- Как сделать контактную форму
- Как быстро и просто создать контактную форму на сайте
- Ваша первая HTML форма — Изучение веб-разработки
- 21 контактная форма для сайта (обратная связь) на jquery
- 1. Плагин для создания онлайн форм «jFormer»
- 2. Пошаговая форма регистрации с использованием jQuery
- 3. Пошаговая форма
- 4. Контактная форма для сайта
- 5. Анимированное переключение между формами на jQuery
- 6. Выезжающая PHP форма обратной связи
- 7. PHP форма регистрации с использованием jQuery и CSS3
- 8. PHP форма регистрации в стиле Facebook
- 9. jQuery контактная форма «SheepIt»
- 10. Контактная форма «Fancy AJAX Contact Form»
- 11. Система авторизации/регистрации на сайте
- 12. Форма отправки данных
- 13. Плагин jQuery «Contactable»
- 14. jQuery плагин «Formwizard»
- 15. Контактная форма в стиле старой печатной машинки
- 16. Эффект свечения на jQuery
- 17. Проверка правильности ввода данных в форму на jQuery
- 18. Стильная форма
- 19. Форма обратной связи выдвигается сверху экрана
- 20. Форма обратной связи
- 21. Пошаговые формы
- контактная форма – Dobrovoimaster
- Создаем всплывающую контактную форму для сайта – Dobrovoimaster
- Как проверить отправляет ли контактная форма что либо на html сайте? — Хабр Q&A
- 10 Бесплатные и простые в использовании Полностью работающие контактные формы в формате HTML
- Как легко разместить форму на вашем веб-сайте
- Ваша первая форма — Изучите веб-разработку
- 38 Лучшие бесплатные HTML-формы для связи со свежим новым дизайном 2021
- Контактная форма 1
- Контактная форма Colorlib
- Контактная форма Colorlib v23
- Форма Colorlib Reg v1
- Форма регистрации Colorlib v30
- Форма регистрации Colorlib v18
- Контактная форма 2
- Контактная форма 3
- Контактная форма 4
- Контактная форма Colorlib
- Контактная форма 5
- Контактная форма 6
- Контактная форма 7
- Контактная форма 8
- Контактная форма 9
- Контактная форма 10
- Контактная форма 11
- Контактная форма 12
- Контактная форма 13
- Контактная форма 14
- Контактная форма 15
- Контактная форма 16
- Контактная форма 17
- Контактная форма 18
- Контактная форма 19
- Контактная форма 20
- Контактная форма Пола
- Контактная форма для Blackboard
- Контактная форма с кодом Captcha
- Адаптивная контактная форма с картой
- Простая плоская контактная форма
- Адаптивная контактная форма
- Контактная форма Айны
- Контактная форма HTML + CSS
- Контактная форма Юлиана Савина
- Форма чистого контакта
- CSS3 Контактная форма
- Быстрая минимальная контактная форма
- Сделайте контактную форму бесплатной
- Модуль контактной формы Divi
- Как добавить модуль контактной формы на вашу страницу
- Пример использования: добавление контактной формы на страницу контактов
- Параметры содержимого контактной формы
- Варианты оформления контактной формы
- Шрифт заголовка
- Размер шрифта заголовка
- Цвет текста заголовка
- Расстояние между заглавными буквами
- Высота строки заголовка
- Шрифт поля формы
- Размер шрифта поля формы
- Цвет текста поля формы
- Расстояние между буквами поля формы
- Высота линии поля формы
- Радиус входной границы
- Использовать границу
- Цвет границы
- Ширина границы
- Стиль границы
- Использовать пользовательские стили для кнопки
- Размер текста кнопки
- Цвет текста кнопки
- Цвет фона кнопки
- Ширина границы кнопки
- Цвет границы кнопки
- Радиус границы кнопки
- Кнопка Расстояние между буквами
- Шрифт кнопки
- Значок кнопки добавления
- Значок кнопки
- Цвет значка кнопки
- Расположение значка кнопки
- Показывать только значок при наведении курсора для кнопки
- Цвет текста при наведении курсора на кнопку
- Цвет фона при наведении курсора кнопки
- Цвет рамки при наведении курсора
- Радиус границы наведения кнопки
- Расстояние между буквами при наведении курсора на кнопку
- Контактная форма Дополнительные параметры
- Параметры содержимого индивидуальной контактной формы
- Индивидуальные варианты оформления контактной формы
- Индивидуальная контактная форма Расширенные параметры
- 10 Контактные формы CSS
Как сделать контактную форму
Узнайте, как создать контактную форму с помощью CSS.
Как создать контактную форму
Шаг 1) добавить HTML
Используйте элемент <form> для обработки входных данных. Вы можете узнать больше об этом в нашем учебнике PHP. Затем добавьте входные данные (с соответствующей меткой) для каждого поля:
Пример
<label for=»fname»>First Name</label>
<input type=»text»
id=»fname» name=»firstname» placeholder=»Your name..»>
<label for=»lname»>Last Name</label>
<input type=»text»
id=»lname» name=»lastname» placeholder=»Your last name..»>
<label for=»country»>Country</label>
<select
id=»country» name=»country»>
<option value=»australia»>Australia</option>
<option value=»canada»>Canada</option>
<option value=»usa»>USA</option>
</select>
<label for=»subject»>Subject</label>
 .»
style=»height:200px»></textarea>
.»
style=»height:200px»></textarea><input type=»submit» value=»Submit»>
</form>
</div>
Шаг 2) добавить CSS:
Пример
/* Style inputs with type=»text», select elements and textareas */input[type=text], select, textarea {
width: 100%; /* Full width */
padding: 12px; /* Some padding */
border: 1px solid #ccc; /* Gray border */
border-radius: 4px; /* Rounded borders */
box-sizing: border-box; /* Make sure that padding and width stays in place */
margin-bottom: 16px; /* Bottom margin */
resize: vertical /* Allow the user to vertically resize the textarea (not horizontally) */
}
/* Style the submit button with a specific background color etc */
input[type=submit] {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
/* When moving the mouse over the submit button,
add a darker green color */
input[type=submit]:hover {
background-color: #45a049;
}
/* Add a background color and some
padding around the form */
.
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
Совет: Посмотрите в нашем учебнике формы HTML для того чтобы выучить больше о формах HTML.
Совет: Перейдите в наш CSS Form учебник, чтобы узнать больше о том, как стиль элементов формы.
Как быстро и просто создать контактную форму на сайте
Современный сайт невозможно представить без формы обратной связи. Это неотъемлемая часть должна присутствовать на любом сайте, независимо от его тематики. Контактная форма
Это позволяет не просто отвечать на вопросы посетителей, но даже обрабатывать заявки или заказы. А вот открытие своего электронного адреса чревато тем, что вскоре он будет завален спамом. Для этого спам-боты круглосуточно рыскают по просторам всемирной паутины в поисках новых адресов, куда можно отсылать свою ненужную информацию. В результате захламления почтового адреса можно попросту не заметить важного письма. А вот плагин контактной формы для сайта успешно решает эту задачу. Пользователю остается лишь заполнить специальное поле для отсеивания ботов, например, ввести капчу, и на почтовый ящик владельца сайта будет поступать только нужная корреспонденция.
В результате захламления почтового адреса можно попросту не заметить важного письма. А вот плагин контактной формы для сайта успешно решает эту задачу. Пользователю остается лишь заполнить специальное поле для отсеивания ботов, например, ввести капчу, и на почтовый ящик владельца сайта будет поступать только нужная корреспонденция.
Какие задачи решает контактная форма на сайте?
Тем не менее, спокойствие веб-владельца – это не единственная задача, с которой успешно справляется контактная форма. Ей удается достаточно успешно осуществлять еще несколько функций. Самыми важными из них можно назвать:
-
Поддержание контакта с аудиторией сайта. Вряд ли кто-то будет спорить с тем, что просто так заполнять форму обратной связи никто не будет. Скорее всего, у человека, который идет на это, возник какой-то вопрос, который он бы хотел задать лично автору сайта. В итоге владелец сайта уже получает заинтересованного пользователя, а может быть даже и потенциального клиента, который поделился своими контактными данными.

- Призыв к действию. Что такое призыв к действию и как он подталкивает пользователей к выполнению различных действий, пояснять не нужно. Но именно его можно связать с контактной формой на сайте. Например, в обмен на контактные данные пользователя, ему можно предложить закрытую рассылку с полезными материалами, скидку на покупку в интернет-магазине, участие в розыгрыше призов и т.д. Такие призывы могут не только помочь в сборе базы контактов для дальнейшего взаимодействия, но и привлечь новых потенциальных клиентов.
- Оживление страниц при помощи интерактивных форм. Контактные формы могут быть не только статичными. Всплывающие формы, хоть и кажутся многим пользователям сайтов навязчивыми, могут вполне «оживить» страницы сайта. Главное, при создании таких форм – не перестараться.
Как обзавестись контактной формой?
Снабдить свой сайт подобной формой несложно.
Кроме того, контактная форма должна работать как часы, ведь все отправленные сообщения должны дойти адресату, а не потеряться по пути. Представьте, если крупный заказчик отправил через форму обратной связи предложение о сотрудничестве, а автор сайта и ли менеджер интернет-магазина его не получил? Наверное, не нужно объяснять, что повторно отправлять свое предложение он не будет, а уйдет к конкурентам, у которых контактная форма работает как нужно.
FormDesigner – идеальное решение для создания контактной формы
Благодаря использованию онлайн-конструктора форм FormDesigner создать свою интерактивную форму обратной связи стало просто, как никогда. Во-первых, это быстро, всего несколько кликов и форма готова для размещения на сайт. Во-вторых, работать с конструктором неимоверно просто, для этого не нужно быть программистом или иметь специальные навыки или знания. Форма отправки email благодаря конструктору будет создана даже начинающим вебмастером благодаря понятному и простому интерфейсу. В- третьих, в уже созданную форму всегда можно внести изменения в соответствии с новыми пожеланиями или необходимостью. Редактировать форму также просто, как и создавать новую, а благодаря отображению изменений в онлайн-режиме можно сразу видеть все изменения, которые вносятся в форму. Помимо этого, сайт FormDesigner.
- Создания контактных форм с возможность отправлять файл владельцу сайта;
- Сообщения об ошибках при создании форм;
- Возможность создания мультиязычных форм;
- Визуальный дизайнер создаваемых форм;
- Подробная статистика по всем заявкам и многое другое.
Работа с сервисом FormDesigner
Для того, чтобы начать работу с удобным конструктором, необходимо пройти процедуру несложной регистрации. После этого можно будет переходить непосредственно к созданию контактной формы, которая вам необходима. Кстати, зарегистрироваться можно, просто осуществив вход по учетной записи в социальной сети.
Первый раздел конструктора дает возможность настроить, как будут выглядеть письма, отправляемые через форму обратной связи, установить защиту от роботов, а также выбрать действие, которое произойдет при успешной отправке письма.
Второй раздел «Элементы» необходим для того, чтобы можно было добавлять, удалять или просто редактировать поля для заполнения. Их можно сделать не просто текстовыми, но и цифровыми и даже с изображениями. Также в этом разделе есть возможность установить кнопки социальных сетей.
После этого остается только получить код собственноручно подготовленной формы связи и установить на его сайте.
Таким образом онлайн-конструктор форм позволяет создавать и редактировать контактные формы для любых сайтов в соответствии с пожеланиями и потребностями их владельцев всего за несколько минут. Любой пользователь сможет быстро редактировать свои формы, добавлять в них новые поля или удалять ненужные элементы, создавать собственные сообщения об ошибке при использовании формы. А продвинутых пользователей наверняка заинтересует возможность работать с дизайном, настраивая CSS-свойства создаваемой формы на свой вкус, чтобы она соответствовала дизайну веб страницы.
Отдельно стоит отметить, что если при работе с сервисом возникнут вопросы, то можно смело обращаться к технической поддержке, которая поможет решить возникшие проблемы. Начать использовать онлайн-конструктор можно абсолютно бесплатно, при этом получив доступ ко всем наиболее важным функциям онлайн конструктора. С использованием сервиса FormDesigner создание собственных веб-форм для сайта становится неимоверно простым и быстрым.
Видео урок по созданию контактной формы на сайте
Ваша первая HTML форма — Изучение веб-разработки
Первая статья в данной главе предоставит вам первый опыт создания веб-форм, в том числе проектирование простой формы, её реализацию с использованием HTML-элементов управления формой и других HTML-элементов, добавление стилей через CSS и описание того, как данные из формы отсылаются на сервер. Мы более подробно остановимся на каждой из этих подтем далее в статье.
Мы более подробно остановимся на каждой из этих подтем далее в статье.
| Необходимые знания: | Базовое представление о компьютерах и базовое понимание HTML. |
|---|---|
| Цель: | Ознакомиться с веб-формами, узнать, для чего они используются, как их проектировать, и какие базовые HTML-элементы могут понадобиться в простых ситуациях. |
Веб-формы являются одним из основных элементов взаимодействия между пользователем и сайтом или приложением. Формы позволяют пользователю ввести данные, которые затем отправляются на сервер для их дальнейшей обработки и хранения или используются на стороне клиента для обновления интерфейса (например, добавление нового элемента в список или открытие и закрытие элемента интерфейса).
Веб-формы — их также часто называют HTML-формы — состоят из одного или нескольких элементов управления форм (иногда их также называют виджетами) и некоторых дополнительных элементов для структурирования формы. Элементами управления могут быть однострочные или многострочные текстовые поля, выпадающие списки, кнопки, чекбоксы, радио-баттоны, большинство из которых создаются через html-элемент
Элементами управления могут быть однострочные или многострочные текстовые поля, выпадающие списки, кнопки, чекбоксы, радио-баттоны, большинство из которых создаются через html-элемент <input>, однако есть и другие элементы, о которых тоже стоит узнать.
В элементах управления форм можно задать правила, указывающие на определенный формат данных или значений, которые могут быть введены (валидация форм), а также к ним могут быть добавлены текстовые строки, описывающие эти элементы для зрячих и незрячих пользователей.
Перед тем, как начать программировать, всегда лучше остановиться и подумать о вашей форме. Создание быстрого наброска поможет определить верный набор данных, которые вы хотите получить от пользователя. С точки зрения UX, удобства использования интерфейса, важно помнить о том, что чем длиннее ваша форма, тем больше риск потерять пользователей. Сделайте форму краткой и лаконичной: спрашивайте только о той информации, которая вам действительно необходима.
Проектирование форм является важным этапом при создании сайта или приложения. Удобство использования форм (UX) выходит за рамки данной статьи, однако если вы хотите углубиться в эту тему, то вам следует прочитать следующие статьи:
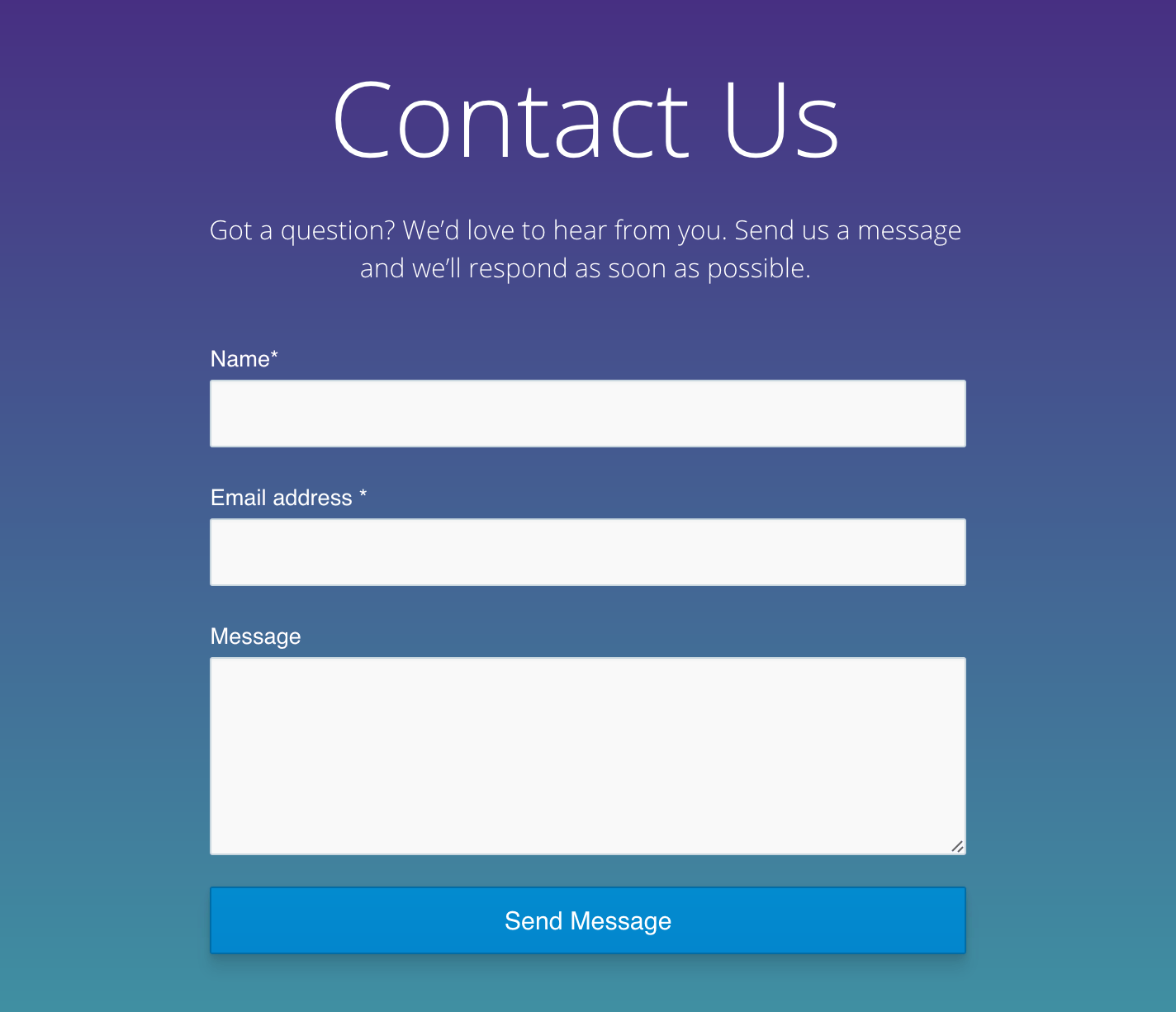
В этой статье мы создадим простую контактную форму. Давайте сделаем набросок.
