- Как запустить сайт на локальном компьютере
- Что такое локальный сервер и когда он нужен
- Как подготовить компьютер к работе с локальным сервером
- Desktop Server: простой способ запустить сайт на WordPress локально
- Как запустить сайт на Open Server
- Как работать с локальным сервером Denwer
- Как создать сайт на локальном сервере Xampp
- Как пользоваться локальным сервером Winginx
- Как перенести действующий сайт на локальный сервер
- Какой локальный сервер выбрать
- Обзор популярных локальных серверов для сайта
- Самый детальный обзор локальных серверов для web-разработки на просторах Рунета
- Обзор лучших серверов для создания сайтов и веб приложений
- Создание сайта на локальном сервере
- выбор, установка и настройка локального сервера
- Локальный сервер (localhost): какой выбрать и как создать
Как запустить сайт на локальном компьютере
Если вы не хотите открывать доступ к сайту на этапе разработки, воспользуйтесь локальным сервером. С помощью специального программного обеспечения вы сможете развернуть ресурс на своем компьютере и работать с ним. Потом сайт можно перенести на сервер хостинг-провайдера. Пошаговое руководство по установке популярных локальных серверов ниже.

Что такое локальный сервер и когда он нужен
Речь идет о программе или наборе программ, которые имитируют работу реальных серверов хостинг-провайдеров. Локальный сервер обеспечивает доступ к ресурсу через браузеры. Набор программ и скриптов преобразует информацию баз данных типа MySQL и языков программирования типа Perl и PHP в HTML- и CSS-код, который «понимают» веб-обозреватели.
С помощью локального сервера вы можете готовить сайт к публичному доступу. На этапе разработки ресурс видите только вы и ваши коллеги. Это избавляет живых посетителей и поисковых роботов от взаимодействия с незаполненным и недоработанным сайтом. А вы можете проверить работоспособность ресурса, освоить административную консоль и выполнить другие необходимые действия в безопасных условиях.
В число наиболее популярных программных решений входят Open Server, Denwer, XAMPP, Desktop Server и другие. Ниже вы найдете руководства по работе с самыми востребованными локальными серверами. Но сначала уделите внимание подготовке ПК.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на ПК, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80, который на большинстве машин занят тем или иным процессом.
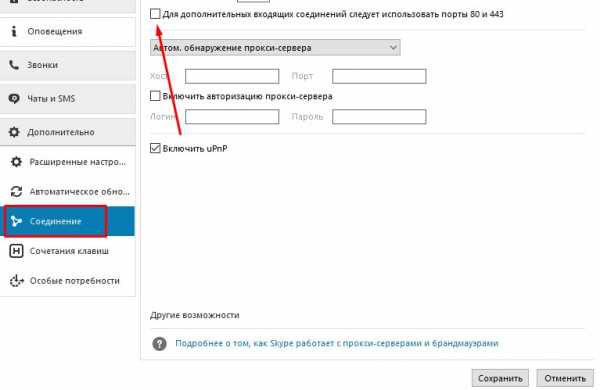
В первую очередь попробуйте изменить настройки Skype. Откройте меню Skype «Инструменты – Настройки – Дополнительно – Соединение». Уберите флаг напротив опции «Использовать порты 80 и 443 для дополнительных входящих соединений». Сохраните изменения и перезапустите программу».

Если изменение настроек Skype не помогает, скорее всего необходимо менять настройки операционной системы. Порт 80 часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
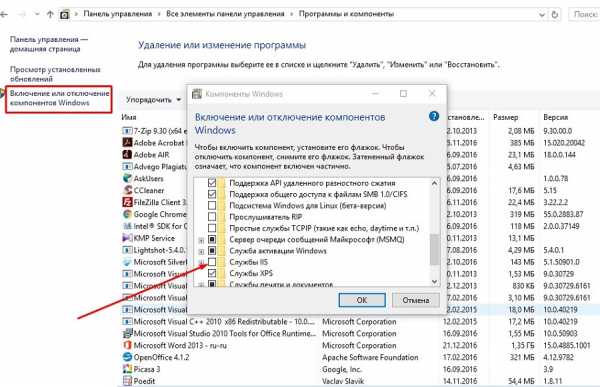
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.

Если изменение настроек системы не помогло, отключите брандмауэр. Некоторые сетевые экраны блокируют порт 80. Если этот шаг также не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Когда порт 80 освобожден, приступайте к установке локального сервера.
Desktop Server: простой способ запустить сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив с официального сайта проекта. Распакуйте архив и запустите инсталлятор.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints на диске C дистрибутив актуальной версии WordPress.
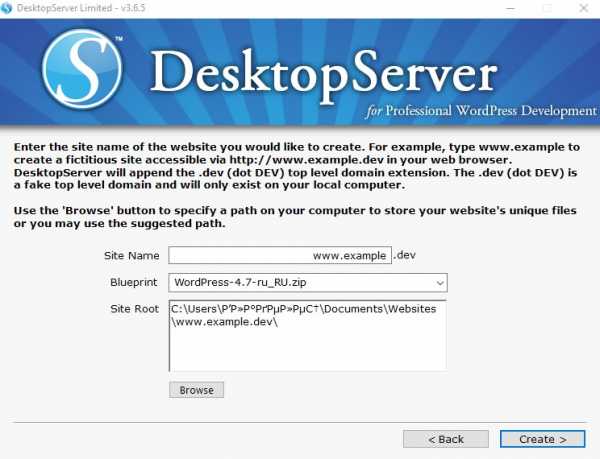
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.

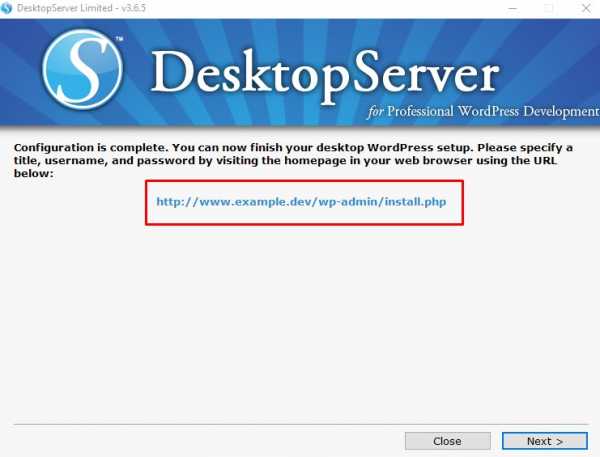
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.

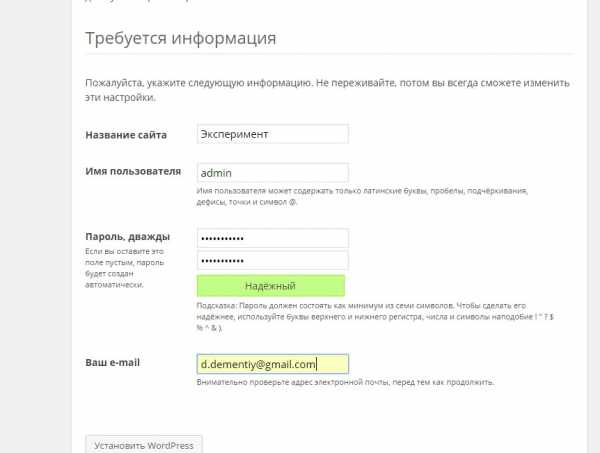
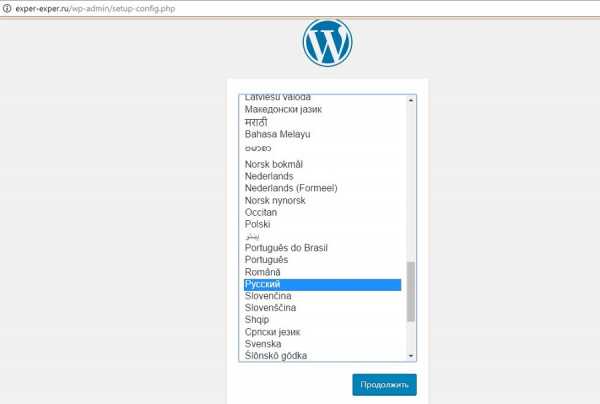
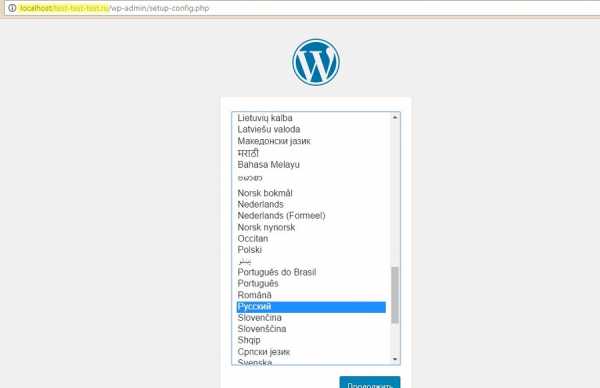
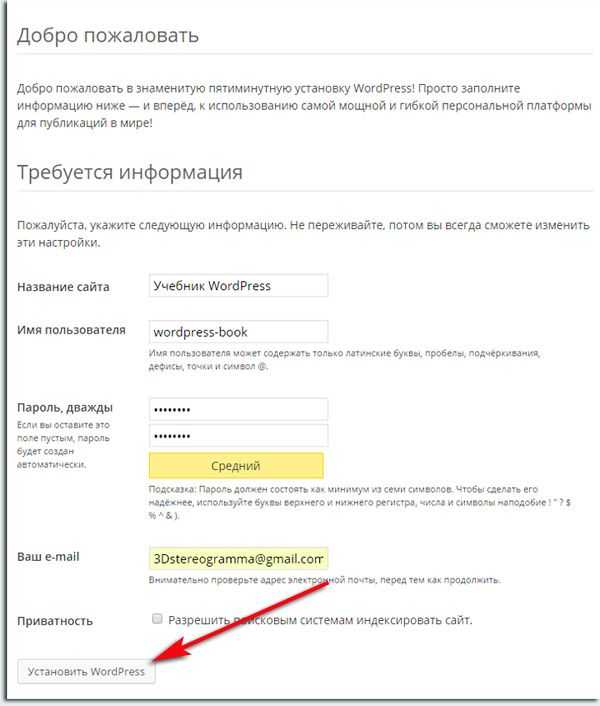
Выберите предпочтительный язык. Укажите название сайта, имя пользователя, Email и пароль.

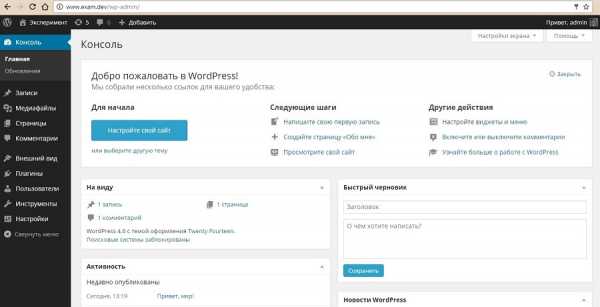
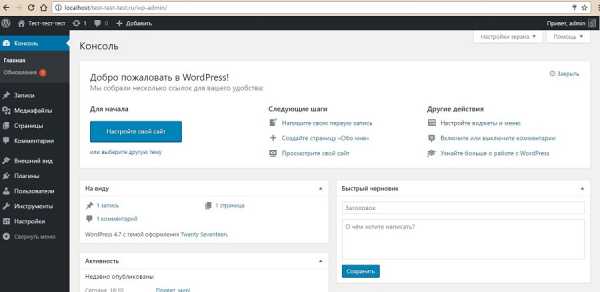
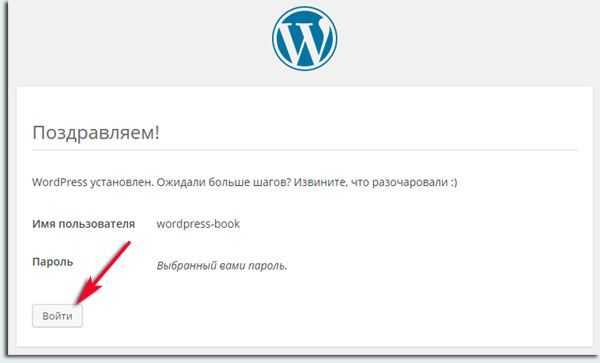
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.

