- Полезные советы для хорошего юзабилити
- Что такое юзабилити сайта и что стоит знать?
- 125 простых советов по улучшению юзабилити вашего сайта
- Выделите точку входа в интерфейс
- Направляйте пользователей с помощью визуальной иерархии
- Проектируйте интерфейс с учётом гештальт-принципов
- Демонстрируйте изменения интерфейса, не вводя пользователя в замешательство
- Уберите или снимите акцент с ненужной информации
- Покажите, что содержимое есть за границей видимой области
- Делайте часто используемые функции и важную информацию доступнее пользователям
- Сообщайте о статусах процессов
- Предлагайте несколько путей достижения одной и той же цели
- Сообщайте о требованиях и параметрах интерактивных элементов
- Подсказывайте, что произойдёт в результате взаимодействия с интерфейсом
- Награждайте и создавайте чувство уверенности у пользователей, идущих к цели сквозь ваши интерфейсы
- Закрывайте главные потребности пользователей
- Избавьте пользователей от подсчётов в уме
- Сообщайте о текущем положении пользователя в интерфейсе
- Упрощайте задачи, связанные с выбором
- Используйте общепринятые интерфейсы в веб-дизайне
- Предоставляйте обратную связь после каждого взаимодействия
- Уменьшайте негативные эффекты во время ожидания
- Не рассчитывайте на память пользователей
- Избегайте зигзагообразных паттернов движения глаз
- Наглядно показывайте, с какими элементами интерфейса можно взаимодействовать
- Общайтесь с пользователями с помощью знакомых всем слов и символов
- Увеличьте считываемость вашего интерфейса
- Делайте текст максимально читабельным
- Используйте единый стиль в интерфейсах
- Создавайте красивые, визуально сбалансированные интерфейсы
- Максимизируйте совместимость с учётом уровней знаний и навыков пользователей
- Максимизируйте совместимость с процессами работы, привычными пользователям
- Позвольте пользователям выбирать способ отображения данных
- Дайте пользователям выбирать способы сортировки данных
- Дайте пользователям управлять количеством отображаемых данных
- Используйте метод персонажей для описания процессов работы с интерфейсом от лица разных пользователей
- Не запрещайте пользователям открывать страницы в новых вкладках
- Максимизируйте доступность вашего интерфейса
- Максимизируйте доступность для полей ввода данных и для крайних сценариев
- Избавьтесь от неожиданно неприятных посланий в автоматически сгенерированных сообщениях
- Используйте элементы форм, которые «съедают» разные форматы данных
- Показывайте результаты, которые решают задачи ищущего
- Используйте поисковые поля, которые справляются с опечатками, синонимами и вариациями написания
- Максимизируйте доступность для всех контекстов
- Предотвратите возможность возникновения ошибок
- Отслеживайте сигналы о том, что пользователь вот-вот допустит ошибку
- Отделите функции, влекущие за собой большие последствия, чтобы уменьшить вероятность их случайного использования
- Предоставляйте возможности легко откатить или отменить действия
- Минимизируйте негативный эффект от прерванных последовательностей действий
- Увеличивайте размеры подвижных частей и кликабельных зон
- Показывайте ценные и подбадривающие сообщения об ошибках
- Сохраняйте информацию о предыдущих действиях пользователей
- Анализируйте поведение пользователей на сайте, чтобы обнаруживать проблемы с интерфейсом
- Как повысить юзабилити сайта: 7 простых советов
- Основные принципы читабельной страницы
- 1. Сохраняйте контент как можно более кратким
- 2. Используйте подзаголовки, чтобы разбить длинную статью на части
- 3. Помогите пользователям быстро просканировать вашу страницу
- 4. Используйте маркированные списки и форматирование текста
- 5. В тексте должно быть достаточно пространства
- 6. Ссылки должны быть правильными
- 7. Используйте визуальные эффекты
- Основные принципы читабельной страницы
- Урок 129. Заключительные советы по работе с юзабилити вашего сайта
- Как прокачать юзабилити сайта: 7 советов от UX‑дизайнеров
- Как улучшить юзабилити сайта – База знаний Timeweb Community
- 10 советов по удобству использования, основанных на исследованиях
- 1. Забудьте о «правиле трех кликов»
- 2.Включение беглого просмотра содержимого с помощью F-образного узора
- 3. Не заставляйте пользователей ждать: ускорьте свой сайт
- 4. Сделайте ваш контент легко читаемым
- 5. Не беспокойтесь о «складке» и вертикальной прокрутке
- 6. Разместите важный контент в левой части веб-страницы
- 7. Пробелы в тексте влияют на удобочитаемость
- 8. Мелкие детали имеют огромное значение
- 9. Не полагайтесь на поиск как на опору для плохой навигации
- 10. Ваша домашняя страница не так важна, как вы думаете
- Связанное содержимое
- 10 советов по удобству использования для веб-дизайнеров
- 1. Добавьте слоган
- 2. Внедрить поиск по сайту
- 3. Не используйте расширенную графику
- 4. Используйте карты сайта
- 5. Не нарушайте рабочий процесс
- 6. Создание удобных для сканирования веб-страниц
- 7. Не создавайте вводящие в заблуждение элементы управления пользовательским интерфейсом
- 8. Дайте содержательный отзыв
- 9. Не злоупотребляйте Javascript
- 10. Избегайте CAPTCHA
- Резюме
- 9 полезных советов по повышению удобства использования вашего веб-сайта
- 1. Предоставьте простые команды и функции
- 2. Сделайте удобство использования веб-сайта важнее творчества
- 3. Обеспечьте быструю загрузку
- 4. Удовлетворение потребностей клиентов
- 5. Не забывайте о намерениях пользователя
- 6. Установите соответствующую внутреннюю связь
- 7. Выделите важные элементы
- 8. Настройте свой сайт для работы с различными устройствами
- 9. Произведите хорошее впечатление на новичков
- Последние мысли
- советов по использованию веб-сайта | Opayo
- 5 лучших советов по удобству использования веб-сайта
- Совет по удобству использования веб-сайта №1. Помните «Правило трех кликов»? Забудь об этом
- Совет по удобству использования веб-сайта №2.Правила F-образного узора
- Совет по удобству использования веб-сайта №3. Ускорьте свой сайт
- Совет по удобству использования веб-сайта №4. Читаемость контента имеет решающее значение
- Совет по удобству использования веб-сайта № 5. Вертикальная прокрутка и «сгиб» не так уж и важны
- Заключительные мысли
- 10 советов по повышению удобства использования веб-сайта
- Хотите липкий веб-сайт? Следуйте этим 4 важным советам по удобству использования
Полезные советы для хорошего юзабилити
Команда AskUsers
2020-07-13 • 8 мин. читать
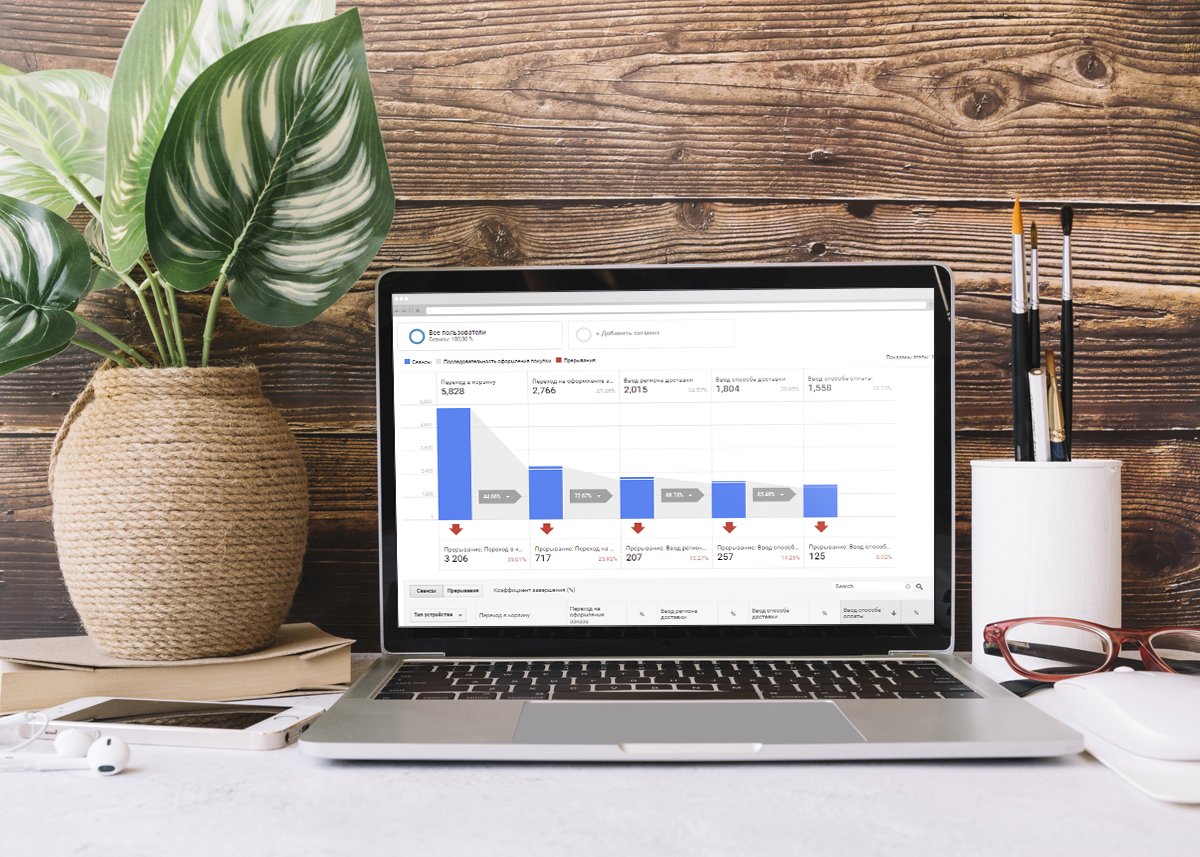
При продвижении сайта важно, чтобы он был удобен для пользователей. Если с юзабилити есть проблемы, посетители не задерживаются на ресурсе, а бюджет на маркетинг расходуется впустую. Найти проблему можно с помощью регулярного мониторинга статистики и результативности страниц.
Наши продукты помогут вашему бизнесу оптимизировать расходы на маркетинг
Узнать подробнее- Недостаток/отсутствие конверсий: пользователь заходит на сайт, но не оставляет заявку, не регистрируется, не подписывается на ваши рассылки.

- Высокий показатель отказов: посетитель не задерживается на ресурсе и быстро закрывает вкладку в браузере.
- Низкая глубина просмотра: пользователь посещает только страницу входа, не переходя в другие разделы.
При наличии хотя бы одного параметра из списка, проведите аудит своего сайта, чтобы найти недочёты.
Какие параметры улучшают юзабилити?
Удобство пользователя складывается из факторов. Бывает так, что дизайн красивый, контент качественный, но посетители всё равно не оставляют заявки. В каждом случае нужна своя стратегия улучшения юзабилити. Она включает работу над следующими параметрами:
1. Технические характеристики
Часто причина высокого показателя отказов – медленная загрузка сайта. Посетители просто не хотят ждать, поэтому закрывают вкладку. Такой же эффект вызывают многочисленные ошибки при взаимодействии с ресурсом. Если потенциальный клиент не может добавить заказ в корзину, некоторые кнопки оказываются некликабельными, а форма контакта не отправляется, то он уйдёт к конкурентам.
2. Дизайн
Каким бы полезным ни был контент, если его неудобно читать, он не приведёт к запланированным результатам. Размер, цвет, читабельность шрифта – всё это влияет на восприятие. Продуманный дизайн – это не столько об эстетике, сколько об удобстве. Никому не нужны красивые визуальные эффекты, если они затрудняют взаимодействие с сайтом.
Проверьте:
- Не много ли шрифтов используется на странице?
- Качественные ли картинки вы используете?
- Все разделы выполнены в одном стиле?
- Достаточно свободного пространства на экране?
- Не перенасыщена ли страница блоками с информацией или рекламой?
Проработав ресурс по этим вопросам, вы сможете увеличить количество конверсий.
3. Тексты
Юзабилити текстов не менее важно. Люди читают их по диагонали или сканируют, чтобы быстрее найти информацию. Никто не будет всматриваться в бесконечные статьи без картинок и логичной структуры. Необходимо оформить контент таким образом, чтобы пользователь легко сориентировался и мог найти любую информацию.
Люди читают их по диагонали или сканируют, чтобы быстрее найти информацию. Никто не будет всматриваться в бесконечные статьи без картинок и логичной структуры. Необходимо оформить контент таким образом, чтобы пользователь легко сориентировался и мог найти любую информацию.
Разделите материал на блоки с подзаголовками, добавьте списки, выделите важную информацию – это повысит вовлечение, а значит и эффективность контента.
4. Функционал
Базовые элементы (формы, навигация, поиск, фильтры) влияют на удобство взаимодействия с сайтом. Если пользователь не может найти товар в каталоге или для заказа нужно заполнить заявку с десятью полями ввода, с высокой вероятностью он не будет решать эту проблему и просто уйдёт в другой интернет-магазин. Простой функционал помогает пользователям ориентироваться между разделами, улучшит юзабилити и повысит конверсию.
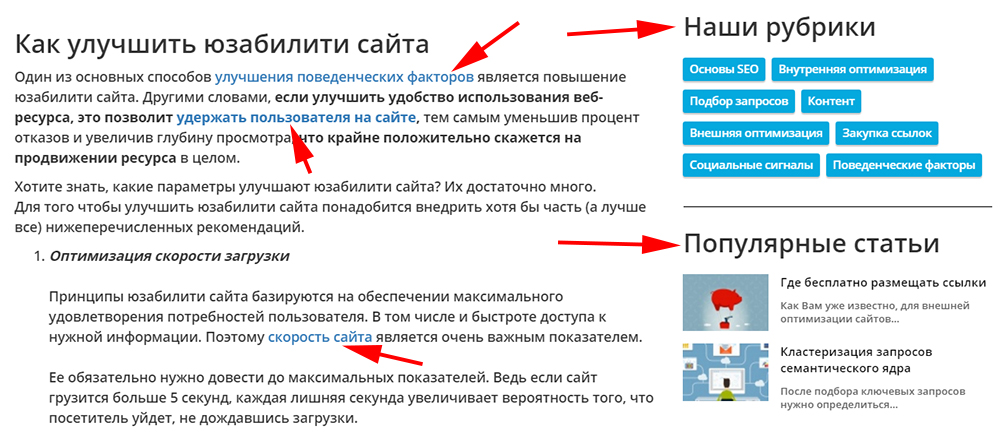
7 советов, которые помогут сделать сайт удобнее
Несмотря на то, что каждому бизнесу требуется индивидуальный подход, есть ряд универсальных рекомендаций:
-
Улучшайте шапку сайта.

Элементы, расположенные в шапке сайта, бросаются в глаза в первую очередь. Она должна быть одновременно функциональной и привлекательной. Чтобы сделать её эффективной, добавьте короткое описание главного оффера.
У вас есть несколько секунд, чтобы показать посетителю, что вы продаёте. В первую очередь пользователь смотрит на левый верхний угол, поэтому здесь можно сразу показать предложение. Это особенно важно сделать, если вы привлекаете трафик с помощью контент-маркетинга. В шапку стоит добавить также контакты и CTA, например, одну из кнопок: «заказать звонок», «зарегистрироваться», «оставить заявку».
-
Выберите формат меню.
Классический способ оформления – кнопки в шапке. Однако, когда количество разделов увеличивается, этот формат становится неудобным. Если у вас больше 5-7 категорий, выберите вертикальное меню вдоль левого края страницы. Это поможет быстрее сориентироваться в структуре платформы, чтобы найти нужную кнопку.
 Протестируйте, какой вариант расположения окажется удобнее для вашей аудитории и подойдет под структуру сайта.
Протестируйте, какой вариант расположения окажется удобнее для вашей аудитории и подойдет под структуру сайта.
-
Упростите навигацию и поиск по сайту.
Строка поиска и кнопки «назад»/«наверх» – простые элементы, которые могут моментально увеличить конверсию. Вместо того, чтобы искать товар по категориям, он в два клика сможет оформить заказ. Пользователю должно быть легко: зачем заставлять его скроллить всю страницу, если можно добавить небольшую кнопку, которая вернёт его в начало? Внедрив эти функции, вы сэкономите время покупателя и сделайте его лояльным.
-
Проработайте функционал заказа и форм связи.
Никто не любит заполнять огромные анкеты для заказа, поэтому старайтесь делать количество полей минимальным. Если вам достаточно одного контакта, не нужно заставлять пользователя оставить телефон, email и почтовый адрес – это пустая трата времени, которая отпугивает клиентов.

Ещё один обязательный элемент формы – исключение ошибок. Помечайте обязательные поля, накладывайте маски для номеров телефона, продумайте «дружелюбные» сообщения с подсказками, если что-то заполнено неправильно. После отправки заявки или оплаты заказа не забудьте перенаправить его на страницу «спасибо», показав, что процесс прошёл успешно.
-
Сделайте удобную мобильную версию.
Всё больше компаний в последнее время переходят на формат mobile first, то есть начинают с создания мобильной версии сайта, поскольку доля посетителей со смартфонов увеличивается. Если страницу приходится растягивать по экрану, шрифт текстов слишком мелкий для комфортного чтения, а графика мешает восприятию, полезность контента и цены не спасут ситуацию. При разработке ориентируйтесь на дизайн приложений – так вы сможете лаконично оформить страницы адаптивной версии.
-
Предоставьте пользователям больше контроля.

Пользовательские сценарии – это эффективная практика для управления действиями посетителей. Необходимо продумать варианты взаимодействия, при которых потенциальные клиенты заинтересуются товаром. Однако они не должны чувствовать тотальный контроль. Позволяйте им принимать решения самостоятельно. Например, в карусели с акциями или популярными товарами на главной странице добавьте кнопки контроля, с помощью которых можно пролистать ненужные слайды и вернуться к выгодным предложениям. Интерфейс должен помогать, а не ограничивать пользователей.
-
Избавьтесь от всего лишнего.
Главная страница должна быть лаконичной. Рекламные блоки, картинки, анимация, слишком много текста – всё это отвлекает пользователя от выполнения целевого действия. На перенасыщенных страницах невозможно сконцентрироваться: в итоге пользователь уходит.
Как избавиться от ненужного контента?
- Проанализируйте тепловые карты Яндекс, чтобы найти непривлекательные для пользователя места.

- Изучите своих клиентов: какие вопросы они задают, с какими сложностями сталкиваются, какую информацию ищут – оставьте только главное.
- Уберите всё, что вызывает раздражение у вас, когда вы заходите на чей-то сайт: самовоспроизводящиеся видео, мигающие баннеры, push-уведомления, всплывающие окна и т.д.
Найти лишние элементы можно с помощью тестирования юзабилити от AskUsers. Команда специалистов организует исследование и составит задания для проверки на реальных пользователях. Они протестируют функции, проверят интерфейс и отметят недочёты. В результате вы получите список рекомендаций и разработаете стратегию по улучшению платформы.
Закажи юзабилити-тестирование прямо сейчас
Заказать
Что такое юзабилити сайта и что стоит знать?
- org/ListItem»>
- – Автор: Игорь (Администратор)
В рамках данного обзора, я расскажу вам что такое юзабилити сайта и что о нем стоит знать.
Если вы хотите создать свой сайт, то в первую очередь вам стоит задуматься о том, чего от него будут ждать его посетители. И речь не о контенте, хотя он так же важен. Вот вы когда открываете любой сайт в интернете, то прежде, чем вы начнете читать обзоры или листать картинки, обращаете внимание на общий вид, не так ли? Или же, когда начинаете искать какую-то дополнительную информацию, не возникало мыслей вида «не могли сделать удобно, а то фиг чего найдешь», «почему меню такое кривое» или же «шрифт такой мелкий, что ничего не видно»?
