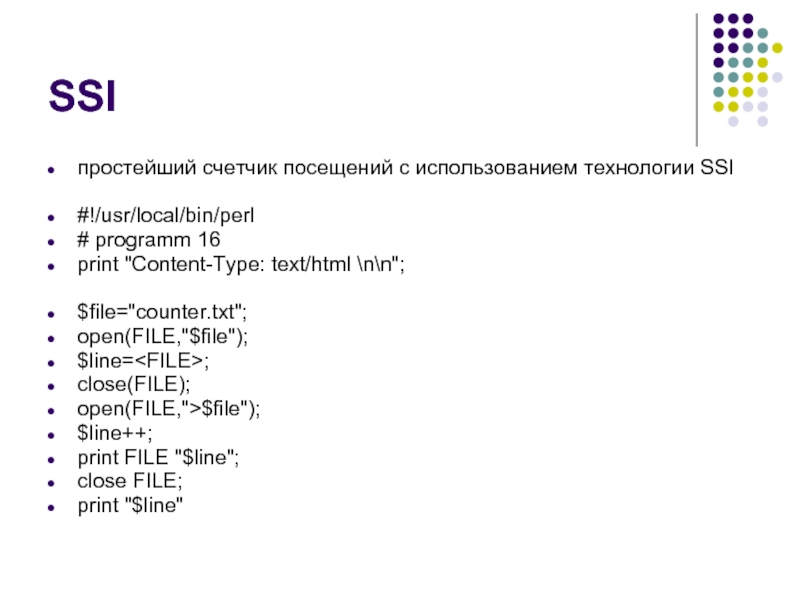
- Как реализовать счетчик посещений и обновлять сайт без увеличения количества посещений пользователей
- Как установить счетчики посещений в WordPress и SMF — способ вставки для повышения точности подсчета
- Счетчик посещаемости для сайта | SEO-словарь, СайтАктив
- Инструменты internet-статистики
- Терминология
- Пассивный и активный подходы к сбору статистики
- Методы идентификации пользователей (посетителей)
- Методы получения статистических данных о поведении посетителей сайта
- Схема работы различных видов систем статистики
- Статистика сайта — Решаемые вопросы
- Статистика поисковых машин — Решаемые вопросы
- Статистика Рекламных компаний — Решаемые вопросы
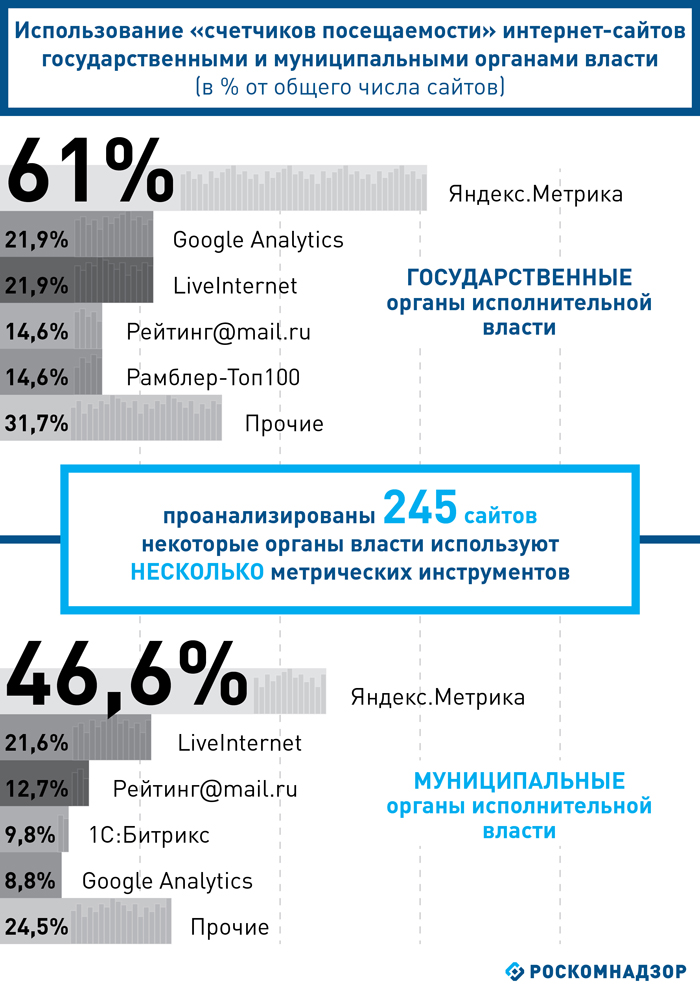
- Глобальная статистика рунета
- Как установить счетчик посещений яндекс метрики на Joomla?
- Установка счетчика посещаемости для Joomla. Установка счетчика посещаемости для Joomla Установка счетчика Liveinternet на Joomla
- Установка счетчиков LI, Рамблер Топ 100 и других в Joomla
- Позиционирование информеров в области отведенной модулю
- Установка счетчика Liveinternet на Joomla.
- Установка счетчика Joomla при помощи редактирования шаблона.
- Установка кода статистики Google Analytics на Joomla.
- Установка кода счетчика при помощи модуля PHP Module.
- бесплатных счетчиков посещений »Быстрый, простой и БЕСПЛАТНЫЙ счетчик посещений HTML для ВАС!
- В чем разница между посещениями, уникальными посетителями и впечатлениями страницы
- Измерение посещаемости веб-сайтов с помощью инструментов аналитики
- Инструмент веб-метрик, используемый для отслеживания количества посетителей веб-сайта
- Webcounter! Бесплатный скрипт счетчика веб-сайтов, написанный на PHP
- ⓵ Используйте счетчик посещений для отслеживания посетителей || 100% БЕСПЛАТНО || Присоединяйся сейчас!
- Счетчик посещений текстового файла | PHP / скрипты анализа веб-трафика Скачать бесплатно
Как реализовать счетчик посещений и обновлять сайт без увеличения количества посещений пользователей
Одно встроенное объектное приложение JSP
1. Введение в объект приложения
2. Обычно используемые методы в объекте приложения
3. Диапазон атрибутов объекта приложения
2. Конкретная реализация
1. Реализуйте функцию
2. Этапы реализации
Три, полный код
Одно встроенное объектное приложение JSP
1. Введение в объект приложения
Объект приложения похож на объект сеанса. Когда пользователь обращается к странице JSP на сервере в первый раз, механизм JSP сервера создает объект приложения для пользователя. Когда клиент просматривает страницы сервера, объект приложения Такой же до выключения сервера. Но в отличие от объекта сеанса, объект приложения для всех пользователей одинаков, то есть все пользователи совместно используют этот объект приложения.
2. Обычно используемые методы в объекте приложения
String getRealPath (String path): получить абсолютный путь, соответствующий виртуальному каталогу.
public Enumeration getAttributeNames (): получить имена всех атрибутов.
public String getContextPath (): получить имя текущего виртуального пути.
3. Объем атрибутов объекта приложения (представлен изображением).
2. Конкретная реализация
1. Реализуйте функцию
Когда пользователь посещает страницу, он выводит, какой вы посетитель. Каждый новый пользователь посещает страницу, количество посещений увеличивается на единицу, а когда пользователь обновляет страницу, количество посещений остается неизменным.
2. Этапы реализации
Добавьте счетчик атрибутов к объекту приложения, чтобы сохранить количество пользователей, посещающих веб-сайт.
Когда пользователь посещает страницу, значение атрибута count увеличивается на единицу.
Три, полный код
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Счетчик посещаемости сайта</title>
</head>
<body>
<%
if(session.getAttribute("visit")==null){
session.setAttribute("visit", "y");
String strCount = (String) application.getAttribute("count");
int count =0;
if(strCount!=null)
count = Integer.parseInt(strCount)+1;
else
count++;
application.
setAttribute("count",String.valueOf(count));
%>
<%}%>
Ты первый<%=application.getAttribute("count") %>Посетители!
</body>
</html>
Как установить счетчики посещений в WordPress и SMF — способ вставки для повышения точности подсчета
Обновлено 8 января 2021 Просмотров: 35 814 Автор: Дмитрий Петров- Как повысить точность счетчиков LI, Mail.ru и Rambler Top100
- Вставка кода счетчиков посещаемости в WordPress
- Установка счетчиков посещений на форум SMF
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим разговор, начатый в предыдущей статье, посвященной рассмотрению способов установки счетчиков посещений на Joomla .
Там мы во всех подробностях рассмотрели вставку кода в Joomla, а теперь пришла очередь рассмотреть WordPress и форум SMF. Но перед этим я хотел бы остановиться на моменте, который остался без внимания в предыдущих статьях.
Как повысить точность счетчиков LI, Mail.
 ru и Rambler Top100
ru и Rambler Top100Дело в том, что при вставке кода в шаблон вашего сайта, вы прежде всего руководствуетесь вопросами дизайна и юзабилити. Вряд ли вы будете вставлять счетчики рейтинга Mail.ru и LI, ХотЛОга и Рамблер Топ100 или OpenStat, в шапку, ибо они там вызовут по меньшей мере недоумение со стороны посетителей.
Но по логике работы счетчиков верхняя часть вебстраницы, а именно шапка, является лучшим местом для их расположения. В этом случае подсчет посетителей будет наиболее полным и точным, а так же и наиболее оптимистичным (будет выдавать циферки более высокие, нежели аналогичный код, расположенный в подвале (футере)).
Как сделать так, чтобы информер располагался в том месте, где он будет приходиться к месту, а активный код счетчика располагался бы в верхней части шаблона для повышения его точности. Что примечательно, это можно реализовать не прибегая к каким-то сложным комбинациям.
Давайте вернемся немного назад, к тому моменту, когда вы выбирали внешний вид и получали код в LiveInternet и Mail. ru. Если вы их еще не выбрали, то вам нужно будет просто учесть то, что сейчас будет сказано, а если уже получили и установили, то можете внести изменения и выбрать другой их тип.
ru. Если вы их еще не выбрали, то вам нужно будет просто учесть то, что сейчас будет сказано, а если уже получили и установили, то можете внести изменения и выбрать другой их тип.
Итак, для того, чтобы получить другой код для вашего информера LI, вы должны будет зайти на страницу статистики :
http://www.liveinternet.ru/stat/ktonanovenkogo.ru/index.html
Прокрутите ее до самого низа и нажмите на ссылку «html-код»:
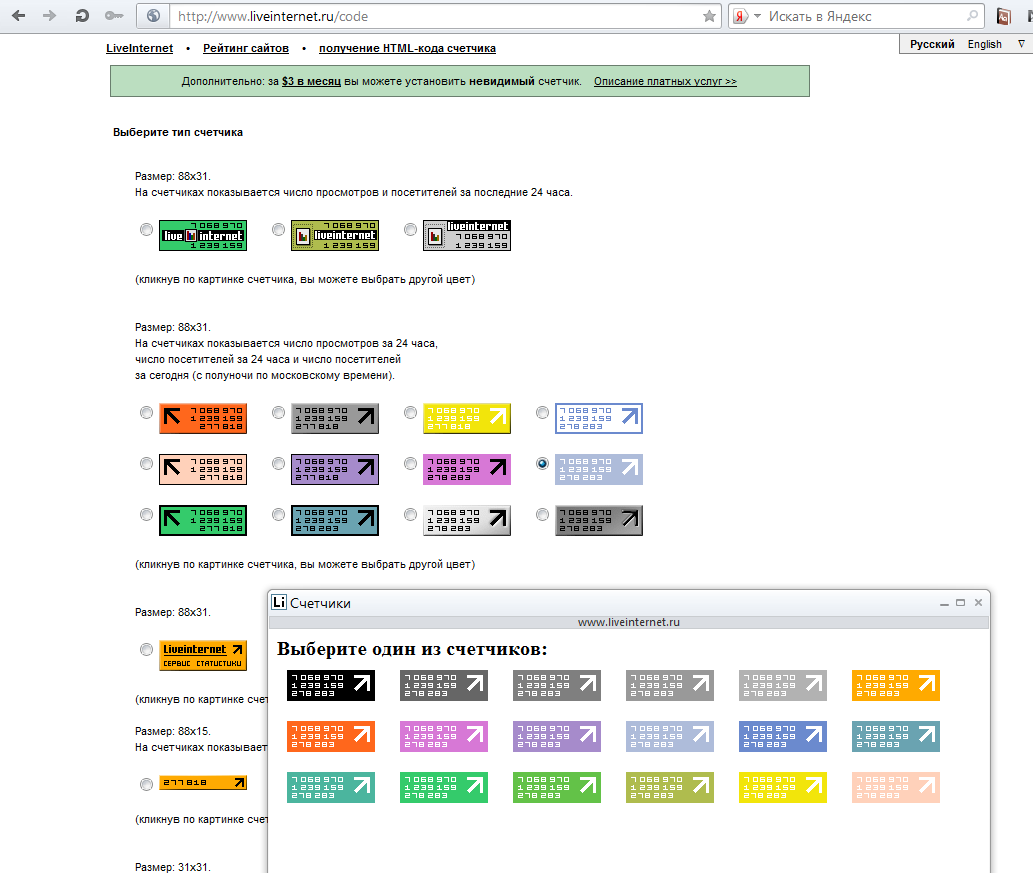
В результате вы попадете на страницу выбора типа счетчика, где сможете при желании выбрать другую картинку или цветовую гамму для информера, а так же выбрать вариант «в виде двух картинок», поставив галочку в соответствующем месте:
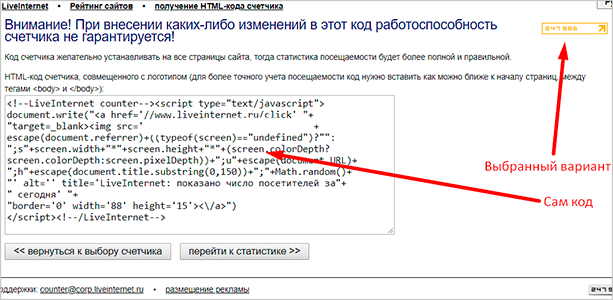
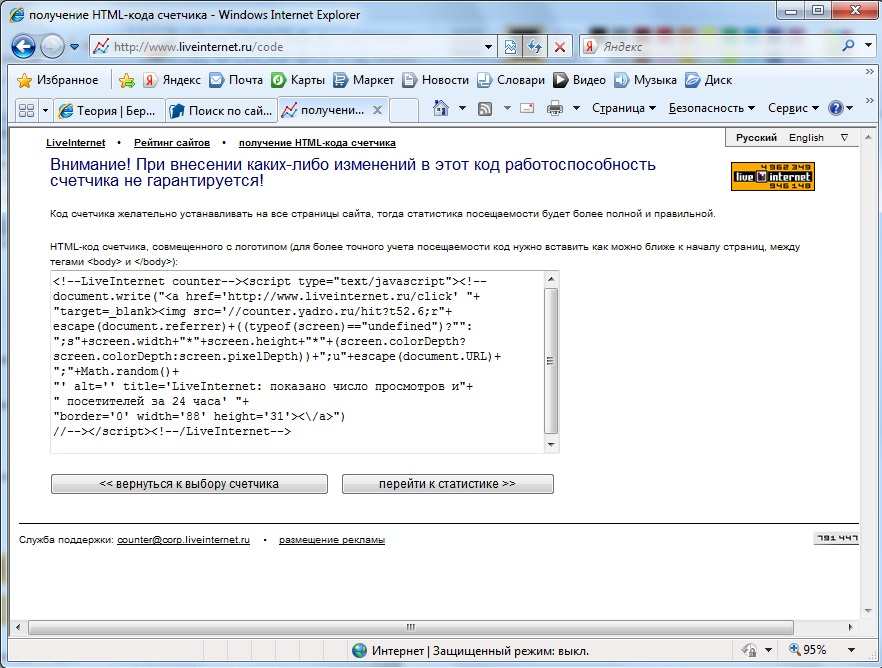
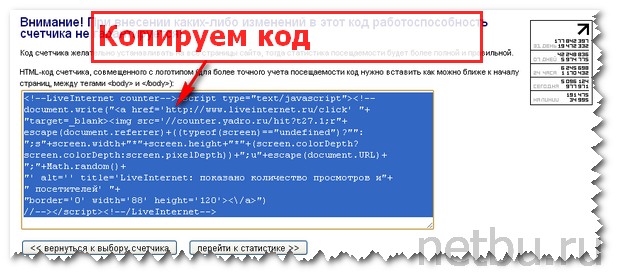
После этого нажимаете на кнопку «получить html-код», расположенную внизу. В итоге попадете в окно, где сможете скопировать уже не один, а два фрагмента скрипта.
