Верстка сайта на HTML5 и CSS3

От автора: с тех пор, как в сети стали появляться статьи, демонстрирующие новые свойства HTML5 и CSS3, у меня родилась идея создания верстки сайта без изображений. Взяв на вооружение улучшения HTML5 и CSS3 (по сравнению с предыдущими почтенными спецификациями), не слишком сложно сверстать достойно выглядящий веб сайт, которому не придется полагаться на изображения в качестве элементов разметки.

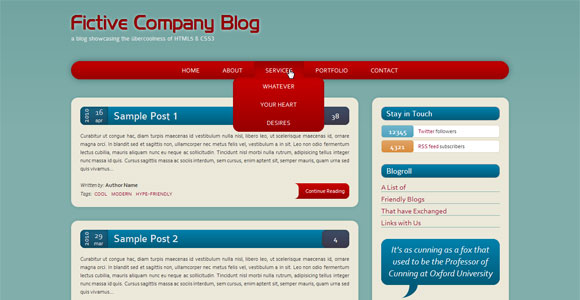
Вот изображение сайта, который мы будем верстать на HTML5 и CSS3:


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПеред тем, как мы приступим к практическим шагам, я Вам рекомендую просмотреть демо-результат работы.
Также скачайте исходники себе на компьютер!

Выше на изображении вы видите контент папки, содержащей финальную демоверсию страницы – как и обещано, ни одного изображения. У нас имеется страница HTML с «продвинутой» разметкой, файл CSS, содержащий стили, управляемые CSS3 и папка, содержащая несколько шрифтов, которые мы собираемся вставить, применив правило @font-face.
Как обычно, я советую расположить все содержимое сайта в файле index.html еще до того, как вам в голову придет перейти к CSS, так что давайте прямиком к этому и приступим.
Верстка на HTML5 — разработка быстрее, а код гибче
Вдобавок к размещению новых семантических элементов HTML5 еще и сильно укорачивает код.
<!DOCTYPE html> <html lang=en> <head> <meta charset=UTF-8> <title>Fictive Company Blog | a blog showcasing the übercoolness of HTML5 & CSS3</title> <!—[if lt IE 9]><script src=http://html5shiv.googlecode.com/svn/trunk/html5.js></script><![endif]—> <link href=styles.css rel=stylesheet /> </head>
<!DOCTYPE html> <html lang=en> <head> <meta charset=UTF-8> <title>Fictive Company Blog | a blog showcasing the übercoolness of HTML5 & CSS3</title> <!—[if lt IE 9]><script src=http://html5shiv.googlecode.com/svn/trunk/html5.js></script><![endif]—> <link href=styles.css rel=stylesheet /> </head> |
Заметно, что они вышли гораздо аккуратнее, чем то, что у вас получилось бы, если писать HTML4 или XHTML. Объявление doctype занимает всего четыре буквы.
А вот как это было раньше:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
Способ HTML5 гораздо лучше, правда? Далее мы открываем тэг html и устанавливаем язык документа. (Подтэг своего языка можно найти в IANA Language Subtag Registry). Еще одно заметное тут изменение – отсутствие кавычек, окружающих значение en. Вам приходилось для подтверждения правильности включать кавычки в XHTML, но исходя из того, что это HTML5, они больше не необходимы.
Может, это покажется совсем небольшим выигрышем: сколько (кило)байт вы сэкономите на нескольких кавычках? Но ведь страница грузится не единожды; со временем она вам за все отплатит. У вас в действительности может приключиться другая сложность — по привычке вы продолжите добавлять кавычки. Если в своем любимом текстовом редакторе вы пользуетесь великолепным плагином Zen Coding, то он добавляет кавычки автоматически. Единственное решение проблемы – найти и убрать их все после окончания работы над файлом.
В элементе head мы сначала определяем набор символов и добавляем заглавие. Весьма стандартно, без кавычек. Двигаясь дальше, вставляем условный комментарий, внутрь которого загружаем файл JavaScript, который поможет нам работать с Internet Explorer (IE) 8 и более ранними его версиями.
Условный комментарий – это вид HTML-комментария, который Microsoft использует в IE, по сути, для реализации отдельных (или всех) версий своего браузера.
Используемый нами здесь комментарий проверяет, является ли браузер, открывающий страницу, Internet Explorer’ом с номером версии менее 9. Другой комментарий, который мы бы использовали, это: ; он проверил бы, является ли открывающий страницу браузер IE версией ниже или равной 8. По существу, между этими двумя комментариями нет разницы; они оба направлены на один ряд версий IE, так что можете взять любой.
Причина включения скрипта HTML5Shiv Реми Шарпа (Remy Sharp) кроется в отсутствии у Internet Explorer’а поддержки элементов HTML5. Проблема IE в том, что он не применяет никаких стилей CSS к элементам, которые не распознает. Таким образом, чтобы заставить более старые версии IE правильно выполнять элементы HTML5, нам нужно при помощи JavaScript создать незнакомые элементы.
Продвигаясь к тэгу body, размечаем область заголовка своей страницы, где полно элементов HTML5:
<body> <header> <hgroup> <h2>Fictive Company Blog</h2> <h3>a blog showcasing the übercoolness of HTML5 & CSS3</h3> </hgroup> <nav id=global> <ul> <li><a href=#>Home</a></li> <li><a href=#>About</a></li> <li id=services> <a href=#>Services</a> <ul id=subMenu> <li><a href=#>Whatever</a></li> <li><a href=#>Your Heart</a></li> <li><a href=#>Desires</a></li> </ul> </li> <li><a href=#>Portfolio</a></li> <li><a href=#>Contact</a></li> </ul> </nav> </header>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body> <header> <hgroup> <h2>Fictive Company Blog</h2> <h3>a blog showcasing the übercoolness of HTML5 & CSS3</h3> </hgroup> <nav id=global> <ul> <li><a href=#>Home</a></li> <li><a href=#>About</a></li> <li id=services> <a href=#>Services</a> <ul id=subMenu> <li><a href=#>Whatever</a></li> <li><a href=#>Your Heart</a></li> <li><a href=#>Desires</a></li> </ul> </li> <li><a href=#>Portfolio</a></li> <li><a href=#>Contact</a></li> </ul> </nav> </header> |
Элемент Header
Сразу же после открытия тэга body мы воспользуемся одним из новых элементов HTML5 – header. Вот какое определение дает элементу заголовка консорциум Word Wide Web (W3C):
Элемент заголовка (header) представляет вступительную группу или вспомогательные средства навигации.
Следуя их рекомендации, элемент header будет содержать наш логотип, подзаголовок и основную навигацию. При вводе элемента заголовка header у нас появляется деталь разметки, содержащая все те части страницы, которые мы интуитивно считаем заголовком. (Или все те детали страницы, которые будут вложены в элемент div с id заголовка.) На странице элемент header можно употребить не один раз, и мы снова будем пользоваться им внутри элементов article, в которых будут содержаться вступления к постам.
Элемент Hgroup
Первым внутри элемента заголовка идет другой новый тэг – hgroup. Мы воспользуемся им для показа соответственно логотипа нашего сайта и подзаголовка в тэгах h2 и h3.
Элемент hgroup используется для группирования набора элементов h2-h6, когда у заголовка имеются множественные уровни, такие как субименования, альтернативные названия или подзаголовки.
Элемент hgroup может смотреться излишним, пока вы не обернете, как обычно, заголовки в элемент div для того, чтобы у названия или субименования(й) был обычный фон или стиль. Однако в схеме документа hgroup играет важную роль. Алгоритм схемы проверяет вашу страницу и передает структуру заголовка. Проверить набросок своей работы с помощью инструмента Outliner. Когда алгоритм схемы столкнется с элементом hgroup, он проигнорирует все, кроме заголовка самого высшего уровня (обычно h2).
Теперь у нас возникла проблема: алгоритм схемы не безупречен и не завершен. Например, следующий элемент, который мы обсудим – это элемент nav, и разметка помечает его как «Untitled Section» (область без названия). К разработчикам разметки поступали просьбы об изменении алгоритма схемы для того, чтобы тот представлял элемент nav как «Navigation» (навигация). В любом случае, элемент hgroup обеспечивает вас способом группирования своих заголовков и, таким образом, организует их как структурно, так и семантически.
Мы переходим к следующему элементу HTML5 – nav. В nav мы включим основную навигацию сайта, обернутую в неупорядоченный список.
Элемент nav представляет сектор страницы, который ссылается на другие страницы или области внутри страницы: область со ссылками навигации.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИспользование nav для создания основной навигации сайта – это нечто вроде данности, но обстоятельства таковы, что на вашем сайте будет больше областей, содержащих ссылки; вопрос в том, которые из них вам следует обернуть тэгом nav. Вот некоторые примеры использования, которые, я считаю, могут подойти:
Таблица содержания (TOC) в длинном документе;
Навигация «ссылки-цепочки»;
Нумерованные ссылки типа «предыдущий/следующий» и
Связанные посты.
Согласно спецификации, это могут быть подходящие или неподходящие случаи употребления элемента nav. Спецификация не очень четкая, а приводимые примеры не слишком помогают. Так что пока спецификация не окончательная и более конкретная, для выбора правильного метода использования элемента nav можно полагаться только на сообщество разработчиков.
Элемент Article
Следующий элемент, который я хочу вам представить – article. Основная область нашей демо-страницы содержит три цитаты из постов, и каждую из них мы обернем в тэг article.
<article> <header> <div class=time> <div class=year>2010</div> <div class=date>16<span>apr</span></div> </div> <h2>Sample Post 1</h2> <div class=comments>38</div> </header> <p>Curabitur ut congue hac, diam turpis[…]</p> <footer> <em>Written by:</em> <strong>Author Name</strong> <span class=newLine><em>Tags:</em> <a class=tags href=#>cool</a><a class=tags href=#>modern</a><a class=tags href=#>hype-friendly</a></span> <a class=button href=#>Continue Reading</a> </footer> </article>
<article> <header> <div class=time> <div class=year>2010</div> <div class=date>16<span>apr</span></div> </div> <h2>Sample Post 1</h2> <div class=comments>38</div> </header> <p>Curabitur ut congue hac, diam turpis[…]</p> <footer> <em>Written by:</em> <strong>Author Name</strong> <span class=newLine><em>Tags:</em> <a class=tags href=#>cool</a><a class=tags href=#>modern</a><a class=tags href=#>hype-friendly</a></span> <a class=button href=#>Continue Reading</a> </footer> </article> |
Вот определение W3C для элемента article:
Элемент article представляет в документе модульную композицию […], таким образом, он предназначен стать автономно распределяемым или многократно используемым, например, при синдикации (одновременном опубликовании контента на нескольких веб-узлах).
На этот раз спецификация более понятная и пост в блог (или его отрывок) гораздо лучше (обратите внимание на упоминание о синдикации) подходит к article. Конечно, мы можем разместить на странице много элементов article.
Вы, несомненно, заметили, что внутри article мы разместили элементы заголовка и нижнего колонтитула. Как header, так и footer могут быть использованы более одного раза на отдельной HTML-странице. Так как header – это «вступительная группа или вспомогательный элемент навигации», то мы включили в него дату, название и количество комментариев. Далее, у нас имеется параграф с отрывком из поста, за которым следует footer (нижний колонтитул).
Как я уже говорил, нижний колонтитул footer можно использовать на одной странице столько раз, сколько нужно, и он представляет собой сегмент нижнего колонтитула страницы документа или часть документа.
Элемент footer представляет нижний колонтитул той секции, к которой обращается. Обычно нижний колонтитул содержит информацию о своей секции, такую, как авторство, ссылки на связанные документы, дату копирайта и прочее.
У нас на демо-странице есть четыре элемента footer: по одному на каждый из трех элементов article и общий нижний колонтитул для всей страницы. Нижний колонтитул в элементе article содержит имя автора поста, тэги и кнопку ссылки на полную версию поста в блоге.