Наша форма будет состоять из трёх текстовых полей и одной кнопки. Мы узнаём у пользователя его имя, e-mail и сообщение, которое он хочет отправить. После нажатия на кнопку данные будут отправлены на веб-сервер.
Итак, теперь мы готовы обратиться к HTML и создать нашу форму. Для этого мы будем использовать следующие HTML-элементы: <form>, <label>, <input>, <textarea> и <button>.
Прежде, чем продолжить, скопируйте простой HTML-шаблон — вы будете создавать свою форму внутри него.
Элемент
<form>Создание форм начинается с элемента <form>:
<form action="/my-handling-form-page" method="post">
</form>Этот элемент формально определяет форму. Он является элементом-контейнером, как HTML-элементы
Он является элементом-контейнером, как HTML-элементы <div> или <p>, но при этом он поддерживает некоторые специфические атрибуты для настройки поведения формы. Все атрибуты являются опциональными, но в стандартной практике принято указывать атрибуты action и method:
- Атрибут
actionопределяет адрес, куда должны быть посланы данные после отправки формы. - Атрибут
methodуказывает, какой HTTP-метод будет использован при передаче данных (это может быть «get» или «post»).
Теперь добавьте указанный выше код с элементом <form> внутрь тега <body> в вашем HTML.
Элементы
<label>, <input> и <textarea>Наша контактная форма несложная: часть, в которую будут вводиться данные, состоит из трёх текстовых полей, каждое их которых связано с HTML-элементом <label>:
- Поле ввода для имени — single-line text field
- Поле ввода для e-mail — input of type email: однострочное текстовое поле, которое принимает только e-mail адреса.

- Поле ввода для сообщения —
<textarea>, многострочное текстовое поле.
В терминах HTML нам нужен код наподобие представленного ниже, чтобы добавить виджеты форм:
<form action="/my-handling-form-page" method="post">
<ul>
<li>
<label for="name">Name:</label>
<input type="text" name="user_name">
</li>
<li>
<label for="mail">E-mail:</label>
<input type="email" name="user_mail">
</li>
<li>
<label for="msg">Message:</label>
<textarea name="user_message"></textarea>
</li>
</ul>
</form>Добавьте в вашу форму код, чтобы она выглядела так же, как форма выше.
Здесь элементы <li> используются для структурирования кода и облегчения стилизации (будет разобрано далее в статье). Для доступности и удобства использования мы указали определённый текст-подсказку для каждого элемента управления. Обратите внимание на использование атрибута
Обратите внимание на использование атрибута for на каждом элементе <label>, который принимает в качестве значение id элемента управления формы, с которым он связан — этот подход позволяет привязать тексты-подсказки к форме.
Такой подход полезен тем, что позволяет пользователям с мышью, трекпадом и сенсорным устройством кликнуть на текст-подсказку для активации связанного с ним виджета формы, а также обеспечивает читабельное имя для пользователей скрин-ридеров. Вы найдёте более детальный разбор текстов-подсказок в статье Как структурировать HTML-форму.
В HTML-элементе <input> самым важным атрибутом является атрибут type. Этот атрибут чрезвычайно важен, потому что он определяет внешний вид и поведение элемента <input>. Вы найдёте больше информации об этом далее в статье Стандартные виджеты форм.
- В нашем простом примере мы используем
<input/text>для первого поля ввода — значение по умолчанию для данного атрибута. Оно представляет однострочное текстовое поле, которое может принимать любые значения.
Оно представляет однострочное текстовое поле, которое может принимать любые значения. - Для второго поля ввода мы используем тип
<input/email>, который представляет собой однострочное текстовое поле, которое принимает в качестве значения корректно составленный e-mail адрес. Он делает простое текстовое поле «умным», позволяя проверять введёные пользователем данные на корректность. Также это позволяет открывать более подходящие для ввода e-mail адреса клавиатуры (например, с символом @ при базовой раскладке) на устройствах с динамической клавиатурой, таких как смартфоны. Вы найдёте более подробную информацию про валидацию форм далее в статье Валидация формы.
Последнее, но не менее важное, обратите внимание на разницу синтаксиса у HTML-элементов <input> и <textarea></textarea>. Это одна из странностей HTML. Тег <input> — это пустой элемент, то есть он не нуждается в закрывающем теге. <textarea> — это непустой элемент, что говорит о том, что ему необходим закрывающий тег. Это важно при использовании одного из свойств форм: определения значения по умолчанию. Для определения начального значения для HTML-элемента
Это важно при использовании одного из свойств форм: определения значения по умолчанию. Для определения начального значения для HTML-элемента <input> вам необходимо использовать атрибут value следующим образом:
<input type="text" value="по умолчанию в этом элементе находится этот текст" />Если вы хотите определить значение по умолчанию для HTML-элемента <textarea>, вам просто нужно поместить это начальное значение между открывающим и закрывающим тегами:
<textarea>
по умолчанию в этом элементе находится этот текст
</textarea>Элемент
<button>Разметка нашей формы почти готова, но нам ещё необходимо добавить кнопку, которая позволит пользователю отправлять или «представлять» информацию после заполнения формы. Это делается с помощью HTML-элемента <button>. Необходимо добавить следующий код перед закрывающим тегом </form>:
<li>
<button type="submit">Send your message</button>
</li>HTML-элемент <button> также принимает атрибут type, который может быть равен одному из трёх значений: submit, reset или button.
- Клик по кнопке
submit(значение по умолчанию) отправляет данные из формы на страницу, определённую в атрибутеactionэлемента<form>. - Клик по кнопке reset сбрасывает значения всех элементов управления формы к их начальному значению. С точки зрения UX, это считается плохой практикой.
- Клик по кнопке button не делает ничего! Звучит странно, но на самом деле это очень удобно использовать для создания собственных кнопок — вы можете определить их поведение через JavaScript.
Примечание: Вы также можете использовать HTML-элемент <input> с соответствующим атрибутом type , чтобы создать кнопку: <input type="submit">. Главным преимуществом HTML-элемента <button> в сравнении с элементом <input> заключается в том, что <input> может принимать в себя только простой текст, в то время как <button> позволяет использовать весь HTML для создания более стилизованного текста внутри кнопки.
Теперь после того, как вы закончили писать HTML-код формы, сохраните его и откройте в браузере. Вы увидите, что на данный момент форма выглядит достаточно не красиво.
Красиво стилизовать формы достаточно сложно. Эта тема выходит за рамки этой статьи, поэтому на данный момент мы просто добавим некоторый CSS-код для приведения формы в нормальный вид.
Сначала необходимо добавить HTML-элемент <style> на вашу страницу внутрь тега head в HTML. Это должно выглядить следущим образом:
<style>
</style>Внутри тега стилей добавьте следующий код:
form {
margin: 0 auto;
width: 400px;
padding: 1em;
border: 1px solid #CCC;
border-radius: 1em;
}
ul {
list-style: none;
padding: 0;
margin: 0;
}
form li + li {
margin-top: 1em;
}
label {
display: inline-block;
width: 90px;
text-align: right;
}
input,
textarea {
font: 1em sans-serif;
width: 300px;
box-sizing: border-box;
border: 1px solid #999;
}
input:focus,
textarea:focus {
border-color: #000;
}
textarea {
vertical-align: top;
height: 5em;
}
. button {
padding-left: 90px;
}
button {
margin-left: .5em;
}
button {
padding-left: 90px;
}
button {
margin-left: .5em;
}Теперь наша форма выглядит намного лучше.
Последняя и, наверно, самое сложное — это обработка данных формы на стороне сервера. HTML-элемент <form> определяет куда и каким способом отправить данные благодаря атрибутам action и method.
Мы определяем имя name для каждого виджета формы. Указание имён важно как для браузера, так и для сервера: браузер узнаёт, какие имена дать каждой части данных, а сервер может получить эти данные, обратясь к ним по заданному имени. Данные форму отправляются на сервер в виде пары имя/значение.
Чтобы проименовать данные, вам необходимо использовать атрибут name на каждом виджете формы, который будет собирать определённую часть информации. Давайте взглянем на код нашей формы ещё раз:
<form action="/my-handling-form-page" method="post">
<div>
<label for="name">Name:</label>
<input type="text" name="user_name" />
</div>
<div>
<label for="mail">E-mail:</label>
<input type="email" name="user_email" />
</div>
<div>
<label for="msg">Message:</label>
<textarea name="user_message"></textarea>
</div>
. ..
..
В нашем примере форма отправит три куска данных с именами «user_name«, «user_email» и «user_message«. Эти данные будут отправлены на URL «/my-handling-form-page» через метод HTTP POST.
На стороне сервера скрипт, расположенный на URL «/my-handling-form-page» получит данные в виде списка из 3 элементов вида ключ/значение, содержащихся в HTTP-запросе. То, как скрипт будет обрабатывать данные, зависит от вас. Каждый язык серверного программирования (PHP, Python, Ruby, Java, C# и т.д.) имеет свой механизм обработки данных из формы. Эта тема выходит за рамки данной статьи, если вы хотите углубиться в неё, мы привели несколько примеров далее в статье Отправка данных формы.
Поздравляем! Вы создали свою первую HTML-форму. Вживую это выглядит так:
Однако это только начало — пришло время взглянуть глубже. HTML-формы намного мощнее, чем то, что мы видели здесь, и другие статьи этого раздела помогут освоить остальное.
Дополнительные темы
21 контактная форма для сайта (обратная связь) на jquery
1. Плагин для создания онлайн форм «jFormer»
Создание контактных форм: обратной связи, комментирования, форма входа, форма регистрации с проверкой правильности ввода информации.
2. Пошаговая форма регистрации с использованием jQuery
Аккуратная форма с пошаговым заполнением. Снизу указан индикатор заполнения формы.
3. Пошаговая форма
Заполнение формы в несколько шагов с проверкой правильности заполнения.
4. Контактная форма для сайта
Проверка правильности ввода ифнормации осуществляется «на лету» перед отправкой сообщения с использованием javascript.
5. Анимированное переключение между формами на jQuery
Анимированное переключение с помощью jQuery между формой входа на сайт, формой регистрации и полем для восстановления пароля. На демонстрационной странице нажмите на желтую ссылку для того чтобы увидеть эффект.
6. Выезжающая PHP форма обратной связи
Подобное решение можно использовать для того, чтобы дать посетителю возможность быстро связаться с владельцем сайта с любой страницы. На демонстрационной странице нажмите на стрелочку снизу, чтобы выехала форма.
7. PHP форма регистрации с использованием jQuery и CSS3
Форма с проверкой правильности ввода информации.
8. PHP форма регистрации в стиле Facebook
Симпатичная форма регистрации, реализованная с помощью CSS, PHP и jQuery.
9. jQuery контактная форма «SheepIt»
Реализована возможность перед отправкой сообщения добавлять новые поля.
10. Контактная форма «Fancy AJAX Contact Form»
Симпатичная аккуратная PHP форма обратной связи с проверкой правильности ввода информации. Технологии: CSS, PHP, jQuery.
11. Система авторизации/регистрации на сайте
Выезжающий блок авторизации/регистрации на сайте. Используемые технологии: PHP, MySQL, jQuery, CSS.
12. Форма отправки данных
С проверкой правильности заполнения.
13. Плагин jQuery «Contactable»
Для реализации выезжающей формы обратной связи для быстрой отправки сообщения.
14. jQuery плагин «Formwizard»
Плагин для реализации пошаговых форм на сайте.
15. Контактная форма в стиле старой печатной машинки
16. Эффект свечения на jQuery
Контактная форма с эффектом неонового свечения полей.
17. Проверка правильности ввода данных в форму на jQuery
jQuery форма с анимированными подсказками о допущенных ошибках при заполнении.
18. Стильная форма
Проверка правильности заполнения полей перед отправкой.
19. Форма обратной связи выдвигается сверху экрана
Анимационный эффект выезжающей формы обратной связи сверху экрана при нажатии на кнопку «Contact Us».
20. Форма обратной связи
Аккуратная чистая форма.
21. Пошаговые формы
контактная форма – Dobrovoimaster
Категории: WordPress 25.02.2019С фундаментальной точки зрения, форма обратной связи, это необходимый компонент для большинства сайтов, удобный способ взаимодействия веб-мастеров со своими пользователями. Короче говоря, контактная форма работает как мост между владельцем сайта и пользователями. Использование специализированных плагинов, представляющих из себя конструктор и менеджер форм поможет вам сделать этот процесс более простым и удобным. В WordPress существует множество…
Категории: Сниппеты 30.04.2015Много раз рассказывал о различных решениях создания контактных форм, подробно расписывал варианты вёрстки и оформления с помощью CSS3. Сегодня хочу представить вам ещё один css-макет оригинальной формы обратной связи. Ничего не обычного и сколь-нибудь вычурного, всё просто, стандартный html-каркас формы помещённый в div-контейнер, поля ввода размещены в отдельные секции, а плавающие размеры позволяют корректно отображаться…
Категории: Уроки 02. 11.2014
11.2014Всем доброго времени суток! Форма обратной связи, или если по простому, контактная форма, это очень важный элемент любого сайта, созданного для людей, и тем более, она важна для блогов, где изначально подразумевается прямое общение с пользователями, посредством электроyной почты. Большинство веб-мастеров не особо заморачиваются по поводу подачи контактных форм пользователю. Чаще всего создаётся отдельная страница,…
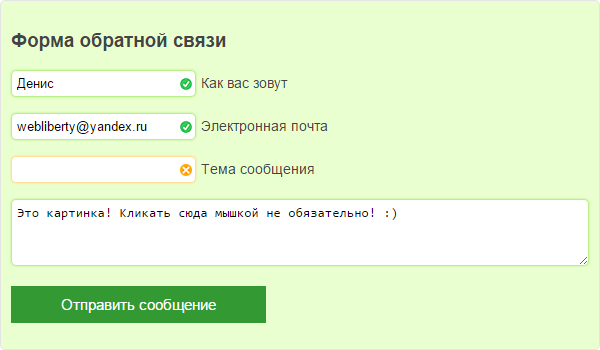
Категории: HTML & CSS 14.05.2014Форма обратной связи, или если по другому, контактная форма, один из самых важных элементов любого сайта. И конечно же, как и все другие элементы пользовательского интерфейса, контактные формы, должны быть как-то внешне стилизованы и оформлены, дабы привлечь внимание пользователей и расположить к общению. Предлагаю на ваше обозрение парочку вариантов стилей форм обратной связи, исключительно средствами…
Категории: Уроки 06.05.2013Всем доброго времени суток! Контактна форма очень важный элемент любого сайта или блога. Удивительно, что оформлению форм обратной связи не уделяется должного внимания, за редким исключением, это стандартный набор полей ввода, обрамленные куцей рамкой и банальная кнопка «Отправить». В свое время, я опубликовал ряд статей посвященных контактным формам. В статье о стиле контактной формы, мы…
Удивительно, что оформлению форм обратной связи не уделяется должного внимания, за редким исключением, это стандартный набор полей ввода, обрамленные куцей рамкой и банальная кнопка «Отправить». В свое время, я опубликовал ряд статей посвященных контактным формам. В статье о стиле контактной формы, мы…
Все мы привыкли видеть контактные формы на отдельных, специально созданных страницах, для обратной связи с пользователями. Как правило, на таких страницах помимо контактных форм, размещают много другой информации для взаимодействия и коммуникации. Механизм отлаженный, проверенный годами и отлично работающий. Но в некоторых случаях возникает необходимость вывести отдельную контактную форму в виде всплывающего окна, не перенаправляя…
Категории: WordPress 05.09.2011Здравствуйте друзья! При создании сайта, зачастую для многих, настоящим камнем преткновения встает вопрос подбора, внедрения и настройки веб-форм для обратной связи, или попросту контактных форм. Для сайтов и блогов работающих на платформе WordPress, все обстоит на много проще, эта утомительная работа, по созданию форм контактов, легко может быть реализована с помощью большого количества специальных плагинов.…
Для сайтов и блогов работающих на платформе WordPress, все обстоит на много проще, эта утомительная работа, по созданию форм контактов, легко может быть реализована с помощью большого количества специальных плагинов.…
Всем доброго времени суток! В продолжение темы о создании контактной формы, сегодня хочу рассказать, о простом способе интеграции этой самой формы в модальное окно, тем самым предоставить отличную возможность вашим читателям отправлять сообщения с любой страницы, или отдельной записи сайта (блога). Обновлено: 31.10.2014 У нас есть вполне приличная контактная форма, сверстанная на чистом css, как…
Категории: HTML & CSS 21.06.2011Всем доброго дня или ночи, это уж кого как вставило. Сегодня, мы вместе с вами, уважаемые читатели, рассмотрим способ создания контактной формы для сайта. Конечно, этого добра валом навалено, на любой вкус и цвет, стоит только не полениться и поискать хорошенько, но меня прежде всего интересует сам процесс, новые и интересные решения. Контактная форма является…
Контактная форма является…
/* устанавливаем слой затемнения фона,
** опрделяем позиции, цвет и интенсивность затемнения */
.black-overlay{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.7;
opacity:.70;
filter: alpha(opacity=70);
}
/* устанавливаем рисунок основы,
** опрделяем размеры и положение на экране */
.envelope {
display: none;
position: absolute;
width: 600px;
height: 340px;
background: url(images/envelope.png) center no-repeat;
z-index:1002;
position: relative;
margin: 10% auto;
}
/* формируем кнопку закрытия,
** размеры, положение на форме */
. |
Как проверить отправляет ли контактная форма что либо на html сайте? — Хабр Q&A
Есть вот такая вот форма<div>
<form action="send.php" method="post">
<div>Подать заявку на подбор программы <span>мы свяжемся с вами в течение 30 минут</span></div>
<div>
<div><input type="text" name="name" placeholder="ИМЯ" required></div>
<div><input type="text" name="email" placeholder="E-MAIL" required></div>
<div><input type="tel" name="phone" placeholder="ТЕЛЕФОН" required></div>
</div>
<div><button type="submit">Подать</button></div>
</form>Я подключил php файл send. php cо следующим кодом внутри —
php cо следующим кодом внутри —
<?php
$sendto = "[email protected]"; // почта, на которую будет приходить письмо
$username = $_POST['name']; // сохраняем в переменную данные полученные из поля c именем
$usertel = $_POST['phone']; // сохраняем в переменную данные полученные из поля c телефонным номером
$usermail = $_POST['email']; // сохраняем в переменную данные полученные из поля c адресом электронной почты
// Формирование заголовка письма
$subject = "Новое сообщение";
$headers = "From: " . strip_tags($usermail) . "\r\n";
$headers .= "Reply-To: ". strip_tags($usermail) . "\r\n";
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Content-Type: text/html;charset=utf-8 \r\n";
// Формирование тела письма
$msg = "<html><body>";
$msg .= "<h3>Cообщение с сайта</h3>\r\n";
$msg .= "<p><strong>От кого:</strong> ".$username."</p>\r\n";
$msg .= "<p><strong>Почта:</strong> ".$usermail."</p>\r\n";
$msg . = "<p><strong>Сайт:</strong> ".$usertel."</p>\r\n";
$msg .= "</body></html>";
// отправка сообщения
if(@mail($sendto, $subject, $msg, $headers)) {
echo "<center><img src='images/spasibo.png'></center>";
} else {
echo "<center><img src='images/ne-tpravleno.png'></center>";
}
?>
= "<p><strong>Сайт:</strong> ".$usertel."</p>\r\n";
$msg .= "</body></html>";
// отправка сообщения
if(@mail($sendto, $subject, $msg, $headers)) {
echo "<center><img src='images/spasibo.png'></center>";
} else {
echo "<center><img src='images/ne-tpravleno.png'></center>";
}
?>В итоге,адрес в строке браузера после клика на submit меняется на site.ru//#send=ok но ничего так и не приходит на почту.Подскажите где я допустил ошибку?Или может можно как то проверить работоспособность формы и прочего?