Фрагмент невидимого счетчика посещений вам нужно будет вставить как можно выше в шаблон вашего ресурса, но, естественно, после открывающего тега <body>.
Для сайта на Joomla вам нужно будет открыть на редактирование файл index.php из папки с используемым вами шаблоном — /templates/название_папки_с_шаблоном/.
Находите в начале этого файла открывающий Html тег < body> и вставляете сразу за ним скрипт невидимого счетчика LiveInternet. Например, так:
Для блога на WordPress вам нужно будет открыть на редактирование файл header.php из папки с используемой вами в данный момент темой оформления — /wp-content/themes/название_папки_с_используемой_темой_оформления/.
Находите в его начале открывающий тег < body> и вставляете сразу за ним фрагмент невидимого счетчика LI. Например, так:
Для форума на SMF вам нужно будет открыть на редактирование index.template.php из папки с используемой вами в данный момент темой оформления — Themes/default/.
В случае, если вы используете на своем форуме тему, отличную от дефолтной, то вместо папки default, вам нужно будет зайти в папку с названием вашей темы. Находите в начале этого файла открывающий тег
Находите в начале этого файла открывающий тег < body> и вставляете сразу за ним нужный фрагмент. Например, так:
А информер (второй фрагмент) вы уже вставляете в любое место шаблона, где хотите отображать иконку LiveInternet. Все, теперь подсчет посещений вашего проекта будет вестись максимально эффективно и правильно.
Тоже самое можно проделать и на сервисе Mail.ru (тут читайте про поиск этой системы, а тут про почту Майл.ру). Если этот счетчик у вас уже установлен, но вы хотите получать по нему максимально правдивую статистику, то вам нужно будет щелкнуть по его информеру, а на открывшейся странице найти строчку со своим сайтом и щелкнуть по иконке перед его названием:
В статистики посещаемости Mail.ru нужно будет нажать на ссылку «Код» в правом верхнем углу:
И выбрать тип и способ его размещения, поставив галочку в поле «в виде двух картинок»:
После того, как вы нажмете на кнопку «Получить код», попадете на страницу где сможете скопировать как скрипт невидимого счетчика, так и скрипт информера. Все дальнейшие действия по их вставке будут аналогичны описанному выше для LiveInternet.
Все дальнейшие действия по их вставке будут аналогичны описанному выше для LiveInternet.
Ну, а Rambler Top100 вообще по умолчанию предлагается именно в таком двойном варианте кода:
Можете вставить два этих куска как в одном месте шаблона, так и в разных. Лучше воспользоваться вторым вариантом.
Вставка кода счетчиков посещаемости в WordPress
Теперь давайте рассмотрим возможные варианты вставки кода LiveInternet, Mail.ru, HotLog, SpyLog или Rambler Top100 на блоге под управлением WordPress. Мы уже рассмотрели чуть выше, как можно вставить на блог фрагмент невидимого счетчика (сразу после открывающего тега <body>). Теперь давайте рассмотрим, как можно вставить в Вордпресс информер (вторую видимую часть).
Первый способ будет попроще для не очень опытных блоггеров. Итак, для начала нужно будет зайти в админку (для моего блога это https://ktonanovenkogo.ru/wp-admin/) и выбрать из левого меню пункт «Виджеты», расположенные в области «Дизайн». На открывшейся странице в области под названием «Доступные виджеты» нужно будет найти один из них с названием «Текст»:
На открывшейся странице в области под названием «Доступные виджеты» нужно будет найти один из них с названием «Текст»:
Вам нужно перетащить этот виджет мышью на одно из полей сайдбаров, расположенных справа. После этого нажмите на стрелочку виджета расположенную справа и вставьте в открывшееся окно скрипт вашего счетчика (или несколько скриптов). Вы так же можете ввести заголовок для данного виджета. По окончании нажмите на кнопку «Сохранить» и «Закрыть», расположенные внизу.
Теперь, перейдя на свой блог, в области сайдбара вы увидите вставленный информер. Для того, чтобы их потом можно было бы позиционировать в поле виджета, можете заключить их предварительно в контейнер DIV с прописанным классом CLASS. Например:
<div> скрипты </div>
а в файле CSS вашей темы оформления WordPress ( /wp-content/themes/название_папки_с_используемой_темой_оформления/style.css) нужно будет прописать для этого класса (в нашем примере — poziciy) соответствующие СSS свойства, с помощью которых вы сможете, например, задать отступ блока информеров от границ виджета и т. п.
п.
Но можно обойтись и без виджетов. Правда, для этого вам придется открыть на редактирование один из файлов используемой вами темы оформления WordPress (тут описано устройство и назначения всех шаблонов). Какой именно файл нужно будет редактировать, зависит от той позиции, в которую вы хотите вставить информеры.
Можно вставить в тот же самый сайдбар, но уже без использования виджетов. А также код счетчиков посещений можно разместить в хедере (шапке) или футере (подвале) вашего блога. Как вам больше нравится — при этом способе нет никаких особых ограничений, кроме вашей фантазии.
Для того, чтобы узнать какие файлы вашей темы оформления отвечают за формирование той или иной части шаблона вашего блога на WordPress, вы можете воспользоваться этой статьей, ссылка на которую приведена на один абзац выше.
Итак, вам нужно подключиться к вашему блогу по FTP и открыть на редактирование нужный файл из папки с темой оформления (/wp-content/themes/название_папки_с__темой_оформления/):
- footer.
 php — шаблон отвечающий за формирование футера (нижней части) вашего блога
php — шаблон отвечающий за формирование футера (нижней части) вашего блога - sidebar.php — отвечающий за формирование сайдбара (правой или левой колонки). Кроме основного файла в папке с вашей темой оформления могут так же находиться файлы дополнительных сайдбаров под названиями, например, sidebar1.php и sidebar2.php
- header.php — шаблон отвечающий за формирование шапки (верхней части)
Все эти шаблоны являются сквозными, а значит счетчики в них вставленные будут отображаться на всех страницах блога. В случае использования двухчастевой схемы, можно информер вставлять и в не сквозные шаблоны, ибо он уже за подсчет посетителей ответственности нести не будет.
Я на своем блоге использую footer.php, при этом LiveInternet у меня состоит из двух частей — информер в footer.php как и остальные, а невидимый вставлен в index.php, сразу после открывающего тега <body>. После того, как я его разделил показания возросли немного.
Установка счетчиков посещений на форум SMF
Давайте еще рассмотрим, в какие файлы SMF можно будет вставить скрипт. Для начала вам нужно будет получить доступ к своему форуму по FTP, а затем открыть на редактирование
Для начала вам нужно будет получить доступ к своему форуму по FTP, а затем открыть на редактирование Index.template.php из папки с используемой вами в данный момент темой оформления — Themes/default/.
Данный форум построен на базе табличной верстки, поэтому для вставки какого либо элемента в шаблон обычно бывает достаточно добавить новую ячейку в таблицу. Если вы не знакомы с принципами формирования таблиц в HTML — тут все подробно описано.
Главное — это найти нужное место и разобраться, куда именно нужно добавить новую ячейку. Плюс вам, возможно, придется прописать в создаваемой ячейке еще и CSS класс, который используется для других аналогичных ячеек этой таблицы в верстке SMF.
Для того, чтобы увидеть структуру таблицы, в которую вы хотите добавить новую ячейку, можете временно добавить в ее открывающий тег TABLE атрибут BORDER=1. В результате она и ее ячейки будут обведены рамкой и вы сможете сориентироваться, куда именно вам нужно будет вставить новую ячейку ( тег TD) или же строку (тег TR). В общем, советую экспериментировать — обязательно что-нибудь, да получится.
В общем, советую экспериментировать — обязательно что-нибудь, да получится.
Но так же не стоит забывать, что это PHP и в нем нужно искать места с операторами ECHO, которые и выводят код HTML. Поначалу это немного отпугивает и озадачивает, но присмотревшись вы поймете, что ничего сложного тут нет. Например, верхний счетчик LiveInternet мог бы быть вставлен в index.template.php следующим образом:
Я специально взял кусок побольше, чтобы можно было сориентироваться, в какое именно место была добавлена ячейка таблицы (открывающий и закрывающий теги TD) со скриптом счетчика посещаемости LI.
Скрипты SpyLog и Rambler Top100 были вставлены мною в нижнюю часть шаблона форума SMF опять же с помощью файла index.template.php:
На первый взгляд все кажется не просто, но немного поэкспериментировав у вас все получится.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Счетчик посещаемости для сайта | SEO-словарь, СайтАктив
Счетчик посещаемости – небольшой кусок программного кода, скрипт, который внедряется в HTML-код страницы сайта и отправляет информацию о посещениях в связанный сервис статистики.
Иногда счетчики посещений снабжаются индикатором, видимым посетителям сайтов и на котором в режиме реального времени отображаются некоторые параметры – количество уникальных визитеров, сколько посещений было за последние сутки, неделю, месяц.
В зарубежном интернете размещать заметные счетчики на страницах сайтов не принято. Например, у молодого сайта обычно низкие показатели и этот факт может негативно повлиять на мнение посетителей о проекте.
Назначение счетчиков посещений
Счетчик передает данные на сервис статистики, где веб-мастер может просматривать накопленные данные, необходимые для работы по улучшению ресурса.
- Анализировать каналы трафика.
- Изучать, насколько посетители соответствуют условиям целевой аудитории.
- Узнать, по каким ключевым словам приходят люди и оценить релевантность целевых страниц.
- Мониторить динамику посещений в течение длительного времени.
- Использовать данные статистики при проведении тестовых мероприятий.

Системы аналитики
Самыми популярными сервисами статистики в рунете являются три – Google Analytics, Яндекс.Метрика и Liveinternet. Результаты разных систем имеют некоторый разброс параметров, что обусловлено отличиями в алгоритмах учета.
Чтобы получить доступ к сервисам статистики и аналитики и веб-мастер регистрирует свой проект, затем размещает полученный код счетчика на все страницы сайта.
Данные статистики могут быть публичными и тогда любой пользователь интернета может ознакомиться с параметрами посещаемости сайта. Если статистика закрытая – то доступ к ней возможен только по логину и паролю.
В личном кабинете веб-мастер может узнать о посещаемости сайта буквально все:
- Количество уникальных визитеров в сутки.
- Число просмотренных страниц. Откуда приходили посетители, по каким запросам, какие браузеры используются, мобильные или стационарные компьютеры.
- Длительность сессий.

- И многое другое.
Собранные в статистической системе данные можно преобразовать в удобный для анализа формат – графики, таблицы, диаграммы с последующей выгрузкой на жесткий диск компьютера для подробного изучения.
Инструменты internet-статистики
Терминология
Термины, используемые в продвижении сайтов
| Термин | Определение |
| Посетитель | принадлежащий пользователю Сети браузер, установленный на конкретной машине и опознанный Системой Статистики |
| Хит | факт запроса браузером страницы сайта исключая перезагрузки. Повторный хит засчитывается при повторном обращении пользователя к странице по истечении 60 секунд по умолчанию |
| Хост | уникальный IP адрес компьютера клиента. Один посетитель может иметь несколько IP-адресов, в случае, когда он выходит в Интернет через Dial-Up соединение (модем) с провайдером. И наоборот, много посетителей на одном хосте (IP-адресе) — один офис подключен через выделенную линию, а все его сотрудники выходят в Интернет через прокси-сервер. И наоборот, много посетителей на одном хосте (IP-адресе) — один офис подключен через выделенную линию, а все его сотрудники выходят в Интернет через прокси-сервер. |
| Сессия | просмотр пользователем группы страниц сайта. Сессия считается завершенной, если от пользователя не было обращений в течении 15 минут |
| Ядро аудитории | равно числу пользователей, регулярно, в среднем не реже раза в неделю, посещающих сайт на протяжении некоторого периода, по утверждению службы SpyLOG. |
| Загрузка, показ | любой просмотр пользователем страницы, на которой расположен код счетчика. Возвраты, при использовании кнопки BACK, и перезагрузки также учитываются |
*Определения системы статистики SpyLOG
Пассивный и активный подходы к сбору статистики
| Плюсы | Минусы | |
| Пассивный подход (обработка данных счетчиков или логов сервера) |
|
|
| Активный подход (основан на непосредственном участии клиента, заполнение опросов, анкет, и.  |
|
|
На данный момент не существует способа сбора абсолютно точной статистики о посетителях сайта. Для практического использования данных статистики в продвижении сайтов и в бизнесе необходим комплексный подход, использующий все возможные способы сбора данных. Грамотно сделанный сайт позволяет получать данные с использованием, как пассивного, так и активного подхода.
