Тег HTML колонки в таблице
Тег <col> позволяет задавать стили сразу одной или нескольких колонок таблицы HTML, вместо определения стилей для каждой ячейки или ряда, тем самым позволяя уменьшить объем кода таблицы.
Используется в HTML таблицах определенных тегом <table>.
HTML тег <col> должен располагаться внутри тега <table> перед тегами <thead>, <tbody>, <tfoot>, и <tr>. Если в таблице используется подпись <caption>, теги <col> должны ставиться после нее.
Если вам нужно задать стили группы колонок вы также можете использовать тег <colgroup>.
Теги <col> можно также использовать внутри <colgroup>, что позволяет задать стили для конкретных колонок в группе.
Подробнее про создание таблиц читайте в статье: Создание таблиц в HTML. Все о HTML таблицах.
Синтаксис
<col стили_колонок>Отображение в браузере
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
| Ячейка 5 | Ячейка 6 | Ячейка 7 | Ячейка 8 |
| Ячейка 9 | Ячейка 10 | Ячейка 11 | Ячейка 12 |
Пример использования <col> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Таблица с col</title>
</head>
<body>
<table>
<colgroup>
<col span="2">
<col>
</colgroup>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
<tr>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
</tr>
<tr>
<td>Ячейка 9</td>
<td>Ячейка 10</td>
<td>Ячейка 11</td>
<td>Ячейка 12</td>
</tr>
</tbody>
</table>
</body>
</html>Разница между тегами <col> и <colgroup>
Тег <col> не позволяет использовать вложенные теги для определения стилей части колонок из группы, что можно сделать используя <colgroup> с вложенными <col>.
При использовании <colgroup> колонки таблицы будут объединены в группы, что при использовании атрибута rules=»groups» тега <table> в HTML 4.01 даст возможность выводить только границы групп.
Поддержка браузерами
Атрибуты
| Атрибут | Значения | Описание |
|---|---|---|
| span | число | Количество колонок, на которые распространяется действие тега. |
| Устаревшие атрибуты | ||
| align | left right center justify |
Задает правило выравнивания содержимого колонок по горизонтали. В HTML5 используйте CSS. |
| valign | top middle bottom baseline |
|
| width | пиксели проценты |
Ширина колонок. В HTML5 используйте CSS. |
guruweba.com
Тег | HTML справочник
HTML тегиЗначение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные и маркированные списки и т.п.
Чтобы понять, как составить таблицу, давайте рассмотрим ее простейший вариант:Каждая строка таблицы помещается в элемент <tr>…</tr>.
Ячейка заголовка таблицы помещается в элемент <th>…</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>…</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>…</caption>(необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>. По умолчанию наименование таблицы размещается по центру вверху таблицы (расположение заголовка таблицы возможно изменить, используя CSS свойство caption-side).
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center | Не поддерживается в HTML5. Определяет выравнивание таблицы в соответствии с окружающим её текстом. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для таблицы. |
| border | 0 1 | Атрибут определяет должна отображаться граница вокруг ячеек таблицы, или нет. |
| cellpadding | pixels | Не поддерживается в HTML5. Определяет расстояние между границей ячейки и ее содержимым. |
| cellspacing | pixels | Не поддерживается в HTML5. Указывает расстояние между ячейками. |
| frame | above below hsides lhs rhs vsides box border void | Не поддерживается в HTML5. Указывает, какие части внешних границ, должны быть видны. |
| rules | none groups rows cols all | Не поддерживается в HTML5. Указывает, какие части внутри границ должны быть видны. |
| sortable | sortable | Атрибут отсутствует в спецификации HTML 5.1. Указывает, что данные в таблице могут быть отсортированы. Это логический атрибут. |
| summary | text | Не поддерживается в HTML5. Вертикальное выравнивание содержимого в ячейке заголовка. |
| width | pixels % | Не поддерживается в HTML5. Определяет ширину таблицы. |
Пример использования
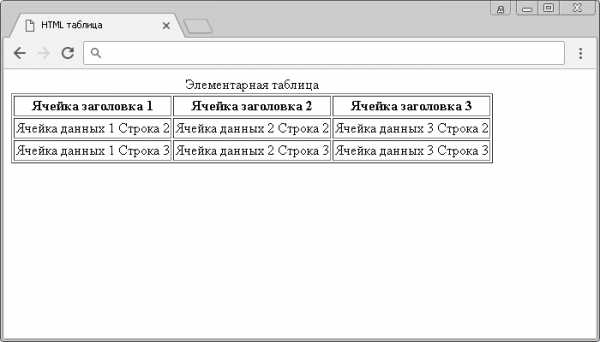
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <table></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением «1», которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Результат нашего примера:
 Пример таблицы, составленной на HTML.