10 Бесплатные и простые в использовании Полностью работающие контактные формы в формате HTML
Отзывы клиентов — важнейшая составляющая развития бизнеса в корпоративном мире. Если вы хотите быть лучше, вы должны слушать своего клиента. У большинства компаний, а также у других платформ есть веб-сайты. Веб-сайт — лучший способ общения с покупателем или пользователем. Это полезно, когда дело касается общих отзывов, вопросов поддержки и т. Д. Общение может быть возможным, просто упоминая свой адрес электронной почты и свое имя, и тогда все готово.Иногда требуется капча для предотвращения рассылки спам-ботов. Контактная форма — это правильный и подходящий способ общения. Контактная форма — это удобная и надежная концепция, дающая другим возможность связаться с вами, а также с вашим бизнесом. Использование и реализация контактной формы пользователя так же удобно, как и использование Интернета. Помогаю вам с шаблонами контактной формы сайта.
Контактная форма является неотъемлемой частью любого веб-сайта в современную эпоху.Невозможно представить бизнес без функционирующей, удобной для клиентов и динамичной контактной формы. Какова цель контактной формы? Контактная форма в основном используется для получения вопросов поддержки, деловых запросов, отзывов и предложений о партнерстве от клиентов или целевых посетителей. Некоторые веб-сайты полностью зависят от контактной формы, поскольку они используют контактную форму для сбора заказов на обслуживание или цифровых / физических заказов от целевых клиентов и аудитории. Если вы хотите повысить вовлеченность пользователей, получить обратную связь и упростить систему поддержки, тогда вам понадобится многофункциональная и правильно работающая форма на вашем сайте.
Эта статья поможет тем, кто хочет добавить полностью рабочую контактную форму на HTML-сайты. Мы внимательно перечислили лучшие бесплатные и простые в использовании скрипты контактной формы.
Эта контактная форма основана на PHP, jQuery и AJAX. Он полностью динамичен и полностью совместим с шаблонами загрузки HTML5 и веб-сайтами. Его легко скачать, и вы можете использовать его в любом месте в любое время без каких-либо трудностей. Эту понятную и понятную структурированную контактную форму очень легко использовать и настраивать.Вы очень быстро получите отзывы пользователей с их веб-сайтов, если у вас возникнут вопросы относительно этой контактной формы.
Demo + Скачать
Эта контактная форма основана на Bootstrap. Он использует PHP и AJAX на бэкэнде. Вам не нужно беспокоиться об учебнике по использованию этой формы. Они прикрепили очень чистый и удобный учебник на свой веб-сайт. Вы можете использовать самый популярный интерфейс Bootstrap, который сочетает в себе AJAX и PHP. У этой контактной формы есть некоторые дополнительные функции, такие как классическая CSS-анимация с анимацией.css. JavaScript помогает сделать пользовательский интерфейс более приятным и приятным наряду с асинхронным контентом. Эта контактная форма построена на последней версии Bootstrap 3.3.5. Таким образом, вы получите большинство современных функций Bootstrap. В этой контактной форме используется капча для предотвращения спама. Капча полезна против спамерского бота.
Скачать + демо
В этой контактной форме используются jQuery, PHP и AJAX в качестве серверной части и HTML5 и CSS3 для интерфейса. Существуют премиальные шаблоны, созданные создателем этой контактной формы.Эти контактные формы — самая важная вещь для любого веб-сайта, потому что эти контактные формы дают пользователям возможность предоставить пользовательский опыт и обратную связь, не покидая веб-страницу, поскольку этот контакт с перемещается по основному сайту. Все исходные коды этой контактной страницы совершенно бесплатны, и вы можете ее скачать. Эта контактная форма имеет три поля ввода. Это адрес электронной почты, тема и сообщение. Эта контактная форма также включает функцию вопросов по защите от спама, чтобы избежать нежелательных сообщений. Он также состоит из другой области для ввода ответа пользователя.Вы можете добавить полноэкранный фон, чтобы сделать его более элегантным и красивым.
Скачать + демо
Контактная форма Bit Repository создается с помощью AJAX вместе с captcha. Эта контактная форма проверяет правильность введенной информации в контактной форме в режиме реального времени. В его бэкэнде есть PHP, так что вам не нужно беспокоиться о его производительности. jQuery также используется для создания этой контактной формы. HTML содержит структуру, а CSS придает стиль и красивый вид. Идея создания и реализации этой формы почти такая же, как и у других форм.Функция проверки находится в коде php. Существует три варианта этой формы. Базовый, расширенный и премиальный. Вы можете использовать любой из них по своему усмотрению.
Скачать + демо
Этот веб-сайт содержит полезное и понятное руководство по использованию контактной формы. Этот веб-сайт посвящен реализации и созданию элегантной контактной формы с помощью Bootstrap, AJAX и PHP. Bootstrap используется для разработки контактной формы, а AJAX используется для отправки формы. AJAX отправляет запрос на сервер.Для бэкэнда у нас работает PHP. PHP проверит переданные данные и отправит электронное письмо на наш адрес электронной почты. Мы получим ответ как Не удалось или Отправлено по результату. Чтобы заполнить эту простую контактную форму, нам понадобится код PHP, разметка HTML и код запроса AJAX. Более подробную информацию об этой контактной форме вы найдете на веб-сайте.
Download + Demo
Модальная всплывающая контактная форма элементарна для настройки, если ваш веб-сайт использует Twitter Bootstrap Framework. Загрузочная форма этой контактной формы поможет вам добавить всплывающее окно для ссылки или кнопки.Вам не потребуется дополнительный код JavaScript для реализации этой контактной формы. Вы можете применить эту контактную форму HTML с помощью начальной загрузки за меньшее время, чем ожидалось. Для интеграции этой формы вам потребуются jQuery, AJAX и PHP для серверной части. Не беспокойтесь, вы получите краткое и доступное руководство на сайте. Если вы не понимаете, вы можете спросить их в любое время.
Скачать + демо
Большинство плагинов WordPress поставляются с функциональными, привлекательными формами контактов, которые легко установить и сразу же использовать.Но если вы хотите украсить свой веб-сайт своим дизайном, то вы попали в нужное место. Этот веб-сайт ориентирован на создание формы вашего веб-сайта с использованием в основном CSS3. Этот веб-сайт содержит руководство по использованию и реализации контактной формы. Из этого руководства вы узнаете основы стилизации CSS3, создания контактной формы HTML5 и создания элегантной контактной формы CSS3.
Скачать + демо
Эта форма является бесплатной контактной формой, доступной на рынке. Этот простой и действительный.Эта контактная форма работает как шарм. Он выполнен в стиле CSS, что сделает внешний вид этой контактной формы более привлекательным. Эта форма является загружаемой контактной формой.
Скачать + демо
Эта контактная форма построена только на PHP, AJAX на внутренней стороне. Для интерфейса используются HTML5 и CSS3. Эта контактная форма полностью адаптивна. Вы найдете руководство на веб-сайте.
Скачать + демонстрация
Контактные формы являются наиболее распространенными и легкими для поиска элементами на веб-сайте.Они также имеют решающее значение для сайта для сбора практически любой информации, необходимой от пользователя. Создать контактную форму с помощью bootstrap очень просто. Со всеми встроенными классами вы можете без проблем создать контактную форму. Но бутстрап — это интерфейсный фреймворк. Таким образом, вам понадобится поддержка серверной части для вашей контактной формы. Этот сайт обо всем этом. Вы найдете пошаговое руководство по созданию контактной формы начальной загрузки с помощью PHP. PHP — это быстрый и самый популярный серверный язык. Вы увидите встроенный код предотвращения спама на веб-сайте, а также проверку формы.
Скачать + демо
Контактная форма является важной частью любого веб-сайта. Это создает связь между покупателем и бизнесменом. Легко управлять. Контактная форма отрабатывает ваш сайт. Благодаря всем встроенным функциям и обучающим материалам вы сможете создать любую контактную форму за считанные минуты.
Вам также может понравитьсяКак легко разместить форму на вашем веб-сайте
Контактные формы. Все хотят, чтобы они были на своем сайте.Кажется, это вполне стандартный компонент, о котором каждый должен знать как свои пять пальцев. Но это неправда.
Снова и снова я сталкиваюсь с людьми, которые выдергивают волосы, пытаясь получить простую контактную форму (или любую форму любого типа) на своем сайте, или выполняют это очень долгим и неэффективным способом.
Это руководство научит вас использовать лучшие инструменты для быстрого создания форм и встраивания их на свой веб-сайт , будь то простой веб-сайт HTML / PHP или веб-сайт WordPress.
Мы начнем с использования сторонних компаний, таких как Survey Monkey и Google Forms, чтобы как можно быстрее создать форму. Мы не будем тратить время на настройку цветов или что-то в этом роде. Это БЫСТРОЕ руководство, как это сделать. Затем мы покажем, как создать свою собственную форму в WordPress или в обычном PHP-коде. Последний раздел посвящен размещению этой формы на вашем сайте.
Создание формы в Survey Monkey
Сначала перейдите на Surveymonkey.com и войдите в свою учетную запись или создайте новую учетную запись.Если будет предложено, заполните начальные вопросы, чтобы перейти к первому экрану в их системе (см. Рисунок ниже). Затем вы можете начать с нуля или выбрать шаблон. Выберите первый шаблон, как показано на рисунке, чтобы мы могли показать вам, как как можно быстрее встроить его на свой веб-сайт 🙂
Далее вам будет предложено несколько вариантов того, как распространить вашу форму по всему миру. Разумеется, выберем «встроить на сайт» (см. Рисунок ниже).Позже вы можете опробовать другие методы распространения.
Затем вам нужно выбрать «Встроенный опрос» (см. Рисунок ниже).
Наконец, вы увидите код javascript, который активирует вашу новую форму опроса! Щелкните один раз на блоке кода, и его текст будет выделен, как показано на рисунке ниже. Когда он будет выделен, просто нажмите Ctrl + C (или Cmd + C на ПК Apple), чтобы скопировать его.
Мы вставим этот код на ваш веб-сайт в разделе «Встраивание» ниже, и мы расскажем, как сделать это как на обычном веб-сайте HTML5, так и на веб-сайте WordPress!
Создание формы в Google Forms
Для доступа к Google Формам вам сначала понадобится бесплатная учетная запись Gmail.Если у вас нет учетной записи Gmail, это… прискорбно. Но даже если вы не хотите иметь адрес Gmail для электронной почты, вы можете создать бесплатную учетную запись только для входа во все бесчисленные службы Google. Это предварительное условие для этого раздела. Я предполагаю, что вы можете войти в Google Диск, используя имя пользователя учетной записи Google, которое, скорее всего, является вашим адресом Gmail.
Сначала перейдите по этому URL-адресу: http://drive.google.com. После того как вы войдете в Google Диск, вы увидите следующий экран, показанный ниже.Вам нужно нажать «NEW», затем «More», затем «Google Forms» (как показано красным на рисунке ниже).
И вуаля! Вы мгновенно перейдете к форме, готовой к настройке, как показано на следующем рисунке ниже. Нет процесса настройки. Никакого «волшебника». Мне очень нравится эта часть Google Forms. Вы сразу же переходите к делу. И вы просто нажимаете на области, которые хотите отредактировать, и вводите текст прямо на экране. Там, где написано «Форма без названия», просто нажмите на нее и дайте имя.
Затем нажмите кнопку «Отправить», показанную красным на следующем рисунке. Обратите внимание на примеры имен, которые я дал всем разделам формы, просто щелкнув по ним и набрав.
Наконец, вы попадете в диалоговое окно «Отправить форму», где, как показано красным цветом, вы сначала захотите нажать кнопку «<>», чтобы получить доступ к встроенному коду HTML, а затем просто нажмите « КОПИРОВАТЬ »в правом нижнем углу этого диалогового окна. Это скопирует код вставки в буфер обмена.
Вот и все! Вы вставите его на свой веб-сайт в разделе «Встраивание» ниже, и мы расскажем, как сделать это как на обычном веб-сайте HTML5, так и на веб-сайте WordPress!
Создание формы в MailChimp
Сначала зайдите в MailChimp и войдите в систему или создайте бесплатную учетную запись. MailChimp полностью ориентирован только на формы сбора электронной почты. Это означает, что мы создадим простую форму, которую посетители вашего веб-сайта будут использовать для регистрации в вашем списке, после чего вы сможете отправлять им все еженедельные или ежемесячные информационные бюллетени, обновления и т. Д.MailChimp — один из лучших, чистых и простых в использовании поставщиков списков рассылки.
После входа в систему нажмите «Списки» в верхнем левом меню (см. Экран ниже). Затем нажмите кнопку «Создать список» справа. Вы попадете в простую форму, которую необходимо заполнить, чтобы создать список рассылки. Заполните его и нажмите «Далее», чтобы завершить этот шаг.
Теперь вы можете увидеть свой новый список на экране. Прокрутите вниз и нажмите «Создать форму регистрации», чтобы продолжить (см. Экран ниже).
На следующем экране вам нужно будет нажать кнопку «Выбрать» справа от «Встроенные формы» (см. Снимок экрана ниже).
Наконец, вы попадете на экран настройки формы (см. Ниже)! Для целей этого руководства оставим все как есть. Прокрутите вниз, щелкните код (выделен синим на снимке экрана) и скопируйте его в буфер обмена.
Вот и все! Вы вставите этот код на свой веб-сайт в разделе «Встраивание» ниже, и мы расскажем, как это сделать как на обычном веб-сайте HTML5, так и на веб-сайте WordPress!
Создание формы в WordPress
Вот краткое руководство по самому быстрому и простому способу создания формы в WordPress.В этом руководстве предполагается, что у вас уже есть настроенный сайт WordPress. Мы начнем с панели инструментов, экрана, который вы видите при входе в админку WordPress. Сначала в меню левой боковой панели нажмите «плагины» (как выделено красным ниже).
На следующем экране не забудьте нажать синюю кнопку «Добавить новый» (как выделено красным ниже), чтобы перейти к нужному экрану установки плагина.
Затем введите «WPForms» в выделенное ниже поле.
Первое поле, которое появится, будет для «WPForms», одного из лучших плагинов форм WordPress, доступных сегодня.Нажмите кнопку «Установить сейчас», как выделено, и она превратится в синюю кнопку «Активировать». Нажмите и на это :).