Общий нижний колонтитул содержит три элемента секций и извещение об авторском праве. Оба варианта использования элемента footer правомерны и соответствуют рекомендации W3C.
Элемент Section
Область общего нижнего колонтитула нашей демо-страницы содержит три элемента section. В них мы перечисляем самые популярные посты блога, последние комментарии и короткую биографию своей выдуманной компании.
Элемент section представляет общую область документа или приложения. Секция в данном случае – это тематическое группирование содержимого, обычно при помощи заголовка.
Элемент section довольно хитрый, потому что в определении по спецификации кажется очень похожим на элемент div. Я попался в эту ловушку, когда начал писать код для демо-страницы; я разместил внутри элемента section три элемента article. Вскоре я понял ошибочность своих методов. Единственный способ решить, употреблять ли section – это посмотреть, нужно ли той области, которую вы хотите обернуть элементом section, название (заголовок). Из определения видно, что у элемента section обычно есть заголовок.
Другой вопрос, который полезно задавать для установления обоснованности использования элемента section, это: добавляете ли вы его исключительно для стилей? Вы добавляете его просто потому, что нужно выделить эту секцию с помощью JavaScript, или потому что нужно применить к ней обычный стиль, и вы вместо того должны использовать элемент div.
Обертывание в тэг section трех элементов article нашей демо-страницы было бы оправдано, если бы section включал заголовок типа «Последние посты в блогах». Это имело бы смысл; иначе тэг, внутри которого расположены элементы article – это просто поддержка стилей – нечто, помогающее нам нацелиться на него при помощи JavaScript или CSS.
Элемент Aside
Последний используемый для демо-страницы элемент HTML5 – aside; мы использовали его как контейнер боковой колонки.
Элемент aside представляет секцию страницы, состоящую их контента, поверхностно связанного с содержимым, расположенным вокруг aside, и который может восприниматься отдельно от этого содержимого. Такие секции часто представлены в книгопечатании как боковые колонки.
Как видно из спецификации, один из примеров идеального использования элемента aside – это боковая колонка. Ниже на графике можно увидеть расположение иерархии элемента aside нашей демо-страницы.

Мы разместили два section и один nav. Первый элемент section содержит ссылки на Twitter и RSS, а второй представляет последний твит (запись пользователя в Twitter’е). Второй элемент section, кроме того — один из редких случаев, когда у него отсутствует заголовок. У него могло бы быть название, что-нибудь типа: «Последний твит», но, я думаю, это необязательно, потому что читатели привыкли видеть блоки вроде этого, а метка Twitter’а под цитатой очень узнаваема. Элемент nav нашей боковой колонки используется для отражения списка блогов и, в отличие от основной навигации, у него есть заголовок.
Последнее слово
Итак, вот и подошла к завершению первая часть нашей статьи посвящённой верстке сайта на HTML5 и CSS3. Я старался сделать ее настолько короткой, насколько можно, и не тратить слишком много времени на неопределенности в спецификации HTML5, потому что она еще не закончена. Тем временем нам придется полагаться на сообщество и труд «лекарей» HTML5, что станут нашими проводниками по внедрению новых элементов в сайты.
Спасибо за прочтение и не пропустите вторую часть статьи, где мы обсудим свойства CSS3, используемые для декорирования разметки.
Как обычно, я с нетерпением жду любых вопросов и комментариев. Пожалуйста, не бойтесь высказаться и начать обсуждение использования новых элементов, потому что это – лучший способ прояснить их пользу.

Автор: Marko Randjelovic
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
E-mail: [email protected]

