- 57 самых красивых плоских дизайнов сайтов
- Правила и запреты веб-дизайна / Логомашина corporate blog / Habr
- ТОП-10 классических стилей в веб-дизайне
- Примеры хорошего веб-дизайна | Блог | Разработка и дизайн сайтов и мобильных приложений
- Лучшие примеры веб-дизайна
- Разработка красивого веб-сайта с нуля. Как создать веб-сайт
- Правила веб-дизайна, которые должен знать каждый профессионал
57 самых красивых плоских дизайнов сайтов
Легкое и располагающее оформление веб-страницы принято считать наиболее правильным. Плоский стиль дизайна сайта целесообразен во многих случаях. Простые интерфейсы зачастую работает лучше, а благодаря общей тенденции к минимализму направление Flat до сих пор актуально (Microsoft и Apple сделали свои ОС плоскими). Используя красивые плоские цвета в дизайна, известные компании не упускают возможности выразить свою индивидуальность, привлечь внимание к бренду или повысить конверсию.
Плоская графика, плюс эстетические корректировки с анимацией и интерактивом делают сайт узнаваемым. Эти приемы активно применяются стартапами, агентствами и дизайнерскими web-ресурсами. Например, оригинальности в оформлении главной страницы расширяют плоский дизайн, повышают шансы на взаимодействие с клиентом запомнившим интересный стиль или необычный дизайн сайта. Подобраны плоские сайты:
Далее, примеры красивого плоского дизайна. Это новые сайты и лендинги – разработаны недавно, применяют технологии и стили современного веб-дизайна.
Примеры хорошего Flat-дизайна
Красиво и толково сделанные плоские сайты с удобной навигацией и понятным интерфейсом. Их продуманный, отрисованный дизайн хорошо продает и создает хороший пользовательский опыт.
Launch
Уникальный серо-бело-оранжевый вариант плоского дизайна на WordPress. Красиво выглядят микроитерации в выразительном UI с призрачными кнопками и параллакс-прокруткой размытых фонов. Cкролл-эффекты, вроде липкого меню и перекрытия футера бэкграундом тела страницы, визуально делают сайт компактней.
eTecc Interactive
Простой дизайн сайта американского агентства не выглядит заурядным, т.к. сделан качественно и со вкусом. Старая школа дизайна работает не хуже новаций, может выгодно представить компанию и ее услуги.
Nehora Law Firm
Чистый плоский дизайн с утонченными элементами придает сайту калифорнийской юридической фирмы профессиональный вид. Красиво оформлены шапка и футер. Белый цвет и оттенки золотистого на темно-бирюзовом фоне создают красивый мягкий контраст. Ориентированный на пользователя интерфейс страниц позволил упорядочить контент.
Towa
У wordpress-сайта немецкого агентства приятный минималистичный дизайн с HTML5/CSS3 эффектами и нестандартным меню навигации. Пастельные / серо-золотистые оттенки, цветокоррекция фотографий и модульная разметка помогли красиво оформить сайт в виде коллажа интересных фактов о компании.
Amazee Labs
У сайта швейцарских Drupal-разработчиков лаконичный дизайн с приятными цветосочетаниями. Креативно оформлены элементы призыва к действию, применяются Flat и техники HTML5/CSS3.
Space Needle
«Космическая игла» символ Сиэтла. У сайта красивая предзагрузка и главная страница с отрисовкой фонов. Уникально оформлена прокрутка с эффектами осветления и мини-слайдами в конце.
Build in Amsterdam
У голландского брендингового агенства красивый флэт-сайт с нестандартным меню навигации. Приятно и стильно оформлен интерфейс, хороший UX-дизайн.
The Yellow Conference
Оптимистичным контентом, ярким желтым цветом и красивым шрифтовым контрастом сайт настраивает на позитив.
Joy Intermedia
Сайт международного креативного агентства из Польши с плоским дизайном на CSS3 и хорошим UX. Сайт использует необычную навигацию с боковой и нижней панелями и удобен в пользовании.
Fuse Lab Creative
Хорошо структурированный, дружественный к пользователю сайт американского агентства с удобным полупрозрачным боковым меню, панелью проектов и ненавязчивыми мини-интро в главном экране.
Chobani
У небольшой b2b компании приятный и очень удобный кулинарный сайт с чистым дизайном на основе HTML5. Представить ассортимент помогают фиксированное выпадающее меню и оригинальная четырехуровневая система вторичной навигации.
Уникальный Flat Design и плоская стилистика
Подобраны примеры уникальной плоской стилистики, которые доказывают – флэт интерфейсы бывают эффективными, интересными и привлекательными. Сочетая выразительную графику с приятным шрифтовым контрастом, добавив немного анимации и микроитераций можно не только сделать творческий или деловой сайт красивым, но и показать свою индивидуальность, выразить дизайном основной посыл.
RJ Investments
Сайт британского агентства недвижимости со стильным лаконичным flat-дизайном в серо-белых тонах. Мягкую выразительность добавляет акцентный золотистый цвет. Основан на WordPress HTML5/CSS3, jQuery, SVG.
Ttilted Chair
Экспрессивно оформленный сайт – типографика становится визуально интересней, когда с минималистичностью и плоским стилем в дизайн возвращаются броские цвета. Притягивающим внимание красным заголовкам в портфолио отведена роль «трамплина».
FHOKE
Чистый, плоский дизайн и уникальный пользовательский интерфейс сайта. Изображения в фокусе внимания, в т.ч. продуктовые c компьютерами и айфонами (фотографии выведенные отдельным слоем выглядят реалистично).
Nation
Запоминающийся, яркий и динамичный сайт студии из Лондона. Контурный заголовок на компактной главной странице не останется незамеченным, также как эффектные призрачные кнопки в портфолио / кейсах. Используются зацикленное фоновое видео, фотобекграунды с размытием и цветокоррекцией, стильные анимации, переходы, прелоадер загрузки страниц. Выразительным дизайном в синих тонах передается посыл о надежности студии & энергичности команды.
Mayven Dev
Mayven Dev – креативная команда 30 кодеров / UX-дизайнеров из Сан-Франциско. Их сайт отличают сдержанная эстетика оформления, индивидуальность стиля, приятные цветовые решения с выразительными контрастами белой типографики и анимированной контурной графики на изумрудном фоне.
HughesLeahyKarlovic Agency
Чистый и аккуратный дизайн сайта американского агентства сразу настраивает на позитив. Уникально оформлено навигационное меню: hover-эффект с наложением цветового фильтра обращает фоновую картинку в закольцованное видео.
Satis Satellite Communications
Обширный сайт российского оператора спутниковой связи. Бизнес-эстетика реализована через плоский стиль дизайна с контурными иллюстрациями.
Иллюстрации, эффекты и креатив в плоских дизайнах
Примеры динамичных дизайнов, креативного флэт-оформления и удачного сочетания плоской иллюстрации с анимацией. Современный Flat позволяет совмещать элементы игрового дизайна с реалистичным контентом деловых сайтов.
Tectonica Studios
Дизайнер применяет плоскую графику с градиентами (актуальный web тренд), блок ярких flat-иллюстраций на главной странице. Для привлекательного разделения секций – свободное пространство и анимированная графика.
Pixity-land
Микросайт с классическим Flat-дизайном использует скролл-анимацию, плоские иллюстрации и видео.
100 Years of Design
Креативный веб-проект дизайнерского сообщества AIGA. Плоскими цветами обозначены пункты меню, открываемые разделы, навигационные hotspot-точки и разделенные пополам окна с каруселями иллюстраций.
Drap Agency
Эффектный, броский колоритный сайт креативного агентства, ориентированного на технологии. Тут ценят дизайнерское новаторство и любые новшества в подаче информации.
Mobkii
Без плоских иллюстраций с градиентами сайт мексиканского агентства выглядел бы скучноватым, а дизайн слишком заурядным для разработчиков web & приложений.
Ecodom Consorzio
Официальный сайт итальянской компании, занимающейся оживлением бытовой техники и утилизацией. Оживленный зеленый дизайн, интерактивные и динамичные эффекты подходят веб-сайту организации с таким родом деятельности.
Thing of Wonder
Проект предлагает ознакомиться с вещами интересными любознательным людям, сообществом и мероприятиями для расширения кругозора. Начиная с абстрактно оформленного главного экрана, оригинальный дизайн вовлекает эту аудиторию.
Green Man
Сайт служит гидом по Уэльскому фестивалю. Желто-зеленый дизайн и анимация с креативной плоской графикой соответствуют как доменному имени, так и позитивным целям проекта.
Amelia Thompson Portfolio
Одностраничное персональное портфолио графического дизайнера и фронтенд разработчика из Чикаго. У Амелии интересное портфолио работ в плоском стиле.
DoneDone
Сайт системы управления проектами с баг-трекером красиво оформлен в стиле Flat. Яркие цвета, плоскую графику / видео и контрастную кнопку с призывом невозможно не заметить.
Peppermint
Креативный сайт польского digital-агентства применяет геометрические фигуры и невообразимые анимации, иллюстрации, фотографии, рисунки.
Geex Arts
Сайт молодой московской веб-студии впечатляет высокотехнологичным ультра-современным дизайном и входит в ТОП 40 digital-агентств. Его отличают стильное навигационное меню, эффектные переходы, интерактив, анимация и хороший UX при нестандартных решениях.
DAESK
У сайта немецкой студии захватывающий продающий дизайн на HTML5 и нестандартное меню навигации. Возбуждающие кислотные цвета продают продукт (трекер учета рабочего времени). Ховер эффекты с параллакс прокруткой фиксируют внимание на кнопках с призывами и социальных доказательствах. После великолепно оформленных отзывов, стартовая страница отсылает к кейсам / историям клиентов. Интерактив на векторном фоне запускает продающую видеграфику.
Fcinq
Сайт французской креативной студии: стильный плоский дизайн начинается с красивой предзагрузки. Привлекательным этот дизайн делают цветокоррекция фотографий и уникальные цветовые сочетания.
D.FY
Гибкий сайт корейского агентства с креативными видео в фоне. Современный чистый дизайн на html5/css3. В полноэкранном навигационном меню впечатляет эффект бесшовных переходов.
Brave People
Прошлые редизайны сайта креативного агентства из Флориды отмечались в творческом ТОП-е. Сейчас у Brave People эффективный дизайн с понятным и компактным флэт-интерфейсом.
Nea Media
Французский производитель игрушек & видеоигр использовал стиль FLAT и новейшие тренды веб-дизайна. Созданный на ВордПрессе сайт удивляет модным дизайном.
Llittle Flyers
Австралийский сайт детской тематики с сочными плоскими цветами. Контрастные рубленые шрифты выдвигают призывы на передний план и сочетаются с крупными элементами дизайна.
Ic creative
Сайт английской студии выделяется крупными заголовками с призывом и СТА-элементами акцентного оранжевого цвета.
FATbit
Объемный сайт веб-разработчиков из Индии сделан на wordpress и отличается оформительским разнообразием с микро-взаимодействиями и анимированными иллюстрациями. В шапке и футере красный плоский цвет акцентирует CTA-призывы. На главной странице фиксированные фоны с цветокоррекцией, поддерживается перетаскивание слайдов в каруселях (первый экран, социальные доказательства, промо на полупрозрачных плашках).
Domain Menada
Продолжая 100-летнюю традицию качества, болгарский винодел впечатляет посетителей предзагрузкой анимированного штопора. Темный плоский дизайн с мягким контрастами, творческой обработкой фотографий и неизбитыми решениями продает идею элитности бренда.
Frans Hals Museum
У сайта нидерландского арт-музея необычный дизайн в стиле Flat с гигантскими заголовками рубленым шрифтом. Разобраться в нестандартном горизонтальном & вертикальном меню помогают иконки навигации.
Meticulosity
Флэт сайт разработчиков из технологической долины штата Нью-Йорк. Выразительный, чистый дизайн с геометрией и фиксированными фонами. Красивые контрасты в шапке, футере, секциях с кнопками CTA.
Лендинги и продающие дизайны в стиле FLAT
Привлекательность и яркость главной или внутренней страницы помогают выразить уникальное предложение. Лендинговое оформление сайта расширяет возможности применения Flat и повышает шансы на дальнейшее взаимодействие с клиентами. Цель продающего и лэндингового дизайна – обеспечить высокую конверсию. LP-сайт или посадочная страница запоминаются интересным или необычным дизайном.
Kinhr
Современный лендинг с плоским дизайном. Интерактивная и анимированная графика это актуальный веб-тренд.
Panoraven
Сайт в стиле лендинга с красиво иллюстрированным продающим дизайном. Его можно отнести к Material-дизайну, визуально отличающемуся от Flat создаваемыми тенью слоями.
8020 comms
Сайт PR-сервисов с нестандартным плоским дизайном. По оформлению главная страница напоминает лендинг.
NooFlow
Плоский дизайн фарма-сайта с утонченными элементами управления. Очень реалистично выглядят товар, сырье и активные потребители, фотографии которых представлены отдельным слоем. Оригинально выглядят затемненные полупрозрачные сплит-экраны меню и корзины со скроллом.
Teavana
Невероятно красочный и сочный сайт американской чайной компании с перевернутым главным экраном (справа-налево). Позитивные лица отдельным слоем на фоне кислотных «вырви глаз» оттенков служат мощным продающим посылом.
Revolucionde Cuba
Food-сайт в стиле лендинга сделан на WordPress и HTML5 / CSS3. Компактный плоский дизайн с липкой панелью навигации и красивым гамбургер-меню во весь экран. Сайт запоминается изображениями, текстурами, оригинальной типографикой, полупрозрачными плашками, броским оформлением CTA-кнопок и элементов интерфейса.
Материальный стиль и Flat эстетика с градиентами
Материальный дизайн (Flat 2.0 от Гугла) допускает в плоском оформлении образующие слои тени. Градиенты вернулись в веб-дизайн, украшают графику и плоские иллюстрации. Тренд остается актуальным.
Web Effectual
В ярком стиле Flat 2.0 представили себя дизайнеры-разработчики из Флориды. Градиенты и тени сделали дизайн сайта приятным, а применение типографических / цветовых контрастов и слоев добавили выразительности. Минимум кликабельного и отвлекающего.
Method
Сайт новозеландского креативного агентства. Плиточному материал-дизайну добавляют динамичности секции с интерактивными фонами. Красный цветом в бэкграунде визуально подчеркнуты жирные заголовки.
Epiphany
Показывая глубину интерфейса, британское агентство применяет тени, а причудливая анимация оживляет главную страницу.
PIXIT Design
Трёхцветный сайт австрийского агентства имеет хороший UX и трендовый вид. Элегантный динамичный дизайн Flat с элементами материального стиля, стильными переходами, эффектами при прокрутке и наведении.
Pantheon
Хостинговая платформа из Сан-Франциско, созданная для разработки Drupal и WordPress сайтов. Яркий корпоративный сайт привлекает плоской графикой, геометричными формами c градиентами и необычным выпадающим меню.
В завершение
Какой бы вариант не нравился: классический плоский дизайн, стиль Flat Shadow, ультраплоский, полуплоский или Флэт 2.0 не забывайте, что миссия дизайна – отражать позицию бренда, компании, сообщества. Оценивая плюсы / минусы определите целесообразность флэта. С правильно выбранной стилистикой дизайна легче подчеркнуть конкурентные преимущества, выразить тематику сайта, выгодно представить бизнес. Вообще, в тренде дружелюбные плоские интерфейсы с легким для восприятия оформлением страниц, которые хочется поскроллить.
seo-design.net
Правила и запреты веб-дизайна / Логомашина corporate blog / Habr
Веб-дизайн — замысловатая штука. При создании веб-сайта нужно учитывать множество деталей. Чтобы упростить задачу, я подготовил список правил и запретов, которые следует учитывать каждому веб-дизайнеру. Хорошо, что эти принципы довольно просты. Поехали!
Правила
1. Дизайн должен быть единым, независимо от платформы
Ваш сайт посещают с разных устройств: стационарного компьютера или ноутбука, планшета, телефона, аудиоплеера или даже с часов. Важная часть работы над UX заключается в предоставлении каждому посетителю одинаковой версии сайта, независимо от устройства.
Использовать ваш сайт с мобильного телефона должен быть так же удобно и комфортно, как с домашнего компьютера.
2. Простая и понятная навигация
Навигация — это ключевое понятие в удобстве пользовательского интерфейса. Помните: «неважно, насколько хорош ваш сайт, если пользователи не могут в нем разобраться». Поэтому навигация на сайте должна быть:
- Простой — у каждого сайта должна быть простейшая из возможных структура;
- Понятной — навигация должна быть очевидной;
- Преемственной — навигация первой и последней страницы должна быть одинакова.
Проектируйте навигацию так, чтобы пользователь всегда понимал где он, куда ему нужно и как попасть туда за наименьшее число кликов.
3. Цвет ссылок
Ссылки — ключевой элемент в процессе навигации. Если не менять цвет посещенной ссылки, пользователь может случайно перейти по ней снова. Понимание, где пользователь уже был и где он сейчас, помогает решить, куда идти теперь.
Понимание того, где пользователь уже был, освобождает его от блуждания по одним и тем же страницам.
4. Простой поиск по страницам
Впервые просматривая сайт, пользователь лишь пробегает страницы глазами, не вчитываясь в текст. Ему нужно найти решение своей проблемы, а дизайнер должен ему в этом помочь через правильную визуальную иерархию. Визуальная иерархия — расстановка или представление элементов по их важности; к примеру, куда взгляд падает сначала, куда потом и т. д.
Делайте важные вещи — названия экранов, формы для входа, части навигации или другой значимый контент — фокальной точкой, чтобы посетитель видел их сразу при входе.
Z-образный паттерн на сайте Basecamp
5. Проверяйте ссылки!
Пользователь теряет доверие к сайту каждый раз, когда по ссылке вылетает ошибка 404 (несуществующая страница). Кликая по ссылке, пользователь ждет решения проблемы, а не сообщение об ошибке.
Страница не найдена
6. Кликабельные элементы
Пользователь определяет свойства объекта по его виду. Подчеркнутые слова без ссылок или элементы без гиперссылки запросто сбивают посетителей с толку. Пользователи должны понимать, где на странице статичный контент, а где динамичный, который можно рассмотреть по клику или нажатию на экран. Активные элементы должны выделяться.
Menagerie Climb: оранжевый бокс — это кнопка? Нет. Хотя форма и вид говорит об обратном
Запреты
1. Заставлять посетителя ждать загрузки страницы
Запас терпения и способность концентрировать внимание пользователя очень малы. Об этом говорится в исследовании NNGroup:
Предельное время концентрации пользователя на задаче — 10 секунд
Если пользователь вынужден ждать загрузки сайта, он теряет терпение и может уйти. Даже самый красивый индикатор загрузки не сможет удержать его надолго.
Изображение: Ramotion
2. Открывать ссылку в новой вкладке
Такой способ грубо отключает сценарий использования кнопки «назад» для возврата на предыдущую страницу.
3. Позволять рекламе закрывать контент
Промо и реклама на странице могут затмить контент, затрудняя выполнение задачи пользователя. Не говоря уже о том, что все, похожее на рекламу, игнорируется пользователем (феномен баннерной слепоты).
