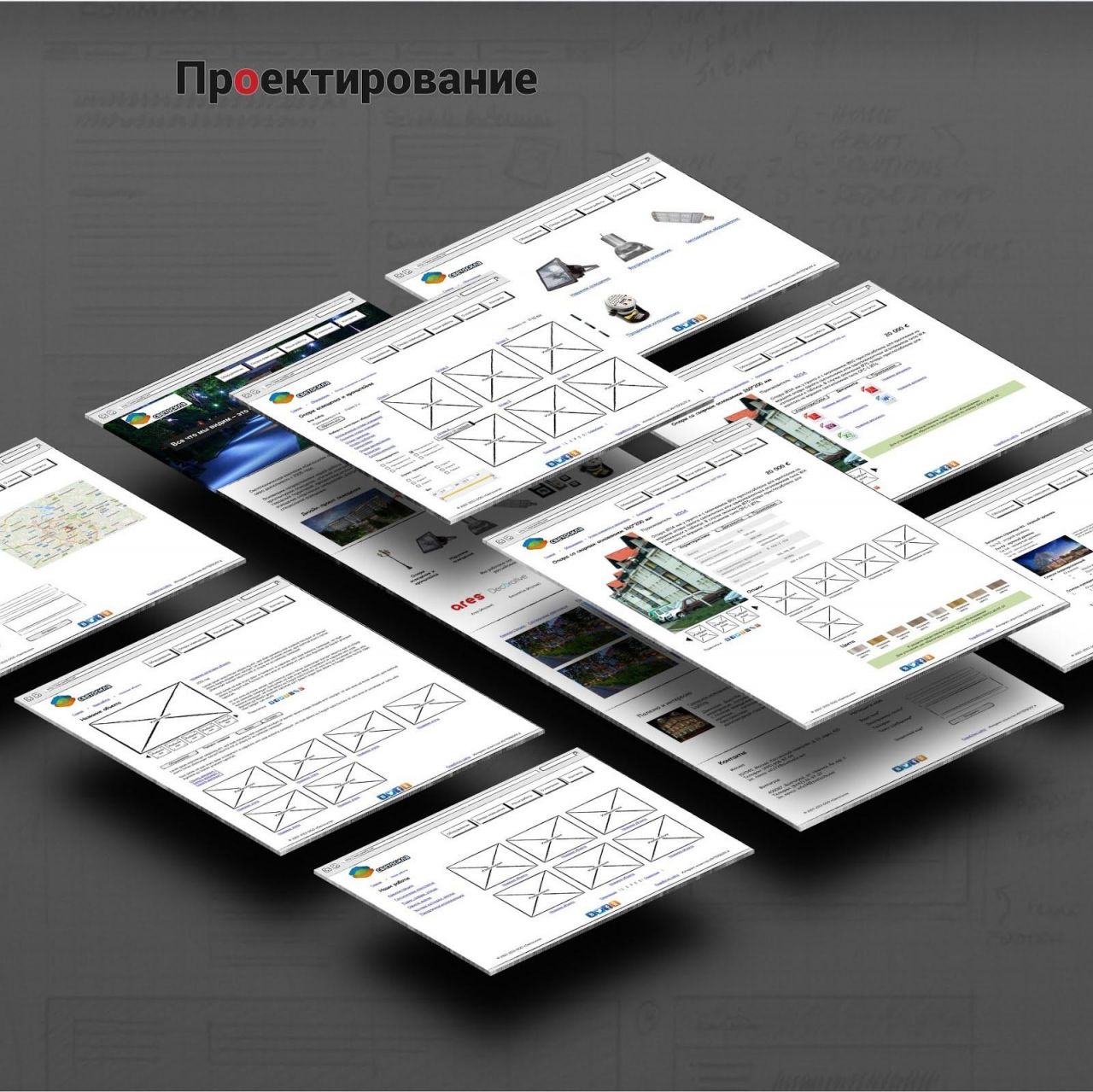
- Пошаговое создание сайта. Процесс разработки программного продукта
- Подготовка структуры сайта
- Разработка сайта под ключ. История одного проекта. — Интернет-агентство Headline
- Разработка проекта на создание веб-сайта «ИКОЦ» для негосударственного пенсионного фонда с использованием MS Project для постановки задач управления в социальных системах
- План создания веб-сайта
- Полный контрольный список для управления проектами веб-сайтов
- Шаблон плана проекта дизайна веб-сайта
- Основные части проекта веб-сайта: компоненты
- 12 лучших идей проектов веб-разработки на 2021 год
- Дорожная карта для успешного процесса проекта веб-разработки | Джозеф Круз
- Запросы на разработку новых веб-сайтов
- Восемь простых шагов к управлению разработкой вашего веб-сайта
Пошаговое создание сайта. Процесс разработки программного продукта
Здесь я обозначу основные моменты, чтобы я делал бы на месте человека, который начинает веб-проект
Допустим, у меня есть некая идея. Мы ее проверили на некой целевой аудитории. Перспективы радужные, все в предвкушении чего-то большого и светлого, и пора бы переходить к разработке продукта.
Уменьшение объема первой версии
Первым делом я бы уменьшил до минимума функциональность. Можно выделить ядро продукта и сделать на нем акцент. А все остальное просто пока отложить до лучших времен. Это позволит прописать ключевую часть более подробно и сделать ее более качественно.
Также косвенным образом это влияет на сроки и бюджет. Дешевле, проще и быстрее внедрить нечто небольшое, нежели долго и упорно делать продукт-фарш. Поэтому первый этап — выделение ядра проекта.
Первая версия продукта должна быть максимально легкой и быстрой.
В ней реализуется только самое важное и критичное для вашей целевой аудитории
Как поступать с советами?
Предположим, что я не особо понимаю в разработке сайтов, и моя сфера никак не пересекается с IT.
Мне нужен человек, который будет мне помогать в выборе программистов, продвиженцев, стратегии продвижения в целом. При этом я буду понимать, что решения принимать все равно мне, и вся ответственность лежит на мне.
Я не буду слепо доверять их мнению, и мне будут нужны обоснования.
«К черту ваше экспертное мнение, дайте разумные доводы в пользу вашего решения»
Допустим, я нашел пару человек для подобных консультаций (в идеале они не должны быть заинтересованными лицами). Я ни в коем случае не буду злоупотреблять их вниманием и временем, формулируя все максимально просто, четко и понятно, а не сидеть у них на ушах с банальными вопросами. Банальные вопросы по веб-разработке можно проработать здесь.
Далее, подбор команды я буду делать в соответствии с принципами, описанными в другой статье.
Самостоятельное обучение
Параллельно с проектом я буду изучать теорию стартапов, основы веб-разработки и продвижения в сети для базового понимания что к чему, и где могут возникнуть проблемы на пути моего решения. Большая статья про создание своего IT продукта
Обязательно я уделю время финансовому планированию. Даже при всех неопределенностях, которые есть в проекте, необходимо построить свои ожидания относительно затрат, плюс буду сверять свои расходы с начальным финансовым планом. Какие-то траты будут адекватны сложившейся ситуации, какие-то траты будут просто актом веры, что это пока не работает, но потом будет работать.
Поэтапный подход
Весь проект до первого релиза (т.е. то, что мы планируем получить при запуске в эксплуатацию) я разобью на некоторые вехи.
Так проще контролировать процесс, это позволит мне вовремя понять, что с подрядчиком что-то не так. От подрядчиков я буду требовать твердых артефактов, а не просто уверения, что все будет хорошо.
На проекте будут промежуточные контрольные точки (например, сдача этапа), которые помогут мне держать руку на пульсе.
Ни в коем случае я не буду воспринимать подрядчиков как оппонентов, которые сдирают с меня три шкуры и моя задача выжать максимум, который смогу. Это дорога в никуда в долгосрочном проекте.
Моя задача как руководителя проекта — построить со всеми подрядчиками максимально доверительные отношения и вместе двигать проект вперед. При этом я понимаю, что у подрядчиков есть свои интересы и не нужно быть политруком для них в плане «сделай подвиг для моего проекта».
Планирование и адаптация
И последнее, я буду постоянно пересматривать план развития проекта с учетом возникающих рисков и возможностей для проекта. Буду гибко подстраиваться под изменяющуюся среду, а не пытаться убедить всех в своей начальной правоте в идее продукта. В итоге рынок все расставит на места, и в этом есть высшая справедливость.
P.S. О рисках проекта есть отдельная статья — Риски веб-проекта. Также посмотрите — Как можно выбрать подрядчика, не понимая деталей процесса разработки?
Также посмотрите — Как можно выбрать подрядчика, не понимая деталей процесса разработки?
Уделите особое внимание причинам провала веб-проектов.
Подготовка структуры сайта
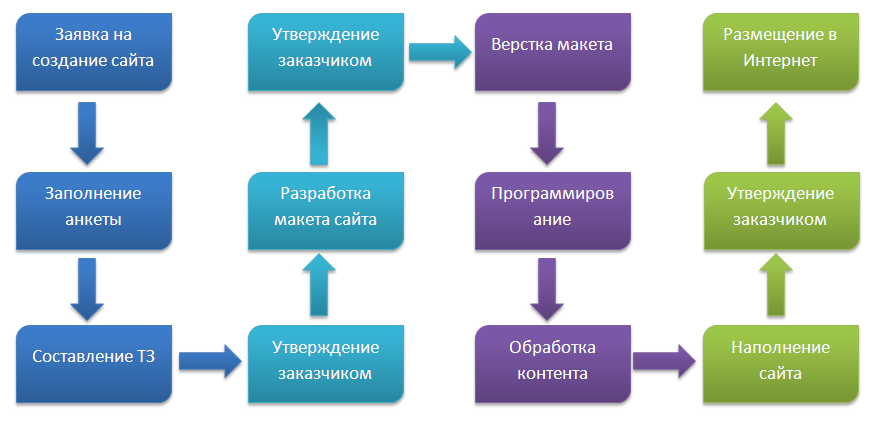
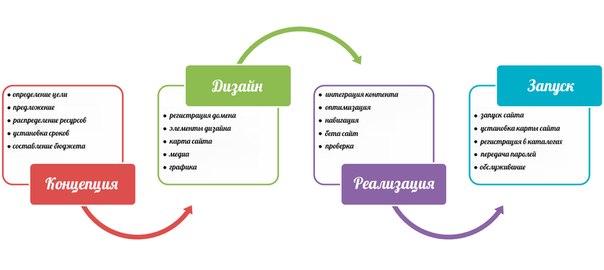
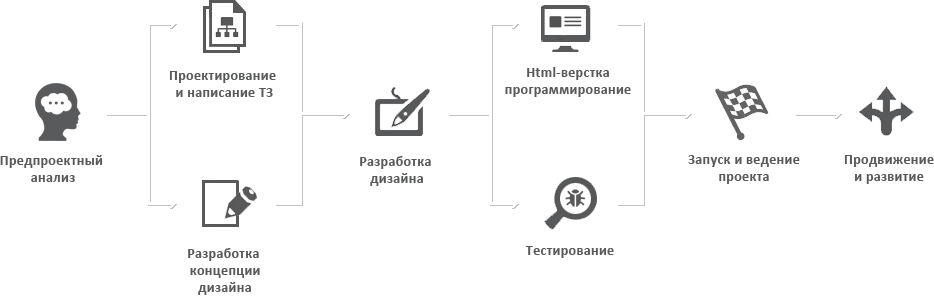
Многие из нас, пользователей интернета, хотя бы раз задумывались о том, чтобы иметь свой сайт. Новичку проектирование кажется непонятной задачей. Но как это реализовать. Чтобы осуществить веб проект, нужно преодолеть несколько этапов:
Первые пять этапов – это непосредственно веб разработка, шестой и седьмой – те этапы, которые периодически будут повторяться, ведь сайт должен «жить», обновляться, а продвижение в интернете способствует тому, что о нем узнают другие люди.