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьСоздание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.
- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:\site\index.html
- Файл c:\site\style.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:\site\images. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h2>Заголовок страницы</h2> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> </div> </body> </html>
И добавь в style.css такой код:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:950px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
<!-- Шапка сайта --> <div> <a href="/"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>
Что бы получилось следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> </div> </body> </html>
И добавляем в файл css строки:
/*Шапка сайта*/
li.none-bg {background:none!important;}
.telefon {float:right;}Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
<!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>
Этот код:
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>Что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</body>
</html>А в файл style.css:
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
<!-- Верхнее меню сайта --> <div> ...... </div>
Добавляем следующее:
<!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div>
Файл index.html будет выглядеть вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>И в конец файла css копируем:
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
После блока:
<!-- Левое меню - левый блок блок --> <div> ... </div>
Вставляем:
<div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div>
Теперь весь файл index.html выглядит вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="#">О нас</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Забронировать столик</a></li> <li><a href="#">Наши клиенты</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
В файл css добавляем код в самый низ:
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}Теперь весь файл style.css выглядит следующим образом:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li.none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html — О нас
- assortiment.html — Ассортимент
- otzivi.html — Отзывы
- zabronirovat-stolik.html — Забронировать столик
- nashi-klienty.html — Наши клиенты
- kontakty.html — Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html — Кофе Айриш
- kofe-amerikano.html — Кофе Американо
- kofe-glyase.html — Кофе Глясе
- kofe-dippio.html — Кофе Диппио
- kofe-kapuchino.html — Кофе Капучино
- kofe-kon-panna.html — Кофе Кон Панна
- kofe-koretto.html — Кофе Коретто
- kofe-latte.html — Кофе Латте
- kofe-lungo.html — Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="/o-nas.html">О нас</a></li> <li><a href="/assortiment.html">Ассортимент</a></li> <li><a href="/otzivi.html">otzivi.html</a></li> <li><a href="/zabronirovat-stolik.html">Забронировать столик</a></li> <li><a href="/nashi-klienty.html">Наши клиенты</a></li> <li><a href="/kontakty.html">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="/kofe-ayrish.html">Кофе Айриш</a></li> <li><a href="/kofe-amerikano.html">Кофе Американо</a></li> <li><a href="/kofe-glyase.html">Кофе Глясе</a></li> <li><a href="/kofe-dippio.html">Кофе Диппио</a></li> <li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li> <li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li> <li><a href="/kofe-koretto.html">Кофе Коретто</a></li> <li><a href="/kofe-latte.html">Кофе Латте</a></li> <li><a href="/kofe-lungo.html">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
Теперь жми «Сохранить» потом «Файл > Сохранить как» и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).

От автора: без html не обходится создание любого веб-сайта. Это первый шаг к разработке нового интернет-проекта. Поэтому вопрос, как создать сайт html, нужно обсудить детально.
HTML – по сути текст. Поэтому в качестве его редактора может выступать даже блокнот. В предыдущей статье мы как раз создавали простейшую веб-страничку в блокноте. И вообще эта статья связана с той, потому что является ее непосредственным продолжением. Можете продолжить работать в блокноте или выбрать что-то удобнее. В процессе чтения статьи вы поймете, как создать сайт через html и css, хотя бы самый простой.
Если вы читали предыдущую статью, то помните, что мы создали два файла. В одном задавали структуру, а в другом внешний вид. Но красный фон нам пока ни к чему, поэтому эту строчку кода можно смело удалять. В теле страницы мы пока прописали следующее:
<body> Привет, мир! </body>
<body> Привет, мир! </body> |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИ этот текст успешно вывелся на странице. Но хочется чего-то более сложного, а то пока совсем примитивно. Чтобы по-быстрому создать что-то похожее на реальный сайт я предлагаю вам создать несколько блоков, а потом оформить их.
Создаем сайт с нуля в html
Как в html создаются блоки? Очень просто, с помощью тега div. Он парный.
<div>Это будет шапка сайта</div> <div>Это будет боковая колонка</div> <div>Это будет основная часть страницы</div> <div>Это будет ее нижняя часть</div>
<div>Это будет шапка сайта</div> <div>Это будет боковая колонка</div> <div>Это будет основная часть страницы</div> <div>Это будет ее нижняя часть</div> |
Все это нужно вставить в содержимое тега body. Я думаю, вам предельно понятно, что должны будут представлять собой эти блоки. А ну-ка теперь откройте страницу в браузере. Вы увидите там эти четыре строчки, которые идут одна за другой. Пока совершенно непонятно, как из них сделать что-то похожее на сайт.

Рис. 1. Пока что перед нами лишь 4 строчки.
В бой идет один CSS
Настал час CSS! Сейчас мы используем его возможности. Чтобы обратиться к тегу div, в css файле нужно написать его название без угловых скобок. Вот так:
div{ border: 3px solid black; width: 600px; height: 100px; }
div{ border: 3px solid black; width: 600px; height: 100px; } |
Обновите страницу. Мы задали нашим блокам толщину и цвет рамки, высоту и ширину. Только пока наша боковая колонка располагается не сбоку, да и вообще все элементы идут друг за другом сверху вниз. Но это ладно, видите ли вы гораздо более серьезную проблему? Мы обратились ко всем тегам div и правила применились ко всем блокам. Но ведь понятно, что блоки должны быть разными по размеру и местоположению, так что нам надо понять, как обращаться к каждому из них отдельно.

В CSS есть идентификатор. Чтобы задать его, нужно добавить тегу атрибут id с произвольным значением, которое будет именем идентификатора.
<div id = «header»>Это будет шапка сайта</div> <div id = «sidebar»>Это будет боковая колонка</div> <div id = «content»>Это будет основная часть страницы</div> <div id = «footer»>Это будет ее нижняя часть</div>
<div id = «header»>Это будет шапка сайта</div> <div id = «sidebar»>Это будет боковая колонка</div> <div id = «content»>Это будет основная часть страницы</div> <div id = «footer»>Это будет ее нижняя часть</div> |
Совет. Давайте идентификаторам понятные имена, чтобы хорошо ориентироваться в коде. Теперь, чтобы обратиться к элементу через css, нужно написать имя идентификатора и перед ним поставить решетку:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее#sidebar{ width: 200px; float: left } #content{ width: 400px; float: left; }
#sidebar{ width: 200px; float: left } #content{ width: 400px; float: left; } |
В итоге мы изменили стили для сайдбара и основного содержимого. Теперь эти блоки будут прижиматься к левому краю и расположатся на одной строке. Чтобы граница не вылезала за блок можно дописать в стили:
*{ box-sizing: border-box; }
*{ box-sizing: border-box; } |
Тогда ширина рамки будет учитываться в ширине всего блока, а не добавляться к ней. Теперь у нас есть шапка, боковая колонка и контентная часть в одной строке, а ниже располагается футер (низ). Теперь все это выглядит так:

Но у меня сайт выровнен по центру, а вас наверняка прижат к левому краю, если вы делали все так, как в статье. Как отцентрировать все блоки? Очень просто, достаточно все их обернуть в один блок. Можно дать ему идентификатор. Например, wrapper, а потом в стилях задать для него:
#wrapper{ width: 600px; margin: 0 auto } div:not(#wrapper){ border: 3px solid black; height: 150px }
#wrapper{ width: 600px; margin: 0 auto } div:not(#wrapper){ border: 3px solid black; height: 150px } |
Мы задали контейнеру ширину и внешние отступы (margin). Первая цифра задает отступ снизу и сверху, а вторая – слева и справа. Соответственно, ключевое слово auto создает такие отступы, чтобы элемент был выровнен прямо по центру.
А помните мы задавали стиль для всех div-ов? Он же применится и к wrapper-у, что неизменно приведет к ошибке. Поэтому далее я указал с помощью псевдокласса :not, что правила следует применять ко всем дивам, кроме блока с id = «wrapper», потому что ему рамка явно не нужна, а в высоту он точно не 150 пикселей.
Делаем сайт более близким к реальности
Пока у нас и шапка и основное содержимое имеет одинаковую высоту. Но в реальности это определенно не так, поэтому можете удалить строку, которая задает высоту для всех блоков. Обычно в боковой колонке, шапке и футере количество информации не меняется, поэтому там можно выставить фиксированную высоту, а основное содержимое на то и основное, что количество текста может там быть разным. Поэтому этому блоку лучше поставить min-height, то есть минимальную высоту.
#header{ height:70px } #sidebar{ height: 600px } #content{ min-height: 600px } #footer{ height: 50px }
#header{ height:70px } #sidebar{ height: 600px } #content{ min-height: 600px } #footer{ height: 50px } |
А теперь откройте страничку в браузере. Уже намного больше похоже на сайт, не так ли? Даже если вы абсолютно не знали, как создать сайт с помощью html, после этого урока у вас хотя бы будет представление. Но до полноценного шаблона еще очень далеко: нужно разукрасить блоки в нужные цвета, наполнить их информацией, проставить отступы, задать шрифт и многое-многое другое. Например, можно покрасить шапку и футер в один цвет, а боковую колонку и контент в другую. Как насчет таких цветов?
#header, #footer{ background: #D2E4AF } #sidebar, #content{ background: #C3DB94 }
#header, #footer{ background: #D2E4AF } #sidebar, #content{ background: #C3DB94 } |
А ну-ка обновите страничку.