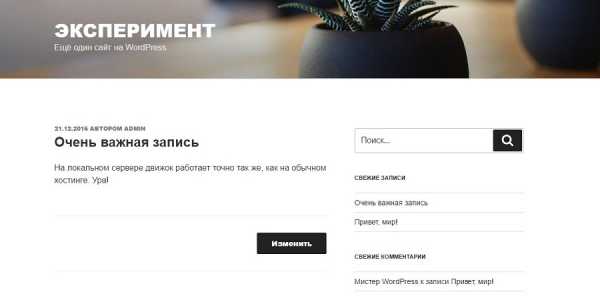
Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить и настроить тему, пользоваться дополнительными плагинами, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.

Как запустить сайт на Open Server
Особенность Open Server — возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
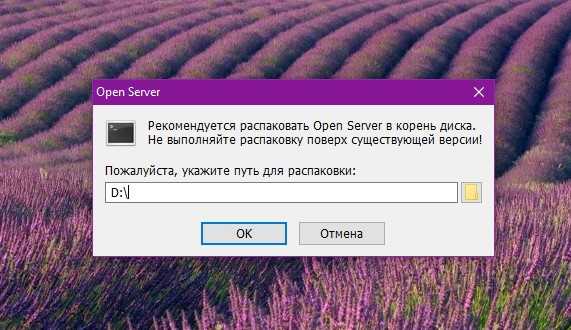
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры.

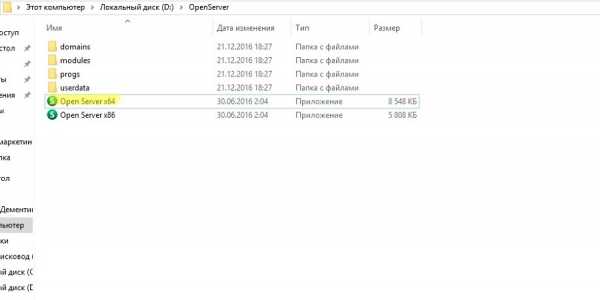
Запустите исполняемый файл в папке Open Server и выберите язык.

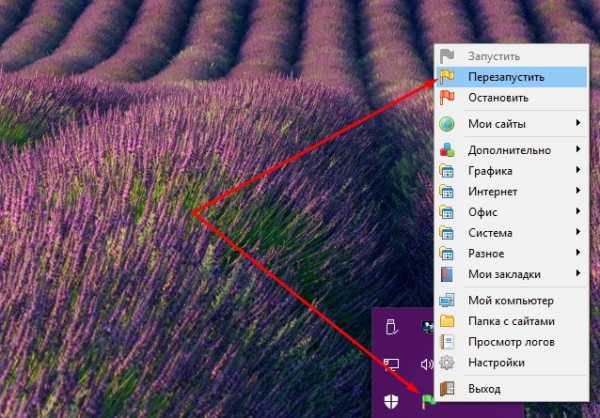
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.

Введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.

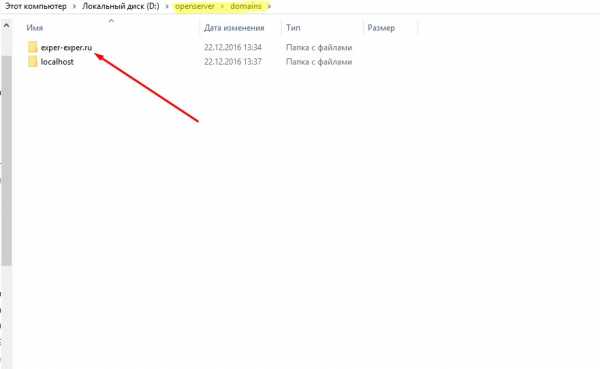
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.

Перезапустите Open Server с помощью меню в трее.

Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.

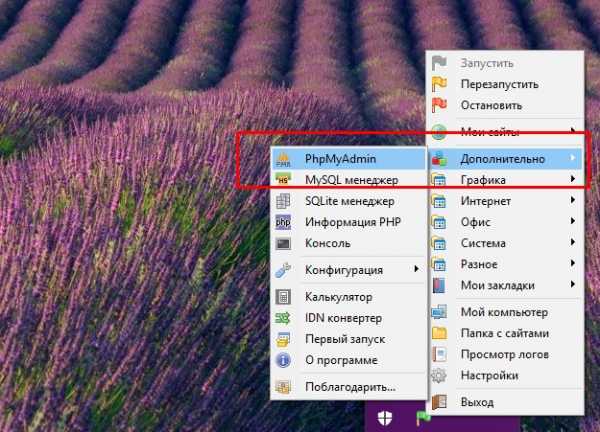
Для продолжения установки необходимо создать базу данных. Через меню управления Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.

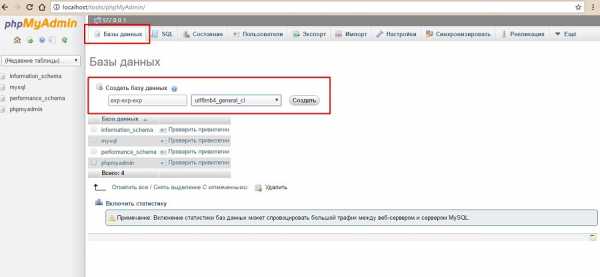
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
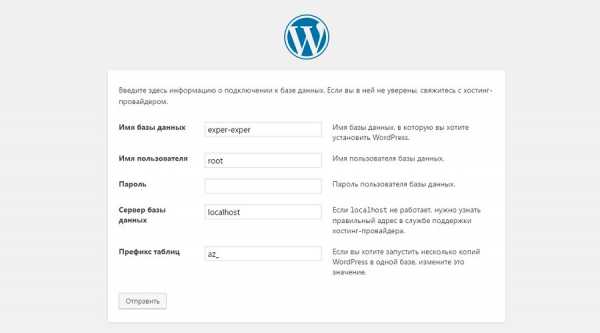
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.

Теперь вы можете работать с сайтом на локальном сервере.

После окончания разработки перенесите его на сервер хостинг-провайдера.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! ПодробнееКак работать с локальным сервером Denwer
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer.
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.

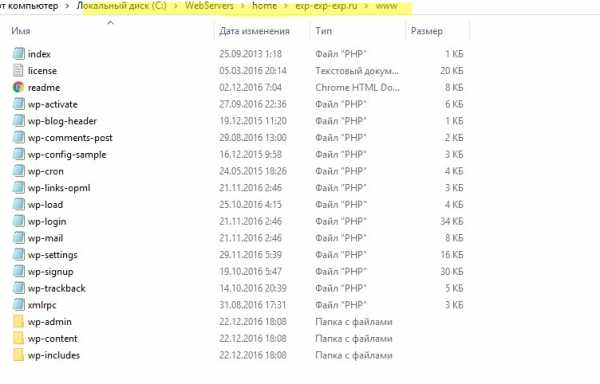
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.

Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/.

Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.

После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Обратите внимание на особенности удаления локального сервера с ПК. Чтобы удалить «Денвер», выполните следующие действия:
- Остановите сервер с помощью ярлыка Stop Denwer на рабочем столе.
- В командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде.
- Удалите папку WebServers с диска C.
- Удалите ярлыки управления локальным сервером с рабочего стола.
Вы полностью удалили «Денвер» с ПК.
Как создать сайт на локальном сервере Xampp
Xampp — популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию. При необходимости поменяйте путь установки.
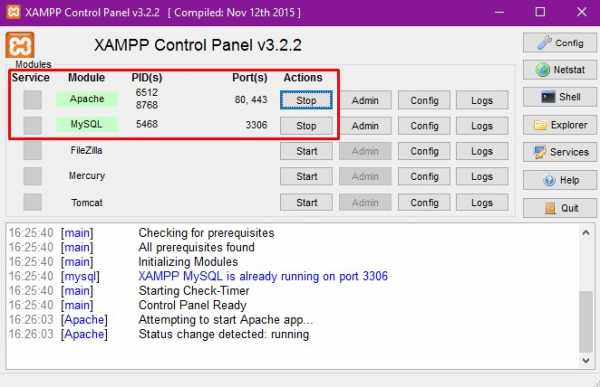
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.

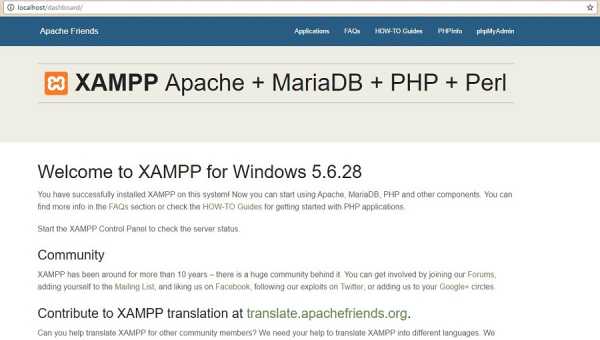
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу приветствия.

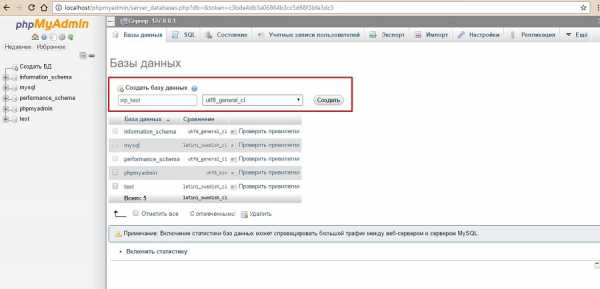
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».

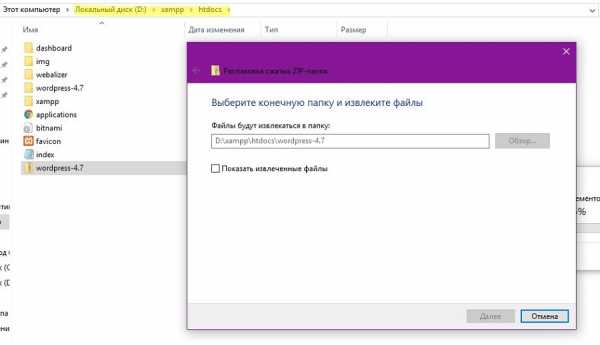
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.

Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.

Завершите установку и проверьте работоспособность сайта.