Пример таблицы, составленной на HTML.Объединение столбцов
Объединение столбцов в элементах <td> или <th> допускается производить с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
<!DOCTYPE html> <html> <head> <title>Пример объединения столбцов в таблицах</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th> <!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка д
basicweb.ru
Колонки таблицы | htmlbook.ru
Чтобы взгляд читателя скользил по данным, представленным в колонках таблицы, не перескакивая на соседний раздел, колонки удобно выделить цветом фона или вертикальными линиями. При этом цвет четных и нечетных колонок может различаться.
Поскольку формирование таблицы происходит по строкам, а не по колонкам, то для изменения вида колонок приходится задавать стиль практически для каждой ячейки. В этом случае удобно использовать разные классы — один для ячеек четных колонок, а второй — для нечетных. На рис. 1 показана таблица, которая формируется именно таким способом.
Рис. 1. Таблица с выделенными колонками
Цвет нечетных колонок можно задать путем добавления стилевых свойств к селектору TABLE, а для четных колонок введем новый класс, назовем его even. Первая колонка обычно используется для заголовков строк, поэтому для нее имеет смысл задать стиль, отличный от стиля остальных ячеек. В данном случае вводим еще один класс, назовем его lc и для него определим выравнивание по левому краю и цвет текста (пример 1). Остается для ячеек первой колонки добавить к тегу <td> атрибут, а для ячеек четных колонок .
Пример 1. Колонки разного цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border: 2px solid black; /* Рамка вокруг таблицы */
background: #778899; /* Цвет фона */
color: white; /* Цвет текста */
}
TD, TH {
text-align: center; /* Выравнивание по центру */
padding: 3px; /* Поля вокруг текста */
}
TH {
color: white; /* Цвет текста */
border-bottom: 4px double black; /* Двойная линия снизу */
}
.even { /* Стиль для четных колонок */
background: #ffe4b5; /* Цвет фона */
color: black; /* Цвет текста */
}
.lc { /* Стиль для первой колонки */
text-align: left; /* Выравнивание по левому краю */
color: #fffacd; /* Цвет текста */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>Чтобы отделить первую строку с заголовком от данных таблицы в примере используется двойная линия. Она получается за счет добавления свойства border-bottom к селектору TH.
Рассмотрим еще один способ формирования вида колонок — не только за счет разного цвета фона, но и применением линий между колонками (рис. 2).
Рис. 2. Выделение колонок с помощью линий и цвета
Структура кода останется практически той же, что была показана в примере 1. А именно, для ячеек четных колонок используем класс even, а для первой колонки — класс lc. Чтобы установить линию между колонками, к селектору TD добавляем свойство border-left, оно создает линию слева от ячейки. Однако при этом возникнет ненужная линия слева в первой колонке, поэтому для класса lc используем border: none, это свойство уберет лишние границы (пример 2).
Пример 2. Линии между колонками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border: 1px solid black; /* Рамка вокруг таблицы */
}
TD, TH {
text-align: center; /* Выравнивание по центру */
padding: 3px; /* Поля вокруг текста */
}
TH {
color: white; /* Цвет текста */
background: #daa520; /* Цвет фона */
}
TD {
border-left: 1px dashed black; /* Линия слева от ячейки */
}
.even { /* Стиль для четных колонок */
background: #dcdcdc; /* Цвет фона */
}
.lc { /* Стиль для первой колонки */
text-align: left; /* Выравнивание по левому краю */
border: none; /* Нет лишних линий */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>К сожалению, работа с колонками таблицы не так удобна, как хотелось бы. Если применять стили, то фактически все ячейки таблицы пестрят указаниями на определенный стилевой класс. За счет этого снижается удобство по расширению табличных данных и повышается объем кода. Существуют специальные теги <col> и <colgroup> призванные облегчить работу с колонками таблицы. Но их возможности ограничены, да и нужный результат будет отображаться не во всех браузерах. Так что на данном этапе для создания таблиц желаемого вида приходится обращаться к стилям.