4. Похищать прокрутку
Похищением прокрутки я называю прием дизайнеров/разработчиков, изменяющий поведение сайта при прокрутке. Заменяют ее на анимированные эффекты, якорные точки при прокрутке и новый дизайн для самого ползунка прокрутки. Многие пользователям это не нравится, поскольку у них забирают контроль. Поэтому при дизайне веб-сайта или интерфейса позаботьтесь чтобы, контроль над просмотром приложения или сайта оставался у пользователя.
На странице Mac Pro ужасная прокрутка: точки под картинкой ведут каждая на свою секцию страницы
5. Автовоспроизведение видео со звуком
Включающиеся сами собой видео, музыка или звуки раздражают пользователей. Медиаконтент следует применять осторожно и только когда пользователь ожидает этого.
Видео на Facebook включаются автоматически, но без звука, до тех пор, пока пользователь не подтвердит, что смотрит видео (кликнув по нему)
6. Жертвовать удобством ради красоты
Дизайн сайта или интерфейса не должен пересекаться с возможностью решать задачу пользователя. Важно избегать запутанного фона позади контента, плохих цветовых схем, усложняющих чтение сайта, или недостаточного цветового контраста (как в примере ниже).
Неконтрастные шрифты — это всегда плохая идея
7. Использовать мигающий текст и рекламу
У восприимчивых людей мигающий контент может вызвать припадок. Помимо этого, он наверняка вызовет недовольство и будет отвлекать людей.
Избегайте мигающего текста!
habr.com
ТОП-10 классических стилей в веб-дизайне
Андрей Батурин,
Андрей Батурин
Многие клиенты, которые обращаются к нам по вопросам разработки веб-дизайна, просто теряются в многообразии современных тенденций. Поэтому мы решили рассказать о том, какие стили веб-дизайна сегодня особенно популярны. Остановимся на десятке лучших и наиболее востребованных. Но на деле их, конечно, гораздо больше.
Классика
Как и в архитектуре, моде, интерьерах, в современном веб-дизайне классика тоже присутствует! В этом направлении оформлено множество классных web-ресурсов, и вряд ли мы когда-нибудь от него полностью откажемся. Поскольку классика универсальна: в этом ключе сайт может оформить и салон красоты, и юридическая компания, и производственная фирма. Оформление как бы сообщает посетителю — мы деловые, надежные, серьезные люди, давайте сотрудничать.
Этот стиль веб-дизайна подчиняется достаточно строгим нормам:
- Структура построена колонками;
- Наименование и логотип находятся в верхней части страницы;
- Меню расположено слева или сверху, выпадающее либо статичное;
- Цветовая гамма — сдержанная, гармоничная, без яркости, обычно в светлых оттенках. Если у компании разработана айдентика, включаются фирменные цвета и элементы;
- Графика, анимация и прочие мультимедийные штучки либо совсем отсутствуют, либо расставлены в виде незначительных вкраплений;
- Шрифты подбираются скромные, без излишеств, вычурности, цветовых эффектов.
При всей строгости правил сайты с классическим дизайном разнообразны, всегда можно отыскать новое решение.
Оформление не отвлекает внимание гостей на себя, и они могут целиком сосредоточиться на информации о бизнесе. Вся классика сейчас оформляется в плоском дизайне. Но этот признак может быть со временем скорректирован.
Гранж (Хипстерский стиль)
Сейчас он на пике популярности, пока в моде брутальное! Собственно, основные приметы стилистики уже названы. Гранж возник не в веб-дизайне, он пришел из мира музыки и взял оттуда некоторые особенности: небрежность, грубость, некоторую тяжесть. Если весь дизайн web 2.0 построен на гармоничности, четкости, симметричности, то гранж — явный противовес этим тенденциям.
Направление считается нарочито креативным, оно охотно использует темные, натуралистичные оттенки, эстетику урбанизма, грубые текстуры, что-то из hand made.
- Цветовая гамма: кирпичные, серые, черные, коричневые, песочные, грязно-зеленые тона;
- Текстуры: кладка, исписанные граффити стены, деним, рогожка, выцветшая бумага;
- Шрифты: замысловатые, размытые, гротескные, потертые и т. д.
Целевая аудитория — та, у которой в почете все крафтовое. Редко это деловая среда или крупный бизнес, такая эстетика адресована молодежи. Особо рекомендовано барбершопам.
Минимализм
Он очень распространен в реальности, добрался и до веб-пространства. Основной акцент — на простом и неброском оформлении. Здесь не должно быть ничего лишнего! Информативность проявляется не в обилии контента, а наоборот. Иногда весь текст на минималистичных сайтах заменен на видео или сжат до пары фраз или призыва к действию.
Лаконичность провозглашается главным принципом, а количество визуальных элементов сводится к минимуму. Этим правилам подчиняется все, от структуры интернет-ресурса до выбора шрифтов. В основе минимализма лежит прямая логика и полный отказ от излишеств.
У этого стиля веб-дизайна обширная сфера применения: так оформляют и интернет-магазины, и лендинги, и корпоративные сайты малого или среднего формата. Крупному бизнесу в минимализме, пожалуй, тесно.
Типографика
Тут мы объединим, по сути, несколько стилей: газетный, журнальный, типографический. Акценты падают одновременно на эстетику оформления и на подачу информации. Собственно, основой дизайна становится формат газеты или журнала:
- Расположение текста и графического контента колонками;
- Многообразное использование шрифтов, разных по типам и размерам;
- Сопровождение текста фото, иллюстрациями, видео-материалами.
Отличие типографики — в использовании нестандартных, оригинальных шрифтов, которые сами по себе привлекают внимание.
Нетрудно догадаться, что это направление современного веб-дизайна подходит для оформления новостных порталов, информационных сайтов, личных блогов.
Ретро (Винтаж)
Оба названия имеют одинаковый смысл: в веб-дизайне сайтов, выполненных в таком стиле, обязательно используются какие-либо элементы, имевшие распространение в прошлом.
- Это может быть яркая графика поп-арта второй половины 20 века, старинные «летописные» буквицы, королевские вензеля или геральдические символы.
- В качестве спецэффектов часто употребляются состаренные, выцветшие, потертые текстуры, полутона, которые словно выгорели на солнце или поблекли под воздействием времени.
- Соответственно, используют шрифты от настоящих готических до искусно стилизованных под прошедшие эпохи.
С ретро надо обращаться осторожно: есть риск переборщить и вместо стильного сайта получить нагромождение «ископаемых». Поэтому разработку веб-дизайна надо поручать дизайнерам со вкусом и опытом. В этом случае достойный сайт-визитку или корпоративный портал в винтажном стиле могут приобрести представители различных направлений творчества, торговцы антиквариатом, букинисты, ювелиры. Предпочитают ретро те владельцы, чей бизнес является семейным делом и обладает богатой, многолетней историей.
Рисованный (эскизный) стиль
Надо ли говорить, как любят это направление дизайнеры, которые мечтали стать художниками? Тут открываются огромные возможности заарканить вдохновение и заняться настоящей живописью. Основой веб-дизайна становится уникальная графика, которая рисуется вручную, на бумаге. Уже потом идея переносится в цифровой формат.
Пожалуй, эта стилистика вызывает наиболее мощный эмоциональный отклик, если дизайн выполнен качественно. Каждый элемент становится авторским, приковывает к себе внимание, поэтому контент обязан быть простым, трогательным, возможно, наивным, но не чрезмерным.
По понятным причинам такое оформление подойдет для всей творческой братии, индустрии красоты, разнообразных детских студий, небольших онлайн-магазинов или лендингов молодых компаний.
Metro (карточный дизайн)
Чтобы понять, как выглядят сайты в стиле Metro, достаточно вспомнить интерфейс Windows 10, где разделы представлены в виде крупных, единых по формату плиток. Эта тенденция проникла и в веб-дизайн.
Карточный стиль отличает:
- Минималистичность;
- Яркая палитра цветов;
- Не менее яркая, нестандартная типографика;
- Строгое отношение к размерам и пропорциям;
- Функциональность, понятная логика и структура, обилие ссылок.
Стилистика вполне универсальна, сложно сказать, кому она не подойдет, разумеется, при качественном воплощении.
Полигональный
Помните художников-кубистов? Истоки этой эстетики родом из их живописи. Этот стиль веб-дизайна, с одной стороны, отличается простотой, с другой, — многообразием декоративных элементов. В ход идут линии, фигуры, пространственные модели. Реальные предметы преломляются под различными углами и получают новое звучание, смысл.
Стиль оригинален, но ограничен основной идеей. Это настоящее буйство геометрии и цвета подойдет фанатам градиентов и спецэффектов.
Flat дизайн
Направление, явившееся миру в 2012 году, стало своеобразным антиподом скевоморфизма, который любил передать реальные объемы, тени. Плоский дизайн символизирует упрощение цифрового пространства и провозглашает эпоху двухмерности. Сейчас он претерпевает изменения, о чем мы недавно писали.
Но пока отметим такие его характерные черты:
- Контенту уделяется основное место, графические элементы не отвлекают на себя внимание пользователя, а помогают ему получить информацию;
- Значительная роль отводится типографике, которая не должна быть обычной;
- Расположение разделов и элементов структуры ресурса строится по интуитивно понятному шаблону;
- Дозволяется использовать яркие оттенки, крупноформатные фото, иллюстрации, видео, но без фанатизма.
Flat получил большое распространение в разных направлениях бизнеса, в сайтах разных типов.
Organic & Natural
Флору, фауну и вообще природный мир любят очень многие, поэтому в веб-дизайне имеется и такой стиль. Понятно, что в рамках этой эстетики разработчики непременно применяют мотивы, позаимствованные у матушки-природы:
- Текстуры, изображающие траву, деревья, цветы, воду, горы;
- Графические элементы в виде различных пейзажей, вариаций на тему животного или растительного царства.
В этом стиле визуальной составляющей отводится главное место, она перевешивает информативность и контент.
Можно встретить множество достойных примеров — сайтов, посвященных разным родам деятельности, дизайн которых разработан в этом ключе.
— Мы назвали не все современные тенденции web-дизайна: можно было поговорить еще о хай-теке, Apple, мультипликации и других. Дизайнеры любят играть стилями: черты одних перетекают и легко комбинируются с иными. Важно другое: мы занимаемся веб-разработкой уже 11 лет. Воплощаем многогранные идеи в совершенно разных стилистиках. Неизменным остается высокое качество каждого проекта. Наши клиенты получают запоминающиеся, красивые, элегантные, стильные сайты.
Другие статьи по тегам
веб-дизайн
сайты
заказать сайтна эту тему
Насколько отличатся прототип и конечный дизайн сайта?
История веб-дизайна
Веб-дизайн 2018 года: тенденции и тренды
Когда пора заказать редизайн сайта?webevolution.ru
Примеры хорошего веб-дизайна | Блог | Разработка и дизайн сайтов и мобильных приложений
Профессиональный дизайн хорош не сам по себе, а только когда он соответствует задачам сайта. Он должен не столько привлечь, сколько удержать внимание нужного пользователя. Люди будут игнорировать дизайн, который игнорирует людей. В этой статье мы приводим примеры дизайна веб-сайта и рассказываем о последних тенденциях в этой сфере.
Советы по дизайну для успешного сайта
1. Наличие стратегии. Каким бы красивым не был сайт, если пользователю непонятно его предназначение, он полюбуется и уйдет, так ничего и не купив. Поэтому дизайн должен четко говорить посетителю о том, куда он попал, что здесь можно сделать и почему стоит задержаться.
Например, вот сайт магазина Tessemae’s, который продает приправы:
На нем представлены фото продукции, варианты сервировки и использованы яркие цвета, которые ассоциируются с чем-то острым. Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
А вот пример из сферы услуг — современный сайт архитектурно-строительной компании Kephart:
В дизайне выше используются качественные фотографии строений и людей, сочетание которых создает ощущение жилых помещений, а не просто холодной архитектуры.
2. Удобство использования. Юзабилити охватывает множество параметров, от скорости загрузки до удобства навигации и наличия поиска. Мы уже писали о принципах веб-дизайна интерфейса пользователя, но вот короткая выжимка:
- Знайте уровень своего пользователя (сайт, с помощью которого можно строить математические модели будет сильно отличаться по интерфейсу от онлайн-магазина с одеждой).
- Используйте уже известные модели (если пользователь не поймет, как пользоваться меню сайта, то он вряд ли уделит время его содержимому).
- Создавайте визуальную иерархию (покажите пользователю, что самое важное и четко разделяйте блоки текста, чтобы упростить просмотр).
- Не усложняйте (если что-то можно сделать еще проще — делайте).
Например, Wunderlist использует значки и принципы, которые знакомы пользователям по почтовым (перетаскивание дел в списке, inbox, чат) и офисным приложениям и календарям (оповещения, сортировка), а также стандартное для бумажных списков вычеркивание выполненных дел:
3. Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
Например, на сайте Starbucks использован фирменный оттенок зеленого и черный — цвет основного напитка, который компания продает в 67 странах мира:
4. Качество контента. Оно состоит из двух показателей: читабельности полезности. Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
5. Можно ли доверять этому сайту? Корпоративный сайт, где в качестве средства связи указан только адрес электронной почты, вызывает недоверие у пользователей. Блоги, об авторах которых ничего не известно, кажутся ненадежными. Магазины, которые не рассказывают ничего о способах оплаты и доставки не получают заказов. Поэтому проверьте:
- Понятно ли, кому принадлежит сайт?
- Заметен ли логотип компании?
- Предоставляются ли подробные контактные данные: почтовый адрес, карта проезда, время работы, номера телефонов, адрес электронной почты.
- Есть ли на сайте раздел, посвященный сотрудникам компании? Наличие такого раздела создает ощущение уже состоявшегося знакомства.
- Имеются ли на сайте отзывы клиентов и портфолио?
- Что известно об истории компании? Как давно она существует? Кто основатель? Кто инвесторы? Какие у компании цели?
- Есть ли сведения о гарантийном возврате и обслуживании? Условиях использования и политике конфиденциальности?
На сайтах всех известных компаний имеются элементы, которые свидетельствуют об их надежности. Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Также пользователю сразу показывают стоимость техники — это вызывает доверие.
Последние тенденции в дизайне сайтов
Кроме соблюдения перечисленных выше требований стоит учитывать актуальные тенденции веб-дизайна и использовать те из них, которые применимы в конкретном случае. Что же популярно сейчас?
Адаптивность
Если раньше для выхода в Интернет использовались только ПК и ноутбуки, то сейчас устройств с экранами разных размеров гораздо больше: смартфоны, планшеты и носимые девайсы. Чтобы пользователям этих устройств было комфортно просматривать сайт, стоит подумать о применении адаптивной верстки:
Плоский дизайн
Плоский дизайн сохранит позиции, поскольку ориентируется на конечного пользователя. Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Использование анимации и видео
Фоновые видео и анимация используются с целью сделать сайт более живым и интерактивным. Вот пример на странице нашего IT-ивента:
Распространение UI-паттернов
С появлением одностраничных веб-приложений, сайты становятся более унифицированными. Многочисленные примеры веб-дизайна свидетельствуют о широком распространении меню-гамбургера, короткой формы регистрации, входа с помощью аккаунтов в социальных сетях, длинной прокрутки и других. Например, вот окно регистрации, ставшее уже стандартным:
Чтобы понять, можно ли следовать той или иной тенденции, спросите себя:
- Повлияет ли она понимание цели сайта?
- Усложнит ли новый дизайн навигацию?
- Помешает ли она пользователям выполнять действия с сайтом? (Например, регистрироваться или оставлять отзывы.)
- Способна ли она исказить имидж бренда?
Мы надеемся, что приведенные в этой статье идеи для дизайна сайта электронной коммерции помогут вам определиться, что бы вы хотели видеть на сайте своей компании.
Заказывая мобильное приложение или сайт у студии stfalcon.com, вы получаете дизайн, который будет радовать клиентов и работать на ваш бренд.
Об авторе
Руководитель отдела дизайна
Макс ратует за интересы пользователей, поэтому работать с сайтами и приложениями, к которым он приложил руку — одно удовольствие.
stfalcon.com
Лучшие примеры веб-дизайна
Сегодня вы увидите подборку с лучшими примерами веб-дизайна. Возможно, именно эти примеры вдохновят вас на новые идеи и проекты. Будем рады услышать ваше мнение в комментариях.
Примеры веб-дизайна портфолио
На подобных сайтах выставляются работы художников. Как правило, они создаются для фотографов, дизайнеров и профессионалов шоу-бизнеса.
hotdot
vittoriomariavecchi
lucasnikitczuk
Peachey photography
mufeed
Caramelbudgie
mustafademirkent
Shaneprendergast
Derek Boateng
uigstudio
uberdigital
Примеры веб-дизайна бизнес сайтов
Сайты малых и крупных предприятий. Бизнес или корпоративные веб-сайты, как правило, приносят большие деньги. Дизайнер, работая над подобного рода проектом, должен хорошо продумать дизайн, стиль сайта и хорошо разбираться в технике создания лучшего веб-дизайна, чтобы клиенты не только приходили, а и оставались на длительное время.
Gc watches
yellowphin
Numero10
delhiwebdesignerz
webartisans
code95
xgraphica
Beoplay
jandk
Livingedge
brognoliincorporadora
zenergy
blackramwhisky
Siaperitivos
kitchenprague
vismap
Clearmedia
M2film
bravepeople
vespillo-lefilm
ipolecat
Веб-дизайн сайтов приложений
Веб-дизайн сайтов приложений схож с бизнес сайтами. Отличие лишь состоит в том, что коммерческие сайты информируют о множестве товаров, а сайт приложений обычно представляет один конкретный продукт. Чтобы создать хороший сайт приложений необходимо знать стили эффективного маркетинга. Здесь необходимо большое внимание уделить тому, чтобы подчеркнуть и выдвинуть на передний план сам продукт и описать его отличия от других подобных продуктов, которые представлены на рынке.
helvetitee
Disney
calculit.piratesdeaudouce
smartphood.it
Apple
vlog.it
bagigia
4startup
solomo.welovedigital
Веб-дизайн различных сайтов
Есть сайты, которые не вписываются ни в одну из выше перечисленных категорий. Вот они:
thekennedys
Served-mcr
Tori’s Eye
adidasretailjobs
Cyclemon
T-mobile
stlouischildrens
Спасибо вам за внимание. Надеемся, вам понравились данные примеры и вы нашли среди этой подборки полезные и интересные экземпляры.
Перевод — Дежурка.
Автор — Ayaz Malik.
Возможно, вам также будет интересно:
www.dejurka.ru
Разработка красивого веб-сайта с нуля. Как создать веб-сайт