Как пользоваться локальным сервером Winginx
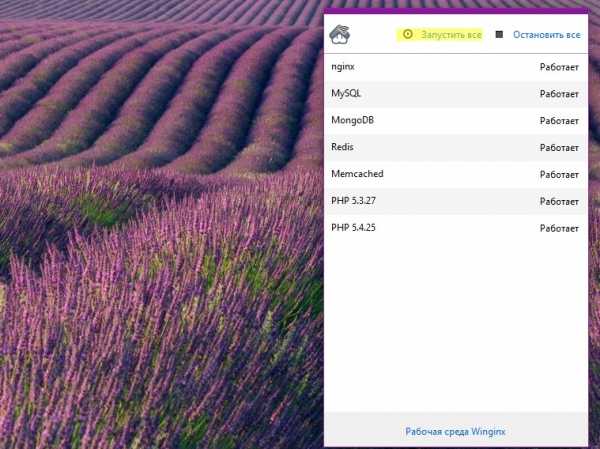
Winginx — локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.

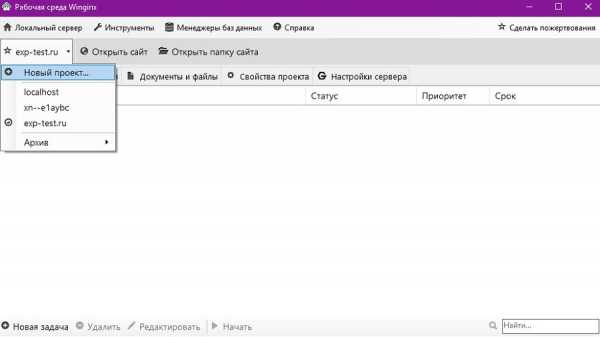
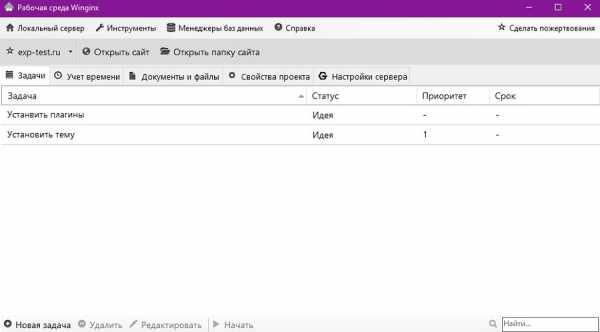
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.

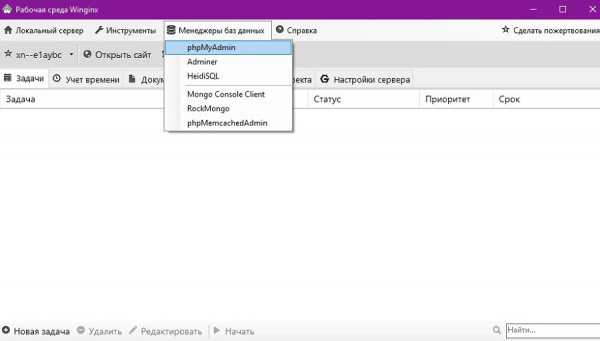
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.

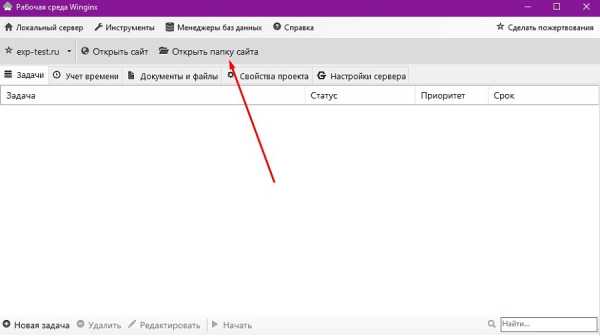
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

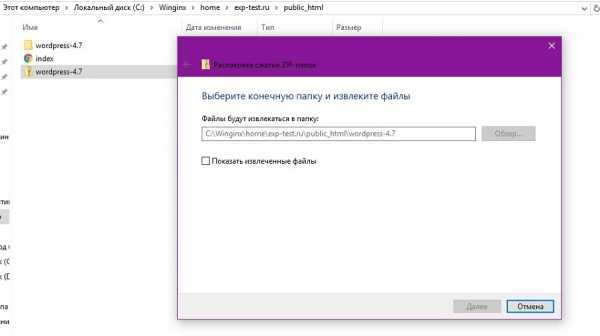
Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер. Если вы используете WordPress, действуйте так:
- Запустите локальный сервер и установите на него WordPress.
- Установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе.
- Установите на действующий сайт и активируйте плагин Duplicator.
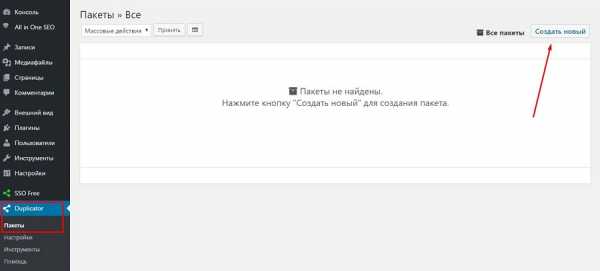
- В административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».

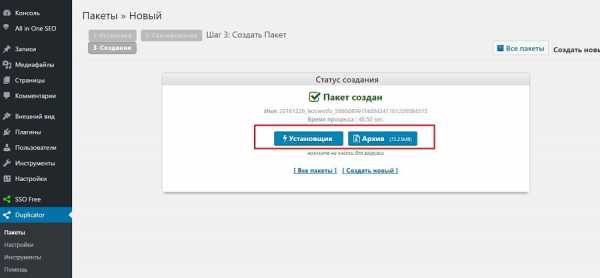
- Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.

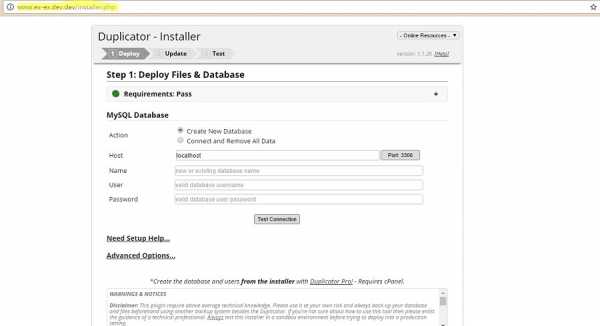
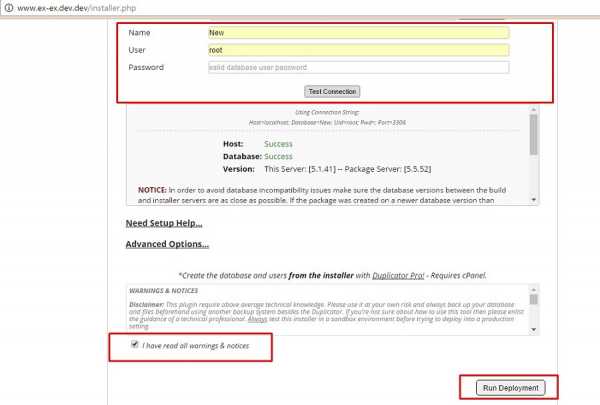
- Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.

- Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
- Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер. Запустите установку.

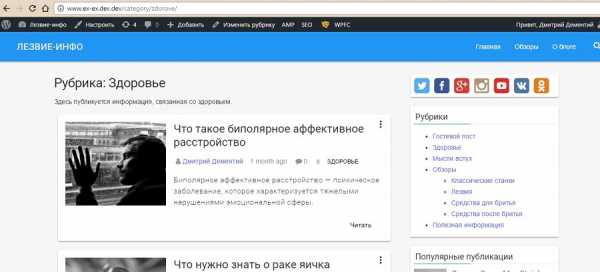
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.

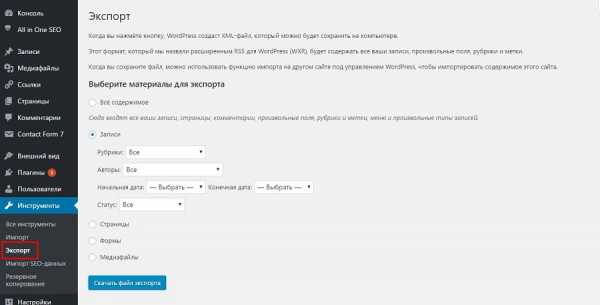
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.

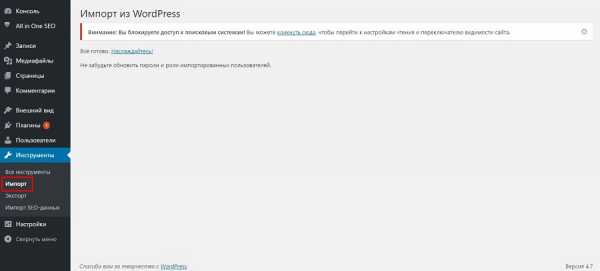
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.

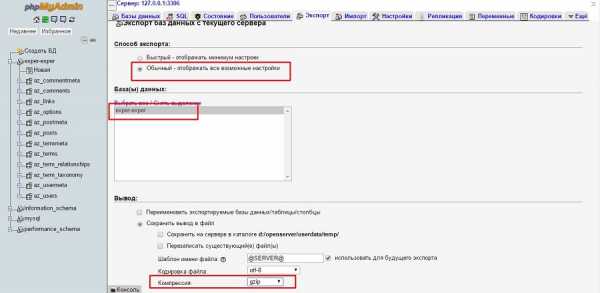
Что делать, если вы не пользуетесь WordPress? Вот универсальный способ переноса ресурсов. В панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.

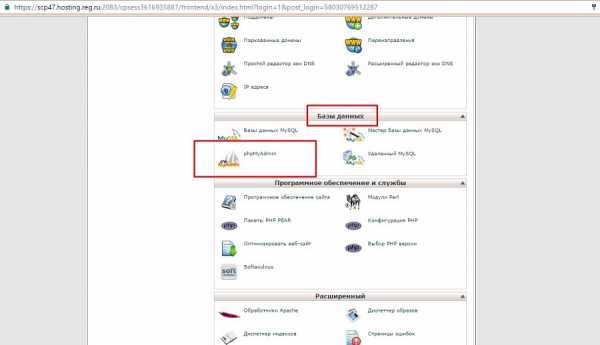
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».

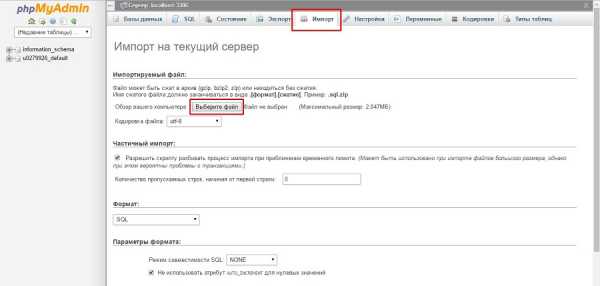
На вкладке «Импорт» загрузите файл с базой данных.

