- Как создать свой сайт в Битрикс24
- Как создать свой сайт бесплатно
- Как создать свой сайт самому, бесплатно
- Создайте свой веб-сайт в Mailchimp
- Бесплатный конструктор веб-сайтов для создания собственного веб-сайта
- Бесплатный конструктор сайтов | Создать бесплатный сайт
- 7 Отличный конструктор сайтов для нетехнологов и не дизайнеров
- Краткое руководство: создание веб-сайта 101
- Ключевые элементы, которые вам понадобятся для создания вашего веб-сайта
- Вы МОЖЕТЕ создать веб-сайт
- Как создать свой первый веб-сайт с помощью DreamHost и WP Site Builder (за 7 шагов)
- Шаг 7. Добавьте средство удаления вредоносных программ DreamShield в свою учетную запись
- Знания для поддержки вашего веб-сайта
- Начните свой сайт сегодня
- Создание и установка пикселя Facebook
- Как создать сайт в 2021 году
- Вот пошаговое руководство по созданию веб-сайта с нуля
- Шаг 1. Имейте четкое видение и план
- Шаг 2 — Знайте последние тенденции
- Шаг 3. Выберите конструктор веб-сайтов
- Шаг 4. Определите, сколько будет стоить сайт
- Шаг 5. Найдите свой шаблон
- Шаг 6 — Создайте свой собственный
- Шаг 7. Добавьте контент на свой веб-сайт
- Шаг 8. Добавьте блог на свой веб-сайт
- Шаг 9. Добавьте магазин электронной коммерции
- Шаг 10 — Публикация
- Шаг 11. Тестируйте свой сайт везде
- Шаг 12. Совершенствуйте свое SEO
- Шаг 13 — Получение обратной связи и внесение изменений
- Шаг 14. Следите за обновлениями
- Заключение
- Вот пошаговое руководство по созданию веб-сайта с нуля
Как создать свой сайт в Битрикс24
Создание сайта может казаться сложным процессом, требующим труда опытных программистов. С Битрикс24 это больше не так! Вы сможете создать свой сайт буквально за 10 минут, связать его с CRM и сразу начать продавать. Для этого потребуется выполнить несколько простых шагов.
Функция Права доступа в сайтах доступна не на всех тарифах Битрикс24. Узнать подробнее вы можете на странице тарифов.
Вся работа ведётся из раздела Сайты левого меню. Перейдите туда и нажмите Новый сайт:
Выберите шаблон сайта
Для Битрикс24.Сайтов есть большое количество готовых шаблонов и коллекция постоянно пополняется.
Если ни один из вариантов вам не понравился, вы всегда можете создать сайт с нуля. Выберите Пустой шаблон и наполните его только нужными блоками.
Выберите цветовую палитру сайта. Она повлияет на внешний вид некоторых элементов, например Виджета.
Добавьте необходимые блоки
Далее нужно настроить шаблон под вашу компанию. Сначала добавьте необходимые блоки. Кликните Добавить блок там, где вы хотите его разместить.
Битрикс24.Сайты имеют большой набор блоков любой направленности. Размещайте контакты вашей компании, фотогалереи, видеоролики и многое другое. Вы найдете блоки для реализации любых идей для вашего сайта.
Редактирование блоков
Когда структура сайта готова и все блоки размещены, нужно добавить контент и отредактировать дизайн. Каждый блок имеет две панели работы с ним.
- Редактировать — основные настройки блока и его содержания.

- Дизайн — редактирование внешнего вида блока. Здесь же указывается, будут ли отображаться блоки при просмотре сайта на различных устройствах.
- Стрелки позволяют менять порядок блоков на странице.
- Действия — список операций, которые можно выполнить с блоками: скрывать от просмотра, копировать, вырезать и т.д.
- Кнопка с корзиной удаляет данный блок.
Как опубликовать сайт?
Как только вы закончили редактирование и ваш сайт полностью готов, кликните Опубликовать в правом верхнем углу и ваш сайт сразу станет доступен в сети!
Количество опубликованных сайтов зависит от тарифа Битрикс24. Если вы переходите на тариф, в котором количество опубликованных сайтов меньше текущего, то сайты не отключатся, но вы не сможете сохранять изменения пока не снимете с публикации лишние сайты.
Как видите, создание сайта — это просто и не требует дополнительной квалификации.
Рекомендую также прочитать:
Как создать свой сайт бесплатно
Партнерский материал
Стремительное развитие интернета в современном мире приводит к тому, что многие компании создают свои сайты. Таким образом удается добиться успешного развития и процветания бизнеса. Благодаря собственному сайту, становится возможным ознакомить с товарами и услугами компании многих заинтересованных пользователей. На сайте https://ru.weblium.com/templates для вас – бесплатные шаблоны сайтов. Заглянув на сайт Weblium, вы сможете ознакомиться с ценами, узнать о возможностях. подобрать шаблоны и посмотреть портфолио. Для вас – самые разнообразные бесплатные шаблоны сайтов. И даже самые требовательные и привередливые смогут сделать верный выбор.
Посетив сайт https://ru.weblium.com/, каждый сможет создать сайт абсолютно бесплатно. Здесь для вас – конструктор сайтов нового поколения, который позволит забыть об устарелых методах и подарит вам возможность создать сайт с помощью новых технологий.
Вы сможете выбрать подходящие шаблоны сайтов из большого разнообразия предложений, а также использовать подходящий шаблон для мобильного приложения, туристического агентства или разработки программного обеспечения. Каждый шаблон предварительно можно будет посмотреть, чтобы сравнить все предложения и остановиться на верном выборе предпочтительного для вас варианта.
Шаблон сайта представляет собой HTML-код с готовым дизайном и версткой для одной веб-страницы либо ансамбль, используемый для того, чтобы удачно построить сайт. Для того чтобы создать собственный сайт с помощью шаблона, необходимо заменить общие данные на необходимую информацию для вас. Это могут быть данные касаемо организации либо услуги.
Шаблон дизайна сайта представляет собой готовый макет дизайна, выполненный профессиональными дизайнерами или студиями. При использовании шаблона становится возможным получить готовый дизайн, куда можно поставить свой логотип и свои пункты меню, а также картинки и текст. Благодаря подобной экономии на дизайне и верстке шаблоны весьма востребованы и популярны.
При использовании шаблона становится возможным получить готовый дизайн, куда можно поставить свой логотип и свои пункты меню, а также картинки и текст. Благодаря подобной экономии на дизайне и верстке шаблоны весьма востребованы и популярны.
Дорогие читатели! Приглашаем Вас присоединиться к обсуждению новости в наших группах в социальных сетях — ВК и Facebook
Как создать свой сайт самому, бесплатно

На странице представлены только базовые основы HTML, которые знать просто обязаны, он послужит вам хорошим основанием, для создания сайта в Интернете.
Приступая к изучению основ HTML, нужно знать некоторые вещи. Созданный вами сайт на твоём компьютере не будет работать в интернете до тех пор, пока вы его не поместите на специальный сервис — хостинг. Есть бесплатный и платный хостинг. О преимуществах и отрицательных моментах мы обсудим здесь:
Также что бы сайт могли найти в интернете и работы самого сайта, будет нужно доменное имя (домен). Подробнее познакомится можно здесь:
У всех сервисов в Интернете, будь то хостинг, биржа статей, интернет магазин, есть своя техническая поддержка. И если возникают какие-либо вопросы по работе с такими сервисами, без стеснения обращайтесь и задавайте им вопросы.
После изучения этого раздела, вам необходимо будет развивать свой сайт в дальнейшем, и на помощь вам придет информация о новых возможностях HTML для создания сайта. Эту информацию вы получите в разделе книги по созданию сайтов. Подробно о продвижении сайта, можно получить здесь.
Эту информацию вы получите в разделе книги по созданию сайтов. Подробно о продвижении сайта, можно получить здесь.
Как заработать на аренду хостинга, домена, или как заработать деньги без сайта в интернете, здесь:
Как найти заработок в Интернете читай здесь:
Изучив основы HTML, у вас появится понимание, как создать свой сайт бесплатно. Попробуйте, экспериментируйте и убедитесь, что создание сайта действительно не очень сложный процесс.
Создайте свой веб-сайт в Mailchimp
Создайте веб-сайт в Mailchimp, чтобы поделиться своим бизнесом со всем миром и оставаться на связи со своей аудиторией. Мы поможем вам спроектировать ваши веб-страницы, опубликовать ваш сайт в домене, отслеживать его производительность и все остальное, что вам нужно для выхода в Интернет.
Из этой статьи вы узнаете, как создать веб-сайт в Mailchimp.
Создать сайт
Чтобы создать веб-сайт, выполните следующие действия.
Щелкните значок Веб-сайт .

Нажмите Веб-сайт .
Введите название своего веб-сайта и нажмите Далее , чтобы выбрать аудиторию.
Используйте раскрывающееся меню, чтобы выбрать аудиторию, и щелкните Изменить мой сайт .
Если у вас более одной аудитории, вам сначала нужно выбрать ту, которую вы хотите связать со своим веб-сайтом.
Добавьте контент и создайте свой сайт
Когда вы нажмете кнопку «Редактировать свой сайт», вы попадете в конструктор сайтов Mailchimp.Здесь вы выбираете страницу, с которой хотите работать, и добавляете изображения, текст и другой контент, чтобы поделиться своей историей или чем-то еще, что вы хотите, чтобы посетители знали. При необходимости добавляйте больше страниц и используйте меню «Стили», чтобы выбрать шрифты, цвета и другие элементы, чтобы создать общий внешний вид вашего сайта, соответствующий вашему бренду.
После того, как вы закончите добавление контента и разработку своей страницы, нажмите Preview , чтобы увидеть, как он выглядит, или нажмите Done , чтобы вернуться на страницу управления сайтом.Щелкните Finish Later , чтобы вернуться на панель управления веб-сайтом, где вы можете продолжить настройку своего сайта.