Доброго времени суток, уважаемые читатели блога http://www.webformyself.com
С Вами Виктор. Сегодня я хочу предоставить Вашему вниманию еще один интересный перевод с сайта http://net.tutsplus.com/ . Данная статья Вам покажет как можно нарисовать красивый сайт, имея практически нулевые знания в программе Photoshop.
Автором данной статьи является Marko Prljic.
Поехали…
Вам захотелось создать красивый сайт, но Вы даже не представляете, как это делается? Хотите узнать, как создать веб-сайт? Честно говоря, несколько лет назад это и со мной произошло. Путешествуя по сети, я встречал множество красивых сайтов, и мне самому всегда хотелось уметь разрабатывать такой дизайн для сайтов. Сейчас я уже это умею и готов научить и Вас, как это сделать! В сущности, для этого требуются некоторые навыки работы в Photoshop и внимание к деталям. В этом руководстве я буду обращать внимание на те незначительные на первый взгляд детали, из которых складывается красивый дизайн сайта. Запускайте Photoshop и приступим к делу!

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяАвтор: Marko Prljic
Редакция: Рог Виктор
Привет, меня зовут Марко, я веб-дизайнер из чудесной страны Хорватии. Я разрабатываю амбициозные, классно выглядящие, современные сайты. Также я пишу статьи для Themeforest и Graphicriver, и люблю писать разные руководства. В свободное от создания сайтов время я просто общаюсь со своими детьми или обдумываю очередной Большой Проект. О, как и все остальные, я веду блог на Twitter.