Описанными способами сайты можно переносить с локального сервера на сервер хостера и в обратном направлении. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков. Если вы пользуетесь WordPress и локальным сервером Desktop Server, перенести локальный сайт можно с помощью плагина Desktop Server for WordPress.
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера. Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
kak-zapustit-sayt-na-lokalnom-kompyuteretexterra.ru
Обзор популярных локальных серверов для сайта
Прежде чем выложить сайт или блог в интернет, его следует протестировать, насколько правильно будет выглядеть дизайн сайта, как будут работать скрипты, форма обратной связи, плагины и так далее.
Вот по этой причине многие Веб-разработчики (блогеры, веб-дизайнеры или веб-программисты) используют тестовые площадки, на которых они проводят проверки, пробы, эксперименты, в общем, любую тестовую работу над будущим проектом.
Существуют два способа по созданию тестовых площадок.
1. Тестовая площадка на хостинге
Некоторые новички используют для тестирования проектов платные хостинги, размещая при этом два сайта – один основной (рабочий) и второй дополнительный, тестовый.
Минусы такого способа:
— нехватка места на хостинге;
— низкая скорость интернета;
— не всегда есть деньги, чтобы купить платный хостинг для тестирования проектов.
2. Тестовая площадка на вашем компьютере
Этот способ, на мой взгляд, лучший. Его я хочу рассмотреть с вами более подробней. Вначале скажу о плюсах:
— не нуждается в подключении интернета;
— не нужны финансовые затраты
Что это за тестовая площадка на компьютере? Речь идет о локальном сервере, который устанавливается на ваш компьютер. С помощью локального сервера вы сможете легко и быстро протестировать проект.

Кто-то может сказать: а зачем вообще проводить тестирование своего проекта через локальный сервер? Ведь достаточно открыть файл «index.html» и мы увидим, как будет выглядеть сайт в интернете. Да, это правда, достаточно и этого, но если вы используете на сайте php-код, форму обратной связи, чаты, форумы, различные CMS движки (WordPress, Joomla, drupal), то здесь без локального сервера никак . Тем более, если вы используете для своего проекта CMS движок (WordPress, Joomla, drupal), то там нужна не только поддержка php, но еще и база данных MySQL.
Итак, локальный сервер – это специальный набор программ, обеспечивающий правильную работу скриптов прямо у вас на компьютере. В сборку входят: сам сервер, компилятор PHP (с его помощью браузер может прочитать php код и обработать правильно страницу), компоненты для работы с БД (База Данных) и многие другие программы.
Подготовил для вас список популярных локальных серверов для сайта. Читайте, оценивайте, качайте и пользуйтесь.
Список популярных локальных серверов для сайта.
Denwer – это бесплатный локальный сервер для тестирования сайтов, веб-приложений или Интернет страниц. В Denwer входит: веб-сервер Apache, панель phpMyAdmin и MySQL для работы с БД (базами данных) и другие программы.
Локальный сервер Denwer работает только на операционную систему Windows.
Скачать можно с официального сайта denwer.ru
XAMPP – это бесплатный локальный сервер для тестирования сайтов, веб-приложений или Интернет страниц с простым пользовательским интерфейсом. Поддерживает работу в системе Windows, Solaris, Mac OS X и Linux.
Скачать можно с официального сайта www.apachefriends.org/en/xampp.html
AppServ — еще один бесплатный локальный сервер. Быстрая и легкая установка.
Скачать можно с официального сайта www.appservnetwork.com
VertigoServ — простенький по установке локальный сервер.
Работает только в операционной системе Windows.
Скачать можно с официального сайта vertrigo.sourceforge.net
Zend Server Community Edition — бесплатный локальный сервер.
Скачать можно с официального сайта www.zend.com
Open Server — это бесплатный локальный сервер с высоким функционалом по разработке и созданию сайтов. Работает в операционной системе Windows.
Скачать можно с официального сайта open-server.ru
Лично я пользуюсь бесплатным локальным сервером Denwer. Почему Denwer, а не какой-то другой? Скорей всего привычка. Я начинал с локального сервера Denwer, потому только им и пользуюсь. А вам нужно самим выбрать, с каким локальным сервером будете работать.
Скачивайте локальный сервер, устанавливайте на компьютер, читайте или смотрите видео урок или инструкцию по использованию. Тестируйте свои веб-проекты и пусть они вам приносят много дохода!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: Вебмастеру, для начинающих
bloggood.ru
Самый детальный обзор локальных серверов для web-разработки на просторах Рунета
От автора: у вас в руках PSD-макет сайта, и нужно начинать его верстку. Если предстоит создать «визитку», то ничего сложного вас не ждет — лишь сверстать и разместить в сети. Но если бэк-энд обещает быть непростым, то сайт придется тестировать на сервере вне Интернета — на вашем компьютере. Именно для этого созданы приложения, позволяющие эмулировать работу сервера. Мы решили сделать детальный обзор локальных серверов для web-разработки и показать, какие инструменты используются в современном девелопменте.
В этой статье мы постараемся не забыть ни одного героя: вспомнить каждую сборку для создания локального сервера, которая была или есть популярной сегодня. Таким образом вы сможете решить, какая из них подходит вам больше всего, а какая вовсе противопоказана.

Битва корифеев: Denver против Open Server
Эта дискуссия продолжается с момента, когда оба приложения были представлены на просторах сети. Причем у каждой из сторон есть свои аргументы. Сегодня мы разберем сильные стороны каждого из них и покажем, кто же все-таки достоин стать орудием работы современного разработчика.
Denver forever and ever
В 2002 году вышла первая версия пакета инструментов, которая имела аббревиатуру ДНВР — Джентельменский набор Веб-Разработчика. Почти сразу решение набрало большую известность, так как:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнеебыло просто в установке. Единственное, что требовалось от юзера — это распаковать файлы, а программа настраивала все сама;
набор имел в своем распоряжении сервер Apache, СУБД MySQL, PHP, Perl, sendmail и многие другие «фишки», которые дополнялись от версии к версии;
он был популярным среди новичков и их учителей: так было легче всего проиллюстрировать работу серверной части.
Более десяти лет он доминировал на арене локальных серверов и даже сейчас находит своих поклонников. Самоучители по верстке сайтов продолжают советовать его для тех, кто только начинает работу в сфере веб-разработки. Денвер абсолютно не перегружает систему. Он работает незаметно для самого пользователя. Единственным напоминанием является дополнительный локальный диск, который по умолчанию имеет имя «Z».
Также, Денвер легко удалить, как только вы решите это сделать (как же этого не хватает современным программам). Это делается простым отключением и перемещением папки с файлами в корзину.
Но, у него были очень быстро выявлены некоторые недостатки. Вместе со стремительным развитием Интернета, начали набирать хайп веб-продукты, над которыми трудились целые команды девелоперов. И когда нужно было перенести все конфигурации одного локального сервера на другой, требовались значительные временные и трудовые ресурсы.

Отсутствие графического интерфейса тоже огорчало. Компьютеры стали высокопроизводительными, и их ресурсы не нужно было экономить. Тот рационализаторский подход, который сделал Денвер известным, оставил его позади в 2013 году.
На горизонте начали появляться новые решения, которые по удобству и функционалу значительно опережали «джентльменский набор». Потому, выход версии Денвера 2013 года стал последним. Была предпринята попытка создать более мощную версию, которая называлась Endels — New Denwer Local Server, но, по стечению обстоятельств, она не набрала той известности, что ее предшественник. Пакет имел существенное преимущество — Endels уже умел запускаться с переносного носителя, на лету переключаться между версиями PHP и, что наиболее важно, радовал своих пользователей неплохим графическим интерфейсом.
Open Server: шаг навстречу изменениям
Когда этот WAMP/WNMP вышел в свет, то стал своеобразным мессией для веб-разработки. Во-первых, он, как и Денвер, был прост в установке и удалении. Работа с ним была значительно легче благодаря дружелюбному интерфейсу, а функционал впечатлял даже тех гиков, которые любят все установить и настроить вручную. Конечно, даже сайты и приложения с Денвер кое-как «натягивались» на существующие тогда CMS. Но взаимодействие Open Server и уже набравшего оборотов WordPress впечатляло.
Open Server включил в свой пакет веб-сервер Nginx — это более легкий коллега Apache. На момент написания статьи, большинство веб-продуктов в мире работают на симбиозе этих двух серверов. Первый хорош для фронтенда: он работает с запросами пользователя и выдает необходимый статический контент, в то время как Apache имеет дело с динамическим. Nginx используется передовыми страницами по всему миру: ваш уютный vk.com и даже Facebook в их числе. Но рассматривать Nginx и Apache как альтернативу друг другу не стоит — лучше всего они проявляют себя при одновременном использовании.
В общем, примечательным отличием Open Server является вариативность его инструментов. Он предлагает сразу два HTTP-модуля, три СУБД и множество PHP-модулей. При этом, переключение между ними не вызывает трудностей у оператора.

Также, несмотря на свою «увесистость», он остается достаточно быстрым. В отличие от Денвера, который даже для своего времени весил чуть больше, чем ничего, Open Server требует внушительный гигабайт памяти на диске и 200 мегабайт RAM. Конечно, для современного читателя это кажется мелочью. Тем более, что большой вес сполна компенсируется портативностью.
Разработчики позиционируют OS как полностью портативный. Он не засоряет системные файлы, как его предшественники. Также, запуск с съемного носителя полностью решает проблему с большим кругом разработчиков, которую мы упоминали выше. Разработчик может просто носить свой «сервер» на флешке и запускать на любом подходящем девайсе.
Большим преимуществом, которое высоко ценят новички, является простота установки. Большинство системных файлов, которые необходимы для корректной работы OS, установлены либо в самой системе, либо прикреплены к установщику. Если последний не находит на машине пользователя нужного элемента, он самостоятельно доустанавливает его. Такой подход сегодня используют большинство других программ.
XAMPP лучше многих
Это еще одна сборка веб-сервера, которая имела умеренную популярность во времена доминирования Денвера и Open Server, и имеет точно такую же и сейчас. Если аббревиатура WAMP для подобных пакетов означала «Windows, Apache, MySQL, PHP», то разработчики этой платформы решили предложить собственную альтернативу. В их названии «Х» символизирует кроссплатформенность сборки — сервер будет одинаково хорошо работать на всех операционных системах, включая «яблочные».
«M», которая предназначалась для MySQL, отвечает за одно из ответвлений этой системы — MariaDB. Считается, что это весьма перспективная разработка, поддержкой которой занялся даже Google, а ведущим разработчиком является автор идеи My. Дополнительная «Р» отвечает за поддержку языка Perl — родоначальника такого популярного сегодня PHP.
На самом деле, XAMPP настолько неплохая система, что иногда удивляешься ее посредственной используемости среди веб-разработчиков. Пакет обладает весьма достойным интерфейсом, легко устанавливается распаковыванием файлов и позволяет быстро оперировать. Она однозначно лучше Денвера (как почти все современные платформы), и не уступает OS во многих вопросах. Чтобы понять, насколько она проста в использовании, достаточно упомянуть, что ее принято называть «сборкой лентяя» — отличная характеристика дружелюбности.
Некоторые разработчики отказываются от XAMPP только потому, что UAC от Windows необходимо отключить перед началом работы. Их охватывает страх о том, что программа имеет цель нанести какой-либо вред их компьютерам. Но все подобные выводы, конечно же, ложь. Вся загвоздка в том, что XAMPP был разработан до появления UAC на свет, и, почему-то, не попал в список доверенных приложений. Код программы был тщательно проинспектирован — он не несет в себе угрозы.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИ если кто-то в вашем окружении назовет XAMPP «перегруженным Денвером», то не обращайте внимания — так было очень давно. Сегодня платформа весьма современна, а ее последняя версия вышла совсем недавно. И хотя общество все же не сделало эту систему фаворитом, в сердце автора этих строк она останется навсегда.
Выбор отважных — VertigoServ
Кроме заезженных Open Server и Denver, в свое время был достаточно юзовым и этот программный пакет для имитации работы сервера. Подход разработчиков, судя по всему, был таков: создать лучший вариант, объединив сильные стороны двух самых известных конкурентов.
Vertigo отличался скоростью и стабильностью работы, а также довольно неплохим интерфейсом. Кроме этого, создатели решили включить в комплект Zend Optimizer, который немного ускоряет PHP-скрипты. Но, скорее всего, это был лишь маркетинговый ход: данное приложение является единственным продуктом, распространяемым компанией Zend бесплатно. Они же и придумали легенду о том, что скрипт с Optimizer становится на 40% быстрее (на самом деле, нет).

