10 лучших примеров инфографики для вдохновения
По данным Google, количество поисковых запросов, содержащих слово «инфографика» увеличилось на 800% за последние два года.
В течение последних четырех часов хэштег #infographic был использован около 3300 раз, это же количество за месяц составляет до 342000 раз. Эти цифры весьма интересны, но как вы думаете – восприняли бы вы их лучше, будь они представлены визуально? Наука подтверждает: визуальные образы мы обрабатываем в 60000 раз быстрее, чем текст, и это является одной из главных причин популярности инфографики.
Но сделать хорошую инфографику нелегко. Это требует гибкого мышления, особого дизайнерского подхода наряду с готовностью придерживаться бренда и доносить сообщение. Мы приводим 10 примеров инфографики, наиболее удачно сочетающих оригинальность в дизайне, информативность и приверженности брендам.
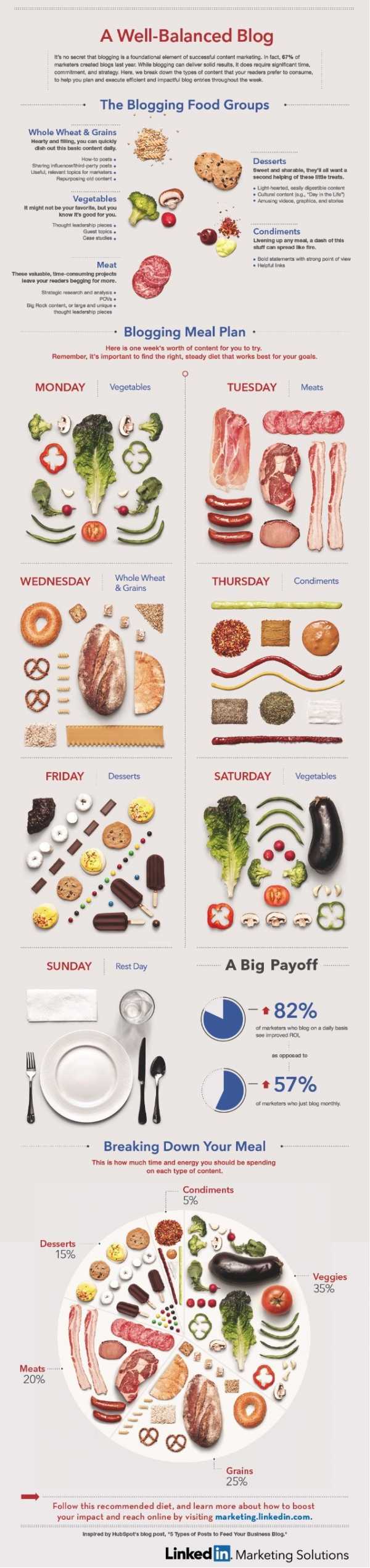
LinkedIn – Хорошо сбалансированный блог
Bloomberg – Миллиардеры Bloomberg
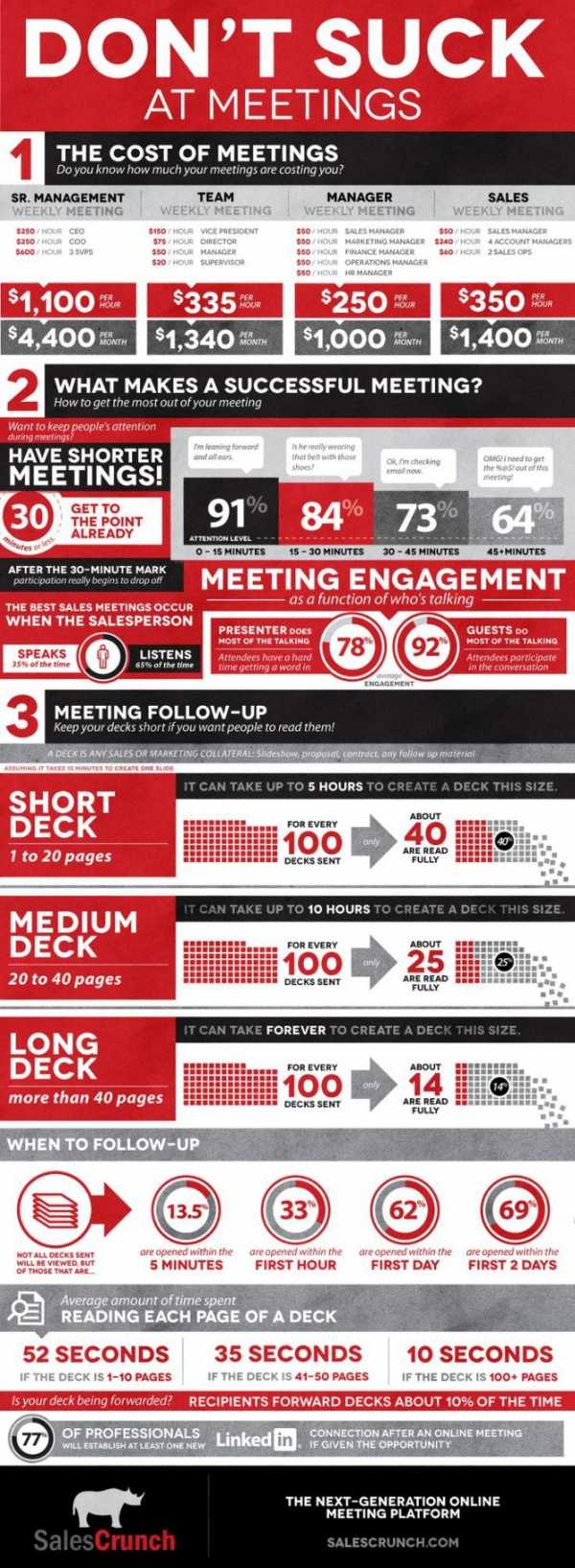
SalesCrunch – Нет отстойным заседаниям
TurboTax – Стоимость владения домашним животным
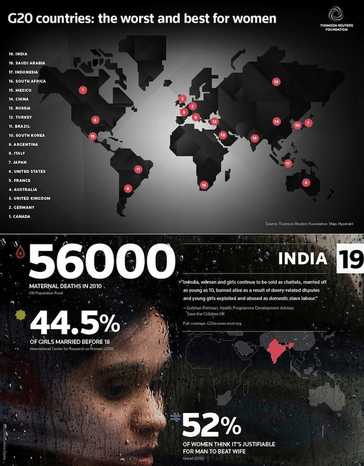
Thompson Reuters – Лучшие и худшие для женщин страны G20
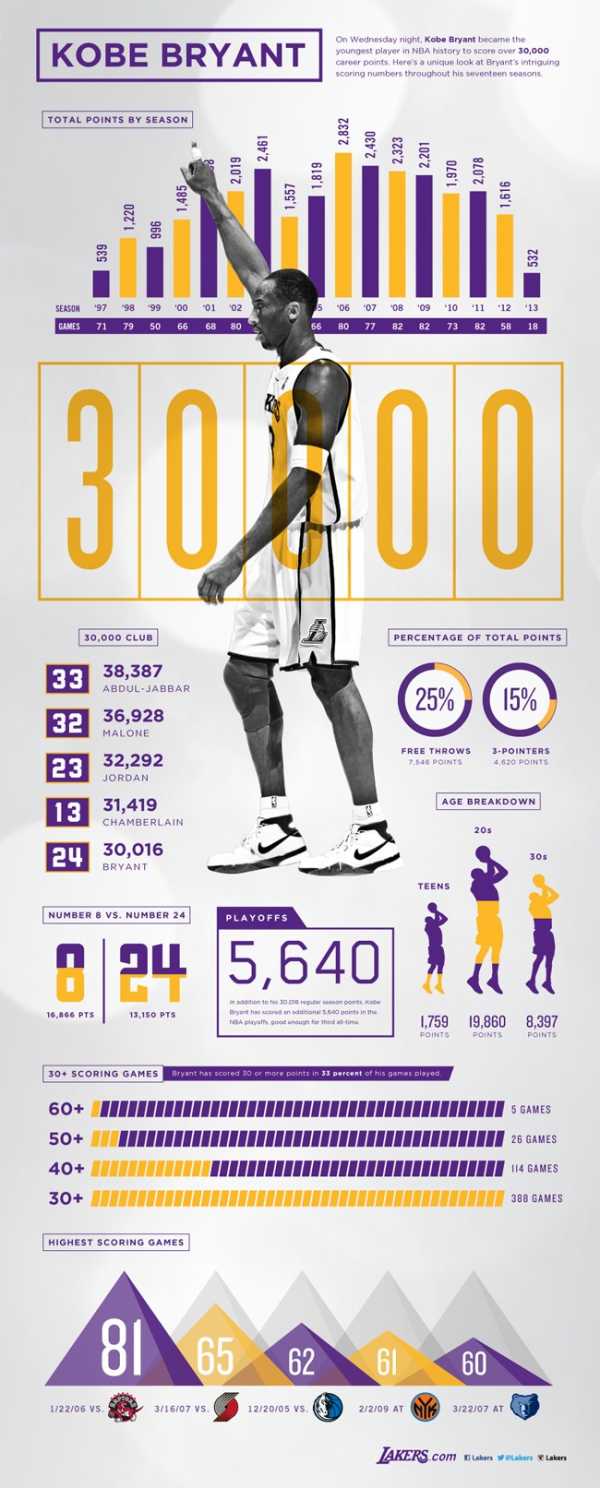
Lakers – Коби Брайант
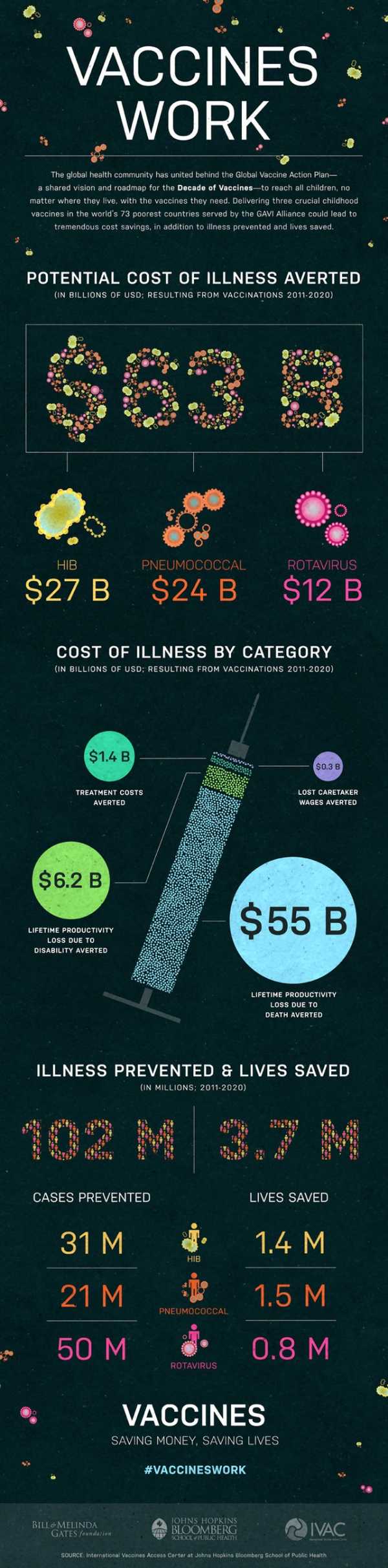
Билл и Мелинда Гейтс, Джон Хопкинс, IVAC – Вакцинация
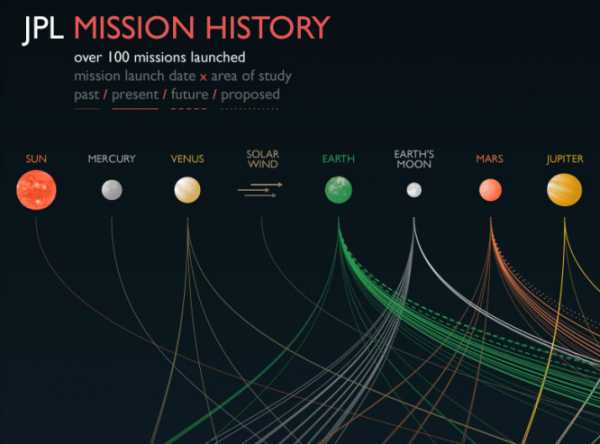
NASA Jet Propulsion Lab – Миссия: История
Guinness – Наконец, вы добираетесь до Guinness
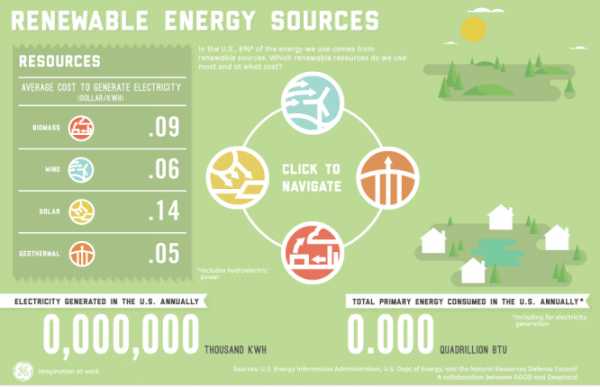
GE – Возобновляемые источники энергии
Такого разнообразия инфографики, основанных на фото, цифрах или иллюстрациях, вполне достаточно, чтобы вдохновить любого маркетолога или графического дизайнера. Всё это в очередной раз подтверждает, что соблюдение четырёх принципов визуального сторителлинга – подлинность, гибкость, оригинальность и релевантность – способствует повышению качества инфографики.
Источник: newscred
Перевел: Василий Федотовский
infogra.ru
Лучшие блоги и сайты об инфографике
DailyTakk сделали большую подборку инструментов и ресурсов для инфографики.
Мастерская веб-дизайна выбрала наиболее полезные из них, которыми рекомендует вам пользоваться при поиске новой идеи для инфографики.
Соотношение дизайна и информации.