Соответственно, нечто подобное ждет каждый посетитель сайта. И это называется юзабилити сайта, но обо всем по порядку.
Примечание: Так же советую почитать о том, как создать блог.
Юзабилити сайта
Юзабилити сайта — это субъективная оценочная характеристика удобства и простоты использования сайта его посетителями. Почему субъективная? Потому, что если два человека откроют сайт, то один скажет удобно, а второй неудобно, при этом их требования будут противоречить друг другу.
С чего стоит начать? Первым делом, откройте те сайты, которые вы считаете удобными. Попробуйте проанализировать почему вы считаете, что у них отличное юзабилити. Может это количество щелчков мышки, которое требуется, чтобы открыть страничку с самой интересной информацией. Может это удобное расположение блоков. Может это основные цвета. Может это удобное меню. Может это быстрый доступ к комментариям. Может это несколько видов схожих тематик. Может это интеграция с существующими социальными сетями. И так далее.
Затем попробуйте сопоставить информацию, чтобы выявить то, что чаще всего и больше всего привлекало ваше внимание. Таким образом, вы сформируете первичный список требований.
Таким образом, вы сформируете первичный список требований.
После этого откройте те сайты, которые считаете неудобными и повторите то же самое, чтобы выявить то, чего стоит максимально избегать.
Чего не стоит делать при анализе существующих сайтов? Нередкая ошибка — пытаться либо сделать идентичную копию (плюс/минус пара названий), либо равняться на самые популярные сайты. В первом случае, как минимум, ваш сайт будут постоянно путать с оригиналом. Во-втором, стоит понимать, что популярные сайты выглядят так, как выглядят, только потому, что это отполированный дизайн и юзабилити, в которые было вложено немало времени и сил. Повторить подобное это как попытаться сделать Яндекс или Гугл за день (такое просто ненужно большинству обычных сайтов).
Поэтому стоит проявлять рациональность и реализовывать в сайте вначале то, что возможно и не требует особых затрат, и лишь потом заниматься чем-то более сложным.
Что стоит помнить о юзабилити сайта? Юзабилити подразумевает комплексный подход. Это означает, что, например, сайт со средними характеристиками может быть существенно более привлекательным и удобным для пользователей, чем сайт с минимумом удобств, но красивым дизайном. Поэтому старайтесь подходить к вопросу удобства с разных сторон. Читаем ли текст? Удобна ли навигация? Не перенасыщена ли страничка информацией? Удобно ли расположены элементы? Возникают ли какие-либо ошибки? Можете ли вы прочитать длинный текст, не отвлекаясь на блоки? И так далее.
Это означает, что, например, сайт со средними характеристиками может быть существенно более привлекательным и удобным для пользователей, чем сайт с минимумом удобств, но красивым дизайном. Поэтому старайтесь подходить к вопросу удобства с разных сторон. Читаем ли текст? Удобна ли навигация? Не перенасыщена ли страничка информацией? Удобно ли расположены элементы? Возникают ли какие-либо ошибки? Можете ли вы прочитать длинный текст, не отвлекаясь на блоки? И так далее.
Какие существуют советы по юзабилити сайта?
1. Попросите ваших знакомых описать их представления об удобном сайте. Часть требований, скорее всего, будет запредельной. Однако, вторая часть может быть весьма полезной. Как говорится, фактор зрителя.
2. Учитывайте мнение посетителей. Как это не парадоксально, но нередко при попытке создать сайт с хорошим юзабилити, почему-то не учитывают мнение этих самых посетителей, хотя для них сайт делается. Поэтому старайтесь уделять внимание их отзывам. Но, тут как и со знакомыми, здравая логика и рациональность.
Но, тут как и со знакомыми, здравая логика и рациональность.
3. Периодически просматривайте сайты со схожей тематикой. Во-первых, можете заметить то, чего не учли в своем сайте и что было бы полезно добавить. Во-вторых, можете оценить свой сайт в сравнении (насколько выделяется, хуже или лучше сделан и так далее).
4. Юзабилити это длительная задача. С первого раза создать такой сайт, который был бы во всем «шикарен» практически невозможно (и даже бессмысленно, ведь целевая аудитория может отличаться, как и ее требования). Кроме того, всегда будут находится какие-то «шероховатости», мелочи и «вот еще бы прикрутить».
5. Проводите постепенное тестирование. Одна из нередких ошибок это «вот ща переделаю все и вся», при наличии сформировавшейся аудитории. Если у сайта нет посетителей, то это не проблема, так как никто этого и не заметит. А вот если у сайта много посетителей, то резкая смена подхода к юзабилити — это высокая вероятность возникновения волны недовольства. Как говорится, если вам нравятся котики, то какой бы красивый кашалот не был на картинки это не котики.
Теперь, вы знаете что такое юзабилити сайта и некоторые важные аспекты.
☕ Хотите выразить благодарность автору? Поделитесь с друзьями!
- Как убрать звук из видео?
- Как скачать видео с vimeo?
Добавить комментарий / отзыв
125 простых советов по улучшению юзабилити вашего сайта
Выделите точку входа в интерфейс
В каждом интерфейсе должна быть чёткая отправная точка. Куда зрители должны посмотреть вначале? Сделайте это очевидным.
Создайте визуальный контраст для заголовков страниц
Комментарий Проектората: избегайте комбинировать разные способы выделения для одного заголовка (например, большой, жирный ярко-красный заголовок будет в большинстве случаев избыточным). Принимая решение о визуальном выделении, примите в расчёт то, как оно может выглядеть в адаптивных версиях.
Направляйте пользователей с помощью визуальной иерархии
Избегайте пустых пространств, «запертых» внутри композиции
Комментарий Проектората: эти несколько советов построены на принципе F-паттерна считывания контента.То есть, пользователи читают сверху-вниз слева-направо и дизайнеру следует избегать неожиданных «прыжков» и «развилок» в восприятии. Всё верно, но не стоит забывать, что некоторые языки читаются справа-налево (http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/). Это раз. А два — интерфейсы, с которыми пользователи работают ежедневно, не обязательно должны быть легко воспринимаемыми. Они должны быть удобными для выполнения задач пользователя. Пример запертого пустого пространства — чаты в fb, которые появляются в правом нижнем углу экрана один за другим по горизонтали. И ничего плохого в этом нет. Профессиональный софт может обладать высоким порогом входа для новых пользователей, но сторицей окупится после его преодоления.
Компонуйте элементы в одну колонку
Перекройте один элемент другим, чтобы подчеркнуть целостность
Проектируйте интерфейс с учётом гештальт-принципов
Мы буквально завалены раздражителями в интерфейсах. Согласно гештальт-психологии, мы постоянно стараемся преодолеть этот хаос, упрощая наше восприятие. Мы группируем объекты, разбиваем элементы на категории, пытаемся увидеть картину целиком.
Согласно гештальт-психологии, мы постоянно стараемся преодолеть этот хаос, упрощая наше восприятие. Мы группируем объекты, разбиваем элементы на категории, пытаемся увидеть картину целиком.
Некоторые из принципов: сходство, близость, замыкание, связь, непрерывность и фигура и фон.
Принципы гештальта
Расположите близкие по смыслу функции или пункты меню ближе друг к другу
Переместите заголовки ближе к релевантному тексту
Поместите заголовок в один блок с озаглавленным текстом
Комментарий Проектората: Артемий Лебедев в 2006 году написал параграф Ководства «Теория близости» (http://www.artlebedev.ru/kovodstvo/sections/136/">http://www.artlebedev.ru/kovodstvo/sections/136/">http://www.artlebedev.ru/kovodstvo/sections/136/">http://www.artlebedev.ru/kovodstvo/sections/136/). В проектировании это до сих пор правило номер один по частоте использования. На второе место мы бы поставили цветовое кодирование.Затем всё остальное.
Демонстрируйте изменения интерфейса, не вводя пользователя в замешательство
Иногда интерфейс видоизменяется прямо на глазах у пользователя. Сделайте эти изменения заметными, но не вводящими в замешательство.
Добавьте анимацию изменений в интерфейсе
Выделите элементы, из-за которых возникла ошибка
Комментарий Проектората: хороший интерфейс никогда не забывает давать пользователю обратную связь. Отправляются данные — нам об этом говорит анимированная иконка, товар добавился в корзину — значок корзины видоизменился заметным образом (изменились цвет и состав), удалили пункт в списке — остальные элементы поползли вверх, нажали на якорную ссылку — страница плавно и быстро скроллится к нужному месту, а не мгновенно переносится в нужные координаты. И так далее и тому подобное. Оба совета из статьи охватывают все вышеперечисленные вещи, поэтому тут без критики, мы с этим пунктом согласны.
Уберите или снимите акцент с ненужной информации
Наша способность фокусироваться не безгранична. Ненужные элементы будут истощать этот ресурс. Поэтому удерживайте внимание пользователей на важных сведениях и функциях.
Затемните фон за поп-апом или модальным окном
На всех изображениях откажитесь от излишних украшений
Уберите ненужные рамки вокруг элементов
Удалите излишние или очевидные инструкции
Спрячьте важные, но редко используемые настройки, возможности и сведения
Комментарий Проектората: прекрасные советы! Можем лишь дополнить ссылкой на видео с Дмитрием Сатиным. Это отрывок из выступления «Психология восприятия».
Покажите, что содержимое есть за границей видимой области
Большинство современных браузеров прячут полосы прокрутки, когда вы их не используете. Оставьте пользователям подсказки, что за границей видимой области тоже есть содержимое.
Оставьте пользователям подсказки, что за границей видимой области тоже есть содержимое.
Пусть элементы обрезаются границей видимой области
Добавьте тень, чтобы показать глубину
С помощью слов или графики покажите, что ниже есть дополнительное содержимое
Делайте часто используемые функции и важную информацию доступнее пользователям
Предугадывайте стремления пользователей. После этого располагайте объекты этих стремлений в максимальной доступности.
Предлагайте быстрые варианты для поиска
с первых введённых символов
Создавайте значения по умолчанию
в соответствии с самыми частыми запросами
Показывайте полезную информацию
при наведении курсором на объекты
Не прячьте часто используемые функции
Показывайте на дэшбордах важную информацию
Помещайте популярные варианты
в самый верх выпадающих списков
Комментарий Проектората: хотелось бы предостеречь от слепого следования советам про ховеры (наведение курсором на объекты) и дэшборды.Ховеры мы не любим на мобильных устройствах. А дэшборды иногда лучше заменить переходом в раздел, с которого начинается работа пользователя (например, список входящих счетов или заявок в crm или список входящих сообщений в почтовом клиенте. Хотя что там, что там можно было бы придумать свои дэшборды).
Сообщайте о статусах процессов
Снижайте уровень неопределённости, демонстрируя пользователю релевантную информацию о состоянии системы.
Демонстрируйте состояние прогресса
и оставшееся время до завершения машинных процессов
Демонстрируйте текущее состояние сложных
или растянутых во времени процессов
В рамках последовательности экранов
указывайте общее количество шагов
Показывайте количество элементов в категориях
Комментарий Проектората: а это редкий пример таких советов, которые будут действовать, даже если вырвать их из контекста.
Предлагайте несколько путей достижения одной и той же цели
Разные пользователи отдают предпочтение разным сценариям работы с системой. Создавайте разные пути для достижения одних и тех же целей и позволяйте пользователям самостоятельно выбирать те варианты, которые лучше подходят для их привычных сценариев работы.
Позвольте авторизоваться как с помощью имени пользователя, так и с помощью адреса электронной почты
Предложите выполнять повторяющиеся
функции с помощью клавиатуры
Позвольте перетаскивать элементы курсором
Позвольте редактировать данные напрямую
Комментарий Проектората: предлагать пользователям альтернативные пути решения задач мы бы не стали. На самом деле можно дать комментарий по каждому из советов. Авторизация с использованием разных логинов — сложное и важное решение. Оно будет зависеть от системы управления сайтом, требований к безопасности, бизнес-требований к системе, а не от прихоти дизайнера.Сопровождение повторяющихся функций клавиатурными шорткатами подходит в основном для настольных интерфейсов, а захламлять ими интерфейсы, которыми пользуются с планшетов, не стоит. Перетаскивание элементов курсором иногда может привести к нежелательным последствиям. Например, когда вы хотели выделить текст в элементе, а вместо этого утащили его. Поэтому, здесь тоже нужно принимать взвешенное решение и учесть много факторов. То же касается и редактирования данных напрямую. То есть, все эти советы по-своему хороши, но в отрыве от контекста могут здорово навредить.
Сообщайте о требованиях и параметрах интерактивных элементов
Подготовьте пользователей к каждому взаимодействию с интерфейсом. Что им понадобится? Как им перейти к следующему шагу?
Опишите требования к данным,
которые вводят пользователи
Давайте обратную связь и требования к паролю
в режиме реального времени
Сопровождайте элементы форм универсальными обозначениями
Показывайте, какие поля форм обязательны к заполнению
Комментарий Проектората: здесь мы можем лишь пожаловаться на отсутствие внятного термина в русском языке, передающего смысл слова Interaction (дословный перевод: «взаимодействие»).
Подсказывайте, что произойдёт в результате взаимодействия с интерфейсом
Прежде чем пользователь совершит какое-то действие в интерфейсе, он должен понимать, что получит в результате этого действия
Пишите на кнопках, что конкретно произойдёт после нажатия
Показывайте, как будет выглядеть результат
уже на этапе ввода данных
Показывайте, что будет следующим в списке
Используйте «умные» пункты меню, дающие детальную информацию о результатах их использования
Комментарий Проектората: все эти советы хороши с точки зрения маркетинга в первую очередь. Они отвечают на вопрос «что произойдёт, когда я нажму на эту кнопку?» Это снижает уровень неуверенности перед совершением тех или иных действий и повышает конверсии на посадочных страницах.
Награждайте и создавайте чувство уверенности у пользователей, идущих к цели сквозь ваши интерфейсы
Приближаются ли пользователи к цели? Увенчалось ли успехом их предыдущее действие? Сообщите им об этом. И приободрите продолжить путь.
И приободрите продолжить путь.
Соблюдайте соответствие между ссылками
и страницами, на которые они ведут
Награждайте маленькими победами в начале пути
Полосы прогресса начинайте со значений выше 0%
Комментарий Проектората: первый пункт — это «правило последовательности». После того, как пользователь нажал на ссылку с текстом «Регистрация» он не должен попасть на страницу «Создание аккаунта нового пользователя». Правило последовательности — одно из важнейших при создании высококонверсионных интерфейсов. Второй пункт всегда будет зависеть от контекста и не является универсальным. Третий пункт можем дополнить: не заканчивайте полосы прогресса значениями 100%, т.к. в этот момент пользователь может решить, что задача выполнена, и нарушить сценарий.
Закрывайте главные потребности пользователей
Зачастую интерфейсы решают лишь потребности, лежащие на поверхности. Смотрите шире. Всегда задумывайтесь над тем, зачем именно пользователям нужны те или иные функции или информация. Затем предложите решение, которое нужно им на самом деле.
Всегда задумывайтесь над тем, зачем именно пользователям нужны те или иные функции или информация. Затем предложите решение, которое нужно им на самом деле.
Указывайте, открыт или закрыт ваш офис прямо сейчас
Указывайте актуальность ближайших
событий относительно сегодняшнего дня
Комментарий Проектората: второй совет во многих случаях работать не будет, будьте осторожны. Иногда нам не важно, сколько дней, часов или минут назад произошло то или иное событие, а важно, когда и во сколько.
Избавьте пользователей от подсчётов в уме
Никогда не заставляйте пользователей заниматься математикой в ваших интерфейсах. Пускай за них это делает компьютер.
Показывайте оставшееся количество всяких штук
Комментарий Проектората: только в тех местах, где эта информация действительно нужна. О, кстати! По легенде мобильные операторы не показывают остаток на счету постоянно на экране телефона, потому что это будет склонять пользователей распоряжаться средствами более экономно.
Сообщайте о текущем положении пользователя в интерфейсе
Интерфейсы чем-то похожи на аэропорты. Без указателя «вы находитесь здесь» пользователи могут заблудиться. Поэтому создавайте такие указатели.
Выделяйте текущий раздел в меню навигации
Комментарий Проектората: мы на практике чаще всего используем выделение цветом. Причём, текущий пункт выделяется менее ярким цветом, чем все остальные (название страницы и так продублировано заголовком, а пользователь, обращаясь к меню навигации, в большем числе сценариев захочет не убедиться, где он находится в структуре сайта, а перейти в соседние разделы). Подчёркивание в веб-интерфейсах всё же ассоциируется со ссылкой, поэтому, если один пункт подчёркнут, то и остальные тоже (но бывают исключения), жирность изменяет ширину блока, в котором находится текст, поэтому во многих случаях может вызвать внезапные сдвиги и переносы слов. Поэтому мы бы рекомендовали использовать цвет, указатель и фон именно в такой приоритетной последовательности.
В сложных интерфейсах используйте «хлебные крошки» и пошаговые карты
Размещайте полезную информацию в начале заголовков страниц
Упрощайте задачи, связанные с выбором
Выбор требует от пользователя определённых усилий. Уменьшите эти усилия, упростив выбор.
Выделяйте опции, которые выберут большинство пользователей
В поле поиска сразу предлагайте самые распространённые запросы по мере ввода
Не создавайте гигантских категорий в меню навигации
Комментарий Проектората: в целом всё так, но давайте рассмотрим подробнее первый и третий пример. В первом примере возможны варианты, когда выделяют не самый часто выбираемый товар, а тот, который стоит продвигать. Здесь бизнес-составляющая вступает в борьбу с пользовательской. А в третьем примере бывают десятки случаев, когда имеет смысл в категории показать большое количество информации и таким образом сделать её гигантской.Например, в интерфейсах, где не требуется низкий порог входа, такое решение будет уместным.
Используйте общепринятые интерфейсы в веб-дизайне
Креативность — это здорово. Но не убегайте далеко от общепринятых вещей в дизайне. Пользователи уже привыкли к определённым структурам и шаблонам. И они популярны именно потому что хорошо работают.
Используйте общепринятые меню навигации
Помещайте вспомогательные элементы в правый верхний угол
Комментарий Проектората: оба совета без конкретных примеров проектов абсолютно бесполезны. Глядя на второй совет, задаёмся вопросом, а что нам делать, если на нашем проекте присутствуют все перечисленные вещи? Помещать их в правый верхний угол? Нет. Механизмы расстановки элементов по странице гораздо глубже и сложнее, чем может показаться на первый взгляд. Поэтому, подчеркнём лишь часть совета, написанного выше: не занимайтесь креативом, не понимая принципов, по которым создавались общепринятые паттерны в дизайне.Если же вы их понимаете, то кто же, кроме вас, придумает ещё более эффективные паттерны, чем те, которые уже существуют? ;)
Предоставляйте обратную связь после каждого взаимодействия
Когда пользователи взаимодействуют с вашим интерфейсом, они должны получать обратную связь в режиме реального времени. Завершилась ли операция успехом? Или наоборот? Что изменилось?
Показывайте сообщения об успешном завершении важных взаимодействий
Выделяйте объекты, на которые пользователь навёл курсор
Комментарий Проектората: очень дельный совет. Во время проектирования начинающие специалисты часто упускают эти моменты. Мы в Проекторате называем многие завершённые сценарии «тупиковыми» страницами и прорабатываем их отдельно. Что видит пользователь после того, как он успешно выполнил свою задачу на сайте? Куда ему идти дальше? Какую информацию он хотел бы получить прямо сейчас?
Уменьшайте негативные эффекты во время ожидания
Избавляйтесь от всех ненужных периодов ожидания. Но если всё же пользователи вынуждены ожидать, минимизируйте негативный эффект от этого процесса.