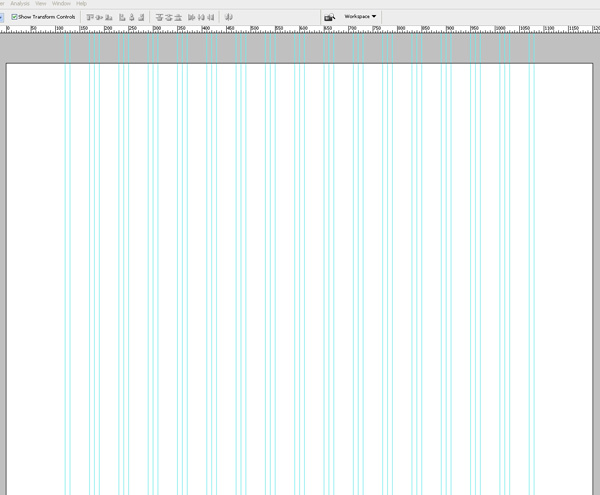
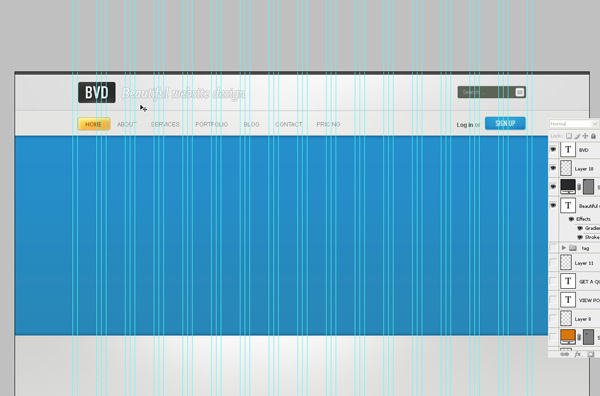
Шаг 1 – Скачайте 960 Grid System Template
Почти все дизайны я разрабатываю на основе блочной системы 960 Grid System. Поэтому нам сначала нужно скачать эти блочные шаблоны для Photoshop, которые можно найти на официальном сайте 960.gs. Просто распакуйте zip-архив и найдите в нем PSD-шаблоны. Вы увидите шаблоны двух типов: один – 12_col, второй – 16_col. Как видно по названию, отличаются они тем, что один состоит из 12 колонок, а другой из 16. Чтобы пояснить чуть точнее, допустим, что Ваш дизайн будет состоять из трех вертикальных блоков, тогда Вам нужно взять шаблон 12_col, так как 12 кратно 3. А если Ваш дизайн будет состоять из четырех вертикальных блоков, тогда Вы может брать в качестве шаблона как 12_col, так и 16_col, потому что и 12, и 16 кратно 4. Далее в руководстве мы рассмотрим это на примере.
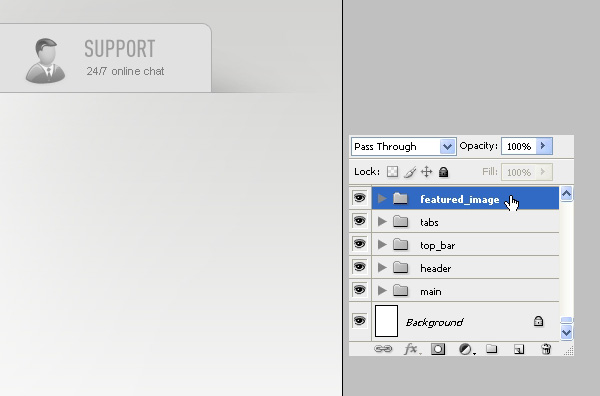
Шаг 2 – Определяем структуру