Методы идентификации пользователей (посетителей)
Существует три основных способа идентификации пользователей:
- по IP-адресу компьютера посетителя — данный метод обладает максимальной погрешностью по сравнению с остальными. Эта погрешность определяется прежде всего тем, что сайт могут посетить несколько пользователей с одним и тем же IP-адресом.
 Например, работающие через прокси-сервер.
Например, работающие через прокси-сервер. - по файлам cookies — небольшим файлам с данными, которые web-сервер при его посещении через браузер оставляет на компьютере пользователя. Таким образом, во время следующего визита сервер знает, что данный пользователь уже был его посетителем ранее. Основная погрешность при применении этого метода создается из-за того, что файлы cookies идентифицируют именно браузер пользователя, а не конкретного человека.
- при обязательной регистрации пользователей — в этом случае при посещении сайта или обращении к одному из сервисов сайта, пользователь вводит свое имя и пароль, и система в течение всего визита может однозначно идентифицировать его. Этот способ несет в себе меньше всего погрешностей при подсчете пользователей и их повторных визитов, но, к сожалению, применим, в основном, лишь к отдельным сервисам.
Плюсы Минусы Счетчик посещений
Анализ посещаемости сайта, при помощи установки кода счетчика на всех страницах вашего сайта.
- Возможность точно определить пользователя
- Возможность определить старого/нового пользователя.
- Возможность определения настроек браузера посетителя
- Возможность вывода графического счетчика на страницах вашего сайта.
- Если пользователь быстро покинет страницу, счетчик может не успеть сработать, соответственно потеря точности статистики, а сервер всегда зафиксирует в лог файле заход пользователя.
- Ни на одном счетчике нет следующей информации: загрузка файлов, мультимедийных файлов, флеш-объектов, картинок и др.
- Нет подсчета трафика.
Анализ лог файлов
Анализ посещаемости сайта, при помощи анализа лог-файлов сервера, на котором расположен Ваш сайт- Безусловное фиксирование всех посещений
- Нет возможности достоверной идентификации посетителя
Методы получения статистических данных о поведении посетителей сайта
Основными методами сбора информации о поведении посетителей на сайте являются счетчики и использование статистики, получаемой при анализе лог файлов сервера.
| Плюсы | Минусы | |
| Счетчик посещений Анализ посещаемости сайта, при помощи установки кода счетчика на всех страницах вашего сайта. |
|
|
| Анализ лог файлов Анализ посещаемости сайта, при помощи анализа лог-файлов сервера, на котором расположен Ваш сайт |
|
|
Оптимальное решение — это комбинация обоих видов сбора информации.
Схема работы различных видов систем статистики
Статистика сайта — Решаемые вопросы
Оптимизация контента и навигации
- какие страницы пользуются наибольшей популярностью?
- какова демография посетителей?
- каковы пути посетителей по сайту?
- какова глубина просмотра сайта посетителями?
- сколько времени тратят посетители на просмотр страниц сайта?
Поисковая оптимизация и продвижение
- откуда приходят посетители на сайт?
- какие поисковые машины создают наибольший трафик сайта?
- по каким словам поиска попадают посетители на сайт?
- Какова эффективность обмена ссылками?
Оценка эффективности рекламы в internet
- какие рекламные площадки привлекают наибольшее число посетителей?
- насколько целевая аудитория привлекается рекламными площадками (рекламоносителями)?
- Оптимизация дизайна
- Каковы основные параметры средств просмотра вашего сайта?
Статистика рейтингов — Решаемые вопросы
- Конкурентный анализ посещаемости сайта
- Оценка аудитории сайтов конкурентов на основе данных о ссылающихся страницах (рефереры).

- Оценка посещаемости сайтов конкурентов на основе открытых данных рейтингов и серверов статистики
- Сравнительные характеристики посещаемости Вашего сайта и сайтов конкурентов
- Выявление пересечения аудиторий Вашего сайта и сайтов конкурентов
Статистика поисковых машин — Решаемые вопросы
- Подбор ключевых слов для оптимизации и продвижения сайта под запросы поисковых машин
- Определение частотности запросов по ключевым словам сайта
- Расширение списка запросов
- Использование сервисов поисковых машин для автоматического информирования о новых реферерах сайта
Статистика Рекламных компаний — Решаемые вопросы
- Определение эффективности рекламных компаний
- Использование статистики рекламных площадок и баннерообменных сетей.
- Расчет эффективности рекламного направления
Глобальная статистика рунета
- http://gs.
 spylog.ru/rsu/ —SpyLog
spylog.ru/rsu/ —SpyLog - http://globalstats.hotlog.ru/ — HotLog
- http://rumetrica.rambler.ru/ — Ruметрика (Рамблер)
Как установить счетчик посещений яндекс метрики на Joomla?
Счетчик посещений — это инструмент, который позволяет следить за активностью пользователей на сайте. С его помощью вы сможете определить, что интересно вашим пользователям, какие страницы самые популярные и просматриваемые, а какие нет. Всю эту статистику предоставляет Яндекс метрика Joomla в очень удобной и доступной форме.
Чтоб добавить на свой сайт Яндекс счетчик посетителей Joomla, необходимо иметь учетную запись в системе Yandex и почтовый ящик:
1.Если вы его не имеете, перейдите на главную страницу Yandex и в левом углу нажмите Создать свой почтовый ящик, но сначала придется пройти стандартную процедуру регистрации.
2. После создания учетной записи, войдите в нее, введя имя пользователя и пароль, а дальше перейдите по ссылке и нажмите Добавить счетчик.
3. Откроется окно, в котором вам нужно будет заполнить все поля и нажать Сохранить счетчик.
4. Выполнив предыдущий этап, вам откроется новая страница с настройками. Выберите вкладку Код счетчика и установите метки, как на скрине ниже:
5. Внизу появиться готовый код счетчика, скопируйте его.
6. Все подготовительные этапы добавления счетчика Яндекс для Joomla выполнены.
После получения кода Яндекс метрики, остается только добавить его на сайт. Это по времени займет не более нескольких минут. Зайдите в корневую директорию вашего сайта на Joomla. Найдите файл index.php и добавьте в него полученный код Joomla счетчик посещений перед тегом </body>. Проверьте, чтоб на вашем сайте отобразилась Яндекс.Метрика!
Внимание!! Почти все шаблоны Joomla 2.5 имеют Framework, с помощью которого можно добавить код Яндекс метрики на сайт. Проверьте, имеет ли ваш шаблон такую функцию!?
Проверьте, имеет ли ваш шаблон такую функцию!?
***
Установить Яндекс метрику на сайт Joomla очень просто, а в результате, вы сможете получать статистику не только о количестве пользователей, посетивших ваш сайт, но и более детальную информацию, которая способна помочь определить проблемные страницы и исправить ситуацию.
Систематически проверяя статистику, предоставляемую счетчиком посещений Яндекс, вы имеете возможность повысить популярность вашего сайта, обновив информацию на малопосещаемых страницах и добавляя больше контента, интересного для ваших пользователей!
Установка счетчика посещаемости для Joomla. Установка счетчика посещаемости для Joomla Установка счетчика Liveinternet на Joomla
После того как ваш сайт переехал на хостинг, необходимо произвести первоначальные настройки. Сегодня разберём одну из них, а точнее я покажу вам, как установить на сайт joomla 3, счётчик посещений liveinternet.
Если у кого то возник вопрос: почему именно счётчик
liveinternet? Установив этот счётчик, вы получите не только количество посетителей вашего сайта, но и очень подробную статистику, которая поможет в продвижении вашего проекта. Так же хочу отметить, что это самый популярный счетчик в рунете. Лично я им очень доволен:), всем советую!
Так же хочу отметить, что это самый популярный счетчик в рунете. Лично я им очень доволен:), всем советую!
Для того чтобы получить код счётчика пройдите на сайт liveinternet.ru и в левом верхнем углу, кликните по ссылке «Получить счётчик».
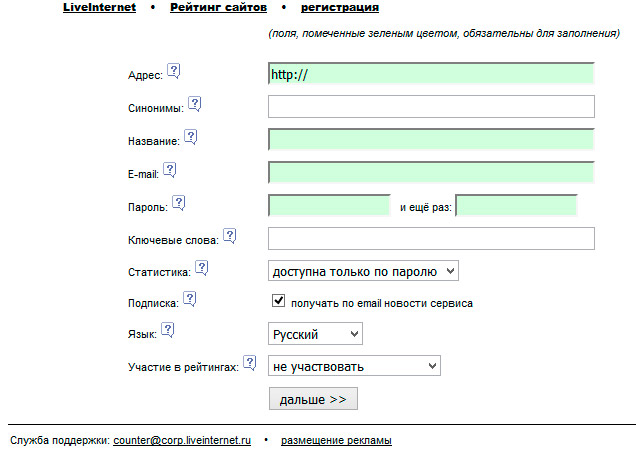
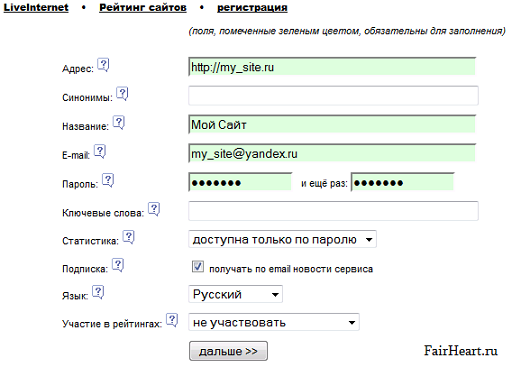
Перед вами откроется форма с регистрацией, зелёным, обозначены поля обязательные к заполнению. Введите свои данные, как показано у меня на скриншоте и нажмите «дальше».
На этой странице проверьте правильность заполнения полей и нажмите «зарегистрировать».
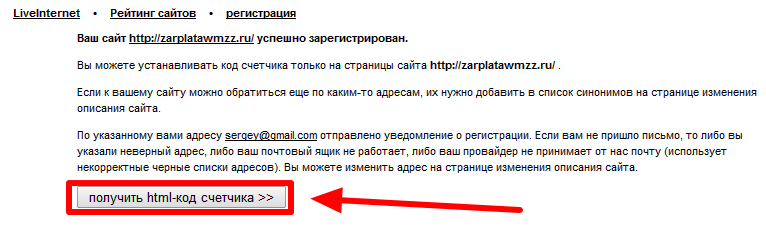
Мы видим сообщение «Ваш сайт успешно зарегистрирован», на указанный вами почтовый ящик придёт письмо с сообщением об успешной регистрации в сервисе, в котором будет содержаться логин и пароль.
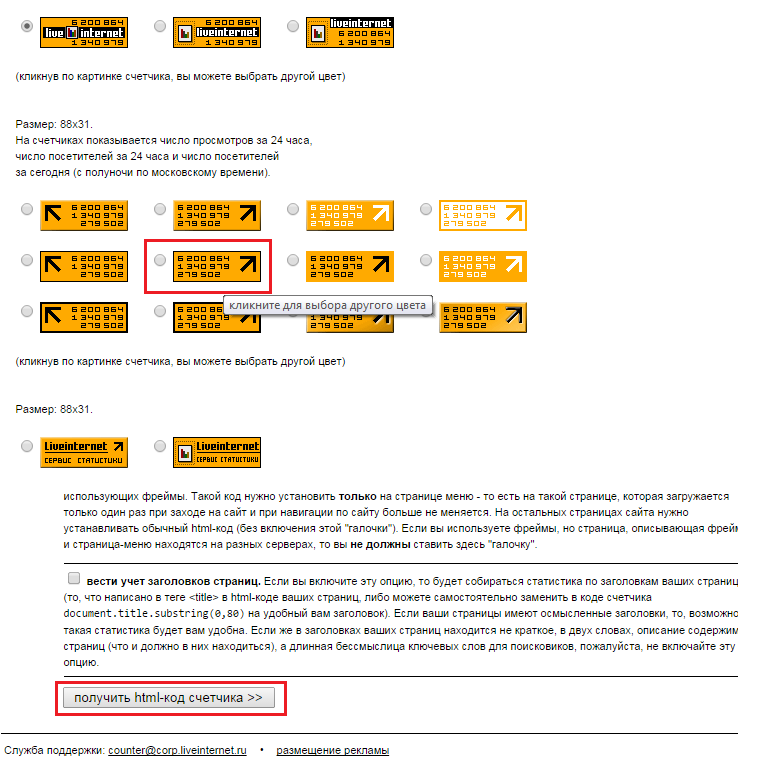
Теперь, нам необходимо выбрать внешний вид счётчика. Я укажу обычный логотип, кликнув по понравившемуся счётчику, выберите его цвет.
В низу страницы выберите пункт «в виде одной картинки».
На этом настройки закончены, остаётся нажать на кнопку «получить html-код счётчика»
От автора: приветствую Вас уважаемые читатели. Для каждого владельца сайта – посещаемость его проекта, наиболее приоритетный вопрос, а значит после индексации, желательно разместить на всех страницах специальный счетчик, который будет фиксировать точное число посещений Вашего сайта пользователями. Поэтому в данном уроке мы с Вами рассмотрим, как установить метрику на Joomla.