Редактировать доменное имя
Если вы хотите изменить настройки своего веб-сайта, включая доменное имя или предпочтения отслеживания посетителей, вы можете обновить эти данные через панель управления своего веб-сайта.
Чтобы изменить доменное имя вашего веб-сайта, выполните следующие действия.
- На панели управления веб-сайта нажмите кнопку Настройки .
- В разделе Домен щелкните Изменить .

- Введите субдомен, который вы хотите использовать для своего веб-сайта.
- Нажмите Сохранить .
Отличная работа! Теперь у вас есть фирменный URL-адрес, которым вы можете поделиться после публикации своего веб-сайта.
Добавить отслеживание сайта
Отслеживание сайта позволяет отслеживать уникальные посещения вашего сайта и новые регистрации.
Чтобы добавить отслеживание на свой веб-сайт, выполните следующие действия.
- На панели управления веб-сайта нажмите кнопку Настройки .
- В разделе Отслеживание сайта щелкните Изменить .
- Установите флажок рядом с параметрами отслеживания, которые вы хотите использовать, и нажмите Сохранить для подтверждения.
Чтобы узнать больше о наших вариантах отслеживания, ознакомьтесь с разделами «Отслеживание с помощью Mailchimp», «Отслеживание с помощью пикселя Facebook» и «Отслеживание с помощью Google Analytics».
Отличная работа! Затем мы рассмотрим настройки для ваших отдельных веб-страниц.
Изменить настройки URL, SEO и социальных сетей
Каждая страница, которую вы вручную добавляете на свой веб-сайт, имеет индивидуальные настройки, управляющие ее отображением на панели навигации вашего сайта, в веб-браузерах, в результатах поиска и в публикациях в социальных сетях. Вы также можете изменить URL-путь каждой страницы. Здесь вы можете применить тактику SEO (поисковая оптимизация), чтобы сделать вашу страницу более доступной для поиска и увеличить посещаемость.
Пошаговые инструкции по изменению настроек страницы см. В разделе «Редактировать URL-адрес страницы», «Настройки SEO и социальных сетей».
Предварительный просмотр и публикация вашего сайта
После того, как вы отредактируете домен, стили, контент, отслеживание и другие настройки, вы будете готовы поделиться своим сайтом со всем миром. Перед публикацией мы рекомендуем вам предварительно просмотреть, как он будет выглядеть на настольных компьютерах и мобильных устройствах.
Чтобы просмотреть и опубликовать свой веб-сайт, выполните следующие действия.
На панели управления веб-сайта наведите указатель мыши на изображение своей домашней страницы и щелкните Предварительный просмотр сайта , чтобы просмотреть свой контент, как он будет отображаться в реальном времени.
Щелкните значок X в правом верхнем углу окна, чтобы выйти из предварительного просмотра.Когда все будет готово, нажмите кнопку раскрывающегося меню Edit Site и выберите Publish .
Во всплывающем окне просмотрите наши дополнительные условия, затем нажмите Принять условия и опубликовать для подтверждения.
Вы сделали это! Ваш веб-сайт доступен по URL-адресу на вашей панели управления. При необходимости вы можете отменить публикацию своего веб-сайта позже.Ознакомьтесь с разделом «Управление сайтом в Mailchimp» для получения дополнительной информации о процессе отмены публикации.
Следующие шаги
Ваш веб-сайт запущен и работает. Что теперь? Вот несколько способов максимально использовать эту функцию.
Добавьте больше страниц
Развивайте свой веб-сайт с помощью нового содержания и дополнительных веб-страниц. Регулярно обновляя свой веб-сайт, вы расширяете аудиторию и поощряете повторные посещения. Чтобы узнать, как добавлять веб-страницы и управлять ими, ознакомьтесь с разделом «Управление веб-сайтом в Mailchimp».Добавить всплывающую форму регистрации
Всплывающая форма регистрации поможет вам связаться с посетителями вашего веб-сайта. Разработайте и настройте его в соответствии с вашим брендом, а также добавьте специальные предложения или скидки, чтобы помочь расширить свою аудиторию и повысить продажи. Чтобы узнать больше, ознакомьтесь с разделом «Добавить всплывающую форму регистрации на свой веб-сайт».Создайте магазин
Добавьте интернет-магазин для продажи ваших товаров. Создание магазина в Mailchimp позволяет добавлять страницы магазина на существующий веб-сайт.Затем вы можете добавлять и продавать столько товаров, сколько захотите. Чтобы узнать больше, ознакомьтесь с разделом «Создайте свой магазин Mailchimp».
Создание магазина в Mailchimp позволяет добавлять страницы магазина на существующий веб-сайт.Затем вы можете добавлять и продавать столько товаров, сколько захотите. Чтобы узнать больше, ознакомьтесь с разделом «Создайте свой магазин Mailchimp».Назначение встреч
Добавьте инструменты планирования для развития вашего бизнеса. Если вы предлагаете профессиональные услуги, вы можете использовать Mailchimp Appointments для настройки деталей ваших услуг, включая цены и доступность. Клиенты смогут записаться к вам на прием на вашем сайте. Чтобы узнать больше, ознакомьтесь с разделом «Использовать встречи Mailchimp».Продвигайте свой веб-сайт
Продвигайте и делитесь своим новым веб-сайтом с помощью маркетинговых кампаний в Mailchimp.Разместите рекламу для своего сайта. Ссылка на ваш сайт из обычной рассылки по электронной почте. Вы также можете поделиться URL-адресом своего веб-сайта в социальных сетях.
Просмотр отчетов
Мы начнем собирать отчетные данные по мере того, как люди посещают ваш сайт. Вы можете видеть, кто посещает ваш веб-сайт, нажимает на ссылки на ваших веб-страницах и подписывается на ваши электронные письма.
Бесплатный конструктор веб-сайтов для создания собственного веб-сайта
Онлайн-конструктор веб-сайтов для создания собственного веб-сайта за несколько минутПоследнее обновление 16 августа 2021 г.
Создайте свой собственный веб-сайт всего за несколько минут с помощью Appy Pie Website Builder .Самое приятное в этом — абсолютно не требуется кодирование! Все, что вам нужно сделать, это перейти в наш конструктор веб-сайтов, ввести название своей компании, выбрать категорию и цветовую схему, добавить желаемые функции и настроить внешний вид вашего веб-сайта. Это все! С помощью конструктора веб-сайтов без кода Appy Pie вы можете создать веб-сайт без каких-либо технических знаний.
Единственное в своем роде и простое в использовании программное обеспечение для создания веб-сайтов от Appy Pie имеет простой интерфейс, функции перетаскивания, автономные возможности и функции нового поколения.От малого и среднего бизнеса до местных продуктовых магазинов — любой может создавать веб-сайты, не создавая ни единой строчки кода. Независимо от того, новичок вы или профессионал, вы можете быстро создать веб-сайт с помощью этого уникального конструктора веб-сайтов.
У нас также есть обширная библиотека часто задаваемых вопросов, видеоуроков и т. Д., Которые помогут вам научиться создавать веб-сайт без какого-либо программирования. Следуя этим руководствам, вы сможете в кратчайшие сроки создавать профессиональные веб-сайты.Что делает платформу по-настоящему удивительной, так это то, что вы даже можете приобрести новый домен для своего веб-сайта в Appy Pie Domains.
Миллионы малых предприятий по всему миру доверяют Appy Pie. Это лучшая платформа для создания веб-сайтов, когда дело доходит до простой и эффективной разработки веб-сайтов без написания кода. Все веб-сайты, созданные с помощью конструктора веб-сайтов Appy Pie, легкие, быстрые и надежные, чтобы обеспечить лучшее обслуживание клиентов.
Все веб-сайты, созданные с помощью конструктора веб-сайтов Appy Pie, легкие, быстрые и надежные, чтобы обеспечить лучшее обслуживание клиентов.
Используя передовую платформу разработки веб-сайтов Appy Pie, вы можете создавать высококачественные веб-сайты для ресторанов, церквей, ди-джеев, недвижимости и многого другого.Вы даже можете зарабатывать деньги на своем веб-сайте с помощью нескольких проверенных методов, включая партнерский маркетинг, рекламу с оплатой за клик, спонсорство, пожертвования и другие.
Веб-сайт Appy Pie разработан для упрощения разработки веб-сайтов с нуля. Так что воплотите свои идеи в жизнь, проявив творческий подход и создав веб-сайт без программирования менее чем за 10 минут!
Бесплатный конструктор сайтов | Создать бесплатный сайт
Все необходимое.
Самый простой способ создать сайт без знания компьютера. 100% настраиваемый.
Простота использования
Навыки программирования не требуются. Всего за несколько кликов вы можете создать бесплатный веб-сайт, отражающий вашу индивидуальность и стиль.
Всего за несколько кликов вы можете создать бесплатный веб-сайт, отражающий вашу индивидуальность и стиль.
Сайт, который похож на вас
Бесплатные настраиваемые шаблоны с современной изысканной эстетикой, доступные в считанные секунды!
Доступна поддержка
Мы здесь для вас! Свяжитесь с нашей службой поддержки, это бесплатно!
Подходит для мобильных устройств
Все наши шаблоны оптимизированы для мобильных устройств.Создать сайт, оптимизированный для планшетов и смартфонов, просто и доступно каждому!
SEO
WebSelf-сайтов дружественны к Google. Они включают в себя все основные инструменты SEO.
Они включают в себя все основные инструменты SEO.
Веб-хостинг
Веб-хостинг всегда предоставляется благодаря WebSelf.Благодаря нашей надежной облачной инфраструктуре не нужно ничего устанавливать или обновлять.
Безопасность SSL
Ваш сайт и ваши данные в полной безопасности. Все сайты WebSelf используют протокол HTTPS.
Доменное имя
Персонализированный домен делает вас более авторитетным и профессиональным.Сделайте так, чтобы посетители могли легко найти ваш сайт с помощью WebSelf.