Стало красивее, уже сейчас наше творение выглядит в разы лучше, чем в начале этой статьи. А представьте, в какую конфетку можно превратить сайт после вставки графики, разных декоративных элементов и более кропотливого оформления содержимого. В боковой колонке можно вывести меню, внизу можно указать контактную информацию, а в основной части вывести статью. Вот так вот и создаются сайты. Черные рамки, как вы понимаете, очень легко убрать при необходимости.
Как видите, создание сайта с помощью html не является очень сложной задачей, для которой нужно обладать большими знаниями.
Как я уже и говорил, процесс создания сайта сложно описать в одной статье. В прошлой мы могли прочитать азы и создать простейшую веб-страничку, теперь у нас есть привлекательный макет, который остается немного оформить. Не бросать же дело на полпути, правильно? Вот в следующей статье и продолжим. А вы не забывайте подписываться на блог webformyself, чтобы не упустить полезную информацию из мира сайтостроения.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьПошаговое создание сайта html. В чем состоит работа?

От автора: здравствуйте, уважаемые читатели блога webformyself. В этой статье будет показано пошаговое создание сайта html. Мы продолжим работу с сайтом, полученным в результате действий в предыдущей статье. Если не читали, то ничего, ссылка будет дана. Там мы уже разобрали на практике часть шагов, поэтому здесь они будут описаны лишь в теории, зато мы доработаем наш простенький сайт. Вы также можете скачать исходные файлы с кодом.
Планирование
Конечно же, при создании серьезного проекта это должен быть первый шаг. Например, вы можете нарисовать на листочке макет сайта. Если вы создаете страничку в учебных целях, то этот шаг не нужен, но нужно иметь хотя бы минимальное представление о том, каким вы хотите видеть сайт.
Подготовка к работе
Об этом я написал в одной из предыдущих статей на эту тему. Там мы задавали название страницы, кодировку, подключали таблицу стилей и т.д. То есть все, что нужно было для начала работы. Тогда еще у нас в теле страницы не было никаких структурных элементов, а лишь одна фраза.
Создание и оформление базовой структуры.
В этой статье мы создали четыре главных структурных блока простого шаблона – шапку, боковую колонку, основную часть и футер. Сделали мы это с помощью html-тегов. После этого нужно было оформить эти элементы и сайт стал гораздо привлекательнее.
Под базовой структурой нужно понимать самые главные блоки. Например, в сложных шаблонах могут быть сотни элементов, но самых главных всегда всего лишь несколько.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееУроки создания сайта html нужно проходить пошагово. Например, на нашем сайте в премиум-разделе вся информация подается от простого к сложному.
Создание и оформление дополнительных элементов
А теперь начинается один из самых объемных этапов работы. Вернее, так бы было, если бы мы разрабатывали реальный сайт, а поскольку работаем с простейшим шаблоном, то дополнительных элементов у нас будет всего лишь несколько.
Работать нужно снизу вверх. Это необязательно, просто так удобней. Сначала занимайтесь оформлением шапки. Например, что у нас обычно размещают вверху страницы? Правильно, логотип и название сайта. Давайте мы тоже это сделаем. Для шапки у вас уже задан фоновый цвет, теперь нужно задать фоновое изображение. Я выбрал в качестве фонового изображения файл html5.png, который нужно скопировать туда же, где лежит наша страничка.

#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% }
#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% } |
Слишком сложно будет объяснить вам эту строчку в полной мере, если вы впервые работаете с CSS. Вкратце: дописали после цвета адрес изображения, указали, что его не нужно повторять и задали позицию относительно блока: сдвиг на 10% ширины блока влево от левого края по горизонтали и на 50% от высоты вниз от верхнего края по вертикали. Напоминаю, все это нужно прописывать для блока header. Если все сделано правильно, логотип появится в шапке. Естественно, можно использовать и свое изображение, заодно и потренируетесь.
Давайте теперь в шапке разместим красивое название сайта. Заголовки в html задаются тегами h2-h6, в зависимости от размера и важности заголовка. Определенно, заголовок сайта очень важен, поэтому заключаем его в парный тег h2.
<h2>Название сайта</h2>
<h2>Название сайта</h2> |
Отлично, у нас появился новый элемент. Как теперь до него дотянутся через CSS? Очень просто:
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue }
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue } |
Мы указали, что данные правила нужно применить ко всем тегам h2, находящимся внутри блока с id = «header». То есть ко всем самым крупным заголовкам внутри шапки. Я решил сделать цвет заголовка оранжевым, отцентрировать его и дать небольшую синюю размытую тень. Вам необязательно сейчас разбираться в написанном, просто скопируйте себе в таблицу стилей.
Обновим нашу страничку и увидим, что в целом шапка стала в разы красивее, хотя на реальном сайте в ней обычно содержится что-то еще.

Вставляем меню в боковую колонку
Боковая колонка часто используется для того, чтобы вывести в ней главную навигацию по сайту. Давайте и мы поступим также. Нам нужен список. Каким тегом он задается? Тегом ul, а отдельные его пункты заключаются в теги li. Проще показать на примере:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul>
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul> |
Естественно, в реальном проекте будут названия разделов сайта, а не текст: «Пункт 1″. И это будут ссылки. То есть вот так:
<li><a href = «путь к разделу»>Пункт 5</a></li>
<li><a href = «путь к разделу»>Пункт 5</a></li> |
По умолчанию рядом с каждым пунктом списка выводится маркер. В этом случае он нам не нужен. Убрать его можно так:
#sidebar ul{ list-style: none }
#sidebar ul{ list-style: none } |
Опять же заметьте, что мы обратились к спискам, которые находятся именно в боковой колонке. Ко всем остальным (если они будут) данный стиль применен не будет. Остается только немного украсить само меню.
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px }
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px } |
Добавим к пунктам списка рамку снизу, к примеру. Также по умолчанию пункт списка – блочный элемент, который занимает всю ширину в строке. Мы вручную изменим ширину, чтобы она не была такой большой. В реальном примере стили обычно задают непосредственно ссылкам в пунктах списка. Ну и наконец добавим небольшое поведение – пусть при паведении на пункт меню у него меняется цвет.
#sidebar ul li:hover{ background: orange; color: white }
#sidebar ul li:hover{ background: orange; color: white } |
Вставьте этот код и обновите страничку. Вроде неплохо, да?
Оформляем контент
В основном блоке можно просто написать много случайного текста (как будто статья), добавить к статье заголовок (вы уже знаете как) и добавить небольшие внутренние отступы (padding), чтобы содержимое не прилипало к бокам блока.
#content{ padding: 10px }
Ну а над низом страницы можно долго не мучаться. Вставьте туда копирайт, например, и отцентрируйте его. Я предлагаю последнее изменение: в самом начале разработки шаблона мы сделали трехпиксельные рамки всем основным структурным блокам. Давайте их уменьшим до одного пикселя, а то слишком толстые.
Итог

Итак, получилось что-то симпатичное. Нашей целью не было создать крутой шаблон – на это может уйти много дней работы. Моей целью было показать вам, как вообще создается сайт, по каким принципам это делается. У нас получился простейший шаблон, который теперь можно дорабатывать сколько угодно. Даже веб-дизайнер нам с вами не понадобился, сами по-быстрому подобрали цвета.
Это было пошаговое создание сайта html для чайников. Проще уже некуда. Если вам понравилось, вы можете продолжить изучать html, css и другие веб-технологии на нашем сайте. И однажды, может быть, создать сайт вам будет проще, чем пожарить картошку.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьСоздание сайта на HTML