Понимание сложных вопросов с помощью данных и дизайна.

Ресурс с визуализациями сложных сетей.

Новая инфографика каждый день.

Секция инфографики GOOD Magazine.

Идеи, проблемы, знания, данные — визуализация всего.

Серия инфографики от Fast Company.

Дизайнеры и ученые, которые визуализируют данные.

Журналистика данных от Guardian.

Визуальная библиотека с инфографикой.

Все об инфографике.

Видеоинфографика.

Новости и информация о визуализации данных.

80% новостей в инфографике.

Визуализация и визуальные коммуникации.

Ресурс с инфографикой.

Делитесь и оценивайте инфографику.

Подборка инфографики и визуализации.

Tumblr-блог о графиках.

Блог с инфографикой.

Примеры интересной инфографики.

Для тех, кто любит инфографику.

infogra.ru
Бытовая инфографика для недизайнеров
В наши дни инфографика по-настоящему открыла свои двери для всех. Не только профессионалы – теперь каждый может создавать её. Более того – инфографика популяризируется: использовать её в отчётах, презентациях и статьях становится не только модным, но и зачастую просто необходимым.
Несмотря на открытость, инфографика не стала проще. Её по-прежнему нужно уметь создавать, и этому ремеслу необходимо учиться. Плохая инфографика не только не украсит вашу работу, но и испортит её.
Какие же существуют правила для работы с инфографикой для недизайнеров?
Где применять инфографику
Начнём с того, где можно применить её? Как известно, не каждый материал или работа жизненно нуждаются в инфографике. По одному из определений, инфографика – это визуальное представление данных и информации. То есть, прежде всего, нам нужно решить – что мы будем визуализировать.
Ваш материал нуждается в инфографике, если он содержит:
– Много чисел;
– Объяснение сложных процессов и механизмов;
– Сложные понятия;
Следовательно, эти данные нам и предстоит визуализировать. На самом деле, их может быть гораздо больше, и нужно научиться их замечать. В графическую форму, как правило, переводится информация, плохо разъясняемая и сложная для восприятия в вербальной форме.