Бесплатная регистрация
Регистрация на WebSelf бесплатна, без каких-либо обязательств или необходимости вводить платежные реквизиты.
Создать мой бесплатный сайт7 Отличный конструктор сайтов для нетехнологов и не дизайнеров
Было время, когда вам приходилось изучать HTML, если вы хотели создать веб-страницу.Затем появились некоторые инструменты, которые упрощают создание веб-страниц с базовыми интерфейсами WYSIWYG (то, что вы видите, то и получаете), которые сделали знание HTML практически ненужным.
Веб-публикация — это совсем другое дело — если вы хотите, чтобы ваши веб-страницы были в сети, вам нужна была помощь ИТ-специалиста, который мог бы опубликовать их на веб-сервере. Предположим, у вас есть все это, но вам все равно понадобится совет графического дизайнера, который подскажет, как лучше расположить элементы на ваших веб-страницах, чтобы сделать их красивыми и функциональными.
Со временем Интернет и сеть радикально изменились, и создание веб-страниц превратилось в индустрию, в которой десятки компаний конкурировали за привлечение создателей сети с помощью самых современных инструментов. Некоторые из этих инструментов позволяют людям создавать веб-контент и публиковать его без каких-либо технических знаний. А некоторые даже позаботятся о проблемах дизайна, которые могут иметь значение между успешным сайтом и полностью проигнорированным. Итак, да, если у вас нет технических знаний и знаний в области дизайна, вы все равно можете создать великолепно выглядящий веб-сайт, который привлекает множество посетителей.
Что вам следует попросить?
Есть несколько требований, которым должен соответствовать инструмент для создания веб-сайтов, чтобы быть подходящим для нетехнических специалистов и не дизайнеров.
Важной особенностью является обширный набор предварительно разработанных шаблонов веб-страниц, созданных профессионалами для конкретных целей — например, ведение блогов о еде, демонстрация произведений искусства, продвижение продаж, электронная коммерция, фан-сайт знаменитостей и т. Д. Инструмент должен позволить вам просматривать страницы шаблоны по категориям, показывая, как ваш сайт будет выглядеть с каждым из них, а затем вы сможете выбрать тот, который вам больше всего нравится.
Д. Инструмент должен позволить вам просматривать страницы шаблоны по категориям, показывая, как ваш сайт будет выглядеть с каждым из них, а затем вы сможете выбрать тот, который вам больше всего нравится.
Редактор WYSIWYG является обязательным.
Вам нужно точно видеть, как будут выглядеть ваши веб-страницы, пока вы их разрабатываете, вместо того, чтобы представлять себе результаты, пока они не будут опубликованы. Мгновенный ответ — желательная функция: чтобы быть эффективным в вашей работе по проектированию, вам нужно сразу видеть, как отображается страница, когда вы меняете ее содержимое. Интерфейс с перетаскиванием также является важной функцией, поскольку вы не технически подкованный человек, привыкший иметь дело со сложными плагинами, параметрами конфигурации и другими техническими вещами.
Наконец, лучшие редакторы сегодня предлагают помощника AI (искусственного интеллекта), который берет на себя важные дизайнерские решения. В начале процесса создания вашего веб-сайта инструмент AI проведет вас через анкету, в которой вы сможете объяснить все свои цели и пожелания. ИИ будет использовать ваши ответы, чтобы создать для вас законченный функциональный веб-сайт, на котором вы можете загружать свой контент и настраивать внешний вид, пока вы не будете в восторге.
ИИ будет использовать ваши ответы, чтобы создать для вас законченный функциональный веб-сайт, на котором вы можете загружать свой контент и настраивать внешний вид, пока вы не будете в восторге.
Давайте посмотрим, какие инструменты лучше всего использовать, если вы хотите создать отличный веб-сайт, не изучая никаких технических или дизайнерских вещей.
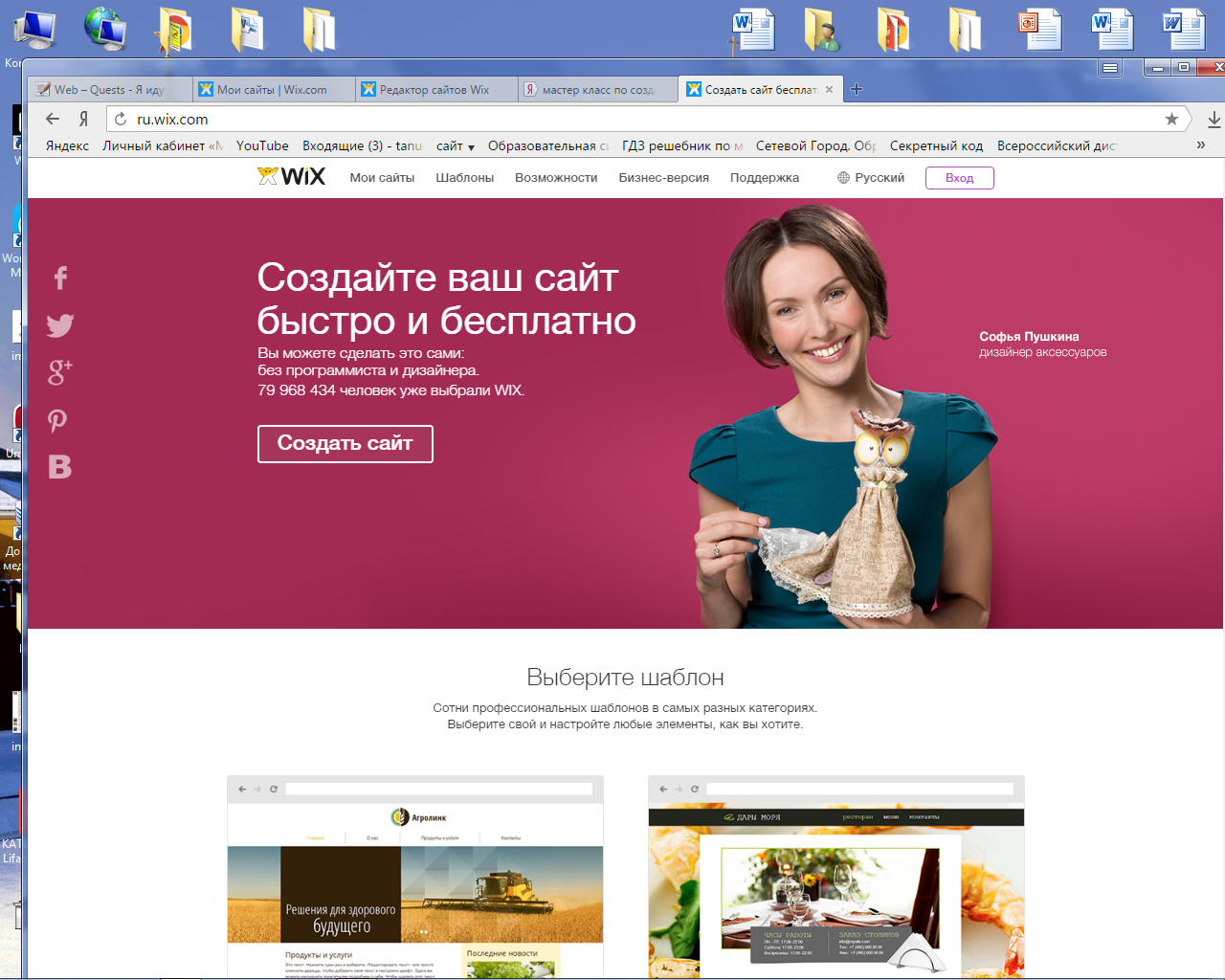
Wix
Wix — один из самых простых способов начать создание веб-сайта.
Вам нужно только создать учетную запись и решить, какой веб-сайт вы хотите создать. Затем у вас есть возможность выбрать шаблон или позволить автоматическому конструктору Wix (ADI) принять важные дизайнерские решения за вас. Последний вариант рекомендуется, если вы не полностью доверяете своим дизайнерским навыкам.
Wix ADI задает вам несколько основных вопросов о потребностях вашего веб-сайта и на основе ваших ответов использует искусственный интеллект для составления нескольких вариантов дизайна.Затем он показывает вам эти дизайны, чтобы вы могли выбрать тот, который вам больше всего нравится, как это сделал бы профессиональный дизайнер.
После того, как вы выберете один, у вас будет функциональный веб-сайт с примерами страниц, текстами и изображениями — значимыми элементами, а не просто заполнителями со случайными изображениями и текстами, подобными «lorem ipsum». Очевидно, вам придется просмотреть все содержимое и заменить образцы данных своей фактической информацией. Но если вы забудете что-то изменить, можете не сомневаться, это не будет выглядеть слишком неловко.
Wix позволяет создавать веб-сайт, не тратя ни доллара, если только вы не хотите воспользоваться некоторыми преимуществами, такими как персонализированное доменное имя (без суффикса wix.com), оптимизацию SEO, монетизацию и т. Д. В этом случае вы можете выбрать платный план, стоимость которого начинается от 4,50 долларов США в месяц.
Weebly
Weebly также приветствует вас рядом вопросов относительно веб-сайта, который вы собираетесь создать. После того, как вы заполните анкету, Weebly определит лучший дизайн веб-сайта, отвечающий вашим потребностям, и проведет вас через серию шагов, охватывающих все аспекты процедуры настройки.
Первым из этих шагов является завершение дизайна вашего сайта, что вы можете сделать с помощью интуитивно понятного инструмента перетаскивания с большим количеством шаблонов на выбор. Вам придется полагаться на свое чутье, чтобы выбрать шаблон, который лучше отражает дух вашего сайта.
В зависимости от типа создаваемого веб-сайта шаги, которые следуют за дизайном, могут меняться. Например, если вы создаете сайт электронной коммерции, у вас будет возможность добавлять товары в свой каталог, вводя заголовок, описание, цену, фото, видео и т. Д.
