. Скопируйте текст в поле URL-адрес файла. (Найдите его на Google Диске.) Вставьте этот URL куда-нибудь, чтобы получить его через минуту.
Получите URL целевой страницы. Это страница, на которую вы хотите, чтобы кто-то переходил, когда нажимал на ваше изображение. Это пункт назначения. Выделите и скопируйте веб-адрес в адресную строку браузера.Вставьте его рядом с URL-адресом изображения.
Создайте HTML. Это самый простой фрагмент HTML, который вы будете использовать:
![]()
Не снимайте кавычки. Замените LandingPageURL и ImageURL на свои. Это будет выглядеть примерно так:
Это будет выглядеть примерно так:

Скопируйте и вставьте HTML в нужное место.
Должен ли я делать это для каждого изображения на моем сайте WordPress?
Нет. Просто добавьте блок изображения к любому сообщению или странице. Следуйте инструкциям, чтобы загрузить подготовленное изображение. Щелкните по нему, чтобы изменить настройки. Чтобы сделать его интерактивным, выберите его, затем щелкните значок ссылки. Добавьте целевой URL.
Могу ли я использовать HTML для создания интерактивного изображения в социальных сетях?
Нет. Обычно платформы социальных сетей не принимают HTML.На каждой платформе есть свои правила для изображений. Например, в Instagram нельзя сделать изображение интерактивным.
Как я могу добавить текст к изображениям или создать другую графику с изображениями?
Если вы хотите добавить текст к изображению или создать другие типы графики, самым простым (бесплатным) инструментом является Canva. Нужна помощь? Как создать графику в Canva.
Нужна помощь? Как создать графику в Canva.
Как работает акция Depositphotos?
- Купите один или несколько кодов в зависимости от того, сколько фотографий вы хотите.
- Войдите в свою учетную запись AppSumo, чтобы активировать код.Перейдите в Мои продукты (верхний угол).
- Перейдите в меню «Выбрать» рядом с кодом для погашения. Выберите инструкции по погашению.
- Щелкните Копировать в буфер обмена> Активировать сейчас. Вы попадете на сайт Depositphotos. Если у вас нет аккаунта Depositphotos, зарегистрируйтесь. Если вы это сделаете, войдите в систему.
- Вставьте свой код в поле внизу и нажмите Применить. Если вы приобрели более одного кода, повторите.
Итак, вы хотите позиционирование, а?
Обратите внимание: Вам понадобится Netscape 4.x или Explorer 3.x или 4.x, чтобы завершить это руководство. Эта конкретная страница будет работать в любом браузере, но для примеров потребуется браузер более высокого уровня.
Используйте их, чтобы прыгать или читать все …
[Позиционирование и изображение] [Как это делается][Можно ли это сделать с помощью текста?]
[Где этот список команд стиля?]
Разве не было бы замечательно, если бы вы могли разместить каждый элемент на своей странице именно там, где вы хотите? Более того — сделать это размещение одинаковым в каждом браузере, в котором просматривается ваша страница? Похоже, ответ — это серия команд каскадной таблицы стилей, которые позволяют указать пикселю, где вы хотите закрепить элемент.
Вы должны знать, что таблицы стилей пока не универсальны (1/8/98). Браузеры Netscape версии 4.0 и Explorer 3 и 4 понимают команды стилей, но не всегда одинаково. На данный момент это немного глючит. На самом деле он довольно глючный. Пользователи Netscape обнаружат, что это работает с текстом, но иногда не работает с изображениями. Вам необходимо убедиться, что те, кто просматривает вашу страницу, используют один из браузеров, указанных выше, чтобы это работало. Подчеркиваю «необходимость». Если браузер не получает эти команды позиционирования, страница будет плохо выглядеть.
Подчеркиваю «необходимость». Если браузер не получает эти команды позиционирования, страница будет плохо выглядеть.
Я предлагаю вам либо использовать JavaScript маршрутизации для отправки тех, у кого правильные браузеры, в одно место, а другие — в другое место (у меня есть один здесь), либо не использовать эти команды и таблицы стилей в целом, пока они не станут более стандартен для браузеров и платформ.
Тем не менее, идем вперед ….
Размещение изображения
Вскоре вы можете заметить, что я делаю это, включая все команды таблицы стилей в элементы, которые я позиционирую.Вы можете спросить, если это таблицы стилей, почему бы не поместить их в файл text / css или в команды заголовка внутри команд
 ./image 1.png)
./image 1.png)

 php .
php .  не загружайте на свой сайт изображение с названием IMG_0042 или аналогичным. Используйте ключевые слова в именах изображений. Вы можете переименовать свои изображения, щелкнув правой кнопкой мыши их существующее имя файла в Windows. На Mac выберите изображение, которое хотите переименовать.
не загружайте на свой сайт изображение с названием IMG_0042 или аналогичным. Используйте ключевые слова в именах изображений. Вы можете переименовать свои изображения, щелкнув правой кнопкой мыши их существующее имя файла в Windows. На Mac выберите изображение, которое хотите переименовать.