Вы сразу попадете на начальный экран WPForms, как показано ниже. Нажмите большую кнопку «Создать свою первую форму», как показано.
Затем дайте форме название. Я выбрал для себя «Сказать привет». Затем нажмите «Создать простую контактную форму», как выделено.
Вы сразу же попадете на экран с вашей формой, включая имя, фамилию и адрес электронной почты.А пока оставим все как есть. Вы можете пойти и отредактировать вещи позже. На данный момент нажмите кнопку «Вставить», как выделено ниже, и появится всплывающее окно. Я выделил код встраивания синим цветом, но вам даже не нужно его копировать (вы поймете, почему, сделав еще несколько шагов). Просто щелкните «x», чтобы закрыть окно, а затем большой «x» в правом верхнем углу, чтобы выйти из интерфейса WPForms и вернуться в обычную административную область WordPress.
Теперь, когда вы вернулись в обычный режим WordPress, нажмите «Страницы», как показано ниже, в меню левой боковой панели.Здесь мы временно активируем форму.
Затем нажмите «Добавить» вверху слева (как показано ниже).
Теперь вы перейдете на экран редактирования страницы. Вы, вероятно, не увидите больших фиолетовых кнопок «Редактор Divi», которые у меня есть, но игнорируйте их. Вы увидите выделенную кнопку «Добавить форму». Эта кнопка существует, потому что вы установили плагин WPForms (на самом деле плагины WordPress могут добавлять небольшие меню и кнопки повсюду). Нажмите здесь.
Вы увидите всплывающее окно с нашей формой «Сказать привет», которая отображается как первый вариант в раскрывающемся списке. Просто нажмите синюю кнопку «Добавить форму» в правом нижнем углу этого окна, чтобы продолжить.
Теперь вы увидите текст шорткода, который вам не нужно было копировать ранее, автоматически вставленный в область редактирования :). Теперь просто нажмите синюю кнопку «Опубликовать», как выделено ниже.
Как только это будет сделано, вы увидите поле в верхней части экрана с надписью «Страница опубликована.Просмотр страницы». Нажмите на эту ссылку (как показано), чтобы просмотреть свою новую живую форму!
Ага, базовая форма. Выглядит хорошо! Если вы заполните его и нажмете «Отправить», оно будет отправлено на адрес электронной почты, указанный в качестве адреса электронной почты администратора WordPress. Давайте вернемся и еще раз проверим, все ли у вас так, как вы хотите. Закройте живую форму и вернитесь в админку WordPress.
Опять же, в меню левой боковой панели нажмите «Пользователи» (как показано синим цветом ниже).Первый пользователь — это учетная запись администратора, убедитесь, что адрес электронной почты указан правильно. Если нет или вы не являетесь администратором, вы можете вернуться к экрану настроек WPForms, щелкнув «WPForms» в меню слева (всего три над «Пользователи» ;-).
Вот и все! Обязательно заполните живую форму и убедитесь, что она правильно отправлена на указанный вами адрес электронной почты. Вы можете добавить форму на любую страницу или сообщение в блоге, нажав кнопку «Добавить форму» на любой странице или экране редактирования сообщения.
Что замечательно в WPForms, так это то, что с профессиональной версией вы можете получить подключаемые модули для MailChimp и множества других маркетинговых инструментов.Я также считаю, что его интерфейс плагина действительно гладкий и красиво оформлен. Gravity Forms и Ninja Forms — также два других хорошо известных, замечательных плагина для форм WordPress, которые вы также можете попробовать.
Создание формы в PHP
В этом разделе описаны основные шаги создания формы на PHP для вашего веб-сайта. Это чистый код HTML и PHP — без WordPress, без встраивания сторонней формы, только чистое кодирование! Это, безусловно, самый сложный метод, и шаги в этом разделе могут вызвать у вас намного больше вопросов, чем шагов! Тем не менее, почти любой хороший создатель контента, маркетолог или базовый владелец веб-сайта должен иметь базовые знания этих инструментов и этого метода редактирования веб-сайта.
Мы собираемся начать с простого поиска в Google по запросу «php contact form». Google автоматически предложил мне добавить «с проверкой» в мой поиск, и как веб-разработчик я согласился (см. Изображение ниже) — проверка в основном означает небольшие сообщения, которые появляются, когда вы оставляете поле формы пустым, например, в котором говорится: « это поле не может быть пустым ».
В красном кружке, показанном ниже, я показываю результат поиска на GitHub , огромном сообществе, где обычно великие разработчики делятся своим кодом.Лучшие инженеры мира, получающие шестизначную зарплату, демонстрируют свою работу на GitHub. Кроме того, любой проект на GitHub можно загрузить без раздражающих всплывающих окон подписки по электронной почте. Давай проверим!
Перейдя на GitHub, найдите зеленую кнопку «Клонировать или загрузить» в правой части страницы. Щелкните по нему, чтобы открыть небольшое всплывающее окно. Нажмите «Загрузить ZIP» (выделено ниже). Если вы опытный разработчик, вы можете клонировать проект в свой собственный репозиторий git (в честь которого назван GitHub), но если бы вы знали, как это сделать, вы бы, вероятно, не читали это руководство ;-).
ZIP-файл уже загружен в вашу папку загрузок, но прежде чем мы начнем его искать, я должен подчеркнуть, что вы должны прокручивать вниз каждый раз, когда находитесь на GitHub, и читать (или хотя бы бегло просматривать) документацию по проекту! Это то, что вышеупомянутые опытные инженеры назвали бы RTFM, что является сокращением от «Прочтите…». гм… Fahrvergnügen… Manual »№
В выделенном разделе ниже вы видите, что вы должны отредактировать файл с именем «config.php» и указать адреса электронной почты от и до , чтобы контактная форма могла правильно отправлять электронные письма.Если вы сначала сразу броситесь прямо к ZIP-файлу, вы потеряетесь и расстроитесь на сотни часов, пока не сбросите компьютер с обрыва, рядом с которым сидели, работая над этой формой обратной связи.
На следующем экране ниже я показываю ZIP-файл, который был загружен в мою папку «Загрузки» в OS X, которую я использую на своем MacBook Pro. Если бы у меня был компьютер с Windows, он, конечно, мог бы быть в другом месте.
Обратите внимание, что внутри внешней папки есть куча файлов и папка с именем «contact-form» вверху списка.Как правило, этот внешний список файлов является очень сложным для разработчиков материалом, и вам не о чем беспокоиться. Например, файл с именем «README.md» на самом деле является той же самой информацией в инструкциях по любому проекту Github, которую вы читали на предыдущем шаге. Итак, основной шаблон состоит в том, что вы берете папку проекта (в данном случае с именем «contact-form») и просто перетаскиваете ее в свою программу FTP, чтобы загрузить ее на свой веб-сайт.
Опять же, этот шаг может сильно различаться между Mac, Windows, Linux и любым FTP-клиентом, который вы используете.Я использую Mac OS X с последней версией Transmit (версия 5), возможно, это лучший FTP-клиент из когда-либо созданных! Я уже настроил подключение к своему веб-сайту в настройках Transmit (вам нужно знать, как это сделать с помощью FTP-клиента). Но как только вы войдете, вы увидите что-то вроде экрана ниже, на котором перечислены все файлы моего веб-сайта. Обратите внимание, что в красном кружке ниже я просто перетащил папку «контактная форма» в свое окно FTP, и она была загружена на мой веб-сайт. (Я также переименовал его в «_contact-form» с подчеркиванием в начале имени файла, чтобы он шел первым в списке по алфавиту.)
Заметьте также, что я нахожусь внутри папки «contact-form», которая содержит папку «config», а внутри нее находится наш специальный файл «config.php». Это тот, который вы знаете, что вам нужно отредактировать, если вы прочитали эти инструкции GitHub выше! Одна действительно крутая вещь в Transmit заключается в том, что я могу настроить его для открытия любых текстовых файлов, которые я дважды щелкаю, прямо в моем текстовом редакторе Sublime Text 3 (который является одним из лучших редакторов кода на планете)! Это позволяет мне пропустить весь процесс загрузки файла, открытия загруженного файла и последующей его повторной загрузки после редактирования.Вместо этого он просто открывается прямо в Sublime Text (с цветным текстом для загрузки), а , когда я нажимаю Cmd + S (для сохранения файла), он автоматически повторно загружается на мой сайт!
Ниже вы увидите, как выглядит мой текстовый редактор. Я выделил желтым цветом ту часть, которую нам нужно отредактировать. Обратите внимание, что я заполнил соответствующие разделы моими адресами электронной почты. Я помещаю свой личный адрес электронной почты в раздел с по , а раздел с — с адреса «веб-формы», что нормально; это просто тест с помощью контактной формы.Реальная установка могла использовать «info @» или «no-reply @».
ОК! После редактирования этого файла наша контактная форма готова! Мы можем перейти прямо к действующему URL: http://plu.sx/_contact-form/index.php. Обратите внимание, что форма выглядит довольно красиво, и проверка формы работает, если вы попытаетесь отправить, не заполнив все.
После того, как вы правильно заполните форму, вы попадете на последний экран после нажатия кнопки «Отправить». В сообщении формы отображается «Электронное письмо успешно отправлено.» Большой!
Но будьте осторожны !! Тот факт, что контактная форма считает, что сообщение было отправлено вам, не означает, что вы получите электронное письмо. Опять же, этот шаг может сильно отличаться, поскольку существуют тысячи настроек серверов, компаний веб-хостинга и конфигураций PHP, которые могут вызвать любое количество проблем. Если вы на самом деле не получили электронное письмо, вам придется устранить неполадки на своем сервере (или позвонить в хостинговую компанию) и спросить их, что пошло не так. Взглянув на файл SimpleMail.class.php, скрывающийся в папке «contact-form», я вижу, что он использует функцию PHP sendmail () для обработки электронной почты.К счастью для меня, это сработало нормально, без дальнейших головных болей, и на этом этапе контактная форма работала нормально.
Вот и все! Как видите, версия этого руководства для PHP очень сложна, связана с возможными ошибками, очень сложна для устранения неполадок и полна ужаса! Теперь вы можете интуитивно понять, почему такие компании, как MailChimp, так успешны. Они обрабатывают всю настройку сервера и код со своей стороны и просто предоставляют вам простой код для встраивания. Уровень сложности снижается до 99%, а простота использования, наоборот, увеличивается.
Но если вы настроены на использование PHP-решения, вы должны уметь выполнять все эти шаги, и, в конце концов, у вас есть полный контроль над тем, как настроить форму и как она работает. Практически нет ограничений на то, что вы можете программировать с помощью HTML, PHP и Javascript. Например, вы можете отправить свою контактную форму по электронной почте, сохранить имя посетителя в отдельной базе данных и даже подключиться к MailChimp или любым другим службам, которые мы рассмотрели, — и все это одним нажатием кнопки «Отправить».
Встраивание формы на ваш веб-сайт
В этом разделе мы рассмотрим встраивание формы на ваш веб-сайт как в WordPress, так и в обычном HTML.
Сначала выберите, какой код внедрения (который мы создали в одном из разделов выше) вы хотите использовать:
Вот наш код для вставки MailChimp
Вот наш код для вставки SurveyMonkey
Вот наш код встраивания Google Forms
Интересно, что каждая из этих служб использует свой подход к встраиванию.MailChimp просто предоставляет вам простой блок HTML. SurveyMonkey предоставляет вам блок javascript, который создает для вас HTML-форму. А формы Google предоставляют вам iFrame, который похож на маленькое окно прямо на их веб-сайт. Каждый из этих методов требует, чтобы вы либо вставили код где-то между тегами на одной из ваших веб-страниц для простой HTML-страницы или в соответствующую область WordPress, если вы ее используете. Давайте рассмотрим каждую:
Встраивание вашей формы в обычный HTML-сайт
Вам понадобится FTP-клиент для доступа к файлам на вашем веб-сайте и вставки кода внутрь.В результате вы получите страницу, похожую на эту демонстрационную страницу, которую я подготовил на своем веб-сайте.
Здесь вы увидите контактные формы, которые мы создали выше, и если вы выберете Cmd + Opt + U в Google Chrome, вы откроете страницу «просмотреть исходный код», на которой будет отображаться HTML-код для этой страницы. Если вы прочитаете этот код, то увидите, как различные приведенные выше коды внедрения были просто вставлены под верхним тегом страницы. Я добавил немного CSS, чтобы центрировать каждую форму в красивом поле и выделять их на сером фоне, чтобы вам было легче их увидеть.
Встраивание формы в WordPress
Во-первых, вам нужно войти в свою панель управления WordPress. Опять же, это предполагает, что у вас уже настроен WordPress. В этом случае войдите в свою админку WordPress, и мы начнем с нажатия меню «Плагины», обведенного красным ниже. Затем нажмите кнопку «Добавить» в верхнем левом углу страницы плагинов, показанной ниже.
Примечание. Мы собираемся найти и установить плагин XYZ Snippets, который помогает идеально сохранять HTML.Если вы попытаетесь вставить HTML или Javascript непосредственно в сообщение или страницу WordPress без какой-либо помощи со стороны подобного плагина, вы можете получить нестандартные эффекты, потому что WordPress любит автоматически добавлять кучу форматирования.
Теперь введите «вставить фрагмент HTML» в поле поиска плагина, и вы увидите экран ниже. Нажмите «Установить сейчас» (обведено красным ниже), а затем сразу после нажатия «Активировать».
Как только вы это сделаете, в левом боковом меню WordPress появится меню «XYZ Snippets».(См. Обведено ниже.) Щелкните по нему, чтобы перейти на страницу плагина, затем нажмите синюю кнопку «Добавить новый фрагмент HTML» в верхней части страницы.
Теперь на следующем экране ниже давайте просто назовем фрагмент «Google Forms» и вставим HTML-код Google Forms, который мы показали выше, в форму. Наконец, просто нажмите «Создать».
Теперь вы увидите экран, показанный ниже, с коротким кодом фрагмента HTML, выделенным синим цветом. Вы можете выбрать его здесь и скопировать, но это не обязательно.Давай просто идем дальше.
Щелкните пункт меню слева «Страницы», как показано ниже, затем щелкните «Добавить» вверху экрана или отредактируйте существующую страницу. А пока я отредактирую страницу «тестовой формы», которую мы создали в разделе выше.
Теперь проверьте область, которую я обвел красным ниже. Опять же, плагины WordPress могут создавать новые кнопки по всей системе. Помните, когда мы добавили плагин WPForms выше, у нас появилась новая кнопка «Добавить форму», а теперь у нас есть новая кнопка «Вставить фрагмент HTML».Вы увидите один созданный нами фрагмент, «Google Form», который отображается в меню. Нажмите на него, и шорткод, который вам не нужно копировать ранее, автоматически добавится в окно редактирования ниже! Я решил переместить шорткод Google Form в верхнюю часть окна для этой демонстрации (над шорткодом WPForms, который мы создали ранее). Наконец, нажмите синюю кнопку «Обновить», также обведенную красным ниже.
Наконец, нажмите «Просмотреть страницу», обведенную красным ниже!
Это перенесет вас на вашу действующую страницу WordPress, вуаля! Ваша форма Google прекрасно встроена в.Вот действующий URL: http://carlosaugusto.net/test-form.
В заключение
Существует тысяча способов создания всевозможных форм с различными поставщиками и множество способов интеграции этих форм в ваш веб-сайт. Очевидно, мы увидели, что для неопытного (или неопытного) разработчика создание собственной формы на чистом HTML и PHP может быть чрезвычайно трудным. Вот почему так привлекательно создавать формы с помощью сторонних инструментов и сервисов.
Более того, у каждого поставщика форм есть свои уникальные особенности.MailChimp в основном ориентирован на создание списков адресов электронной почты, которые являются важным маркетинговым инструментом. Google Forms больше ориентирован на создание красивой формы как можно быстрее и сбор данных опросов или любых других данных, которые вы можете себе представить. Наконец, SurveyMonkey ориентирован на… как вы уже догадались. Обезьяны. (Шучу: опросы!)
Мой любимый метод в этом руководстве — создание формы в Google Forms и интеграция ее в мою любимую CMS, WordPress. Я настоятельно рекомендую этот подход по сравнению с ручным созданием веб-компонентов, таких как формы, самостоятельно.Если вам нужна личная консультация по любой из этих тем или у вас есть предложения по улучшению этого руководства, не стесняйтесь обращаться ко мне (см. Мой профиль автора ниже).
Какой бы способ вы ни выбрали для размещения форм на своем веб-сайте, я надеюсь, что это руководство дало вам хорошее представление о том, как это делается быстро, а также множество действительно полезных инструментов.
Я Карлос Аугусто, пионер-разработчик, который 15 лет работал над созданием Web 2.0 с такими компаниями, как MySpace, Napster и DIRECTV. Так чем я могу вам помочь? Итак, сегодня я эксперт по цифровому маркетингу, поисковой оптимизации, копирайтингу и криптовалюте. Я гарантирую, что после бесплатной 30-минутной консультации мы незамедлительно найдем действенные способы улучшить ваш бизнес или вернуть деньги . Только серьезные запросы. Последние сообщения Карлоса Аугусто (посмотреть все)Ваша первая форма — Изучите веб-разработку
В первой статье нашей серии вы познакомитесь с вашим первым опытом создания веб-формы, включая проектирование простой формы, ее реализацию с использованием правильных элементов управления HTML-формы и других элементов HTML, добавление очень простых стилей с помощью CSS и описание того, как данные отправляются на сервер.Мы более подробно рассмотрим каждую из этих подтем позже в модуле.
| Предварительные требования: | Базовая компьютерная грамотность и базовое понимание HTML. |
|---|---|
| Цель: | Ознакомиться с тем, что такое веб-формы, для чего они используются, как их проектировать, а также с основными элементами HTML, которые вам понадобятся в простых случаях. |
Веб-формы являются одной из основных точек взаимодействия между пользователем и веб-сайтом или приложением.Формы позволяют пользователям вводить данные, которые обычно отправляются на веб-сервер для обработки и хранения (см. Отправка данных формы далее в модуле) или используются на стороне клиента для немедленного обновления интерфейса каким-либо образом (например, добавление другой элемент в список или показать или скрыть функцию пользовательского интерфейса).