Бывает и так, что иногда нужно пройти несколько этапов из первой пятерки заново: например, при изменении корпоративного стиля или новое создание логотипа фирмы – и Вам потребуется редизайн. Остановимся немного подробнее о каждом из этапов.
Идея ресурса
Обдумать, что же Вы хотите получить в итоге, имеет смысл до начала работ. Будет ли это некий информационный ресурс или же сайт требуется для какого-либо коммерческого проекта. А, может быть, требуется сделать корпоративный ресурс — тогда необходимо продумать тематику будущего ресурса, в чем будет отличие от других веб систем (все-таки в интернете уже и так великое множество различной информации, не окажется ли, что уже есть что-то очень похожее).
Будет ли это некий информационный ресурс или же сайт требуется для какого-либо коммерческого проекта. А, может быть, требуется сделать корпоративный ресурс — тогда необходимо продумать тематику будущего ресурса, в чем будет отличие от других веб систем (все-таки в интернете уже и так великое множество различной информации, не окажется ли, что уже есть что-то очень похожее).
Подумайте, кому и для чего нужен ресурс, какую аудиторию заинтересует изготовление web проекта именно этой тематики. Какие сервисы необходимы на сайте – например, нужен ли форум, почта или каталог товаров. Ну и, разумеется, нужно понять, каковы планы на ближайшее и отдаленное будущее у проекта.
Ответы на эти и другие вопросы лучше оформить в виде технического задания, к которому можно обращаться в процессе проектирования. Если над сайтом работает несколько человек, какие-то из этапов можно выполнять параллельно друг другу.
Структура сайта
Любой процесс, начинается с планирования.
Внутренняя структура – это так называемое дерево сайта, т.е. разделы и подразделы. Определяется она той информацией, которую вы хотите обнародовать. Внешняя же структура представляет собой расположение ключевых элементов (меню, баннеры, счетчики, анонсы новостей и др.) на каждой из веб страниц.
Подготовка структуры должна дать возможность конечному пользователю легко разобраться, что и где можно посмотреть на Вашем сайте, найти на нем всю необходимую информацию. Рекомендуем, прежде чем браться за проектирование, взглянуть на сайты с аналогичной тематикой: как схожие задачи решены там.
Веб интерфейс
Визуальная составляющая – именно то, что производит первое впечатление от сайта. Останется ли посетитель на сраничках, чтобы ознакомится с предложенной ему информацией, или же раз и навсегда захочет забыть о сайте и его владельце.
Формирование интерфейса – это непростое дело, и в процессе Вам придется узнать уйму новых понятий и изучить один-два графических редактора, если Вы, конечно же, решите сами попробовать заняться внешним видом ресурса. Разумеется, у Вас на это уйдет далеко не пара дней, и, может быть, лучше обратиться к профессионалам – т.е. заказать красивый дизайн сайта.
Впрочем, если Ваш сайт – всего лишь своя личная страничка в Сети, то возможно и взяться самому за это непростое дело. Да и в случае чего новые знания (кто его знает) позволят Вам стать впоследствии одним из профессионалов и делать не только новые проекты, но и принимать участие в таком интересном деле, как подготовка фирменного стиля.
Программная часть
Итак, у нас уже готова структура и завершен интерфейс. Однако, это еще не все: впереди нас ждет много интересного. Как же работают, например, форум или поиск по сайту. Каким образом определяется расположение тех или иных элементов страницы.
Для начала стоит изучить такую вещь, как язык разметки текста HTML и таблицы каскадных стилей – CSS, позволяющие дополнить тот же HTML нетипичными для него возможностями. И HTML, и CSS не столь сложны, как может показаться на первый взгляд, и любой пользователь интернета с легкостью сможет разобраться и понять, как эти вещи работают.
Но все это – лишь определяющие внешний вид страниц инструменты. Веб программирование подразумевает и более сложные вещи, например, выпадающее меню, всплывающие окна или же привычный для обычных пользователей форум. Все это определяется специальными программами и скриптами.
И тут уже необходимо знать такие языки программирования, как, например, Perl, JavaScript, ASP, PHP… Web -программирование – не слишком простая наука, впрочем, спасением начинающих могут стать уже готовые скрипты, которые можно найти на тематических форумах или в сообществах.
Программирование — самый сложный этап в таком увлекательном процессе как разработка ресурса. И требует он соответствующего опыта и знаний, если требуется подготовить достаточно серьезный проект – прибегните к услуге профессионального подрядчика. При ситуации, когда нужна не сложная личная страничка или в случае с простеньким дизайном, можно обойтись своими силами.
Тестирование и доработка
Готовому сайту место … естественно, в интернете. Вам потребуется доменное имя, или адрес «проживания» сайта в Сети, и хостинг, где и разместятся выкладываемые веб-страницы и сопутствующие им файлы (фото, видео, прайс-листы и др.).
Информацию о том, как получить доменное имя, а также какой хостинг лучше для размещения интернет представительства, можно посмотреть на нашем сайте в соответствующих разделах.
Прежде чем заниматься раскруткой, необходимо проверить новый проект на работоспособность. Все ли скрипты работают правильно, не забыли ли Вы где выложить важную для посетителя информацию, все ли картинки на местах – ответить на все эти вопросы как раз и поможет тестирование.
Также можно опросить знакомых или остальных участников проекта, все ли удобно, есть ли, на их взгляд, какие-либо недочеты. Вполне возможно, они заметят что-то, что пропустили Вы в процессе подготовки.Если все отлично, сайт в целом можно считать готовым и переходить к следующим этапам работы над проектом, таким как продвижение и его обслуживание.
Продвижение
Продвижение сайта по словам – кропотливая работа, к которой необходимо периодически возвращаться, чтобы привлечь внимание новых людей к ресурсу. Но, не только реклама или ссылки с других сайтов способны привлечь новую аудиторию. Ведь что интересно получить людям в интернете? Нужную им информацию. И именно за ней они придут, в том числе и на Ваш ресурс.
Проанализируйте, зачем нужно продвижение или реклама сайта в яндекс, после чего обдумайте, какой аудитории интересно Ваше представительство в Сети (на людей какого возраста и каких профессий он ориентирован), какие ресурсы, помимо Вашего, им интересны. На этих ресурсах и размещайте смело рекламу.
На этих ресурсах и размещайте смело рекламу.
Данный этап также требует определенных знаний, и, если в своих силах не уверены, обращайтесь к SEO-специалистам, которые помогут в таком непростом деле, как раскрутка и услуга продвижения сайта.
Поддержка
Проект готов, завершено многое, но это еще не означает, что работа над ним окончена. Любой, даже самый прекрасный ресурс, нуждается в регулярном обновлении. Добавлять какую-либо новую информацию нужно, чтобы не потерять посетителя, ведь если он увидит «мертвый», давно не обновлявшийся ресурс, скорее всего, он его покинет.
Заинтересовать новых людей может не только свежая информация – это еще и общение на форуме, ответ на вопросы из формы обратной связи и письма посетителей. Также ориентируйтесь на мнение посетителей: дайте им возможность высказать свое мнение или пожелания к тому, что они хотели бы увидеть на веб представительстве.
Также не забывайте отслеживать новые тенденции на ресурсах со сходной Вашему тематикой, дабы не отстать от их уровня. Ведь технологии обновляются, тенденции в предпочтениях пользователей меняются, и такая задача, как своевременная модернизация или усовершенствование, а может и переход на новую систему управления, к примеру, разработка на 1С-битрикс даст новый толчок к развитию коммерческой идеи, в соответствии с современными реалиями.
Ведь технологии обновляются, тенденции в предпочтениях пользователей меняются, и такая задача, как своевременная модернизация или усовершенствование, а может и переход на новую систему управления, к примеру, разработка на 1С-битрикс даст новый толчок к развитию коммерческой идеи, в соответствии с современными реалиями.
Разработка сайта под ключ. История одного проекта. — Интернет-агентство Headline
Обычно наша компания занимается разработкой интернет-магазинов и сложных интеграционных решений. Но мы комплексно подходим к вопросу работы с клиентами, работающими в сфере торговли. Поэтому не редко к нам обращаются и за разработкой корпоративных сайтов, лендинговых страниц. Ведь они являются мощным инструментом торговли, в умелых руках конечно. Мы расскажем как обычно проходит процесс разработки сайта под ключ, на примере одного из последних проектов.
Конечно, проекты по разработке сайтов могут быть совершенно различными: по объему работ, требованиям и пожеланиям заказчиков. И исходя из этого — разные по стоимости. Однако любой сайт, независимо от его стоимости, должен быть в конечном итоге качественным, красивым, удобным. Он должен быть хорошим инструментом, помогающим развивать бизнес. Ну и конечно оправдывать ожидания заказчика. Поэтому любой проект проходит обязательные этапы разработки, каждый из которых обязательно согласовывается с заказчиком. Это помогает активно вовлечь клиента в процесс разработки сайта, вносить корректировки на каждом из этапов. Благодаря этому исключается такая ситуация, когда после составления технического задания заказчик видит только уже готовый проект, который он видел совсем по-другому и использовать, именно так как планировал, уже не может.
И исходя из этого — разные по стоимости. Однако любой сайт, независимо от его стоимости, должен быть в конечном итоге качественным, красивым, удобным. Он должен быть хорошим инструментом, помогающим развивать бизнес. Ну и конечно оправдывать ожидания заказчика. Поэтому любой проект проходит обязательные этапы разработки, каждый из которых обязательно согласовывается с заказчиком. Это помогает активно вовлечь клиента в процесс разработки сайта, вносить корректировки на каждом из этапов. Благодаря этому исключается такая ситуация, когда после составления технического задания заказчик видит только уже готовый проект, который он видел совсем по-другому и использовать, именно так как планировал, уже не может.
Этапы разработки сайта под ключ
Опрос.
Первоначальный этап – это общение с заказчиком. В первую очередь необходимо понять не только то, каким хочет увидеть заказчик сайт, но и каких целей при этом хочет добиться, то есть какие именно функции должен выполнять готовый сайт.
Маркетинговые исследования
В этап маркетинговых исследований входит обзор сферы деятельности заказчика. Его конкуренты, целевая аудитория. Нами определялся не только возраст целевой аудитории, но и предполагаемый достаток, их возможные должности, их мотивация и возможные потребности. Все это позволяет увидеть тот результат, который хотят в итоге найти клиенты заказчика.
На этом этапе также определились ключевые преимущества заказчика, которые необходимо обязательно выделить, и то, на какие аспекты стоит обратить особое внимание. Это помогает не столько выставить заказчика в лучшем свете, сколько соискателю в интернете найти именно то, что ему нужно.