Один из шагов будет включать выбор доменного имени. Если он у вас уже есть, вы можете подключить его к своему новому веб-сайту или купить доступное доменное имя. Вариант покупки вынуждает вас выбрать платный план, который начинается с 12 долларов в месяц и добавляет множество дополнительных функций, таких как видео фон, безопасные платежи, членство, управление запасами и т. Д.
Squarespace
Созданный для художников-художников, Squarespace — предпочтительный вариант для тех, кто хочет, чтобы веб-сайт выглядел так же хорошо, как и художественный контент, который они размещают в Интернете. Итак, если ваш контент в основном текстовый или у вас нет высококачественных изображений для размещения на своих страницах, вы можете выбрать инструмент, который не так сильно полагается на визуальный контент.
Итак, если ваш контент в основном текстовый или у вас нет высококачественных изображений для размещения на своих страницах, вы можете выбрать инструмент, который не так сильно полагается на визуальный контент.
Squarespace — это конструктор веб-сайтов WYSIWYG с перетаскиванием и перетаскиванием, который не требует написания ни единой строчки кода. Здесь используется подход, основанный на разделах, что означает, что вы не можете перетаскивать что угодно и куда угодно. Он не совсем удобен для новичков, но как только вы привыкнете к его чистому и современному интерфейсу, вы обнаружите, что в нем легко ориентироваться и выполнять серьезную работу по редактированию действительно эффективным способом. Рекомендуется прочитать пару справочных статей или посмотреть несколько обучающих видеороликов, прежде чем погрузиться в редактор Squarespace.
Рекомендуется прочитать пару справочных статей или посмотреть несколько обучающих видеороликов, прежде чем погрузиться в редактор Squarespace.
Squarespace также имеет конструктор сайтов с искусственным интеллектом, который может пригодиться, если у вас мало времени, технических навыков или знаний в области дизайна. Этот интеллектуальный инструмент буквально создаст для вас веб-сайт, как только вы укажете его предназначение и свои дизайнерские предпочтения.
Участок123
Если вы никогда не создавали веб-сайт, Site123 — один из самых безопасных вариантов, предлагающий вам легкий дебют с супер дружелюбным и простым конструктором веб-сайтов.Но имейте в виду, что если вы планируете расти, это может стать ограничением, когда вы начнете запрашивать расширенные функции.
Инструмент дизайнера предлагает вам широкий выбор типов веб-сайтов: бизнес, интернет-магазин, блог, гостиничный бизнес и туризм, и этот список можно продолжить. Как только вы выберете тип веб-сайта, который хотите создать, вы волшебным образом сделаете это. Затем вам просто нужно добавить свой контент и настроить внешний вид по своему вкусу.
Затем вам просто нужно добавить свой контент и настроить внешний вид по своему вкусу.
Дружелюбен и прост не только пользовательский интерфейс Site123, но и служба поддержки клиентов.Вы можете легко получить помощь через чат, если у вас возникнут проблемы с редактированием своего сайта. Все создание, проектирование и развертывание веб-сайтов совершенно бесплатно, если вы не хотите использовать персонализированный домен, и в этом случае это будет стоить вам около 12 долларов в месяц.
Итог: Site123 — отличный выбор для новичков, которым нужен быстрый веб-сайт и которые не хотят тратить время или деньги на работу над его дизайном.
Поразительно
Хорошего присутствия в Интернете для вас или вашего бизнеса можно добиться с помощью простого, но красивого веб-сайта без множества наворотов.
Для таких нужд компания Strikingly предлагает удобный для новичков конструктор, специализирующийся на одностраничных веб-сайтах, который идеально подходит для блоггеров или фрилансеров. У него есть бесплатный план с множеством функций, и, если ваши потребности растут, вы можете добавить интернет-магазин, членство, живые чаты, контактные формы и другие инструменты.
У него есть бесплатный план с множеством функций, и, если ваши потребности растут, вы можете добавить интернет-магазин, членство, живые чаты, контактные формы и другие инструменты.
Платные планы начинаются с 8 долларов в месяц и добавляют некоторые особенности, такие как персонализированные доменные имена и простой интернет-магазин.
Поразительно предлагает множество шаблонов с чистыми и привлекательными визуальными эффектами, разработанных для того, чтобы ваш сайт работал как можно быстрее.Они предлагают простой интерфейс для редактирования текстового содержимого, добавления изображений и встраивания гаджетов, таких как контактные формы или карты. Однако, если вы чувствуете творческий подход и хотите настроить элементы шаблона или веб-сайт, вы, вероятно, очень скоро обнаружите, что ограничены.
Хорошая сторона заключается в том, что веб-страницы, которые вы создаете с помощью Strikingly, полностью адаптируются к мобильным устройствам, и вы можете переключать шаблоны, когда захотите, без малейшего изменения вашего контента. Все это будет автоматически переформатироваться и адаптироваться к каждому новому шаблону, который вы применяете.
Все это будет автоматически переформатироваться и адаптироваться к каждому новому шаблону, который вы применяете.
Необычный WordPress?
Поскольку более трети интернет-сайтов работают на WordPress, это необходимо упоминать всякий раз, когда вы говорите о создании веб-сайтов. Возможность WordPress создавать веб-сайты любого типа без каких-либо творческих ограничений превратила его в платформу, которую выбирает каждый профессионал в области веб-публикаций. На самом деле его не очень сложно использовать — вам не нужны навыки программирования или глубокие технические знания, чтобы стать профессиональным дизайнером WordPress, — но он имеет определенный уровень сложности, который вам нужно преодолеть, если вы хотите использовать все его возможности. Ресурсы.
К счастью, есть несколько дополнений, которые скрывают от вас всю эту сложность и предоставляют функции визуального редактирования, которые позволяют неспециалистам создавать потрясающие веб-сайты на WordPress.
Диви
Одним из таких дополнений является Divi Builder, платформа для создания веб-сайтов, которая заменяет стандартный редактор WordPress на настоящий WYSIWYG, действительно перетаскиваемый визуальный редактор. Divi может использоваться профессионалами в области дизайна или новичками, позволяя им создавать удивительные и эффективные проекты без особых усилий.Divi предлагает множество элементов, которые помогут вам создавать веб-контент, и все элементы полностью настраиваются.
Вы можете использовать Divi Builder с любой официальной темой WordPress, независимо от ее создателя, даже если Divi является темой сама по себе.
Процветающий архитектор
Thrive Architect — еще один визуальный конструктор страниц для WordPress с интерфейсом перетаскивания и выбором из 334 шаблонов целевых страниц. Эти шаблоны доступны из внешнего интерфейса и отсортированы по категориям, чтобы помочь вам найти тот, который лучше всего соответствует вашим потребностям. Вы можете найти специальные шаблоны для страниц продаж, для привлечения потенциальных клиентов, для подтверждения и т. Д.
Вы можете найти специальные шаблоны для страниц продаж, для привлечения потенциальных клиентов, для подтверждения и т. Д.
Как и Divi, Thrive Architect работает со всеми официальными темами WP, позволяя вам переупорядочивать, изменять размер и настраивать каждый элемент на ваших страницах. Каждое изменение, которое вы вносите в дизайн, применяется менее чем за секунду, поэтому вам не нужно ждать перезагрузки страницы всякий раз, когда вы что-то изменяете.
ШаблоныThrive Architect позволяют создавать чистые целевые страницы без меню, виджетов и других отвлекающих элементов.Таким образом, вы можете быть уверены, что страницы будут эффективно соответствовать одной цели.
Веб-дизайн для всех
На этом этапе у вас должно быть четкое представление о лучших вариантах создания веб-сайтов без необходимости в технических или дизайнерских знаниях. Самое приятное то, что вы можете попробовать любой из этих инструментов, не рискуя ни временем, ни деньгами. Просто подумайте о том, что вы хотели бы показать всему миру — о своих навыках, своих продуктах, услугах, своих мыслях — и расскажите об этом одному из этих инструментов.Затем сядьте поудобнее, расслабьтесь и наблюдайте, как ваши идеи превращаются в красивые веб-страницы, которые сможет увидеть любой.
Просто подумайте о том, что вы хотели бы показать всему миру — о своих навыках, своих продуктах, услугах, своих мыслях — и расскажите об этом одному из этих инструментов.Затем сядьте поудобнее, расслабьтесь и наблюдайте, как ваши идеи превращаются в красивые веб-страницы, которые сможет увидеть любой.
Краткое руководство: создание веб-сайта 101
При создании веб-сайта необходимо учитывать множество факторов. Выяснение того, что вам нужно для запуска вашего сайта, может занять много времени и даже сбить с толку. Кроме того, процесс, которому вы будете следовать, будет сильно различаться в зависимости от используемых вами инструментов.
К счастью, если вы выберете WordPress для создания своего веб-сайта, вы сможете быстро его запустить и запустить.Кроме того, здесь, в DreamHost, мы хотим, чтобы вы были уверены, когда начинаете проектировать и настраивать свой веб-сайт, поэтому у нас есть множество инструментов и ресурсов, которые помогут вам на вашем пути.
В этой статье мы расскажем обо всем, что вам нужно знать, чтобы создать свой первый веб-сайт. Давайте нырнем!
Давайте нырнем!
Ключевые элементы, которые вам понадобятся для создания вашего веб-сайта
С годами разрабатывать и запускать веб-сайты становится все проще. Помогает то, что существует множество инструментов, доступных для пользователей любого уровня подготовки.В частности, WordPress — мощная и гибкая платформа, которая идеально подходит как для новичков, так и для экспертов.
Однако для начала вам понадобится еще несколько вещей. Мы рассмотрим это более подробно позже, а сейчас давайте подведем итог:
- Веб-хостинг. Это сервис, который предоставляет физическое пространство на сервере, где хранится ваш веб-сайт.