На этом его преимущества заканчиваются: сегодня вы вряд ли встретите апологетов Vertigo (но вероятность все же есть ). Тот же UI, который должен был стать преимуществом сервера, не имел полноценной поддержки русского языка: лишь английский и польский. В то время он поддерживал лишь пятую версию PHP, один веб-сервер и одну СУБД. Возможно, потому и проиграл гонку вооружений. Как результат, Vertigo стал немного лучше Денвера (что еще нужно доказать!) и значительно хуже OpenServer.
OS — победитель?
В начале 10-х годов это можно было утверждать с уверенностью. Да, он превзошел Денвер по функционалу и стал значительно комфортнее, чем остальные WAMP/WNMP с графическим интерфейсом. К тому же, он отлично вооружен даже для современного разработчика.
Open Server продолжает развиваться как платформа веб-разработки: несколько месяцев назад вышла свежая версия. Взаимодействие с тяжелой, но привычной среднестатистическому пользователю WordPress продолжает радовать: они будто созданы друг для друга. Это также не мешает работать и с другими CMS — локальный сервер хорошо контактирует и с ними.
Но если говорить о современном положении вещей, то прогрессивные разработчики отходят от тестирования на OS, предпочитая более профессиональные решения. Почему? Об этом в следующем разделе!
Плеяда свежих решений
Несмотря на доминирующие позиции Open Server, мы решили немного поговорить о «свежей крови», которая ворвалась в поток существующих сборок. В дни, когда основные продукты заняли свои позиции, уже кажется невозможным сделать что-то прорывное. Но некоторые решения, по крайней мере, заставляют на них взглянуть.
Яблочный сервер
Все мы помним время, когда увидеть продукцию Apple можно было лишь по телевизору, и то нечасто. Сегодня она заполнила наше окружение: от плееров до полноценных машин. Это же касается и веб-разработки: делать приложение на macOS теперь даже круто .
Вместе с продукцией «Яблока», распространенность ждала и их решение для создания локального сервера под названием MAMP PRO. Он, конечно же, платный, но имеет и вариант для экономных — без приставки, символизирующей профи. Среди преимуществ обеих версий можно назвать интерфейс — конечно же, он отличный (на этом в Apple не экономят). Программа проста в установке и работе, а постоянная поддержка не дает отставать от современных тенденций в развитии технологий.
Также, множество ресурсов в MAMP направлены на безопасность. Можно существенно ограничить доступ к вашим базам данных. Это нужно, если компьютер использует постоянное подключение к сети. В целом, это решение считается наиболее легким в использовании (даже легче, чем Денвер, да-да!). Как всегда, Apple еще и приложили подробную инструкцию, так что даже ребенок может создать свой локальный сервер и разместить на нем свой первый сайт.

Недостатком является ограниченный ряд девайсов, которые могут запустить данный пакет. Если вы решили работать с MAMP, значит и вся ваша команда тоже должна работать в MAMP со своих Mac’ов. Это не проблема для больших компаний, но существенный минус для тех команд, которые собраны для конкретного проекта.
Кстати, если вы думаете, что бесплатная версия от Apple имеет существенно ограниченные возможности, то вы неправы. Ее вам хватит, чтобы быть разработчиком для любого проекта — Pro лишь добавляет некоторый функционал.
Самый трендовый и прогрессивный
Так можно сказать только об одном решении, которое сокращенно называют VVV. Развернутое название звучит как Varying Vagrant Vagrants и в переводе значит что-то вроде «бродячих бродяг» — автор не нашел связи между названием и сутью.
В отличие от сборок, которые мы обсуждали, VVV никак не подойдет для начинающего пользователя. Это даже не похоже на Open Server и его аналоги. Чтобы разработать подобное решение, создателям пришлось заглянуть в корень спроса на старые решение: создание окружения для запуска нужных сервисов. Для этого они создали совокупность конфигураций, которые можно свободно взять с GitHub и выполнить на своей машине. Однако для этого вам потребуются еще приложения.
По сути, VVV — это инструкция для компьютера, которую он использует для запуска локального сервера. Чтобы ее выполнить, необходима программа VirtualBox, которая находится в свободном доступе. Она запускает виртуальную машину и абсолютно не привязана к конкретной платформе, будь то Windows, MacOS или линуксоидная OS.
Для управления системой необходим Vagrant. Это что-то вроде менеджера виртуальных машин, с помощью которого вы и получите необходимое окружение. В целом, подход весьма хорош и пользуется спросом среди продвинутых веб-девелоперов. Но, к сожалению, даже самые «зубастые» отмечают этот подход, как чересчур заумный, несмотря на то, что он полностью может удовлетворить WordPress-разработчика.
Выводы вместо заключения
Как бы это иронично ни звучало, но даже некоторые продвинутые разрабы до сих пор используют Денвер и не желают смириться с наступившим 2018 годом. Простота и стабильность работы привлекает их, а некоторые недочеты они предпочитают исправлять самостоятельно. Некоторые, даже приспособили ее к «свитчам» CMS в один клик и поддержке всех современных решений для веб-девелопмента.
В целом можно уверенно заявить о том, что все платформы хорошо находят своего пользователя. Это как ситуация с CMS: WоrdPress известней всех, но веб-разработчики находят инструменты и получше. Каждый человек использует то, что ему удобно. И дело здесь не всегда во вкусах и предпочтениях. Большую роль играет та задача, которую он выполняет.
Например, для создания лендингов, которые лидируют среди разрабатываемых страниц, то одинаково хорош будет и Денвер, и OpenServer, и все другие платформы. При изменении задач, которые стоят перед девелопером, он приспосабливается и изменяет те инструменты, которые использовал ранее.
OS не всегда справляется в вопросах портативности системы, в то время как VVV легко решает эту проблему. Также, ни одна программа не будет так хороша для новичка, в плане иллюстрации работы настоящего веб-сервера. Ну а если вы собрали большую команду со всех уголков мира, часть из которых убежденные юникс-хеды, а другая не видят жизни без уютных окошек Windows OS, то смело давайте им команду использовать XAMPP.
Также, до сих пор «рабочим» вариантом является мануальная настройка локального сервера. Самые продвинутые пользователи самостоятельно устанавливают все необходимые компоненты. Они не желают перегружать систему балластом, а потому сами формируют свой пакет. Как правило, набор разработчика средней руки — это «Apache + РНР + MySQL». Все остальные утилиты укомплектовываются согласно требованиям разрабатываемого веб-приложения или сайта.
Не стоит также забывать, что в сети до сих пор существуют фанаты таких сборок, как WampServer, EasyPHP, AppServ и других. Их существование также трудно доказать, как и опровергнуть, но факты говорят сами за себя: обновленные версии датируются 2017–2018 годами.
Делаем вывод: идеального решения нет. Есть те, которые подходят под конкретную ситуацию, возможности и цели исполнителя. На этом мы и заканчиваем наш обзор. Пользуйтесь тем, что вам удобно в каждом конкретном случае и следите за новостями веб-разработок!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
PHP-Мастер
От теории до собственной CMS интернет-магазина
Подробнееwebformyself.com
Обзор лучших серверов для создания сайтов и веб приложений
Со временем любой веб-разработчик (блогер, веб-дизайнер или веб-программист) будет нуждаться в специальной тестовой площадке, где можно без особых проблем заниматься разработкой сайта или тестированием другого веб проекта. Некоторые новички используют ресурсы своего платного хостинга и размещают туда минимум два сайта. Один рабочий (основной), а другой (дополнительный) для тестирования. Тестовый сайт подвергается различным испытаниям (установка и проверка многих плагинов, тем, скриптов и так далее).В итоге, при такой раскладке сильно страдает основной рабочий сайт, так как большинство ресурсов хостинга потребляет тестовый проект. Однако есть другой способ, который позволит без потерь (как в денежном, так и в ресурсном плане) осуществлять тестирование своих сайтов, и мы этот способ сейчас рассмотрим.
Почему нельзя?
Вы уже, наверное знаете, чтобы поместить свой сайт в Интернет, нужно зарегистрировать доменное имя, купить хостинг, то есть дисковое пространство на каком-то компьютере с высокоскоростным подключением, на котором могут работать PHP скрипты. Чтобы сайты полноценно работали, должен быть установлен PHP и MySQL. Все это не доступно на обычном компьютере. Как могут запускаться файлы HTML и PHP на вашем компьютере?
Обычный HTML файл можно открыть с помощью Notepade++ или даже с блокнота. Там внутри что-то написать, сохранить и потом без особых проблем открыть данный файл на своем браузере и посмотреть, как бы этот файл выглядел на хостинге в Интернете. То есть мы уже видим рабочую HTML страницу. В ней мы можем создавать определенный дизайн, контент и наблюдать за проектом без подключения к Интернету. Все, по сути, у нас уже есть. Если мы захотим запустить PHP файл с помощью браузера, то у нас ничего не получится, так как PHP скрипты в операционной системе Windows без дополнительного программного обеспечения работать не будут.
Все это не доступно на обычном компьютере и тем самым отпадает возможность работы со своими веб проектами. Поэтому некоторые новички начинают тратить деньги на дополнительные ресурсы своего платного хостинга. Но как быть в таком случае? Ответ прост — существуют специальные программы, с помощью которых можно установить свой выделенный сервер прямо у себя на компьютере.
Что такое сервер?
Что такое сервер и чем отличается локальный сервер от того, что находится в сети. В нашем случае под сервером подразумевается не компьютер, а специальный набор программ, обеспечивающих оптимальную работу сайта. Чтобы сайт заработал, нам потребуется установить его в специальное отведенное место на сервере (загрузить файлы на сервер). То есть мы загружаем файлы сайта на удаленный компьютер. Однако без специальных программ сервера, наши загруженные файлы в сети видны не будут. Теперь для таких целей мы и создадим собственный сервер на своем домашнем компьютере.
Для этого нам понадобятся специальные программы. Но какие лучше подойдут и какие трудности они могут вызывать при дальнейшей работе? Для ознакомления, ниже я привожу самые лучшие веб сервера по популярности во всем мире. Однако это не значит, что их нужно сразу устанавливать. Я потом объясню почему!
Список лучших веб серверов
В настоящее время на рынке присутствуют несколько решений от самых разных производителей:
- Apache (сайт — apache.org) — это самый распространенный и популярный бесплатный сервер в сети. Он является более надежным и гибким. Сервер не требователен к ресурсам процессора и способен обслуживать множество сайтов. Приложение доступно для широкого спектра операционных систем, включая Unix, Linux, Solaris, Mac OS X, Microsoft Windows и другие. На данный момент использование Apache составляет 71 %. Однако, это сложная программа, с которой не каждый новичок сможет справится.
- Microsoft IIS (сайт — www.iis.net) — еще один надежный сервер от компании Microsoft. Он жестко укрепился на втором месте с 14 % использования в сети. После установки программы, будут поддерживаться только два языка программирования (VBScript и JScript). Однако, можно открыть дополнительные возможности, установив для этого нужные расширения. С установкой таких модулей, функциональность данного сервера значительно повышается.
- NGINX (сайт — nginx.org/ru/) — это наиболее популярный веб-сервер в российском Интернете. По сравнению с двумя первыми, он является наиболее простым и не обладает лишними функциями. Также его хвалят за надежность и высокую скорость работы. Разработчиком данного продукта является наш соотечественник — Игорь Сысоев. В 2004 году он выпустил первую версию nginx. Сейчас этот программный продукт замыкает тройку самых популярных веб серверов в мире. Его использование составляет около 6,5 %.
- LiteSpeed (сайт — litespeedtech.com) — этот веб сервер не обладает широкими возможностями, но зато у него очень большая скорость работы. По быстродействию он сильнее популярного Apache в 9 раз. Немало внимания уделено и безопасности (своя защита от перегрузки системы, строгая проверка http-запросов, анти-ddos и многое другое). LiteSpeed доступен для Solaris, Linux, FreeBSD и Mac OS X. Доля использования этой программы составляет 1,5 %.
Конечно же, есть много и других подобных программ, но доля их использования и доверия среди пользователей не так высока как у этих. К сожалению, одной такой программой вам не обойтись. Мало того, что их целесообразно использовать для работы с крупными проектами, так еще может возникнуть сложность в установке и настройке. К тому же помимо таких серверов требуется еще отдельная установка и настройка некоторых программ (например, для работы с базой данных). Все это вызывает существенные трудности у многих пользователей. Как быть в таком случае?
Особенности локального сервера
На данный момент существует множество различных дистрибутивов, которые смогут облегчить жизнь любому начинающему веб-мастеру. Они очень просты в установке, в работе, менее требовательны к ресурсам и содержат необходимые программные элементы для наилучшей работы.
То есть локальный сервер — это не одна программа (не один конкретный веб сервер), а специальный сборник, куда входят облегченные варианты сложных серверных программ. Обычно в сборку входят: сам сервер (в основном Apache, но могут быть и другие), компилятор PHP (с его помощью браузер может прочитать коды и собрать страницу), компоненты для работы с базами данных, различные установщики и многие другие программы. Все это значительно упрощает дело, нежели если бы мы устанавливали и настраивали каждую программу в отдельности.
Кроме того, к базовым пакетам локальных серверов можно подключать отдельные модули для расширения функционала. Еще важной особенностью является то, что на некоторых серверах существует возможность работы со съемного флеш-накопителя. В общем, такие сборки очень хорошо подходят для быстрой разработки сайтов, тестирования небольших проектов, а порой и даже крупных.
Обзор популярных локальных серверов
Вот некоторые сборки, которые могут пригодиться вам:
- Denwer (сайт — denwer.ru) — это бесплатный отечественный сервер, который предназначен для работы с сайтами, веб-приложениями или Интернет страницами. Его разработчиками являются Дмитрий Котеров и Антон Сущев. Данный продукт содержит необходимые дистрибутивы для упрощенной работы. Например, сюда входит веб-сервер Apache с различной поддержкой, панель phpMyAdmin и MySQL для работы с базами данных и другие программы. Также можно работать со съемной флешки. К сожалению Denwer поддерживает только операционную систему Windows.
- XAMPP (сайт — www.apachefriends.org/en/xampp.html) — специальная сборка сервера от друзей Apache. Необходимые дистрибутивы позволяют запустить на нем полноценный веб сервер. Данная программа распространяется бесплатно и поддерживает работу в системе Windows, Solaris, Mac OS X и Linux. Также есть следующие преимущества: сервер популярен своим очень простым пользовательским интерфейсом, что делает его любимым для многих начинающих; наблюдается многократные появления обновленных версий; процесс обновления проходит очень просто и удобно для пользователя; присутствуют дополнительные модули. Скачать нужную версию вы также можете с другого официального сайта — sourceforge.net/projects/xampp/files.
- AppServ (сайт — www.appservnetwork.com) — отличный сервер от тайского производителя, концепцией которого является легкая установка и настройка всех дистрибутивов за 1 минуту. Первый релиз сборки состоялся в 2001 году и с тех пор количество пользователей все время растет. AppServ очень прост в установке, он работает стабильно и не хуже официальных и отдельных релизов, а его надежная производительность дает возможность создать полноценный веб сервер на вашем компьютере.
- VertigoServ (сайт — vertrigo.sourceforge.net) — еще один неплохой и простенький в установке локальный сервер. Сборка очень гибкая, имеет хорошую производительность и занимает мало места на диске. К сожалению, пока работает только на ОС Windows.
- Zend Server Community Edition (сайт — www.zend.com) — бесплатный сервер от компании Zend, предназначен для работы с веб-приложениями. Содержит все необходимые компоненты для быстрого развертывания локального сервера на своем компьютере.
- Open Server (сайт — open-server.ru) — это отечественный портативный локальный сервер, который обладает высоким функционалом по разработке и созданию сайтов и других веб проектов. Имеет мультиязычный интерфейс (в том числе и русский) и предназначен для работы в ОС Windows. Поддерживается работа со съемного носителя. Данный сервер очень хорош и служит неплохой альтернативой Денверу.
- Wampserver (сайт — wampserver.com) — еще одна неплохая сборка с русским интерфейсом (есть также и другие языки). Имеется простое и понятное меню, а удобная установка и настройка сборки не вызывает особых трудностей. Настройку можно производить не затрагивая файлы конфигураций, что очень полезно начинающим веб-мастерам. Сервер распространяется бесплатно и работает только на платформе Windows. К сожалению, портативной версии пока нет.
- EasyPHP (сайт — easyphp.org) — очень простенькая сборка с поддержкой русского языка. Сборка ни чем не примечательна, не имеет огромного функционала и в основном предназначена для тестирования небольших проектов. Есть поддержка работы с портативных носителей. Данный сервер послужит неплохой заменой Денверу.
Итак, это были наиболее популярные веб серверы, которые заслуживают внимания среди веб-мастеров. Как видите, здесь есть что выбрать. Скачать понравившийся сервер и подробно узнать состав его сборки вы можете на официальных сайтах, которые были указаны в описании. Скачивать данные сборки я вам рекомендую только с официальных сайтов, так как на других площадках могут выкладывать нерабочие дистрибутивы или с какими-нибудь вирусами. Теперь у многих отпадет желание «насиловать» свой хостинг, так как с таким ПО процесс создания сайтов и веб приложений станет более интересным и увлекательным! В общем, изучайте и внедряйте!
P.S. а какой сервер для тестирования своих проектов используете вы? Если вы знаете еще какие-то неплохие сервера, то напишите в комментариях о них. Я потом добавлю их в общий список.
[socialpost]
alpha-byte.ru
Создание сайта на локальном сервере
Здравствуйте, уважаемые коллеги! Рад приветствовать вас на страницах блога WordPress-book.ru. Прочтя эту статью, вы узнаете, что такое локальный сервер, зачем он нужен и довольно быстро, сделаете из своего персонального компьютера это чудо информационных технологий, затем создадите на нем локальный WordPress сайт.