Для каждого владельца сайта – посещаемость его проекта, наиболее приоритетный вопрос, а значит после индексации, желательно разместить на всех страницах специальный счетчик, который будет фиксировать точное число посещений Вашего сайта пользователями. Поэтому в данном уроке мы с Вами рассмотрим, как установить метрику на Joomla.
Счетчик посещений – это определенный скрипт, который предназначен для оценки посещаемости сайтов. То есть он считает количество посетителей пришедших на определенный сайт. Как правило, счетчик состоит из двух частей:
Код сбора данных, который добавляется в общие блоки для всех страниц определенного сайта.
Логическая часть, подсчитывающая полученную информацию.
По сути логика и код счетчика могут быть достаточно простыми и Вы вполне сможете его создать самостоятельно, при условии, что Вы знакомы с языком программирования PHP. Но в данное время создано огромное количество различных сервисов, которые предоставляют в пользование готовые счетчики посещаемости сайтов. При этом достаточно зарегистрировать собственную учетную запись и получить код вставки счетчика на сайт. Как раз об одном из таких сервисов мы поговорим в данной статье, а именно о том, как установить яндекс метрику на сайт Joomla.
При этом достаточно зарегистрировать собственную учетную запись и получить код вставки счетчика на сайт. Как раз об одном из таких сервисов мы поговорим в данной статье, а именно о том, как установить яндекс метрику на сайт Joomla.
Яндекс.Метрика – это полностью бесплатный сервис, предназначенный для оценки посещаемости сайтов, для добавления которого, достаточно добавить специальный JavaScript код в определенное место сайта. Помимо простого подсчета количества пользователей, данный сервис позволяет группировать пользователей сайта по различным параметрам, измеряет конверсию сайта и интернет-рекламы, а так же предлагает механизм конструирования отчетов, для более удобного анализа посещаемости.
Итак, как было сказано выше, яндекс метрика на Joomla может быть добавлена простым добавление кода, который будет сгенерирован при создании счетчика. А значит, переходим по ссылке на главную страницу сервиса.
Хотел бы обратить Ваше внимание, что для работы с счетчиком, необходима учетная запись поисковой системы Яндекс. Далее, необходимо создать счетчик, для этого кликаем по кнопке “Добавить счетчик”.
Далее, необходимо создать счетчик, для этого кликаем по кнопке “Добавить счетчик”.
На следующей странице, указываем название будущего счетчика, домен сайта, на котором он будет использоваться, часовой пояс и время бездействия пользователя, после которого считается, что он покинул сайт. После этого, для сохранения счетчика, кликаем по кнопке “Создать счетчик”.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Для получения кода вставки Метрики, переходим на вкладку “Код счетчика”.
При этом активируем галочкой параметр “Асинхронный ввод”, таким образом, данные о посетителях, будут отправляться на сервер без перезагрузки страницы, то есть асинхронно. А так же, если необходимо отображать на сайте результаты подсчетов в виде специального информера – активируем параметр “Информер”. Затем в текстовой области внизу, сервис приводит код, который задействует счетчик на Вашем сайте. Внешний вид информера, можно изменить используя кнопку “Настроить”.
Внешний вид информера, можно изменить используя кнопку “Настроить”.
Закончив с настройками, копируем код счетчика для последующей вставки в код шаблона сайта. Обратите внимание – код Метрики, как правило, должен быть доступен абсолютно на всех страницах сайта, а значит его нужно добавить в общий блок для всех страниц. Таким блоком может служить футер.
Теперь переходим непосредственно к вопросу — как добавить яндекс метрику на сайт joomla. Итак, переходим в каталог активного шаблона, в моем случае это beez3, и открываем в текстовом редакторе файл index.php.
Данный файл – это главный файл шаблона, в котором определяется его структура и позиции подключаемых модулей. А значит в самом низу, кода файла формируются блоки футера – куда мы и добавим скопированный код только что созданного счетчика.
Здравствуйте, уважаемые читатели блога сайт. Решил написать отдельную статью о том, как поставить счетчики посещений на сайт. Речь пойдет о LiveInternet (), и , и некоторых других.
Мы будем пытаться их интегрировать в шаблон Joomla, а в .
Установка счетчиков LI, Рамблер Топ 100 и других в Joomla
Перечисленные выше счетчики обладают одной общей особенностью — они имеют видимую посетителям вашего ресурса область с информацией о посещаемости вашего ресурса. В то время как и такой видимой посетителям области не имеют, поэтому их код достаточно будет установить, допустим, перед закрывающим тегом BODY в шаблоне вашего сайта.
Поправка — Метрика сейчас получила возможность вставлять информер, но эту возможность нужно будет специально активировать в настройках (см. подробнее по приведенной только что ссылке).
Код невидимых счетчиков посещений (Аналитикса и Метрики) иногда стараются разместить в конце Html кода страницы для того, чтобы он не тормозил подгрузку информационной составляющей страницы, хотя точность подсчета в этом случае будет немного ниже, чем при размещении кода в верхней области.
А вот Ливинтернет, Майл.ру, Рамблер Топ 100, ХотЛог или ОпенСтат (имеющих информер) нужно устанавливать в то место шаблона вашего сайта, где эти самые информеры будут выглядеть уместно и сочетаться с общим дизайном. Либо можно получить двухчастевой код счетчика (читайте об этом во второй части статьи по приведенной чуть выше ссылке), что даст вам определенную гибкость в его размещении.
Либо можно получить двухчастевой код счетчика (читайте об этом во второй части статьи по приведенной чуть выше ссылке), что даст вам определенную гибкость в его размещении.
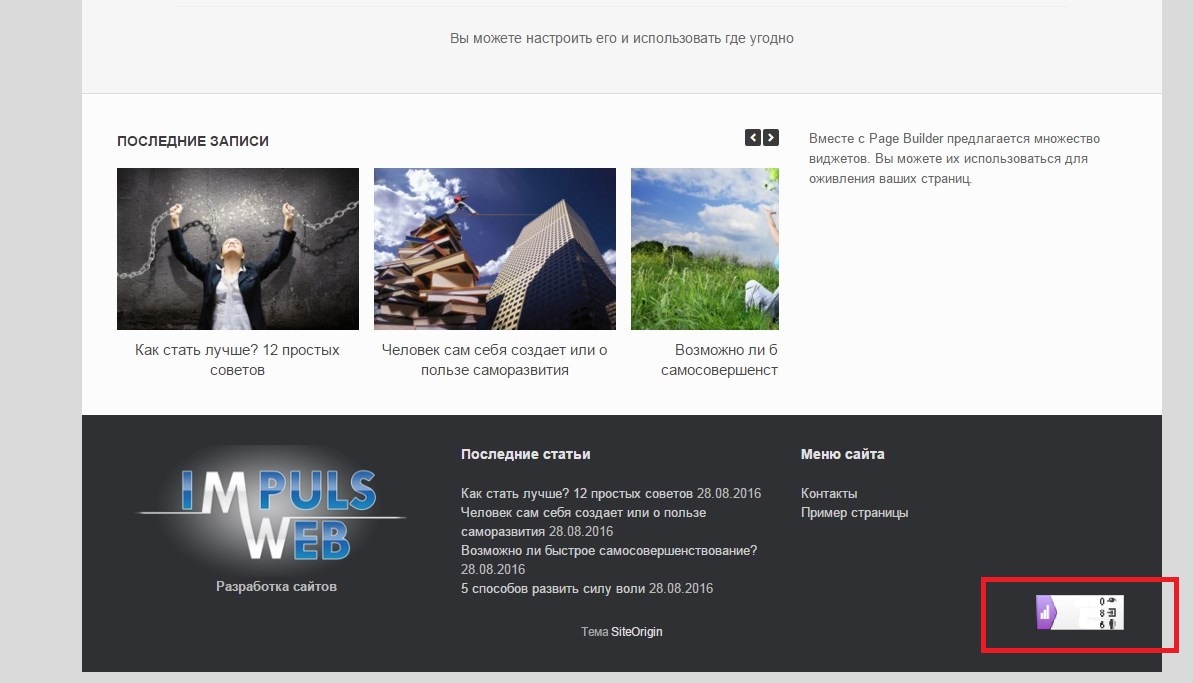
Когда то у меня блок с информерами был вставлен в футер (нижнюю область всех станиц вашего ресурса):
Если вы еще не имели дело со счетчиками посещений, то, возможно, вам будет интересно ознакомиться с серией уроков по получению, установке, настройке и работе с ними (см. ссылки приведенные в начале этой статьи).
Будем считать, что код нужного вам информера вы получили и теперь стоит задача вставить его в шаблон вашего сайта, форума или блога. Сразу обращаю ваше внимание, что основной нашей задачей при вставке будет размещение этого кода таким образом, чтобы счетчик отображался на всех страницах вашего ресурса.
В противном случае показания собираемой статистики не будут соответствовать действительности (часть посетителей вашего ресурса не будет учтена). Дело в том, что подсчет осуществляется по количеству загрузок картинки с изображением информера.
В случае проекта, основанного на том или ином движке (CMS — ), реализовать эту задачу совсем не сложно. Дело в том, что у проектов, основанных на движке, как правило, имеется шаблон, на основании которого формируются все страницы ресурса.
Наша задача в этом случае сводится к тому, чтобы вставить код счетчиков посещаемости в то место шаблона, которое отображается на всех страницах сайта. Например, в Joomla это может быть, к примеру, модуль, в WordPress — футер, да и в SMF такое место будет найти не сложно.
Но обо всем по порядку. Давайте будем разбираться с каждым движком сайта (где скачать и как установить тот или иной движок вы можете прочитать: , ) по отдельности и начнем, пожалуй, с «великой и ужасной» Джумлы .
Начнем с самого очевидного способа вставки. Он не потребует открывать на редактирование файлы шаблона. Все операции будут выполняться из админки Joomla. Код счетчика мы будем вставлять в одну из позиций для модулей (), которая предусмотрена в используемом вами шаблоне ( , ну, или за деньги).
Увидеть все позиции для модулей, имеющиеся именно в вашем шаблоне, вы сможете, просто добавив в конце URL вашего ресурса в адресной строке браузера?tp=1 (например, http://fdfd.ru/?tp=1). В разных шаблонах количество и расположение мест для модулей отличается. Итак, заходим в админку Джумлы, выбираем из верхнего меню «Расширения»- «Менеджер модулей».
На открывшейся странице вам нужно будет нажать на кнопку «Создать», расположенную в верхнем правом углу окна:
и выбрать из открывшегося списка модулей вариант «Произвольный HTML-код ». В верхней левой части открывшегося окна в области «Подробности» вы должны будете заполнить поле «Заголовок», поставить галочку в позицию «Да» в поле «Включено», а затем выбрать из выпадающего списка в поле «Позиция» место на страницах сайта для отображения создаваемого модуля со счетчиками посещаемости.
Кроме описанного выше способа можно так же посмотреть позиции для модулей , выбрав из верхнего меню админки Joomla «Расширения»- «Менеджер шаблонов». Щелкните на открывшейся странице по названию используемого шаблона (напротив него в столбце «По умолчанию» будет стоять звездочка). Откроется страница настройки, где в верхней правой области вам нужно будет нажать на кнопку «Просмотр»:
Щелкните на открывшейся странице по названию используемого шаблона (напротив него в столбце «По умолчанию» будет стоять звездочка). Откроется страница настройки, где в верхней правой области вам нужно будет нажать на кнопку «Просмотр»:
В результате, откроется главная страница вашего проекта с выделенными и подписанными позициями для модулей. Вуаля.
Отключаем визуальный редактор в Joomla для вставки кода счетчиков
В нижней части открывшегося окна «Произвольный HTML-код» вы можете вставить полученный код счетчиков посещений (посещаемости). Но при этом не забудьте отключить визуальный редактор на время вставки этого кода. Его можно отключить в общих настройках Joomla, выбрав из верхнего меню пункт «Сайт» — «Общие настройки» и перейдя на вкладку «Сайт». В области «Установки сайта» в поле «Визуальный редактор по умолчанию» выберете из выпадающего списка вариант «No Editor»:
Если вы попытаетесь вставить код отличный от Html при включенном визуальном редакторе, то после сохранения внесенных изменений (кнопки «Сохранить» или «Применить») часть его просто исчезнет. Дело в том, что редактор обрезает все, что не является тегами и атрибутами языка гипертекстовой разметки. Если вы не хотите каждый раз отключать редактор, то можете зайти в и отключить там исправление Html кода.
Дело в том, что редактор обрезает все, что не является тегами и атрибутами языка гипертекстовой разметки. Если вы не хотите каждый раз отключать редактор, то можете зайти в и отключить там исправление Html кода.
После того, как вы добавите фрагмент с кодом счетчика в модуль произвольного HTML-кода, сохраните произведенные изменения и убедитесь, что на вашем ресурсе они отображаются именно так, как вы и хотели. После этого визуальные редактор можно будет опять включить (с ним все-таки удобнее работать со статьями, чем делать это в голом HTML).
Для его включения вам нужно проделать те же самые действия, что вы выполняли для его отключения, и из выпадающего списка в поле «Визуальный редактор по умолчанию» выбрать используемый вами.
Можно создать специального пользователя с нужными правами (наверное, менеджер или администратор), в настройках которого будет отключен визуальный редактор, и когда понадобится вставить в текст статьи или в модуль какой-нибудь скрипт, то можно будет просто войти в админку под этим пользователем. Как это сделать, подробно описано по приведенной в предыдущем абзаце ссылке.
Как это сделать, подробно описано по приведенной в предыдущем абзаце ссылке.
Позиционирование информеров в области отведенной модулю
Для позиционирования информеров LiveInternet, Mail.ru, HotLog, SpyLog или Rambler Top100 в области, отведенной под модуль в шаблоне Джумлы, вы можете заключить их код в открывающий и закрывающий теги DIV (создать контейнер) и прописать в открывающем теге DIV атрибут CLASS. Например:
фрагмент
а в файле CSS вашего шаблона оформления (обычно находится в папке /templates/папка_вашего_шаблона/css/) прописать для этого класса (в нашем примере — poziciy) соответствующие свойства (смотрите ), с помощью которых вы сможете, например, задать отступ счетчика от границ модуля или даже сделать его невидимым.