HTML веб-формы состоит из одного или нескольких элементов управления формой (иногда называемых виджетами ), а также некоторых дополнительных элементов, помогающих структурировать форму в целом — их часто называют формами HTML .Элементы управления могут быть однострочными или многострочными текстовыми полями, раскрывающимися списками, кнопками, флажками или переключателями и в основном создаются с использованием элемента , хотя есть и другие элементы, о которых стоит узнать.
также могут быть запрограммированы для принудительного ввода определенных форматов или значений ( проверка формы ) и в сочетании с текстовыми метками, описывающими их цель как для зрячих, так и для слепых пользователей.
Перед тем, как приступить к программированию, всегда лучше сделать шаг назад и подумать о своей форме.Создание быстрого макета поможет вам определить правильный набор данных, который вы хотите попросить ввести пользователя. С точки зрения пользовательского опыта (UX) важно помнить, что чем больше ваша форма, тем больше вы рискуете расстроить людей и потерять пользователей. Будьте просты и сосредоточьтесь: запрашивайте только те данные, которые вам абсолютно необходимы.
Разработка форм — важный шаг при создании сайта или приложения. В задачу этой статьи не входит рассмотрение пользовательского опыта форм, но если вы хотите углубиться в эту тему, вам следует прочитать следующие статьи:
В этой статье мы создадим простую контактную форму.Сделаем набросок.
Наша форма будет содержать три текстовых поля и одну кнопку. Мы просим пользователя указать его имя, адрес электронной почты и сообщение, которое он хочет отправить. Нажатие кнопки отправит их данные на веб-сервер.
Элемент
Все формы начинаются с элемента , например:
Этот элемент формально определяет форму.Это элемент контейнера, такой как элемент , но специально для содержания форм; он также поддерживает некоторые специфические атрибуты для настройки поведения формы. Все его атрибуты являются необязательными, но стандартная практика — всегда устанавливать как минимум атрибуты action и method :
- Атрибут
actionопределяет местоположение (URL), куда должны быть отправлены собранные данные формы при их отправке. - Атрибут метода
получаетилисообщение).
Примечание : Позже мы рассмотрим, как эти атрибуты работают, в нашей статье «Данные формы отправки».
А пока добавьте указанный выше элемент в свой HTML .
Элементы
, и
Обновите код формы, чтобы он выглядел, как показано выше.
Элементы предназначены для удобной структурирования нашего кода и упрощения стилизации (см. Далее в статье). Для удобства использования и доступности мы включили явную метку для каждого элемента управления формы. Обратите внимание на использование атрибута для во всех элементах , который принимает в качестве своего значения идентификатор id элемента управления формы, с которым он связан — именно так вы связываете элемент управления формой с его меткой.
В этом есть большое преимущество — он связывает метку с элементом управления формы, позволяя пользователям мыши, трекпада и сенсорных устройств щелкать метку, чтобы активировать соответствующий элемент управления, а также предоставляет доступное имя для чтения с экрана. своим пользователям.Более подробную информацию о метках форм вы найдете в разделе Как структурировать веб-форму.
В элементе наиболее важным атрибутом является атрибут типа . Этот атрибут чрезвычайно важен, поскольку он определяет способ появления и поведения элемента . Вы найдете больше об этом в статье Основные элементы управления собственными формами позже.
- В нашем простом примере мы используем значение
- Для второго ввода мы используем значение
И последнее, но не менее важное: обратите внимание на синтаксис и . Это одна из странностей HTML. Тег — это пустой элемент, что означает, что ему не нужен закрывающий тег.
Элемент
Разметка для нашей формы почти завершена; нам просто нужно добавить кнопку, позволяющую пользователю отправлять или «отправлять» свои данные после того, как они заполнили форму.Это делается с помощью элемента ; добавьте следующее чуть выше закрывающего тега :
Элемент также принимает атрибут типа — он принимает одно из трех значений: отправить , сбросить или кнопка .
- Щелчок по кнопке
submit(значение по умолчанию) отправляет данные формы на веб-страницу, определенную атрибутомactionэлемента - Щелчок по кнопке сброса
- Нажатие на кнопку
Примечание : вы также можете использовать элемент с соответствующим типом для создания кнопки, например .Основное преимущество элемента заключается в том, что элемент допускает только простой текст в своей метке, тогда как элемент допускает полное содержимое HTML, позволяя создавать более сложное творческое содержимое кнопки.
Теперь, когда вы закончили писать HTML-код своей формы, попробуйте сохранить его и просмотреть в браузере. На данный момент вы увидите, что это выглядит довольно некрасиво.
Формы, как известно, сложно стилизовать.Подробное обучение стилям форм выходит за рамки данной статьи, поэтому на данный момент мы просто попросим вас добавить немного CSS, чтобы все выглядело нормально.
Прежде всего, добавьте элемент
Внутри тегов стиля добавьте следующий CSS:
форма {
маржа: 0 авто;
ширина: 500 пикселей;
отступ: 1em;
граница: сплошная 1px #CCC;
радиус границы: 1em;
}
ul {
стиль списка: нет;
отступ: 0;
маржа: 0;
}
form li + li {
маржа сверху: 1em;
}
метка {
дисплей: встроенный блок;
ширина: 90 пикселей;
выравнивание текста: вправо;
}
Вход,
textarea {
шрифт: 1em без засечек;
ширина: 300 пикселей;
размер коробки: рамка-рамка;
граница: 1px solid # 999;
}
ввод: фокус,
textarea: focus {
цвет границы: # 000;
}
textarea {
вертикальное выравнивание: сверху;
высота: 5em;
}
.кнопка {
отступ слева: 90 пикселей;
}
кнопка {
маржа слева: .5em;
} Сохраните и перезагрузите, и вы увидите, что ваша форма должна выглядеть гораздо менее уродливой.
Последняя часть, и, возможно, самая сложная, - это обработка данных формы на стороне сервера. Элемент определяет, куда и как отправлять данные, благодаря атрибутам action и method .
Мы предоставляем имя каждому элементу управления формой. Имена важны как на стороне клиента, так и на стороне сервера; они сообщают браузеру, какое имя дать каждой части данных, и на стороне сервера они позволяют серверу обрабатывать каждую часть данных по имени.Данные формы отправляются на сервер в виде пар имя / значение.
Чтобы назвать данные в форме, вам необходимо использовать атрибут name для каждого виджета формы, который будет собирать определенный фрагмент данных. Давайте еще раз посмотрим на код нашей формы:
В нашем примере форма отправит 3 части данных с именами « user_name », « user_email » и « user_message ». Эти данные будут отправлены на URL-адрес « / my-handle-form-page » с использованием метода HTTP POST .
На стороне сервера сценарий по URL-адресу « / my-handle-form-page » получит данные в виде списка из 3 элементов ключа / значения, содержащихся в HTTP-запросе. Как этот сценарий будет обрабатывать эти данные, зависит от вас.Каждый серверный язык (PHP, Python, Ruby, Java, C # и т. Д.) Имеет свой собственный механизм обработки данных формы. Подробное описание этой темы выходит за рамки данного руководства, но если вы хотите узнать больше, мы предоставили несколько примеров в нашей статье с данными формы отправки позже.
Поздравляем, вы создали свою первую веб-форму. Вживую выглядит так:
Но это только начало - теперь пора взглянуть глубже. У форм гораздо больше возможностей, чем у того, что мы видели здесь, и другие статьи в этом модуле помогут вам освоить остальное.
Расширенные темы
38 Лучшие бесплатные HTML-формы для связи со свежим новым дизайном 2021
Контактные формы - это один из веб-элементов, которые существуют в веб-дизайне и разработке с самых первых дней. В начале девяностых Интернет был не таким быстрым, как мы сейчас. Возможно, раньше вы читали рассказы о том, что голубь мог передавать сообщение быстрее, чем электронное письмо. Каждый поиск и запросы необходимо запрашивать через веб-формы и обрабатывать индивидуально.Хотя формы являются наследственными элементами сети, формы претерпели значительную эволюцию. Теперь маркетологи и эксперты по конверсии говорят о том, как следует разработать форму, чтобы улучшить результаты и конверсию. В этом списке мы собрали современные бесплатные контактные формы HTML, которые помогут вам использовать их на современных веб-сайтах. Некоторые основные правила для создания надлежащей контактной формы:
- Спрашивайте только те детали, которые вам нужны. Для более крупных организаций разумный выбор - позволить пользователю выбирать службы и отделы; Потому что это позволяет сообщению добраться до нужного человека и быстрее обработать запрос.
- Сохраняйте дизайн как можно проще. Комбинации цветов и цвета текста в форме должны быть тщательно разработаны, потому что тексты должны быть разборчивыми и легко читаемыми.
- Сообщите пользователям, какую информацию им нужно предоставить в определенном поле. Приведение примеров в полевых условиях - лучшая практика. Например, [электронная почта защищена] в поле электронной почты.
- Не просто отмечайте ошибку. Если пользователь пропускает поле, укажите, какие данные необходимы в этом поле.
Бесплатные контактные формы HTML, собранные в этом списке, почти соответствуют всем основным критериям, упомянутым выше. Для разработчиков нам удалось собрать формы, которые сокращают время редактирования кода. Все, что вам нужно сделать, это выбрать понравившуюся форму и начать интегрировать ее с вашим шаблоном или с платформой, которая вам нравится.
Контактная форма 1
Контактная форма 1 - это шаблон интерактивной формы. Вместо того, чтобы давать скучную статическую страницу контактов, вы можете использовать эту интерактивную форму.Иконки почты слева перемещаются в соответствии с движением мыши, это небольшой трюк, но он работает. Визуальные эффекты в полях формы действительно полезны, они показывают пользователю, в каком поле они редактируют. Поля формы, которые вы получаете с этой контактной формой, - это имя, адрес электронной почты, темы и поле сообщения. Все поля поддерживают проверку полей, когда пользователь пропускает поле, это обозначается восклицательным знаком. Эта контактная форма адаптивна, поэтому добавить ее в существующий шаблон адаптивного веб-сайта не составит большого труда.
Информация / Скачать демо
Контактная форма Colorlib
Контактная форма Colorlib - это простой и практически применимый шаблон контактной формы. Благодаря этому простому дизайну вы можете использовать этот шаблон контактной формы на любом типе веб-сайтов, целевых страниц и приложений. Ярлыки полей формы используются для отображения важных и необязательных полей. Поскольку это концептуальная модель, создатель сохранил размеры текста в нормальном читаемом размере. Но вы можете легко изменить шрифт и размер шрифта в зависимости от ваших дизайнерских потребностей.Как и большинство других бесплатных контактных HTML-форм в этом списке, эта также создана с использованием новейших скриптов HTML5 и CSS3. Следовательно, он может обрабатывать все современные шрифты и стили.
Информация / Скачать демо
Контактная форма Colorlib v23
В этом примере вы получаете большую контактную форму с длинными полями формы. Из-за этого длинного поля формы пользователь может видеть все свои входные данные в одной строке. Эффекты анимации гладкого текстового поля используются, чтобы указать, в какое поле пользователь добавляет информацию.Чтобы узнать больше об интерактивной анимации текстового поля ввода, посмотрите нашу коллекцию дизайна входного текста CSS. Поскольку этот шаблон формы предназначен для профессиональных целей, вы получаете аккуратные и удобные для чтения шрифты. Код скрипта остается простым и понятным, чтобы вы могли легко использовать его в своем проекте или существующем веб-сайте. Если вам нужны бесплатные контактные формы HTML, которые можно легко использовать в своем дизайне, это лучший вариант для вас.
Информация / Скачать демо
Форма Colorlib Reg v1
Это многоцелевой шаблон формы, который можно использовать для целей регистрации и контактных форм.В дизайне по умолчанию создатель использовал чистый белый фон. В большинстве бесплатных контактных форм HTML используется белый фон, потому что он помогает пользователю легко читать содержимое, а также повышает удобочитаемость. В этой контактной форме вы получаете параметры раскрывающегося списка и параметры ввода календаря вместе с обычными текстовыми полями. Если вы ищете бесплатные контактные формы HTML с более простыми параметрами ввода, этот шаблон может вас впечатлить. Сценарий кода остается простым и гибким, чтобы вы могли легко добавлять нужные поля формы и нужные параметры.
Информация / Скачать демо
Форма регистрации Colorlib v30
Если вам нужны бесплатные контактные HTML-формы с разделенным экраном, этот шаблон может вас впечатлить. Создатель использовал разделенные экраны с равным пространством, поэтому вам не нужно теснить поля формы в этом дизайне. Для каждого поля формы отведено более чем достаточно места, чтобы пользователь мог легко взаимодействовать с формой. Другая часть разделенного экрана используется для добавления короткой биографии с кнопкой призыва к действию.Если вы планируете использовать этот тип бесплатных контактных HTML-форм на медицинском веб-сайте, вы можете использовать информационную часть, чтобы добавить контактные данные для экстренных случаев и ссылку на немедленную помощь.
Информация / Скачать демо
Форма регистрации Colorlib v18
В этом примере формы у вас есть фон изображения. Поскольку создатель использовал почти аккуратное фоновое изображение, буквы видны и легко читаются. Если ваше фоновое изображение мешает видимости текста, вам необходимо отрегулировать стиль и размер шрифта в соответствии с вашими потребностями дизайна.Все основные оптимизации выполняются в этом шаблоне формы, поэтому вы можете без проблем использовать этот шаблон на своем адаптивном для мобильных устройств веб-сайте. Использование таких хорошо оптимизированных бесплатных контактных HTML-форм, как эта, упростит вашу работу и позволит вам сконцентрироваться на настройке и интеграции.
Информация / Скачать демо
Контактная форма 2
Contact Form 2 - это красочный шаблон формы. Этот полноразмерный шаблон формы поможет вам легко создать контактную страницу или вы можете использовать только контактную форму в существующем шаблоне.Большая прямоугольная форма дает вам достаточно места, чтобы добавить столько полей формы, сколько вы хотите. В демонстрации по умолчанию у вас есть поле формы для имени, электронной почты и сообщения. Легкие эффекты анимации задаются в полях формы, чтобы указать пользователю, в какое поле он добавляет информацию. Кнопка призыва к действию использует цвет градиента, который интерактивно меняется при наведении на нее курсора.
Информация / Скачать демо
Контактная форма 3
Contact Form 3 - это универсальный шаблон контактной формы.Этот шаблон предоставляет вам двойные возможности; Во-первых, вы можете использовать это как контактную форму или вы можете использовать этот шаблон как форму запроса. Если вы ищете адаптивную контактную форму для шаблона своего корпоративного веб-сайта, эта контактная форма будет лучшим выбором. В форме пользователям предоставляется возможность выбрать нужный тип формы. Фоновое изображение используется для создания дизайна всей страницы этого шаблона, если вы хотите, вы можете изменить его по своему усмотрению. Поля формы, общие в обеих формах, - это имя, адрес электронной почты и поле сообщения.В форме запроса вы получаете дополнительные поля для выбора отделов и бюджета.
Информация / Скачать демо
Контактная форма 4
Контактная форма 4 - это модный шаблон контактной формы. Использование полужирного текста и градиентной цветовой схемы делает его лучшим выбором для современных HTML-шаблонов веб-сайтов. На ярком градиентном фоне белая форма выглядит элегантно и легко привлекает внимание пользователя. Кнопка призыва к действию также использует цветовую схему градиента, которая интерактивно изменяется при наведении курсора на кнопку.Поля формы, которые вы получаете с этим шаблоном, - это имя, адрес электронной почты, сообщение, бюджет и сообщение. Для раздела бюджета и услуг у вас есть возможность включить опцию раскрывающегося меню. Шрифты, используемые в этом шаблоне, выделены жирным шрифтом и удобочитаемы для чтения как на настольных компьютерах, так и на мобильных устройствах.
Информация / Скачать демо
Контактная форма Colorlib
Colorlib Contact form - один из лучших бесплатных шаблонов контактных форм. Этот хорошо продуманный шаблон имеет все параметры, необходимые для создания эффективной формы обратной связи.Ярлыки полей используются, чтобы указать пользователю, какие данные необходимо ввести в конкретное поле формы. Поскольку поле формы поддерживает проверку поля, если пользователи пропустили какую-либо деталь, поле помечается красным квадратом. Эта простая форма может быть лучшим выбором для всех типов веб-сайтов и шаблонов веб-сайтов. Поскольку все работы по интерфейсу завершены, все, что вам нужно подумать, - это интегрировать форму в вашу систему или платформу.
Информация / Скачать демо
Контактная форма 5
Контактная форма 5 - это шаблон стиля журнала, поэтому он лучше всего подходит для шаблонов новостных веб-сайтов и шаблонов журналов.Если вы не поклонник ярких красок и предпочитаете более минималистичный и простой дизайн, то этот шаблон обязательно вас впечатлит. Этот профессиональный шаблон формы впечатляет пользователя жирным шрифтом и чистым фоном. Чистый белый фон повышает удобочитаемость текстов, поэтому, когда пользователь вводит данные, они могут легко их прочитать. С помощью этого шаблона вы получаете поля формы для имени, номера телефона, электронной почты, услуг и сообщения. Обязательные поля отмечены звездочкой. Даже если пользователь пропускает поле, оно обозначается жирным красным текстом.