Чтобы окончательно определиться, надо ли вам это и с чем его едят, рассмотрим основные «полезности» локального сайта на локальном же сервере.
- — Колоссальное удобство для web-мастера, который еще только планирует создание нового или очередного сайта в интернете. Можно сначала создать сайт локально, настроить его, выбрать и установить тему, подправить дизайн, установить требуемые плагины и так далее. А потом уже закачать его на хостинг для свободного доступа.
- — Редизайн и другие ремонтные работы. Посетители увидят сразу готовый продукт, а не тот сырой материал, который будет в промежуточной стадии. Некоторые веб-мастера, на время проведения масштабных работ с сайтом, ставят на него так называемые «плагины-заглушки», тем самым теряя трафик. Посетитель вместо искомой информации видит страницу наподобие — «Сайт на реконструкции».

- — Экспериментальный сайт. Некоторые сайтовладельцы заводят экспериментальный сайт, чтобы на практике тестировать плагины, править файлы шаблона или движка, проверять работу скриптов и так далее. Зачем оплачивать отдельный домен, занимать место на хостинге, когда можно просто создать сайт на локальном сервере.
- — Не требуется подключение к интернету. Это качество понравится тем, у кого интернет с ограниченным трафиком или слишком медленный.
- — Многое другое, то что я не вспомнил, а вы оставили в комментариях.
Создание локального сервера
Одни очень хорошие люди, чтобы облегчить нам жизнь, создали такой инсталляционный пакет, как XAMPP. XAMPP включает в себя дистрибутив Apache, содержащий MySQL, PHP и Perl. Вам почти ничего не придется делать (лень — двигатель прогресса), только несколько раз щелкнуть мышью. Почему XAMPP? Потому, что у него есть несколько, весьма весомых, преимуществ перед своими конкурентами:
- — самый популярный PHP пакет разработчика;
- — простая установка и настройка;
- — полностью бесплатен.
Скачать пакет XAMPP можно с его страницы тут.
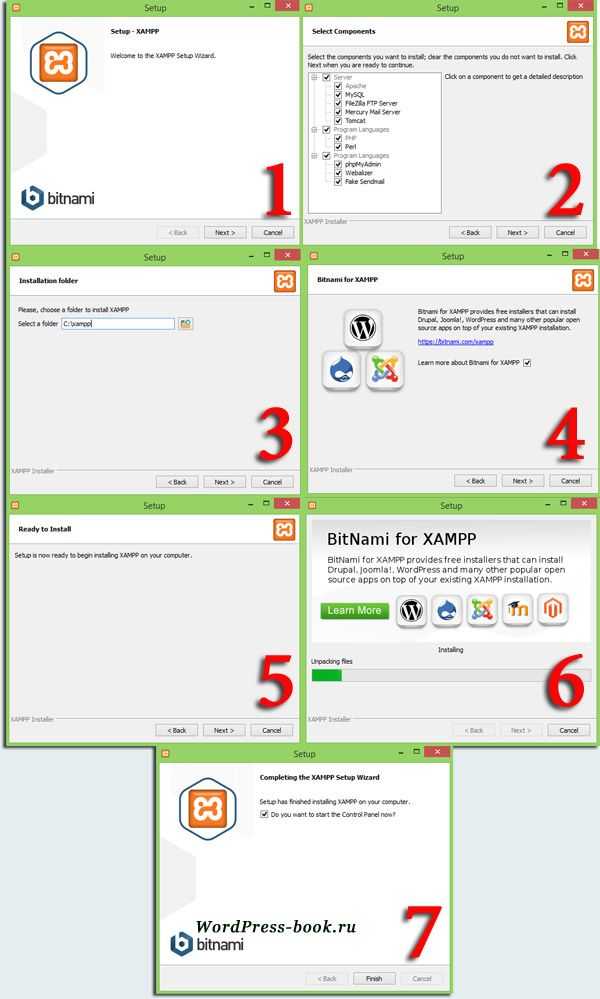
После скачивания, запустите установку. В процессе установки, ничего не меняйте, в каждом новом окне жмите кнопку «Next«.
ВАЖНО: В конце инсталляции, мой Skype блокировал установку локального сервера. Если у вас тоже стоит это приложение, временно его отключите.