Итогом этого этапа стали рекомендации к разработке сайта, где прописана вся вышеуказанная информация. Также в них приводились рекомендации по информации, которая должна быть на сайте, рекомендации по дизайн-концепции и стилю.
Разработка проекта на создание веб-сайта «ИКОЦ» для негосударственного пенсионного фонда с использованием MS Project для постановки задач управления в социальных системах
Албасханов Руслан Калугавич1, Новикова Татьяна Борисовна1
1Магнитогорский государственный технический университет им. Г.И. Носова
Г.И. Носова
Albaskhanov Ruslan Kalugavich1, Novikova Tatyana Borisovna1
1Magnitogorsk State Technical University named after G.I. Nosov
Библиографическая ссылка на статью:
Албасханов Р.К., Новикова Т.Б. Разработка проекта на создание веб-сайта «ИКОЦ» для негосударственного пенсионного фонда с использованием MS Project для постановки задач управления в социальных системах // Современные научные исследования и инновации. 2015. № 12 [Электронный ресурс]. URL: https://web.snauka.ru/issues/2015/12/61122 (дата обращения: 24.11.2021).
Актуальность темы исследования обусловлена важностью задач, решаемых пенсионным страхованием и его состоянием. Внедрение страховых принципов началось с ФЗ №167-ФЗ «Об обязательном пенсионном страховании» от 15 декабря 2001 г.
Проведенная в России в 2002 г. пенсионная реформа не решила поставленные задачи, все возрастающее общественное значение приобрели вопросы социальной защиты населения: совершенствование пенсионного законодательства, регулирование тарифов страховых отчислений, индексация пенсий, поэтому понадобилась ее корректировка, которая была проведена в 2010 – 2011 гг. В результате повысился уровень пенсионного страхования, частично изменились организационные, экономические, нормативно-правовые отношения между субъектами пенсионной системы. С 2015 года в системе обязательного пенсионного страхования у работающих граждан формируются страховые пенсии и пенсионные накопления. Страховые пенсии бывают трех видов: по старости, по инвалидности, по случаю потери кормильца. Выплаты из средств пенсионных накоплений назначаются и выплачиваются в виде срочной или единовременной пенсионной выплаты либо накопительной пенсии. Освещение изменений в пенсионном законодательстве является одним из приоритетных направлений информирования в сфере негосударственного пенсионного страхования [1,2,3,4].
В результате повысился уровень пенсионного страхования, частично изменились организационные, экономические, нормативно-правовые отношения между субъектами пенсионной системы. С 2015 года в системе обязательного пенсионного страхования у работающих граждан формируются страховые пенсии и пенсионные накопления. Страховые пенсии бывают трех видов: по старости, по инвалидности, по случаю потери кормильца. Выплаты из средств пенсионных накоплений назначаются и выплачиваются в виде срочной или единовременной пенсионной выплаты либо накопительной пенсии. Освещение изменений в пенсионном законодательстве является одним из приоритетных направлений информирования в сфере негосударственного пенсионного страхования [1,2,3,4].
Для реализации информирования населения, в последнее время, в связи с широким внедрением информационных технологий, широкое распространение получили сайты – визитки для организаций. Они позволяют:
— создать положительный образ организации перед клиентами;
— увеличить заинтересованность клиентов в личных консультациях и последующее заключение договоров;
Основной задачей разработчиков сайта является создание дружественного интерфейса, удобной навигации и обеспечение потенциального клиента необходимой полной и своевременной информацией о негосударственном пенсионном фонде (НПФ), а консультантов фонда инструментом для обратной связи с клиентами и средством формирования договоров.
В настоящий момент сеть магазинов ИКОЦ НПФ не имеет полноценного электронного представительства в сети Интернет, что неблагоприятно сказывается на имидже организации, т.к. потенциальные клиенты в поисках фонда негосударственного пенсионного страхования не получают информацию о рассматриваемой организации. Таким образом, цель работы оптимизация информирования клиентов о фонде негосударственного пенсионного страхования.
Создание собственного сайта организации требует определенного программного и аппаратного обеспечения. В связи с этим, целью работы является обоснование информационной и технической инфраструктуры для внедрения сайта.
Актуальность исследования обусловлена необходимостью внедрения сайта, который позволит повысить число заключенных договоров с НПФ.
Для создания качественного продукта, необходимо детальная проработка всех аспектов проекта и грамотное планирование.
При создании иерархической структуры работ мы формируем последовательность действий, направленных на достижение конечного результата. Именно данная структура работ предполагает более рациональную последовательность и содержание операций[5,6,7,8].
Именно данная структура работ предполагает более рациональную последовательность и содержание операций[5,6,7,8].
Создание иерархической структуры работ
Иерархическая структура работ (ИСР) – это ориентированный на результаты способ группировки элементов проекта, который упорядочивает и определяет общее содержание проекта. Работы, не включенные в ИСР, находятся за пределами содержания проекта. ИСР – ориентированная на результат поставки иерархическая декомпозиция работ, выполняемых командой проекта. Каждый следующий уровень иерархии отражает более детальное определение элементов проекта. Ориентация на результат поставки включает внутренние и внешние результаты поставки [9,10,11,12].
Состав и содержание работ по внедрению сайта отразим в план-графике
Рисунок 1 – План проекта
Рисунок 2 – График проекта
Ресурсы проекта
После представления иерархической структуры работ необходимо прописать состав и вид ресурсов, необходимых для реализации проекта. Выбор данного списка трудовых и материальных ресурсов произведен в соответствии с прошлым опытом создания проекта в данной сфере, при прохождении учебной и производственной практик и написания курсовых работ.
Выбор данного списка трудовых и материальных ресурсов произведен в соответствии с прошлым опытом создания проекта в данной сфере, при прохождении учебной и производственной практик и написания курсовых работ.
Ресурсы были немного подкорректированы под данный вид проекта. Лист ресурсов представлен на рисунке 3.
Рисунок 3 – Лист ресурсов
Рисунок 4 – Использование задач
Рисунок 5 – Использование ресурсов
При разработке любого проекта информационной системы, всегда возникает проблема финансирования. Для успешного внедрения своего продукта, важно уложиться в сроки и узкие рамки бюджета[13,14].
Рисунок 6 – Движение денежных средств
Рисунок 7 – Отчет о бюджете
Рисунок 8 – Использование задач
Актуальность создания сайтов любых видов очевидна: с появлением глобальной сети каждый человек получил интерактивный инструмент, позволяющий сообщить миру об услугах и товарах компании, привлечь единомышленников и покупателей. Расходы на содержание сайта незначительны и сводятся лишь к платежам за раскрутку и поддержание шедевра в достойном виде. При этом коэффициент полезного действия и пожизненная прибыль от веб ресурса компенсируют все убытки[15].
Расходы на содержание сайта незначительны и сводятся лишь к платежам за раскрутку и поддержание шедевра в достойном виде. При этом коэффициент полезного действия и пожизненная прибыль от веб ресурса компенсируют все убытки[15].
Сайт – это помощь компании в поддержании старых и установлении новых связей на рынке. Интернет упрощает процесс делового общения. Создание сайта позволяет избежать стандартных процедур ознакомления с деятельностью компании на ее территории.
Удалённая демонстрация товара или услуги для его продвижения. Что влечет за собой увеличения продаж. На Интернет-сайте компании можно разместить развернутую информацию о товарах и услугах. Помимо общего описания в рамках ресурса возможна публикация рейтингов и аналитических отчетов, организация консультаций клиентов, партнеров и дилеров.
Повышение объема продаж, поиск новых клиентов вашей компании. Благодаря тому, что в Сети расстояние не имеет принципиального значения, Компания, при помощи Интернет-сайта, может привлечь большее количество потенциальных клиентов и партнеров.
В ходе работы было проведено:
- Предпроектное обследование на этапе, которого была написана технико-экономическая характеристика объекта и постановка задачи, проанализированы существующие технологии для разработки представительского сайта;
- Разработка проектных решений на этапе которого, было написано техническое задание, создана технологическая основа представительского сайта, проведены мероприятия по реализации проектных решений созданию сайта.
- Сформированы функциональные требования к веб-сайту. В частности, описаны варианты использования сайта пользователями, среди которых просмотр информации, размещение заявок для консультации, генерация бланков договоров и т.д.
- Обоснованы проектные решения и создана концепция веб-сайта;
Разработан план мероприятий по разработке сайта и построение плана-графика в MS Project. Выделены основные этапы: выявление потребностей заказчика, согласование технического задания, разработка дизайна, согласование дизайна, верстка, программирование, размещение на технической площадке, наполнение содержимым, тестирование, сдача в эксплуатацию[16,17,18].
Библиографический список
- Коннолли, Т. Базы данных: проектирование, реализация и сопровождение. Теория и практика / Т. Коннолли, К. Бегг, А. Страчан. – М. : Издательский дом «Вильямс», 2011. – 1120 с.
- ГОСТ 19.701–90 (ИСО 5807–85). Единая система программной документации. Схемы алгоритмов, программ данных и систем. Условные обозначения и правила выполнения.
- UML спецификация. [Электронный ресурс]. – Режим доступа: – http://www.omg.com.
- Буч, Г. Язык UML. Руководство пользователя / Г. Буч, Дж. Рамбо, А. Якобсон. – СПб.: Питер, 2014. – 432 с.
- Калянов, Г.Н. CASE. Структурный системный анализ (автоматизация и применение) / Г.Н. Калянов. – М. : Лори, 1996. – 230с.
- Маклаков, С.В. BPwin и ERwin. CASE-средства разработки информационных систем / С.В. Маклаков. – М. : ДИАЛОГ-МИФИ, 2011. – 304 с.
- Маклаков, С.В. Создание информационных систем с AllFusion Modeling Suite / С.В. Маклаков. – М. : ДИАЛОГ-МИФИ, 2005. – 432 с.
- Баркер, Р. CASE*Method. Моделирование взаимосвязей между сущностями / Р. Баркер. – М., 2012. – 233 с.
- Долженко А. Управление информационными системами. [Электронный ресурс]. Режим доступа: http://www.intuit.ru/studies/courses/1164/260/lecture/6648
- Официальный рускоязычный сайт Joomla. [Электронный ресурс] Режим доступа: http://joomla.ru/
- Глущенко Т.Б. Модель подготовки будущих учителей к использованию новых информационных технологий в формировании имиджа образовательного учреждения / Т.Б. Глущенко. – Вестник Челябинского государственного педагогического университета. № 3. С. 54-61.
- Глущенко Т.Б. Структура и содержание готовности будущего учителя к использованию новых информационных технологий в формировании имиджа образовательного учреждения / Т.Б. Глущенко. – Информатика и образование. № 2. С. 111-113.
- Сафрина С.В., Новикова Т.Б., Давлеткиреева Л.З. Развитие технической инфраструктуры в сфере торговли спортивными товарами /
С.В. Сафрина, Т.Б. Новикова, Л.З. Давлеткиреева. – Современные научные исследования и инновации. 2013. № 10 (30). С. 14. - Ганин М.А., Давлеткиреева Л.З., Новикова Т.Б. Система мониторинга Zabbix /
М.А. Ганин, Л.З. Давлеткиреева, Т.Б. Новикова. – Современные научные исследования и инновации. 2012. № 12 (20). С. 9. - Назарова О.Б., Масленникова О.Е., Новикова Т.Б., Давлеткиреева Л.З.