Информация / Скачать демо
Контактная форма 6
Contact Form 6 использует хорошо продуманный креативный дизайн. Вместо статического фона используется интерактивная карта. Эта карта основана на карте Google, поэтому вы получаете все знакомые варианты взаимодействия с картой. Если вы ищете другой шаблон контактной формы для шаблонов веб-сайта вашего ресторана или других шаблонов, ориентированных на обслуживание, это будет лучшим выбором. Светящийся значок почты указывает, что пользователь нажимает для взаимодействия.Большая контактная форма дает вам достаточно места для добавления полей формы. Эффекты тени, используемые для кнопок призыва к действию, создают ощущение плавающего дизайна.
Информация / Скачать демо
Контактная форма 7
Контактная форма 7 - это простой шаблон контактной формы в корпоративном стиле. Некоторые компании позволяют пользователю выбрать вариант отправки копии своего запроса. Это помогает пользователю убедиться, какой запрос он отправил. Когда вы ответите пользователю, эта копия будет вам очень полезна.В этом шаблоне у вас есть опция флажка для опции «отправить копию по электронной почте». Все, что вам нужно сделать, это интегрировать этот шаблон с вашим CRM или инструментом электронного маркетинга для немедленного ответа. Вместо простого использования меток полей в этом шаблоне используются значки, чтобы элегантно указать пользователю тип поля.
Информация / Скачать демо
Контактная форма 8
Contact Form 8 на самом деле является облегченной версией версии Form 6, упомянутой выше. В этом шаблоне также используется интерактивный фон карты Google, но контактная форма всегда остается открытой.Контактная форма, которую вы получаете с этим шаблоном, проста и универсальна, вы можете указать имя пользователя, адрес электронной почты и сообщение. С помощью этого шаблона у вас также есть возможность включить опцию «отправить копию по электронной почте». Если вам нужно больше поля с этим шаблоном, вы можете легко добавить его, отредактировав несколько строк кода. Говоря о коде, этот шаблон использует фреймворк HTML5, CSS3 и Bootstrap. Как и большинство других бесплатных шаблонов контактных форм в этом списке, этот шаблон также адаптирован для мобильных устройств.
Информация / Скачать демо
Контактная форма 9
Контактная форма 9 представляет собой красочную версию восьмой версии контактной формы, упомянутой выше.Вместо представления необработанной карты используется наложение градиента. Выбрав режим просмотра всей страницы, пользователь может увидеть четкую карту и легко найти местоположение вашего офиса. Что касается дизайна контактной формы, в этом шаблоне используется чистый дизайн. Поля формы не отмечены определенной границей; вместо этого используются теневые эффекты. Вся заполненная форма поддерживает проверку полей, ошибки выделяются красным жирным шрифтом, которые пользователь может легко отклонить. Прямо под кнопкой призыва к действию у вас есть место для добавления контактного номера.В целом чистая современная форма для связи.
Информация / Скачать демо
Контактная форма 10
Contact Form 10 - это простой современный шаблон контактной формы. Чем отличается этот шаблон, так это его тонкими анимационными эффектами. Современные веб-элементы с закругленными углами в сочетании с этими визуальными эффектами делают этот шаблон уникальным и визуально привлекательным. С помощью этого шаблона вы получаете хорошо закодированный фреймворк HTML5 и CSS3, который является гибким и простым в настройке.Поскольку этот шаблон соответствует универсальному стандарту Bootstrap, добавление этого шаблона на ваш существующий веб-сайт не представляет большой проблемы. По умолчанию с этим шаблоном вы получаете поля формы, такие как имя, адрес электронной почты, номер телефона и сообщение. Сообщения об ошибках обозначаются восклицательным знаком, также после нажатия кнопки отправки.
Информация / Скачать демо
Контактная форма 11
Contact Form 11 - это яркий шаблон контактной формы с жирным шрифтом. Если вы не большой поклонник ярких цветов, вы можете легко настроить его, отредактировав несколько строк кода CSS.Большая квадратная контактная форма помогает добавлять большие поля формы, жирный шрифт гарантирует, что пользователь четко видит текст. Все обязательные поля отмечены традиционной звездочкой. Небольшая незначительная ошибка в этом шаблоне - это раздел сообщений. После щелчка по полю сообщения размер поля меняется, и вам нужно перезагрузить, чтобы исправить это. Это небольшая ошибка, которую можно легко исправить, если вы собираетесь ее использовать, убедитесь, что вы позаботились об этой ошибке.
Информация / Скачать демо
Контактная форма 12
Контактная форма 12 аналогична первому шаблону формы, упомянутому выше.Слева у вас есть значок почтового сообщения с интерактивным эффектом наведения. Если вы используете этот шаблон для своего личного сайта, вместо значка почты вы можете использовать свой бренд или свое изображение. Этот полностью рабочий шаблон веб-сайта сокращает вашу работу с веб-интерфейсом. В зависимости от ваших потребностей вы настроили внешний вид и поля формы. Чистый белый фон выделяет поля формы серого цвета. Изначально форма масштабируется для устройств с маленьким экраном, поэтому с помощью этого шаблона легко взаимодействовать с формой и добавлять данные с мобильных устройств.
Информация / Скачать демо
Контактная форма 13
Contact Form 13 имеет дизайн разделенного экрана. Это одна из немногих бесплатных контактных форм в этом списке, в которой используется дизайн с разделенным экраном. Благодаря дизайну с разделенным экраном этот шаблон эффективно использовал предоставленную ему всю страницу. Слева у вас есть возможность включить интерактивную карту Google с темной темой, а в крайнем случае у вас есть место для контактной формы. В середине карты у вас есть держатель для отображения вашего контактного номера.Все поля формы поддерживают проверку полей. Ошибки отображаются, как только пользователь пропускает деталь в поле, она не проверяется после нажатия кнопки отправки.
Информация / Скачать демо
Контактная форма 14
Контактная форма 14 - это простой шаблон контактной формы. С помощью этого шаблона вы получите аккуратную контактную форму и яркий градиентный фон. При необходимости вы можете настроить шаблон. В шаблоне используются HTML5, CSS3 и платформа Bootstrap. Для разработчиков работа с этим шаблоном - легкий ветерок.Настроить и интегрировать этот шаблон в вашу почтовую рассылку или платформу CRM не составит большого труда. Визуальные эффекты играют ключевую роль в этом шаблоне.
Информация / Скачать демо
Контактная форма 15
Контактная форма 15 - еще одна простая форма для связи с современным дизайном. В качестве фона в этом шаблоне контактной формы используется карта Google, на которой вы можете отметить местоположение своего офиса и позволить пользователю легко найти ваш офис по своему местоположению. Если пользователь находит форму навязчивой, он может использовать полноэкранный режим, чтобы четко увидеть карту.В контактной форме на верхней панели у вас есть возможность включить фоновое изображение, куда вы можете добавить изображение, относящееся к контактной форме или любому баннеру вашего бренда. В форме вы получаете такие поля, как имя, телефон, адрес электронной почты и сообщение. Форма адаптирована под мобильные устройства из коробки.
Информация / Скачать демо
Контактная форма 16
Contact Form 16 - это бесплатная контактная форма премиум-класса для юридических лиц. Если вы ищете контактную форму для своего одностраничного шаблона, то это лучший выбор для вас.В демо-версии контактная форма представляет собой недопустимую форму окна лайтбокса. В большинстве шаблонов целевой страницы регистрация предоставляется в виде кнопки призыва к действию в любом из верхних углов, чтобы сэкономить место. Эта форма также в основном предназначена только для этой цели. В форме у вас есть поля для имени, электронной почты, телефона и сообщения. В поле формы используются значки и метки, чтобы указать пользователям, какие сведения следует указывать в каждом поле.
Информация / Скачать демо
Контактная форма 17
Контактная форма 17 - это большая контактная HTML-форма в стиле разделенного экрана.Дизайн с разделенным экраном дает вам место для добавления контактной формы, а также ваших контактных данных. В экстренных случаях пользователь может использовать другие ваши альтернативные контактные данные, чтобы связаться с вами. На левой панели у вас есть возможность добавлять изображения, относящиеся к вашему сайту. Поскольку в макете по умолчанию этот шаблон использует изображение здания, вы можете использовать этот шаблон как таковой для шаблона веб-сайта строительства и шаблона веб-сайта архитектуры.
Информация / Скачать демо
Контактная форма 18
Контактная форма 18 также является контактной формой в стиле разделенного экрана, но в этом шаблоне используется полный экран.Контактная форма выглядит чистой, а аккуратный макет делает текст разборчивым и легким для чтения. С помощью этого шаблона вы также получаете раскрывающееся поле для услуг. Другие поля - это обычное имя, адрес электронной почты и сообщение, которые вы получаете во многих формах. У вас также есть возможность добавить ссылки на профили в социальных сетях чуть ниже кнопок призыва к действию. Поскольку большинство пользователей предпочитают обслуживание клиентов через социальные сети, эта опция может пригодиться. Контактная форма оптимизирована для мобильных устройств, поэтому с помощью этого шаблона работа по созданию адаптивной формы сокращается.
Информация / Скачать демо
Контактная форма 19
Контактная форма 19 - это простая и понятная контактная форма. В этой форме вы получаете только два поля: электронную почту и сообщение. Уменьшение количества полей ввода - хороший ход в контактной форме. Но в зависимости от размера компании это меняется. Если вы являетесь индивидуальным предпринимателем, эта контактная форма подойдет, но для большой организации чем точнее будет информация, тем быстрее будет процесс ответа.Как вы видели во многих бесплатных контактных формах HTML в этом списке, этот шаблон также использует интерактивную карту Google в качестве фона. В рамках данной области разработчик эффективно использовал визуальные эффекты.
Информация / Скачать демо
Контактная форма 20
Контактная форма 20 - это облегченная версия формы девятнадцать, упомянутой выше. Шаблон - это не то же самое, он имеет несколько собственных уникальных дизайнов. В верхней части формы у вас есть возможность добавить значок почты.Форма выполнена в безупречной белой цветовой гамме, которая отлично смотрится, а также позволяет легко читать тексты. В этом шаблоне также используется интерактивная карта в качестве фона. Чтобы указать пользователю, в каком поле он в настоящее время редактирует, используются визуальные эффекты. В шаблоне используется последняя версия фреймворка HTML5 и CSS3, для разработчиков работа с этим шаблоном будет легкой работой.
Информация / Скачать демо
Контактная форма Пола
Если вы ищете дизайн всплывающей HTML-формы для контакта, этот фрагмент кода вам пригодится.Создатель разместил контактную форму внизу страницы, и форма плавно поднимается вверх, когда пользователь щелкает значок контактной формы. Основные функции чистые и работают отлично. Весь скрипт кода доступен вам в редакторе CodePen. Вы можете добавить пользовательские элементы, отредактировав код в редакторе, и можете визуализировать его в самом редакторе.
Информация / Скачать демо
Контактная форма для Blackboard
В этой контактной форме HTML используется концепция доски.Создатель использовал правильные стили шрифтов, чтобы придать дизайну доски аутентичный вид. Хотя шрифт уникален, буквы хорошо видны, и пользователи могут легко взаимодействовать с формой на всех типах устройств. Помимо сцены на доске и шрифта, это простая форма для связи. Следовательно, вы можете использовать эту концепцию на любом типе веб-сайтов и приложений. Кроме того, простая структура кода этого дизайна еще больше упрощает использование.
Информация / Скачать демо
Контактная форма с кодом Captcha
Как следует из названия, в этой контактной форме используется концепция рабочего кода капчи.Создатель даже добавил возможность генерировать случайный код капчи рядом с текстовым полем. С точки зрения внешнего интерфейса дизайн работает плавно, как и ожидалось. Вы можете взять концепцию и создать уникальную индивидуальную контактную форму. Весь сценарий кода доступен в редакторе CodePen, чтобы вы могли легко использовать код в своем проекте.
Информация / Скачать демо
Адаптивная контактная форма с картой
Если у вас есть офисы в разных странах или в разных местах, использование контактной формы с картой поможет пользователю легко получить подробную информацию об интересующем его офисе.Разработчик этого шаблона создал вкладки в нижней части виджета карты, чтобы пользователь мог легко переключаться между нужными местами. В правом углу у вас есть место для добавления контактной формы. Если вы предоставляете разные услуги в разных местах, лучше позволить пользователю выбрать нужное место. Поскольку код, используемый для создания этого шаблона, доступен непосредственно вам, вы можете легко работать с ним.
Информация / Скачать демо
Простая плоская контактная форма
Как следует из названия, это простая форма обратной связи, которую вы, возможно, видели на многих веб-сайтах.Если вы не увлекаетесь модными вещами и хотите сохранить свою контактную форму в привычном формате, этот фрагмент кода вам пригодится. Эффекты анимации в этой контактной форме практически отсутствуют, что делает этот фрагмент кода легким и загружается быстрее. Весь фрагмент кода доступен вам в редакторе CodePen. Вы можете редактировать код и визуализировать его в редакторе, прежде чем переносить код на свой веб-сайт или в приложение.
Информация / Скачать демо
Адаптивная контактная форма
Это еще один практически применимый простой дизайн контактной формы.Для каждого поля формы отведено более чем достаточно места, чтобы пользователи могли легко видеть текст, который они добавляют в поле формы. В форме также есть раскрывающийся список, чтобы упростить действие ввода. Хотя форма выглядит нормально, вам нужно дать немного больше места между метками полей формы и полями формы - кроме этого; этот шаблон отлично работает с внешней стороны. Код скрипта также достаточно прост для легкой и быстрой настройки.
Информация / Скачать демо
Контактная форма Айны
Разработчик Aina создала минималистичный дизайн контактной формы.Хотя это минимальный шаблон формы, создатель использовал небольшую анимацию, чтобы сделать его интерактивным. Все анимации очень просты, поэтому вам не нужно беспокоиться о медленной загрузке. В сценарии по умолчанию создатель использовал несколько строк javascript, чтобы сделать анимацию более плавной. Но вы можете обрезать код и сделать его меньше, чем сейчас. Дополнительные эффекты интерактивного ввода текста можно найти в наших коллекциях текстовых эффектов ввода CSS.
Информация / Скачать демо
Контактная форма HTML + CSS
Создатель попробовал дизайн в стиле инь-янь в этом дизайне формы.Помимо темной и светлой двухцветной схемы, форма имеет простой удобный дизайн с быстрыми анимационными эффектами. Вы можете взять этот дизайн формы за основу и создать свой собственный дизайн полностраничной контактной формы. Самым большим преимуществом этого полностраничного дизайна является то, что у вас более чем достаточно места для добавления дополнительных элементов. Например, вы даже можете добавить ссылки на свой профиль в социальных сетях под контактной формой.
Информация / Скачать демо
Контактная форма Юлиана Савина
Разработчик Юлиан Савин представил забавную концепцию дизайна анимированной контактной формы.Когда вы нажимаете кнопку «Отправить мне по электронной почте», конверт мягко открывается, и появляется контактная форма. В этом дизайне все работает гладко. Было бы здорово, если бы создатель включил анимацию отправки и анимацию сброса электронной почты. Но не о чем беспокоиться, у нас все еще есть фрагмент кода для этого дизайна. Сохраняя этот код в качестве основы, вы можете создать свою собственную анимированную контактную форму с желаемыми функциями.
Информация / Скачать демо
Форма чистого контакта
Судя по названию, эта форма очень чистая и простая, что делает ее лучшим вариантом для всех типов веб-сайтов и приложений.Основные поля формы, такие как имя, адрес электронной почты и текстовое поле, приведены в этом шаблоне. Но при необходимости вы можете добавить свои поля. Форма отлично работает из внешнего интерфейса, все, что вам нужно сделать, это позаботиться о внутренней интеграции. В верхней части контактной формы у вас есть место для добавления фона изображения, в которое вы можете добавить изображения, связанные с вашим брендом или услугами.
Информация / Скачать демо
CSS3 Контактная форма
CSS3 Контактная форма - это уникально выглядящая надлежащая контактная форма.Все важные поля отмечены звездочкой и четко указаны в нижней части контактной формы. В самой форме по умолчанию вы получаете необходимое поле формы для сегодняшних потребностей, таких как адрес электронной почты и веб-сайт. Буквы выделены более жирным шрифтом, чтобы пользователь мог легко прочитать вводимые данные. Если у вас есть собственные шрифты, вы можете легко использовать в этой контактной форме. Поскольку вся структура кода доступна вам в редакторе CodePen, вы можете визуализировать свои настройки, прежде чем использовать их на своем веб-сайте.
Информация / Скачать демо
Быстрая минимальная контактная форма
Быстрая минимальная контактная форма - это простая контактная форма в виде письма, которая даст пользователю новый опыт. Пунктирные линии и аккуратные векторные иконки придают контактной форме художественный вид. Эффекты наведения и эффекты анимации ввода текстового поля используются для обозначения выбранного поля ввода. Для создания этого дизайна разработчик использовал фреймворк HTML5, CSS3 и Javascript. Структура кода проста для быстрой и легкой настройки.
Информация / Скачать демо
Сделайте контактную форму бесплатной
Поддержание связи со своей клиентской базой - это то, что приносит вам деньги и увеличивает ваш бизнес. Создайте понятную и понятную онлайн-форму обратной связи, которая легко и интересно заполнять, и вы мгновенно превратите посетителей в постоянных клиентов.