- Доменное имя. Поскольку это шлюз на ваш сайт, вам нужно выбрать сильное имя.
- Инструменты для создания сайтов.Конструкторы сайтов — это необязательные инструменты, которые могут значительно сократить время, необходимое для запуска веб-сайта.

- Темы. Эти пакеты кода создают внешний вид вашего веб-сайта.
- Плагины. С помощью этих надстроек можно легко расширить функциональность вашего сайта WordPress по умолчанию.
После того, как вы выбрали платформу (например, WordPress), вам следует подумать о хостинге. Хорошая новость заключается в том, что создание вашего веб-сайта на нашем плане общего безлимитного хостинга означает, что вы сразу же приступите к работе с целым рядом полезных инструментов и ресурсов.
Вы МОЖЕТЕ создать веб-сайт
Независимо от того, являетесь ли вы блогером, консультантом или предпринимателем, DreamHost позволяет легко начать свое онлайн-путешествие с правильной ноги. Наши планы виртуального хостинга дают вам все необходимое для процветания в Интернете по доступной цене.
Как создать свой первый веб-сайт с помощью DreamHost и WP Site Builder (за 7 шагов)
На этом этапе пора приступить к делу. Давайте рассмотрим процесс создания вашего веб-сайта, шаг за шагом.
Шаг 1. Подпишитесь на план хостинга
Чтобы представить свой веб-сайт миру, вам понадобится услуга веб-хостинга. Веб-хосты предоставляют физическое пространство на сервере, необходимое для файлов вашего сайта. Все, что составляет ваш веб-сайт, будет «жить» на этом сервере и станет доступным для посетителей через их браузеры.
Общий веб-хостинг — один из самых популярных тарифных планов. Это потому, что это рентабельный способ начать работу с веб-сайтом. Общие планы стоят недорого, поскольку вы разделяете пространство на физическом сервере с другими пользователями, но никто не сможет получить доступ к файлам вашего сайта.
Наш план хостинга Shared Unlimited — отличный способ начать работу с WordPress. Вы не только сможете предварительно установить и подготовить WordPress к работе, но также сможете размещать неограниченное количество веб-сайтов. Кроме того, вы сможете приветствовать неограниченный трафик на свой сайт без каких-либо комиссий за излишки.
Чтобы начать пользоваться планом Shared Unlimited, вам необходимо создать учетную запись DreamHost. Вы можете сделать это, добавив план в корзину и оформив заказ.
Вам также стоит обратить внимание на несколько вариантов во время оформления заказа.Например, вы можете установить флажки, связанные с установкой WordPress и включением WP Site Builder, и позаботиться об этих задачах во время регистрации.
Как только вы оплатите свой тарифный план, все будет готово. Вы получите информацию, необходимую для начала работы, по электронной почте после завершения процесса оформления заказа.
Шаг 2. Почувствуйте себя комфортно с панелью DreamHost
Купив тарифный план DreamHost, вы сможете войти в свою личную панель управления. Многие инструменты, необходимые для управления и запуска вашего веб-сайта, будут расположены там.Просто посетите страницу входа в пользовательскую панель DreamHost и используйте адрес электронной почты и пароль, которые вы выбрали при настройке учетной записи.
Как только вы войдете в свою пользовательскую панель, вы увидите множество элементов, которые помогут вам управлять своим сайтом:
- Домены. Это меню предоставляет вам доступ к управлению вашими зарегистрированными доменами или добавлению новых.
- WordPress. Здесь вы можете управлять установкой в один клик или получать доступ к сервисам DreamPress, если вы их приобрели.
- Почта.В этой области меню вы сможете настроить все аспекты электронной почты, связанной с вашим веб-сайтом.
- Пользователи. Если вам нужно добавить в учетную запись пользователей с разными уровнями доступа и привилегиями, в этой части меню есть нужные вам параметры.
- Базы данных MySQL. Находясь в меню «Дополнительно», вы можете использовать эту опцию для доступа к своим базам данных MySQL.
Панель пользователя DreamHost предназначена для облегчения навигации к наиболее нужным инструментам управления веб-сайтом.Вы можете думать об этом как о своей штаб-квартире для создания вашего веб-сайта.
Шаг 3. Зарегистрируйте домен
Домен вашего веб-сайта является основным URL-адресом для вашего сайта (https://mysite.com), и именно по нему посетители будут находить его в Интернете. Вам необходимо приобрести и зарегистрировать домен, прежде чем ваш сайт заработает. Вы также должны хорошо подумать о своем доменном имени, так как его может быть сложно изменить.
В наш общий безлимитный план хостинга входит бесплатный кредит на регистрацию доменного имени.Этот кредит доступен для планов, зарегистрированных на годовой основе, и должен быть использован в течение первого месяца действия вашего контракта. Другими словами, вы получаете бесплатный домен и можете выбрать его сразу или в течение месяца, чтобы выбрать идеальное имя.
Если вы не регистрировали домен при настройке учетной записи, вы можете в любое время посетить панель управления DreamHost. Просто перейдите в Домены> Регистрации.
Оттуда вы сможете искать по интересующему вас имени.Если он доступен, вам будет предложено добавить его в корзину.
Попав в корзину, вы можете решить, покупать ли домен на один, два или три года. Доступ к вашему домену в Интернете может занять от 24 до 72 часов, поэтому вы захотите заняться этой задачей сразу же, если это возможно.
Шаг 4. Доступ и настройка вашего нового веб-сайта WordPress
Если вы не включили WP Site Builder во время настройки учетной записи DreamHost, вы можете обратиться в службу поддержки, чтобы включить его.Это незаменимый инструмент для разработки вашего веб-сайта, особенно если вы работаете в сжатые сроки.
В зависимости от выбранных вами сервисов у вас также может быть несколько вариантов доступа в один клик для доступа к странице администратора WordPress. Однако, если вы используете тарифный план Unlimited Shared, вы можете просто зайти на yourwebsitename.com/wp-admin и войти в систему.
Кроме того, вы можете обратиться к электронному письму, которое вы получили после настройки учетной записи. Он будет содержать важные ссылки, которые помогут вам установить пароль и войти в панель администратора WordPress.
Использование конструктора сайтов
При первом посещении панели управления веб-сайта WordPress после включения WP Site Builder вас встретит мастер «Начало работы». Вам нужно будет выбрать «Приступим!» кнопку, чтобы начать использовать конструктор.
Вы можете начать с выбора темы для своего веб-сайта из разнообразного меню категорий.
После того, как вы выберете лучший вариант для своего веб-сайта, у вас будет несколько вариантов того, с каких предустановленных параметров страницы вы хотите начать.Существует также вариант кухонной мойки, который дает вам возможность попробовать все.
Далее в конструкторе сайтов есть дополнительная форма, в которой вы можете заполнить информацию о своем веб-сайте. Эти данные используются для автоматического заполнения определенных областей вашего сайта и могут быть отредактированы позже, если вам нужно что-то изменить.
Когда вы закончите, выберите «Готово и установить», чтобы завершить процесс установки.
После завершения установки вы вернетесь в свою панель управления WordPress, и станет доступен новый пункт меню «Вдохновение».Вы можете использовать это как шлюз для редактирования темы WP Site Builder и доступа к другим конфигурациям.
Кроме того, если вы решите в любой момент начать с новой темы, вы можете сделать это в меню «Вдохновение».
Шаг 5. Добавьте сертификат SSL на свой сайт
СертификатыSecure Sockets Layer (SSL) обеспечивают передачу конфиденциальной информации через Интернет. Это означает, что вы сможете предложить пользователям своего сайта обещание безопасного взаимодействия.Вы можете определить, использует ли веб-сайт SSL, потому что его URL-адрес будет включать «https», а не просто «http».
Если вы используете DreamHost для ведения личного веб-сайта или блога, вы можете воспользоваться нашим предложением бесплатного сертификата SSL. В качестве альтернативы, если вы планируете запустить веб-сайт электронной коммерции, вы можете ознакомиться с нашим партнерским предложением с Sectigo Verified SSL.
В любом случае, чтобы добавить сертификат SSL на веб-сайт DreamHost, вам сначала нужно перейти в раздел «Управление доменами»> «Сертификаты SSL / TSL» на панели пользователя DreamHost.
Здесь будут перечислены ваши домены, и вы можете нажать кнопку «Добавить» рядом с тем, для которого хотите добавить сертификат. У вас будет два варианта.
Бесплатный SSL-сертификат Let’s Encrypt разработан для защиты вашего личного веб-сайта, в то время как сертификат Comodo от Sectigo поставляется с печатью сайта, которую вы можете встроить в свой веб-сайт в качестве дополнительного символа доверия за 15 долларов в год.
При желании вы также можете импортировать сторонний сертификат SSL. В меню «Сертификаты SSL / TSL»> «Добавить» вы найдете параметр «Импортировать сертификат».Оттуда вы сможете импортировать информацию от другого поставщика сертификатов.
Шаг 6. Настройка адреса электронной почты
Хотя предоставление возможностей социальных сетей для связи с посетителями вашего веб-сайта является разумным, все же рекомендуется иметь адрес электронной почты, связанный с веб-сайтом. К счастью, наш план хостинга Shared Unlimited также включает неограниченное количество адресов электронной почты.
К счастью, наш план хостинга Shared Unlimited также включает неограниченное количество адресов электронной почты.
Вы можете получить доступ ко всем настройкам своей почты из пользовательской панели DreamHost, щелкнув Почта.
В меню «Почта» вы можете добавить новый адрес электронной почты или получить доступ к своему почтовому ящику через веб-почту.Кроме того, среди других параметров вы можете настроить защиту от спама, списки объявлений и автоответчики.
Шаг 7. Добавьте средство удаления вредоносных программ DreamShield в свою учетную запись
Потратив столько времени и усилий на создание нового веб-сайта, вы захотите убедиться, что он защищен от вредоносного кода или программного обеспечения. Вы можете сделать это, добавив DreamShield в свой домен.