Преемственность дисциплин кафедры по направлению «Прикладная информатика» и межпредметная координация как фактор повышения эффективности образовательного процесса / О.Б. Назарова, О.Е. Масленникова, Т.Б. Новикова, Л.З. Давлеткиреева. —
Актуальные проблемы современной науки, техники и образования. 2015. Т. 2. № 1. С. 145-148. - Петеляк В.Е., Новикова Т.Б., Масленникова О.Е., Махмутова М.В., Агдавлетова А.М.
Data Flow Diagramming: особенности построения моделей описания управления потоками данных в организационных системах / В.Е. Петеляк, Т.Б. Новикова, О.Е. Масленникова, М.В. Махмутова, А.М. Агдавлетова. – Фундаментальные исследования. 2015. № 8-2. С. 323-327. - Вебстудия Я СОФТ – Создание сайта, обслуживание сайта, продвижение сайтов – WEB YASOFT. [Электронный ресурс] Режим доступа: http://yasoft.ru/typ1.php?poz=664
- Создание комплексных интернет-решений. [Электронный ресурс] Режим доступа: http://www.dbest.ru/creation_site/
Количество просмотров публикации: Please wait
Все статьи автора «Албасханов Руслан Калугавич»
План создания веб-сайта
Мы считаем, что разработка сайта — это достаточно формализуемый и управляемый процесс с предсказуемым результатом, состоящий из нескольких последовательных этапов, каждый из которых является в определенной степени независимым. На этапы строения сайта совершенно не влияет типаж самого сайта. Независимо от того, что это будет: интернет-магазин, сайт–визитка, корпоративный сайт, интернет-портал или посадочная страница, алгоритм действий не изменится.
Схема работы
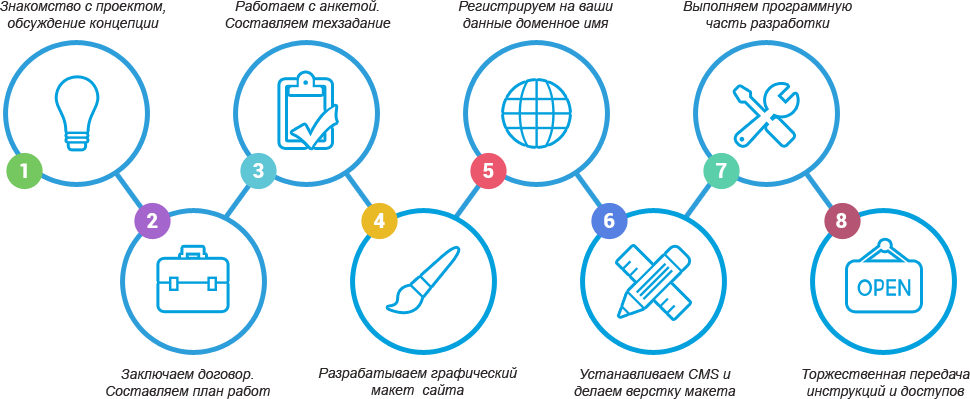
Порядок действий специалиста един во всех этих случаях:
— Разработка проекта – первоначально обсуждаются основные цели и задачи создания сайта, разрабатывается его структура и юзабилити, выбирается наиболее подходящий «движок» (CMS), подготавливается предварительный дизайн.
— Разработка дизайна — ориентируясь на техническое задание по разработке сайта мы представляем 1-2 эскиза разных вариантов дизайна, из которых выбиратся наиболее подходящий. Этот вариант дорабатывается с учетом замечаний.
— Создание сайта – воплощение разработанного проекта в жизнь. Изготовление включает в себя верстку и программирование.
— Тестирование – проверка работоспособности самого сайта и всех предусмотренных на нем функций. Проверка соответствий параметров. При удачном завершении тестирования можно сказать, что изготовление сайта завершено.
По истечению этих этапов созданным сайтом уже можно будет пользоваться, но это далеко не вся намеченная работа. Его еще необходимо сделать не только технически удобным и графически привлекательным, но и интересным.
Продвижение сайта
Следующим очень большим и трудным этапом является продвижение сайта и его рекламирование. В него входит множество различных мероприятий, основными из которых можно назвать:
— Адаптация сайта – имеется ввиду его настройка под правила поисковых систем, ведь от их «доверия» зависит продвижение самого сайта на верхние позиции в выдаче поиска.
— Оптимизация к поискам — для популярности нового ресурса ему требуется хорошая индексация, здесь должны полностью отсутствовать технические проблемы.
— Общие мероприятия по раскрутке — в них входят: реклама, SEO – оптимизация и SEO – продвижение.
Из всего этого видно, что создание сайта дело не простое, и осуществить это самостоятельно, без специализированных знаний очень сложно.
Сейчас намного проще обратиться в веб-студию, которая и занимается разработкой и продвижением сайта, что бы профессионалы быстро и качественно провели все необходимые работы.
Полный контрольный список для управления проектами веб-сайтов
Прежде чем вы начнете свой веб-проект и начнете создавать новый веб-сайт на WordPress, вам необходимо знать, в чем заключаются особенности, и иметь четкое представление о том, как должен выглядеть будущий готовый сайт.
Для этого вы обязательно должны поговорить со своим клиентом, и не только это, но вы должны погрузиться в мир клиента с полным и полным погружением. Это не только поможет вам, но и поможет вашим клиентам сосредоточиться на своих требованиях.
Это самый важный шаг в управлении вашим проектом, так как он определяет все последующие шаги, а также время и ресурсы, которые вам нужно будет потратить. Хорошая тактика — попросить их описать свой бизнес в 3-5 предложениях.
Рассмотрим следующее:
Назначение
У разных веб-сайтов разные цели: одни продают товары, другие передают конкретную информацию, третьи предлагают поддержку клиентов, а третьи по-прежнему предназначены для развлечения или электронной коммерции.Вы должны определить цели веб-сайта.
Голы
Человек приходит с разными потребностями, ищет решения разных проблем. Обратите внимание на то, чего вы конкретно пытаетесь достичь, создавая этот веб-сайт — зарабатывать деньги или делиться информацией. Это также поможет вам расставить приоритеты в работе.
Целевая аудитория
«Начните с конца» и знайте, какая конкретная группа людей поможет вам достичь ваших целей. Знайте идеального человека, с которым вы разговариваете, что его волнует и каких функций ожидают.Продумайте, как каждый пользовательский раздел будет взаимодействовать с сайтом — это поможет определить лучший стиль для вашего сайта.
Убедитесь, что вы понимаете, что вы не можете удовлетворить все возможные целевые аудитории, и если клиент настаивает на том, что их больше трех, попросите их соответствующим образом ранжировать и расставлять приоритеты.
На этом этапе вы также захотите понять бюджет клиента и прийти к соглашению о том, что будет составлять успешный проект, чтобы эти вопросы не возникали позже.
** К счастью, с Elementor у вас будет наиболее точная оценка того, сколько времени и ресурсов вам придется потратить на проект.
Также не забудьте определить и включить результаты веб-дизайна, включая контент. Это успокоит клиента и поможет избежать сползания прицела.
Теперь, когда у вас есть эта информация, пора решить, что делать с этой информацией и как ее представить.
Шаблон плана проекта дизайна веб-сайта
Определение дизайна веб-сайта и почему это важно
В настоящее время, независимо от того, какой у вас бизнес, скорее всего, вам понадобится веб-сайт для продвижения вашего продукта или услуги .А возможность обеспечить удобство для пользователей может во многом определить отношения ваших клиентов с вашим брендом.
Дизайн веб-сайтов можно определить как процесс создания новых веб-сайтов , и он влечет за собой множество различных аспектов, таких как макет и внешний вид, графический дизайн и создание контента. Когда дело доходит до создания нового веб-сайта или начала проекта по редизайну веб-сайта, иногда может казаться, что как можно быстрее выполнить работу — это правильный путь.
Но на самом деле сосредоточение внимания на работе без плана действий действительно может быть разницей между успешным и хаотичным результатом. Почему? Поскольку в проектах по дизайну веб-сайтов обычно участвуют многопрофильные команды с разными типами навыков , которые собираются вместе на разных этапах и в разное время, и когда задействовано несколько человек, это может означать только одно: вам понадобится пространство для совместной работы, где каждый может иметь четкое представление о работе, обязанностях и статусе прогресса.
Компоненты плана проекта веб-дизайна
Мы ясно дали понять, почему командам так важно создать хорошо продуманный план дизайна веб-сайта, но мы не совсем упомянули, как это сделать или что он должен охватывать. Итак, если вам нужно руководство, давайте рассмотрим основные этапы создания и составления плана проекта структурированного дизайна веб-сайта.
Определение проекта. Исследования — большая часть этого первого шага.Определение проекта имеет первостепенное значение для успеха вашего дизайн-проекта, потому что оно заложит прочную основу для всего вашего плана. На этом этапе вам необходимо определить цель идеи создания или изменения дизайна вашего веб-сайта. Вы хотите улучшить пользовательский интерфейс? Вы хотите увеличить продажи? Определите цели и убедитесь, что все участники находятся на одной волне.
Бюджет. После того, как концепция сформулирована, самое время определить бюджет. Создание плана для вашего проекта дизайна веб-сайта поможет вам определить оценку ваших затрат и ваших общих инвестиций.Это также поможет вам распределять ресурсы и принимать мудрые решения в отношении их.
Команда и роли. Мы создали веб-дизайн, требующий командных усилий. Поэтому, прежде чем приступить к работе, выделите время, чтобы четко распределить обязанности между ключевыми членами вашей команды и убедиться, что все понимают роль, которую они будут играть.
Документация и требования. Требования могут быть всех форм и размеров. Важно понимать, что ожидается от дизайна вашего веб-сайта, и на этом этапе клиенты и заинтересованные стороны играют важную роль.Так что работайте с ними в тесном сотрудничестве и убедитесь, что у вас есть четкий список функций и функций, которые необходимо включить. Этот процесс сэкономит вам время в будущем и предотвратит необходимость внесения вашей командой нескольких изменений. Документация также включает информацию от ваших клиентов, поэтому убедитесь, что у вас есть четкое определение вашего идеального покупателя, чтобы совершить для них исключительный путь.
Содержимое. Ваш контент и внешний вид вашего веб-сайта должны идти рука об руку.Вы должны быть в состоянии передать голос бренда и его видение, а также помочь вашей аудитории сразу определить, что они ищут. Так что работайте в тесном сотрудничестве с клиентами и заинтересованными сторонами, чтобы получить представление о бренде, голосе и стиле.
Дизайн. Работайте вместе со своей командой и создайте концепцию, включающую визуальное содержание, это поможет вам передать свое видение. Затем вы можете начать работу над каркасом, который будет служить руководством для структурирования веб-сайта, а также того, как он будет структурирован для пользователей.После утверждения прототипа пора реализовать код.
Создание графика для вашего плана проекта дизайна веб-сайта
Потратив время на создание и построение подробного плана проекта, вы получите структуру, которая поможет вам работать более эффективно и ориентироваться на результат . Это даст вам возможность установить свой собственный темп и решить, какие шаги выполнить в первую очередь, что в конечном итоге поможет вам достичь ваших общих целей.