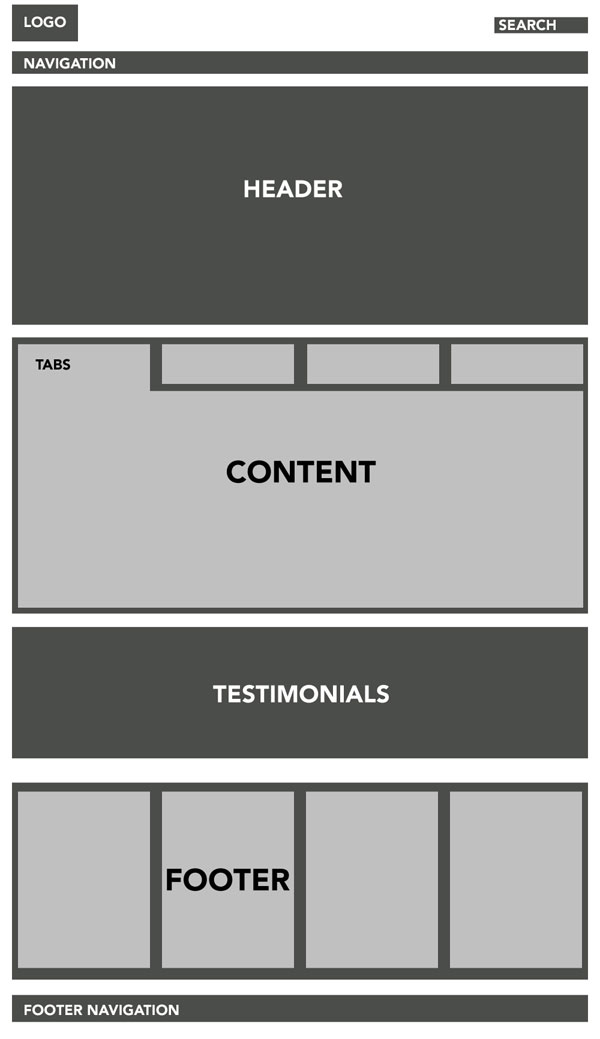
Перед тем, как мы откроем наш PSD-шаблон и начнем рисовать, нам сначала нужно определиться со структурой нашего сайта. Это будет довольно усложненная структура, поскольку мы будем использовать слои, вложенные друг в друга. Это проиллюстрировано на рисунке выше.
Шаг 3

После того, как мы определились со структурой сайта, можно двигаться дальше. Откройте Ваш шаблон 16_col.psd. Перейдите в меню «Изображение» > «Размер холста» (Image > Canvas size). Установите размер 1200px по ширине и 1700px по высоте. Установите цвет фона #ffffff.
Шаг 4

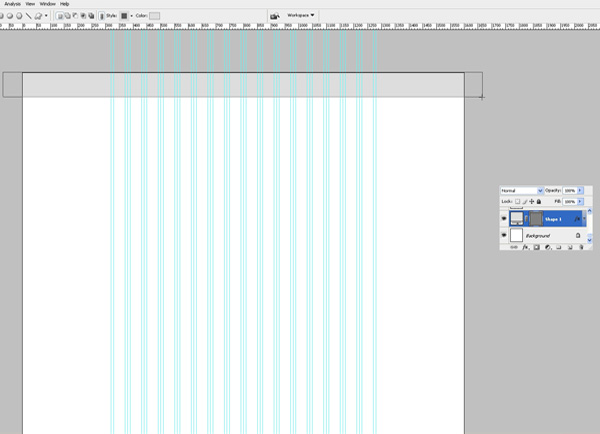
Далее выберите инструмент «Прямоугольник» (Rectangle) и нарисуйте прямоугольник по всей ширине холста и высотой примерно 80px. Залейте его цветом #dddddd.
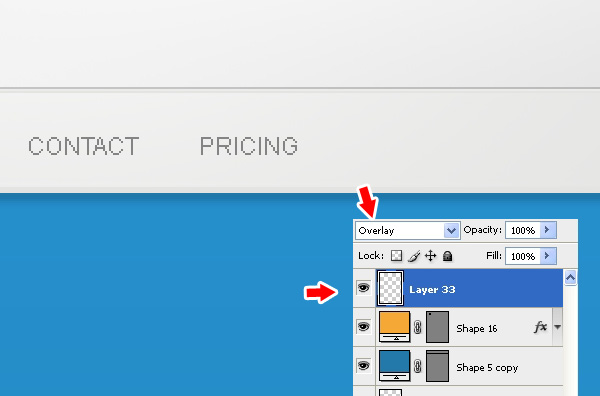
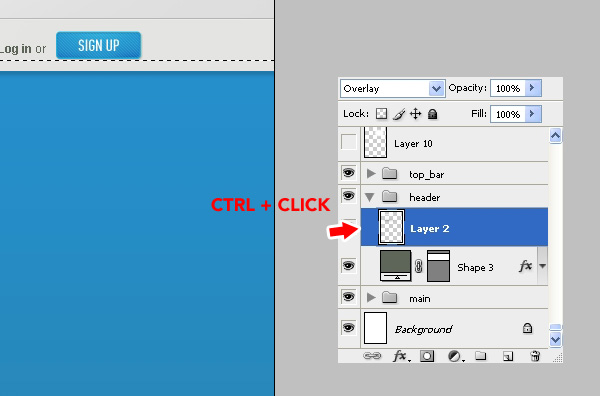
Шаг 5

Создайте новый слой над прямоугольной областью и установите для этого слоя режим «Перекрытие» (Overlay). При нажатой клавише Ctrl щелкните мышью по слою с прямоугольником. Он будет выделен. Выберите мягкую кисть (soft brush) толщиной 600px, установите белый цвет и несколько раз щелкните, поместив край кисти чуть выше выделенной области, как показано на рисунке. Таким образом, Вы создадите красивый и легкий световой эффект. Кроме того, можно связать эти два слоя.
Шаг 6

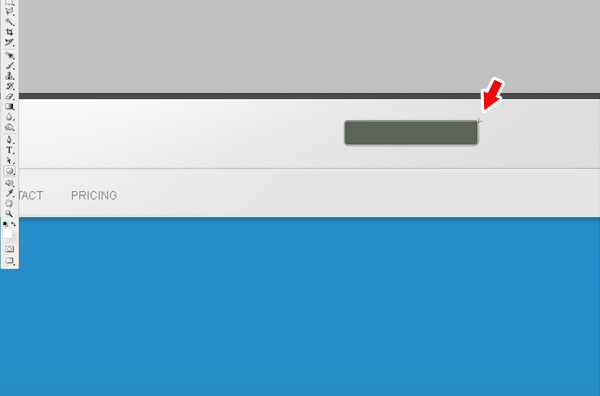
Новый слой. Выберите снова инструмент «Прямоугольник» (Rectangle) и нарисуйте тонкий темно-серый прямоугольник, как показано на рисунке.
Шаг 7

Выбрав инструмент «Прямоугольник» (Rectangle), нарисуйте большой блок примерно на 500px ниже верхнего прямоугольника. Сделайте его высотой 575px и наложите на него линейный градиент в границах оттенков от #d2d2d0 до #ffffff, с углом -90° и масштабом 100%.

Шаг 8

Сейчас мы создадим такой же световой эффект, который описан в Шаге 5. Мы еще не раз будем использовать этот прием, поэтому в следующий раз я просто буду отсылать Вас к Шагу 5, где описан этот эффект.
Создайте новый слой над всеми текущими слоями. При нажатой клавише Ctrl щелкните мышью по большому прямоугольнику. Выберите мягкую кисть толщиной 600px, установите белый цвет и несколько раз щелкните, поместив край кисти чуть выше выделенной области, как показано на рисунке.
Шаг 9

Создайте новый слой и нарисуйте большой прямоугольник высотой 400px. Он будет использоваться для шапки нашего сайта. Наложите на него красивый голубой градиент от оттенка #2787b7 до #258fcd.
»Видите, какой нежный переход оттенков?



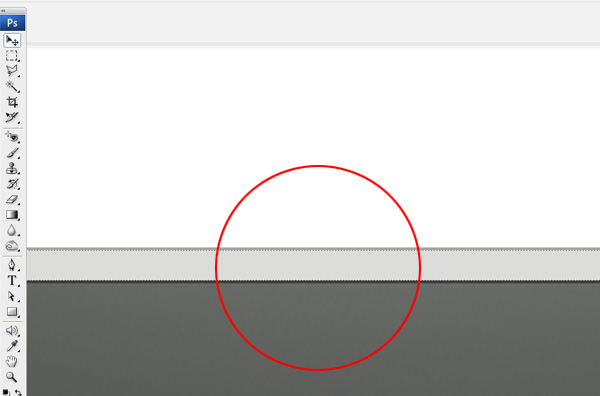
Шаг 10

Добавьте темно-синюю линию толщиной 1px вдоль нижней границы шапки, наложите эффект тени (Drop shadow). Для наложения тени используйте режим Умножение (Multiply), непрозрачность (Opacity) 65%, угол (Angle) -90°, смещение (Distance) 1px, размер (Size) 6px. Далее создайте поверх новый слой и нарисуйте под синей линей еще одну линию толщиной 1px белого цвета. Таким образом, мы создадим отчетливую границу для нашего блока с основным контентом. В принципе, этот прием оформления границ Вы можете применять для каждого блока Вашего проекта, только с другими оттенками.
Шаг 11

Создайте новый слой и с помощью инструмента «Прямоугольник» (Rectangle) нарисуйте в верхней части холста прямоугольную область высотой 50px, как показано на рисунке. Она будет служить для панели навигации.

Наложите тень, используя параметры, представленные на рисунке.
Шаг 12

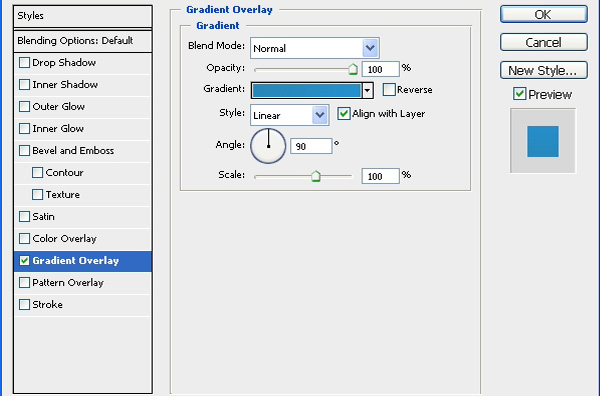
Настало время заняться навигацией. Используйте инструмент «Прямоугольник с округленными углами» (Rounded Rectangle), установите радиус 5px. Нарисуйте прямоугольник, сделайте заливку цветом #f6a836 и наложите следующие эффекты:
— Внутренняя тень (Inner Shadow) – цвет: #ffffff, Режим: Перекрытие, Прозрачность: 60%, Угол: 120 °, Смещение: 7px, Размер: 6px.
— Внутреннее свечение (Inner glow) – Режим: Нормальный, цвет: #ffffff, Размер: 4px, остальные параметры оставьте по умолчанию.
— Обводка (Stroke) – Размер: 1px, Положение: Внутри, цвет: #ce7e01.