Но если всё же пользователи вынуждены ожидать, минимизируйте негативный эффект от этого процесса.
Используйте спокойные цвета в загрузочных анимациях, чтобы уменьшить раздражение
Синий цвет снижает раздражение (и повышает расслабленность). Когда пользователи смотрят на синие индикаторы загрузки, время для них летит быстрее ( http://repository.ust.hk/ir/bitstream/1783.1-1752/1/jmr01.pdf).
Поддерживайте вовлечённость пользователей во время длинных периодов ожидания
Заранее предотвращайте загрузку файлов, не подходящих по типу или размеру
Показывайте серию возникающих задач целиком
Комментарий Проектората: мы согласны с этими советами. Сразу на ум приходит Youtube, который во время загрузки видеоролика на сервис позволяет заполнить все поля, необходимые для публикации, а после загрузки и вовсе уйти с этой страницы. Уведомление о завершении обработки ролика мы получим на адрес электронной почты.
Не рассчитывайте на память пользователей
Не заставляйте пользователей хранить всё в памяти. Держите всю уместную информацию у них перед глазами.
Подписи к полям форм всегда должны быть видимы
Размещайте тексты плейсхолдеров вне элементов форм
Добавляйте кнопки «Копировать» рядом с данными, которые нужно переносить в другие поля
Комментарий Проектората: почти всё верно. Но на самом деле в формах из двух-трёх суперочевидных полей можно пренебречь правилами и про подписи, и про плейсхолдеры. Что касается кнопки «Копировать», то на практике чаще применяется приём автоматического копирования в буфер обмена при клике по полю с нужными данными.
Избегайте зигзагообразных паттернов движения глаз
Уменьшите количество движения глаз «туда-обратно» ваших пользователей. Держите всю добавочную информацию поближе к основной.
Группируйте схожую информацию, чтобы помочь пользователям сравнивать объекты
Выравнивайте подписи к полям в формах по правому краю
Комментарий Проектората: сам по себе совет полезный, а вот приведённые примеры не имеют ничего общего с реальностью.Что в списке товаров, что в формах, решение о том, как они будут выглядеть, принимается на основе гораздо большего количества параметров, чем «зигзагообразное» движение глаз.
Наглядно показывайте, с какими элементами интерфейса можно взаимодействовать
Пользователи должны определять, какие элементы интерактивны (и как с ними взаимодействовать). Если вы знакомы с UX/UI, то вы, вероятно, знаете такие понятия, как аффордансы и сигнифаеры, популяризованные Доном Норманом в его «Дизайне привычных вещей» ( http://www.amazon.com/gp/product/0465050654).
Создавайте кнопки с использованием трёхмерных характеристик
Добавляйте текстуры в виде точек для элементов, которые можно перетаскивать
Используйте иконки и символы, чтобы передать значение взаимодействий
Комментарий Проектората: согласны. Любые интерактивные элементы должны сразу восприниматься, как интерактивные. Ссылки, кнопки, динамические объекты.Распространённая ошибка у дизайнеров: оформить некоторые элементы так, что единственным индикатором их интерактивности будет курсор, превращающийся в палец.
Общайтесь с пользователями с помощью знакомых всем слов и символов
В большинстве случаев ясность послания выигрывает у креатива и жаргонизмов.
Разговаривайте на языке пользователя, а не системы
Надпись на левой части картинки: «Системная ошибка! Бла-бла-бла на компьютерном жаргоне»
Надпись на правой части картинки: «Упс, что-то пошло не так! Но вы можете исправить это с помощью…»
Предлагайте кнопку перевода для иностранных языков
Используйте цвета, подходящие по смыслу
Комментарий Проектората: в целом согласны. В непрофессиональных интерфейсах действительно нужно говорить на языке пользователя. А красные кнопки вряд ли будут ассоциироваться с безопасным действием. Однако, из трёх советов в качестве универсального мы бы оставили только первый.Встроенный перевод — это дополнительное функциональное требование к системе, а цвета элементов — вопрос субъективный, требующий тестирования в разных конкретных случаях.
Увеличьте считываемость вашего интерфейса
Большинство пользователей будут продвигаться по интерфейсу, бегло его просматривая. Не стоит с этим бороться. Наоборот, воспользуйтесь этим. Сделайте ваш интерфейс более удобным для беглого просмотра.
Сокращайте объём параграфов и выделяйте основные мысли
Размещайте важную информацию в начале списковых элементов
Добавляйте чередующиеся горизонтальные полосы в таблицы
Пишите подзаголовки, раскрывающие суть абзацев
Разбивайте текст визуальным разнообразием
Комментарий Проектората: так и хочется на этот набор советов ответить фразой «Спасибо, Кэп!» А значит, для самых маленьких они отлично подойдут.
Делайте текст максимально читабельным
Очевидно, что текст обязан быть легко читаемым. Однако, вот несколько дополнительных советов, которые позволят сделать его считываемость ещё более высокой!
Однако, вот несколько дополнительных советов, которые позволят сделать его считываемость ещё более высокой!
Создавайте сильный контраст между текстом и фоном
Выравнивайте большинство текстов по левому краю
Комментарий Проектората: оба совета универсальны. Несмотря на их очевидность, до сих пор можно часто встретить посадочные страницы с красивыми картинками, на которых невозможно считать текстовое торговое предложение. Выравнивание текста по левому краю также рекомендуется в большинстве случаев. Исключения можно перечислить по пальцам и все они связаны с одноколоночными узкими лейаутами (в основном это мобильные приложения и посадочные страницы).
Используйте единый стиль в интерфейсах
Если в ваших интерфейсах одни и те же элементы будут выполнены в разных стилях, пользователям потребуется больше времени на их изучение. Упростите для них эту работу, используя единый стиль и лейаут.
Подготовьте руководство по стилю интерфейса
Нужно вдохновение? Попробуйте взглянуть на руководство по стилю Мэйлчимпа (
http://ux. mailchimp.com/patterns)
mailchimp.com/patterns)
Располагайте меню навигации в одних и тех же местах
Комментарий Проектората: в работе по созданию прототипов мы не готовим руководств по стилю, но осознаём важность этого этапа в дизайне. Что касается навигаций, то обратим особое внимание читателя на меню, которые видоизменяются при смене пользовательских ролей. Например, всё, что связано с личным кабинетом пользователя, желательно оставить в том же месте, где была кнопка авторизации и регистрации.
Создавайте красивые, визуально сбалансированные интерфейсы
Интерфейсы более удобны, когда они приносят эстетическое удовольствие пользователю. Этот принцип называется эффектом эстетического юзабилити (Куросу и Кашимура, 1995, http://dl.acm.org/citation.cfm?id=223680).
Создавайте интерфейсы, используя математические законы
Используйте контрастирующие шрифты
Комментарий Проектората: эстетичность дизайна — понятие субъективное и требует проверки разных вариантов на разных аудиториях.На этапе проектирования такая проверка зачастую невозможна, поэтому не стоит придавать этому большое значение. Однако, также заметим, что, чем опытнее проектировщик, тем более эстетичными кажутся его прототипы окружающим, а это является дополнительным аргументом в пользу работы с конкретным исполнителем.
Максимизируйте совместимость с учётом уровней знаний и навыков пользователей
Ваши пользователи будут представлять новичков, опытных пользователей или нечто среднее. Проектируйте интерфейсы с учётом этих уровней.
Используйте вводные интерфейсы в нужном количестве
Существует четыре основных стратегии по созданию вводных интерфейсов:
Они могут быть легко размещены в матрице 2х2. Используйте диаграмму ниже для выбора стратегии по созданию вводных интерфейсов, подходящей именно для вашего интерфейса.
Добавляйте всплывающие подсказки, чтобы помочь новичкам,
при этом не отвлекая опытных пользователей
Используйте методы карточной сортировки при создании информационной архитектуры
Комментарий Проектората: вот и подобрались мы к советам, важность которых сложно переоценить, хотя выглядят они довольно капитанскими.Один из сложных навыков проектировщика: в процессе работы удержать в голове множество параллельных сценариев от лица разных типов пользователей, которые происходят в одних и тех же интерфейсах. Стоит забыть о ком-то из них — и получится урезанный вариант. Или, наоборот, стоит увлечься теми пользователями, которые представлены очень малочисленной группой от всей аудитории, — и получится интерфейс, неудобный для большинства. Ребята, если вы не знаете про методы карточной сортировки, — погуглите. Это распространённая вспомогательная методология для формирования навигационных решений и рубрикаторов.
Максимизируйте совместимость с процессами работы, привычными пользователям
У пользователей будут свои разные потребности. Проектируйте интерфейсы таким образом, чтобы они отвечали разным пользовательским подходам к работе.
Позвольте пользователям выбирать способ отображения данных
Дайте пользователям выбирать способы сортировки данных
Дайте пользователям управлять количеством отображаемых данных
Используйте метод персонажей для описания процессов работы с интерфейсом от лица разных пользователей
Не запрещайте пользователям открывать страницы в новых вкладках
Комментарий Проектората: решение о том, стоит ли давать пользователям свободу выбора, принимается на основе большого количества факторов.И нужно понимать, что представленные советы работают только в том случае, если это решение было принято в пользу свободы. Что касается сортировок и фильтраций, рекомендуем ознакомиться со «старым, но не бесполезным» уроком Егора Камелева по проектированию универсальных каталогов (www.google.com="" url?q="https"">https://www.google.com/url?q=https://http://www.youtube.com/watch?v%3DEfQGWz3L2Q4&sa=D&...">www.youtube.com/watch?v%3DEfQGWz3L2Q4&sa=D&ust=148....">https://www.youtube.com/watch?v=EfQGWz3L2Q4">). А за методом персонажей, если вы о нём не слышали, снова направляем вас в Гугл.
Максимизируйте доступность вашего интерфейса
Сделайте ваш интерфейс доступным для пользователей с ограниченными возможностями. Это не только хорошая практика, но и в некоторых странах повод для получения дополнительных привилегий (
https://en.wikipedia. org/wiki/Americans_with_Disabilities_Act_of_1990).
org/wiki/Americans_with_Disabilities_Act_of_1990).
Используйте семантическую разметку (метки) в HTML5
Одновременно используйте разные индикаторы для выделения информации
Около 8% мужчин плохо различают цвета. Старайтесь никогда не выделять элементы только с помощью цвета. Используйте дополнительные подсказки в виде разных форм объектов и иконок.
Комментарий Проектората: семантическая разметка подойдёт не только для людей с ограниченными возможностями. Если она используется, ваши сайты можно будет просматривать в режиме удобного чтения статей, либо перемещаться от блока к блоку с помощью голосового управления (не только, если пользователь слеп, но и, например, если он управляет автомобилем). Второй совет будет сильно зависеть от контекста, но в большинстве случаев его действительно стоит применять. А вот ссылка на материал про 8% мужчин: www.google.com="" url?q="http"">https://www.google.com/url?q=http://apfmj.biomedcentral.com/articles/10.1186/s12930-014-0010-3&sa=D&ust=1483593605518000&usg=AFQjCNEW2_GkX0RQIWK_3K9yckxZ2NfEeQ">http://apfmj.biomedcentral.com/articles/10.1186/s1....">http://apfmj.biomedcentral.com/articles/10.1186/s1.....
Максимизируйте доступность для полей ввода данных и для крайних сценариев
Пользователи должны иметь возможность вводить разнообразные данные без негативных последствий.
Избавьтесь от неожиданно неприятных посланий в автоматически сгенерированных сообщениях
Надпись на левой картинке: «Желаем повеселиться в Освенциме!». Надпись на правой картинке: «Хорошей поездки!».
Используйте элементы форм, которые «съедают» разные форматы данных
Показывайте результаты, которые решают задачи ищущего
Используйте поисковые поля, которые справляются с опечатками, синонимами и вариациями написания
Комментарий Проектората: в рамках этих советов основная нагрузка ляжет на программистов.Дизайнеры и проектировщики на практике редко сталкиваются с подобными задачами, детализируя свойства таких полей в функциональных спецификациях. Использование этих советов может оказаться одной из ступенек для перехода проектировщиков на новый качественный уровень работы.
Максимизируйте доступность для всех контекстов
Ваш интерфейс должен работать во всех контекстах использования (на разных устройствах, браузерах и т.д.)
Создавайте инструкции для разных браузеров
Надпись справа: «Вижу, вы используете Firefox».
На маленьких устройствах используйте выпадающие списки, занимающие весь экран
Комментарий Проектората: давайте согласимся с советами, использовав одну оговорку. «Ваш интерфейс должен работать в тех контекстах использования, которые удовлетворяют целевой аудитории вашего проекта». Нецелесообразно тратить на оптимизацию проектов значительные суммы только для того, чтобы угодить доле процента ваших пользователей.
В большинстве интерфейсов совсем избежать ошибок невозможно. И если они возникают, помогите вашим пользователям преодолеть их быстро и с лёгкостью.
Предотвратите возможность возникновения ошибок
При создании интерфейса не стоит сразу сосредотачиваться на решениях для демонстрации возникающих ошибок. Вместо этого попробуйте спроектировать его так, чтобы этим ошибкам невозможно было появиться.
Отключайте кнопки сразу после того, как по ним кликнули
Не просите пользователей кликнуть по кнопке «Подтвердить» один раз. Если они могут кликнуть несколько раз, они кликнут. Вместо этого отключайте их после клика. Таким образом вы не позволите случайно отправить данные несколько раз.
Предлагайте такие поля ввода данных, которые не позволят ввести неподходящие значения
Используйте отзывчивые активацию и отключение элементов в формах
Оформляйте текстовые поля так, чтобы они соответствовали вводимым данным
Комментарий Проектората: эти рекомендации стоит применять в своей работе всегда! Только осторожнее с советом про оформление текстовых полей: не забудьте проконсультироваться с вашим программистом о типе данных, которые вы хотите из этих полей забирать.
Отслеживайте сигналы о том, что пользователь вот-вот допустит ошибку
Какие самые распространённые ошибки генерируют пользователи в вашем интерфейсе? Определите сигналы, предшествующие этим ошибкам, и постарайтесь в момент их возникновения предупредить пользователей.
Отслеживайте слова, которые выражают намерение пользователя
Надпись слева: «Ваше сообщение было отправлено».
Надпись справа: «Вы хотели прикрепить файл к сообщению? Вы написали «Я прикрепил», однако на самом деле ничего не прикрепили». И кнопки «Редактировать» и «Отправить».
Напомните пользователям, что они уже приобрели товар, чтобы они случайно не купили его ещё раз
Надпись на левой кнопке: «Купить».
Надпись на правой кнопке: «Купить ещё один экземпляр».
Комментарий Проектората: первый совет имеет отношение к почтовым клиентам и вряд ли пригодится в работе рядовому проектировщику.Реализацию второго совета мы ни разу не встречали на практике. Поэтому особо на них не заостряем внимание и двигаемся дальше.
Отделите функции, влекущие за собой большие последствия, чтобы уменьшить вероятность их случайного использования
Пользователи будут терять сосредоточенность. Этого вы не в силах предотвратить. Однако вы можете визуально отделить «мощные» функции от остальных, чтобы уменьшить потенциальное количество случайных ошибок и потерянных данных.
Отделяйте «мощные» функции расстоянием или цветом
Добавляйте ограничения для функций, влекущих за собой крупные изменения, которые невозможно откатить назад
Комментарий Проектората: эти два совета универсальны и действуют во всех случаях. Кнопки выхода из аккаунтов должны размещаться в тех местах, где по ним случайно не кликнешь. А любые удаления критически важных данных должны сопровождаться дополнительными подтверждениями этих действий, либо возможностью откатить их в будущем.
Предоставляйте возможности легко откатить или отменить действия
Всегда позволяйте пользователям вернуться назад или восстановить страницу в исходное состояние.
Лучше используйте откаты, а не дополнительные подтверждения
Давайте возможность вернуться «на исходную» в рамках любой страницы или функции вашего интерфейса
Например, в некоторых выпадающих списках нет вариантов, позволяющих ничего не выбирать. И после того, как пользователи что-то выбрали, у них уже нет возможности отказаться от своего выбора.
Явно показывайте кнопку «Закрыть» на модальных окнах
Комментарий Проектората: эта часть статьи радует универсальными советами. Нам тут нечего добавить. Но раз уж начали… не забывайте в сложных фильтрах добавлять кнопки сброса к параметрам по умолчанию.
Минимизируйте негативный эффект от прерванных последовательностей действий
Пользователи должны иметь возможность вернуться к тому месту в последовательности, на котором они прервали свою работу, не потеряв данных.
Сохраняйте введённые пользователями данные
Дайте пользователям вернуться в то же место последовательности, на котором они прервали свою работу в предыдущий раз
Комментарий Проектората: и снова всё будет зависеть от технических ограничений системы и пользовательских сценариев. Советы хороши, но не универсальны, используйте их с умом.
Увеличивайте размеры подвижных частей и кликабельных зон
Пользователи не идеальны. Они делают ошибки своими курсорами. Создавайте гибкие, прощающие эти ошибки, интерфейсы.
Увеличивайте кликабельные зоны элементов за счёт прозрачных границ
Добавляйте небольшую задержку при уводе курсора с всплывающих меню
Делайте ссылкой весь контейнер, содержащий пункт меню
Делайте ссылками корневые пункты меню навигаций, элементы списков, и дополнительные иконки
Часто пользователи кликают на некликабельные элементы. Не боритесь с этими ошибками. Вместо этого добавьте этим элементам кликабельность.
Не боритесь с этими ошибками. Вместо этого добавьте этим элементам кликабельность.
Комментарий Проектората: дельные советы. Мы часто используем их на практике, создавая прототипы в Axure. С помощью хот-спотов, группировки элементов, а также использования прямоугольников с прозрачным фоном.
Показывайте ценные и подбадривающие сообщения об ошибках
Никогда не пишите стандартное сообщение «Произошла ошибка!» Объясните причину её возникновения и, при возможности, пути решения.
Объясняйте причины возникновения ошибок
Надпись слева: «Упс! Произошла ошибка».
Надпись справа: «Упс! Это старый пароль».
Направляйте пользователей к документации или в службу поддержки в случае возникновения сложных ошибок
Надпись слева: «Упс. Произошла ошибка по причине XYZ. Теперь вы сами за себя».
Надпись справа: «Упс. Произошла ошибка по причине XYZ. Вы можете её исправить с помощью ABC. Кликните, чтобы узнать детали».
Вы можете её исправить с помощью ABC. Кликните, чтобы узнать детали».
Избегайте обращений к пользователю на «вы» в сообщениях об ошибках
Надпись слева: «Упс! Вы забыли ввести индекс».
Надпись справа: «Упс! Пожалуйста, введите индекс».
Комментарий Проектората: редкие проектировщики занимаются сообщениями об ошибках. Обычно эта задача ложится на плечи программистов, да и то, потому что им деваться некуда. А зря.
Сохраняйте информацию о предыдущих действиях пользователей
Напоминайте пользователям о действиях, совершённых ими ранее в вашем интерфейсе.
Показывайте последние поисковые запросы пользователей
Выделяйте посещённые ссылки другими цветами
Отмечайте, какие элементы пользователи уже просмотрели
Комментарий Проектората: здесь всё не так однозначно. Историю поисковых запросов иногда лучше не показывать в соответствии с политикой безопасности проекта.Не все посещённые ссылки следует выделять цветом. Чаще всего это нужно только в интерфейсах, где задача пользователя — последовательно просмотреть разные материалы под разными ссылками и не повториться. Не забывайте, что существует такой тип целевой аудитории, который пользуется семейным компьютером для просмотра одних и тех же ресурсов. Это, конечно, притянуто за уши, но хорошо иллюстрирует, что не стоит слепо следовать советам, приведённым выше.