Здравствуйте, меня зовут Михаил Русаков!
В этой статье я расскажу Вам о создании простейшего сайта. Кто знает, может быть, знания, которые Вы получите в этой статье, впоследствии станут началом Вашего успеха.
Я склонен полагать, что у Вас имеется большое желание научиться создавать свои собственные сайты. Разумеется, крайне глупо пытаться познать эту науку с изучения какого-нибудь PHP. Гораздо разумнее начать с чего-нибудь попроще, а именно с HTML (HyperText Markup Language — язык гипертекстовой разметки) — базового языка, на котором и построен любой, даже самый сложный сайт. Без этого языка не было бы ни одного сайта, более того, HTML — простейший язык, который может освоить даже школьник (яркий пример — Ваш покорный слуга, начавший осваивать HTML ещё в школе, причём весьма успешно).
Ладно, хватит болтовни — пора приступать к созданию нашего с Вами первого сайта, и этот процесс будет называться: «Создание сайта на HTML».
Первое, что нужно решить: где создавать сайт? Разумеется, можно и в обычном блокноте. Но это несерьёзно (мы так в школе писали), поэтому давайте лучше будем использовать что-нибудь «потяжелее». Я остановил свой выбор на редакторе «Notepad++» — замечательная программа, которая позволяет писать код на огромном количестве языков, в том плане, что это будет весьма и весьма удобно. Не буду сильно её хвалить, потому что для написания кода для серьёзных языков (Java, C++ и т. д.) она не подходит — много лишних проблем возникнет. Но для таких языков, как HTML, CSS, JavaScript и даже PHP — очень хороший выбор.
Скачать Notepad++ можно, пройдя по этой ссылке: http://notepad-plus.sourceforge.net/ru/site.htm
Устанавливаем и запускаем редактор. Сразу сохраняем страницу под именем index.html. Теперь пишем (пожалуйста, напишите, а не скопируйте!) в окне редактора:
<html>
<head>
</head>
<body>
</body>
</html>Написали? Сохранили? Поздравляю Вас, Вы только что создали самую простую (но очень важную!!!) HTML-страницу!
Теперь можно нашу страницу открыть в браузере. Так и поступим.
Что-нибудь видите? Я уверен, что нет. И это неудивительно, ведь это самая элементарная страница. Вы можете посмотреть исходник страницы. Для этого в меню «Вид» выберите пункт меню «Просмотр HTML кода«, «Исходный код страницы» или что-то в этом духе, в зависимости от Вашего браузера. Также можно просто нажать CTRL-U (в большинстве браузеров откроется исходный код страницы), и Вы увидите Ваш код.
А теперь давайте обсудим, что мы здесь написали.
<html>, <head>, <body> — это открывающие теги. Иногда их ещё называют дескрипторы, но я привык называть их тегами, поэтому далее так и буду писать.
</html>, </head>, </body> — это закрывающие теги.
Теги бывают парные и одиночные. Парные теги — это теги, которые нуждаются в закрывающем, то есть все три тега, которые мы использовали являются парными, так как они открываются и потом закрываются.
Одиночные теги — это теги, которые не требуют наличие закрывающего тега.
Теперь что касается назначения данных тегов.
Тег <html> означает начало HTML-документа.
Тег <head> означает начало заголовка HTML-документа. Сюда могут входить, например, заголовок страницы, различные мета-теги. Обо всём об этом погорим чуть ниже.
Тег </head> означает конец заголовка HTML-документа.
Тег <body> означает начало самого документа. То есть всё (текст, картинки, ссылки и т. д.), что Вы видите на страницах в Интернете — всё расположено в теге <body>.
Тег </body> означает конец содержимого документа.
Тег </html> означает конец HTML-страницы.
Теперь давайте немного добавим в нашу страницу кода, уж, больно она примитивная у нас пока. Внутри тега <head> добавьте такой код:
<title>Наша страница</title>
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">Тег <title> определяет заголовок страницы, который будет отображён в заголовке окна браузера.
Тег </title> сообщает, что здесь заголовок заканчивается.
Что касается тега <meta>, то здесь сначала я должен сообщить об атрибутах тегов. У тегов могут быть различные атрибуты, определяющие, например, вид их содержимого. Атрибуты ставятся внутри открывающего тега и имеют следующий вид:
Название = «значение».
Тег <meta> у нас определяет тип содержимого документа. Атрибут http-equiv и его значение Content-type определяет, что сейчас будет описан тип документа. Атрибут content и его значение text/html; charset = windows-1251 сообщают браузеру, что данный документ является HTML-документом (text/html), и кодировка этого документа кириллица (windows-1251). Это был пример мета-тегов. Я думаю, что пока с ними хватит.
Теперь займёмся содержимым документа. Надеюсь, что Вы уже поняли, что раз содержимое страницы — значит, будем писать что-то внутри тега <body>. Давайте напишем следующий код внутри тега <body>:
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>Теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6> — выводят текст в браузере. Причём этот текст является заголовком, более того, чем больше цифра (от 1-го до 6-ти), тем менее крупным шрифтом будет выведен соответствующий текст. Таким образом, код Вашей страницы имеет вид:
<html>
<head>
<title>Наша страница</title>
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">
</head>
<body>
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>Сохраните страницу и посмотрите на неё в браузере.
Также можно добавить немного атрибутов и в тег <body>. Давайте добавим атрибут text со значением green (зелёный). И атрибут bgcolor со значением yellow (жёлтый).
Таким образом, тег <body> выглядит так:
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>Сохраните страницу и посмотрите на неё в браузере. Как видите, фон страницы стал жёлтым, а текст стал зелёным.
Думаю, что на сегодня хватит для Вас материала. Очень полезно будет потренироваться в выводе разного текста, разными цветами.
Увидимся в следующей статье!
С уважением, Михаил Русаков.
P.S. Бесплатный курс по HTML: http://srs.myrusakov.ru/html
-
 Создано 21.04.2010 19:53:46
Создано 21.04.2010 19:53:46 -
 Михаил Русаков
Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
90000 Structuring the web with HTML — Learn web development 90001 90002 To build websites, you should know about HTML — the fundamental technology used to define the structure of a webpage. HTML is used to specify whether your web content should be recognized as a paragraph, list, heading, link, image, multimedia player, form, or one of many other available elements or even a new element that you define. 90003 90004 Looking to become a front-end web developer? 90005 90002 We have put together a course that includes all the essential information you need to work towards your goal.90003 90002 Get started 90003 90010 Prerequisites 90011 90002 Before starting this topic, you should have at least basic familiarity with using computers and using the web passively (i.e. just looking at it, consuming the content). You should have a basic work environment set up as detailed in Installing basic software, and understand how to create and manage files, as detailed in Dealing with files — both are parts of our Getting started with the web complete beginner’s module. 90003 90002 It is recommended that you work through Getting started with the web before attempting this topic, however, it is not absolutely necessary; much of what is covered in the HTML basics article is also covered in our Introduction to HTML module, albeit in a lot more detail.90003 90002 After learning HTML, you can then move on to learning about more advanced topics such as: 90003 90018 90019 CSS, and how to use it to style HTML (for example alter your text size and fonts used, add borders and drop shadows, layout your page with multiple columns, add animations and other visual effects.) 90020 90019 JavaScript, and how to use it to add dynamic functionality to web pages (for example find your location and plot it on a map, make UI elements appear / disappear when you toggle a button, save users ‘data locally on their computers, and much much more.) 90020 90023 90010 Modules 90011 90002 This topic contains the following modules, in a suggested order for working through them. You should definitely start with the first one. 90003 90028 90029 Introduction to HTML 90030 90031 This module sets the stage, getting you used to important concepts and syntax, looking at applying HTML to text, how to create hyperlinks, and how to use HTML to structure a webpage. 90032 90029 Multimedia and embedding 90030 90031 This module explores how to use HTML to include multimedia in your web pages, including the different ways that images can be included, and how to embed video, audio, and even entire other webpages.90032 90029 HTML tables 90030 90031 Representing tabular data on a webpage in an understandable, accessible way can be a challenge. This module covers basic table markup, along with more complex features such as implementing captions and summaries. 90032 90041 90010 Solving common HTML problems 90011 90002 Use HTML to solve common problems provides links to sections of content explaining how to use HTML to solve very common problems when creating a webpage: dealing with titles, adding images or videos, emphasizing content, creating a basic form, etc.90003 90010 See also 90011 90028 90029 Web forms 90030 90031 This module provides a series of articles that will help you master the essentials of web forms. Web forms are a very powerful tool for interacting with users — most commonly they are used for collecting data from users, or allowing them to control a user interface. However, for historical and technical reasons it’s not always obvious how to use them to their full potential. We’ll cover all the essential aspects of Web forms including marking up their HTML structure, styling form controls, validating form data, and submitting data to the server.90032 90029 HTML (HyperText Markup Language) 90030 90031 The main entry point for HTML reference documentation on MDN, including detailed element and attribute references — if you want to know what attributes an element has or what values an attribute has, for example, this is a great place to start. 