При этом, статистику этот счетчик будет продолжать исправно собирать, но посетители вашего ресурса его информер видеть не будут. Делаете, например, так:
код счетчика(ов)
А в вашем файле CSS прописываете для этого ID свойство:
#nevidimka {display:none;}
Например, для того, чтобы вставить код счетчиков в футер (самая нижняя область на всех страницах), то вам нужно будет открыть на редактирование файл /modules/mod_footer/tmpl/default. php . Самое лучшее место для добавления информера будет после строк:
php . Самое лучшее место для добавления информера будет после строк:
Код счетчика вы можете заключить в контейнер (тегами DIV с прописанным классом) и осуществлять его дальнейшее позиционирование и выравнивание с помощью стилей, которые вы можете дописать в файле CSS вашего шаблона оформления (обычно находится в папке /templates/папка_вашего_шаблона/css/).
Кстати говоря, именно в файле /modules/mod_footer/tmpl/default.php можно убрать строку из футера, в которой говорится, на чем он работает (Joomla! — свободное программное обеспечение, распространяемое по лицензии GNU/GPL). Для этого нужно удалить в /modules/mod_footer/tmpl/default.php строку:
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
Как установить счетчики посещений в WordPress и SMF — способ вставки для повышения точности подсчета
ОпенСтат — счетчик посещений и рейтинг (бывший SpyLog) , установка и работа со статистикой
Рамблер Топ 100 — как добавить свой сайт в рейтинг (каталог) и получить код счетчика посещений
Счетчик Яндекса видимый на сайте — его настройка и установка информера
Посещаемость сайта — как проверить статистику посещений своего ресурса или узнать показания счетчика чужого сайта
OpenStat — бесплатная система сбора и анализа статистики посещаемости сайта (бывший SpyLog)
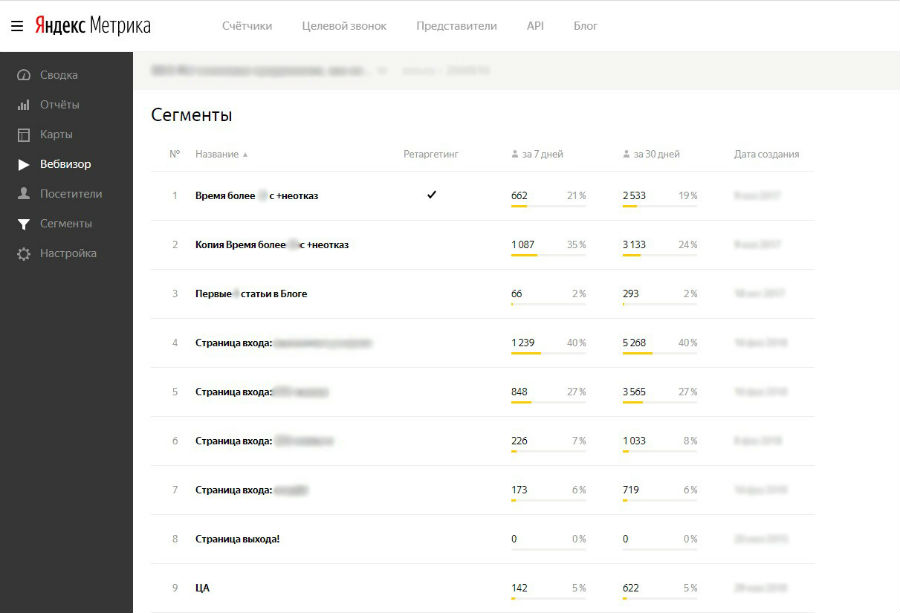
Яндекс Метрика — вход в личный кабинет, настройка и установка счетчика на сайт, работа со статистикой (цели, вебвизор и др. )
)
Сайты на Joomla — примеры популярных проектов на Джумле, как узнать и определить движок (CMS)
Настройка JFusion для для объединения форума SMF и Джумла-сайта
LiveInternet — установка счетчика LI на сайт — на что смотреть в статистике посещений по версии Ливинтернета
В 8 уроке будет рассказано о том, как установить на свой сайт счетчик посещаемости, который необходим для того, чтобы видеть количество пользователей, которые посетили Ваш сайт. Так же Вы сможете увидеть, какие страницы посещали пользователи, откуда они попали на Ваш сайт, сколько времени там провели и т.д. В общем, счетчик очень полезная вещь для любого сайта. И в этом уроке мы разберем, как разместить его на сайтах под управлением Джумлы.
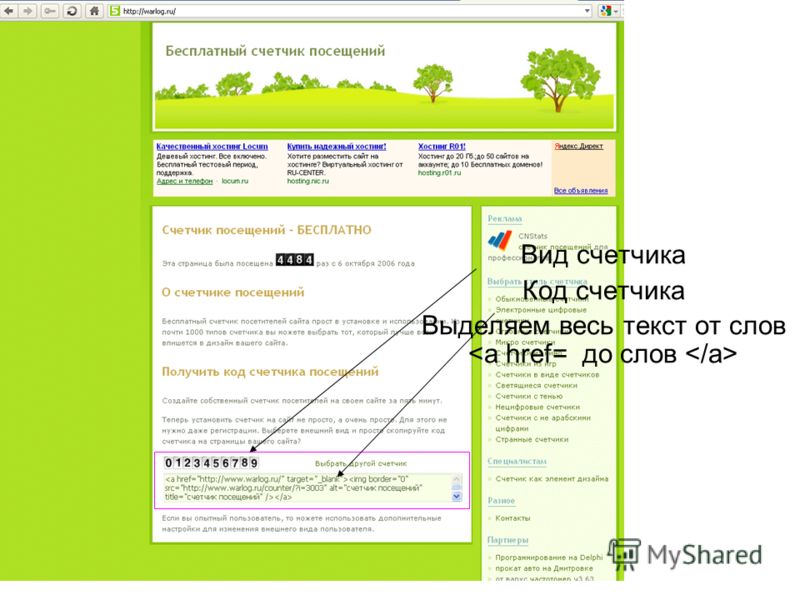
Для чего нужен счетчикСчетчик посещаемости (счетчик посещений) – специализированный сервис, который позволяет измерять количество посещений веб-ресурса. Счетчик состоит из двух составляющих:
Код счетчика – устанавливается на страницах сайта и позволяет собирать данные о посетителях.
Движок счетчика – скрипт, позволяющий обрабатывать полученную информацию и предоставляет ее в виде отчета, который доступен владельцу счетчика, а иногда и всем желающим.
Исходя из определения счетчика, становится ясно, что для учета количества посещений и количества просмотренных страниц, Вам необходимо установить на своем сайте код счетчика, который позволит контролировать всех посетителей. Так же стоит учитывать, что современные счетчики предоставляют пользователю большое количество информации для анализа.
В данном уроке мы рассмотрим установку двух счетчиков на сайт:
— Установка счетчика на Joomla 3
— Joomla 3
Регистрация счетчика для сайтаНачнем с установки, пожалуй, самого популярного счетчика в российском интернете — счетчика
. Данный счетчик пользуется большой популярностью благодаря своей простоте использования и большому количеству данных, которые можно получить, просто разместив код счетчика на своем сайте. Итак, теперь давайте подробно рассмотрим процесс установки этого счетчика на свой сайт.
Итак, теперь давайте подробно рассмотрим процесс установки этого счетчика на свой сайт.
1) Для начала необходимо перейти на сайт . Он доступен по адресу — http://www.liveinternet.ru/
Здесь нас интересует раздел «ПОЛУЧИТЬ СЧЕТЧИК» . Жмем на него и начинаем процедуру получения счетчика.
Поля, выделенные зеленым цветом, обязательны к заполнению.
Адрес – укажите адрес Вашего сайта
Синонимы – если сайт имеет несколько адресов (с www и без и т.п.) укажите их здесь
Название – Укажите название Вашего сайта
E — mail – укажите свой адрес электронной почты
Пароль – придумайте пароль для Вашего счетчика посещаемости
Ключевые слова – укажите несколько ключевых слов, которые связаны с Вашим сайтом
Статистика – Вы можете сделать статистику посещаемости сайта общедоступной, или чтобы доступ осуществлялся лишь при вводе пароля
Подписка – поставьте галочку, если хотите, чтобы на Ваш почтовый ящик приходили новости
Язык – укажите язык Вашего сайта
3) После этого проверьте, все ли Вы правильно указали
Если все верно, жмем ЗАРЕГИСТРИРОВАТЬ
4) После этого перед Вами появится следующее окно
А на электронный адрес придет письмо с уведомлением о регистрации сайта. Теперь нам необходимо получить код самого счетчика и разместить его на своем сайте. Жмем ПОЛУЧИТЬ HTML
-КОД СЧЕТЧИКА
Теперь нам необходимо получить код самого счетчика и разместить его на своем сайте. Жмем ПОЛУЧИТЬ HTML
-КОД СЧЕТЧИКА
5) После этого необходимо выбрать внешний вид счетчика.
Так же Вы можете выбрать необходимые параметры для счетчика.
Рекомендуем размещать счетчик одной картинкой. Если Вам необходимы еще какие-то дополнения то поставьте галочки, чтобы вытянуть код, вести учет заголовков и т.д. Если Вам это не нужно или Вы не понимаете, о чем идет речь, то просто оставьте эти данные пустыми.
6) Вот и все. После всех действий мы получаем код счетчика, который необходимо установить на своем сайте
Так же не забывайте, что не стоит вносить изменения в данный код, так как это может повлиять на его работоспособность и повлечь не правильный подсчет статистики.
Устанавливаем счетчик на Joomla 3После того, как Вы получили код счетчика от сервиса
на свой сайт, Вам будет необходимо разместить его на всех страницах Вашего ресурса. У начинающих пользователей Джумлы на этом этапе могут возникнуть некоторые проблемы, поэтому мы расскажем о том, как произвести эту установку.
У начинающих пользователей Джумлы на этом этапе могут возникнуть некоторые проблемы, поэтому мы расскажем о том, как произвести эту установку.
1) Для начала нам нужно определиться, в какое место на Вашем сайте будет установлен счетчик. В основном счетчики ставят в футере сайта (нижней части), но Вы можете разместить его, где угодно.
Все шаблоны на Джумле имеют разделены на несколько позиций (блоков).
На рисунке показано примерное расположение модулей, в шаблоне сайтов на Джумле. Можно убирать некоторые позиции или же создавать новые. Счетчик сайта обычно размещают в нижней части (позиции 8-11). Выбираем любую из указанных позиций и поставим туда код для нашего счетчика.
2) Для того, чтобы узнать из каких блоков состоит Ваш сайт необходимо прописать в адресной строке следующее:
ВАШСАЙТ. ru /? tp =1
После этого Вы увидите блоки, из которых состоит Ваш сайт, как показано выше.
Если после ввода в адресной строке запроса ВАШСАЙТ. ru
/?
tp =1
, позиции не отображаются, то Вам необходимо включить их в настройках сайта.
ru
/?
tp =1
, позиции не отображаются, то Вам необходимо включить их в настройках сайта.
Для этого в панели управления сайтом перейдите в раздел
ОБЩИЕ НАСТРОЙКИ – НАСТРОЙКИ МЕНЕДЖЕРА ШАБЛОНОВ
И в разделе ПРОСМОТР ПОЗИЦИЙ МОДУЛЕЙ установите значение ВКЛЮЧЕНО
3) Разобравшись с тем, в какое место сайта Вы будете устанавливать счетчик. Вам необходимо будет создать его в менеджере модулей. Для этого переходим в раздел:
РАСШИРЕНИЯ – МЕНЕДЖЕР МОДУЛЕЙ и жмем СОЗДАТЬ
Выбираем ТИП МОДУЛЯ – HTML -КОД .
4) Теперь необходимо настроить вывод нового модуля со счетчиком.
Устанавливаем следующие параметры:
Заголовок – Напишите любое название счетчика
Показывать заголовок – Установите значение СКРЫТЬ
Позиция – Выберете позицию на Вашем сайте, где будет размещен счетчик.
Доступ – установите Public
Остальные значения менять не нужно.
5) Теперь кликаем по вкладке ПОЛЬЗОВАТЕЛЬСКИЙ ТЕКСТ
.
Если у Вас установлен редактор JCE (смотри Урок 6), то просто нажмите на кнопку TOOGLE EDITOR и вставьте код счетчика.
Регистрация счетчика Рамблер-ТОП100 для сайтаЕще один очень популярный счетчик, который установлен на большинстве сайтов – это Рамблер-ТОП100. Конечно, Вы можете обойтись лишь одним счетчиком, но для примера расскажем и об установке Рамблер-ТОП100 на Ваш сайт под управлением Джумла. Для начала понадобиться зарегистрироваться на сервисе Рамблер. Желательно завести там почтовый ящик, но можно воспользоваться и уже имеющимся. Давайте разберем регистрацию счетчика поэтапно:
1) Переходим на http://www.rambler.ru/ и в разделе ЕЩЕ выбираем пункт ТОП 100
2) Здесь Вы увидите каталог сайтов, которые уже добавлены в эту систему. Нас интересует пункт ДЛЯ ВЛАДЕЛЬЦЕВ САЙТОВ
3) После этого, если Вы уже были зарегистрированы в этом сервисе, то войдите в свой аккаунт. Если ранее Вы не пользовались Рамблер-ТОП100, то Вам придется пройти небольшую процедуру регистрации.
4) После этого, войдите в свой аккаунт и перейдите в раздел «МОИ САЙТЫ»
5) Здесь нас интересует поле
6) Теперь нам необходимо выполнить 4 шага по добавлению сайта в каталог Рамблера. На первом этапе необходимо указать адрес Вашего сайта
7) На втором этапе нужно указать:
Название сайта
Описание сайта
Тему или Тип сайта
Ключевые слова
8) На 3 этапе необходимо указать синонимы и исключения главной страницы сайта. Например, если главная станица сайта открывается по ссылке site . ru и site . ru / index . php добавьте это в раздел СИНОНИМЫ .
9) И на последнем этапе Вы можете настроить параметры своего счетчика, изменив его внешний вид и задав некоторые настройки
10) После этого Вы получите код Вашего счетчика и сможете установить его на сайт.
