- Этапы разработки сайта — Троицкий вариант — Наука
- Этапы разработки нового сайта, алгоритм успеха для веб-проектов
- Этапы разработки сайта. Процесс создания сайта
- С чего начать делать сайт и этапы разработки сайта.
- Этапы создания сайта. С чего начинается сайт.
- Процесс разработки web-сайта — презентация онлайн
- Этапы создания сайта. Обзор робот по веб разработке
- Процесс разработки веб-сайта — процессы и шаги
- 6 этапов процесса веб-дизайна и разработки — Eternity
- Процесс разработки веб-сайтов | Ресурсный центр веб-сайта UChicago
- Процесс разработки сайта: 7 шагов к успеху
- 7 этапов веб-разработки и процесса веб-дизайна
- Процесс разработки веб-сайтов — MemberLeap
- Сотрудничество с нами для соблюдения срока вашего проекта
- MemberLeap Менеджер проекта
- Анкета дизайна веб-сайта
- Встреча по планированию
- Дизайн веб-сайта
- Фреймворк
- Население контента
- Конфигурация MemberLeap
- Пользовательское программирование
- Преобразование данных участников
- Сеансы онлайн-обучения
- Обработка платежей
- Заключительное тестирование
- Release
- Поисковая оптимизация
- Дополнительный интерфейс QuickBooks
- Дополнительное мобильное приложение
- Дополнительные оплачиваемые часы
- (PDF) Процесс разработки веб-сайта GJU и передовой опыт
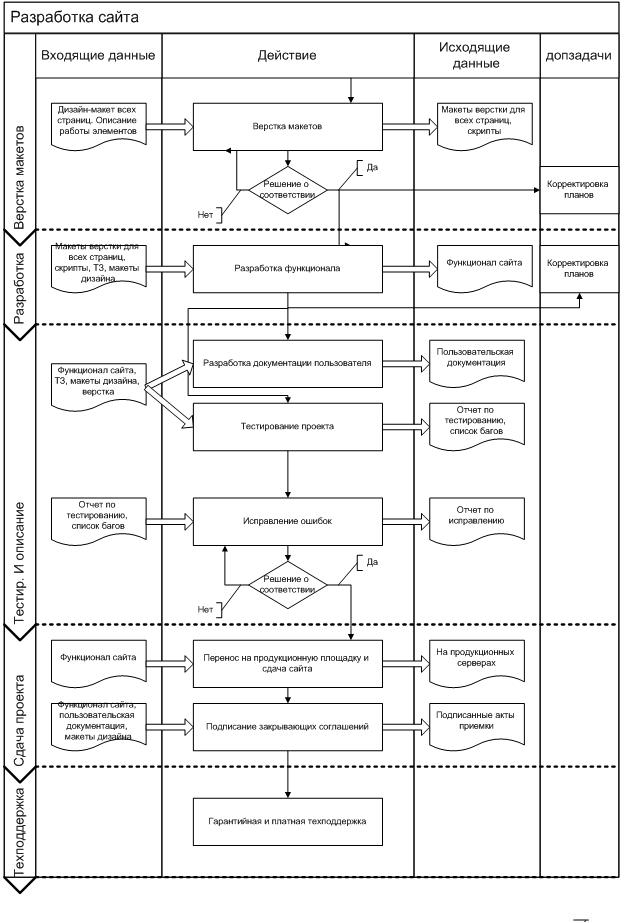
Этапы разработки сайта — Троицкий вариант — Наука
Перед началом работ по дизайну и разработке сайта должен быть заключен договор между студией-подрядчиком и Вашей компанией. Договор включает описание основных механизмов взаимодействия двух сторон, способы оплаты, этапы и сроки работ по созданию интернет-представительства. Неотделимой составляющей Договора является Приложение, описывающие техническое задание, требования к функциональности интернет-ресурса и бюджет работ.
Договор и Приложения заранее согласовываются двумя Сторонами.
После того как договор был подписан студия начинает работу по созданию веб-представительства Клиента. Все работы по созданию сайт ведутся на тестовом сервере, доступ к которому есть только у сотрудников студии и ответственных представителей Вашей компании. После окончания работ осуществится перенос интернет-ресурса на хостинговую платформу, которая либо предложена Вами либо обеспечена студией.
Рабочий процесс включает такие основные этапы
Предварительный этап
Цель этого этапа разработки — определить основные требования к дизайну сайта и технологической основе проекта, также определить цели и задачи представительства и составить подробнейший план по разработке проекта.
В ходе одной или нескольких предварительных встреч составляется «бриф о дизайне», который содержит требования к графическому оформлению сайта.
Разработка дизайна проекта и его архитектуры
Работа над дизайном сайта включает следующие стадии:
— Анализ требований к пользовательскому интерфейсу.
— Продуманная навигация и интуитивно понятная организация материала являются необходимым условием результативного дизайна. Мы стремимся, чтобы наши разработки были комфортны и понятны для любого пользователя.
Разработка концепции дизайна.
— На этой стадии создается проект дизайна, который будет соответствовать всем требованиям к функциональности ресурса.
Одобрение дизайна.
— Стадия включает согласование и внесение нужных корректив в изначальную концепцию дизайна.
— Результатом работы этапа разработки дизайна и строения сайта станут эскизы всех типичных страниц интернет-сайта.
Создание технологической основы
На основе технического задания и согласованного дизайна будет разработана оптимальная конструкция базы данных, сделаны действующие образцы всех разделов сайта, а также настроены и разработаны интерактивные сервисы.
Параллельно должно будет происходить создание механизмов и интерфейсов системы управления сайтом, которая позволит работникам компании во время обновлять материалы веб-сайта и настраивать функции сервиса.
На этом этапе будет разработана рабочая версия сайта, которая готова к наполнению текстовым и графическим контентом.
Этап включает в себя наполнение баз данных сайта. В случае потребности дизайнеры нашей компании сделают и обработают дополнительную графику для наполнения разделов веб-сайта. Мы готовы проконсультировать, либо принять участие в написании текстовых материалов, для публикации на сайте.
В случае потребности дизайнеры нашей компании сделают и обработают дополнительную графику для наполнения разделов веб-сайта. Мы готовы проконсультировать, либо принять участие в написании текстовых материалов, для публикации на сайте.
Тестирование готового решения
После завершения основных работ по созданию сайта, он будет предоставлен на тестирование работникам Вашей компании.
Настраивание оборудования и перенесение на хостинговую платформу
Наша компания готова взять на себя консультирование по выбору и настройке оборудования, нужного для размещения и правильного функционирования сайта.
Досконально разбираясь во всех параметрах и особенностях работы проекта, наша компания поможет вам выбрать нужное оборудование и программное обеспечение.
Запуск проекта
После завершения тестирования сайта и обучения группы поддержки сайта проект готов к запуску в сеть и приему интернет пользователей. На этом этапе подписываются нужные документы о приемке-сдаче.
На этом этапе подписываются нужные документы о приемке-сдаче.
Этапы разработки нового сайта, алгоритм успеха для веб-проектов
Создание нового сайта представляет собой долгий и трудоёмкий процесс, включающий несколько этапов. Разработка веб-проектов подразумевает привлечение целой команды талантливых специалистов, каждый из которых имеет свой объём работ и сферу ответственности.
При создании сайта важно ответить на такие вопросы:
- Каковы цели запуска сайта?
- Кто выступает целевой аудиторией?
- Какие функциональные особенности будет иметь будущий сайт?
- Кто будет администрировать работу ресурса?
- Каким образом будет обновляться информация на сайте?
- Как будет осуществляться развитие проекта?
Создание сайта: этапы
Для успешного запуска веб-проекта рекомендуется не упускать из внимания ни одного важного этапа. Чтобы результаты проявили себя быстрее, следует обратить внимание на особые типы работ:
- Предварительный сбор данных
- Разработка макета
- Вёрстка
- Программирование
- Отладка функционала
- Контентное наполнение
- Поисковая оптимизация
- Продвижение в сети
- Администрирование
- Техническая поддержка
Проект по созданию сайта: важные моменты
Бриф
Бриф представляет собой важный документ, в котором подробно описывается концепция проекта и указывается, каким сайт должен оказаться на выходе. Цель брифа – задать правильный вектор разработки веб-ресурса с учётом его конкурентных преимуществ, дизайнерской специфики и уникальной технологической основы. С помощью брифа и заказчик, и исполнитель структурируют свои мысли и идеи относительно проекта, что очень важно на этапе планирования.
Цель брифа – задать правильный вектор разработки веб-ресурса с учётом его конкурентных преимуществ, дизайнерской специфики и уникальной технологической основы. С помощью брифа и заказчик, и исполнитель структурируют свои мысли и идеи относительно проекта, что очень важно на этапе планирования.
Подготовка сметы
На данном этапе оценивается объём и стоимость работ. Сюда входят затраты на разработку дизайна, вёрсту, услуги программиста и другие дополнительные услуги. Смета даёт чёткое понимание того, во сколько обойдётся разработка ресурса и каковы будут сроки создания сайта.
Вёрстка
На этапе вёрстки предварительно разработанный макет сайта разбивается на отдельные элементы, которые последовательно собираются в полноценную структуру. Верстальщик с помощью языка HTML собирает все графические элементы сайта в единое целое.
Программирование
Программирование подразумевает создание системы управления контентом сайта или проведение соответствующей настройки уже существующей CMS. Этап программирования очень важен, поскольку происходит встраивание верстки в систему управления контентом.
Этап программирования очень важен, поскольку происходит встраивание верстки в систему управления контентом.
SEO-оптимизация
После создания сайта наступает момент его раскрутки. Продвижение в поисковых системах – один из самых важных этапов, поскольку от этого зависит, будет ли на сайт приходить ваша целевая аудитория и будет ли он виден среди конкурентов в поисковой выдаче. Грамотная SEO-оптимизация позволяет привлекать на сайт органический и заинтересованный трафик, который для любого проекта является бесценным ресурсом.
Вас интересует профессиональное создание интернет-проектов? Для опытной команды «Профит-Кит» организация разработки сайтов является одним из основных направлений деятельности. Доверьте эту задачу нам, и вы останетесь довольны результатом.
Этапы разработки сайта. Процесс создания сайта
Неважно, какой сайт вы планируете заказать – одностраничный или многостраничный проект, нужно понимать, что он требует времени, сил и финансовых затрат. Ведь сайт является своего рода приобретением недвижимости, вашей собственностью управлять которой будете лично вы. И важно убедиться в том, что сайт получится как можно качественнее и удобнее для ваших клиентов.
Ведь сайт является своего рода приобретением недвижимости, вашей собственностью управлять которой будете лично вы. И важно убедиться в том, что сайт получится как можно качественнее и удобнее для ваших клиентов.
Основные этапы разработки сайта:
- Обсуждение
- Анализ
- Техническое задание
- Дизайн
- Верстка
- Программирование
- Тестирование
- Наполнение
- Поддержка
Прежде чем браться за разработку сайта, важно продумать все детали до мелочей, составить план действий, так называемое техническая задание, и уже на основе этих данных приниматься за работу.
1. Обсуждение
Какую работу вы бы не выполняли, необходимо немало времени потратить на планирование, а остальное время — на осуществление задуманного. Экономия времени на этапе обсуждения и планирования вашего проекта может в результате привести к ошибкам из-за которых придется переделывать и заново продумывать уже готовую работу.
Давайте рассмотрим основные моменты, которые нужно учитывать при создании нового сайта.
2. Аналитика
Первый и очень важный этап при разработке нового сайта — определения целевой аудитории и анализ основных конкурентов. Нужно понимать для какой аудитории проектируется сайт, какие у них потребности и пожелания. Тогда можно адаптировать сайт так, чтоб он был максимально удобным и интересным для ваших клиентов. Для этого нужно ответить на ряд немаловажных вопросов:
- кто является вашим основным клиентом
- какую информацию они хотят видеть на вашем сайте
- какими способами коммуникации они предпочитают пользоваться
- как максимально эффективно использовать ваш ресурс
Для этого необходимо тщательно изучить вашу аудиторию, изучить лучшие решения ваших конкурентов, найти все плюсы и минусы, а потом использовать всю собранную информацию в своих целях.
3. Техническое задание
Формирование ТЗ очень важный этап и тут не стоит экономить на времени. ТЗ это подробно расписаный план действий и требований будущего проекта, его возможности и работоспособность. По сути ТЗ является результатом двух предыдущих этапов, на основе которых специалисты принимаются за дальнейшую работу.
Каким должно быть ТЗ чтоб ваш проект был реализован качественно:
- Детали в мелочах. В ТЗ должно быть прописано абсолютно все, каждая мелочь и деталь. Тогда разработка займет меньше времени и будет выполнена качественно и соответствовать требования заказчика.
- Абсолютная точность.
- Понятный и простой текст.
Разработка дизайна сайта отвечает за визуальную часть проекта:
- цвет;
- структура
- шрифты;
- анимация;
На основе утвержденных в ТЗ данных, формируется фирменный стиль заказчика, сайт получает узнаваемый и соответствующий компании внешний вид. Соблюдать тренды это хорошо, не не гонитесь за всеми модный фишками, сайт в первую очередь должен быть понятным и простым для клиента, дизайн должен быть актуальным как минимум 1-2 года а после можно будет проводить частичный редизайн.
Соблюдать тренды это хорошо, не не гонитесь за всеми модный фишками, сайт в первую очередь должен быть понятным и простым для клиента, дизайн должен быть актуальным как минимум 1-2 года а после можно будет проводить частичный редизайн.
5. Верстка
Когда дизайн готов и утвержден, следующий этап это адаптивная верстка шаблона. Все нарисованные как изображение страницы переводят в HTML формат, тем самым создавая скелет вашего будущего сайта. Верстка обязательно адаптивная, чтоб ваш сайт был готов к работе на любом устройстве будь то ПК, планшет, смартфон или любой другой гаджет.