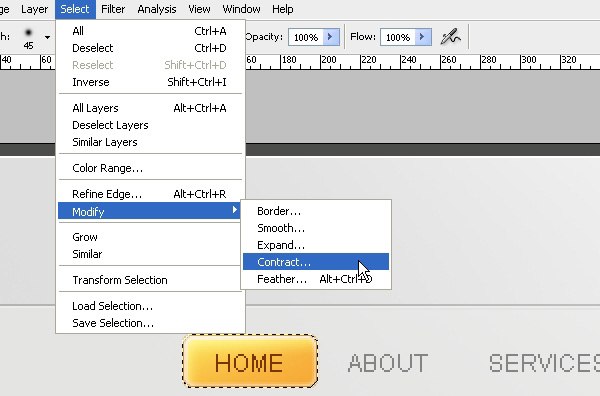
Теперь выделите этот прямоугольник с помощью Ctrl и щелчка мыши. Перейдите в меню «Выделение» > «Модификация» > «Сжать» (Select > Modify > Contract), и введите в появившемся окне 1px.

Создайте сверху новый слой, установите режим «Перекрытие» (Overlay) и наложите эффект, описанный в Шаге 5, только в этот раз используя кисть меньшего размера. Далее добавьте текст для навигации. Я использовал для ссылок навигации шрифт Arial, все буквы заглавные и без сглаживания.
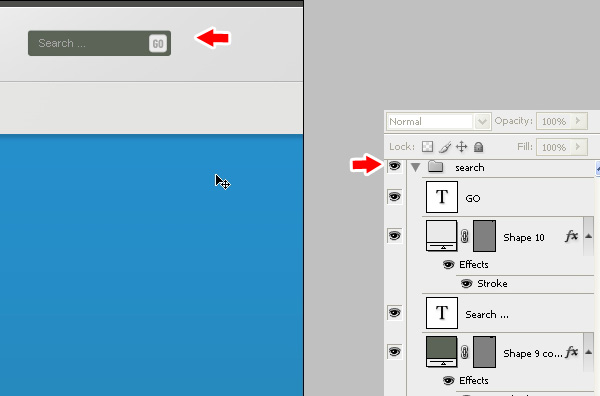
Шаг 13

Теперь давайте создадим поле поиска. С помощью инструмента «Прямоугольник с округленными углами» (Rounded Rectangle) с радиусом 5px создайте поле для поиска по правой стороне размеченной сетки шаблона, в середине верхней серой полосы, созданной на Шаге 4. Добавьте к слою следующие стили:
— Внутренняя тень (Inner Shadow) – цвет: #000000, Режим: Умножение (Multiply), Непрозрачность (Opacity): 9%, Угол (Angle): 90°, Смещение (Distance): 0px, Размер (Size): 6px.
— Обводка (Stroke) – Размер (Size): 1px, Положение: Внутри (Position: inside), цвет: #dfdfdf.

Я добавил текст «Search» и светло-серую кнопку «Go». Выглядеть это должно так.

К этому моменту у нас уже много слоев и необходимо их немного упорядочить. Для этого мы создадим новую Папку слоев и назовем ее «Search». Выделите все слои, из которых состоит поле для поиска, и просто перетащите их новую папку. В дальнейшем мы распределим по папкам и другие элементы, чтобы у нас была лаконичная, упорядоченная палитра слоев.
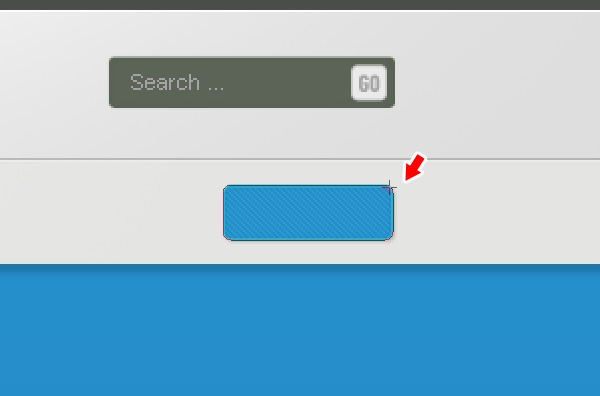
Шаг 14

Создайте новый слой и нарисуйте кнопку «Sign Up» точно так же, как мы нарисовали поле для поиска, только по ширине на половину меньше. Поместите ее под поисковым полем, по центру навигационного блока.

Снова создаем эффект, описанный в Шаге 5.

Используйте мягкую кисть меньшего размера. Я в данном случае выставил размер 45px.
Шаг 15

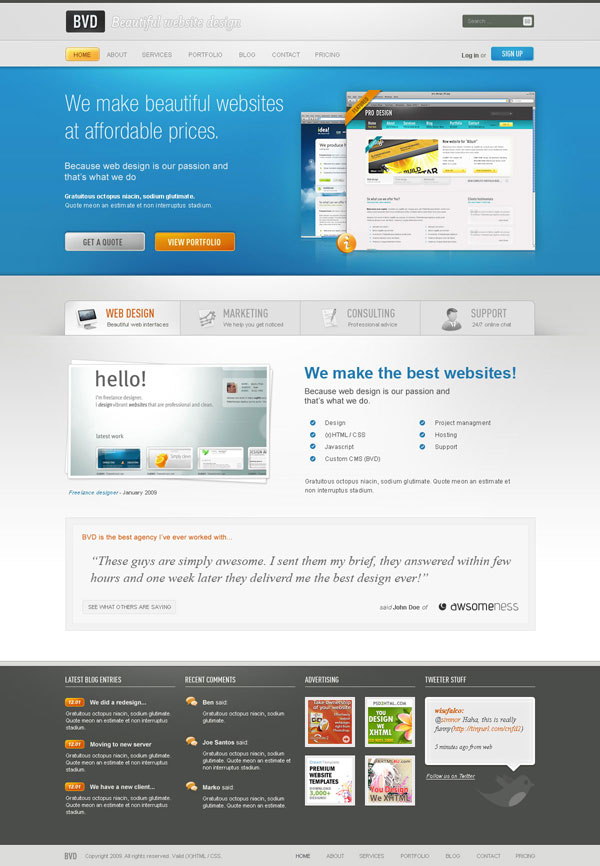
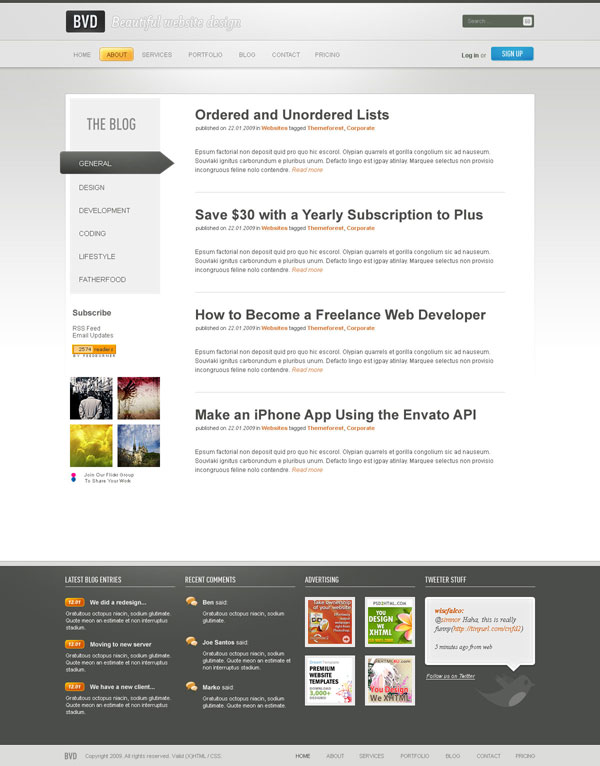
После добавления логотипа и подзаголовка наш сайт должен выглядеть вот так.
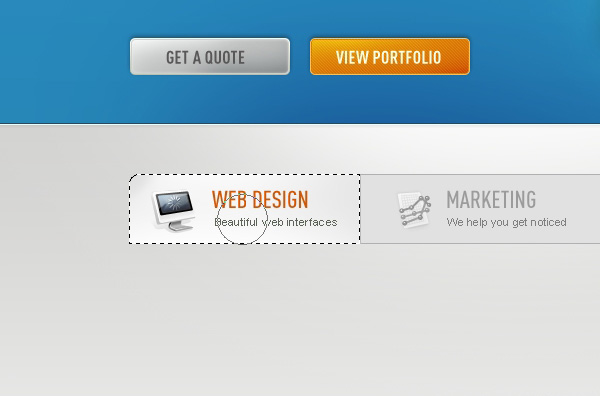
Шаг 16

Сейчас вернемся к упорядочению слоев, о котором мы упоминали выше. Создайте новую пустую папку слоев и назовите ее «top_bar». Переместите в нее все слои графики из верхней части шаблона (логотип, подзаголовок, поле поиска, кнопку регистрации, панель навигации и элементы фона).

Создайте еще одну пустую папку слоев и назовите ее «header». В нее мы переместим графику из шапки нашего шаблона. Вот так это должно выглядеть.
Шаг 17

Наша шапка пока выглядит несколько простовато, поэтому добавим к ней тот же световой эффект, который мы применяли к другим элементам сайта. Выделите блок шапки (тот, что голубого цвета). Создайте сверху новый пустой слой и установите для него режим «Перекрытие» (Overlay).

Выберите большую мягкую кисть размером 600px, цвет #ffffff, и нажмите несколько раз в области под навигационной панелью. Кроме того, для получения более глубокого эффекта мы можем переключить на черный цвет и сделать то же самое в нижней части шапки. Попробуйте!
Шаг 18

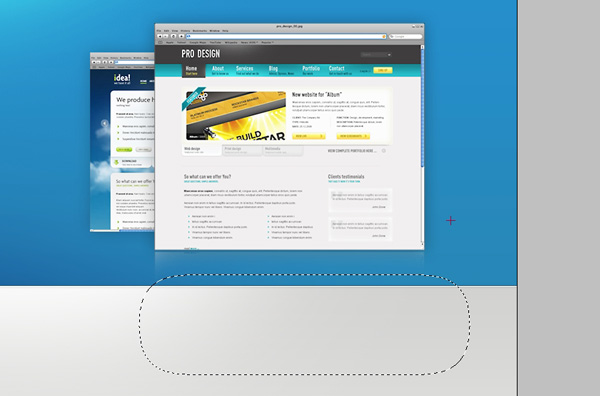
На этом шаге я объясню Вам, как я сделал отражение для изображений в шапке. Найдите пару изображений на свой выбор, я использовал скриншоты браузера Safari с изображениями двух других моих шаблонов. Уменьшите один из них и поместите под вторым, который больше. Создайте дубликат обоих слоев и с помощью инструмента «Свободное трансформирование» (Free Transform) переверните сначала одно изображение, затем второе. Сдвиньте оба изображения на несколько пикселей вниз. Теперь сделайте выделение снизу с внешней стороны до середины первого перевернутого изображения с помощью инструмента «Прямоугольная область» (Rectangular Marquee). Перейдите в меню «Выделение» > «Модификация» > «Растушевка» (Select > Modify > Feather) и в появившемся окне введите 30px или больше. У Вас должно получиться такое же выделение, как показано на рисунке. Нажмите несколько раз кнопку Delete, чтобы получилось красивое затененное отражение оригинального изображения. Повторите этот же шаг для второго изображения.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
Сейчас, чтобы сделать оба изображения немного выступающими, создайте новый слой и установите для него режим «Перекрытие» (Overlay). Наложите эффект, описанный в Шаге 5.