Анализируйте поведение пользователей на сайте, чтобы обнаруживать проблемы с интерфейсом
Постоянно вносите итерационные улучшения в интерфейс. Для начала воспользуйтесь простыми советами ниже.
Собирайте обратную связь от пользователей в соответствующих местах интерфейса
Отслеживайте увеличение количества ошибок-404 с помощью уведомлений
Выявите страницы, на которых пользователи «топчутся на месте»
Если страница набирает много просмотров, но при этом мало уникальных просмотров, то это повод удостовериться, не переходят ли пользователи на неё с неё самой.
Комментарий Проектората: жаль, что об аналитике во всей статье всего три совета. Да и то поверхностных. Поблагодарим Ника за то, что он вообще о них упомянул, и будем считать, что аналитика в целом — это тема для другой огромной статьи.
Вы прочитали перевод статьи Ника Коленды « 125 Easy Tweaks to Optimize Your Website’s UX/UI Today».
Автор перевода и комментариев — Егор Камелев
Ссылка на первоисточник: http://projectorat.ru/125tweaks/
Как повысить юзабилити сайта: 7 простых советов
Автор: Редакция Optimization, Май 10, 2012
Версия для печати
У процесса создания контента для сайта есть свои тонкости. Главная задача — наделить тексты лёгкостью, чтобы ваши читатели свободно читали их и понимали.
Когда контент легко читаемый, ваша аудитория легко усваивает информацию, которой вы делитесь с ней, а это как раз является целью для вашего сайта, блога или интернет-магазина.
Советы в этой статье основаны на исследованиях и предложениях хорошо зарекомендовавших себя юзабилити-экспертов, таких как Якоб Нильсен, например.
Этот список не является исчерпывающим, он предназначен для того, чтобы вооружить вас всего несколькими идеям, зато их вы можете применить немедленно.
Основные принципы читабельной страницы
Полезный, легко читаемый контент получается в результате совместной работы веб-дизайнеров и копирайтеров. Дизайн веб-страницы должен способствовать лёгкости чтения, важно всё: цвет, шрифт, расстояние, оформление и т.д.
В свою очередь копирайтер должен писать такие тексты, которые позволяют читателю легко найти, прочитать и усвоить их.
Вот три основных принципа, которых следует придерживаться:
- Визуально текст и оформление странички должны быть приятными глазу и легко восприниматься читателем (текст должно быть хорошо видно, он должен быть разборчивым).
- Содержание должно быть лёгким для понимания.

- Текст должен быть таким, чтобы его можно было бегло просмотреть. Веб-пользователи не читают много. Исследования показывают, что в лучшем случае мы читаем 28% текста на веб-странице.
Как же достигнуть соответствия контента на сайте этим принципами? Об этом мы и расскажем в нашей статье.
1. Сохраняйте контент как можно более кратким
Хорошо известно, что у веб-пользователей очень короткий промежуток внимания, они не читают статьи тщательно и в полном объёме. Исследования изменений привычек чтения показали, что пользователи бегло просматривают страницы в поисках нужной им информации: ищут по ключевым словам, читают по диагонали и невнимательно.
Пришло время обратиться к исследованиям Якова Нильсена: он утверждает, что юзабилити сайта может быть повышено на 58% только путём сокращения текстов на нём наполовину.
Сокращение статьи увеличивает её читабельность так же, как и употребление более простых коротких предложений и слов. Это основные факторы, влияющие на удобство чтения и понимания.
Что можно сделать уже сейчас:
- Переходите ближе к делу как можно быстрее. Не нужно длинных вступлений.
- Вырежьте всю не слишком необходимую информацию.
- Используйте лёгкие для понимания слова и фразы.
- Избегайте длинных абзацев и предложений.
- Используйте сохраняющие время и привлекающие внимание техники, такие как использование цифр вместо написания чисел прописью: «1000» вместо «одна тысяча». Такое представление текста облегчает беглый просмотр текста и позволяет быстро схватывать нужную информацию.
2. Используйте подзаголовки, чтобы разбить длинную статью на части
Исследования юзабилити, проведённые экспертом по веб-контенту Джерри МакГоверном, привели его к выводу, что веб-читатели изучают страницу, мысленно разбивая её на блоки и секции, он называет это «блочное чтение». Подробнее об этом можно почитать в его статье «Block reading: how we read on the Web».
Т.е. когда пользователь смотрит на страницу, он воспринимает её не как единое целое, а как отдельные фрагменты информации. Пользователь бегло просматривает отдельные блоки, которые, как ему кажется, содержат ту информации, которую он активно ищет. Очень хорошо это иллюстрирует тепловая карта, сделанная при помощи прибора Eye Tracker, который фиксирует движение глаза пользователя, когда он смотрит на экран. Пользователи читали кусками: сначала слева направо, потом сверху вниз, пропуская много текста с других сторон, получается подобие буквы F.
Пользователь бегло просматривает отдельные блоки, которые, как ему кажется, содержат ту информации, которую он активно ищет. Очень хорошо это иллюстрирует тепловая карта, сделанная при помощи прибора Eye Tracker, который фиксирует движение глаза пользователя, когда он смотрит на экран. Пользователи читали кусками: сначала слева направо, потом сверху вниз, пропуская много текста с других сторон, получается подобие буквы F.
Можно сделать кое-что для того, чтобы приспособиться под это «кружевное» чтение. Во-первых, разбить длинный текст подзаголовками, чтобы пользователь мог легко скользить вниз по странице. Это поддерживает пользовательскую манеру «блочного чтения», так как заголовки автоматически разбивают текст на блоки. А также соответствует манере пользователя просматривать страницу F-образным способом, так как заголовки помогают ему легко двигаться вниз.
Ниже представлено два варианта расположения текста:
1. Без заголовков
2. С заголовками
Посмотрите сами, какой из них более читабельный.
Что можно сделать уже сейчас:
- Прежде чем написать пост, попробуйте разбить его на логические части, которые можно обособить подзаголовками.
- Используйте простые и короткие заголовки.
- Используйте ключевые слова в тексте и заголовке, чтобы привлечь внимание пользователя.
3. Помогите пользователям быстро просканировать вашу страницу
Мы уже не раз упоминали о том, что пользователь стремится бегло просмотреть страницу, нужно помочь ему в этом, сделать её более удобной для такого сканирования, и юзабилити повысится примерно на 47% (согласно исследованиям Якова Нильсена).
Что можно сделать уже сейчас:
- Сделайте первые два слова значимыми. Когда пользователь просматривает страницу, он обращает внимание только на несколько первых слов заголовка или ссылки.
- Используйте ключевые слова в заголовках и ссылках.
- При написании текста используйте стиль «перевёрнутой пирамиды», поместив самую важную информацию в начале текста.
4. Используйте маркированные списки и форматирование текста
Согласно исследованиям, проведённым при помощи Eye Tracker, пользователь фиксировал взгляд на маркированных списках и выделенном шрифте (жирный или курсив). Эти инструменты помогают привлечь внимание пользователя (таким образом можно выделить ключевые слова), а также они ускоряют процесс сканирования страницы, так как разбивают текст на части.
Что можно сделать уже сейчас:
- Сделайте текст таким, чтобы можно было вставить список, маркируйте его точками.
- Выделите важную информацию курсивом или жирным шрифтом.
5. В тексте должно быть достаточно пространства
Расстояние между символами, словами, строчками и параграфами — очень сильно влияет на скорость чтения пользователя и восприятие им информации.
Что можно сделать уже сейчас:
- Рассмотреть сайт, оценить оформление, исправить расстояние, если где-то оно слишком маленькое и мешает комфортному чтению.
- Тщательно следить за всеми размерами и расстояниями: поля, высота строки, промежуток между буквами и словами, отступы текста и т.д.
6. Ссылки должны быть правильными
Одно из самых больших преимуществ веб-контента — возможность пользоваться ссылками.
Что можно сделать уже сейчас:
- Использованные ссылки должны отличаться цветом от тех, по которым пользователь ещё не переходил.
- Используйте всплывающие подсказки. Пользователь должен знать, чего ему ожидать при переходе по ссылке.
7. Используйте визуальные эффекты
Фотографии, диаграммы и графики стоят тысячи слов. Использование визуальных инструментов значительно повышает читабельность длинного текста.
И снова согласно исследованиям, проведённым при помощи Eye Tracker, стало ясно, что пользователи уделяют очень пристальное внимание картинкам, которые содержат нужную информацию.
Однако некоторые изображения пользователи игнорируют, в частности типичные сток-фото, не имеющие прямого отношения к содержанию текста. Когда в сочетании с другими изменениями на сайте, удалялись и лишние изображения, юзабилити повышалось на 34%.
Что можно сделать уже сейчас:
- Убедитесь, что изображения соответствуют содержанию текста.
- Избегайте фотографий из стока и бессмысленных визуальных эффектов.
Как видите, совсем несложно сделать некоторые изменения на вашем сайте уже сейчас, однако благодаря им, юзабилити сайта существенно повысится.
Источник
Урок 129. Заключительные советы по работе с юзабилити вашего сайта
Мы заканчиваем рассказ об очень весомой части работ по улучшению вашего сайта – работе с юзабилити. Мы настоятельно рекомендуем вам ознакомиться со всей представленной в этом разделе информацией в том случае, если вы хотите развивать ресурс стабильно, получая максимум положительной обратной связи со стороны пользователей. Юзабилити – это камень преткновения в работе с сайтом и правильное построение работы с ним может стать для вас как отличным подспорьем в продвижении, так и настоящим кошмаром, причиной оттока пользователей и ухудшения поведенческих показателей.
В этом уроке мы подведем итоги рассказа о юзабилити и зафиксируем несколько полезных советов по работе с вашим сайтом. Как итог, вы сможете проанализировать состояние вашего ресурса на данный момент и понять, что именно нужно для его посетителей в будущем. Мы советуем вам внимательно просматривать все перечисленные советы и регулярно проводить аудит сайта на соответствие со всем заявленным параметрами.
Важные правила в развитии на сайте правильной навигации
Даже если на вашем сайте отличное контентное наполнение, но навигация запутанная и непонятная, вся работа по привлечению трафика может оказаться бесплодной. Причина кроется в том, что в такой ситуации пользователи просто не получат доступа ко всем достоинствам вашего сайта – они будут из раза в раз просматривать его страницы, но не находить полезной информации. Если вы не хотите столкнуться с подобными неприятностями, обратите внимание на такие правила:
- Вся информация на вашем сайте должна быть в доступности трех кликов. Особенно это актуально для полезной информации, нужно для заказа товара. Проверьте, ко всем ли услугам вашего сайта можно получить доступ тремя кликами. Пользователь должен иметь возможность вызвать меню, попасть в раздел контактов, просмотреть каталог или уже имеющиеся товары в корзине (при наличии такой функции на сайте). То же самое касается и доступа в личный кабинет. Именно по этой причине мы не перестанем напоминать вам о большой важности правильной перелинковки разделов – это снижает количество кликов, которые можно совершить прежде, чем вы сможете получить всю необходимую вам информацию.
- Добавьте на сайт поиск и карту. Пользователь всегда должен иметь представление о том, в каком именно разделе он находится на данный момент времени. Именно по этой причине бывает выгодно использовать «хлебные крошки» и показывать, какой именно путь был пройден к конкретному разделу. Обратите внимание на то, что карта сайта также помогает быстро найти нужный раздел. На крупных сайтах, в каталогах товаров или информации, обязательно должен присутствовать качественный поиск. Мы рекомендуем особо обратить на него внимание и несколько раз протестировать, так как именно поиск часто становится слабым местом ресурса и не дает адекватной выдачи результатов. Вы и сами понимаете, что на поведенческие показатели это повлияет не самым лучшим образом.
- Всегда проводите правильную перелинковку. Это позволит вам нарастить вес страниц и обеспечит правильную навигацию внутри сайта. Перелинковку нужно проводить с умом, понимать, где именно расставить ссылки и на какие слова и статьи сделать акцент. При правильной перелинковке пользователи быстро перемещаются от одного раздела к другому. Секрет здесь – в умении предугадать, что именно заинтересует посетителя на той или иной странице вашего сайта.
- Создавайте каталоги максимально придуманными. Обратите внимание на каталог вашего сайта и сравните его с конкурентами. Сегодня мало кого можно удивить качественно построенными онлайн-магазинами и потому вам стоит уделять особое внимание современным востребованным функциям. Яркий пример – использование возможности сравнения нескольких товаров, а также сортировка по различным параметрам. На сайте всегда должна присутствовать возможность отложить товар, чтобы познакомиться с ним более подробно, но позже. Мы также советуем вам обратить особое внимание на то, как на сайте реализованы такие функции как добавление в корзину и возможность редактирования списка товаров. Правильно настроенный и имеющий большое количество возможностей каталог, позволяет гарантировать, что товаром заинтересуется большое количество потенциальных и реальных покупателей.
- Используйте особенности человеческого восприятия для улучшения поведенческих факторов. Если на странице пользователь видит больше 9 объектов, заслуживающих внимание, он теряется. Связано это с особенностями устройства кратковременной памяти человека. Старайтесь чтобы за раз на экран выводилось не менее 5, но и не более 9 объектов – это станет предельно комфортным для пользователя уровнем наполненности информацией.
- Минимизируйте ожидание. Большинство современных пользователей интернета – нетерпеливы. Именно по этой причине вам стоит минимизировать время на загрузку различных элементов вашего сайта. Особенно часто долгими загрузками страдают те сайты, на которых имеется большое количество различных фотографий с высоким разрешением. Если срок ожидания пользователя при подгрузке определённого элемента превышает 2 секунды – это повод для того, чтобы задуматься над повышением скорости работы вашего сайта. Мы рекомендуем внимательно следить за состоянием хостинга и сервера, регулярно проводить апгрейды оборудования и постоянно ускорять работу ресурса.
- Старайтесь минимально ограничивать посетителя сайта в выборе возможного сценария действия. Ограничения могут быть самыми разными. К примеру, самые разные элементы некоторых сайтов просто невозможно просмотреть в том случае, если вы не создали на нем личный кабинет и не зарегистрировались или если у вас не установлен специальный плагин. Особенно обратите внимание на регистрацию. Если она на сайте всё-таки есть, требуется максимально упростить её, не заставлять пользователя вводить массу совершенно ненужных вам данных. Более того, основные страницы пользователь должен иметь возможность просматривать и без регистрации. В идеале незарегистрированным пользователям должен быть доступен весь имеющийся на веб-ресурсе функционал.
Визуальная составляющая вашего сайта
Если говорить именно о визуальной составляющей сайта, то мы настоятельно советуем вам не ограничиваться исключительно повышением скорости его подгрузки. Обратите вменение на то, в каком состоянии находится дизайн на вашем сайте. Он обязательно должен быть красивым и функциональным, не стоит забывать о читаемости всех имеющихся на сайте текстов. Пользователь оценивает сайт именно по его оформлению, так что если дизайн устаревший или некрасивый, вас не спасет даже отличное контентное наполнение. Сотрудничество с хорошо знающим своё дело дизайнером – это один из ключей к успеху. Также мы советуем вам соблюдать и ряд других рекомендаций, среди которых:
- Правильно оформляйте ссылки, делайте их видимыми и заметными на странице. Лучше всего, если ссылка будет подсвечена и подчеркнута. Таким образом, пользователь сразу поймет, что именно на неё нужно нажать для перехода на определенную страницу. Ранее мы уже советовали вам обязательно выбрать для ссылки определенный вариант подчеркивания в тексте и не использовать его больше нигде, иначе пользователи будут ошибочно принимать за ссылки обычные слова.
- Следите за тем, чтобы сайт работал в любом браузере и отображался в нем корректно. Такое понятие как «кроссбраузерность» сегодня у всех на слуху. Оно показывает возможность отображения сайта в самых разных браузерах в максимально корректном виде. Обратите внимание на то, чтобы протестировать сайт уже после его запуска. Именно так у вас появится возможность проверить корректность работы ресурса в разных браузерах. В каждом браузере должны правильно выводиться все данные с сайта.
- Всегда проверяйте, чтобы все элементы вашего сайта помещались на одном экране и не возникало необходимости горизонтальной прокрутки. Мониторы у всех пользователей разные и далеко не каждый успел перейти на использование широкоформатного варианта. Лучше всего, если все элементы вашего сайт будут правильно и корректно отображаться на экране. Обратите внимание и на то, что для получения хорошего впечатления о сайте, пользователь также не должен сталкиваться с проблемами, вызванными разрешением. Тестирование, тестирование и еще раз тестирование!
Оформление материалов – важный аспект в работе с сайтом
О том, как создавать правильный контент мы говорили вам уже не раз, так что здесь остановимся на правильном структурировании веб-страницы. Практика показывает, что далеко не все пользователи довольны веб-страницами современных сайтов. К примеру, многие просто не могут понять особенностей структуры страницы. Именно по этой причине мы настоятельно рекомендуем вам обратить внимание на то, как именно структурирован материал на странице. Вот список наиболее важных требований:
- Материал должен быть удобен для чтения и максимально структурирован. В качественном тексте всегда присутствуют разделы, подразделы и специальные маркированные списки. Оптимальный вариант – пользователь только попал на ваш сайт, а уже имеет полное представление о том, что именно он сможет там найти. Всегда старайтесь сделать так, чтобы текст был понятным при одном только взгляде на него. Хорошим вариантом станет и вынесение перед длинными текстами оглавления с кликабельными ссылками на определенный раздел.
- Снабжайте тексты дополнительной информацией – это существенно упростит их зрительное восприятие. Наличие в тексте правильной зрительной информации – это еще один немаловажный фактор. Для большинства видов текстов можно подобрать интересные сопутствующие материалы, такие, как картинки, инфографика или таблицы. Не стоит упускать такой возможности. Создайте на вашем сайте удобное пространство для того, чтобы пользователь мог просматривать графические материалы и получать из них максимум информации. Старайтесь в меру разнообразить и разбавить текст – это правильный путь к улучшению его восприятия.
Как прокачать юзабилити сайта: 7 советов от UX‑дизайнеров
Вы когда-нибудь задумывались, как сделать ваш сайт удобнее? Если ответ «да», то эта статья для вас. Специалисты из команды UX-дизайна REG.RU подготовили советы, которые смогут сделать посетителей сайта немного счастливее.
1. Не мешайте пользователюВспомните, как часто вы сталкиваетесь с ситуацией, когда рекламный баннер, виджет заказа обратного звонка или форма подписки на рассылку перегораживали вам контент на сайте. Раздражает? Наверняка да, и, скорее всего, ваших посетителей тоже.
Вполне возможно, что этот поп-ап закроет какой-то важный элемент сайта. Например, кнопку «Купить» или форму заказа. Поэтому соблюдайте баланс и «подсовывайте» клиентам или читателям ваши промо-инструменты постепенно — после каких-то действий, раз в неделю и так далее.
2. Всё самое полезное разместите в началеКак можно быстрее объясните пользователю, чем ему может быть полезен ваш сайт. Разместите на первой прокрутке сайта ёмкий слоган или призыв к действию с ключевыми параметрами или преимуществами.
Чем быстрее пользователь поймёт, куда он попал и решает ли данный сайт его проблемы, тем выше будет его конечная удовлетворенность вашим продуктом.
3. Пишите прощеЕсть устоявшееся мнение, что большинство людей не любит много читать. Это отчасти правда. Старайтесь доносить информацию максимально просто и чётко. Простая логика: чем меньше слов, тем проще их воспринимать.
4. Не усложняйтеЧем быстрее пользователь получает желаемый результат (заказывает товар, пишет в поддержку, находит нужный раздел), тем выше его удовлетворённость.
Вы создаёте ценность, попросту экономя время отдельно взятого человека. Старайтесь не допускать сценариев, когда посетитель должен сделать много переходов между страницами или до чего-то додуматься сам.