Важно понимать, что дизайн и верстка это 2 зависимые друг от друга вещи, поэтому чем больше времени уделяется дизайну и чем активнее заказчик участвует в его разработке, тем выше вероятность что уже сверстанный макет будет соответствовать ожиданиям.
На данном этапе у нас есть скелет сайта в виде HTML шаблона, дальше за дело берется программист, который оживит ваш проект. Чтоб было понятнее, HTML шаблон это лишь обертка от конфеты, а на данном этапе мы должны сделать саму конфету. Языков программирования достаточно много, поэтому данный момент так же прописывается в ТЗ. На основе шаблона и ТЗ программист прописывается всю логику работы сайта. Бывает что верстка идет параллельно с программированием, если проект четко сформулирован и понятен от и до.
Чтоб было понятнее, HTML шаблон это лишь обертка от конфеты, а на данном этапе мы должны сделать саму конфету. Языков программирования достаточно много, поэтому данный момент так же прописывается в ТЗ. На основе шаблона и ТЗ программист прописывается всю логику работы сайта. Бывает что верстка идет параллельно с программированием, если проект четко сформулирован и понятен от и до.
7. Тестирование
Программирование идет поэтапно, программист собирает сайт по частям, и вот прикрутив часть ее нужно сразу протестировать и проверить, работает она или нет. И так происходит на каждом этапе разработки логики сайта. После завершения разработки идет глобальное тестирование всего сайта, он наполняется фэйковыми данными и проверяется работоспособность каждой страницы, элемента и тд. Так же проверяется верстка на предмет правильности отображения.
8. Наполнение
После тестирования и устранения всех возникших ошибок или нюансов, заказчик получается доступ к ресурсу, при необходимости мы обучаем персонал, показываем что как работает, и клиент может начинать наполнение сайта реальными данными. После того как сайт будет заполнен, проводится еще одно глобальное тестирование и сайт загружается на хостинг ( сервер ) заказчик и вступает в работу.
После того как сайт будет заполнен, проводится еще одно глобальное тестирование и сайт загружается на хостинг ( сервер ) заказчик и вступает в работу.
При передаче проекта специалисты обучают работе с панелью администратора, а также с другими сервисами. После этого владелец может самостоятельно добавлять новый контент, размещать товары и пользоваться остальным функционалом сайта. Но зачастую возникают вопросы, где нужна помощь компании разработчика, так же могут возникнуть различные баги и ошибки в ходе работы и развития сайта.
Дополнительно
Мы перечислили основные этапы разработки сайта, но к ним так же могут добавляться такие этапы как SEO оптимизация, для улучшения позиции в поисковых системах, подключение сторонних ресурсов и тд. Так что выбирая компания партнера для разработки сайта, убедитесь в том что будет проведен каждый этап разработки и в процессе работы он будет соответствовать составленному ТЗ. Так же просмотрите портфолио, а что еще важнее, четко сформируйте свои пожелания и следуйте им до конца.
С чего начать делать сайт и этапы разработки сайта.
С чего начать делать сайт и этапы разработки сайта.
Договоренности
Предварительное обсуждение проекта. Ответы на вопросы и заполнение брифа на создание сайта. Начальные расчеты, согласования и заключение договора.
Подготовительные работы
Обсуждение проекта. Разработка предварительного ТЗ. Доработка и утверждение технического задания и функционала. Что входит в минимальный пакет разработки сайта?
- Проектирование и разработка технического задания для дальнейшего программирования
- Уникальная концепция дизайна в соответствии с фирменным стилем компании
- Дизайн внутренних страниц и подбор соответствующей графики, пиктограмм, инфографики, иллюстраций
- Программирование и полная настройка всех нужных компонентов
- Вёрстка макетов страниц по требованиям HTML4, HTML5, JavaScript, CSS3, Ajax, jQuery
- Тестирование и отладка на нашем сервере
- Формы обратной связи
- Форма отзывов
- Схема проезда
- Кнопки социальных сетей
- Адаптивная вёрстка
- Корпоративная почта (hi@vashdomen.
 ru)
ru) - Базовая SEO-оптимизация
- Настройка и установка систем аналитики посещений пользователями
- Защита от спама и взлома
- Удобная административная панель для управления контентом
- Кроссбраузерность
- Кеширование данных
- Настройка пользователей (администратор, редактор и другие лица)
- Интеграция с 1С
- Техническая поддержка
- Гарантия работоспособности
Проектирование.
Прототипирование и проектирование отдельных блоков. Юзабилити сайта. Утверждение готовой модели.
Дизайн и визуализация
Разработка дизайна UI/UX. Составление технических текстов и сообщений. Предварительная визуализация отдельных блоков и элементов.
- UX-дизайн отвечает за функциональность, адаптивность продукта и то, какие эмоции он вызывает у пользователей. Чем проще ваш интерфейс, тем проще пользователю получить результат и совершить целевое действие.
- UI-дизайнер определяет цветовую палитру и расположение объектов в интерфейсе: удобно ли попасть пальцем по кнопке «Заказать», правильно ли работает выпадающее меню, удобно ли заполнять форму, хорошо ли читается текст со смартфона, какое сообщение выдает сайт при том или ином действии.

Верстка и программирование
Адаптивная вёрстка в HTML4, HTML5 и CSS3, конечная визуализация отдельных блоков и элементов. Сборка проекта и программирование сервисов. Подключение и адаптация функционала и модулей системы. Предварительное тестирование.
Завершающий
Кросс-браузерное тестирование. A/B-тестирование. Финальная отладка. Сдача проекта. Довольный клиент.
- A/B-тестирование — метод часто используется в веб-дизайне, типичные применения — исследование влияния цветовой схемы, расположения и размера элементов интерфейса на конверсию сайта. В веб-дизайне часто тестируются две очень похожие веб-страницы (страница А и страница В), которые различаются лишь одним элементом или несколькими элементами (тогда метод называют A/B/n-тестированием).
Этапы создания сайта. С чего начинается сайт.
В процессе разработки сайта выстраивается цепочка из людей, которые отвечают за определенные этапы его создания. Но мало кто знает, чем на самом деле занимается его «сосед по парте». В создании сайта участвуют не только программисты и дизайнеры, но также менеджеры, верстальщики, проектировщики, и 365 человек со стороны заказчика.
Но мало кто знает, чем на самом деле занимается его «сосед по парте». В создании сайта участвуют не только программисты и дизайнеры, но также менеджеры, верстальщики, проектировщики, и 365 человек со стороны заказчика.
Перед тем как дизайнер принимается за свои непосредственные обязанности — проходит несколько этапов, которые невозможно миновать…
Давайте с вами поговорим про эти этапы, а так же основные моменты, которые должен знать каждый IT-шник в этой сфере.
Этап 1. Согласование ТЗ
После того, как все тендеры выиграны, а также улажены все юридические и финансовые вопросы, начинается этап согласования ТЗ (технического задания). Без него невозможно сделать по-настоящему качественный сайт, как с визуальной, так и с технической точки зрения. На этом этапе в игру вступает менеджер проекта и начинается первая веселуха.
Согласование может идти безрезультатно целый месяц с бесчисленным количеством итераций и правок. Как правило, на этом этапе решается – сколько будет отрисовано страниц, и каковы сроки сдачи дизайна и всего проекта в целом. После согласования начинается вторая веселуха – поиск контента.
Как правило, на этом этапе решается – сколько будет отрисовано страниц, и каковы сроки сдачи дизайна и всего проекта в целом. После согласования начинается вторая веселуха – поиск контента.
По-идее, контент – это обязанность клиента. Но он зачастую, так не считает. Если у клиента до этого был сайт — проблем особых не возникает. Но бывают ситуации, когда контента попросту нет. Приходится по крупицам выдавливать его из заказчика, что значительно удлиняет сроки разработки сайта.
Такие вот дела.
Этап 2. Проектирование
Каждый сайт нуждается в хорошем проектировании. Создать правильную логику – будет поважнее, чем нарисовать дизайн. Это вам не seo-блог склепать за полдня. На основе ТЗ и присланного контента проектировщик делает прототипы и выстраивает логику взаимодействия пользователя с будущим сайтом.
После этого начинается новый этап согласований, который, на удивление, проходит достаточно быстро – особенно, если прототипы сделаны добротно и с душой. После того, как согласованы главная и продуктовые страницы – прототипы плавно перетекают в отдел косметологии.
После того, как согласованы главная и продуктовые страницы – прототипы плавно перетекают в отдел косметологии.
Этап 3. Дизайн
Косметологи, или попросту дизайнеры, создают сетку и накладывают на нее прототип. Зачастую, в процессе создания дизайна – расположение блоков, их количество и значимость – меняется. Да и вообще, прототип, как правило, не панацея, поэтому, он может видоизменяется до неузнаваемости в процессе отрисовки. Дизайнер вправе перелопатить все что угодно, лишь бы потом смог это обосновать.
В хороших студиях дизайнеры работают без ограничений и любые интересные фишки только приветствуются. После игры со шрифтами, кучи итераций и правок наступает-таки ответственный момент верстки.
Этап 4. Верстка
На самом деле, я считаю, что отдельно взятые верстальщики– это сорняки на поприще разработки сайта. Это как дизайнер, который рисует только кнопки. Вот нахера такой нужен?
Не рационально разделять программинг и верстку. Я считаю правильным — если верстает и кодит один и тот же человек. Но это, зачастую, утопия. Поэтому, как бы там ни было, верстальщики существуют и после многочисленных пендалей со стороны дизайнера, менеджера и клиента из-за съехавшей верстки – передают сайт на программирование.
Я считаю правильным — если верстает и кодит один и тот же человек. Но это, зачастую, утопия. Поэтому, как бы там ни было, верстальщики существуют и после многочисленных пендалей со стороны дизайнера, менеджера и клиента из-за съехавшей верстки – передают сайт на программирование.
Этап 5. Программирование
Очень ответственный этап. От того, насколько кодер заинтересован в проекте — зависит то, как этот проект будет реализован. Очень часто студии используют не самописный движок, а готовую CMS. В основном это Битрикс, но встречаются и исключения.
Работа программиста заключается в том, что бы корректно прилепить требующийся функционал к уже сверстанному макету и допилить то, чего нет в стандартных модулях используемой CMS. Как правило, на это уходит не меньше времени, чем на разработку самого дизайна.
После тестирования и принятия проекта заказчиком, его передают в лапы клещей.
Этап 6. SEO-Шмео
После того, как все эти прекрасные люди заканчивают работу над новым сайтом – он переходит в руки продвиженцам. Вы только представьте, этот девственно-чистый проект, над которым трудилось столько человек — попадает в руки жалких упырей-seoшников, которые превращают сайт в свалку никому не нужного говноконтента…
Вы только представьте, этот девственно-чистый проект, над которым трудилось столько человек — попадает в руки жалких упырей-seoшников, которые превращают сайт в свалку никому не нужного говноконтента…
В заключении
Мы рассматрели все этапы создания сайта, но только поверхностно. Все они обязательны для выполнения, но не обязательно в том порядке, в котором я описал. Иногда бывает так, что после утверждения прототипов, они отправляются одновременно и кодерам, и дизайнерам. Это уменьшает время на разработку сайта, что значительно повышает оплату за проект.
Буду благодарен за ретвит этой записи.
Автор: ТОха
Процесс разработки web-сайта — презентация онлайн
1. ПРОЦЕСС РАЗРАБОТКИ WEB-САЙТА
Подготовил учредитель и руководительвеб-студии Black Horse
Столяренко Олег Михайлович
Каждый серьезный Web-проект требует решения
уникальных задач, но общий процесс разработки сложных
веб-сайтов в целом сопровождается шестью главными
стадиями, которые Мы должны учесть прежде, чем
завершить план проекта и подавать заявку на разработку:
1.
 Постановка задачи и планирование сайта
Постановка задачи и планирование сайта2. Информационная архитектура
3. Дизайн сайта
4. Конструкция сайта
5. Маркетинг сайта
6. Слежение, анализ и обслуживание
Разработка сайтов, в особенности крупных интернет-проектов –
процесс, который может иметь далеко идущий эффект в бюджетных,
кадровых и общественных отношениях для организации, как во время
разработки сайта и долгое время после его развертывания. Очень много
веб-сайтов начинают жизнь специально для рекламной деятельности,
созданные маленькими увлекающимися группами, работающими в
обособленности от своих конкурентов в другом месте, в организации, и,
полностью не рассматривающих цели сайта в пределах нужд, целей и
миссий организации. Результат плохо спланированных, поспешных
усилий в разработке часто называют «бесхозные сайты», страдающие от
нехватки ресурсов и внимания.
Если Мы полагаем, что процесс разработки, выделенный ниже,
отмечает, что конструкция страниц, которые составляют сайт, является
одной из последних вещей, которая имеет место в хорошо
спроектированном плане, рассмотрим каждый шаг в процессе его
воздействия и влияния на план разрабатываемого Нами проекта.
 (см.
(см.Разработка плана проекта ниже). Думаем прежде чем Мы будем
действовать, и удостоверяемся, что у Нас есть организационная
поддержка, бюджет и кадровые ресурсы, и Мы сможем сделать проект
успешным (Рис. 1).
Рисунок 1 — Другая концепция развития веб-проектов. Здесь подчеркивается
необходимость сжатия от широкого входа и участия в начале, к центру, к узкой
целенаправленной команде в конце. Это необходимо, если Мы хотим закончить
Наш сайт в рамках сроков и бюджета.