Для этого на панели пользователя DreamHost перейдите в раздел Домены> Управление доменами, и вы найдете параметр DreamShield.
DreamShield — это дополнительная услуга за 3 доллара в месяц. Ваш сайт будет регулярно проверяться на наличие вредоносного ПО, и вы получите уведомление по электронной почте, если оно будет обнаружено. Вы также можете добавить DreamShield во время регистрации учетной записи и иметь возможность удалить его в любое время с панели пользователя.
Ваш сайт будет регулярно проверяться на наличие вредоносного ПО, и вы получите уведомление по электронной почте, если оно будет обнаружено. Вы также можете добавить DreamShield во время регистрации учетной записи и иметь возможность удалить его в любое время с панели пользователя.
Знания для поддержки вашего веб-сайта
Если вам нужна помощь в создании блога WordPress, повышении рейтинга в поисковых системах или увеличении доходов вашего сайта, мы можем помочь! Подпишитесь на наш ежемесячный дайджест, чтобы не пропустить ни одной статьи.
Начните свой сайт сегодня
Создание веб-сайта с нуля с новым веб-хостингом означает, что вам, вероятно, есть о чем подумать. Здесь, в DreamHost, мы хотим помочь вам быстро и эффективно решить все важные вопросы.
Чтобы ваш новый веб-сайт WordPress начал работать, помните об этих важных шагах. Вам нужно:
- Подпишитесь на тарифный план хостинга.
- Почувствуйте себя комфортно с панелью управления.

- Зарегистрируйте домен.
- Получите доступ к своему сайту и настройте его.
- Добавьте сертификат SSL.
- Настройте адрес электронной почты.
- Добавьте DreamShield для защиты от вредоносных программ.
Мы всегда готовы поддержать ваши проекты WordPress. Ознакомьтесь с нашим планом общего безлимитного хостинга сегодня!
Создание и установка пикселя Facebook
В этой статье мы расскажем, как создать и установить пиксель на ваш веб-сайт. Чтобы узнать больше о пикселе перед началом работы, ознакомьтесь с преимуществами установки пикселя Facebook.
Если вы уже создали пиксель и хотите найти его базовый код, перейдите к разделу 2, Добавьте пиксель Facebook на свой веб-сайт . Следуйте инструкциям по Добавление кода пикселя на веб-сайт вручную.
Прежде чем начать
Создайте пиксель Facebook
- Перейдите в диспетчер событий.
- Щелкните Подключить источники данных и выберите Интернет .

- Выберите пиксель Facebook и нажмите Подключиться .
- Добавьте имя пикселя .
- Введите URL-адрес вашего веб-сайта, чтобы проверить возможность легкой настройки.
- Щелкните Продолжить .
Добавьте пиксель Facebook на свой веб-сайт
Создав пиксель, вы готовы разместить код пикселя Facebook на своем веб-сайте. Для получения инструкций о том, как это сделать, выберите свой вариант настройки:
Вручную добавить код пикселя на веб-сайт
- Перейдите в диспетчер событий.
- Выберите пиксель, который нужно настроить.
- Щелкните Продолжить настройку пикселей .
- Выбрать Установить код вручную .
- Скопируйте базовый код пикселя.
- Найдите заголовок своего веб-сайта или найдите шаблон заголовка на своей CMS или веб-платформе.
- Вставьте базовый код в нижнюю часть раздела заголовка, прямо над закрывающим тегом заголовка.
- Щелкните Продолжить .

- Необязательно: включите Автоматическое расширенное сопоставление и проверьте информацию о клиенте, которую вы хотите отправить.
- Щелкните Продолжить .
- Добавьте события с помощью инструмента настройки событий или вручную добавив код на свой веб-сайт.
- Нажмите Готово .
Использовать интеграцию с партнером
- Перейдите в диспетчер событий.
- Выберите пиксель, который нужно настроить.
- Щелкните Продолжить настройку пикселей .
- Нажмите Воспользуйтесь партнером .
- Выберите партнера из списка.
- Следуйте инструкциям по настройке на экране.
Вы также можете настроить пиксель Facebook на своем веб-сайте, перейдя на страницу интеграции партнеров в диспетчере событий, выбрав своего партнера и следуя инструкциям на экране. Узнайте больше о преимуществах использования партнерской интеграции для настройки вашего пикселя.
Если вы не видите свою платформу, используйте один из двух других способов настройки пикселя.
Отправить инструкции по электронной почте
Если кто-то еще обновит код на вашем веб-сайте, выполните следующие действия, чтобы отправить им по электронной почте свои инструкции по настройке пикселя Facebook.
- Перейдите в диспетчер событий.
- Выберите пиксель, который нужно настроить.
- Щелкните Продолжить настройку пикселей .
- Щелкните Отправьте инструкции по электронной почте .
- Введите адрес электронной почты получателя.
- Щелкните Отправить внизу страницы.
Настройка событий
После добавления базового кода пикселя на веб-сайт вы можете настроить события для измерения действий, которые вам важны, например, совершения покупки.Вы можете сделать это, установив код вручную или используя инструмент настройки события «наведи и щелкни». Затем убедитесь, что ваш пиксель работает правильно.
Вы можете использовать один пиксель для всего веб-сайта, включая несколько страниц вашего веб-сайта.
Если вы используете пиксель для обмена событиями с Facebook, мы рекомендуем вам также использовать Conversions API. Conversions API работает с вашим пикселем, чтобы повысить эффективность и измерение ваших рекламных кампаний в Facebook. Узнайте больше об API конверсий.
Примечание : изменения Apple iOS 14 требуют, чтобы приложения в App Store, которые участвуют в том, что Apple определяет как «отслеживание», отображали запрос для пользователей iOS 14.5 и более поздних версий в соответствии с их структурой AppTrackingTransparency. Эти изменения влияют на то, как Facebook получает и обрабатывает события от таких инструментов, как пиксель Facebook. Если вы оптимизируете, настраиваете таргетинг или составляете отчет о веб-событиях с помощью пикселя Facebook или любого другого нашего бизнес-инструмента, вы можете предпринять шаги для обновления настроек вашего мероприятия и управления этими изменениями.Учить больше.
Как создать сайт в 2021 году
Вы хотите создать новый веб-сайт для своего портфолио или бизнеса, но не знаете, с чего именно начать? Создавать веб-сайты никогда не было так просто, благодаря мощным конструкторам веб-сайтов, таким как Pixpa. Но это не значит, что они все еще не требуют тщательного планирования и реализации. В этой статье мы проведем вас через важный пошаговый процесс создания успешного веб-сайта.
Вот пошаговое руководство по созданию веб-сайта с нуля
Было время, когда создание собственного веб-сайта с нуля требовало найма специальной команды программистов и дизайнеров.Это время прошло. Сегодня конструкторы веб-сайтов позволяют любому создавать красивые и привлекательные веб-сайты с помощью простого перетаскивания. Вам не нужны навыки программирования на уровне эксперта или быть профессиональным дизайнером. С помощью этих инструментов вы можете быстро создавать и изменять дизайн своей веб-страницы в соответствии с вашими меняющимися потребностями. Вот потрясающие примеры лучших веб-сайтов с портфолио веб-дизайна, предназначенных для вашего использования.
Но как вы на самом деле это делаете? Несмотря на то, что процесс создания прост, есть над чем подумать.Не имея и не используя план с самого начала, вы можете потратить время на переделку своего сайта несколько раз. Вот пошаговое руководство по созданию веб-сайта от первоначальной концепции до реализации.
- Имейте четкое видение и план
- Знайте последние тенденции
- Выберите конструктор веб-сайтов
- Определите, сколько будет стоить веб-сайт
- Найдите свой шаблон
- Создайте свой собственный
- Добавьте контент на свой веб-сайт
- Добавьте блог на свой веб-сайт
- Добавьте магазин электронной коммерции
- Публикуйте
- Повсюду протестируйте свой сайт
- Улучшите свой SEO
- Получите отзывы и внесите изменения
- Держите его в курсе
Шаг 1. Имейте четкое видение и план
Первый шаг в разработке хорошего веб-сайта — сформулировать четкую и целенаправленную стратегию.Это верно независимо от того, создаете ли вы веб-сайт электронной коммерции для бизнеса или личный проект — вы должны иметь план. Составьте список четких и определенных целей для вашего веб-сайта. Зачем вы это строите? Кто ваша аудитория? Что вы пытаетесь получить от этого — лидов, кликов, продаж, загрузок, вовлеченности или большей аудитории?
Какова цель вашего сайта?
Убедитесь, что вы поставили цели и решите, какой веб-сайт лучше всего будет отражать присутствие вашего бренда в Интернете.
Шаг 2 — Знайте последние тенденции
Ничто не делает веб-сайт более устаревшим, чем использование горячих идей прошлого года. Потратьте некоторое время на просмотр своих любимых веб-сайтов и обратите внимание на то, что было недавно обновлено. Заметили что-нибудь, что бросается в глаза? Вы видели сайты, которые в последнее время выглядят свежо — что они делали? Вам не нужно идти в одиночку, когда вы ищете горячие тренды, но все, безусловно, начинается с того, что вы просто внимательно следите за происходящим.
Тенденции веб-сайтов чем-то напоминают модные тенденции.Возможно, вы захотите прочитать нашу статью о 10 главных тенденциях веб-дизайна на 2021 год. По мере того, как модные тенденции приходят и уходят, интересно видеть, как будут выглядеть новейшие веб-сайты и какие творческие идеи будут выдвигаться на первый план. Тенденции в веб-дизайне варьируются от макетов навигации и анимации до простых вещей, таких как цвета и текстовое оформление. Многие элементы, которые вы выберете для своего веб-сайта, будут больше связаны с вашим брендом, чем с тенденциями. На пятом шаге мы подробнее рассмотрим брендинг вашего веб-сайта. Вот пример лучших шаблонов модных сайтов, которые вы можете проверить.