От объекта визуализации зависит её тип. Числовые данные лучше представлять в форме графиков и диаграмм, процессы – в виде алгоритмов, сложные же понятия могут быть переданы посредством множества разнообразных инструментов, таких как иконографика.
Основные типы графиков
Чаще всего вам предстоит пользоваться графиками. Рассмотрим их основные типы.
Столбчатая диаграмма: полезна, когда необходимо сравнить несколько величин;
Круговая диаграмма: служит для отображения составляющих одного массива данных и их сравнения между собой;
Линейная диаграмма: необходима для визуализации динамики изменения одной величины с течением времени.
При анализе первичных данных необходимо чётко обозначить, какие данные больше подходят для какого графика. В верном определении – ключ к наибольшей наглядности и информативности графиков.
Визуализируя процессы, используйте принцип алгоритма: обозначьте составляющие, их последовательность, иерархию и отношения. При этом используйте разнообразные инструменты для выражения информации: размер составляющих блоков, цветовая кодировка и образность, различные типы взаимоотношений и прочее.
Инструменты инфографики
Арсенал инструментов, применяемых в инфографике, почти безграничен. Мы приводим всего лишь еще несколько основных.
Иконографика. Наследник древних иероглифов, иконографика – это представление понятий и явлений в виде графических образов. Используя иконки, следите за двумя основными моментами: их наглядностью (иконка не должна быть абстрактна или понятна отдельным людям – например, не все поймут значение какого-либо технического символа) и их стилем (все иконки должны иметь единый визуальный стиль: трёхмерная иконка никогда не будет сочетаться с плоской).

Таймлайн. Визуализация временного потока, медийное переосмысление шкалы времени из учебника по истории. Прекрасное решение для того, чтобы рассказать историю и привести хронологию. Его особенность заключается в том, что он может быть представлен не только как часть инфографики, но и как самостоятельный продукт.
Картография. Карты рисуются для привязки данных к географическому региону. Главный плюс карт в инфографике в том, что они могут не соответствовать реальным.
Перед началом работы над инфографикой нужно определиться с её форматом. Чаще всего используют формат свитка – длинное узкое изображение. В этом случае объекты располагаются иерархически, в зависимости от основной мысли, которую необходимо донести. Инфографика может также располагаться на горизонтальном изображении – тогда зритель должен ясно видеть следование мысли, начало, середину и конец. Последовательность может выражаться посредством различного размера элементов или сопровождаться сквозным текстом.

Советы по созданию инфографики
Теперь мы приводим краткий перечень советов, которые помогут в создании простой и эффективной инфографики.
Пользуйтесь сервисами. Не стоит замахиваться на графические редакторы, несмотря на их очевидное преимущество. На это уйдёт гораздо больше времени, и не факт, что продукт получится лучше. Из известных сервисов мы рекомендуем Piktochart, а для более простых работ будет полезен Infogr.am. Также мы можем посоветовать Visage, но на данный момент он находится на стадии бета-тестирования, и чтобы поработать в нём, вам необходимо дождаться своего инвайта.
Информация – превыше всего. Главная цель инфографики – информировать. Помните это и делайте свою работу как можно более информативной.
Выбирайте правильные графики. Следите за тем, чтобы выбранный график в полной мере отражал визуализируемую информацию. Также избегайте графиков, искажающих информацию (например, линейные графики с «полями», загораживающими друг друга).
Осторожнее с цветами. Во многих сервисах присутствуют стандартные цветовые схемы, которые можно применять к своей работе. Лучше прибегнуть к ним и воздержаться от экспериментов.
Осторожнее со шрифтами. То же самое и с типографикой. Как бы не велик был соблазн «поиграть шрифтами», лучше пользоваться стандартными.
Осторожнее с иллюстрациями. Иллюстрации допускаются, но они должны нести информацию в той же степени, что и графики. Картинки без смысла перегружают и раздражают.
Забудьте о трёхмерности. Всё, что делают 3D-графики – это искажение. Инфографика была создана для двух измерений.
Расставляйте приоритеты. Решите, какая информация важнее, и разберите её подробнее. Разместите первостепенные данные так, чтобы зритель в первую очередь увидел их.
Будьте разнообразны. Не зацикливайтесь на одних и тех же типах графиков. Попробуйте другие способы визуализации – разнообразие привлекает.
Рассказывайте историю. Если инфографика из последовательности диаграмм превращается в историю, то успех вашей работе обеспечен.
Эти советы могут быть полезны тем, кто прибегает к инфографике как к вспомогательному инструменту в ходе работы или учёбы.
Однако никакие советы не могут быть лучше практики, поэтому лучше оттачивать свои навыки в процессе творчества.
Автор: Василий Федотовский
infogra.ru
Инфографика: Вчера, сегодня, завтра
Александр Кочеванов опубликовал на портале Habrahabr познавательную статью о прошлом, настоящем и будущем инфографики, а также об основных принципах ее создания.
Статья будет очень полезна начинающим дизайнерам, т.к. отвечает на основные вопросы, возникающие у начинающего создателя инфографики: где брать информацию, как выделять наиболее важную из нее и что потом с ней делать.