Не тратьте время и деньги на изучение HTML, PHP или CSS, чтобы создать контактную форму с нуля - создайте его в конструкторе контактных форм AidaForm с помощью интуитивно понятного визуальный редактор.Перетащите каждое нужное поле в свой шаблон и начните создание потенциальных клиентов за считанные минуты.
Спланируйте структуру формы обратной связи и выберите нужные поля: имя, адрес, электронная почта, телефон, текстовые поля, переключатели и многое другое. Мы берем забота о макете, проверка полей, сообщения об ошибках и подсказки для заполнения - нет заботы. Сделайте форму обратной связи на вашем веб-сайте интересной для ваших потенциальных клиентов. Выберите тему, соответствующую дизайну вашего веб-сайта, добавьте логотип своей компании, выберите цвета, чтобы создать эмоциональную форму, которая обращается к вашей аудитории.Сохраните свою настраиваемую тему, чтобы применить ее к новым формам, которые вы создаете для своего веб-сайта, одним щелчком мыши.
3
Опубликуйте вашу контактную форму
Самая большая часть создателя контактных форм на веб-сайте AidaForm - это совместное использование: мы даем вам прямую ссылку на форму обратной связи. Добавьте его в кнопку «Связаться с нами» на своей странице, поделитесь ссылкой по электронной почте или в социальных сетях - мы соберем для вас все ответы, независимо от того, где они были отправлены. Соберите все контакты, собранные с помощью AidaForm: получайте уведомления по электронной почте о каждой отправленной форме и просматривайте их отдельно или в виде визуальной сводки на панели инструментов AidaForm.Сохраняйте контактные данные в виде таблиц Excel, чтобы отслеживать потенциальных клиентов.
Создание контактных форм, соответствующих GDPR
Не утруждайтесь действующим законодательством ЕС - мы знаем, как сделать так, чтобы вы контактные формы соответствуют внедренным принципам защиты данных в большинстве развитых стран мира.
Запросить разрешение на сбор информации о пользователях с заранее установленными флажками:
- Условия использования
- Согласие на получение электронных писем
- Соглашение об использовании персональных данных
Все флажки имеют юридически правильную формулировку для подтверждения согласия, все, что вам нужно сделать, это добавить ссылки на свои Условия использования и Политику конфиденциальности.
3 совета по улучшению онлайн-формы контакта
Убедитесь, что вы создали простую контактную форму, чтобы ваши клиенты не испытывали затруднений с и каждый раз присылает свои запросы на контакт.
1
Ограничить количество полей
Никто не хочет заполнять 15 полей в форме веб-контакта, чтобы запросить расценки или повторный звонок. Убедитесь, что вы добавили только соответствующие блоки и сохранили их в разумный минимум.
2
Сделайте меньше полей обязательными
Люди не хотят делиться личными данными.Исследования показывают, что устранение * обязательная опция в поле номера телефона увеличивает коэффициент конверсии на колоссальный 275%. Если вы хотите собрать больше информации, чем необходимо, позвольте вашим клиентам решить, хотят ли они им поделиться.
3
Переименовать кнопку «Отправить»
Сделайте свой призыв к действию особенным, настроив текст на кнопке «Отправить»: Завершите регистрацию, запросите ценовое предложение, свяжитесь с представителем - это все понятные параметры, которые заставляют людей нажимать.Используйте 2–3 слова в названии кнопки, чтобы избегайте перегрузки пользователя.
Построитель контактных форм AidaForm
AidaForm - это не просто средство для создания контактных форм, это комплексная услуга, которая позволяет создавать любые формы, собирает ответы для вас и хранит ваши данные и данные ваших клиентов в безопасности в вашем личном кабинете.
Создавайте опросы, формы обратной связи и многое другое с помощью стильной диалоговой блоки, которые заставляют людей оставаться на вашем сайте и позволяют узнать больше о ваша целевая аудитория.AidaForm заботится о коде и удобстве использования проблемы для вас, поэтому сосредоточьтесь на своем бизнесе и получайте прибыль.
Обзор
Опросы- важный способ узнать, чего хотят ваши клиенты, и найти индивидуальный подход к вашей целевой аудитории. Узнайте об их интересы, цели и предпочтения в увлекательной и интерактивной форме.
Обратная связь
Как лучше всего улучшить качество обслуживания клиентов? Что ж, обратная связь! Люди наслаждайтесь, когда вы серьезно относитесь к их мнению.Создавайте формы обратной связи с вопросы с несколькими вариантами ответов и оценочные шкалы, чтобы узнать, что вы можете улучшите свой сервис.
Приложение
Хотите расширить свой бизнес или организовать мероприятие? Собери работу и заявки на мероприятия через онлайн-формы со всеми необходимыми контактами данные. Дайте соискателям возможность загружать свои резюме или другие соответствующие документы тоже.
Модуль контактной формы Divi
Коммуникация - краеугольный камень любого бизнеса.С Divi вы можете легко добавлять контактные формы в любую часть вашего сайта.
Посмотреть живую демонстрацию этого модуля
Как добавить модуль контактной формы на вашу страницу
Прежде чем вы сможете добавить модуль контактной формы на свою страницу, вам сначала нужно перейти в Divi Builder. После того, как тема Divi будет установлена на ваш веб-сайт, вы будете замечать кнопку Use Divi Builder над редактором сообщений каждый раз, когда вы создаете новую страницу. Нажатие этой кнопки активирует Divi Builder, предоставляя вам доступ ко всем модулям Divi Builder.Затем нажмите кнопку Use Visual Builder , чтобы запустить построитель в визуальном режиме. Вы также можете нажать кнопку Включить Visual Builder при просмотре своего веб-сайта в интерфейсе, если вы вошли в свою панель управления WordPress.
После того, как вы вошли в Visual Builder, вы можете нажать серую кнопку с плюсом, чтобы добавить новый модуль на вашу страницу. Новые модули можно добавлять только внутри рядов. Если вы открываете новую страницу, не забудьте сначала добавить строку на свою страницу.У нас есть несколько отличных руководств о том, как использовать элементы строки и раздела Divi.
Найдите модуль контактной формы в списке модулей и щелкните его, чтобы добавить на свою страницу. Список модулей доступен для поиска, что означает, что вы также можете ввести слово «контактная форма», а затем нажать клавишу ВВОД, чтобы автоматически найти и добавить модуль контактной формы! Как только модуль будет добавлен, вы увидите список его опций. Эти параметры разделены на три основные группы: Content , Design и Advanced .
Пример использования: добавление контактной формы на страницу контактов
В первую очередь вам следует подумать о размещении контактной формы на своем веб-сайте, конечно же, на странице контактов. Хорошо продуманная страница контактов необходима для увеличения конверсии и стимулирования нового бизнеса.
В этом примере я покажу вам, как добавить контактную форму на страницу контактов.
Используя Visual Builder, вставьте новый стандартный раздел со строкой в полную ширину (1 столбец).Затем добавьте модуль контактной формы в свою строку.
Обновите настройки контактной формы следующим образом:
Параметры содержимого
Заголовок: [введите заголовок формы] Я использую этот раздел заголовка как призыв к действию, а не просто заголовок.
Варианты конструкции
Шрифт заголовка: Playfair Display
Размер шрифта заголовка: 48 пикселей (рабочий стол), 40 пикселей (планшет), 30 пикселей (телефон)
Высота строки заголовка: 1,5 em
Шрифт поля формы: Montserrat (жирный)
Размер шрифта поля формы: 14 пикселей
Форма Цвет текста поля: #aaaaaa
Расстояние между буквами поля формы: 1 пиксель
Высота строки поля формы: 1.7em
Цвет границы: # d4d4d4
Использовать пользовательские стили для кнопки: ДА
Размер текста кнопки: 16
Цвет текста кнопки: #ffffff
Цвет фона кнопки: # 202020
Ширина границы кнопки: 12
Цвет границы кнопки: # 202020
Кнопка Радиус границы: 0
Расстояние между буквами кнопки: 2
Шрифт кнопки: Montserrat
Добавить значок кнопки: Нет
Цвет фона при наведении курсора: # 333333
Цвет границы при наведении курсора кнопки: # 333333
Радиус границы при наведении кнопки: 2
Сохранить настройки
Рекомендуется использовать произвольную ширину для строки, содержащей вашу контактную форму, чтобы форма оставалась компактной и не растягивалась слишком далеко на больших экранах.Чтобы изменить ширину строки, перейдите к настройкам строки на вкладке «Дизайн» и установите ширину 800 пикселей.
Вот и все. Дизайн одновременно современный и намеренно простой, чтобы обеспечить удобочитаемость и удобство использования.
Теперь, когда вы увидели модуль контактной формы в действии, погрузитесь во ВСЕ его настройки в разделах ниже. Мы предоставили подробное изложение того, что вы найдете на каждой вкладке настроек модуля, и объяснение того, что каждая из них делает.
Параметры содержимого контактной формы
На вкладке содержимого вы найдете все элементы содержимого модуля, такие как текст, изображения и значки. Все, что контролирует , что появляется в вашем модуле, всегда будет найдено на этой вкладке.
Название
Определите заголовок для вашей контактной формы.
Сообщение об успехе
Введите сообщение, которое вы хотите отобразить после успешной отправки формы. Оставьте поле пустым, чтобы оставить сообщение по умолчанию: «Спасибо, что обратились к нам».
Текст кнопки отправки
Здесь вы можете определить текст кнопки отправки формы.
Электронная почта
Введите адрес электронной почты, на который следует отправлять сообщения.
Примечание. Доставка электронной почты и предотвращение спама - сложные процессы. Мы рекомендуем использовать службу доставки, такую как Mandrill, SendGrid или другие аналогичные службы, чтобы обеспечить возможность доставки сообщений, отправляемых через эту форму.
Шаблон сообщения
Здесь вы можете определить собственный шаблон для электронного сообщения.Поля должны быть включены в следующем формате - %% field_id %% . Например, если вы хотите включить поле с id = phone и поле с id = message , вы можете использовать следующий шаблон: Мое сообщение %% message %%, а номер телефона %% phone %% . Оставьте поле пустым по умолчанию.
Показать Captcha
Здесь вы можете включить или выключить капчу с помощью этой опции.
Включить URL перенаправления
Здесь вы можете выбрать перенаправление пользователей на другой URL-адрес после успешной отправки формы.
URL перенаправления
Здесь вы можете ввести URL-адрес перенаправления, по которому вы хотите, чтобы пользователи переходили после отправки формы.
Цвет фона формы
Этот параметр изменяет фон полей формы.
Метка администратора
Это изменит этикетку модуля в конструкторе для облегчения идентификации. При использовании представления WireFrame в Visual Builder эти метки будут отображаться в блоке модуля в интерфейсе Divi Builder.
Варианты оформления контактной формы
На вкладке «Дизайн» вы найдете все параметры стиля модуля, такие как шрифты, цвета, размер и интервал.Это вкладка, которую вы будете использовать для изменения внешнего вида вашего модуля. Каждый модуль Divi имеет длинный список настроек дизайна, которые вы можете использовать, чтобы изменить что угодно.
Шрифт заголовка
Вы можете изменить шрифт текста заголовка, выбрав нужный шрифт в раскрывающемся меню. Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя полужирный шрифт, курсив, заглавные буквы и подчеркивание.
Размер шрифта заголовка
Здесь вы можете настроить размер текста заголовка. Вы можете перетащить ползунок диапазона, чтобы увеличить или уменьшить размер текста, или вы можете ввести желаемое значение размера текста прямо в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Цвет текста заголовка
По умолчанию все цвета текста в Divi отображаются как белый или темно-серый.Если вы хотите изменить цвет текста заголовка, выберите нужный цвет в палитре цветов, используя эту опцию.
Расстояние между заглавными буквами
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить расстояние между каждой буквой в тексте заголовка, используйте ползунок диапазона, чтобы отрегулировать пространство, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Высота строки заголовка
Высота строки влияет на расстояние между каждой строкой текста заголовка. Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Шрифт поля формы
Вы можете изменить шрифт текста поля формы, выбрав нужный шрифт в раскрывающемся меню.Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя полужирный шрифт, курсив, заглавные буквы и подчеркивание.
Размер шрифта поля формы
Здесь вы можете настроить размер текста поля формы. Вы можете перетащить ползунок диапазона, чтобы увеличить или уменьшить размер текста, или вы можете ввести желаемое значение размера текста прямо в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Цвет текста поля формы
По умолчанию все цвета текста в Divi отображаются как белый или темно-серый. Если вы хотите изменить цвет текста поля формы, выберите желаемый цвет в палитре цветов, используя эту опцию.
Расстояние между буквами поля формы
Расстояние между буквами влияет на расстояние между буквами.Если вы хотите увеличить расстояние между каждой буквой в тексте поля формы, используйте ползунок диапазона, чтобы отрегулировать пространство, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Высота линии поля формы
Высота строки влияет на расстояние между каждой строкой текста заголовка. Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Радиус входной границы
Здесь вы можете выбрать значение CSS радиуса границы для всех полей формы в вашей контактной форме. Увеличение радиуса границы придаст вашим полям формы закругленные углы.
Использовать границу
Включение этого параметра приведет к появлению рамки вокруг полей формы. Эту границу можно настроить с помощью следующих условных настроек.
Цвет границы
Этот параметр влияет на цвет рамки. Выберите собственный цвет в палитре цветов, чтобы применить его к границе.
Ширина границы
По умолчанию границы имеют ширину 1 пиксель. Вы можете увеличить это значение, перетащив ползунок диапазона или введя настраиваемое значение в поле ввода справа от ползунка. Пользовательские единицы измерения поддерживаются, что означает, что вы можете изменить единицу измерения по умолчанию с «px» на что-то другое, например em, vh, vw и т. Д.
Стиль границы
Границы поддерживают восемь различных стилей, включая: сплошной, пунктирный, пунктирный, двойной, канавка, гребень, врезка и выход. Выберите нужный стиль в раскрывающемся меню, чтобы применить его к границе.
Использовать пользовательские стили для кнопки
Включение этой опции покажет различные параметры настройки кнопок, которые вы можете использовать для изменения внешнего вида кнопки вашего модуля.
Размер текста кнопки
Этот параметр можно использовать для увеличения или уменьшения размера текста внутри кнопки.Кнопка будет масштабироваться по мере увеличения и уменьшения размера текста.
Цвет текста кнопки
По умолчанию кнопки принимают основной цвет вашей темы, как определено в настройщике темы. Эта опция позволяет вам назначить пользовательский цвет текста кнопке в этом модуле. Выберите свой цвет с помощью палитры цветов, чтобы изменить цвет кнопки.
Цвет фона кнопки
По умолчанию кнопки имеют прозрачный цвет фона. Это можно изменить, выбрав желаемый цвет фона в палитре цветов.
Ширина границы кнопки
По умолчанию все кнопки Divi имеют границу размером 2 пикселя. Размер этой границы можно увеличить или уменьшить с помощью этой настройки. Границы можно удалить, введя значение 0.
Цвет границы кнопки
По умолчанию границы кнопок принимают цвет акцента вашей темы, как определено в Настройщике темы. Эта опция позволяет вам назначить пользовательский цвет границы кнопке в этом модуле. Выберите свой цвет с помощью палитры цветов, чтобы изменить цвет границы кнопки.
Радиус границы кнопки
Радиус границы влияет на закругление углов кнопок. По умолчанию кнопки в Divi имеют небольшой радиус границы, который закругляет углы на 3 пикселя. Вы можете уменьшить это значение до 0, чтобы создать квадратную кнопку, или значительно увеличьте, чтобы создать кнопки с круглыми краями.
Кнопка Расстояние между буквами
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить расстояние между каждой буквой в тексте кнопки, используйте ползунок диапазона, чтобы отрегулировать интервал, или введите желаемый размер интервала в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Шрифт кнопки
Вы можете изменить шрифт текста вашей кнопки, выбрав нужный шрифт в раскрывающемся меню. Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя полужирный шрифт, курсив, заглавные буквы и подчеркивание.
Значок кнопки добавления
Отключено, этот параметр удалит значки с вашей кнопки. По умолчанию все кнопки Divi отображают значок стрелки при наведении курсора.
Значок кнопки
Если значки включены, вы можете использовать этот параметр, чтобы выбрать значок для использования на кнопке. Divi предлагает различные значки на выбор.
Цвет значка кнопки
Регулировка этого параметра изменит цвет значка, отображаемого на кнопке. По умолчанию цвет значка такой же, как цвет текста ваших кнопок, но этот параметр позволяет настраивать цвет независимо.
Расположение значка кнопки
Вы можете выбрать отображение значка кнопки слева или справа от кнопки.
Показывать только значок при наведении курсора для кнопки
По умолчанию значки кнопок отображаются только при наведении курсора. Если вы хотите, чтобы значок отображался всегда, отключите этот параметр.
Цвет текста при наведении курсора на кнопку
Этот цвет будет использован при наведении курсора мыши на кнопку. Цвет изменится с основного цвета, определенного в предыдущих настройках.
Цвет фона при наведении курсора кнопки
Этот цвет будет использован при наведении курсора мыши на кнопку. Цвет изменится с основного цвета, определенного в предыдущих настройках.
Цвет рамки при наведении курсора
Этот цвет будет использован при наведении курсора мыши на кнопку. Цвет изменится с основного цвета, определенного в предыдущих настройках.
Радиус границы наведения кнопки
Это значение будет использоваться при наведении курсора мыши на кнопку.Значение изменится с базового значения, определенного в предыдущих настройках.
Расстояние между буквами при наведении курсора на кнопку
Это значение будет использоваться при наведении курсора мыши на кнопку. Значение изменится с базового значения, определенного в предыдущих настройках.