htmlbook.ru
HTML таблицы
|
Для создания таблиц в языке HTML используются следующие элементы:
Элемент TABLEВ языке HTML для создания таблиц служит элемент TABLE. Весь код таблицы должен располагаться между тегами <TABLE> и </TABLE>. Атрибуты этого элемента задают параметры для всей таблицы целиком. Атрибуты элемента TABLE:
Атрибут frameАтрибут frame задаёт тип рамки вокруг таблицы. Допустимы следующие значения:
Атрибут rulesАтрибут rules задаёт внутренние границы таблицы (между ячейками). Допустимы следующие значения:
Элемент CAPTION — название таблицыУ таблицы может быть название. Оно не принадлежит непосредственно к табличным данным, а располагается перед таблицей или после неё. В HTML название таблицы задаётся при помощи элемента CAPTION, который должен находиться внутри элемента TABLE. У элемента CAPTION есть один атрибут align, позволяющий задать его расположение: над таблицей (top) или под таблицей (bottom). Пример элемента CAPTION<TABLE> Элемент TR — строки таблицыВ языке HTML таблицы формируются построчно. Элемент TR создаёт строку таблицы, а его атрибуты задают параметры для всех ячеек в строке. Перечислим атрибуты для элемента TR:
Элементы TD и TH — ячейки таблицыВ HTML внутри строк таблиц находятся ячейки. Они бывают двух типов: заголовки столбцов (создаются элементом TH) и обычные ячейки (создаются элементом TD). Элементы TD и TH обязательно должны помещаться между открывающим и закрывающим тегами элемента TR, которые в свою очередь помещаются между тегами <TABLE> и </TABLE>.
Пример с атрибутом rowspan<TABLE align=»center» border=»1″ cellpadding=»5″> Отображение примера в браузере
Пример с атрибутом colspan<TABLE align=»center» border=»1″ cellpadding=»5″> Отображение примера в браузере
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
dynamic-site.ru
Объединение строк и столбцов таблицы в группы
В статье об Объединении ячеек и строк в таблице мы рассматривали, как совместить 2 и более столбцов или строк с помощью атрибутов colspan и rowspan.
Но также можно создать группы строк, используя теги <thead>, <tbody>, <tfoot>, и группы столбцов с помощью тегов <col> и <colgroup>. В основном их стоит применять для упрощения css-форматирования таблицы.
Создание групп строк тегами <thead>, <tfoot>, <tbody>
В любой таблице чаще всего будет присутствовать «шапка» и «подвал«, т.е. верхняя заголовочная часть таблицы и нижняя завершающая. Чаще всего они будут различаться, но, если таблица большая, «шапка» и «подвал» могут дублировать друг друга.
Для определения верхней части таблицы служат теги <thead></thead>. Вы можете заключить в него любое количество строк. Располагаться эти теги должны в верхней части таблицы, до тега <tbody>, но после тегов <caption> и <colgroup>, если они присутствуют в таблице. В браузере блок <thead></thead> будет всегда расположен сверху.
За нижнюю часть таблицы отвечает блок <tfoot></tfoot>. Аналогично <thead></thead> он размещается в верхней части таблицы, до тега <tbody>, но при этом будет выведен браузером всегда внизу. Довольно часто этот блок дублирует содержимое <thead>.
После блоков <thead></thead> и <tfoot></tfoot> может быть несколько блоков <tbody></tbody>, которые отвечают за тело таблицы, т.е. основные ее строки. Имеет смысл делить их на несколько групп <tbody></tbody>, если ваша таблица представляет собой, например, длинный прайс с различными группами товаров. Тогда каждую такую группу товаров можно выделить, скажем, цветом фона, назначив для нее какой-либо класс.