Хорошая новость заключается в том, что использование конструктора веб-сайтов снимает некоторые стрессы, связанные с сохранением современного внешнего вида вашего сайта. Просто выберите свою любимую тему и регулярно обновляйте ее. Профессиональный дизайнер объединяет темы воедино, и они обычно делают это, изучая, что популярно, а что нет.
Шаг 3. Выберите конструктор веб-сайтов
Существуют десятки популярных платформ для создания веб-сайтов. Мы написали статью о лучших конструкторах веб-сайтов на 2021 год. В нее входят крупнейшие компании в отрасли, включая Wix, Squarespace, Shopify и Weebly.Эти компании упрощают создание веб-сайтов, но они предназначены для широкой аудитории. На их веб-сайтах есть несколько красивых шаблонов, но возможность их настройки для конкретных целей ограничена. Пользователи в определенных нишах могут найти варианты шаблонов от этих компаний немного ограничивающими. Одним из слабых мест обычно являются инструменты, необходимые для творческих профессионалов. Да, почти все конструкторы веб-сайтов позволят вам создать простое портфолио. Но разве не было бы неплохо иметь конструктор веб-сайтов, в котором было бы много красивых шаблонов для этого важнейшего портфолио? В конце концов, работа каждого художника требует чего-то особенного!
Pixpa — это универсальный конструктор веб-сайтов для авторов и малых предприятий, позволяющий создавать красивые профессиональные веб-сайты со встроенным интернет-магазином, блогом и клиентскими галереями для разработки веб-сайтов.На универсальной платформе Pixpa есть все необходимое для демонстрации своей работы, обмена идеями и продажи своих материалов в Интернете без каких-либо знаний в области программирования. Фотографы, художники, графические дизайнеры, модели и креативные директора используют Pixpa, потому что существует множество шаблонов на выбор. Лучше всего то, что на сайтах Pixpa есть надстройки, которых нет ни у кого. Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Найти эту функцию сложно, но Pixpa упрощает ее.
Создайте свой профессиональный веб-сайт легко и быстро с Pixpa.
Начать бесплатную пробную версиюВот как начать работу с сайтом Pixpa.
Шаг 4. Определите, сколько будет стоить сайт
Большинство людей не имеют опыта веб-дизайна и подумывают о найме фрилансера или профессиональной веб-студии, что является дорогостоящим вариантом. В зависимости от типа веб-сайта, который вам нужен, стоимость его создания может варьироваться от нескольких тысяч долларов до 15000 долларов и более. Другой вариант — выбрать отличный конструктор веб-сайтов, который позволит вам полностью настроить свою страницу так, чтобы она выглядела полностью с нуля, при этом ее было просто перетаскивать.Этот вариант намного доступнее и проще. С помощью высококачественных конструкторов веб-сайтов вы можете создать профессиональный веб-сайт со всеми необходимыми функциями, доступными на одной удобной и мощной платформе.
Хотите знать, сколько стоит разработать веб-сайт с Pixpa? Модель ценообразования Pixpa столь же четкая и хорошо продуманная, как и шаблоны. Одна простая цена с тарифными планами от 7 долларов в месяц. Вам не нужно беспокоиться о хостинге, регистрации доменов или надстройках — вы получите все это с Pixpa.
Шаг 5. Найдите свой шаблон
Как и большинство конструкторов веб-сайтов, Pixpa позволяет просматривать доступные шаблоны перед регистрацией. Это отличный инструмент для покупок, потому что он означает, что вы можете черпать идеи и вдохновение во многих местах. Сравните шаблоны портфолио и веб-галереи от других разработчиков с Pixpa, и выбор будет очевиден.
Когда вы найдете свой шаблон, помните, что позже вы сможете многое настроить. Когда вы начинаете с красивого шаблона, вы можете создать действительно собственный веб-сайт, но без всякой работы.Pixpa предлагает множество потрясающих шаблонов, оптимизированных для мобильных устройств. Вы можете настроить дизайн своего сайта с помощью простого и мощного редактора визуальных стилей. Добавление страниц на ваш сайт — это легкий ветерок с помощью конструктора страниц Pixpa с перетаскиванием. Благодаря множеству встроенных инструментов, таких как SEO-менеджер, маркетинговые всплывающие окна, панель объявлений и многое другое, вам не нужны дополнительные плагины, чтобы начать увеличивать свой трафик и конвертировать больше потенциальных клиентов. Вот пример лучших шаблонов персональных веб-сайтов, которые вы можете проверить.
Если вы ищете вдохновения для дизайна веб-сайтов, взгляните на эти выдающиеся веб-сайты-портфолио, созданные на Pixpa.
Шаг 6 — Создайте свой собственный
Тот факт, что вы основываете свой сайт на профессионально разработанном шаблоне, не означает, что вам нужно сохранять каждый элемент. Инструменты дизайна Pixpa позволяют настраивать все параметры шаблона. Возможно, вам просто не нужна конкретная функция или вы хотите добавить что-то, что шаблон не отображается по умолчанию.Или, может быть, вы хотите, чтобы он лучше соответствовал идентичности вашего бренда.
Фирменный стиль — важная часть маркетингового присутствия вашего сайта. Вы захотите потратить некоторое время на разработку связного плана. Так ваши клиенты будут помнить вас и возвращаться к вам.
В Интернете ваш бренд начинается с вашего доменного имени. Выбранный вами URL-адрес важен. Он должен быть простым, уникальным и запоминающимся. Он также должен содержательно подвести итог вашему бизнесу, и если он содержит некоторые ключевые слова, которые поисковые системы подберут, это тоже хорошо.
Традиционный брендинг восходит к визитным карточкам и рекламным щитам. Графические дизайнеры могут составить для вас набор элементов фирменного стиля, которые работают на продажу вас самих или вашего продукта. В это входит много вещей, от больших вещей, таких как логотип, до маленьких вещей, таких как шрифты и цветовые схемы. Вы можете сами играть с элементами — все это не сложно. Они должны хорошо выглядеть вместе и показывать ваш сайт в хорошем свете.
Фото и видео также играют огромную роль в вашем веб-бренде.Графика баннера и целевой страницы — один из самых впечатляющих элементов для посетителей. Выбор правильных изображений — это первый шаг, а придание им уникального вида — второй шаг. Подумайте об эмоциональной разнице, которую контрастная черно-белая фотография городского пейзажа сравнивает с яркой, перенасыщенной фотографией тропического острова.
Где находится ваш бизнес? Это два крайних примера, но вы можете использовать весь спектр эмоциональных реакций от визуальных образов и идентичности бренда.Не бойтесь играть с изображениями и использовать фильтры. Один совет, однако, постарайтесь сохранить единообразие. Если вам нужен определенный вид, поддерживайте его на всем сайте для единообразия. Не подпрыгивайте взад и вперед, это запутает ваших посетителей.
На своем веб-сайте чем больше этих штрихов вы добавите, тем лучше. Несмотря на то, что шаблоны красивы, без ваших личных штрихов, все они могут выглядеть немного общими.
Однако ваш бренд не заканчивается визуальными элементами.Ваш веб-сайт и ваш бизнес также должны иметь тон и голос. Учтите это при добавлении текста. Всем веб-сайтам нужен какой-то текст, и то, как вы говорите со своей аудиторией, многое говорит им о вашем веб-сайте или вашем бизнесе. Вы профессионал, говорящий от третьего лица и формально? Или вы индивидуальность, представляясь и используя «я» и «меня»? Убедитесь, что ваша личность проявляется, но именно так, как вы этого хотите. Вот несколько советов о том, как написать отличный контент для вашего сайта-портфолио.
Пока вы приступаете к работе по брендингу своего веб-сайта, подумайте также о некоторых функциональных вопросах. Навигация по сайту может потребовать некоторых настроек, в зависимости от того, как вы ее настроили. Держите его как можно более простым и понятным. Убедитесь, что вверху есть стандартная строка меню, и ее легко найти. Единственное, чего вы никогда не захотите, — это позволить своим посетителям заблудиться — всегда позволяйте им легко передвигаться.
Шаг 7. Добавьте контент на свой веб-сайт
Теперь, когда ваш сайт более или менее оформлен так, как вы хотите, пора начать добавлять свой продукт.Ваш продукт может быть вашим портфолио работ или может быть физическим продуктом, который вы хотите продать. Какими бы они ни были, подумайте, как вы хотите их представить. Помните, демонстрируйте на своем сайте только качественный контент. Вы должны внимательно выполнять свою работу, притворяясь аудиторией. Конечно, это непростая задача. Вот пример лучших примеров веб-сайтов с портфолио продуктового дизайна, которые вы можете проверить.
Совет от профессионала: веб-сайт вашего портфолио должен представлять собой небольшую коллекцию ваших лучших работ.
Вы должны создать на своем веб-сайте страницу «О компании», которая знакомит посетителей с вами и предоставляет им информацию о реальном человеке, стоящем за всей этой фантастической работой. Ваш тон должен быть представительным, что показывает, что вы хотите общаться со своей аудиторией. Но вы также хотите выглядеть профессионально, как человек, которому можно доверить выполнение работы вовремя и в рамках бюджета.
Ваша страница «Контакты» играет важную роль в превращении посетителя вашего сайта, который действительно заинтересован в вашем продукте или услуге, в ценного клиента.Убедитесь, что с вами легко связаться. Вы хотите, чтобы заинтересованные стороны писали вам по электронной почте, звонили вам или подписывались на вас в определенном канале социальных сетей? Всегда должен быть какой-то призыв к действию, включенный в отличную страницу продаж. Включите это в креативной и запоминающейся манере и сделайте так, чтобы им было легко это сделать.
Вот видео о том, как добавить контент на свой сайт Pixpa.