1. Постановка задачи и планирование
Это
первоначальный
этап,
с
которого
непосредственно
начинается создание сайтов, где Мы определяем цели и задачи для
Нашего веб-сайта и начинаете собирать и анализировать
информацию, которая Нам будет необходима, чтобы обосновать
бюджет и требуемые ресурсы. Это также время, чтобы определить
объем сайта, интерактивные, функциональные возможности,
поддержку необходимых технологий, требуемых глубиной и
широтой информационных ресурсов, которыми Мы должны будем
заполнить сайт чтобы оправдать ожидания Наших пользователей.

Если Мы заключаем договор на создание веб-сайта, Нам также
необходимо побеседовать и выбрать утвердить разработку сайта.
В идеале, проектировщики Нашего сайта должны принимать
участие в обсуждениях планирования как можно раньше.
Контрольный список вопросов создания веб-сайта.
Производство
•Наша команда разработчиков сайта будет составлена из внутренних
кадров, внешних подрядчиков, или смешивания и тех и других?
•Кто будет управлять процессом?
•Кто Наш главный эксперт содержания?
•Кто будет поддерживать связь с внешним подрядчиком?
•Кто будет на длительный срок назначен на должность веб-мастера или
редактора сайта?
Технология
• Какие операционные системы и браузеры должен поддерживать Наш сайт?
-Windows, Macintosh, unix, Linux
-Firefox, Internet Explorer, Safari, Opera; минимальная поддерживаемая версия
Какова средняя пропускная способность сети у посетителя сайта?
-Внутренняя аудитория, или в значительном большинстве внешняя аудитория
-Ethernet, или быстродействующие соединения, типичные для корпоративных
офисов
-ISDN, или DSL средне-скоростные соединения, типичные для жилых домов
-Модемные соединения с низкой скоростью передачи данных
Будет ли у сайта динамический HTML и расширенный функционал?
-Необходимость JavaScript
-Необходимость Java апплетов
-Требование дополнительных модулей браузера, разработанных третьей
стороной
-Требование специальных особенностей окружения сервера на Linux, Unix или
Microsoft IIS
-Дополнительные
требования
безопасности,
или
особенностей
конфиденциальности информации
Как пользователи будут обращаться в службу поддержки?
-Комнаты для дискуссий, форумы, справочные службы, или поддержка по
телефону?
Будет ли требовать сайт поддержки базы данных?
-Необходимость анкетирования
-Будет ли сайт иметь аудиовизуальное содержание?
-Видео или аудио продукты
Поддержка Web-сервера
•Сайт будет размещен на веб-сервере внутренней сети, или будет
передан стороннему поставщику услуг Интернета для оказания
Веб-хостинга?
Ограничения дискового пространства, ограничения трафика
сайта, дополнительные затраты
Адекватная способность удовлетворять транспортным
потребностям сайта
Двадцатичетырехчасовой, поддерживаемый семь дней в
неделю и обслуживаемый
Статистика пользователей и посещаемости сайта
Анализ файла журнала регистрации и событий: внутренний
или внешний
Поисковые машины, подходящие для Нашего содержания
CGI, программирование, промежуточная поддержка базы
данных
Поддержка базы данных или координация с внутренним
штатом
Составление бюджета
•Каковы расходы на персонал?
-Краткосрочный штат разработки
-Долгосрочный штат редактирования и поддержки (редактор
сайта или веб-мастера)
-Постоянная серверная и техническая поддержка
-Обслуживание и поддержка базы данных
-Разработка нового содержимого и обновлений
•Какие аппаратные средства и программное обеспечение
необходимо для членов команды внутренних разработчиков?
•Каковы затраты на обучение персонала?
-Использование Web, базы данных, Интернет-маркетинг, вебдизайн
•Какова оплата за услуги при передачи заказа сторонней
организации?
-Разработка и дизайн сайта
-Технический консалтинг
-Разработка базы данных
-Маркетинг сайта
Чтобы стать руководителем процесса («process manager»), назначьте
редактора сайта
Каждый новый успешный веб-сайт делает переход от разрабатываемого проекта к непрерывному процессу
редактирования, который поддерживает жизнь и свежесть сайта в течение времени.
 Мы будем нуждаться в
Мы будем нуждаться вруководителе проекта (project manager) для запуска Нашего нового сайта. Но Нам также необходимо будет
передать сайт в руки руководителю процесса (process manager) (читайте: «редактору») после того как сайт
запущен. Сайт, который является «всеобщей ответственносью» может быстро осиротеть. Для текущего
содержания и соответствующего редактирования, графического дизайна и управления рисками Нам нужно
одно лицо в качестве главного редактора всего веб-сайта. Обязанности редактора сайта будут варьироваться
в зависимости от того, как Мы собираемся поддерживать Наш сайт. Некоторые редакторы делают всю работу
по поддержанию сайта, освобождая своих коллег от необходимости иметь дело с непосредственным
редактированием веб-страницы. Другие редакторы координируют и редактируют работу многих участников,
которые работают непосредственно на страницах сайта, опираясь на план обслуживания, который
определяет, кто ответственен за содержание каждого раздела сайта.
 Когда несколько людей вносят свой
Когда несколько людей вносят свойвклад в обслуживание страниц сайта, впоследствии редактор сайта может выбрать изменения для этих
страниц, после того как они созданы и размещены, чтобы избежать противоречий и проблем в процессе
коммуникации. Однако, общественные страницы высокого ранга, или страницы, которые содержат важную
информацию, должны проходить проверку редактором до публикации. Также редакторы сайта будут нести
высокую ответственность за поддержание видимости содержания и материалов сайта настолько, насколько
это возможно внутри предприятии, или в основных поисковых машинах сети Интернет. Неработающие ссылки
и сложная запутанная схема организации содержимого могут нанести вред ранжированию Нашего сайта в
поисковых машинах, и сделать трудным для поиска пользователями содержимое Нашего сайта. Для редактора
сайта также логичны управление сбором и анализом информации о веб-сайте, а также периодическое
предоставление докладов об использовании сайта.

В дополнение к обеспечению редакционного качества, редактор сайта должен также убедиться, что
содержание сайта отражает политику предприятия, соответствует местным политикам использования, и не
содержит материалы, нарушающие законы об авторском праве. Многие люди публикуют изображения,
мультфильмы, аудиовизуальные файлы или письменный материал, копируют их с других сайтов на свои
собственные сайты. Они не соблюдают авторских прав и не осознают юридической ответственности за
использование защищенных авторским правом материалов. Редактор сайта часто защищает от дорогого
судебного процесса, связанного с незаконным употреблением защищенного материала.
2. Информационная архитектура
На этом этапе Нам необходимо детализировать содержание и организацию веб-сайта. Команда
должна создать список всего существующего содержания, описать, что требуется для нового
содержания, и определить организационную структуру сайта. После того как архитектура содержания
была изображена схематически, Нам нужно будет построить небольшие образцы прототипов частей
сайта, чтобы проверить, как пользователь будет перемещаться в пределах сайта.
 Прототипы частей
Прототипы частейсайта полезны по двум причинам. Во-первых, они являются наилучшим средством для проверки
навигации по сайту, а также для разработки пользовательского интерфейса. Опытные образцы
должны включать достаточно много страниц, чтобы оценить точно, насколько будет удобно
перемещаться от меню к содержимому сайта. Эти прототипы могут использоваться для тестирования
информационной архитектуры самими пользователями. Во-вторых, создание прототипа позволяет
графическим дизайнерам развивать отношения между тем, как выглядит веб-страница, и насколько
навигационный интерфейс поддерживает информационный проект. Ключ к созданию хорошего
прототипа – гибкость на начальном этапе: прототип сайта не должен быть настолько сложным или
трудозатратным, что команда становится слишком вложенной в один проект за счет изучения лучших
альтернатив.
Типичные результаты, или договорные обязательства по завершению этого этапа включают:
•Подробную спецификацию дизайна сайта
•Детальное описание содержания сайта
Карты сайта, эскизы, схемы, оглавления
•Проверенные пользователем макеты и прототипы, демонстрирующие архитектуру сайта
•Эскизы соответствия графического и интерфейсного дизайнов
•Подробные спецификации технической поддержки
Поддерживание технологий браузером
Поддержка скорости соединения
Веб-сервер и ресурсы сервера
•Предложения по созданию программ или технологий для поддержки конкретных особенностей сайта
•График создания и разработки планируемого сайта
3.
 Дизайн сайта
Дизайн сайтаНа данном этапе проект приобретает свой внешний вид, как
разметка страницы, дизайн страницы. Создаются и утверждаются
общие стандарты графического дизайна. Теперь иллюстрации,
фотографии и другое графическое или аудиовизуальное
содержание для сайта должны быть подтверждены и созданы.
Исследование,
документы,
систематизация,
сборка
и
редактирование
текстового
содержимого
сайта,
также
производится
на
этом
этапе.
Любое
программирование,
проектирование баз данных и ввод данных, а также разработки
для поисковых машин, должны идти к настоящему времени
полным ходом. Цель состоит в том, чтобы создать все компоненты
содержания и функциоального программирования, подготовить их
к
заключительной
стадии
производства:
фактическому
строительству страниц веб-сайта.
Типичные продукты или результаты в конце этого этапа включают:
Компоненты содержимого, детализированная организация и сборка
•Текст, отредактированный и откорректированный
•Спецификации графического дизайна для всех типов страниц
Готовый интерфейс графики для шаблонов страниц
Графика заголовка и нижней части страницы, логотипы, кнопки,
фоны
•Детальное аккомпанирование страниц, или законченные примеры
ключевых страниц
Руководство по графическим стандартам сайта для крупных,
сложных сайтов
•Проект интерфейса и основные шаблоны разметки страниц завершены
Завершенные страницы HTML-шаблонов
•Иллюстрации
•Фотографии
Функциональные и логические компоненты
•JavaScript скрипты, апплеты Java разработаны
•Таблицы базы данных и программирование, взаимодействия прототипов
завершено
•Поисковая система разработана и проверена
Шаблоны
Вне зависимости от того, развиваем Мы свой сайт самостоятельно или Мы наняли
профессионального веб-разработчика, Нам необходимо разработать шаблоны
страниц для Нашего нового веб-сайта.
 Намного легче добавлять новые страницы,
Намного легче добавлять новые страницы,когда Мы можем начать со страницы, которая уже содержит основную навигацию
и графику сайта. Если у Нас есть команда, работающая над разработкой страниц,
Мы будем нуждаться в совместном использовании шаблонов, наряду со
стандартами о том, как обрабатывать текст страницы и графику содержимого.
Популярное программное обеспечение для разработки веб-сайта, такое как Adobe
Dreamweaver предлагают мощные шаблоны и стандартные библиотеки
многократного использования графики и HTML-кода сайта, которые упрощают
создание новых страниц и поддержание согласованности на Нашем сайте.
Доступность
На большинстве крупных предприятий, обеспечивающих универсальный доступ к
веб-страницам, установлены общепринятые правила. Во многих случаях эти
правила требуются со стороны государственных органов и нормативных актов.
Важно, таким образом, что Мы проверяем правильность своих проектов и
шаблонов страниц, а также содержание Нашего сайта в течение процесса
разработки, чтобы обеспечить для всех пользователей доступность Наших
страниц.
 Используйте принципы и технологии, разработанные и поддерживаемые
Используйте принципы и технологии, разработанные и поддерживаемыеWeb Accessibility Initiative (WAI) в качестве меры, чтобы проверить доступность
Наших страниц.
4. Конструкция сайта
Только на этой зрелой стадии проекта большая часть страниц проекта
построена и заполнена содержанием. В ожидании, покуда у Нас будет
подробная архитектура сайта, готовые компоненты содержания,
полностью протестированы разметка и прототипы, отполирована
спецификация дизайна страниц, Мы будем минимизировать расхождение
содержания, лишние усилия разработки, потери энергии, которые
неизбежно приведет слишком поспешное создание страниц. Конечно, Мы
будем всегда узнавать новое о своей общей конструкции, потому как
Наш прототип созревает в полномасштабный сайт. Нужно быть готовым к
повышению качества Наших проектов, так как Мы и Наши пользователи
будут перемещаться по растущему веб-сайту и обнаруживать слабые
места и возможности для улучшения навигации или содержания.

После того, как сайт был построен, готовы все страницы, все базы
данных, программирование связей компонентов, сайт готов для
тестирования пользователями. Прежде всего, тестирование должно быть
сделано людьми не из Нашей команды разработчиков сайта, которые
смогут
предоставить
разумную
критику,
отчет
об
ошибках
программирования, отметить типографические ошибки, охарактеризовать
весь проект и эффективность сайта. Новые пользователи неизбежно
заметят вещи, которые Мы и Наша команда разработчиков не заметили.
Только после того как Наш сайт был полностью проверен и очищен, Мы
должны предавать URL-адрес сайта более широкой аудитории.
Типичные продукты и результаты в конце этого этапы должны
включать:
•Законченный HTML для всех веб-странци, размещено все
содержание страниц
•Законченная структура навигационных ссылок
•Все программирование установлено и связано со страницами,
готовыми для тестирования пользователями
•Все компоненты базы данных установлены и связаны со
страницами сайта
•Весь графический дизайн, иллюстрации и фотографии на своем
месте
•Заключительная корректировка всего содержимого сайта
•Детальное тестирование функционирования базы данных и
программирования
•Тестирование и проверка функции создания отчетов базы
данных
•Тестирование процедур поддержки пользователей сайта, ответ
на электронную почту и т.
 д.
д.•Архивы всех компонентов содержания сайта, кода HTML, кода
программирования и любых других материалов разработки сайта
5. Маркетинг сайта
Наш веб-сайт должен быть неотъемлемой частью всех
маркетинговых кампаний и корпоративных коммуникационных
программ. Также URL-адреса Нашего сайта должны появиться на
документах
корреспонденции
и
на
выпускаемых
Нашей
организацией рекламных маркетинговых материалах.