90032 90041.90000 Learn to style HTML using CSS — Learn web development 90001 90002 Cascading Stylesheets — or CSS — is the first technology you should start learning after HTML. While HTML is used to define the structure and semantics of your content, CSS is used to style it and lay it out. For example, you can use CSS to alter the font, color, size, and spacing of your content, split it into multiple columns, or add animations and other decorative features. 90003 90004 Looking to become a front-end web developer? 90005 90002 We have put together a course that includes all the essential information you need to work towards your goal.90003 90002 Get started 90003 90010 Prerequisites 90011 90002 You should learn the basics of HTML before attempting any CSS. We recommend that you work through our Introduction to HTML module first. In that module, you will learn about: 90003 90002 Once you understand the fundamentals of HTML, we recommend that you learn HTML and CSS at the same time, moving back and forth between the two topics. This is because HTML is far more interesting and much more fun to learn when you apply CSS, and you can not really learn CSS without knowing HTML.90003 90002 Before starting this topic, you should also be familiar with using computers and using the web passively (i.e., just looking at it, consuming the content). You should have a basic work environment set up as detailed in Installing basic software and understand how to create and manage files, as detailed in Dealing with files — both of which are parts of our Getting started with the web complete beginner’s module. 90003 90002 It is recommended that you work through Getting started with the web before proceeding with this topic.However, doing so is not absolutely necessary as much of what is covered in the CSS basics article is also covered in our CSS first steps module, albeit in a lot more detail. 90003 90010 Modules 90011 90002 This topic contains the following modules, in a suggested order for working through them. You should definitely start with the first one. 90003 90024 90025 CSS first steps 90026 90027 CSS (Cascading Style Sheets) is used to style and lay out web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple columns, or add animations and other decorative features.This module provides a gentle beginning to your path towards CSS mastery with the basics of how it works, what the syntax looks like, and how you can start using it to add styling to HTML. 90028 90025 CSS building blocks 90026 90027 90002 This module carries on where CSS first steps left off — now you’ve gained familiarity with the language and its syntax, and got some basic experience with using it, its time to dive a bit deeper. This module looks at the cascade and inheritance, all the selector types we have available, units, sizing, styling backgrounds and borders, debugging, and lots more.90003 90002 The aim here is to provide you with a toolkit for writing competent CSS and help you understand all the essential theory, before moving on to more specific disciplines like text styling and CSS layout. 90003 90028 90025 Styling text 90026 90027 With the basics of the CSS language covered, the next CSS topic for you to concentrate on is styling text — one of the most common things you’ll do with CSS. Here we look at text styling fundamentals, including setting font, boldness, italics, line and letter spacing, drop shadows and other text features.We round off the module by looking at applying custom fonts to your page, and styling lists and links. 90028 90025 CSS layout 90026 90027 At this point we’ve already looked at CSS fundamentals, how to style text, and how to style and manipulate the boxes that your content sits inside. Now it’s time to look at how to place your boxes in the right place in relation to the viewport, and one another. We have covered the necessary prerequisites so we can now dive deep into CSS layout, looking at different display settings, modern layout tools like flexbox, CSS grid, and positioning, and some of the legacy techniques you might still want to know about.90028 90045 90010 Solving common CSS problems 90011 90002 Use CSS to solve common problems provides links to sections of content explaining how to use CSS to solve very common problems when creating a web page. 90003 90002 From the beginning, you’ll primarily apply colors to HTML elements and their backgrounds; change the size, shape, and position of elements; and add and define borders on elements. But there’s not much you can not do once you have a solid understanding of even the basics of CSS.One of the best things about learning CSS is that once you know the fundamentals, usually you have a pretty good feel for what can and can not be done, even if you do not actually know how to do it yet! 90003 90010 «CSS is weird» 90011 90002 CSS works a bit differently to most programming languages and design tools you’ll come across. Why does it work the way it does? In the following video, Miriam Suzanne provides a useful explanation of why CSS works like it does, and why it has evolved like it has: 90003 90002 90057 90058 90003 90010 See also 90011 90024 90025 CSS on MDN 90026 90027 The main entry point for CSS documentation on MDN, where you’ll find detailed reference documentation for all features of the CSS language.Want to know all the values a property can take? This is a good place to go. 90028 90045.90000 14 Best Web Development IDE in 2020 [CSS, HTML, JavaScript] 90001 90002 Editing HTML and CSS code can be done without any specific tools. In fact, if you have a simple text editor, you are good to go. However, just because you can do something does not mean it is the best way to do it — and that applies to web development as well. 90003 90002 If you use proper tools for your work, not only will you make things easier for yourself, but you will also step it up on the quality level.We noticed that at TMS while working to create wpDataTables and the Amelia WordPress Booking Plugin. With that in mind, we are well aware that not everybody can or want to spend lots of money on the best HTML editor. Luckily, they do not have to. 90003 90002 Today, you can easily find a great and free IDE and develop apps with ease. Whether you need a JavaScript IDE, an HTML IDE, or any other web development IDE, they are all out there and many of them are open-source. 90003 90002 So let’s dig a bit deeper and find the best IDE for web development.90003 90010 What is the Difference between IDE and Text Editor? 90011 90002 Web development IDE does all the things simple text editors do plus a number of more advanced stuff that you can not do with text editors. For instance, while an editor such as Sublime or Atom can be used as an HTML CSS JavaScript editor, they only allow you to write code. 90003 90002 Of course, they come with a bunch of convenient features such as syntax highlighting, customizable interfaces, and extensive navigation tools, you will need additional features to make a functional app.For example, you will need a debugger and a compiler. 90003 90002 However, with the best IDEs, you will not have to worry about that. They often come with additional tools for automating, testing, and visualizing the development process. Basically, they equip you with everything you need to turn code into a functioning app or program. 90003 90002 If an advanced text editor is enough for your tasks, you may check out this comparison of the best 13 editors to pick one that would work best for you.90003 90002 So what is the best IDE for you? We will help you choose the best free IDE that will be your new favorite HTML CSS editor or free JavaScript editor. 90003 90022 90002 Visual Studio Code is possibly the best JavaScript ide for Windows, Mac, and Linux. Not only does it support JavaScript, but it also supports Node.js, TypeScript, and it comes with a whole ecosystem of extensions for other languages including C ++, C #, Python, PHP etc. 90003 90002 It provides great syntax highlighting and auto-complete with IntelliSense based on variable types, function definitions, and imported modules.It also allows you to debug code by launching or attaching to your running apps debug with breakpoints, call stacks, and an interactive console. You can effortlessly integrate a JavaScript UI library into Visual Studio Code. All in all, this IDE for JavaScript is definitely one to check out. An important note — it is free to use. 90003 90002 To get the most productivity out of the Visual Studio Code, we recommend this quick 1-hour online course, which will guide you through adding custom hotkeys, creating templates and boilerplates to increase coding speed, integrating with GitHub to be able to work on Git repositories without leaving VS Code.90003 90029 90002 RJ TextEd is high on our list fighting for the spot of the best IDE for JavaScript. It is a full featured text and source editor with Unicode support and all in all, a great IDE for web development. 90003 90002 It supports not only JavaScript, but also PHP, ASP, HTML, and CSS. Some of the most important features of this web development IDE include but are not limited to: 90003 90034 90035 Auto-completion. 90036 90035 Code folding 90036 90035 Column mode 90036 90035 Multi-edit and multi-select 90036 90035 Document map 90036 90035 Annotation bar 90036 90035 Advanced sorting 90036 90035 Handles both ASCII and binary files 90036 90035 CSS and HTML wizards 90036 90035 Highlighting of colors in CSS / SASS / LESS 90036 90035 An advanced color hint that can convert between color formats 90036 90035 Dockable panels 90036 90035 FTP and SFTP client with synchronization 90036 90035 File explorer, text clips, code explorer, project manager 90036 90035 Convert between code pages, Unicode formats and text formats 90036 90035 Unicode and ANSI code page detection 90036 90035 Open / Save UTF-8 encoded files without a signature (BOM) 90036 90035 Unicode file paths and file names 90036 90035 HTML validation, format, and repair 90036 90035 Tools available like syntax editor, color picker, charmap 90036 90075 90076 90002 Light Table is a reactive work surface for the creation and exploration of apps or programs.It’s a quite unique web development IDE based on a simple idea that people need a real work surface to code on rather than just using an editor. 