Установка счетчика Рамблер-ТОП100 на Joomla 3Для установки счетчика Рамблер-ТОП100 на
Joomla 3
воспользуйтесь теми же пунктами, что и для установки счетчика от ЛайфИнтернет. Так же Вы можете поставить два счетчика в одном модуле.
Так же Вы можете поставить два счетчика в одном модуле.
В данном уроке мы изучили регистрацию сайта в счетчиках посещаемости и их установка на своем сайте. Подводя итог, отметим, что мы изучили:
Как зарегистрировать счетчик
Как установить счетчик на Joomla 3
Как зарегистрировать счетчик Рамблер-ТОП100
Как установить счетчик Рамблер-ТОП100 на Joomla 3
Как установить на Joomla счетчик посещений — 5.0 out of 5 based on 3 votes
Перед тем как приступить к в интернет обязательно установите счетчики посещаемости.
Это позволит вам получать множество аналитической информации касаемо вашего сайта, отслеживать различные параметры и анализировать продвижение и развитие вашего проекта.
В этом уроке мы рассмотрим, как установить на Joomla счетчик посещений сайта, выберем необходимые сервисы статистики и произведем установку и настройку кода этих сервисов.
В настоящее время появилось множество сервисов предоставляющих инструменты статистики. Ставить все из доступных счетчиков нет необходимости, более того это будет ошибкой с вашей стороны. Ваша задача выбрать 2-3 счетчика — самых надежных, точных и дающий большое количество информации. Я предлагаю воспользоваться сервисами статистики Liveinternet и Google Analytics. Данных счетчиков вам будет более чем достаточно для получении информации о посетителях вашего сайта.
В начале немного о том как получить необходимый код для установки счетчиков.
Для того чтобы получить код счетчика Liveinternet пройдите по ссылке « » и заполните все поля формы. Ничего сложного в этом нет если, что-то не понятно, то подсказку вы можете получить, нажав на значок вопросика напротив каждого поля формы. После заполнения нажимайте на кнопку далее и приступаете к выбору счетчика. Отметьте необходимый вид счетчика и нажмите на кнопку «получить HTML код счетчика»
находящуюся в низу старницы. В результате загрузится страница, в окне которой будет отображаться код. Данный код необходимо скопировать, именно его мы и будем вставлять на страницы сайта. В дальнейшем для доступа к статистике используйте страницу , где для входа в статистику вам необходимо будет ввести адрес сайта и пароль который вы указывали при регистрации.
Данный код необходимо скопировать, именно его мы и будем вставлять на страницы сайта. В дальнейшем для доступа к статистике используйте страницу , где для входа в статистику вам необходимо будет ввести адрес сайта и пароль который вы указывали при регистрации.
Чтобы получить код счетчика Google Analytics вы можете воспользоваться любым зарегистрированным аккаунтом в Google если вы ранее уже пользовались почтой или какими либо другими сервисами от Google. Если не пользовались то создайте аккаунт. Для получения кода пройдите по этой ссылке: https://www.google.com/analytics/settings/home и войдите или зарегистрируйте новый аккаунт. После того как вы войдете в нажмите на кнопку «Регистрация» и введя данные в предложенную форму нажмите кнопку «Продолжить», затем заполняете еще одну форму и нажимаете «Продолжить».
После этого поставьте галочку на против пункта «Да, я принимаю указанные общие положения и условия» и нажмите на кнопку «Создать новый аккаунт». В результате загрузится страница с окошком, содержащим необходимый код. Для доступа к статистике используйте ссылку https://www.google.com/analytics/settings/home , но помните что в данный сервис статистики работает с задержкой в 24 часа, поэтому информацию вы получите только через сутки.
Для доступа к статистике используйте ссылку https://www.google.com/analytics/settings/home , но помните что в данный сервис статистики работает с задержкой в 24 часа, поэтому информацию вы получите только через сутки.
Теперь приступим непосредственно к процессу установки счетчиков посещений на Joomla.
Установка счетчика Liveinternet на Joomla.
Данный счетчик имеет информер который в зависимости от выбранного вами вида может отображать ту или иную информацию о посещаемости, поэтому его установить несколько труднее чем Google Analytics. Как правило, данный счетчик устанавливается в нижнюю часть сайта или так называемый «footer» или «подвал». Трудность заключается в том, что особенности его установки могут отличаться в зависимости от используемого шаблона, а точнее его кода, структуры, положения модулей в шаблоне и т. д. Поэтому я приведу несколько способов установки данного счетчика, а уж какой вам пригодится, смотрите сами.
Перед тем как использовать код счетчика его можно немного модернизировать. Во первых вы можете заключить данный код в теги
Во первых вы можете заключить данный код в теги
Например:
код счетчика….
А в файл CSS вашего шаблона добавить необходимые стили для этого класса. CSS файл можно отредактировать, пройдя в админке Joomla в пункт «Расширения» >> «Менеджер шаблонов» , затем выбрать шаблон использующийся на сайте и кликнуть по иконке «Редактировать CSS» . Из предложенного списка файлов выберите template.css и нажмите на иконку «Изменить». Для того чтобы задать счетчику внешний отступ в данный код можно добавить следующие стили:
Stat { margin:5px; }
Для того чтобы скрыть счетчик, чтобы он не отображался на сайте, можно еще к этому коду добавить display:none; например так:
Stat {margin:5px; display:none; }
В результате сам счетчик отображаться не будет, но статистика будет считаться. Лучше разобраться в CSS вам помогут с нашего сайта.
Для того чтобы поисковые системы не индексировали лишний код можете закрыть код счетчика тегами
код счетчика. …
…
document.write(»
Приступим непосредственно к размещению кода счетчика статистики на старницы сайта.
Установка счетчика Joomla при помощи редактирования шаблона.
Если вы используете Joomla 2.5 или 3.0 перейдите в административной панели в пункт «Расширения» >> «Менеджер шаблонов» и зайдите в тот шаблон который вы используете для сайта.
На загрузившейся странице шаблона в блоке «Основные файлы шаблона» кликните по ссылке «Изменить шаблон главной страницы».
Если вы используете Joomla 1.5 перейдите в административной панели Joomla в пункт «Расширения» >> «Менеджер шаблонов» и кликните по тому шаблону, который вы используете для сайта.
Затем кликните по иконке «Редактировать HTML» .
В результате загрузится окно содержащее HTML код главного файла темы, при помощи которого задается структура для всех страниц вашего сайта. В коде вам необходимо найти строку — она будет, где то в конце страницы. Скопируйте код и вставьте его стразу после этой строчки.
После этого кликните по иконке «Применить» для сохранения изменений и зайдите на сайт, чтобы посмотреть отображается ли в нижней части страницы счетчик посещений.
Установка кода статистики Google Analytics на Joomla.
Здесь все намного проще данный счетчик не имеет информера и его необходимо устанавливать перед закрывающим тегом . Поэтому для того, чтобы данный код установился на всех страницах вашего сайта вам необходимо добавить его в главный файл темы index.php и он появится на всех страницах.
Для этого в HTML коде главного файла темы, который мы открыли для редактирования найдите тег , затем скопируйте и вставьте код счетчика непосредственно перед этим тегом и кликните по иконке «Сохранить».
После этого счетчик будет установлен и через сутки вы получите первую статистику.
Установка кода счетчика при помощи модуля PHP Module.
Если при помощи данного способа установить счетчик не удалось, то удалите вставленный код, нажмите на иконку «Сохранить»
и попробуйте установить счетчик вторым способом.
Этот модуль позволяет вставлять любой код на страницы вашего сайта на Joomla.
Файлы для скачивания
Для начала установите модуль. Для этого пройдите в административной панели Joomla в пункт «Расширения» >> «Установить/Удалить», через кнопку «Обзор» выберите скачанный архив и установите модуль. Затем пройдите в «Расширения» >> «Менеджер модулей» и из списка выберите модуль PHP Module .
Зайдите в его настройки и сделайте следующие установки:
Заголовок модуля нам в данном случае не нужен, поэтому отключаете его, позицию модуля устанавливаете в положение footer, в большинстве шаблонов именно данная позиция модуля используется для нижней части страницы. Для того чтобы посмотреть расположение модулей на странице выберите пункт «Расширения» >> «Менеджер шаблонов» и зайдя в настройки шаблона используемого вами на сайте, кликните по иконке «Просмотр». В результате красным будут отмечены все позиции модулей в шаблоне. Промотайте и посмотрите, есть ли в низу позиция footer. Остальные настройки модуля оставляете как есть, т. е. публикуете модуль для всех пользователей и для всех пунктов меню.
Остальные настройки модуля оставляете как есть, т. е. публикуете модуль для всех пользователей и для всех пунктов меню.
В окно модуля справа скопируйте и вставьте код счетчика.
После этого сохраните модуль и проверьте наличие счетчика на сайте.
Материал подготовлен сайтом:
бесплатных счетчиков посещений »Быстрый, простой и БЕСПЛАТНЫЙ счетчик посещений HTML для ВАС!
Различные цвета и стили
Популярность веб-сайта напрямую связана с количеством посетителей, просматривающих различные страницы продуктов / услуг. Таким образом, количественная цифра поможет владельцам бизнеса быстро принять решение о том, как разработать стратегию своей модели продаж и разработать новые бизнес-методологии. Однако большинство стандартных шаблонов веб-сайтов вряд ли дадут вам представление о том, сколько посетителей вы получали ежедневно, еженедельно или в целом.Free Hit Counters — один из таких инновационных инструментов, который удовлетворяет эту растущую потребность.
Free Hit Counter поставляется с различными макетами, поэтому для интеграции одного из них на ваш веб-сайт или блог не требуется никаких настроек или изменений макета. От простого текстового интерфейса до великолепного набора динамических счетчиков бесплатных посещений — вы можете выбрать тот, который соответствует потребностям вашего бизнеса. В то время как некоторые счетчики предоставляют вам сводное количество обращений, другие предоставляют информацию о вчерашнем количестве, общем количестве, а также количестве пользователей в сети.Существуют счетчики бесплатных посещений, которые имеют текстовую метку «Количество посетителей», явно упомянутую вверху, а также у нас есть образцы, которые просто предоставляют числовую цифру без каких-либо текстов заголовков.
HTML-код счетчика посещений
С Free Hit Counters у компаний и владельцев бизнеса есть шанс сэкономить деньги. Как? Что ж, разработка и интеграция Free Hit Counter обычно требует хороших знаний в области программирования. Вот почему бизнес-организации часто нанимают веб-программистов с высокой почасовой оплатой для разработки таких приложений.Однако наш Free Hit Counter — это компактное решение, которое поставляется абсолютно бесплатно. Этапы интеграции просто включают операцию копирования-вставки и, следовательно, являются быстрыми действиями. Все, что вам нужно сделать, это выбрать макет Free Hit Counter, который соответствует вашим потребностям, выбрать цвет, нажать кнопку «Захватить», скопировать HTML-код и вставить его на свой веб-сайт.
Вот почему бизнес-организации часто нанимают веб-программистов с высокой почасовой оплатой для разработки таких приложений.Однако наш Free Hit Counter — это компактное решение, которое поставляется абсолютно бесплатно. Этапы интеграции просто включают операцию копирования-вставки и, следовательно, являются быстрыми действиями. Все, что вам нужно сделать, это выбрать макет Free Hit Counter, который соответствует вашим потребностям, выбрать цвет, нажать кнопку «Захватить», скопировать HTML-код и вставить его на свой веб-сайт.
Free Hit Counters может быть легко интегрирован с большинством популярных CMS, блог-движков, провайдеров веб-хостинга и всех ведущих публичных форумов.
Установка и интеграция Free Hit Counters абсолютно проста и не требует длительных операций.
- Выберите свой любимый макет Free Hit Counters. Это может быть простой текст или динамическая вариация. Вы также можете выбрать те, у которых вверху отображается «Счетчик посетителей».
- Выберите цвет, который подходит для вашего веб-сайта.
 Для каждого веб-сайта / блога требуется свой цвет. Именно поэтому мы предлагаем вам широкий выбор цветов.
Для каждого веб-сайта / блога требуется свой цвет. Именно поэтому мы предлагаем вам широкий выбор цветов. - Теперь нажмите кнопку «Создать счетчик», чтобы сгенерировать простой фрагмент HTML-кода.
- Щелкните код правой кнопкой мыши. Обычно он должен быть выделен синим цветом.
- В зависимости от типа и конфигурации вашей операционной системы вы должны увидеть сообщение с запросом «Копировать выделенный фрагмент» или подобное.
- Щелкните по нему, чтобы скопировать фрагмент кода.
- Вставьте HTML-код на свой веб-сайт.
Бесплатное обслуживание, никаких комиссий и комиссий
Free Hit Counter постепенно привлекает огромное внимание и является одним из самых популярных приложений.Тем не менее, наш Free Hit Counter абсолютно и на 100% бесплатный. Он не требует скрытых затрат, ограниченного периода использования, каких-либо загадочных оговорок, вам не нужно заполнять длинные онлайн-формы. Вам также не нужно указывать свой адрес электронной почты или номер телефона. Просто скопируйте и вставьте HTML-код, и вы сможете наслаждаться своей настроенной копией Free Hit Counters.
Просто скопируйте и вставьте HTML-код, и вы сможете наслаждаться своей настроенной копией Free Hit Counters.
Free Hit Counters возглавляет ряд аналогичных инструментов, умело абстрагируя внутренние программные сложности и предоставляя простой и удобный интерфейс.В то время как большинство аналогичных продуктов, доступных на рынке, имеют колоссальную цену или связаны со значительными накладными расходами на программирование, Free Hit Counters относительно уникален в своем предложении. Это бесплатно, но при этом очень просто в использовании.
Наши разработчики также ожидали, что владельцу бизнеса, как правило, потребуется отслеживать количество посетителей для каждой веб-страницы или блога, связанных с каждым предлагаемым продуктом или услугой. По этой причине они разработали счетчик бесплатных посещений таким образом, чтобы его можно было разместить на каждой странице и отслеживать посетителей на каждой странице.Поэтому убедитесь, что вы используете преимущество Free Hit Counter, вставляя HTML-код на каждую страницу, а не в основной макет.