Если Наш веб-сайт нацелен прежде всего на аудиторию какоголибо региона, помимо регистрации в стандартных поисковых
индексах сети, таких как Yandex и Google, Нам необходимо
разрекламировать свой URL-адрес в тех местах, где региональные
жители или фирмы могут столкнутся с ним.
Мы также можем договориться о перекрестном продвижении
Нашего сайта с предприятиями, которые связанны в Нашей
деятельностью,
профессиональными
организациями,
радиовещанием или печатными СМИ, посетителями или местными
информационными агентствами, агентствами недвижимости или
доставки, Интернет-провайдерами, а также с местными сайтами
городских и региональных каталогов.
 Также Наша организация
Также Наша организациятакже могла показать участие в местных некоммерческих
благотворительных или школьных мероприятиях на своем вебсайте. Стоимость серверного пространства обычно незначительна,
и оглашенные региональные мероприятия, которые будут
освещены на Нашем сайте, повысят осведомленность и доверие к
Нашему присутствию в сети. Сайт также может быть
разрекламирован местными СМИ в качестве интересной истории.
URL-адрес Нашей домашней страницы должен появиться на всех
следующих источниках:
•Печатная реклама
•Радио и телевизионная реклама
•Вестибюли, места с большой посещаемостью на Нашем предприятии, и
других подходящих местах
•Почтовая рассылка с агитацией
•Визитные карточки
•Канцелярские товары
•Счета и заявления
•Руководства пользователя продукции и упаковка
•Ответные письма и гарантийные листы
•Публикации и продвигающие рекламные материалы
•Пресс-релизы
•Эмблемы и доски объявлений
•Плакаты и рекламные щиты
Важным моментом также является процесс продвижения самого сайта в
сети Интернет.
 Продвижение сайтов направлено на привлечение целевых
Продвижение сайтов направлено на привлечение целевыхпосетителей на Наш сайт. Следует учесть данные расходы на поисковое
продвижение сайта в общем бюджете Нашего Интернет-проекта.
Источник:
Web Style Guide: Basic Design Principles for
Creating Web Sites,3rd Edition
Patrick J. Lynch and Sarah Horton
Yale University Press; 3 edition (January 15,
2009)
Этапы создания сайта. Обзор робот по веб разработке
Разработка сайта — сложный процесс, требующий творческой активности как от исполнителя, так и от заказчика. Если участники процесса относятся к нему без должной доли ответственности, то результат будет далеким от ожидаемого или вовсе не будет работать.
Клиенту, который обращается в веб-студию, необходимо знать, как будет проходить процесс работы над его новым веб-ресурсом. Вот его основные этапы.
1. Общение с разработчиками начинается с определения типа сайта, а это зависит от вида деятельности и целей бизнеса клиента. Не обязательно начинать бизнес в Интернете с солидного и дорогого корпоративного сайта, во многих случаях успешным стартом будет лаконичный сайт-визитка.
Не обязательно начинать бизнес в Интернете с солидного и дорогого корпоративного сайта, во многих случаях успешным стартом будет лаконичный сайт-визитка.
2. Следующий этап — разработка структуры и дизайна сайта, важный процесс требующий очень детального подхода. Прототип сайта — это целая концепция. Работа над ней требует знания свое целевой аудитории, то есть интересов и поведения людей, заинтересованных в предлагаемых товарах, услугах. Важно тщательно продумать все элементы, от логотипа до футера. Анализ сайтов, которые высоко ранжируются поисковой машиной по запросам данной тематики, тоже даст много полезной информации. Красивый, информативный, логичный, удобный — вот такой ресурс будет привлекать пользователей.
3. Важным моментом является выбор CMS (content management system, система администрирования сайта). От нее зависит, насколько удобной будет работа с разделами и страницами, добавление или обновление контента. С логичной и понятной админ-панелью можно развивать интернет-ресурс без привлечения специалистов.
4. Приступаем к составлению важного документа, который определяет объем работ по проекту и их стоимость — Технического Задания (ТЗ) на разработку сайта. В нем должны быть записаны все моменты, касающиеся дизайна, структуры, функционала, админки. Заказчику следует досконально изучить ТЗ и убедиться в том, что все его требования, пожелания и замечания были правильно поняты и учтены. Этот документ прилагается к Договору на создание сайта, который подписывают обе стороны.
5. Визуализация того, что было записано в Техническом Задании, происходит при создании макета дизайна сайта. Сначала прорисовывается Главная страница. Клиент рассматривает предложенные дизайнером варианты, может что-то добавить, убрать, изменить. После утверждения дизайна Главной страницы создается дизайн типовых страниц.
6. Далее начинается программирование. Верстальщик пишет HTML и CSS-коды, программист реализует функционал, подключает CMS.
7. Нехорошо запускать сайт с пустыми страницами, поэтому параллельно с описанными выше работами нужно готовить контент — тексты, картинки, баннеры, иконки. Когда шаблон сайта готов, начинается наполнение страниц.
Когда шаблон сайта готов, начинается наполнение страниц.
8. Любая продукция проходит контроль качества, и перед запуском веб-ресурса его тестируют. На этом контрольном этапе важно “выловить” ошибки программирования, с тем, чтобы с самого начала сайт работал без сбоев.
9. Приблизился завершающий этап — запуск. Домен нужно зарегистрировать на хостинге, его файлы разместить на сервере. Выбор и регистрация доменного имени могут быть сделаны на любом этапе работ, но лучше на начальном. Теперь у этого “веб-корабля” есть имя и порт приписки, и он может отправляться в плавание.
И вот новый ресурс запущен. Разработчики обеспечат его техническую поддержку на период гарантии. Но кроме отсутствия технических проблем важно, чтобы сайт хорошо находился, чтобы у него был трафик. А это уже другие услуги — продвижение сайта в поисковых системах (SEO) или контекстная реклама.
Веб-студия “Лаймнет” разрабатывает качественные сайты на основе удобной системы администрирования, а также занимается их раскруткой в Интернете. Мы готовы начать работу над Вашим веб-проектом!
Мы готовы начать работу над Вашим веб-проектом!
Процесс разработки веб-сайта — процессы и шаги
Подобно традиционному процессу разработки программного обеспечения, жизненный цикл разработки веб-сайта также можно разделить на несколько этапов. Такое раздвоение помогает согласовать различные виды деятельности для достижения прогрессивной цели, которая в конечном итоге приводит к успешному завершению проекта. Более подробная информация об этих шагах также поможет команде понять свои роли в контексте данной задачи и добиться максимального качества.
В этой статье объясняются различные этапы процесса разработки веб-инженерии.Это всего лишь руководство, которое поможет вам узнать, как можно выполнить процесс. Шаги могут отличаться от приложения к приложению. Не стесняйтесь писать мне о своих предложениях и комментариях по этой статье на [адрес электронной почты]
Примечание: В этом тексте слова «веб-сайты», «веб-приложения», «веб-приложения» и «Интранет / экстранет» могут использоваться как взаимозаменяемые.
Введение
Систематический процесс разработки может следовать за рядом стандартных или специфичных для компании структур, методологий, инструментов моделирования и языков.В соответствии с отраслевой практикой жизненный цикл разработки программного обеспечения (в нашем случае процесс веб-разработки) придерживается определенных установленных стандартов, которым должна следовать группа разработчиков, чтобы не сбиться с пути в отношении сроков и контроля качества. Как и программное обеспечение, веб-сайты можно разрабатывать с использованием определенных конкретных методов, которые могут быть адаптированы к существующему процессу разработки программного обеспечения.
Давайте проанализируем этапы любого процесса веб-разработки:
1.Обзор, оценка и анализ:
Первым шагом в управлении веб-проектами является понимание требований клиентов. Это может включать различную динамику вокруг существующих систем клиента, поскольку веб-сайт или веб-приложение в конечном итоге будут интегрированы в эту систему. Затем анализ будет охватывать все аспекты бизнеса клиентов и их потребности, особенно в отношении того, как веб-сайт будет объединен с их существующей системой.
Затем анализ будет охватывать все аспекты бизнеса клиентов и их потребности, особенно в отношении того, как веб-сайт будет объединен с их существующей системой.
Первое, что важно — найти целевую аудиторию.Затем следует тщательно оценить все имеющееся оборудование, программное обеспечение, людей и данные. Например, если компании XYZ corp требуется веб-сайт, на котором будут размещены данные о людских ресурсах в Интернете, группа анализа может рассмотреть существующие данные о сотрудниках из существующей базы данных и определить, какой план миграции лучше всего подходит для выполнения переход.
Анализ должен проводиться таким образом, чтобы не было слишком времени для потребления или недостатка информации. Команда должна иметь возможность провести подробный анализ затрат и выгод.Поскольку план проекта будет результатом анализа, он должен быть реалистичным. Для этого аналитик должен проконсультироваться с дизайнерами, разработчиками и тестировщиками, чтобы составить реалистичный план.
Ввод:
- Начало собеседования с клиентом, начальные электронные письма и вспомогательная документация клиента, заметки для обсуждения,
- стенограммы онлайн-чата, записанные телефонные разговоры и
- Образцы сайтов / приложений
Вывод:
- Рабочий план,
- Сметная стоимость
- Требования к группе (количество разработчиков, проектировщиков, QA, DBA и т. Д.)
- Требования к аппаратному и программному обеспечению
- Сопроводительная документация и
- Окончательное утверждение клиента для продолжать проект.
Инструменты: На рынке недостаточно инструментов, но мы нашли один хороший инструмент, который стоит попробовать:
Requirement Heap.
2. Корпус спецификаций:
Предварительные спецификации составляются с учетом каждого элемента требования. Например, если продукт является веб-сайтом, то в спецификацию должны быть включены модули сайта, включая общий макет, навигацию по сайту и динамические части сайта. Более крупные проекты потребуют дополнительных уровней консультаций для оценки дополнительных деловых и технических требований.После рассмотрения и утверждения предварительного документа готовится письменное предложение, в котором излагается объем проекта, включая обязанности, сроки и затраты.
Ввод: Отчеты аналитической группы.
Вывод: Полные спецификации требований для отдельных лиц и клиента / представителя заказчика (технически заинтересованные стороны)
Инструменты: Для создания спецификации мы рекомендуем вам попробовать Django-req и инструмент управления требованиями под названием ReqView.
3. Дизайн и разработка:
После составления спецификации работа над веб-сайтом начинается после получения подписанного предложения, депозита и любых письменных материалов и графики, которые вы хотите включить. На этом этапе макеты и навигация будут разработаны в виде прототипа.
Некоторых клиентов может заинтересовать только полнофункциональный прототип. Некоторые с полным UI и UX. В этом случае нам может потребоваться показать им интерактивность приложения или сайта.Но в большинстве случаев заказчик может быть заинтересован в просмотре двух-трех вариантов дизайна с изображениями и навигацией.
Будьте готовы записать довольно много предложений и изменений со стороны клиента. Все предлагаемые изменения должны быть завершены перед переходом к следующему этапу. Изменения могут быть повторно отображены через Интернет для просмотра клиентом.
Это наиболее важный этап в жизненном цикле проекта, чтобы завоевать доверие клиентов, что проект находится в надежных руках.Поощряйте отправку комментариев, отзывов и утверждений клиентов по электронной почте, факсу и телефону. Участвуйте в постоянном общении, чтобы дать клиентам душевное спокойствие.
На этапе проектирования команда должна разработать планы тестирования и процедуры для обеспечения качества. Необходимо получить одобрение клиента на дизайн и планы проекта.
Параллельно команда базы данных оценит и поймет требования и разработает базу данных со всеми структурами данных. На этом этапе также будут подготовлены образцы данных.
Ввод: Спецификация требований.
Вывод: Дизайн сайта с шаблонами, изображениями и прототипами.
Инструменты: Их много, самые популярные — Adobe Photoshop и SketchApp для Mac.
4. Написание контента:
Этот этап необходим в основном для веб-сайтов. Есть профессиональные разработчики контента, которые могут написать для сайта отраслевой и релевантный контент. Авторы контента должны добавлять свой текст таким образом, чтобы использовать шаблоны дизайна.На этом этапе проверка грамматики и орфографии должна быть завершена. Тип контента может быть любым, от простого текста до видео.
Ввод: Созданный шаблон.
Вывод: Сайт с форматированным содержимым.
Инструменты: Grammarly
5. Кодирование:
Теперь настала очередь программиста добавить свой код, не нарушая дизайн. В отличие от традиционного дизайна, разработчик должен знать интерфейс, а код не должен нарушать внешний вид сайта или приложения.Это требует от разработчика понимания дизайна и навигации сайта. Если сайт динамический, то код должен использовать шаблон. Разработчику может потребоваться взаимодействие с дизайнером, чтобы понять дизайн. Дизайнеру может потребоваться разработать некоторые графические кнопки всякий раз, когда разработчик в этом нуждается, особенно при использовании некоторых кнопок формы. Дизайнерам и разработчикам может потребоваться часто встречаться, чтобы убедиться, что пользовательский интерфейс соответствует пользовательскому интерфейсу и функциям.
Если команда разработчиков работает, они должны использовать CVS для управления своими источниками.Команда программистов должна создать необходимые планы тестирования, а также техническую документацию. Например, пользователи Java могут использовать JavaDoc для разработки своих документов, чтобы понять поток кода. Документация для конечного пользователя также может быть подготовлена командой программистов. Этим может воспользоваться технический писатель, который поймет их и позже разработает справку и руководства.
Примечание. Если вы создаете сайт электронной коммерции, не пропустите подробный обзор нашего процесса разработки электронной коммерции.
Вход: Сайт с формами и техническим заданием.
Вывод: Функции, управляемые базой данных с сайтом, Кодирование документов.