Сегодня, в век информационных технологий и коммуникаций люди перестают читать. Люди перестают читать художественную литературу, газеты, журналы и уж тем более научные публикации. Если вдруг некто захотел узнать что-то новое, он залез в интернет, открыл статью и не стал её читать в полном смысле этого слова. Человек «сканирует» информацию глазами, находит интересные для себя моменты, бегло читает их, бежит дальше и вскоре все забывает. Как помочь человеку узнать что-то новое? Как сделать это интереснее? И как помочь запомнить хоть что-то из увиденного? Об этом дальше, но для начала небольшое видео.
Что мы имеем? Да ничего. В видео нет ни названий, ни имен, ни характеристик, ни чисел, ни стоимости. Но при этом мы понимаем, что это быстро, эффектно, стильно, ярко, круто, громко, дорого.
Почему? Зрение является главным каналом восприятия. То, что воспринимают наши глаза, является только частью общего процесса. Изображения, поступающие в мозг, изменяются и интерпретируются. Можно с полным основанием сказать, что мозг «видит».
Инфографика — это…
Если разделить этот термин на 2 составляющие, то, очевидно, что «инфографика» — это информация и какая-то графика. Это не совсем так.
Инфографика — это информация представленная с помощью графики.
Еще пара определений:
Инфографика — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию.
Инфографика показывает скрытое, объясняет запутанное и адаптирует непонятное.
Несколько исторических примеров:
Первый пример инфографики в СМИ
USA TODAY, 1982г.
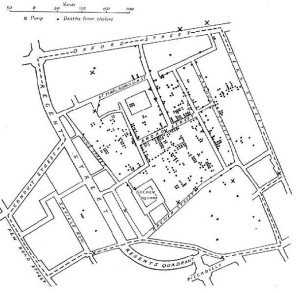
 Карта заболевания холерой
Карта заболевания холерой
Джон Сноу, 1854г.
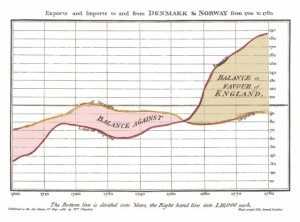
 Коммерческий и политический атлас
Коммерческий и политический атлас
Уильям Плейфэр, 1786г.
Зачем пользоваться инфографикой?
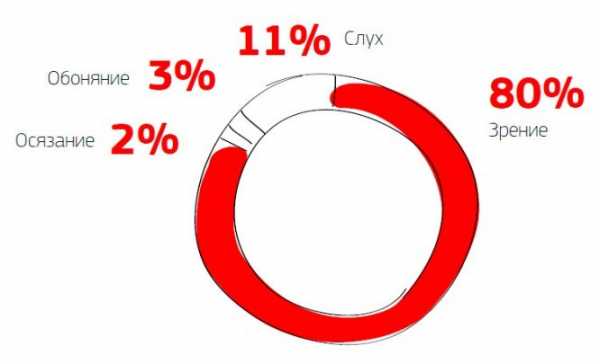
На первой картинке изображен объем информации, поступающий через органы чувств.