Счетчики работают со всеми CMS и блог-системами
Простота и удобство Hit Counters заключается в том, что он легко интегрируется практически со всеми ведущими поставщиками бесплатного веб-хостинга; ведущие системы CMS и даже если у вас есть веб-блог. Владелец бизнеса или блоггер избавлен от ужасов, связанных с подключением счетчика к их веб-сайту.Сложные детали, связанные с трафиком хоста браузера, обрабатываются внутри. Счетчик предоставляет наиболее компактную статистику с точки зрения посетителей, которые в настоящее время находятся в сети, посетителей, которые посетили вчера, или общего количества пользователей, которые когда-либо посещали веб-сайт. Вот сводный список всех распространенных блогов, форумов и веб-хостингов, которые отлично работают с Free Hit Counter.
- Free Hit Counter отлично работает с бесплатными хостами веб-пространства, такими как wix.com, jimdo или lima-city.
- The Counter также работает с CMS (системой управления контентом), такой как WordPress, Tumblr, Drupal, Jimdo, Joomla.

- Он также работает с чрезвычайно популярными блог-системами, такими как Blogspot или Blogger.
- А также с такими форумами, как phpBB, WBB, vBulletin.
Пришло время отслеживать весь свой органический трафик и вывести продажи на новый уровень с помощью эксклюзивной версии Free Hit Counters.
В чем разница между посещениями, уникальными посетителями и впечатлениями страницы
Старые счетчики посещений на веб-сайтах ничего не значат, когда речь идет о понимании того, сколько людей на самом деле посещают.Удивлен? Что ж, должно быть! Статистика веб-сайта многое говорит о вашей активности в Интернете, популярности и успехе, но если вы не можете правильно читать цифры, вы можете оказаться в большой дезинформации.
Хиты
Часто люди думают, что термин «хиты» относится к количеству людей, посещающих веб-сайт. Это неправда. «Хиты» фактически относятся к количеству файлов, которые веб-сайт должен запросить. И файл может быть чем угодно, от изображения до видео на странице.Итак, если у вас есть HTML-страница, содержащая 3 изображения и видео, все эти файлы будут запрашиваться с сервера при загрузке страницы. Это означает, что счетчик посещений добавит 5 обращений за одно посещение.
И файл может быть чем угодно, от изображения до видео на странице.Итак, если у вас есть HTML-страница, содержащая 3 изображения и видео, все эти файлы будут запрашиваться с сервера при загрузке страницы. Это означает, что счетчик посещений добавит 5 обращений за одно посещение.
Статистика посещений — отличный ресурс для веб-мастеров при анализе таких атрибутов, как загрузка сервера, ошибки загрузки страниц и скорость веб-сайта.
Посещения
Посещение означает сеанс посетителя на вашем веб-сайте. Во время сеанса пользователь может просматривать любое количество страниц, но посещение в целом будет считаться одним.Сеанс заканчивается, когда посетитель переходит на новый веб-сайт, закрывает браузер или неактивен в течение определенного периода времени (например, 30 минут). Если посетитель вернется на сайт позже в тот же день, это будет считаться вторым посещением.
Посещения по сравнению со следующим термином — уникальные посетители — могут помочь веб-мастеру понять, сколько раз посетители повторно заходили на веб-сайт.
Уникальные посетители
Уникальные посетители — это количество уникальных людей, которые посещают веб-сайт в течение определенного периода времени.Установленный период времени может варьироваться в зависимости от используемой системы отслеживания, но, например, это может быть неделя или месяц. Обычно существует два способа отслеживать уникальных посетителей, и это может быть с помощью файлов cookie для отслеживания или по уникальным IP-адресам. Таким образом, если в вашем методе отслеживания используется файл cookie для отслеживания продолжительностью месяц, один веб-пользователь может посещать веб-сайт столько раз, сколько пожелает, в течение этого времени, и это будет считаться только одним посещением.
Уникальный метод отслеживания посетителей хорош тем, что он показывает бизнес-сайту, сколько потенциальных клиентов они просматривают.Этот номер гораздо выгоднее для бизнеса, чем хиты.
Показы страниц / просмотры страниц
Отслеживание показов страниц может сказать веб-мастеру, какие страницы имеют интересный контент, а также определить общую популярность сайта. Показ страницы — это буквально количество загрузок страницы. Итак, если у вас есть один уникальный посетитель, но 20 показов страницы, это говорит нам о том, что сайт был достаточно интересным, чтобы посетитель мог щелкнуть по нему и изучить.С другой стороны, если у вас есть один уникальный посетитель, но 2 просмотра страниц, это показывает, что содержимого, навигации или другого аспекта веб-сайта было недостаточно для просмотра посетителем.
Показ страницы — это буквально количество загрузок страницы. Итак, если у вас есть один уникальный посетитель, но 20 показов страницы, это говорит нам о том, что сайт был достаточно интересным, чтобы посетитель мог щелкнуть по нему и изучить.С другой стороны, если у вас есть один уникальный посетитель, но 2 просмотра страниц, это показывает, что содержимого, навигации или другого аспекта веб-сайта было недостаточно для просмотра посетителем.
Показы страницы также могут подсказать вам, как лучше настроить таргетинг контента для посетителей сети. Допустим, у вас есть статья в блоге, которая получает на сотни просмотров страниц в день больше, чем другие. Очевидно, эта информация была более интригующей и интересной для ваших посетителей в Интернете, чем другие, что дало вам лучшее представление о том, какой будущий контент лучше подходит для этой аудитории.
Google Analytics
Некоторое время назад мы писали статью о Google Analytics и о том, как ее можно использовать для анализа трафика. Этот БЕСПЛАТНЫЙ инструмент великолепен и может помочь вам отслеживать ваших уникальных посетителей и впечатления от страниц … и многое другое.
Этот БЕСПЛАТНЫЙ инструмент великолепен и может помочь вам отслеживать ваших уникальных посетителей и впечатления от страниц … и многое другое.
С тех пор, как мы упомянули Google Analytics в этом сообщении в блоге, мы получили несколько телефонных звонков о том, как на самом деле установить скрипт, который они предоставляют. Что ж, после регистрации Google дает вам удобный небольшой блок кода, который вы должны вставить в код для КАЖДОЙ страницы, которую хотите отслеживать.
Установка Google Analytics
• Для обычной установки веб-сайта вам нужно будет включить сценарий непосредственно перед тегом на всех необходимых страницах.
• Для веб-сайта, управляемого PHP или CMS, вы можете разместить код внизу страницы index.php (или ее эквивалента) или во включенном файле, который будет вставлен на каждую страницу.
• Если на вашем веб-сайте используются фреймы, рекомендуется поместить код отслеживания на страницу, содержащую фрейм, и в контент, который помещается во фрейм.
Повторим еще раз
Мораль этой истории заключается в том, что термин «совпадения» не имеет большого значения для отслеживания посещаемости веб-сайта. Если вы хотите получить истинное представление о том, как работает ваш сайт, вам нужно будет изучить больше: посещения, уникальных посетителей, количество показов страниц и показатель отказов. Все это можно отслеживать с помощью Google Analytics, бесплатного и простого в установке. Не тратьте больше времени на дезинформацию об активности вашего сайта, особенно когда получить полную картину так просто.
Измерение посещаемости веб-сайтов с помощью инструментов аналитики
Зачем добавлять аналитику сайта? Многие люди хотят знать, сколько людей были на их сайте, и используют счетчики посещений. Предоставляемая информация может быть довольно ограниченной и не такой точной, как при использовании аналитики для вашего сайта.
Yola предоставляет вам комплексный инструмент Si teWit , который позволяет вам просматривать ежедневный трафик на ваш сайт, а также создавать кампанию поискового маркетинга (SEM). Это означает, что вы создаете рекламу, которая может отображаться на других веб-сайтах. Например, если ваш сайт посвящен услугам по уборке в Пасадене, вы можете создать объявление с помощью Google AdWords, сосредоточив внимание на ваших ключевых словах об услугах по уборке. Это объявление затем может быть показано потенциальным клиентам через сеть Google AdWords, когда люди будут использовать ваши ключевые слова. Поскольку это прямая реклама, вы платите за нее, как правило, с помощью Pay Per Click (PPC) или Cost Per Impression (CPI).
Это означает, что вы создаете рекламу, которая может отображаться на других веб-сайтах. Например, если ваш сайт посвящен услугам по уборке в Пасадене, вы можете создать объявление с помощью Google AdWords, сосредоточив внимание на ваших ключевых словах об услугах по уборке. Это объявление затем может быть показано потенциальным клиентам через сеть Google AdWords, когда люди будут использовать ваши ключевые слова. Поскольку это прямая реклама, вы платите за нее, как правило, с помощью Pay Per Click (PPC) или Cost Per Impression (CPI).
Вы можете легко получить доступ к статистике SiteWit, выполнив следующие действия:
- Войдите в свою учетную запись.
- Сначала убедитесь, что вы опубликовали свой сайт.
- После того, как вы опубликовали свой сайт, перейдите на страницу My Yola. Наведите курсор на вкладку Site Traffic в верхней части страницы и выберите SiteWit .
- Если вы являетесь участником Yola Bronze, Silver или Gold, вы сможете создать новую учетную запись SiteWit.
 Если вы являетесь участником Yola Free, вам нужно будет выполнить обновление, чтобы получить доступ к аналитике сайта.
Если вы являетесь участником Yola Free, вам нужно будет выполнить обновление, чтобы получить доступ к аналитике сайта. - После регистрации вы можете просматривать статистику каждого сайта!
Если вы решите добавить счетчик посещений, вам нужно будет сделать код HTML, чтобы добавить его на свой сайт. Эти результаты поиска Google предлагают множество предложений, которые вы можете использовать. Когда у вас есть HTML-код, который вы хотите использовать, вы можете добавить его в HTML-виджет. Вот как:
- Перейти к Виджеты .
- Выберите Popular из раскрывающегося меню.
- Перетащите виджет HTML на свою страницу
- Вставьте код в редактор HTML.
- Сохраните и просмотрите страницу, чтобы увидеть счетчик посещений.
.jpg)
Добавление Google Analytics:
Другой альтернативой является использование Google Analytics. Мы предоставляем пошаговые инструкции по использованию Google Analytics для вашего сайта здесь: Добавление Google Analytics.
Инструмент веб-метрик, используемый для отслеживания количества посетителей веб-сайта
Теперь вы можете найти множество бесплатных плагинов для виджетов счетчика посетителей. Фактически, есть множество различных функций, на которые вы можете положиться. Конечно, с этими удобствами вам будет легко узнать, сколько людей посетили ваш сайт. В наши дни существует множество плагинов, которые вы можете попробовать. Но выбирая плагин, нужно быть правым, не делать неправильного выбора.Потому что, если вы выберете неправильный, это будет фатальным для веб-сайта. Как? Хотите узнать о плагинах?
WP Visitor Statistics
WP Visitor Statistics — это первый плагин, который вы можете использовать для отслеживания посетителей веб-сайта. В приветствиях может отображаться много информации, такой как местоположение, операционная система, идентификационный адрес и другие. Фактически, существует множество различных функций, которые вы можете использовать для поддержки процесса внутренней оптимизации данных. Это также может быть одним из шагов для определения местонахождения надежного центра обработки данных.Не ошибитесь, хотя он имеет множество функций, конечно, вы можете получить этот плагин WP Visitor Statistics бесплатно или за плату. Чтобы использовать его, просто войдите в панель администратора WordPress. Затем вы можете напрямую выбрать меню плагинов >> добавить новый и ввести имя WP Visitor Statistics.
В приветствиях может отображаться много информации, такой как местоположение, операционная система, идентификационный адрес и другие. Фактически, существует множество различных функций, которые вы можете использовать для поддержки процесса внутренней оптимизации данных. Это также может быть одним из шагов для определения местонахождения надежного центра обработки данных.Не ошибитесь, хотя он имеет множество функций, конечно, вы можете получить этот плагин WP Visitor Statistics бесплатно или за плату. Чтобы использовать его, просто войдите в панель администратора WordPress. Затем вы можете напрямую выбрать меню плагинов >> добавить новый и ввести имя WP Visitor Statistics.
Счетчик посещений страницы
Счетчик посещений страницы — второй плагин, который предлагает отличные впечатления пользователей. Когда вы видите, как он выглядит, он определенно отличается от других бесплатных плагинов виджетов счетчика посетителей.
Есть много различных основных функций, которые вы можете запустить. Но сначала вам нужно активировать его, установив флажок. Обычно это можно сделать, просмотрев страницу настроек. Одно из ярких различий видно при демонстрации возможностей поиска. Эта возможность поиска осуществляется на основе заголовка страницы и даты недавно загруженной статьи. Кроме того, есть много администраторов, у которых есть определенные функции блокировки IP.
Но сначала вам нужно активировать его, установив флажок. Обычно это можно сделать, просмотрев страницу настроек. Одно из ярких различий видно при демонстрации возможностей поиска. Эта возможность поиска осуществляется на основе заголовка страницы и даты недавно загруженной статьи. Кроме того, есть много администраторов, у которых есть определенные функции блокировки IP.
Плагин счетчика посетителей WPS
Плагин счетчика посетителей WPS — третий лучший плагин на данный момент.Даже наличие этого плагина позволяет отображать различных посетителей, которые были успешно отображены. Для блоггеров, которые хотят его использовать, нечего путать, просто воспользуйтесь преимуществами существующих функций. Даже эта функция даст вам простой способ управлять своим сайтом без лишних хлопот. Даже это может быть интересным для рекламодателей, которые хотят это попробовать. Там есть некоторые данные, которые можно отобразить.
Начиная с количества пользователей в день, количества посетителей в предыдущий день, количества посетителей за 7 дней до общего количества посетителей. Вы также можете увидеть количество пользователей, которые одновременно находятся в сети. Это связано с IP-адресом, информацией о браузере, операционной системой в стране расположения.
Вы также можете увидеть количество пользователей, которые одновременно находятся в сети. Это связано с IP-адресом, информацией о браузере, операционной системой в стране расположения.