Инструменты: Для нормального кодирования вам поможет IDE (интегрированная среда разработки). Adobe Dreamweaver, PhpStrom, Netbeans и т. Д. Являются популярными вариантами, и мы не можем рекомендовать один из них, поэтому не стесняйтесь выбирать свой. Посетите наш блог, в котором обсуждаются 4 IDE для разработчиков PHP.
6. Тестирование:
В отличие от разработки программного обеспечения, веб-приложения требуют интенсивного тестирования, поскольку они всегда будут работать как многопользовательская, многоуровневая система с ограничениями полосы пропускания. Некоторые из тестов, которые необходимо выполнить, — это интеграционное тестирование, стресс-тестирование, тестирование масштабируемости, нагрузочное тестирование, тестирование разрешения и тестирование совместимости между браузерами. В обязательном порядке следует проводить как автоматическое, так и ручное тестирование.
Например, очень важно протестировать графику с быстрой загрузкой и рассчитать время ее загрузки, поскольку они очень важны для любого веб-сайта.Существуют определенные инструменты тестирования, а также некоторые инструменты онлайн-тестирования, которые могут помочь тестировщикам тестировать свои приложения. Например, разработчики ASP.NET могут использовать инструмент Microsoft Web Application Test Tool для тестирования приложений .NET, который является бесплатным инструментом, доступным для загрузки с сайта Microsoft.
После тщательного тестирования на реальном сервере также необходимо для веб-сайтов и веб-приложений. После загрузки сайта должно быть проведено полное тестирование (например, ссылки для тестирования, модульное тестирование)
Ввод: Сайт, спецификации требований, сопроводительные документы, технические спецификации и техническая документация.
Вывод: Завершенное приложение / сайт, отчеты о тестировании, журналы ошибок, частое взаимодействие с разработчиками и дизайнерами.
Инструменты: Их много. Просто погуглите.
7. SEO и оптимизация социальных сетей:
Этот этап применим только к веб-сайтам. Для продвижения нужна подготовка метатегов, постоянный анализ и отправка URL в поисковые системы и каталоги. На этом сайте есть подробная статья по поисковой оптимизации для дальнейшего чтения.Оптимизация поисковых систем и маркетинг в социальных сетях — это обычно непрерывный процесс, поскольку стратегии поисковой системы могут меняться довольно часто. Отправка URL-адреса сайта один раз в 2 месяца может быть идеальной политикой отправки. Если клиент желает, то платные клики и платные публикации также могут быть выполнены за дополнительную плату.
Вход: сайт с уникальным и отличным содержанием, исследование конкурентов, анализ ключевых слов.
Выход: отправка сайта после необходимой подготовки метатега. Инструменты
: Мы в Macronimous используем несколько популярных инструментов, вы можете проверить их внизу страницы службы SEO.
Кроме того, чтобы узнать больше о жизненном цикле SEO, нажмите здесь.
8. Обслуживание и обновление:
Веб-сайтам потребуется довольно частое обновление, чтобы они оставались свежими и актуальными. В таком случае нам нужно провести анализ снова, и все остальные шаги жизненного цикла будут повторены. Исправления ошибок могут быть сделаны во время обслуживания. После того, как ваш веб-сайт заработает, постоянное продвижение, техническое обслуживание, управление контентом и его обновление, отчеты о посещениях сайта, обучение персонала и наставничество необходимы на регулярной основе, в зависимости от сложности вашего веб-сайта и потребностей вашей организации.
Ввод: Веб-сайт или веб-приложение, контент / функции, подлежащие обновлению, отчеты повторного анализа.
Выход: Обновленное приложение, сопроводительные документы для других этапов жизненного цикла и команд.
Инструменты: Для упрощения обслуживания веб-сайтов CMS — правильный выбор. Инвестирование в CMS, такую как WordPress или Joomla, упростит обслуживание вашего сайта без особых повторяющихся расходов.
Вышеупомянутые шаги сами по себе не ограничиваются разработкой веб-приложений или веб-сайтов.Некоторые шаги могут быть неприменимы для определенных задач. Это во многом зависит от затрат, времени и необходимости. Иногда, если это интранет-сайт, то продвижения сайта не будет. Но даже если вы небольшая компания-разработчик, если вы примете определенное планирование вместе с этими шагами веб-инженерии, это определенно отразится на первоклассном качестве конечного результата.
См. Блок-схему «Как мы делаем веб-разработку в Macronimous?» [Формат PDF]
Как мы разрабатываем веб-приложения в Macronimous?
6 этапов процесса веб-дизайна и разработки — Eternity
Проектирование и разработка веб-сайта работают лучше всего, когда разработчик избегает универсального подхода.В конце концов, каждый сайт индивидуален. При этом, как правило, каждый процесс веб-разработки (включая наш) состоит из 6 этапов. Вот они:
1. Исследование и сбор знаний
Каждый проект веб-дизайна и разработки должен начинаться с этапа сбора знаний, на котором вы и разработчик знакомитесь друг с другом, определяете масштаб проекта и ставите цели. Обычно это начинается с 15-30-минутного разговора, во время которого обсуждаются основы и назначается более длительная встреча для официального изучения проекта. Во время исследовательской встречи обе стороны могут конкретизировать цели, подробно обсудить направление дизайна и прояснить любые неясные концепции. После всего этого ваш разработчик сможет составить подробное предложение и график проекта.
2. Стартовое совещание
После фазы предварительных знаний переходит к фазе планирования, которая гарантирует, что проекты начнутся в правильном направлении. Обычно это происходит лично, и ваш разработчик может предложить в качестве места встречи либо свой офис, либо ваш.Во время этой встречи ожидает услышать, как ваш разработчик расскажет о своих планах по проекту , целях верхнего уровня, предложит основные этапы, назначит домашнее задание, а также представит свой процесс на рассмотрение.
3. Создание и организация контента
Процесс, который посторонние вряд ли ассоциируют с веб-дизайном и разработкой, — это создание и организация контента. Но не заблуждайтесь: создание, организация и сбор ресурсов вашего веб-сайта — важная часть процесса веб-дизайна и разработки.Под информационными ресурсами мы подразумеваем текста, видео, фотографий, отзывов, графиков, диаграмм, графиков — всего, что вы можете представить миру на своем веб-сайте, потому что это повышает качество информации и опыта, которые вы хотите, чтобы ваша аудитория. иметь. Ваш веб-разработчик, скорее всего, будет иметь в штате специалиста по контенту, который будет помогать в этом процессе и предоставлять другие услуги, такие как стратегия контента, копирайтинг и управление активами.
4.Веб-дизайн
Далее идет этап проектирования; где ваш веб-дизайнер объединяет информацию, полученную из вашей карты сайта, эскизов и анкеты, чтобы создать несколько концепций дизайна и направлений, которые вы можете просмотреть и выбрать из них. На этом этапе ожидайте много разговоров, поскольку ваш разработчик будет искать отзывы о направлении развития проекта. Это действительно органичный практический процесс, который обязательно откроет глаза.
5. Разработка веб-сайтов
Как только вы утвердите дизайн веб-сайта, все станет действительно техническим.Ваш разработчик начнет программировать веб-сайт и реализовывать все функции, о которых вы договорились на этапе проектирования (например, блог , CMS, корзина для покупок, фотогалерея и т. Д.). Это стандартная процедура, чтобы получить «частную ссылку» на ваш разработка веб-сайта на этом этапе, который позволит вам отслеживать прогресс по мере развития событий. Вы можете наблюдать за тем, как ваш веб-сайт собирается и как дела накапливаются к запуску.
6. Запуск веб-сайта
Ваш разработчик, несомненно, проведет несколько заключительных тестов, чтобы убедиться, что все на вашем веб-сайте находится в рабочем состоянии, прежде чем вы запустите его.Только после того, как все получит зеленый свет, они запустят сайт и передадут ключи.
Мы гордимся этой структурой, потому что она позволяет поставить вас в центр внимания клиента, что упрощает получение удовлетворительных результатов. Может быть, вы думали поработать над своим сайтом? Это именно тот процесс, в котором мы собираемся вам помочь. Свяжитесь с нами сегодня и расскажите нам о своем веб-сайте.
Процесс разработки веб-сайтов | Ресурсный центр веб-сайта UChicago
Веб-проекты часто бывают сложными и принимают разные формы.Чтобы прояснить процесс и согласовать ожидания, вот общий обзор того, что следует ожидать на протяжении жизненного цикла при создании нового веб-сайта в Чикагском университете.
После выбора партнера и согласования объема работы в течение следующих нескольких месяцев состоится ряд встреч, мероприятий и этапов. Вот обзор того, на чем следует сосредоточиться на каждом этапе проекта веб-сайта.
Стартовое совещание
Важно собрать всех участников проекта, чтобы убедиться, что все согласны с целями веб-сайта, масштабом, бюджетом, сроками, обязанностями заинтересованных сторон, веб-политиками университета и любыми другими деталями проекта.
Хостинговое решение
Выбор хостинг-провайдера на ранней стадии проекта важен, так как он будет влиять как на разработку, так и на бюджет. Хостинговые решения, рекомендованные UChicago, можно просмотреть, чтобы выбрать подходящий вариант.
Реестр веб-сайтов
Важно, чтобы вся информация, связанная с веб-сайтом (владелец сайта, поставщик, платформа, хостинговое решение и т. Д.), Обновлялась через ИТ-службы в веб-реестре UChicago.
Дискавери
Это исследование и анализ, которые будут информировать стратегию веб-сайта и помочь определить требования к сайту.Типичная работа по обнаружению включает аудит текущего веб-сайта, интервью с заинтересованными сторонами, исследование пользователей и анализ сайта конкурентов.
Архитектура сайта / Карта сайта
Карта сайта действует как образец архитектуры контента веб-сайта. В зависимости от размера и сложности веб-сайта полностью подробная карта сайта может включать все страницы и запланированные ссылки.
Контент-стратегия
Наличие правильного контента на веб-сайте требует тщательного планирования. Очень важно на раннем этапе проекта определить потребности в контенте и уточнить, кто будет искать, создавать, переносить и создавать каждый фрагмент контента.
Пользовательский опыт (UX)
Пользовательский опыт (UX) фокусируется на глубоком понимании пользователей, того, что им нужно, что они ценят, своих способностей, а также их ограничений. Он учитывает бизнес-цели и задачи участников проекта. Лучшие практики пользовательского интерфейса способствуют повышению качества взаимодействия и восприятия пользователем вашей организации и вашего веб-сайта.
Каркасы
Перед созданием концепций дизайна каркасы часто используются в качестве чертежей для функций, чтобы проиллюстрировать функции и элементы навигации, которые будут включены на веб-страницу.Обычно они используются для создания иерархии информации на странице.
Веб-дизайн / Дизайн пользовательского интерфейса
Концепции дизайна используются для демонстрации уникальных визуальных элементов в шаблоне страницы. Важно думать о дизайне как с настольной, так и с мобильной точки зрения. Веб-дизайнер может сослаться на руководство по бренду и цифровой доступности UChicago.
Кодирование
После утверждения концепции дизайна начнется веб-разработка.На этом этапе пишется код, чтобы оживить дизайн и разрешить создание страниц в системе управления контентом (CMS).
Создание контента
Хотя некоторые страницы сайта могут быть полностью спроектированы, большинство из них необходимо заполнить текстом и изображениями в CMS. После предварительного просмотра страницы ее можно опубликовать в среде разработки или в реальной среде.
Гарантия качества
Проведение этапа тщательной проверки качества для проверки ошибок и недостатков дизайна приведет к созданию отлаженного и хорошо обслуживаемого веб-сайта перед запуском.Не забудьте тестировать сайты в нескольких браузерах и на разных устройствах.
Предварительная подготовка
Перед запуском сайта, пожалуйста, поработайте со старшим специалистом по веб-сайту университета, чтобы убедиться, что все стандарты безопасности, бренда и цифровой доступности UChicago соблюдаются должным образом.
Пожалуйста, отправьте электронное письмо старшему специалисту по веб-сайту университета с любыми вопросами или за помощью в работе над веб-проектом. Глоссарий веб-терминов также может оказаться полезным.
Процесс разработки сайта: 7 шагов к успеху
Поскольку миллионы веб-сайтов нас окружают, мы привыкли принимать их как должное и обычно не учитываем последовательность шагов, которые привели к созданию конкретного веб-сайта.В этой статье мы рассмотрим эти шаги, сосредоточив внимание на передовых методах разработки веб-сайтов. Различные руководства разбивают процесс веб-разработки на 5-8 этапов в зависимости от их точности и детализации. Мы возьмем цифру где-то посередине и проведем вас через 7 основных шагов, которые все специалисты по разработке веб-сайтов должны усердно выполнять, чтобы гарантировать, что в конечном итоге будет доставлен высококачественный продукт. Вот шаги, которые мы рассмотрим:
- Сборник требований
- Структурное планирование
- Макетирование
- Написание и компиляция контента
- Кодирование функциональности
- Тестирование, доработка и развертывание
- Поддержка и обслуживание
Когда вам нужен новый веб-сайт, вы должны попытаться сбалансировать три аспекта проекта — цену, время и объем.Количество функций, которые будут реализованы, зависит от периода времени, доступного до запланированной даты выпуска, и от количества располагаемых финансовых ресурсов. Один из удобных инструментов для отображения графика разработки сайта — построение диаграмм.
Жизненный цикл разработки веб-сайтовТеперь давайте погрузимся в вышеупомянутые 7 шагов, которые помогут вам разработать идеальный веб-сайт с наименьшими трудностями.
Прежде всего, прежде чем создавать новый веб-сайт, вы должны ответить на несколько ключевых вопросов: для кого этот веб-сайт? Зачем им это нужно? Как мне сделать это прибыльным? Одной из возможных отправных точек для ответа на эти вопросы может быть пара сеансов мозгового штурма, которые затем могут быть подкреплены опросами, исследованием рынка и другими формами углубленного анализа.