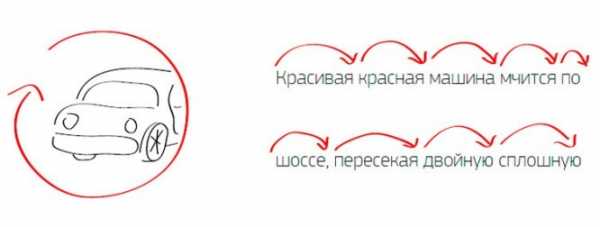
На второй — механизм восприятия мозгом изображений и текста.

Как видно из картинки, количество действий, совершаемых при чтении и просмотре той же самой информации в виде изображения сильно различаются.
Еще несколько тезисов:
- На 94% увеличивается число просмотов контента с преобладающей визуальной составляющей.
- Визуальный контент в 40 раз чаще расшаривается в социальных сетях.
- Человек мыслит образами. Образы имеют визуальную форму.
- Информация, представленная визуально, воспринимается быстрее и вызывает повышенное внимание.
- Информация, представленная визуально, легче воспринимается, поскольку составляет комплекс готовых образов.
Виды инфографики
По формату представления:
- Статическая
- Динамическая
- Интерактивная
По способу представления:
- Сравнение
- Развитие, тенденция
- Доля
- Пространство
- Алгоритм
- Устройство
Кто крайний?
Аналитик. Собирает информацию, потом анализирует и обрабатывает её, приводит к одному знаменателю — обычно это неоформленные графики, гистограммы
Журналист. Пишет тексты, придумывает канву
Дизайнер. Компанует полученный материал, наводит марафет
Программист. Работает над интерфейсом и динамическими элементами
Как сделать?
1. Сбор информации
Ни одна инфографика, даже с самым красивым дизайном и идеально подобранными цветами не сможет заинтересовать без соответствующего текстового наполнения.
Не важно, какой тип инфографики вы собираетесь создать, текстовый контент всегда будет на первом месте.
2. Создаем историю
Советы — рассказ о том, как поступить в том или ином случае. Рассчитаны на определенную категорию читателей, отличаются тем, что со временем не устаревают.
Факты, которые вы не знали — инфографика представляет новые или малоизвестные факты в интересном
свете. Можно также комбинировать известные факты и представить их по-новому.
Сравнение — в основном, используются для выделения преимущества одного продукта над другим.
Источники вдохновения
infographicsmag.ru
infografics.ru
infogra.ru
mercator.ru
ria.ru/infografika
lenta.ru/parts/infographics
visual.ly
good.is
5coins.ru
infographer.ru
informationisbeautiful.net
datavisualization.ch
3. Эскизы/раскадровка
В сети информацию представляют поэтапно – по частям. Степень детализации в эскизах или раскадровке зависит от глубины проработки темы.
Эскизы используются в печатной инфографике, а раскадровка в интернет-инфографике.
4. Основной и второстепенные объекты
Основной объект в печатных СМИ – это центральное изображение. Оно должно привлекать внимание читателя.
В интернет-проекте позиция того или иного аргумента зависит не от размера элемента, а от его положения в цепи логических представлений, так как порядок представления информации следует по принципам цифровой презентациию.
5. Макетирование
Для печатных СМИ на данном этапе дизайнер сглаживает все элементы на один «слой» и начинает создавать из них информационную композицию, размещая текст.
Дизайнер веб-инфографики собирает все воедино, анимирует элементы, накладывает текст или звук, при необходимости.
Сервисы для создания инфографики
infogr.am
piktochart.com
visual.ly
easel.ly
gliffy.com
pixlr.com
wordle.net
dipity.com
— И все?!
Принципы ясны, инструкции приведены, инструменты перечислены. Казалось бы, делай шедевры. Но это еще не все. Сегодня очень многие люди и компании создают инфографику. Кто-то хорошую, кто-то не очень. Но для того, чтобы не затеряться в этой толпе, свои труды нужно продвигать. Как? Об этом в следующий раз.
И в завершении, та же самая информация в виде презентации с большим количеством картинок.
Источник: Habrahabr
infogra.ru