Дизайн веб-сайта требует планирования, анализа и документирования большого количества различной информации. Кроме того, при участии нескольких членов команды может быстро стать хаотичным и сложным удерживать всех на одной странице. К счастью, именно здесь программное обеспечение для управления проектами , такое как Instagantt , может оказаться чрезвычайно полезным.
Используя Instagantt, вы будете работать с таким инструментом, который необходим для управления различными этапами проекта с разными наборами навыков.Что наиболее важно, вы сможете отслеживать все различные аспекты, которые входят в , создание исключительного опыта работы с веб-сайтом ; планирование и концептуализация, контроль сроков и прогресса, содержания, бюджета, графиков и сроков.
Взгляните на наш бесплатный проект по дизайну веб-сайта Шаблон диаграммы Ганта
Основные части проекта веб-сайта: компоненты
В первой части этой серии мы рассмотрели список проблем высокого уровня, которые нам необходимы следует учитывать при планировании проекта веб-разработки.На этот раз мы углубимся в детали и рассмотрим некоторые общие компоненты, которые нужны каждому проекту веб-сайта.
Основные компоненты проекта веб-сайта
1. Контент
Контент — король. Его презентация должна быть вашей основной целью, а ее доступность должна быть в самом верху списка ваших приоритетов. Контент может принимать разные формы, например:
- Письмо. Самая популярная форма контента. Его форма варьируется от коротких сообщений до очень длинных статей.
- Изображений. Изображение лучше тысячи слов. Они также широко используются в Интернете и могут принимать форму фотографий, инфографики или слайд-шоу / галерей.
- Подкасты. Аудиозаписи разговорного контента.
- Видео. Вишенка на торте — пожалуй, самый популярный тип контента на данный момент. Просто имейте в виду, что видео — это то, что вам нужно делать хорошо или не делать вообще.
Было бы неплохо проконсультироваться со специалистами по контент-маркетингу, чтобы спланировать контент-стратегию для вашего бренда и этого веб-проекта.
2. Дизайн и UX
Звучит просто, правда? Ну нет. Трудно создать дизайн сайта, который дополняет ваш бизнес и выделяет лучшее из вашего контента. Но абсолютно необходимо сделать это настолько хорошо, насколько это возможно. Это сложная задача отчасти из-за множества факторов, которые необходимо учитывать команде дизайнеров, а отчасти из-за того, что у пользователей очень сильные, но разные мнения о дизайне, и их трудно осчастливить.
Каждая отличительная часть веб-проекта требует хорошо продуманного дизайна и простого UX.Вот что вы должны убедиться, что проектная группа покрывает:
- Общие компоненты. Убедитесь, что такие вещи, как логотипы, кнопки, элементы форм, навигация и значки, выглядят одинаково на всем сайте.
- Домашняя страница. Это первое, что видят ваши пользователи. Тщательно спланируйте, что показывать здесь, чтобы убедить пользователей прислушаться к вашему предпочтительному призыву к действию, будь то оставление контактной информации или просмотр вашего магазина.
- Контактная страница. Как ключевой инструмент привлечения потенциальных клиентов, он должен быть простым в использовании.
- Простые текстовые страницы. Они нужны вам для повседневного контента, такого как политика конфиденциальности и условия использования.
- Шаблоны типов контента. Каждый тип контента, который вы планируете использовать на своем сайте, требует особого подхода. Иногда вы можете использовать страницы статей, например, для размещения видео, но ваш контент может выглядеть лучше, если каждый тип контента имеет свой собственный уникальный шаблон страницы.
- Поисковые страницы. Необходимо учитывать способ фильтрации и представления результатов.
- Страницы ошибок. Пользователи не должны видеть их часто, но в какой-то момент они будут. Они должны быть достаточно привлекательными, чтобы убедить посетителей остаться. Рекомендуется предлагать форму поиска на страницах с ошибками.
- Мобильные просмотры. В наши дни очень значительная часть вашего трафика будет приходить с мобильных устройств. Важно удовлетворить потребности этих пользователей, разработав все свои страницы с версиями, оптимизированными для мобильных устройств.Вашей команде дизайнеров необходимо рассмотреть телефоны и планшеты в горизонтальном и вертикальном положении и с экранами разных размеров.
3. Внутренняя разработка
Существует много шумихи о создании проекта веб-сайта в качестве клиентского приложения в таких фреймворках, как AngularJS, но даже для них требуются серверные компоненты, которые могут взаимодействовать между базой данных и приложением. .
Есть два основных выбора при планировании проекта веб-разработки.Первый — использовать готовую CMS или систему электронной коммерции. Второй — создать основу сайта с нуля. У обоих есть много плюсов и минусов.
Использование готовых систем (таких как WordPress, Drupal, Concrete5, Magento, BigCommerce, Shopify) имеет ряд серьезных преимуществ:
- Проблемы решаются и тестируются тысячами, если не сотнями тысяч пользователей.
- Существует хорошо документированное сообщество, которое может предложить ответы на самые распространенные вопросы.
- Вы можете сэкономить массу времени, потому что большинство этих систем имеют встроенные функции и плагины, которые позволяют бесконечное количество настроек.
- Вам не нужно создавать руководство пользователя, поскольку такие системы, как WordPress, широко известны, и ваша команда, вероятно, уже знакома с тем, как они работают.
Все это здорово, но за свою цену. Эти системы были разработаны для решения распространенных случаев использования. Они могут содержать определенное количество настроек, но они были разработаны для работы определенным предписанным образом, и дополнительная работа, необходимая для выполнения тяжелых настроек, может быстро съесть экономию от использования готовой системы.
На следующей неделе мы рассмотрим плюсы и минусы строительства с нуля. Я также напишу еще несколько основных компонентов каждого веб-сайта.
Как обычно, мне интересно узнать, что вы думаете. Оставьте комментарий ниже или напишите нам в Твиттере @nopio_studio.
Если вам нравится эта серия, см. Следующие части:
— создание приложений с нуля и разработка внешнего интерфейса (часть 2),
— тестирование и хостинг (часть 3),
— оптимизация производительности (часть 4),
— кэширование веб-сайтов ( Часть 5),
— SSL-сертификаты (Часть 6),
— развертывание кода (Часть 7)
12 лучших идей проектов веб-разработки на 2021 год
Людям нравится основывать бизнес.В 21 веке это стало более чем просто. Для хорошего старта достаточно запустить сайт или мобильное приложение. Интернет-бизнес растет с огромной скоростью. Идея идеального веб-сайта стала сложной задачей для бизнеса, чтобы стать растущей и прибыльной бизнес-идеей. Успешный цифровой проект зависит от отличных проектных идей по веб-разработке. В этом отношении наиболее важным моментом, на котором следует сосредоточиться, является идея, адаптированная к потребностям и предпочтениям на рынке. Мы провели подробное исследование и выделили 11 основных идей проектов веб-сайтов, которые являются многообещающими в наступающем 2021 году.Этот список охватывает несколько разделов в зависимости от фактора «для кого». Ну давай же!
Идеи проектов веб-разработки для бизнесаПоскольку компании с большей вероятностью сделают значительные инвестиции, существует больше вариантов для идей проектов веб-сайтов для этой ниши.
# 1 Партнерские онлайн-платформыПартнерский маркетинг — это эффективный способ для предприятий получать пассивный доход и быстро зарабатывать деньги.Представьте, вы создаете бизнес-сайт или уже имеете его. Вы показываете различные вторичные бренды, услуги, продукты, представляете обзоры и отзывы, ссылаясь на определенные страницы. Когда ваши посетители направляются на эти платформы и совершают покупки, вы получаете определенный процент с каждой покупки.
Многие предприятия уже использовали эту тактику, но в 2021 году она станет более популярной. Не требуется больших вложений, хотя результаты многообещающие, а входящий бюджет постоянно растет.Партнерские платформы становятся все более популярными, поскольку они могут быть интегрированы в различные бизнес-ниши в зависимости от брендов, на которые они собираются ссылаться. Итак, если ваша бизнес-ниша — спорт и фитнес, то вы можете сотрудничать, например, с брендами здорового питания.
# 2 Разработка и перевод веб-сайтовЕсли вы хотите расширить охват иностранной аудитории, обязательно воспользуйтесь преимуществами перевода веб-сайтов.Службы перевода веб-сайтов могут создать ваш веб-сайт с многоязычными компонентами, гарантируя, что ваш веб-сайт будет прочитан аудиторией с разным языковым образованием. Выбирайте языки с учетом демографических данных, например, испанского, французского, китайского и арабского языков. Услуги по переводу веб-сайтов — хорошее вложение, потому что, превратив ваш веб-сайт в многоязычный, они могут привлечь новых клиентов, повысить репутацию и узнаваемость вашего бренда и даже увеличить ваши доходы.Таким образом, вы также увеличиваете размер целевого рынка.
# 3 ТК ДоставкаВ наши дни, когда электронная коммерция настолько популярна, люди не хотят выходить из дома и проводить больше времени в торговых центрах. Они предпочитают оставаться в своих удобных местах и проверять такие международные гиганты электронной коммерции, как Amazon, eBay и т. Д. В результате местные торговые предприятия теряют шанс получить значительную сумму возможного дохода.
В 2021 году это может как-то решиться. Для предприятий торговых центров есть отличная идея запустить интерактивный веб-сайт, на котором люди могут проверять свои доступные коллекции и делать заказы. Это будет предпочтительнее, так как товары есть в наличии, а на организацию доставки уйдет даже несколько часов. Кроме того, нет ни слова о стоимости доставки для электронной коммерции.
# 4 CRM-системы для стартапов СистемыCRM (Customer Relationship Management) помогают предприятиям наладить отношения со своими клиентами.В ближайшем будущем каждому малому бизнесу или стартапу потребуется такая платформа, чтобы оставаться на связи и взаимодействовать со своими клиентами.
Основная цель CRM — предоставить поддержку в случае возникновения каких-либо проблем, вопросов или отзывов. Разработать приложение CRM не так уж и сложно. Опытная фирма по веб-разработке создаст CRM MVP (минимально жизнеспособный продукт) в течение недели. Если вы ищете потенциальные идеи для веб-приложений, это тоже может сработать. Сначала вам следует выбирать небольших, целевых фрилансеров, стартапов, небольших компаний, а постепенно продолжать расти в отношении более крупных предприятий.
# 5 БлокчейнГоворят, блокчейн — это активный метод корпоративного и распределенного хранения данных. Согласно исследованию M&M, возможные возможности роста на рынке блокчейнов достигнут 39,7 миллиарда долларов в 2025 году (3 миллиарда в 2020 году).
Блокчейнхорош с точки зрения обеспечения высокой безопасности. Основное преимущество — отсутствие посредников между транзакциями. Все транзакции должны проверяться и полагаться на сложные алгоритмы.Благодаря этому преимуществу многие банки и финансовые организации стремятся интегрировать блокчейн в свои системы с целью обеспечения безопасности своих важных данных.
Почему бы вам не предпринять шаги в этом направлении и предоставить компаниям такие преимущества, как:
- Безопасная транзакция
- Прогнозы поведения пользователей
- Безопасность данных
- Отсутствие посредников
- Операционная эффективность
Онлайн-обучение — это отрасль, которая обеспечивает огромный доход и обладает достаточным потенциалом, чтобы считаться одной из самых быстрорастущих отраслей в наступающем 2021 году.Давайте продолжим изучать список, а теперь сосредоточимся на идеях проектов веб-сайтов для учителей.