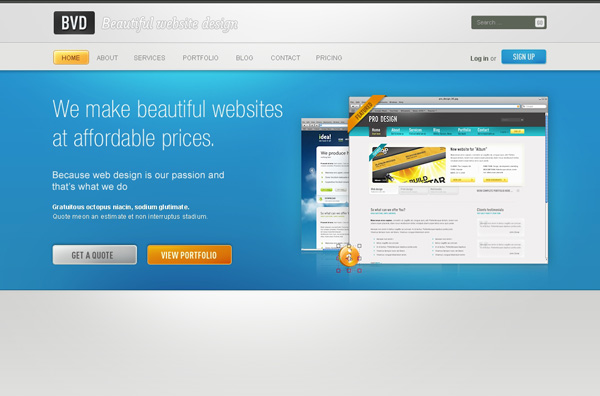
Вот так наша шапка должна выглядеть после добавления красивого заголовка и нескольких кнопок. Не забудьте сгруппировать все слои с графикой шапки в папку «header», чтобы сохранить порядок на палитре слоев 
Шаг 19

Посмотрев на итоговое превью нашего дизайна, Вы заметите красивые вкладки в блоке с основным контентом. Для создания подобных вкладок нам необходимо будет выполнить еще несколько дополнительных шагов, но это определенно того стоит. Сперва с помощью инструмента «Прямоугольник с округленными углами» (Rounded Rectangle) нарисуйте большую прямоугольную фигуру высотой 70px и радиусом углов 10px или больше, если посчитаете нужным. Сейчас нам надо избавиться от нижних округленных углов и сделать их идеально прямыми. Выберите инструмент «Область (горизонтальная строка)» (Direct Selection) и установите его на границе фигуры. Щелкните по точке вертикальной оси и, удерживая клавишу Shift, оттяните ее вниз, пока она не достигнет уровня горизонтальной оси. Уже неплохо, но угол все еще деформированный. Заметен небольшой хвостик. Нажмите на него и сдвиньте вверх до уровня горизонтальной оси.

Мы сделали идеально прямой угол. Вот так это должно выглядеть. Теперь повторите этот шаг для правого нижнего угла.
Шаг 20

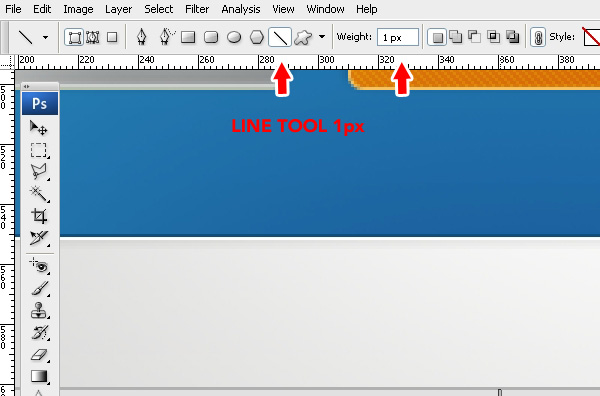
Выберите инструмент «Линия» (Line) толщиной 1px.
Шаг 21

Начертите разделители серого цвета, удерживая клавишу Shift.
Шаг 22

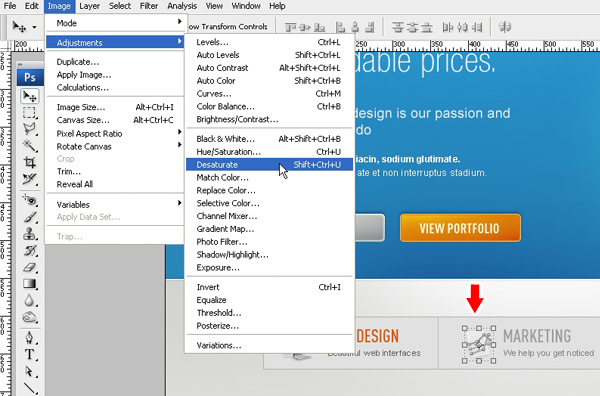
Разместите какие-нибудь иконки, заголовки и описание для каждой вкладки. Я использовал иконки Рэя Ченга, которые можно скачать с сайта WebAppers.com. Как правило, одна вкладка всегда активна, в то время как другие остаются неактивными. Чтобы это четко было видно в нашем дизайне, нам нужно найти способ это показать. Я обесцветил остальные иконки и уменьшил непрозрачность для заголовков и текста, оставив первую активную вкладку цветной и яркой.
Шаг 23

Чтобы сделать активную вкладку более отчетливой, мы установим для нее затененный белый фон. Для этого выделите сперва всю фигуру, а затем вычтите из выделенного лишнее, чтобы выделенной осталась только первая вкладка.

Вот так должно выглядеть выделение.

С помощью маленькой мягкой кисти создайте белый фон.
Шаг 24

Добавим тень. Нарисуйте темно-серый прямоугольник под вкладками, как показано на рисунке.

Добавьте векторную маску (vector mask), нажав на маленькую иконку внизу палитры слоев.

Установите черный цвет, выберите большую мягкую кисть и начните удалять прямоугольник небольшими частями, пока не получится красивый эффект имитации тени под нашими вкладками.

Наконец, уделим внимание деталям. Начертите серую линию толщиной 1px вдоль нижней границы панели вкладок. Добавьте снова маску на слой, как описано выше, и большой мягкой кистью удалите края линии слева и справа. Теперь у нас есть красиво затененная линия, которая подчеркивает тень под нашими вкладками.

Вот так должны выглядеть наши вкладки.
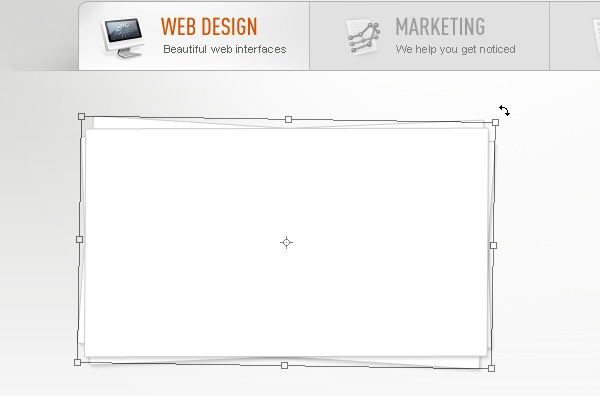
Шаг 25

Пришло время заняться дизайном основного содержания нашей первой вкладки. Нам потребуются красиво оформленное изображение, симпатичный заголовок и какой-нибудь текст. Сначала займемся оформлением изображения. Мне показалось, что неплохо бы нарушить прямолинейность нашего дизайна созданием красивого эффекта сложенных в стопку фотографий. Чтобы этого добиться, нарисуйте белый прямоугольник с рамкой серого цвета и толщиной 1px, и наложите на него легкий эффект отбрасывания тени.

Далее сделайте дубликат слоя и поверните его на несколько градусов с помощью инструмента «Свободное трансформирование» (Free Transform). Повторите этот шаг еще раз.

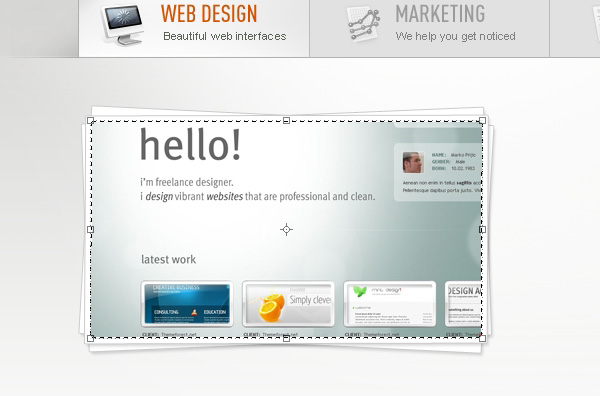
Импортируйте подготовленное изображение и поместите его над белыми прямоугольниками. Не волнуйтесь, если изображение выходит за границы блока – мы это исправим. Выделите верхний прямоугольник, перейдите в меню «Выделение» > «Модификация» > «Сжать» (Select > Modify > Contract) и в появившемся окне введите 5px. Выделив слой с изображением, нажмите иконку «Быстрая маска» (Quick Mask) внизу палитры слоев. У Вас получится эффект красивой картинки с рамкой, как показано на рисунке выше.

Вот так у Вас должен выглядеть порядок слоев.
Шаг 26

Не забывайте следить за порядком. Создайте папки слоев и распределите по ним слои на своей палитре. У меня это сделано вот таким образом.

Добавляем красивые заголовки, немного текста и маркированные списки, и можно считать нашу работу над веб-дизайном завершенной. Двигаемся дальше.

И еще немного организации слоев.
Шаг 27

Я решил, что этот блок должен быть большим, поэтому я разместил его в большом поле сразу после главного блока. Сначала рисуем большой светло-серый прямоугольник высотой примерно 220px с рамкой серого цвета толщиной 1px.

Далее рисуем еще один прямоугольник, светлее и меньше предыдущего на 10px с каждой стороны. У него также должна быть светло-серая рамка толщиной 1px.