Выделяйте основные действия, подсвечивайте кнопки и открыто рассказывайте, сколько шагов ещё потребуется сделать до достижения желаемого результата — всё это заметно упростит ваш продукт.
5. Создайте отзывчивый интерфейсСледите за тем, чтобы пользователи всегда понимали, что произошло или происходит на сайте, в то время как они с ним взаимодействуют. Например, при наведении на кнопку курсор мыши изменяется и кнопка подсвечивается, а значит, на неё можно нажать.
Если человек заказал на вашем сайте какой-то товар, достаточно показать ему форму со словами, что всё хорошо и товар заказан, чтобы успокоить пользователя и отсечь лишние вопросы.
Убедитесь, что ваш сайт правильно работает на мобильных устройствах, что вы можете сделать всё то же, что и через браузер компьютера. Это очень важный аспект юзабилити, так как доля людей, которые выходят в Интернет с мобильных устройств, вот-вот превысит долю тех, кто использует для этого стационарные компьютеры.
Иногда для того, чтобы понять, насколько хорошо и эффективно работает сайт, достаточно просто попробовать сделать там что-то самостоятельно. Личный опыт — бесценен, и так вы сможете лучше понять ваших пользователей!
⌘⌘⌘
UX — очень обширная тема, которую мы будем постепенно раскрывать в нашем блоге.
Напишите в комментариях, о каком аспекте UX вы хотели бы узнать в следующем материале. А если у вас есть свои интересные кейсы или правила, как сделать сайт удобнее, — поделитесь ими в комментариях!
Как улучшить юзабилити сайта – База знаний Timeweb Community
Что такое юзабилити
Юзабилити (от английского “usability” – удобство использования) – это показатель, отражающий то, насколько пользователям удобно и понятно пользоваться сайтом, а также в целом достигает ли пользователь свои цели, когда заходит на сайт.
Кому в первую очередь должно быть интересно юзабилити? Естественно, тем, у кого есть свой интернет-магазин или другой доходный ресурс. Хорошее юзабилити – это хорошая конверсия и высокие продажи. Плохое юзабилити – это быстрый уход пользователей с сайта и падение продаж.
А вообще влияние юзабилити не заканчивается на настроениях пользователей; оно не меньше влияет на SEO, где учитываются поведенческие факторы ранжирования. Чем дольше пользователи проводят время на сайте, чем активнее себя ведут, тем выше сайт сможет подняться в поисковых системах.
Эта статья разделена на два раздела – в первом будет рассказано об общих принципах, на которых должна базироваться разработка сайта; во втором будут даны конкретные советы о том, что можно сделать.
Общие принципы юзабилити
Правило 3-х секунд
Время загрузки сайта напрямую влияет на настроение пользователя – согласитесь, долгие загрузки раздражают. Чем быстрее загружается страница, тем лучше; оптимальным можно назвать время около 1-2 секунд.
Компания Radware провела исследование и выяснила, что если загрузка длится дольше 3 секунд, 57% пользователей закроют страницу. Те сайты, которые загружаются 3-5 секунд, имеют показатель просмотров и конверсию ниже на 20-30% (по сравнению с сайтами, которые грузятся за секунду).
Так что для хорошего юзабилити сайт должен загружаться не дольше, чем за 3 секунды.
Правило 3 кликов
Это правило говорит о том, что с момента попадания на сайт и до выполнения желаемого действия пользователь должен выполнить не более 3 кликов.
Пример интернет-магазина: пользователь нажал «Добавить товар в корзину», нажал «Оформить заказ», ввел данные и нажал «Готово» (заказ оформлен).
Именно поэтому в интернет-магазинах начали массово появляться кнопки «Купить в 1 клик» — это значительно повышает юзабилити и конверсию.
Конечно, число 3 условно – не все действия можно выполнить четко за три клика. Но это правило еще раз напоминает, что сайт нужно максимально оптимизировать под пользователя и сокращать дистанцию до конечного действия пользователя. А также делать в целом понятный интерфейс.
Закон Парето
Закон гласит, что 20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата. Если перекладывать этот закон на юзабилити, то получится, что 20% пользователей сайта – это те самые люди, которые выполняют 80% целевых действий. И поэтому следует выделить эту группу пользователей и в первую очередь ориентироваться именно на них: на их интересы, их удобство.
Закономерность Миллера
Джордж Миллер выяснил, что кратковременная человеческая память не может запомнить и повторить более 7 ± 2 элементов. В случае с сайтом это значит, что количество пунктов в меню должно быть около 7 (от 5 до 9). Не делайте длинное меню; если нет возможности его сократить, разбивайте на подразделы.
Принцип перевернутой пирамиды
Нетерпение пользователя может проявиться не только тогда, когда страница загружается дольше 3 секунд, но и когда на странице нет нужной ему информации. Возможно, она есть дальше (ниже) – но кто будет ее специально искать? Легче найти сайт, где все будет написано сразу сверху.
Поэтому одним из важных элементов современного юзабилити является предоставление информации сразу, вверху страницы, в начале статьи:
Для чего это нужно? Для того, чтобы заинтересовать пользователя и удержать его на своей странице. И даже неважно, зашел он прочитать только первые два предложения сверху или он будет читать всю статью целиком. Главное – что страница может с самого первого взгляда заинтересовать его (и расположить к себе).
Правило однотипности
Все страницы сайта должны иметь единый дизайн: шрифты, выделение ссылок, заголовки и т.п. Здесь важно не обмануть ожидание пользователя и не усложнять ему задачу: если на одной странице контакты находятся вверху справа, то и на остальных страницах они тоже должны быть в верхнем углу справа, а не снизу, слева или еще где-нибудь. Отступление от единого формата может смутить пользователей, заставить их гадать, где же находится нужный элемент и т.п. Все это напрямую влияет на юзабилити.
Принцип неопределенности
Психолог Блюма Зейгарник вывела правило, которое говорит о том, что незавершенные действия запоминаются лучше, чем завершенные. Этот эффект сейчас часто используют в фильмах и видеороликах, когда сюжетная линия внезапно обрывается, и конфликт остается неразрешенным. Подобные видео обычно хорошо запоминаются зрителями.
Можно использовать это и в статьях, когда оставшаяся недосказанность вызовет у посетителей вопросы и желание узнать больше. Например, так работают анонсы статей на главной странице, когда посетители читают интригующий текст, а потом щелкают «Подробнее», чтобы узнать о теме более подробно. Наличие каких-то пробелов также может активизировать обсуждение после статьи.
Но тут нужно действовать аккуратно: если посетитель запутается и не поймет, как ему получить больше информации (и вообще где он находится), он может просто уйти на другой сайт.
Эффект утенка
Эффект утенка проявляется в том, что человек, сталкиваясь с какой-либо областью и далее углубляясь в нее, считает первый встреченный им объект из этой области самым лучшим и правильным, а все прочие — тем хуже, чем меньше они похожи на первый объект.
Это напрямую влияет на юзабилити: человек, который привык к определенному дизайну и функционалу сайта, любое изменение будет воспринимать негативно. Поэтому если вы задумываете внести на сайт что-то новое (или убрать что-то старое), будьте готовы к волне негодования со стороны пользователей.
Естественно, это не значит, что нужно продолжать сохранять сайт 10-летней давности, но нужно находить баланс между внедрением изменений и сохранением лояльности публики.
Основные психологические моменты мы проговорили, теперь перейдем к практическим действиям, которые могут улучшить юзабилити.
Общие советы
Советы будут напрямую связаны с тем, что было написано выше. Итак, нужно:
1. Увеличить скорость работы сайта.
Достичь этого можно самыми разными способами: оптимизацией кода сайта, базы данных, кэшированием, сжатием изображений и так далее.
А для тестирования скорости использовать Google PageSpeed Insights.
2. Сделать понятной и удобной навигацию.
У пользователя не должно возникать вопросов «где я нахожусь?», «как попасть на страницу Х?», «где найти информацию об Y?».
Чтобы пользователь чувствовал себя на сайте уверенно, активно прорабатывайте и используйте меню, навигационные цепочки (так называемые «хлебные крошки») и карту сайта. Используя их, пользователь должен без труда находить то, что ему нужно.
При этом рекомендуется отказаться от многоуровневого меню, которое раскладывается на подуровни при наведении. В идеале нужно ограничиться 2-3 уровнями.
3. Упростить регистрацию.
На обычном сайте (блоге, новостном сайте и т.п.) регистрация должна быть максимально простой, с минимальным количеством полей – в идеале с логином (электронной почтой) и паролем. Также набирает обороты авторизация через соцсети – это быстро, удобно и не требует введения лишней информации. Например, удачно сделано здесь в Community:
Хотя количество соцсетей можно расширить и включить Одноклассники, Мой Мир от Mail.ru и другие. Но все зависит от аудитории.
4. Сделать заметными контактные данные.
Особенно важно это правило для интернет-магазинов: номера телефонов, skype, электронный адрес, онлайн-чат должны быть всегда на виду. То же можно сказать и о форме обратной связи. Обычно сюда также добавляют ссылки на группу Вконтакте, Instagram и т.п. Правило одно – все контакты должны быть заметны посетителям.
5. Добавить поиск.
Если навигация не смогла помочь посетителю найти нужный элемент (статью, товар…), то выручить может поисковая строка – и не простая, а с подсказками при наборе текста (как сделано в поисковых системах). Поиск должен быть на каждой странице сайта (а не только на главной).
6. Разгрузить интерфейс.
Ненужные элементы – цифровой мусор. Пользователи и так устали от мигающих рекламных баннеров, пестрых дизайнов и другой мишуры. Поэтому логичнее оставить на сайте только те элементы, которые несут в себе практический смысл, а не «красоты ради». Не уверены, нужен ли элемент? Устройте голосование, узнайте у самих пользователей, нужна ли им этот «важный и полезный» баннер или функция.
7. Сделать наполнение сайта красивым и удобным.
Это касается текстов: разбивайте их на абзацы, добавляйте картинки, делайте подзаголовки, списки, таблицы, схемы. Используйте красивое оформление для надписей, удобный шрифт и межстрочный интервал, выделения не только жирным или курсивом, но и цветными блоками.
Не забывайте делать и внутреннюю перелинковку, ссылайтесь на свои другие статьи по теме.
Используйте свои изображения либо купленные, но редкие. Не нужно использовать те, которые первыми выводятся по соответствующему запросу в Гугле – они уже не цепляют, пользователям они не интересны.
8. Регулярно проверять функционирование сайта.
Следите за битыми ссылками, правильными переходами, работой сайта в целом. Все, что работает неправильно, ведет к понижению юзабилити и конверсии соответственно.
9. Вынести важную информацию на главную страницу.
Если это блог – пусть на главной странице будут самые популярные/новые статьи. Если интернет-магазин – новинки либо самые популярные товары.
На главной странице нужно публиковать новости, любые изменения и анонсы грядущих изменений. Удобно, когда акции видны сразу при заходе на сайт.
Полезные статьи
Статьи, где вы найдете информацию полезную информацию о юзабилити и оптимизации сайта:
10 советов по удобству использования, основанных на исследованиях
Мы слышим множество советов и приемов по удобству использования из бесчисленного количества источников, которые призваны улучшить ваш маркетинг и рекламу в Интернете. Многие из тех, к которым мы относимся серьезно, имеют здравую логику, но она становится еще более убедительной, когда мы находим фактических данных и отчеты , подтверждающие их теории и предположения.
В этой статье обсуждаются результаты таких исследований, как отслеживание взглядов, отчеты, аналитика и опросы, касающиеся удобства использования и улучшений веб-сайта.Вы обнаружите, что многие из этих советов по удобству использования будут основаны на здравом смысле, но дополнительно поддерживаются цифрами; однако некоторые могут вас удивить и изменить ваш взгляд на текущие процессы проектирования.
1. Забудьте о «правиле трех кликов»
Идея о том, что пользователи будут разочарованы, если им придется щелкнуть более трех раз, чтобы найти часть контента на вашем веб-сайте, существует уже давно. В 2001 году Джеффри Зельдман, признанный авторитет в индустрии веб-дизайна, в своей книге Принимая ваш талант в Интернет написал, что правило трех щелчков «может помочь вам создавать сайты с интуитивно понятной логической иерархической структурой».
Логически это имеет смысл. Конечно, пользователи будут разочарованы, если будут тратить много времени на то, чтобы найти то, что им нужно.
Но почему произвольный лимит в три клика? Есть ли признаки того, что веб-пользователи внезапно сдадутся, если им потребуется три щелчка мышки, чтобы добраться до того, чего они хотят?
На самом деле, большинство пользователей не сдаются только потому, что набрали какое-то волшебное число. Количество кликов, которые они должны сделать, не связано с разочарованием пользователя.
Исследование, проведенное Джошуа Портером, опубликованное на сайте User Interface Engineering, показало, что пользователи с меньшей вероятностью откажутся от отказа после трех щелчков мышью по сравнению с большим числом, например 12 щелчками.«Практически никто не сдавался после трех щелчков мышью», — сказал Портер.
Источник: Разработка пользовательского интерфейса
Таким образом, основное внимание следует уделять не уменьшению количества кликов до некоторого магически полученного числа, а, скорее, простоте использования. Если вы можете создать простой и приятный в использовании пользовательский интерфейс, который требует примерно 15 кликов (например, в 5 раз больше, чем правило трех кликов) для выполнения конкретной задачи, не позволяйте произвольному правилу трех кликов останавливать вас.
Источники и дополнительная информация
2.Включение беглого просмотра содержимого с помощью F-образного узора
Доктор Якоб Нильсен, пионер в области юзабилити, провел исследование с отслеживанием взгляда на читательские привычки пользователей Интернета, в котором приняли участие более 230 человек. Исследование показало, что участники демонстрировали F-образный узор при сканировании веб-контента.
Источник: Alertbox
Аналогичное исследование, проведенное фирмами поискового маркетинга Enquiro и Did-it в сотрудничестве с компанией Eyetools, занимающейся отслеживанием глаз, продемонстрировало аналогичную картину, когда они оценили страницу результатов поисковой системы Google с помощью исследования отслеживания глаз, в котором участвовало 50 человек.Получив название «Золотой треугольник Google», потому что взгляд, как правило, сосредоточен сверху и слева, результаты совпадают с F-образным рисунком, наблюдаемым в независимом исследовании Nielsen.
Источник: Clickr Media
Для дизайнеров и веб-копирайтеров эти результаты предполагают, что контент, который вы хотите видеть, следует размещать слева, а также что использование контента, соответствующего F-образному шаблону (например, заголовки, за которыми следуют абзацы или маркеры), увеличивается. вероятность того, что с ними столкнется пользователь, просматривающий веб-страницу.
Источники и дополнительная информация
- F-образный шаблон для чтения веб-контента
- Золотой треугольник Google — отслеживание взгляда как люди видят результаты поиска
3. Не заставляйте пользователей ждать: ускорьте свой сайт
Нам всегда говорят, что наши пользователи нетерпеливы: они терпеть не могут ждать. Что ж, это логично — кому нравится ждать специально? Но есть ли какие-либо доказательства помимо анекдотических свидетельств того, что люди на самом деле не любят ждать и что производительность страницы влияет на пользователей веб-сайта?
Bing, поисковая система Microsoft, провела анализ, чтобы выяснить, есть ли какие-либо корреляции между скоростью страницы и многочисленными показателями производительности, такими как удовлетворенность, доход от каждого пользователя и скорость нажатия.Отчет показал, что менее чем 2-секундное увеличение задержки отклика страницы снизило удовлетворенность пользователей на -3,8%, потерянный доход на пользователя на -4,3%, а снизило количество кликов на -4,3%, среди других результатов. . Для такой крупной компании, как Microsoft, даже падение выручки на 4,3% может означать многомиллионную потерю прибыли.
Источник: O’Reilly Radar
Таким образом, пользователи на самом деле нетерпеливы: они менее удовлетворены и уменьшат количество кликов, если будут ждать слишком долго.Это полезно для отслеживания взаимодействия с пользователем и для крупных сайтов в отраслях с высокой конкуренцией, таких как среднее образование. А если вы заботитесь о рейтинге в поисковых системах, то стимул для улучшения времени отклика страницы еще больше, поскольку Google теперь учитывает скорость страницы в своем поисковом рейтинге.
Что вы можете сделать для повышения производительности страницы? Используйте инструменты, которые помогут вам найти узкие места в производительности, используйте CSS-спрайты для повышения скорости страницы и используйте инструменты тестирования, такие как YSlow, чтобы быстро увидеть, где вы можете выполнить быструю оптимизацию интерфейса.
Источники и дополнительная информация
4. Сделайте ваш контент легко читаемым
интернет-пользователей на самом деле не читают онлайн-контент, по крайней мере, согласно исследованию д-ра Нильсена о читательском поведении людей на его веб-сайте. Его анализ показывает, что люди читают только 28% текста на веб-странице и тем меньше, чем больше текста на странице.
Источник: Alertbox
Чтобы повысить вероятность того, что ваши читатели получат максимальную отдачу от вашего контента, используйте методы, упрощающие чтение контента.Выделите ключевые слова, используйте заголовки, напишите короткие абзацы и используйте списки.
Источники и дополнительная информация
5. Не беспокойтесь о «складке» и вертикальной прокрутке
Уже давно существует миф о том, что весь ваш важный контент должен располагаться в верхней части страницы. Этот термин заимствован из газет и относится к той области веб-страницы, которую можно увидеть без прокрутки вниз — впервые предложено Якобом Нильсеном. .
Итак, длинные страницы — это плохо? Должны ли мы втиснуть все в верхнюю часть веб-макетов, потому что люди никогда не прочитают ничего ниже этого?
Согласно отчету компании Clicktale, занимающейся веб-аналитикой, ответ — «Нет».Их результаты показали, что длина страницы не влияет на вероятность того, что пользователь прокрутит страницу вниз.
Источник: Clicktale
Исследование, проведенное Джо Личем из CX Partners, дизайн-агентства, ориентированного на пользователя, показало, что меньшее количество контента в верхней части страницы даже побуждает пользователей исследовать контент в нижней части страницы.
Источник: cxpartners
Главное, что следует здесь усвоить, это то, что вы не должны размещать весь свой важный контент вверху, потому что вы опасаетесь, что пользователи не смогут его найти в противном случае.Используйте принципы визуальной иерархии и искусство различения, чтобы расставить приоритеты и сделать вывод о важности различных элементов в содержании ваших страниц.
Источники и дополнительная информация
- Раскладывание сгиба
- Миф о перелистывании страницы: данные пользовательского тестирования
- Взрыв из складок
- Влияние разбиения на страницы и прокрутки на чтение отрывков текста в Интернете
6. Разместите важный контент в левой части веб-страницы
Люди, выросшие в культурах, где язык читается и пишется слева направо, в раннем возрасте приучены начинать с левой стороны страницы, будь то письмо или чтение книги.Это может быть причиной того, что многие веб-пользователи проводят большую часть своего внимания на левой стороне веб-страницы — до 69% времени , согласно исследованию слежения за глазами доктора Нильсена, в котором участвовало более 20 пользователей.
Источник: Alertbox
Те же результаты были отражены на веб-сайтах, язык которых читался справа налево, таких как сайты на иврите и арабском языке, с инвертированными результатами (большее внимание к правой стороне по сравнению с левой).
Из этого результата следует сделать два вывода.Во-первых, язык вашего сайта имеет значение, когда вы думаете о макете; при разработке веб-сайтов вы должны учитывать культурные особенности дизайна. Во-вторых, для сайтов, которые традиционно читаются слева направо, размещение важных компонентов дизайна слева — хорошая идея; наоборот, для сайтов, язык которых читается справа налево.