# 6 Интернет-классОнлайн-обучение стало новым и очень быстрым ростом, особенно во время широкого распространения пандемии COVID-19. В то время, когда все были заперты дома, возникла необходимость в создании онлайн-школ. Образование — это то, что нельзя перенести на второй план. Онлайн-школы — решение таких ситуаций.К тому же преимуществ так много, что это неизбежно в будущем преподавания.
Образовательные учреждения получают возможность планировать свои занятия. Соответственно, ученики получают уведомления о предстоящих уроках, чтобы они могли присоединиться. В назначенное время начинается урок, и все желающие могут принять участие в образовательном процессе. Есть некоторые функции, которые делают процесс проще и понятнее. Например, интерактивная доска, функции совместного использования экрана и многое другое.
Вы можете начать любые идеи веб-проектов для онлайн-школы и воспользоваться преимуществами электронного обучения. Это может быть личный обучающий веб-сайт, или вы можете полагаться на конструктор образовательных веб-сайтов, который также является одним из успешных проектов на основе веб-сайтов.
# 7 ВидеокурсыВ наши дни люди любят учиться чему-либо, где бы они ни находились и когда это возможно. Чтобы удовлетворить этот спрос, учителя и различные специалисты, которые любят делиться своими знаниями и навыками, получая в качестве благодарности доход, начали записывать и продавать видеокурсы.
Когда поставщики образовательных услуг начали продавать онлайн-курсы, возник спрос на цифровые платформы, на которых будет легко
- опубликовать онлайн-курсы
- установить цены на них
- автоматизировать процесс продажи
- получать доход прямо на свой банковский счет
Конечно, есть разные подобные платформы, но это что-то очень быстрорастущее. Ваш успешный проект может понадобиться многим тренерам и учителям.
# 8 Арт-сайтЕсли вы художник или просто увлекаетесь этим, то можете начать с этого. Представьте, что вы разрабатываете веб-сайт, на котором говорите о своей любви к рисованию или скульптуре. Вы можете писать статьи в блогах и даже записывать видеокурсы, где делитесь некоторыми советами, относящимися к отрасли, или помогаете заинтересованным людям в чем-то. Эти видео могут быть платными или бесплатными, в зависимости от ваших предпочтений.
Вы также можете создать специальный раздел на своем арт-сайте, где вы будете продавать свои работы.Это может быть похоже на онлайн-выставку. Люди смотрят ваши работы, и у них есть возможность купить любую вещь, которую они предпочитают.
То же относится к отраслям:
- Еда: Повар дает советы, рекомендации, учит готовить вкусные блюда и даже продает вкусную еду, иногда с доставкой.
- Beauty: Визажисты и парикмахеры также могут воспользоваться аналогичными платформами, делясь своими навыками на онлайн-курсах.
- Фитнес: Тренеры организуют онлайн-тренировки и учат, как выполнять определенные упражнения, как похудеть или набрать вес и т. Д.
Если вы заинтересованы в создании аналогичного профессионального веб-сайта, вы можете найти надежный портал для разработки своей платформы. Uteach — пример аналогичного конструктора сайтов. Это просто, быстро и удобно. И что самое замечательное, это круглосуточная поддержка без выходных. Ни один вопрос не остается без ответа, ни один вопрос — без решения.
Вы также можете положиться на разработку собственного веб-сайта. Обойдется это относительно дороже. Однако вы можете связаться с нами. Наша команда веб-разработчиков может предложить что-нибудь интересное.
Один из наших предыдущих клиентов — Майкл Джонсон сказал: «Я работаю с AIST в течение долгого времени и буду продолжать работать с этой командой еще долго. ОТЛИЧНАЯ команда! НАСТОЯТЕЛЬНО рекомендую».
Вы также можете присоединиться к счастливчикам, добившимся успеха в цифровой среде. Просто давай обсудим твои идеи.
# 9 Платформы для изучения языковЛюдям всегда было интересно изучать новый язык.Существуют различные языковые центры и учреждения, которые пытаются удовлетворить этот спрос. Поэтому не все могут себе позволить или успевают посещать подобные занятия. Создать платформу для изучения языков — хорошая идея. Должно быть несколько функций, которые облегчат процесс и улучшат поведение пользователя. Давайте обсудим некоторые из них.
- Видеогиды: несколько советов о том, как начать изучать определенный язык и на что обращать внимание больше всего.
- Информационное содержание: есть некоторые темы, объясненные в видео или текстовом формате.
- Форумы и обсуждения: учащихся проводят обсуждения и обсуждают темы на этом языке. Это особенно хорошо для развития разговорных навыков.
- Частный чат: это может быть обучающий чат. Один из участников изучает определенный язык, для другого он является родным. Если учащийся совершает ошибку, носитель языка выделяет ее в специальном поле для исправления. Каждое сообщение в этом чате имеет аналогичное поле для исправлений.
Сегодня поколение стремится быть независимым и свободным от младшего возраста. Они думают о том, как начать бизнес, создать стартап или что-то интересное, что станет для них прибыльным. Если вы также новичок и обладаете некоторыми навыками, которыми можно поделиться с людьми и зарабатывать деньги, вы также можете использовать вышеупомянутые идеи для учителей. Теперь я продолжаю свой список, включая идеи проектов для начинающих.
# 10 Платформа бронированияРаньше мы могли пропустить покупку билетов на концерт нашей любимой группы, матч спортивной команды или просто потеряли свидание, потому что не было возможности заранее забронировать билеты или столик в ресторане.
В наши дни это уже невозможно. Для разнообразия люди начали бронировать по телефону. Однако это не идеальное решение. В ближайшем будущем все станет более автоматизированным.Одна из лучших идей веб-проектов, которые кажутся очень яркими и полезными, — это платформы онлайн-бронирования. Создание веб-платформы для онлайн-бронирования публичных мероприятий — отличная идея для новичков.
# 11 Интернет-хранилищеЭто может быть идеальной идеей для приложения. Вы владеете серверами и предлагаете место для хранения различным предприятиям (в основном малым предприятиям) для продажи в рамках этой концепции приложения. Это одна из самых мощных и простых идей веб-приложений на 2021 год — доступные онлайн-хранилища для небольших платформ.
В настоящее время, когда онлайн-мир переполнен различными платформами, компаниям требуется место для хранения всех данных и информации своих веб-сайтов. Ваше онлайн-хранилище может быть идеальным решением их проблем.
Вы можете быть им поставщиком космических услуг. Обычно эти компании не такие большие. Им нужна только часть сервера для работы своей организации, и им не нужно покупать весь сервер. Итак, вы предоставляете услугу онлайн-хранилища. Здесь они сохраняют данные и управляют своей компанией через веб-приложение, предоставленное вашей коллекцией серверов.
# 12 Ведение блогаЕсли вам нравится писать или создавать интересный видеоконтент, вы можете начать вести онлайн-блог. Это отличная идея для новичков. Вы запускаете блог в любимой отрасли и публикуете информативный контент, который является привлекательным и полезным для аудитории.
Как только вы генерируете значительный ежемесячный трафик и поймете, что есть люди, которые доверяют вашему мнению и занимаются вашей статьей, делятся ими и пишут комментарии, тогда вы можете положиться на способы монетизации своего блога.
# 12 Модальные всплывающие окнаСейчас на сайтах полно всплывающих окон. Они могут появиться, когда мы нажимаем определенную кнопку или просто попадаем на веб-страницу.
Разработка модальных всплывающих окон также может рассматриваться как проект по созданию веб-сайтов. Все, что вам нужно, — это разработать всплывающее окно и создать код, который будет отображаться на веб-сайте при каждом конкретном действии.
Обычно такие всплывающие окна создаются для отображения уведомлений, создания специальных предложений, демонстрации продаж, предложения форм подписки и т. Д.Какой бы ни была основная цель модального окна, это хорошая отправная точка, особенно если вы новичок.
ЗавершениеНашли ли вы хотя бы одну идею веб-разработки на 2021 год? Надеюсь, да.
Все упомянутые выше проекты веб-дизайна легко достижимы. Тем не менее, что бы вы ни выбрали, следуйте контрольному списку для эффективного тестирования веб-сайта, чтобы гарантировать качество.
Как только вы это сделаете, вы можете гарантировать, что вы на правильном пути, и наступающий 2021 год имеет отличный шанс стать отправной точкой для вашего успешного будущего.
Самое главное — выбрать идею с учетом ваших навыков и предпочтений. Нет успеха без способностей, и вы не добьетесь успеха, если вам не нравится то, что вы делаете.
Продолжай хорошую работу. А если вам нужно дальнейшее обсуждение, поделитесь своими идеями! Не стесняйтесь к
Автор статьи:
Вера Мирзоян
Опубликовано:
11 декабря 2020 г.
Последнее обновление:
28 октября 2021 г.
Дорожная карта для успешного процесса проекта веб-разработки | Джозеф Круз
За первым запросом, обычно по электронной почте, следует встреча по Skype или личная встреча, во время которой мы стараемся собрать как можно больше информации о проекте.На первом собрании обычно обсуждаются следующие темы:
- Чем занимается компания?
- Какова цель веб-разработки?
- Каковы ожидания от создаваемого веб-сайта?
- Для кого этот сайт? Кто целевая аудитория?
- Каких результатов маркетинг ожидает от нового веб-сайта?
- В каких рыночных условиях должен стоять новый сайт? Кто конкуренты?
Я слышал о многих проектах веб-разработки, в которых они сразу же погружаются в дизайн веб-сайта, не зная точно, что бизнес нацелен на веб-сайт, какие результаты от него ожидаются и основных конкурентов, с которыми новому сайту придется конкурировать.
С первого шага я стараюсь задокументировать все мелкие детали в письменной форме и делиться ими с участниками проекта, чтобы ничего не было забыто, а с другой стороны, есть письменный след всего, что мы согласовали. на для развития. Такая письменная документация также хороша для предотвращения любых противоречивых запросов.
Чем крупнее проект веб-разработки, тем больше роль документации. За многими бесконечными умирающими проектами стоит тот факт, что потребности не были должным образом зафиксированы, и через полгода после начала проекта никто не помнит, кто согласился на конкретную подзадачу.
Спецификация проекта веб-разработки на самом деле является подробным описанием работы. Он собирает всю необходимую информацию о проекте. Чтобы подать заявку на участие в проекте веб-разработки, я предлагаю ответить на следующие вопросы:
- В какой отрасли работает компания? Что оно делает?
- Какова цель нового веб-сайта? Здесь нас в первую очередь интересуют деловые и маркетинговые цели.
- Каким был ваш опыт работы с предыдущим сайтом? Что сработало и что они все равно хотели изменить?
- Кто является целевой аудиторией сайта? Что вы знаете о потенциальных клиентах?
- Есть ли у компании элементы изображения и логотип?
- Из каких пунктов меню состоит создаваемый веб-сайт? Какого рода информация содержится в каждом пункте меню?
- Какие функции необходимы для нового веб-сайта? Э.g., блог, интернет-магазин, защищенный паролем интерфейс, календарь событий и т. д.