По умолчанию, у этих элементов имеются такие стили:
tfoot { display: table-footer-group; } thead { display: table-header-group; } tbody { display: table-row-group; } thead, tfoot, tbody { vertical-align: middle; border-color: inherit; }
tfoot { display: table-footer-group; } thead { display: table-header-group; } tbody { display: table-row-group; } thead, tfoot, tbody { vertical-align: middle; border-color: inherit; } |
HTML 4.01 эти теги имели такие атрибуты: align, valign, char, charoff. Имейте ввиду, что ни один из атрибутов HTML 4.01 не поддерживается в HTML5, т.к. они могут быть заменены css-форматированием.
Имеет смысл использовать объединение по строкам для больших таблиц вроде прайсов. Для маленьких можно обойтись назначением стилей для строк и ячеек.
Рассмотрим пример таблицы, в которой представлены цены для групп товаров (это только малая часть реальной таблицы из интернет-магазина). Код таблицы примерно таков (сокращен для удобочитаемости):
<table> <thead> <tr> <th>Производитель</th> <th>Артикул</th> <th>Название</th> <th>Цена, UAH</th> </tr> </thead> <tfoot> <tr> <th>Производитель</th> <th>Артикул</th> <th>Название</th> <th>Цена, UAH</th> </tr> </tfoot> <tbody> <tr> <td colspan=»4″>3D ручки</td> </tr> <tr> <td>Polaroid</td> <td>PL-2000-00</td> <td>3D ручка Polaroid PL-2000-00</td> <td>1583,10</td> </tr> <tr> <td>Polaroid</td> <td>PL-2002-00</td> <td>3D ручка Polaroid PL-2002-00</td> <td>1583,10</td> </tr> <tr> … </tr> <tr> … </tr> </tbody> <tbody> <tr> <td colspan=»4″>Action-камеры</td> </tr> <tr> <td>GoPro</td> <td>CHDHB-601-RW</td> <td>Экшн-камера GoPro Hero 7 White (CHDHB-601-RW)</td> <td>7418,94</td> </tr> <tr> <td>Sigma</td> <td>X-Sport C44 Bike</td> <td>Экшн-камера Sigma mobile X-Sport C44 Bike Black</td> <td>2066,69</td> </tr> <tr> … </tr> <tr> … </tr> <tr> … </tr> </tbody> <tbody> <tr> <td colspan=»4″>GPS-навигаторы</td> </tr> <tr> <td>Globex</td> <td>GE512</td> <td>Авто GPS-Навигатор Globex GE512 Navitel</td> <td>2118,94</td> </tr> <tr> … </tr> <tr> … </tr> </tbody> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | <table> <thead> <tr> <th>Производитель</th> <th>Артикул</th> <th>Название</th> <th>Цена, UAH</th> </tr> </thead> <tfoot> <tr> <th>Производитель</th> <th>Артикул</th> <th>Название</th> <th>Цена, UAH</th> </tr> </tfoot>
<tbody> <tr> <td colspan=»4″>3D ручки</td> </tr> <tr> <td>Polaroid</td> <td>PL-2000-00</td> <td>3D ручка Polaroid PL-2000-00</td> <td>1583,10</td> </tr> <tr> <td>Polaroid</td> <td>PL-2002-00</td> <td>3D ручка Polaroid PL-2002-00</td> <td>1583,10</td> </tr> <tr> … </tr> <tr> … </tr> </tbody> <tbody> <tr> <td colspan=»4″>Action-камеры</td> </tr> <tr> <td>GoPro</td> <td>CHDHB-601-RW</td> <td>Экшн-камера GoPro Hero 7 White (CHDHB-601-RW)</td> <td>7418,94</td> </tr> <tr> <td>Sigma</td> <td>X-Sport C44 Bike</td> <td>Экшн-камера Sigma mobile X-Sport C44 Bike Black</td> <td>2066,69</td> </tr> <tr> … </tr> <tr> … </tr> <tr> … </tr> </tbody> <tbody> <tr> <td colspan=»4″>GPS-навигаторы</td> </tr> <tr> <td>Globex</td> <td>GE512</td> <td>Авто GPS-Навигатор Globex GE512 Navitel</td> <td>2118,94</td> </tr> <tr> … </tr> <tr> … </tr> </tbody> </table> |
Ниже представлен CSS-код для такой таблицы.