90003 90002 With Light Table, you can move things around, keep clutter down, bring information to the places you need it most etc. In addition to that, Light Table is a standalone app and you can run it just like any other editor you have been using so far. 90003 90002 Here are the guiding principles of this cool web development IDE: 90003 90034 90035 You do not have to look for documentation 90036 90035 Files are not the best representation of code, just a convenient serialization 90036 90035 Editors can be anywhere and show you anything — not just text 90036 90035 Trying is encouraged — changes produce instantaneous results 90036 90035 We can shine some light on related bits of code 90036 90075 90095 90002 NetBeans is high on the list for the best web development IDE because it is easy to use and it lets you develop cool desktop, mobile, and web apps in no time.It works equally as good with JavaScript, HTML5, PHP, C / C ++ etc. It is a free JavaScript IDE and a great HTML5 IDE for your day-to-day use. 90003 90002 This web development IDE comes with cool code analyzing and editing tools compatible with the latest Java 8 technologies. This makes NetBeans 8.1 one of the best if not the best JavaScript editor. 90003 90002 It is also a great AngularJS IDE as well as a fantastic tool for working with Node.js, Knockout.js etc. In addition to all that, it is available in a variety of languages including English, Brazilian Portuguese, Japanese, Russian, and Simplified Chinese.90003 90002 As mentioned earlier, NetBeans supports a wide range of programming languages, but if you want the coolest web development IDE for your projects, we recommend downloading the HTML5 / JavaScript built installation from the download page. 90003 90002 As NetBeans IDE is a massive package, configuring the environment, setting up the debugger, deploying and executing an app could be tricky when you’re just getting started — this short NetBeans crash course will help you to get started. 90003 90106 90002 Brackets is the best web IDE if you are looking for an editor that understands web design.It comes with a great set of visual tools and preprocessor supports and it has been created by the web designers for the web designers. 90003 90002 Another great thing about this web development IDE is the fact that it is open source and completely free of charge. In addition to that, it has a big and passionate community which is always there to help. 90003 90002 Here are some of the Bracket’s useful and unique features: 90003 90034 90035 90115 Inline Editors 90116: you can simply open a window into the code you care about most instead of jumping between file tabs.90036 90035 90115 Live Preview 90116: allows you to get a real-time connection to your browser; whenever you make changes to HTML and CSS, you immediately see the changes on the screen 90036 90035 90115 Preprocessor 90116 90115 Support 90116: allows you to use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them much easier than usually 90036 90075 90002 To get started with Brackets quickly make sure to watch this short 40-minute set of tutorials.90003 90131 90002 Komodo Edit is the free and Open-Source counterpart of Komodo IDE (paid software). It is a great JavaScript IDE free of charge with a bunch of new integrations that will allow you to get your favorite frameworks, languages, and tools in one cross-platform web development IDE. 90003 90002 While there is a paid version of this JS IDE, you will get a bunch of cool features with the JavaScript editor free version as well. Here are some of them: 90003 90034 90035 Customizable UI including split view and multi-window editing 90036 90035 Version control integration for Bazaar, CVS, Git, Mercurial, Perforce and Subversion 90036 90035 Python and PHP code profiling 90036 90035 Convenient code collaboration for multi-user editing 90036 90035 Deploy to the cloud thanks to Stackato PaaS 90036 90035 Graphical debugging for NodeJS, Perl, PHP, Python, Ruby, and Tcl 90036 90035 Autocomplete and refactoring 90036 90035 Consistent performance across Mac, Linux and Windows platforms 90036 90035 Many add-ons allow a high level of customization 90036 90075 90002 However, we have to mention that there have been some complaints about the free version not enabling all of the features.90003 90158 90002 Atom by Github is the best editor for JavaScript if you are looking for something customizable and easy to use. It has a built-in package manager for installing new packages or start creating your own within this cool tool. 90003 90002 Atom comes pre-installed with four UI and eight syntax themes in a variety of colors. The rich and supportive community also creates cool themes for everybody to use so you might find what you’re looking for there. 90003 90002 Here are some of the Atom’s best features: 90003 90034 90035 It works across different operating systems such as OS X, Windows, or Linux 90036 90035 Find, preview, and replace text as you type in a file or across all your projects.90036 90035 Easily browse and open a single file, a whole project, or multiple projects in one window. 90036 90075 90002 Atom is a desktop app built with HTML, JavaScript, CSS, and Node.js integration. It runs on Electron, a framework for building cross-platform apps using web technologies. It is definitely a web development IDE worth checking out if you are looking for JavaScript development tools and best HTML IDE. 90003 90002 This 2-hour set of video tutorials by Ray Villalobos helps to quickly onboard to all Atom’s features, including advanced ones like Atom Teletype, integration with Github and others.90003 90177 90002 Sublime is a top IDE and one of the best JavaScript editors available for free. It is currently available on Windows, Mac, and Linux. It is fast and flexible and it will do everything one should expect from the best IDE for website development. 90003 90002 Many users, even ones that work with Sublime for many years, do not realize that it can actually be configured as a fully-featured IDE, with features like code autocompletion, using snippets and macros, etc. This 2-hour video course will help both beginners and advanced users to tweak Sublime the way that would work best for them.90003 90182 90002 Notepad ++ is an opensource IDE and one of the top free IDEs written in C ++. It supports over 50 languages and while it is not far from being the best IDE for Windows, you have to keep in mind that it is available for Windows only. 90003 90185 90002 While PyCharm is not exactly the best free JavaScript IDE, the paid Professional Edition is definitely worth checking out if you are looking for a reliable web development IDE for Python programmers. 90003 90002 That being said, Python is not the only language PyCharm supports.In fact, it works great with pretty much all the popular languages and frameworks out there including AngularJS, Coffee Script, CSS, Python, HTML, JavaScript, Node.js, Python, TypeScript and template languages. 90003 90002 Here are the key features: 90003 90034 90035 Compatible with Windows, Linux, and Mac OS 90036 90035 Comes with Django IDE 90036 90035 Easy to integrate with Git, Mercurial, and SVN 90036 90035 Customizable interface with VIM emulation 90036 90035 JavaScript, Python and Django debuggers 90036 90035 Supports Google App Engine 90036 90075 90002 However, we have to mention that the users sometimes complain about PyCharm having certain bugs, such as the autocomplete feature occasionally not working.90003 90002 If you’re just starting your Python learning path, this 2-hour video course by Bruce Van Horn, a Senior Python developer, which combines a quickstart guide both for PyCharm and Python as a language itself, could be a worthwhile time investment. The course covers PyCharm installation, integrating it with Git, SQL systems, configuring the debugger, etc. — in parallel explaining the Python basics as well. 90003 90210 90002 IntelliJ IDEA is a great web development IDE that offers several plans.There is a free community version but if you want to take advantage of all the Java Script development tools it has to offer, you should consider checking out the paid-for Ultimate Edition. It might actually be worth your while. 90003 90002 IntelliJ IDEA is a great CSS IDE, but it also supports a wide variety of programming languages such as AngularJS, CoffeeScript, HTML, JS, LESS, Node JS, PHP, Python, Ruby, Sass, TypeScript, and more. 90003 90002 The most important features include: 90003 90034 90035 Extensive database editor and UML designer 90036 90035 Supports multiple build systems 90036 90035 Test runner UI 90036 90035 Code coverage 90036 90035 Git integration 90036 90035 Supports Google App Engine, Grails, GWT, Hibernate, Java EE, OSGi, Play, Spring, Struts, and more 90036 90035 Deployment and debugging tools for most application servers 90036 90035 Intelligent text editors for HTML, CSS, and Java 90036 90035 Integrated version control 90036 90035 AIR Mobile supports Android and iOS devices 90036 90075 90002 However, keep in mind that while it might be the best JS editor, IntelliJ comes with a pretty steep learning curve so it is probably not the best option for absolute beginners.90003 90241 90002 RubyMine is a premium web development IDE and while you will be able to get a free trial, this IDE is not free of charge. However, if you are a Ruby enthusiast, it is definitely worth checking out. 90003 90002 That being said, Ruby is not the only programming language this IDE supports. It also supports CoffeeScript, CSS, HAML, HTML, JavaScript, LESS etc. 90003 90002 Notable features include: 90003 90034 90035 Code snippets, autocomplete and automatic refactoring 90036 90035 Project tree allows for quick code analysis 90036 90035 Rails Models Diagram 90036 90035 Rails Project View 90036 90035 RubyMotion allows for the iOS development 90036 90035 Stack support includes Bundler, pik, rbenv, RVM and more 90036 90035 JavaScript, CoffeeScript and Ruby debuggers 90036 90035 Integration with CVS, Git, Mercurial, Perforce and Subversion 90036 90035 Bundled keyboard schemes 90036 90035 Code inspections for possible errors 90036 90075 90002 Note: Keep in mind that you need at least 4GB of RAM for RubyMine to run smoothly.90003 90010 90273 90011 90002 90003 90002 PHPStorm is another IDE developed by JetBrains. It is the best coding environment for web developers that work with PHP Frameworks like WordPress, Symfony, Laravel, Zend Framework, Drupal, Magento, Yii, and others. 