Контактная форма Дополнительные параметры
На вкладке «Дополнительно» вы найдете параметры, которые могут оказаться полезными для более опытных веб-дизайнеров, например настраиваемые атрибуты CSS и HTML. Здесь вы можете применить собственный CSS к любому из множества элементов модуля.Вы также можете применить к модулю пользовательские классы CSS и идентификаторы, которые можно использовать для настройки модуля в файле style.css вашей дочерней темы.
CSS ID
Введите дополнительный идентификатор CSS, который будет использоваться для этого модуля. Идентификатор можно использовать для создания пользовательских стилей CSS или для создания ссылок на определенные разделы вашей страницы.
CSS класс
Введите дополнительные классы CSS, которые будут использоваться для этого модуля. Класс CSS можно использовать для создания пользовательского стиля CSS. Вы можете добавить несколько классов, разделенных пробелом.Эти классы можно использовать в вашей дочерней теме Divi или в настраиваемом CSS, который вы добавляете на свою страницу или свой веб-сайт с помощью параметров темы Divi или настроек страницы Divi Builder.
Пользовательский CSS
Пользовательский CSS также может применяться к модулю и любым внутренним элементам модуля. В разделе «Пользовательский CSS» вы найдете текстовое поле, в котором вы можете добавить пользовательский CSS непосредственно к каждому элементу. Ввод CSS в эти настройки уже заключен в теги стилей, поэтому вам нужно только ввести правила CSS, разделенные точкой с запятой.
Видимость
Эта опция позволяет вам контролировать, на каких устройствах будет отображаться ваш модуль. Вы можете отключить модуль на планшетах, смартфонах или настольных компьютерах по отдельности. Это полезно, если вы хотите использовать разные модули на разных устройствах или если вы хотите упростить мобильный дизайн, удалив определенные элементы со страницы.
Параметры содержимого индивидуальной контактной формы
Идентификатор поля
Здесь вы можете определить уникальный идентификатор этого поля.Вы должны использовать только английские символы без специальных символов и пробелов.
Название
Здесь вы можете определить контент, который будет помещен в текущую вкладку.
Тип
Здесь вы можете выбрать тип поля. Варианты включают поле ввода, поле электронной почты или текстовую область.
Минимальная длина
Устанавливает минимальную длину символов для поля ввода. Оставьте 0, чтобы снять ограничение.
Максимальная длина
Устанавливает максимальную длину символов для поля ввода.Оставьте 0, чтобы снять ограничение.
Допустимые символы
Обозначает символы, разрешенные для поля ввода. Возможные варианты: «только буквы», «только цифры» и «только буквы и цифры».
Обязательное поле
Здесь вы можете определить, должно ли поле быть обязательным или необязательным.
Включить (условная логика)
Здесь вы можете выбрать включение функции условной логики. Включение условной логики делает это поле видимым только при выполнении любого или всех правил ниже.
Отношение
Здесь вы можете выбрать, должно ли выполняться одно или все правила.
Правила
Этот раздел позволяет отображать или скрывать поле в зависимости от правил или условий, которые вы установили для предыдущего выбора.
Цвет фона
Здесь вы можете выбрать цвет фона для этого конкретного поля.
Индивидуальные варианты оформления контактной формы
Сделать полную ширину
Если включено, поле будет занимать 100% ширины области содержимого.В противном случае уйдет 50%.
Шрифт поля
Вы можете изменить шрифт текста поля, выбрав нужный шрифт из раскрывающегося меню. Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя полужирный шрифт, курсив, заглавные буквы и подчеркивание.
Размер шрифта поля
Здесь вы можете настроить размер текста вашего поля. Вы можете перетащить ползунок диапазона, чтобы увеличить или уменьшить размер текста, или вы можете ввести желаемое значение размера текста прямо в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Цвет текста поля
По умолчанию все цвета текста в Divi отображаются как белый или темно-серый. Если вы хотите изменить цвет текста заголовка, выберите нужный цвет в палитре цветов, используя эту опцию.
Расстояние между буквами поля
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить интервал между каждой буквой в тексте поля, используйте ползунок диапазона, чтобы отрегулировать интервал, или введите желаемый размер интервала в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Высота линии поля
Высота строки влияет на расстояние между каждой строкой текста заголовка. Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Использовать границу
Включение этого параметра приведет к появлению рамки вокруг полей формы. Эту границу можно настроить с помощью следующих условных настроек.
Цвет границы
Этот параметр влияет на цвет рамки. Выберите собственный цвет в палитре цветов, чтобы применить его к границе.
Ширина границы
По умолчанию границы имеют ширину 1 пиксель. Вы можете увеличить это значение, перетащив ползунок диапазона или введя настраиваемое значение в поле ввода справа от ползунка.Пользовательские единицы измерения поддерживаются, что означает, что вы можете изменить единицу измерения по умолчанию с «px» на что-то другое, например em, vh, vw и т. Д.
Стиль границы
Границы поддерживают восемь различных стилей, включая: сплошной, пунктирный, пунктирный, двойной, канавка, гребень, врезка и выход. Выберите нужный стиль в раскрывающемся меню, чтобы применить его к границе.
Индивидуальная контактная форма Расширенные параметры
Пользовательский CSS
Пользовательский CSS также может применяться к модулю и любым внутренним элементам модуля.В разделе «Пользовательский CSS» вы найдете текстовое поле, в котором вы можете добавить пользовательский CSS непосредственно к каждому элементу. Ввод CSS в эти настройки уже заключен в теги стилей, поэтому вам нужно только ввести правила CSS, разделенные точкой с запятой.
10 Контактные формы CSS
Коллекция отобранных вручную бесплатных HTML и CSS контактных форм примеров кода. Обновление коллекции за октябрь 2018 г. 1 новый предмет.
- Формы CSS
- Формы входа в систему CSS
- CSS формы оформления заказа
- CSS Формы подписки
- Формы начальной загрузки
О коде
Форма обратной связи в стиле ретро
Форма обратной связи пользовательского интерфейса HTML и CSS в стиле ретро.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
Автор
- Махваш Фатима
О коде
Адаптивная контактная форма CSS 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
Автор
- Шанте Остин
О коде
Плавающая контактная форма CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
Автор
- Кришантус Вананди
О коде
Форма обратной связи
Дизайн Гурураджа - https: // dribbble.com / shots / 2666271-Контакт
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
Сделано с
- HTML / CSS (PostCSS) / JavaScript
О коде
Форма обратной связи
Форма обратной связи с анимацией в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Форма обратной связи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css
Автор
- Лина Лаванья
О коде
Контактная форма UI
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Дэвид Фитас
О коде
Контактная форма в винтажном стиле
Подходит для мобильных устройств.Простая, но эффективная форма для связи .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
Автор
- Матеус Марсильо
О коде
Минималистичная форма
Простая и красивая Контактная форма . Полезно и легко модифицировать.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
Автор
- Винсент Дюран
О коде
Полная выпадающая контактная форма CSS
Простая контактная форма , в которой используется флажок для имитации действия щелчка и переход CSS для создания эффекта утопления.


 Оно представляет однострочное текстовое поле, которое может принимать любые значения.
Оно представляет однострочное текстовое поле, которое может принимать любые значения. button {
padding-left: 90px;
}
button {
margin-left: .5em;
}
button {
padding-left: 90px;
}
button {
margin-left: .5em;
} ..
..
 close-btn {
width: 31px;
height: 31px;
display: block;
cursor: pointer;/* для случая применения отличных от <a> тегов */
background: url(images/close.png);
text-indent: -4999px;
}
/* кнопка закрытия при наведении */
.close-btn:hover{
background: url(images/close-hover.png);
}
/* оформляем заголовок формы */
.title {
font-family: "Trebuchet MS",Tahoma,Arial,sans-serif;
font-size:22px;
font-weight: normal;
font-weight: 200;
text-align:left;
position: absolute;
top: 30px;
left: 40px;
/* можно заменить на другую картинку
** или border-bottom: бла бла бла */
background: url(images/divider.png) no-repeat bottom;
color: #545151;
height: 40px;
width: 400px;
margin: 15px 0;
text-shadow: 1px 1px #FFF;/* тень текста */
}
/* стили для полей ввода */
input[type=text] {
font-family: "Trebuchet MS",Tahoma,Arial,sans-serif;
font-size: 13px;
background-color:rgb(255,255,255);
color: #787474;
padding-left: 10px;
width:208px;
height:33px;
border-color:rgb(182,182,182);
border-width:1px;
border-style:solid;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.
close-btn {
width: 31px;
height: 31px;
display: block;
cursor: pointer;/* для случая применения отличных от <a> тегов */
background: url(images/close.png);
text-indent: -4999px;
}
/* кнопка закрытия при наведении */
.close-btn:hover{
background: url(images/close-hover.png);
}
/* оформляем заголовок формы */
.title {
font-family: "Trebuchet MS",Tahoma,Arial,sans-serif;
font-size:22px;
font-weight: normal;
font-weight: 200;
text-align:left;
position: absolute;
top: 30px;
left: 40px;
/* можно заменить на другую картинку
** или border-bottom: бла бла бла */
background: url(images/divider.png) no-repeat bottom;
color: #545151;
height: 40px;
width: 400px;
margin: 15px 0;
text-shadow: 1px 1px #FFF;/* тень текста */
}
/* стили для полей ввода */
input[type=text] {
font-family: "Trebuchet MS",Tahoma,Arial,sans-serif;
font-size: 13px;
background-color:rgb(255,255,255);
color: #787474;
padding-left: 10px;
width:208px;
height:33px;
border-color:rgb(182,182,182);
border-width:1px;
border-style:solid;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0. 5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
border-radius: 3px;
-moz-border-radius: 3px;
}
/* меняем оформление полей ввода при фокусе */
input[type=text]:focus, .your-message:focus {
outline: none;
background-color:rgb(255,255,255);
border-color:rgb(126,139,153);
border: 1px solid;
-moz-box-shadow:0px 0px 5px 0px rgba(168,178,188,0.75) ,0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.4);
-webkit-box-shadow:0px 0px 5px 0px rgba(168,178,188,0.
5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
border-radius: 3px;
-moz-border-radius: 3px;
}
/* меняем оформление полей ввода при фокусе */
input[type=text]:focus, .your-message:focus {
outline: none;
background-color:rgb(255,255,255);
border-color:rgb(126,139,153);
border: 1px solid;
-moz-box-shadow:0px 0px 5px 0px rgba(168,178,188,0.75) ,0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.4);
-webkit-box-shadow:0px 0px 5px 0px rgba(168,178,188,0. 75) ,0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.4);
box-shadow:0px 0px 5px 0px rgba(168,178,188,0.75) ,0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.4);
-ms-filter:"progid:DXImageTransform.Microsoft.Glow(Color=#bfa8b2bc,Strength=5)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.Glow(Color=#bfa8b2bc,Strength=5)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
}
.your-message {
font-family: "Trebuchet MS",Tahoma,Arial,sans-serif;
font-size: 13px;
background-color:rgb(255,255,255);
color: #787474;
padding: 10px 0 0 10px;
width:448px;
height:93px;
border-color:rgb(182,182,182);
border-width:1px;
border-style:solid;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.
75) ,0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.4);
box-shadow:0px 0px 5px 0px rgba(168,178,188,0.75) ,0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.4);
-ms-filter:"progid:DXImageTransform.Microsoft.Glow(Color=#bfa8b2bc,Strength=5)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.Glow(Color=#bfa8b2bc,Strength=5)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
}
.your-message {
font-family: "Trebuchet MS",Tahoma,Arial,sans-serif;
font-size: 13px;
background-color:rgb(255,255,255);
color: #787474;
padding: 10px 0 0 10px;
width:448px;
height:93px;
border-color:rgb(182,182,182);
border-width:1px;
border-style:solid;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0. 5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
position: absolute;
top: 150px;
left: 40px;
border-radius: 3px;
-moz-border-radius: 3px;
}
.your-name {
position: absolute;
top: 100px;
left: 40px;
}
.email-address {
position: absolute;
top: 100px;
left: 280px;
}
/* оформляем кнопку отправки */
.send-message {
background-color: #929FAB;
background-image:-moz-linear-gradient(49% 0% -90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
background-image:-webkit-gradient(linear,49% 0%,49% 109%,color-stop(0, rgb(171,181,191)),color-stop(1, rgb(124,138,152)));
background-image:-webkit-linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
background-image:-o-linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
background-image:-ms-linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
background-image:linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
width:130px;
height:35px;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.
5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
position: absolute;
top: 150px;
left: 40px;
border-radius: 3px;
-moz-border-radius: 3px;
}
.your-name {
position: absolute;
top: 100px;
left: 40px;
}
.email-address {
position: absolute;
top: 100px;
left: 280px;
}
/* оформляем кнопку отправки */
.send-message {
background-color: #929FAB;
background-image:-moz-linear-gradient(49% 0% -90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
background-image:-webkit-gradient(linear,49% 0%,49% 109%,color-stop(0, rgb(171,181,191)),color-stop(1, rgb(124,138,152)));
background-image:-webkit-linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
background-image:-o-linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
background-image:-ms-linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
background-image:linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
width:130px;
height:35px;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0. 5) ,inset 0px 1px 3px rgb(97,108,122);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffabb5bf,endColorstr=#ff7c8a98,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffabb5bf,endColorstr=#ff7c8a98,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
color: #fff;
font-family: "Trebuchet MS",Tahoma,Arial,sans-serif;
font-size: 13px;
text-shadow: 0 1px 0 #21405D;
font-weight: bold;
border: none;
cursor: pointer;
border-radius: 3px;
-moz-border-radius: 3px;
position: absolute;
top: 269px;
right: 100px;
}
/* оформляем кнопку отправки при наведении */
.
5) ,inset 0px 1px 3px rgb(97,108,122);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffabb5bf,endColorstr=#ff7c8a98,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffabb5bf,endColorstr=#ff7c8a98,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
color: #fff;
font-family: "Trebuchet MS",Tahoma,Arial,sans-serif;
font-size: 13px;
text-shadow: 0 1px 0 #21405D;
font-weight: bold;
border: none;
cursor: pointer;
border-radius: 3px;
-moz-border-radius: 3px;
position: absolute;
top: 269px;
right: 100px;
}
/* оформляем кнопку отправки при наведении */
. send-message:hover{
background-color: #A0ACB9;
background-image:-moz-linear-gradient(49% 0% -90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
background-image:-webkit-gradient(linear,49% 0%,49% 109%,color-stop(0, rgb(170,181,195)),color-stop(1, rgb(144,157,169)));
background-image:-webkit-linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
background-image:-o-linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
background-image:-ms-linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
background-image:linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
width:130px;
height:35px;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.
send-message:hover{
background-color: #A0ACB9;
background-image:-moz-linear-gradient(49% 0% -90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
background-image:-webkit-gradient(linear,49% 0%,49% 109%,color-stop(0, rgb(170,181,195)),color-stop(1, rgb(144,157,169)));
background-image:-webkit-linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
background-image:-o-linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
background-image:-ms-linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
background-image:linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
width:130px;
height:35px;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0. 5) ,inset 0px 1px 3px rgb(97,108,122);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffaab5c3,endColorstr=#ff909da9,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffaab5c3,endColorstr=#ff909da9,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
}
/* оформляем кнопку отправки в режиме активной */
.send-message:active{
background-image:-moz-linear-gradient(49% 0% -90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
background-image:-webkit-gradient(linear,49% 0%,49% 109%,color-stop(0, rgb(142,154,167)),color-stop(1, rgb(124,138,152)));
background-image:-webkit-linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
background-image:-o-linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
background-image:-ms-linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
background-image:linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
width:130px;
height:35px;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.
5) ,inset 0px 1px 3px rgb(97,108,122);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffaab5c3,endColorstr=#ff909da9,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffaab5c3,endColorstr=#ff909da9,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
}
/* оформляем кнопку отправки в режиме активной */
.send-message:active{
background-image:-moz-linear-gradient(49% 0% -90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
background-image:-webkit-gradient(linear,49% 0%,49% 109%,color-stop(0, rgb(142,154,167)),color-stop(1, rgb(124,138,152)));
background-image:-webkit-linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
background-image:-o-linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
background-image:-ms-linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
background-image:linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
width:130px;
height:35px;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0. 5) ,inset 0px 1px 5px rgb(65,73,85);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 5px rgb(65,73,85);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 5px rgb(65,73,85);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff8e9aa7,endColorstr=#ff7c8a98,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff8e9aa7,endColorstr=#ff7c8a98,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
}
5) ,inset 0px 1px 5px rgb(65,73,85);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 5px rgb(65,73,85);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 5px rgb(65,73,85);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff8e9aa7,endColorstr=#ff7c8a98,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff8e9aa7,endColorstr=#ff7c8a98,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
} = "<p><strong>Сайт:</strong> ".$usertel."</p>\r\n";
$msg .= "</body></html>";
// отправка сообщения
if(@mail($sendto, $subject, $msg, $headers)) {
echo "<center><img src='images/spasibo.png'></center>";
} else {
echo "<center><img src='images/ne-tpravleno.png'></center>";
}
?>
= "<p><strong>Сайт:</strong> ".$usertel."</p>\r\n";
$msg .= "</body></html>";
// отправка сообщения
if(@mail($sendto, $subject, $msg, $headers)) {
echo "<center><img src='images/spasibo.png'></center>";
} else {
echo "<center><img src='images/ne-tpravleno.png'></center>";
}
?>