Некоторые из ключевых компонентов профиля посетителя веб-сайта включают демографические данные (возраст, пол, уровень дохода, семейное положение и т. Д.), Географию (страна, городская или сельская местность, климат, ландшафт и т. Д.) И психографические данные (хобби, интересы, религия, менталитет, привычки и т. д.). Все последующие этапы процесса разработки веб-сайта будут во многом зависеть от профиля гипотетического клиента. Веб-сайт для подростков будет кардинально отличаться от веб-сайта для семей с детьми с точки зрения дизайна, макета, способов взаимодействия, динамики, формулировок и призывов к действию.Излишне говорить, что неспособность потратить достаточно времени и усилий на этот начальный шаг может стоить очень дорого (как в прямом, так и в переносном смысле), но сделайте это правильно, и это станет одним из основных факторов успеха вашего предприятия.
Ориентировочное время: 1-2 недели
После того, как вы ответили на вопросы в шаге 1, команда разработчиков получит достаточно информации, чтобы начать составлять карту сайта и каркас для нового веб-сайта.
Назначение карты сайта — показать внутреннюю структуру веб-сайта — набор основных разделов веб-сайта, зависимости между отдельными страницами и любые другие отношения между частями веб-сайта.Карта сайта поможет вам визуализировать и лучше понять логику веб-сайта, а также сделать его максимально удобным для пользователя.
Wireframe — это план макета веб-сайта без реальных элементов дизайна. Вы можете найти десятки бесплатных редакторов каркасов (эскизов) в Интернете и создать первое приближение веб-сайта за считанные минуты.
Еще один важный процесс, который необходимо выполнить на этом этапе, — это выбор подходящего технологического стека для реализации функциональности.Это включает, помимо прочего, выбор CMS, языков программирования, фреймворков и т. Д.
Ориентировочное время: 2-6 недель
Как мы все прекрасно знаем, визуальные эффекты имеют значение. Как говорится, картинка стоит тысячи слов, и это, безусловно, верно в виртуальном мире. Благодаря почти бесконечному количеству опций и альтернатив люди не будут оставаться на сайте с плохой навигацией, раздражающими цветами или непрофессиональными изображениями. Следовательно, работа дизайнера действительно может иметь значение.Помимо привлекательности для глаз и обеспечения легкого взаимодействия с легкостью доступа к ключевым функциям, веб-сайт также должен создавать правильное настроение для клиентов — такое, которое поможет им достичь своей цели с минимальным стрессом.
Важно помнить, что веб-сайт создается для определенной целевой аудитории (мы надеемся, что она будет определена на шаге 1), поэтому все элементы дизайна должны объединяться, чтобы облегчить восприятие этой группы пользователей и учитывать ее индивидуальные потребности.
Очевидно, что на дизайн веб-сайта также будет влиять тип веб-сайта, которым он будет: корпоративный портал, социальная сеть, блог и электронная коммерция будут иметь различные особенности, разные акценты, внешний вид и символы.
Чрезвычайно важно, чтобы клиент одобрил дизайн веб-сайта и устранял любые проблемы, если они возникнут.
Расчетное время: 4-12 недель
- Написание и компиляция контента
Очень немногие веб-сайты могут быть эффективными без слов.Несмотря на то, что визуальный контент очень важен, любая текстовая информация, которая попадает на веб-сайт, также важна. При написании статей для Интернета «что писать?» и «как писать?» имеют высший приоритет. Не перегружайте своего клиента бесполезной, нерелевантной или избыточной информацией. Используйте краткие предложения. Тройная проверка орфографии. С умом используйте абзацы. Проверить логическую последовательность. Включите призыв к действию.
Создание контента — относительно независимый шаг, который можно начать после завершения шага 1.Если контент предоставляется клиентом (что часто бывает), советы и корректировки со стороны профессионального копирайтера все еще могут быть полезными.
Расчетное время: 5-15 недель
Этап кодирования — это часть, о которой думает большинство людей, когда они рассматривают процесс разработки веб-сайта. Однако, как мы видим, это всего лишь одна часть головоломки. Кодирование добавляет сайту сердце и душу, заставляет его чувствовать и реагировать, заставляет «разговаривать» с клиентом. Это этап, на котором пишется HTML-код для формирования базовой структуры веб-сайта, применяются стили CSS, чтобы сделать внешний вид веб-сайта более гладким, а апплеты JavaScript (и другие сценарии) включаются для обеспечения интерактивности.Все графические элементы, разработанные на шаге 3, занимают свои обозначенные места с соответствующими действиями, назначенными им при необходимости. В целом, цель процесса кодирования — сделать карту сайта и каркасы реальностью.
Другая часть этапа кодирования, хотя и не классифицируемая как кодирование сама по себе, — это поисковая оптимизация (SEO), которая представляет собой набор передовых методов, позволяющих сделать веб-сайт легко читаемым поисковыми системами (мировыми гуглами), поскольку ну как со стороны посетителей! Второй частью часто пренебрегают, однако идея заключается в том, что, если веб-сайт прост для людей в использовании и навигации, он также будет достаточно хорош для поисковых систем с точки зрения «возможности поиска» и качества контента.
Если веб-сайт работает на CMS, это когда он настроен, все необходимые плагины установлены и настроены, производительность сервера проверяется при большой нагрузке, и вносятся все необходимые изменения и исправления.
Расчетное время: 6-15 недель
- Тестирование, доработка и развертывание
Тестирования никогда не бывает слишком много! Тестирование часто недооценивается и рассматривается как необязательная процедура. Однако качество выполнения этого шага прямо пропорционально качеству обслуживания будущих клиентов.Обеспечение бесперебойной работы всех рабочих процессов, наличие всех мер защиты от ошибок, все страницы, формы и поля отображаются должным образом на всех возможных устройствах, все ошибки и исключения обрабатываются точно и соблюдаются все стандарты кодирования (требуется для кроссбраузерности. совместимость) жизненно важна для успеха сайта.
После тестирования ваше детище готово к запуску. Самый распространенный способ показать свой веб-сайт миру — загрузить его по протоколу FTP на сервер. После того, как доменное имя будет зарегистрировано и привязано к веб-сайту, оно будет доступно онлайн.
На этом этапе вам нужно сделать окончательную проверку всех компонентов сайта на работающем сервере, чтобы убедиться, что на финишной прямой ничего не пошло не так.
Ориентировочное время: 2-4 недели
- Поддержка и обслуживание (текущее)
Хотя мы упомянули финишную черту на предыдущем шаге, реальная жизнь веб-сайта только начинается. Как и ребенок, молодой и незрелый веб-сайт неизбежно совершает ошибки, и ему нужно будет учиться новому.Вот почему шаг 7 отмечен как непрерывный процесс. Будут добавлены новые функции, неиспользуемые функции будут удалены, ошибки будут исправлены, текст будет переписан, будут обновлены новости и специальные предложения и т. Д. Чтобы сайт максимально соответствовал потребностям целевого клиента, важно: иметь удобный механизм сбора отзывов и тщательно отслеживать комментарии.
Еще одно: обновляйте все программное обеспечение, чтобы минимизировать риски безопасности и обеспечить оптимальную производительность.
Расчетное время: в процессе
Заключение: контрольный список для разработки веб-сайтовПодводя итог, мы составили четкий исчерпывающий контрольный список, которому вы должны следовать:
Шаг 1. Сбор требований:- Определите цель веб-сайта
- Определить целевую аудиторию
- Определите конкурентные преимущества
- Создать карту сайта
- Набросок макета веб-сайта
- Технологии подбора
- Создать все визуальные элементы
- Получите отзывы клиентов о них
- Подправить при необходимости
- Запись нового содержания
- Получить контент от клиента
- Просмотреть, проверить, добавить, собрать
- Реализовать функционал сайта
- Сделать сайт оптимизированным для SEO
- Установить и запустить CMS (необязательно)
- Тщательно проверить работоспособность сайта
- Загрузить сайт на сервер
- Выполните последнюю проверку на реальном сервере
- Добавить механизм сбора отзывов
- Исправьте и доработайте по мере необходимости
- Поддерживайте обновление программного обеспечения
Создание хорошего веб-сайта — это не ракетостроение, но оно требует от вас выполнения последовательности разумных шагов, изложенных для вас выше.Счастливого строительства!
7 этапов веб-разработки и процесса веб-дизайна
Знаете ли вы, что в Интернете существует около 1,8 миллиарда веб-сайтов?
Да, количество довольно большое. Несомненно, всемирная паутина переполнена миллионами и миллиардами веб-сайтов. Из них вы, возможно, наткнулись на тот идеальный веб-дизайн, который стремились создать.
Вы когда-нибудь задумывались:
- Почему именно этот дизайн понравился вам?
- Что такого уникального в этом дизайне?
- Как стратегически используются цветовые схемы и элементы веб-дизайна?
Вы получите ответы на все эти вопросы, следуя правильному процессу веб-дизайна .Итак, приступим.
Введение
Дизайн веб-сайта — это не только вопрос управления контентом, кода, каркаса, классных визуальных элементов, кода или интеграции с социальными сетями; но гораздо больше. Конечная цель веб-дизайна и разработки — достижение целей организации.
Мы в Space-O Technologies не просто создаем интерактивные дизайны; мы создаем бренды. Будь то мобильные приложения или веб-сайты, наша опытная команда дизайнеров и разработчиков верит в создание дизайна, который понравится вашей целевой аудитории.
Мы написали этот блог с помощью главы нашей команды веб-дизайна, чтобы поделиться нашим процессом создания веб-дизайнов, которые выделяются из толпы. Давайте разберемся с основ:
7 шагов Процесс веб-дизайна
Веб-дизайн включает в себя различные дисциплины и навыки для разработки и поддержки веб-сайта. Различные области веб-дизайна включают графический дизайн, дизайн пользовательского опыта, дизайн пользовательского интерфейса и оптимизацию поисковых систем. Точнее, это пошаговый процесс создания полнофункционального веб-сайта.
Перед созданием этапа планирования вы должны понять процесс разработки веб-сайта. Веб-дизайнер должен в первую очередь сосредоточиться на содержании при рассмотрении шагов в процессе веб-дизайна. Поскольку бизнес будет рекламировать свой продукт или услугу с привлекательным контентом и плавным веб-дизайном.
Итак, вот 7 шагов процесса веб-дизайна, которые помогут вам сформировать рабочий процесс веб-дизайна.
Определите цель
Многие веб-дизайнеры сосредотачиваются исключительно на стиле, когда дело доходит до реализации шагов веб-дизайна.Это может повлиять на посетителей, но запись целей поможет вам получить четкое представление о требованиях.
Перед тем, как определить четкую цель вашего проекта по разработке веб-сайта, очень важно прояснить следующие вопросы.
- Кто ваша целевая аудитория?
- Чего пользователь достигнет, зайдя на сайт?
- Будет ли визуальный дизайн передавать сообщение?
- Чем мой сайт может отличаться от конкурентов?
Если у вас есть ответы на эти вопросы, возможно, ваш проект никогда не пойдет в неправильном направлении.На эти вопросы нужно ответить предельно ясно. Прежде чем приступить к этапу планирования. Эти вопросы помогут вам со всем набором веб-дизайна.
Основной контрольный список
- Выполните полный анализ конкурентов
- Четко ответьте на каждый вопрос перед началом процесса веб-дизайна
- Запишите свой бизнес и потребности клиентов
Типичное время, необходимое для выполнения этого шага
О чем нужно позаботиться на этом этапе?
- Тщательная оценка
- Исследование
Подтвердите свою идею
После структурирования информации о цели настало время проверить вашу идею.
Проверка идеи — это основная часть процесса веб-дизайна, позволяющая сделать вашу услугу, продукт или бизнес жизнеспособными путем тестирования различными способами. Чтобы построить устойчивый бизнес, крайне важно протестировать и подтвердить свою идею перед запуском веб-сайта.
Проверка идеи направлена на то, чтобы поделиться вашей идеей с нужной аудиторией до фазы запуска.
Вместо того, чтобы тратить тысячи долларов на стадии разработки, проверка идеи поможет вам сэкономить деньги и ресурсы.Он подскажет, стоит ли инвестировать в бизнес или продукт, который вы планируете развивать.
Основной контрольный список
- Определите проблему
- Определите клиента
- Определите, какую ценность вы предлагаете пользователям
Типичное время, необходимое для заполнения этого раздела
Какие моменты необходимо о чем позаботятся на этом этапе?
- Изучите своих конкурентов и аудиторию
- Очистите форумы, найдя бизнес-проблемы и контакты релевантной рекламы
- Создайте блог, чтобы делиться информацией и общаться с нужной аудиторией
- Создайте эффективную целевую страницу
- Начать рекламу кампания, чтобы узнать, что клиентам нравится и не нравится в вашем продукте
Хотите подтвердить свою веб-идею?
Получите бесплатную консультацию от наших экспертов по веб-дизайну
Закажите бесплатную консультацию
Создание карты сайта и каркаса
Карта сайта
Как мы видели в предыдущем шаге, вам необходимо проверить свою идею, прежде чем планировать создание карты сайта.Карта сайта — один из важных шагов при разработке веб-сайта. Это план вашего существующего веб-сайта.
Кроме того, создавая карту сайта, вы позволяете веб-дизайнеру понять информационную архитектуру веб-сайта. Короче говоря, это поможет вам структурировать процесс проектирования и разработки.
Более того, это поможет понять связь между различными страницами и элементами контента на вашем веб-сайте. Кроме того, Google также будет проще найти ваш веб-сайт, сканировать и индексировать содержимое вашей веб-страницы.