90003 90002 It is renowned for its Visual Debugger that has zero-configuration and provides detailed insight into everything that happens in your code and application. 90003 90002 The user interface is very attractive and simple to use and it enables the use of cutting-edge front-end technologies like CSS, HTML5, JavaScript, Emmet, TypeScript, CoffeeScript, Sass, Less, Stylus, and others.90003 90002 Among the features you can use for PHP coding are: 90003 90034 90035 Compatible with Windows, Linux, and Mac OS 90036 90035 Automatic code completion 90036 90035 Error highlighting 90036 90035 Remote deployment 90036 90035 Databases / SQL 90036 90035 HTML and CSS Editor 90036 90035 JavaScript Editor 90036 90035 Command-line tools 90036 90035 Smart code navigator 90036 90035 Refactoring and debugging tools 90036 90035 Docker 90036 90035 REST Client 90036 90035 Composer 90036 90035 Unit testing 90036 90075 90002 Thanks to the Version Control Systems integration, you can easily perform many routine tasks.It has intelligent coding assistance that will automatically take care of your code and check if it is okay while you type. 90003 90002 Additionally, you can refactor your code using reliable options for moving, renaming, deleting, extracting methods, manipulating variables, pushing members up, pulling members down and many other refactorings. With the language-specific refactorings, you can make project-wide changes safely undo them with just a few clicks. 90003 90002 90320 90003 90002 The leading IDE development company, JetBrains, targeted JavaScript with the WebStorm IDE.90003 90002 It is an extremely user-friendly and lightweight IDE that was designed with the aim of creating a state of the art web apps. For that reason, it supports technologies like JavaScript, HTML, and CSS, but also Angular JS, TypeScript, Node.js, Meteor, ECMAScript, React, Vue.js, Cordova, and others. 90003 90002 It is the best IDE for modern JavaScript development in terms of client-side, server-side and mobile. WebStorm offers a very modern and slick user interface with many features that will help you with your coding.Some of the features WebStorm can offer are: 90003 90034 90035 Compatible with Windows, Linux, and Mac OS 90036 90035 Intelligent Code Completion 90036 90035 Multi-line todos 90036 90035 Automated refactoring of code 90036 90035 Debugger 90036 90035 Syntax error detection 90036 90035 Unit testing 90036 90035 Convert to variables with arrow functions 90036 90035 Integration with VCS 90036 90035 Cross-platform features 90036 90035 Powerful navigation 90036 90035 Parameter hints 90036 90035 Seamless tool integration 90036 90035 Git integration 90036 90035 Refactoring for JavaScript, TypeScript, and stylesheet languages 90036 90075 90002 WebStorm also gives you one place within the IDE where you can run Grunt, Gulp, and NPM tasks.It takes advantage of intelligent support and increases your productivity with its automation. 90003 90002 Additionally, it has a cool feature called secret service or Spy.js, where you do not have logs to trace, debug, and profile. The feature triggers a node.js server into running a proxy that will intercept all browser traffic and enable you to edit a JS file as you go. 90003 90010 90115 Ending thoughts on 90116 web development IDE 90011 90002 Choosing the right web development IDE comes to a lot of different factors.The bottom line is that if you find the one that works best with the programming language you are the most comfortable using, you will never go back to plain text editors. 90003 90002 There are many great options out there when it comes to IDEs so you should probably test as many of the free ones as you can and take it from there. Hopefully, you will find just the right one for your next web development project. 90003 .90000 Publishing your website — Learn web development 90001 90002 Once you finish writing the code and organizing the files that make up your website, you need to put it all online so people can find it. This article explains how to get your simple sample code online with little effort. 90003 90004 What are the options? 90005 90002 Publishing a website is a complex topic because there are many ways to go about it. This article does not attempt to document all the possible methods. Instead, it explains the advantages and disadvantages of three approaches that are practical for beginners.Then it steps through one method that can work right away for many readers. 90003 90008 Getting hosting and a domain name 90009 90002 To have more control over content and website appearance, most people choose to buy web hosting and a domain name: 90003 90012 90013 Web hosting is rented file space on a hosting company’s web server. You put website files on the web server. The web server provides website content to website visitors. 90014 90013 A domain name is the unique address where people find your website, such as 90016 http: // www.mozilla.org 90017 or 90016 http://www.bbc.co.uk 90017. You can rent your domain name for as many years as you want from a 90020 domain registrar 90021. 90014 90023 90002 Many professional websites go online this way. 90003 90002 In addition, you will need a File Transfer Protocol (FTP) program (see How much does it cost: software for more details) to actually transfer the website files over to the server. FTP programs vary widely, but generally, you have to connect to your web server using details provided by your hosting company (typically username, password, hostname).Then the program shows you your local files and the web server’s files in two windows, and provides a way for you to transfer files back and forth. 90003 90002 90003 90030 Tips for finding hosting and domains 90031 90012 90013 MDN does not promote specific commercial hosting companies or domain name registrars. To find hosting companies and registrars, just search for «web hosting» and «domain names». All registrars will have a feature to allow you to check if the domain name you want is available.90014 90013 Your home or office internet service provider may provide some limited hosting for a small website. The available feature set will be limited, but it might be perfect for your first experiments. 90014 90013 There are also free services available like Neocities, Blogger, and WordPress. Sometimes you get what you pay for, but sometimes these resources are good enough for your initial experiments. 90014 90013 Many companies provide hosting and domains. 90014 90023 90008 Using an online tool like GitHub or Google App Engine 90009 90002 Some tools let you publish your website online: 90003 90012 90013 GitHub is a «social coding» site.It allows you to upload code repositories for storage in the Git 90020 version control system. 90021 You can then collaborate on code projects, and the system is open-source by default, meaning that anyone in the world can find your GitHub code, use it, learn from it, and improve on it. GitHub has a very useful feature called GitHub Pages, which allows you to expose website code live on the web. 90014 90013 Google App Engine is a powerful platform that lets you build and run applications on Google’s infrastructure — whether you need to build a multi-tiered web application from scratch or host a static website.See How do you host your website on Google App Engine? for more information. 90014 90023 90002 These options are usually free, but you may outgrow the limited feature-set. 90003 90008 Using a web-based IDE such as CodePen 90009 90002 There are a number of web apps that emulate a website development environment, allowing you to enter HTML, CSS and JavaScript, and then display the result of that code as a website — all in one browser tab. Generally speaking, these tools are relatively easy, great for learning, good for sharing code (for example, if you want to share a technique with or ask for debugging help from colleagues in a different office), and free (for basic features).They host your rendered page at a unique web address. However, the features are limited, and these apps usually do not provide hosting space for assets (like images). 90003 90002 Try playing with some of these examples to find out which one works best for you: 90003 90002 90003 90004 Publishing via GitHub 90005 90002 Now let’s examine how to easily publish your site via GitHub Pages. 90003 90068 90013 First of all, sign up for GitHub and verify your email address. 90014 90013 Next, you need to create a repository to store files.90014 90013 On this page, in the 90074 Repository name 90075 box, enter 90074 username 90075 .github.io, where 90074 username 90075 is your username. For example, our friend Bob Smith would enter 90074 bobsmith.github.io 90075. 90082 Check the «90074 Initialize this repository with a README» 90075 box. Then click 90074 Create repository 90075. 90014 90013 Drag and drop the content of your website folder into your repository. Then click 90074 Commit changes 90075. 90082 90002 90020 Note 90021: Make sure your folder has an 90016 index.html 90017 file. 90003 90014 90013 90002 Navigate your browser to 90074 username 90075 .github.io to see your website online. For example, for the username 90074 chrisdavidmills 90075, go to 90074 chrisdavidmills 90075 .github.io. 90003 90002 90020 Note 90021: It may take a few minutes for your website to go live. If your website does not display immediately, wait a few minutes. Try again. 90003 90014 90113 90002 To learn more, see GitHub Pages Help. 90003 90004 Further reading 90005 90004 In this module 90005 . Создано 21.04.2010 19:53:46
Создано 21.04.2010 19:53:46