Шаг 8. Добавьте блог на свой веб-сайт
Даже если вы не блогер, блог — мощный маркетинговый инструмент.Блоги соединяют вас напрямую с вашими клиентами. Если вы ведете блог на техническую тему, это может сделать вас экспертом в глазах ваших читателей. Если вы используете свой блог для публикаций в социальных сетях и бизнес-новостей, это будет поддерживать вашу заинтересованность и заставляет ваш сайт выглядеть обновленным. Вот полное руководство по созданию блога с некоторыми вдохновляющими примерами.
Традиционные блоги со статьями являются фаворитами поисковых систем. Роботы любят кормиться блогами, особенно если они заполнены вкусными ключевыми словами.Блоги в основном предоставляют бесплатный маркетинг для вашего бренда и бизнеса, поэтому их отсутствие означает отказ от бесплатного маркетинга. Все, что нужно, — это изучить то, что люди ищут, а затем написать небольшую статью на эту тему. Вот 6 простых шагов, как написать отличный пост в блоге.
Хотя многие блоггеры очень серьезно относятся к этой форме искусства, это не должно занимать много времени. Первичный ключ к ведению блога — время от времени обновлять его. Если в ведении блога есть одно правило, это не позволять вашему последнему посту быть написанным два года назад.В идеале добавляйте пост каждую неделю или чаще. В худшем случае убедитесь, что что-то обновляется каждый месяц. Вот коллекция лучших дизайнерских блогов, которые помогут вам оставаться в курсе последних тенденций дизайна.
Все планы Pixpa включают в себя инструмент для ведения блога с неограниченным количеством сообщений. Вы можете запланировать их публикацию в будущем, поэтому, если вы хотите сесть и написать все сообщения за свой год сразу, вы можете быстро завершить проект. Посмотрите эти потрясающие сайты блогов, созданные на Pixpa.
Шаг 9. Добавьте магазин электронной коммерции
У вас есть товар, который вы хотите продать? Шаблоны Pixpa позволяют добавить магазин электронной коммерции в любой дизайн.
Магазины — один из самых сложных и сложных элементов веб-дизайна. Так много всего происходит за кулисами интерфейса магазина. Для каталогов продуктов требуются базы данных с информацией, а также функция корзины покупок и сбор платежей. Для чего-то, что большинство из нас использует каждый день, это невероятно сложно, если вы погрузитесь в него и попытаетесь построить его!
Но, как и другие функции, которые вы найдете на сайте, электронная коммерция с Pixpa проста.Полнофункциональный конструктор магазинов электронной коммерции предлагает все инструменты, которые могут понадобиться вам для ведения вашего онлайн-бизнеса — управление продуктами и запасами, скидки, налоги, доставку, брошенные тележки и простую обработку заказов. Если вы фотограф, вам понравится легкость, с которой Pixpa предлагает возможность продавать изображения как загружаемые, так и распечатанные с автоматическим выполнением заказов. Вы можете собирать платежи прямо на сайте, и вы даже можете настроить коды купонов и специальные предложения. Лучше всего то, что с продаж нет комиссии.
Даже если вы не продаете свои работы широкой публике, клиентские галереи Pixpa — идеальный инструмент для контролируемого показа избранным клиентам их проектов. Есть очевидные предприятия, которые могут сразу же извлечь выгоду из инструмента галереи, например свадебные или портретные фотографы. Но дизайнеры, архитекторы и многие другие творческие профессионалы найдут их не менее ценными.
Шаг 10 — Публикация
Хорошо, ваш домен выбран, ваш веб-сайт оформлен и оформлен под брендом.Ваш контент там, и вы довольны тем, как он выглядит. Пришло время выйти в эфир и опубликовать его!
Шаг 11. Тестируйте свой сайт везде
Но не останавливайтесь на достигнутом. Всегда есть мелочи, которые застают вас врасплох и при испытании выглядят иначе. Вашим первым шагом после публикации должно стать открытие сайта на как можно большем количестве различных устройств и браузеров. Поэкспериментируйте с настройками, цветами и макетами, пока он не будет отлично смотреться везде. Посмотрите на это на компьютерах, планшетах и телефонах.Затем разветвляйтесь. Попросите своих друзей и семью «бета-тестировать» его за вас. Сделайте тест-драйв и получите обратную связь. Быстро загружается? Есть ли ошибки? Если у вас есть магазин, работает ли тележка — и касса тоже? Установите код купона на 100% скидку и попросите друзей сделать образцы покупок. Однако не забудьте удалить этот код позже!
Если кто-нибудь поделится с вами своим мнением о дизайне, спросите уточнить детали. Если можете, сделайте несколько снимков экрана, потому что, возможно, вы не сможете воспроизвести то, о чем они говорят, на своем компьютере.
Шаг 12. Совершенствуйте свое SEO
После того, как ваш сайт будет запущен и протестирован, самое время приступить к совершенствованию вашего SEO. SEO означает поисковую оптимизацию. Прочтите наше Руководство по SEO для фотографов и авторов, чтобы узнать больше о разработке стратегии SEO для вашего сайта. Хотя это может показаться техническим, в этом нет ничего особенного. Основная идея заключается в том, что вы хотите воспользоваться тем, как Google, Bing и другие крупные поисковые системы просматривают Интернет и индексируют веб-страницы. Эти компании время от времени путают вещи, но в целом они отдают предпочтение определенным вещам с веб-сайтов.
Первое, что нужно сделать, чтобы сделать вашу страницу максимально оптимизированной для SEO, — это знать, по каким ключевым словам ищут ваши клиенты. Это сложнее, чем кажется, потому что покупатели и продавцы находятся в совершенно разных направлениях. Вы должны поставить себя на их место и представить, что они могут печатать. Если вы знаете, что вас пытаются найти по имени, это легко. Но если вы ищете клиентов, которые никогда о вас раньше не слышали, это может оказаться очень непросто.
Ключевые слова, по которым легче всего получить высокий рейтинг, максимально конкретны.Например, может быть очень сложно добиться высокого рейтинга вашей страницы в категории «художники-пейзажисты». Так что будьте как можно более конкретными. Что вы делаете? Как насчет «художника Смоки-Маунтинс в Эшвилле, Северная Каролина»? Если вы продаете в основном на местном рынке, добавление вашего города может быть большим подспорьем. Если вы работаете в одной среде или в одной теме, включение этих предметов тоже будет полезно.
И, конечно же, у вас может быть более одного ключевого слова или фразы, на которые вы хотите настроить таргетинг. Используя различные текстовые блоки на вашем сайте, включая сообщения в блоге, вы можете направлять на сайт различные поисковые запросы.
Шаг 13 — Получение обратной связи и внесение изменений
По мере того, как вы начинаете использовать свой сайт и собираете все больше и больше посетителей, начните собирать как можно больше отзывов. Как они вас нашли? Они нашли то, что искали? Есть ли что-нибудь, что вы могли бы улучшить? Не стесняйтесь спрашивать отзывы, особенно от реальных клиентов. В конце концов, это ваш самый важный инструмент для улучшения вашего сайта. Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть делать свой сайт лучше и понимать, что это непрерывный, непрерывный процесс.Ни один веб-сайт никогда не завершается. Он растет и меняется со временем по мере того, как меняются ваши потребности и потребности ваших клиентов. С правильным подходом и простыми инструментами Pixpa для быстрого и эффективного внесения изменений вы в кратчайшие сроки начнете развивать свой бизнес.
Шаг 14. Следите за обновлениями
Но дело не только в улучшениях. Секрет лучших веб-сайтов в том, что они не только обновляются и пересматриваются. Они также используются их создателями как доски объявлений и постоянно обновляются.Некоторые люди думают о веб-сайтах как о статичных рекламных щитах на информационной супермагистрали. Это довольно далеко от истины — веб-сайты могут быть намного больше.
Вспомните, когда вы в последний раз посещали веб-сайт малого бизнеса и понимали, что это была просто цифровая версия бумажного флаера. Вероятно, у них был тот же макет, информация и брендинг с тех пор, как они открылись несколько десятилетий назад. С одной стороны, им хорошо, что он заработал! Но с другой стороны, у них могло быть намного лучше.Веб-сайты — это ваш центр в киберпространстве. Постоянно добавляя и обновляя контент, вы сохраняете актуальность и актуальность сайта. И последнее: чем больше обновлений вы сделаете, тем выше будет эффективность вашего SEO! Чтобы получить несколько полезных советов, прочтите нашу статью о том, как создать и поддерживать профессиональный веб-сайт для малого бизнеса.
Заключение
Такие термины, как веб-программирование и дизайн веб-сайтов, в общем бизнесе быстро устаревают. Это все еще очень актуальные темы, но они для экспертов.У владельца бизнеса есть более серьезные задачи, и современные конструкторы веб-сайтов позволяют им выходить в Интернет за небольшую часть стоимости и времени, чем при старом способе. Если вы беспокоитесь о том, сколько стоит разработать веб-сайт, это никогда не было дешевле и проще.
Pixpa — прекрасный пример конструктора, оптимизированного для одной группы людей — творцов всего мира. Если у вас есть портфолио, которым вы можете поделиться, произведения искусства, которые нужно опубликовать и продать, или что-то оригинальное, чтобы поделиться с миром, то ваша работа заслуживает красивого веб-сайта.
Создайте свой профессиональный веб-сайт за считанные минуты. Встроенный интернет-магазин, блог и клиентские галереи.
Начать бесплатную пробную версию.




 Создание магазина в Mailchimp позволяет добавлять страницы магазина на существующий веб-сайт.Затем вы можете добавлять и продавать столько товаров, сколько захотите. Чтобы узнать больше, ознакомьтесь с разделом «Создайте свой магазин Mailchimp».
Создание магазина в Mailchimp позволяет добавлять страницы магазина на существующий веб-сайт.Затем вы можете добавлять и продавать столько товаров, сколько захотите. Чтобы узнать больше, ознакомьтесь с разделом «Создайте свой магазин Mailchimp».