Важность создания информационной архитектуры
Перед созданием каркаса важно понять важность информационной архитектуры. Информационная архитектура фокусируется на размещении контента. Расположение контента — это ключ, который определяет, как пользователи взаимодействуют с вашим сайтом. Например, кнопку навигации нужно разместить либо с левой, либо с правой стороны.
Таким образом, каркас помогает сбалансировать шаблоны и архитектуру веб-сайта, помогая устранить общие недостатки в веб-дизайне.Следовательно, это также улучшит удобство использования вашего сайта.
Разработка каркаса
Для хранения визуального дизайна и элементов содержимого каркас обеспечивает эффективную основу. Хотя каркас не будет содержать окончательный дизайн, он поможет вам определить потенциальные пробелы и проблемы в карте сайта. Структурируя каркас, вы можете позже воспользоваться ссылкой на этот каркасный дизайн.
Существует множество инструментов для создания каркасов, таких как Webflow или Balsamiq.Кроме того, вы можете попробовать нарисовать каркасы на бумаге, чтобы раскрыть свой творческий потенциал. Когда дело доходит до выбора правильного каркасного инструмента, убедитесь, что вы выбрали инструмент, который соответствует вашим требованиям к дизайну, и придерживайтесь только этого инструмента (ов).
Основной контрольный список
- Проверьте путь к карте сайта
- Отправьте карту сайта в Google Search Console
- Укажите местоположение в файле robots.txt
- Соберите инструменты для создания каркасов
- Изучите свой UX-дизайн и целевых пользователей
- Выполните тест на удобство использования, чтобы опробовать свой дизайн
- Преобразуйте каркас в прототип
Инструменты, используемые на этом этапе
- Карандаш / ручка / и бумага
- Balsamiq
- Moqups
- Sketch
- Axure
- Webflow
- Slickplan
- Карты записи
- Mindnode
Типичное время, необходимое для заполнения этого раздела
О чем нужно позаботиться на этом этапе?
- Структурируйте свой дизайн
- Создайте простую для понимания структуру карты сайта
- Создайте каркас с помощью Adobe XD или других инструментов
Процесс дизайна веб-сайта
Вот и наступает один из наиболее важных этапов разработки веб-сайта. где каждый элемент стратегически размещен, чтобы привлечь внимание вашей целевой аудитории.Мы перечислили некоторые из наиболее важных:
Следующий каркас
Каркас — это каркас веб-сайта. Основная цель создания и отслеживания каркаса — создать макет и понять, как каждая функция будет интегрирована в веб-сайт.
UI / UX Design
Следующий важный шаг включает применение рекомендаций бренда и создание пользовательского интерфейса (UI), который включает разработку контента веб-сайта, такого как изображения и анимация.Мы упомянули здесь 2 вещи. UI и UX. Давайте сначала разберемся с UI и UX.
Пользовательский интерфейс (UI) ориентирован на визуальную и графическую стороны дизайна. В пользовательский интерфейс включены следующие пункты
- Графический дизайн
- Типография
- Теория фото
- Векторные манипуляции
- Графика движения
В то время как UX (User Experience) известен как закулисный веб-дизайн. В UX-дизайн включены следующие пункты:
- Целевой пользователь
- Взаимодействие с дизайном
- Информационная архитектура
- Контентная стратегия
- Тестирование юзабилити
Помимо сосредоточения внимания на UI и UX-части, важно знать свои цели, чтобы сделать дизайн привлекательный и увлекательный.
Анимация с интерактивными макетами
Создание макета имеет большое значение, когда дело доходит до разработки веб-сайта. Потому что, создав макет, вы можете реалистично протестировать свой веб-сайт, собрать заинтересованные стороны и спроектировать идеальный веб-сайт в будущем. Очень важно разрабатывать интерактивный контент. Следовательно, планирование и изучение элементов анимации, таких как кнопки, курсор и состояния наведения, могут помочь в разработке интерактивных макетов.
Важно обсудить преимущества создания анимационных макетов для веб-сайтов.Давайте обсудим.
Сочетание визуальных элементов и функциональности
Легко переключаться с одного экрана на другой вручную. Однако объяснение всего процесса проектирования вашему клиенту становится сложнее, если он видит только статическую страницу без каких-либо функций. Следовательно, разработка впечатляющих визуальных эффектов и функциональных макетов позволит вам оставаться на шаг впереди. Кроме того, это поможет вашему клиенту или бизнесу получить четкое представление о том, чего они могут ожидать от дизайна веб-сайта.
Это особенно верно, если вы представляете макет дизайнерам, не занимающимся UX, например заинтересованным лицам или клиентам. Возможно, они не знают о потоках навигации — они могут даже не знать, как эти потоки должны выглядеть. Вместо того, чтобы просто рассказывать им, вы хотите их продемонстрировать.
Добавление событий связи
Если вам нужна реальная свобода для создания макета на основе вашего творчества, то вместо использования Photoshop вы можете рассмотреть возможность использования инструментов прототипирования.Поскольку эти инструменты прототипирования предложат вам свободу диктовать и генерировать триггеры событий при нажатии, наведении курсора для изменения страницы и стиля.
Следовательно, эти макеты будут включать взаимодействия, которые запускают действия в определенное время. В заключение, ваши макеты будут функционировать как готовый продукт. Следовательно, вы можете протестировать большинство функций на ранней стадии разработки.
Основной контрольный список
- Сосредоточьтесь на клиенте и конкурентах, прежде чем определять качество веб-дизайна
- Разработайте надежный каркас
- Мокапы интерактивной анимации
Инструменты, используемые на этом этапе
| Визуальный Презентация | Инструменты | ||
|---|---|---|---|
| UI / UX | Adobe XD | ||
| Графика | Adobe Photoshop & Illustrator | ||
| Название стиля | — | ||
| Элементы | Коллажи | — |
Типичное время, необходимое для заполнения этого раздела
О чем нужно позаботиться на этом этапе?
- Используйте подходящие инструменты для создания эффективных макетов и визуальных элементов
- Проверьте элементы дизайна
- Кроссбраузерное тестирование
- Оптимизация дизайна и содержания для SEO
Процесс разработки веб-сайта
Вам может быть интересно, что такое шаги по созданию веб-сайта? Чтобы ответить на ваш вопрос, мы разделили процесс веб-разработки на 2 части.
Поскольку это наиболее техническая часть руководства, мы объяснили каждый процесс настолько легко, насколько это возможно, чтобы вы могли быстро понять весь процесс.
Front End Development
Часть веб-сайта, с которой вы можете видеть и взаимодействовать, называется front-end. Теперь создание этой визуальной части с нуля — это фронтенд-разработка. Разработка интерфейса — важная часть процесса веб-дизайна. Фронтенд-разработка — это проектирование и создание опыта.
Даже дизайнеры, которые сотрудничают для создания опыта и визуальных эффектов, также являются фронтенд разработчиками.
Мы перечислили основные технологии, которые мы используем для фронтенд-разработки.
- HTML
- CSS
- JavaScript
- Фреймворки начальной загрузки
Back-end разработка
Back-end разработка происходит за кулисами, что обеспечивает всю сеть. Будь то веб-сайт или веб-приложение, серверная часть обеспечивает логику и функциональность всего веб-сайта.
Установка серверной части языка / системы управления контентом
Внутренняя разработка сосредоточена на том, как работает веб-сайт. При бэкэнд-разработке вам необходимо внести необходимые обновления и изменения в веб-сайт. Кроме того, для внутреннего разработчика крайне важно время от времени отслеживать функциональность веб-сайта. Самые популярные серверные языки — это PHP, Ruby, Python и SQL. Мы всегда выбираем язык исходя из требований проекта.
Создание базы данных и настраиваемых полей
Для загрузки изображений и текста в CMS (системы управления контентом) важно создать каждую область контента в базе данных и создать настраиваемое поле.
Настройка подключаемого модуля CRM и создание контента
Примеры подключаемого модуля, такие как Zoho, Podio, SharpSpring и Salesforce. Вы можете легко управлять контактами изо дня в день, используя бесплатную версию CRM.
Так как это может помочь в информационной архитектуре веб-сайта в целом.
Оптимизация кода и кроссбраузерное тестирование
Оптимизация кода помогает в поисковой оптимизации. Рейтинг в поисковых системах определяет общую производительность сайта.
Например, минификация CSS и JavaScript повышает общую скорость вашего веб-сайта. Кроме того, мы тестируем веб-сайты в разных браузерах, таких как Chrome, Firefox, Safari, чтобы убедиться, что они без проблем работают во всех браузерах.
Окончательные модификации дизайна
Мы обязательно проверяем, проверяется ли весь дизайн нашими опытными дизайнерами UI / UX, чтобы не было места для ошибок.
Основной контрольный список для внешнего и внутреннего интерфейса
Контрольный список для внешнего интерфейса
- Проверка производительности
- Проверить разметку
- Проверить консоль на наличие ошибок Javascript
Контрольный список для базы данных
- тестирование
- Решение для хранения данных
- Безопасность
- Серверная среда
- Мониторинг приложений
Инструменты, используемые на этом этапе
- Bootstrap Framework
- CMS и плагины SEO
Типичное время, необходимое для заполнения этого раздела
О чем нужно позаботиться на этом этапе?
- Убедитесь, что он соответствует руководящим принципам SEO
- Используйте только необходимые плагины и сжатые изображения, чтобы снизить скорость веб-сайта
Предварительный запуск / тестирование качества
Перед запуском вашего веб-сайта команда QA тестирует весь поток сайта.Мы будем проверять от организации страницы до структуры сайта, чтобы убедиться, что все выровнено.
После завершения работы над веб-сайтом наша команда опытных графических дизайнеров планирует сеанс с клиентом и объясняет каждую деталь. Клиенты должны знать, как добавлять контент, изображения и как работает веб-сайт.
Здесь у нас есть список вещей, которые вы можете сделать перед запуском своего веб-сайта.
Производительность веб-сайта
Вы можете использовать Page Speed Insights для анализа производительности веб-сайта.
Проверить безопасность (HTTPS)
После завершения работы над веб-сайтом следующим шагом будет проверка SSL веб-сайта. Проверяя SSL-соединение, вы можете быть уверены, что только получатель получит доступ к намеченной информации.
Проверить вход в интерфейсную часть и администратор
Перед запуском веб-сайта необходимо проверить вход в интерфейсную часть и учетную запись администратора. Иногда, имея данные для входа в систему, любой пользователь может легко войти в панель администратора и управлять всеми настройками.Чтобы избежать этого сценария, важно обеспечить разделение входа пользователя и входа администратора перед пост-обработкой веб-сайта.
Сжатие изображений и минификация CSS / Javascript
Вы можете повысить производительность своего веб-сайта, загрузив на него сжатые изображения. Поскольку сжатые изображения на вашем веб-сайте сделают вашу веб-страницу быстрее и, в свою очередь, увеличат скорость вашей страницы в Google.
Минификация CSS и Javascript включает удаление символов в файле для уменьшения его размера, что поможет вам быстрее загружать вашу веб-страницу.
Основной контрольный список
- Проверить удобство использования веб-сайта
- Проверить совместимость браузера
- Проверить мобильность
- Проверить наличие мелких ошибок (проверка содержимого, оптимизация изображений, аудио и видео файлы должны работать правильно)
Инструменты, использованные на этом этапе
Типичное время, необходимое для заполнения этого раздела
О каких моментах необходимо позаботиться на этом этапе?
- Стандартный код
- Стандартные рекомендации Google
- Предпочтительный веб-хостинг
После запуска
Процесс проектирования и разработки вечен.Всегда есть возможность разработать что-то новое. Следовательно, мы всегда помогаем нашим клиентам создавать и поддерживать их хорошо продуманные веб-сайты и оперативно проверять эффективность.
Мы обязательно проанализируем следующие моменты после запуска веб-сайта:
План разработки веб-сайта на этапе — 2
После успешного запуска веб-сайта на первом этапе, если вы хотите изменить дизайн весь веб-сайт или отдельные элементы сайта, затем он будет добавлен в раздел фазы 2.
Мониторинг сервера
Если ваш сайт перегружен трафиком, наша команда поможет вам контролировать сервер сайта. Мы проверяем данные вашего трафика, производительность, работу и безопасность сервера. Если ваш веб-сайт требует более высокой конфигурации сервера, наша команда может помочь вам предложить лучшие альтернативы.
Мы помогаем нашим клиентам разрабатывать и поддерживать их проекты веб-дизайна и прилагаем усилия, чтобы вывести свой веб-сайт на новый уровень.
Планируете создать веб-сайт для своего бизнеса?
Проконсультируйтесь с нашими дизайнерами и разработчиками UI / UX, которые успешно поставили более 3500 приложений для предприятий и стартапов.
Давайте назначим звонок.
Часто задаваемые вопросы
Как веб-дизайн помогает в бизнесе?
Веб-дизайн — важный элемент вашего бизнеса. Отличный веб-дизайн помогает произвести первое впечатление на вашу аудиторию, что также поможет вам привлечь потенциальных клиентов для вашего бизнеса.
Что входит в контрольный список веб-дизайна?
Контрольный список веб-дизайна включает множество элементов, таких как брендинг, контент, макет, типографика, формы проверки, адаптивный дизайн и изображения.Мы упомянули важные из них, которые вы можете рассмотреть.
- Проверить отзывчивость веб-сайта
- Проверить HTML / CSS
- Оптимизировать скрипты, изображения и CSS
- Загрузить значок
- Проверить стили абзацев
Что будет первым, веб-дизайн или разработка?
В процессе веб-дизайна работа по дизайну стоит на первом месте, поскольку очень важно создать всю структуру и внешний вид веб-сайта. Это возможно с помощью прототипа веб-дизайна.Как только заказчик утвердит дизайн прототипа, начинается заключительный этап проектирования. После внесения всех изменений, связанных с дизайном, начинается этап разработки.