table { border: 2px solid #0058ff; border-collapse: collapse; width: 96%; max-width: 850px; margin: 10px auto; } thead,tfoot { background-color: #0058ff; color: #fff; } td,th { padding: 5px; border: 1px solid #0058ff; } tbody td[colspan] { text-align: center; font-size: 1.1em; font-weight: bold; background-color: #89abeb; } tbody:nth-child(odd) { background-color: #cde; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | table { border: 2px solid #0058ff; border-collapse: collapse; width: 96%; max-width: 850px; margin: 10px auto; }
thead,tfoot { background-color: #0058ff; color: #fff; }
td,th { padding: 5px; border: 1px solid #0058ff; }
tbody td[colspan] { text-align: center; font-size: 1.1em; font-weight: bold; background-color: #89abeb; }
tbody:nth-child(odd) { background-color: #cde; } |
Сама таблица имеет такой внешний вид после применения стилей (открыть файл в новой вкладке):
Объединение по столбцам. Теги <col> и <colgroup>
Теги <thead>, <tfoot> и <tbody> хороши в том случае, когда необходимо выделить что-либо в таблице в виде горизонтальных блоков и отформатировать их. В случае же, если нужно управлять вертикальными блоками, т.е. столбцами, нужен другой подход, а именно использование тегов <col> и <colgroup>. Эти теги размещают после тега <caption> или сразу после тега <table>.
Тег <col> (от англ. column — колонка) подразумевает, что вы выполняете форматирование одного столбца. Этот тег можно использовать либо самостоятельно, либо внутри тега <colgroup>, который, собственно, и предназначен для группирования нескольких колонок. В HTML5 для <col> можно использовать только атрибуты style и span для объединения стилей для нескольких столбцов. Минусом является то, что в атрибуте style доступно только очень небольшое количество стилевых свойств, а именно: border, background, width, visibility. Остальные свойства не оказывают никакого действия на форматируемый столбец, хотя было бы неплохо задать, например, выравнивание по правому краю или сделать более жирным шрифт. Но увы — это недоступно для <col>.
Для примера используем ту же таблицу с ценами, несколько уменьшив ее ширину. Добавим тег <caption> и 4 тега <col> с несколько разными значениями доступных стилевых свойств:
<caption>Таблица цен</caption> <col> <col> <col> <col>
<caption>Таблица цен</caption> <col> <col> <col> <col> |
Вот такая таблица получилась в итоге (открыть в новой вкладке).
Интересно, что если заглянуть в Инспектор свойств браузера (F12 или Ctrl + Shift +I), то Chrome, например, самостоятельно добавит в разметку тег <colgroup>, оборачивающий все наши теги <col>. Это видно на скриншоте:
Объединение столбцов для форматирования атрибутом span в теге <col>
Рассмотрим еще один вариант использования тега <col>, но уже с атрибутом span. Этот атрибут говорит о том, что мы объединяем 2 и более колонки единым форматированием. Т.е. в таблице ниже у нас не одна, а 2 рядом стоящие колонки будут шириной в 100px каждая, с желтым цветом фона и двухпиксельной рамкой справа оранжевого цвета. Следующую колонку мы пропускаем — об этом свидетельствует пустой тег <col>, а последняя имеет похожие на первые 2 стилевые свойства.
<col span=»2″> <col> <col>
<col span=»2″> <col> <col> |
Внешний вид таблицы смотрим ниже и в новой вкладке.
Тег <colgroup> имеет смысл использовать для оформления сразу нескольких столбцов. Внутри этого тега, как вы уже видели на скриншоте, можно размещать теги <col> с отличным друг от друга форматированием. Т.е. в атрибуте style тега <colgroup> можно описать общие правила для всех столбцов, которые подлежат форматированию, а во вложенных в <colgroup> тегах <col> — характерные для каждого отдельного столбца, если, разумеется, у них есть отличия. Сколько столбцов подлежат форматированию с помощью тега <colgroup> указывается цифрой в его атрибуте span. В <colgroup>, как и в <col> можно использовать только такие стилевые свойства: border, background, width, visibility.