На четвертом этапе установки, если не снять там галочку, в браузере откроется новое окно, в котором вам предложат скачать модуль для XAMPP, позволяющий установить на локальный сервер WordPress или другую CMS. Не советую, мне не понравилось. WordPress на свой сервер мы установим другим, более правильным способом.
На седьмом, заключительном этапе установки, оставьте галочку у опции запуска панели управления и нажмите на кнопку «Finish«. Впоследствии, эту панель можно будет открыть двойным щелчком по файлу xampp-control.exe, который находится в папке хамппа (по умолчанию C:\xampp).
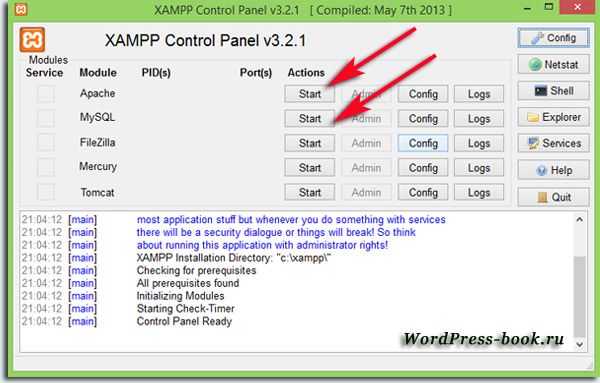
В открывшейся панели нажмите по очереди на кнопки «Start» для Apache и MySql.

Теперь ваш локальный сервер работает и чтобы в этом убедиться, наберите в адресной строке браузера http://localhost. Должна открыться страница со следующим содержимым:
Создание сайта на локальном сервере
Как известно, ни один проект, работающий на WordPress или на другом движке, без базы данных и без этого самого движка, не сможет появиться на свет. Этим мы сейчас и займемся.
Установка базы данных на локальный сервер
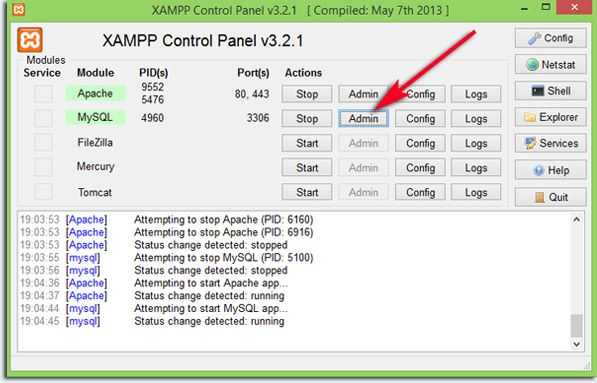
Откройте панель управления локальным сервером (файл xampp-control.exe) и нажмите на кнопку Admin для MySQL.

В новой вкладке браузера откроется панель администратора phpMyAdmin.

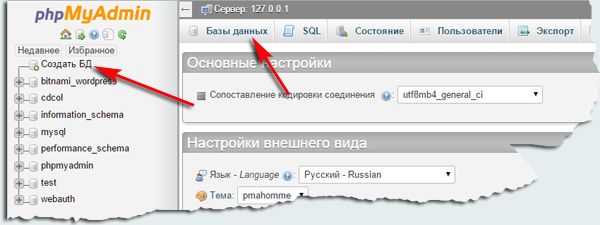
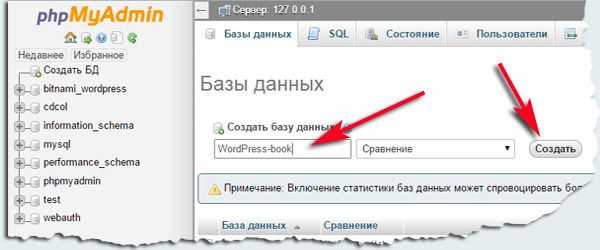
Перейдите в панели на вкладку «Базы данных» или по ссылке «Создать БД«.

Чтобы не запутаться в дальнейшем, в качестве имени базы данных впишите имя своего сайта (домен). На локальном сервере можно создать множество сайтов и для каждого из них, будет своя база данных. Нажмите на кнопку «Создать«. База данных создана, осталось установить WP.
Установка WordPress на локальный сервер
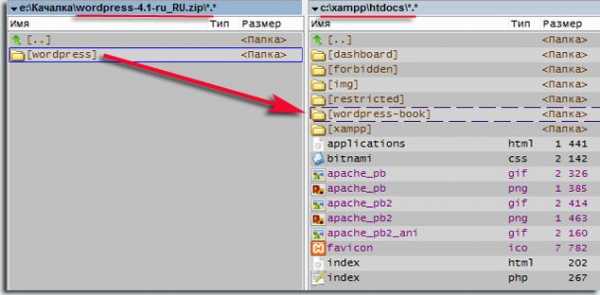
Скачайте архив последней версии WordPress со страницы ru.wordpress.org. Архив распакуйте и скопируйте папку «wordpress» в папку «htdocs» с установленным xampp.

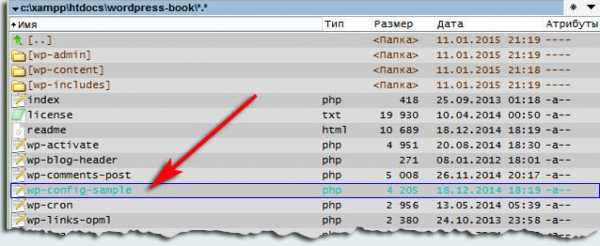
Папку «wordpress» с вордпрессом переименуйте, дайте ей то имя, которое дали базе данных при ее создании. У меня это имя — WordPress-book. В этой, переименованной папке, найдите файл wp-config-sample.php.

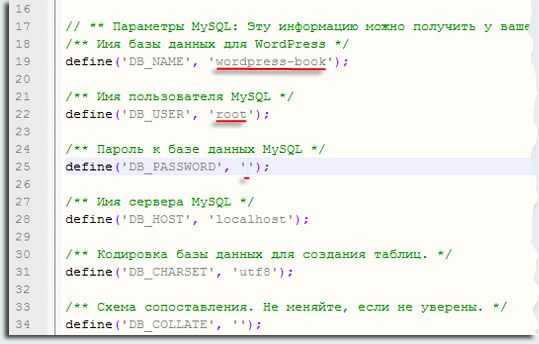
Откройте его в текстовом редакторе, можно в простом блокноте, но лучше в Notepad++. Отредактируйте три строчки, как показано на рисунке ниже.

Не ошибитесь, в 19 строчке впишите имя своей, а не моей базы данных :-).
Сохраните файл как wp-config.php, без пристройки «sample«. Старый wp-config-sample.php можно удалить.
Теперь остался последний штрих. В адресной строке браузера наберите http://localhost/имя_базы_данных и нажмите клавишу enter на клавиатуре. Откроется следующая страница:

Внесите все необходимые данные и нажмите на кнопку «Установить WordPress«. Через несколько секунд вы будете извещены об успешном завершении операции.

Нажмите на кнопку «Войти«. Сами увидите что произойдет :-). Я вас поздравляю! Вы только что создали локальный сайт на локальном сервере!
wordpress-book.ru
выбор, установка и настройка локального сервера
Локальный сервер – инструмент веб-разработчика для создания, отладки и тестирования различных скриптов и веб-приложений. Иными словами локальный веб-сервер это эмулятор реального сервера хостинг провайдера, находящегося у вас на компьютере. Работа локального сервера ни чем не отличается от реального и мы на нем можем создавать и тестировать наши сайты.
Я не буду особо углубляться в то, как работает локальный сервер и из чего он состоит. Об этом поговорим как ни будь в другой статье. В данной же статье разберем установку и настройку локального сервера на свой компьютер, но прежде разберем, какой же локальный сервер вообще выбрать.
На сегодняшний день существует множество локальных серверов, но какой же из них выбрать?
Я долгое время пользовался джентльменским набором «Денвер», в состав которого входят php, базы MySql и PhpMyAdmin. Подробнее с данным пакетом вы можете ознакомиться на официальном сайте разработчика. Денвер является одним из популярных пакетов локального сервера для web-разработчиков.
Но от денвера мне пришлось отказаться, когда я открыл для себя Open Server. На мой взгляд с данным приложением намного удобнее работать, тем более, что в последних версиях разработчик включил в его дистрибутив большое количество нужным программ, необходимые вебмастеру: браузеры, редактор кода, файловый менеджер и еще др.
Распространяется Open Server абсолютно бесплатно. Единственно, вы можете отблагодарить автора за такой супер полезный продукт для вебмастера, переведя произвольную сумму на электронный кошелек. Как говорит автор, пожертвования очень важны, ведь проект не коммерческий. Ну, оно и понятно, без денег сегодня никуда… В общем, я лично перевел сколько было не жалко.
Преимущества Open Server
Что я могу выделить в пользу данного сервера? Вообще много чего могу сказать хорошего об Open Server да боюсь статья слишком большой получится. Поэтому выделю важные для моменты.
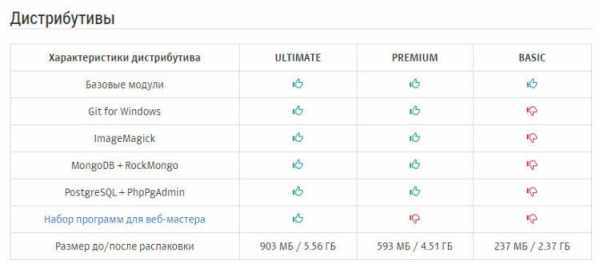
Продукт поставляется в 3 версиях: Ultimate, Premium, Basic. Вообще чем отличаются можете посмотреть на сайте разработчика, но я сделал скрин и прикрепил его к статье.

Именно наличие нескольких версий я считаю плюсом, т.к. скачать можно именно то, что вам нужно. Обратите внимание на версию Ultimate в распакованном виде — 5 с лишним Гб. У меня лично постоянно проблемы со свободным пространством на жестком диске. У кого с этим проблем нет + нужны дополнительные модули и программы, то можете качать смело Ultimate.
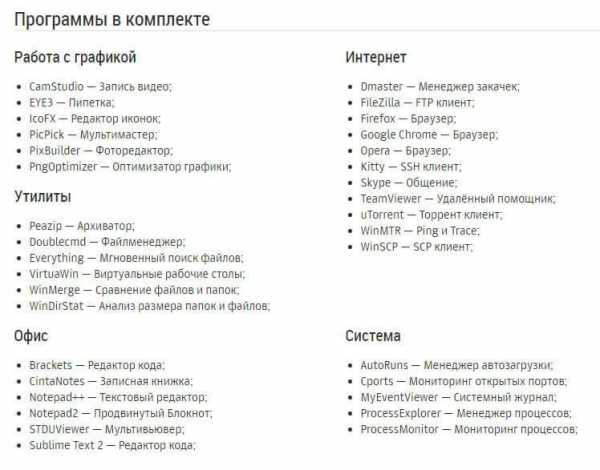
Наличие бесплатных программ, как уже было отмечено. Какие именно программы? Я опять сделал скрин.