Что можно и чего нельзя делать в веб-дизайне?
Давайте обсудим, что можно и чего нельзя делать в веб-дизайне.
Do’s
- Убедитесь, что интерфейс веб-дизайна согласован, это важная часть процесса веб-дизайна
- Навигация должна быть простой в использовании, посетитель веб-сайта не должен запутаться при доступе к веб-сайту
- Это скорее незаметно, но полезно установить другой цвет посещенного URL-адреса
- Страницы веб-сайта должны быстро сканироваться
- Приоритизировать контентную часть при разработке веб-сайта
- Не забудьте дважды проверить свой веб-сайт на наличие ошибок перед публикацией
- Дизайн привлекательной прокрутки чтобы пользователи могли держать их на веб-сайте в течение длительного периода времени
- Это основной, но самый важный момент, разработать адаптивный веб-сайт
Нельзя
- Убедитесь, что внутренние ссылки не открываются в новых вкладках
- Избегайте использования слишком большого количества шрифтов
- Избегайте использования слишком большого количества цветов на своем веб-сайте
- Не используйте blinki ng рекламы и текста на вашем веб-сайте
- Оцените удобство использования по сравнению с красивым интерфейсом
Готовы создать свой веб-сайт?
В этом руководстве описан пошаговый процесс веб-дизайна, который поможет вашему веб-сайту приблизиться к успеху.Такие основы, как создание каркасов и определение цели, помогут вам избежать ненужных изменений и сэкономить время и деньги на разработку.
Кроме того, будет интересно услышать о вашей следующей идее веб-дизайна. Наша команда разработчиков веб-приложений будет рада предложить вам бесплатную консультацию и помочь воплотить вашу идею в жизнь.
У нас, в Space-O Technologies, есть команда веб-дизайнеров и разработчиков, которые могут помочь вам проверить ваш проект веб-разработки и предоставить наилучшее возможное решение.
Процесс разработки веб-сайтов — MemberLeap
Сотрудничество с нами для соблюдения срока вашего проекта
Чтобы успешно настроить MemberLeap и разработать новый веб-сайт, отвечающий конкретным потребностям Клиента, необходимо выполнить множество шагов, чтобы собрать информацию. В то время как в процессе продаж собирается много информации, наши сотрудники отдела обслуживания клиентов и дизайнеров будут проводить собственное исследование и, возможно, задавать аналогичные вопросы, чтобы они могли лучше понять конкретные требования организации-клиента.
Для соблюдения нашей временной шкалы полезно, когда время обмена сообщениями составляет 24 часа или меньше. Кроме того, хорошее общение и обратная связь всегда ускоряют этот процесс. Наконец, чрезвычайно полезно, когда все коммуникации проходят через нашу систему тикетов, поэтому они документируются и доступны как для Клиента, так и для различных сотрудников Vieth Consulting, работающих над проектом Клиента.
MemberLeap Менеджер проекта
Клиенту будет назначен менеджер проекта, который проведет Клиента через процесс разработки.Наш менеджер проекта поможет Клиенту собрать информацию, необходимую для выполнения требований проекта, чтобы уложиться в сроки, установленные Клиентом.
Анкета дизайна веб-сайта
Процесс разработки веб-сайта начинается с того, что Клиенту предлагается заполнить онлайн-анкету веб-сайта в нашей системе билетов. Если менеджеру проекта клиента необходимо собрать отзывы других сотрудников организации относительно нового веб-дизайна, каждый из них может загрузить PDF-файл нашей анкеты дизайна веб-сайта, чтобы оставить свой отзыв.После сбора этой информации менеджер проекта клиента может заполнить онлайн-форму. Это позволит нам узнать больше о целях организации Клиента, потребностях в содержании веб-сайта и необходимых функциях, а также о запрошенном эстетическом стиле.
Встреча по планированию
После того, как анкета будет заполнена и возвращена, наш менеджер проекта планирует онлайн-встречу GoToMeeting со всеми основными сторонами, которые должны быть задействованы в ходе проекта, чтобы убедиться, что все знают свою роль в отношении процесса веб-сайта и его от них ожидается, и будет определен общий план.
Дизайн веб-сайта
На основе информации, собранной как в вопроснике по дизайну веб-сайта, так и на совещании по планированию, наш дизайнер обычно создает три разных дизайна домашней страницы. Из этих вариантов Клиент решает, какое направление является наиболее сильным, и в этот дизайн будут внесены изменения, чтобы убедиться, что это именно то, что Клиент ищет. Верхний колонтитул (область в верхней части веб-страницы, которая обычно включает логотип и меню навигации) и нижний колонтитул (область в нижней части страницы, содержащая контактную информацию и информацию об авторских правах) этого дизайна будут использоваться для обрамления содержимого всех других внутренних веб-страница.
Мы просим Клиента назначить одно лицо, которое будет посредником между нашим дизайнером и любыми заинтересованными сторонами Клиента. Все проекты будут отправлены контактному лицу по дизайну для сбора отзывов и внутреннего консенсуса. Изменения и предложения будут автоматически внесены в нашу систему тикетов, просто отвечая на дизайнерские электронные письма.
Пожалуйста, просмотрите нашу галерею веб-сайтов текущих клиентов.
Фреймворк
После того, как окончательный дизайн будет одобрен клиентом, мы перейдем к фреймворку, который является фактическим построением веб-страницы (верхний колонтитул, нижний колонтитул, панель навигации и т. Д.). Любые существенные изменения в этом дизайне после этого будут оплачены за часы по нашей средней почасовой ставке. Кроме того, именно на этом этапе процесса новый веб-сайт будет полностью интегрирован с MemberLeap.
Население контента
После того, как структура будет создана и подключена к системе управления контентом, мы будем работать с клиентом, чтобы добавить контент на новый веб-сайт, создав схему, чтобы определить, какой контент будет перенесен с существующего веб-сайт, а также новый контент, необходимый для дополнительных веб-страниц.
Конфигурация MemberLeap
Мы настроим вашу учетную запись в соответствии с конкретными потребностями вашей организации (настройка планов членства, добавление динамических настраиваемых полей данных, создание приветственного письма, геокодирование участников, настройка выставления счетов за членство, создание инициирующих счетов-фактур и записей платежей и т. Д. ).
Пользовательское программирование
Части недавно созданного веб-сайта или MemberLeap, требующие пользовательского программирования, будут построены с использованием упомянутой выше структуры. После того, как этот этап завершен, большая часть нашей работы сделана.
Преобразование данных участников
Мы предоставим подробные инструкции относительно нашего процесса преобразования данных, включая шаблон электронной таблицы Excel. На этом этапе мы попросим Клиента предоставить текущие данные участника из существующей системы, чтобы мы могли преобразовать их и загрузить в базу данных участников. Данные члена Клиента ограничены одним файлом, до 50 полей в ширину. Существует дополнительная минимальная стоимость для файлов с шириной более 50 полей, и эта стоимость определяется после анализа выборки данных Клиента.Мы сделаем это только один раз в качестве услуги, включенной в этот пакет. Может быть короткий период времени, когда и старую, и новую систему придется обслуживать одновременно, пока новая система не будет протестирована и одобрена. Если нам придется снова конвертировать данные, будет минимальная дополнительная плата.
Сеансы онлайн-обучения
После того, как мы переместили контент на MemberLeap и Клиент убедился, что преобразование данных завершено, мы запланируем сеансы обучения в реальном времени с использованием онлайн-GoToMeeting, чтобы ознакомить Клиента с инструментами, доступными для управления новым веб-сайтом и использовать различные модули MemberLeap.Сессии могут быть объединены по различным темам: общий обзор, менеджер контента, справочная служба и т. Д. Персонализированные учебные занятия будут записаны и затем сохранены в файловом архиве клиента для использования в дальнейшем и для просмотра новыми системными администраторами.
Обработка платежей
Мы поддерживаем многочисленные компании по обработке платежей, такие как Authorize.net, PayPal, ClearGate и другие. Если у Клиента есть существующая учетная запись продавца, которую мы уже поддерживаем, никаких дополнительных сборов не будет.Однако, если мы раньше не работали с ними, для интеграции нового шлюза обычно требуется три оплачиваемых часа. В качестве альтернативы, если у Клиента в настоящее время нет учетной записи продавца, мы можем помочь найти решение, соответствующее бюджету и потребностям Клиента.
Заключительное тестирование
Новый веб-сайт пройдет финальное тестирование, в ходе которого мы убедимся, что он кроссбраузерно, совместим с мобильными устройствами, соответствует стандартам безопасности и прост в использовании и чтении.
Release
После завершения тестирования мы готовы выпустить веб-сайт и запустить его.Обычно мы выпускаем новый веб-сайт с понедельника по среду, чтобы мы могли решить любые проблемы, которые могут возникнуть в четверг и пятницу (до выходных).
Поисковая оптимизация
Поскольку SEO — это сложная тема, эффективная долгосрочная стратегия оптимизации может занять много времени. Мы можем адаптировать эту стратегию к уникальным потребностям Клиента. Мы рассмотрим содержание нового веб-сайта и дадим рекомендации по поисковой оптимизации, чтобы Клиент мог получать результаты веб-трафика на основе поисковых систем.
Дополнительный интерфейс QuickBooks
Наша система может быть интегрирована как с онлайн-версией QuickBooks, так и с настольным компьютером, а синхронизация настраивается с помощью Intuit после выполнения некоторых транзакций в системе. Этот интерфейс можно добавить в любое время.
Дополнительное мобильное приложение
Мы можем опубликовать мобильное приложение, интегрированное с новым веб-сайтом, и MemberLeap, которое работает на смартфонах, планшетах и других мобильных устройствах. Он предоставляет участникам легкий доступ к каталогу участников Клиента, календарю, регистрации событий, информации о конференции, отчетам, членской карте и другим функциям.
Дополнительные оплачиваемые часы
После того, как новый веб-сайт и / или MemberLeap будет выпущен и получит одобрение Клиента, любая дополнительная работа (кроме исправления ошибок) будет считаться оплачиваемыми часами по нашей средней почасовой ставке.
(PDF) Процесс разработки веб-сайта GJU и передовой опыт
Том 23 • Выпуск 1 • Январь-март 2021 г.
48
Lynch, PJ, & Horton, S.(2016). Руководство по веб-стилю: основы дизайна пользовательского опыта. Издательство Йельского университета.
Мирдха, А., Джайн, А., и Шах, К. (2014). Сравнительный анализ систем управления контентом с открытым исходным кодом.
Документ, представленный на Международной конференции IEEE по вычислительному интеллекту и компьютерным исследованиям.
DOI: 10.1109 / ICCIC.2014.7238337
Охино, Р., Мич, Л., Огао, П., и Каруме, С. (2013). Качество веб-сайтов кенийских университетов: исследование по реинжинирингу
веб-сайта университета Масинде Мулиро.Журнал электронного обучения. Знания в обществе, 9 (3),
169–176.
Модуль органических групп. (2020). Получено с https://www.drupal.org/project/og/
Owoyele, S. (2017). Веб-сайт как инструмент маркетинговых коммуникаций. (Магистр наук). Centria University of
Прикладные науки.
Палваванкар А. Р. (2016). Система управления контентом-Drupal в образовательном учреждении для преподавания-обучения.
Азиатский журнал конвергенции в технологиях, 2 (3), 1–3.
Патель, С. К., Ратод, В., и Праджапати, Дж. Б. (2011). Анализ производительности систем управления контентом — joomla,
,, drupal и wordpress. Международный журнал компьютеров и приложений, 21 (4), 39–43. DOI: 10.5120 / 2496-
3373
Rab, S. (2018). Веб-сайт университета, использующий систему управления контентом (CMS) и дополнительные плагины (Master of
Science). Объединенный международный университет.
Рэй, А., и Рамеш, Д. (2017). Настройка и украшение веб-сайта библиотеки с использованием темы ABC
Drupal: пример из практики.Индийский журнал науки и технологий, 10 (23), 1–10.
Росси, Г., Урбьета, М., Дистанте, Д., Риверо, Дж. М., & Фирменич, С. (2016). 25 лет веб-разработки на основе моделей
. что мы достигли, чего не хватает. Электронный журнал CLEI, 19 (3), 5–57.
Рунчану А., Попеску М. и Борцани И. (2013). Как создать, разработать и поддерживать образовательный веб-сайт
с использованием платформы с открытым исходным кодом. Летопись Университета Константина Бранкузи в Тыргу-Жиу.Engineering Series,
1 (3), 198–205.
Сатиш, С. (2014). Программное обеспечение для управления контентом — Drupal: программное обеспечение с открытым исходным кодом для создания веб-сайтов библиотеки. Документ
, представленный на Международной конференции по библиотечному пространству — управление контентом для сетевого общества.
Шиммель, К., Мотли, Д., Рачич, С., Марко, Г., и Эшенфельдер, М. (2010). Важность университетского веб-сайта
страниц при выборе вуза. Исследования в высшем образовании, 9, 1–16.
Simplesquare. (2017). Получено с https://simplesquare.com/
Suwawi, D. D. J., Darwiyanto, E., & Rochmani, M. (2015). Оценка академического веб-сайта с использованием ISO / IEC 9126.
Документ, представленный на 3-й Международной конференции по информационным и коммуникационным технологиям (ICoICT).
DOI: 10.1109 / ICoICT.2015.7231426
Тейлор, А. (2011). Хороший дизайн сайта — не только красивое лицо. На практике, 33 (9), 486–489. DOI: 10.1136 / inp.c4787
Тубин, Д., & Кляйн, С. (2007). Разработка школьного веб-сайта: содержание, структура и отзывчивость. Планирование
и изменение, 38, 191–207.
UWE.
 ru)
ru)