Рассмотрим пример, в котором объединены средние столбцы таблицы в группу:
<table> <colgroup> <col> <col span=»8″> <col> </colgroup> <thead> <tr> <th rowspan=»2″>Фамилия Имя</th> <th colspan=»8″>Задание</th> <th rowspan=»2″>Итого</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> <th>7</th> <th>8</th> </tr> </thead> <tbody> <tr> <td>Андросов Владимир</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>5</td> </tr> <tr> <td>Буряк Андрей</td> <td>+</td> <td>+</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>5</td> </tr> <tr> <td>Волошенко Даниил</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>4</td> </tr> … </tbody> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <table> <colgroup> <col> <col span=»8″> <col> </colgroup> <thead> <tr> <th rowspan=»2″>Фамилия Имя</th> <th colspan=»8″>Задание</th> <th rowspan=»2″>Итого</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> <th>7</th> <th>8</th> </tr> </thead> <tbody> <tr> <td>Андросов Владимир</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>5</td> </tr> <tr> <td>Буряк Андрей</td> <td>+</td> <td>+</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>5</td> </tr> <tr> <td>Волошенко Даниил</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>4</td> </tr> … </tbody> </table> |
В верхней части кода нас интересуют теги <colgroup> и вложенные в него <col>. Можно заметить, что всей группе столбцов задан зеленый цвет фона(style="background-color: darkseagreen;"), в первом <col> фон переопределяется, как белый, а затем 8 столбцов (именно столько задано в атрибуте span) имеют одинаковый border: 2px solid #08892f. Последний <col> в этой группе также имеет другой цвет фона и ширину в 80px.
CSS-свойства для этой таблицы таковы:
table { border: 2px solid #08892f; border-collapse: collapse; width: 96%; max-width: 700px; margin: 10px auto; } td,th { padding: 7px; } tr {border: 2px solid #08892f;} td:last-child { text-align: center; font-weight: bold; color: #fff; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | table { border: 2px solid #08892f; border-collapse: collapse; width: 96%; max-width: 700px; margin: 10px auto; }
td,th { padding: 7px; }
tr {border: 2px solid #08892f;}
td:last-child { text-align: center; font-weight: bold; color: #fff; } |
Обратите внимание, что именно в css заданы свойства для последнего столбца, выравнивающие текст по центру, задающие ему цвет и жирность. Причем сделано это для селектора ячеек (td), а псевдоэлемент :last-child показывает, что это именно последняя ячейка каждой строки.
Результат разметки + css-свойств получился таким (см. файл в новой вкладке):
Несколько переформатируем таблицу выше для нового примера и сделаем несколько групп для того, чтобы протестировать еще раз работу тега <colgroup>. В приведенном коде самый первый тег <col> не имеет никаких атрибутов, т.е. фактически форматирование для него соответствует заданному только css-правилами для таблицы. Далее идут 3 группы столбцов, форматирование которых определяют теги <colgroup>, имеющие стилевые свойства для фона и рамки и атрибут span, указывающий количество столбцов, подчиняющихся заданному форматированию.
<table> <col> <colgroup span=»3″></colgroup> <colgroup span=»3″></colgroup> <colgroup span=»2″></colgroup> <thead> <tr> <th rowspan=»3″>Фамилия Имя</th> <th colspan=»8″>Задание</th> <th rowspan=»3″>Итого</th> </tr> <tr><th colspan=»3″>Группа 1</th><th colspan=»3″>Группа 2</th><th colspan=»2″>Группа 3</th></tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> <th>7</th> <th>8</th> </tr> </thead> <tbody> <tr> <td>Андросов Владимир</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>5</td> </tr> <tr> <td>Буряк Андрей</td> <td>+</td> <td>+</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>5</td> </tr> … </tbody> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <table> <col> <colgroup span=»3″></colgroup> <colgroup span=»3″></colgroup> <colgroup span=»2″></colgroup> <thead> <tr> <th rowspan=»3″>Фамилия Имя</th> <th colspan=»8″>Задание</th> <th rowspan=»3″>Итого</th> </tr> <tr><th colspan=»3″>Группа 1</th><th colspan=»3″>Группа 2</th><th colspan=»2″>Группа 3</th></tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> <th>7</th> <th>8</th>
</tr> </thead> <tbody> <tr> <td>Андросов Владимир</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>5</td> </tr> <tr> <td>Буряк Андрей</td> <td>+</td> <td>+</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>5</td> </tr> … </tbody> </table> |
CSS для этой таблицы взят полностью из предыдущего примера. Изменен только цвет текста последней ячейки каждой строки.