Источники и дополнительная информация
7. Пробелы в тексте влияют на удобочитаемость
Легкость чтения текста улучшает понимание и скорость чтения, а также увеличивает вероятность того, что пользователь продолжит чтение, вместо того, чтобы покинуть веб-страницу.Есть много факторов, которые влияют на удобочитаемость, включая выбор шрифта (с засечками или без засечек), размер шрифта, высоту строки, контраст фона / переднего плана, а также интервал.
Исследование читабельности проверило способность 20 участников читать, представив им одни и те же текстовые блоки с разными полями вокруг текста, а также с различной высотой строк (расстояние между строками текста). Он показал, что текст без полей читается быстрее, однако понимание прочитанного снизилось на . Более высокая скорость чтения при отсутствии полей объясняется тем, что текст и абзацы расположены ближе друг к другу, что сокращает время, необходимое для перемещения взгляда от строки к строке и от абзаца к абзацу.
Источник: Лаборатория исследования юзабилити программного обеспечения
Как показывает это конкретное исследование, то, как мы разрабатываем наш контент, может сильно повлиять на восприятие пользователем. Будьте осторожны с деталями: цветом, высотой линий, отслеживанием и т. Д., И помните о принципах правильной типографики для Интернета, чтобы убедиться, что вы не отговариваете своих пользователей читать ваш контент.Кроме того, изучите эффективное использование отрицательного пространства в веб-дизайне.
Источники и дополнительная информация
- Чтение онлайн-текста: сравнение четырех макетов белого пространства
8. Мелкие детали имеют огромное значение
Слишком часто мы смотрим на общую картину при создании веб-дизайна и игнорируем мелочи, когда у нас не хватает времени. Мы отказываемся от каких-либо мыслей, вкладываемых в формулировку чего-либо или дизайн одной кнопки на форме, если время и ресурсы ограничены.Нам нужно подумать о многих других вещах, поэтому зачастую легко отказаться от мелочей.
Но такая мелочь, как кнопка формы, может повлиять на успех сайта, по крайней мере, по мнению эксперта по дизайну пользовательского интерфейса Джареда Спула, который писал о случае удаления кнопки и добавления четкого сообщения об ошибке, чтобы избежать ошибок пользователя в процесс оформления заказа увеличил выручку на 300 миллионов долларов всего за год. В первый месяц продажи увеличились на 45%, что связано с пересмотром процесса оформления заказа.
Это внимание к важным деталям разделяет Flow, дизайнерская фирма, ориентированная на пользователя. Они обнаружили, что, отредактировав страницу с ошибкой, чтобы она содержала полезный текст справки, количество выполненных проверок улучшилось на 0,5% в месяц, что, если экстраполировать, может означать дополнительную четверть миллиона фунтов стерлингов в год для конкретного сайта.
Сообщение, которое они использовали? Вежливое сообщение из двух предложений вместо загадочной ошибки 404: «Сожалеем, у нас возникла проблема с обработкой вашего заказа. Ваша карта еще не снята.Пожалуйста, нажмите «Оформить заказ», чтобы повторить попытку «.
Обратите внимание на детали. Используйте сплит-тестирование A / B, чтобы проверить свою гипотезу и выяснить, какой дизайн является наиболее эффективным и дает лучшие результаты. Ставьте цели с помощью аналитического программного обеспечения, чтобы сравнивать результаты доработок дизайна с целями сайта.
Источники и дополнительная информация
9. Не полагайтесь на поиск как на опору для плохой навигации
Пользователи ожидают, что навигация будет простой в использовании и хорошо организованной.Даже с отличной поисковой системой по сайту пользователи все равно сначала обратятся к основной навигации. Согласно тесту задач, проведенному Джерри Макговерном, более 70% участников приступили к задаче, которую он дал им, с , щелкнув ссылку на странице, а не используя функцию поиска.
Этот результат аналогичен тесту, проведенному UIE для 30 пользователей, отслеживающих задачи электронной коммерции. Анализ исследования пришел к выводу, что «пользователи часто тяготеют к поисковой системе, когда ссылки на странице их каким-то образом не удовлетворяют.Таким образом, поиск чаще всего используется только тогда, когда пользователю не удалось обнаружить то, что он искал на текущей странице.
Урок, который нужно извлечь из этого, очевиден: не полагайтесь на поиск по сайту, чтобы исправить плохую организацию контента, проблемы с возможностью поиска и плохую информационную архитектуру. Когда пользователи не могут перейти к тому, что они ищут, следует сосредоточить внимание на улучшениях макета, навигации и организации контента с улучшением функциональности поиска в качестве второстепенного приоритета.
Источники и дополнительная информация
10. Ваша домашняя страница не так важна, как вы думаете
Посетители вашего веб-сайта с меньшей вероятностью попадут на вашу домашнюю страницу. Поисковые системы являются здесь важным фактором, поскольку они будут ссылаться на любую страницу, имеющую отношение к вашему сайту. Ссылки с других веб-сайтов также могут ссылаться на страницы за пределами вашей домашней страницы, если именно там находится соответствующая информация.
Согласно анализу Джерри Макговерна, количество просмотров страниц с домашней страницы веб-сайтов резко сокращается.По его словам, количество просмотров страниц с домашней страницы крупного исследовательского сайта снизилось с 39% в 2003 году до 2% в 2010 году. Эта тенденция была дважды подтверждена на другом сайте, который он изучал, где количество просмотров страниц с домашней страницы сократилось вдвое всего за два года (с 10% в 2008 году до всего 5% в 2010 году).
РезультатыMcGovern показывают, что трафик все больше и больше поступает из внешних источников — поисковых систем, сайтов социальных сетей, таких как Twitter, и сервисов агрегаторов контента, таких как AllTop, — а не с главной страницы веб-сайта.Следовательно, более пристальное внимание к целевым страницам по сравнению с вашей домашней страницей может дать вам больше прибыли с точки зрения конверсии и возможностей удержания пользователей.
Источники и дополнительная информация
Связанное содержимое
Кэмерон Чапман — профессиональный веб-дизайнер и графический дизайнер с более чем 6-летним опытом работы в отрасли. Она также пишет для множества блогов, таких как Smashing Magazine и Mashable. Вы можете найти ее личное присутствие в Интернете по адресу Cameron Chapman On Writing .Если вы хотите связаться с ней, зайдите в Twitter .
10 советов по удобству использования для веб-дизайнеров
Проще говоря, удобство использования позволяет посетителям сайта легко находить нужную информацию, когда она им нужна. .
Среди веб-компаний распространено заблуждение о том, что удобство использования — дорогое удовольствие. Да, есть многонациональные компании, которые тратят тысячи долларов на тесты и исследования удобства использования, но для повседневной компании удобство использования достижимо без знания экспертов по удобству использования или без дорогостоящего оборудования для тестирования .
У веб-дизайнеровеще более простая работа: просто читая статьи по юзабилити, они могут накопить довольно хорошие знания об основах юзабилити и о том, как реализовать их на веб-сайте.
1. Добавьте слоган
Слоган — это заявление или девиз, которые представляют философию и миссию компании или, в нашем случае, веб-сайта. Это должен быть самый очевидный элемент на главной странице веб-сайта , и он должен четко описывать веб-сайт одной фразой.
Статистика показывает, что у веб-сайта есть всего 8 секунд, чтобы привлечь внимание посетителей, чтобы они могли продолжить просмотр сайта. Без четкого слогана веб-сайту было бы трудно удерживать посетителей достаточно долго, чтобы просматривать внутренние страницы.
2. Внедрить поиск по сайту
Как и в случае с лозунгами, поиск по сайту является очень важным элементом на сайте. Когда пользователи что-то ищут, они обычно ищут текстовое поле, в которое они могут ввести свой поисковый запрос.
Согласно советам Якоба Нильсена по удобству использования в Интернете, сделайте это поле поиска шириной 27 символов , чтобы текст был четко виден и был удобен в использовании. Разместите текстовое поле поиска в верхней части веб-страницы , потому что пользователи обычно ищут на веб-сайте в соответствии с шаблоном F , то есть от верхнего левого угла до нижнего правого.
Включите кнопку поиска и четко укажите текст для поиска. Не используйте такие тексты, как Go или Submit , потому что эти выражения, как правило, вводят посетителей вашего веб-сайта в заблуждение.
3. Не используйте расширенную графику
Неправомерное использование элементов дизайна и графики всегда плохо для веб-сайта, они просто вводят посетителей сайта в заблуждение. Создавайте только для улучшения веб-страницы, а не только для ее украшения. С точки зрения удобства использования меньше всегда лучше.
4. Используйте карты сайта
Карты сайта — это относительно новая функция веб-сайта, которая улучшает навигацию по веб-страницам, а также оптимизацию поисковых систем (SEO). Карты сайта, по сути, представляют собой структурное представление страниц и архитектуры веб-сайта.Это может быть документ в любой форме или веб-страница, в которой перечислены страницы веб-сайта, обычно организованные иерархически.
Недавно поисковые системы, такие как Google, Yahoo и MSN, начали предлагать протокол Sitemap , который похож на страницу карты сайта веб-сайта, но данные организованы в формате XML. Существуют генераторы XML файлов Sitemap, которые создают эти документы для определенного URL-адреса.
5. Не нарушайте рабочий процесс
Под рабочим процессом мы понимаем каждую операцию, которую пользователь выполняет на веб-сайте .Например, заполнение формы, регистрация на веб-сайте, просмотр категорий, архивов и т. Д. Не нарушайте эти рабочие процессы, позвольте пользователю отменить любую операцию. Не позволяя пользователю отменить операцию, мы заставляем его завершить ее, даже если он не хочет.
Не каждая операция на веб-сайте очевидна для пользователей, проведите их через конкретный рабочий процесс с помощью описательных советов. (например, при заполнении формы). Ссылки Javascript обычно нарушают рабочий процесс, поэтому не рекомендуется использовать их на своем веб-сайте.
Еще одна ошибка — не менять цвет посещенных ссылок , это приводит к нарушению дизайна навигации. Сообщите пользователям, где они были и где находятся на веб-сайте.
6. Создание удобных для сканирования веб-страниц
Легко читаемые веб-страницы играют важную роль в поддержании лояльности посетителей, удержании их на вашем сайте и чтении вашего контента. Юзабилити-тесты показывают, что большинство из пользователей не читают веб-страницы, они сканируют их в поисках заголовков, полужирного, выделенного текста или списков.
Исследования слежения за глазами, проведенные Якобом Нильсеном, показывают, что пользователи читают контент, напоминающий F-образную форму, что означает, что чтение начинается с верхнего левого угла веб-страницы, а затем перемещается немного вниз, снова начиная с левого угла.
Nielsen также указывает значение этого шаблона чтения:
- Пользователи не будут читать содержание веб-страницы дословно, они будут выделять важные абзацы, жирный текст и т. Д.
- Первые два абзаца важны на веб-странице.Они должны содержать самую важную информацию, которую ищут ваши посетители.
- Подзаголовки и списки выделяются из обычных абзацев. Используйте эти элементы, чтобы уведомить пользователей о важной информации.
Один важный метод, который мы можем извлечь из традиционных печатных газет, — это то, что журналисты придумали броский заголовок и броский первый абзац, чтобы читатели прочитали всю статью. Они организуют контент в формате перевернутой пирамиды , просто представляйте себе перевернутую пирамиду.Широкое основание представляет собой наиболее важную информацию во всей статье, а узкое основание — наименее важную информацию.
Мы можем использовать этот формат для организации веб-контента, помещая наиболее важные части вверху, а наименее важные — внизу , но как мы узнаем, какая информация важна, а какая нет? С помощью новостных ценностей.
7. Не создавайте вводящие в заблуждение элементы управления пользовательским интерфейсом
Под элементами управления пользовательского интерфейса (UI) мы подразумеваем элементы, компоненты и виджеты веб-страницы, с которыми пользователь может взаимодействовать (например,грамм. кнопку, раскрывающийся список).
Не создавайте графические элементы, похожие на кнопку, но не . Мы часто видим подчеркнутый текст, похожий на ссылки, но не интерактивный.
Не совершив действий, которых ожидали пользователи, они подумали бы, что сайт сломан, и в конечном итоге ушли. Еще один важный совет по удобству использования, касающийся элементов управления пользовательского интерфейса: согласованность: Убедитесь, что элементы управления пользовательского интерфейса согласованы. .
Yahoo, как показано на изображении выше, также является хорошим примером согласованного дизайна элементов управления пользовательского интерфейса.Каждая вкладка на странице выглядит и ведет себя одинаково, каждая ссылка подчеркивается при наведении курсора мыши, каждая кнопка выглядит одинаково и т. Д.
8. Дайте содержательный отзыв
Для веб-сайта важна значимая обратная связь. Это канал связи между сайтом и пользователями, с помощью обратной связи мы сообщаем пользователям, что происходит на сайте. В случае ошибки на вашей веб-странице не просто печатайте Произошла ошибка , вместо этого напишите содержательные сообщения об ошибках, которые сообщают пользователю, что пошло не так и какие действия они могут оттуда выполнить.
Обратная связь работает в обоих направлениях . Когда пользователь заполняет форму, он, по сути, дает вам обратную связь. Не заставляйте пользователей вводить одну и ту же информацию дважды. Например, если пользователь зарегистрировался на веб-сайте и в какой-то момент ему нужно заполнить форму, не спрашивайте его имя или любую другую информацию, которую он уже предоставил, потому что эти данные уже существуют где-то в файле или базе данных. Просто получая эти данные автоматически, мы упрощаем весь процесс.
9. Не злоупотребляйте Javascript
С появлением Javascript и техники AJAX веб-дизайнеры и разработчики могут создавать гибкие, прозрачные веб-сайты, но, как и все новые технологии, это связано с расходами. В нашем случае цена — непоследовательность браузера. Не у каждого пользователя есть современный веб-браузер. У них также может не быть включен Javascript по умолчанию.
Широко используя Javascript на веб-сайте, мы блокируем этих пользователей. Вместо этого используйте ненавязчивый Javascript и изящную деградацию.
10. Избегайте CAPTCHA
CAPTCHA означает полностью автоматизированный общедоступный тест Тьюринга, позволяющий отличить компьютеры от людей. Даже название звучит сложно. Самая общая форма CAPTCHA — это текст, встроенный в изображение, и, тестируя посетителей, мы можем отделить пользователей-людей от спам-ботов.
Проблема с CAPTCHA заключается в том, что каждая форма метода проверки человеком запускает сложный процесс в мозгу пользователя (например, определение искаженного текста, сложение двух чисел и т. Д.).
Еще одна проблема с CAPTCHA — это несоответствия между различными культурами . Например, китайские символы, цифры отличаются от большинства западных букв и арабских цифр. Китайцам намного сложнее использовать онлайн-формы с поддержкой CAPTCHA.
Резюме
- Всегда включайте слоган, который должен быть наиболее очевидным элементом на веб-странице.
- Реализуйте поиск по сайту шириной 27 символов и разместите его в верхней части своего сайта.
- Не используйте обширную графику и элементы дизайна.
- Включите страницу карты сайта и зарегистрируйте XML-документ карты сайта в поисковых системах.
- Не нарушайте рабочий процесс пользователя. При необходимости разрешите отмену всех действий.
- Создавайте легко сканируемое веб-содержимое и размещайте самую важную информацию в верхней части своей веб-страницы.
- Не создавайте графические элементы, похожие на кнопку, но не так.
- Делитесь содержательной обратной связью и не забывайте, что обратная связь работает в обоих направлениях.
- Используйте ненавязчивый Javascript и плавную деградацию.
- Избегайте CAPTCHA, вместо этого используйте более удобные методы.
Соблюдаете ли вы эти принципы? Пожалуйста, поделитесь своими отзывами и дополнительными советами ниже.
9 полезных советов по повышению удобства использования вашего веб-сайта
В эпоху Интернета нет недостатка в информации. Пользователи могут выбирать наиболее подходящие каналы из огромного количества вариантов. Как владельцу веб-сайта доставка рекламных сообщений целевой аудитории может быть сложной задачей в этой конкурентной среде.Интересный и полезный контент, привлекательный дизайн и удобный интерфейс необходимы, чтобы привлечь больше посетителей, сохранить их интерес и превратить их в хорошо оплачиваемых покупателей.
В этой статье команда Clever делится передовым опытом UX, а также обращает ваше внимание на некоторые распространенные ошибки, которые могут оттолкнуть потенциальных клиентов от вашего сайта. Наши советы обязательно помогут как новым, так и уже существующим компаниям, которые хотят повысить удобство использования своих онлайн-платформ.
1. Предоставьте простые команды и функции
Сделайте свой веб-сайт удобным для навигации.Пользователи ожидают, что ценная информация окажется у них под рукой, и они уйдут куда-нибудь еще, если вы ее не предоставите. Посетителю требуется всего несколько секунд, чтобы определить, стоит ли изучать ваш веб-сайт, поэтому ключевым моментом является создание сильного первого впечатления.
Посмотрите на свою онлайн-платформу с точки зрения пользователя. Приятен ли дизайн? Ясны ли и недвусмысленны тематика и цель каждой страницы? Видно ли размещены кнопки действий? Потребуются ли чрезмерные усилия для поиска нужной информации?
Комбинируйте цвета, шрифты и изображения таким образом, чтобы привлечь внимание пользователей к наиболее важным командам и функциям.Не загромождайте пространство бессмысленным контентом. Избегайте размещения CTA и других кнопок рядом друг с другом; равномерно распределять их по блокам страниц.
Скрывайте функциональные возможности второго уровня в папках, чтобы сделать макет более удобным и компактным.
2. Сделайте удобство использования веб-сайта важнее творчества
Хотя оригинальные и креативные дизайнерские идеи приветствуются, не переусердствуйте. Пользователи сети ожидают стандартного и знакомого макета. При посещении вашей платформы они ожидают найти меню верхнего и нижнего колонтитула, параметры боковой панели и другие общие элементы.Совершенно незнакомая компоновка может запутать и оттолкнуть некоторых пользователей.
Размещая кнопку входа в левый верхний угол вместо правого верхнего, вы рискуете оттолкнуть новых пользователей. Очень немногие посетители будут изо всех сил искать обычные кнопки веб-сайта в незнакомых местах.
Соблюдайте осторожность при внедрении сложных обновлений. Иногда нужно пожертвовать творчеством в интересах создания общего, знакомого и простого взаимодействия с пользователем. Нарушение традиционного порядка может принести вашему бизнесу больше вреда, чем пользы.
3. Обеспечьте быструю загрузку
Медленная загрузка страницы сводит пользователей с ума. Меньше всего вам нужно, чтобы новые посетители приходили на ваш сайт из поиска, социальных сетей или других каналов только для того, чтобы испытывать раздражение из-за низкой скорости загрузки. Они, скорее всего, уйдут до того, как страница полностью загрузится, так и не узнав, кто вы и что можете предложить. Будучи однажды разочарованным, потенциальные клиенты вряд ли вернутся к вашей платформе в будущем. Чтобы вернуть их расположение, потребуются огромные усилия.
Люди используют различные устройства и подключения к Интернету для доступа к вашему сайту, что делает невозможным оценку скорости загрузки страницы вручную. Автоматизируйте процесс с помощью Google PageSpeed.
Вы можете использовать этот полезный инструмент в любом браузере. Просто введите URL-адрес страницы, чтобы получить точную оценку времени ее загрузки по шкале от 1 до 100. Инструмент также будет генерировать советы по оптимизации, специально предназначенные для вашей платформы. Страницы с оценкой 90 и выше считаются быстрыми, от 50 до 90 — средними, а оценка ниже 50 указывает на медленную скорость загрузки и необходимость углубленного обновления.
Обязательно проверьте скорость загрузки для каждого типа страницы, используемой на вашем веб-сайте, включая домашнюю страницу, страницы категорий, страницы подкатегорий, страницы продуктов и страницы статей блога. Комплексный осмотр поможет вам определить, удовлетворительна ли ваша скорость погрузки, и какие меры следует принять для ее улучшения.