Список, как видим, внушительный.
Частное обновление программы. На самом деле, это тоже очень важно. С каждой новой версией исправляются ошибки и появляются новые возможности.
Портативная версия программы. Программа по сути работает без установки. Можно ее носить на флешке и при необходимости работать на другом компьютере.
Богатые возможности программы. Ниже я вставил скрин окна настроек Open Server. Глянув на этот скрин, вы поймете, что данный сервер содержит в себе все, что может потребоваться вебмастеру при разработке сайте. FTP-сервер, работа с почтой (php mail, smtp mail), алиасы (для доступа к серверу из локальной сети или интернет), домены (создание дополнительного алиаса домена), планировщик задач (правда я его еще не использовал).
Отличная документация + форум поддержки. Руководство написал разработчик достаточно емким. Более того, любые интересующие вопросы вы можете задать на форуме поддержки. В общем, для старта есть все. Нужно просто чуточку уделить внимание, чтобы разобраться во всем этом.
Пока с преимуществами я завершу, но это далеко не весь список. Более подробно об Open Server’e вы можете ознакомиться на официальном сайте разработчика — http://open-server.ru.
Установка локального сервера Open Server
Для начала нам необходимо скачать дистрибутив с сайта разработчика. Какую версию скачать решать вам. На работу локального сервера это никак не влияет. Дистрибутив представляет собой самораспаковывающийся архив. Двойным щелчком распаковываем архив куда нибудь на жесткий диск компьютера, а вообще желательно в корень жесткого диска. Все, можно запустить программу. Теперь зайдите в папку, куда вы распаковали open-server и сразу создайте ярлык на рабочем столе для главного загрузочного файла. Вы найдете две версии загрузочного файла — один предназначен для 32-х битной операционной системы (Open Server x86.exe), второй для 64-х (Open Server x64.exe). Создаем ярлык в соответствии с вашей системой. Например, я выбрал «Open Server x64.exe», т.к. у меня 64-х разрядная ОС. Для создания ярлыка щелкните правой кнопкой мыши по файлу, далее Отправить -> Рабочий стол (создать ярлык).
При первом запуске программа вам попросит выбрать язык и далее всплывет диалоговое окно, в котором будет предложено установить Microsoft Visual C++ Runtime & Patches, если вы запускаете Open Server на данном компьютере первый раз.
Если честно, я даже не знаю для чего это надо устанавливать, в предыдущих версиях Open Server такого не было. Но я установил и вам советую.
Запустить Open Server можно, щелкнув двойным щелчком по ярлыку, который мы отправили на рабочий стол. После запуска у вас в трее (рядом с часами) появится красный флажок , это будет означать, что программа локального сервера запущена, но сам сервер не активирован. Прежде чем активировать заглянем сначала в настройки.
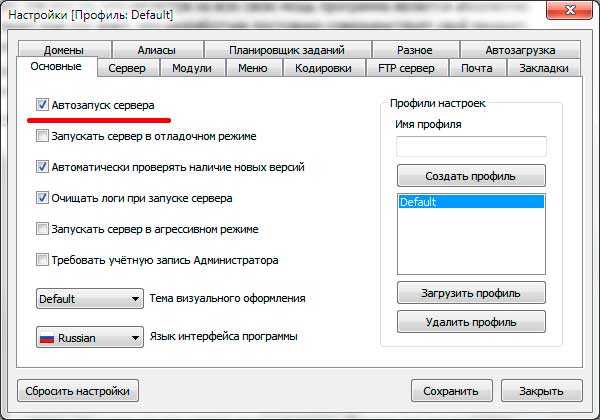
Первое, что нам нужно сделать, это чтобы локальный сервер запускался при запуске приложения (в принципе это уже на ваше усмотрение). Для этого в настройках во вкладке «Основные» ставим галочку «Автозапуск сервера».

Во вкладке «Модули» вы можете посмотреть установленные модули для локального сервера и при желании можно поменять. Например, по умолчанию версия php используется 5.5. Если вам нужно 5.6.xx или php-7, то можно без проблем поменять, выбрав нужную версию из выпадающего списка.
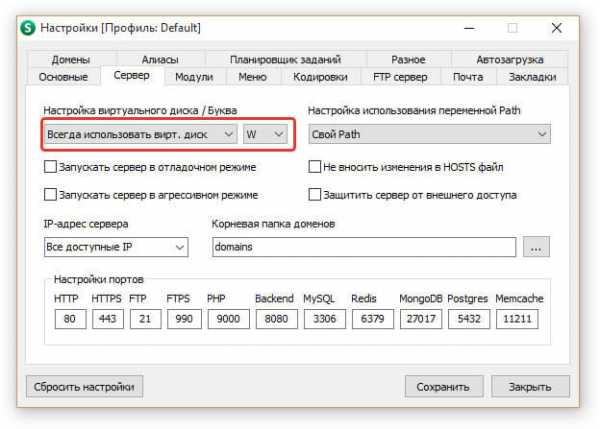
Также во вкладке «Сервер» советую выбрать опцию «Всегда использовать вирт. диск«. Это нужно для того, чтобы при запуске сервера создался виртуальный диск. Букву диска можете выбрать любую.

Остальные настройки я советую оставить как есть. Если вы что то намудрили с настройками, то вы всегда можете откатить их на заводские, нажав на кнопку «Сбросить настройки«.
Теперь можно запустить сервер — щелкаем по иконке красного флажка в трее (достаточно один клик левой кнопкой мыши) и в меню программы выбираем зеленый флажок . Что означают цвета этих флажков?
- Зеленый — сервер запущен;
- Оранжевый — сервер запускается/останавливается;
- Красный — сервер остановлен.
После запуска у вас должен появиться виртуальный диск — W (если конечно в настройках вы не указали другую метку). Хочу отметить, что при первом запуске у вас может попросить одобрения брандмауэр Windows, если он у вас включен. Окошко одобрения может выскочить несколько раз и все время мы даем добро брандмауэру на выполнение действий Open Server’ом. Иначе, сервер у вас не запуститься.
Заходим в виртуальный диск W и в папке «domains» создаем папку для своего будущего проекта и заливаем туда все файлы вашего сайта. Папку «WWW» в папке сайта создавать не нужно, как это делается в Денвере. После того, как файлы залиты, перезапускам сервер, щелкнув по оранжевому флажку для того, чтобы сервер определил новую папку сайта.
Чтобы запустить сайт после установки в меню Open Server переходим в «Мои сайты» и в выпадающем списке сайтов щелкаем по нужному. После этого откроется браузер, который установлен по умолчанию в Windows — если используете упрощенную версию, и если используете полную версию, то откроется браузер, который установлен в настройках локального сервера.
В данной статье я описал как устанавливать локальный сервер «Open Server». Список настроек, по которым я пробежался далеко не полный… Про остальные возможности и настройки поговорим как-нибудь в другой статье, а пока на этой ноте пожалуй я закончу.
Удачи и приятного вам сайтостроения!
zaurmag.ru
Локальный сервер (localhost): какой выбрать и как создать
Здравствуйте, сегодня поговорим о выборе и создании на компьютере локального сервера (localhost), который нужен любому вебмастеру для тестирования динамического сайта (его модулей, плагинов, тем, шаблонов, обновлений движка и др.) на компьютере, а не на хостинге в интернете, то есть тестировать сайт можно даже без подключения к интернету.
Скачать исходники для статьи можно ниже
Сайты на движках (wordpress, joomla, Битрикс и др.) – это динамические сайты, в отличие от статических сайтов – их нельзя открыть на компьютере через обычный браузер, для их редактирования и просмотра необходимо установить локальный сервер (localhost) на ваш компьютер – “программа” – которая создаст хостинг на вашем компьютере – после чего вы сможете просматривать динамический сайт через обычный браузер даже без подключения к интернету.
Какой локальный сервер (localhost) выбрать?
1. Denwer (Денвер) (“denwer.ru/”)
Денвер – бесплатный локальный сервер для Windows.
Создан русскими программистами!
Сайт содержит видео на русском языке по установке и настройке локального сервера – Денвер.
Проект принимает пожертвования – поэтому стоит поддержать отечественного производителя!

2. MAMP (“mamp.info/en/”)
MAMP – расшифровывается как Macintosh, Apache, MySQL и PHP.
MAMP бесплатный, но есть и платная версия, позволяющая установить режим мультисайт для wordpress (MultiSite).
MAMP разработан для операционной системы OS X (преемницей Mac OS от Apple), но есть и бета-версия доступная для Windows.
3. XAMPP (“apachefriends.org/ru/index.html”)
XAMPP является самой популярной средой разработки PHP, это бесплатный продукт с открытым исходным кодом, разработан для Windows, OS X и Linux.
Позволяет создавать wordpress сайты MultiSite.
Сайт и инструкции по XAMPP переведены на множество языков, в том числе и русский.
У данного продукта есть расширение для различных движков под названием – Bitnami – это бесплатный инструмент все-в-одном для установки Drupal, Joomla, WordPress и др.
“bitnami.com/”
На каких платформах работает Bitnami:
Операционные Системы: Windows, OS X и все дистрибутивы Linux, включая Red Hat Enterprise Linux, CentOS, Amazon, Linux, Ubuntu, Fedora, Debian и др.
Платформы виртуализации: VMWare, VirtualBox, Xen, KVM, Parallels, другие
Облачных платформ: Amazon Web Services, Microsoft Azure, VMWare vCloud, OpenStack, CloudStack, другие.
Bitnami удивительно легко установить и использовать!
Для разработчиков сайтов на движке wordpress – Bitnami можно скачать тут:
“bitnami.com/stack/wordpress”

4. DesktopServer (serverpress.com/”)
Отличный бесплатный продукт, позволяет за 5 минут создать локальный сервер.
В бесплатной версии есть возможность создать 3 сайта и нельзя использовать MultiSite для wordpress – все эти ограничения сняты в платной версии продукта.

5. WampServer (wampserver.com/ru/)

WampServer это платформа для веб-разработки под Windows для динамических веб-приложений с помощью сервера Apache2, интерпретатора скриптов PHP и базы данных MySQL.
Сайт и инструкция по установке на русском языке.
Для пользователей wordpress сайтов будут интересны также следующие информационные продукты:
1. Плагин Duplicator
Есть на “wordpress.org”:
Количество загрузок: 745,009 – большое количество загрузок!
Сайт плагина: “wordpress.org/plugins/duplicator/”
Бесплатный и популярный плагин, он позволяет клонировать WordPress сайт для использования в другом месте. Нужен для того, чтобы создать точную копию вашего сайта, чтобы использовать в качестве среды тестирования на локальном компьютере или на вашей учетной записи хостинга.
Создание точной копии вашего сайта позволит вам проверить плагины, темы и даже обновления движка WordPress перед внесением изменений на реальном веб-сайте.
К сожалению, этот плагин не поддерживает MultiSite.
2. Плагин Sandbox
Есть на “wordpress.org”:
Количество загрузок: 1,883
Сайт плагина: “wordpress.org/plugins/sandbox/”
Плагин создает точную копию WordPress сайта на вашем существующем хостинге, позволяя протестировать изменения независимо от вашего реального сайта, изменения будут скрыты от посетителей и поисковых систем.
Еще один интересный продукт:
3. Instant WordPress (“instantwp.com”)
Instant WordPress – это портативная WordPress среда разработки.
Видео о том как легко и быстро установить и использовать данный продукт можно посмотреть здесь:
“instantwp.com/documentation/video/”
На этом все!
mnogoblog.ru