Пример работы тегов <colgroup> вживую (открыть в новой вкладке):
Теги col и colgroup были единственным вариантом назначения форматирования столбцов в HTML 4.01. Они поддерживали такие атрибуты, как align, char, charoff, span, valign, width, из которых актуальным остался только span, все остальные считаются в HTML5 устаревшими.
Просмотров: 24
html-plus.in.ua
Тег HTML группа колонок таблицы
Тег <colgroup> определяет группу из одной или нескольких колонок HTML таблицы. Используется в HTML таблицах определенных тегом <table>.
Тег <colgroup> позволяет определить стили сразу для группы колонок, вместо определения стилей для каждой ячейки или ряда, тем самым позволяя уменьшить объем кода таблицы.
HTML тег <colgroup> должен располагаться внутри тега <table> перед тегами <thead>, <tbody>, <tfoot>, и <tr>. Если в таблице используется подпись <caption>, тег <colgroup> должен ставиться после нее.
Если вам нужно задать стили колонок, вы также можете использовать тег <col>.
Теги <col> можно также использовать внутри <colgroup>, что позволяет задать стили для конкретных колонок в группе.
Подробнее про создание таблиц читайте в статье: Создание таблиц в HTML. Все о HTML таблицах.
Синтаксис
Вариант 1. <colgroup> без вложенных тегов <col>:
<colgroup span="количество_колонок">Атрибут span задает количество колонок в группе. Если атрибут span не задан, считается, что его значение равно единице.
Вариант 2. <colgroup> с вложенными тегами <col>:
<colgroup>вложенные теги col</colgroup>Отображение в браузере
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
| Ячейка 5 | Ячейка 6 | Ячейка 7 | Ячейка 8 |
| Ячейка 9 | Ячейка 10 | Ячейка 11 | Ячейка 12 |
Пример использования <colgroup> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Таблица с colgroup</title>
</head>
<body>
<table>
<colgroup>
<col>
<col span="2">
</colgroup>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
<tr>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
</tr>
<tr>
<td>Ячейка 9</td>
<td>Ячейка 10</td>
<td>Ячейка 11</td>
<td>Ячейка 12</td>
</tr>
</tbody>
</table>
</body>
</html>Разница между тегами <colgroup> и <col>
Тег <colgroup> позволяет использовать вложенные теги <col> для определения стилей части колонок из группы.
При использовании <colgroup> колонки таблицы будут объединены в группы, что при использовании атрибута rules=»groups» тега <table> в HTML 4.01 даст возможность выводить только границы групп.
Поддержка браузерами
Атрибуты
| Атрибут | Значения | Описание |
|---|---|---|
| span | число | Количество колонок, которые будут объединены в группу. Используется, если <colgroup> задан без вложенных тегов <col>. |
| Устаревшие атрибуты | ||
| align | left right center justify |
Задает правило выравнивания содержимого группы колонок по горизонтали. В HTML5 используйте CSS. |
| valign | top middle bottom baseline |
Задает правило выравнивания содержимого группы колонок по вертикали. В HTML5 используйте CSS. |
| width | пиксели проценты |
Ширина группы колонок. В HTML5 используйте CSS. |
guruweba.com
Работа с HTML таблицами для новичков
Начиная с этого урока, я больше не буду приводить структуру всей страницы, считайте, что мы всегда работаем внутри тега body.
Блок . Структура простейшей таблицы
Я думаю, вы представляете, что такое таблица в обычной жизни — это набор строк и столбцов, на пересечении которых находятся ячейки.
В HTML таблицы создаются по похожему принципу. Там тоже есть столбцы и строки с ячейками, однако HTML код таблиц при первом взгляде может показаться непривычным.