4. Удовлетворение потребностей клиентов
Прежде чем внедрять новое решение на свой веб-сайт или в фирменное приложение, убедитесь, что оно соответствует ожиданиям ваших клиентов. Ваше предприятие не сможет долго оставаться на плаву без признательности и лояльности ваших клиентов.
Первый шаг к запуску отличного веб-сайта — это провести тщательное исследование рынка и наладить живой диалог с вашей целевой аудиторией. Узнайте, какие функции привлекают людей на сайтах ваших конкурентов. Это может быть гармоничное сочетание цветов, стилистическое оформление, привлекательные фото товаров, удобные макеты, быстрая загрузка или другие элементы. Кроме того, выявляйте слабые стороны своих конкурентов и заполняйте пробелы на своем собственном сайте.
Хорошо сбалансированное сочетание лучших практик в сочетании с вашими собственными оригинальными подходами поможет вам создать уникальный веб-сайт, который понравится пользователям, не выводя их за пределы их зоны комфорта.
Каждый раз, когда вы запускаете новую функцию или меняете дизайн или макет своего сайта, обязательно проведите опрос пользователей, чтобы узнать, нравятся ли обновления вашей аудитории, и обязательно исправьте все проблемы, на которые они указывают.
5. Не забывайте о намерениях пользователя
Чтобы клиенты придерживались вашего бренда, вам нужно думать как покупатель. Узнайте, где они нашли ваши ссылки, что привлекло их внимание и что вдохновило их посетить ваш сайт.
Поскольку одну страницу можно продвигать разными способами, важно выяснить, какие каналы лучше всего подходят для вас, и сосредоточиться на них.Если вы рекламируете свою целевую страницу по электронной почте, через контекстную рекламу и в социальных сетях и обнаруживаете, что последняя пользуется наибольшим спросом, имеет смысл вкладывать больше средств в разработку брендированных учетных записей в социальных сетях.
После того, как вы определите самые эффективные рекламные каналы, копните глубже, чтобы выяснить, что именно делает их такими эффективными. Это могут быть объявления, предлагающие заманчивые скидки, убедительные призывы к действию, приглашения для получения дополнительной информации на веб-сайте или другие факторы, которые заставляют пользователей прекращать прокрутку на достаточно долгое время, чтобы щелкнуть.
Важным элементом ваших рекламных сообщений, побуждающим пользователей к действию, является обещание ценности. Убедитесь, что ваши предложения совпадают с содержанием страниц вашего сайта. Не вводите в заблуждение своих потенциальных клиентов. Если они зайдут на ваш сайт и не смогут найти информацию, обещанную в вашей рекламе, они почувствуют себя преданными и быстро сформируют негативное мнение о вашем бренде.
6. Установите соответствующую внутреннюю связь
Не перегружайте посетителей большими объемами информации, упакованной на одной странице.На усвоение длинных подробных статей нужно время, а большинство пользователей Интернета просто слишком заняты, чтобы их долго читать.
Накормите посетителей полезным контентом небольшими порциями, давая им время усвоить новые концепции. Ваши подписчики оценят возможность узнавать что-то интересное в увлекательной и простой манере без перегрузки, и они вернутся на ваш сайт, чтобы узнать больше.
Разбейте сложные темы на несколько подтем и поместите их на отдельные страницы. Используйте внутренние ссылки для подключения связанных страниц.Это дает пользователям возможность перейти к следующей теме или вернуться позже для получения дополнительной информации.
Ниже приведены несколько хороших примеров внутренних ссылок:
- Размещайте ссылки на статьи и коммерческие страницы в сообщениях вашего блога.
- Перенаправляйте пользователей со страницы размещения заказа на обзоры и сопутствующие товары со страниц продуктов в вашем каталоге.
- Пригласите пользователей посетить ваши страницы «Вопросы и ответы» и «О нас», чтобы узнать больше о вашем бренде.
Внутренние ссылки повышают удобство использования вашего сайта и прокладывают удобный путь для навигации по сайту.
7. Выделите важные элементы
Используйте большие значки, жирный шрифт и яркие цвета, чтобы выделить важный контент. Большинство коммерческих веб-сайтов используют красные кнопки действий, увеличенные призывы к действию и умеренные цветовые палитры фона для создания контраста.
Выделение важных элементов увеличивает вероятность продаж. Это повышает коммерческие свойства ваших страниц, превращая пассивных посетителей в хорошо оплачиваемых клиентов.
8. Настройте свой сайт для работы с различными устройствами
Среднестатистический веб-пользователь использует по крайней мере три устройства каждый день, от ПК до ноутбука, планшета или смартфона.Вы хотите, чтобы путь к покупкам был беспроблемным для каждого потенциального покупателя, независимо от того, какое устройство он использует для доступа к вашему сайту. Убедитесь, что ваши страницы загружаются на мобильные гаджеты без задержек и соответствуют разным размерам экрана.
Также имейте в виду разницу между настольным и мобильным пользовательским интерфейсом. Печатать длинные ответы без клавиатуры неудобно, поэтому ваша мобильная версия должна предлагать интерактивные варианты, не требующие ввода. Также убедитесь, что пользователям не нужно увеличивать масштаб, чтобы читать мелкий текст, и что изображения не выходят за границы экрана.
Будьте в курсе обновлений программного обеспечения Android и iOS, чтобы потенциальные клиенты могли получить доступ к вашему сайту, используя новейшие версии этих операционных систем. Будьте в курсе технических инноваций и постоянно адаптируйте свой сайт к новым функциям.
9. Произведите хорошее впечатление на новичков
Когда новый пользователь посещает ваш сайт, главное — это ошеломляющее первое впечатление. Они должны немедленно понять, что вы сможете удовлетворить их интересы и потребности, и побудить их внимательнее изучить ваш контент и коммерческие предложения.
Чтобы произвести впечатление на новых посетителей, вам необходимо:
- Продемонстрировать релевантность страницы намерениям пользователя;
- Воздержитесь от утомительной прелюдии и сразу переходите к делу.
- Отвечайте ожиданиям пользователей и показывайте ценность, которую вы обещали в своих объявлениях.
- Укрепляйте доверие, делясь положительными отзывами предыдущих клиентов, демонстрируя ярлыки безопасности и выделяя другие элементы, которые укрепляют ваше доверие.
- Используйте всплывающие окна экономно, иначе вы отпугнете потенциальных покупателей.
Последние мысли
Есть много важных деталей, которые следует учитывать при запуске нового веб-сайта или обновлении существующего. Прежде всего, задайте себе следующие вопросы:
- Как привлечь внимание потенциальных покупателей и вдохновить их посетить мой сайт?
- Какую информацию посетители будут искать на моих страницах?
- Будет ли им легко найти эту информацию?
- Как я могу произвести хорошее первое впечатление и сохранить интерес пользователей?
Также имейте в виду следующее:
- Контент должен быть оригинальным и соответствовать тематике страницы.
- Все страницы веб-сайта должны быть взаимосвязаны и удобны для навигации.
- Размещайте ссылки на свои страницы на внешних ресурсах.
- Сделайте свой сайт удобным для людей с ограниченными возможностями.
- Регулярно проверяйте внешний вид и техническое функционирование своих страниц и немедленно устраняйте любые проблемы.
- Используйте данные из предыдущих сеансов, чтобы упростить вход, размещение заказов и другие повторяющиеся процессы, а также предложить соответствующие продукты постоянным клиентам.
- Процесс покупки вашего клиента должен быть беспрепятственным, даже если он переключается между несколькими устройствами по пути.
советов по использованию веб-сайта | Opayo
Советы по улучшению юзабилити веб-сайта
Если удобство использования вашего веб-сайта ухудшается, и вы понимаете, почему, вы можете решить конкретные проблемы разработки и измерить улучшения за определенный период времени. Если вы не знакомы с идеями или просто хотите улучшить ситуацию в целом, вы можете сделать несколько ключевых вещей:
1. Уменьшить скорость загрузки страницы
Если скорость загрузки вашей страницы превышает две секунды, вы попадаете в опасную зону, где пользователи будут разочарованы временем ожидания и нажмут кнопку «Назад» или вообще выйдут с вашего сайта и посетят следующую на страницах результатов поисковой системы.Уменьшите скорость загрузки страницы за счет оптимизации изображений, сжатия содержимого и минимизации кода.
2. Повысьте качество контента
Если у вас есть большие фрагменты текста, это может ошеломить пользователя. Хотя количество контента играет определенную роль в оптимизации вашего сайта, качество контента намного выше. Выделите ключевую информацию, выделив важные USP или директивы. Разделите контент на заголовки и подзаголовки и сделайте его динамичным с помощью видео.
3. Сделайте кнопки призыва к действию более очевидными
Это кажется очевидным, но ваши кнопки с призывом к действию — это драйверы, побуждающие пользователей выполнить действие. Если их трудно обнаружить или они работают неуклюже, вы потеряете интерес пользователя. Удивительно, но расположение и цвет кнопок могут сильно влиять на уровень взаимодействия, поэтому попробуйте несколько дизайнов с помощью сплит-тестирования A / B и выберите наиболее успешный.
4. Убедитесь, что ваш сайт работает
Все сайты в наши дни должны быть отзывчивыми. Это означает, что дизайн реагирует на любое устройство или размер экрана, на котором просматривается веб-сайт. В настоящее время более половины всех поисковых запросов в Интернете осуществляется с помощью мобильных телефонов, поэтому, по крайней мере, ваш сайт должен быть адаптирован для мобильных устройств. Если вы когда-либо пробовали просматривать настольную версию веб-сайта через смартфон, вы поймете, насколько неприятен пользовательский опыт. Это не то, что вы хотите копировать для своих пользователей
5. Упростите навигацию
Выберите навигацию, с которой люди знакомы. Подавляющее большинство веб-сайтов перечисляют наиболее важные темы слева направо, причем первыми появляются такие вещи, как «Услуги», «О нас» и «Продукты». Кнопки «Свяжитесь с нами» обычно располагаются в правой части страницы. Хотя на этот счет нет жесткого правила, но если вы сломаете стереотип в дизайне навигации и ваше удобство использования ухудшится, нетрудно понять, что знакомый дизайн будет работать лучше.
6. Уменьшить глубину щелчка
Глубина клика — это количество кликов, которое требуется пользователю, чтобы найти страницу. Часто на сайтах электронной коммерции варианты продуктов могут быть спрятаны на подстраницах глубоко в карте сайта, и их поиск может быть неприятным. По возможности сократите глубину клика, улучшив структуру внутренних ссылок. Связывание страниц улучшает навигацию.
7. Удалить ненужную рекламу
Рекламное пространство — это большой источник дохода для многих предприятий и отличный способ монетизировать ваш сайт. Однако слишком много рекламы может убить пользовательский опыт и сделать удобство использования действительно утомительным.Используйте свое суждение, чтобы найти правильный баланс между рекламой и UX. Вы хотите максимизировать доход от обоих каналов без ущерба для друг друга.
8. Устраните ошибки страницы
Мы все раньше заходили на веб-страницу с сообщением об ошибке. Часто это ошибка 404 для страницы, которая больше не найдена, потому что была удалена, но URL-адрес все еще кэшируется. Когда пользователь попадает на страницу, которой больше не существует, он часто щелкает прямо обратно на предыдущую страницу, обычно в поисковую систему, что означает, что они больше не на вашем сайте.Исправьте это, перенаправив все страницы с ошибками на страницы с аналогичным содержанием. Это может означать разницу между продажей или интересом.
5 лучших советов по удобству использования веб-сайта
Каждому современному бизнесу необходим качественный веб-сайт, который превращает посетителей в клиентов, продает продукт или услугу и повышает общую узнаваемость бренда. Такие сайты должны быть точными, краткими, простыми в навигации и удобными для использования. Людям не нравится проверять сайты, которые им не нравятся. Многие пользователи не могут легко определить, почему сайт плохой (за исключением плохого дизайна).Часто это интуиция из-за отсутствия лучшего объяснения. В большинстве случаев проблема заключается в плохом удобстве использования веб-сайта.
В этой статье мы рассмотрим советы по удобству использования, основанные на исследованиях, включая аналитику, отчеты, исследования слежения за глазами, обзоры удобства использования и другие наборы данных, которые помогут вам лучше понять проблемы удобства использования и способы их улучшения на вашем сайте. К счастью, если ваша компания не занимается непосредственно созданием веб-сайтов, вам нужно будет нанять агентство веб-дизайна, которое создаст для вас веб-сайт.Это снимет нагрузку с ваших плеч — вам не придется самостоятельно решать проблемы юзабилити. Даже если это так, вы должны полностью понимать как можно больше аспектов веб-дизайна. Это позволяет вам максимально использовать возможности вашего веб-сайта. Работая в тесном сотрудничестве с нанятым вами дизайнерским агентством, вы можете лично наблюдать и принимать к сведению любые потенциальные проблемы и напрямую вносить изменения в проект.
Совет по удобству использования веб-сайта №1. Помните «Правило трех кликов»? Забудь об этом
Есть идея: если пользователю нужно щелкнуть более трех раз, чтобы найти фрагмент контента, он будет разочарован.Эта идея, кажется, вечно циркулирует среди дизайнеров и веб-разработчиков. Еще в 2001 году известный предприниматель и веб-дизайнер Джеффри Зельдман заявил, что правило трех щелчков мышью может быть полезно при создании веб-сайтов с иерархической, интуитивно понятной и логической структурой. Если вам интересно, вы можете узнать больше в его книге «Перенести свой талант в Интернет».
На первый взгляд, это имеет смысл, потому что каждый раздражается и расстраивается, если ему приходится щелкать по веб-сайту в поисках того, что ему нужно, слишком долго.Однако почему это всего лишь три клика? Есть ли доказательства того, что средний пользователь внезапно сдается после трех кликов?
Дело в том, что большинство пользователей Интернета не сдаются, набрав определенное количество кликов. Согласно исследованию, опубликованному в User Interface Engineering и проведенному Джошуа Портером, пользователи не более склонны отказываться от просмотра после трех щелчков мышью по сравнению с целыми 12 щелчками. Как говорится в его статье, практически никто не бросает просмотр веб-сайта после трех кликов.
Следовательно, это не то количество кликов, на котором вам и вашему агентству веб-дизайна следует сосредоточиться. Это простота использования. Гораздо важнее, чтобы агентство, с которым вы работаете, создавало удобный и простой в использовании пользовательский интерфейс. Тем не менее, это может потребовать выполнения 21 клика (в семь раз больше, чем правило трех кликов), например, для выполнения определенной задачи, но для приятного сайта это не имеет значения — посетители вашего сайта по-прежнему будут получать удовольствие от его просмотра.
Совет по удобству использования веб-сайта №2.Правила F-образного узора
Еще в 2006 году доктор Якоб Нильсен провел исследование привычек чтения веб-контента. В исследовании приняли участие более 230 человек. Исследование показало, что большинство людей просматривают веб-контент по F-образной схеме. Позже маркетинговые компании Did-it и Enquiro в сотрудничестве с Eyetools, занимающейся отслеживанием глаз, провели исследование, которое выявило идентичную картину у 50 участников.
Для размещения контента на веб-сайте это означает, что те вещи, которые вы хотите, чтобы посетители вашего сайта видели чаще всего, должны располагаться слева и следовать F-образному шаблону.Конечно, это должно быть сделано плавно с помощью заголовков, маркированных списков и абзацев. Вы же не хотите, чтобы пользователь видел на ваших веб-страницах огромную букву F. Но правильное использование этого подхода неизбежно повысит вероятность того, что ваше сообщение было четко передано пользователю.
Совет по удобству использования веб-сайта №3. Ускорьте свой сайт
Возможно, вы уже неоднократно слышали и читали, что интернет-пользователи нетерпеливы. Хотя иногда это может показаться необоснованным, компания Microsoft Bing провела исследование, в котором изучалась возможность связи между скоростью веб-сайта и различными индексами производительности, включая частоту кликов, удовлетворенность и доход от каждого пользователя.Согласно отчету компании, менее чем 2-секундная задержка отклика страницы увеличила потерянный доход на пользователя на 4,3%, уменьшила количество кликов на 4,3% и снизила удовлетворенность пользователей на 3,8%.
Все это значит — пользователи нетерпеливы. Слишком долгое ожидание — меньше удовлетворенности и меньше кликов. Это важный факт, особенно для отслеживания пользовательского опыта и понимания общей успешности веб-сайта. Более того, скорость загрузки веб-сайта важна для лучшего рейтинга в поисковых системах, потому что это один из важнейших факторов, влияющих на него.
Теперь, как вы можете улучшить производительность своей веб-страницы? Что ты можешь сделать? Что может сделать ваше агентство? Если вы нанимаете надежную компанию с хорошей репутацией, ваша команда будет знать, что делать. Существуют специальные инструменты, которые помогают выявить узкие места в производительности, CSS-спрайты помогают повысить скорость страницы, а некоторые веб-дизайнеры и разработчики используют инструменты тестирования, такие как YSlow, чтобы определить, где можно быстро оптимизировать сайт.
Совет по удобству использования веб-сайта №4. Читаемость контента имеет решающее значение
По словам доктораИсследование Nielsen о читательском поведении, проведенное в 2008 году, показало, что пользователи Интернета не читают веб-контент. Как показало его исследование, пользователи читают около 28% текста на данной странице, и это количество уменьшается по мере того, как этот текст отображается.
Если вы хотите, чтобы посетители вашего веб-сайта обращали должное внимание на ваш текстовый контент, вы должны убедиться, что он понятен. Абзацы должны быть короткими, ключевые слова должны быть выделены, заголовки должны использоваться надлежащим образом, а списки использоваться. Работайте напрямую со своим агентством веб-дизайна, чтобы выбрать лучшую форму и форму вашего текстового контента — это позволит убедиться, что он гармонирует с дизайном и передает ваше всеобъемлющее сообщение аудитории.
Совет по удобству использования веб-сайта № 5. Вертикальная прокрутка и «сгиб» не так уж и важны
Один из распространенных мифов веб-дизайна заключался в том, что весь важный контент должен располагаться выше пресловутой «складки». Этот термин пришел из газет и относится к области веб-страницы, которая видна до начала прокрутки вниз.
Длинные страницы не обязательно являются проблемой, поэтому вам не нужно перегружать всю важную информацию в верхней части страницы. Помните, что ваш контент должен быть читабельным, и вы не сможете сделать его таким, если втиснете все, что хотите сказать своим потенциальным клиентам, в это крошечное пространство.
Компания Clicktale, занимающаяся веб-аналитикой, провела исследование, которое показало, что длина страницы не влияет на вероятность того, что пользователь прокрутит ее вниз. Затем CX Partners также провела исследование, которое показало, что меньшее количество текста в верхней части страницы заставляет пользователей интересоваться тем, что находится ниже на странице.
Не бойтесь, что пользователи не смогут найти ваш контент, если вы не разместите его в верхней части веб-страницы. Помните о удобочитаемости, F-образце и принципах иерархии. Расставляйте приоритеты и предполагайте важность различных компонентов содержимого веб-страницы.Или, по крайней мере, вы можете быть уверены, что компания, которую вы наняли для разработки своего веб-сайта, сделает это за вас.
Заключительные мысли
Чтобы сделать хороший успешный веб-сайт, вам нужно, чтобы он был чем-то большим, чем просто красивым видом. Этого было бы достаточно, если бы художники и дизайнеры были единственными посетителями вашего сайта. Но если вы хотите, чтобы ваш веб-сайт стал вашим неутомимым помощником по интернет-маркетингу и продажам, он должен быть удобным для пользователя. Удобство использования — ключ к успеху. Применяя вышеупомянутые советы по удобству использования и другие методы к своему сайту, ваше агентство веб-дизайна реализует высокоэффективный проект, который поможет вам продвигать свой бизнес и, в конечном итоге, повысить рентабельность инвестиций.