- На скольких языках будет сайт?
- Кто потенциальные конкуренты?
- Можете ли вы показать сайты, которые вам нравятся по внешнему виду?
Следуя спецификации веб-разработки, я создам подробное предложение, обычно 6–12 страниц. Предложение включает представление рабочего процесса, описание каждой услуги, разбивку затрат и отображение крайних сроков.
В ценовом предложении я описываю именно отдельные услуги, т.е.ж., графический дизайн, программирование, загрузка контента и т. д., какие действия они означают и какая информация нам нужна для их выполнения.
После принятия предложения я подготовлю договор и отправлю его нашему клиенту на утверждение. Основные части проекта договора:
- Основные данные сторон
- Предмет договора
- Процесс отказа от услуги
- Права и обязанности сторон
- Защита данных и конфиденциальность
- Гарантия
- Предпринимательский сбор
- Условия оплаты, расчетный период
- Вступление в силу, расторжение договора
- Авторские права
- Заключительные положения
- Приложения (т. Е.g., заказчик услуги, спецификация задачи)
На основе информации, полученной в ходе первого обсуждения с клиентом, и спецификации, составленной после этого, я начинаю исследование, чтобы убедиться, что веб-сайт предоставит максимально возможный пользовательский опыт для целевой аудитории. . UX-дизайн играет все более важную роль в веб-проектах, поскольку он используется для создания веб-сайтов, которые посетители любят просматривать. Исследования и дизайн могут охватывать следующие виды деятельности:
- Анализ конкурентов — я тщательно изучаю веб-сайт и онлайн-стратегию сильнейших игроков рынка, чтобы сразу сделать этот веб-сайт одним из лучших.
- Анализ данных о посещаемости веб-сайта — просмотр аналитики с предыдущего веб-сайта для понимания поведения пользователей.
- Аудит UX веб-сайта — аудит предыдущего веб-сайта с точки зрения пользовательского опыта. Что в нем хорошо сработало, а что нужно улучшить?
- Персональное творчество — определение групп целевой аудитории веб-сайта, их мотивация, понимание их привычек использования устройств, привычек просмотра.
- Пользовательские интервью — устные или письменные интервью с целевой аудиторией, чтобы лучше узнать их.
- Определение пути к покупке — определение пути посетителя на веб-сайте. Этот раздел поможет вам определить пути конверсии и оптимизировать конверсии.
- Каркас — каркасные рисунки от руки или компьютерные черно-белые рисунки, помогающие показать макет каждой страницы.
- Прототипирование — оснащение каркасных дизайнов базовыми операциями (кликабельность) для имитации поведения посетителей на сайте
В этом разделе собрана вся информация, позволяющая веб-дизайнерам создавать графические дизайны для веб-сайтов на основе ранее утвержденных структура, функциональный дизайн и макеты.
Сначала создается макет домашней страницы в масштабе 1: 1, который отображается в браузере, а затем, после его уточнения и утверждения, создаются макеты подстраниц. Для простой вводной страницы может быть достаточно 2–3 дизайнов подстраниц, в то время как для сложного сайта можно создать до десятков дизайнов подстраниц.
В дополнение к макетам, представленным на каркасах, графический дизайн веб-сайта уже включает окончательные цвета, формы, элементы дизайна, шрифты, значки, иллюстрации и изображения.Одним словом, пиксели — это именно то, что будущие посетители увидят в браузере.
Идеальный случай — это если у вас уже есть отрывочные текстовые материалы, потому что в этом случае дизайнеры могут адаптировать внешний вид страницы точно к структуре и количеству текста.
Графический дизайн веб-сайта долгое время был не корыстным произведением искусства. При разработке готового сайта дизайнерам необходимо учитывать множество аспектов, чтобы соответствовать бизнес-целям и маркетинговым целям и обеспечивать максимальную производительность.
Вот некоторые из них:
- Целевая аудитория — сайт должен соответствовать не вашим вкусам, даже не вкусу заказчика, а вашей целевой аудитории. Это касается не только внешнего вида, но и работы, и даже текста.
- Image — сайт должен соответствовать имиджу компании. Если у вас есть только один логотип, вам нужно адаптироваться к его форме и цвету.
- Конкуренты — в структуре, функциональности и внешнем виде веб-сайта необходимо учитывать онлайн-конкурентов.
- Навигация — навигация по веб-сайту является ключевой функцией. Если он плохо спроектирован, сайт будет работать меньше при запуске, что часто бывает нелегко исправить впоследствии.
- Скорость загрузки — с распространением использования мобильных устройств одним из наиболее важных аспектов стала скорость загрузки веб-сайта. Первый шаг в этом — для веб-дизайнера, которому необходимо учитывать соображения скорости в своей работе, а не разрабатывать целевую страницу с таким большим количеством изображений, что это делает невозможным достижение хорошей производительности с самого начала.
- Отзывчивость — художник-график должен знать основные требования для отзывчивой работы и соответствующим образом проектировать представления для настольных компьютеров, планшетов и мобильных устройств.
- Программируемость — веб-дизайнер должен учитывать технологии веб-разработки и создавать проекты, совместимые с современными языками программирования.
- Дизайн, оптимизированный для SEO — веб-дизайнер должен иметь базовые знания в области SEO и элементы дизайна, чтобы улучшить сканирование сайта и производительность Google.Например, хлебные крошки, заголовки и т. Д.
- Совместимость с языковыми версиями — это, пожалуй, одно из самых сложных условий. Веб-сайт должен быть спроектирован так, чтобы он не развалился после загрузки с языковыми изменениями.
- Системы управления контентом — сегодня каждый современный веб-сайт имеет систему управления контентом. При разработке графики веб-сайта необходимо позаботиться о том, чтобы как можно больше элементов контента можно было редактировать из CMS.
- Согласованность — стиль, верхний колонтитул, нижний колонтитул и навигация на главной и подстраницах веб-сайта должны быть структурированы последовательно, чтобы посетителю было понятно, на какой странице он находится.
- Пользовательский опыт — как я уже упоминал ранее, дизайн, основанный на пользовательском опыте, является одним из наиболее важных аспектов веб-сайта.
- Актуальные тенденции — если все аспекты, перечисленные ранее, были соблюдены, также больно, если сайт модный и соответствует современным тенденциям дизайна. Исследования показывают, что даже средний посетитель может решить, выглядит ли веб-сайт устаревшим или модным, что влияет на восприятие компании.
Теперь, когда у вас есть одобренный заказчиком графический дизайн для домашней страницы и подстраниц веб-сайта.На этом этапе программисты создают интерактивный, отзывчивый, работоспособный веб-сайт из графического дизайна.
Помимо программирования графического дизайна, профессионалы внедряют систему управления контентом, которая позволяет пользователю редактировать веб-сайт через защищенный паролем интерфейс. Работа веб-разработчика важна для успеха веб-сайта. Веб-разработчик несет ответственность за создание веб-сайта:
- Пиксели должны быть такими же, как и в графическом дизайне.
безупречно работать в любом современном браузере. - . Быть отзывчивым, то есть адаптироваться к разрешению экрана посетителя. устройство
- Быть спроектированным с учетом требований поисковых систем для максимально возможного ранжирования в Google
- Система управления контентом (CMS)
- Скорость загрузки должна быть как можно меньшей
- Соблюдать рекомендации GDPR
- Будьте в безопасности, защищайте посетителей ‘ личная информация и противодействие атакам из Интернета
- Отображение без ошибок на всех поддерживаемых языках
его код ясен и прозрачен
По причинам, перечисленным выше, не имеет значения, с каким веб-разработчиком вы решите сотрудничать для Компания.
Независимо от того, о какой отрасли мы говорим, в целом современный веб-сайт требует большого количества качественного текстового и графического контента. Желательно начать подготовку этих материалов еще на этапе разработки веб-сайта, а затем, по нашему опыту, они будут готовы к загрузке на сайт к концу этапа программирования.
Несмотря на тщательный дизайн, часто загружаемые материалы отличаются от тех, для которых был разработан веб-сайт, из-за их количества или структуры.Мы. Нам нужно внести некоторые серьезные изменения, чтобы он выглядел и работал идеально.
Готовый сайт необходимо протестировать перед запуском. Обычно тестирование охватывает следующие области:
- Орфографические тексты
- Тестирование работы форм
- Сообщения об ошибках
- Совместимость с браузером
- Адаптивная работа
- Технические настройки SEO
- Скорость веб-сайта
- Появление языковых мутаций
- Редирект старые URL-адреса на новые
- Ссылки на сайты социальных сетей
- Размещение аналитических кодов (Google Analytics, Google Ads, Google Tag Manager, Facebook Pixel… и т. д.)
- XML Sitemap
Если тестирование во всех областях окажется безупречным, веб-сайт готов к запуску.
Запуск веб-сайта — это деликатная операция, поскольку вам необходимо выполнить более скоординированные действия на сайте за короткий промежуток времени. Поскольку веб-сайт обычно создается на своем конечном хостинге с временной доступностью, в большинстве случаев запуск означает перенаправление доменного имени со старого хостинга на новый.
Если веб-сайт находится под временным адресом, он не должен индексироваться поисковыми системами на этапе разработки. Первый шаг — проиндексировать ваш веб-сайт.
Сразу после запуска вы снова проверите переадресацию старых URL-адресов веб-сайтов. Это ключ к сохранению рейтинга Google. Еще раз проверьте работу аналитических кодов и HTTPS-соединение. Вы регистрируете веб-сайт в Google Search Console, что дает вам еще одно подтверждение того, что с переходом все прошло успешно. Если проблема все еще существует, например, некоторые старые URL-адреса запускаются с сообщением об ошибке несуществующей страницы 404, вы можете исправить это быстро.
Запросы на разработку новых веб-сайтов
на этой странице
Наша команда веб-разработчиков предлагает услуги, которые помогут создать надежное и эффективное онлайн-присутствие для вашего учебного заведения, отдела или учреждения.В современном мире присутствие в Интернете является очень ценным ключом к маркетингу и общению с вашей аудиторией.
Каждый новый веб-сайт, который мы разрабатываем, использует нашу систему управления контентом. Эта система позволяет вам сосредоточиться на том, что вас волнует больше всего: на контенте. Мы позаботимся о веб-дизайне и стиле, чтобы вы могли сосредоточиться непосредственно на содержании. С помощью нескольких щелчков мышью вы можете легко создавать целые страницы. Любой, кто знаком с Microsoft Word, будет чувствовать себя как дома в среде редактирования контента.
Наша команда дизайнеров активно следит за последними тенденциями развития и технологиями. Мы стремимся предоставлять передовые, доступные и эффективные веб-возможности.
Наша платформа CMS имеет интеграцию с каталогом HSC, календарем WVU, системой новостей HSC и формами Wufoo для создания динамического веб-сайта.
Сроки для новых веб-сайтов
Существующий шаблон
(Новый веб-сайт, отдел на веб-сайте, подразделение на веб-сайте, организация на веб-сайте и т. Д.)
- Форма запроса веб-сайта должна быть отправлена за 3 недели до дня запуска веб-сайта.
- Ваш коммуникатор или команда веб-разработки ITS свяжутся с вами в течение 3 рабочих дней после отправки формы
- Все содержимое будет проверено вашим коммуникатором или командой веб-разработчиков и может быть одобрено вашим коммуникатором.