Статистика посещаемости в реальном времени
Еще есть статистика трафика Vistor в реальном времени, качество которой не вызывает сомнений. Фактически, этот плагин использовали более 40 тысяч пользователей. Конечно, на этот плагин всегда полагаются разные пользователи.
Теперь, когда доступны различные бесплатные плагины, это может быть одна из ссылок.Специально для тех из вас, кто хочет найти плагины, вы можете напрямую выбрать один из этих типов плагинов. Как? Любопытный?
Webcounter! Бесплатный скрипт счетчика веб-сайтов, написанный на PHP
Скрипт счетчика бесплатных посещений для вашего сайта
О WEBCOUNTER!
Webcounter! — это совершенно бесплатный скрипт счетчика посещений без привязки к строкам, который позволит вам иметь счетчик посетителей на вашем сайте, как этот:
Цвета фона меняются случайным образом каждый раз при загрузке страницы (можно изменить).
Один посетитель (IP) засчитывается не чаще одного раза в два часа (можно изменить). При этом учитываются посетители, а не просмотры страниц. Однако вы можете изменить это поведение, изменив временные рамки, это очень простое редактирование конфигурации в скрипте.
Вы можете реализовать несколько счетчиков с разным количеством посетителей, дублируя папку на вашем сайте столько раз, сколько необходимо.
Скрипт НЕ ЯВЛЯЕТСЯ журналом посетителей, он просто отслеживает и отображает количество посетителей
Нет рекламы, вы можете использовать и редактировать по своему усмотрению совершенно бесплатно.Обратная ссылка на нас приветствуется, но не является обязательной
ЛИЦЕНЗИЯ
Лицензия: GPLССЫЛКА НА НАС!
Если вы используете скрипт на своем веб-сайте и находите его полезным, благодарим вас за ссылку на нас.
Для поддержки, пожалуйста, напишите на этой странице. Поддержка — это связанное ПО: пожалуйста, дайте ссылку на нас, если вы попросите о поддержке. В любом случае ссылка на нас 🙂 Код для ссылки на нас предоставлен в файле readme, включенном в дистрибутив.
В любом случае ссылка на нас 🙂 Код для ссылки на нас предоставлен в файле readme, включенном в дистрибутив.
Если вы его пропустили, вот он:
УСТАНОВКА И НАСТРОЙКА
Webcounter! требует, чтобы на вашем сервере был установлен PHP, скомпилированный с помощью библиотеки изображений GD (обычно устанавливается по умолчанию у большинства провайдеров).
Скрипт должен работать из коробки.
Разархивируйте папку счетчика и загрузите ее на свой веб-сайт, например, в корневую веб-папку, public_html, httpdocs, / var / www или как там она называется.
Тогда веб-адрес скрипта счетчика будет:
/counter/counter.php
Разрешить 666 двум текстовым файлам, counter.txt и visit_ips.txt.
Если вы хотите запустить счетчик с определенным номером счета, просто отредактируйте файл counter. txt в текстовом редакторе.
txt в текстовом редакторе.
Ссылка на counter.php в виде изображения на вашей странице (ах):
или также:
Вот и все.
Если вы видите изображение счетчика и уверены, что у вас установлена библиотека PHP GD, попробуйте предоставить разрешение 777 для папки счетчика
В исходном коде скрипта вы можете вручную редактировать различные используемые цвета, чтобы стиль счетчика соответствовал цветовой схеме вашего веб-сайта. По умолчанию цвет фона счетчика случайным образом меняется между синим, черным, оранжевым, красным, зеленым, как определено нотацией RGB в коде, которую вы можете легко редактировать.
Существует также возможность иметь вместо этого фиксированный цвет фона, раскомментировав строку. Код состоит менее чем из 100 строк и хорошо прокомментирован, поэтому все очень легко найти и, конечно, изменить, если хотите.
Код состоит менее чем из 100 строк и хорошо прокомментирован, поэтому все очень легко найти и, конечно, изменить, если хотите.
Мы будем рады получить ваши отзывы в поле для комментариев ниже!
СКАЧАТЬ
Скачайте скрипт здесь
⓵ Используйте счетчик посещений для отслеживания посетителей || 100% БЕСПЛАТНО || Присоединяйся сейчас!
Трафик — одно из самых важных соображений, которое веб-мастера должны учитывать при запуске веб-сайта, но его может быть сложно отслеживать без подсчета посетителей в реальном времени.Сегодня мы рассмотрим, как подсчитывать посетителей на веб-сайте в HTML и что это может означать для вашей работы в Интернете.
Прежде всего, мы будем подчеркивать, почему вам следует беспокоиться о подсчете количества посетителей, переходящих на ваш сайт ежедневно, еженедельно и ежемесячно. В конце концов, это фактор, который влияет практически на все на вашем сайте.
Создайте бесплатный счетчик прямо сейчас »
Вопрос о том, как подсчитывать посетителей на веб-сайте в HTML
Веб-мастера могут использовать множество способов для отслеживания количества посетителей, переходящих на их веб-сайты, но что касается подсчета посетителей на веб-сайте в HTML, это просто вопрос получения правильного кода.Некоторые поставщики услуг предоставляют клиентам отдельное приложение или информационную панель, которая помогает им подсчитывать количество посетителей, которых они получают. Однако это может быть немного обременительно.
Однако, если это делается с помощью HTML, подсчет может производиться прямо на странице самого веб-сайта. Это удобно, потому что помогает упростить организацию. Это также помогает веб-мастерам вносить изменения или реагировать соответствующим образом, если они действительно в этом нуждаются.
HTML счетчик посетителей
Что касается использования счетчика посетителей здесь с помощью HTML-кода, самое важное, что нужно помнить, — это вопрос качества. HTML — достаточно распространенный язык, поэтому никто не догадывается, что же внутри скрипта, когда они его используют. Однако вы все равно должны быть осторожны при выборе этого типа подсчета посетителей и при выборе того, от кого вы получаете код.
HTML — достаточно распространенный язык, поэтому никто не догадывается, что же внутри скрипта, когда они его используют. Однако вы все равно должны быть осторожны при выборе этого типа подсчета посетителей и при выборе того, от кого вы получаете код.
Бесплатный счетчик посетителей в формате HTML
Из-за множества вариантов счетчиков посетителей, доступных на рынке, легко запутаться, какие из них вам следует приобрести.Эту проблему можно решить, приняв во внимание несколько факторов, которые сузят ваши варианты. Например, если у вас нет бюджета на платную услугу, вы всегда можете воспользоваться бесплатными счетчиками посетителей в формате HTML.
Существует также вопрос предпочтений, поскольку есть счетчики посетителей, на которые совершенно отвратительно или неуклюже смотреть, что может существенно повлиять на ваш опыт. Что касается вопроса о том, как подсчитывать посетителей на веб-сайте в HTML, дизайн счетчика не обязательно должен быть приоритетом, но его все же следует принимать во внимание.
К счастью, вам доступно множество отличных вариантов дизайна. Они могут варьироваться от обычного таймера обратного отсчета до некоторых откровенно резких стилей. Выбор остается за вами.
Как использовать счетчик посетителей HTML
Поскольку HTML — довольно простой язык программирования, использовать счетчик посетителей HTML было бы чрезвычайно просто. Просто вставьте его на страницу и готово. После этого счетчик начнет тикать каждый раз, когда посетитель заходит на ваш сайт, что очень удобно для отслеживания вашего трафика в режиме реального времени.Это даже более полезно, если вы проводите какую-то кампанию, которая предназначена для проверки того, какой подход привлекает наибольшее количество людей.
Создайте бесплатный счетчик прямо сейчас »
Другие варианты отслеживания посетителей
На самом деле существует множество других вариантов отслеживания посетителей, помимо HTML, но большинство из них являются громоздкими или специализированными. Счетчики посетителей в формате HTML хороши тем, что они подходят практически всем потребностям и уровню подготовки.Даже если вы не обладаете такими глубокими техническими знаниями, вы все равно сможете использовать его без особых проблем.
Счетчики посетителей в формате HTML хороши тем, что они подходят практически всем потребностям и уровню подготовки.Даже если вы не обладаете такими глубокими техническими знаниями, вы все равно сможете использовать его без особых проблем.
С другой стороны, если вы возьмете что-то вроде веб-аналитики, в вашем подходе будет тот уровень сложности, который требуется. Например, если вы любите упрощать вещи, слишком много информации может в конечном итоге ошеломить вас. Это может больше навредить вам, чем помочь.
Существует также проблема бесплатных счетчиков отслеживания посещений, которые используют значительно более сложные коды, которые определенно не подходят для новичков.Можно утверждать, что результаты могут быть лучше, но не для всех.
Счетчик посещений текстового файла | PHP / скрипты анализа веб-трафика Скачать бесплатно
Сценарий счетчика посещений текстового файла — это простой счетчик посещений, использующий файл . txt.
txt.
Он записывает обращения к веб-странице, количество обращений сохраняется в одном текстовом файле. Общее количество обращений отображается на веб-странице с использованием PHP, но при желании может быть отключено.
Скрипт очень прост в установке и использовании.
Связанные скрипты
- Torgo Counter 1.01c
Как и многие другие счетчики Perl, Torgo Counter подсчитывает количество посетителей вашего сайта. Одно дело обстоит немного иначе. Вместо страны … - 4l Hit Counter
4L hit counter — очень простой счетчик обращений на основе текста. Он использует всего 4 строки кода PHP. Поместите этот скрипт на веб-страницу (например, sidebar.php для wordpress… - Hit Counter Php
Скрипт Hit Counter позволяет вам реализовать счетчик посетителей на вашем веб-сайте. Особенности: — $ counter_data — это имя файла, который будет содержать … - Phpbb Text Hit Counter 1.
 0.0
0.0
Простой текстовый счетчик посещений, который покажет количество просмотров вашего форума в формате числа в нижнем колонтитуле каждой страницы. Установка — Используйте … - Система подсчета посещений на основе Asp
Это простое решение для подсчета посещений на основе ASP, которое можно загрузить в виде полнофункциональной загрузки.Этот счетчик будет работать только на страницах с расширением «.asp». Что … - Счетчик посещений текста 1.0
Счетчик посещений текста подсчитает количество посещений вашего сайта и отобразит результат в виде простого текста. Его очень легко настроить и использовать, и вы … - Простой счетчик попаданий
Простой скрипт счетчика попаданий позволяет реализовать службу счетчика попаданий. Прилагаемый код разработан на PHP для MySQL. Скрипт очень прост… - Hit Counter 1.1
Hit Counter — это простой скрипт, который подсчитывает, сколько раз просматривается страница или страницы веб-сайта, и отображает общее количество. Он использует javascript для вызова t …
Он использует javascript для вызова t … - Download Hit Tracker Lite 1.0
Если тег просмотра включен, скрипт возвращает значение счетчика совпадений. Включена функция блокировки файла данных для предотвращения распространенных ошибок счетчика …. - Asp.net Графический счетчик
Создайте красивый и простой графический счетчик посещений, используя только базу данных asp.net и msaccess. Этот код можно легко изменить, чтобы он соответствовал вашему сайту. Это … - Simple Hit Counter
Simple Hit Counter — текстовый счетчик попаданий. Вы можете использовать его на любом количестве страниц. Вызовите его с помощью операторов PHP include или SSI exec … - Aspired2count
ASPired2Count — это счетчик посещений, показывающий, сколько раз ваша страница была просмотрена.Каждый раз, когда отображается одна из ваших страниц, количество посещений составляет … - Cookie Counter Php 1.
 2
2
Есть ли у вас счетчик посещений, который подсчитывает ошибки каждый раз, когда вы обновляете вашу веб-страницу? Вы не хотите устанавливать раздутый многофайловый скрипт только для того, чтобы получить … - Расширенный счетчик посещений для новичков
Расширенный счетчик посещений для новичков — это минималистичный счетчик посещений страниц PHP / MySQL. Предназначен для мониторинга пропускной способности. Легко увидеть, какие страницы g… - Счетчик сеансов Asp
Есть много способов отслеживать использование веб-сайта. Самый простой способ — использовать счетчик посещений. Однако счетчик посещений не даст вам оценки того, насколько m … - Скрипт счетчика посетителей
Хотя мода на использование счетчиков посещений в последние несколько лет постепенно сошла на нет, все еще есть люди, заинтересованные в демонстрации того, сколько раз п … - Powerasp.com Простая система счетчика посещений на основе Asp
Это простое решение для счетчика посещений на основе ASP, которое можно загрузить в виде полнофункциональной загрузки. Этот счетчик будет работать только на страницах с расширением «.asp». Он также …
Этот счетчик будет работать только на страницах с расширением «.asp». Он также … - Jscript Hit Counter 1.0
JScript Hit Counter — это сценарий Active Server Pages, который отслеживает количество посетителей веб-страницы. Этот сценарий устанавливается как серверная часть … - Сценарий счетчика попаданий
Этот счетчик попаданий использует PHP для создания JavaScript.Это позволяет включать этот сценарий в HTML-страницы. Этот скрипт также может игнорировать … - Уникальный счетчик посещений
Это счетчик посещений PHP, который регистрирует одно вхождение IP-адреса каждого посетителя. Затем он отображает точное количество уникальных …


 php — шаблон отвечающий за формирование футера (нижней части) вашего блога
php — шаблон отвечающий за формирование футера (нижней части) вашего блога

 Например, работающие через прокси-сервер.
Например, работающие через прокси-сервер.

 spylog.ru/rsu/ —SpyLog
spylog.ru/rsu/ —SpyLog Для каждого веб-сайта / блога требуется свой цвет. Именно поэтому мы предлагаем вам широкий выбор цветов.
Для каждого веб-сайта / блога требуется свой цвет. Именно поэтому мы предлагаем вам широкий выбор цветов.
 Если вы являетесь участником Yola Free, вам нужно будет выполнить обновление, чтобы получить доступ к аналитике сайта.
Если вы являетесь участником Yola Free, вам нужно будет выполнить обновление, чтобы получить доступ к аналитике сайта. 0.0
0.0  Он использует javascript для вызова t …
Он использует javascript для вызова t … 2
2  Этот счетчик будет работать только на страницах с расширением «.asp». Он также …
Этот счетчик будет работать только на страницах с расширением «.asp». Он также …