Добавляем какой-нибудь текст, и все готово!
Шаг 28

Теперь займемся нижним колонтитулом. Нарисуйте большой темно-серый прямоугольник высотой 400px.
Шаг 29

Наложите световой эффект точно так же, как мы описывали в Шаге 5.
Шаг 30

Далее начертим над колонтитулом прямоугольник высотой 10px и применим к нему легкий эффект, добавив две линии сверху и снизу, как показано на рисунке.
Шаг 31

Создайте самый нижний блок, в котором будет продублирована навигация. Можно скопировать верхний прямоугольный блок с навигацией, поместить его внизу и установить для него высоту около 40px. Поместите его в самом низу Вашего холста. Пожалуйста, имейте в виду, что Вам возможно потребуется расширить холст для этой цели, чтобы на нем уместилась вся графика. В этом случае откройте в меню «Изображение» > «Размер холста» (Image > Canvas size) и установите высоту, при которой весь проект умещается на холсте.
Шаг 32

Снова уделим внимание мелким деталям. Добавим белую линию толщиной 1px вдоль верхней границы нижнего блока навигации, придав тем самым красивый эффект для его рамки.
Шаг 33

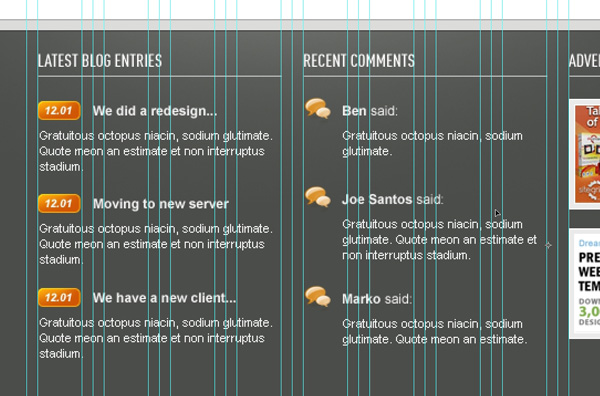
Наполним колонтитул содержанием и красиво упорядочим его по нашей сетке.
Шаг 34

Напоследок распределите все Ваши слои по папкам. У меня это сделано так.
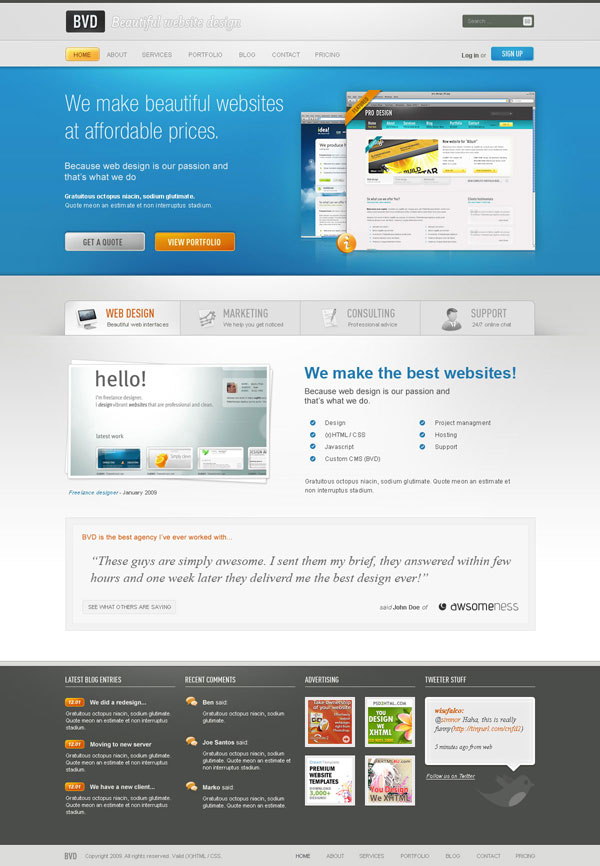
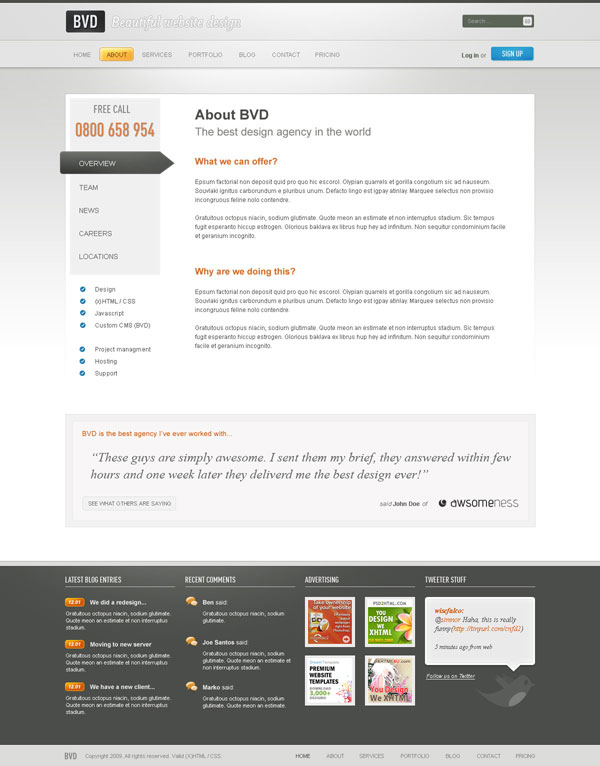
Дизайн






Вот такой дизайн у нас получился в итоге, с парой изменений для разных страниц. Готовые PSD-дизайны, конечно же, можно приобрести на сайте ThemeForest.net.
Пара слов в заключение
Надеюсь, Вам понравился этот урок, и Вы узнали несколько новых приемов. Теперь настала Ваша очередь создавать новые великолепные дизайны. Не забывайте, что уделяя особое внимание мелким деталям, Вы сможете проектировать красивые веб-сайты, используя всего два или три инструмента в Photoshop. Здорово, не правда ли?
Автор: Marko Prljic
Источник:http://net.tutsplus.com/
Редакция: Рог Виктор.
E-mail:contact@webformyself.com
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться 
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотретьwebformyself.com
Правила веб-дизайна, которые должен знать каждый профессионал

От автора: здравствуйте, дорогие читатели. Есть ряд определенных стандартов, которых придерживается во время работы каждый профессиональный веб-дизайнер. Специально для вас я отобрал 10 самых важных из них. Настоятельно рекомендую ознакомиться с сегодняшним материалом, если хотите построить успешную карьеру веб-дизайнера.
Базовые принципы едины для каждого представителя этой сферы деятельности. Их придерживаются как опытные профессионалы, так и еще зеленые новички. Думаете, что, перейдя на высокий уровень, специалисты плюют на общие правила веб-дизайна и уходят в свободный творческий полет? Все совсем не так, как вам кажется.
Профессиональные разработчики потому таковыми и являются, ибо идеально выполняют требования заказчика и следуют определенным принципам, соответствующим современным тенденциям. Ниже я приведу основные правила web-дизайна, придерживаясь которых, можно достичь высокого уровня в этой сфере. Не забывайте их во время реализации каждого нового проекта, и будет вам счастье.
Правило 1: Юзабилити
Если вы хотите создавать высококлассные работы, вызывающие у заказчиков дикий восторг, то в первую очередь сконцентрируйтесь на удобстве дизайна сайта. Проанализируйте целевую аудиторию проекта, над которым работаете. Поймите, что будет важно человеку, что может отпугнуть потенциального клиента и как задержать его на своем сайте подольше.
Также для этой задачи пригодится анализ топовых конкурентов. Изучите те решения, которые приняли они, и продолжайте работать исходя из полученных данных. Не стоит тупо копировать идеи. Возьмите интересные моменты «на карандаш» и на их базе придумайте что-нибудь оригинальное.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяПравило 2: Скорость загрузки страницы
Многие мастера веб-дизайна после очередных феерических графических экспериментов забывают про одну немаловажную вещь: не у всех такой же мощный компьютер и интернет-соединение как у них. Не стоит лишний раз перегружать веб-сайт лишними изображениями, если этого можно избежать.
Яркая визуализация, бесспорно, играет большую роль, однако не переусердствуйте, ведь она заметно снижает скорость загрузки сайтов. Порою именно из-за нее люди могут уходить с сайта, потому что им попросту не хочется долго ждать.
Правило 3: Навигация
Навигационный блок считается одной из самых важных зон на сайте. С его помощью пользователь передвигается по веб-страницам и находит то, зачем пришел. Навигация должна охватывать полный список разделов сайта, чтобы человеку не приходилось тратить лишнее время на поиск нужной информации. Уделите особое внимание разработке этого блока, а еще лучше, если это уместно по формату, продублируйте его в футере.
Правило 4: Единый стиль
Старайтесь придерживаться стилевого баланса при разработке дизайна. Потрудитесь над тем, чтобы структура подачи контента и все графические элементы на страницах сайта имели характерный почерк. Единый фирменный стиль придаст сайту более солидный вид и наверняка понравится заказчику.
Правило 5: Шрифты
Ни в коем случае не используйте более трех (а лучше двух) разновидностей шрифтов на одной странице. Я даже не хочу на этом останавливаться. В случае возникновения открытого очага креатива разбейте защитное стекло, достаньте креативотушитель и немедленно ликвидируйте чрезвычайную ситуацию. Информация касается не только текстов, но и графических изображений.
Правило 6: Цветовая схема
Смысловая нагрузка прошлого правила касается и цветовой схемы вашего будущего проекта. Не стоит использовать более трех различных оттенков при оформлении одной страницы. Единственным исключением могут стать изменения полутонов одного цвета. Лучше грамотно воспользоваться несколькими оттенками, чем взрывать пользователям мозг неуместной радугой.
Правило 7: Визуализация
Для более комфортного восприятия информации и перемещения пользователей по сайту постарайтесь использовать общепринятые иконки. К примеру, картинка с лупой у всех уже ассоциируется с поиском, дискета — с сохранением данных или файлов, корзинка — с покупкой товара и т. д.
Не пренебрегайте визуализацией, но в тоже время не изобретайте велосипед. На непонятный графический элемент пользователи могут просто не обратить внимания и не купить товар лишь потому, что не поняли, как это сделать.
Правило 8: Фон
Фон считается одной из главных проблем начинающих веб-дизайнеров. Точнее, они создают трудности верстальщикам, не учитывая тот факт, что макет сайта это не простая картинка, а динамическая страница, которая будет растягиваться и преображаться на других разрешениях, мониторах или гаджетах. Учитывайте всевозможные варианты и не допускайте у выбранного фонового изображения обрезанных краев.
Правило 9: Мультибраузерное отображение
Зачастую неопытные веб-дизайнеры не учитывают тот факт, что их веб-проект на некоторых браузерах может отображаться не так, как изначально планировалось. Происходит это потому, что каждый из них обладает собственным алгоритмом обработки HTML-кода.
Следовательно, один и тот же элемент может отображаться в Google Chrome и Internet Explorer по-разному. Не забывайте проверять предварительный шаблон на идентичность во всех браузерах, иначе это будет напрямую свидетельствовать о вашем непрофессионализме.
Правило 10: Забудьте все, чему вас учили в школе
Если вы новичок, то пропускайте это правило. Выполните хотя бы первые 50 заказов и возвращайтесь. Строки этого абзаца написаны для профессионалов, которые выполняют все трюки без каскадеров. Так вот, базовые правила создания дизайна сайта важны для разработки высококлассных проектов. Однако порою для реализации нестандартных идей стоит переступить черту и сделать что-нибудь не как все.
Для примера возьмем одностраничные сайты, о которых еще несколько лет назад практически не знали. Сейчас же они на вооружении у всех крупных компаний. Кто-то пошел на риск и до сих пор снимает сливки этой превосходной идеи. Однако настоятельно рекомендую подумать трижды, перед тем как изобретать наземную лодку. Удачно отходить от общепринятых стандартов получается лишь у единиц.
Спасибо за то, что дочитали сегодняшнюю статью до конца. Надеюсь, мои старания не пошли льву под гриву, и вы усвоили основные правила веб-дизайна. Придерживайтесь их, если хотите стать настоящим профессионалом в этой сфере и получать заказы на кругленькие суммы.
На сегодня все, подписывайтесь на блог и делитесь ссылкой с друзьями. Всем короткого домена над головой!

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться 
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com