- Клиент отвечает за добавление всего контента с помощью вашей команды по связям с общественностью и группы веб-разработки ITS
- Веб-сайт должен быть отправлен в команду веб-разработчиков ITS за 1 неделю до запуска, чтобы его можно было пройти через проверку доступности.
- Команда веб-разработчиков ITS проверит веб-сайт в течение 3 рабочих дней
- Несоблюдение сроков может привести к переносу даты запуска
- Пользовательский URL-адрес должен быть настроен за 1 неделю до запуска
- Срок должен быть указан при подаче
Настроенный существующий шаблон
(Новый веб-сайт, отдел на веб-сайте, подразделение на веб-сайте, организация на веб-сайте и т. Д.)
- Форма запроса веб-сайта должна быть отправлена за 6 недель до дня запуска веб-сайта.
- Ваш коммуникатор или команда веб-разработки ITS свяжутся с вами в течение 3 рабочих дней после отправки формы
- Все содержимое будет проверено вашим коммуникатором или командой веб-разработчиков ITS и может быть одобрено вашим коммуникатором.
- Объем разработки будет определен в течение первых 2 недель.
- Весь контент, относящийся к индивидуальной разработке, должен быть предоставлен на первом собрании
- Несоблюдение сроков может привести к переносу даты запуска
- Примерный график разработки будет установлен на собрании в зависимости от объема
- Время разработки в среднем 2-4 недели для проектов такого масштаба
- Клиент отвечает за добавление всего контента с помощью вашей команды по связям с общественностью и группы веб-разработки ITS
- Веб-сайт должен быть отправлен в команду веб-разработчиков ITS за 1 неделю до запуска, чтобы его можно было пройти через проверку доступности.
- Команда веб-разработчиков ITS проверит веб-сайт в течение 3 рабочих дней
- Несоблюдение сроков может привести к переносу даты запуска
- Пользовательский URL-адрес должен быть настроен за 1 неделю до запуска
- Срок должен быть указан при подаче
Новый веб-сайт с нуля
- Форма запроса веб-сайта должна быть отправлена за 12 недель до дня запуска веб-сайта.
- Этот график может быть изменен, поскольку он зависит от сложности и объема контента
- Ваш коммуникатор или команда веб-разработчиков ITS свяжутся с вами в течение 3 рабочих дней после отправки формы
- Все содержимое будет проверено вашим коммуникатором или командой веб-разработчиков ITS и может быть одобрено вашим коммуникатором.
- Встречи будут назначаться на каждую неделю или две недели до запуска
- Контент-стратегия и шаблоны будут определены в течение первых 2 недель.
- Весь контент должен быть предоставлен на первом собрании
- Несоблюдение сроков может привести к переносу даты запуска
- Примерно 8 недель на проектирование / разработку в среднем для проектов такого масштаба
- Команда веб-разработчиков ITS будет работать с клиентом для добавления контента
- Веб-сайт должен быть отправлен в команду веб-разработчиков ITS за 2 недели до запуска для проверки доступности.
- Команда веб-разработчиков ITS должна проверить веб-сайт в течение 4 рабочих дней
- Несоблюдение сроков может привести к переносу даты запуска
- Пользовательский URL-адрес должен быть настроен за 1 неделю до запуска
- Срок должен быть указан при подаче
Начало работы
Чтобы запросить новый веб-сайт, заполните форму запроса веб-сайта.После получения вашей формы наша команда веб-разработчиков рассмотрит ваш запрос и свяжется с вами в течение 5 рабочих дней, чтобы обсудить график проекта.
После того, как вы отправили свой запрос, вы должны начать шаги к:
- Определите целевую аудиторию сайта
- Соберите весь релевантный контент для веб-сайта, включая медиа
- Разработка карты сайта и базовое понимание структуры контента и важности порядка
Имейте в виду, что разработка веб-сайта не может начаться, пока не будет разработан контент.
Вот пример карты сайта для веб-сайта, который вы можете использовать для разработки своей собственной карты сайта. Этот пример макета веб-сайта даст вам некоторые идеи о том, как описать порядок важности содержимого веб-сайта.
Разработка проекта
После вашего первоначального запроса наша команда свяжется с вами, чтобы назначить встречу по стратегии для клиентов, чтобы просмотреть материалы вашего запланированного веб-сайта и карту сайта. На основе этой встречи клиент заключает контракт о веб-проекте, в котором мы определяем график проекта и обязанности каждой стороны, чтобы обеспечить успешное и своевременное завершение вашего проекта.
Восемь простых шагов к управлению разработкой вашего веб-сайта
Управление ИТ-проектами | Саймон Бюринг | Время чтения минут
Управление разработкой вашего веб-сайта не должно вызывать у вас бессонных ночей, поскольку вы узнаете секреты успешного управления проектами. Используйте лучшие практики в управлении проектами и дайте вашему проекту максимальные шансы на успех.
Определите цели
Цели направят всех участников проекта к вашим конечным целям.Ваши цели — продавать свой продукт в Интернете, оказывать поддержку клиентам, развивать отношения с инвесторами? Тщательно определите и четко задокументируйте свои цели.
Определите критические факторы успеха — вещи в конце проекта, которые скажут вам, добились ли вы успеха. Сделайте их измеримыми, чтобы вы знали, достигли ли вы их. Например, разработка веб-сайта должна привести к увеличению онлайн-продаж на 25% к концу года.
Анализ заинтересованных сторон
Заинтересованная сторона — это кто-то, кто заинтересован в успехе (или неудаче) вашего проекта.Решите, кто они и поддерживают ли они ваш проект. Проведите анализ заинтересованных сторон, классифицируя их (высокие или низкие) в зависимости от того, насколько они заинтересованы в помощи (или блокировании) вашего проекта и насколько они влиятельны (высокое или низкое).
Очень влиятельные и отзывчивые люди — ваши союзники. Заручитесь их поддержкой, когда сможете. Стремитесь уменьшить влияние людей, которые одновременно очень влиятельны и противостоят вашему проекту, поскольку эти люди могут действовать, чтобы навредить вашему проекту.
Во время анализа заинтересованных сторон разработайте стратегии взаимодействия с каждой группой заинтересованных сторон.
Определите конечные результаты
Результаты поставки — это материальные вещи, созданные в ходе проекта. Поговорите с ключевыми заинтересованными сторонами, чтобы помочь определить конечные результаты. Будет ли дизайн вашего веб-сайта включать макеты веб-страниц и карту сайта для использования командой программистов? Какое содержание у каждой страницы? Запишите все это.
Ключевые заинтересованные стороны должны рассмотреть и согласовать результаты, которые точно отражают то, что они ожидают получить.
Планирование проекта
Определите, как вы достигнете своих целей.Это включает в себя планирование необходимого количества людей, ресурсов и бюджета. Если вы выполняете это самостоятельно, решите, какие действия требуются для создания каждого результата.
Например, вы можете решить, что веб-дизайнер разработает макеты страниц и диаграммы навигации. Вы можете решить, что маркетинговая команда предоставит всю информацию о продукте и фотографии. Вы можете решить, что финансовый менеджер создаст учетные записи продавца и платежного шлюза, чтобы разрешить транзакции электронной торговли через ваш веб-сайт.При аутсорсинге точно укажите, что субподрядчик должен поставить.
Оцените время и усилия, необходимые для каждого действия, и определите реалистичные графики и бюджет. Убедитесь, что ключевые заинтересованные стороны рассмотрели и согласовали план и бюджет.
Коммуникационное планирование
Проведите стартовое совещание с командой и объясните план. Убедитесь, что все точно знают, каков график и чего от них ждут.
Например, веб-дизайнер должен знать, что он должен создавать макеты страниц и диаграммы навигации на основе требований менеджера по маркетингу.Ему нужно знать ожидаемое время начала и окончания.
Поделитесь своим планом коммуникации по проекту с командой. Это должно включать в себя детали шаблонов отчетов, частоту отчетов и встреч, а также детали того, как будут разрешаться конфликты между командами и их членами.
Отслеживание проекта
Требуется постоянный мониторинг отклонений между фактическими и плановыми затратами, графиком и объемом. Сообщайте об изменениях ключевым заинтересованным сторонам и примите корректирующие меры, если они возникнут.Чтобы вернуть проект в нужное русло, вам нужно совмещать стоимость, объем и график.
Предположим, ваш программист сталкивается с техническими проблемами, которые грозят задержкой проекта. Вы можете восстановить время, реорганизовав или сократив оставшиеся задачи. Если это невозможно, вы можете подумать об увеличении бюджета, чтобы нанять дополнительного программиста, или подумайте о сокращении объема в других областях.
Имейте в виду, что любые изменения, которые вы вносите в план, могут повлиять на качество результатов.Если вам нужно увеличить бюджет, получите одобрение спонсора проекта.
Управление изменениями
После запуска все проекты меняются. Вместе с ключевыми заинтересованными сторонами определите простую стратегию изменений. Это может быть комитет, который решает принять или отклонить изменения, в который входят вы и одна или несколько ключевых заинтересованных сторон.
Оцените влияние каждого изменения на объем, стоимость и график. Решите принять или отклонить изменение. Имейте в виду, что чем больше изменений вы примете, тем меньше у вас шансов завершить проект вовремя и в рамках бюджета, если вы не уменьшите объем в других областях.
Предположим, менеджер по маркетингу хочет добавить всплывающее окно для отображения полноразмерных фотографий продуктов. Оцените влияние этого изменения. Возможно, вам придется удалить некоторые оставшиеся задачи, чтобы включить это изменение и остаться в рамках бюджета. Или может оказаться невозможным включить изменение без увеличения бюджета или графика.
Не принимайте изменения вслепую, не оценив влияние, иначе ваш проект выйдет за рамки допустимого.
Управление рисками
Риски — это события, которые могут отрицательно повлиять на успех проекта.Выявите риски для проекта на ранней стадии. Решите, является ли каждый риск вероятным или маловероятным. Решите, насколько сильно это повлияет на проект.
Риски, которые могут произойти и оказать сильное воздействие, являются самыми серьезными рисками. Сильное воздействие, но маловероятные риски, или слабое воздействие, но вероятные риски представляют собой среднюю угрозу. Маловероятные и незначительные риски воздействия представляют наименьшую опасность.
Создайте план смягчения действий, необходимых для уменьшения воздействия в случае возникновения риска. Сначала начните с самых серьезных рисков, а затем займитесь средними рисками.Регулярно проверяйте риски. Добавьте новые, если они возникнут.
Предположим, менеджер по маркетингу не может решить, что он хочет от веб-сайта. Не зная, чего хочет менеджер по маркетингу, команда не сможет создать веб-сайт, соответствующий его ожиданиям. Вы оцениваете этот риск как весьма вероятный и имеющий большое влияние. Ваш план смягчения последствий может заключаться в том, что веб-дизайнер разработает макеты страниц для рассмотрения менеджером в начале проекта.
Резюме
Применение передовых методов управления проектами даст вашему проекту разработки веб-сайта наилучшие шансы на успех.
Саймон Бюринг — руководитель проекта, консультант и инструктор. Он работает в KnowledgeTrain, которая предлагает обучение управлению проектами в Великобритании и за рубежом.