Вы также можете ознакомиться с этой инфографикой веб-дизайна, которая поможет вам разрабатывать и создавать лучшие веб-сайты.
Связанные10 советов по повышению удобства использования веб-сайта
Точная настройка вашего веб-сайта для наиболее оптимального использования может потребовать времени и итераций. Повышение удобства использования посетителей не должно быть безумием.
Это требует некоторой предусмотрительности и внимания с вашей стороны. В конце концов, если вас не волнует удобство использования, ваши пользователи наверняка не обратят на это внимания.Вот десять способов сделать ваш сайт более удобным для пользователей, не сводя себя с ума!
Советы по повышению удобства использования веб-сайта
Три клика?
Практически каждый слышал печально известное правило «трех кликов». Это в основном говорит о том, что пользователи теряют терпение, если им приходится нажимать более трех раз, чтобы найти то, что они хотят.
Напротив, более поздние исследования показывают, что на самом деле не имеет значения, сколько кликов требуется пользователю, чтобы добраться до того места, где он хочет быть, если у него есть какой-то указатель, указывающий, что он на правильном пути.
F It.
Нет, не нужно опускать руки и сдаваться. Вместо этого вам следует организовать информацию на своем сайте так, чтобы наиболее важная или релевантная информация располагалась вверху и слева в виде буквы «F».
Это упрощает поиск нужной информации и, таким образом, делает ее более удобной для посетителей.
Ускорь это!
Более быстрый веб-сайт улучшает взаимодействие с пользователем, поскольку не заставляет пользователей ждать страницу, которую они хотят загрузить. Вы можете сделать это, избегая музыки, баннерной рекламы и флэш-видео на страницах, если только это не является необходимым.
Клиенты нетерпеливы. Они хотят сразу перейти к тому, что их интересует. Помните, более быстрый сайт означает лучшее удобство использования и более высокую прибыль!
Читаемость
Если ваш контент изобилует жаргоном, сбивает с толку или использует много «пятидолларовых слов», вы можете переработать информацию.
Никогда не стоит предполагать, что ваша клиентура не успевает за ними, но вы также должны думать о привлечении случайных пользователей, которые могут стать клиентами.
Сделать ваш контент более читабельным — значит создать сайт с большим удобством использования.
Забудьте о складке
«Вверху сгиба» — это термин, заимствованный из газетной индустрии и означающий контент, который покупатель может видеть без прокрутки.
Если у вас есть читаемый, релевантный, увлекательный контент, который заинтересует ваших клиентов, вы можете опубликовать статью из двух тысяч слов, не беспокоясь.
Если вы сконцентрируетесь на «фолде», вы, скорее всего, закончите с короткими, скучными «коммерческими предложениями», а не с реальными фактами.
Влево
Помните Правило №2? Большинство читателей в западном мире обучаются с первой прочитанной книги прокручивать ее слева направо.По этой причине информация, которую вы считаете наиболее важной, всегда должна идти влево.
Он делает веб-дизайн более привлекательным и предлагает лучшее удобство использования, потому что он помещает ключевую информацию прямо туда, где естественным образом падает взгляд читателя.
Пробел
Некоторые люди действительно ненавидят включать пробелы (поля, заголовки, разрывы абзацев и т. Д.) На веб-сайтах.
Хотя текст без полей можно читать быстрее, его не так легко понять. Больше понимания означает лучшее удобство использования.
Дьявол в деталях
Мелочи имеют значение. Ошибка «404» получается холодной и бесчувственной. Между тем, фраза «Извините… похоже, это не сработало» заставляет клиентов чувствовать себя более заботливыми. Повышение удобства использования — это не только важные дела, но и мелочи.
Поиск не всегда помогает
Лучшее удобство использования означает отсутствие необходимости полагаться на панель поиска или систему поиска. Если ваша информация изложена логично и эффективно, клиенты смогут быстрее находить то, что они ищут, а доступный контент на вашем сайте будет удобнее.
Не беспокойтесь о возвращении домой
Поисковым системам все равно, насколько хороша ваша домашняя страница. Их интересует релевантный контент. Согласно недавним оценкам, только два процента поисковых запросов приводят пользователей на вашу домашнюю страницу. Уделите больше времени тем частям, которые действительно рассказывают клиентам о вашем бизнесе.
Хотите липкий веб-сайт? Следуйте этим 4 важным советам по удобству использования
Хороший веб-сайт — это липкий веб-сайт. Он делает больше, чем просто предоставляет информацию. Это поощряет взаимодействие, доставляет незабываемые впечатления и заставляет людей снова приехать сюда позже.
Пользователи не могут устоять перед сочетанием профессионального дизайна, привлекательного текста (с ценной информацией) и положительного пользовательского опыта.
Продолжайте читать, чтобы узнать, что именно делает веб-сайт привлекательным.
Что такое липкий веб-сайт?
Sticky — это термин, используемый для обозначения веб-сайта, который заставляет пользователей оставаться на связи.
Сайты с реальной популярностью оправдывают ожидания пользователей, отвечают на их вопросы и помогают им в достижении их целей. Все элементы — от дизайна и навигации до текста и форм — привлекательны и увлекательны.
Некоторые из многих преимуществ создания липкого веб-сайта:
- Вы увидите свое время, чтобы отскочить дроп
- Пользователи будут посещать больше страниц за сеанс
- Ваш сайт будет получать больше повторных посещений
- Коэффициент конверсии увеличится
- Пользователи с большей вероятностью будут делиться вашим контентом.
Чтобы сделать веб-сайт «липким» (и получить связанные с этим преимущества), необходимо обратиться к четырем основным направлениям.
Функциональность повышает липкость веб-сайта
Плохая функциональность расстраивает пользователей и приводит к высокому показателю отказов.Что делает веб-сайт липким с точки зрения функциональности? Ответ многократный:
- Высокая скорость загрузки на ПК и мобильных устройствах
- Хорошо организованное содержание
- Простая схема навигации
Благодаря большому количеству устройств, которые люди используют для выхода в Интернет, адаптивный дизайн обеспечит положительный опыт независимо от устройства или размера экрана.
Эстетика влияет на мнение пользователей
Когда дело доходит до липкого веб-сайта, его внешний вид будет иметь большое значение в формировании пользовательского опыта и влиянии на восприятие людей.
Хорошая копия имеет значение, и сегодня визуальный контент является их предпочтительным способом получения информации для многих пользователей.
Когда вы создали качественный веб-сайт, у вас будет множество возможностей для включения ярких изображений, видео и инфографики, которые будут привлекать и информировать.
«Качество — бесплатно. Это не подарок, но это бесплатно. «Неудовлетворительные» вещи — это то, что стоит денег — все действия, связанные с неправильным выполнением работы с первого раза ».
—Филип Кросби, консультант по исполнительному менеджменту
Поиск правильного баланса между пустым пространством и веб-копией поможет привлечь внимание к вашим основным элементам, не позволяя беспорядку мешать.Это также может улучшить читаемость.
Также не забывайте учитывать цветовую контрастность по эстетическим соображениям и по причинам доступности веб-сайта. Прилипчивый веб-сайт делает оба фактора приоритетными в процессе разработки.
Вы можете сделать копию на каждой веб-странице более привлекательной, используя:
- Согласованное форматирование
- Жирный текст
- Подпозиции
- Короткие абзацы
- Маркированные списки
- Пустое пространство
Редакционные материалы помогают сделать веб-сайт липким
На липком веб-сайте всегда есть текст, который привлекает внимание людей, отвечает на их вопросы и заставляет их читать дальше.Он представляет ценность, отвечает на вопросы и предлагает следующие разумные шаги.
Вот как создать такую копию:
- Интернет-текст должен быть легко читаемым и не слишком сложным (избегайте жаргона!)
- Обратите особое внимание на последовательность и длину предложения
- Корректная копия для устранения опечаток и других ошибок
- Включите призывы к действию и ссылки на связанный контент, чтобы побудить читателей продвинуться вперед на пути к покупке.
- Применяйте на веб-сайте техники рассказывания историй, которые вызывают эмоции и заставляют пользователей хотеть читать дальше
- Сообщите пользователям, что они получат от вашего контента, с помощью описательных подзаголовков
- Заставляйте пользователей возвращаться на ваш популярный веб-сайт, регулярно публикуя новый контент и создавая актуальный контент в соответствии с тенденциями.
Совет: Создание эффективных веб-копий не прекращается, когда заканчивается написание.Вы также должны выделить время, чтобы подготовить его для создания веб-сайта.
Стратегия и цель приносят больше пользы
Пользователи останутся без дела, если веб-сайт предоставит то, что они ищут. Помимо функциональности, навигации, дизайна или копирования, очень важно понимать свою аудиторию и соответствовать ее ожиданиям. Разработка оригинального контента и участие в обсуждении отраслевых тем (с использованием точных ключевых слов) сделает ваш сайт более привлекательным.
Подсказка: Поисковая оптимизация способствует тому, что делает сайт липким.Размышление о SEO при разработке контента делает ваши веб-страницы лучше для поисковых систем и ваших пользователей. Прикрепленные веб-сайты никогда не навязывают ключевые слова в содержание, если они не имеют смысла в контексте.
Еще одна стратегия создания надежного веб-сайта — выявление и устранение типичных болевых точек, которые пытается решить ваша аудитория. Соответствующий и своевременный контент покажет своей аудитории, что вы слушаете и заботитесь об их опыте, что повысит вовлеченность и популярность веб-сайта.
Сегментируйте аудиторию своего сайта на разные группы.Учет уникальных целей и ожиданий каждой цели упрощает предоставление более надежного веб-контента.
Что может сделать ваш сайт более привлекательным? TBH Creative может ответить на этот вопрос в контексте ваших целей и целевой аудитории. Наши целевые проекты редизайна обычно включают в себя ряд стратегий, перечисленных выше, для разработки липких веб-сайтов, которые просты в использовании, эстетичны и стоит посетить снова.


 Протестируйте, какой вариант расположения окажется удобнее для вашей аудитории и подойдет под структуру сайта.
Протестируйте, какой вариант расположения окажется удобнее для вашей аудитории и подойдет под структуру сайта.



 То есть, пользователи читают сверху-вниз слева-направо и дизайнеру следует избегать неожиданных «прыжков» и «развилок» в восприятии. Всё верно, но не стоит забывать, что некоторые языки читаются справа-налево (http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/). Это раз. А два — интерфейсы, с которыми пользователи работают ежедневно, не обязательно должны быть легко воспринимаемыми. Они должны быть удобными для выполнения задач пользователя. Пример запертого пустого пространства — чаты в fb, которые появляются в правом нижнем углу экрана один за другим по горизонтали. И ничего плохого в этом нет. Профессиональный софт может обладать высоким порогом входа для новых пользователей, но сторицей окупится после его преодоления.
То есть, пользователи читают сверху-вниз слева-направо и дизайнеру следует избегать неожиданных «прыжков» и «развилок» в восприятии. Всё верно, но не стоит забывать, что некоторые языки читаются справа-налево (http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/">http://he.aliexpress.com/). Это раз. А два — интерфейсы, с которыми пользователи работают ежедневно, не обязательно должны быть легко воспринимаемыми. Они должны быть удобными для выполнения задач пользователя. Пример запертого пустого пространства — чаты в fb, которые появляются в правом нижнем углу экрана один за другим по горизонтали. И ничего плохого в этом нет. Профессиональный софт может обладать высоким порогом входа для новых пользователей, но сторицей окупится после его преодоления.
 Затем всё остальное.
Затем всё остальное.

 Ховеры мы не любим на мобильных устройствах. А дэшборды иногда лучше заменить переходом в раздел, с которого начинается работа пользователя (например, список входящих счетов или заявок в crm или список входящих сообщений в почтовом клиенте. Хотя что там, что там можно было бы придумать свои дэшборды).
Ховеры мы не любим на мобильных устройствах. А дэшборды иногда лучше заменить переходом в раздел, с которого начинается работа пользователя (например, список входящих счетов или заявок в crm или список входящих сообщений в почтовом клиенте. Хотя что там, что там можно было бы придумать свои дэшборды).

 Сопровождение повторяющихся функций клавиатурными шорткатами подходит в основном для настольных интерфейсов, а захламлять ими интерфейсы, которыми пользуются с планшетов, не стоит. Перетаскивание элементов курсором иногда может привести к нежелательным последствиям. Например, когда вы хотели выделить текст в элементе, а вместо этого утащили его. Поэтому, здесь тоже нужно принимать взвешенное решение и учесть много факторов. То же касается и редактирования данных напрямую. То есть, все эти советы по-своему хороши, но в отрыве от контекста могут здорово навредить.
Сопровождение повторяющихся функций клавиатурными шорткатами подходит в основном для настольных интерфейсов, а захламлять ими интерфейсы, которыми пользуются с планшетов, не стоит. Перетаскивание элементов курсором иногда может привести к нежелательным последствиям. Например, когда вы хотели выделить текст в элементе, а вместо этого утащили его. Поэтому, здесь тоже нужно принимать взвешенное решение и учесть много факторов. То же касается и редактирования данных напрямую. То есть, все эти советы по-своему хороши, но в отрыве от контекста могут здорово навредить.



 Например, в интерфейсах, где не требуется низкий порог входа, такое решение будет уместным.
Например, в интерфейсах, где не требуется низкий порог входа, такое решение будет уместным.
 Если же вы их понимаете, то кто же, кроме вас, придумает ещё более эффективные паттерны, чем те, которые уже существуют? ;)
Если же вы их понимаете, то кто же, кроме вас, придумает ещё более эффективные паттерны, чем те, которые уже существуют? ;)

 Что в списке товаров, что в формах, решение о том, как они будут выглядеть, принимается на основе гораздо большего количества параметров, чем «зигзагообразное» движение глаз.
Что в списке товаров, что в формах, решение о том, как они будут выглядеть, принимается на основе гораздо большего количества параметров, чем «зигзагообразное» движение глаз.
 Распространённая ошибка у дизайнеров: оформить некоторые элементы так, что единственным индикатором их интерактивности будет курсор, превращающийся в палец.
Распространённая ошибка у дизайнеров: оформить некоторые элементы так, что единственным индикатором их интерактивности будет курсор, превращающийся в палец.
 Встроенный перевод — это дополнительное функциональное требование к системе, а цвета элементов — вопрос субъективный, требующий тестирования в разных конкретных случаях.
Встроенный перевод — это дополнительное функциональное требование к системе, а цвета элементов — вопрос субъективный, требующий тестирования в разных конкретных случаях.
 На этапе проектирования такая проверка зачастую невозможна, поэтому не стоит придавать этому большое значение. Однако, также заметим, что, чем опытнее проектировщик, тем более эстетичными кажутся его прототипы окружающим, а это является дополнительным аргументом в пользу работы с конкретным исполнителем.
На этапе проектирования такая проверка зачастую невозможна, поэтому не стоит придавать этому большое значение. Однако, также заметим, что, чем опытнее проектировщик, тем более эстетичными кажутся его прототипы окружающим, а это является дополнительным аргументом в пользу работы с конкретным исполнителем.
 Один из сложных навыков проектировщика: в процессе работы удержать в голове множество параллельных сценариев от лица разных типов пользователей, которые происходят в одних и тех же интерфейсах. Стоит забыть о ком-то из них — и получится урезанный вариант. Или, наоборот, стоит увлечься теми пользователями, которые представлены очень малочисленной группой от всей аудитории, — и получится интерфейс, неудобный для большинства. Ребята, если вы не знаете про методы карточной сортировки, — погуглите. Это распространённая вспомогательная методология для формирования навигационных решений и рубрикаторов.
Один из сложных навыков проектировщика: в процессе работы удержать в голове множество параллельных сценариев от лица разных типов пользователей, которые происходят в одних и тех же интерфейсах. Стоит забыть о ком-то из них — и получится урезанный вариант. Или, наоборот, стоит увлечься теми пользователями, которые представлены очень малочисленной группой от всей аудитории, — и получится интерфейс, неудобный для большинства. Ребята, если вы не знаете про методы карточной сортировки, — погуглите. Это распространённая вспомогательная методология для формирования навигационных решений и рубрикаторов.
 И нужно понимать, что представленные советы работают только в том случае, если это решение было принято в пользу свободы. Что касается сортировок и фильтраций, рекомендуем ознакомиться со «старым, но не бесполезным» уроком Егора Камелева по проектированию универсальных каталогов (www.google.com="" url?q="https"">https://www.google.com/url?q=https://http://www.youtube.com/watch?v%3DEfQGWz3L2Q4&sa=D&...">www.youtube.com/watch?v%3DEfQGWz3L2Q4&sa=D&ust=148....">https://www.youtube.com/watch?v=EfQGWz3L2Q4">). А за методом персонажей, если вы о нём не слышали, снова направляем вас в Гугл.
И нужно понимать, что представленные советы работают только в том случае, если это решение было принято в пользу свободы. Что касается сортировок и фильтраций, рекомендуем ознакомиться со «старым, но не бесполезным» уроком Егора Камелева по проектированию универсальных каталогов (www.google.com="" url?q="https"">https://www.google.com/url?q=https://http://www.youtube.com/watch?v%3DEfQGWz3L2Q4&sa=D&...">www.youtube.com/watch?v%3DEfQGWz3L2Q4&sa=D&ust=148....">https://www.youtube.com/watch?v=EfQGWz3L2Q4">). А за методом персонажей, если вы о нём не слышали, снова направляем вас в Гугл.
 biomedcentral.com/articles/10.1186/s12930-014-0010-3&sa=D&ust=1483593605518000&usg=AFQjCNEW2_GkX0RQIWK_3K9yckxZ2NfEeQ">http://apfmj.biomedcentral.com/articles/10.1186/s1....">http://apfmj.biomedcentral.com/articles/10.1186/s1.....
biomedcentral.com/articles/10.1186/s12930-014-0010-3&sa=D&ust=1483593605518000&usg=AFQjCNEW2_GkX0RQIWK_3K9yckxZ2NfEeQ">http://apfmj.biomedcentral.com/articles/10.1186/s1....">http://apfmj.biomedcentral.com/articles/10.1186/s1.....
 Дизайнеры и проектировщики на практике редко сталкиваются с подобными задачами, детализируя свойства таких полей в функциональных спецификациях. Использование этих советов может оказаться одной из ступенек для перехода проектировщиков на новый качественный уровень работы.
Дизайнеры и проектировщики на практике редко сталкиваются с подобными задачами, детализируя свойства таких полей в функциональных спецификациях. Использование этих советов может оказаться одной из ступенек для перехода проектировщиков на новый качественный уровень работы.


 Реализацию второго совета мы ни разу не встречали на практике. Поэтому особо на них не заостряем внимание и двигаемся дальше.
Реализацию второго совета мы ни разу не встречали на практике. Поэтому особо на них не заостряем внимание и двигаемся дальше.

 Не все посещённые ссылки следует выделять цветом. Чаще всего это нужно только в интерфейсах, где задача пользователя — последовательно просмотреть разные материалы под разными ссылками и не повториться. Не забывайте, что существует такой тип целевой аудитории, который пользуется семейным компьютером для просмотра одних и тех же ресурсов. Это, конечно, притянуто за уши, но хорошо иллюстрирует, что не стоит слепо следовать советам, приведённым выше.
Не все посещённые ссылки следует выделять цветом. Чаще всего это нужно только в интерфейсах, где задача пользователя — последовательно просмотреть разные материалы под разными ссылками и не повториться. Не забывайте, что существует такой тип целевой аудитории, который пользуется семейным компьютером для просмотра одних и тех же ресурсов. Это, конечно, притянуто за уши, но хорошо иллюстрирует, что не стоит слепо следовать советам, приведённым выше.