Сама таблица имеет жесткую структуру: главным является тег <table>, внутри которого должны лежать теги <tr>, которые создают ряды (строки) таблицы, а внутри них — теги <td>, которые создают ячейки.
Как вы видите, нету тегов, которые создавали бы столбцы — таблицы создаются по рядам: сначала первый ряд, потом второй и так далее.
Изучите внимательно следующий пример с таблицей (тегу table добавлен атрибут border, который задает границу таблице и ее ячейкам):
<table border="1">
<!--Это будет первый ряд таблицы:-->
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<!--Это будет второй ряд таблицы:-->
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<!--Это будет третий ряд таблицы:-->
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Блок . Ячейки-заголовки
Кроме тегов td существуют также теги <th>, которые также создают ячейки. Но это уже будут не обычные ячейки, а ячейки-заголовки, которые указывают, что находится в данном столбце (или строке) таблицы.
В следующем примере ячейки «Иван» и «Николай» должны быть обычными ячейками td, а ячейка «Имя» по логике должна быть ячейкой-заголовком th, так как «Имя» — это общее название содержимого этого столбца:
<table border="1">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Сидоров</td>
<td>1000$</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
По умолчанию текст в ячейках th будет жирный и расположен по центру (это поведение можно поменять, но об этом позже).
Блок . Атрибут cellspacing
Вы обратили внимание на то, что между ячейками есть некоторое расстояние, из-за которого видно то, что каждая ячейка имеет свою границу? Это расстояние регулируется атрибутом cellspacing. При этом, если мы не напишем этот атрибут, то его значение будет совсем не ноль (в этом случае все ячейки слиплись бы друг с другом). То есть, атрибут cellspacing по умолчанию имеет некоторое ненулевое значение, из-за которого ячейки не слипаются (это расстояние равно нескольким пикселям).
Давайте посмотрим на примере. Сейчас я увеличу отступ между ячейками до 10 пикселей:
<table border="1" cellspacing="10">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Сидоров</td>
<td>1000$</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
То, что cellspacing имеет некоторое значение по умолчанию, зачастую может мешать вам. В этом случае следует просто поставить его в ноль.
В HTML5 этот атрибут считается устаревшим (но он по-прежнему придает отступ по умолчанию). Вместо него следует использовать специальное CSS свойство, о котором мы поговорим попозже.
Если вы думаете, что вам не стоит изучать этот атрибут из-за того, что он устарел — вы ошибаетесь. В мире гораздо больше сайтов, сделанных не на HTML5, и в них вы можете столкнуться с этим атрибутом (и некоторыми другими устаревшими, которые мы будем проходить). В этом случае вам нужно знать, что это такое и как с ним работать.
Блок . Атрибут cellpadding
Атрибут cellpadding задает отступ между текстом и границей ячейки. В следующем примере я поставлю значение этого атрибута в 20px и теперь текст отойдет от границы ячеек:
<table border="1" cellpadding="20">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Сидоров</td>
<td>1000$</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Для сравнения привожу то, как таблица будет выглядеть по умолчанию:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Атрибут cellpadding также имеет некоторое значение по умолчанию. Если оно вам мешает — обнулите его.
Этот атрибут, так же, как и cellspacing, считается устаревшим в HTML5.
Блок . Обнуляем cellpadding и cellspacing
Давайте обнулим cellpadding и cellspacing и посмотрим, что станет с таблицей в этом случае:
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Сидоров</td>
<td>1000$</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Как вы видите, в данном случае ячейки таблицы слиплись, однако все равно заметно, что каждая ячейка имеет свою границу (то есть границы сейчас двойные). Вы сможете поправить это, когда изучите язык CSS.
Блок . Добавляем ширину и высоту
Существуют также атрибуты width и height, которые позволяют задать таблице ширину и высоту таблицы соответственно (без этих атрибутов ширина и высота таблицы регулируются ее содержимым: много текста — ширина большая, мало текста — ширина маленькая).
Посмотрите на пример их применения:
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Сидоров</td>
<td>1000$</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Значениями атрибутов могут выступать пиксели или проценты. Значения в процентах задаются таким образом: width=»30%» — в этом случае таблица займет 30% ширины родителя.
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
old.code.mu